Как векторизовать изображения в Adobe Illustrator, легко и быстро
При векторизации мы преобразуем изображение в растровом формате, например в формате jpg или png, в векторное изображение (SVG). То есть, преобразовываем пиксели в векторы.
Работа с векторными изображениями имеет определенные преимущества. можно масштабировать без искажений и они готовы к редактированию. В этом уроке мы расскажем вам как можно векторизовать изображения с помощью Adobe Illustrator. Сначала мы векторизуем иллюстрацию, а затем повторим процесс с фотографией.
Индекс
- 1 Векторизовать иллюстрацию
- 1.
 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение - 1.2 Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
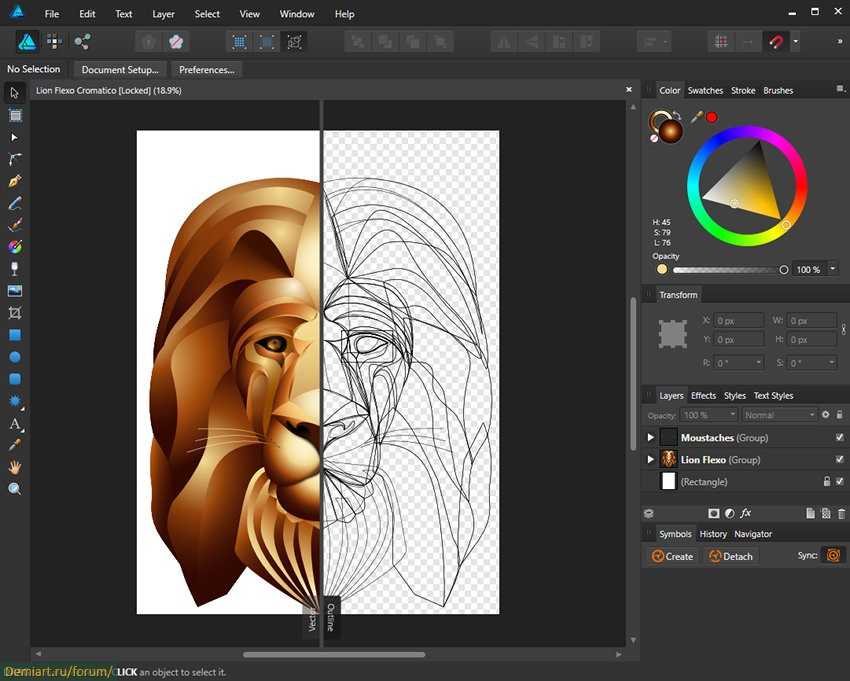
- 1.3 Сделайте вектор редактируемым и удалите фон
- 1.
- 2 Что происходит, когда мы векторизуем изображение?
Векторизовать иллюстрацию
Создать новый артборд и открыть изображение
Начнем с создания нового артборда в Illustrator, для этого вам просто нужно нажать на «Файл» вверху экрана и выберите «новый».. Я собираюсь сделать его размером А4 и расположить горизонтально.
Затем мы откроем иллюстрацию. Вы можете сделать это тремя способами:
- Прямое перетаскивание изображения из папки
- Нажатие> файлы> место
- Использование сочетания клавиш Shift
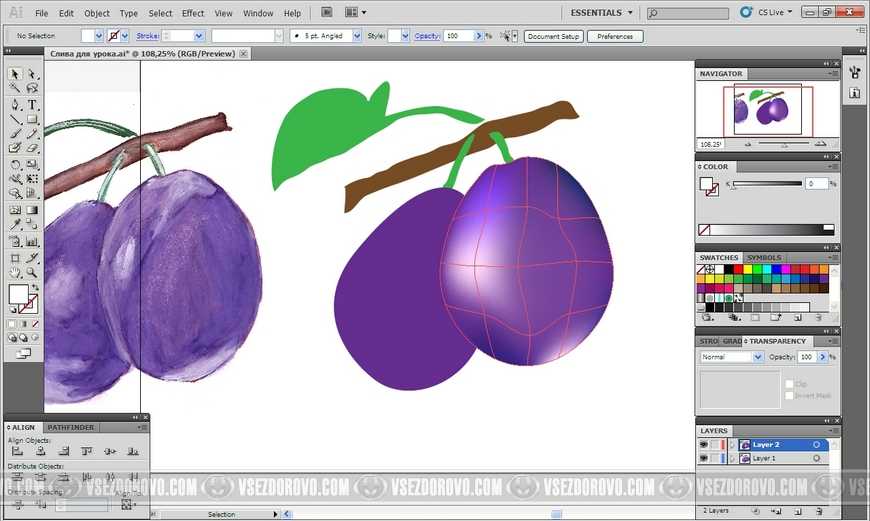
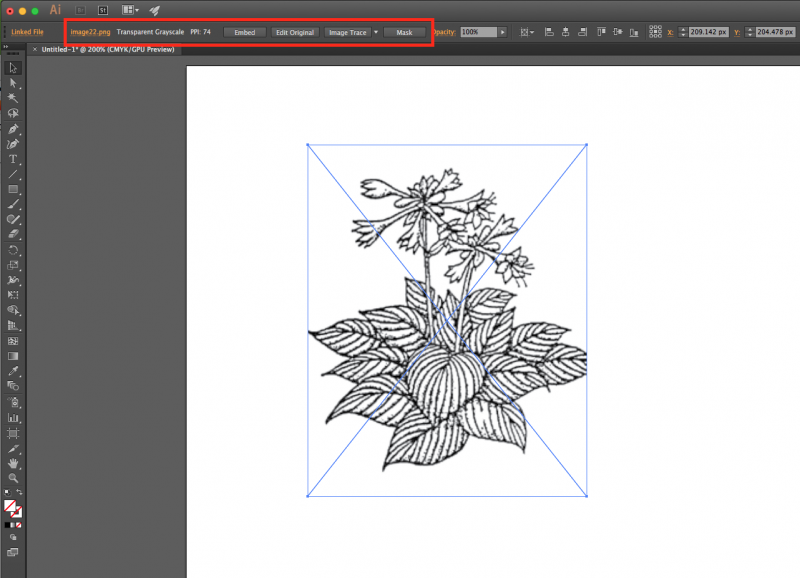
Я скачал любую иллюстрацию из интернета и собираюсь использовать именно ее. Если вы посмотрите и увеличите масштаб, вы увидите, что изображение имеет пиксели, когда мы векторизуем его, эти пиксели исчезнут. Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Я собираюсь продублировать иллюстрацию, чтобы вы могли видеть изменения и различия, но если хотите, можете пропустить этот шаг.
