Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
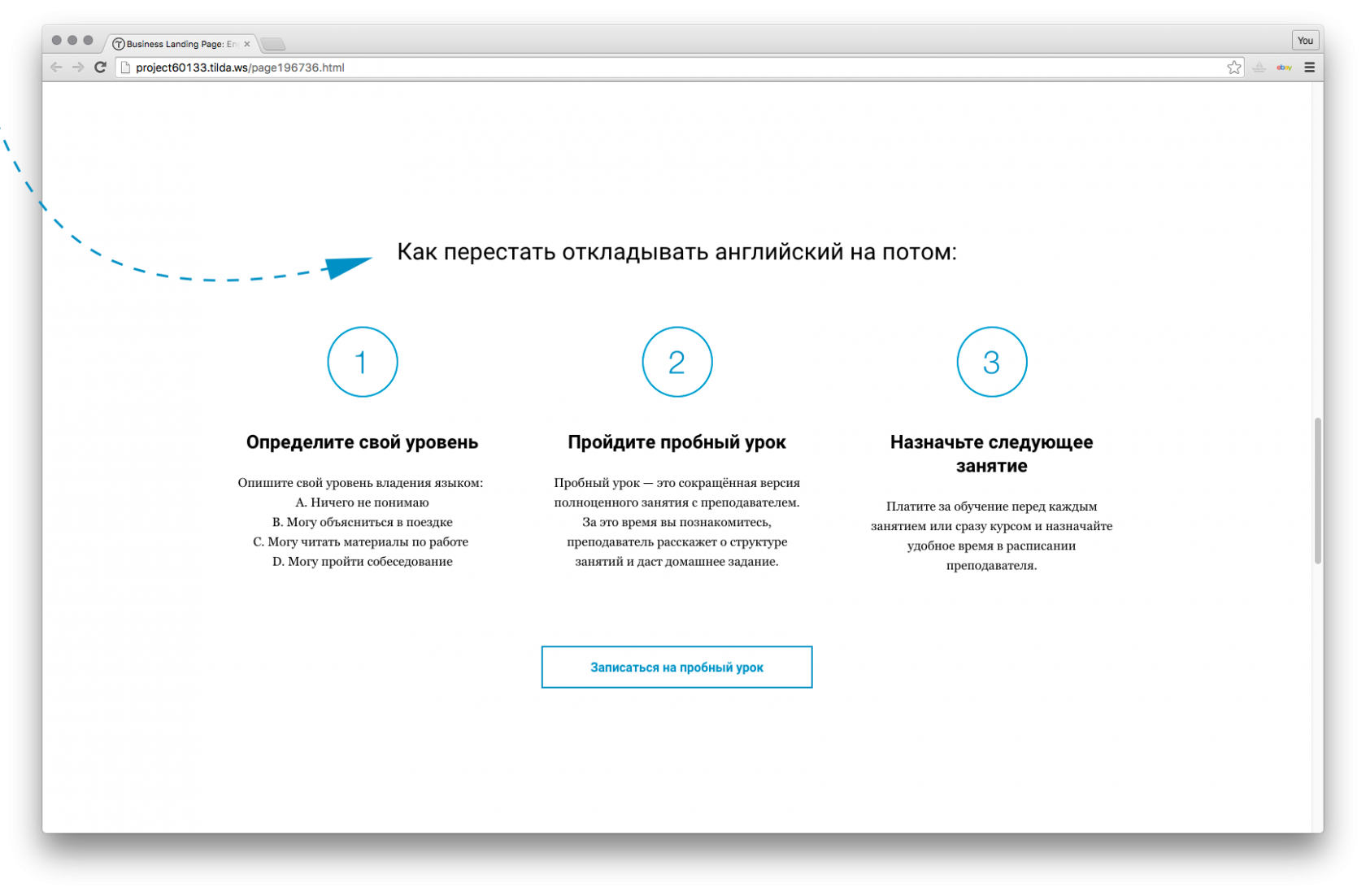
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда.Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно.
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе».
 Под видео – кнопка.
Под видео – кнопка. - Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
 Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Курс по созданию Landing Page
О курсе
Создание лендингов — автономных интернет-страниц, нацеленных на конкретное действие пользователя — один из трендов веб-разработки. Чаще всего их создают для мероприятий, отдельных продуктов или услуг. Если вы владеете базовыми знаниями языков верстки HTML и CSS и при этом намерены научиться создавать эффективные лендинги, этот курс идеально подойдет вам.
