Как из иллюстратора перевести в фотошоп по слоям
Из вектора в растр по слоям
Этот метод позволяет перевести в растровое изображение любую векторную иллюстрацию, сохраняя каждый объект на отдельный слой. Недавно столкнулся с таким вопросом и не нашёл ни одного вразумительного ответа, как сохранить иллюстрацию, состоящую из более чем 300 векторных объектов. В поиске есть только непонятные скрипты и ручной метод copy-paste. Как всегда все гениальное просто и лежит на поверхности.
Итак начинаем с того, что открываем векторное изображение, которое хотим экспортировать в Photoshop. Заходим в закладку слои, смотрим, один ли слой, сколько групп в иллюстрации. Если есть несколько слоёв, выделяем их в панели объединяем в один в закладке Layers-Merge Selected. После чего выделяем в рабочей области весь вектор и в панели Object жмём Ungroup до тех пор, пока эта функция станет неактивной.
Когда у нас останется один слой и весь разгруппированный вектор (выделяем все элементы) и в той же закладке Layers жмем Release to Layers.
Теперь дело за малым экспортировать этот документ в Photoshop. Все просто нужно выбрать формат PSD и удостовериться, что отжата функция Write Layers.
Открываем экспортированный файл в Photoshop и удостоверяемся, что все объекты лежат на отдельных слоях.
Подвигаем для наглядности слои 🙂
Надеюсь, написал полезную информацию для всех, кто сталкивается с графикой и постоянно грызёт гранит науки:)
P.S. В новых версиях интерфейс поменялся, но смысл остался одним и тем же, видео ниже.
автор Марк Дьяков
15.08.2012
Правильный экспорт макетов дизайна из AI в PSD
Правильный экспорт макетов дизайна из AI в PSD
Автор: Егор Гилёв
5 мая 2011
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб».
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.
Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Как экспортировать Ai в PSD с сохранением векторных слоев? — Хабр Q&A
Добрый вечер!Нужен совет по экспорту из Ai в PSD с сохранением векторных слоев. Собираюсь грузить свои работы на микростоки, типа Envato, а там разнообразие форматов считается плюсом. Люди это как-то делают. Но не рисуют же они заново в каждом формате… Если рисовать в Photoshop вектором, то перевести в ai не сложно (через сохранение в eps). Photoshop же EPS открывает только растром. А возвращаться к Photoshop не хотелось бы, в Illustrator больше возможностей для фантазии.
Photoshop же EPS открывает только растром. А возвращаться к Photoshop не хотелось бы, в Illustrator больше возможностей для фантазии.
Есть способ копирования Ctrl+с и Ctrl+v, но он эффективен с одним или десятью слоями. Когда их много, теряется возможность перенести изображение с точностью до пикселя, (потому что вставляет хаотично), а это недопустимо. Подскажите, есть ли какой-то другой способ экспорта из ai в PSD, может по средствам какой-то программы? Слышала, что можно сделать при помощи Fireworks, но не хотелось бы приобретать программу ради одной функции.
Благодарю за внимание!
Экспортируем векторные слои из AI в PSD
Как перенести по слоям иллюстрацию, макет сайта или интерфейса из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса.
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.
Экспорт в PSD по умолчанию
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.
Сохранение PSD через Fireworks
В статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным
Сохранение PSD через Affinity Designer
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Расширение SVG Layers
Импорт SVG в Фотошоп через SVG Layers
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD
Экспорт в PSD растровых слоёв
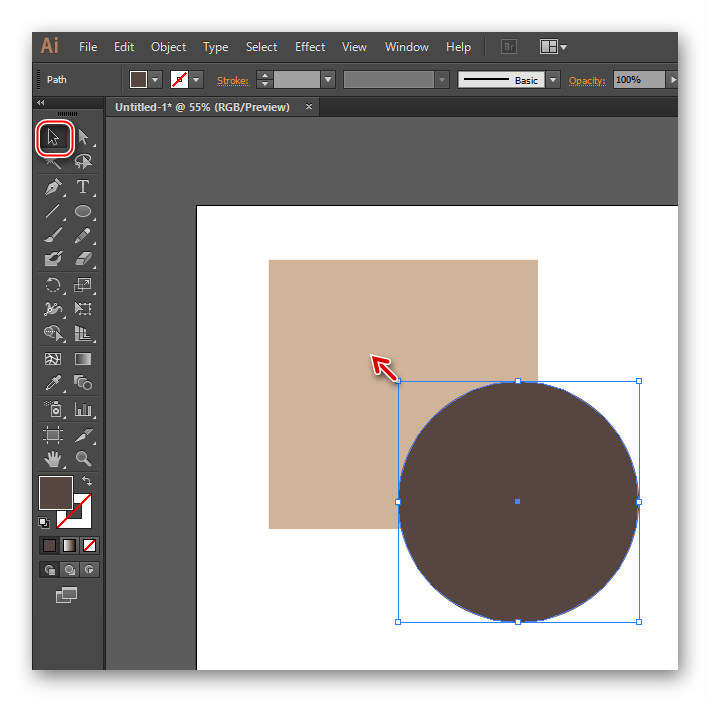
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.
Экспорт после применения Make Compound Shape
Верхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Upd: У Адоб в Иллюстраторе 2020 до сих пор остаются проблемы самого механизма экспорта. Будьте готовы, что даже новые версии скрипта в каких-то случаях не помогут.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Скачать Ai2Psd
Оптимизация документа
Обводки
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.
Преобразование обводки в объект
Похожие объекты
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.
Объединение схожих объектов
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Автогруппировка проблемных объектов в AI для получения отдельных слоёв в PSD
Скачать Ai2Psd
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.

- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы QIWI / ЮMoney (ex-Яндекс.Деньги) / Paypal мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
Импорт графического объекта из Photoshop в Illustrator
Иллюстрации можно импортировать из файлов Photoshop (PSD) в Illustrator с помощью команды «Открыть», «Поместить» и «Вставить», а также путем перетаскивания.
Illustrator поддерживает большую часть данных Photoshop, в том числе композиции слоев, слои, редактируемый текст и контуры. Таким образом, можно переносить файлы между Photoshop и Illustrator, не теряя возможности редактировать иллюстрации. Чтобы упростить перенос файлов между двумя приложениями, корректирующие слои, видимость которых отключена, импортируются (хотя и остаются недоступными) в Illustrator и восстанавливаются при обратном экспорте в Photoshop.
Таким образом, можно переносить файлы между Photoshop и Illustrator, не теряя возможности редактировать иллюстрации. Чтобы упростить перенос файлов между двумя приложениями, корректирующие слои, видимость которых отключена, импортируются (хотя и остаются недоступными) в Illustrator и восстанавливаются при обратном экспорте в Photoshop.
Плашечные цвета (до 31 плашечного канала в одном файле) импортируются как единое растровое изображение N-Channel, помещаемое над изображением в триадном цвете. Плашечные цвета добавляются в палитру образцов как заказные цвета с теми же именами, что и в Photoshop. Цветоделение импортированных плашечных цветов осуществляется корректно.
Дуотонные файлы PSD импортируются как одноцветные растровые изображения с 256-цветным индексированным цветовым пространством и цветовым пространством N-Channel, содержащим все дуотонные краски. Поскольку в Illustrator используется N-Channel, режим наложения, заданный в Photoshop, может выглядеть в программе Illustrator иначе. Цвета красок из устаревших библиотек цветов сбрасываются в серый.
Цвета красок из устаревших библиотек цветов сбрасываются в серый.
В случаях, когда в программе Illustrator необходимо выполнить преобразование данных Photoshop, выдается предупреждение. Например, при импорте 16-битного файла Photoshop в Illustrator выдается предупреждение о том, что изображение будет импортировано как 8-битное однослойное совмещенное.
482. Перенос файлов из программы Photoshop в Illustrator
Разработчики программы Photoshop обеспечили ее максимальную совместимость с Illustrator. Если перетащить выделенную область или слой из программы Photoshop в Illustrator, то в последней, на палитре Layers (Слои), появится изображение в виде группы, содержащей собственно картинку и контур отсечения. При этом не будут учитываться значения непрозрачности, режимы смешивания, маски и отсеченные области изображения.
С помощью инструмента Path Component Selection (Выбор компонентов контура) можно перетащить контур отсечения слоев из программы Photoshop в Illustrator. Либо можно воспользоваться командой Export Paths to Illustrator (Экспорт контуров в Illustrator) меню File в программе Photoshop, чтобы экспортировать сохраненный контур, а затем открыть этот файл в программе Illustrator. В любом случае контур станет в программе Illustrator редактируемым векторным объектом без какой-либо заливки или обводки.
Либо можно воспользоваться командой Export Paths to Illustrator (Экспорт контуров в Illustrator) меню File в программе Photoshop, чтобы экспортировать сохраненный контур, а затем открыть этот файл в программе Illustrator. В любом случае контур станет в программе Illustrator редактируемым векторным объектом без какой-либо заливки или обводки.
Если просто скопировать слой в программе Photoshop и вставить его в Illustrator, то маска слоя или контур отсечения слоев будут проигнорированы.
Если установить флажок Link (Связь) в диалоговом окне Place (Поместить) программы Illustrator и поместить в нем изображение из программы Photoshop, то оно появится на палитре Layers (Слои) в качестве слоя некоторого изображения. Изображение будет иметь надлежащую маску, но некоторые режимы смешивания могут дать неожиданные эффекты.
