PhotoshopSunduchok — Уроки фотошопа текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Огненный эффект
текста в фотошопе
Всем привет!
Сегодня мы будем создавать текст с летящими огненными частицами.
Такой эффект можно будет применить при создании афиш, плакатов, визиток и т.п., а также использовать при создании открыток или обоев для рабочего стола.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя зальем градиентом фоновый слой.
Затем создадим новый слой, применим к нему фильтр Облака и с помощью маски слоя и инструмента Кисть скроем видимость слоя с краев изображения.
Далее создадим новый пустой слой, зальем его белым цветом, применим фильтры Волокна и Размытие по Гауссу, повернем, растянем слой и деформируем его.
Потом мы установим шрифт из папки с исходниками, напишем текст, добавим к текстовому слою стиль слоя Внешнее свечение и деформируем текст при помощи фильтра Пластика.
В завершение урока «Огненный эффект текста в фотошопе» мы добавим в документ текстуру с блестками, увеличим слой с текстурой и изменим режим наложения на Экран.
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать текстовый эффекте
в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать текстовый эффект в фотошопе» я хочу показать вам один очень интересный эффект, который придает тексту вид повернутых букв, такой оригинальный 3D эффект.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Вышитый текст в фотошопе
Всем привет!
Сегодня мы будем создавать эффект текста, вышитого гладью на ткани.
Сначала мы создадим новый документ, поместим в него текстуру джинсовой ткани и при помощи Свободного трансформирования растянем текстуру на весь холст.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее создадим новый пустой слой, зальем его белым цветом и применим фильтры Шум, Размытие в движении и Умная резкость.
После этого мы применим к слою с заливкой белым обтравочную маску, изменим режим наложения слоя и добавим к текстовому слою стили слоя.
Далее мы откроем изображение с иголками из папки с исходниками, скопируем одну из иголок на отдельный слой, добавим изображение с иголкой в работу, а также изменим размер и цвет слоя с иголкой.
В завершение урока «Вышитый текст в фотошопе» мы добавим на картинку виньетку – создадим новый пустой слой, зальем его белым цветом, применим стиль слоя Внутренняя тень и изменим режим наложения слоя с виньеткой.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
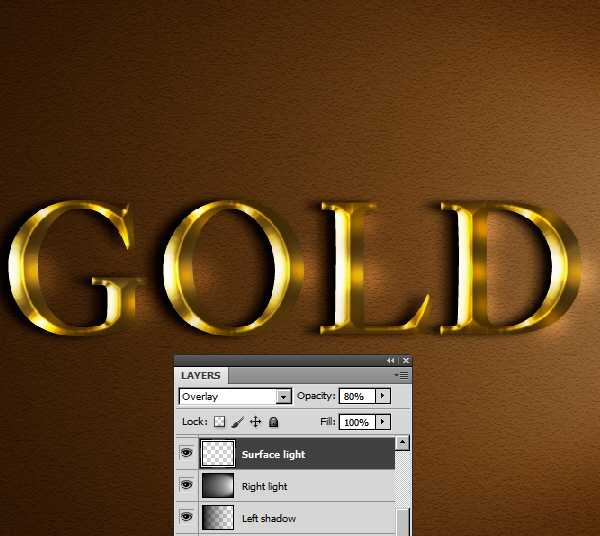
Всем привет!
Сегодня мы будем создавать золотой блестящий текст.
Этот золотой блестящий текст выглядит очень элегантно, он сможет привнести изюминку в созданные вами визитки, пригласительные, постеры и тп.
Сначала мы создадим узор – откроем изображение с блестками из папки с исходниками, добавим к нему стили слоя и корректирующий слой Уровни и определим картинку как узор.
Затем создадим новый документ и поместим в него текстуру ткани.
Далее мы установим шрифт из папки с исходниками и напишем текст.
В завершение урока «Как сделать золотой текст в фотошопе» мы добавим к текстовому слою стили слоя.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
романтический текст
в фотошопе
Всем привет!
Сегодня мы будем создавать романтический текст
При помощи такого романтического текста вы сможете сделать приятное любимому человеку, подарив слова любви в красивом оформлении.
Сначала мы создадим новую кисть: создадим новый документ, с помощью инструмента Овальная область образуем овальное выделение, зальем его черным цветом, исказим при помощи Деформации и определим как кисть.
Затем создадим новый документ и применим к фоновому слою стили слоя.
Далее установим шрифт из папки с исходниками, и напишем текст.
После этого при помощи инструмента Кисть и маски слоя нарисуем лепестки внутри текста.
В завершении мы настроим кисть с лепестками и добавим лепестки вокруг текста.
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать рукописный текст в фотошопе
Дорогие друзья, приветствую вас!
В сегодняшнем уроке «Как сделать рукописный текст в фотошопе» я покажу вам, как сделать оригинальный рукописный текст.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Текст из воды в фотошопе
Всем привет!
Сегодня мы будем создавать текст из воды.
Сначала мы создадим новый документ, создадим новый градиент и добавим его на фон.
Затем установим шрифт из папки с исходниками, и напишем текст. Далее применим стили слоя к текстовому слою.
В завершение урока «Текст из воды в фотошопе» мы добавим в работу клипарт с брызгами и изменим режим наложения слоя с клипартом.
Уроки в Фотошопе с текстом
Уроки в Фотошопе с текстомФильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяУрокиРабота с текстом
Сортировка:
По дате По популярности
is_success» title=»Урок выполнен»/>По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Перейти на:
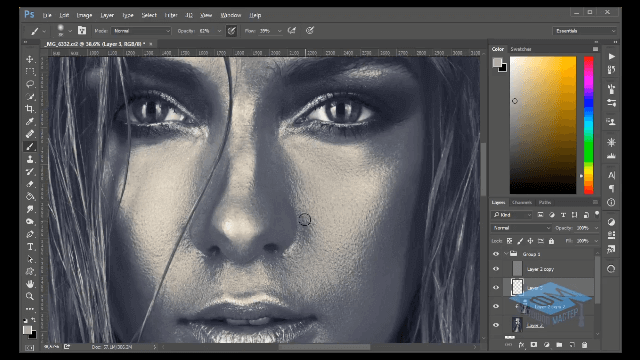
В этом уроке покажу приёмы обработки в программе Adobe Photoshop. ЧТО ВЫ УЗНАТЕ 1. Как заменить фон. 2. Как убрать людей на заднем плане. 3. Как скрыть детали и убрать лишние объекты на переднем плане. 4. Как сделать цветокоррекцию.