Чаще всего их создают для мероприятий, отдельных продуктов или услуг. Если вы владеете базовыми знаниями языков верстки HTML и CSS и при этом намерены научиться создавать эффективные лендинги, этот курс идеально подойдет вам.
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов
Предварительные Требования
Знание языков верстки HTML & CSS
Читать дальше…Вы научитесь
- Верстать привлекательные лендинги
- Рационально организовывать процесс верстки
- Понимать назначение и принципы работы препроцессоров SASS и PUG
- Разрабатывать интерактив страницы при помощи JavaScript
- Пользоваться менеджером заданий Gulp
- Работать с системой контроля версий Git и сервисом хостинга проектов — GitHub
 ..
..
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Сергей Рубец
Front-end developer в компании Speroteck
Другие курсы автора- Длительность: 8 ч 14 м
- Курс создан: 15.05.2017
- Уроков: 9
-
Обновлен:
17.
 12.2020
12.2020
- Язык: русский
Что входит в курс
- 9 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Консультация с тренером
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Организация рабочего процесса
1:33:02
Материалы урокаДомашние заданияТестированиеПервый видео урок является вводным. В нем автор расскажет о структуре практического курса. Также вы узнаете, как настроить свое рабочее пространство при помощи инструментов Git и Gulp.
В нем автор расскажет о структуре практического курса. Также вы узнаете, как настроить свое рабочее пространство при помощи инструментов Git и Gulp.
Читать дальше…
Препроцессор PUG
0:40:24
Материалы урокаДомашние заданияТестированиеЗнакомство с синтаксисом препроцессора pug, что это и чем он может помочь в верстке.
Читать дальше…
Препроцессор SASS
0:46:49
Материалы урокаДомашние заданияТестированиеЗнакомство с синтаксисом препроцессора sass, что это и чем он может помочь в верстке.
Читать дальше…
Начало верстки
0:51:22
Материалы урокаДомашние заданияТестированиеСоберем иконки в спрайт, подключим кастомные шрифты, начнем разметку блока header.
Читать дальше…
Верстка Часть 2
0:43:50
Материалы урокаДомашние заданияТестированиеПродолжение верстки. Сверстаем два следующих блока hero и about us.
Читать дальше…
Верстка Часть 3
0:32:49
Материалы урокаДомашние заданияТестированиеСверстаем блок our approch.
Читать дальше…
Верстка Часть 4
0:38:31
Материалы урокаДомашние заданияТестированиеСверстаем блок our work.
Читать дальше…
Окончание верстки
1:06:19
Материалы урокаДомашние заданияТестированиеДоделаем оставшиеся блоки
Читать дальше…
Интерактив на JS
1:21:20
Материалы урокаДомашние заданияТестированиеНапишем открытие/закрытие попапа на чистом JS, поговорим о распространенных задачах на языке JS при верстке лендингов.
