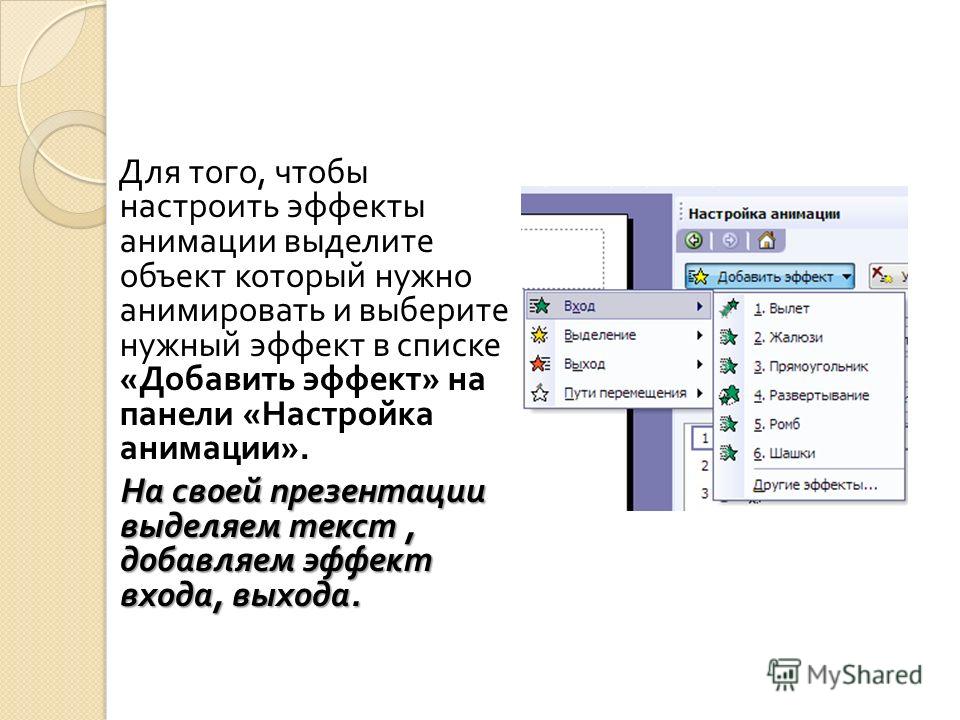
Создать текстовый эффект фрагментированных плиток в Photoshop
В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как создать эффект «фрагментированных плиток» с помощью фильтра плиток в Photoshop.
Вот эффект, для которого мы собираемся:
Конечный результат.
Давайте начнем!
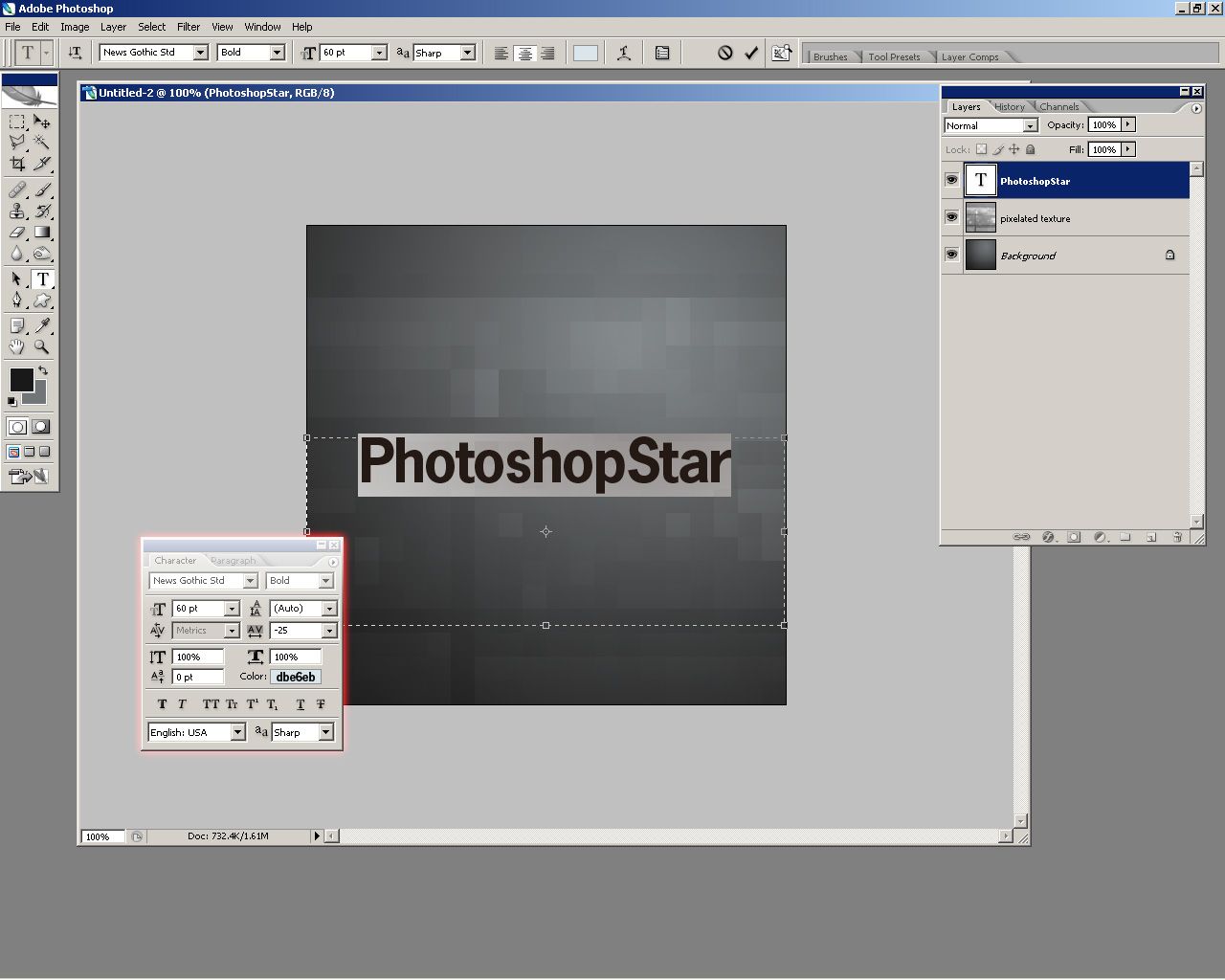
Шаг 1: Откройте новый документ Photoshop
Откройте новый документ Photoshop, зайдя в меню «Файл» в верхней части экрана и выбрав « Новый …», который откроет диалоговое окно « Новый документ ». Выберите любой размер для вашего документа. Я буду использовать предустановленный размер 640×480:
Создайте новый документ Photoshop. Я использую заданный размер 640×480.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, и в качестве цвета переднего плана установите черный цвет. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Документ Photoshop теперь заполнен черным.
Шаг 3: Установите цвет переднего плана на темный и добавьте текст
Нажмите на образец цвета переднего плана в палитре инструментов:
Нажмите на образец цвета переднего плана, чтобы изменить его цвет.
Это поднимет палитру цветов Photoshop. Мы собираемся выбрать цвет для текста. Вы можете выбрать любой цвет для текста, но какой бы цвет он ни был, выберите его темный оттенок для начала. Я хочу использовать зеленый цвет для своего цвета, поэтому я выберу темный оттенок зеленого:
Используйте палитру цветов Photoshop, чтобы выбрать темный оттенок цвета, который вы хотите использовать для текста.
После того, как вы выбрали свой цвет, нажмите OK, чтобы выйти из палитры цветов.
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт и размер шрифта. Этот эффект будет лучше всего работать с крупным толстым шрифтом, поэтому я буду использовать «Impact» для этого урока. Затем щелкните внутри документа и введите свой текст. Я собираюсь напечатать слово «цифровой», так как я думаю, что этот эффект имеет немного цифровой вид:
Нажмите внутри документа и введите свой тип.
Используйте инструмент «Перемещение», чтобы центрировать текст в документе, и при необходимости измените размер текста с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform в Photoshop вокруг текста, затем удерживайте нажатой клавишу Shift + Alt (победа) / Shift + Option (Mac) и перетащите любой из угловых точек. Удержание Shift ограничивает пропорции текста, а нажатие Alt / Option приводит к изменению размера текста из центра. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 4: Растеризация текстового слоя
Мы собираемся применить один из фильтров Photoshop к тексту, но мы не сможем сделать это без предварительного преобразования текста в пиксели, что называется «растеризацией». Для этого, выделив текстовый слой в палитре «Слои», перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация», а затем выберите « Тип» . Кажется, ничего не произошло в документе, но если вы посмотрите в палитру слоев, то увидите, что текстовый слой теперь является нормальным слоем:
После растеризации типа текстовый слой теперь становится обычным слоем в палитре слоев.
Шаг 5: продублируйте текстовый слой
Нам нужно создать дубликат слоя с нашим текстом на нем, поэтому для этого, выделив текстовый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Теперь у вас будет дубликат текстового слоя в палитре слоев:
Теперь у вас будет дубликат текстового слоя в палитре слоев:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать текстовый слой.
Шаг 6: скрыть оригинальный текстовый слой
После создания копии нашего текстового слоя мы собираемся скрыть исходный текстовый слой от просмотра, щелкнув его значок « Видимость слоя» (значок «глазное яблоко») в дальнем левом углу слоя в палитре слоев:
Скройте исходный текстовый слой, щелкнув его значок «Видимость слоя» (глазное яблоко).
Вы не увидите никаких изменений в документе, так как копия текстового слоя блокирует исходный текстовый слой из вида, но если вы посмотрите назад на палитру слоев, вы увидите, что значок глазного яблока исчез, указывая на то, что слой теперь скрыт.
Шаг 7: дважды примените фильтр «Плитки» в Photoshop к слою копирования текста
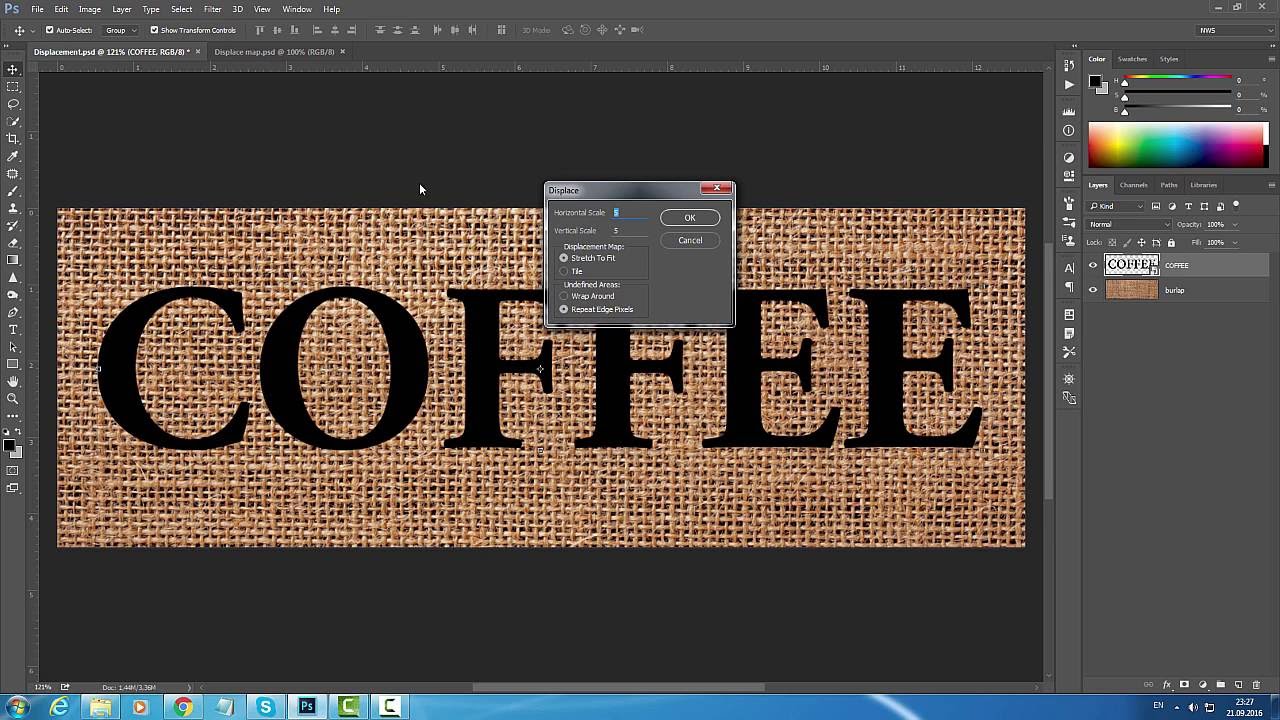
Выбрав слой для копирования текста в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите « Стилизация», а затем выберите « Плитки» . Это вызывает диалоговое окно фильтра плиток в Photoshop:
Это вызывает диалоговое окно фильтра плиток в Photoshop:
Уроки Photoshop: перейдите в Filter> Stylize> Tiles, чтобы открыть диалоговое окно фильтра Tiles.
Не нужно менять какие-либо параметры. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Затем используйте сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить тот же фильтр во второй раз. Ваш текст теперь будет выглядеть примерно так:
Текст после применения фильтра Tiles.
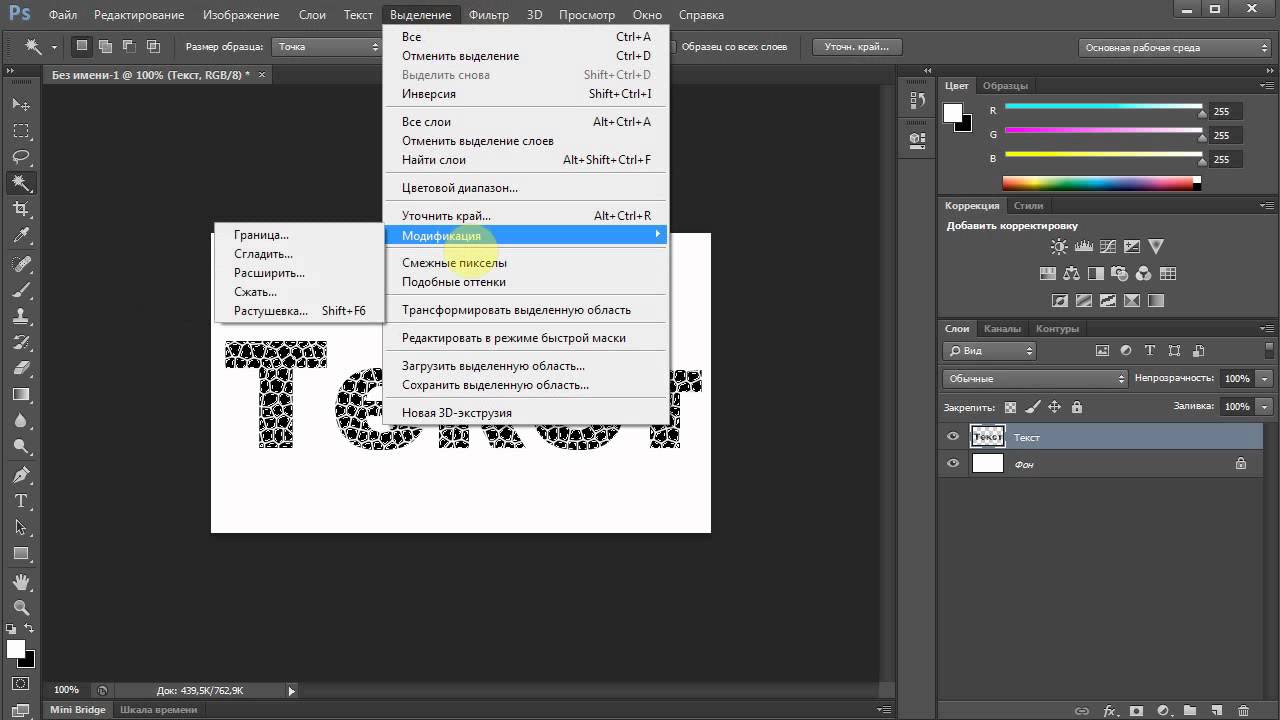
Шаг 8: выбери и удали белые области в тексте
Возьмите инструмент Волшебная палочка из палитры Инструменты или нажмите букву W, чтобы быстро выбрать его:
Выберите инструмент «Волшебная палочка» в палитре «Инструменты» или нажмите «W» на клавиатуре.
