Перевод из растра в вектор в фотошопе. Переводим растровое изображение в векторное с помощью Adobe Illustrator
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
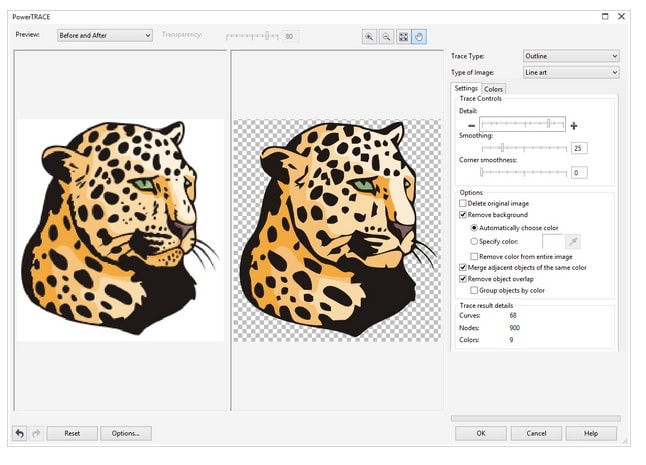
Точность
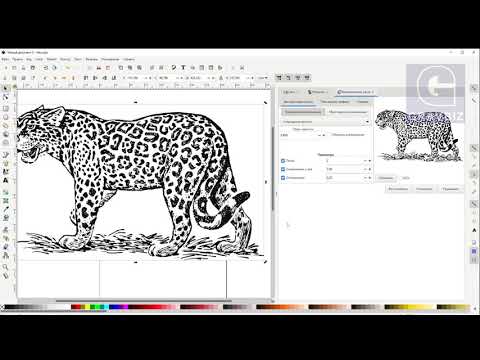
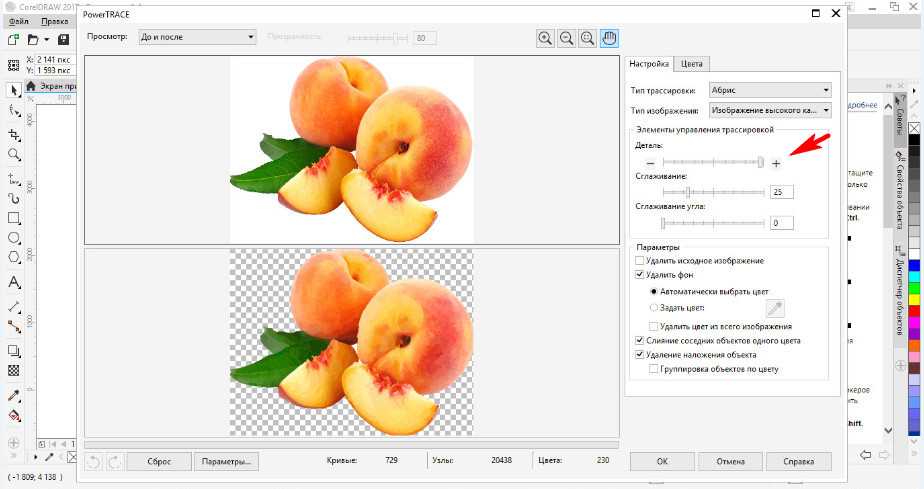
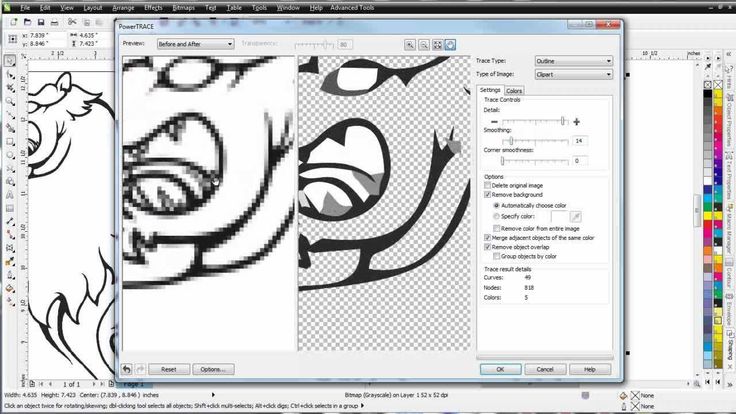
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG
, GIF
, PNG
, BMP
и TIFF
. Результат в трех вариантах качества и в трех форматах: EPS
, SVG
и PNG
. По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат .

В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
SK — Sketch/Skencil files
PDF — Portable Document Format
EPS — PostScript
PLT — HPGL for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
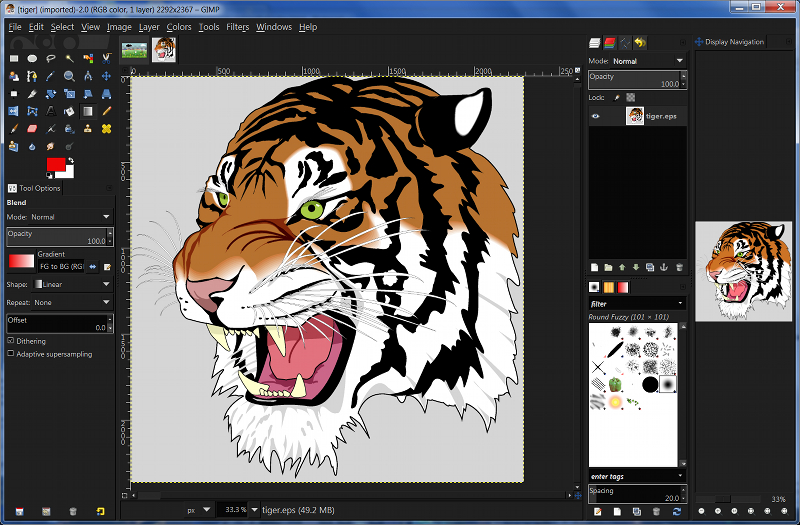
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
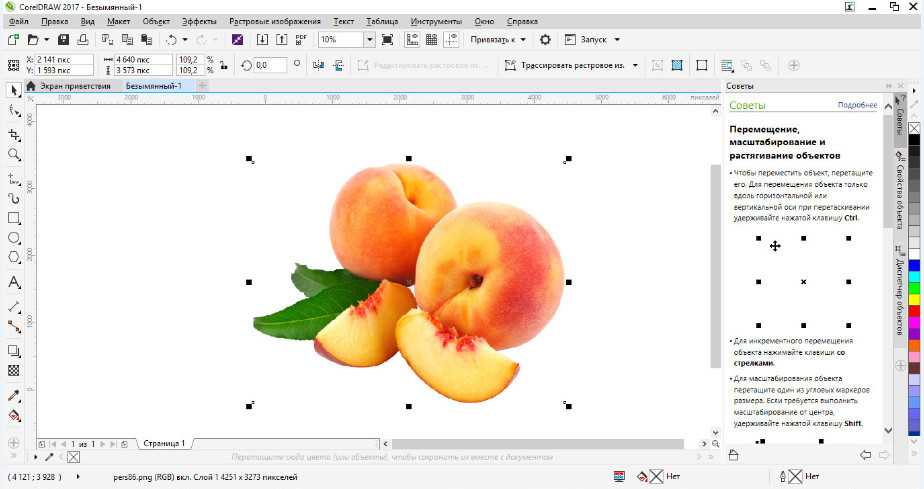
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
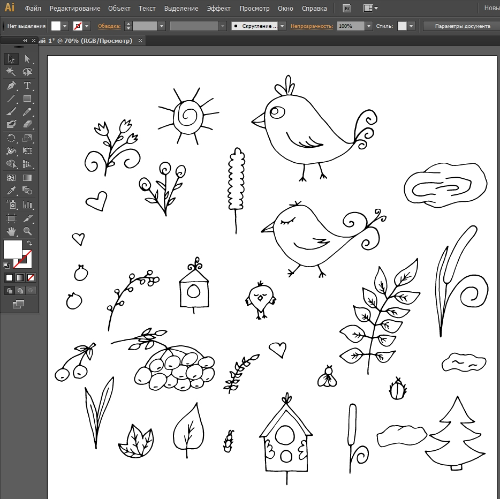
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
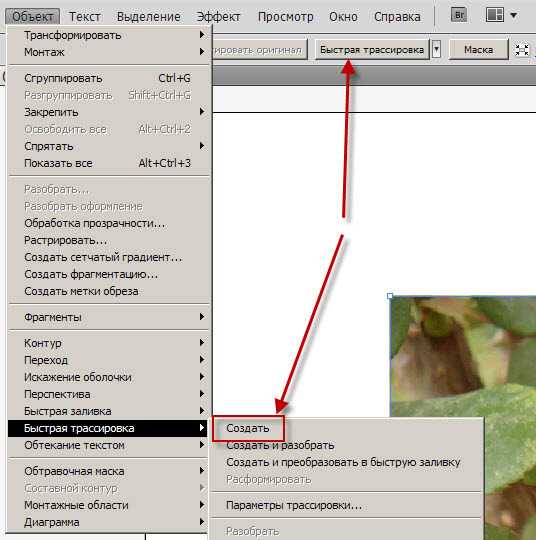
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
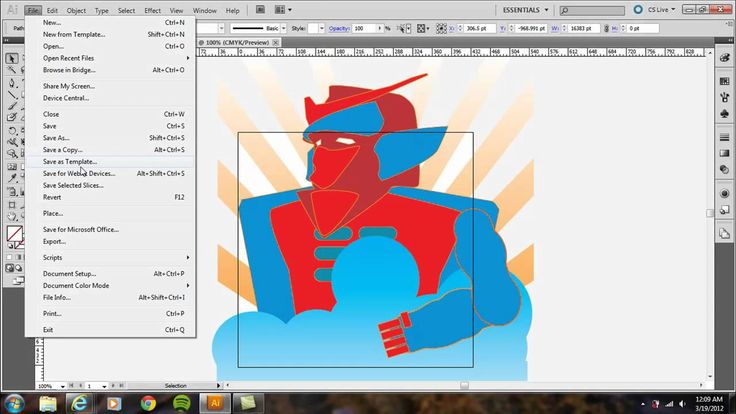
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
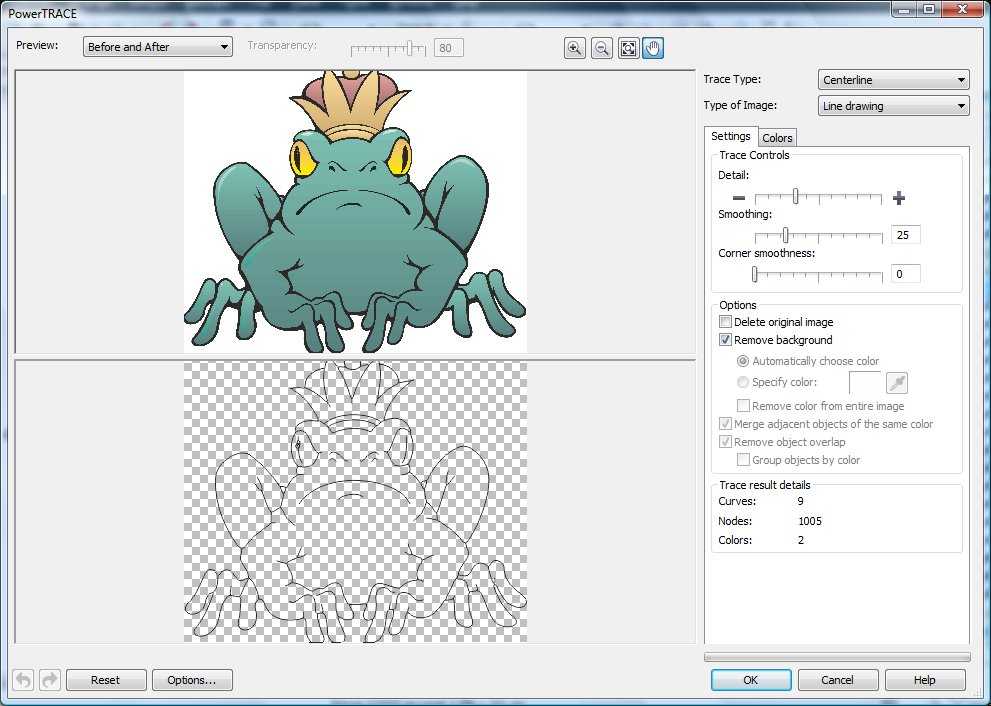
