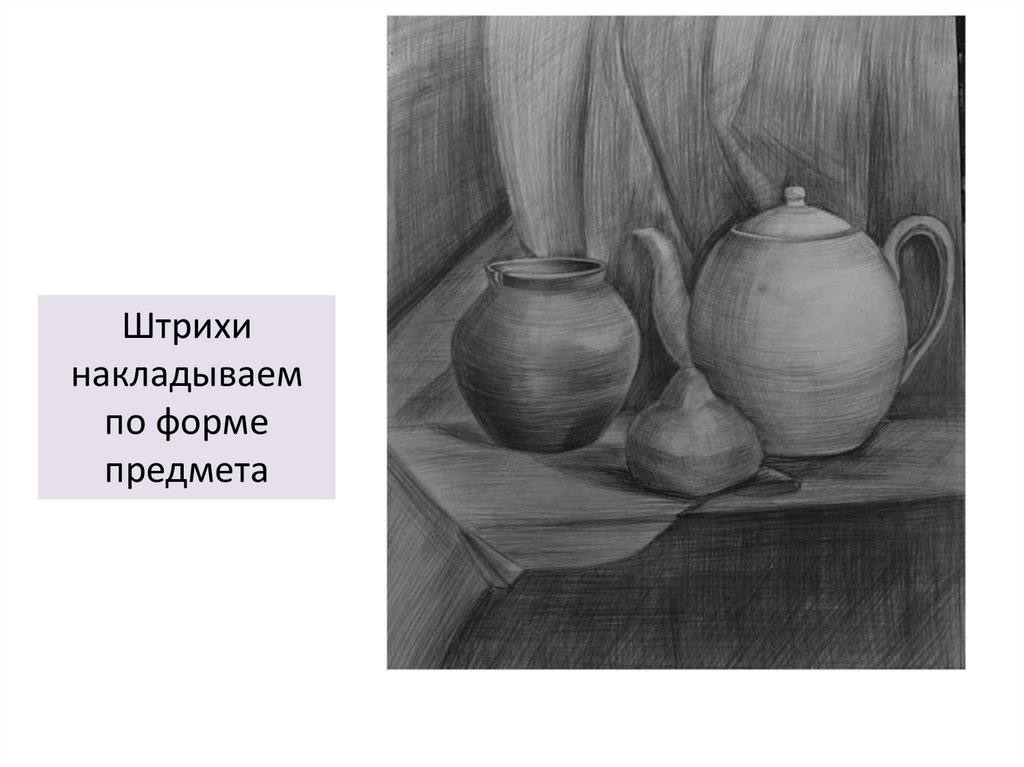
Урок графики. 6-й класс
За многие года своей жизни, я наблюдала за людьми, сидящими на лекциях, на каких-то занятиях, где надо много слушать, на совещаниях, -все, если есть в руках карандаши, ручка, бумага, рисуют какие-то элементарные знаки, изображения. Делают это с удовольствием, непроизвольно и естественно.
Преподавая рисование учащимся 5\7 классов (я двадцать лет работаю в ГОУ Лицей №554 Приморского района Санкт-Петербурга) я знаю, что у детей разные способности к рисованию. И хотя я «шаг за шагом» спокойно и терпеливо учу правильно смешивать краски, соблюдать пропорции, перспективу, далеко не у всех получается работать с красками.
И тогда я обратилась к графике – ведь это доступно. Пришла
мысль – собрать самые простые изображения и сделать работу «Упражнения по
графике». И действительно, настроение у ребят изменилось. Такой вид деятельности
оказался им всем по силам, вызывая удовлетворение своей работой.
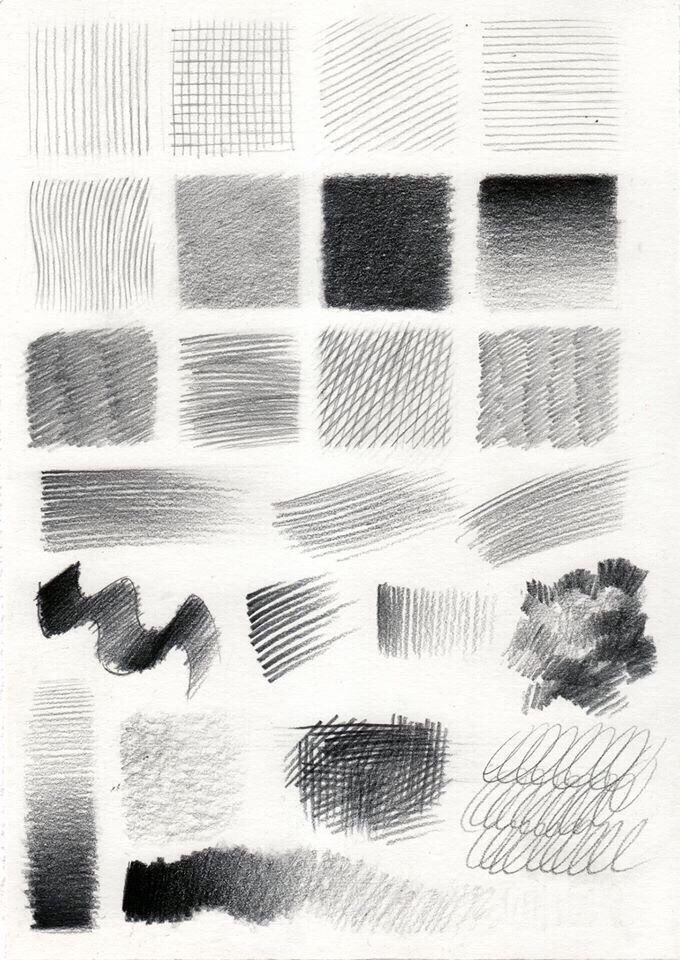
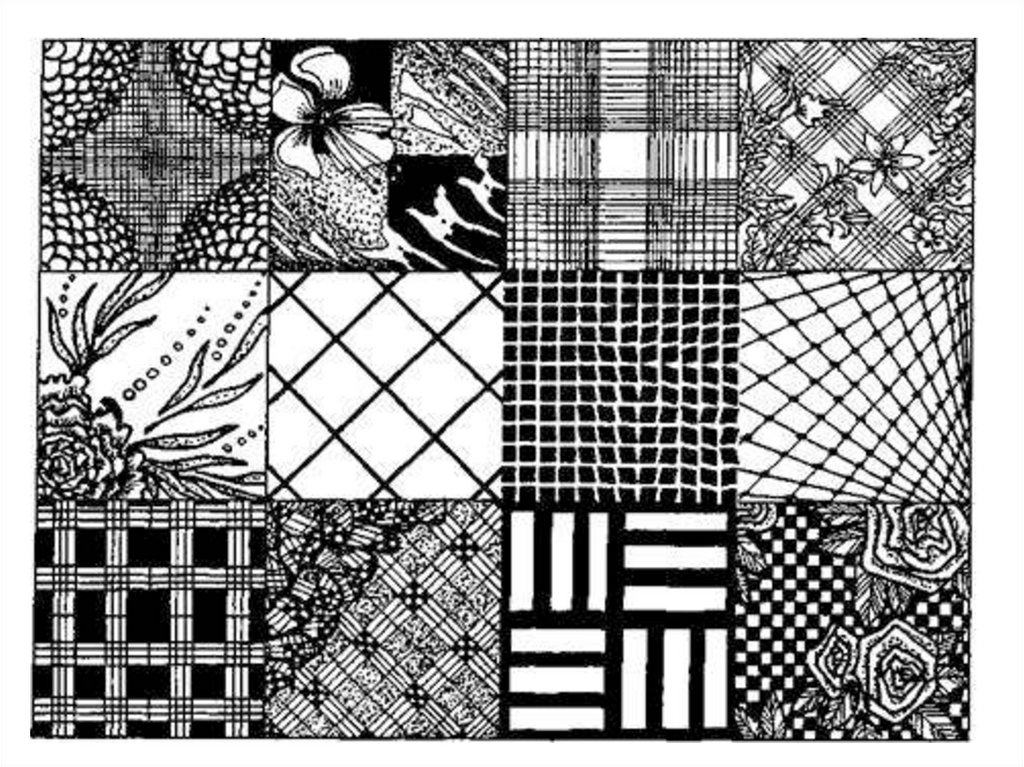
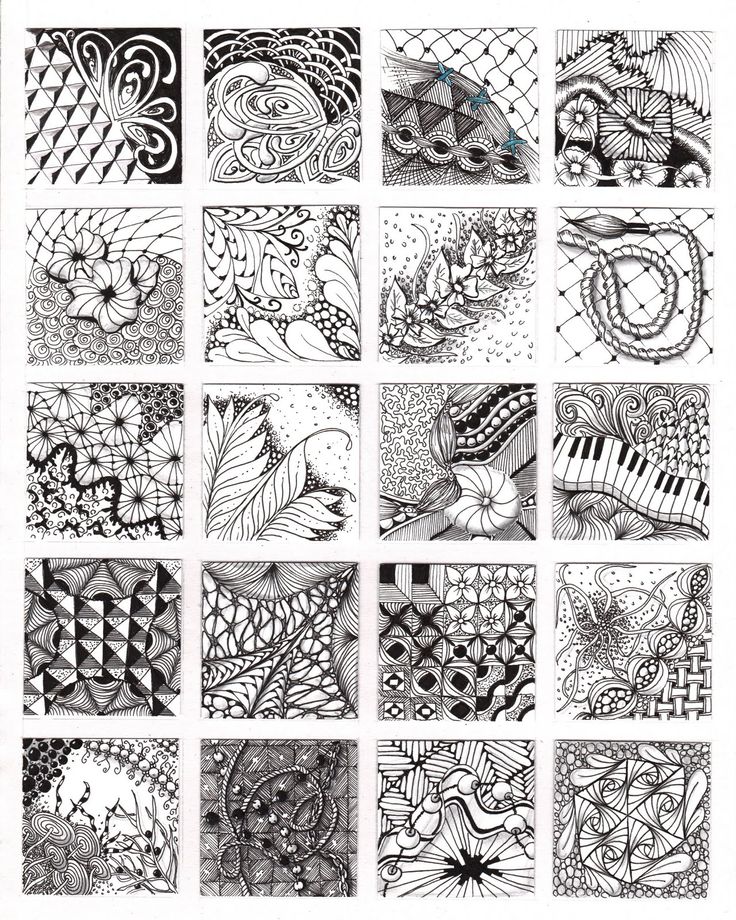
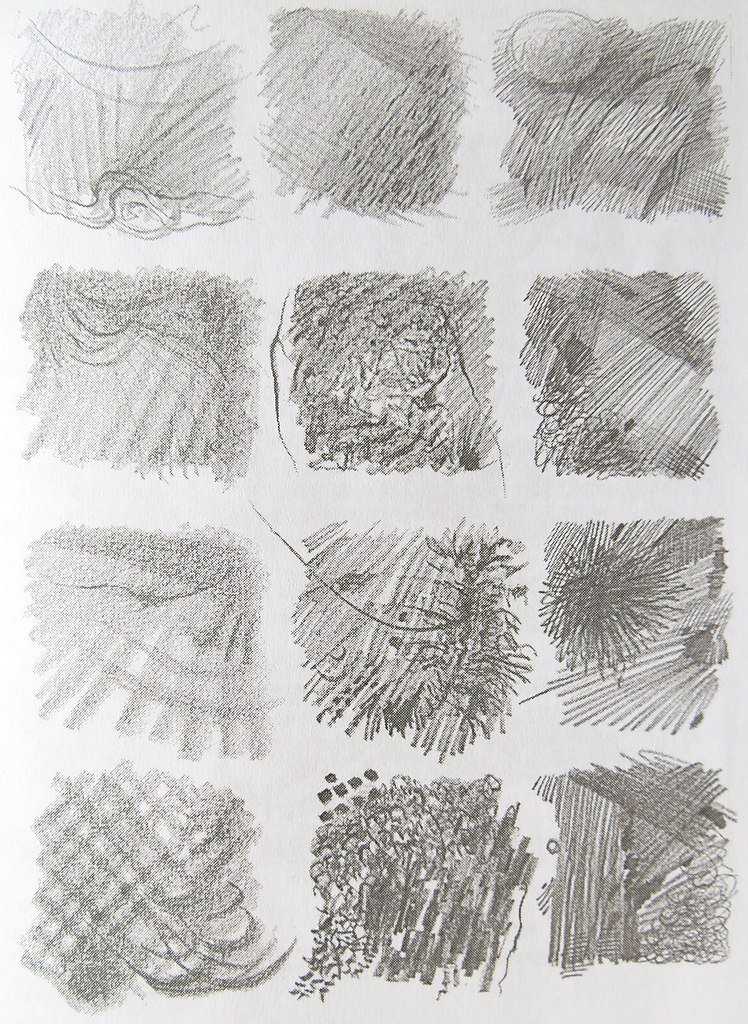
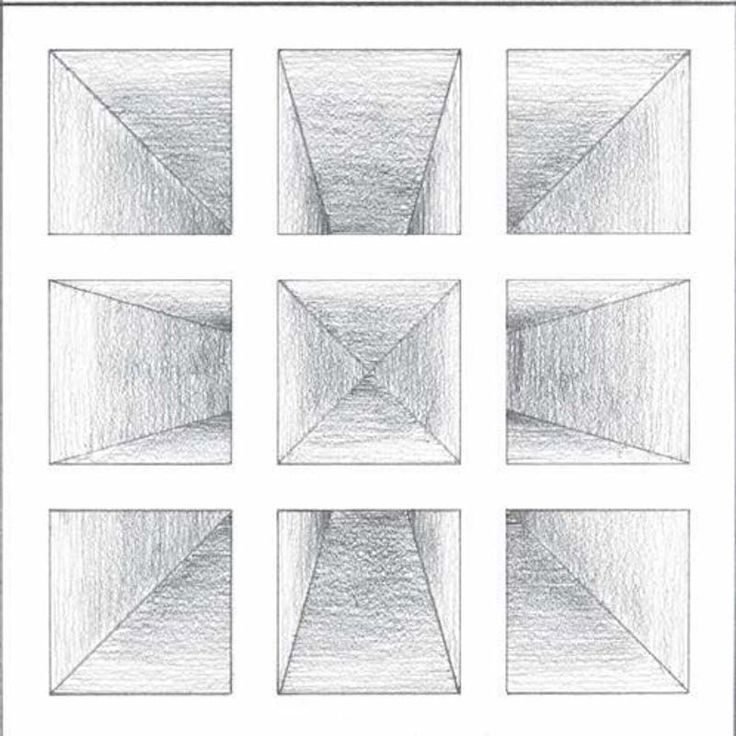
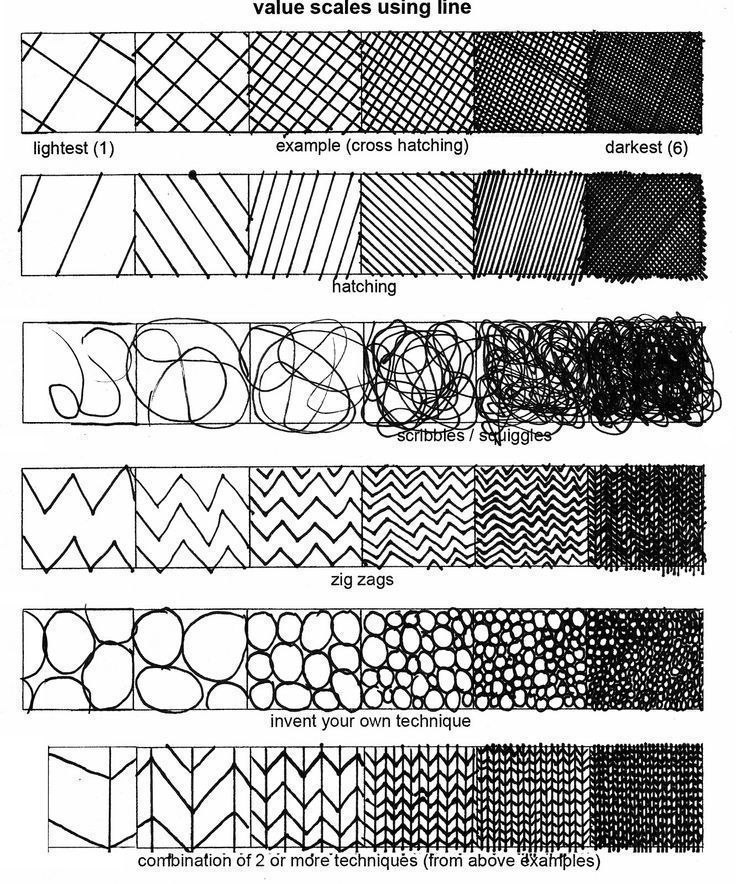
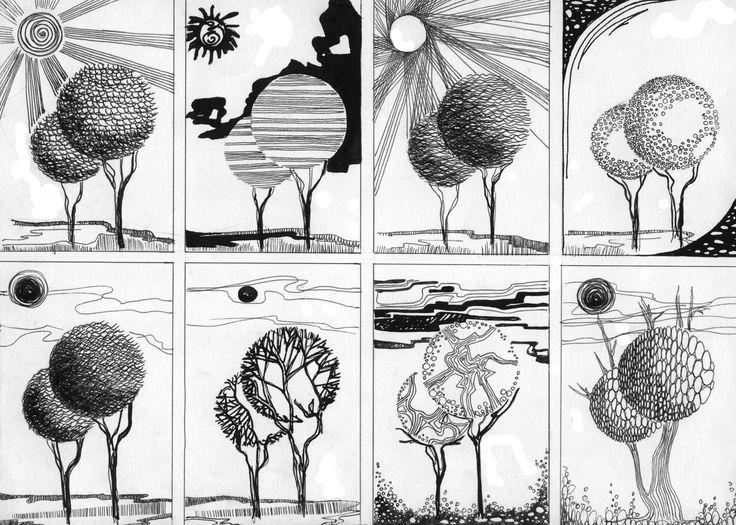
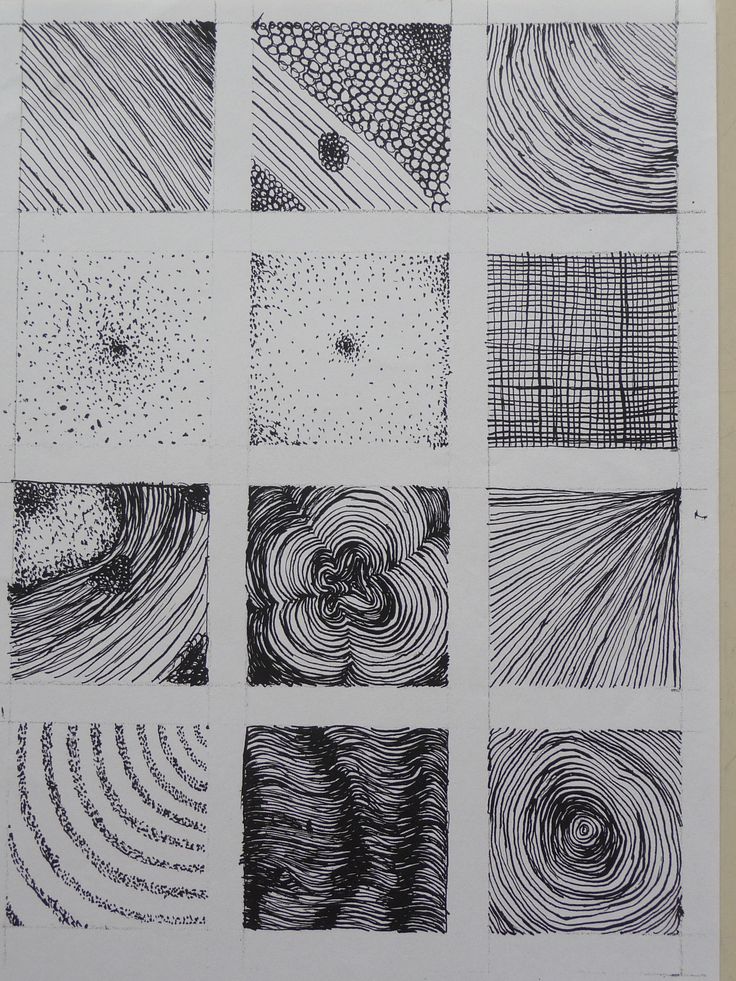
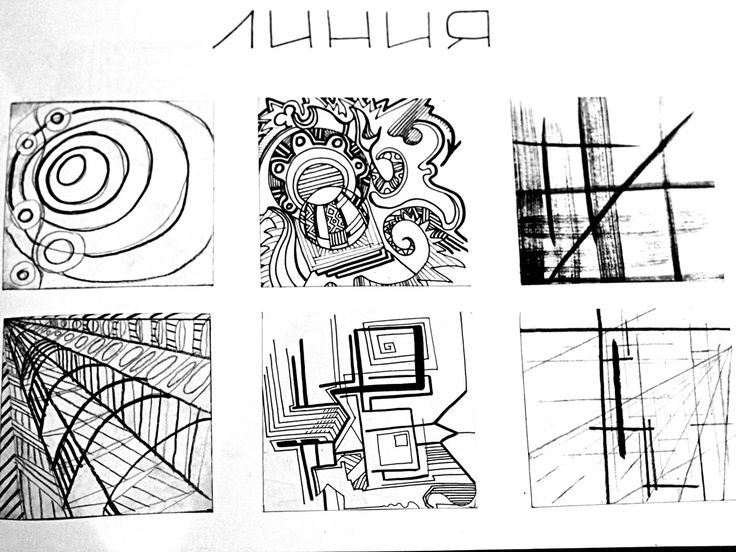
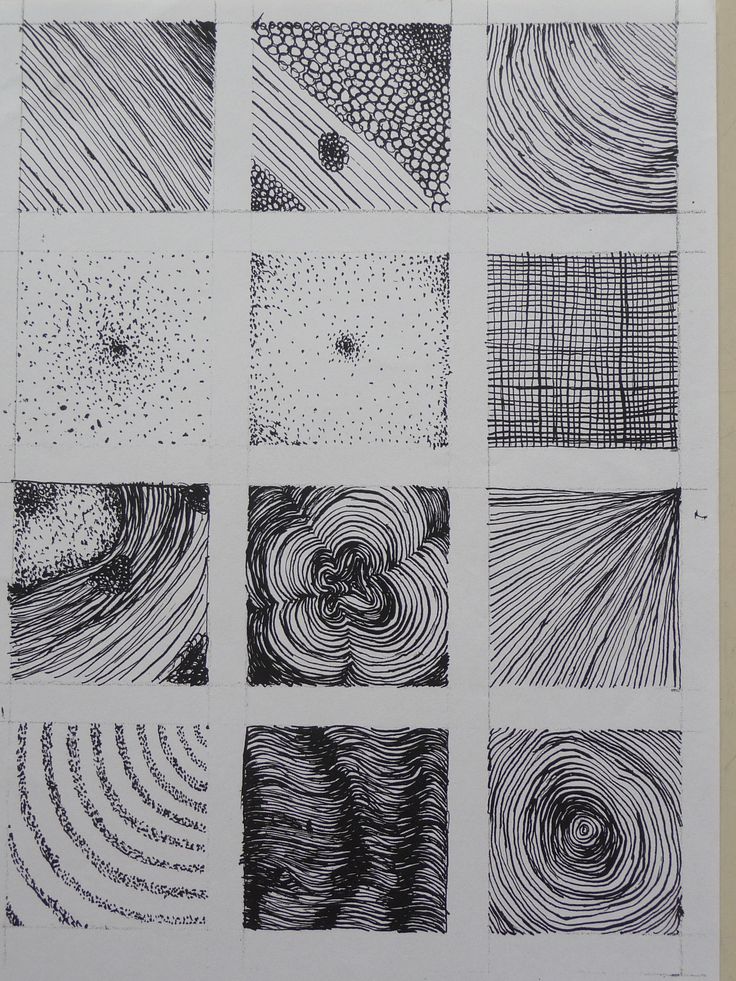
Начинаю обучать графике с упражнений. У каждого ученика на парте черная гелиевая ручка и лист 210*294 мм из папки для черчения. Лист делим на 12 клеток. Это 12 упражнений. Они получаются хорошо у всех. Пока это не творческая работа, но дети осознают, что это по их силам: каждый сможет это нарисовать. Так мы переступаем психологический порог, что они «не художники».
