Векторный графический редактор кратко
4.6
Средняя оценка: 4.6
Всего получено оценок: 203.
4.6
Средняя оценка: 4.6
Всего получено оценок: 203.
Рисунки и картинки в ЭВМ можно представлять в векторном формате. Для работы с векторной графикой предназначены специальные программы, позволяющие работать с графическими примитивами, из которых строиться изображение. Кратко о графическом редакторе векторной графики и технологии работы в нем можно прочитать в данной статье.
Векторный графический редактор
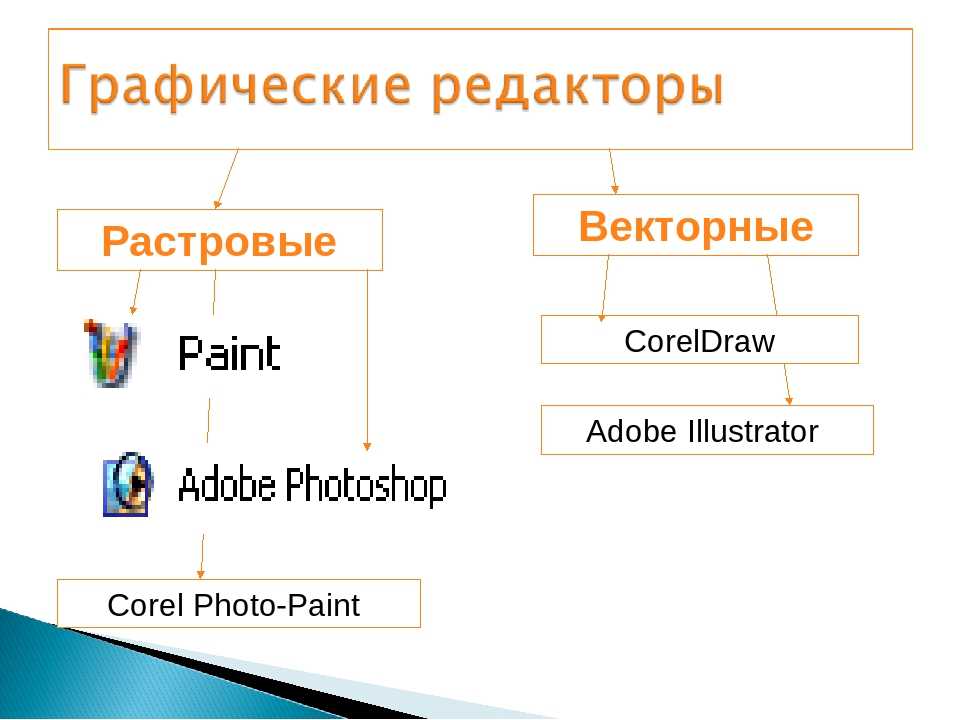
Векторный графический редактор представляет собой приложение, позволяющее конструировать иллюстрации из различных геометрических объектов, которые называются графическими примитивами. Каждый редактор предлагает свой набор графических примитивов. Основной состав этих объектов включает в себя:
- линии;
- плоские фигуры;
- фигуры-символы;
- текстовые поля.
Графические примитивы векторного редактора
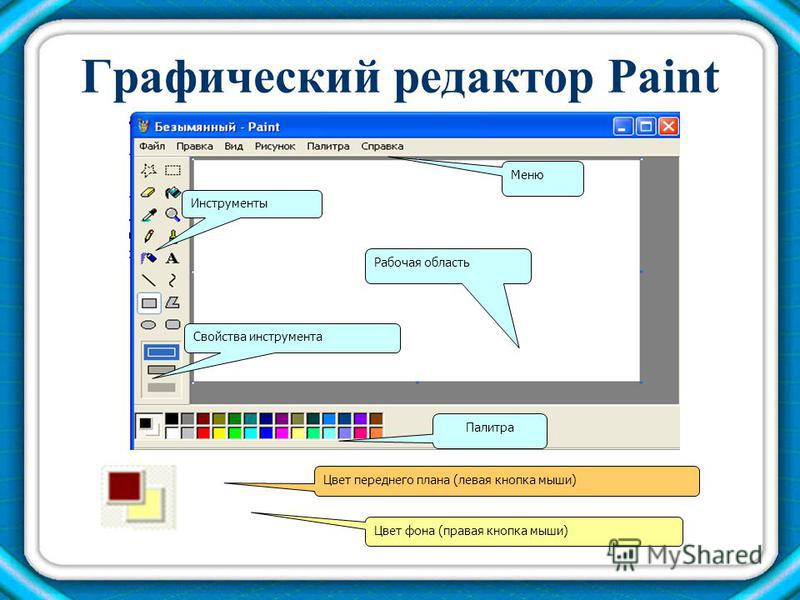
Все элементы для рисования сгруппированы, на единой панели рисования.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.

Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
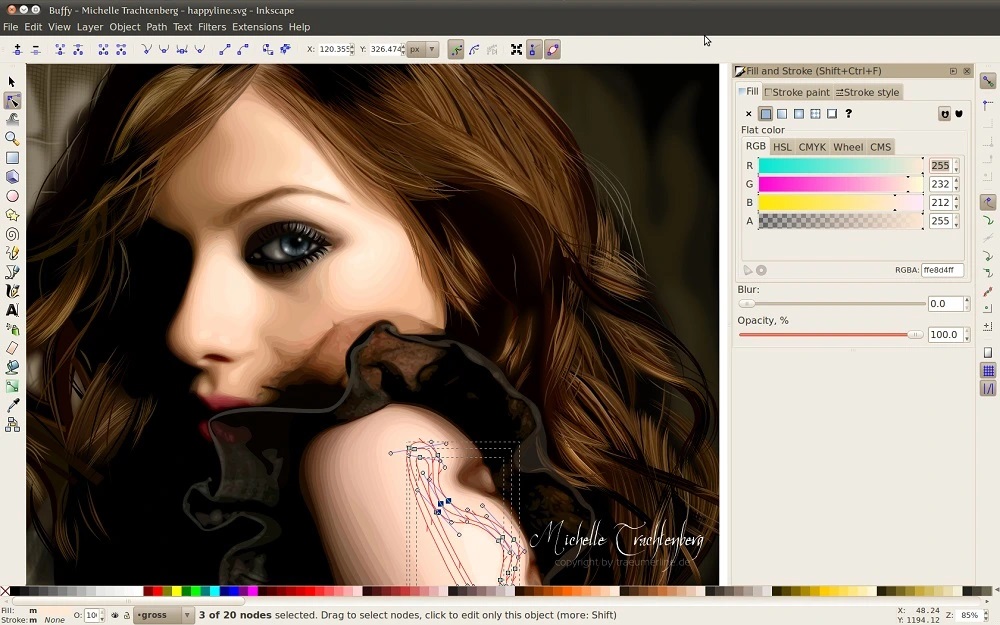
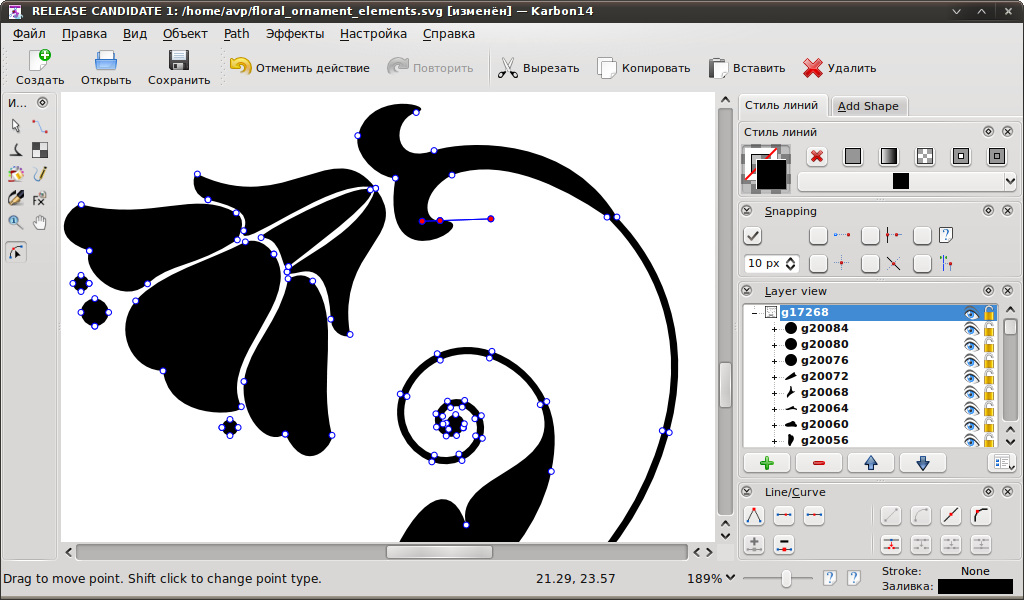
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов. В нем не делают теней, не используют текстур и объемных изображений.
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.

- Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
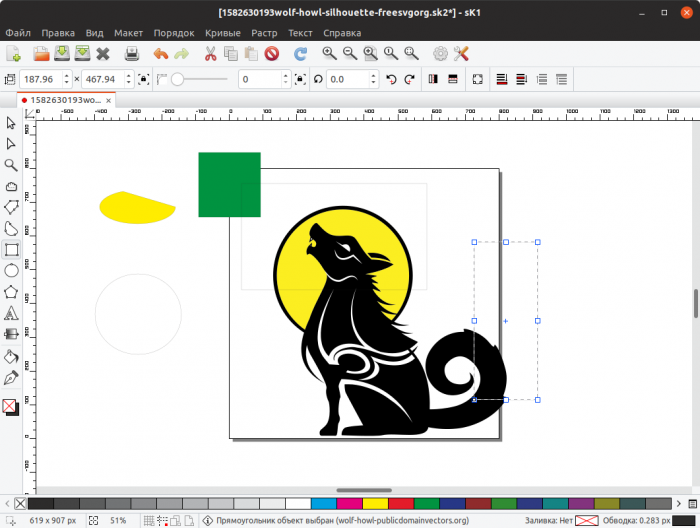
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
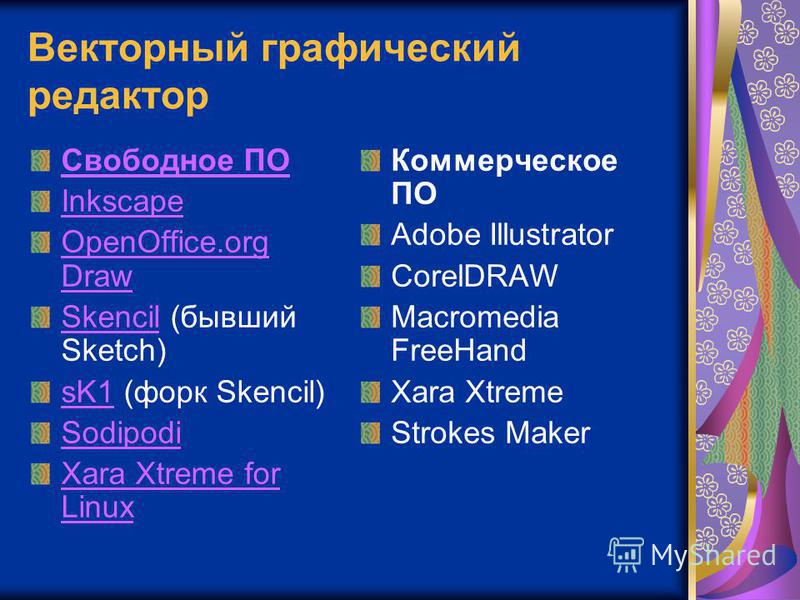
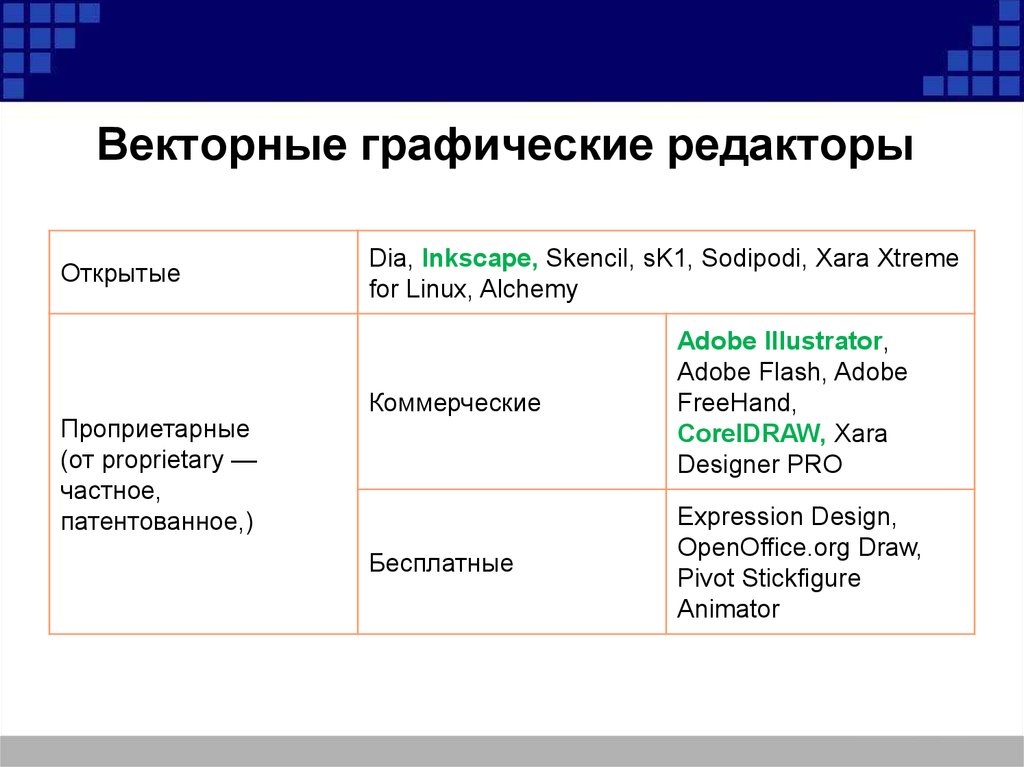
Векторные редакторы
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
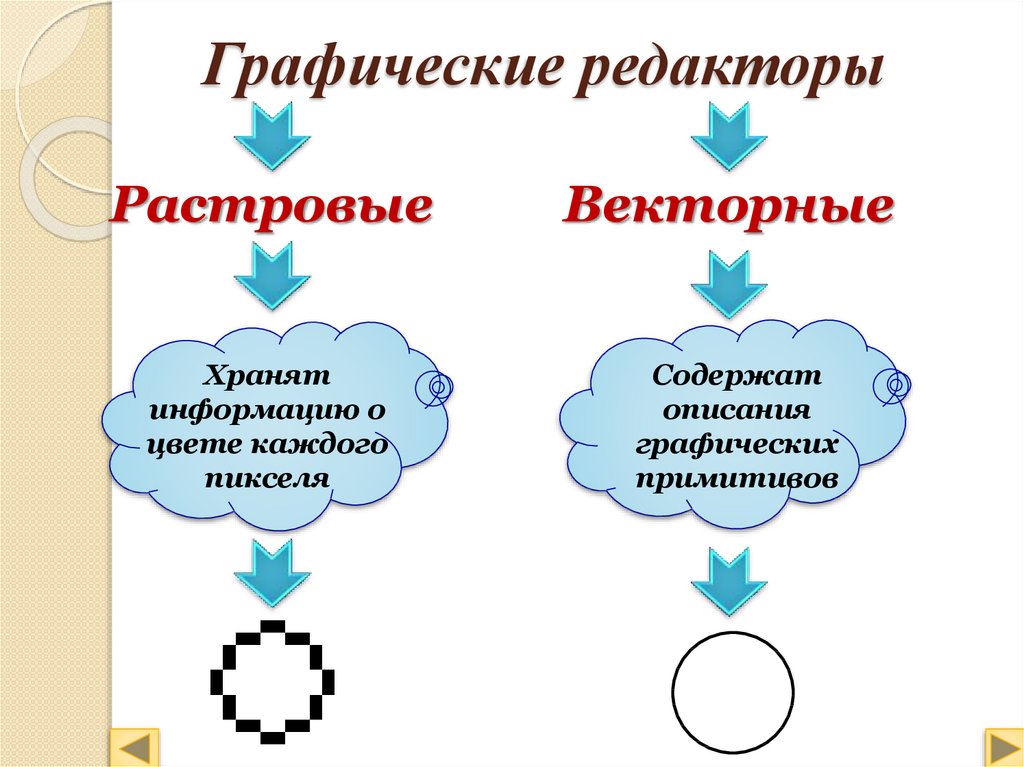
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
Тест по теме
Доска почёта
Чтобы попасть сюда — пройдите тест.
Пока никого нет. Будьте первым!
Оценка статьи
4.6
Средняя оценка: 4.6
Всего получено оценок: 203.
А какая ваша оценка?
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Портативные накопители
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Лучшее программное обеспечение для векторной графики Linux с открытым исходным кодом 2023
Просмотрите бесплатное программное обеспечение и проекты векторной графики с открытым исходным кодом для Linux ниже. Используйте переключатели слева, чтобы отфильтровать программное обеспечение векторной графики с открытым исходным кодом по ОС, лицензии, языку, языку программирования и статусу проекта.
- org/ItemList»>
Комплексное управление обучением для ваших сотрудников, партнеров и клиентов.
Accord LMS — это полная система управления обучением, предлагающая гибкое управление обучением для организаций и предприятий.
Независимо от того, являетесь ли вы малым или многонациональным предприятием, система управления обучением Accord повысит уровень знаний учащихся, их соблюдение и удовлетворенность, а также сократит время, затраты и усилия на администрирование.
Узнать больше
Ставка, масштабирование и развертывание узлов: инфраструктура блокчейна институционального уровня
Поддержка более 60 сетей блокчейнов
Единая интеграция с ведущей в отрасли защищенной инфраструктурой блокчейна для web3. Легко масштабируйтесь с помощью нашего комплексного набора технологий блокчейна, от выделенных узлов и API до легкодоступного и ликвидного стейкинга, технологии MPC и многого другого.