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
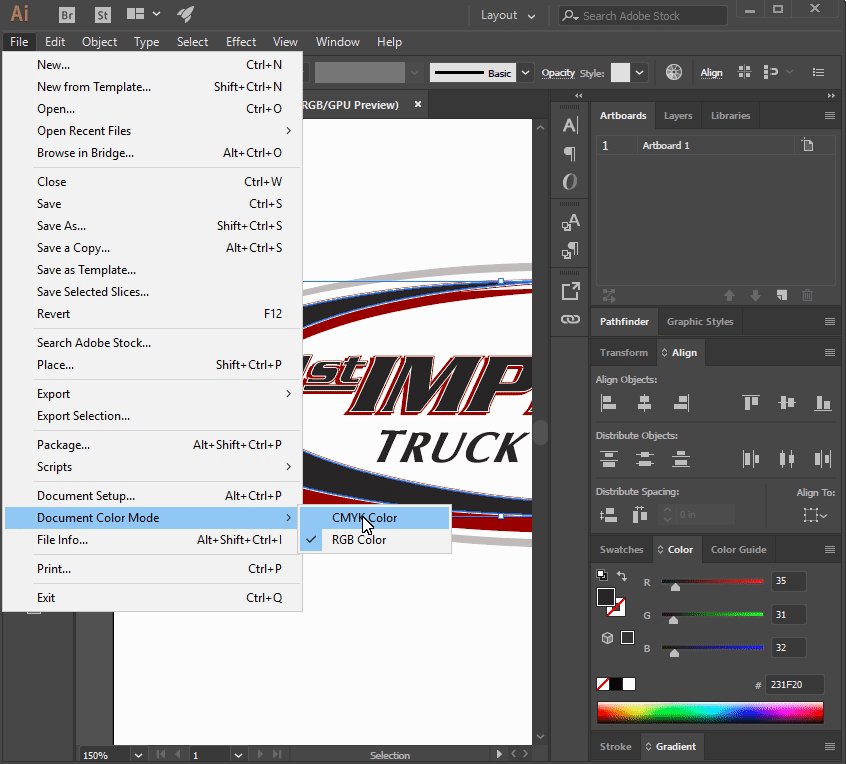
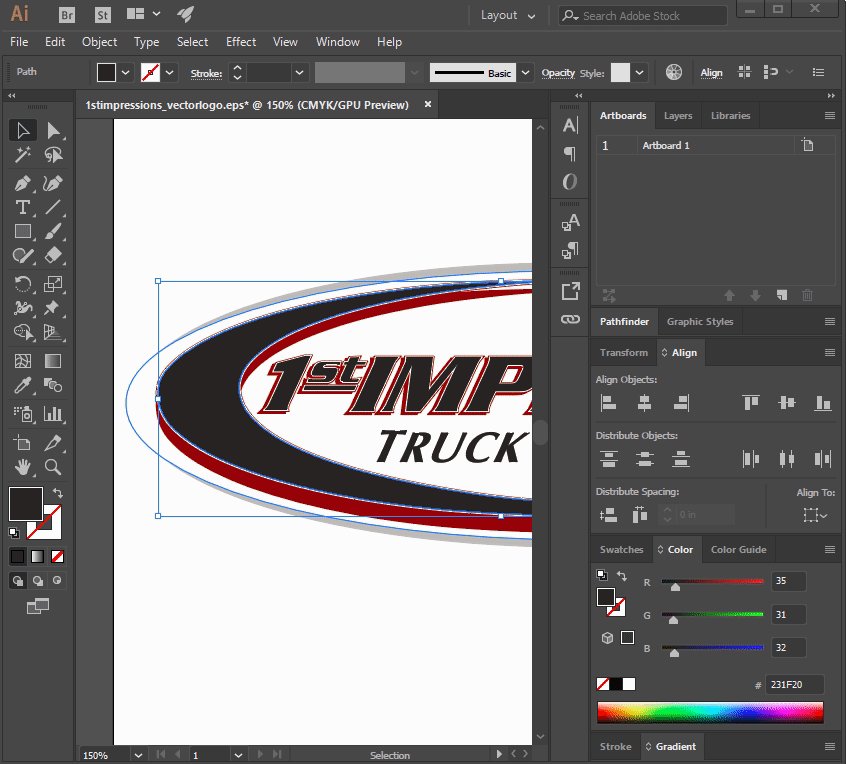
Почему мой вектор не приняли из-за растровых эффектов или растровых связанных изображений? ⋆
Если ваше векторное изображение не приняли на Shutterstock.com и в числе причин указали следующую: “Linked Images / Bitmaps / Raster Effects: Vectors containing linked images, bitmaps, and/or raster effects are not acceptable” то вероятно это произошло из-за того, что ваш векторный файл содержит объекты или эффекты, которые не редактируются как вектор. Векторные иллюстрации не должны содержать растровых эффектов или не векторных связанных элементов. Все это может быть из-за одной из нижеперечисленных проблем:
