Создаем цветочный портрет для Инстаграм в Photoshop • ARTshelter
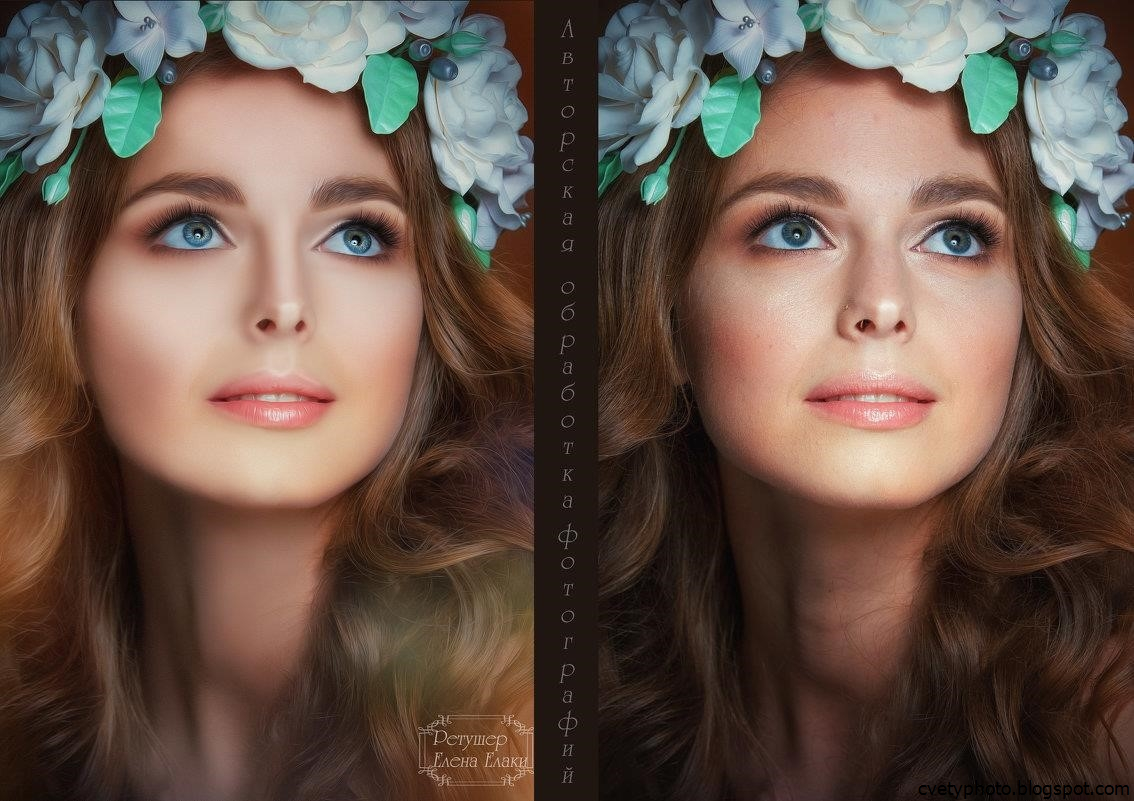
В этом уроке вы научитесь создавать модный цветочный портрет для Инстаграм в Adobe Photoshop. Для работы нам понадобится фото и цветы с прозрачным фоном. Исходники из урока вы можете скачать по ссылке или подобрать свои.
Шаг 1
Открываем Photoshop и создаем новый документ (Ctrl+N). В открывшемся окне устанавливаем Width (Ширина) и Height (Высота) на 1080 пикселей – это стандартный размер для фото в Instagram. Resolution (Разрешение) устанавливаем на 72 пикселя/дюйм и жмем ОК.
Вставляем на созданный документ рабочее фото File – Place Embedded (Файл – Поместить встроенные). Для данного эффекта лучше всего подойдет портрет, но можете взять любой снимок. Главное, чтобы он был достаточно большой для редактирования мелких деталей на лице.
Корректируем масштаб фото, двигая за угловые точки с зажатой клавишей Shift. Размещаем фото так, чтобы оно полностью заполняло документ и лицо находилось примерно по центру.
Шаг 2
Жмем сочетание клавиш Ctrl+J, чтобы дублировать слой с фото. Отключаем видимость оригинала, нажав на значок в виде глаза, и выбираем копию.
Шаг 3
Далее на панели инструментов берем Pen Tool (P) (Перо) и проверяем, чтобы на верхней панели был выставлен режим Path (Контур).
Сочетанием клавиш Ctrl+ приближаем документ и начинаем обводить пером половину лица, как показано ниже. Если поставить точку и, не отпуская кнопку, подвигать мышкой, то появятся специальные направляющие, которые позволяют закруглить линии. Если в процессе работы зажать клавишу Ctrl, то вы сможете двигать отдельные точки, чтобы подкорректировать их положение или кривизну линий.
Обратите внимание, что точка имеет два усика и двигая один, параллельно двигается второй. Чтобы манипулировать ими независимо друг от друга, удерживаем клавишу Alt.
Контур должен более-менее соответствовать изгибам лица. Получаем вот такой результат.
Шаг 4
Кликаем правой кнопкой по созданному контуру и выбираем Make Selection (Выделить область). В открывшемся окне настраиваем все, как показано ниже на скриншоте, и жмем ОК.