Узнать больше
- 1
Редактор диаграмм
Бесплатное программное обеспечение для рисования для Windows, Mac OS X и Linux
Diagram Editor — бесплатное программное обеспечение для рисования с открытым исходным кодом для Windows, Mac OS X и Linux. Dia поддерживает более 30 различных типов диаграмм, таких как блок-схемы, сетевые диаграммы, модели баз данных. Более тысячи готовых объектов помогают рисовать профессиональные диаграммы. Dia может читать и записывать различные растровые и векторные форматы изображений. Разработчики программного обеспечения и специалисты по базам данных могут использовать Dia в качестве CASE-инструмента для создания каркасов кода из своих рисунков. Dia можно написать в сценарии и расширить с помощью Python.
- 2
K-3D
K-3D — это бесплатная (свободная) система 3D-моделирования, анимации и рендеринга.

- 3
XTrkCAD Model RR Track Planner
Программа моделирования железных дорог САПР
XTrackCAD — это бесплатная программа автоматизированного проектирования с открытым исходным кодом для проектирования макетов железных дорог. Вы можете легко создать макет любого масштаба и размера. Включены библиотеки для многих марок, весы и датчики путей и стрелочных переводов/стрелок, а также модельные конструкции. Добавлять новые компоненты легко с помощью встроенного редактора. Он работает на Windows, Mac и Linux,
- 4
Xournal
Xournal — это приложение GTK+/Gnome для создания заметок, зарисовок, ведения журнала с помощью стилуса на планшетных ПК и других платформах. Он направлен на обеспечение превосходного качества графики (субпиксельное разрешение) и общей функциональности.

Создание карты на основе ваших данных
BatchGeo — это веб-инструмент, который позволяет пользователям быстро и легко создавать карты на основе данных о местоположении.
В число пользователей BatchGeo входят компании, которым необходимо нанести на карту местоположение клиентов, территории продаж или распределительные сети, а также частные лица, планирующие поездки или маршруты поездок.
Узнать больше
- 5
темный стол
darktable — это приложение для работы с фотографиями с открытым исходным кодом.
darktable — это приложение для обработки фотографий с открытым исходным кодом и неразрушающий необработанный разработчик. Виртуальный световой стол и фотолаборатория для фотографов. Он управляет вашими цифровыми негативами в базе данных, позволяет просматривать их с помощью масштабируемого светового стола и позволяет разрабатывать необработанные изображения, улучшать их и экспортировать в локальное или удаленное хранилище.

- 6
LaTeXDraw
Программа векторного рисования для LaTeX с использованием PSTricks
LaTeXDraw — графический редактор для LaTeX. LaTeXDraw можно использовать для 1) генерации кода PSTricks; 2) непосредственно создавать изображения PDF или PS.
- 7
Доминирование (Настольная игра с риском)
Доминирование — это игра, немного похожая на настольную игру «Риск».
Доминирование — это игра, немного похожая на известную настольную игру Риск или РисиКо. Он имеет множество вариантов игры и включает в себя множество карт. Написанный на java, он включает в себя редактор карт, простой формат карты, многопользовательскую сетевую игру, одиночную игру, hotseat, 5 пользовательских интерфейсов и многие другие функции. Он работает во всех операционных системах с java 1.5 или выше, iOS и Android.

- 8
Synfig
Synfig — это мощное промышленное программное обеспечение для векторной 2D-анимации, разработанное с нуля для создания 2D-анимации с качеством художественных фильмов при меньшем количестве людей и ресурсов.
- 9
Асимптота
2D и 3D TeX-Aware Язык векторной графики
Asymptote — это мощный язык описательной векторной графики для технического рисования, вдохновленный MetaPost, но с улучшенным синтаксисом, подобным C++. Asymptote обеспечивает для рисунков тот же высококачественный набор текста, что и LaTeX для научного текста.
Оздоровление на рабочем месте — это просто.
Для компаний, которым требуется цифровое решение для здоровья и хорошего самочувствия сотрудников
Sprout — компания, занимающаяся технологиями здравоохранения, которая помогает организациям заботиться о благополучии и улучшать здоровье и счастье каждого пользователя.
 Разработанный для работодателей и потребительских брендов, Sprout помогает каждому пользователю выработать здоровые привычки для улучшения своего здоровья и самочувствия. Основанный на науке о данных и построенный на нашем собственном Sprout Health Engine ™, Sprout обеспечивает вовлеченность, лояльность и общее здоровье и благополучие для каждого пользователя, измеряя и вознаграждая здоровое поведение.
Разработанный для работодателей и потребительских брендов, Sprout помогает каждому пользователю выработать здоровые привычки для улучшения своего здоровья и самочувствия. Основанный на науке о данных и построенный на нашем собственном Sprout Health Engine ™, Sprout обеспечивает вовлеченность, лояльность и общее здоровье и благополучие для каждого пользователя, измеряя и вознаграждая здоровое поведение.Узнать больше
- 10
АвтоРЕАЛМ
Программное обеспечение для векторного рисования, разработанное для ролевых игр
AutoREALM — это бесплатная картографическая программа для ролевых игр, изначально созданная Эндрю Гриком. Эта программа является отличной картографической программой, которая может проектировать замки, пещеры, города, подземелья и многое другое. Новые разработчики более чем приветствуются! Ранее для разработки использовался язык Delphi. Были попытки переписать его на другие языки, но в настоящее время (с января 2012 года) есть попытки или переписать с использованием тех технологий: _ С++11 _ wxWidgets 2.
 9(будет 3.0, когда он будет выпущен)
_ openGL
_ Pluma framework (фиксированная версия находится на битбакете)
Дизайн фактической кодовой базы C++ в первую очередь нацелен на чистый исходный код и высокую модульность исходного кода, чтобы обеспечить простое повторное использование кода и быстрое обучение для людей, которые могут присоединиться к этой работе.
Текущая разработка находится на https://bitbucket.org/bmorel/autorealm. Тем не менее, старые репозитории все еще здесь на случай, если кто-то захочет с ними ознакомиться, и чтобы обеспечить легкий доступ к алгоритмам, которые они могут содержать.
9(будет 3.0, когда он будет выпущен)
_ openGL
_ Pluma framework (фиксированная версия находится на битбакете)
Дизайн фактической кодовой базы C++ в первую очередь нацелен на чистый исходный код и высокую модульность исходного кода, чтобы обеспечить простое повторное использование кода и быстрое обучение для людей, которые могут присоединиться к этой работе.
