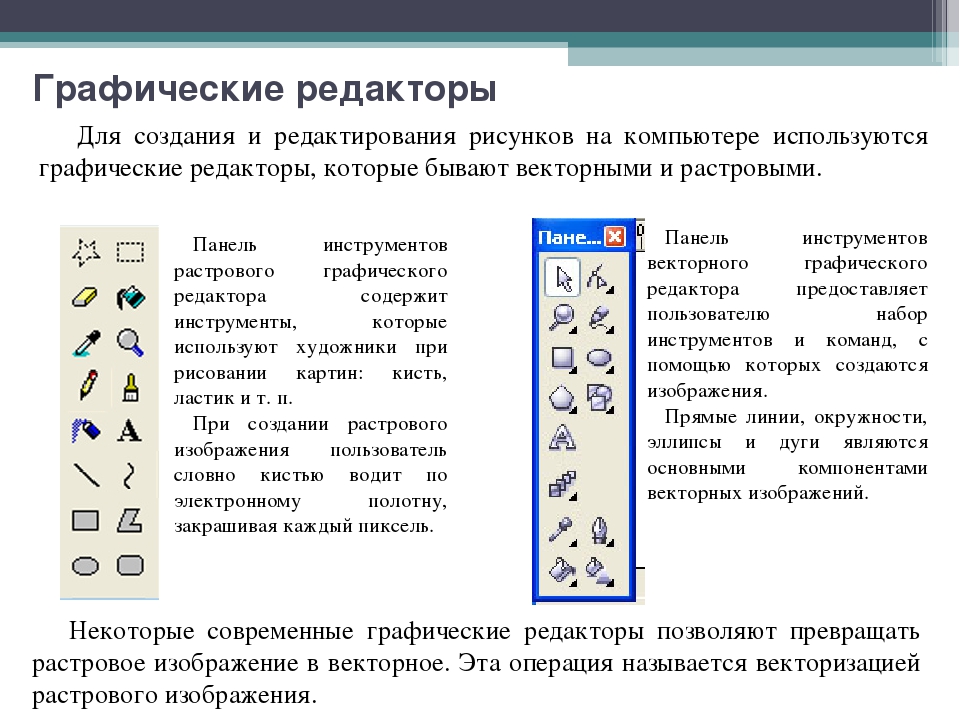
Графические редакторы векторные и растровые
Графические редакторы предназначены для обработки на компьютере графических изображений. Способы редактирования изображений существенно зависят от способов кодирования изображения в компьютере.
Способ кодирования информации с помощью последовательности байт называют форматом. Графический формат — это способ записи графической информации. Все графические форматы подразделяются на растровые и векторные.
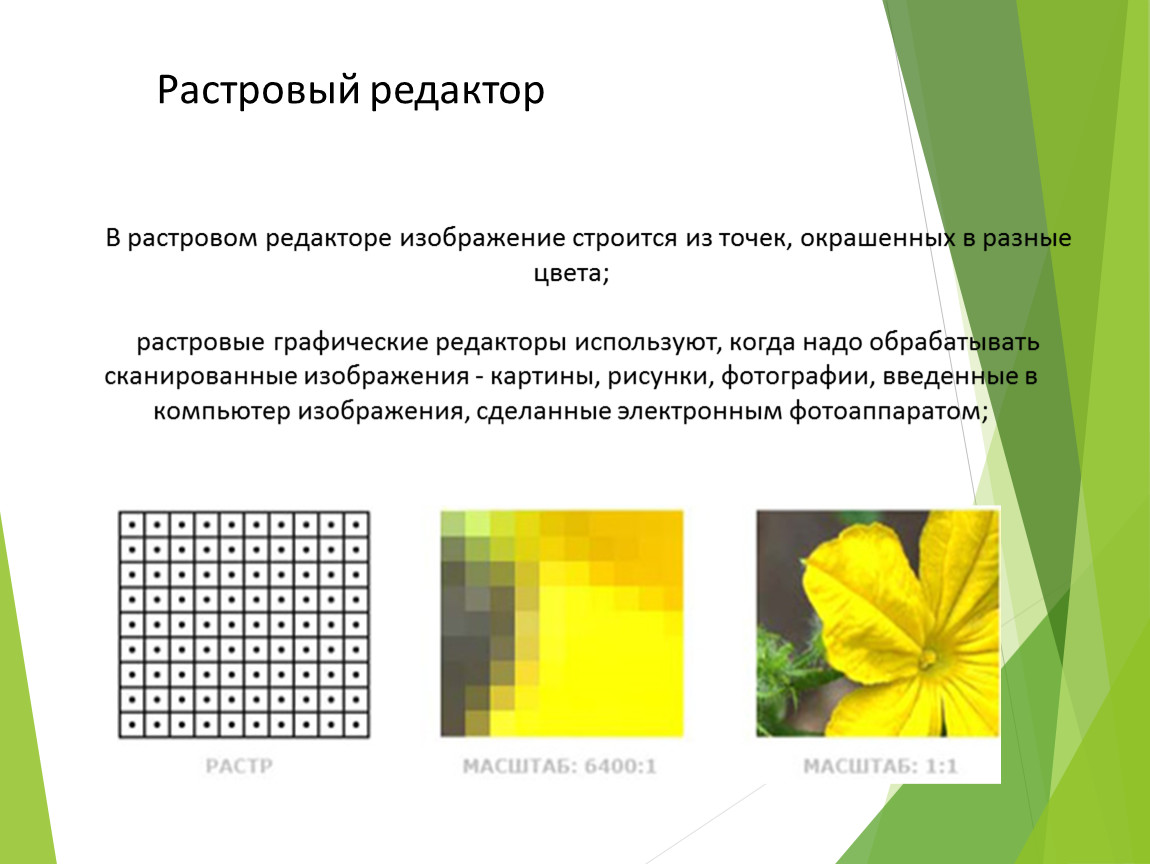
Растровый формат характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники — так называемые элементы изображения, или пикселы (от английского pixel — picture element).
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Размер изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали и вертикали.
Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле. Цвет каждого пиксела кодируется определенным числом бит. В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным. Если для кодировки отвести четыре бита, то можно закодировать 24= 16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит — то такой рисунок может содержать 28 = 256 различных цветов. 16 бит — 2
Способ разделения цвета на составляющие компоненты называется цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов — это один байт (т. е. число в диапазоне от 0 до 255).
В векторном формате рисунок представляется в виде комбинации простых геометрических фигур — точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например координаты двух концов отрезка, координаты центра и диаметр окружности и т. д.
Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например для технических чертежей.
Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к элементарным преобразованиям над векторами.
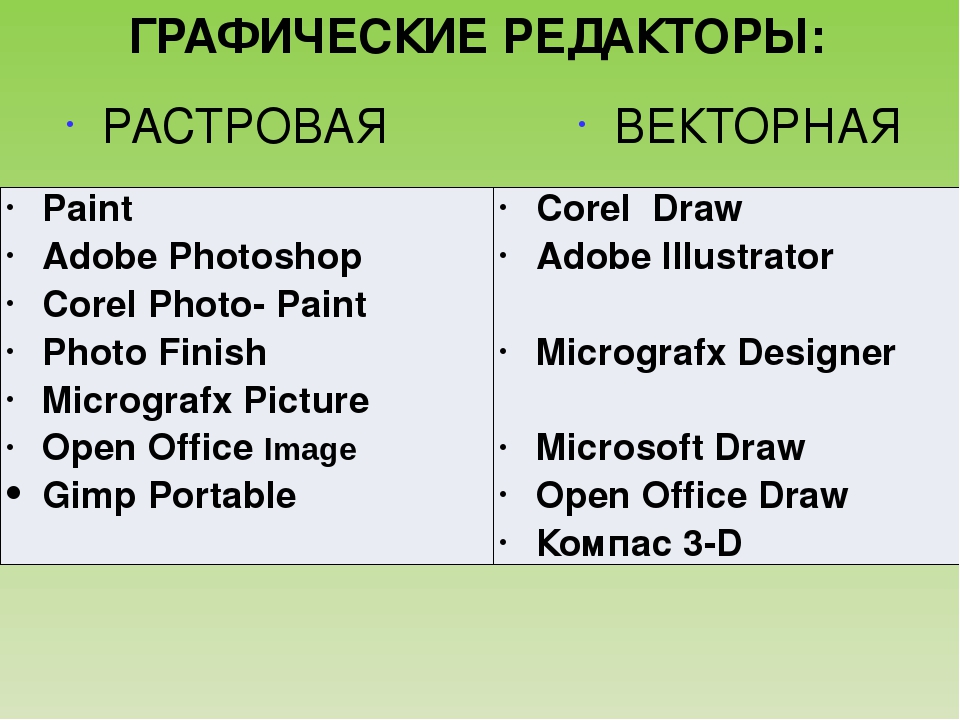
Графические редакторы, предназначенные для работы с растровыми изображениями, называются растровыми редакторами. Наиболее распространены такие редакторы, как Adobe Photoshop, Microsoft Paint, входящий в состав Windows.
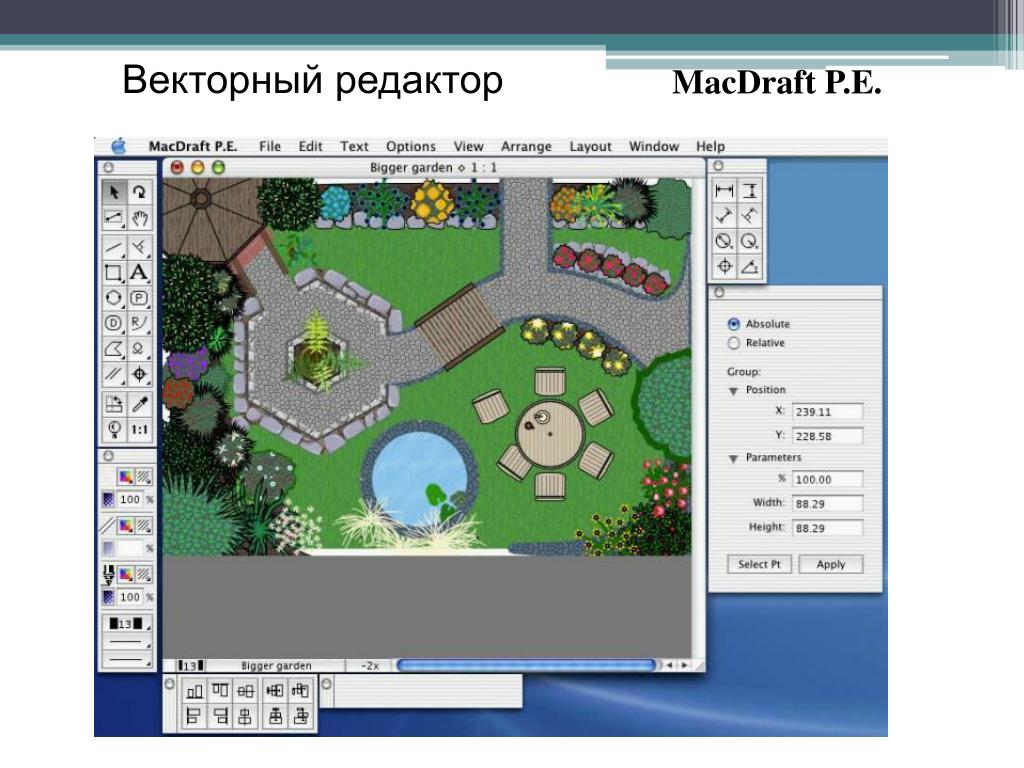
Для работы с векторными изображениями предназначены векторные редакторы. Среди них популярны Corel Draw, Adobe Illustrator, 3-D Max и другие.
