Видеокурс Photoshop для вашего ребенка (PC) 2011
Трудно отыскать хотя бы одного человека, который в детстве бы не рисовал рисунки. А в наш век прогресса цифровых технологий удобнее использовать графические редакторы, например Adobe Photoshop. Видеоурок обучит подростающее поколение основам рисования в Photoshop и дети получат возможность заниматься изобразительным творчеством, самовыражаться и развиваться с помощью рисования!
Название: Уроки Photoshop для вашего ребенка
Тип издания: Портативный бесплатный видеокурс
Назначение: Обучающий видеокурс
Разработчик: Teachvideo.ru
Год: 2011
ОС: Windows All
Язык интерфейса: Русский
Таблетка: Не требуется
Размер: 159.13 Mb
Инструкция по установке:Файл представляет собой удобную оболочку, после установки которой, вы сможете просматривать видеокурс в хорошем качестве и разрешении.
Содержание:
Глава 1.
Разрезанная фотография. Часть 1
Разрезанная фотография. Часть 2
Бьющееся сердце. Часть 1
Бьющееся сердце. Часть 2
Глава 2. Текст
Заливка текста рисунком
Прозрачный текст
Зеленый текст
Раскрашивание растрированного текста
Огненный текст. Часть 1
Огненный текст. Часть 2
квартальные календари в офис
Глава 3. Изображение своими руками
Полянка
Деревянная поверхность
Ледяная колючка
Перевоплощение
Одуванчик
Забавный пушистик. Часть 1
Забавный пушистик. Часть 2
Забавный пушистик. Часть 3
Солнечная опушка. Часть 1
Солнечная опушка. Часть 2
Солнечная опушка. Часть 3
Глава 4. Общие сведения
Знакомство с растровой и векторной графикой
Интерфейс программы
Глава 5. Обработка фотографий
Устранение дефектов кожи
Устранение эффекта красных глаз
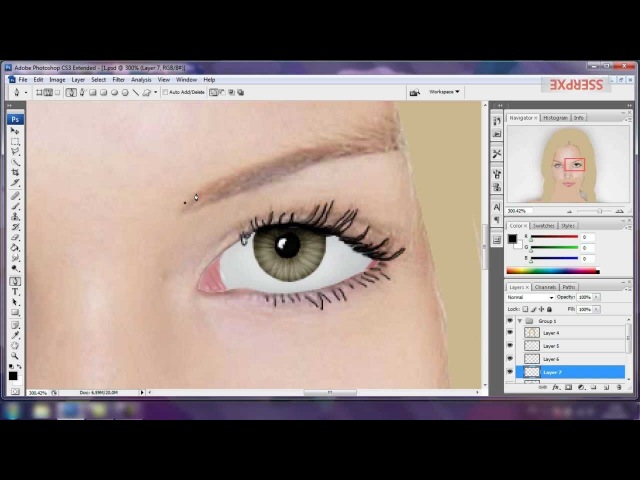
Изменение цвета глаз
Коррекция цвета зубов
Кадрирование
Пластическая хирургия в Photoshop
Совмещение двух изображений
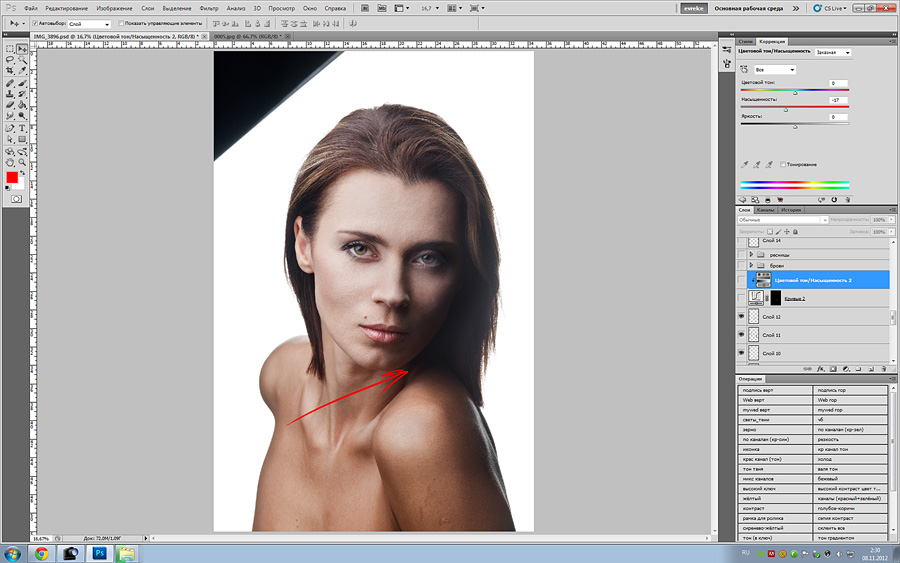
Превращение цветной фотографии в черно-белую
Раскрашивание фрагментов черно-белой фотографии
Стилизация фотографии в тональность сепии
Устранение ошибок при цветопередачи
Оформление фотографий при помощи векторных фигур
Коллаж
Рамочка
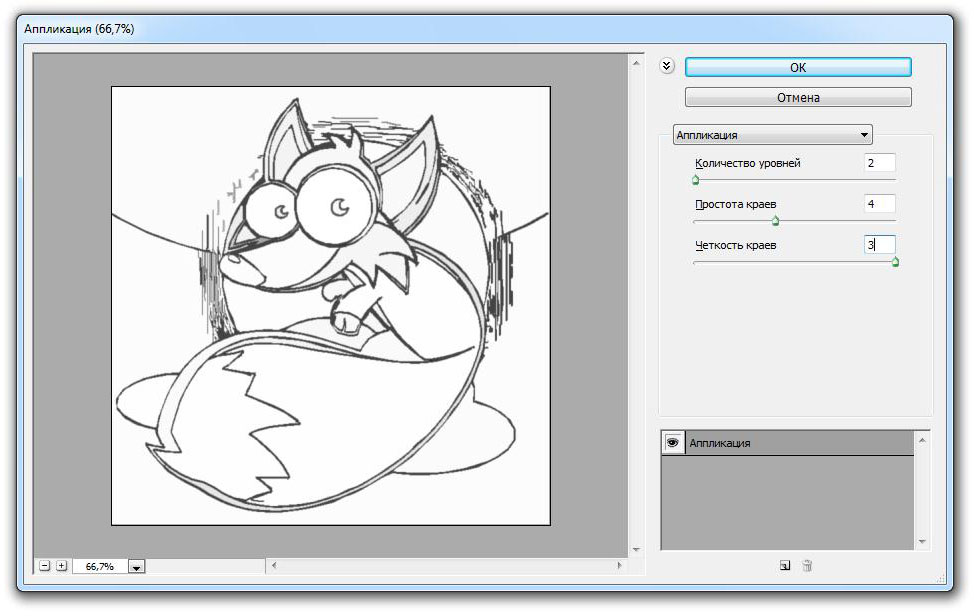
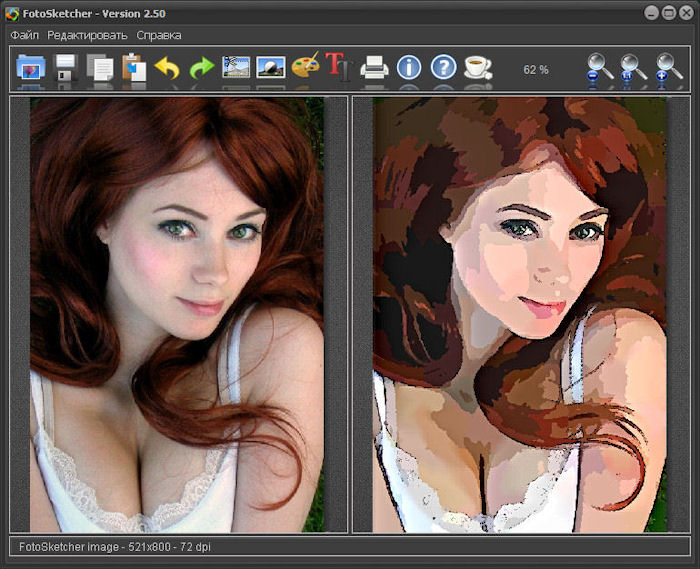
Превращение фотографии в эскиз
Превращение фотографии в классический рисунок карандашом
Цифровое рисование в программе Фотошоп (Photoshop)
На протяжении всего обучения вы изучите все, что нужно для рисования в Photoshop. От фундаментальных знаний о теории цвета до создания крутых иллюстрации с персонажами и футуристическими бэкграундами. Данное меню будет путеводителем для новичков в ходе обучения цифровой живописи в Фотошопе. 17 курсов разделены на 4 уровня сложности, проходя которые вы будете совершенствоваться свои навыки владения инструментами Photoshop.
От фундаментальных знаний о теории цвета до создания крутых иллюстрации с персонажами и футуристическими бэкграундами. Данное меню будет путеводителем для новичков в ходе обучения цифровой живописи в Фотошопе. 17 курсов разделены на 4 уровня сложности, проходя которые вы будете совершенствоваться свои навыки владения инструментами Photoshop.38 часов видео и гигабайты рабочих фалов.
Источник: Digital Tutors
Уровень 1
01. Beginner’s Guide to Digital Painting in Photoshop
Серия Photoshop уроков по цифровому рисованию (для начинающих)
Это курс можно назвать вводным, где даются основные понятия, дефиниции и рабочие процессы касаемо цифровой живописи в Photoshop CS5. За полтора часа мы коснемся работы с ластиком и настройками кисточек, слоями, инструментом выделения и масками. На примере иллюстрации персонажа демонстрируются возможные способы раскрашивания, смешивания цветов.
Рабочие файлы:
02. Getting Started with Digital Painting in Photoshop
Приступаем к цифровому рисованию в Photoshop
Цикл уроков, с которых можно начинать цифровое рисование в Фотошопе (Photoshop). Начинается курс с короткого путешествия по важнейшим инструментам и панелям программы. Далее сосредоточим внимание на создании и управлении слоев. Погружаясь в цифровое искусство, попутно будут демонстрироваться приемы и техники работы с цветом, создание кистей и паттернов, рисование текстур и масок, которые обеспечат более реалистичное отображение текстуры.
Рабочие файлы: есть Продолжительность: 2:37 Посмотреть курс
03. Fundamentals of Color Theory
Основы теории цвета в Фотошопе
Фотошоп уроки по основам теории цвета. Начнем с изучения трех групп цветов, которые вместе составляют двенадцать сегментов цветового колеса. Потом мы поговорим о возможности изменить цвета с помощью оттенков, теней и тонов. Не обойдется и без рассмотрения инструментов программы Photoshop по работе с цветом.
Не обойдется и без рассмотрения инструментов программы Photoshop по работе с цветом.
Рабочие файлы: есть Продолжительность: 1:30 Посмотреть курс
04. Color Theory for Today’s Creative Professionals
Теория цвета для нынешних творческих профессионалов
Независимо от того, в какой области творческой индустрии вы хотите сделать карьеру, у них всех есть по крайней мере одна общая черта: отличное понимание цветовой теории — насущная необходимость. В этом курсе мы изучим основы легкого понимания игры цвета. Сначала мы выучим преломление цвета и три различных способа представления его. Перед тем, как изучить цветовое колесо и узнаем про цветовую гармонию и температуру цвета, мы исследуем, что общего и чем отличаются цветовые модели. Мы узнаем, как цветные взаимоотношения затрагивают наше восприятие цвета и как цвет может влиять на наши чувства и эмоции. После завершения этого курса у Вас будет прочный фундамент понимания цвета, на котором можно построить продвижение вашей творческой карьерой.
Рабочие файлы: есть Продолжительность: 1:12 Посмотреть курс
05. Grayscale Shading and Non-Destructive Coloring Techniques for Photoshop Artists
Шейдинг в Photoshop и методы раскрашивания для художников
Видео курс о прорисовке деталей при помощи светотени (шейдинг) и методах раскрашивания иллюстрации в Photoshop.