Затем жмем Ctrl+X и сразу Ctrl+Shift+V. Первая комбинация вырезает выделенную область и копирует ее в буфер обмена, а вторая – вставляет вырезанную область на новый слой. Дважды кликаем по названию этого слоя, чтобы переименовать его.
Шаг 5
Далее берем инструмент Move Tool (V) (Перемещение) и смещаем лицо чуть левее.
Шаг 6
Теперь зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя с моделью, чтобы загрузить его выделение. Обратите внимание, что отверстие так же выделилось. После этого жмем Ctrl+Shift+I, чтобы инвертировать выделение.
Выбираем слой с моделью и выше добавляем новый слой, нажав на кнопку Add new layer (Добавить новый слой) в нижней части панели слое. Называем этот слой «Контур».
Шаг 7
Нажатием клавиши D сбрасываем цвета на стандартные черный и белый. Затем жмем Alt+Backspace, чтобы залить слой «Контур» цветом переднего плана, то есть черным. Благодаря активному выделению, цветом заполнится только отверстие на лице.
В верхней части панели слоев уменьшаем Fill (Заливка) слоя «Контур» до 0%.
Шаг 8
Далее выбираем самый верхний слой на панели слоев и в нижней части жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой). В появившемся меню находим Solid Color (Цвет) и выбираем его.
После этого в окне Color Picker (Выбор цвета) выбираем любой цвет и жмем ОК. В результате весь документ заполнился сплошным цветом.
Опускаем этот слой под фото с моделью. Теперь цвет виден только внутри отверстия.
Шаг 9
Давайте подкорректируем цвет заливки. Для этого дважды кликаем по миниатюре слоя на панели слоев и меняем цвет. Лучше всего использовать темный оттенок кожи модели (в данном случае #392822). Но вы можете подобрать любой цвет, который подойдет для вашей работы.
Лучше всего использовать темный оттенок кожи модели (в данном случае #392822). Но вы можете подобрать любой цвет, который подойдет для вашей работы.
Шаг 10
Теперь дважды кликаем по слою «Контур», чтобы открыть окно Layer Style (Стиль слоя). Слева выбираем стиль Drop Shadow (Тень) и настраиваем его. Учтите, что настройки подобраны конкретно для этого фото и зависят от изображения, с которым вы работаете. Чтобы быстро настроить смещение тени, не закрывая окно Layer Style (Стиль слоя), потяните за нее мышкой. Также ниже добавляем немного шума, чтобы контур выглядел интереснее. Цвет тени должен быть контрастным по отношению к заливке (в уроке использован #8d4c36).
Шаг 11
Далее дважды кликаем по слою «Лицо» и применяем стиль слоя Drop Shadow (Тень).
Шаг 12
Теперь самое интересное – добавление цветов. Из скачанных дополнительных материалов открываем папку с цветами. В данной работе мы будем использовать розы, но вы можете подобрать любые цветы.
В данной работе мы будем использовать розы, но вы можете подобрать любые цветы.
Через меню File – Place Embedded (Файл – Поместить встроенные) вставляем первый цветок. Корректируем его размер, поворот и положение. Закончив, жмем Enter. После этого переходим на панель слоев и размещаем цветок под слоем «Лицо».
Шаг 13
Чтобы добавить объем, давайте удалим часть цветка, которая находится внутри лица. Для этого выбираем слой с цветком и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску). В результате на слое появится белый прямоугольник – это и есть маска.
Кликаем по ней левой кнопкой, чтобы выбрать. После этого зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя «Контур», чтобы загрузить его выделение. Жмем Ctrl+Shift+I, чтобы инвертировать выделение и проверяем, что маска слоя с цветком все еще выбрана. Затем берем Brush Tool (B) (Кисть), кликаем правой кнопкой по документу и настраиваем ее: Size (размер) – 60-100 пикселей, Hardness (Жесткость) – 100%, черный цвет. Проводим кисточкой по тем элементам цветка, которые мы хотим спрятать.
Проводим кисточкой по тем элементам цветка, которые мы хотим спрятать.
Шаг 14
Теперь обратите внимание на цветок слева, который закрыт вырезанной частью лица. Нам нужно перенести его наверх. Для этого мы дублируем (Ctrl+J) слой с цветком и размещаем копию выше слоя «Лицо».
Далее кликаем правой кнопкой по маске и выбираем Delete Layer Mask (Удалить слой-маску). Зажимаем клавишу Alt и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить на этот слой новую маску черного цвета, которая скроет все содержимое слоя.
Чтобы восстановить цветок, мы таким же образом редактируем маску, только делаем это белой кисточкой. Проводим по левому цветку, другие детали нам не нужны. Получаем вот такой результат:
Шаг 15
Вставляем второй цветок. В этот раз мы не будем ничего вырезать. Просто размещаем его под слоем «Лицо». При необходимости, все лишние детали убираем с помощью обычной маски и черной кисти (В).
Шаг 16
Над слоем с заливкой создаем пустой слой и берем обычную круглую кисточку (В) с Hardness (Жесткость) 0%. Выбираем черный цвет и аккуратно проводим по внутренним краям отверстия, чтобы добавить объем с помощью теней. Немного уменьшаем непрозрачность слоя, чтобы эффект выглядел достаточно мягко и ненавязчиво.
Шаг 17
Давайте выполним небольшую цветокоррекцию. Выбираем самый верхний слой на панели слоев и в нижней части жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой). В открывшемся меню находим Curves (Кривые). Настраиваем кривые, как показано ниже, затем уменьшаем их непрозрачность примерно до 80%.
