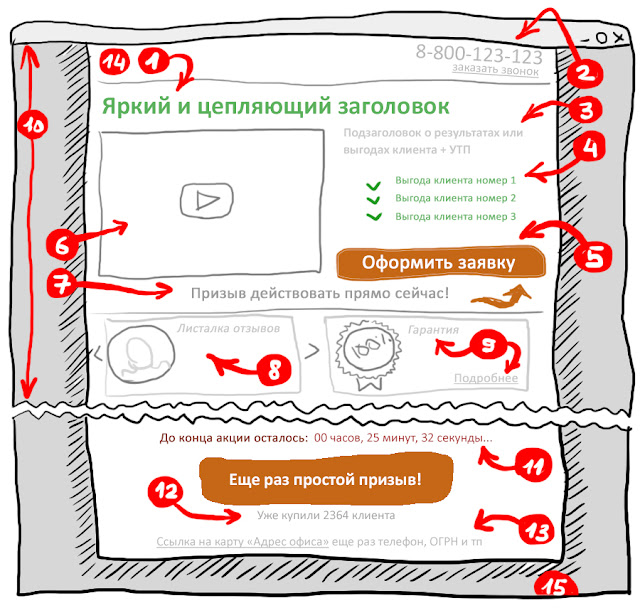
Урок 1. Верстка сайта-лендинга. Создание проекта и нарезка PSD-макета в Photoshop
в первом уроке данного курса посвящена верстка макета лендинга курс предназначен в основном для новичков которые уже.
В некоторой степени знакомые HTML и CSS, но не могут применить свои знания практически вот такого макета начиная от нарезки изображён и заканчивая полной реализации данного шаблона приступим к работе и первоначально создадим проект. Я буду работать в воде webstorm поэтому могу создать проект внутреннего нажимаю и даю ему определённо название название Solar так их заголовками нас здесь написано именно — это слово новом окне я могу создать необходимую структуру проекта которая будет находиться в данной папке первую папку минут хранится файл или папка с изображениями и сразу внутри папки в. Стиме которые назовём.
все понадобится индексный файл в корне нашего проекта.
Как поймать ответственно у меня создался некоторым шаблоном котором присутствует стандартные заготовка для html-документа именно указано Body заголовок указана кодировка отключён файл со стилями и указан в упор так как на этом структура нашего проекта можно приступать к следующему шагу следующая, что мы сделаем — это вырезом необходимое изображение из Photoshop для того чтобы выбрать нужный слой мы воспользоваться данным инструментом называется перемещение и после чего вы должны будете нажать на галочку авто выбор и здесь выбрать группы слоев далее мы летим на необходимые нам свой. Вот в этой вот у нас выбирается свой если мы его отключил то можно заметить, что мы выбрали некоторые слова которые наложены поверх нашего изображения. Самара изображение располагается ниже. Вот она и соответственно вырезать данные изображения для того чтобы по нему правой кнопкой мыши здесь мы выбираем на новом документе и нажимаем ok.ru до этого мы должны нажать вкладку изображение далее выбираем тримминг и соответственно на основе прозрачных пикселей обрезка со всех сторон нажимаем после чего изображение уже готова сохраняемого сохранить для WEB собираем здесь изображение на качество изображения и сохраняем его свойства. Где находится. Шторм назвали у моего как соответственно. Да мы сохраняем данные изображения как болей. dp.ua логичным образом мы поступаем и с другими изображениями изображение поверх него тоже есть некоторые сомнения моего убираем создать дубликат слоя документе изображение streaming. О’кей песня. В нашем проекте так просто нелогично мы поступаем с остальными изображениями. Например я покажу ещё вот эту иконку. Мы выбираем. Вот она дубликат остается лишь сохранить для WEB только формат изображения я не буду уже вырезать по данному принципу иконок изображение в данном месте у нас нет в принципе для начала работы мы всё подготовили и уже в следующем уроке мы начнём работу над нагретым до скорого.
Где находится. Шторм назвали у моего как соответственно. Да мы сохраняем данные изображения как болей. dp.ua логичным образом мы поступаем и с другими изображениями изображение поверх него тоже есть некоторые сомнения моего убираем создать дубликат слоя документе изображение streaming. О’кей песня. В нашем проекте так просто нелогично мы поступаем с остальными изображениями. Например я покажу ещё вот эту иконку. Мы выбираем. Вот она дубликат остается лишь сохранить для WEB только формат изображения я не буду уже вырезать по данному принципу иконок изображение в данном месте у нас нет в принципе для начала работы мы всё подготовили и уже в следующем уроке мы начнём работу над нагретым до скорого.
Как сделать Создать веб-сайт лендинг
Узнайте, как создать отзывчивый веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
Page Title
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Semantic Elements
HTML5 ввел несколько новых семантических элементов. Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Вот некоторые из наиболее распространенных семантических HTML-элементов:
Элемент <Section> можно использовать для определения части веб-сайта с соответствующим содержимым.
Элемент <статья> можно использовать для определения отдельного фрагмента содержимого.
Элемент <Header> можно использовать для определения заголовка (в документе, разделе или статье).
Элемент <Footer> можно использовать для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <Nav> можно использовать для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Тем не менее, это до вас, если вы хотите использовать <div> элементы вместо.
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Use CSS to style the navigation bar:
/* Style the top navigation bar */.
 navbar {
navbar {overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
<div>
<div>…</div>
<div
class=»main»>…</div>
</div>
We use CSS Flexbox to handle the layout:
/* Column container */.row {
display: flex;
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */@media screen and (max-width: 700px) {
.
 row {
row { flex-direction: column;
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
And style it:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
Обучающий курс по верстке лендингов от LPgenerator
Хотите научиться верстать лендинги как PRO? Не проблема. Мы запускаем бесплатные обучающие курсы по верстке для всех желающих! Изучив всего 7 видеоуроков, вы станете профессиональным верстальщиком посадочных страниц на платформе LPgenerator.
Вы научитесь:
- основам верстки страниц из psd-макетов;
- правилам использования CSS, JavaScript и jQuery;
- техникам создания слайдеров, таймеров, pop up-элементов;
После видеокурса вы сможете эффективно работать с редактором LPgenerator и верстать высококонверсионные страницы на нашей платформе. Также вы освоите технику создания сложных элементов с использованием CSS, JavaScript и jQuery. В целом, уровень верстки ваших лендингов станет гораздо выше.
Если у вас уже есть базовый навык работы с HTML, CSS, Photoshop, то эти знания пригодятся в процессе. Но если вы не владеете данными инструментами — не страшно, материал разработан предельно доступно, с учетом разного уровня подготовки слушателей.
Программа курса верстки
Пара слов о программе: курс состоит из семи уроков, подробно освещающих важные для верстальщика темы. Первая часть, или «базовый курс», познакомит вас с четырьмя темами:
Первая часть, или «базовый курс», познакомит вас с четырьмя темами:
1. Вводное занятие. Знакомство с функционалом визуального редактора и правилами создания макета лендинга.
2. PSD-макет: создание структуры. Здесь вы изучите основы создания правильной структуры целевой страницы.
3. PSD-макет: размещение контента. Вы научитесь правильно работать с секциями и изображениями фона в контексте PSD.
4. PSD-макет: функциональные элементы. Вы увидите, как наш специалист верстает различные секции целевой страницы, слайдеры отзывов, добавляет карту, скрипт политики конфиденциальности и т. д.
Вторая часть, или «продвинутый курс», содержит три урока.
1. Основы работы с CSS. Вы научитесь правильно применять стили, изменять виджет таймера — для этого пригодятся самые базовые навыки CSS.
2. Работа с jQuery.
3. Слайдер. Вы узнаете, как сверстать слайдер и установить его на лендинг за 15 минут вместо 3 часов.
Пройдите бесплатный видеокурс и станьте профессиональным верстальщиком лендингов за 7 дней >>>
Высоких вам конверсий!
Команда LPgenerator
09-09-2015
Курс «Создание лендингов на Getcourse. Прототип. Дизайн. Вёрстка.» от Getproff
Практический курс по созданию красивых и функциональных лендингов на Getcourse. 3 модуля содержат 22 урока с обратной связью от кураторов. Общая длительность уроков – 730 часов.
Учащиеся узнают, как разработать прототип лендинга, научатся собирать его на конструкторе Getcourse и оформлять дизайн и верстку, как профессиональные дизайнеры.
Кому подойдет
Курс подойдет всем, кто работает в сфере онлайн-образования. Начинающие специалисты смогут научиться создавать лендинги на заказ и зарабатывать на этом от 15 до 35 тысяч за один проект. Маркетологи и продюсеры после обучения смогут расширить ассортимент своих услуг и увеличить доходы. А предприниматели, пройдя обучения, наоборот, смогут сэкономить на работе с подрядчиками и самостоятельно создавать конверсионные одностраничники.
Маркетологи и продюсеры после обучения смогут расширить ассортимент своих услуг и увеличить доходы. А предприниматели, пройдя обучения, наоборот, смогут сэкономить на работе с подрядчиками и самостоятельно создавать конверсионные одностраничники.
Отличия курса от других программ
Программа разделена на 3 модуля: разработка прототипа лендинга, сборка лендинга на конструкторе Getcourse, дизайн и вёрстка. В зависимости от запроса студента, можно купить только уроки по созданию прототипов, пакет записей по теме «Прототип+сборка» или все модули сразу.
Для учащихся, которые прошли обучение на тарифе «Прототип + Дизайн + Верстка» открывается доступ в Академию верстки на Getcourse. Это закрытое сообщество, в которое вступают специалисты, уже создающие лендинги на заказ и желающие постоянно повышать свое мастерство.
Результат обучения
Результатом прохождения всех трех модулей станет несколько готовых лендингов с продуманной структурой и профессиональным дизайном. Эти работы можно добавить в портфолио, чтобы показывать потенциальным заказчикам.
Выпускники Getproof умеют:
- работать с сервисом Draw.io
- разрабатывать прототипы лендингов
- собирать их на конструкторе
- создавать эффектное оформление
- решать базовые задачи с помощью инструментов html, CSS, JavaScript
Как строится процесс обучения
Все уроки доступны в записи. Студент может проходить обучение в удобном для себя ритме. В зависимости от тарифа, у него есть на это от 3 до 12 месяцев.
Кроме того все ученики получают месяц обратной связи от кураторов, а также доступ в закрытый чат участников для обсуждения вопросов и неформального общения.
На курсе проходят живые вебинары, на которых участники совместно с кураторами подробно разбирают кейсы, чтобы увидеть положительные примеры и, наоборот, избежать типичных ошибок.
Введение в WEB разработку. Урок 9 HTML Верстка сайта
на следующем этапе когда мы прототип раскидали задачи.
А если мы работаем от нейтронами задача не надо было раскидывать, но тем не менее идёт дальше дизайн один или несколько вариантов — это как-то за не указано, что несколько вариантов делаете один, но если он не понравится вам придется тратить время делать ещё вторую можете сразу прямиком сделать 2 так вот этот дизайн самый. Ну как видите он не очень сложно ей не назовём его прям. Вау То есть вы понимаете, что у меня с дизайном не всё так хорошо как хотелось бы рисовать я не очень умею.
Ну вот такой вот дизайн.
Я накидал у нас есть навигатор. То есть вы уже видите. Да те черты которые были на прототипе нарисованы где стоял футорки на вот они здесь стерилизованные она этот прототип просто по его образу накидал нужен контент, но ты у меня создался такой psd макет если у вас не складывается с дизайном. Уберите либо бесплатные шаблоны в интернете про море либо покупайте их всевозможных сервисах в общем подешевле покупать и подороже продавайте шаблон дальше идем. А на следующем этапе у нас и верстка сайта в чём она вообще заключается вот у нас есть psd шаблон мы берём его и. Режем на маленькие лимончики возвращаемся вот смотрим шаблон нам нужны отрезаем вот — это вот машину с градиентом нужен нам кусочек вот этот кусочек вырезали вот этот этот этот этот картинки кнопку и вот эту кнопку. Это потому, что белая здесь вовсе не вырезая такие карту ещё урезали принципе карту можно интерактивную ставить с сервиса. Но мы её сюда картинки тоже вырежем вот вырезаем эти кусочки я вам в курсе башке моей покажу как — это делать с помощью раскройки нарезаем на кусочки и они у нас вот здесь вот в пачке все сохраняются. Ну мы переименовываем как они к нам должны называться создаем с помощью технологии HTML верстка сайтов первую очередь только вот оно указано в этом окне страницы 1 в этом окне показано каскадная таблица стилей CSS здесь указан здесь указано, что должно быть на странице. А здесь указано как — это должно отображаться так здесь уже с ещё не подключён. На этом этапе. Ну ладно в общем. На этом этапе у нас также реализация клиентских скриптов JavaScript когда перестает быть. Тверской и начинает называться front-end разработкой когда появляется и HTML и CSS и JavaScript. То есть когда мы обрабатываем пользовательские скрипты — это уже принципе front-end также. Я указал здесь bootstrap маленькая bootstrap не использовали наверно зря следующим проектом будет, а в большом курсе он обязательно будет прямо я думаю даже ещё и отдельный курс сделал просто ну — это огромный фреймворка очень большие возможности нам предлагает чтобы его собственная. Венера смотреть. Потому, что в проектах вы после того как изучить и освоить и bootstrap вы просто так на чистом HTML CSS вообще мне кажется. Северсталь перестанете просто сперва bootstrap то, что нельзя быть рабом. Ну ладно давай я тебе там. Начни таймер на ковырять. Ну то есть какие-то левые библиотеке может использовать ещё что-то вот на этом этапе мы этот psd забрали на HTML + CSS, но и при проведении кусочком JavaScript там скажут.
А здесь указано как — это должно отображаться так здесь уже с ещё не подключён. На этом этапе. Ну ладно в общем. На этом этапе у нас также реализация клиентских скриптов JavaScript когда перестает быть. Тверской и начинает называться front-end разработкой когда появляется и HTML и CSS и JavaScript. То есть когда мы обрабатываем пользовательские скрипты — это уже принципе front-end также. Я указал здесь bootstrap маленькая bootstrap не использовали наверно зря следующим проектом будет, а в большом курсе он обязательно будет прямо я думаю даже ещё и отдельный курс сделал просто ну — это огромный фреймворка очень большие возможности нам предлагает чтобы его собственная. Венера смотреть. Потому, что в проектах вы после того как изучить и освоить и bootstrap вы просто так на чистом HTML CSS вообще мне кажется. Северсталь перестанете просто сперва bootstrap то, что нельзя быть рабом. Ну ладно давай я тебе там. Начни таймер на ковырять. Ну то есть какие-то левые библиотеке может использовать ещё что-то вот на этом этапе мы этот psd забрали на HTML + CSS, но и при проведении кусочком JavaScript там скажут.
Зачем натягивать лендинг на WordPress?
Можно на поставленный в названии статьи вопрос, ответить одним словом – из-за админки. Вам конечно, скажет любой программист, не делайте этого! Это неправильно, на какой-то там одностраничник вешать такую тяжелую CMS.
Но мы не будем обращать внимание на умных программистов, ведь на кону стоят деньги заказчика, которые вы можете не получить, отказавшись от заказа, по причине незнания, как делаются админки.
Зачем заказчику админка для лендинга?
Вероятнее всего, что под модным словом лендинг скрывается одностраничник с услугами, а не просто одноразовая страница с продажей зеленого кофе для похудения, срок жизни которой, ограниченный по времени рекламной компании.
Заказчик хотел бы иметь возможность, сам редактировать информацию на сайте, в случае необходимости. А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
Да, что там менять, на лендинге?
Современный лендинг, имеет набор стандартных секций: блоки с ценами, отзывы счастливых клиентов, портфолио, команда сотрудников, слайдер с фотографиями, контакты. И все это, время от времени надо дополнять или менять.
Все лендинги в обязательном порядке имеют форму заказа, которая вероятнее всего будет работать на плагине, например Contact Form 7. Заказчик с легкостью сможет сам управлять этой формой: сменить контакты, добавить или убрать поля. И не надо за каждой мелочью обращаться к специалистам.
На фриланс биржах, я постоянно вижу заказы на интеграцию лендинга с WordPress.
Почему заказчики так любят WordPress?
На то, есть как минимум две причины. CMS WordPress бесплатная, а это значит, что конечный продукт обойдется ему дешевле, чем сайт с индивидуальной, собственной разработки или купленной админкой, исполнителем заказа. Веб-разработчик возьмет деньги только за верстку и за натяжку её на WordPress, а это бюджетно.
Вторая причина кроется в популярности WordPress, как сам заказчик, так и будущий администратор, хорошо знают, как устроена админка. А если не знают, то легко смогут в ней разобраться.
