Архивы Уроки Illustrator — Уроки по Adobe
Перейти к содержанию
Search for:
Adobe Illustrator – это векторный графический редактор, разработанный и распространяемый фирмой Adobe Systems. Говоря проще – это что-то вроде Adobe Photoshop, только с уклоном на векторную графику, применяемую на серьезных чертежных проектах. Только у нас на сайте вы узнаете, как пользоваться данной программой, сможете прочитать кучу различных статей, а также найдете помощь при решении системных проблем.
Уроки Illustrator
Как объединить объекты в один в adobe Illustrator
0573
Приветствуем вас, дорогие читатели.
Уроки Illustrator
Как изменить размер холста в Illustrator
32к.
Доброго времени суток, дорогие читатели. Иногда, при
Уроки Illustrator
Как поменять CMYK на RGB Illustrator
01.4к.
Доброго времени суток, дорогие читатели. Если вы работаете
Как сделать тень от объекта в Illustrator
02.8к.
Приветствуем вас, дорогие читатели. В сегодняшней статье
В сегодняшней статье
Уроки Illustrator
Как сделать сетку в adobe Illustrator
02.4к.
Доброго времени суток, дорогие читатели. В сегодняшней
Уроки Illustrator
Как сохранить SVG в Illustrator
0842
Приветствуем вас, дорогие читатели. В последнее время
Уроки Illustrator
Как научиться рисовать в adobe Illustrator
0580
Приветствуем вас, дорогие читатели. Как вы, наверное
Как вы, наверное
Уроки Illustrator
Как отменить подписку в adobe Illustrator
0728
Всем привет, дорогие читатели. Сегодня мы хотим поговорить
Уроки Illustrator
Как сделать заливку в adobe Illustrator
02.1к.
Приветствуем вас, дорогие читатели. Сегодня мы хотим
Уроки Illustrator
Как сделать прозрачный фон в illustrator
13.3к.
Всем привет, дорогие читатели. Сегодня мы расскажем
Сегодня мы расскажем
Уроки Illustrator
Как создать логотип в adobe illustrator
01.3к.
Приветствуем вас, дорогие читатели. Сегодня мы хотим
Уроки Illustrator
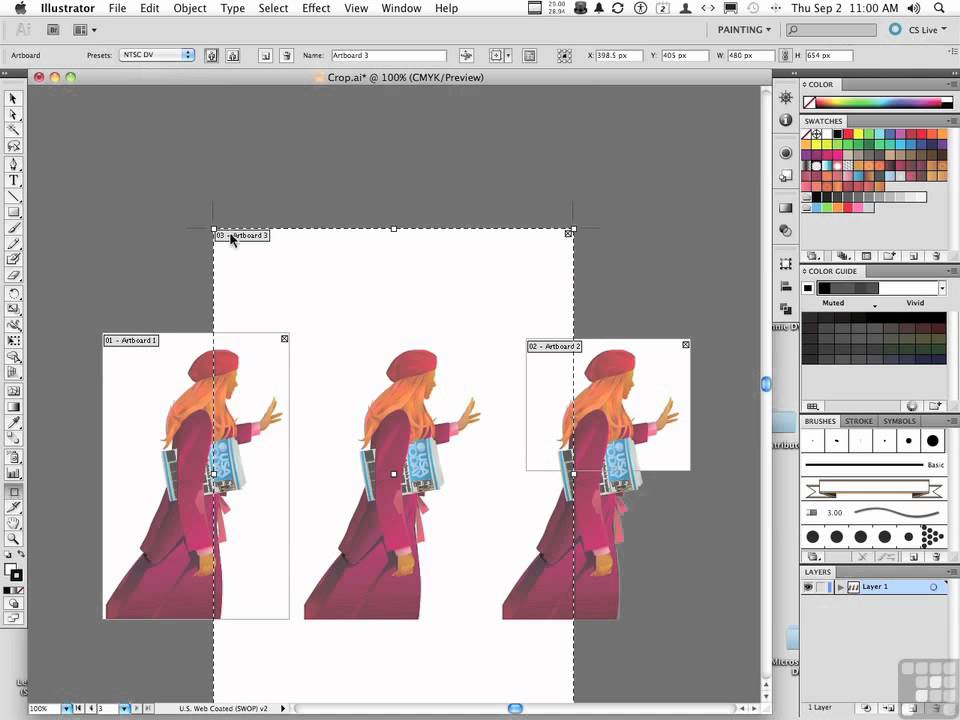
Как обрезать изображение в adobe Illustrator
0354
Всем привет, дорогие читатели. Вы наверняка уже читали
Adobe Illustrator. Урок 1
Adobe Illustrator. Урок 1
Основные принципы работы в Illustrator
Создание нового документа
Панель инструментов
Основные палитры
Выделение объектов
Группировка объектов
Создание и преобразование графических объектов
Формирование графических примитивов
Простейшие действия над объектами
Масштабирование и повороты
Свободная трансформация
Создание сложных объектов посредством вырезания составных частей графических примитивов
Adobe
Illustrator является одним из признанных
лидеров среди программ векторной графики
(последние его версии имеют и средства
для работы с растровыми изображениями,
равно как и Photoshop теперь умеет работать
с векторными объектами) и предназначен
для создания и редактирования иллюстраций
для полиграфии, мультимедийных приложений
и Интернета.