Рабочие файлы: есть Продолжительность: 1:17 Посмотреть курс
Уровень 2
_____________________________________________________________________________
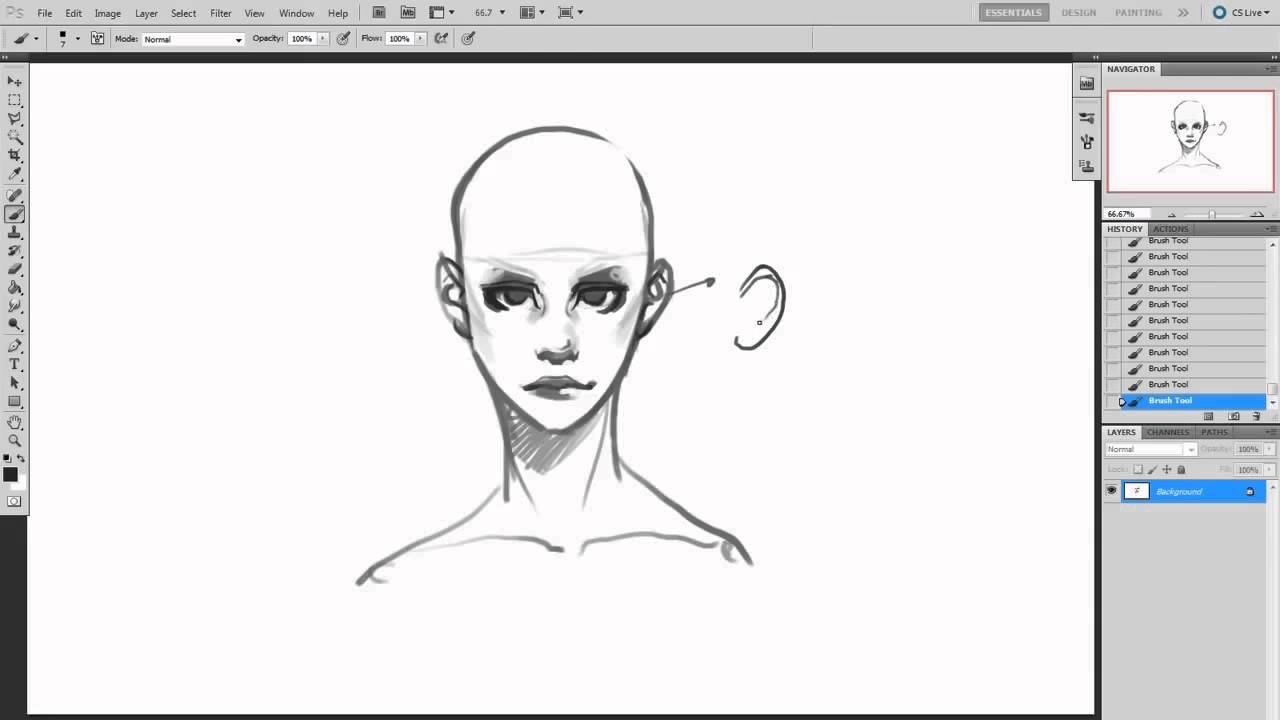
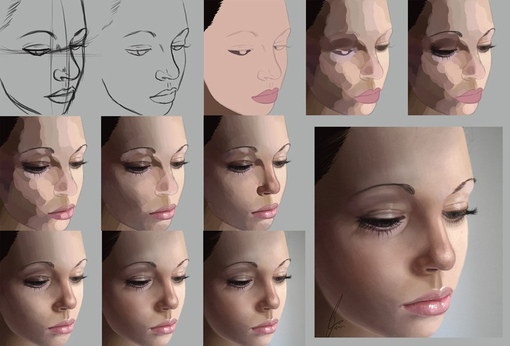
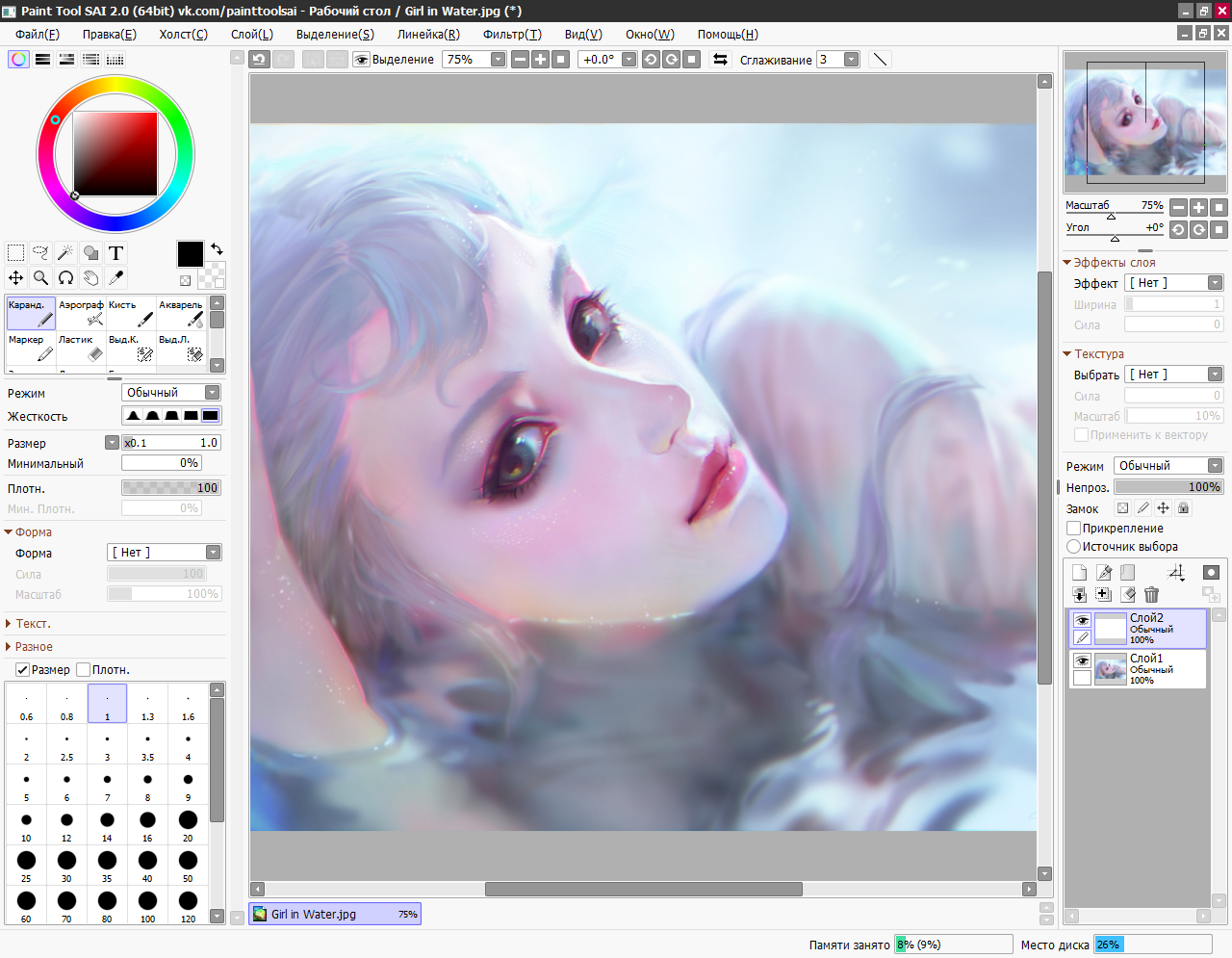
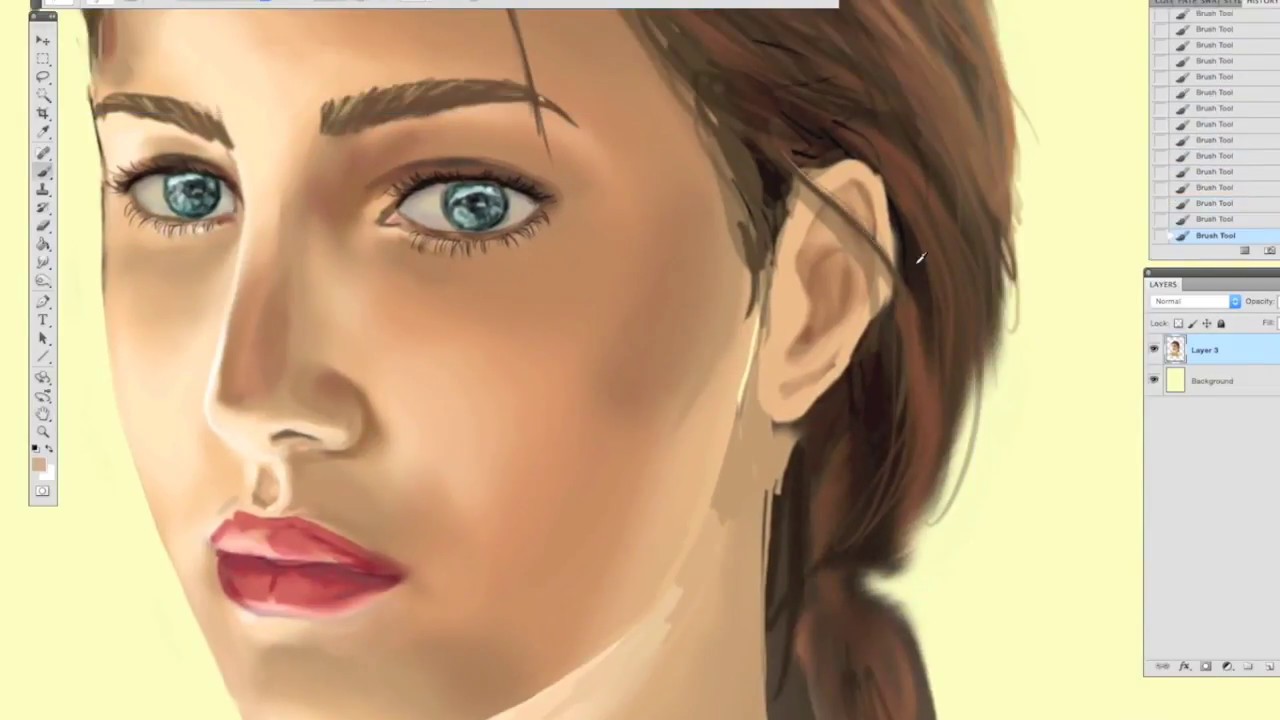
06. Methods for Painting Realistic Skin Tones
Методы рисования реалистичных оттенков кожи
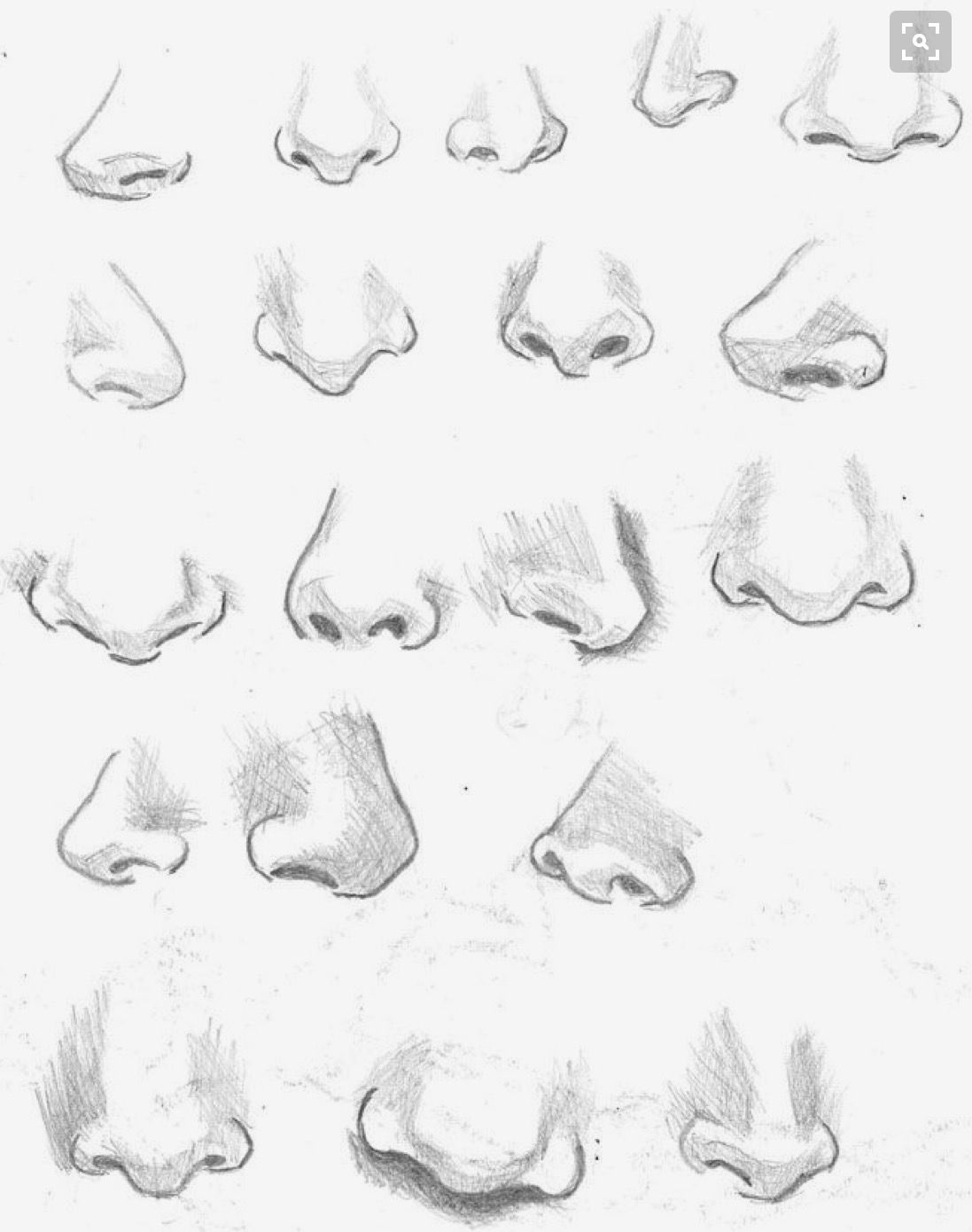
Видео уроки по Фотошопу, где рассказываются о приемах и методах, которые помогут создать реалистичные оттенки кожи. В основном речь пойдет о смешивании цветов для получения нужного оттенка, попутно рисуя элементы головы персонажа — глаза, уши, нос, губы. Будут показаны и самые распространенные ошибки новичков.
Рабочие файлы: есть Продолжительность: 1:53 Посмотреть курс
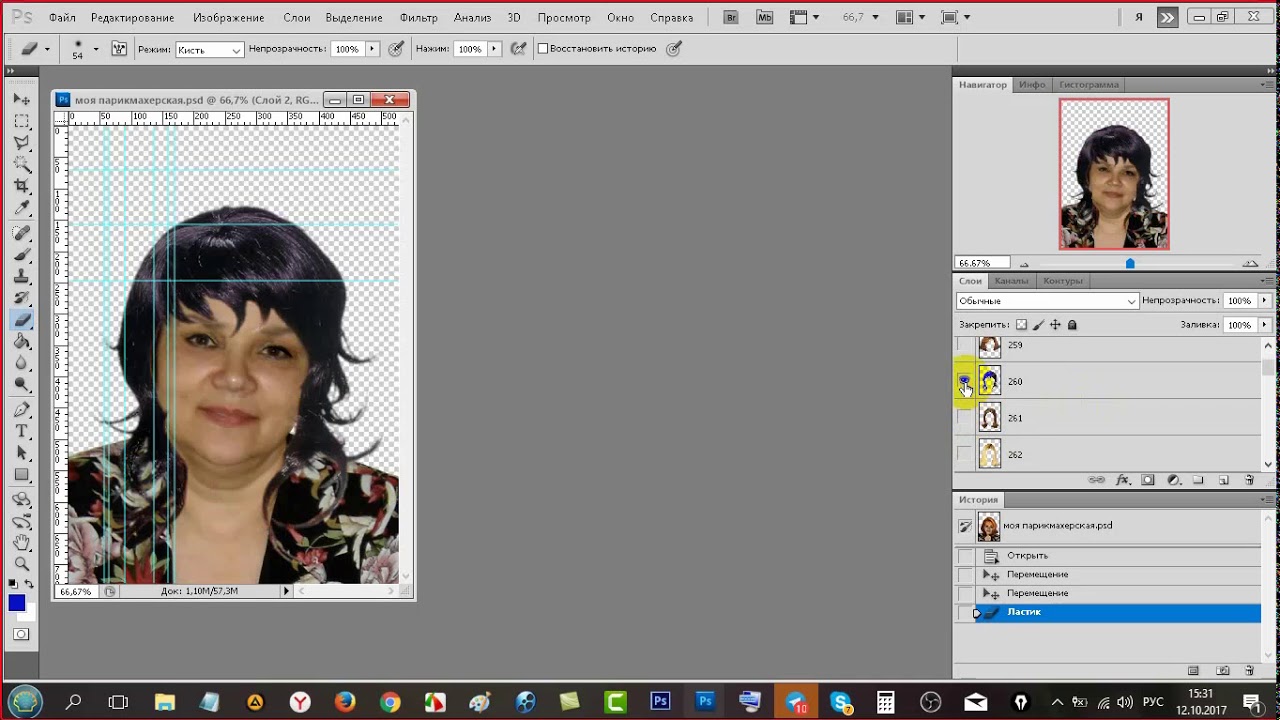
07. Painting Female Hairstyles in Photoshop
Painting Female Hairstyles in Photoshop
Рисование женской прически в Photoshop
В этих уроках вы узнаете о способе рисования прически персонажа в Photoshop. Начнем мы с анализа разных фотографий в качестве референса, обсудим цвет волос и возможные проблемы при их рисовании. Далее нарисуем силуэт прически и постепенно будем детализировать волосы.