Чего хочет заказчик?
Заказчики не любят, когда много исполнителей. Это отнимает время заказчика на поиск нужных специалистов, создает лишние риски (вдруг кто-нибудь кинет), увеличивает время исполнения заказа (кто-то нарушает сроки под разными предлогами или морозиться ). Совсем другое дело, написал одно техническое задание и сиди, жди конечный продукт.
Верстка или сайт под ключ?
И ежу понятно, что сайт под ключ делать выгоднее, чем просто верстку. Это на фрилансе заказчики более продвинутые. А если заказчик по поиску, напрямую вышел на ваш сайт с услугой по верстке макета.
Это на фрилансе заказчики более продвинутые. А если заказчик по поиску, напрямую вышел на ваш сайт с услугой по верстке макета.
Обычно заказчику нужен сайт, а не верстка, да он понятия не имеет, что такое макет или верстка, которую ещё надо куда-то там натягивать.
Что делать, если вы верстальщик?
Не бояться брать заказы под ключ, если они не сложные, например лендинги.
Научиться натягивать лендинги на WordPress, чтобы у заказчика была панель управления сайтом.
А как быть с дизайн макетом? Глупо давать советы типа, вы откройте Photoshot, посмотрите пару видео на Youtube от веб-мастеров и вперед с песней, ну что там сложного? Дизайнер и верстальщик это разные профессии, недостаточно просто изучить программу Photoshop, надо что-то ещё.
Если у человека нет художественного вкуса, своего чувства стиля, а главное желания этим заниматься, то ничего хорошего не получиться. Выход только один, найти на фрилансе напарника-дизайнера и доверить ему эту часть работы. О том, как искать, на что обращать внимание, вам расскажет мой видео-курс.
В любом случае верстальщику необходимо развитие, если не в сторону дизайна, то в направлении front-end разработки. А натягивать лендинг на WordPress нужно все равно уметь, несмотря на то, что это уже back-end.
Базовый принцип натяжки лендинга
Тема лендинга разрабатывается с нуля, без дефолтных WP шаблонов, используя готовый HTML шаблон. Для одностраничного лендинга нужны, как минимум три файла style.css index.php и functions.php. На главной и единственной странице сайта должна выводиться статическая страница, которая создана через админку. В настройках WP ставим галочку напротив вывода статической страницы, а не последнего поста.
Для каждого блока лендинга, где есть текст и картинка, создается произвольный тип записи и дополнительные поля. В индескном файле останется заменить контент на PHP код вывода этих доп.полей. Заказчик получает динамическую верстку с возможностью редактировать весь контент через админку.
В индескном файле останется заменить контент на PHP код вывода этих доп.полей. Заказчик получает динамическую верстку с возможностью редактировать весь контент через админку.
- Создано 21.09.2018 10:00:13
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Верстка лендинга на Elementor Pro, Crocoblock, Divi Builder, Tilda
Оформление и верстка лендинга на Tilda
Цена: 5000 ₽ в Kwork
Подробнее Купить
Занимаюсь созданием лендингов, сайтов-визиток, несложных многостраничных сайтов. Создам для вас современный дизайн сайта, который будет продавать. Перед работой идет тщательное обсуждение всех деталей и вариантов, поэтому вы точно останетесь довольны. Работаю в программе Figma и Tilda. На Tilda работаю как с zero-блоками, так и с шаблонами Tilda.
Верстка презентаций с оригинальным дизайном
Цена: 500 ₽ в Kwork
Подробнее Купить
Опыт работы в PowerPoint — 1 год. Уникально и быстро изготовлю презентацию по любой тематике: бизнес, обучение и т. д.
Перенос дизайна сайта на Tilda
Цена: 3000 ₽ в Kwork
Подробнее Купить
Перенос готового дизайн — макета на платформу Тильда Соблюдение отступов и размеров, а также привязка и настройка почты и т. д. Настройка анимации P. S. Работаю в программах Photoshop, Figma, Illustrator. * Также могу сделать сайт из стандартных блоков
Обучение созданию сайтов на CMS WordPress + Elementor
Цена: 1000 ₽ в Kwork
Подробнее Купить
Обучу разработке сайтов без навыков программирования. На движке CMS WordPress через визуальный редактор Elementor. Обучение проходит индивидуально, онлайн, на Вашем компьютере, через программу Team Viewer. Вы сможете в режиме реального времени задавать вопросы, на которые сможете моментально получить ответы. Для обучения потребуется только компьютер и микрофон. Количество занятий определяете Вы. Рекомендуемое количество занятий — 10 по 3 часа. После прохождения полного курса, вы сможете создавать: — одностраничные сайты (лендинги) — многостраничные сайты (сайты визитки) — интернет-магазины — статейные сайты. БОНУСом получите видео пройденных занятий, так как все уроки будут записаны, чтобы Вы смогли потом пересмотреть. Этот кворк также подойдет тем, у кого уже есть сайт сделанный на CMS WordPress и Elementor. Вы можете задать мне вопросы, связанные со своим сайтом. Могу записать видеоуроки по редактированию Вашего сайта.
Вы сможете в режиме реального времени задавать вопросы, на которые сможете моментально получить ответы. Для обучения потребуется только компьютер и микрофон. Количество занятий определяете Вы. Рекомендуемое количество занятий — 10 по 3 часа. После прохождения полного курса, вы сможете создавать: — одностраничные сайты (лендинги) — многостраничные сайты (сайты визитки) — интернет-магазины — статейные сайты. БОНУСом получите видео пройденных занятий, так как все уроки будут записаны, чтобы Вы смогли потом пересмотреть. Этот кворк также подойдет тем, у кого уже есть сайт сделанный на CMS WordPress и Elementor. Вы можете задать мне вопросы, связанные со своим сайтом. Могу записать видеоуроки по редактированию Вашего сайта.
Создание сайта. Установка темы Divi на сайт WordPress с пожизненными обновлениями
Цена: 1000 ₽ в Kwork
Подробнее Купить
Установка последней версии Divi Theme и плагина Divi Builder с пожизненными обновлениями ( установка API ключа «Lifetime Access» ). Согласно лицензии разработчика, имею право устанавливать эти продукты не только на свой сайт, но и на любые другие, в том числе и на коммерческие сайты своих клиентов (неограниченное количество сайтов): https://www.elegantthemes.com/join/#faq В услугу входит: Установка базы данных MySQL Установка CMS WordPress на Вашем хостинге Установка темы Divi Установка API ключа «Lifetime Access» для получения пожизненных обновлений Установка плагинов Bloom, Monarch (доп. опция) Установка демо Divi Theme, выбранного покупателем Заказывая услугу, Вы получаете гарантированно чистую тему в свое индивидуальное использование на своем сайте, не нарушая лицензию и авторские права разработчика! Внимание: Домен и хостинг приобретаются самостоятельно! API ключ «Lifetime Access» не предоставляется, только установка на Ваш сайт!
WPBakery Page Builder вёрстка
Цена: 1500 ₽ в Kwork
Подробнее Купить
Адаптивная вёрстка страниц сайтов на Вордпресс в среде WPBakery Page Builder с использованием премиум-аддонов: 1. Ultimate Addons 2. Composium 3. All In One Addons 4. Visual Composer Kit 5. Unlimited Addons. Анимация, ховер-эффекты, табы, аккордеоны, ЧЗВ, таблицы, карусели, слайдеры, отзывы, параллакс, галереи, кнопки, бэграунды, градиенты, формы обратной связи, таблицы цен и т. д. Копия любого шаблона (возможны некоторые расхождения с оригиналом). Опыт работы 2 года.
Ultimate Addons 2. Composium 3. All In One Addons 4. Visual Composer Kit 5. Unlimited Addons. Анимация, ховер-эффекты, табы, аккордеоны, ЧЗВ, таблицы, карусели, слайдеры, отзывы, параллакс, галереи, кнопки, бэграунды, градиенты, формы обратной связи, таблицы цен и т. д. Копия любого шаблона (возможны некоторые расхождения с оригиналом). Опыт работы 2 года.
Установлю Crocoblock на ваш сайт — Lifetime
Цена: 1000 ₽ в Kwork
Подробнее Купить
Must-have плагин для Elementor! Активирую безлимитную подписку к пакету Crocoblock. Установлю тему (Kava Pro) и активирую все плагины. Идеальное сочетание с Crocoblock & Elementor Четкая и легкая тема в паре с мощным набором JetPlugins, множеством готовых шаблонов и демо — версий, основанных на лучшем конструкторе страниц-что может быть лучше?
5 замечательных уроков по целевым страницам из реальных примеров
В предыдущем сообщении блога о маркетинговых тестах комментатор попросил привести несколько примеров отличных целевых страниц. Мы получали этот запрос несколько раз и решили, что пора его доставить! Итак, я решил найти одни из лучших целевых страниц и, чтобы начать, пошел в некоторые из моих любимых компаний. Я подумал, что они могут быть отличным местом для начала, потому что как маркетолог мои любимые компании должны не только иметь отличный продукт или услугу; они должны быть отличными входящими маркетологами.Независимо от того, являетесь ли вы B2B, B2C, продуктом или бизнесом в сфере услуг, эти пять компаний создали отличные целевые страницы, из которых мы можем извлечь некоторые серьезные уроки.
Чтобы помочь усвоить эти уроки, я также включил предложения о том, как можно еще больше улучшить эти целевые страницы. Эти предложения основаны на передовых методах работы с целевыми страницами и не принимают во внимание то, что иногда вы можете уклониться от передовых методов, основанных на результатах A / B и многовариантных тестов. Я не знаю, проводили ли эти компании тесты для достижения этих проектов (многие, вероятно, сделали!), Но урок для всех маркетологов состоит в том, чтобы создать что-то в соответствии с лучшими практиками, а затем тестировать, тестировать, тестировать, пока не получите лучшую версию.
ModCloth — это ретейлер женской ретро-одежды. Эта целевая страница предлагает посетителям подписаться на ее мобильную связь и предложения.
Что они делают правильно: целевая страница ModCloth потрясает по двум причинам. Во-первых, обратите внимание на согласованность между заголовком страницы, заголовком формы и кнопкой; все они упоминают о присоединении к ModMobile (рад видеть, что вы участвуете в мобильном движении, ребята!), поэтому очень ясно, что вы делаете на этой странице.Важно, чтобы все заголовки были единообразными, чтобы посетитель не запутался в том, какое действие он может выполнить на этой странице.
ModCloth также успешно объясняет, что произойдет, если вы присоединитесь к ModMobile через копию его страницы. Обратите внимание на использование маркеров, чтобы разбить каждую мысль, которую они хотят донести, чтобы информация была удобоваримой.
Как они могут улучшить: Два элемента страницы, которые маркетолог ModCloth может рассмотреть на этой целевой странице, — это цвет маркированного текста и надпись «Присоединяйтесь к ModMobile!». кнопка.Маркированный текст ужасно светлый, что затрудняет его чтение, а кнопка может больше выделяться на остальной части страницы, поскольку синий цвет сливается с оформлением сайта. Или, может быть, они в середине A / B или многовариантных тестов!
SalesforceSalesforce — компания, занимающаяся разработкой программного обеспечения для CRM и облачных вычислений (с которой вы, возможно, хорошо знакомы, если это ваша CRM-система!). На этой целевой странице предлагается бесплатно скачать отчет Gartner об исследовании производительности и автоматизации продаж.
Что они делают правильно: Во-первых, взгляните на верхнюю часть целевой страницы. Заметили, что нет навигации? Это разумный шаг, поскольку он не дает посетителю отвлечься и отказаться от целевой страницы и перейти на другую часть сайта. Salesforce также использует релевантные изображения на целевой странице, в том числе снимок экрана с отчетом об исследовании, который посетитель получит, если завершит загрузку. Они подкрепляют это соответствующей цитатой из отчета, которая продолжает привлекать посетителей и побуждать их скачать отчет.
Salesforce также использует релевантные изображения на целевой странице, в том числе снимок экрана с отчетом об исследовании, который посетитель получит, если завершит загрузку. Они подкрепляют это соответствующей цитатой из отчета, которая продолжает привлекать посетителей и побуждать их скачать отчет.
Как они могут улучшить: Salesforce должна следовать примеру ModCloth и включать название или тему отчета, который посетитель загрузит. Это должно быть в заголовке формы и в копии кнопки. Например, заголовок можно изменить на «Получите бесплатный отчет Gartner» или «Получите бесплатный отчет по автоматизации Salesforce»; кнопку можно изменить, чтобы просто сказать «Загрузить отчет сейчас». Эти изменения помогут укрепить цель страницы, что приведет к увеличению количества конверсий.
YouSendIt предоставляет безопасное программное обеспечение для обмена файлами в Интернете, поэтому любой может легко отправлять большие файлы и вложения. Эта целевая страница позволяет посетителям подписаться на бесплатную пробную версию программного обеспечения.
Что они делают правильно: Как и ModCloth, YouSendIt отлично справляется, используя единообразный язык от заголовка страницы до заголовка формы и кнопки. Но также обратите внимание, что они выбрали зеленую кнопку для своей формы.Использование зеленого цвета помогает ему выделиться среди остальной части их сайта, которая в основном состоит из синих и белых оттенков. Помимо удивительно короткой формы для активации бесплатной пробной версии, есть еще один элемент страницы, который, вероятно, помогает их конверсиям: знак одобрения TRUSTe. Включение проверочных знаков от третьих лиц, таких как TRUSTe, BBB или VeriSign, помогает внушить посетителю уверенность в том, что он может безопасно ввести свою информацию, чтобы воспользоваться предложением.
Как они могут улучшить: YouSendIt предлагает довольно приятную целевую страницу для своей бесплатной пробной версии, но есть одна область, которую они определенно могут улучшить. У них есть навигация вверху и внизу своего сайта, что увеличивает вероятность того, что посетитель отвлечется и перейдет в другую часть своего сайта перед заполнением формы бесплатной пробной версии. Вы можете вернуть свою навигацию и продолжить движение посетителя по сайту с помощью других предложений на странице благодарности после того, как форма была заполнена.
У них есть навигация вверху и внизу своего сайта, что увеличивает вероятность того, что посетитель отвлечется и перейдет в другую часть своего сайта перед заполнением формы бесплатной пробной версии. Вы можете вернуть свою навигацию и продолжить движение посетителя по сайту с помощью других предложений на странице благодарности после того, как форма была заполнена.
Jetsetter — это туристическое сообщество, доступное только по приглашениям, которое предоставляет своим членам доступ к эксклюзивным предложениям и инсайдерской информации об удивительных отпусках.
Что они делают правильно: Между заголовком и изображениями, используемыми в верхней части этой целевой страницы, ясно как день, что вы должны здесь делать. Купите кому-нибудь подарочный сертификат на поездку. Они также четко излагают этапы процесса, подчеркивая, что вы находитесь на первом этапе в настоящее время, и выделяя серым цветом следующие два, но все же включая копию, которая объясняет, что происходит на этих этапах. Для сайта электронной коммерции простой и понятный интерфейс корзины покупок имеет решающее значение для того, чтобы посетители могли пройти все этапы, необходимые для совершения покупки.
Как можно улучшить: Форма Jetsetter находится ниже сгиба веб-страницы, что может повлиять на коэффициент конверсии для некоторых сайтов. Если у вас была страница с макетом, аналогичным Jetsetter, можно сократить пространство размером с изображение вверху. С другой стороны, расположение в две колонки может помочь сжать пространство и уместить все, что находится выше сгиба. Чтобы быть действительно придирчивым, копия на кнопке «Перейти к покупке» также довольно маленькая и легкая. Если сделать его больше, ярче и ярче, это может повысить конверсию.
SEOmoz является идейным лидером в области маркетинга в поисковых системах и предоставляет программное обеспечение для SEO. Эта целевая страница позволяет посетителям подписаться на бесплатную пробную версию своего программного обеспечения.
Эта целевая страница позволяет посетителям подписаться на бесплатную пробную версию своего программного обеспечения.
Что они делают правильно: SEOmoz также использует сторонний значок проверки, чтобы внушить доверие посетителю, и использует единообразный язык от заголовка до копии на кнопке. Однако лучшая часть их целевой страницы — это наличие значка чата, который следует за пользователем, когда он прокручивает страницу вниз.Помимо удаления навигации, этот значок чата помогает снизить вероятность ухода со страницы, давая посетителям возможность получить ответы на вопросы, которые мешают им заполнить форму.