Достоинством
векторных иллюстраций является и то,
что они занимают меньший объем, чем
аналогичные растровые изображения,
поскольку сохраняется не само изображение,
а только некоторые основные данные, с
помощью которых программа каждый раз
создает изображение заново. Кроме того,
векторная графика отлично работает с
контурами объектов и группами объектов,
позволяя быстро вносить радикальные
изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь имеются и аналогичные инструменты: Magic Wand (Волшебная палочка) и Lasso (Лассо), Paintbrush (Обычная кисть) и
Основные принципы работы в Illustrator
Создание нового документа
Работа над картинкой начинается с создания нового документа, что происходит обычным образом по команде File=>New
 При этом в окне New
Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается
документ — для публикации в Интернете
или для печати. В первом случае выбирается
режим RGB, а во втором — CMYK. Затем на экране
появится документ, ограниченный черной
рамкой (рис. 2). Внутри этой рамки обычно
(то есть при установленном принтере)
имеется дополнительная пунктирная
рамка, определяющая рабочую область
документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется
вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение
масштаба изображения, как и в Photoshop,
производится нажатием комбинации
клавиш:
При этом в окне New
Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается
документ — для публикации в Интернете
или для печати. В первом случае выбирается
режим RGB, а во втором — CMYK. Затем на экране
появится документ, ограниченный черной
рамкой (рис. 2). Внутри этой рамки обычно
(то есть при установленном принтере)
имеется дополнительная пунктирная
рамка, определяющая рабочую область
документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется
вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение
масштаба изображения, как и в Photoshop,
производится нажатием комбинации
клавиш: Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
Панель инструментов
Панель
инструментов программы Illustrator очень
напоминает таковую в Photoshop, и выбираются
инструменты обычным образом. Под видимым
на данный момент инструментом может
скрываться еще несколько, до которых
нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Под видимым
на данный момент инструментом может
скрываться еще несколько, до которых
нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
В программе Illustrator существует целая серия специализированных палитр, которые могут быть открыты или закрыты и вызываются из списка палитр, открывающегося при активизации команды Window (Окно). В числе основных — палитра цветов Color, палитра каталога цветов Swatches и палитра линий Stroke.
В
палитре Color (рис. 4) в первую очередь стоит обратить
внимание на два квадратика в левом
верхнем углу палитры: сплошной (Fill)
и полый (Stroke).
Аналогичные квадратики фигурируют и в
нижней части палитры инструментов:
первый отвечает за цвет заливки, а второй
— за цвет обводки объекта (рис. 5). Активным
считается квадратик, стоящий впереди,
и именно для него будет определен цвет
в случае его выбора. Переключение между
квадратами осуществляется обычным
щелчком мыши. Цвет заливки или обводки
объекта можно выбрать как из палитры Color,
так и на панели инструментов. Осуществляется
это двойным щелчком по одному из
квадратиков и приводит к открытию окна Color
Piсker (Подбор цвета), где можно будет выбрать
нужный цвет (рис. 6).
5). Активным
считается квадратик, стоящий впереди,
и именно для него будет определен цвет
в случае его выбора. Переключение между
квадратами осуществляется обычным
щелчком мыши. Цвет заливки или обводки
объекта можно выбрать как из палитры Color,
так и на панели инструментов. Осуществляется
это двойным щелчком по одному из
квадратиков и приводит к открытию окна Color
Piсker (Подбор цвета), где можно будет выбрать
нужный цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме
того, в левом нижнем углу палитры Color имеется перечеркнутый квадратик None,
при нажатии на который удаляется активный
на данный момент цвет. Например, в случае
активного цвета заливки это приведет
к тому, что все создаваемые после этого
объекты будут иметь только границы.
Палитра Swatches (рис. 7) представляет собой каталог стандартных цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать. Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к другому цвету. В дальнейшем для его восстановления, как правило, приходится открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик с цветом из палитры Color в палитру Swatches (рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
Палитру Swatches можно пополнить и иным образом, поскольку
при инсталляции программы автоматически
создается целая библиотека палитр
цветов, любой из которых можно добавить
в палитру Swatches. Для открытия конкретной библиотеки
воспользуйтесь командами Window=>Swatch
Libraries=>… (Окно=>Библиотечные коллекции=>…)
или Window=>Swatch
Libraries=>Other Library (Окно=>Библиотечные коллекции=>Другие
библиотеки) и аналогичным образом
перетащите нужный цвет в палитру Swatches.
Первая команда приведет к открытию
одной из палитр, установленных по
умолчанию, а вторая — к открытию
библиотеки цветов одного из созданных
вами ранее файлов *.ai. Чтобы удалить
ненужный цвет из палитры, достаточно
перетащить его на значок корзины в
правом нижнем углу палитры.
Для открытия конкретной библиотеки
воспользуйтесь командами Window=>Swatch
Libraries=>… (Окно=>Библиотечные коллекции=>…)
или Window=>Swatch
Libraries=>Other Library (Окно=>Библиотечные коллекции=>Другие
библиотеки) и аналогичным образом
перетащите нужный цвет в палитру Swatches.
Первая команда приведет к открытию
одной из палитр, установленных по
умолчанию, а вторая — к открытию
библиотеки цветов одного из созданных
вами ранее файлов *.ai. Чтобы удалить
ненужный цвет из палитры, достаточно
перетащить его на значок корзины в
правом нижнем углу палитры.
Палитра Stroke (рис.
9) определяет внешний вид обводки объекта.
Здесь можно изменить ширину обводки в
поле Weight (Ширина)
— следует учитывать, что дробные значения
ширины вводятся через запятую. Включение
параметра Dashed
Line (Пунктирная линия) делает активными три
пары полей Dash (Длина
штриха) и Gap (Расстояние между штрихами), значения
в которых определяют характер пунктирной
линии (рис. 10).
10).
Три значения параметра Cap палитры Stroke задают границы линии:
• выбор первого значения ведет к тому, что границы совпадают с опорными точками;
• выбор второго значения обеспечивает формирование скругленных границ;
• при выборе третьего значения границы линии выходят за границы опорных точек (рис. 11).
Значения параметра Join определяют внешний вид внутренних точек ломаной линии: первый вариант обеспечивает формирование острых точек, второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться только при выборе средних значений параметров Cap и Join.
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke, соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой
параметров Cap и Join
11. Пример линий с разной настройкой
параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection (Выделение), Direct Selection (Частичное выделение) и Group Selection (Групповое выделение). Selection отвечает за выделение всего объекта путем заключения его в прямоугольную рамку (в так называемый габаритный контейнер) и удобен для быстрого выделения одного или нескольких расположенных рядом либо налагающихся друг на друга объектов путем формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать заключение его в габаритный контейнер (рис. 13).