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп. Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров ЗАПИСЬ ЭФИРА:
В этом видеоуроке вы увидите один из способов, как перестать использовать чужие исходники. ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
Уберите глубокие тени и блики в фотошоп В этом уроке Оксана Решетнева покажет быстрый способ обработки фотографии в Photoshop. Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
Возможно, вы видели непонятные значки на панели закрепления слоев и не понимали зачем они нужны. В этом уроке вы увидите на конкретных примерах, чем они отличаются друг от друга и как могут облегчить вашу работу в фотошоп. Вы узнаете, как можно избежать некоторых ошибок в работе при помощи панели закрепления слоев.
Научитесь создавать концепт-арты и новые миры из своих исходников
Открываем новую главу на Creativo в направлении фотоманипуляция и концепт-арты.
В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
«Дизайн – не только красивая картинка, но и передача нужных смыслов». Посмотрите это видео и узнайте, как за 5 минут улучшить ваш дизайн. Кликните, чтобы скачать презентацию
30 июня завершился интерактив по фотоартам «Тестовое задание». 40 участников с подпиской на Premium получили возможность попасть на разбор работ.
5 июля в 15:00 мск состоялась трансляция для дизайнеров
Научитесь создавать яркие арты с одним цветом.
В этом видео мы рассмотрим быстрый и эффективный приём, как быстро отбелить зубы в фотошоп.
В этом видео мы рассмотрим необычный способ как вы можете убрать брекеты.
В этом видео мы рассмотрим один из способов добавления визуализации в Mockup журнала. Вы увидите, как быстро наложить картинку при помощи инструментов трансформация и деформация.
В этом видео рассмотрим интересный способ добавления стрелки/указателя на лестницу с помощью фильтра «Исправление перспективы». Вы увидите, как быстро наложить плоский объект на любую поверхность.
Вы увидите, как быстро наложить плоский объект на любую поверхность.
В этом видео вы увидите распаковку и обзор бюджетного графического планшета HUION Inspiroy RTE 100.
Отвечаю на 10+ вопросов пользователей Creativo:
+3 способа сэкономить деньги
В этом видео мы рассмотрим интересный способ выделения дерева через функцию «Выделение неба». Вы увидите как можно быстро выделить дерево и заменить фон. Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
В этом видео мы рассмотрим быстрый способ выделения объекта с заменой фона.
Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo
Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
Попробуйте попрактиковаться в фотошоп, вам понравится.
По вашим запросам вместе с командой Creativo мы подготовили экспресс-курс под названием «Заработок на творчестве».
Научитесь создавать фотоарты в стиле Дрим-арт.
В этом уроке вы увидите как просто и легко нарисовать три вида облаков в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этом уроке вы увидите как просто и легко нарисовать стилизованные деревья в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этой серии уроков вы научитесь рисовать разные стилизованные деревья в Adobe Photoshop.
Кибер-доставка навыков от команды Creativo Вы часто задаете вопросы: Как создавать авторские работы? Какие фотографии разрешено брать из интернета? Можно ли использовать чужие рисунки в фотоартах? Как реализовывать большие коммерческие проекты?
19 АПРЕЛЯ В 18:00 МСК состоится разбор работ участников интерактива «Остров в облаках». Разберем все работы участников с подпиской на PREMIUM Creativo
Разберем все работы участников с подпиской на PREMIUM Creativo
В этом видео я покажу вам как быстро изменить цвет волос.
В этом видео я покажу вам как работать с фильтром «Исправление перспективы». Вы научитесь быстро и легко накладывать текстуру на любую поверхность.
В этом видео я покажу вам как работать с инструментом «Заливка с учетом содержимого». Вы научитесь быстро и легко убирать любые объекты на фото.
В этом видео я покажу вам как работать с фильтром «Карта смещения». Вы научитесь быстро и легко менять цвет платья и принт.
28 марта в 19:00 по МСК состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
В этом уроке вы увидите как просто и легко нарисовать стилизованные кусты в Adobe Photoshop.
В этом уроке вы увидите как просто и легко освоить графический планшет.
7 марта в 19:00 мск состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
108107106105104103102101100999897969594939291908988878685848382818079787776757473727170696867666564636261605958575655545352515049484746454443424140393837363534333231302928272625242322212019181716151413121110987654321
Изучив рубрику «работа с текстом», вы узнаете, что писать можно не только ручкой и карандашом, но и огнем, льдом, золотом и ртутью, гелем и деревом, и это еще не все!
Для работы с текстом вам понадобятся дополнительные шрифты, экшены, текстуры и градиенты. Все необходимое вы можете найти в разделе «Дополнения»
Найдено: {{count}}
Фильтры
(найдено {{count_format}}) сброситьПремиум
По формату
Текстовые ВидеоурокиСложность
Легкий Средний СложныйПо моей активности
Выполненные ПрокомментированныеАвторы
{{author. name}}
name}}
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Уроки Photoshop. Создание ледяных букв
6 — 2010
Сергей Погорелый [email protected], www.free-lance/users/Serpo54
Лето в разгаре, и с установлением жары начинаешь вспоминать зиму, когда в парках и на площадях устанавливают ледяные скульптуры и целые композиции — днем искрящиеся под лучами редкого зимнего солнца, а с наступлением вечера подсвечиваемые разноцветными прожекторами. Они представляют собой фантастическое зрелище!
Они представляют собой фантастическое зрелище!
Превратить в сделанную изо льда (например, для рекламы мороженого) можно любую шрифтовую или графическую композицию, если умело воспользоваться предложенной методикой и растровым редактором Photoshop. Отмечу, что в данной статье настройки справедливы только для рассматриваемого примера, носят рекомендательный характер и вполне могут быть иными. Они зависят в первую очередь от кегля используемого шрифта и всегда оставляют простор для творчества.
Досье: «Создание ледяных букв»
Программа: Adobe Photoshop CS и выше
Сложность: средняя
Хронометраж: 40 мин
Выполненные задания: замена цветов переднего и заднего плана, изменение непрозрачности, масштабирование, создание выделенной области и сохранение ее в виде альфа-канала, сохранение пути в качестве выделения, применение маски слоя
Использованные инструменты: Pen (Перо), Horizontal Type Mask Tool (Горизонтальная маска ввода), Levels (Уровни), Brush Tool (Кисть), Move Tool (Перемещение), Rectangular Marquee (Прямоугольная рамка выделения), Free Transform (Свободная трансформация)), фильтры Glass (Стекло) и Gaussian Blur (Размытие по Гауссу) с индивидуальными настройками.
