Как векторизовать изображения в Adobe Illustrator, легко и быстро
При векторизации мы преобразуем изображение в растровом формате, например в формате jpg или png, в векторное изображение (SVG). То есть, преобразовываем пиксели в векторы.
Работа с векторными изображениями имеет определенные преимущества. можно масштабировать без искажений и они готовы к редактированию. В этом уроке мы расскажем вам как можно векторизовать изображения с помощью Adobe Illustrator. Сначала мы векторизуем иллюстрацию, а затем повторим процесс с фотографией.
Индекс
- 1 Векторизовать иллюстрацию
- 1.
 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение - 1.2 Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
- 1.3 Сделайте вектор редактируемым и удалите фон
- 1.
- 2 Что происходит, когда мы векторизуем изображение?
Векторизовать иллюстрацию
Создать новый артборд и открыть изображение
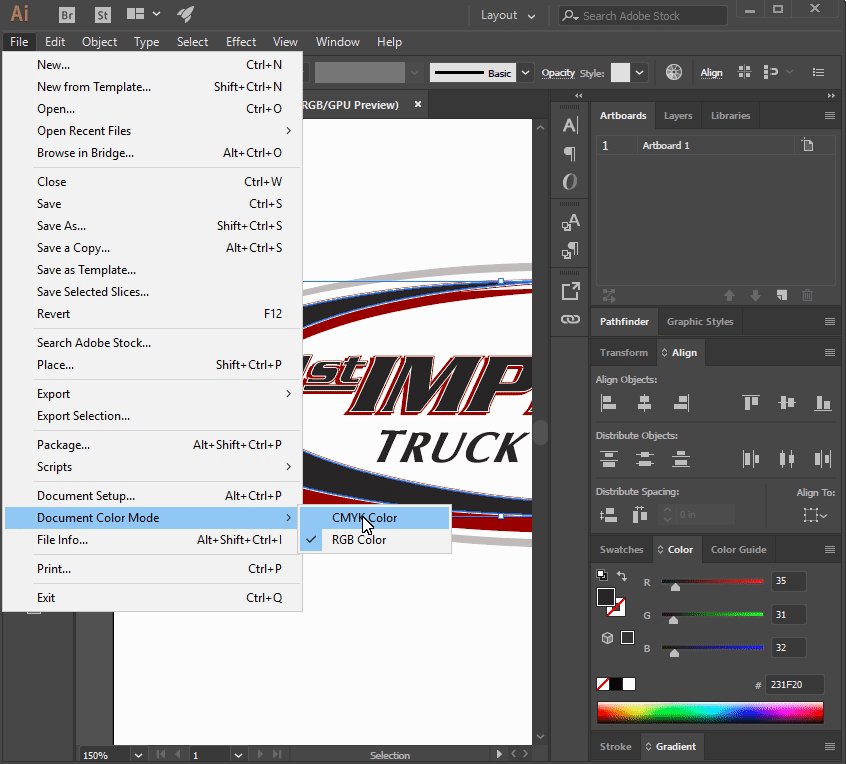
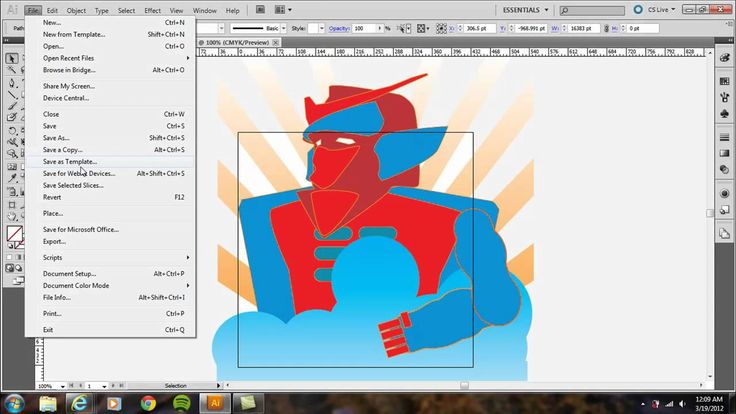
Начнем с создания нового артборда в Illustrator, для этого вам просто нужно нажать на «Файл» вверху экрана и выберите «новый».. Я собираюсь сделать его размером А4 и расположить горизонтально.
