ТОП-10 бесплатных онлайн-курсов по Adobe Illustrator [2023] для начинающих с нуля
Автор Алексей Шаполов На чтение 9 мин Просмотров 30к. Обновлено
Для начинающих с нуля в 2023 году.
1. «Основы Adobe Illustrator» от «Нетологии»
Пройти курс
Язык: русский.
Длительность: 3 часа теории, 5 часов практики.
Формат обучения: видеоуроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введения в Adobe Illustrator.
- Логотип на основе модульной сетки.
- Каллиграфический логотип.

- Многослойные изображения.
- Паттерн.
- Иллюстрация.
Что узнаете и чему научитесь:
- Освоите ключевые инструменты программы: слои, сетки и направляющие, кривая Безье, маски и символы, инструмент «Текст», Blend tool и Mesh art, 3D, интеграция растовых изображений, цвет и градиенты.
- Получите необходимую базу для работы в редакторе, выполните 4 практических задания.
- Узнаете, как начать работать на фрилансе.
Особенности курса:
- Бесплатный модуль большого курса «Графический дизайнер. Расширенный курс».
О преподавателях:
- Марина Сайфудинова — младший дизайнер в DesignDepot, аспирант кафедры «Коммуникативный дизайн» в МГХПА им. Строганова.
- Влад Алдохин — дизайнер в Ticket To The Moon, автор Telegram-канала @graphicstory.
2. «Adobe Illustrator — От нуля до новичка графического дизайна» от Фарида Шукурова
Пройти курс
Язык: русский.
Длительность: 24 видеоурока длительностью от 3 до 20 минут. Общая длительность 2,5 часа.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Подготовка к работе.
- Изучение базовых инструментов.
- Первый проект на Illustrator.
- Изучение базовых инструментов. Часть 2.
- Завершение.
Что узнаете и чему научитесь
:- Свободно пользоваться программой Illustrator.
- Создавать графические проекты.
- Создавать логотипы, шрифты.
Об авторе курса:
Фарид Шукуров
- Креативщик с необычным подходом к работе в программах для графического дизайна.
- Автор YouTube-канала (22,5 тыс.
 подписчиков) с видеоуроками о нестандартных приёмах работы в Photoshop и Illustrator.
подписчиков) с видеоуроками о нестандартных приёмах работы в Photoshop и Illustrator.
3. «Мини-курс «Adobe Illustrator для новичков» от VideoSmile
Пройти курс
Язык: русский.
Длительность: 6 видеоуроков, длительностью от 10 до 15 минут. Общая длительность 1 час 15 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Знакомство с программой.
- Интерфейс программы.
- Обводка и заливка.

- Инструменты программы.
- Отрисовка изображения.
- Работа с текстом.
Что узнаете и чему научитесь:
- Базовым навыкам работы с программой.
4. «Полный курс обучения Adobe Illustrator» от Игоря Кочеткова
Пройти курс
Язык: русский.
Длительность: 116 видеоуроков длительностью до 10 минут. Общая длительность 8 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Интерфейс, панели, рабочая обстановка.

- Навигация, файлы, импорт и экспорт.
- Изменения размеров, повороты, искажения, группировка.
- Настройка цветовых параметров, заливка, обводка, градиенты.
- Создание, преобразование и другая работа с текстом.
- Слои, их редактирование, сворачивание, блокирование, удаление.
- Пиксели, символы, команды, рисование в перспективе.
- Добавление, распечатка и сохранение изображений.
- Создание PDF файлов, их использование в Photoshop и InDesign.
Что узнаете и чему научитесь:
- Работе с векторными объектами.
- Созданию и обработке изображений.
- Подготовке макетов к печати.
- Работе в других программах для графических дизайнеров.
5. «Adobe Illustrator. Базовый курс» от Design School
Пройти курс
Язык: русский.
Длительность: 59 видеоуроков длительностью от 3 минут до 1,5 часов. Общая длительность 9 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Рисование основных фигур.
- Работа с цветом, линиями.
- Копирование и порядок объектов.
- Слои, иллюстрации.
- Опорные точки.
- Растровая и векторная графика.
Что узнаете и чему научитесь:
- Уверенной работе в программе.
6. «Уроки по Adobe Illustrator» от Pixel
Пройти курс
Язык: русский.
Длительность: 112 видеоуроков длительностью от 1 до 1,5 часов. Общая длительность 140 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Рисованию иллюстраций любого уровня сложности.
- Созданию стилизованных персонажей, векторных иллюстраций, открыток, стикеров и мн.др.
- Продаже работ через Интернет, на микростоках и других площадках.
Особенности курса:
- Большой курс с подробными уроками и практическими инструкциями от школы анимации и рисования.
- В комментариях можно получить ответы на вопросы от авторов курса.
Курс проводит:
- Школа анимации и рисования Pixel.
7. «Уроки Adobe Illustrator» от GloryANT
Пройти курс
Язык: русский.
Длительность
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Свойства векторной графики.
- Работа с пером и кистями.
- Выравнивание, дистрибуция, разбор объекта.
- Обработка контуров.
- Создание паттернов.
- Полезные сочетания клавиш.
Что узнаете и чему научитесь:
- Подбору цветов, рисованию текстур и фигур, работе со светом и тенью, работе со слоями и масками.

- Нарисуете женский портрет, осенний пейзаж, создадите макет картины по номерам.
8. «Уроки Adobe Illustrator» от Ginart — Learn Design
Пройти курс
Язык: русский.
Длительность: 8 видеоуроков длительностью от 10 до 20 минут. Общая длительность 1 час 10 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Рисование фона из лучей.
- Пунктирные и волнистые линии, шестерёнки.
- Автоматический перевод растрового изображения в векторное.

- Распределение объектов по окружности.
- Избегание полос на стыках текстур.
9. «Уроки Adobe Illustrator» от «Школы цифровых искусств Юниверс»
Пройти курс
Язык: русский.
Длительность: 36 уроков длительностью от 5 до 30 минут. Общая длительность 10 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Создание и применение необычных кистей.
- Изометрия, симметрия и лабиринты.

- Техники раскрашивания рисунков.
- Градиентный текст.