1 Создайте новый документ (File —> New), задайте значение Width (Ширины), Height (Высоты) и Resolution (Разрешение). Замените цвет переднего и заднего плана, выбрав в палитре Swatches (Образцы) светло- и темно-голубой и удерживая нажатой клавишу Shift (Перемена), инструментом Gradient (Градиент) линейным градиентом закрасьте созданный холст. Более темный оттенок должен быть вверху.
2 Откройте новый слой (Layer —> New Layer). Присвойте ему имя «Лед». Создайте выделенную область инструментом Rectangular Marquee (Прямоугольная рамка выделения) и вновь, как и в предыдущем шаге, тем же инструментом и теми же оттенками цвета закрасьте слой «Лед». Снимите выделение командой Select —> Deselect (Выделение —> Снять выделение).
3 Под слоем «Лед» создайте новый слой, который назовите «Горы». Инструментом Pen (Перо) нарисуйте горную гряду для второго плана создаваемой композиции. Замкните созданный контур.
Замкните созданный контур.
4 Перейдите к палитре Paths (Пути) и после нажатия на кнопку Load path as a selection () получите выделенный контур.
5 Вернувшись на палитру Layers инструментом Gradient (Градиент) теми же цветами закрасьте нарисованные горы, предварительно установив галочку в окне Reverse (Изменить полярность). Значение Opacity (Прозрачность) уменьшите до 65%.
6 Перейдите к инструменту Type (Шрифт), кликнув по иконке которого в открывшемся списке выберите Horizontal Type Mask Tool (Горизонтальная маска ввода). Задайте гарнитуру, начертание и размер шрифта. Для примера был выбран шрифт упрощенного рисунка с прямолинейными очертаниями. Введите текст.
7 На панели инструментов перейдите к инструменту Move (Перемещение). После нажатия на его иконку по контуру набранных букв появится выделение.
8 Командой Select —> Save Selection (Выделение —> Сохранить выделение) сохраните выделение. В появившемся диалоговом окне присвойте новому каналу имя «Зима». Снимите выделение командой Select —> Deselect. В палитре Channels (Каналы) появится альфа-канал «Зима».
В появившемся диалоговом окне присвойте новому каналу имя «Зима». Снимите выделение командой Select —> Deselect. В палитре Channels (Каналы) появится альфа-канал «Зима».
9 Включите все каналы, в том числе и канал «Зима», и инструментом Rectangular Marquee (Прямоугольная рамка выделения) создайте выделение вокруг надписи.
10 Командой Edit —> Transform —> Scale (Правка —> Преобразование —> Масштаб), удерживая нажатой клавишу Shift (Перемена), добейтесь необходимого размера букв.
11 На палитре Channels (Каналы) отключите каналы RGB и оставьте включенным только альфа-канал.
12 Для сглаживания острых углов начертания букв примените фильтр Gaussian Blur (Размытие по Гауссу). В появившемся диалоговом окне задайте значение Radius = 12 px.
13 Примените команду Image —> Adjustments —> Levels (Изображение —> Настройки —> Уровни). На появившейся гистограмме сместите ползунок белого цвета до значения 110, а черного — до 104. Углы станут округлыми, а начертание букв — более четким.
На появившейся гистограмме сместите ползунок белого цвета до значения 110, а черного — до 104. Углы станут округлыми, а начертание букв — более четким.
14 В палитре Channels (Каналы) включите каналы RGB и, удерживая нажатой клавишу Ctrl, кликните по альфа-каналу. Для образовавшейся выделенной надписи в палитре Layers (Слои) создайте новый слой, присвойте ему имя «Надпись».
15 Выберите новые значения переднего и заднего плана, вновь светло- и темно-голубой, но на этот раз других оттенков. Как и раньше, удерживая нажатой клавишу Shift (Перемена), инструментом Gradient (Градиент) линейным градиентом закрасьте выделенную надпись. Командой Select —> Deselect удалите выделение.
16 Примените к слою «Надпись» фильтр Glass (Стекло) (Filter —> Distort —> Glass) c настройками: Distortion (Искажение) = 20, Smoothness (Сглаживание) = 5, Scaling (Масштабирование) = 180%.
17 Сгладьте резкие границы рисунка полученной текстуры, образованной после применения фильтра Glass, с помощью фильтра Gaussian Blur. Предварительно заблокировав прозрачность слоя (Lock transparent pixels), назначьте значение Radius = 1,2 px.
18 Создайте копию слоя с надписью (Layer —> Duplicate Layer). Уменьшите нижнюю копию слоя с надписью инструментом Transform (Преобразование) (Edit —> Transform —> Scale).
19 Примените инструмент Levels (Уровни). На появившейся гистограмме сместите черный ползунок до значения 30, а средний — до 0,86. После этого, активировав верхний слой с надписью, командой Layer —> Merge Down (Объединить с нижним) сведите оба слоя.
20 Откройте новый слой в палитре Layers и назовите его «Снег». Примените инструмент Brush (Кисть) белого цвета, а затем кисть Spatter (Брызги) с настройками Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) = 81%, Angle Jitter ( Колебание угла) = 100% — и Brush Tip Shape (Форма кисти) Spacing (Интервал) = 18%, Diameter (Диаметр) = 27 рх.
21 Создайте копию слоя «Надпись». Командой Edit —> Transform — > Flip Vertical (Правка —> Преобразование —> Перевернуть вертикально) переверните копию надписи относительно вертикальной оси. Инструментом Move (Перемещение) сместите верхнюю границу копии перевернутой надписи под низ оригинала.
22 Создайте маску слоя для копии перевернутой надписи. Для этого щелкните на кнопке Add Layer Mаsk (Добавить маску слоя) в нижней части палитры Layers. Рисуя по маске слоя, черно-белым линейным градиентом удалите нижнюю часть перевернутых букв. Прозрачность слоя (Opacity) уменьшите до 65%.
КомпьюАрт 6’2010
Сделать надпись на песке в Photoshop • Уроки Adobe Photoshop
В этом уроке вы научитесь создавать текст на песке, используя стандартные стили слоя. Мы будем использовать смарт-объекты, чтобы вы могли легко заменить текст, и вам не нужно создавать стили слоя каждый раз, когда вы меняете текст. Вы также можете заменить элементы сцены и т. д. Надеюсь, вам понравится этот эффект.