Если изображение было перенесено из программы Photoshop при снятом флажке Link (Связь) или открыто в программе Illustrator, то можно будет выбирать, преобразовать ли слои в объекты или в единый слой, полученный в результате объединения слоев. Если вы выбрали режим преобразования слоев программы Photoshop в объекты, то каждый объект появит ся на своем собственном вложенном слое в пределах подслоя изображения. При этом фон останется отдельным непрозрачным слоем. Его можно будет удалять или редактировать в программе Illustrator.
Если вы выбрали режим преобразования слоев программы Photoshop в объекты, то каждый объект появит ся на своем собственном вложенном слое в пределах подслоя изображения. При этом фон останется отдельным непрозрачным слоем. Его можно будет удалять или редактировать в программе Illustrator.
Все значения параметров непрозрачности и режимов смешивания будут сохранены и в дальнейшем могут быть отредактированы в программе Illustrator. Маски слоя и контуры отсечения станут непрозрачными масками. Все контуры отсечения, представленные на палитре Paths (Контуры) и сохраненные в файле Photoshop, останутся действующими. При этом слои фигур станут слоями изображения, а не векторными объектами. У каждого отдельного слоя будут границы, соответствующие размеру исходного изображения в программе Photoshop.
Если вы выберете режим объединения слоев изображения в один слой, то все значения прозрачности, режимы смешивания и эффекты маски слоя будут видимыми, но их нельзя будет редактировать в программе Illustrator. Все контуры отсечения, представленные на палитре Paths и сохраненные в файле Photoshop, останутся действующими.
Все контуры отсечения, представленные на палитре Paths и сохраненные в файле Photoshop, останутся действующими.
Разрешение любого изображения в формате TIFF, EPS или PSD не будет изменено при открытии и перемещении файла из программы Photoshop в Illustrator. Но изображение поменяет цветовой режим на режим, установленный в программе Illustrator. К импортированному изображению могут быть применены растровые фильтры, растровые эффекты и некоторые векторные эффекты программы Illustrator.
Как импортировать изображения из Photoshop в Illustrator
You может переносить изображения из файлов Photoshop (PSD) в Illustrator с помощью команда Open, команда Place, команда Paste и функция перетаскивания.
Illustrator поддерживает большинство данных Photoshop, включая композиции слоев, слои, редактируемый текст и пути. Это означает, что вы можете передать файлы между Photoshop и Illustrator без потери возможности для редактирования изображения. Для простой передачи файлов между двумя приложения, корректирующие слои с отключенной видимостью импортируется (хотя и недоступно) в Illustrator и восстанавливается при экспортирован обратно в Photoshop.
Для простой передачи файлов между двумя приложения, корректирующие слои с отключенной видимостью импортируется (хотя и недоступно) в Illustrator и восстанавливается при экспортирован обратно в Photoshop.
Плашечные цвета (до 31 плашечных каналов в файле) импортируются как единый N ‑ канальное растровое изображение, которое накладывается поверх трехцветного изображения. Плашечные цвета добавляются на панель образцов как пользовательские цвета. с тем же названием, что и в фотошопе. Отдельные импортированные плашечные цвета правильно.
Duotone PSD-файлы импортируются как плоские растровые изображения с 256-индексным индексированием. цветовое пространство и цветовое пространство N-Channel, содержащее весь дуплекс чернила. Поскольку Illustrator использует N-канал, взаимодействия в режиме наложения набор в Photoshop может выглядеть иначе в Illustrator.Цвета чернил из старых цветовых библиотек установлен серый.
В случаях, когда Illustrator должен преобразовать данные Photoshop, появляется предупреждающее сообщение. Например, при импорте 16-битного Photoshop файл, Illustrator предупреждает вас, что изображение будет импортировано как 8-битный, плоский композит.
Например, при импорте 16-битного Photoshop файл, Illustrator предупреждает вас, что изображение будет импортировано как 8-битный, плоский композит.
Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод работает лучше всего, зависит от того, что вы планируете делать с иллюстрацией. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты
Первый вариант — вставить изображение Illustrator в Photoshop как смарт-объект. Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.
В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы снова откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.
Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная вещь в смарт-объектах — это то, что вы можете масштабировать их в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант — «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
3. Вставить как путь
Другой вариант вставки — «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.
Как и любой другой контур, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое.Удерживая нажатой клавишу «Control» (ПК) или «Command» (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделенный фрагмент, который можно использовать для создания масок слоя, каналов и т. Д.
Д.
4. Вставить как слой формы
Четвертый вариант — вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы — это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.
Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.Как использовать слои в Illustrator
You используйте панель «Слои» («Окно»> «Слои»), чтобы перечислить, упорядочить, и редактировать объекты в документе. По умолчанию каждый новый документ содержит один слой, и каждый созданный вами объект указан под этим слой. Однако вы можете создавать новые слои и переупорядочивать элементы, чтобы наилучшим образом соответствует вашим потребностям.
Однако вы можете создавать новые слои и переупорядочивать элементы, чтобы наилучшим образом соответствует вашим потребностям.
По умолчанию Illustrator назначает каждому слою уникальный цвет (до девяти цветов). на панели «Слои». Цвет отображается рядом с именем слоя в панель.Такой же цвет отображается в окне иллюстрации в ограничивающая рамка, путь, опорные точки и центральная точка выбранного объект. Вы можете использовать этот цвет, чтобы быстро найти соответствующий объект слой на панели слоев, и вы можете изменить цвет слоя на удовлетворить ваши потребности.
Если элемент на панели «Слои» содержит другие элементы, треугольник появляется слева от названия элемента. Щелкните треугольник, чтобы отобразить или скрыть содержимое. Если треугольник не отображается, элемент содержит без дополнительных предметов.
.Как объединить слои в Illustrator
В этом пошаговом руководстве мы рассказали, как объединить слои в Illustrator, чтобы вы могли объединить их и очистить свой проект. Это полезно на более поздних этапах творческого процесса, когда вы будете готовы сгруппировать похожие визуальные элементы.
Это полезно на более поздних этапах творческого процесса, когда вы будете готовы сгруппировать похожие визуальные элементы.
Что такое слои?
При создании визуальных композиций в Illustrator и Photoshop слои позволяют управлять несколькими элементами, составляющими изображение. Слой может содержать векторную фигуру, текст, фотографию или иллюстрированный символ.Они предлагают удобный способ организовать отдельные компоненты в общей сцене, чтобы они располагались в идеальном месте и располагались в определенном порядке. Внутри панели «Слои» вы можете создать организационную иерархию для своего проекта с любым количеством слоев и подслоев.
Как объединить слои в Illustrator
1. Сначала загрузите текущий проект Illustrator и включите панель «Слои», выбрав «Окно»> «Слои». Это показывает каждый слой в вашем проекте уникальным цветом рядом с именем слоя.
2. Чтобы объединить два или более слоев в один объект, удерживайте нажатой клавишу Ctrl (или Command на Mac) и щелкните, чтобы выбрать их на панели «Слои». Если вы хотите объединить все свои слои, вы можете щелкнуть верхний слой в списке, удерживать клавишу Shift, а затем щелкнуть нижний слой в списке, чтобы выбрать их все (или использовать сглаживание, как показано ниже).
Если вы хотите объединить все свои слои, вы можете щелкнуть верхний слой в списке, удерживать клавишу Shift, а затем щелкнуть нижний слой в списке, чтобы выбрать их все (или использовать сглаживание, как показано ниже).
3. Наконец, щелкните стрелку раскрывающегося списка в верхнем правом углу панели «Слои» и выберите из списка «Объединить выбранные». По умолчанию ваши слои будут объединены с последним выбранным слоем.Помните, чтобы слияние работало, слои должны находиться на одном уровне организационной иерархии. Если один из слоев находится в подразделе, просто перетащите его обратно в иерархию основного слоя перед объединением.
Как сгладить слои в Illustrator
Сведение работает так же, как слияние, за исключением того, что оно объединяет все визуальные элементы в вашем проекте. Это может быть полезно на ранних этапах создания, когда вы работаете только с несколькими фигурами в рамках одного дизайна.
Чтобы развернуть слои Illustrator, щелкните слой на панели, где вы хотите объединить все. Затем щелкните стрелку раскрывающегося списка в правом верхнем углу панели «Слои» и выберите «Свести изображение». При сведении или объединении слоев в Illustrator только порядок наложения остается неизменным, но все остальные параметры, специфичные для слоя, теряются в процессе консолидации.
Затем щелкните стрелку раскрывающегося списка в правом верхнем углу панели «Слои» и выберите «Свести изображение». При сведении или объединении слоев в Illustrator только порядок наложения остается неизменным, но все остальные параметры, специфичные для слоя, теряются в процессе консолидации.
Как сгладить слои в Illustrator
Слои помогают организовать различные элементы, составляющие графику Adobe Illustrator, позволяя расположить их в порядке приоритета. Как правило, новый проект состоит из основного «родительского» слоя со всеми вашими иллюстрациями, но в любой момент легко создать новые слои и даже создать подпапки для дальнейшей организации.
В процессе творчества полезно разделить графику на более мелкие элементы, но когда вы будете готовы экспортировать готовую часть, вы, вероятно, захотите объединить слои в одну группу.Эти функции, известные как «сглаживание» или «слияние», позволяют сохранять проект Illustrator в формате JPEG, PDF или другого файла с общим доступом. Функция Flatten Artwork объединяет каждый элемент в проекте, а функция Merge позволяет вам выбрать, какие элементы объединить.
Ниже мы рассказали, как выравнивать слои в Illustrator, а также как объединять более мелкие группы, чтобы вы могли сохранить свой проект в популярном цифровом формате.
Сведение слоев
1. Сначала загрузите желаемый проект Illustrator.Если панель «Слои» не отображается в левом нижнем углу экрана, выберите «Окно»> «Слои», чтобы включить ее.
