Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 1: Простая геометрия.
|
О программе Adobe Photoshop.
Сегодня есть достаточно большое количество альтернативных платформ. Они заслуживают уважения. Но, увы, ни один продукт по богатству инструментария пока не превзошёл старый добрый Фотошоп.
О данном курсе. От автора.
В рамках данного цикла будут публиковаться уроки, которые позволят вам изучить Adobe Photoshop, начиная с основ, заканчивая нетривиальными техниками обработки изображений. Кроме описания инструментов и алгоритма их применения, большинство уроков будут снабжаться практическими рекомендациями, относящимися скорее к области дизайна, а не простого пользования программой. Кроме примеров, тексты содержат необходимую часть теории. Она излагается в максимально упрощённом виде. Главное – понимание, а не количество умных слов.
Кроме описания инструментов и алгоритма их применения, большинство уроков будут снабжаться практическими рекомендациями, относящимися скорее к области дизайна, а не простого пользования программой. Кроме примеров, тексты содержат необходимую часть теории. Она излагается в максимально упрощённом виде. Главное – понимание, а не количество умных слов.
В этом заключается ключевое отличие наших уроков от большинства публикующихся в сети «туториалов», «самоучителей по фотошоп» и «алгоритмов».
Уроки будут публиковаться по принципу «от простого к сложному». После накопления достаточного количества материалов с согласия владельцев ресурса, проведём разбивку на 3 раздела по уровням сложности.
Каждый урок рассматривается на примере, максимально приближенном к практическим задачам. Мы понимаем, что найти интересные для всех задания на каждую тему трудно, но постараемся не подвести.
Тема 2. Выделение объектов.
Выделение объектов – одна из основных техник работы с Adobe Photoshop. Это связано с философией программы. Результирующее изображение получается путём наложения фрагментов друг на друга с различными эффектами и параметрами.
Это связано с философией программы. Результирующее изображение получается путём наложения фрагментов друг на друга с различными эффектами и параметрами.
Программа Adobe Photoshop имеет 5 основных наборов инструментов выделения. Они сгруппированы по принципу обработки изображения и выбора точек, которые попадут в выделенную область.
- Первая группа – выделение геометрических фигур. Тут всё просто. Выделенная область формируется на основе совмещения одной или нескольких фигур, знакомых из школьного курса геометрии.
- Вторая группа – «свободное выделение» или выделение заказной области. Adobe Photoshop формирует область исходя из контура, нарисованного нами
- Третья – «автоматическое выделение по подобию». Это инструменты, формирующие выделенную область исходя из подобия соседних пикселей на выбранные нами в качестве образца.
- Четвёртая – выделение по цвету. Этот инструмент – традиционный для Adobe Photoshop. Он был в первой версии и практически без изменений перекочевал в Adobe Photoshop CS6.
 Он также выделяет все пиксели, схожие с выбранным нами образцом. НО, в отличие от предыдущих пунктов, не создаёт замкнутую область, а ищет точки по всему изображению. В том числе полупрозрачные точки.
Он также выделяет все пиксели, схожие с выбранным нами образцом. НО, в отличие от предыдущих пунктов, не создаёт замкнутую область, а ищет точки по всему изображению. В том числе полупрозрачные точки. - Пятая – выделение с помощью путей или контуров. Инструмент похож на группу номер два. Отличие в том, что мы рисуем контур, который может стать основой выделения. А может и не стать – всё зависит от нас. Кроме того, начерченный контур — постоянный. Он не исчезает при выборе другого инструмента или переходе между слоями и каналами.
Для удобства тема разбита на несколько уроков. Это позволит подробно рассмотреть каждый из способов.
Немного теории
Вся техника обработки изображений в Photoshop базируется на философии слоёв. В уроке повышенной сложности «Как отделить полупрозрачное изображение от фона?» дано объяснение философии слоя. Процитируем его:
Любая фотография, картинка или коллаж в фотошоп представляют собой своеобразную стопку прозрачных плёнок. На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
Урок выделения № 1. Выделение простых контуров в Adobe Photoshop
В качестве примера рассмотрим фотографию лошади.
Для выделения правильных геометрических контуров необходимо выбрать соответствующую пиктограмму на панели инструментов.