Рабочие файлы: есть Продолжительность: 1:38 Посмотреть курс
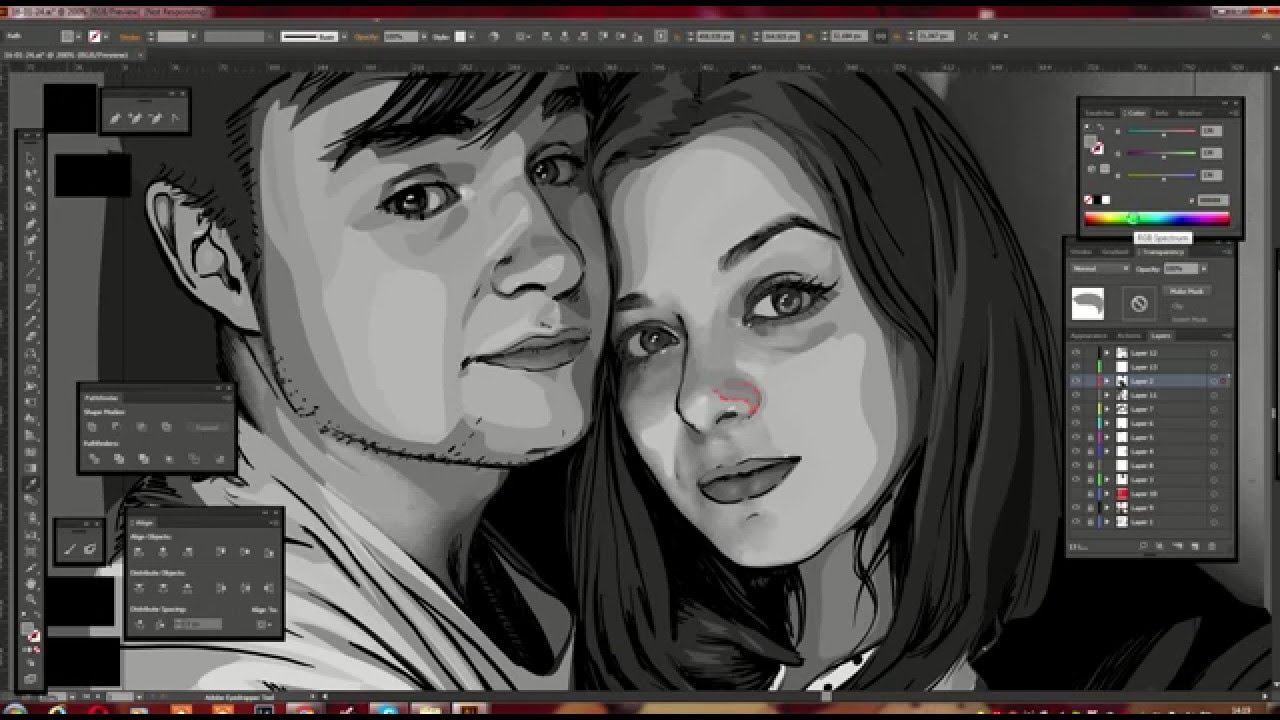
08. Contrasting Elements for Portraiture
Контрастные элементы в Photoshop при рисовании портрета
В этих уроках показывается процесс рисование портрета с углубленным уклоном на контрастные элементы и прорисовку деталей в Фотошопе.
Рабочие файлы: есть Продолжительность: 6:51 Посмотреть курс
Уровень 3
_____________________________________________________________________________
09. Light and Color Study: Multiple Colored Light Sources
Цвет и свет в Photoshop: источники цветного света
Видео уроки по Фотошопу, где рассказывается об освещении с использованием цветных источников света.![]()
Сначала бы потренируемся на простых цветах при нейтральной освещенности, но по ходу курса мы научимся создавать два различных источника света. Тренируясь с цветом, мы будем использовать различные режимы смешивания, а также текстуры на изображении. С этой техникой вы сможете создавать колоритные иллюстрации.
Рабочие файлы: есть Продолжительность: 1:47 Посмотреть курс
10. Light and Color Study: Night Scene
Цвет и свет в Photoshop: ночная сцена
Видео курс по рисованию ночной сцены в стиле фэнтези, в котором мы особое внимание уделим различным аспектам и особенностям света и цвета в ночное время. Мы узнаем почему цвета меняются ночью, как создать перспективу, отражение света, тени.
Рабочие файлы: есть Продолжительность: 2:54 Посмотреть курс
11. Drawing Rock Formations in Photoshop
Видео уроки по рисованию горной породы (скал, камней) в Photoshop
Мы рассмотрим различные типы горных пород, их особенности, которые отличают одни от других.
Рабочие файлы: нет Продолжительность: 2:35 Посмотреть курс
12. Creating Atmospheric Depth for Illustrations in Photoshop
Создание в Photoshop эффекта глубины иллюстрации
Уроки начинаются с рассмотрения реальных примеров, иллюстрирующих понятие атмосферы, взаимодействия с ней света. Тут же посмотрим закаты и то, как выглядят пейзажи в туманных условиях. Плавно переходя к Фотошопу, мы попробуем воспроизвести эти эффекты в цифровых иллюстрациях. Подобные манипулирования позволят сделать картинку привлекательнее, усилят глубину и перспективу сцены.
Рабочие файлы: есть Продолжительность: 1:02 Посмотреть курс
13. Creating Foliage Brushes for Digital Illustration
Создание кистей с изображением листвы для цифровой иллюстрации в Photoshop
Изучение мы начнем с создания пользовательской кисти в Photoshop, используя картинку. Далее уже обсудим насколько большую роль играют собственные кисти при работе над цифровым изображением, попутно рассматривая настройки панели кистей. Photoshop снабжен стандартным паком готовых кистей в форме листьев, но создание своих заготовок даст вам намного больше творческого потенциала, рисуя картины.
Далее уже обсудим насколько большую роль играют собственные кисти при работе над цифровым изображением, попутно рассматривая настройки панели кистей. Photoshop снабжен стандартным паком готовых кистей в форме листьев, но создание своих заготовок даст вам намного больше творческого потенциала, рисуя картины.
Рабочие файлы: есть Продолжительность: 1:51 Посмотреть курс
14. Using Texture to Enhance Digital Paintings in Photoshop
Использование в Photoshop текстуры для улучшения иллюстрации
Короткий видео курс по Фотошопу, где рассматривается добавление текстур для реалистичности цифровой картины. Текстуры и детали на поверхности часто упускаются из виду художниками. Настройка кистей для рисования текстур, грамотное их расположение, использование сторонней картинки в качестве текстуры и управление режимами смешивания не только повысят качество финальной иллюстрации, но и добавят ему реализма. В этих уроках вам предлагается поэкспериментировать с текстурами на готовых рабочих файлах.
Рабочие файлы: есть Продолжительность: 1:32 Посмотреть курс
Уровень 4
_____________________________________________________________________________
15. Environment Concepts for Characters in Photoshop
Создание концепт-арта окружения в Photoshop
В этих урокам мы будем создавать концепт-арт окружения в программе Photosohop. Начнем мы с анализа референсов. По ходу будем использовать инструменты transform tool и эффекты слоя для повышения презентабельности картины.
Рабочие файлы: есть Продолжительность: 1:33 Посмотреть курс
16. Illustrative and Realistic Rendering Processes in Photoshop
Создание иллюстрации в Photoshop и процессы реалистичного отображения
Курс рассматривает эффективный, легкий в работе метод для получения из рисунка окончательной цветной раскрашенной иллюстрации. Уроки охватывают кучу вещей: основы композиции, цветовая температура и теория цвета, добавление последних штрихов и раскрашивание рисунка разными способами. Все, что вы увидите в данном курсе — чистая практика, которую художник Yashar Kassai использовал при построении своей карьеры в мире цифровой живописи.
Все, что вы увидите в данном курсе — чистая практика, которую художник Yashar Kassai использовал при построении своей карьеры в мире цифровой живописи.
Рабочие файлы: есть Продолжительность: 4:04 Посмотреть курс
17. Painting a Fantasy Environment in Photoshop
Рисование фэнтезийного пейзажа в Фотошопе
В этой обучающей программе по Фотошопу мы узнаем, как нарисовать фэнтезийный пейзаж. Мы начнем с основного эскиза и медленно перейдем к финальному изображению. Мы рассмотрим различные техники используемые в этом процессе — как создать глубину, тональность, освещение и детали. Цель этих уроков состоит в том, чтобы научить Вас, как быстро и эффективно нарисовать дизайн окружения, и дополнительно предоставить Вам некоторые секреты и уловки, которые ускорят Вашу работу.
Рабочие файлы: есть Продолжительность: 1:51 Посмотреть курс
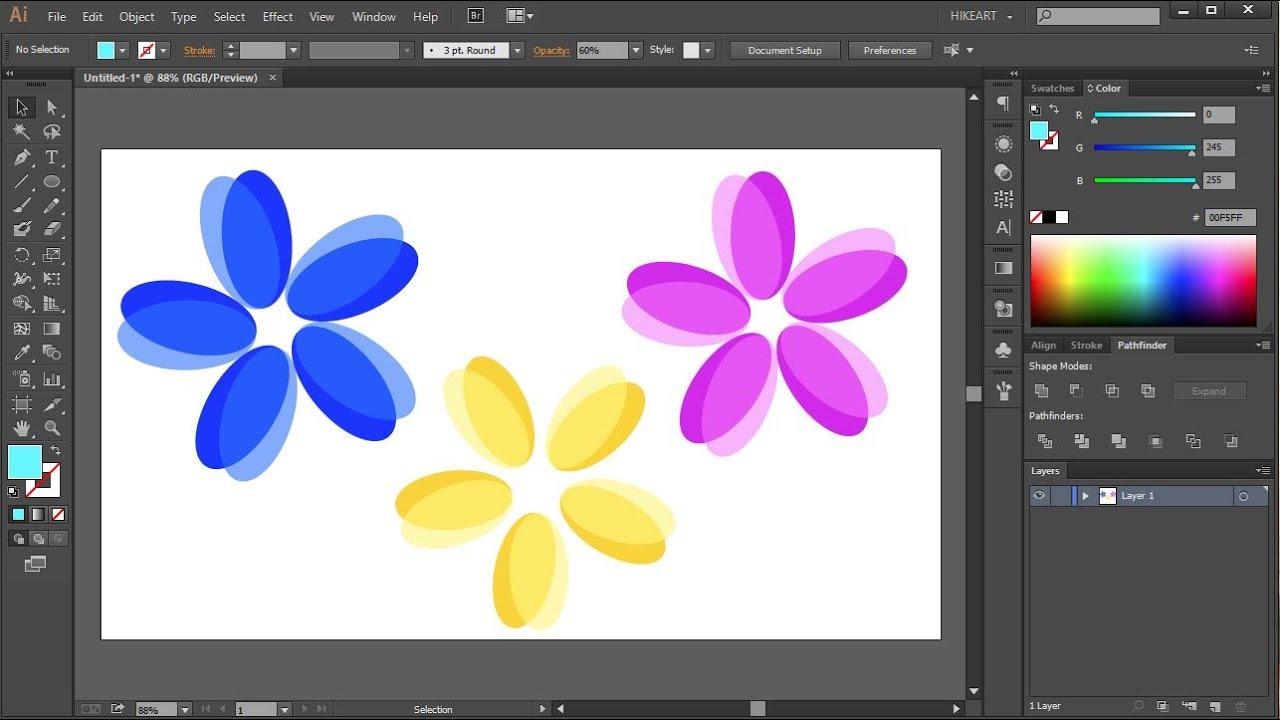
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Для вдохновения: 25 удивительных иллюстраций — уроки фотошоп
Как оставаться на волне вдохновения в течение всего года?
in Полезные статьи по рисованию
Даете себе обещания рисовать больше, а потом “сдуваетесь”? Узнайте, как поддерживать запал творчества в течение всего года!
Если вы художник, то вероятно были времена, когда вы не чувствовали в себе достаточно вдохновения.
Вот несколько идей, как поддержать в вас вдохновение и творческий запал.
Как все время оставаться на волне творчества:
13 подсказок для художников!
1. Используйте свой скетчбук регулярно
Рисовать в скетчбуке сразу, как только возникло такое желание, вне зависимости от места вашего нахождения – легко. Постарайтесь делать это более регулярно.
Это позволит не только улучшить свое мастерство, но и поможет максимально погрузиться в творчество.
Сделайте своей целью еженедельные зарисовки в скетчбуке, используйте его так часто, насколько это возможно, даже для маленьких набросков.
Читать в контексте:
2. Выходите в свет
Многие художники застревают в рутине ежедневной работы в студии.
Возьмите свой рисунок или набросок и выйдите с ним в свет.
Вы можете погулять в парках, среди красивых зданий, везде, где вы найдете вдохновение.
Когда вы чувствуете, что рутина поглощает вас, прогулки могут помочь вам создать что-то новое, чего вы не делали раньше.
В этом году сделайте все возможное, чтобы выходить из студии почаще!
3. Поэкспериментируйте с размером работ
Отличный способ разбудить креативность – выйти за пределы вашей зоны комфорта.
Один из способов, как вы можете сделать это – измените формат ваших картин, размер бумаги и холстов.
Например, если вы обычно рисуете на небольшом формате, используйте листы большего размера. Это позволит вам думать и работать иначе, создать уникальную работу.
Попробуйте поработать с различными размерами, посмотрите как изменятся ваши работы.
4. Побалуйте себя
По крайней мере, один раз в этом году побалуйте себя материалами, которые обычно не покупаете.
Это могут быть дорогие кисти хорошего качества, новые виды краски или бумаги.
5. Развивайте свои идеи
Если одна из ваших целей – как можно больше использовать скетчбук, то рано или поздно он заполнится великолепными идеями.
Чтобы эти идеи не затерялись в вашем скетчбуке, оставьте от 30 минут до 1 часа в неделю, чтобы развивать их.
6. Ищите вдохновение
Очень важно уметь находить время на вещи, которые зажигают ваш творческий потенциал.
Это может быть прогулка, отпуск, чтение книг или сотрудничество с другими художниками.
Все это может дать вам творческий заряд на весь год.
Читать в контексте: 10 советов: как добавить творчество в вашу жизнь!
7. Определите свой стиль художника
Каждый художник хочет быть узнаваемым.
Конечно очень здорово пробовать новые техники и материалы, но в целом вы по-прежнему хотите выдерживать свой стиль, чтобы люди узнавали ваши произведения.
Поработайте над своим авторским стилем в течение следующего года.
8. Попробуйте что-то новое
Попробуйте хотя бы одну новую вещь в этом году (и речь идет не только о размере холста).
Исследуйте другие способы создания искусства, будь то рисунок, тиснение, зентагл, акварель, скульптура, или даже искусство выпечки.
Это поможет вам вырасти как художнику и, возможно, вы найдете для себя еще одно увлечение!