- Подготовка файла под вырубку.
Что узнаете и чему научитесь:
- Познакомитесь с основными инструментами рисования, освоите базовые навыки работы в программе.
Курс проводит:
- Школа цифровых искусств «Юниверс», обучающая художников-иллюстраторов, верстальщиков, веб-дизайнеров, фотографов работе в современных графических программах.
10. «Экспресс курс Adobe Illustrator CS6» от Александра Литвиненко.
Пройти курс
Язык: русский.
Длительность: 10 видеоуроков длительностью от 2 до 6 минут. Общая длительность 30 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Документ.
- Выделение, редактирование.
- Перо.
- Составные контуры.
- Выравнивание.
- Слои.
- Прозрачность.
- Режимы наложения.
- Текст, символ, абзац.
- Оформление, эффекты.
Что узнаете и чему научитесь:
- Освоите базовые навыки работы в программе.
Об авторе курса:
- Александр Литвиненко — фрилансер, графический и UI/UX дизайнер.
Оцените автора
25 вкусных уроков для Illustrator
Сегодняшняя подборка уроков для Adobe Illustrator порадует любителей вкусненького. Мы собрали 25 мастер-классов различной сложности, которые также придутся по вкусу любителям mesh tool. Рекомендуем смотреть перед едой!
Рекомендуем смотреть перед едой!
Собираем урожай
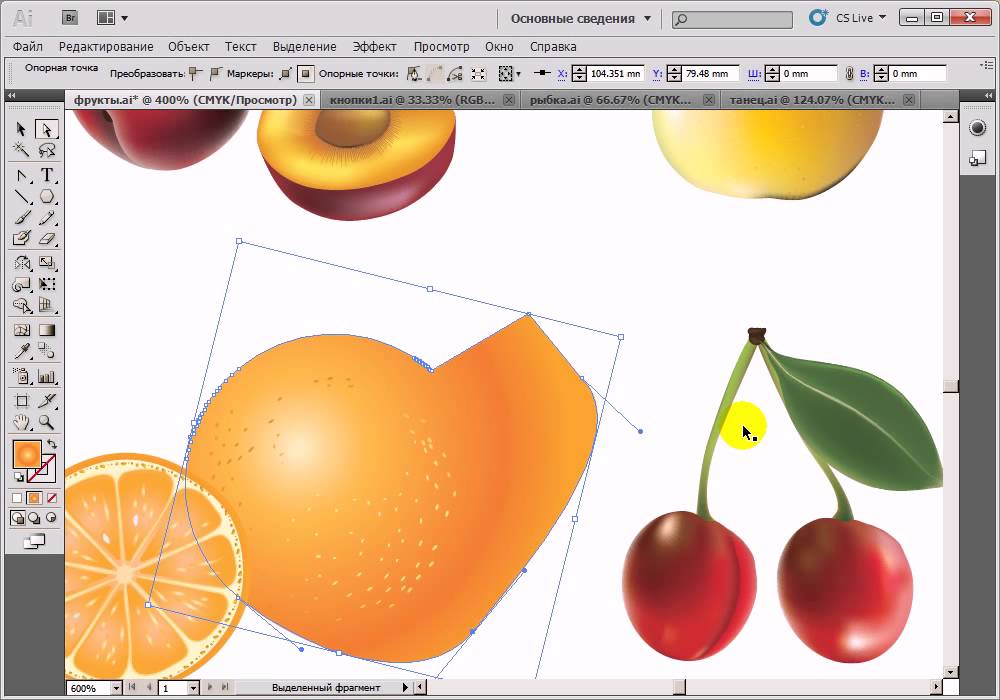
1. Апельсин от Alejandro Zuñiga
2. Манго от Diana Toma
Довольно сложный, но подробный урок о работе с градиентной сеткой mesh.
3. Ананас от Diana Toma
Еще один подробный урок от Diana Toma для продвинутых пользователей Adobe Illustrator. Используем 3D Revolve.
4. Киви от Diana Toma
Снова тот же автор. И еще один замечательный урок.
5. Виноград от Iaroslav Lazunov
Для любителей работы с деталями.
6. Черешня от Simona Pfreundner
Рисуем mesh с растрового изображения.
7. Клубника в шоколаде на vectips
Средний по сложности урок. Перевод на русский язык можно почитать на Держурке!
8. Помидор от Oleksandr Iegupov
Работа с mesh средней сложности.
На сладкое
9. Конфета на палочке от Andrei Marius
Не очень сложный урок. Создаем эффект 3D.
10. Лединец от Philip Christie
Интересный урок, принцип из которого может пригодиться в создании других работ.
11. Шоколадки от Diana Toma
И снова Diana Toma, которая, видимо, решила махнуть рукой на фруктовую диету, и взялась за шоколадки. На этот раз без mesh.
12. Жевательные конфеты от Simona Pfreundner
Наглядно показан принцип построения mesh-сетки.
13. Печенье на creativenerds
Простой урок про печенье с шоколадно крошкой.
14. Капкейк от PeHaa
Идеальный урок для тех, кто хочется научиться использовать mesh.
15. Капкейки на Tutorials Share+
А эти капкейки можно сделать без mesh.
16. Кусок торта от Mary Winkler
17. Целый торт от Andrei Marius
Целый торт от Andrei Marius
18. Эскимо на vectorgraphit
19. Цветное мороженое от Olga Dogadina
На закуску
20. Бургер от Andrea Austoni
21. Сендвич от Simona Pfreundner
22. Сосиска от Alexander Egupov
23. Суши от Diana Toma
24. Суши попроще от Ainsley
25. Поп-корн от Tony Soh
Подборка — Дежурка
Смотрите также:
- Создаем «клубничный» текстовый эффект
- Рисуем абрикос при помощи градиентной сетки
- Создаем иконку гамбургера средствами Adobe Illustrator
- Опубликовано в Уроки, августа 5, 2013
- Метки: Adobe Illustrator CC, illustrator, урок illustrator, уроки illustrator
Tweet
�
Комментарии
[an error occurred while processing the directive]
Навыки освоения: 30 лучших руководств по иллюстратору
Недавно мы составили список из 30 лучших руководств по Photoshop, которые призваны помочь вам отточить свои навыки и расширить свои знания. Сегодня настала очередь Illustrator, самого популярного программного обеспечения для создания векторных иллюстраций и дизайнов. Традиционно эта продвинутая графическая программа имеет векторную среду, которая удобна для большинства цифровых художников. Он применим для проектов, которые необходимо масштабировать в любой степени без потери качества и резкости. Принты, плакаты, иллюстрации, шаржи предпочтительно делать здесь. Он также довольно гибок в решении различных задач благодаря инструментам, дающим полный контроль над объектами.