Читать дальше…
Следующий курс:
Видео курсы TypeScript Fundamentals — видео уроки TypeScript Fundamentals для разработчиков — ITVDN
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:01:53
Знакомство с Git
0:05:58
Структура проекта
0:18:01
Знакомство с таск-менеджером Gulp. js
js
0:21:04
Практика создание проекта
0:30:25
Создание README файла
0:43:13
Настройка файла gitignore
0:46:00
Добавление изменение в git репозиторий
0:50:38
Настройка файла package. json
json
0:53:10
Установка необходимых пакетов
0:56:20
Практическая работа с gulp.js
1:28:07
Подведение итогов урока и домашнее задание
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
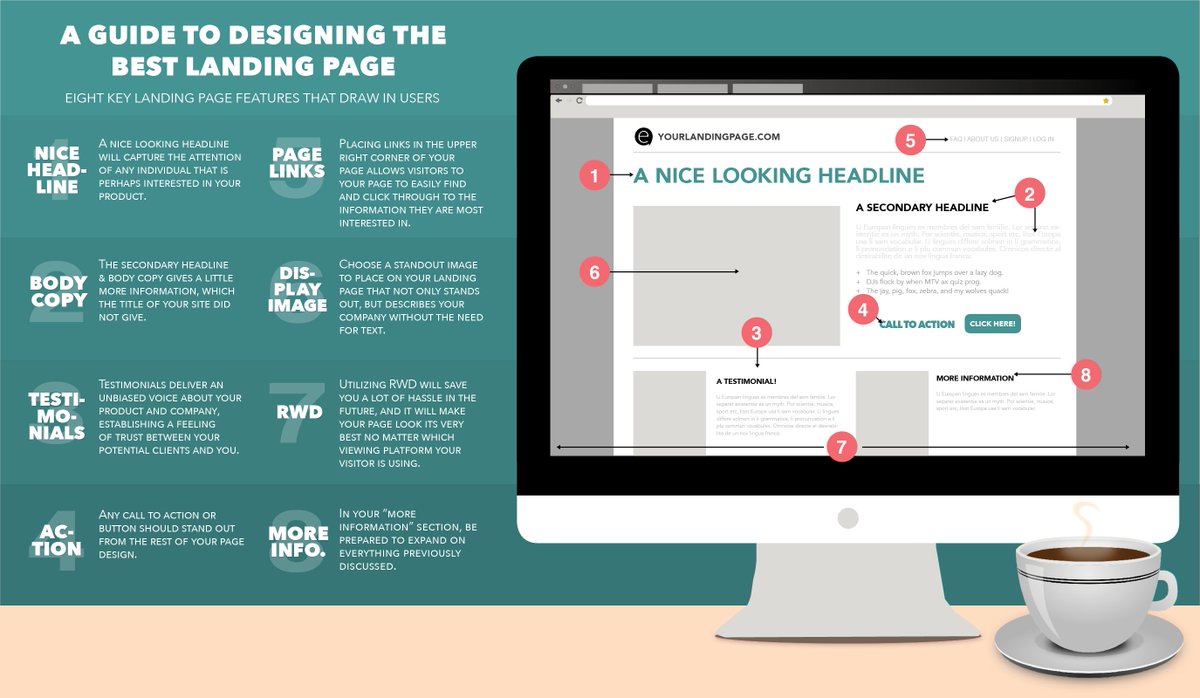
✖Главная | Изучите целевые страницы
Узнайте все, что нужно знать о создании, оптимизации и максимальном использовании целевых страниц вашего бизнеса.
ПРОДОЛЖИТЬ ЧТЕНИЕПОЛУЧИТЬ РУКОВОДСТВО
Введение
Целевые страницы часто являются первым впечатлением, которое производит ваш потенциальный клиент. Они лицо вашего бизнеса.
Это лицо улыбающееся?
В этом руководстве мы собрали все, что когда-либо знали о создании и оптимизации целевых страниц. Мы собрали сотни примеров, лучших практик, советов по дизайну, психологии и вдохновляющих тематических исследований.
Мы надеемся, что вы найдете эту ценность в этом ресурсе и используете ее, чтобы дать своим собственным кампаниям с целевыми страницами значительный рост.
Джеймс Шерер
Редактор контента
Ник Стивс
Директор по продукту
Джордан Лор
Автор контента
Советы по целевой странице:
100 лучших практик , Идеи и примеры
Это лучшее место для начала. В книге «Советы по созданию целевой страницы: 100 лучших практик, идей и примеров» вы узнаете о лучших общих стратегиях, позволяющих запустить и запустить стратегию целевой страницы.
В книге «Советы по созданию целевой страницы: 100 лучших практик, идей и примеров» вы узнаете о лучших общих стратегиях, позволяющих запустить и запустить стратегию целевой страницы.
Стратегии
- AIDA
- QUEST
- X Уроки, которые я извлек из [человека или необычного опыта]
- Формула UPWORDS
- Жемчужная нить
- Открытые циклы (эффект Зейгарник)
ПОДРОБНЕЕ
Целевая страница Дизайн:
100 стратегий, идей и примеров
Дизайн вашей целевой страницы — это разница между оптимизированной страницей и флопом. Узнайте о 100 лучших стратегиях и посмотрите примеры ведущих компаний.