Текущая разработка находится на https://bitbucket.org/bmorel/autorealm. Тем не менее, старые репозитории все еще здесь на случай, если кто-то захочет с ними ознакомиться, и чтобы обеспечить легкий доступ к алгоритмам, которые они могут содержать. - 11
Приложение Rawgraphs
Веб-интерфейс для создания пользовательских векторных визуализаций.
Вдохновлен и построен на основе проектов с открытым исходным кодом. RAWGraphs открыт для участия сообщества. Почти 30 визуальных моделей для визуализации количественных показателей, иерархий и временных рядов и поиска полезных сведений в ваших данных.
 Несмотря на то, что RAWGraphs является веб-приложением, вставляемые вами данные будут обрабатываться только вашим веб-браузером. Сохраните свой проект или экспортируйте его как векторное или растровое изображение. Отредактируйте его в своем любимом программном обеспечении. RAWGraphs — это платформа визуализации данных с открытым исходным кодом, созданная с целью сделать визуальное представление сложных данных простым для всех. Первоначально задуманный как инструмент для дизайнеров и визуальных гиков, RAWGraphs призван обеспечить недостающую связь между приложениями для работы с электронными таблицами (например, Microsoft Excel, Apple Numbers, OpenRefine) и редакторами векторной графики (например, Adobe Illustrator, Inkscape, Figma). Проект, возглавляемый и поддерживаемый Исследовательской лабораторией DensityDesign (Politecnico di Milano), был обнародован в 2013 г.
Несмотря на то, что RAWGraphs является веб-приложением, вставляемые вами данные будут обрабатываться только вашим веб-браузером. Сохраните свой проект или экспортируйте его как векторное или растровое изображение. Отредактируйте его в своем любимом программном обеспечении. RAWGraphs — это платформа визуализации данных с открытым исходным кодом, созданная с целью сделать визуальное представление сложных данных простым для всех. Первоначально задуманный как инструмент для дизайнеров и визуальных гиков, RAWGraphs призван обеспечить недостающую связь между приложениями для работы с электронными таблицами (например, Microsoft Excel, Apple Numbers, OpenRefine) и редакторами векторной графики (например, Adobe Illustrator, Inkscape, Figma). Проект, возглавляемый и поддерживаемый Исследовательской лабораторией DensityDesign (Politecnico di Milano), был обнародован в 2013 г. - 12
pstoedit
конвертирует файлы PostScript или PDF в другие форматы векторной графики
pstoedit — это инструмент для преобразования файлов PostScript и PDF в различные другие форматы, поддерживаемые различными графическими редакторами.
 В качестве предварительного условия требуется установленный GhostScript (достаточно бинарной установки).
В качестве предварительного условия требуется установленный GhostScript (достаточно бинарной установки). - 13
TTFEdit
Редактор шрифтов TrueType. Позволяет редактировать векторные глифы
- 14
ДЖАКС
Составные преобразования программ Python+NumPy
Благодаря обновленной версии Autograd JAX может автоматически различать собственные функции Python и NumPy. Он может различать циклы, ответвления, рекурсию и замыкания, а также может принимать производные от производных от производных. Он поддерживает дифференцирование в обратном режиме (также известное как обратное распространение) через градацию, а также дифференцирование в прямом режиме, и они могут быть составлены произвольно в любом порядке. Новым является то, что JAX использует XLA для компиляции и запуска ваших программ NumPy на GPU и TPU.
 По умолчанию компиляция происходит «под капотом», а вызовы библиотек компилируются и выполняются точно в срок. Но JAX также позволяет вам вовремя компилировать ваши собственные функции Python в XLA-оптимизированные ядра, используя API с одной функцией, jit. Компиляция и автоматическая дифференциация могут быть составлены произвольно, поэтому вы можете выражать сложные алгоритмы и получать максимальную производительность, не выходя из Python.
По умолчанию компиляция происходит «под капотом», а вызовы библиотек компилируются и выполняются точно в срок. Но JAX также позволяет вам вовремя компилировать ваши собственные функции Python в XLA-оптимизированные ядра, используя API с одной функцией, jit. Компиляция и автоматическая дифференциация могут быть составлены произвольно, поэтому вы можете выражать сложные алгоритмы и получать максимальную производительность, не выходя из Python. - 15
FontForge — редактор шрифтов Outline
ПРИМЕЧАНИЕ. FontForge переехал на fontforge.github.io, новые двоичные файлы и исходники доступны на github.com/fontforge. FontForge позволяет редактировать контурные и растровые шрифты. Вы можете создавать новые или модифицировать старые. Он также является конвертером форматов и может выполнять взаимное преобразование между PostScript (ascii и двоичный Type1, некоторые Type3, некоторые Type0), TrueType, OpenType (Type2), CID, SVG
.
- 16
Кфсм
Графический конструктор конечных автоматов (FSM).
Графический инструмент для проектирования автоматов с конечным числом состояний и их экспорта в языки описания оборудования, такие как файлы VHDL, AHDL, Verilog или Ragel/SMC для кода C, C++, Objective-C, Java, Python, PHP, Perl, Lua. поколение.
- 17
Милвус
База данных векторов для масштабируемого поиска сходства и приложений ИИ
Milvus — это векторная база данных с открытым исходным кодом, созданная для внедрения приложений поиска сходства и ИИ. Milvus делает поиск неструктурированных данных более доступным и обеспечивает согласованный пользовательский интерфейс независимо от среды развертывания. Milvus 2.0 — это облачная база данных векторов, в которой хранение и вычисления разделены по дизайну.
 Все компоненты в этой рефакторинговой версии Milvus не имеют состояния для повышения эластичности и гибкости. Средняя задержка измеряется в миллисекундах для триллиона наборов векторных данных. Богатые API, разработанные для рабочих процессов обработки данных. Согласованное взаимодействие с пользователем на ноутбуке, в локальном кластере и в облаке. Встраивайте поиск и аналитику в реальном времени практически в любое приложение. Встроенные в Milvus функции репликации и аварийного переключения/восстановления после отказа гарантируют, что данные и приложения смогут поддерживать непрерывность бизнеса в случае сбоя. Масштабируемость на уровне компонентов позволяет увеличивать и уменьшать масштаб по требованию.
