Уроки
Большая коллекция уроков рисования в фотошопе, в которых Вы сможете изучить основы и освоить как базовые навыки, так и фишки для продвинутых цифровых художников.
В основном темы уроки рисования в фотошопе, собранные здесь, можно класcифицировать по нескольким разделам:
- Основа рисования
- Рисование людей
- Пейзажи
- Инструменты фотошопа
- Спецэффекты
Всех тонкостей работы с программой Adobe Photoshop здесь вряд ли удастся найти, т.к. материал этого раздела для тех, кто хочет научиться рисовать в фотошопе, а не освоить инструменты для фотомонтажа.
Конечно, в будущем появится обучающий материал по обучению работе в фотошопе, а пока все силы распределены на раскрытие всех аспектов обучения рисованию: технике, приёмам, теории цвета, основе форм, правилам композиции…
Хотите научиться рисовать в фотошопе?
Хороший совет:
Главное в достижении успеха в рисовании – это практика и любовь к этому занятию.

Чем больше Вы будете прогрессировать в направлении рисования, тем больше будет проявляться тяга к рисованию, а любимое дело всегда делать приятней!
Всё, что нужно для того, чтобы преступить к урокам рисования в фотошопе – это, конечно же, фотошоп и желательно графический планшет для рисования.
Пожелаю удачи в освоении нового материала! Удачи и скорых побед!
от Macroart
В одном из моих прошлых учебных рисовалок шаров на предмет рефлексов, теней, светотеней Даша дала в комментариях мне очень важный и дельный совет, который я постарался усвоить.
Читать далееПравильное рисование теней под объектами в сцене
Рубрики Уроки Метки Свет, Светотеория, Тень, Уроки 3 комментарияот Macroart
Приветствую Вас! В рамках этого урока по фотографии хочу показать как можно придать небу грозный вид используя фотошоп и зеркальную фотокамеру. Наверное такой эффект можно получить и в том случае, если у вас нет зеркалки, однако её наличие сильно упрощает жить, т.к. она может снимать формат RAW (сырой), который можно накрутить тааак, что мама родная не узнает ну и конечно добиться нужного желаемого эффекта.
Наверное такой эффект можно получить и в том случае, если у вас нет зеркалки, однако её наличие сильно упрощает жить, т.к. она может снимать формат RAW (сырой), который можно накрутить тааак, что мама родная не узнает ну и конечно добиться нужного желаемого эффекта.
Читать далееПейзажная фотография с кучевыми облаками
Рубрики Уроки Метки небо, Пейзажи, Уроки, Фото Оставьте комментарийот Macroart
Вот, какие облака получились у меня в результате пробы рисования шаг за шагом.
Читать далееКак рисовать облака
Рубрики Как рисовать Метки Облака, Уроки 26 комментариевот Macroart
Анатомия человека в картинках
Рад поделиться ссылкой на сайт, посвящённый основам анатомии человека для художника, которой снабдил меня Deburger.
Читать далееАнатомия человека в картинках
Рубрики Сервисы Метки Анатомия, Уроки 9 комментариевот Macroart
Вторая книга от Jack Hamm‘а, которую приходилось изучать – Ключи к искусству рисунка.
В книге изложены различные методы и техники рисунка.
Читать далееСкачай уроки рисунка
Рубрики Литература Метки Jack Hamm, Литература, Наброски, Уроки 1 комментарийот Macroart
Такой метод, наверное, подойдёт для рисования многих твёрдых поверхностей, в том числе и земли.
Читать далееКак рисовать землю и не только землю?
Рубрики Уроки Метки Пейзажи, Уроки 3 комментарияот Macroart
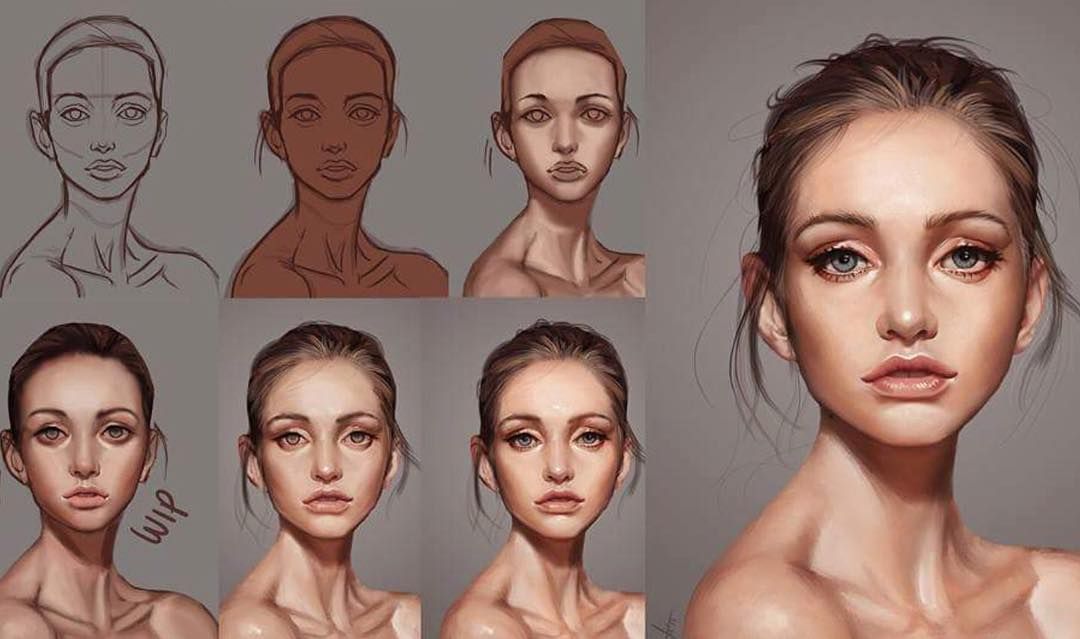
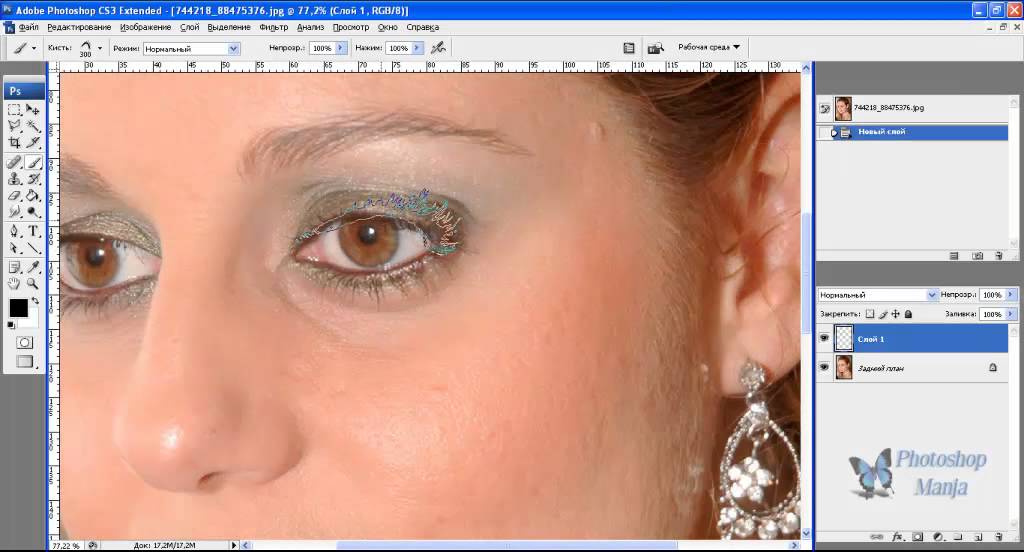
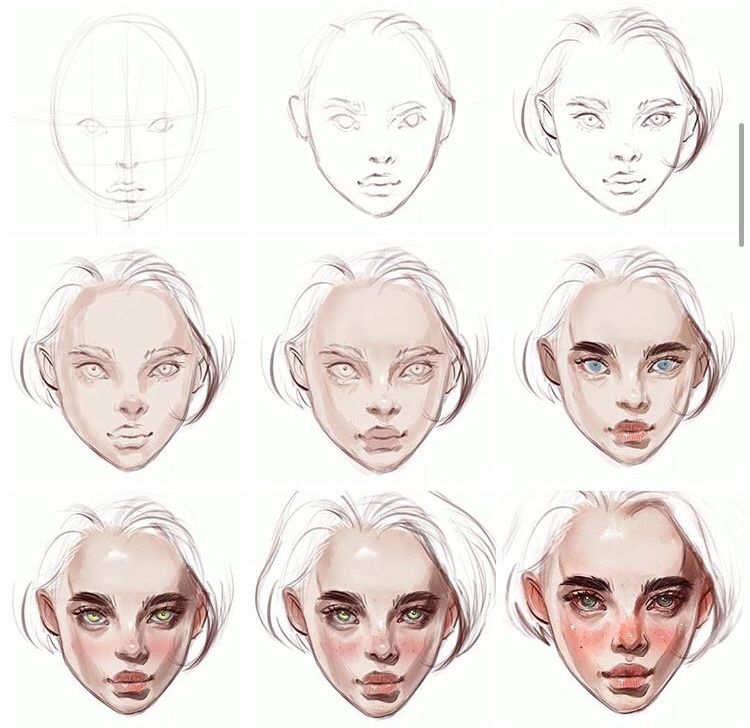
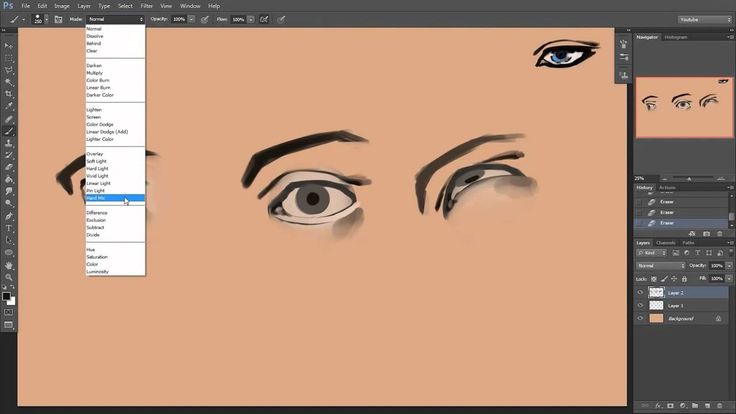
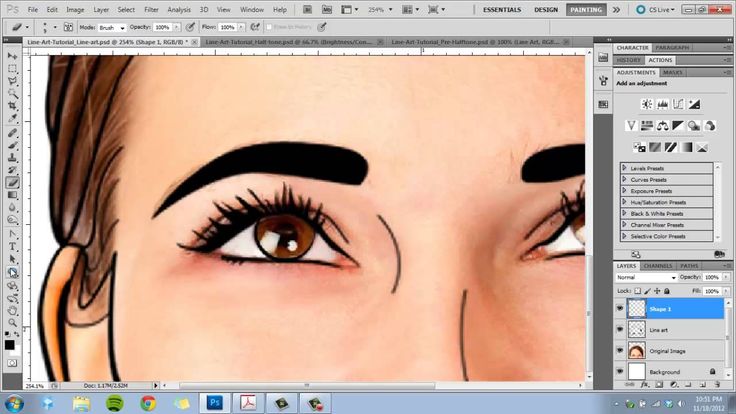
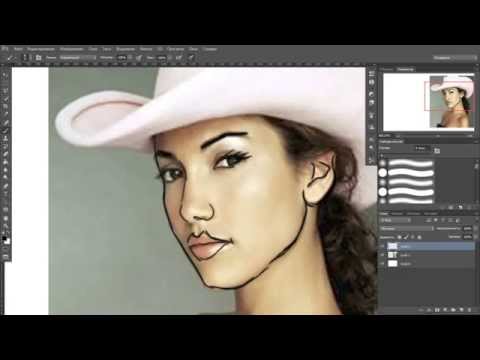
Перевод урока о том, как рисовать глаза в фотошопе. Автор урока – Edana. Её галерея работ в самом низу урока. И конечно большое спасибо Ольге за ссылки с ценными материалами по рисованию портретов. Этот урок понравился больше всех, поэтому решил перевести полностью. Позже переведу их сюда, чтобы находились быстрее.
Автор урока – Edana. Её галерея работ в самом низу урока. И конечно большое спасибо Ольге за ссылки с ценными материалами по рисованию портретов. Этот урок понравился больше всех, поэтому решил перевести полностью. Позже переведу их сюда, чтобы находились быстрее.
Читать далееКак рисовать глаза в фотошопе | Часть 1
Рубрики Как рисовать Метки Глаза, Уроки 4 комментарияот Macroart
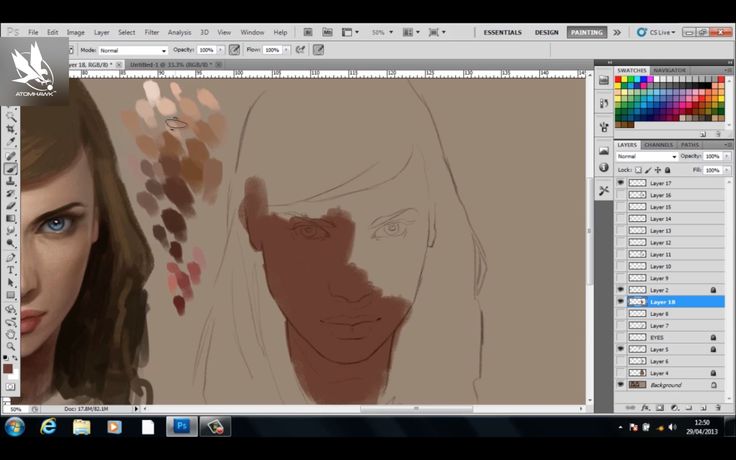
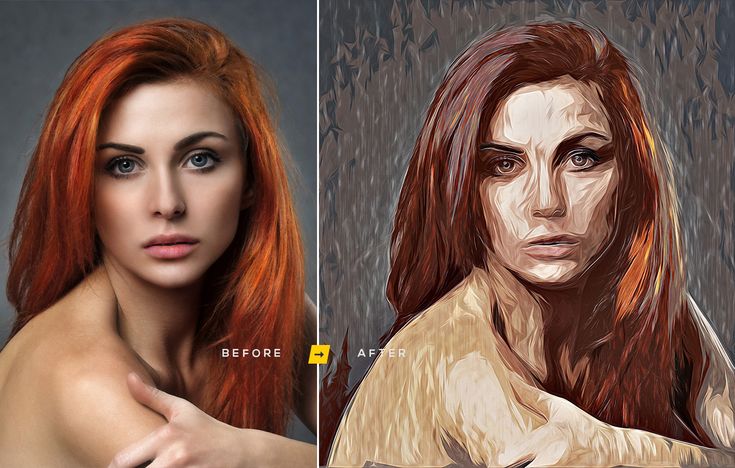
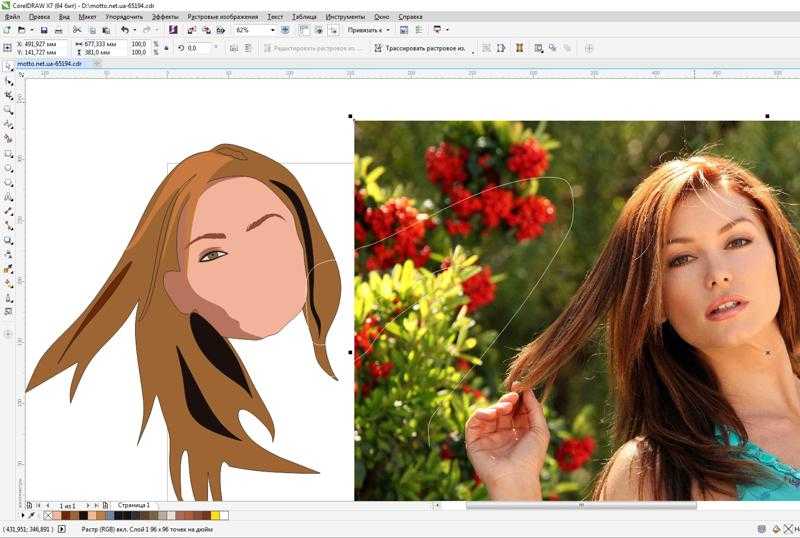
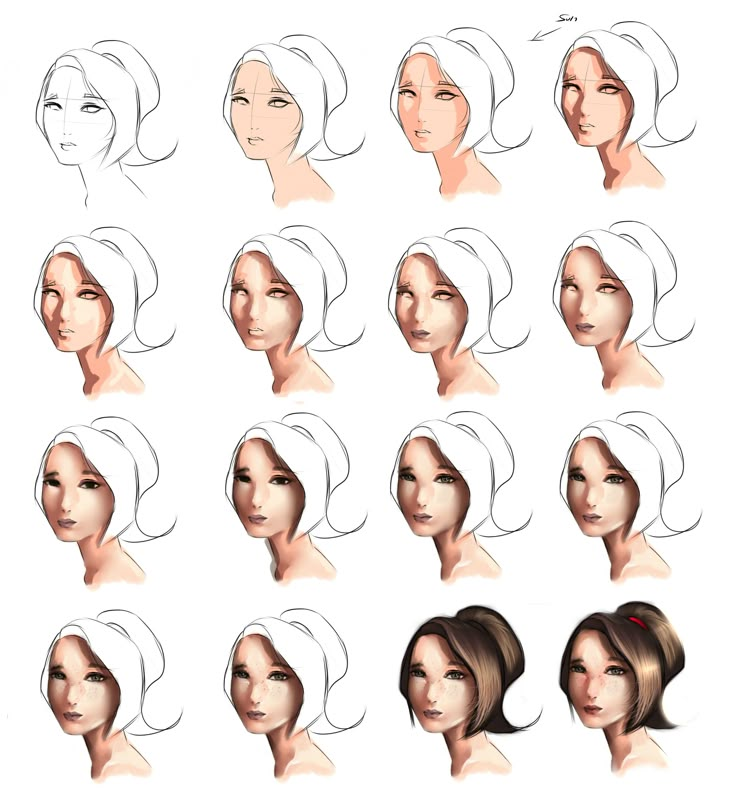
Очередной урок по рисованию волос в фотошопе… По мне, эффект получился замечательный и сам процесс описан довольно детально. Теперь стоит только повторять на практике.
Читать далееУрок рисование волос в фотошопе
Рубрики Как рисовать Метки Рисование волос, Уроки 6 комментариевот Macroart
Вновь спасибо Parshik‘у за то, что поделился хорошей находкой +)
Автор урока Liiga на liiga. deviantart.com
deviantart.com
В галерее есть сборник туториалов, в котором тоже найдутся неплохие уроки.
Читать далееУрок рисования волос
Рубрики Как рисовать Метки Рисование волос, Уроки 1 комментарийот Macroart
В дополнение ко вчерашнему рисованию неба – урок рисования облаков. Туториал на английском, но тут легко разобраться – я уж не буду переводить) Удачи +)
Читать далееРисование облаков 2
Рубрики Как рисовать Метки Облака, Уроки Оставьте комментарийВидео уроки фотошоп рисование — Стоматология в Химках
Видео уроки фотошоп рисование
Продолжаем серию видео уроков от художника Скотта Робертсона (Scott Robertson), в данном видео уроке мы будем рисовать футуристический велосипед, шлем. Вообще данные рисунки больше похожи на
- 1 754 +1
Урок 5 — Создание уникальных сред
В данном видео уроке Скотт поведает нам тайны создания уникальных сред, данные композиции можно использовать как при проектировании сцен фильмов так и просто развивать фантазию.
Вообще данные рисунки больше похожи на.
Tutorok. ru
01.11.2019 10:52:24
2019-11-01 10:52:24
Источники:
Https://tutorok. ru/photoshop/risunok/
Видео уроки по фотошопу на русском языке » /> » /> .keyword { color: red; }
Видео уроки фотошоп рисование
Пошаговое руководство по самому популярному графическому редактору в мире. На этой странице, мы собрали для вас лучшие видеоуроки, которые наиболее быстро и просто могут познакомить начинающих пользователей с широкими возможностями фитошопа. Здесь вы найдете полезные знания для начинающих, уверенных и продвинутых пользователей. Информация была разбита на уровни, для большей наглядности и удобства обучения. В общем, посмотреть стоит.
Основы Photoshop
Это мини-курс, нацеленный на абсолютных новичков, которые либо ещё не работали в данном редакторе, либо использовали его максимально поверхностно. Если вы только начинаете свой путь по волшебному миру графики, то данные уроки станут вам отличными проводниками. Всего за 5 видеоуроков вы сформируете правильное понимание работы с Photoshop, благодаря чему дальнейшее обучение будет проходить гораздо эффективнее и проще.