Сегодня настала очередь Illustrator, самого популярного программного обеспечения для создания векторных иллюстраций и дизайнов. Традиционно эта продвинутая графическая программа имеет векторную среду, которая удобна для большинства цифровых художников. Он применим для проектов, которые необходимо масштабировать в любой степени без потери качества и резкости. Принты, плакаты, иллюстрации, шаржи предпочтительно делать здесь. Он также довольно гибок в решении различных задач благодаря инструментам, дающим полный контроль над объектами.
В нашем списке есть инструкции как для новичков, так и для творческих людей среднего уровня. Некоторые уроки могут показаться сложными на первый взгляд; однако это не означает, что вы не можете извлечь из них выгоду. Вы можете легко повторить все шаги, уделяя особое внимание деталям, и в результате получить довольно удовлетворительный результат, не говоря уже о том, чтобы получить представление о некоторых интересных методах.
Pro Tip
Создайте бесплатную учетную запись Jotform для создания мощных онлайн-форм за считанные минуты — без необходимости кодирования.
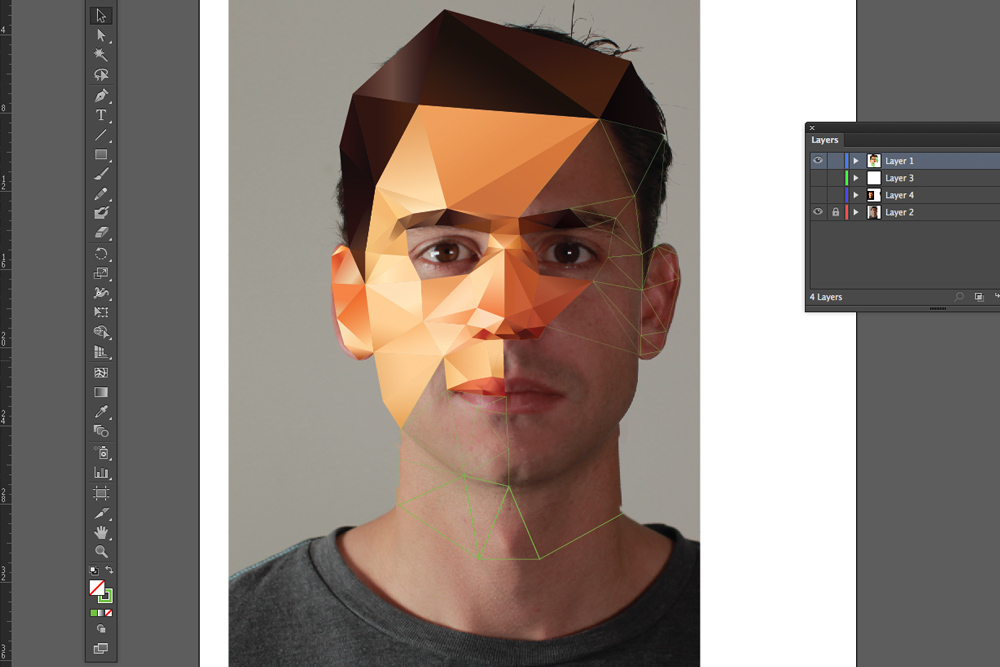
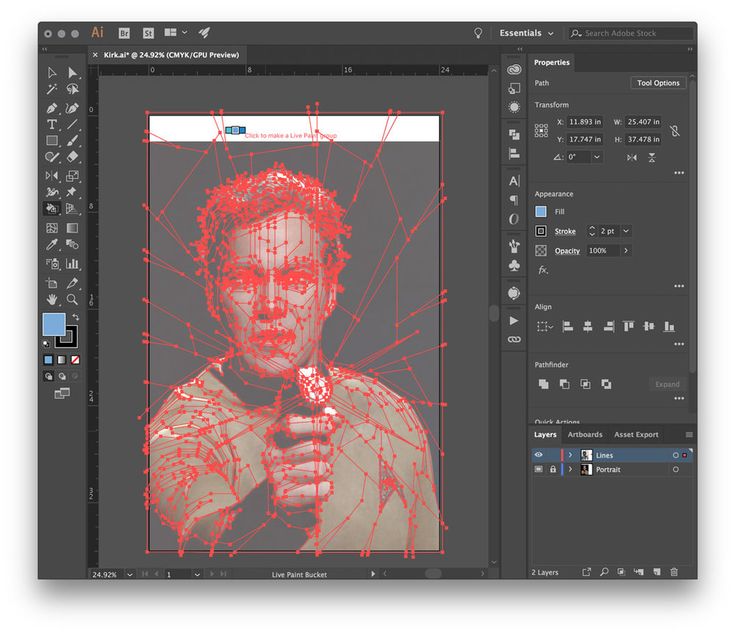
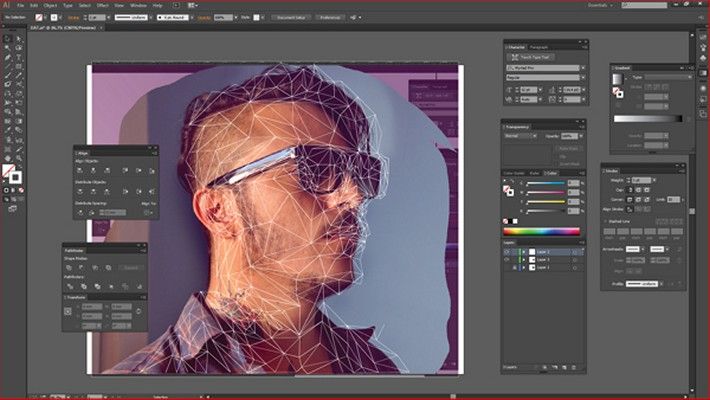
Создайте низкополизованный портрет
Создатель: Breno Bitencourt
Как создать красочный венгерский народный рисунок в Adobe Illustrator
Создатель: Janie Kliever
Amazing Mechency Technicties For Vector Artlor
Удивительная техника Tectry Perfector. :
Джеффри БоуманСоздание 3D-эффектов в Illustrator
Создатель: Каран Сингх
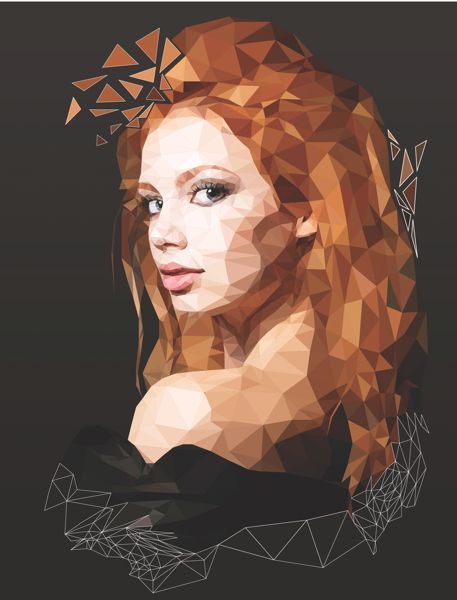
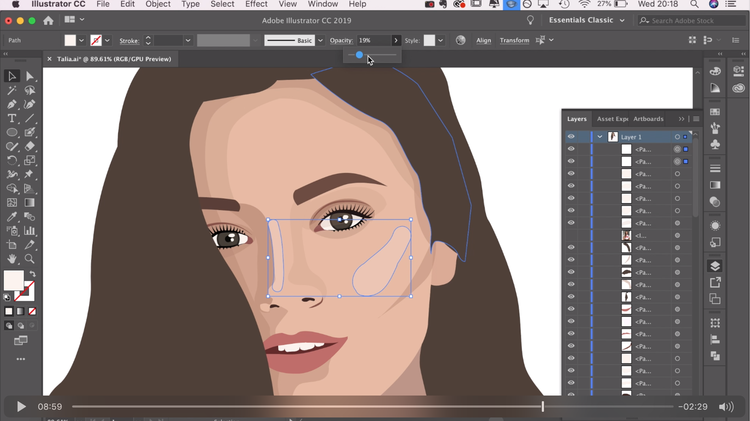
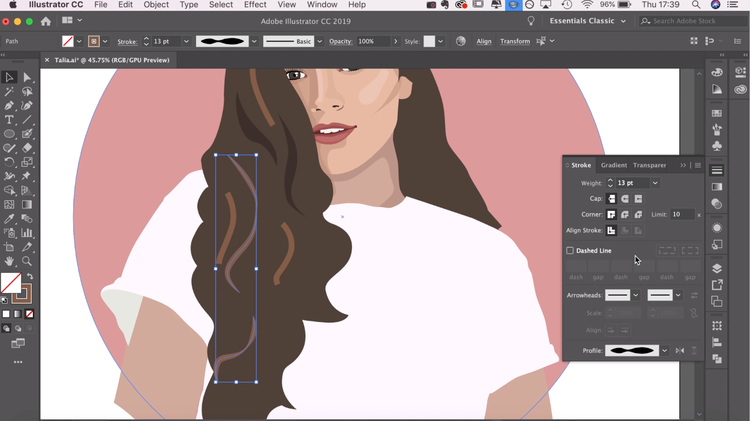
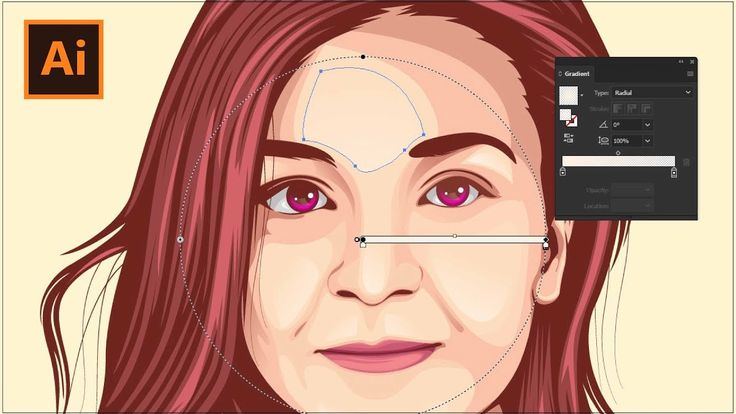
Создание стильных векторных портретов из фотографии
Создатель: Элко ван ден Берг
Дизайн ретро-изометрических иллюстраций
Создатель: Марк Оливер Создатель: Джени Кливер
Создать маяк в Adobe Illustrator
Создатель: Верле Питерс
Создать городской пейзаж в Adobe Illustrator