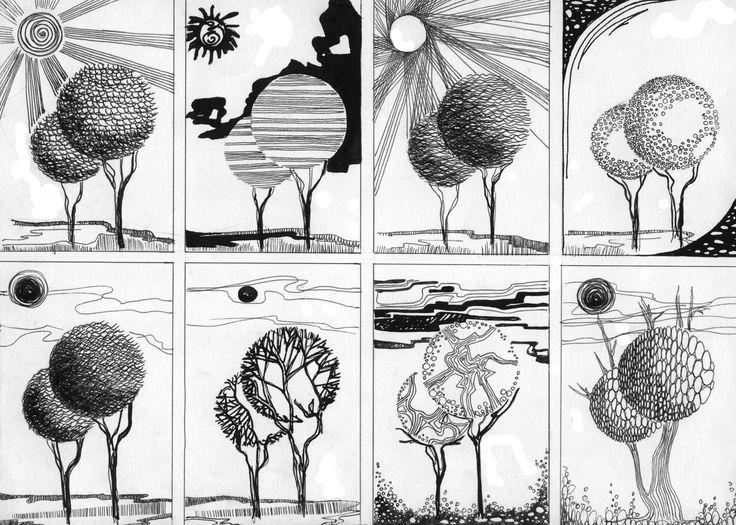
Упражнения по графике.
1 работа рассчитана на 2 урока. На первом уроке ученики свой альбомный лист в вертикальном положении, под руководством учителя, расчерчивают на 12 равных частей. Далее учитель объясняет и показывает на доске, поочередно, каждое из 12 упражнений. Чтобы работа получилась аккуратная, красивая, на одном уроке можно выполнить только 6 упражнений. За каждое занятие школьники получают свою оценку.
Советы:
- Упражнение №1 – точечная графика.
 Учитель объясняет, что
руку надо держать вертикально и ставить (.) очень быстро. В классе, в это
время, от стуканья стоит большой шум. Тогда я предлагаю подложить под
рабочий лист другой лист. Дети отмечают, что стук резко уменьшился.
Учитель объясняет, что
руку надо держать вертикально и ставить (.) очень быстро. В классе, в это
время, от стуканья стоит большой шум. Тогда я предлагаю подложить под
рабочий лист другой лист. Дети отмечают, что стук резко уменьшился. - Если ручку держать не вертикально, то получится точка с «хвостиком», что недопустимо.
- Упражнение №1 достаточно трудоемкое. Поэтому я предлагаю, чтобы ученики точками изобразили элементарный рисунок. Например – тучка, ромашка. Выполнение остальных упражнений не так длительно.
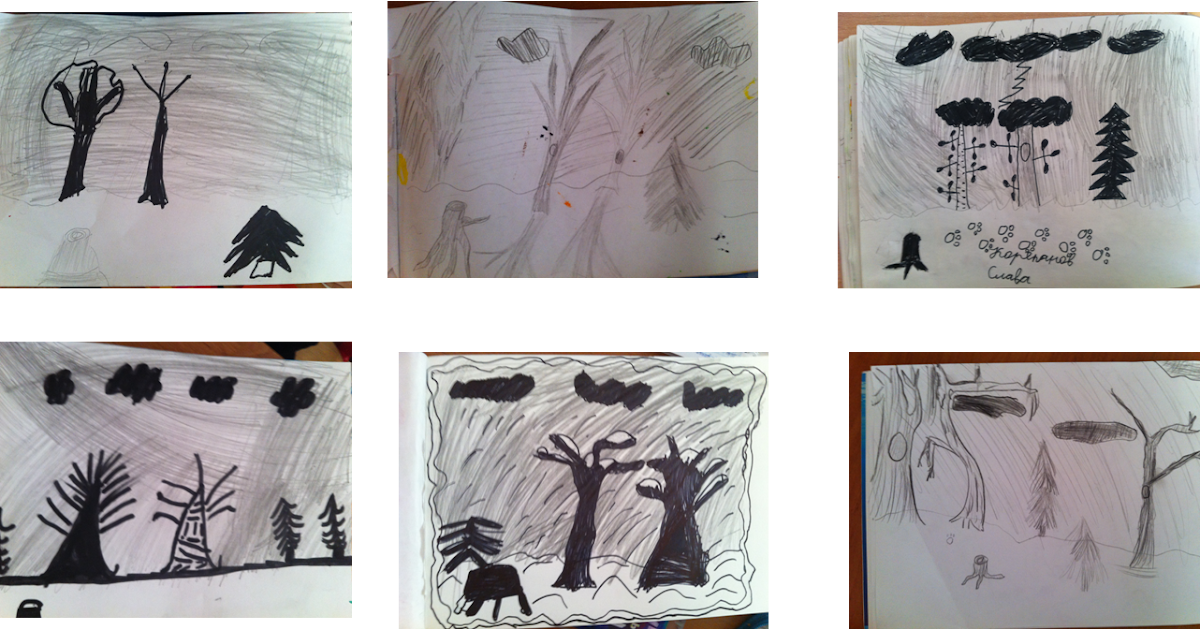
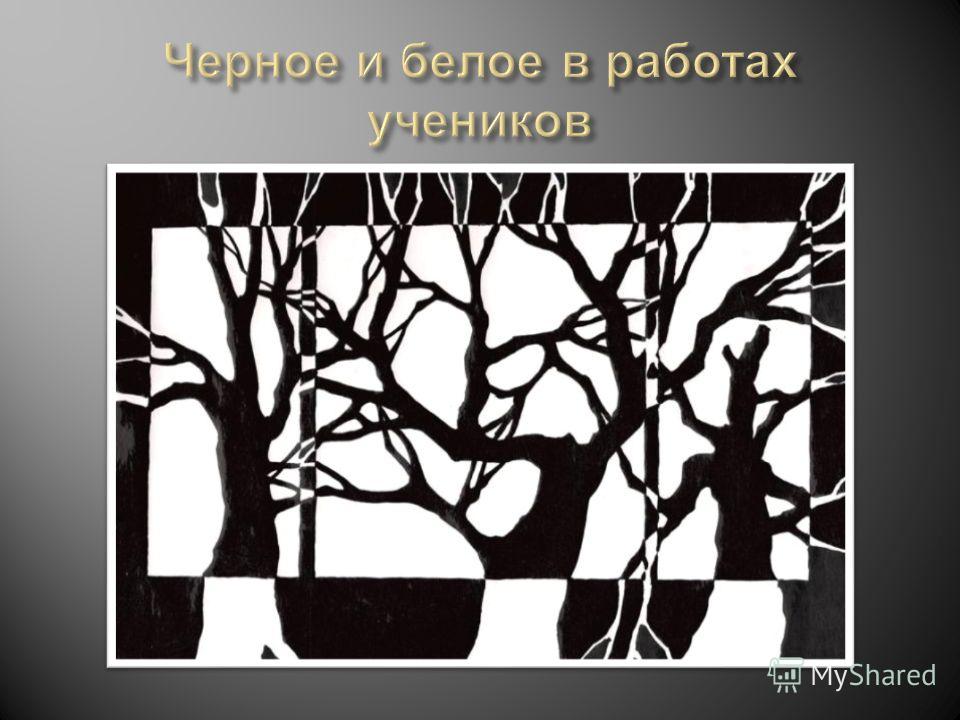
После упражнений идет работа «Волшебное дерево». Пошел полёт
творческой мысли. Мы обсуждаем, что у дерева есть корни, ствол, ветки, листья,
плоды. Рисунок выполняется на листе квадратной формы. Вокруг рамка шириной 4,0
см. рамка делится на определенное количество частей. Это паспорт выполненной
темы. Каждый ученик выбирает свое «Волшебное дерево». Каких только деревьев мы
не видели! Дерево «Бабочка», «Денежное дерево», «Компьютерное дерево»,
«Конфетное дерево».
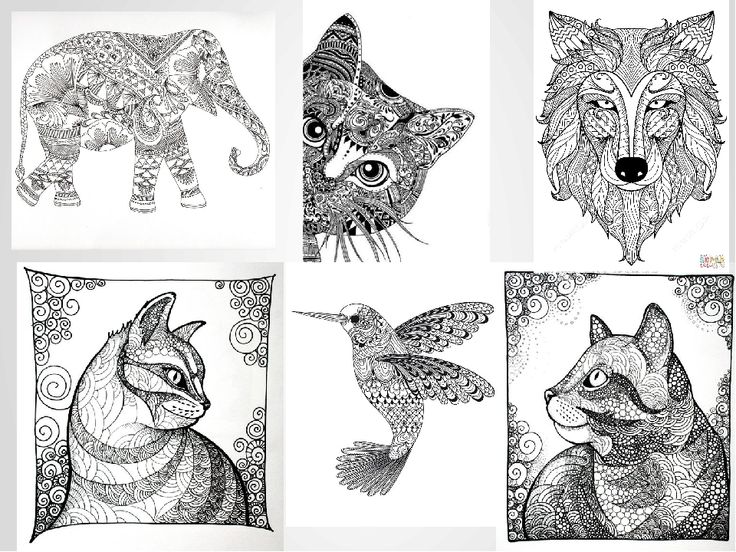
Так как у нас в Лицее есть химико-биологическое направление,
то следующие темы мы выполняем по биологии. Мы рисовали динозавров, змей,
насекомых, лягушек, птиц, животных. На рисунке обязательно рамка – биологический
паспорт, где изображено (в 12 частях) развитие, питание, размножение, места
жительствам того биологического объекта, который они выбрали. Все эти птицы,
динозавры, змеи, черепахи нарисованы графическими знаками, которые выбрали сами
дети. Окончательные выставки приводят в восторг самих авторов. «- И это
нарисовали мы? Мы это сделали!»
На рисунке обязательно рамка – биологический
паспорт, где изображено (в 12 частях) развитие, питание, размножение, места
жительствам того биологического объекта, который они выбрали. Все эти птицы,
динозавры, змеи, черепахи нарисованы графическими знаками, которые выбрали сами
дети. Окончательные выставки приводят в восторг самих авторов. «- И это
нарисовали мы? Мы это сделали!»
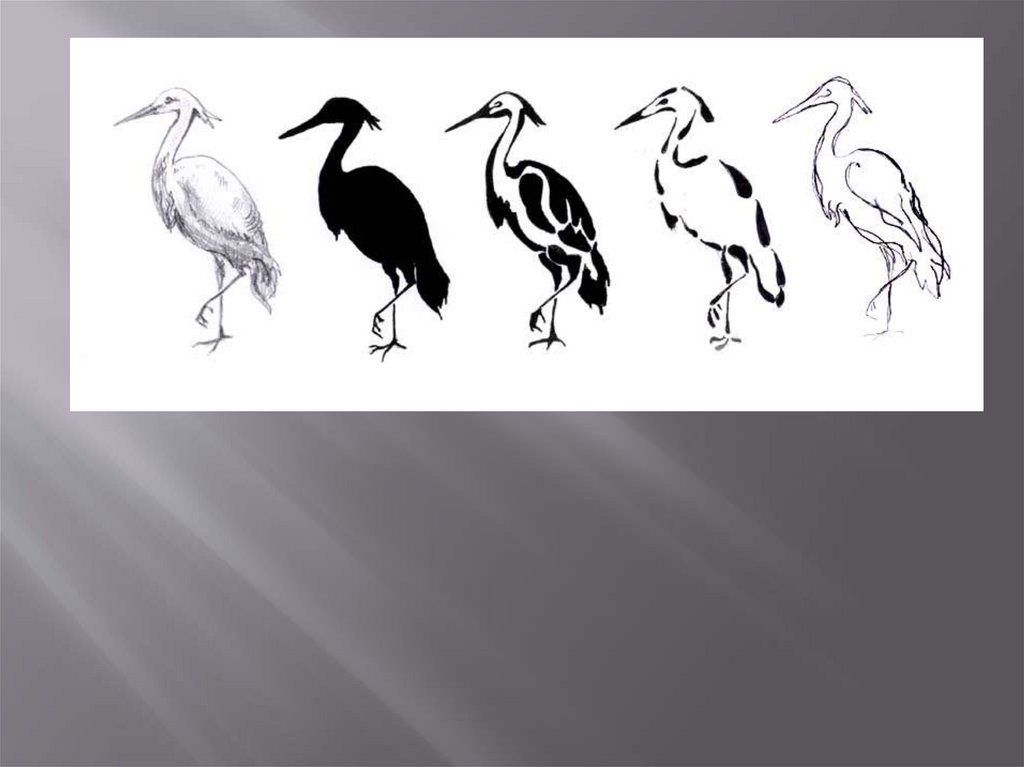
Начинается большая тема «Птицы». Она состоит из двух разделов: «Птица» и «Гнездо птицы». Работа рассчитана на 4 занятия. Каждая подтема – 2 занятия. Первое занятие – рисование рамки. Дети создают краткий биологический паспорт открыток с птицами. Ученики выбирают ту птицу, которая им нравится. Работа посвящена «Дню птиц», 1 апреля. Мы выполняем ее в третьей четверти. Интерес к этой работе в графике вырастает в связи с тем, что осенью ученики уже рисовали тех же птиц акварельными красками. Что нравится больше? Какая работа получается лучше?
Тема №1 – «Птицы».

Работа рассчитана на 2 урока.
Урок №1. Выполнение рамки.
Оборудование:
- альбомный лист, методические таблицы;
- учебная и художественная литература о жизни птиц;
- ручки с черным гелем, линейка 25 см, карандаши;
- резинки, открытки с изображениями птиц.
Цели урока:
- Воспитательная. Воспитывать уважительное, бережное отношение к окружающему миру, к природе.
- Развивающая. Цель развития ребенка-ученика на моих уроках – дать знание не только по рисованию. Ребенок – это часть мира, часть вселенной, часть всех процессов, происходящих вокруг. Надо, чтобы ребенок подходил ко всему с творческой искоркой, с интересом и активно включался в образовательный процесс. Часто бывает, что надо совсем немного, чтобы ученик раскрылся в своем творчестве, поверил в свои силы.
- Образовательная. Дать знания по предмету, искусству, по
становлению культуры ребенка.

Ход урока
1. Организация творческого процесса.
На доске написана тема урока. На левой доске прикреплены все рисунки птиц, выполненных в акварели, учеников данного класса. Плакаты с изображениями птиц. Учителем заготовлен плакат с чертежом будущей рамки.
В начале урока проходит проверка домашнего задания: что это за существо, для чего создано, сколько живет, какое гнездо у каждой из них.
2. Выполнение разметки рамки.
Учитель показывает на доске, как выполнять чертеж. После выполнения чертежа, дети проверяют, что должно получиться 12 прямоугольников.
3. Работа. На данные раздел отводится 10 минут.
4. Физкультурная минутка.
5. Ученики выясняют.
а) чем питается птица;
б) как размножаются;
в) где живут;
г) как перемещаются;
д) можно ли содержать в неволе и т.д.
Например:
- Зимородок питается только рыбой.

- Сова – мышами и лягушками.
- Воробей – мелкими насекомыми, зерном, червяками.
Определились, какой корм нужен их конкретной птице и в полученной прямоугольной рамке рисуют корм их конкретной птицы.
Далее обсуждение размножения. Рисуют, в соответствующей рамке, яйца.
Где живут? В поле, на реке, в горах, на скалах. Опять заполняется соответствующая часть рамки.
Если проживание птиц связано с перелётом в зимнее время, то рисуют карту той части земного шара, куда птица улетает на зимовку.
Птица может содержаться в неволе. Дети рисуют клетку, загон, домик для кур.
Таким образом заполняется вся рамка.
Ученики заполняют рамку рисунками либо сразу гелиевыми ручками, либо сначала карандашом, дома обводят гелием.
Подведение итогов: дети показывают выполненные ими рамки. Кто
не успел, тот доделывает дома. На следующий урок рамка должна быть готова.
Каждый ребенок очень активно творит свою работу.
Урок №2. Рисование птицы в графике.
Оборудование:
- готовые прорисованные работы-рамки;
- гелиевые ручки черного цвета, карандаши ТМ;
- резинки, чучела птиц, плакаты птиц;
- открытки с изображениями птиц;
- выставка учебных книг и художественная литература о птицах.
1. На доске написана тема урока.
2. На левой доске выставка акварельных работ птиц учеников данного класса.
3. На партах рисунки с готовыми заполненными рамками по жизни птиц.
4. Учитель вместе с учениками обсуждают литературные
произведения о жизни птиц. Дети принесли книги о птицах, желающие ученики
прочитали стихи Маршака, Заболоцкого и т. д. о птицах. Обсуждение длится 10 минут.
д. о птицах. Обсуждение длится 10 минут.
5. Ученики рисуют карандашом контур птицы, крылья. Рисунок должен заполнить почти весь объем внутреннего квадрата. 10 минут.
6. Физкультурная минутка – 5 минут.
7. Дети заполняют рисунок птиц графическими знаками по своему желанию. В это время в ласе звучат песни о птицах.
8. В конце урока ученики показывают получившиеся рисунки птиц. Кто не успел закончить, тот получает разрешение закончить дома.
Тема №2 – «Рисование гнезда птицы».
Рисование гнезда так же проводится на 2-х уроках:
- Рисование рамки – паспорта гнезда.
- Рисование самого гнезда.
Урок №3. Рисование рамки данной работы.
На левой стороне доски вывешены все рисунки птиц, выполненных в графике данным классом. На правой доске написана тема урока. Написан весь процесс появления птенцов.
Оборудование:
- чистые листы альбомной бумаги.

- гелиевые ручки черного цвета, карандаши ТМ;
- резинки, готовые птичьи гнезда;
- выставка книг, посвященных птицам.
Ход урока
1. Учитель с детьми обсуждают: что же такое гнездо?
Делают вывод – это дом для птиц.
Всегда ли дом строят сами птицы?
Ответ – бывают скворечники. Материал – дерево.
2. Объявление темы урока.
3. Вычерчивание рамки – паспорта по данной теме.
4. Физкультурная минутка. Обсуждение с учениками процесса появления, высиживания и кормления птенцов.
5. Обсуждение материалов, из которых птицы строят гнезда.
6. Обсуждение, где расположены гнезда.
7. Дети самостоятельно вычерчивают рамку – 10 минут.
8. Проведение физкультурной минутки – 5 минут.
9. Обсуждение с учениками процесса появления птенцов.
Дети рассказывают, чем внешне самец отличается от самки (по
величине, по окраске, по пению). Они об этом читали, ходили в зоологический
музей, слышали на уроках. Дальше идет обсуждение вопроса: «Что такое гнездо?»
Дальше идет обсуждение вопроса: «Что такое гнездо?»
Делают вывод: «это дом для птиц».
— «Дом надо из чего-то построить? Какие бывают гнезда? Из какого материала?»
— «Из травы, перышек, глины, веточек»
— «Как скрепляется этот строительный материал?»