Подпишитесь на наш Youtube-канал
Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
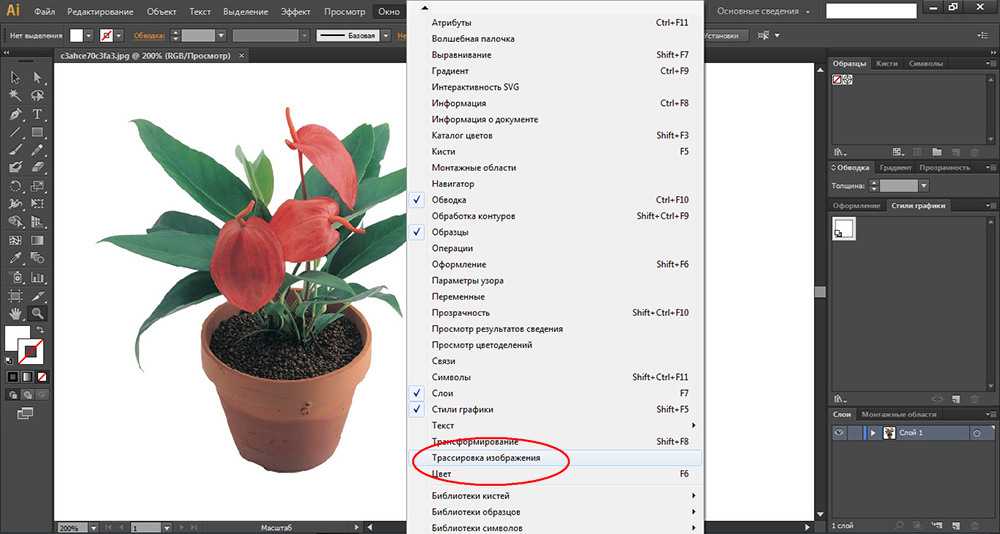
Сейчас откроем панель «трассировка изображения», который вы могли скрыть. Чтобы панели и инструменты были видны в Illustrator, их необходимо активировать на вкладке «окно» (в верхнем меню). Так
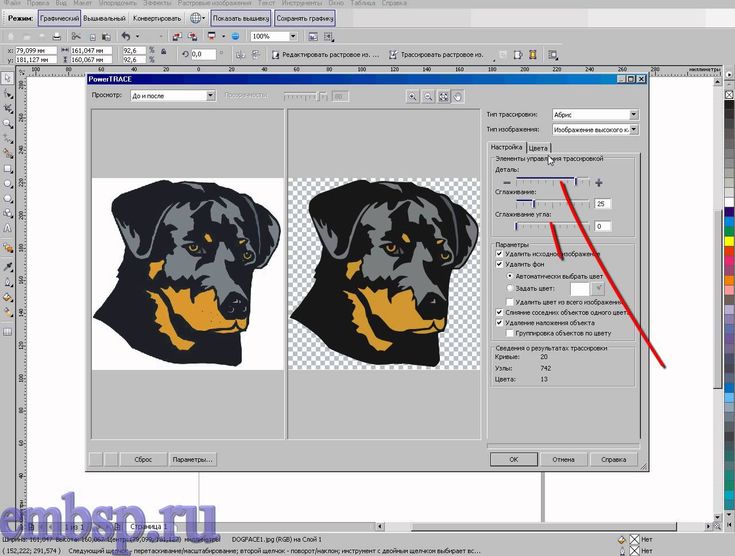
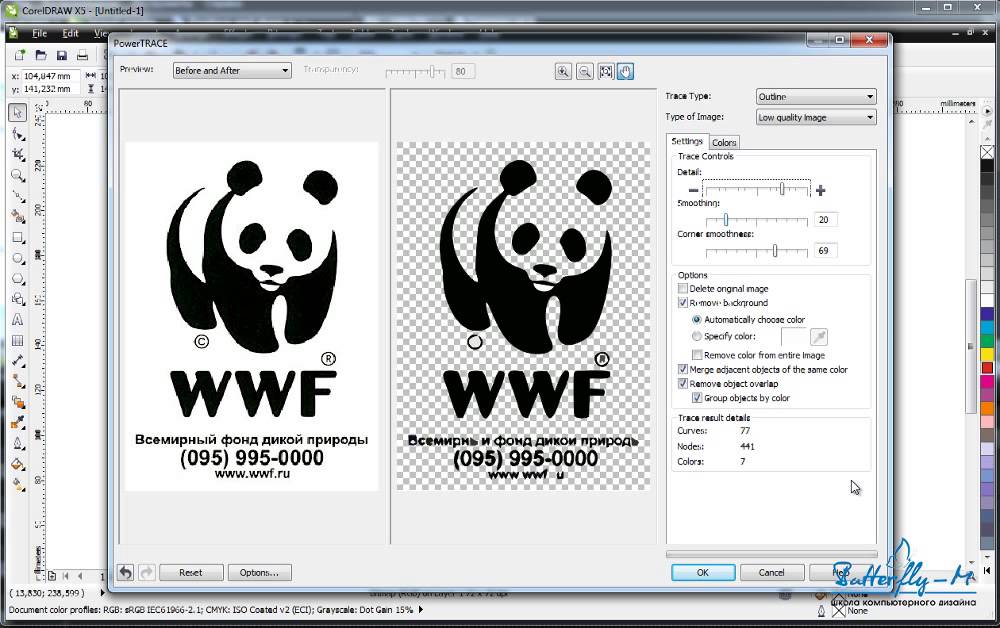
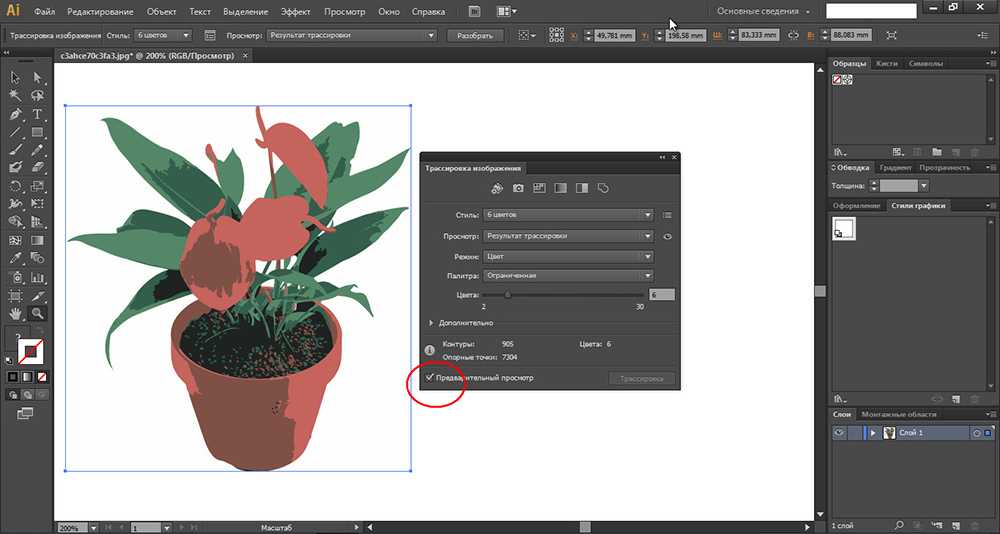
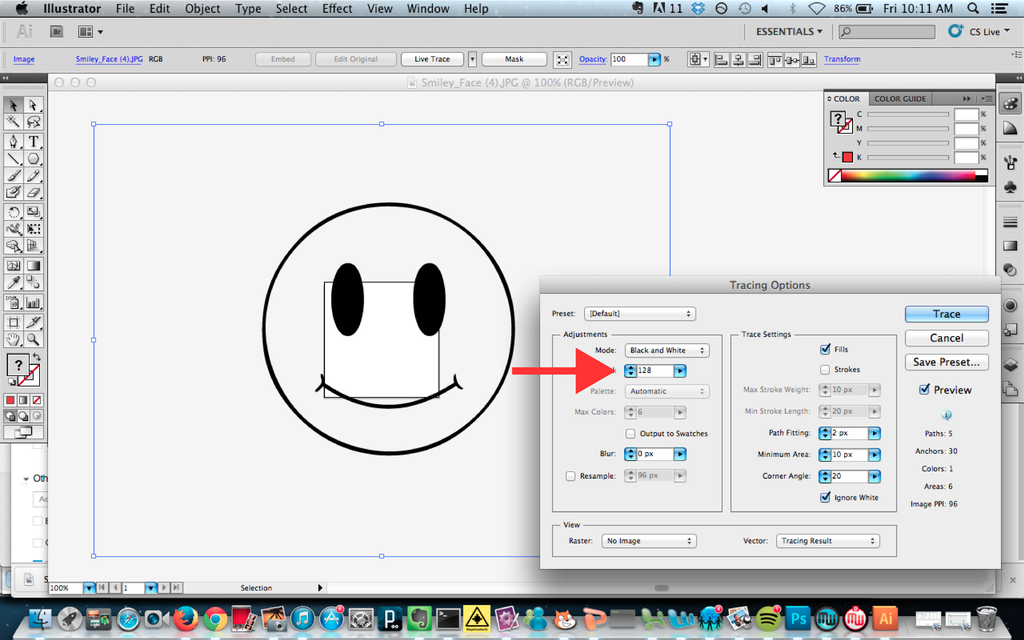
Нажмите на иллюстрацию, и на панели трассировки изображения мы собираемся выбрать «цветной» режим. En «часы», вы должны были выбрать «Результат отслеживания». Выше у вас есть вариант, который говорит «Пресеты» и в этом небольшом меню у вас есть из чего выбрать. Выбор того или другого будет зависеть от уровня точности. который мы ищем, изменяя растровое изображение на векторное изображение.
В случае варианты 3, 6 и 16 цветов Это относится к максимальный предел цвета для использования в результате трассировки. Если вы примените 16 цветов, вы увидите, что на этой иллюстрации мы получаем довольно хороший результат. Если мы уже опускаемся до 6 цветов, мы теряем некоторые детали, а если опускаемся до 3, то даже больше. Нажав на глаз, расположенный справа от панели трассировки изображения рядом с опцией «просмотр», вы сможете увидеть разницу между исходным изображением и трассировкой, которая у нас есть сейчас. Увеличьте масштаб, и вы увидите, что пиксели уже исчезли.
Настройки Hi-Fi фото и фото с низкой точностью обычно применяются, когда у нас есть фотографии или иллюстрации с большим количеством деталей, в таких простых иллюстрациях нет необходимости. Вы можете применить его, если вы примените, например, «фото низкого качества», оно тоже будет хорошо смотреться.