Вверху на панели параметров убедитесь, что Смежный не отмечен, иначе нам пришлось бы выбирать каждую белую область отдельно. Затем щелкните Волшебной палочкой в любой белой области в тексте, и Photoshop выделит все белые области сразу:
Затем щелкните Волшебной палочкой в любой белой области в тексте, и Photoshop выделит все белые области сразу:
Нажмите на любую белую область Волшебной палочкой, чтобы выделить все белые области внутри текста.
Выбрав весь белый, нажмите « Удалить» на клавиатуре, чтобы удалить эти области. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть примерно так:
Текст после удаления белых областей.
Шаг 9: продублируйте оригинальный текстовый слой и переместите его в верхнюю часть палитры слоев
Нажмите назад на исходный текстовый слой, чтобы выделить его, затем продублируйте его с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Затем нажмите на дубликат слоя, который вы только что создали, и перетащите его в верхнюю часть палитры слоев. По мере приближения вы увидите полосу подсветки вверху. Когда вы увидите эту полосу выделения, отпустите кнопку мыши, и слой встанет на место:
Дублируйте исходный текстовый слой и перетащите его в верхнюю часть палитры слоев.
Шаг 10: щелкните значок видимости слоя, чтобы он появился в документе
Поскольку исходный текстовый слой скрыт от просмотра, эта новая копия, которую мы сделали, также скрыта от просмотра. Нам нужно, чтобы он отображался в документе, поэтому нажмите на его значок «Видимость», что приведет к повторному появлению глазного яблока и появлению слоя:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 11: сделай текст более светлого оттенка цвета
Нажмите на образец цвета «Передний план» в палитре «Инструменты», чтобы вернуть палитру цветов, затем выберите немного более светлый оттенок цвета текста:
Нажмите на образец цвета переднего плана еще раз и выберите немного более светлый оттенок цвета текста в палитре цветов.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, а затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы применить новый цвет к тексту.
Шаг 12: Поворот холста на 90 ° по часовой стрелке
Перейдите в меню «Изображение» в верхней части экрана, выберите « Повернуть холст», затем выберите « 90 ° по часовой стрелке», чтобы повернуть холст на 90 ° вправо:
Поверните холст на 90 ° по часовой стрелке.
Шаг 13: три раза примените фильтр листов к тексту
Мы собираемся снова применить фильтр Tiles, на этот раз к новому текстовому слою. Так как Tiles был последним фильтром, который мы применили, нет необходимости выбирать его снова в меню Filter. Мы можем использовать ту же комбинацию клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить ее, а затем нажать комбинацию клавиш еще два раза, чтобы применить фильтр в общей сложности три раза. Ваш текст теперь будет выглядеть примерно так:
Уроки Photoshop: текст после применения фильтра Tiles дважды.
Шаг 14: выбери и удали белые области
Используйте Волшебную палочку еще раз, чтобы быстро выделить все белые области в тексте, нажав на любую из белых областей. Затем нажмите Удалить, чтобы удалить их, как мы делали раньше. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть так:
Затем нажмите Удалить, чтобы удалить их, как мы делали раньше. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть так:
Текст после удаления белых областей еще раз.
Шаг 15: Снова продублируйте слой оригинального текста и переместите его в верхнюю часть палитры слоев
Снова нажмите на исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать его. Затем перетащите его в верхнюю часть палитры слоев:
Снова продублируйте оригинальный текстовый слой и перетащите его в верхнюю часть палитры слоев.
Шаг 16: щелкните значок видимости слоя, чтобы он появился в документе
Наш дублированный текстовый слой снова скрыт от просмотра, поэтому щелкните его значок видимости слоя, чтобы он появился в документе:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 17: снова выбери более светлый оттенок текста
Снова щелкните образец цвета «Передний план» в палитре «Инструменты», чтобы открыть палитру цветов, и выберите более светлый оттенок цвета текста. Здесь я выбираю еще более светлый оттенок зеленого:
Нажмите еще раз на образец цвета переднего плана и выберите более светлый оттенок цвета текста.
Нажмите «ОК», чтобы выйти из палитры цветов, затем снова используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы снова применить новый оттенок зеленого к тексту.
Шаг 18: Поворот холста на 90 ° по часовой стрелке
Вернитесь в меню Image, выберите Rotate Canvas, затем выберите 90 ° CW, чтобы снова повернуть холст на 90 ° по часовой стрелке:
Поверните холст на 90 ° по часовой стрелке снова.
Шаг 19: примени фильтр фильтра плиток к тексту четыре раза
Снова примените фильтр Tiles, и на этот раз примените его четыре раза, используя сочетание клавиш Ctrl + F (Победа) / Command + F (Mac) четыре раза. Ваш текст теперь будет выглядеть примерно так:
Примените фильтр Tiles четыре раза к тексту.
Шаг 20: выбери и удали белые области
Еще раз, возьмите Волшебную палочку и нажмите на любую из белых областей в тексте, затем нажмите Delete, чтобы удалить белые области. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Вот текст на данный момент:
Текст после удаления белых областей еще раз.
Шаг 21: дублируй оригинальный текстовый слой снова и перемести его в верхнюю часть палитры слоев
Мы собираемся повторить те же шаги снова, поэтому сначала нажмите на исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать его, затем перетащите его на верх палитры слоев. Нажмите на его значок видимости слоя, чтобы слой был виден в документе:
Нажмите на его значок видимости слоя, чтобы слой был виден в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните его значок «Видимость слоя», чтобы он появился в документе.
Шаг 22: снова выбери более светлый оттенок своего текста
Нажмите на образец цвета «Передний план» в палитре «Инструменты» и выберите более светлый оттенок цвета текста. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Выберите еще более светлый оттенок цвета текста в палитре цветов и примените его к тексту.
Шаг 23: Снова поверните холст на 90 ° по часовой стрелке
Вернитесь в меню «Изображение», вернитесь в « Поворот холста», затем еще раз выберите « 90 ° по часовой стрелке», чтобы повернуть холст на 90 ° по часовой стрелке:
Поверните холст на 90 ° по часовой стрелке еще раз.
Шаг 24: примени фильтр пяти листов к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) пять раз, чтобы применить фильтр Tiles пять раз к тексту:
Примените фильтр Tiles к тексту пять раз.
Шаг 25: выбери и удали белые области
Снова нажмите на любую из белых областей Волшебной палочкой, чтобы выбрать их, затем удалите их. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз.
Шаг 26: дублируй оригинальный текстовый слой снова и перемести его в верхнюю часть палитры слоев
В прошлый раз обещаю. Нажмите на исходный текстовый слой и дублируйте его еще раз с помощью Ctrl + J (Победа) / Command + J (Mac). Затем перетащите его в верхнюю часть палитры слоев и нажмите на значок видимости слоя, чтобы он отображался в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните его значок «Видимость слоя», чтобы он появился в документе.
Шаг 27: выбери более светлый оттенок цвета твоего текста и примени его к тексту
Снова нажмите на образец цвета переднего плана в палитре Инструменты и выберите еще более светлый оттенок цвета. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Уроки Photoshop: выберите более светлый оттенок цвета и примените его к тексту.
Шаг 28: Снова поверните холст на 90 ° по часовой стрелке, чтобы он прошел полный круг
Вернитесь в меню «Изображение», вернитесь в « Поворот холста», затем еще раз выберите « 90 ° по часовой стрелке», чтобы повернуть холст на 90 ° по часовой стрелке, в результате чего он обернулся кругом:
Поверните холст на 90 ° по часовой стрелке еще раз, чтобы он прошел полный круг.
Шаг 29: примени фильтр шести плиток к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) шесть раз, чтобы применить фильтр Tiles шесть раз к тексту:
Примените фильтр Tiles к тексту в общей сложности шесть раз.
Шаг 30: выбери и удали белые области
Снова нажмите на любую из белых областей Волшебной палочкой, чтобы выбрать их, затем удалите их. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз. Почти сделано.
Шаг 31: добавь тонкий черный ход к верхнему текстовому слою
На данный момент основной эффект завершен. Я только собираюсь закончить это, применяя тонкий черный штрих вокруг различных фрагментов плитки в верхнем текстовом слое, чтобы помочь выделить их из остального эффекта. Для этого, выбрав верхний текстовый слой, щелкните значок « Стили слоя» в нижней части палитры «Слои»:
Выбрав верхний текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
Выберите Stroke из списка:
Нажмите «Штрих», чтобы выбрать его из списка стилей слоя.
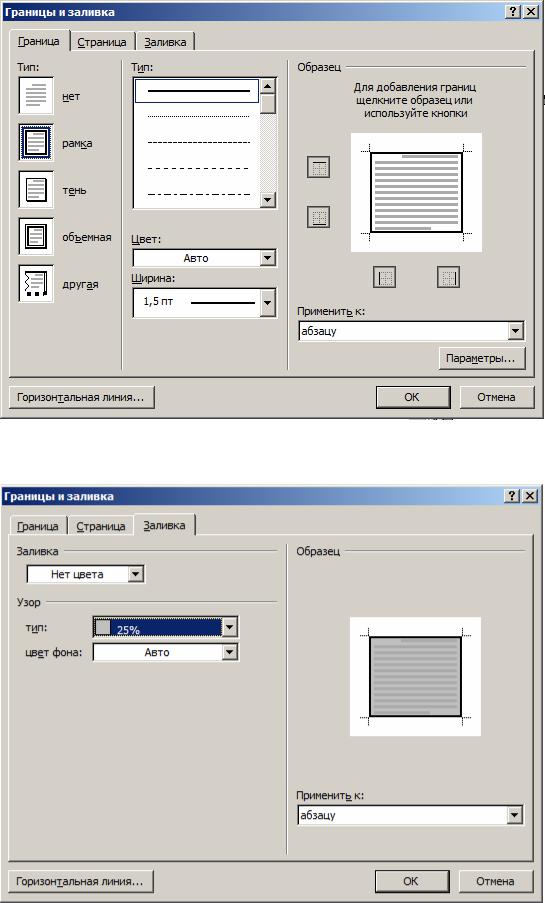
Это вызывает диалоговое окно Layer Style с параметрами Stroke в средней колонке:
Изменение параметров обводки обведено красным.
Сделайте изменения, которые я обвел красным. Сначала измените Цвет обводки на черный, щелкнув образец цвета и выбрав черный в палитре цветов. Уменьшите размер обводки до 1 пикселя . Измените положение обводки на Inside и, наконец, уменьшите непрозрачность примерно до 20% . Мы просто хотим слабый удар, ничего тяжелого.
Нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот заключительный текстовый эффект «Фрагментированные плитки»:
Конечный эффект.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Функции работы с текстом, уроки отсортированы по количеству комментариев
Сложность уроков: Сбросить:Создание картинки на рабочий стол
Метки: альфа-канал, выделение, градиент, маска слоя, обои, режимы смешивания, текст, фильтры.
Урок по созданию обои для рабочего стола стандартными средствами Гимпа.
26560 3.63 7 5 августа 2011 Артём Носов
Как сделать портрет из текста
Метки: маска слоя, обработка фото, портрет, режимы смешивания, силуэт, слои, стилизация, текст, фильтры, цветокоррекция.
Создаём текстовый силуэт человека с помощью GIMP.
33174 5.00 11 4 апреля 2012 Тимур Елизаров
Создаём часы в форме тарелки
Метки: выделение, градиент, кисть, текст, тени, фильтры, фотомонтаж.
Простой но длинный урок по работе с фотографиями и фильтрами в Гимпе.
9048 3. 75
5 10 мая 2012
Karina Nikonova
75
5 10 мая 2012
Karina Nikonova
Жемчужное сердце. Открытка ко Дню Святого Валентина
Метки: выделение, градиент, контуры, кривые, маска слоя, масштабирование, открытка, рисование, сердце, текст, фильтры.
Адаптация из комбинации двух уроков от фотошопа и еще немног от себя.
7441 4.67 4 12 февраля 2013 Юлия Кулиш
Метки: выделение, градиент, искажения, кисти, кисть, контуры, ластик, рамка, сердце, текст, штамп.
Урок сделан на основе идеи урока для Фотошопа, но много добавлено от себя.