7-10 минут.
10. Ученики заполняют рамку – паспорт – 13 минут. Можно пользоваться учебной литературой.
Урок №4. Рисование гнезда.
На доске написана тема урока. В кабинете учитель выставляет макеты и рисунки гнезд.
На партах у учеников листы с готовыми рамками, в которых можно увидеть в рисунках информацию о строительстве гнезда, высиживании и кормлении птенцов.
Задача: на данном уроке необходимо нарисовать внутри рамки гнездо птицы, которую ученики уже нарисовали на предыдущих уроках. Ученики в течении урока должны нарисовать гнезда выбранных и нарисованных ими птиц.
В конце урока на классных досках проводится выставка рисунков
и обсуждение работ.
В середине урока дети выполняют упражнения «физкультминутки». Упражнения имитирую движения птиц.
Проведенные уроки по графике показывают, что в целом у учащихся Лицея сформировано правильное представление о графике. В конце каждой темы мы с учениками вывешиваем на классных досках все рисунки класса. Все ребята были очень довольны за себя и за своих товарищей. Они гордились проделанной работой и им хотелось рисовать более сложные темы. Больше всех радовалась я, глядя на своих учеников.
Приложение
Урок ИЗО «Виды изобразительного искусства. Графика»
Учитель | Комарова О.В. | |
Предмет | ИЗО | |
Класс, количество человек | 5 класс 9 человек | |
Тема | Виды изобразительного искусства. | |
Тип урока | Изучение нового материала | |
Цель урока | Создание условий для формирования представлений о видах изобразительного искусства, в частности графики. | |
Задачи урока | — ознакомление с графикой, как видом изобразительного искусства, её отличительными особенностями, графическими материалами; — обучение приёмам использования различных графических материалов (шариковая ручка) на основе выполнения практической работы; — развитие и коррекция графических навыков на основе выполнения коррекционно-развивающих заданий; — воспитание положительной мотивации к изучаемому предмету. | |
Формируемые БУД | Личностные:адекватно эмоционально откликаться на произведения изобразительного искусства; Регулятивные: работать с учебными принадлежностями, художественными материалами и инструментами; Познавательные: дифференцированно воспринимать окружающий мир, его временно-пространственную организацию; Коммуникативные: вступать и поддерживать коммуникацию в разных ситуациях социального взаимодействия; Предметные: узнавать, называть виды изобразительного искусства. | |
Оборудование | Презентация «Виды изобразительного искусства. Графика», интерактивная доска «Smart», коррекционно-развивающие задания; инструменты, материалы и принадлежности для практической работы (бумага,кисти,шариковые ручки с черной пастой). | |
Планируемые результаты | Знать: отличительные особенности графики от живописи, графические материалы. Уметь: использовать в работе простейшие графические материалы. | |
Этапы урока (время, цель) | Деятельность учителя | Деятельность обучающихся |
1. Организационный момент(1-2 мин) Цель: Настрой обучающихся на дальнейшую работу. | — Приветствие, установка рабочей дисциплины, проверка готовности к уроку, психологический настрой. Добрый день, добрый час! Я очень рада видеть вас. Друг на друга посмотрите, улыбнитесь и садитесь. Давайте с чувством хорошего рабочего настроения начнём наш сегодняшний урок. | -приветствуют учителя, садятся за свои рабочие места |
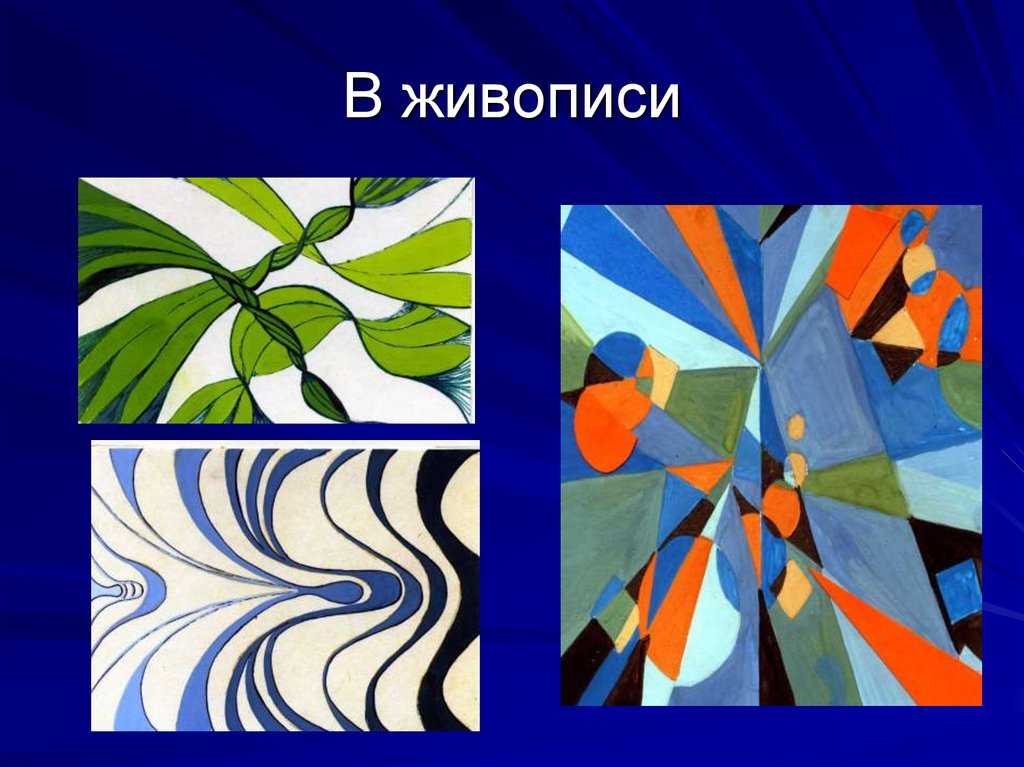
2. Актуализация знаний обучающихся (4-5 мин) Цель: Воспроизведение обучающимися знаний умений и навыков, необходимых для «открытия» нового знания. | — организация беседы по вопросам Мы с вами ребята живём в удивительном мире, мире добра и счастья, в мире ярких, различных цветов и оттенков, в мире красоты. А художники отображают эту красоту в своих произведениях. 2 слайд Посмотрите на экран. Здесь размещены четыре картинки с изображением разных видов изобразительного искусства и четыре термина с которыми вы неоднократно работали на уроках ИЗО: живопись, скульптура, архитектура и декоративное искусство. Давайте вместе попробуем дать определение каждому термину и соединить стрелками каждую картинку с названием вида изобразительного искусства. Итак, … — Живопись – это вид изобразительного искусства, в котором художник передает своё видение мира при помощи цвета. Это живописные работы разными красками. — Скульптура –это вид изобразительного искусства связанный с изготовлением различных фигурок, статуй из глины, камня, метала и т.д. — Архитектура – это вид изобразительного искусства связанный с проектированием и строительством красивых зданий, сооружений. — Декоративное искусство – это искусство рисования узоров, орнаментов, роспись посуды, ткани, настенная роспись и т. Молодцы! | — слушают учителя — рассматривают картинки на экране, отвечают на вопросы — дают определения терминам, соединяют их с картинками |
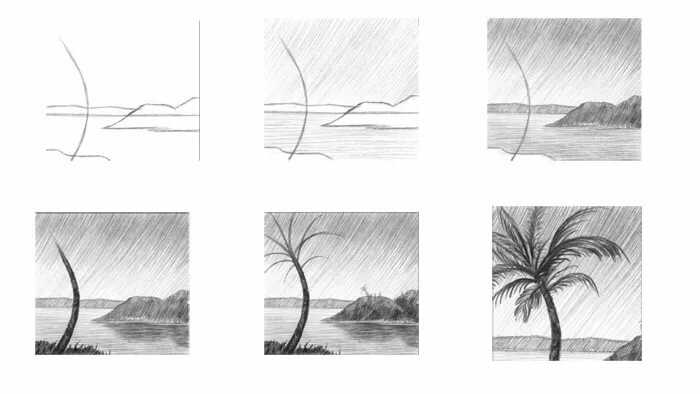
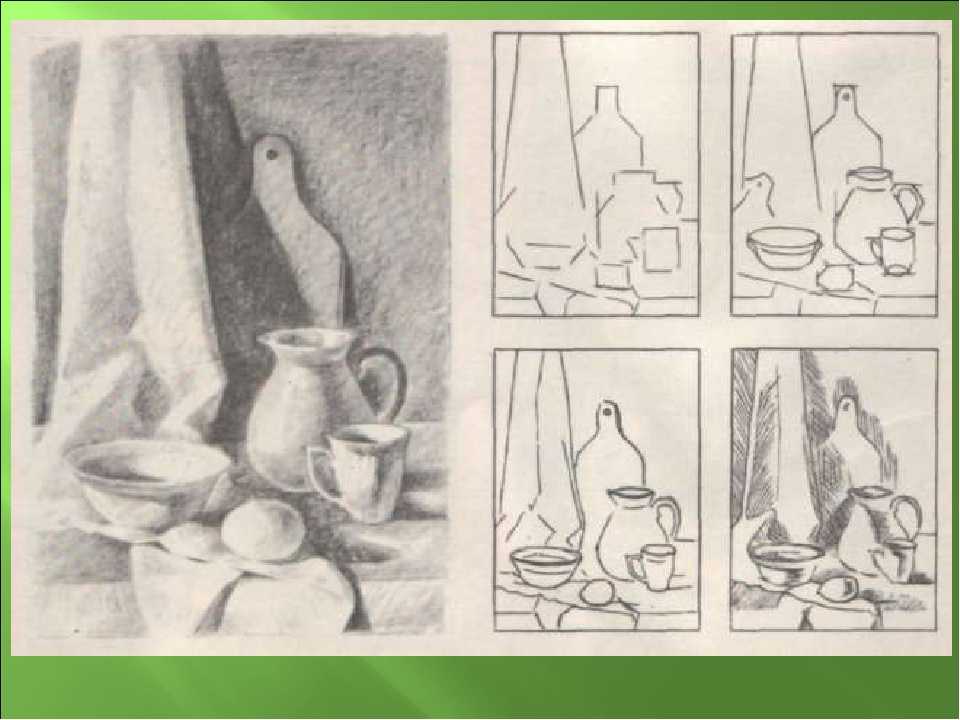
3. Целеполагание, планирование деятельности на уроке (3-4 мин) Цель: создание условий для возникновения внутренней мотивации у обучающихся на активную, деятельностную позицию, побуждающую: узнать, попробовать, научиться. | Игра «Найди лишнее» А теперь, ребята, давайте немного ребята немного поиграем. Игра называется «Что лишнее?» (На слайде расположены пять картинок с живописными пейзажами времён года и один пейзаж выполнен графическим материалом) 3 слайд Первое задание: Прежде чем ответить на вопросы «Что лишнее? И почему вы так считаете?», внимательно рассмотрите все картинки определите: — Что объединяет все эти картинки? (изображение природы) — Какая картинка лишняя? Почему? (цветные – черно-белая) 4 слайд Второе задание: На слайде написаны слова: карандаш, фломастер, ручка, графика, тушь. — Какое слово лишнее? Почему вы так считаете? (графика, все остальное – художественные материалы) 5 слайд Итак, в первом задании был лишний чёрно-белый пейзаж, а во втором заданий лишним оказалось слово «графика». — Вы наверняка уже догадались о чем пойдет речь на сегодняшнем уроке? (о графике) Молодцы! 6 слайд Графика – это ещё один вид изобразительного искусства с которым вы сегодня познакомитесь.Тема сегодняшнего урока«Виды изобразительного искусства. Графика». — Вы хотели бы попробовать рисовать, ну, например, тушью или ручкой? (да) -Хорошо, договорились, но этим мы и займемся чуть позже. | — играют в игру: рассматривают картинки, отвечают на вопросы, находят лишнее, обосновывают свой выбор -читают вслух по одному слову — отвечают на вопросы |
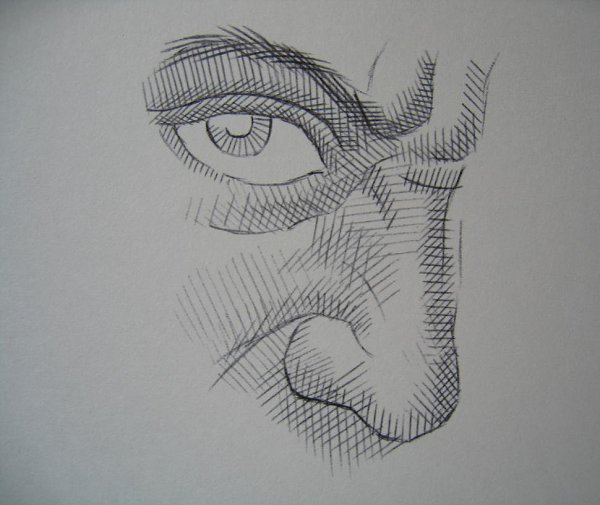
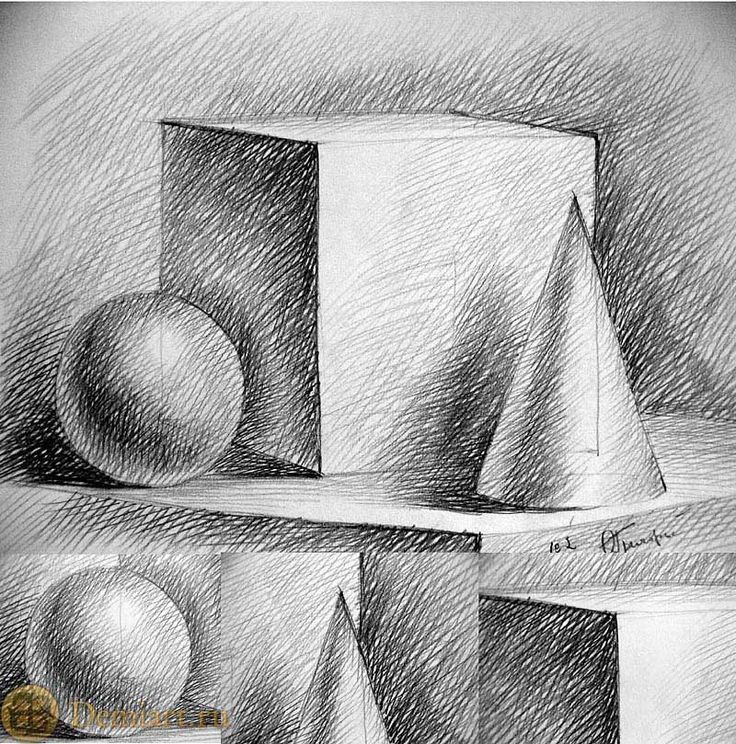
4. Цель: ознакомление обучающихся с некоторыми видами графики, их отличительными особенностями, графическими материалами. | Рассказ учителя С одной стороны, вы сегодня знакомитесь с таким новым видом изобразительного искусства, как графика. С другой стороны, этот вид искусства знаком вам с раннего детства, когда впервые взяв в руки карандаш, вы провели на листе бумаги первые линии. Именно тогда, сами того не осознавая, вы познакомились с графикой. 7 слайд (выполнение рисунка человечка) Давайте вспомним всем известные строки (написаны на слайде). Я начну, а вы мне помогайте: Точка, точка, два крючочка, ротик, носик, оборотик, палки, палки, огуречик – получился … человечек. Похожего человечка рисовали на стенах пещер углём ещё древние люди, не подозревая о том, что открывают новый вид изобразительного искусства, который в современном мире называется «графика». В современном искусстве «Графика» — это, прежде всего, рисунок. Современные художники, имея белый лист и черный карандаш, могут при помощи множества чёрточек, линий разной длины и толщины правдоподобно изобразить любой предмет или сюжет. 8 слайд Посмотрите на эти картинки. На них изображён один и тот же предмет (куб).художник – живописец мастерски использует цвет. А художник график использует что?… (линию, штрих, черту). 9 слайд Тоже самое можно сказать, сравнивая живописный рисунок котенка и графический рисунок. Это говорит нам о том, что художник, используя такой вид изобразительного искусства, как графика, при помощи одного цвета графического материала при помощи штрихов может передать форму изображаемого объекта, объем и даже характер и настроение. 10 слайд Слово «графика»в переводе с греческого языка на русский язык означает «пишу, черчу, рисую». Выполняются графические рисунки при помощи линии, штриха, пятна и точки. — Давайте сделаем вывод, ответив на вопрос: — Чем же живопись отличается от графики? Вывод: живопись передается при помощи цвета, а графика при помощи линии, штриха, пятна и точки. | — слушают, отвечают на вопросы — рассматривают картинки — дополняют ответ — записывают основные понятия в альбом (или вклеивают готовый текст) — отвечают на вопросы |
Физминутка(1-2 мин) Цель:снятие позостатического напряжения. | Организация выполнения упражнений (по показу учителя), имитирующих движения линий (горизонтальная, вертикальная, волнистая). 11 слайд | — выполняют упражнения |
12 слайд — Итак мы выяснили чем живопись отличается от графики: а) живопись передается при помощи цвета, а графика при помощи линии, штриха, пятна и точки; б) живопись выполняется красками, а графика? …. — Какие графические материалы вы знаете? (простой карандаш, ручка, маркер, фломастер, уголь, соус, сангина, тушь, сепия…) Демонстрация графических материалов и готовых работ — Уголь, соус, сангина – это более сложные графические материалы, которыми работают профессиональные художники. Вы сегодня попробуете в работе более доступный графический материал: шариковую ручку с черной пастой. | — отвечают на вопросы — подходят к отдельному столу, рассматривают материалы, проводят пробные линии, чтобы почувствовать структуру незнакомого графического материала | |
5. Закрепление изученного материала (20 мин) Цель: Формирование умений использовать в работе простейшие графические материалы. | Организация работы по выполнению подготовительных графических заданий. Прежде чем приступить к выполнению практической работы, давайте выполним несколько тренировочный графических заданий, которые помогут при выполнении основной работы. 13, 14 слайды Выполнение заданий на штриховку черной шариковой ручкой: 1) Реши графические примеры. 2) Выполни штриховку по показу учителя | —слушают, выполняют задания |
Физминутка (1-2 мин) Цель: снятие мышечного напряжения в кистях, пальцах рук. | Организация выполнения пальчиковой гимнастики | — выполняют упражнения |
Практическая работа 15 слайд Демонстрация последовательности выполнения графического рисунка по образцу «Куб на плоскости» Графический материал: шариковая ручка с чёрной пастой — оказание индивидуальной помощи, предотвращение ошибок, дополнительное разъяснение по необходимости — контроль за соблюдением осанки во время работы (при необходимости используется дополнительные графические задания) | -наблюдают за показом хода работы -самостоятельно выполняют работу | |
6. Цель: оценка результатов деятельности. | Рефлексия деятельности 16 слайд Познакомились: с новым видом изобразительного искусства … Выяснили: отличительные особенности графики от живописи … Научились: выполнять графический рисунок …. 17 слайд Молодцы! — А хотели бы вы научиться работать другими графическими материалами? На следующем уроке вы продолжите учиться выполнять графические рисунки, только уже тушью с использованием плакатного пера и тонкой кисточки. Спасибо за урок. До свидания! | — отвечают на вопросы — убирают рабочие места |
передача правильных пропорциональных отношений, степень сходства с изображаемым предметом
Открытый урок «3D-моделирование, растровая графика»
Университет
О насСтруктураУченый советСведения об образовательной организацииАбитуриентуСистема менеджмента качестваМеждународная деятельностьБезопасностьДоступная средаКультурно-просветительский центр «Музей СПбГУТ»Реквизиты
Образование
Высшее образованиеДовузовская подготовкаПодготовительные курсыСреднее профессиональное образованиеДополнительное профессиональное образованиеЭлектронная информационная образовательная среда
АспирантураДиссертационные советыНаучные подразделенияНаучные журналыНаучно-технический советНаучные школыИнновационные предприятияНаучные конференции и семинарыКонкурсы и грантыРуководящие документы
Абитуриенту
Студенту
РасписаниеБиблиотекаДипломникуАдминистративная комиссияКультурно-досуговый центрСтуденческая жизньСтуденческий советЗдоровьеТрудоустройствоВыпускникиСтуденческий городок
Радио БончBonch NewsВсероссийский студенческий медиапорталВиртуальный турГазета «Связист. spb»
spb»
Новости
Противодействие COVID-19
Студентам и работникам о мобилизации
Часто задаваемые вопросы
+7 (812) 326-31-63
УниверситетО насСтруктураУченый советСведения об образовательной организацииАбитуриентуСистема менеджмента качестваМеждународная деятельностьБезопасностьДоступная средаКультурно-просветительский центр «Музей СПбГУТ»РеквизитыСтудентуРасписаниеБиблиотекаДипломникуАдминистративная комиссияКультурно-досуговый центрСтуденческая жизньСтуденческий советЗдоровьеТрудоустройствоВыпускникиСтуденческий городок
ОбразованиеВысшее образованиеДовузовская подготовкаПодготовительные курсыСреднее профессиональное образованиеДополнительное профессиональное образованиеЭлектронная информационная образовательная средаНаукаАспирантураДиссертационные советыНаучные подразделенияНаучные журналыНаучно-технический советНаучные школыИнновационные предприятияНаучные конференции и семинарыКонкурсы и грантыРуководящие документыМедиаРадио БончBonch NewsВсероссийский студенческий медиапорталВиртуальный турГазета «Связист. spb»
spb»
Вопрос-ответЧасто задаваемые вопросыОбращения гражданТелефонный справочник
+7 (800) 550-41-72 Телефон горячей линии
+7 (812) 326-31-63 Многоканальный телефон
Россия, 193232, Санкт-Петербург,
пр. Большевиков д.22, к.1
СобытияОткрытый урок «3D-моделирование, растровая графика»
10 марта 2021
10 марта в 17:00 состоится открытый урок в онлайн-формате «3D-моделирование, растровая графика». Занятие проведёт доцент кафедры информатики и компьютерного дизайна факультета информационных систем и технологий (ИСиТ), к.п.н. Гунина Елена Викторовна.
