Как преобразовать любое растровое изображение в радиальное в Photoshop
Adobe Photoshop не является радиографическим редактором. где он берет Adobe Illustrator Эта работа сделана удачно. Но что, если вы подпишетесь на один из базовых планов членства Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
В Photoshop есть инструменты, позволяющие рисовать радиальные формы и контуры с нуля. Теперь вы можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как свойства живой формы. Однако научиться преобразовывать изображение из растрового в векторное в Photoshop требует немного больше усилий.
Как преобразовать изображение из растрового в векторное
Рентгенограммы можно изменять до любого размера независимо от степени увеличения, в отличие от растрового изображения, которое будет обрезано при изменении разрешения. Они состоят из «линейных» траекторий, нарисованных с помощью измеримых математических уравнений любой точности.
Чтобы преобразовать растровое изображение на основе пикселей в рентгенограмму:
- Выберите пиксели.

- Преобразуйте их в пути.
- Раскрасьте его и сохраните как рентгенограмму.
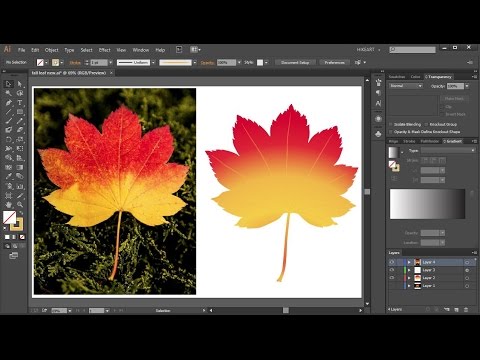
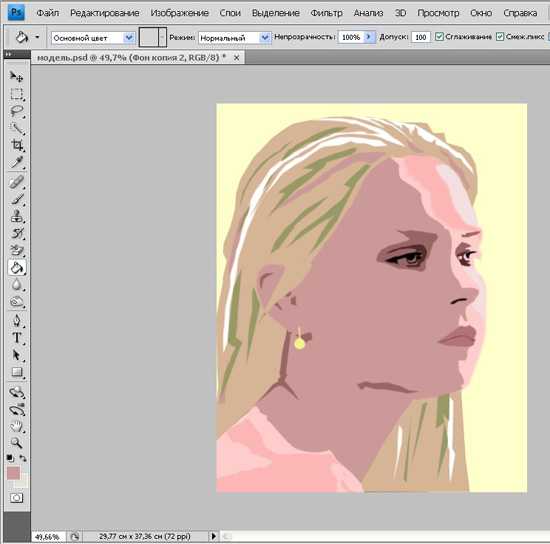
Как обычно, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот проблеск начального растрового изображения и окончательного изображения после его преобразования в радиальное.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством современных версий Photoshop.
1. Откройте растровое изображение в Photoshop.
Перетащите растровое изображение в Photoshop или откройте его из Файл -> Открыть. Образец изображения в этом примере — это простое изображение. Если объект, который вы хотите преобразовать в рентгенографическое изображение, имеет переполненный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения.
Есть разные методы, которые вы можете использовать для выделения в Photoshop. Какой метод вы выберете, зависит от характера изображения. Например, если у изображения прямые края, вы можете выбрать с помощью инструмента. Прямоугольный шатер. Если вы хотите выбрать по цвету, инструмент Волшебная палочка или инструмент Быстрый выбор ваш лучший выбор.
Например, если у изображения прямые края, вы можете выбрать с помощью инструмента. Прямоугольный шатер. Если вы хотите выбрать по цвету, инструмент Волшебная палочка или инструмент Быстрый выбор ваш лучший выбор.
Картины можно заказать Выберите тему Автоматически определять главный объект на изображении. Это чувствительный к контенту инструмент, который использует интеллектуальные алгоритмы для обнаружения людей на фотографиях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню выбора.
Перейти к Выбрать -> Выбрать и маску -> Выбрать тему Он грамотно определит наиболее заметный объект на изображении.
Используйте ползунки Глобальные улучшения При необходимости настройте края выделения, затем выведите выделение на новый слой.
Для более сложных объектов на вашей фотографии инструмент Выбор объекта Мощная функция Photoshop. Он работает так же, как «Выбрать тему», но помогает точно настроить выделение с помощью дополнительных элементов управления. Используйте его, если на вашей фотографии есть группа объектов (или людей).
Он работает так же, как «Выбрать тему», но помогает точно настроить выделение с помощью дополнительных элементов управления. Используйте его, если на вашей фотографии есть группа объектов (или людей).
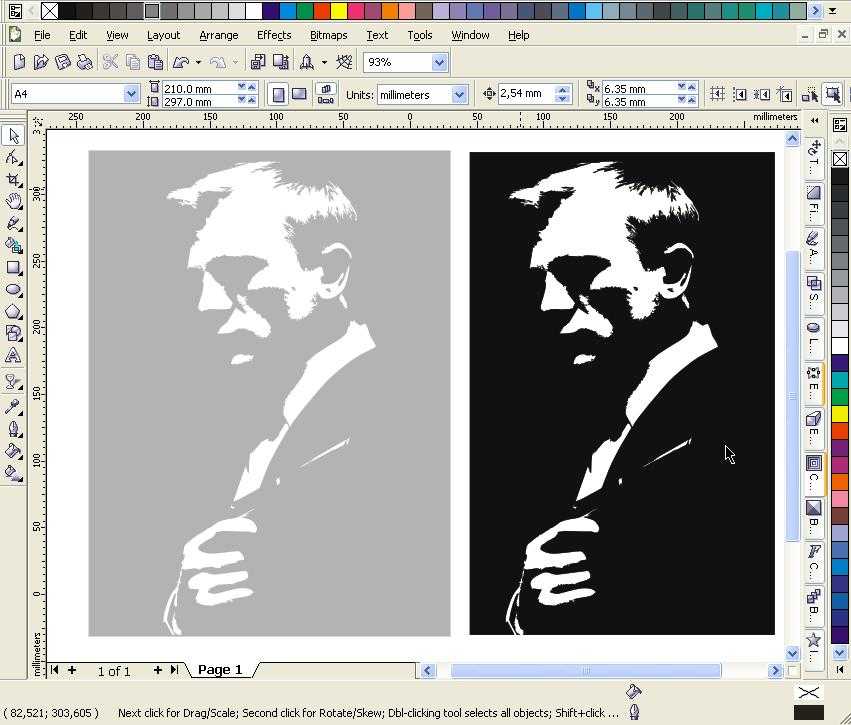
3. Создайте пороговый эффект.