Как они могут улучшить: Хотя красный пузырь в правом верхнем углу целевой страницы объясняет, для чего предназначена бесплатная пробная версия, заголовок может выиграть от включения названия программного обеспечения. Посетители будут рады легко подтвердить через заголовок страницы, что то, что они перешли, чтобы загрузить, действительно находится на этой странице!
Какие передовые методы, по вашему мнению, больше всего способствуют повышению коэффициента конверсии при создании целевых страниц?
Изображение предоставлено: Бет Кантер
12 лучших примеров и шаблонов целевых страниц для онлайн-курсов
Создать успешную целевую страницу онлайн-курса — непростая задача.Это требует планирования, понимания клиентов, дизайнерских навыков, убедительного и убедительного текста и правдоподобных отзывов. Хотя это не исчерпывающий список всего, что вам нужно, это отличная отправная точка. В этом сообщении блога мы рассмотрим 12 лучших целевых страниц онлайн-курсов, которые мы нашли в Интернете. Как вы увидите, каждый из них имеет уникальный дизайн и набор других умных элементов. Вместе эти элементы образуют эффективные целевые страницы. Если вы ищете идеи, которые помогут вам создать успешную целевую страницу онлайн-курса, продолжайте читать.
12 лучших целевых страниц онлайн-курсов:
Наша коллекция целевых страниц включает ключевые компоненты, на которые следует обратить внимание. Мы рассмотрим силу дизайна, цвета, убедительного текста, мнения клиентов, психологические триггеры, видео и многое другое. Благодаря нашему анализу элементов вы получите лучшее представление о наиболее эффективных компонентах, которые используются для создания успешных целевых страниц. Давайте начнем!
Foundr — это журнал о предпринимательстве, который существует с 2012 года.Несмотря на то, что сегодня этот бренд был очень успешным, когда бренд запустился, как и все новые начинания, ему потребовалось время, чтобы вырасти. И это одна из двух причин, почему целевая страница онлайн-курса настолько уникальна. Доминирование в Instagram — это результат опыта основателя компании Натана Чана. Курс содержит фактические шаги, которым нужно следовать для любого бренда, который хочет расти в Instagram.
Во-вторых, нам нравится эта целевая страница за эффективное использование цвета, отзывов и социальных доказательств. Как только вы посещаете страницу, вас встречает большой белый баннер с эффектной копией, которая привлекает вас.Цвет чрезвычайно важен как элемент дизайна, и Foundr отлично справляется с выделением наиболее важных элементов своей целевой страницы, используя контраст. Читатели быстро идентифицируют все элементы, которые имеют значение на странице, от фона до кнопок призыва к действию, что упрощает понимание того, что делать дальше.
Пэт Флинн сегодня является одним из самых известных онлайн-предпринимателей в мире. Он начал свой бизнес еще во время рецессии 2008 года, после того как его уволили с работы в сфере архитектуры.С тех пор он выпускает такие удивительные продукты, как этот. Подкастинг Power-Up — наглядный пример того, что отличает его от других онлайн-предпринимателей. Флинн понимает силу видео. И когда вы загружаете его целевую страницу онлайн-курса, это первое, что вас приветствует.
Флинна длится пять минут 42 секунды. В нем он объясняет, почему подкастинг является важной частью работы онлайн-бренда, и преимущества, которые он приносит. Видео также касается обновлений курса, чтобы сделать его более ценным, и того, что он помог тысячам предпринимателей запустить успешные подкасты.А если и этого было недостаточно, в него также включены мощные видео-отзывы.
Академия привычек была основана Джеймсом клиром. Клир известен тем, что изучает привычки и науку, помогающую выработать правильные привычки, которые помогут вам добиться успеха. Целевая страница онлайн-курса Habit Academy содержит мощное сообщение, которое отправляет читателей в путешествие. Клир просит читателя представить себе две версии самих себя на пять лет вперед. Затем он начинает рисовать картину того, как могла бы выглядеть жизнь, наполненная положительными и эффективными привычками.Затем он сочетает светлое будущее с жизнью без хороших привычек. И это то, что делает копирайтинг мощным. Менее чем через минуту читатели сразу же ощущают призыв к действию, чтобы стать лучше. Clear использует мощные психологические триггеры в позитивном ключе, апеллируя к тщеславию и сильному стремлению к самореализации.
Джоанна Вибе — известный копирайтер и тренер по копирайтингу. На своей целевой странице она продает простую, но большую идею: возможно овладеть копирайтингом электронной почты и научиться измерять свои результаты в доходах.Это важно для любого владельца бизнеса, который ищет способы увеличить свою прибыль. Wiebe искусно определила один из ключевых факторов, с которым больше всего борется почтовый маркетинг. Сосредоточившись на идее о том, что электронный маркетинг каким-то образом непонятен или труднодостижим, она изменила это представление и дала возможность думать о себе как о ведущем копирайтере электронной почты, который превращает слова в доллары.
Code Academy — популярная онлайн-платформа для обучения программированию. Целевая страница онлайн-курса для их программы веб-разработки отлично справляется с выявлением наиболее важных элементов, представляющих интерес для будущих студентов.Например, возьмите большую белую коробку слева, которая представляет собой краткое изложение того, что вы получили. В нем подробно описаны языки программирования, которые вы изучаете, рассматривается опыт, необходимый для начала работы, то, что вы будете делать в курсе, и ваша награда в виде сертификата об окончании. Эта целевая страница также привлекает внимание сочетанием удачно размещенной графики и микрокопий под заголовком. Они сразу привлекают внимание и подчеркивают наиболее важные аспекты, которые будут полезны учащимся.
Целевая страница онлайн-курса для их программы веб-разработки отлично справляется с выявлением наиболее важных элементов, представляющих интерес для будущих студентов.Например, возьмите большую белую коробку слева, которая представляет собой краткое изложение того, что вы получили. В нем подробно описаны языки программирования, которые вы изучаете, рассматривается опыт, необходимый для начала работы, то, что вы будете делать в курсе, и ваша награда в виде сертификата об окончании. Эта целевая страница также привлекает внимание сочетанием удачно размещенной графики и микрокопий под заголовком. Они сразу привлекают внимание и подчеркивают наиболее важные аспекты, которые будут полезны учащимся.
Видеография — быстро развивающаяся отрасль, в которой барьеры для входа на рынок ниже, чем когда-либо прежде.Но то, что любой может взять камеру и начать запись, не означает, что его продукт будет безупречным или безупречным. Калеб Войчик знает это и создал онлайн-курс, чтобы помочь видеооператорам превратить необработанное видео в произведения искусства. Это сообщение отображается в заголовке его целевой страницы онлайн-курса. Он продает главное преимущество, заключающееся в том, что его курс поможет вам тратить меньше времени на редактирование и больше времени на развитие вашего видеографического бизнеса.
Рукописные надписи, несмотря на то, насколько сложно они звучат, на самом деле вполне доступны.Целевая страница Better Lettering Course быстро заставляет вас поверить в то, что всего за 20 долларов вы можете начать свой путь к успеху в написании букв от руки. Что делает эту целевую страницу мощной, так это простой дизайн в сочетании с расширенными возможностями обмена сообщениями, стратегически размещенными прямо над кнопкой покупки. Этот курс разработан, чтобы помочь вам разработать свой собственный уникальный стиль письма от руки.
И если вам каким-то образом удалось пройти первый раздел, не выполняя курс, на этой целевой странице приводится разбивка количества уроков и того, что вы изучаете на каждом из них. Вы также можете увидеть краткую информацию о том, что идет в комплекте с покупкой, но это еще не все. Вы найдете коллекцию работ, созданных студентами, в студенческой галерее. Лучшая часть? Галерея действует как инструмент мотивации для потенциальных клиентов, которые задаются вопросом, как выглядит успех после прохождения курса.
Вы также можете увидеть краткую информацию о том, что идет в комплекте с покупкой, но это еще не все. Вы найдете коллекцию работ, созданных студентами, в студенческой галерее. Лучшая часть? Галерея действует как инструмент мотивации для потенциальных клиентов, которые задаются вопросом, как выглядит успех после прохождения курса.
Fizzle — это онлайн-платформа для членства, наполненная множеством ценных курсов о том, как начать и развивать онлайн-бизнес. Их целевая страница воплощает в себе некоторые из самых мощных элементов, которые свидетельствуют об успехе бренда.Fizzle не только эффективно использовал цвет и контраст, но и выбрал правильный тон и голос своей аудитории, их текст вдохновляет и вдохновляет. Это вызывает чувство самоактуализации, и это проходит через их целевую страницу вплоть до кнопок покупки, которые используют настраиваемый текст, подталкивающий потенциальных клиентов присоединиться. А вы это видели? Их текст кнопки содержит уникальное предложение попробовать свою платформу всего за один доллар и возможность отмены в любое время.
Еще одним важным компонентом целевой страницы этого курса является образовательный элемент.Fizzle знает свою аудиторию достаточно хорошо, чтобы понимать, что у предпринимателей есть масса вопросов по поводу открытия бизнеса, и они хотят получить как можно больше информации. Чтобы помочь, они создали целый раздел под названием «Так что же делает создание бизнеса такой сложной задачей?» В нем бренд отвечает на вопрос, привнося черты, которые воплощают в себе все успешные предприятия и предприниматели. В этом разделе говорится о настойчивости, идеях, важности исполнения и о том, почему важны поддержка и доступ к нужным людям, инструментам и знаниям.
Одним из наиболее важных элементов создания эффективной целевой страницы является социальное доказательство. Льюис Хоуз умело использовал способы использования социальных доказательств. Хоус принимает участие в различных шоу, от «Эллен», «Доброе утро, Америка» и «Сегодняшнее шоу» до престижных изданий, таких как Forbes, New York Times и Time Magazine. Когда дело доходит до использования этих важных символов власти, Хоус стратегически разместил их чуть ниже заголовка страницы продаж своего курса.Их вид сразу повышает ценность курса, показывая, что идеи курса и его создатель рассматриваются властями как заслуживающие доверия, что заставляет вас сразу понять, что вы получаете соотношение цены и качества.
Когда дело доходит до использования этих важных символов власти, Хоус стратегически разместил их чуть ниже заголовка страницы продаж своего курса.Их вид сразу повышает ценность курса, показывая, что идеи курса и его создатель рассматриваются властями как заслуживающие доверия, что заставляет вас сразу понять, что вы получаете соотношение цены и качества.
Kajabi — одна из самых известных и успешных платформ онлайн-курсов, доступных сегодня. Он наполнен множеством функций и возможностей, которые помогут вам создать и продвигать свой самый успешный онлайн-курс. Но есть одна загвоздка: построить курс на платформе Каджаби может быть немного сложно.Мег Беррейдж определила эту проблему и создала онлайн-курс для всех клиентов Kajabi, которые прошли 28-дневный учебный курс платформы, но все еще чувствуют себя подавленными. Продавать идею успеха людям, которые действительно чувствуют, что они потерпели неудачу, — нелегкий подвиг. Но Бёррэдж формулирует ее послание и эффективно передает его.
Она сочувствует своей аудитории, дает им варианты, из которых они могут выбирать, ни один из которых не является очень неблагоприятным, или они могут пойти ее курсом и построить курс своей мечты.
Ни для кого не секрет, что большинство онлайн-курсов предназначены для решения очень конкретной проблемы. Проблема обычно заключается в болевой точке, которая мешает людям достичь определенного уровня успеха. Для медицинских работников планирование своего следующего карьерного роста — это именно то, в чем Грег Тодд хочет помочь. Помимо использования убийственного заголовка, видео и мощного призыва к действию, Тодд делает кое-что, чтобы помочь потенциальным клиентам квалифицироваться. В разделе под названием «если вы не уверены, что вызовы 21/20 для вас» читатели могут проверить себя, задав критические вопросы, которые приводят к «да».И чуть ниже этих важных вопросов находится большая анимированная кнопка с настраиваемым текстом, требующим действий.
Тодда также включает краткий обзор того, что входит в состав программы. Он предлагает большое и четкое изображение, конечно же, видеоролики, за которыми следуют пункты, описывающие детали и бонусы (вместе с их стоимостью в долларах).
Построить воронку онлайн-маркетинга и продаж непросто, но выполнимо. Проблема, с которой сталкивается большинство людей, когда берутся за задачу, — это незнание, с чего начать, как каждая часть головоломки сочетается друг с другом и что делать, когда они достигают препятствия.Задача One Funnel Away Challenge устраняет сложности, страх, неуверенность и сомнения. В отличие от большинства видеороликов, которые мы видели на страницах онлайн-курсов, это другое. На видео Стивен Ларсон сразу начинает разговаривать с вами, как будто вы находитесь в одной комнате. Его послание течет, когда он объясняет, что будет вашим проводником каждый день. Он рассказывает, что на сегодняшний день помог 7500 студентам и является соавтором курса. Но поскольку мы знаем, что создание воронки онлайн-маркетинга — непростая задача, Ларсон также определяет распространенные ошибки, с которыми сталкиваются студенты.И это золото. Такая прозрачность ясно показывает зрителям, что ценность, которую они получают в ходе курса, намного превышает то, что они изначально ожидали.
После установления прозрачности Ларсон затрагивает некоторые ключевые элементы запуска вашей первой или следующей воронки. Он упоминает отправленные вам ресурсы и знакомит с другими экспертами, которые будут вам помогать. Когда вы думаете, что можете стать более представительным, Ларсон сочувствует и также делится своей личной историей о 17 неудачах, прежде чем он смог запустить успешную воронку.Просмотр этого видео более чем достаточен, чтобы убедить любого, кто серьезно задумывается о создании воронки, принять меры.
Ваша очередь
Создание целевой страницы успешного онлайн-курса — важный шаг на пути к достижению вашей личной цели. Хотя все дело в продвижении вашего личного бренда и получении дохода, вы должны делать это правильно. Найдите время, чтобы изучить эти целевые страницы и любые другие, которые вам встретятся, которые содержат или предлагают что-то особенное.Обратите внимание на дизайн, текст целевой страницы и обмен сообщениями, а также на то, как все вместе работает как эффективный инструмент продаж.
Хотя все дело в продвижении вашего личного бренда и получении дохода, вы должны делать это правильно. Найдите время, чтобы изучить эти целевые страницы и любые другие, которые вам встретятся, которые содержат или предлагают что-то особенное.Обратите внимание на дизайн, текст целевой страницы и обмен сообщениями, а также на то, как все вместе работает как эффективный инструмент продаж.
Основные принципы оптимизации целевой страницы
Для того, чтобы любые маркетинговые усилия были эффективными и прибыльными, вы должны привлекать потенциальных клиентов на наиболее релевантные страницы вашего сайта. Превратить их в платежеспособных клиентов иногда может оказаться непростой задачей. Разве не было бы хорошо, если бы страницы, на которые попадают ваши посетители, предлагали именно то, что они искали в первую очередь? Именно поэтому мы используем целевые целевые страницы.
Получая трафик через выделенные целевые страницы, мы потенциально можем увеличить вероятность преобразования этого трафика в платежеспособных клиентов.
Но сначала, что такое целевая страница?
В онлайн-маркетинге целевая страница определяется как веб-страница, которая служит первой страницей, на которую посетитель попал на , когда он или она посещает ваш сайт. Целевая страница может быть страницей, на которую пользователь попал после нажатия на результат поиска Google или после нажатия на ссылки с других сайтов, платные медиа-баннеры, сообщения в социальных сетях, ссылки электронной почты и т. Д.Например, когда вы размещаете рекламу в Google Рекламе, целевые URL ваших объявлений действуют как целевые страницы.
Целевая страница обычно включает четкий призыв к действию, связанный с желаемой основной целью, такой как привлечение потенциальных клиентов, увеличение продаж, увеличение числа подписок, увеличение загрузки контента и т. Д. Независимо от конкретной цели, как правило, общая цель остается неизменной: Превратить посетителей в квалифицированных клиентов .
Непрерывная оптимизация макета, копии и дизайна ваших целевых страниц для улучшения общего впечатления от целевой страницы и ее соответствия конкретной целевой аудитории — важные шаги, чтобы гарантировать высокие коэффициенты конверсии и лучшую производительность.
Целевые страницы обычно разбиваются на пять элементов:
1. Копия
Создайте четкую и увлекательную копию, которая вдохновит ваших потенциальных клиентов на действия. Развивайте их доверие и уверенность умным и творческим способом. Пишите для них; не им. Покажите свои преимущества перед функциями и объясните, что вы можете сделать для своих клиентов. Отформатируйте заголовки и основной текст в четком макете, чтобы его было легко читать и следовать за счет реализации простых для сканирования маркеров, выделенных слов, предложений, подзаголовков и т. Д.Никогда не недооценивайте эстетику.