Вы также можете заменить элементы сцены и т. д. Надеюсь, вам понравится этот эффект.
Конечный результат
Шаг 1
Сначала откройте исходное изображение бикини, которое мы используем в качестве фона для создания эффекта. Конечно, вы можете создать свой собственный фон песка или выбрать одну из текстур песка, скачав ссылку в начале этого урока, на ваше усмотрение. Единственное, не забывайте, что чем проще текстура, тем лучше, поэтому никаких текстур с песчаными дюнами.
Шаг 2. Заливка на основе содержимого (Content-Aware Fill)
Чтобы скрыть лишние элементы фона и оставить только верхнюю часть бикини, я использовал инструмент Content Filling (Content-Aware Fill) , это относительно новый инструмент в Photoshop (данный инструмент появился в Photoshop, начиная с версии CS5). Поэтому сделайте выделение вокруг элементов, которые хотите скрыть. Далее переходим Редактирование — Заливка (Правка > Заливка) и в выпадающем меню выбираем Заливка с учетом содержания (контентно-зависимый). Интеллектуальное заполнение на основе содержимого — самый простой способ заполнить пустоты.
Интеллектуальное заполнение на основе содержимого — самый простой способ заполнить пустоты.
Повторите весь процесс, сначала создайте выделение, а затем примените Заливку на основе содержимого (Заливка с учетом содержимого), чтобы скрыть нижнюю часть бикини, а также ракушку.
Если у вас не новая версия Photoshop, в которой есть инструмент Заливка на основе содержимого (Content Aware Fill), то вы можете использовать инструмент Штамп (Clone Stamp Tool), чтобы скрыть лишние элементы сцены.
Шаг 3
На этом шаге я изменю цвет песка, насыщенность, яркость, а также контраст. Для этих целей я использовал корректирующие слои. Примените следующие корректирующие слои с настройками, показанными на скриншотах ниже:
Шаг 4
Теперь перейдите к маске корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) и с помощью черной кисти скройте коррекцию этого корректирующий слой в зоне бикини, ведь нам нужно изменить только цвет и насыщенность песка. Далее проделайте то же самое с корректирующим слоем. Цветовой баланс (Цветовой баланс).
Далее проделайте то же самое с корректирующим слоем. Цветовой баланс (Цветовой баланс).
Шаг 5. Добавьте текст и стили слоя
В этой части урока мы создадим текст на песке, используя стили слоя и смарт-фильтры. Итак, давайте добавим немного текста. Я использовал шрифт Biffe’s Calligraphy, который вы можете скачать по ссылке в начале этого урока.
Шаг 6
Превратите текстовый слой в смарт-объект, для этого щелкните правой кнопкой мыши текстовый слой и в появившемся окне выберите опцию Преобразовать в смарт-объект (Преобразовать в смарт-объект), чтобы мы могли редактировать и изменять текст после добавления стилей слоя и фильтров. Назовите этот слой «песочный текст 1»; Далее дублируйте этот слой. Назовите дубликат слоя с текстом «песочный текст 2».
Шаг 7
Временно отключить видимость слоя с текстом «песочный текст 2». Далее к слою «sand text 1» добавьте следующие стили слоя: Shadow (Drop Shadow) (#939090), Inner shadow (Внутренняя тень) (# 4f471b), Внешнее свечение (Внешнее свечение) (# fff0d8), Внутреннее свечение (Внутреннее свечение) (dccfad) и Штамповка (Bevel and Emboss).
Шаг 8
Для стиля слоя Stamping (Bevel and Emboss) (#dccfad и dccfad) я использовал узор песка. Выкройку из песка (sand.zip) вы найдете в архиве с материалами к уроку.
Шаг 9
Включите видимость слоя с текстом «песочный текст 2». Для этого слоя примените следующие стили слоя для создания текста на песке: в настройках наложения уменьшите значение Заливка (Fill) до 0%, а также примените стиль слоя Внешнее свечение (Outer Glow) (#a89f86) и Штамповка (Bevel and Emboss) (#ffe8c3 и #3a2e0d).
Результат должен быть как на скриншоте ниже или примерно такой же, в зависимости от выбранного вами шрифта, и, конечно же, от размера шрифта.
Шаг 10
Итак, мы создали текст на песке, который можно редактировать одним щелчком мыши. Теперь вы можете изменить текст, также вы можете добавить другие элементы сцены, например, дополнительные объекты или даже выделенные изображения. Например, я добавляю морскую звезду внутрь смарт-объекта. Дважды щелкните миниатюру слоя «песочный текст 2», чтобы открыть смарт-объект. Вставьте внутрь смарт-объекта изображение морской звезды. Вырежьте морскую звезду, удалив фон. Уменьшить значение Fillings (Заливка) для слоя с морской звездой до 0%, а затем добавьте стиль слоя Stroke (Обводка) 3px. Чтобы увидеть результат, нужно сохранить смарт-объект, а затем закрыть его. Вы также можете использовать другие изображения морских звезд или добавить любое другое изображение по своему вкусу.
Например, я добавляю морскую звезду внутрь смарт-объекта. Дважды щелкните миниатюру слоя «песочный текст 2», чтобы открыть смарт-объект. Вставьте внутрь смарт-объекта изображение морской звезды. Вырежьте морскую звезду, удалив фон. Уменьшить значение Fillings (Заливка) для слоя с морской звездой до 0%, а затем добавьте стиль слоя Stroke (Обводка) 3px. Чтобы увидеть результат, нужно сохранить смарт-объект, а затем закрыть его. Вы также можете использовать другие изображения морских звезд или добавить любое другое изображение по своему вкусу.
Шаг 11
Теперь, чтобы сделать наше изображение более интересным, вы можете добавить изображение морской звезды поверх песчаного контура звезды, как показано на скриншоте ниже. К слою с морской звездой добавьте стили слоя 9.0005 Shadow (Drop Shadow) (# 2c1709) и Stamping (Bevel and Emboss) (#ffffff и # 1e1806), чтобы морская звезда выглядела более реалистично.
Результат должен быть как на скриншоте ниже.