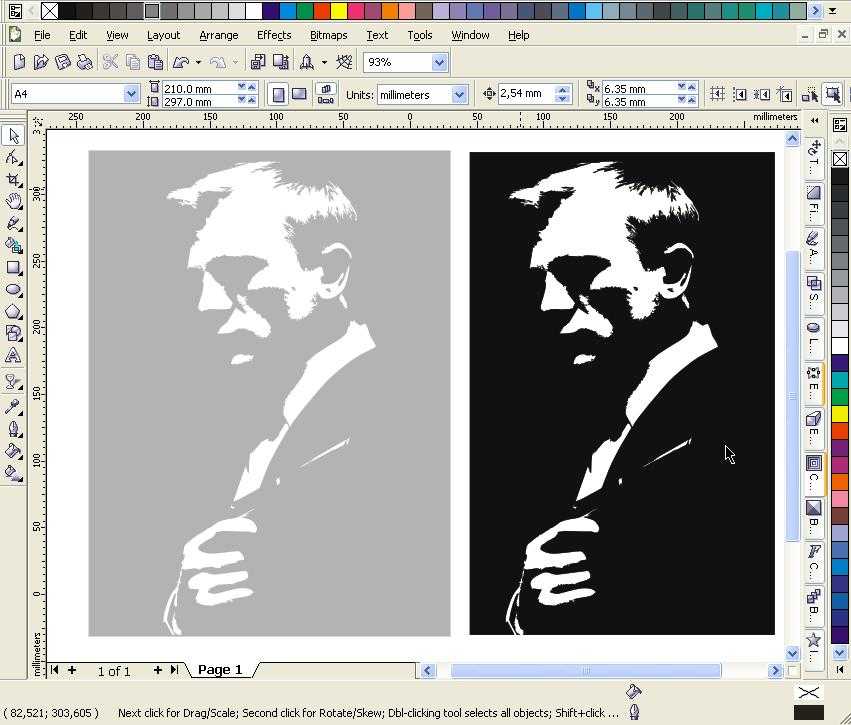
Есть много других настроек и режимов. Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Пока, мы собираемся выбрать настройку «16 цветов».
Сделайте вектор редактируемым и удалите фон
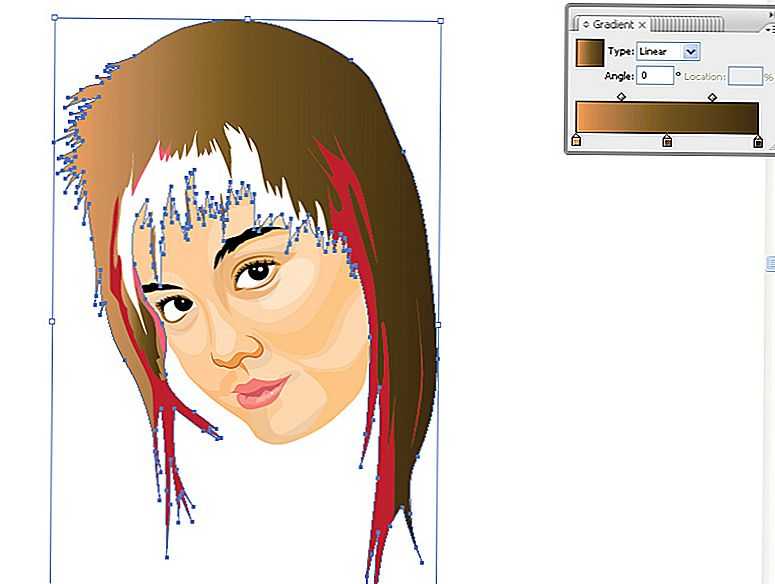
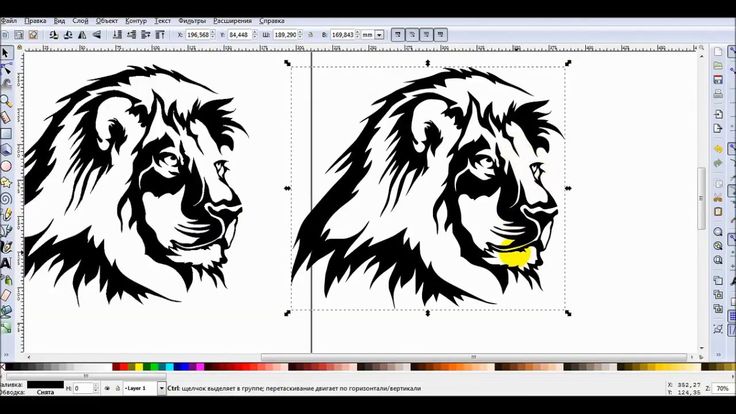
У нас уже было бы векторное изображение, но сейчас я покажу вам трюк, чтобы вы могли быстро преобразовать и отредактировать его. Когда у нас есть векторное изображение, созданное в Illustrator, такое как эта звезда, с помощью инструмента «прямого выбора», мы можем выбрать опорные точки и преобразовать его по своему усмотрению. С другой стороны, если мы дадим созданный вектор, мы ничего не сможем сделать.
Чтобы решить эту проблему, выберите иллюстрацию и в верхнем меню перейдите к объект> развернуть. В открывшемся меню отметим «объект» и «заливку». С помощью этого инструмента мы достигаем разделения объекта на все составляющие его элементы, чтобы иметь возможность трансформировать каждый из них независимо. Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Это также позволит вам стереть фон вектора. Если вы переместите иллюстрацию с монтажной области, вы увидите, что у нее белый фон, так как вы применили «развернуть» с помощью инструмента прямого выбора, вы можете выбрать фон и удалить его, просто нажав клавишу Backspace на клавиатуре. .
Что происходит, когда мы векторизуем изображение?
Для этой части урока я выбрал фотографию с очень высоким разрешением, на самом деле мне нужно сильно увеличить, чтобы различать пиксели. Теперь процедура будет такой же. Мы применим «трассировку изображения», но на этот раз вместо предустановленных 16 цветов мы собираемся придать фотографии высокую точность.