Нажав и удерживая левую клавишу мыши, открываем выпадающее окно и выбираем базовую форму.
Пользователю доступны 4 варианта выделения:
- Прямоугольная область
- Овальная область
- Область (горизонтальная строка)
- Область (вертикальная строка).
Для выделения достаточно, удерживая нажатой левую клавишу мыши, обозначить контур. Как только освободите кнопку – выделение завершено.
Если вы хотите выделить квадрат или круг, удерживайте клавишу Shift при очерчивании области.
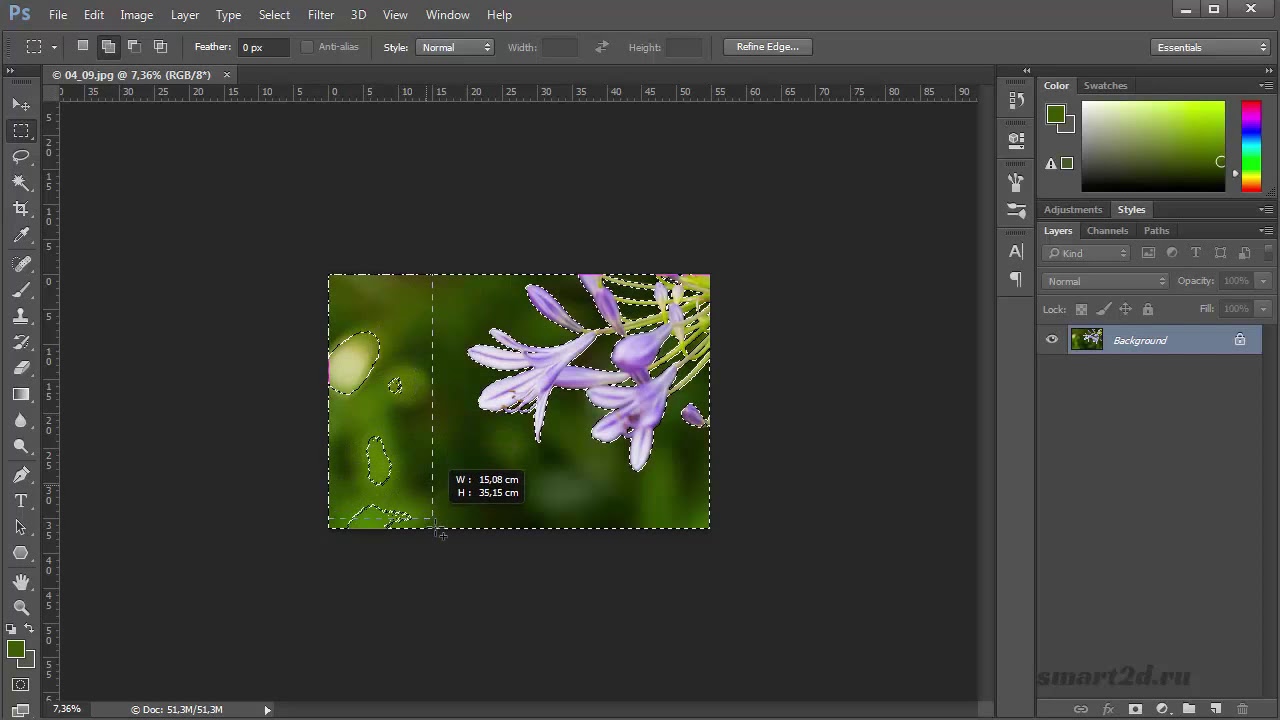
Зачастую, особенно в веб-дизайне, необходимо выделить участок фотографии заданного размера или пропорций. Выполнить такое действие в Adobe Photoshop очень просто. Достаточно воспользоваться дополнительными параметрами меню.
Контекстное меню свойств инструмента
Под основным меню с привычными надписями «Файл», «Правка
Он отвечает за установку размеров или пропорций выделенного контура.
Выпадающее меню содержит три варианта.
- «Обычный» — выделение свободного контура.

- «Заданные пропорции» — этот стиль устанавливает соотношение сторон выделения.
- «Заданный размер» устанавливает точные размеры выделения.
Внимание!