Графический редактор — Сайт Бурковой Е.Е.
Для обработки изображений на компьютере используются специальные программы – графические редакторы. Графический редактор – это программа создания, редактирования и просмотра графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные.
Растровые графические редакторы. Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop и CorelPhoto-Paint.
Растровое изображение хранится с помощью точек различного
цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет
фиксированное положение и цвет. Хранение каждого пикселя требует некоторого
количества бит информации, которое зависит от количества цветов в изображении.
Качество растрового изображения определяется размером изображения (числом пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). Когда растровое изображение уменьшается, несколько соседних точек превращаются в одну, поэтому теряется разборчивость мелких деталей изображения. При укрупнении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который виден невооруженным глазом. Векторные графические редакторы. Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.), для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики.
К векторным графическим редакторам относятся графический
редактор, встроенный в текстовый редактор Word. Среди профессиональных
векторных графических систем наиболее распространены CorelDRAW и Adobe
Illustrator.
Среди профессиональных
векторных графических систем наиболее распространены CorelDRAW и Adobe
Illustrator.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, У), линия – координатами начала (XI, У1) и конца (Х2, У2), окружность — координатами центра (X, У) и радиусом (Я), прямоугольник – величиной сторон и координатами левого верхнего угла (XI, У1) и правого нижнего угла (Х2, У2) и т. д. Для каждого примитива назначается также цвет.
Доистоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
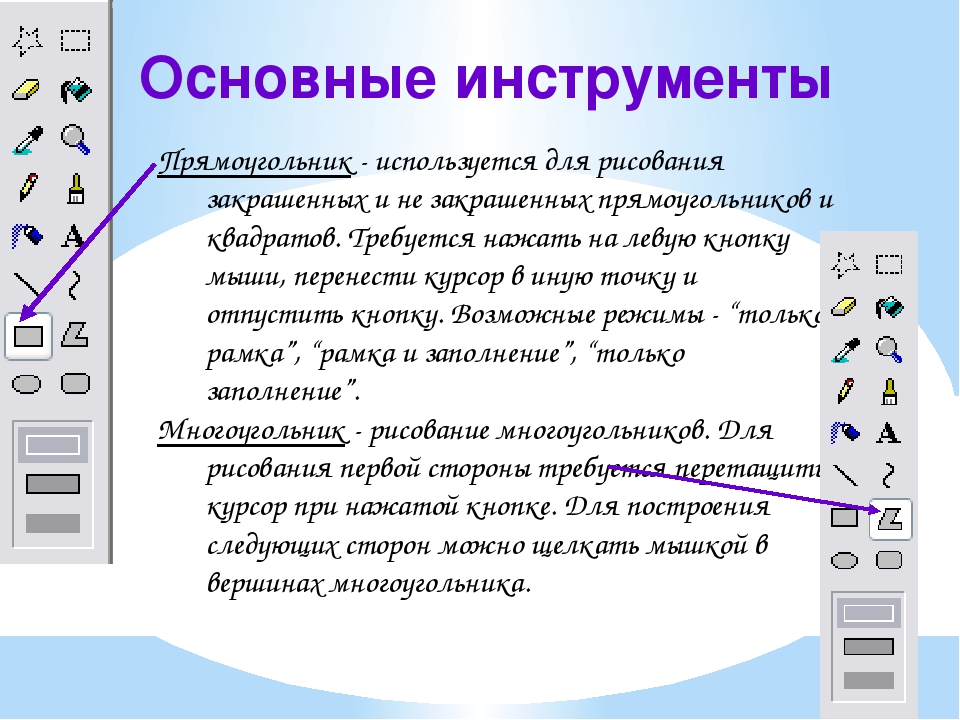
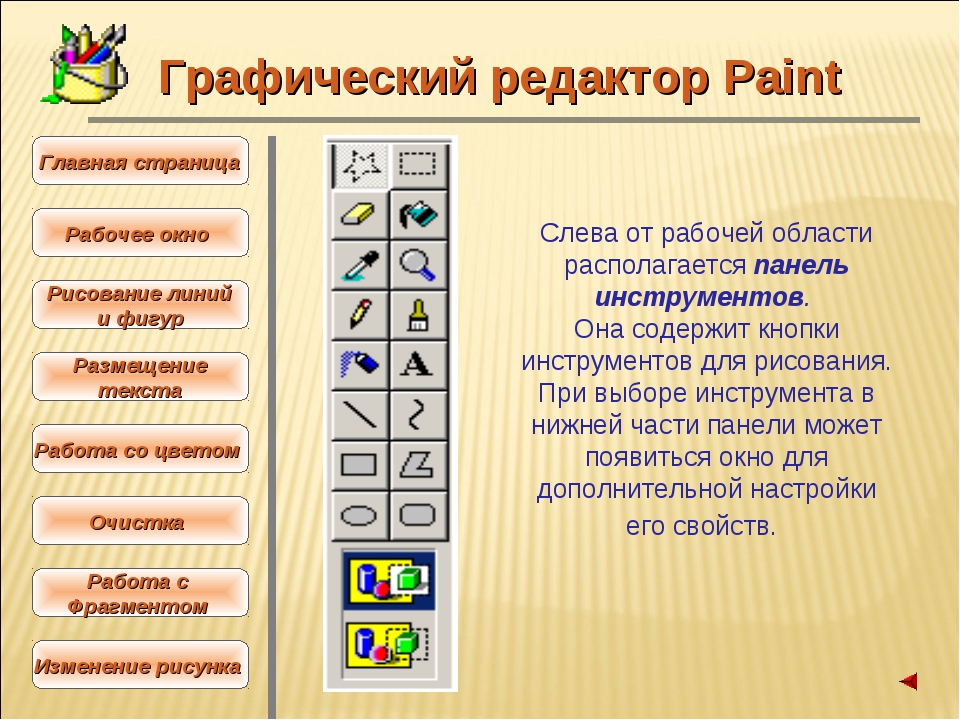
Панели инструментов графических редакторов. Графические
редакторы имеют набор инструментов для создания или рисования простейших
графических объектов: прямой линии, кривой, прямоугольника, эллипса,
многоугольника и т. д. После выбора объекта на панели инструментов его можно
нарисовать в любом месте окна редактора. Выделяющие инструменты. В графических
редакторах над элементами изображения возможны различные операции: копирование,
перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить
какую-либо операцию над объектом, его сначала необходимо выделить.
д. После выбора объекта на панели инструментов его можно
нарисовать в любом месте окна редактора. Выделяющие инструменты. В графических
редакторах над элементами изображения возможны различные операции: копирование,
перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить
какую-либо операцию над объектом, его сначала необходимо выделить.
Для выделения объектов в растровом графическом редакторе обычно имеются два инструмента: выделение прямоугольной области и выделение произвольной области. Процедура выделения аналогична процедуре рисования.
Выделение объектов в векторном редакторе осуществляется с помощью инструмента выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент выделения и щелкнуть по любому объекту на рисунке.
Инструменты редактирования рисунка позволяют вносить в
рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания
изображения в растровых графических редакторах используется инструмент Ластик,
который убирает фрагменты изображения (пиксели), при этом размер Ластика можно
менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов.
Текстовые инструменты позволяют добавлять в рисунок текст и форматировать его.
В растровых редакторах инструментом Надпись (буква А на панели инструментов) создаются текстовые области на рисунках. Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста. В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятся посредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторах
дают возможность увеличивать или уменьшать масштаб представления объекта на
экране, не влияя при этом на его реальные размеры. Обычно такой инструмент
называется Лупа.
Обычно такой инструмент
называется Лупа.
В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
векторный графический редактор Inscape
https://docs.google.com/drawings/d/1qEnmwnScnBbV0pNTxT5ykKKvMt-LgYXjI0OGuyCddGk/edit
https://docs.google.com/drawings/d/1bHUDH-0SuMDs3kp_90wNohGWqvPhEuDtM3jQ4cHu6Tg/edit
https://docs.google.com/drawings/d/1QLkic532Us1m-yWYAV78TiDFhJjsgFdE8MkxaIYJa4I/edit
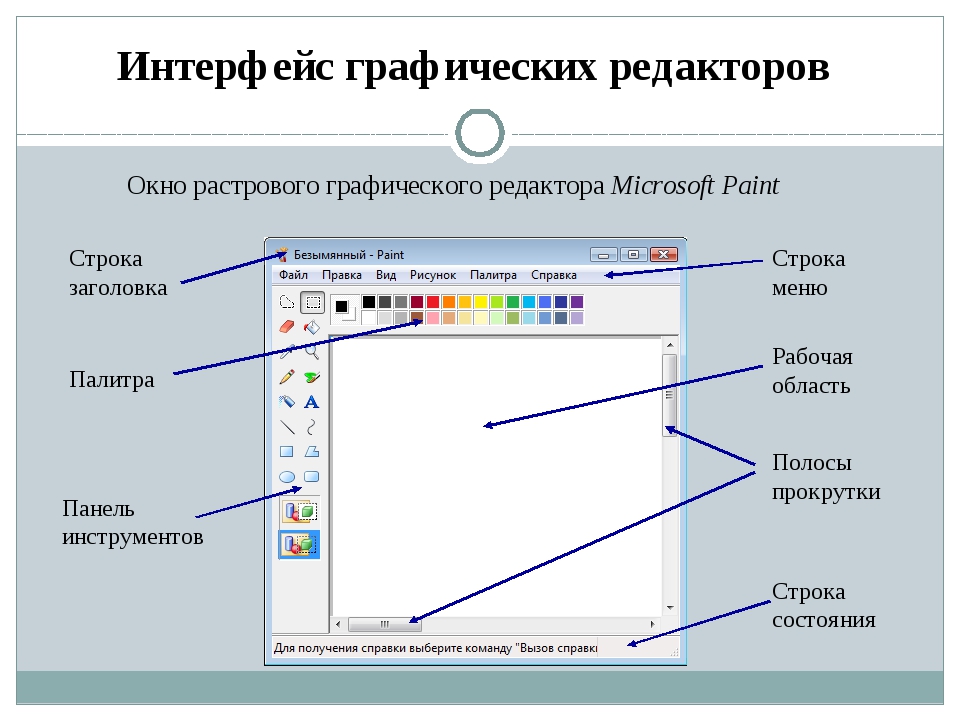
Интерфейс графических редакторов — урок. Информатика, 7 класс.
Графический редактор — это программа для создания, редактирования и просмотра графических изображений.
Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Существует две категории графических редакторов:
- растровые;
- векторные.
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки растровых изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя.
Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее. Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее.
