Уроки Фотошоп | Soohar — Уроки по Фотошопу 3D графике и фотографии
Умение творить – это важная составляющая личности человека. Получаешь истинное удовольствие от создания чего-либо действительно интересного, необычного, выразительного. Раньше даже нельзя было представить, как изменят жизнь современные достижения. Естественно, что они коснулись и сферы искусства. Благодаря знаменитой программе для обработки изображений открылись потрясающие возможности для творчества. Все дороги открыты, фантазируй и воплощай свои идеи!
Все разделы:
Дизайн это именно та работа, которая требует особого внимания и концентрации. Нужно убедиться в том, что во время работы Ваш мозг работает в правильном направлении, и что на выходе у Вас получится отличный дизайн-проект, основанный…
22.04.2013 | Уроки Фотошоп | 1
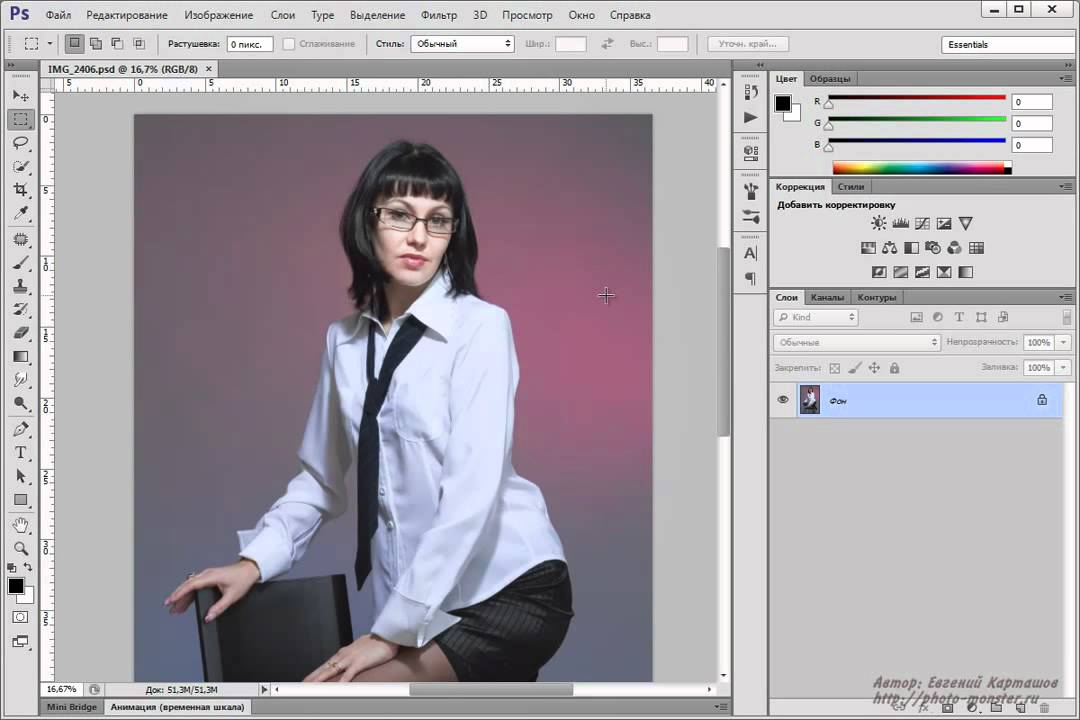
Часто сделанные нами фотографии получаются темными и тусклыми. Это может произойти по разным причинам, например вы фотографировали в плохую пасмурную погоду, в темное время суток или в плохо освещенном помещении.