Стратегии
- PAS
- Что все должны знать о [хороших, плохих или желанных вещах]
- Подсказки продолжения и направления
- Мобильная оптимизация
ПОДРОБНЕЕ
200 проанализированных примеров целевых страниц
Иногда лучший способ учиться — это посмотреть, что успешные компании делали раньше. Мы проанализировали 200 целевых страниц (200!) из самых разных отраслей, чтобы вдохновить вас на собственные кампании.
Мы проанализировали 200 целевых страниц (200!) из самых разных отраслей, чтобы вдохновить вас на собственные кампании.
Стратегии.
ПОДРОБНЕЕ
100 примеров целевых страниц, подвергнутых критике ведущих компаний
Лучшие компании мира используют целевые страницы. Мы изучили сеть на 100, чтобы узнать, как они это делают, от дизайна до передовых стратегий преобразования. Проверьте их все здесь!
Примеры
- Целевые страницы для загрузки электронных книг
- Целевые страницы для демонстрации и контактов
- Целевые страницы для бесплатной пробной версии и регистрации
- Целевые страницы для вебинаров
- Целевые страницы для технических документов
- Разное Целевые страницы
ПОДРОБНЕЕ
Целевые страницы Шаблоны
Шаблоны целевых страниц Wishpond разработаны и созданы командой экспертов по удобству использования и дизайну. В этом руководстве рассматриваются все из них и описываются варианты использования и способы внедрения этих оптимизированных страниц для вашего бизнеса уже сегодня.
В этом руководстве рассматриваются все из них и описываются варианты использования и способы внедрения этих оптимизированных страниц для вашего бизнеса уже сегодня.
Templates
- Speak Up Conference
- Rosy
- San Fran Startup
- Inside Look
- Fitter You
- Property Pro 9 0049
ПОДРОБНЕЕ
Целевые страницы
500 стратегий, идей и примеров
Нажмите ниже чтобы загрузить самую полную коллекцию стратегий и примеров целевых страниц, когда-либо составленных. Полностью бесплатно.
ПОЛУЧИТЬ РУКОВОДСТВО
5 Уроки дизайна целевых страниц от розничных магазинов
Вспомните свой последний опыт посещения магазина. В какие отделы магазина вы заходили? Какие предметы привлекли ваше внимание? Вы нашли то, что искали, или нечто большее?
Розничные торговцы часто организуют свои магазины определенным образом, чтобы облегчить покупательский путь. Это означает, что товары-лидеры продаж должны быть на уровне глаз на полках, товары расположены в проходах ближе к кассе, а дополнительные покупки можно легко сделать возле кассы. Это стратегические решения, которые предприятия используют для увеличения заказов и стимулирования продаж с минимальными усилиями. Точно так же вы должны разрабатывать свою целевую страницу с таким же мышлением.
Это стратегические решения, которые предприятия используют для увеличения заказов и стимулирования продаж с минимальными усилиями. Точно так же вы должны разрабатывать свою целевую страницу с таким же мышлением.
Разместите основные точки продажи или товары там, где они будут естественным образом привлекать внимание посетителей. Отображайте ваш приоритетный контент заранее и сохраняйте менее важную информацию на заднем плане. И точно так же, как в розничном магазине, вам нужно обновить свой макет — добавить новые продукты и контент, реорганизовать на основе данных о клиентах и создать новые потоки для покупок.
В конце концов, организация розничного магазина и разработка целевой страницы преследуют две общие цели: использование интереса для повышения конверсии.
Итак, давайте углубимся в некоторые ключевые выводы, которые все маркетологи могут извлечь из этих розничных стратегий.
Соответствуйте ожиданиям клиентов, а затем расширяйте их интересы
Независимо от того, разрабатываете ли вы витрину магазина или целевую страницу, вам необходимо учитывать, как ваша аудитория нашла ваш бизнес. Для веб-сайтов и целевых страниц это обычно означает поиск в Google, цифровую рекламу или публикацию в социальных сетях. Клиенты приходят в ваш бизнес с конкретным намерением, и очень важно соответствовать этому мотиву.
Для веб-сайтов и целевых страниц это обычно означает поиск в Google, цифровую рекламу или публикацию в социальных сетях. Клиенты приходят в ваш бизнес с конкретным намерением, и очень важно соответствовать этому мотиву.
Подумайте о первоначальном любопытстве, которое привлекло вашу аудиторию. В розничном магазине это может быть связано с интересом к категории продаж или рекламными объявлениями, размещенными на внешней стороне здания. Первое, что делает магазин, — это размещает вывески и рекламные материалы, чтобы подтвердить текущие специальные предложения и категории предлагаемых товаров.
