Как перевести растровое изображение в векторное. Онлайн конвертер растровых изображений в векторные
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
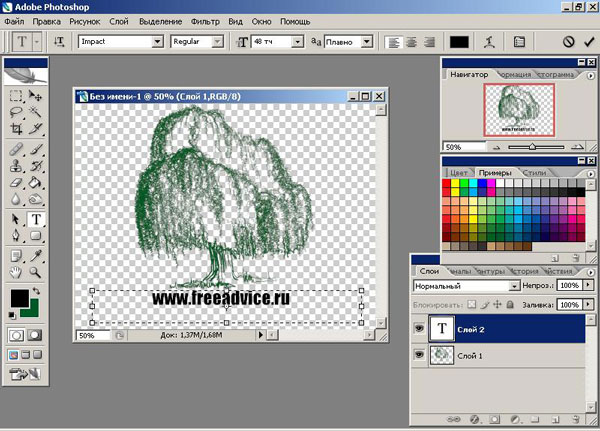
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование».
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию.
 Создайте новый слой.
Создайте новый слой. - Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При термотрансферной печати, многие задаются вопросом, неужели придётся самому, с нуля рисовать векторную графику? Хочу вас обрадовать, ответ нет!

Чтобы перевести растровое изображение в векторное, нужно будет сделать 3 шага.
1) Найти подходящее растровое изображение.
2) Перевести растровое изображение в векторное.
3) Редактировать векторное изображение.
На одном из сайтов продающих футболки, в разделе популярные, я нашел интересующее меня изображение:
Теперь нужно перейти в поисковую систему (я пользуюсь гуглом), и сделать соответствующий запрос (вежливые люди футболка). Переходим на вкладку картинки – инструменты поиска – размер, ставим большой, если нечего не найдете, поставите средний. Чем больше и лучше качеством будет растровое изображение, тем проще его будет перевести в векторное.
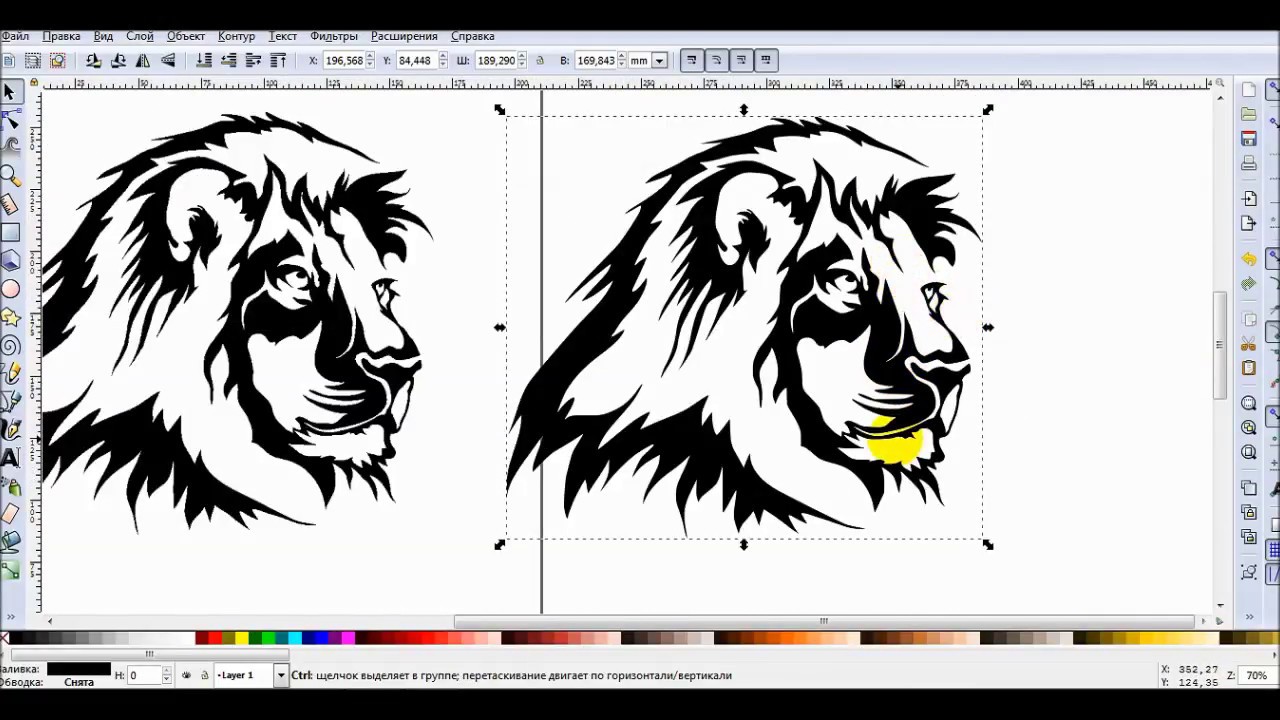
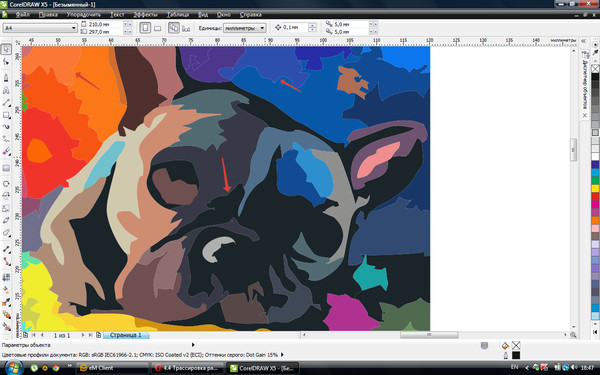
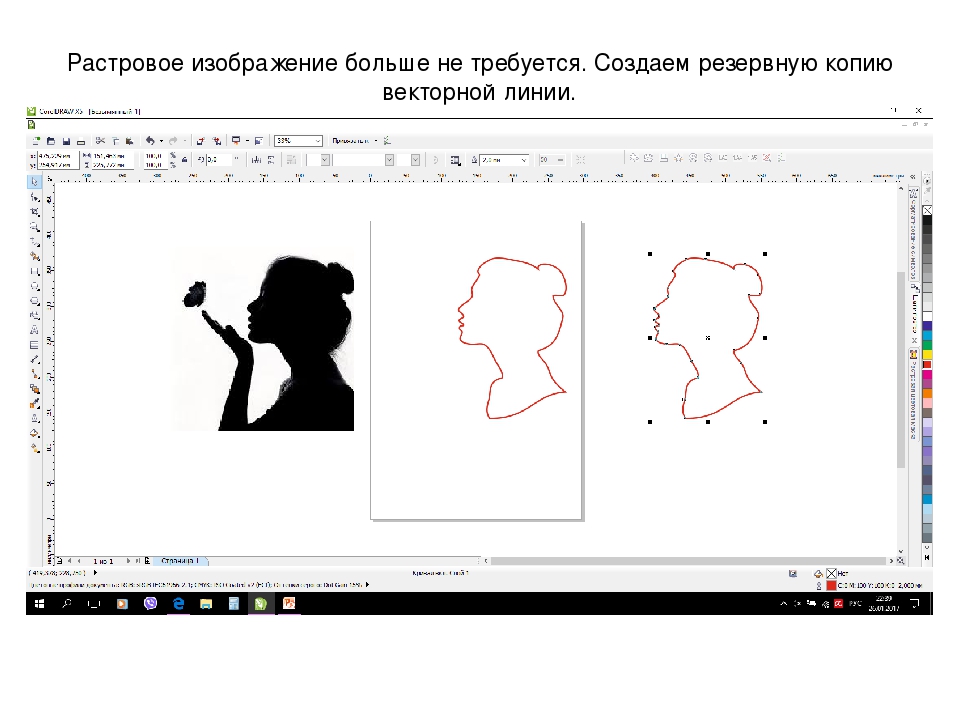
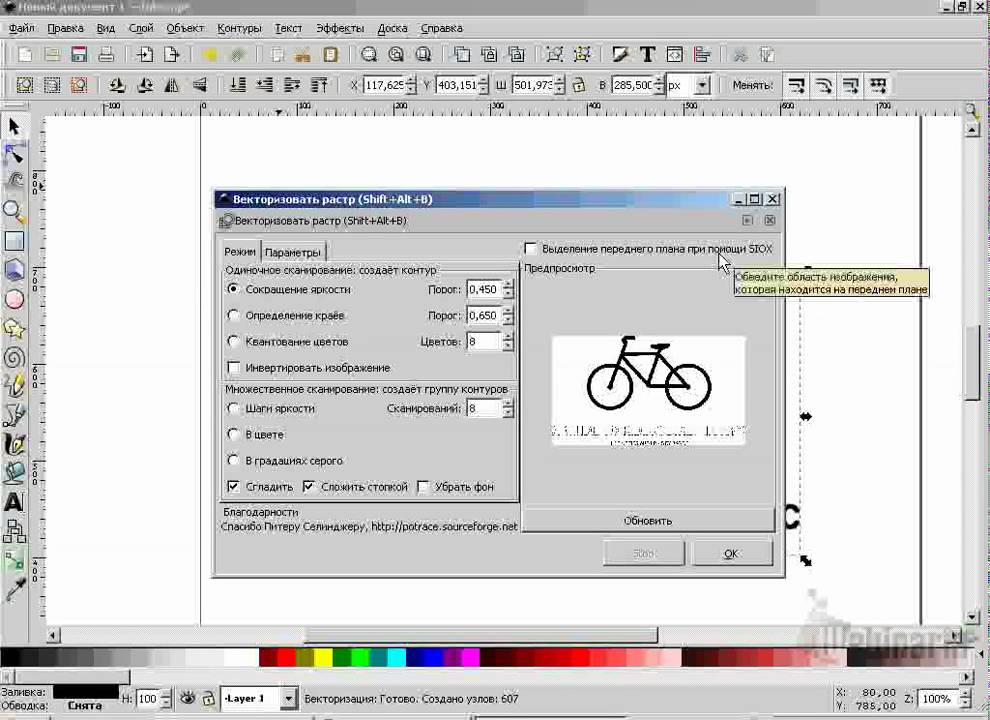
Скачиваем понравившееся изображение и открываем его в корел драв. Нажимаем на изображение правой кнопкой мыши, и выбираем трассировка абрисом – изображение высокого качества…
В настройках, ползунок «деталь», двигаем как можно дальше вправо, но чтобы изображение осталось одноцветным. Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