В Adobe Photoshop под размером изображения понимается количество пикселей – точек цвета, а не сантиметров печатного листа! При этом физический размер пикселя при печати и отображении на экране может быть разным. Пример: воздушный шарик с рисунком. Мы можем надуть его до довольно больших размеров. Но количество краски на резине – постоянно. При чрезмерном раздутии шарика рисунок кажется некачественным. Аналогично при размещении малого количества пикселей на большой печатной области в Adobe Photoshop.
Что можно делать с выделенной областью?
Выделите область формы и размера, которые Вам необходимы.
Adobe Photoshop позволяет сделать с данным участком изображения одну из трёх манипуляций.
- Скопировать или вырезать и вставить на новый слой.

- Скопировать или вырезать и вставить в другое изображение.
- Создать новый файл из Вашего выделения.
Копирование области
- Для того, чтобы скопировать изображение, выберите в меню «Редактирование» -> «Скопировать» или нажмите сочетание клавиш «CTRL+C».
- Для того, чтобы вырезать, выберите пункт «Редактирование» -> «Вырезать
- Для того, чтобы вставить, выберите пункт «Вставить» или «CTRL+V». Выделенный участок будет вставлен на новый слой.
Для копирования на новый слой можно воспользоваться более простым способом. А именно:
- Наведите курсор на выделенную зону и нажмите правую клавишу.
- В выпадающем меню выберите пункт «Скопировать на новый слой» или «Вырезать на новый слой».

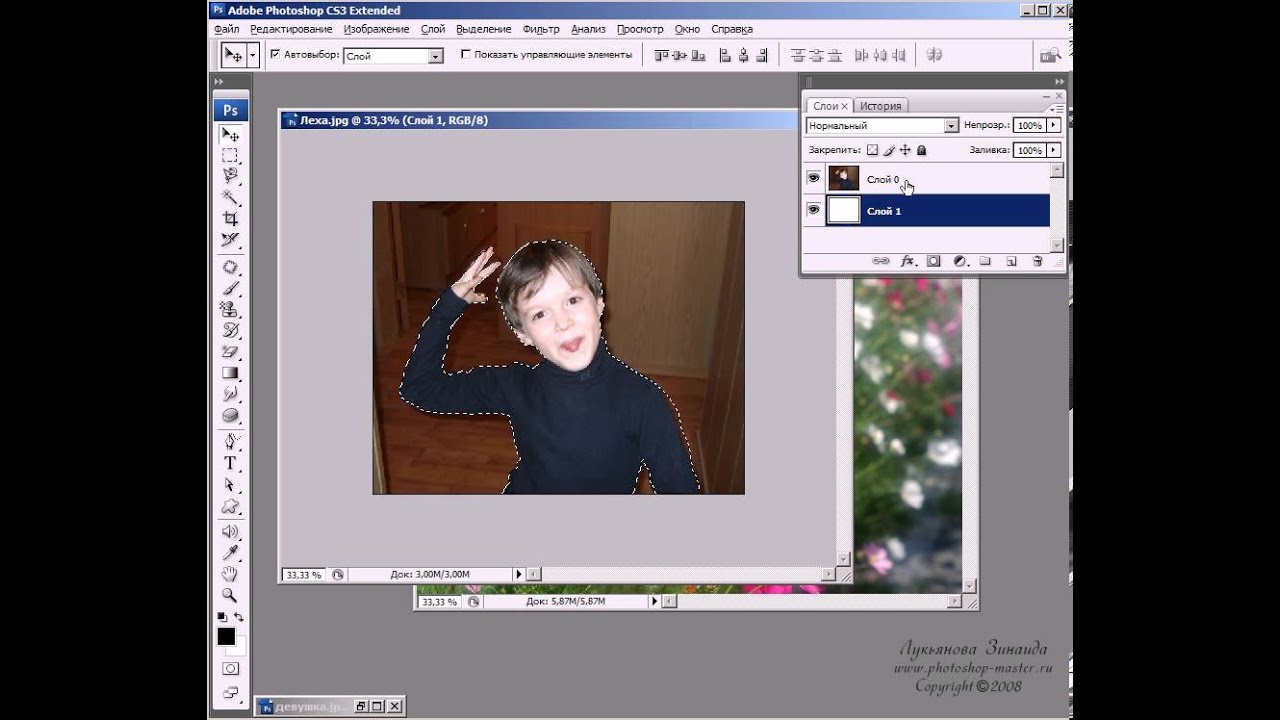
Результат можно посмотреть, включив палитру «Слои». Для этого выберите в меню «Окно» пункт «Слои» или нажмите клавишу F7.