Представьте себе предложение «купи один — получи один бесплатно», также известное как BOGO. Когда эти специальные предложения действуют, магазин стратегически размещает рекламу всех продуктов, подпадающих под действие предложения.
Ваша целевая страница должна быстро показать, что представляет собой ваше предложение и как его применить.
Первое, что увидят клиенты, должно быть связано с их интересами и продуктами, которые вы разместили в своем объявлении. Если в рекламе вы сосредоточились на высококачественных сверхмягких свитерах из хлопка пима, эти свитера должны быть в центре вашей целевой страницы. Эта стратегия позволяет поддерживать интерес и извлекать выгоду из импульсивных решений. Потребителям должно быть легко принять меры, прежде чем они потеряют интерес к вашему предложению.
Если в рекламе вы сосредоточились на высококачественных сверхмягких свитерах из хлопка пима, эти свитера должны быть в центре вашей целевой страницы. Эта стратегия позволяет поддерживать интерес и извлекать выгоду из импульсивных решений. Потребителям должно быть легко принять меры, прежде чем они потеряют интерес к вашему предложению.
Сосредоточьтесь на бестселлерах
Успешные розничные торговцы усвоили девиз «На уровне глаз — на уровне покупки». Эта философия основана на идее, что вы хотите разместить свои самые продаваемые товары на средней полке, которая находится на уровне глаз большинства взрослых.
Покупатели уделяют больше внимания товарам, которые находятся на уровне их глаз, а не товарам, спрятанным на нижних или верхних полках. По этой причине товары для детей могут быть ниже, чем типичные бестселлеры, а товары для мужчин могут быть немного выше. В любом случае, размещение продуктов или контента одинаково важно для стратегии вашей целевой страницы.
Клиенты не должны бороться за то, чтобы найти ваши самые выгодные предложения или ценностные ориентиры, особенно когда окно возможностей невелико. Подумайте, куда обычно падает взгляд клиента на целевой странице. Вы не хотите, чтобы важные детали вашего предложения были спрятаны слишком далеко внизу или сбоку страницы, где люди могут их не заметить. Попробуйте сравнить макет вашей целевой страницы с Z-образным или F-образным дизайном. Эти методы используют естественную схему чтения для отображения контента в потоке, который соответствует их привычкам просмотра.
Подумайте, куда обычно падает взгляд клиента на целевой странице. Вы не хотите, чтобы важные детали вашего предложения были спрятаны слишком далеко внизу или сбоку страницы, где люди могут их не заметить. Попробуйте сравнить макет вашей целевой страницы с Z-образным или F-образным дизайном. Эти методы используют естественную схему чтения для отображения контента в потоке, который соответствует их привычкам просмотра.
Не знаете, какой контент привлекает внимание клиентов на вашей странице? Такие инструменты, как тепловые карты, дают вам визуальное представление о поведении ваших клиентов на вашей целевой странице, чтобы помочь вам оптимизировать макет.
Создайте связный поток
Размещение товара — важное решение в розничном бизнесе — не только при размещении на полке, но и применительно к UX и UI.
Рассмотрим обувной магазин. Цели покупателей обуви могут сильно различаться, поэтому сторонний продавец обуви должен охватывать множество типов товаров. Но они не могут просто разбрасывать товары по всему магазину и рассчитывать на продажи.
Но они не могут просто разбрасывать товары по всему магазину и рассчитывать на продажи.
Например, размещение кроссовок рядом с официальной одеждой может быть не самой выгодной идеей. Вместо этого кроссовки могут быть где-то рядом с походными ботинками или баскетбольными кроссовками. С помощью этой стратегии обувной ритейлер может стимулировать покупателей-спортсменов просматривать различные аспекты своих интересов в одном разделе магазина. Если менеджер магазина понимает, что большинство его покупателей — спортсмены, он может поставить спортивную обувь спереди, а модельные туфли — вдоль задней стены.
Думайте о своей целевой странице таким же образом.