Затем мы откроем иллюстрацию. Вы можете сделать это тремя способами:
- Прямое перетаскивание изображения из папки
- Нажатие> файлы> место
- Использование сочетания клавиш Shift
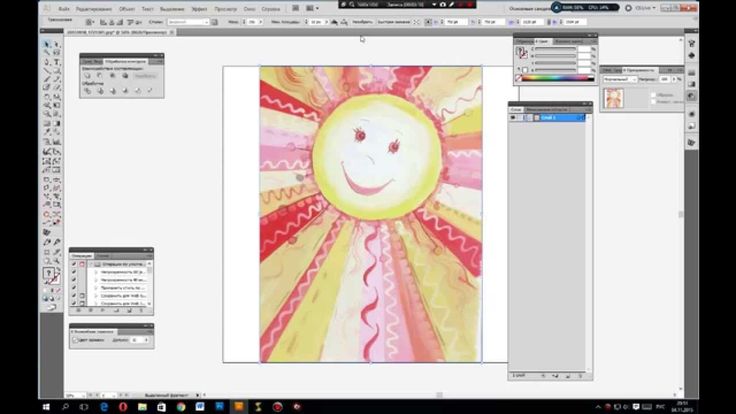
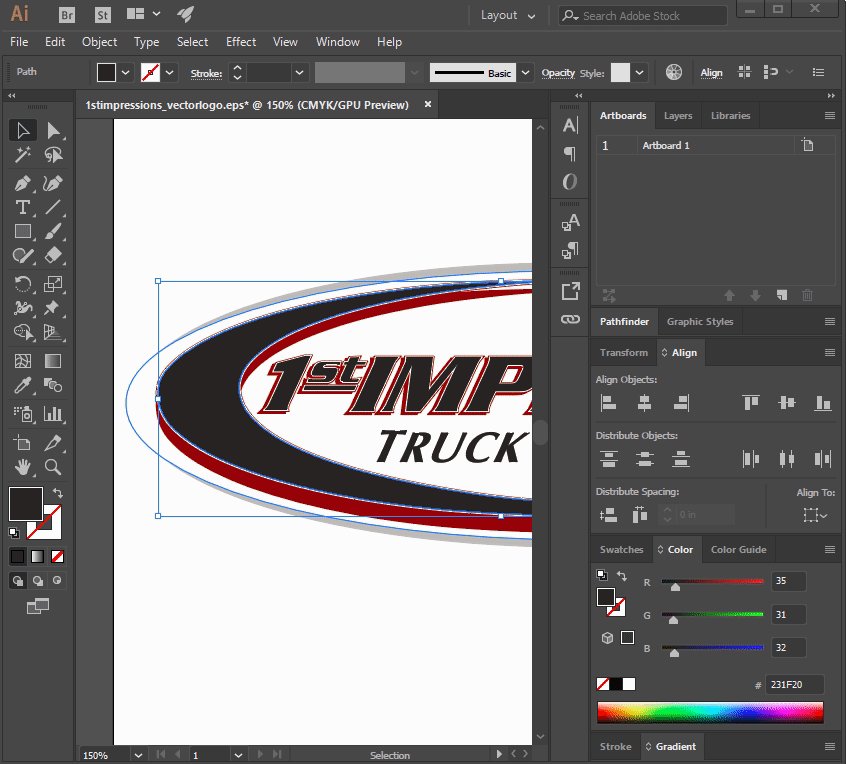
Я скачал любую иллюстрацию из интернета и собираюсь использовать именно ее. Если вы посмотрите и увеличите масштаб, вы увидите, что изображение имеет пиксели, когда мы векторизуем его, эти пиксели исчезнут. Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Подпишитесь на наш Youtube-канал
Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
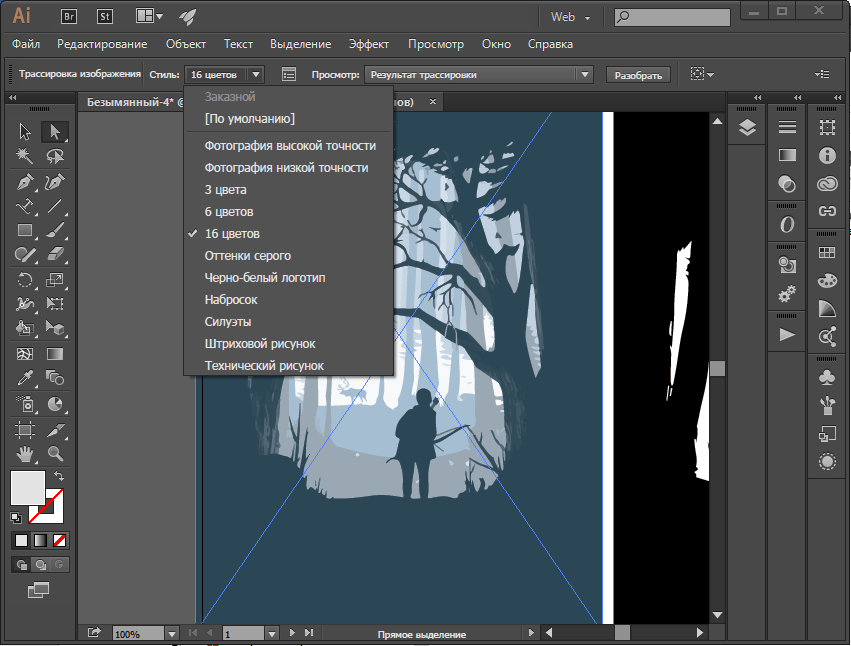
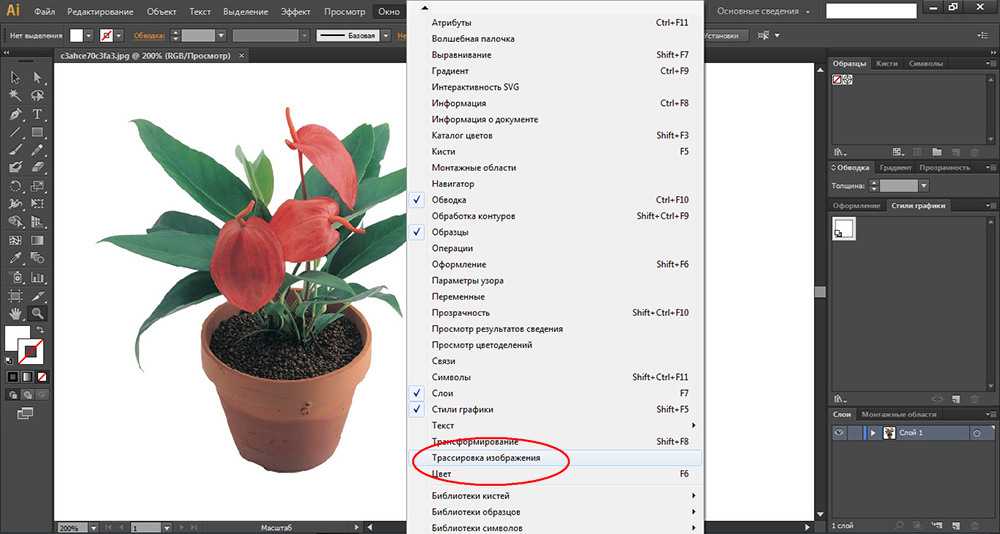
Сейчас откроем панель «трассировка изображения», который вы могли скрыть. Чтобы панели и инструменты были видны в Illustrator, их необходимо активировать на вкладке «окно» (в верхнем меню). Так
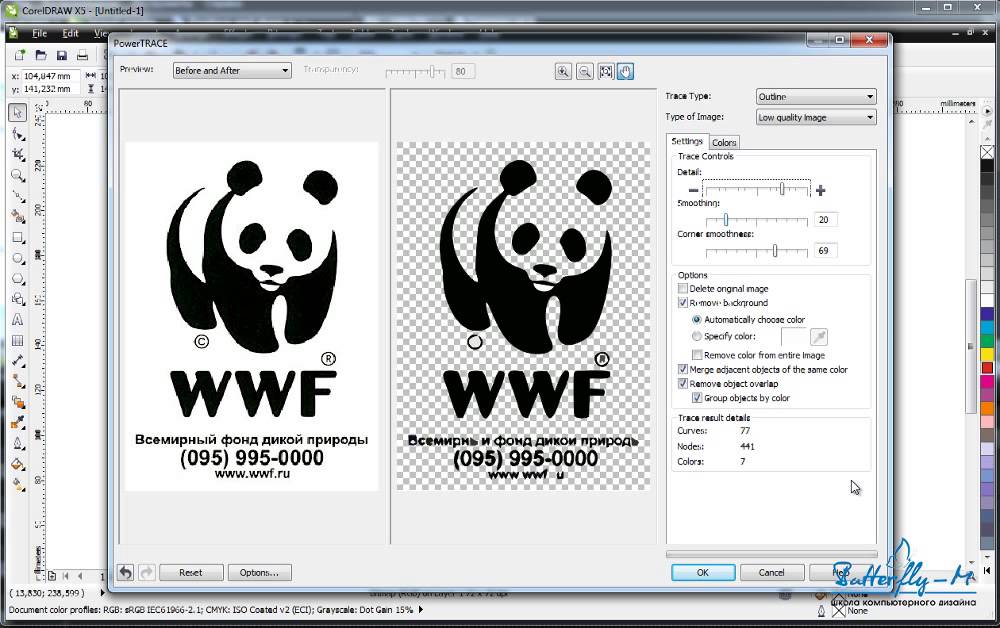
Нажмите на иллюстрацию, и на панели трассировки изображения мы собираемся выбрать «цветной» режим. En «часы», вы должны были выбрать «Результат отслеживания». Выше у вас есть вариант, который говорит «Пресеты» и в этом небольшом меню у вас есть из чего выбрать. Выбор того или другого будет зависеть от уровня точности. который мы ищем, изменяя растровое изображение на векторное изображение.