Рисунок 4: просмотр вставленного на новый слой фрагмента
Создание нового файла. Для того, чтобы создать файл из выделенной области:
- Скопируйте или вырежьте область.
- Создайте новый файл. Для этого необходимо выбрать в меню «Файл» пункт «Создать» или нажать сочетание клавиш «CTRL+N».
- В возникшем окне выберите предустановки размера «Буфер обмена», задайте имя файла, нажмите «ОК».
- Откроется окно нового, пустого файла. Вставьте скопированное ранее изображение.
- Сохраните файл.
Рисунок 5: Создание нового файла и установка размеров
Популярные публикации
Самые популярные публикации по теме
- Фото / 20 января 2014
- Фото / 29 января 2013
- Фото / 28 января 2013
- Фото / 20 апреля 2018
- Фото / 25 мая 2014
Новые публикации
Самые свежие публикации на сайте
- Dying Light 2: Stay Human – лучший паркур с ложкой дегтя
- Игры / 06 мая 2023
- Топ-50 лучших российских фильмов про Великую отечественную войну: Часть 1
- Кино и сериалы / 05 мая 2023
- Топ-7 лучших аниме жанра этти 2022 года
- Аниме / 05 мая 2023
- Тест: проверьте, насколько широк ваш кругозор.
 Не сомневаемся, что вы лучший из лучших
Не сомневаемся, что вы лучший из лучших- Тесты / 04 мая 2023
- Лучшие игры про Вторую мировую. Часть 1
- Игры / 04 мая 2023
Евгений Попов — автор уроков сайта photo-monster.ru
Здравствуйте!
Меня зовут Евгений Попов. Хотелось бы сказать пару слов о том, что это за сайт и для кого он был создан.
Началось все с того, что в 2007 году был создан проект фотошоп-мастер, который со временем превратился в один из самых мощных порталов по фотошопу в рунете. От 45 000 до 60 000 людей ежедневно, тысячи бесплатных уроков, серия платных курсов — все это фотошоп-мастер!
Но фотошоп сам по себе тесно связан с темой фотосъемки, поэтому примерно с 2010 года мы с моей супругой Зинаидой Лукьяновой незаметно для себя сами увлеклись фотосъемкой.
За два года мы прошли длительный путь от новичка цифровой фотографии, который не понимает отличие между выдержкой и диафрагмой, до уверенных пользователей, которые могут делать отличные снимки как в студии, так и на улице.
Мы не понаслышке знаем и понимаем, как сложно новичку разобраться во всех хитросплетениях настроек современных зеркальных фотоаппаратов без посторонней помощи, поэтому идея создать портал с качественной информацией по всем аспектам фотосъемки пришла к нам сама собой.
Началась работа – разработка концепции, дизайн, программирование, поиск авторов, наполнение сайта контентом, тестирование и все остальные процессы, на которые у нас в общей сложности ушло около года.
В итоге, всё у нас получилось, и сайт был открыт для общего доступа 5 марта 2012 года.
Надеюсь, вам понравится у нас, ведь мы создавали этот проект с душой и ориентировались на самых интересных и прогрессивных людей, которые не хотят останавливаться в своем развитии и всегда ищут новые пути повысить своё мастерство!
А теперь знакомьтесь с авторами (переводчиками) нашего сайта, которые отвечают за подготовку первоклассного контента для вашей пользы и прибыльности!
Все уроки автора:
Сортировать: Новые Комментируемые Просматриваемые
На связи Евгений Карташов с новостью о старте продаж нового курса: . Друзья, рад сообщить, что 10 минут назад стал доступен для заказа наш новый курс «Профессиональная…
Друзья, рад сообщить, что 10 минут назад стал доступен для заказа наш новый курс «Профессиональная…
Читать дальше →
03/10/2018. Блог — Разное.