2. Затем выберите слой на панели, в который вы хотите объединить все остальные слои. Подойдет любой слой, его легко переименовать в любой момент — просто дважды щелкните по нему, чтобы открыть Параметры слоя, и введите новое имя.
3. Перед сведением проекта к сведению мы рекомендуем сохранить копию текущего файла Illustrator. После того, как вы сгладили слои, вы не сможете их редактировать, поэтому определенно неплохо иметь резервную копию на случай, если вам понадобится внести некоторые изменения в последнюю минуту.
4. Сохранив копию своей работы, откройте меню панели «Слои», щелкнув стрелку раскрывающегося списка в верхнем правом углу панели. Затем выберите «Flatten Artwork», чтобы объединить все ваши слои.
Слияние слоев
1. Слияние похоже на сглаживание (но только для указанных вами слоев), поэтому не забудьте сохранить копию вашего проекта перед внесением любых изменений, потому что вы не сможете отменить их.
2. Удерживая нажатой клавишу CTRL (Command на Mac), просмотрите панель «Слои» и щелкните все слои, которые вы хотите объединить.Последний выбранный вами слой будет «объединенным» слоем.
3. Наконец, откройте меню панели «Слои», щелкнув стрелку раскрывающегося списка в верхнем правом углу, и выберите «Объединить выбранные». Имейте в виду, что объекты не могут сливаться друг с другом, а слои могут сливаться только в том случае, если они расположены на одном уровне иерархии папок.
.Как использовать векторы Adobe Illustrator в PowerPoint 2010
опубликованный: 2012-08-25
Проектировщики могут хотеть использовать свои .ai векторы в PowerPoint , чтобы сохранить всю мощь векторизованного изображения. К сожалению, по своей природе PowerPoint не будет принимать .AI векторы в PowerPoint, но, как вы знаете формы PowerPoint являются векторами. Тем не менее, векторизованные изображения в PowerPoint и другие программы для Windows использует формат EMF, то есть Enhanced Meta File (ранее для Windows Meta File или .wmf).
Мы можем использовать векторы Adobe Illustrator или любой другой вектор , если мы предварительно преобразовать векторное изображение в EMF , а затем мы можем вставить вектор в PowerPoint слайд.
Для этого примера мы открыли .ai дизайн в Illustrator, а затем мы преобразовали конструкцию к .emf — Во-первых, нам нужно открыть .ai, а затем перейдите в меню Файл -> Экспорт, чтобы выбрать формат эдс в диалоговом окне вывода.
Использование векторов и фигур имеет некоторые преимущества vs. изображения. Например, вы можете выбирать размер и масштабировать объекты без потери качества или вы можете заполнить объект с цветами и изображениями. Также вы можете использовать всю мощность множества операций (объединения, набор и т.д.), в сочетании с другими формами и объектами.
После того, как мы экспортируем изображение в EMF в Adobe Illustrator, мы можем вставить изображение в PowerPoint. Ниже мы показываем вам пример с горкой, которые имеют вектор из Adobe иллюстрации, который ранее был сохранен в EMF. Как вы можете видеть, PowerPoint сохранил точные цвета и градиентные эффекты. Вы можете сделать то же самое с основными формами, и это хорошая идея, чтобы поделиться векторы со своими коллегами
Так что, если вам нужно вставить .ai в PowerPoint вы можете использовать этот метод, чтобы эффективно добавить свои векторы в PowerPoint презентации.
Как я рисую, перевожу в вектор и правлю эскизы для микростоков. Небольшой урок.
Способов рисовать картинки на микростоки есть огромное множество, большинство художников сначала рисуют на бумажке быстрый набросок карандашом, а потом обрисовывают его сверху уже в иллюстраторе. Но если Вы умеете неплохо рисовать руками и у Вас мало свободного времени, то эта статья для Вас)
В этой коротенькой заметке я хочу поделиться способом, которым можно переводить в вектор свои наброски, эскизы и дудлики.
Если начать с самого начала — то я выбираю тему, на которую хочется порисовать сегодня. Это могут быть просто различные дизайнерски элементы — узоры, снежинки, веточки, а может быть серия набросков на определенную тематику — рождество, день рождения, спорт и досуг, в общем каждый художник знает, что ему хочется порисовать, или пользуется списками)) После того, как тема выбрана, я пишу в уголке блокнота список всего, что связано с этой темой, к примеру если тема морская — я пишу: якорь, морская звезда, морской узел, маяк, чайка, корабль, сеть, рыба, дельфины, корабли, тельняшка, кит, подводная лодка, водоросли, ракушки, ну и все подряд что приходит в голову. Если ничего больше не приходит — иду на просторы интернета и ищу идеи там — пинтерест и шаттерсток в помощь, главное не срисовывать один в один, рисуйте сами) Например на скриншоте внизу картинки на пинтересте на морскую тему, можно приписать к списку осьминога, спасательный круг, штурвал (как я о нем могла забыть!)…
Потом рисую наброски на бумаге, для таких простых графических рисуночков подойдет любая бумага, поначалу даже офисная. Я рисую в скетчбуке на пружинке а4 формата, просто потому что мне так удобно — все наброски в одном месте и не теряются.
Карандаш и ластик — это то, без чего не бывает хорошего результата) Даже если художник здорово рисует — далеко не всегда получается провести нужную линию с первого раза там, где она и должна быть. Я пользуюсь автоматическим карандашом и мягким ластиком, так не трачу времени на заточку грифеля, а хороший ластик позволяет многократно править набросок, не стирая вместе с карандашом еще и бумагу) Ластики имеют свойство все время куда-то теряться, и обычно я не начинаю рисовать до тех пор, пока не найду хотя бы один 🙂
Не бойтесь стирать неудачные линии и рисунки и перерисовывать их снова и снова, сейчас это сделать гораздо проще чем потом. Так же можно нарисовать несколько вариантов одного предмета и потом выбрать лучший или оставить всё что есть.
