Инструменты для работы с графикой и изображениями
Растровые редакторы
Fotor Выбор #факюдесигн
Имеет большой набор инструментов работы с фотографией, возможностью создавать коллажи по разным сеткам и имеет готовые шаблоны для различных систем (посты, обложки для соц.сетей, постеры и т.д.), а также отредактировать фотографию.
Gimp Выбор #факюдесигн
Кроссплатформенный редактор изображений.
LoonaPix
Онлайн-редактор с фото-эффектами, эффектами для лица, различными рамками и обрезки фотографий в различные формы.
Pho.to
Фоторедактор, эффекты для фото, ретушь лица, быстрая коррекция.
Photopea Выбор #факюдесигн
Онлайн-фоторедактор очень похожий на оригинальный фотошоп.
Pixlr Выбор #факюдесигн
Работа в слоях, с цветом, трансформирование, творческие эффекты и многое другое.
Photo Creator Выбор #факюдесигн
Создавайте свои реалистичные фотографии для рекламы продукта за считанные минуты.
Векторные редакторы
AutoDraw
Онлайн-инструмент от Google для рисования. Пользователь схематично рисует элемент, а нейронная сеть определяет, что рисует пользователь, и предлагает уточняющие варианты нарисованного.
Boxy SVG
Векторный редактор, который можно скачать, либо использовать онлайн.
Gravit Выбор #факюдесигн
Профессиональный редактор векторной графики онлайн и для декстопов.
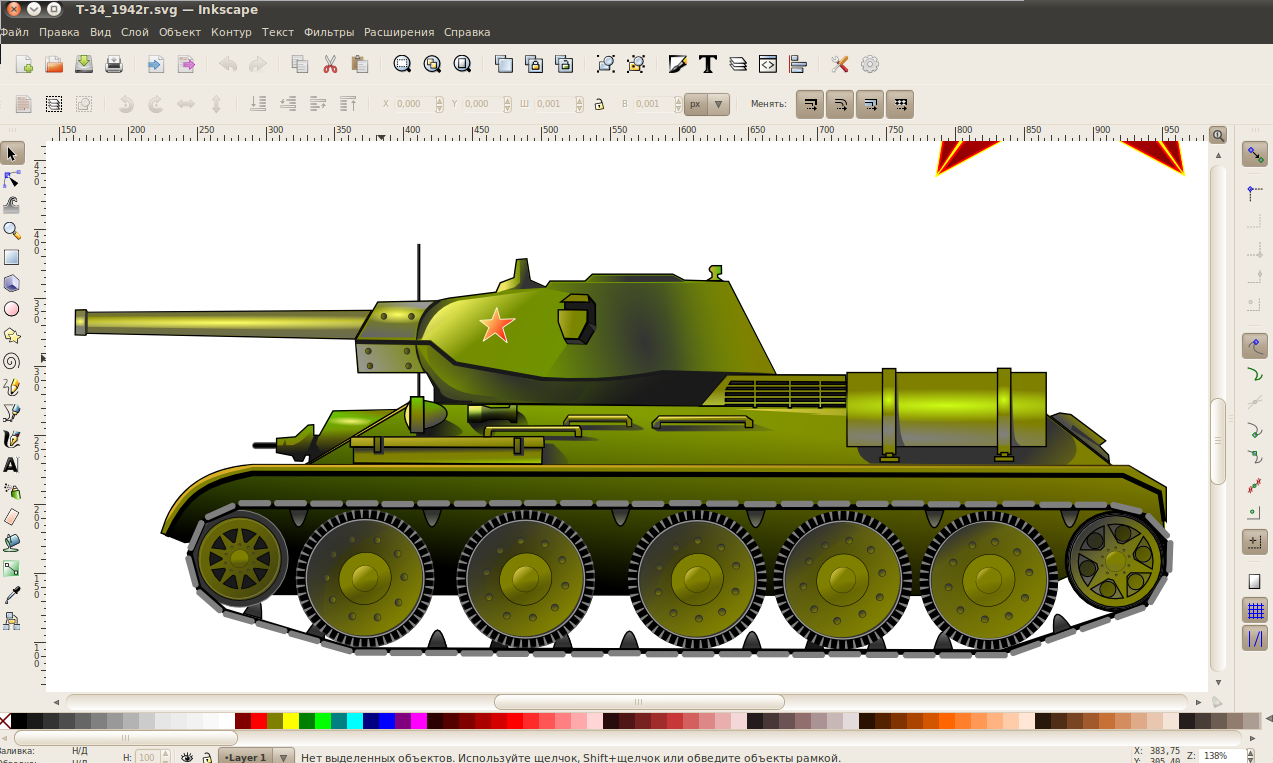
Inkscape
Профессиональный редактор векторной графики для Linux, Windows и macOS. Бесплатный, и с открытым исходным кодом.
Keyshape Платно
Редактор векторной графики и анимации в SVG.
Vectr
Бесплатная программа для создания векторной графики. Можно работать как из из браузера, так и с ПК.
Vector Creator
Сервис по созданию векторных иллюстраций.
Разработка макетов
Canva Выбор #факюдесигн
Пожалуй, самый удобный инструмент для создания графических макетов онлайн.
Crello Выбор #факюдесигн
Графический редактор (похож на Canva) с инструментами для разработки макетов.
Редакторы анимации
Animatron
Онлайн-редактор для создание анимаций.
Google Webdesigner Выбор #факюдесигн
Создавайте интерактивные проекты, основанные на HTML5.
3D редакторы
Blender Выбор #факюдесигн
Открытый ресурс для 3D-моделирования, анимации, рендеринга, композитинга, редактирования видео и создания игр.
Daz 3D Выбор #факюдесигн
Бесплатная программа для создания визуальных эффектов и работы с 3D.
Оптимизация изображений
CompressNow Выбор #факюдесигн
Можно задать уровень компрессии.
Compressor Выбор #факюдесигн
Помогает сжать размер изображения до 90% без потери качества.
ImageOptim
Уменьшает размер изображения и удаляет метаданные для оптимизации.
Imagify
Для бесплатной оптимизации имеется ограничение размера файла в 2 Мб. Есть уровни сжатия, а также плагин для WordPress.
JPEGmini Платно
Онлайн-сервис, который уменьшит размер изображений до 80% без потери качества.
Kraken Платно
Оптимизация и компрессия изображений для сайтов.
OptimiZilla Выбор #факюдесигн
До 20 изображений за раз можно оптимизировать.
PunyPNG
Оптимизатор изображений с ограничением в 500KB и до 20 файлов.
Tiny PNG/JPG Выбор #факюдесигн
Сжатие изображений PNG и JPG с отличным балансом качества и размера файла. Есть плагин для WordPress.
Генераторы изображений
Изображения в стиле Полигон (Low Poly)
DMesh Выбор #факюдесигн
Trianglify Выбор #факюдесигн
Triangulate Images Выбор #факюдесигн
Другие генераторы
Get waves
Веб-приложение для генерации SVG-волн.

Glitch
Онлайн генератор Глитч-эффектов.
Naker back Выбор #факюдесигн
Создаём интерактивный фон для сайта.
Isobuild
Бесплатный редактор изометрических иллюстраций.
Другие инструменты
Cropp
Онлайн-инструмент для «кропа» и масштабирования изображений.
Multicolr Search
Выбираете цвет из палитры, а сайт ищет изображения по этому цвету на Flickr.
remove.bg
Автоматическое удаление фона из ваших картинок.
SocialSizes
Шаблоны размеров изображений и видео для социальных сетей в форматах: Sketch, Figma, Adobe XD и Photoshop.
Внимание!
Это не конечный вариант инструментов для работы с графикой. Редакция #факюдесигн обновляет материал, постоянно выискивая информацию по заданной теме.
Если вы имеете отношение к какому-либо из представленных ресурсов, и у вас есть вопросы – пишите на почту faq@faqdesign. ru с темой «Вопрос по сервису». Мы обязательно ответим.
ru с темой «Вопрос по сервису». Мы обязательно ответим.
Подборка инструментов для редактирования, конвертирования и оптимизации SVG
Подготовили список инструментов, которые помогут вам с правильно использовать простоту и гибкость формата SVG в своих проектах.
Когда возможностей редактирования векторных изображений стилями в разметке недостаточно, помочь могут бесплатные графические редакторы. Возможностей «Иллюстратора», конечно, не будет, но для базовых потребностей в редактировании вполне сойдет.
Наиболее многосторонний вариант – Inkscape. Это бесплатный векторный графический редактор с открытым исходным кодом, который предоставляет несколько инструментов для рисования и манипуляций с объектами. Кроме импорта вектора, также поддерживается AI, EPS, PS и PNG.
Другим бесплатным графическим редактором является Boxy SVG. Это мультиплатформенный редактор, который способен работать не только в браузерах на Chromium, но и на любой из доступных вам ОС: Windows, MacOS и все семейство Linux.
Если вы не хотите создавать вектор с нуля, ряд браузерных инструментов поможет вам конвертировать существующие изображения в векторную графику без трудоемкой ручной работы.
PicSVG позволяет загрузить изображение на сайт, где мгновенно происходит конвертация в вектор. Работает с PNG, JPEG и GIF.
Vectormagic предлагает более сложные функции. Этот инструмент дает больше контроля, позволяя просматривать результат и настраивать, например, цвета и уровень детализации. После регистрации доступны две бесплатные конвертации, затем придется воспользоваться одним из тарифов по подписке (от $7,95).
