Векторные изображения, арт и графика от TemplateMonster
Векторные изображения для загрузки — форматы EPS, JPG, AI, PDF
Векторные изображения высоко ценятся по сравнению с традиционными типами из-за преимуществ, которые они дают.
Прежде всего, они гибкие. Это означает, что вы можете неограниченно увеличивать или уменьшать графику без потери качества или разрешения. Это позволит вам адаптировать их к любому типу контента и формату экрана.
Кроме того, вы можете легко работать с ними, изменяя форму и добавляя элементы, обеспечивая максимальную настраиваемость. Таким образом, вы можете использовать их для нескольких целей без необходимости изменять графику.
Это всего лишь некоторые преимущества. Поэтому, как вы понимаете, использование векторных изображений может принести пользу вам и вашему контенту во многих отношениях.
Однако для выполнения своих функций они должны быть созданы с использованием профессионального программного обеспечения, что требует времени, денег и опыта.
Если вы не знакомы с их использованием, покупка готовых векторных изображений может быть более удобной альтернативой. Таким образом, вы сможете воспользоваться преимуществами профессиональной работы, сэкономив время и деньги.
Векторные изображения на TemplateMonster
На торговой площадке TemplateMonster вы найдете тысячи и тысячи векторных изображений относящихся к разным темам и разработанных экспертами со всего мира.
Все изображения готовы к использованию и доступны во многих форматах, что позволит вам выбрать тот, который лучше всего подходит для ваших целей. Однако, если вы не найдете графики, которая идеально отражает идентичность и стиль вашего бренда, ее также можно будет редактировать. Вы можете легко изменить цвет, форму или общий дизайн с помощью некоторых совместимых программ или онлайн-инструментов.
Кроме того, поскольку векторные изображения очень гибкие, вы можете использовать их для разных целей и адаптировать к разным форматам.
Поскольку вам может быть затруднительно найти нужную графику среди тысяч, вы также можете упростить поиск, применив несколько фильтров. Вы можете фильтровать результаты по темам, ценовому диапазону, формату файла, совместимости программ, рейтингу, последнему обновлению и т. д. Используя этот метод, вы можете получить только те результаты, которые вам наиболее интересны, что сэкономит ваше время.
Темы
Все векторы, которые вы найдете на рынке, относятся к разным темам и удовлетворяют любые отраслевые потребности. Таким образом, независимо от отрасли, в которой вы или ваш бизнес работаете, вы обязательно найдете несколько соответствующих изображений. Ниже приведены некоторые из наиболее распространенных тем, которые вы можете найти:
- дом и семья;
- общество;
- компьютеры;
- развлечения;
- животные;
- праздники;
- искусство и культура.
Форматы файлов
Все векторные изображения доступны в нескольких форматах.
- EPS;
- JPG;
- AI;
- PDF;
- PNG;
- SVG;
- JPEG.
Как редактировать векторные изображения
Хотя большинство векторных изображений готовы к использованию, их также можно редактировать и настраивать. Таким образом, даже если вы не найдете изображение, которое идеально соответствует вашим потребностям или предпочтениям, вы можете отредактировать его и изменить цвета, форму и общий дизайн. Ниже приведены некоторые из наиболее популярных программ редактирования, которые вы можете использовать:
Для чего использовать векторные изображения
Векторные изображения универсальны. Это означает, что вы можете адаптировать их к разным типам контента и размерам форматов. Кроме того, одно изображение может помочь вам в достижении разных целей.
Кроме того, одно изображение может помочь вам в достижении разных целей.
Ниже приведены некоторые из наиболее распространенных применений, в которых вы можете черпать вдохновение.
Сайты
Так как векторная графика масштабируется до любого размера, она идеально подходит для рисования любого типа иллюстраций, включая иконки, диаграммы, схемы и т. д. Таким образом, если вам нужны идеальные контуры, которые не размываются при изменении размера или формы, то это правильные типы изображений, которые вы должны выбрать.
Печать
Векторная графика также отлично подходит для печати, опять же из-за ее масштабируемости. Вы можете разместить графику на объектах любого типа и размера, от визитных карточек до рекламных щитов. Преимущество векторной графики в такой ситуации заключается в том, что они гибкие, и вы можете легко изменить их настройки в соответствии со своими потребностями или предпочтениями.
Иллюстрации
Векторы также широко используются для простых и сложных иллюстраций.
Мобильные приложения и программы
Векторная графика предпочтительнее растровой даже для мобильных приложений и программ. Фактически, они широко используются для создания интерфейсов и иконок. Они позволят вам изменять размер графики и адаптировать ее к различным форматам экрана, сохраняя при этом исходное разрешение.
Логотипы

Мокапы продуктов
Почтовые рассылки
Пользователи, открывающие электронные письма на различных устройствах, хотят видеть вашу графику четко, без размытых линий или форм. Кроме того, профессиональные иллюстрации помогут вам достичь целей имейл маркетинга, увеличив количество кликов и продаж.
Видеоигры
Использование качественной графики становится все более важным, поскольку видеоигры становятся все более и более реалистичными. В таких ситуациях рекомендуется использовать векторную графику. Она позволяет без ограничений редактировать, изменять форму и размер.
Преимущества векторных изображений
Люди предпочитают использовать векторные изображения, а не традиционные по многим причинам.
Если вы их не знаете, мы перечислили ниже некоторые из наиболее важных преимуществ, которыми вы можете воспользоваться, используя их.
Масштабируемость
Векторные изображения масштабируемы. Это означает, что вы можете увеличивать или уменьшать масштаб неограниченное время без потери качества. Это особенно полезно, потому что:
- вы можете просматривать объекты любого размера;
- в зависимости от ваших потребностей вы можете увеличивать или уменьшать графику;
- можно экспортировать графику любого размера без ущерба для разрешения.
Меньший размер
Векторная графика содержит меньше информации, чем пиксельная. Это означает, что вы можете иметь графику со сложными формами, текстом, цветами и при этом иметь легкий файл.
Таким образом, даже если вы решите добавить изображение на свой веб-сайт, вы не загрузите его и не повлияете на его общую производительность.
Они выглядят реалистично и четко
Векторные иллюстрации могут выглядеть очень реалистично и точно.
Их можно анимировать
Векторную графику можно легко анимировать. Это означает, что вы можете сделать свой контент еще более интересным и интерактивным. В результате пользователи станут более заинтересованными и будут тратить больше времени на взаимодействие с ним.
Анимация может отображаться каждый раз при загрузке страницы. Вы можете сделать сайт интерактивным, позволив воспроизводить анимацию всякий раз, когда пользователи наводят указатель мыши на графику.
Как правильно выбрать векторную графику

По теме
Первое, что вы должны учитывать, — это актуальность графики вашему бизнесу или типу контента. Между ними должна быть связь. Это позволит вам гарантировать согласованность тем во всем вашем контенте или цифровом продукте.
Соответствие дизайна
Помимо темы, дизайн также должен быть соответствующим. Цвета, формы, линии и общий дизайн изображения должны быть такими же или похожими на те, которые вы использовали для других элементов вашего контента или продукта. Таким образом, вы обеспечите единообразие дизайна для пользователей, сделав ваш контент профессиональным и аккуратным.
Правильный формат файла
Поскольку векторная графика доступна в нескольких форматах, вам следует выбрать наиболее подходящий для предполагаемого использования. Например, если вы собираетесь редактировать изображение с помощью специальной программы редактирования, такой как Adobe Illustrator, вам лучше выбрать его собственный формат файла (AI). В противном случае, если вы хотите напрямую разместить графику на своем веб-сайте, формат файла SVG является наиболее подходящим для такого использования.