Обращаем внимание, что на урок требуется предварительная регистрация: https://docs.google.com/forms/d/e/1FAIpQLSdqF7Ix4vx5l..
Присоединяйтесь!
Ссылка на онлайн-урок будет выслана накануне на указанную в регистрационной форме электронную почту.
Скорее регистрируйся и жди уведомления! Будет познавательно и интересно!
При использовании материалов ссылка на сайт обязательна.
Поделиться:
Другие события
27-29 октября Международная научно-техническая конференция «Современные сетевые технологии (MoNeTec-2022)» 18-20 октября В СПбГУТ пройдет Молодежная модель МСЭ 6 октября Студенческий форум «Кибербезопасность – профессия будущего» в СПбГУТ! 5-7 октября Всероссийские киберучения для студентов вузов «OpenBonch 2022» 1 октября-16 ноября Летняя школа по управлению интернетом приглашает участников 1 октября Межвузовская Спартакиада «На связи» 25 сентября Прием заявок на всероссийский конкурс «Лига лекторов» 23-25 сентября В Санкт-Петербурге пройдет Фестиваль единоборств имени Владимира Соловьева 22 сентября Открытый урок по физике для учащихся 10 и 11 классов 22 сентября-15 ноября Конкурс научно-практических и исследовательских работ обучающихся «Лестница наук» 20-30 сентября Молодежный фестиваль мультимедиа, визуальных и кино – искусств «ВЗЛЕТ» 19-29 сентября Курсы профессиональной переподготовки: открыта регистрация на следующий год 16 сентября День открытых дверей подготовительных курсов СПбГУТ 16-30 сентября «Цифровая академия школьников СПбГУТ» приглашает на обучение! 15-30 сентября Всероссийский фестиваль университетских технологических проектов 2022 14-19 сентября Летняя школа по информационной безопасности в СПбГУТ 14 сентября Открыта регистрация на Всероссийский день бега «Кросс нации» в Санкт-Петербурге 13-25 сентября Набор участников в Молодежную группу Generation Connect для стран СНГ (GC-CIS) 12 сентября-15 ноября «Наследие выдающихся предпринимателей России»: конкурс для студентов и преподавателей 12 сентября-30 октября Прием докладов на Международный Балтийский Коммуникационный Форум (BAFO-2022)
Графика — Видео уроки — Смотреть онлайн видео уроки для начинающих бесплатно!
В разделе «Графика» находятся множество бесплатных видео уроков по работе с различными графическими редакторами, программами для создания и редактирования трёхмерной графики и анимации. Графический редактор — это специализированная программа, предназначенная для создания и редактирования двумерных изображений при помощи компьютера. Компьютерная графика подразделяется на три типа — это растровая, векторная и трёхмерная графика. Многие графические редакторы способны обрабатывать только один тип графики, но существуют и программы, предназначенные для обработки нескольких типов графики — гибридные графические редакторы. Изучение программ по обработке графики по видео урокам будет полезно как для начинающих, так и для более опытных специалистов. Все уроки из раздела «Графика» вы можете смотреть абсолютно бесплатно. К некоторым онлайн урокам по обработке графики прилагаются дополнительные материалы, которые можно скачать. Приятного Вам обучения!
Графический редактор — это специализированная программа, предназначенная для создания и редактирования двумерных изображений при помощи компьютера. Компьютерная графика подразделяется на три типа — это растровая, векторная и трёхмерная графика. Многие графические редакторы способны обрабатывать только один тип графики, но существуют и программы, предназначенные для обработки нескольких типов графики — гибридные графические редакторы. Изучение программ по обработке графики по видео урокам будет полезно как для начинающих, так и для более опытных специалистов. Все уроки из раздела «Графика» вы можете смотреть абсолютно бесплатно. К некоторым онлайн урокам по обработке графики прилагаются дополнительные материалы, которые можно скачать. Приятного Вам обучения!
Новые · Лучшие · Популярные
Смотреть урок онлайн
GIMP для начинающих. Создание красивой кнопки для сайта
Урок «GIMP для начинающих. Создание красивой кнопки для сайта» посвящен вопросу о том, как создавать графические изображения в программе GIMP. GIMP — это графический редактор, который обладает достаточно большим набором инструментов для создания и обработки растровой графики. Не смотря на то, что данная программа является бесплатной, она не уступает многим платным аналогам. Интерфейс редактора GIMP интуитивно понятен и позволяет быстро и легко создавать качественную и красивую графику. Слева…
Создание красивой кнопки для сайта» посвящен вопросу о том, как создавать графические изображения в программе GIMP. GIMP — это графический редактор, который обладает достаточно большим набором инструментов для создания и обработки растровой графики. Не смотря на то, что данная программа является бесплатной, она не уступает многим платным аналогам. Интерфейс редактора GIMP интуитивно понятен и позволяет быстро и легко создавать качественную и красивую графику. Слева…
Смотреть урок онлайн
Adobe InDesign для начинающих. Интерфейс программы, создание документа
В этом онлайн уроке рассказывается о том, как работать в программе Adobe InDesign, обучение для начинающих. При создании нового документа, перед вами откроется окно с параметрами, которые необходимо указать. В параметре метод нужно указать, для каких целей вы создаете документ. Здесь доступны для выбора два значения — Печать и Web. Далее указывается количество страниц и номер начальной страницы документа. В разделе Формат страницы можно выбрать один из стандартных размеров листа, либо указать…
В разделе Формат страницы можно выбрать один из стандартных размеров листа, либо указать…
Смотреть урок онлайн
Как экспортировать видео из программы Adobe Flash
Преподаватель Санкт-Петербургской школы телевидения Дмитрий Данилов подает основные способы получения результата роботы — экспорт видео, секвенции изображений или простых изображений из программы Adobe Flash. Экспорт находится во вкладке «Экспорт». Существует несколько вариантов: Самый простой для последних версий Adobe Flash — нажать на «Экспорт видео» и просмотреть всплывающее окно. Само видео будет лишено настроек качества. Как вариант — видео изначально будет хорошего качества, но большим…
Смотреть урок онлайн
Cinema 4D для начинающих. Интерфейс программы, создание объекта
В этом видео уроке рассказывается о том, как работать в программе Cinema 4D, обучение для начинающих. Интерфейс программы Cinema 4D имеет рабочую область, на которой отображаются проектируемая графика с различных позиций. А именно, центральный вид или перспектива, вид сверху, сбоку и спереди. Для поворота вокруг графического объекта, можно использовать сочетание клавиши Alt и левой кнопки мыши. Перемещать обзор можно, используя клавишу Alt и среднюю кнопку мыши. Для отмены действия используется…
А именно, центральный вид или перспектива, вид сверху, сбоку и спереди. Для поворота вокруг графического объекта, можно использовать сочетание клавиши Alt и левой кнопки мыши. Перемещать обзор можно, используя клавишу Alt и среднюю кнопку мыши. Для отмены действия используется…
Смотреть урок онлайн
Flash-анимация — Кривые скорости в Adobe Flash
Кривая скорости в анимации. Этот инструмент подходит для большинства графических редакторов таких как Adobe Flash. Для изменения скорости анимации — необходимо преобразовать изображение в символ, задать траекторию движения. Изначально получаем фигуру со стандартными параметрами движения, что выглядит довольно скучно и неестественно. Используйте кривую скорости для анимации как показано в видео. Это даст возможность оживить динамические объекты. Например, ракета из видео может не спеша выйти на…
Смотреть урок онлайн
Векторизация растровых изображений в Adobe Flash
В этом видеоуроке будет представлена техника векторизации растровых изображений. Мы создаём новый проект, вставляем растровою картинку. То, что это картинка растровая, можно убедиться, приблизив изображение и увидев пиксели. Векторизация — процесс, при которой растровая картинка станет векторной, и не будет терять качество при сжатии или растягивании. Для этого мы заходим в Модификация — Растровое изображение — Векторизация. Всплывает окно настроек, ставим Пороговое значение угла — Мало углов…
Мы создаём новый проект, вставляем растровою картинку. То, что это картинка растровая, можно убедиться, приблизив изображение и увидев пиксели. Векторизация — процесс, при которой растровая картинка станет векторной, и не будет терять качество при сжатии или растягивании. Для этого мы заходим в Модификация — Растровое изображение — Векторизация. Всплывает окно настроек, ставим Пороговое значение угла — Мало углов…
Смотреть урок онлайн
Flash-анимация — Движение камеры в Adobe Flash
В этом уроке анимации речь пойдёт о движении камеры, а именно — о наездах, отъездах и паранормировании. Как таковой камеры в Adobe Flash не существует, есть только пространство кадра. То есть, если нам нужно будет сделать наезды и отъезды, нам нужно будет двигать сам кадр. Рассмотрим этот эффект на примере простой сцены. Мы выделяем все слои, принадлежащие к этой сцене, щёлкаем правой кнопкой мыши и копируем кадры. Создаём новый слой «Сцена» и вставляем сцену в символ, тип «Графика». Мы…
Мы…
Смотреть урок онлайн
Adobe Flash для начинающих. Создание красивой открытки к 9 Мая
Онлайн урок «Adobe Flash для начинающих. Создание красивой открытки к 9 Мая» посвящен вопросу о том, как сделать красивую анимированную открытку к юбилею Дня Победы. Итак, приступим. Создадим новый документ 400×300 пикселей. Выберите инструмент прямоугольник и нарисуйте прямоугольную область поверх документа, с такими же размерами. Теперь выделите этот прямоугольник и выполните заливку, используя линейный градиент с оттенками красного цвета. После этого выберите инструмент преобразования…
Смотреть урок онлайн
Adobe Illustrator для начинающих. Маскирование, создание визитки и логотипа
Это видео посвящено вопросу о том, как работать в программе Adobe Illustrator, обучение для начинающих. Здесь мы рассмотрим один из способов маскирования. Для начала создайте новый документ, щелкнув по соответствующей команде в меню Файл. В открывшимся окне с параметрами документа, выберите цветовой режим CMYK, формат листа — А4, горизонтальное расположение. После создания документа, его можно сразу сохранить. Для этого в меню Файл щелкните по позиции — Сохранить как, и укажите имя файла, а…
В открывшимся окне с параметрами документа, выберите цветовой режим CMYK, формат листа — А4, горизонтальное расположение. После создания документа, его можно сразу сохранить. Для этого в меню Файл щелкните по позиции — Сохранить как, и укажите имя файла, а…
Смотреть урок онлайн
Autodesk Maya для начинающих. Урок 1 — Знакомство с программой
В этом онлайн уроке рассказывается о том, как работать с программой Autodesk Maya, обучение для начинающих. Здесь мы будем изучать интерфейс данного редактора, навигацию, создание примитивов, а также рассмотрим, как работать с проектами и изучим режимы отображения. Для создания нового объекта в программе Maya необходимо выбрать нужный вам объект на соответствующей закладке в меню навигации и нарисовать его при помощи мыши. Либо можно в главном меню программы Maya зайти в раздел Create, выбрать…
1 2
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Открытое образование — Инженерная и компьютерная графика для инженеров и исследователей
Курс состоит из 10 разделов, в которых освещается процесс разработки оформления и чтения чертежей. Изучение теоретических основ начинается с освоения первого раздела, в котором рассматривается процесс изображения точки и прямой на комплексном чертеже (эпюре Монжа). Здесь же изучаются вопросы расположения прямых общего и частного положения относительно плоскостей проекций, взаимное расположение прямых.
Следующий раздел посвящен изучению способов задания плоскостей общего и частного положения на плоскостях проекций. В нем рассматриваются вопросы принадлежности прямой плоскости, взаимное расположение плоскостей.
При изучении подходов к решению метрических задач устанавливается наиболее оптимальный метод определения реальных размеров прямых и плоскостей.
В курсе последовательно рассматриваются способы задания гранных поверхностей и поверхностей вращения. Определяются способы нахождения проекций точек и линий, принадлежащих поверхностям, рассматривается способ построения наложенного и вынесенного сечения отдельных поверхностей и моделей. Здесь же студенты знакомятся с правилами построения линий пересечения различных поверхностей.
Раздел 7 посвящен изучению содержания Единой системы конструкторской документации (ЕСКД), грамотному изображению видов, разрезов и сечений модели на плоскости чертежа с учетом условностей и упрощений, простановке размерных линий. Также в нем рассматриваются подходы для изображения аксонометрических проекций.
Разделы 8, 9 направлены на формирование практических навыков создания 2D и 3D моделей в САПР Компас — 3D, AutoCAD, Inventor, SolidWorks. Студенты на практике осваивают интерфейс программного продукта, начиная с построения плоского чертежа. Далее темы, которые рассмотрены в предыдущих разделах, последовательно отрабатываются при выполнении компьютерных чертежей.
Бонусный раздел 10 содержит лекции, в которых ведущие представители бизнес-сообщества и промышленности делятся опытом и вдохновляют слушателей на новые свершения.
В состав курса входят видео-лекции продолжительностью 6-10 минут, материалы для самостоятельного изучения пользователями, анимационные ролики по решению различных задач инженерной графики с применением графических систем КОМПАС 3D, AutoCAD, Inventor, SolidWorks. Каждый раздел курса завершается заданиями на понимание теоретического материала.
1. Дегтярев, В.М. Инженерная и компьютерная графика: уч. для студ. учрежд. высш. проф. образования / В. М. Дегтярев, В. П. Затыльникова. — 3-е изд, стер. — Москва : Академия, 2012. — 240 с.
2. Фролов, С.А. Начертательная геометрия: уч. / 3-е изд, перераб. и доп. — Москва : ИНФРА-М, 2013. — 285с.
3. Чекмарев, А. А. Инженерная графика. Машиностроительное черчение: уч. / Москва : ИНФРА-М, 2013. — 396 с.
4. ГОСТы ЕСКД
5. Пакеты прикладных программ: КОМПАС 3D
Для полноценного освоения учебного материала по дисциплине студент должен пройти предварительное изучение дисциплины “Основы технического черчения” (в объеме школьного материала).
Кроме того, студент должен уметь работать с технической литературой и иметь навыки работы с персональным компьютером.
Раздел 1. Точка, прямая
Неделя 1
Урок 1. Введение
Урок 2. Классификация методов проецирования
Урок 3. Комплексный чертеж
Урок 4. Способы построения недостающей проекции точки
Урок 5. Проецирование прямых линий общего и частного положения
Урок 6. Конкурирующие точки
Урок 7. Взаимное расположение прямых линий
Раздел 2. Плоскости
Неделя 2
Урок 1. Способы задания плоскостей
Урок 2. Плоскости общего и частного положения
Урок 3. Принадлежность точки и линии плоскости
Урок 4. Главные линии плоскости
Урок 5. Взаимное расположение прямой и плоскости
Урок 6. Взаимное расположение плоскостей
Раздел 3. Метрические задачи
Неделя 3
Урок 1. Основные метрические задачи
Урок 2. Определение натуральной величины отрезка. Часть 1. Метод прямоугольного треугольника
Определение натуральной величины отрезка. Часть 1. Метод прямоугольного треугольника
Урок 3. Определение натуральной величины отрезка. Часть 2. Методы преобразования чертежа
Урок 4. Определение натуральной величины отрезка. Часть 3. Метод вращения. Метод параллельного переноса
Урок 5. Определение натуральной величины угла
Урок 6. Определение расстояния от точки до прямой
Урок 7. Определение расстояния от точки до плоскости
Урок 8. Определение угла между прямой и плоскостью
Раздел 4. Поверхности. Часть 1
Неделя 4
Урок 1. Способы образования поверхностей
Урок 2. Способы задания поверхностей
Урок 3. Классификация поверхностей
Урок 4. Способы задания гранных поверхностей. Принадлежность точки и линии гранной поверхности. Наклонные поверхности
Урок 5. Способы задания поверхностей вращения. Принадлежность точки и линии поверхности вращения. Наклонные поверхности
Урок 6. Винтовые поверхности
Винтовые поверхности
Урок 7. Циклические и топографические поверхности
Раздел 5. Поверхности. Часть 2
Неделя 5
Урок 1. Определение натуральной величины сечения цилиндра
Урок 2. Определение натуральной величины сечения конуса
Урок 3. Определение натуральной величины сечения сферы
Урок 4. Определение натуральной величины сечения тора
Урок 5. Построение развертки гранных поверхностей
Урок 6. Построение развертки поверхностей вращения
Раздел 6. Пересечение поверхностей
Неделя 6
Урок 1. Построение линии пересечения поверхностей частного положения
Урок 2. Построение линии пересечения поверхностей, одна из которых является проецирующей. Пересечение двух гранных поверхностей. Часть 1
Урок 3. Построение линии пересечения поверхностей, одна из которых является проецирующей. Пересечение двух поверхностей вращения. Часть 2
Урок 4. Построение линии пересечения поверхностей, одна из которых является проецирующей. Пересечение гранной и поверхности вращения. Часть 3
Построение линии пересечения поверхностей, одна из которых является проецирующей. Пересечение гранной и поверхности вращения. Часть 3
Урок 5. Способ вспомогательных секущих плоскостей при пересечении поверхностей
Урок 6. Способ вспомогательных секущих сфер
Урок 7. Частный случай пересечения поверхностей. Теорема Монжа
Раздел 7. Наглядные изображения. Область их применения, правила их построения
Неделя 7
Урок 1. ЕСКД. Содержание ГОСТ 2.301-68-2.319-76
Урок 2. Понятие видов и их расположение на плоскости чертежа. Дополнительные и местные виды
Урок 3. Классификация разрезов. Разрезы простые и сложные
Урок 4. Определение натуральной величины фигуры сечения модели с отверстиями
Урок 5. Аксонометрические проекции. Коэффициенты искажения
Урок 6. Построение аксонометрических проекций окружностей
Урок 7. Построение аксонометрических проекций различных поверхностей и моделей
Раздел 8. Вариативный. Компьютерная графика. Часть 1
Вариативный. Компьютерная графика. Часть 1
Неделя 8
КОМПАС 3D
Урок 1. Введение в КОМПАС 3D. Создание и редактирование документов. Знакомство с интерфейсом в документе «Чертеж». Ориентация в рабочем поле. Создание основных геометрических фигур
Урок 2. Вспомогательные прямые и точки. Параметризация фигур на чертеже. Редактирование геометрии
Урок 3. Построение сопряжений на 2D чертеже. Создание фасок/скруглений
Урок 4. Построение трех видов модели методом проекционного черчения на 2D чертеже
Урок 5. Выполнение разрезов видов
Урок 6. Простановка размеров на чертеже по ГОСТ 2.307-68
Урок 7. Заполнение основной надписи. Сохранение документа
Autodesk AutoCAD
Урок 1. Введение в AutoCAD. Создание и редактирование документов. Знакомство с интерфейсом в документе «Чертеж». Ориентация в рабочем поле. Создание основных геометрических фигур
Урок 2. Вспомогательные прямые и точки. Параметризация фигур на чертеже. Редактирование геометрии
Параметризация фигур на чертеже. Редактирование геометрии
Урок 3. Построение сопряжений на 2D чертеже. Создание фасок/скруглений
Урок 4. Построение трех видов модели методом проекционного черчения на 2D чертеже
Урок 5. Выполнение разрезов видов
Урок 6. Простановка размеров на чертеже по ГОСТ 2.307-68
Урок 7. Заполнение основной надписи. Сохранение документа
SolidWorks
Урок 1. Интерфейс SolidWorks. Инструменты, команды, операции, форматы, сохранение документов
Урок 2. Механизм параметрических ограничений и взаимосвязей, использование слоев
Урок 3. Построение сопряжений на 2D чертеже
Урок 4. Построение трех видов модели, 2D чертеж
Урок 5. Выполнение разрезов
Урок 6. Простановка размеров на чертеже по ГОСТ 2.307-68
Урок 7. Основная надпись чертежа
Раздел 9. Вариативный. Компьютерная графика. Часть 2
Неделя 9
КОМПАС 3D
Урок 1. Введение в 3D моделирование. Знакомство с интерфейсом в документе «Модель». Создание простейшей трехмерной фигуры
Введение в 3D моделирование. Знакомство с интерфейсом в документе «Модель». Создание простейшей трехмерной фигуры
Урок 2. Методы выдавливания. Создание выреза
Урок 3. Знакомство с «деревом модели». Редактирование детали. Массивы
Урок 4. Сохранение и построение трех видов модели. Редактирование основных видов. Компоновка чертежа. Выбор масштаба
Урок 5. Создание простого сечения детали. Выполнение разрезов
Урок 6. Аксонометрическая проекция тела с вырезом в одну четверть
Урок 7. Выполнение оформления. Заполнение основной надписи. Сохранение и импортирование чертежа
Autodesk Inventor
Урок 1. Введение в 3D моделирование. Знакомство с интерфейсом в документе «Модель». Создание простейшей трехмерной фигуры
Урок 2. Методы выдавливания. Создание выреза
Урок 3. Знакомство с «деревом модели». Редактирование детали. Массивы
Урок 4. Сохранение и построение трех видов модели. Редактирование основных видов. Компоновка чертежа. Выбор масштаба
Выбор масштаба
Урок 5. Создание простого сечения детали. Выполнение разрезов
Урок 6. Аксонометрическая проекция тела с вырезом в одну четверть
Урок 7. Выполнение оформления. Заполнение основной надписи. Сохранение и импортирование чертежа
SolidWorks
Урок 1. 3D моделирование, интерфейс, дерево конструирования, инструменты, построение моделей простой формы и получение сложных форм
Урок 2. Построение трех видов модели. Компоновка чертежа, выбор масштаба, 2D чертеж с разрезами
Урок 3. Аксонометрическая проекция тела с вырезом в одну четверть, пользовательские виды
Урок 4. Простановка размеров и примечаний на чертеже модели
Раздел 10. Бонусный
Неделя 10
Урок 1. Применение инженерной графики в промышленном дизайне
Урок 2. Autodesk Fusion 360 как инструмент промышленного дизайнер
Урок 3. Generative design: больше, чем метод
Урок 4. История технологий
Урок 5. Курс на деталь
Курс на деталь
Урок 6. BIM – это цифровые технологии в строительной отрасли
В результате освоения курса обучающиеся должны:
знать цели, задачи, области применения и основные понятия начертательной геометрии и инженерной графики; способы изображения прямой и плоскости на чертеже; положение прямой относительно плоскостей проекций; классификацию поверхностей; характеристику сечений поверхностей; общие методы построения и чтения чертежа; методы геометрического моделирования технических объектов; требования по составлению и оформлению конструкторской документации; требования к оформлению чертежей, изображению и оформлению надписи, изображению и обозначению элементов деталей;
уметь задавать точки, прямые, плоскости и многогранники на комплексном чертеже Монжа; строить многогранники, кривые линии, поверхности вращения, линейчатые поверхности, касательные линии и плоскости к поверхности, аксонометрические проекции; использовать пакеты прикладных программ для построения чертежей и изучения геометрических объектов; решать инженерно — геометрические задачи; применять в работе основные требования по составлению и оформлению конструкторской документации, к оформлению чертежей, изображению и оформлению надписи, изображению и обозначению элементов деталей;
владеть навыками задания точки, прямой, плоскости и многогранников на чертеже; решения метрических и позиционных задач; построения кривых линий и поверхностей вращения; пересечения поверхностей; применения правил выполнения наглядных изображений на основе аксонометрических проекций; использования нормативных документов и государственных стандартов при разработке конструкторской документации; навыками самостоятельной работы с литературой для поиска информации об отдельных понятиях, терминах, объяснения их решения в практических ситуациях; компьютерными средствами сбора, хранения и передачи информации.