Если вам нужно превратить растровое изображение в векторное, проверьте px2svg от Эрика Мейера (Eric Meyer). Это небольшой PHP-скрипт, который обрабатывает исходное изображение попиксельно, прямоугольник к прямоугольнику воссоздавая оригинал в векторном виде.
Каждое пересечение, путь, десятичное значение и каждая часть мета-информации усложняет SVG и когда на вашем сайте становится много таких изображений, их необходимо оптимизировать, иначе это начнет сказываться на скорости работы сайта.
Базовая оптимизация
Чтобы быть уверенным в содержимом файла и не потерять лишнее, сокращая объем, следует воспользоваться ручным редактированием. Для этого подойдет любой редактор кода с живым предпросмотром изображений – это позволит вычистить файл от служебных классов, лишних пробелов и запятых не нарушив целостность графики. Хорошей идеей будет воспользоваться гайдом от Андреаса Ларсена (Andreas Larsen), если решите делать все руками.
Кроме того, можно использовать специальные сервисы для автоматической оптимизации, например svgo. Но тут стоит быть внимательным – чтобы сохранить важное содержимое (например, относящееся к анимации), лучше все-таки делать это вручную.
Создание SVG-набора
SVG-набор может стать отличной альтернативой классическим шрифтам-иконкам. В то время как, если со шрифтом возникнет какая-то проблема, пользователь не увидит ничего, SVG может грациозно откатиться к PNG (главное предусмотреть эту возможность).
Создание таких наборов возможно вручную – здесь Крис Койлер (Chris Coyier) рассказывает, как это сделать. А можно воспользоваться плагином для Grunt grunt-svgstore или gulp-svgstore для Gulp.
А можно воспользоваться плагином для Grunt grunt-svgstore или gulp-svgstore для Gulp.
Чек-лист идеального сайта
Оптимизация веб-страницы: подробное руководство
Тест Векторный графический редактор по информатике онлайн
Сложность: знаток.Последний раз тест пройден 24 часа назад.
Вопрос 1 из 10
Графический редактор предназначен для…
- Правильный ответ
- Неправильный ответ
- Вы и еще 85% ответили правильно
- 85% ответили правильно на этот вопрос
В вопросе ошибка?
Следующий вопросОтветитьВопрос 2 из 10
Минимальным элементом векторного изображения является:
- Правильный ответ
- Неправильный ответ
- Вы и еще 52% ответили правильно
- 52% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 3 из 10
Какой из форматов файлов не является векторным?
- Правильный ответ
- Неправильный ответ
- Вы и еще 69% ответили правильно
- 69% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 4 из 10
Какой из перечисленных графических редакторов не предназначен для работы с векторными изображениями?
- Правильный ответ
- Неправильный ответ
- Вы и еще 60% ответили правильно
- 60% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 5 из 10
Примитивами в векторном редакторе являются:
- Правильный ответ
- Неправильный ответ
- Вы и еще 74% ответили правильно
- 74% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 6 из 10
Примитивами в векторном редакторе называют:
- Правильный ответ
- Неправильный ответ
- Вы и еще 70% ответили правильно
- 70% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 7 из 10
Какой символ используется для обозначения инструмента векторного графического редактора, предназначенного для выделения объектов?
- Правильный ответ
- Неправильный ответ
- Вы и еще 66% ответили правильно
- 66% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 8 из 10
Какой из приемов работы не используется в векторных графических редакторах?
- Правильный ответ
- Неправильный ответ
- Вы и еще 60% ответили правильно
- 60% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 9 из 10
Чтобы применить одновременно одну операцию по обработке изображения к рисунку, состоящему из большого числа графических примитивов, необходимо выполнить операцию?
- Правильный ответ
- Неправильный ответ
- Вы и еще 63% ответили правильно
- 63% ответили правильно на этот вопрос
В вопросе ошибка?
ОтветитьВопрос 10 из 10
С помощью какого приема работы в векторном редакторе можно добиться расположения объектов на переднем и заднем плане рисунка?
- Правильный ответ
- Неправильный ответ
- Вы и еще 56% ответили правильно
- 56% ответили правильно на этот вопрос
В вопросе ошибка?
Ответить
Доска почёта
Чтобы попасть сюда — пройдите тест.
Рейтинг теста
Средняя оценка: 3.8. Всего получено оценок: 121.
А какую оценку получите вы? Чтобы узнать — пройдите тест.
Векторные графические редакторы — презентация онлайн
1. Векторные графические редакторы
Векторные графические редакторы используются для создания рисунков,схем и чертежей с помощью графических примитивов. Векторный
графический редактор можно рассматривать как графический
конструктор, который позволяет строить изображение из отдельных
объектов (графических примитивов).
К векторным графическим редакторам относится встроенный в Microsoft
Office Word графический редактор. Именно на его примере мы и будем
знакомиться с векторными редакторами.
Векторное изображение легко редактировать, так как каждый графический
примитив существует как самостоятельный объект.
Можно без потери качества изображения перемещать этот объект,
изменять его размеры, цвет и прозрачность.

1
2. Векторная графика объектно — ориентированная
Линия элементарный объектПростейшие объекты объединяются в более сложные
Четырехугольник — 4 линии
Куб — 12 связанных линий или 6 четырехугольников
2
3. Свойства линии:
форма;толщина;
цвет;
характер линии.
3
4. Заполнение внутренней области замкнутого контура:
цветом ;текстурой;
узором;
рисунком.
4
5. Два принципа представления изображений
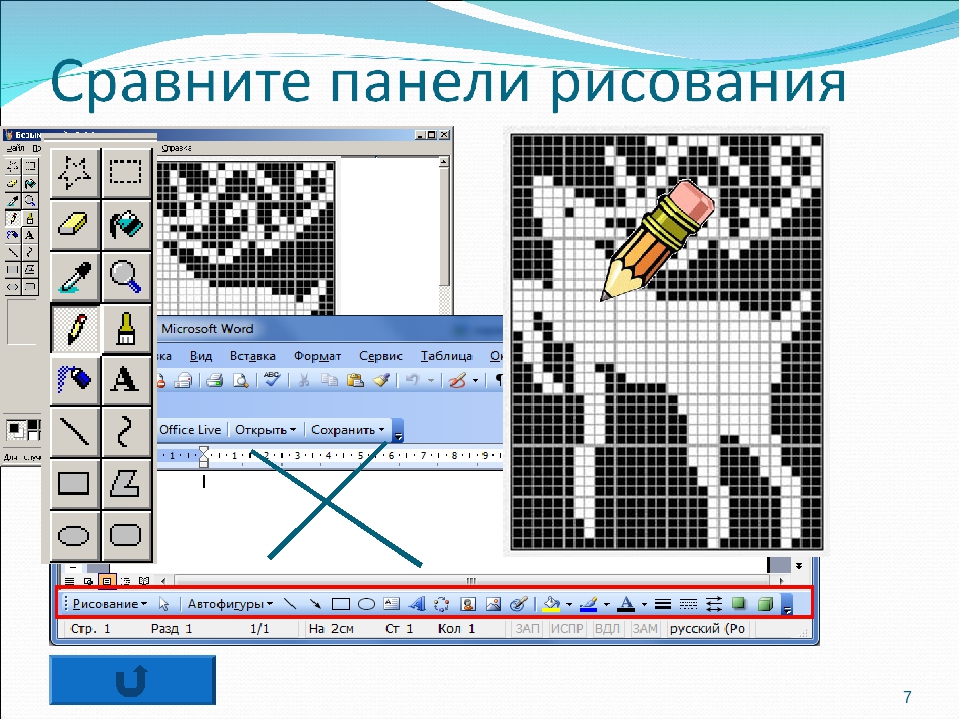
56. Сравните панели рисования
67. Изучим панель рисования
78. Заливка автофигуры цветом
89. Заливка автофигуры градиентная
910. Заливка автофигуры текстурой и узором
1011. Заливка автофигуры рисунком
1112. Объем
Чтобы рисунок был более выразительным12
13. Автофигуры можно комбинировать, создавая единый рисунок
1314. Цветок составлен из графических примитивов
1415.
 Слои объектов. Каждый графический примитив рисуется в своем слое, поэтому рисунки
Слои объектов. Каждый графический примитив рисуется в своем слое, поэтому рисункисостоят из множества слоев. Графические примитивы можно
накладывать друг на друга, при этом одни объекты могут заслонять
другие. Например, если сначала было нарисовано солнце, а затем
поверх него облако, то слой облака будет располагаться поверх слоя
солнца и облако заслонит солнце.
Очень удобно то, что векторный графический редактор позволяет нам
изменять видимость объектов путем изменения порядка размещения
слоев на рисунке. Для этого используются операции изменения порядка,
которые позволяют перемещать выделенный объект на передний план
(в самый верхний слой рисунка) или на задний план (в самый нижний
слой рисунка), а также на один слой вперед или назад.
Еще одна возможность векторных редакторов – изменения степени
прозрачности для каждого объекта (слоя рисунка). Степень
прозрачности указывается в процентах от 0 до 100%. При нулевой
прозрачности слоя объект, нарисованный на слое, лежащем ниже,
виден не будет.
 Наоборот, при стопроцентной прозрачности он будет
Наоборот, при стопроцентной прозрачности он будетвиден полностью.
15
16. Группировка объектов.
В векторном редакторе отдельные графические примитивы можнопреобразовать в единый объект (сгруппировать).
С этим новым объектом можно производить те же действия, что и с
графическими примитивами, то есть перемещать объект, изменять
его размеры, цвет и другие параметры.
Можно и, наоборот, разбить объект, состоящий из нескольких
объектов, на самостоятельные объекты (разгруппировать).
16
17. Объект сгруппирован
Он имеет общие размерные маркеры17
18. Порядок расположения автофигур
Каждый графический примитив рисуется в своем слое.Рисунки состоят из множества слоев.
18
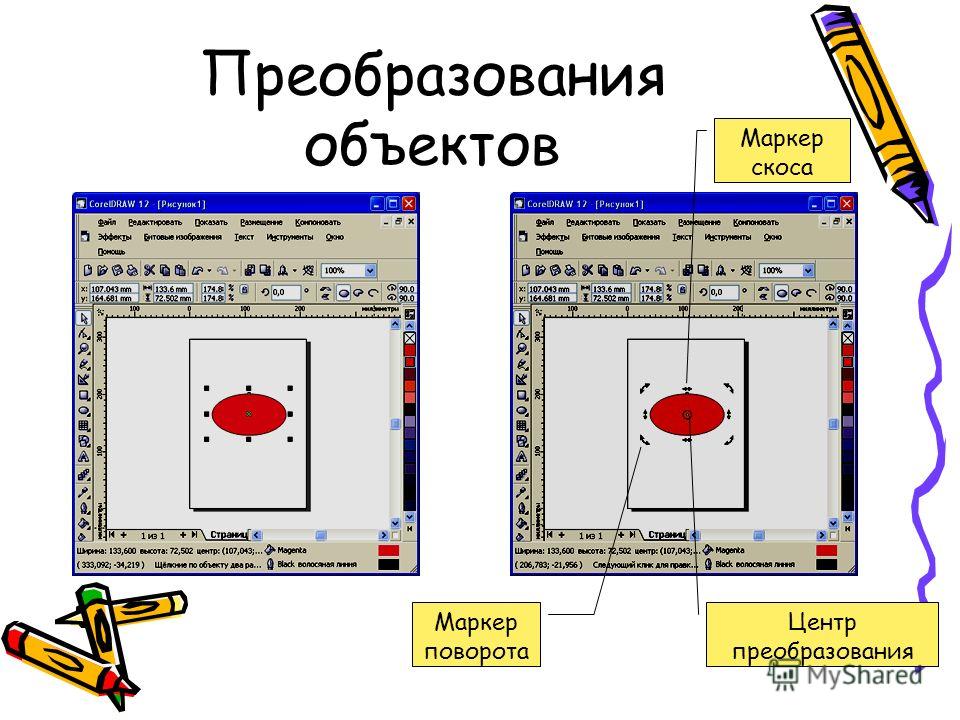
19. Выноски в векторных редакторах
Этот рисунок состоит из 20 слоев19
20. Примеры творческих работ «Цветы»
2021. Творческие работы «MiniМишки»
2122. Творческие работы « Радость»
2223.
 Творческие работы «Свидание»23
Творческие работы «Свидание»2324. Творческие работы «Гармония мира»
2425. Творческие работы «Воспоминания»
2526. Сравните панели рисования
WordOpenOffice Draw
26
27. Заключение Векторный рисунок
Векторный рисунокАвтофигуры
Группировка
Размер
Обтекание
27
28. Заключение Автофигуры
АвтофигурыЦвет линии
Тип линии
Заливка
Тени
Объем
Порядок
28
29. Практическая работа Создание рисунков
2930. Домашнее задание
Просмотр Flash ролика30
31. Как научиться рисовать
МоржЛев
31
Этот слайд для твоей творческой работы!!!
Успехов !!!
32
paint.net – бесплатный графический редактор для растровой графики – Всеобуч.org
Графический редактор paint.net – простая и мощная, при этом совершенно бесплатная программа с открытым кодом для работы с растровой графикой. Поддерживает работу со слоями и хранение неограниченной истории действий пользователя. Paint.net имеет интуитивно понятный пользователю интерфейс, встроенные стандартные эффекты для коррекции, размытия, стилизации, искажения, создания узоров, шума и художественной обработки фотографий. Кроме того, редактор paint.net позволяет скачать дополнительные эффекты, например, эффекты для обработки края, коллаж, полосы с градиентом и т.д., и подключить их для обработки изображений, а также другие полезные и мощные инструменты для работы с картинками, фотографиями и рисунками.
Paint.net имеет интуитивно понятный пользователю интерфейс, встроенные стандартные эффекты для коррекции, размытия, стилизации, искажения, создания узоров, шума и художественной обработки фотографий. Кроме того, редактор paint.net позволяет скачать дополнительные эффекты, например, эффекты для обработки края, коллаж, полосы с градиентом и т.д., и подключить их для обработки изображений, а также другие полезные и мощные инструменты для работы с картинками, фотографиями и рисунками.
Что такое paint.net? Первоначально разработка редактора paint.net осуществлялась в рамках дипломного проекта группы студентов при методической консультации корпорацией Майкрософт. Некоторые из бывших студентов до сих пор принимают участие в разработке программы paint.net. Изначально предполагавшийся как замена графического редактора Microsoft Paint, входящего в комплект поставки Windows, paint.net превратился в мощный и простой инструмент для работы с изображениями и фотографиями. В отличие от стандартного редактора paint, в paint. net есть такие инструменты, как волшебная палочка, градиент, клонирование или штамп. Более широкие возможности для творчества дают инструменты выделения и перемещения paint.net. В дополнение к широким возможностям программы paint.net одним из существенных её преимуществ является то, что paint.net является бесплатным.
net есть такие инструменты, как волшебная палочка, градиент, клонирование или штамп. Более широкие возможности для творчества дают инструменты выделения и перемещения paint.net. В дополнение к широким возможностям программы paint.net одним из существенных её преимуществ является то, что paint.net является бесплатным.
На русскоязычном сайте, посвященном этому редактору, вы можете узнать, где скачать официальную русскоязычную версию программы paint.net официально и бесплатно. Официальный дистрибутив paint.net выпускается с русскоязычным интерфейсом и никаких дополнительных русификаторов не требует.На сайте можно найти инструкцию и справочную информацию по программе paint.net на русском языке. Узнать, какими возможностями обладает редактор paint.net и научиться работать в нем можно в отдельном разделе сайта – Уроки paint.net. В уроках по шагам описаны процессы рисования в paint.net, а еще можно узнать, как разделить фотографию на несколько частей или как сделать рамку для фотографии. Некоторые уроки на сайте представлены в виде видеоинструкций или видеоуроков. Новые уроки регулярно публикуются на форуме.
Некоторые уроки на сайте представлены в виде видеоинструкций или видеоуроков. Новые уроки регулярно публикуются на форуме.
А для работы с векторной графикой существует бесплатный векторный графический редактор с открытым исходным кодом Inkscape.
Method Draw — векторный редактор онлайн
Среди современных онлайновых графических редакторов найдется немало таких, которые по функциональным возможностям ничуть не уступают своим десктопным аналогам, а иногда и превосходят их. Однако подавляющее их большинство являются растровыми, а вот встретить в интернете хороший векторный редактор можно разве что в виде исключения. Примером может служить Method Draw — интересное веб-приложение, предназначенное для базовой работы с векторными рисунками.
К сожалению, приложение поддерживает работу пока только с одним векторным форматом — SVG, зато имеется возможность открывать обычные растровые изображения и создавать на их основе векторные рисунки. Внешне Method Draw напоминает Adobe Illustrator.
Внешне Method Draw напоминает Adobe Illustrator.
Увы, из функционального набора последнего сервис позаимствовал очень немногое. И всё же бедным его назвать нельзя. Есть полноцветная палитра, встроенная библиотека клипарта, перо, карандаш, пипетка, эллипс и прямоугольник, классический инструмент выбора объекта.
Поддерживается масштабирование, повтор и отмена действий, размытие, выравнивание, изменение размера рисунка, толщины карандаша, добавление произвольного текста, регулирование уровня прозрачности, изменение очередности слоев, использование линейного и радиального градиентов.
Естественно, векторные иллюстрации можно создавать с нуля, выбирая нужные размеры холста и орудуя лишь одним пером. Из дополнительных возможностей редактора можно отметить перевод изображения в контур, а также просмотр «исходного кода» SVG.
Как было сказано выше, Method Draw поддерживает импорт растровых изображений для создания на их основе векторных иллюстраций. К сожалению, интеллектуальная автоматическая трассировка веб-приложением не поддерживается. Хотите или нет, но для этого вам придется повозиться с пером. Готовое векторное изображение можно сохранить в файл формата SVG. Как не странно, но внятных инструментов в Method Draw попросту нет, и чтобы скачать результат на компьютер, сначала в меню нужно выбрать «Save image», а затем нажатием клавиш Ctrl + S сохранить открывшуюся в новой вкладке браузера страницу с изображением как SVG-файл.
К сожалению, интеллектуальная автоматическая трассировка веб-приложением не поддерживается. Хотите или нет, но для этого вам придется повозиться с пером. Готовое векторное изображение можно сохранить в файл формата SVG. Как не странно, но внятных инструментов в Method Draw попросту нет, и чтобы скачать результат на компьютер, сначала в меню нужно выбрать «Save image», а затем нажатием клавиш Ctrl + S сохранить открывшуюся в новой вкладке браузера страницу с изображением как SVG-файл.
Рисуем здесь: editor.method.ac
Бесплатный редактор для рисования спрайтов и фонов INKSCAPE
Графический редактор Scratch для рисования фонов сцены и костюмов спрайтов достаточно хорош для начинающих. Но у него есть и свои недостатки. Это нормально, так как в реальной практике при разработке игр и создании мультфильмов для рисования используются специализированные редакторы. Это достаточно сложные инструментальные среды. И их многообразие огромно. Хотя, есть и те, которые используются наиболее часто. Мы постараемся рассказать о них тоже в отдельных статьях. Конечно, профессиональные инструменты в основном платные.
Это достаточно сложные инструментальные среды. И их многообразие огромно. Хотя, есть и те, которые используются наиболее часто. Мы постараемся рассказать о них тоже в отдельных статьях. Конечно, профессиональные инструменты в основном платные.
Нас часто спрашивают, какой можно использовать хороший бесплатный редактор для создания спрайтов.
Бесплатный редактор для рисования спрайтов и фонов INKSCAPE
Один из таких редакторов — INKSCAPE. У него масса достоинств. Вот некоторые из них:
- он бесплатный;
- его набор инструментов достаточно разнообразен и близок к набору инструментов многих профессиональных платных инструментов;
- он поддерживает почти все графические форматы, даже векторный формат .svg, который используется в векторном редакторе Scratch;
- сам редактор векторный (со всеми преимуществами векторного формата), но изображения можно сохранить и в растровый файл. Например, наиболее часто используемый при разработке игр формат .png.
 Этот формат поддерживает и редактор Scratch;
Этот формат поддерживает и редактор Scratch; - его легко скачать и установить на свой компьютер, и он не требует больших компьютерных мощностей;
- пользоваться им можно научиться достаточно быстро;
- это редактор с открытым исходным кодом. А это значит, что он постоянно совершенствуется огромной командой разработчиков, и каждый может внести изменения в код и создать «свой» редактор. Конечно, для этого надо быть профессиональным программистом 😉
Поделитесь в комментариях своим опытом использования INKSCAPE.
Что такое векторный файл?
При работе с цифровыми файлами вы, вероятно, часто сталкиваетесь с такими терминами, как «растровое изображение», «EPS», SVG или «Вектор». Часто первое, что делает дизайнер при запуске нового проекта, — это запросить векторный файл с логотипом клиента. «Ну, а почему дизайнер не может просто получить логотип с моего веб-сайта или использовать уже отправленное мной изображение?» И «Что такое вектор?» часто бывает ответ.
«Ну, а почему дизайнер не может просто получить логотип с моего веб-сайта или использовать уже отправленное мной изображение?» И «Что такое вектор?» часто бывает ответ.
Эта статья поможет прояснить, что такое (а что нет) векторный файл, когда и зачем его использовать, а также его важность среди других типов изображений и файлов.
Что такое вектор?
Существует два способа представления изображения в цифровом мире: один — это формирование изображения с большим количеством точек (также известных как пиксели), другой — с помощью геометрии.
Стандартные изображения, такие как фотографии и большинство цифровых изображений, создаются с использованием пикселей. Эти изображения называются растровыми или растровыми изображениями. Растровые изображения состоят из множества крошечных цветовых блоков, пикселей, поэтому при достаточном увеличении можно идентифицировать каждый пиксель индивидуально. Наиболее распространенными расширениями файлов для растровых изображений являются PNG, JPEG и GIF.
Второй способ построения изображения в цифровом виде — это векторы. Технически говоря, векторная графика — это изображение, состоящее из точек и линий, составленных из математических формул. Другими словами, вектор состоит из сотен тысяч крошечных линий и кривых (также известных как пути). По этой причине вы можете неограниченно масштабировать вектор, и он никогда не изменится, не станет размытым, «пиксельным» и блочным, как в растровом изображении.
Какие элементы составляют векторную графику? — Векторная анатомия
Более практический пример: представьте линию.Если эта линия состоит из пикселей, программа проектирования строит линию из блоков (пикселей) на основе желаемого качества изображения. Если линия является векторной, приложение просто определит начальную и конечную точки, а сама линия будет математически сгенерирована между ними.
Наиболее часто используемые расширения векторных файлов (или типы файлов) — это SVG, PDF, EPS, CDR и AI. Поскольку Gravit Designer — это приложение для редактирования векторных изображений, файл с расширением .gvdesign также является векторным файлом.
Наиболее распространенные расширения векторных файлов
- SVG : Масштабируемая векторная графика — это формат векторных изображений на основе XML для Интернета.XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами. Это общий формат, используемый для логотипов, значков, кнопок и особенно для анимации.
- EPS : Encapsulated PostScript — это более старый векторный формат, используемый программным обеспечением для рисования для описания создания макетов, изображений или рисунков. Современный формат AI от Adobe был основан на расширении EPS.
- PDF : Portable Document Format — это формат на основе PostScript, созданный Adobe, очень часто используемый в полиграфической промышленности из-за его гибкости и способности сохранять точный внешний вид и макет документов, сохраненных в этом формате.
- AI : Adobe Illustrator — это проприетарное расширение, разработанное Adobe для программного обеспечения Illustrator, но оно поддерживается многими другими программами дизайна и широко используется дизайнерами.
- CDR : изначально проприетарное расширение, разработанное Corel, файлы CDR состоят из сжатого ZIP каталога нескольких файлов, в том числе файлов XML и форматов со структурой RIFF. В настоящее время он широко используется и поддерживается многими программами проектирования.
Обратите внимание, что все эти форматы можно импортировать и редактировать в Gravit Designer.Собственное расширение файла Gravit, .gvdesign, также является расширением векторного файла.
В чем разница между векторами и другими изображениями?
Основное различие между векторными и растровыми изображениями заключается в зависимости от размера или разрешения. Как упоминалось ранее, если вы слишком сильно увеличите масштаб растрового изображения, вы можете увидеть все его формирующие пиксели, тогда как если вы увеличите масштаб векторного изображения, оно всегда будет резким. По этой причине можно изменять размер векторной графики до любого размера и всегда иметь безупречное качество.Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
Векторное изображение слева при увеличении резкое, растровое изображение справа размытое и пиксельное по краям при увеличении.Еще одно отличие — размер файла. Файл изображения с высоким разрешением может быть значительно тяжелее того же файла, но векторизованным, поскольку изображение с высоким разрешением должно содержать миллионы пикселей.
Есть ограничивающий фактор для векторных изображений, и он связан со сложностью изображения.Фотографии, как правило, слишком сложны, чтобы их можно было представить математическим уравнением, поскольку часто бывает очень мало сходства от одного пикселя к другому. Это то, что вы найдете, если когда-нибудь попытаетесь векторизовать фотографию или изображение.
Когда использовать векторные файлы
Итак … если векторы настолько гибкие, вы всегда должны использовать их, верно? Ответ: все зависит от того, какую работу вы выполняете!
Векторы намного удобнее и полезнее, когда вам нужно отображать графику в разных размерах или в разных цветах.Например, логотип компании можно добавить на веб-сайт, небольшую визитку, фирменный бланк или большую наружную вывеску, используя один векторный файл с размером файла, достаточно маленьким для отправки по электронной почте.
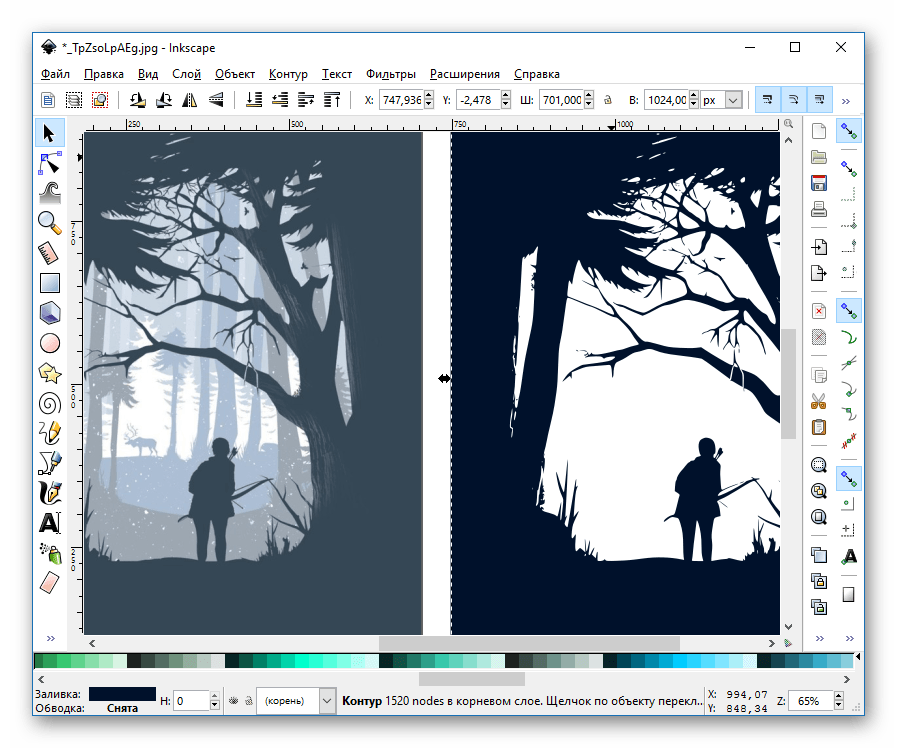
Для сложных иллюстраций и фотографий гораздо чаще используются растровые изображения, поскольку уровень сложности деталей легче достичь с помощью пикселей. Тем не менее, с помощью векторов можно добиться невероятно стильных иллюстраций.
Фотография, векторизованная в стилизованную портретную иллюстрацию.Как я могу определить, векторизован ли мой рисунок или нет?
Тот факт, что файл имеет формат EPS, SVG, PDF или любое из стандартных векторных расширений, не означает, что содержимое этого файла обязательно является векторным.Все эти расширения принимают в себе растровые изображения, поэтому у вас может быть файл SVG, содержащий, например, растровое изображение.
Лучший способ определить, является ли ваш файл векторным или нет, — открыть его в выбранной вами программе (например, вы можете легко использовать перетаскивание в Gravit Designer) и увеличить масштаб. Если ваше произведение является растровым изображение, вы легко сможете определить пиксели. Если края вашего рисунка выглядят гладкими и резкими, независимо от того, насколько вы увеличиваете масштаб, ваш рисунок векторизуется!
Как преобразовать мои иллюстрации в векторные?
Если ваш файл является растровым, но он вам нужен как вектор, Gravit Designer может легко помочь вам в этом — и бесплатно!
Импортируйте изображение в Gravit Designer и перейдите к: Modify> Path> Vectorize Image в меню приложения, чтобы автоматически преобразовать растровое изображение в векторное.Кроме того, вы можете перерисовать растровое изображение, используя такие инструменты, как Перо или Безигон, а также заливки и границы. Это простой процесс для более простых элементов, таких как плоские логотипы.
Превратите эскизы в цифровые иллюстрации — Учебное пособие по векторному искусству
Создайте векторный портрет из фотографии — Учебное пособие по векторному искусству
«Разве я не могу просто сохранить свое произведение в формате EPS или SVG, чтобы преобразовать его в вектор, и это Это?» вы могли бы спросить себя. К сожалению, если вы сохраните растеризованное искусство или фотографию как расширение векторного файла, это все, что он будет: формат векторного файла, содержащий растровое изображение.Вектор необходимо построить вручную или с помощью инструмента векторизации.
Редактирование векторных файлов
Существует множество дизайнерских программ и приложений, способных редактировать расширения векторных файлов, упомянутых выше, включая Gravit Designer. После импорта файла в любом из этих форматов вы можете использовать инструменты приложения для изменения формы и цвета векторов, поскольку это не статичное изображение.
Вы можете легко импортировать файл PDF, например, и снова экспортировать его как SVG или EPS, и наоборот.Вот насколько гибко и легко работать с вектором.
Если вы хотите проверить бесплатную альтернативу для создания логотипов, иллюстраций и макетов, проверьте Gravit Designer, полнофункциональное приложение для графического дизайна, совместимое со ВСЕМИ платформами!
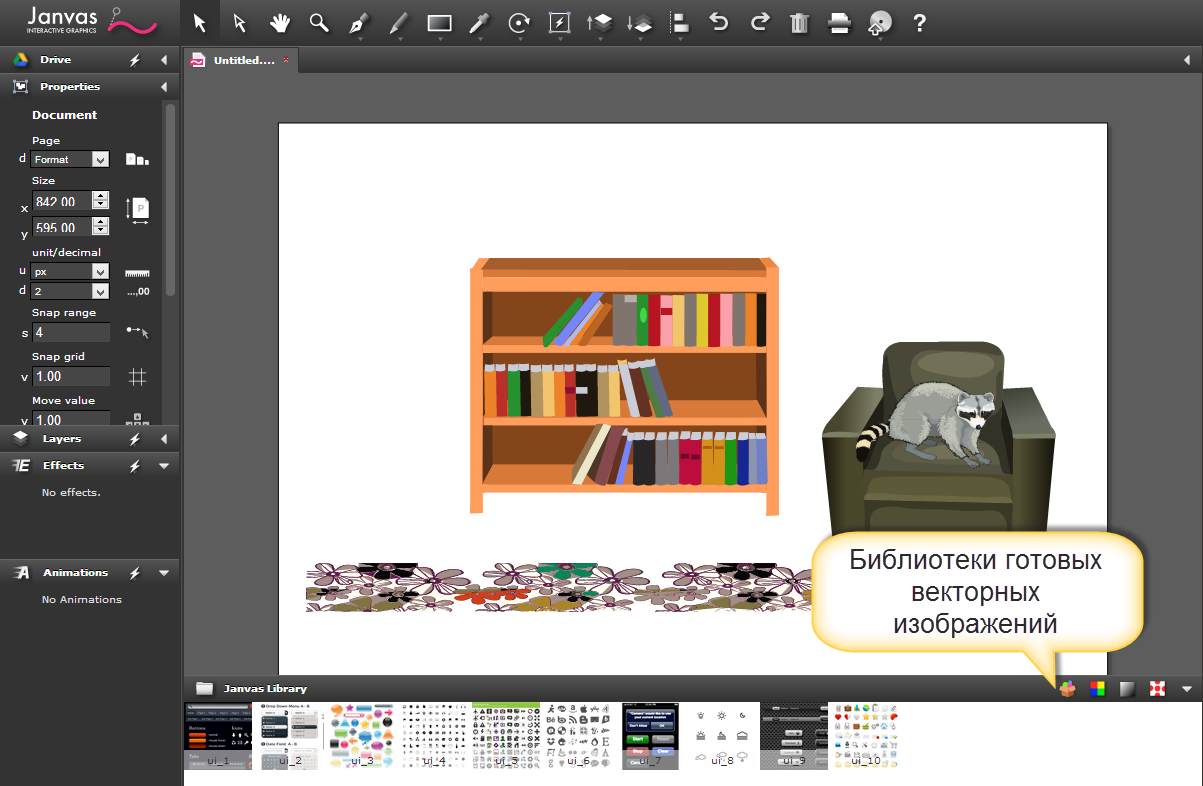
Janvas онлайн-графический редактор SVG
Стандартный SVG
Janvas использует стандартный формат SVG (масштабируемая векторная графика). Это означает, что файл, созданный с помощью Janvas, может быть открыт любым веб-браузером и многими приложениями, поддерживающими этот стандарт для Интернета и для высокой печати.
Google Диск
Делитесь своими проектами в Интернете с помощью Google Диска. Ваши документы всегда будут с вами, куда бы вы ни пошли. Janvas разработан для рабочих групп, которые сотрудничают и делятся проектами в Интернете. Это идеальное решение для школ и профессионалов.
Пользовательский интерфейс
Мы сосредоточились на опыте наших пользователей, чтобы создать интерфейс, который ближе к ожиданиям тех, кто планирует и разрабатывает.Инструменты, значки, расположение элементов управления и панелей являются результатом постоянного исследования удобства использования.
Графические инструменты
Мощные инструменты рисования позволяют создавать и редактировать векторную графику с помощью простых и точных процедур. Вы можете создавать простые геометрические фигуры: круг, эллипс, прямоугольник, текст, а также с помощью пера и карандаша создавать любую сложную форму.
Многостраничный
Вы можете создавать многостраничные документы любого формата и размера.Вы можете иметь страницы разного размера и использовать любой масштаб.
Вы можете подготовить макет печати для каталогов, прайс-листов, визитных карточек, счетов-фактур, календарей, фотокниг и упаковки.
Интеллектуальное выравнивание
Благодаря умному выравниванию вы можете легко выравнивать объекты друг с другом. Интеллектуальное выравнивание показывает линии проекции близлежащих объектов, что позволяет легко выровнять один объект с другим.Вы также можете определить предельное расстояние между объектами.
Графическая библиотека
Библиотека содержит графические элементы, которые вы можете использовать в своих проектах: цвета, градиенты, узоры, формы, значки, символы, изображения, векторные маски и растровые изображения. Кроме того, благодаря pixabay.com вы можете искать любые изображения и использовать их бесплатно.
Интерактивность
Вы можете связать ссылку с любым графическим элементом для создания интерактивного проекта.Вы можете создавать интерактивные медиа и веб-сайты. Более того, если вы разработчик, вы можете создавать виджеты и игры в SVG, используя javascript, HTML и CSS.
Бесплатный онлайн-редактор SVG — Mediamodifier
Бесплатный онлайн-редактор SVG
Быстро редактируйте векторные файлы SVG онлайн с помощью нашего бесплатного инструмента для дизайна.
Пропустить Illustrator — перетащите файл svg, измените и загрузите его в формате SVG, JPG, PDF или PNG.
Следуйте этим простым шагам и отредактируйте любой файл svg онлайн с помощью нашего бесплатного инструмента графического дизайна.
Измените размер векторных файлов SVG, измените цвета, измените размер границы и объедините несколько файлов или значков SVG
в один. Это самый простой и быстрый способ редактировать графику SVG в Интернете.
1. Откройте редактор SVG
Функции редактирования SVG встроены прямо в наш многофункциональный бесплатный конструктор.
Используйте его для создания графического дизайна, редактирования содержимого SVG или редактирования видео в Интернете.
Откройте редактор и выберите размер холста вашего дизайна.
2. Перетащите SVG-файл
Просто перетащите файл или значок SVG на холст редактора. Вы всегда можете измените размер области холста на любой другой позже. Выберите изображение SVG, которое вы выберите и разгруппируйте, если необходимо, чтобы получить доступ к отдельным элементам в векторном дизайне.
3. Настройте и загрузите
Вы можете изменить цвет заливки и границы, размер границы и отправить объекты назад или вперед.Mediamodifier лучше всего подходит для редактирования простых файлов SVG и значков, а также для быстрой настройки. в цветовой гамме или позициях объекта. Загрузите файл в формате SVG, PDF, JPG или PNG.
Используйте эти удобные функции
бесплатного онлайн-редактора SVG
Вам не нужны сложные функции Illustrator для внесения небольших изменений
в векторные файлы. С помощью нашего бесплатного редактора SVG вы можете легко внести незначительные изменения
в считанные секунды и сэкономить драгоценное время в рабочем процессе.
Группировка объектов SVG
Эта удобная функция является обязательной в любой программе редактирования векторных изображений.Векторный дизайн обычно состоит из нескольких небольших элементов, поэтому перемещение объектов может оказаться сложной задачей. Легко выделяйте объекты с помощью SHIT + щелчок левой кнопкой мыши и группируйте фигуры вместе, так что лучше организовать макет вашего векторного дизайна или иконки.
Попробовать SVG Grouping →
Смешивание, объединение и объединение нескольких файлов SVG
РедакторMediamodifier SVG — это большой холст для дизайна.Это означает, что вы можете свободно комбинировать несколько векторных файлов в один SVG или повторно использовать части из другого дизайна. Добавьте несколько файлов, разгруппируйте фигуры и создайте идеальный SVG-файл, который вам нужен.
Попробовать объединение SVG →
Рисование произвольной формы SVG
Нужна нарисованная от руки стрелка, линия или художественный спрей? Не проблема с Mediamodifier! Используйте инструмент рисования произвольной формы, чтобы создать любую произвольную векторную форму, которая вам нравится.После того, как вы создали свой рисунок, вы также измените размер и цвета.
Попробовать рисунок произвольной формы →
Добавить текст в SVG
Изображения могут сказать тысячу слов, но иногда вам нужен настоящий текст! Используйте медиамодификатор Редактор SVG и легко добавляйте текст в файлы SVG онлайн.Выберите текстовый инструмент в левом меню. и вставьте текст прямо поверх вашего векторного файла.
Добавить текст в SVG →
Сохранить изображение как SVG, JPG, PNG или PDF
Нет ничего проще, чем преобразовать векторные файлы SVG в растровые изображения JPG или PNG.Просто вставьте свой SVG, измените цвет или размер и нажмите кнопку загрузки. Сохраните готовый файл SVG в формате JPG, PNG или PDF прямо в браузере.
Открыть редактор SVG →
Открыть редактор SVG
Готовы редактировать векторные файлы svg онлайн прямо в браузере? Запустите бесплатный редактор дизайна и перетащите файл, чтобы начать!
Открыть редактор SVG Попробуйте образец ->artursapek / mondrian: Веб-редактор векторной графики
Mondrian — это умное и простое в освоении веб-приложение для векторной графики.
НЕПОДДЕРЖИВАЕМЫЙ РЕПО : Я написал это в колледже для развлечения и сохраню его для потомков.
Оригинальная резьба HN
Характеристики
Базовый
Mondrian предлагает все инструменты, необходимые для создания, изменения и экспорта простых файлов SVG.
- Основные возможности редактирования
- Строгий рисунок пером
- Свободный рисунок мелком
- Изменение формы (масштабирование и вращение)
- Индивидуальное управление точками с помощью элементов управления Безье
- Базовая типографика
- Zoom, пипетка
- Удобные и эффективные инструменты и операции
- Импорт файлов (через
FileReader) - Экспорт файла
- Чистый интерфейс
- Минимальная «плоская» эстетика с минимальным отвлечением зрения
- Умный интерфейс, показывающий только те утилиты, которые можно использовать в данный момент
- Макет
- Базовая точечная сетка с привязкой для макета
Инновации
Mondrian также поддерживает отмену / повтор через (несколько грубый и нестабильный) API истории файлов , который
- хранит операции, а не состояния
- крошечный и сериализуемый в формате JSON, поэтому его можно сохранить на сервере и загрузить обратно в другом сеансе.
- может визуально восстановить всю историю файла шаг за шагом
Для этой системы не написано никаких тестов.Это большая задача.
Запуск приложения
Mondrian — простой статический сайт.
Чтобы запустить его локально в первый раз, вам нужно клонировать репо, установите зависимости и соберите исходные файлы.
git clone [email protected]: artursapek / mondrian.git
cd mondrian
npm install
сборка торта
сервер тортов
Затем откройте localhost: 3000 в своем веб-браузере, и готово!
Вы также можете получить доступ к последней стабильной сборке на mondrian.io.
Установка зависимостей
npm установить
Запуск локального сервера
торт сервер
Создание приложения
Запустите задачу сборки, чтобы скомпилировать весь JavaScript, HTML и CSS из / src / в / build / .
сборка торта
Имеет тупой индикатор выполнения, основанный на времени последней компиляции. На самом деле это довольно точно.
> сборка торта
[██████] Осталось 14 секунд.
Все приложение написано на Coffeescript.У тебя есть чтобы вручную компилировать приложение каждый раз, когда вы вносите изменения.
Исходные файлы указаны в упорядоченной карте в build.yml .
Они вложены в свои каталоги. Вы можете указать другой
имя каталога с помощью ключа _dir: . null означает отсутствие каталога.
Например,
Источник: !! omap
- настраивать:
- _dir: нуль
- настройки
- настраивать
- пользовательский интерфейс:
- _dir: ui
- отбор
- геометрия:
- posn
- линейный сегмент относится к
src / settings.кофе
src / setup.coffee
src / ui / selection.coffee
SRC / геометрия / posn.coffee
SRC / геометрия / line-segment.coffee
Содействие
Здесь есть чем заняться! Прочтите CONTRIBUTING.md, чтобы узнать, над чем вы можете работать, контекст вокруг проекта и руководящие принципы.
Поддерживаемые браузеры
Mondrian официально поддерживает только последние стабильные версии Chrome, Firefox и Safari для настольных ПК.
Лицензия
Весь код Mondrian и документация доступны по лицензии MIT.
Контакт
Вы можете связаться со мной по адресу [email protected].
5 лучших программ и преимуществ для векторной графики 2020
В мире печати изображение считается высококачественным, если оно выглядит четким в исходном размере. Независимо от того, насколько хорош дизайн, если качество изображения оставляет желать лучшего, все остальные усилия идут напрасно.
В последнее время огромную популярность приобрело направление векторной графики. Векторная графика отличается от изображений JPEG, GIF и BMP.В то время как векторная графика состоит из контуров, таких как линии, квадраты, треугольники и т. Д., Растровые изображения состоят из сетки пикселей.
Основным преимуществом векторной графики является то, что она не пикселизируется. Они имеют математический характер и вращаются вокруг форм и линий.
Представьте, что вы хотите увеличить или уменьшить размер изображения, например, вы рисуете красный круг в векторном формате и хотите, чтобы он был в 10 раз больше исходного размера. Для векторного изображения нарисованный красный кружок был просто математической формулой.Теперь, когда вы хотите увеличить его размер, он останется математической формулой. Это означает, что независимо от того, насколько вы измените размер изображения, оно никогда не будет пикселизированным.
Это не относится к растровым изображениям. Эти не векторные изображения основаны на сетке пикселей и привязаны к пикселизму. Теперь, например, вы изменяете размер растрового изображения, его пиксели растягиваются. В результате он теряет свое первоначальное качество и становится неясным. Таким образом, векторные графические изображения становятся удобными в случае необходимости изменения их размера.
Программа векторной графики для дизайна и графики
Векторные файлы — это небольшие, более гибкие изображения, которые можно легко увеличивать и уменьшать без ущерба для качества. Это компьютерные изображения с плавными линиями и кривыми.
Что такое программное обеспечение для векторной графики?
Программное обеспечение для редактирования векторной графики — это, по сути, компьютерная программа, используемая для создания и редактирования изображений векторной графики. После создания эти изображения могут быть сохранены в популярных форматах векторной графики, таких как PDF, EPS, VML, SVG и WMF.
Список 5 лучших программ для векторной графики в 2020 году
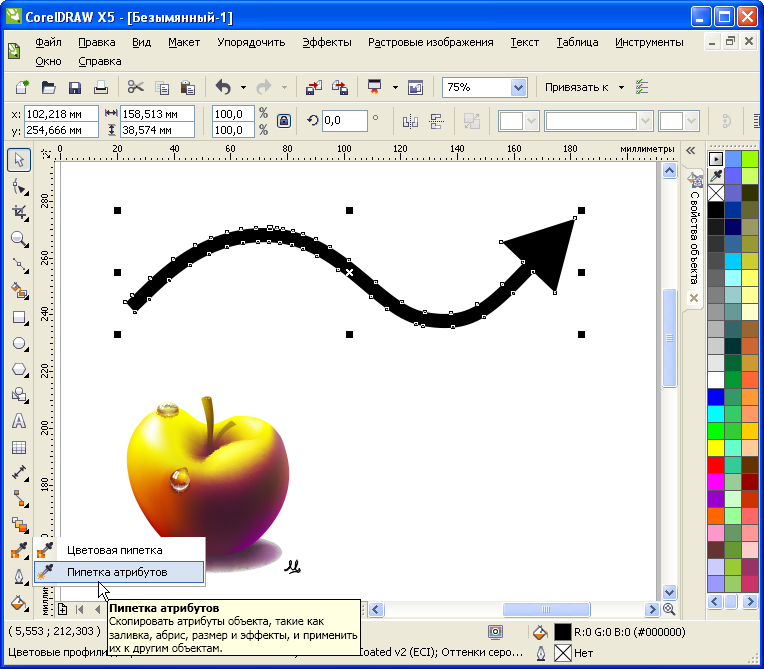
- Corel DRAW Graphics Suite 2019
- Inkscape
- Adobe Illustrator CC
- Affinity Designer
- Gravit Designer
Программное обеспечение для работы с векторной графикой позволяет создавать высококачественные иллюстрации, которые можно использовать для веб-сайтов, игр и других мультимедийных материалов. Давайте посмотрим на список лучших примеров программного обеспечения для векторной графики.
Corel DRAW Graphics Suite 2019
CorelDRAW Graphics Suite 2019 дает вам свободу создавать дизайн из любого места.Это профессиональное программное обеспечение для графики и иллюстраций обеспечивает доступный дизайн для всех.
- CoralDraw Graphics Suite 2019 — это, по сути, программное обеспечение для управления макетами и шрифтами. Это лучшее программное обеспечение для работы с векторной графикой для Mac и Windows, так как оно позволяет вам свободно работать на вашем устройстве.
- Используйте шаблоны высочайшего качества, доступные в CorelDRAW Graphics Suite 2019, для создания визуальных эффектов в виде плакатов, брошюр, изображений в социальных сетях и т. Д.
- Вы можете использовать мощные технологии Corel для создания потрясающих иллюстраций, веб-графики и проектов высокоточной печати быстро.
- Используйте инструмент рисования LiveSketch CorelDRAW, чтобы мгновенно проявить свои творческие способности. Это избавит вас от кропотливого процесса рисования набросков на бумаге.
- Это программное обеспечение для векторной графики дает вам больше контроля над вашим дизайном и позволяет работать где угодно и когда угодно.
- Продемонстрируйте свой уникальный стиль и проявите свои творческие способности с CoralDraw Graphics Suite 2019.
- Создавая вывески, логотипы, веб-графику или печатные проекты, вам понравятся непревзойденные возможности настройки и возможности, дополняющие ваш уникальный стиль.
Редактор векторной графики с открытым исходным кодом, Inkscape, был специально представлен для облегчения работы иллюстраторов и веб-дизайнеров.
- Графическое программное обеспечение в компьютерной графике использует масштабируемую векторную графику (SVG), открытый стандарт W3C на основе XML в качестве собственного формата.
- Этот профессиональный редактор векторной графики с гибкими инструментами рисования и мощными параметрами текста подходит для Windows, Linux и macOS.
- С помощью этого программного обеспечения вы можете создавать диаграммы, логотипы, карикатуры и иллюстрации.Это программное обеспечение включает инструменты рисования, такие как инструменты карандаша, инструменты пера и инструменты каллиграфии.
- Инструмент «Карандаш» позволяет рисовать от руки простыми контурами, а инструмент «Перо» создает кривые и прямые линии. С другой стороны, инструменты каллиграфии упрощают рисование от руки за счет использования контуров с заливкой, которые представляют собой каллиграфические штрихи.
- При проектировании вы можете выбрать прямоугольник, эллипс, звезды / многоугольники и спиральные формы.
- Многострочный текст, полное редактирование на холсте — это мощные текстовые инструменты, доступные в Inkscape, которые делают проектирование увлекательным и увлекательным.
- Inkscape включает другие функции, такие как встроенные растровые изображения и клоны.
- Для манипулирования объектами Inkscape включает преобразования для перемещения, масштабирования, поворота и перекоса дизайнов.
- Это графическое программное обеспечение в компьютерной графике также включает операции Z-порядка, группирование объектов и наслоение вместе с различными командами выравнивания и распределения.
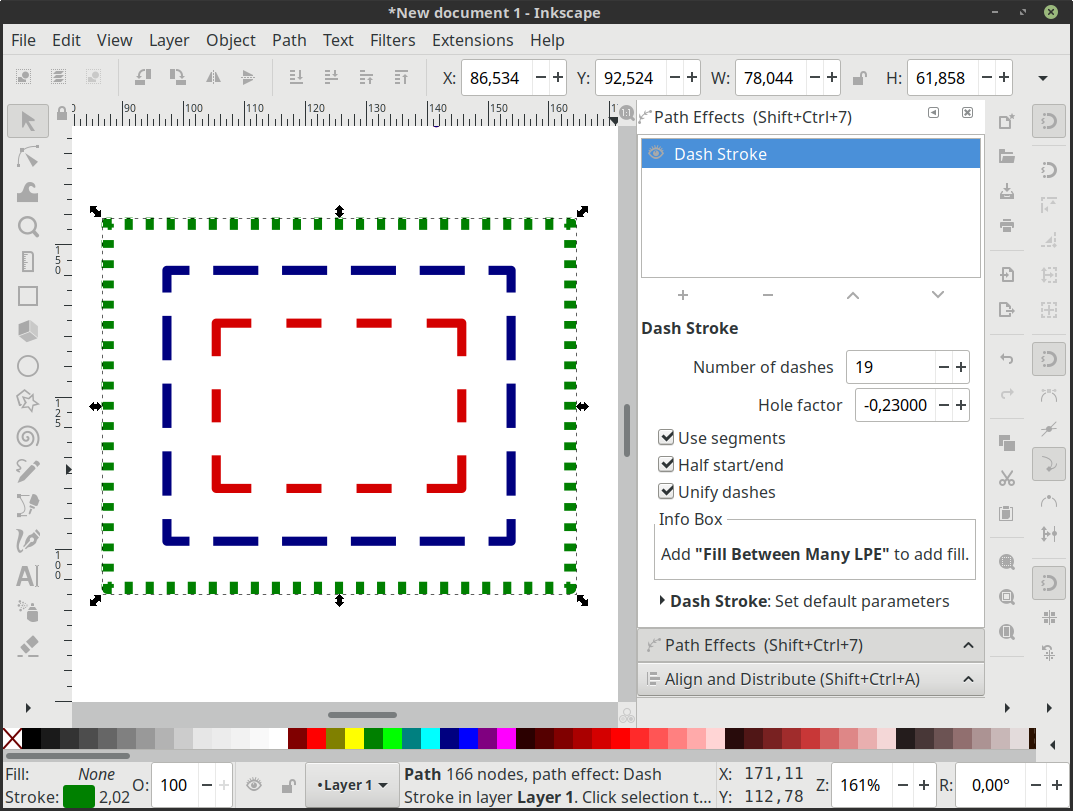
- Программное обеспечение Inkscape включает в себя средство выбора цвета и средство выбора цвета. Он также включает параметры стиля копирования / вставки, редактор градиентов и заливку узором.Пунктирные штрихи (с уже определенными образцами штрихов) и маркеры пути также включены в программное обеспечение Inkscape.
подходит для профессиональных графических дизайнеров и художников. Дизайнеры всего мира используют Adobe Illustrator CC для создания веб-иконок, книжных иллюстраций, упаковки продуктов и рекламных щитов.
- И все это благодаря встроенным шаблонам дизайна Adobe, которые позволяют дизайнерам быстро создавать потрясающие дизайны.
- Используйте его инструменты рисования для преобразования простых форм и цветов в сложные логотипы, значки и графику.
- Кроме того, его широкий набор инструментов позволяет создавать графический дизайн, такой как рисунки, значки, логотипы и иллюстрации для печати, веб-сайтов, видеоигр и мобильных устройств. .
- Функция «Привязка к пикселям» в Adobe Illustrator CC может быть настроена для выравнивания изображения с точными границами пикселей.
- Illustrator, программа для работы с векторной графикой, легко масштабируется и масштабируется.Иллюстратор уменьшается для мобильных экранов и увеличивается до размеров рекламных щитов. Эти дизайнерские творения обычно представляют собой визуальное удовольствие.
- Создавайте рисунки от руки или изменяйте цвет импортированных фотографий, чтобы сделать их привлекательными. Используйте иллюстрации на веб-сайтах, презентациях, в социальных сетях и т. Д.
- Вы можете легко поделиться своими проектами, поскольку это программное обеспечение интегрируется с Adobe Creative Cloud. Легко работайте с другими приложениями Creative Cloud, такими как Photoshop, InDesign, XD и Premiere Pro.
Serif значительно изменил графику. Это мощное программное обеспечение для векторной графики, объединяющее векторный дизайн и растровую обработку в одном инструменте.
- В нем нет наворотов, он работает быстро и точно, чтобы создавать приятные впечатления от создания дизайна. Что лучше всего, вы можете реализовать все инструменты так, как вам нужно, чтобы добиться отличных результатов как в macOS, так и в Windows.
- Это быстрое и мощное программное обеспечение для работы с векторной графикой невероятно отзывчиво.Он имеет множество функций, таких как функция панорамирования и масштабирования со скоростью 60 кадров в секунду, живые градиенты, эффекты и настройки.
- Affinity Designer, пример векторного изображения имеет предварительный просмотр в режиме наложения в реальном времени. Кроме того, он имеет предварительный просмотр кривых редактирования в реальном времени для создания полезных и визуально привлекательных дизайнов.
- Оптимизированный для работы с простыми и сложными документами, Affinity Designer позволяет пользователям уверенно добавлять все детали и соответствующую информацию без ущерба для производительности.
- Без промедления обрабатывать несколько объектов и организовывать их с помощью групп слоев, цветовой маркировки и т. Д.
- Кроме того, приложение Affinity Designer имеет неограниченное количество монтажных областей, настраиваемые сочетания клавиш, расширенные сетки, привязку и выравнивание.
- Affinity Designer имеет возможность сохранять историю с альтернативными фьючерсами и ссылками, символами и ограничениями.
Для начала используйте это мощное полнофункциональное программное обеспечение для создания векторной графики как в личных, так и в профессиональных целях.
- Gravit превратился в более мощные Gravit Designer и Gravit Cloud.Однако новый дизайнер Gravit позволяет вам получить доступ ко всем вашим старым проектам в одной учетной записи.
- Эта программа абсолютно бесплатна и удобна в использовании онлайн. Кроме того, вы также можете легко загрузить и установить Gravit Designer на свой компьютер.
- Пример программного обеспечения для работы с векторными изображениями, работающего в ChromeOS, Linux, macOS, компьютерах и других популярных браузерах. Он имеет профессиональную и мощную компоновку с сетками и анкерами.
- Кроме того, лучшее программное обеспечение для векторной графики для Windows, Gravit идеально подходит для всех дизайнерских работ.В результате вы можете создавать дизайны экранов, иллюстрации, прототипы и значки хорошего качества с помощью этого мощного программного обеспечения для дизайна. Вы также можете создавать анимации и презентации с помощью этого программного обеспечения.
- Чтобы легко структурировать контент, в Gravit есть мощные страницы с мастерами, реальными слоями и символами.
- Gravit — это легко настраиваемая и простая в использовании программа для векторной графики, которая имеет чистый пользовательский интерфейс.
Заключение
Подводя итог, используйте мощное программное обеспечение для работы с векторной графикой для создания визуально привлекательной векторной графики.Для того, чтобы продукт можно было включить в список лучших программ для векторной графики, он должен предоставлять возможности для редактирования векторных изображений и инструменты для обработки изображений. Мало того, программное обеспечение должно позволять пользователям экспортировать файлы в один или несколько типов файлов.
Akira, новый редактор векторной графики для Linux
Несколько дней назад был обнародован предварительный выпуск Akira, — это редактор векторной графики , ориентированный на использование графических дизайнеров и веб-дизайнеров для создания дизайна интерфейсов.
Основная цель Акиры — стать подходящим программным обеспечением и направлено на веб-дизайнеров и графических дизайнеров Поскольку веб-дизайн, несомненно, является уникальной ветвью графического дизайна, которая реализует многие аспекты, такие как каркасное моделирование, прототипирование, создание значков и многое другое.
Когда веб-дизайнер ищет продукты Adobe, Photoshop обычно используется для обработки и редактирования изображений, а Illustrator отлично подходит для таких вещей, как каркасы, которые можно запускать как SVG.
С этим Akira отлично подходит для любого дизайнера, использующего Linux в качестве основной операционной системы, но не имеющего доступа к программному пакету, подобному Adobe.
Более того, конечной целью проекта является создание профессионального инструмента для дизайнеров интерфейсов, чем-то похожего на Sketch, Figma или Adobe XD, но ориентированного на использование Linux в качестве основной платформы.
В отличие от Glade и Qt Creator, новый редактор не предназначен для генерации кода или рабочих интерфейсов с использованием определенных наборов инструментов, а вместо этого нацелен на решение более общих задач, таких как создание дизайнов интерфейсов, визуализаций и векторной графики.
Akira не пересекается с Inkscape, поскольку Inkscape в первую очередь ориентирован на дизайн печати, а не на разработку интерфейсов, а также отличается своим подходом к организации рабочего процесса.
Характеристики
Из характеристик Акиры видно, что каждая форма представлена как отдельный контур с двумя уровнями редактирования: первый уровень (редактирование формы) активируется во время выбора и предоставляет инструменты для типичных преобразований, таких как вращение, изменение размера и т. д..
Второй уровень (редактирование маршрута) позволяет перемещать, добавлять и удалять узлы из контура формы с помощью кривых Безье , а также закрывать или прерывать маршруты.
Akira использует свой собственный формат «.akira» для сохранения файлов , который представляет собой zip-файл с файлами SVG и локальный репозиторий git с изменениями. Поддерживается экспорт изображений в SVG, JPG, PNG и PDF.
Программа e Написана на языке Vala с использованием библиотеки GTK и распространяется под лицензией GPLv3.
Сборкиподготавливаются в виде пакетов для Elementary OS и в форматах универсальных snap и flatpak.
Интерфейс разработан в соответствии с рекомендациями, подготовленными проектом операционной системы Elementary OS, и ориентирован на высокую производительность, интуитивность и современный вид.
Как установить Akira на Ubuntu и производные?
Как мы упоминали в начале, важно отметить, что Akira все еще находится на стадии разработки и текущие предлагаемые компиляции могут содержать ошибки.
Но для тех, кто заинтересован. Зная проект, тестируя его или даже если вы можете его поддержать, вы можете загрузить и установить Akira, используя любой из методов, которые мы делимся ниже.
Как правило, для любого дистрибутива, основанного на последних двух LTS-версиях Ubuntu , уже должен иметь поддержку Snap , и при этом они смогут установить Akira.
В случае, если это Elementary OS, пользователи могут загрузить и установить приложение прямо из AppCenter.
Теперь, возвращаясь к остальным, нам просто нужно открыть терминал и ввести в нем следующую команду:
sudo snap установить akira --edge
В удаленном случае, когда в вашей системе не установлены и не включены оснастки, вы можете сделать это, набрав следующее:
sudo apt update sudo apt установить snapd
И все готово, вы можете запустить предыдущую команду, чтобы установить Akira.
Наконец, , еще один простой метод для установки Akira в нашей системе — это с помощью пакетов Flatpak , для этого у нас должна быть установлена и включена эта поддержка.
Чтобы установить Akira из Flatpak, нам просто нужно открыть терминал, и в нем мы собираемся ввести следующее:
flatpak remote-add flathub-beta https://flathub.org/beta-repo/flathub-beta.flatpakrepo Flatpak установить Akira
Программное обеспечение Mac для иллюстраций и графического дизайна
с расширенными функциями
Graphic для MAC дает вам возможность стилизовать объекты, используя яркие цвета, градиенты, бесшовные узоры или даже изображения.Создавайте детализированные формы с помощью инструментов Graphic и методов построения векторных фигур. Легко маскируйте или упорядочивайте объекты по своему усмотрению. Здесь есть все функции, которые вы ожидаете найти в профессиональном дизайнерском приложении. Возьмите проекты на ходу, не забывая о своих любимых функциях. Графика на iPad Pro полностью аналогична графике для Mac.
Горячие клавишиНачните использовать свои любимые ярлыки прямо сейчас. Создавайте группы, блокируйте фигуры, соединяйте контуры и многое другое.
Несколько вкладокВкладки документов позволяют легко переключаться между несколькими открытыми одновременно документами.
СлоиСоздайте новые слои, измените их порядок, объедините и удалите их на панели «Слои».
Цвета и градиентПрименяйте линейные, радиальные или угловые градиенты. Легко сохраняйте и повторно используйте цвета или градиенты.
УзорыПрименяйте шаблоны и легко их корректируйте. Используйте встроенные выкройки или создайте свой собственный бесшовный узор
ИзображенийИмпортируйте изображения в Graphic и стилизуйте их, как любой другой объект.Даже текст можно заполнить изображениями.
Редактирование путиПути объединения, вычитания, пересечения, исключения и разделения. Быстро создавайте собственные формы или объединяйте и отсоединяйте векторные контуры.
Путь к вырезкамВекторные фигуры и изображения можно обрезать как группу внутри другой векторной фигуры. Легко настраивайте обтравочный контур и добавляйте новые объекты.
Организовать и выровнятьАккуратно складывайте объекты, легко меняйте их порядок или нащупывайте. Выровняйте или распределите позиции выбранного объекта относительно друг друга.
Умные направляющие и лупаУмные направляющие позволяют быстро выравнивать объекты. Привязка к точке и лупа с лупой помогают создавать точные дизайны.
Изменить размер изображенияИзмените размер всего изображения в одно мгновение с помощью функции изменения размера изображения. Простое пропорциональное масштабирование стилей и эффектов.
Экспорт и обменЛегко экспортируйте дизайны, используя встроенные функции обмена в iOS. Поделиться в Facebook, Twitter, по электронной почте, в других приложениях для iPad и т. Д.
МохавеGraphic использует преимущества последних новых функций Mac OS X. Он отлично работает в High Sierra, El Capitan, Yosemite и OS X Lion.
С поддержкой графического процессораОптимизированный рисунок OpenGL для невероятно высокой производительности. Более быстрое рисование, более быстрое редактирование, более быстрый импорт …
64-битныйНа основе современной архитектуры, созданной для оптимальной производительности. Оптимизированная многопоточная обработка с помощью Grand Central Dispatch.
Поддержка iCloudХраните документы в iCloud и поддерживайте их актуальность на всех устройствах.Делитесь дизайном между Mac, iPad и iPhone.
Поддержка DropboxЭкспортируйте дизайны прямо в Dropbox с помощью встроенного браузера. Импортируйте изображения, ресурсы и другие файлы из любой папки Dropbox.
Руки прочьЛегко переключайтесь между устройствами с помощью Handoff, легко передавая незавершенные проекты с одного устройства на другое.
АвтоэкспортЭкспортируйте каждый слой или помеченный элемент в дизайне как отдельный файл.