Среди растровых графических редакторов имеются:
1) Microsoft Paint — простейший редактор;
Рис. \(1\) Растровый графический редактор Paint
2) редактор Gimp имеет значительно больше возможностей, которые позволяют обрабатывать фотографии, создавать графические композиции и коллажи, создавать элементы дизайна web-страниц и многого другого;
Рис. \(2\) Растровый графический редактор Gimp
\(2\) Растровый графический редактор Gimp
3) Adobe Photoshop — мощные профессиональные графические системы.
Рис. \(3\) Растровый графический редактор Adobe Photoshop
Векторные графические редакторы используются для создания рисунков, схем и чертежей с помощью графических примитивов. Векторный графический редактор можно рассматривать как графический конструктор, который позволяет строить изображение из отдельных объектов (графических примитивов). Векторное изображение легко редактировать, так как каждый графический примитив существует как самостоятельный объект.
Можно без потери качества изображения перемещать этот объект, изменять его размеры, цвет и прозрачность.
Среди векторных графических редакторов самым основным редактором является редактор OpenOffice.org Draw — программа, позволяющая создавать сложные векторные изображения.
Рис. \(4\) Векторный графический редактор OpenOffice. org Draw
org Draw
7 бесплатных векторных графических редакторов
Векторная графика — это создание и построение цифровых изображений с помощью последовательностей математических формул или логических операций, которые описывают размещение линий и фигур в двух- или трехмерном пространстве.
Проще говоря, в основу положены векторы, соединяющие начальную и конечную точки, а также другие точки, кривые и углы. Поэтому такие изображения можно масштабировать без потери качества. Данный формат широко используется в полиграфии, трехмерной графике, САПР. В этой статье перечислены популярные бесплатные векторные редакторы (с упоминанием платного Adobe Illustrator) — выбирайте!
Synfig Studio
Synfig — мощная программа с открытым исходным кодом для векторной 2D-анимации с поддержкой HDRI. Анимация создается в интерфейсе программы, а затем рендерится на сервере.
Synfig Studio позволяет небольшим коллективам с ограниченными ресурсами работать со множеством слоев различных типов. На каждый слой или группу слоев можно в реальном времени наложить различные эффекты. Разновидностей слоев здесь множество: градиенты, геометрия, фракталы, искажение, фильтры и преобразование.
На каждый слой или группу слоев можно в реальном времени наложить различные эффекты. Разновидностей слоев здесь множество: градиенты, геометрия, фракталы, искажение, фильтры и преобразование.
В программе имеется векторный твининг — это мощный инструмент для полного контроля над результатом. Промежуточные изображения будут строиться автоматически. Доступно более 50 слоев для статичных изображений и анимации.
Есть возможность создавать сложные модели персонажей и другие типы динамических структур. Параметры различных слоев связываются напрямую или с помощью математических формул. Доступна скелетная анимация которая позволяет управлять векторной графикой. С ее помощью можно задавать движение растровых изображений. Есть встроенный инструмент для синхронизации музыки и закадрового текста с видеорядом.
YouiDraw
YouiDraw — векторный open source-редактор с большим количеством настраиваемых кистей. В наличии современные инструменты, например – карандаш для выполнения простых линий и контуров, а также различные средства работы с цветами.
Вы можете работать с десятками настраиваемых кистей и реалистичных текстур бумаги. В режиме редактирования точек, а также для рисования прямых линий и кривых можно использовать перо, карандаш, кисть и переключать элементы. Есть возможность объединение фигур пятью режимами: сложение, пересечение, исключение, разделение и удаление.
Можно изменять размер, масштаб и положение фигуры или текста, а также поворачивать и наклонять их так, как вам нужно. Программа очень удобная и простая. Есть инструменты для дизайна логотипов, включая готовый набор стилей, графические шаблоны и эффекты.
Основная аудитория YouiDraw – стартапы, агентства, предприятия, малый и средний бизнес. Создана программа на HTML5 Canvas, данные хранятся на Google Диске. Работать в ней можно откуда угодно. Это мощный веб-инструмент для дизайна векторной графики. Интегрируется программа практически с любым веб-приложением.
Inkscape
Inkscape — нужен мощный и бесплатный векторный редактор. В вашем распоряжении богатая палитра, пипетка для выбора цвета, копирование/вставка стиля, текстурная заливка, редактор контурных эффектов, пунктирная обводка и редактор градиентов. Для манипуляции с объектами используются операции с Z-порядком (подъем и опускание слоев), группировка объектов и слоев, а также выравнивание и распределение.
В вашем распоряжении богатая палитра, пипетка для выбора цвета, копирование/вставка стиля, текстурная заливка, редактор контурных эффектов, пунктирная обводка и редактор градиентов. Для манипуляции с объектами используются операции с Z-порядком (подъем и опускание слоев), группировка объектов и слоев, а также выравнивание и распределение.
Доступны различные инструменты для рисования линий и геометрических фигур. Плюс возможность вставлять растровые изображения, текст и делать клоны. Надписи и простые элементы удобно и просто конвертируются в векторные изображения.
Есть возможность импорта и экспорта файлов различных форматов, в том числе SVG, AI, PDF, PS, PNG и EPS. Экспорт и преобразование можно выполнять в том числе через командную строку.
Vectr
Если нужна программа с возможностью совместной работы, то попробуйте Vectr. Он прост в освоении и использовании — обучение не занимание много времени. Программа кросс-платформенная, поэтому можно использовать десктопную или веб-версию. Файлы проекта автоматически сохраняются и синхронизируется в режиме реального времени.
Файлы проекта автоматически сохраняются и синхронизируется в режиме реального времени.
Совместная работа позволяет сотрудничать в режиме реального времени и синхронизировать работу. Доступны онлайн- и офлайн-версии для любой платформы. Есть возможность импорта и редактирования файлов формата SVG и растровых изображений, которые можно использовать в качестве фона. А также программа работает с форматами AI, EPS, PNG и JPEG.
Gravit Designer
Gravit Designer — один из лучших бесплатных векторных графических редакторов, в котором есть все необходимые дизайнеру средства. В нем вы найдете мощную и разумно устроенную панель управления, настраиваемый интерфейс, современные средства редактирования и поддержку перетаскивания объектов. Есть все, что нужно: от цветокоррекции и регулировки освещения до фильтров и смешивания слоев. Интерфейс переведен на русский язык, но при желании можно переключиться на английский.
У программы невероятно удобное выравнивание, при котором объекты выравниваются по краям и центральным точкам выделенной области, а также по краям страницы. При дизайне веб- и мобильных приложений удобно реализована совместная работа над стилями, мастер-страницами, символами, редактированием экземпляров мастер-объекта.
При дизайне веб- и мобильных приложений удобно реализована совместная работа над стилями, мастер-страницами, символами, редактированием экземпляров мастер-объекта.
Программа способна импортировать и редактировать файлы форматов PDF, EPS, Adobe Illustrator, Sketch, а также экспортировать многостраничные PDF-документы.
Skencil
Skencil — гибкое и мощное бесплатное интерактивное приложение для векторной графики. Для рисования используются прямоугольники, эллипсы и кривые, которые можно заливать и обводить. Отменить можно неограниченное количество действий.
Skencil написан на высокоуровневом интерпретируемом языке Python, исходный код открыт. Раньше это приложение было известно под названием Sketch, а одной из его популярных функций было огибание контура текстом.
Программа может экспортировать и импортировать различные форматы файлов. Имеются настройки для собственного формата и файлов Adobe Illustrator, PDF и SVG.
LibreOffice Draw
LibreOffice Draw — векторный графический редактор с открытым исходным кодом, в котором можно делать всё, что угодно, от эскиза на скорую руку до сложного плана. Но в основном предназначен для работы с графиками и диаграммами. Максимальный размер страницы для технических чертежей и обычных плакатов составляет 300×300 см.
Но в основном предназначен для работы с графиками и диаграммами. Максимальный размер страницы для технических чертежей и обычных плакатов составляет 300×300 см.
Программа входит в состав пакета LibreOffice, разработанного фондом The Document Foundation. Здесь можно создавать рисунки любой сложности и экспортировать их в стандартные форматы, а также вставлять таблицы, диаграммы, формулы и другие элементы. Программа предназначена для самых разных изображений. Панели инструментов одним кликом подстраиваются под ваши предпочтения, стиль и задачи.
В LibreOffice Draw есть инструмент для создания простых 3D-объектов: куба, сферы и цилиндра. С его помощью можно также изменить источник света. Есть коллекция изображений, звуков и анимаций, которые можно использовать в своих работах.
Между объектами можно провести специальные соединительные линии, чтобы показать связь. Объекты на рисунке можно выравнивать (в этом помогут визуальные подсказки) и привязывать к направляющим и линиям сетки.
Adobe Illustrator
Adobe Illustrator — это отраслевой стандарт для работы с векторной графикой, но она платная (единственная из всего списка). Позволяет создавать логотипы, иконки, типографику, рисунки, а также макеты для печати, интерфейсов сайтов или мобильных устройств, видео.
В AI есть настраиваемая панель инструментов. Инструменты можно добавлять или удалять так, как вам удобно. Сгруппируйте их по своему выбору, чтобы было удобно работать. Особо стоит отметить функцию глобального редактирования. Если отредактировать повторяющийся текст или одинаковые объекты, то изменения сразу произойдут везде.
Миллионы дизайнеров и художников, оформляющих самые разные объекты, от веб-страниц и этикеток продуктов до книжных иллюстраций и рекламных щитов, работают исключительно в этой программе.
5 альтернативных векторных графических редакторов для OS X
В мире векторной графики абсолютным лидером является Adobe Illustrator. Вот только стоимость этого редактора однозначно слишком высока для обычного пользователя. Да и не всем нужны столь продвинутые возможности. К счастью, на сегодняшний день для OS X существует немало неплохих и куда более доступных аналогов.
Да и не всем нужны столь продвинутые возможности. К счастью, на сегодняшний день для OS X существует немало неплохих и куда более доступных аналогов.
Inkscape
Главное достоинство данного редактора — его абсолютная бесплатность при весьма неплохих возможностях и хорошей эргономике. Inkscape позволяет создавать иллюстрации профессионального уровня, подходит графическим дизайнерам, веб-мастерам и простым пользователям. Однако следует отметить, что данный редактор отличается не самой высокой стабильностью работы, да и с производительностью у него тоже не всё ладно. С другой же стороны, если вам требуется нарисовать что-либо относительно простое, то Inkscape может стать отличным выбором.
Inkscape
Martin Owens | 70,1 МБ | 0.91 | бесплатно | СКАЧАТЬ
Sketch 3
Весьма интересное приложение, существующее исключительно под OS X, версии под Windows или Linux отсутствуют (а значит, отсутствуют и проблемы, связанные с кроссплатформенностью). Отличается наличием только действительно необходимых инструментов, высоким удобством использования и отсутствием проблем с производительностью. Sketch с удовольствием используют даже профессиональные дизайнеры, работающие в крупных компаниях.
Отличается наличием только действительно необходимых инструментов, высоким удобством использования и отсутствием проблем с производительностью. Sketch с удовольствием используют даже профессиональные дизайнеры, работающие в крупных компаниях.
