SVG
SVG
Как правильно сохранить SVG, так, чтобы использование векторного изображения на сайте оправдывало себя не только с эстетической стороны, но и было практичным, в отношении веса изображения?
В чем работать с векторной графикой?
В основном, дизайнеры используют в работе векторные графические пакеты Sketch, Illustrator. Значительно реже идут в ход профориентированные под работу с SVG графические пакеты, такие как например Inkscape.
Подробонее про графические пакеты и js-библиотеки:
- Top 15 Free SVG Tools for Graphic & Web Designers
- MDN: Tools for SVG
Чем симпатичен SVG?
При целевом использовании SVG позволяет:
- минимизировать размер файла с изображением логотипа / иконки / иллюстрации;
- разместить элемент, который при соблюдении пропорций сторон, не чувствителен к размеру отображения
- применить к фрагментам различные стили средствами CSS (цвет, градиент и прочее)
- добавить интерактива и анимации за счет применения возможностей CSS и JS
Примером может являться цикл разрабатываемых нами интерактивных заставок для веб-ресурсов ежегодного фестиваля Solar Systo Togathering:
- 2015.
 solarsysto.ru
solarsysto.ru - 2016.solarsysto.ru
- 2017.solarsysto.ru
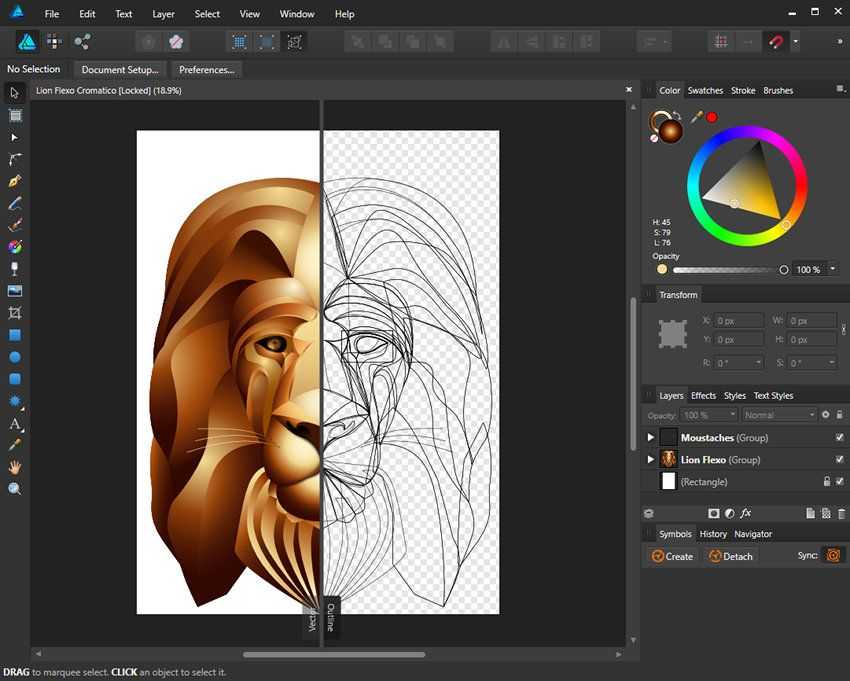
Итак, у нас есть некий векторный файл в AI
Рассмотрим частный и особо частый случай сохранения из Adobe Illustrator.
Сразу нужно отметить, что для целей веб-разработки, в основном, вставка в файл растровых изображений не требуется, но SVG формат такую возможность поддерживает. Поэтому нужно проверить, не затесался ли где-то растровый слой или слой с эффектом из иллюстратора, который преображается в растр при сохранении в SVG. Это будет видно в структуре кода SVG файла или в прилинкованных файлах сохраняющихся вместе с SVG файлом (об этом подробнее в пункте 5).
Обо всём по порядку:
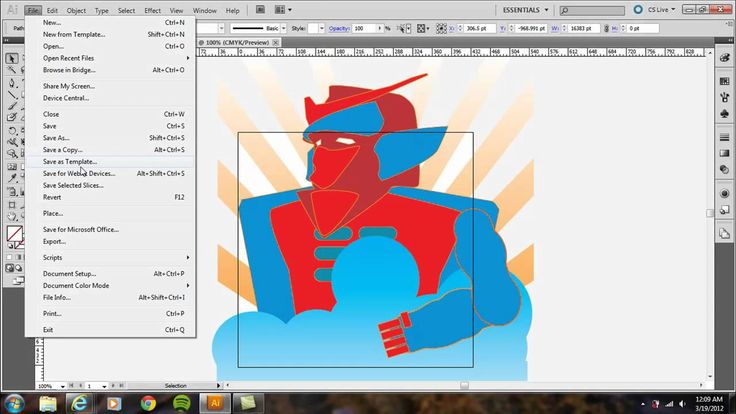
1. Открываем файл
Открывем файл в Adobe Illustrator:
Насколько мы видим у него есть лишние белые поля по всем сторонам. Так что первым делом мы:
2. Убираем лишние поля
3. Оптимизируем вектор в иллюстраторе
Сливаем массу слоев в минимальное количество, убирая группы. Взаимосвязанные слои, представляющие собой единый объект, стремимся склеить, а при необходимости — вырезать друг из друга.