Шаг 12
В качестве последнего штриха давайте добавим немного пены, чтобы создать ощущение морского пляжа. Сначала вырезаем морскую пену, удаляя фон. Во-вторых, нам нужно настроить цвет и яркость пены в соответствии с текстурой песка. Для этого к слою с пеной добавьте корректирующие слои. Hue/Saturation (Цветовой тон/Насыщенность) и Brightness/Contrast (Яркость/Контрастность) в качестве обтравочной маски. Чтобы создать обтравочную маску, щелкните правой кнопкой мыши на корректирующем слое и в появившемся окне выберите параметр Create clipping mask (Создать обтравочную маску).
Шаг 13
Далее к слою с пеной добавьте следующие стили слоя: Shadow (Drop Shadow) (# 0e0e0e) и Stamping (фаска и тиснение) (#ffffff и #121212).
И мы закончили урок! Вы можете использовать этот эффект, например, для создания пляжных листовок или поздравительных открыток. Надеюсь, вам понравился этот урок.
Надеюсь, вам понравился этот урок.
Конечный результат
Автор : psddude
Красивые надписи для фотошопа. Как сделать надпись на картинке, фото или изображении в Photoshop
Adobe photoshop – это продукт, который точно пригодится для создания интересных изображений или редактирования фотографий. С помощью Фотошопа вы сможете реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, дизайнер. Сегодняшний урок по использованию Photoshop посвящен надписям и их разумному размещению. Итак:
Как сделать надпись в фотошопе?
На первый взгляд задача написать текст на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, выберите значок «Т» на панели инструментов. В появившемся окне введите нужный текст и нажмите на пустое место, чтобы закрепить его на изображении. Но в чем дело? Почему эти буквы не вписываются в общий фон и настроение фотографии? Вот тут и начинаются трудности. Текст должен не только быть, то есть присутствовать на фотографии, он еще должен сочетаться с общим настроением изображения. Но эта задача уже не самая простая. Однако не расстраивайтесь и сбрасывайте руки после первых неудач. Фотошоп обладает мощными функциями, которые помогут превратить ваш текст на изображении в произведение искусства или просто сделать его адекватным, а главное читабельным.
Текст должен не только быть, то есть присутствовать на фотографии, он еще должен сочетаться с общим настроением изображения. Но эта задача уже не самая простая. Однако не расстраивайтесь и сбрасывайте руки после первых неудач. Фотошоп обладает мощными функциями, которые помогут превратить ваш текст на изображении в произведение искусства или просто сделать его адекватным, а главное читабельным.
Чтобы отредактировать написанный текст, нажмите на область с ним. Теперь у нас есть возможность как-то изменить сам текст и буквы. Вы можете управлять различными параметрами с помощью панели инструментов редактирования текста, которая расположена над сценой. Первый раздел — это шрифт. Из множества предложенных вариантов необходимо выбрать тот шрифт, который бы полностью отвечал вашим потребностям при создании конечного изображения. Для того, чтобы выбрать шрифт, необходимо нажать на стрелку рядом с названием последнего использовавшегося шрифта. Будь осторожен. Редактируется только выделенный набранный текст. Если текст уже был написан, вам нужно выделить его, чтобы изменить его. Предположим, что вы определились со шрифтом. Перейдем к созданию надписи в фотошопе.
Если текст уже был написан, вам нужно выделить его, чтобы изменить его. Предположим, что вы определились со шрифтом. Перейдем к созданию надписи в фотошопе.
Следующий параметр — размер шрифта, который обозначается цифрами. Чем больше фигура, тем больше размер… Постарайтесь, чтобы надпись смотрелась гармонично по всему изображению. Его размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако в этом случае правила могут быть продиктованы только вашей фантазией. Следующее маленькое окно помогает нам выбрать способ отображения текста. Выбирайте из разных вариантов, и вы поймете, какой персонаж подходит для вашего образа.
Следующая опция поможет вам определить цвет текста. Это очень важно для окончательного оформления рисунка. Цвет букв должен соответствовать всему изображению, а главное, его задумке. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам Photoshop.
Немного расскажем об использовании разных фонов при размещении текста на изображении. Надпись лучше разместить на однотонном фоне. Таким образом, текст будет виден и картинка будет понята в целом. Единым фоном могут служить все изображения крупных объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне четкий и читабельный. Значит надо сделать надпись в фотошопе.
Самый главный инструмент для редактирования текста вызывается двойным кликом по слою с изображением, который находится в списке слоев. С помощью открывшегося окна вы получаете возможность тонкой настройки изображения текста. Нет смысла описывать каждый из вариантов, так как их очень много. Экспериментируйте и используйте свое воображение. Помните, что любое действие, которое вы предприняли, можно отменить с помощью значка со стрелкой назад.
Сегодня нам очень часто приходится сталкиваться с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме того, многие люди, у которых есть домашние принтеры, могут даже создавать свои собственные открытки в качестве подарков для близких или близких людей. Нередко на них делают специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Фотошоп. Ниже, в нашей статье, мы расскажем, как сделать такие надписи в фотошопе. Почему мы выбрали именно этот редактор? Причина в том, что именно на нем проще всего делать такие надписи, при этом смотреться они будут достаточно гармонично и стильно. Конкуренцию в этой сфере фотошопу создает более простой и понятный графический редактор вроде Paint. Стоит отметить, что он тоже неплох, но по многим параметрам уступает Фотошопу. Его главное преимущество в том, что его очень легко освоить и вам не нужно изучать множество функций. В основном, в его простоте есть недостаток — он не очень функционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и уникальной, то ваш выбор – Фотошоп.
Нередко на них делают специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Фотошоп. Ниже, в нашей статье, мы расскажем, как сделать такие надписи в фотошопе. Почему мы выбрали именно этот редактор? Причина в том, что именно на нем проще всего делать такие надписи, при этом смотреться они будут достаточно гармонично и стильно. Конкуренцию в этой сфере фотошопу создает более простой и понятный графический редактор вроде Paint. Стоит отметить, что он тоже неплох, но по многим параметрам уступает Фотошопу. Его главное преимущество в том, что его очень легко освоить и вам не нужно изучать множество функций. В основном, в его простоте есть недостаток — он не очень функционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и уникальной, то ваш выбор – Фотошоп.
Прежде чем приступить к созданию этих этикеток, следует учесть некоторые факторы. Во-первых, не стоит просто вписывать слова и целые фразы просто в изображение — получится не очень красиво, не впишется в общий фон картинки. Поэтому, прежде чем что-то делать, следует досконально разобраться, подойдет ли такая надпись или нужно применить какой-то особый стиль.