В случае варианты 3, 6 и 16 цветов Это относится к максимальный предел цвета для использования в результате трассировки. Если вы примените 16 цветов, вы увидите, что на этой иллюстрации мы получаем довольно хороший результат. Если мы уже опускаемся до 6 цветов, мы теряем некоторые детали, а если опускаемся до 3, то даже больше. Нажав на глаз, расположенный справа от панели трассировки изображения рядом с опцией «просмотр», вы сможете увидеть разницу между исходным изображением и трассировкой, которая у нас есть сейчас. Увеличьте масштаб, и вы увидите, что пиксели уже исчезли.
Настройки Hi-Fi фото и фото с низкой точностью обычно применяются, когда у нас есть фотографии или иллюстрации с большим количеством деталей, в таких простых иллюстрациях нет необходимости. Вы можете применить его, если вы примените, например, «фото низкого качества», оно тоже будет хорошо смотреться.
Есть много других настроек и режимов. Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Пока, мы собираемся выбрать настройку «16 цветов».
Сделайте вектор редактируемым и удалите фон
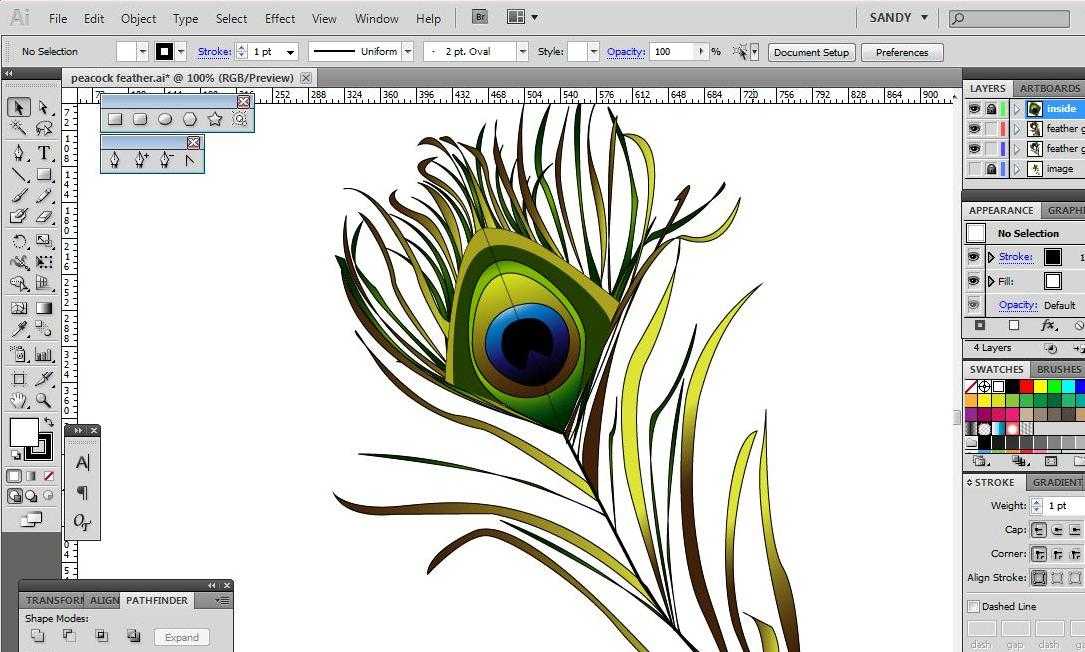
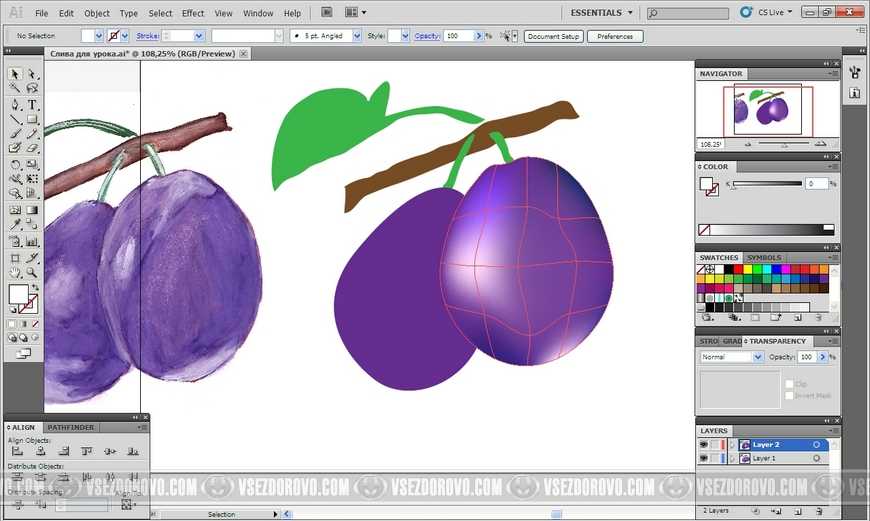
У нас уже было бы векторное изображение, но сейчас я покажу вам трюк, чтобы вы могли быстро преобразовать и отредактировать его. Когда у нас есть векторное изображение, созданное в Illustrator, такое как эта звезда, с помощью инструмента «прямого выбора», мы можем выбрать опорные точки и преобразовать его по своему усмотрению. С другой стороны, если мы дадим созданный вектор, мы ничего не сможем сделать.