15.04.2013 | Пост-обработка, Уроки Фотошоп | Теги: Пост-обработка комментария 2
Здесь представлены 3 популярных эффекта, которые можно смело применять для свадебных (и не только) фотографий. Первый эффект под названием сплит-тонирование мы будем создавать при помощи пресетов в Photoshop CS6. Затем, вы узнаете, как увеличить контрастность черно-белой фотографии, …
27.03.2013 | Уроки Фотошоп, Эффекты | Теги: Эффекты комментария 2
В этом коротком уроке для начинающих, вы узнаете как сделать реалистичные слезы в Фотошопе всего за несколько минут. Финальное изображение: Шаг 1 Откройте необходимое изображение в Фотошопе. Затем выберите инструмент Pen (Перо) и…
25.02.2013 | Photoshop КАК…, Уроки Фотошоп | Теги: Photoshop КАК…
Хотите мгновенно создать эффект тонирования для фотографии? Photoshop CS6 поставляется с предустановленными пресетами, которые позволят тонировать или создать эффект винтажной фотографии за считанные секунды, но они достаточно далеко скрыты. Прочтите этот урок и узнайте, где их найти…
Прочтите этот урок и узнайте, где их найти…
31.01.2013 | Обработка и ретушь, Уроки Фотошоп, Эффекты | Теги: Эффекты | 1
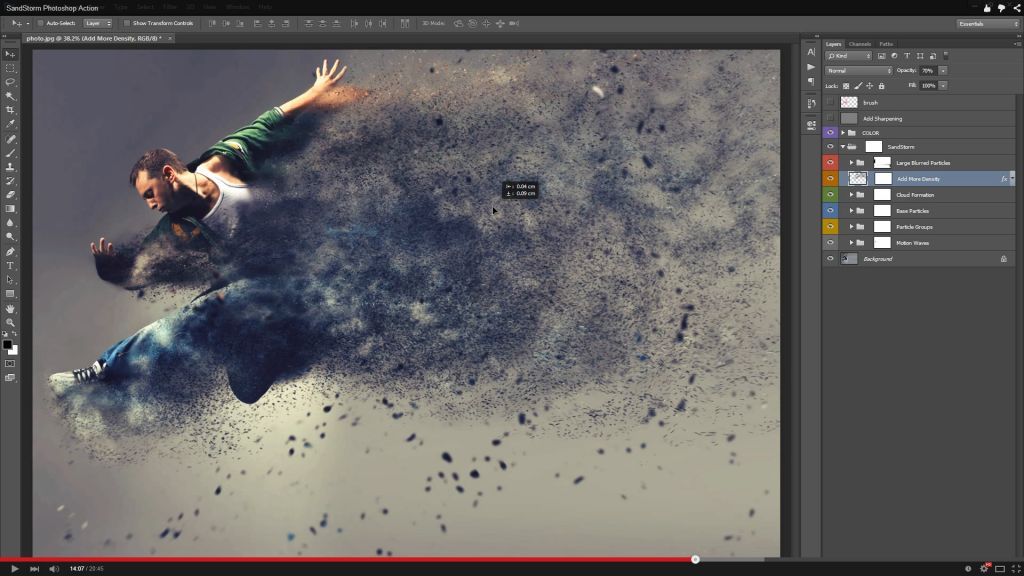
Создание ночной сцены может оказаться довольно сложной задачей. В этом уроке по Фотошопу, я покажу вам несколько приемов, которые использовал сам, для создания этой фотоманипуляции. Я покажу вам, как использовать корректирующие слои и как создать…
16.01.2013 | Уроки Фотошоп, Фотомонтаж
В этом уроке вы узнаете, как создать реалистичный эффект металла для текста, используя всего навсего 2 слоя! Звучит слишком хорошо, чтобы это было правдой? Давайте проверим и убедимся… даже новичок, после прочтения этого короткого урока…
24.12.2012 | Уроки Фотошоп | Теги: Работа с текстом, Уроки Фотошоп
Spiral Graphics объявила о выходе Genetica 4.0, приложения для создания бесшовных текстур и HDRI, которое не обновлялось почти три года. Новая технология создания текстур Genetica 4.0 будет предлагать пользователям новый «улучшенный способ редактирования на…
18. 12.2012 | Уроки Фотошоп | Теги: Новости
12.2012 | Уроки Фотошоп | Теги: Новости
- Новое
- Популярное
- Комментарии
1234567…14››
Кофейный стакан в Фотошоп. Уроки для начинающих
В этом уроке мы создадим кофейный стакан, используя векторные фигуры и стили слоя в Adobe Photoshop CS6.
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 650х700 пикселей.
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N), выберите
инструмент
Шаг 3
Кликните дважды на слое фигуры, чтобы открыть окно стилей. Примените следующие стили:
Внутреннее свечение (Inner Glow):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 4
Инструментом Перо (Pen Tool) (P) нарисуйте базовую форму стакана.