Всего за 5 видеоуроков вы сформируете правильное понимание работы с Photoshop, благодаря чему дальнейшее обучение будет проходить гораздо эффективнее и проще.
Общая продолжительность курса 36 минут. Приятного просмотра.
Скачать все уроки одним архивом
Фотошоп от А до Я
Расширенный курс, нацеленный на более опытных пользователей. Показательные лекции в формате видео максимально подробно передают важные моменты работы с редактором. Все начнется с простых, элементарных вещей, но постепенно вы будете вникать в более продвинутые, профессиональные методики работы, повышая свои навыки и квалификацию. Для более удобного усвоения информации, курс разделен на 3 части (главы).
В качестве примера приведено по одному уроку из каждой главы. Вы можете бесплатно скачать архив с уроками и учебными материалами по ссылками ниже.
Глава 1 — Растровая графика
Основы работы в редакторе Photoshop. Разбор слоев, техник рисования и ретуширования. Общая продолжительность главы 14 часов 50 минут.
Урок 1, 2 — Введение и техника выделения
Урок 3, 4 — Создание многослойных изображений и работа со слоями
Урок 5, 6 — Техники рисования и ретуширования
Скачать первую главу
Глава 2 — Продвинутые методики работы
Более детальное рассмотрение ряда профессиональных инструментов Adobe Photoshop. Ответы на важные вопросы по графическому дизайну, цветокоррекции и допечатной подготовки. Продолжительность данной главы составляет 17 часов 26 минут.
Урок 1 — Сложный монтаж
Урок 2 — Монтаж и использование масок
Урок 3 — Корректирующие слои и фильтрация
Урок 4 — Работа с векторной графикой
Урок 5 — Векторная графика и работа с текстом
Урок 6 — Коррекция цвета и тона
Урок 7 — Тонирование и обесцвечивание изображений
Урок 8 — Обработка цифровых негативов и создание высокочастотных изображений
Скачать вторую главу
Глава 3 — Автоматизация и экспертные методики
Полезные знания для мастеров фотошопа и компьютерной графики в целом. Уроки продвинутой автоматизации и оптимизации рабочих инструментов. Обучение нацелено на профессионалов, которые имеют солидный опыт, но хотят повысить качество своей работы. Все темы раскрываются за 6 часов лекций.
Уроки продвинутой автоматизации и оптимизации рабочих инструментов. Обучение нацелено на профессионалов, которые имеют солидный опыт, но хотят повысить качество своей работы. Все темы раскрываются за 6 часов лекций.
Урок 1 — Повышение эффективности работы и способы контроля
Урок 2, 3, 4 — Система управления цветом, подготовка к печати и цифровые публикации
Скачать третью главу
Camtasia Studio на 100% Наглядное обучение по созданию и монтажу видео в программе Camtasia Studio. Автор уроков, быстро введет новичков в курс дела и покажет, на что способен этот чудесный редактор.
Как пользоваться программой VideoPad Подробная видеоинструкция по использованию программы VideoPad. Уроки высокого качества, наглядно продемонстрируют возможности этого замечательного видеоредактора и за короткий срок научат умелой обработке видео.
Уроки по Kodu Game Lab 12 видеоуроков в двух частях, которые обучают созданию трёхмерных игр и на практических примерах показывают, как работать с разными игровыми жанрами. Позволяют освоить Kodu Game Lab с нуля и начать создавать свои игры сразу, без программирования.
Позволяют освоить Kodu Game Lab с нуля и начать создавать свои игры сразу, без программирования.
Adobe Photoshop CC 2019 Графические редакторы, Фоторедакторы, Программы для рисования
Photoshop CS6 Графические редакторы, Фоторедакторы, Программы для рисования
Adobe Photoshop Графические редакторы, Фоторедакторы, Редакторы 3D, Программы для рисования, Векторные редакторы
GIMP Графические редакторы, Фоторедакторы, Программы для рисования
Скачать вторую главу
Пошаговое руководство по самому популярному графическому редактору в мире. На этой странице, мы собрали для вас лучшие видеоуроки, которые наиболее быстро и просто могут познакомить начинающих пользователей с широкими возможностями фитошопа. Здесь вы найдете полезные знания для начинающих, уверенных и продвинутых пользователей. Информация была разбита на уровни, для большей наглядности и удобства обучения. В общем, посмотреть стоит.
Это мини-курс, нацеленный на абсолютных новичков, которые либо ещё не работали в данном редакторе, либо использовали его максимально поверхностно.
Общая продолжительность курса 36 минут. Приятного просмотра.
Скачать все уроки одним архивом
Скачать третью главу
Camtasia Studio на 100 Наглядное обучение по созданию и монтажу видео в программе Camtasia Studio.
4creates. com
16.12.2019 23:15:21
2019-12-16 23:15:21
Источники:
Https://4creates. com/training/62-uroki-photoshop-video-rus. html
20 отличных сайтов для обучения рисованию » /> » /> .keyword { color: red; }
Видео уроки фотошоп рисование
Вы не умеете рисовать? Кажется, вам давно пора научиться этому!
Берите в руки кисточки и краски и заходите на любой сайт из нашего списка!
Fantasy Room – онлайн школа рисования, иллюстрации и скетчинга. Бесплатные пробные уроки к каждому курсу. Направления: иллюстрация на iPad (prоcreate), рисунок для начинающих, фешн иллюстрация, акварель, пастель, маркеры и др.
Бесплатные пробные уроки к каждому курсу. Направления: иллюстрация на iPad (prоcreate), рисунок для начинающих, фешн иллюстрация, акварель, пастель, маркеры и др.
Просто рисуй? – отличный телеграм-канал с регулярно публикуемыми уроками по рисованию и качественными подборками для вдохновения.
Книги для дизайнеров? – крупнейший в рунете канал с русскоязычными книгами, где регулярно публикуются новинки: по рисованию, иллюстрации, колористике, композиции.
Рисуем с Анной Кошкиной — обширная подборка различных видеуроков по рисованию. Объясняется всё доступно и понятно.
Научиться рисовать за 30 дней — подборка уроков по всем известной книге «Как научиться рисовать за 30 дней». От вас требуется только 20 минут времени, блокнот и карандаш с резинкой, и уже через месяц вы можете рисовать!
Подборка уроков от группы «Уроки рисования» — есть уроки для различных техник и множество советов. Также есть раздел уроков по живописи, где вы можете научиться рисовать акварелью, маслом или пастелью.
Уроки рисования для начинающих и детей — множество уроков по рисованию как карандашом, так и фломастерами.
Рисовать могут все! — полный бесплатный курс по рисованию карандашом и акварелью.
Простой карандаш — много видеуроков по рисованию в различных техниках, также есть раздел для детей, видеоуроки по рисованию в Photoshop и обзор различных графических онлайн-редакторов.
Уроки рисования и черчения для начинающих — большой курс по рисованию и черчению, а также множество статей и советов, включая даже упражнения для развития глазомера и «набивания» руки.
Рисование: видеоуроки — сотни обучающих видео на тему рисования целой картины или какой-либо детали.
Как научиться рисовать — простые и сложные уроки поэтапные уроки по рисованию различных животных, людей и не только!
DrawSpace — портал с уроками по рисованию, всего восемь уровней, каждый из которых поделён на разделы, единственный минус/плюс, что он на английском.
Learn to draw — тоже на английском. Обучают в основном тому, как рисовать людей, также можно поучиться тому, как рисовать карикатуры.
Обучают в основном тому, как рисовать людей, также можно поучиться тому, как рисовать карикатуры.
Carol’s Drawing Blog — блог профессионального художника Кэрол Росински, на котором она выкладывает уроки. Все уроки поделены на несколько уровней, также есть видео и статьи, в которых Кэрол делится своими секретами. Ещё один ресурс на английском.
About: Drawing/Sketching — раздел большого проекта About, посвященный рисованию, также на английском. На сайте опубликовано множество подборок, обучающих видео и статей на тему скетчинга и рисования.
DrawSchool — ресурс для обучения рисованию. Есть как бесплатные, так и платные вебинары.
Purmix — с помощью этого ресурса вы научитесь рисовать и аниме, и мангу, и татуировки, при этом можно воспользоваться как видео, так и фото-уроками.
Как научиться рисовать — целый канал на Youtube, по обучению рисованию. Сможете научиться рисовать и жучка, и червячка, и медведицу.
PaintMaster — здесь вы можете обучиться графическому дизайну, академическому рисованию и даже дизайну интерьера!
DrawMaster. ru — множество уроков, пригодных не только для Photoshop, но и для обычных карандашей и бумаги.
ru — множество уроков, пригодных не только для Photoshop, но и для обычных карандашей и бумаги.
ArtDrawing. ru — можно получить полный курс обучения рисованию от талантливого художника Юрия Синчукова.
Уроки рисования карандашом — полное разнообразие стилей, вкусов, цветов, и тем для рисования.
20 отличных сайтов для обучения рисованию.
Infogra. ru
30.01.2017 14:46:57
2017-01-30 14:46:57
Источники:
Https://infogra. ru/design/20-otlichnyh-sajtov-dlya-obucheniya-risovaniyu
Как рисовать в фотошопе. Урок для начинающих.
содержание видео
Рейтинг: 4.0; Голоса: 1
Уроки по digital арту и рисованию на графическом планшете продолжаются. Этот выпуск будет посвящен самой популярной программе для рисования среди профессиональных CG художников — фотошопу. Ролик нацелен на широкую аудиторию любителей и начинающий, поэтому я постарался изложить максимум разносторонней информации о работе в самой программе и основах рисования в цифре.
← Лайфхаки для рисования. Самые необычные техники рисования.
Урок рисования лучшие книги для начинающего художника. →
Похожие видео
Запишите, чтобы не забыть! Какие удобрения вносить в почву осенью, в сентябре?
• Во саду ли в огороде
Все ХВОЙНЫЕ РАСТЕНИЯ в моем саду.
• Супер — Отпуск на Даче
Хотите большой урожай малины каждый год? Просто сделайте так и получите урожай без хлопот!
• Иван Русских
ОБРЕЗКА ЛИЛИЙ на зиму? Как правильно обрезать? Как замульчировать и подготовить к зиме?
• Супер — Отпуск на Даче
Осеннее выращивание ранней капусты- урожай за 45 дней! Лёгкий заработок.
• Сад и Огород — Своими руками
Два урожая малины в год. Когда обрезать ремонтантную малину, чтобы получать отличные урожаи.
• Иван Русских
Комментарии и отзывы: 10
Вик
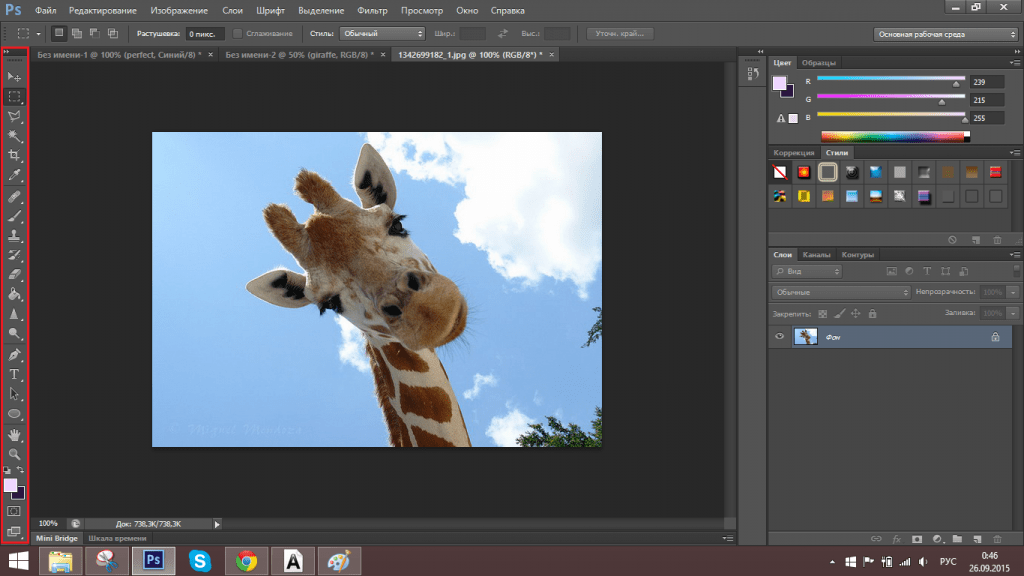
Было такое, я включил выделение и долгое время его выключить не мог. Я просто перешёл с кнопки выделения на кисть, и вроде бы логично что выделение должно исчезнуть. А оно не исчезает. Тыкаю везде, не уходит. Включаю все функции, удаляю слои, а этот долбаный Фотошоп остался навсегда с выделением. И только позже я нашёл в меню выше отменить выделение — ВАТАФАК? Какого чёрта эта кнопка находится так далеко? Естественно я не пойму! Я привык что кисть исчезает когда её меняешь на инструмент заливка или пипетка. А тут выделение имеет свою логику (женскую логику. Короче к чёрту эту программу. И плевать что на сайте Фотошоп написано что программа интуитивно понятная и простая.
Фляга
Спасибо, очень классный урок, прекрасно все обьясняешь, у тебя лучшие туториолы из тех, что я видел на русском Ютуб. Жаль иногда пропускаешь сложные моменты для новичков, к примеру тут отрисовку перьев и тени, но ты конечно и не обязан, если повторять и включать голову, можно догадаться до всего и самому. Жду новых туториолов. Очень круто, что ты не превращаешь их просто в спид пэинт, а оставляешь именно формат уроков, выходит очень информативно и полезно и главное рисунки хорошего качества, видно, что подходишь с душой, а не просто ради просмотров клепаешь проходняк.
Жаль иногда пропускаешь сложные моменты для новичков, к примеру тут отрисовку перьев и тени, но ты конечно и не обязан, если повторять и включать голову, можно догадаться до всего и самому. Жду новых туториолов. Очень круто, что ты не превращаешь их просто в спид пэинт, а оставляешь именно формат уроков, выходит очень информативно и полезно и главное рисунки хорошего качества, видно, что подходишь с душой, а не просто ради просмотров клепаешь проходняк.
Origa
Хелп. Видео отличное, но у меня все равно затык, причем в самом начале практики: не понмиаю, какие кисти брать. Гововят жесткую кисть с динамикой формы, но лучше бы имя кисти, потому что я их не различаю по такому описанию. Вижу, что в самом начале вроде взяли третью из набора, называется лайнер, у меня выглядит иначе. В общем даже в этом подробном уроке хочется еще конкретики в названиях кистей!
Shuher
Кто-нибудь знаком с планшетом Genius Easypen i405x? Когда-то ради интереса был куплен ещё в 2007 году, если не ошибаюсь, но пользовался пару раз и все. т. е. я особо не разбираюсь в этих планшетах. Но сейчас нужно разобраться в чем основные различия от планшета Гаомон м10k или таких подобных и современных, нужно ребенку. Может кто-нибудь по делу ответить, без выделывания?
т. е. я особо не разбираюсь в этих планшетах. Но сейчас нужно разобраться в чем основные различия от планшета Гаомон м10k или таких подобных и современных, нужно ребенку. Может кто-нибудь по делу ответить, без выделывания?
Эммет
1 раз пытаюсь научится рисовать в фотошопе cs6 и вижу как тут все плохо канал вроде для учебы по рисованию но я больше половины не понял и не запомнил ты куда-то торопишься и + куча непонятных слов (ты наверное книг читаешь много и каждый день по 10 штук) вижу как торопишься что полтара часа рисования ускорил и говоришь со скоростью света
BrUnTaLiN
а как сделать эффект типа рисунок краской гуашовой нарисованый я прост привью для картинки танк хотел сделать ну я был сыграл бой сохранил реплей сделал скриншот с подходищего ракурса закинул в фотожоп и хочу сделать что все это как от руки сделано нарисовано ярко как гуашь краской
Pavlina
Скажите пожалуйста, в чем проблема, если не работает нажим пера? В меню планшета все как обычно выставлено, а в фотошопе в разделе (динамика формы, когда выбираю нажим пера, появляется рядом значек — треугольник с восклицательным знаком и ничего не работает( перезагрузка не помогает
Sinelingvalat
Спасибо. Очень полезное видео. Много информации, которая нужна, и которую я давно не мог найти. Видео в сохраненных, буду пересматривать время от времени) Есть смысл клеить защитную пленку на планшет? У меня ваком старенький, уже появляются потертости/шероховатости.
Очень полезное видео. Много информации, которая нужна, и которую я давно не мог найти. Видео в сохраненных, буду пересматривать время от времени) Есть смысл клеить защитную пленку на планшет? У меня ваком старенький, уже появляются потертости/шероховатости.
YouKnow
Спасибо большое за такой информативный ролик. Пересмотрев кучу подобных видео — реально нормальных объяснений, что и как делать — было просто по минимуму. А здесь информация подается легко и доступно, а главное — по делу. Ещё раз спасибо, за такой чудесный ролик.
Наталья
Спасибо за видео. Собираюсь начать рисовать в фотошопе. Пока рисую живыми материалами и обрабатываю сканы в фотошопе. Скажите а как сделать так, чтобы ластик на цветном фоне не стирал белым цветом. А как у вас на видео подправил клюв без стирания фона.