При этом цвета не будут различаться на глаз, но вы увидите полосы между цветами. Сглаживание ставим такое, чтобы векторное изображение было не сильно угловатым, но и не сильно закруглённым. Ищем золотую середину. После всех манипуляций нажимаем ОК.
Теперь выделяем наше, уже векторное изображение, нажимаем на него правой кнопкой, и выбираем отменить группировку полностью.
Далее нам нужно удалить лишнее, в данном случае это белый цвет. Он прячется внутри объектов, например в букве «Ы», и в коте между лапами. Удаляем весь белый цвет и наше векторное изображение, для плоттерной резки готово.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
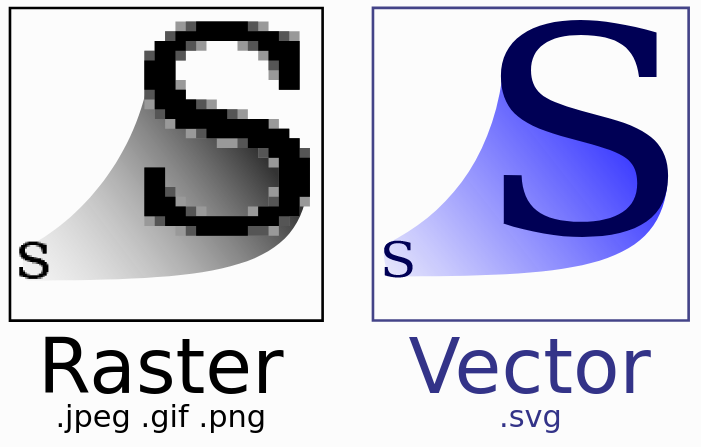
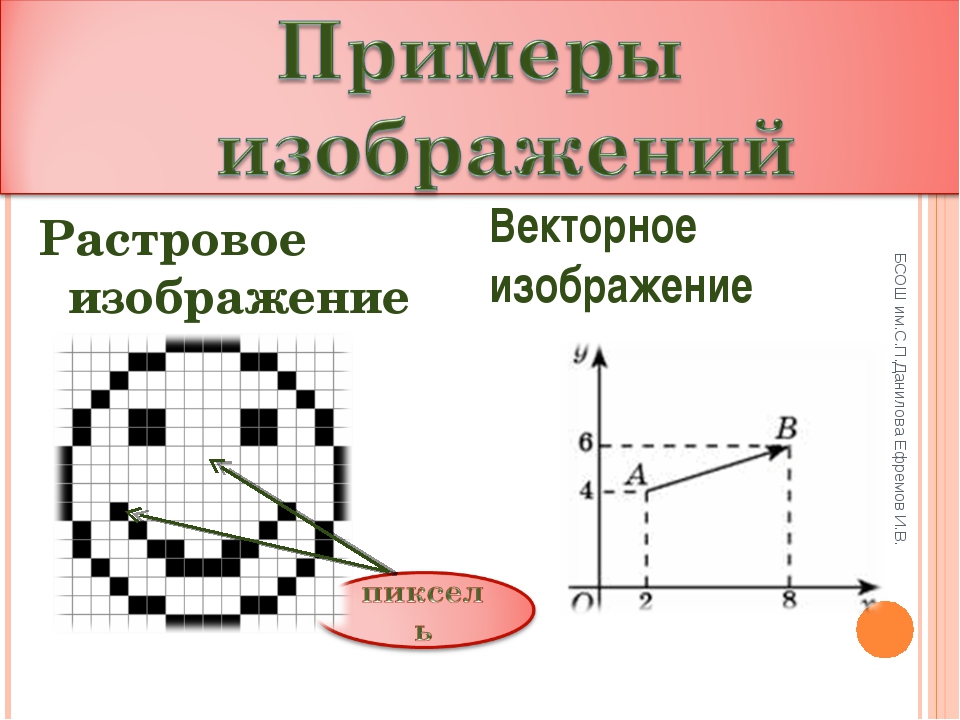
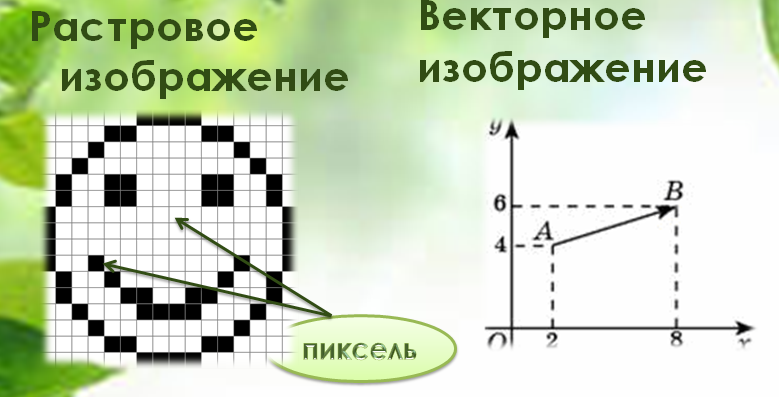
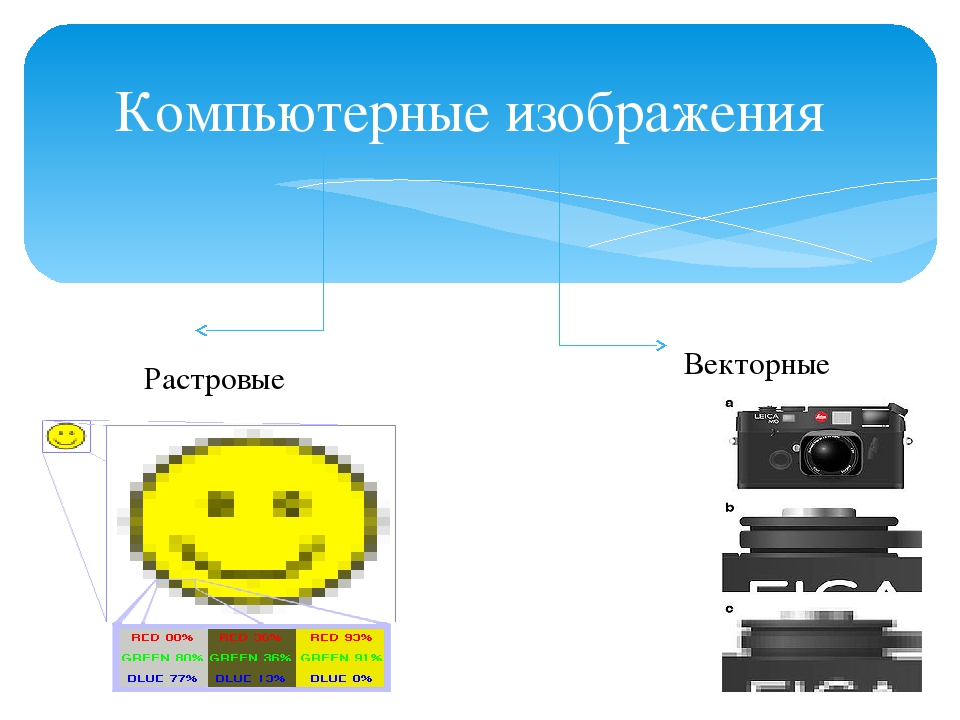
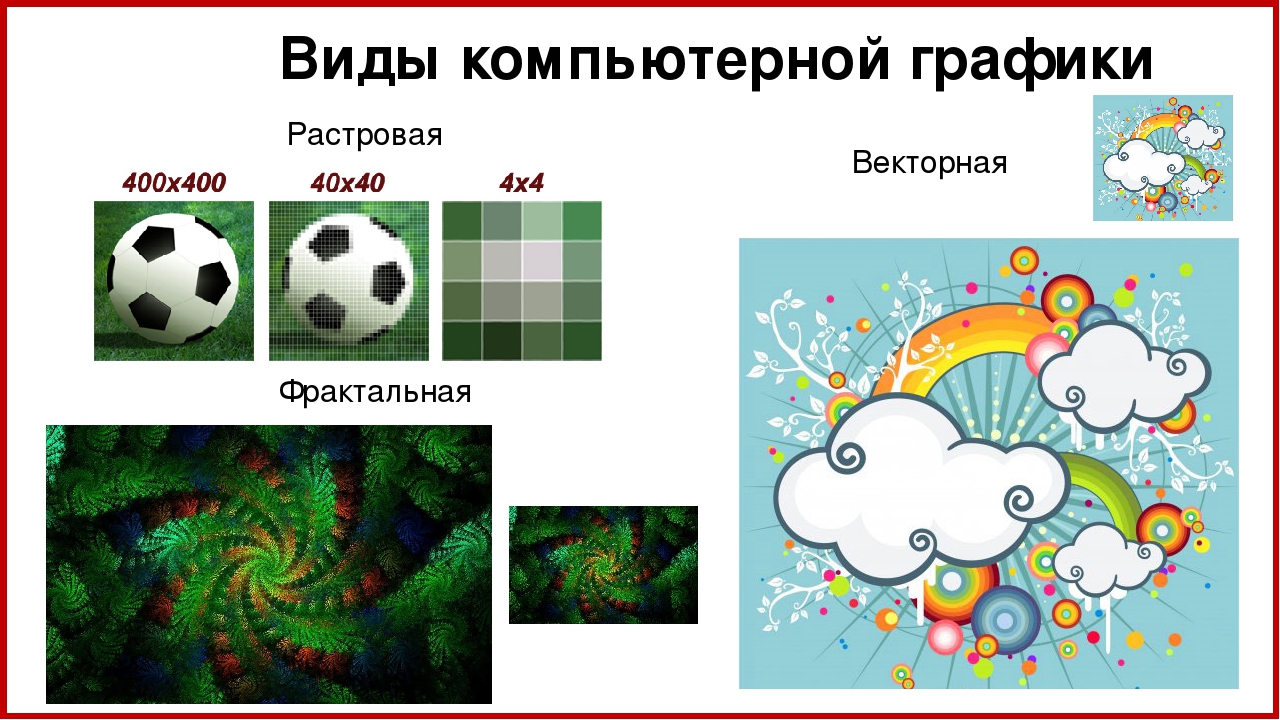
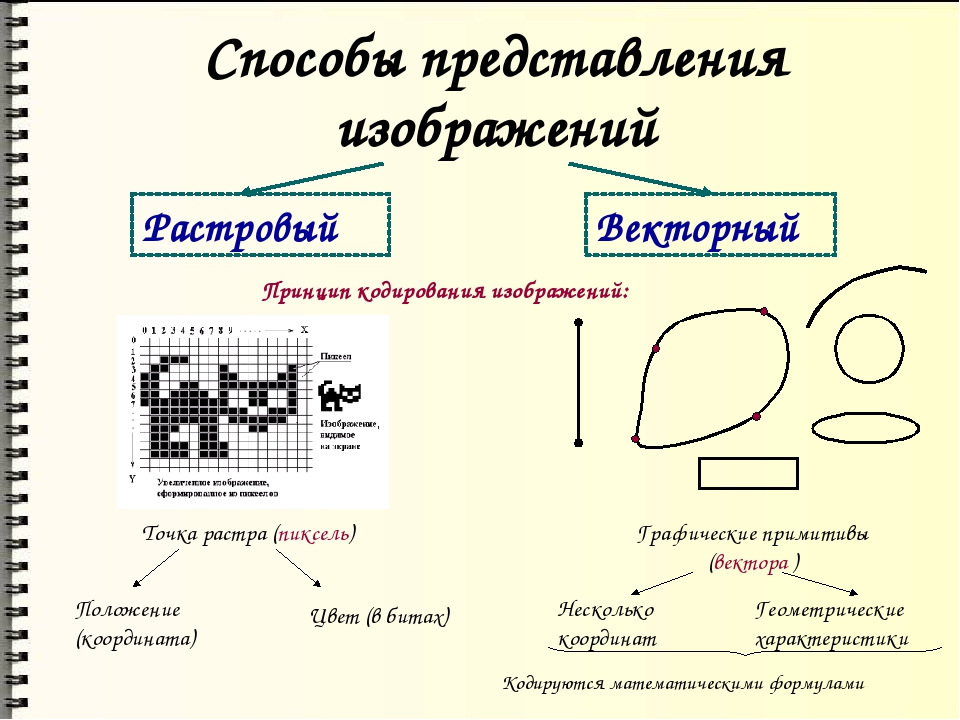
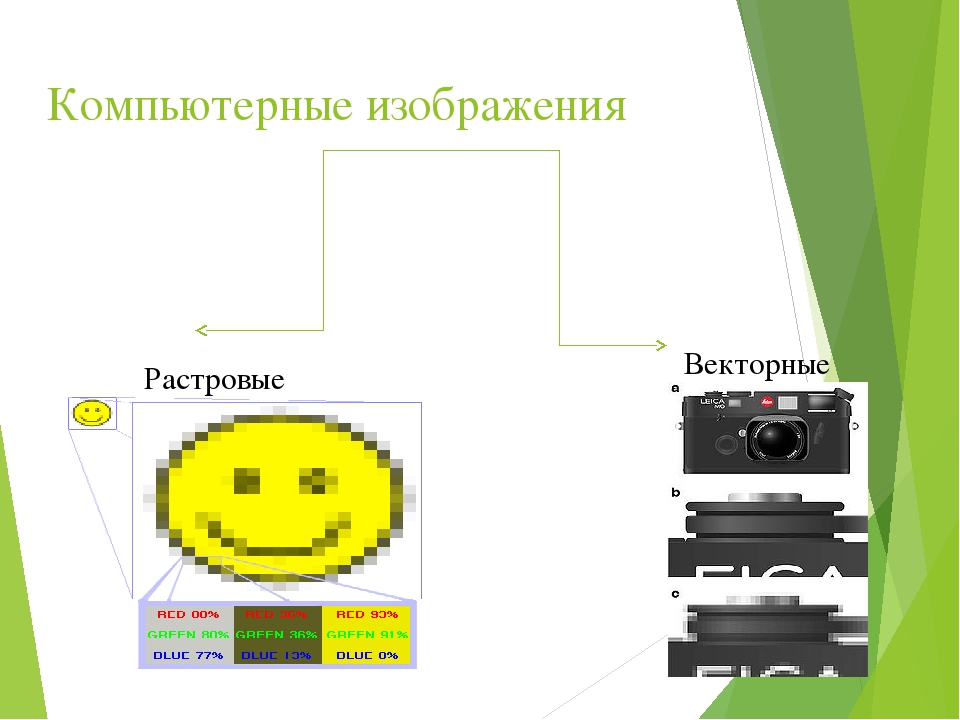
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
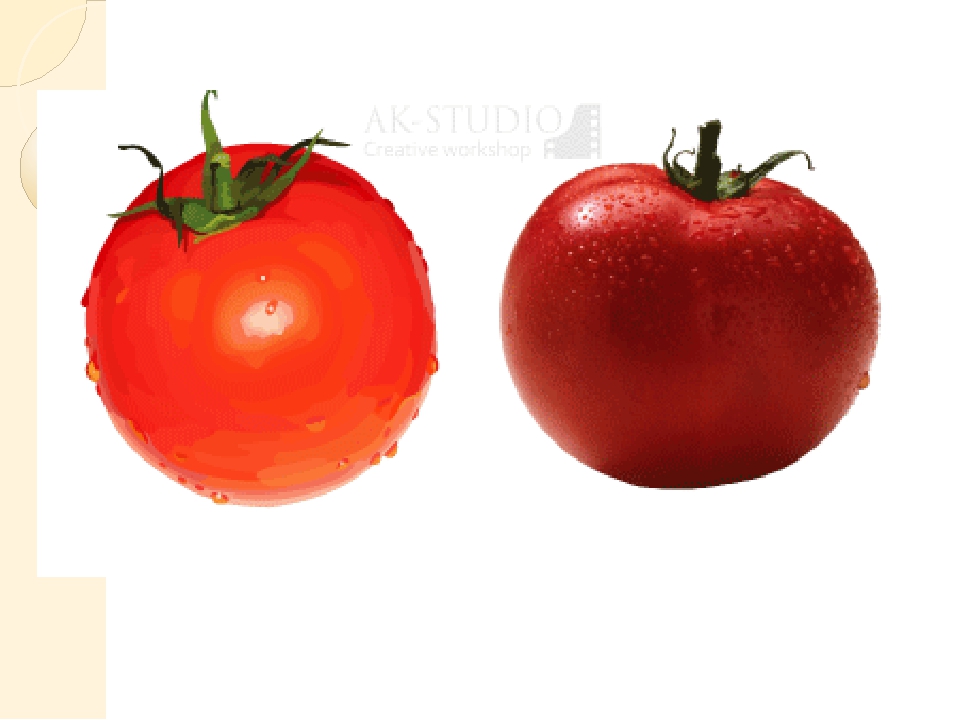
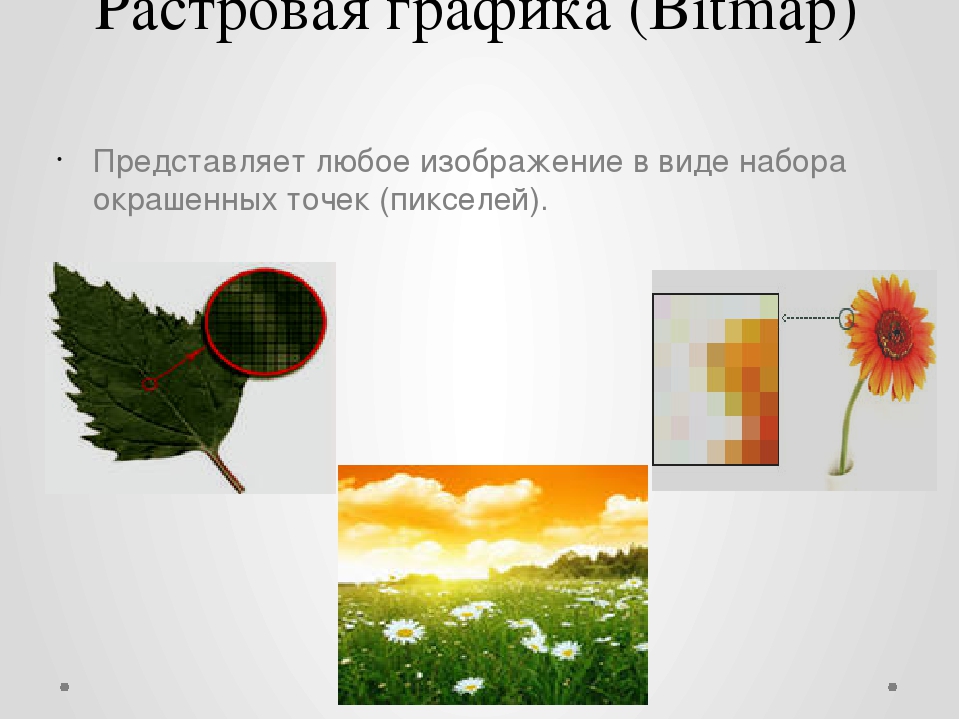
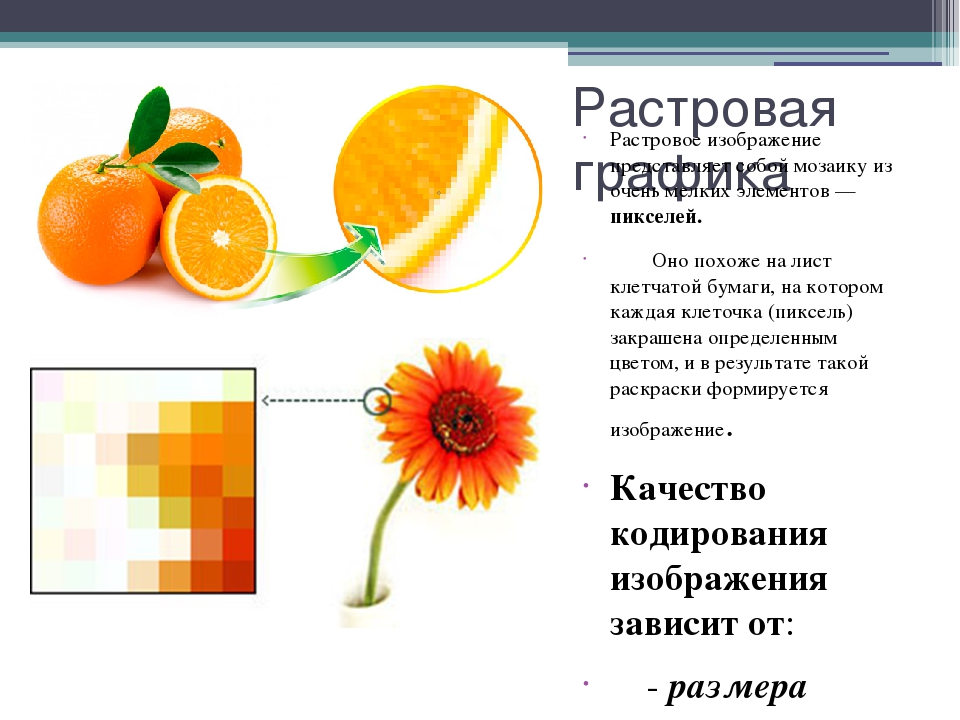
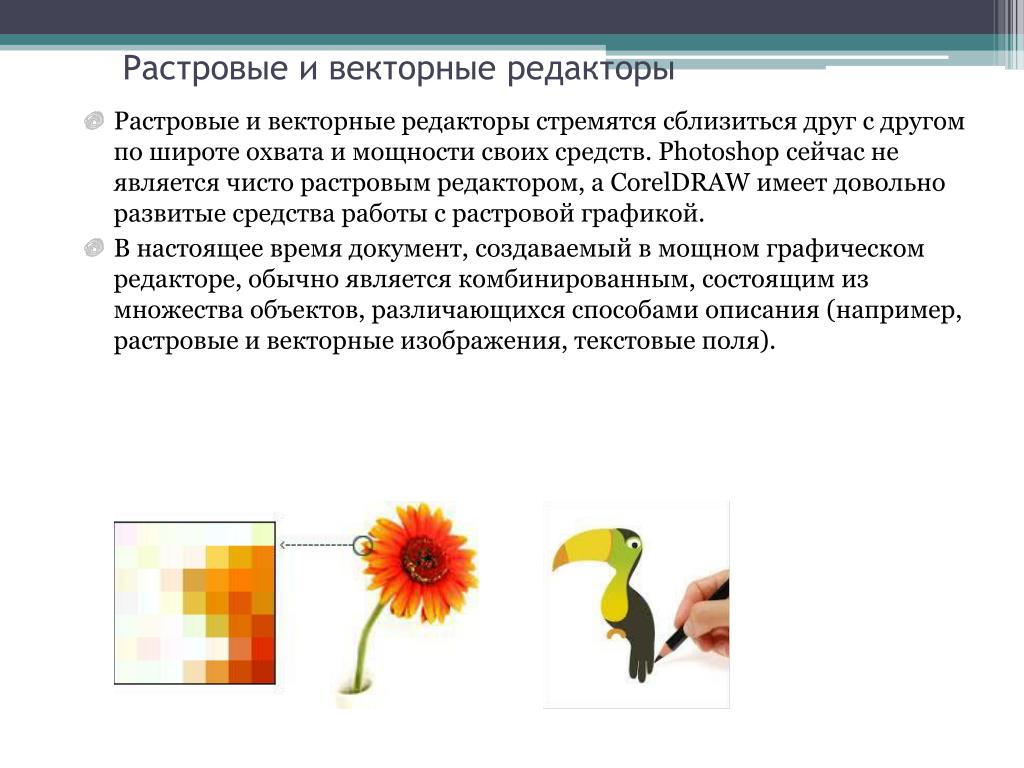
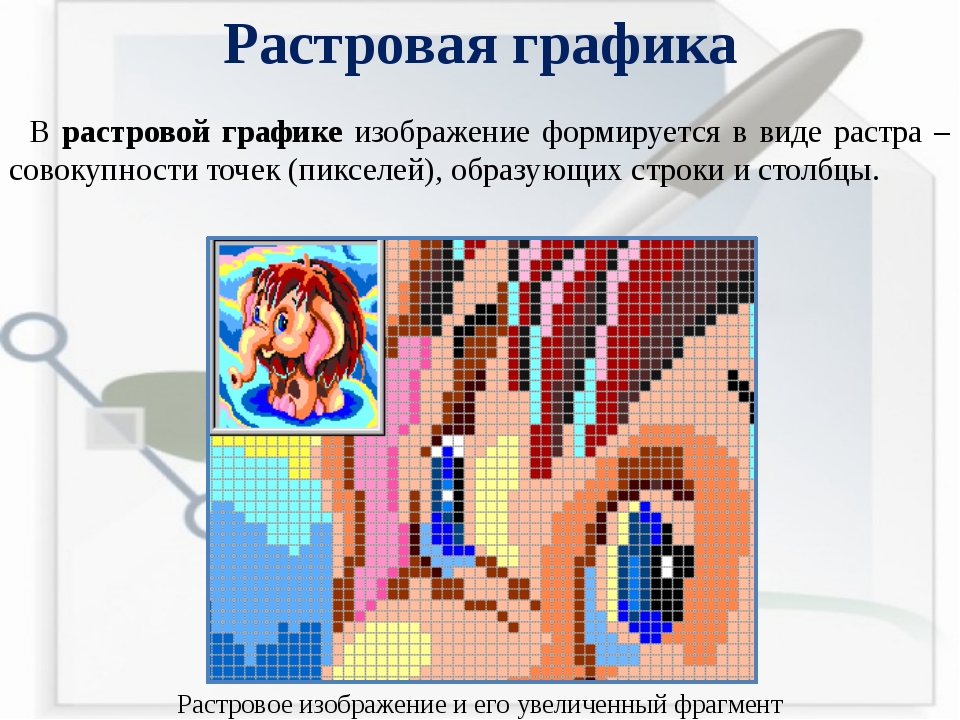
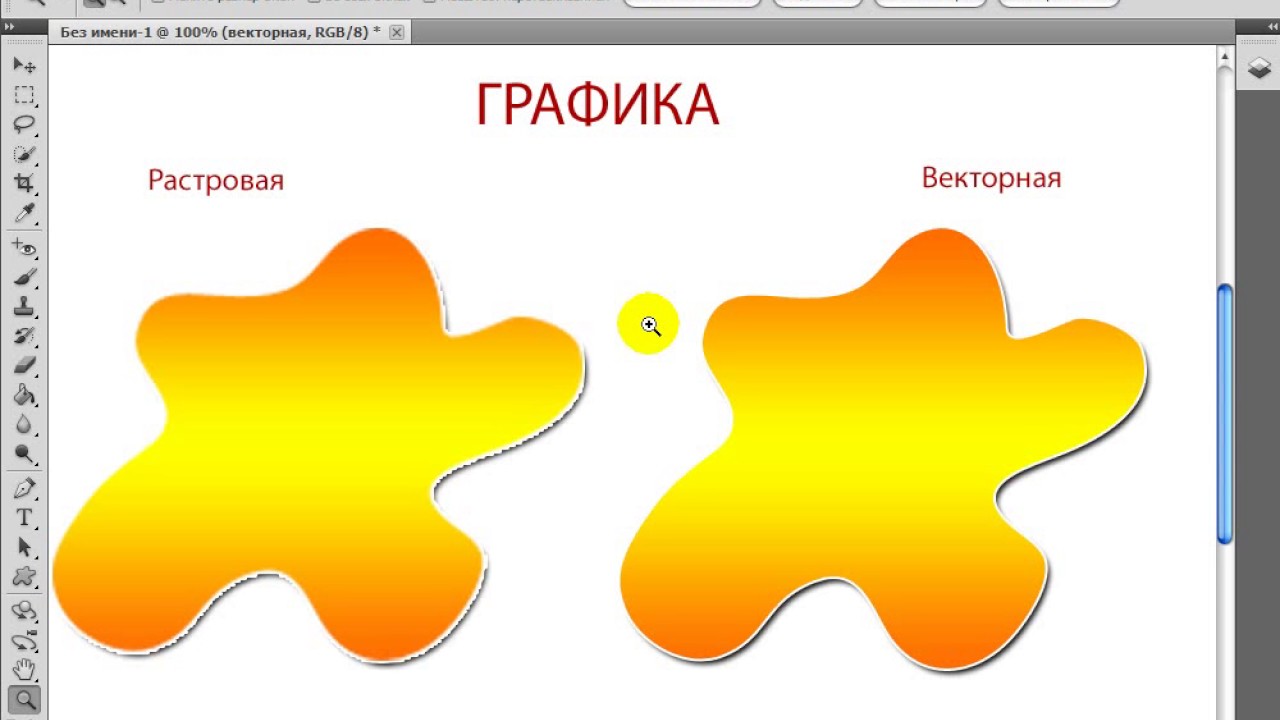
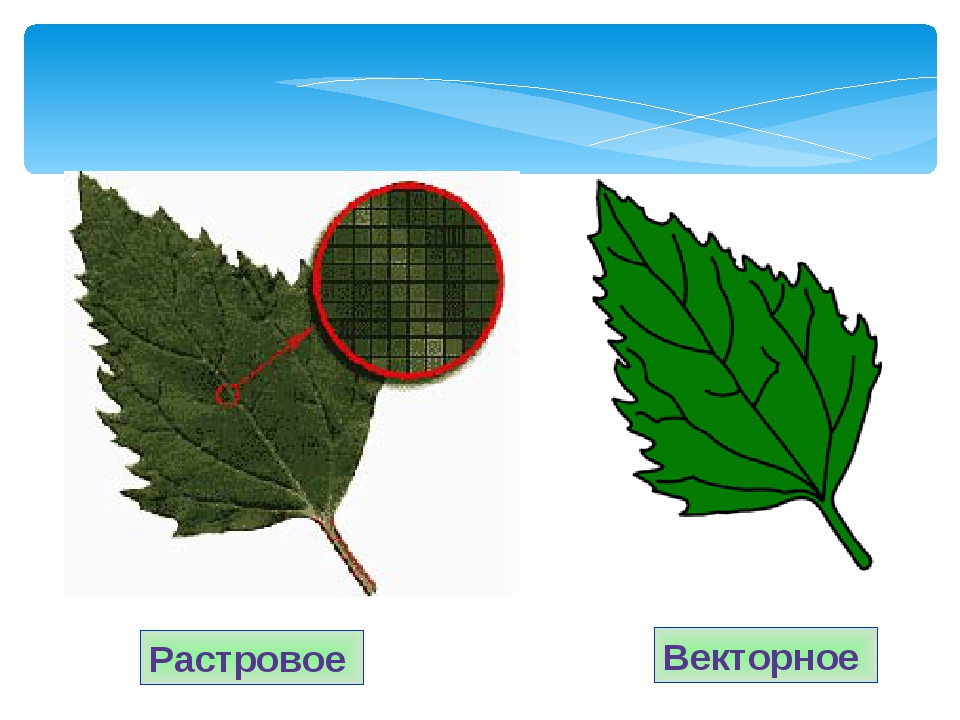
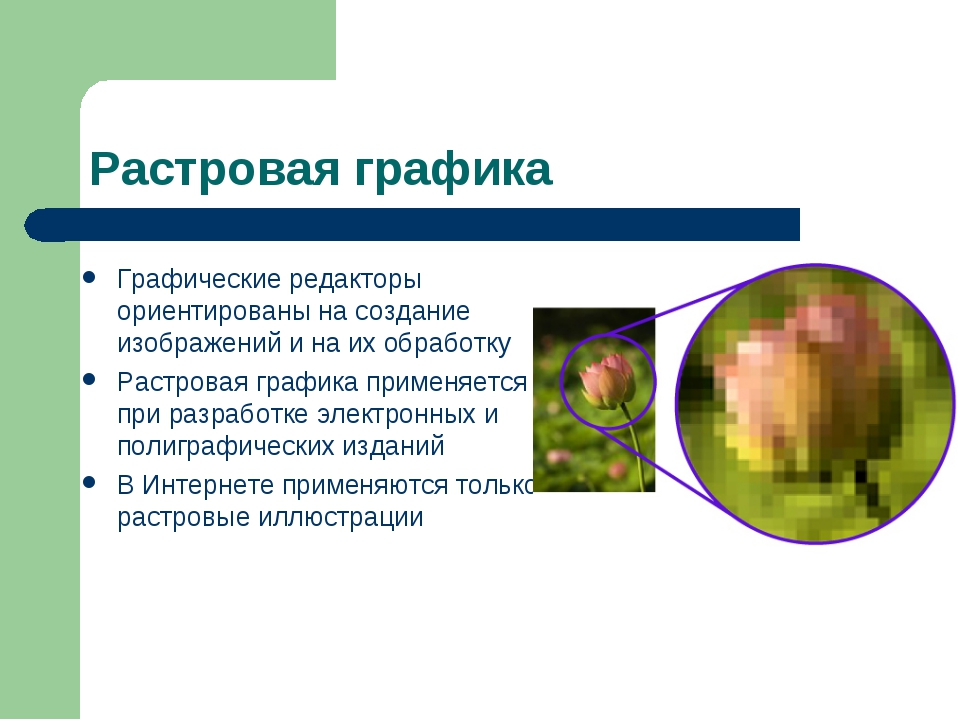
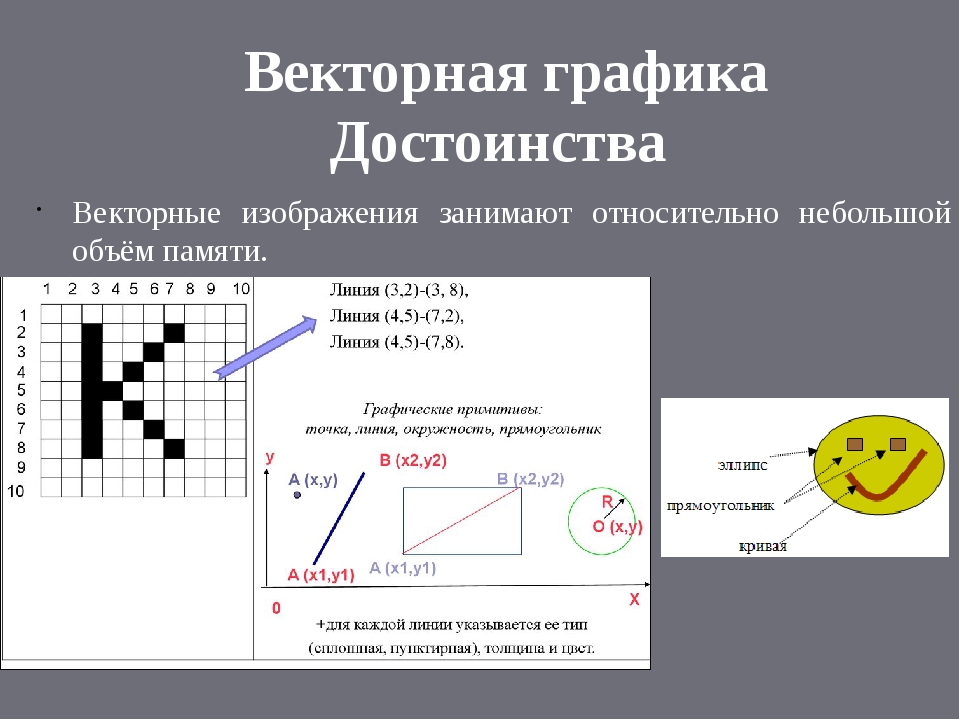
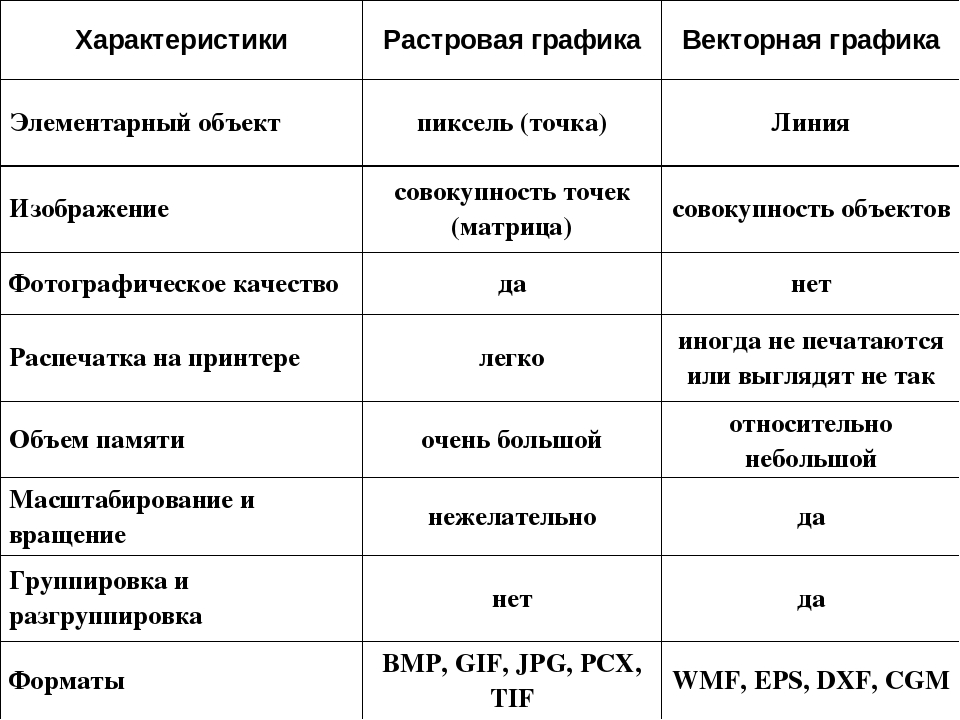
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
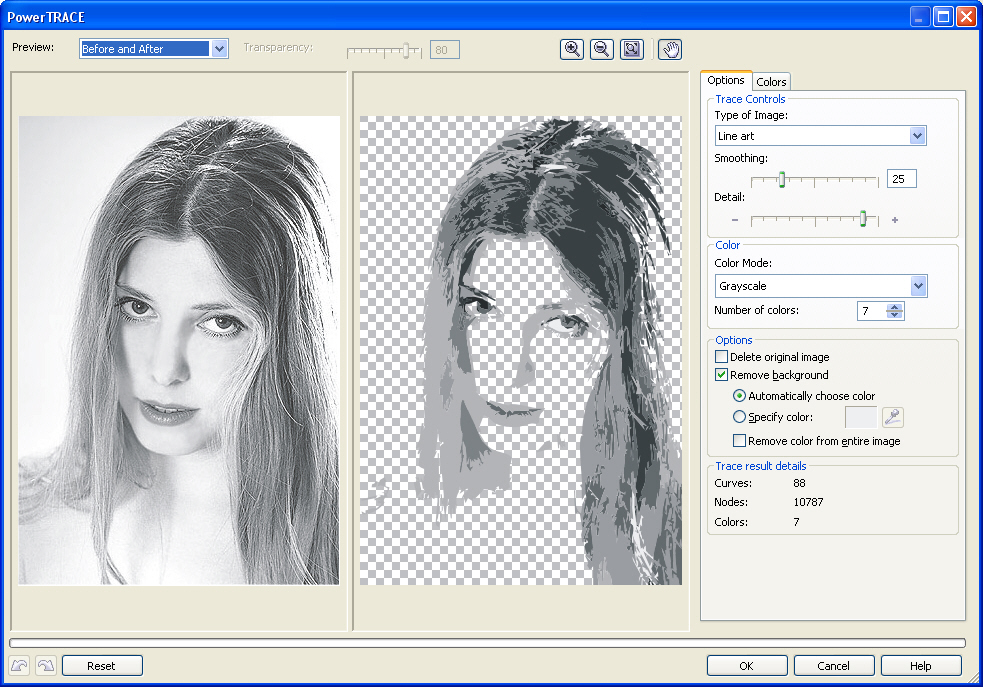
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
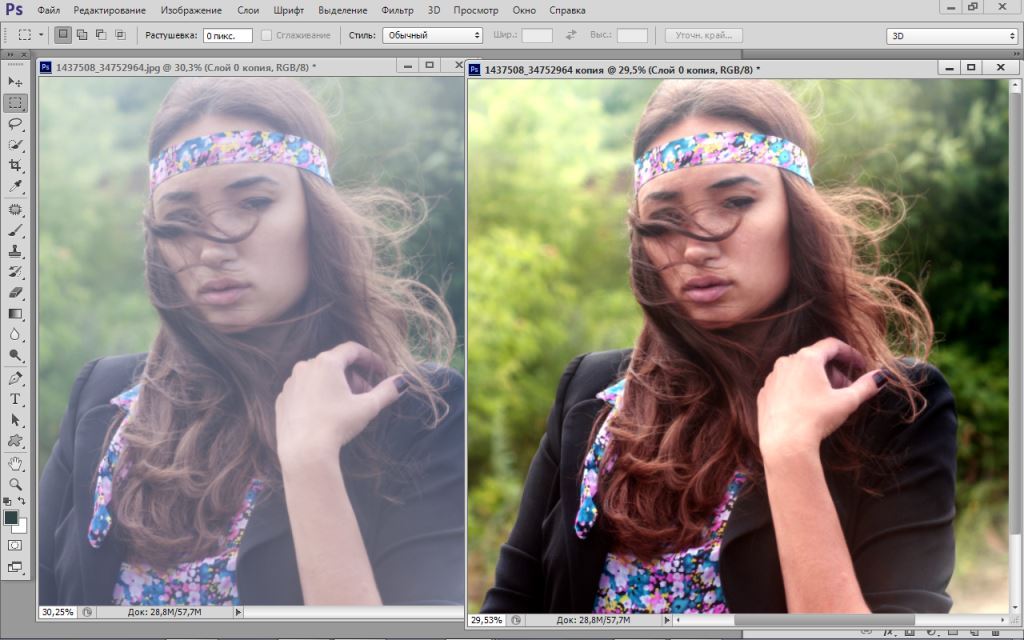
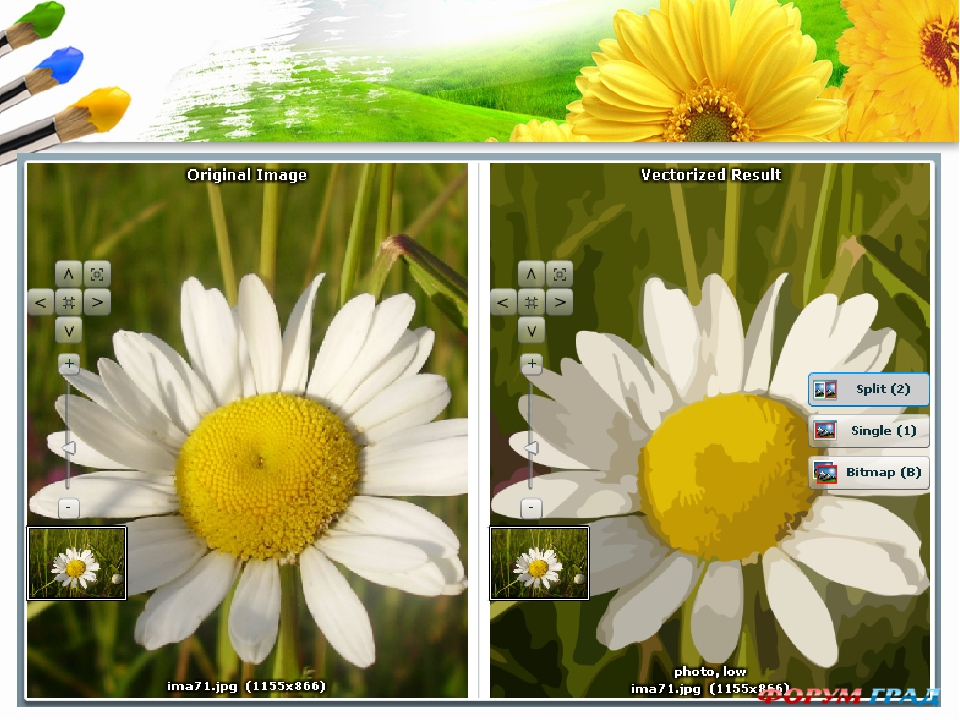
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
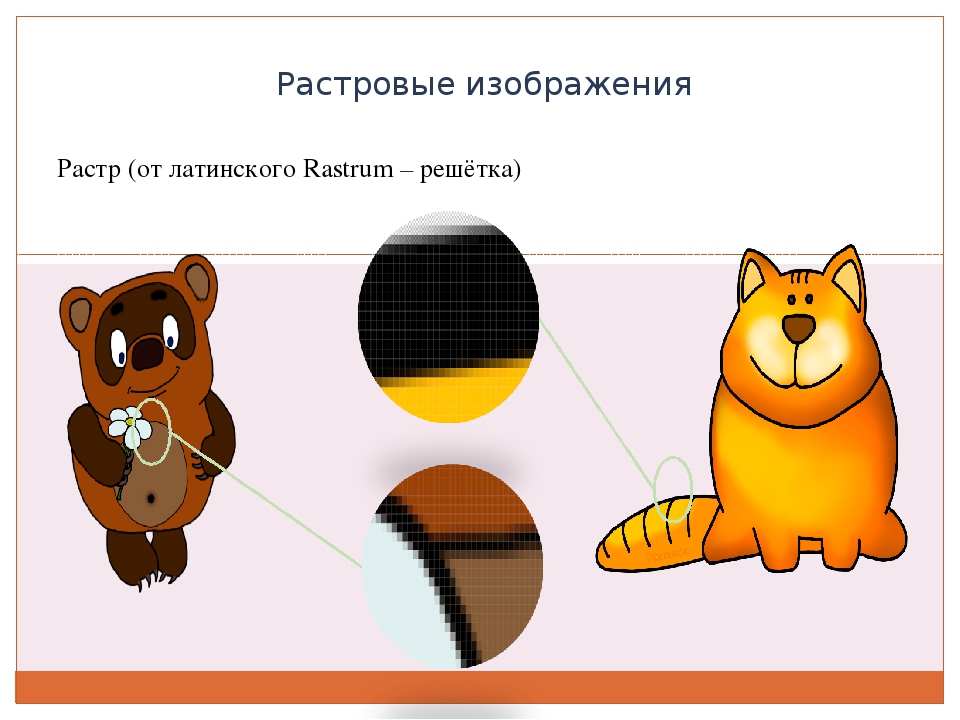
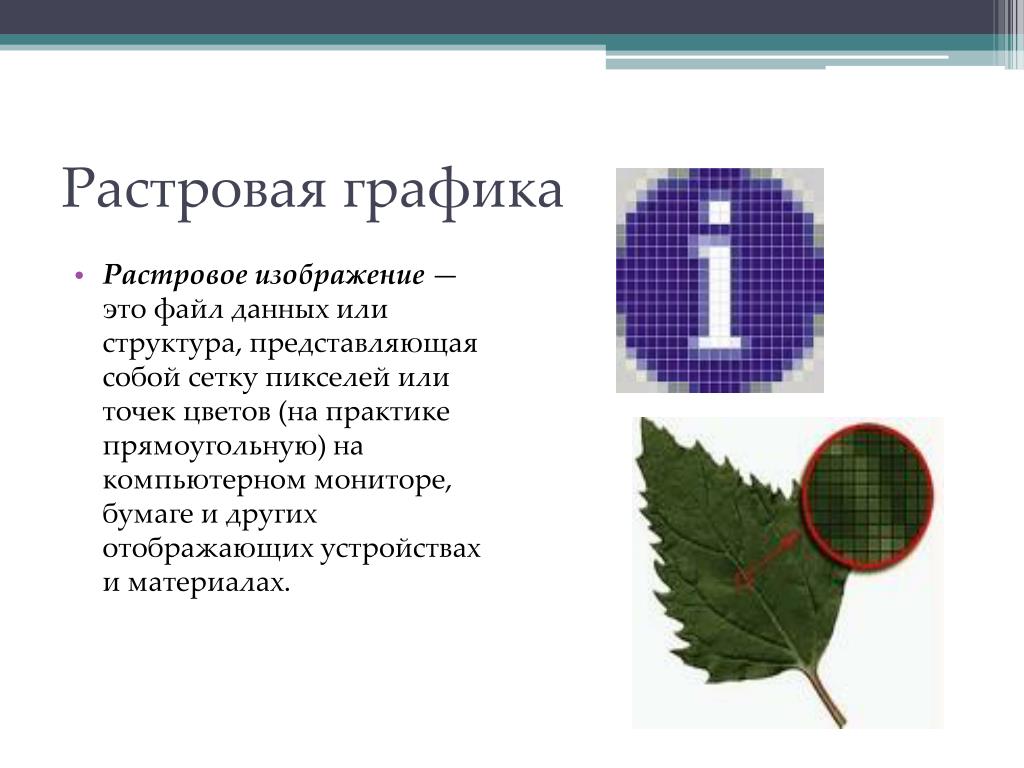
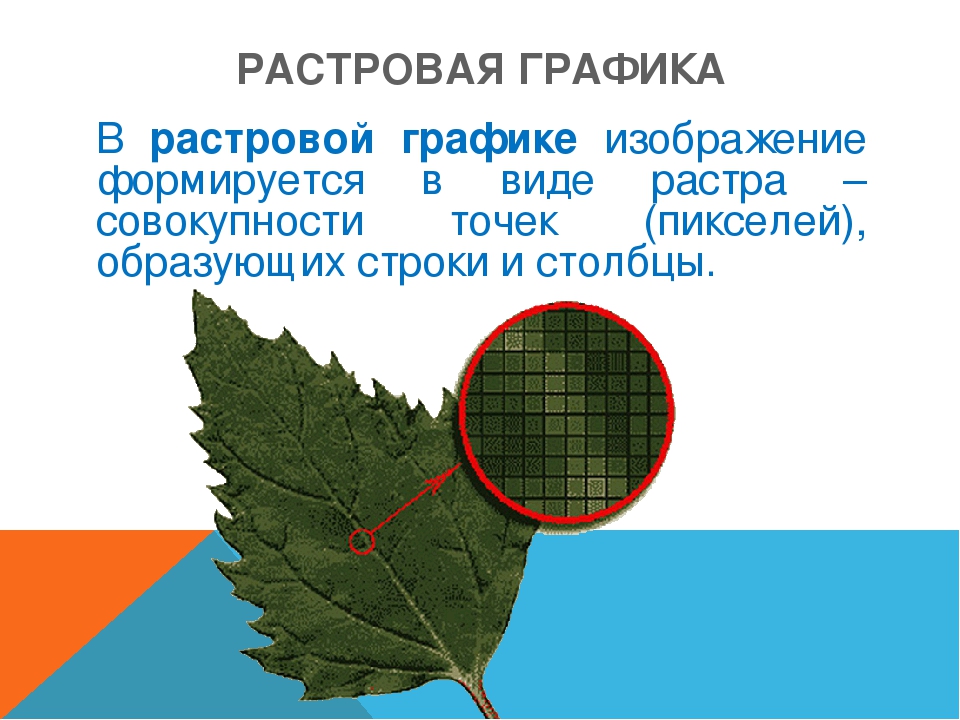
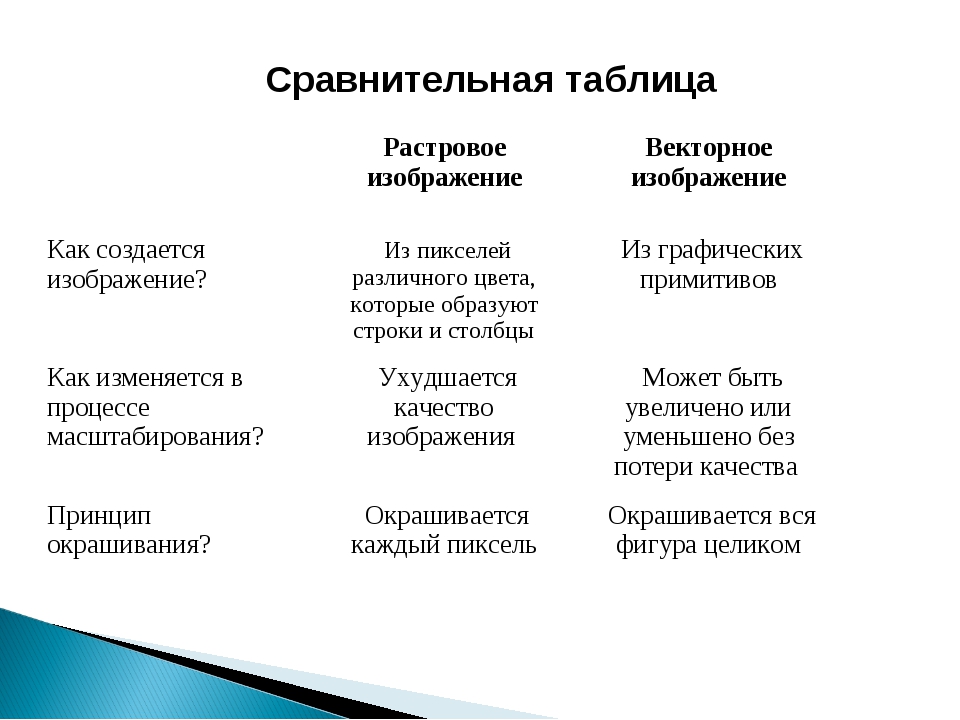
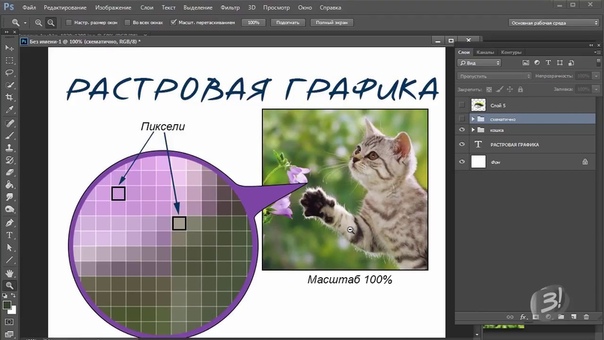
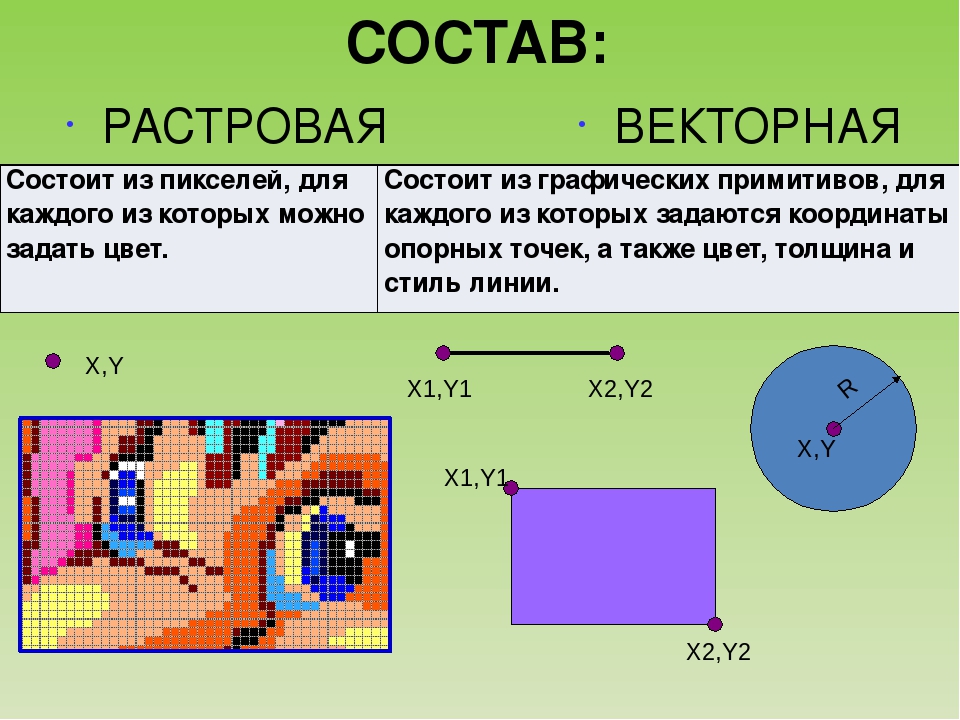