ЕСЛИ ВЫ ХОТИТЕ:
- научиться быстро фиксировать свои мысли и впечатления
- убрать страх рисования на людях
- перестать бояться испортить лист
тогда мой семинар по скетчбукингу
станет вам в этом неоценимым помощником!
Приобрести запись семинара
9. Находите время
Находите время
Если вы не работаете художником полный рабочий день, то вероятно вы бы хотели иметь больше времени для рисования.
Независимо от того, насколько вы заняты, вы всегда можете найти немного времени, чтобы заняться тем, что вы действительно любите.
Пару дней в неделю найдите время для рисования, спланировав занятия заранее в органайзере, запишитесь на семинар, или посетите мастер-класс вместе с другими художниками.
10. Загляните в прошлое
Отличный способ получить заряд вдохновения – посмотреть на работы старых мастеров.
Выберите художника, чьими работами вы особенно очарованы, и изучайте его технику и приемы.
Выделите час в неделю на то, чтобы прихватив с собой скетчбук и художественные журналы с подборками работ, попрактиковаться в старых техниках.
Это даст вам отличные идеи для проектов в будущем.
11. Поработайте над портфолио
Если у вас до сих пор нет портфолио, начните работать над одним из них.
Вы можете взять фотографии ваших работ, оцифровать их или распечатать, создать веб-сайт, или что-нибудь еще по вашему желанию (не забудьте быть креативными).
Портфолио создаются не только для профессиональных художников. Это отличный способ, чтобы показать друзьям и семье, над чем вы работаете.
12. Ведите журнал идей
Ваш скетчбук может быть полон блестящих идей, но вести журнал идей также очень удобно. Это даст вам возможность хранить все ваши идеи вместе, организовать их.
Журналы идей идеально подходят для моментов, когда вы думаете об идее, но не имеете времени, чтобы отработать ее.
Берите этот журнал с собой повсюду, так как вы никогда не знаете, когда вас осенит отличная идея!
13. Используйте различные ресурсы
Каждый художник иногда нуждается в небольшой помощи.
К счастью, есть много ресурсов, чтобы помочь вам в течение всего года, будь то изучение новых техник, обзоры новых продуктов или ресурсы, дающие вам творческий заряд.
Источник
Изображения http://ru.freeimages.com/ http://www.morguefile.com/ https://www.firestock.ru/ https://www.flickr.com/people/firstladypatate/ https://www.flickr.com/people/vaneeva/ https://www.flickr.com/people/onyxds/
Перевод @Творческая Мастерская
Вот несколько ресурсов Творческой Мастерской, которые
помогут вам сохранить вдохновение на протяжении всего года:
- сайт: информация о всех обучающих программах Творческой Мастерской, архив статей, уроков рисования, мастер-классов на видео.
Источник: http://izo-life.ru/tvorcheskiy-zapal/
Как легко и быстро рисовать в программе Фотошоп
Начнем с того, что существует миллион разных способов рисования в Фотошопе.
Эта программа – просто манна небесная для иллюстратора, потому что ее возможности неограниченны, и каждый может найти в ней что-то для себя и выработать свою технику и свой неповторимый стиль.
Но сегодня я покажу вам один из самых простых и незамысловатых способов. Это видео подойдет для новичков, как база, на которую потом можно будет уже наслаивать что-то свое.
Дело в том, что многие боятся начать рисовать в Фотошопе, думая, что это все слишком сложно, что программа слишком большая, и у них уйдет куча времени на ее постижение. Но вам совсем не обязательно знать все, чтоб начать. Рисовать в Фотошопе можно научиться за один день.
Что вам для этого понадобиться?
- Компьютер с программой Фотошоп
- Графический планшет. Рисовать мышкой крайне неудобно.
Что вам нужно знать о программе?
- Как открыть новый документ
- Что такое “слои”, и как открывать новый слой
- Где “кисточки”, и как менять их прозрачность и размер
И все! Для начала этого достаточно. Это, и еще всякое полезное подробненько смотрите в видео – нажимайте:
Опять же, это всего-навсего один из способов. Очень рекомендую “поиграться” с кисточками и слоями. Понажимайте все возможные функции и посмотрите, что получится. Не ожидайте особых шедевров в первый, второй, и даже третий раз. Постарайтесь просто получать удовольствие от процесса и экспериментов. Постепенно у вас начнет получаться что-то интересненькое.
Очень рекомендую “поиграться” с кисточками и слоями. Понажимайте все возможные функции и посмотрите, что получится. Не ожидайте особых шедевров в первый, второй, и даже третий раз. Постарайтесь просто получать удовольствие от процесса и экспериментов. Постепенно у вас начнет получаться что-то интересненькое.
Если вам интересно что-то еще – пишите в комментариях. Постепенно постараюсь ответить на все вопросы. И если вы уже рисуете в Фотошопе – делитесь своими техниками и всяким полезным в тех же комментариях. Давайте поможем новичкам! И репост, как всегда, приветствуется!
* * *
Еще больше полезных советов вы можете узнать из моих видео-уроков:
1) Дизайн Персонажа. Как создавать неповторимые образы – это онлайн-эфир о том, как сделать ваши персонажи действительно уникальными: придать им эмоциональность, подвижность, передать настроение и характер.
2) Портфолио Иллюстратора. Как показать свой талант – здесь вы узнаете, что должно быть в вашем портфолио, чтобы на вас обратили внимание. Что привлекает издателей и потенциальных клиентов. Советы и примеры удачных портфолио.
Что привлекает издателей и потенциальных клиентов. Советы и примеры удачных портфолио.
3) Полный список моих видео-уроков здесь.
Доступ к урокам вы получаете сразу после оплаты и он сохраняется навсегда
Источник: https://illustrator-uroki.com/kak-risovat-v-photoshop/
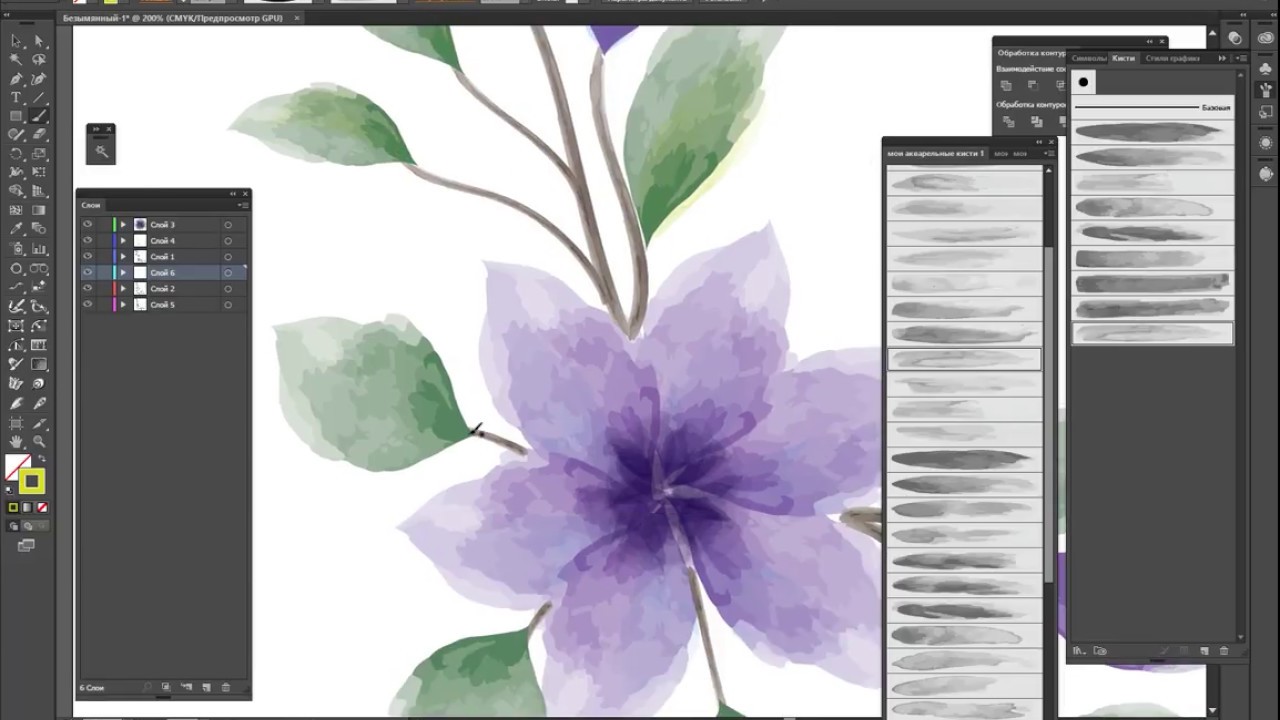
Подборка уроков в Adobe Illustrator
«Век живи — век учись». Вот и пользователи Adobe Illustrator постоянно развиваются и совершенствуют свое мастерство. Чтобы помочь им, мы приготовили подборку отличных уроков, которые не помешают, даже профессиональным дизайнерам, не говоря уже о тех, кто только начинает осваивать этот редактор.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
PressFoto
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
Необычная надпись со сказочными персонажами.
Текст с трехмерными эффектами.
«Медовая» надпись.
Надпись из кофейных зерен.
Кровавый текст.
Неоновая надпись.
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
Геометрический.
Кельтский.
Очень стильный геометрический паттерн.
Плоский узор.
Кофейный паттерн.
Зимний.
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
Отличный видеоурок, где подробно объясняется, как сделать полигональную графику. А вот и «печатный» урок.
6. Разное
Добавить текстуру к изображению.
Сделать фотографию в геометрическом стиле.
Сделать векторный слайдер.
Изображение в стиле поп-арт.
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
3D моделирование в Adobe Illustrator.
Изображение Х-лучами.
Несложная карта своими руками.
Подрисовать кому-нибудь усы!
Винтажный постер.
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
Плоский городской дизайн.
Сказочный объемный город.
Ночной город.
Кирпичное здание.
Городской пейзаж.
Векторный город.
8. Природа
Ночной пейзаж.
Вид на горы.
Очень реалистичные листики.
Костер.
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
Прожорливый кот.
Мультяшный вампир.
Миньон.
10. Предметы
Нарисованный скутер.
Морская зарисовка.
Ударная установка.
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
Источник: https://www.pressfoto.ru/blog/list-of-tutorials-in-adobe-illustrator/
Рисуем красочную иллюстрацию в Фотошоп
Привет! Меня зовут Hatice Bayramoglu, я художник по 3D и иллюстратор из Турции. В этом уроке я покажу, как нарисовать и раскрасить героя — иллюстрацию для детской книги.
По ходу урока я буду разъяснять свой выбор тех или иных инструментов и свои мысли на счет иллюстрации. Мой урок показывает, как я создаю иллюстрацию от начального наброска до полноценного рисунка.
Полагаю, что после прочтения данного урока вы найдете что-то полезное для себя. Для создания работы я буду использовать Photoshop и планшет Wacom.
Этот рисунок будет полностью создан в Photoshop CS2.
Шаг 1: Набросок
Начните с создания нового документа в Photoshop. Его размеры должны быть около 800х778 пикс. Я начала с создания быстрого наброска, отражающего мою основную идею. Вот набросок основной окружающей среды вокруг главного героя.
Итак, как видите, на этом наброске изображена главная героиня – маленькая девочка, стоящая рядом с яблочным деревом с яблоком в руках. Она улыбается, потому что счастлива, а, возможно, немного грустна.
Шаг 2: Настройка кистей в Photoshop
Вот одна единственная кисть, которую я использую для раскрашивания своей героини. Для рисования я буду использовать стандартные кисти.
Для рисования я буду использовать стандартные кисти.
Прежде, чем вы начнете рисовать, необходимо настроить кисть. Начните с выбора инструмента Кисть(Brush), затем используйте стандартную кисть, которая представлена ниже.
(нажмите на изображение, чтобы увеличить)
Шаг 3: Цветовая палитра
Вы должны определиться с цветами, которые будете использовать, прежде, чем начать рисовать. Вот мои цвета, используемые в работе:
Шаг 4: Слои (Layers)
Создайте Новый слой (New Layer) и назовите его Sketch (Набросок). Этот набросок вы можете создать в Photoshop или на бумаге.
После того, как вы создали слой с наброском, измените его Режим смешивания (Blending Mode) на Умножение (Multiply) и всегда держите его поверх всех слоев, чтобы видеть то, что вы закрашиваете.
Теперь посмотрите на мою палитру слоев. Здесь представлены отдельные слои для каждого объекта наброска.
Раскрашивание каждой детали на новом слое, позволяет легко вносить коррективы в процессе рисования. Намного легче исправлять ошибки, если основные элементы вашей иллюстрации расположены на отдельных слоях. Этот шаг действительно очень важен!
Шаг 5: Работа над цветом фона
Здесь позвольте мне показать вам, как я раскрашиваю фон. Выбираем инструмент Заливка(Paint Bucket) (G). После того, как вы зальете фон, он должен выглядеть вот так. Убедитесь, что слои расположены так, как показано на изображении ниже.
Шаг 6: Раскрашивание основных фигур
Перед тем как приступить к раскрашиванию, позвольте мне снова показать порядок расположения слоев. Я его изменила, поскольку слой с наброском должен быть над всеми слоями, а также установлен в режиме Умножение (Multiply).
На данном этапе мы можем начать раскрашивание наброска и можем определить основные фигуры. Используя инструмент Кисть(Brush) (B), начните раскрашивать главного героя и дерево на отдельных слоях.
Убедитесь, что Жесткость (Hardness) кисти установлена на 100%.
Кисть с мягкими краями может привести к несколько размытому результату.
А в этом шаге я бы хотела изменить размер своего файла, поскольку хочу добавить более тонкие детали. Поэтому я открываю Изображение (Image) – Размер изображения (Image Size) и увеличиваю размеры файла до 1500х1495.
Шаг 7: Добавление деталей
Теперь я могу приступить к добавлению деталей. В этом шаге я начала с раскрашивания лица главной героини. Убедитесь, что вы работаете на надлежащем слое, прежде чем раскрашивать.
А здесь я создала копию слоя с деревом и добавила некоторые детали к нему. Также я спрятала первый слой с деревом.
А вот скриншот для рассмотрения деталей. Я начала добавлять еще больше деталей к своему рисунку, такие как трава и маленькие цветочки. На данном этапе я создала слой с именем Flowers (Цветы).
Я добавляю еще больше цветов и тонких детальных линий на дереве.
Теперь посмотрите на детали, которые я только создала. Продолжаю добавлять детали и, при необходимости, создавать новые слои.
Шаг 8: Особое внимание главному герою
Теперь, поскольку я довольна детализацией декораций и дерева, я добавлю деталей к одежде девочки.
На данном этапе я заметила, что моя героиня выглядит очень просто и не очень привлекательно, поэтому я подумала, что надо уделить время для внесения некоторых изменений. Я попыталась придать несколько другой вид героине и продолжила добавлять больше деталей.