уроки Archives — Дизайн Мания
На странице собраны все публикации по метке «уроки»
Уроки и книги
Если вам не интересны готовая графика по данной теме (см. иконки и клипарт ели), а вы хотите все сделать самостоятельно, то в сети немало обучающих материалов как красиво нарисовать новогоднюю елку поэтапно карандашами, красками, с помощью компьютерных программ и т.п. Причем есть как обычные текстовые уроки с иллюстрациями, так и специальные видеоролики. Последние, конечно, более интуитивно понятны, т.к. в них видите весь процесс вживую. Можете считать…
иконки и клипарт ели), а вы хотите все сделать самостоятельно, то в сети немало обучающих материалов как красиво нарисовать новогоднюю елку поэтапно карандашами, красками, с помощью компьютерных программ и т.п. Причем есть как обычные текстовые уроки с иллюстрациями, так и специальные видеоролики. Последние, конечно, более интуитивно понятны, т.к. в них видите весь процесс вживую. Можете считать…
Читать дальше >>
Актуальное Уроки и книги
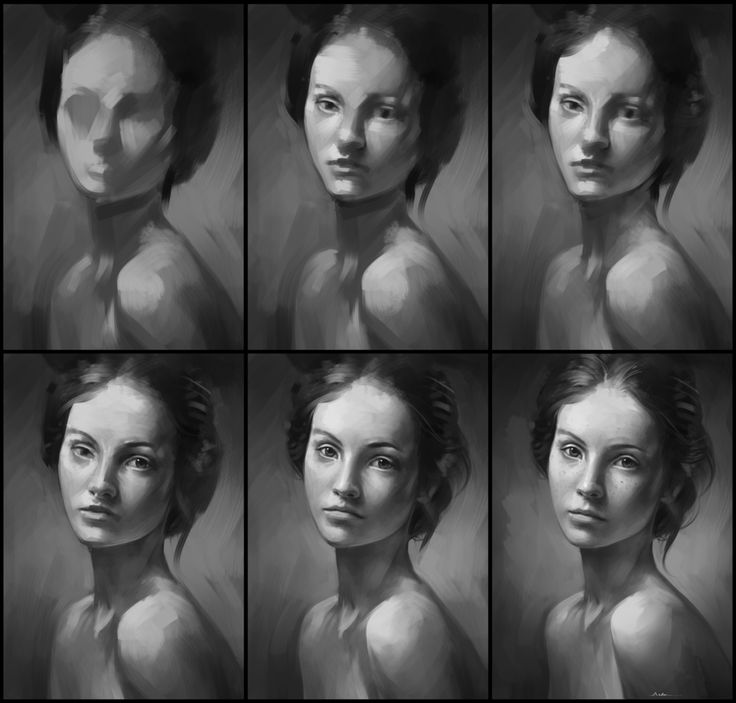
В статье речь пойдет о разнице между тем, какими мы видим объекты, и какими они являются на самом деле. Приведенные ниже упражнения для рисования более продвинутые по сравнению с теми, что описаны в заметке Как научиться рисовать с нуля (если вы новичок, лучше начать с данного вступительного руководства, а затем вернуться сюда). Давайте попробуем сосредоточится на различных аспектах «видения» дабы усилить наше визуальное мышление. Всего этот мини-курс состоит…
Читать дальше >>
Инструменты Программы
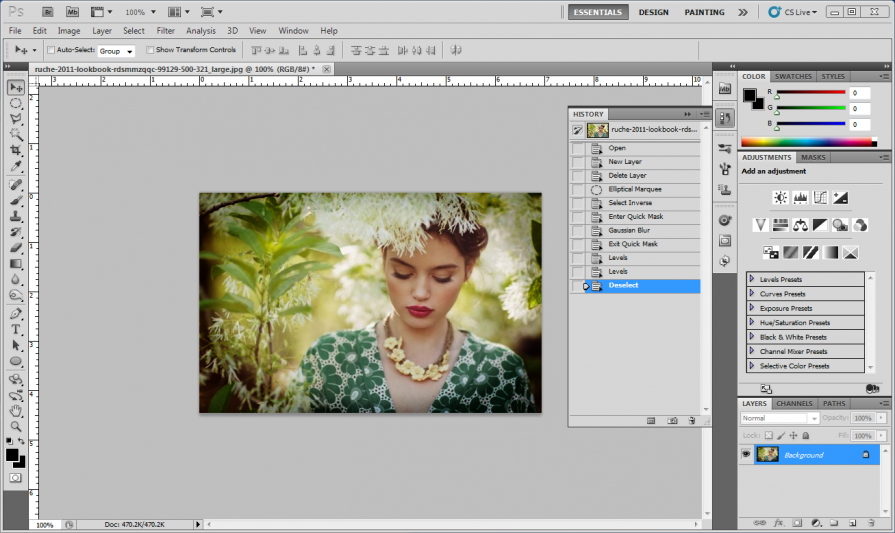
Данная задача возникает когда вы, например, хотите перевести вашу древнюю семейную фотоколлекцию в цифровой формат, сохранив снимки на компьютере либо заново их распечатав. Увы, со временем исходный вариант изображения может подпортиться: появляются изгибы, потертости, трещины и прочие артефакты. В общем, тут не обойтись без дополнительной обработки. Теоретически, в качестве программы для восстановления фотографий могут сгодиться многие графические редакторы, но для выполнения этой работы потребуются специальные…
Увы, со временем исходный вариант изображения может подпортиться: появляются изгибы, потертости, трещины и прочие артефакты. В общем, тут не обойтись без дополнительной обработки. Теоретически, в качестве программы для восстановления фотографий могут сгодиться многие графические редакторы, но для выполнения этой работы потребуются специальные…
Читать дальше >>
Логотипы Уроки и книги
Доброго времени суток! Я Михаил Марк — веб-дизайнер, автор проекта, совмещающего в себе несколько функций, главной из которых является блог о кино, веб-дизайне, творчестве и мире фэнтези. Сайт доступен по адресу: mikhailmark.ru В этом познавательном посте я бы хотел рассмотреть все аспекты создания фирменного логотипа — наиболее важного элемента современной айдентики/бренда. Урок будет отличным дополнением заметки о рисовании логотипа в Illustrator и подборки лучших примеров по разработке профессиональных…
Читать дальше >>
Верстка
В одной из прошлых статей мы писали о мини дизайнерском тренде в виде добавления ярких фоновых полосок под ссылками и текстом на сайте. Аналогичный эффект также можно встретить в современных иллюстрациях для социальных сетей, которые содержат некий контент. Сегодня решили продолжить тему и рассмотреть вопрос с точки зрения верстки, то есть рассказать как сделать подчеркивание текста / ссылок в HTML. В этом нам поможет одна…
Аналогичный эффект также можно встретить в современных иллюстрациях для социальных сетей, которые содержат некий контент. Сегодня решили продолжить тему и рассмотреть вопрос с точки зрения верстки, то есть рассказать как сделать подчеркивание текста / ссылок в HTML. В этом нам поможет одна…
Читать дальше >>
Уроки и книги
В основе ремесла хорошего рисовальщика 2 базовые вещи: умение контролировать свою руку и правильное видение. Если хотите создавать красивые иллюстрации или дизайны сайтов, то без специальной подготовки тут не обойтись. Следующие 6 разделов статьи, по сути, являются первым шагом в данном направлении — вы узнаете как научиться рисовать и с чего начать. Сразу после этого приступайте ко второй части темы и пройдите еще 5 упражнений для…
Читать дальше >>
Уроки и книги
Сегодня хотелось бы познакомить вас с новыми актуальными версиями двух популярных в рунете DVD видеокурсов по фотошопу — Фотошоп с нуля 3. 0 и Photoshop для фотографа 3.0. Недавно я уже писал в заметке о лучших дизайнерских курсах, что техническая информация достаточно быстро устаревает: выходят новые версии программ с лучшими инструментами, разрабатывают более современные техники использования функций, появляются новые практические примеры и уроки. Согласитесь, немного странно начинать учить в 2016…
0 и Photoshop для фотографа 3.0. Недавно я уже писал в заметке о лучших дизайнерских курсах, что техническая информация достаточно быстро устаревает: выходят новые версии программ с лучшими инструментами, разрабатывают более современные техники использования функций, появляются новые практические примеры и уроки. Согласитесь, немного странно начинать учить в 2016…
Читать дальше >>
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы. Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного,…
Читать дальше >>
Обучаться мастерству дизайна в интернете можно двумя разными вариантами — просматривая готовые видеоуроки или записавшись на онлайн курсы. Оба метода имеют свои преимущества и отличаются в подходах изложения информации, поэтому выбор зависит от ваших предпочтений. Кому-то больше нравятся самостоятельные занятия, а кто-то предпочитает вебинары с возможностью общения с преподавателем. Сегодня расскажу об одном новом курсе — 100 видеоуроков по Adobe Photoshop для повышения мастерства. Для начала…
Оба метода имеют свои преимущества и отличаются в подходах изложения информации, поэтому выбор зависит от ваших предпочтений. Кому-то больше нравятся самостоятельные занятия, а кто-то предпочитает вебинары с возможностью общения с преподавателем. Сегодня расскажу об одном новом курсе — 100 видеоуроков по Adobe Photoshop для повышения мастерства. Для начала…
Читать дальше >>
Недавно на страницах блога вы могли читать мои отзывы и впечатления про обучение в центре онлайн-образования Нетология. Я проходил там курс HTML верстки. Тем, кого интересует данная тема, предлагаю скидки 15% на будущие курсы по дизайну, стартующие буквально на днях. В августе планируется сразу 3 интересные программы. Вы можете выбрать следующие направления: Курс «Веб-дизайнер» — старт с 7-го августа. Начало обучения по теме «UX-дизайнер» —…
Читать дальше >>
Не смотря на то, что курсы Нетологии закончились пару недель назад, последний урок досмотрел только сегодня. Так получилось, что из-за большой занятости по работе и некоторых заминок в процессе выполнения домашнего задания, я отстал от общей группы.![]() К счастью, после завершения обучения у вас есть еще около месяца для просмотра всех видео с уроками (это мне и пригодилось). Вообще, вы уже могли читать в блоге…
К счастью, после завершения обучения у вас есть еще около месяца для просмотра всех видео с уроками (это мне и пригодилось). Вообще, вы уже могли читать в блоге…
Читать дальше >>
Tuts+ (или Tutsplus) — полезный англоязычный образовательный портал с аудиторией около 5-ти миллионов пользователей, которые ежедневно изучают дизайн, кодинг, фотографию, бизнес и множество других специальностей. Одно из самых популярных направлений здесь — «Дизайн и иллюстрация» design.tutsplus.com, создано для дизайнеров со всего мира, желающих получить новые знания и усовершенствовать свои навыки. В отличии от популярных видеокурсов все материалы находятся в онлайн доступе. Уроки сгруппированы в несколько категорий…
Читать дальше >>
Сейчас обучение в интернете становится все более актуальным. Во-первых, как известно, в кризисные времена лучше всего вкладывать в самого себя и личностный рост, а приобретение новых знаний — всегда отличная инвестиция. Во-вторых, подобные курсы рассматривают востребованные и актуальные для рынка профессии, ориентируются на практическую пользу, а не забивают желание учиться унылой теорией. В-третьих, сам процесс максимально быстрый, доступный и легкий. Зачем я это все рассказываю?…
В-третьих, сам процесс максимально быстрый, доступный и легкий. Зачем я это все рассказываю?…
Читать дальше >>
Страница 1 из 212»
Уроки фотошопа с нуля — всё для русского фотошопа, программы, уроки, инструменты на RusPhotoshop
Появление компьютерных технологий разнообразило и кардинально изменило выбор профессий. Издательское дело также подверглось модификациям, ведь ещё не так давно этим занимались опытные люди, а работа сама по себе была сложная и ответственная. Сейчас же большинство задач выполняется на компьютере с помощью специальных программ.
Почти каждый человек сможет сам заниматься изданием и печатью своей книги, созданием красочной и привлекательной обложки, обрабатыванием картинок и фотографий.
Главным лидером является программа Photoshop – это один и из основных помощников для тех, кто занимается графикой, моделированием, дизайном и обработкой картинок. Каждому пользователю будет открыт разнообразный спектр работ, а удобный интерфейс поможет найти всё необходимое.
[banner_adsense_fullnews] {banner_adsense_fullnews} [/banner_adsense_fullnews]
Работать в программе могут не только профессионалы, но и новички. Освоив photoshop, можно создать небольшой бизнес, и с её помощью зарабатывать деньги. Творчески мыслящие, уверенные пользователи данной утилиты не останутся без работы, ведь они будут всегда востребованы.Если есть желание работать и творить в фотошопе – тогда стоит начать изучение уже сейчас.
В этой статье рассмотрим: — как правильно подойти к изучению программы, и где найти уроки фотошопа с нуля новичкам; — уроки рисования в фотошопе и основные советы; — для чего нужны видео уроки фотошопа для начинающих.
Прежде чем начать работать в программе Photoshop необходимо её скачать и установить на свой компьютер.
Открывая впервые фотошоп, новичок не сразу сориентируется, но после нескольких занятий сможет с легкость менять фон, цветовую палитру, корректировать изображения, экспериментировать с набором кистей. В дальнейшем, изучая программу, пользователь сможет создавать анимации, даже персонажей к мультфильмам.
В дальнейшем, изучая программу, пользователь сможет создавать анимации, даже персонажей к мультфильмам.
Существует большое разнообразие книг, сайтов, видео, обучающих пользованию фотошоп. Занимаясь по книгам, не у каждого новичка хватит сил, терпения и желания доучить или дочитать: там может быть много непонятной терминологии, с помощью текста не всегда можно понятно и доступно описать главные моменты. Но всё же, базовую информацию о программе стоило бы изучать по книгам, что немного упростит учебу в дальнейшем. Приобрести их можно в книжных магазинах, или же скачать электронную версию.
Просматривать видео-уроки намного интереснее, ведь там всё показано наглядно, но даже при таких условиях у начинающих пользователей может пропасть интерес к изучению. Поэтому нужно поддерживать желание к обучению, ведь рано или поздно ваши труды покажут хорошие результаты.
Мотивацией для работы в программе может быть:
— получение удовольствия от процесса;
-результат будет радовать что, в свою очередь, будет повышать чувство собственного достоинства.
Начинать уроки фотошопа с нуля лучше всего с обработки своих фотографий или картинок. Благодаря этому можно привыкнуть к работе в программе, часть информации сможете узнать с интернет-ресурсов, а часть – самостоятельно, методом проб и ошибок. Так можно изучить все возможности данной утилиты.
Большинство людей хотят научиться рисовать в программе Photoshop, но при этом не знают, что делать с представленным разнообразием инструментов и с чего же начать работу. Таким пользователям помогут уроки рисования в фотошопе, найти которые можно на данном сайте.
Но прежде чем начать рисовать, нужно изучить базовые основы, и запомнить такие советы:
- Начиная впервые рисовать, не используйте кисточки в форме звёздочек, травы и другого представленного разнообразия. Желательно начать с обычной твёрдой кисти, но не мягкой. Большинство профессиональных художников составляют для себя основной набор кисточек. Начинающим пока не стоит так делать, научитесь для начала хорошо владеть хотя бы одной, усложняя постепенно.

- Первым рисунком должна быть тоновая растяжка, тут важно научится делать плавные переходы.
- Как можно реже использовать SmudgeTool (инструмент палец). С его помощью можно искажать или подправлять линии, но смешивать цвета не рекомендуется.
- Необходимо изучить теорию цвета. В интернете или книгах можно найти нужные статьи.
- Инструменты Burn и Dodge полезные, но для теней и света их лучше не использовать. Они могут пригодиться при создании рельефов, бликов и разных спецэффектов. Для прорисовки теней желательно использовать одну и ту же кисточку – стандартную твёрдую.
- Рисунок должен быть гармоничным, продумать все детали необходимо ещё на стадии набросков.
- Чтобы не возникло проблем, при рисовании в большом разрешении, нужно обязательно просматривать как выглядит рисунок в уменьшенном формате, так сказать — в миниатюре.
Для полного ознакомления со всеми деталями рисования в фотошопе, на сайте можно найти нужные видео, которые дадут ответы на все интересующие вопросы. [banner_adsense_fullnews]
{banner_adsense_fullnews}
[/banner_adsense_fullnews]
[banner_adsense_fullnews]
{banner_adsense_fullnews}
[/banner_adsense_fullnews]
Видео уроки фотошопа для начинающих помогут самостоятельно освоить простейшие правила в работе с программой, для этого необходимо следовать указаниям и повторять действия, показанные в видео.
Занимаясь самостоятельно, каждый сможет получить знания, за которые на специальных курсах пришлось бы отдать деньги, причем не малые. Видео-уроки помогут сориентироваться в использовании эффектов, разобраться в сложных и непонятных моментах. Обучающие уроки подробно ознакомят с интерфейсом программы, помогут разобраться в том, как открывать, закрывать, сохранять и редактировать файлы. Дадут рекомендации по работе с панелью инструментов.
Изучения фотошопа с помощью видео-уроков намного удобнее, чем листать книги, ведь на мониторе все показано наглядно, и те или иные действия будут подробно разъяснены.
Начиная изучать программу, помните: если есть какие-то неудачи, неуверенность и желание забросить всё, не стоит бросать дело на полпути, лучше проанализируйте все, изучите все непонятные моменты, перечитайте материал ещё раз, попытайтесь разобраться. Все учатся на своих ошибках, поэтому не стоит опускать руки из-за небольших оплошностей. Только в таком случаи можно стать мастером программы Photoshop.
Все учатся на своих ошибках, поэтому не стоит опускать руки из-за небольших оплошностей. Только в таком случаи можно стать мастером программы Photoshop.
Уроки по рисованию графики в Фотошопе
Как нарисовать дреды и косички в фотошопе
В этом уроке мы научимся реалистично рисовать две прически – косички и дреды. Волосы. 1. Кисти и настройки Основные Кисти Для этих картин я буду использовать…
Рисуем в фотошоп красивую синюю птицу из текстуры металла
В этом уроке я покажу вам, как создать с нуля птицу, сидящую на дереве, используя только один исходник – текстуру металла (http://www.pxleyes.com/images/contests/silver%20fence/fullsize/sourceimage. jpg).
В уроке вы…
jpg).
В уроке вы…
Создаем в фотошоп фантазийного дракона из дерева
В этом уроке показано пошаговый процесс превращения обычного снимка леса в дракона, используя творческий подход и знания среднего уровня. Для выполнения этого урока вам потребуются…
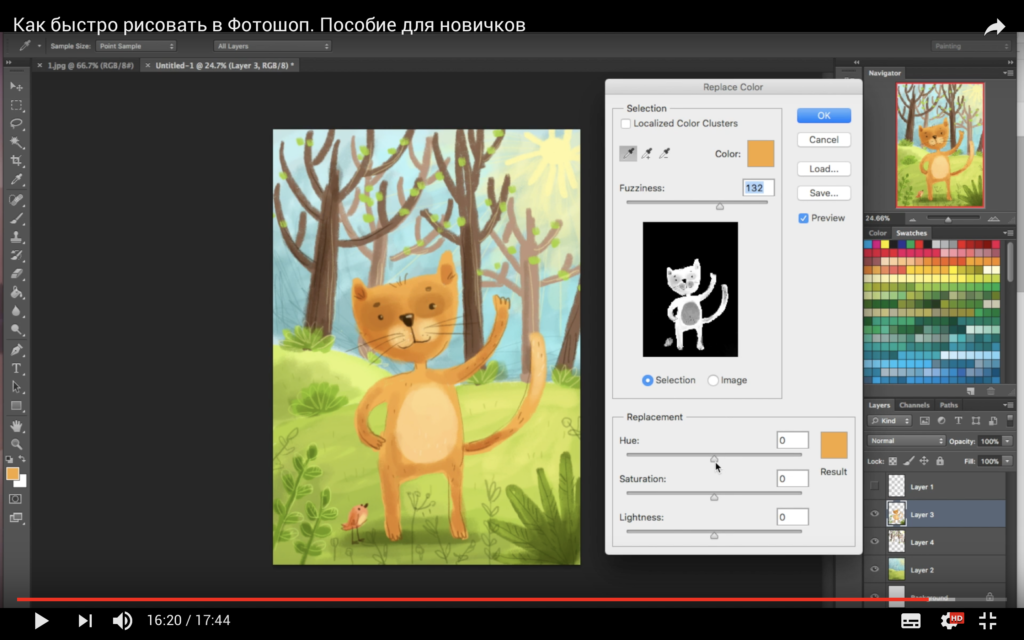
Рисуем кота в фотошопе
В этом уроке я расскажу как нарисовать кота в фотошопе. Причем будем рисовать в стиле Викторианской эпохи. Наш портрет кота-графа будет в пиджаке и…
Как сделать печать в фотошопе
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами,…
Вы научитесь делать печать сами,…
Сердечко из роз
Будем рисовать в фотошопе красивую открытку на день святого валентина. Мы составим коллаж из двух мечей и сердечка из розы. Эти изображения мы возьмём уже…
Допиливаем круассану и салфетку к чашке кофе
Пришла очередь дорисовать вкусняшечку на иконке и довести ее до ума. Всего-то дел: нарисовать салфетку, круасан и два кусочка сахара. Сначала в старом псдшнике с…
Рисуем чашку кофе
Сегодня мы нарисуем фотореалистичную чашку кофе, с круасаном и сахаром впридачу. Чашку сверху рисовать не так просто как кажется — сложно показать ее объем. Вот…
Вот…
Как нарисовать фракталы в фотошопе
Сегодня в уроке рассмотрим как рисовать фракталы в фотошопе. Это очень красивый эффект, в создание который требует терпения и аккуратности. Создайте изображение размером 1600х1200 пикселей….
Почтовый ящик
Урок о том, как нарисовать довольно простой почтовый ящик. Урок раскрывает основные методы рисования объектов в фотошопе. Полезность этого урока также состоит в том,…
Мухомор в траве
Иногда хочется сделать что-нибудь забавное, веселое…
Предлагаю, как-нибудь на досуге, нарисовать вот такой смешной грибок!
С чего начнём?
С создания нового документа. Я планировала эту картинку использовать,…
Я планировала эту картинку использовать,…
День святого валентина
В этом уроке фотошопа мы будем рисовать открытку день святого валентина. Это довольно простой урок, в котором используються в основном такие инструменты как: Pen Tool Shape…
Рисуем валентинку
Скоро день святого валентина! А вы ещё не нарисовали валентинку для своего любимого человека? Этот урок поможет вам создать очень красивую открытку в фотошопе….
Дизайн в стиле UEFA
Шаг 1
Создайте новый слой, залейте его черным цветом.
Вставьте фотографию с мечом на новый слой, поверх слоя с черным фоном. Шаг 2
Используя инструмент Pen Tool в…
Шаг 2
Используя инструмент Pen Tool в…
Рисуем созвездие
Созвездий бесконечное множество и выглядят они все по разному. Прежде чем рисовать его в фотошопе мне было необходимо сначала просмотреть несколько десятков фотографий созвездий…
Новогодняя открытка 2011 в Photoshop
Сейчас мы будем рисовать новогоднюю открытку в фотошопе. Дело не хитрое, но требующее вкуса :) Создайте новый рисунок в фотошопе, задав нужный размер. Для начала закрасим…
Автомобильный диск
Сегодня мы будем рисовать диск для автомобиля, с логотипом Сузуки. Создайте новый документ в фотошопе.
Используя инструмент Elliptical Marquee Tool, создайте круглое выделение и залейте его…
Создайте новый документ в фотошопе.