Доступная поддержка
У вас могут возникнуть вопросы или сомнения при использовании графики, которую вы приобрели и загрузили. В таких случаях доступ к поддержке позволяет быстро получать ответы и решения ваших проблем, экономя время и усилия, необходимые для их самостоятельного решения.
Без водяных знаков и этикеток магазинов
Водяные знаки — это логотипы, штампы или подписи, наложенные на изображения. Это может испортить общий вид графики и повлиять на общий дизайн вашего контента. Таким образом, вы должны убедиться, что векторы, которые вы решите купить или скачать, не содержат этих типов меток.
Форматы векторных шаблонов
Некоторые форматы файлов предназначены исключительно для векторной графики. Однако они отличаются друг от друга. Вы можете выбрать и использовать тот или иной, учитывая предполагаемое использование.
Ниже перечислены наиболее популярные векторные форматы, чтобы вы могли узнать о них больше.
EPS
Формат EPS широко используется для векторных элементов, таких как иконки. Основным преимуществом этого типа формата является его совместимость с наиболее популярными программами редактирования и типами продуктов.
Основным преимуществом этого типа формата является его совместимость с наиболее популярными программами редактирования и типами продуктов.
AI
Форматы AI встроены в программное обеспечение Adobe Illustrator. Они широко используются создателями логотипов и графическими дизайнерами, иллюстраторами и полиграфистами, которые используют программу Adobe для редактирования и создания.
SVG
Форматы SVG — это файлы, предназначенные для Интернета. Если вы хотите разместить графику на своем веб-сайте или даже анимировать ее, этот формат — правильное решение для вас. Вы сможете изменять размер и адаптировать иллюстрации к другим размерам элементов, представленных на вашем сайте. Этот формат также отлично подходит для логотипов, иконок, кнопок и т. д.
Вопросы и ответы по векторным изображениям
Что такое векторные изображения?
Векторные изображения — это графические представления объектов, таких как линии, фигуры и другие точки, которые можно использовать для создания простых рисунков или сложных представлений.
В чем разница между растровой и векторной графикой?
Растровая графика состоит из пикселей, а векторная графика состоит из контуров. Вы можете неограниченно масштабировать векторы вверх и вниз без потери качества. Растровые изображения из-за их композиции будут выглядеть размытыми при изменении размера или формы.
Какая самая лучшая программа для создания и редактирования векторной графики?
Adobe Illustrator — одна из лучших программ для создания и редактирования векторных изображений. Он предлагает широкий спектр инструментов для создания правильной и полнофункциональной графики.
PDF — это векторный файл?
Как правило, PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как он был изначально создан, это также может быть растровый файл.
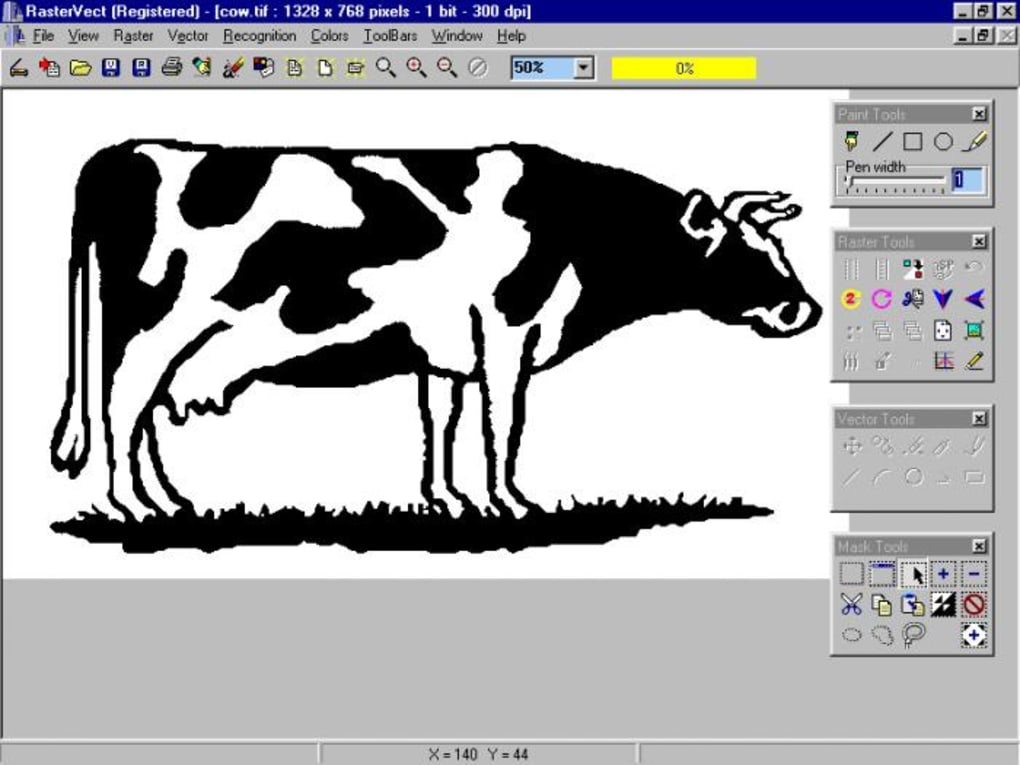
Как преобразовать растровую в векторную графику?
Чтобы преобразовать растровую графику в векторную, вы можете использовать одну из следующих самых популярных программ или онлайн-инструментов:
Инструменты конвертации растров—Справка | ArcGIS for Desktop
Есть несколько способов конвертации растровых данных в ArcGIS. Вы можете конвертировать нерастровые данные в растр или наоборот, например, файл точек в набор растровых данных. Вы можете конвертировать растровые данные в другой тип растровых данных, например, изменить формат файла с .img на .tif, или изменить способ управления им, например, конвертировав из каталога растров в набор данных мозаики.
Вы можете конвертировать нерастровые данные в растр или наоборот, например, файл точек в набор растровых данных. Вы можете конвертировать растровые данные в другой тип растровых данных, например, изменить формат файла с .img на .tif, или изменить способ управления им, например, конвертировав из каталога растров в набор данных мозаики.
В основном для конвертации используются инструменты геообработки. Иногда можно открывать инструменты геообработки через интерфейс с помощью ярлыков или меню. Например, вы можете экспортировать растр из таблицы содержания ArcMap с помощью диалогового окна Экспорт, которое открывается через контекстное меню растрового слоя, тогда как в окне Каталога можно щелкнуть растр правой кнопкой мыши и выбрать экспорт в другой формат, что приведет к открытию инструмента Копировать растр (Copy Raster).
Конвертация в и из нерастровых данных
Существует несколько инструментов геообработки, которые позволяют выполнять конвертацию в и из растровых данных. Они показаны в таблице ниже.
Они показаны в таблице ниже.
Конвертация данных в набор растровых данных
| Инструмент | Описание |
|---|---|
ASCII в растр | Конвертирует ASCII файл, содержащий растровые данные в набор растровых данных. |
Объекты в растр |
Конвертирует пространственные объекты в растры. |
Файл с плавающей точкой в растр |
Конвертирует файл, содержащий бинарные значения с плавающей точкой, представляющие растровые данные, в набор растровых данных. |
|
Точки в растр |
Конвертирует точечные пространственные объекты в набор растровых данных. |
|
Полигон в растр |
Конвертирует полигональные пространственные объекты в набор растровых данных. |
|
Полилинии в растр |
Конвертирует линейные пространственные объекты в набор растровых данных. |
Конвертация набора растровых данных в набор векторных данных
| Инструмент | Описание |
|---|---|
Растр в точки |
Конвертирует набор растровых данных в точечные пространственные объекты. |
Растр в полигоны |
Конвертирует набор растровых данных в полигональные пространственные объекты. |
Растр в линии |
Конвертирует растр в полилинейные пространственные объекты. |
Конвертирует набор растровых данных в файл
| Инструмент | Описание |
|---|---|
Растр в ASCII |
Конвертирует набор растровых данных в текстовый файл ASCII, содержащий растровые данные. |
Растр в файл с плавающей точкой |
Конвертирует набор растровых данных в файл, содержащий растровые данные в виде бинарных значений с плавающей точкой. |
С помощью ArcScan for ArcGIS можно конвертировать сканированные изображения в слои векторных объектов.