Рис.
12. Процесс выделения группы объектов
инструментом Selection
Процесс выделения группы объектов
инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном из следующих уроков). Инструмент Group Selection предназначен для выделения группы объектов (она может состоять не только из графических примитивов, но и из отдельных опорных точек и сегментов кривых), но также без помещения их в габаритный контейнер (рис. 15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В
какой-то степени инструменты Direct
Selection и Group
Selection дублируют друг друга, так как выделить
несколько объектов можно и с помощью
инструмента Direct
Selection,
если удерживать нажатой клавишу Shift в процессе выделения. Сам процесс
выделения осуществляется простым
щелчком мыши внутри объекта или по его
границе. С помощью вышеназванных
инструментов можно и перемещать
выделенные изображения мышью или
используя соответствующие клавиши со
стрелками.
Сам процесс
выделения осуществляется простым
щелчком мыши внутри объекта или по его
границе. С помощью вышеназванных
инструментов можно и перемещать
выделенные изображения мышью или
используя соответствующие клавиши со
стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand (Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если
в отношении нескольких объектов
необходимо осуществить одни и те же
преобразования, то удобнее объединить
их в группу (впрочем, это не обязательно
— можно просто каждый раз выделять все
объекты при нажатой клавише Shift).
Удобство группировки состоит в том, что
после выделения нескольких объектов в
группу одиночный щелчок инструментом Selection по любому из этих объектов будет приводить
к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift несколько объектов инструментом Direct Selection и воспользуйтесь командой Object=>Group (Объект=>Группа). Разделить объекты можно обратной командой Object=>Ungroup (Объект=>Не группа). Однако даже если объекты сгруппированы, есть возможность поработать с одним из них, не разрывая группу. Для этого выделите объект инструментом Group Selection и выполняйте с ним нужные преобразования: перемещение, перекраску, повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы наш урок не был чисто теоретическим, перейдем к созданию графических примитивов, чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
Рисование
таких простейших фигур, как прямоугольники
(Rectangle),
закругленные прямоугольники (Rounded
Rectangle),
эллипсы (Ellipse),
многоугольники (Polygon),
звезды (Star)
и блики (Flare),
осуществляется в программе обычным
образом — с помощью соответствующих
инструментов из палитры. Нажатие клавиши Shift в
процессе рисования приводит к формированию
вместо прямоугольника квадрата, а вместо
эллипса — круга. Кроме того, параметры
геометрической фигуры можно корректировать
из меню, для чего нужно щелкнуть мышью
на листе и изменить параметры (делается
это до формирования объекта). И если в
случае, например, прямоугольника можно
менять только его ширину (Width)
и высоту (Height),
то для многоугольников можно изменить
радиус (Radius)
и число углов (Sides),
а для звезд — число вершин (Points),
внешний и внутренний радиусы.
Нажатие клавиши Shift в
процессе рисования приводит к формированию
вместо прямоугольника квадрата, а вместо
эллипса — круга. Кроме того, параметры
геометрической фигуры можно корректировать
из меню, для чего нужно щелкнуть мышью
на листе и изменить параметры (делается
это до формирования объекта). И если в
случае, например, прямоугольника можно
менять только его ширину (Width)
и высоту (Height),
то для многоугольников можно изменить
радиус (Radius)
и число углов (Sides),
а для звезд — число вершин (Points),
внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен как предварительно, так и после ее изображения — в том случае, если фигура выделена.
Давайте
создадим, например, изображение звезды.
С этой целью дважды щелкните в палитре
на квадратике Fill и
установите нужный цвет для заливки
фигуры. Затем активизируйте квадратик Stroke и определите цвет границы. Выберите из
палитры инструмент Star (по умолчанию он скрывается под
инструментом Rectangle,
и его можно найти, удерживая клавишу Alt)
и сформируйте звезду нужного размера
(рис. 16).
Выберите из
палитры инструмент Star (по умолчанию он скрывается под
инструментом Rectangle,
и его можно найти, удерживая клавишу Alt)
и сформируйте звезду нужного размера
(рис. 16).
Рис. 16. Внешний вид звезды
Активизируйте палитру Stroke, увеличьте ширину границы (например, до 30 пикселов) и установите средние значения параметров Cap и Join — вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
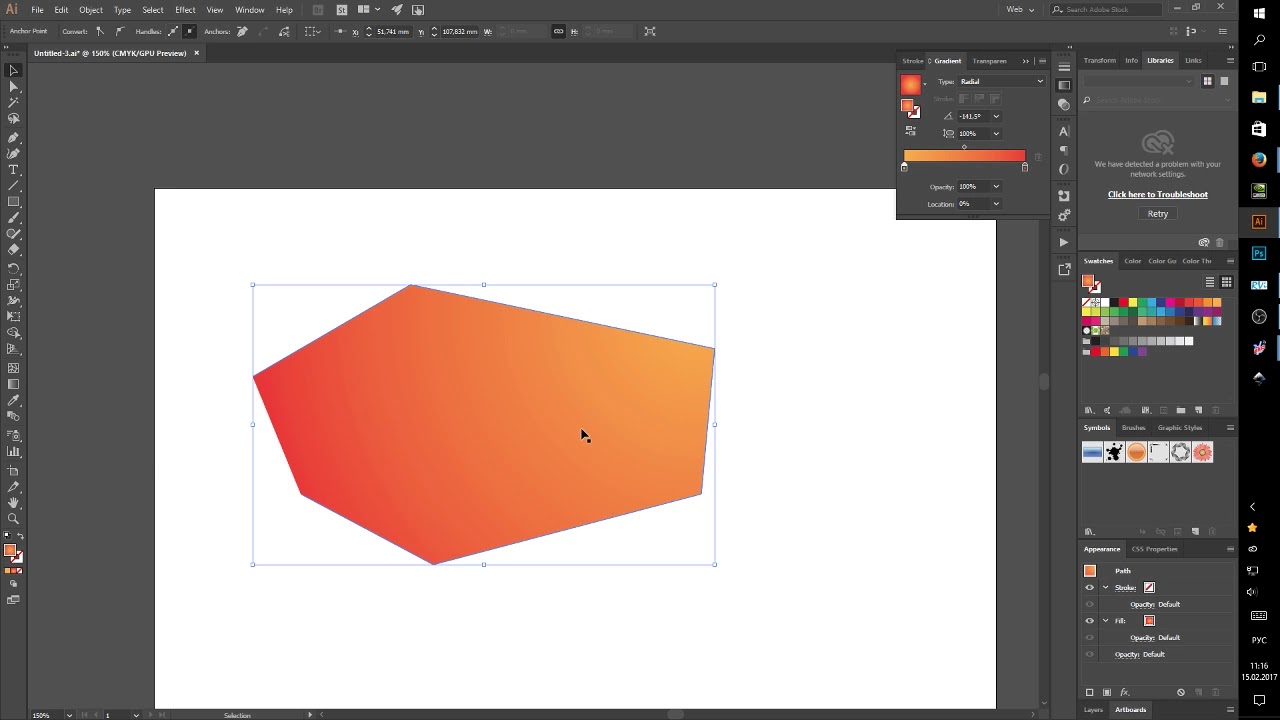
После этого откройте палитру Swatches и закрасьте звезду подходящим градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
Вполне
возможно, что ассортимент имеющихся в
палитре Swatches градиентов вас не устроит, можно его
слегка скорректировать. В этом случае
командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они
помещены в виде квадратиков под полосой
изменения цветов градиента) нужным
образом (рис. 19). Представленный вариант
настройки градиента получился столь
легко и просто только потому, что
изначально в палитре Swatches был удачно подобран градиент. Полная
же настройка градиента — занятие более
долгое.