Используя инструмент Elliptical Marquee Tool, создайте круглое выделение и залейте его…
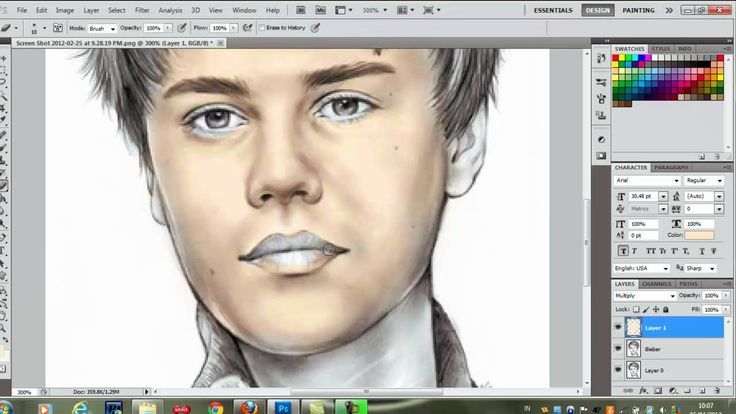
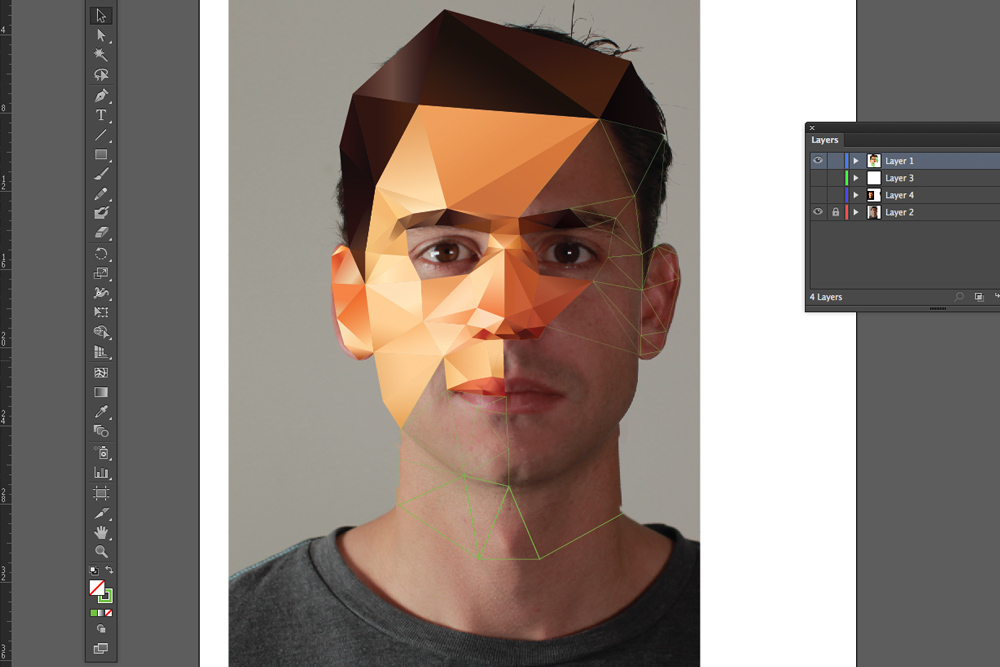
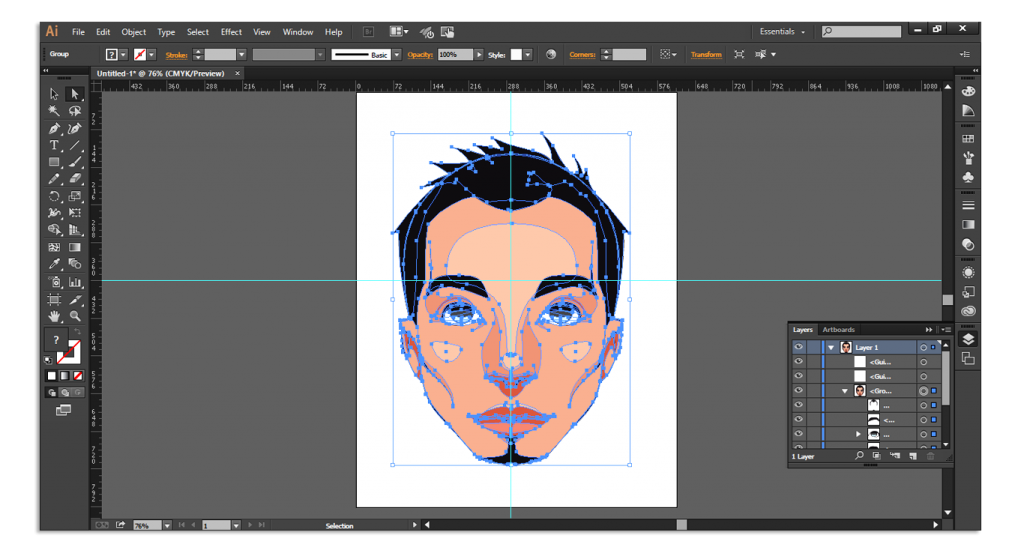
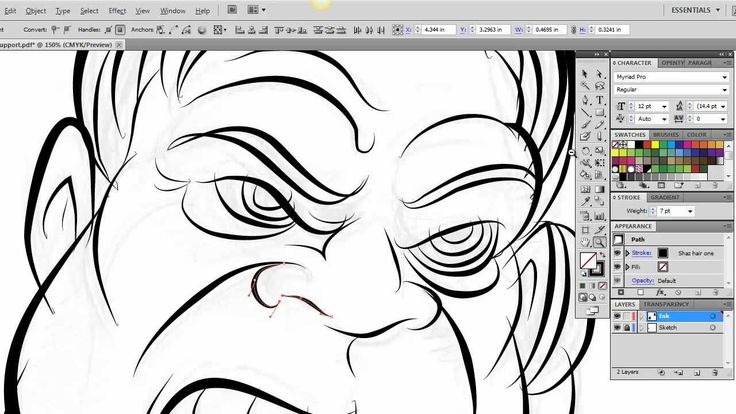
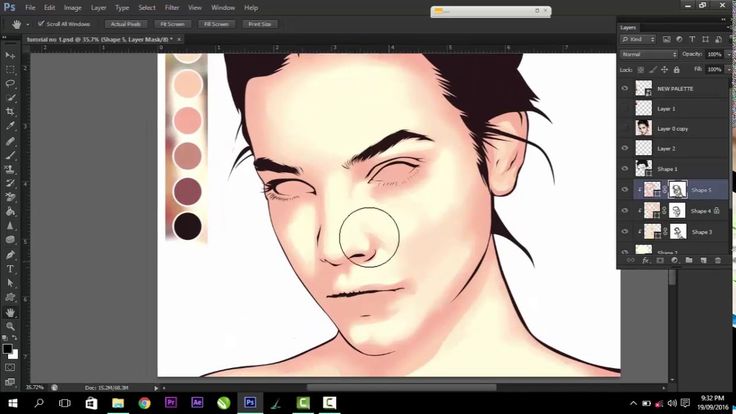
Рисуем лицо в фотошопе
Если вы учитесь рисовать или уже рисуете — этот урок будет вам очень полезен. Мы будем рисовать мужское лицо но основе набросков на бумаге. Сделайте…
12Страница 1 из 2
Нарисуйте реалистичное ретро-радио с помощью Photoshop и Illustrator с нуля
Этот урок написан специально для PSD Vault Мохаммадом Джепри.
В этом уроке мы будем рисовать ретро-радио с нуля в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем контур в Photoshop, где продолжим его полировку. Это очень длинный учебник, состоящий из 131 шага! Если вы думаете, что справитесь с задачей, копайте прямо сейчас!
Предварительный просмотр окончательного изображения
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Активы, используемые в этом руководстве
Вот некоторые ресурсы, использованные в этом руководстве:
- Бесплатный шрифт Airstream
- Текстура бетона
- Бесплатная текстура ткани
- Ретро векторный рисунок
Шаг 1: Каркас
Начнем с рисования основной части. Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Шаг 2
Выберите верхний левый угол и перетащите его с помощью инструмента «Перо», чтобы преобразовать его в закругленный угол.
Шаг 3
Повторите тот же процесс для нижнего левого угла.
Шаг 4
Добавьте еще одну точку между углами, а затем установите ее положение, пока мы не получим следующую форму.
Шаг 5
Продолжайте работать, пока у нас не получится несколько форм. См. изображение ниже для справки.
Шаг 6
Выберите все фигуры, которые мы только что сделали. Щелкните правой кнопкой мыши и выберите Transform > Reflect.
Шаг 7
Щелкните Копировать в следующем диалоговом окне.
Мы продублировали фигуры. Нажмите стрелку вправо несколько раз, пока мы не сможем поместить их в отдельное положение.
Шаг 8
Выберите две крайние фигуры. Нажмите Unite на панели Pathfinder.
Обе формы будут объединены. Возможно, вам придется исправить некоторые ненужные точки на новой фигуре.
Шаг 9
Повторите это с другими фигурами, пока не получите следующую основную форму. Я думаю, теперь вы понимаете, почему мы сделали полукруглый прямоугольник ранее. Мы сделали это, чтобы получить идеально симметричную форму.
Шаг 10
Нарисуйте четыре прямоугольника со скругленными углами под фигурой. Мы собираемся использовать его для ног.
Шаг 11
Нарисуйте следующие фигуры. Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем зеркально отразив его.
Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем зеркально отразив его.
Шаг 12
Добавьте несколько прямоугольников слева от фигур.
Шаг 13
Повторите это для другой стороны.
Здесь у нас есть прямоугольники с обеих сторон.
Шаг 14
Нарисуйте прямоугольник со скругленными углами и два прямоугольника сверху и снизу.
Шаг 15
Добавьте несколько текстов между прямоугольниками. Сверху и снизу добавьте числа от 0 до 10.
Шаг 16
Активируйте инструмент «Звезда». Дважды щелкните его значок на панели инструментов. Добавьте следующий параметр.
Вот такая форма у нас получилась.
Шаг 17
Добавьте меньший круг внутри звезды. Эти звезды и круги будут использоваться для переключателя.
Шаг 18
Дублируйте кнопку и поместите ее на другую сторону.
Пока это то, что у нас есть.
Шаг 19
Добавьте сверху два прямоугольника со скругленными углами.
Шаг 20
Нарисуйте тонкий прямоугольник со скругленными углами. Удерживая клавишу Alt, перетащите его, чтобы продублировать. нажмите Ctrl + D несколько раз, чтобы повторить процесс дублирования.
Шаг 21
Добавьте меньшие прямоугольники со скругленными углами между предыдущими формами.
Шаг 22
Добавьте маленький прямоугольник со скругленными углами. См. рисунок ниже для справки о его размещении.
Шаг 23. Преобразование текста в контур
Щелкните текст правой кнопкой мыши и выберите «Создать контуры». Эти тексты превратятся в форму и больше не редактируются. Убедитесь, что весь текст написан правильно, прежде чем превращать его в фигуры.
Шаг 24: Экспорт контуров в Photoshop
Выделите весь контур в Illustrator (Ctrl + A). Нажмите Ctrl + C, чтобы скопировать их в буфер обмена.
Шаг 25. Работа с каркасом в Photoshop
Откройте Photoshop. Создайте новый файл размером 4.400 px × 3.300 px. Я лично предпочитаю большой файл холста, потому что таким образом есть много места для экспериментов. Затем, наконец, мы можем уменьшить его размер, если это необходимо.
Нажмите Ctrl + V, чтобы вставить путь в Photoshop. В диалоговом окне выберите Shape Layer и нажмите OK.
Шаг 26
Чтобы облегчить нам работу, разделите каждый путь на отдельный слой, выбрав путь и нажав Ctrl + Shift + J, чтобы переместить их на новый слой. Начиная с этого шага вам нужно будет только вернуть форму, а затем изменить ее.
Шаг 27: Основная форма
Звезда рисует свою основную форму. Установите его цвет на #14100f.
Шаг 28
Добавьте Gradient Overlay со следующими настройками на базовую форму.
Вот что у нас получилось.
Шаг 28
Добавьте под ним еще одну фигуру. Установите его цвет на черный.
Установите его цвет на черный.
Шаг 29
Нарисуйте меньшую форму, используйте немного более светлый цвет, #060606.
Шаг 30
Щелкните, удерживая нажатой клавишу Ctrl, чтобы сделать новое выделение на основе его формы. Создайте новый слой и выберите Обводку. Установите его ширину на 2 пикселя с белым цветом.
Шаг 31
Смягчите его, применив Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Шаг 32
Добавьте маску слоя на линию обводки. Закрасьте черным цветом, чтобы скрыть часть линии. Используйте большую кисть с жесткостью 0%.
Шаг 33
Повторите это, чтобы добавить больше света на фигуру. Чтобы получить другой результат, примените большее размытие по Гауссу или более толстую линию обводки.
Шаг 34
Продолжайте добавлять еще одно освещение на его внешнюю форму. Используйте те же методы, которые мы использовали ранее.
Шаг 35
Добавьте новый слой, а затем закрасьте белым цветом для тонкого освещения в нижнем правом углу радио. Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Шаг 36
Добавьте еще одно освещение в область, указанную ниже.
Шаг 37
Продолжайте добавлять блики на другие области.
Шаг 38: Передняя панель радио
Добавьте еще одну фигуру, используя цвет #e7deb7.
Шаг 39
Дважды щелкните фигуры, а затем примените Inner Shadow, Inner Glow и Gradient Overlay из диалогового окна Layer Style. Используйте следующие настройки.
Вот что у нас получилось.
Шаг 40
Захват грязной текстуры. Вы можете использовать текстуру бетона, например, эту.
Шаг 41
Удерживая нажатой клавишу Ctrl, щелкните по слою базовой формы, чтобы сделать новое выделение на основе его формы. Щелкните значок «Добавить слой-маску». Текстура войдет внутрь радио.
Шаг 42
Измените режим на Darken и уменьшите Opacity.
Шаг 43
Добавьте ножки радио. Используйте темный цвет #130f0e.
Шаг 44
Используйте инструмент «Кисть», чтобы нарисовать тень позади радио. Обязательно используйте очень мягкую кисть с жесткостью 0%.
Шаг 45: Динамик
Добавьте еще один. Используйте более темный цвет, #8c7762.
Шаг 46
Дважды щелкните форму слоя. Добавьте Inner Shadow, Inner Glow и Gradient Overlay со следующими настройками.
Шаг 47
Вот результат после добавления стилей слоя. Мы только что придали ему рельефный эффект.
Шаг 48
Возьмите бесплатную текстуру ткани. Вставьте его поверх предыдущей формы.
Шаг 49
Нажмите Ctrl + Alt + G, чтобы преобразовать слой в обтравочную маску.
Шаг 50
Создайте новый слой и затем нарисуйте два круглых выделения с помощью инструмента Elliptical Marquee.
Шаг 51
Залейте выделение черным цветом. Нажмите Ctrl + D, чтобы снять выделение. Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Нажмите Ctrl + D, чтобы снять выделение. Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Шаг 52
Уменьшите непрозрачность до 4%.
Шаг 53
Нажмите Select > Reselect, чтобы перезагрузить выделение, которое мы только что сделали ранее. Если эта команда выделена серым цветом или вы видите форму выделения, возможно, ранее вы сделали другой выбор. Просто воссоздайте эллиптическое выделение с помощью инструмента Marquee. Щелкните правой кнопкой мыши и выберите Обводка. Установите его ширину на 4 пикселя и цвет черный. Нажмите «ОК».
Шаг 54
Снять выделение (Ctrl+D). Примените размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Вот что у нас получилось.
Шаг 55
Нарисуйте прямоугольник цветом #b2aa7c.
Шаг 56
Добавьте прямоугольник со скругленными углами внутри фигуры и установите его режим на Вычитание. Теперь мы создаем отверстия внутри фигуры.
Шаг 57
Добавьте маску слоя к форме слоя. Закрашивайте указанные области ниже, пока цвет не сливается с корпусом радиоприемника.
Шаг 58
Дважды щелкните фигуру и добавьте Gradient Overlay и Drop Shadow.
Шаг 59
Вы можете заметить, что поверх формы радио появится тень. Мы можем исправить это в параметрах наложения. Выберите Слой-маска скрывает эффекты.
Это разница до и после скрытия эффекта с помощью маски слоя.
Ниже вы можете увидеть результат, который у нас есть.
Шаг 60
Добавьте два прямоугольника со скругленными углами.
Шаг 61
Установите для внутренней формы значение Subtract.
Шаг 62
Дважды щелкните фигуру и примените тонкое наложение градиента.
Ниже вы можете увидеть разницу до и после добавления слоя Gradient Overlay.
Шаг 63
Добавьте прямоугольник со скругленными углами между отверстиями. Используйте более светлый цвет.
Используйте более светлый цвет.
Ниже вы можете увидеть положение фигуры ближе.
Шаг 64
Дважды щелкните фигуру, чтобы открыть диалоговое окно Layer Style. Выберите Drop Shadow и примените следующие настройки.
Шаг 65
В разделе «Параметры наложения» активируйте «Эффекты скрытия маски слоя».
Шаг 66
Добавьте маску слоя. Нарисуйте тень на левом и правом краях фигур, пока она не исчезнет.
Шаг 67
Добавьте новый слой и поместите его выше слоя формы. Нарисуйте блик поверх фигур.
Ниже вы можете увидеть результат до и после добавления подсветки.
Шаг 68: Панель радиочастот
Добавьте следующую форму слоя. Установите цвет #321f18.
Шаг 69
Нарисуйте следующую форму, используйте цвет #d2bd8e, как на поверхности радио. Поместите его позади предыдущей фигуры.
Шаг 70
Дважды щелкните фигуру, а затем добавьте Внутреннюю тень и Внутреннее свечение.
Эта форма станет «отверстиями» на поверхности радио. Но это слишком резко и не реалистично. Нам еще нужно его улучшить.
Шаг 71
Щелкните фигуру, удерживая клавишу Ctrl. Пока выбран инструмент Marquee, щелкните правой кнопкой мыши и выберите Transform Selection.
Шаг 72
Удерживая Alt + Shift, перетащите угол внутрь, чтобы уменьшить выделение. Когда вы будете удовлетворены размером, нажмите Enter, чтобы принять преобразование.
Шаг 73
Не снимая выделение, щелкните значок Добавить слой-маску. Размер фигуры слоя будет меньше, потому что невыбранные области скрыты.
Шаг 74
Щелкните Фильтр > Размытие > Размытие по Гауссу.
Край формы теперь будет более гладким.
Шаг 75
Щелкните маску слоя, удерживая клавишу Ctrl. Добавьте новый слой и нажмите «Правка» > «Обводка». Используйте белый для его цвета.
Ниже показан результат нашей линии штриха. Мы собираемся использовать его как подсветку края.
Мы собираемся использовать его как подсветку края.
Шаг 76
Примените Gaussian Blur, чтобы смягчить линию обводки.
Шаг 77
Добавьте маску слоя и закрасьте некоторые области черным цветом, чтобы скрыть ее. Мы хотим, чтобы линия штриха превратилась в случайное освещение на краю.
Шаг 78
Добавьте несколько маленьких прямоугольников в указанных ниже областях. Используйте тот же цвет, что и для предыдущей фигуры, #d2bd8e.
Шаг 79
Добавьте маску слоя, а затем закрасьте ее край черным, пока он не сливается с поверхностью радио.
Ниже показана маска слоя, используемая в этой фигуре.
Шаг 80
Повторите тот же процесс для другой стороны.
Шаг 81
Дублируйте фигуру, выбрав ее слой и нажав Ctrl + J. Поместите новую фигуру позади оригинала. Переместите его влево и вниз на несколько пикселей, пока не появится ощущение глубины. Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на немного темнее.
Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на немного темнее.
Шаг 82
Повторите это для другой стороны.
Шаг 83
Нам все еще нужно усовершенствовать форму, нарисовав треугольник, соединяющий предыдущие фигуры.
Ниже вы можете ближе рассмотреть форму, которую нужно исправить.
Шаг 84
Создайте новый слой и поместите его позади фигуры. Используйте инструмент «Кисть», чтобы нарисовать тень позади них.
Не забудьте его другую сторону.
Шаг 85
Добавить прямоугольник со скругленными углами. Свяжите его цвет с #976e30.
Шаг 86
Добавьте новый слой выше и преобразуйте его в обтравочную маску.
Шаг 87
Добавьте два прямоугольника с цветом #4e3315 в верхней и нижней части прямоугольника со скругленными углами.
Шаг 88
Дважды щелкните слой формы. Добавьте Обводку и Внутреннюю тень, чтобы придать фигуре рельефный эффект.
Добавьте Обводку и Внутреннюю тень, чтобы придать фигуре рельефный эффект.
Шаг 89
Создайте новый файл (Ctrl + N) размером 120 × 1 пиксель.
Шаг 90
Создайте новый слой и скройте фон, щелкнув значок глаза. Выберите половину холста, а затем залейте его черным цветом.