11602 4.33 1 14 февраля 2013 Ольга Комкова
Страницы ← предыдущая следующая →
1
. .. 11
12
13
… 18
.. 11
12
13
… 18
Текст с эффектом взрыва в Photoshop – PhotoDrum.com – сайт дизайнера
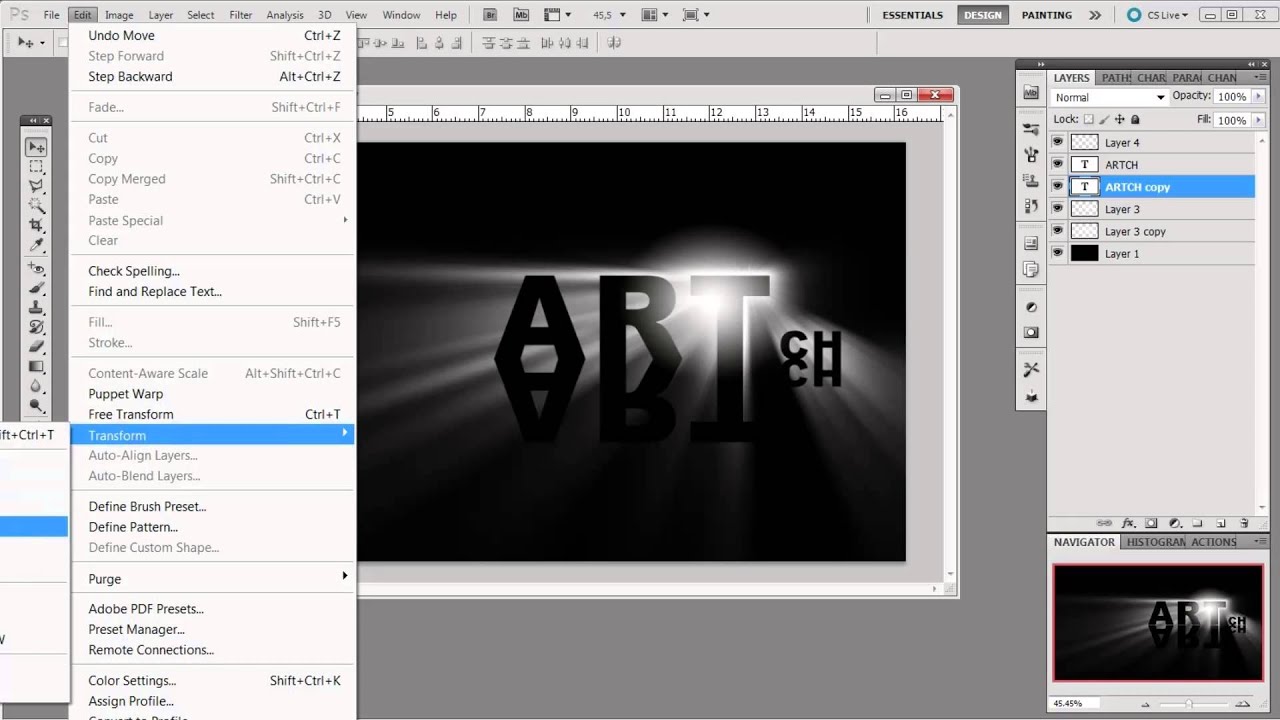
Этот урок будет посвящен текстовому эффекту в Photoshop. В нем мы узнаем, как создать текст в лучах света, которые будут излучаться через и вокруг него. Этот урок подразумевает, что у вас установлена версия Photoshop CS6 или выше.
В уроке довольно много шагов, при создании этого текстового эффекта, но все они не сложные и им легко следовать, даже если вы новичок в Photoshop. Давайте начнем!
Создание нового документа Photoshop
Давайте начнем с самого начала, создадим новый документ. Перейти к File> New:
Откроется диалоговое окно создание документа, где мы можем установить различные установки для нашего нового документа, в том числе и его размеры. Для этого урока я выберу Web предустановки и размеры ширины в 800 пикселей и высоты в
Для этого урока я выберу Web предустановки и размеры ширины в 800 пикселей и высоты в
Добавление текста
Теперь у нас есть новый документ, давайте добавим текст. Выберите инструмент Type Tool:
Нажмите на клавиатуре кнопку D, чтобы быстро сбросить цвета текста и фона на цвета по умолчанию. Photoshop использует текущий цвет переднего плана для цвета текста, значит у нас будет черный текст.
Затем, выберите шрифт. Эффект, который мы будем создавать, будет смотреться лучше с толстыми буквами, так что я выберу шрифт
Наберите текст, я ввел “LIGHT BURST”:
Когда вы закончите, нажмите галочку в панели параметров, чтобы применить все настройки и выйти из режима редактирования текста:
Если мы взглянем на панель Layers, то увидим, что слой с текстом отображается над слоем фона:
Изменение размера текста с помощью Free Transform
Если ваш текст выглядит слишком маленьким, как в моем случае, то мы можем легко его изменить с помощью инструмента Free Transform.
Чтобы изменить размер текста, нажмите и перетащите за любой из угловых маркеров. Удерживая клавишу Shift вы сохраните пропорции текста. Когда закончите – нажмите Enter на клавиатуре, чтобы применить изменения и выйти из режима Free Transform:
Растеризуйте текстовый слой
Далее, мы должны преобразовать наш текст в растровый объект. Перейти к меню Type> Rasterize Type Layer:
Кажется, что с текстом ничего не случилось, но если мы посмотрим на панель Layers, то видим, что наш текстовый слой был преобразован в растровый слой:
Сохранение выделенной области
Теперь нам нужно создать выделенный контур из нашего текста, а затем сохранить его, чтобы мы смогли загрузить его позже. Чтобы создать выделенный контур, нажмите и удерживайте на клавиатуре Ctrl нажмите прямо на эскиз слоя с текстом в панели Layers:
Photoshop загрузит выделение вокруг букв:
Чтобы сохранить выбранный диапазон, переключитесь на панель Channels:
Затем нажмите на Save Selection As Channel в нижней части панели Channels (второй значок слева):
Создастся новый канал с имени “Alpha 1” и наш выбор будет сохранен:
Вернитесь на панели каналов в вашей панели слоев:
Нам больше не нужен контур выделения вокруг текста, поэтому отменим выбор, просто нажав Ctrl + D на клавиатуре:
Создание белого контура текста
Отключите видимость фонового слоя, чтобы временно его скрыть:
В результате, в документе мы увидим только текстовый слой:
Теперь нам нужно заполнить пустое пространство белым цветом не затрагивая наш черный текст. Для этого перейдите к Edit> Fill:
Для этого перейдите к Edit> Fill:
Откроется диалоговое окно Fill. Установите следующие настройки, как показано на картинке снизу:
Нажмите OK, чтобы закрыть диалоговое окно Fill, и Photoshop заполнит прозрачную зону вокруг текста белым цветом. Поясню, почему так получилось – установив режим наложения Multiply, черные буквы не были затронуты:
Теперь мы можем включить видимость фонового слоя:
Применение фильтра Gaussian Blur
Нам нужно добавить тексту небольшое размытие, и нам поможет это сделать фильтр Gaussian Blur. Перейдите к Filter> Blur> Gaussian Blur:
Когда откроется диалоговое окно Gaussian Blur, переместите ползунок в нижней части так, чтобы установить значение Radius на 4 пикселя
Нажмите OK:
Применение фильтра Solarize
Снова идем в меню фильтров к Filter> Stylize> Solarize:
В этом фильтре нет диалогового окна, Photoshop просто применяет фильтр на слой с текстом:
Осветление текста с Auto Tone
Сейчас нам нужно немного осветлить текст, сделать это очень просто. Перейти к Image> Auto Tone:
Перейти к Image> Auto Tone:
Получится следующий результат:
Продублируйте слой с текстом нажав Ctrl + J:
Применение фильтра Polar Coordinates
К копии слоя с текстом примените фильтр “Polar Coordinates
Когда откроется диалоговое окно “Polar Coordinates” выберите Polar to Rectangular, и нажмите кнопку ОК:
Ваш текст будет выглядеть примерно так:
Поворот изображения
Теперь мы применим фильтр Wind, но этот фильтр работает только по горизонтали, поэтому, мы должны повернуть наш текст. Чтобы это сделать, перейдите к Image> Image Rotation> 90° CW:
Изображение должно повернуться по часовой стрелке:
Инвертирование изображения
Далее, нам необходимо инвертировать изображение. Перейти к Image> Adjustments> Invert:
Перейти к Image> Adjustments> Invert:
Вот результат:
Применение фильтра Wind
Чтобы создать то, что станет в конечном итоге лучами света, мы будем использовать фильтр Wind. Перейти к Filter> Stylize> Wind:
Когда появится диалоговое окно Wind, установить значения Method = Wind и Direction = From the Right:
Нажмите OK. Чтобы усилить эффект – примените его еще два раза, для этого нажмите Ctrl + F два раза. Получим следующее:
Обратное инвертирование
Далее, мы должны повторно инвертировать изображение, поэтому еще раз перейдите к Image> Adjustments> Invert или нажмите Ctrl + I на клавиатуре:
Получится это:
Осветление текста и применение Auto Tone
Давайте снова сделаем текст ярче, перейдем к Image> Auto Tone:
И снова текст отображается ярче, как нам и надо:
Повторное применение фильтра Wind
Нажмите Ctrl + F на клавиатуре три раза, чтобы повторно применить фильтр Wind еще три раза. Получим изображение:
Получим изображение:
Поворот изображения
Мы сделали с фильтром Wind все что хотели, так что давайте поворачивать изображение в исходную ориентацию. Перейти к Image> Image Rotation> 90° CCW:
Видим следующее:
Повторное применение Polar Coordinates
Перейдем к Filter> Distort> Polar Coordinates:
Нажмите кнопку ОК, чтобы применить фильтр. Эффект взрыва начинают принимать форму:
Применение режима смешивания Screen
Далее, нам необходимо, чтобы наш оригинальный текстовый слой, который расположен ниже показался через лучи. Мы можем сделать это просто изменив режим наложения верхнего слоя:
В режиме наложения Screen вы увидим такую картину:
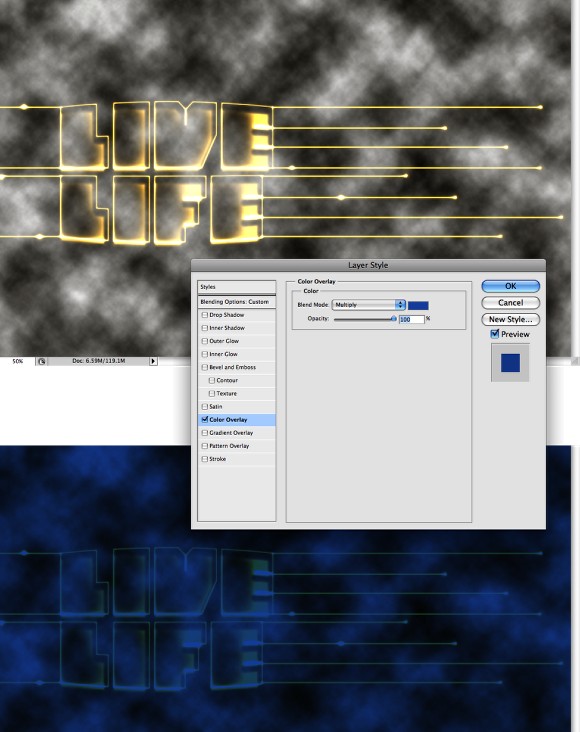
Добавление градиентной заливки
Чтобы раскрасить наш текст, давайте добавим градиентную заливку слоя. Нажмите на иконку New Fill or Adjustment Layer в нижней части панели слоев:
Выберите в списке градиент:
Откроется диалоговое окно Gradient Fill. Нажмите на предварительный просмотр градиента в верхней части окна, чтобы открыть редактор градиентов:
Нажмите на предварительный просмотр градиента в верхней части окна, чтобы открыть редактор градиентов:
Когда появится редактор градиентов, выберите черно-белый градиент, нажав на его миниатюре и убедитесь что оба цвета на 100% непрозрачны:
Дважды щелкните на черном ползунке градиента:
Это откроет в Photoshop выбор цвета, здесь мы можем заменить черный цвет на то, что нам нравится. Я выбрал красно-оранжевый цвет. Нажмем кнопку ОК:
Затем сделаем то же самое с другим ползунком градиента в редакторе градиентов:
Для второго цвета я выбрал оранжево-желтый. Нажмите OK:
Вот мой отредактировал градиент с новыми цветами. Если вы довольны цветами, которые вы выбрали, нажмите кнопку ОК, чтобы закрыть редактор градиента, а затем нажмите OK, чтобы закрыть диалоговое окно Fill:
Изменение режима наложения градиентной заливки
На данный момент, градиент заполняет весь документ сверху донизу, что, очевидно, не то, что мы хотим. Нам необходимо, чтобы он раскрасил только наш текст и лучи света. Чтобы устранить эту проблему, все, что мы должны сделать, это изменить режим смешивания для слоя градиентной заливки с Normal на Color:
Нам необходимо, чтобы он раскрасил только наш текст и лучи света. Чтобы устранить эту проблему, все, что мы должны сделать, это изменить режим смешивания для слоя градиентной заливки с Normal на Color:
Вот, что должно получится:
Преобразование слоя оригинального текста в смарт-объект
Нам осталось применить еще один последний фильтр к исходному текстовому слою, поэтому сначала выберите его в панели слоев, чтобы сделать его активным:
Фильтр, который мы собираемся использовать, это Radial Blur, но проблема с этим фильтром в том, что он не дает нам предварительного просмотра результата. Это означает, что мы не сможем увидеть эффект размытия, пока мы не применим фильтр. К счастью, есть простой способ решить эту проблему, но для начала преобразуем слой с текстом в смарт-объект:
Выберите Convert to Smart Object из меню, которое появляется:
Ничего видимого в окне документа не произойдет, но на иконке слоя появится небольшой значок смарт-объекта, в правом нижнем углу:
Применение Radial Blur Smart Filter
Теперь, любые фильтры применяемые к нашему Smart Object станут Smart Filters. И самая большая польза в Smart Filters, это то, что мы можем изменять настройки фильтра сколько угодно раз и это не приведет к необратимым повреждениям изображения. Давайте применим фильтр радиального размытия. Перейти к Filter> Blur> Radial Blur:
И самая большая польза в Smart Filters, это то, что мы можем изменять настройки фильтра сколько угодно раз и это не приведет к необратимым повреждениям изображения. Давайте применим фильтр радиального размытия. Перейти к Filter> Blur> Radial Blur:
В открывшемся диалоговом окне установите Blur Method = Zoom, Quality = Best и Amount = 65:
Нажмите OK:
Мы почти закончили. Нажмите на New Layer в панели слоев:
Photoshop добавит новый пустой слой:
Загрузка выделенной области
Помните, как в начале урока мы сохранили в каналах выделенный фрагмент? Настало время им воспользоваться. Перейдите на вкладку Channels и с нажатой клавишей Ctrl кликните на сохраненный канал Alpha 1.
Выбранный контур вновь появляется в документе:
Заполнение черным цветом
Вернитесь к панели слоев Layers, а затем перейти к Edit> Fill:
В появившемся диалоговом окне установите Use = Black и Blending Mode = Normal:
Нажмите OK. Чтобы быстро удалить контур выделения, просто нажмите Ctrl + D на клавиатуре. Вот, что у нас получилось в финале:
Чтобы быстро удалить контур выделения, просто нажмите Ctrl + D на клавиатуре. Вот, что у нас получилось в финале:
Надеюсь вам понравилось. Как всегда – все вопросы можно задать в комментариях к этому уроку.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 5]Рождественский текстовый эффект с золотыми блестками в Photoshop, уроки фотошопа
Сегодня вы узнаете, как создать украшенный мишурой рождественский текстовый эффект, в программе Фотошоп. В этом нам поможет использование кисти мишуры блесток и звезд.Конечный результат:
После создания нового документа (Ctrl+N), размер выберите по своему усмотрению, начнем работу с ввода любого текста. Я использовал в работе шрифт a-yummy-apology, который вы можете скачать из материалов к уроку.
Далее к тексту добавьте стиль слоя наложение узора. Так же воспользуйтесь материалами к уроку и скачайте узоры.
Так же воспользуйтесь материалами к уроку и скачайте узоры.