Создатель: Veerle Pieters
7 Шаги по созданию геометрического постерного векторного дизайна
Создатель: Мэри Винклер
Создайте аппетитный шоколад.
 и забавный пластиковый текстовый эффект с графическими стилями
и забавный пластиковый текстовый эффект с графическими стилямиСоздатель: Mary Winkler
Как создать декоративную буквицу в Adobe Illustrator
Создатель: Chris Spooner
3D -текстовый эффект
Creator: Andrei Marius
Круглый плоский паб Икона
Создатель: Andrei Marius
Как использовать графику Vector для создания рисунка повторяющегося в Iroladator
Как использовать графику вектора. Создатель:
Go Media Inc.Учебное пособие по печати плакатов. Добавление рисунков и набросков в рабочий процесс Illustrator
Создатель: Бен Феллоуз
Как создавать акварельные кисти в AI
Создатель: Heather Sakai
Как создать портрет монохромного вектора GreyScale Monochrome в Adobe Illustrator
Создатель: Sharon Milne
Как создавать иконы животных в Adobe Illustrator
Создатель: Марты. создать картину морского заката в стиле пуантилизм с помощью Stipplism в Illustrator
создать картину морского заката в стиле пуантилизм с помощью Stipplism в Illustrator
Creator: Iroslav
создать динамический футуристический пользовательский интерфейс HUD с помощью VectorScribe в Adobe Illustrator
Создатель: IAROSLAV LAZUNOV
Как создать разрушенный текстовый эффект с Stipplism
Создатель: IAROSLAV
Create GraftiTi Logo на кирпичной стене с Texture In Illustrator
. Как создать винтажный любовный конверт в IllustratorCreator: Kim Chen
Как нарисовать набор из шести спортивных иконок в Illustrator
Creator: Бао Нгуен
Как создать инфографику векторной карты в Adobe Illustrator
Создатель: Андрей Мариус
Как создать красочную векторную иллюстрацию ландшафта Shape Fruit Vector Design
Creator: Mary Winkler
Как создать вкусные иконки для кексов в Adobe Illustrator
Creator: Diana Toma
(дпэ)
Эта статья была первоначально опубликована 9 июня 2016 г. и обновлена 22 апреля 2022 г.