В этом случае
командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они
помещены в виде квадратиков под полосой
изменения цветов градиента) нужным
образом (рис. 19). Представленный вариант
настройки градиента получился столь
легко и просто только потому, что
изначально в палитре Swatches был удачно подобран градиент. Полная
же настройка градиента — занятие более
долгое.
Рис. 19. Результат настройки градиента
Попробуйте теперь в новом документе создать звезду с большим количеством вершин и закрасить ее вручную подобранным градиентом. Установите вариант None как для цвета заливки, так и для цвета границы. Выберите инструмент Star и щелкните на листе — появится меню настройки параметров звезды, в котором нужно определить желаемые установки, например как на рис. 20. Получится пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
Командой Window=>Gradient (Окно=>Градиент) откройте палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент, который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом квадратике в левом нижнем углу палитры Gradient (рис. 23), затем дважды щелкните на квадратике Fill в палитре инструментов и установите нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры Gradient и точно так же установите второй цвет. Результат будет примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке палитра Gradient
Следует
иметь в виду, что существуют очень
удобные способы управления процессом
рисования графических примитивов. Например, создавая многоугольник, звезду
или блик, можно воспользоваться
клавишами-стрелками, которые позволят
увеличивать или уменьшать число вершин
многоугольника и звезды и количество
витков спирали прямо в ходе рисования.
Нажатая клавиша Shift при
рисовании позволит выравнивать
создаваемый объект по горизонтали и
вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить
объект на нужное место, а клавиша Ctrl позволяет
изменять степень заостренности лучей
звезды.
Например, создавая многоугольник, звезду
или блик, можно воспользоваться
клавишами-стрелками, которые позволят
увеличивать или уменьшать число вершин
многоугольника и звезды и количество
витков спирали прямо в ходе рисования.
Нажатая клавиша Shift при
рисовании позволит выравнивать
создаваемый объект по горизонтали и
вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить
объект на нужное место, а клавиша Ctrl позволяет
изменять степень заостренности лучей
звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного или нескольких выделенных объектов, причем целые группы объектов можно одновременно перемещать, изменять размеры, одновременно перекрашивать, накладывать на них различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении всех выделенных объектов при смене цвета заливки Fill (рис. 25).
Рис. 25. Одновременная перекраска двух
выделенных объектов
25. Одновременная перекраска двух
выделенных объектов
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным образом через буфер обмена (команды Edit=>Copy — Редактирование=>Копирование и Edit=>Paste — Редактирование=>Вставка), затем снимите с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего не выделено) или просто щелкнув на свободном месте рабочей области. Выберите инструмент Direct Selection, подведите его к одному из углов прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В
отличие от Photoshop, инструменты масштабирования
и поворотов вынесены в программе
Illustrator непосредственно на панель
инструментов, так что работать с ними
легко и просто. Например, сделаем копию
звездочки, изображенной на рис. 27,
командами Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить), уменьшим
ее в размерах и переместим в центр
большой звезды. Для уменьшения размера
(учитывая, что скопированная звезда
выделена) выберем на панели инструментов
инструмент Scale (Масштаб),
дважды щелкнув по инструменту, —
откроется окно масштабирования. Включим
в окне Scale флажок Preview (Предварительный просмотр),
чтобы сразу видеть все изменения на
рисунке, и настроим значение масштаба
подходящим образом (рис. 28). Затем выделим
уменьшенную копию звездочки инструментом Direct
Selection и
перетащим ее в центр большой звезды.
Идеально расположить объекты относительно
друг друга довольно сложно (хотя на
практике подобные операции приходится
выполнять сплошь и рядом), поэтому нужно
выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать
их относительно друга, последовательно
щелкнув на кнопках Horizontal
Align Center (Горизонтальное выравнивание относительно
центра) и Vertical
Align Center (Вертикальное
выравнивание относительно центра).
Например, сделаем копию
звездочки, изображенной на рис. 27,
командами Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить), уменьшим
ее в размерах и переместим в центр
большой звезды. Для уменьшения размера
(учитывая, что скопированная звезда
выделена) выберем на панели инструментов
инструмент Scale (Масштаб),
дважды щелкнув по инструменту, —
откроется окно масштабирования. Включим
в окне Scale флажок Preview (Предварительный просмотр),
чтобы сразу видеть все изменения на
рисунке, и настроим значение масштаба
подходящим образом (рис. 28). Затем выделим
уменьшенную копию звездочки инструментом Direct
Selection и
перетащим ее в центр большой звезды.