Если не хотите тратить время на цветокоррекцию, можете пропустить этот шаг и поэкспериментировать с фильтрами Instagram, когда будете загружать фото в свой профиль.
Шаг 18
Далее над слоем с моделью добавляем новый слой. Сбрасываем цвета (D), меняем их местами (X) и заливаем слой белым цветом (Alt+Backspace). После этого переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Настраиваем фильтр, как показано ниже, и жмем ОК.
Сбрасываем цвета (D), меняем их местами (X) и заливаем слой белым цветом (Alt+Backspace). После этого переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Настраиваем фильтр, как показано ниже, и жмем ОК.
Жмем сочетание клавиш Ctrl+Alt+G, чтобы трансформировать слой в обтравочную маску для фото модели. После этого уменьшаем непрозрачность слоя с шумом до 7%.
Шаг 19
Далее добавим виньетку. В самом верху панели слоев создаем новый слой и заливаем его белым цветом. После этого переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и настраиваем виньетку, как показано ниже.
В верхней части панели слоев переключаем режим наложения виньетки на Multiply (Умножение).
На этом все! В этом уроке вы узнали, как создать цветочный портрет для Инстаграм, используя фото и набор рисованных цветов. Не забудьте поделиться своим результатом в комментариях. Приятного творчества!
Уроки в фотошопе: делаем портрет незнакомки
5
Сейчас я хочу представить Вам принадлежащий дело фотошоп, который появился благодаря творчеству замечательного автора и исполнителя своих песен, или, как он сам себя называет, поющего литератора, Владимира Асмолова. Именно его лирические песни вдохновили меня на написание этого урока.
Именно его лирические песни вдохновили меня на написание этого урока.
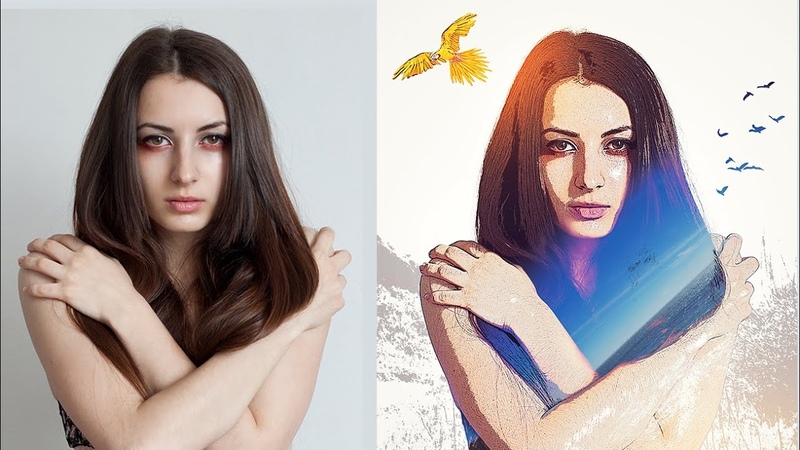
Следственно, сегодня мы с Вами будем создавать из обычной фотографии граффити, нарисованный карандашом. Для этой техники лучше всего подойдет копия, снятый крупным планом, а моей моделью послужит фото этой незнакомки, который я взяла на сайте www.sxc.hu
Продвижение 1: открываем в фотошоп граффити, которое будем преображать. Дублируем слой, назовем его ЯРКОСТЬ_КОНТРАСТНОСТЬ (Помните, как это делается? Бинарный клик по названию слоя и пишем новое имя, за нажимаем Enter) и обесцветим командой Иллюстрация/Коррекция/Обесцветить (Image/Adjustments/Desaturate) или клавишами CTRL+SHIFT+U.
Продвижение 2: враз добавим немного контрастности. Граффити>Коррекция>Яркость/Контрастность (Image>Adjustments>Britness/Contrast). Если Ваш иллюстрация уже достаточно контрастный, то действительный походочка можно и пропустить. В всех настройках я указываю те, которые подошли именно для этого изображения. Вам же нужно будет подвернуть свои:
Вам же нужно будет подвернуть свои:
Продвижение 3: дублируем фотосфера ЯРКОСТЬ_КОНТРАСТНОСТЬ и назовем его КОНТУР. Сразу инвертируем наше изображение, проще говоря, сделаем из него негатив, клавишами CTRL+I:
Меняем регламент наложения слоя на Осветление основы (Color Dodge). Увидели вместо изображения седоволосый прямоугольник? Значит все безошибочно. Идем дальше, в список Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian blur). Тут двигаете ползунок радиуса вправо до тех пор, поколе четко не проявятся основные контуры. Мои настройки:
ШАГ 5: дублируем слой ЯРКОСТЬ_КОНТРАСТНОСТЬ и сливаем его с слоем КОНТУР. У нас получился слой с названием “ЯРКОСТЬ_КОНТРАСТНОСТЬ копия”, но мы недавний назовем его “КОНТУР“.
Походочка 6: переходим на слой ЯРКОСТЬ_КОНТРАСТНОСТЬ и идем в ведомость Фильтр>Галерея фильтров (о работе с этой галереей я рассказывала в уроке ФОТОШОП-Живописец).