3 647
0
Сегодня я хотел бы поделиться с вами одной идеей, которая может легко повысить доход практически любого фотографа. Ее прелесть в том, что она пока практически не используется…
Читать дальше →
05/04/2017. Блог — Разное.
32 670
Возможно вы знаете, что кроме проекта «Фото-монстр», на котором вы сейчас находитесь, у нас есть еще и проект «Фотошоп-мастер». Он посвящен всему, что…
Читать дальше →
12/02/2016. Видеоуроки — Разное.
32 466
Здравствуйте! Сегодня полезная информация для тех фотографов, кто кроме фотографии занимается еще и видеосъемкой. Как известно, снять видео это только половина дела. Дальше…
Дальше…
Читать дальше →
15/01/2016. Видеоуроки — Разное.
54 459
Вчера на нашем проекте «Фотошоп-мастер» появилась инструкция по установке Adobe Photoshop для начинающих пользователей этой программы. Мы подумали, что эта…
Читать дальше →
15/12/2015. Видеоуроки — Adobe Photoshop.
56 512
Предлагаем вам познакомиться с работами российского фотографа Маргариты Каревой. Её постановочные (художественные) фотографии в стиле фэнтези завораживают своей лёгкостью и…
Читать дальше →
11/10/2014. Основы — Все основы.
41 845
На фото-монстре мы стремимся охватить все рабочие моменты фотографа, поэтому не зацикливаемся только лишь на приемах и техниках фотосъемки, а периодически рассматриваем смежные темы…
Читать дальше →
04/06/2013. Фотосъёмка — Приемы и техники.
Фотосъёмка — Приемы и техники.
109 711
На прошлой неделе мы просили вас задать те вопросы, которые волнуют вас больше всего. В итоге мы получили 314 вопросов. Чтобы ответить на все не хватит и нескольких дней…
Читать дальше →
03/09/2012. Основы — Все основы.
109 766
10 свежих уроков Photoshop, созданных в 2023 году
- 10 апреля 2023 г.
- Фотошоп
Если вы хотите улучшить свои дизайнерские навыки, учебные пособия по Photoshop могут стать для вас отличным способом. Они дают возможность изучить скрытые приемы и быть в курсе последних тенденций в дизайне. В этом посте мы собрали коллекцию свежих и новых руководств по Photoshop, созданных в 2023 году. В этом обзоре вы найдете множество руководств, в том числе руководство по созданию эффекта градиента радуги и одно по созданию пластиковый текстовый эффект. Изучая эти руководства, вы сможете освоить некоторые новые приемы и развить свои дизайнерские навыки. Итак, не торопитесь и изучите отличные уроки Photoshop, включенные в этот пост.
Итак, не торопитесь и изучите отличные уроки Photoshop, включенные в этот пост.
Любите голограммы? Хотите знать, как добавить эффекты к тексту в Photoshop? Этот урок покажет вам, как создать текстовый эффект голограммы в Photoshop.
В этом уроке Photoshop я покажу вам, как создать супер стильное изображение, используя круги и градиенты со стилями слоя. Затем мы добавим несколько небольших эффектов с размытием и шумами, и все. Уверяю вас, это довольно просто и очень весело. Кстати, вы можете сделать этот урок в Figma, Illustrator, Pixelmator, практически в любом инструменте, с которым вы знакомы, в котором есть градиенты.
Зима предлагает уникальную эстетику, которую другие сезоны не могут дать нам: холодные синие, кремовые, насыщенные зеленые и красные цвета каким-то образом выделяются в этом сезоне. Но часто, когда вы делаете фотографию на улице, все эти цвета выглядят не так. Сегодня я покажу вам быстрый способ улучшить ваши зимние фотографии в Photoshop, чтобы вы могли передать атмосферу, которую нам предлагает зима. Но, пожалуйста, имейте в виду, что каждое изображение уникально, и вам может потребоваться изменить некоторые из показанных здесь значений в соответствии с вашим изображением, чтобы получить лучший конечный результат.
Но, пожалуйста, имейте в виду, что каждое изображение уникально, и вам может потребоваться изменить некоторые из показанных здесь значений в соответствии с вашим изображением, чтобы получить лучший конечный результат.