Взаимосвязанные слои, представляющие собой единый объект, стремимся склеить, а при необходимости — вырезать друг из друга.
Было:
Стало:
4. Сохраняем: File / Save As
В общем списке форматов находим SVG, выбираем его, а так же берем на заметку то, что там есть еще и SVGZ (сжатый файл, еще меньше по размеру, без потери качества).
5. Знакомимся с диалоговым окном сохранения
- SVG Profiles
По умолчанию используется SVG 1.1 - Fonts
Type / Convert to outlines — что означает «перевести в кривые», то, что нам и нужно, при этом селект Subsetting становится недоступным для изменения.
Type / SVG — Нужен в случае, если в SVG встраивается текст
Type / Subsetting — Позволяет указать включаемый набор символов с целью дальнейшей возможности редактирования текста в режиме исходного кода и представления его графически при отображении SVG файла.
- Options
Image Location / Embed — при наличии растровых изображений позволит включить их в состав SVG файла
Image Location / Link — при наличии растровых изображений положит их рядом с файлом в той же папке, указав в SVG файле ссылку на них. Если в данном случае убрать изображение включаемое, то SVG файл перестанет корректно отображаться.
Preserve Illustrator Capabilities — галочка, предполагающая последующую возможность редактирования файла в иллюстраторе - More options
Трогать для решения наших задач необязательно. - SVG Code
Замечательная кнопка, позволяющая просмотреть SVG файл в текстовом формате сразу.
При выбранном Image Location / Embed:
По структуре кода можно даже совершенно не профессиональным взглядом выявить вставки растровой графики.
Всё дело в том, что в SVG очень четко виден принцип описательной части векторной формы в XML формате. В то же время, код растрового изображения визуальному анализу никак не поддается.
В то же время, код растрового изображения визуальному анализу никак не поддается.
Пример, с 666 строки идет растровая дичь, абсолютное зло в нашем случае:
При выбранном Image Location / Link:
В коде будет менее заметная вставка, например:
Поэтому желательно просматривать именно в режиме Image Location / Embed!
Если в файле оказался растровый фрагмент, то его рекомендуется ликвидировать, перерисовав растровый слой в векторе. Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
6. Иконка планеты
Открывает SVG файл для просмотра в браузере установленном основным по умолчанию.
7. На выходе получаем SVG или SVGZ файл
| Формат: | С учетом оптимизации векторной формы в иллюстраторе * | |
| SVG | 36 813 bytes | 35 941 bytes |
| SVGZ | 15 310 bytes | 15 214 bytes |
* Пункт 3 перечня выше: Как оптимизировать сам вектор в иллюстраторе?
Вроде бы разница не велика, но это еще не конец процедуры.
Дальнейшие действия по оптимизации файла
Важно отметить, что полученный на выходе файл при этом содержит большое количество сносок, комментариев, пробелов, переносов, свойств, которые совершенно не являются обязательными.
Пример:
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать. На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается.
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.
- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.
В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Как только вы окажетесь в режиме Draw Inside, вы увидите пунктирные рамки вокруг вашей фигуры. Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым,как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку “Mask” на панели. Обратите внимание, что можно так же обрезать изображение по фигуре (“Clip”) либо инвертировать маску.
Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен. ❤️
За ценные дополнения и замечания огромное спасибо @apelsyn
#тонкости #новичкам #туториал #иллюстратор #adobe_illustrator #вектор #маски
Как преобразовать PNG в вектор в Illustrator?
Файлы PNG отлично подходят для хранения графики, но их сложно редактировать в Illustrator. Векторные файлы являются идеальным решением, поскольку их можно редактировать в любом векторном программном обеспечении, и они не зависят от разрешения.
Чтобы преобразовать PNG в вектор в Illustrator, выполните следующие действия:
1. Откройте Illustrator и создайте новый документ.