Нажмите клавишу (Ctrl) и кликните левой клавишей мыши на иконке слоя с текстом в палитре слоев, чтобы сделать выбор. Теперь перейдите к Выделение> Модификация> Сжать и введите значение 8px, как на картинке.
Инвертируйте выделение и добавьте к слою маску слоя. К получившемуся контуру добавьте стиль слоя Тень (Drop Shadow). Ваш результат должен выглядеть следующим образом:
Создайте новый слой (Ctrl+Shift+N). Нажмите клавишу (Ctrl) и кликните левой клавишей мыши по иконке слоя текста XMAS, чтобы сделать выбор. Создайте рабочий контур из выделения и выберите кисть блесток. Проведите кистью вокруг рабочего контура что бы получить следующий результат:
Перейдите в Фильтр> Резкость> Повышение резкости (Smart Sharpen) с настройками:
Теперь добавим некоторые стили слоя для слоя с мишурой:
— Тень:
— Внутренняя тень:
— Тиснение:
— Наложение узора:
Сейчас слой с мишурой должен выглядеть следующим образом:
Для окончательного результата используйте кисть со звездами из материалов к уроку и поместите их внутри букв, вокруг и т. д. по вашему вкусу.
д. по вашему вкусу.
Удачи в творчестве.
Используемые материалы:
Мишура
Мишура
Кисть звезд
Шрифт
Практическая работа «Создание текстовых эффектов в программе MS Word»
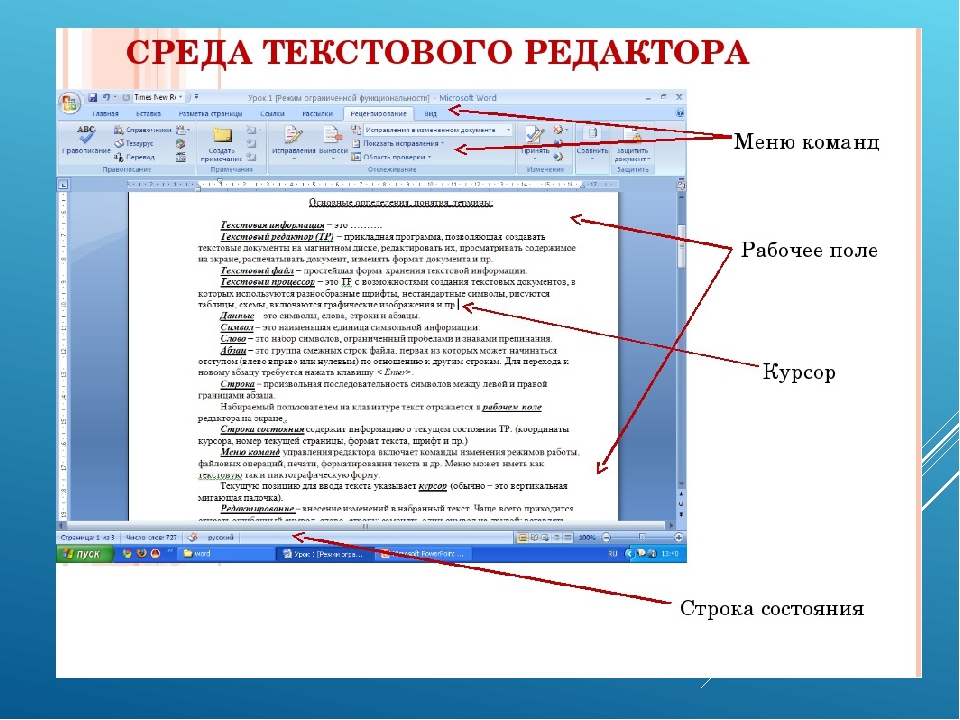
Практическая работа «Создание текстовых эффектов в программе MS Word»
Цель: научиться вставлять в документ объект WordArt, графические объекты, применять к ним текстовые эффекты; вставлять маркированный список; закрепить умение вставлять таблицу, форматировать шрифт и абзацы.
Задание для работы в парах:
создать бланк объявления по следующему образцу:
Указания к заданию:
Вставьте изображение «галочки»: Меню – Вставка – гр. Иллюстрации – Картинка – в открывшемся справа окне в поле Искать: ввести Символы, нажать кнопку Начать.
 Выбрать нужную картинку – дважды щелкнуть по ней ЛКМ, либо щелкнуть по ней ПКМ, выбрать команду Вставить. С помощью маркеров изменить размеры (протягивая за угловой маркер при нажатой клавише Shift можно добиться изменения размеров без деформации). Поэкспериментируйте с эффектами рисунка: выделите его, включите вкладку меню Формат, в гр. инструментов «Стили рисунков» найдите инструменты, с помощью которых можно задать тень и прочие эффекты. Создайте легкую тень. В гр. «Изменение» Вы можете воспользоваться инструментами для изменения цвета, текстуры и т. п.
Выбрать нужную картинку – дважды щелкнуть по ней ЛКМ, либо щелкнуть по ней ПКМ, выбрать команду Вставить. С помощью маркеров изменить размеры (протягивая за угловой маркер при нажатой клавише Shift можно добиться изменения размеров без деформации). Поэкспериментируйте с эффектами рисунка: выделите его, включите вкладку меню Формат, в гр. инструментов «Стили рисунков» найдите инструменты, с помощью которых можно задать тень и прочие эффекты. Создайте легкую тень. В гр. «Изменение» Вы можете воспользоваться инструментами для изменения цвета, текстуры и т. п.Создайте заголовок. Меню – Вставка – гр. Текст – инструмент WordArt. Выберите подходящий формат надписи, щелкните по нему ЛКМ. Введите нужный текст, задайте подходящий размер. Теперь «изогните» надпись, для этого выделите объект – меню – Формат – гр. Стили WordArt – Анимация – Преобразовать. Выберите нужный формат, с помощью маркера можно изменить радиус дуги.
Создайте маркированный список.
 Меню – Вставка – гр. Текст – Надпись. Меню – Главная – гр. Абзац – Маркеры – выберите нужный формат. Вводите текст, нажимая после каждого пункта Enter, т. е. каждый пункт списка – новый абзац. После последнего пункта нажмите Shift+ Enter!!!
Меню – Вставка – гр. Текст – Надпись. Меню – Главная – гр. Абзац – Маркеры – выберите нужный формат. Вводите текст, нажимая после каждого пункта Enter, т. е. каждый пункт списка – новый абзац. После последнего пункта нажмите Shift+ Enter!!!Вставьте изображение телефонного аппарата. Меню – Вставка – гр. Символы – Символ – другие символы – шрифт Wingdings, найдите нужный символ. Добавьте номер телефона, выровняйте последнюю строку по центру.
Вставьте таблицу: Меню – Вставка – Таблица 1*х (количество столбцов определите сам-но). В первый столбец введите номер телефона и надпись «англ. язык», затем выделите все и «переверните» текст: Меню – Макет – гр. Выравнивание – Направление текста. Здесь же Вы можете выровнять текст по центру.
Осталось проверить, как отформатирован шрифт: заголовок – самый крупный, номер телефона помельче и т. д.
Предъявите работу преподавателю.

Выполните подобную работу самостоятельно (сами придумайте какое-либо объявление или логотип). Сохраните документ в своей папке под именем «Текстовые эффекты». Предъявите преподавателю.
Упражнение 2. текстовые эффекты — Информатика, информационные технологии
Применение текстовых эффектов к оформлению текста при помощи вставки объекта, созданного в WordArt. Изменение маркера маркированного списка.
Пупкин Василий Евлампиевич
с удовольствием сообщает, что
( 52-38-04
| ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер |
Рис. 5.6. Пример объявления, подготовленного с помощью WordArt
5.6. Пример объявления, подготовленного с помощью WordArt
Попробуем подготовить самое банальное объявление для расклеивания на столбах (рис. 5.6). Тематику выберите самостоятельно, желательно, чтобы текст объявления содержал краткий (1-2 слова) заголовок (разъезд, продаю, даю уроки и т. д.), который бросается в глаза, расшифровку этого заголовка в виде тезисов (какую квартиру меняю и какая нужна, что продаю и т. д.), номер телефона в двух вариантах: для отрывания (повернутый текст) и тот, который должен остаться на самом объявлении в случае, если все остальные телефоны оторвут, и, по необходимости, эмблему.
В предложенном варианте вам придется вспомнить, как работать с графикой, списками, таблицами, вставлять символы.
1. Создание заголовка объявления Продается компьютер с помощью WordArt.
1. Выровняйте пустой абзац по центру.
2. Запустите WordArt. Выполните командуВставка?Объект…, выберите тип объекта Microsoft WordArt 2.0). Появятся новые панель инструментов, меню и окно ввода текста (рис. 5.7). Под ними виден ваш исходный документ и место, в котором разместится надпись в документе Word.
5.7). Под ними виден ваш исходный документ и место, в котором разместится надпись в документе Word.
Будьте внимательны! Если вы случайно промахнетесь мышью мимо окна ввода текста или панели инструментов WordArt, то немедленно вернетесь в исходный документ Word.
Можно продолжить работу с надписью (двойным щелчком мыши вы попадете обратно в WordArt). Однако неудобство заключается в том, что WordArt зарезервирует в вашем документе ровно столько места, сколько занимала ваша первоначальная надпись и, если придется ее увеличить, то, вновь вернувшись в документ, вы увидите только ту часть текста, которая поместилась в зарезервированное место.
Поэтому, если вы случайно вышли из WordArt и собираетесь продолжить работу с надписью, удалите ее в документе и запустите WordArt заново.
Для удаления объекта WordArt, помещенного в Word, выделите его и воспользуйтесь клавишей [Delete].
Рис. 5.7. Ввод текста для WordArt
3. В окне ввода текста WordArt наберите текст заголовка вместо фразы Текст надписи.
4. Задайте стиль текста (замените Прямой текст на один из вариантов, предложенных на панели инструментов) (рис. 5.8).
Рис. 5.8. Выбор формы объекта WordArt
5. Выберите соответствующий размер шрифта, жирность (аналогично Word), при этом следите, как выглядит ваша надпись в исходном документе.
6. Установите цвет шрифта или (и) узорФормат?Границы и заливка… (или воспользуйтесь панелью инструментов, представленной на рис. 5.9).
7. Задайте тень, выбрав для нее цвет и расположение Формат?Границы и заливка… (или воспользуйтесь панелью инструментов, представленной на рис. 5.9).
8. Можете поэкспериментировать с растягиванием, вращением, изменением наклона дуги Формат?Границы и заливка… (или воспользуйтесь панелью инструментов, представленной на рис. 5.9).
9. Закройте WordArt (щелкните мышью вне окна WordArt).
2. Набор текста объявления, расшифровывающего заголовок.
1. Вставьте рамку текста (без линии и заливки).
2. Включите режим работы Маркеры, с помощью кнопки на панели инструментов.
3. Наберите текст, начиная каждую новую строчку с нового абзаца.
4. Если хотите, то измените маркер. Выполните командуФормат?Список…, в окне Список поберите подходящий вид и нажмите кнопку ОК.
3. Номер телефона (в горизонтальном положении).
1. Вставьте рамку текста (без линии и заливки).
2. Наберите номер телефона.
3. Вставьте символ, изображающий телефонный аппарат Вставка?Символ…, выберите шрифт Wingdings и символ (.
4. Увеличьте размер данного символа.
4. Создание бахромы с номерами телефонов.
1. Вставьте таблицу из одной строки и требуемого числа ячеек.
2. В одну из ячеек установите курсор и введите текст сообщения «( 52-38-04 Компьютер».
3. Скопируйте введенный текст в остальные ячейки таблицы.
4. Выделите всю таблицу и установите формат вывода вертикального текста. Для этого выполните команду Формат?Направление текста…, и в появившемся окне Направление текста выберите требуемое расположение текста.
При желании разместите эмблему или рисунки. Выполните это задание самостоятельно
Примечание:
Для работы с объектами WordArt с помощью Word97 можно воспользоваться панелью инструментов WordArt, представленной на рис. 5.9. Для ее вызова выполните команду Вид?Панели инструментов?WordArtили нажмите кнопку на панели инструментов Рисование.
Рис. 5.9. Панель инструментов WordArt
Статьи к прочтению:
Красивый текстовый эффект в фотошопе
Похожие статьи:
Применение специальных текстовых эффектов
В документ Word можно добавлять фигурный текст. Он является графическим объектом, и для него можно изменять заливку, цвет и тип линии, добавить тень или…
Упражнение 3. текстовая вставка
Возможности текстового оформления рисунка многообразны – от обычной текстовой вставки до выносок и создания фоновых листов с титульной или справочной…
Пламенный текстовой эффект — Искусство, дизайн, вдохновение — ReJump.
 ru
ruВ этом уроке мы рассмотрим, как создается пламенный текстовый эффект в Photoshop. Это урок для среднего уровня подготовки, некоторые шаги покажуться вам сложными, но ведь нужно двигаться вперед и покорять все более сложные вершины. По пути, мы будем использовать инструменты выделения, наложения слоев, а также нестандартные эффекты кисти. Мы будем управлять огнем с фильтром Liquify, и узнаем, как использовать корректирующие слои для тонкой настройки конечного эффекта. Вот что в итоге должно получиться:
Для выполнения этого урока вам понадобятся следующие ресурсы:
Шрифт
Текстура дерева
Фото пламени
Шаг 1
Создайте новый документ с черным фоном (размер не имеет значения для этого урока), создайте новый слой и, используя шрифт Coolvetica, напишите текст темно-красным цветом:
В этот текстовый слой, примените следующие параметры стилей слоя:
Внутренняя тень:
Тиснение
Gradient Overlay (Наложение градиента):
Обводка:
У вас получится такой интересный эффект:
Шаг 2
Теперь давайте добавим деревянную текстуру на текст. Загрузите изображение текстуры дерева в Photoshop, загрузите выделение слоя с текстом из нашего документа и перетащите его на деревянную текстуру (Ctrl+клик по иконке слоя текста):
Загрузите изображение текстуры дерева в Photoshop, загрузите выделение слоя с текстом из нашего документа и перетащите его на деревянную текстуру (Ctrl+клик по иконке слоя текста):
Скопируйте и вставьте выделение на наш текст, затем уменьшите непрозрачность слоя примерно до 65%:
Затем дублируем этот слой древесины один раз и устанавливаем режим смешивания дублированного слоя на «Overlay», прозрачность слоя повышаем до 100%. Получим следующий эффект:
При желании можно добавить обтравочную маску к этому слою текстуры дерева для настройки цвета:
И вот эффект на данном этапе:
Шаг 3
Давайте добавим текстуру огня на текст. Нагрузка огнем изображения в Photoshop и использовать Quick Selection Tool, выделите часть огня, как показано ниже:
Подсказка: Ctrl + Alt + R и использовать инструмент Refine Edge для настройки краев выделения, чтобы получить лучший результат.