Идеально расположить объекты относительно
друг друга довольно сложно (хотя на
практике подобные операции приходится
выполнять сплошь и рядом), поэтому нужно
выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать
их относительно друга, последовательно
щелкнув на кнопках Horizontal
Align Center (Горизонтальное выравнивание относительно
центра) и Vertical
Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate (Поворот), после чего откроется окно настройки поворота. Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому, выбрав инструмент Rotate одним щелчком (никакого окна настроек в этом случае открываться не будет, но на рисунке будет обозначен центр поворота) и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным щелчком выбрав инструмент Scale и переместив одну из вершин объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом Selection и переместив маркеры габаритного прямоугольника. При этом перемещение боковых маркеров обеспечивает масштабирование только по горизонтали или по вертикали, а перемещение угловых маркеров — одновременно по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного прямоугольника
Свободная трансформация
Существует
еще одна возможность масштабирования
и поворота, реализуемая всего одной
кнопкой палитры инструментов, — Free
Transform (Свободная трансформация). При выборе
данного инструмента выделенные объекты
автоматически заключаются в габаритный
контейнер, который можно и масштабировать,
и поворачивать. Руководствоваться при
этом следует внешним видом маркера:
если он представляет собой изогнутую
стрелку, то при движении мыши будет
осуществляться поворот объектов, а если
маркер выглядит как прямая стрелка, то
будет происходить изменение размеров
фигуры.
При выборе
данного инструмента выделенные объекты
автоматически заключаются в габаритный
контейнер, который можно и масштабировать,
и поворачивать. Руководствоваться при
этом следует внешним видом маркера:
если он представляет собой изогнутую
стрелку, то при движении мыши будет
осуществляться поворот объектов, а если
маркер выглядит как прямая стрелка, то
будет происходить изменение размеров
фигуры.
Использование фильтров для формирования более сложных объектов
Исходное
число графических примитивов, увы,
невелико, и невозможно обойтись только
ими при создании нужного изображения.
Однако Illustrator предоставляет массу
возможностей для изменения исходных
фигур, при этом получающиеся изображения
будут куда как далеки от обычных
прямоугольников, многоугольников и
звезд. Так, фильтр Pucker
& Bloat (Сморщивать и раздувать) формирует на
основе исходного изображения выпуклые
или вогнутые кривые, что очень подходит
для рисования цветков, геральдических
знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре
сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и
т.п.
Фильтр Twist (Изгиб) закручивает объект в центре
сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и
т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее инструментом Direct Selection, а потом применим к ней один из многочисленных вариантов деформации командой Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать). В зависимости от настроек деформации можно получить самые разные фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите внимание, что флажок Preview (Предварительный просмотр) должен быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker &
Bloat)
36. Ромашка (указаны настройки Pucker &
Bloat)
Не менее оригинальные эффекты можно получить, если взять за основу другие графические примитивы. В частности, из восьмиугольника можно получить эффектные варианты цветов (рис. 37, 38), а из окружности — интересный символ, который может быть задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker & Bloat)
3 учебных пособия по Adobe Illustrator, о которых вы не знали, что вам понадобятся в 2023 году
Вы ищете учебные пособия по Adobe Illustrator, которые помогут вам понять все тонкости этого мощного программного обеспечения для дизайна? Если это так, то вы пришли в нужное место! В этом сообщении блога мы обсудим 3 учебника по Adobe Illustrator, о которых вы, вероятно, даже не подозревали. Эти учебные пособия, от основ Illustrator до более продвинутых методов, помогут вам получить максимальную отдачу от программного обеспечения и быстро стать профессиональным дизайнером. Итак, приступим!
Итак, приступим!
- 3 учебника по Adobe Illustrator, о которых вы не знали, что вам нужны
- Основы слоев
- Режимы наложения и маски слоя
- Трассировка вектора
- Adobe Illustrator на Postudio?
- Заключение
- Часто задаваемые вопросы
Основы работы со слоями
Вы можете подумать, слои, какого черта? Но не волнуйтесь, слои намного проще, чем кажутся. Слои — это способ разделить различные элементы вашего дизайна. Думайте об этом как о стопке блинов; каждый блин представляет собой слой, и вы можете перемещать их в любом порядке.
Adobe Illustrator может иметь до тысячи слоев! Теперь давайте начнем с основ.
В Illustrator есть несколько способов создания новых слоев:
- Наиболее распространенный — выбрать параметр «Слой» в верхнем меню, а затем нажать «Создать новый слой».

- Вы также можете щелкнуть правой кнопкой мыши существующий слой и выбрать «Новый слой» в раскрывающемся меню.
- Создав слой, вы можете начать добавлять в него элементы.
- Для этого просто выберите элемент, который хотите добавить, и перетащите его на холст
- Щелкните значок «Новый слой» в верхнем левом углу экрана. Затем элемент будет добавлен к вашему новому слою.
Теперь вы можете начать переупорядочивать и редактировать свои слои. Чтобы переместить элемент на другой слой, просто перетащите его на нужный слой, и он автоматически переместится туда.
Вы также можете использовать «Переместить на задний план» и «Переместить на передний план» опций в верхнем меню для быстрого перемещения элемента вверх или вниз в стопке слоев.
Наконец, когда вы закончите создавать и упорядочивать слои, вы можете скрыть или показать их, щелкнув значок маленького глаза рядом с именем слоя в верхнем меню.
Это позволит вам сосредоточиться на определенных элементах вашего дизайна, не отвлекаясь на все остальное на странице. Вот оно! Теперь вы знакомы с основами работы со слоями в Adobe Illustrator и можете с легкостью приступить к созданию потрясающих дизайнов.