Связанные изображения, присутствующие в векторном файле
Хотя связанные изображения могут быть полезны при работе с векторными файлами, их не следует включать в финальный EPS файл, так как клиент не сможет отредактировать этот элемент.
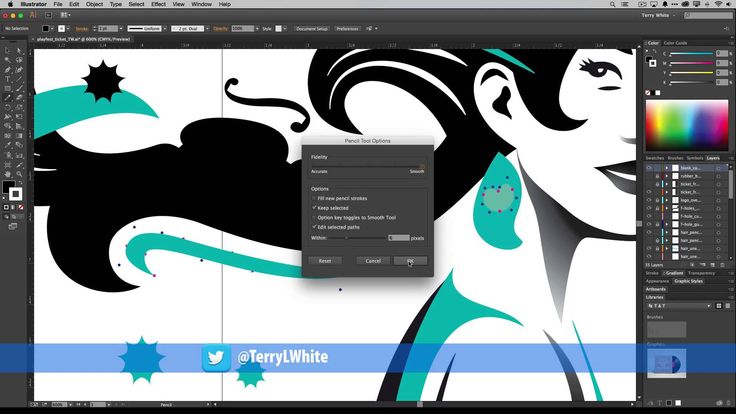
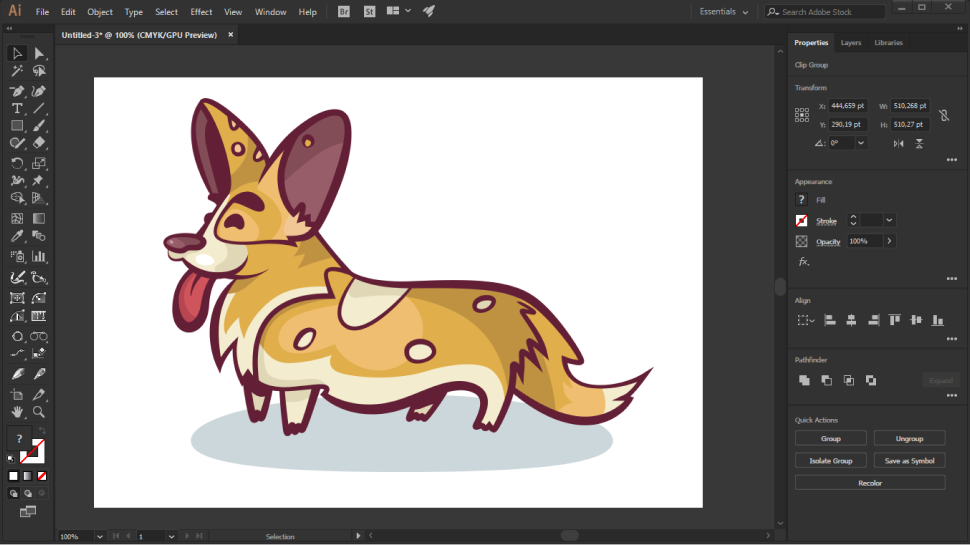
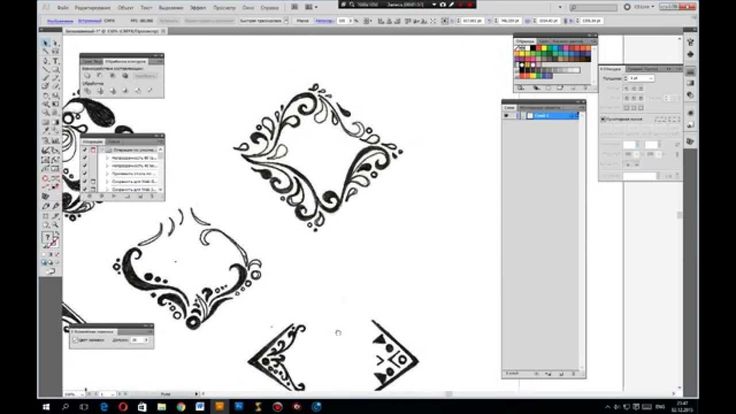
На рисунке ниже обратите внимание, что предварительный просмотр выглядит нормально:
Однако панель “Ссылки” (англ. “Links”) в этом векторном файле предупреждает нас о наличии скрытого отсканированного эскиза справа от монтажной области, который использовался для создания окончательного изображения. Это связанное изображение должно быть удалено, чтобы вектор был принят в базу микростока.