Чтобы решить эту проблему, выберите иллюстрацию и в верхнем меню перейдите к объект> развернуть. В открывшемся меню отметим «объект» и «заливку». С помощью этого инструмента мы достигаем разделения объекта на все составляющие его элементы, чтобы иметь возможность трансформировать каждый из них независимо. Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Это также позволит вам стереть фон вектора. Если вы переместите иллюстрацию с монтажной области, вы увидите, что у нее белый фон, так как вы применили «развернуть» с помощью инструмента прямого выбора, вы можете выбрать фон и удалить его, просто нажав клавишу Backspace на клавиатуре. .
Что происходит, когда мы векторизуем изображение?
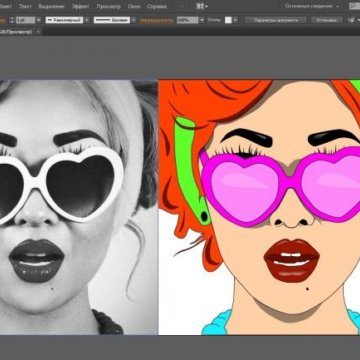
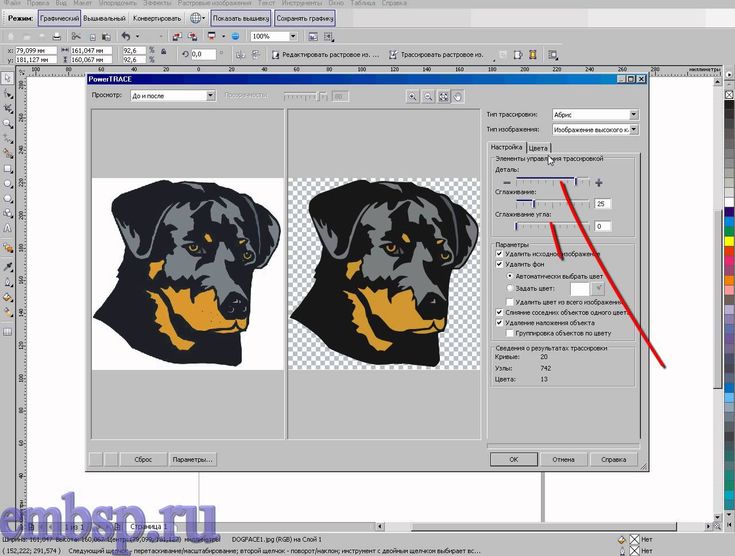
Для этой части урока я выбрал фотографию с очень высоким разрешением, на самом деле мне нужно сильно увеличить, чтобы различать пиксели. Теперь процедура будет такой же. Мы применим «трассировку изображения», но на этот раз вместо предустановленных 16 цветов мы собираемся придать фотографии высокую точность.
Если вы выбрали изображение размером с мое скорее всего вы получите сообщение с просьбой растеризовать изображение чтобы иметь возможность применить трассировку. Для растрирования изображений даем «Объект» (вкладка в верхнем меню)> «растрировать».