Для конвертации данных в набор растровых данных также можно использовать интерполяцию. Для этого требуется дополнительный модуль ArcGIS Spatial Analyst (или дополнительный модуль ArcGIS 3D Analyst). Более подробно об интерполяции см. в разделе Основы интерполяции.
Для этого требуется дополнительный модуль ArcGIS Spatial Analyst (или дополнительный модуль ArcGIS 3D Analyst). Более подробно об интерполяции см. в разделе Основы интерполяции.
Также имеется ряд инструментов конвертации растров в дополнительном модуле ArcGIS 3D Analyst. Для использования этих инструментов необходимо установить дополнительный модуль ArcGIS 3D Analyst.
Инструменты конвертации растров в дополнительном модуле ArcGIS 3D Analyst
| Инструмент | Описание |
|---|---|
Домен растра | Импортирует один или несколько файлов формата LAS, стандартного формата хранения данных лидара, в новый класс мультиточечных объектов. |
Растр в мультиточки | Конвертирует растр в новый класс мультиточечных объектов. |
Растр в TIN | Конвертирует растр в триангуляционную нерегулярную сеть (TIN). |
Terrain в растр | Конвертирует набор данных terrain в набор растровых данных. |
TIN в растр | Конвертирует TIN в растр. |
Конвертация в другие форматы файлов растровых данных
ArcGIS поддерживает большое количество растровых форматов. При обработке данных вы можете заметить, что некоторые форматы предпочтительнее других. Например, данные MrSID помещаются в файлы небольшого размера, но из-за сжатия они работают не так быстро, как несжатый файл TIFF. Или, у вас имеется множество растров в формате HDF, но для обработки вам нужно извлечь некоторые из них.
Конвертация формата набора растровых данных в другие форматы
Конвертация формата набора растровых данных в другие форматыКонвертация способа хранения растра
Есть три способа хранения растровых данных в ArcGIS: набор растровых данных, набор данных мозаики и каталог растров. Все растровые данные являются наборами растровых данных, тогда как набор данных мозаики и каталог растров являются способами хранения и управления коллекциями растровых данных. В зависимости от предполагаемого использования данных, можно использовать любой из этих трех методов хранения растров. Подробное описание их различий и применяемости находится в разделе Организация растровых данных.
Все растровые данные являются наборами растровых данных, тогда как набор данных мозаики и каталог растров являются способами хранения и управления коллекциями растровых данных. В зависимости от предполагаемого использования данных, можно использовать любой из этих трех методов хранения растров. Подробное описание их различий и применяемости находится в разделе Организация растровых данных.
Есть несколько инструментов геообработки, которые позволяют выполнять конвертацию такого типа.
Конвертация способа хранения растровых данныхСвязанные темы
Отзыв по этому разделу?Организация файловой системы. Понятие «файл», «каталог». Требования к именам файлов и каталогов. Полное имя файла. Типы файлов. Использ
Перечислим наиболее популярные «чисто векторные» программы:
1) М5 Office Art – графическая подпрограмма,
предназначенная для создания геометрических
фигур, блок-схем и т.п. Обладает очень
слабыми возможностями, но благодаря тому,
что она встроена во все приложения Microsoft
Office, это, пожалуй, самый распространенный
в мире векторный редактор. Это не совсем
обычная программа. Из-за «встроенности» в другие приложения программы
типа Office Art называют апплетами.
Это не совсем
обычная программа. Из-за «встроенности» в другие приложения программы
типа Office Art называют апплетами.
Несмотря на примитивность Office Art, с его помощью можно очень быстро создать достаточно сложную и симпатичную картинку.
2) Corel Draw – самый мощный и сложный «плоский» векторный редактор. Спектр решаемых задач необычайно широк.
3) Corel Kara – упрощенная или «облегченная» версия программы Corel Draw. Она менее требовательна к ресурсам компьютера, так как не перегружена возможностями.
4) Adobe Illustrator – основной конкурент Corel Draw на рынке мощных двумерных векторных редакторов.
5) Macromedia Flash – самый известный, хороший и распространенный в мире двумерный векторный редактор для анимированной графики. Основная сфера применения – картинки для Интернета и компактные компьютерные игры.
6) AutoCad – мировой флагман трехмерной
векторной графики. Относится к классу
программ САПР (Системы Автоматизированного
Проектирования).
7) Curious Labs Poser – интересная программа для трехмерной анимации.
8) ABBYY Fine Reader – самая известная и широко применяемая система распознавания текста. Эту программу мы с уверенностью поместили в разряд векторных редакторов, так как основное ее назначение – преобразовывать растровые картинки в текстовые символы (векторной природы). Только после распознавания отсканированные тексты можно редактировать с помощью клавиатуры в обычных текстовых редакторах.
9) RX Spotlight – один из известнейших векторизаторов. В отличие от системы распознавания текста, основное назначение векторизаторов – преобразовывать растровые картинки в геометрические фигуры для их дальнейшей обработки в плоских или трехмерных векторных редакторах.
Особенности, преимущества и недостатки векторной и растровой графики
Потребительские свойства растровой
и векторной графики  Некоторые достоинства
и недостатки растровой и векторной
графики приведены в таблице.
Некоторые достоинства
и недостатки растровой и векторной
графики приведены в таблице.
Растровая графика | Векторная графика |
Аппаратная реализуемость | Аппаратная нереализуемость |
Программная независимость | Программная зависимость |
Реалистичность изображения | Искусственность изображения |
Значительный объем занимаемой памяти | Небольшой объем занимаемой памяти |
Проблемы с трансформированием изображения | Свободное трансформирование изображения |
Аппаратная зависимость | Аппаратная независимость |
Достоинства растровой графики
Самым выдающимся достоинством пиксельной графики является простота принципа, лежащего в её основе. Следствием этого является аппаратная реализуемость и программная независимость.
Аппаратная реализуемость означает, что к настоящему моменту созданы и доведены до массового производства устройства, позволяющие автоматизировать процедуру преобразования изображений в цифровую форму и использующие принципы растровой графики.
В настоящее время большинство устройств отображения графики являются растровыми, т.е. любое изображение строится из совокупности каких-либо элементов (например, точек экрана, капель чернил, точек тонера, пятен, создаваемых лазерным лучом), поэтому каждое из таких устройств характеризуется собственным разрешением.
Наиболее известными из растровых отображающих устройств являются мониторы и принтеры, а из устройств ввода изображений — сканеры и цифровые фотоаппараты.
Программная независимость
подразумевает, что растровые изображения «пон
Поскольку растровые изображения представляются массивами чисел, то к ним могут быть применены математические методы, позволяющие автоматизировать обработку изображений (например, возможно устранение «эффекта красных глаз»).
Недостатки растровой графики
Самый первый недостаток, с которым сразу сталкиваются пользователи, — это значительный объём памяти, занимаемый растровым изображением. Причем объём памяти не зависит от содержания изображения.
Растровая форма представления графики имеет принципиальные ограничения на трансформацию изображений, т.е. такие операции как масштабирование и повороты часто сопряжены с существенными искажениями изображений. Например, при увеличении изображения появляется ступенчатый эффект и зернистость, а при уменьшении могут исчезнуть мелкие детали и картинка потеряет четкость.