ОПК-3 — Умение проектировать и разрабатывать продукцию, процессы и системы, соответствующие профилю образовательной программы, выбирать и применять соответствующие методики проектирования и разработки, включая передовые методы и технологии
03.03.02 Физика
11.03.04 Электроника и наноэлектроника
13.03.02 Электроэнергетика и электротехника
15.03.02 Технологические машины и оборудование
15.03.05 Конструкторско-технологическое обеспечение машиностроительных производств
21.05.04 Горное дело
21.05.05 Физические процессы горного или нефтегазового производства
22.03.01 Материаловедение и технологии материалов
22.03.02 Металлургия
28.03.01 Нанотехнологии и микросистемная техника
28.03.03 Наноматериалы
Курс может быть включен в бакалаврскую программу подготовки онлайн-образования.
Урок по алгебре: «Перенос графика функции у=ах2 вдоль осей координат»
25мар201525.03.2015 0 5286
Урок по алгебре: «Перенос графика функции у=ах2 вдоль осей координат»
Цели:
n установить связи между графиками функций вида у=ах2 , у=ах2+m, у=а(х+n)2;
n обобщить выводы для функции вида у=а(х+n)2+m.
Образовательные задачи урока:
- способствовать развитию у учащихся навыков чтения и построения графиков функций;
- формировать навык простейших преобразований графиков функций.
Развивающие задачи урока:
- развивать творческую сторону мыслительной деятельности учащихся,
- развивать умение обобщать, классифицировать, строить умозаключения, делать выводы;
- развивать коммуникативную компетенцию учащихся;
- создать условия для проявления познавательной активности учащихся;
Воспитательные задачи урока:
- воспитывать культуру умственного труда;
- воспитывать культуру коллективной работы;
- воспитывать информационную культуру.

1. Обоснование выбора формы проведения урока. Возрастающая потребность связи математики и различных жизненных ситуаций побуждает учителя применять такие формы проведения уроков, которые бы могли активизировать сознательную деятельность учащихся. Одной из таких форм является урок на основе проблемно – исследовательской технологии, когда ученик сталкивается с проблемой, для решения которой имеющихся знаний недостаточно, следовательно, эти знания нужно «добыть». Учащиеся сами формулируют проблемы, выдвигают гипотезы, находят способы решений. Учитель направляет учащихся, создает ситуации успеха. Изучение квадратичной функции начинается с рассмотрения функции у = ах2, её свойств и особенностей графика, а уже затем рассматриваются частные виды у = ах2+n и у = а(х-m)2. Важно, чтобы учащиеся поняли, что график функции у = ах2+bх+с может быть получен из графика функции у = ах2 с помощью соответствующих преобразований относительно осей координат.
2. Методы обучения на уроке: исследовательский, графический, словесный, наглядный, информационный.
3. Организация учебной деятельности с учётом ИКТ.
Использование ИКТ на данном уроке способствует:
- решению всех задач урока: обучающих, развивающих, воспитательных;
- повышению познавательной активности учащихся: развивается интерес к теме, каждый ученик на уроке занят делом, никто не бездельничает;
- повышению интенсификации урока и темпа урока: выполнение д /з проецировалось на экран после сканирования, интерактивная доска позволила быстро и качественно выполнять преобразования графиков функций;
- увеличению объёма выполненной работы.
ИКТ выполняет важные функции и в деятельности учителя на уроке, увеличивая его возможности в качестве воспитателя, организатора, оценивающего и контролирующего процесс и результаты обучения.
4. Организация учебной деятельности с учётом личностно — ориентированной технологии обучения.
- создание атмосферы взаимной заинтересованности в работе учащихся и учителя;
- стимулирование учащихся к высказываниям, использованию различных способов решения задачи без боязни ошибиться, получить неправильный ответ;
- оценка деятельности ученика не только по конечному результату, но и по процессу его достижения;
- поощрение стремления ученика находить свой способ решения задачи, анализировать способы других учеников в ходе урока, выбирать и осваивать наиболее рациональные;
- создание педагогических ситуаций межгруппового и внутригруппового общения на уроке, позволяющих каждому ученику проявлять инициативу, самостоятельность, избирательность в способах работы;
- создание ситуации выбора и успеха;
- создание условий для актуализации и обогащения субъектного опыта учащихся;
- создание обстановки для естественного самовыражения ученика;
Повторим изученное.
Опишите свойства функции, используя график.
1) Построим график квадратичной функции вида у=ах2+m
График функции у=а(х+n)2 может быть получен из графика функции у=ах2 путем переноса его вдоль оси Ох на n единиц…
График функции у=а(х+n)2+m может быть получен из графика функции у=ах2 путем переноса его вдоль оси Оу на m единиц… и вдоль оси Ох на n единиц…
Каковы координаты вершины параболы, которая задана формулой у=а(х+n)2+m?
Закрепления изученного материала.
№ 435 (1, 3, 5).
Дополнительные тренировочные задания записаны на доске (для тех, кто быстрее справится с обязательным заданием).
Итог урока.
Достигли ли Вы сегодня поставленных целей?
Как ты оцениваешь свои знания, полученные сегодня (глубокие, осознанные, предстоит осознать, неосознанные)?
Что вызвало наибольшую трудность? Какие цели поставишь перед собой (в плане приобретения навыков)?
Домашнее задание. Обязательная часть д/з:
1. Прочитать п.7.3, просмотреть записи в тетради.
2. Выполнить №434(б,г,к),
Желающим:
№ 616
Уроки графического дизайна — Тренировка по графическому дизайну
Этот урок представляет собой визуальную тренировку, предназначенную для развития вашего творчества в графическом дизайне. Используя готовый символ в качестве основного компонента дизайна, вы исследуете его визуальный потенциал, используя 3C графического дизайна, чтобы генерировать различные идеи.
Графический дизайн — это визуальные концепции со слоями значения, которые доносят идею до целевой аудитории.
T цель этого урока , чтобы научить вас генерировать идеи для вашего графического дизайна. Для этой цели мы используем 3 C графического дизайна , чтобы повысить ваше визуальное представление о графических возможностях, которые заключаются в любой форме или форме.
Три компонента графического дизайна: (Компоненты + Композиция = Концепция)
Когда вы пытаетесь создать идеи для дизайн-проекта, первые идеи, которые приходят вам в голову, обычно не самые оригинальные. Причина, по которой они уже у вас в голове, заключается в том, что вы уже видели их раньше в той или иной форме. Лучшие идеи — это те, которые вы открываете методом проб и ошибок в течение 9 лет.0009 составление компонентов вашего дизайна для создания концепции . Этот процесс называется 3 C графического дизайна .
Этот процесс называется 3 C графического дизайна .
План урока
Загрузите наши бесплатные листы компонентов
I В этом уроке мы предлагаем вам сгенерировать как можно больше идей из одного символа, проверяя его визуальный потенциал с помощью 3C графического дизайна. Чем больше идей вы сможете развить из одного компонента, тем больше вы сможете накопить в своем арсенале творческих методов, которые помогут вам создавать изобретательные решения для вашего графического дизайна.
Шаг 1: Компоненты
Эти символы были выбраны в качестве компонентов из-за их простоты в виде готовых рисунков.
Этап 2: Композиция
Наши техники композиции иллюстрируют поиск творческих возможностей, заложенных в компоненте. Техники, которые мы продемонстрировали ниже, созданы как трамплин для вашего воображения, исследуя разные пути развития. Вы можете использовать их как есть или комбинировать/адаптировать под свой образ и идею.
Шаг 3: Концепции
При поиске «правильной» идеи для дизайна вам необходимо раздвинуть границы своего воображения, исследуя свои компоненты с максимально возможных точек зрения. Не каждая идея, которую вы разрабатываете, окупается, но каждая из них дополняет ваши общие знания о дизайне и становится частью банка идей, которые вы можете использовать для будущих проектов.
Методы композиции графического дизайна — выбор компонента
«Не ответ просвещает, а вопрос».
Юджин Ионеско (1904–1994)
T Символ, который мы выбрали на листах компонентов, — это вопросительный знак.
Примечание: Когда любой дизайнер начинает проект, всегда есть определенные ограничения, накладываемые брифом. В этом уроке мы просим вас наложить цветовые ограничения на вашу работу, так как слишком много вариантов может подавить ваш творческий потенциал. С более ограниченным путем следования вы можете увидеть творческие возможности вашего компонента с меньшим количеством отклонений. По этой причине мы предлагаем вам ограничить цвета компонента и его фона тремя основными оттенками. В наших демонстрационных примерах мы ограничили используемые цвета черным, желтым и красным.
По этой причине мы предлагаем вам ограничить цвета компонента и его фона тремя основными оттенками. В наших демонстрационных примерах мы ограничили используемые цвета черным, желтым и красным.
Техники композиции графического дизайна — искра вдохновения
Искра вдохновения часто загорается при изучении 3С графического дизайна.
Вы должны попытаться понять возможности, которые существуют в любом изображении, которое вы используете. Путем простой модификации нашего вопросительного знака точка превращается в сияющую звезду, предполагающую сияющую вспышку яркой идеи.
Техники композиции графического дизайна — вспышка творчества
B y Задавая вопрос, вы узнаете то, чего еще не знаете. Он направляет ваше исследование предмета.
Не довольствуйтесь своей первой идеей и продолжайте расширять границы своего воображения. Над творчеством нужно работать. Первый шаг часто делается путем оценки предыдущей идеи. Чтобы продвинуть метафору «освещающей вспышки» на шаг вперед, пиротехника этой разработки добавляет в дизайн более изменчивый элемент.
Первый шаг часто делается путем оценки предыдущей идеи. Чтобы продвинуть метафору «освещающей вспышки» на шаг вперед, пиротехника этой разработки добавляет в дизайн более изменчивый элемент.
Методы композиции графического дизайна — модульный дизайн
В модульной конструкции используются взаимозаменяемые компоненты, которые объединяются в рамках в единое целое.
Пиксельное изображение, где целое состоит из отдельных элементов, является хорошим примером модульного дизайна. Пиксельные изображения связаны с детством компьютерной графики, когда процессоры могли обрабатывать только изображения с низким разрешением, но теперь они используются в игровой форме, чтобы передать ретро-вид ранних видеоигр и ностальгию, которая окружает этот жанр. В нашем примере мы нанесли форму вопросительного знака на сетку, чтобы воспроизвести эффект пикселей. Затем мы заменили пиксельные квадраты строительными блоками LEGO®, чтобы изменить концепцию изображения. Для этого примера можно использовать любое изображение или носитель (коллаж, вышивка крестом, мозаичная плитка, светодиодная подсветка), которые можно настроить на квадратную сетку.
Для этого примера можно использовать любое изображение или носитель (коллаж, вышивка крестом, мозаичная плитка, светодиодная подсветка), которые можно настроить на квадратную сетку.
Методы композиции графического дизайна — технический рисунок
Технический рисунок раскрывает скрытую конструкцию предмета, показывая пропорции, напряжения и балансы, лежащие в его форме.
Принятие технического подхода намекает на то, что субъект может обладать качествами, связанными с этим визуальным стилем: точностью, практичностью, понятностью, функциональностью, интеллектом и дисциплиной. В этом примере мы проанализировали состав фигур, образующих вопросительный знак, выявив их скрытую структуру на фоновой сетке.
Методы композиции графического дизайна — контуры
Контур n определяет форму, но он также может быть формой акцента .
Интенсивный контраст черных и красных контуров подчеркивает форму символа, в то время как их уменьшающиеся тона исчезают, как эхо его формы, заполняя фон.
Методы композиции графического дизайна — трафаретная печать
Трафарет
представляет собой шаблон с вырезанным рисунком из тонкого листа бумаги или картона. Он используется для создания изображения путем рисования или закрашивания пробелов.
Это изображение было создано путем рисования линий через промежутки, пока мы не достигли желаемого эффекта. Трафарет позволяет использовать различные формы нанесения меток, включая распыление, нанесение губкой, наброски и рисование кистью, мастихином или валиком.
Техники композиции графического дизайна — маскирование
M Запрос похож на трафаретную технику. Маска представляет собой вырезанную форму, которая используется для растрирования изображения, что позволяет наносить пигмент на окружающую его область.
Это изображение было создано путем распыления красок на маску, которую затем сняли, чтобы показать ее форму. Маскирование и трафарет — это древние формы создания изображений, восходящие к наскальным рисункам доисторических времен, но они все еще используются сегодня в качестве одной из основных техник в цифровом искусстве, где их называют «выборками».
Маскирование и трафарет — это древние формы создания изображений, восходящие к наскальным рисункам доисторических времен, но они все еще используются сегодня в качестве одной из основных техник в цифровом искусстве, где их называют «выборками».
Методы композиции графического дизайна — регистрация
O Преимущество использования маски или трафарета заключается в том, что их можно использовать повторно, что побуждает вас экспериментировать с их творческим потенциалом.
Для формирования этого изображения трижды использовалась маска, при этом прописка каждого цвета немного смещена от предыдущего. Этот эффект привносит элемент движения в нашу тему.
Техники композиции графического дизайна — работа кистью
T природную энергию ваших мазков можно использовать для создания движения.
В этом примере наш вопросительный знак нарисован зубчатыми мазками, зубчатый край которых захватывает окружающее пространство, фиксируя символ на его фоне.
Методы композиции графического дизайна — природные силы
N Естественные силы, такие как рябь, перелом, скручивание, растяжение и сжатие, представляют собой взаимодействия, которые могут применяться для воздействия на форму или форму определенным образом.
На этом изображении рябь с центром в точке расширяется до вопросительного знака, неуклонно искажая его форму, пока постепенно не ослабевает и не исчезает.
Техники композиции графического дизайна — Движение
M Вдохновением для создания часов часто послужили фотографические приемы.
В этом примере используется фотографическая техника «размытия движения», чтобы передать движение. При фотографировании быстро движущегося объекта результирующее изображение часто размывается визуальным потоком, указывающим направление его движения. Это явление обычно используется в искусстве и дизайне для передачи идеи движения в статичном изображении.
Методы композиции графического дизайна — вращение
R вращение изображения вокруг точки — еще один способ предложить движение в ваших проектах.
Здесь знак вопроса вращается вокруг своей точки с шагом 30 градусов, создавая эффект калейдоскопа. В перекрывающихся областях наблюдается чередование красного и желтого цветов, что указывает на узоры прозрачного стекла, связанные с этим оптическим устройством.
Техники композиции графического дизайна — Прогресс
P изменения положения, цвета, тона и формы представляют собой еще один метод введения движения в статичное изображение.
В этом примере вопросительный знак, который находится в центре своей точки, поворачивается на 90 градусов, создавая последовательность анимации в стиле «книжки». Затем это движение усиливается за счет постепенного изменения цвета с красного на желтый.
Методы композиции графического дизайна — искажение
D искажение – это изменение формы или структуры изображения для достижения эстетического эффекта.
В этом дизайне мы растянули и согнули три вопросительных знака в абстрактные формы, которые ведут визуальный диалог между их положительными формами и отрицательным пространством, которое их окружает.
Методы композиции графического дизайна — деконструкция и реконструкция
D воссоздать изображение из его основных частей, а затем преобразовать его формы в новый дизайн.
Здесь мы разделили составные части трех вопросительных знаков и перебалансировали их в асимметричном дизайне. Этот смелый стиль, использующий динамику положительных и отрицательных форм, уходит своими корнями в движения абстрактного искусства начала 20 века.
Техники композиции графического дизайна — регулярный шаблон
R регулярные или повторяющиеся узоры могут быть созданы практически из любой формы. Вам просто нужно изучить структуру вашего компонента, чтобы найти элементы, которые будут хорошо связаны в дизайне.
В этом дизайне мы увидели возможность связать точку вопросительного знака с внутренней кривой ее формы, обе из которых имеют один и тот же круговой каркас (см. технику технического рисования). Как только вы найдете подходящую ссылку, дизайн завершится.
Методы композиции графического дизайна — неправильный узор
Неправильный узор n можно создать из любой формы.
Хорошие нерегулярные узоры могут выглядеть случайными, но обычно они являются результатом сознательной договоренности, когда дизайнер старается сбалансировать элементы изображения асимметричным образом.
Методы композиции графического дизайна — заливка узором
Форма ny может быть заполнена любым типом узора для улучшения формы.
Здесь мы используем рисунок в горошек с чередованием цветов, чтобы украсить вопросительный знак. Узоры могут быть естественными или искусственными, правильными или неправильными, органическими или геометрическими, структурными или декоративными, положительными или отрицательными, повторяющимися или случайными, абстрактными или репрезентативными.
Методы композиции графического дизайна — заливка изображения
I Маги часто используются для заполнения формы и преобразования ее внешнего вида.
Если вы решите использовать заливку изображения, выберите ту, которая соответствует форме или значению изображения. В нашем примере мы связали закат с формой вопросительного знака, где его точка естественным образом обрамляет заходящее солнце.
Методы композиции графического дизайна — 3D-формы
переход от двух измерений к трем уводит идею в другом направлении и открывает дверь в царство иллюзий.
Понимание перспективного рисования полезно для рисования 3D-форм, но существует множество бесплатных программ, позволяющих с легкостью создавать точные 3D-модели.
Методы композиции графического дизайна — сплав форм
W Сварка – это техника, используемая для соединения отдельных форм вместе.
«Сварка» в графическом дизайне — это когда вы берете два или более изображений и объединяете их для создания единой формы. Из-за своей двойственной природы «сварные» образы часто предполагают концептуальные идеи со слоями смысла. В этом примере один вопросительный знак переворачивается и «приваривается» к другому, чтобы создать символический путь от печали к радости.
Методы композиции графического дизайна — позитивные и негативные формы
A n Знание того, как манипулировать положительными и отрицательными формами, является ключевым навыком в графическом дизайне.
В приведенном выше примере показан метод, называемый «отсечением», когда одна фигура (квадрат) используется для «отсечения» другой (вопросительного знака).
Это метод слияния двух фигур для создания одной фигуры, одна часть которой становится отрицательной (знак вопроса), а другая — положительной (квадрат). Дизайнеры также используют эту технику для объединения и упрощения фигур в единую форму, поскольку одно изображение имеет большее влияние и его легче запомнить, чем два.
В нашем дизайне текст разбит на положительные и отрицательные части, которые связывают визуальную и словесную передачу изображения. Хотя в западном обществе мы читаем слева направо и сверху вниз, вы можете позволить себе некоторую свободу с типографикой для целей графического дизайна:
‘ думаю ‘, который представляет собой положительную форму и самый яркий цвет, образует недостающую кривую от отрицательного вопросительного знака, и вместе они подчеркивают эту часть идеи.
‘ снаружи ‘ физически размещен за пределами поля, чтобы подчеркнуть его значение.
‘ коробка ‘ занимает свое естественное положение внутри коробки, но в меньшем масштабе. Это помогает с порядком, в котором мы читаем сообщение, поскольку мы склонны сначала читать самые яркие и большие слова.