Вы также можете импортировать файл PNG непосредственно в Adobe Illustrator. Процесс такой же, как и при открытии любого другого файла изображения:
- Импортируйте файл PNG, щелкнув его значок на панели «Файлы» или перетащив его в документ (вы также можете выбрать несколько файлов).
 Если вы хотите преобразовать все ваши PNG сразу, выберите их все, прежде чем нажимать Ctrl + I (Command + I в Windows).
Если вы хотите преобразовать все ваши PNG сразу, выберите их все, прежде чем нажимать Ctrl + I (Command + I в Windows).
2. Чтобы преобразовать файл PNG в вектор, выполните следующие действия:
- Выберите «Трассировка изображения», затем «Создать» на панели «Слои», чтобы преобразовать изображение в вектор. Это сэкономит вам время позже, когда вам нужно будет отредактировать его снова или переназначить для другой цели!
3. Чтобы сохранить PNG как файл формата SVG, выберите «Файл» > «Сохранить как». В появившемся диалоговом окне «Сохранить как» введите SVG в текстовом поле «Имя файла» и нажмите «Сохранить».
Вы также можете использовать любую другую программу для редактирования векторов или веб-сайт для редактирования файлов SVG. Например, Adobe Illustrator поддерживает редактирование файлов как .AI, так и .EPS (.AI означает Adobe Illustrator), поэтому при использовании этого инструмента вы можете сохранить свою иллюстрацию как файл любого типа.
Определение векторного изображения
Масштабируемая векторная графика — это математическое представление изображений, а не растровое или пиксельное представление.
Онлайн-изображения обычно представляют собой растровые изображения. Растровые изображения передают картинку с помощью квадратных пикселей (битов цвета). Раскрашивание в векторной графике выполняется с помощью полигонов цвета изменяемого размера. С векторными изображениями вы получаете четкие линии и яркие оттенки, потому что они построены из динамических цветовых секций, а не из статических квадратов.
Из-за шаблонной геометрии векторные изображения можно масштабировать до любого разрешения. Это связано с тем, что форма цветных полигонов в векторном файле не зависит от масштаба, в котором он просматривается. Однако это не относится к растровым изображениям, поскольку их масштабирование искажает их цветовые данные.
Эти два типа изображений четко отличаются друг от друга с точки зрения их форматов файлов. Наиболее распространенными типами растровых изображений являются JPG и GIF, а наиболее распространенными типами векторных изображений являются SVG, EPS и AI.
Наиболее распространенными типами растровых изображений являются JPG и GIF, а наиболее распространенными типами векторных изображений являются SVG, EPS и AI.
Преимущества использования векторов в проектах
Мы рассмотрим, что делает векторную графику таким привлекательным вариантом для дизайнеров, включая примеры.
Уменьшенный размер файлов
Совместная работа с векторным форматом позволяет сократить пространство, необходимое для хранения графических файлов, поскольку векторные форматы используют меньше данных, чем форматы растровых изображений. Изображения с меньшим размером файла можно отправлять по электронной почте или совместно использовать программы для обмена файлами с гораздо меньшей задержкой.
Меньший размер файла означает, что векторная графика намного быстрее загружается на веб-страницы, что особенно полезно для веб-дизайнеров. Масштабируемая векторная графика (SVG) — один из самых популярных типов файлов изображений в Интернете из-за его небольшого размера. Когда изображения на странице сжаты, это позволяет странице загружаться быстрее, что улучшает взаимодействие с пользователем.
Когда изображения на странице сжаты, это позволяет странице загружаться быстрее, что улучшает взаимодействие с пользователем.
Быстрое преобразование в другие типы файлов
Если для вашего проекта или результатов требуется растровое изображение, а не векторная графика, вы можете легко преобразовать векторный файл в формат растрового изображения. Процесс преобразования растрового изображения в векторное, как известно, сложен и требует много времени.
Векторизация растрового изображения с помощью программного обеспечения, такого как CorelDRAW PowerTRACE, возможна, но требует больших ресурсов и может не дать желаемых результатов, если растровое изображение особенно сложное. Обязательно сначала создайте изображение в векторном формате, а затем при необходимости экспортируйте его в растр, если вы планируете внести в него какие-либо изменения.
Масштабируемость
В этой серии статей мы установили, что одним из основных преимуществ векторной графики является ее масштабируемость.![]() Векторную графику можно увеличивать или уменьшать до любого размера без потери качества, что делает ее идеальной для всего, от крошечного логотипа пера до массивного рекламного щита.
Векторную графику можно увеличивать или уменьшать до любого размера без потери качества, что делает ее идеальной для всего, от крошечного логотипа пера до массивного рекламного щита.