Во многих отношениях текст сегодня имеет большее значение, чем когда-либо, но по некоторым причинам многие маркетологи не уделяют ему достаточно времени.
Вот несколько советов, которые помогут вам лучше писать текст:
- Пишите ясным и понятным языком. Бросьте модные словечки и маркетинговую ерунду. Пишите так, как вы говорите, от первого лица. Точно так же, как если бы вы написали электронное письмо другу.
- Структурируйте копию вокруг единственной цели. Должен быть сильный и четкий призыв к действию. Текст вокруг должен побуждать читателей к действию и усиливать призыв к действию.
- Включите социальное доказательство на основе реальных примеров. Наполните копию реальными примерами, от реальных людей и реальных брендов. Забудьте об использовании стандартных стоковых фотографий и фальшивых историй. Будьте искренними и настоящими.
2. Призыв к действию (CTA)
Создайте четкий и сильный призыв к действию (CTA) и выделите его в тексте и дизайне.Обычно хорошим практическим правилом является использование контрастных цветов или окружение кнопки CTA пробелом, чтобы отличить ее от других элементов. Учитывайте разные узоры, макеты, пропорции и размеры.
Учитывайте разные узоры, макеты, пропорции и размеры.
Выбор правильного размера и дизайна очень важен, так как вы хотите, чтобы он был привлекательным и мотивирующим, но вы не хотите, чтобы он был непропорционально большим; в противном случае он может подавить все остальное.
Что касается языка, то выбор правильных слов может иметь огромное значение для производительности преобразования.Будьте понятны и понятны, и не соглашайтесь на стандартные, скучные призывы к действию.
3. Индикаторы доверия
Продемонстрируйте положительные отзывы, связанные подтверждения, обзоры, успешные тематические исследования, известные логотипы клиентов, с которыми вы работали, профессиональные сертификаты, полученные вами, награды, которые вы получили, и т. Д. Преимущества использования элементов социального доказательства уже были продемонстрированы во многих тематических исследованиях целевых страниц.
Повысьте авторитет и уменьшите беспокойство или любые серьезные ограничения при принятии решений.Помогите потенциальному покупателю. И будьте искренними и настоящими, используя скриншоты твитов реальных людей, показывая реальные фотографии ваших клиентов, делясь скриншотами электронных писем с хорошими отзывами и т. Д.
Хотя для получения достоверных и впечатляющих социальных доказательств может потребоваться немало усилий, особенно для новых брендов, это один из самых влиятельных инструментов продаж, которые вы можете использовать на своей целевой странице. Это того стоит.
4. Герой выстрел
«Снимок героя» — это графическое представление вашего продукта или предложения, размещенное на видном месте на странице, при этом непосредственно поддерживая заголовок и общий обмен сообщениями — в правильном контексте и для нужных пользователей.Отличный снимок героя может пробудить чувство сопереживания и вызвать интерес к вашему предложению.
Фотография вашего реального продукта или членов команды будет выглядеть более заслуживающей доверия, чем стоковая фотография. Так что держите это в покое. Помните, что улыбающиеся лица могут повысить коэффициент конверсии.
Так что держите это в покое. Помните, что улыбающиеся лица могут повысить коэффициент конверсии.
5. Справка о выплате пособий
Включите подробное объяснение преимуществ вашего предложения. Для облегчения чтения всегда рекомендуется организовывать преимущества с помощью маркированного списка вместо параграфа, состоящего из одного блока.Опишите проблему, которую решаете, и удалите ненужные прилагательные.
Придерживайтесь сути и общайтесь со своими потенциальными клиентами ясно и целенаправленно.
Создание целевой страницы с высокой конверсией
Одним из наиболее серьезных препятствий на пути к достижению целей оптимизации опыта является отсутствие четкой и краткой стратегии. Хотя не существует единого идеального процесса создания целевой страницы, подходящего для всех случаев использования, я делаю четыре шага, которые выполняю всякий раз, когда разрабатываю новую целевую страницу:
Шаг №1: Знайте свою целевую аудиторию
Знание вашего рынка — самый первый шаг в любом процессе создания целевой страницы.Прежде чем планировать идеальную целевую страницу, задайте себе следующие вопросы:
- Кто является вашей идеальной целевой аудиторией?
- Почему им будет интересно то, что вы предлагаете?
- Какой вы решаете?
- Как решить эту проблему?
Полностью поймите личности и уникальные потребности своей целевой аудитории, а затем соответствующим образом адаптируйте свои сообщения. Если вы уже собирали данные о посетителях своего веб-сайта или других целевых страниц, вы можете получить некоторые из этих ценных сведений с помощью программного обеспечения для веб-аналитики.Например, я обычно использую отчеты «Демография и интересы» в Google Analytics, чтобы понять разбивку по возрасту, полу, сегментам рынка и категориям моей аудитории. Проведение дополнительных опросов и интервью может быть хорошим способом узнать больше о боли ваших потенциальных клиентов.
Шаг № 2: Определите свои бизнес-цели и ключевые показатели эффективности (KPI)
Тщательно определите цель и придерживайтесь ее на протяжении всего рабочего процесса. Убедитесь, что вы сосредоточены только на одной цели.Это особенно важно, чтобы исключить любой нежелательный выбор и ненужные отвлекающие факторы. Было бы неплохо придерживаться принципа KISS: не заставляйте посетителей слишком много думать о действиях, которые от них ожидают.
Безопасно направляйте их и показывайте им путь к быстрому и эффективному достижению их целей. Основная цель должна быть четкой и заметной на вашей странице. Каждый отдельный элемент на вашей странице, будь то изображение, простой текст или видео, должен напрямую поддерживать это единственное желаемое действие.
Шаг № 3: проектирование целевой страницы с учетом бизнес-целей и клиентов
Создайте очень аккуратный и чистый дизайн и макет. Начните с простого каркаса и работайте над ним со своими UX-экспертами или веб-дизайнерами. Более эффективной тактикой было бы упрощение создания и редизайна целевой страницы, что также является одной из самых сложных тактик.
Обратите особое внимание на сгиб. Хотя в планировании длинных или коротких целевых страниц нет общего правильного или неправильного, очень важно размещать ваши основные уникальные торговые предложения в верхней части страницы, где существует изначально видимая область страницы.Так вы сможете быстрее привлечь внимание пользователей. Не требуйте от посетителей прокрутки вниз для получения наиболее ценной информации. Сделайте это выскочить!
Шаг №4: Постоянно тестируйте и оптимизируйте
Примерно 90% компаний считают оптимизацию коэффициента конверсии важной и даже решающей для своей общей стратегии цифрового маркетинга (источник: Econsultancy). Постоянная оптимизация целевой страницы имеет решающее значение для успеха. Фактически, такие компании, как Google, Amazon, Netflix и Facebook, ежегодно проводят тысячи экспериментов. Как однажды сказал Джефф Безос: « Наш успех в Amazon зависит от того, сколько экспериментов мы проводим в год, в месяц, в неделю, в день. ”
Как однажды сказал Джефф Безос: « Наш успех в Amazon зависит от того, сколько экспериментов мы проводим в год, в месяц, в неделю, в день. ”
Оптимизация требует тестирования, а A / B-тестирование всегда является хорошей методологией для оптимизации ваших целевых страниц, так как вы никогда не сможете просто полагаться на догадку или интуицию при угадывании того, что будет лучше всего работать для вашей целевой аудитории. Протестируйте различные заголовки, текст страницы, длину страницы, структуру и расположение элементов, использование меню навигации и любые изменения в общем дизайне.
Помните, что тестирование — это непрерывный процесс, а не разовая процедура. У продолжающегося процесса оптимизации конверсии целевой страницы нет финиша. ( P.S. Вы можете следовать нашему четырехэтапному плану оптимизации коэффициента конверсии, чтобы вам было проще выстраивать текущую стратегию CRO!)
Имейте в виду, что ваши посетители разнообразны, и один тип опыта не может вместить их всех. Используйте расширенные стратегии сегментации аудитории и персонализации, чтобы предоставлять нужные варианты контента нужным пользователям.Чем больше вы тестируете и настраиваете, тем больше вы сможете повысить конверсию и общее удовлетворение потребностей пользователей.
Читать далее
Психология маркетинга с социальными доказательствами для увеличения конверсии Как никогда не иссякнуть идеи оптимизации коэффициента конверсииКак создать целевую страницу онлайн-курса [с примерами]
Целевая страница, которая работает, — это целевая страница, которая предлагает решение!
Целевая страница представляет собой важную информацию, которая помогает посетителям сайта понять, о чем идет речь.В этом смысле он дает четкое сообщение, цель, излучает авторитет инструктора и (социальное) доказательство своих результатов.
Бесплатная электронная книга
Полное руководство по продаже онлайн-курсов (том 1)
Узнайте, как сделать онлайн-курсы готовыми к продаже и, что самое главное, прибыльными.
Ваш веб-сайт должен предлагать посетителю всю важную информацию. Сюда входят страницы «О нас», «Спасибо», «Контакты» и, что наиболее важно, «Целевая страница».Без этой последней части не только ваш веб-сайт был бы неполным, но и не смог бы существовать самостоятельно — не только с точки зрения веб-дизайна, но, что наиболее важно, с точки зрения содержания.
Эта статья проливает свет на назначение целевой страницы и объясняет, почему каждому преподавателю курса необходимо иметь ее на своем веб-сайте!
Что такое целевая страница?
«Целевая страница» — это первая страница, на которую вы «попадаете», когда нажимаете на ссылку, которая направляет вас на веб-сайт. Эта страница разработана таким образом, чтобы «не отвлекаться» и превращать посетителей сайта в потенциальных клиентов.
Целевая страница разработана таким образом, чтобы получать и конвертировать трафик из маркетинговой кампании в Интернете . Для этого он представляет конкретную и тщательно подобранную информацию, которая побуждает посетителей сайта получать ваше предложение — независимо от того, является ли это выбором для участия или покупки ваших курсов.
Целевая страница отличается от домашней страницы, хотя иногда домашняя страница также может быть вашей целевой страницей, например, когда вы предлагаете только один курс. Ниже вы можете увидеть, чем домашняя страница будет отличаться от целевой.
Домашняя страница и целевая страница (Источник изображения: Unbounce)В то время как домашняя страница направляет посетителей вашего сайта на ряд ссылок и функций сайта, чтобы помочь им перемещаться и исследовать сайт дальше, целевая страница имеет только одну большую цель — привлечь больше потенциальных клиентов или увеличить продажи.
На главной странице больше ссылок, следовательно, больше отвлекающих факторов, чем на целевой странице, которая предлагает один единственный CTA. Это показывает, что количество ссылок, которые вы размещаете на сайте, влияет на коэффициент конверсии.
Как указывает Нил Патель, успех целевых страниц заключается в их способности:
‘поговорите напрямую с каждым посетителем, которого вы получаете — будь то из социальных сетей, Google, страницы продукта, сообщения в блоге или чего-то еще — и предложите им индивидуальный следующий шаг, который будет поддерживать их интерес к вашему веб-сайту и бизнесу . ‘
В связи с этим один вводящий в заблуждение или ложный шаг на пути посетителей вашего сайта может заставить их покинуть вашу страницу.Чтобы этого избежать, вам нужно создать целевую страницу, которая будет точной и направлять посетителей вашего сайта прямо к конечному результату.
Что делает целевая страница курса?
Целевая страница предназначена для использования кнопок с призывом к действию, которые направляют действия на всей странице. В качестве основного компонента воронки продаж целевая страница направляет посетителей сайта от привлечения их интереса к тому, чтобы заставить их платить клиентам.
- Увеличение продаж курсов
- Повышает рентабельность инвестиций
- Привлекает больше подписчиков в ваш список рассылки
- Превращает большую часть посетителей вашего сайта в потенциальных клиентов
- Предоставляет дополнительную информацию о демографических характеристиках и поведении вашей аудитории
- Помогает сделать первый шаг в установлении отношений с вашими клиентами
Каждому элементу на странице отведена отдельная роль.За кадром целевая страница работает так:
Шаг 1: Посетитель сайта видит объявление, нажимает на него и попадает на целевую страницу, предлагающую ему заполнить форму.
Шаг 2: Человек заполняет форму и предоставляет свои контактные данные (имя + адрес электронной почты).
Шаг 3: Информация, которую предоставляет человек, хранится в вашей базе данных потенциальных клиентов.
Шаг 4: Вы рекламируете контактному лицу / лиду то, что вы уже знаете о нем, что будет интересно (по электронной почте).
Зачем вам целевая страница?
Роль целевой страницы изменяется в соответствии с ее форматом, потому что тогда у нее есть отдельные функции, а CTA связаны с указателями определенных страниц и внешними сайтами / страницами, выполняющими другую задачу / выполняющими другое действие.
Целевая страница считается успешной, когда она создается по правильным причинам и для правильной аудитории, которая побуждает их совершить действие. Чтобы сделать это правильно, спросите себя, какова ваша аудитория и каковы их потребности, и облегчите им их удовлетворение.
Самые простые целевые страницы подталкивают людей к покупке, а не к привлечению потенциальных клиентов. Таким образом, они будут направлять их через другие шаги, такие как просмотр видео, информирующего их о курсе, или предоставление им возможности стать участником информационного бюллетеня для предварительной регистрации на курс, прежде чем предлагать им купить ваш курс.
«В зависимости от того, какую цель вы преследуете, вы выбираете, какой тип целевой страницы хотите использовать».
Как правило, существует три основных типа целевых страниц:
Автономная целевая страница: включает в себя переход по клику, захват потенциальных клиентов (генерация лидов, страница сжатия, страница-заставка или страница продаж), рекламный ролик и целевую страницу для вирусов.
Микросайт: Небольшой многостраничный веб-сайт (или сайтлет), обычно создаваемый как дополнение к основному веб-сайту.
Внутренняя целевая страница веб-сайта: это домашняя страница и страница сведений о продукте.
Из них наиболее важными и часто используемыми являются:
Страница лидогенерации: , также известная как «лидогенерация» или «страница захвата лидов» — она используется как онлайн-форма, которая собирает данные о лидах, включая имена и адреса электронной почты.
Целевая страница для перехода по клику: страница, которая используется для электронной коммерции и обычно имеет одну кнопку CTA.
На следующей диаграмме показаны различия между двумя наиболее распространенными типами целевых страниц:
Страница лидогенерации и целевая страница перехода по клику (Источник изображения: Unbounce)Как создать целевую страницу курса?
Здесь начинается самое интересное. Первый шаг при создании целевой страницы — подумать о том, какие ингредиенты есть у успешной целевой страницы.
Это следующие:
Короткие, но привлекательные заголовки: ваш заголовок должен объяснять, как посетители могут извлечь выгоду из предложения, и положительно показывать, как их потребности и желания могут быть удовлетворены.
Это должно дать мощный посыл, обещающий интригующий результат, который побудит их остаться и прочитать, что будет дальше.
Заголовок должен немедленно информировать ваших посетителей о том, где они находятся и что они получают взамен.Поскольку это первое, что люди увидят, его нужно ценить, целенаправленно и четко видеть.
Чтобы сделать это правильно, включите крупный и жирный текст, объясняющий, что они могут найти на вашей странице.
Сильные слова и фразы с активным действием: слов и фраз с активным действием, которые могут создать у них мотивацию к обучению. Выбирайте глаголы и слова с положительным предложением, например «открыть», «исследовать», «улучшить» или «начать», которые побуждают их к действию.
Привлекающие средства массовой информации: любые визуальные элементы (включая фотографии, графику, инфографику или другие средства убеждения), которые представляют результат, достигнутый вашими курсами, могут вовлечь людей прямо в вашу воронку продаж.
Визуальное представление ценности курса очень убедительно, и в сочетании с эффективным использованием белого пространства, значков клиентов, контрастных кнопок CTA и 100% гарантии возврата денег ваша целевая страница может творить чудеса!
Видео: , хотя использование видео не является обязательным, его настоятельно рекомендуется использовать, поскольку оно может оказать большее влияние — больше, чем любые другие носители. Любой тип видео, начиная от эмоционально-привлекательного, новостного / комментария, отзыва или «закулисного», помогает сделать предварительный просмотр вашего курса и объяснить людям, о чем ваша школа / курс.
Любой тип видео, начиная от эмоционально-привлекательного, новостного / комментария, отзыва или «закулисного», помогает сделать предварительный просмотр вашего курса и объяснить людям, о чем ваша школа / курс.
отзывов: отзывов могут поступать в форме мнений или обзоров либо от предыдущих студентов, которые прошли курс, имеет огромное влияние на принятие решений посетителями вашего сайта, либо от любого, кто пробовал ваш курс.