Когда набросок сделан и он мне нравится — беру линер и обвожу рисунок. Ради интереса я как-то попробовала купить профессиональные линеры и посмотреть — намного ли они лучше обычных ручек? Фирм, выпускающих такие несколько — Sakura, Faber Castell, Copic и иже с ими. У меня набор из 4 коричневых линеров Faber Castell разной толщины, и они очень классные и стоят того)) Их надолго хватает, ими легко рисовать, они гладко скользят по бумаге и выдают ровную красивую линию без махрушек, а высыхают практически мгновенно, и впридачу они водостойкие. В общем я попробовала и сразу забыла все, чем я раньше там рисовала)) Также кто-то рисует перьевыми ручками и чернилами, это тоже неплохой способ)
картинка из интернета
Линия — это одно из основных выразительных средств в графике. Красивые линии отличают наброски новичка от профессионала, по этому поводу написано много разной литературы, статей, очень хорошая например эта, и вообще всячески рекомендую для всех художников изучить статьи на сайте http://virink.com 🙂После того, как рисунок красиво обведен, можно стереть карандашный набросок под ним, полюбоваться на то, что получилось и засунуть его в сканер 🙂
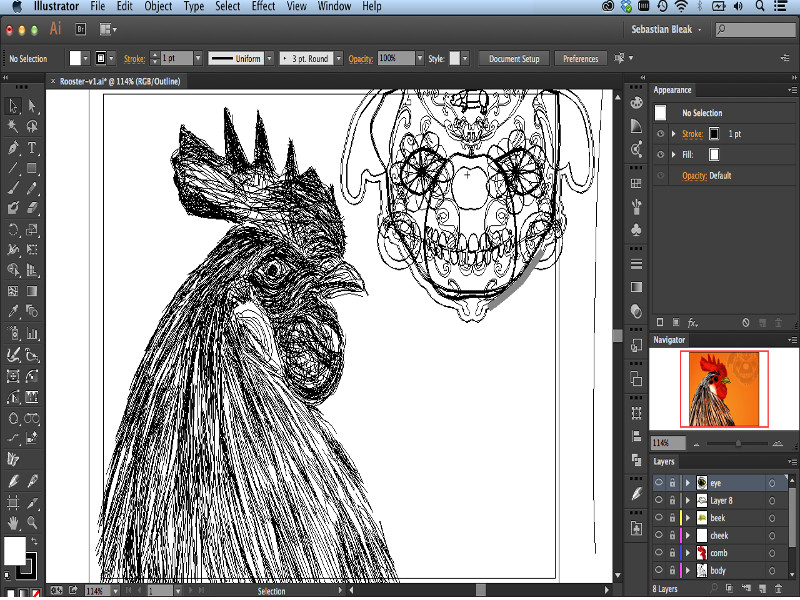
это мои наброски, правда я пока не ах какой профессионал))
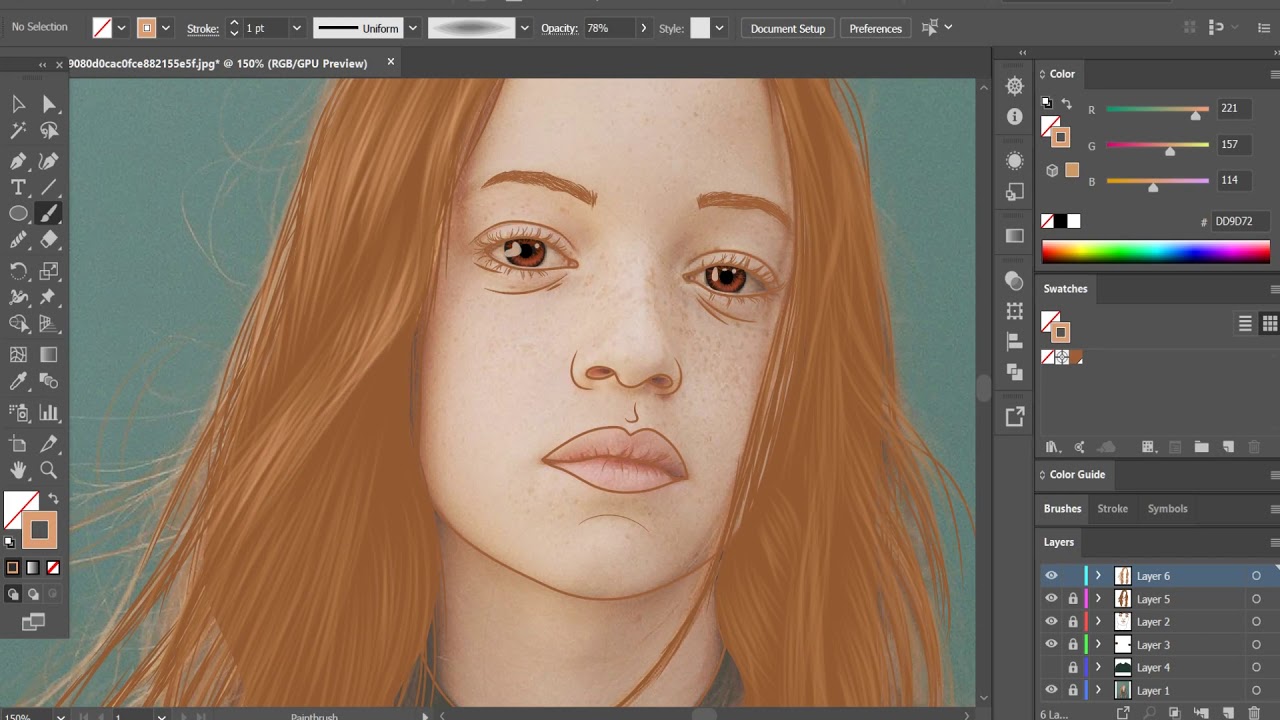
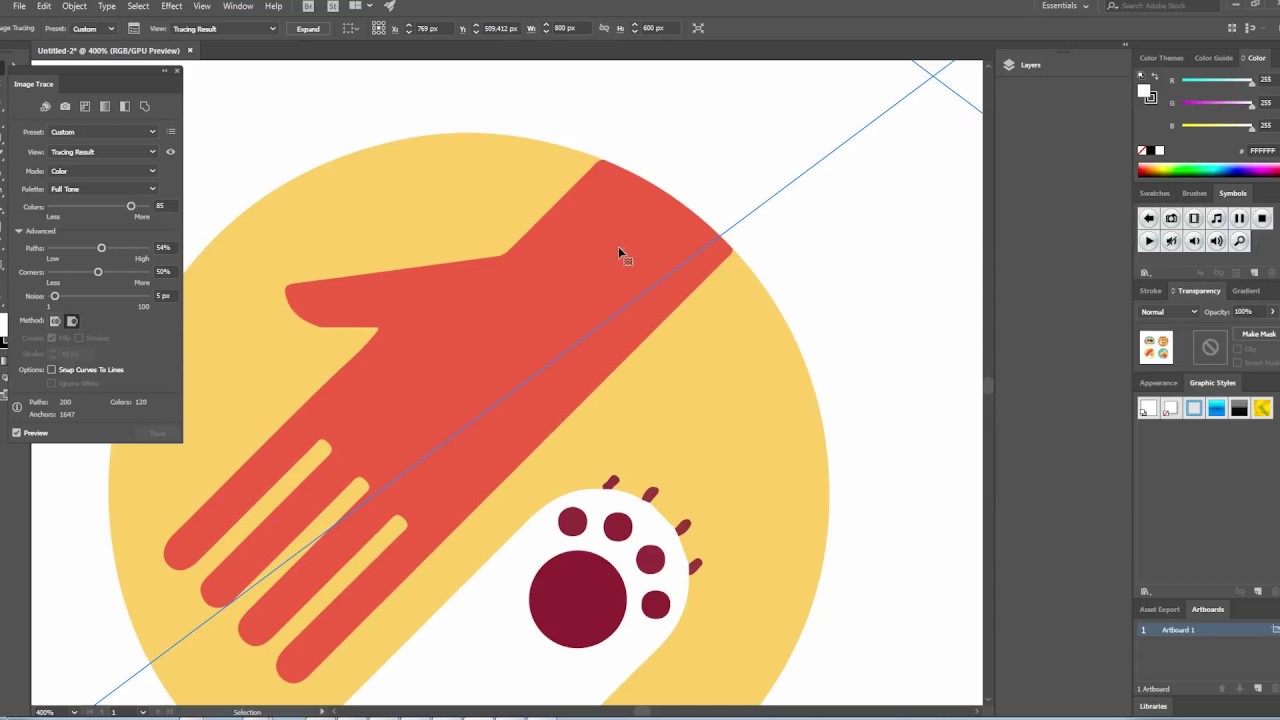
Красиво, нравится, но как известно на микростоки нужен вектор) Открываем иллюстратор, закидываем туда нашу картинку и нажимаем Image Trace, крутим ползунки для достижения наилучшего результата, и Оп! Но это еще не всё 🙂
Я трассирую наброски с такими настройками
Автоматическая трассировка — не волшебная палочка, местами наброски получаются небрежными, а линии не красивыми, и от этого портится общее впечатление от рисунка. Поэтом все свои оттрассированные рисуночки сверху я правлю карандашом (инструментом Pencil), предварительно поставив в его настройках галочку напротив edit selected path. Если Вы не умеете пользоваться карандашом в иллюстраторе — почитайте эту статью.
Выделяю объект, рисую ровную линию поверх кривой, снова выделяю, снова исправляю, все становится намного ровнее! Посмотрите — на наброске внизу птичка и флаг слева — такие как они есть после автоматической трассировки, а справа — они же после правки. Так лучше?
Вот собственно и все, а дальше с этими набросками можно делать уже много-много разных картинок — всячески их раскрашивать, делать из них паттерны, составлять различные наборы, и самое главное — радоваться каждой новой продаже))
Всего хорошего!
Как превратить исходник Sketch в Adobe Illustrator
Есть целая группа дизайнеров, вошедших в индустрию, которые не используют продукты Adobe. Я – один из таких дизайнеров. Конечно, это прекрасно, быть мастером Sketch в агетнстве, где я работаю. Но я попал в тупик, когда мой клиент поставил задачу и захотел получить финальную работу в формате .ai.
Когда я открыл Illustrator, у меня случился приступ паники. Я конечно очень ценю и уважаю дизайнеров, которые потратили годы на создания UI в Photoshop и/или Illustrator (мне показалось забавным, что эти инструменты используются для создания замечательных UX и являются одними из самых сложных для работы и изучения).
После того, как я понял, что я “откусил больше, чем смогу проглотить”, я принялся искать возможность перехода со Sketch на Illustrator и выяснил, что такого перехода не существует. Я начал экспериментировать и нашел способ экспортировать дизайн из Sketch, открыть его в Illustrator и сохранить как .ai файл.
Говорю сразу, этот процесс далек от идеала, некоторые элементы (например тени) будут отображаться в Illustrator в виде разных слоев, маски необходимо накладывать в Illustrator (по некоторым причинам, SVG экспортируется из Sketch с любым видом маски, которая не открываются в Illustrator), и так далее. Но в целом, выполнив описанные ниже действия, вы сможете добиться желаемого результата.
Создайте ваш дизайн в Sketch.
Экспортируйте рабочую область (группу или часть) в SVG файл.
Найдите ваш SVG файл, кликните правой кнопкой мыши, “открыть с помощью” и выберите Adobe Illustrator.
* подождите пока Illustrator загрузится в течении всей жизни
Используйте инструмент Выбор (v) для выбора всех слоев, которые были импортированы в Illustrator.
Когда вы выбрали все, нажмите command + shift + g от пяти до десяти раз.
Если вы посмотрите на панель слоев, вы увидите, как слои сами себя разгруппируют.
Сохраните файл с расширением .ai при помощи Файл-Сохранить как…-(формат) Adobe Illustrator (ai).
Готово!
Теперь у вас есть готовый к работе .ai файл!
Что вы думаете о моем методе? Дайте мне знать, если у вас есть какие-то предложения или дополнения.
Переносим psd исходники с Photoshop в Sketch
Adobe Shape CC для iPad. Создаем векторное изображение из фотографии
Очень жаль, но быть профессионалом одновременно в нескольких отраслях современных направлений рабочего процесса весьма сложно. Мир настолько изменчив, что угнаться за нуждами рынка даже на одном поприще бывает крайне сложно. Тем не менее, можно иметь множество хобби, одним из которых у меня является врожденное чувство прекрасного, интерпретируемое в потуги дизайна. Именно поэтому недавний выход нескольких новых интересных приложений для iPad от компании Adobe (все это даже было представлено на отдельной презентации) для меня оказался прямо каким-то подарком на стыке любимой работы и хобби. В данном материале мы рассмотрим программу Adobe Shape CC для iPad, которая позволит превратить любую фотографию в векторное изображение.Adobe Shape CC — это очередное отличное приложение от компании Adobe, подарившей миру множество замечательных инструментов для создания мультимедийного контента, вроде Photoshop, Illustrator, Audition и других. Что же, давайте разберем алгоритм работы с героем данного материала.
1.
Adobe Shape CC для iPad — первые шаги
Первым делом Adobe Shape CC попросит Вас зарегистрироваться в Creative Cloud или, если у Вас уже есть учетная запись фирменного сервиса Adobe, ввести в приложения ее данные.