Шаг 5
Уберите заливку со слоя «Cup» через верхнюю панель инструмента Перо (Pen Tool) (P). Затем примените следующие стили:
Внутреннее свечение (Inner Glow):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Результат:
Шаг 6
Сейчас мы нарисуем крышку для стакана. Нарисуйте её инструментом Перо (Pen Tool) (P), как показано на скриншоте. Каждую часть стакана нужно создавать на отдельном слое. Также не забывайте подписывать свои, чтобы потом не запутаться.
Примените следующие стили:
Обводка (Stroke):
Наложение градиента (Gradient Overlay):
Результат:
Шаг 7
Нарисуйте среднюю часть крышки.
Примените стиль Наложение градиента (Gradient Overlay) с теми же настройками, что и для предыдущей фигуры. Добавьте стиль Тиснение (Bevel & Emboss):
Шаг 8
Нарисуйте верхнюю часть крышки стакана.
Шаг 9
Примените тот же градиентный стиль для этой фигуры, что и для двух предыдущих. Затем добавьте следующие стили:
Тиснение (Bevel & Emboss):
Внутреннее свечение (Inner Glow):
Результат:
Шаг 10
Мы закончили с созданием базовой формы стакана. Теперь мы займёмся оформлением. Выберите инструмент Эллипс (Ellipse Tool) (U) и создайте круг цветом #efefef.
Примените к нему следующие стили:
Внутреннее свечение (Inner Glow):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 11
Создайте ещё один круг цветом #dfdfdf.
Примените к нему следующие стили:
Обводка (Stroke):
Внутренняя тень (Inner Shadow):
Внутреннее свечение (Inner Glow):
Результат:
Шаг 12
В настройках инструмента Эллипс (Ellipse Tool) (U) выберите режим Контур
Установите цвет #626800 как основной, выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и кликните на контуре. Выберите шрифт «Algerian», установите выравнивание по центру и напишите слово «COFFEE».
Шаг 13
Создайте копию текстового слоя (Ctrl + J) и уменьшите
размер шрифта до 25pt. Выберите инструмент Выделение
контура (Path Selection Tool) и поверните текст. Расположите
надпись по центру, а затем поместите её внутрь контура круга. В режиме
В режиме
Шаг 14
Инструментом Перо (Pen Tool) (P) нарисуйте дугу цветом #adadad.
Создайте копию дуги (Ctrl + J) и поверните её в другую сторону Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal) и расположите на правой стороне.
К обеим дугам примените стиль Внутренняя тень (Inner Shadow):
Шаг 15
Сейчас мы нарисуем маленькую кофейную чашку, которую
потом поместить в середину наклейки. Нарисуйте два овала цветом #f2c200 и
расположите их, как показано на скриншоте. Выберите оба слоя с овалами и
перейдите в меню 
Примените к полученной фигуре стиль Внутреннее свечение (Inner Glow):
Шаг 16
Нарисуйте ещё один овал цветом #be9a09, как показано ниже. Примените к нему стиль Внутреннее свечение с теми же настройками. Затем нарисуйте ручку для чашки цветом #604c00.
Шаг 17
Сейчас мы нарисуем напиток. Создайте овал цветом #904a05 под фронтальной частью чашки. Примените стиль Глянец (Satin).
Шаг 18
Под чашкой создайте маленький чёрный овал. Примените к нему фильтр Размытие в движении Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur).
Уменьшите непрозрачность чёрного овала до 50%. Создайте тень под стаканом таким же способом.
Шаг 19
Нарисуйте пару завитков цветом #764d25, чтобы
изображение пар от горячего кофе. Для начала нужно нарисовать контур
инструментом Перо (Pen Tool) (P), а затем обвести его 2-пиксельной
жёсткой кистью. После обводки удалите контур. На конце завитка создайте
маленький круг.
Для начала нужно нарисовать контур
инструментом Перо (Pen Tool) (P), а затем обвести его 2-пиксельной
жёсткой кистью. После обводки удалите контур. На конце завитка создайте
маленький круг.
Шаг 20
Сейчас мы создадим тень от бумажной наклейки на стакане. Создайте тонкий чёрный прямоугольник, активируйте режим деформации Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Выберите тип деформации Арка (Arch) и установите Изгиб (Bend) на -12%.