Помимо этого, это помогает укрепить ваш бренд, ценностное предложение и укрепить ваш авторитет на онлайн-рынке. Отзывы позволяют вам предоставить социальное доказательство, поскольку они показывают, что вы заслуживаете доверия в своем предмете.Они действительно могут поступать откуда угодно — электронные письма, твиты, сообщения или комментарии в Instagram, сообщения в блогах и т. Д.
Форма подписки: это идеальный носитель, обслуживающий конечную точку вашей страницы. Это форма, которая фиксирует адреса электронной почты и другую важную информацию о людях, посещающих ваш сайт, включая имена контактов, названия компаний и т. Д.
Все эти элементы страницы основаны на четырех основных факторах, которыми вы должны руководствоваться при создании целевой страницы.
Это а) продукт, — ваш курс, б) ваш бренд, — ваша школа, в) маркетинговая копия, — ваш копирайтинг, б) дизайн страницы, и UX — пользовательский опыт .
Давайте рассмотрим их более подробно…
A) Изделие:
При создании целевой страницы вы должны постоянно думать о своем продукте и о том, как он позиционируется на странице. Он будет в центре вашей целевой страницы, что, по сути, продвигает ваш сайт.
То, как вы представляете свой курс, помогает потенциальным студентам понять, что вы предлагаете, и помогает лучше понять, нужно им это или нет.Поскольку это решение они должны принять в первые 10 секунд — прежде чем они решат покинуть вашу страницу, вам нужно подумать, как вы можете тщательно позиционировать свой продукт.
Вы можете подумать, что фотография продукта не нужна, но сочетание хорошей визуализации и привлекательного текста может повлиять на посетителей вашего сайта, чтобы они согласились и совершили покупку у вас.
B) Ваш бренд:
Это повторяющаяся проблема, и существует много литературы по созданию и поддержанию вашего бренда, факт, который показывает, насколько сильно вам нужно сосредоточиться на нем.
Выбор правильной цветовой палитры для использования на странице — той, которая лучше всего представляет ваш курс и отрасль, — хороший способ начать. Но вы должны убедиться, что ваш логотип выделяется на целевой странице и что темы, над которыми вы работаете для своего бренда, связаны с вашей электронной почтой — информационными бюллетенями и сообщениями в социальных сетях.
C) Маркетинговая копия:
Маркетинговая копия — это основа вашей целевой страницы. Это письменная информация, которую посетители вашего сайта смогут прочитать, и она должна соответствовать уникальному голосу и бренду вашего бизнеса.
Чтобы помочь вам придумать правильное сообщение для вашей страницы, есть несколько вопросов, которые следует задать себе и направить свое мышление в отношении маркетингового текста:
Вопрос 1: Для кого это предложение?
Определение вашей аудитории — ключ к написанию эффективной копии и нацеливанию на нужных людей, которые будут заинтересованы в вашем предложении. Итак, допустим, учебный материал в электронной книге, руководстве или онлайн-курсе посвящен цифровому маркетингу, ответу на вопрос «для кого это» — в идеале это был бы тот, кто интересуется цифровым маркетингом или, возможно, что-то связанное с ним, но более того. конкретный e.грамм. Тактика SEO.
На этом этапе важно придумать сильный заголовок или заголовок, который объясняет предложение в нескольких словах, привлекает внимание и привлекает внимание!
Вопрос 2: Почему они выбрали это?
Подумайте о том, как вы можете приблизиться к своей аудитории — протестируйте это на людях, которые потенциально заинтересованы в вашем предложении, и посмотрите, как оно пойдет. Также подумайте, имеет ли эта страница смысл для вашей аудитории. Если нет, что могло бы привлечь больше всего?
Также подумайте, имеет ли эта страница смысл для вашей аудитории. Если нет, что могло бы привлечь больше всего?
Предоставление вашей аудитории мотива — лучший способ побудить посетителей вашего сайта сообщить вам свои контактные данные или свою кредитную карту!
Вопрос 3: Что писать?
То, что вы пишете в своих маркетинговых сообщениях, имеет наибольшее влияние, и это одна из причин, по которой вам нужно выбирать их с умом.Включите краткое введение, описывающее предложение и объясняющее, чем занимается ваша школа, перечислите преимущества подписки или покупки курса, а затем свяжите кнопку публикации / видео / загрузки, чтобы работать вместе с выполнением желаемого действия.
В целом, ваша маркетинговая копия должна включать ваше предложение и персонализированное целевое сообщение, которое вы хотите отправить своей аудитории. Контент должен казаться человечным, чтобы он мог «разговаривать с другими» как можно более естественно.
Однако будьте осторожны, не пишите слишком много текста — у вас есть только 2 секунды, чтобы произвести впечатление, поскольку большинство посетителей сайта не прочитают все на вашей странице.
Шаг 1. Создайте броский заголовок для своего предложения
Предложение — это продукт, связанный с тем, что вы продаете, — с вашим курсом, и который работает как дополнительная функция. Это может быть контрольный список, раздаточный материал, электронная книга, PDF-файл с важной информацией, касающейся курса или предмета, который вы преподаете, даже ваш онлайн-курс!
Если вы продвигаете свой курс, заголовок должен быть увлекательным и уметь описывать, что он влечет за собой, представляя его полную ценность.
Несколько примеров:
A: Научитесь управлять своим дроном — пошаговое руководство
B: Хотите узнать, как похудеть всего за 20 дней? Давайте поговорим!
C: Узнайте все секреты прохождения собеседования и получения работы!
Шаг 2.
 Придумайте уникальное сообщение (CTA)
Придумайте уникальное сообщение (CTA)Создание эффективных призывов к действию жизненно важно для вашего трафика и конверсии потенциальных клиентов. Они устанавливают определенные ожидания и позволяют потенциальным подписчикам точно знать, что содержит ваш сайт.Это «точки действия», которые приводят людей туда, куда вы хотите, и влияют на их действия, как только они попадают на вашу целевую страницу.
Шаг 3. Решите, куда должны идти призывы к действию
Подумайте о позиционировании и убедитесь, что призывы к действию направляют посетителей вашего сайта к процессу покупки и делают его простым и возможным для них. Убедитесь, что навигация по вашему сайту работает на вас, а не против вас, чтобы вы соответствовали своим рекламным намерениям и не теряли при конверсии.По сути, ваши призывы к действию должны быть четкими и конкретными, чтобы люди знали, что они должны делать дальше.
D) Дизайн и взаимодействие с пользователем — Примеры целевых страниц:
Когда дело доходит до дизайна страниц, LearnWorlds может сделать всю работу, поскольку он позволяет создавать красивые целевые страницы за считанные минуты с помощью конструктора страниц.
Тем не менее, вы должны всегда помнить об опыте пользователя — UX и думать о путешествии посетителя сайта. Важно то, как вы позиционируете различные элементы на своей странице, так как это помогает получить больше конверсий.
Если вам нужно вдохновение и вы хотите увидеть, как это работает, ознакомьтесь со следующим списком из 9 примеров от создателей наших курсов.
* Скриншоты сделаны в мае 2019 года.
1Продать владельцем
Категория: Бизнес
Очень хороший пример домашней страницы, созданной с помощью LearnWorlds, — это приложение Raincatcher Sell By Owner с броским заголовком, представляющим всю концепцию с коротким видео и отзывами клиентов для усиления их имиджа.
Марла ДиКарло, генеральный директор Raincatcher, говорит: «Копия [целевой страницы] должна быть короткой, но по существу, направляя их на другие страницы, чтобы помочь им понять, что мы продаем, и является ли наш продукт хорошим решением для их потребности. Сообщения и форматирование должны быть единообразными на всех страницах, чтобы продемонстрировать профессионализм ».
Таким образом, он должен вызывать доверие и чувство непрерывности, побуждающее людей возвращаться.
2I Draw Fashion
Категория: Мода
I Draw Fashion предлагает уникальный список результатов обучения, которых студенты могут достичь, записавшись на курс. Он очень приятен на вид и информативен с четкими инструкциями и указаниями относительно того, почему этот курс может быть полезным и реальным дополнением знаний.
Курсы I Draw Fashion продвигают результаты обучения в захватывающей визуальной форме.Обучающая библиотека 3WELL по хроматическому содержанию
Категория: Здоровье и благополучие
Целевая страница этой школы включает ряд преимуществ, причин для подписки и различных призывов к действию.Он достаточно простой и бросается в глаза, и посетители сайта легко понимают, о чем идет речь.
4 Карьера в европейском туризме
Категория: Бизнес / карьера Консультации по туризму
Сотрудничество европейских университетов и местных властей по предоставлению онлайн-курсов для малых и средних предприятий в сфере туризма. Эта целевая страница является примером корпоративной страницы с авторитетными партнерами внизу, чтобы вызвать доверие.
5Start Social
Категория: Бизнес и маркетинг
Start Social учит компании, как использовать социальные сети, и они знают, как создать отличную целевую страницу для своих курсов.Начните с ознакомительного видео и расскажите о причинах, по которым вам нужно изучать социальные сети для развития вашего бизнеса.
Желаемый результат — это идеальное решение, которое говорит учащимся, как они будут делать что-то в заданное время или в установленный срок, и может привлечь нужное количество внимания и действий.
Ваш CTA должен стать катализатором хорошей торговой страницы. Однако иногда простая целевая страница с призывом к действию также может сработать. Лучший способ сделать это — проверить, что работает для вашей аудитории.После тестирования не бойтесь менять свой текст. Это, наряду с написанием маркетинговой копии вашего курса, может занять некоторое время. Ваш призыв к действию всегда можно улучшить и обеспечить более высокую конверсию в более позднее время.
6 Обучение связи
Категория: Непрерывное профессиональное образование — Подготовка учителей и оценка
Целевая страницаLearning Liaisons содержит длинный шаблон длинной страницы, который включает несколько курсов и призыв к действию. На странице представлено несколько предложений продуктов для различных демографических групп и различных видов обучения, что ведет к определенным целевым страницам для каждого предмета.
7Ульяна Астра
Категория: Красота
Онлайн-академия Ульяны Астер визуально тяжеловесна, демонстрирует невероятные результаты и вызывает большие ожидания у потенциальных студентов. Продажа сначала идеи, а затем продуктов.
8 Виртуальный Kenpo
Категория: Боевые искусства
На главной страницеVirtual Kenpo есть изображение героя в верхней части страницы, которое дает прямую визуальную подсказку о том, что вы собираетесь изучать, и четкий призыв к действию с ценными предложениями, которые указаны точно ниже.Кнопка регистрации переходит на целевую страницу продаж с четким сообщением о том, что получает студент, и о различных вариантах подписки.
9Ваша школа!
Категория: Это может быть что угодно!
С LearnWorlds вы можете легко создать красивый веб-сайт электронного обучения и продавать свои онлайн-курсы. Все, что вам нужно, это создать учетную запись с 30-дневной бесплатной пробной версией.
Вы уже являетесь клиентом LearnWorlds?
Вы хотите разместить здесь свою целевую страницу?
Присылайте нам свой пример на hello @ learnworlds.com
Ознакомьтесь с другими примерами целевых страниц здесь и вдохновитесь на создание своей!
Вдохновляйтесь 8 важнейшими тенденциями графического дизайна 2019
При разработке целевой страницы курса вы можете взглянуть на некоторые современные идеи. После долгих лет строгого минимализма, господствовавшего в мире графического дизайна, в 2019 году на сцену снова вышли цвета и креативность.
Вы можете вдохновиться яркими цветовыми палитрами, футуристическими узорами и рисованными иллюстрациями, которые в последнее время стали чрезвычайно популярными.
Это здорово, но это означает, что в этом году вы собираетесь выделиться гораздо больше.
К счастью, контент-маркетолог Райан Маккриди, который разрабатывает все маркетинговые материалы Venngage и возглавляет нашу команду в социальных сетях, обнаружил несколько тенденций графического дизайна на 2019 год, которые помогут вам улучшить визуальные эффекты.
Яркие цвета
Как я уже сказал выше, в этом году в моду снова входят яркие цвета. Как в примере ниже:
Популярность этих ярких цветов связана с отказом от скучного минимализма в последние несколько лет.
Плюс эти яркие цвета действительно хорошо выделяются в сообщениях в блогах или в социальных сетях, где на большей части экрана преобладают нейтральные цвета.
Сильная и жирная типографика
В мире дизайна жирные шрифты и гарнитуры стали очень популярными за последние несколько лет.
В одно мгновение вы можете выразить силу, новаторство и индивидуальность с помощью полужирного шрифта, например:
Эти типы шрифтов очень легко читать в социальных сетях и на небольших экранах, таких как телефоны и планшеты.
Футуристические влияния
Технически мы живем в будущем, которое предсказывали все те классические научно-фантастические фильмы, поэтому наш дизайн может также черпать вдохновение из этого.
С футуристическим дизайном, действительно нет правильного способа делать что-то, чтобы вы могли дать волю своему творчеству.
Судя по тому, что мы видели, футуристические цветовые узоры, градиенты, абстрактные узоры, глюки, геометрические влияния и многое другое используются в мире дизайна.
Как и в случае с яркими цветами, я думаю, что эти футуристические узоры и цвета — отличный способ выделиться из толпы, не склонной к риску, в социальных сетях.
Светлые и темные цветовые схемы
Как вы, наверное, заметили в последние несколько лет, технологические компании добавляли в свои приложения светлый и темный режимы.
С этим дополнением они хотели сделать свои приложения и программы более гибкими в любой ситуации.
Вы также можете использовать эту тактику для обновления визуальных элементов, которые вы используете для своего контент-маркетинга:
Теперь этот плакат можно повесить на светлой или темной стене, при этом он будет очень привлекать внимание.Благодаря двойной цветовой схеме для каждого из ваших проектов вы можете адаптироваться к любой ситуации.
Творческие градиенты и дуотоны
Вы, наверное, заметили, что градиенты и дуотоны резко возродились за последний год или около того.
В большинстве случаев эти цветовые переходы использовались только в качестве фона визуальных эффектов.
Однако в 2019 году и позже градиенты станут главными фокусами многих графических элементов:
То же самое можно сказать и о дуотонах в этом году:
Красочный Минимализм
Многие люди думают, что в минималистичной графике в старые времена должен использоваться простой черный текст или белый фон, как Apple долгое время использовала.
Но минимализм в мире дизайна означает, что вы используете только необходимые компоненты, чтобы донести свое сообщение до людей.
Я думаю, что в 2019 году многие из наиболее ярких дизайнерских тенденций будут смешиваться с традиционным минимализмом. Как вы можете видеть в примере ниже, градиенты используются очень эффективно:
Как вы можете видеть в примере ниже, градиенты используются очень эффективно:
В этом красочном минимализме будут преобладать творческие акценты, но при этом будет вырезано много изящных или ненужных элементов.
Динамические рисованные иллюстрации
Нарисованные от руки иллюстрации — отличный способ выделить ваш бренд в социальных сетях.
Тем более, что ни один другой бренд не сможет скопировать нарисованную от руки иллюстрацию.
Но, как и в случае с большинством тенденций, которые мы наблюдали до сих пор, дизайнеры в этом году выводят их на совершенно новый уровень.
Например, MailChimp обновил свои иллюстрации по сравнению с прошлым годом:
К этому году:
Подлинные фото запаса
Люди устали видеть излишне отточенные и постановочные фотографии от компаний. Мы сталкиваемся с этим в течение многих лет, и это заставляет нас игнорировать их по привычке.
Вместо этого в этом году будут преобладать подлинные и аутентичные фотографии.
Я бы порекомендовал искать неброские фотографии, которые выглядят так, как будто они были сняты личной камерой или телефоном. Как в примерах ниже:
Не слишком постановочные, дрянные или профессиональные снимки, например:
Серьезно, эта фотография с кулаком настолько неловкая и дрянная, что на нее больно смотреть!
Инфографика
Если вы хотите узнать больше об этих тенденциях в графическом дизайне, ознакомьтесь с этой инфографикой:
Эта инфографика была создана с помощью онлайн-средства создания инфографики процессов Venngage.
Шаблоны страниц электронного обучения и другие страницы
При создании веб-сайта для онлайн-обучения ваши самые важные страницы будут домашней страницей вашего веб-сайта и целевыми страницами курса, куда вы будете привлекать большую часть трафика от маркетинговых мероприятий.
Конструктор сайтов электронного обучения LearnWorlds предлагает более 200 адаптивных шаблонов, которые сделают ваш образовательный сайт уникальным. При создании домашней страницы все, что вам нужно сделать, это выбрать шаблоны, которые подходят вам, и отредактировать их, как если бы вы делали текстовый документ!