Снова обратите внимание на порядок слоев. Как видите, в этом шаге у меня появилось еще несколько новых слоев. Все слои имеют свои имена.
Теперь я начинаю добавлять маленькие детали героине, добавляя больше желтых и зеленых цветов. Кстати, не забывайте, что в этом шаге вы не должны детализировать всё.
На этом этапе я работаю над основными деталями и светом до тех пор, пока не получу приятный контраст.
Иногда я изменяю некоторые цвета. Я почти закончила раскрашивание ее одежды и тела.
Также немного сдвинула в одну сторону слой с наброском, чтобы вы могли видеть, как выглядит героиня без основы с наброском.
Шаг 9: Добавление бликов и контраста
Я использовала инструмент Осветлитель(Dodge) (O) для осветления участков. Вот так выглядит работа после проведения всех корректировок, сделанных инструментами Осветлитель(Dodge) (O) и Затемнитель(Burn).
Продолжаю добавлять еще больше деталей на дереве, используя кисти различных размеров и цветов. Как только было добавлено достаточно деталей, я начала сглаживать их, используя кисть с мягкими краями.
Я также использую инструменты Осветлитель (Dodge) (O) и Затемнитель (Burn) для придания тени веткам.
А также я хочу показать вам, как я добавила эти темные участки на слое с деревом.
Для этого эффекта я использовала инструмент Затемнитель (Burn). Я всегда так делаю, чтобы добавить темные участки к своим иллюстрациям.
Также добавляю несколько штрихов инструментом Палец(Smudge). Его я использую, потому что хочу добавить мягкие размытые участки к облакам и фону.
На данном этапе я обратила внимание, что мои облака не слишком детализированы.
Поэтому я создала новый слой, чтобы нарисовать деталей к облаку, используя два инструмента: Палец (Smudge) и Кисть(Brush).
Шаг 10: Добавляем еще деталей
На данном этапе я заметила, что к моему рисунку нужно добавить еще цветочков.
Поэтому я создаю новый слой и, как видите, рисую несколько симпатичных и простых цветочков. Продолжаю добавлять больше деталей.
Добавляю немного штрихов инструментом Осветлитель(Dodge) (O), делаю это потому, что хочу добавить немного легко освещенных участков травы.
Теперь, по завершении работы над травой и фоном, я могу начать добавлять больше деталей на волосах девочки и на ее лице. Выбираю для кисти режим Осветление Основы (Color Dodge) и добавляю несколько штрихов на ее лице.
Теперь обратите внимание на детали, которые я добавила, используя только кисть в режиме Осветление Основы (Color Dodge).
Шаг 11: Коррекция цветов
Работа над рисунком почти закончена за исключением цветовой коррекции. Для начала Слейте (Merge) все слои. Теперь в Изображение (Image) – Коррекции (Adjustments) – Яркость/Контраст (Brightness/Contrast) изменим немного цвета. Я хочу придать иллюстрации более солнечный эффект.
Установите параметры, которые установила я. Вот как выглядит иллюстрация – более солнечно и радостно.
Законченная иллюстрация
А вот и законченная иллюстрация, надеюсь, вы нашли этот урок интересным. Спасибо за прочтение.
Спасибо за прочтение.
Автор: Hatice Bayramoglu
Источник: https://Photoshop-master.ru/lessons/planshet/risuem-krasochnuyu-illyustratsiyu-v-fotoshop.html
Создание цифровой иллюстрации в Photoshop, уроки фотошопа
Привет! В сегодняшнем уроке мы с вами создадим красочную иллюстрацию, используя готовые изображения 3-d элементов, кисти и корректирующие слои. Конечный результат:
Перед тем как приступить к выполнению урока, скачайте пакет с материалами к уроку.
Создайте документ (Ctrl+N) с размерами 1200×1500 пикселей, 72dpi RVB 8Bits. Затем добавьте слой градиентной заливки, перейдя Слои> Новый слой заливка> Градиент (Layer> New Fill Layer> Gradient).
Создайте новый слой (Ctrl + Shift + N), возьмите инструмент Кисть (Brush Tool) (B) белого цвета и нарисуйте облака, используя кисти облаков из материалов к уроку.
Теперь нарисуем сетку, создайте новый слой (Ctrl + Shift + N) и выберите Фильтр> Исправление перспективы, при помощи мыши нарисуйте сетку, выставляя точки в четырех углах рабочего поля.
Для отображения сетки непосредственно на слое, выберите команду «Отобразить сетку в фотошоп».
Теперь добавьте корректирующий слой Цветовой Тон/Насыщенность (Hue и Saturation) к слою с сеткой, и уменьшите яркость до -100.
Затем возьмите инструмент Ластик (Eraser Tool) (E), размером 600 пикселей и твердость 0%, сотрите некоторые части сетки.
Возьмите инструмент Эллипс (Ellipse Tool) (U) и нарисуйте круг в центре.
Далее перейдите в стили слоя и измените в параметрах наложения Непрозрачность заливки до 0%.
И настройте наложение Радиального градиента:
Теперь возьмите инструмент Линия (Line Tool) (U) и нарисуйте четыре диагональных линии, две черного цвета и две красного толщиной 2px.
Далее используйте инструмент Перо (Pen Tool) (P) в режиме формы и нарисуйте следующую фигуру.
Растрируйте слой с фигурой. Возьмите Ластик (Eraser Tool) (E), размером 400 пикселей и 0% твердости, удалите нижнюю часть нарисованной фигуры.
Измените режим смешивания для слоя на Затенение Основы.
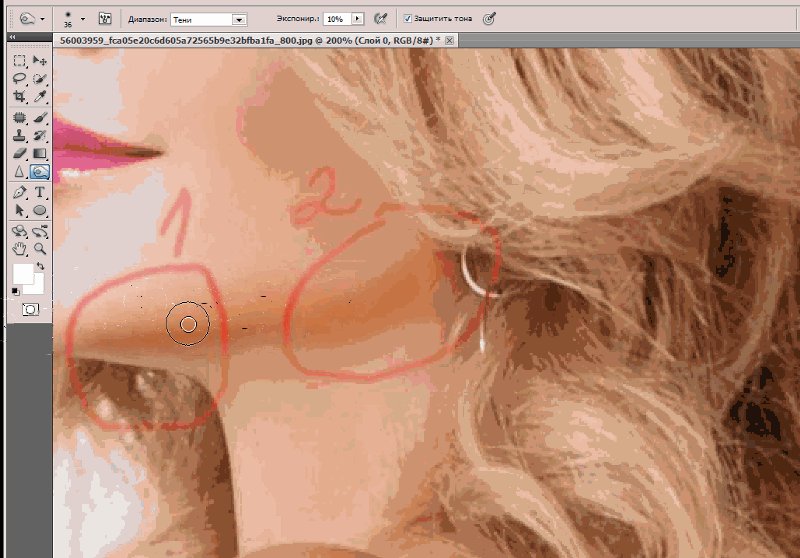
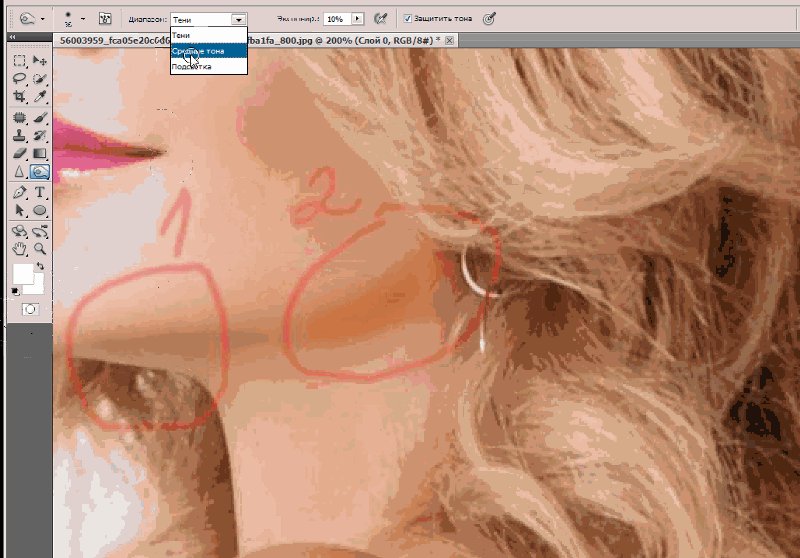
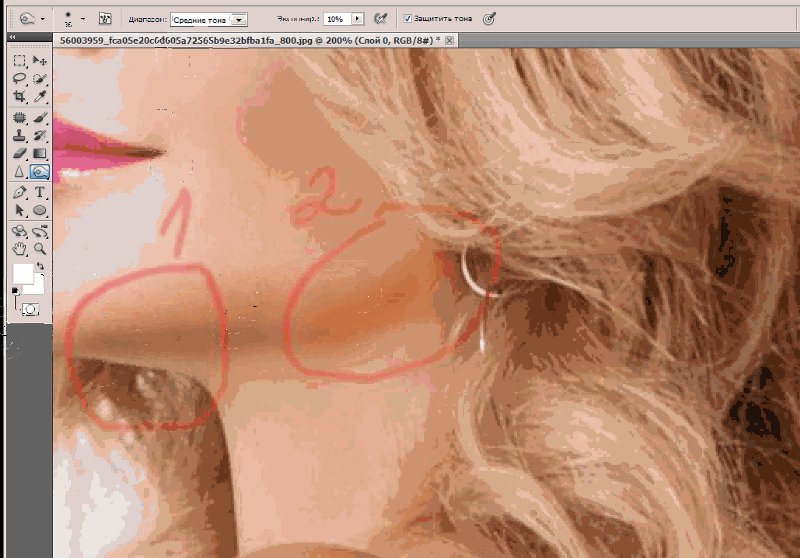
Откройте изображение женщины из пакета материалов к уроку.
Используйте инструмент Перо (Pen Tool) (P), для извлечение изображения женщины из фона.
Скопируйте (Ctrl+C) и вставьте (Ctrl+V) изображение женщины в документ на новый слой.
Возьмите Ластик (Eraser Tool) (E), размером 100, толщиной 0% твердости и удалите нижнюю часть нашей модели.
Создайте новый слой (Ctrl+Shift+N) выше всех слоев и залейте (Shift+F5 или Edit-Fill) его 50% серого цвета.
Измените режим наложения для слоя на Перекрытие (Overlay).
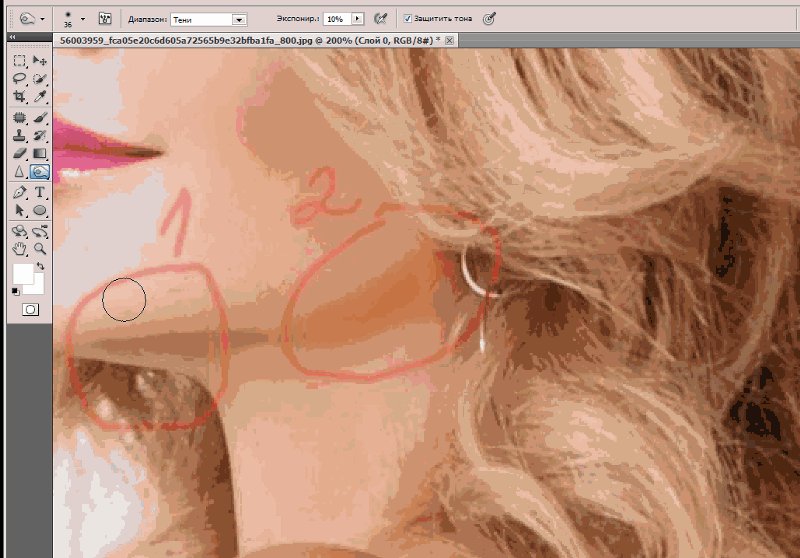
Выбираем Затемнитель (Burn Tool) и кистью закрашиваем темные области лица женщины, затем переключаемся на Осветлитель (Dodge Tool) и проводим кистью по светлым участкам.
Затем перейдите в Изображение> Коррекция> Яркость и Контраст.
Создайте новый слой (Ctrl+Shift+N) позади слоя с моделью, возьмите инструмент Кисть (Brush Tool) (B) и добавьте вокруг женщины немного мусора.
Нарисуйте след который оставляют волосы при помощи Кисти (Brush Tool) (B) осколков, обломков и облаков, чтобы дать такой эффект как на скриншоте ниже:
В нижней части используйте случайные формы из набора кистей.
Далее откройте изображение разноцветной молнии из материалов к уроку и, используя Свободную Трансформацию (Ctrl+T) настроить его, так как показано ниже:
Перейдите в стили слоя и добавьте к изображению тень:
Теперь добавьте в документ изображение шаров.
Измените режим наложения для слоя на Экран (Screen).
Теперь импортируйте 3D-объекты в фотоманипуляцию.
И наконец, добавьте корректирующий слой Цветовой баланс (Color Balance).
Конечный результат:
Удачи и приятного обучения!
Используемые материалы:
Источник: http://www.photoshop-info.ru/c113-644.html
Рисунки в Фотошопе онлайн — Картины и живопись художников. Графика и галереи.
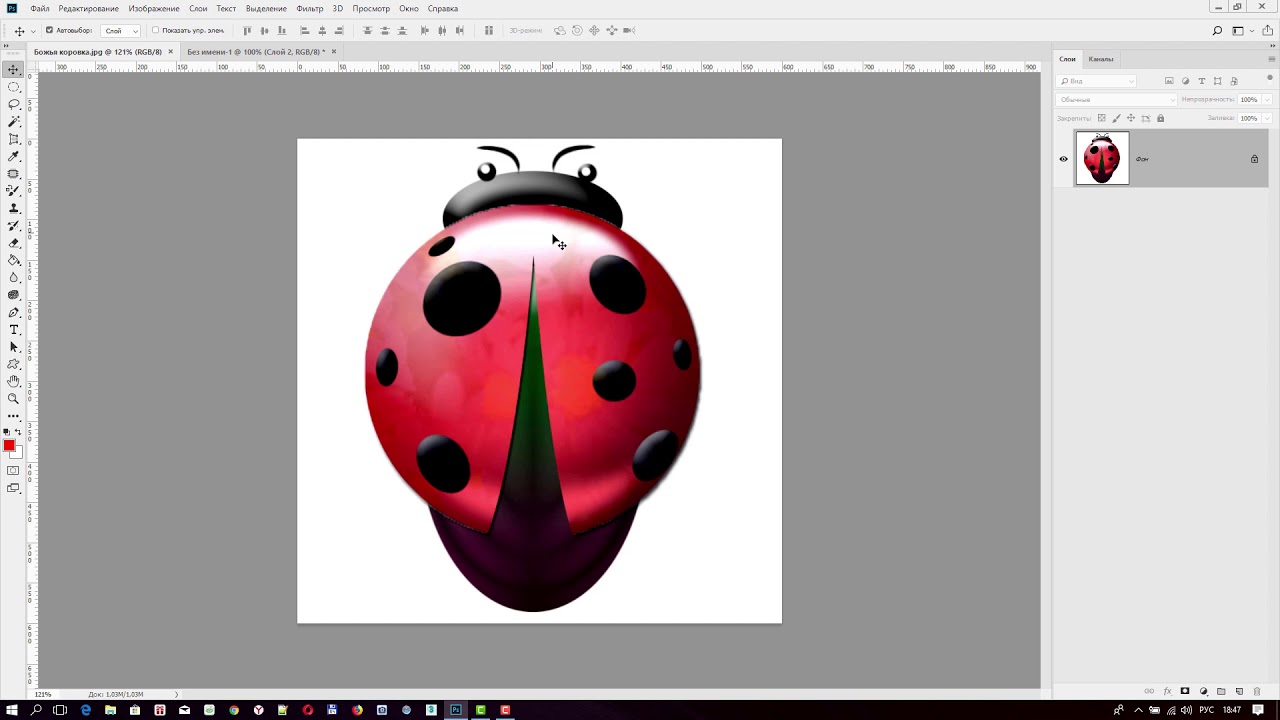
Добрый день коллеги. В нашей рубрике разбираем рисунки в фотошопе, причем рисовать (создавать) будем онлайн, в живую. Для тех, кто имеет навыки в живописи — это будет легко. Сегодня предлагаю посмотреть и изучить видео урок, тем кто совсем не умеет рисовать. Создадим мультяшный рисунок персонажа из мультфильма «Гадкий Я» — Миньона.