(Учетная запись Creative Cloud в Adobe Shape CC для iPad)
Система Creative Cloud создана для объединения большого количество девайсов и программного обеспечения в одно поле для действа, с помощью которого Вы сможете, не отвлекаясь на посторонние заморочки, творить.
2.
Фотографирование необходимого объекта в Adobe Shape CC для iPad
Работа с приложением всегда начинается с режима съемки. С его помощью Вы сможете сделать фотографию объекта, который необходимо перевести в векторное изображение. На стандартных примерах, представленных Adobe, видим схематические рисунки на белой бумаге, что, как мы думаем, слишком просто для подобного приложения. Мы решили заснять целый iPhone, положив его, правда, на контрастную поверхность.
(Съемка объекта в Adobe Shape CC для iPad)
Во время съемки пользователю доступны несколько настроек. Самой важной является возможность контроля уровня детализации изображения.
3.
Удаление лишних объектов с изображения в Adobe Shape CC для iPad
Промежуточным этапом создания векторного изображения из фотографии является момент удаления лишних элементов. С его помощью можно подправить огрехи автоматического определения граней объектов.
(Удаление лишних элементов изображения в Adobe Shape CC для iPad)
Выполнен этот процесс по принципу маски. Что-то войдет в финальное векторное изображение, а что-то нет.
4.
Обработка информации и создание векторного изображения в Adobe Shape CC для iPad
От пользователя на данном этапе необходимо лишь ожидание.
(Создание векторного изображения в Adobe Shape CC для iPad)
Процесс почти закончен.
5.
Имя для векторного изображения в Adobe Shape CC для iPad
Финальный этап — подбор имени для полученного изображения.
(Madeforipad.ru — отличное имя для полученного в Adobe Shape CC для iPad изображения)
Если результатом Вы довольны не остались, еще можно вернуть все обратно.
6.
Работа с библиотекой полученных изображений в Adobe Shape CC для iPad
Библиотека полученных изображений без проблем справляется с их хранением, сортировкой и структуризацией. Работа через облако Creative Cloud также не вызывает никаких нареканий.
(Библиотека изображений в Adobe Shape CC для iPad)
Отсюда с помощью кнопки с изображением плюса можно создать дополнительное изображение с помощью камеры, выбрать уже готовый снимок для работы с ним из галереи или обратиться к Creative Cloud.
Для чего это все нужно? Объединяя возможности данного приложения с другими решениями компании, Вы сможете добавить какие-то объекты из реального мира в виртуальное векторное изображение. Вы, например, работаете над векторным портретом кого-либо в настольном Adobe Illustrator. Вам необходимо надеть на эту личность самые обыкновенные очки для зрения или крутые солнечные. Вы просто фотографируете их, немного обрабатываете и, как говориться, «вуаля!». Удобно, не так ли?
Было бы интересно услышать мнение профессиональных дизайнеров по поводу подобного решения. Имеет ли оно право на жизнь? Свои мнения обязательно оставляйте в комментариях.
Как преобразовать проекты Photoshop в векторные за секунды »SOSFactory
Мы все любим плоских иллюстраций , но работать с векторами непросто, верно?
Если вы когда-либо пробовали работать с Illustrator, вы, вероятно, разочаровались. , потому что работа с векторами может быть головной болью. В Photoshop я использую многослойные PSD-файлы с высоким разрешением, которые я почти автоматически конвертирую в векторы Ai в Illustrator.
Но… разве векторизация не пустая трата времени?
Почему я не могу создать графику непосредственно в Illustrator?
Легкий ответ…
Потому что рисование от руки в Photoshop с помощью планшета для рисования для меня это более естественно, точно и быстрее , чем работа с векторными кистями Illustrator, которые автоматически корректируют контуры для вас … это работает для простого линейного рисунка, но не для сложные, поскольку вы теряете точность.
И…
Поскольку векторное преобразование не требует много времени, когда вы изучаете способ векторизации SOSFactory , это не потребует практически никаких усилий.Позвольте мне показать вам все, что вам нужно знать, чтобы преобразовать PSD в вектор за несколько секунд.
Итак … наслаждайтесь этими видеоуроками по Illustrator, где я покажу вам , как преобразовать дизайн Photoshop в вектор. 1 Объясните вам:
- Как сохранить файл Photoshop , чтобы он был открыт в Illustrator без ошибок совместимости.
- Я покажу вам лучшие настройки Image Trace для оптимальных результатов трассировки.
- И, наконец, я дам вам несколько советов, как улучшить вручную вывод Image Trace.
С помощью этих трех шагов вы получите настолько совершенные линии, что даже мастер векторных изображений никогда бы не достиг, по крайней мере, не так быстро.
ILLUSTRATOR VIDEOTUTORIAL
2.- Как векторизовать полноцветное изображение в Illustrator
В этом видеоуроке Illustrator я покажу вам 2 способа векторизации полноцветной иллюстрации:
- Метод для новичков: используя плоское изображение с высоким разрешением, это на быстрее , но вы получите нечеткие результаты.
- Метод SOSFactory: с использованием многослойного файла PSD, требует больше времени, но вы получаете идеальных результатов, с тем преимуществом, что вы получаете все цвета, упорядоченные по группам, что делает любое дальнейшее издание очень быстрым.
Метод SOSFactoy состоит в экспорта многослойного файла Photoshop как можно более «чистого» (без эффектов слоя, без режимов наложения, без папок…), чтобы его можно было импортировать в Illustrator без каких-либо проблем с совместимостью. Затем мы векторизуем слоев, содержащих затенение с помощью Image Trace, и, наконец, мы очистим и немного упорядочим .
ILLUSTRATOR VIDEOTUTORIAL
3.- Как векторизовать с помощью Magic Vector
Magic Vector — это небольшое приложение, действительно мощное для векторизации растровых изображений, оно дорогое (около 300 долларов США), но результаты четкие, оно вполне подходит для профессиональное использование. В следующем видео мы будем использовать это приложение для векторизации нашей иллюстрации с помощью Magic Vector.
Мне понадобится пара недель, чтобы завершить его, поэтому я предлагаю вам зарегистрироваться в моем информационном бюллетене , если вы не хотите его пропустить.
Как преобразовать изображение в векторное изображение
Когда люди говорят о векторизации изображения, это означает преобразование цифрового изображения из пикселей в векторы. Разница между ними в том, что векторные изображения не ухудшаются при изменении их размера, что позволяет лучше настраивать их. Это отлично подходит для тех, кто использует изображения для веб-страниц или блогов, поскольку уменьшение размеров изображений ускоряет загрузку страниц и занимает меньше места на сервере.
Если вы хотите узнать, как преобразовать изображение в векторное для различных платформ обработки изображений, читайте дальше.
Как преобразовать изображение в векторное в Illustrator
Если вы используете Adobe Illustrator в качестве предпочтительного программного обеспечения для редактирования изображений, преобразование изображения в векторное можно выполнить следующим образом:
- Откройте изображение, которое вы хотите векторизовать.
- Щелкните значок выбора в левом меню и выберите все изображение.
- В верхнем меню щелкните стрелку раскрывающегося списка справа от кнопки «Трассировка изображения», чтобы открыть меню.
- Выберите вариант из предоставленного выбора для векторизации изображения.Чем большее количество вариантов цвета вы используете, тем больше будет использовано векторных цветов. Например, 16 цветов будут векторизовать изображение в 16 отдельных цветов.
- Вы можете отменить свой выбор, используя сочетание клавиш Ctrl + z. Прокручивайте варианты, пока не найдете тот, который сохраняет желаемое качество изображения.
- Снова выберите изображение, затем нажмите «Развернуть» в верхнем меню.
- Щелкните правой кнопкой мыши часть изображения и выберите «Разгруппировать».
- Выберите фон вашего изображения, затем нажмите клавишу возврата или щелкните правой кнопкой мыши и удалите.Повторяйте процесс до тех пор, пока не будет удален весь фон.
- Снова выберите все изображение, затем нажмите «Группировать».
- Теперь ваше изображение должно быть векторизовано, и его размер можно изменять без потери качества. Сохраните изображение.
