Супер Illustrator (Videosmile) — Видеоуроки
Урок 1. 00:01:53
Знакомство с Adobe Illustrator Интро
Урок 2. 00:13:46
Знакомство с Adobe Illustrator Урок 1
Урок 3. 00:30:51
Знакомство с Adobe Illustrator Урок 2
Урок 4. 00:17:58
Знакомство с Adobe Illustrator Урок 3
Урок 5. 00:13:47
00:13:47
Знакомство с Adobe Illustrator Урок 4
Урок 6. 00:21:50
Создание иконок и простых векторных объектов Урок 1
Урок 7. 00:12:41
Создание иконок и простых векторных объектов Урок 2
Урок 8. 00:10:20
Создание иконок и простых векторных объектов Урок 3
Урок 9. 00:11:30
00:11:30
Создание иконок и простых векторных объектов Урок 4
Урок 10. 00:12:25
Создание иконок и простых векторных объектов Урок 5
Урок 11. 00:14:03
Создание иконок и простых векторных объектов Урок 6
Урок 12. 00:10:49
Создание иконок и простых векторных объектов Урок 7
Урок 13. 00:13:25
00:13:25
Создание иконок и простых векторных объектов Урок 8
Урок 14. 00:07:36
Создание иконок и простых векторных объектов Урок 9
Урок 15. 00:09:53
Создание иконок и простых векторных объектов Урок 10
Урок 16. 00:12:09
Создание иконок и простых векторных объектов Урок 11
Урок 17.
Создание иконок и простых векторных объектов Урок 12
Урок 18. 00:10:27
Перо и кривые Безье Урок 1
Урок 19. 00:14:40
Перо и кривые Безье Урок 2
Перо и кривые Безье Урок 3
Урок 21. 00:16:34
00:16:34
Перо и кривые Безье Урок 4
Урок 22. 00:13:17
Перо и кривые Безье Урок 5
Урок 23. 00:08:32
Перо и кривые Безье Урок 6
Урок 24. 00:08:21
Перо и кривые Безье Урок 7
Урок 25. 00:16:29
Урок 26. 00:14:12
00:14:12
Текст как векторный объект Урок 1
Урок 27. 00:08:02
Текст как векторный объект Урок 2
Текст как векторный объект Урок 3
Урок 29. 00:15:48
Текст как векторный объект Урок 4
Урок 30. 00:09:43
00:09:43
Текст как векторный объект Урок 5
Урок 31. 00:10:14
Текст как векторный объект Урок 6
Урок 32. 00:14:39
Растровые изображения и маски Урок 1
Урок 33. 00:10:22
Растровые изображения и маски Урок 2
Урок 34. 00:09:27
00:09:27
Растровые изображения и маски Урок 3
Урок 35. 00:08:51
Растровые изображения и маски Урок 4
Урок 36. 00:10:15
Растровые изображения и маски Урок 5
Урок 37. 00:10:07
Растровые изображения и маски Урок 6
Урок 38. 00:15:06
00:15:06
Изометрия. Выравнивание, простые и полярные сетки Урок 1
Урок 39. 00:14:15
Изометрия. Выравнивание, простые и полярные сетки Урок 2
Урок 40. 00:10:26
Изометрия. Выравнивание, простые и полярные сетки Урок 3
Урок 41. 00:12:27
Изометрия. Выравнивание, простые и полярные сетки Урок 4
Урок 42. 00:09:19
00:09:19
Изометрия. Выравнивание, простые и полярные сетки Урок 5
Урок 43. 00:14:40
Изометрия. Выравнивание, простые и полярные сетки Урок 6
Урок 44. 00:10:43
Изометрия. Выравнивание, простые и полярные сетки Урок 7
Урок 45. 00:08:32
Изометрия. Выравнивание, простые и полярные сетки Урок 8
Урок 46. 00:11:22
00:11:22
Изометрия. Выравнивание, простые и полярные сетки Урок 9
Урок 47. 00:08:42
Изометрия. Выравнивание, простые и полярные сетки Урок 10
Урок 48. 00:16:04
Работа с цветом и градиентами Урок 1
Урок 49. 00:14:36
Работа с цветом и градиентами Урок 2
Урок 50. 00:08:43
00:08:43
Работа с цветом и градиентами Урок 3
Урок 51. 00:10:42
Работа с цветом и градиентами Урок 4
Урок 52. 00:08:25
есшовные паттерны Урок 1
Урок 53. 00:07:45
есшовные паттерны Урок 2
Урок 54. 00:09:33
есшовные паттерны Урок 3
Урок 55. 00:10:30
00:10:30
есшовные паттерны Урок 4
Урок 56. 00:07:05
Кисти. Создание текстурных векторных кистей Урок 1
Урок 57. 00:08:49
Кисти. Создание текстурных векторных кистей Урок 2
Урок 58. 00:11:57
Кисти. Создание текстурных векторных кистей Урок 3
Урок 59. 00:12:07
00:12:07
Кисти. Создание текстурных векторных кистей Урок 4
Урок 60. 00:10:30
Кисти. Создание текстурных векторных кистей Урок 5
Урок 61. 00:15:12
Эффекты объёма, 3D и перспективы Урок 1
Урок 62. 00:10:14
Эффекты объёма, 3D и перспективы Урок 2
Урок 63. 00:06:54
00:06:54
Эффекты объёма, 3D и перспективы Урок 3
Урок 64. 00:09:33
Эффекты объёма, 3D и перспективы Урок 4
Урок 65. 00:15:12
Эффекты объёма, 3D и перспективы Урок 5
Урок 66. 00:07:36
Эффекты объёма, 3D и перспективы Урок 6
Урок 67. 00:06:08
00:06:08
Векторный реализм Урок 1
Урок 68. 00:10:41
Векторный реализм Урок 2
Урок 69. 00:12:01
Создание логотипов Урок 1
Урок 70. 00:12:47
Создание логотипов Урок 2
Урок 71. 00:07:00
Создание логотипов Урок 3
Урок 72. 00:01:01
00:01:01
Adobe Illustrator для моушн-дизайна и анимации Интро
Урок 73. 00:08:35
Adobe Illustrator для моушн-дизайна и анимации Урок 1
Урок 74. 00:19:44
Adobe Illustrator для моушн-дизайна и анимации Урок 2
Урок 75. 00:19:42
Adobe Illustrator для моушн-дизайна и анимации Урок 3
Урок 76. 00:23:32
00:23:32
Adobe Illustrator для моушн-дизайна и анимации Урок 4
Урок 77. 00:22:54
Adobe Illustrator для моушн-дизайна и анимации Урок 5
Урок 78. 00:05:24
Adobe Illustrator для моушн-дизайна и анимации Урок 6
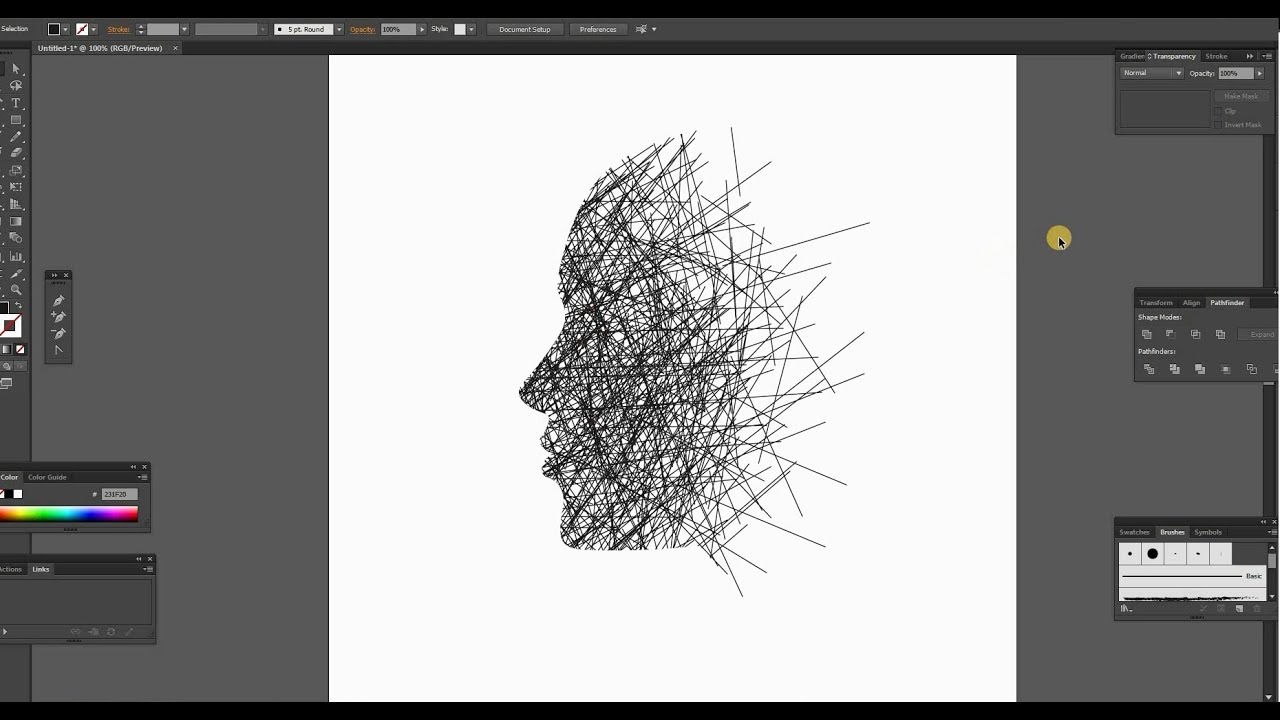
Все основные инструменты для рисования в Adobe Illustrator.
Так как иллюстратор является профессиональным редактором векторной графики, в нем особое внимание уделяется инструментам рисования и создания векторных элементов.
В этом уроке, я познакомлю вас с основными инструментами рисования в Adobe Illustrator. Всего их восемь, они располагаются между инструментами выделения и инструментами деформации, слева в панели инструментов.
Всего их восемь, они располагаются между инструментами выделения и инструментами деформации, слева в панели инструментов.
Почти на каждой кнопке есть стрелочки в правом нижнем углу, это указывает на то, что в данном инструменте есть вспомогательные инструменты. При удержании левой кнопки мыши можно увидеть эти дополнительные инструменты.
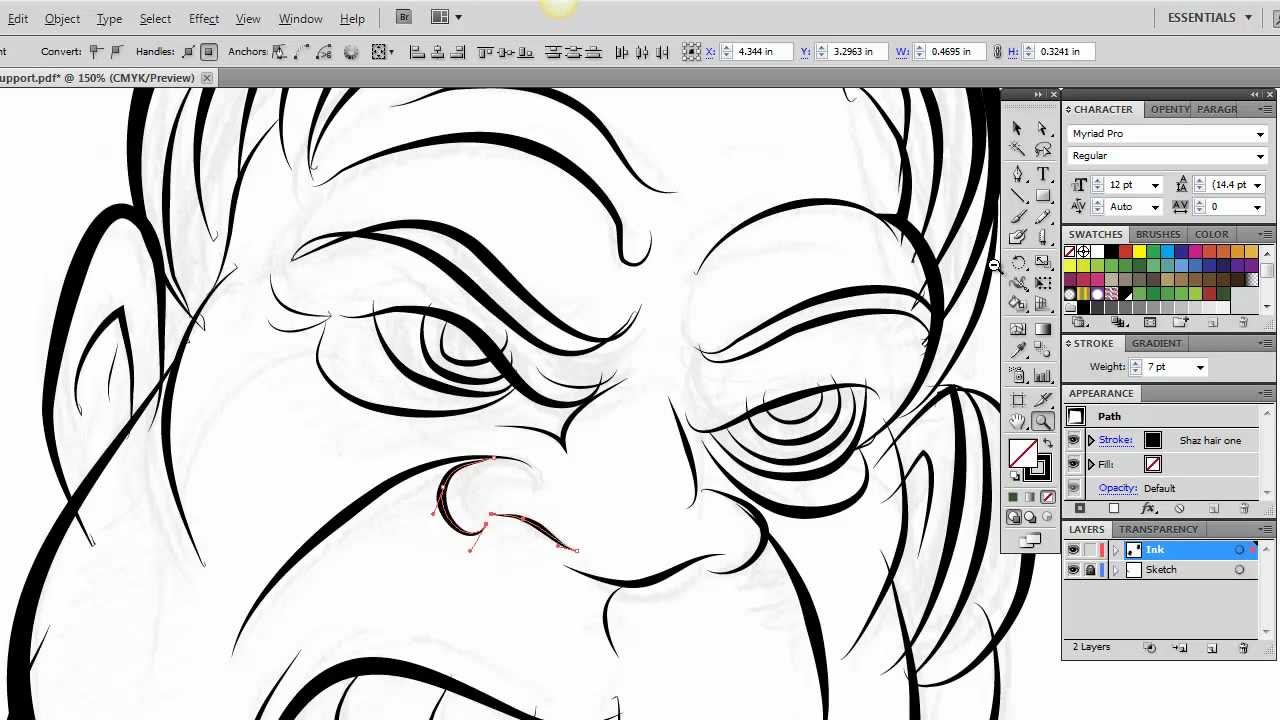
Инструмент перо (Pen Tool)
Перо — самый первый и основной инструмент рисования векторных объектов. С помощью этого инструмента можно создавать самые разные формы. Дополнительными инструментами, вложенными в него можно редактировать нарисованный контур меняя расположение опорных точек и изгиб кривой между ними.