На рисунке 1 слева приведено исходное растровое изображение с выделенным фрагментом, который был увеличен в несколько раз и показан на данном рисунке справа.
Достоинства векторной графики
«*
Векторная форма
представления графики
Немаловажно и то что, при масштабировании векторных объектов объём памяти для их представления, как правило, не изменяется, потому что количество опорных точек не добавляется, как не добавляется и других параметров, требующих сохранения.
У векторных изображений практически не бывает проблем с трансформированием. Например, векторное изображение можно масштабировать до любого размера — от логотипа на визитной карточке до стенда на улице, а качество картинки при этом не изменится.
Указанная выше особенность является основой для следующего достоинства, которое формулируется как «аппаратная независимость». Аппаратная независимость означает, что векторная графика всегда обеспечивает максимальное качество, на которое способно отображающее устройство, являющееся, как правило, растровым.
Недостатки векторной графики
В качестве существенного недостатка векторной графики стоит отметить, что она обладает достаточной сложностью и такими принципами, которые препятствуют автоматизации, и, соответственно, невозможностью создания устройств, подобных сканерам или цифровым фотоаппаратам.
В противоположность пиксельной
графике векторную графику
Отсутствие фотореалистичности
векторной графики считают
Список литературы
- Дж. Ли, Б. Уэр. Трехмерная графика и анимация.2-е изд. — М.: «Вильямс», 2002. — 640 стр.
- http://www.wikipedia.org
- www. google.com
- Пономаренко С.И. Пиксел и вектор. Принципы цифровой графики.[Текст]/С.И.Пономаренк
о.- СПб.: БХВ — Петербург, 2002.-496 с.: ил. - Гук М. Аппаратные средства IBM PC: Бестселлер — 2-е изд.: Питер, 2005.
- Фигурнов В.Э. «IBM PC для пользователя» — 7е изд., перераб. и доп. – М. ИНФА-М, 1998.
- Организация ЭВМ и систем
- Орлов С., Цилькер Б. Организация ЭВМ и систем : Питер, 2007, 672 с.
- Гордеев А.В. Операционные системы. Учебник для вузов. 2-е изд.: Питер, 2004, 416 с.
- Таненбаум Э.С. Перевод: А. Леонтьев Современные операционные системы: Питер, 2002, 1040 с.
- Гладкий А. А. Windows XP для всех : Питер, 2005, 208 с.
- В.Э. Фигурнов, “IBM PC для пользователя. Краткий курс” , Москва, “Инфра-М”, 1998 г.
- Кузнецов Е. Ю., Осман В. М. Персональные компьютеры и программируемые микрокалькуляторы: Учеб. пособие для ВТУЗов — М.: Высш. шк. -1991 г. 160 с.
- Журнал «Вокруг света» №2 2003г.
Масштабирование векторных изображений глубокого обучения с использованием AWS Batch и CDK
Применение различных преобразований к изображениям в масштабе — это легко распараллеливаемая и масштабируемая задача. Как группа исследователей компьютерного зрения в Amazon, мы иногда обнаруживаем, что объем данных изображений, с которыми мы имеем дело, невозможно эффективно вычислить на одной машине, но также недостаточно велик, чтобы оправдать запуск большого и потенциально дорогостоящего AWS Elastic. Работа по уменьшению карты (EMR). Это когда мы можем использовать AWS Batch в качестве нашей основной вычислительной среды, а также Cloud Development Kit (CDK) для предоставления необходимой инфраструктуры для решения нашей задачи.
В компьютерном зрении нам часто нужно представлять изображения более кратко и единообразно. Работа со стандартными файлами изображений будет сложной задачей, поскольку они могут различаться по разрешению или по другим причинам слишком велики с точки зрения размерности, чтобы их можно было передавать непосредственно нашим моделям. По этой причине распространенной практикой для подходов к глубокому обучению является преобразование представлений информации большой размерности, таких как изображения, в векторы, которые кодируют большую часть (если не всю) информацию, присутствующую в них — другими словами, для создания векторных встраиваний .
В этом посте будет продемонстрировано, как мы используем платформу AWS Batch для решения общей задачи во многих проектах компьютерного зрения — вычисления векторных встраиваний из набора изображений для обеспечения возможности масштабирования.
Обзор архитектуры
Рисунок 1: Архитектурная диаграмма высокого уровня, поясняющая основные компоненты решения.
Как показано на рисунке 1, AWS Batch загрузит образ докера, содержащий наш код, на подготовленные хосты и запустит контейнеры докеров.Наш пример кода, упомянутый в этом посте, затем прочитает ресурсы из S3, проведет векторизацию и запишет результаты в виде записей в таблицу DynamoDB.
Для выполнения нашей задачи векторизации изображений мы будем использовать следующие облачные компоненты AWS:
- Amazon ECR — Elastic Container Registry — это репозиторий образов Docker, из которого наши пакетные экземпляры будут извлекать образы заданий;
- S3 — Amazon Simple Storage Service будет действовать как наш источник изображения, из которого наши пакетные задания будут читать изображение;
- Amazon DynamoDB — база данных NoSQL, в которую мы будем записывать результирующие векторы и другие метаданные;
- AWS Lambda — бессерверная вычислительная среда, которая будет выполнять некоторую предварительную обработку и, в конечном итоге, запускать выполнение пакетного задания; и
- AWS Batch — Масштабируемая вычислительная среда, в которой наши модели работают в виде невероятно параллельных задач, выполняемых как задания AWS Batch.
Чтобы преобразовать изображение в вектор, мы можем использовать предварительно обученную архитектуру модели, такую как AlexNet , ResNet , VGG или более поздние версии, такие как ResNeXt и Vision Transformers. Эти модели архитектуры доступны в большинстве популярных фреймворков глубокого обучения и могут быть дополнительно изменены и расширены в зависимости от требований нашего проекта. В этом посте мы будем использовать предварительно обученную модель ResNet18 от MxNet.Мы выведем промежуточный слой модели, что приведет к 512-мерному представлению или, другими словами, к встраиванию 512-мерного вектора.
Развертывание с использованием пакета облачной разработки (CDK)
В последние годы идея предоставления компонентов облачной инфраструктуры с использованием популярных языков программирования получила широкое распространение под термином «инфраструктура » как код (IaC). Вместо того, чтобы писать файл в формате YAML / JSON / XML, который будет определять каждый облачный компонент, который мы хотим предоставить, мы можем захотеть определить эти компоненты с помощью популярного языка программирования.
В рамках этого поста мы продемонстрируем, насколько легко подготовить инфраструктуру в облаке AWS с помощью Cloud Development Kit (CDK). Код CDK, включенный в упражнение, написан на Python и определяет все соответствующие компоненты упражнения.
Практическое упражнение
1. Развертывание инфраструктуры с помощью AWS CDK
Для этого упражнения мы предоставили образец проекта пакетного задания, который доступен на Github (ссылка). Используя этот код, у вас должны быть все компоненты, необходимые для выполнения этого упражнения, поэтому убедитесь, что у вас есть исходный код на вашем компьютере.Корневой каталог локальной копии вашего демонстрационного проекта должен содержать следующие файлы:
batch_job_cdk - код стека CDK этого проекта пакетного задания
src_batch_job - исходный код для выполнения векторизации изображения
src_lambda - исходный код лямбда-функции, которая будет запускать выполнение пакетного задания
app.py - точка входа для инструмента CDK
cdk.json - конфигурационный файл, определяющий точку входа для CDK
requirements.txt - список зависимостей python для CDK
README.md
- Убедитесь, что вы установили и правильно настроили AWS CLI и AWS CDK в своей среде.Обратитесь к документации CDK для получения дополнительной информации, а также к руководству по началу работы с CDK.