Возможность масштабировать изображение таким образом, чтобы оно выглядело одинаково четким и четким на экране любого размера, крайне важна для цифровых приложений. Благодаря своей адаптируемости к разным размерам экрана без ущерба для качества, SVG нашли широкое применение в Интернете.
Кроме того, когда дело доходит до печати, масштабируемость векторной графики просто великолепна. Поскольку векторные файлы можно легко изменять по размеру и масштабировать для использования в самых разных печатных материалах, они являются предпочтительным форматом для типографий, начиная от услуг печати по требованию и заканчивая трафаретной печатью на футболках.
СОВЕТ ПРОФЕССИОНАЛА: При преобразовании PNG в вектор в Illustrator важно помнить, что качество изображения может снизиться. Кроме того, вы можете потерять некоторые исходные данные изображения в процессе преобразования.
Кроме того, вы можете потерять некоторые исходные данные изображения в процессе преобразования.
Заключение
Прочитав это, вы должны быть знакомы с возможностями преобразования изображения в вектор в Illustrator. Ваша новая работа сохранит свою целостность при любом размере, который вы выберете.
Не забывайте, что сложные векторные изображения могут весить намного больше, чем их растровые эквиваленты. В результате их загрузка и изменение могут занимать больше времени. Однако коэффициент увеличения не повлияет на качество вашего векторного файла.
Как конвертировать в вектор в Illustrator?
Знание того, как преобразовать изображение из одного формата файла в другой, может быть очень полезным в более чем одном случае. Векторная графика — мощный инструмент, и именно по этой причине графические дизайнеры часто решают преобразовать изображение в вектор. Таким образом, векторизация изображения является фундаментальным навыком, которым должен обладать каждый профессионал в этой области.

В предыдущей статье мы обсуждали векторную графику и различия между векторной и растровой. Если вы пропустили это, вы можете прочитать статью здесь. Векторы описываются математически с использованием точек, линий и кривых и создаются независимо от размера и разрешения изображения. С другой стороны, растры состоят из пикселей, высота и разрешение которых устанавливаются при создании изображения.
Форматы векторных файлов имеют расширения .ai (Adobe Illustrator), .eps, (Encapsulated PostScript) и . svg (масштабируемая векторная графика), в то время как наиболее распространенными растровыми файлами являются .jpg (Объединенная группа экспертов по фотографии) и. png (переносимая сетевая графика).
Существует несколько инструментов, которые можно использовать для создания векторных файлов; некоторые из них являются частью профессионального программного обеспечения, а другие доступны в Интернете, но в большинстве случаев они платные. Однако сегодня мы хотим поговорить с вами о самых профессиональных методах векторизации изображения, поэтому вам необходимо использовать программы пакета Adobe, в частности Adobe Illustrator .
Однако сегодня мы хотим поговорить с вами о самых профессиональных методах векторизации изображения, поэтому вам необходимо использовать программы пакета Adobe, в частности Adobe Illustrator .
Для тех, кто более комфортно работает с Adobe Photoshop, не беспокойтесь. В следующей статье будет учебник по преобразованию в вектор даже с помощью известного программного обеспечения для редактирования фотографий.
Однако после этой преамбулы у вас может возникнуть вопрос: « почему так важно преобразовать в вектор ?». Отвечаем на этот вопрос 3 баллами:
- , чтобы сделать графику бесконечно масштабируемой и, следовательно, иметь возможность увеличивать ее при необходимости;
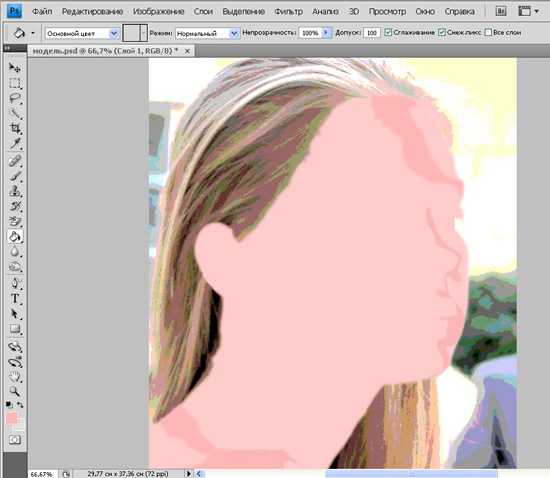
- для воссоздания стилизованного или мультяшного эффекта на основе фотографии;
- , чтобы преобразовать рисунок в редактируемый контур.