Слой регулировки порога преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый пороговый слой, щелкнув значок Создать новый слой заливки или корректирующий слой. Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
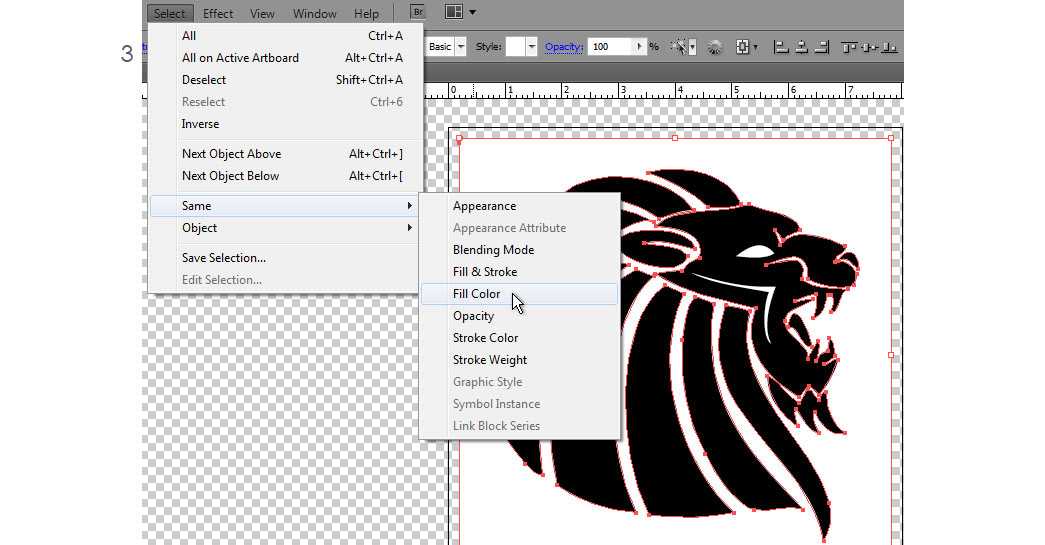
4. Используйте команду Color Range, чтобы выбрать области тона.
Команда Цветовая гамма В меню «Выбор» аналогично выбору «Волшебной палочки». Но это также лучше, потому что он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения. Вы можете захватывать диапазон цветов, используя инструмент несколько раз в разных областях изображения.
В этом уроке Photoshop мы хотим использовать команду «Цветовой диапазон», чтобы выделить все области в черно-белых тонах.
Перейти к Выбрать -> Цветовой диапазон.
Используйте инструменты «Пипетка», чтобы выбрать все области разного цвета на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся меню даст вам представление о выбранных областях.
Нажмите «OkЧтобы закрыть диалоговое окно и вернуться на слой Threshold с выбранным изображением.
5. Преобразуйте свой выбор в трек.
Путь в Photoshop — это не что иное, как линия с опорными точками на обоих концах. Другими словами, это радиальные чертежи. Дорожки могут быть прямыми или изогнутыми. Как и все лучи, их можно удлинить и придать форму без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения. Щелкните изображение правой кнопкой мыши и выберите Сделать рабочий путь из контекстного меню.
Также установите значение Допуска в показанном маленьком поле.
6. Установите значение Допуска для пути.
Чтобы сделать путь более плавным, установите значение «Допуск» во всплывающем диалоговом окне. Значение «1.0» должно быть идеальным для неровных участков портрета.
Значение Tolerance определяет, как далеко путь должен «прилипать» к изображению. Чем ниже значение, тем ближе выбор к вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Практическое правило — чем проще объект, тем выше значение Tolerance.
Но попробуйте это значение в зависимости от сложности вашего изображения.
7. Создайте новый слой сплошных цветов.
Не нажимая где-либо, перейдите на панель «Слои» и выберите Создать новый слой заливки или корректирующий слой.
Тогда выбирай Solid Color из списка. Вы можете выбрать любой цвет.
На этом этапе создается векторный слой поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните рентгенограмму как файл SVG.
Щелкните слой правой кнопкой мыши и выберите экспорт как. Вы также можете сохранить рентгенограмму, перейдя в Файл -> Экспортировать как.
В диалоговом окне «Экспорт как» выберите SVG В настройках файла нажмите «Экспорт».
Теперь вы можете открыть свой векторный файл в Adobe Illustrator или любом другом Еще один радиальный редактор фотографий.