Sketch 3
Bohemian Coding | 20 МБ | v. 3.3.2 | $99 (есть пробная версия) | СКАЧАТЬ
Artboard
Достаточно перспективный, но пока ещё не получивший достаточного распространения векторный редактор. Имеет вполне удобный интерфейс и неплохие возможности, которых будет более чем достаточно при решении весьма сложных задач. Среди недостатков можно назвать отсутствие поддержки некоторых популярных форматов. Однако Artboard постоянно развивается, что даёт надежду на превращение данного редактора в действительно очень полезный и востребованный инструмент.
Artboard
Mapdiva, LLC | 75,6 МБ | v. 1.9.6 | $29,99 | СКАЧАТЬ
1.9.6 | $29,99 | СКАЧАТЬ
Affinity Designer
Это приложение — самое молодое из всех представленных в данном обзоре, оно было представлено в 2014 году. Affinity Designer создаётся исключительно для OS X, отличается продуманным интерфейсом и неплохой функциональностью, есть возможность открывать файлы, созданные на Illustrator. У разработчиков приложения большие амбиции, они уверены, что их творение будет пользоваться исключительной популярностью и станет достойным конкурентом монстру от Adobe.
Affinity Designer
Affinity | 126 МБ | v. 1.2.1 | $39,99 (есть пробная версия) | СКАЧАТЬ
iDraw
Ещё одно интересное решение, отличительной особенностью которого является наличие версии для iPad. Будучи недорогим редактором, iDraw предоставляет пользователю достаточно широкие возможности, которых вполне хватит для решения широкого спектра разнообразных задач. Что же касается интерфейса, то он стандартен, какие-либо интересные особенности в нём отсутствуют.
Что же касается интерфейса, то он стандартен, какие-либо интересные особенности в нём отсутствуют.
iDraw
Indeeo, Inc. | 11,8 МБ | v. 2.5.1 | $24,99 | СКАЧАТЬ
Векторный графический редактор (стр. 1 из 3)
МОСКОВСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ ИМ. Н.Э. БАУМАНА
Калужский филиал
Факультет «ЭИУК»
Кафедра «ЭИУ-5»
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА К КУРСОВОЙ РАБОТЕ
Тема:
“Векторный графический редактор”
Калуга, 2008 г.
1. Введение
2. Техническое задание
2.1 Общие сведения
2.2 Назначение и цели создания системы
2.3 Требование к системе
2.4 Состав и содержание работ по созданию системы
3. Исследовательская часть
3.1 Постановка задачи
3.2 Обоснование выбора темы
3.3 Обоснование выбора способа решения
3. 4 Обоснование выбора платформы
4 Обоснование выбора платформы
3.5 Обоснование выбора языка программирования
4. Конструкторская часть
4.1 Функциональное назначение
4.2 Руководство программиста
5. Технологическая часть
5.1 Назначение программы
5.2 Условия выполнения программы
5.3 Руководство пользователя
Заключение
Литература
1. Введение
Тема курсовой работы:
Разработка векторного графического редактора.
Задачи:
Создание изображений при помощи набора графических примитивов (отрезки прямых, прямоугольники, треугольники, эллипсы) и зеркальное преобразование пространства.
Цели:
1. Изучение среды программирования С++ Builder
2. Изучение теоретических основ векторной графики
3. Знакомство и использование алгоритмов преобразования пространства
4. Приобретение навыков программирования на языке С++
Актуальность данной темы заключается в том, что в ходе изучения курса специальности Системы Автоматизированного Проектирования происходит знакомство с различными видами CAD систем. На основе CAD систем построены векторные конструкторские редакторы, а также редакторы для геометрического моделирования пространства. Таким образом, при выполнении задания данной темы были изучены основы работы векторных графических редакторов, что внесет существенный вклад в успешность дальнейшего процесса обучения курсу.
На основе CAD систем построены векторные конструкторские редакторы, а также редакторы для геометрического моделирования пространства. Таким образом, при выполнении задания данной темы были изучены основы работы векторных графических редакторов, что внесет существенный вклад в успешность дальнейшего процесса обучения курсу.
2.Техническое задание
2.1 Общие сведения
2.1.1 Полное наименование системы
Программа для создания и преобразования изображений.
2.1.2 Перечень документов, на основании которых создается система
Основанием для разработки данной программы является курсовая работа по курсу «Программирование на языках высокого уровня». Разработка ведется на основании задания, утвержденного преподавателем.
2.1.3 Плановые сроки начала и окончания работы по созданию системы
Постановка задачи для курсовой работы по курсу “Программирования на языках высокого уровня” произведена 17.09.2008, окончание разработки программы и создания документации должно быть сделано не позже 8. 12.2008.
12.2008.
2.1.4 Порядок оформления и предъявления заказчику результатов работ по созданию системы
Предъявление преподавателю результатов работ по созданию программного продукта включает следующие этапы:
· постановка задачи
· согласование и утверждение технического задания
· разработка и согласование структуры программы
· согласование и утверждение приложения
· разработка пояснительной записки и графической части, указанных в задании
· согласование и утверждение технического проекта.
2.2 Назначение и цели создания системы
Программный продукт предназначен для создания, редактирования графических изображений. Программный продукт может быть использован для создания различных графических изображений, при помощи заданного набора примитивов, и позволяет преобразовывать полученное изображение посредством применения функции «mirror». Программный продукт разработан в учебных целях и не претендует на использование в качестве полноценного редактора.
2.3 Требование к системе
2.3.1 Требования к системе в целом
2.3.1.1 Требования к структуре
Данная система состоит из следующих частей:
· Рисование графических примитивов, таких как: Line, Rectangle, Triangle, Ellipse
· Преобразование пространства посредством функции Mirror, в частности примитива Ellipse
2.3.1.2 Требования к надежности
Программный продукт должен отвечать следующим требованиям надежности:
При работе с изображением производится проверка сохранности результатов работы с изображением.
При тестировании программного продукта путем использования различных сочетаний всех его возможностей ошибок в работе обнаружено не было.
2.3.1.3 Требования к эксплуатации
Программный продукт обладает простотой и удобством интерфейса и может обслуживаться любым пользователем, не имеющим специальных знаний в работе с изображениями, имеющим элементарные навыки работы с ПК. Программный продукт может быть использован по необходимости и не имеет ограничений, связанных с режимом работы.
2.3.2 Требования к функциям, выполняемым программным продуктом
Программный продукт предназначен для работы с изображением и поэтому должен содержать и выполнять следующие действия:
· Работа с графическими файлами
1. Создание нового графического файла
· Рисование основных геометрических примитивов
1. Рисование отрезков прямых
2. Рисование прямоугольников
3. Рисование треугольников
4. Рисование эллипсов
· Дополнительные возможности редактирования
1. Зеркальное преобразование пространства с нарисованными в нем эллипсами
2.3.3 Требования к видам обеспечения
2.3.3.1 Математическое обеспечение системы
При реализации данного программного продукта были применены некоторые стандартные алгоритмы: построения графических примитивов, работы с изображением. Применение стандартных алгоритмов улучшило быстродействие и упростило проектирование данного программного продукта.
2.3.3.2 Лингвистическое обеспечение системы
Программный продукт должен разрабатываться только с использованием среды программирования C++ Builder 6. Использование других сред программирования не допускается. Необходимо добиться безошибочной работы приложения на ОС Windows семейства ХР.
Использование других сред программирования не допускается. Необходимо добиться безошибочной работы приложения на ОС Windows семейства ХР.
2.3.3.3 Технического обеспечения системы
Для нормального функционирования программного продукта необходимо:
· Процессор i80486
· 16Мб RAM
· Не менее 3 Мб свободного места на жестком диске
· Клавиатура и манипулятор мышь
Для работы с приложением потребуется установленная операционная система Windows семейства XP. Для функционирования приложения не требуется никаких специально установленных программных продуктов.
2.4 Состав и содержание работ по созданию системы (Табл. 1)
Таблица 1
2. Исследовательская часть
3.1 Варианты способа решения
· создание четырех классов соответственно количеству заданных примитивов содержащих данные о них и двух методов: перерисовки изображения и преобразования пространства
· создание родительского класса, содержащего дочерние классы соответствующие набору примитивов, а также дополнительный класс для выполнения вычислений связанных с преобразованием пространства
При реализации поставленной задачи она была разбита на две части:
· рисование графических примитивов
· преобразование пространства при помощи алгоритмов преобразования пространства
Выбор С++ Builder 6 обоснован тем что, он представляет многообразные возможности во всех областях программирования прикладного программного обеспечения, включая данную. На этой мощной основе программист может создать многофункциональный программный продукт с большим спектром возможностей.
На этой мощной основе программист может создать многофункциональный программный продукт с большим спектром возможностей.
3.2 Обоснование выбора платформы
Для реализации программы была выбрана платформа Microsoft Windows XP. Этот выбор обусловлен наличием данной ОС на ЭВМ в аудиториях университета, что позволит наглядно продемонстрировать полученный программный продукт.
3.3 Обоснование выбора языка программирования
Для реализации данного программного продукта был выбран язык C++. Этот выбор обусловлен тем, что объектно-ориентированный язык высокого уровня C++ на порядок превосходит свои аналоги по оценочному параметру скорость-удобство: он имеет все высокоуровневые средства структурирования программ, и при этом программы, написанные с его помощью, являются очень быстрыми благодаря использованию оптимизирующих компиляторов. Кроме того, компиляторы для C++ существуют почти подо всеми платформами, и большинство из них поддерживают последние стандарты языка. Поскольку системы контроля версий нередко используются для разработки мульти-платформенных приложений, то весьма вероятно, что программы впоследствии придется переносить под другую операционную систему. Язык С++ позволит легко это сделать.
Язык С++ позволит легко это сделать.
Определение графического редактора изображения. Графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Рассмотрим некоторые из графических редакторов:
Графический редактор Paint — простой однооконный графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки. Окно графического редактора Paint имеет стандартный вид.
Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости, контрастности и т.д.).
- 3) Программа Microsoft Draw — входящая в комплект MS Office. Эта программа служит для создания различных рисунков, схем. Обычно вызывается из MS Word.

- 4) Adobe Illustrator, Corel Draw — программы используются в издательском деле, позволяет создавать сложные векторные изображения.
Изображения в графических редакторах хранятся по-разному.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Векторные изображения формируются из объектов (точка, линия, окружность и т.д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, У), линия — координатами начала (XI, Y1) и конца (Х2, Y2), окружность — координатами центра (X, У) и радиусом (R), прямоугольник — величиной сторон и координатами левого верхнего угла (XI, У1) и правого нижнего угла (Х2, У2) и т. д. Для каждого примитива назначается также цвет.
д. Для каждого примитива назначается также цвет.
Как следствие, графические редакторы подразделяются на две категории: растровые и векторные. Они отличаются по способу, которым представляют графическую информацию.