Текст (Type tool)
Инструмент создания текста, также входит в категорию создания векторных элементов. Из выпадающего меню дополнительных инструментов можно выбрать подходящий, например написать текст по контуру или вписать в указанную область.
Прямоугольник и эллипс (Rectangle tool and Ellipse tool)
Следующий инструмент без которого невозможно обойтись, создает простые фигуры, такие как прямоугольник, круг, многоугольник и т. д. Существует два способа рисования выбранного элемента — протягивание с зажатой левой кнопкой мыши и однократное нажатие, после чего выпрыгивает окно в котором можно ввести числовые параметры будущего элемента.
Все элементы векторного рисунка созданного в Illustrator можно перемещать, изменять форму и цвет без потери качества и детализации. Именно в этом и заключается основное преимущество векторной графики перед растровой.
Инструменты рисования для планшета
Такие инструменты, как: кисть, карандаш, кисть-клякса, листик лучше подходят для рисования на графическом планшете. Подробнее они уже были описаны в уроках, как нарисовать человека и как нарисовать гитару.
Кистью создается профильная линия, которая может менять толщину в зависимости от нажатия на ручку. А карандашом рисуется линия без профиля, однако к карандашной линии его тоже можно применить.
Видео урок: инструменты рисования.
Не забывайте оставлять комментарии, насколько полезной оказалась для вас статья.
(Visited 4 013 times, 4 visits today)
Как нарисовать векторную пчелку в Иллюстраторе
В этом уроке мы будем рисовать очень простую, но красивую пчелку. Это хороший урок для начинающий. Однако помимо прочего, это хороший пример минимализма и стилизации, что очень важно в работе с векторной графикой. Обратите внимание на простоту форм и общий стиль работы.
Как нарисовать векторную пчелку в Иллюстраторе
Шаг 1
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами создайте фигуру размером 210×260 px и укажите ей заливку желтого цвета и обводку — коричневого.
Stroke Weight/Толщину обводки укажите в 10 pt. Это можно сделать в палитре Stroke/Обводка (Window > Stroke/Окно>Обводка).
Вы можете настроить степень скругления углов при помощи инструмента Direct Selection/Прямое выделение (A) и функции Live Corners/Живые углы. Или же в палитре Transform/Трансформация, просто указав радиус в 105 px.
Шаг 2
Продолжаем работать инструментом Direct Selection/Прямое выделение (A). Выделите нижнюю точку нашей фигуры. Конвертируйте эту точку в угол при помощи соответствующей иконки в панели настроек. Так пропадет округлость и появится пик.
Выделите обе боковые точки, указанные на картинке ниже и переместите их ниже.
Шаг 3
Добавим нашей пчелке полосок. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 210×35 px того же цвета. что и обводка.
Зажмите Alt-Shift и перетяните полосу ниже, создавая таким образом копию. Теперь инструментом Direct Selection/Прямое выделение (A) подвиньте нижние две точки ближе к центру, чтобы скрыть выступающие углы.
Шаг 4
Создайте еще одну копию полоски, и таким же способом скройте выступающие углы.
Шаг 5
Теперь инструментом Ellipse/Эллипс (L) нарисуйте, удерживая Shift, круг размером 130×130 px. Укажите ему светло-голубой цвет заливки и обводку нашего коричневого цвета, толщиной в 10 pt.
Выделите верхнюю точку инструментом Direct Selection/Прямое выделение (A) и перетяните ее вверх, чтобы превратить фигуру в каплю.
Шаг 6
Поверните фигуру и поместите ее на спинку пчелке. Копируйте и вставьте крыло на задний план (Control-C > Control-B). После этого сделайте копию меньше.
Сгруппируйте (Control-G) крылышки, и поместите их на задний план (Shift-Control-[), под тельце пчелки.
Кликните дважды по инструменту Reflect/Отразить (O) и отразите группу по вертикальной оси, нажав Copy/Копия.
Шаг 7
Займемся глазами. Инструментом Ellipse/Эллипс (L) нарисуйте коричневый круг размером 15×15 px. Внутри глаза поместите белый маленький круг.
Удерживая Alt-Shift переместите глаз вправо, чтобы создать копию.
Шаг 8
Инструментом Arc/Дуга нарисуйте пчелке усики. Если вы не знаете где находится этот инструмент, нажмите на инструмент Line Segment/Отрезок линии (\), и удерживайте нажим какое-то время.
Шаг 9
При помощи еще нескольких дуг украсьте крылья пчелки.
Шаг 10
Нарисуйте несколько светло-оранжевый шестиугольников инструментом Polygon/Многоугольник, чтобы нарисовать соты. Поместите их под пчелку.
Результат
Автор урока vectips
ССылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Создаем глаз в Adobe Illustrator
В данном уроке детально описано, как создать изображение глаза в Adobe Illustrator. Мы будем работать с некоторыми основными инструментами, затемнять кожу вокруг глаз, создавать ресницы, брови и детальную радужную оболочку.Прежде чем начать работу, нужно дать совет. Если вы создаете одновременно два глаза, нужно делать все шаги одновременно, а не по отдельности. Это значительно упростит процесс. Подробности урока:
- Софт: Adobe Illustrator CS5
- Сложность: Средняя
- Предполагаемое время: 1 час
Конечный результат:
Шаг 1
Естественно, каждый имеет собственные методы затемнения кожи. В этом уроки вы сможете посмотреть один из них. Для затемненных участков кожи можно использовать формы, делая при этом достаточно низкую прозрачность заливки.
Для начала рисуем основные формы цветом (C = 0, M = 20, Y = 25, K = 5). И устанавливаем на них режим наложение Blending Mode Multiply с прозрачностью Opacity 20%.
Первоначальная форма будет включать в себя основное очертание бровей, складок на веке и вокруг глаз. Как вы заметили, что на нижних и верхних веках есть небольшие промежутки. Форма бровей не сильно гладкая. В дальнейшем, когда будут создаваться волоски, форма видоизменится.
Небольшая заметка о складках и морщинах. Постарайтесь не уделять слишком много внимания складкам и морщинам вокруг нижней веки и уголков глаз. Это очень усложнит задачу, плюс изображение получится достаточно плоским, а это нужно избежать.
Исходное изображение вы можете скачать здесь.
Затем добавляем более темный оттенок (C = 5, M = 0, Y = 35, K = 15), устанавливая Multiply Blending Mode с прозрачностью Opacity 25%. Это делается, чтобы затемнить верхнюю часть брови,складки на веках и участки вокруг внешней стороны глаз. Уголок глаза не затемняем.
Шаг 2
Теперь, чтобы добавить блики на коже, можно для основных участков использовать градиенты или переходы (Ctrl + Alt + B). В данном случае мы используем Blend.
Для форм нужно использовать более светлые оттенки (C = 0, M = 10, Y = 14, K = 5). Устанавливаем количество переходов — 15. Также можно изменять прозрачность форм — от 0 да 100%.
После устанавливаем режим Blending Mode Screen с прозрачностью Opacity 50%.
Шаг 3
Создаем форму для глазного яблока и уголка глаза. Оттенок формы (C = 0, M = 10, Y = 14, K = 5). Всегда нужно избегать использования абсолютно черного либо белого. Это не естественные цвета. Не бывает полностью «белых» глаз. Устанавливаем Blending Mode Screen с Opacity 40%
Используем полупрозрачный радиальный градиент с тем же оттенком. Устанавливаем Blending Mode — Screen и прозрачность Opacity 20%.
Шаг 4
Дальше к уголку глаза добавляем легкий розовый оттенок. Это делается с помощью прозрачного градиента с оттенком (C = 11, M = 46, Y = 37, К = 9). На изображении ниже настройки панели Appearance.
Похожие настройки применяются также для внутренней части глаза. Но в этом случае уже используем не градиент, а сплошной цвет.
Шаг 5
Радужку будем создавать с помощью инструмента Ellipse Tool (L), удерживая Shift + Alt.
Дублируйте форму глазного яблока и радужки. Используйте их, чтобы создать обтравочную маску Clipping Mask (Ctrl + 7).
Шаг 6
Для затемнения радужной оболочки воспользуемся панелью Appearance. Для основных затенение радужной оболочки глаза, нужно воспользоваться панелью Appearance. Вы должны добавить новую заливку Add New Fill и дублировать каждый элемент Duplicate Item. Обратите внимание на скриншоты. К первому элементу будет применена команда Effects > Path > Offset Path. Цвет (C=85, M=50, Y=0, K=0).
Для создания зрачка нужно использовать темно-синий цвет (C = 100, M = 100, Y = 25, K = 90), который будет установлен в Offset Path. Соответственно, -55pt и -63pt.
Шаг 7
Теперь к радужной оболочке добавляем радиальные градиенты. Первый с белого к синему (C = 100, M = 95, Y = 5, K = 0) и Offset Path -3pt.
Следующий — от зеленого (C = 80, M = 10, Y = 45, К = 0) к темно-синему (C = 100, M = 100, Y = 25, K = 90) и Offset Path -2pt.
Следующий, от зеленого (C = 50, M = 0, Y = 100, K = 0) к темно-синему (C = 100, M = 100, Y = 25, K = 90) и Offset Path -2pt.
И, наконец, чтобы затемнить края вокруг радужной оболочки, от белого к темно-синему (C = 100, M = 100, Y = 25, K = 90).
Шаг 8
Теперь используем Effect> Transform & Distort> Zig Zag. Вот одна из причин, почему мы ранее использовали Clipping Mask. Без маски эффекты Zig Zag не был бы размещен в радужной оболочке.
Шаг 9
Для создания затемнения над глазным яблоком, нужно дублировать две большие формы глазного яблока и заполнить их градиентом, как на картинке ниже. Используем темно-синий цвет (C = 100, M = 100, Y = 25, K = 90) . Размещаем эти формы поверх радужки. И устанавливаем в Blending Mode режим Multiply и прозрачность Opacity 40%.
Шаг 10
Теперь добавляем формы для подводки глаз. Они будут вдоль верхней линии ресниц и в уголке глаза. Формы буду иметь темно-коричневый цвет заливки (C = 50, M = 70, Y = 80, K = 95) и Blending Mode режим Multiply прозрачностью Opacity 40%.
Также этот цвет был использован, чтобы добавить складку над верхним веком, но в этом случае Multiply Blending Mode с прозрачностью Opacity 10%.
Шаг 11
Тот же темно-коричневый нужно использовать, чтобы создать прозрачный радиальный градиент на углу глаза и дополнительную тень на складке века. Для уголка глаза будет установлен режим Blending Mode Multiply с непрозрачностью 50%. Для одной из складок века — Blending Mode Color с непрозрачностью 100%.
Шаг 12
Ресницы нужно делать формой J и C. Они должны быть толще на нижней части века и тоненькими к концам. Используем темно-коричневый цвет и Stroke Weight 5pt. Устанавливаем режим Multiply Blending Mode, непрозрачность 90%. А затем группируем объекты (Ctrl + G).