Поэтому, прежде чем что-то делать, следует досконально разобраться, подойдет ли такая надпись или нужно применить какой-то особый стиль.
Если вы не знаете, что делать, а желаемая концепция никак не хочет появляться в вашей голове, то не расстраивайтесь. Существует множество специальных средств, которые помогут справиться с такой проблемой. Помимо отличного сочетания, нужно учитывать такой фактор, как читабельность надписи – ведь зачем делать красивую надпись, если она не различима на общем фоне картинки.
При этом важную роль играет размер шрифта. Мелкий шрифт будет плохо смотреться, а крупный может испортить всю картинку. В этом вам помогут специальные панели инструментов. Изменяя различные настройки, вы легко сможете подобрать свой стиль для надписи.
Не менее важным фактором является цвет текста, который вы используете для текста в Photoshop — чем больше он похож на фон, тем сложнее его будет читать.
Помимо характеристик надписи, не менее важно место ее размещения. Постарайтесь разместить его на однородном фоне, на котором он будет хорошо выделяться. Для этой цели отлично подойдет небо, вода, облако и подобные объекты. Такое размещение сделает надпись более понятной и читаемой.
Постарайтесь разместить его на однородном фоне, на котором он будет хорошо выделяться. Для этой цели отлично подойдет небо, вода, облако и подобные объекты. Такое размещение сделает надпись более понятной и читаемой.
Теперь, когда мы рассмотрели особенности размещения декалей, пришло время поговорить о том, как их создавать.
Первый шаг, настройка параметров
- Во-первых, вам нужно выбрать инструмент Текст слева. С его помощью можно изменить ориентацию текста (изначально она указана как горизонтальная). Если вам нужно изменить его положение, то вы можете щелкнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (например, вертикальную).
- Инструменты, отвечающие за свойства шрифта, расположены в верхней части панели. С их помощью можно выбрать жирность написанного текста, сделать его курсивом или исказить весь текст. Чаще всего для надписей в фотошопе используют деформации типа дуги, флажка.
- После того, как вы выбрали основные параметры, необходимо разместить метку.
 При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и начните печатать. Кроме этого варианта можно использовать и более сложный — можно переместить картинку или надпись из отдельно сохраненного файла.
При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и начните печатать. Кроме этого варианта можно использовать и более сложный — можно переместить картинку или надпись из отдельно сохраненного файла. - Когда текст будет напечатан, вы увидите, как он будет выглядеть. Если надпись, сделанная в фотошопе, вас не устраивает, то вы можете просто изменить ее параметры и сделать совсем другой. Если вас все устраивает, то можете ничего не оставлять и просто подтвердить создание. Надпись готова.
Стоит отметить, что можно использовать немного другие шрифты — те, что не указаны в стандартных наборах программы. Для того, чтобы такой шрифт стал вам доступен, его нужно скачать в сети и переместить в папку на панели управления. Помимо использования в Photoshop, эти шрифты будут доступны и в других программах, например, в «Ворде».
Как мы уже отмечали, надпись готова, но не закончена. Что для этого нужно сделать? Ниже мы расскажем, как можно изменить вид заготовки с помощью встроенного редактора.![]() Этот этап поможет придать вашей надписи неповторимый и красивый вид.
Этот этап поможет придать вашей надписи неповторимый и красивый вид.
Второй этап, стилизация текста
- Когда мы создали заготовку, шаблон, мы можем приступить к его модификации. Для этого воспользуемся настройками слоя. Инструмент, отвечающий за это, находится в правой области экрана — «слои». При его выборе нужно дважды щелкнуть по нужному месту, где находится наш текст. Стоит сделать все правильно, иначе вы попадете в другое контекстное меню.
- Когда откроется нужное окно, в нем вы найдете настройки для каждого из стилей. Помимо всего этого, в нем также указаны все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто — нужно просто поставить галочку напротив него.
- Если вы хотите сделать стиль лучше и интереснее, то вам нужно перейти в другое меню, которое находится справа. Здесь вы можете выбрать параметры эффекта, определенные шаблоны и даже масштабирование.
После непродолжительного обучения вы получите замечательную надпись. Несмотря на наши советы, вы можете поэкспериментировать с помощью встроенных инструментов.
Несмотря на наши советы, вы можете поэкспериментировать с помощью встроенных инструментов.
Надеемся, что наша статья о том, как сделать надпись в фотошопе, будет вам полезна. Удачи тебе!
Видеоуроки
ДА! В этом уроке речь пойдет о тексте в Photoshop … Часто бывает, что нам нужно подписать какую-то картинку или фотографию. красивый текст или делаем какую-то обложку, флаер, а красиво оформленный текст в этом случае обязателен.
Для всех экспериментов, которые мы сейчас будем проводить, основным инструментом у нас будет Text tool и, конечно же, все его различные настройки. Перед нами стоит задача сделать красивую картинку, написать на ней текст и красиво оформить.
Открываем картинку, на которой будем писать текст. Нажмите «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, пока рано его использовать, перед этим надо его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие параметры, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие параметры, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выбираем понравившийся шрифт из списка:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строчка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Пишем текст, затем выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Вы также можете выровнять текст с помощью стрелок на клавиатуре. Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это можно увидеть в палитре слоев, поэтому при выполнении некоторых операций с ним остальную часть картинки трогать не будем. Итак, теперь мы собираемся немного стилизовать наш текст. Давайте добавим к нему некоторые эффекты.
Давайте добавим к нему некоторые эффекты.
Для этого нам нужно выделить текстовый слой и нажать кнопку fx она находится в самом низу под слоями.
Нажмите на нее и выберите «Параметры наложения».
Здесь, перемещаясь по различным вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом придаем тексту любой другой эффект. Применю эффекты Тень, Внешнее свечение и Тиснение … Чтобы текст светился, ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окно со стилями в сторону.
Теперь наносим тиснение. Двигаем ползунки в стороны, добиваемся наилучшего результата.
Каждый стиль имеет свои параметры — глубину, размер, непрозрачность и другие. Применив некоторые из стилей, сразу корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат на данный момент у меня:
Что ж, неплохо! давайте еще сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, нажмите на текст, который находится на картинке, и перетащите его вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили трансформацию. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали ».
Текст перевернут, его можно двигать стрелками с клавиатуры так, чтобы он был на одном уровне с основным текстом.
Текст в Photoshop — основной инструмент творческой концепции дизайнера. Сделать короткую надпись на фото становится проще, если на вашем компьютере установлен Photoshop. Существует целая куча инструментов для создания красивых, но коротких сообщений.