Если вы выбрали изображение размером с мое скорее всего вы получите сообщение с просьбой растеризовать изображение чтобы иметь возможность применить трассировку. Для растрирования изображений даем «Объект» (вкладка в верхнем меню)> «растрировать».
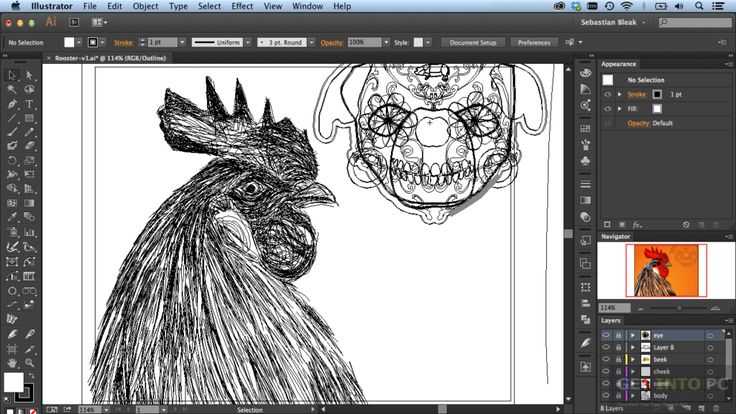
Возможно, на первый взгляд вы не заметите никаких изменений, но теперь мы можем применить настройку фото. высокая точность. Когда вы примените его, увеличьте масштаб, чтобы лучше видеть, вы увидите, что мы создали своего рода гиперреалистичная картина. Если вместо фото высокого качества применить Фотография низкого качества, этот эффект рисунка будет еще больше подчеркнут.
Нажимая «развернуть», как мы это делали с предыдущей иллюстрацией, мы можем исправить те части рисунка, которые нас не слишком убеждают, даже мы можем разбить его, чтобы создать более абстрактные композиции.
Уроки Адобе Иллюстратор
Трассировка Adobe Illustrator хотите знать, как трассировать изображение в Illustrator или как трассировать фотографии в Adobe Illustrator? Тогда вы находитесь в правильном месте! В этом кратком руководстве мы рассмотрим, как выполнять трассировку в Illustrator.
Мы будем использовать инструмент Image Trace Tool в Illustrator для преобразования изображения в векторный формат. Мы начнем с трассировки логотипа, а затем перейдем к трассировке фотографии. Трассировка Adobe Illustrator может выполнять и то, и другое.
Что тебе понадобится
В этом учебном пособии используются следующие активы, чтобы изучить, как выполнять трассировку в Adobe Illustrator:
- Кардинал Птица Логотип
- Фотография тукана
Используйте эти ресурсы, чтобы попробовать трассировку изображения в Illustrator, или попробуйте использовать собственные растровые файлы. Процесс будет таким же.
Хотите создать быстрый логотип без программного обеспечения?
Хотите создать логотип легко и просто, без программного обеспечения? Если вы хотите быстро создать логотип или другой проект, загляните на Placeit. Это браузерный инструмент с множеством опций. Placeit — отличный инструмент для создания логотипов с большим набором ресурсов для реализации ваших проектов. Попробуйте!
Попробуйте!
Хотите создать быстрый логотип без программного обеспечения?
Что такое «трассировка изображения»?
В Adobe Illustrator трассировка позволяет легко преобразовать растровое изображение в векторное. Это означает, что мы можем обвести фотографию или изображение в Illustrator, чтобы сделать его векторным. Хотя это не всегда идеально, и иногда вам может потребоваться внести коррективы, используйте Illustrator для преобразования изображения в вектор в качестве быстрого и простого варианта.
Готовы попробовать трассировку изображения в Illustrator? Давайте начнем.
Как использовать трассировку изображения в Illustrator
Шаг 1
Начнем с того, как обвести объект в Illustrator. Чтобы начать изучение трассировки изображения в Illustrator, мы будем использовать этот логотип. Изображения с простыми формами, такими как этот логотип, хорошо перенесутся в векторный формат! Мы будем использовать JPG, но вы также можете использовать другие форматы растровых изображений, такие как PNG и GIF.
Мы будем использовать JPG-версию логотипа Cardinal Bird от Envato Elements. Вы также можете свободно использовать любой логотип или другое изображение, но я предлагаю что-то с простыми формами и ограниченным количеством цветов, особенно если вы никогда раньше не использовали трассировку изображения в Illustrator.
Трассировка Adobe Illustrator
В открытом Illustrator выберите «Файл» > «Открыть» , чтобы перейти на рабочий стол и открыть файл JPG. Опять же, мы начинаем с трассировки Illustrator, изображения в вектор. Мы будем трассировать изображение в Illustrator, поэтому начнем с простого растрового изображения, такого как этот пример файла.
Шаг 2
Теперь у нас открыто изображение. Поскольку это растровое изображение, если вы попытаетесь изменить размер изображения, оно может стать нечетким и размытым. Мы можем исправить это, преобразовав его в векторный формат.
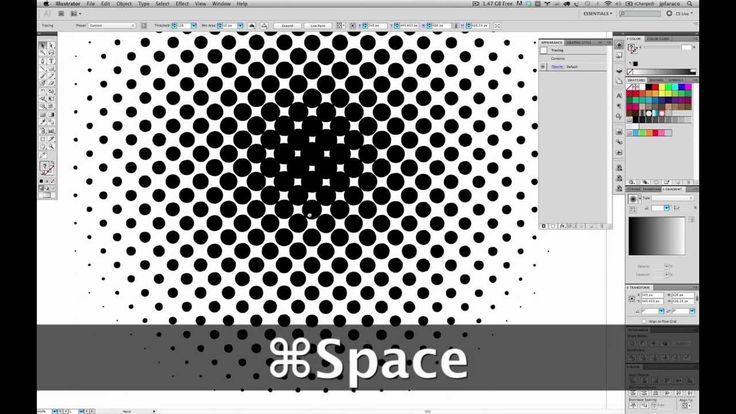
Итак, где находится трассировка изображения в Illustrator? Сначала давайте откроем окно Image Trace, выбрав Window > Image Trace .