Нижние ресницы создаем так же, но для них нужно использовать ширину обводки Stroke Weight 3pt и режим Blending Mode Multiply и прозрачность 50%.
Добавляем ресницам блики. Цвет — светло-коричневый (C = 50, M = 70, Y = 80, К = 0), ширина обводки 3pt и режим Blending Mode Screen с прозрачностью Opacity 50%.
Шаг 13
Подобный метод будем использовать и для создания бровей. Для этого создаем три темно-коричневые формы и устанавливаем режим Multiply Blending Mode с прозрачностью Opacity 15%.
Создаем первые волоски с помощью Width Profile -5 и шириной обводки 6pt, Multiply Blending Mode и Opacity 50% . Для более темных волосков используем ширину обводки 10pt.
Шаг 14
Теперь, когда у нас уже есть основные очертания глаза, нужно его немного детализировать. Первый шаг заключается в создании более детальных элементов. Используем Width Profile — 5, добавляем немного темно-синих (C = 100, M = 100, Y = 25, K = 50) затемнений с шириной обводки 5pt. Они будут иметь
Теперь у нас есть основы глаза, я собираюсь добавить несколько дальнейшей детализации к нему.Первый шаг заключается в добавлении более подробно на радужной оболочке. Использование «Ширина профиля 5» кисть, добавьте немного темно-синий (C = 100, M = 100, Y = 25, K = 50) ударов с 5pt обводки по краю радужной оболочки и зрачка. Они будут иметь Blending Mode of Color Burn и прозрачность Opacity 20%. Нужно их сгруппировать (Ctrl + G).
Добавляем еще несколько затемнений. Кисть Width Profile- 1, обводка stroke -5pt, цвет светло-зеленый (C = 20, M = 0, Y = 100, K = 0). Устанавливаем режим Blending Mode Color Dodge и Opacity 30%.
После того, как вы их сгруппировали, перетащите в соответствующую группу Clipping Mask .
Шаг 15
Также было добавлено несколько линий цветом (C = 70, M = 15, Y = 0, K = 0), с помощью которых наш глаз будет выглядеть сияющим. Это делается с помощью кисти Width Profile — 1 и шириной Stroke Weight — 5pt, установив при этом Blending Mode Color Dodge и Opacity 50%.
Шаг 16
Добавляем глазу блеск с помощью голубого прозрачного градиента (C = 10, M = 0, Y = 0, K = 0).
Шаг 17
Наконец, вокруг глаза добавляем пурпурный прозрачный радиальный градиент и устанавливаем Blending Mode — Color Burn.
Добавляем еще два градиента.
Вы можете добавить собственные элементы, с помощью которых сделаете ваш взгляд уникальным.
Автор: Sharon Milne
Перевод — Дежурка
Курс «Adobe Illustrator для иллюстрации» от Skillbox
Векторный иллюстратор от Skillbox
Миллионы digital-художников выбирают программу Adobe Illustrator для создания векторных изображений высокого качества. Всем, кто интересуется графическим дизайном и хочет заниматься этим профессионально, нужно освоить работу в среде Adobe. Программа актуальна для дизайнеров наружной рекламы, веб-дизайнеров и прочих специалистов, связанных с иллюстрацией. Курс от Skillbox обучает работе в Adobe Illustrator на продвинутом уровне. Для начала занятий не обязательно иметь художественные навыки. Практика и фидбек от опытного преподавателя — основа успеха в векторной графике.
Кто такой векторный иллюстратор и чем занимается?
Векторные изображения получаются максимально чёткими и не теряют качества при масштабировании. Это свойство незаменимо для печати на больших форматах. Специалисты по векторной графике востребованы преимущественно в рекламном и издательском деле. Они работают в программе Adobe Illustrator и создают разные изображения:
- логотипы и прочие элементы фирменного стиля;
- шрифты;
- этикетки, наклейки, принты;
- элементы дизайна упаковки;/li>
- карты, схемы, чертежи;
- инфографику;
- вывески, плакаты, объявления.
Векторный иллюстратор трудится в штате, выполняет заказы на фрилансе, продаёт иллюстрации в тематических онлайн-стоках. На курсе от Skillbox студенты в процессе обучения оформляют портфолио с векторными изображениями, которые затем увидят потенциальные заказчики и работодатели.
Чему вы научитесь
- работать в Adobe Illustrator на продвинутом уровне;
- рисовать характерных персонажей;
- находить идеи для иллюстраций и подбирать референсы;
- работать с перспективой и композицией;
- создавать иллюстрации в разных стилях;
- оформлять и продвигать портфолио.
Преподаватель
Анна Сваровская — Creative Lead, Choice Studio.
Подробнее о преподавателе можно посмотреть здесь.
Программа курса
Программа курса включает в себя 9 основных блоков. Содержит 9 тематических модулей и 26 онлайн-уроков.
- Введение в Adobe Illustrator.
- Простые формы в Adobe Illustrator.
- Композиция, теория цвета.
- Типографика.
- Создание персонажа.
- Изометрия и объёмные изображения.
Полную программу курса вы можете посмотреть здесь.
IT — Курсы Adobe Illustrator CC/CS6 для MAC и PC в Киеве. Advanced. Углубленные возможности.
Adobe Illustrator – это графический редактор для работы с векторной графикой. Вторая часть курса по обучению AI направлена на изучение сложных инструментов программы. С их помощью удается делать максимально реалистичные для векторной технологии изображения. Применяются такие изображения при создании рекламных материалов и моделей для анимации. Без изучения углубленных возможностей Иллюстратора вы не научитесь работать с растровой графикой в векторном редакторе, а потому ваши знания по продуктам Adobe будут ограничены.
Какие навыки вы получите на курсе «Углубленные возможности Adobe Illustrator»
Вторая часть учебной программы от ITСтолицы раскрывает те же вопросы, которые изучались на Уровне 1. Но на этот раз работать вы будете не со стандартными возможностями, а с продвинутыми инструментами и эффектами.
После обучения вы будете:
- при помощи векторной графики создавать реалистичные изображения;
- научитесь продвинутой работе с символами и текстом;
- будете делать прозрачные и трехмерные объекты;
- производить векторизацию (трассировку) растровых изображений;
- освоите расширенные инструменты работы с цветом;
- научитесь правильно подбирать форматы изображений для разных целей.
После окончания обучения вы можете записаться на последнюю часть курса по обучению Adobe Illustrator от ITСтолицы. Так вы будете владеть всеми навыками для уверенной работы в графическом редакторе.
Для кого подойдет учебная программа «Adobe Illustrator. Advanced. Углубленные возможности»
Курс в первую очередь предназначен для дизайнеров, которые занимаются визуальными материалами для рекламы и оформления. При этом программа будет интересна всем, кто интересуется графическим контентом. Illustrator в сочетании с Photoshop позволит выполнять большую часть задач по созданию визуального наполнения.
Adobe Illustrator CC/CS6 для MAC и PC. Advanced.
Углубленные возможности: учебная программа курса.
Обратите внимание, что курс «Углубленные возможности AI» требует владения базовыми навыками работы в редакторе. Если вы никогда не работали с Иллюстратором от Adobe, то запишитесь на первую часть обучения «Adobe Illustrator CC/CS6 для MAC и PC. Основы работы с AI».
Программа состоит из 4 объемных модулей.
Модуль 1. Расширенные возможности работы с цветом. Как сделать реалистичную картинку в векторном редакторе
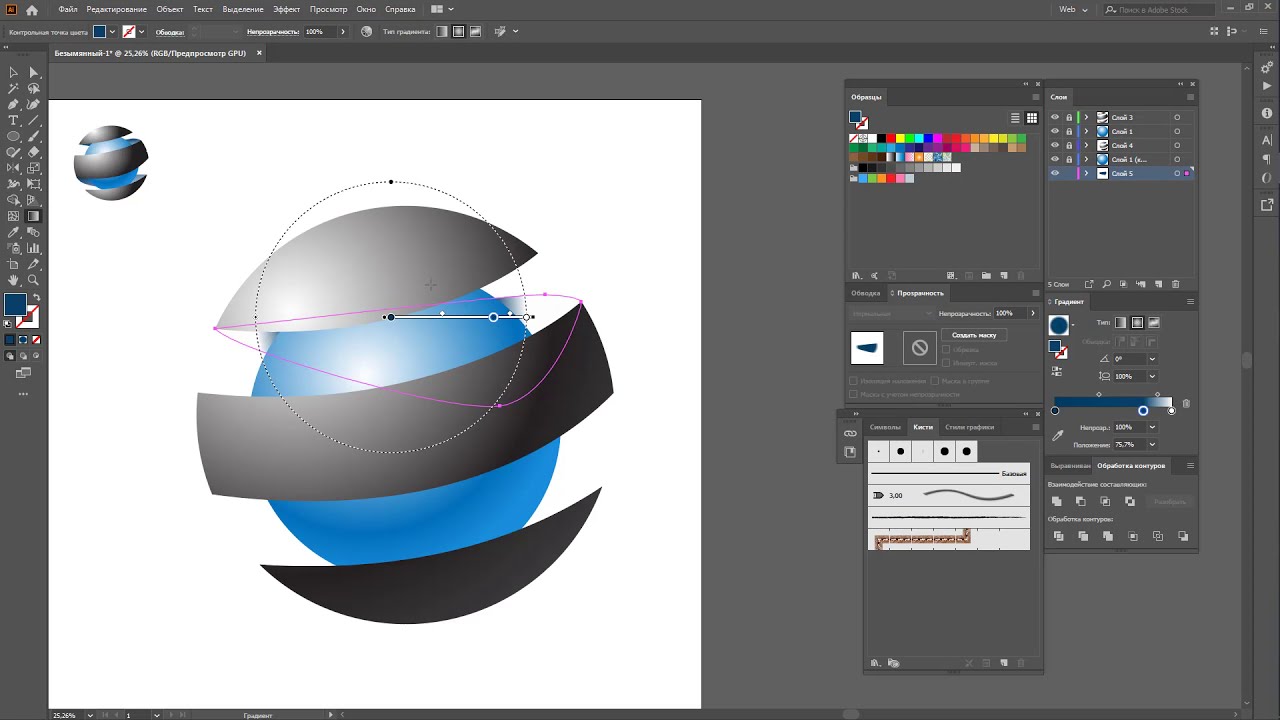
Особенности векторной графики не позволяют достичь фотографического реализма. Тем не менее, некоторые инструменты помогают создать изображения, которые не выглядят «мультяшными». Например, невозможность плавного цветового перехода компенсируется градиентной сеткой и сложными заливками. Есть возможность создать эффект прозрачности и т.д.
- Что такое градиентная сетка, и где она используется. Способы применения сеток градиентов.
- Как создать плавный переход между цветами при помощи Edit Colors.
- Особенности использования прозрачности в многослойных векторных изображениях.
- В каких ситуациях дизайнеры используют цветовые профили.
- Перетекание в Adobe Illustrator: как создается переход из одного объекта в другой.
- В каких случаях применяется инструмент Blend Tool.
Всю полученную информацию на занятии вы закрепите при помощи практики. Задание будет включать работу с градиентами, эффектами, перетеканием и т.д.
Модуль 2. Как в Adobe Illustrator создаются сложные изображения
В Уровне 1 курса по AI рассказывалось, как деформировать рисунок при помощи сетки. Для подобного эффекта есть и более простой способ – использование оболочек. Вторая тема, которая будет рассмотрена на этом модуле, касается разных способов осуществления и сфер использования обводок.
- Как используются оболочки в Adobe Illustrator.
- Для чего нужны обводки в векторной графике. Как тип кисти влияет на обводку.
- Стандартные кисти в инструментах Иллюстратора. Как создать кисть с особыми параметрами.
- Как на одном объекте использовать несколько видов обводок и заливок.
Модуль 3. Какие визуальные эффекты можно создать в AI. Как создавать символы для повторного использования. Что такое обтравочные маски, и как они применяются в векторной графике.
- Какие визуальные эффекты доступны по умолчанию. Палитра эффектов Appearance.
- Создание объемных фигур при помощи имитации 3D-объектов.
- Как наложить эффект на отдельный атрибут, а не на весь объект сразу.