Все компоненты в этой рефакторинговой версии Milvus не имеют состояния для повышения эластичности и гибкости. Средняя задержка измеряется в миллисекундах для триллиона наборов векторных данных. Богатые API, разработанные для рабочих процессов обработки данных. Согласованное взаимодействие с пользователем на ноутбуке, в локальном кластере и в облаке. Встраивайте поиск и аналитику в реальном времени практически в любое приложение. Встроенные в Milvus функции репликации и аварийного переключения/восстановления после отказа гарантируют, что данные и приложения смогут поддерживать непрерывность бизнеса в случае сбоя. Масштабируемость на уровне компонентов позволяет увеличивать и уменьшать масштаб по требованию. - 18
СВГО
Инструмент Node.js для оптимизации файлов SVG
SVG Optimizer — это инструмент на основе Node.js для оптимизации файлов векторной графики SVG. Файлы SVG, особенно экспортированные из нескольких редакторов, обычно содержат массу избыточной и бесполезной информации.
 Это могут быть метаданные редактора, комментарии, скрытые элементы, значения по умолчанию или неоптимальные значения и другие данные, которые можно безопасно удалить или преобразовать, не влияя на результат рендеринга SVG. Некоторые параметры можно настроить с помощью интерфейса командной строки, хотя может быть проще иметь конфигурацию в отдельном файле. Архитектура SVGO основана на плагинах, поэтому почти каждая оптимизация — это отдельный плагин.
Это могут быть метаданные редактора, комментарии, скрытые элементы, значения по умолчанию или неоптимальные значения и другие данные, которые можно безопасно удалить или преобразовать, не влияя на результат рендеринга SVG. Некоторые параметры можно настроить с помощью интерфейса командной строки, хотя может быть проще иметь конфигурацию в отдельном файле. Архитектура SVGO основана на плагинах, поэтому почти каждая оптимизация — это отдельный плагин. - 19
ФидоКадДж
Простой и интуитивно понятный 2D векторный рисунок для электроники и не только.
Мультиплатформенная программа векторного рисования с полной библиотекой электронных символов. Схемы и чертежи хранятся в очень компактном текстовом формате. За рисунками не стоит концепция списка соединений (поэтому нет моделирования, и это выбор), но это обеспечивает большую графическую гибкость и простоту использования, что делает FidoCadJ идеальным инструментом для обмена эскизами на форумах и в обсуждениях в группах новостей с помощью нескольких щелчков мыши.
 Чертежи можно экспортировать в несколько графических форматов, например pdf.
Следите за развитием событий в прямом эфире в Твиттере: https://twitter.com/davbucci
Чертежи можно экспортировать в несколько графических форматов, например pdf.
Следите за развитием событий в прямом эфире в Твиттере: https://twitter.com/davbucci - 20
JaxoDraw
JaxoDraw: диаграммы Фейнмана стали проще!
JaxoDraw — это инструмент для создания диаграмм Фейнмана с помощью щелчка и перетаскивания мышью. Графики можно экспортировать в различные графические форматы, а произвольный латексный код можно использовать для этикеток для создания высококачественных рисунков в издательском стиле.
- 21
Paper.js
Швейцарский армейский нож для сценариев векторной графики
Paper.js — это среда сценариев векторной графики с открытым исходным кодом, работающая поверх HTML5 Canvas. Он предлагает чистую графическую модель сцены / объектную модель документа и множество мощных функций для создания и работы с векторной графикой и кривыми Безье, все аккуратно упакованные в хорошо разработанный, последовательный и чистый программный интерфейс.
 Paper.js основан на Scriptographer, среде написания сценариев для Adobe Illustrator, которая в значительной степени совместима с ним, с активным сообществом сценаристов и более чем 10-летним опытом разработки. Paper.js прост в освоении для начинающих и может многое освоить для пользователей среднего и продвинутого уровня. Paper.js разработан Юргом Лени и Джонатаном Паки и распространяется под разрешающей лицензией MIT. Paper.js — это не просто оболочка для Canvas, он предлагает гораздо больше.
Paper.js основан на Scriptographer, среде написания сценариев для Adobe Illustrator, которая в значительной степени совместима с ним, с активным сообществом сценаристов и более чем 10-летним опытом разработки. Paper.js прост в освоении для начинающих и может многое освоить для пользователей среднего и продвинутого уровня. Paper.js разработан Юргом Лени и Джонатаном Паки и распространяется под разрешающей лицензией MIT. Paper.js — это не просто оболочка для Canvas, он предлагает гораздо больше. - 22
глМатрикс
Библиотека Javascript Matrix и Vector для высокопроизводительных приложений WebGL
Javascript превратился в язык, способный обрабатывать 3D-графику в реальном времени через WebGL и решать ресурсоемкие задачи, такие как моделирование физики. Эти типы приложений требуют высокой производительности векторной и матричной математики, чего Javascript не предоставляет по умолчанию.
 glMatrix спешит на помощь! glMatrix предназначен для невероятно быстрого выполнения векторных и матричных операций! Путем ручной настройки каждой функции для максимальной производительности и поощрения эффективных шаблонов использования с помощью соглашений API, glMatrix поможет вам получить максимальную отдачу от движка Javascript вашего браузера.
glMatrix спешит на помощь! glMatrix предназначен для невероятно быстрого выполнения векторных и матричных операций! Путем ручной настройки каждой функции для максимальной производительности и поощрения эффективных шаблонов использования с помощью соглашений API, glMatrix поможет вам получить максимальную отдачу от движка Javascript вашего браузера. - 23
Инструменты пути Gimp Ofnuts
Различные скрипты для преобразования путей Gimp
- 24
TeXCAD
Простой инструмент для рисования LaTeX {picture}
TeXCAD — это программа для рисования или ретуширования изображений в LaTeX. Он расширяет исходные возможности {picture} даже без обязательного пакета LaTeX, класса или таблицы стилей. Ядро TeXCAD полностью переносимо. Доступна версия для MS Windows.
- org/ListItem»>
25
Редактор автоматов
редактор автоматов
Редактор автоматов — это векторный редактор для рисования конечных автоматов в формате VauCanSon-G с инструментами для работы с конечными автоматами, такими как базовые алгоритмы, экспорт таблицы переходов в формат LaTeX и моделирование работы автоматов.