- Задайте переменные среды
CDK_DEPLOY_ACCOUNTиCDK_DEPLOY_REGION, как описано в проектеREADME.md. - Перейдите в корневой каталог примера проекта и установите зависимости Python CDK, запустив команду
pip install -r requirements.txt. - Установите и настройте Docker в своей среде.
- Если у вас несколько профилей интерфейса командной строки AWS, используйте параметр
--profile, чтобы указать, какой профиль использовать для развертывания.В противном случае просто запуститеcdk deployи разверните инфраструктуру в своей учетной записи AWS, заданной на шаге 1.
ПРИМЕЧАНИЕ : Перед развертыванием убедитесь, что вы знакомы с ограничениями и ограничениями сервисов AWS, которые мы используем в этом сообщении. Например, если вы решили установить имя сегмента S3 в конструкции сегмента CDK, вы должны избегать конфликтов имен, которые могут вызвать ошибки развертывания.
Инструмент CDK теперь запустит сборку нашего образа докера, предоставив необходимую инфраструктуру AWS (т.е.е., S3 Bucket, таблица DynamoDB, роли и разрешения), а по завершении загрузите образ докера во вновь созданный репозиторий в Amazon Elastic Container Registry (ECR).
2. Загрузить данные в S3
Рисунок 2: Окно консоли S3 с загруженными изображениями в каталог `images`.
После успешного завершения развертывания CDK перейдите на экран консоли S3 и загрузите образы, которые нужно обработать, по пути в корзине S3.В этом упражнении мы добавили каждое изображение в каталог « images », как показано на рисунке 2.
Для больших наборов данных используйте инструмент AWS CLI, чтобы синхронизировать локальный каталог с корзиной S3. В этом случае рассмотрите возможность включения опции «Ускорение передачи» в корзине S3 для более быстрой передачи данных. Однако за это будет взиматься дополнительная плата.
3. Запуск пакетного задания
После того, как CDK завершит подготовку нашей инфраструктуры и мы загрузили данные изображения, которые хотим обработать, откройте только что созданный AWS Lambda на экране консоли AWS, чтобы запустить выполнение пакетного задания.
Для этого создайте тестовое событие со следующим телом JSON:
{
«Пути»: [
"изображений"
]
}
Тело JSON, которое мы предоставляем в качестве входных данных для функции AWS Lambda, определяет список путей к каталогам в сегментах S3, содержащих изображения. Возможность динамически предоставлять пути к каталогам с изображениями в S3 позволяет нам объединить несколько источников данных в одно выполнение задания AWS Batch. Кроме того, если в будущем мы решим поставить шлюз API перед Lambda, вы можете передать каждый параметр пакетного задания с помощью простого вызова метода HTTP.
В этом примере мы указали только один путь к каталогу images в корзине S3, которую мы заполнили изображениями на предыдущем шаге.
Рисунок 3 : Экран консоли AWS Lambda для функции, запускающей выполнение пакетного задания. Измените размер пакета, изменив переменную image_batch_limit. Значение этой переменной будет зависеть от вашего конкретного варианта использования, типа вычислений, размеров изображений, а также требований ко времени обработки.
Код python перечислит каждый путь по пути изображений S3, объединит их в пакеты желаемого размера и, наконец, сохранит пути к пакетам в виде файлов txt по пути tmp S3. Каждый путь к txt-файлам в S3 будет передаваться в качестве входных данных для пакетных заданий.
Выберите вновь созданное событие, а затем инициируйте выполнение лямбда-функции. Функция AWS Lambda отправляет задания AWS Batch в подготовленную вычислительную среду AWS Batch.
Рисунок 4 : Снимок экрана работающего задания AWS Batch, которое создает векторы функций из изображений и сохраняет их в DynamoDB.
После того, как выполнение AWS Lambda завершится, мы сможем отслеживать обрабатываемые задания AWS Batch на экране консоли AWS, как показано на рисунке 4. Дождитесь успешного завершения каждого задания.
4. Просмотр результатов в DynamoDB
Рисунок 5 : Результаты векторизации изображения сохраняются для каждого изображения в виде записи в таблице DynamoDB.
После успешного завершения каждого пакетного задания перейдите в облачную консоль DynamoDB AWS и просмотрите векторы функций, сохраненные в виде строк, полученных с помощью метода numpy tostring, а также другие данные, которые мы сохранили в таблице.
Когда вы будете готовы получить доступ к векторам в одном из своих проектов, используйте фрагмент кода, представленный здесь:
#! / Usr / bin / env python3
импортировать numpy как np
импорт boto3
def vector_from (элемент):
'' '
Параметры
----------
item: объект элемента ответа DynamoDB
'' '
вектор = np.frombuffer (item ['Vector']. value, dtype = item ['DataType'])
assert len (vector) == item ['Размерность']
вектор возврата
def vectors_from_dydb (Dynamodb, table_name, image_ids):
'' '
Параметры
----------
Dynamodb: клиент DynamoDB
table_name: Имя таблицы DynamoDB
image_ids: Список идентификаторов для запроса таблицы DynamoDB
'' '
response = Dynamodb.batch_get_item (
RequestItems = {table_name: {'Keys': [{'ImageId': val} для val в image_ids]}},
ReturnConsumedCapacity = 'ИТОГО'
)
query_vectors = [vector_from (item) для элемента в ответе ['Responses'] [table_name]]
query_image_ids = [item ['ImageId'] для элемента в ответе ['Responses'] [table_name]]
вернуть zip (query_vectors, query_image_ids)
def process_entry (вектор, image_id):
'' '
ПРИМЕЧАНИЕ. Добавьте сюда свой код.'' '
проходить
def main ():
'' '
Считывает векторы из таблицы DynamoDB пакетного задания, содержащей результаты векторизации.
'' '
Dynamodb = boto3.resource ('Dynamodb', region_name = 'eu-central-1')
table_name = 'aws-blog-batch-job-image-transform-Dynamodb-table'
image_ids = ['B000KT6OK6', 'B000KTC6X0', 'B000KTC6XK', 'B001B4THHG']
для вектора image_id в vectors_from_dydb (Dynamodb, table_name, image_ids):
process_entry (вектор, image_id)
если __name__ == "__main__":
главный()
Этот фрагмент кода будет использовать клиент boto3 для доступа к результатам, хранящимся в таблице DynamoDB.Обязательно обновите переменные кода, а также измените эту реализацию до той, которая соответствует вашему варианту использования.
5. Остановите инфраструктуру с помощью CDK
Чтобы завершить упражнение, мы разрушим предоставленную нами инфраструктуру. Поскольку мы используем CDK, это очень просто — перейдите в корневой каталог проекта и запустите:
После запроса на подтверждение должен начаться демонтаж инфраструктуры. Если вы хотите проследить за процессом более подробно, перейдите в представление консоли CloudFormation и отследите процесс оттуда.
ПРИМЕЧАНИЕ. Ресурс корзины S3, образа ECR и таблицы DynamoDB не будет удален, поскольку текущий код CDK по умолчанию равен RETAIN , чтобы предотвратить удаление данных, которые мы там сохранили. Убедившись, что они вам не нужны, удалите оставшиеся ресурсы вручную или измените код CDK для достижения желаемого поведения.
Заключение
В этом посте мы решили смущающе параллельную работу по созданию векторных встраиваний из изображений с помощью пакета AWS.Мы подготовили инфраструктуру с помощью Python CDK, загрузили образцы изображений, отправили пакетное задание AWS на выполнение, прочитали результаты из таблицы DynamoDB и, наконец, уничтожили облачные ресурсы AWS, которые мы предоставили в начале.