Копируем и вставляем выделение пожара на наш документ, и изменим режим смешивания на «Overlay»:
Дублируем слой с огнем один раз и изменяем режим смешивания на «Screen» — таким образом, вы можете добавить больше текстуры огня на текст:
Вернитесь к изображению текстуры огня, используйте Quick Selection Tool, чтобы выделить другую часть огня, скопируйте и вставьте его в наш текст: (настроить режим наложения текстуры огня, соответственно, можете попробовать «Color Dodge», «soft light » и «screen », попробуйте поэкспериментировать):
Вы также можете использовать фильтр Liquify, чтобы деформировать языки пламени и создать эффект размытия для текстуры огня:
Вот что получилось:
Шаг 4
Мы можем добавить немного дыма позади огня с помощью фильтра или облако дыма с помощью кисти:
Давайте создадим кисть из треугольных частиц. Для этого создайте новый документ прямоугольной формы, добавьте новый слой и используйте инструмент Pen Tool, чтобы нарисовать фигуру, как показано ниже:
Для этого создайте новый документ прямоугольной формы, добавьте новый слой и используйте инструмент Pen Tool, чтобы нарисовать фигуру, как показано ниже:
Щелкните правой кнопкой мыши и заполнить этот контур с черным цветом:
Выключите фоновый слой, и выберите «Image> Trim» и на transparent pixel снимите флажек:
Перейти в Edit> Define Brush Preset и определить новые кисти:
После того установите новую кисть, нажмите F5 и вызовите окно параметров кисти, примените следующие параметры:
Shape Dynamics
Scattering
Other Dynamics
Теперь вы можете добавить вновь созданной кистью несколько красных частиц вокруг текста:
Подсказка: регулируйте размеры кисти, когда рисуете, чтобы добавить больше глубины изображению. Также не забудьте сохранить эту кисть, чтобы вы могли использовать ее в будущем.
Шаг 5
Ну вот, мы почти закончили! Немного скорректируем, чтобы сгладить изображение. Дублируем фоновый слой и применим следующие настройки фильтра Reduce Noise:
Дублируем фоновый слой и применим следующие настройки фильтра Reduce Noise:
Как видите, после использования фильтра шума, у нас появились более четкие, более огненные текстовые эффекты с более теплым цветом.
Добавьте следующие 2 слоя коррекции изображения к слою:
Черно-белый
(Внимание: режим смешивания этого слоя на «Color Dodge»)
Цветовой баланс
В результате изображение станет ярче:
И конечный результат:
Вот такой урок, надеюсь, вам понравилось и все получилось. Удачи!,Извините, но у меня совсем не получается.
В конце первого шага я получаю совершенно другой результат.
Скажите, что я делаю не так??
,Тиснение там где 18px поставе 1px, Видимо у автора неправильные скриншоты.
Создайте 5 удивительных текстовых анимаций в After Effects
Привет всем, это Оуэн с Motion Array, и в этом уроке мы покажем вам, как использовать текстовые аниматоры в After Effects. Мы рассмотрим пять различных анимаций, и вы можете увидеть их в видео ниже, которое сейчас воспроизводится в окне композиции.
Мы рассмотрим пять различных анимаций, и вы можете увидеть их в видео ниже, которое сейчас воспроизводится в окне композиции.
Эти пять статей охватят множество различных аспектов текстовых аниматоров, так что к концу вы должны иметь четкое представление о том, на что способны текстовые аниматоры, и, надеюсь, пойти туда и сделать несколько действительно крутых собственных анимаций.
- размытие исчезнуть на
- Animate In снизу (или замаскированный)
- Tracking и непрозрачность
- Тип на
- по пути
Первый мы сделаем
расплывчатой исчезновения . Итак, создайте новую композицию под названием «Анимация текста 1», убедитесь, что она имеет разрешение 1920 x 1080, и нажмите «ОК». В панели проекта продолжайте и дублируйте эту композицию, пока у вас не будет пять, поэтому мы будем иметь их все на потом.Откройте композицию Text Animation 1 и, используя Text tool , щелкните композицию, чтобы создать новый текстовый слой. Введите «Fade On» (или что хотите). Прокрутите слой вниз и с помощью меню Animate выберите Opacity . Это создает новый аниматор. Под аниматором измените непрозрачность на 0%. Затем поверните селектор диапазона , а затем меню Advanced , измените Shape на Ramp Up, Ease High и Ease Low на 50% и Randomize Order On . В кадре 0 установите ключевой кадр для смещения со значением -100. Переместите указатель воспроизведения на кадр 45 и измените значение смещения на 100%. Справа от Animator используйте меню Add , чтобы добавить Blur . Измените значение размытия на 10. Вот и все, один меньше!
В кадре 0 установите ключевой кадр для смещения со значением -100. Переместите указатель воспроизведения на кадр 45 и измените значение смещения на 100%. Справа от Animator используйте меню Add , чтобы добавить Blur . Измените значение размытия на 10. Вот и все, один меньше!
Второй анимацией будет
Анимация снизу . Open Text Animation 2, создайте новый текстовый слой и введите «Masked». Поверните текстовый слой вниз и в меню Animate выберите Position .В новом аниматоре измените значение позиции Y так, чтобы текст был полностью ниже того места, где он начался (и немного больше для безопасности). Прокрутите меню выбора диапазона и расширенных настроек. Измените форму на Ramp Up и Ease Low на 100%. В кадре 0 установите ключевой кадр для смещения со значением -100%. Затем в кадре 30 измените значение смещения на 100%. Пока указатель воспроизведения все еще находится на 30-м кадре, нарисуйте прямоугольную маску вокруг текста, убедившись, что вы не оставляете слишком много свободного места внизу. Самое замечательное в использовании текстового аниматора заключается в том, что он будет перемещать текст, но не маску! Взгляните на анимацию и при необходимости отрегулируйте маску.Анимация два, проверьте!
Самое замечательное в использовании текстового аниматора заключается в том, что он будет перемещать текст, но не маску! Взгляните на анимацию и при необходимости отрегулируйте маску.Анимация два, проверьте!
Для третьей текстовой анимации мы будем делать анимацию
Tracking и Opacity . Откройте Text Animation 3 и создайте новый текстовый слой с надписью «Tracking». Поверните текстовый слой вниз и в меню Animate выберите Opacity . В новом аниматоре используйте кнопку добавления и выберите Property > Tracking . Измените количество отслеживания на 100 и непрозрачность (убедитесь, что это значение аниматора, а не слоя) на 0%.Прокрутите вниз меню Range Selector и Advanced . Под Расширенный измените На основе на Слова . В кадре 0 в разделе «Выбор диапазона» установите ключевой кадр для «Начало» со значением 0%. Затем в кадре 60 измените значение Start на 100%. Щелкните правой кнопкой мыши второй ключевой кадр и выберите Keyframe Assistant > Easy Ease . Щелкните правой кнопкой мыши еще раз и выберите Keyframe Velocity . Во всплывающем окне измените входящее влияние на 80% и нажмите «ОК».Готово, три в книгах!
Затем в кадре 60 измените значение Start на 100%. Щелкните правой кнопкой мыши второй ключевой кадр и выберите Keyframe Assistant > Easy Ease . Щелкните правой кнопкой мыши еще раз и выберите Keyframe Velocity . Во всплывающем окне измените входящее влияние на 80% и нажмите «ОК».Готово, три в книгах!
Четвертой анимацией будет
Type On .Open Text Animation 4, создайте новый текстовый слой и введите «Type On». Поверните текстовый слой вниз и в меню Animate выберите Opacity . В новом аниматоре измените значение непрозрачности на 0%. Прокрутите вниз меню Range Selector и Advanced . В разделе «Дополнительно» измените Smoothness на 0%. В кадре 0 в разделе «Выбор диапазона» установите ключевой кадр для «Начало» со значением 0%.Затем в кадре 40 измените значение Start на 100%. Номер четыре на пороге!
Последним будет текст, оживляющий
Вдоль пути .
Open Text Animation 5, создайте новый текстовый слой и введите «Text on Path». Не снимая выделения со слоя, используйте инструмент «Перо» , чтобы нарисовать путь, по которому текст будет перемещаться. Если вы создаете закрытый путь, убедитесь, что вы изменили режим маски на «Нет» (вместо «Добавить»). Это не вариант для открытых путей. Прокрутите слой вниз, затем Текстовое меню , а затем Параметры пути .Измените путь к маске, которую вы только что нарисовали с помощью инструмента «Перо». В кадре 0 установите ключевой кадр для первого поля. Уменьшите значение здесь до того, что выглядит хорошо для вашего пути. Затем в кадре 30 измените значение First Margin на 0 (это приведет текст к середине пути). Примените Easy Ease к этому ключевому кадру. Переместите указатель воспроизведения на кадр 45 и поместите еще один ключевой кадр с тем же значением и убедитесь, что он также смягчен. Перейдите к кадру 75 и измените значение первого поля на большое число, чтобы анимировать его неуместно. Это оборачивает номер пять!
Это оборачивает номер пять!
На этом урок закончен. Я надеюсь, что вы нашли это полезным, если да, пожалуйста, поставьте нам большой палец вверх, и если вы хотите увидеть больше руководств, пожалуйста, подпишитесь, потому что мы постоянно делаем новые. Я надеюсь, что вы, ребята, нашли это полезным. Если да, то у нас есть множество других учебных пособий по Premiere Pro, по After Effects и по созданию фильмов!
Музыка предоставлена Motion Array:
https://motionarray.com/royalty-free-music/sport-motivation-63549
25 фантастических учебных пособий по текстовым эффектам Adobe Illustrator
Великолепная типографика может поднять любой проект на новый уровень и сделать его более изысканным.Но когда вы берете текст и применяете творческие и уникальные текстовые эффекты, вы создаете совершенно другое произведение искусства.
В этом обзоре мы собрали лучшие учебные пособия по Adobe Illustrator для создания креативных текстовых эффектов. Следуя этим руководствам, вы поднимете свои навыки работы с иллюстратором на совершенно новый уровень и сможете сделать свои дизайнерские проекты более интересными.
Следуя этим руководствам, вы поднимете свои навыки работы с иллюстратором на совершенно новый уровень и сможете сделать свои дизайнерские проекты более интересными.
Вам также могут понравиться эти учебники по текстовым эффектам Photoshop или эти бесплатные стили слоев Photoshop для создания потрясающих текстовых эффектов.
Неограниченное количество загрузок: более 25 000 шаблонов Adobe Illustrator
Более 1 000 000 иллюстраций и векторных шаблонов, кистей, логотипов, иконок и многого другого!
В этом видеоуроке вы научитесь нарезать текст, создавать свой собственный шрифт и создавать свои собственные эффекты. Когда вы закончите, вы сможете использовать концепции из этого руководства для любых существующих шрифтов по вашему выбору.
Узнайте, как делать буквенно-цифровые кубики, которые откроют вам совершенно новый взгляд на ваши текстовые проекты.Используя этот метод, вы сможете преобразовать плоский текст и придать ему совершенно другой трехмерный вид.
Превратите простые буквы в собственные символы. В этом руководстве показано, как использовать панель внешнего вида Illustrator для стилизации текста и создания глаз. Затем завершите работу, придав им ноги с помощью инструмента «Перо».
Этот пакет шаблонов радиошоу экономит ваше время, предоставляя именно то, что вам нужно, в форматах файлов Illustrator и Photoshop.Этот шаблон полностью готов к печати для использования в вашем следующем проекте.
Используйте простую технику штриховки на ключевых частях букв, чтобы добавить иллюзию глубины к букве. Вы можете либо оставить текст чистым и четким, либо украсить его, добавив эффект потертости или зернистости. В этом руководстве показано, как это делается.
В этом уроке Тила показывает нам, как создать акварельную открытку ко Дню матери с рукописными буквами. Это идеальный урок ко Дню матери, и вы даже можете применить этот дизайн к другим проектам.
Узнайте, как создавать пиксельные 3D-буквы, используя эффекты 3D-выдавливания и скоса в Illustrator. Вы будете создавать составные контуры, раскрашивать и упорядочивать фигуры, создавать простые фоны и добавлять тонкое затенение с помощью эффекта преобразования.
Вы будете создавать составные контуры, раскрашивать и упорядочивать фигуры, создавать простые фоны и добавлять тонкое затенение с помощью эффекта преобразования.
Используйте этот флаер в стиле ретро, чтобы сэкономить время для следующего мероприятия. Включает файлы Illustrator и Photoshop и является 100% вектором, что означает, что он масштабируется и полностью редактируется. Просто отредактируйте и распечатайте!
Устали от той же старой типографики? Затем примерьте этот урок для размера и создайте свой собственный рисунок зубной пасты.Вы будете использовать основные инструменты и эффекты, методы преобразования, узоры и узорчатые кисти, чтобы создать действительно уникальный дизайн.
Найдите вдохновение в 1980-х, чтобы воссоздать название для Thor Ragnarok. В этом видеоуроке вы узнаете, как использовать 3D-инструмент Illustrator для внешнего вида текста, а затем как получить хромированный вид с помощью градиентной заливки.
Ваша типографика нуждается в роскоши, чтобы выделиться? Тогда вы нашли идеальный учебник.Следуйте инструкциям в этом руководстве, чтобы преобразовать текст в 3D, а затем превратить его из мягкого в золотой за несколько простых шагов.
Нужен минималистичный винтажный флаер? Не ищите ничего, кроме этого шаблона, который дает вам все необходимое как в формате Illustrator, так и в формате Photoshop. Шаблон использует красивую типографику и темный фон, что делает его высококлассным.
Этот видеоурок — идеальный способ узнать, как преобразовать типографику с обычного до 60 за считанные минуты.Узнайте, как использовать простые фигуры и группы узоров, чтобы ваш текст сразу же отрывался от холста.
В этом абстрактном руководстве Мурило Масиэль показывает нам, как спланировать типографский проект в Illustrator и создать шедевр в Cinema 4D. Узнайте, как разбивать буквы на их основные геометрические фигуры и превращать их в красочные узоры.
Как создать иллюстрацию винтажной типографики
Следуя этому руководству, вы научитесь размещать текст внутри изображения, а затем создавать впечатление, будто оно написано от руки, чтобы придать ему уникальный вид, а также как использовать текстуры для создания более проблемного вида.
В этом шаблоне флаера на Хэллоуин есть все, что вам нужно, от редактирования до печати. Шаблон имеет красочный, но немного загадочный вид, идеально подходящий для рекламы вашей вечеринки в честь Хэллоуина.
С помощью этого пошагового руководства вы узнаете, как настроить простую сетку и создать формы, которые вы будете использовать для создания своей узорчатой кисти. С простыми штрихами, базовыми эффектами смешивания и преобразования; вы сможете создать уникальный дизайн.
Работаете над проектом, который требует рекламной листовки о путешествии? Тогда этот шаблон от Envato Elements именно то, что вам нужно. Шаблон имеет слегка ретро-стиль, который обязательно сделает ваш флаер популярным.
С помощью этого видеоурока вы сможете использовать возможности Illustrator по созданию фигур, а затем использовать Photoshop, чтобы конкретизировать изображение, чтобы оно выглядело как светящаяся неоновая вывеска, которую можно найти практически где угодно.