Тотчас нам нужно добавить устарелый один фильтр, а для этого сначала нажмите на эту кнопочку:
Дальше выбираем собственно фильтр Имитация>Очерченные края (Artistic>Poster Edges) и ставим приближенно такие настройки:Нажимаем ОК. Временно никаких изменений не наверное? Еще немного терпения. Остался
Походочка 7, новый: в палитре слоев переходим на окружность КОНТУР и поэкспериментируем с режимами наложения. Для этой фотографии подошел расписание Аппетитный свет (Soft light)
А что получилось у Вас?
Присылайте свои работы на мой местоположение e-mail и самые интересные я выложу тут, на этом блоге.
До следующих встреч!
Источник
- Фотошопер
- 05.04.2009
- Уроки фотошопа
Фотошопер
Что такое нейронный фильтр Smart Portrait? Adobe Photoshop Tutorial
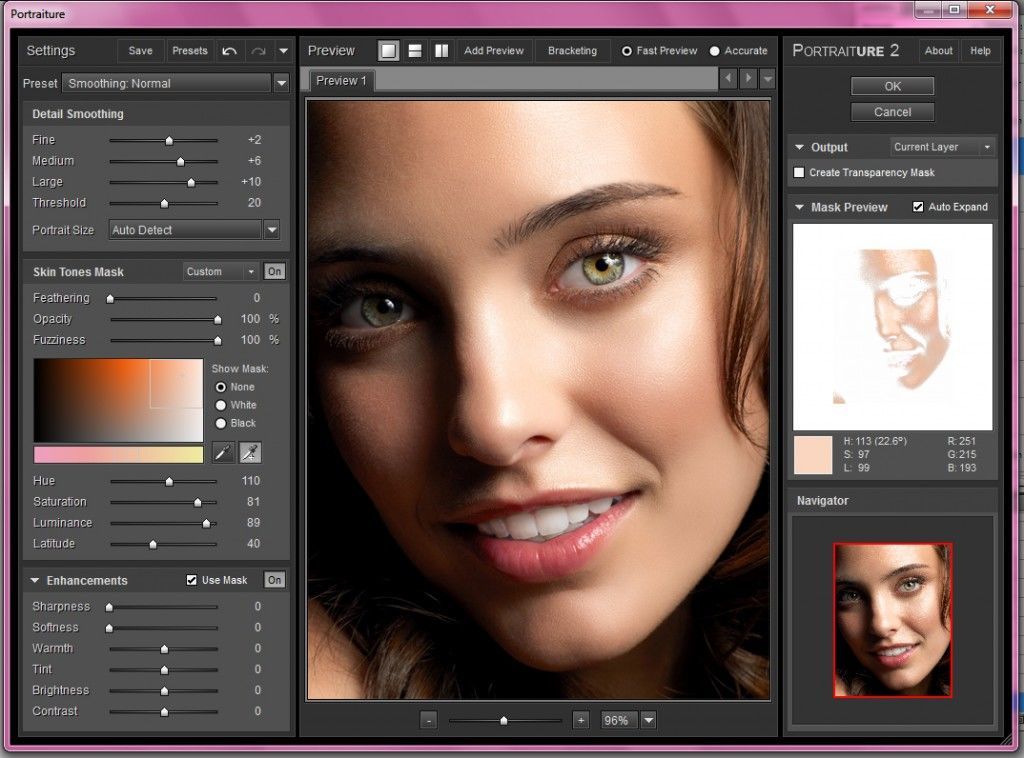
Перейти к содержимому Что такое нейронный фильтр «Умный портрет»? Учебник Adobe Photoshop 0 в октябре 2020 года Adobe выпустила бета-нейронный фильтр Smart Portrait. Этот фильтр революционизирует процесс редактирования фотографий способами, которые некоторых смущают. Интеллектуальный портрет на базе Sensei — от добавления зубов до лет чьей-то жизни — обладает целым рядом мощных возможностей, которые мы рассмотрим в этом руководстве.
0 в октябре 2020 года Adobe выпустила бета-нейронный фильтр Smart Portrait. Этот фильтр революционизирует процесс редактирования фотографий способами, которые некоторых смущают. Интеллектуальный портрет на базе Sensei — от добавления зубов до лет чьей-то жизни — обладает целым рядом мощных возможностей, которые мы рассмотрим в этом руководстве.Как использовать «Умный портрет»
Доступ к нейронному фильтру «Умный портрет» можно получить, выполнив следующие действия.
1. Откройте изображение
Откройте документ Photoshop и выберите изображение для использования в качестве фильтра. Этот фильтр требует, чтобы на фотографии был человек.
2. Доступ к нейронным фильтрам
Поднимитесь наверх и выберите Фильтр > Нейронные фильтры
3. Выберите Smart Portrait
Панель нейронных фильтров загрузится в правой части Photoshop. Выберите «Умный портрет» в списке бета-фильтров
4. Настройте параметры
Настройте нужные параметры, чтобы получить изображение, которым вы довольны. Отдельные элементы управления описаны ниже.
Отдельные элементы управления описаны ниже.
5. Выберите метод вывода
Выберите нужный метод вывода и нажмите OK.
Элементы управления
Выражения
Выражения используют ползунки, чтобы люди выглядели счастливыми, удивленными или злыми, чтобы изменить выражение лица субъекта. Для целей этого урока все были установлены на значение 25.
Счастье
Используя управление счастьем, можно сделать объект более радостным по шкале от -50 до 50. Движение ползунка вправо добавляет к модели такие вещи, как улыбка.
Сюрприз
Также основанный на аналогичной шкале от -50 до 50, элемент управления неожиданностью настраивает особенности модели, чтобы они выглядели более удивленными.