Помните о том, что вы должны владеть или контролировать авторские права на весь контент, который вы отправляете в Shutterstock. Это значит, что вы не можете отправлять работы с веб-сайтов с бесплатными изображениями или из баз изображений для общественного пользования, или включать такие работы в свои материалы, если у вас нет на это разрешения.
Растровые эффекты присутствующих в векторе
Растр может возникать, когда в векторной графике используются эффекты на основе пикселей и определенные методы прозрачности. Поскольку векторы, отправляемые в Shutterstock, должны быть сохранены в формате EPS 8 или EPS 10, такие эффекты и методы могут быть несовместимы с более ранними версиями Adobe Illustrator.
К распространенным эффектам, которые часто приводят к возникновению растра, относятся:
- Прозрачность
- Маски Непрозрачности
- Радиальный Градиент
- Линейный Градиент
- Тень
- Гауссовы или Радиальные Размытия
Иногда растровые эффекты будут оставаться растровыми при сохранении в соответствующий формат EPS и не будут отображаться на панели ссылок, но эти эффекты все равно могут представлять потенциальные проблемы для клиентов. Старайтесь избегать использования растровых эффектов, находя альтернативные методы, которые дадут те же результаты.
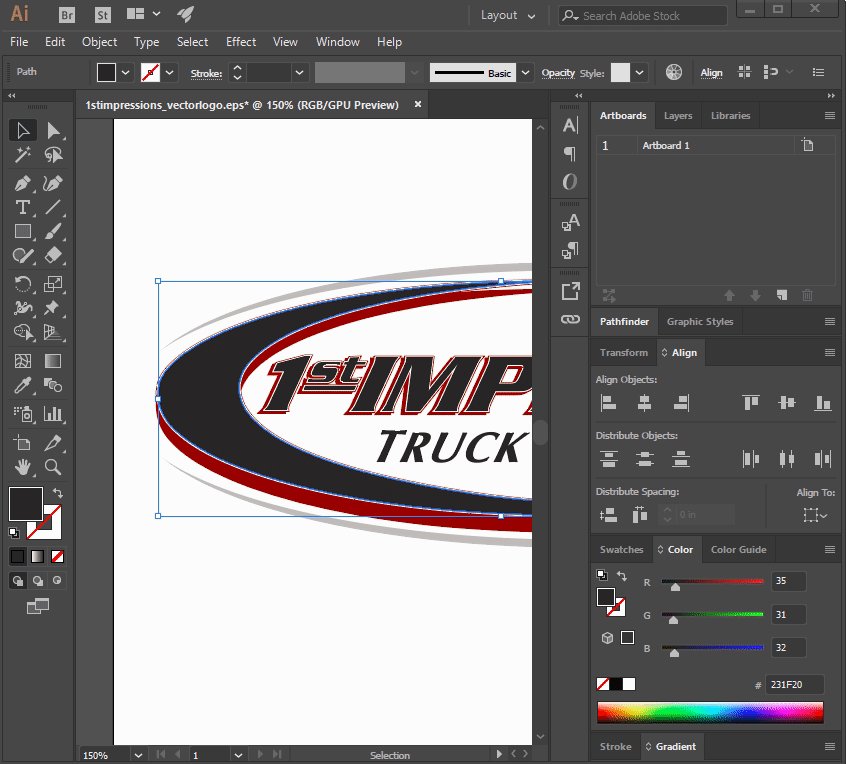
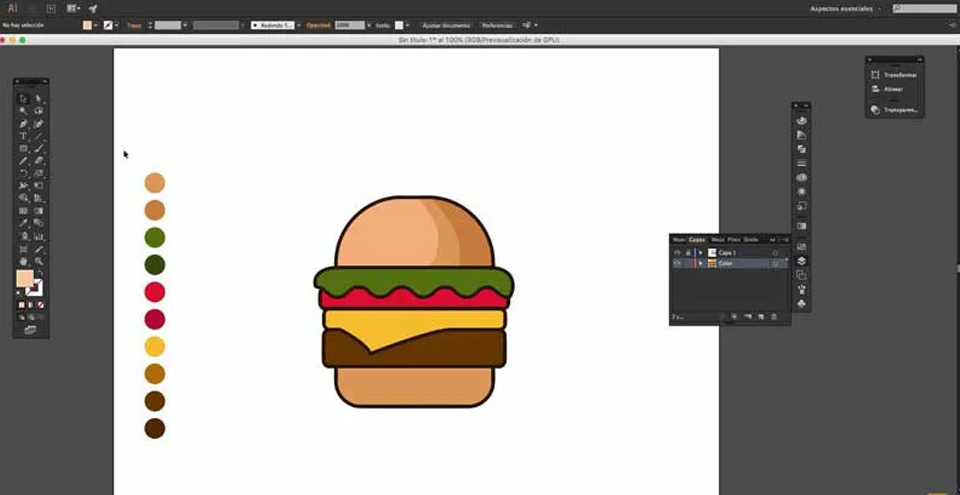
Недопустимый пример: эффект тени с использованием Drop Shadow:
Допустимый пример: эффект тени с помощью инструмента Gradient Tool:
Обратите внимание, что в приведенных выше примерах мы можем создать результат, аналогичный растровому эффекту тени с помощью инструмента Gradient Tool. Тень, созданная с помощью инструмента Gradient Tool или Blend Tool, будет приемлема для отправки в микросток.