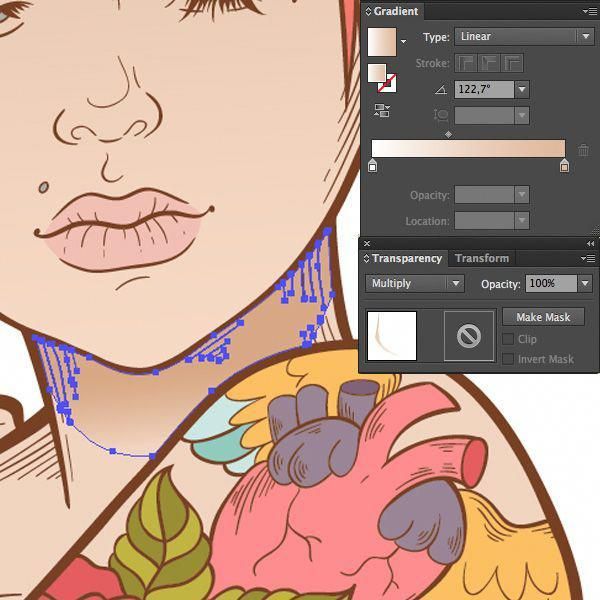
Добавление слоев в Adobe IllustratorРежимы наложения и маски слоев
Вы когда-нибудь работали над проектом в Adobe Illustrator и думали про себя: «Если бы только был какой-то способ объединить два изображения и сделать их похожими на одно! ” Ну, к счастью для вас, есть! Представляем режимы наложения и маски слоя — две замечательные функции Illustrator, которые позволяют смешивать два изображения и создавать цельный результат!
Режимы наложения и маски слоя довольно часто используются в киноиндустрии для создания специальных эффектов.
Вот как использовать режимы наложения и маски слоя в Adobe Illustrator:
- Создайте в документе два слоя.
- Убедитесь, что выбран верхний слой, и выберите режим наложения в раскрывающемся меню вверху.
- Затем создайте новую маску слоя, щелкнув значок на панели «Слои».
- Выберите свою маску и выберите инструмент «Кисть».
- Используйте кисть, чтобы закрасить любые области верхнего слоя, которые вы не хотите показывать.
- Вуаля! Теперь вы объединили два изображения.
Использование режимов наложения и масок слоя может стать интересным способом добавить креативности вашим иллюстрациям. Всего за несколько кликов вы можете превратить обычное изображение в нечто экстраординарное! И так, чего же ты ждешь? Выходи и начинай экспериментировать с режимами наложения и масками слоев в Adobe Illustrator!
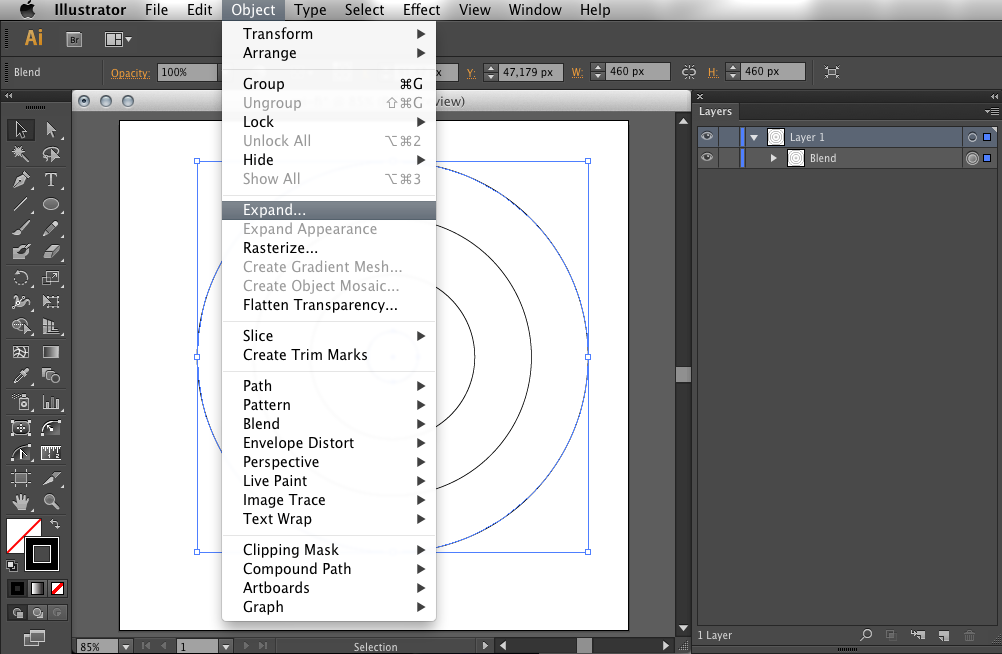
Смешивание в Adobe IllustratorВекторная трассировка
Если вы чувствуете себя немного предприимчивым и ищете более продвинутые учебные пособия, векторная трассировка — отличное место для начала. Этот метод позволяет превращать растровые изображения в векторные изображения. Звучит пугающе, но это проще, чем вы думаете!
Вот что вам нужно знать:
Векторная трассировка использовалась в диснеевском фильме 1992 года «Аладдин» для создания культовых персонажей фильма!
- Сначала откройте изображение, которое вы хотите обвести, в Adobe Illustrator.
- Затем перейдите к Window > Image Trace > Make , чтобы начать процесс векторизации.
- Отсюда используйте «Дополнительно» настройки для точной настройки изображения.
 Установите значения «Шум» и «Пути» , чтобы конечный результат выглядел четким и чистым.
Установите значения «Шум» и «Пути» , чтобы конечный результат выглядел четким и чистым. - Как только вы довольны тем, как выглядит ваш вектор, нажмите «Расширить» и вуаля — у вас есть совершенно новый вектор!
Так что не бойтесь окунуться в мир векторной трассировки — немного потренировавшись, вы сможете создавать поистине впечатляющие произведения искусства. Просто помните — не торопитесь и настраивайте эти ползунки, пока не получите идеальный вид для своего проекта!