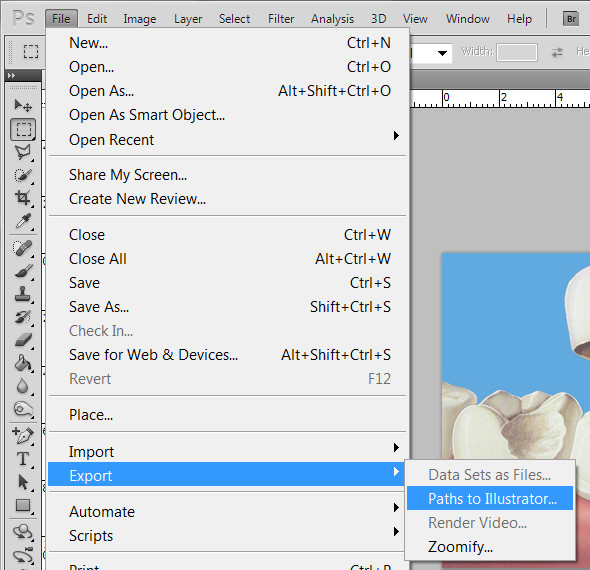
Кроме того, вы также можете экспортировать радиальные контуры из Photoshop в Illustrator. Нажмите Файл -> Экспорт -> Пути к Illustrator. Это экспортирует путь заливки сплошным цветом в Illustrator, если он у вас установлен.
В Photoshop есть другие способы преобразовать изображение из растрового в радиальное.
Этот конкретный метод представляет собой простой метод получения монохромной рентгенограммы из цветного изображения.
Есть и другие способы сделать радиальное изображение в Photoshop. Как вы это сделаете, будет зависеть от базового изображения и желаемых результатов.
Источник
Как преобразовать растровое изображение в векторное иллюстратор?
Как преобразовать растровое изображение в векторное иллюстратор?
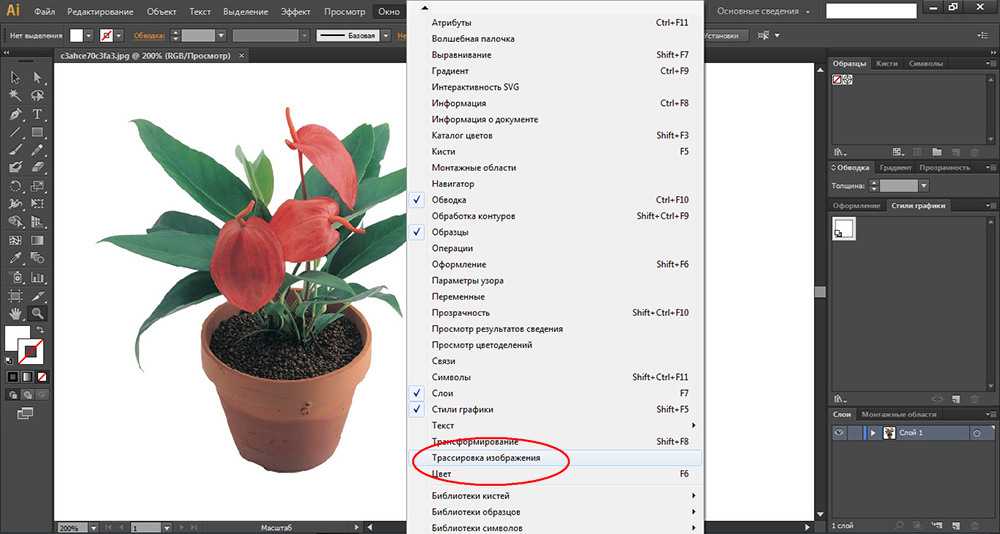
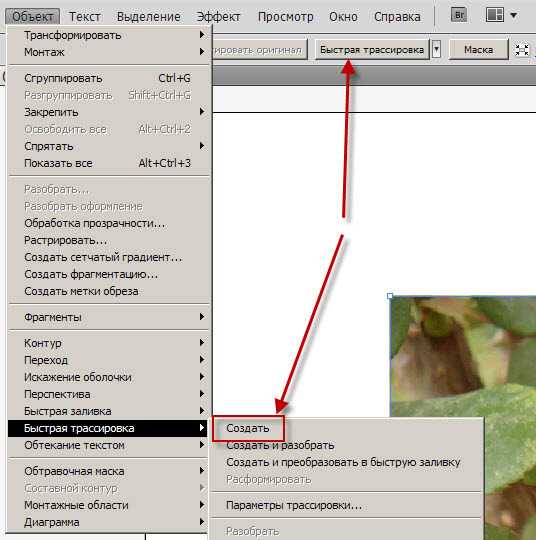
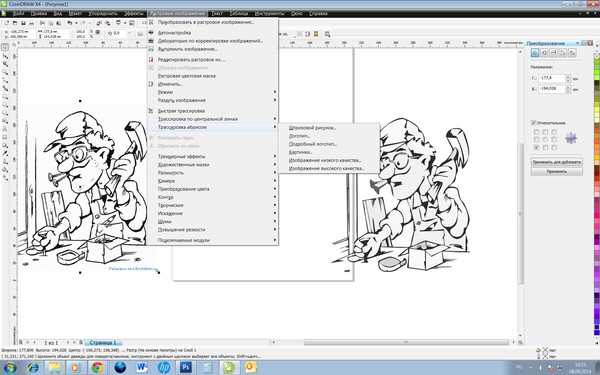
При автоматической векторизации все эти действия выполняет программа. Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
Что такое ручная трассировка?