При создании домашней страницы все, что вам нужно сделать, это выбрать шаблоны, которые подходят вам, и отредактировать их, как если бы вы делали текстовый документ!
Точно так же вы можете легко создать другие важные страницы для вашей академии, такие как страница «О себе», чтобы представить свою команду, ваш блог, чтобы установить вашу личность, и страницы воронки продаж, такие как оформление заказа и страница «Спасибо».
Before You Go! Несколько вещей, которые следует запомнить:
При работе над целевой страницей помните о следующих рекомендациях:
Ограничение навигации по странице: Избегайте отвлекающих факторов и ограничьте количество выходов с целевой страницы, чтобы посетители были сосредоточены на заполнении вашей формы.
Упростите обмен: добавьте ссылки на социальные сети, чтобы побудить посетителей сайта делиться вашей целевой страницей и информацией со своей аудиторией.
Протестируйте: создайте пару целевых страниц и проверьте свои CTA, чтобы увидеть, как они работают и ранжируются с точки зрения привлечения потенциальных клиентов.Выбирайте те, которые лучше всего подходят вашей аудитории.
Поместите важную информацию на первое место: интернет-пользователей имеют тенденцию сосредотачиваться на том, что они видят первым на странице, и бегло просматривать остальной контент. Это означает, что вы получите более высокий коэффициент конверсии, если ваше предложение будет размещено вверху страницы или в местах, где информация хорошо видна.
Как видите, целевая страница может многое сделать для улучшения вашей воронки продаж! Это может увеличить ваши конверсии, улучшить ваш бренд и впечатления ваших пользователей / клиентов.
Первое впечатление имеет значение, сделайте свой незабываемым с помощью правильной целевой страницы, которая работает на вашу аудиторию!
(Посещений 22731 раз, сегодня 24 посещений)
Ник Малекос — старший специалист по цифровому маркетингу в LearnWorlds. Он ориентированный на результат и разносторонний специалист по цифровому маркетингу с многолетним опытом работы в сфере образования, писатель и тренер по цифровой грамотности.
Он ориентированный на результат и разносторонний специалист по цифровому маркетингу с многолетним опытом работы в сфере образования, писатель и тренер по цифровой грамотности.
Полное руководство по созданию высоко конвертируемых целевых страниц
Иногда все, что вам нужно, — это одна целевая страница с высокой конверсией, чтобы приносить большие деньги.
Вот доказательство.
Эксперты по коэффициенту конверсии принесли Moz 1 миллион долларов с помощью одной целевой страницы, соблазнительного призыва к действию и нескольких электронных писем.
Даже если вы не получаете такой доход, целевая страница с высокой конверсией может стать основой успешного онлайн-бизнеса.В этом руководстве я углублюсь в элементы успешных целевых страниц и покажу вам, как создавать целевые страницы, которые каждый раз хорошо конвертируются.
Гид будет охватывать:
- Общие сведения о целевых страницах
- Проведение маркетинговых исследований
- Разработка вашей целевой страницы
- Психология цвета
- Как увеличить коэффициент конверсии целевой страницы
Погрузимся в…
Общие сведения о целевых страницахМаркетологи тратят много времени на привлечение трафика на свои веб-сайты и страницы блогов в надежде, что целевая аудитория присоединится к процессу подписки.Но если эти направления не привлекают потенциальных клиентов в вашу воронку продаж, не обучают и не превращают их в клиентов, вы зря теряете время.
Вот почему целевые страницы так важны, и для создания отличной целевой страницы требуется больше, чем просто наложить графику, текст и кнопку с призывом к действию (CTA).
Начнем с основ:
Что такое целевая страница? Целевая страница — это любая веб-страница, на которую вы отправляете посетителей, чтобы начать разговор и закрыть сделку.
Эффективные целевые страницы часто представляют собой отдельные веб-страницы с одним фокусом; призыв к действию, направленный на вашу целевую аудиторию. Надеюсь, это лид-магнит для вас.
Вам абсолютно необходимо сделать посадочную страницу положительной для пользователей, чтобы получить более высокую конверсию при электронном маркетинге.
Согласно курсу «Целевые страницы», «Целевые страницы живут отдельно от вашего веб-сайта и предназначены только для получения трафика кампании. Как мы увидим, такое разделение позволяет им сосредоточиться на одной цели и упрощает аналитику, составление отчетов и тестирование.”
Целевую страницу можно использовать практически для любых целей — для сбора потенциальных клиентов по электронной почте, продажи продукта, приглашения людей на конференцию или веб-семинар, объявления или предложения скидки… выбор за вами. Но, , эта цель должна быть ясна и связана с соответствующим призывом к действию , как показывает этот пример из Желтых страниц:
Зачем вам нужна целевая страница: По данным Hubspot, 48% маркетологов создают новую целевую страницу для каждой кампании.
У каждого онлайн-бизнеса есть конкретная причина, по которой им нужна целевая страница, но здесь это в двух словах: вам нужна целевая страница для достижения определенной цели, будь то создание вашего бренда, расширение списка адресов электронной почты или получение прибыли. По сути, это облегчает процесс подписки.
Вот некоторые из основных преимуществ, которые вы можете получить для своего онлайн-бизнеса, используя определенные целевые страницы для своих маркетинговых кампаний:
1. Создайте положительное первое впечатление: Исследование отслеживания взгляда, проведенное Conversion XL, показывает, что для этого требуется 2 человека.6 секунд, чтобы взгляд пользователя остановился на той части вашего сайта, которая оставит впечатление.
На самом деле, это время могло быть еще меньше. Ion Interactive утверждает, что люди формируют впечатление всего за 1/20 секунды.
Ion Interactive утверждает, что люди формируют впечатление всего за 1/20 секунды.
Другими словами, человек не задержатся на вашем сайте надолго, поэтому первое впечатление имеет значение. Целевые страницы могут помочь вам понравиться вашей аудитории, так что они захотят остаться и переключиться с читателя на клиента.
Целевая страницаHelp Scout вызывает у меня интерес и вызывает желание попробовать их услуги.На это влияет отличный дизайн целевой страницы, который ведет к простой контактной форме или форме подписки.
2. Воспользуйтесь элементами доверия: Знаете ли вы, что изображений, видео и графики могут привлечь ваших посетителей и эмоционально убедить их к действию? Это потому, что 40% людей лучше реагируют на визуальную информацию, чем на текст. Это создает положительный пользовательский опыт.
Я видел потрясающие результаты с созданной вручную иллюстрацией для моей страницы «О нас».
И, добавление изображений в мой Advanced Guides. Серия дала впечатляющие результаты, с более чем миллионом уникальных посетителей из одного только Google .
3. Повышение коэффициента конверсии: Легче собрать потенциальных клиентов по электронной почте с хорошо продуманной целевой страницы, чем с обычного блога или сайта, где единственной целью является более высокая конверсия в форму подписки.
Это потому, что, хотя ваш блог может быть сосредоточен на выделении популярных сообщений, сборе подписчиков по электронной почте или рекомендации партнерских продуктов, целевая страница имеет только ОДНУ цель.
На некоторых целевых страницах даже нет элементов навигации, чтобы не отвлекаться. Примером может служить целевая страница Джонатана Мида, основателя Paid To Exist.
Если вы хотите создать целевую страницу с высокой конверсией, у вас есть несколько вариантов:
Целевая страница, состоящая только из текста: Большинство интернет-маркетологов предпочитают использовать текстовые копии для своих целевых страниц. Они не включают видео или крупную графику. всего пара изображений, которые обращаются к той части вашего мозга, которая обрабатывает визуальную информацию.
Они не включают видео или крупную графику. всего пара изображений, которые обращаются к той части вашего мозга, которая обрабатывает визуальную информацию.
Поскольку время загрузки страницы влияет на рейтинг Google, основным преимуществом текстовой целевой страницы является скорость, обеспечивающая положительный опыт пользователей.
Текстовая целевая страница быстро выполнит то, что обещает заголовок. Copyblogger — типичный пример:
Copyblogger использует кнопку CTA вместо текстовой ссылки, что я делаю на моем собственном сайте, чтобы сделать CTA очевидным и привлекательным.
Целевая страница видео: Согласно eWeek, доход от онлайн-видеоплатформы прогнозируется на уровне наивысших $ 800 млн к 2019 г., поскольку YouTube, Vimeo и другие видеосайты становятся все более популярными.
Как показывают недавние исследования, Треть всей онлайн-активности — это люди, которые смотрят видео , и это отличный способ помочь им понять ваши продукты или услуги. Вот почему вам следует подумать о добавлении видео на свою целевую страницу. Многие успешные интернет-маркетологи уже делают это.
Вот целевая страница видео от Blog Tyrant. Это его страница «О нас», но она продумана так, чтобы создать его личный бренд И его список рассылки.
Независимо от того, какой у вас продукт или услуга, добавление короткого видеоролика, в котором потенциальный клиент / покупатель знакомится с вашим предложением, улучшит ваши конверсии, если процесс подписки тоже прост.
Преимущества использования видео на целевой странице:- Удержание: Ценное видео вдохновит людей дольше оставаться на вашей странице, позволяя проникнуть в ваше сообщение.
- Повышенное доверие: Видео дают вашему продукту жизнь и голос, повышая доверие.
- Удовлетворение предпочтений клиентов: Unbounce обнаружил, что многие люди предпочитают смотреть 5-минутное видео, а не читать статью.Если вы дадите людям то, что они хотят, ваша целевая страница будет лучше конвертироваться.
Вам понадобится броский призыв к действию как часть вашего видео. Вот пример от Дерека Халперна.
Видео также может показать потенциальным клиентам, как работает ваш продукт, что необходимо, если его нужно установить или настроить. Например, когда вы посещаете Long Tail Pro, вы автоматически смотрите видео, чтобы узнать, что программа для работы с ключевыми словами может сделать для вас и как ее использовать.
Делайте видео на целевой странице коротким и полезным, потому что зрители на компьютерах обычно смотрят видео менее 5 минут.Зрители видео на iPad, напротив, остаются и смотрят видео до 5 минут.
Примечание: Иногда у вас может быть гибридная целевая страница, где в копии используется более одного элемента. Конструктор целевой страницы может помочь вам с идеями для этого.
Длинная или короткая копия? Какой должна быть целевая страница — длинной или короткой? Это зависит от страницы. В индустрии интернет-маркетинга часто встречаются длинные копии целевых страниц. Это отличный формат, когда вы пытаетесь продемонстрировать преимущества своих продуктов или услуг, чтобы завершить сделку.
С другой стороны, если цель вашей целевой страницы — просто запросить чей-то адрес электронной почты в обмен на ваш бесплатный отчет, ваша копия и страница могут быть короткими, чтобы улучшить пользовательский опыт, привлечь больше потребителей к подписке обработать и заполнить больше форм подписки.
Типичным примером короткой целевой страницы является Quicksprout. Сейчас конверсия составляет 67,2%, потому что я спрашиваю только URL людей.
Лично я считаю, что вам следует протестировать оба типа копии и принять собственное решение.
Conversion Verve провела A / B-тесты коротких и длинных копий целевых страниц. В ходе исследования они обнаружили, что короткая копия дает отличные результаты, когда со стороны клиента / посетителя мало обязательств и небольшой риск, связанный с целью конверсии.
С другой стороны, длинная копия целевой страницы хорошо работает, когда предложение требует высокого уровня проверки, более высокого уровня приверженности и существует больший предполагаемый риск для цели конверсии. Или, как я часто говорю, «чем больше вопрос, тем длиннее страница».
Если вы продаете премиум-пакет по цене 1997 долларов, вам нужно указать множество причин, по которым кто-то должен заполнить форму подписки и потратить деньги на ваш продукт.
Примеры хороших и плохих целевых страниц: Как отличить хорошую целевую страницу от плохой? Я думаю, все сводится к цели, которую он выполняет. Если целевая страница может легко решить проблему читателя, тогда это хорошо.
Но если это не удовлетворяет конечного пользователя, это ужасная целевая страница. Речь идет не только о тексте, но и о размещении кнопки CTA, цвете и простоте навигации. Если вы хотите, чтобы посетители конвертировались, не заставляйте их искать.
Давайте разберем несколько примеров целевых страниц:
Пример № 1: Когда я искал в Google «комплекты для военной подготовки» (без кавычек), я решил щелкнуть первые два обычных результата, чтобы увидеть, у какого из них лучше целевая страница.Я искал комплект для тактических тренировок, который был бы доступным, простым в заказе и приятным в использовании. Первой целевой страницей, которую я обнаружил, было Govx, и это довольно хорошая страница.
Чем хороша эта целевая страница? Люди, которые ищут определенное ключевое слово, становятся очень целевыми.
Прибыв на место, я сразу увидел комплект тактических тренировок, который хотел купить. Это был плюс.
Еще одна хорошая особенность этой целевой страницы — это то, что элементы расположены слева.
Поскольку люди читают по буквам F, я увидел предметы прежде, чем смог отвлечься.
Единственным минусом был призыв к действию. Страницы недостаточно, чтобы заинтересовать меня стать участником или записаться на учебный класс. Однако предлагаемая огромная скидка на товар может компенсировать это.
Рейтинг: B
Второй результат привел меня к Military Kit, ужасной целевой странице.
Почему эта целевая страница плохая? Первая проблема заключалась в том, что страница не соответствовала моему поисковому запросу.Я хотел купить военный тренировочный комплект (все-в-одном), а не излишки армейского снаряжения и одежды.
Хуже того, было очень трудно сориентироваться в этом месте и найти военный учебный комплект. Сайт нарушил первое правило дизайна целевой страницы, заставив меня искать продукт.
Рейтинг: C
Example # 2: Затем я попытался найти уроков бас-гитары и нашел отличную целевую страницу — ArtistWorks.
Честно говоря, это одна из лучших целевых страниц, которые я видел за последнее время, потому что все основные элементы (заголовок, предложение, выгода, характеристика, изображение, призыв к действию) хорошо расположены.Цвета сливаются с изображением.
Давайте внимательно посмотрим на этот снимок экрана. Даже верхняя панель навигации чиста и не отвлекает от основной задачи текста — побуждая людей пройти бесплатный пробный урок.
Когда Натан Ист улыбается, ты понимаешь, что он определенно научит тебя славе. Само по себе это изображение производит положительное первое впечатление, особенно на посетителей, впервые попадающих на сайт.
Рейтинг: A
В отличие от этого, целевая страница CyberfretBass требует некоторых настроек.
Основная проблема этой целевой страницы заключается в следующем: если кто-то, никогда не игравший на бас-гитаре, зайдет на эту страницу, этот человек будет сбит с толку, потому что уроки не оцениваются. Другими словами, что новичку выбрать первым, а какое — последним?
Хорошо, что несколько уроков доступны бесплатно, но мало что может помочь человеку, который борется с информационной перегрузкой.
На целевой странице также нет специального призыва к действию.
Рейтинг: B
Теперь, когда вы понимаете, что такое хорошая целевая страница, вы готовы создать свою собственную целевую страницу с высокой конверсией. Давайте начнем.
Шаг № 1: Проведение исследования рынкаКаждая хорошая целевая страница начинается с исследования рынка: собирает важную информацию о вашем целевом рынке и клиентах, чтобы создать ценность и обеспечить желаемое качество обслуживания клиентов.
Маркетинговые исследования важны. При необходимости вы можете провести их в условиях ограниченного бюджета.Журнал Fridge Magazine показывает некоторые популярные каналы, которые вы можете использовать при проведении маркетинговых исследований:
Насколько популярна ваша тема? Один из ключевых элементов информации — есть ли интерес к вашей теме или серии сообщений в блоге. Предположим, вы хотите выпустить что-то для руководителей проектов. Как выглядит спрос на эту территорию?
Давайте узнаем всего за 3 шага:Шаг № 1: Посетите Google Trends. Введите ключевое слово в поле поиска.Щелкните значок поиска.
Шаг № 2: Изучите тенденцию за последний год.
Приведенная выше диаграмма показывает устойчивый спрос на «менеджер проекта» в качестве поискового запроса в 2014 году. Это хорошая отправная точка для принятия решения о создании целевой страницы, ориентированной на эту область.
А теперь пора узнать больше о том, чего хотят ваши потенциальные клиенты.
При проведении маркетинговых исследований следует остерегаться того, что , ГОВОРЯТ потенциальные клиенты, могут не совпадать с тем, что они ДЕЛАЮТ. Например, если вы исследуете свой список адресов электронной почты, чтобы узнать их проблемы, они могут сказать, что они борются с генерацией трафика.
Но вы можете не осознавать, что им на самом деле не нужна еще одна электронная книга или программное обеспечение, которое обещает лавину посетителей Интернета в одночасье. Вместо этого они могут искать индивидуальные видео-тренинги или веб-семинары, где вы вживую показываете им, как вы генерируете трафик на свой сайт.