Векторизация в Adobe Illustrator Adobe Illustrator в Postudio? Adobe Illustrator прост в использовании с правильным руководством. Это также дорогое вложение, когда вы чувствуете, что не знаете достаточно, чтобы сделать это вложение. Вот где вас прикрыла Postudio.
Это также дорогое вложение, когда вы чувствуете, что не знаете достаточно, чтобы сделать это вложение. Вот где вас прикрыла Postudio.
Postudio — это онлайн-платформа по запросу, полностью доступная в облаке. Вы можете получить доступ ко всем популярным в отрасли инструментам постобработки за небольшую плату. Вам нужно платить только за то, что вы используете, и за время, в течение которого вы его используете.
ЗаключениеНезависимо от того, каковы ваши цели в дизайне, очень важно иметь четкое представление о функциях и инструментах Adobe Illustrator. Эти три руководства по Adobe Illustrator, от использования слоев до режимов наложения и масок слоев и векторной трассировки, обеспечивают отличную основу для освоения программного обеспечения. С небольшой практикой и самоотверженностью вы будете создавать потрясающие произведения искусства в кратчайшие сроки!
Часто задаваемые вопросы
1. Могу ли я самостоятельно изучить Adobe Illustrator?
Да, вы можете самостоятельно изучить Adobe Illustrator
2. Как лучше всего изучить Adobe Illustrator?
Как лучше всего изучить Adobe Illustrator?
В зависимости от вашего стиля обучения вы можете учиться, читая учебные пособия Adobe или просматривая учебные пособия на Youtube
3. Могу ли я изучить Adobe Illustrator бесплатно?
Да, существует множество бесплатных ресурсов, которые научат вас пользоваться Adobe Illustrator
4. Для чего чаще всего используется Adobe Illustrator?
Adobe Illustrator в основном используется графическими дизайнерами для создания векторных изображений и другой графики.
40 отличных учебных пособий по Illustrator — Smashing Magazine
- 7 минут чтения
- Графика, Иллюстратор, Учебники, Рисунок
- Поделиться в Twitter, LinkedIn
Об авторе
Мелисса Скроггинс — графический дизайнер-фрилансер и соучредитель PeachPoPs. Она любит создавать иконки, создавать векторные иллюстрации и играть в выживание… Больше о Мелисса ↬
Обучение — это процесс, который продолжается на протяжении всей жизни художника, графического дизайнера и иллюстратора. Попутно дизайнеры находят задачу освоить Adobe Illustrator большое препятствие, требующее практики и опыта использования векторного приложения. Практика предоставляется в виде учебных пособий , которые предлагают советы, приемы и художественные стили от других дизайнеров, освоивших определенные приемы на основе своего опыта.
Попутно дизайнеры находят задачу освоить Adobe Illustrator большое препятствие, требующее практики и опыта использования векторного приложения. Практика предоставляется в виде учебных пособий , которые предлагают советы, приемы и художественные стили от других дизайнеров, освоивших определенные приемы на основе своего опыта.Обучение — это процесс, который продолжается на протяжении всей жизни художника, графического дизайнера и иллюстратора. Попутно дизайнеры находят задачу освоения Adobe Illustrator большим препятствием, требующим практика и практика в использовании векторного приложения. Практика предоставляется в виде учебных пособий Illustrator , которые предлагают советы, приемы и художественные стили от других дизайнеров, освоивших определенные приемы на основе своего опыта.
С помощью этих руководств дизайнер может отточить свои навыки по различным темам, что укрепит их собственные художественные работы. Иногда в простом учебнике есть советы, которые могли быть упущены из виду в зависимости от предмета урока. Не обращая внимания на темы учебных пособий, существует бесконечное множество возможностей для обучения. По сути, учебники становятся не только учителем, но и « класс », который дизайнер может повторять столько раз, сколько необходимо для совершенствования своих навыков.
Иногда в простом учебнике есть советы, которые могли быть упущены из виду в зависимости от предмета урока. Не обращая внимания на темы учебных пособий, существует бесконечное множество возможностей для обучения. По сути, учебники становятся не только учителем, но и « класс », который дизайнер может повторять столько раз, сколько необходимо для совершенствования своих навыков.
Дополнительная литература на SmashingMag:
- 10 полезных советов по типографике для Adobe Illustrator
- 50 отличных 3D-руководств по Adobe Illustrator
- 35 отличных видеоуроков по Adobe Illustrator 9000 9 35 невероятных уроков цифровой живописи
В этом посте представлены 40 отлично простых к сложным учебным пособиям Illustrator и представляет общие методы каждого учебного пособия, обобщенные в кратком обзоре. Цель состоит в том, чтобы выбрать среди учебных пособий те области, которые нуждаются в улучшении. Независимо от того, являетесь ли вы опытным профессионалом или начинающим дизайнером, эти учебные пособия по Illustrator помогут вам освежить свои навыки.