и обновлена 22 апреля 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо на свой почтовый ящик.
АВТОР
Наталья Береза
Натали — интернет-предприниматель, веб-дизайнер-любитель и разработчик из Севастополя, Украина. Она ведет блог для веб-дизайнеров и разработчиков, где вы можете найти вдохновляющие и полезные материалы. В свободное время она читает книги, раскрывает тайны мира и играет в волейбол.
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
20 лучших учебных пособий по Adobe Illustrator для графических дизайнеров
Adobe Illustrator формирует методологию графического дизайна уже почти три десятилетия, и недавно FastCoDesign поделился 20-минутным таймлапсом программного обеспечения и рассказал, что он смог сделать за эти три года. десятилетия. Illustrators — это ведущее программное обеспечение для векторного дизайна, которое графические дизайнеры могут использовать для создания замечательных цифровых и печатных изображений. Illustrator хорош для каркасов, общих векторов, рисования, веб-дизайна, дизайна иконок и дизайна макетов. Он продолжает находить новые применения каждый божий день. И дизайнерам больше не нужно будет так сильно полагаться на свои настольные компьютеры, поскольку Adobe выпускает новые облачные и мобильные инструменты, которые помогают дизайнерам работать в Illustrator, используя меньшие и более компактные устройства.
десятилетия. Illustrators — это ведущее программное обеспечение для векторного дизайна, которое графические дизайнеры могут использовать для создания замечательных цифровых и печатных изображений. Illustrator хорош для каркасов, общих векторов, рисования, веб-дизайна, дизайна иконок и дизайна макетов. Он продолжает находить новые применения каждый божий день. И дизайнерам больше не нужно будет так сильно полагаться на свои настольные компьютеры, поскольку Adobe выпускает новые облачные и мобильные инструменты, которые помогают дизайнерам работать в Illustrator, используя меньшие и более компактные устройства.
Инструмент «Перо» в Illustrator изменил подход дизайнеров к созданию произведений искусства с точностью до пикселя. Они могут увеличить точное местоположение пикселя и настроить его цвета и формы. Устройства с поддержкой сенсорного ввода могут извлечь выгоду из поддержки Illustrator, поскольку дизайнеры создают красивую анимацию прикосновением кончиков пальцев. Точное решение Illustrator для своевременного резервного копирования означает, что даже если ваш компьютер выйдет из строя или произойдет системная ошибка, просто открыв резервную копию Illustrator, вся ваша последняя работа все еще будет там. Ключевыми инструментами Illustrator являются инструменты линий, конструкторы фигур, инструменты пера, пользовательские эффекты, эффекты типографики, инструменты непрозрачности, трехмерное структурирование, градиенты и сетки, а также поддержка смарт-объектов для детального проектирования.
Ключевыми инструментами Illustrator являются инструменты линий, конструкторы фигур, инструменты пера, пользовательские эффекты, эффекты типографики, инструменты непрозрачности, трехмерное структурирование, градиенты и сетки, а также поддержка смарт-объектов для детального проектирования.
Однако начать работу может быть сложно, поскольку с момента выпуска Adobe Illustrator прошло столько лет, ландшафт стал более ориентированным на современный дизайн, поэтому, хотя собственные учебные пособия Adobe являются прекрасной отправной точкой для понимания основ Illustrator, реальный обучение происходит с использованием самого инструмента и, конечно же, с помощью ведущих дизайнеров отрасли, которые делятся своими учебными пособиями на популярных ресурсах графического дизайна. Мы подумали, что было бы полезно поделиться с вами 30 лучшими руководствами по Adobe Illustrator, которые охватывают широкий спектр жанров веб-дизайна, и, без сомнения, ваш опыт поднимется на несколько ступенек, как только вы начнете копаться в этих учебниках.
Научитесь создавать вектор. Наушники в Adobe Illustrator
Где чаще всего используется графика для наушников? Конечно, продавцы наушников могли бы извлечь выгоду из добавления векторной графики в свой способ демонстрации образцов продукции. С помощью векторной графики можно добиться весьма реалистичных результатов даже для продакт-плейсментов и демонстраций. В этом уроке по Illustrator вы будете работать с инструментами пера, градиента и эллипса для достижения конечного результата.
View Tutorial
Illustrator, в частности векторная графика, находит широкое применение во всех отраслях, включая игры. Потратьте несколько минут на просмотр последних выпусков игр в Steam, и вы увидите, что многие новые игры (головоломки, шутеры и т. д.) основаны на графике, основанной на стандарте векторной графики. Индикатор выполнения игры — это элемент, который вы можете отображать в своих играх в процессе загрузки игрового уровня или любых других частей, требующих немного дополнительных ресурсов памяти. Самая сложная часть — это формирование маленького старта. В то время как сам индикатор выполнения находится всего в нескольких смещениях.
Самая сложная часть — это формирование маленького старта. В то время как сам индикатор выполнения находится всего в нескольких смещениях.