Чтобы создать целевую страницу с высокой конверсией, вы должны понимать их образ мышления.Вот почему шаблоны целевых страниц хороши. Они провели много исследований и использовали метод перетаскивания, который поможет вам добиться более высоких показателей конверсии.
Образ мышления посетителя целевой страницы: Как владелец онлайн-бизнеса, вы должны сосредоточиться на переориентации всего своего бизнеса на клиента. Ваша целевая страница должна заставлять их хотеть то, что вы предлагаете. Но это может быть проблемой, как показывает ESPN:
Эта инфографика показывает нам 5-этапный процесс, который проходит мужчина-покупатель до и после покупки продукта / услуги:
Шаг № 1: Мне нужно что-то купить — это этап принятия решения.Покупатель решает, что ему купить, и на этом этапе движут эмоции. Другими словами, потребитель может не обязательно нуждаться в продукте, но он может думать, что хочет его, из-за пользовательского опыта.
Шаг № 2: Исследование и планирование — Покупатель пытается получить больше информации. Он использует таблицы сравнения продуктов, читает обзоры продуктов и получает информацию о магазинах.
Шаг № 3: Готово к покупкам — Где можно приобрести товар? Исследование показало, что мужчины хотят увидеть, пощупать и потрогать продукт.Где находится магазин? И насколько удобно делать покупки в Интернете по сравнению с покупками в магазине? Насколько прост процесс регистрации?
Шаг № 4: Покупка. После того, как вопрос о местонахождении магазина и удобстве совершения покупок будет решен, покупатель-мужчина будет дополнительно рассматривать товары с лучшими предложениями и качеством. Если его убедят, он разместит заказ.
Шаг № 5: После покупки. Покупатель обеспокоен опытом, который он получил во время совершения покупок в определенном магазине.Были ли товары доставлены вовремя и в хорошем состоянии?
Ваша целевая страница должна будет ответить на некоторые из этих вопросов. Конструктор целевой страницы может помочь вам разработать четкий и лаконичный способ представить это, если вы не уверены, что сделаете это самостоятельно.
Еще один способ узнать больше о своих клиентах — это социальные сети. Таким образом вы поговорите с ними, а не заставите их найти вас через поисковую систему.
Исследование рынка через социальные сети: Когда вы отслеживаете своих клиентов в социальных сетях, вы узнаете, что они говорят о вашем бренде и где.
Беседа с потенциальными клиентами или покупателями — один из лучших способов извлечь полезные данные о них, вашем бренде и вашем рынке. Это также рентабельно. Это также создает положительный бренд и создает положительный опыт для пользователей с самого начала.
Но как социальные сети соотносятся с традиционными методами исследования рынка, такими как интервью? Germin8 сравнивает их, отмечая, что у вас больше шансов получить честную обратную связь в социальных сетях.
Какую платформу следует использовать? Это зависит от того, что вы ищете.Twitter часто используется для быстрого получения обновлений о последних событиях, продуктах и услугах. Facebook хорошо подходит для обмена ссылками на ваш контент, веб-семинары или предстоящий запуск продукта, чтобы создать вокруг него ажиотаж.
Вы также можете использовать Quora для проведения маркетинговых исследований.
Просто введите ключевое слово (лидогенерация) в поле поиска:
Далее: щелкните ссылку «Просмотреть все».
Вы увидите все ответы на вопросы о лидогенерации.Это может помочь вам найти направление для вашей целевой страницы и как создать последующую форму подписки.
Понимание намерения ключевого слова: Чтобы закрыть раздел исследования рынка, давайте посмотрим, как выйти за рамки данного ключевого слова и понять его намерение (цель) и его отношение к вашей целевой аудитории.
Намерение ключевого слова — узнать, чего на самом деле хотят пользователи. Интересно, что за ключевым словом с длинным хвостом легче определить цель, чем за исходным ключевым словом.
Используя Планировщик ключевых слов Google, я поискал по запросу «тренировка плоского пресса». Это были связанные ключевые слова и их средний ежемесячный объем поиска:
Первое ключевое слово с длинным хвостом (упражнения для пресса для женщин) имеет в среднем 14 800 запросов в месяц. Конкуренция низкая — это означает, что очень немногие рекламодатели делают ставки за этот термин.
Как автор контента / блоггер, если вы пишете контент и включаете это ключевое слово в заголовок, создаете релевантные ссылки на страницу и отправляете на нее некоторый социальный трафик, вы можете добиться успеха в улучшении своего рейтинга, но ваш коэффициент конверсии будет низким без краткий процесс подписки.
Почему? Это потому, что вы не оптимизировали для людей, которые действительно хотят купить продукт.
Давайте посмотрим, как намерение ключевого слова из приведенных выше результатов может помочь вам определить лучший продукт для вашей целевой страницы:
- Тренировка пресса для женщин: Вероятно, искала женщина, которая тренируется и хочет улучшить свой пресс. Контент, в котором рассказывается о лучших тренировках для женщин, не будет актуален для этого потребителя, потому что ее фокус (намерение) — пресс.
- Как избавиться от жира на животе: Здесь очевидно, что пользователь — новичок в области похудения и хотел бы получить пошаговое (или практическое) руководство по процессу сжигания жира на животе.
- Как быстро набрать пресс: Если у вас есть продукт в виде обучающих видеороликов или пошагового руководства, вы можете легко преобразовать этих искателей, потому что они ОТЧАСТНЫ. Когда вы видите слово «быстро» в качестве префикса или суффикса в ключевом слове, вы знаете, что имеете дело с особой группой клиентов, которые верят в быстрые результаты.
Однако не используйте шумиху или уловки в своем контенте. Будьте честны и приносите пользу, чтобы сделать из искателя покупателя.
Шаг 2: Разработка вашей целевой страницыВ этом разделе мы рассмотрим анатомию идеальной целевой страницы, создающей призыв к действию в процессе подписки. Несмотря на то, что главное — полезный контент, дизайн вызовет интерес и повлияет на восприятие вашего контента. Как показывает Unbounce, каждый элемент вашей целевой страницы имеет значение.Вы можете вводить новшества, но не упускайте ничего важного. Шаблон целевой страницы поможет вам не сбиться с пути.
Вот краткое изложение ключевых элементов целевой страницы:
1. Заголовок: Заголовок — это первый и самый важный элемент вашей целевой страницы. Сделайте его смелым, ясным и ориентированным на пользу.
Блоги, которые пишут броские и ценные заголовки, получают больше всего репостов в социальных сетях.
Это работает и для целевых страниц. Для целевой страницы с высокой конверсией (лид-магнит) ваш заголовок должен быть креативным, прямолинейным, создавать срочность и решать конкретную проблему. На самом деле, они должны быть магнитными, чтобы кто-то мог заполнить форму подписки.
Пример — Pop Up Domination.
2. Вспомогательный подзаголовок: Никогда не недооценивайте важность отличного подзаголовка. Верхний левый дизайн говорит, что подзаголовок даст людям повод прочитать всю вашу копию, вместо того, чтобы бегло просматривать или сканировать .Используйте его каждый раз, чтобы придать больше контекста основному заголовку. Посмотрите этот отличный пример на Qualaroo.
3. Визуальный фокус (выстрел в голову, видео и т. Д.): Мозг обрабатывает визуальную информацию быстрее, чем текст. Вот почему вам нужно добавить визуальный акцент на целевую страницу , например снимок в голову, фото или видео.
УOkDork хорошая целевая страница с точки зрения визуального взаимодействия. Взгляните:
4. Отзыв клиента / клиента (необязательно): Вы также можете добавить реальные отзывы клиентов на свою целевую страницу. Отзывы могут увеличить ваши продажи. Но используйте их только после того, как получите результаты для других людей. Если вы только начинаете, это необязательно.
Я использую отзывы клиентов на своей целевой странице. Отзывы укрепляют доверие к вашему личному бренду, потому что вы показываете реальные результаты реальным людям. Это часть положительного пользовательского опыта, которого вы пытаетесь достичь с помощью конструктора целевой страницы.
5. Основные преимущества: Чтобы привлечь клиентов и побудить их к действию, выделит основные преимущества вашего продукта / услуги на целевой странице. Дерек Халперн, основатель Social Triggers, делает это на своей домашней странице.
6. Призыв к действию: Чтобы успешно конвертировать посетителей в подписчиков или клиентов электронной почты, вам нужен простой, понятный и интерактивный призыв к действию. Вы можете использовать ссылку, но обычно используются кнопки с призывом к действию, потому что они привлекают внимание, особенно когда они красочные.
УPipeliner есть отличная кнопка с призывом к действию на целевой странице:
Инструменты для дизайна целевой страницы: Есть несколько инструментов, которые вы можете использовать для ее создания, например, шаблон целевой страницы или конструктор целевой страницы — очень похожи, но один допускает дополнительные настройки.Правильные инструменты помогут вам сотрудничать с вашей командой и работать более эффективно.
Некоторые из самых популярных инструментов для целевой страницы:
- Unbounce: Конструктор целевой страницы, который вы можете использовать для создания, оптимизации и проведения A / B-тестов, чтобы определить, что работает, а что нет на вашей целевой странице.
- OptimizePress: легко создавайте целевые страницы, страницы продаж и порталы членства.
- PopUpDomination: Один из лучших разработчиков всплывающих окон. Он работает для новичков, среднего уровня и экспертов по бизнесу в Интернете в качестве шаблона целевой страницы с легкостью перетаскивания.
- OptinMonster: отличный инструмент для выхода, который поможет вам фиксировать электронные письма и потенциальных клиентов. Это гибкий, но очень простой в использовании шаблон целевой страницы.
- Optinskin: Плагин WordPress Глена Оллсопа для добавления полей выбора в сообщения вашего блога, целевую страницу и фан-страницы.
- Instapage: вы можете использовать Instapage для создания единой профессиональной целевой страницы, на 100% бесплатно. Но если вам нужно больше целевых страниц, вам придется перейти на платную версию этого конструктора целевых страниц.
- Leadpages: это популярно, потому что вы можете собирать потенциальных клиентов по электронной почте из любого места, не отображая форму согласия.
- Landerapp: Создайте потрясающие целевые страницы для своей маркетинговой кампании и разработайте контактную форму.
- Getresponse: используйте их конструктор целевой страницы для запуска маркетинговой кампании, которая принесет вам прибыль. Если вы являетесь клиентом Getresponse, это дополнительные 15 долларов в месяц.
После того, как вы определились с инструментами для целевой страницы, есть еще несколько областей, на которые следует обратить внимание при ее создании.
Понятный пользовательский интерфейс и удобство: Чтобы ваша целевая страница работала, убедитесь, что пользовательский интерфейс понятен.Основное внимание уделяется вашему посетителю, а не вам. Вы должны выровнять каждый элемент целевой страницы, чтобы он понравился конечному пользователю.
Чистые и разборчивые шрифты: Большинство потребителей делают покупки в Интернете с помощью мобильных устройств, сообщает Pew Internet. Это означает, что вы должны сделать свою целевую страницу удобной для мобильных устройств.
Проверить, как выглядит ваша целевая страница на разных мобильных устройствах, можно с помощью mobiletest.me.
Простая и удобная навигация: Как правило, не рекомендуется использовать внешнюю навигацию на целевой странице.Но если вы так решили, убедитесь, что он простой и удобный.
Вы можете поучиться у Дэвида Рисли, основателя Blog Marketing Academy. Его целевая страница выглядит профессионально, имеет визуальную направленность, чистый дизайн и удобную навигацию.
A.I.D.A. Модель: Одной из самых известных практик в мире контент-маркетинга является модель A.I.D.A. A.I.D.A. является аббревиатурой: A ttention, I nterest, D esire и A ction.
Используйте это, чтобы вести потенциальных клиентов через воронку продаж на целевой странице, чтобы генерировать больше форм подписки или покупателей. Вот как.
1. Внимание (осведомленность): Вы начинаете с привлечения внимания, чтобы привлечь внимание к определенному предложению. Это роль заголовка и подзаголовка на целевой странице. Вот почему Sugarcrm использует жирный текст «CRM» на своей целевой странице, чтобы привлечь внимание людей.
2.Интерес: Вы повышаете интерес к своему продукту / услуге, подчеркивая его основные преимущества и особенности. Упоминание других экспертов или ссылки на них также могут вызвать интерес.
3. Желание: После того, как потенциальные клиенты заинтересуются, пора раздувать пламя и использовать эмоциональные слова силы, чтобы закрыть сделку. Транснациональные компании используют знаменитостей на рекламных щитах, потому что хотят, чтобы вы желали их продукта.
Потенциальные клиенты должны пожелать ваш продукт, прежде чем они его купят.Используйте отзывы, гарантии возврата денег и бесплатную доставку, чтобы направить внимание потребителей на ваш продукт.
4. Действие: После того, как вы вызовете интерес и желание, будет легко закрыть сделку, просто подтолкнув ее. Что касается вашей целевой страницы, это означает призыв к действию прямо сейчас, указание крайнего срока, создание дефицита, снижение цены или предоставление бонусного пакета. Вы хотите, чтобы они начали процесс регистрации здесь и заполнили форму подписки. Бесплатные пробные периоды подходят для программного обеспечения:
Шаг № 3: Психология цветаПравильные цвета улучшат конверсию целевой страницы.Психология цвета говорит нам, что вы будете чувствовать беспокойство в комнате, окрашенной в желтый цвет, и умиротворение в одной, окрашенной в синий цвет. Психология цвета работает и в Интернете, как показывает таблица Logo Company о том, как цвета влияют на решения о покупке:
В исследовании под названием «Влияние цвета на маркетинг» исследователи обнаружили, что до 90% решений потребителей о конкретных продуктах основываются на цвете.
Вот несколько ключевых цветовых областей, о которых стоит подумать.
Цвет фона: Если у вас неправильный цвет фона, ваша страница также не будет преобразована.
При использовании сплошного цвета на фоне целевой страницы убедитесь, что он не мешает тексту. И, если это насыщенный цвет, убедитесь, что текст хорошо контрастирует.
УMind Tools много всего на целевой странице, но он использует цвет фона (изображение голубого неба), который фокусирует ваше внимание на тексте и панелях инструментов.
Milani Cosmetics использует черный фон и светлый текст, эффективно смешивая цвет текста с изображением.
С другой стороны, вы можете использовать минималистский дизайн для своей целевой страницы и просто сделать фон просто белым.Я добился успеха с белым фоном, особенно на CrazyEgg, как и Copyblogger Media.
Цвет ссылки: Я должен согласиться с Пипом Лайей, основателем Conversion XL, в том, что «НЕТ лучшего цвета для увеличения конверсии».
Ссылки с вашей целевой страницы, особенно если вы хотите достичь особой цели (например, перехвата лидов по электронной почте), не являются хорошей практикой. Но если вы собираетесь ссылаться, начните с веб-соглашения об использовании синего цвета для подчеркнутых ссылок (и темно-бордового для последующих ссылок).
Примечание: Не стесняйтесь проявлять творческий подход к своей целевой странице. Если красные ссылки вам подходят, используйте их. Если на зеленые ссылки нажимают чаще, используйте их.
Цвета призыва к действию: Я считаю, что цвет вашего CTA может либо вдохновить людей щелкнуть, либо отпугнуть их . Многие эксперты по коэффициенту конверсии провели тщательное исследование того, как лучше всего позиционировать, писать и использовать призывы к действию.
Мне лично нравится это руководство: «Какой цвет лучше всего преобразует с помощью Conversion XL».
Выбирая цвета для призыва к действию, подумайте, что представляет каждый цвет и как потребители будут их воспринимать.
Например, розовый цвет символизирует безусловную любовь. Бренды часто используют этот цвет для таргетинга на женщин, поскольку он считается более женственным. Апельсин излучает тепло и счастье.
Ниже Mingle2 использует оранжевый цвет для передачи этого тонкого сообщения.
Если вы не нацеливаетесь на женщин и не работаете в индустрии знакомств, следует ли вам по-прежнему использовать розовый или оранжевый цвет в своем призыве к действию? Конечно, стоит.
Синий — цвет доверия и покоя. Если вы продаете цифровые товары, такие как электронные книги, программное обеспечение, плагины и темы, синий, скорее всего, поможет укрепить доверие и лояльность среди клиентов.
Некоторые продавцы онлайн-платежей используют синий цвет для кнопок с призывом к действию, потому что они хотят дать конечным пользователям (клиентам) душевное спокойствие, улучшая пользовательский опыт и увеличивая количество потребителей, вступающих в процесс согласия.