Гнев
Контроль гнева добавляет или удаляет особенности выражения на основе шкалы от -50 до 50. Это будет включать в себя нахмуренные брови, сужение глаз и, если они достаточно большие, открытый рот, как будто он кричит.
Субъект
Возраст лица
Этот ползунок изменяет воспринимаемый возраст субъекта. Увеличение вправо от ползунка сделает объект старше, а перемещение ползунка влево сделает объект моложе.
Увеличение вправо от ползунка сделает объект старше, а перемещение ползунка влево сделает объект моложе.
Взгляд
Ползунок взгляда регулирует положение глаз объекта. Скольжение взгляда вправо заставит объект выглядеть так, как будто он смотрит в правую сторону кадра.
Толщина волос
Толщина волос управляет тем, что она говорит, насколько густыми выглядят волосы модели. Влево от ползунка удаляет толщину, а перемещение ползунка вправо увеличивает толщину волос.
Направление головы
Направление головы управляет поворотом головы фигуры. Увеличение значения перемещает голову вправо от изображения, а уменьшение значения перемещает голову влево.
Направление света
Направление света регулируется по шкале от -50 до 50 и устанавливает, где находится основной источник света на портрете. Освещение будет регулироваться на фотографии в соответствии с установленным значением, например, предположим, что солнце находится справа от объекта в композиции, добавьте положительное значение к направлению света, и оно будет выглядеть так, как будто солнце светит на объект. предмет.
предмет.
Настройки маски
Размещение