Больше после прыжка! Продолжить чтение ниже ↓
Учебные пособия по Adobe Illustrator
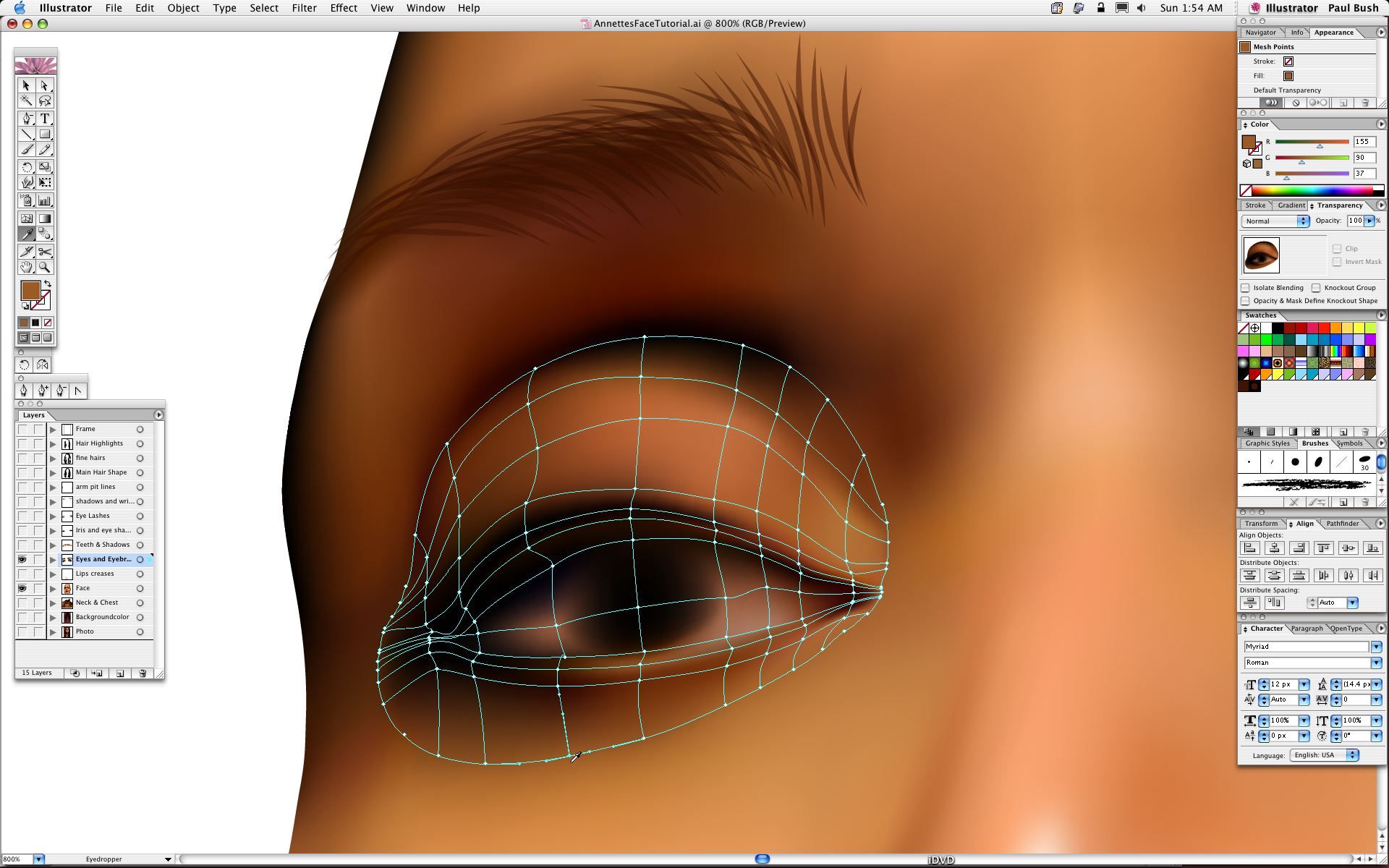
Градиентная сетка Учебное пособие по болгарскому перцу
- Используйте несколько меньших сеток для создания реалистичного объекта
- Научитесь использовать инструмент «Пипетка» (I) для образцов цветов с эталонной фотографии
Как создать значок телевизора
- Использование Offset Path на объекте
- Обучение использованию Gradients для создания текстуры поверхности и глубины
- Создайте отражение с помощью маски непрозрачности Следопыт и использовать части в 3D Revolve для создания объемных объектов
- Наложение рисунков (символов) на 3D-объект
Создание эффекта разноцветных брызг в Adobe Illustrator
- Научитесь использовать Смещенная обводка к тексту
- Применение образца узора к тексту
Прорисовка зловещего черепа за 8 шагов
9 0008Создание текстуры под дерево
- Используйте Raster Effects, Live Trace и Expand для создания текстуры
- Научитесь использовать Warp Tool (Shift +R) для настройки текстуры
Форма кольца Illustrator с помощью эффекта перекрывающихся полумесяцев
- Создание абстрактных геометрических фигур с помощью Linear Gradients , Align и Pathfinder
- Обучение использованию Smart Guides (Cmd/Ctrl + U)
Как проиллюстрировать значок мозга для OSX и Vista
- Для более быстрой раскраски используйте Live Paint Bucket (K)
- Дополнительный урок : Как превратить изображение в значок
Создать Реалистичный моноблок в Illustrator
- Советы по порядку размещения панели слоев при использовании эскиза
- Создание реалистичных складок на бумаге
- Где размещать тени/блики и почему
Как создать векторный смайлик
- Работа с радиальными градиентами
- Копирование элементов дизайна для симметрии 006
Как создать радиальную сетку в Illustrator и создайте вектор CD
- Создайте радиальную сетку из Radial Gradient и инструмента Mesh Tool (U)
- Изучите тонкости , выбирая точки сетки
- Создание обтравочной маски
Спирограф полного спектра Illustrator
- Использование инструмента Rotate Tool ® для создания абстрактных форм
- Научитесь использовать Преобразование снова для экономии времени
Как Создание логотипа коробки хлопьев в мультяшном стиле в Adobe Illustrator CS3
- Эффективное использование Strokes , Align Stroke и Selection Tool (V) для изменения шрифтов
- Как использовать Параметры 3D Extrude & Bevel для создания 3D текста
Как создать значок настроек коробки передач с помощью простых форм ate Tool ® для поворота фигур относительно другая форма
- Создание металлической текстуры с использованием фигур и Радиальное размытие
- Создание перфорированной металлической основы с использованием Градиентов
3D-эффект Выдавливание и вращение
- Научитесь использовать простые формы для создания 3D-объектов с помощью Extrude & Bevel
Учебник Illustrator: реалистичный оранжевый
- Научитесь использовать Эффект пластиковой упаковки 9 0006 и Sponge Effect для создания апельсиновой корки текстура
- Эффективное использование Непрозрачность в иллюстрации
Как создать полуреалистичные ножницы в Illustrator
- Использование фигур и Размытие по Гауссу , создайте текстуру состаренного металла
- Научитесь добавлять блики на металлические контуры
Инструмент «Перо» (P)
Быстрые советы Illustrator №1.