Все наших композиционных техник предназначены для того, чтобы дать толчок развитию ваших идей. Их можно модифицировать и адаптировать в соответствии с вашими собственными творческими потребностями, что приведет к созданию собственных эффективных стратегий. Каждому дизайнеру нужен собственный запас творческих приемов, как часть процесса мозгового штурма в начале любого нового проекта. Наиболее конструктивный метод увеличения этого предложения заключается в следовании трем принципам графического дизайна.
Их можно модифицировать и адаптировать в соответствии с вашими собственными творческими потребностями, что приведет к созданию собственных эффективных стратегий. Каждому дизайнеру нужен собственный запас творческих приемов, как часть процесса мозгового штурма в начале любого нового проекта. Наиболее конструктивный метод увеличения этого предложения заключается в следовании трем принципам графического дизайна.
Меню уроков графического дизайна
Тренировка графического дизайна
Искусство типографии
Дизайн a Logotpe
Оценка графических дизайнов
История дизайна логотипа
Изометрический рисунок
Изометрический дизайн.
6.10 Учащийся будет использовать модели и симуляции для формулирования, уточнения и проверки гипотез.
6.9 Учащийся найдет, оценит и выберет соответствующие ресурсы для исследовательского продукта.
6.1 Учащийся будет участвовать и вносить свой вклад в деятельность малых групп.
- Цели: Учащиеся поймут важность моделирования, создав виртуальный трехмерный скелет с помощью программного обеспечения Tinkercad для имитации моделирования для создания виртуальных объектов с использованием элементов графического дизайна. Кроме того, они будут использовать эту информацию, чтобы делать выводы.
- Материалы: настольных или портативных компьютеров с доступом в Интернет, программное обеспечение Tinkercad (можно использовать бесплатную версию), 3D-принтер (если применимо) и интерактивная доска с проектором.
- Стратегии обучения: Мозговой штурм, прямое обучение, совместное обучение, «Думай-пары-поделись», управляемая практика, независимая практика и включение технологий.
- Включение технологий: Преподаватель будет использовать проектор с белой доской, чтобы давать пошаговые инструкции и демонстрировать, как использовать Tinkercad.
 com. У каждого студента будет либо ноутбук, либо настольный компьютер для использования веб-сайта. Для печати конечного продукта (если применимо) будет использоваться 3D-принтер.
com. У каждого студента будет либо ноутбук, либо настольный компьютер для использования веб-сайта. Для печати конечного продукта (если применимо) будет использоваться 3D-принтер.
- Проведение урока:
- Прямое обучение:
- подготовить их к практике?»
- Учитель начнет урок с введения моделирования в графический дизайн. Именно здесь дизайнер создает представления для проверки гипотез. Затем учитель покажет веб-сайт Tinkercad на своей интерактивной доске и продемонстрирует, как работает технология. У студентов уже будет логин для входа на веб-сайт, созданный ранее учителем.
- Преподаватель объяснит, что учащиеся собираются создать полностью собранный 3D-скелет, а затем сформулирует некоторые выводы и заключения относительно того, почему учащиеся подготовительных медицинских учебных заведений могут извлечь выгоду из этого типа технологии, прежде чем они перейдут к своей специальности.
 упражняться.
упражняться.
2. Управляемая практика: Для управляемой практики урока учитель предложит учащимся создать виртуальную связку ключей в Tinkercad, как он или она делает это на интерактивной доске, чтобы убедиться, что они знать, как использовать программное обеспечение. После этого учащиеся проведут исследование различных костей в человеческом скелете и того, где каждая из них находится. Учитель будет ходить по комнате и способствовать обучению.
3 . Совместное обучение: Учащиеся делятся на заранее назначенные группы и выбирают кость по своему выбору для проведения дальнейших исследований. У каждого из них будет тема для исследования кости:
- расположение кости и ее научное название
- исследование, является ли эта кость обычной костью, которую можно сломать
- наиболее распространенные способы повреждения этой кости
- изучить типичные методы ремонта этого типа поломки
Затем учащиеся будут использовать стратегию «Подумай-пары-поделись», чтобы обсудить вопрос, заданный учителем. Они поделятся своими выводами, а затем используют эту информацию, чтобы сделать вывод.
Они поделятся своими выводами, а затем используют эту информацию, чтобы сделать вывод.
4. Самостоятельная практика: Учащиеся самостоятельно создают 3D-скелет в Tinkercad, размещая каждую кость в правильном месте. При желании они могут создать виртуальную среду вокруг скелета, но это не обязательно. Затем они создадут дискуссионную ветку в потоке своего Google Classroom (или любой другой платформы, которую они используют), чтобы понять, почему, по их мнению, для студентов подготовительных медицинских учебных заведений важно иметь виртуальную модель человеческого скелета, чтобы подготовить их к своей профессии. . Они также прикрепят изображение своего творения к обсуждению.
5. Закрытие: Учитель еще раз обсудит важность моделирования в графическом дизайне. Будет открытое обсуждение дискуссионных постов студентов в Google Classroom (или на любой другой образовательной платформе, которую они используют). Затем учащиеся проголосуют с помощью Google Forms за свой любимый скелет. Этот скелет будет напечатан на школьном 3D-принтере.
Затем учащиеся проголосуют с помощью Google Forms за свой любимый скелет. Этот скелет будет напечатан на школьном 3D-принтере.
6. Оценка: Поток обсуждения будет одним из методов оценки. Кроме того, в конце недели у них будет викторина о том, как дизайнеры создают 3D-изображения в компьютерной графике (эти понятия будут преподаваться в течение недели).
- Цели:
Информатика SOL: данные и анализ 6.10 Учащийся будет использовать модели и симуляции для формулирования, уточнения и проверки гипотез.
Английский SOL 6.9 Учащийся найдет, оценит и выберет соответствующие ресурсы для исследовательского продукта.
English SOL 6.1 Учащийся будет использовать навыки эффективного устного общения в различных условиях.
- Задачи: Учащиеся поймут важность моделирования, создав виртуальный трехмерный скелет с помощью программного обеспечения Tinkercad для имитации моделирования для создания виртуальных объектов с использованием элементов графического дизайна.
 Кроме того, они будут использовать эту информацию, чтобы делать выводы.
Кроме того, они будут использовать эту информацию, чтобы делать выводы.
- Материалы: настольных или портативных компьютеров с доступом в Интернет, программное обеспечение Tinkercad (можно использовать бесплатную версию), 3D-принтер (если применимо) и интерактивная доска с проектором.
- Стратегии обучения: Мозговой штурм, прямое обучение, совместное обучение, «Думай-пары-поделись», управляемая практика, независимая практика и включение технологий.
- Включение технологий: Преподаватель будет использовать проектор с белой доской, чтобы давать инструкции и демонстрировать, как использовать Tinkercad.com. У каждого студента будет либо ноутбук, либо настольный компьютер для использования веб-сайта. Для печати конечного продукта (если применимо) будет использоваться 3D-принтер.
- Доставка урока:
- Прямое обучение:
 Учительский. виртуальную модель человеческого скелета, чтобы подготовить их к практике?»
Учительский. виртуальную модель человеческого скелета, чтобы подготовить их к практике?»
- Учитель начнет урок с введения моделирования в графический дизайн. Именно здесь дизайнер создает представления для проверки гипотез. Затем учитель покажет веб-сайт Tinkercad на своей интерактивной доске и продемонстрирует, как работает технология. У студентов уже будет логин для входа на веб-сайт, созданный ранее учителем.
- Преподаватель объяснит, что учащиеся собираются создать полностью собранный 3D-скелет, а затем сформулирует некоторые выводы и выводы относительно того, почему учащиеся подготовительных медицинских учебных заведений могут извлечь выгоду из этого типа технологии, прежде чем они перейдут к своей специальности. упражняться.
2. Управляемая практика: Для управляемой практики урока учитель предложит учащимся создать виртуальный брелок в Tinkercad, как он или она делает это на интерактивной доске, чтобы убедиться, что они знать, как использовать программное обеспечение. После этого учащиеся проведут исследование различных костей в человеческом скелете и того, где каждая из них находится. Учитель будет ходить по комнате и способствовать обучению.
После этого учащиеся проведут исследование различных костей в человеческом скелете и того, где каждая из них находится. Учитель будет ходить по комнате и способствовать обучению.
3 . Совместное обучение: Учащиеся делятся на заранее назначенные группы и выбирают кость по своему выбору для проведения дальнейших исследований. У каждого из них будет тема для исследования кости:
- расположение кости и ее научное название
- исследование, является ли эта кость обычной костью, которую можно сломать
- наиболее распространенные способы повреждения этой кости
- изучить типичные методы ремонта этого типа поломки
Затем учащиеся будут использовать стратегию «Подумай-пары-поделись», чтобы обсудить вопрос, заданный учителем. Они поделятся своими выводами, а затем используют эту информацию, чтобы сделать вывод.
4. Самостоятельная практика: Учащиеся самостоятельно создают 3D-скелет в Tinkercad, размещая каждую кость в правильном месте. При желании они могут создать виртуальную среду вокруг скелета, но это не обязательно. Затем они создадут дискуссионную ветку в потоке своего Google Classroom (или любой другой платформы, которую они используют), чтобы понять, почему, по их мнению, для студентов подготовительных медицинских учебных заведений важно иметь виртуальную модель человеческого скелета, чтобы подготовить их к своей профессии. . Они также прикрепят изображение своего творения к обсуждению.
При желании они могут создать виртуальную среду вокруг скелета, но это не обязательно. Затем они создадут дискуссионную ветку в потоке своего Google Classroom (или любой другой платформы, которую они используют), чтобы понять, почему, по их мнению, для студентов подготовительных медицинских учебных заведений важно иметь виртуальную модель человеческого скелета, чтобы подготовить их к своей профессии. . Они также прикрепят изображение своего творения к обсуждению.
5. Закрытие: Учитель еще раз обсудит важность моделирования в графическом дизайне. Будет открытое обсуждение дискуссионных постов студентов в Google Classroom (или на любой другой образовательной платформе, которую они используют). Затем учащиеся проголосуют с помощью Google Forms за свой любимый скелет. Этот скелет будет напечатан на школьном 3D-принтере.
6. Оценка: Поток обсуждения будет одним из методов оценки. Кроме того, в конце недели у них будет викторина о том, как дизайнеры создают 3D-изображения в компьютерной графике (эти понятия будут преподаваться в течение недели).
Уроки графического дизайна в швейцарском стиле — Smashing Magazine
- 15 минут чтения
- Вдохновение, Витрины, Типография, Графический дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Диого Террор — веб-разработчик, который увлечен хорошим дизайном, будь то в графическом смысле или в смысле компьютерных наук. Больше о Diogo ↬
Модель Swiss Style 9, также известная как International Style.0012 не просто описывает стиль графического дизайна, сделанный в Швейцарии. Он стал известен благодаря искусству очень талантливых швейцарских графических дизайнеров, но появился в России, Германии и Нидерландах в 1920-х годах. Этот стиль в искусстве, архитектуре и культуре стал «интернациональным» стилем после 1950-х годов, и его создавали художники по всему миру. Несмотря на это, люди до сих пор называют его швейцарским стилем или швейцарским наследием. Также известный как International Style, Swiss Style не просто описывает стиль графического дизайна, сделанный в Швейцарии. Он стал известен благодаря искусству очень талантливых швейцарских графических дизайнеров, но появился в России, Германии и Нидерландах в 1920-х годах. Этот стиль в искусстве, архитектуре и культуре стал «интернациональным» стилем после 1950-х годов, и его создавали художники по всему миру. Несмотря на это, люди до сих пор называют его швейцарским стилем или швейцарским наследием.
Он стал известен благодаря искусству очень талантливых швейцарских графических дизайнеров, но появился в России, Германии и Нидерландах в 1920-х годах. Этот стиль в искусстве, архитектуре и культуре стал «интернациональным» стилем после 1950-х годов, и его создавали художники по всему миру. Несмотря на это, люди до сих пор называют его швейцарским стилем или швейцарским наследием.
Дополнительная информация на SmashingMag:
- Почему Helvetica не исчезнет?
- Баухауз: девяносто лет вдохновения
- Уроки прошлого: наследие дизайна и искусство
- Умирающее искусство дизайна новый стиль, который был предложен, атакован и защищен в 1920-х годах в Швейцарии. Пристальное внимание к деталям, точность, ремесленные навыки, система образования и технической подготовки, высокий стандарт печати, а также четкие, изысканные и изобретательные надписи и типографика заложили основу для нового механизма, который был экспортирован по всему миру в 1960-х, чтобы стать международным стилем.

Больше после прыжка! Продолжить чтение ниже ↓
Возникший из модернистских и конструктивистских идеалов, швейцарский стиль можно определить как подлинное стремление к простоте – красоте в подчеркивании цели, а не красоте как цели самой по себе. Принцип «форма следует за функцией» стал боевым кличем архитекторов-модернистов после 1930-х годов. Следуя этому принципу, большая часть швейцарского стиля посвящена минимальным элементам стиля, таким как типографика и макет контента, а не текстурам и иллюстрациям.
«Совершенство достигается не тогда, когда нечего добавить, а когда нечего убрать».
Антуан де Сент-Экзюпери
Вот несколько полезных ресурсов, если вы хотите глубже погрузиться в графический дизайн в швейцарском стиле.
- Blanka Галерея плакатов и репродукций
- Книга: Швейцарский графический дизайн: истоки и рост международного стиля
- Международная галерея плакатов
- Йозеф Мюллер-Брокманн Галерея Flickr
- История швейцарского графического дизайна Галерея Flickr
- Международный типографский стиль Галерея Flickr
Как швейцарский стиль связан с Интернетом
Этот стиль графического дизайна родился в институциональном контексте.
 Большинство произведений этого движения представлены в виде плакатов, марок, институциональной типографской идентичности, уличных знаков и т. д. В этом смысле эти художники используют гораздо больше, чем просто коммуникацию сверху вниз, они создают удобные для пользователя интерфейсы
Большинство произведений этого движения представлены в виде плакатов, марок, институциональной типографской идентичности, уличных знаков и т. д. В этом смысле эти художники используют гораздо больше, чем просто коммуникацию сверху вниз, они создают удобные для пользователя интерфейсы
В результате этого художники Swiss Style склонны прилагать свои художественные усилия к тому, чтобы содержание, которое они передают, доносило задуманное в ясной, ненавязчивой форме. Можно отметить, что они думали, в более широком смысле, об удобстве использования задолго до того, как появилась сеть. Как мы можем не учиться у этих великих мастеров?
Единообразие и геометрия
Даже беглое изучение произведений классического швейцарского стиля показывает сильное внимание графических дизайнеров к единообразным элементам дизайна и сильным геометрическим формам. Художники-графики экспериментировали с абстрактными геометрическими узорами, необычными цветовыми сочетаниями, текстовыми манипуляциями и поразительными абстрактными визуальными эффектами, которые использовались для четкой передачи их цели очень замечательным образом.
Пробелы: дайте тексту дышать
Пробелы нельзя недооценивать. Это очень важный элемент как для визуального воздействия, так и для удобочитаемости. Это кажется довольно привлекательным, когда веб-страница организована таким образом, что организация страницы (и сайта) четко передается за долю секунды. Это также хорошо для бизнеса, поскольку люди используют интерфейсы, которые они понимают, и склонны отвергать те, которые им непонятны.
Обычно люди стремятся к организации, используя маркеры, которые разделяют различные части сайта: в веб-дизайне значки и иллюстрации используются для разделения различных типов контента. Но швейцарский стиль заключается в том, чтобы использовать меньше, поэтому вместо того, чтобы добавлять больше элементов для работы, они предпочитают удалять как можно больше. Это отличный пример принципа «меньше значит больше» и мудрости «контент — это интерфейс».
Системы сеток
Система сеток — это жесткая структура, которая должна помочь графическим дизайнерам в осмысленной, логичной и последовательной организации информации на странице. Элементарные версии сеточных систем существовали со времен средневековья, но группа графических дизайнеров, в основном вдохновленных идеями из типографской литературы, начала создавать более жесткую и последовательную систему макета страницы. Суть этих идей была впервые представлена в книге Grid Systems in Graphic Design 9.0765 Йозефа Мюллера-Брокманна, который помог распространить знания о сетках по всему миру.
Элементарные версии сеточных систем существовали со времен средневековья, но группа графических дизайнеров, в основном вдохновленных идеями из типографской литературы, начала создавать более жесткую и последовательную систему макета страницы. Суть этих идей была впервые представлена в книге Grid Systems in Graphic Design 9.0765 Йозефа Мюллера-Брокманна, который помог распространить знания о сетках по всему миру.
В настоящее время сеточные системы являются признанным инструментом, который часто используется печатными и веб-дизайнерами для создания хорошо структурированных, сбалансированных дизайнов. На эту тему есть много ресурсов, один из них — статья вашего собственного журнала Smashing Magazine: Designing With Grid-Based Approach. Вы можете рассмотреть его поближе, если хотите узнать больше о грид-системах.
Больше, чем сетки, структурированная информация
Когда мы изучаем литературу по швейцарскому стилю, очень легко воспринимать сетку как чисто визуальную основу. Однако при дальнейшем рассмотрении мы видим, что сетки — это больше, чем просто искусство размещения элементов; есть тонкий слой семантической организации данных, который, несмотря на то, что он не присущ использованию сетки, является большой частью сущности швейцарского стиля.
Однако при дальнейшем рассмотрении мы видим, что сетки — это больше, чем просто искусство размещения элементов; есть тонкий слой семантической организации данных, который, несмотря на то, что он не присущ использованию сетки, является большой частью сущности швейцарского стиля.
Эти плакаты имеют очень четкую структуру. Определенно кажется, что табличные данные, а табличные данные — это один из таких случаев, когда расположение информации экстраполирует область графического макета и начинает подсказывать значение данных и то, как различные фрагменты данных соотносятся друг с другом.
Злоупотребление таблицами как структурными элементами было и остается очень вредным для веб-доступности. Однако слепая замена таблиц тегами div не помогает сделать код более семантичным. Элементы списка — отличное решение для коллекций похожих данных, но UL и OL не определяют никакого отношения между этими данными.
Введите списки определений
Список определений (DL), вероятно, является одним из наиболее недооцененных элементов HTML. Это элемент списка, такой как UL и OL, но он должен представлять набор терминов (DT) и описаний (DD). Его наиболее очевидный вариант использования — представление словарей, но его потенциал выходит далеко за рамки этого. Рекомендация W3C дает пример диалога, где DT — это имена персонажей, а DD — текстовые строки. Его также можно использовать для представления календарей (дни и задания), резюме статей (заголовки и описания) и многого другого.
Это элемент списка, такой как UL и OL, но он должен представлять набор терминов (DT) и описаний (DD). Его наиболее очевидный вариант использования — представление словарей, но его потенциал выходит далеко за рамки этого. Рекомендация W3C дает пример диалога, где DT — это имена персонажей, а DD — текстовые строки. Его также можно использовать для представления календарей (дни и задания), резюме статей (заголовки и описания) и многого другого.
Elementary
Существует также прямое влияние конструктивизма, элементаризма и минимализма на художников швейцарского стиля. Минималистичный дизайн заключается в удалении ненужного и подчеркивании необходимого; речь идет о функциональном и простом использовании основных элементов стиля для целей художников.
Этот принцип является одной из основных причин, по которым графические дизайнеры Swiss Style уделяют такое большое внимание шрифту. Шрифт — один из самых фундаментальных элементов визуальной коммуникации, способный передать сообщение очень точным и четким способом. Согласно швейцарскому движению, добавление дополнительных элементов без полного изучения потенциала фундаментальных элементов можно считать «расходом». Поскольку эти базовые элементы, такие как типографика, обладают огромным эстетическим потенциалом, потребность в других визуальных графических элементах возникает редко.
Согласно швейцарскому движению, добавление дополнительных элементов без полного изучения потенциала фундаментальных элементов можно считать «расходом». Поскольку эти базовые элементы, такие как типографика, обладают огромным эстетическим потенциалом, потребность в других визуальных графических элементах возникает редко.
Во многих аспектах эти идеи касаются основных предложений движения De Stijl . Неопластицизм, предложенный художниками Де Стиля, касается элементаризма и геометрии не только как формы исследования потенциала фундаментальных элементов, но и как стремления к красоте и гармонии, намекая на более мистическую веру в «идеальные» геометрические формы. .
Отбросьте засечки (…или, вернее, не делайте)
Одной из самых сильных черт типографики в швейцарском стиле является использование шрифтов без засечек, таких как Akzidenz Grotesk и Neue Haas Grotesk (он же Helvetica). Фактически, когда Ян Чихольд написал Die neue Typographie , он игнорировал любое использование шрифтов без засечек. С этой философией графические дизайнеры стремились к ясности, простоте и универсальности. Helvetica, например, — это шрифт, известный своей вездесущностью: он используется в фирменном стиле, уличных вывесках, журналах и почти везде. Швейцарский стиль утверждает, что шрифт не должен быть выразительным сам по себе, он должен быть ненавязчивым средством выражения .
С этой философией графические дизайнеры стремились к ясности, простоте и универсальности. Helvetica, например, — это шрифт, известный своей вездесущностью: он используется в фирменном стиле, уличных вывесках, журналах и почти везде. Швейцарский стиль утверждает, что шрифт не должен быть выразительным сам по себе, он должен быть ненавязчивым средством выражения .
«Я не думаю, что этот шрифт вообще должен быть выразительным. Я могу написать слово «собака» любым шрифтом, и оно не обязательно должно быть похоже на собаку. Но есть люди, которые [думают, что], когда они пишут «собака», она должна лаять».Massimo Vignelli в документации Helvetica .