Возможно, на первый взгляд вы не заметите никаких изменений, но теперь мы можем применить настройку фото. высокая точность. Когда вы примените его, увеличьте масштаб, чтобы лучше видеть, вы увидите, что мы создали своего рода гиперреалистичная картина. Если вместо фото высокого качества применить Фотография низкого качества, этот эффект рисунка будет еще больше подчеркнут.
Нажимая «развернуть», как мы это делали с предыдущей иллюстрацией, мы можем исправить те части рисунка, которые нас не слишком убеждают, даже мы можем разбить его, чтобы создать более абстрактные композиции.
Как векторизовать изображение в Illustrator – GmodZ.ru
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но просто нажав “Сохранить как…” будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам потребуется векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
В Illustrator есть удобная функция трассировки изображения, которая превращает растровые изображения в векторы на одном дыхании. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеального векторного изображения, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
- Запустите приложение Illustrator для ПК и создайте новый файл.
- Импортируйте или вставьте изображение, которое хотите векторизовать.

- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите “Трассировка изображения” кнопку, чтобы мгновенно преобразовать растровое изображение в векторное.
Нажав кнопку “Трассировка изображения” Кнопка применяет настройки по умолчанию к вашему векторному изображению. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, возможно, вам не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Однако, когда речь заходит о возможностях функции трассировки изображения в Illustrator, это поверхностная информация.
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.
- Нажмите “Окно” в строке меню.
- Проверьте “Трассировка изображения”
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» дадут вам больший контроль над деталями. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый». в этих дополнительных параметрах. Чтобы настроить пути вручную, нажмите кнопку “Expand” кнопка, упомянутая выше.
Трассировка изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам потребуется трассировать изображение вручную.
- Добавьте новый слой поверх слоя с изображением.
- Выберите Инструмент «Перо» и обведите изображение на новом слое.
Примечание:Вы можете использовать любой инструмент, который хотите, чтобы обвести изображение, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл как AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр «Трассировка изображения», который вы обычно используете для векторизации изображения, отсутствует. Хотя приложение несколько отличается от настольной версии, оно по-прежнему позволяет легко векторизовать изображения. Прежде чем начать, убедитесь, что у вас установлена версия приложения не ниже 2.0.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Нажмите значок «Фото» на левой панели инструментов и импортируйте фото.
 вы хотите векторизовать.
вы хотите векторизовать. - Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками во всех четырех углах) на правой панели инструментов.
- Выберите “Векторизация” из меню, и приложение мгновенно преобразует ваше изображение в векторный файл.
- Уточните результат в окне “Свойства”, которое автоматически открывается при преобразовании:
- Выберите исходное изображение, чтобы Приложение содержит больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройте количество цветов в случае цветного векторного изображения.
- Настройте порог для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию». Выберите элемент и измените его по своему усмотрению.
- Когда ваш вектор графика готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.

Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Меняйте настройки до тех пор, пока не будете удовлетворены результатом, и у вас будет векторное изображение, размер которого можно изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в разделе комментариев ниже.
Что такое векторный файл?
Вы когда-нибудь загружали изображение с веб-сайта и обнаруживали, что это векторный файл? Но что такое векторный файл? А для чего вы используете векторные файлы?
Что такое векторный файл?
Векторный файл или векторное изображение создается с использованием математических формул, задающих точки на сетке. Размер сетки и точек изображения можно регулировать бесконечно, поскольку точки могут перемещаться в соответствии с математической формулой без деформации или пикселизации (как это происходит с другими типами изображений).
Ваш смартфон или камера не захватывает векторные изображения. Вместо этого он захватывает растровые изображения, которые используют тысячи или миллионы пикселей для построения изображения. Поскольку фиксированное количество пикселей создает изображение, изменение размера требует, чтобы каждый пиксель растягивался и сохранял качество, чего они не могут сделать.
Следовательно, если вы попытаетесь растянуть фотографию до большого размера, она станет нечеткой и потеряет качество. Вы можете уменьшить изображение до небольшого размера без потери качества, потому что пиксели могут сжиматься.
История векторных файлов
Векторные файлы тоже существуют уже довольно давно. Векторные графические дисплеи были впервые использованы как часть системы ПВО США SAGE, позволяя операторам отображать местоположение союзных и вражеских самолетов на одной карте, используя ряд входных данных. До этого операторы вручную наносили местоположения векторов, обновляли карту и затем передавали информацию пилотам.
Была игровая приставка, в которой использовалась исключительно векторная графика. Vectrex была домашней консолью со встроенным монохромным ЭЛТ-монитором, что было редкостью во время ее выпуска в 1919 году.82. Консоль рисовала постоянный поток изображений по осям X и Y, обновляя их в ответ на действия пользователя. Он также поставлялся с разноцветными накладками на экран, которые создавали ощущение изменения цвета игры.
Термин «векторное изображение» в настоящее время относится к двумерным компьютерным изображениям и широко используется в печатных СМИ и дизайнерских работах.
Что такое расширения векторных файлов?
Расширения векторных файлов отличают файлы векторных изображений от других типов файлов изображений. Например, фотографии могут использовать JPEG, PNG или RAW, каждый из которых определяет некоторые характеристики изображения внутри файла, в частности, использование растровых изображений. То же самое относится и к расширениям векторных файлов, которые могут определять характеристики содержимого и программы, используемой для создания векторного файла.
Наиболее распространенные расширения векторных файлов:
- .AI Указывает Adobe Illustrator Файл изображения
- .EPS Остается для Инкапсулированных Postscript , который является немного более старым, но полезным файлом вектора
- .SV. Scalable .SG 8.SGABLE 8.SGABLE 8.SGABLE 8.SGABLE 8.SGABLE 8. Файл векторной графики , который представляет собой формат файла векторного изображения на основе XML, широко используемый в Интернете
Является ли PDF форматом векторного файла?