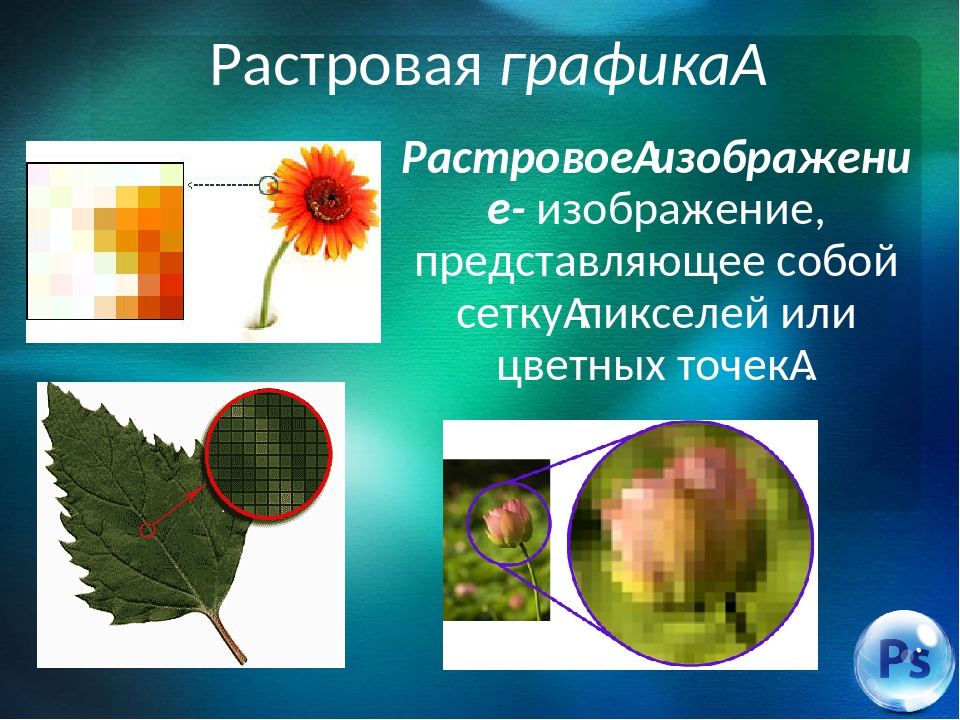
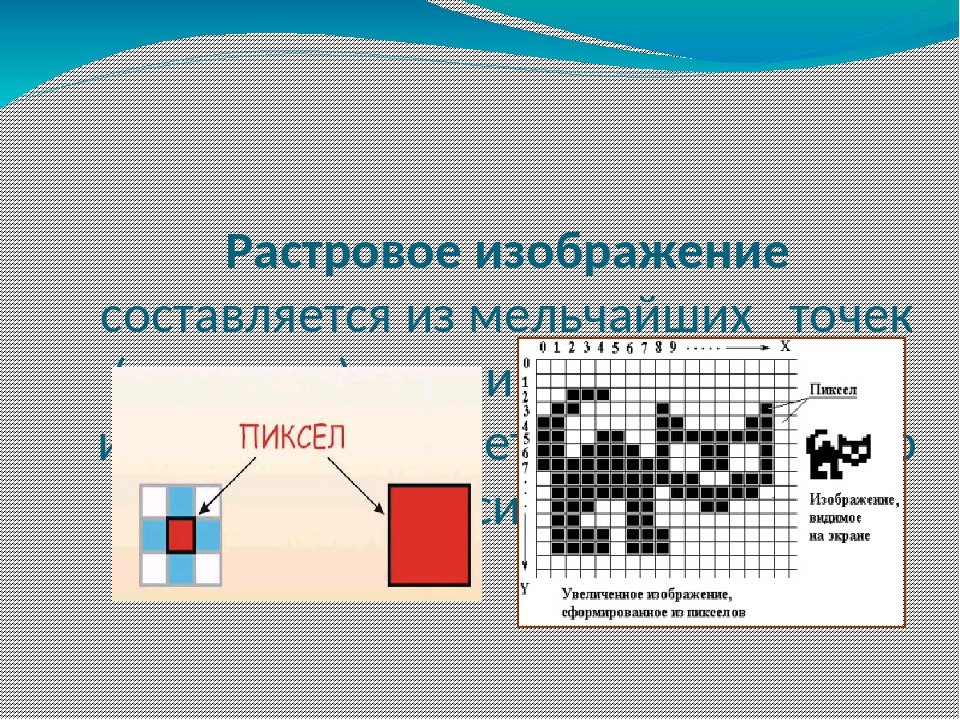
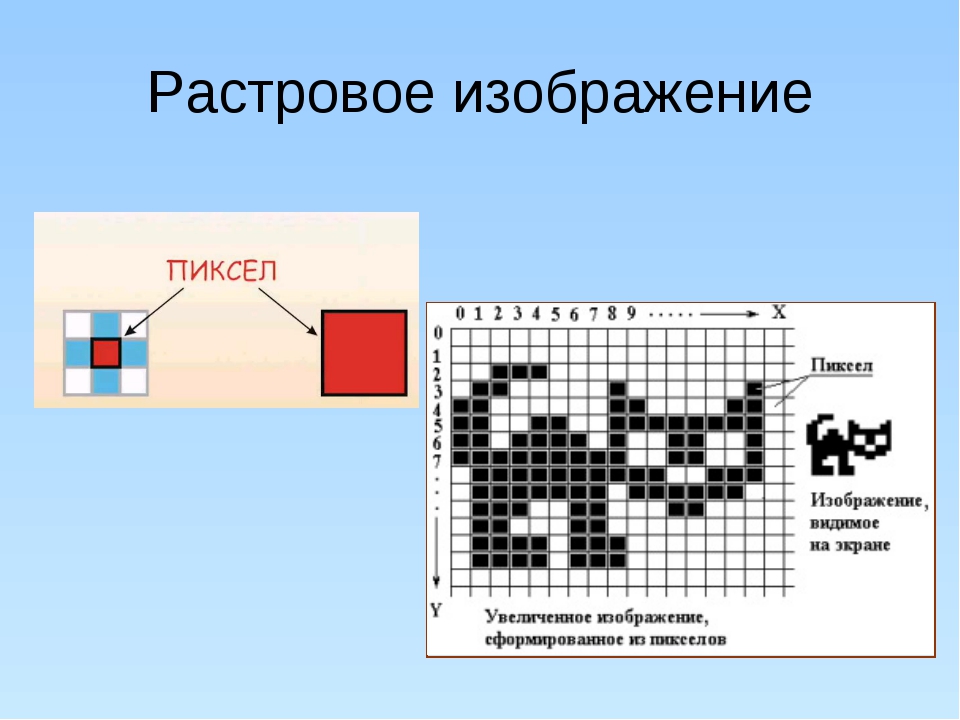
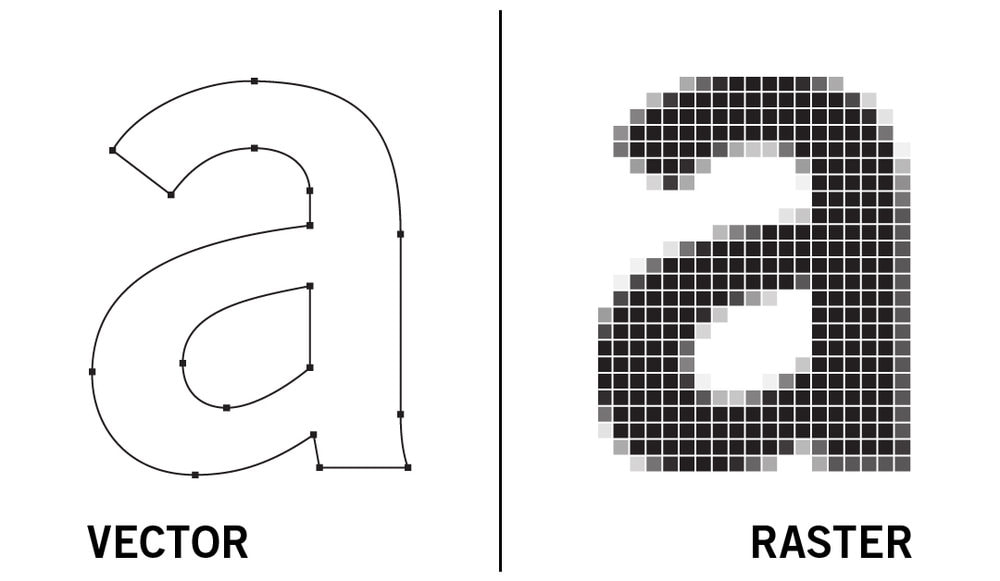
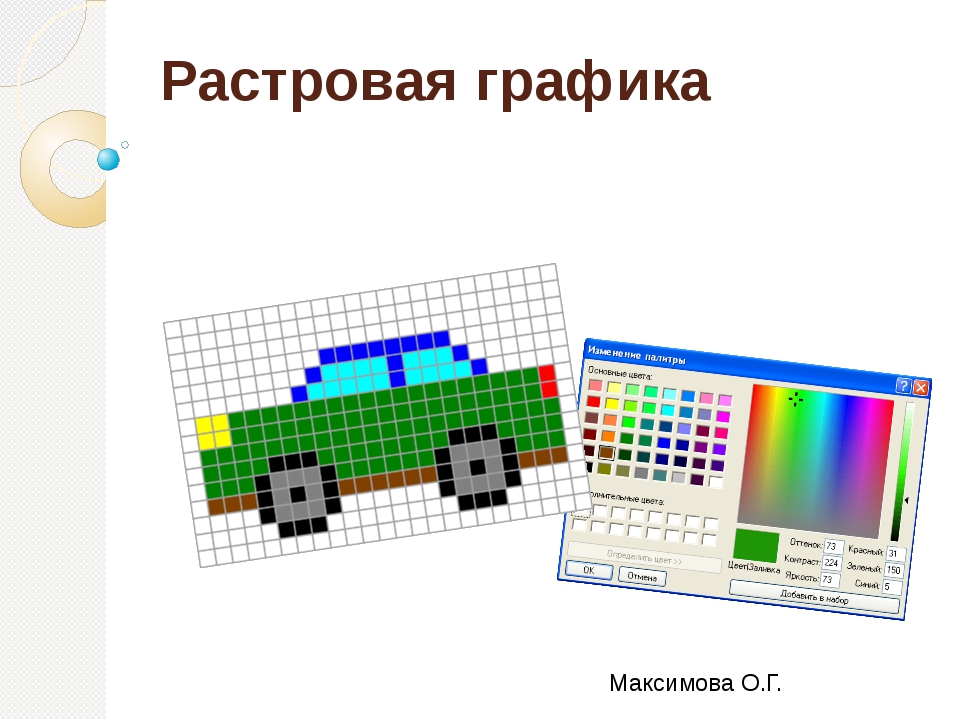
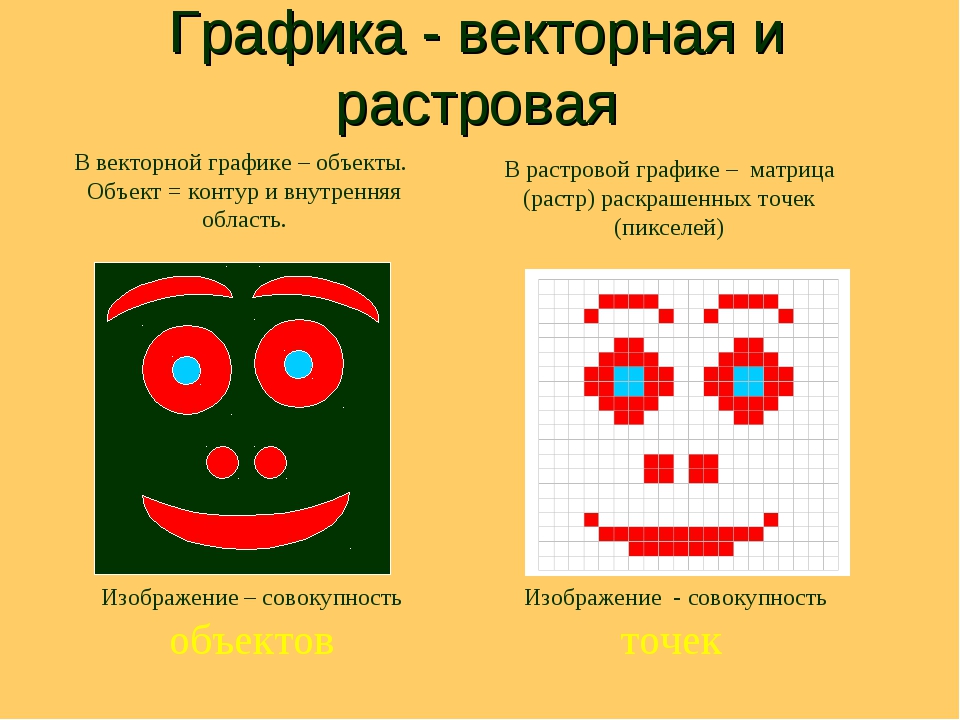
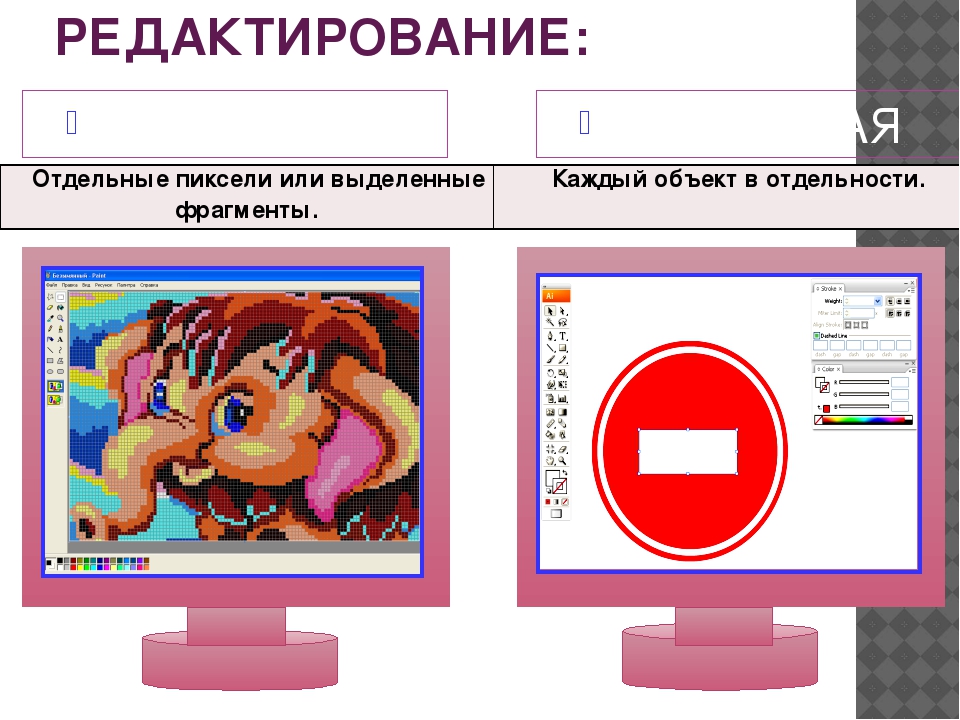
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
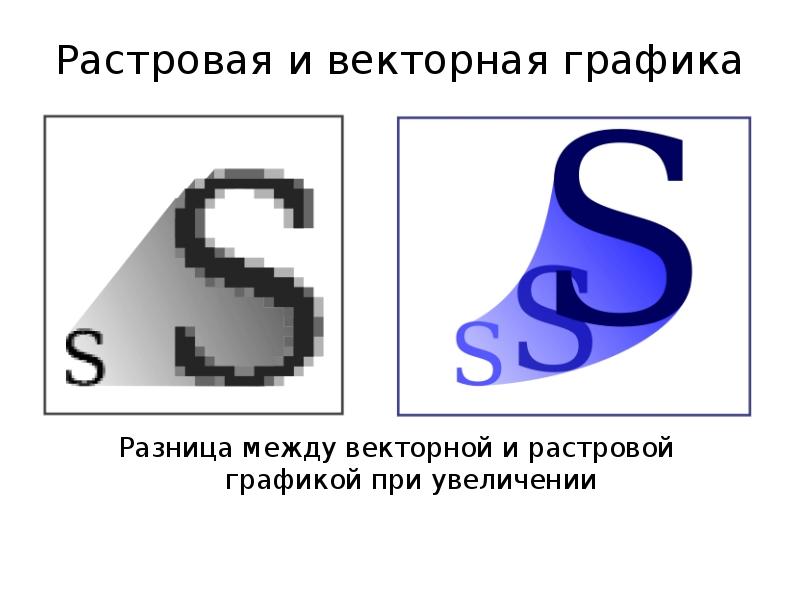
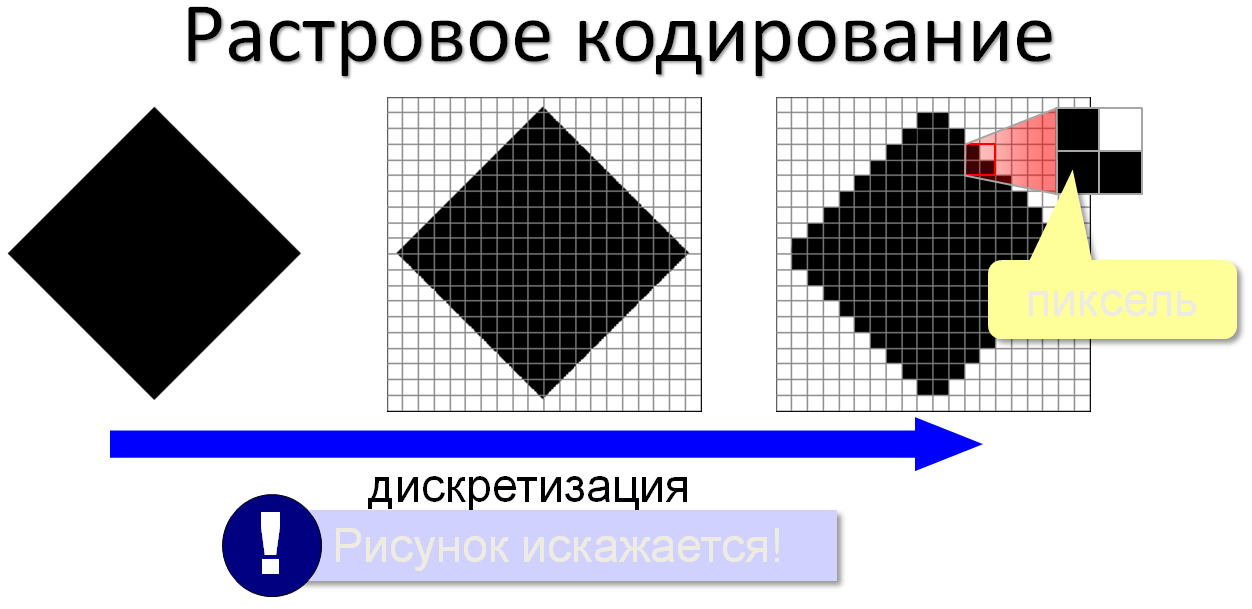
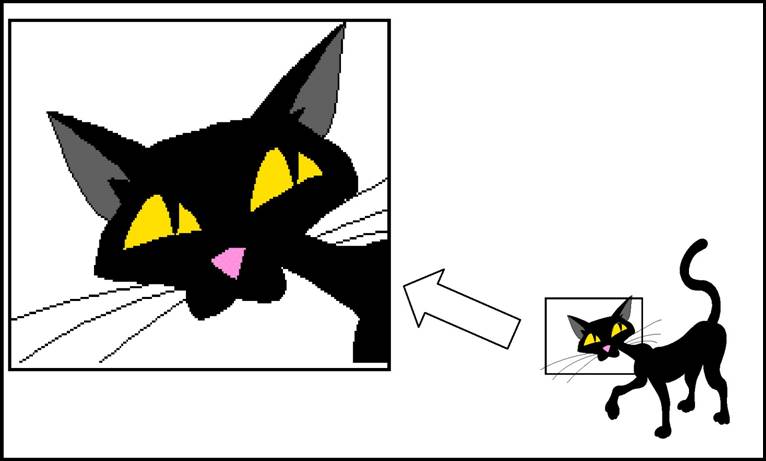
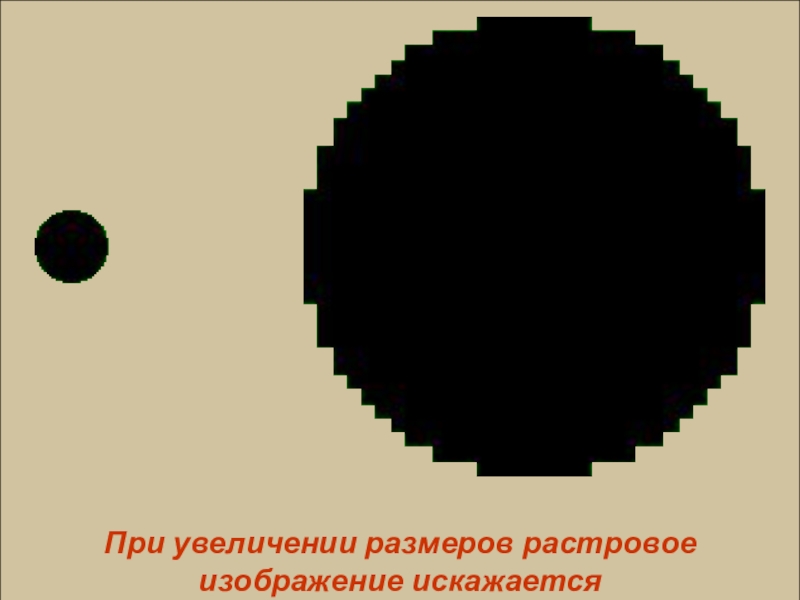
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Вконтакте
Одноклассники
Google+
Онлайн конвертер растровых изображений в векторные. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG
, GIF
, PNG
, BMP
и TIFF
. Результат в трех вариантах качества и в трех форматах: EPS
, SVG
и PNG
. По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
Результат в трех вариантах качества и в трех форматах: EPS
, SVG
и PNG
. По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат .
 Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Преобразование растра в вектор. Как перевести растровое изображение в векторное в фотошопе. Из растра в вектор
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP.
 Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Основное пространство занимает холст для работы с графикой.
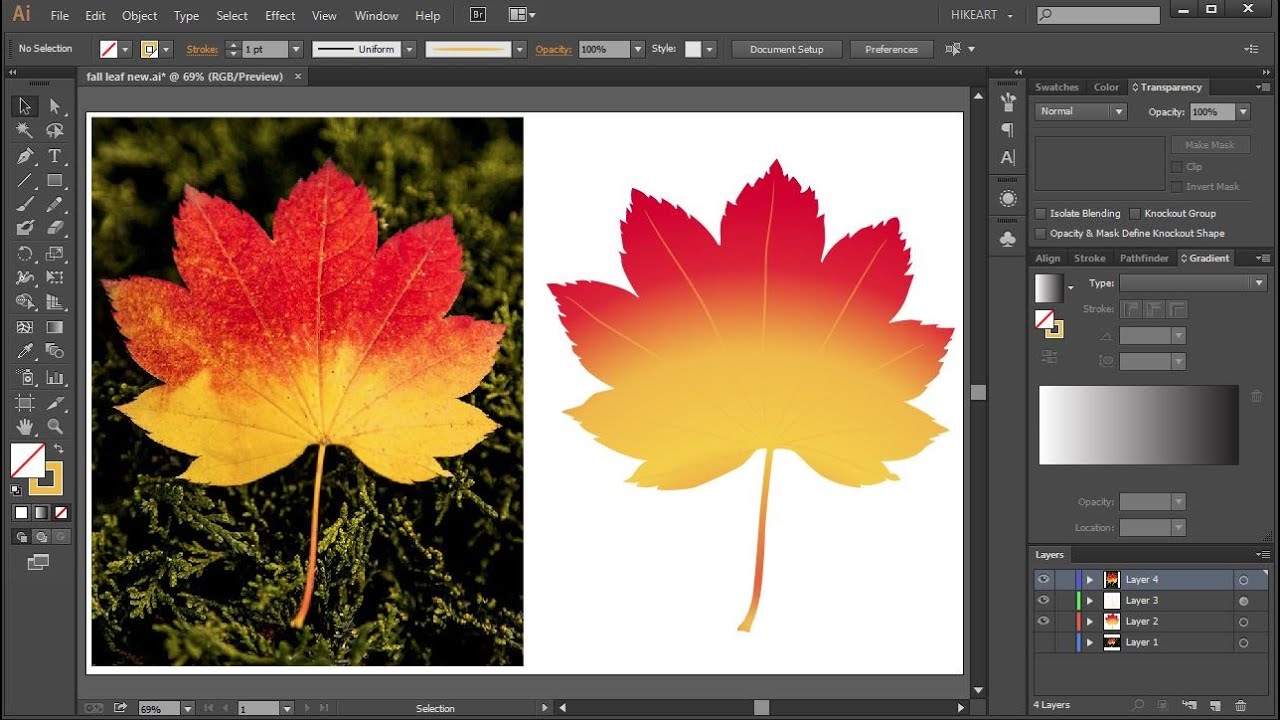
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
7 лучших программ для векторизации изображений для дизайнеров и художников
Это одна из самых популярных программ для векторизации изображений, которую вы можете использовать для быстрого преобразования растровых изображений в векторы и подготовки ваших рисунков к печати или вышивания, резки и других процессов.