Итог: Не верьте никому, кто говорит вам, что тот или иной цвет — это лучший выбор для кнопок с призывом к действию.Помните, что все отрасли и маркетинговые кампании разные; тестируйте и измеряйте, чтобы найти то, что вам подходит.
Наконец, вы должны помнить о мобильных пользователях. Я не могу сказать вам, насколько обескураживает посещение интернет-магазина на моем планшете, но обнаруживаю, что кнопка с призывом к действию совпадает с ценой. Очевидно, я не задерживаюсь.
Сделайте кнопки призыва к действию удобными для мобильных устройств.
Шаг 4: Как увеличить коэффициент конверсии целевой страницыПри правильном подходе вы можете увеличить коэффициент конверсии на 134% — или даже больше!
Есть простые способы оптимизировать кнопки копирования и призыва к действию для достижения наилучших результатов.
Используйте K.I.S.S. принцип: По данным Принстонского университета, K.I.S.S. расшифровывается как «Keep It Simple, Stupid». В K.I.S.S. маркетинг, это все о том, чтобы оставаться в теме на целевой странице. Интервал внимания людей короткий , поэтому вам нужно привлечь их внимание и быстро привлечь внимание
Джон Морроу использует K.I.S.S. принцип на его гостевом курсе ведения блога. Это помогло ему зарабатывать более 100000 долларов в месяц в 2014 году.
Вы знаете, как применять K.I.S.S. принципа для вашего конструктора целевой страницы и повысить коэффициент конверсии?
- Используйте жирный, броский заголовок, чтобы объяснить преимущества, которые могут получить люди.
- Перечислите 3-5 основных преимуществ вашего продукта / услуги, используя маркированный список.
- Добавьте простой визуальный акцент в левой части целевой страницы, как Джон.
- Убедитесь, что кнопка с призывом к действию идеально сочетается с фоном.
Примечание. На целевой странице можно использовать как кнопки с призывом к действию, так и текстовые ссылки. Разместите текстовую ссылку под кнопкой, как на скриншоте выше.
CTA-стилей, которые работают: Есть несколько удивительных примеров успешных призывов к действию. Я хочу поделиться с вами парочкой из них.
Wedbuddy увеличил количество пробных подписок на 73%, внеся несколько изменений в свою домашнюю страницу.
Они убрали слово «бесплатно» из текста перед кнопкой с призывом к действию.
Затем они персонализировали кнопку призыва к действию. Они изменили значение по умолчанию («Начать бесплатную пробную версию») на «Я хочу попробовать». В результате этих настроек они получили больше кликов по кнопке и увеличили количество регистраций на 73%.
Урок: Изменение текста на кнопках с призывом к действию может повысить коэффициент конверсии. И «бесплатно» работает не для всех продуктов.
OpenOffice, офисный пакет для повышения производительности, только что отметил 100 миллионов загрузок.
Обратите внимание, что у них есть два призыва к действию, и один подчеркивает тот факт, что это полная бесплатная версия.
Если вы хотите узнать больше о кнопках с призывом к действию, психологии позиционирования и даже о правильных словах, ознакомьтесь со 100 примерами по оптимизации конверсии на KISSMetrics.
ЗаключениеЦелевые страницы работают, но правила не высечены на камне.
Как всегда, я рекомендую протестировать различные дизайны целевых страниц и кнопки с призывом к действию, чтобы увидеть, какой из них лучше всего подходит для вашего рынка.Вот четыре руководства, которые помогут вам провести A / B-тестирование:
- Полное руководство по A / B-тестированию
- Что такое A / B-тестирование?
- Как придумывать идеи для A / B-тестирования с использованием качественных данных
- Полное руководство по оптимизации конверсии
Использовали ли вы целевые страницы для привлечения потенциальных клиентов и продажи товаров?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
уроков по оптимизации целевых страниц от Келли Кубрик, онлайн-администрация
Ранее в этом месяце я посетил первый саммит по оптимизации MECLABS в Атланте, штат Джорджия. Поскольку MECLABS является родителем MarketingSherpa и MarketingExperiments, мне было любопытно, так как я много лет был их поклонником.Я только недавно столкнулся с последними, но уже нашел их ежемесячные электронные письма «Лучшее из» очень полезными. Я ожидал, что тематические исследования будут в центре материалов конференции, и не был разочарован. В качестве дополнительного бонуса я познакомился с неожиданным и интересным составом персонажей, включая доктора Флинта МакГлафлина и «Парня у бассейна», также известного как Маркус Шеридан, Торговый Лев.
Целевые страницы должны отражать ритуалы хорошего разговора
Доктор МакГлафлин начал семинар по оптимизации целевой страницы перед саммитом, предположив, что оптимизация целевой страницы сродни успешному разговору, когда необходимо соблюдать определенные ритуалы и шаблоны, прежде чем можно будет обменяться ценностями.География целевой страницы дает вам возможность предвидеть и управлять хронологией и последовательностью разговора с вашими потенциальными клиентами. Развлекательная ценность возникла из непреодолимого соблазна разыграть, как некорректная целевая страница содержит те же мины, что и при неудачной попытке подобрать в баре…
Мой любимый комментарий, связанный с ошибочной необходимостью маркетологов выставить «героические кадры» продукта или образа жизни и агрессивные призывы к действию на первых страницах своих целевых страниц (угадайте, кто делает эту ошибку на главной странице прямо сейчас?).По словам доктора МакГлафлина, эти кадры героя похожи на встречу с кем-то в баре и немедленную просьбу переехать к вам. Кто бы не повернул хвост и не бросился? В лучшем случае он чрезмерно восторжен и ошибочен, а в худшем — хищен. Вместо этого, как маркетологи, мы должны сделать шаг назад, чтобы наметить последовательность успешного разговора и соответствующим образом спланировать наши целевые страницы.
Рассмотрите источник: поймите релевантность канала
Начните с обдумывания источника трафика или канала, по которому приходит ваш потенциальный клиент, будь то обычный или платный поиск, реклама на сайтах социальных сетей или рассылка новостей по электронной почте и т. Д.В зависимости от источника ваш посетитель может быть совершенно новичком в вашем продукте или услуге или уже был им продан, и, возможно, просто хочет, чтобы вы не мешали ему. Если первое, предположите, что может потребоваться больше копий, а если второе, меньше значит определенно больше.
Подарите себе настроение потенциального клиента и напомните себе о ценностном предложении, которое вы подразумевали в этом исходном канале. MarketingExperiments определяет ваше ценностное предложение как «основную причину, по которой ваш идеальный потенциальный клиент должен покупать у вас, а не у ваших конкурентов» (выражается 10 словами или меньше).
Ваш заголовок должен сдержать обещание, которое вы дали
Убедитесь, что вы сдержите это обещание, открыв целевую страницу с заголовком, который инициирует разговор между вами двумя. Ваша единственная задача здесь — заинтриговать потенциального клиента настолько, чтобы он или она не нажали кнопку «Назад». Вы можете сделать это, убедившись, что ваш заголовок обеспечивает связь между исходным каналом и самой целевой страницей. Убедитесь, что посетитель может сориентироваться, объяснив, где он находится и что делать дальше.В качестве иллюстрации д-р МакГлафлин привел следующие примеры заголовков оригинального и альтернативного лечения:
Оригинал : зачем пробовать BRAND Online?
Лечение : Получите неограниченный доступ ко всем 32 томам BRAND во время БЕСПЛАТНОЙ ПРОБНОЙ ПРОБЫ.
Оригинал : Ищете наиболее точные списки рассылки? Ваша охота окончена!
Лечение : мы совершаем 26 миллионов телефонных звонков в год, чтобы вы получали максимально точные списки рассылки!
Затем привлеките внимание посетителей к странице, предложив несколько коротких предложений, которые расширяют заголовок.Сделайте это хорошо, и вы сможете побудить посетителя просмотреть подзаголовок, ведущий к нескольким пунктам, которые усиливают обещание ценностного предложения. Подкрепление исходит от предоставления ключевых количественных данных (в ваших списках), которые подтверждают любые утверждения, которые вы сделали на сегодняшний день.
На этом этапе разговор должен идти достаточно хорошо, чтобы вы могли предложить призыв к действию. Когда вы спрашиваете, вам также необходимо предоставить стимул, чтобы убедить посетителя действительно совершить действие.Кроме того, этот стимул должен быть напрямую связан с вашим ценностным предложением, и вы должны включить наглядное изображение, чтобы проиллюстрировать этот стимул. В качестве примера включите изображение диаграмм или таблиц из отчета, который вы просите посетителя зарегистрироваться для получения.
Избегайте противопехотных мин: не требуйте от посетителей представления
Остерегайтесь классической мины, также известной как кнопка «Отправить». Хотел бы я включить запись, чтобы вы могли услышать громкий голос южного проповедника доктора МакГлафлина, когда он разорвал эту нашу дурную привычку: «Я ПОДЧИНЯЮСЬ БОГАМ МАРКЕТИНГА!» Вместо этого формулировка вашего призыва к действию должна описывать то, что ожидается от потенциального клиента.Некоторые примеры (помимо «щелкните здесь»!) Включают:
- Помогите мне выбрать
- Стать участником
- Получите мгновенный доступ
- Скачать бесплатную пробную версию
Предупреждайте тревогу, и вы уменьшите трение
ИсследованиеMarketingExperiments определяет призыв к действию как точку «трения» или «психологического сопротивления определенному элементу в процессе продаж». Зная, что ваш «вопрос» неизбежно вызывает беспокойство, предвидите это беспокойство и противодействуйте трению с помощью заверений.Как?
Возможно, вы могли бы ограничить длину (количество) или сложность полей, которые должен заполнить потенциальный клиент. Или вы можете использовать «печати», которые иллюстрируют такие политики, как «100% гарантия удовлетворения» или «Возврат без хлопот». Вы также можете создать «опору», предложив один мощный отзыв от уважаемой третьей стороны. Убедитесь, что эти заверения находятся в непосредственной близости от источника беспокойства.
Предвидение беспокойства потенциального клиента дает вам возможность «усилить позитив», чтобы уменьшить трение.Сделайте это хорошо, и вы получите конверсию, которая приведет к обмену ценностями между вами и вашим потенциальным клиентом.
Ценность, которую вы предлагаете, должна перевешивать затраты для посетителя
Этот обмен ценностями может включать важную информацию о кредитной карте или просто действующий адрес электронной почты. В любом случае — вы убедите своего потенциального клиента в том, что ваше предложение стоит обмена их ценной информацией. Отлично сделано!
Таким образом, мы получаем макет целевой страницы, который соответствует потоку разговора, показанному на диаграмме ниже:
Оптимизированный поток целевой страницы — или «Ритуал разговора»
Как веб-аналитика, меня больше всего заинтриговала идея о том, что эти диалоговые элементы и соответствующие рекомендации по макету целевой страницы представлены эвристикой преобразования MarketingExperiments »*, которая гласит: C = 4m + 3v + 2 (if) — 2a © где:
c = конверсия
m = мотивация (вашего потенциального клиента)
v = ясность вашего ценностного предложения
i = стимул
f = трение и
a = беспокойство
* Источник: Учебное пособие MECLABS по оптимизации целевой страницы, семинар по сертификации целевой страницы
Используя эвристику конверсии MarketingExperiments, вы сразу же замечаете, что наиболее важные элементы вашей целевой страницы отражаются в относительных значениях коэффициентов.Таким образом, при наивысшем коэффициенте 4, мотивация вашего потенциального клиента (4 млн) имеет наибольшее влияние на успех конверсии. MarketingExperiments определяет мотивацию как «величину и характер спроса со стороны клиента на ваши продукты / услуги».
Ориентируясь на мотивированных потенциальных клиентов по источнику, вы контролируете ключевой рычаг, ведущий к вашим конверсиям. Перевод — не приводите на свою целевую страницу потенциальных клиентов с низкой мотивацией, поскольку вы настраиваете себя на неудачу. Это, конечно же, основной принцип маркетинга — нацеливайтесь на свою основную аудиторию / сегменты рынка или страдайте от гнева, вызванного чрезмерным бюджетом.
Следующим по важности является ясность вашего ценностного предложения (+3v). Ясность проистекает из формулировки «привлекательности, исключительности и достоверности» вашего предложения. При правильной формулировке вы можете преодолеть или устранить возможные трения, которые может испытывать ваш потенциальный клиент, «добавив» стимул, соответствующий вашему ценностному предложению [+2 (i-f)].
Только тогда вы сможете решить последнюю проблему, которая может удержать потенциального клиента от завершения конверсии: беспокойство (-2а). Обратите внимание, что тревожность — это отрицательный коэффициент, равный величине, полученной от вашего «шага стимула минус трение».Чтобы преодолеть беспокойство потенциального клиента, вы должны усилить позитив и успокоить.
Избегайте симметрии
Доктор МакГлафлин также неоднократно повторял, что их исследование показывает, что ослабление «пути взгляда» по отношению к макету целевой страницы также имеет решающее значение. Чрезвычайно важно не совершать ошибку, пытаясь найти баланс, уравновешивая компоненты страницы в своем дизайне. Избегайте столбцов с одинаковым весом, которые являются еще одним источником трений, поскольку они вызывают нерешительность.
Вместо этого используйте 2/3 левого столбца, чтобы содержать все элементы, описанные выше — заголовок, текст, подзаголовок, маркеры и призывы к действию.Однако используйте правый столбец для поддержки содержимого слева. Примеры содержания поддержки могут включать дополнительные отзывы.
Четко сформулируйте цель вашей посадки Страница
Если вы хотите попробовать оценить существующие целевые страницы, воспользуйтесь структурой, предлагаемой эвристикой конверсии MarketingExperiments, а затем посмотрите, насколько хорошо ваша страница работает по отношению к критически важным элементам. Однако прежде чем вы это сделаете, убедитесь, что у вас есть консенсус в отношении цели этой страницы, чтобы вы могли быть уверены, что сохраняете свое внимание на протяжении всей оценки.Это дает дополнительное преимущество, помогая вам определить любые конфликтующие цели, которые вы могли непреднамеренно разрешить на странице.
Чтобы убедиться, что публика все восприняла, MECLABS поразил нас экзаменом в конце дня. Из-за количества потребляемого кофеина я рад сообщить, что ваш действительно добился успеха:
Доказательство моего участия в каталоге сертифицированных профессиональных участников MarketingExperiments
Что вы думаете о предлагаемой структуре MarketingExperiments? Не могли бы вы изменить свои целевые страницы, чтобы отразить предложенный подход?
Стиль вашего курса | Teachery Help Center
Мы постарались предоставить вам максимальную гибкость, чтобы настроить внешний вид наших двух шаблонов курса (боковая панель и минимальный).
Находясь в состоянии наведения курсора на кнопки урока, цвета фона, цвета подурока и даже линии в разделе быстрого перехода шаблона боковой панели, вы можете настроить все это так, чтобы оно выглядело и ощущалось точно так, как должен выглядеть ваш бренд.
🙂 Использование редактора стилей для Обзорная страница вашего курса
Обзорная страница вашего курса — ПЕРВАЯ страница, которую увидит ваш клиент. Убедимся, что он отлично выглядит!
🧑🏫 Использование редактора стилей для
страниц уроков вашего курсаУроки — это то место, где происходит ваше обучающее волшебство, поэтому не экономьте на том, чтобы эти страницы выглядели великолепно (но при этом чрезвычайно разборчиво).
🔒 Использование редактора стилей для
страниц входа в систему вашего курса (установка пароля, логина и сброса пароля)Да, верно, мы не только позволяем вам настраивать содержимое вашего логина страниц (изменение содержимого этих страниц выполняется в разделе «Страницы входа» на боковой панели редактора основного курса), но мы также позволяем вашему сердцу разыграться с этими страницами администратора в вашем курсе (ах).
💰 Использование редактора стилей для страниц
«Платежи» вашего курсаНаши страницы «Платежи» предназначены для максимального увеличения конверсий, но мы также хотим, чтобы вы могли их одевать по своему вкусу ! Помните, однако, что чем больше визуальных сигналов вы добавляете на страницу оплаты, тем меньше клиент может сосредоточиться на совершении покупки (так что настраивайте внимательно!)
🏄♂️ Использование редактора стилей для
целевых страниц из ваш курсУ нас есть один шаблон целевой страницы в рамках наших курсов, и вы будете удивлены, насколько по-другому вы можете сделать его, просто изменив цвета в редакторе стилей.
⏳ Использование редактора стилей для полосы истечения срока действия
вашего курсаЕсли вы используете функцию даты истечения срока действия курса, вам нужно настроить полосу срока действия в соответствии с цветовой схемой вашего курса.