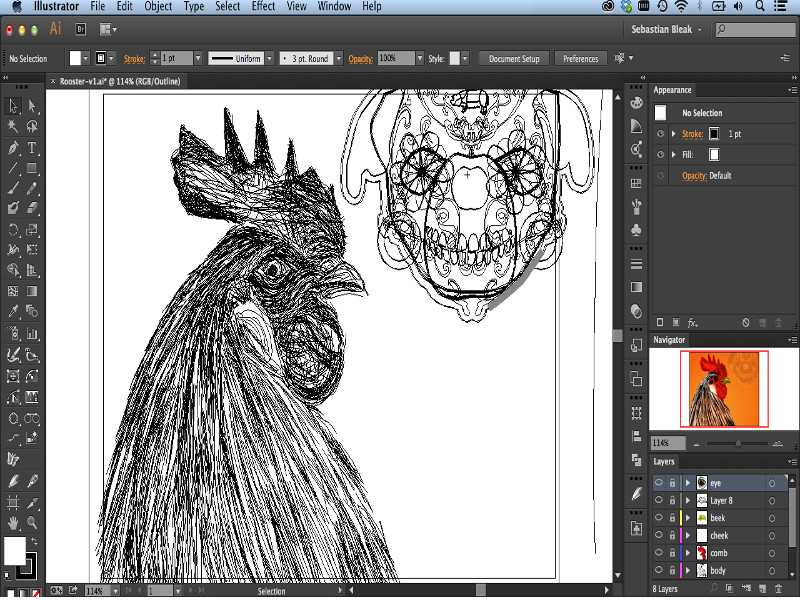
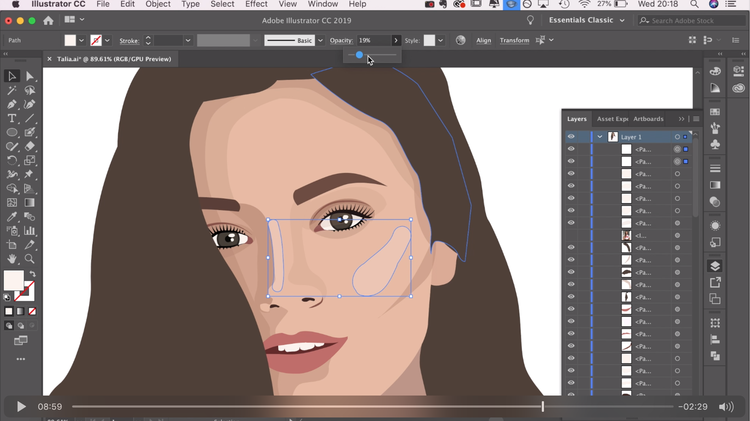
Сущность ручной трассировки заключается в рисовании поверх пиксельного изображения векторных контуров всеми доступными средствами программы Adobe Illustrator, например инструментами групп Реn (Перо), Pencil (Карандаш), Paintbrush (Кисть) и др.
Что такое трассировка маршрута?
Трассировка (traceroute или tracert команда) – это программа для определения маршрутов следования данных в сетях TCP/IP. Однако не всегда можно встретить информацию о том, как именно выполняется эта проверка: как пинговать или как сделать трассу.
Что такое трассировка алгоритма?
Трассиро́вка — процесс пошагового выполнения программы. В режиме трассировки программист видит последовательность выполнения команд и значения переменных на данном шаге выполнения программы, что позволяет легче обнаруживать ошибки.
Зачем нужна трассировка изображения?
Основная задача трассировки состоит в том, чтобы на базе отсканированного растрового изображения получить его векторный аналог. … Оптимальным считается создание векторных контуров, совпадающих по числу с количеством реальных объектов растрового изображения и соответствующих им.
Что представляет собой Трассировочная таблица?
Алгоритмы и исполнители — Трассировочные таблицы Трассировочная таблица — это набор векторов, характеризующих состояние в каждой конкретной точке программы.
Что такое таблица трассировки?
Такую проверку можно выполнить путём трассировки программы — её пробного выполнения вручную для конкретных исходных данных, с контролем получаемых значений переменных на каждом шаге. Эти значения переменных удобно записывать в виде таблицы, которую называют таблицей трассировки.
Как сделать трассировку программы?
При необходимости выполнить трассировку части программы следует установить курсор на инструкцию программы, с которой надо начать трассировку, и из меню Run выбрать команду Run to cursor или нажать клавишу . Затем, нажимая клавишу или клавишу , выполнить трассировку нужного фрагмента программы.
Как сделать трассировку пути?
Как сделать трассировку?
- Нажмите сочетание кнопок win+R. Клавиша win — это клавиша с флажком правее клавиши ctrl. Откроется окно: …
- Теперь необходимо скопировать трассировку. Правой кнопкой мыши нажмите на окно консоли и выберете Выделить все.
 …
… - Нажмите кнопку Enter. Теперь трассирвока скопировалась в буфер обмена и ее можно отправить нам.
Как сделать трассировку по IP?
Как сделать трассировку — сетевая команда Tracert Для того, чтобы инициировать выполнение команды, необходимо в командной строке ввести «Tracert», и далее через пробел адрес интересующего серверного компьютера.
Как пинговать сеть?
Введите команду Ping.
- Обычно имя узла (hostname) — это адрес веб-страницы. Замените hostname на тот веб-сайт или сервер, который вы хотите пинговать. …
- IP-адрес — это расположение компьютера в сети, либо локальной, либо в интернете. …
- Чтобы ваш компьютер пинговал сам себя, наберите ping 127.
Для чего нужна команда tracert?
 Такими протоколами могут быть UDP, TCP, ICMP или GRE.
Такими протоколами могут быть UDP, TCP, ICMP или GRE.Как выполнить команду tracert?
Как выполнить команды ping/tracert|traceroute ?