Рекомендуется
Перед отправкой векторной иллюстрации спросите себя:
- Есть ли связанные растровые изображения в моем файле?
- Использовал ли я растровые эффекты в своем файле? Если да, то какие не растровые инструменты я могу использовать для создания подобного эффекта?
- Открывал ли я сохраненный вектор (в формате EPS8 или EPS10) для окончательной проверки? Появились ли какие-либо растровые изображения в панели ссылок, которых не было раньше?
Неограниченное количество бесплатных доработок в рамках первоначального объема вашего заказа. Вы будете платить только за изменения, которые превышают ваши первоначальные требования. Узнайте больше
- Design org/ListItem»> Vector Tracing
NAVEED_1446
- (0)
Для просмотра дополнительных образцов, GO
TO NAVEED_1446.0002 1 of 7
Select a Package
Basic
$10
Standard
$20
Premium
$30
Basic Standard Premium
Basic
Standard
Premium
Краткое описание пакета
простой 1 цветной векторный логотип со всеми исходными файлами + НЕОГРАНИЧЕННОЕ ИЗМЕНЕНИЕ ВЕРСИЙ
2-4 цвета средний подробный 1 логотип со всеми исходными файлами + НЕОГРАНИЧЕННОЕ ИЗМЕНЕНИЕ
комплекс Полный подробный 1 логотип с градиентными эффектами + все исходные файлы + неограниченные изменения
исходный файл
Изображение с высоким разрешением
Изменение цвета
Количество изображений
Silver
Unlimed
Unlimited
Безлимит
Доставка
1 день
1 день
2 дня
Обзор Kwork
Привет
Добро пожаловать на мой концерт Vector Tracing
Если у вас есть логотип, значок, изображение, иллюстрация или любое изображение низкого качества/низкого разрешения, его необходимо перерисовать, переделать и преобразовать в высококачественный дизайн.
Тогда вы находитесь в нужном месте
Что я предлагаю:
Перерисовать значок
Редизайн логотипа
Воссоздать свое изображение
Преобразование изображений низкого качества в изображения высокого разрешения
Векторизация пиксельного, размытого, растрового изображения, логотипа или изображения с низким разрешением
Полностью редактируемый файл.
Изменить цвета
Бесплатный исходный файл
Неограниченное количество версий
100% гарантия качества
Я предоставлю файлы форматов
Ai, eps, pdf, jpg, Png, Tiff и SVG Я воссоздам вручную
3
3 изображение или логотип в векторе Adobe Illustrator и предоставьте свое высококачественное изображение с исходным векторным файлом Ai.
Просто векторные форматы файлов масштабируются до любого размера без снижения качества.
Обратите внимание еще раз:
Если у вас есть сложный дизайн/произведение искусства, не стесняйтесь обсудить это перед покупкой пакета.
размещение заказа, чтобы избежать отмены, чтобы сэкономить время для нас обоих. Все дизайны не подходят и приемлемы для базового
С уважением
ask_naveed_
Привет
Добро пожаловать на мой концерт Vector Tracing
Если у вас есть логотип, Icon, изображение, иллюстрация или любое произведение искусства низкого качества/низкого разрешения. Его необходимо перерисовать, переделать и преобразовать в высококачественный дизайн.
Тогда вы попали по адресу
Что я предлагаю:
Перерисовать значок
Изменить дизайн логотипа
Восстановить изображение
Преобразовать растровое изображение, логотип или значок в вектор
Масштабируемый файл/изменяемый размер готов к печати
Преобразование изображений низкого качества в изображения с высоким разрешением
Векторизация пиксельных, размытых, растровых изображений с низким разрешением логотип или изображение
Полностью редактируемый файл.
Изменить цвета
Бесплатный исходный файл
Неограниченное количество версий
100 % гарантия
Я предоставлю файлы в форматах
Ai, eps, pdf, jpg, Png, Tiff и SVG
Я вручную воссоздам ваше изображение или логотип в векторе Adobe Illustrator и доставим ваше высокое качество с векторным исходным файлом Ai.
Только форматы векторных файлов масштабируются до любого размера без снижения качества.
Еще раз обратите внимание:
Если у вас сложный дизайн/произведение искусства, не стесняйтесь обсудить это перед покупкой пакета.
разместите заказ, чтобы избежать отмены и сэкономить время для нас обоих. Не все дизайны подходят и приемлемы для основных
С уважением
ask_naveed_
Язык перевода:
Раскрыть Скрыть
Гарантия возврата денег
Мы обещаем отличный опыт заказа или
возврат ваших денег. Как это работает?
Поделитесь в социальных сетях
Служба преобразования растровых изображений в векторные
Перейти к содержимомуZenith Clipping
Zenith Clipping предлагает услуги преобразования растровых изображений в векторные для фотографов, журналов, рекламных агентств и интернет-магазинов.