Это ни в коем случае не жесткое правило. Когда графические дизайнеры Swiss Style выступают за использование шрифтов без засечек, они не обращают внимания на историческое наследие и экспериментируют с чем-то новым. Даже сам Ян Чихольд признал, что его книга слишком жесткая. Если и есть один единственный урок швейцарского стиля, так это люблю и уважаю шрифты .
Если и есть один единственный урок швейцарского стиля, так это люблю и уважаю шрифты .
Размер шрифта как инструмент читабельности, воздействия и ритма
Очень часто можно заметить использование контраста размера шрифта в произведениях швейцарского стиля.
Различные размеры шрифта не только создают визуальный эффект, но и дают читателям подсказку об иерархии представленных данных. Огромные слова — это точки входа, элементы верхнего уровня в информационной архитектуре контента и иерархии страницы. Это очень эффективный способ направлять взгляд читателя по странице, работая таким образом как интерфейс к контенту.
Фотография. Да, фотография.
Несмотря на то, что он не особенно известен, одной из важных составляющих швейцарского стиля является замечательное использование фотографии. Следуя модернистским идеям, согласно которым фотография была гораздо лучшим инструментом для изображения реальности, чем рисунки и иллюстрации, журнал Neue grafik , очень важное швейцарское издание по графическому дизайну того времени, посвятил большую часть своего контента фотографии и ее применению. в дизайне.
в дизайне.
«de profundis», Оскар Уайльд
Пол Рэнд
Penrose Annual 1958
Обложка книги Обложка книги с интересным использованием геометрических форм.
Современный швейцарский графический дизайн для химической промышленности
Швейцарский современный графический дизайн для химической промышленности
Швейцарский современный графический дизайн для химической промышленности
Швейцарский современный графический дизайн для химической промышленности
Базовая типография – Руди Рюгг/Годи Фрёлих 1972
реклама и графический дизайн в химической промышленности
Corporate Design International – Wolfgang Schmittel
Карл Герстнер: обзор 5×10 лет графического дизайна
Карл Герстнер: обзор 5×10 лет графического дизайна
Publicite 11 1964
Publicite 11 11 Gerstner 1963
002 Publicite 11 11 1000 1963
002 лет графического дизайна Graphis Annual — 1965 ⁄ 66
Graphis Diagrams ? 1974
Графис 113 ? 1964
Odermatt & Tissi: Графический дизайн
TM typografische monatsblätter — 1968
TM Typografische monatsblätter — 1968
Фильм + Дизайн от Peter von Arx
Publicite 12
Publicite 12
Publicite 12
Publicite 12
Abcc. ( 82 ⁄ 91 )
( 82 ⁄ 91 )
ЧУДО! | Швейцарский графический дизайн
FFFFOUND! | но плавает ли он?40-1970
График 115 ? 1964
Диаграммы графика — — 1974
Graphis 121 — — 1965
Графис Годовой International – Wim Crouwel интервью
TM SGM 2 ⁄ 1962
Graphis Diagrams –– 1974
Graphis Diagrams 1
International Graphic Design
Waldi by Otl Aicher
otl aicher visual communication — munich olympics — münchen olympia 1972
otl aicher — nein
Otl Aicher ERCO Pictograms
1972 Munich Olympics
Erscheinungsbild Flughafen München
1972 Munich Olympics
Meal Voucher
Graphis Annual — 1965 ⁄ 66
Graphis 113 –– 1964
graphis Плакаты 86
Графический дизайн в швейцарской промышленности / Schweizer Industrie Grafik
Swiss Sports Posters
Swiss New Graphic Design
Swiss New Graphic Design 41
Swiss Graphic Design
International Typographic Style 7
Swiss Graphic Design
The ABCs of Bauhaus
Bauhaus advertising
American Graphic Design
History Swiss Graphic Design, Wohnbedarf
20_carto
typo-sample-y
Графический дизайн в швейцарской промышленности / Schweizer Industrie Grafik
Швейцарские спортивные плакаты
Графический дизайн в швейцарской промышленности / Schweizer Industrie Grafik
Penrose Annual 1964
Schiff nach Europa –– Markus Kutter/Karl Gerstner 1957
Реклама и графический дизайн в химической промышленности / Chemie Werbung
Schiff nach Europa –– Markus Kutter/Karl Gerstner 1957
graphis Posters 86
Graphis 124 –– 1966
Graphis 92 –– 1960
Graphis 113 –9 19640003
Графические диаграммы –– 1974
Графические диаграммы 1
Графические диаграммы 1
Графические диаграммы 1
FFFFOUND! | swissmiss
Masters
Theo Ballmer
Theo Ballmer наиболее известен своими плакатами, но он также работал фотографом, дизайнером надписей, учителем и типографом. Он продемонстрировал талант с самого раннего возраста, когда учился в Цюрихской художественной школе, где одним из его профессоров был Эрнст Келлер. Как и многие другие швейцарские графические дизайнеры, Баллмер поступил в Баухаус, но только после того, как стал уже признанным дизайнером.
Он продемонстрировал талант с самого раннего возраста, когда учился в Цюрихской художественной школе, где одним из его профессоров был Эрнст Келлер. Как и многие другие швейцарские графические дизайнеры, Баллмер поступил в Баухаус, но только после того, как стал уже признанным дизайнером.
Макс Билл
Макс Билл был архитектором, художником, типографом, промышленным и графическим дизайнером. Он учился в Баухаусе до конца 1920-х годов, когда он переехал в Цюрих, где стал учителем и главным членом группы графических дизайнеров Allianz.
Адриан Фрутигер
Адриан Фрутигер — главный дизайнер шрифтов, стоящих за шрифтами Univers, Frutiger и Avenir, и это лишь некоторые из них. Он изучал каллиграфию в Zürich Kunstgewerbeschule, что наряду с его интересом к скульптуре помогло сформировать его стиль дизайнера шрифтов.
В начале 1970-х годов он разработал подпись парижского метро с вариацией Univers, затем его попросили разработать «ориентирующую подпись» для парижского международного аэропорта имени Шарля де Голля. Результатом его работы над этим стал шрифт Frutiger.
Результатом его работы над этим стал шрифт Frutiger.
Карл Герстнер
Художник, графический дизайнер и типограф, Карл Герстнер так же важен для своего дизайна, как и для его идей о дизайне как процессе. Он разработал идеи гибкой сетки с расчетом на вычислительные системы. Он также разработал понятие «интегральной» типографики: когда сообщение и его форма неразделимы и взаимозависимы, а идея неотделима от типографики.
Армин Хофманн
Армин Хофманн преподавал и работал директором Базельской школы дизайна. Базель был небольшим городом с населением около 250 000 человек, который стал очень важным для развития швейцарского модернизма, в основном благодаря руководству Хофмана его предшественника Эмиля Рудера.
Эрнст Келлер
Эрнст Келлер был профессором Цюрихской художественной школы с 1918 по 1956 год, где многие из его учеников впоследствии стали влиятельными графическими дизайнерами, за что он считается одним из отцов швейцарской школы графики
Герберт Маттер
Маттер был пионером в использовании фотомонтажа, который благодаря талантливому использованию шрифта принес ему международное признание. После работы в Швейцарском национальном туристическом бюро и на швейцарских курортах он переехал в Соединенные Штаты в 1936 году и начал преподавать фотографию в Йельском университете в 1952 году. в 1923 году. Самое известное его произведение – книга Die neue Typographie , в котором было организовано большинство принципов модернистского дизайна. Он отправился в Англию в 1947 году, где он был подключен к Penguin Books и руководил созданием знаменитых Правил композиции Penguin . Он является дизайнером шрифта Sabon.
После работы в Швейцарском национальном туристическом бюро и на швейцарских курортах он переехал в Соединенные Штаты в 1936 году и начал преподавать фотографию в Йельском университете в 1952 году. в 1923 году. Самое известное его произведение – книга Die neue Typographie , в котором было организовано большинство принципов модернистского дизайна. Он отправился в Англию в 1947 году, где он был подключен к Penguin Books и руководил созданием знаменитых Правил композиции Penguin . Он является дизайнером шрифта Sabon.
Йозеф Мюллер-Брокманн
Мюллер-Брокманн учился в Цюрихской художественной школе и спустя годы вернулся в качестве профессора, сменив Эрнста Келлера. Он открыл собственную студию, специализирующуюся на графическом дизайне и фотографии, где создал знаменитые афиши концертов для Tonhalle в Цюрихе. В 19В 66 году он был назначен консультантом IBM по европейским проектам.
Чемоданы
Вычитание
Вычитание — это личный веб-сайт Кои Винь, директора по дизайну NYTimes. Вин известен своей защитой использования сеточных систем, и его часто цитируют как авторитета в этом вопросе.
Вин известен своей защитой использования сеточных систем, и его часто цитируют как авторитета в этом вопросе.
Помимо простоты и очевидного использования сетки, в Subtraction используется очень четко определенная структура, которая позволяет очень интуитивно понимать представленный контент и то, как мы можем с ним взаимодействовать.
V+Lourenco
vlourenco — это домашний сайт и портфолио бразильского интерактивного дизайнера Витора Лоуренсо. Помимо многих других интересных работ, Витор отвечал за последний редизайн Twitter.
Сайт Витора стоит на грани простоты: если бы было меньше элементов, было бы слишком сложно ориентироваться, а если бы было больше, то он не был бы таким красивым. Красивый Helvetica Neue Light содержит все пробелы, которых он заслуживает, а минимальный контент организован просто по контрасту и цвету.
Design Judge
designjudge.co.uk — это онлайн-портфолио Мэтта Джаджа, дизайнера из Лондона.
Этот сайт использует многие уроки швейцарского стиля: красивая типографика наряду с яркими цветами фона, намек на структуру сетки и хорошее использование размера шрифта.
Kingston University — Out There
kingston.ac.uk/outthere — это сайт факультета искусства, дизайна и архитектуры Кингстонского университета в Лондоне.
Большое визуальное воздействие этого сайта — большие фотографии, которые выделяются на фоне. При этом есть только типографика.
WilsonMiner
Wilsonminer — дом Уилсона Майнера, дизайнера и соучредителя EveryBlock. Майнер работал над первым крупным редизайном Apple и разработал идентификацию (и интерфейс администратора) веб-фреймворка Django.
На странице сообщений этого сайта очень интересное использование типографики — она смешивает большие полужирные Helveticas с серыми Palatino, иногда в одной и той же текстовой строке. Контраст выглядит очень красиво и показывает, что есть варианты использования как для шрифтов с засечками, так и для шрифтов без засечек. Наряду с этим, есть значительное количество пробелов, которые значительно улучшают читабельность.
Дополнительные ресурсы
Вот некоторые интересные ресурсы по некоторым основным темам этой статьи:
- Элементы типографского стиля, применяемые в Интернете
- Веб-сайт Grid System.
 org
org
ГРАФИЧЕСКИЕ КОММУНИКАЦИИ — ПЛАНЫ УРОКОВ Миссис Финк
А План урока по графическим коммуникациям 30 мая — 2 июня.docx
Посмотреть 25 мая 2017 г., 6:14 Памела Финк
А План урока по графическим коммуникациям — 16-19 августа.docx
Посмотреть 18 августа 2016 г., 17:32 Памела Финк А План урока по графическим коммуникациям — 22-26 августа.docx
Просмотр 25 августа 2016 г., 14:10 Памела Финк А План урока по графическим коммуникациям с 29 августа по 2 сентября. docx
docx
Просмотр 1 сентября 2016 г., 14:15 Памела Финк А План урока по графическим коммуникациям 12-16 декабря.docx
Посмотреть 14 дек. 2016, 10:59ЯВЛЯЮСЬ Памела Финк А План урока по графическим коммуникациям 5-9 декабря.docx
Просмотр 7 декабря 2016 г., 12:24 Памела Финк А План урока по графическим коммуникациям 2-6 января.docx
Просмотр 4 января 2017 г. , 6:57
, 6:57 Памела Финк А План урока по графическим коммуникациям 9-13 января.docx
Посмотреть 15 января 2017 г., 17:50 Памела Финк А План урока по графическим коммуникациям 14-18 ноября.docx
Просмотр 9 ноября 2016 г., 11:16 Памела Финк А План урока по графическим коммуникациям 14-18 ноября.docx
Просмотр 9 ноября 2016 г., 11:14 Памела Финк А План урока по графическим коммуникациям 21-22 ноября. docx
docx
Просмотр 16 ноября 2016 г., 7:23 Памела Финк А План урока по графическим коммуникациям 27 ноября — 2 декабря.docx
Посмотреть 1 декабря 2016 г., 6:59 Памела Финк А План урока по графическим коммуникациям 7-11 ноября .docx
Посмотреть 2 ноября 2016 г., 13:00 Памела Финк А План урока по графическим коммуникациям 10-12 октября .docx
Посмотреть 14 октября 2016 г. , 5:59
, 5:59 Памела Финк А План урока по графическим коммуникациям 17–21 октября .docx
Просмотр 23 октября 2016 г., 17:41 Памела Финк А План урока по графическим коммуникациям 24–28 октября .docx
Посмотреть 27 октября 2016 г., 18:14 Памела Финк А План урока по графическим коммуникациям 31 октября — 4 ноября .docx
Посмотреть 27 октября 2016 г., 18:14 Памела Финк А План урока по графическим коммуникациям 3-7 октября. docx
docx
Просмотр 15 сентября 2016 г., 10:23 Памела Финк А План урока по графическим коммуникациям 19-23 сентября.docx
Просмотр 22 сентября 2016 г., 7:43 Памела Финк А План урока по графическим коммуникациям 26-30 сентября.docx
Посмотреть 28 сентября 2016 г. , 13:59
, 13:59 Памела Финк А План урока по графическим коммуникациям 6-9 сентября.docx
Просмотр 8 сентября 2016 г., 9:34 Памела Финк
А План урока по графическим коммуникациям 18–21 апреля .docx
Посмотреть 20 апр. 2017 г., 6:43 Памела Финк А План урока по графическим коммуникациям 24–28 апреля .docx
Посмотреть 27 апр. 2017 г., 10:04 Памела Финк А План урока по графическим коммуникациям 3–7 апреля . docx
docx
Просмотр 15 февраля 2017 г., 11:06 Памела Финк А План урока по графическим коммуникациям 21-24 февраля.docx
Просмотр 23 фев. 2017 г., 12:10 Памела Финк А План урока по графическим коммуникациям 27 февраля — 3 марта.docx
Просмотр 1 марта 2017 г. , 11:39
, 11:39 Памела Финк А План урока по графическим коммуникациям 6-10 февраля.docx
Посмотреть 8 фев. 2017 г., 13:15 Памела Финк А План урока по графическим коммуникациям 16-20 января.docx
Просмотр 19 января 2017 г., 16:45 Памела Финк А План урока по графическим коммуникациям 23-27 января.docx
Посмотреть 25 января 2017 г., 12:06 Памела Финк А План урока по графическим коммуникациям 30 января — 3 февраля. docx
docx
Посмотреть 1 февраля 2017 г., 11:03 Памела Финк А План урока по графическим коммуникациям 13-17 марта .docx
Просмотр 16 марта 2017 г., 12:48 Памела Финк А План урока по графическим коммуникациям 20-24 марта .docx
Посмотреть 23 марта 2017 г., 12:36 Памела Финк А План урока по графическим коммуникациям 27-31 марта .docx
Посмотреть 30 марта 2017 г. , 7:41
, 7:41 Памела Финк А План урока по графическим коммуникациям 6-10 марта.docx
Просмотр 5″>
9 марта 2017 г., 12:22 Памела Финк А План урока по графическим коммуникациям 15-19 мая.docx
Посмотреть 17 мая 2017 г., 6:04 Памела Финк А План урока по графическим коммуникациям 1–5 мая .docx
Просмотр 3 мая 2017 г., 8:27 Памела Финк А План урока по графическим коммуникациям 22-26 мая.docx
Посмотреть 25 мая 2017 г. , 6:14
, 6:14 Памела Финк А План урока по графическим коммуникациям 8-12 мая.docx
Посмотреть 11 мая 2017 г., 6:32 Памела Финк
Моушн-графика Учебные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
View Solana Summer Camp — анимация логотипа
Летний лагерь Солана — анимация логотипа
Посмотреть Liquid Transition / Курс дизайна / Трейлер
Liquid Transition / курс дизайна / трейлер
Посмотреть учебник по анимированному логотипу
Анимированный логотип. Учебник 9.0003
Учебник 9.0003
Посмотреть Flappy Bird 🐦
Flappy Bird 🐦
Просмотр After Effects Magic
After Effects Magic
Посмотрите, как это работает — смело
Как это работает — Смело
Посмотреть анимацию Onboarding / Сделано в принципе
Ознакомительная анимация / Сделано в принципе
Посмотреть учебник по анимации Chill lofi в After Effects — Фон
Учебное пособие по анимации Chill lofi в After Effects — фон
Посмотреть учебник по 2D-анимации пламени, огня и дыма
Учебное пособие по двухмерной анимации пламени, огня и дыма
Посмотреть Как сделать синхронизацию рта в AE
Как сделать синхронизацию рта в AE
Посмотреть аварию
Авария
Просмотр перехода «Сфера»
Сферический переход
Посмотреть Создание эпического веб-сайта / Курс дизайна / Трейлер
Создание эпического веб-сайта / Курс дизайна / Трейлер
Посмотреть жидкостную навигацию / Курс дизайна / Трейлер
Жидкостная навигация / курс дизайна / трейлер
Просмотр динамической 3D-сферы в пользовательском интерфейсе / курс дизайна
Динамическая 3D-сфера в пользовательском интерфейсе / курс дизайна
Посмотреть РУКОВОДСТВО по простой автомобильной анимации в After Effects
Простая автомобильная анимация РУКОВОДСТВО по After Effects
Просмотреть курс по дизайну пользовательского интерфейса № 3: Анимация After Effects Liquid Swipe (2020)
Курс дизайна пользовательского интерфейса № 3: Анимация After Effects Liquid Swipe (2020)
Посмотреть учебник по анимации Figma 2021 — Parallax Smart Animate
Учебное пособие по анимации Figma 2021 — Parallax Smart Animate
Посмотреть набор иллюстраций веб-сайта
Набор иллюстраций для сайта
Посмотреть анимацию вращения планеты
Анимация вращения планеты
- Посмотреть Знакомьтесь: Сверхчеловеческий 3D-конструктор персонажей!
Встречайте сверхчеловеческого 3D-конструктора персонажей!
Просмотр новой анимированной типографики КУРС
Новая анимированная типографика КУРС
Посмотреть Разработка сайта Potion / Курс дизайна / Трейлер
Разработка сайта зелий / Курс дизайна / Трейлер
Просмотр 3D-моделирования и анимации птиц Fying с помощью Spline — Учебное пособие
Fying 3D-моделирование и анимация птиц с помощью Spline — Учебное пособие
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще…
19 типов графических органайзеров для эффективного преподавания и обучения
Графические органайзеры объединяют как текст, так и изображения. Научно доказано, что это эффективный способ преподавания и обучения. Их использование может быть чрезвычайно полезным как для учителей, так и для учеников, поскольку они сделают уроки более увлекательными и понятными.
Научно доказано, что это эффективный способ преподавания и обучения. Их использование может быть чрезвычайно полезным как для учителей, так и для учеников, поскольку они сделают уроки более увлекательными и понятными.
Ниже мы перечислили несколько типов графических органайзеров, которые вы можете использовать в различных сценариях, когда вы читаете, пишете, проводите исследования или готовитесь к экзаменам. К каждому инструменту прилагается шаблон, который вы можете использовать сразу.
1.
Что такое графические органайзеры
1.1.
Преимущества графических органайзеров
Что такое графические органайзеры
Графический органайзер — это учебно-методический инструмент, который используется для организации информации и идей таким образом, чтобы их было легко понять и усвоить. Интегрируя текст и изображения, графические органайзеры показывают отношения и связи между понятиями, терминами и фактами.
Графические органайзеры можно использовать во всех классах, и они зарекомендовали себя как эффективные средства обучения для одаренных детей и учащихся с особыми потребностями. А для взрослых учащихся графические органайзеры могут помочь установить связь между тем, что они уже знают, и новыми знаниями.
Преимущества графических органайзеров
Различные типы графических органайзеров могут использоваться в учебной программе для преподавания, обучения и ведения заметок. Их легко создать, и они эффективно упрощают информацию.
- Помогите визуализировать или представить информацию так, чтобы ее было легче понять, разбивая более крупные или сложные концепции или идеи на более мелкие и простые части.
- Предоставьте учащимся возможность активно вносить свой вклад и участвовать в учебном процессе посредством создания графических органайзеров.
- Помогают развивать когнитивные навыки, такие как мозговой штурм, критическое и творческое мышление, категоризация и расстановка приоритетов контента, размышления и т.
 д.
д. - Помогают вспомнить предыдущие знания по предмету и быстро связать их с новой информацией
- Способствует самообучению. Используя графические органайзеры для ведения заметок, анализа, изучения и т. д., учащиеся могут гораздо легче ознакомиться с уроком.
Типы графических органайзеров
Здесь мы перечислили 19 типов графических органайзеров для преподавания и обучения. В зависимости от их различных целей вы можете использовать их для чтения, письма, исследования, мозгового штурма и анализа.
Графические органайзеры для письма
1. Карта убеждения
Карта убеждения представляет собой интерактивный графический органайзер, который помогает учащимся ознакомиться с процессом убедительного письма. Он помогает им обрисовывать и готовить аргументы для своих эссе, речей, дебатов и т. д.