Вы можете использовать PDF как формат векторного файла, абсолютно. Но это зависит от исходного создания файла, поскольку PDF также может функционировать как растровый файл.
Зачем использовать векторный файл?
Файлы векторных изображений универсальны, что делает их полезными для нескольких целей, особенно в печати и дизайнерских работах. Например, если вы разрабатываете логотип для своего бизнеса, вы хотите использовать один и тот же логотип на нескольких платформах и в печатных СМИ без потери качества и ущерба имиджу.
Например, если вы разрабатываете логотип для своего бизнеса, вы хотите использовать один и тот же логотип на нескольких платформах и в печатных СМИ без потери качества и ущерба имиджу.
Если вы используете растровый формат, каждый раз, когда вы пытаетесь изменить логотип, есть большая вероятность, что конечный продукт будет зернистым или нечетким, особенно если вы попытаетесь увеличить его.
То же самое верно, если вы скопируете изображение из социальной сети и попытаетесь распечатать его. Платформы социальных сетей сжимают изображения в стандартных растровых форматах, чтобы уменьшить размер на своих серверах и ускорить обслуживание. Но если вы попытаетесь распечатать скопированное изображение как фотографию, оно, скорее всего, будет выглядеть пиксельным или иметь низкое качество.
Принимая во внимание, что если вы используете векторное изображение для своего логотипа (или любой другой дизайнерской работы), вы можете масштабировать изображение вверх и вниз по своему усмотрению без ущерба для качества.
Как открыть векторный файл?
Существует множество программ, которые могут открыть файл векторного изображения для просмотра, например бесплатный инструмент для редактирования изображений Irfanview.
Однако Irfanview (как и многие инструменты для просмотра изображений) не может редактировать векторные файлы. Для этого вам понадобится инструмент для редактирования векторов, например Adobe Illustrator. Хотя Adobe Illustrator является одним из лучших инструментов для работы с векторными изображениями на рынке, он является дорогим вариантом для большинства людей, особенно если вы хотите создать или отредактировать только один файл.
Итак, имея это в виду, ознакомьтесь с лучшими бесплатными альтернативами Adobe Illustrator для векторного редактирования.
Можете ли вы преобразовать другие форматы в векторный файл?
Вы можете преобразовать формат файла растрового изображения в формат векторного файла для создания векторного файла, но результаты будут различаться в зависимости от исходного файла. Допустим, вы создаете красивый новый логотип в виде растрового файла, но затем хотите преобразовать его в векторный файл, чтобы упростить масштабирование вверх и вниз. Вы можете преобразовать файл в векторный тип, сохранив изображение и уменьшив вероятность нечеткости или других проблем с качеством.
Допустим, вы создаете красивый новый логотип в виде растрового файла, но затем хотите преобразовать его в векторный файл, чтобы упростить масштабирование вверх и вниз. Вы можете преобразовать файл в векторный тип, сохранив изображение и уменьшив вероятность нечеткости или других проблем с качеством.
Успех выходного файла зависит от программы, которую вы используете для преобразования в векторное изображение. Например, некоторые онлайн-конвертеры растровых изображений в векторные не будут правильно захватывать изображение или выдавать файл очень низкого качества. Принимая во внимание, что такие программы, как Adobe Illustrator и Inkscape, специализируются на создании и редактировании векторных изображений и поставляются с обширным набором инструментов для автоматического преобразования.
Пример преобразования векторного файла
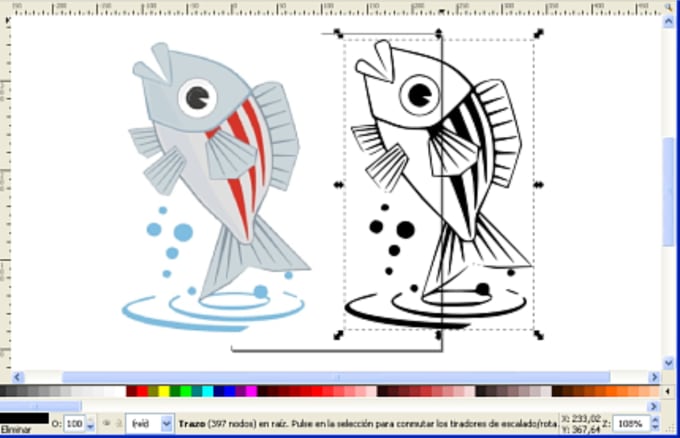
Следующие изображения иллюстрируют преобразование изображения из растра в вектор. На первом изображении показаны глаза Рю из серии Street Fighter в виде растра. Обратите внимание на пикселизацию:
Обратите внимание на пикселизацию:
Вот как выглядят глаза после векторизации:
Мелкие детали удаляются из растрового изображения и сглаживаются в математические формы, которыми легче манипулировать в больших форматах. Вблизи изображения кажутся совсем другими. Но рассмотрим исходное изображение Рю:
.По сравнению с изображением выходного векторного файла:
Несомненно, есть очевидные отличия. Но общее качество изображения хорошее, особенно учитывая, что теперь вы можете изменять масштаб модели без потери дополнительного качества.
Связанный: Как векторизовать изображение в Adobe Illustrator
Векторные файлы универсальны
Теперь вы немного знаете об истории векторных файлов, а также о том, почему они очень удобны для современной печати и графического дизайна. Просто имейте в виду, что когда вы векторизуете изображение (то есть конвертируете из другого формата в вектор), вы можете столкнуться с некоторой потерей качества, поэтому всегда проверяйте дважды, прежде чем нажимать «Печать» или «Отправить».