Векторные графические редакторы
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т.д.), для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Все компоненты векторного изображения описываются математически, а значит — абсолютно точно. Векторные изображения, как правило, строятся вручную, однако в некоторых случаях они могут быть также получены из растровых с помощью программ трассировки. Векторные изображения не в состоянии обеспечить близкую к оригиналу реалистичность, но достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Растровые графические редакторы
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Способ представления растровых изображений совершенно отличен от векторных. Растровые изображения состоят из отдельных точек, называемых растром. Такое представление изображений существует не только в цифровом виде. Растровые изображения обеспечивают максимальную реалистичность, поскольку в цифровую форму переводится каждый мельчайший фрагмент оригинала. Такие изображения сохраняются в файлах гораздо большего объёма, чем векторные, поскольку в них запоминается информация о каждом пикселе изображения. Таким образом, качество растровых изображений зависит от их размера (числа пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели. Как следствие того, что они состоят из пикселей фиксированного размера, свободное масштабирование без потери качества к ним не применимо. Эта особенность, а также сама структура растровых изображений несколько затрудняет их редактирование и обработку.
Как следствие того, что они состоят из пикселей фиксированного размера, свободное масштабирование без потери качества к ним не применимо. Эта особенность, а также сама структура растровых изображений несколько затрудняет их редактирование и обработку.
Но кроме создания изображений графические редакторы позволяют хранить полученные изображения. Для этого существуют файлы, которые различны для векторных и растровых графических редакторов.
Графический редактор – это специальная программа, предназначенная для рисования, редактирования изображений. То есть, программа позволяет вам создавать шедевры живописи прямо на компьютере, или же редактировать и изменять уже готовые изображения и фотографии (самый простой пример: убрать с фотографий эффект «красных глаз»).
Графических редакторов создано множество: одни из них простые и бесплатные, как, например, редактор Paint, входящий в набор стандартных программ операционной системы Windows всех версий:
другие – дорогие и профессиональные. Такие программы, как Adobe Photoshop, CorelDRAW, представляют собой очень большие, мощные, с массой всяческих дополнений и плагинов редакторы. Поэтому редакторы такого рода принято называть пакетами. Однако есть и более простые (но не менее удобные) редакторы: PaintShop, PhotoFinish,The Gimp и др.
Такие программы, как Adobe Photoshop, CorelDRAW, представляют собой очень большие, мощные, с массой всяческих дополнений и плагинов редакторы. Поэтому редакторы такого рода принято называть пакетами. Однако есть и более простые (но не менее удобные) редакторы: PaintShop, PhotoFinish,The Gimp и др.
Графические редакторы делят на два основных типа – растровые и векторные .
Растровые редакторы (иногда их ещё называют «битмаповыми» — от англ. bitmap) рисуют изображение по точкам, т.е. для каждой точки картинки задан отдельный цвет. Среди таких редакторов можно выделить Paint, Adobe Photoshop.
Векторные редакторы рисуют отрезками, линиями, кривыми, а сложные рисунки представляются как совокупность таких отрезков. Таким образом работают CorelDRAW, Adobe Illustrator.
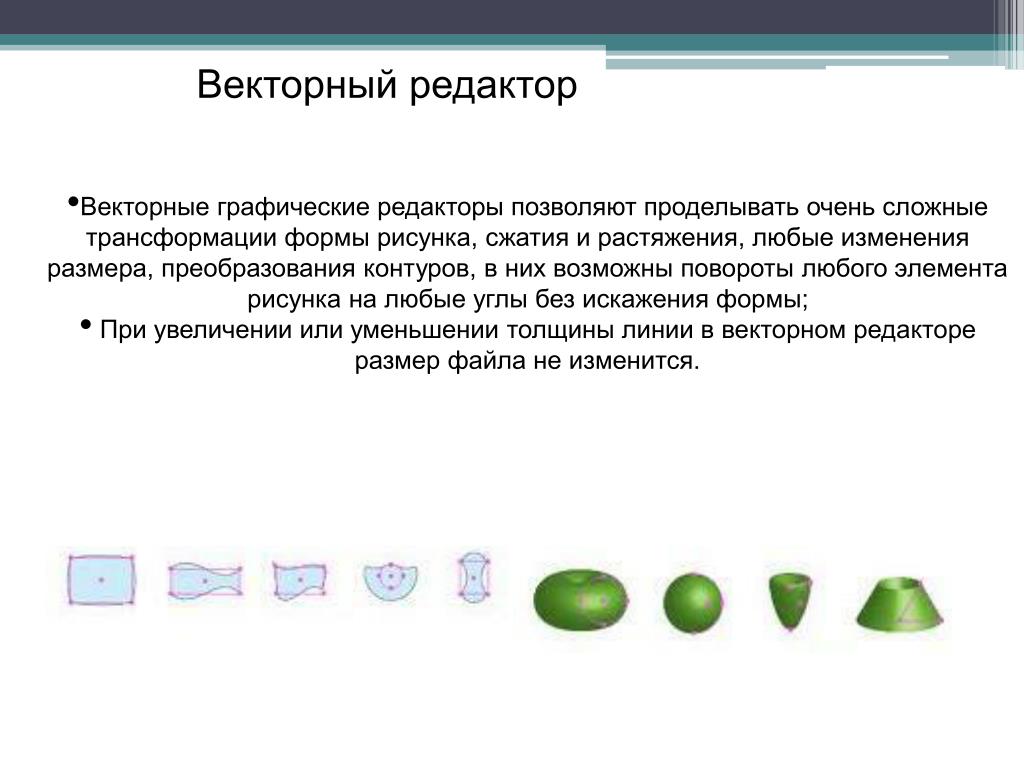
Рядовому пользователя компьютера, конечно, будет удобнее рисовать в растровых редакторах (сложно нарисовать озеро с утками, используя только прямые и кривые!). Однако и у векторных редакторов есть свои плюсы. Векторные рисовалки позволяют проделывать очень сложные трансформации формы рисунка, сжатия или растяжения, любые изменения размера. В таких редакторах гораздо легче сочетать изображения с надписями, что позволяет использовать их для создания эмблем, знаков, символов и т.д.
Однако и у векторных редакторов есть свои плюсы. Векторные рисовалки позволяют проделывать очень сложные трансформации формы рисунка, сжатия или растяжения, любые изменения размера. В таких редакторах гораздо легче сочетать изображения с надписями, что позволяет использовать их для создания эмблем, знаков, символов и т.д.
Однако современные редакторы становятся уже смешанного типа.
Существуют и такие графические пакеты, которые позволяют работать с отсканированными изображениями и напрямую взаимодействуют со сканером. Обычно такие программы даются в комплекте со сканером. Они позволяют подобрать различные параметры сканирования. Обычно такая программа сперва делает черновое сканирование оригинала и выводит его на экран. Так как файлы изображений довольно велики (особенно цветные с высоким разрешением и большим количеством цветов), да и не всегда картинка нужна целиком, программа даст вам возможность выбрать область, выделив её рамочкой.
Особое место занимают графические пакеты, которые позволяют создавать анимационные изображения. Такие программы используются для оформления интернетовских страничек (что выглядит очень эффектно). Среди таких программ выделяются AutoDesk Animator, Macromedia Flash, Ulead GifAnimator, Corel R.A.V.E.
Такие программы используются для оформления интернетовских страничек (что выглядит очень эффектно). Среди таких программ выделяются AutoDesk Animator, Macromedia Flash, Ulead GifAnimator, Corel R.A.V.E.
Программы трёхмерного моделирования тоже можно отнести к графическим пакетам. С их помощью вы можете сделать невероятно реалистичные изображения. Единственный их минус — такие редакторы сложны в освоении. Чтобы научиться работать в графическом пакете быстро и профессионально, сходу подбирая нужные инструменты и владея большинством из огромного количества возможностей, заложенных в такой программе, потребуется от 3 до 5 лет регулярной работы. Среди таких графических пакетов можно выделить Autodesk 3dsmax, Blender3D, VUE xStream.
Эти программы позволяют создавать полноценную трехмерную компьютерную графику, мультфильмы, делать модели для игр, создавать спецэффекты к фильмам.
Последние статьи раздела «Компьютеры & Интернет»:
Какую компьютерную мышь выбрать
Мониторинг и профилактика компьютера
Одноразовая почта
Что такое IP-адрес и для чего он нужен
Графический редактор — это специальная программа, предназначенная для просмотра и на компьютере. Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века. Именно в то время разрабатывались графические программы для ЭВМ, применявшихся в военной и научной сферах. В настоящий момент существуют три основные разновидности графических редакторов — растровые, векторные и гибридные.
Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века. Именно в то время разрабатывались графические программы для ЭВМ, применявшихся в военной и научной сферах. В настоящий момент существуют три основные разновидности графических редакторов — растровые, векторные и гибридные.
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.

- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Растровые редакторы
Растровый графический редактор — это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Векторные графические редакторы
Векторный графический редактор — это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
Растровый редактор Paint
Итак, графический редактор — что это такое? Это очень удобное ПО, незаменимый инструмент в работе художников, фотожурналистов, инженеров, архитекторов и т. д. Сегодня существуют редакторы как очень сложные, предназначенные для профессионалов, так и более простые, используемые обычными людьми. К последним можно отнести и Paint — однооконный растровый редактор, имеющийся практически на каждом домашнем компьютере. Большую часть окна этой программы занимает область рисунка. в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
Векторный редактор Corel Draw
Рабочие инструменты графического редактора Corel Draw — это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор — это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Однажды, переписав в компьютер снимки из цифрового фотоаппарата, вы
подумаете о том, что было бы неплохо откорректировать яркость, контрастность,
цветовую гамму, обрезать лишнее, убрать дефекты вроде «красных глаз», ну и так
далее. То есть, вам понадобится специализированная программа — графический
редактор. Не спешите качать с торрентов
пиратскую копию
Photoshop , сначала прочитайте нижеследующую статью.
Не спешите качать с торрентов
пиратскую копию
Photoshop , сначала прочитайте нижеследующую статью.
Виды графических редакторов
Капитан Очевидность подсказывает: графический редактор — это софт для обработки графики, представленной в цифровом виде. Подобные программы в цифровом мире бывают двух основных видов: векторные и растровые.
Говоря упрощённо, векторные формируются так: программе указывается, куда какие линии нужно проводить, какого цвета, какой толщины и кривизны, какие замкнутые пространства каким цветом заполнить. Длину можно варьировать, растягивая или сжимая нарисованные объекты.
Растровые — это просто упорядоченные наборы (матрицы) разноцветных пикселей, слагающие картинку подобно мозаике. В том числе и фотографии. Поскольку кусочки такой мозаики очень мелкие, то фото кажутся реалистичными.
Следовательно, графические редакторы бывают векторными, растровыми и 3D (с
использованием обеих технологий). Векторный нужен для создания разнообразных
эмблем, логотипов etc. Растровый — для обработки фото и рисования обычным
способом, например, с помощью планшета. Ну а в 3D используются и векторные
объекты, и подкладки из растровых изображений, и вообще что угодно, вплоть до
видеофайлов.
Растровый — для обработки фото и рисования обычным
способом, например, с помощью планшета. Ну а в 3D используются и векторные
объекты, и подкладки из растровых изображений, и вообще что угодно, вплоть до
видеофайлов.
Векторные редакторы
Желаете стать дизайнером и создавать логотипы, эмблемы, всякие рисунки? Тогда вам нужно непременно освоить какую-нибудь хорошую программу для работы с векторной графикой. Какую именно? Наверняка вам порекомендуют коммерческий продукт Corel Draw. Возможно, даже дадут ссылку на копию, «вылеченную от жадности» (взломанную, не требующую денег за активацию, а заодно и с парочкой вирусов внутри).