- Применения эффектов, которые отображаются не только на мониторе, но и в печатном формате. Особенности переработки векторных эффектов в растровые изображения.
- Какие графические стили используются в Illustrator.
- Применения обтравочных масок на многослойных объектах.
- Что такое символы. Создание оригинальных символов. Группировка символов для дальнейшего использования в тематических проектах.
Модуль 4. Создание диаграмм в Adobe Illustrator для инфографики. Особенности преобразования растрового изображения в векторное.
- Различные виды и сферы использование диаграмм. Особенности работы с диаграммами в Adobe Illustrator.
- Оформление диаграмм дополнительными визуальными элементами.
- Особенности работы с растровой графикой в векторном графическом редакторе.
- Как настроить горячие клавиши для быстрого доступа к инструментам Adobe Illustrator.
Последний модуль закрывается темой допечатной подготовкой документа. На этом этапе вы научитесь прогнозировать то, как разные приемы будут выглядеть в зависимости от вида печати.
← Поделиться в соц. сетях
Adobe Illustrator CC 2020 24.0.1.341 RePack by KpoJIuK (x86-x64) (2019) Multi/Rus » Windows-soft.info
Версия программы: 2020 24.0.1.341Официальный сайт: www.adobe.com/ru/products/illustrator.html
Язык интерфейса: Русский, Английский и другие
Лечение: не требуется (инсталлятор уже пролечен)
Системные требования:
• Процессор Intel Pentium 4 или AMD Athlon 64
• Microsoft Windows 7 с пакетом обновления SP1, Windows 8.1 или Windows 10 (64 bit)
• 2 ГБ оперативной памяти (рекомендуется 8 ГБ) для 64-разрядной версии
• 2 ГБ свободного пространства на жестком диске для установки; дополнительное свободное пространство, необходимое для установки (не устанавливается на съемные устройства флэш-памяти)
• Разрешение монитора 1024×768 (рекомендуется 1280×800)
• Для просмотра Illustrator в режиме HiDPI монитор должен поддерживать разрешение не менее 1920×1080
• OpenGL 4.x
Описание:
Программное обеспечение Adobe Illustrator CC 2020 управляется новой системой Adobe Mercury Performance System, которая позволяет обрабатывать большие, сложные файлы с высокой скоростью и надежностью. Современный, обновленный интерфейс оптимизирует выполнение повседневных задач. Передовые инструменты для творчества позволяют более эффективно воплощать идеи.
• Улучшенные векторные инструменты. Используйте точные и эффективные инструменты создания проектов. Создавайте выразительную векторную графику практически для любых медиаисточников. Свободно экспериментируйте и воплощайте свои творческие идеи при помощи сложных фигур, цвета, сложных эффектов и выразительной типографики, используя точные инструменты для создания фигур, натуральные настраиваемые кисти и расширенные элементы управления контурами.
• Интеграция с другими решениями Adobe. С легкостью преобразуйте проекты для печати в проекты для сети Интернет и мобильных устройств благодаря тесной интеграции лучших в отрасли решений Adobe, таких как Photoshop, InDesign®, After Effects®, Acrobat® и других.
• Система Adobe Mercury Performance. Точные, быстрые и невероятно надежные инструменты позволяют работать с большими сложными файлами благодаря встроенной поддержке 64-разрядных ОС Mac OS и Windows®, оптимизации оперативной памяти и производительности всей системы.
• Использование нескольких монтажных областей. Упорядочивание и просмотр до 100 монтажных областей разных размеров, расположенных каскадом или в виде сетки. С легкостью добавляйте, удаляйте и переименовывайте области, а также меняйте порядок их расположения. Сохраняйте, экспортируйте и печатайте монтажные области по отдельности или вместе.
• Градиенты и прозрачность. Работайте с градиентами непосредственно на объекте, задавайте размеры эллиптических градиентов, корректируйте цвета и настраивайте параметры непрозрачности. Можно даже создавать градиенты для обводок и сеток.
• Четкость контуров в проектах для веб-приложений и мобильных устройств. Создание векторных объектов, располагающихся точно по пиксельной сетке, для подготовки растровых иллюстраций с четко выраженными краями контуров. Используйте параметры сглаживания текста для отдельных фреймов.
• Трассировка изображения. Легко и быстро преобразуйте растровые изображения в редактируемые векторы благодаря эффективному механизму трассировки. Высокая точность линий, четкость подгонки и получение надежных результатов — при помощи простых, интуитивно понятных элементов управления.
• Рисование в перспективе. Использование сеток перспективы для создания точных фигур и сцен в 1-, 2- или 3-точечной линейной перспективе.
• Создание узоров. Легко создавайте разделяемые векторные узоры. Свободно экспериментируйте с различными типами повторяющихся узоров, которые можно отредактировать в любое время для создания максимально гибких макетов.
• Редактирование оформления с палитры. Редактируйте характеристики объекта непосредственно на палитре «Оформление». Это позволяет избавиться от необходимости открывать палитры, связанные с заливками, обводками и эффектами.
• Форматы графических файлов промышленного стандарта. Работайте практически со всеми форматами графических файлов, включая PDF, EPS, FXG, Photoshop (PSD), TIFF, GIF, JPEG, SWF, SVG, DWG, DXF и пр.
• Инструменты для создания файлов Adobe PDF. Создание защищенных многостраничных файлов PDF с выразительной графикой и с сохранением слоев Illustrator. Передача файлов при помощи любых поставщиков услуг благодаря поддержке стандартов PDF/X.
1. Установка в два клика, требуется лишь отключить Интернет-соединение (автоматически или вручную)
2. Приложение Creative Cloud не мусорит в системе — от него остался необходимый минимум
3. Все локализации в комплекте. Выбор только в графическом режиме, иначе — язык системы
4. Используется оригинальный установщик, проблемы с другими продуктами исключены
Параметры командной строки:
-S или -S1 — скрыть окно с прогрессом распаковки временных файлов
-S2 — показать окно с прогрессом распаковки временных файлов
-S или -S1 или -S2 — обязательный параметр
/XPATH=»ПУТЬ» — указать место установки
/XVCR — установить Visual C++ Redistributable Package (необходимы для работы программы)
Пример: INSTALL.EXE -S /XPATH=»C:\Program Files\Adobe\Adobe Illustrator 2020″ /XVCR
CRC32: 7EAB8166
MD5: 99EDAE96D9F92354F8E9AD9A06EE6739
SHA-1: E8CB5BBF09ECD74D3D6CE507989B4DBBFF8F56C0
Примечание!!! При установке, на первой странице установщика, будет предложено изменить домашнюю страницу браузера. Не забудьте снять галочку.
Скриншоты:
Скачать Adobe Illustrator CC 2020 24.0.1.341 RePack by KpoJIuK (x86-x64) (2019) {Multi/Rus} через торрент
adobe-illustrator-cc-2020-24_0_1_341-repack-by-kpojiuk.torrent
[12,65 Kb] (cкачиваний: 2775)
Основы работы с Illustrator | Учебные пособия по Adobe Illustrator
Изучите основные инструменты и методы Adobe Illustrator из серии «Начало работы». Познакомьтесь с рабочим пространством, а также с тем, как создавать и сохранять свою работу.
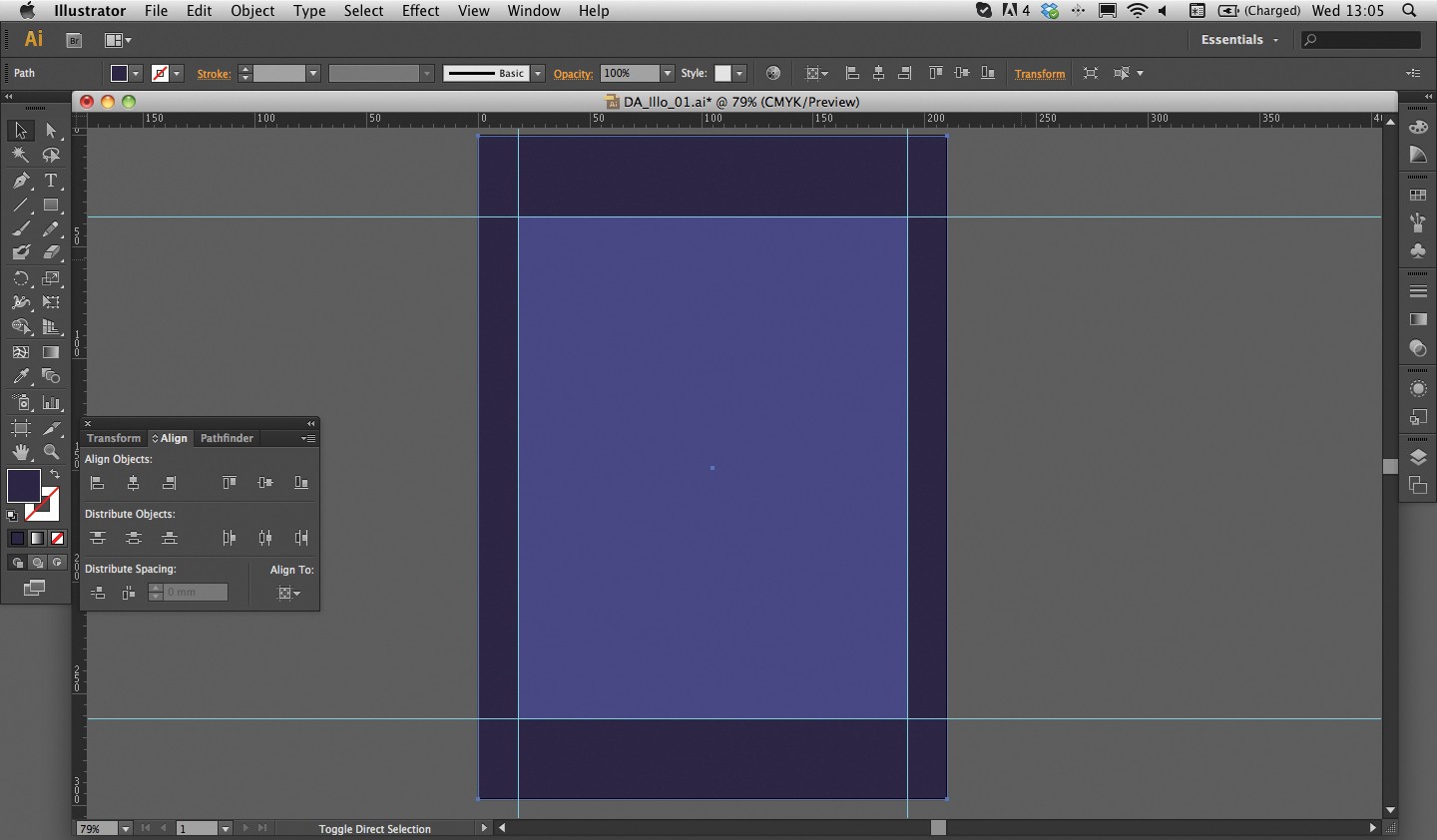
Ознакомьтесь с рабочим пространством в Adobe Illustrator.