AWS Batch служит хорошей вычислительной средой для выполнения различных задач. В частности, для этого мы можем масштабировать обработку для большего количества вычислительных ресурсов с минимальными изменениями наших моделей глубокого обучения и вспомогательного кода или без них. С другой стороны, это позволяет нам потенциально снизить затраты за счет использования меньших вычислительных ресурсов и более длительного времени выполнения.
Код служит хорошей отправной точкой для начала дополнительных экспериментов с пакетом AWS в настройке Deep Leaning / Machine Learning. Вы можете расширить его, чтобы использовать инстансы EC2 с графическими процессорами вместо ЦП, использовать спотовые инстансы вместо инстансов по запросу, использовать AWS Step Functions для автоматизации оркестрации процессов, использовать Amazon SQS в качестве механизма для распределения рабочей нагрузки, а также перемещать лямбда-выражения. отправка задания на другой вычислительный ресурс или, в значительной степени, адаптация проекта для чего-либо еще, для чего вам может понадобиться AWS Batch.
И это подводит нас к заключению этого поста. Благодарим за прочтение. Если у вас возникнут вопросы, оставляйте комментарии ниже. Кроме того, если вам понравилось читать этот пост, обязательно поделитесь им со своими друзьями и коллегами!
Об авторе
Филип Сайна
Филип — инженер по разработке программного обеспечения в Amazon, работающий в группе компьютерного зрения. Он работает с исследователями и инженерами Amazon над разработкой и внедрением алгоритмов компьютерного зрения и моделей машинного обучения в производственные системы.Помимо повседневного программирования, в его обязанности также входит проектирование и внедрение распределенных систем в облаке AWS для масштабируемых приложений машинного обучения.
|
|
|
|
|
|
| ||||||||||||||
|
|
|
|
|
|
| ||||||||||||||
|
|
|
|
|
|
| ||||||||||||||
|
|
|
|
|
|
| ||||||||||||||
|
|
|
|
|
|
| ||||||||||||||
|
|
|
|
|
|
| ||||||||||||||
|
|
|
|
|
|
| ||||||||||||||
| ||||||||||||||||||||
Значок свободной папки Векторное изображение — 1606060
ПОЛИТИКА КОНФИДЕНЦИАЛЬНОСТИ — ПОЛЬЗОВАТЕЛИ И ПОСЕТИТЕЛИ
Настоящим мы информируем вас о нашей текущей политике и практике, применимых к обработке ваших личных данных (« Персональные данные »), собранных Inmagine Group через веб-сайт https: // www.stockunlimited.com/ («Веб-сайт »).
Основная информация
Stockunlimited (https://www.stockunlimited.com/) — один из веб-сайтов, которыми управляет соответствующая организация в Inmagine Group, в которую входят различные юридические лица по всему миру.
Stockunlimited Limited, действующая в качестве контроллера данных для обработки ваших Персональных данных, будет зависеть от того, как вы взаимодействуете с Веб-сайтом, на котором вы находитесь, и от лица, которое имеет с вами отношения, в зависимости от обстоятельств.Соответствующие подразделения Inmagine Group в настоящей политике конфиденциальности именуются « Inmagine Group », « Наши », « We » или « Us ».
По любым общим вопросам вы можете связаться с Нами по адресу: [email protected] или по почте по адресу 2003, 20 / F, Tower 5, China Hong Kong City, 220 N Green St., Chicago, IL 60607, USA.
Вы можете связаться с нашим уполномоченным сотрудником по защите данных по адресу [email protected].
На что распространяется данная Политика конфиденциальности?
Эта политика конфиденциальности в целом описывает, среди прочего , Персональные данные, которые Мы можем собирать от вас, обработку таких Персональных данных и ваши права в отношении них.
Информация, которую мы можем получить от вас
Термин «Персональные данные» относится к данным, которые вы предоставляете Нам через Веб-сайт, и может варьироваться в зависимости от типа ваших отношений с Нами. Персональные данные включают:
Просмотр данных
Информационные системы и программные процедуры, используемые для работы этого Веб-сайта, получают персональные данные в рамках своего стандартного функционирования. Передача таких данных является неотъемлемой особенностью протоколов Интернет-связи.Эта категория данных включает, помимо прочего, IP-адреса и / или доменные имена компьютеров и оконечного оборудования, используемых любым пользователем, расположение устройств, адреса URI / URL ( Uniform Resource Identifier / Locator ) запрошенные ресурсы, время таких запросов, метод, используемый для отправки данного запроса на сервер, размер возвращаемого файла, числовой код, относящийся к статусу ответа сервера (успешно выполнено, ошибка и т. д.) и другие параметры, относящиеся к пользователям операционная система и компьютерная среда.
Регистрационный профиль
Если вы решите создать учетную запись на Веб-сайте, вам может потребоваться предоставить Нам ваши Личные данные, такие как полное имя, адрес электронной почты, страну и зашифрованный пароль, при отправке регистрационной формы. Вы также можете указать дополнительные личные данные, такие как адрес, номер телефона, название компании и номер плательщика НДС.
Если вы решили создать учетную запись через существующий профиль в социальной сети ( e.грамм. , Facebook), вам может потребоваться предоставить личные данные, такие как информация вашего общедоступного профиля (включая имя, фамилию и изображение) и адрес электронной почты.
Финансовая информация и платежные реквизиты
Если вы приобретаете или подписываетесь на какой-либо из наших продуктов и / или услуг, вы также должны будете предоставить нам личные данные, связанные с платежами и выставлением счетов, включая имя, фамилию, адрес, почтовый индекс, номер телефона, адрес электронной почты, выставление счетов. адрес, а также данные кредитной карты, или данные счета Paypal или банковские реквизиты.Мы не храним данные кредитной карты, счета PayPal или банковские реквизиты. После завершения покупки или подписки на наши продукты и / или услуги Мы собираем детали транзакции только от поставщика платежного шлюза.
Прочая информация
Когда вы связываетесь с Нами по адресу [email protected], от вас может потребоваться предоставить Нам ваши Личные данные, такие как адрес электронной почты, и, по вашему усмотрению, другую информацию, которую вы решите поделиться с нами, которую Мы можем получить от вас. .
Файлы cookie
Мы используем файлы cookie и аналогичные технологии или инструменты для сбора информации о ваших действиях на нашем веб-сайте, в том числе для использования функций или услуг социальных сетей на нашем веб-сайте, которые могут позволить вам подключиться к нашей странице в социальных сетях или поделиться любыми рекламными мероприятиями с друзьями и социальные сети. Подробная информация об используемых нами файлах cookie и целях, для которых мы их используем, изложена в нашей Политике использования файлов cookie.
Как мы используем вашу информацию и почему?