Так вот, как сказано в преамбуле, качать с торрентов ничего не нужно. Достаточно взять вполне легальную бесплатную программу Inkscape. Это Свободное ПО (то бишь, относящееся к категории Open Source). Практически ничем не уступает коммерческому софту.
3D-редакторы
- профессиональным фотостудиям и дизайнерам;
- полиграфистам, поскольку поддерживает цветоделение CMYK.

Использовать его для простого подтягивания контрастности и цветовой гаммы — всё равно что ездить на рыбалку на авианосце вместо скромной лодки.
Впрочем, если продвинутый редактор вам всё же нужен, то следует обратиться опять же к Свободному ПО. Скачиваете GIMP (только отсюда www.gimp.org/downloads/ , из раздела Show other downloads) — и пользуйтесь хоть в личных, хоть в коммерческих целях.
Конечно, это не Photoshop, не так хорошо работает со слоями и не понимает CMYK. Зато: 1) бесплатно; 2) законно; 3) для разных операционных систем, в том числе дистрибутивов GNU/Linux .
Онлайн-редакторы
Нужно обработать фотографию на чужом компьютере, где нет графического редактора? Тогда можно воспользоваться онлайн-приложением, работающим прямо в браузере.
Однако не каким попало. Клюнув на приманку вроде «заходите сюда, здесь есть
Photoshop online! », вы
рискуете отдать фотографию в плохие руки. Потом, возможно, её используют в
нехорошей рекламе.
Коротко говоря, следует пользоваться только солидными сервисами. Например, веб-версией Picasa (picasaweb.google.com) или Pixlr (pixlr.com).
Резюмируем
Теперь, уяснив суть явления, вы можете: 1) выбрать графический редактор, соответствующий решаемым задачам; 2) обзавестись программой не только бесплатно, но и законно; 3) не ездить на рыбалку на авианосце, образно говоря.
Правда, фотостудиям и полиграфическим конторам всё же придётся раскошеливаться на Photoshop. Увы, коммерческая деятельность всегда требует инвестиций. Однако великое множество обычных пользователей вполне в состоянии обойтись без профессионального софта, его пиратских копий и сопутствующих им вирусов.
Предыдущие публикации:
Гость аааааааааааааааааааааааааааааааааааааааааааа
ааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааСкачать Inkscape 1.
 1.1 | Inkscape Скачать Inkscape 1.1.1 | Inkscape
1.1 | Inkscape Скачать Inkscape 1.1.1 | InkscapeНовые функции
Меню
- Мы добавили ссылку на нашу страницу пожертвований в Справка
→ Пожертвовать, чтобы пользователям было легче вносить финансовый вклад в проект (MR # 3325)
Исправления ошибок
Общий
- Благодаря исправлению исходной версии в gtk3, чувствительность к давлению снова работает с активированными чернилами Windows (Ошибка # 1437, https: // gitlab.gnome.org/GNOME/gtk/-/merge_requests/1563)
- Stroke to Path снова работает с текстом (Ошибка № 2333)
- Отмена Stroke to Path больше не теряет идентификатор объекта (ошибка № 2759)
- Отмена Object to Path для объекта с эффектом Live Path теперь возможна без отмены предыдущего действия (Bug # 1504)
- Сохранение больше не приводит к утечке памяти (ошибка № 2800)
- Время запуска улучшено, с 3,3 секунды до 3 секунд на одном компьютере с Windows (Commit 228b6a)
- Скрыть ненужные предупреждения в терминале о неиспользуемых дополнительных каталогах шрифтов (Commit 76fb99)
- Холст больше не размывается при перемещении окна с HiDPI на обычный дисплей (фиксация f7162b)
- Щелчок снова выбирает объекты в wmii и некоторых других оконных менеджерах (Ошибка № 2801)
- Caps Lock больше не мешает Delete, Page Down и некоторым другим сочетаниям клавиш работать в Windows (ошибка № 2496)
Диалоги
- Щелчок по разделителю изменения размера переключает видимость закрепленного диалогового окна (Commit 3c8683, Bug # 4676, MR # 2969)
- Диалоговое окно приветствия:
- Исправлена опечатка при размере бумаги (Ошибка № 2570)
- Переименованы некоторые сбивающие с толку имена размеров устройств (Ошибка № 2570)
- Удалено ненужное предупреждение при выборе набора горячих клавиш (Ошибка № 2529)
- Диалог преобразования: вкладка Матрица больше не настаивает на использовании единиц отображения вместо единиц, выбранных пользователем (ошибка № 2429)
- Диалоговое окно «Текст и шрифт»: Функции шрифта загружаются менее чем за секунду, вместо минут для шрифтов с большим количеством функций шрифта.
 Также показаны другие символы функций шрифта (Commit 0dacc4, MR # 3449)
Также показаны другие символы функций шрифта (Commit 0dacc4, MR # 3449)
Фильтры
- Быстрая обрезка: Прозрачность теперь соблюдается при применении фильтров
→ Заливка и прозрачность → Быстрое кадрирование(ошибка № 2419)
Импорт
- EPS: Пользователи, которые установили Inkscape в формате упаковки snap, могут снова открывать файлы EPS (ошибка № 1406)
Экспорт
- Оптимизированный SVG:
Сохранить как → Оптимизированный SVGснова работает в Linux AppImage (ошибка № 1738)
Маркеры
- Маркеры начала / конца: Исправлена ошибка, при которой кончик пути выступал за конец маркера стрелки (Ошибка № 2593).
Меню
- Меню «Справка»: Теперь используется другой набор веб-ссылок для ссылки на документацию из меню «Справка» (MR # 3325)
Упаковка
- Snap запоминает настройки пользователя, даже если домашний каталог недоступен для оснастки. Это может произойти в LDAP, SSSD или других установках, где есть измененный nsswitch.conf и NSCD не действует как прокси для привязок. (MR № 3474)
- Исправления сборки:
Шаблоны
- Все шаблоны, созданные в диалоговом окне «Добро пожаловать», теперь используют масштаб документа 1, что упрощает ручное редактирование документов, созданных с их помощью (Ошибка № 2728)
Инструменты
- Измерить инструмент:
- Настройки размера шрифта и точности для инструмента измерения снова работают (MR # 3343)
- Диалог положения снова перемещает ручки в нужное место (фиксация 1fcc33)
- Измерения больше не сбрасываются при щелчке правой кнопкой мыши или переключении инструмента (Commit bd9349, Commit 341a0e)
Исправления сбоев
Исправлен сбой при…
- … с использованием сетки в диалоговом окне «Свойства документа», открытом в Windows.Это также устраняет утечку памяти в других операционных системах, которая не обязательно приводила к сбою. (Ошибка # 2585)
- … попытка скопировать объект без идентификатора (ошибка № 2714)
- … обводка к контуру применяется к контурам без области, заливки, обводки или маркеров (ошибка № 2502, ошибка 2572)
- … ввод пробела в поле «Атрибуты» диалогового окна настроек LPE «Клонировать оригинал» (ошибка №1709)
- … закрытие окна при плавающем диалоговом окне редактора фильтров и выборе фильтра (Ошибка № 2753)
- … вставка трехмерных блоков при активном инструменте «Трехмерные блоки» (ошибка № 2741)
- … несколько объектов, выбранных для распылителя в режиме одиночного пути (# 2740)
- … выход из командной строки или при открытии окон, если это было сделано до полной загрузки окна (Ошибка № 2776, Ошибка № 2487)
- … Используется Homebrew или MacPorts, а XDG_DATA_DIRS не определен (Commit 1a6c62)
Исправления ошибок расширения
Переводы
Обновлены следующие переводы пользовательского интерфейса:
- Бразильский португальский
- Каталонский
- Чешский
- Польский
- Русский
- словенский
- Традиционный китайский
- Китайский упрощенный
руководств по Inkscape | Inkscape
Сообщество Inkscape выпустило огромное количество руководств за эти годы.На момент написания этой статьи более 95% были созданы пользователями Inkscape и разбросаны по всему Интернету. Единственные действительно официальные учебные пособия — это те, которые входят в пакет с программой, которые вы можете найти в меню «Справка»> «Учебники».
Здесь мы хотим создать коллекцию новых официальных руководств, официально одобренных руководств и руководств, рекомендованных пользователями, которые были предоставлены членами сообщества и проверены на предмет содержания и представления. Пользователи Inkscape могут рассчитывать на их высокое качество.
Официальные руководства
Это учебные пособия из проекта Inkscape. Как правило, они предоставляют самую основную или самую важную информацию, которая в какой-то момент нужна большинству пользователей Inkscape. Они рекомендуются для всех пользователей. Есть три основные категории.
В комплекте с Inkscape
Эти учебные пособия фактически упакованы в Inkscape, где они интерактивны. Но у нас они есть ссылки ниже как статические копии. Первые три — это , настоятельно рекомендуется для начинающих, с названиями «Базовый», «Фигуры» и «Продвинутый».(Не волнуйтесь, тот, который называется Advanced, на самом деле не является. Это введение в самые основные элементы векторной графики (контуры).) Остальные охватывают определенные функции, которые вы можете использовать по мере необходимости.
Инструменты или функции
В этих руководствах рассказывается, как использовать определенные инструменты или функции.
Как нарисовать ….
В этих уроках показано, как нарисовать определенный предмет.
- первый (вымышленный пример: Как нарисовать стул)
- секунд (вымышленный пример: нарисуйте имитацию 3D-коробки)
- третий (вымышленный пример: нарисовать логотип ресторана)
Официально одобренные учебные пособия
Эти руководства были проверены персоналом веб-сайта, и на них можно положиться как на высокое качество.В общем, это более специализированные учебные пособия. Пользователи могут выбирать, какие из них им больше всего помогают.
Автор A
Автор B
Руководства, рекомендованные пользователями
Как принять участие в предоставлении учебных пособий
Если вы хотите участвовать в предоставлении руководств для этой страницы или даже присоединиться к команде документации, пожалуйста, прочтите здесь.
лучших редакторов векторной графики для Windows
В графическом дизайне существует два вида графики, а именно векторная графика и растровая графика.Растровая графика ломается, если растягивается или растягивается больше, чем может. Растровую графику часто называют растровой, поскольку она содержит напрямую отображаемую информацию для отображения сеток. Векторная графика — лучший и наиболее подходящий вариант для дизайнеров, любой может положиться на файлы векторной графики для всех видов проектных работ. Векторная графика основана на векторах, которые также известны как пути. Эти пути могут быть изменены или модифицированы в любой точке, поскольку у них есть узлы для изменения старого дизайна. По сравнению с растровой графикой, векторная графика не ломается при увеличении или увеличении.Они остаются неизменными, поскольку создаются на объектах, формах и линиях.
Существуют различные платные программы для редактирования векторной графики, такие как Adobe Illustrator, CorelDraw и т. Д. Альтернативой им являются бесплатные редакторы векторной графики , которые имеют аналогичные функции и возможности для удовлетворения потребностей проектирования. Эти редакторы векторной графики позволяют пользователям позволять своей графике вращаться, перемещаться, зеркально отражаться, растягиваться и делать многое другое. Большинство бесплатных редакторов векторной графики могут импортировать и экспортировать графику в графических форматах, таких как eps, svg, pdf, wmf или vml.