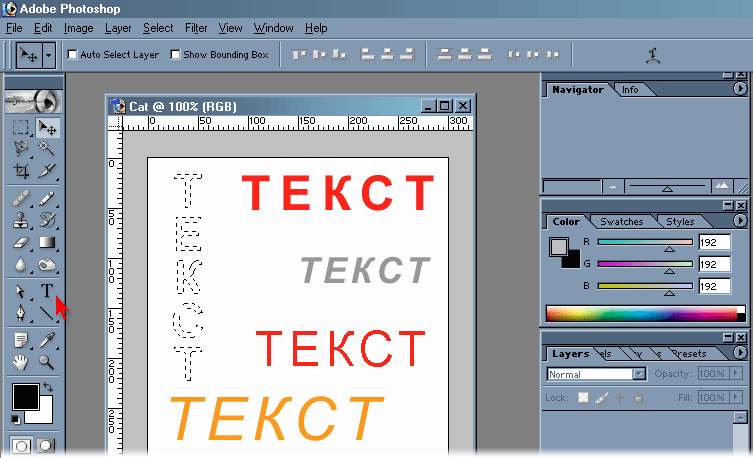
Шрифтовые инструменты
Всего существует четыре вида инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты, применяемые к таким слоям, аналогичны эффектам, применяемым к изображению:
- Фильтры.
- Трансформация и деформация.
- Правка.
- Маска.
Как вставить текст в Photoshop
Откройте интересующую фотографию или картинку с помощью закладки « Файл «И выбрав команду « Открыть «. Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») для надписи. Есть два способа изменить цвет:
- палитра для выбора уникального цвета;
- Клавиша B для возврата к стандартному набору номера.
На панели инструментов (слева от рабочей области) выберите нужный текстовый инструмент. Мы будем использовать «».
Мы будем использовать «».
Источник готового текста не важен. В документе Word или Блокноте набираем необходимый фрагмент или фразу. Скопировать в буфер обмена с помощью клавиш (ctrl+c).
Выберите область для надписи.
Вставляем с помощью комбинации (ctrl+m), либо командой вставки из меню. После заполнения области можно переходить к первичному редактированию — изменить тип шрифта, размера, способа исполнения (курсив, полужирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или с помощью значка с символом «Т», что позволит вам написать текст в Photoshop.
Кликнув мышью в рабочей области (на изображении), мы получаем новый текстовый слой, в котором выделяем область для шрифта.
После ввода последней буквы обратите внимание на иконки редактирования , их пятнадцать штук. Первая половина изменяет шрифт и размер, а вторая изменяет положение текста в области, его форму (деформации) и цвет. Демо-версия содержит инструмент для создания 3D-шрифта.
Демо-версия содержит инструмент для создания 3D-шрифта.
Выбор вкладки » Редактирование «Из выпадающего списка берем « свободное преобразование «. С помощью этого инструмента можно:
С помощью инструмента «Деформация текста» выделенный объект искажается, приобретая визуальное сходство с лентой с буквами.
Как создать стилизованное текстовое поле
Создание стилизованного текста — объемный и вариативный проект. Используйте его как отправную точку для дальнейшего развития:
- Фон … В нашем примере это стена.
- Создаем новый слой и залейте его черным цветом. Коррекция индикатора « непрозрачность » до желаемого значения… Выбор опции зависит от технических характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%.
- Center ввод фразы : Flay. Надпись и шрифт можно использовать любой, в примере это «ударный».
- .
 .. Выберите слой с подписью (щелкните левой кнопкой мыши с зажатым ctrl). Сохраняем выбранную область. Уменьшите область до значения, равного 4,9.0373
.. Выберите слой с подписью (щелкните левой кнопкой мыши с зажатым ctrl). Сохраняем выбранную область. Уменьшите область до значения, равного 4,9.0373 - Удалить полученную область. У вас должна получиться линейная надпись. Снять выделение через ctrl+c.
- Заходим в меню « стиль слоя «. Выбор цвета.
- Выбираем цвет внешнего свечения … Выбираем размер тени. И скопируйте слой. Эти же настройки позволят вам создавать объемные буквы.
- С помощью выделения каналов создадим эффект неонового света.
- Изменение перспективы посредством трансформации. Редактирование надписи.
Так мы получаем неоновый текст на стене.
Как создать свой собственный шрифт в Photoshop
Разработка с нуля — кропотливая и очень сложная работа. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator» или «Adobe Illustrator».
Простой способ создать уникальную надпись — с использованием примитивов создайте необходимые буквы из прямоугольников слой за слоем.
Желательно подписать слои чтобы потом не запутаться.
Сохраните готовый текстовый проект в формате « psd » или « jpg ».
Первый сохраняет слои и помогает быстро вернуться к работе в Photoshop. Второй используется для демонстрации в социальных сетях… Для личного пользования или хранения готового проекта лучше выбрать формат без сжатия качества готового изображения «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Для сделать надпись выбрать инструмент «Текст» слева на панели (Текст) После кликнуть мышкой в нужной части документа и набрать текст на клавиатуре. Вы можете начать печатать с точки или выбрать прямоугольную область, которая будет определять границы текста.
Нажмите на картинку для увеличения На панели параметров можно настроить текст как до, так и после него.
2. Выбор гарнитуры
3. Выбор стиля шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
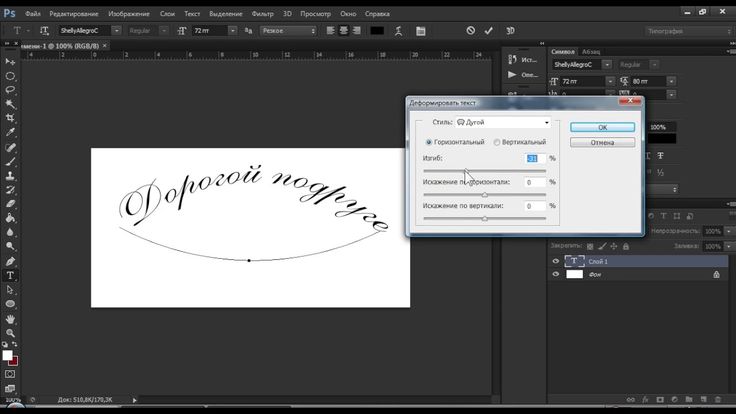
8. Деформация текста
9. Вызов палитры
Вы можете изменить как весь текст целиком, так и отдельные его части.