Шаг 91
Выберите все полотно, нажав Ctrl + A. Щелкните Правка > Определить узор. Добавьте подходящее имя для нового шаблона и нажмите OK. Выкройка сохранена, файл можно закрыть.
Шаг 92
Вернемся к нашему файлу радио. Дважды щелкните прямоугольник, который мы только что создали. Активируйте Pattern Overlay, а затем выберите шаблон, который мы только что сделали ранее.
Вот результат. Теперь прямоугольник заполнен узором.
Шаг 93
Создайте новый слой. Удерживая нажатой клавишу Ctrl, щелкните слой с прямоугольной формой. Нарисуйте прямоугольник внутри фигуры. Это станет индикатором радиочастоты.
Шаг 94
Не забудьте разместить тексты.
Шаг 95: Кнопки
Добавьте звезды цветом #af9f7b. Дважды щелкните слой с фигурой, примените Gradient Overlay и Drop Shadow со следующими настройками.
Шаг 96
Щелкните фигуру, удерживая нажатой клавишу Ctrl, чтобы сделать новый выбор на основе ее формы. Создайте новый слой и залейте его черным цветом. Поместите его за кнопкой. Это будет тень кнопки.
Шаг 97
Смягчите его, добавив фильтр Gaussiab Blur.
Шаг 98
Дублируйте тень, на этот раз добавьте фильтр Motion Blur (Filter > Blur > Motion Blur). Обязательно отрегулируйте угол с положением освещения. В нашем случае источник света исходит сверху справа, поэтому мы используем его угол приблизительно 28°.
Шаг 99
Используйте инструмент Ластик, чтобы удалить ненужную тень в верхнем правом углу.
Шаг 100
Добавьте новый слой над кнопкой и примените инструмент Кисть, чтобы добавить большое черное пятно над ним.
Шаг 101
Измените режим наложения на Overlay.
Шаг 102
Добавьте кружок меньшего размера над кнопкой. Используйте цвет #4a3925. Дважды щелкните слой с фигурой, примените Inner Shadow, Drop Shadow и Gradient Overlay.
Шаг 103
Добавьте меньший круг более светлого цвета, #c2b592. Примените «Внутреннюю тень», «Тень» и «Наложение градиента».
Шаг 104
Создайте новый слой поверх фигуры и установите его режим наложения на Overlay. Преобразуйте его в обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет находиться внутри круглой формы. Закрасьте черным цветом области, указанные ниже.
Шаг 105
Нарисуйте еще один круг цветом #c2b592. Примените Gradient Overlay и Drop Shadow.
Шаг 106
Добавьте еще один круг меньшего размера. На этот раз используйте цвет #553b20. Дважды щелкните форму слоя, добавьте Gradient Overlay и Drop Shadow. Шаг 107
Дважды щелкните форму слоя, добавьте Gradient Overlay и Drop Shadow. Шаг 107
Добавьте новый поверх фигуры и преобразуйте его в обтравочную маску. Установите его режим на Overlay. Рисуйте черным и белым, чтобы добавить мягкое освещение на кнопку. Мы хотим сделать его максимально реалистичным.
Шаг 108
Мы почти закончили с кнопкой. Последний шаг — добавление метки. Нарисуйте круговой путь с помощью инструмента «Эллипс». Щелкните правой кнопкой мыши по пути с помощью инструмента «Текст». Введите тюнинг .
Шаг 109
Теперь мы можем просто скопировать и вставить кнопку на другую сторону радио. Обязательно измените метку, а затем поверните ее.
Шаг 110: Метка радио
Ради интереса давайте добавим метку на поверхность радио. Введите название радио. Я использую очень классный шрифт Airstream. Для цвета текста используйте #caad85.
Шаг 111
Нарисуйте прямоугольник со скругленными углами и поместите его под кнопку. Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите для него значение none.
Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите для него значение none.
Шаг 112
Убедитесь, что линия проходит точно по нижней части текста. Добавьте маску слоя к тексту, а затем закрасьте черным отрезок линии, который пересекается с текстом. Убедитесь, что линия естественно смешивается с текстом.
Шаг 113: Фон и тень
Возьмите текстуру кожи. Поместите его под радио и его тень.
Шаг 114
Мы собираемся добавить ретро узор на фон. Я использую этот ретро-векторный шаблон от Shutterstock. Поскольку это векторный шаблон, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, они нам не понадобятся. Выделите все (Ctrl + A) и нажмите Удалить. На панели образцов выберите один из шаблонов, а затем поместите его на холст.
Шаг 115
Щелкните Файл > Сохранить для Microsoft Office.
Шаг 116
Рисунок сохраняется в виде файла png. Откройте файл в Photoshop и нажмите «Правка» > «Определить узор». Мы собираемся сохранить его как шаблон Photoshop.
Шаг 117
Дайте соответствующее имя и нажмите OK.
Шаг 118
Создайте новый слой над предыдущей текстурой кожи и затем нажмите Edit > Fill. Выберите параметр «Шаблон в использовании» и выберите шаблон, который мы только что создали ранее.
Вот узор, нанесенный на фон.
Шаг 119
Добавьте черно-белый корректирующий слой поверх шаблона.
Шаг 120
Добавьте новый слой и нарисуйте градиент от черного к белому. Черный должен быть в нижней части фона.
Шаг 121
Измените его режим на умножение.
Шаг 122
Возьмите текстуру бетона.
Шаг 123
Еще одна бетонная текстура позади радио.
Шаг 124
Закрасьте черным цветом места столкновения обеих текстур. Это поможет им идеально сочетаться.
Это поможет им идеально сочетаться.
Шаг 125
Создайте новый слой. Используйте инструмент «Кисть», чтобы нарисовать тень под радио.
Шаг 126
Создайте еще один новый слой и залейте его радиальным градиентом от серого к черному.
Шаг 127
Измените его режим на Умножение и затем уменьшите непрозрачность до 10%.
Шаг 128
Мы хотим, чтобы освещение было очень реалистичным. Мы можем сделать это, добавив неравномерную тень. Начните с создания нового слоя, а затем нарисуйте несколько черных линий, используя кисть.
Шаг 129
Это секрет. Размойте линии, применив фильтр Gaussian Blur с очень большим радиусом.
Шаг 130
Просто уменьшите непрозрачность слоев.
Шаг 131: Блики
Чтобы добавить реалистичности поверхности, закрасьте края белым цветом, используя мягкую кисть. См. ниже образец результата.
Вот еще один.
Ниже показана разница до и после ручного выделения краев. Очень тонкий, но помогает добавить реализма радио.
Окончательный результат
Вот наш окончательный результат. Надеюсь, вам понравится это длинное руководство, и вы сможете подобрать для себя несколько полезных приемов.
Теги: Drawingillustratorphotoshopradioretro
Нарисуйте детальную иллюстрацию для принтера с нуля в Photoshop
Как создать подробную иллюстрацию принтера
Привет. В следующем уроке вы узнаете, как создать подробную иллюстрацию принтера.
Окончательное изображение
Как всегда, это финальное изображение, которое мы будем создавать:
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите все данные, показанные на следующем изображении, и нажмите OK. Включите сетку (Просмотр > Показать > Сетка) и привязку к сетке (Просмотр > Привязать к > Сетка). На данный момент вам нужна сетка каждые 5 пикселей. Перейдите в меню «Правка» > «Установки» > «Направляющие, сетка и фрагменты» и сосредоточьтесь на разделе «Сетка». Введите 5 в поле «Сетка каждые» и 1 в поле «Подразделение». Также установите цвет сетки #69.6969. Как только вы установите все эти свойства, нажмите OK. Не расстраивайтесь из-за всей этой сетки. Это облегчит вашу работу в дальнейшем. Вы также должны открыть панель «Информация» («Окно»> «Информация») для предварительного просмотра в реальном времени с размером и положением ваших фигур.
Перейдите в меню «Правка» > «Установки» > «Направляющие, сетка и фрагменты» и сосредоточьтесь на разделе «Сетка». Введите 5 в поле «Сетка каждые» и 1 в поле «Подразделение». Также установите цвет сетки #69.6969. Как только вы установите все эти свойства, нажмите OK. Не расстраивайтесь из-за всей этой сетки. Это облегчит вашу работу в дальнейшем. Вы также должны открыть панель «Информация» («Окно»> «Информация») для предварительного просмотра в реальном времени с размером и положением ваших фигур.
Шаг 2
Выберите светло-серый цвет переднего плана, затем возьмите инструмент Rounded Rectangle Tool и установите радиус 5px. Создайте 420 на 80 и выберите его. Переключитесь на инструмент «Прямое выделение», выберите верхнюю левую опорную точку и переместите ее на 20 пикселей вправо, затем выберите верхнюю правую опорную точку и переместите ее на 20 пикселей влево. В итоге ваша фигура должна выглядеть как на втором изображении. Выберите инструмент «Прямоугольник», создайте векторную фигуру 205 на 10 пикселей и поместите ее, как показано на третьем изображении. Привязка к сетке должна облегчить вашу работу.
Привязка к сетке должна облегчить вашу работу.
Шаг 3
Выберите более темный серый цвет для основного цвета и возьмите инструмент Rounded Rectangle Tool. Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 420 на 130 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 5 пикселей вправо, затем выберите нижнюю правую опорную точку и переместите ее на 5 пикселей влево. В итоге ваша векторная фигура должна выглядеть так, как показано на втором изображении.
Шаг 4
Снова выберите векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J). Выберите эту копию, возьмите инструмент «Прямоугольник» и нажмите кнопку «Вычесть из области формы» на верхней панели. Убедитесь, что копия все еще выделена, и создайте векторную фигуру 430 на 95 пикселей, как показано на втором изображении. Перейдите на панель «Слои», сфокусируйтесь на этой копии и замените темно-серый на светло-серый, который использовался для векторных фигур, созданных на втором шаге.
Перейдите на панель «Слои», сфокусируйтесь на этой копии и замените темно-серый на светло-серый, который использовался для векторных фигур, созданных на втором шаге.
Шаг 5
Повторно выберите векторную фигуру, созданную на предыдущем шаге, вместе с двумя векторными фигурами, созданными на втором шаге, и преобразуйте их в смарт-объект. Перейдите на панель «Слои» и дважды щелкните этот новый смарт-объект, чтобы открыть окно «Стиль слоев». Введите свойства, показанные на следующих изображениях, затем нажмите OK.
Настройки параметров наложения внутренней тени
Режим наложения: Обычный
Непрозрачность: 50%
Угол: -90 градусов
Расстояние: 2 пикселя
Дроссель: 0%
Размер: 2 пикселя
Наложение градиента Параметры наложения Настройки
Режим наложения: Обычный
Непрозрачность: 100%
Угол 16:0:0:1:1 Угол 910 100%
Параметры наложения штрихов Настройки
Размер: 1 пиксель
Положение: внутри
Режим наложения: Обычный
Непрозрачность: 100%1016 Масштаб: 100%
Шаг 6
Повторно выберите смарт-объект, созданный на предыдущем шаге, и дублируйте его. Перейдите на панель «Слои», щелкните правой кнопкой мыши эту копию и выберите «Очистить стиль слоя». Теперь выделите его, уменьшите Заливку до 0% и откройте окно Layers Style. Проверьте внутреннюю тень, введите свойства, показанные на следующем изображении, и нажмите «ОК».
Перейдите на панель «Слои», щелкните правой кнопкой мыши эту копию и выберите «Очистить стиль слоя». Теперь выделите его, уменьшите Заливку до 0% и откройте окно Layers Style. Проверьте внутреннюю тень, введите свойства, показанные на следующем изображении, и нажмите «ОК».
Настройки параметров наложения внутренней тени
Режим наложения: Обычный
Непрозрачность: 100%
Угол: -90 градусов
Расстояние: 1 пиксель
Дроссель: 0%
Размер: 0 пикселей
Шаг 7
Выберите инструмент Эллипс, создайте векторную фигуру 345 на 10 пикселей и поместите ее, как показано на первом изображении. Выберите его, уменьшите его заливку до 0% и откройте окно Layer Style. Введите свойства, показанные на следующем изображении, и нажмите OK. Желтый ноль на изображении Gradient Overlay означает процент непрозрачности.
Наложение градиента Параметры смешивания Настройки
Режим наложения: Нормальный
Непрозрачность: 70%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100% как показано на первом изображении. Перейдите на панель «Слои», удерживайте Control и щелкните смарт-объект, созданный на пятом шаге. Это загрузит простое выделение вокруг вашего смарт-объекта. Снова выберите сжатый круг, созданный в начале шага, убедитесь, что выделение все еще активно, и просто нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». В конце ваша замаскированная векторная форма должна выглядеть как на третьем изображении.
Перейдите на панель «Слои», удерживайте Control и щелкните смарт-объект, созданный на пятом шаге. Это загрузит простое выделение вокруг вашего смарт-объекта. Снова выберите сжатый круг, созданный в начале шага, убедитесь, что выделение все еще активно, и просто нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». В конце ваша замаскированная векторная форма должна выглядеть как на третьем изображении.
Шаг 9
Повторно выберите замаскированные векторные фигуры, сделанные в предыдущем шаге, уменьшите их непрозрачность до 0% и откройте окно Layers Style. Введите свойства, показанные ниже, и нажмите OK. Помните, что желтый ноль обозначает процент непрозрачности.
Наложение градиента Параметры наложения Настройки
Режим наложения: Осветление цвета
Непрозрачность: 2%
Стиль: Линейный
Угол: 0 градусов0972
Повторно выберите векторную фигуру, созданную на третьем шаге, и продублируйте ее (Control + J). Выберите эту копию, возьмите инструмент «Прямоугольник» и нажмите кнопку «Пересечь области формы» на верхней панели. Убедитесь, что копия все еще выделена, и создайте векторную фигуру 430 на 5 пикселей, как показано на втором изображении. Перейдите на панель «Слои», сфокусируйтесь на этой копии и замените темно-серый цвет цветом #e6e5eb. Откройте окно Layers Style для этой новой векторной формы и введите свойства, показанные на следующем изображении.
Выберите эту копию, возьмите инструмент «Прямоугольник» и нажмите кнопку «Пересечь области формы» на верхней панели. Убедитесь, что копия все еще выделена, и создайте векторную фигуру 430 на 5 пикселей, как показано на втором изображении. Перейдите на панель «Слои», сфокусируйтесь на этой копии и замените темно-серый цвет цветом #e6e5eb. Откройте окно Layers Style для этой новой векторной формы и введите свойства, показанные на следующем изображении.
Внутренние параметры смеси теневой смеси. векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J). Выделите эту копию и перейдите на панель Слоёв. Уменьшите заливку до 0%, затем откройте окно «Стиль слоев» и отредактируйте внутреннюю тень, как показано на следующем изображении. Сделайте новую копию этой векторной формы (Control + J), откройте окно стилей слоев и просто инвертируйте угол, используемый для внутренней тени.
Внутренние параметры смеси с внутренней тени. следующие шаги вам понадобится сетка каждый 1px. Итак, перейдите в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите инструмент «Прямоугольник» и установите цвет переднего плана на #262626. Создайте векторную фигуру размером 1 на 5 пикселей и разместите ее, как показано на первом изображении. Продолжайте с инструментом «Прямоугольник», создайте векторную фигуру 15 на 7 пикселей и разместите ее, как показано на втором изображении. Откройте окно Layer Style для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
следующие шаги вам понадобится сетка каждый 1px. Итак, перейдите в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите инструмент «Прямоугольник» и установите цвет переднего плана на #262626. Создайте векторную фигуру размером 1 на 5 пикселей и разместите ее, как показано на первом изображении. Продолжайте с инструментом «Прямоугольник», создайте векторную фигуру 15 на 7 пикселей и разместите ее, как показано на втором изображении. Откройте окно Layer Style для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Внутренние варианты смеси теневой смеси Настройки
Режим смеси: Нормальная
непрозрачность: 100%
Угол: -90 градусов
Расстояние: 1px
DHOCK: 0%
Размер: 1PX
GRADINT. Настройки
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Шаг 13 копии и разместите их, как показано на следующих изображениях.
 Опять же, привязка к сетке должна облегчить вашу работу.
Опять же, привязка к сетке должна облегчить вашу работу.Шаг 14
Вернуться к «линии сетки каждые 5 пикселей». Итак, перейдите в Edit > Preferences > Guides, Grid & Slices и введите 5 в поле Gridline Every. Снова выберите векторную фигуру, созданную в третьем, возьмите инструмент «Прямоугольник» и нажмите кнопку «Пересечь области формы» на верхней панели. Убедитесь, что ваша векторная фигура все еще выделена, и создайте векторную фигуру 430 на 90 пикселей, как показано на втором изображении. Откройте окно Layers Style для этой векторной фигуры и введите свойства, показанные на следующих изображениях.
Внутренние параметры смеси с внутренней тени.
Стиль: Внутренний скос
Техника: Гладкая
Глубина: 100%
Направление: Вверх
Размер: 5 пикселей
Смягчение: 0 пикселей
Угол: 90 градусов
Высота: 30 градусов1016 Непрозрачность бликов: 20%
Режим наложения теней: Умножение
Непрозрачность теней: 0%
Наложение градиента Настройки параметров наложения
Режим наложения: Обычный
Непрозрачность: 100 градусов Угол: 100 990
Шаг 15
Установите цвет переднего плана на черный и возьмите инструмент Rounded Rectangle Tool. Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 280 на 105 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 5 пикселей вправо, затем выберите нижнюю правую опорную точку и переместите ее на 5 пикселей влево. В итоге должно получиться как на втором изображении. Откройте окно Layer Style для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 280 на 105 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 5 пикселей вправо, затем выберите нижнюю правую опорную точку и переместите ее на 5 пикселей влево. В итоге должно получиться как на втором изображении. Откройте окно Layer Style для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Внутренние варианты смеси теневой смеси. Настройки
Стиль: Внешний скос
Техника: Сглаживание
Глубина: 100%
Направление: вверх
Размер: 3 пикселя
Смягчение: 0 пикселей1016 Непрозрачность бликов: 75%
Режим наложения теней: Умножение
Непрозрачность теней: 0%
Наложение градиента Настройки параметров наложения
Режим наложения: Обычный
Непрозрачность: 100% Угол -16 градусов
Масштаб: 100%
Шаг 16
Сосредоточьтесь на векторной форме, созданной на предыдущем шаге. Выберите инструмент «Прямоугольник», создайте векторную фигуру 220 на 55 пикселей и разместите ее, как показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующих изображениях.
Выберите инструмент «Прямоугольник», создайте векторную фигуру 220 на 55 пикселей и разместите ее, как показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующих изображениях.
Параметры для сброса сброса. Настройки
Режим смеси: цветовой Dodge
Непрозрачность: 100%
Угол: 180 градусов
Расстояние: 1px
Распространение: 0px
.
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 2 пикселя
Дроссель: 0 %
Размер: 2 пикселя0003
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 17 показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения тени
Режим наложения: Обычный
Непрозрачность: 100%
Угол: 180 градусов
Расстояние: 1px
Распространение: 0px
Размер: 0px
Настройки вариантов смеси с внутренней тени
Режим смеси: 3P
. : 0%
: 0%
Размер: 3 пикселя
Наложение градиента Параметры наложения Настройки
Режим наложения: Обычный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов 9003 % 9003 % Масштаб: 9 000130003
Шаг 18
Снова выберите векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J). Выделите эту копию и перейдите на панель Слоёв. Очистите его стиль слоя, уменьшите заливку до 0%, затем снова откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Настройки параметров наложения внутренней тени
Режим наложения: Обычный
Непрозрачность: 100%
Угол: -180 градусов
Расстояние: 3 пикселя
Дроссель: 0%
Размер: 5 пикселей0003
Шаг 19
Опять же, для следующих двух шагов вам понадобится сетка через каждый 1 пиксель. Выберите инструмент «Прямоугольник» и установите цвет переднего плана на #141414. Создайте векторную фигуру размером 220 на 2 пикселя и разместите ее, как показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующем изображении.
Создайте векторную фигуру размером 220 на 2 пикселя и разместите ее, как показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующем изображении.
Настройки параметров наложения тени
Режим наложения: Обычный
Непрозрачность: 100%
Угол: -90 градусов1016 Distance: 1px
Spread: 0px
Size: 0px
Шаг 20
Выберите инструмент Rectangle Tool и установите цвет переднего плана #222222. Создайте векторную фигуру размером 274 на 1 пиксель и разместите ее, как показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующем изображении. Перейдите на панель «Слои» и перетащите этот тонкий прямоугольник под векторные фигуры, созданные на последних четырех шагах.