Просмотрите программное обеспечение для электронного маркетинга, конвертера шрифтов и редактирования HTML.
Вот лучшие редакторы векторной графики для Windows:
Inkscape
Inkscape — бесплатное программное обеспечение с открытым исходным кодом для открытия, создания и редактирования файлов векторной графики. Он поддерживает все виды векторных графических форматов, таких как ai, eps, svg, dxf и pdf. Есть много инструментов и опций, которые полезны при создании и редактировании векторной графики.Результаты могут быть сохранены в форматах, включая типы файлов растровой графики. Inkscape — это кроссплатформенное программное обеспечение, поэтому вы можете работать с ним в любой операционной системе. Это отличная альтернатива программному обеспечению для графического дизайна, подобному Adobe Illustrator.
Scribus
Scribus — это программное обеспечение для редактирования векторной графики для Windows, которое поддерживает многие типы векторной графики, такие как sxd, odg, svg, svgz, eps, ai, epi, eps3, ps, wmf, fig, cvg, pic, pct, pict и pdf. .Он выпущен под лицензией GPL и представляет собой бесплатный редактор векторной графики. Программное обеспечение работает с Ghostscript, поэтому для вас важно, чтобы Ghostscript был установлен на вашем рабочем столе, иначе он не будет читать или открывать большинство векторных графических изображений.
Synfig Studio
Synfig Studio — это бесплатное программное обеспечение для редактирования векторной графики 2D-анимации с открытым исходным кодом, доступное для Windows и Linux.Этот редактор и создатель векторной графики прост, но открывает 3-4 отдельных окна в зависимости от того, включая рабочую область, инструменты, командный файл и панель слоев. Synfig Studio предоставляет такие инструменты, как инструмент цветная глазная капля, инструмент заливки, инструмент ширины, инструмент зеркального отражения, инструмент линии Bline, инструмент текста, инструмент эскиза и т. Д.
Ipe
Ipe — это векторный графический редактор и редактор для создания персонажей или фигур в формате PostScript или PDF.С помощью Ipe вы можете конвертировать текст как исходный код LaTeX, и этот исходный код LaTeX конвертируется в формат pdf или postscript. Нет необходимости устанавливать Ipe, поскольку приложение запускается непосредственно из извлеченной папки bin. Ipe может открывать такие форматы файлов, как ipe, pdf, eps и xml. Ipe экспортирует или сохраняет вывод в формате xml, ipe, pdf или eps.
Розыгрыш OpenOffice
OpenOffice Draw от Apache Software Foundation — это редактор векторной графики, обладающий всеми возможностями редактирования, которые должен иметь хороший векторный редактор.Самый известный инструмент OpenOffice Draw — это коннектор разных типов. Он может открывать и создавать различные типы файловых форматов, включая типы файлов документов.
DrawPlus Starter Edition
DrawPlus Starter Edition от Serif — это мощный векторный редактор и программа для создания изображений.С помощью DrawPlus Starter Edition пользователи могут проектировать и создавать привлекательные векторные изображения. Он имеет действительно впечатляющие инструменты и является отличной альтернативой дорогим редакторам векторной графики, таким как Adobe Illustrator, CorelDRAW и т. Д. Хотя есть некоторые инструменты программного обеспечения, которые заблокированы, поскольку эта версия бесплатна, но эти инструменты можно приобрести с полной версией DrawPlus. В DrawPlus Starter Edition есть такие инструменты, как перо, ведро, карандаш, кисть, текст, изображение, палитра цветов и т. Д.
Дизайнер диаграмм
Diagram Designer — это конструктор и редактор векторных блок-схем. Это просто и понятно, так как все инструменты можно перетаскивать. Все элементы блок-схемы находятся в правой части программного обеспечения. Каждую вызванную блок-схему можно изменять в размере и редактировать, также можно изменять текст.Конструктор диаграмм включает шаблоны электронных символов, блок-схем, графического интерфейса пользователя 1, LaChimere AutoRealm, многоугольников и диаграммы классов UML.
Краска RealWorld
RealWorld Paint — бесплатный редактор растровой и векторной графики с большим набором функций и возможностей.Он не только позволяет пользователям редактировать растровую или векторную графику, но также позволяет пользователям создавать простые анимации. RealWorld Paint также может манипулировать фотографиями без каких-либо обновлений, поскольку все его функции бесплатны. Он хорошо работает со слоями, вы можете удалять ненужные элементы из любого изображения, добавлять эффекты к слоям, используя стили слоя, импортировать и экспортировать векторные маски из файлов psd и конвертировать в svg. RealWorld Paint совместим с Adobe Photoshop, Paint.net и GIMP. Он поддерживает форматы файлов изображений, а также JPG, PNG, GIF, BMP и т. Д.
VDraw
VDraw — это бесплатное программное обеспечение для рисования, редактирования и векторного дизайна, разработанное Metasoft. Это редактор векторной графики, который позволяет создавать логотипы, плакаты, картины, календари, листовки, брошюры и т. Д. В VDraw есть очень полезные инструменты векторного рисования, такие как растушевка, сварка, трехмерное выдавливание, тени, тени, спиральные узоры.
Дизайн Microsoft Expression
Microsoft Expression Design — профессиональный векторный и растровый графический редактор, разработанный Microsoft для Интернета и печати. Программа является хорошей альтернативой Adobe Illustrator или CorelDraw. В нем есть все важные инструменты редактирования графики, такие как инструмент «Перо», кисть, фигуры, текст, пипетка, преобразование градиента, прямой выбор, выделение и т. Д.
Бесплатный редактор SVG
С Free SVG Editor вы можете импортировать только векторную графику svg. Программное обеспечение позволяет изменять или редактировать импортированный файл svg с помощью свойств вектора с правой стороны. Интерфейс Free SVG Editor очень прост и не имеет сложного меню, опций и инструментов.Бесплатный редактор SVG может экспортировать импортированный файл формата svg в форматы файлов png, jpeg, tiff, gif, bmp и wmp.
Графический редактор DrawPad
DrawPad Graphic Editor — бесплатный редактор векторной графики, разработанный NCH Software. В программе много свободного места для работы, нет бесполезных меню или панелей инструментов, которые могут стать помехой при создании или редактировании векторного файла.С DrawPad вы также можете добавлять эффекты к созданному векторному дизайну.
Что такое векторная графика? Объяснение векторной графики
Что такое векторная графика?Векторная графика — это компьютерные изображения, созданные с помощью последовательности команд или математических операторов, которые размещают линии и формы в двухмерном или трехмерном пространстве.
В векторной графике работа или файл художника-графика создается и сохраняется как последовательность векторных операторов. Файл векторной графики описывает серию соединяемых точек.
Эти файлы иногда называют геометрическими файлами . Изображения, созданные с помощью таких инструментов, как Adobe Illustrator и CorelDRAW от Corel, обычно являются файлами векторных изображений.
Упрощенная векторная графика похожа на рисунки, соединяющие точки.
Для чего используется векторная графика?Графики, иллюстраторы и дизайнеры используют векторную графику по разным причинам, в том числе по следующим:
- Масштабируемость. Векторные форматы хороши для проектов, требующих масштабируемой графики, включая масштабируемый тип и текст. Например, логотипы компании и бренда отображаются в разных размерах; они появляются в углу мобильного приложения или на придорожном рекламном щите. Логотип, созданный с помощью векторной графики, можно увеличивать или уменьшать без потери качества или создания большого файла.
Именно масштабируемость векторной графики привела к ее возвращению после того, как в 1980-х годах растровая графика вышла из моды.Векторная графика изначально использовалась в компьютерных дисплеях в 1960-х и 1970-х годах. Консорциум World Wide Web работал над языком векторной разметки, который превратился в язык с открытым исходным кодом для масштабируемой векторной графики, содержащий векторные и растровые элементы.
- Приложение и веб-разработка . Векторная графика полезна при разработке приложений и веб-разработке, поскольку веб-приложения и содержащаяся в них графика должны работать с экранами различных размеров и типов устройств.Например, Amazon WorkLink — это мобильное приложение, которое обеспечивает полностью интерактивное представление корпоративных данных на мобильном устройстве сотрудника.
- Анимация. Анимированные изображения также обычно создаются в виде векторных файлов, которые обеспечивают более чистые и плавные изображения.
- Система автоматизированного проектирования (САПР). Программы CAD часто используют векторные файлы для производства, проектирования и проектирования из-за их масштабируемости и простоты, когда дело доходит до редактирования математических формул.
Растровое графическое изображение отображает биты непосредственно в пространство отображения, также называемое растровым изображением . Растровая графика состоит из фиксированного числа пикселей, что делает ее менее масштабируемой, чем векторная графика. В определенный момент, когда растровое изображение достаточно увеличено, края становятся рваными, и оно кажется пиксельным, то есть когда пиксели становятся видимыми. Растровая графика не может быть увеличена без ущерба для качества изображения.
Векторные и растровые изображения могут выглядеть по-разному.Это связано с тем, что векторная графика должна иметь отдельную форму для каждого цветового оттенка, в то время как в растровых изображениях каждый пиксель может быть разного цвета, что позволяет более четко отображать тонкие градации цвета и глубину. При больших размерах края растровых изображений становятся неровными, а изображения становятся пиксельными. Векторные изображения более масштабируемы.Существует также взаимно однозначное отношение между каждым пикселем и растровой памятью, занимаемой компьютером. Компьютеры должны хранить информацию для каждого пикселя растрового изображения, тогда как векторные изображения хранят только серию точек, которые необходимо соединить линиями, кривыми и т. Д.Следовательно, векторные файлы обычно меньше растровых. По этой причине файлы векторных изображений легче изменять, чем файлы растровых изображений.
Векторные и растровые изображения можно преобразовывать друг в друга с помощью соответствующего программного обеспечения. Adobe Illustrator и Adobe Photoshop — это примеры программного обеспечения, которое позволяет пользователям преобразовывать один формат изображения в другой.
Растровые файлы особенно хороши для отображения глубины цвета, поскольку каждый пиксель может быть разного цвета. И есть больше пикселей, которые могут быть уникальными цветами, чем векторов, которые могут быть уникальными цветами.Это делает форматы растровых файлов удобными для редактирования цифровых фотографий.
Некоторые типы файлов могут включать векторные и растровые элементы — два примера — файлы PDF и SVG.
Преимущества и недостатки векторной графикиВажно учитывать как преимущества, так и недостатки использования векторных файлов.
Преимущества
- Масштабируемость. Как уже упоминалось ранее, это главное преимущество векторной графики. Поскольку векторная графика является производной от математических векторных отношений или отношений между точками, образующими линии и кривые, они выглядят чистыми и точными при любом размере.
- Маленький размер файла. Векторная графика обычно имеет небольшой размер файла, потому что в ней хранится только небольшое количество точек и математические отношения между ними. Эти отношения выражаются в коде, который требует меньше памяти по сравнению с хранением пикселей.