Как им пользоваться
Шаг 1: Выберите интересующую тему для вашего эссе/дебатов. Проведите надлежащее исследование, чтобы собрать достаточно информации.
Шаг 2: Определите утверждение, которое вы хотите сделать в своем эссе. Начните свою карту убеждения, сначала записав это.
Шаг 3: Рядом с этим запишите причины, по которым вы сделали это заявление.
Шаг 4: Затем запишите факты, примеры и информацию, подтверждающую ваши рассуждения.
Шаг 5: Завершите карту убеждения заключением своего эссе.
Шаблон карты убеждения (Нажмите на шаблон, чтобы отредактировать его онлайн) 2. Диаграмма последовательности используется для ведения заметок, планирования уроков и написания эссе.
Как использовать
Шаг 1: Определите этапы процесса или события.
Шаг 2: С помощью диаграммы последовательности расположите эти шаги в последовательном порядке.
Шаблон
Графический органайзер последовательности (Нажмите на шаблон, чтобы редактировать его онлайн) Графические органайзеры для чтения
3. Карта-история
Карту-историю можно использовать для идентификации различных элементов, таких как персонажи, сюжеты персонажей, темы, приемы и т. д. в книге, которую читают студенты. Это полезный инструмент, который учителя могут интегрировать в урок, чтобы улучшить понимание учащихся.
д. в книге, которую читают студенты. Это полезный инструмент, который учителя могут интегрировать в урок, чтобы улучшить понимание учащихся.
Как им пользоваться
Шаг 1: Прочтите книгу и хорошо ее поймите.
Шаг 2: Обсудите различные важные элементы, которые были задействованы в истории. Это могут быть персонажи, сеттинг, проблема и решение и т. д. Карту истории можно заполнить во время обсуждения.
Шаг 3: Когда карта будет готова, вы можете обсудить каждый элемент в отдельности.
Графический органайзер Story Map (Нажмите на шаблон, чтобы редактировать его онлайн) 4. Графический органайзер биографии
Это инструмент, который помогает более глубоко понять персонажа романа, автобиографии или фильма или историческую личность. Он привлекает внимание к различным важным факторам жизни человека.
Как его создать
Шаг 1: Соберите как можно больше информации о персонаже, которого вы изучаете. Вы также можете обратиться к онлайн-ресурсам или спросить у учителей или экспертов.
Шаг 2: Анализируя собранную информацию, выделяйте факты, которые выделяются или кажутся вам важными.
Шаг 3: Используйте графический органайзер биографии, чтобы представить информацию в презентабельном виде. Вы также можете добавить изображения, чтобы сделать его более понятным.
Графический органайзер биографии (Нажмите на шаблон, чтобы отредактировать его онлайн) 5. Диаграмма KWL
Диаграмма KWL используется для сбора информации из предшествующих знаний или опыта учащегося. Эта 3-столбцовая диаграмма отражает этапы чтения до (что читатель уже знает), во время (что читатель хочет узнать) и после (что читатель узнал).
Как им пользоваться
Шаг 1: Попросите учащихся провести мозговой штурм по выбранной теме и запишите все, что они знают о ней, в колонке K.
Шаг 2: Попросите их составить список вопросов о том, что они хотят знать, в столбце W диаграммы.
Шаг 3: Во время или после чтения книги/урока попросите их ответить на эти вопросы в колонке L.
KWL Chart Graphic Organizer (Нажмите на шаблон, чтобы редактировать его онлайн) Графические органайзеры для обучения
6. Учебная карта
Учебные карты наглядно отображают основные выводы — навыки, идеи, знания — которые учащиеся должны получить на уроке. Обычно он обеспечивает общее представление об уроке/разделе/курсе, который необходимо изучить, и связи между его различными компонентами. Учащиеся также могут использовать учебные карты в классе для ведения заметок.
Как им пользоваться
Шаг 1: В центре карты напишите тему (т.е. название урока или модуля)
Шаг 2: Обсудите идеи и информацию, связанную с ними. Запишите их на ветвях, выходящих из центра. Убедитесь, что вы разместили их так, чтобы это было удобно для обучения, или в логической последовательности вокруг центра.
Шаг 3: Добавьте соединители между этими элементами и добавьте метки, чтобы выделить вид связи между ними.
Шаблон карты обучения (Нажмите на шаблон, чтобы отредактировать его онлайн) 7.
 Графический органайзер аналогий
Графический органайзер аналогий Графический органайзер аналогий использует аналогию, чтобы помочь учащимся определить сходства и различия между новой темой и темой, с которой они уже знакомы.
Как его использовать
Шаг 1. Выберите тему/понятие, которое учащиеся уже знают и которое в некоторых аспектах аналогично новой теме
. Шаг 2. Представьте новое понятие и предложите учащимся прочитать и обсудить it
Шаг 3: С помощью графического органайзера аналогий попросите учащихся провести мозговой штурм и записать сходства и различия между двумя темами.
Шаг 4. На основе заполненного графического органайзера попросите учащихся написать краткое описание новой темы
Аналоговый графический органайзер (Нажмите на шаблон, чтобы отредактировать его онлайн) 8. Графический органайзер словарного запаса
Этот инструмент можно использовать для оценки словарного запаса учащихся. Вы можете создавать графические органайзеры, включающие различные элементы, чтобы помочь учащимся выучить новые слова, а также выучить антонимы и синонимы.
Графический органайзер словаря (Щелкните по шаблону, чтобы отредактировать его онлайн) 9. Органайзер для решения задач
Графический органайзер для решения задач можно использовать для улучшения навыков решения задач у учащихся. Это помогает учащимся находить и оценивать решения проблем.
Как им пользоваться
Шаг 1: Определите проблему и запишите ее в поле проблемы
Шаг 2: Попросите учащихся записать, почему они считают это проблемой в первую очередь
Шаг 3: Попросите их обсудить все возможные решения, а также плюсы и минусы, связанные с ними.
Шаг 4: После того, как они выберут наилучшее возможное решение, попросите их перечислить все его возможные последствия
Шаг 5: Затем учащиеся могут внести предложения по дальнейшему улучшению выбранного решения
Графический органайзер для решения задач (Нажмите на шаблон, чтобы изменить его онлайн) 10. Математические графические органайзеры
Математические графические органайзеры используются для графического описания математических понятий для учащихся. Это помогает упростить и решить сложные математические задачи.
Это помогает упростить и решить сложные математические задачи.
Как использовать
Шаг 1: Выберите математическую задачу, которую вы хотите определить, и соответствующий графический органайзер, который вы можете использовать для ее решения.
Шаг 2: Пригласите своих учеников или коллег к совместной работе по вашему желанию.
Нажмите на изображение, чтобы отредактировать его онлайн и загрузить Графические органайзеры для обучения
11. Графический органайзер временной шкалы
Диаграммы временной шкалы представляют собой тип графического органайзера, который показывает последовательность событий в хронологическом порядке.
Они пригодятся при изучении истории, поскольку вы можете использовать их для отображения основных исторических событий, которые произошли в течение определенного периода времени, а также важных деталей, таких как даты и места, в которых они произошли.
Кроме того, временные диаграммы также можно использовать для отображения прогресса чего-либо (например, роста бизнеса) или изменений.
Как им пользоваться
Шаг 1: Определите различные события и последовательность, в которой они происходили.
Шаг 2: Используйте шаблон временной шкалы, чтобы упорядочить их в хронологическом порядке
Шаг 3: Включите важные детали, такие как даты, места и другую дополнительную информацию по мере необходимости.
Шаблон временной шкалы (Нажмите на шаблон, чтобы отредактировать его онлайн) 12. Т-диаграмма
Т-диаграмма позволяет учащимся изучать два аспекта темы. Например, недостатки и преимущества, плюсы и минусы, различия и сходства и т. д.
Как им пользоваться
Шаг 1: Нарисуйте Т-диаграмму и запишите две области, по которым вы хотите провести мозговой штурм, в каждом заголовке столбца.
Шаг 2: Запишите факты в каждой колонке по мере проведения мозгового штурма.
T Chart Graphic Organizer (Щелкните по диаграмме, чтобы редактировать ее онлайн) 13. Иерархическая диаграмма
Иерархические диаграммы визуализируют элементы системы, организации или концепции от самого высокого положения до самого низкого. Учащиеся могут использовать этот инструмент, чтобы понять главные и подчиненные категории темы и взаимосвязь между ними.
Учащиеся могут использовать этот инструмент, чтобы понять главные и подчиненные категории темы и взаимосвязь между ними.
Как им пользоваться
Шаг 1: Определите самый важный элемент изучаемой темы. Запишите это в верхней части таблицы иерархии.
Шаг 2: Перечислите второй слой подэлементов, вытекающих из первого идентифицированного вами компонента. При необходимости добавьте третью и четвертую.
Шаг 3: Соедините их линиями, чтобы показать, как они связаны друг с другом.
Шаблон иерархической схемы (Нажмите на шаблон, чтобы редактировать его онлайн) 14. Звездная диаграмма
Звездчатая диаграмма используется для систематизации характеристик выбранной темы. Его также можно использовать для мозгового штурма по новым темам.
Как им пользоваться
Шаг 1. Выберите тему, которую хотите изучить, и запишите ее в центре звездообразной диаграммы.
Шаг 2: Запишите характеристики или атрибуты, относящиеся к центральным темам в каждой точке звезды. Отрегулируйте точки звезды в зависимости от того, сколько признаков вы записываете.
Отрегулируйте точки звезды в зависимости от того, сколько признаков вы записываете.
Графический органайзер Star Diagram (Нажмите на шаблон, чтобы отредактировать его онлайн) Графические органайзеры для мозгового штурма
15. Кластерная диаграмма
Кластерные диаграммы могут использоваться для облегчения сеанса мозгового штурма или структурирования генерирования идей и даже для помощи в изучении новых тем .
Как им пользоваться
Шаг 1: Выберите интересующую вас тему для изучения. Это должно быть помещено в середине диаграммы.
Шаг 2: Проведите мозговой штурм вокруг этой основной идеи и придумайте связанные с ней подтемы. Расположите их вокруг центра.
Шаг 3: Проведите мозговой штурм по каждой из подтем и запишите связанные с ними идеи.
Шаг 4: Добавьте столько слоев, сколько хотите. Однако используйте цветовое кодирование, чтобы выделить каждую ветвь мысли. Это облегчит вам чтение и понимание диаграммы кластера.
Шаблон диаграммы кластера (Щелкните шаблон, чтобы изменить его онлайн) 16. Диаграмма Lotus
Диаграмма Lotus — это аналитический инструмент, который можно использовать для разбивки более широких и сложных тем на более мелкие компоненты для облегчения понимания. Его можно использовать для мозгового штурма и изучения новых тем.
Как им пользоваться
Шаг 1: Нарисуйте сетку 3×3 в центре. На квадрате в центре напишите основную тему, которую необходимо изучить.
Шаг 2: Запишите связанные с ним подтемы во время мозгового штурма.
Шаг 3: Нарисуйте еще 8 сеток 3×3 вокруг той, что в центре. Каждый из них можно использовать для записи фактов, которые вы обдумываете по каждой подтеме.
Шаблон диаграммы Lotus (Нажмите на шаблон, чтобы редактировать его онлайн) 17. Графический органайзер причин и следствий
Этот тип графического органайзера показывает причины и следствия события. Причина — это причина того, почему что-то произошло, а следствие — результат того, что произошло. Визуализация помогает четко понять различные причинно-следственные связи.
Визуализация помогает четко понять различные причинно-следственные связи.
Как им пользоваться
С помощью графического органайзера причин и следствий определите причины и следствия, связанные с проблемой, которую вы изучаете или о которой пишете. Может быть несколько моделей событий причины и следствия, например, одна причина приводит к одному следствию или множеству следствий, или несколько причин приводят к одному следствию или множеству следствий.
- Одна причина приводит к нескольким следствиям
- Несколько причин приводят к одному следствию (Здесь можно использовать диаграмму «рыбий скелет»)
- Каждая причина имеет одно связанное следствие
- Одна причина вызывает другую причину, которая ведет к другой
Причина и следствие Графический органайзер (нажмите на шаблон, чтобы изменить его онлайн) 18. Интеллект-карта
Интеллект-карта — это инструмент, который помогает уловить свободный поток мыслей и широко используется для мозгового штурма по темам. Кроме того, его также можно использовать для организации и группировки информации по теме.
Кроме того, его также можно использовать для организации и группировки информации по теме.
Как им пользоваться
Шаг 1: Запишите тему, над которой вы размышляете, в центре.
Шаг 2: На ветвях, выходящих из середины, запишите идеи/мысли мозгового штурма.
Шаг 3: Расширьте каждую подидею дополнительными фактами. Вы можете продолжать добавлять дополнительную информацию в свою карту ума, пока не получите достаточно.
Шаблон интеллект-карты (Нажмите на шаблон, чтобы отредактировать его онлайн) Графические органайзеры для сравнения и сопоставления
Здесь мы перечислили 19типы графических органайзеров для преподавания и обучения. В зависимости от их различных целей вы можете использовать их для чтения, письма, исследования, мозгового штурма и анализа. Лучше всего вы можете использовать наш инструмент для создания сравнительных и контрастных диаграмм, чтобы нарисовать их.
19. Карта двойного пузыря
Карта двойного пузыря — одна из популярных карт мышления. Она очень похожа на диаграмму Венна и используется для определения сходных и различных качеств двух вещей.
Она очень похожа на диаграмму Венна и используется для определения сходных и различных качеств двух вещей.
Как им пользоваться?
Шаг 1: Запишите две идеи/темы, которые вы сравниваете, в двух кружочках в центре.
Шаг 2: Во время мозгового штурма и анализа темы запишите различия в кружках, расходящихся от центра.
Шаг 3: Запишите сходства в кружках, общие для обеих тем.
Шаблон двойной пузырьковой карты (Щелкните по шаблону, чтобы изменить его онлайн) 20. Диаграмма Венна
Еще одним графическим органайзером, который поможет вам визуально представить сравнение различий и сходств между двумя объектами, является диаграмма Венна. Что отличает ее от карты двойного пузыря, так это то, что она может включать более двух тем и одну общую область.
Как использовать
Работает аналогично карте с двойным пузырем.
Шаг 1: Запишите сравниваемые темы в верхней части каждого круга.
Шаг 2: Запишите различия или уникальные характеристики внутри своего сектора, избегая перекрывающихся областей.
 ( 82 ⁄ 91 )
( 82 ⁄ 91 ) Он продемонстрировал талант с самого раннего возраста, когда учился в Цюрихской художественной школе, где одним из его профессоров был Эрнст Келлер. Как и многие другие швейцарские графические дизайнеры, Баллмер поступил в Баухаус, но только после того, как стал уже признанным дизайнером.
Он продемонстрировал талант с самого раннего возраста, когда учился в Цюрихской художественной школе, где одним из его профессоров был Эрнст Келлер. Как и многие другие швейцарские графические дизайнеры, Баллмер поступил в Баухаус, но только после того, как стал уже признанным дизайнером. Результатом его работы над этим стал шрифт Frutiger.
Результатом его работы над этим стал шрифт Frutiger. После работы в Швейцарском национальном туристическом бюро и на швейцарских курортах он переехал в Соединенные Штаты в 1936 году и начал преподавать фотографию в Йельском университете в 1952 году. в 1923 году. Самое известное его произведение – книга Die neue Typographie , в котором было организовано большинство принципов модернистского дизайна. Он отправился в Англию в 1947 году, где он был подключен к Penguin Books и руководил созданием знаменитых Правил композиции Penguin . Он является дизайнером шрифта Sabon.
После работы в Швейцарском национальном туристическом бюро и на швейцарских курортах он переехал в Соединенные Штаты в 1936 году и начал преподавать фотографию в Йельском университете в 1952 году. в 1923 году. Самое известное его произведение – книга Die neue Typographie , в котором было организовано большинство принципов модернистского дизайна. Он отправился в Англию в 1947 году, где он был подключен к Penguin Books и руководил созданием знаменитых Правил композиции Penguin . Он является дизайнером шрифта Sabon. Вин известен своей защитой использования сеточных систем, и его часто цитируют как авторитета в этом вопросе.
Вин известен своей защитой использования сеточных систем, и его часто цитируют как авторитета в этом вопросе.
 org
orgПосмотреть
Посмотреть
Просмотр
 docx
docx Просмотр
Посмотреть
Просмотр
Просмотр
 , 6:57
, 6:57Посмотреть
Просмотр
Просмотр
 docx
docx Просмотр
Посмотреть
Посмотреть
Посмотреть
 , 5:59
, 5:59Просмотр
Посмотреть
Посмотреть
 docx
docx Просмотр
Просмотр
Посмотреть
 , 13:59
, 13:59Просмотр
Посмотреть
Посмотреть
 docx
docx Просмотр
Просмотр
Просмотр
 , 11:39
, 11:39Посмотреть
Просмотр
Посмотреть
 docx
docx Посмотреть
Просмотр
Посмотреть
Посмотреть
 , 7:41
, 7:41Просмотр
Посмотреть
Просмотр
Посмотреть
 , 6:14
, 6:14Посмотреть
View Solana Summer Camp — анимация логотипа
Летний лагерь Солана — анимация логотипа
Посмотреть Liquid Transition / Курс дизайна / Трейлер
Liquid Transition / курс дизайна / трейлер
Посмотреть учебник по анимированному логотипу
Анимированный логотип. Учебник 9.0003
Учебник 9.0003
Посмотреть Flappy Bird 🐦
Flappy Bird 🐦
Просмотр After Effects Magic
After Effects Magic
Посмотрите, как это работает — смело
Как это работает — Смело
Посмотреть анимацию Onboarding / Сделано в принципе
Ознакомительная анимация / Сделано в принципе
Посмотреть учебник по анимации Chill lofi в After Effects — Фон
Учебное пособие по анимации Chill lofi в After Effects — фон
Посмотреть учебник по 2D-анимации пламени, огня и дыма
Учебное пособие по двухмерной анимации пламени, огня и дыма
Посмотреть Как сделать синхронизацию рта в AE
Как сделать синхронизацию рта в AE
Посмотреть аварию
Авария
Просмотр перехода «Сфера»
Сферический переход
Посмотреть Создание эпического веб-сайта / Курс дизайна / Трейлер
Создание эпического веб-сайта / Курс дизайна / Трейлер
Посмотреть жидкостную навигацию / Курс дизайна / Трейлер
Жидкостная навигация / курс дизайна / трейлер
Просмотр динамической 3D-сферы в пользовательском интерфейсе / курс дизайна
Динамическая 3D-сфера в пользовательском интерфейсе / курс дизайна
Посмотреть РУКОВОДСТВО по простой автомобильной анимации в After Effects
Простая автомобильная анимация РУКОВОДСТВО по After Effects
Просмотреть курс по дизайну пользовательского интерфейса № 3: Анимация After Effects Liquid Swipe (2020)
Курс дизайна пользовательского интерфейса № 3: Анимация After Effects Liquid Swipe (2020)
Посмотреть учебник по анимации Figma 2021 — Parallax Smart Animate
Учебное пособие по анимации Figma 2021 — Parallax Smart Animate
Посмотреть набор иллюстраций веб-сайта
Набор иллюстраций для сайта
Посмотреть анимацию вращения планеты
Анимация вращения планеты
Встречайте сверхчеловеческого 3D-конструктора персонажей!
Просмотр новой анимированной типографики КУРС
Новая анимированная типографика КУРС
Посмотреть Разработка сайта Potion / Курс дизайна / Трейлер
Разработка сайта зелий / Курс дизайна / Трейлер
Просмотр 3D-моделирования и анимации птиц Fying с помощью Spline — Учебное пособие
Fying 3D-моделирование и анимация птиц с помощью Spline — Учебное пособие
 Научно доказано, что это эффективный способ преподавания и обучения. Их использование может быть чрезвычайно полезным как для учителей, так и для учеников, поскольку они сделают уроки более увлекательными и понятными.
Научно доказано, что это эффективный способ преподавания и обучения. Их использование может быть чрезвычайно полезным как для учителей, так и для учеников, поскольку они сделают уроки более увлекательными и понятными.
 д.
д. 
 д. в книге, которую читают студенты. Это полезный инструмент, который учителя могут интегрировать в урок, чтобы улучшить понимание учащихся.
д. в книге, которую читают студенты. Это полезный инструмент, который учителя могут интегрировать в урок, чтобы улучшить понимание учащихся.


 Это помогает упростить и решить сложные математические задачи.
Это помогает упростить и решить сложные математические задачи.
 Учащиеся могут использовать этот инструмент, чтобы понять главные и подчиненные категории темы и взаимосвязь между ними.
Учащиеся могут использовать этот инструмент, чтобы понять главные и подчиненные категории темы и взаимосвязь между ними. Отрегулируйте точки звезды в зависимости от того, сколько признаков вы записываете.
Отрегулируйте точки звезды в зависимости от того, сколько признаков вы записываете.
 Визуализация помогает четко понять различные причинно-следственные связи.
Визуализация помогает четко понять различные причинно-следственные связи. Кроме того, его также можно использовать для организации и группировки информации по теме.
Кроме того, его также можно использовать для организации и группировки информации по теме. Она очень похожа на диаграмму Венна и используется для определения сходных и различных качеств двух вещей.
Она очень похожа на диаграмму Венна и используется для определения сходных и различных качеств двух вещей.

 Графика.
Графика.


 д.
д.
 Освоение нового материала(10 мин)
Освоение нового материала(10 мин)

 одним цветом, чаще всего чёрным.
одним цветом, чаще всего чёрным.
 Итог урока (2-3 мин)
Итог урока (2-3 мин)