Есть много способов начать новый проект в Illustrator. Вы можете создать его с нуля, начать с шаблона, открыть существующий файл и многое другое.Давайте для начала посмотрим, как создать новый документ. Когда открыта последняя версия Illustrator, вы можете увидеть этот стартовый экран, который появляется, когда нет открытых документов. Ваш может выглядеть иначе, и это нормально. На стартовом экране вы можете открывать существующие файлы и создавать новые. Независимо от того, отображается ли начальный экран или нет, вы также всегда можете перейти в меню «Файл» в верхней части экрана, чтобы открыть существующие документы или создать новый документ. Теперь, чтобы начать новый документ с нуля, выберите «Файл», «Новый»… Появится диалоговое окно «Новый документ», и еще раз ваше может выглядеть немного иначе, чем то, что вы видите здесь, и это нормально. В этом диалоговом окне вы можете начать с выбора предустановленного варианта, например «Печать», «Интернет» или «Мобильный». Итак, перед тем, как приступить к проектированию, важно знать, какой тип проекта вы создаете. В этом видео вы создадите документ для плаката, предназначенный для печати, поэтому нажмите «Печать», чтобы отобразить серию предустановок для печати документа. При выборе предустановки печати другие параметры, такие как тип используемого цвета и единицы измерения, автоматически устанавливаются в соответствии с проектом печати.После выбора предустановки вы обычно выбираете размер документа. Теперь в каждой предустановке есть несколько вариантов на выбор. Нажав «Просмотреть все предустановки», вы даже можете увидеть здесь дополнительные размеры. Выберите Таблоид и знайте, что если вы выберете предустановленный размер, например Таблоид, вы всегда сможете изменить размер и все другие параметры после открытия документа. Вы также можете увидеть серию шаблонов в диалоговом окне «Новый документ», доступном в Adobe Stock. Эти шаблоны могут быть отличным способом узнать, как создаются проекты Illustrator, и их можно использовать для быстрого старта проекта.В правой части этого диалогового окна вы увидите ряд параметров, которые вы можете установить для документа. Теперь, в большинстве случаев, нам не нужно устанавливать все эти параметры, но давайте посмотрим на некоторые из параметров, которые вы устанавливаете чаще всего. Щелкните, чтобы выделить имя и изменить его на Плакат. Вам не нужно менять имя здесь, но когда вы сохраните документ позже, это имя станет именем файла. Щелкните «Точки» и в появившемся меню выберите «Дюймы». Они называются единицами документа. Позже, когда вы захотите что-то измерить или посмотреть на линейку, вы увидите эту единицу измерения.Теперь вы можете настроить ширину и высоту документа и изменить ориентацию, щелкнув один из этих параметров. Ориентация — это фактически направление, в котором документ отображается или печатается. Щелкните Альбомная, чтобы документ теперь имел альбомную или горизонтальную ориентацию. Артборды, которые вы видите здесь, похожи на страницы в таких программах, как Adobe InDesign или Microsoft Word. Вы начинаете с одной монтажной области в документе, но вы можете добавить сюда больше. Вы также можете сделать это после создания документа.Теперь это лишь некоторые из параметров, которые вы можете настроить для настройки документа перед началом работы. Чем больше вы будете работать в Illustrator, тем больше вы познакомитесь с различными параметрами. Поскольку мы установили необходимые основные параметры, нажмите «Создать», чтобы создать документ. Новый документ откроется в Illustrator. Чтобы убедиться, что вы можете видеть всю монтажную область или страницу, выберите «Просмотр», «По размеру монтажной области в окне». Когда новый документ открыт в Illustrator, вы можете изменить настройки документов, которые вы установили при его создании.На панели «Свойства» справа от документа, например, если вы хотите изменить единицы измерения, вы можете щелкнуть меню «Единицы измерения». Чтобы изменить размер монтажной области, вы можете нажать «Редактировать монтажные области», чтобы войти в режим редактирования монтажной области. Вы можете выбрать предустановленный размер страницы в меню на панели «Свойства». Итак, я хочу, чтобы вы выбрали букву. Возможно, вам потребуется прокрутить вверх в появившемся меню. Вы можете изменить ориентацию и многое другое. Чтобы остановить редактирование этих настроек монтажной области, вы можете нажать кнопку «Выход» в верхней части панели «Свойства», чтобы выйти из режима редактирования монтажной области.Создание новых документов в Illustrator — это то, чем вы, вероятно, будете много заниматься. Создавая новый документ, вы можете изучить множество различных вариантов. Когда вы только начинаете работать в Illustrator, сохраняйте простоту и знайте, что вы можете редактировать параметры документа, такие как размер монтажной области, позже, чем ближе вы познакомитесь с ними. Чтобы закрыть этот файл, вы можете перейти к меню в верхней части экрана и выбрать «Файл», «Закрыть», не сохраняя его.
Что вы узнали: рабочее пространство Illustrator
- Строка меню (в самом верху) показывает меню «Файл», «Правка» и другие меню, которые предоставляют доступ к различным командам, настройкам, настройкам и панелям. Панель инструментов
- (слева) содержит инструменты для создания и редактирования иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить к ним доступ, щелкнув и удерживая инструмент на панели инструментов. Панели
- (справа) включают «Свойства», «Слои» и другие панели, содержащие различные элементы управления для работы с графическими объектами. Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются в виде вкладок в окне документа.
Узнайте, как масштабировать и панорамировать документ Illustrator.
Чтобы помочь вам ближе познакомиться с Adobe Illustrator, давайте проведем экскурсию. Для начала вы откроете документ Illustrator. При открытом Illustrator вы можете открыть файл, выбрав Файл в меню выше, Открыть … В диалоговом окне Открыть перейдите к имеющемуся файлу или вы можете открыть этот файл практики из загружаемых файлов практики для этого руководства, затем щелкните «Открыть».После открытия документа вы обычно хотите убедиться, что видите все содержимое документа. Для этого выберите View, Fit All in Window. Открыв файл, вы увидите рабочее пространство Illustrator. Теперь рабочая область состоит из открытого документа в окне документа, которое вы видите здесь. Меню находится вверху, панель приложения под меню и в Windows, меню находятся на панели приложений, панель инструментов слева и, наконец, закрепленные панели, как панель свойств, которую вы видите здесь справа.Изучая возможности Illustrator, вы обнаружите, что можете перемещать части этого рабочего пространства, чтобы вещи, которые вы постоянно используете, были легко доступны или, может быть, для отображения большего количества иллюстраций, над которыми вы работаете, и меньшего количества инструментов и панелей. Итак, давайте исследуем части, из которых состоит рабочее пространство. На панели инструментов слева вы увидите инструменты, которые можно использовать для создания и редактирования своих работ. У некоторых инструментов есть маленькая стрелка в углу, что означает, что вы можете выбирать из других инструментов. Например, нажмите и удерживайте здесь инструмент «Прямоугольник», чтобы отобразить дополнительные инструменты, из которых вы можете выбрать.Щелкните, чтобы выбрать инструмент «Эллипс», и обратите внимание, что меню инструментов теперь скрыто и выбран инструмент «Эллипс». Вернитесь в верхнюю часть панели инструментов и щелкните, чтобы выбрать этот инструмент выделения. Теперь это инструмент, который вы будете часто использовать для таких вещей, как выбор и перемещение контента. Подойдите к документу и щелкните этот прямоугольник, чтобы выделить его. Теперь предположим, что вы хотите изменить цвет этого прямоугольника. Если вы посмотрите на панель «Свойства» справа от документа, вы увидите параметры, доступные для выбранного вами содержимого, такие как его свойства «Положение» и «Размер», «Внешний вид», такие как цвет заливки.Попробуем изменить цвет этого объекта. Итак, щелкните цвет заливки и выберите другой цвет для заливки. Затем вы можете нажать Escape, чтобы скрыть панель «Цвет». Здесь вы также увидите несколько быстрых действий. Эти параметры меняются в зависимости от того, что выбрано. Вы даже можете щелкнуть подчеркнутые слова, например «Обводка», чтобы увидеть еще больше параметров. Затем вы можете щелкнуть вне панели, чтобы скрыть ее. Теперь панель «Свойства» закреплена с правой стороны здесь с несколькими другими панелями, которые называются панелями «Слои» и «Библиотеки».Если вы хотите, например, увидеть слои или то, как упорядочено содержимое документа, вы можете щелкнуть вкладку панели «Слои» вверху, чтобы отобразить панель «Слои». Чтобы снова отобразить панель «Свойства», щелкните вкладку панели «Свойства». Если вы обнаружите, что вам нужно больше места в окне документа для работы с документом, вы можете щелкнуть стрелку в верхней части закрепленных панелей, чтобы свернуть их. Это даст вам немного больше места для работы. Чтобы снова отобразить панели, вы можете щелкнуть имя панели, чтобы отобразить панель, а затем щелкнуть имя вкладки или панели, чтобы свернуть ее, или вы можете снова щелкнуть стрелку в верхней части закрепленных панелей, чтобы показать их все.Теперь в Illustrator есть много панелей, которые вы можете изучить. Каждый из них содержит разные параметры, и их можно открыть из меню «Окно» наверху. Любая панель, отмеченная галочкой, открыта и отображается в данный момент. Вы можете увидеть, что на панели «Свойства» стоит галочка. Откроем еще одну панель. Итак, выберите «Выровнять», чтобы открыть группу панелей «Выравнивание». Группа представляет собой серию — в данном случае трех панелей — и вы можете видеть, что каждая панель имеет отдельную вкладку. Эта группа называется свободно плавающей, потому что она не стыкована с другими панелями по умолчанию справа.Вы можете перемещать их, перетаскивая строку заголовка вверху. Вы также можете закрепить одну или несколько из этих панелей с левой или правой стороны рабочей области, перетащив ее на место. Итак, давайте закрепим панель «Выравнивание» справа. Перетащите панель «Выравнивание» за вкладку на закрепленные справа имена вкладок панели. Когда здесь в группе панелей «Свойства» появится синяя подсветка, отпустите кнопку мыши. Панель добавлена в группу. Чтобы закрыть остальные панели, оставшиеся в группе, щелкните значок X в углу.В какой-то момент, когда вы открываете, закрываете и переставляете множество этих панелей, вы можете захотеть вернуть их в исходное положение. Для этого вы можете сбросить все рабочее пространство. На панели приложения над документом щелкните Essentials и выберите Reset Essentials, чтобы вернуть все панели в их положения по умолчанию. Теперь, если вы видите, что в этом меню выбрано что-то еще, сначала выберите Essentials, а затем выберите Reset Essentials. В качестве последнего шага вы закончили с этим практическим файлом, поэтому вы можете закрыть его, подойдя к строке меню и выбрав «Файл», «Закрыть» без сохранения.Теперь, когда вы знакомы с рабочим пространством Illustrator и управлением панелями, в дальнейшем вы сможете упростить организацию панелей таким образом, чтобы они соответствовали вашему стилю работы.
Что вы узнали: масштабирование и панорамирование
- Инструмент Масштаб, расположенный на панели «Инструменты», можно использовать для более детального отображения документа. Чтобы изменить масштаб с увеличения на уменьшение, нажмите клавишу «Alt» (Windows) или «Option» (macOS).
- Инструмент «Рука», который можно открыть, нажав и удерживая инструмент «Масштаб» на панели «Инструменты», позволяет перемещаться по документу.
Узнайте, как создать новый документ.