Что такое «трассировка изображения»?
Шаг 3
Далее, давайте начнем смотреть на трассировку изображения в Illustrator. Открыв окно Image Trace , щелкните изображение, чтобы выбрать его. Считайте это своим инструментом трассировки; Illustrator позволяет нам многое здесь сделать.
Теперь у нас будет доступ к опциям.
Совет. Если изображение не выбрано, параметры будут недоступны.
Как использовать трассировку изображения в Illustrator
Шаг 4
Отсюда нам нужно будет решить, сколько цветов мы хотим использовать в нашем векторном изображении. Чем меньше цветов, тем меньше размер файла и тем проще будет работать с векторным изображением. В данном случае мы хотим максимально точно сохранить цвета и форму логотипа.
Опять же, мы смотрим на панель Adobe Illustrator Image Trace . В раскрывающемся списке « Режим » выберите « Цвет »
Трассировка Adobe Illustrator
Шаг 5
В этом случае подойдут настройки по умолчанию. Цветов, установленных на 30, будет более чем достаточно для этой трассировки изображения в Illustrator.
Цветов, установленных на 30, будет более чем достаточно для этой трассировки изображения в Illustrator.
Идите вперед и нажмите Trace в правом нижнем углу окна.
Примечание. В зависимости от размера и настроек вашего изображения это может занять много времени. Один из лучших способов научиться обводить объект в иллюстраторе — поэкспериментировать с этими настройками. Попробуйте.
Трассировка Adobe Illustrator
Шаг 6
Вот оно! Теперь вы обвели изображение с помощью Illustrator. Теперь вы можете свободно изменять размер изображения, не беспокоясь о потере качества. Автоматическая трассировка Illustrator — это быстро и удобно.
В этом случае мы исследовали трассировку изображения Adobe Illustrator и использовали ее для преобразования этого растрового логотипа в векторный логотип.
Трассировка Adobe Illustrator
Как обвести фотографию в Illustrator
Шаг 1
Далее давайте обведем фотографию в Illustrator. Автоматическая трассировка также может помочь нам в этом.
Автоматическая трассировка также может помочь нам в этом.
Трассировка фотографии в Illustrator — очень похожий процесс, но вы должны помнить об ограничениях вектора. Если фотография будет преобразована в векторный формат точно так же, как она есть, это приведет к тому, что изображение будет иметь очень большой размер файла, и с ним будет трудно работать.
По этой причине форматы растровых изображений, такие как JPG и PNG, гораздо лучше подходят для использования фотографий. При этом мы можем превратить ограничения векторного формата в забавные стилистические изображения, которые работают с этим форматом.
Идите вперед и откройте свою фотографию, выбрав « Файл»> «Открыть» , чтобы перейти на рабочий стол и открыть файл JPG. Мы будем использовать это изображение тукана из Envato Elements
Трассировка Adobe Illustrator
Шаг 2
Теперь наше фото открыто. Давайте рассмотрим, как выполнить трассировку в Illustrator для получения более сложного и подробного контента, такого как эта фотография.
Где находится трассировка изображения в Illustrator? Убедитесь, что у вас есть окно Image Trace, выбрав Window > Image Trace . Помните, что это наш инструмент трассировки; У Illustrator есть наши варианты.
Трассировка Adobe Illustrator
Шаг 3
Открыв окно Image Trace , щелкните изображение, чтобы выбрать его. Теперь у нас будет доступ к опциям.
Совет. Если изображение не выбрано, параметры будут недоступны.
Трассировка Adobe Illustrator
Шаг 4
Во-первых, давайте продолжим и преобразуем это в черно-белое векторное изображение.
В раскрывающемся списке « Режим » выберите « Черно-белый », а затем нажмите « Трассировка » в правом нижнем углу.
Трассировка Adobe Illustrator
Шаг 5
Ну вот! Мы преобразовали нашу фотографию в черно-белое векторное изображение. Вы можете попробовать настроить другие параметры, чтобы получить интересные результаты.
Вместо этого давайте сделаем ограниченную цветную версию фотографии. Отмените трассировку изображения, выбрав « Правка» > «Отменить трассировку изображения».
Трассировка Adobe Illustrator
Шаг 6Работа с цветом требует немного более творческого мышления. Нам нужно будет ограничить количество цветов, чтобы создать работающее изображение, но мы также можем использовать это, чтобы создать что-то визуально привлекательное.
В раскрывающемся списке « Режим » выберите « Цвет » .
Трассировка Adobe Illustrator
Шаг 7Убедитесь, что для параметра Палитра установлено значение Ограничено.
Трассировка Adobe Illustrator
Шаг 8Количество цветов, которые вы используете, будет иметь важное влияние на визуальный стиль. Мне нравится внешний вид палитр меньшего размера, так как они создают драматические блики и тени.
Идите вперед и выберите около 20.
Трассировка Adobe Illustrator
Шаг 9
Теперь выберите Trace в правом нижнем углу.
Примечание. Этот процесс может занять некоторое время в зависимости от ваших настроек.
Трассировка Adobe Illustrator
Шаг 10
Вот оно! Визуально отличительная векторная версия вашей фотографии. Есть много других настроек, которые вы можете настроить и изменить. Одним из основных преимуществ этого является то, что вы можете не только создавать визуально отличительные версии ваших фотографий, но также можете воспользоваться преимуществами масштабируемости векторного формата.
Трассировка Adobe Illustrator
Что вы будете создавать с помощью Adobe Illustrator Image Trace?