Как преобразовать PNG в вектор с помощью Adobe Illustrator
Если у вас есть файл PNG и вы хотите воспользоваться преимуществами работы с векторной графикой, такими как бесконечное масштабирование и редактируемость, вам понадобится векторный формат файла для работы. К сожалению, формат PNG не является векторным форматом. В этом уроке я покажу два разных способа преобразования PNG в вектор с помощью Adobe Illustrator. Первый — это использование функции трассировки изображения, а второй — ручная трассировка вашего дизайна.
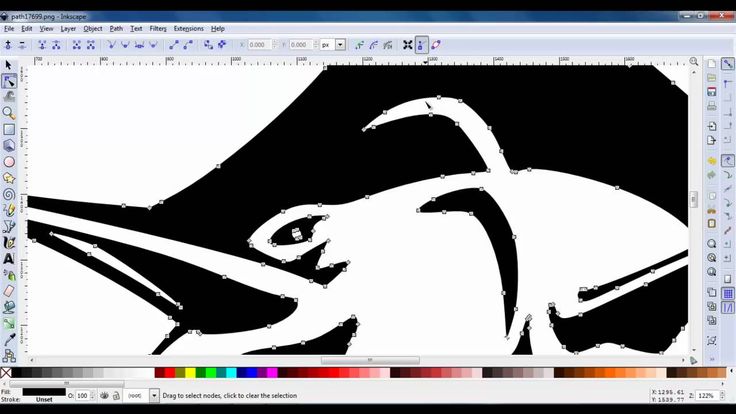
Ниже приводится письменный учебник, в котором я предоставляю обзор шагов, предпринятых для преобразования вектора PNG в Adobe Illustrator. Подробные пошаговые инструкции см. в видеоуроке ниже:
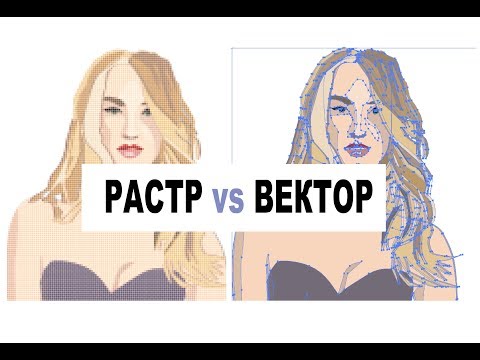
Растровые и векторные форматы
При работе со статическими цифровыми изображениями существует два типа графики — векторная и растровая. Разница между ними существенная.
Разница между ними существенная.
Растровая графика
Растровая графика — это цифровое изображение, состоящее из отдельных цветных прямоугольников, известных как пиксели.
Растровые изображения состоят из отдельных цветных прямоугольников, известных как пикселиСледующие типы файлов являются примерами растровых форматов…
- JPG
- PNG
- GIF
Преимущество работы с растровыми изображениями заключается в том, что они способны сохранять бесконечное количество мелких деталей, что делает их идеальным форматом, когда работа с фотографиями.
Недостатком работы с растровыми изображениями является то, что они плохо масштабируются. Например, если вам нужно увеличить логотип, чтобы он поместился на боковой стороне транспортного средства, произойдет пикселизация, или, другими словами, отдельные цветные блоки станут более заметными.
Векторная графика
В отличие от растрового формата, векторная графика состоит из набора координатных точек, определяющих свойства графики по осям X и Y. Векторную графику можно бесконечно масштабировать без потери качества
Векторную графику можно бесконечно масштабировать без потери качества
Следующие типы файлов являются примерами векторных форматов…
- SVG
- AI
- EPS
Преимущество работы с векторной графикой заключается в том, что ее легко редактировать, и ее можно бесконечно масштабировать без потери качества. Это делает векторный формат идеальным для чего-то вроде дизайна логотипа, где дизайн необходимо использовать во многих различных контекстах.
Недостатком работы с векторной графикой является то, что она не способна воспроизводить такие мелкие детали, как растровый формат. Из-за этого векторная графика лучше подходит для простых иллюстраций, пользовательского интерфейса, значков и дизайна логотипов.
Преобразование PNG в вектор
Это подводит нас к теме файлов PNG, поскольку они относятся к векторному формату. Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать ее в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата. К сожалению, это не так просто, как преобразовать один тип файла в другой.
К сожалению, это не так просто, как преобразовать один тип файла в другой.
Поскольку PNG является растровым форматом, его невозможно напрямую преобразовать в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для файла PNG, вам придется создать вектор, трассирующий его.
Чтобы создать векторную трассировку файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Преобразование PNG в вектор с помощью Adobe Illustrator
В следующей демонстрации я расскажу о двух различных способах преобразования PNG в вектор с помощью Adobe Illustrator путем создания его трассировки. Два разных метода, о которых я расскажу, следующие…
- Автоматическая трассировка: В зависимости от того, насколько прост ваш дизайн, вы можете использовать встроенную функцию, которая использует ИИ для автоматического создания векторной трассировки вашего дизайна PNG.

- Ручная трассировка: Если ваш дизайн немного сложнее, вам придется вручную нарисовать трассировку вручную, используя основные формы и инструменты рисования.
Рекомендуется сначала попробовать вариант автоматического отслеживания, так как он занимает меньше времени. Затем, если окажется, что ваш дизайн слишком детализирован, чтобы получить точную векторную трассировку, вы можете перейти к методу ручной трассировки.
Автоматическая трассировка
Первый способ преобразования PNG в вектор с помощью Adobe Illustrator — использование функции Трассировка изображения .
Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.
Недавно я сделал подробное руководство о том, как использовать функцию трассировки изображения, если вы хотите узнать больше о том, как она работает.