Возможность перемещаться по документам в Illustrator, увеличивая и уменьшая масштаб и перемещаясь между монтажными областями, значительно упростит создание и редактирование ваших иллюстраций. Итак, чтобы вам было удобнее перемещаться по документам, вы узнаете, как увеличивать масштаб документа, а затем узнаете, как перемещать или панорамировать окно документа.Вы можете открыть один из ваших собственных файлов Illustrator или этот файл из файлов практики для этого руководства. Теперь, когда вы работаете в Illustrator, ваш контент находится на монтажных областях. Монтажная область в Illustrator похожа на страницу в Microsoft Word или Adobe InDesign. В этом конкретном документе вы увидите серию монтажных областей. У вас может быть много монтажных областей в одном документе, и они также могут быть разных размеров, возможно, для создания открытки и плаката для одного и того же клиента в одном документе, что упрощает совместное использование ресурсов, цветов и разных вещей в разных части, которые вы создаете.Первое, что вам нужно сделать, это выбрать иллюстрацию. Итак, выберите инструмент «Выделение» на панели «Инструменты» слева и щелкните изображение на этой монтажной области. Как только вы это сделаете, вы должны увидеть тонкую черную линию вокруг этого артборда. Эта строка говорит вам, что это активный артборд или тот, над которым вы сейчас работаете. Чтобы разместить активную монтажную область в окне документа, выберите «Просмотр», «По размеру монтажной области в окне». Это может помочь вам сосредоточиться на определенной монтажной области в документе. Теперь предположим, что вы работаете над контентом на этом артборде, а затем понимаете, что вам нужно отредактировать иллюстрацию на другом артборде.Вы можете сделать это путем панорамирования или перетаскивания в окне документа с помощью инструмента «Рука». Итак, на панели «Инструменты» слева нажмите и удерживайте инструмент «Масштаб» и выберите инструмент «Рука». Для перемещения нажмите и перетащите в окно документа. Это все равно что перемещать листок бумаги на столе, но в цифровом виде. Чтобы снова увидеть все монтажные области и иллюстрации, вы можете выбрать «Просмотр», «Уместить все в окно». При работе с более детализированными изображениями иногда нужно увеличить масштаб или сделать объекты более крупными. Сделать это можно несколькими способами.Мы начнем с использования инструмента «Масштаб». Сначала убедимся, что ничего не выделено. Для этого выберите Select, Deselect. Чтобы выбрать инструмент «Масштаб» на панели «Инструменты» слева, нажмите и удерживайте инструмент «Рука» и выберите инструмент «Масштаб». А выйдите в окно документа и для увеличения щелкните один раз. Место, где вы щелкнули, теперь находится в центре окна документа. Попробуйте щелкнуть еще несколько раз, чтобы увеличить масштаб. Теперь в нижнем левом углу вы должны увидеть это меню просмотра. Здесь вы можете увидеть текущий уровень масштабирования, а также выбрать другой уровень масштабирования, вплоть до 64000%, чтобы максимально приблизить изображение к подробным изображениям.В этом меню выберите 100%, если он еще не выбран, чтобы вы могли увидеть изображение в 100% от его исходного размера. Теперь, чтобы уменьшить масштаб, чтобы ваша работа казалась меньше, чтобы вы могли видеть больше контента одновременно, с выбранным инструментом «Масштаб» нажмите клавишу «Option» на Mac или клавишу «Alt» в Windows. Теперь вы должны увидеть знак «минус» в инструменте «Масштаб». Щелкните несколько раз, чтобы уменьшить масштаб. В конце концов, если вы нажмете достаточное количество раз, вы уменьшите масштаб настолько, чтобы увидеть все. Когда вы закончите, вы можете отпустить ключ.Вы также можете использовать меню «Просмотр» для увеличения. Снова выберите инструмент «Выделение» и щелкните, чтобы выбрать этот логотип. Чтобы увеличить логотип, выберите «Просмотр», «Увеличить». Это похоже на щелчок инструментом «Масштаб» прямо на этом логотипе. Он увеличивает на определенную величину и центрирует логотип в окне документа. Чтобы вы снова могли видеть все в своем документе, выберите «Просмотр», «Уместить все в окне». Возможность перемещаться по документам с помощью панорамирования и масштабирования будет очень важна, когда вы работаете в Illustrator, это позволит вам увидеть более подробные изображения вблизи, например, или даже сделать шаг назад, чтобы просмотреть весь документ.
Что вы узнали: создание документа
- Начальный экран появляется, если в настоящее время в Illustrator нет открытых документов. В нем перечислены ваши недавние файлы, обучающий контент и предустановки. Вы также можете получить доступ к различным ресурсам и выполнить поиск по Adobe Stock здесь.
- Выберите «Файл»> «Создать». В диалоговом окне «Новый документ» начните с выбора предустановки. Например, в предустановке печати показаны различные размеры и параметры документа, которые вы можете установить для нового документа.В диалоговом окне «Новый документ» вы можете получить доступ к бесплатным и платным шаблонам Adobe Stock, которые являются отличной отправной точкой для ваших проектов.
Изучите различные методы сохранения проектов Illustrator.
Когда вы создаете новый файл или вносите изменения в существующий файл в Illustrator, вам необходимо сохранить свою работу. Давайте рассмотрим несколько разных способов сэкономить. Если вы хотите продолжить, вы можете открыть этот документ из файлов практических занятий.Открыв файл, давайте внесем изменения в представленную здесь иллюстрацию. Итак, выберите инструмент «Выделение» на панели «Инструменты» и щелкните значок пианино, чтобы выбрать его. Чтобы удалить его, нажмите Backspace или Delete. Теперь, чтобы сохранить этот недавно отредактированный файл, вы можете перейти в меню «Файл» вверху и нажать «Сохранить». Но в этом случае вы сохраните копию этого файла, чтобы вы могли сохранить исходный нетронутым, по сути, дав ему другое имя, выбрав Сохранить как … Итак, продолжайте и выберите Сохранить как … в этом меню файла. . В открывшемся диалоговом окне «Сохранить как» вы можете выбрать другое место для сохранения файла, если хотите.Я сохраню это в той же папке. Измените имя, например, добавив дефис и номер версии в конце. Таким образом вы сделаете копию и сохраните исходный файл. Убедитесь, что выбран формат Adobe Illustrator (ai). На самом деле мы сохраняем и работаем в файлах Adobe Illustrator, потому что все сохраняется, поэтому вы можете редактировать их позже, когда вам это нужно. Затем нажмите «Сохранить», чтобы сохранить копию файла. И всякий раз, когда вы сохраняете файл в первый раз или сохраняете документ как копию, вы увидите это диалоговое окно после сохранения.Это диалоговое окно может показаться немного сложным. Параметры, которые вы видите здесь, на самом деле позволяют вам сохранить файл Illustrator в формате, который можно открыть в более ранних версиях Illustrator, среди других более продвинутых параметров. Во многих случаях вы можете просто щелкнуть OK, что мы и сделаем сейчас. Итак, продолжайте и нажмите ОК, чтобы сохранить файл. Чтобы кто-то еще мог открыть и просмотреть файл Illustrator, который вы только что сохранили, ему потребуется Illustrator. И если они могут открыть файл в Illustrator, они, вероятно, смогут его отредактировать.Иногда вам может потребоваться просто отправить визуальную копию вашего файла, которую может просмотреть любой. Вы можете сделать это, сохранив документ в формате PDF. Теперь, чтобы сохранить документ в формате PDF, перейдите в меню «Файл» вверху и снова выберите «Сохранить как …». В диалоговом окне «Сохранить как» на этот раз вы можете выбрать формат Adobe PDF (pdf). Это может просмотреть любой, у кого есть бесплатная программа для чтения PDF-файлов. В этом меню вы также видите другие форматы, включая Illustrator EPS (eps), что означает Encapsulated PostScript. EPS — это векторный формат для печати на принтерах PostScript и установках изображений.Вы также увидите шаблон Illustrator (ait), который является одним из способов сохранить исходный файл Illustrator и всегда открывать его копию. И, наконец, несколько версий SVG или масштабируемой векторной графики, которые мы можем использовать для сохранения иллюстраций Illustrator для использования на веб-сайтах и т. Д. Чтобы сохранить этот файл в формате PDF, выберите Adobe PDF (pdf). При желании вы можете выбрать другое местоположение и нажать «Сохранить». В появившемся диалоговом окне «Сохранить Adobe PDF» вы можете настроить параметры создаваемого PDF-файла. Вы можете выбрать предустановку из меню Adobe PDF Preset здесь, в зависимости от того, для чего предназначен PDF.Например, если вы собираетесь опубликовать этот PDF-файл на веб-сайте, вы можете выбрать вариант [Наименьший размер файла]. Вы также можете выбрать категорию из списка слева и настроить эти параметры. На данный момент оставьте для всех параметров значения по умолчанию и нажмите «Сохранить PDF», чтобы сохранить файл в формате PDF. Теперь PDF-файл открыт в Illustrator. Теперь, когда вы понимаете, как сохранять и какие параметры необходимы, вы можете сохранять файлы раньше и чаще. Сохранение файла сразу после его создания гарантирует, что он сохранит вашу систему и будет доступен позже.При сохранении часто сохраняется последнее состояние файла, а также вы можете продолжить редактирование с того места, где остановились.
Что вы узнали: как сохранить файл и различия между облачным документом Illustrator и документом, сохраненным на вашем компьютере
- Выберите «Файл»> «Сохранить» или «Файл»> «Сохранить как». В диалоговом окне «Сохранить на компьютере» или «В облачные документы» у вас есть выбор: нажать «Сохранить в облачные документы», чтобы сохранить документ как облачный документ, или «Сохранить на своем компьютере», чтобы сохранить документ локально на своем компьютере.К документам
Cloud можно получить доступ с любого устройства, на котором вы установили Illustrator, включая Illustrator на iPad. Облачные документы автоматически сохраняются по мере работы с ними. Сохранение облачных документов происходит быстрее, чем сохранение документов на ваш компьютер — и вы можете сохранять версии облачного документа на панели «История версий».
Примечание. При сохранении в формате Illustrator (с расширением файла AI) или в виде облачного документа Illustrator (с расширением файла AIC) сохраняются слои, тип и другие редактируемые свойства Illustrator.Лучше всего сохранить документ на вашем компьютере как документ Illustrator или как облачный документ, пока вы работаете над ним. - В этом руководстве нажмите «Сохранить на свой компьютер».
- В диалоговом окне «Сохранить как» назовите файл, выберите место для его сохранения и убедитесь, что Adobe Illustrator выбран в меню «Формат» (macOS) или в меню «Сохранить как тип» (Windows). Щелкните Сохранить. Диалоговое окно «Параметры Illustrator» появляется при первом выборе «Файл»> «Сохранить» или «Файл»> «Сохранить как».Это диалоговое окно предлагает другие параметры при сохранении документа Illustrator.
Как лучше всего изучить Illustrator?
Adobe Illustrator — это не только одна из основных программ пакета Adobe, но и одна из стандартных программ в мире векторного редактирования. Там вы можете создавать от простых дизайнов и логотипов до более сложных и продуманных проектов, корпоративных логотипов, типографий и так далее. Освоение программы — задача, требующая времени и настойчивости, а также хорошее руководство для обучения, поэтому, если вам интересно, как лучше всего изучить Illustrator, сегодня я научу вас.
Учебные пособия по Adobe Illustrator
В первый раз, когда вы открываете Illustrator, программа может показаться вам непосильной как с точки зрения количества опций и инструментов, имеющихся в вашем распоряжении, так и с точки зрения бесплатного и настраиваемого рабочего пространства, но не волнуйтесь, освоение программы — это всего лишь вопрос время и практика.
Неважно, если у вас нулевые знания в Illustrator или вы уже знаете основы и хотите отточить свои навыки, с помощью следующих опций вы обязательно освоите программу в кратчайшие сроки.
Официальные учебные пособия по Adobe
Один из самых быстрых способов получить помощь по функциям Illustrator — обратиться непосредственно к самим создателям программы. У Adobe есть галерея видеоуроков, предназначенных для обучения функциям и инструментам Illustrator. В этой галерее более 100 видео, разделенных на разные категории, которые предназначены для любой аудитории, независимо от ее уровня.
Неважно, являетесь ли вы новичком, запускающим программу в первый раз, или если у вас уже есть некоторый опыт работы с векторным дизайном, эти учебные пособия созданы, чтобы предложить другой подход к программе.«Изучите основы или усовершенствуйте свои навыки с помощью учебных пособий, призванных вдохновлять» — это девиз, который вы можете найти при входе в галерею учебных пособий, тем самым демонстрируя, что они нацелены на любую аудиторию.
От «Познакомьтесь с Illustrator» до таких вещей, как «Выведите текст на новый уровень», на веб-сайте Adobe вы можете получить различные уровни в их руководствах.
Если вы хотите узнать больше, перейдите на страницу https://helpx.adobe.com/illustrator/tutorials и узнайте, что Adobe предлагает бесплатно для всех, кто хочет научиться пользоваться Illustrator.
Онлайн-курсы по Adobe Illustrator
Adobe — не единственное место, где можно получить информацию, существуют веб-сайты, посвященные обучению и изучению Illustrator с помощью онлайн-курсов. Курсы — один из лучших способов изучить Illustrator, потому что они могут быстро перенести вас от новичка до профессионального уровня.
Онлайн-курсы бывают разных форматов, охватывают разные темы, функции, инструменты и различаются по продолжительности и интенсивности. Некоторые из них платные, некоторые — бесплатные, но все они сосредоточены на одном: помочь вам научиться пользоваться Illustrator.Вот некоторые из веб-сайтов, посвященных обучению Adobe Illustrator:
Skillshare предлагает большое количество онлайн-курсов на любой вкус, от начинающих до продвинутых, которые помогут вам изучить Illustrator от начала до конца. Просто введите «Adobe Illustrator» в поисковик, и вас сразу же ждет более тысячи результатов. Вот некоторые из курсов с лучшими отзывами, доступных на сайте:
Learn Adobe Illustrator: основы для начинающих
Создатель курса Энн Брэкер предлагает руководство для начинающих в Illustrator, в котором вы узнаете, как работать с рабочим пространством и сочетаниями клавиш, и заканчивая основами создания дизайна.