Привлеките внимание к своей гаражной распродаже с помощью этого красочного флаера о гаражной распродаже от Envato Elements.Выполненный в стиле ретро, это идеальный способ рекламировать любое событие в районе.
Как создать нарезанный текст в стиле комиксов
Если ваш проект требует комического стиля, рассмотрите возможность использования этого руководства, чтобы создать действительно уникальный вид. Вы узнаете, как создать эффективную цветовую палитру и использовать различные инструменты и эффекты Illustrator для создания этого интересного дизайна.
В этом видеоруководстве Тила покажет вам, как создать векторный текст с красочными градиентами, которые вам понравятся. Начните с кисти-кляксы, чтобы создать надпись от руки, а затем добавьте формы, чтобы создать тени и глубину; раскрасьте его, и все готово!
Начните с кисти-кляксы, чтобы создать надпись от руки, а затем добавьте формы, чтобы создать тени и глубину; раскрасьте его, и все готово!
Добавьте красок и изюминки к тексту в стиле ретро с помощью этих текстовых эффектов в стиле ретро. Эта коллекция включает в себя в общей сложности 10 различных ретро-эффектов, которые вы можете загрузить в Illustrator и начать использовать их в своих проектах.
Этот урок был вдохновлен Алисой в стране чудес и проведет вас через процесс преобразования обычного текста в пушистый.Узнайте о новом способе создания внешнего вида меха и о том, как использовать Узорную кисть, чтобы добавить дополнительный мех для дополнительных деталей.
На создание этого урока городского типа меня вдохновил Лондон. Вы узнаете, как экспериментировать с традиционными и цифровыми медиа, смешивая узоры, краски и текстуры, чтобы сделать свой проект уникальным.
В этом пошаговом руководстве вы узнаете, как наилучшим образом использовать параметр смещения контура для создания повторяющегося текста. Вы также узнаете разницу между его использованием с помощью метода панели внешнего вида и метода строки меню.
Вы также узнаете разницу между его использованием с помощью метода панели внешнего вида и метода строки меню.
Создайте сложный и элегантный логотип в 3D, следуя этому руководству. Когда вы закончите создание логотипа в Illustrator, вы завершите дизайн в Photoshop, наложив его поверх фотографии.
Узнайте, как создавать типографские плавающие тени, превращая текст в фигуры, а затем создавая серию контуров. Следующим шагом будет использование смещения и выборочного удаления для завершения дизайна.
С помощью этого видеоурока вы узнаете, как использовать панель внешнего вида для создания действительно крутых текстовых эффектов в стиле ретро, сохраняя живой текст, чтобы его можно было полностью редактировать.Это действительно произведение искусства типографики.
Как видите, применив творческий подход и уникальные текстовые эффекты, вы можете преобразить свой типографский дизайн и воплотить его в жизнь. Используйте приведенные выше руководства, чтобы освоить новые приемы и изучить новые приемы, которые сделают ваши проекты более запоминающимися.
9 лучших анимированных текстовых эффектов для вашего следующего видео
Мы живем в эпоху видео, где новой валютой является внимание зрителей. Каждую минуту загружается более 500 часов свежего видео, поэтому привлечь и удержать внимание аудитории — непростая задача.
К счастью, есть несколько способов сделать ваше видео более привлекательным и привлекательным. Один из самых привлекательных методов — добавление анимированных эффектов к текстовым сообщениям в вашем видео.
В этой статье мы рассмотрим 9 лучших анимированных текстовых эффектов в Wave.video — онлайн-платформе для редактирования видео. Пользователи Wave.video могут легко применить следующие текстовые эффекты к своим видео всего за несколько кликов.
Лучшие анимированные текстовые эффекты
1.Эффект «Рамка»
Название этого эффекта говорит само за себя – он обрамляет текст квадратной или прямоугольной (в зависимости от объема текста) отделкой.
Этот анимированный текстовый эффект лучше всего работает с небольшими фрагментами текста — не более 2-3 строк в одном кадре. Он особенно хорош для привлечения внимания к наиболее важным частям текста — заголовкам, призывам к действию, контактным данным, названию компании.
Он особенно хорош для привлечения внимания к наиболее важным частям текста — заголовкам, призывам к действию, контактным данным, названию компании.
Совет: При выделении слова или фразы убедитесь, что цвета выделенного текста и оформления совпадают.
2. Эффекты «Свайпа»
Категория «Смахивание» включает следующие анимированные текстовые эффекты:
- Проведите снизу
- Проведите справа
- Проведите слева
- Проведите сверху
- Проведите пальцем по слову
Эффект смахивания слева
Эти эффекты являются основными и прекрасно смотрятся во всех видах видео.
Если вы не любите экспериментировать с анимацией, но хотите, чтобы ваши текстовые сообщения выглядели хорошо, эффекты смахивания всегда будут безопасным выбором.
3. Эффект «Тип»
Эффект «Текст» аналогичен эффекту анимации «Пишущая машинка» в профессиональных инструментах редактирования, таких как After Effects или Premiere Pro. Этот эффект имитирует ввод текста в режиме реального времени.
Этот эффект имитирует ввод текста в режиме реального времени.
Эффект «Текст» хорошо смотрится на больших фрагментах текста, что означает, что вы можете безопасно применять эффект к основному тексту вашего видео.
Совет: Соедините этот эффект с семейством шрифтов Courier New , чтобы придать вашему видео атмосферу технологий/ИТ.
4. Эффекты «Слайд»
Категория «Слайд» включает три анимированных текстовых эффекта:
- Горка с рамкой
- Горка из полосок
- Сдвиньте вниз
Slide с эффектом бордюра
Первые два идут с простыми украшениями, а эффект Slide Down обходится без каких-либо дополнительных элементов.
Эффект слайда отлично смотрится как с большими, так и с маленькими текстовыми сообщениями.
5.«Глянцевые» эффекты
На данный момент есть два глянцевых анимированных текстовых эффекта:
- Вход глянцевый
- Глянцевый слайд
Эффект глянцевого скольжения
Это два разных эффекта, которые лучше смотрятся с нейтральными шрифтами и фоном.
Мы рекомендуем использовать эти эффекты с тремя или менее строками текста. В противном случае эффекты могут отвлечь зрителя от смысла вашего сообщения.
6.Эффекты «Appear by»
Эффект Appear By имеет два варианта:
- Обозначается символом
- Появляется по слову
Эффект появления по символу
Эффект «Появление по символу» более плавный по сравнению с эффектом «Появление по слову».
Несмотря на то, что они совершенно разные, когда дело доходит до внешнего вида, оба эффекта «Отображение по эффектам» отлично подходят для отображения больших фрагментов текста.
Совет: Убедитесь, что анимированный текст остается на экране достаточно долго, чтобы аудитория могла его понять.Средняя скорость чтения большинства взрослых составляет около трех слов в секунду, поэтому имейте это в виду при работе с временной шкалой вашего видео.
7. Эффект «Топот»
Эффект Stomp очень динамичный и привлекающий внимание, что идеально подходит для коротких рекламных роликов всех видов.
Примените этот эффект к небольшим фрагментам текста, таким как заголовки, маркеры, короткий призыв к действию, адреса веб-сайтов.
8. Эффекты «Полосы»
Есть два эффекта Stripe:
- Горка из полосок
- Верхняя полоса
Слайд с эффектом полос
Эффект «Слайд из полос» имеет две границы — сверху и снизу текстового сообщения, а эффект «Полоса сверху» имеет только одну верхнюю границу.
Эти эффекты отлично подходят для привлечения особого внимания к текстовым сообщениям, но в то же время они могут отвлекать зрителей от фактического видео на заднем плане.
9. Эффект «Занавес»
И последнее, но не менее важное — текстовый эффект «Занавес».
Этот эффект довольно заметен и отчетлив, что делает его подходящим для заголовков и коротких рекламных текстовых сообщений.
Совет: Если ваш анимированный текст поставляется с украшениями (т. например, кадры, блики, фон), рекомендуется придерживаться одинаковых цветов текста на протяжении всего видео.
например, кадры, блики, фон), рекомендуется придерживаться одинаковых цветов текста на протяжении всего видео.
Как использовать анимированные текстовые эффекты в Wave.video
Вот полезное руководство по использованию анимированных текстовых эффектов в Wave.video:
Как использовать анимированные текстовые эффекты в Wave.video
Чтобы сделать ваше видео более интересным и привлекательным, вы можете добавить анимационные эффекты к текстовым сообщениям, которые вы помещаете в свое видео с помощью Wave.видео. В этом видео вы узнаете о различных текстовых эффектах, которые можно найти в Wave.video, и о том, как применять их в своих проектах. 📌Добавление текста в видео: все, что вам нужно знать https://wave.video/blog/add-text-to-video/ 📌Сколько текста следует использовать в моем видео? Секретные советы от дизайнера Wave.
 video https://wave.video/blog/how-much-text-put-on-video/ 🔗Подписывайтесь на нас: https://www.instagram.com/wave.video/ https:/ /twitter.com/wave_video https://www.facebook.com/wave.video/ https://www.facebook.com/groups/wave.видео https://www.linkedin.com/company/wavevideo/ #wavevideo #tutorials Музыка: Ikson — Windy
video https://wave.video/blog/how-much-text-put-on-video/ 🔗Подписывайтесь на нас: https://www.instagram.com/wave.video/ https:/ /twitter.com/wave_video https://www.facebook.com/wave.video/ https://www.facebook.com/groups/wave.видео https://www.linkedin.com/company/wavevideo/ #wavevideo #tutorials Музыка: Ikson — Windy- Сначала добавьте к видео текстовые сообщения.
- После того, как вы добавили текст в свое видео, перейдите на панель инструментов и найдите раскрывающееся меню «Текстовый эффект».
- Выберите нужный эффект из списка доступных эффектов. Вы также можете удалить анимированный текстовый эффект, выбрав опцию «Нет».
- При необходимости установите цвет украшения в панели инспектора.
Какие ваши любимые анимированные текстовые эффекты? Вы предпочитаете простые анимации или более четкие?
Не стесняйтесь делиться своими мыслями в комментариях ниже!
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее40 руководств по выдающимся текстовым эффектам в Illustrator
Нечеткие, схематичные, игристые, тягучие, гладкие, блестящие, ретро, футуристические: все это можно сделать в Adobe Illustrator.
В этой демонстрации мы собрали 40 руководств, которые шаг за шагом покажут вам, как создавать потрясающие типографские эффекты в Illustrator. Некоторые из этих руководств требуют использования Photoshop для более мелких деталей.
С помощью этих руководств вы научитесь создавать эти типографские шедевры и разовьете навыки применения их в своих личных творениях.
Если вы знаете какие-либо другие замечательные руководства по работе с текстовыми эффектами в Illustrator, поделитесь ими с нами в комментариях в конце статьи.
Создание различных эффектов трехмерных надписей для дизайна плакатов
В этом уроке художник демонстрирует три подхода к созданию простых эффектов трехмерных надписей для плакатов. Учебник предназначен для начинающих, и ему легко следовать.
Научитесь создавать различные шрифты.
В этом уроке художник демонстрирует три подхода, на этот раз в результате чего получилось три разных стиля шрифта. Вы начнете с красивого базового сценария, добавите в него элементы спортивного стиля, а затем проложите свой путь к классическому причудливому сценарию.
Создание зеленого вязкого текстового эффекта
В этом уроке вы возьмете существующий шрифт, воспользуетесь трехмерными инструментами Illustrator, чтобы добавить объем, а затем добавите зеленый вязкий эффект.
Как создать простой текстовый эффект для стикера
Узнайте, как использовать текст и сценарий «Скруглить любой угол» для создания простого эффекта стикера, который можно применять к разнообразной графике, включая фигуры и символы
Создайте пушистую каллиграмму в Illustrator
Создайте свою собственную каллиграмму, вдохновленную собакой по кличке Поппи.Вы узнаете, как манипулировать шрифтом, визуализировать мех и добавлять черты собаки и различные детали.
Научитесь создавать различные скошенные надписи
Следите за тем, как художник демонстрирует три подхода, которые приводят к различным стилям скошенных букв. Начните с наименее сложного (и наименее привлекательного) и двигайтесь к чрезвычайно отполированному и профессиональному виду.
Классная типографика с помощью инструмента «Переход» в Illustrator
Создайте текстовый эффект с помощью инструмента «Переход» в Illustrator, а затем используйте Photoshop для легкой ретуши.
Шероховатый 3D-текст в Illustrator
В этом учебном пособии вы узнаете, как использовать 3D-инструменты в Illustrator, а также некоторые простые, но умные приемы создания теней, чтобы создать потрясающий шероховатый 3D-текст.
Создание текстового эффекта шелковистой ленты
Используйте инструменты «Перо» и «Градиент», чтобы создать эффект закручивающейся ленты. Несмотря на то, что художник применяет ленту к тексту, вы также можете использовать этот эффект для создания фигур и завитков.
Создание эффекта типа расписания аэропорта
В этом кратком руководстве вы будете использовать различные формы и эффекты градиента для создания текстового эффекта расписания аэропорта, который идеально подходит для веб-сайтов, плакатов и даже логотипов.
Как создать эффект деревянного текста с помощью Adobe Illustrator
Используя инструменты 3-D Extrude и Bevel в сочетании с некоторыми умными градиентами и эффектами слоя, вы можете создать этот великолепный «деревянный» эффект, который идеально подходит как для текста, так и для символов.
Как создать эффект стеклянного текста в Illustrator
Узнайте, как создать эффект стеклянного текста в Illustrator. Вы уйдете с некоторыми простыми методами, чтобы улучшить ваш шрифт и придать ему блеск и сияние.
Увлечение надписями на воздушных шарах
В этом уроке художник рассказывает о процессе создания иллюстрированных блестящих надписей на воздушных шарах. Вы также узнаете, как создавать округлые полупрозрачные буквы из пузырьков, которые составляют основу надписей на воздушном шаре.
Как создать иллюстрацию с запутанными надписями
В этом уроке, состоящем из двух частей, художник создает краткое типографское сообщение с нуля.
Создайте текстовый эффект мумии
Придайте вашему тексту вид мумии с помощью некоторых градиентов и, конечно же, интенсивного использования панели Appearance.
Создание полированной обработки рельефного типа
Используя панель Appearance, некоторые градиенты и преобразования, вы можете создать полированную обработку рельефного типа. Панель «Внешний вид» упрощает применение обработки к другим шрифтам и векторным элементам.
Создание шрифта для торта с капающей глазурью
Из этого туториала вы узнаете, как создать шрифт для торта с капающей глазурью.
Создание грязного текста с помощью графического планшета
Создание грязного текста с помощью кисти Illustrator Blog, Live Paint и графического планшета.Вы можете легко применить эти методы к другим иллюстрациям, тексту и логотипам.
Создание редактируемой обработки типа сшитой этикетки
В этом учебном пособии художник научит вас создавать сшитую этикетку, а также упростит редактирование текста и применение обработки к другим шрифтам и векторным элементам.