Как преобразовать изображение в векторное в Photoshop
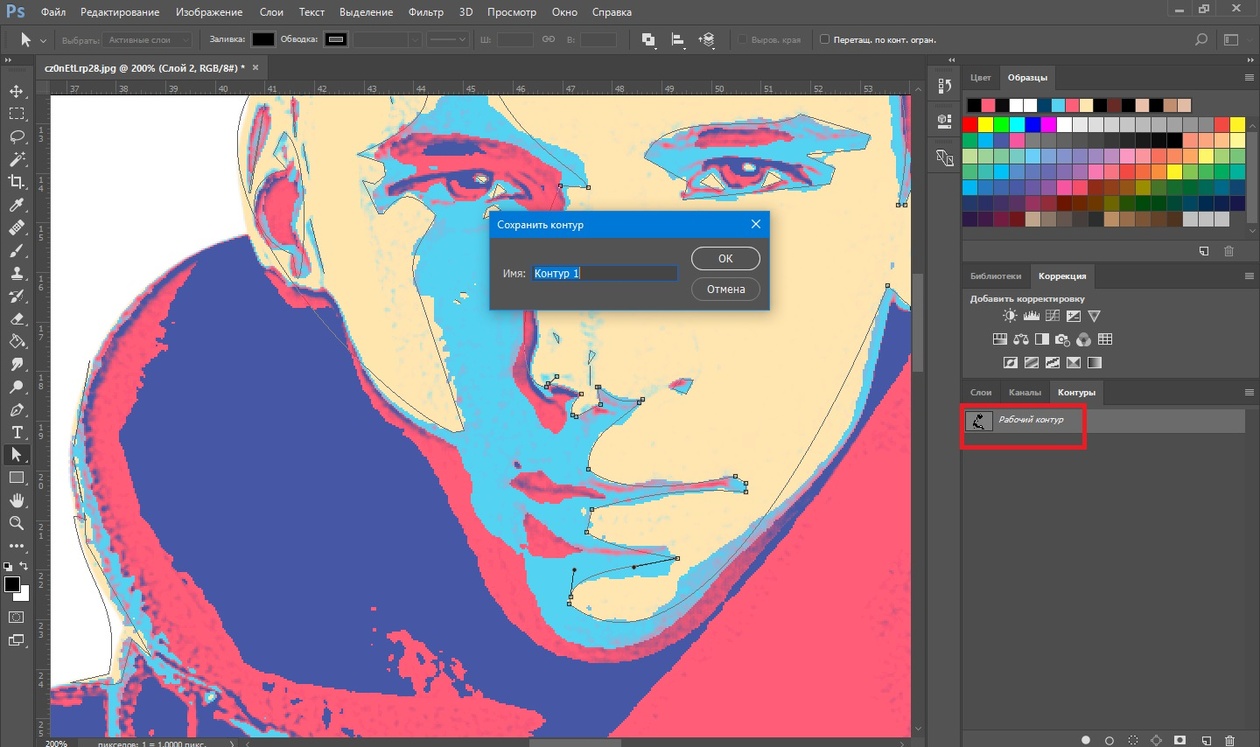
Изображения также можно преобразовать в векторные при использовании Adobe Photoshop, но количество используемых цветов ограничено. Если в вашем изображении много цветов, то лучше использовать Adobe Illustrator.Если вы все еще хотите использовать Photoshop, выполните следующие действия:
- Откройте выбранное изображение в Photoshop.
- Убедитесь, что выбран слой изображения, которое вы хотите преобразовать.
- В верхнем меню нажмите «Окно» и убедитесь, что установлен флажок «Библиотеки». Если нет, щелкните его, чтобы включить.
- На вкладке «Библиотеки» щелкните маленький значок «+» в нижнем левом углу.
- Во всплывающем меню нажмите «Создать из изображения».
- На вкладках вверху справа щелкните Фигуры.
- Отрегулируйте ползунок «Детали» до тех пор, пока не удовлетворитесь выбором.
- Нажмите «Сохранить в CC Libraries» в правом нижнем углу окна.
- После сохранения вы можете закрыть окно. Если вы посмотрите на вкладку «Библиотеки», вы увидите, что там была сохранена векторная копия вашего изображения.
Как преобразовать изображение в векторное в InDesign
В отличие от Adobe Illustrator и Photoshop, преобразование изображений в векторные в InDesign невозможно.Вы можете использовать встроенные инструменты рисования для создания векторного изображения, но само преобразование не поддерживается. Вы можете импортировать уже векторизованные изображения в свою библиотеку, щелкнув вкладку CC-библиотеки в правой части экрана.
Как преобразовать изображение в векторное в CorelDraw
Если вы используете CorelDraw, вы можете векторизовать изображение, выполнив следующие действия:
- Откройте изображение в CorelDraw.
- В верхнем меню нажмите «Растровые изображения», затем наведите указатель мыши на «Контурная трассировка».
- Выберите настройку в зависимости от чувствительности кривой, которую вы хотите использовать.
- Во всплывающем окне настройте параметры в правом меню, пока не найдете наиболее подходящие параметры, соответствующие вашим потребностям.
- Вы можете удалить исходное изображение, выбрав соответствующий переключатель. Когда вы закончите редактирование, нажмите ОК.
- Сохраните векторизованное изображение.
Как преобразовать изображение в векторное в GIMP
GIMP — это программное обеспечение для редактирования изображений с открытым исходным кодом, которое довольно популярно среди художников-графиков из-за его широкого набора функций.Если вы используете GIMP, вам также понадобится Inkscape, если вы хотите векторизовать изображение. GIMP можно использовать для легкого удаления любого фона на вашем изображении, а затем Inkscape справится с векторизацией.
Как преобразовать изображение в векторное в Inkscape
Если вы используете Inkscape в качестве редактора изображений, преобразование изображений в векторные можно выполнить, выполнив следующие действия:
- 500 Откройте изображение в Inkscape, затем выберите все изображение.
- Если у вас нет прозрачного фона, удалите фон, используя инструмент «Перо», чтобы выбрать детали фона, а затем нажав клавишу возврата.Кроме того, вы можете использовать другое программное обеспечение для редактирования изображений, чтобы легко удалить фон, а затем открыть их в Inkscape.
- Выделив изображение, нажмите «Путь» в верхнем меню.
- Щелкните Trace Bitmap.
- Отрегулируйте контрастность, отредактировав параметры в левом меню. Это в значительной степени зависит от того, как вы хотите, чтобы изображение выглядело. Если вы редактируете параметр, нажмите кнопку «Обновить» в нижнем левом углу изображения, чтобы увидеть, как это будет выглядеть.
- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор параметра «Автосопровождение» для параметров «Одно сканирование» или «Несколько сканирований» значительно замедлит работу вашего компьютера.
- Если вам нужно цветное векторное изображение, выберите вкладку «Несколько сканирований» и выберите «Цвета» в раскрывающемся меню. Изменение количества используемых цветов повысит детализацию вашего изображения.
- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор параметра «Автосопровождение» для параметров «Одно сканирование» или «Несколько сканирований» значительно замедлит работу вашего компьютера.
- Когда все будет готово, нажмите ОК.
- Ваше изображение преобразовано.Сохраните изображение.
Как преобразовать изображение в векторное на Mac
Если вы используете Mac для редактирования изображений, то преобразование изображения в векторное означает использование программного обеспечения для редактирования изображений. Adobe Illustrator — отличный инструмент для всестороннего редактирования изображений и преобразования векторных изображений. Gimp и Inkscape также доступны для Mac и могут использоваться в качестве бесплатной альтернативы, если вы не хотите покупать Illustrator или исчерпали бесплатный пробный период.
Как преобразовать изображение в векторное на ПК
Все вышеперечисленные приложения доступны для ПК.Как и на Mac, преобразование изображения в векторы на ПК заключается в открытии изображения в соответствующем программном обеспечении для редактирования изображений. Выберите одно из приложений и выполните указанные выше действия.
Как преобразовать изображение в векторное на iPhone
В отличие от настольного компьютера, мобильные телефоны имеют ограниченный выбор в отношении редактирования изображений, поскольку они обычно не такие универсальные и мощные. Если вы хотите использовать iPhone для преобразования изображений, вы можете загрузить приложения, которые сделают эту работу за вас.Вот некоторые из наиболее популярных:
Adobe Illustrator Draw
Практически лучший выбор, когда дело доходит до редактирования изображений, даже на мобильном телефоне Adobe Illustrator должен легко выполнять свою работу. Он указан как бесплатный для покупок в приложении в Apple App Store.
Imaengine Vector
Достаточно популярное приложение с хорошими отзывами. Один из самых больших критических замечаний заключается в том, что некоторые новые устройства iOS имеют тенденцию выходить из строя, но в остальном они работают так, как рекламируется. Он указан как бесплатный, поэтому протестировать его не составит труда.
Vector Illustration Draw Pro
Программа для создания векторных изображений с очень высокой оценкой. Он указан как бесплатный, но его премиальные функции будут стоить вам. Многие пользователи говорят, что это практически Adobe Illustrator для iPhone, так что это хороший выбор. Его основные функции бесплатны, так что попробовать его можно.
The Vector Converter
Это приложение утверждает, что преобразует многие основные типы графических файлов в векторные изображения, но имеет неоднозначные отзывы. Некоторые говорят, что это работает, как рекламируется, некоторые утверждают, что некоторые файлы, которые они пытались преобразовать, не были преобразованы должным образом.Кроме того, он указан как бесплатный, но по истечении пробного периода за него придется платить. Он включен в этот список, так как у него высокий рейтинг, но вам лучше придерживаться приведенных выше вариантов.
Как преобразовать изображение в векторное на устройстве Android
Подобно iPhone, устройству Android требуются приложения для векторизации изображений. Кроме того, он не такой мощный и универсальный, как настольные компьютеры, поэтому ожидайте ограниченных возможностей редактирования. Вот некоторые из приложений, которые вы можете использовать для векторизации изображений на Android:
Adobe Illustrator Draw
Как и его версия для iOS, Adobe Illustrator для Android должен быть первым выбором при выборе программного обеспечения для редактирования изображений для мобильных устройств.Его можно установить бесплатно, но он предлагает покупки в приложении, как и его аналог для iOS.
Omberlite
Приложение для векторного дизайна, которое в первую очередь предназначено для работы с векторной графикой, оно имеет хорошие отзывы в магазине Google Play и бесплатное. Ожидайте покупок в приложении или рекламы, но если вы справитесь с этим, это довольно универсальный инструмент.
Skedio
Еще одно приложение, ориентированное на векторную графику, Skedio утверждает, что это инструмент для векторного рисования с возможностью как импорта, так и экспорта векторных файлов.Однако у него неоднозначные отзывы. Но это бесплатно, так что попробовать это действительно не повредит.
Как преобразовать изображение в векторное на Chromebook
В отличие от других компьютеров, на Chromebook нельзя устанавливать сторонние приложения, если сами приложения не выпущены Google. Из-за этого ограничения пользователю Chromebook довольно сложно найти подходящее программное обеспечение для редактирования изображений. К счастью, для этого есть обходные пути, а именно приложения из Google Play Store и сайты онлайн-векторизации.