Платформа Edu создает новое программное обеспечение для векторной графики за 3 месяца
Когда у вас есть успешная образовательная платформа, которая учит детей кодировать, вы хотите продолжать улучшать и внедрять инновации упорядоченным и масштабируемым образом. Этим занимаются ребята из Tynker. И когда они приняли решение о замене своего растрового графического редактора на векторный для повышения качества образовательного контента, они подготовили для нас полный список требований. Узнайте, как мне и моей команде удалось удовлетворить их все менее чем за 3 месяца.
В этой статье вы узнаете:
- Что такое Tynker и почему 100+ миллионов студентов доверяют его подходу к обучению очень ценным навыкам программирования .

- Как мне и моим товарищам по команде удалось обогатить его, превратив растровый графический редактор в векторный , который не имеет ограничений по масштабированию своего предшественника.
- Как нам удалось закодировать его таким образом, чтобы можно было быстро встроить векторный редактор в любое приложение, которому нужна функциональность .
- Как нам удалось поставить качественный код в менее чем за 3 месяца , несмотря на то, что работа с векторной графикой была для нас новой территорией?
Давайте начнем с более подробного изучения Tynker — образовательной платформы кодирования с действительно уникальным подходом к обучению.
Фон Даже если вы сами не играли в Майнкрафт, вы наверняка видели его кубические миры, в которых игроки сами ставят условия победы, строя всевозможные строения из разноцветных блоков и полируя свои творческие способности, навыки решения проблем и сотрудничества в процессе.
Кодирование тоже во многом похоже. Разработчики платформы Tynker заметили, что при разработке контента для образовательной платформы , которая объединяет Minecraft с игровым дизайном, Python и другими элементами .
На сегодняшний день он включает:
- 1000+ часов творческих проектов, связанных с кодированием,
- 5000+ уроков для улучшения навыков решения проблем,
- 5- 1-on live-сессии .
Используется:
- 60 000 000+ детей,
- 100 000+ школ,
- в 150+ странах.
Ознакомьтесь с представленной ниже презентацией, чтобы получить представление об игровом подходе компании к образованию.
В следующих нескольких разделах я покажу вам, как мы разработали этот встраиваемый редактор векторной графики, чтобы сделать работу с Tynker еще лучше.
Закончили возиться с редактором? Тогда давайте перейдем к мелочам.
Задача – создать графическую систему, гибкую как сами векторыЦелью проекта было создание нового редактора векторной графики. Tynker нужно было заменить свой редактор растровой графики, который не очень хорошо работал для масштабирования изображений, текста, значков и других частей контента из-за присущих пиксельной графике ограничений.
Конечные пользователи платформы Tynker, как преподаватели, так и студенты, использовали редактор для создания всевозможных фигур в ходе уроков программирования Tynker, включая диаграммы и диаграммы.
Проект должен был соответствовать очень специфическим техническим и бизнес-требованиям , в частности:
- Предполагалось, что он станет своего рода библиотекой, которую команда Tynker могла бы повторно использовать внутри своей существующей кодовой базы, созданной в совершенно другом технологическом стеке.
 Нам нужно было разработать встраиваемая часть программного обеспечения , которую можно поместить в любое приложение, для которого требуется редактор векторной графики, включая мобильное приложение. Таким образом, было необходимо отделить редактор от пользовательского интерфейса, чтобы различные пользовательские интерфейсы могли использовать API редактора.
Нам нужно было разработать встраиваемая часть программного обеспечения , которую можно поместить в любое приложение, для которого требуется редактор векторной графики, включая мобильное приложение. Таким образом, было необходимо отделить редактор от пользовательского интерфейса, чтобы различные пользовательские интерфейсы могли использовать API редактора. - Крайний срок был примерно 2 с половиной месяца . И хотя в нашей команде было много квалифицированных и опытных разработчиков, они никогда раньше не разрабатывали редактор векторной графики, поэтому им пришлось начать с изучения возможных вариантов.
Давайте теперь рассмотрим, какие инструменты для работы мы решили вооружиться.
Решение – какие инструменты и стратегии нам нужны?Знаете ли вы, что растровая графика состоит из пикселей, а векторная графика использует контуры? Растровая графика, такая как gif или jpeg, представляет собой массив цветных пикселей, которые вместе образуют изображение, а векторные изображения состоят из геометрических фигур, которые масштабируются бесконечно без потери разрешения.
Однако оба типа компьютерной графики имеют свои ограничения: растровая графика плохо масштабируется, а векторная графика имеет тенденцию быть довольно упрощенной.
Нам предстояло принять немало решений, прежде чем мы смогли приступить к программированию. В итоге большинство из них оказались довольно простыми. Но стоит пояснить, почему именно они были лучшим выбором для этого проекта.
React Основное приложение Tynker само использовало Angular, но это не определяло выбор фреймворка для редактора. Ведь он должен был быть встраиваемым и вроде бы независимым от него. Мы решили использовать React framework для уровня пользовательского интерфейса приложения. Мы выбрали React, потому что он очень легкий, а его инкапсулированные компоненты идеально подходят для создания пользовательских интерфейсов. Более того, React — одна из ключевых технологий The Software House.
Для создания масштабируемой векторной графики мы использовали мощную бесплатную программу векторной графики PaperJS. Эта среда сценариев предлагает множество функций для обработки векторных рисунков и векторных фигур. Он предоставляет готовые решения для режимов наложения, векторной математики или команд рисования. Благодаря этому нам не пришлось создавать базовые функции с нуля. Обязательно загляните на веб-сайт PaperJS, особенно на витрину с очень классными примерами приложений с возможностями векторной иллюстрации.
TypeScriptМы использовали TypeScript для обеспечения сквозной безопасности типов. Это считается стандартом сообщества для создания коммерческих проектов. TypeScript также является еще одной из наших ключевых технологий.
Ознакомьтесь с нашим портфолио, чтобы найти больше примеров проектов TypeScript…
… включая крупнейший рынок недвижимости в ОАЭ.
См. тематическое исследование
Шаблон связи на основе событий Как я уже упоминал ранее, векторный редактор должен был быть размещен в существующем приложении. Эти две части должны были как-то общаться друг с другом. Мы использовали связь на основе событий для решения этой проблемы. С помощью этого шаблона архитектурного проектирования служба публикует событие, когда происходит что-то важное. Затем это событие подхватывается всеми другими службами, подписавшимися на исходную службу.
Эти две части должны были как-то общаться друг с другом. Мы использовали связь на основе событий для решения этой проблемы. С помощью этого шаблона архитектурного проектирования служба публикует событие, когда происходит что-то важное. Затем это событие подхватывается всеми другими службами, подписавшимися на исходную службу.
Мы использовали события для связи для простоты использования и потому, что это хорошо известный и проверенный шаблон.
Сборник рассказов Поскольку приложение, по сути, является лишь одним из компонентов, который нужно было поместить в еще одно приложение, мы выбрали сборник рассказов. Это программное обеспечение с открытым исходным кодом для разработки изолированных компонентов и их повторного использования по всем направлениям. Это позволило нам легко использовать наши компоненты по-разному. Я настоятельно рекомендую вам прочитать отчет моего коллеги о внешнем проекте, управляемом Storybook, чтобы узнать больше о том, как эта технология может сделать ваш процесс разработки более эффективным, предлагая согласованное повторное использование компонентов.
Мы также использовали некоторые базовые библиотеки из экосистемы JavaScript, в том числе eslint для статического анализа кода , prettier для форматирования кода , testing-library для тестирования пользовательского интерфейса , и эмоции для написания CSS с JavaScript .
Property Finder — это основанный на TypeScript проект из индустрии недвижимости. Для получения дополнительных тематических исследований, разделенных по отраслям, услугам и решениям, ознакомьтесь с нашим портфолио. Внедрение — разработка программного обеспечения для векторной графикиКак я упоминал ранее, нам нужно было создать приложение таким образом, чтобы было легко использовать этот небольшой инструмент графического дизайна как с созданным нами пользовательским интерфейсом, так и только с API.
Для этой цели мы создали интерфейсы, которые можно использовать любым способом, сохраняя согласованность данных и поведения в приложении. Эти интерфейсы являются оболочками, которые используют шаблон связи на основе событий.
Эти интерфейсы являются оболочками, которые используют шаблон связи на основе событий.
Мы начали с семинара по проекту , который позволил нам понять:
- бизнес-опыт клиента,
- цели проекта, как технического, так и делового характера,
- объем проекта и то, что мы действительно собираемся сделать строить.
Только после этого мы приступили к планированию.
При сроке в 2,5 месяца нам нужно было хорошо спланировать объем и время работы. Мы решили разделить всю область действия на более мелкие части таким образом, чтобы помочь нам построить приложение шаг за шагом.
Поскольку мы только начали использовать среду векторной графики PaperJS, мы сначала создали самые простые функции, такие как запись карандашом или определение основных форм для рисования, а затем продолжили создание гораздо более сложных инструментов. например, выбор или манипулирование точками и векторами .
Поскольку наше приложение должно было стать частью более крупной системы, нам приходилось поддерживать постоянный контакт с клиентом, чтобы определить общая форма интеграции между текущим продуктом и компонентом, который мы создавали . Чтобы максимально точно смоделировать метод интеграции, мы создали соответствующие инструменты в Storybook. Нам было легко манипулировать параметрами внутри изолированных компонентов.
Наконец, в конце проекта мы предоставили клиенту исходный код вместе со всей документацией , которая потребуется в процессе интеграции продукта клиента с нашим редактором векторной графики.
На витрине PaperJS есть очень впечатляющие примеры векторной графики, которые могут превзойти ваши ожидания в отношении того, чего можно достичь с помощью векторов Упражнение по встраиваемой векторной графике В приведенном ниже коде показана краткая схема интеграции нашего API с любым пользовательским интерфейсом. .
Сначала мы создаем объект eventEmmiter . Затем с помощью метода .send() мы отправляем сигнал о выполнении определенного действия (например, смена инструмента на карандаш). Для получения действий в компоненте React мы использовали useEffect Перехват и подписка на действие с помощью .on() и отмена подписки с помощью .off(). Затем мы определяем, какое действие должно быть выполнено (например, рисование карандашом).
Так что же мы на самом деле сделали в конце дня?
РезультатыМенее чем за 3 месяца я и моя команда предоставили клиенту очень конкретные результаты, имеющие как деловое, так и техническое значение.
Результаты деятельности (результаты) Самой большой немедленной выгодой для клиента была возможность добавить новую функцию для его текущего редактора. Раньше редактор Tynker мог обрабатывать только растровую графику, которая при изменении размера выглядела не очень хорошо. Новый редактор предоставляет пользователям гораздо больше возможностей для добавления графики в учебный процесс. Это сделало приложение более мощным, а редактор векторной графики не только очень гибким, но и, кажется, больше подходит визуальному стилю приложения.
Новый редактор предоставляет пользователям гораздо больше возможностей для добавления графики в учебный процесс. Это сделало приложение более мощным, а редактор векторной графики не только очень гибким, но и, кажется, больше подходит визуальному стилю приложения.
В долгосрочной перспективе поставка 9Встраиваемое программное обеспечение векторной графики 0249 поможет оснастить все клиентские приложения этой функциональностью с помощью различных пользовательских интерфейсов и надежного API.
Технические материалыВо-первых, мы поставили программное обеспечение для графического дизайна — изолированный компонент со всеми необходимыми инструментами для векторного рисования, такими как:
- карандаш,
- ластик,
- кисть, мульти
- выделение -инструмент выбора,
- инструмент предопределенных форм (круг, квадрат, линия),
- манипулирование векторными узлами (добавление/удаление точек, изменение положения),
- инструмент изменения размера,
- инструмент поворота,
- инструмент масштабирования,
- инструмент заливки,
- ввод текста.

Затем мы предоставили полнофункциональный API для использования этих инструментов любым способом, который хочет клиент.
И с этим Tynker мог сделать надлежащее объявление о совершенно новой функциональности.
Извлеченные уроки – адаптируйся, экспериментируй, разделяй и властвуй!Проект преподал нам несколько ценных уроков, которые кажутся весьма применимыми .
- Опытные разработчики, обладающие высокими базовыми навыками программирования , быстро адаптируются к новым проектам и требованиям , предоставляя новые качественные решения, даже если некоторые элементы проекта являются для них новыми.
- PaperJS был новым для всех нас, в то время как общение на основе событий стало обучающим опытом, по крайней мере, для некоторых из наших товарищей по команде.