Цена начинается от $1,99
Неограниченное количество изменений без дополнительной оплаты
До 150 изображений в день
Скидка до 30% на оптовые заказы
Что такое преобразование растра в вектор?
Служба векторной трассировки, или Служба преобразования растровых изображений в векторные, или просто R2V, пожалуй, самая эффективная и необходимая в редактировании фотографий. Это сервис на основе иллюстратора, который преобразует размытые и низкокачественные изображения в кристально чистые, гладкие и полностью масштабируемые изображения.
Служба преобразования растровых изображений в векторные или просто R2V, пожалуй, самая эффективная и необходимая в редактировании фотографий. Это сервис на основе иллюстратора, который преобразует размытые и низкокачественные изображения в кристально чистые, гладкие и полностью масштабируемые изображения.
Мы можем преобразовать любое изображение, включая отсканированные логотипы, графические иллюстрации и диаграммы, в векторный формат с помощью наших профессиональных навыков и современного программного обеспечения для преобразования растровых изображений в векторные Adobe Illustrator. Таким образом, вы можете легко преобразовать любое изображение низкого качества в действительно полезные баннеры, плакаты, футболки, наклейки для автомобилей, визитные карточки, трафаретную печать, вывески, вывески, вырезанные лазером, логотипы, вырезанный винил, маршрутизаторы САПР и многое другое по доступной цене. расходы.
Таким образом, вы можете легко преобразовать любое изображение низкого качества в действительно полезные баннеры, плакаты, футболки, наклейки для автомобилей, визитные карточки, трафаретную печать, вывески, вывески, вырезанные лазером, логотипы, вырезанный винил, маршрутизаторы САПР и многое другое по доступной цене. расходы.
Если вам нужна помощь в ручном отслеживании векторов, свяжитесь с нами сегодня.
Зачем вам услуги векторной трассировки / преобразования растровых изображений в векторные?
В основном есть два типа изображений: растровые и векторные. Растровые изображения состоят из крошечных точек, называемых пикселями, поэтому они имеют соответствующее значение разрешения, которое может быть высоким или низким. Однако растровые изображения не масштабируются, а это означает, что увеличение масштаба приводит к шуму и искажению. С другой стороны, векторные изображения состоят из различных линий/форм, и в них задействована математика, поэтому в этих изображениях нет понятия разрешения. Таким образом, векторные изображения более четкие, сфокусированные и насыщенные цвета по сравнению с растровыми изображениями.
Таким образом, векторные изображения более четкие, сфокусированные и насыщенные цвета по сравнению с растровыми изображениями.
Таким образом, для решения проблем с масштабированием, связанных с растровыми изображениями, услуга преобразования растровых изображений в векторные — наилучшее решение, доступное на данный момент. Преобразование R2V переводит пиксели растрового изображения в математические инструкции, что делает их легко масштабируемыми. Независимо от того, насколько вы увеличиваете векторное изображение, качество изображения остается прежним, и вы не увидите никаких поломок или подкладок.
Служба векторной трассировки / Служба растровых изображений в векторные
Помимо других услуг по редактированию фотографий, мы предоставляем различные услуги по преобразованию растровых изображений в векторные. Мы используем Adobe Illustrator для выполнения различных преобразований, поскольку это одна из лучших программ для преобразования растровых изображений в векторные. Пожалуйста, взгляните на них, чтобы найти подходящий:
Пожалуйста, взгляните на них, чтобы найти подходящий:
1. Преобразование PNG в AI:
Вам всегда пригодится многоцелевой исходный файл векторной графики (AI). Мы можем конвертировать PNG в файл AI, чтобы у вас была свобода использования. Вы можете редактировать файл AI в любое время и использовать его где угодно.
2. Преобразование JPG в вектор — Photoshop:
Если у вас есть размытое пикселизированное изображение JPG и вы хотите сделать из него настенный плакат или большой баннер, то мы можем преобразовать JPG в векторную графику с настройкой цвета, улучшением качества и фильтрация, чтобы придать ему профессиональный вид. Мы также предоставляем высококачественную портретную векторную графику людей и объектов.
3. Преобразование PNG в вектор — Photoshop:
Логотипы и инфографика действительно впечатляют в цифровом мире и маркетинге. Если вам нужны качественные и масштабируемые логотипы или инфографика, то мы предлагаем вам привлекательные предложения. Мы конвертируем PNG в файл векторной графики, чтобы вы могли использовать его где угодно.
Мы конвертируем PNG в файл векторной графики, чтобы вы могли использовать его где угодно.
4. Преобразование PNG в SVG:
Для веб-использования и анимации формат файла SVG просто великолепен. Этот формат поддерживает все виды веб-браузеров и интерактивность пользователя, что очень удобно. Если вам нужен анимированный логотип высокого разрешения, вы можете заказать конвертацию PNG в формат SVG.
Наши услуги по редактированию изображений
Zenith Clipping — поставщик услуг преобразования растровых изображений в векторные в Бангладеш. Мы предлагаем услуги по конвертации векторов самого высокого качества. Мы являемся хорошо известной компанией по редактированию изображений, работающей с 2010 года. Наши услуги Clipping path помогают компаниям более эффективно демонстрировать свою продукцию. Мы предоставляем широкий спектр услуг по обработке изображений.