Настройки параметров наложения тени
Режим наложения: Color Dodge
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 1 пиксель
Распространение: 0 пикселей
Размер: 0 пикселей
Шаг 21
Вернуться к «5gridline every». Выберите инструмент «Прямоугольник», создайте векторную фигуру 260 на 50 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 15 пикселей влево, затем выберите нижнюю правую опорную точку и переместите ее на 15 пикселей вправо. В конце ваша векторная форма должна выглядеть как трапеция. Откройте окно Layer Style для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Выберите инструмент «Прямоугольник», создайте векторную фигуру 260 на 50 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 15 пикселей влево, затем выберите нижнюю правую опорную точку и переместите ее на 15 пикселей вправо. В конце ваша векторная форма должна выглядеть как трапеция. Откройте окно Layer Style для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Внутренние параметры смеси теневой смеси.
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 22 показано на первом изображении. Откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующих изображениях.
Внутренние параметры смеси теневой смеси.
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 23 показано на первом изображении.
 Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 20 пикселей влево, затем выберите нижнюю правую опорную точку и переместите ее на 20 пикселей вправо. В конце ваша векторная форма должна выглядеть как трапеция. Вы можете легко заменить эту векторную фигуру простым изображением.
Выберите его и переключитесь на инструмент прямого выделения. Выберите нижнюю левую опорную точку и переместите ее на 20 пикселей влево, затем выберите нижнюю правую опорную точку и переместите ее на 20 пикселей вправо. В конце ваша векторная форма должна выглядеть как трапеция. Вы можете легко заменить эту векторную фигуру простым изображением.Шаг 24
Выберите инструмент Rounded Rectangle Tool и убедитесь, что радиус равен 5 пикселей. Создайте векторную фигуру 205 на 105 пикселей и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Параметры наложения тени Настройки
Режим наложения: Обычный
Непрозрачность: 100%0003
Внутренние параметры смеси теневой смеси.
Режим наложения: Нормальный
Непрозрачность: 20 %
Размер: 151016 Угол: 90 градусов
Масштаб: 100%
Шаг 25
Выберите инструмент Rounded Rectangle Tool, создайте векторную фигуру 225 на 55px и поместите ее, как показано на первом изображении. Снова откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующих изображениях. Перейдите на панель «Слои» и перетащите эту векторную фигуру под векторную фигуру, созданную на предыдущем шаге.
Снова откройте окно Layer Style для этой новой формы и введите свойства, показанные на следующих изображениях. Перейдите на панель «Слои» и перетащите эту векторную фигуру под векторную фигуру, созданную на предыдущем шаге.
Настройки параметров скоса и тиснения
Стиль: внутренний скос
Техника: Гладкая
Глубина: 100%
Направление: Вверх
Размер: 3 пикселя
Смягчение: 0 пикселей
Угол: 90 градусов
Высота: 30 градусов
Непрозрачность тени: 0 %
Наложение градиента Настройки параметров наложения
Режим наложения: Обычный
Непрозрачность: 100 %0971 Шаг 26
Выберите инструмент Rounded Rectangle Tool, создайте векторную фигуру 225 на 10 пикселей и поместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Настройки вариантов смещения внутреннего свечения
Режим смешивания: Нормальная
непрозрачность: 100%
Дроссель: 25%
Размер: 7
Шаг 27
Выберите инструмент с прямого прямого . Создайте векторную фигуру 30 на 10 пикселей и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Создайте векторную фигуру 30 на 10 пикселей и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Внутренние параметры смеси с внутренней тени.
Стиль: Внутренний скос
Техника: Гладкая
Глубина: 100%
Направление: Вверх
Размер: 5 пикселей
Смягчение: 0 пикселей
Угол: 90 градусов
Высота: 30 градусов1016 Непрозрачность бликов: 30%
Режим наложения теней: Умножение
Непрозрачность теней: 0%
Наложение градиента Настройки параметров наложения
Режим наложения: Обычный
Непрозрачность: 100 градусов Угол: 100 990%
Шаг 28
Дублируйте векторную фигуру, созданную на предыдущем шаге (Control + J). Выберите эту копию, перетащите ее влево и разместите, как показано на втором изображении.
Шаг 29
Еще раз, для следующих шагов вам понадобится сетка через 1 пиксель. Выберите инструмент «Прямоугольник» и установите черный цвет переднего плана. Создайте две векторные фигуры размером 1 на 10 пикселей и разместите их, как показано на первом изображении. Откройте окно Layer Style для левой векторной фигуры и введите свойства, показанные на следующем изображении. Откройте окно Layers Style для правильной векторной формы, введите свойства, показанные на следующем изображении, но инвертируйте угол.
Выберите инструмент «Прямоугольник» и установите черный цвет переднего плана. Создайте две векторные фигуры размером 1 на 10 пикселей и разместите их, как показано на первом изображении. Откройте окно Layer Style для левой векторной фигуры и введите свойства, показанные на следующем изображении. Откройте окно Layers Style для правильной векторной формы, введите свойства, показанные на следующем изображении, но инвертируйте угол.
Параметры параметров сброса сброса. векторную фигуру размером 170 на 150 пикселей и поместите ее, как показано ниже. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Наложение градиента Параметры смешивания Настройки
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 31 ГРАММ). Выберите эту группу и отправьте ее на задний план (Shift + Control + [ ).

Шаг 32
Перейдите на панель «Слои» и продублируйте группу, созданную на предыдущем шаге. Выберите эту новую группу, скройте ее смарт-объектом и откройте окно «Стиль слоев». Введите данные, показанные на следующем изображении, и нажмите OK.
Настройки параметров наложения цвета
Режим наложения: Нормальный
Непрозрачность: 100% Перетащите этот смарт-объект вниз, поместите его, как показано на первом изображении, и выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Введите радиус 15px и нажмите OK.
Шаг 34
Перейдите на панель «Слои». Перезагрузите выделение вокруг смарт-объекта, созданного на пятом шаге, и используйте его, чтобы замаскировать размытый смарт-объект из предыдущего шага. Ваш замаскированный смарт-объект должен выглядеть так, как показано на втором изображении. Выберите его и уменьшите непрозрачность до 10%.
Шаг 35
Повторно выберите замаскированный смарт-объект из предыдущего шага и продублируйте его (Control + J). Перейдите на панель «Слои», выберите эту копию, удалите эффект «Размытие по Гауссу» и уменьшите его непрозрачность до 3%.
Перейдите на панель «Слои», выберите эту копию, удалите эффект «Размытие по Гауссу» и уменьшите его непрозрачность до 3%.
Шаг 36
Повторно выберите замаскированные смарт-объекты, созданные на последних двух шагах, и сгруппируйте их (Control + G). Перейдите на панель «Слои», выберите эту новую группу, добавьте маску слоя и используйте линейный градиент от черного к белому, чтобы замаскировать ее.
Шаг 37
Установите цвет переднего плана на черный и возьмите инструмент Rounded Rectangle Tool. Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 420 на 40 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите верхнюю левую опорную точку и переместите ее на 5 пикселей вправо, затем выберите верхнюю и правую опорную точку и переместите ее на 5 пикселей влево. В итоге должно получиться как на втором изображении. Преобразуйте его в смарт-объект, уменьшите его непрозрачность до 20% и перейдите в Фильтр > Размытие > Размытие по Гауссу. Введите радиус 10px и нажмите OK. Дублируйте этот смарт-объект (Control + J). Выберите копию, удалите эффект размытия по Гауссу и уменьшите его непрозрачность до 4%.
Введите радиус 10px и нажмите OK. Дублируйте этот смарт-объект (Control + J). Выберите копию, удалите эффект размытия по Гауссу и уменьшите его непрозрачность до 4%.
Шаг 38
Установите цвет переднего плана на черный и возьмите инструмент Rounded Rectangle Tool. Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 310 на 75 пикселей и разместите ее, как показано на первом изображении. Выберите его и переключитесь на инструмент прямого выделения. Выберите верхнюю левую опорную точку и переместите ее на 25 пикселей вправо, затем выберите верхнюю и правую опорную точку и переместите ее на 25 пикселей влево. В итоге должно получиться как на втором изображении. Преобразуйте его в смарт-объект, уменьшите его непрозрачность до 20% и перейдите в Фильтр > Размытие > Размытие по Гауссу. Введите радиус 10px и нажмите OK. Дублируйте этот смарт-объект (Control + J). Выберите копию, удалите эффект размытия по Гауссу и уменьшите его непрозрачность до 4%.
Шаг 39
Выберите все векторные фигуры, созданные на последних двух шагах, сгруппируйте их (Control + G) и отправьте группу на задний план (Shift + Control + [ ).
Шаг 40
Наконец, давайте добавим простой фон. Выберите инструмент «Прямоугольник», создайте фигуру размером с ваш документ, отправьте ее на задний план и откройте окно «Стиль слоя». Введите свойства, показанные на следующем изображении, и нажмите OK.
Наложение градиента Параметры смешивания Настройки
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 150%
Шаг 41 ). Выберите эту копию, очистите ее текущие свойства стиля слоя, уменьшите заливку до 0% и откройте окно Layer Style. Введите свойства, показанные на следующем изображении, и нажмите OK. Здесь вы можете найти шаблон, используемый в разделе Pattern Overlay.
Настройки параметров наложения наложения узора
Режим наложения: Нормальный
Непрозрачность: 25%
Масштаб: 100% объект. Откройте окно «Стиль слоев» для этого нового смарт-объекта, введите свойства, показанные на следующем изображении, нажмите «ОК», и все готово.
Откройте окно «Стиль слоев» для этого нового смарт-объекта, введите свойства, показанные на следующем изображении, нажмите «ОК», и все готово.
Настройки параметров наложения тени
Режим наложения: Нормальный
Непрозрачность: 30%
Угол: 90 градусов
Расстояние: 1 пиксель
Размах: 0 пикселей
Размер: 0 пикселей
Готово!
Вот как должен выглядеть ваш окончательный результат.
Доступ к исходным файлам для этого руководства:
Исходные файлы для этого руководства доступны для нашего сообщества участников FanExtra. Если вы хотите получить доступ к исходным файлам этого руководства (и всех наших руководств + тысячи других ресурсов), то зарегистрируйтесь здесь .
Если вы уже являетесь участником FanExtra, вы можете войти здесь, чтобы получить доступ к исходным файлам.
Об авторе:
Я провожу большую часть своего времени, работая в Adobe Illustrator, и у меня есть собственный веб-сайт, посвященный этой программе. На данный момент я опубликовал более 150 руководств на своих веб-сайтах и на других веб-сайтах, связанных с векторной графикой. Вы можете увидеть их все на VForVectors
На данный момент я опубликовал более 150 руководств на своих веб-сайтах и на других веб-сайтах, связанных с векторной графикой. Вы можете увидеть их все на VForVectors
Похожие сообщения
Видео — Sketch A Day
Научитесь рисовать, как промышленный дизайнер, или улучшите свои навыки рисования. Мои видео-уроки по рисованию эскизов — отличное место для начала.
Я создаю учебники онлайн с 2008 года! Оказывается, найти их может быть несколько сложно, поэтому я создал этот список в качестве отправной точки. Вот несколько популярных тем и видео, которые помогут вам начать рисовать на бумаге и в цифровом виде. Буду дополнять список по мере необходимости.
Кроме того, подпишитесь на канал YouTube и включите оповещения, чтобы не пропускать загрузки и прямые трансляции
Общий набросок
Немного основ для начала работы.
Плейлист Basic Sketching — Несколько видеороликов по основам создания эскизов
Как составить страницу эскиза — Макет страницы эскиза для концепций промышленного дизайна
Какие существуют типы эскизов дизайна? — 5 типов эскизов дизайна и их использование
Разминка перед созданием эскиза
Как перейти от 2D к 3D — перспектива
Как писать как дизайнер — дизайн надписей
Как рисовать смеситель — Ручки и маркеры
Как рисовать с помощью контурных линий — Использование контурных линий для рисования в 3D
Как рисовать часы — Учебное пособие по цифровому эскизу с iPad Pro
Какова степень эллипса? — Понимание того, как рисовать эллипсы в перспективе
Как рисовать тени для изогнутых объектов — Демонстрация цифрового наброска с изображением сфер и цилиндров и их теней.

Искусственный свет Тени — Создание теней от искусственных источников света
Свет и тень — тонкие тона и контраст — кубы и плоские формы и шаблоны)
Метод Scribble – наброски концепций, а затем их уточнение
Состав страницы эскиза
Как заштриховать куб
Как научиться лучше рисовать!
Рисунок в двухточечной перспективе — демонстрация технического рисунка в Illustrator
Перспектива в одной точке — демонстрация технического рисунка в Illustrator рисование перьями
1 Рисовать построение в 3-х точечной перспективе — Демонстрация с ручкой и бумагой
Эскиз промышленного дизайна
Как делать наброски, как дизайнер продуктов — актуальные демонстрации и методы — Бумажные и цифровые эскизы
Как нарисовать часы маркерами — маркер, ручки и карандаш
Как нарисовать пылесос — Маркер, ручка, маркерная бумага
Как нарисовать флакон духов — Прозрачные материалы, маркер и ручка
Как рисовать на 3D принтере — Маркеры и ручки на маркерной бумаге
Как рисовать маркером на различных материалах — Кожа аллигатора, кожа, ткань
Как рисовать компактный макияж — Маркеры, ручка, карандаш Серия Camera Drawing
Чайник и стакан — тонированная бумага с маркерами
Как нарисовать часы — Adobe Fresco
Раковина — тонированная бумага, маркер и карандаши
Молоток и рука — маркеры и ручки
Как нарисовать кусторез — маркеры, ручка, карандаш
Как нарисовать стекло маркерами
Как нарисовать стул — маркеры на маркерной бумаге
Как нарисовать стол — маркеры и ручки
Плоскогубцы — Маркерный набросок
Ручной пылесос — Маркер
0003
Электрический чайник — маркеры и карандаш
Маска для подводного плавания — маркерный набросок с карандашом
Dustpan I — Продукт с маркерами и ручками
Dustpan II -Product Sketching Pressing и Prens
Dustpan II -Product Sketch
Рулетка — Ручки
Фонарик, эскиз маркера
Точилка для карандашей
Как рисовать утюгом и раскрашивать маркерами
Швейная машина — маркеры и ручка на бумаге
Как нарисовать блендер с маркерами
Как нарисовать герб с маркерами
.
 Хромированный (блестящий) смеситель — Демонстрационный эскиз маркера
Хромированный (блестящий) смеситель — Демонстрационный эскиз маркераЭскиз кошелька — маркеры и ручки
Технический эскиз продукта — Камера — Рендеринг эскиза маркера
Коляска — маркеры и ручки
Эспрессо -машины — Продолжительность на iPad Pro
РАСПОЛНЕНИЯ — Adobe Fresco
Как нарисовать маркировки — маркеры и пену на маркере
- 2
- 29002. рюкзаки — маркеры и ручки на кальке
Как нарисовать офисный стул — Маркеры и ручки на маркерной бумаге
Как нарисовать отвертку — карандаш и маркеры на маркерной бумаге
Транспорт
Если что-то движется, это описано здесь — Автомобили, самолеты, автобусы, лодки — Цифровые и бумажные зарисовки
Как нарисовать машину в двухточечной перспективе — Ручка, бумага, маркер
Как нарисовать самолет: Мустанг P51 — Тонированная бумага, маркер, карандаш, ручка пропорции и перспектива — Длинное видео!
Как нарисовать мотоцикл — Ручки
Универсальные автомобили — Ручки и один маркер
Как нарисовать машину — маркеры и ручки
Как нарисовать колеса — маркер и ручки
2Как нарисовать машину в фотошопе часть 1 — Использование Adobe Photoshop для рисования и рендеринга автомобиля
Как нарисовать машину в фотошопе часть 2 — Использование Adobe Photoshop рисовать и визуализировать машину
Как рисовать автомобильные диски в Procreate — Рисование с помощью procreate на iPad pro.
 Инструмент симметрии.
Инструмент симметрии.Таймлапс процесса 30-минутного сеанса рисования автомобиля — 5-минутный таймлапс эскиза автомобиля калька
One-Point Perspective Hot Rod — ручки и калька
Как нарисовать салон автомобиля — фломастеры и ручки
Как нарисовать машину двумя способами с помощью iPad pro и бумаги — Та же машина, двумя способами
Space Rover — Маркеры и маркерная бумага
Горный велосипед — маркеры и ручки
Lamborghini — размножение на iPad pro
Timelapse — эскиз внедорожника
большой автомобиль — автобус — маркеры и ручка на бумаге для маркеров
Как нарисовать автомобили с использованием Procreate — Пропорция и перспектива
9:52 — Понимание пропорций автомобиля
26:18 — Подставка/наложение
40:03 — Периодия.

48:32 — Разбивка и перевод в перспективу
1:02:07 — Двухточечный автомобиль в перспективе
1:24:00 — Рендеринг в Procreate
2 нарисовать машину с помощью procreate — iPad pro и procreate
1 концепт на бумаге для маркеров и маркеры
9002 9002 Cars Fis
- 003
Эскиз мотоцикла ручками на бумаге
Салон автомобиля — Центральная консоль (маркеры и ручки)
Как нарисовать Феррари в вынужденной перспективе Paint
Повторный набросок автомобиля 1 — Задняя перспектива в 2 точках — Повторный набросок автомобиля в Procreate для iPad Pro
Повторный набросок автомобиля 2 — Вид спереди и пропорции в 2-точечной перспективе — Procreate на iPad Pro
Как нарисовать полу грузовика — маркер и ручка на бумаге
Как нарисовать людей для продуктов
Руки — наброски для продукта. ручные маркеры и ручки
VR-шлем — головы в перспективе с продуктом
Модные эскизы в стиле стимпанк — маркеры на бумаге
Модные эскизы 1 — маркеры и ручки
Модные наброски 2 — маркеры и ручки
Модные наброски 3 — маркеры и ручки
Модные наброски 4 — маркеры и ручки
Модные эскизы 5 — маркеры и PENS
5 -маркеры и PENS
человек, наброски
модные модные.
Обувь и обувь
Как делать наброски различных типов обуви и тем, связанных с обувью.
Переработка дизайна обуви — Procreate на iPad Pro
Air Jordan I — Маркеры на пергаменте
Yeezy — Карандаш и маркер на бумаге для маркеров
Туфли для рисования, LIKE A BOSS — Маркеры и ручки на бумаге
Atspireticмаркеры и ручки
Понимание и анализ пропорций обуви и рисование в перспективе
Туфли на платформе — Procreate на iPad Pro
Futuristic Hover Shoe
Как нарисовать ботинок — часть 1 — Маркеры и ручки
Как нарисовать ботинок — часть 2 — Маркеры и ручки
Архитектура
Перспективный рисунок и архитектурная иллюстрация
Интерьер: Пляжный домик с видом — Procreate на iPad Pro
Как нарисовать дом — 2 точки зрения
Раковина — тонированная бумага, маркер и карандаши
Эскиз домика на дереве — маркеры и ручка
Как нарисовать комнату в двухточечной перспективе
Эскиз горной хижины — маркер и ручка на бумаге
Современный дом середины века — маркеры и ручки
Рисование комнаты в перспективе0003
Обзор перспективных рисунков — 8:16
Пирамиды I — 15:17
Пирамиды II — 19:23
Современный Таунхам — 39:10
219121.
 : 28
: 28Дом в середине века, вдохновленная падающей водой — 59:55
Полюсные дома — 1:20:00
Sci Fi Структуры — 1:29:00
957:00
1957:00
957:00
19:00
Природа
Зарисовки, связанные с природой
Божества — маркеры и ручка
Dragonfly — маркеры и ручка
Beetle — маркеры и ручка
Grasshopper — Markers и Pen
цветы — Markhopper — PUN
- 111921 —
— PURHOPPER — PUN
- 11119.