Рисовать будем простыми фигурами из графического редактора, а именно: окружность, прямоугольник, простая линия, круг, и т. д., и т. д. Таких инструментов в программе масса, разных форм и размеров.
Урок видео рисунка для начинающих художников, он так же подойдет и для изучающих программу.
Посмотрим, как создавать контурный рисунок, делать заливку градиентом, работать пером и кистью, инструментом палец…
В интернете нашел картинку Миньона.
Из фото сделаем копию персонажа. Персонаж не будет точным, но очень приближен к оригиналу. Наша задача — создание рисунка в фотошопе для людей, интересующихся искусством, а также для изучения возможностей редактора.
Посмотрев наш клип можно сделать рисунок карандашом на бумаге.
Программы это всего лишь инструмент. Нужно понять, неважно чем изображаем: редактором, фломастером, маслом, баллончиком с краской, может даже лопатой)), все равно делаем это головой (не буквально). Если опыт уже есть, и он находится у нас внутри, то не важно, чем писать.
Учимся делать рисунки в Фотошопе
Изучая видео рисунки, можете вместе со мной, повторяя происходящее на экране, делать свои.
По затратам времени, создание героя длительное, зато подробное. Для серьезного изучения материала рекомендую посмотреть весь клип.
Миньон отличается от оригинала, наш получился контурный (обрамленный контуром), но это его совсем не портит. А даже наоборот, дает возможность изучить работу с контурами, заливками, раскрашиванием.
А даже наоборот, дает возможность изучить работу с контурами, заливками, раскрашиванием.
В видео затронута работа с Пером. Для начинающих это сложный инструмент, но очень важный. Если в дальнейшем планируете освоить программу Illustrator, то там без него ни как. Рекомендую его изучить подробнее.
Обращаем внимание на слои. Работа со слоями очень облегчает жизнь художнику. Это один из важных компонентов графических редакторов. Такой подход упрощает задачу редактирования документа. Появляется возможность, не портя весь лист удалять, изменять размеры, дорисовывать, раскрашивать, размывать отдельные фрагменты.
На фото внизу, Миньон сделанный в графическом редакторе .
Другие уроки можете посмотреть по ссылке. В рубрике «Художники» найдете интересные работы известных мастеров акварели, и других техник изобразительного искусства.
Мы покажем как научиться рисовать в программе GIMP, уроки отсортированы по количеству комментариев
Сложность уроков: Сбросить:Пошагово. Портрет из фотографии
Портрет из фотографии
Метки: графический планшет, обработка фотографий, портрет, рисование, стилизация, фильтры, цветокоррекция.
Сложный урок по созданию портрета из фото с помощью нескольких фильтров и инструментов GIMP и графического планшета.
51191 3.45 38 1 ноября 2011 Михаил Газзуар
Рисуем карандаш
Метки: быстрая маска, выделение, градиент, кривые, направляющие, плагин, режимы смешивания, рисование, слои, фильтры.
В этом уроке мы постараемся нарисовать милый карандашик. Урок не очень легкий, но вполне выполнимый.
21799 4.50 18 12 июня 2011 Макс Шевченко
Рисуем световые мечи
Метки: маска слоя, обработка фотографий, режимы смешивания, рефлекс, рисование, свет, цветокоррекция.
С помощью урока можно научиться пририсовывать световые мечи на фотографии.
28620 4.88 19 6 июня 2011 Андрей Сидоров
Рисуем гриб в GIMP
Метки: выделение, градиент, контуры, ластик, палец, рисование, трава, фильтры.
Урок по рисованию весёлого грибочка в GIMP. Изображение вполне подходит как обои на рабочий стол.
26689 4.15 9 19 июня 2011 Никита Высоцкий
Гранатовое сердце
Метки: Layer Effects, альфа-канал, выделение, градиент, направляющие, открытка, режимы смешивания, рисование, сердце.
Сложный и долгий урок по созданию такого же красивого постера.
20250 5. 00
28 8 февраля 2011
Alevtina Nagornaya
00
28 8 февраля 2011
Alevtina Nagornaya
Создаём батарейку
Метки: выделение, градиент, заливка, рисование, слои.
В этом уроке мы создадим простую полупрозрачную батарейку.
19006 4.67 26 23 сентября 2011 Владимир Отага
Шестигранный карандаш
Метки: альфа-канал, выделение, карандаш, направляющие, рисование, фильтры.
В этом уроке я научу рисовать Вас шестигранный карандаш с ластиком или без него.
11034 3.83 1 8 октября 2011 Инна Подзорова
Как сделать логотип Фотошопа
Метки: Layer Effects, градиент, логотип, направляющие, плагин, рисование, текст.
Конечно GIMP и фотошоп конкуренты, но надо знать, как нарисовать логотип фотошопа в GIMP.
11797 2.33 1 18 сентября 2011 Максим Баженов
Страницы ← предыдущая следующая →
1 2 3 …
3 Начало уроков Photoshop, которым может научить каждый
Открывать Photoshop в первый раз может быть страшно. Трудно сказать, открыта программа или нет. И почему существует 5000 разных кнопок, которые, кажется, делают одно и то же? Photoshop может показаться очень чуждым любому новичку. Итак, как вы справитесь с 30 студентами, использующими его впервые? Это утомительно и утомительно, но если вы все сделаете правильно, это будет невероятно увлекательно для ваших детей!
Итак, как вы справитесь с 30 студентами, использующими его впервые? Это утомительно и утомительно, но если вы все сделаете правильно, это будет невероятно увлекательно для ваших детей!
Если вы новичок в использовании Photoshop или ведете уроки цифрового искусства и не знаете, с чего начать, ознакомьтесь с этими тремя проектами, которым может научить любой!
Проект № 1: Слои для гамбургеров и еды
Учителя искусства, ведущие цифровые классы, часто задаются вопросом, что им делать в первые дни занятий.Мой совет — сразу погрузиться в свой контент. Если вы знаете, что ваш класс будет часто использовать Photoshop, приступайте прямо сейчас! Этот первый проект представляет собой исследование Photoshop «два в одном», идеально подходящее для начала нового занятия.
Большинство учителей цифрового искусства в некоторой степени переворачивают свои инструкции, что оптимизирует обучение в такой среде. Посмотрите это видео, чтобы увидеть перевернутую инструкцию. Учебная цель этого проекта — дать учащимся возможность понять концепцию слоев.Они учатся понимать это визуально, создавая гамбургер снизу вверх. Каждый слой гамбургера представляет собой новый инструмент. Вот инструменты Photoshop, которые может представить этот проект:
Учебная цель этого проекта — дать учащимся возможность понять концепцию слоев.Они учатся понимать это визуально, создавая гамбургер снизу вверх. Каждый слой гамбургера представляет собой новый инструмент. Вот инструменты Photoshop, которые может представить этот проект:
- Кисть
- Mixer Brush Tool
- Инструмент для ведра с краской
- Инструмент формы
Чтобы сделать еще один шаг вперед и укрепить недавно приобретенные навыки, попросите учащихся творить самостоятельно. Вы можете сделать это, расширив урок и предложив учащимся самостоятельно приготовить пищу, состоящую из шести-восьми слоев.Чтобы добавить элемент веселья, познакомьте своих учеников с инструментом градиента, чтобы создать интересный фон! Студенты могут практиковать навыки, получать удовольствие и обретать уверенность.
Хотите получить более подробную информацию? Перейдите к обучающему пакету Discovering Photoshop Basics PRO! Эбби поможет вам обрести уверенность в том, что познакомит вас с основными инструментами, процессами и простыми методами создания произведений искусства, чтобы преодолеть ваши сомнения. Откройте для себя идеи для начинающих проектов, чтобы побудить ваших учеников работать в программе самостоятельно!
Откройте для себя идеи для начинающих проектов, чтобы побудить ваших учеников работать в программе самостоятельно!
Проект № 2: 3D формы
Этот проект представляет собой цифровое воплощение традиционной концепции.К сожалению, у меня не хватает цифровых планшетов для рисования на каждого ученика. Это означает, что учащиеся должны научиться манипулировать и научиться рисовать с помощью мыши. Цель этого проекта — познакомить студентов с компьютерными методами цифрового рисования.
В дополнение к инструментам, используемым в проекте слоев еды, в этом проекте представлены следующие концепции Photoshop:
- Объединение слоев
- Дублирование слоев
- Непрозрачность
- Инструмент для выделения
Используя инструмент «Форма и линия», учащиеся будут создавать 2D-фигуры.Определив источник чистого света и изучив использование инструмента «Кисть микшера», учащиеся превратят свои объекты в трехмерные формы. Это даст учащимся ощущение создания цифровой живописи. Поощряйте своих учеников мыслить нестандартно, превращая свои формы в узнаваемые объекты! Вы обнаружите, что учащиеся начнут изучать самостоятельно, чтобы добавить некоторые детали.
Это даст учащимся ощущение создания цифровой живописи. Поощряйте своих учеников мыслить нестандартно, превращая свои формы в узнаваемые объекты! Вы обнаружите, что учащиеся начнут изучать самостоятельно, чтобы добавить некоторые детали.
Проект № 3: Портреты в стиле поп-арт
Этот урок, вдохновленный Уорхолом, представляет собой простой, но увлекательный проект, который понравится вашим ученикам! Это позволяет им исследовать новые инструменты, включая поп-культуру в свои проекты.Вот концепции Photoshop, которые будут представлены в этом проекте:
- Инструмент быстрого выбора
- Инструмент Magic Wand
- Обратное редактирование
- Фильтры
Чтобы начать этот проект, учащимся просто нужно найти изображение человека. Этот урок позволит учащимся больше изучить возможности Photoshop для обработки фотографий, а также познакомит их с еще несколькими базовыми инструментами. Поскольку подобный проект состоит из нескольких этапов, вы можете рассмотреть возможность перелистывания инструкций в видео, похожем на это.
Не надо бояться фотошопа. Начните своих учеников с этих трех начальных проектов, и вы будете поражены тем, что они начинают создавать!
Какие ваши любимые начинающие проекты Photoshop?
Что самое сложное в использовании Photoshop с вашими учениками?
5 лучших + бесплатных курсов цифровой живописи [2021 АПРЕЛЬ] [ОБНОВЛЕНО]
25 экспертов составили список лучших онлайн-курсов по цифровой живописи на 2021 год.Он включает в себя как платные, так и бесплатные ресурсы, которые помогут вам изучить цифровую живопись. Эти курсы подходят для начинающих, учащихся среднего уровня, а также для экспертов.
5 лучших онлайн-классов, курсов, учебных пособий, сертификации и уроков по цифровой живописи [2021 АПРЕЛЬ] [ОБНОВЛЕНО]
1. MEGA-курс цифровой живописи: от начального до продвинутого (Udemy)
Этот курс расширит ваши навыки цифровой живописи. Вам предстоит пройти путь от небольшого или нулевого знания цифровой живописи до овладения процессом цифровой живописи и создания передового искусства в качестве профессионала. С помощью этого курса вы получите глубокое понимание основ цифровой живописи, познакомитесь с кистями, изучите природу света и цвета, поймете различные поверхности и текстуры и научитесь рисовать в 5 различных стилях. Если вы выберете этот курс, вы получите доступ к 14 разделам курса, а также к бонусному разделу, который научит вас создавать профессиональное портфолио искусства. Также ознакомьтесь с нашим обзором Best Digital Art Courses .
С помощью этого курса вы получите глубокое понимание основ цифровой живописи, познакомитесь с кистями, изучите природу света и цвета, поймете различные поверхности и текстуры и научитесь рисовать в 5 различных стилях. Если вы выберете этот курс, вы получите доступ к 14 разделам курса, а также к бонусному разделу, который научит вас создавать профессиональное портфолио искусства. Также ознакомьтесь с нашим обзором Best Digital Art Courses .
Ключевые УТП:
-Изучите цифровую живопись с нуля
-Вы получите работу над 15 проектами, которые помогут вам стать профессионалом в цифровой живописи
-Узнайте, как создать профессиональное художественное портфолио и социальные сети после
-Получите доступ к множеству ресурсов, которые помогут улучшить ваше обучение
— Вы получите Сертификат об окончании курса
— Курс доступен по телевизору и мобильному телефону
-Любой, с или без знания цифровой живописи, может продолжить этот курс
Продолжительность: самостоятельно
Рейтинг: 4. 6 из 5
6 из 5
Вы можете зарегистрироваться здесь
Отзыв: Этот курс показал различные стили рисования и способы их раскрашивания. Для меня очень полезно знать разные вещи и создавать свой собственный стиль. — Сиппакорн Пхуакпонг
2. Фотореалистичная цифровая живопись от новичка до продвинутого (Udemy)
Этот курс поможет вам вывести цифровую живопись на новый уровень. Вам необходимо иметь навыки рисования и хотя бы базовые знания программного обеспечения для рисования, такого как Procreate или Photoshop, чтобы получить пользу от курса.Этот курс научит вас использовать инструменты и программное обеспечение для цифровой рисования, создавать эскизы и добавлять цвета, свет, тени и другие эффекты. Вы шаг за шагом научитесь создавать фотореалистичные и детализированные картины. Вооружившись передовыми навыками цифровой живописи, вы сможете создать сильное портфолио из потрясающих изображений и концепт-артов .