Обтравочный контур
Маскирование изображения
Цветовая коррекция
Услуга Photoshop Clipping Path предоставляется с помощью инструмента Photoshop Pen для вырезания объекта или удаления фона. Zenith Clipping гарантирует, что изображения будут хорошо выглядеть, что привлечет клиентов и увеличит продажи.
Zenith Clipping гарантирует, что изображения будут хорошо выглядеть, что привлечет клиентов и увеличит продажи.
Иногда нам нужно отредактировать сложные изображения, которые нельзя отредактировать с помощью Clipping Path. А вот и сервис Image Masking . Zenith Clipping гарантирует, что каждое изображение будет идеально отредактировано с помощью маскирования в Photoshop.
Служба цветокоррекции — это процесс изменения цвета изображения. Иногда нам нужно изменить цвет или создать вариацию другого цвета для одного и того же объекта. Zenith Clipping предлагает эту услугу своему клиенту.
Создание теней
Манекен-призрак
Ретушь изображений
Услуга создания теней очень важна для демонстрации естественной красоты изображения, когда продукт должен появиться в Интернете. Он представляет продукт с разумным и очень реалистичным видом.
Эффект призрачного манекена позволяет удалить манекен и фон, чтобы придать ему пустой вид. Это помогает отображать только изображения вашей одежды без манекена. Мы помогаем клиентам добавить эффект призрачного манекена.
Это помогает отображать только изображения вашей одежды без манекена. Мы помогаем клиентам добавить эффект призрачного манекена.
Компания Zenith Clipping предлагает услугу по ретушированию изображений , которая представляет собой один из видов обработки изображений, позволяющий сделать изображение привлекательным и привлекательным. Это делает изображение более изысканным, чистым и блестящим.
Почему стоит выбрать нашу службу редактирования фотографий?
Своевременная доставка
Конкурентоспособная цена
Наши 150+ профессиональных специалистов по фотошопу всегда гарантируют своевременную доставку вашего проекта.
Мы предлагаем очень конкурентоспособную цену. Наши цены начинаются от $0,39 за изображение.
100% безопасная передача файлов
Гибкая платежная система
Для передачи файлов доступна простая и быстрая система. Безопасный FTP, WeTransfer и Dropbox доступны для отправки файлов. Вы также можете отправлять нам файлы по ссылкам третьих лиц.
Наша платежная система надежна и беспроблемна. Оплата может быть произведена через PayPal или банковским переводом. Вы можете платить нам ежемесячно или от проекта к проекту.
Скидка
Аварийная служба
Мы предлагаем эксклюзивную скидку на большой объем изображений. Мы предлагаем бесплатную пробную версию до 2 изображений, чтобы оценить качество наших услуг перед заказом работы.
Если вам нужны обработанные изображения в короткие сроки, то наш сервис подойдет именно вам. Взимается дополнительная плата.
Обработка массовых заказов
100% гарантия качества
Наша команда способна обрабатывать массовые изображения без ущерба для качества. Мы можем обрабатывать до 5000 изображений в день. Мы доставим все изображения в течение необходимого времени. Мы можем обрабатывать до 1500000+ изображений в год.
Мы проводим трехэтапную проверку качества и на 100% следуем инструкциям клиента, чтобы обеспечить высочайшее качество и гламурные изображения. У нас есть 20 контролеров качества, чтобы обеспечить 100% качество ваших изображений. Мы никогда не идем на компромисс с качеством.
У нас есть 20 контролеров качества, чтобы обеспечить 100% качество ваших изображений. Мы никогда не идем на компромисс с качеством.
Часто задаваемые вопросы наших клиентов
1. Можно ли превратить растр в вектор?
Да, вы можете превратить любое растровое изображение в векторное. Когда растровая графика слишком мала для ваших нужд, в этот раз вы можете преобразовать изображение в вектор в Adobe Illustrator. Это быстрый и простой процесс, который дает наилучшие результаты.
2. Сколько стоит векторизация?
Стоимость зависит от сложности изображения. Большинство векторных преобразований стоят от 10 до 50 долларов.
3. Как преобразовать растровое изображение в векторное?
5 шагов для преобразования растра в вектор в Adobe Illustrator
- Откройте растровый файл в Illustrator
- Используйте инструмент трассировки изображения
- Удалите внутреннюю геометрию и негативное пространство
- Просмотрите изображение в режиме контура 9009
- Упростите векторные контуры
4.
 Какая программа лучше всего подходит для векторизации изображения?
Какая программа лучше всего подходит для векторизации изображения?Adobe Illustrator — лучшая программа для векторизации изображения. Вы также можете использовать CorelDRAW, Adobe Capture, Sketch, Affinity Designer и Inkscape для векторизации изображения.
5. Как проще всего векторизовать изображение?
Самый быстрый способ векторизации изображения — использование функции трассировки изображения в Adobe Illustrator. Выберите параметр High Fidelity Photo, чтобы получить векторное изображение, максимально похожее на исходное растровое изображение. Если вы хотите сделать векторную графику, инструмент «Перо» будет лучшим выбором, потому что у вас больше гибкости, чтобы сделать его своим стилем.
6. Можно ли векторизовать в Photoshop?
Да, можно. Самый простой способ создать векторный объект в Photoshop — использовать инструменты Shape. Даже если вы не художник-график, с помощью этих инструментов вы сможете быстро создавать геометрические или нестандартные фигуры.