— ПП. маркеры, маркерная бумага, ручки
Как нарисовать счастливое дерево — маркеры и ручки
Научная фантастика Воскресенье — Угри, Осьминоги. Sci Fi Sealife — рисунки морской жизни пером и тушью, включая гуманоидных морских существ
Photoshop/Цифровой рендеринг
Футуристический граммофон — Adobe Photoshop
Стиль Concept Art Живопись по фотографии
Живопись и иллюстрация
Учитесь рисовать, как я учусь рисовать — цифровые и реальные медиа
Рисуем мандалорца! — маркеры на бумаге
Концепт-арт рисование (робот-дрон) в procreate
Marker self portrait — Copic Markers
Using legos as an underlay for painting — Procreate on iPad Pro
Robots and Spaceships
Sci fi vehicles and a monster plant — markers and pens
Сферы – научно-фантастические структуры – маркер и ручка на бумаге
Рисунок динозавра с маркерами
Концепция робота с техникой серого маркера на маркерной бумаге
Spaceship — ручка на бумаге
Beach House — Marker and Pen
Robot Buc
Роботы, механизмы — Metal Gear Solid — Чертежи мехов и автомобилей пером и тушью
Реактивные ручки Песчанка Персонаж — Маркер Copic на маркерной бумаге
CTHULHU — Создание потомства на iPad Pro
Adobe Live Appearances — Photoshop и Fresco
Спенсер, день 1 — https://www.
 behance.net/live/videos/8217/Creating-a-Still-Life-Painting-with-Spencer-Nugent -1-из-2
behance.net/live/videos/8217/Creating-a-Still-Life-Painting-with-Spencer-Nugent -1-из-2Спенсер День 2 – https://www.behance.net/live/videos/8233/Creating-a-Still-Life-Painting-with-Spencer-Nugent-2-of- 2
Спенсер, день 1 – https://www.behance.net/live/videos/8009/Photoshop-on-the-Go-with-Spencer-Nugent-1-of-2
Спенсер, день 2 — https://www.behance.net/live/videos/8011/Photoshop-on-the-Go-with-Spencer-Nugent-2-of-2
Спенсер, день 1 — https ://www.behance.net/live/videos/7217/Getting-Started-in-Adobe-Fresco-with-Spencer-Nugent-1-of-1
Спенсер, день 2 — https://www. http://www.behance.net/live /videos/6609/Начало работы в Adobe Fresco со Spencer Nugent 1 из 2
Спенсер, день 2 — https://www.behance.net/live/videos/6623/Getting-Started-in-Adobe-Fresco-with-Spencer-Nugent-2-of-2
Spencer День 1 — https://www.behance.net/live/videos/6265/Getting-Started-in-Adobe-Photoshop-with-Spencer-Nugent-1-of-2
Spencer День 2 — https: //www.
 behance.net/live/videos/6483/Getting-Started-in-Adobe-Photoshop-with-Spencer-Nugent-2-of-2
behance.net/live/videos/6483/Getting-Started-in-Adobe-Photoshop-with-Spencer-Nugent-2-of-2Спенсер, день 1 — https://www.behance .net/live/видео/5459/Interior-Design-in-Adobe-Photoshop-with-Spencer-Nugent-1-of-2
Spencer Day 2 – https://www.behance.net/live/videos/5465/Interior-Design- in-Adobe-Photoshop-with-Spencer-Nugent-2-of-2
https://www.behance.net/live/videos/5309/Better-Know-a-Brush-with-Spencer-Nugent
https://www.behance.net/live/videos/4395/Better-Know-a-Brush-with-Spencer-Nugent
Спенсер День 1 – https://www.behance.net /live/videos/3785/Drawing-Together-in-Adobe-Fresco-with-Spencer-Nugent-1-of-2
Спенсер, день 2 – https://www.behance.net/live/videos/3793/Drawing-Together-in-Adobe-Fresco-with-Spencer-Nugent-2-of-2
Spencer Nugent, день 1: https://www.behance.net/live/videos/9167/Getting-Started-in-Adobe-Fresco-with-Spencer-Nugent-1-of-2
Spencer Nugent, день 2: https://www.
 behance.net/live/videos/9169/Getting-Started-in-Adobe-Fresco-with-Spencer-Nugent-2-of-2
behance.net/live/videos/9169/Getting-Started-in-Adobe-Fresco-with-Spencer-Nugent-2-of-2Спенсер Ньюджент День 1: https:// www.behance.net/live/videos/9145/Getting-Started-with-Spencer-Nugent-1-of-2
Spencer Nugent Day 2: https://www.behance.net/live/videos/9147/Getting-Started-with-Spencer- Nugent-2-of-2
Учебное пособие по рисованию линий в Photoshop — самый простой способ для начинающих
Рисование линий очень распространено в редактировании фотографий, искусстве и дизайне. Это очень важный навык для фоторедакторов, дизайнеров и фотографов. Если вы новичок, изучите самый простой способ рисования линий в Photoshop, используя его различные инструменты.
Photoshop — это кладезь инструментов, с помощью которых можно создавать линии. Однако лишь немногие являются более простыми и эффективными, чем другие варианты. В основном есть три инструмента: инструмент «Линия», инструмент «Перо» и инструмент «Кисть», которые обеспечат наилучший результат.
Итак, давайте начнем Учебник по рисованию линий и начнем изучать « как рисовать линии в Photoshop» с помощью вышеупомянутых инструментов.
Рисование линий в Photoshop
Photoshop стал ведущим инструментом для ретушеров фотографий. Программа позволяет им манипулировать изображениями с помощью слоев и фильтров для достижения желаемого вида. В этом уроке показано, как рисовать линии в Photoshop.
В Photoshop линии можно рисовать с помощью инструментов «Линия», «Перо» или «Кисть». После того, как вы нарисовали линию, вы можете изменить ее цвет и толщину и даже преобразовать ее в другую форму. Кроме того, вы также можете применять различные эффекты, такие как размытие, тень и освещение.
Вот три простых способа создания различных форм и цветовых линий с помощью Photoshop.
Рисование линий с помощью инструмента «Линия» в Photoshop
В Photoshop имеется множество инструментов для создания фигур; среди них Line Tool уникален. Получается тонкий прямоугольник, но вы можете сделать его толще, отрегулировав обводку. Вы не можете найти другого отличного инструмента, подобного этому, для рисования прямых линий.
Получается тонкий прямоугольник, но вы можете сделать его толще, отрегулировав обводку. Вы не можете найти другого отличного инструмента, подобного этому, для рисования прямых линий.
Хотя вы можете сделать кривые линии, если хотите, вам нужно приложить много усилий для их настройки. Вы не можете рисовать кривые линии с его помощью; вместо этого вы должны обернуть слой.
Как рисовать линии с помощью инструмента «Линия» в Photoshop
Рисовать линии с помощью инструмента «Линия» в Photoshop легко, если вы знаете, как им правильно пользоваться. В этом уроке я покажу вам шаг за шагом, как рисовать с помощью инструмента «Линия».
Шаг 1. Инструмент Open Line
Нажмите клавишу «U» на клавиатуре , чтобы найти настройки формы, потому что там есть инструмент линии. Вы можете открыть этот скрытый инструмент другим способом, щелкнув и удерживая символ регулировки формы.
Шаг 2. Включите режим формы
Таким образом, будет доступен инструмент линии. Но прежде чем начать делать линии, следует внести изменения в настройки по умолчанию. Проверьте верхнюю панель и убедитесь, что выбранный режим находится на «Форма».
Но прежде чем начать делать линии, следует внести изменения в настройки по умолчанию. Проверьте верхнюю панель и убедитесь, что выбранный режим находится на «Форма».
Шаг 3. Выберите Цвет
Теперь нажмите на поле обводки и выберите цвет, которым вы хотите рисовать линии.
Шаг 4. Изменение ширины обводки
В зависимости от ваших требований измените ширину обводки. Вы можете сделать его тоньше или толще. Если вы не знаете, какая ширина будет лучше, вы можете начать с 15-25px. Вы также можете настроить это позже.
Шаг 5. Рисование линий
Теперь можно приступить к рисованию линий. Щелкните из любого места на холсте и начните перетаскивать мышь, чтобы нарисовать линию. Продолжайте перетаскивать курсор, пока не достигнете линии правильной длины.
Шаг 6. Отпустите курсор
Отпустите мышь, как только вы получите идеальную линию, которая вам нужна.
Инструмент «Настройка толщины линии»
После создания линии вы можете подумать об изменении ее толщины. К счастью, этот инструмент позволяет настраивать после начала и окончания работы.
К счастью, этот инструмент позволяет настраивать после начала и окончания работы.
Шаг 1. Выберите ширину обводки
Теперь снова щелкните ширину обводки, чтобы отрегулировать толщину инструмента.
Шаг 2. Введите значение
Это позволит вам ввести новое значение, поэтому введите любое число, которое, по вашему мнению, вам подойдет, и нажмите на вход. Вы обнаружите, что толщина линии изменилась.
Изменение цвета инструмента «Линия»
Если вы считаете, что существующий цвет вашей линии выглядит не очень хорошо, попробуйте изменить его, выбрав другой цвет в параметре «Цвет обводки».
Контур пунктирных линий
Шаг 1. Изменить цвет
Чтобы изменить цвет, щелкните на холсте после выбора слоя, нажмите U (чтобы убедиться, что инструмент «Линия» активирован), щелкните поле Цвет обводки и выберите новый цвет вам нравится.
Шаг 2. Создание линий
Создание пунктирных или пунктирных линий с помощью инструмента «Линия»
Шаг 1.
 Доступ к «Типу обводки»
Доступ к «Типу обводки»По умолчанию инструмент рисует только сплошные прямые линии. Однако, если вам нужны пунктирные или пунктирные линии, вы можете изменить тип линии в параметре «Тип обводки».
Шаг 2. Выберите требуемый тип линии
Предварительный просмотр линии находится справа от ширины штриха. Нажмите на это поле, и оно покажет вам параметры линии. Из этих вариантов вы можете выбрать пунктирную или пунктирную линию.
Шаг 3. Настройка
Возможно, вам придется скорректировать размеры штрихов и пробелов в зависимости от размера линии. Щелкните «Дополнительные параметры» в нижней части панели параметров.
Если вам нужна пунктирная линия, отметьте ее или вы также можете выбрать ее из предустановленных параметров.
Не забудьте настроить ширину тире и промежутка, введя значения в поля. Изменяя размер тире, вы устанавливаете его длину, а изменяя зазор, вы устанавливаете расстояние между каждым тире.
Шаг 4.
 Изменение краев
Изменение краевУ него даже есть параметры для изменения краев. Для этого вам нужно поиграть с его параметрами выравнивания.
Теперь, когда вы, наконец, закончили настройку, выберите опцию OK .
Рисование изогнутой линии с помощью инструмента «Линия»
Изгиб линии, которую вы рисуете, невозможен, так как при работе он образует тонкий прямоугольник. Следовательно, вы должны изогнуть эти линии с помощью регулировки обтекания.
Шаг 1. Щелкните символ переноса
Сначала выберите слой, а затем нажмите Control + T (в Windows) и Command + T в (Mac). Это даст вам доступ к настройке преобразования. Вы увидите символ переноса на панели настроек. Нажмите на нее.
Шаг 2. Нажмите и перетащите
Теперь это поможет вам изогнуть линию, как вам нужно, щелкая и перетаскивая различные точки линии. Это довольно просто, когда вы делаете это вручную. Однако вы также можете использовать предустановленные кривые.
На предустановленной настройке кривой имеются настраиваемые кривые. Вы можете выбрать один из них, и линия будет изогнута в соответствии с выбранным режимом.
Вы можете выбрать один из них, и линия будет изогнута в соответствии с выбранным режимом.
Рисование линий с помощью инструмента «Перо» в Photoshop
Инструмент «Перо» в Photoshop — один из самых ценных инструментов. Он позволяет создавать пути, делать выборки и рисовать линии. Этот инструмент заставит вас думать, что рисовать линии в Photoshop очень просто. Вы можете рисовать прямые линии, волны и даже молнии.
Как рисовать линии с помощью инструмента «Перо»
Рисование линий с помощью инструмента «Перо» позволяет легко создавать прямые или изогнутые линии, фигуры, текст и т. д. Теперь мы покажем вам, как рисовать линии с помощью инструмента «Перо» в Photoshop.
С помощью инструмента «Перо» можно рисовать прямые линии, кривые, прямоугольники, круги, эллипсы, многоугольники, контуры произвольной формы, сплайны и даже текст. Инструмент «Перо» также поддерживает создание пользовательских кистей с нуля.
Чтобы рисовать линии с помощью инструмента «Перо», выполните следующий шаг.
Шаг 1. Доступ к инструменту «Перо»
Инструмент «Перо» находится в левой части панели инструментов. Кроме того, нажмите клавишу P на клавиатуре, чтобы получить доступ к инструменту.
Шаг 2. Выберите режим «Форма»
Измените режим на «Форма» , чтобы перо создавало линии вместо контуров.
Шаг 3. Изменение цвета заливки
Пришло время изменить цвет заливки. Пожалуйста, установите прозрачность.
Затем выберите цвет обводки.
Чтобы получить необходимую толщину линии, установите значение размера штриха.
После завершения работы с настройками щелкните в любом месте над выделенным слоем. Это создаст точку привязки. Эти точки работают, чтобы контролировать путь.
Шаг 4. Начните изгибать линии
Теперь щелкните точку, в которой вы хотите создать кривые, и перетащите ее, чтобы изогнуть линию по своему усмотрению.
Рисование прямой линии
Использование инструмента «Перо» упрощает рисование прямой линии. Между двумя опорными точками Photoshop может автоматически рисовать прямые линии.
Между двумя опорными точками Photoshop может автоматически рисовать прямые линии.
Удерживайте клавишу Shift при создании опорных точек, чтобы ваши линии имели идеальную форму, независимо от того, хотите ли вы создать горизонтальную или вертикальную линию.
Создание более толстых линий
Чтобы создать более толстые линии с помощью инструмента «Перо», сначала выберите свой слой, щелкнув по нему. Таким образом, линия также будет выделена. Теперь внесите изменения в значение, чтобы сделать его толще. Это также сделает линии тоньше с более низкими значениями.
Вы обнаружите, что линия стала толще.
Создание пунктирных линий
Инструмент «Перо» также позволяет рисовать пунктирные линии, как и инструмент «Линия». На этот раз Stroke Type поможет вам в этом.
Нажмите на «Тип штриха». В зависимости от вашего выбора откроется предустановка пунктирной или пунктирной линии.
Настройка внешнего вида линии
Для дальнейшей настройки внешнего вида пунктирных линий нажмите «Дополнительные параметры».
Рисование линии с помощью инструмента «Кисть» Photoshop
Использование инструмента «Кисть» будет правильным вариантом, если вы хотите, чтобы линия выглядела более естественно. Создается впечатление, что вы рисуете по бумаге. Затем с помощью мазка кисти он может создавать линии. В этом методе вам предоставляется полный контроль над мышью, так что вы можете создавать линии любой формы.
Однако вы можете изменить внешний вид мазка и форму линии, изменив настройки кисти и формы. Вы даже можете отрегулировать края и сделать их более размытыми, используя режимы наложения, формы кончиков или настраивая сглаживание и другие полезные параметры.
Как рисовать линии с помощью инструмента «Кисть»
Рисовать линии с помощью инструмента «Кисть» очень просто. На самом деле, если вы когда-либо использовали Photoshop раньше, то вы уже знаете, как рисовать линии с помощью инструмента «Кисть». Итак, позвольте мне показать вам несколько основных шагов, которые помогут вам начать рисовать линии с помощью кисти в Adobe Photoshop.
Шаг 1. Получите инструмент «Кисть»
Сначала откройте панель инструментов, чтобы перейти к инструменту «Кисть», или, если вы не можете его найти, нажмите клавишу B.
Шаг 2. Доступ к настройкам кисти
Теперь откройте окно «Кисть» настройки, чтобы выбрать размер и жесткость кисти. Например, если вы хотите нарисовать прямую линию со сплошными краями, увеличьте жесткость до 100%.
Конечно, не забудьте установить непрозрачность и поток на 100%.
Для наиболее четких линий установите плавность кисти, установив сглаживание на 100%.
Шаг 3. Нарисуйте линии
Установив настройки в правильном порядке, создайте новый слой. Теперь начните рисовать линии, щелкая и перетаскивая их из любого места.
Чтобы создать линии любой формы, переместите курсор так, как вы рисуете линии на бумаге кистью.
Создание прямых линий
Поскольку создание линий с помощью инструмента «Кисть» похоже на рисование рукой, провести точную прямую линию сложно..jpeg) Но не волнуйтесь, у нас есть решение этой проблемы. Следуйте этому ярлыку, описанному ниже, и посмотрите, как легко вы можете нарисовать прямую линию с помощью этого инструмента.
Но не волнуйтесь, у нас есть решение этой проблемы. Следуйте этому ярлыку, описанному ниже, и посмотрите, как легко вы можете нарисовать прямую линию с помощью этого инструмента.
Обведение пунктирными линиями
Хотите сделать пунктирные линии? Это очень просто с инструментом «Кисть». Все, что вам нужно сделать, это изменить расстояние между кончиками кисти.
Шаг 1. Откройте «Интервал»
Откройте панель настроек кисти, затем выберите «Форма кончика кисти», чтобы получить доступ к этой опции. Чтобы найти настройки кисти, легко щелкните окно и настройки кисти.
Шаг 2. Увеличение или уменьшение
Ниже вы увидите параметр «Интервал», который вы должны увеличить, чтобы увидеть расстояние между мазками.
Теперь линии будут отображаться не как прямые, а как точки.
Шаг 3. Создание линий
Используйте клавишу Shift для рисования простых пунктирных линий или нарисованных от руки, как вам нужно.
Изменение цвета линии
Самое лучшее в инструменте «Кисть» — это то, что он позволяет выбрать цвет линии перед началом рисования.
Позже вы можете изменить выбранный цвет, щелкнув цвет переднего плана, выбрав другой цвет в качестве замены, а затем нажав кнопку ОК.
Цвет кисти будет обновлен, что позволит вам рисовать линию выбранным вами цветом.
Часто задаваемые вопросы
Есть ли в Photoshop инструмент линии?
Да, в Photoshop есть инструмент «Линия», который используется для создания прямых, пунктирных и пунктирных линий. Вы можете получить доступ к этому инструменту, нажав и удерживая мышью инструмент «Прямоугольник» на панели инструментов.
Могу ли я научиться рисовать от руки в Photoshop?
Да, вы можете стать рисовальщиком от руки. Фотошоп позволяет рисовать. Руками инструмент «Кисть» позволит вам нарисовать любую фигуру, которая вам нравится.
Как нарисовать горизонтальную линию в Photoshop?
Вы можете рисовать горизонтальные прямые линии, удерживая клавишу Shift и перетаскивая их слева направо или наоборот.
Как согнуть линии в Photoshop?
Во-первых, вы должны нарисовать ровную линию, нажать клавишу Alt и продолжать нажимать левый инструмент, чтобы изменить угол. Затем вы можете переместить его вниз или вверх, чтобы сделать его изогнутым.
Заключительные заметки
Итак, это были самые простые техники рисования линий различной формы в Photoshop. С помощью этих методов вы можете сделать различные угловые линии.
Вы изучили все инструменты и приемы рисования линий в Photoshop из этого руководства по рисованию линий. Например, инструмент «Линия» удобен для регулярного использования, инструмент «Перо» лучше всего подходит для создания простых изогнутых линий, а инструмент «Кисть» отлично подходит для рисования от руки.
Вы можете прочитать:
2D Пейзаж: Создайте за 7 простых шагов Photoshop
Вы когда-нибудь видели эту технику Photoshop? Создание 2D-ландшафтов — это учебник по редактированию, если вы любите создавать что-то из ничего.
Это полное иллюстрированное 7-шаговое руководство не требует ничего, кроме Photoshop (в идеале версии CC, но мы дадим вам несколько советов для более ранних версий) и вашего воображения для создания 2D-пейзажа.
Для начала вам не понадобятся фотографии или изображения ресурсов. Этот бесплатный учебник по Photoshop сделан в самой программе.
После того, как вы освоите эту технику Photoshop, вы сможете применить полученные навыки во всех видах дизайна. Не думайте, что это просто пейзаж, который вы можете создать, возможности 2D-дизайна безграничны.
Создание 2D-пейзажа в Photoshop
Вы когда-нибудь видели эту технику Photoshop? Создание 2D-ландшафтов — это учебник по редактированию, если вы любите создавать что-то из ничего.
Это полное иллюстрированное 7-шаговое руководство не требует ничего, кроме Photoshop (в идеале версии CC, но мы дадим вам несколько советов для более ранних версий) и вашего воображения для создания 2D-пейзажа.
Для начала вам не понадобятся фотографии или изображения ресурсов. Этот бесплатный учебник по Photoshop сделан в самой программе.
После того, как вы освоите эту технику Photoshop, вы сможете применить полученные навыки во всех видах дизайна. Не думайте, что это просто пейзаж, который вы можете создать, возможности 2D-дизайна безграничны.
Шаг 1. Откройте новый документ
Откройте новый горизонтальный (альбомный) документ и залейте фон бледно-оранжевым цветом. В нашей версии это будет небо, но вы можете выбрать синий или желтый цвет, если хотите, чтобы пейзаж отображался в другое время суток.
Шаг 2. Нарисуйте контур
Для начала создайте новый слой с помощью меню «Слой» > «Создать» > «Слой», выберите инструмент «Лассо» и нарисуйте зубчатый контур вокруг нижней части документа, это будет наш передний план. . Убедитесь, что вы нарисовали полную линию, соединяющую оба конца, также нарисовав нижнюю часть документа (посмотрите видео, если это звучит сложно).