Ключевые навыки включают:
- Строительные объекты простых форм.
- Применение цветов и создание образцов.
- Рисование кривых с помощью инструмента «Перо».
- Изготовление дизайна по индивидуальному заказу.
По окончании курса у вас будет более четкое представление о том, как использовать программное обеспечение Adobe, и вы сможете начать создавать свои собственные проекты.
Adobe Illustrator CC — Обучение основам
Еще один отличный курс для начинающих, созданный Дэниелом Скоттом, сертифицированным тренером Adobe.Этот курс представляет собой полный пошаговый тур по всем инструментам для начинающих для создания желаемого дизайна.
Дэниел Скотт говорит:
- Мы начнем с техник, которые понадобятся вам для создания практически всего в Illustrator. Включая значки, логотипы, открытки и рисованные иллюстрации.
- Мы исследуем линии и кисти. Вы научитесь пользоваться шрифтом и управлять им.
- Вы научитесь толкать, тянуть, вырезать и повторять произведение искусства. Вы узнаете, как перерисовывать реальные примеры известных логотипов.Мы рассмотрим самые важные вещи, такие как правильное сохранение и экспорт, а также многое другое.
Достаточно полный курс, идеально подходящий для начинающих.
Learn Illustrator на Udemy
Udemy предлагает обширный каталог курсов и видеоуроков, это одно из лучших мест для изучения Illustrator. Вот некоторые из курсов, которые вы можете пройти для освоения программы:
Illustrator CC 2019 Мастер-класс
Полный курс Adobe Illustrator, проводимый одним из 10 лучших преподавателей Adobe в мире.Служит полным руководством для изучения всех основ программного обеспечения. Включает:
- Разработка логотипов.
- Создание векторных иллюстраций.
- Превращение фотографий в векторные изображения.
- Векторизация и раскрашивание начертанных от руки рисунков.
- Подготовка графики для Интернета и печати.
- Проектирование инфографики.
- Творческая работа со шрифтом.
- Освоение передовых инструментов и техник Illustrator.
- Ознакомьтесь с полезными сочетаниями клавиш и передовым опытом.
- Практикуйте все, что вы изучаете, с помощью файлов с упражнениями.
- Проверьте свои знания с помощью викторин в конце каждой главы.
- Изучите Illustrator с самого начала так, как бы им пользовался профессионал.
Когда вы закончите, у вас будут все знания, необходимые для создания собственных дизайнов в Illustrator.
Adobe Illustrator CC — Учебный курс по основам
Очень полный курс для всех, кто начинает пользоваться программой.Это поможет вам создавать дизайны и логотипы, используя реальные примеры и творческие методы обучения.
В курс включено:
- Чему вы научитесь в этом курсе Adobe Illustrator CC?
- Начните с понимания рабочего пространства и инструментов Adobe Illustrator.
- Погрузитесь в создание собственных форм и линий.
- Используйте инструмент «Перо и кривизна», чтобы улучшить свой дизайн.
- Улучшайте графику с помощью штрихов, карандашей и кистей.
- Ускорьте рабочий процесс с помощью инструмента построения фигур.
- Выравнивайте и распределяйте объекты для создания удивительных фонов и текстур.
- Добавляйте и стилизуйте текст в свои проекты.
- Создавайте красивую графику с помощью масок и сложных форм.
- Проявите творческий подход с помощью эффектов и передовых методов.
- Поймите цвета и научитесь им пользоваться, как профессионал.
- Сохраняйте и экспортируйте свои проекты для любого проекта.
После завершения вы сможете добавить Illustrator в свое резюме, а также начать работу над личными проектами и дизайнами всех видов.
Это одни из лучших способов изучить Illustrator в Интернете. Как только вы начнете управлять программой, вы сможете искать курсы среднего или продвинутого уровня, которые помогут вам освоить ее по максимуму.
Если вы хотите узнать о программном обеспечении Adobe, прочтите нашу статью Обзор Adobe Creative Cloud.
20 новых учебных пособий по иллюстратору, созданных в 2021 г.
Illustrator — отличный разноплановый инструмент для создания векторной графики, от детальных иллюстраций до трехмерных текстовых эффектов.Это один из лучших инструментов для создания графики SVG, которая стала важным графическим форматом в современном веб-дизайне.
В этом обзоре мы сосредоточились на свежих новых учебных пособиях по иллюстраторам, каждое из которых опубликовано в 2021 году. Частое выполнение новых руководств — один из лучших способов отточить свои навыки, наряду с изучением новых техник иллюстратора. В сводку включены различные учебные пособия, от текстовых эффектов до иллюстраций. Здесь есть множество руководств, от начинающих до опытных пользователей иллюстраторов.
Надеюсь, вам понравится этот обзор, и я хотел бы услышать ваши мысли в разделе комментариев ниже о том, какой у вас любимый учебник-иллюстратор, созданный в 2021 году.
Из этого туториала Вы узнаете, как создать пару коньков в Adobe Illustrator . Мы создадим все это, начав с простых форм и используя несколько приемов манипуляции вместе с палитрой Обработки контуров. Затем вы узнаете, как добавлять детали и блики на свои работы, используя палитру «Обводка», а также параметры наложения и некоторые эффекты (Внутреннее свечение, Тень…).Двигаясь дальше, вы узнаете, как создать текст с помощью художественной кисти. Вы закончите с красивым фоном, используя эффект эскиза и эффект размытия по Гауссу.
В этом руководстве вы узнаете, как создать объемный текст, вдохновленный винтажным дизайном упаковки и логотипами. Налейте чашку кофе, сядьте поудобнее и давайте создадим текст с помощью эффектов Illustrator, инструмента Blend Tool и текстур, подходящих для брендинга кофейни.
Следующие шаги помогут вам создать векторный значок горноспасательного отряда в Adobe Illustrator.Для начала вы узнаете, как создать простую сетку и как создать основную форму значка. Используя базовые техники создания векторных фигур и некоторые эффекты деформации, вы научитесь создавать остальные фигуры.
В этом уроке мы создадим восхитительный фруктовый векторный дизайн из основных форм и создадим динамическую композицию, идеально подходящую как для печати, так и для веб-медиа!
его текстовый стиль имеет в некотором роде атмосферу ретро, это тот эффект, который вы можете увидеть на старой коробке с кассетой VHS или фирменной символике технической или медиакомпании 70-80-х годов.Инструмент Illustrator Blend станет основной частью процедуры, но я также поделюсь полезным советом, который позволит вам изменить формулировку всех экземпляров текста сразу.
Талисманы — это веселые, полезные послы бренда / услуг и мероприятий. Следовательно, они должны быть привлекательными, чтобы привлечь внимание целевой аудитории, и отражать дух и природу «продукта».
В этом уроке мы будем создавать морскую сцену с подводными элементами. Мы будем использовать основные геометрические формы, а также создавать собственные кисти и рисовать от руки, чтобы создать уникальный дизайн океана.
В следующих шагах вы узнаете, как создать временную шкалу в Adobe Illustrator для Месяца черной истории.Месяц афроамериканской истории ежегодно отмечается в Канаде, Великобритании, Нидерландах и США. Это началось как способ запоминания важных людей и событий в истории африканской диаспоры. В этой инфографике мы сосредоточимся на Месяце черной истории в США и значительных событиях, которые способствовали продвижению гражданских прав.
В этом уроке я продемонстрирую, как сохранить несколько монтажных областей в PDF-файл в Illustrator, а также расскажу, как установить порядок монтажных областей, чтобы определить, какие номера страниц они будут представлять.
Следуйте инструкциям по этому руководству, чтобы узнать, как создать стилизованную иллюстрацию, напоминающую витраж, в котором произведение поделено на несколько цветных форм. Сначала я покажу вам, как создать упрощенный стиль иллюстрации, используя инструменты формы Illustrator для рисования изображения розы.
Зимний сезон — пора пушистого снега, снежков и снеговиков! Давай тоже сделаем. В этом уроке мы создадим симпатичный значок снеговика с помощью основных геометрических фигур, панели «Обводка» и различных инструментов и функций Adobe Illustrator, чтобы создать простой значок снеговика с контурами.
Следующие шаги помогут вам создать винтажную открытку в Adobe Illustrator. Вернитесь в ту эпоху, когда открытки с таким дружелюбным стилем были в моде. В учебнике будут подробно рассмотрены обтравочные маски, использование растровых изображений, работа со слоями, эффектами и переходами.
В этом практическом руководстве Леандро проведет вас через процесс создания красочного дизайна надписи в Adobe Illustrator. Чтобы продолжить, выберите собственное сообщение и загрузите яркие цветовые палитры Леандро.
В этом уроке я продемонстрирую, как легко обвести текст вокруг фигуры с помощью Adobe Illustrator. Это может быть действительно полезно, если вы занимаетесь издательской деятельностью любого типа — например, для журнала, плаката, флаера или чего-то еще — и хотите, чтобы ваш текст взаимодействовал с другими элементами дизайна в профессиональном, последовательном стиле.
В сегодняшнем видеоуроке по Adobe Illustrator я покажу вам, как создать дизайн значка на открытом воздухе с простой графикой гор и красочным эффектом заката с использованием цветовой схемы ретро.Этот стиль логотипа основан на вышитых нашивках национального парка и стал популярным дизайнерским трендом для всех видов деятельности на открытом воздухе, приключений или кемпинга. Мы воспользуемся базовыми инструментами Illustrator для создания векторных значков, а затем дойдем до конца этого урока, чтобы найти простой способ сделать ваш цифровой дизайн реалистичным с помощью эффектов вышивки и вышивки.
Следующие шаги помогут вам создать пастельный градиентный фон в Adobe Illustrator и Adobe Photoshop.Прохладный и теплый, этот вневременной тренд придаст успокаивающий эффект любому дизайну. Все, что вам нужно сделать, это найти лучшие комбинации градиентов.
В этом уроке мы создадим стилизованную сцену чайника для теплого и уютного декора в модном плоском стиле. Мы будем использовать основные геометрические формы вместе с параметрами обводки и инструментом «Перо», чтобы сохранить минималистичную и хорошо сбалансированную композицию.
В этом уроке вы узнаете, как сделать полароидные снимки, висящие на бельевой веревке, с помощью инструмента «Сетка».
Я не совсем уверен, как назвать текстовый эффект. Я покажу вам, как его создавать в этом уроке Adobe Illustrator, но это тот футуристический стиль текста, который вы можете увидеть на старых кассетах VHS, старом научно-фантастическом фильме. названия, или, может быть, даже логотипы классических видов спорта или технических брендов.
Создайте быструю и модную офисную векторную сцену с простыми линейными значками. Мы рассмотрим каждую деталь, шаг за шагом, в кратчайшие сроки!
Публикация тегов
Бесплатный курс Adobe Illustrator для начинающих с легкими видеоуроками
Этот пост содержит партнерские ссылки.Если вы совершите покупку по одной из ссылок, я получу небольшую комиссию (это помогает мне оплатить подписку на Adobe Creative Cloud, чтобы я мог принести вам больше руководств, подобных этому!)
Вы хотите изучить Adobe Illustrator в этом году?
В ЛЕГКОМ формате?
А БЕСПЛАТНО?
Может быть, вы умираете , чтобы создать красивую фирменную графику для своего блога или бизнеса. Возможно, вы даже наняли кого-то, чтобы создать эти вещи для вас, но 1) это дорого и 2) вы так и не получите желаемого результата — даже после пяти пересмотров.
И я полностью понимаю, потому что я был там.
Это неприятно!
Вы представляете себе потрясающую графику в своей голове. Вы набрасываете их на бумаге — но это бесплатное программное обеспечение для графического дизайна, которое вы используете (или парень, которого вы наняли из fiverr) , просто не позволяет этому случиться .
Но что, если бы вы могли взять на себя творческий контроль, изучив Adobe Illustrator полностью БЕСПЛАТНО ?
или
Как сделать шеврон (зигзагообразные линии) в Illustrator
Как сделать идеальное сердце в Illustrator
Что такое Adobe Illustrator?
Illustrator — это мощное программное обеспечение от Adobe, которое создает векторные иллюстрации и графику.