Вы можете обвести фотографию или изображение в Illustrator. Здесь есть много вариантов. Теперь, когда вы знаете, как использовать трассировку изображения в Illustrator, что вы будете создавать?
Помните, что если вы ищете быстрый и простой инструмент с множеством опций, обратите внимание на Placeit. Это онлайн-инструмент на основе браузера, и вы можете начать бесплатно прямо сейчас. Проверьте Placeit сегодня .
Это онлайн-инструмент на основе браузера, и вы можете начать бесплатно прямо сейчас. Проверьте Placeit сегодня .
Хотите улучшить свои навыки работы с иллюстратором? Ознакомьтесь с этими замечательными учебными пособиями по Adobe Illustrator от Envato Tuts+.
Преобразование растра в вектор в Illustrator для лазерной резки
В этом уроке мы объясним, как преобразовать ваш растровый файл в векторный файл в Adobe Illustrator, прежде чем отправлять его нам для лазерной резки. в SendCutSend. Следуйте вместе с видео или этой статьей, чтобы узнать разницу между растровыми и векторными файлами и как преобразовать растр в вектор.
Растр против вектора
Важно понять разницу между растровым изображением и векторной графикой, прежде чем мы углубимся в процесс преобразования.
Растровые изображения состоят из пикселей или крошечных цветных точек, образующих изображение. Каждое изображение может иметь фиксированное количество пикселей, которое определяет разрешение. Увеличение растрового изображения приведет к тому, что пиксели станут «нечеткими», что часто называют «пиксельным». Любое изображение JPG или PNG с вашей камеры считается растровым изображением.
Увеличение растрового изображения приведет к тому, что пиксели станут «нечеткими», что часто называют «пиксельным». Любое изображение JPG или PNG с вашей камеры считается растровым изображением.
Загрузите демонстрационные растровые файлы здесь, чтобы вы могли следовать им.
Напротив, векторная графика, также известная как масштабируемая векторная графика (сокращенно SVG), представляет собой графику, состоящую из опорных точек, соединенных линиями и кривыми. Вы можете думать о векторах как о рисунках «соедините точки», которые вы, возможно, делали в детстве. Векторная графика не основана на пикселях, что делает ее бесконечно масштабируемой без потери качества.
Здесь, в SendCutSend, мы требуем, чтобы все загрузки были в векторном формате, что позволяет лазерной резке следовать чистому и точному пути, оставляя вам высокоточные детали. Мы хотим максимально упростить процесс заказа деталей в Интернете, поэтому научим вас конвертировать растровые файлы в векторные в Adobe Illustrator для лазерной резки
Чтобы преобразовать растровый файл в векторный, сначала необходимо разместить или открыть растровый файл в Adobe Illustrator. Следуйте этому руководству, чтобы чувствовать себя уверенно на всех этапах.
Следуйте этому руководству, чтобы чувствовать себя уверенно на всех этапах.
5 шагов для преобразования растра в вектор в Illustrator
1. Откройте растровый файл в Illustrator
Не открывая файл дизайна, мы можем перейти к раскрывающемуся меню «Файл» > «Открыть» > «Выбрать файл» > «Открыть» .
Если у вас уже есть готовая монтажная область, просто перейдите в раскрывающийся список File > Place > Select the file > Place . Затем мы нажимаем, чтобы разместить растровое изображение где-нибудь на монтажной области.
Помните, как растровое изображение состоит из пикселей? Теперь самое время попытаться увеличить изображение по сторонам настолько, насколько это возможно. Обратите внимание, как края вашего изображения быстро становятся пикселизированными. Это то, чего мы пытаемся избежать.
2. Используйте инструмент «Трассировка изображения».
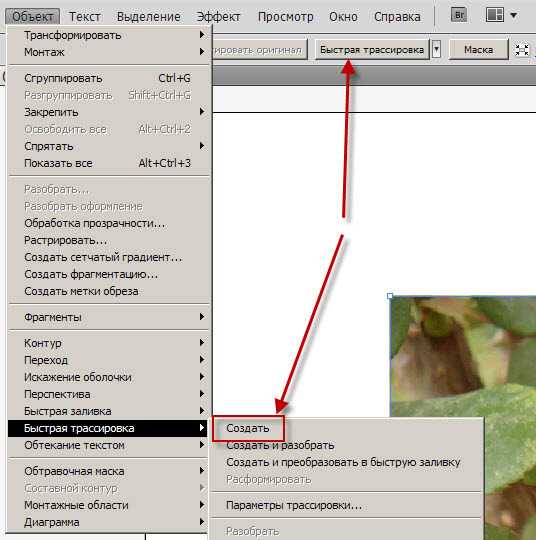
Выбрав изображение, активируйте опцию «Трассировка изображения». Это проследит контуры вашего растрового изображения и воссоздаст геометрию с векторными точками и путями. Перейдите в раскрывающийся список Object > Image Trace > и выберите Make .
Это проследит контуры вашего растрового изображения и воссоздаст геометрию с векторными точками и путями. Перейдите в раскрывающийся список Object > Image Trace > и выберите Make .
Если вы сейчас увеличите масштаб, вы увидите, что изображение больше не теряет качество, так как теперь это векторная графика.
На панели «Трассировка изображения» вы найдете несколько дополнительных предустановок, которые можно использовать в зависимости от типа конвертируемого растрового изображения. Как правило, трассировка изображения работает лучше всего, когда изображения состоят из нескольких цветов, при этом наилучшие результаты получаются при использовании силуэтов и изображений только в одном цвете.
В зависимости от вашего файла может потребоваться некоторое экспериментирование, чтобы увидеть результаты каждого пресета.
Пока оставьте для этого набора значение по умолчанию.
Затем мы хотим выбрать « Expand » на панели « Image Trace ». Этот параметр также можно выполнить одновременно с трассировкой изображения из всплывающей папки «Трассировка изображения». Расширение объектов в Illustrator позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Этот шаг имеет решающее значение для получения чистой векторной графики.