Пытаетесь понять, как создать эффект акварели в Photoshop и добавить его к тексту? Посмотрите это простое руководство, в котором вы узнаете, как добавлять эффекты к тексту в Photoshop.
Этот эффект зернистой тепловой карты придает фотографии абстрактный ретро-стиль благодаря сверхъярким цветам, напоминающим тепловизионное изображение. В этом уроке я покажу вам, как создать его, используя три примера, каждый из которых имеет свою цветовую схему. Сначала мы преобразуем фотографию с помощью карты градиента, чтобы создать сюрреалистичные цвета, затем добавление некоторых фильтров размытия и зернистости действительно помогает усилить эффект. Затем, чтобы закончить эту часть, мы добавим некоторые из моих бесплатных загрузок текстур из Spoon Graphics.
Из этого туториала вы узнаете, как использовать несколько стилей слоя, текстур и настроек кисти для создания яркого текстового эффекта в стиле галактики в Photoshop.
Существует множество различных эффектов, которые можно использовать с текстом в Photoshop. Искажение текста является одним из них. Конечно, есть много разных способов исказить текст. В этом уроке мы будем делать простой, используя редкий метод, который дает вам возможность изменить искажение (даже после применения), если вы хотите внести дополнительные корректировки. Мы будем использовать смарт-объекты и панель Liquify.
В этом уроке по Photoshop я покажу вам процесс создания этой интересной типографики с использованием смеси элементов снега и огня в Photoshop. Это руководство среднего уровня сложности, и некоторые шаги могут быть сложными.
Из этого туториала вы узнаете, как использовать стили слоя, шумовые и гранжевые текстуры, а также корректирующие слои для создания эффекта шероховатого полутонового ретро-текста.
В этом уроке Photoshop мы покажем вам, как создать текстовый эффект аэрозольной краски с помощью Photoshop. Учебное пособие представляет собой видео-скринкаст, который шаг за шагом проведет вас через воссоздание этого текстового эффекта аэрозольной краски.
7 лучших руководств по Photoshop для цифрового рендеринга
Блог
Автор: BimDjSoftech на / 16762 просмотра
Статья Эрин Тарп Автор LAN 2015–2016 годов Эрин Тарп подробно рассматривает 7 лучших руководств по Photoshop для цифрового рендеринга. Одна из наших задач как ландшафтных архитекторов — помочь нашим клиентам визуализировать дизайн, который мы пытаемся им продать. Чертежей в плане обычно недостаточно для этого, и часто клиенты просят визуализацию, которая покажет, как проект будет выглядеть после установки. Одним из лучших инструментов, которые у нас есть для этого, является Photoshop, но чтобы использовать его, нам нужно знать некоторые приемы, чтобы наши визуализации действительно выглядели реалистично. Итак, вот семь руководств по Photoshop, от очень простых до немного сложных, и все они доступны на YouTube, чтобы помочь вам усовершенствовать искусство обработки фотографий.