Ну, сказав, что когда дело доходит до Adobe Illustrator, есть два способа векторизации изображения:
- использование Трассировка изображения
- использовать Пути Illustrator
Первый — это автоматическое преобразование , а второй — ручное преобразование . Первый проще, быстрее и нагляднее. Второй требует времени, но позволяет получить лучший результат. Какой использовать? Это зависит от ваших навыков и вашего изображения для преобразования. Давайте посмотрим как подробно, шаг за шагом, и когда удобно использовать один, а не другой. Вы готовы? Давайте начнем!
Первый проще, быстрее и нагляднее. Второй требует времени, но позволяет получить лучший результат. Какой использовать? Это зависит от ваших навыков и вашего изображения для преобразования. Давайте посмотрим как подробно, шаг за шагом, и когда удобно использовать один, а не другой. Вы готовы? Давайте начнем!
#Метод 1: трассировка изображения Adobe Illustrator
Начнем с автоматического преобразования . Вы должны знать, что Adobe Illustrator позволяет достаточно просто и быстро векторизовать изображения. Это возможно благодаря программной функции Image Trace, которая позволяет автоматически преобразовывать растровый элемент в векторный.
Это хороший компромисс, математический расчет, который хорошо выполняет свою задачу и требует минимальных усилий, но с ограничениями в отношении «чистоты» путей. Однако это, конечно, не заменяет ручную работу, которая чище и профессиональнее, в том числе потому, что чем сложнее изображение, тем менее точным будет конечный результат.
Несмотря ни на что, однако, надо сказать, что он остается одним из самых быстрых способов преобразовать обычное векторное изображение в вектор. Итак, давайте посмотрим, как это сделать вместе:
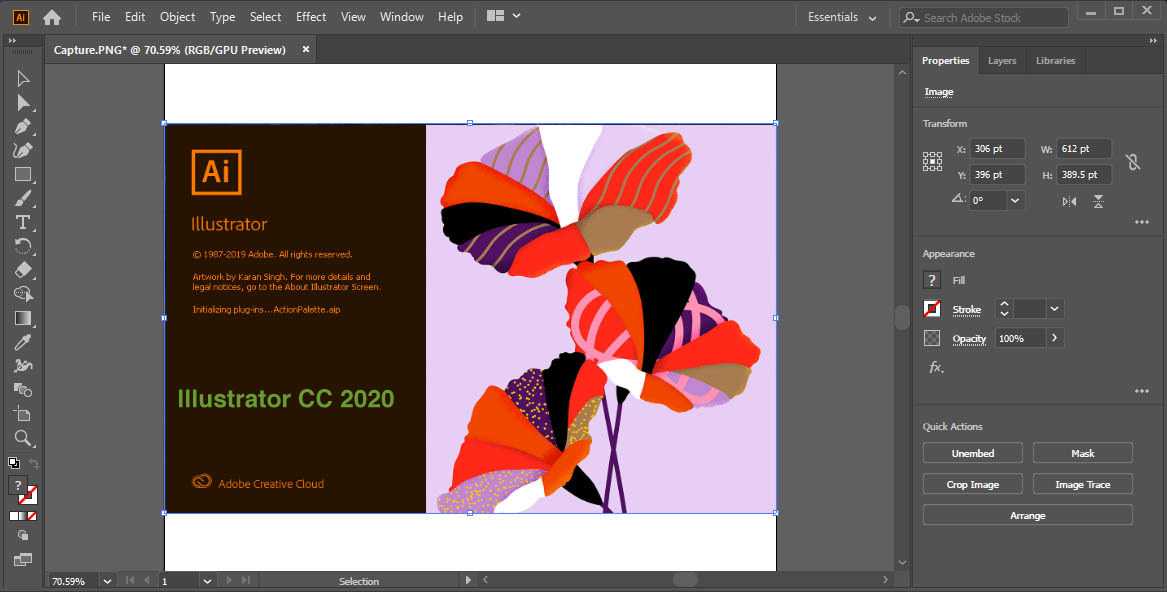
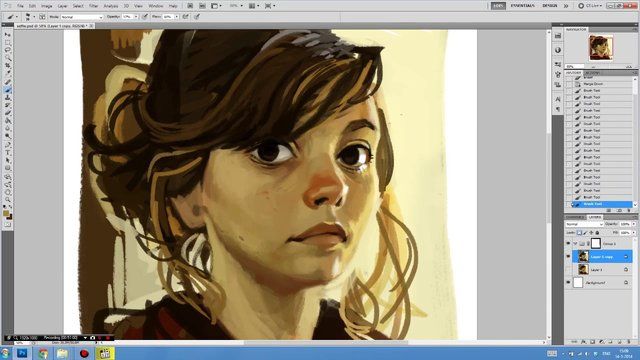
Откройте новый документ в Adobe Illustrator и вставьте изображение для трассировки (выберите «Файл» > «Вставить»).