Ключевые УТП:
-Систематически научитесь создавать реалистичные изображения
-Быстрая и оперативная поддержка, которая поможет вам с вашими запросами
-Получите советы по созданию детализированных изображений, как на профессиональном
-Получите доступ к ресурсам, которые помогут улучшить ваше обучение
— Вы получите Сертификат об окончании курса
— Курс доступен по телевизору и мобильному телефону
Продолжительность: самостоятельно
Рейтинг: 4.4 из 5
Вы можете зарегистрироваться здесь
Отзыв: Этот курс, как и все курсы Остина Бэтчелора, стал важной вехой и источником вдохновения. Я надеюсь продолжить больше курсов и практиковаться в меру своих возможностей. — Сара Кристиан
SkillShare проводит ряд курсов по цифровой живописи. Вы можете найти курс, который передаст определенные навыки цифровой живописи, и курс, который поможет вам освоить программное обеспечение для цифровой живописи. Вы также можете найти курсы, которые дадут вам подробный обзор цифровой живописи в простой и понятной форме. Некоторые из тем, охватываемых курсами на SkillShare, — это цифровая иллюстрация, Photoshop, концепт-арт, цифровая мраморность и искусство для iPad. Эти курсы разработаны и проводятся экспертами в области цифровой живописи.
Вы можете найти курс, который передаст определенные навыки цифровой живописи, и курс, который поможет вам освоить программное обеспечение для цифровой живописи. Вы также можете найти курсы, которые дадут вам подробный обзор цифровой живописи в простой и понятной форме. Некоторые из тем, охватываемых курсами на SkillShare, — это цифровая иллюстрация, Photoshop, концепт-арт, цифровая мраморность и искусство для iPad. Эти курсы разработаны и проводятся экспертами в области цифровой живописи.
Ключевые УТП
-Курсы разработаны и проведены ведущими экспертами в области цифровой живописи
— Вы приступите к работе над проектами, которые помогут вам получить практический опыт использования программного обеспечения и инструментов для цифровой живописи
-Получите доступ к ресурсам, которые углубят ваше обучение
-Вы можете делиться и сотрудничать с коллегами, чтобы расширить свои знания
-Вы можете получить доступ к курсам из приложения Skillshare
Продолжительность: переменная
Рейтинг: 4. 4 из 5
4 из 5
Вы можете зарегистрироваться здесь
Обзор: обязательный курс по свободному обращению с пером графического планшета, с советами, приемами, упражнениями и двумя профессиональными проектами, охватывающими все, от методов рисования до рисования непосредственно в Photoshop. -Луис Агилар
4. Курсы и обучение цифровой живописи (LinkedIn Learning)
Вы можете найти ассортимент курсов и тренингов по цифровой живописи на веб-сайте LinkedIn.Эти курсы разработаны и проводятся экспертами в области цифровой живописи. Вы можете выбрать и пройти курс, связанный с конкретным программным обеспечением, например Phototshop, Illustrator, Painter или Lightroom, или в зависимости от его уровня (начальный, средний или продвинутый) или изучить определенные навыки, такие как использование кистей или 3D-моделирование.
Ключевые УТП
-Вы можете выбрать из широкого диапазона курсов: начальный, средний или продвинутый уровень
-Вы можете выбрать курс, соответствующий навыкам или программному обеспечению
-Курсы разработаны и проводятся экспертами в данной области
Продолжительность: переменная
Рейтинг: 4.4 из 5
Вы можете зарегистрироваться здесь
5. Цифровая живопись: от эскиза до готового продукта (Udemy)
Этот курс научит вас создавать цифровые картины с помощью Adobe Photoshop. Изюминкой этого курса является то, что он выходит за рамки навыков цифровой живописи; он подготавливает вас к использованию возможностей в различных отраслях, таких как развлечения и игры. В рамках этого курса вы научитесь создавать цифровые иллюстрации персонажей с помощью Adobe Photoshop.Темы, которые вы изучаете, включают создание меток, создание эскизов, рисование, оттенки кожи и моделирование форм.
Ключевые УТП:
— Это комплексный курс, который научит вас создавать цифровых персонажей с помощью Adobe Photoshop
.— Вы приобретете навыки, необходимые для создания отточенной иллюстрации с нуля
-Получите доступ к большому количеству ресурсов, которые улучшат ваше обучение
— Вы получите Сертификат об окончании курса
— Курс доступен по телевизору и мобильному телефону
Продолжительность: самостоятельно
Рейтинг: 4.3 из 5
Вы можете зарегистрироваться здесь
Отзыв: Отличный курс, идеальное количество повторений и советы, которые сразу улучшат вашу работу — Tom Tjelum
Итак, это были 5 лучших онлайн-курсов, уроков и классов по цифровой живописи на 2021 год. Надеюсь, вы нашли то, что искали. Желаю вам удачного обучения!
Учебное пособие по Photoshop: 6 отличных кистей для цифровой живописи
Откройте для себя любимые кисти Photoshop иллюстратора Джоэла Сантаны для дизайна персонажей
Использование Adobe Photoshop для цифровых иллюстраций — одно из наиболее распространенных приложений этого программного обеспечения, которое позволяет художникам, креативщикам и дизайнерам всех уровней создавать персонажей, сценарии и объекты, исходя из своего воображения.Использование нестандартных кистей также может придать дополнительный характер нашим рисункам и иллюстрациям.
В следующем видеоуроке дизайнер персонажей Джоэл Сантана (@themaddhattr) делится своими любимыми кистями Adobe Photoshop для цифровой живописи. Сантана использует их для творческих задач, начиная от набросков и заканчивая нанесением цвета, и они являются хорошим примером широкого разнообразия текстур, предлагаемых пользовательскими кистями Photoshop. Узнайте ниже:
1. Пастель масляная Лоиш
«Это дает действительно красивый эффект текстуры.Изменяя поток и давление вашей руки, вы можете получить разные эффекты: от резких мазков до очень и очень мягких форм ».
2. Трудный раунд Лоиш
«У этого есть более мягкие края, но он все равно даст вам много текстуры, и вы можете использовать его для создания красивых форм. Он также дает вам некоторые интересные смешивания, даже принимая во внимание его мягкие края».
3. Карандаш-аниматор Kyle’s Drawing Box 2
«У вас есть приятное разнообразие и разные линии, и это всегда кажется очень, очень естественным.Я действительно люблю рисовать на бумаге, но с этой кистью, когда ты к ней привыкаешь, действительно чувствуешь то, что ты нарисовал на бумаге. Он отлично подходит для смешивания, линии кажутся очень плавными и органичными … ».
4. Карандаш для рисования Kyle’s Perfect Pencil 2
«Это действительно хорошая кисть, если вы пытаетесь растушевать. Она отлично подходит для растушевки, выглядит как уголь или графит на настоящей бумаге. Вместе с Animator Pencil, это те, которые я предпочитаю при рисовании».
5. Kyle’s Paintbox Гуашь a Go Go
«С ним легко смешивать разные цвета.Переходы тонкие, а цвета действительно красиво сочетаются ».
6. Мягкая текстура Линн Чен
«Приятная текстура, которая действительно похожа на пастель, с более мягким переходом, но с очень тонкими границами текстуры».
Вам понравился этот урок? Если вы хотите узнать, как вдохнуть жизнь в эскиз персонажа с помощью цвета и света с помощью Adobe Photoshop, ознакомьтесь с онлайн-курсом Джоэла Сантаны «Цифровая живопись для персонажей: цвет и свет».
— Вас может заинтересовать:
— Основы доместики: Введение в Adobe Photoshop, 5 курсов Карлеса Марсала.
— Основы доместики: Adobe Photoshop для иллюстраций, 6 курсов Джеммы Роман.
— Кисти и пиксели: Введение в цифровую живопись в Photoshop, курс Патрисио Беттео.
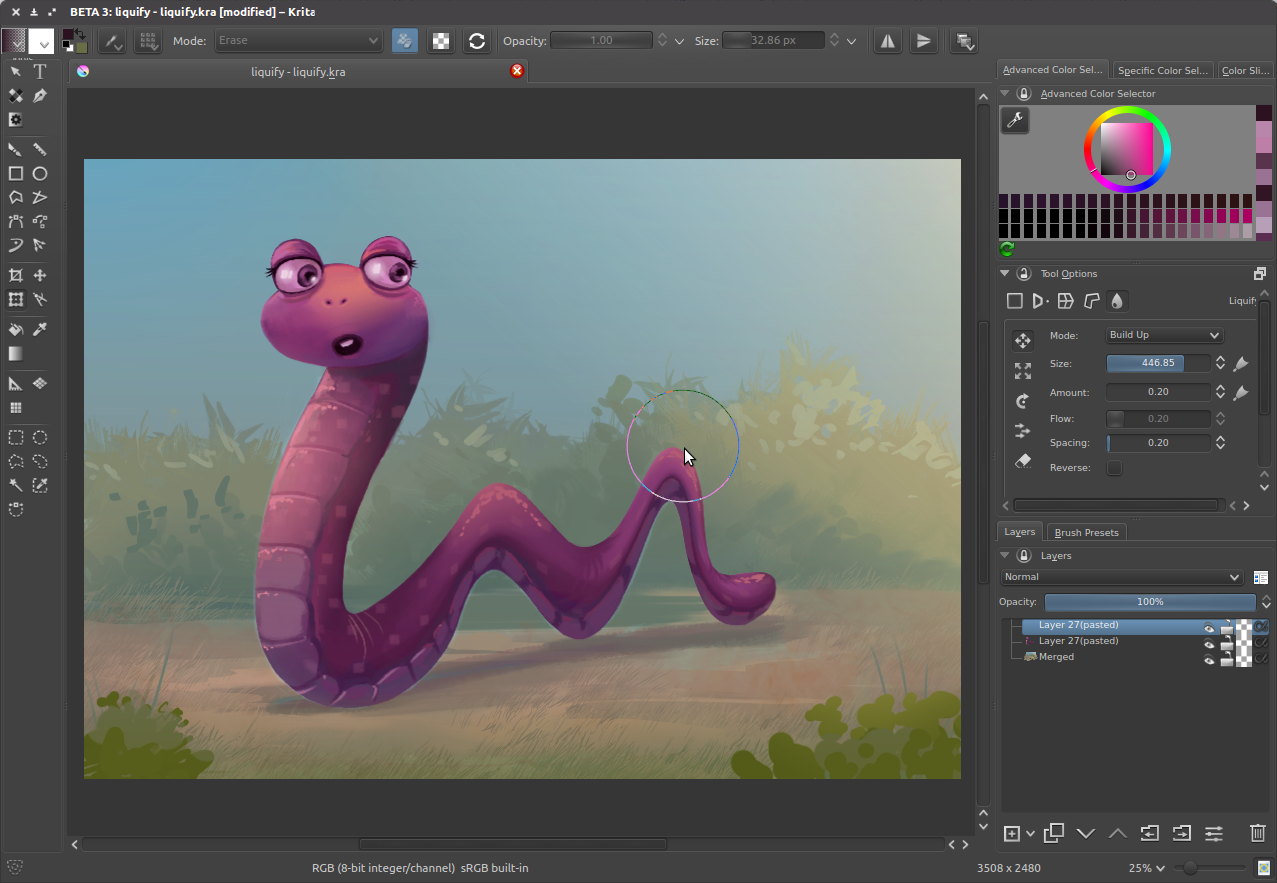
Цифровая пейзажная живопись для начинающих: простое упражнение в Photoshop
Итак, вы никогда не наносили цифровые чернила на цифровую бумагу, и вам интересно, с чего начать. Этот урок цифровой живописи будет посвящен пейзажной живописи, потому что я лично считаю ее менее сложной, чем другие предметы.Поэтому я думаю, что это хорошее место для начала и экспериментов.
Создание цифрового пейзажа может оказаться не таким сложным, как вы думаете. Я бы даже сказал, что уметь хорошо рисовать не так уж важно. Хотя, безусловно, помогает. Я знаю многих художников, которые могут потрясающе рисовать один предмет, но совершенно терпят неудачу в другом. Я лично считаю любые анатомические вещи чрезвычайно сложными.
Я хочу сказать следующее: если вы беспокоитесь, что ваши навыки рисования не на должном уровне, не беспокойтесь об этом.Цифровая живопись использует уникальный набор навыков, которым может овладеть каждый.
Идея этого урока возникла в годы, когда я изучал анимацию в колледже. Раньше мы выполняли упражнение по рисованию, которое было фантастическим для улучшения наших навыков за короткий промежуток времени. Мы по очереди рисовали друг друга в разных позах и позах. Загвоздка заключалась в том, что у нас было всего 30 секунд, чтобы нарисовать фигуру, прежде чем перейти к следующей.
Как вы могли догадаться, поначалу это было очень сложно, так как вам действительно сложно нарисовать правильный рисунок всего за 30 секунд.Но в этом суть. Суровые ограничения по времени означают, что вам нужно работать очень быстро и улавливать суть объекта, а не мелкие детали.
Быстрая работа также, кажется, подавляет ту часть мозга, которая заставляет вас чрезмерно думать и беспокоиться о том, чтобы сделать все правильно. В итоге вы получите массу беспорядочных рисунков, но вы будете удивлены, как быстро они станут лучше и точнее.
Мелкие детали добавляются поверх хорошей основы. Речь идет о том, чтобы научиться ползать, прежде чем вы научитесь ходить.Это похоже на изучение основных аккордов на гитаре перед тем, как научиться играть соло.
Что касается техники и практики, то гораздо выгоднее сделать 20 черновых чертежей, чем 2 или 3 детальных.
Как это применимо к цифровой живописи?
Скорость покраскиНу, 30 секунд — это слишком быстро, чтобы собрать цифровую картину, но 10-15 минут — отличное место для начала. Концепция та же: постарайтесь как можно быстрее воссоздать фотографию с помощью цифровой живописи.
Это отличный способ потренироваться, потому что это практический и увлекательный процесс. Цвета и композиция уже здесь, и все, что вам нужно сделать, это сосредоточиться на мазках кисти.
Такие вещи, как теория цвета и композиция, можно изучить в любое время, и иногда последнее, что вам нужно сделать, это больше читать и теории.
На мой взгляд, лучший способ укрепить уверенность в себе — это сосредоточиться на чем-то одном. В этом упражнении мы сосредоточимся на механическом акте рисования.
Упражнение по цифровой живописи для начинающихИтак, это моя скоростная картина, на ее выполнение ушло примерно 15 минут.Вы заметите, что это очень грубая фотография, но я думаю, что я уловил общую суть фотографии. Если вы хотите посмотреть покадровую видеозапись картины, вы можете посмотреть ее ниже — она с трехкратной скоростью:
Я работаю с Adobe Photoshop CC 2018 и очень старым Intuos 4 Wacom Graphics Tablet . Любой планшет будет работать с этой техникой, и, поскольку мы делаем очень низкую детализацию работы, вам не нужно беспокоиться об использовании планшета низкого уровня.
У вас нет Photoshop? — Я переделал этот урок для бесплатной программы рисования и рисования Krita.