Клиент, который нажимает на ваше объявление, проявляет особый интерес. Когда они переходят на вашу целевую страницу, опирайтесь на это любопытство и предоставляйте новый контент по мере их дальнейшего изучения. Если вы рекламируете непромокаемые куртки, начните с подробностей о том, как ваши куртки ведут себя под дождем. Затем вы можете использовать функции ветровки и, ближе к концу, предложить дополнительные функции или дополнительные продукты, такие как непромокаемые ботинки.
Затем вы можете использовать функции ветровки и, ближе к концу, предложить дополнительные функции или дополнительные продукты, такие как непромокаемые ботинки.
Создавайте ценные пакеты
Поток контента выходит за рамки представления продуктов в порядке интереса. Размещение товара в розничных магазинах — это создание возможностей для дополнительных и перекрестных продаж. Однако эта тактика должна быть стратегической и применяться таким образом, чтобы покупатель чувствовал, что он делает открытие о дополнительном продукте, а не подвергается давлению. На своей целевой странице вы можете увеличить заказы на покупку и ценность ваших кликов.
Представьте себя в продуктовом магазине. Вы заканчиваете добавлять все свои продукты в корзину и направляетесь к кассе. Пока вы стоите в очереди, ваш взгляд падает на выбор конфет и жевательной резинки. Вы понимаете, что быстрый перекус звучит аппетитно, поэтому берете плитку шоколада, но потом беспокоитесь о неприятном запахе изо рта, поэтому на всякий случай берете мятную жевательную резинку.
В обувном магазине эта часть процесса оформления заказа может выглядеть иначе. Кто-то, покупающий эти новые полностью белые кроссовки, на которые он копил деньги, может заинтересоваться чистящими средствами для обуви или гидроизоляционными средствами в списке по реестру. Или кассир может предложить бесплатную пару спортивных носков при заказе на определенную сумму.
Вы можете сделать все это так же эффективно на своей целевой странице или странице оформления заказа.
Когда покупатель добавляет товар в свою корзину, у вас есть возможность составить набор или предложить дополнительные продукты, которые могут повысить интерес. Например, если кто-то решит, что готов купить вашу непромокаемую куртку, это может быть отличной возможностью сообщить им и о ваших непромокаемых ботинках.
Вы можете представить эту информацию в разделе «Часто покупаемые вместе». Или включите визуализацию, например изображение образа жизни клиента, использующего несколько предметов, инфографику о том, как набор предметов работает вместе, или изображение похожих предметов, объединенных вместе.
Не заставляйте клиентов выбирать между всем или ничем. Сосредоточьтесь на основном предложении и представьте дополнительные предложения как предложения, а не как необходимость. Вы хотите, чтобы покупатели чувствовали, что они делают открытие и узнают больше о вашем бренде, а не размещают в своей ленте товары со скидкой.
Обновления, основанные на знаниях
Эти стратегии основаны на решениях, основанных на знаниях. Розничные магазины используют эти методы на основе ценных данных и информации, полученной в магазине. Они зависят от фокус-групп, опросов клиентов и продаж продуктов, чтобы определить свою стратегию. Что еще более важно, ни одна из этих стратегий не является статической.
Новый товар в задней части магазина вызывает большой интерес? Попробуйте переместить его на передний план, чтобы увидеть, продается ли он еще больше. Нужно распространить информацию о новом типе продукта? Предложите BOGO в разделе магазина, чтобы связать его с популярными продуктами.
Розничные торговцы знают, что им необходимо обновлять свои магазины не только сезонно, но и часто, чтобы не отставать от потребительских тенденций и изменения интереса к товарам. Они используют данные и опыт клиентов для уточнения этих решений, так же, как вы должны это делать со своей целевой страницей.
Как продавец электронной коммерции у вас есть значительное преимущество при принятии решений на основе данных. Ваша аналитика должна сообщать вам, что конвертируется, а что нет, когда клиенты теряют интерес и какая часть вашей воронки продаж отстает. Более того, вы можете провести целенаправленное тестирование, чтобы расширить эти знания и принять твердые решения.
Вы должны постоянно корректировать свои целевые страницы в соответствии с новыми знаниями. От дизайна до повествования — каждый аспект вашей целевой страницы можно адаптировать и нужно быть готовым к изменениям. Если вы не обновляете свой контент часто, вы рискуете потерять постоянных клиентов, ограничить охват новых клиентов и отстать от отраслевых стандартов.