1. Sketchup в Photoshop: быстрый Быстрый рендеринг Учебное пособие по рендерингу Учебное пособие Алекса Хогрефе Sketchup — это простой и быстрый способ создать 3D-изображение дизайна сайта, но основная претензия к программе заключается в том, что до конечного продукта далеко от реалистичного вида. Фотошоп поможет добавить немного реализма этим рисункам. В этом уроке вы узнаете, как подготовить свой рисунок для Photoshop, а затем добавить небо, тени и цвет к вашим визуализациям Sketchup и создать рисунок, который вызовет у ваших клиентов полный трепет. ваши навыки рендеринга. СМОТРЕТЬ >>> Sketchup в Photoshop: краткое руководство по рендерингу
2. Как загрузить кисти в Photoshop, Ребекка Корнелл Наконец, задумывались ли вы когда-нибудь, как ваши коллеги или одноклассники получили всю эту траву или облака? кисти в свою программу Photoshop? На самом деле это не так сложно, как вы думаете, и большинство считает это довольно базовыми знаниями, поэтому, если вы еще не знаете, как загружать кисти, обязательно посмотрите этот урок, потому что иногда красивое призрачное дерево — это все, что нужно отрисовать. должен действительно сделать это популярным. СМОТРЕТЬ >>> Как загрузить кисти в Photoshop
должен действительно сделать это популярным. СМОТРЕТЬ >>> Как загрузить кисти в Photoshop
3. Простое руководство по GRASS от VIShopper Одна вещь, на которую многие люди жалуются при работе с изображениями, обработанными в Photoshop, заключается в том, что элементы в них выглядят плоскими или имеют четкие края. но если вы будете следовать этому руководству, вы сможете создать трехмерную визуализацию, уложив реалистичный газон, на создание которого вам не потребуются десятки оплачиваемых часов. Это короткое семиминутное видео легко понять, и в нем используются простые инструменты, которые даже новичок освоит в кратчайшие сроки. СМОТРЕТЬ >>> Простое руководство по GRASS
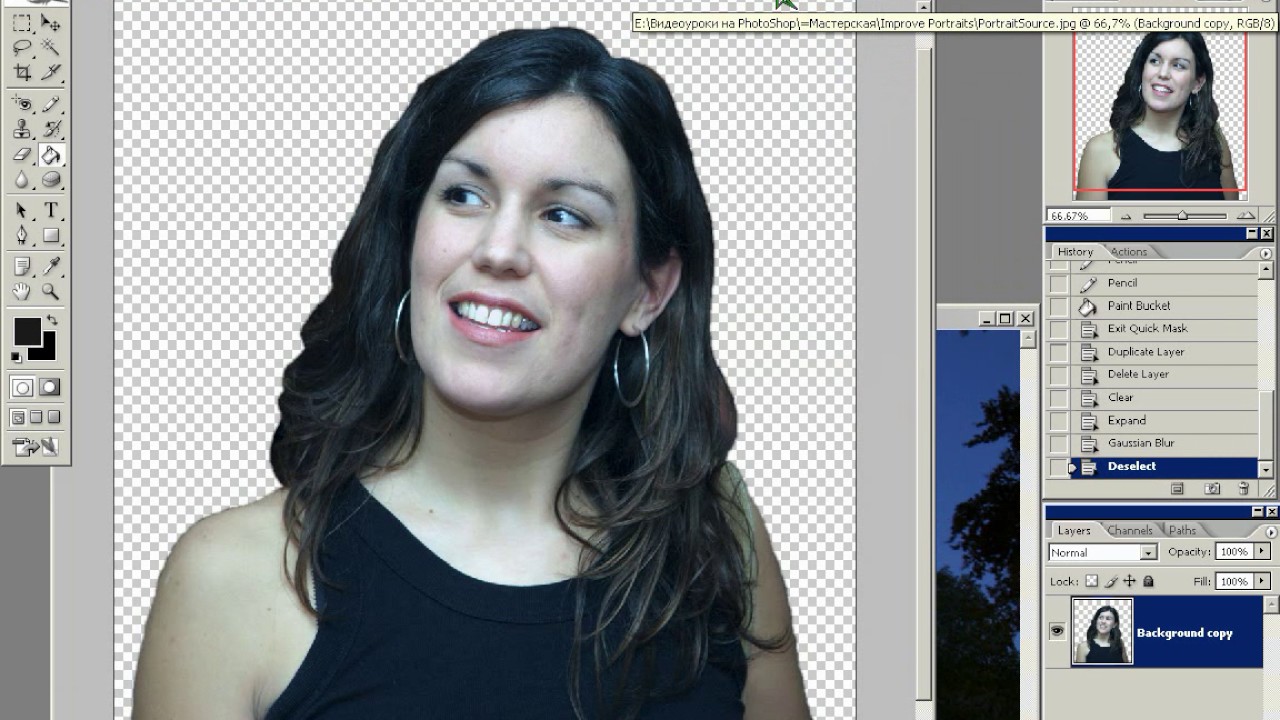
4. Как создать дерево в Photoshop CC 2014 от f64 Academy Photoshop CC — это настраиваемая версия, в которой используется облачная облачная технология для предоставления пользователям доступа к Adobe Стандартные библиотеки, которые делают рендеринг бесшовным. Если у вас нет этой версии, возможно, стоит ежемесячно платить за ее пробную версию, потому что эта версия Photoshop упрощает рендеринг проектов ландшафтной архитектуры, предоставляя пользователям библиотеку деревьев. Этот урок покажет вам, как с легкостью использовать эту функцию и сделать так, чтобы ваши деревья выглядели так, как будто они на самом деле там росли. СМОТРЕТЬ >>> Как сделать дерево в Photoshop CC 2014 от f64 Academy 5. Как удалить фон, а затем добавить другой — Photoshop CS5 от Ch-Ch-Check It Иногда вы найдете элемент, например скамейку или кашпо, или человека, которого вы хотите включить в свой собственный рисунок, визуализацию, но как вы поместите этот элемент или человека в свой собственный рисунок? Что ж, в этом уроке показано, как создать маску, которая позволит вам буквально взять все, что вы хотите, и поместить это в свой проект, и сделать так, чтобы это выглядело так, как будто оно там.