С помощью этого инструмента вы можете автоматически конвертировать изображения в настоящие SVG, EPS и PDF-векторы онлайн, загружая их без необходимости устанавливать программное обеспечение, и вы получите мгновенные результаты.
Он также поставляется с настольным автономным приложением для векторизации изображений, с поддержкой форматов файлов и вывода AI или DXF, а также хорошо сочетается с Illustrator, Corel и другими программами.
Векторизация происходит автоматически после того, как Vector Magic обнаружит ваше изображение, проанализирует и предоставит соответствующие настройки для векторизации, а затем отследит формы в полном цвете, после чего вы сможете просмотреть результат.
Хотите воплотить свои образы в жизнь? Вот лучшие инструменты для 3d-печати.
Другие функции включают субпиксельную точность, с которой вы можете отследить каждый бит информации и точные пиксели среза, чтобы воссоздать намерение исходного изображения, правильное количество узлов, размещенных в отличных местах, облегчает работу с результатом, легко используйте параметры для редактирования результатов в Интернете и в приложении для настольных компьютеров, а также трассировку изображения для выделения фигур и создания реального векторного изображения.
В Интернете существует больше сервисов, которые утверждают, что векторизуют изображения, но в действительности они просто встраивают пиксели, не отслеживая их по векторам, оставляя размытый файл при масштабировании.
Vector Magic всегда отслеживает ваше растровое изображение, тщательно выявляя лежащие в его основе фигуры, и предоставляет вам настоящее векторное изображение со всеми его преимуществами.
В отличие от этого, в Интернете доступно множество сервисов, которые утверждают, что преобразуют растровые изображения в векторы, но в действительности они просто встраивают пиксели, фактически не отслеживая их в векторных формах.
Получить вектор магии
Как векторизовать изображение и создать свои собственные оригинальные векторизованные изображения? Пошаговое руководство
Когда пользователь выбирает аватар в качестве виртуальной личности для различных социальных сетей или видеоигр, часто можно задаться вопросом, как он сделал это изображение таким похожим на свое лицо, не подвергаясь большим искажениям и в то же время выглядя резким.
Этот человек сделал векторизацию изображения, состоящего из растрового изображения. в файле, который можно значительно увеличить без потери резкости. Для выполнения этой работы ему приходилось прибегать к разным инструментам.
В этой статье мы поговорим о том, что такое векторизация и какие альтернативы у нас есть для быстрого и простого выполнения этой задачи. Кроме того, мы включим все шаги по использованию программы Adobe Illustrator на компьютере или с нашего мобильного устройства.
Кроме того, мы включим все шаги по использованию программы Adobe Illustrator на компьютере или с нашего мобильного устройства.
Пиксели — это самые маленькие единицы изображения, они неделимы и компактно отображают определенный цвет.
Когда мы меняем эти пиксели на геометрические фигуры, которые зависят друг от друга, мы генерируем векторное изображение. Таким образом, мы сможем увеличить размер изображения и получить лучшее разрешение, поскольку эти векторы не страдают от искажений, представленных набором растровых изображений.
Наиболее часто используемые геометрические фигуры — это линии, круги, эллипсы, кривые Безье и Безигоно. . Например, если у нас есть круг, и мы хотим его векторизовать, нам нужно будет взять его в соответствии с его диаметром, центром, а также рассмотреть радиус, чтобы увеличить его.
Какие программы нужны для создания вектора из фотографии?Чтобы векторизовать фотографию, мы можем сделать это с помощью следующих инструментов, которые мы называем ниже:
Программное обеспечение для растровых изображенийКак мы уже упоминали, чтобы изображения отображались на наших экранах, они должны быть переведены в пиксели или растровые изображения с помощью структуры двойной записи из цветных точек, которую мы назовем матрицей.
Программа для растровых изображений преобразует эти карты в векторные, т.е. они работают в форме художественной мастерской, где разные фотографии создаются и редактируются на «Рабочий стол» в г. функция элементов управления и функции. Многие из этих инструментов работают с математическими системами.
Онлайн-инструментыЭти страницы — отличная альтернатива для начинающих пользователей. С помощью этих инструментов нам просто нужно загрузить изображение в файл в формат JPG , PNG , BMP et GIF .
Через короткое время он вернет векторизованное изображение с ле расширения SVG , EPS et PDF , который мы можем скачать без каких-либо ограничений.
Шаги по векторизации изображения с любого устройства быстро и легкоКогда нам нужно преобразовать растровое изображение файла в векторное изображение, мы можем выбрать разные программы независимо от того, на каком типе устройства мы их запускаем.
Ниже мы покажем вам шаги, необходимые для быстрой и простой векторизации изображения:
С Adobe IllustratorЧтобы использовать эту программу на нашем компьютере и преобразовать растровое изображение изображения, например, в формате PNG, в векторы, мы будем следовать этому руководству:
- Как только программа открыта, мы выбираем изображение
- Ищем вариант «Окно»
- Нажимаем на «Трассировка изображений»
- Подбираем фото «Высокая точность»
- Затем нажимаем на «Хорошо»
- Ищем вариант «Исходное изображение» и щелкните по нему
- Жмем Развернуть
На этом этапе у нас будет векторизованное изображение с тысячами точек. Что нам нужно сделать сейчас, так это изменить его.
Когда это программное обеспечение будет установлено на нашем мобильном устройстве, нам нужно будет выполнить следующие действия:
- Мы открываем Приложение Illustrator Capture с нашего мобильного , чтобы иметь возможность сделать снимок, если мы еще не сохранили его в другом месте
- Выбираем вариант «Формы»
- Мы выбираем «+»
- Мы пытаемся правильно кадрировать изображение, на котором мы будем делать снимок рисунка, который хотим векторизовать, и ждем несколько минут.

- Мы выбираем «Идеально»
- Проверяем, что изображение хорошо настроено и закрываем приложение
На этом этапе нам нужно будет открыть другой программный модуль, чтобы продолжить наши шаги. Если у нас уже есть изображение и делать фото не нужно, нам придется начать с этого шага.
Следуем по шагам:
- Открываем приложение Иллюстратор Draw
- Выбираем формат что будет на изображении, это могут быть: Большой портал, буква (вертикальная), планшет Android (вертикальный), планшет Android (альбомная ориентация), квадрат
- Выбираем вкладку «Мои проекты»
- Мы выбираем «Библиотечные формы»
- Выбираем изображение и модифицируем его
- Нажимаем на отправить Illustrator CC
Затем мы перейдем к нашему компьютеру, и откроется изображение, с помощью которого мы сможем закончить редактирование.
С Vectormagic. com
com«ОБНОВЛЕНИЕ ✅ Вам нужно векторизовать изображение, чтобы создать свой собственный оригинальный векторный дизайн? ⭐ ВОЙДИТЕ ЗДЕСЬ ⭐ и узнайте, как ✅ ЛЕГКО и БЫСТРО ✅ »
Когда нам нужно легко векторизовать изображения, мы можем использовать Онлайн-инструмент Vectormagic .
Затем мы покажем необходимые шаги:
- Входим на сайт
- У нас есть две альтернативы: одна — перетащить изображение прямо в область, указанную на веб-сайте, а другая — выбрать изображение по его местоположению. Для этого последнего варианта мы ищем «Выбрать изображение».
- Выбираем место, ища папку, в которой оно находится.
- Нажимаем на «Принимать» .
- Затем он покажет нам процесс загрузки изображения и его редактирования.
- Он будет указывать уровень детализации, на котором мы можем указать, является ли это цифровым изображением или рисунком, давая нам возможность рассматривать его как иллюстрацию.

- Позже, выбираем уровень детализации и цветовую гамму .
- Для более продвинутого редактирования мы можем отредактировать результат, разделив сегмент
- После того, как работа будет удовлетворена, мы выбираем «Скачать результат» .
Как мы упоминали ранее, у нас есть две альтернативы для преобразования растрового изображения в векторный документ.
Для этого мы нужно решить, какой путь выбрать . Если мы выбираем программное обеспечение, которое нам необходимо установить на наш компьютер или мобильное устройство, или веб-сайт, мы не можем сделать это бесплатно без необходимости загружать что-либо на наше оборудование.
Далее мы покажем лучшие инструменты, которые существуют для каждой из этих двух альтернатив:
GIMPС помощью этой программы мы можем избежать наших изображений более продвинутым способом, потому что она имеет различные элементы управления, которые позволят нам выполнять определенные измерения в соответствии с каждой из наших потребностей. Он доступен для операционной системы Windows, и мы можем скачать его через BitTorrent. или напрямую.
Он доступен для операционной системы Windows, и мы можем скачать его через BitTorrent. или напрямую.
Этот профессиональный редактор изображений позволит нам идеально векторизовать каждый из наших файлов. С помощью этого приложения мы можем достичь результатов за несколько шагов и не тратя много времени на изучение того, как им пользоваться.
Он доступен для операционных систем Windows, MacOS и Linux. Он характеризуется тем, что является программным обеспечением с открытым исходным кодом.
CorelDRAW Graphics SuiteЭтот инструмент креативного графического дизайна позволит нам очень точно создавать настоящие произведения искусства, потому что в нем есть элементы управления, с помощью которых мы сможем выполнить нашу задачу самым профессиональным образом.
Он доступен для операционных систем Windows и Mac OS или 15-дневную бесплатную пробную версию.
АвтотрейсерМы можем создать нашу векторную графику всего за несколько шагов от растровых изображений. Мы должны Simplement скачать файл или ввести URL , что дает нам максимальный размер 5000 x 5000.
Мы должны Simplement скачать файл или ввести URL , что дает нам максимальный размер 5000 x 5000.
Он позволяет нам выбирать количество цветов от монохромного до 256. Он полностью бесплатен и прост в использовании.
ВекторизацияЭто позволяет нам конвертировать наши пиксельные изображения в настоящую векторную графику всего за несколько шагов.
Как и предыдущая страница, эта очень простые шаги, которые позволяют получить очень хороший результат . Нам просто нужно скачать файл или скопировать URL. Это позволяет нам выбирать выходной формат, который может быть SVG, EPS, PS, PDF, DXF. Максимальный лимит загрузки — 3000 x 3000.
Конвертировать онлайнОн предлагает возможность добавить этот инструмент как как расширение нашего браузера Google Chrome . Мы можем преобразовать изображения в векторы, выбрав наш файл , будь то в нашем браузере или в облаке. Мы также можем сделать это, введя URL-адрес.
Это дает нам возможность вносить дополнительные корректировки, такие как изменение размера, цвета и DPI.
Если у вас есть какие-либо вопросы, оставляйте их в комментариях, мы свяжемся с вами как можно скорее, и это будет большим подспорьем для большего числа участников сообщества. Je Vous remercie!
Как преобразовать растровое изображение в векторное?
Я не «большой специалист» по векторной графике, и программами типа «CorelDRAW Graphics Suite» или «Adobe Illustrator» пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить «трассировку». В последней версии «Adobe Illustrator» инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace.
Но иногда мне все-же приходится выполнять работу с использованием изображений в «векторе». В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — «Vector Magic Desktop Edition 1.15». Эту программу также можно скачать и с официального сайта разработчиков.
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было «поэкспериментировать» и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных «векторных» форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с «Adobe Illustrator«, «CorelDRAW«.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, «Vector Magic Desktop Edition 1.15» обеспечивает очень приличное качество преобразования «растровых» изображений в «векторные».
На официальном сайте — Vectormagic.com, есть также и онлайн-сервис для трассировки растровых изображений. Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, «дилетантской» точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа «Vector Magic Desktop Edition 1.15» очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе «Vector Magic Desktop Edition 1.15«, может не совсем удачных, но я и не ставил цели сделать «шедевр», картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше. ..
..
Формат SVG: достоинства и недостатки
Мы часто встречаем такие форматы, как JPG, PNG и GIF, которые используются как на сайтах, так и в социальных сетях. Они получаются путем создания растровой графики – это фотографии, скриншоты, различные анимированные файлы. Вместе с этими форматами есть еще много похожих, один из которых – SVG.
Он также используется для отображения графики, но только не растровой, а векторной.
Что такое SVGSVG (от англ. Scalable Vector Graphics – масштабируемая векторная графика) – это один из видов графики, который формируется с помощью геометрических объектов: линий, кругов, прямоугольников, кривых и прочих элементов.
Совокупность таких деталей может выдать практически любое изображение. Например, это может быть иконка социальной сети Instagram:
Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который в 1999 году был более известен как W3C. W3C дал и понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
W3C дал и понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Сегодня SVG используется на всех современных сайтах – это могут быть как иконки социальных сетей, так и полноформатные иллюстрации. Но чаще всего это именно логотипы, различные иконки.
Почему так популярен формат SVG – разберемся далее.
Достоинства SVGОдна из ключевых особенностей формата SVG – это масштабируемость. Если увеличение фотографий в JPG и PNG может привести к ухудшению качества, то с форматом SVG все будете оставаться на прежнем уровне. Вы можете увеличить векторное изображение хоть в 100 раз – оно все равно сохранит прежний вид. Поэтому SVG-картинки хорошо отображаются в самых больших разрешениях без потери качества и просто идеальны для адаптивных сайтов.
Другая особенность SVG – это его кастомизация. Предположим, что нам на сайт нужно загрузить красную иконку, но под рукой есть только черная. Если это растровое изображение формата JPG или PNG, то потребуется приложить немало усилий, чтобы поменять цвет иконки. В случае с SVG достаточно открыть графический редактор, поддерживающий векторные изображения, например Figma, и поменять цвет иконки в один клик. Так, будто вы меняете цвет простому элементу.
Если это растровое изображение формата JPG или PNG, то потребуется приложить немало усилий, чтобы поменять цвет иконки. В случае с SVG достаточно открыть графический редактор, поддерживающий векторные изображения, например Figma, и поменять цвет иконки в один клик. Так, будто вы меняете цвет простому элементу.
Также SVG-изображение можно открывать в HTML и CSS, а это значит, что мы можем напрямую через код изменять как сам объект, так и его цвет.
Все эти достоинства закрепляет вес файла – он будет на порядок меньше любого растрового изображения при равных характеристиках изображения. Вдобавок к этому векторное изображение можно легко анимировать при помощи JavaScript, что проблематично сделать с обычной картинкой.
Недостатки SVGКак таковых недостатков у SVG нет, но есть некоторые моменты, о которых стоит знать:
- SVG не может быть использован для фотографий. В теории вы можете получить фотографию в формате SVG, но такой файл будет очень большим.
 Кроме того, файл останется тем же растровым изображением, которое будет покрыто оболочкой SVG.
Кроме того, файл останется тем же растровым изображением, которое будет покрыто оболочкой SVG. - Не поддерживается старыми браузерами.
В общем, SVG-формат – это наилучший вариант для использования иконок, анимированных элементов и иллюстраций на сайте.
Базовые формы SVGКаждый SVG-файл может состоять из таких элементов, как:
- простая линия;
- ломаная линия;
- прямоугольник;
- окружность;
- эллипс;
- многоугольник.
Все эти фигуры могут быть использованы как поодиночке, так и в совокупности, создавая любое полноформатное изображение: человека, города, пейзажа. Посмотреть, как могут выглядеть различные векторные изображения, вы можете тут.
Где работать с SVG-графикойКак я уже упоминал выше, в качестве программы для редактирования векторного изображения может быть использована Figma. В ней можно не только изменить уже существующий SVG-файл, но и создать собственный с нуля. Для этого есть такие инструменты, как перо, квадрат, линия, стрелка, эллипс, треугольник и звездочка.
В ней можно не только изменить уже существующий SVG-файл, но и создать собственный с нуля. Для этого есть такие инструменты, как перо, квадрат, линия, стрелка, эллипс, треугольник и звездочка.
Также можно использовать плагины, которые создают различные элементы. Например, с помощью Shaper можно в один клик добавлять необычные фигуры:
Любую из этих фигур можно легко экспортировать в формате SVG:
Это лишь один из способов создания SVG-элемента. В целом, Figma не предназначена для профессионального редактирования векторных изображений, обычно она используется для создания макетов и интерфейсов сайтов, в которых есть SVG.
Если говорить о профессиональном ПО, то это:
- CorelDraw – самый популярный графический редактор среди любителей, начинающих профессионалов и продвинутых художников.
- Adobe Illustrator – мировой стандарт для отрасли полиграфии. Именно Illustrator позволяет качественно переносить изображения из компьютера на бумагу или любой другой носитель.
 Предусмотрен уровень масштабирования до 64000%.
Предусмотрен уровень масштабирования до 64000%. - Gravit Designer – полнофункциональный векторный редактор. Он подходит для любых задач – от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Также на просторах интернета вы можете найти много бесплатных сервисов для быстрого редактирования SVG-файлов.
Поддержка браузерамиSVG-формат поддерживается всеми современными браузерами, за исключением Internet Explorer 8. Но и это может быть исправлено использованием JavaScript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.
ЗаключениеСегодня мы поговорили о том, что представляет собой SVG-графика и где с ней можно работать. Ключевые особенности SVG – небольшой вес и масштабируемость, при которой качество картинки никак не изменяется.
Используйте SVG-графику на сайтах, чтобы минимизировать скорость загрузки страниц, а также улучшить восприятие контента пользователями. Элементы формата SVG легко адаптируются, могут изменять цвет при наведении мыши, а также хорошо подходят для различной анимации.
Элементы формата SVG легко адаптируются, могут изменять цвет при наведении мыши, а также хорошо подходят для различной анимации.
Конвертер облачных растровых изображений в векторные, онлайн-векторизатор изображений
Преобразователь облачных изображений в вектор : Преобразование растровых изображений, таких как PNG, BMP и JPEG, в масштабируемую векторную графику (SVG, PDF, DXF, EPS, PS).
Входные форматы : PDF (отсканированный PDF и векторный PDF), BMP, PNG, JPG, JPEG, GIF, TGA, PCX, TIF, TIFF, DCX, EPS, PS, ICO, MNG, PPM, PNM, PGM, PBM , ПСД.
Выходные форматы : SVG, PDF, EPS, PS, DXF.
Автономный Raster to Vector Converter Desktop GUI и Raster to Vector Converter Command Line приложения для преобразования растровых изображений в векторные в автономном режиме.Поддерживает все функции онлайн-версии, а также вывод AI и DXF. Без проблем работает с Illustrator, Corel и другими.
Как это работает?
Векторизация растровых изображений осуществляется путем преобразования информации о цвете пикселей в простые геометрические объекты. Наиболее распространенным вариантом является просмотр областей обнаружения краев одинаковой или близкой яркости или цвета, которые затем выражаются в виде графических примитивов, таких как линии, круги и кривые.
Определение растра и вектора
- Растровая графика представляет собой изображение, состоящее из сотен (или тысяч, или миллионов) крошечных квадратов цветовой информации, называемых пикселями или точками.(Технически пиксели относятся к цветовым блокам, просматриваемым на электронном мониторе, тогда как точки относятся к чернильным точкам на отпечатанном изделии. Но даже профессиональные дизайнеры, как я понял, часто используют эти два термина как взаимозаменяемые.)
- Векторная графика использует математику для рисования фигур с помощью точек, линий и кривых.
 Таким образом, в то время как растровое изображение квадрата 1 х 1 дюйм с разрешением 300 точек на дюйм будет содержать 300 отдельных фрагментов информации, векторное изображение будет содержать только четыре точки, по одной на каждый угол; компьютер будет использовать математику, чтобы «соединить точки» и заполнить всю недостающую информацию.
Таким образом, в то время как растровое изображение квадрата 1 х 1 дюйм с разрешением 300 точек на дюйм будет содержать 300 отдельных фрагментов информации, векторное изображение будет содержать только четыре точки, по одной на каждый угол; компьютер будет использовать математику, чтобы «соединить точки» и заполнить всю недостающую информацию.
Каковы преимущества векторного файла?
- Векторный файл можно увеличивать и уменьшать настолько, насколько вы пожелаете, без снижения качества изображения.
- Размер векторного файла меньше.
- Отдельные элементы можно изменять, не затрагивая другие объекты изображения.
векторных и растровых изображений
Скорее всего, вы слышали о растровых или векторных изображениях, особенно если вы графический дизайнер.Но для многих людей, которые только начинают заниматься профессией, вы можете не до конца понимать, когда лучше всего использовать вектор или растровое изображение, или даже в чем разница.
Какая разница?
Растровое изображение идеально подходит для хранения фотографий или других сложных изображений, но не будет эффективно масштабироваться, так как изображение состоит из строк и столбцов пикселей (одно пятно или квадрат, представляющий один цвет в изображении, как показано ниже:
Векторное изображение состоит в основном из форм и плоских цветов или градиентов (в зависимости от используемой программы).Использование фигур вместо пикселей упрощает масштабирование векторной графики, поскольку качество работы с линиями никогда не ухудшится. Поэтому при увеличении изображение никогда не должно становиться нечетким, как показано ниже:
Что выше?
Ни то, ни другое, у обоих есть свои сильные и слабые стороны. Хотя вектор кажется лучшим выбором по качеству, создание фотографии или изображения с высокой детализацией в векторе никогда не будет выглядеть так же хорошо или работать так же эффективно, как растровое изображение с высоким разрешением. При правильном использовании векторных изображений можно создать потрясающую графику любого размера, но есть ограничения.
При правильном использовании векторных изображений можно создать потрясающую графику любого размера, но есть ограничения.
Хотя растровые изображения могут стать нечеткими при увеличении, если будут предприняты правильные шаги, чтобы обеспечить достаточно высокое разрешение изображения для его использования, это может быть лучшим выбором при работе с деталями или фотографиями. Впечатляющих эффектов легче достичь с помощью растровых изображений с помощью таких программ, как Adobe Photoshop, а с вектором очень легко получить четкий, аккуратный вид в очень гибком формате.
Как лучше всего использовать каждый формат?
Растровые изображения
Как упоминалось выше, растровые изображения лучше всего использовать для фотографий или детализированных изображений.Растровые изображения обычно являются лучшим выбором для веб-сайтов, поскольку разрешение экрана относительно низкое по сравнению с печатными или другими типами носителей. Когда дело доходит до этих других типов носителей (таких как печать), важно выбрать, какой формат будет лучше всего смотреться на конечном продукте.
При печати растрового изображения разрешение должно быть 300 dpi (или больше для более четких изображений) для бесшовной, но высококачественной печати, но может быть ниже для распечаток большего формата, таких как вывески и плакаты.
При использовании растровых изображений для экранных форматов, таких как видео, веб-сайты или что-либо, отображаемое на экране компьютера, постарайтесь соответствовать разрешению монитора или области, в которой отображается растровое изображение.
Наиболее распространенными типами растровых файлов являются файлы jpeg, gif, bmp, tif и psd (Photoshop), но некоторые из них могут даже содержать векторные слои для форм и текста.
Векторные объекты
Основные формы, простые рисунки, картинки и текст всегда лучше всего отображаются в векторном формате. Даже мелкий текст, который вы видите на веб-сайтах, представляет собой векторный шрифт, отображаемый с низким разрешением (конвертируемый в пиксели для отображения на вашем мониторе). Текст, в частности, больше всего выигрывает от того, что он векторный, поскольку он сохраняет четкость букв, масштабируемость и четкость.
Текст, в частности, больше всего выигрывает от того, что он векторный, поскольку он сохраняет четкость букв, масштабируемость и четкость.
Логотипы и эмблемы значительно выигрывают от векторных форматов, поскольку они должны быть гибкими с точки зрения масштабируемости и цвета, поскольку они используются в различных форматах (векторный объект легче изменить, чем часть растрового изображения).
Если вы попытаетесь напечатать текст в виде вектора, вы, как правило, всегда будете получать наилучшие результаты, в то время как растровый текст (даже при самом высоком разрешении) всегда будет приводить к «разбавленному» виду печати, поскольку большинство принтеров будут пытаться отображать текст с использованием полутонов. .Векторный текстовый объект можно распечатать почти идеально, если рассматривать его под увеличительным стеклом, особенно при печати на офсетном принтере.
С точки зрения мультимедиа, таких как видео и онлайн-форматы (веб-сайты и т. д.), вектор может быть удобен для анимации и масштабируемых эффектов. Если изображение статичное, для скорости загрузки может быть лучше растровое изображение определенных векторных изображений.
Если изображение статичное, для скорости загрузки может быть лучше растровое изображение определенных векторных изображений.
Наиболее распространенными векторными форматами являются eps, ai, pdf и cdr среди многих других (которые также могут содержать растровые элементы в файле).
Использование того и другого…
Вы неизбежно обнаружите, что добьетесь наилучших результатов, объединив два формата и используя их сильные стороны, чтобы дополнить недостатки другого. В то время как некоторые форматы сильно склоняются к растровым изображениям (веб-сайты, видео и т. д.), другие лучше подходят для векторных изображений (печатные документы, логотипы, вывески и т. д.), легко определить, какой вариант лучше. Просто взвесьте варианты и примите решение!
потрейс 1.16. Преобразует растровые изображения в векторную графику. Использование: potrace [параметры] [имя файла...] Общие настройки: -h, --help — вывести это справочное сообщение и выйти -v, --version — вывести информацию о версии и выйти -l, --license — вывести информацию о лицензии и выйти Выбор файла: имя файла - входной файл -o, --output имя файла - записать весь вывод в этот файл -- - конец опций; 0 или более имен входных файлов следуют Выбор бэкенда: -b, --backend name — выбрать бэкэнд по имени -b svg, -s, --svg — серверная часть SVG (масштабируемая векторная графика) -b pdf — серверная часть PDF (переносимый формат документа) -b pdfpage - бэкенд PDF с фиксированным размером страницы -b eps, -e, --eps — серверная часть EPS (инкапсулированный PostScript) (по умолчанию) -b ps, -p, --postscript — серверная часть PostScript -b pgm, -g, --pgm — серверная часть PGM (переносимая карта серого) -b dxf — серверная часть DXF (формат обмена чертежами) -b geojson — серверная часть GeoJSON -b gimppath — серверная часть Gimppath (GNU Gimp) -b xfig — серверная часть XFig Варианты алгоритма: -z, --turnpolicy политика — как разрешить неоднозначность в разложении пути -t, --turdsize n — подавлять спеклы до этого размера (по умолчанию 2) -a, --alphamax n - параметр порога угла (по умолчанию 1) -n, --longcurve — отключить оптимизацию кривой -O, --opttolerance n - допуск оптимизации кривой (по умолчанию 0. Подробную информацию об использовании смотрите на справочной странице potrace(1). |
Разница между растровым и векторным изображением
Возможно, вы слышали термины «растровые» и «векторные» изображения, но задавались вопросом, в чем разница между ними.
Растровые или растровые изображения состоят из точек (цветных, черно-белых или в оттенках серого). Векторные изображения — это математические описания объектов и их свойств, включая форму, размер, положение и цвет.
Векторные изображения — это математические описания объектов и их свойств, включая форму, размер, положение и цвет.
Поскольку растровые изображения состоят из точек, их нельзя бесконечно увеличивать или «масштабировать». Если вы увеличите растровое изображение, скажем, в Photoshop, он попытается создать данные (т. е. больше точек), чтобы заполнить область на основе ближайших к нему пикселей, и в конечном итоге это просто не будет выглядеть правильно. Другими словами, «разрешение» изображения слишком низкое для целей печати. Вот почему фотография, которая была слишком сильно увеличена, становится «нечеткой» или «пиксельной» — компьютер вставляет данные на основе окружающих точек и делает это довольно плохо.Растровые изображения включают форматы TIFF и JPEG.
Однако на векторные изображения это ограничение не распространяется. Поскольку векторы — это не изображения в обычном смысле, а математические свойства линий, кривых и цветовых заливок, их можно масштабировать до любого размера. Гладкий круг остается гладким кругом в миллион раз больше своего первоначального размера. Векторные изображения всегда являются EPS.
Гладкий круг остается гладким кругом в миллион раз больше своего первоначального размера. Векторные изображения всегда являются EPS.
Но будьте осторожны! Здесь есть два больших предостережения:
1) Не все EPS являются векторами
Растровое изображение можно сохранить как EPS из такого приложения, как Photoshop, но это не делает его волшебным образом бесконечно масштабируемым.Это просто означает, что вокруг изображения, состоящего из точек, находится «контейнер» PostScript, а имя файла имеет в конце «.eps».
Точно так же растровое изображение, как и фотография, может быть импортировано в такое приложение, как Illustrator, и испортить вечеринку. Если фотография помещена в Illustrator, вокруг нее нарисована рамка, а затем все это экспортировано в виде EPS, фотография будет иметь ограничения по размеру, а рамка — нет.
2) Файлы EPS могут по-прежнему содержать шрифты
EPS могут содержать шрифты, и если в принтере нет этих шрифтов, EPS не будет печатать должным образом. Всегда полезно преобразовать все шрифты в контуры (или «контуры»), чтобы избежать этой ситуации. Просто сохраните резервную копию перед преобразованием для любого будущего редактирования текста.
Всегда полезно преобразовать все шрифты в контуры (или «контуры»), чтобы избежать этой ситуации. Просто сохраните резервную копию перед преобразованием для любого будущего редактирования текста.
|
| |
Информация о векторной и растровой графике
В.
В чем разница между векторной графикой и растровой графикой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что он может быть напечатан четко в любом размере. Растровое изображение формируется прямоугольной сеткой из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с разрозненными деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Вопрос
Откуда взялась векторная графика?
А.

Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
Вопрос
Откуда берется растровая графика?
А.
Растровая графика обычно создается программным обеспечением для редактирования изображений на основе пикселей, таким как Adobe Photoshop. Кроме того, растровая графика генерируется цифровыми камерами и сканерами.
В.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые изображения, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, оно устраняет независимость векторной графики от разрешения и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Вопрос
Какие существуют типы растровой графики?
А.
Однобитное изображение относится к изображению сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Вопрос
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Полноцветные изображения с непрерывными тонами, изображения в градациях серого и одноцветные изображения с непрерывными тонами требуют 300 пикселей на дюйм.
Вопрос
Можно ли изменить размер растровой графики в приложении макета страницы?
А.
Эти рекомендации предназначены для растровых изображений, которые используются в их реальном размере. Если изображение увеличивается в приложении макета страницы, требования увеличиваются на ту же величину. Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
Вопрос
Можно ли изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением.Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распространяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Вопрос
Я слышал, что Encapsulated PostScript (EPS) упоминался в контексте как векторной, так и растровой графики. Как это может быть и то, и другое?
А.
Файлы EPS выступают в роли контейнера для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS.Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый файл EPS.
Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS.Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый файл EPS.
Вопрос
Могу ли я скопировать рисунок и вставить его в свой документ?
А.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, создав ссылку на графику. После этого рисунок остается за пределами вашего документа, и на него ссылаются по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
Преобразование слоев между растровыми и векторными слоями
Т-СБАДВ-007-002
Вы можете преобразовать векторный слой в растровый слой, а растровый слой можно преобразовать в векторный слой.
При преобразовании векторного слоя в растровый векторный рисунок будет растрирован в растровое изображение.Следовательно, изображение больше не будет масштабироваться, и вы сможете только рисовать, закрашивать или стирать его.
Поскольку растровые слои имеют размер холста и плотность пикселей, вам будет предложено выбрать размер холста и плотность пикселей слоя при преобразовании векторного изображения в растровое изображение.
При преобразовании растрового слоя в векторный слой растровое изображение будет сохранено в векторном прямоугольнике с растровой текстурой.Технически это изображение по-прежнему будет растровым изображением, но любое изображение, которое вы рисуете на этом слое с этого момента, будет векторным изображением.
Как преобразовать растровый слой в векторный слой- Выберите один или несколько растровых слоев.

- Выполните одно из следующих действий:
- Щелкните правой кнопкой мыши выбранный слой и выберите Convert to Vector Layer .
- В верхнем меню выберите Слой > Преобразовать в векторный слой .
Слой преобразуется в векторный слой, на что указывает его цвет в списке слоев.
Как преобразовать векторный слой в растровый слой- Выберите один или несколько слоев для преобразования.

- Выполните одно из следующих действий:
- Щелкните правой кнопкой мыши выбранный слой и выберите Convert to Bitmap Layer .
- В верхнем меню выберите «Слой » > «Преобразовать в растровый слой ».
Если ваш слой был векторным, вам нужно будет ввести некоторые параметры для растрового слоя, в который он будет преобразован. Появится диалоговое окно «Выберите разрешение растрового слоя».
- Выберите размер холста и плотность пикселей для нового растрового слоя и нажмите OK .

Появится следующее сообщение.
- Щелкните OK .
Слой преобразуется в растровый, на что указывает его цвет в списке слоев.
.

 2)
-u, --unit n - квантовать вывод до 1/единица пикселей (по умолчанию 10)
-d, --debug n - произвести отладочный вывод типа n (n=1,2,3)
Варианты масштабирования и размещения:
-P, --pagesize формат - размер страницы (по умолчанию буква)
-W, --width dim - ширина выходного изображения
-H, --height dim - высота выходного изображения
-r, --разрешение n [x n ] — разрешение (в точках на дюйм) (бэкенды на основе размеров)
-x, --scale n [x n ] — коэффициент масштабирования (бэкенды на основе пикселей)
-S, --stretch n - разрешение y/разрешение x
-A, --rotate angle - повернуть против часовой стрелки на угол
-M, --margin диммер - поля
-L, --leftmargin dim - левое поле
-R, --rightmargin dim - правое поле
-T, --topmargin dim - верхнее поле
-B, --bottommargin dim - нижнее поле
--tight — удалить пробелы вокруг входного изображения
Варианты цвета, поддерживаемые некоторыми бэкендами:
-C, --color #rrggbb - установить цвет переднего плана (по умолчанию черный)
--fillcolor #rrggbb - установить цвет заливки (по умолчанию прозрачный)
--opaque — сделать белые фигуры непрозрачными
SVG-варианты:
--group — сгруппировать связанные пути вместе
--flat - все изображение как один путь
Опции Postscript/EPS/PDF:
-c, --cleartext — не сжимать вывод
-2, --level2 — использовать сжатие postscript уровня 2 (по умолчанию)
-3, --level3 - использовать сжатие postscript уровня 3
-q, --longcoding — не оптимизировать по размеру файла
Варианты ПГМ:
-G, --gamma n - значение гаммы для сглаживания (по умолчанию 2.
2)
-u, --unit n - квантовать вывод до 1/единица пикселей (по умолчанию 10)
-d, --debug n - произвести отладочный вывод типа n (n=1,2,3)
Варианты масштабирования и размещения:
-P, --pagesize формат - размер страницы (по умолчанию буква)
-W, --width dim - ширина выходного изображения
-H, --height dim - высота выходного изображения
-r, --разрешение n [x n ] — разрешение (в точках на дюйм) (бэкенды на основе размеров)
-x, --scale n [x n ] — коэффициент масштабирования (бэкенды на основе пикселей)
-S, --stretch n - разрешение y/разрешение x
-A, --rotate angle - повернуть против часовой стрелки на угол
-M, --margin диммер - поля
-L, --leftmargin dim - левое поле
-R, --rightmargin dim - правое поле
-T, --topmargin dim - верхнее поле
-B, --bottommargin dim - нижнее поле
--tight — удалить пробелы вокруг входного изображения
Варианты цвета, поддерживаемые некоторыми бэкендами:
-C, --color #rrggbb - установить цвет переднего плана (по умолчанию черный)
--fillcolor #rrggbb - установить цвет заливки (по умолчанию прозрачный)
--opaque — сделать белые фигуры непрозрачными
SVG-варианты:
--group — сгруппировать связанные пути вместе
--flat - все изображение как один путь
Опции Postscript/EPS/PDF:
-c, --cleartext — не сжимать вывод
-2, --level2 — использовать сжатие postscript уровня 2 (по умолчанию)
-3, --level3 - использовать сжатие postscript уровня 3
-q, --longcoding — не оптимизировать по размеру файла
Варианты ПГМ:
-G, --gamma n - значение гаммы для сглаживания (по умолчанию 2. 2)
Параметры внешнего интерфейса:
-k, --blacklevel n - отсечка черного/белого во входном файле (по умолчанию 0.5)
-i, --invert - инвертировать растровое изображение
Параметры индикатора выполнения:
--progress - показать индикатор выполнения
--tty mode - рендеринг индикатора выполнения: vt100 или немой
Размеры могут иметь необязательные единицы измерения, например. 6,5 дюймов, 15 см, 100 точек.
По умолчанию это дюймы (или пиксели для серверных частей pgm, dxf и gimppath).
Возможные форматы входных файлов: pnm (pbm, pgm, ppm), bmp.
Бэкенды: svg, pdf, pdfpage, eps, postscript, ps, dxf, geojson, pgm,
gimppath, xfig.
2)
Параметры внешнего интерфейса:
-k, --blacklevel n - отсечка черного/белого во входном файле (по умолчанию 0.5)
-i, --invert - инвертировать растровое изображение
Параметры индикатора выполнения:
--progress - показать индикатор выполнения
--tty mode - рендеринг индикатора выполнения: vt100 или немой
Размеры могут иметь необязательные единицы измерения, например. 6,5 дюймов, 15 см, 100 точек.
По умолчанию это дюймы (или пиксели для серверных частей pgm, dxf и gimppath).
Возможные форматы входных файлов: pnm (pbm, pgm, ppm), bmp.
Бэкенды: svg, pdf, pdfpage, eps, postscript, ps, dxf, geojson, pgm,
gimppath, xfig. в редактируемые файлы DWG/DXF с помощью AutoDWG
в редактируемые файлы DWG/DXF с помощью AutoDWG с растровым редактированием, функциями редакции чертежа, CSoft
с растровым редактированием, функциями редакции чертежа, CSoft