Управляет размещением самой маски. Как правило, я бы рекомендовал касаться этого элемента управления только в том случае, если вы создали собственную маску для фильтра, поскольку это может вызвать некоторые проблемы с конечным результатом.
Растушевка
Этот фильтр управляет степенью растушевки в выделенной маске. Обычно это довольно точно, но при необходимости управление доступно пользователю.
Экспериментальный
Сохранение уникальных деталей
Сохранение уникальных деталей модели может быть ключевым, в конце концов, это то, что делает их ими. По умолчанию установлено значение 90 %, чтобы сохранить большинство функций модели, но при этом предоставить алгоритмам на базе Sensei свободу выбора для управления изменениями.
Заключение
Интеллектуальный портрет — революционно новый фильтр, который, несмотря на свои недостатки, нашел применение в моем рабочем процессе.
Каждый проект начинается с идеи, и я хочу помочь вашей идее воплотиться в жизнь
ПОГОВОРИМ
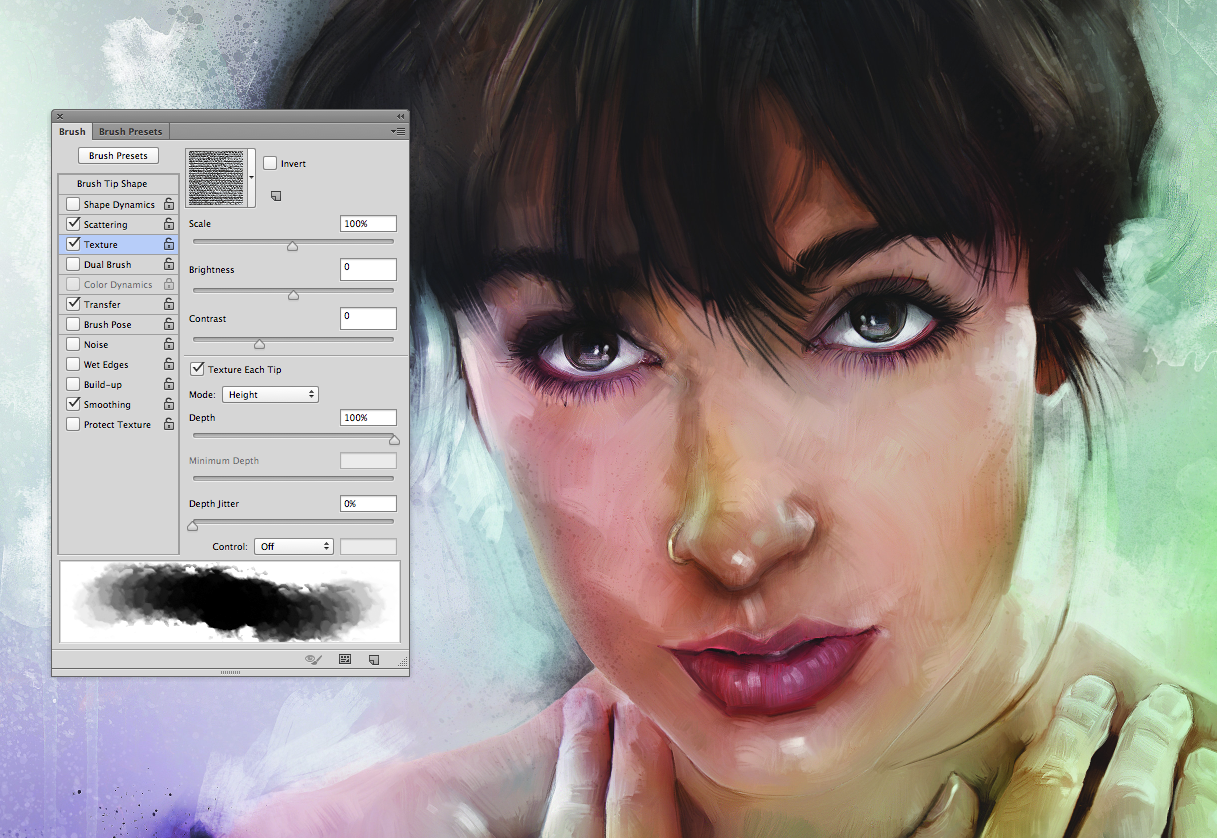
Тейлор Хибер2021-09-08T09:39:42-04:00 Ссылка для загрузки страницы Перейти к началуФотошоп учебник — создание цифрового портрета с помощью Adobe Photoshop и Wacom планшет. Карандашный набросок — до и после фотошопа! Выше
портрет, который я недавно закончил. Я мог бы ныть о том, как есть
определенные детали лица, которые мне не нравятся (жаловаться, жаловаться), но
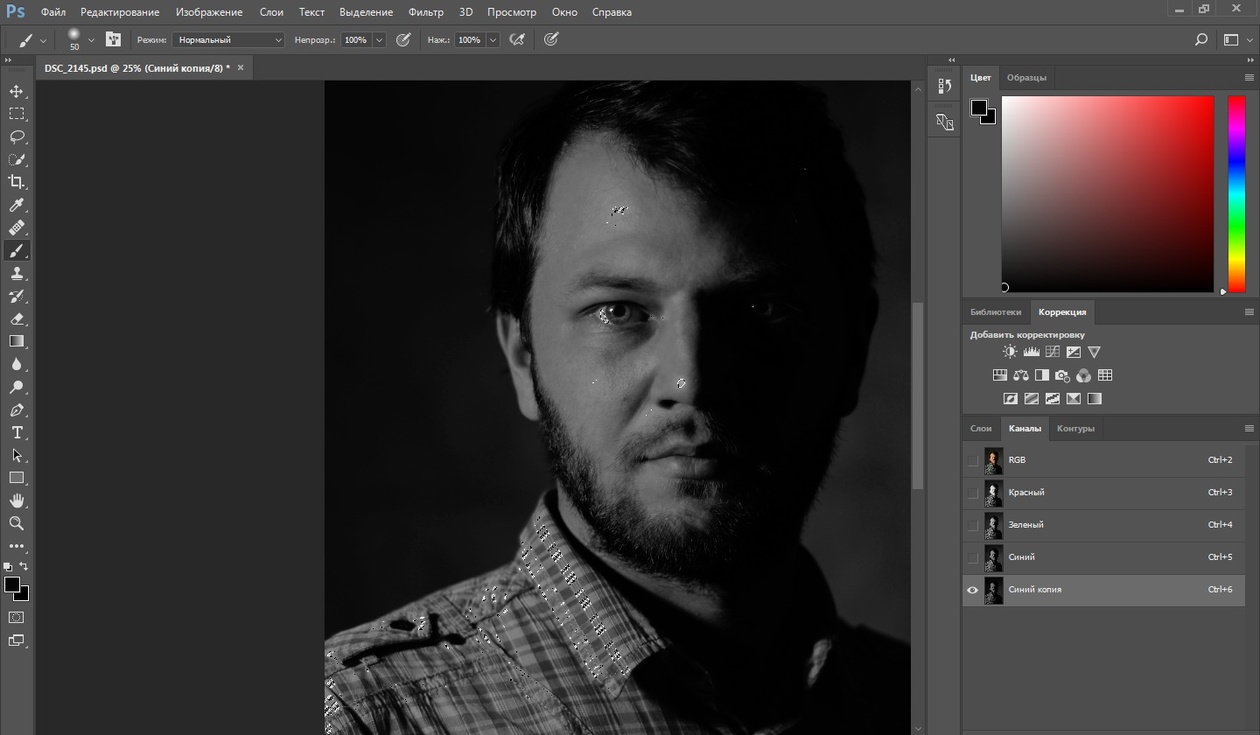
Я не буду этого делать. я знаете, я не могу описать все детали того, что я сделал, чтобы создать этот портрет в фотошопе. Я не делал ничего ужасно сложного, но это было немного запутанно! Этот портрет был создан в Photoshop 6 с использованием обоих мышь и цифровой планшет Wacom. я начал с простого карандашного наброска размером примерно 5×7 дюймов. размер. Я отсканировал этот эскиз в Photoshop. мне понравилось как это выглядело когда он был перевернут, поэтому я быстро сделал это в Photoshop. я тоже обрезал это немного ближе. я
затем «раскрасил» карандашный набросок с помощью команды «Изображение >
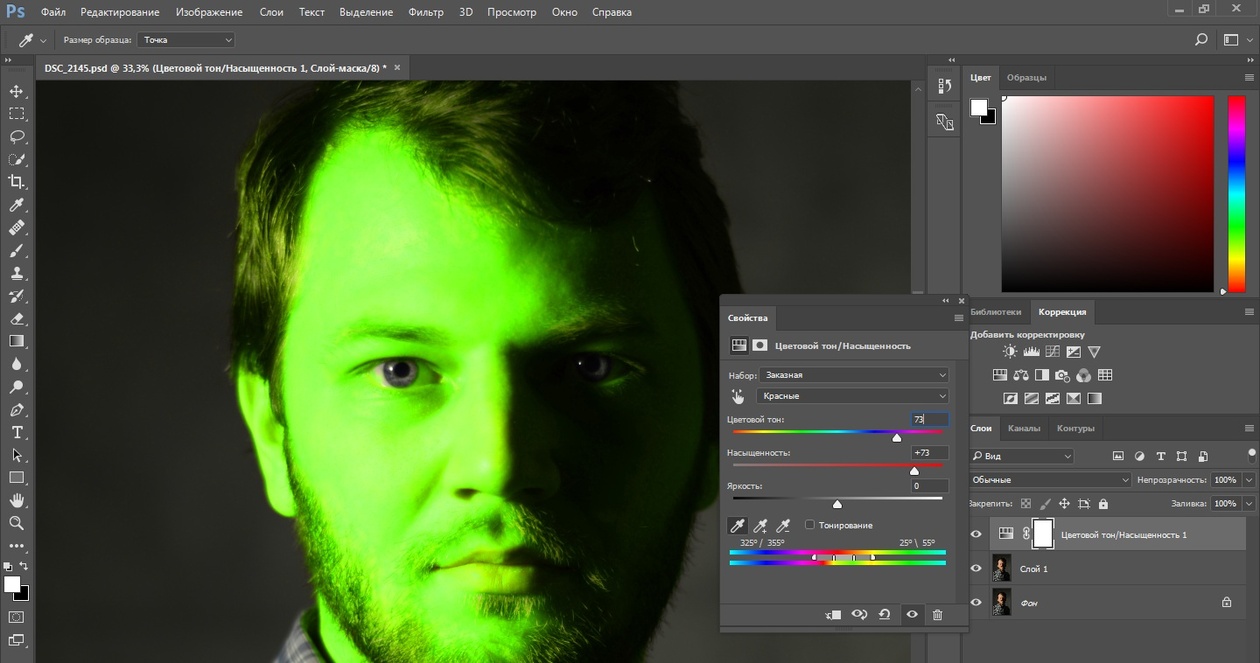
Adjust > Hue/Saturation. я на новом слое нарисовал телесные тона по всему лицу. я опустил Непрозрачность немного, чтобы я мог видеть эскиз под ним. Затем я использовал слой-маска, чтобы показать глаза, нос, рот под телесным тоном Я рисовал. я сделал несколько копий тонированного эскиза на новых слоях. затем я изменил эти копии эскиза с помощью «Изображение > Настройка > Цветовой тон/Насыщенность». Я сделал версию эскиза, окрашенную в фиолетовый оттенок. Я также сделал одну копию слоя эскиза очень темной и низкоконтрастной, отрегулировав «контрастность» в «Изображение > Настройка». я
подправил каждый из этих «тонированных» слоев рисования, изменив непрозрачность,
и использование масок слоя. я в итоге получилось несколько слоев. Я использовал мягкую кисть, чтобы добавить затенение и тонирование на новых слоях. Многие из них были простыми «прикосновениями». вверх», где я добавляла детали к глазам, к носу и т. д. Я часто наношу такие детали на их собственный слой, поэтому их легко выбросить, если я напортачу. Вы
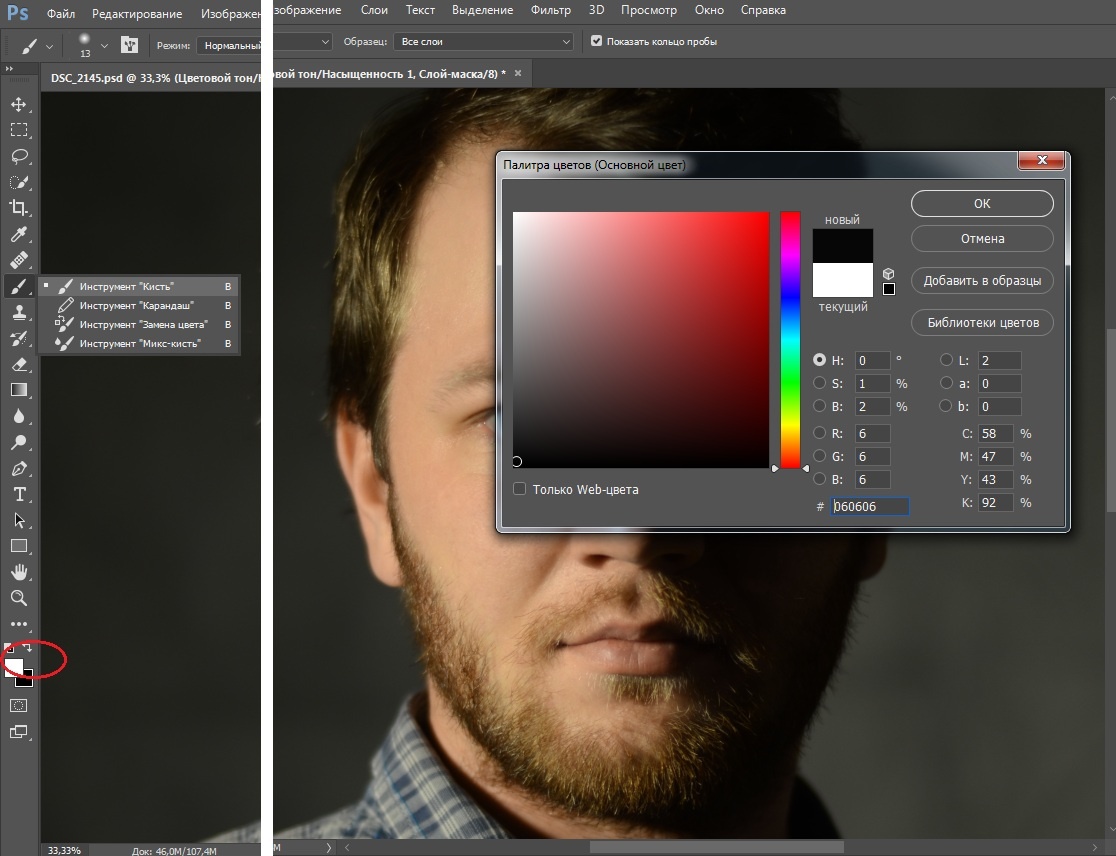