Преимущество использования функции трассировки изображений заключается в том, что это быстро и просто. Недостатком является то, что, в зависимости от сложности вашего изображения, это не всегда точно.
Недостатком является то, что, в зависимости от сложности вашего изображения, это не всегда точно.
Как автоматически отслеживать файл PNG
Чтобы создать векторную трассировку файла PNG, сначала откройте новый документ, затем импортируйте файл PNG в Illustrator, выбрав «Файл» > «Поместить » и найдя файл на диске. .Импортируйте файл в Illustrator, выбрав «Файл» > «Поместить».
Выберите файл с помощью инструмента Select Tool , затем откройте меню Image Trace , выбрав Window > Image Trace .Меню Image Trace, которое позволяет создать векторную трассировку любого изображения.
Если ваш PNG имеет цвет, обязательно выберите «цвет» в раскрывающемся списке «Режим». Если это простой черно-белый дизайн, оставьте значения по умолчанию такими, какие они есть. Затем включите предварительный просмотр, чтобы увидеть, как выглядит ваша трассировка.
При трассировке черно-белого рисунка вам, возможно, придется отрегулировать ползунок порога в зависимости от состава вашего PNG. При трассировке PNG с помощью цвета вам, возможно, придется соответствующим образом настроить количество цветов. Просто убедитесь, что опция «Предварительный просмотр» включена, чтобы вы могли самостоятельно оценить точность трассировки.
При трассировке PNG с помощью цвета вам, возможно, придется соответствующим образом настроить количество цветов. Просто убедитесь, что опция «Предварительный просмотр» включена, чтобы вы могли самостоятельно оценить точность трассировки.
Если вас устраивает точность вашей трассировки, нажмите Trace , чтобы сгенерировать ее. Функция Image Trace позволяет быстро создать векторную трассировку вашего PNG-файла.
После того, как вы визуализировали свою векторную трассировку, вам нужно немного отредактировать ее, чтобы избавиться от фона.
Для этого перейдите к Object > Expand , затем перейдите к Object > Ungroup дважды. Затем вы сможете удалить фон и любую другую нежелательную область отрицательного пространства.
Ручная трассировка
Если вы пытались использовать функцию трассировки изображения для преобразования PNG в вектор с помощью Adobe Illustrator, а полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложным состав для автоматической трассировки. Вместо этого вам придется вручную отслеживать PNG.
Вместо этого вам придется вручную отслеживать PNG.
Как вручную отследить файл PNG
Чтобы создать ручную трассировку вашего файла PNG, первое, что вам нужно сделать, это найти общие формы в вашем дизайне. Ниже приведены примеры распространенных форм…
- Квадраты и прямоугольники
- Круги и эллипсы
- Треугольники
- Многоугольники
- Звезды
Идентификация этих фигур в вашем дизайне полезна, потому что Illustrator уже имеет специальные инструменты для создания этих форм. Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную. Идентификация общих форм в вашем дизайне может сэкономить вам много времени.
Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поэтому я смог использовать инструмент Ellipse Tool , чтобы быстро создать эту часть дизайна. Как вы можете видеть в этой демонстрации, этот пример логотипа состоит из круга.
Если в вашем дизайне есть общие формы, продолжайте и обведите их с помощью необходимого инструмента для соответствующей формы.
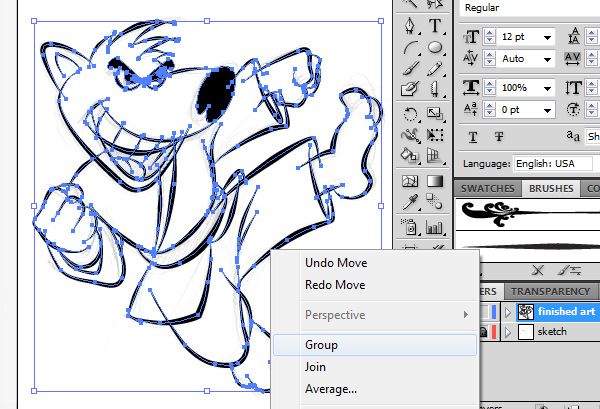
После того, как вы убрали общие формы, следующим шагом будет использование Pen Tool и Curvature Tool , чтобы вручную обвести более сложные области дизайна. В моем примере это будет иллюстрация девушки и акцентные части сбоку. Рекомендуется уменьшить непрозрачность вашей трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением.
Инструмент, который следует использовать для ручной трассировки, зависит от стиля линий, которые вы будете трассировать.
- Инструмент «Перо»: Инструмент «Перо» идеально подходит для обведения прямых линий. Вы можете ознакомиться с моим руководством по использованию инструмента «Перо» в Illustrator, чтобы узнать больше о том, как он работает.
- Инструмент кривизны: Инструмент кривизны идеально подходит для обводки волнистых и изогнутых линий.
 Он автоматически создает изогнутые линии в зависимости от того, где вы размещаете опорные точки.
Он автоматически создает изогнутые линии в зависимости от того, где вы размещаете опорные точки.
После того, как вы закончите трассировку фигур поверх изображения PNG, вы можете использовать Режимы формы для создания отрицательного пространства там, где оно должно быть. Готовая трассировка представляет собой истинное векторное преобразование вашего PNG-файла.
Как я упоминал ранее в этом посте, обязательно просмотрите видеоруководство в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать.
Когда закончите, ваша трассировка векторов будет завершена! Вы можете сохранить файл в любом желаемом векторном формате и воспользоваться всеми преимуществами работы с векторной графикой!
Заключение
На этом сегодняшний урок о том, как преобразовать PNG в вектор с помощью Adobe Illustrator, завершен. Предлагаемая автоматическая трассировка отлично подходит для простых проектов и может сэкономить вам много времени.

 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение