Чем отличается векторная графика от растровой
Растровая графика
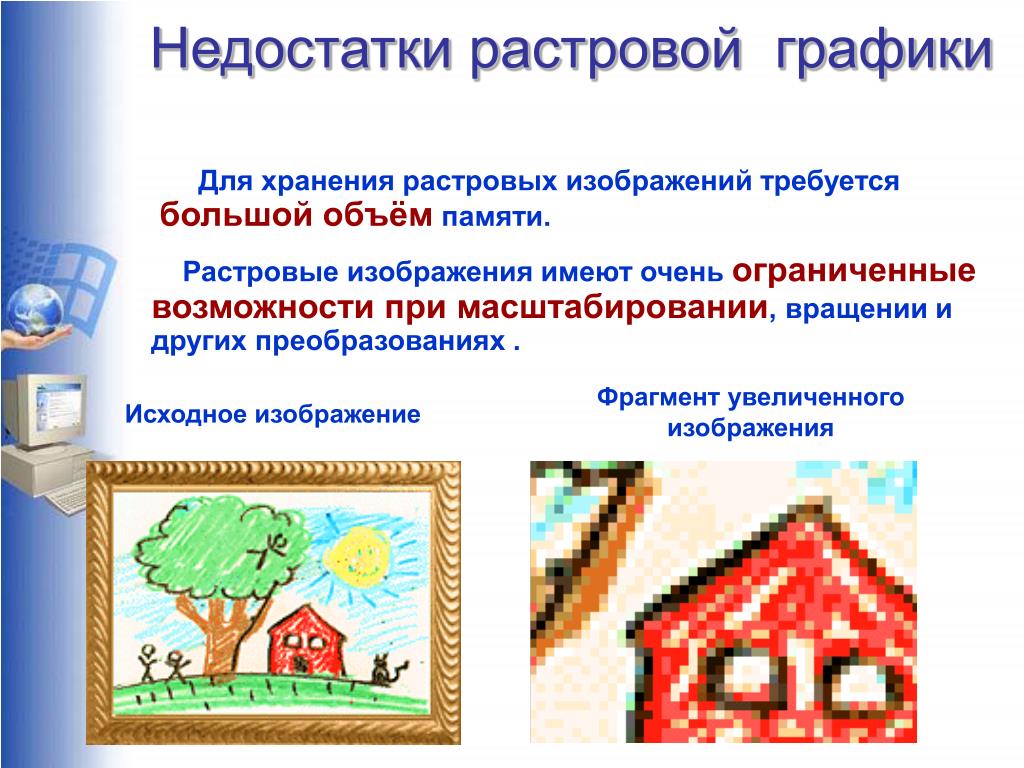
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
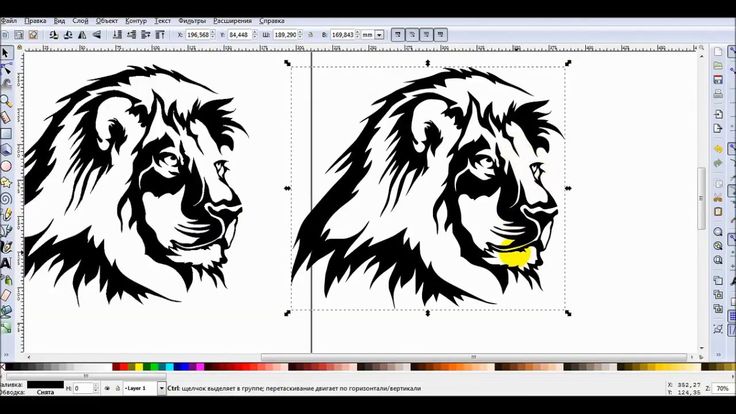
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
- растровая графика используется для получения качественного изображения с большой палитрой оттенков (при соответствующем количестве пикселей) и подходит для обработки и печати фотографий и художественных рисунков
- векторная графика идеальна для отображения чертежей, схем, дизайнерских проектов, а также таких изображений, где может понадобиться изменение масштаба
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
В своей работе мы каждый день используем оба типа графики. При подготовке макетов к распечатке всегда приходится выбирать, в каком формате создавать изображения. Решающее значение всегда зависит от конкретной цели и желаемого результата.
Подготавливая этикетки для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
это как? — Журнал «Код»
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.
Чем сильнее увеличим фотографию, тем больше видны пиксели👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:
В одном и том же масштабе вторая картинка смотрится гораздо лучше, потому что в ней больше пикселей, которые передают больше деталейОбщее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:
В целом понятно, что тут изображено, но выглядит странноЭто и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:
Чем больше глубина цвета, тем плавнее цветовые переходы на фотоГлавное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.

- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.comТак как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Программируем скринсейвер для Илона
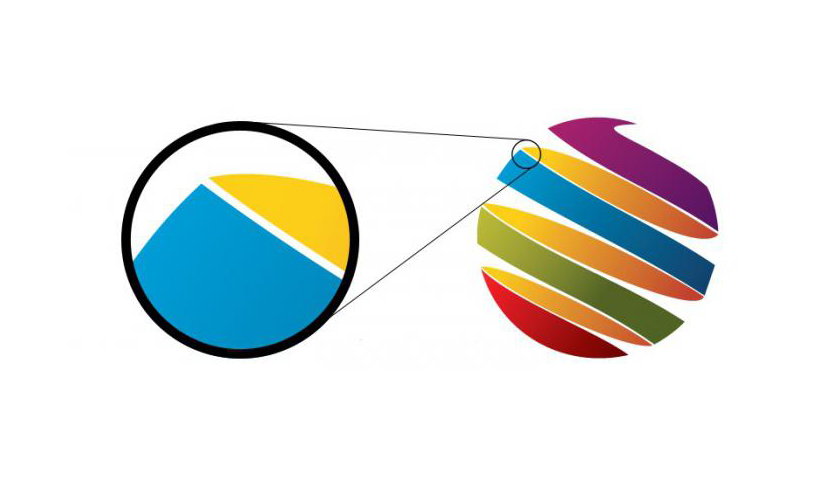
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Иконки — Сергей ЧикинЧто дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Текст и иллюстрации:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
Чертеж зажигания | Эксперты по вектору и оцифровке
Предыдущий Следующий
ДОПОЛНИТЕЛЬНЫЕ ВАРИАНТЫ.
 ЦВЕТА ТКАНЕЙ И НИТКИ. Модернизация до готовых к использованию швейных машин
ЦВЕТА ТКАНЕЙ И НИТКИ. Модернизация до готовых к использованию швейных машин • НОВИНКА — более 750 нитей
с большим количеством известных брендов
- Madeira Classic или Poly Neon
- Робинзон Антон
- Исакорд
Оригинальное искусство
Стандартный шов
ПОЛУЧИТЬ УТВЕРЖДЕНИЕ КЛИЕНТА…
БЫСТРЕЕ!- Выберите из 90 тканей
- Предлагаем нитки Madeira, Robinson Anton и Isacord
- Подтверждение качества доставлено в течение 24 часов
- Всего 10 долларов США за вышивание в нестандартном цвете + отсканированное пробное изображение
ТОЛЬКО $10
БОЛЬШЕ ОБРАЗЦОВ
ВЕКТОРНОЕ РИСОВАНИЕ
- 16 долларов США ЗА ДО 2 ЧАСОВ ВРЕМЕНИ РИСОВАНИЯ
- Эксперты Adobe Illustrator и Corel Draw
- Наш дружелюбный персонал из Сиэтла всегда готов помочь!
дополнительные образцы векторов
ОЦИФРОВКА ВЫШИВАНИЯ
- 32 доллара США за до 20 000 стежков
- Эксперты Wilcom, Pulse и Melco DesignShop
- Отсканированное подтверждение вышивания в течение 24 часов!
еще образцы вышивки
Дизайнерское искусство онлайн без вложений в программное обеспечение!
- Создавайте художественные пробы , чтобы ваши клиенты могли утверждать их из любого места.

- Предоставьте своим клиентам возможность создавать свои собственные произведения искусства бесплатно в Интернете.
- Расширьте возможности своего бизнеса благодаря членству в нашем онлайн-инструменте дизайна.
ПОПРОБУЙТЕ БЕСПЛАТНО
ПОСМОТРЕТЬ LAYOUT LAB В ДЕЙСТВИИ >
МЫ ГОРДИМСЯ НАШИМИ ПОБЕДИТЕЛЯМИ НАГРАД
IGNITION ARTISTS ПОЛУЧАЮТ БОЛЬШЕ НАГРАД, ЧЕМ КТО-ЛИБО НА 12 ЛЕТ НАЗАД- Мы получаем удовольствие, раздвигая границы того, чего мы можем достичь с помощью техники и ниток
- Конкурсы дизайна помогают узнать о наших талантах в оцифровке рок-звезд
Гарантия зажигания
Мы стремимся всегда полностью удовлетворять вас.
Сообщите нам в течение 7 дней, если мы не доставим товар, и мы все исправим! Если с вас уже были сняты средства, мы вернем вам деньги или предоставим купон на равную стоимость.
Наши отраслевые эксперты всегда готовы помочь вам (и более чем 15 000 довольных клиентов) ежедневно с высококачественными векторными и оцифрованными файлами, которые вам нужны.
Спасибо за сотрудничество!
— Кори Дин, Владелец
‘ + json[i].Testimonial_Text.replace(/]*>/g, «») + ‘
‘ + json[i].Writer_Name + ‘ — ‘ + json[ i].Writer_Business_Name + ‘
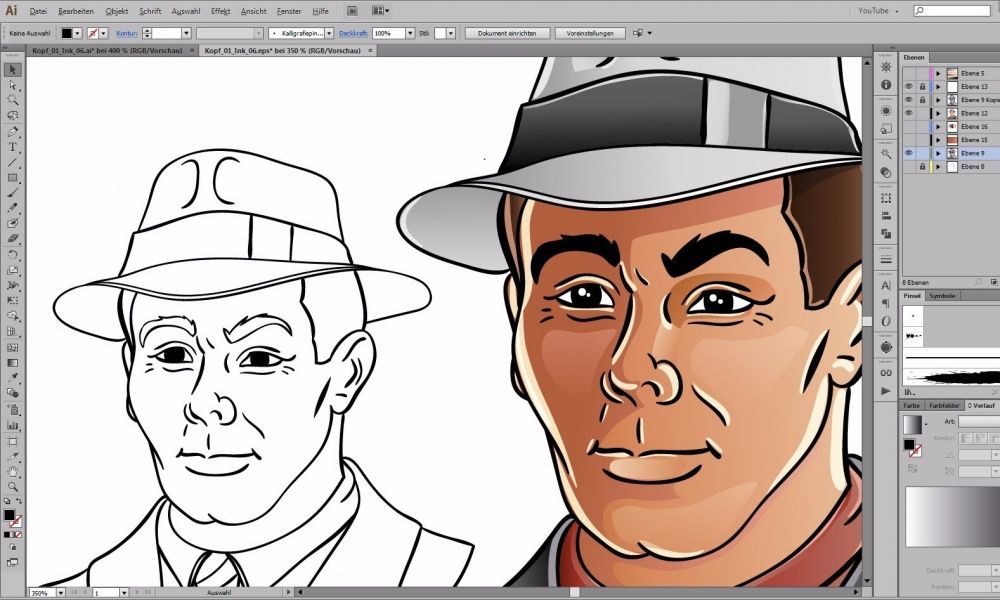
Как векторизовать и раскрасить ваши рисунки Procreate с помощью Adobe Illustrator
Procreate — отличный инструмент для цифрового рисования. Это позволяет вам создавать реалистичные иллюстрации полностью в цифровом виде, но что произойдет, если вам нужно векторизовать или масштабировать свою работу? В чертежах Procreate используются пиксели, что делает невозможным векторное изображение и неприглядное увеличение или уменьшение масштаба.
В сочетании с Adobe Illustrator и Procreate вы можете создать отличный рисунок, а затем сделать его векторным, к которому вы также можете добавить цвет.
Можно ли создавать векторы в Procreate?
Короткий ответ: нет, вы не можете создавать векторы изначально. Это связано с тем, что Procreate — это растровая программа, в которой используются пиксели, а не математические уравнения, такие как векторная графика. Если вы запутались, мы написали подробное руководство, объясняющее различия между растровыми и векторными изображениями. К счастью, вы скоро узнаете, как создавать векторы из рисунков Procreate.
Если вы хотите создавать векторы в аналогичном программном обеспечении, ознакомьтесь с этим руководством по растровым, пиксельным и живым кистям в Adobe Fresco. Adobe Fresco — это приложение для планшетов, похожее на Procreate, только это продукт Adobe, а не независимая компания, как Procreate.
Как преобразовать рисунки Procreate в векторы с помощью Illustrator
Если вы еще этого не сделали, обязательно загрузите Procreate (9,99 долл. США) на свой iPad. Вам также потребуется подписка на Adobe Illustrator. Вы можете использовать настольное приложение или приложение для планшета, а для новых пользователей есть 7-дневная бесплатная пробная версия, если вы пока не хотите платить.
Вы можете использовать настольное приложение или приложение для планшета, а для новых пользователей есть 7-дневная бесплатная пробная версия, если вы пока не хотите платить.
Шаг 1. Рисуем в Procreate
С помощью Apple Pencil нарисуйте свой рисунок в Procreate. Чтобы эта техника работала, ваш рисунок должен быть черным или однотонным и нарисован кистью с гладкой линией, такой как Monoline. Используя текстурированную кисть, будет сложно преобразовать ее в вектор, потому что сами пиксели придают кисти текстуру и непрозрачность, которые невозможно легко воспроизвести в векторном формате.
Поскольку ваш рисунок должен быть выполнен в одном цвете, рекомендуется рисовать только контур. Слишком много мелких деталей может быть потеряно при преобразовании в вектор. Вы сможете добавить заливку цветом или несколько цветов после создания вектора в Illustrator.
Шаг 2. Поделитесь холстом Procreate
Вам необходимо экспортировать черный контур из Procreate в Adobe Illustrator. Лучший способ сделать это — нажать Действия (гаечный ключ) > Поделиться > Поделиться изображением > PNG или TIFF . Форматы PNG и TIFF допускают прозрачность, то есть ваш файл сохранит только контур.
Лучший способ сделать это — нажать Действия (гаечный ключ) > Поделиться > Поделиться изображением > PNG или TIFF . Форматы PNG и TIFF допускают прозрачность, то есть ваш файл сохранит только контур.
Если ваш рисунок состоит из нескольких слоев, вы должны либо объединить слои перед публикацией, либо экспортировать слои по отдельности, чтобы векторизовать их по отдельности. Для этого выберите
Сохраните общий файл PNG или TIFF в фотографиях или файлах iPad. Если вы используете компьютер Apple, вы можете легко переместить файл с iPad на компьютер через AirDrop. Если ваш рабочий стол представляет собой ПК или другую операционную систему, вам, возможно, придется отправить его себе по электронной почте, использовать Bluetooth или любой другой метод для обмена файлами.
Шаг 3. Откройте файл в Illustrator
Переместив файл на компьютер, откройте его непосредственно в Illustrator. Не изменяйте размер изображения, потому что это приведет к потере качества из-за того, что оно растровое.
Потеря качества может повлиять на работу трассировки. Если изображение становится чрезмерно пикселизированным, трассировка будет следовать пикселизации, а не исходной линии.
Шаг 4: Трассировка изображения
Выберите инструмент выделения ( V ) и выберите свое изображение, щелкнув его. Затем вы можете использовать функцию трассировки изображения.
Выберите окно Свойства ( Окно > Свойства ) и перейдите к Быстрые действия > Трассировка изображения . В раскрывающемся списке выберите Sketched Art
Шаг 5. Расширьте отслеживаемое изображение
Несмотря на то, что Image Trace обеспечивает прозрачный фон для вашего черного штрихового рисунка, он по-прежнему сохраняет границу выделения исходного изображения. Расширение трассированного изображения удалит большую область выделения из штрихового рисунка.
Расширение трассированного изображения удалит большую область выделения из штрихового рисунка.
Выберите черную линию и перейдите к Свойства > Быстрые действия > Развернуть . Это оставляет вас с простой черной векторной штриховой графикой с прозрачным фоном. Синие контуры будут обводить всю вашу работу с черными линиями, а граница выделения будет плотно прилегать к внешним краям.
Шаг 6. Приведение в порядок с помощью инструмента «Карандаш»
В зависимости от детализации вашего исходного рисунка, Image Trace может изменить форму или толщину линий. Вы можете исправить или отредактировать свою работу с линиями с помощью инструмента «Карандаш».
Использование Direct Selection Tool ( A ), выберите линию. Переключитесь на инструмент Карандаш ( N ) и дважды щелкните значок инструмента Карандаш на панели инструментов. Установите флажок Заполните новые штрихи карандашом , затем выберите ОК .
Этот параметр позволяет добавлять элементы к вашему рисунку. С помощью инструмента «Карандаш» щелкните и перетащите от одной опорной точки и снова соедините карандаш с другой опорной точкой.
Чтобы удалить части вашей линейной работы, снова откройте настройки инструмента «Карандаш» и снимите флажок Заполните новые штрихи карандашом поле. Затем рисуйте из одной опорной точки в свою линию, соединяясь с другой опорной точкой. Фигура, которую вы рисуете, будет удалена с пути.
Используйте эту технику, чтобы привести в порядок линии, добавить или удалить толщину, а также добавить или удалить элементы в вашем произведении.
Вы также можете использовать инструмент прямого выбора ( A ), чтобы выбрать отдельные опорные точки, чтобы перетащить, удалить или добавить к ним кривые, чтобы изменить форму вашей линии.
Как раскрасить вектор в Illustrator
Во-первых, установите цветовые каналы, чтобы убедиться, что вы можете добавить желаемый диапазон цветов. Если вы планируете использовать этот вектор для дизайна печати, вам понадобится CMYK, но если вы используете его только для дизайна экрана, выберите RGB. Перейдите к Изменить > Изменить цвета > Преобразовать в RGB или Преобразовать в CMYK .
Если вы планируете использовать этот вектор для дизайна печати, вам понадобится CMYK, но если вы используете его только для дизайна экрана, выберите RGB. Перейдите к Изменить > Изменить цвета > Преобразовать в RGB или Преобразовать в CMYK .
Чтобы добавить цвет, вектор необходимо превратить в объект с быстрой заливкой. Выберите линию работы, затем перейдите к Объект > Живая краска > Сделать . Нажмите K или выберите значок Live Paint Bucket на панели инструментов.
Выберите нужный цвет в образце цвета Фон , затем наведите курсор на пространство, в которое хотите добавить цвет, пока внутренняя линия не станет красной. Затем выберите его с помощью инструмента Live Paint Bucket , чтобы добавить цвет.
Если пространство не является замкнутым контуром, вы не сможете добавить цвет с помощью Live Paint Bucket. Однако есть способ обойти это: используйте Карандаш , Кисть или Перо инструменты для рисования линии, закрывающей зазор. Выберите линию, затем установите Stroke и Fill на прозрачность.
Однако есть способ обойти это: используйте Карандаш , Кисть или Перо инструменты для рисования линии, закрывающей зазор. Выберите линию, затем установите Stroke и Fill на прозрачность.
Используя инструмент Selection , щелкните и перетащите курсор по рисунку, чтобы выделить его весь, включая прозрачную линию, и снова сделать его объектом с быстрой заливкой. Вы можете делать это столько раз, сколько вам нужно.
После того, как вы отредактировали линию и добавили нужный цвет, ваш векторный рисунок готов.
Сохраните его в формате PNG, чтобы обеспечить прозрачный фон, или сохраните его как файл AI для повторного редактирования в будущем. Вот как можно сохранять файлы разных типов в Illustrator, если вам нужна дополнительная помощь.
Вы можете векторизовать изображение в Illustrator, а не в Procreate, а также можете векторизовать изображение в CorelDRAW, если у вас нет доступа к Adobe Illustrator.