Расположите изогнутую полоску под наклейку и уменьшите непрозрачность до 50%. Создайте копию этой тени и поднимите её наверх под крышку.
Шаг 21
Создайте новый слой под слоями круглой наклейки.
Выберите мягкую кисть и белым цветом закрасьте середину стакана. Уменьшите
непрозрачность слоя до 50% и установите режим наложения Перекрытие (Overlay).
Шаг 22
Поместите все слои стакана в группу (Ctrl + G). Создайте копию группы, объедините её в один слой (Ctrl + E) и переверните его Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical). Опустите отражение под стакан и уменьшите непрозрачность до 40%. Слой отражения должен находиться под слоем тени стакана.
Конечный результат:
Photoshop CS6 Учебники для начинающих
Adobe Photoshop — одно из самых мощных программ для графического редактирования и дизайна. В каждом аспекте разработки, будь то веб-сайты или даже видео, Photoshop используется на полную мощность, и поэтому его очень сложно освоить.
Причина экстремальной кривой обучения в первую очередь связана с тем, что Photoshop предлагает больше, чем просто графический дизайн. Есть несколько приложений этого конкретного программного обеспечения, поверх которых Adobe время от времени выпускает обновление. Хотя может быть сложно освоить все программное обеспечение, в Интернете доступно бесчисленное множество учебных пособий, которые должны помочь вам понять концепцию.
Хотя может быть сложно освоить все программное обеспечение, в Интернете доступно бесчисленное множество учебных пособий, которые должны помочь вам понять концепцию.
На этот раз Adobe выпустила версию CS6 с известным программным обеспечением, внося несколько различных функциональных изменений и т. д. Может быть трудно привыкнуть к последней версии программного обеспечения (будьте уверены, что основные возможности остаются в значительной степени то же самое), мы взяли на себя ответственность составить список различных руководств по Photoshop CS6 Tutorials for Beginners, которым легко следовать, чтобы облегчить ваше обучение. Читайте дальше, чтобы узнать больше об уроках Photoshop CS6 для начинающих, и дайте нам знать, что вы думаете. Как всегда, ваши комментарии приветствуются.
Вам может понравиться это 50 бесплатных экшенов Photoshop для создания удивительных эффектов
Основы навигации по изображениям — масштабирование и панорамирование в Photoshop
В этом уроке мы изучим основы навигации по нашим изображениям в Photoshop.
Photoshop Советы по навигации по изображениям, хитрости и ярлыки
В этом уроке мы поднимемся на ступеньку выше, изучив несколько советов и ярлыков, которые помогут вам перемещаться по изображениям, как профессионалы!
Работа с документами с вкладками и плавающими документами в Photoshop
В этом уроке мы узнаем о различиях между документами с вкладками и плавающими документами, как легко переключаться между ними и как настроить параметры Photoshop для автоматического открытия будущих документов. в том стиле просмотра, который вам больше всего нравится!
Улучшенная цветовая панель
В этом руководстве мы кратко рассмотрим улучшения и усовершенствования, внесенные Adobe в панель «Цвет» в Photoshop в рамках обновлений Creative Cloud 2014.
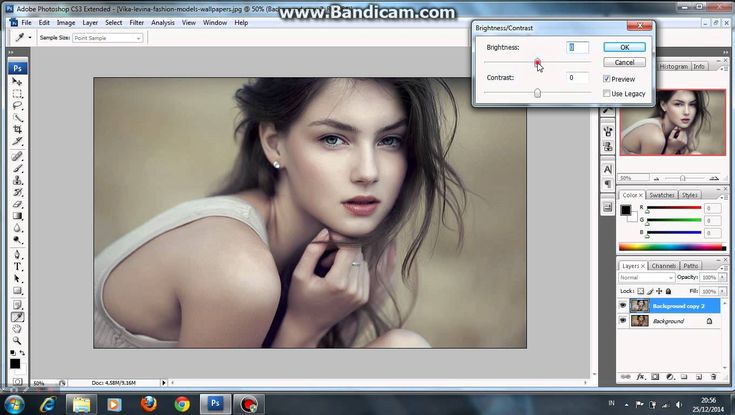
Улучшенная автоматическая настройка
Одно из этих изменений заключалось в обновлении функции «Авто», доступной в настройках «Кривые», «Уровни» и «Яркость/контрастность».