Шаг 3: Выберите цвет заливки
Выберите темный цвет и залейте им только что созданную область. Что-то вроде темно-фиолетового или синего может быть хорошим, но выбор за вами.
Используйте цвет переднего плана из палитры красок в нижней части вертикальной панели инструментов, чтобы выбрать активный цвет.
Шаг 4. Повторите шаги для построения 2D-ландшафта
Следующий шаг, по сути, повторяет шаги 2 и 3 несколько раз.
Каждый раз рисуйте зубчатую линию, отличную от предыдущей, и делайте цвет, которым вы ее заполняете, немного светлее, чем раньше. Если ваши новые слои появляются поверх предыдущих, просто измените их положение на панели слоев, чтобы создать ощущение глубины, которое мы ищем.
Последняя зубчатая область, которую вы нарисовали, могла бы выглядеть более драматично с красивой формой горы на заднем плане, чтобы придать вашему дизайну основной предмет. Вы могли бы сделать одну главную гору и, возможно, пару меньших по обе стороны от нее.
Теперь, когда наши 2D-ландшафтные слои созданы, вы можете видеть, как происходит эффект, и теперь вам решать, что вы хотите добавить дальше, но мы собираемся показать вам небольшой изящный трюк о том, как добавить больше формы. и размер этой плоской планировки.
Шаг 5: Добавьте блики для достоверности
Выберите слой с горой (последний созданный) и с помощью инструмента «Лассо» нарисуйте небольшие зубчатые области на одной стороне гор, выберите цвет немного светлее, чем гора. и закрасьте эту область.
Когда вы отмените выбор области (CTRL+D или CMD+D), вы увидите, что на этой стороне сияет свет, который добавляет дополнительное измерение!
Вы могли бы сделать это и на горах поменьше, если бы сделали несколько — просто убедитесь, что вы делаете это на одной и той же стороне каждый раз для реализма.
Не стесняйтесь проделать тот же маленький трюк с фоновым слоем (первым, который вы создали) и сделать новые области белыми, чтобы они выглядели как облака за горами.
Шаг 6. Добавьте деревья для пейзажных сцен
Теперь вы можете либо оставить свой дизайн и сказать «Все готово» , либо перейти к следующему шагу, и мы добавим немного растительности.
Здесь для разных версий Photoshop может потребоваться разный подход. Ниже мы описали, что вам нужно сделать, чтобы добавить деревья к вашим 2D-ландшафтам в Photoshop, в зависимости от того, какое поколение программного обеспечения вы используете.
Старые пользователи Photoshop
Версии Pre CC найдут возможность добавить деревья, создав новый слой и перетащив этот слой прямо над фоновым слоем.
Выберите весь слой, выбрав Select>All, а затем выбрав Edit>Fill>Pattern и внизу в разделе Scripted Patterns выберите деревья.
Photoshop предоставит вам коллекцию различных типов деревьев для использования. Выберите тот, который вам нравится, и измените цвет, используя ползунки, чтобы он соответствовал слою переднего плана — помните темно-фиолетовый?
Затем разместите свое дерево там, где хотите, и повторите этот процесс с разными размерами и разбросайте их по переднему плану.
Фильтры рендеринга Photoshop CC
Для пользователей Photoshop CC сначала создайте новый слой, поместите его над фоновым слоем и выберите «Фильтр»> «Рендеринг»> «Дерево» в строке меню в верхней части экрана.
Выберите из списка тип дерева, которое вы хотите, и измените цвета листьев и ветвей (на вкладке «Дополнительно»), чтобы они соответствовали вашему темно-фиолетовому переднему плану или любому другому цвету, который вы выберете.
Если этот параметр неактивен, перейдите в «Правка»> «Установки»> «Производительность» и включите «Использовать графический процессор».
Если он уже был включен, то выключите его, перезапустите Photoshop и снова включите его, а затем снова перезапустите. СОХРАНИТЕ СВОЙ ЛАНДШАФТ, ПРЕЖДЕ ЧЕМ ЭТО ДЕЛАТЬ!!
Шаг 7. Добавьте больше элементов для детализации
Продолжайте заполнять свой 2D-ландшафт деревьями разной высоты и формы, чтобы создать реалистичную среду. Вы можете скопировать и вставить первое созданное вами дерево, если вам так проще.
Переключайтесь на разные слои вашего ландшафта и добавляйте больше деревьев на расстоянии, только не забывайте менять цвета по мере продвижения.
В конце концов вы добавите достаточно листвы, чтобы создать красивую двухмерную пейзажную сцену. Если вы хотите пойти дальше, смело добавляйте птиц или самолеты в небе. Вы можете найти подобные кисти в Интернете, и многие из них бесплатны!
Photoshop 2D Landscape Completed
На этом все готово. Ваш 2D-ландшафт должен выглядеть немного похоже на наши примеры. Чем больше времени вы потратите на использование инструментов в этом бесплатном уроке по Photoshop, тем лучше. Вы поймете, как добавить больше элементов, чтобы сделать сцену более аутентичной и наполненной интересом.
Когда вы закончите свой шедевр Photoshop, не забудьте поделиться с нами своими идиллическими 2D-пейзажами.
Участники iPhotography могут публиковать свои примеры в галерее отзывов . Если вы не являетесь участником, отметьте нас в социальных сетях своими 2D-пейзажами.
Как нарисовать карту
В этом руководстве описан весь мой процесс рисования карты — от начала до конца. В данном случае я иллюстрирую простую карту города, но шаги применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в Gimp (бесплатно). Я также использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал их взять. Я использую Wacom Intuous, но начал с Wacom Bamboo (гораздо дешевле и практически с той же функциональностью). Вы также можете использовать ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите посмотреть на окончательный файл и посмотреть, как была сделана колбаса. Окончательная карта в полном размере здесь. Не стесняйтесь использовать его в личных целях.
Схема того, как рисовать карту
Мои этапы рисования карты довольно последовательны:
- набросок схемы
- чернила в контурах
- добавить строки детализации
- блок в темных местах
- добавить общий свет и тень
- лежал в базовых цветах
- добавить детальный свет и тень
- этикетка
- окончательная полировка – граница, балансировка цвета, балансировка тона
Я пройдусь по каждому из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он чисто цифровой. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить экраны большинства компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны, как правило, ближе к 100 точкам на дюйм. Поэтому для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из текстур пергамента и установил ее в качестве фона. Это то, что я построил сам, но есть куча старых бумажных текстур, которые можно использовать. В CGTextures есть масса текстур старой бумаги.
Пока все неинтересно, но это хорошая основа для начала.
Набросок основы для вашей карты
Первым шагом в любой карте является создание эскиза. На этом основная работа по проектированию завершена. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу изобразить город, немного леса и скалу. Проектирование города может быть сложным процессом. Я написал полное руководство по созданию карты города, поэтому не буду вдаваться в подробности этого процесса.
Для эскиза создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть размером 5 пикселей с размером, установленным на чувствительность к давлению. Я быстро рисую большие очертания леса, линию обрыва и дороги, определяющие город.
На данном этапе вы хотите увидеть, имеет ли смысл карта. Соответствует ли он странице? Вы сжимаете детализацию в некоторых регионах? Если это боевая карта — как она будет играться в бою? Если это карта города — есть ли источники еды, воды, торговли и защиты? Эти вопросы означают, что кости карты имеют смысл и гарантируют, что окончательная карта будет держаться вместе. Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Нарисуйте контуры
После того, как у вас есть общий дизайн, пришло время проложить детализированные линии. Начните с создания нового слоя и уменьшите непрозрачность слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Начните с создания нового слоя и уменьшите непрозрачность слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии определяют контуры основных элементов карты. Начните с определения приоритетов тех элементов, которые определяют границу крупного объекта — береговая линия, край леса, река, дороги, скалы. Это самые важные детали карты – это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как опушка цветной капусты или детский рисунок облака. Множество маленьких кривых, соединенных вместе, образуют более крупные изогнутые формы. Не беспокойтесь о том, чтобы сделать край полностью непрерывным — это может привести к беспорядку.
Что касается утеса, то вы действительно видите все его края до самого низа. Каждый край представляет собой уступ на скале, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии находятся дальше друг от друга, глаз естественным образом воспринимает это как более плавный спуск. Итак, мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Там, где линии находятся дальше друг от друга, глаз естественным образом воспринимает это как более плавный спуск. Итак, мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Для зданий я сделал все очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и существует множество приемов и советов по быстрой прокладке большого количества зданий. В этом я использовал простой набор прямых линий, локтей и кругов, чтобы внести разнообразие. Я разместил несколько больших построек ближе к центру и проследил за дорогами. В лесу слева есть сооружение необычной формы (будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-западе и востоке. У города нет стены, но может быть пара придорожных башен для защиты.
Примечание – на данный момент у нас есть исправная карта. Начиная с этого момента (за исключением маркировки) все делается для того, чтобы сделать его красивым.
Добавьте линии детализации
Контуры — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть размером 5 пикселей с размером, настроенным на чувствительность к давлению.
Подробные линии помогают продать карту. Некоторые люди совершают ошибку, пропуская этот этап. Детализация здесь на самом деле довольно быстрая, и это намного облегчает жизнь в будущем. Линии — очень эффективный способ передачи деталей.
Для леса я использую короткие изогнутые штрихи. Я иду по окраинам леса, за исключением тех случаев, когда очертания входят в основную часть леса. В этих выемках в контуре я вывожу детали в середину леса. Это позволяет мне определить объемные формы леса внутри контура. Вы можете увидеть формы групп деревьев, которые разбивают массу леса. Однако обратите внимание, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть пара отдельно стоящих деревьев).
Утес уже детализирован, так что я оставляю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить, а скала выглядит так, будто ее вырезала река. Поэтому я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на наложение (с непрозрачностью 30%). Затем я рисую плавные линии дороги. Это отделяет его от строк, но делает его очень четким и легко читаемым. Если вам нужна более красивая версия дорог с четкими очертаниями, здесь есть более длинный метод.
Если вы используете для этого ручку и бумагу, самое время стереть карандашные линии. На самом деле довольно легко превратить карту, нарисованную пером и тушью, в карту из старой бумаги, как показано выше (остальную часть этого руководства можно выполнить с помощью мыши). Вот краткое изложение того, как превратить вашу бумажную карту в цифровой штриховой рисунок. Это приведет вас в нужное место, чтобы предпринять следующие шаги.
Блок в объемных тенях
Не все элементы карты живут в одном и том же тональном диапазоне. Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части травы. Глубокие тени леса темнее, чем тени на дороге. Итак, для начала мы заблокируем общий тональный диапазон нашей карты. Сделайте более темные области темными, а если есть особенно светлые области, осветлите их.
Для этого создайте новый слой и установите режим наложения на наложение. Затем я выбираю жесткую круглую кисть с размером около 20-30 пикселей и непрозрачностью, чувствительной к давлению. Это значит, что если слегка надавить, то получится почти прозрачная линия, если сильно надавить, то получится глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я работаю в лесу почти непрозрачным черным. Поскольку режим наложения — это наложение, все, что он делает, — это создает более темный тон бумаги — и мы сохраняем эти красивые бумажные текстуры. Режимы наложения очень полезны — если вы впервые слышите о них, прочитайте этот краткий обзор того, что такое режимы наложения и как их использовать.
Режимы наложения очень полезны — если вы впервые слышите о них, прочитайте этот краткий обзор того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в какой-то тени под правым нижним краем леса. Я собираюсь работать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в правый нижний угол. Тень не такая темная, как сам лес, но помогает придать лесу объем.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте тело. Именно здесь мы добавим приятное 3D-ощущение нашей карте. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для бликов (почти белый, что-то вроде #f8f8e6) и темно-синий для теней (что-то вроде #04050a).
Теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реку и дома (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и четкими (обратите внимание на блики на лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластиковой. Здесь я использую жесткие круглые кисти (с непрозрачностью, чувствительной к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть. Их много, но именно эта кисть настолько полезна, что я создал учебник по созданию гранжевой кисти как в Photoshop, так и в Gimp. Это кисть, которую я использую для большей части света и тени.
Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластиковой. Здесь я использую жесткие круглые кисти (с непрозрачностью, чувствительной к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть. Их много, но именно эта кисть настолько полезна, что я создал учебник по созданию гранжевой кисти как в Photoshop, так и в Gimp. Это кисть, которую я использую для большей части света и тени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и непрозрачность около 20% — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно создаю тени на скалах несколькими проходами. Скалы, как правило, самые крутые наверху, поэтому я тщательно работаю с верхним краем (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть на задний план и позволяет читателю легко оценить, что она ниже, чем земля наверху. По мере того, как скала сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю скалы есть тень.
По мере того, как скала сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю скалы есть тень.
Теперь о деревьях. Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от света (то есть на нижних правых краях). Помните те группы, которые мы определяли внутри тела леса? Теперь мы придаем им форму. После наложения дополнительной тени я переключаюсь на цвет бликов и набрасываю несколько бликов поверх этих групп деревьев. Это не осторожно и не точно. Леса грязные. Но там, где есть линия, должен быть свет или тень рядом с этой линией, чтобы показать, выше эта сторона или ниже. Следуйте этому, и вы не ошибетесь.
Как я уже говорил, река и дома дают легкую быструю тень – река становится все темнее, дома отбрасывают чистую единственную тень. Мы все? Нет! Пастбище тоже нуждается в свете и тени. Здесь я уменьшаю непрозрачность примерно до 10% и увеличиваю размер кисти до 50-100 пикселей. Я лежал в очень легкой россыпи тени на лугу, чтобы придать ему некоторую форму. И в равной степени легкий проход с цветом выделения. Он добавляет некоторую утонченную форму и детали к неинтересному в остальном участку земли.
И в равной степени легкий проход с цветом выделения. Он добавляет некоторую утонченную форму и детали к неинтересному в остальном участку земли.
Наложение базовых цветов
Пока все хорошо, но весь этот коричневый меня немного угнетает. Пришло время добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цвет. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашего произведения, но задаст оттенок и насыщенность. Таким образом, мы можем сохранить всю ту работу по затенению, которую мы сделали, и добавить цвет поверх (опять же, вот учебник по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать сильно насыщенные цвета. В противном случае вы получите неоновые линии на карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь зеленый. Сначала я начну с самых больших площадей. Я выбираю средне-зеленый цвет для переднего плана и другой средне-зеленый цвет для фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю цветовое дрожание. Это означает, что цвет будет меняться по мере того, как вы рисуете. Это ключевой момент — вы никогда не получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или Gimp) добавит цветовую вариацию за вас.
Сначала я начну с самых больших площадей. Я выбираю средне-зеленый цвет для переднего плана и другой средне-зеленый цвет для фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю цветовое дрожание. Это означает, что цвет будет меняться по мере того, как вы рисуете. Это ключевой момент — вы никогда не получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или Gimp) добавит цветовую вариацию за вас.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре переднего плана/фона. Они разные, клянусь. В зеленом переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цветом переднего плана, полностью цветом фона или любым промежуточным цветом. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не заходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100px+), низкую непрозрачность и закрасьте карту цветами. При первом прохождении многое изменится. Затем медленно наращивайте. Обратите внимание, здесь я на самом деле равномерно распределяю зелень по всему — деревьям, утесу, траве, домам, реке.
Когда основной зеленый цвет готов, я приближаю зеленый цвет переднего и заднего плана к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем пастбища.
Все идет, но у нас все еще есть зеленые скалы и зеленая река. Для скал я использую ластик, чтобы удалить часть зеленого. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Это удерживает карту в едином цветовом решении. Затем я переключаю цвета переднего плана и фона на серые и добавляю серый цвет вдоль скалы. Теперь я знаю, что скалы на самом деле не серые, но это визуальный образ, который легко читается.
Теперь я знаю, что скалы на самом деле не серые, но это визуальный образ, который легко читается.
Наконец, река. Я делаю это последним, потому что это единственная функция с жестким краем. Это означает, что, делая это в последнюю очередь, мне не нужно беспокоиться о том, чтобы испортить его при работе с другими элементами. Я выбираю средний серо-синий цвет и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализированный свет и тень
На этом можно и остановиться. Но я хочу немного более интенсивно использовать свет и тень. Этот этап очень зависит от вашего собственного вкуса. В этом случае я хотел более глубоких теней и приятных ярких бликов. Поэтому я создал два новых слоя — обычный слой (где вы рисуете то, что видите) и еще один слой наложения. На слое наложения я использую свою гранжевую кисть темно-синего цвета и делаю проход по всей карте, чтобы затемнить тон и углубить тени.
На нормальном слое я беру темно-синий цвет с очень низкой непрозрачностью и накладываю тени вдоль края леса и вдоль края скал. Это затемняет тени, но также добавляет более холодный цвет.
Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после углубления теней, я возвращаюсь к новому наложенному слою, выбираю красивый яркий блик и маленькую кисть. Лежу яркими бликами по краю обрыва, по самой светлой опушке леса и по краям водопада. Там много белой бурлящей воды, поэтому нам нужны яркие края, чтобы показать это. Я также добавляю несколько ярких штрихов вдоль линий утеса, чтобы показать, где уступ ловит солнце.
Метки мест
На данный момент у нас есть красивая картинка, но это не совсем карта. Вы не можете использовать это, чтобы передать что-то другое, кроме как — есть скала, какой-то лес и город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Для более подробного руководства по этой части процесса, вот полное руководство о том, как маркировать карту.
В данном случае я выбираю Baskerville — но подойдет любой чистый шрифт. Я тоже выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для надписей — так что никаких готических шрифтов, никаких рукописных шрифтов и, конечно же, никакого папируса (если только вы на самом деле не наносите на карту гробницу пирамиды). Используйте инструмент шрифта, чтобы наложить числовые метки. При размещении меток старайтесь не размещать метку над линией. Читать будет очень тяжело. Вместо этого сместите метку от объекта, на который она ссылается, в ближайшем свободном пространстве.
Я избегаю сильно стилизованных шрифтов для надписей — так что никаких готических шрифтов, никаких рукописных шрифтов и, конечно же, никакого папируса (если только вы на самом деле не наносите на карту гробницу пирамиды). Используйте инструмент шрифта, чтобы наложить числовые метки. При размещении меток старайтесь не размещать метку над линией. Читать будет очень тяжело. Вместо этого сместите метку от объекта, на который она ссылается, в ближайшем свободном пространстве.
После размещения чисел найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луг на выбор. Разместите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем метки отдельных чисел.
Для надписей вдоль дорог я использую изящный трюк в Photoshop. Возьмите инструмент «Перо», кликните, чтобы установить опорную точку, затем двигайтесь вдоль линии, по которой вы следуете (в моем случае — по дороге), нажмите еще раз и немного перетащите. Вы увидите, как между первой и второй опорными точками появится линия, и по мере перетаскивания форма этой линии меняется. Снова продвиньтесь немного дальше и щелкните, чтобы закончить линию. Это путь.
Вы увидите, как между первой и второй опорными точками появится линия, и по мере перетаскивания форма этой линии меняется. Снова продвиньтесь немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент «Текст» и щелкните в начале пути. Вы заметите, что курсор фактически находится на пути, и по мере того, как вы печатаете, текст следует пути. Это отличный трюк, позволяющий меткам перемещаться по объектам.
Когда весь текст будет на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, продублируйте слои, чтобы получить вторую копию. Выберите все слои копии, щелкните правой кнопкой мыши «Объединить слои», чтобы получить один слой со всем текстом в виде единого изображения. Теперь скройте текстовые слои.
Причина такой загадочной последовательности действий — текст сам по себе теряется на карте. Нам нужно придать ему тонкую подсветку. Для этого мы будем использовать стили слоя. Дважды щелкните текстовый слой. Это вызовет диалоговое окно стиля слоя. Придайте тексту легкий штрих. Вот настройки, которые я использовал:
Придайте тексту легкий штрих. Вот настройки, которые я использовал:
Это добавляет тонкий светлый контур вокруг текста. Однако у него есть резкий край, который выглядит немного странно на нарисованной от руки карте. Итак, мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
На последнем этапе нужно добавить любые дополнительные детали, которые вам нравятся. Здесь я решил наложить черный контур, чтобы было похоже, что у карты оборван край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись внизу справа. С этими последними изменениями карта готова! Сохраните карту в формате tiff или несжатом формате jpg.
Небольшое примечание: на данном этапе стоит уйти от карты и вернуться через день или около того. Вы увидите вещи, которые хотите изменить.