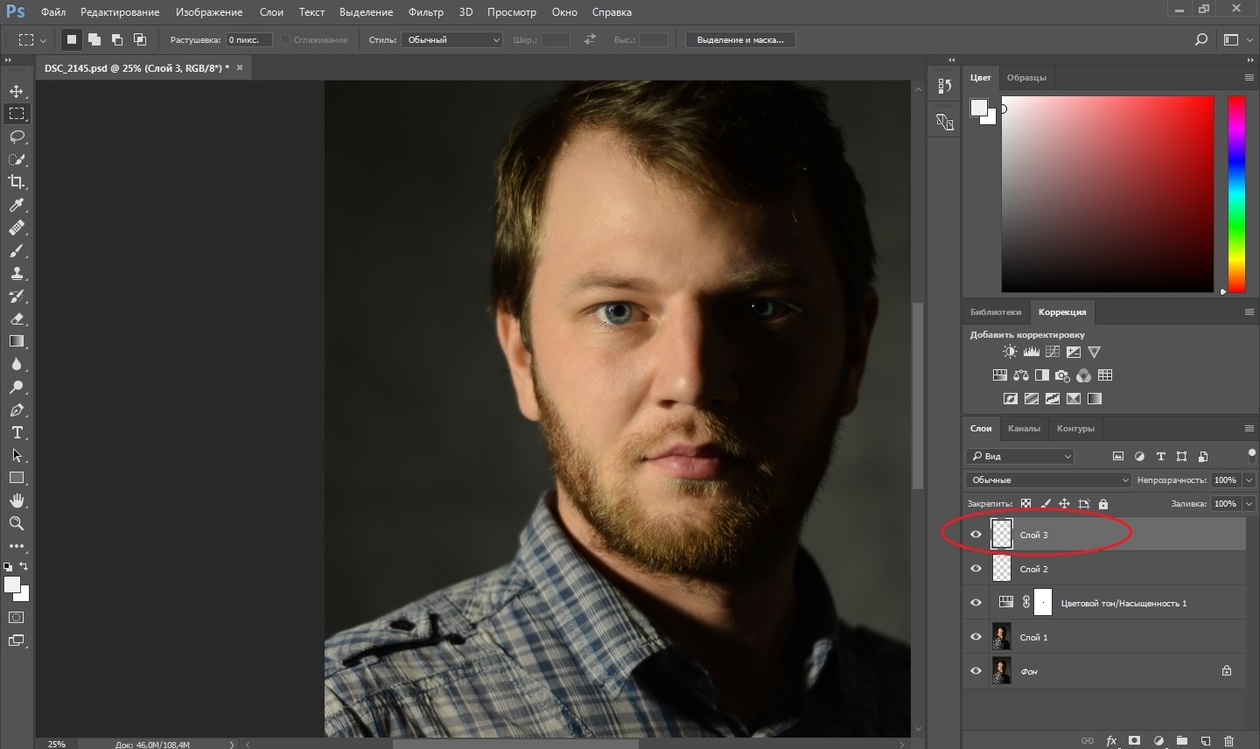
видно по этому скриншоту
что я нарушил собственное правило и не назвал каждый слой описательно.
| Разное Главная страница | Пропорции фигуры | Шея и плечи | Рисование рисунка | Жест Чертежи | Книги по анатомии | Фотошоп Книги | Размещение ваших работ в Интернете с помощью веб-сайта | | Дом | Цвет | Основы портрета и рисования | Портрет в деталях | Отношения и вдохновение | О | Контакты | портфолио | | Поиск | Отказ от ответственности | Что нового | Сайт
Карта | Блог | Книга Portrait-artist. |

 Я показываю этот рисунок, потому что я думаю, что он иллюстрирует
какие удивительные вещи можно сделать с помощью фотошопа. Вы можете начать с
скромный карандашный набросок, а в итоге получается что-то совсем другое,
при использовании фотошопа!
Я показываю этот рисунок, потому что я думаю, что он иллюстрирует
какие удивительные вещи можно сделать с помощью фотошопа. Вы можете начать с
скромный карандашный набросок, а в итоге получается что-то совсем другое,
при использовании фотошопа! » Это сделало монохроматический (черный
и белый) набросайте в насыщенный коричневый цвет. Затем я начал добавлять слои на
поверх этого базового слоя эскиза.
» Это сделало монохроматический (черный
и белый) набросайте в насыщенный коричневый цвет. Затем я начал добавлять слои на
поверх этого базового слоя эскиза.
 Честно говоря, я не думал, что слои так выйдут из-под контроля! Но я закончил
не менее 16 слоев. Страшный.
Честно говоря, я не думал, что слои так выйдут из-под контроля! Но я закончил
не менее 16 слоев. Страшный.