Подождите секунду — что вы имеете в виду, векторных?
На основе векторов просто понимается графика, состоящая из контуров , а не пикселей (например, фотография).
Преимущество векторной графики заключается в том, что они бесконечно масштабируемы, что означает, что они сохранят свою форму независимо от того, насколько большими вы их сделаете. Даже от 5 дюймов до 50 футов — они всегда будут четкими и резкими.
Пиксельная (также называемая растровой) графика, с другой стороны, станет размытой, если вы увеличите ее слишком сильно.
Мы все испытали это на фотографиях, верно? Вы находите красивое изображение в Интернете, распечатываете его со своего компьютера, чтобы оно уместилось на странице 8,5 x 11 дюймов, и оно выглядит грустным и неровным.
Не думайте, что я здесь про пиксели про мусор, потому что пиксельная (растровая) графика необходима на 100% — они просто разные, вот и все.
Хотите этот БЕСПЛАТНЫЙ планировщик сообщений в блоге?
Возьмите его из моей бесплатной библиотеки ресурсов !
Итак, где бы вы использовали векторную графику, созданную в Illustrator?
Illustrator, безусловно, мощный инструмент для художников, которые хотят оцифровать свои рисунки, картины и все такое прочее.. но насколько это актуально для всех нас?
Что ж, если у вас есть бренд, бизнес или блог — одно место, где вы определенно хотите использовать векторную графику, — это дизайн логотипа .
Я уверен, что мы все согласны с тем, что хороший логотип — неотъемлемая часть вашей маркетинговой стратегии. Но если ваш логотип представляет собой изображение .JPEG — у вас будут проблемы!
Создание векторного логотипа равносильно тому, чтобы помочь вашему логотипу полностью раскрыть свой жизненный потенциал! Будет все это и не только:
- масштабируемый
- предоставляет вам безграничную свободу ( или ваш дизайнер! )
- легко редактировать или перекрашивать
- никогда не появляются пиксельные
- могут быть оцифрованы для вышивания
векторная графика по сравнению с растровой графикой
Может быть не сразу очевидно, является ли изображение векторным или растровым, и, по правде говоря, это не имеет особого значения….С по вы хотите использовать или отредактировать этот файл.
Лучший способ отличить векторную графику от растровой — это расширение файла.
Общие расширения векторных файлов:
Общие расширения растровых файлов:
Как изучить Adobe Illustrator БЕСПЛАТНО
А теперь самое интересное.
Давайте изучим Adobe Illustrator вместе!
Ну, технически Я буду твоим учителем .Но я не просто расскажу вам , как что-то делать — я буду , показывая вам буквально каждый. Один. шаг. до перейти с ZERO на Illustrator EXPERT с моими Easy & Free Illustrator Tutorials.
Хорошо — возможно, не эксперт, потому что даже после 10 лет работы в Illustrator я все время узнаю что-то новое.
А легко? Я постараюсь!
А бесплатно? Ты понял, чувак.
Но хватит болтовни.
Будем учиться вместе, проиллюстрировав эту векторную рождественскую деревню. У меня есть 12 руководств в этой серии — все БЕСПЛАТНЫЕ — и все менее 20 минут в день. или — смело смотрите их все сразу 000
Нажмите на картинку, чтобы начать обучение прямо сейчас!
Чего ожидать от этих руководств
Послушайте, я не приукрашиваю.
Я знаю, что уже существует множество руководств, рекламирующих такие обещания, как «Узнайте все, что нужно знать об Adobe Illustrator FAST! Всего за 20 минут вы можете создать что угодно! »
Что ж, не хочу рассказывать вам об этом, но, вероятно, это не так.
Что вы оставите с этими учебниками:
- Практическое знание инструментов в Illustrator
- Как смотреть на вещи, разбирать их и воссоздавать то, что у вас в голове
- Советы и приемы для ускорения рабочего процесса
- Советы по улучшению графики
- Как оптимизировать файлов при сохранении
- Базовые навыки анимации в Illustrator и Photoshop
Готовы изучить Illustrator с помощью этих ЛЕГКИХ пошаговых видеоуроков?
Щелкните здесь, чтобы начать работу сегодня.
Пссст! Хотите мой рецепт тыквенного пирога? Не , а л пирога, глупо. 8 кусочков цифрового пирога.
Не забудьте закрепить это изображение, чтобы вы могли 1) вернуться к этим урокам позже и 2) поделиться ими со своими друзьями, чтобы они тоже могли учиться!
Обязательно отметьте меня в своих творениях @makerlex в Instagram или на Youtube.
Удачного проектирования!
Видеоуроки: Дизайн логотипов в Adobe Illustrator — Уроки Illustrator
Сегодня мы представляем вашему вниманию 20 видеоуроков, посвященных созданию логотипов в Adobe Illustrator.Дизайн логотипов — одна из самых высокооплачиваемых сфер графического и векторного дизайна. Почему бы нам не освоить это направление? Тем более, что у нас есть возможность наблюдать за всем процессом создания логотипа и видеть, как дизайнеры логотипов ищут правильную форму и выбирают цвета.
Допускаю, что некоторые этапы создания логотипа не будут понятны. Не стесняйтесь задавать вопросы в комментариях к этому посту, я готов помочь вам или даже предоставить вам более рациональную технику.
Кстати, создаем дизайн логотипа.Чтобы заказать логотип, заполните форму на странице контактов.
Учебное пособие по созданию логотипа в Illustrator CS6 — Archfold
Учебное пособие по 3D-логотипу (Illustrator CS5)
Дизайн логотипа с градиентами 6 (Illustrator CS5)
Как создать 3D-логотип в Adobe Illustrator
Создание красочного логотипа в Adobe Illustrator CS5
Как создать дизайн логотипа на основе треугольника с помощью градиентов и инструмента поворота для создания 3D-эффекта
Как создать трехмерный сферический логотип в Adobe Illustrator
Как сделать векторный логотип в Illustrator
Создание простого логотипа в Illustrator
Учебное пособие по золотому логотипу
Дизайн 3D-логотипа (Illustrator CS5)
Создание шрифта Cool Ice в Illustrator
Как создать дизайн логотипа на основе кольца с помощью инструмента «Градиенты и вращение»
Создание 3D-эффекта металла в Illustrator CS5
Как создать современный шрифт
Создание логотипа со стрелками 3D — Учебное пособие по Adobe Lllustrator
Как сделать красивый трехмерный текст в Adobe Illustrator CS6
Как создать логотип с помощью Adobe Illustrator
Профессиональный дизайн векторных логотипов — Учебное пособие для иллюстратора
Учебное пособие по Adobe Illustrator — Профессиональный дизайн логотипа
22 Руководства по рисованию и векторным иллюстрациям Illustrator
Когда дело доходит до векторной графики, Adobe Illustrator обычно является лучшим инструментом для создания и проектирования векторной графики, цифровых иллюстраций и иллюстраций, а также другой компьютерной графики.Благодаря его мощным функциям возможно все. Фактически, этот редактор векторной графики использовался для различных целей, от векторных работ до веб-интерфейсов и мобильных пользовательских интерфейсов.
Если вам нравится векторная графика и вы хотите улучшить свои знания, навыки и методы, тогда эта коллекция руководств по Adobe Illustrator в видеоформате — именно то, что вам нужно.
Возможно, вы захотите ознакомиться со следующими статьями по теме:
Не забывайте ставить нам лайки на Facebook и подписывайтесь на нас в Twitter — за последними обновлениями.
Учебные пособия по векторной графике с использованием Adobe Illustrator
В этом посте собраны различные уроки по Adobe Illustrator в одном месте, чтобы предоставить вам необходимое образование для овладения методами работы с этим программным обеспечением для векторной графики и искусством векторной графики. Таким образом, вы увидите различные видеоуроки для иллюстраторов, такие как векторные портреты, рисование в векторе, инфографика, логотип и многое другое. Знания в этих уроках дадут вам навыки иллюстрации и рисования для вашего будущего рисования, векторной графики и композиций!
Создайте векторный логотип из грубого эскиза с помощью Adobe Illustrator
Посмотреть видеоКак создать мультяшный персонаж в стиле ретро
Посмотреть видеоAdobe Illustrator CC Учебное пособие по плоскому векторному дизайну
Посмотреть видеоУчебное пособие: эффект завихрения краски в Adobe Illustrator
Посмотреть видеоКак создать портретную плоскую иллюстрацию на основе фотографии
Посмотреть видеоКак создать минимальный векторный портрет в Adobe Illustrator
Посмотреть видеоRobert Downey Jr.Учебное пособие для векторного портрета-иллюстратора
Посмотреть видеоУчебное пособие по эффектам резного текста в Adobe Illustrator
Посмотреть видеоУчебное пособие по созданию современного логотипа в Adobe Illustrator CC 2020
Посмотреть видеоКак создать красивый ландшафтный фон в Illustrator CC
Посмотреть видеоКак нарисовать женский персонаж в Adobe Illustrator
Посмотреть видеоСоздание иллюстрации западного ковбоя в Adobe Illustrator
Посмотреть видеоКак создать логотип значка в Illustrator CC
Посмотреть видеоУчебное пособие для иллюстратора по созданию векторных спортивных логотипов
Посмотреть видеоРекомендуемая публикация
20 идей и шаблонов дизайна логотипа талисмана спортивного животного
Вот некоторые из идей дизайна логотипа талисмана спортивного животного, которые вы можете использовать на чемпионате мира, Олимпийских играх, Азиатских играх и даже в местных турнирных командах.Читать статью
Adobe Illustrator CC Учебное пособие: Векторный пейзажный фон
Посмотреть видеоПошаговое руководство по созданию инфографики по стилю
Посмотреть видеоКак создать логотип Line Art в Adobe Illustrator
Посмотреть видеоИллюстрация персонажа — текстура зерна и шума
Посмотреть видеоУчебное пособие по векторным портретам в Adobe Illustrator
Посмотреть видеоКак создать эффект винтажного текста в Adobe Illustrator
Посмотреть видеоУчебное пособие по рисованию и раскрашиванию Adobe Illustrator
Посмотреть видеоСовременный веб-баннер для спортивного магазина с использованием Illustrator
Смотреть видеоВидеоуроки по Illustrator для векторной графики
Этот список видеоуроков по Illustrator — только начало.Благодаря широкому спектру материалов и уроков, которые можно приобрести в Интернете, ограничение того, что вы можете изучить, зависит от вашей воли и преданности делу.
Учебное пособие по логотипам для начинающих для Adobe Illustrator — Логотипы Ника
Сегодня я продемонстрирую, как создать простой дизайн логотипа с помощью Adobe Illustrator. Дизайн изображает движущуюся жидкость внутри круга, и его довольно легко воспроизвести, что делает его хорошим упражнением для начинающих пользователей и новичков.
Ниже приводится краткий обзор шагов, которые мы предпримем для создания этого дизайна логотипа. Для полных пошаговых инструкций, пожалуйста, посмотрите видеоурок вверху страницы .
Создание простого логотипа с помощью Illustrator
Первое, что мы собираемся сделать, это создать новый документ размером 1,280 x 1,280 пикселей и создать красный кружок в центре страницы. Непрозрачность снижена до 50% .
Дубликат круга будет использован для создания кольца вокруг логотипа.
Затем мы разрежем красный круг пополам с помощью инструмента «Прямое выделение».
Теперь мы можем использовать инструмент Anchor Points , чтобы изогнуть горизонтальный край полукруга.
Для этого дизайна мы создадим иллюзию того, что жидкость закручивается в передней части круга, а также в задней части круга.
Для этого нам нужно сделать копию закрученной жидкости и отразить ее по горизонтали. Может помочь сделать этот объект другого цвета, чтобы вы могли легко отличить его от других объектов.
Теперь нам просто нужно создать небольшое смещение между двумя объектами. Для этого мы будем использовать дубликат красной жидкости, но повернутый и расположенный над зеленым объектом, как показано ниже.
Повернутая копия будет затем использована для создания смещения между жидкостью спереди и сзади.
Структура логотипа теперь не повреждена, поэтому мы можем довести непрозрачность до 100% и раскрасить его по желанию.
Последним шагом будет добавление белых кружков, представляющих пузырьки в жидкости.