View Tutorial
Как нарисовать мандалу
Что такое мандалы? Манада является символом высшей силы. В некоторых традициях мандалы тесно связаны с духовностью. В буддизме есть бесчисленное множество тханок и мандал, которые напоминают разные аспекты умственного и духовного развития, и если вы еще не узнали об этом — буддисты склонны держать специальные молитвенные мандалы, которые они создают в течение нескольких дней, затем после короткой церемонии они полностью разрушают мандалу, чтобы продемонстрировать понимание непостоянства среди всех живых и неживых существ.
Мандалы используются в медитациях для помощи в концентрации и концентрации. Конечно, в этом уроке вы не узнаете ни о назначении мандалы, ни даже о том, как рисовать сложную мандалу. Как новичок, вам сначала нужно узнать о процессе структурирования базовой рамки мандалы и о том, как добавить к ней что-нибудь еще. Автор, Брено, дал множество советов, идей и техник, как усовершенствовать свою собственную мандалу. Мы очень поражены финальной мандалой, которую вы построите! Весь учебник разделен на 19отдельные шаги, и все шаги отображаются с помощью ползунка содержимого — так что вы можете просто работать над мандалой в своем собственном темпе. Во всяком случае, лучший способ!
Автор, Брено, дал множество советов, идей и техник, как усовершенствовать свою собственную мандалу. Мы очень поражены финальной мандалой, которую вы построите! Весь учебник разделен на 19отдельные шаги, и все шаги отображаются с помощью ползунка содержимого — так что вы можете просто работать над мандалой в своем собственном темпе. Во всяком случае, лучший способ!
View Tutorial
Создание стильных векторных портретов из фотографии
Векторные иллюстрации — вещь не новая, но до сих пор было не так много подробных руководств, объясняющих, как перейти от простой и традиционной фотографии к до полностью красочной иллюстрации, выполненной в Adobe Illustrator. Вы начнете свою работу с использования Photoshop и внесете некоторые важные коррективы в фотографию, которую хотите проиллюстрировать, а затем пойдете дальше — вы будете практиковаться в управлении тенями, ориентации света и использовании кистей, чтобы выровнять формы для конечного продукта. Pen и Pathfinder — два инструмента, которые чаще всего используются в этом подробном руководстве. И, наконец, учебник завершается уроком о том, как сделать красочные фоны для вашей новой иллюстрации, чтобы вы действительно получили все, что может предложить иллюстратор.
Pen и Pathfinder — два инструмента, которые чаще всего используются в этом подробном руководстве. И, наконец, учебник завершается уроком о том, как сделать красочные фоны для вашей новой иллюстрации, чтобы вы действительно получили все, что может предложить иллюстратор.
View Tutorial
Создание низкополигональной графики в Photoshop
Полигональная графика в основном используется в фоновых проектах веб-сайтов, по крайней мере, с точки зрения веб-дизайнера, но, очевидно, полигональная графика также популярна среди листовок и плакатов, музыканты и креативщики могут использовать для продвижения своей идеи. Вы узнаете, как воссоздать то же изображение, которое вы видите в демо, это займет у вас не более 3-4 часов, в зависимости от вашего опыта работы с иллюстратором. Это не волшебство, которое выравнивает эти грани, а Инструмент сегментации линий Illustrator, который так важно добавляет все те геометрически совершенные формы, с которыми вы будете работать до конца урока.
View Tutorial
Создание 3D-эффектов в Illustrator
Оживите свои иллюстрации с помощью эффекта 3D. Это быстрое и безболезненное руководство, которое займет всего час вашего времени, покажет вам интеллектуальный способ улучшить вашу иллюстрацию с помощью некоторых завершающих 3D-штрихов. Photoshop имеет репутацию 3D-инструмента номер один на рынке для графических дизайнеров, но при необходимости иллюстратор может наверстать упущенное. Вы добавите простое 3D-изображение в свой существующий проект, чтобы действительно создать ощущение 3D. Сначала вам нужно найти форму для использования, так что это зависит от вас и темы вашего проекта.
View Tutorial
Дизайн саморекламных открыток
У графических дизайнеров есть несколько вариантов продвижения своей работы, где сарафанное радио не распространяется так быстро. к потенциальным новым возможностям трудоустройства, но как насчет дизайна собственной работы как средства продвижения вашего понимания дизайна, вашего стиля и, в частности, вашего опыта работы с конкретным графическим инструментом, которым оказался Illustrator. Почему бы не попробовать дизайн открытки, чтобы прорекламировать себя? Их легко создать, и они демонстрируют ваши навыки.
Почему бы не попробовать дизайн открытки, чтобы прорекламировать себя? Их легко создать, и они демонстрируют ваши навыки.