Как создать дерево в Photoshop CC 2014 от f64 Academy Photoshop CC — это настраиваемая версия, в которой используется облачная облачная технология для предоставления пользователям доступа к Adobe Стандартные библиотеки, которые делают рендеринг бесшовным. Если у вас нет этой версии, возможно, стоит ежемесячно платить за ее пробную версию, потому что эта версия Photoshop упрощает рендеринг проектов ландшафтной архитектуры, предоставляя пользователям библиотеку деревьев. Этот урок покажет вам, как с легкостью использовать эту функцию и сделать так, чтобы ваши деревья выглядели так, как будто они на самом деле там росли. СМОТРЕТЬ >>> Как сделать дерево в Photoshop CC 2014 от f64 Academy 5. Как удалить фон, а затем добавить другой — Photoshop CS5 от Ch-Ch-Check It Иногда вы найдете элемент, например скамейку или кашпо, или человека, которого вы хотите включить в свой собственный рисунок, визуализацию, но как вы поместите этот элемент или человека в свой собственный рисунок? Что ж, в этом уроке показано, как создать маску, которая позволит вам буквально взять все, что вы хотите, и поместить это в свой проект, и сделать так, чтобы это выглядело так, как будто оно там. Видео длинное в 25 минут, но оно того стоит, если вы хотите создать действительно профессиональный рендеринг профессионального вида. СМОТРЕТЬ >>> Как удалить фон, а затем добавить другой – Photoshop CS5 от Ch-Ch-Check It
Видео длинное в 25 минут, но оно того стоит, если вы хотите создать действительно профессиональный рендеринг профессионального вида. СМОТРЕТЬ >>> Как удалить фон, а затем добавить другой – Photoshop CS5 от Ch-Ch-Check It
6. Как добавить световые блики от Phlearn Photoshop и учебники по фотографии Это не слишком сложно чтобы создать визуализацию, чтобы дать вашим клиентам хорошее представление о том, как будет выглядеть их сайт, но если вы хотите действительно удивить их, вам нужно, чтобы ваш рисунок блестел. Добавление световых лучей — это проверенный и верный метод для поднятия фотографии на новый уровень и добавления уровня эмоций к рендерингу, который обязательно ее продаст, и т. д. Этот урок даст вам инструменты, чтобы не только сделать правильное изображение, но и реалистично добавить эффекты световых лучей. СМОТРЕТЬ >>> Как добавить световые блики с помощью Phlearn Photoshop и учебники по фотографии
Рекомендуемое чтение: Цифровой рисунок для ландшафтной архитектуры. Получи это здесь! Теперь, надеюсь, пока вы смотрели эти видео, у вас также была открыта ваша собственная программа Photoshop, и вы практиковались в одном из своих собственных рендеров, потому что просто смотреть видео недостаточно.
в этом видео мы учимся создавать визуализация, которая продемонстрирует красоту нашего проекта ночью. Это определенно для более продвинутых пользователей Photoshop, но, несмотря на отсутствие словесных инструкций, информация есть, и видео покажет вам, как добавить ночное небо, а также правильное освещение, которое потребуется сайту ночью. СМОТРЕТЬ >>> Учебное пособие: Рендеринг архитектурной ночной сцены в Photoshop — Tạo Phối Cảnh Đêm với Photoshop Учебники Photoshop для продвинутых навыков работы с Photoshop