- Наберите комбинацию клавиш Windows + R, введите “cmd.exe” и нажмите на кнопку “OK”;
- Введите команду “ping {адрес вашего сайта}” или “
- Получите результаты выполнения команды.
Для чего нужна команда nslookup?
Команда NSLOOKUP — работа с сервером DNS из командной строки Утилита NSLOOKUP присутствует в операционных системах Windows, начиная с Windows NT , и предназначена для формирования запросов к серверам DNS из командной строки. … В терминах утилиты такой сервер является сервером по умолчанию (default server).
Для чего нужна команда netstat?
Команда NETSTAT предназначена для получения сведений о состоянии сетевых соединений и слушаемых на данном компьютере портах TCP и UDP, а также, для отображения статистических данных по сетевым интерфейсам и протоколам.
 Параметры командной строки: -a — Отображение всех подключений и ожидающих портов.
Параметры командной строки: -a — Отображение всех подключений и ожидающих портов.Как посмотреть все сетевые соединения?
Нажмите «Настройки». Нажмите «Ethernet». Нажмите «Центр управления сетями и общим доступом». В Центре управления сетями и общим доступом вы можете получить информацию о состоянии сети, типе сетевого соединения, активных соединениях и возможности подключиться к другим компьютерам.
Какие операции можно выполнить с использованием команды netstat?
netstat (network statistics) — утилита командной строки, выводящая на дисплей состояние TCP-соединений (как входящих, так и исходящих), таблицы маршрутизации, число сетевых интерфейсов и сетевую статистику по протоколам. Доступна в операционных системах семейства UNIX и Windows.
Как проверить все сетевые подключения?
В ОС Windows 10 нажмите «Пуск > Параметры > Панель управления > Сеть и Интернет > Центр управления сетями и общим доступом > Изменение параметров адаптеров».
 В открывшемся списке сетевых подключений выберите то подключение, с помощью которого выполняется подключение к провайдеру (беспроводное или по локальной сети).
В открывшемся списке сетевых подключений выберите то подключение, с помощью которого выполняется подключение к провайдеру (беспроводное или по локальной сети).Как проверить настройки локальной сети?
На панели уведомлений нажмите правой кнопкой мыши на значок сети и выберите в списке Центр управления сетями и общим доступом.
- В новом окне, слева, выберите Изменение параметров адаптера.
- Найдите среди подключений Подключение по локальной сети, нажмите на него правой кнопкой мыши и выберите Свойства.
Где можно посмотреть маску подсети?
Определение маски подсети по ip на ОС Windows Откроется окно терминала, где вам нужно ввести команду «ipconfig» и вновь нажать клавишу «Enter», после чего откроется список всех ваших сетевых подключений. В этом списке вы увидите и ваш ip адрес и, соответственно, маску подсети.
Как узнать параметры подключения к интернету?
Узнать настройки интернет
- Ещё один метод узнать настройки интернета: Правой кнопкой(можно просто левой) кликните по значку в трее «Подключение по локальной сети»
- , затем левой «состояние» и увидите такое окно:
- Переходим на вкладку «Поддержка»:
- Во вкладке «Подробности» Вы увидите все настройки интернета.

Как узнать какой шлюз?
Для этого зайдите запустите окно командной строки (на на windows 7 «Пуск -> Все программы -> Стандартные -> Командная строка), введите ipconfig /all и нажмите клавишу Enter. Нужный параметр здесь указан в строке «Основной шлюз».
Как узнать IP адрес сетевого подключения?
Откройте «панель управления» > «сеть и интернет» > «центр управления сетями и общим доступом» и «изменение параметров адаптера». Далее выберите используемый
Как проверить есть ли интернет на роутере?
Шаг 1 Откройте веб-браузер и введите в адресную строку IP -адрес маршрутизатора (по умолчанию — 192.
Как узнать что есть интернет?
Как по адресу узнать какие провайдеры есть в доме
- Нажмите «Пуск» и в поиске введите «Выполнить»;
- В открывшейся форме напишите «ipconfig»;
- Посмотрите свой IP-адрес в строке IPv4-адрес;
- Введите скопированный IP-адрес на сайте 2ip.
 ru.
ru.
Как проверить стабильность работы Интернета?
Сегодня мы детально рассмотрим, как проверить стабильность интернет-соединения….Ниже представлены лучшие инструменты для проверки скоростного показателя:
- Fast.com. …
- Интернетомер от Яндекса. …
- Speedmeter.de. …
- 2ip.ru – популярный вариант среди пользователей. …
- Speedtest.net.
Как проверить wi-fi?
Решение
- Нажмите значок беспроводной сети в области уведомлений в правом нижнем углу экрана. …
- Если система уже подключена к сети Wi—Fi, щелкните Сетевые подключения , а затем нажмите Имя беспроводной сети, чтобы
Как узнать на какой частоте работает роутер?
Узнать частоту Wi-Fi роутера и поменять её, если устройство работает в двух диапазонах, можно в настройках. Зайти же в настройки роутера можно либо через кабель (обычно он прилагается к устройству при покупке), либо, введя IP-адрес в адресной строке браузера (например, http://192.

Direct Impaqt — Колумбия, Миссури: Справочный центр
- В чем разница между векторной графикой и растровой графикой?
- Откуда взялась векторная графика?
- Откуда берется растровая графика?
- Можно ли преобразовать растровую графику в векторную и наоборот?
- Какие существуют типы растровой графики?
- Какие у вас есть рекомендации по разрешению растровой графики?
- Можно ли изменить размер растровой графики в приложении макета страницы?
- Можно ли изменить размер растровой графики в Photoshop?