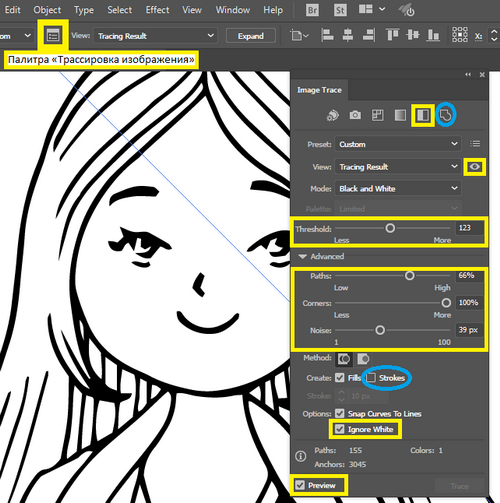
Нажмите на свое изображение, чтобы выбрать его, а затем в верхней панели меню выберите Объект > Трассировка изображения > Создать . Это откроет соответствующую панель; установите флажок Предварительный просмотр, чтобы увидеть изменения в режиме реального времени. Изображение обрабатывается и перерисовывается программой по нажатию на Создать, но результат вряд ли будет таким, какой вы задумали.
[В случае, если панель не открывается или вы закрыли ее по ошибке, вы всегда можете снова открыть ее из
Окно > Трассировка изображения ]
Первыми элементами на панели Trace являются Default, View и Mode. Выбирая различные варианты из этих предметов, можно получить другие следы. Значки вверху — это ярлыки для быстрого применения пресетов.
Выбирая различные варианты из этих предметов, можно получить другие следы. Значки вверху — это ярлыки для быстрого применения пресетов.
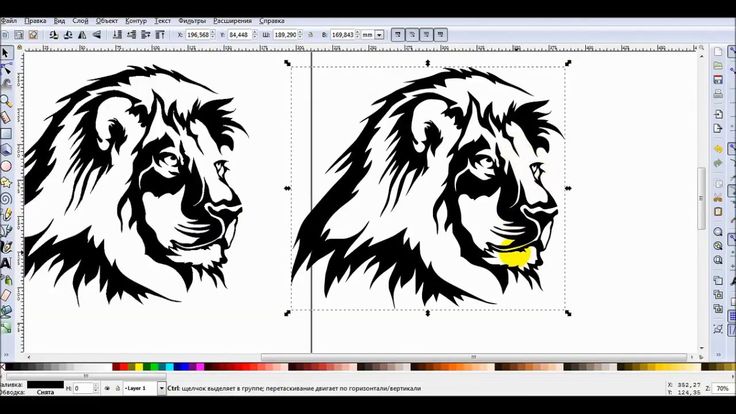
Эти параметры должны быть выбраны в соответствии с полученной трассировкой. Например, если вам нужен контур одного цвета для работы, а затем применить одну заливку, вам придется выбрать «Режим» > «Черно-белый». Если вы хотите, чтобы изображение было максимально приближено к оригиналу, выберите «По умолчанию» > «Фото высокой четкости» или «16 цветов». Имейте в виду, что с помощью ползунка вы можете увеличить или уменьшить эффективность выбранного пресета.
После игры и настройки этих первых элементов, если рисунок по-прежнему вас не убеждает, вы можете дополнительно улучшить трассировку, используя другие параметры в Расширенный раздел .
Через Paths можно проверить совпадение трассируемой формы с исходной; для простых рисунков достаточно всего нескольких следов. Увеличивая значение, вы получаете более точный результат.
Увеличивая значение, вы получаете более точный результат.
Используйте Углы для управления количеством углов в вашем дизайне. Высокие углы сделают углы вашего дизайна более четкими и четкими. Низкие углы сделают их более округлыми.
Отрегулируйте Шум , чтобы увеличить или уменьшить степень детализации. С Создать можно определить, должна ли трассировка формироваться областями с заливкой или штрихами; активировав эту опцию с помощью Strokes, можно определить его толщину.
Последний элемент, о котором следует упомянуть, который во многих случаях пригодится, это Игнорировать белый ; активировав проверку, если это возможно (не все методы это позволяют), фон устраняется, и остается прослеживаться только основной предмет.