Режимы экрана Photoshop и приемы интерфейса
В этом уроке мы рассмотрим каждый из трех режимов экрана, как переключаться между ними, и мы узнаем несколько удобных приемов клавиатуры, чтобы получить максимальную отдачу от эта замечательная функция.
Выбор зоны фокусировки — Photoshop CC 2014
Область фокусировки — это совершенно новый инструмент выделения в Photoshop, представленный как часть обновлений Creative Cloud 2014 года. С помощью области фокусировки мы теперь можем делать выбор на основе области изображения, находящейся в фокусе!
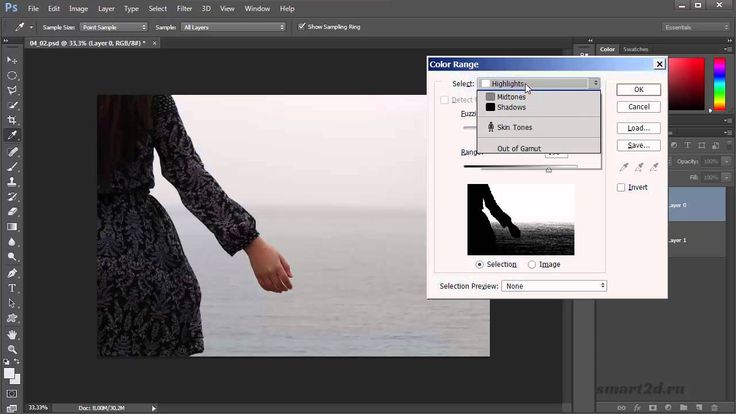
Быстрый выбор оттенков кожи в Photoshop CS6
Технология Skin Aware — относительно неизвестная функция Photoshop CS6, позволяющая быстро выбирать оттенки кожи на фотографии.
Хипстерский текстовый эффект в Photoshop CS6
Несколько недель назад мы опубликовали руководство, показывающее, как создать хипстерский текстовый эффект с помощью Pixelmator. Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Тот, который я создал, имеет размер 2560×1600 пикселей. После этого залейте фоновый слой цветом #e4cba9.
Шаг 2
С помощью инструмента для горизонтального набора текста (T) добавить текст шрифтом Sulivan. Вы можете скачать его по адресу http://www.losttype.com/font/?name=sullivan . Используйте тот же шрифт, что и фон, и тип заливки для шрифта.
Шаг 3
Дублируйте слой шрифта и измените режим наложения на Overlay. Измените тип шрифта на Sullivan Bevel.
Измените тип шрифта на Sullivan Bevel.
Шаг 4
Снова продублируйте слой и измените режим наложения на Перекрытие и используйте Sullivan Regular для шрифта.
Шаг 5
Выберите текстовый слой, созданный на шаге 2. Дублируйте слой и измените режим наложения на Умножение . Переместите его на на 1 пиксель вниз и на 1 пиксель влево.
Шаг 6
Продолжайте дублировать слой и перемещайтесь вниз и влево, чтобы создать приятный 3D-эффект.
Шаг 7
После того, как вы продублируете несколько раз, будет эффект, как на изображении ниже.
Шаг 8
Сгруппируйте все слои, используемые для создания 3D-эффекта, а затем объедините их в один слой. После этого перейдите в Layer>Layer Styles>Color Overlay. Используйте #c66d33 для цвета с режимом наложения Multiply.
Шаг 9
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу.
Шаг 10
Повторите тот же процесс, чтобы объединить слои в один и применить Color Overlay, , затем перейдите в Filter> Blur> Gaussian Blur. Используйте 7,5 пикселей для Радиуса.
Шаг 11
Перейдите к Фильтр > Размытие > Размытие в движении. Используйте 45º для угла и 50 пикселей для расстояния.
Шаг 12
Инструментом «Прямоугольник» (U) создайте прямоугольник в центре документа, под текстом и чуть выше фона. Перейдите к Layer> Layer Style> Pattern Overlay 9.0067 . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Шаг 13
Добавьте дополнительный текст, используя шрифт Mensch.