- Я слышал, что Encapsulated PostScript (EPS) упоминался в контексте как векторной, так и растровой графики. Как это может быть и то, и другое?
- Могу ли я скопировать рисунок и вставить его в свой документ?
В.
В чем разница между векторной и растровой графикой?
A.

Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что он может быть напечатан четко в любом размере. Растровое изображение формируется прямоугольной сеткой из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с разрозненными деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Q.
Откуда взялась векторная графика?
A.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
В.
Откуда берется растровая графика?
A.
Растровая графика обычно создается программным обеспечением для редактирования изображений на основе пикселей, таким как Adobe Photoshop. Кроме того, растровая графика генерируется цифровыми камерами и сканерами.
Кроме того, растровая графика генерируется цифровыми камерами и сканерами.
В.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые изображения, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, оно устраняет независимость векторной графики от разрешения и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
В.
Какие существуют типы растровой графики?
A.
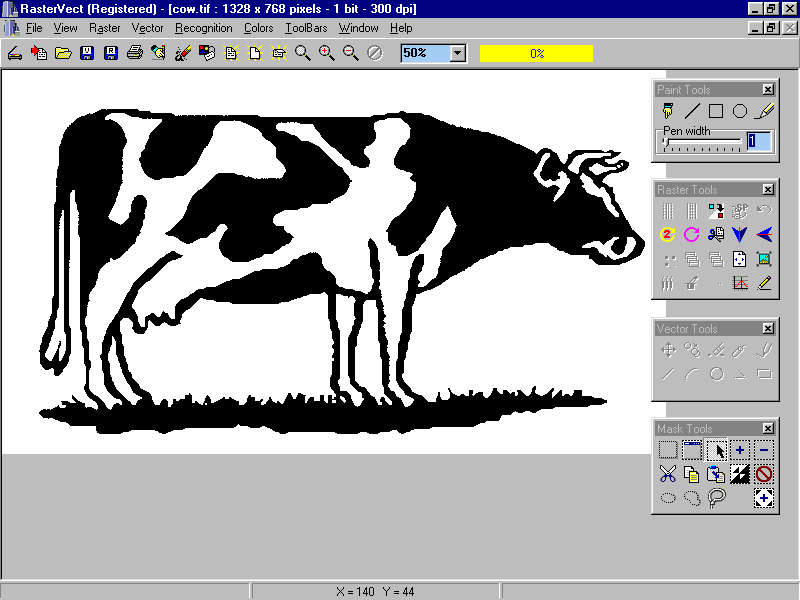
Однобитное изображение относится к изображению сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
В.
Какие у вас рекомендации по разрешению растровой графики?
A.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Полноцветные изображения с непрерывными тонами, изображения в градациях серого и одноцветные изображения с непрерывными тонами требуют 300 пикселей на дюйм.
В.
Можно ли изменить размер растровой графики в приложении макета страницы?
A.
Эти рекомендации относятся к растровым изображениям, которые используются в их реальном размере. Если изображение увеличивается в приложении макета страницы, требования увеличиваются на ту же величину. Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
В.
Можно ли изменить размер растровой графики в Photoshop?
A.
Photoshop может увеличить разрешение изображения с низким разрешением. Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распространяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
В.
Я слышал, что Encapsulated PostScript (EPS) упоминается как в контексте векторной, так и растровой графики. Как это может быть и то, и другое?
A.
Файлы EPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый файл EPS.
В.
Могу ли я скопировать рисунок и вставить его в свой документ?
A.

Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, создав ссылку на графику. После этого рисунок остается за пределами вашего документа, и на него ссылаются по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
Преобразование растрового изображения в векторное для Flash
Преобразование растрового изображения в векторное для Flash
Существует несколько способов преобразования растровых изображений (например, форматов JPG, PNG или GIF) в векторное изображение:
- Автоматическое преобразование растрового изображения в вектор с помощью Adobe Animate
- Ручная трассировка контуров растрового изображения с помощью Adobe Animate .
- Преобразование карты файла формы (.SHP) в векторный формат для Adobe Animate
- Преобразование векторного изображения (например, SVG) в векторный формат для Adobe Animate
См. также: загрузка шейп-файлов карт (.SHP) в StatPlanet
также: загрузка шейп-файлов карт (.SHP) в StatPlanet
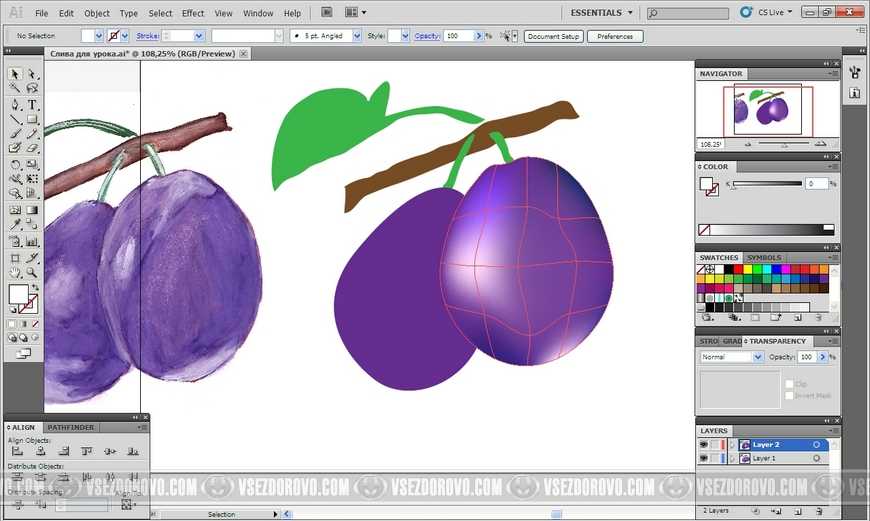
Идеально преобразовать растровое изображение в векторное невозможно, но при определенных экспериментах можно добиться хороших результатов. Чтобы преобразовать растровое изображение, сначала импортируйте его в Animate (Файл > Импорт в рабочую область). Затем выберите изображение и выберите Modify -> Bitmap -> Trace Bitmap.