- Легко редактировать. Векторные файлы легко редактировать, потому что пользователи могут быстро изменять отношения векторов, например, менять цвета или форму линий. Это полезно в итеративном процессе, например в графическом дизайне, который требует большого объема редактирования.
- Легко загружается. Поскольку размеры файлов меньше, векторные файлы легко переносить и загружать на различные устройства и программы.
- Легко дублируется. Также легко создать клоны векторного изображения и скопировать определенные элементы одного изображения в другое.
- Precision. Возможность масштабирования векторной графики вверх или вниз означает, что они имеют точный внешний вид.
Недостатки
- Меньше деталей. Векторные файлы ограничены при работе со сложными изображениями. Например, фотографии требуют цветового затенения и смешивания, которые векторные файлы не могут предоставить так же, как растровые файлы.
- Требования к навыкам и времени. Для создания векторных файлов может потребоваться больше навыков и времени.
- Ограниченная поддержка браузера. Векторная графика в веб-браузерах меньше поддерживается, чем растровая.
- Несоответствие. Векторные изображения могут отличаться от одного приложения к другому, в зависимости от того, насколько совместимы приложения для рендеринга и создания, среди других факторов.
Существует несколько часто используемых типов векторных файлов. К ним относятся следующие:
- .ai — файл Adobe Illustrator
- .cdr — файл изображения CorelDRAW
- .dxf — файл формата обмена чертежами
- .eps — инкапсулированный файл PostScript
- .svg — файл масштабируемой векторной графики
- .wmf — метафайл Windows
Для разных задач используются файлы разных типов. Например, файлы AI обычно используются в печатных СМИ и цифровой графике. Файлы EPS могут быть как растровыми, так и векторными. Обычно они содержат меньший элемент дизайна, который может быть встроен в более крупный дизайн. Это делает их подходящими для отправки логотипов, которые часто включаются в более крупные проекты.
Программное обеспечение для редактирования и преобразования
В чем разница между векторным и растровым (растровым) изображением?
Векторные изображения создаются с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличаются от стандартных изображений, созданных на компьютере.Он имеет возможность изменять форму и соединять контрольные точки или узлы, что позволяет пользователям создавать изображения. Кроме того, поскольку векторные иллюстрации не основаны на пикселях, изображение можно легко увеличивать и уменьшать без каких-либо проблем с разрешением. Лучше всего использовать для простых форм и цветов, например для дизайна логотипов.
С другой стороны, растровые или растровые изображения создаются с отдельными пикселями, которые можно легко увидеть при увеличении изображения. Однако после увеличения растровое изображение приобретает искаженный или размытый вид.
Векторная иллюстрация и растровый пример
Что такое растр?
Это слои, состоящие из отдельных пикселей, которые при увеличении можно рассматривать как цветные квадраты, а также растровые слои, позволяющие отображать тонкие изменения тонов и цветов.
Что такое вектор?
Векторные объекты, такие как линии и фигуры, векторный текст или векторные группы, состоят из геометрических характеристик и могут легко редактироваться.
Как распознать формат векторного файла
Помимо внешнего вида изображения, вы также можете различать векторную и растровую графику на основе соглашений об именах файлов. Например, векторный файл, скорее всего, будет использовать один из этих популярных форматов файлов:
- .ai (Adobe Illustrator)
- .cdr (CorelDRAW)
- .eps (инкапсулированный формат PostScript)
- .pdf (формат переносимого документа)
- .svg (масштабируемая векторная графика)
Воспользуйтесь преимуществами векторной иллюстрации
Векторная графика создается с использованием математических уравнений, которые состоят из отдельных точек или узлов, соединенных линиями, и используются дизайнерами ежедневно. Так в чем же мгновенная привлекательность векторной графики? Вот несколько основных причин, по которым векторные иллюстрации стали такими популярными:
Мгновенно масштабируемый
Работа создана: Джимом Уолтоном, США
Изменить размер любого векторного изображения несложно, потому что разрешение не зависит от размера изображения, поэтому при увеличении или уменьшении размера изображения качество останется неизменным.
Великолепное разрешение без искажений
Работа создана: Хесус Пена, Венесуэла
Без ограничений, связанных с пикселями, векторное изображение будет иметь кристально чистое разрешение независимо от размера и не будет давать искаженных или размытых результатов.
Гибкое редактирование и манипулирование
Работа создана: Хосе Луис Валлрибера-Гонсалес, Испания
Векторные изображения часто являются предпочтительным форматом файлов из-за простоты их использования и возможностей вывода.Их можно редактировать, раскрашивать и манипулировать различными способами, при этом сохраняя кристально чистое качество.
Меньший размер файла
Работа создана: Дхананджай Гарг, Индия
Размеры файлов для векторных изображений по своей природе меньше по сравнению с растровыми изображениями, что значительно упрощает совместное использование файлов и печать.
Изучите множество способов работы с векторной графикой
Благодаря гибкости и универсальности использования векторных изображений в различных типах проектов, их можно использовать не только в текущем формате, но и редактировать, манипулировать и преобразовывать для дополнительных целей.
Посмотрите на волшебство CorelDRAW в действии
Посмотрите это видео с невероятной скоростью рисования, которое демонстрирует впечатляющую силу использования векторных иллюстраций в CorelDRAW для достижения потрясающих результатов. Смотрите сейчас.
Разделение векторных объектов
С помощью усовершенствованного инструмента «Нож» в CorelDRAW дизайнеры могут быстро и легко разделить отдельные объекты или группы объектов по прямым, произвольным линиям или линиям Безье.Кроме того, вы можете создать промежуток между новыми объектами в результате действия разделения или перекрыть их.
Преобразование файлов в векторную графику
Часто в графическом дизайне файлы создаются, сохраняются и распространяются в различных форматах файлов, что может привести к беспорядку, когда пришло время доставить окончательные файлы или печатные материалы. Благодаря CorelDRAW и другим программам для работы с векторной графикой любой может легко и быстро преобразовать изображение в векторный файл без трудоемкого процесса ручного преобразования.
Взгляните на это полезное пошаговое руководство, чтобы узнать, как использовать функцию PowerTRACE в CorelDRAW для завершения этого процесса: http://learn.corel.com/graphics/tutorials/view/378/Convert-Images- в векторные файлы быстро и легко с помощью PowerTRACE
Репозиторий CorelDRAW
С помощью этого комплексного пакета вы можете разрабатывать графику и макеты, редактировать фотографии и создавать веб-сайты. Воспользуйтесь преимуществами 10 000 клипартов и цифровых изображений, включенных в продукт, для завершения и реализации любого профессионального проекта.
Яркие образцы качественной векторной графики
Теперь, когда вы получили представление о векторных изображениях и их многочисленных преимуществах, вот несколько удивительных примеров векторных иллюстраций, созданных с помощью инструментов CorelDRAW:
Работа создана: Томаш Мрозинкски
Работа создана: LINEKING
Автор работы: Алексей Оглуше
Стоковые векторные изображения
Имеется так много способов создания, редактирования и обмена векторными изображениями, есть еще один вариант: стоковые изображения.Если у вас нет времени или таланта для создания конкретного векторного изображения, которое вы ищете, вы всегда можете найти стоковое изображение в Интернете — бесплатно или за плату. Вот несколько вариантов поиска подходящего векторного изображения для вашего проекта:
Raster (Bitmap) против Vector
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они чаще встречаются, например, jpg, gif, png, и широко используются в Интернете.Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров.например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображается по одному цвету. РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах. Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты.Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей.Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым.Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
При увеличении векторной графики математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения.Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески, вырезанные по трафарету, и специальные рекламные изделия (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, потому что он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей классификации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было более похожим на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что не работает. обычно не работает, поскольку он слишком сложен для процессов, которые управляются векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые наложения могут быть созданы в векторных программах, но на самом деле они являются растровыми эффектами , так что это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: резные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, потому что они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно напечатать и сохранить качество, зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселя в ширину на 2345 пикселей в высоту)
- пиксель разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
Разные типы печати требуют разного разрешения.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте требуемое разрешение на область печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ). Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После создания изображения определенного размера вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением и плохим качеством.
Пример растрового изображения ниже:
Как определить размер изображения, которое можно напечатать с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое для вашего принтера.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение можно напечатать с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которая может использоваться для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, лучше всего подходят для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не оптимальное масштабирование — изображение должно быть создано / отсканировано с желаемым размером использования или более
• Большие размеры и детализация изображения равны большому размеру файла
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, чертежей и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Можно масштабировать до любого размера без потери качества
• Независимо от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf, созданный из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, нанесенных принтером на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого против штрихового
Что такое графический редактор? (с изображением)
Графический редактор — это компьютерная программа, которая позволяет пользователю редактировать графические изображения и манипулировать ими различными способами.Эти типы программ-редакторов обычно делятся на два разных типа: редакторы растровой графики или редакторы векторной графики. Различия между этими двумя типами обычно влияют на то, для каких типов приложений используется программа и как созданные окончательные изображения отображаются на экране или при печати. Программа графического редактора может быть бесплатно загружаемой с несколькими функциями или дорогостоящим программным обеспечением для профессиональной графики с десятками инструментов и функций.
Бесплатное программное обеспечение для графического редактора можно бесплатно загрузить онлайн.Программы графического редактора обычно являются либо векторными, либо растровыми, в зависимости от того, как программа позволяет человеку получать доступ к компьютерной графике и взаимодействовать с ней. Редакторы векторной графики — это программы, которые обычно используются для коммерческих иллюстраций и создают четкие края, которые выдерживают масштабирование и раздувание изображения до больших размеров. Эти программы используют математические вычисления и геометрические формы, такие как линии, формы, углы и кривые, чтобы позволить пользователю создавать визуальные изображения через графический интерфейс.Программы графического редактора, использующие векторную графику, создают четкие, чистые изображения, потому что формы и линии, созданные с их помощью, являются точными.
Программы редактирования растровой графики, с другой стороны, не используют математические или геометрические измерения в качестве основы для создания иллюстраций.Вместо этого программа растровой графики основана на пикселях и позволяет художнику работать с изображением, манипулируя базовыми элементами изображения. Пиксель или элемент изображения обычно является самой маленькой базовой единицей изображения. Это часто можно увидеть в художественном стиле пуантилизма или в газетной бумаге, которая часто состоит из сотен крошечных точек, а не сплошных линий. На экране компьютера изображение обычно состоит из крошечных светящихся точек, называемых пикселями, и эти отдельные единицы цвета и значения используются для создания изображений большего размера.
Использование программ графического редактора, основанных на растре, обычно ограничивается манипуляциями с фотографиями и подобными полями, поскольку они позволяют пользователю довольно легко манипулировать цветом и тоном. Однако линии, созданные в растровой программе, обычно не получаются четкими и чистыми при внимательном рассмотрении.Оба типа программ доступны от ряда различных компаний-разработчиков программного обеспечения и могут быть найдены в виде загружаемого бесплатного программного обеспечения или дорогого профессионального программного обеспечения, которое может стоить сотни американских долларов для покупки и использования. Эти типы программного обеспечения графического редактора обычно используются художниками-графиками, фотографами и другими профессионалами изобразительного искусства.
.