Как только вы нашли желаемый результат, вы можете перейти к фаза 2 или преобразовать изображение в реальный путь (состоящий из опорных точек). Для этого нажмите Развернуть (в верхней панели управления). Теперь вы можете вручную улучшать рисунок, работая над контурами и опорными точками с помощью инструментов «Перо» и «Прямой выбор». Это может исправить мелкие неточности, удалить любые элементы и добавить новые.
Для этого нажмите Развернуть (в верхней панели управления). Теперь вы можете вручную улучшать рисунок, работая над контурами и опорными точками с помощью инструментов «Перо» и «Прямой выбор». Это может исправить мелкие неточности, удалить любые элементы и добавить новые.
Теперь, когда ваше изображение окончательно преобразовано в контуры, просто сохраните файл и экспортируйте рисунок в векторном формате. Затем перейдите к файлу 9.0072 > Экспорт > Экспорт как .. . и выберите . Формат SVG .
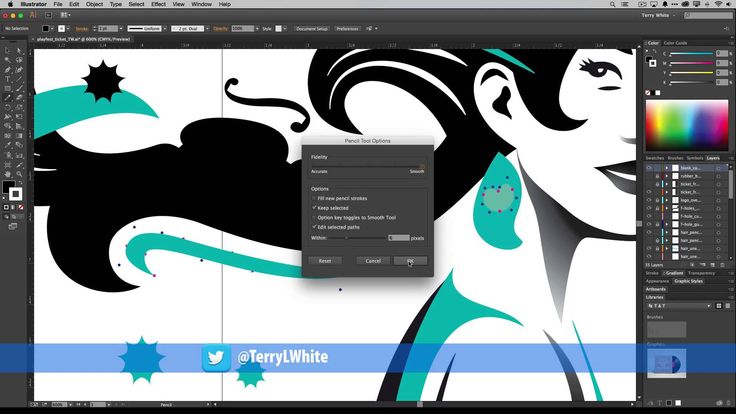
#Метод 2: Пути Adobe Illustrator
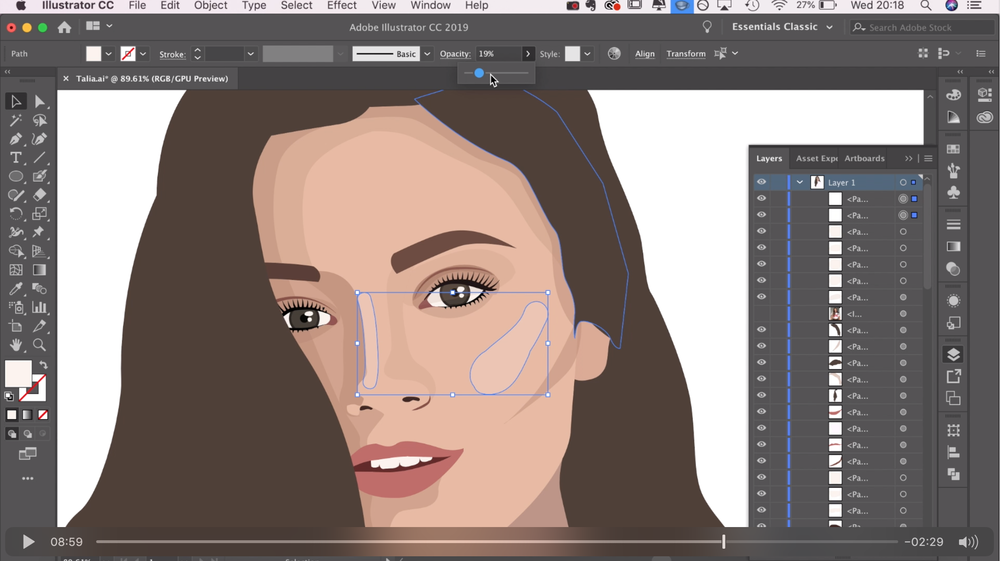
Использование путей Illustrator для преобразования изображения в вектор означает перерисовку изображения по частям, а затем выполнение преобразования вручную. Это лучшее решение для профессиональной векторизации изображения. Однако для этого требуется определенное знакомство с программой и немного терпения.
Важным инструментом для использования этого метода является Illustrator 9. 0071 Инструмент «Перо» , который позволяет создавать контуры с точностью, используя опорные точки и маркеры. В дополнение к Перу также могут использоваться инструменты добавления/удаления узловых точек, которые позволяют изменять уже составленный путь.
0071 Инструмент «Перо» , который позволяет создавать контуры с точностью, используя опорные точки и маркеры. В дополнение к Перу также могут использоваться инструменты добавления/удаления узловых точек, которые позволяют изменять уже составленный путь.