View Tutorial
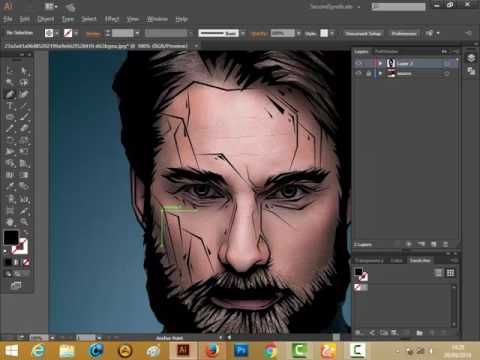
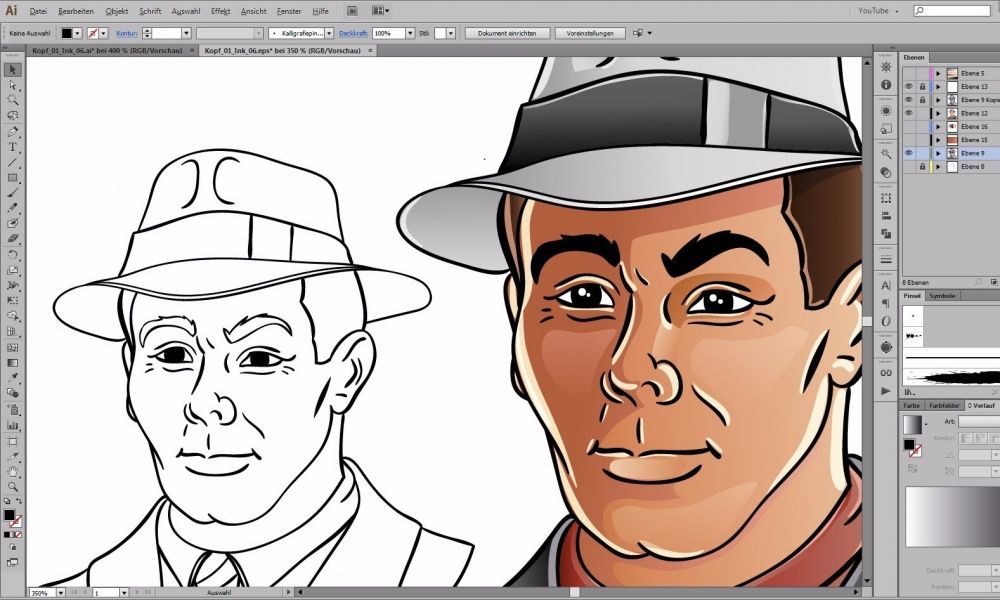
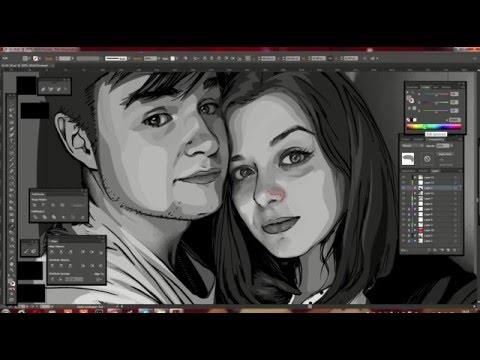
Создание комического портрета
Популярность комиксов могла снизиться, если мы посмотрим на цифры 70-х, 80-х и, в некоторой степени, 90-х годов. В наши дни студии комиксов больше интересуются кинофраншизами: Бэтменом, Человеком-пауком и Дэдпулом. Вы слышали об этом имени, но в комиксах есть гораздо больше. Веб-комиксы были особенно успешными в передаче сатирических и циничных сообщений, и, похоже, толпе это нравится. Вы сосредоточитесь на создании одного комического кадра, а не на анимации.
Вы можете приобрести навыки воссоздания того же кадра, но с уникальными поворотами и, конечно же, — свой собственный уникальный сюжет для комикса, который вы создаете. Сложность перепрофилирования изображения, чтобы сделать его комичным, займет от пяти до шести часов вашего времени. Это работа на целый день, но извлеченные уроки могут помочь вам направить будущую работу в новое русло. Вам нужно будет найти подходящее изображение высокого качества, которое послужило бы рамкой комикса.
Вам нужно будет найти подходящее изображение высокого качества, которое послужило бы рамкой комикса.
View Tutorial
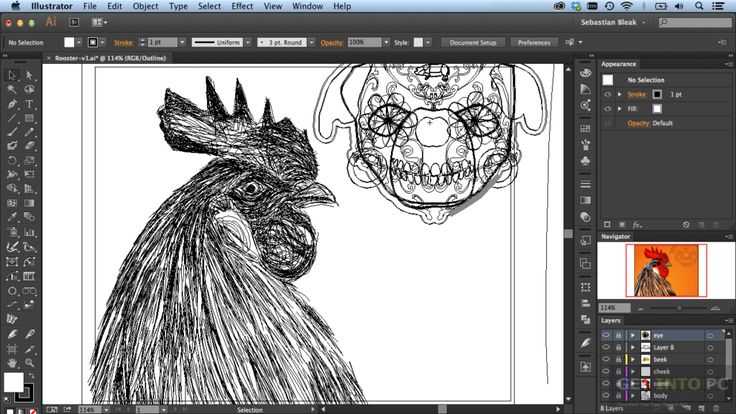
Создание потрясающего векторного изображения черепа
Черепа веками были излюбленными изображениями дизайнеров. Это такая простая концепция, но она может выделяться даже в ситуациях, когда вы говорите о садоводстве — это безумие, не так ли. Так что возьмите чашку кофе и запустите учебник, чтобы узнать, как превратить отдельную фотографию черепа в исключительную иллюстрацию. Вы будете управлять такими вещами, как прозрачность, работать с линиями и применять различные уровни тени, чтобы сбалансировать ситуацию.
View Tutorial
С помощью векторной графики и иллюстраций можно добиться выдающихся результатов, но не всегда то или иное произведение оправдывает ожидания. Более утонченным подходом был бы изометрический дизайн, который в этом уроке превращается в векторную графику в стиле ретро, которая обойдется вам в копеечку на рынке фриланса. Дайте себе несколько часов, чтобы освоить эту технику создания изометрических иллюстраций; вы поблагодарите себя позже.
Дайте себе несколько часов, чтобы освоить эту технику создания изометрических иллюстраций; вы поблагодарите себя позже.
Посмотреть руководство
Как быстро создать симпатичного телефонного персонажа в Adobe Illustrator
Если вы хотите использовать иллюстратор, то, безусловно, работа с простыми инструкциями — это то, что вам нужно. Даже если вы думаете, что создаете «мусор» (а это не так), на пути к конечному результату вы извлекаете бесценные уроки о том, как работает иллюстратор и как разные инструменты иллюстратора взаимодействуют друг с другом. . Здесь вы изучите использование форм и режимов наложения для создания симпатичной маленькой копии мобильного телефона, которую можно превратить в значок для использования на веб-сайте или в мобильном приложении. Все это построено с нуля, с нуля, что является дополнительным обучением для вас, чтобы изучить структурирование искусства иллюстратора.
View Tutorial
Как создать «веб-сайт в разработке» Иллюстрация
Старый добрый веб-сайт в разработке. В начале 2000-х не было ничего необычного в том, что веб-сайт находится в стадии разработки. В наши дни, с таким ростом систем контента — обычно веб-сайт, над которым все еще работают, будет отображать индексную страницу без контента, а не в стадии разработки, или другой популярной альтернативой является отображение формы подписки по электронной почте. Но нельзя сказать, что подход в стадии строительства больше нежизнеспособен. Можно использовать не только графику, но и офлайн-проекты. Прикрепите один на дверь магазина, который вы скоро открываете. Это сделает людей более заинтересованными в том, чтобы прийти и увидеть вас в день открытия.