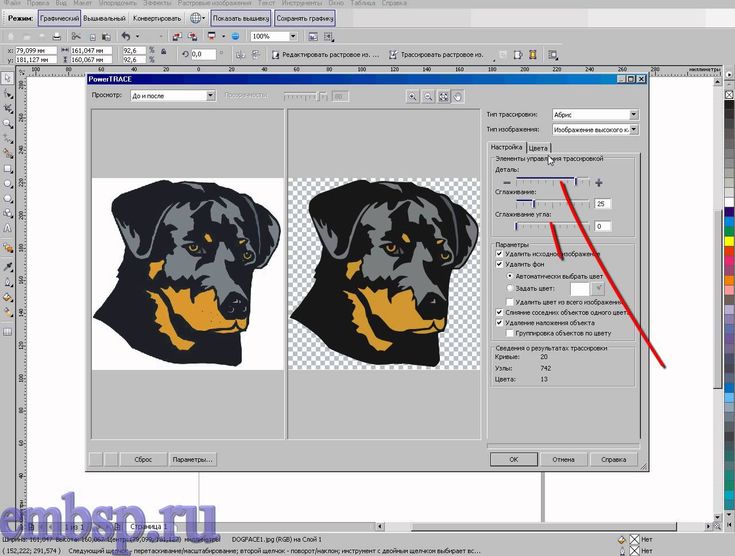
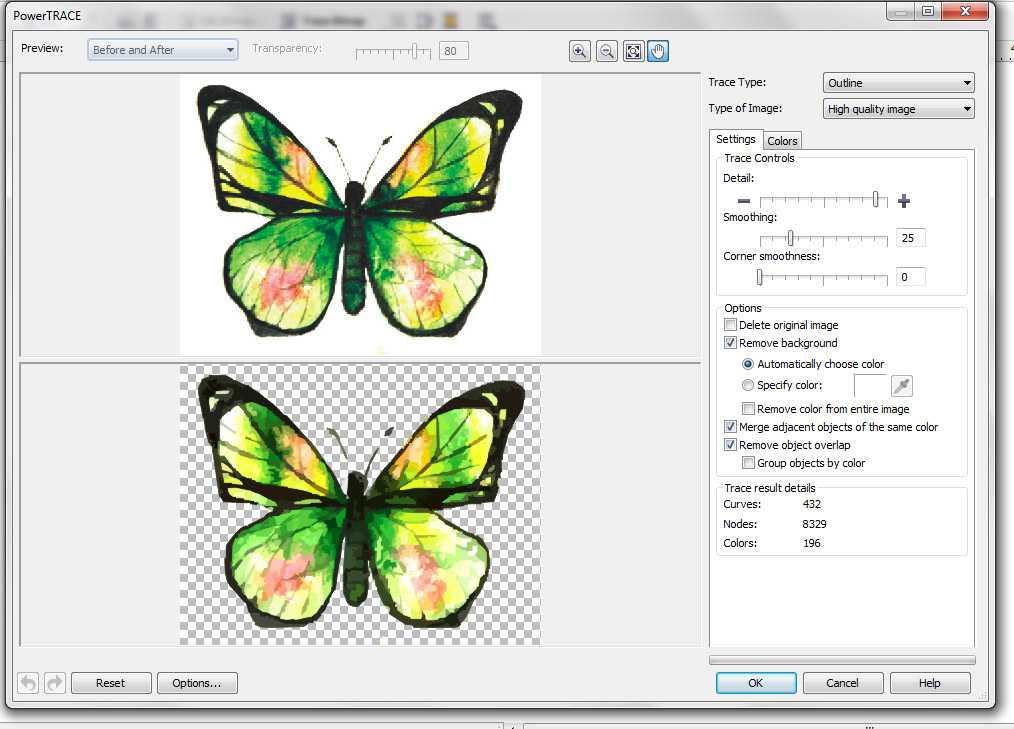
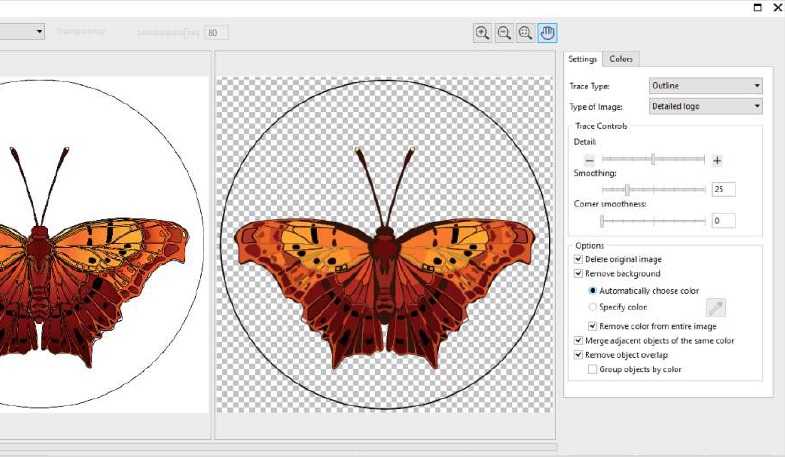
Вам потребуется поэкспериментировать со следующими настройками трассировки, чтобы получить оптимальные результаты:
- Порог цвета: Увеличьте это значение, чтобы уменьшить количество цветов в результирующем векторном изображении. (При сравнении двух пикселей, если разница в значениях цвета RGB меньше заданного здесь цветового порога, они считаются одного цвета).