Ваши личные данные будут собираться и обрабатываться для следующих целей:
| Категории данных: | Цели обработки | Правовая основа: |
| Просмотр данных | Для получения статистической информации об использовании сервиса (наиболее посещаемые страницы, посетители по времени / дате, географические регионы происхождения и т. Д.) и проверить работу сервисов. | Законный интерес Inmagine Group состоит в том, чтобы анализировать и улучшать производительность своих услуг, а также предотвращать преступления и мошенничество (статья 6 (1) (f) GDPR). Мы проанализируем ваши Персональные данные, чтобы улучшить Наши услуги и ваш опыт работы с Нашим Веб-сайтом (если ваше согласие не требуется, статья 6 (1) (a) GDPR). |
| Регистрация / создание профиля | Для обработки создания вашей учетной записи и профиля на Веб-сайте, а также для предоставления или разрешения вам доступа к определенным областям, функциям и особенностям нашего Веб-сайта. | Необходимо для выполнения контракта, стороной которого вы являетесь, или для того, чтобы предпринять действия до заключения контракта (ст. 6 (1) (b) GDPR). |
| Биографические данные, финансовая информация и платежные реквизиты | Для предоставления вам продуктов и / или услуг, которые вы приобрели или на которые подписались, а также для обработки транзакций и платежей в связи с этим. | Необходимо для выполнения контракта, стороной которого вы являетесь, или для того, чтобы предпринять действия до заключения контракта (ст. 6 (1) (b) GDPR). |
| Для административных целей, связанных с выполнением коммерческих отношений с вами или выполнением требований законодательства (, например, , бухгалтерские или налоговые требования) или для выполнения любых запросов от компетентных органов. | Соблюдение юридического обязательства, которому мы подчиняемся (ст. 6 (1) (c) GDPR), или, в случае отсутствия такого юридического обязательства, Наш законный интерес вести надлежащий учет в связи с исполнением коммерческие отношения (ст. 6 (1) (f) GDPR). | |
| Передавать Персональные данные другим компаниям Группы Inmagine в Европейской экономической зоне (ЕЭЗ) для внутренних административных и бухгалтерских целей. | Законный интерес Inmagine Group заключается в передаче Персональных данных внутри группы предприятий для внутренних административных целей, включая обработку Персональных данных клиентов (статья 6 (1) (f) GDPR). | |
| Аккаунт и контактные данные | Для связи с вами с информацией о текущих или новых продуктах, коммерческих возможностях, рекламных акциях и услугах или спонсируемых нами мероприятиях, которые могут быть вам интересны, а также для проверки удовлетворенности клиентов и проведения маркетинговых исследований, анализов и опросов, а также чтобы вы могли участвовать в розыгрышах призов, наградах, поездках и / или получать подарки. | Ваше согласие (ст. 6 (1) (а) GDPR). |
| Чтобы ответить на ваши запросы и вопросы и предоставить любую необходимую информацию (, например, ., Информация и предложения о продуктах). | Законный интерес Inmagine Group состоит в том, чтобы обслуживать клиентов и отвечать на ваши запросы (статья 6 (1) (f) GDPR). | |
| Для связи с вами с информацией о других принадлежащих Нам продуктах, которые могут вас заинтересовать. | Ваше согласие (ст. 6 (1) (а) GDPR). |
Предоставление ваших Персональных данных не является обязательным. Любой отказ предоставить согласие не будет иметь никаких последствий, кроме нашей неспособности предоставить вам продукты и / или услуги. В такой ситуации мы не несем ответственности за какие-либо убытки, обязательства и убытки, возникшие в результате чего бы то ни было. В любой момент вы имеете право отозвать свое согласие.Отзыв согласия не влияет на законность обработки на основании согласия до отзыва.
Информация, которую мы можем передавать, и получатели данных
Ваши Персональные данные обрабатываются Нашим персоналом, и, если это необходимо или функционально для достижения целей, указанных выше, ваши Персональные данные могут обрабатываться третьими сторонами, которые могут быть назначены нами в качестве обработчиков данных.
Категории получателей, которым могут быть раскрыты ваши Персональные данные, следующие:
- а.третьи стороны, такие как (i) поставщики ИТ; (ii) финансовые учреждения или провайдеры платежных шлюзов в связи с обработкой финансовой и платежной информации; (iii) маркетинговые агентства для проведения маркетинговых кампаний, опросов и рекламных акций; (iv) юридические, бухгалтерские, налоговые, трудовые консультанты и другие специалисты; (v) другие компании Inmagine Group в Европейской экономической зоне (ЕЭЗ) и
- г. государственные организации и органы власти исключительно с целью выполнения юридических и нормативных обязательств.
При определенных обстоятельствах ваши Персональные данные могут быть переданы за пределы Европейской экономической зоны (ЕЭЗ) другим компаниям Inmagine Group или сторонним обработчикам данных. В таких случаях Мы гарантируем, что Мы приняли соответствующие меры безопасности, включая обязательные корпоративные правила или стандартные положения о защите данных, принятые Европейской комиссией, чтобы гарантировать субъектам данных адекватный уровень защиты. Вы можете получить копию этих соответствующих или подходящих мер предосторожности, связавшись с нами по указанным выше контактным данным.
Сохранение ваших личных данных
Данные хранятся до тех пор, пока это необходимо для оказания услуг, предоставляемых Веб-сайтом, и для соблюдения юридических обязательств (включая цели аудита или налогообложения), для соблюдения нормативных требований, разрешения споров, поддержания безопасности и / или предотвращения мошенничества. и злоупотребления.
Что касается Персональных данных вашего профиля, Мы сохраним то же самое, пока ваша учетная запись у Нас все еще активна. Если вы решите закрыть учетную запись или если ваша учетная запись будет закрыта, Мы удалим ваши Персональные данные и информацию в течение 30 (тридцати) дней.Это не наносит ущерба Нашему праву хранить информацию (такую как имя пользователя и детали транзакции) для выполнения юридических обязательств, предотвращения мошенничества и защиты своих законных интересов.
Безопасность
Мы серьезно относимся к безопасности всей информации, предоставленной или предоставленной вами Нам, и она важна для Нас. Мы предпримем разумные меры для защиты этих данных, включая Персональные данные. Соответственно, Мы можем потребовать от наших сотрудников или сторонних поставщиков услуг помочь Нам в реализации или применении соответствующих мер безопасности (таких как брандмауэры, тестирование на проникновение и т. Д.).Вам также рекомендуется не разглашать и защищать собственное имя пользователя и пароль.
Ваши права
Вы имеете право получить от Нас подтверждение того, обрабатываются ли ваши Персональные данные Нами, и, при указанных обстоятельствах, вы имеете право запросить доступ, исправление или удаление этих данных или ограничение обработки, а также возражать против обработка в любое время, а также при определенных обстоятельствах право на переносимость данных. Что касается переносимости данных, вы имеете право получать свои Персональные данные в структурированном, широко используемом и машиночитаемом формате и запрашивать передачу этих данных.
Что касается права на возражение, если обработка основана на Нашем законном интересе, вы можете возразить против обработки в любое время, и Мы прекратим обработку ваших Персональных данных, если у нас нет веских законных оснований для продолжения такой обработки или если обработка необходимо по юридическим причинам. Кроме того, вы можете возразить против обработки ваших Персональных данных в таких обстоятельствах, как например, когда Мы обрабатываем Персональные данные в целях прямого маркетинга.
Если вы подписались или согласились получать Наши маркетинговые сообщения, вы можете в любое время бесплатно отказаться, потребовав, чтобы ваши Персональные данные не использовались в маркетинговых целях.
Вы можете воспользоваться любым из вышеперечисленных прав, связавшись с Нами по адресу [email protected] или по почте по адресу 2003, 20 / F, Tower 5, China Hong Kong City, 220 N Green St., Chicago, IL 60607, USA. .
У вас есть право подать жалобу в надзорный орган.
Ссылки на сторонние веб-сайты
Наш веб-сайт или любые продукты / услуги, предоставляемые вам, могут содержать ссылки на другие веб-сайты, которые не управляются нами и чья политика конфиденциальности может отличаться от нашей. Если вы нажмете на стороннюю ссылку, вы можете быть перенаправлены на сторонний веб-сайт. Любая отправка ваших Персональных данных на любой из этих сторонних веб-сайтов будет регулироваться политиками конфиденциальности соответствующих сторонних организаций. Мы не контролируем и не берем на себя никаких обязательств, как бы они ни возникали, и мы настоятельно рекомендуем вам внимательно ознакомиться с политикой конфиденциальности перед раскрытием какой-либо информации.