Создание многоразовой обработки ретро-типа
Создание обработки ретро-шрифта, которая, несмотря на свою простоту, использует некоторые мощные функции Illustrator.Наряду с панелью «Внешний вид» вы будете применять некоторые эффекты текстуры, эффекты деформации и простое наслоение.
Создание редактируемого текста в стиле высокой печати
С помощью панели «Внешний вид» и графических стилей в Illustrator можно быстро и последовательно применять этот эффект высокой печати к любому редактируемому тексту или векторному объекту.
Создайте редактируемую обработку типа металла
С помощью панели Appearance в Illustrator CS4 вы создадите эту редактируемую обработку типа металла.
Создание эффекта глянцевого гладкого текста
Узнайте, как создать эффект глянцевого гладкого текста, используя несколько заливок и обводок с различными режимами наложения и различными настройками непрозрачности. Для некоторых более мелких деталей вам пригодятся инструмент «Звезда», параметры «Обработка контуров» и другие базовые эффекты.
Как добавить декоративного гламура к вашему обычному рукописному шрифту
Добавьте немного шика и гламура к вашему обычному шрифту с помощью этого пошагового руководства.
Превратите любой шрифт в эскизный шрифт
Узнайте, как применить этот эскизный графический стиль к любому редактируемому шрифту.
Как создать тип зомби, раздирающего плоть
Следите за тем, как художник покажет вам, как создать персонажа и шрифт для этой леденящей кровь иллюстрации.
Создайте красочный многослойный текст на бумаге в Illustrator
Поднимите себе настроение, создав яркие иллюстрации с многослойным текстом и лентами. Вы создадите собственный шрифт и будете широко использовать эффекты Illustrator для оптимизации своей работы.
Как создать детализированную готическую линейную типографику
Настройте черно-буквенный шрифт с различными черно-белыми элементами и создайте диапазон тонов с детальной штриховой графикой. В результате получился классный готический стиль, который отлично вписался бы в логотип хэви-метал группы или бренда темной одежды.
В результате получился классный готический стиль, который отлично вписался бы в логотип хэви-метал группы или бренда темной одежды.
Создайте потрясающую ретро-футуристическую типографику
Придумайте несколько действительно крутых приемов для достижения этого ретро-футуристического эффекта. Здесь вы узнаете много концепций, советов и приемов в Illustrator.
Трехмерный кубический текстовый эффект
В этом уроке художник научит вас преобразовывать квадраты в трехмерные кубы. Вы также изучите методы смешивания для создания прозрачных кубов.
Создание текстового эффекта пузырька
Создание векторного пузырька и текстового эффекта пузырька. Во-первых, вам понадобятся инструменты «Эллипс», «Прямоугольник», «Прямоугольная сетка» и «Вертушка», а также некоторые другие базовые эффекты. Позже для текстового эффекта вам понадобятся только инструмент «Текст» и некоторые инструменты «Символ».
Учебное пособие по созданию стильного текстового эффекта с использованием Illustrator
Примените к шрифту красивый, но ненавязчивый винтажный эффект. Чтобы освоиться, вы сгенерируете какой-нибудь олдскульный текст, который можно реализовать в современном веб-дизайне.
Чтобы освоиться, вы сгенерируете какой-нибудь олдскульный текст, который можно реализовать в современном веб-дизайне.
Создание текстового эффекта согнутой бумаги
Чтобы улучшить результат этого простого текстового эффекта согнутой бумаги, художник покажет вам, как создавать чернильные капли и пятна из простых эллипсов и кистей.
Создайте яркую трехмерную обработку пикселей
Используя бесплатный шрифт, градиенты и трехмерный фильтр Illustrator, вы легко создадите забавную трехмерную обработку пикселей, которую можно применить ко многим шрифтам.
Как создать типографику в виде леденцов с помощью Photoshop и Illustrator
Получите удовольствие от этого урока, в котором вы научитесь создавать превосходный дизайн шрифта в виде леденцов с помощью Illustrator и Photoshop.
Трехмерный аркадный текстовый эффект в стиле ретро в Illustrator
Умело используйте встроенные в Illustrator трехмерные возможности, градиенты и маски непрозрачности для создания эффекта трехмерного текста в стиле ретро.
Создайте светящуюся неоновую вывеску с помощью палитры Appearance
Почувствуйте потенциал палитры Appearance в Illustrator, создав эту сложную неоновую вывеску. Палитра «Внешний вид» ускоряет процесс и избавляет от необходимости рисовать сложные контуры.
Логотип Zee в Illustrator
Создайте этот логотип в Illustrator, а затем приправьте его в Photoshop.
Как создать логотип коробки хлопьев в мультяшном стиле в Adobe Illustrator CS3
Создайте логотип коробки хлопьев в мультяшном стиле, которым гордился бы ваш 12-летний ребенок.
Составлено Пракашем Годке специально для WDD
Вы следовали какому-либо из этих руководств? Какие еще текстовые учебники по Illustrator вы знаете? Пожалуйста, поделитесь в комментариях!
80 лучших руководств по созданию текстовых эффектов в Adobe Illustrator
Все мы хорошо знакомы с мощью Adobe Illustrator и с тем, насколько он важен для дизайнера. Будь то создание привлекательных текстовых эффектов или создание удивительных персонажей, Adobe Illustrator всегда готов помочь дизайнерам. В этой коллекции мы представляем несколько удивительных и полезных руководств по созданию текстовых эффектов в Adobe Illustrator. С помощью этого выбора вы можете научиться создавать размытые, схематичные, пузырьковые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
Будь то создание привлекательных текстовых эффектов или создание удивительных персонажей, Adobe Illustrator всегда готов помочь дизайнерам. В этой коллекции мы представляем несколько удивительных и полезных руководств по созданию текстовых эффектов в Adobe Illustrator. С помощью этого выбора вы можете научиться создавать размытые, схематичные, пузырьковые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
Набор инструментов для вашего дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
СКАЧАТЬ
Если бы я сказал, что Adobe Illustrator — это стандартное приложение для создания векторной графики, я бы не ошибся.Это удобно как для дизайнеров логотипов, так и для графических дизайнеров и иллюстраторов. На самом деле Adobe Illustrator чаще всего используется для создания логотипов.
Photoshop может помочь, но для создания логотипа Illustrator предлагает наиболее гибкую среду. Мы знаем, что многие из наших читателей являются дизайнерами логотипов, поэтому сегодня мы собрали эту коллекцию учебных пособий по текстовым эффектам в Illustrator. Являетесь ли вы новичком или профессионалом, они вам обязательно понравятся.
Мы знаем, что многие из наших читателей являются дизайнерами логотипов, поэтому сегодня мы собрали эту коллекцию учебных пособий по текстовым эффектам в Illustrator. Являетесь ли вы новичком или профессионалом, они вам обязательно понравятся.
Присоединяясь к Envato Elements, вы получаете доступ к большому количеству надстроек Photoshop и Illustrator, а также ко многим другим полезным элементам дизайна.Все это доступно за одну месячную подписку на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В следующем учебном пособии по Illustrator вы узнаете, как создать эффект гладкого золотого текста. Хотя это довольно короткое руководство, шестнадцать шагов охватывают множество техник и эффектов, которые можно использовать в других проектах. Шаги инструмента «Перо» могут быть немного сложными, но при наличии терпения и некоторых базовых знаний вы добьетесь успеха.
В этом уроке мы будем использовать 3D-рендеринг, переходы и художественную кисть для создания окончательного кирпичного рисунка. Навыки, которые вы здесь приобретете, можно легко перенести на создание различных кирпичных букв. Улучшите свои навыки работы с векторной графикой в качестве художника по цифровым кирпичам в сегодняшнем учебном пособии по Illustrator. Итак, приступим!
В этом классном уроке мы научимся создавать неоновый текстовый эффект с помощью градиентной сетки, 3D-моделирования, художественных кистей и палитры прозрачности.Давайте начнем!
В следующем кратком совете вы узнаете, как создать блестящий текстовый эффект за пятнадцать простых шагов. Это еще одно руководство, посвященное панели Appearance . По сути, почти весь текстовый эффект создается с использованием только одного составного контура. Составной контур с простой заливкой, восемью штрихами и некоторыми базовыми эффектами Illustrator.
В этом уроке мы создадим великолепный дизайн в виде леденца, используя Illustrator и Photoshop. Примените этот эффект к своему тексту и создайте крутые и уникальные рождественские открытки!
Примените этот эффект к своему тексту и создайте крутые и уникальные рождественские открытки!
Создайте супер крутой текстовый эффект плавления для шрифта в этом премиум-уроке Illustrator. Получайте удовольствие от своего воображения и художественных навыков. В этом уроке вы узнаете, как создать свечение и эффект капель жидкости для текста. Вы изучите приемы, которые я использовал для создания красивых текстовых эффектов.
В этом уроке художник проведет вас через процесс, который он использовал в одном из дизайнерских проектов, которые я недавно закончил.Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
В этом уроке вы узнаете, как создать красивый эффект, подобный стилю Tron Legacy. Для этого урока художник использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D.
В следующем уроке вы узнаете, как создать иллюстрацию в виде банки и броский пурпурный текстовый эффект. Мы создадим его с многочисленными многослойными фигурами и различной непрозрачностью.Мы будем работать с путями и инструментами Pathfinder, чтобы улучшить наш текст, придать ему размер и стиль. Давайте начнем!
Мы создадим его с многочисленными многослойными фигурами и различной непрозрачностью.Мы будем работать с путями и инструментами Pathfinder, чтобы улучшить наш текст, придать ему размер и стиль. Давайте начнем!
Для всех любителей шоколада, вот как создать вкусный текстовый эффект плитки шоколада в Illustrator. Вы будете использовать инструмент смешивания, такие эффекты, как Roughen и Chrome, различные режимы смешивания, а также эффект 3D Extrude & Bevel для создания идеальных шоколадных квадратов. Наслаждаться!
В этом уроке для Illustrator художник покажет вам, как поднять себе настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами.Мы создадим собственный шрифт и будем широко использовать эффекты Illustrator для улучшения нашей работы.
В этом уроке художник демонстрирует три различных подхода к созданию простых эффектов 3D-надписей в контексте дизайна плакатов. Мы идем вперед и вверх!
В этом уроке художник проведет вас через создание собственной каллиграммы, вдохновленной собакой по кличке Поппи. Вы узнаете, как манипулировать шрифтом, рендерить мех, добавлять собачьи черты и различные детали.
Вы узнаете, как манипулировать шрифтом, рендерить мех, добавлять собачьи черты и различные детали.
В этом уроке вы узнаете, как создать эту обработку с некоторыми градиентами и, конечно же, с интенсивным использованием панели Appearance. Шагов не так много, но руководство немного более сложное.
В этом уроке по Illustrator мы узнаем, как создать стиль золотого текста с ромбами, используя палитру внешнего вида и дискретные кисти. Вы узнаете множество новых приемов применения эффекта трансформации, смещения контура и бесшовного узора на палитре внешнего вида.
Из этого туториала вы узнаете, как сделать лечение по типу зомби, раздирающего плоть.
В следующем уроке по текстовым эффектам в Illustrator художник научит вас, как создать обработку зеленого шрифта. Он отлично подходит для логотипов и других элементов дизайна.
В следующих шагах художник покажет вам, как создать простой текстовый эффект крови. Вы начнете с простого текста, затем будете использовать эффекты Roughen и Warp.Наконец, вам понадобится несколько градиентов и несколько простых кистей.
Вы начнете с простого текста, затем будете использовать эффекты Roughen и Warp.Наконец, вам понадобится несколько градиентов и несколько простых кистей.
В этом уроке вы узнаете, как создать сложный графический стиль, используя только палитру «Внешний вид» и команды из меню «Эффект». Мы будем создавать стиль, основанный на знаках зодиака. Все элементы стиля созданы из одного персонажа. Трудно поверить? Давайте начнем!
В этом уроке художник объясняет, как создать реалистичные текстовые эффекты дыма, превратить его в кисть и использовать для шрифта.Давайте зажжем наши векторные сигареты и покурим!
Подробный и классный учебник Illustrator о том, как создать шрифт в стиле старой школы.
В следующем уроке вы узнаете, как создать «деревянный текст». Используя инструменты 3D Extrude и Bevel в сочетании с умными градиентами и эффектами слоя, вы можете создать великолепный эффект, который идеально подходит как для текста, так и для символов.
В этом уроке вы научитесь создавать потрясающую детализированную типографику в Illustrator.
Этот урок идеально подходит для уверенного в себе новичка, который хочет поднять свои навыки на новый уровень. Мы узнаем, как создавать 3D-текст и использовать глубину резкости для улучшения дизайна.
В этом уроке для Illustrator художник покажет вам, как создать модный шрифт в стиле ретро с помощью бесплатного шрифта, градиентов, смешивания и некоторых кистей рассеяния. Это относительно простое руководство, содержащее приемы, которые можно быстро применить ко многим другим видам обработки шрифтов и различным графическим элементам.
В этом уроке художник научит вас создавать этот привлекательный эффект побрякушек в Illustrator. Вы узнаете, как создать текстуру и применить ее к любому тексту. Итак, давайте начнем.
В этом уроке художник покажет вам, как создать глянцевый, гладкий текстовый эффект, используя несколько заливок и обводок с различными режимами наложения и различным процентом непрозрачности. Для некоторых отдельных деталей вам пригодятся Star Tool, опции Pathfinder и некоторые другие базовые эффекты.
Для некоторых отдельных деталей вам пригодятся Star Tool, опции Pathfinder и некоторые другие базовые эффекты.
В этом уроке вы узнаете, как создать эффект сшитого текста. Вы будете создавать простые геометрические узоры, узорчатую кисть и использовать панель внешнего вида для создания окончательного вида. Давайте начнем!
В этом уроке художник покажет вам, как создать грязный текст, используя кисть Illustrator Blob, Live Paint и планшет. Вы можете легко применить эти методы к другим иллюстрациям, шрифтам и логотипам.
Вы можете легко создать этот эффект без панели «Внешний вид», но, создавая этот эффект, как в этом уроке, вы можете легко настроить что угодно с текстом, не меняя эффект.Также рекомендуется создать графический стиль, который можно будет легко применить к другому тексту и объектам в Illustrator.
В этом уроке мы создадим классный дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной части и темы: мечты. Слово будет диктовать всю планировку и управлять пространством, позволяя всему остальному появляться изнутри. Деревья вырастут из букв; горы явятся за словом и затмят сияющую луну.
Слово будет диктовать всю планировку и управлять пространством, позволяя всему остальному появляться изнутри. Деревья вырастут из букв; горы явятся за словом и затмят сияющую луну.
32. Шероховатый 3D-текст
В этом учебном пособии вы узнаете, как использовать 3D-инструменты в Illustrator, а также несколько простых, но умных приемов создания теней для создания потрясающе выглядящего безобразного 3D-текста.
В следующем уроке вы узнаете, как использовать различные кисти и эффекты для создания эффекта нарисованного от руки текста. Идеально подходит для иллюстративного дизайна, вы создадите милый и забавный эффект надписи.