Google Play Store
Если на вашем Chromebook включен Google Play Store, вы можете установить любое из приложений, указанных в разделе Android выше, и использовать их для преобразования изображений.Чтобы включить Google Play Store:
- Откройте меню быстрых настроек, щелкнув значок быстрых настроек в правом нижнем углу экрана.
- Щелкните значок шестеренки в правом верхнем углу меню.
- Прокрутите вниз, пока не найдете вкладку Google Play Store.
- Нажмите «Включить».
- Примите условия использования.
Онлайн-конвертеры изображений
Кроме того, вы можете избежать использования приложений, просто используя онлайн-конвертеры изображений для преобразования пиксельных изображений в векторные.Обратной стороной является то, что вы действительно не можете редактировать само изображение, поскольку оно только конвертирует их в векторные файлы. Если вы хотите попробовать их, некоторые сайты приведены ниже:
- Vector Magic
- Vectorizer
- Бесплатный онлайн-преобразователь векторов
Улучшенный контроль размеров изображения
Векторизация изображения — отличный способ упростить изменение размера без потеря детализации. Это довольно удобно для тех, кто хочет лучше контролировать размеры используемых изображений.Знаете ли вы о других способах преобразования изображения в вектор для инструментов редактирования изображений, не упомянутых здесь? Поделитесь своими мыслями в разделе комментариев ниже.
Как создать прозрачные PNG из векторных файлов в Illustrator
Сегодня мы собираемся научиться преобразовывать векторную графику в прозрачные файлы PNG. Мы загрузили этот бесплатный пакет векторных значков с Vecteezy и открыли его в Adobe Illustrator. (Если вы пользователь Inkscape, ознакомьтесь с разделом «Как создать прозрачные PNG из векторных файлов в Inkscape».)
Традиционно, если мы хотели экспортировать один значок из этого пакета, нам пришлось бы пройти все этапы удаления любого фона, чтобы объект был прозрачным, удаления значков, которые нам не нужны, и, наконец, экспорта единственного значка, который мы хочу. Но, к счастью, есть гораздо более быстрый и эффективный способ сделать это с помощью опции Export Selection .
Связано: Что такое векторный файл?
«Выбор экспорта» указывает Illustrator экспортировать только выбранный элемент, независимо от других объектов на экране или даже если за выбранным объектом есть фон.Если фон или другой объект не выбран, отдельный объект будет экспортирован с прозрачным фоном.
Сначала мы проверим, все ли значки в пакете сгруппированы вместе. Для этого мы просто нажимаем на один и смотрим, выбраны ли также остальные значки. В этом примере наши значки фактически сгруппированы вместе (как вы можете видеть ниже, они все выделены).
Чтобы разгруппировать их, пока они еще выделены, перейдите в меню Object и выберите Ungroup .
Если вы хотите экспортировать один значок из этого пакета, например, выберите значок с помощью инструмента Selection и перейдите в File > Export Selection .
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Ссылка на авторство не требуется. От 9 долларов в месяц.
Подробнее
Миниатюра объекта будет добавлена в часть экрана Assets .Вы можете изменить имя файла своего изображения, щелкнув текст ресурса по умолчанию и просто переименовав его. Выберите, где вы хотите сохранить ресурс, щелкнув значок папки или введя путь к файлу.
Затем выберите размер экспортируемого изображения, выбрав предустановленный вариант в раскрывающемся меню Масштаб , или выберите Ширина , Высота или Разрешение , чтобы ввести пользовательский размер экспорта.
Убедитесь, что у вас выбран формат файла PNG , а затем щелкните Export Asset .
Теперь предположим, что у вас есть несколько значков или объектов из одного документа, который вы хотите экспортировать. Это просто! Просто выберите несколько объектов с помощью инструмента Selection , затем щелкните правой кнопкой мыши и выберите Collect For Export > As Multiple Assets .
Появится панель Assets Export со всеми вашими объектами, добавленными как отдельные активы.
Отсюда переименуйте свои активы, выберите размер экспорта и выберите формат файла PNG.Убедитесь, что все активы, которые вы хотите экспортировать, выбраны на панели. Не забудьте использовать клавишу Shift для выбора нескольких ресурсов, а затем нажмите Export и выберите место для ваших изображений.
Так просто экспортировать объемные объекты как прозрачные PNG в Illustrator.
Дополнительные уроки по Illustrator см .:
Изображение — Исара Каенла.
Услуги по преобразованию растровых векторов — Векторный логотип и изображения
Что такое векторная трассировка?
В компьютерной графике векторная трассировка — это преобразование растровой графики в векторную графику.Растровая графика представлена точечной матрицей и часто оказывается пиксельной. Векторная графика сохраняет все цвета и контуры форм и линий и более желательна для графического дизайна.
Как выполняется векторная трассировка?
Векторная трассировка, которую иногда называют векторизацией, может выполняться вручную или автоматически. Векторизация изображения вручную означает, что преобразование выполняется вручную («отслеживание руки») и лучше всего подходит для более простой графики без большого количества кривых или контуров.Для автоматического процесса используется компьютерная программа для преобразования графики.
Почему я должен использовать векторное изображение?
Хотя растровое изображение может хорошо выглядеть на экране, оно плохо масштабируется и будет выглядеть искаженным при печати. С другой стороны, векторные изображения легко масштабируются без уменьшения разрешения, поэтому они являются предпочтительным форматом файлов для печати как на бумаге, так и на одежде. Векторные изображения также предпочтительны для флэш-анимации.
Растр vs.векторная графика — что лучше для логотипов?
В растровых изображениях используются пиксели, тогда как векторная графика, напротив, состоит из двухмерных точек, соединенных кривыми и линиями на основе математических уравнений. Следовательно, векторная графика лучше подходит для создания логотипа из-за ее более высокого качества и масштабируемости.
Каковы преимущества векторизованного логотипа?
Использование векторизованного логотипа вместо растра дает множество преимуществ, включая масштабируемость, гибкость, редактируемость, отсутствие зависимости от разрешения и файлы меньшего размера.С векторизованными логотипами вы не потеряете ни качество, ни резкость изображения.
Как мне выбрать подходящего специалиста для выполнения моего проекта преобразования векторных изображений?
Вам следует взглянуть на прошлые работы и опыт векторного художника. Они работают во всех форматах? Предоставлять векторные файлы высокой четкости? 100% ручное отслеживание без автоматического отслеживания? Взгляните на образцы предыдущих проектов преобразования векторных изображений, чтобы получить представление об их деталях и точности.
Руководство по импорту файлов Adobe Illustrator в After Effects
Шаг 5: перенесите элементы на слои
Отсюда вам нужно будет выбрать проиллюстрированный элемент, чтобы перенести его на новый слой.Выбрав элемент, используйте command + x, чтобы вырезать объект, и Command + F, чтобы вставить его на прежнее место.
Шаг 6: Сохраните файл Illustrator
После того, как вы разместили все свои элементы на назначенных слоях и почувствуете, что ваша иллюстрация готова к превращению в анимацию, вы на пути к созданию новой анимации в After Effects. Все, что вам нужно сделать, это сохранить файл AI в назначенную папку. Видите, как это было быстро и легко?
Шаг 7. Импортируйте файл Illustrator в After Effects
Теперь, когда вы создали несколько потрясающих иллюстраций и подготовили их для анимации, пора перейти к After Effects!
Советы по импорту файла Illustrator в After Effects
Чтобы перенести файл Illustrator в After Effects, вам просто нужно использовать Command + I или, альтернативно, File> Import.Когда вы импортируете файл проекта, вы увидите несколько вариантов; Вам нужно выбрать «Импортировать как»:
. В большинстве случаев вы выбираете «Композиция с сохраненными размерами слоя». В чем разница между сохранением стилей слоя и стандартной композицией? Если вы добавляете свой файл как композицию, каждый слой будет размером с ваш артборд в Illustrator; это потребует гораздо больше работы, чтобы закрепить стыки и переместить элементы в нужное место.
Если вы импортируете видеоматериал, вы сможете импортировать весь файл AI как один элемент или выбрать один слой в файле Illustrator.
Есть еще один способ импортировать ваш AI-файл, который редко используется, — это добавить AI-файл в After Effects и преобразовать его в многослойную композицию на панели «Проект». Это отличный способ делать что-то, если вы переходите от аниматика непосредственно к анимации.
Для этого, когда появится меню для импорта, введите свой файл Illustrator как «Видеоряд» и выберите «Объединенные слои» в меню параметров слоя, которое появляется вторым. Затем на панели «Проект» создайте новую композицию из файла AI, перетащив его на значок «Композиция».Войдя в новую композицию, вы можете щелкнуть правой кнопкой мыши отдельный файл (который отображается как видеоматериал) и выбрать «Преобразовать в многослойную композицию». Сразу после этого композиция превратится в многослойную композицию, из которой вы сможете создать анимацию.
Импорт текста
Обратите внимание, что импортировать текст из Illustrator непросто; это всегда было просьбой к Adobe от многих аниматоров и иллюстраторов в течение многих лет; может быть, однажды мы получим желаемое обновление, которое волшебным образом импортирует текст без проблем.А пока есть несколько обходных путей.
Чтобы импортировать текст непосредственно из Illustrator в AE, вам сначала нужно держать файл проекта Illustrator открытым во время работы между двумя программами. Выделите текст и скопируйте (Command + C), переключитесь на After Effects, используйте текстовый инструмент (Command + T) и щелкните в своей композиции, затем вставьте (Command + V) текст. Все цвета и размеры, ведущие к кернингу, должны оставаться такими же, пока ваша композиция в AE имеет тот же размер, что и артборд в Illustrator.