Цифровая живопись для начинающих с Krita
В PhotoshopИтак, для начала возьмите довольно простую пейзажную фотографию, которая вам действительно нравится. Я использую фотографию, которую сделал, когда путешествовал по южному острову Новой Зеландии.
Создайте новый файл любого размера, который вам нужен. Например, 1920 x 1080 пикселей — хорошее место для начала.
Откройте или скопируйте и вставьте фотографию в фотошоп, а затем сверните ее в небольшой эскиз. Вы можете разместить фотографию и рисунок на разных слоях или сделать все на одном слое, это не имеет особого значения.
ЩеткаЯ использовал простую жесткую круглую кисть — все настройки были по умолчанию, за исключением того, что я установил размер на нажим пера. Это означает, что чем сильнее я нажимаю на графический планшет, тем больше будет мазок кисти.
Выбрав инструмент кисти, нажмите F5, чтобы открыть параметры кисти.
Чтобы изменить управление размером, выберите динамику формы, а затем под джиттером размера вы найдете параметр давления пера.
Вы будете удивлены, сколько чрезвычайно успешных цифровых художников полагаются на простые кисти для выполнения большей части работы.Вы, конечно, можете поэкспериментировать с настройками кисти, но я думаю, что простота базовой кисти без особых настроек поможет вам быстрее поправиться.
Полезные сочетания клавиш:
- F5 — быстрый доступ к параметрам кисти.
- Alt + Click — образец цвета без необходимости изменения с помощью инструмента кисти
- [- уменьшить размер кисти
- ] — увеличить размер кисти
Убедитесь, что инструмент «Пипетка» установлен на «Образец: все слои».
Итак, все, что вам нужно сделать, это выбрать цвета с фотографии и затем нарисовать их на холсте.Я начал с заливки холста самым доминирующим цветом неба.
Я рекомендую начать с неба, а затем попробовать работать от заднего плана к переднему. Постарайтесь работать быстро и постарайтесь воссоздать всю фотографию, а не одну ее часть. Сначала мне нравится использовать большие мазки кистью, я считаю, что это дает более четкие линии и формы.
Когда я чувствую, что запечатлел общую композицию, я возвращаюсь с кистью меньшего размера, чтобы добавить деталей.
Не беспокойтесь о мелких деталях, просто постарайтесь запечатлеть общий вид фотографии.Цель этого упражнения — понять, как цвета сочетаются друг с другом и как графический планшет ведет себя в Photoshop.
В конце концов вы достигнете точки, когда вам больше не нужно будет брать образцы цветов с фотографии. Ваш раскрашенный холст будет содержать все необходимые вам цвета. Уменьшение масштаба фотографии также уменьшает количество цветов на фотографии.
Вы можете быть удивлены тем, сколько цветов вам действительно нужно.
Я бы посоветовал довести дело до конца, даже если вам кажется, что вы совершили ошибку.Цель этого упражнения — не создать удивительную картину, а получить опыт. С помощью цифровой живописи часто можно исправить множество ошибок, особенно на ранних этапах рисования.
Эту технику немного сложно объяснить словами, поэтому я настоятельно рекомендую посмотреть замедленное видео.
Надеюсь, вам понравится эта техника. Я все еще считаю ее очень полезной, если я немного заржавел и мне нужно снова познакомиться с цифровой живописью. Если вам нравится картина, которую вы создаете, вы всегда можете продолжить ее детализировать.
Постарайтесь попрактиковаться с как можно большим количеством разных фотографий. Старайтесь варьировать тип ландшафта и время суток, насколько это возможно, каждая фотография представляет собой особую задачу. Однажды вы, возможно, оглянетесь на свои ранние попытки и оцените, насколько сильно вы развились.
Имейте в виду, что у меня свой личный вкус / стиль, поэтому не беспокойтесь о том, чтобы идеально подобрать мою технику — мне нравится резкость жесткой кисти, вы можете предпочесть более мягкий и гладкий вид.
Что дальше? Если вы чувствуете, что хотите освободиться от копирования фотографии, вы можете узнать о важности атмосферной дымки для пейзажной живописи.
Руководство по цифровому затенению для начинающих
В этом уроке мы рассмотрим основные этапы цифрового затенения с иллюстрацией ленты. Освоив ленту, вы сможете работать с более сложными текстурами и формами. Понимание основ затенения лентой будет иметь большое значение в вашей практике.
Руководство по цифровому затенению для начинающих
Шаг 1. Основы
На новом слое вы можете начать ленту с очень рыхлой волнистой линии или использовать изображение в качестве ссылки, если хотите.Однако рисование собственной линии позволит вам по-настоящему понять создаваемые вами кривые, а не просто копировать их с изображения.
Уменьшив непрозрачность первого слоя, начните рисовать в форме ленты. Он может быть настолько тонким или толстым, как вы хотите. Это также может быть как угодно беспорядком. Мы уберем это позже.
Красные линии на эскизах служат для иллюстрации формы линий за плоскостью самой ленты. Легко угадать, где будет лежать нижняя сторона ленты, но чтобы она выглядела правильно и пропорционально, поможет провести линии вокруг изгибов.
Как только вы будете довольны общей формой, не теряя из виду острые изгибы складок, уменьшите непрозрачность слоя и создайте новый слой поверх.
На этом новом слое нарисуйте линии более определенно. Сосредоточьтесь на форме и потоке больше, чем на весе линий. Убедитесь, что линии плавные, так как ленты часто не имеют острых или нестандартных углов. После того, как вы набросали нужные линии, снова уменьшите непрозрачность слоя и создайте новый слой.
На этом новом слое (который должен быть в верхней части окна «Слой») нарисуйте плавные линии поверх предыдущего эскиза. Не торопитесь, чтобы получить красивые ровные линии. Работа с линиями может быть сложной, когда вы начинаете, но практика очень поможет вам в начале.
Используйте здесь жесткую круглую кисть для линий. Сделайте вдох и позвольте стилусу скользить по планшету для равномерного нажатия. Если вам нужно провести несколько линий, чтобы получить одну длинную, обязательно очистите внешние поверхности ластиком.
Вот последний штрих этого урока. Он прост, но отражает динамическую небрежность упавшей ленты на землю или на стол.
Шаг 2: Цвет
Как только штриховой рисунок закончен, создайте новый слой под штриховым рисунком и залейте его основным цветом (выберите любой цвет, который хотите).
Чтобы начать работу с тенями и светами на ленте, мы научимся использовать функцию «Обтравочная маска» в Photoshop, которая поможет нам наложить цвет без необходимости очистки.
Создайте новый слой поверх слоя основного цвета. Перейдите в раскрывающееся меню в окне «Слои» (над полосой блокировки и непрозрачности) и выберите «Создать обтравочную маску». Новый слой будет иметь отступ от остальной части списка.
Это по существу обрезает наш базовый цвет, поэтому в границах цвета будут отображаться только линии / цвет. Это очень полезный инструмент, который можно использовать бесконечно.
Используйте палитру цветов, чтобы выбрать более светлый цвет для первого слоя бликов.Рисуйте прямо на замаскированном слое. Используйте кисть с мягкими краями, чтобы начать мелирование, чтобы блики были расплывчатыми.
Выделите все области, которые вы хотите осветить и выделить. На этом этапе выберите источник света. В этом уроке свет будет светить на ленту из правого верхнего угла.
Попробуйте начать с большой области, а когда цвет станет светлее, уменьшите пространство. Вы можете легко увидеть прогрессирование затенения на прилагаемых рисунках.
Посмотрите на эталонные фотографии, чтобы понять, как свет играет с краями ленты. Часто свет будет выделять слегка приподнятые края, поэтому не забывайте равномерно наносить более светлые тона по длине сторон.
Когда вы будете довольны светом, мы можем перейти к теням ленты. Ленты имеют тенденцию быть блестящими, поэтому они имеют высокий контраст, но будьте осторожны, чтобы не зайти слишком далеко. Белый свет редко бывает белым, обычно это просто светлый оттенок доминирующего цвета.В данном случае бледно-розовый.
Мягко добавляйте тени и регулярно переоценивайте то, что вы сделали. На этом этапе очень легко переборщить. Тени должны быть не черными, а просто темной вариацией розового. У всех складок будет тонкая тень по краю, за которой следует легкий свет.
Шаг 3: подробности
Теперь мы собираемся добавить последние штрихи, которые выведут этот рендеринг на новый уровень. Вы видите, насколько объемной и тяжелой делает ленту черный контур, она теряет невесомость.В качестве решения этой проблемы мы снова воспользуемся инструментом Clipping Mask. Создайте новый слой поверх слоя с черной штриховой графикой и повторите шаги еще раз, чтобы создать обтравочную маску.
Взяв свой доминирующий цвет (или любой другой вариант по вашему выбору), рисуйте прямо в маскируемом слое. Вы увидите, как штриховой рисунок изменит цвет, смягчившись.
Если вы посмотрите на эталонные изображения, вы заметите, что некоторые ленты имеют тенденцию иметь тонкую обрезку по краям, а использование обтравочной маски позволяет создавать их без каких-либо проблем.Это также делает ленту более реалистичной, если раньше она выглядела как мультяшная.
Чтобы закончить ленту, используйте нейтральный серый цвет, чтобы нарисовать тень в том же направлении, что и источник света.
Вот и все!
В этом уроке вы узнали, как растушевать ленту цифровым способом, что поможет вам понять основы затенения с использованием источника света. С помощью этих простых шагов вы сможете разбить затенение, которое может показаться вам трудным.Вы также использовали «Обтравочную маску», отличный инструмент в Photoshop, который позволяет вам сократить время и время на очистку.
Используя свои новые знания о затенении, вы сможете перейти к более сложным текстурам и объектам. Вы можете применить эти шаги к одежде, коже и даже волосам, используя различные функции отделки.
–
Нужно больше вдохновения? Ознакомьтесь с другими нашими уроками!
Обучение фотошопу: урок основ для начинающих
Чтобы дать вашим ученикам практическое введение в некоторые из часто используемых инструментов Photoshop, попробуйте этот урок.Этот пошаговый пример восстановления изображения познакомит их с пикселями и инструментами выделения.
Автор Мэрилин Дж. Эллис
Photoshop — это комплексный пакет, который может напугать новичка, но, если его пошагово изучить, его легко освоить, особенно если каждый новый навык основан на только что освоенном.
Растровые и векторные изображения
В Photoshop до версии 6.0, выпущенной в сентябре 2000 года, использовались растровые изображения.Рисование карандашом или рисование кистью помещает цвет именно там, где вы его нанесли, и вы не можете изменить его, за исключением отмены, стирания или перерисовки. Это отличается от векторного пакета, такого как Micrografix Draw или CorelDraw, который создает точки и соединительные линии, которые можно перемещать или изменять по желанию. У вас есть возможность изменить исходный рисунок. До версии 6.0 в Photoshop было невозможно создавать векторные объекты.
Чтобы использовать Photoshop, учащиеся должны сначала понять, что такое пиксели или растровые изображения и как с ними работать.Пиксели — это точки света, отображаемые на экране, которые представляют рисуемое графическое изображение. Проще говоря, пиксели включены или выключены, черные или белые.
пикселей
Пикселей измеряется на дюйм, или «ppi». Разрешение или резкость изображения увеличивается с увеличением количества пикселей. Семьдесят два пикселя на дюйм достаточно для просмотра изображения только на экране, но если изображение должно быть напечатано, требуется минимум 300 пикселей на дюйм. Увеличение разрешения означает, что каждый пиксель становится намного меньше по размеру.
Чтобы научить работать с пикселями, начните с учеников с простого черно-белого файла растрового изображения. Ниже приведен пример учебного пособия для новичка. Цель состоит в том, чтобы добавлять и убирать объект до тех пор, пока он не будет очищен и не будет выглядеть как рисунок на шаге 6. Это базовый навык, который ученик может использовать сразу в работе.
Урок 1
Чтобы познакомить моих студентов с этой базовой концепцией, я даю им черно-белые рисунки, которые нужно очистить. Вот шаги для этого.
Выберите белую область с помощью инструмента Magic Wand . Удерживая нажатой клавишу Shift, нажимайте на каждую область белого цвета, пока не выберете все области. (Обратите внимание на пунктирные линии вокруг всех белых областей.)
Теперь выберите Select / Inverse . Теперь у вас выделена черная область вместо белой. (Обратите внимание на пунктирные линии только вокруг черных областей.)
Используйте инструмент Magnifying , чтобы подойти достаточно близко, чтобы увидеть пиксели. Это повышает точность очистки выделения.
Затем с помощью инструмента Lasso , удерживая клавишу Shift, перетащите область вокруг раздела, который вы хотите добавить к выделению. (Альтернативная клавиша снимает выделение области.)
Теперь выберите инструмент Paint Brush , выберите черный цвет и закрасьте выбранную область.Чтобы выделить один пиксель, используйте инструмент «Карандаш», выберите «Окна / Показать кисти» и выберите наименьший размер карандаша.
Наконец, продолжайте выбирать области, закрашивать их или стирать, пока не получите чистое изображение, как показано слева.
Инструменты выделения
Это упражнение знакомит студентов со многими важными инструментами выделения Photoshop, которые позволяют пользователю выделять и изменять часть рисунка. Инструмент «Волшебная палочка» выделяет области схожего цвета, инструменты «Область» выделяют прямоугольники и круги, а инструмент «Лассо» позволяет пользователю рисовать фигуры произвольной формы.
Маскирование
После выбора области ученик может замаскировать ее, нажав кнопку «Маска» в нижней части панели инструментов. Маскирование части изображения позволяет пользователю изменить его атрибуты или полностью удалить.
Вы можете закрашивать дыры в маске кистью и снимать выделение с помощью ластика. Когда маска будет готова, ее можно сохранить для использования в будущем. Его также можно перевернуть, чтобы выделить остальную часть рисунка, или полностью отключить.
Штамп
Этот инструмент отлично подходит для ретуши фотографий, поскольку он воспроизводит такие детали, как листья деревьев, и точно раскрашивает их — с сохранением оттенка, цвета и текстуры — в новом месте.
Чтобы использовать инструмент «Резиновый штамп», щелкните область, которую вы хотите скопировать, удерживайте альтернативную клавишу и щелкните область, которую хотите закрасить. Изображение будет передаваться фотографически, сохраняя текстуры таким образом, что рисование, заливка или аэрография не могут воссоздать эту область.
Основы навыков
В этом учебном пособии объясняется конкретное использование каждого инструмента, но у инструментов есть много других применений. Есть также много других способов добиться того же эффекта. Художники-графики всегда находят новые способы использования этого инструмента, и ваши ученики тоже.Ваша цель — просто запустить их.
Как вы собираетесь обучать этому приложению? У вас есть набор примеров файлов, которые вы даете студентам для работы или которые вы используете для иллюстрации определенных методов? Присылайте нам свои советы по обучению Photoshop, чтобы мы могли поделиться ими с другими читателями.
Мэрилин Дж. Эллис, MCSE, имеет степень магистра наук в области профессионального образования со специализацией в обучении и развитии.