В следующем уроке вы узнаете, как создать 3D-текстовый эффект в Adobe Illustrator.В дополнение к использованию 3D-инструментов вы будете накладывать формы букв для создания цветовых сдвигов с помощью градиентов и бликов. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности.
В следующем уроке вы узнаете, как расширить существующий шрифт, использовать 3D-инструменты Illustrator для добавления размера, а затем добавить зеленый вязкий текстовый эффект. Если вы хотите добавить в свое портфолио забавный векторный текстовый эффект, начните прямо сейчас.
В этом уроке я покажу вам, как создать забавный 3D-пиксельный шрифт.Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку текста, которую можно применить ко многим другим шрифтам.
37. Tackle Twill для иллюстраторов
В этом учебном пособии показано, как смоделировать внешний вид саржевого переплетения с помощью палитры Appearance в Illustrator. Когда мы закончим, вы сможете применить этот стиль к любому тексту или фигуре в Illustrator.
Следуйте этому пошаговому пошаговому руководству по процессу проектирования моего недавнего дизайна готической типографики.Мы настроим шрифт blackletter с различными черно-белыми элементами и создадим ряд тонов с детальной проработкой линий, чтобы создать классный дизайн в готическом стиле, который идеально подойдет в качестве логотипа для хэви-метал группы или бренда темной одежды.
39. Ретро 3D аркадный текстовый эффект
В этом уроке по типографике мы будем умело использовать встроенные в Illustrator 3D-возможности, градиенты и маски непрозрачности для создания ретро-эффекта 3D-типа.
В этом учебном пособии по работе с текстом в программе Illustrator вы узнаете, как создать простой текстовый эффект сложенной бумаги.Кроме того, чтобы улучшить внешний вид конечного результата, вы научитесь создавать чернильные капли и пятна из простых эллипсов и кистей.
В следующем уроке вы будете использовать инструменты «Перо» и «Градиент», чтобы создать текстовый эффект закручивающейся ленты. Несмотря на то, что мы применяем ленту к тексту, вы можете использовать этот эффект для создания фигур и свитков. Давайте начнем!
В этом простом уроке вы узнаете, как создать обработку шрифта в стиле вестерн, в основном с использованием эффектов Illustrator.Используя эффекты из этого урока, вы можете легко применить их к другим видам обработки и логотипам. Давайте начнем!
Давайте начнем!
43. Учебное пособие по созданию стильного текстового эффекта
В этом уроке вы узнаете, как создать красивый текстовый эффект с тонким винтажным видом, который будет применен к определенному шрифту. реализованы в современных веб-дизайнах.
В следующем уроке вы узнаете, как создать цветной трехмерный текстовый эффект.Мы будем использовать несколько эффектов Illustrator, встроенные шаблоны, современный шрифт и многое другое, чтобы реализовать этот эффект. Давайте начнем!
В следующем уроке вы узнаете, как создать глянцевый цветной текстовый дизайн в Illustrator CS5. Мы будем использовать интересный выбор шрифта, маски непрозрачности, методы построения фигур и многое другое, чтобы создать этот текстовый эффект.
В следующем учебном пособии по Illustrator вы узнаете, как создать эффект стеклянного текста, заполненного зеленым кислотным веществом.Вы будете использовать инструменты для создания фигур, маски непрозрачности и фильтры. Этот проект может хорошо сработать, чтобы добавить ощущение безумного ученого к вашему следующему творческому дизайнерскому проекту.
Этот проект может хорошо сработать, чтобы добавить ощущение безумного ученого к вашему следующему творческому дизайнерскому проекту.
Этот учебник включает в себя промежуточные навыки создания векторных фигур в Illustrator для создания маркеров, а также использование слоев и скриптов для создания текстовых эффектов. Давайте начнем.
В этом уроке иллюстратора 3D-текста вы узнаете, как создавать красочные 3D-пластиковые буквы с использованием эффекта 3D-вытягивания и скоса, а также универсальный пластиковый вид, который вы можете сохранить в графических стилях и использовать в других проектах.
Это один из моих самых любимых уроков по шрифтам в Illustrator. Вы узнаете, как создать текстовый эффект в виде меловой доски с помощью некоторых градиентов, кисти из щетины и некоторых бесплатных материалов от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
В этом уроке художник покажет вам, как создать простую обработку в стиле ретро. Несмотря на простоту, он использует некоторые мощные функции Illustrator. Если вы читали мои уроки раньше, вы знаете, что это панель «Внешний вид»! Наряду с панелью «Внешний вид» мы будем использовать некоторые текстурные эффекты, эффекты деформации и несколько простых слоев.
Несмотря на простоту, он использует некоторые мощные функции Illustrator. Если вы читали мои уроки раньше, вы знаете, что это панель «Внешний вид»! Наряду с панелью «Внешний вид» мы будем использовать некоторые текстурные эффекты, эффекты деформации и несколько простых слоев.
59. Cool
К сожалению, это руководство больше недоступно.
64. Как сделать крутую иконку с логотипом в Illustrator. Учебное пособие
68.Создайте классный логотип с нуля с помощью Adobe Illustrator
70. Как сделать текстовый логотип в мультяшном стиле в Adobe Illustrator CS3
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
См. нашу информацию о партнерских ссылках здесь .
Все тексты в After Effects
Расширенная библиотека
Лора ХоукВ этой серии руководств мы узнаем о создании, управлении и использовании текста в After Effects.Требуемое программное обеспечение: After Effects CC 12.2.1.5.
Чему вы научитесь
В этой серии руководств мы узнаем о создании, управлении и использовании текста в After Effects. Мы начнем с изучения двух разных инструментов типа, а затем перейдем к навигации по панелям «Символ» и «Абзац». На этих панелях есть несколько элементов управления, которые, возможно, никогда раньше не использовали даже самые опытные пользователи After Effects. После того, как мы рассмотрели основы, мы переходим к свойствам текстовых слоев.Есть несколько параметров, которые полностью уникальны для текстовых слоев, а также несколько дополнений в контекстных меню, которые ускорят ваш рабочий процесс. Например, мы узнаем, как редактировать текстовый слой Photoshop прямо в After Effects, используя переведенные стили слоя. Мы также рассмотрим несколько методов преодоления проблем с читабельностью и несколько советов по творческим способам решения распространенных проблем. Мы узнаем, как предварительно просмотреть пресеты анимации, и закончим изучением посимвольной анимации как в классическом 3D, так и в 3D с трассировкой лучей.Этот учебник полон всех возможностей для вашего текста в After Effects. Он идеально подходит для новичков, которые только начинают изучать инструменты шрифта, или для тех, кто более опытен и хочет расширить свои знания обо всех вещах, связанных с текстом в After Effects. Требуемое программное обеспечение: After Effects CC 12.2.1.5.
Мы также рассмотрим несколько методов преодоления проблем с читабельностью и несколько советов по творческим способам решения распространенных проблем. Мы узнаем, как предварительно просмотреть пресеты анимации, и закончим изучением посимвольной анимации как в классическом 3D, так и в 3D с трассировкой лучей.Этот учебник полон всех возможностей для вашего текста в After Effects. Он идеально подходит для новичков, которые только начинают изучать инструменты шрифта, или для тех, кто более опытен и хочет расширить свои знания обо всех вещах, связанных с текстом в After Effects. Требуемое программное обеспечение: After Effects CC 12.2.1.5.
Об авторе
Лаура — страстный автор визуальных эффектов и анимационной графики в Pluralsight. С момента своего первого знакомства с After Effects в колледже у Лауры появилось вечное стремление узнать больше о моушн-графике и научить других тому, что она открыла.Лора начала работать в Digital-Tutors (теперь компания Pluralsight) художником по анимационной графике, создавая визуально привлекательную рекламу и информационное искусство для сайта.
Как создавать текстовые эффекты и анимацию в Premiere Pro
При работе с текстовыми эффектами и анимацией большое значение имеет рабочее пространство. Воспользуйтесь этими советами, чтобы освоить рабочий процесс анимированной графики в Adobe Premiere Pro.
В 2017 году Adobe добавила панель Essential Graphics в Premiere Pro.Это дало пользователям совершенно другой рабочий процесс по сравнению с предыдущими панелями заголовков. Теперь все находится на одной панели, где вы можете с легкостью создавать, анимировать и применять пресеты. Давайте посмотрим поближе.
Создание текстовой анимации с нуля
Чтобы показать вам панель Essential Graphics, я пошагово расскажу, как воссоздать эту моушн-графику с нуля.
Этот конкретный рисунок будет состоять из четырех элементов — строки текста, двух цветных прямоугольников и маски.Фоновые прямоугольники и текст будут анимироваться, каждый элемент будет немного смещен во времени.
Шаг 1 — Добавить текст
Сначала я перейду к Window > Essential Graphics . Я создам свой заголовок, используя Text Tool (T). После ввода у меня будет новый текстовый слой на панели под вкладкой Edit . Чтобы просмотреть все соответствующие свойства и инструменты, я просто выберу слой Text .
Чтобы центрировать мой текст, я буду использовать инструменты из раздела Выравнивание и преобразование .Я могу изменить шрифт и стиль в разделе Text . Под Appearance я могу настроить цвет, добавить адаптивный фон, тень и даже несколько штрихов.
Шаг 2 — Создание фона
Для фоновых элементов я создам два новых слоя Rectangle . Кнопка New Layer расположена в верхней части панели, рядом с существующими слоями. Я сделаю их немного большими, так как добавлю маску, чтобы обрезать все.Я изменю цвет каждой фигуры с помощью Заливки в разделе Внешний вид , сделав одну белую и одну красную. Наконец, я перестрою слои, поместив белый фон внизу, красный над ним и текст вверху.
Наконец, я перестрою слои, поместив белый фон внизу, красный над ним и текст вверху.
Шаг 3 — Замаскируйте графику
Одной из последних функций панели Essential Graphics является маскирование. Чтобы добавить маску, я сначала добавлю новый слой с прямоугольной формой. После того, как я настрою размер и положение, я выберу параметр Mask with Shape в разделе Appearance .Маска будет применяться ко всем слоям под ней, поэтому мне нужно расположить слои соответствующим образом. Если я работаю над сложным проектом, я также могу сгруппировать слои.
Теперь давайте анимируем эти элементы.
Шаг 4 — Анимация текста и фона
Теперь, когда все активы на месте, я готов воплотить название в жизнь. Как вы можете видеть в анимации, и текст, и фон анимируются с помощью простого сдвига Y Position .
Я хочу, чтобы моя анимация происходила в течение первых двух секунд. Сначала появится белый фон, затем красный и, наконец, текстовый элемент. Начнем с анимации текстового слоя.
Сначала появится белый фон, затем красный и, наконец, текстовый элемент. Начнем с анимации текстового слоя.
Чтобы анимировать Y Position , я сначала перемещу свой Playhead на двухсекундную отметку, где я хочу, чтобы анимация закончилась. Затем я выберу слой Text , затем нажму символ Position в разделе Align and Transform .Это включит анимацию для атрибута, добавив ключевой кадр в текущее местоположение индикатора времени. Я могу сказать, что анимация включена, потому что символ станет синим.
Теперь я перетащу указатель воспроизведения на отметку в одну секунду и настрою атрибут Y , чтобы поместить текст в исходное положение. Когда я изменяю атрибут, к месту автоматически добавляется ключевой кадр. Затем я анимирую оба прямоугольника фона, используя одни и те же шаги, компенсируя время каждого актива.
Шаг 5 — Тонкая настройка текстовых эффектов
Я могу дополнительно настроить синхронизацию анимации, немного изменив каждый ключевой кадр на панели «Элементы управления эффектами».
Чтобы просмотреть ключевые кадры моей анимации, я перейду к Окно > Элементы управления эффектами . С помощью этой панели я могу видеть все эффекты, которые я настроил с помощью панели Essential Graphics . Щелчок по графическому слою на панели Essential Graphics немедленно отразится и выделится на панели «Элементы управления эффектами» , и наоборот.
Чтобы сгладить анимацию для каждого элемента, я добавлю Ease Out ко всем первым ключевым кадрам и Ease In ко всем последним ключевым кадрам. Вы можете найти Easing , щелкнув правой кнопкой мыши или удерживая клавишу Control на ключевом кадре, под Temporal Interpolation .
Я могу уточнить время каждой анимации, настроив Кривую скорости . Чтобы получить доступ к кривой, выберите стрелку раскрывающегося списка слева от атрибута Position . Управляйте каждым ключевым кадром с помощью дескриптора Безье .
Управляйте каждым ключевым кадром с помощью дескриптора Безье .
Вуаля , мой анимированный заголовок готов к работе.
Использование шаблонов анимированной графики
Если вы хотите серьезно оптимизировать свой рабочий процесс, вам стоит воспользоваться мощью файлов MOGRT. MOGRT расшифровывается как Motion Graphics Template, и вы создаете их в Adobe After Effects. Однако замечательно то, что вам даже не нужно открывать After Effects, чтобы использовать их.
Чтобы начать использовать MOGRT, загрузите наш бесплатный пакет из двадцати одного MOGRT здесь.Вы можете приступить к работе с ними, выполнив всего три простых шага:
Шаг 1 — Установите шрифты
Мы разработали эти шаблоны с учетом конкретных семейств шрифтов, все из которых входят в пакет. Обязательно установите их перед использованием MOGRT.
Обязательно установите их перед использованием MOGRT.
Шаг 2 — Установите файлы MOGRT
Для установки перейдите на вкладку Обзор на панели Essential Graphics . Нажмите на кнопку в правом нижнем углу панели.
Шаг 3 — Настройка
Красота МОГРЦ в простоте использования.Вы не только сэкономите время при создании графики, но и получите очень интуитивно понятный интерфейс — намного лучше, чем инструменты по умолчанию на панели Essential Graphics в Premiere. Посмотрите на этот рисунок из нашего бесплатного пакета и сравните этот макет редактирования с беспорядком инструментов по умолчанию. Опять же, это настраиваемые макеты в Adobe After Effects, специально разработанные для использования в Premiere Pro.
С MOGRT это так же просто, как перетаскивание и настройка.Чего ты ждешь? Загрузите пакет прямо сейчас и сделайте что-нибудь.
Заинтересованы в готовых анимированных титрах? Проверьте нашу недавнюю халяву ниже.
10 бесплатных текстурированных анимаций титров
В этом наборе вы найдете десять анимированных названий, каждое из которых имеет свой уникальный шрифт. Однако у вас есть возможность полностью настроить каждый заголовок на панели «Основные графические элементы». Вы можете удалить фон или настроить количество текстуры, применяемой к тексту, сделав его чище или грязнее, в зависимости от того, что более точно соответствует вашему проекту.
ПРИМЕЧАНИЕ. Для использования этих переходов у вас должны быть установлены самые последние версии И Premiere, и After Effects. Они не будут работать без установленного After Effects.
СКАЧАТЬ ЗДЕСЬ
Ищете дополнительные советы и рекомендации по Premiere Pro? Ознакомьтесь с этими статьями.