В начале 2000-х не было ничего необычного в том, что веб-сайт находится в стадии разработки. В наши дни, с таким ростом систем контента — обычно веб-сайт, над которым все еще работают, будет отображать индексную страницу без контента, а не в стадии разработки, или другой популярной альтернативой является отображение формы подписки по электронной почте. Но нельзя сказать, что подход в стадии строительства больше нежизнеспособен. Можно использовать не только графику, но и офлайн-проекты. Прикрепите один на дверь магазина, который вы скоро открываете. Это сделает людей более заинтересованными в том, чтобы прийти и увидеть вас в день открытия.
Не забудьте подробно представиться во вступительной части урока, потому что очень важно создать иллюстрацию, соответствующую ширине — общим размерам — вашего веб-сайта. Входить и наполовину осознавать свою ошибку может быть разрушительным опытом. На современном рынке очень важно выделить свою компанию, создав образ, который можно легко распознать с помощью пары простых визуальных триггеров. Вся идея проекта для этого урока состоит в том, чтобы создать что-то привлекательное, что можно будет использовать, как только вы закончите создание конечного продукта.
Вся идея проекта для этого урока состоит в том, чтобы создать что-то привлекательное, что можно будет использовать, как только вы закончите создание конечного продукта.
View Tutorial
Как создать набор значков продуктов Apple с помощью Adobe Illustrator
До сих пор у Apple был сумасшедший год. Иметь дело с ФБР, менять облачные сервисы, продавать меньше, чем раньше. Все виды вещей, которые заставляют этого технологического гиганта быть занятым. Если вы что-то знаете об Apple, то это их приверженность удобному дизайну. Способы создания пользовательского интерфейса, который не только приятен для глаз, но и удобен для навигации. Почему бы вам не воссоздать некоторые значки самых известных продуктов Apple? Illustrator часто используется для создания иконок, это не секрет.
View Tutorial
Освойте инструмент «Перо» во время перерыва на кофе
Не утруждайте себя обширными книгами или учебными пособиями, которые ничему вас не учат. быстро введет вас в курс дела и даст вам несколько новых идей о том, в каком направлении двигаться дальше.
быстро введет вас в курс дела и даст вам несколько новых идей о том, в каком направлении двигаться дальше.
View Tutorial
Безусловно, инфографика является одной из таких категорий, где карты используются для выделения важной информации с помощью визуальной графики. В прошлом мы писали об инструментах для создания пользовательской инфографики и специально создали набор векторных шаблонов для создания туристической инфографики, и если вы знаете, что такое путешествия, то вы знаете, как много для этого нужно использовать карты и маршруты; этот пост наполнен замечательными и красивыми шаблонами инфографики, которые предоставляют настраиваемые элементы карт, вы можете использовать их, чтобы начать это руководство, или вы можете начать обучение с нуля. Каким бы ни был ваш выбор, конечный результат будет более чем приятным.
Окончательный шаблон инфографики, который вы создадите, будет включать карту мира, разделенную на континенты, к которым прикреплены пути, объясняя основную информацию о каждом континенте. Все эти уникальные элементы могут быть созданы в любом месте, которое требуется вашему проекту, не зацикливайтесь на мелких деталях и вместо этого сосредоточьтесь на более широкой картине.
Все эти уникальные элементы могут быть созданы в любом месте, которое требуется вашему проекту, не зацикливайтесь на мелких деталях и вместо этого сосредоточьтесь на более широкой картине.
View Tutorial
Как создать слизистый инопланетный текстовый эффект в Adobe Illustrator
Программа Photoshop определенно хороша для преобразования текста в уникальные эффекты, но векторы тоже не остались в стороне. Вы быстро поймете, как превратить ваш текст в слизистый эффект.
View Tutorial
Как создать текстовый эффект чертежа в Adobe Illustrator
Чертежи чаще всего используются в архитектуре или других дизайнерских работах, требующих физической работы. Конечно, веб-дизайнеры и графические дизайнеры также будут полагаться на чертежи для создания каркасов, прототипов и демонстраций приложений. Но что делать иллюстратору, когда встает задача создать собственный шаблон чертежа? Лучшее, чем мы можем помочь, — это отослать вас к этому уроку от Андрея, в котором он объясняет, как можно добиться эффекта текста чертежа в Illustrator менее чем за 2 часа.
View Tutorial
Искусство обладает свойством вдохновения. Это мост между разумом творца и наблюдателем. И это дает нам возможность использовать творческие умы других людей и их творческий потенциал. Венгры кое-что знают об искусстве, и этот пример — яркое тому доказательство. Создание выкройки с иллюстрацией — всегда увлекательный процесс. Работайте с формами и смешиванием и применяйте свою работу в реальной ситуации. Что может быть более радостным, чем это!
View Tutorial
Как создать простой геометрический узор в Adobe Illustrator
Текстуры и узоры придают вашим проектам новое измерение. Несколько раз я экспериментировал с шаблонами на своих собственных сайтах. К моему удивлению — в некоторых случаях результаты были весьма шокирующими; действительно хорошим способом. Вы можете быстро изучить этот учебник иллюстратора о геометрических узорах и создать свой собственный фоновый узор. Это займет всего несколько минут, так почему бы и нет.
View Tutorial
Как создать набор космических значков с помощью Adobe Illustrator
Недавно мы подробно рассмотрели наборы значков Illustrator. А как же нет, когда понимаешь, что спрос на такие наборы гораздо выше, чем предложение. Красиво оформлены, что преступление их не продвигать. И сегодня в вашем распоряжении уникальный туториал. Иллюстрирование немного похоже на программирование, вы создаете фигуры и формы, но это не всегда одно и то же.
View Tutorial
Как создать иллюстрацию-коллаж в Adobe Illustrator
Цифровая иллюстрация-коллаж состоит из различных текстур фотографии, объединенных для получения результата коллажа.
View Tutorial
Как создать пчелу на сотах в Adobe Illustrator
Пчелам нужна наша помощь! А что может быть полезнее, чем создавать арты (иллюстрации) о пчелах? Наверняка вариантов не так много. Учебник для начинающих от Натальи, который показывает нам, как создать медоносную пчелу на иллюстрации соты.