При объединении текста из AI в AE вы, скорее всего, потеряете все эффекты, примененные в Illustrator, но если вы хотите повторно применить этот стиль в After Effects, вы сможете перейти на панель «Внешний вид» в Illustrator, чтобы найти ваш эффект и его параметры для добавления в текст теперь, когда он находится в After Effects.
Если вы создали текст на контуре, вам просто нужно вернуться в Illustrator и использовать инструмент прямого выделения (A). Удерживая Ctrl + Shift, щелкните кривую, на которой был написан текст.После того, как вы скопируете это, вы захотите вставить его в текст в After Effects, затем используйте Command + `(маленькая черточка рядом с« 1 »на клавиатуре), чтобы увидеть все, что было применено к слою. Вы сможете выбрать маску в меню «Текст»> «Параметры пути»> «Путь». После этого вы можете настроить, где на кривой будет располагаться ваш текст, используя настройки ниже или вручную с помощью курсора.
Второй вариант — установить сторонний плагин для After Effects, который может импортировать текст, когда он находится на отдельном слое в Illustrator.Кажется, это работает хорошо, но некоторая проблема с отправкой файлов между аниматорами заключается в том, что плагин может не работать во всех системах так же должным образом, как на вашем компьютере, в результате чего чей-то файл проекта не может открываться или читать. текст.
Создание векторных фигур из слоев
При желании вы можете создавать анимацию внутри слоев; это особенно хорошо работает для минималистичных стилей анимации, где штрихи используются в качестве основного ресурса, но в этом процессе есть загвоздка; Использование системы иерархии в After Effects может в некоторых случаях замедлить рабочий процесс.Создание фигур из слоев также может повлиять на вашу иллюстрацию, если она включает какие-либо векторы или разную ширину штриха. Если на слое много деталей, это может быть не идеально.
Для работы с фигурами из слоев Illustrator необходимо щелкнуть правой кнопкой мыши свой слой в Comp и выбрать создание фигур из слоев. Это создаст вам новый слой, содержащий нативные элементы, из которых вы построили их в Illustrator. Это не всегда самый идеальный процесс, но он может пригодиться для определенных стилей.Большую часть времени, когда я работаю с фигурами из слоев, я использую Обрезку контуров на обводках для анимации эффекта рисования, что является наиболее распространенным подходом для этого стиля.
Преобразование векторов иллюстратора в arcgis
Спасибо, Мелита.Получается проблема в геометрии. Если в вашем файле есть сплайны, то arcgis просто отображает его как одну точку, потому что он не может работать со сплайнами. Я не смог найти в файлах справки ничего об этом ограничении.
Однако здесь есть отличная страница, рассказывающая, как обеспечить, чтобы в данных вашего иллюстратора были точки привязки прямых линий вместо сплайнов и кривых
http://www.cartotalk.com/lofiversion/index.php?t5251.html
Мэри Эдин услужливо говорит:
«Я успешно конвертировала линии Adobe Illustrator в ArcGIS 9.2 и 9.3, экспортировав их в DWG или DXF. Есть несколько шагов. Я надеюсь, что это дает вам общее представление:
1) При необходимости отсортируйте линии по слоям на основе атрибутов, которые должны иметь данные ГИС.Имена слоев будут помещены в поле «Слой» в преобразованных данных, поэтому они должны быть как можно более информативными.
2) Кривые в Illustrator перед экспортом необходимо преобразовать в линии. Используйте команду «Объект»> «Путь»> «Добавить точки привязки», чтобы добавить узлы к кривым (может потребоваться вызвать несколько раз), и команду «Объект»> «Путь»> «Упростить» для преобразования в линии.
3) Экспорт в старую версию DWG или DXF (работает R14).
4) Просмотрите в ArcGIS и экспортируйте данные в шейп-файл (по крайней мере, в 9.2 это работает только с шейп-файлом — инструмент пространственной корректировки не работает с персональной базой геоданных — я не знаю о 9.3 или 9.4)
5) Используйте панель инструментов Пространственная корректировка в сеансе редактирования, чтобы сопоставить линию с точками на известной проекции (справка ArcGIS довольно подробно об этом). Вы можете сопоставить столько точек, сколько захотите, и вы можете выбрать метод, который ArcMap использует для выравнивания данных.
6) Экспортируйте данные в класс пространственных объектов базы геоданных и установите проекцию.
Это обеспечит визуальное наложение ваших данных на желаемую проекцию. Еще одна проблема — это пространственное объединение полученных данных с другими данными ГИС, такими как упомянутая вами линия TIGER.Для нас объединение данных с центральной линией города потребовало индивидуальной разработки, чтобы уменьшить объем необходимой «ручной» очистки ».
Как конвертировать JPG в SVG с помощью Adobe Illustrator?
Вы знаете, как конвертировать JPG в SVG? Поверьте, это сложно, и есть несколько способов сделать это. Мы покажем вам два наших лучших варианта, и вам решать, какой из них вам больше нравится. Но сначала давайте напомним, что такое файлы SVG и зачем они вообще нужны.Затем мы вернемся к тому, как преобразовать JPG в SVG.
Что такое формат файла SVG?
Формат файла SVG — идеальный выбор для любых нефотографических изображений на веб-сайтах. И что самое приятное, они полностью оптимизированы для SEO, а это значит, что они широко используются. Еще одна замечательная особенность этого формата файла — его размер. Файлы SVG обычно меньше, чем другие форматы изображений, и они поддерживают динамическую анимацию.
Если вам интересно, SVG означает масштабируемую векторную графику, и это файл, в котором хранятся двухмерные изображения в Интернете.В отличие от других, SVG хранит изображения как векторные. А векторы состоят из точек и линий между точками. Обычно они хранят информацию о цвете и текст. Кроме того, качество изображения остается неизменным после увеличения или уменьшения масштаба.
Все ранее упомянутые функции — причина, по которой мы полны решимости показать вам, как конвертировать JPG в SVG.
Как преобразовать JPG в SVG с помощью Illustrator?
Adobe Illustrator — один из самых популярных инструментов среди графических дизайнеров. После того, как вы опробуете все его возможности, вы поймете, почему.К счастью, одним из многих плюсов использования Illustrator является его способность конвертировать JPG в SVG. И вот шаги, которые вы можете предпринять, чтобы сделать это самостоятельно.
ШАГ 1
Выберите изображение, которое нужно преобразовать в вектор, и загрузите его в Illustrator. Идеальным вариантом станет изображение с белым или прозрачным фоном. Еще один плюс — фото однобюджетное, а не пейзажное. В конце концов, векторные изображения обычно используются для логотипов и подобных узнаваемых изображений.
ШАГ 2
Теперь пришло время использовать один специальный инструмент для векторизации вашего изображения.Он называется опцией Trace , и вы даже можете выбрать, какой пресет вы хотите применить. И он сделает всю работу за вас. Все, что вам нужно сделать, это найти эту опцию в верхней части окна Illustrator. Нажмите кнопку Image Trace и выберите предустановку в раскрывающемся меню. После выбора правильной предустановки начнется трассировка.
ШАГ 3
После того, как вы щелкнете по желаемой предустановке, изображение пройдет процесс трассировки.В основном изображение останется прежним, но станет намного резче.
ШАГ 4
Теперь откройте панель трассировки изображения , чтобы настроить преобразование. Отрегулируйте настройки, касающиеся цветов и режима, и, если вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» . Затем сохраните свои настройки как новую предустановку.
ШАГ 5
Следующим шагом в процессе преобразования JPG в SVG является разгруппировка цветов. Выберите изображение трассировки и сразу после этого нажмите кнопку Expand .Это сделает все фигуры обведенными синим. Вы можете найти эту кнопку в верхней части окна. Затем щелкните изображение правой кнопкой мыши и выберите в меню параметр Разгруппировать . Он разделит цветные фигуры на отдельные части.
ШАГ 6
Последний шаг — сохранение изображения в формате файла SVG. Перейдите к опции File вверху справа. Затем выберите опцию Export и Export as . Найдите формат файла SVG и щелкните по нему.В конце нажмите кнопку Сохранить .
Вот и все. Вы только что использовали Illustrator, чтобы ответить на вопрос «как преобразовать JPG в SVG». Конечно, поначалу это довольно долгий и сложный процесс. Но после всего лишь одного преобразования файла это станет для вас простым делом.
Как конвертировать JPG в SVG онлайн?
В конце мы должны упомянуть самый простой способ конвертировать JPG в SVG. Онлайн-путь. Это простой трехэтапный процесс с одним из лучших и надежных конвертеров, которые вы можете найти в Интернете.Он называется Converter365, и да, он также имеет конвертер JPG в SVG. Помимо простоты использования, этот онлайн-конвертер обеспечивает наилучшее качество преобразования файлов. Если вам интересно, как им пользоваться, вот он.
ШАГ 1
Загрузите файлы в Интернет. Откройте конвертер JPG в SVG и найдите окно загрузки. Используйте простой метод «перетаскивания» или добавьте ссылку на свои файлы.
ШАГ 2
После загрузки файлов найдите кнопку «Начать преобразование» и нажмите на нее.Затем подождите несколько секунд, пока преобразование не будет завершено.
ШАГ 3
Когда преобразование будет завершено, загрузите файлы. Просто найдите кнопку загрузки и нажмите на нее. Файлы, которые вы только что преобразовали из JPG в SVG, мгновенно появятся на вашем компьютере.
Вот и все! У вас есть ответ на вопрос «как преобразовать JPG в SVF». Если быть точным, у вас есть два разных ответа на этот вопрос. Как мы уже упоминали ранее, вам решать, какой из них вы хотите использовать.