- Минимальная площадь: Увеличьте это значение, чтобы уменьшить количество фигур в результирующем векторном изображении. Это количество окружающих пикселей, которое учитывается при назначении цвета пикселю.

- Подгонка кривой: Насколько плавно будут нарисованы контуры.
- Порог угла: Выберите, сколько углов вы хотите сохранить.
Следующие значения иллюстрируют, какие настройки следует использовать, если вы хотите создать вектор, наиболее близкий к исходному растровому изображению. Однако приведенные ниже настройки не рекомендуются из-за большого количества создаваемых фигур. Эти настройки также могут привести к сбою программного обеспечения Animate.
- Цветовой порог: 10
- Минимальная площадь: 1 пиксель
- Подгонка кривой: пикселей
- Угловой порог: Много углов
При трассировке карты игнорируйте трассируемые границы карты (удалите их, если возможно, поэкспериментировав с настройками «трассировки растрового изображения», и постарайтесь иметь трассируемое растровое изображение с отдельными областями карты). Вам нужно создать свои собственные границы, и для этого вам нужно, чтобы каждая область карты была отделена друг от друга. Если вам это удалось, вы можете использовать «Ink Bottle Tool» для создания границ. Нажмите на каждую область карты с выбранным инструментом Ink Bottle Tool, и он создаст границу вокруг нее. Это, вероятно, приведет к карте с несколькими границами. Чтобы решить эту проблему, удалите все области карты, оставив только границы. Затем удалите одну за другой любые «дублирующиеся» границы. Наконец, используйте инструмент Paint Bucket, чтобы снова заполнить области карты.
Вам нужно создать свои собственные границы, и для этого вам нужно, чтобы каждая область карты была отделена друг от друга. Если вам это удалось, вы можете использовать «Ink Bottle Tool» для создания границ. Нажмите на каждую область карты с выбранным инструментом Ink Bottle Tool, и он создаст границу вокруг нее. Это, вероятно, приведет к карте с несколькими границами. Чтобы решить эту проблему, удалите все области карты, оставив только границы. Затем удалите одну за другой любые «дублирующиеся» границы. Наконец, используйте инструмент Paint Bucket, чтобы снова заполнить области карты.
Если это не сработает, можно вручную отследить контуры растрового изображения, как описано ниже.
Если автоматическая трассировка изображения не приводит к желаемым результатам, контуры можно нарисовать вручную. Ниже описан процесс трассировки карты, хотя этот процесс одинаков для любого растрового изображения.
- Преобразуйте свое изображение в мувиклип (Modify -> Convert to Symbol).

- На панели свойств ниже щелкните раскрывающийся список «Цвет» и выберите «Альфа». Измените значение примерно на «30%» (чтобы вы все еще могли четко видеть контуры изображения).
- Вставьте новый слой (Вставка -> Временная шкала -> Слой).
- Выберите инструмент «Линия» на панели инструментов «Рисование» и нарисуйте контуры в этом новом слое, следуя контурам карты в слое ниже. Убедитесь, что все линии соприкасаются. Чтобы нарисовать кривую, сначала нарисуйте прямую линию. Затем щелкните где-нибудь в середине линии и перетащите ее в ту или иную сторону.
- Выберите инструмент Paint Bucket и щелкните внутри границ, чтобы создать области карты. Если это не работает, возможно, нарисованные вами границы не соприкасаются. Увеличьте масштаб, чтобы увидеть, сможете ли вы обнаружить нарушение.
- Удалите нижний слой, содержащий растровое изображение.
Карты для ГИС (географических информационных систем) обычно обмениваются в виде шейп-файлов ESRI. StatPlanet может напрямую загружать карты шейп-файлов. Также можно использовать StatPlanet для преобразования карт шейп-файлов в векторный формат, который затем можно редактировать с помощью таких программ, как Adobe Illustrator, Inkscape или Adobe Animate. Чтобы экспортировать карту из шейп-файла в виде векторного PDF-файла, ее сначала необходимо загрузить в StatPlanet (см. также краткое руководство по загрузке карт из шейп-файла). Затем выполните шаги, описанные здесь: экспорт карт из шейп-файла в векторный формат.
StatPlanet может напрямую загружать карты шейп-файлов. Также можно использовать StatPlanet для преобразования карт шейп-файлов в векторный формат, который затем можно редактировать с помощью таких программ, как Adobe Illustrator, Inkscape или Adobe Animate. Чтобы экспортировать карту из шейп-файла в виде векторного PDF-файла, ее сначала необходимо загрузить в StatPlanet (см. также краткое руководство по загрузке карт из шейп-файла). Затем выполните шаги, описанные здесь: экспорт карт из шейп-файла в векторный формат.
Карты Shapefile также можно преобразовать в векторные файлы Adobe Illustrator с помощью таких программ, как ArcGIS или MAPublisher. Преобразование файла в ArcGIS можно выполнить следующим образом: выберите «Файл -> Экспортировать карту». В раскрывающемся списке «Сохранить как» выберите «AI» в качестве формата файла. Затем нажмите «Сохранить». Файлы Adobe Illustrator (AI) можно импортировать непосредственно в Adobe Animate.
Вы также можете сначала открыть изображение в Adobe Illustrator, экспортировать изображение в виде файла Flash SWF и импортировать SWF в Adobe Animate.