Примечание : Работать с текстом и изменять его можно только при включенном инструменте «Текст» на панели инструментов.
Выделите необходимую часть текста и в появившемся окне выберите гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать в панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и с помощью пипетки на изображении. Затем выбранная часть изменит свой цвет.
Цвет текста можно создать с помощью Градиента (Заливки). Для этого сначала нужно выделить буквы в тексте, сделать это можно с помощью Magic Wand (Волшебная палочка). Буквы будут выделены движущейся пунктирной линией.
Буквы будут выделены движущейся пунктирной линией.
Далее выбираем заливку из стандартных, либо создаем свою и заливаем выделенный текст.
3. Стиль текста.
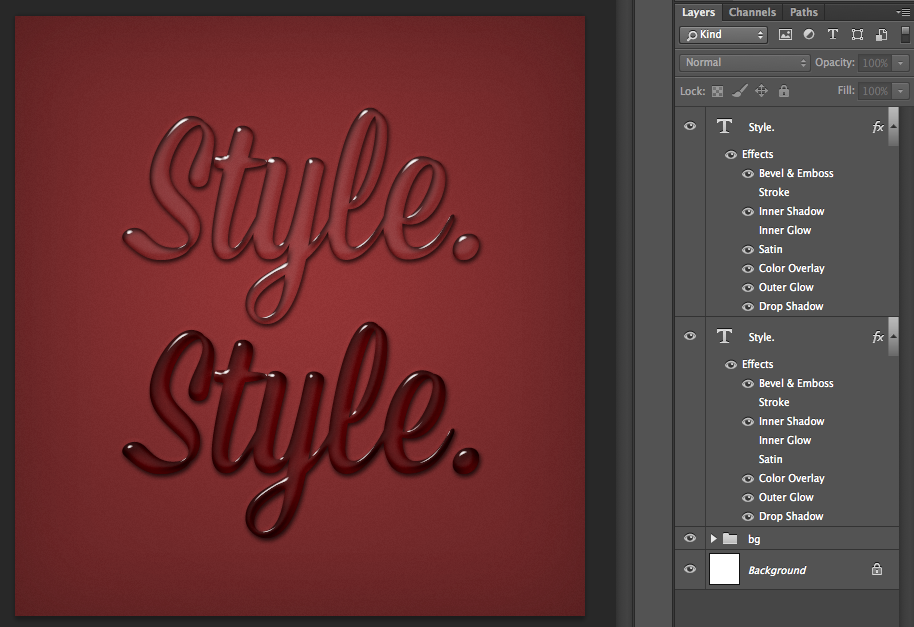
Теперь попробуем изменить внешний вид текста с помощью Styles (Стили) на панели в правом верхнем углу.
Adobe Photoshop имеет стандартный набор стилей, который можно изменять и пополнять по мере необходимости.
Чтобы изменить стиль текста, мы будем работать на панели «Слои». В правом нижнем углу выделите слой с текстом, который мы будем менять, а затем примените к нему нужный стиль.
4. Деформация текста.
Вы можете деформировать текст с помощью кнопки на панели параметров. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а также без искажений. Выберите текст и выберите определенный шаблон, текст деформируется.
Вы можете расположить текст в документе по любому пути. Во-первых, нам нужно создать сам путь. Для его создания воспользуемся инструментом Pen (Перо).
Во-первых, нам нужно создать сам путь. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрал ручку Freeform Pen и нарисовал контур от руки.
После того, как текст набран, щелкните контур и удалите его.
Текстовые эффекты | Библиотека веб-дизайна
Текстовые эффекты — Страница 1
Text Effects — это прекрасная возможность реализовать свое творческое стремление, превратив текст в оригинальный и неповторимый шедевр, обогащенный необычными формами, цветами и формами. Создание красивого и эффектного текста поможет вам отразить ваше настроение и показать все приятные оттенки смысла текста или раскрыть его скрытый смысл. Надписи, выполненные в разных стилях, станут хорошим украшением и дополнением любого дизайна и контекста, превратив вашу работу в единое целое, где каждое слово имеет свою особенность. Text Effects легко станет вашим обычным способом выражения ваших мыслей, эмоций и идей.
в Фотошоп
Четыре самых простых способа создать 3D-эффект в Photoshop
3D-эффект — одна из главных тенденций веб-дизайна в 2021 году, потому что он делает все более живым и привлекательным. Кроме того, когда посетители видят этот эффект на вашем сайте, они автоматически думают, что вы проделали большую работу при его создании. Но так ли сложно создать 3D-эффект для ваших изображений и текста? Давайте разберемся, попробовав создать его разными способами.
подробнее
в Текстовые эффекты
Лучшие уроки по работе с текстом в Photoshop
Потрясающая коллекция лучших уроков по работе с текстом в Photoshop. Посетите страницу, чтобы узнать, как создавать самые современные и умопомрачительные текстовые эффекты Photoshop.
Посетите страницу, чтобы узнать, как создавать самые современные и умопомрачительные текстовые эффекты Photoshop.
подробнее
в Текстовые эффекты
Создайте уникальный текстовый эффект камня и огня в Photoshop
Узнайте, как создать уникальный текстовый эффект камня и огня в Photoshop
подробнее
в Текстовые эффекты
Создайте интересный текстовый эффект облака в Photoshop
В этом уроке вы узнаете, как создать интересный текстовый эффект облака в Photoshop
читать дальше
в Текстовые эффекты
Текстовый эффект яркого света веревки
Этот урок покажет вам, как использовать стили слоя, инструмент «Перо» и пару кистей, чтобы создать яркий текстовый эффект, вдохновленный сверкающим светом веревки.
подробнее
в Текстовые эффекты
Создайте эффект реалистичного металлического текста, используя стили слоя
В этом уроке вы узнаете, как создать реалистичный эффект металлического текста, используя 9 стилей слоя.0003
подробнее
в Текстовые эффекты
Создаем Текстовый Эффект Растворенных Древних Чернил в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект растворенных древних чернил в Photoshop
читать далее
в Текстовые эффекты
Текстовый эффект омбре
В этом уроке объясняется, как использовать два простых фильтра, чтобы применить эффект омбре к тексту, используя цвета, которые вам нравятся.
подробнее
в Текстовые эффекты
Как сделать эффект ретро текста
В этом уроке вы узнаете, как сделать эффект ретро-текста
подробнее