Реклама
Мы можем время от времени сотрудничать с третьей стороной для отображения нашей или третьей рекламы (рекламы) на Нашем веб-сайте или привлекать третью сторону для управления Нашей рекламой на нашем веб-сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей Политике использования файлов cookie.
Мобильные приложения или мобильный сайт
Мы можем предоставлять Вам наши продукты или услуги через наши мобильные приложения или мобильный веб-сайт, который предназначен для использования на мобильных вычислительных устройствах («Приложения , »).Вам может потребоваться войти в наши мобильные приложения или мобильный веб-сайт с вашим именем пользователя и паролем, чтобы вы могли установить связь с учетной записью пользователя, созданной на нашем веб-сайте. Обработка содержащихся в них Персональных данных также будет регулироваться в соответствии с настоящей Политикой конфиденциальности и Нашей Политикой в отношении файлов cookie.
Свяжитесь с нами
Если у вас: (i) есть какие-либо вопросы, запросы или комментарии к Нашей Политике конфиденциальности; (ii) у вас есть какие-либо опасения по поводу того, как Мы обрабатываем ваши Персональные данные; (iii) хотели бы отказаться от прямой маркетинговой деятельности; (iv) хотели бы, чтобы Мы обновили информацию или предпочтения, которые вы нам предоставили; или (v) у вас есть какие-либо другие вопросы, связанные с этой политикой конфиденциальности, вы также можете связаться с нашим уполномоченным сотрудником по защите данных на dpo @ inmagine.com.
Изменения в Политике конфиденциальности
Мы будем регулярно пересматривать настоящую Политику конфиденциальности и можем время от времени обновлять эту Политику конфиденциальности. Обновленная версия должна применяться и заменять все предыдущие версии. Следовательно, рекомендуется регулярно проверять эту Политику конфиденциальности.
Последнее обновление: 13 октября 2021 г.
Сохранить рисунок или другой графический объект в отдельный файл
Сохранить изображение как отдельный файл
В PowerPoint, Word и Excel следующая процедура работает для фотографий, фигур, диаграмм, графики SmartArt, цифровых чернил и текстовых полей.
В Outlook следующая процедура работает только для фотографий.
Щелкните правой кнопкой мыши иллюстрацию, которую вы хотите сохранить как отдельный файл изображения, а затем щелкните Сохранить как изображение .
В списке Сохранить как тип выберите нужный формат файла.
В поле Имя файла введите новое имя для изображения или просто примите предложенное имя файла.
Выберите папку, в которой вы хотите сохранить изображение.
Нажмите Сохранить .
Форматы файлов изображений
Формат файла | Описание |
|---|---|
GIF (формат обмена графикой) | Поддерживает 256 цветов, и данные изображения не теряются при сжатии файла. |
JPEG | Лучше всего использовать для изображений с множеством цветов, например отсканированных фотографий. |
PNG | Повышает качество графики на веб-сайте, поскольку части изображения могут быть прозрачными, а яркость можно регулировать. |
TIFF | Формат «без потерь», который не теряет качества каждый раз, когда файл изменяется и сохраняется. |
Растровое изображение, не зависящее от устройства | Графика, созданная в одной программе, отображается в другой программе точно так же, как в исходной программе. |
Метафайл Windows | 16-битный «векторный» графический формат |
Расширенный метафайл Windows | 32-битный «векторный» графический формат |
SVG | Размер изображений можно изменять без потери качества.Файлы поддерживают сжатие данных без потерь. Примечание : Также доступно в Office LTSC и Office 2021. |
Эта функция доступна в Word, PowerPoint и Excel. Он работает с фотографиями, фигурами, диаграммами, графикой SmartArt, цифровыми чернилами и текстовыми полями.
Сохранить картинку или другое изображение в отдельный файл
Удерживая клавишу Control, щелкните иллюстрацию, которую нужно сохранить как отдельный файл изображения, а затем щелкните Сохранить как изображение .
В списке Сохранить как тип выберите нужный формат файла.
В поле Сохранить как введите новое имя для изображения или просто примите предложенное имя файла.
В поле Где перейдите к папке, в которой вы хотите сохранить изображение.
Нажмите Сохранить .
Форматы файлов изображений
Формат файла | Описание |
|---|---|
PNG | Повышает качество графики на веб-сайте, поскольку части изображения могут быть прозрачными, а яркость можно регулировать. |
JPEG | Лучше всего использовать для изображений с множеством цветов, например отсканированных фотографий. |
PDF | Переносимый формат, который может включать текст и изображения. |
GIF | Поддерживает 256 цветов, и данные изображения не теряются при сжатии файла. |
БМП | Графика, созданная в одной программе, отображается в другой программе точно так же, как в исходной программе. |
SVG | Размер изображений можно изменять без потери качества. Файлы поддерживают сжатие данных без потерь. Примечание : также доступно в Office LTSC и Office 2021. |
Что это такое и как создать единое целое
В процессе разработки удобного для пользователя веб-сайта вы можете столкнуться с некоторыми трудностями с изображениями, особенно с их разрешением. Качество изображения важно для правильного — меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
Эта проблема усугубляется только адаптивным дизайном.Посетители просматривают ваш контент как на настольных компьютерах, так и на смартфонах, поэтому, наряду с остальным контентом, ваши изображения должны быть оптимизированы независимо от устройства. Разве не было бы хорошо, если бы существовал цифровой формат, в котором изображения выглядели великолепно, независимо от их размера?
Как оказалось, есть. Он называется SVG формат и идеально подходит для нефотографических изображений на веб-сайтах.
SVG— это своего рода волшебный трюк в дизайне веб-сайтов: они не только генерируют четкую графику в любом масштабе, но также оптимизированы для поисковых систем, программируются, часто меньше, чем другие форматы, и поддерживают динамическую анимацию.Есть еще много чего, что нужно распаковать и узнать о SVG.
В этом руководстве я расскажу обо всех основах, которые вам нужно знать, чтобы начать работу с SVG. Я объясню, что это за файлы, когда их использовать и как начать создавать файлы SVG самостоятельно.
Что это за файл — SVG?
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения в виде векторов, которые представляют собой тип графики, состоящей из точек, линий, кривых и форм, основанных на математических формулах.
Возникает вопрос: что такое векторная графика?
Raster vs. Vector
Сегодня в сети используется несколько форматов файлов изображений, которые мы можем разделить на две категории: растровая графика и векторная графика.
Вы, наверное, знакомы с распространенными форматами PNG и JPEG.Это форматы растровой графики, что означает, что они хранят информацию об изображении в виде сетки из цветных квадратов, также называемой растровым изображением. Квадраты на этом растровом изображении объединяются, чтобы сформировать связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для изображений с высокой детализацией, например фотографий, на которых необходимо указать точный цвет каждого пикселя. Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному.Эти форматы хранят изображения как набор точек и линий между точками. Математические формулы определяют расположение и форму этих точек и линий и сохраняют их пространственные отношения при увеличении или уменьшении масштаба изображения. Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Как работают файлы SVG
файлов SVG написаны на XML, языке разметки, который используется для хранения и передачи цифровой информации. Код XML в файле SVG определяет все формы, цвета и текст, составляющие изображение.
Давайте рассмотрим несколько примеров. Я начну с рисования простого круга SVG:
Когда я открываю файл для этого круга в текстовом редакторе, появляется этот XML-код:
Как видите, здесь не так много кода. Нам нужна всего одна строка кода, чтобы нарисовать круг. Это потому, что XML выполняет большую часть работы за нас с тегами . В приведенном выше коде теги показаны розовым цветом в угловых скобках.
Чтобы нарисовать круг, XML-код определяет форму с помощью тега