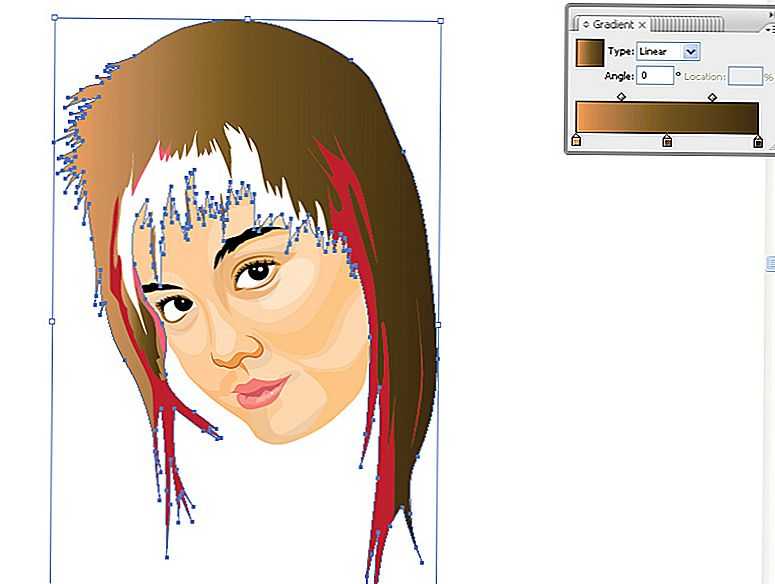
Итак, для начала мы рекомендуем вам заморозить изображение, чтобы оно не мешало вам во время работы. После этого выберите Pen Tool и начните обводить различные контуры вашего изображения; чем больше деталей вы перерисовываете, тем более подробным будет конечный результат. После того, как вы настроите свой путь, вы можете помочь себе с другими соответствующими инструментами, чтобы исправить его. Среди них мы также упомянем Curvature Tool , который может быть очень полезен для простого изменения кривых.
Мы советуем определять все с наименьшим возможным количеством опорных точек, чтобы получить чистую и легкую в управлении трассу. После того, как вы закончите свой путь, возьмите свое изображение в качестве примера и назначьте различные цвета (заливка и контур) соответствующим путям. Чтобы помочь вам попробовать цвета прямо с вашего изображения. На этом этапе все, что вам нужно сделать, это разблокировать изображение, удалить его и экспортировать рисунок в векторном формате. Перейти к Файл > Экспорт > Экспортировать как… и выберите формат .SVG
Чтобы помочь вам попробовать цвета прямо с вашего изображения. На этом этапе все, что вам нужно сделать, это разблокировать изображение, удалить его и экспортировать рисунок в векторном формате. Перейти к Файл > Экспорт > Экспортировать как… и выберите формат .SVG
Мы знаем, что редизайн изображения никогда не бывает быстрым и легким, но мы можем заверить вас, что результат вас не разочарует. Это будет намного лучше и профессиональнее, чем автоматическая конвертация. Только обратите внимание, однако, оцените, какое изображение вам нужно преобразовать в вектор. Если это очень сложное изображение, это, вероятно, не самый подходящий метод именно потому, что получение удовлетворительного результата может занять очень много времени.
Наконечники Оппаки
Если вы хотите преобразовать изображение в вектор, сначала убедитесь, что оно имеет хорошее разрешение и хорошо определено, потому что, если оно зернистое, результат будет приблизительным, особенно если вы выполняете автоматическое преобразование. Преобразование также хорошо работает с изображениями, которые не слишком сложны, с небольшим количеством цветов и, возможно, с прозрачным фоном.
Преобразование также хорошо работает с изображениями, которые не слишком сложны, с небольшим количеством цветов и, возможно, с прозрачным фоном.
Еще один совет: когда вы рисуете вручную, максимально увеличивайте масштаб, чтобы точнее следовать линиям изображения, и используйте Sampler для присвоения цвета вашим фигурам.
Как вы, возможно, уже поняли, векторизация изображения в Illustrator не такая быстрая и интуитивно понятная, как вы можете себе представить. Для профессиональной трассировки нужно время, навыки и много терпения; К счастью, нам на помощь приходят некоторые «автоматические» инструменты, но в любом случае нужно уметь управлять ими наилучшим образом, чтобы получить точный результат.
Adobe Illustrator — превосходное программное обеспечение для работы с векторной графикой. Однако в некоторых случаях это не лучший способ векторизации изображения. По этой причине в следующей статье мы увидим, как это сделать с помощью Adobe Photoshop, самого известного программного обеспечения для редактирования фотографий.


 solarsysto.ru
solarsysto.ru