Этот параметр также можно выполнить одновременно с трассировкой изображения из всплывающей папки «Трассировка изображения». Расширение объектов в Illustrator позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Этот шаг имеет решающее значение для получения чистой векторной графики.
Если вы сейчас переключитесь на инструмент Direct Selection Tool на панели инструментов или с помощью сочетания клавиш «A», вы увидите опорные точки, составляющие графику.
3. Удалить внутреннюю геометрию и негативное пространство
После расширения вы захотите удалить любую внутреннюю геометрию или негативное пространство. Это можно сделать вручную, очистив выделение, а затем выбрав область отрицательного пространства. Обратите внимание, как выделен внутренний круг. Затем мы можем нажать клавишу Delete на нашей клавиатуре.
Мы можем удалить все отрицательные пробелы сразу, сначала выбрав одно из них с помощью инструмента прямого выделения, а затем Select > Same > Fill Color . Это выберет все наши отрицательные пробелы, потому что они имеют один и тот же белый цвет заливки, а затем просто нажмите клавишу Delete на нашей клавиатуре.
Это выберет все наши отрицательные пробелы, потому что они имеют один и тот же белый цвет заливки, а затем просто нажмите клавишу Delete на нашей клавиатуре.
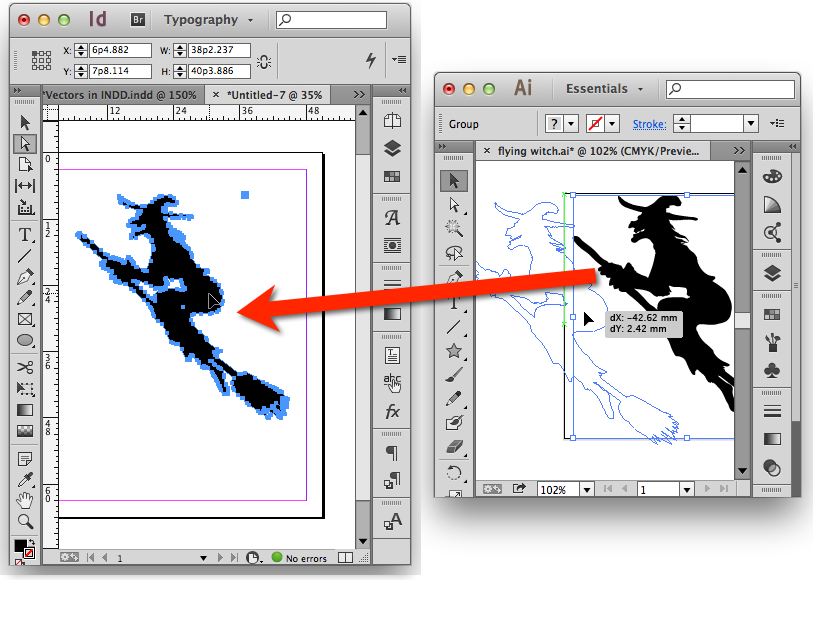
4. Просмотр изображения в режиме Outline
На протяжении всего процесса обязательно просматривайте свой дизайн в режиме Outline . В режиме контура вы должны видеть только контуры, которые будут вырезаны лазерным резаком. Это поможет вам поймать любые нежелательные части геометрии, которые следует удалить.
Этот логотип SendCutSend готов к лазерной резке. Однако более сложные растровые изображения не всегда дают простые результаты.
Попробуйте переключиться на более сложный растр и использовать его Image Trace, чтобы увидеть другие результаты.
Вы обнаружите, что результаты этой трассировки изображения включают большое количество опорных точек. Это может быть проблематично для лазерной резки, особенно когда много опорных точек находятся близко друг к другу. На самом деле наша автоматизированная система будет отклонять файлы со слишком большим количеством точек привязки.
5. Упрощение векторных путей
Мы можем упростить вектор, сначала выбрав объект, а затем выбрав меню «Объект». Прокрутите вниз до Path > Simplify . Убедитесь, что установлен флажок Live Preview. Просто немного уменьшив точность кривой, вы заметите, что потеряли много этих точек.
Вы также можете уточнить другие настройки, чтобы уменьшить количество точек, составляющих ваш дизайн. Просто имейте в виду, что потеря очков может повлиять на размеры или форму вашего дизайна. Следите за предварительным просмотром дизайна, пока вы продолжаете настраивать параметры.
Наконец, убедитесь, что ваш масштаб правильный и что единицы измерения вашего документа установлены в дюймах или миллиметрах, прежде чем сохранять его как файл Adobe Illustrator. Помните, что ваш дизайн теперь является векторной графикой и может масштабироваться без потери качества.
Перед загрузкой файлов дизайна обязательно ознакомьтесь с нашим контрольным списком:
Преобразование растровых изображений в векторные
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Поделиться документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой окраски
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращение и отражение объектов
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечение CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановить файлы после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как преобразовывать растровые изображения в векторные изображения.
Illustrator для iPad позволяет преобразовывать растровые изображения или эскизы (JPEG, PNG, PSD и т. д.) в векторную графику с помощью инструмента Vectorize . Вы можете поместить изображение со своего iPad на монтажную область или захватить изображение со встроенной камеры и преобразовать его в векторное изображение.
Векторизация изображения
Настройка параметров векторизации
Используйте следующие параметры векторизации для изменения свойств векторного изображения:
Расширить векторизацию
После внесения необходимых изменений в свойства векторизованного изображения можно расширить векторизацию. Расширенная векторизация преобразует объект в векторное изображение с заливками, обводками и путями, которые можно редактировать.
Советы и рекомендации
- Нажмите кнопку Отменить , чтобы отменить изменения, внесенные в рисунок в любой момент.
- При выборе объекта на холсте отображаются виджеты с элементами управления.


 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение