Что такое UX дизайн?
15 кратких определений от мировых экспертов по пользовательскому опыту
Tilda Education
Общепринятого определения «Что такое UX дизайн» не существует. И это нормально. User Experience дизайн — многогранная концепция, которая включает множество дисциплин: интерактивный дизайн, информационную архитектуру, визуальный дизайн, юзабилити и взаимодействие между человеком и компьютером. Однако хочется найти более точное определение.
Как бы вы описали UX дизайн людям, которые впервые слышат о нем?
Редакция Оксфордского журнала «Взаимодействие с компьютером» задалась вопросом, какую роль дизайн User Experience (опыт пользователя — пер.) играет в бизнесе и провела исследование. Его результаты говорят о том, что цель UX дизайна — «улучшить степень удовлетворенности клиента и его лояльность через пользу, простоту использования и удовольствие, которое клиент получает в процессе взаимодействия с продуктом».
Другими словами, UX дизайн — это процесс создания полезных, простых и приятных в использовании продуктов (цифровых или физических). Это о том, как улучшать опыт взаимодействия с продуктом так, чтобы клиенты находили в нем ценность.
Но и это определение не является исчерпывающим. Блог UserTesting спросил 15 талантливых специалистов по пользовательскому опыту: «Что такое UX дизайн»?
“
UX дизайн — это процесс, с помощью которого определяется, какой опыт получит пользователь, используя ваш продукт.
Лора Кляйн
Директор платформы Users Know, автор книги UX for Lean Startups
Если UX — это опыт, который получает пользователь во время взаимодействия с вашим продуктом, тогда UX дизайн по определению является процессом, с помощью которого мы определяем, что это будет за опыт.
UX Design происходит постоянно. Намеренно или нет, кто-то принимает решения и определяет, как человек будет взаимодействовать с продуктом. Хороший UX дизайн случается, когда мы принимаем решения так, чтобы понять и удовлетворить потребности наших пользователей и нашего бизнеса.
“
Творческий и аналитический процесс, определение, каким будет веб-сайт, устройство или программа.
Стив Портигал
Директор Portigal Consulting, автор книги Interviewing Users
Если мы посмотрим на интерактивные вещи вроде веб-сайта, электронного устройства или приложения, то спроектировать пользовательский опыт для них — значит определить, что продукт сделает для людей, как они им воспользуются, а также, как он выглядит / звучит / пахнет / осознается.
“
Вы не можете проектировать опыт пользователей, но вы можете создать что-то для этого опыта.
Дан Макоски
Вице-президент по дизайну в CapitalOne
Еще десять лет назад Лиз Сандерс (дизайнер и психолог, адепт идеи дизайна, ориентированного на человека — прим. ред.) объяснила мне, что UX дизайна не существует. Опыт — это личное переживание человека, и дизайнеры не владеют им. Однако мы можем создать что-то для человека в момент переживания. Это тонкое, но важное различие.
Простой предлог «для» дает дизайнерам смирение в работе и открывает пространство для более тесного сотрудничества с людьми (между прочим, термин «пользователь» — узкий и оскорбительный ярлык для людей). В конце концов, опыт людей, для которых мы создаем продукты, определяет успешность сервисов, услуг и отношений, которые мы создаем.
“
Дизайн UX — это искусство и наука создания положительных эмоций через взаимодействие с продуктом.
Томер Шарон
Старший исследователь UX в Google, автор книги Validating Product Ideas through Lean User Research
UX — это то, что люди чувствуют, когда они используют что-то. Сначала есть пользователь, потом появляется взаимодействие. Поэтому нужно изучить пользователя, его мотивации и эмоции прежде, чем начать разрабатывать продукт.
“
Это проектирование систем, которые предлагают пользователям прекрасный опыт.
Джастин Мифсуд
Основатель блога о юзабилити и UX Usability Geek
Дизайн пользовательского опыта — это процесс проектирования, единственной целью которого является разработка системы, которая предложит замечательный опыт пользователям. UX дизайн охватывает такие дисциплины, как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
UX дизайн охватывает такие дисциплины, как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
UX дизайн практикуется дизайнерами, которые особенно заинтересованы в взаимодействии между пользователями и системой, внутри которой они используют продукт.
Так, например, UX дизайнер будет придерживаться принципов, которые помогают сделать продукт доступным, а также фактически воплощать эти принципы в процессе проектирования системы, чтобы пользователь, взаимодействующий с ним, нашел его понятным.
“
UX дизайн — это обязательство создавать продукты для пользователя.
Марик МакКлоски
Директор по исследованиям в UserTesting
UX дизайн начинается с изучения пользовательской аудитории, ее потребностей и использует эту информацию, чтобы создать продукты и услуги, которые улучшают качество жизни людей.
Дизайн-идеи проверяются на жизнеспособность реальными отзывами клиентов и повторно тестируются, чтобы гарантировать, что конечный продукт будет хорошо работать для пользователей.
“
Это дизайн-подход, который считается с пользователем.
Джон Амир-Аббасси
Старший научный сотрудник Dropbox
Вопрос простой, ответ получится сложнее и более спорным. UX дизайн — это подход к дизайну, который учитывает все аспекты продукта с точки зрения пользователя. Речь не только о красоте и функциональности, удобстве и доступности продукта, но и о таких вещах, как эмоции. Их сложнее спроектировать и достичь.
Дизайнер может создать классные переключатели или отдельные взаимодействия, а UX дизайн затрагивает все области применения, которые вместе создают полноценный пользовательский опыт.
Конечно, есть дизайнеры интерфейса, но еще есть контент-стратеги, информационные архитекторы, аналитики, инженеры и менеджеры продуктов. Все эти специалисты делят между собой ответственность за создание удобного взаимодействия и радуют пользователей полезным продуктом.
“
UX дизайн – это намного больше, чем дизайн экрана.
Пол Боаг
Консультант по UX
Пользовательский опыт складывается из решений, принятых командой, начиная с совета директоров и заканчивая кодом.
Возьмем, к примеру, новый пропуск-браслет Disney Magicband. Этот девайс не имеет графического пользовательского интерфейса и, тем не менее, создает потрясающий опыт с помощью датчиков и встроенного сервиса.
“
Это дизайн, который принимает во внимание каждую точку касания с вашим продуктом или услугой. Все это создает общий опыт взаимодействия.
Джошуа Портер
Соучредитель Rocket Insights, основатель Bokardo
UX дизайн выходит за пределы разработки графического интерфейса пользователя и визуального дизайна и касается таких вещей, как переписка по электронной почте, общение сотрудников с клиентами по телефону, маркетинговые сообщения, правила возврата товаров, заметки о выпуске продуктов и прочее.
В будущем аббревиатура UX исчезнет, потому что все перечисленное выше является частью разработки какого-либо продукта или услуги.
“
Это методология проектирования, основанная на глубоком понимании пользователя.
Дэн Тренкнер
Арт-директор в Digital Telepathy
UX дизайн основан на глубинном изучении пользователей, чтобы предоставить им решения, которые соответствуют желаемому ими опыту. UX влияет на интерактивную цифровую среду, и поэтому термин часто употребляют в контексте приложений для интернета и мобильных телефонов.
“
UX дизайн — это ценность, которую вы доставляете в каждой точке взаимодействия клиента и продукта.
Эмили Стюарт
Дизайнер в компании UserTesting
Ценности UX дизайна могут быть как отрицательными, так и положительными для вашего пользователя. Они тесно переплетены и влияют на восприятие вашего продукта человеком.
“
Это обязательство разрабатывать продукты и услуги, которые целостны, вызывают сопереживание и решают проблему.
Уитни Хесс
Преподаватель тренингов по experience design
Пользовательский опыт — это непрерывный процесс познания мира клиента и работа над улучшением качества его жизни.
Это постоянный процесс поддержания стабильности бизнеса и поиск новых путей для его устойчивого роста. Это идеальный баланс между зарабатыванием денег и созданием значимых вещей.
“
UX дизайн — это процесс проектирования решения, которое учитывает все потребности пользователя.
Брент Саммерс
Директор по маркетингу в Digital Telepathy
Дизайн пользовательского опыта — это процесс понимания потребностей человека, его психического или эмоционального состояния, технической грамотности. В дальнейшем можно разрабатывать решения с учетом этой информации.
Фокус UX дизайна — практичность, он предназначен для создания у человека положительной эмоциональной связи при каждом взаимодействии с продуктом.
“
Это практика удовлетворять потребности людей до, во время и после создания продукта.
Эрик Левич
Консультант по UX дизайну
Цель дизайнера — максимально упростить опыт взаимодействия, сделать его понятным. И в этом процессе дизайнер становится исследователем, который много общается с реальными пользователями и получает инсайты, которые помогут сделать продукт, который не просто нужен людям, но за который они будут готовы заплатить.
И в этом процессе дизайнер становится исследователем, который много общается с реальными пользователями и получает инсайты, которые помогут сделать продукт, который не просто нужен людям, но за который они будут готовы заплатить.
“
UX дизайн радует пользователей, предвосхищая их потребности и давая им то, о чем они еще не просили.
Рид Джонс
Исследователь пользовательской аудитории в компании StubHub
Многие утверждают, что пользовательский опыт нельзя спроектировать, потому что опыт — это то, что есть у людей, а не то, что можно сконструировать. С одной стороны, я полностью согласен с этим мнением.
С другой стороны, UX дизайн позволяет нам сформулировать, что делает опыт позитивным или негативным. И когда все сделано на совесть, спроектированные элементы опыта становятся невидимыми. И пользователю это нравится, потому что мы предвосхитили его потребности и дали то, о чем он еще не успел спросить.
“
UX дизайна не существует.
Питер Мерхольц
Старший директор по дизайну в компании Jawbone
Под этой фразой большинство людей понимают интерактивный дизайн и информационную архитектуру. Кто-то включает в это понятие исследования и стратегию. Остальные говорят о визуальном дизайне и создании прототипов.
Такое переменчивое определение приводит к путанице и оказывает медвежью услугу специалистам, которые пытаются понять, как исследования, стратегия и дизайн вносят вклад в предоставление хорошего пользовательского опыта.
Автор: Спенсер Лану, журналист, работал маркетологом в компании UserTesting.
Источник: www.usertesting.com/blog/2015/09/16/what-is-ux-design-15-user-experience-experts-weigh-in
Перевод: Света Граудт
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как стать дизайнером — 3 составляющие профессии дизайнера
Визуальная иерархия сайта: оформление и организация контента
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Белое пространство: способы вёрстки контента на сайте
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
UX/UI-дизайнер:сколько зарабатывает и где обучиться? ⭐ Digital Academy
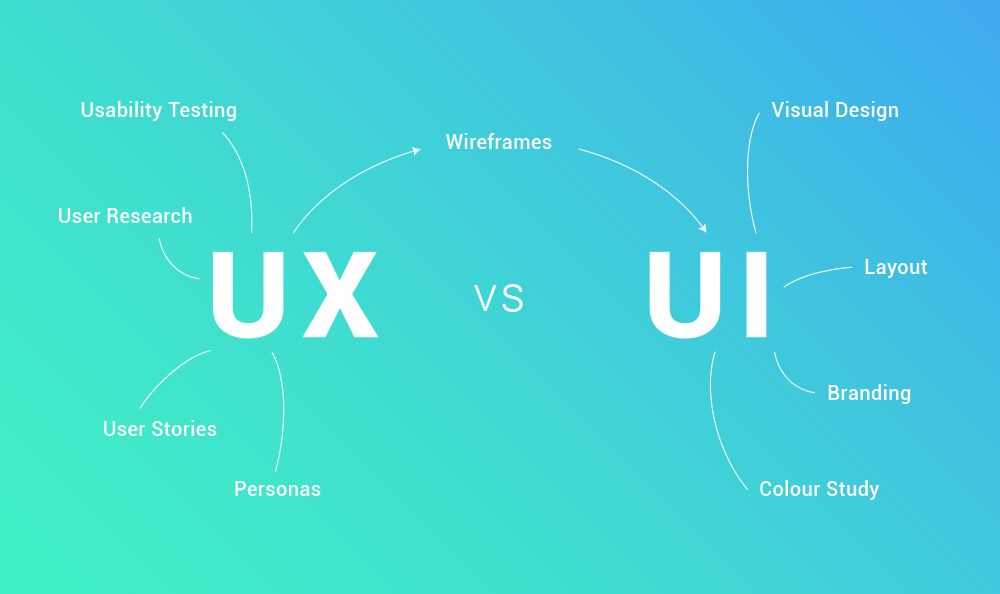
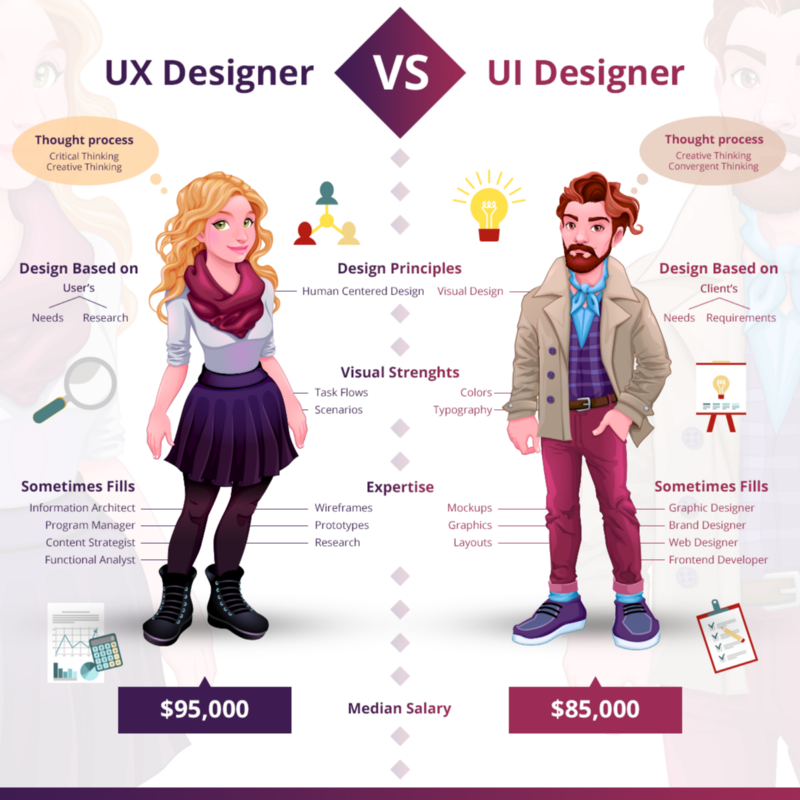
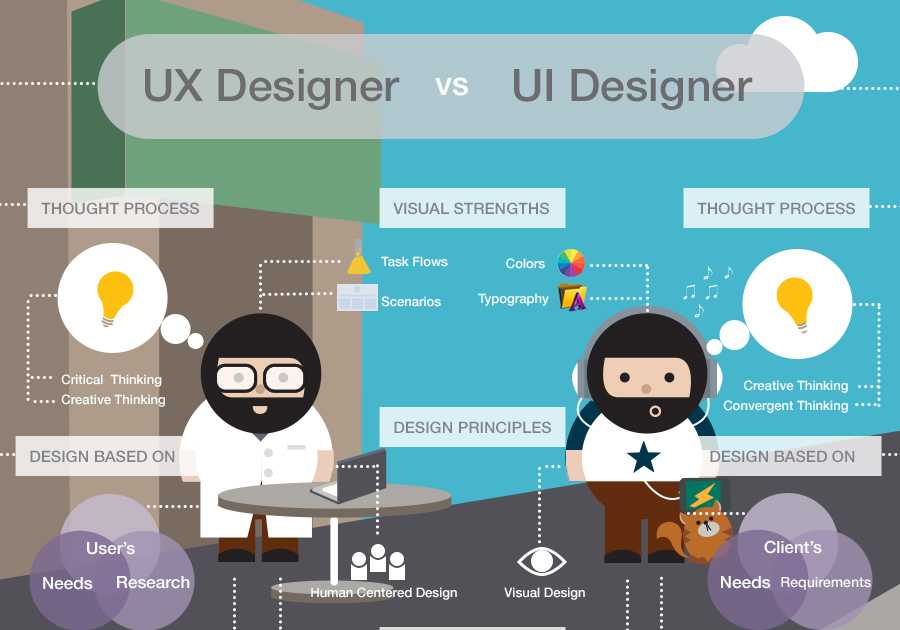
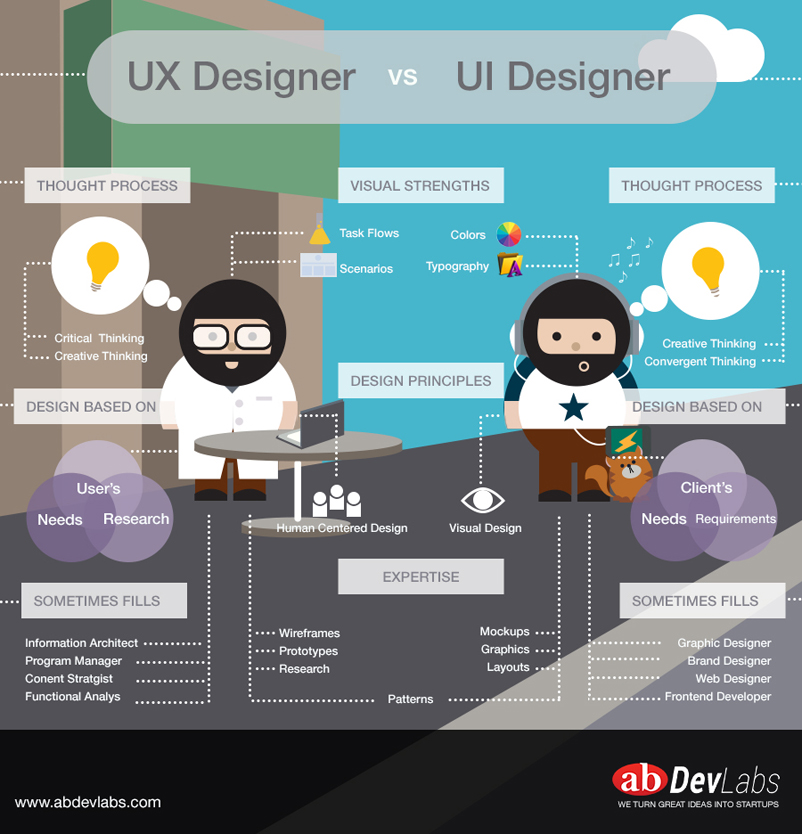
По ошибке или незнанию дизайнеры-новички и люди, далёкие от дизайна, путают понятия UX и UI-дизайна. Хотя эти термины связаны между собой, отличия у них значительные.
Хотя эти термины связаны между собой, отличия у них значительные.
Представьте, что вы купили телевизор. У него есть пульт, который состоит из кнопок, пластикового корпуса и микросхем. Если бы пульт был приложением или сайтом, то за всю «начинку» отвечал бы UX-дизайнер. А за дизайн кнопок и корпуса ― UI-дизайнер.
В этой статье мы расскажем, что такое UX/UI-дизайн и как стать UX/UI-дизайнером. Вы узнаете, в чём разница между UX и UI-дизайнерами, насколько это востребованные профессии и какие качества нужны специалистам.
Оглавление
- Что такое UX/UI-дизайн
- Разница UX и UI
- Отличия UX/UI-дизайна от веб-дизайна
- Плюсы и минусы в работе ui/ux-дизайнера
- Куда расти? Возможные карьерные пути UI/UX дизайнера
- Инструменты и навыки UX-дизайнера
- Этапы разработки дизайна интерфейса по принципам UX/UI
- Идея
- Карта пути пользователя (User flow)
- Эскиз (Wireframe)
- Дизайн-концепция и разработка компонентов UI
- Прототип
- Инструменты и навыки UI-дизайнера
- Работа с цветом
- Типографика
- Иконки
- Задачи UX/UI-дизайнеров
- Где используют UX и UI в digital
- Требования к качественному UX/UI-дизайну
- Востребованность UX/UI-дизайнеров
- Сколько платят UX/UI-дизайнерам
- Как стать UX/UI-дизайнером
- 1.
 Курсы
Курсы - 2. Книги
- 3. Практика
- 1.
- Где искать клиентов?
Что такое UX/UI-дизайн
UX/UI-дизайн — это работа над интерфейсом приложения или сайта, чтобы пользователю было интуитивно понятно и визуально приятно контактировать с ним.
UX (user experience) ― «пользовательский опыт». UX — это то, как пользователь взаимодействует с интерфейсом. UX-дизайнер отвечает за удобство использования сайта или приложения.
Посмотрим пару примеров UI/UX-дизайна. Представим, что вы зашли на сайт маркетплейса. При хорошем UX-дизайне вы сразу разберётесь, как открыть каталог, выставить фильтры, сделать заказ и т. д. У вас останется положительное впечатление от взаимодействия с сайтом, потому что вам было просто на нём ориентироваться.
Пример удачного UX/UI-дизайна сайта Lamoda
UI (user interface) ― «пользовательский интерфейс». UI — это то, как выглядит интерфейс и его элементы. UI-дизайнер отвечает за наглядность сайта или приложения: вид меню, кнопок, читаемость шрифта и т. д.
UI-дизайнер отвечает за наглядность сайта или приложения: вид меню, кнопок, читаемость шрифта и т. д.
Например, на сайте банка есть кнопки меню, надписи, баннеры, поисковик. При хорошем UI-дизайне вы легко можете прочитать текст на сайте, а надписи на кнопках не собьют вас с толку. Цвета достаточно контрастные, не сливаются с фоном, вёрстка аккуратная, слова не наезжают друг на друга.
Пример удачного UX/UI-дизайна сайта Тинькофф
Разница UX и UI
Как вы поняли из примеров выше, между UX и UI-дизайном есть разница, но одно невозможно без другого. Специалисты UX и UI работают на благо пользователя ― делают его взаимодействие с продуктом удобным с помощью внешнего дизайна и внутренней структуры.
Отличие UX-дизайна от UI-дизайна
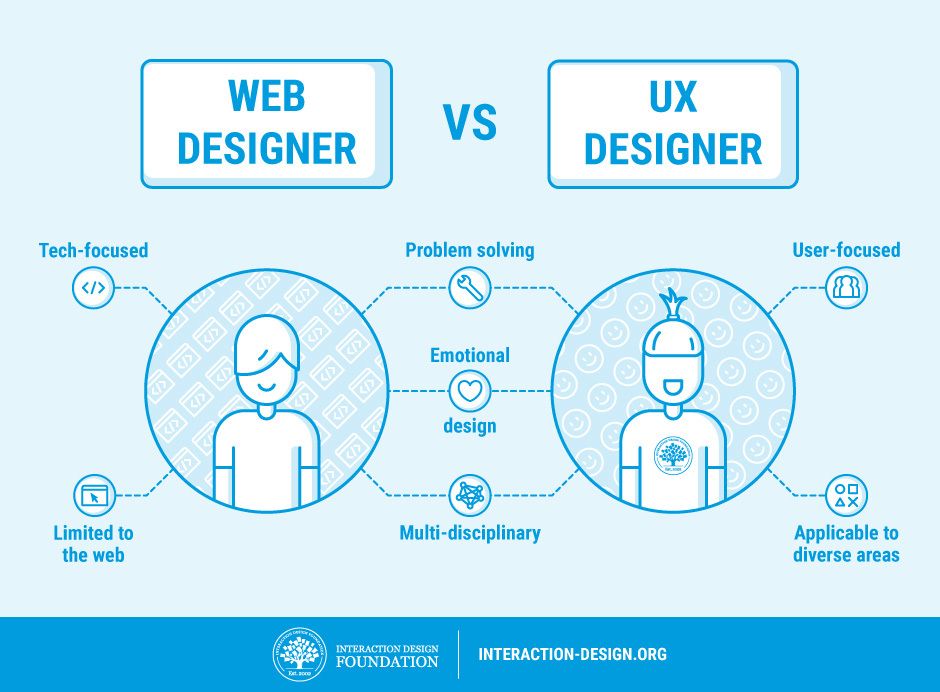
Отличия UX/UI-дизайна от веб-дизайна
Термины UX/UI-дизайн и веб-дизайн схожи по смыслу, но отличаются по широте возможностей.
Веб-дизайн — это более широкое понятие, которое включает в себя UX/UI-дизайн. Веб-дизайнер занимается визуализацией макета сайта и комбинацией контента. Он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Веб-дизайнер занимается визуализацией макета сайта и комбинацией контента. Он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
UX/UI — это более узкое понятие. Этот вид дизайна отвечает за удобное взаимодействие пользователя с продуктом с точки зрения структуры и дизайна.
Плюсы и минусы в работе ui/ux-дизайнера
UX и UI дизайн, как и любая другая сфера, имеет многочисленные плюсы, но и некоторые минусы, которые тоже важны при выборе профессии. Мы собрали преимущества и недостатки в таблицу.
|
Плюсы |
Минусы |
|
|
Куда расти? Возможные карьерные пути UI/UX дизайнера
Стандартный путь UI/UX-дизайнера известен: junior — middle — senior. Но этим возможности профессионала не ограничиваются.
Ещё одна возможность для UI/UX дизайнера — это должность арт-директора в дизайн-агентстве. Кроме этого, профессионал с хорошим опытом работы может создать и развивать собственную компанию.
UI/UX дизайнер может развиваться и в других IT-направлениях. Например, начав с UI/UX, часть специалистов переходит во фронтенд-разработку. Базовое понимание логики работы сайтов и приложений у дизайнера уже есть, останется подтянуть свои скилы в программировании.
Читайте также:
Кто такой frontend-разработчик и как им стать
Екатерина Садчикова
16 мин.
Инструменты и навыки UX-дизайнера
Вот личностные и профессиональные качества, которые нужны хорошему UX-дизайнеру.
Личностные качества UX-дизайнера:
- общительность,
- развитая эмпатия,
- креативность,
- аналитическое мышление,
- умение работать в команде.
Профессиональные навыки UX-дизайнера:
- исследование данных,
- прототипирование,
- тестирование юзабилити,
- понимание принципов организации дизайн-систем, опыт их сборки,
- владение Figma,
- владение графическими программами: Adobe PhotoShop, Adobe Illustrator и пр.,
- знание веб-трендов,
- знание дизайн-гайдлайнов мобильных интерфейсов,
- понимание особенностей разработки сайтов и мобильных приложений.
Этапы разработки дизайна интерфейса по принципам UX/UI
Разберёмся, на какие этапы делится работа UI/UX-дизайнера и какие инструменты ему помогут на каждом из них.
Идея
На этом этапе UX-дизайнеры создают с нуля всю логику и структуру будущего сайта или приложения.
Популярные бесплатные сервисы mind-карт:
- Draw.io,
- Coggle,
- MindMaster,
- Miro,
- Mindomo.
Карта пути пользователя (User flow)
На этапе создания карты пути пользователя, или User flow, UX-дизайнер прорабатывает сценарии взаимодействия с юзерами. Например, при работе с продающим сайтом заказчику важно, чтобы клиент дошёл до товара и положил его в корзину для дальнейшей покупки. Дизайнеру нужно спрогнозировать и проложить этот путь.
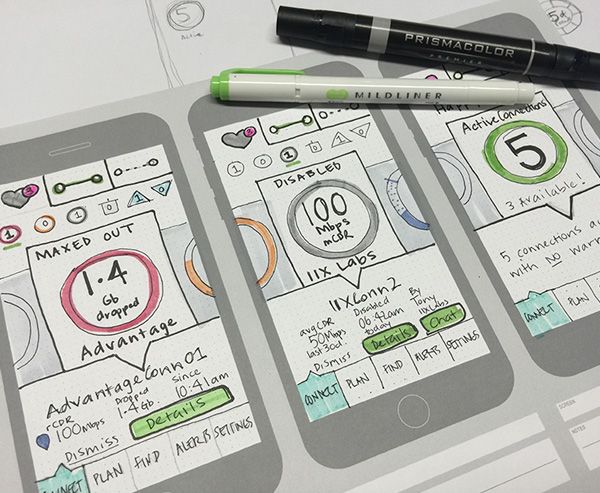
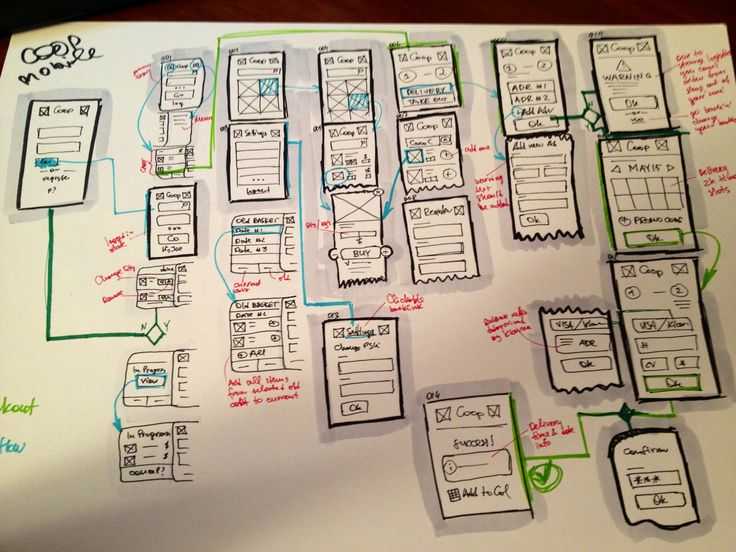
Использование User flow помогает создавать интуитивно понятные интерфейсы с чёткой последовательностью шагов. Для этого дизайнер сначала анализирует целевую аудиторию, её мотивы и потребности, затем схематично визуализирует план действий пользователя: прописывает маршрут от точки А (начала) до точки В (цель). Эту схему делают в формате набросков на бумаге, маркерной доске или в сервисах для создания интеллект-карт.
Эту схему делают в формате набросков на бумаге, маркерной доске или в сервисах для создания интеллект-карт.
Простой пример User flow
Выше вы видите простой пример User flow для пользователя, который хочет заказать пиццу. В расширенных версиях User flow учитывают варианты выбора начинок, подбор напитков, заказ других позиций, авторизацию на сайте, выбор способа доставки, ввод промокода и так далее.
Эскиз (Wireframe)
На этом этапе дизайнер создаёт черновой вариант сайта или приложения ― wireframe. В этом цифровом эскизе дизайнер пробует разные сочетания форм изображений, плашек и текста.
Создание эскиза сайта в Figma
Программы для создания эскизов:
- Adobe Photoshop,
- Sketch,
- Figma и так далее.
Figma — один из самых популярных редакторов для создания макетов. Если хотите разобраться, как там работать, смотрите наш подробный гайд по Figma для начинающих.
Дизайн-концепция и разработка компонентов UI
Дизайн-концепция — это образ того, как должен выглядеть конечный сайт. По сути это схоже с характером и внешностью человека — цветотип, настроение, поведение. Например, заказчик хочет, чтобы сайт был более спокойным, в приглушённых тонах, или, наоборот, ярким и активным. Опираясь на это, UI-дизайнер подбирает для будущего сайта цвета, текстуры, типографику. Он может делать это с нуля либо опираться на готовый фирменный стиль.
По сути это схоже с характером и внешностью человека — цветотип, настроение, поведение. Например, заказчик хочет, чтобы сайт был более спокойным, в приглушённых тонах, или, наоборот, ярким и активным. Опираясь на это, UI-дизайнер подбирает для будущего сайта цвета, текстуры, типографику. Он может делать это с нуля либо опираться на готовый фирменный стиль.
Читайте также:
Курсы по айдентике и фирменному стилю для дизайнеров и новичков
Инна Романович
10 мин.
Дизайн-концепт помогает понять, куда именно нужно двигаться дизайнеру, а также согласовать идеи с заказчиком. На этом этапе можно оценить, подойдёт ли выбранный дизайн продаваемому продукту, как к нему отнесутся пользователи.
Дизайн-концепцию создают в несколько шагов.
- Сбор информации о клиенте и его продукте. На этом этапе очень пригодится так называемый маркетинг-кит — комплект материалов, описывающих историю компании, преимущество бренда, выгоду для клиента от сотрудничества и другое.

- Анализ ландшафта. Дизайнер анализирует, какими инструментами пользуются конкуренты и каким образом можно среди них выделиться.
- Подготовка стиля. Все свои идеи и наброски дизайнер оформляет на мудборде.
- Визуализация стиля. Дизайнер оформляет первый вариант страницы.
- Презентация клиенту. На этом этапе можно обсудить дополнительные пожелания и замечания заказчика для дальнейших исправлений.
На этом же этапе UI-дизайнер создаёт User interface элементы — кнопки, пункты меню, полосы прокрутки, чек-боксы и другое. Они делают интерфейс интерактивным и помогают пользователю при навигации.
Прототип
Прототипирование ― это процесс совместной работы UX- и UI-дизайнеров. На этом этапе специалисты продумывают, что будет на страницах продукта и как расположить на них готовые UI-элементы.
В Figma есть возможность сделать прототип интерактивным, чтобы протестировать, как пользователь будет взаимодействовать с ним.
Интерактивный прототип помогает:
- узнать, как пользователи взаимодействуют с сайтом или приложением,
- выявить проблемы в юзабилити,
- понять, как лучше удовлетворить потребности пользователей.
Удобнее всего, по нашему опыту, делать прототип именно в Figma: там легко объединить дизайн и разработку. Ниже, для примера UI/UX-дизайна, — интерактивный прототип нашего сайта.
Процесс создания интерактивного прототипа сайта в Figma
Интерактивный прототип сайта в Figma. Синим подсвечены будущие кликабельные зоны.
Когда прототип согласован с заказчиком, его передают разработчикам, которые верстают макет и делают так, чтобы он «ожил» и был доступен пользователям.
Инструменты и навыки UI-дизайнера
В начале статьи мы уже разобрались, что такое UI. Теперь разберёмся, какие навыки и качества нужны хорошему UI-дизайнеру.
Личностные качества UI-дизайнера:
- общительность,
- внимательность к деталям,
- аналитические способности,
- креативность,
- умение работать в команде,
- умение спокойно воспринимать правки.
Профессиональные навыки UI-дизайнера:
- понимание принципов дизайна,
- знание принципов типографики,
- владение на высоком уровне графическими редакторами,
- знание основ брендинга.
Ниже подробнее остановимся на сферах, в которых дизайнеру нужно хорошо прокачаться, прежде чем приступать к работе и брать первые заказы.
Работа с цветом
Цвет ― одна из основных составляющих UI-дизайна. Дизайнеру важно понимать, как тот или иной цвет повлияет на пользователя.
Основные принципы работы с цветом:
- не использовать абсолютный чёрный и белый,
- выбирать акцентные цвета для кнопок,
- использовать привычные цвета для стандартных действий ― например, зелёный при успешном действии, красный при ошибке,
- правило 60-30-10, по которому нужно использовать 3 цвета в дизайне: основной цвет на 60% области, на 30% — вторичный цвет, на 10% — акцентный.

Правило 60-30-10 помогает сделать гармоничный по цвету интерфейс, чтобы работа дизайнера не выглядела аляписто. На скрине ниже — пример использования этого правила: 60% основного чёрного цвета, 30% ― вторичного светло-серого, 10% ― акцентного розового.
Пример подбора цветовой палитры в Copypalette
Существуют специальные бесплатные программы, которые помогают разработать цветовую схему будущего продукта:
- ColorHexa — моделирование подробной палитры,
- Paletton — построение цветовых схем,
- Flat UI Color — подбор цветов для Flat-стиля,
- Coolors — инструмент для выбора цвета,
- Khroma — генератор цветовых палитр,
- Designspiration — поиск изображений на основе цвета по выбору,
- Material Color Tool — можно применить цветовые палитры к пользовательскому интерфейсу и узнать сочетаемость цветов,
- Palx — можно создать цветовую палитру под основной цвет,
- Copypalette — создание своей палитры, которую можно импортировать в Sketch или Figma.

Типографика
Типографика — это правила начертания текста и его общего оформления. Читаемость текста и его расположение не менее важны, чем цвет. Поэтому UI-дизайнер должен уметь работать с текстом и шрифтами. Есть даже узкие курсы по типографике — для тех, кто хочет точечно подтянуть свои знания по шрифтам для интерфейса и не только.
Основные правила работы со шрифтами:
- разборчивость ― простое и чёткое начертание букв,
- сдержанность ― общий шрифт не должен перетягивать на себя внимание,
- гибкость ― текст должен одинаково хорошо смотреться на разных устройствах,
- буквы должны быть пропорциональны по высоте и ширине,
- должно быть достаточно пространства внутри букв и между ними.
Пример подбора начертания текста в Wordmark
Чтобы подобрать оптимальные шрифты для сайта или приложения, воспользуйтесь специальными программами.
Бесплатные программы, которые помогут в работе с текстом:
- Fontstorage ― библиотека шрифтов,
- Free Faces ― библиотека акцентных шрифтов,
- Typeface ― инструмент для шрифтов на MacOS,
- Fontbase ― инструмент для шрифтов на MacOS, Windows, Linux,
- Типограф ― сервис для вёрстки,
- Wordmark ― сервис по проверке начертания.

Иконки
Иконки — это небольшие картинки, которые становятся частью интерфейса. Иногда дизайнеры могут сами их отрисовать, но чаще пользуются уже готовыми вариантами.
Где можно взять иконки для проекта:
- iconmonstr ― библиотека с бесплатными иконками,
- thenounproject ― библиотека с 3 млн иконок и возможностью доплатить за расширенные возможности,
- iconify ― библиотека с бесплатными иконками,
- fontawesome ― есть бесплатные иконки и возможность доплатить за расширенные возможности,
- Free Icon Maker ― бесплатный сервис для редактуры иконок,
- IconJar ― органайзер пользовательских иконок с бесплатным пробным 14-дневным периодом.
Пример набора бесплатных иконок
Задачи UX/UI-дизайнеров
У UX/UI-дизайнеров ограниченный, но объёмный пул задач. Рассмотрим, что должен делать дизайнер интерфейса.
- Анализ целевой аудитории
Специалист изучает, чего пользователи ждут от ресурса и как взаимодействуют с похожими сервисами. Он анализирует, кто будет работать с продуктом ― формирует образ потенциального пользователя. После этого дизайнер создаёт примерный интерфейс и дизайн будущего сайта или приложения.
Он анализирует, кто будет работать с продуктом ― формирует образ потенциального пользователя. После этого дизайнер создаёт примерный интерфейс и дизайн будущего сайта или приложения.
- Разработка решений интерфейса
UX/UI-дизайнер создаёт схему взаимодействия пользователя с продуктом: от первого клика до завершающего действия. Специалист разрабатывает несколько возможных сценариев поведения пользователя, которые лягут в основу прототипа.
- Создание прототипа, его тест и дизайн
Специалист разрабатывает прототипы ― выстраивает логику взаимодействия с продуктом и создаёт его дизайн. Дизайнер тестирует приложение или сайт, чтобы заранее выявить ошибки и проблемы, с которыми столкнутся пользователи.
Где используют UX и UI в digital
В начале статьи мы подробно рассказывали, что такое UX. Этот термин применим только к сфере digital, потому что касается логики создания цифрового продукта.
А термин UI используют в отношении интерфейса любого продукта, например, панели управления на микроволновке.
В digital-сфере понятия UX/UI обычно используют вместе, потому что специалисты UX-дизайна и UI-дизайна тесно связаны в работе.
Использование UX/UI-дизайна в digital:
- сайты,
- приложения,
- программы.
Требования к качественному UX/UI-дизайну
Пользователи хотят, чтобы сайт или приложение быстро решали задачи, выглядели приятно, были понятны и работали без сбоев. Поэтому к хорошему UX/UI-дизайну предъявляют определённые требования:
- ясность ― нет двусмысленности, все части продукта решают задачи пользователя или направляют его,
- лаконичность ― нет перегруженности лишними элементами,
- узнаваемость элементов ― например, галочка для подтверждения будет зелёного цвета, а крестик для отмены — красного,
- отзывчивость ― быстрая реакция интерфейса на действия пользователя,
- постоянство ― элементы должны вести себя одинаково на каждой странице продукта,
- эстетика ― интерфейс должен быть привлекательным и не отвлекать от решения задач,
- эффективность ― пользователь сделает минимум действий прежде, чем попадёт в нужный раздел,
- забота ― вежливые сообщения в случае ошибки или сбоя повышают лояльность пользователя.

Востребованность UX/UI-дизайнеров
На момент написания статьи на портале hh.ru — около 1000 вакансий для UX/UI-дизайнеров и почти 6000 вакансий, где требовались навыки UX/UI-дизайна.
Примеры вакансий UX/UI-дизайнеров на HH.ru
Часто компании ищут таких специалистов через телеграм-каналы.
Вакансия для UX/UI-дизайнера в телеграм-канале «Норм работа»
Надо признать, что UX/UI-дизайнеры не так востребованы, как веб-дизайнеры. Часто работодатели ожидают, что веб-дизайнеры, маркетологи, разработчики и т. д. и так будут разбираться в UX/UI-дизайне. И всё же, вакансии есть, и работу найти вполне реально. То, что вы станете узким специалистом, станет вашим преимуществом перед другими соискателями, а значит, вы сможете претендовать на должность с комфортной для вас оплатой. Об этом ниже.
Сколько платят UX/UI-дизайнерам
По данным исследовательского центра портала Superjob.ru, минимальная зарплата дизайнера-новичка без портфолио составила 50 000 ₽ в городах Кемерово и Набережные Челны. В Москве ― 80 000 ₽, в Санкт-Петербурге ― 70 000 ₽.
В Москве ― 80 000 ₽, в Санкт-Петербурге ― 70 000 ₽.
Зарплата дизайнеров с опытом работы более 3 лет и навыками управления проектами может достигать 250 000 ₽.
Исследование зарплат UX/UI-дизайнеров в 2020 году
Примеры вакансий UX/UI-дизайнеров в Москве и регионах
А судя по вакансиям на сайте Работа.ру, летом 2022 года UX/UI-дизайнерам предлагают в среднем 106 000 ₽ в месяц.
Статистика зарплат UX/UI-дизайнера на основе вакансий на Работа.ру
Как стать UX/UI-дизайнером
Сначала вам нужны теоретические знания. Для этого рекомендуем выбрать онлайн-курс. На нём вы сможете освоить теорию и на практике попробовать все свои знания. Мы уже собрали для вас подборку лучших учебных программ по UX/UI-дизайну.
1. Курсы
В подборке есть общие курсы, где вас научат UX- и UI-дизайну. А есть специализированные — для тех, кто уже знает, что хочет заниматься только UX- или UI-разработкой.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
UX/UI-дизайнер
Нетология
91. 5
5
114 900 ₽
4 787 ₽/мес
13 месяцев
Сайт школы
UX/UI-дизайн: базовый уровень
Loftschool
90.7
21 500 ₽
1 791 ₽/мес
1.5 месяц
Сайт школы
Профессия UX/UI-дизайнер
Skillbox
90.0
148 500 ₽
4 790 ₽/мес
12 месяцев
Сайт школы
UX-дизайнер с нуля до PRO
Skillbox
90.0
57 075 ₽
4 756 ₽/мес
6 месяцев
Сайт школы
Дизайнер интерфейсов
Яндекс Практикум
88. 5
5
136 000 ₽
13 594 ₽/мес
8 месяцев
Сайт школы
Факультет дизайна интерфейсов (UX/UI)
GeekBrains
83.2
150 975 ₽
4 194 ₽/мес
15 месяцев
Сайт школы
UX/UI-дизайнер с нуля до PRO
Contented
53.1
165 600 ₽
6 900 ₽/мес
15 месяцев
Сайт школы
Больше курсов
2. Книги
Книги ― хорошее дополнение к базовым знаниям. Если вы хотите расширить кругозор и научиться авторским фишкам известных дизайнеров, прочитайте эти книги:
- Дон Норман, «Дизайн привычных вещей» — UX на примере бытовых вещей,
- Артемий Лебедев, «Ководство» — развивает дизайнерскую интуицию,
- Стив Круг, «Не заставляйте меня думать.
 Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,
Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты, - Расс Унгер, Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» — учебник с подробным описанием методик.
3. Практика
Ещё один способ получить знания в сфере дизайна интерфейсов и пользовательского опыта ― практика. Чтобы хорошо освоить все инструменты, вам нужно много практиковаться. Попробуйте создать свой сайт или приложение самостоятельно. На это может уйти много времени и сил, зато вы пройдёте сразу все этапы работы над проектом.
Где искать клиентов?
UI/UX дизайнеры востребованы на рынке, найти клиентов им не составляет труда. Для этого существует множество вариантов.
- Биржи фрилансеров, в том числе международные. Например, fl.ru, freelance.ru, freelancejob.ru, fiverr.com.
- Сайты вакансий: hh.ru, rabota.ru, superjob.ru и другие.
- Сообщества в социальных сетях. Например, Хабр Карьера или тематические группы ВК: Design Hunters — вакансии для дизайнеров, Работа для дизайнеров: вакансии и заказы.

- Телеграм-каналы. Например, UX Work, «Я работаю в digital, детка», «На удалёнке 2.0» и другие.
Еще один канал получения клиентов для дизайнера интерфейса — это рекомендации заказчиков. Для этого нужно наработать хорошую репутацию.
UX/UI-дизайнер отвечает за то, насколько пользователю будет удобно и приятно взаимодействовать с цифровым продуктом. Вы можете заниматься только UX-дизайном или UI-дизайном, а можете стать комплексным специалистом, чтобы быть более востребованным на рынке. В любом случае, чтобы стать хорошим дизайнером сайтов и приложений, вам понадобятся знания, навыки и практика. Об это мы подробно рассказали в этой статье.
кто такой, что делает и как им стать
Пользовательский опыт
Карьера
Эту статью мы написали с Марией Фетискиной, Product Designer в ManyChat. Вот ее facebook.
Обычно у нас не возникает вопросов о деятельности человека, когда узнаем, что он работает дизайнером. Гораздо сложнее понять, чем занимается ваш друг, если он назовет себя UX-дизайнером.
Гораздо сложнее понять, чем занимается ваш друг, если он назовет себя UX-дизайнером.
Эта профессия отличается от привычного нам дизайнера. UX-дизайнер не отвечает за красоту проекта. Он создает ценный продукт, который принесет пользу потребителям и прибыль бизнесу.
Если вы новичок в данной профессии, то эта статья поможет вам разобраться в незнакомом направлении. А если у вас уже есть опыт, то можете использовать ее в качестве ответа на постоянный вопрос «Чем занимается UX-дизайнер?».
Рассмотрим эту профессию по шести блокам.
Кто такой UX-дизайнер
UX-дизайнер — это проектировщик интерфейсов IT-продуктов. Он делает проекты удобными, приятными и доступными для людей. Все маршруты пользователей, кнопки, списки и прочее — его рук дело.
Например, вы зашли в приложение по поиску авиабилетов. При регистрации в каждом поле для ввода информации сказано, что именно надо написать.
Далее вас знакомят с продуктом при помощи онбординга или подсказок. Затем вы попадаете в поиск и настраиваете фильтры. Так результаты оказываются максимально релевантными, и вы находите то, за чем пришли.
Затем вы попадаете в поиск и настраиваете фильтры. Так результаты оказываются максимально релевантными, и вы находите то, за чем пришли.
Все перечисленные шаги и функции были построены UX-дизайнером. Если у вас не возникает проблем и вы легко ориентируетесь в продукте, значит он все сделал правильно.
Часто UX-дизайнера путают с UI-дизайнером. Только UX — это про создание пользовательского опыта — чтобы люди открывали сайт или приложение и сразу понимали, как оно работает. А UI — это про внешний вид продукта.
У UX и UI дизайнеров общая цель — сделать уникальный продукт, который будет полезен и пользователям, и бизнесу.
В корпорациях в штат могут брать отдельно UX и UI специалистов. Но чаще эти должности занимает один человек. Например, в маленьких компаниях или стартапах, где нет возможности платить двум дизайнерам сразу.
Совмещенного специалиста могут называть UX/UI-дизайнер, продуктовый дизайнер. Последний вариант тоже нужно запомнить, потому что сейчас такое обозначение часто используют в названиях вакансий.
Последний вариант тоже нужно запомнить, потому что сейчас такое обозначение часто используют в названиях вакансий.
Посмотрим, с чем работает UX-дизайнер, на примере Марка. Он работает в стартапе, который разрабатывает онлайн-магазин стильной одежды типа Asos.
Марк проводит анализ конкурентов и аудитории совместно с аналитиком и UX-исследователем. Первый помогает разобраться с количественными показателями — числом потенциальных пользователей, их возрастом и долями по определенным категориям. А второй помогает с качественными показателями — потребностями, желаниями, интересами, болями и целями пользователей.
Благодаря исследованию аудитории Марку удалось составить Персону будущего онлайн-магазина.
Лиза хочет отличаться от людей в своем городе и выглядеть модно. Для этого ей не хватает удобного сервиса, в котором можно найти уникальные вещи.
Именно эти потребности и предстоит закрыть Марку, когда он будет создавать приложение. Но сначала вместе с командой проводится брейншторм, и выбирается несколько идей продукта согласно этим потребностям.
Но сначала вместе с командой проводится брейншторм, и выбирается несколько идей продукта согласно этим потребностям.
Теперь у Марка есть цели, идея и Персона. Он приступает к вырисовке макетов с низкой детализацией — они называются вайрфреймами. На них UX-дизайнер отображает основные элементы, прописывает сырой текст и обозначает неоднозначные моменты.
Далее над макетами работают UI-дизайнер и UX-копирайтер. Первый придает продукту визуал, а второй создает текст интерфейса согласно Tone of Voice компании.
Спустя время Марк принимает макеты продукта с дизайном и проверяет их на психологические паттерны и юзабилити. Эти подходы помогают UX-дизайнеру создать максимально удобный и понятный проект, а также сделать его полезным для бизнеса.
В итоге Марку удается сделать прототип онлайн-магазина, где основные элементы стали кликабельными. С этим прототипом он идет к целевой аудитории и проводит тестирование, что помогает выявить проблемы в еще не выпущенном продукте.
После передачи прототипа разработчикам и релиза продукта работа UX-дизайнера не заканчивается. Он следит, чтобы онлайн-магазин стильной одежды всегда отвечал потребностям пользователей и имел спрос.
Теперь стало понятно, что UX-дизайнер — это один из основных членов команды по разработке продукта. Без него проект может оказаться невостребованным, так как строился бы исключительно на домыслах авторов идеи. Далее поговорим о том, кому подойдет карьера UX-дизайнера.
Гайд по лучшим статьям skillsetter
В нашем блоге уже больше 150 статей про рост продуктов и карьеру в IT. Для удобной навигации мы объединили их в тематические подборки.
Выбрать подборкуКому подойдет профессия
Часто уже во время работы вы можете понять, что вам не нравится выбранная профессия. Поэтому еще на этапе выбора специализации стоит определиться, подходит ли вам позиция UX-дизайнера. Для этого можно задать себе следующие вопросы.
Понимаю ли я людей? Если вам комфортно находиться рядом с людьми и узнавать, чем они интересуются и чего хотят, то позиция UX-дизайнера будет вам по душе.
Вам предстоит исследовать целевую аудиторию, создавать Персону и анализировать отзывы о продукте, чтобы понять потребности пользователей и их приоритеты.
Умею ли я работать в команде? Если вы готовы общаться с большим количеством людей и углубляться в их деятельность, то работа над проектами дастся вам легко.
UX-дизайнер не руководит проектом, но ему все равно предстоит коммуницировать со всей командой: продакт-менеджером, разработчиками, UI-дизайнером, UX-исследователем, UX-копирайтером, аналитиком, маркетологом. А это значит, что нужно хотя бы на поверхностном уровне понимать их специфику работы.
Обращаю ли я внимание на детали? Если вы обращаете внимание на отдельные и мелкие детали в реальной жизни, значит UX-дизайн нуждается в вас.
При разработке продукта важно продумать каждую мельчайшую деталь — но здесь речь идет не про визуал, а функциональность. Пользовательский опыт состоит из множества различных элементов, и все их необходимо учитывать. Поэтому внимание к деталям будет иметь большое значение.
Поэтому внимание к деталям будет иметь большое значение.
Нормально ли я воспринимаю критику? Если вы спокойно принимаете правки в свой адрес и умеете также спокойно аргументировать свои действия и несогласия, то вы сработаетесь с командой.
На каждом этапе разработки UX-дизайнер показывает промежуточные результаты работы команде. Но здесь он может столкнуться с критикой. Проявление уважения к коллегам и стрессоустойчивость — важные качества.
Готов(а) ли я к постоянным и быстрым изменениям? Если вы незамедлительно реагируете на всякого рода изменения и постоянно готовы развиваться, то это направление для вас.
Работа UX-дизайнера никогда не заканчивается, и нужно быть готовым к постоянным изменениям. Сегодня ваша аудитория хочет удобный онлайн-магазин с виртуальной примеркой, а завтра в моду вернутся походы в офлайн-магазин вместе с подружками.
В этом случае вам предстоит сделать так, чтобы люди не переставали пользоваться сервисом. Например, придумать доставку выбранных вещей на дом с реальной примеркой.
Например, придумать доставку выбранных вещей на дом с реальной примеркой.
Если вы ответили «да» хотя бы на три вопроса выше, то можно идти дальше. Рассмотрим, какими навыками должен обладать UX-дизайнер.
Богдан Гончаренко, Senior Experience Designer в EPAM Systems и автор телеграм-канала uxuitelno, дал три совета для тех, кто хочет стать UX-дизайнером:
1. Изучите главные обязанности. Неоднократно видел, как у людей разбивались мечты и не оправдывались надежды. Нужно понимать, что основная часть работы UX-дизайнера — исследования, генерация гипотез и их валидация, проектирование, работа с данными и людьми. Здесь больше подходит аналитический склад ума, ведь на творчество чаще всего попросту нет времени. 2. Будьте готовы к обилию информации и скорости работы. И если второе придет с опытом, то по первому пункту можно сыграть на опережение и начать изучать различные статьи, книги, техники, методологии и фреймворки. Да, после прочтения в голове отложится малая часть, но уже при первых разговорах с коллегами информация всплывет и будет проще.
3. Не бойтесь что-то делать. Один дизайнер не может изменить мир, а значит и не может совершить ошибку, которая погубит весь мир. Просто попробуйте, и вы начнете понимать, что все чуточку проще, чем казалось до начала.
Необходимые навыки
UX-дизайнер не просто расставляет кнопки в интерфейсе и придумывает, куда пользователь попадает после оплаты товара. Он делает продукт максимально удобным, понятным, а также подходящим под требования целевой аудитории. Но чтобы уметь это делать, необходимо обладать набором определенных навыков.
Hard skills
Hard skills UX-дизайнера включают в себя знание фреймворков, инструментов и методологий.
Анализ аудитории. Чтобы создать востребованный продукт, необходимо уметь анализировать целевую аудиторию — ее боли и проблемы. При качественном исследовании проект будет отвечать потребностям пользователей.
В статье про анализ целевой аудитории мы рассказываем, как за четыре шага проанализировать пользователей. А еще там ждет бесплатный гайд с вопросами для глубинного интервью.
А еще там ждет бесплатный гайд с вопросами для глубинного интервью.
Анализ конкурентов. Чтобы лучше понять целевую аудиторию, необходимо проанализировать конкурентов: их потребителей, идеи, контент, ценности. Об этих и других параметрах анализа конкурентов мы рассказываем в статье про 9 неожиданных способов найти инсайты.
Генерация идей. Вам предстоит придумывать идеи для функциональности сервиса и продукта в целом как с командой, так и самостоятельно. Важно уметь выбирать из большого количества вариантов самые лучшие.
Разработка прототипа. Навыки создания макетов и прототипов — это основа профессии UX-дизайнера. Сейчас вы не найдете работу, которая не требует опыта в этой области. Прототипы — это удобный способ протестировать дизайн, выявить ошибки и найти способы улучшить продукт.
Проверка юзабилити. UX-дизайнер должен проверять интерфейс на принципы юзабилити, чтобы в итоге получился удобный продукт. Существуют общепринятые принципы юзабилити Якоба Нильсена, которые помогают проверить сервис или сайт на понятность и комфортность.
Существуют общепринятые принципы юзабилити Якоба Нильсена, которые помогают проверить сервис или сайт на понятность и комфортность.
Работа с психологией. Еще интерфейс продукта должен соответствовать психологическим паттернам пользователей. Например, он может просить их вкладываться в проект — загружать свои фото, оплачивать подписку, общаться с людьми. Так для потребителей появится ценность в продукте через вложения, и им будет сложнее отказаться от него.
Вам предстоит применять в интерфейсе психологические приемы, чтобы воздействовать на пользователей и привести бизнес к прибыли. В статье про девять видов темных паттернов мы рассказываем, какие приемы не стоит использовать, чтобы не вызвать негативную реакцию пользователей.
Взаимодействие с командой. На протяжении всего процесса разработки продукта и его улучшения вам предстоит общаться со всеми членами команды.
Например, разработчики будут обращаться к вам, чтобы уточнить непонятные моменты или предложить свое видение ситуации. А UX-исследователь расскажет все об аудитории, а также об их реакции на прототип во время тестирования.
А UX-исследователь расскажет все об аудитории, а также об их реакции на прототип во время тестирования.
Анализ работы продукта. Чтобы понимать, насколько хорошо работает сервис, необходимо уметь анализировать метрики и фидбек пользователей, а еще правильно обнаруживать проблемы.
Приоритизация проблем. После обнаружения проблем вам нужно выбрать, какая из них требует срочного решения, чтобы устранить ее в первую очередь.
В статье про приоритизацию гипотез мы рассказываем о трех способах приоритизации: ICE Score, RICE Score и Lean Prioritization Canvas. Они помогут определить, с какой гипотезой нужно работать в первую очередь.
Построение гипотез. Чтобы устранить проблему, нужно придумать идею для ее решения. А убедиться в ее успешности можно с помощью тестирования, для которого необходима правильно построенная гипотеза.
В статье Как сформулировать data-driven гипотезу за 5 шагов вы узнаете, как дойти от абстрактной проблемы до пяти data-driven гипотез для реального продукта. Также вы получите бесплатный шаблон для систематизации гипотез.
Также вы получите бесплатный шаблон для систематизации гипотез.
Бесплатный профориентационный курс
За 3 дня вы поймете, какая профессия в IT подходит именно вам и как успешно пройти отбор в IT-компанию
Начать учиться бесплатноSoft skills
Soft skills — набор способностей и личностных качеств, которые необходимы для успеха в конкретной роли. Для UX-дизайнера они бывают следующими:
Эмпатия. UX-дизайнер должен уметь поставить себя на место пользователя. Сочувствие и понимание проблем людей поможет лучше подготовиться к поиску решения для них.
Тайм-менеджмент. Вы должны соблюдать сроки, которые устанавливают клиенты, владельцы бизнеса или продакт-менеджеры. Чтобы избежать просрочки по дедлайну, необходимо вести свой график и оптимизировать задачи.
Критическое мышление. UX-дизайнер должен уметь собирать важную информацию и правильно ее использовать. Еще нужно уметь грамотно и аргументированно оспаривать предложения коллег и клиентов и прогнозировать результаты.
Навыки коммуникации. Неважно, работаете вы в стартапе или в корпорации, вам точно придется регулярно взаимодействовать с коллегами, руководством бизнеса и клиентами. Если UX-дизайнер не сможет наладить с ними контакт, то он только усложнит себе работу.
Стрессоустойчивость. Вы должны быть готовы к тому, что ваши идеи будут критиковать, а макеты могут не понравиться. Здесь главное сохранять спокойствие и не нервничать.
Любознательность. UX-дизайнер постоянно ищет способы улучшить продукт, поэтому он должен иметь желание учиться и узнавать что-то новое. Важно смотреть на проблемы с разных сторон и задавать правильные вопросы.
Александр Окунев, дизайн-лид в Ozon и автор телеграм-канала /designer, рекомендует развивать еще несколько навыков.
Hard skills:
Владеть Figma, Notion, Miro. Если UX-дизайнер работает только в Photoshop, он проигрывает эту гонку, не встав на трек.

Выстраивать логику взаимодействия с помощью блок-схем. Это необходимо, чтобы увидеть, на каком шаге барьер и просадка по конверсии, и проанализировать его.
Систематизировать требования и писать структурированную документацию. Чем понятнее описаны проблемы, тем проще принимать решения о том, что с ними делать.
Soft skills:
Налаживать контакт с респондентами во время интервью, проводить наблюдения и тесты. Это помогает получить информацию о том, что следует улучшить.
Мы разобрались с тем, кто такой UX-дизайнер, чем занимается и какими качествами должен обладать. Посмотрим ситуацию на рынке.
Рынок труда
Согласно списку самых востребованных профессий за 2021 год по версии Glassdoor, позиция UX-дизайнер занимает 24 строчку. И на этом же сайте в США размещено более семи тысяч вакансий.
В СНГ спрос на проджектов в два раза меньше. На HeadHunter опубликовано от 2 500 до 3 5000 открытых позиций в зависимости от запроса: UX-дизайнер, UX-designer, продуктовый дизайнер.
На HeadHunter опубликовано от 2 500 до 3 5000 открытых позиций в зависимости от запроса: UX-дизайнер, UX-designer, продуктовый дизайнер.
Большая часть вакансий на HeadHunter совмещена с позицией UI-дизайнер. Поэтому нельзя точно сказать, сколько именно вакансий на должность исключительно UX-специалиста.
Зарплата UX-дизайнера зависит от опыта и должности. Мы собрали статистику по зарплатам в этой сфере в СНГ, США, Великобритании и Германии. Суммы указаны за месяц. Если здесь нет нужной вам страны, выберите ее на Glassdoor.
UX-дизайнеры востребованы в компаниях разного уровня: стартапы, скейлапы, корпорации, аутсорс, фриланс.
Стартапы. Здесь много простора для творчества и быстрый карьерный рост. В стартапе UX-дизайнеров нанимают на полную, частичную или внештатную работу.
Скейлапы. Когда компания переходит от стартапа к уровню корпорации, в ней расширяются отделы. Это значит, что здесь уже может быть не один UX-дизайнер, а, например, его руководитель — Lead UX-дизайнер.
Корпорации. В крупных компаниях создают целые отделы по работе с UX. Здесь можно встретить все уровни карьерной лестницы дизайнера пользовательского опыта. Контроля здесь больше, а свободы гораздо меньше.
Аутсорс. Аутсорсинговые компании могут специализироваться исключительно на UX-дизайне или предлагать полный спектр услуг по выстраиванию пользовательского опыта. В первом случае дизайнер занимается только UX, а во втором случае он может управлять проектами, заниматься аналитикой и визуалом продукта.
Фриланс. Внештатный UX-дизайнер привлекается к проекту в качестве эксперта, поэтому у него должно быть хорошее портфолио и компетентность в этом вопросе. У некоторых дизайнеров есть шансы стать частью команды компании заказчика. Фриланс отличается свободой и разнообразием проектов.
В первых трех типах компаний работа дизайнера проходит зачастую над одним и тем же продуктом. А на аутсорсе и фрилансе UX-дизайнеру предстоит работать над разными продуктами, так как к нему обращаются заказчики из разных сфер.
Плюсы и минусы каждого варианта трудоустройства мы описали в статье про типы компаний.
Читайте лучшие статьи о запуске и росте продуктов
Раз в неделю будем отправлять свежий дайджест вам на почту. Наc читает 25000 человек 🚀
Карьерный путь
UX-дизайнер может расти как вертикально, переходя на новые уровни должностей, так и горизонтально — расширяя свои навыки в других направлениях. Рассмотрим оба варианта.
Вертикальный рост
В каждой компании карьерный рост индивидуален. Но принято выделять следующие этапы вертикального развития UX-дизайнера:
Каждый UX-дизайнер начинает с позиции junior. Обычно он выполняет базовые процессы работы под наблюдением наставника: арт-директора, дизайнера другого уровня, продакта.
Когда junior-дизайнер набирается опыта, он переходит на уровень middle. В этом статусе он самостоятельно работает над более сложными задачами и полноценно общается с командой. Но он все еще не может сам решать все проблемы.
Но он все еще не может сам решать все проблемы.
Дальше по развитию навыков UX-дизайнер может стать senior-дизайнером, то есть выполнять задачи полностью самостоятельно и быть ответственным за принятие решений. Это специалист, которому не требуется наставник, так как он сам отвечает за все процессы.
Также он может пойти на позицию lead-дизайнера, где кроме основных обязанностей UX-дизайнера может взять под опеку несколько специалистов низшего уровня, руководить ими и помогать развиваться.
Если дизайнер работает в крупной компании, в которой есть отдел UX, то он может стать его руководителем (Head). Такой специалист берет на себя ответственность за все этапы рабочих процессов, а также занимается наймом и развитием команды.
Горизонтальный рост
UX-дизайнер может расти внутри проекта не по вертикали, а по горизонтали, то есть пробуя себя в новых сферах и развивая другие навыки.
Несмотря на то, что чаще в компаниях можно встретить именно UX/UI-дизайнеров, отдельные UX-специалисты все же есть. Поэтому очевидным вариантом горизонтального роста является переход в должность UX/UI-дизайнера.
Поэтому очевидным вариантом горизонтального роста является переход в должность UX/UI-дизайнера.
Еще дизайнер может стать сервисным дизайнером/проектировщиком. Этот человек занимается не только пользовательским опытом внутри IT-продукта, но и за его пределами, где человек также сталкивается с продуктом.
Например, он может работать не только над приложение по доставке посылок, но и над офлайн-пунктом выдачи. Его цель — клиент не должен тратить много умственных и физических усилий, когда пользуется услугами бренда независимо от способов взаимодействия.
Также UX-дизайнер может стать продакт-менеджером после нескольких лет работы в компании. Спустя время он начинает брать на себя обязанности, которые ранее не выполнял: выстраивать процесс разработки продукта, выбирать модель монетизации, рассчитывать юнит-экономику и другое.
Но чтобы достичь определенных карьерных целей, UX-дизайнеру нужно к этому подготовиться. Рассмотрим, что делать, когда ваш путь только начинается.
Как учиться и найти работу
Некоторые специалисты переходят на UX-дизайн после работы в другой сфере. Например, среди дизайнеров пользовательского опыта можно встретить бывших маркетологов, графических дизайнеров, архитекторов, разработчиков и даже психологов.
Чтобы заниматься UX-дизайном, необходимо много читать и изучать процессы, связанные с пользовательским опытом. Также нужно познакомиться с инструментами и сделать хорошее портфолио.
Чтобы получить должность UX-дизайнера, нужно пройти определенные этапы.
Изучите сферу. Это лучше делать через опыт экспертов. Мы сделали подборку из 100 ресурсов по UX/UI с исследованиями, проектированием, тестированиями и дизайном. Так вы поймете, нужен ли вам UX-дизайн или лучше пойти другим путем.
Определите свой уровень подготовки. Это можно сделать с тестом на карьеру из 10 вопросов.
Учитесь. Когда вы поняли, чего вам не хватает, можно переходить к обучению — выбирать офлайн или онлайн-курсы по направлению.
Здесь помогут материалы:
Извините, но лекции не работают — статья, где рассказываем про эффективные форматы обучения.
Большой гайд, в котором мы даем рекомендации по выбору онлайн-курсов.
16 советов как научиться учиться, которые помогут выбрать стиль обучения и выносить из курсов самое важное для себя.
Сделайте свой проект. Во время обучения у вас накопятся проекты, на которые будет смотреть работодатель. Но этих кейсов может быть недостаточно. В статье про Pet Project мы рассказываем реальную историю о том, как сделать Pet Project, и даем подробный гайд по созданию своего проекта. Блок про дизайн там тоже есть.
Оформите портфолио. Учебные и личные проекты нужно правильно представить работодателю. В статье Как описывать кейсы в портфолио, чтобы пройти отбор мы разбираемся, как оформлять результаты в портфолио. Каждый шаг рассматриваем на примерах из наших курсов.
Каждый шаг рассматриваем на примерах из наших курсов.
Пройдите собеседование. С портфолио можно идти на собеседования. Не всегда получится приходить с огромным списком достижений. Это нормально. Намного важнее знать, как себя подать работодателю. Мы нашли 9 способов пройти первый этап отбора без опыта и получить приглашение на интервью.
Пройдите отбор. Почти во всех компаниях отбор кандидатов состоит из нескольких этапов. Чтобы помочь на каждом, мы собрали советы по прохождению скрининга резюме, тестового задания, интервью с рекрутером и нанимающим менеджером.
Пройдите испытательный срок. Вы получили работу, но впереди испытательный срок. В статье 5 ошибок в первые 100 дней в компании рассказываем, что стоит и не стоит делать, чтобы сформировать у команды правильное впечатление и влиться в новые рабочие процессы.
Резюмируем
При создании продукта UX-дизайнер должен опираться на потребности пользователей, а не на внутренние ощущения. Если неудачное решение уйдет в разработку, то на его провале можно потерять большие деньги.
Если неудачное решение уйдет в разработку, то на его провале можно потерять большие деньги.
Чтобы создавать действительно нужный продукт, важно уметь проводить юзабилити-тестирование. С его помощью можно найти полезные инсайты, которые помогут в разработке проекта. Подробнее об этом вы можете узнать на интенсиве 5 правил юзабилити-тестирования где вы станете UX-исследователем в симуляторе IT-компании.
Рекомендуем почитать
Что такое UX-дизайн и как в нем разобраться
100 лучших телеграм-каналов о маркетинге, росте продуктов и карьере в IT
Первые дни на новой работе: 5 частых ошибок и советы, как их избежать
Твитнуть
Поделиться
Телеграмма
Линкануть
← Читать другие статьи в блоге Получить реальные навыки
UX/UI-дизайнер: чем занимается и как им стать?
Bubble
UX/UI-дизайнеры делают сайты понятными, удобными и красивыми — эти специалисты ничего не программируют, но без них в IT никуда. Разбираемся, как начать создавать интерфейсы с нуля.
Разбираемся, как начать создавать интерфейсы с нуля.
Чтобы бы ни происходило в мире, сайты и приложения по-прежнему необходимы. Они обеспечивают логистику, помогают поддерживать связь, не выпадать из информационного поля. Особенно важно, чтобы новые цифровые сервисы оставались удобными — позволяли нам легко ориентировались в интерфейсах, быстро решать свои задачи. За все это удобство отвечают UX/UI-дизайнеры.
Сфера UX/UI тесно связана с IT. Но здесь не обязательно уметь программировать, а порог входа в дизайн интерфейсов не такой высокий, как в разработке. При этом профессия открывает возможности для удаленной работы в эмиграции.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Что такое UX-дизайн
От англ. user experience.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»От англ. user experience.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>UX-дизайн — это проектирование пользовательского опыта. Специалисты, которые им занимаются, не рисуют красивых картинок — они скорее маркетологи-исследователи. UX-дизайнеры глобально продумывают, как должен быть устроен интерфейс: чтобы людям не хотелось уходить с сайта, а у бизнеса росли продажи. Для этого учитывают психологию восприятия и привычки пользователей.
user experience.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>UX-дизайн — это проектирование пользовательского опыта. Специалисты, которые им занимаются, не рисуют красивых картинок — они скорее маркетологи-исследователи. UX-дизайнеры глобально продумывают, как должен быть устроен интерфейс: чтобы людям не хотелось уходить с сайта, а у бизнеса росли продажи. Для этого учитывают психологию восприятия и привычки пользователей.
В крупных компаниях есть UX-лаборатории, в которых проводят исследования: от простых интервью с пользователями и
Аудиторию разбивают на две группы, каждой из которых показывают свою версию интерфейса. Перед испытуемыми ставят одну и ту же задачу и смотрят, в какой группе справляются лучше.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»Аудиторию разбивают на две группы, каждой из которых показывают свою версию интерфейса. Перед испытуемыми ставят одну и ту же задачу и смотрят, в какой группе справляются лучше. «,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>A/B-тестов до
«,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>A/B-тестов до
От англ. eye-tracking — метод исследования с помощью прибора для регистрации движений глаз. Испытуемый выполняет какие-то задачи на сайте, а одновременно с этим прибор фиксирует, где он задерживает взгляд, на что смотрит в первую очередь, на что совсем не обращает внимания.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»От англ. eye-tracking — метод исследования с помощью прибора для регистрации движений глаз. Испытуемый выполняет какие-то задачи на сайте, а одновременно с этим прибор фиксирует, где он задерживает взгляд, на что смотрит в первую очередь, на что совсем не обращает внимания.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>айтрекинга. В более мелких фирмах нет на это ресурсов — тогда дизайнеры руководствуются общепринятыми правилами и трендами. Это не проблема: большинство пользователей — опытные, они привыкли к существующим сайтам, их ожидания и поведение довольно предсказуемы.
Зачастую самый удобный интерфейс — такой, который похож на сотни других, ведь тогда люди без проблем найдут нужные кнопки и блоки. Существуют паттерны, по которым пользователи просматривают интерфейсы. Один из популярных, например — F-паттерн.
Изображение: Nielsen Norman GroupПомимо паттернов UX-дизайнеры продумывают путь пользователя — от попадания на сайт до целевого действия (когда посетитель оформил заказ или перешел по ссылке). Учитывают разные пользовательские сценарии. Одни люди, скажем, склонны быстро совершать покупки, а другие будут долго листать каталог или отвлекаться на второстепенные разделы. Тут всё зависит от сферы деятельности бренда и специфики аудитории.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Результат работы над UX — вайрфрейм. Это схематичное изображение интерфейса. В нём с помощью серых прямоугольников показаны основные блоки, их размер, расположение и взаимосвязь друг с другом.
Что такое UI-дизайн
От англ. user interface.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»От англ. user interface.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>UI-дизайн — создание визуальной составляющей. На этом этапе подбирают цветовую гамму, рисуют иконки, уточняют форму кнопок и подложек, задают шрифты.
В UI-дизайне в первую очередь учитывают характер бренда и его эмоциональный посыл. Также важно иметь в виду особенности зрительного восприятия: скажем, сделать текст контрастным к фону, избегать чересчур ярких цветов, от которых глаза быстро устают. Учитывают разные особенности мониторов — их разрешение и цветопередачу — чтобы везде сайт отображался корректно.
В результате получается макет — картинка, уже в точности похожая на реальный интерфейс.
Изображение: Itai Bracha / FigmaГотовый макет можно передавать фронтенд-разработчику, который перенесет его в код. Но если на сайте много сложной или неочевидной анимации, на этапе дизайна полезно сделать прототип — анимированный макет. На нём разработчик наглядно увидит, как движутся элементы. Если нет прототипа, фронтендер ориентируется на текстовые пометки или консультируется с дизайнером.
Но если на сайте много сложной или неочевидной анимации, на этапе дизайна полезно сделать прототип — анимированный макет. На нём разработчик наглядно увидит, как движутся элементы. Если нет прототипа, фронтендер ориентируется на текстовые пометки или консультируется с дизайнером.
В крупных компаниях UX- и UI-дизайном часто занимаются разные специалисты: один отвечает за удобство пользователя, а второй — за красоту. Но если речь идёт о малом и среднем бизнесе, более востребованы UX/UI-дизайнеры, которые умеют и то, и другое.
Начинающие обычно работают с небольшими фирмами: чтобы устроиться в крупную компанию нужно больше квалификации и опыта. Поэтому имеет смысл одновременно прокачивать навыки UX и UI.
100+ курсов по UI- и UX-дизайну на Udemy. Отличный способ войти в IT без навыков программирования
Какие навыки нужно освоить для работы UX/UI-дизайнером
UX и UI — очень разные области дизайна. Это помогает избежать рутины в работе, но нужно стать специалистом широкого профиля. Обязательный скиллсет такой:
Обязательный скиллсет такой:
- Знание основ digital-маркетинга. Бизнес обращается за созданием сайтов и приложений, чтобы с ними получать больше прибыли. Дизайнер должен понимать, что мотивирует людей покупать и уметь достучаться до любой аудитории. В блоге UX Collective много практически полезных статей про маркетинг в создании интерфейсов — они помогут погрузиться в контекст.
- Понимание методов UX-исследований. Это важно не только чтобы проводить свои. Крупные аналитические компании и маркетинговые агентства тоже изучают поведение пользователей и публикуют результаты — нужно их понимать и использовать. Почитайте вкратце обо всех методах на сайте продуктовой студии Maze. А чтобы углубить знания, можно заглядывать в блог Nielsen Norman Group: там много статей и видео о том, как правильно интерпретировать результаты исследований и каких ошибок избегать.
- Коммуникабельность и умение быстро погрузиться в продукт.
 Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы.
Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы. - Владение векторными графическими редакторами. Самая популярная программа для дизайна интерфейсов — это Figma: в ней можно делать вайрфреймы, рисовать иконки и кнопки, добавлять простую анимацию. Альтернативная программа — Sketch, хотя сейчас её используют уже меньше.
- Знание основ типографики. Шрифты — важная часть интерфейса. Дизайнер должен их правильно подбирать — так, чтобы все тексты легко читались. Есть полезная статья на Medium, которая охватывает самые азы.
- Навыки работы с сетками. Чтобы интерфейс был единообразным, весь контент размещают по сетке. Мелкие элементы обычно выравнивают по клеточкам, напоминающим миллиметровую бумагу (это пиксельная сетка). А основные блоки выравнивают по колонкам (это колоночная сетка).
 Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки.
Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки. - Понимание колористики. Выбирать хорошие цвета для интерфейса — это тоже непросто. С помощью цвета можно акцентировать главное и передавать то или иное настроение. Хороший гайд по колористике есть на сайте Toptal.
- Умение делать адаптивные версии. Сейчас крайне редко встречаются неадаптивные сайты — обычно делают версии для десктопа, планшетов и мобильных устройств. И даже если речь о мобильных приложениях, экраны смартфонов тоже различаются — и это нужно учитывать. На сегодняшний день есть два способа подогнать интерфейс под устройство — адаптивные версии и респонсив. Познакомиться с этими методами можете в блоге Geeks For Geeks.
- Умение работать с контентом. Для создания интерфейса требуется подбирать фотографии, иллюстрации, иконки на стоках, незначительно их изменять и перекрашивать.
 Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы.
Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы. - Насмотренность. Нужно внимательно всматриваться в сайты крупных компаний, подмечать хорошие композиционные приёмы, типографику, цвета. А некоторые бренды выкладывают в открытый доступ свои дизайн-системы — набор элементов и правил вёрстки с пояснениями. Это почти учебники: в них показано и рассказано, как делали интерфейс. Самая популярная дизайн-система — Material Design от Google, изучить её будет точно полезно.
С этим набором скилов уже можно работать. Список немаленький, но вполне постижимый. А если хотите обрести пару конкурентных преимуществ, вот дополнительные навыки, которые могут пригодиться:
- Знание основ HTML, CSS и JavaScript. Программированием занимается разработчик, но круто, когда дизайнер может говорить с ним на одном языке.

- Базовые навыки рисования — чтобы самостоятельно сделать векторную иллюстрацию или отрисовать набор иконок.
- Умение создавать анимированные прототипы в Figma.
- Владение Photoshop. Если в интерфейсе много фотографий и их нужно обработать, возможностей Figma может быть недостаточно. А в Photoshop, например, можно настроить пакетную обработку: чтобы одинаково обрезать и увеличить контрастность 100 фото для карточек товаров.
- Умение самостоятельно проводить UX-исследования: выявлять проблемы в UX, правильно ставить испытуемым задачи и знать, как проверить полученные результаты.
Как стать UX/UI-дизайнером
При большом желании можно освоить азы UX/UI самостоятельно — по информации из открытых источников. Но с курсами дело пойдёт быстрее, а знания будут глубже.
Можно выбрать большой комплексный курс. Например, на Coursera исчерпывающая программа по UX/UI доступна бесплатно — для самостоятельного обучения по видео. Есть платные курсы с проверкой работ преподавателями — в Skvot и в Bang Bang Education.
Можно составить себе учебную траекторию самостоятельно: сочетать короткие курсы по отдельным дисциплинам с самостоятельным обучением. Это более гибкий подход — чтобы осваивать информацию в своем темпе. Можно обратить внимание на:
- Курс по Figma на Udemy — этот редактор непременно придётся освоить.
- Программа по проектированию пользовательского опыта на Coursera — поможет быстрее вникнуть в суть UX.
- Комплексный курс по сеткам, цветам и шрифтам на Udemy — поможет быстро разобраться с практическими вопросами.
- Курс по теории цвета на Domestika — чтобы углубиться в колористику и создавать визуально привлекательные интерфейсы.
- Курс по UX от Google на Coursera. UI-составляющую тут не рассматривают, зато можно вникнуть в маркетинг и продуктовый подход к дизайну.
TL;DR
UX и UI-дизайн — два самодостаточных направления. В первом случае речь идет о проектировании пути пользователя на сайте, во втором — о создании красивых кнопок, иконок и надписей.
Но лучше одновременно изучать и UX, и UI — с таким набором скиллов больше возможностей для работы.
UX/UI-дизайнер должен разбираться в основах маркетинга, заботиться об удобстве сайта, подбирать читабельные шрифты, делать интерфейс эмоциональным — с помощью цветов и иллюстраций. Азы профессии можно освоить самостоятельно, но за глубокими знаниями лучше пройти на курсы — хотя бы на краткосрочные. UX/UI-дизайнеры на удаленке требуются даже в небольших компаниях — можно пойти на junior-позицию и постепенно совершенствовать навыки.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Как понять, подходит ли вам профессия UX-дизайнера?
Я занимаюсь UX-дизайном уже 10 лет, и мне это нравится. Но это не значит, что мой путь был простым. В статье я рассмотрю плюсы и минусы, которые, по моему мнению, встречаются в работе UX-дизайнера. Являетесь ли вы новичком в этой области или уже занимаетесь дизайном какое-то время, вы сможете найти здесь полезные идеи.
Но это не значит, что мой путь был простым. В статье я рассмотрю плюсы и минусы, которые, по моему мнению, встречаются в работе UX-дизайнера. Являетесь ли вы новичком в этой области или уже занимаетесь дизайном какое-то время, вы сможете найти здесь полезные идеи.
Вы творческий человек? Вам нравится решать проблемы и создавать что-то новое? Вы хотите заниматься делом, которое позволит проявить ваши творческие способности?
Если вы ответили на все эти вопросы “Да”, значит, UX-дизайн, вероятно, станет для вас идеальным выбором, ведь вы сможете днями напролет разрабатывать понятные и удобные пользовательские интерфейсы.
Невозможно отрицать, что в настоящее время эта сфера продолжает расти и развиваться: многие компании инвестируют большие средства в создание лучшего опыта взаимодействия. Остается лишь один вопрос: подхожу ли я на роль UX-дизайнера?
1. Подходит ли мне профессия UX-дизайнера?
Что такое UX-дизайн? UX-дизайн или дизайн опыта взаимодействия — это процесс создания интерактивных, удобных интерфейсов. UX-дизайнер решает, как будет происходить процесс взаимодействия пользователя с продуктом.
UX-дизайнер решает, как будет происходить процесс взаимодействия пользователя с продуктом.
Чтобы добиться в этой области успеха, необходимы творческие способности, аналитические навыки и дизайн-мышление. Именно сочетание этих трех элементов сделает вас отличным UX-дизайнером!
Плюсы профессии UX-дизайнера
Как и любая другая деятельность, работа UX-дизайнера имеет свои преимущества. Эта сфера предоставляет много возможностей. Вы можете выбрать то, что вам ближе: от фриланса до работы на полную ставку в таких компаниях, как Google и Facebook. Кроме того, ваш график, скорее всего, будет гибким, поэтому не проблема, если вы решите путешествовать в свободное время.
Изображение Amélie Mourichon, UnsplashМинусы профессии UX-дизайнера
Хотя UX-дизайнеры могут выбрать любой вид занятости, не каждый вариант будет воплощением вашей мечты. Работа может занимать 50-60 часов в неделю и более, причем все это время вам придется проводить за компьютером.
Скорее всего, возникнут стрессовые ситуации, поскольку вы будете получать от пользователей обратную связь о том, насколько хорошо работает продукт, и какие изменения необходимо в него внести. Вам придется научиться работать под давлением.
Вам придется научиться работать под давлением.
Кроме того, даже если вы занимаете в компании позицию UX-дизайнера, вас могут привлекать к решению вопросов, не входящих в круг ваших прямых обязанностей. Например, разработка графического дизайна совместно с UI-специалистами или руководство творческим процессом. В ходе работы в составе команды дизайнеров могут возникать различные споры, в которых вы должны аргументированно отстаивать свою точку зрения.
Высокая оплата
По данным сайта Glassdoor, средняя годовая зарплата UX-дизайнера в США на данный момент составляет около 103 000 долларов. Зарплаты начинаются с 80 000 долларов. Конкретная сумма зависит от того, где вы проживаете (более высокий доход, как обычно, достается жителям Калифорнии, США).
Даже минимальная зарплата UX-специалиста превышает доход, который получают представители большинства традиционных профессий.
Однако, главная отличительная черта этой деятельности — огромные возможности для роста, как профессионального, так и личного.
2. Что следует учесть, выбирая профессию UX-дизайнера?
Если вы собираетесь стать UX-дизайнером, вам следует поразмышлять на следующие темы:
- Нравится ли вам творчески подходить к решению проблем?
- Увлекает ли вас анализ данных?
- Становитесь ли вы более продуктивным, когда для работы установлен дедлайн?
Если вы утвердительно ответили на все вопросы, вам идеально подойдет профессия UX-дизайнера.
Чтобы успешно завершать проекты, вы должны обладать отличными навыками коммуникации и уметь сотрудничать с другими людьми. Вам потребуются аналитические способности, креативность и дизайн-мышление.
3. Что именно входит в обязанности UX-дизайнера?
UX-дизайнеры могут решать разные задачи. Например, в Норвегии я, как UX-дизайнер, провожу семинары, помогаю клиентам лучше сформулировать идеи, создаю прототипы, тестирую их и создаю высокодетализированные макеты, готовые для дальнейшей разработки.
В общих чертах, UX-дизайнеры помогают компаниям определить, каким образом продукт будет решать ту или иную проблему пользователей. Они создают вайрфреймы или прототипы, чтобы еще до начала процесса разработки показать, как будет работать приложение или сайт.
Они создают вайрфреймы или прототипы, чтобы еще до начала процесса разработки показать, как будет работать приложение или сайт.
UX-дизайнеры также проводят исследования пользователей, чтобы определить целевую аудиторию продукта и понять, какой именно результат хотят получить клиенты в ходе взаимодействия с конкретной платформой или сервисом. Это поможет впоследствии принимать обоснованные решения о добавлении продукту новых функций.
Круг обязанностей UX-дизайнера может значительно различаться в зависимости от того, в какой компании вы работаете. Я попытался дать вам общее представление о том, какие задачи чаще всего выполняют такие специалисты.
Вас часто будут просить спроектировать UI продукта, над которым вы работаете, а иногда также создать творческую стратегию для дальнейшей разработки. Однако эти задачи не входят в круг прямых обязанностей UX-дизайнеров.
Я считаю, что компании должны точнее определять границы этой роли. Как один человек может быть специалистом во всех областях одновременно — от серьезных исследований до разработки высокодетализированных готовых к разработке прототипов?
При этом, если вы подниметесь по карьерной лестнице и займете позицию старшего UX-дизайнера или руководителя отдела UX-дизайна, такие обширные знания могут пригодиться, поскольку вам будет проще взаимодействовать с командой профессионалов из разных областей.
UX-дизайнеры — это неоднородная группа специалистов с различным функционалом. Если вы хотите больше узнать о UX и карьере в этой сфере, запишитесь на соответствующие онлайн-курсы или начните смотреть бесплатные видео на YouTube.
4. Почему здорово быть UX-дизайнером?
UX-дизайнеры проектируют опыт взаимодействия пользователей с программным обеспечением, веб-сайтами и другими цифровыми продуктами. Они разрабатывают информационную архитектуру и взаимодействия, которые позволяют пользователям выполнять стоящие перед ними задачи.
UX-дизайнер должен разбираться в визуальном дизайне, юзабилити и коммуникации, чтобы эффективно взаимодействовать с клиентами, заинтересованными сторонами и конечными пользователями.
Изображение UX Store, UnsplashПоскольку деятельность UX-дизайнеров и фронтенд-разработчиков (которые превращают дизайн в код) тесно связана, зачастую обе функции в проекте выполняет один и тот же человек. Такие универсальные специалисты необходимы компаниям и могут получать зарплату, выше чем кто-либо еще в этой области.
Работа UX-дизайнера включает создание эстетически привлекательных и интуитивно понятных интерфейсов, участие в первом этапе создания продукта, взаимодействие с разработчиками, а также контроль за соблюдением UX-принципов.
Она открывает перед вами следующие возможности:
- Разрабатывать красивые и удобные дизайны
- Влиять на жизнь людей, создавая интуитивно понятные решения их повседневных проблем
- Участвовать в работе над интересными проектами
- Сотрудничать с большими компаниями
- Не бояться остаться без работы, поскольку спрос на квалифицированных UX-специалистов очень высок
5. Отрицательные стороны профессии UX-дизайнер
Как и другие профессии, работа UX-дизайнера имеет не только преимущества, но и недостатки. Здесь приведены лишь некоторые из них, чтобы вы могли в общих чертах представить, что ожидает вас в случае выбора соответствующей карьеры.
Во-первых, чтобы разработать удобный интерфейс, по которому пользователи смогут легко перемещаться и находить нужные разделы, требуется время и терпение.
Специалисты в области дизайна должны не только обладать творческими способностями, чтобы проектировать новые способы взаимодействия пользователей с интерфейсом, но и не забывать об интересах компании, в которой они работают.
Они практически не имеют свободного времени на увлечения, выходящие за рамки профессиональной деятельности (хотя некоторые компании предоставляют гибкий график). UX-дизайнер должен быть в курсе последних трендов и инноваций, чтобы оставаться конкурентоспособным в своей области.
Изображение Christian Erfurt, UnsplashПример того, как может быть организована деятельность UX-дизайнера — мое предыдущее место работы. В компании было три UX-дизайнера, один UI-дизайнер и более 80 разработчиков. Просто представьте, насколько трудно в такой ситуации контролировать процесс и уделять внимание всем деталям.
Вы должны быть отличным руководителем и внедрять эффективные дизайн-процессы и системы проектирования, чтобы исключить множество вопросов и делегировать как можно больше функций правильным людям (спойлер: в этой компании процесс работы оказался неэффективным).
Итак, в работе UX-дизайнера могут быть следующие недостатки:
- UX — это обширная сфера, в которой всегда есть, чему поучиться, поэтому иногда вы можете не понимать, что вообще делаете.
- Хороших дизайнеров часто не хватает, поэтому вам могут поручать дополнительные задачи, что помешает сосредоточиться на чем-то одном.
- Процесс создания дизайна может сопровождаться сильным стрессом и давлением, поскольку бывает трудно угодить клиенту или работодателю.
- UX-дизайнеры проводят за работой много часов, иногда дополнительно удаленно взаимодействуя с другими специалистами.
6. Как понять, могу ли я стать UX-дизайнером?
UX-дизайн — это относительно новая область. Она быстро приобрела популярность и в настоящий момент представляет собой одно из самых популярных направлений деятельности в сфере технологий.
Возможно, вы не так давно впервые услышали название этой профессии, но если вам нравится создавать красивые интерфейсы и вы внимательно относитесь к деталям, UX-дизайн вполне может быть вашим призванием.
Существует много способов узнать, насколько вам подходит эта профессия. Вы можете выбрать один из следующих вариантов:
- Поговорите с людьми, которые занимаются UX-дизайном на ежедневной основе, и спросите, что именно им нравится в этой деятельности.
- Почитайте статьи и посты, написанные UX-дизайнерами (вы уже делаете это!).
- Сходите на конференцию, посвященную UX-дизайну.
- Запишитесь на курсы по UX-дизайну.
- Почитайте книги, написанные экспертами в этой области.
- Просмотрите вакансии в своем городе. Возможно, стоит попробовать свои силы на практике, если спрос на UX-дизайнеров на рынке труда действительно велик.
Конечно, выбирая профессию, следует учитывать личные предпочтения и особенности характера. UX-дизайн должен быть делом, которым вы искренне хотите заниматься, а не просто механически выполнять функции ради денег.
Поскольку UX-дизайнер проводит много времени за компьютером, такая работа подойдет человеку, который не против сидеть целый день в офисе или студии в одиночестве.
Для меня выбор этой карьеры был очевиден, поскольку я интересовался веб-дизайном с 11 лет. Мне нравится создавать эстетически привлекательные дизайны и уделять внимание каждой детали.
7. Лучший способ научиться — это практика. С чего же следует начать?
Хотя попасть в мир UX-дизайна бывает непросто, есть способы, которые помогут вам это сделать. Вне зависимости от того, являетесь ли вы недавним выпускником без опыта работы или закончили обучение много лет назад и хотите сменить профессию, эти советы помогут вам создать выдающееся портфолио и получить множество приглашений на собеседования.
- Прежде всего, я советую вам создать свой веб-сайт или блог. Это не обязательно должно быть что-то выдающееся: просто место, где вы сможете демонстрировать свои навыки и индивидуальность. (Помните: UX-дизайнерам часто приходится лично взаимодействовать с клиентами, поэтому им важно знать, какой вы человек.)
- Постоянно занимайтесь нетворкингом! Посещайте мероприятия, связанные с UX-дизайном.
 Поищите соответствующие группы в социальных сетях и вступите в них. Если вы не знаете, с чего начать, обратитесь к сайту Meetup и поищите подходящие события в вашем городе.
Поищите соответствующие группы в социальных сетях и вступите в них. Если вы не знаете, с чего начать, обратитесь к сайту Meetup и поищите подходящие события в вашем городе. - Подпишитесь на уведомления о вакансиях в области UX на таких сайтах, как Indeed или Monster.
- Откликайтесь на вакансии интересующих вас компаний, даже если вы не соответствуете требованиям. Воспринимайте это как способ продемонстрировать работодателю свое рвение и целеустремленность.
- Участвуйте в конкурсах и челленджах, таких как UX-буткемпы (интенсивные программы ускоренного обучения).
Сначала я делал небольшие проекты бесплатно, а со временем начал брать за работу деньги. Важно иметь отличное портфолио с примерами работ, чтобы клиенты захотели с вами сотрудничать.
Заключение
Хотя профессия UX-дизайнера увлекательна и хорошо оплачивается, в ней есть свои трудности. Я надеюсь, что эта статья помогла вам изучить преимущества и недостатки этой деятельности, вне зависимости от того, новичок ли вы или ищете способы улучшить свои навыки.
Если вы задумались о том, чтобы сменить карьеру и перейти из другой отрасли, например, маркетинг или реклама, в UX-дизайн, вы можете найти множество доступных ресурсов, которые помогут сделать первый шаг в этом путешествии.
Я счастлив, что занимаюсь именно UX-дизайном! У меня отличный доход и множество возможностей. Единственный недостаток этой работы — стресс. Кроме того, мне иногда приходится целый день работать из дома. Но в остальном эта профессия идеальна.
что это такое, чем отличается от веб-дизайна, основы и принципы, что делает UX/UI-дизайнер и как им стать
По исследованиям Wilderness Agency, около 75% потребителей делают выводы о надежности сайта на основании оформления. Поэтому важно не только следить за скоростью загрузки и прочими деталями, но и разрабатывать эстетичный и удобный интерфейс. Этим занимаются UX/UI-дизайнеры.
Разница между UX- и UI-дизайнерами
Принципы UX/UI-дизайна
Задачи UX/UI-дизайнеров
Как стать UX/UI-дизайнером
Перспективы UX/UI-дизайнеров
Главное про UX/UI-дизайн
Разница между UX- и UI-дизайнерами
UX — User Experience, опыт пользователя. UX-дизайнеры делают так, чтобы пользователю было удобно взаимодействовать с сайтом или приложением. То есть занимаются его юзабилити (возможность использования). Они проектируют архитектуру, продумывают расположение элементов: меню, кнопок, иконок. Работу UX-дизайнеров мы ощущаем, когда что-то ищем на сайте, заполняем формы.
UX-дизайнеры делают так, чтобы пользователю было удобно взаимодействовать с сайтом или приложением. То есть занимаются его юзабилити (возможность использования). Они проектируют архитектуру, продумывают расположение элементов: меню, кнопок, иконок. Работу UX-дизайнеров мы ощущаем, когда что-то ищем на сайте, заполняем формы.
UI — User Interface, пользовательский интерфейс. UI-дизайнеры занимаются внешним видом ресурса. Они продумывают цвета, шрифты, вид иконок и прочие элементы стиля. Их работу мы видим сразу, когда открываем сайт или приложение.
UX- и UI-дизайн связаны. Общая цель — сделать продукт удобным и привлекательным для пользователя. Поэтому часто UX и UI занимается один человек.
Еще есть веб-дизайнеры. Их профиль шире. Они проектируют структуру сайта или приложения, выполняют функции графического дизайнера, верстальщика. Но не занимаются аналитикой пользователей так глубоко, как UX- и UI-дизайнеры.
Принципы UX/UI-дизайна
✅ Удобство и простота. Важно, чтобы интерфейс был понятным. Пользователь не должен искать нужную опцию, разбираться в структуре и наполнении сайта. Поэтому дизайнеры используют общепринятые иконки — корзины, стрелки скачивания, пятизвездочные шкалы оценки. Делают так, чтобы элементы читались однозначно.
Важно, чтобы интерфейс был понятным. Пользователь не должен искать нужную опцию, разбираться в структуре и наполнении сайта. Поэтому дизайнеры используют общепринятые иконки — корзины, стрелки скачивания, пятизвездочные шкалы оценки. Делают так, чтобы элементы читались однозначно.
«Пользователь никогда не должен тратить и сотой доли секунды на то, чтобы разобраться, можно или нельзя щелкнуть по объекту».
Стив Круг, «Не заставляйте меня думать» Американский программист
✅ Последовательность. Чем предсказуемее интерфейс, тем легче пользователю с ним взаимодействовать. Когда клиент заходит на сайт, он хочет увидеть название бренда, меню, обложку, блоки с услугами и товарами.
✅ Контраст. Каждый элемент сайта должен быть на своем месте, не сливаться с остальными и не мешать им. Например, фон — яркий, а блоки с товарами — нейтральных оттенков.
✅ Иерархия. У элементов должен быть приоритет. Наиболее заметны — самые значимые, например кнопки, спецпредложения.
У элементов должен быть приоритет. Наиболее заметны — самые значимые, например кнопки, спецпредложения.
✅ Дистанцирование. Чтобы контент был легкочитаемым, между элементами сайта должен быть «воздух», то есть место без визуальных элементов. Поэтому между фотографиями, текстовыми блоками оставляют пространство.
✅ Выравнивание. Чем проще геометрия сайта и четче композиция, тем удобнее его использовать. В этом поможет сетка — невидимые линии, на которых располагают иллюстрации, тексты и другие элементы.
Выравнивание по сетке на сайте Skypro
Задачи UX/UI-дизайнеров
💻 Анализировать пользователей. Нужно изучить потенциальных клиентов: продукт создается для них. Специалисты узнают у заказчика задачу, подробности о пользователях: возраст, интересы, образование, сферу деятельности. Выясняют, какими еще продуктами они пользуются и почему. Для этого общаются не только с заказчиками, но и с будущими клиентами.
Эта задача подразумевает большое количество созвонов и личных встреч, опросов, уточнений задачи. Все данные собирают, делают выводы, чтобы получить целостную картину.
💻 Продумывать интерфейсные решения. Дизайнер решает, что поместить на главную страницу, где и как расположить главные элементы сайта, что включить в верхнее/боковое меню.
На этом этапе составляют CJM — Customer Journey Map, дорожную карту клиента. Она наглядно показывает путь от входа на сайт до покупки. Помогает увидеть, с какими проблемами клиент может столкнуться при взаимодействии с сайтом. Задача UX/UI-дизайнера — предупредить эти проблемы.
💻 Создавать прототипы. Это схема сайта или приложения с основными блоками. Она показывает, какой контент, иконки и кнопки будут располагаться на экране. Дизайнер составляет прототипы в программах, например в Figma.
Специалист использует метод прогрессивного джипега. То есть сначала продумывают структуру, а затем пошагово прорабатывают детали. Уже на этом этапе черновик показывают разработчикам, чтобы понять, все ли идеи воплотятся.
Уже на этом этапе черновик показывают разработчикам, чтобы понять, все ли идеи воплотятся.
💻 Проектировать визуальную часть. Дизайнер выбирает цветовую гамму и шрифты. У крупных компаний они уже определены и прописаны в брендбуке. В остальных случаях руководствуется выбором фокус-группы и/или использует свой опыт, тренды.
Еще он создает иконки, определяет, как будут выглядеть кнопки, поисковая строка и прочие элементы сайта. Иногда прорабатывает анимацию — например, продумывает, как увеличатся баннеры при наведении курсора.
💻 Тестировать. Сверстанный сайт переносят на тестовый домен. Чтобы проверить продукт, набирают фокус-группу из целевой аудитории.
Потенциальные клиенты изучают сайт или приложение, выполняют обычные действия, например заполняют формы обратной связи, просматривают карточки товаров. Затем заполняют опросник: указывают, где было неудобно, какие элементы отвлекали и помогали, какие функции непонятны и прочее.
Как стать UX/UI-дизайнером
💡 Что нужно знать и уметь
Важную роль играет насмотренность. Она помогает понимать и разумно применять визуальные тренды. Необходимы и технические знания. Дизайнеры работают в программах:
Она помогает понимать и разумно применять визуальные тренды. Необходимы и технические знания. Дизайнеры работают в программах:
Figma — в ней продумывают логику интерфейсов, собирают прототипы.
Adobe Photoshop — отрисовывают элементы.
Adobe After Effects — визуализируют анимацию.
Важно разбираться:
В маркетинге. Уметь формировать портрет ЦА, анализировать конкурентов.
Бизнес-аналитике. Решать бизнес-задачи, составлять дорожную карту клиента.
Психологии. Знать шаблоны поведенческих реакций, предугадывать желания.
Дизайне. Уметь работать с типографикой, анимацией, знать теорию цвета, создавать запоминающиеся визуальные образы.
🤝 Какими навыками нужно обладать
- коммуникабельностью: выяснять и обсуждать задачу, собирать оценку пользователей, работать в команде;
- аналитическими способностями: обрабатывать результаты опросов, делать выводы после тестов;
- гибкостью: учитывать требования и пожелания коллег и клиентов;
- креативностью: продумывать новые решения интерфейсов;
- эмпатией: предугадывать нужды пользователей.

🎓 Где учиться
Профессию UX/UI-дизайнера осваивают на курсах или самостоятельно.
Есть бесплатные интенсивы. На них дают основную теорию, но вам придется разбираться в темах и практиковаться самостоятельно.
На платных онлайн-курсах сможете обратиться за помощью к преподавателю и сокурсникам, практиковаться и собрать портфолио. При выборе обращайте внимание:
- на количество мастер-классов, практических заданий, домашек;
- опыт преподавателей: предпочтительны опытные дизайнеры;
- наличие обратной связи, индивидуальных консультаций;
- программу: какие инструменты, направления осваивают на курсе;
- поддержку после обучения: помогают ли найти работу.
Навыки UX/UI-дизайна с нуля за два месяца освоите на курсе «Профессия веб-дизайнер» Skypro. Научитесь работать в Figma, Photoshop, Tilda и других программах и сервисах. Упор на практику: реальные задания от «Перекрестка», Hoff, Qiwi с разбором и портфолио. Карьерный центр поможет составить резюме, подготовиться и назначить собеседования с будущими работодателями.
Карьерный центр поможет составить резюме, подготовиться и назначить собеседования с будущими работодателями.
У всех преподавателей курса — большой практический опыт в дизайне
📖 Что читать
Книги:
- Дональд Норман, «Дизайн привычных вещей».
- Иоханнес Иттен, «Искусство цвета».
- Стив Круг, «Не заставляйте меня думать».
- Артемий Лебедев, «Ководство».
- Расс Унгер и Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия».
Блоги:
- UX-Journal.
- UXPUB.
- Tilda Education.
- «Бюро Горбунова».
- «Юрий Ветров об интерфейсах».
Телеграм-каналы:
- UX Horn.
- «Кириллица.дизайн».
- «Плавучая редакция».
- Product design.

- «Адовый UX».
Перспективы UX/UI-дизайнеров
Средняя зарплата в мае 2022 года — 124 549 ₽. Больше всего дизайнеры получают в Москве, Новосибирске, Санкт-Петербурге. Зарплата зависит от квалификации: например, в прошлом году специалисты высокого уровня (сеньоры, старшие дизайнеры) получали до 200 000 ₽, в этом — 247 500 ₽.
Источник: Хабр Карьера
Спрос на UX/UI-дизайнеров растет, потому что компании внедряют диджитал-инструменты. На Хабр Карьере 19 мая 2022 года — 447 вакансий, на хедхантере по России, с упоминанием навыков UX/UI, — 512.
Лидеры по количеству вакансий: Москва, Санкт-Петербург, Екатеринбург, Новосибирск, Казань.
Главное про UX/UI-дизайн
- Разница UX и UI в том, что первое — про работу интерфейса, второе — про внешний вид. Вместе дизайнеры делают так, чтобы продуктом было удобно пользоваться. Так как задачи связаны, часто ими занимается один человек.
- Принципы UX-дизайна: удобство и простота, последовательность, контраст, иерархия, дистанцирование, выравнивание.

- Чтобы создать удачный интерфейс, дизайнеры изучают целевую аудиторию, составляют карту путешествия клиента, а затем — прототип сайта. Полагаются на требования заказчика, желания клиентов и свой опыт. Проводят тесты, опрашивают пользователей, чтобы выявить неудобства.
- Дизайнеры получают в среднем 124 549 ₽. Профессию относят к перспективным, потому что многим компаниям нужны сайты, приложения и другие продукты.
- Основы UX- и UI-дизайна осваивают самостоятельно по видео и бесплатным интенсивам, читают книги, блоги и сообщества, телеграм-каналы. Желательно пройти курсы, чтобы не только изучить теорию, но и попрактиковаться, собрать портфолио.
Чем занимается UX-дизайнер?
Каждый раз, когда вы взаимодействуете с продуктом или услугой, вы получаете пользовательский опыт. Это может включать в себя навигацию по мобильному приложению, просмотр веб-сайта, взаимодействие с физическим продуктом (например, опробование новых кроссовок) или использование услуги (например, регистрация в отеле или использование общественного транспорта).
Термин взаимодействие с пользователем (UX) относится ко всем аспектам этого взаимодействия. Вспомните, когда вы в последний раз использовали новый продукт. Удалось ли вам выполнить свою задачу? Насколько это было легко? Как это заставило вас чувствовать? UX-дизайн стремится делать продукты и услуги простыми, эффективными и восхитительными.
Выполнив это, вы заработаете лояльных клиентов, которые порекомендуют этот продукт или услугу своим друзьям и семье.
Знаете ли вы?
Дон Норман, когнитивный психолог и дизайнер, ввел термин «пользовательский опыт» в своей книге 1988 года «Дизайн повседневных вещей». Норман стал первым официальным архитектором взаимодействия с пользователем во время работы в Apple в 1990-х годах.
Роль UX-дизайнера заключается в том, чтобы сделать продукт или услугу удобными, приятными и доступными. Хотя многие компании разрабатывают пользовательский опыт, этот термин чаще всего ассоциируется с цифровым дизайном веб-сайтов и приложений. Хотя точный процесс варьируется от продукта к продукту и от компании к компании, общие этапы проектирования, как правило, остаются неизменными.
Хотя точный процесс варьируется от продукта к продукту и от компании к компании, общие этапы проектирования, как правило, остаются неизменными.
Словарь UX-дизайна
Прежде чем мы углубимся в основы UX-дизайна, полезно определить несколько терминов, с которыми вы, вероятно, столкнетесь, работая в этой области. Вот 10 для начала:
A/B-тестирование — метод сравнения двух версий продукта или услуги для оценки того, какая из них более успешна
Доступность — концепция того, может ли услуга или продукт использоваться людьми все способности, независимо от их положения
Сортировка карточек — Сеанс, на котором участники организуют информацию в логические группы, чтобы помочь определить информационную архитектуру
Конечный пользователь — Лицо, которое будет использовать готовый продукт или услугу после их приобретения
Взаимодействие человека с компьютером — Область изучения проектирование компьютерных технологий и взаимодействие между людьми и компьютерами
Информационная архитектура. Структурное проектирование информации, чтобы сделать ее более понятной
Структурное проектирование информации, чтобы сделать ее более понятной
Макет — реалистичная визуальная модель того, как будет выглядеть окончательная веб-страница или приложение. конечный продукт, используемый для тестирования и сбора отзывов
Пользовательский поток — диаграмма, отображающая каждый шаг, предпринимаемый пользователем при использовании продукта или услуги
Задачи и обязанности UX-дизайнера
Как дизайнер взаимодействия с пользователем, вы несете ответственность за общую удовлетворенность пользователей продуктом. Думайте о себе как о защитнике клиентов, который всегда ищет способы улучшить качество обслуживания клиентов. Давайте рассмотрим некоторые задачи и обязанности, с которыми вы, вероятно, столкнетесь в процессе проектирования.
1. Понять пользователя и бренд. Подумайте, какую проблему вы пытаетесь решить для пользователя (и как это согласуется с целями бренда).
2. Проведите исследование пользователей. Определите потребности, цели, поведение и болевые точки пользователей. Инструменты для исследования пользователей могут включать опросы, индивидуальные интервью, фокус-группы или A/B-тестирование. В некоторых компаниях этим процессом руководит UX-исследователь.
Инструменты для исследования пользователей могут включать опросы, индивидуальные интервью, фокус-группы или A/B-тестирование. В некоторых компаниях этим процессом руководит UX-исследователь.
3. Проанализируйте, что вы узнали. На этом этапе вы создадите образы пользователей на основе вашего исследования, чтобы помочь вам определить наиболее важные элементы продукта или услуги. Начните планировать, как будет выглядеть поток пользователей.
4. Дизайн. Когда вы начнете разрабатывать дизайн, вы создадите карты сайта, каркасы или прототипы, чтобы дать вам и вашей команде лучшее представление о том, как будет выглядеть конечный продукт. На этом этапе дизайнер пользовательского интерфейса (UI) добавит визуальные элементы или элементы интерфейса.
5. Провести пользовательское тестирование. Проверка дизайна путем отслеживания того, как реальные пользователи взаимодействуют с продуктом или услугой (юзабилити-тестирование). Выявление любых проблем с дизайном и разработка решений.
6. Представьте свою работу. Предоставьте дизайнерское решение вашему клиенту или компании.
Основные навыки UX-дизайнера
UX-дизайнеры используют широкий спектр технических и рабочих навыков, чтобы вывести на рынок успешный продукт или услугу (или улучшить существующий продукт). Многие из этих навыков переносятся из других областей, поэтому, даже если вы новичок в UX-дизайне, вы, вероятно, уже развили некоторые из них. Сосредоточьтесь на этих основных навыках, и вы сможете начать строить прочную основу для карьеры.
Навыки на рабочем месте
Навыки общения помогут вам эффективно проводить собеседования с пользователями и представлять свои решения клиентам или руководству.
Эмпатия позволяет вам думать о проблемах и решениях с точки зрения пользователя.
Сотрудничество Навыки позволяют вам работать в гармонии со своей командой, получая отзывы, изучая решения и используя опыт.

Критическое мышление побуждает вас бросить вызов своим предположениям и найти новые решения.
Технические навыки
Исследования , включая использование интервью, опросов и наблюдений, помогают вам принимать наилучшие решения в процессе проектирования.
Информационная архитектура помогает упорядочивать и расставлять приоритеты для больших и сложных наборов информации.
Wireframing (создание каркаса для веб-сайта или приложения) позволяет вам эффективно исследовать дизайнерские решения.
Создание прототипа необходимо для тестирования функциональности и выявления проблем.
Хотя это и не обязательно для UX-дизайнеров, фундаментальные навыки визуального дизайна и кодирования могут помочь вам понять, как ваш дизайн вписывается в более широкий процесс разработки продукта.
Типы работ дизайнера UX
UX-дизайн — захватывающая и постоянно развивающаяся область, поэтому вы можете столкнуться с несколькими должностями, связанными с UX (среди них дизайнер UX, дизайнер взаимодействия, дизайнер продуктов и дизайнер услуг).
Как UX-дизайнер, работающий в небольшой компании, у вас, вероятно, будет более общая роль с ответственностью за каждый этап процесса проектирования. В более крупной компании вы можете сосредоточиться на одной специальности или аспекте UX-дизайна, например, на информационной архитектуре, UX-исследованиях, анализе юзабилити, UX-письме, UX-инжиниринге или дизайне взаимодействия.
По мере накопления опыта у вас будет возможность продвинуться в рамках своей специализации и стать экспертом в области UX (SMX) или перейти на руководящую должность руководителя проекта, менеджера по продукту или директора по взаимодействию с пользователями.
UX и дизайн пользовательского интерфейса
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия. В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Подробнее: Что такое конструктор пользовательского интерфейса (UI)? Your Guide [2021]
Работа UX-дизайнером означает, что вы можете применить свои творческие и аналитические способности в самых разных областях, которые могут вас заинтересовать. Ваша работа будет меняться изо дня в день и от проекта к проекту, что дает вам возможность постоянно учиться и расти на протяжении всей вашей карьеры.
Сколько зарабатывают UX-дизайнеры?
Средняя базовая зарплата UX-дизайнера в США составляет 112 308 долларов, согласно данным Glassdoor [1]. UX-дизайн был включен в список 50 лучших вакансий в Америке по версии Glassdoor на 2021 год на основе потенциального дохода, удовлетворенности работой и общего количества вакансий [2]. Имейте в виду, что размер вашего заработка будет зависеть от ряда факторов, включая местоположение, отрасль, компанию и многолетний опыт.
UX-дизайн — это разнообразная и развивающаяся область, и нет единого пути к успешной карьере UX-дизайнера. Перекрывающиеся наборы навыков во многих профессиональных областях, включая графический дизайн, архитектуру, дизайн интерьера, разработку программного обеспечения и промышленный дизайн, хорошо переходят в UX-дизайн.
Перекрывающиеся наборы навыков во многих профессиональных областях, включая графический дизайн, архитектуру, дизайн интерьера, разработку программного обеспечения и промышленный дизайн, хорошо переходят в UX-дизайн.
Посмотрите следующее видео, чтобы узнать, как Карен, дизайнер взаимодействия в Google, перешла от карьеры в планировании мероприятий к UX.
Загрузка…
Карен, дизайнер взаимодействия в Google, объясняет, как она перешла к новой карьере в UX.
Создание каркасов и низкоточных прототипов
4,9 (4600 оценок)
|
130 000 студентов зачислены
Курс 3 из 7 сертификата Google UX Design Professional Certificate
Зарегистрируйтесь бесплатно
Выполнение этих нескольких шагов поможет вам создать основу для карьеры в области UX-дизайна.
1. Пройдите курс UX-дизайна. Даже если у вас нет определенного предыдущего опыта, вы можете начать подготовку к карьере с курса или сертификации по дизайну UX. Ищите курс или программу, где вы изучите основы, получите практический опыт работы с новейшими инструментами дизайна UX, завершите проекты для своего портфолио и пообщаетесь с другими в отрасли.
Даже если у вас нет определенного предыдущего опыта, вы можете начать подготовку к карьере с курса или сертификации по дизайну UX. Ищите курс или программу, где вы изучите основы, получите практический опыт работы с новейшими инструментами дизайна UX, завершите проекты для своего портфолио и пообщаетесь с другими в отрасли.
Заполнив сертификат Google UX Design Professional Certificate, доступный на Coursera, вы сможете вооружиться готовыми к работе навыками, необходимыми для работы в сфере UX-дизайна начального уровня.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4,8
(43 519 оценок)
564 232 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 6 месяцев (S)
Узнайте в своем собственном темпе
. UX), исследование UX, каркас, прототип, дизайн взаимодействия с пользователем (UXD), тестирование удобства использования, макет, Figma, Adobe XD, UX-дизайн
UX), исследование UX, каркас, прототип, дизайн взаимодействия с пользователем (UXD), тестирование удобства использования, макет, Figma, Adobe XD, UX-дизайн
2. Оттачивайте свои навыки в реальном мире. Вам не нужно ждать, чтобы вас наняли дизайнером UX, чтобы начать набираться опыта. Поделитесь своими навыками с благотворительной, некоммерческой организацией или бизнесом друга или члена семьи. В качестве альтернативы, вы можете перепроектировать пользовательский опыт, который у вас был в прошлом, который был не так хорош, как мог бы быть. Это обычно называют незапрошенным редизайном.
Если вы уже работаете полный рабочий день в другой области, практикуйте свои навыки UX-дизайна на работе, определяя потенциальную проблему и разрабатывая решение.
3. Создайте портфолио дизайнеров. Хотя вам не обязательно иметь степень, чтобы получить работу в области UX-дизайна, вы захотите продемонстрировать свои навыки с помощью портфолио работ. Скомпилируйте проекты, которые вы закончили в своей курсовой работе, волонтерской работе и незапрашиваемых редизайнах. Продолжайте добавлять свои лучшие работы по мере накопления опыта.
Продолжайте добавлять свои лучшие работы по мере накопления опыта.
Начните работу с UX-дизайном
Если вы готовы начать работу в качестве UX-дизайнера (или узнать больше о том, что такое UX-дизайн), рассмотрите возможность получения сертификата Google UX Design Professional Certificate, который можно получить на Coursera. Вы можете вооружиться готовыми к работе навыками, которые вам понадобятся для роли начального уровня в дизайне UX.
Часто задаваемые вопросы (FAQ)
Вообще говоря, UX-дизайнерам не нужно писать код в рамках своих повседневных задач. Хотя это и не обязательно для получения работы, базовое понимание языков разработки приложений, таких как CSS, JavaScript и HTML, поможет вам лучше общаться с разработчиками и может дать вам конкурентное преимущество при поиске работы.
Заработная плата дизайнера UX обычно составляет выше, чем у дизайнеров пользовательского интерфейса. Согласно Руководству по зарплате на 2021 год, подготовленному цифровым креативным кадровым агентством Onward Search, более половины UX-дизайнеров в США сообщили, что зарабатывают не менее 100 400 долларов. Эта цифра составила 86 800 долларов для дизайнеров пользовательского интерфейса [3].
Эта цифра составила 86 800 долларов для дизайнеров пользовательского интерфейса [3].
Подробнее: UI и UX-дизайн: в чем разница?
UX-дизайнеры используют в своей работе ряд технических и рабочих навыков. Навыки, которые вы можете часто видеть в списках вакансий дизайнера UX, включают проектирование взаимодействия (каркас, прототипирование, пользовательские потоки, макеты), исследование пользователей и программное обеспечение для проектирования (Adobe XD, Sketch, InVision и т. д.).
Статьи по теме
Сертификаты UX и учебные курсы: руководство на 2021 год
Что такое дизайнер пользовательского интерфейса (UI)? Your Guide [2021]
Кто такой исследователь UX? Как получить работу
Сколько я могу заработать, работая UX-дизайнером? [Руководство по зарплате на 2021 год]
4 Вакансии в области UX помимо дизайна, которые вы захотите изучить
Источники статей
1. Glassdoor. «Заработная плата дизайнера взаимодействия с пользователем, https://www.glassdoor.com/Salaries/user-experience-designer-salary-SRCH_KO0,24.htm». По состоянию на 5 мая 2021 г.
Glassdoor. «Заработная плата дизайнера взаимодействия с пользователем, https://www.glassdoor.com/Salaries/user-experience-designer-salary-SRCH_KO0,24.htm». По состоянию на 5 мая 2021 г.
2. Стеклянная дверь. «50 лучших вакансий в Америке на 2021 год, https://www.glassdoor.com/List/Best-Jobs-in-America-LST_KQ0,20.htm». По состоянию на 5 мая 2021 г.
3. Дальнейший поиск. «Руководство по зарплате на 2021 год, https://www.onwardsearch.com/2021-salary-guide/». По состоянию на 5 мая 2021 г.
Автор: Coursera • Обновлено
Этот контент доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Чем занимается UX-дизайнер? [Руководство по карьере на 2022 год]
В этой статье
- Что такое UX-дизайн?
- Что такое UX-дизайнер?
- Чем занимается UX-дизайнер?
- Один день из жизни UX-дизайнера
- Навыки UX-дизайна
- Рынок вакансий UX-дизайнера и средняя зарплата более разговорно, UX), область, посвященная улучшению удобства использования, была известна как «исследование человеческого интерфейса».
 Но компьютерная революция 1980-е годы и последовавший за ними взрыв интернета в следующие два десятилетия изменили то, как технологическая индустрия уделяла особое внимание дизайну юзабилити-взаимодействия. Именно Дональд Норман, сотрудник Apple в 1993 году и пионер UX, подтолкнул отрасль к принятию термина UX, чтобы обозначить более целостный характер этого меняющегося подхода.
Но компьютерная революция 1980-е годы и последовавший за ними взрыв интернета в следующие два десятилетия изменили то, как технологическая индустрия уделяла особое внимание дизайну юзабилити-взаимодействия. Именно Дональд Норман, сотрудник Apple в 1993 году и пионер UX, подтолкнул отрасль к принятию термина UX, чтобы обозначить более целостный характер этого меняющегося подхода.«Я придумал этот термин, потому что считал интерфейс пользователя и удобство использования слишком узкими», — вспоминает он. «Я хотел охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство».
Сегодня мировая индустрия дизайна оценивается в 165 миллиардов долларов, и в течение следующего десятилетия прогнозируется впечатляющий рост. Но что на самом деле делает UX-дизайнер в сегодняшних условиях? Читайте дальше, чтобы узнать, как UX-дизайнеры формируют наш опыт работы с цифровыми продуктами, которые мы используем каждый день.

Что такое UX-дизайн?
UX-дизайн — это процесс создания ценного и приятного опыта для пользователей, взаимодействующих с продуктом или услугой. Успешный UX-дизайн сосредоточен на потребностях пользователей и помогает им беспрепятственно выполнять задачи и достигать целей.
Сила UX-дизайна продукта определяет его успех. Хорошо продуманный продукт будет привлекать, конвертировать и удерживать целевую аудиторию, повышая лояльность к бренду. Эффективный дизайн взаимодействия с пользователем также снижает затраты на разработку и обслуживание продукта, одновременно повышая доступность и простоту использования.
Кто такой UX-дизайнер?
Дизайнеры взаимодействия с пользователем создают простые, интуитивно понятные средства взаимодействия, которые решают проблемы пользователей в веселых и эстетически привлекательных форматах. Чтобы создать положительный опыт, дизайнеры должны понимать желания, отношения, мотивы, ожидания и болевые точки пользователей. UX-дизайнеры исследуют, почему пользователи принимают продукты, ключевые задачи, которые они надеются выполнить с помощью продукта, и их отношение к самому продукту.
 Эти идеи влияют на функциональность и дизайн продукта.
Эти идеи влияют на функциональность и дизайн продукта.Чем занимается UX-дизайнер?
Дизайнеры создают продукты, используя итеративный процесс, основанный на дизайн-мышлении, подходе к решению проблем, ориентированном на пользователя, который ведет к непрерывному циклу экспериментов, проверки и уточнения. Ежедневные задачи и обязанности UX-дизайнера варьируются в зависимости от стажа, размера компании и уникальных требований рассматриваемой роли.
Обязанности UX-дизайнера в зависимости от размера компании
Давайте рассмотрим проявление ролей UX-дизайнера в различных типах организаций.
В стартапах
Небольшие команды и ограниченные ресурсы распространены в среде стартапов, а это означает, что UX-специалисты часто контролируют проекты от начала до конца. Они отвечают за формирование UX-стратегии и могут брать на себя обязанности по управлению проектами и продуктами. Они также могут регулярно взаимодействовать с разработчиками и основателями компаний, чтобы определять сроки, распределять ресурсы и определять ожидания от продукта.

В компаниях среднего размера
UX-специалисты в компаниях среднего размера обычно являются «Т-образными» дизайнерами, которые дополняют набор общих навыков (представленный горизонтальной линией с большой буквы «Т») более глубокими специализированными знаниями, касающимися конкретной области. аспект UX (обозначен вертикальной линией с заглавной буквой «Т»). Они привносят в свою работу разные точки зрения и могут внести свой вклад в широкий спектр проектов.
В крупных компаниях
В крупной корпорации отдел UX-дизайна обычно делится на специалистов и отдельные группы. Дизайнеры обычно сосредотачиваются на одном этапе процесса проектирования UX в различных проектах. Крупные компании, как правило, предлагают больше возможностей для наставничества, поскольку дизайнеры разного уровня стажа работают вместе в командах.
Роли в дизайне UX в зависимости от этапа карьеры
Давайте рассмотрим, как фокус и обязанности дизайнера могут меняться в зависимости от опыта.

UX-дизайнер начального уровня
Младшие дизайнеры часто начинают с универсальных навыков. UX-специалисты начального уровня поддерживают дизайнеров среднего и старшего уровня, выполняя делегированные или запланированные задачи. Дизайнеры начального уровня часто учатся на практике и могут найти наставников в своей команде.
UX-дизайнер среднего уровня
UX-специалисты среднего уровня обычно имеют специализацию в области дизайна или опыт проектирования для определенной отрасли или типа продукта. Дизайнеры среднего уровня менее сосредоточены на отдельных деталях, анализируя проектные решения с точки зрения уровня функций или проекта. Дизайнеры среднего уровня также обладают глубокими знаниями инструментов и процессов проектирования и несут более высокий уровень ответственности за проекты UX.
UX-дизайнер старшего уровня
Старшие дизайнеры обычно имеют более 6 лет опыта и анализируют проекты с высокоуровневой абстрактной точки зрения. Эти специалисты понимают, что изменение одного элемента системы повлияет на все остальные компоненты системы.
 Старшие дизайнеры рассматривают проектирование для различных устройств и платформ как простые контекстуальные различия и сосредотачиваются на взаимосвязанности бизнес-моделей, дизайна продукта и человеческого поведения.
Старшие дизайнеры рассматривают проектирование для различных устройств и платформ как простые контекстуальные различия и сосредотачиваются на взаимосвязанности бизнес-моделей, дизайна продукта и человеческого поведения.Познакомьтесь с другими студентами UX-дизайна
Pete Bruno
Продукт UX Designer At Service Management Group
Читая история
Aisha Butt
UX Associate At Meta
Read Story
Arin Soukoule
Программа дизайна. День из жизни UX-дизайнера
Ежедневные обязанности UX-дизайнера варьируются в зависимости от должностных обязанностей. Универсальный UX-специалист в стартапе может участвовать в каждом этапе проектирования, в то время как UX-специалист в крупной компании может сосредоточиться только на одном.
Исследование пользователей
Исследование пользователей направлено на понимание психологии и поведения пользователей. Эти идеи помогают UX-специалистам определять возможности дизайна, проверять предположения и сопереживать тому, как пользователи воспринимают продукт.
Источник: Medium
Качественные исследования изучают отношение, поведение и потребности пользователей, а количественные исследования исследуют статистическую значимость этих результатов. Дизайнеры используют эту информацию через образы пользователей, которые являются полувымышленными представлениями ключевых сегментов целевой аудитории продукта. Персонажи пользователей помогают дизайнерам персонализировать продукты для удовлетворения уникальных потребностей.
Личное развитие
UX-дизайн — это развивающаяся отрасль. Дизайнеры слушают подкасты, читают информационные бюллетени и следят за лидерами мнений в области UX в социальных сетях, чтобы отслеживать новые тенденции UX. Онлайн-сообщества дизайнеров, такие как Behance и Dribbble, также предлагают дизайнерам возможность найти вдохновение и расширить свои профессиональные сети.
Информационная архитектура
Информационная архитектура касается структуры и организации содержимого продукта. Это снижает когнитивную нагрузку и помогает пользователям легко перемещаться по продуктам, находить информацию и выполнять задачи.
Источник: Envato Чтобы спланировать информационную архитектуру продукта, дизайнеры разрабатывают таксономию продукта, организуя, классифицируя и маркируя элементы контента на основе сходства. Затем дизайнеры определяют информационную иерархию продукта и определяют, как пользователи будут перемещаться по этой структуре.
Чтобы спланировать информационную архитектуру продукта, дизайнеры разрабатывают таксономию продукта, организуя, классифицируя и маркируя элементы контента на основе сходства. Затем дизайнеры определяют информационную иерархию продукта и определяют, как пользователи будут перемещаться по этой структуре.Каркас
Каркас описывает базовую структуру продукта. Каркасы — это первый шаг в планировании дизайна интерфейса продукта, и их можно набросать вручную или нарисовать с помощью инструментов цифрового дизайна, таких как Mockplus. Вайрфреймы служат чертежами для разработки продукта и сосредоточены исключительно на макете и размещении объектов.
Прототипирование
Прототипы подчеркивают дизайн взаимодействия. Прототипы с низкой точностью избегают технических деталей и передают основную функциональность продукта, информационную архитектуру, макет и взаимодействие пользователей между экранами. Прототипы с высокой точностью включают элементы пользовательского интерфейса, такие как цвет, изображения и анимация, а также расширенные интерактивные элементы, такие как прокрутка и адаптивные меню.
Источник: Just In Mind Эти прототипы функционально имитируют конечный продукт.
Эти прототипы функционально имитируют конечный продукт.Пользовательское тестирование
UX-специалисты подтверждают свои дизайнерские решения, тестируя высокоточные прототипы. Пользовательское тестирование позволяет разработчикам оценить эффективность функций, функций и многого другого. Оценка взаимодействия пользователей с продуктом может выявить места разногласий и сообщить об изменениях в будущих итерациях. Качественное тестирование определяет, где существуют проблемы и почему у пользователей возникают проблемы, а количественное тестирование определяет область и масштаб проблемы. Пользовательское тестирование может быть модерируемым или немодерируемым.
Источник: Just In MindВизуальный дизайн
Визуальный дизайн использует эстетические элементы для улучшения пользовательского опыта и повышения удобства использования. Это сочетание дизайна пользовательского интерфейса и графического дизайна использует текст, цвета, изображения и многое другое для улучшения функциональности интерфейса продукта.
Источник: Sprout Labs Сильный визуальный дизайн привлекает внимание зрителей к важной информации и улучшает навигацию по продукту.
Сильный визуальный дизайн привлекает внимание зрителей к важной информации и улучшает навигацию по продукту.Навыки UX-дизайна
UX-специалисты используют комбинацию жестких и социальных навыков для разработки успешных продуктов.
Hard Skills
Hard skills относятся к уникальным техническим знаниям и обучению, необходимым для выполнения UX-дизайна. Навыки жесткого UX-дизайна включают:
Каркас и прототипирование
UX-дизайнеры используют цифровые инструменты, такие как Sketch, Figma, InVision или Adobe XD, для создания каркасов и прототипов.
Исследования пользователей
Исследовательские навыки необходимы для определения потребностей пользователей. UX-исследователи используют такие методологии, как дневниковые исследования, интервью, опросы и многое другое, чтобы узнать о своей целевой аудитории и создать образ пользователя.
UX-письмо
UX-письмо — это создание копии пользовательского интерфейса, которая направляет пользователей через продукт.
 Эффективное UX-письмо позволяет пользователям интуитивно ориентироваться в продукте и выполнять задачи с минимальными трудностями. Соответствующие ярлыки также помогают пользователям находить нужную им информацию.
Эффективное UX-письмо позволяет пользователям интуитивно ориентироваться в продукте и выполнять задачи с минимальными трудностями. Соответствующие ярлыки также помогают пользователям находить нужную им информацию.Пользовательское тестирование
Опыт A/B-тестирования, аналитики продукта и сравнительного анализа необходим для оценки удобства использования, доступности и полезности продукта. UX-специалисты также должны уметь интерпретировать свои выводы таким образом, чтобы это способствовало улучшению продукта.
Визуальная коммуникация
Дизайнеры используют визуальные элементы, чтобы вызывать эмоции, повышать узнаваемость, улучшать навигацию по продукту, а также передавать или систематизировать информацию.
Дизайн пользовательского интерфейса
Навыки пользовательского интерфейса включают теорию цвета, брендинг и типографику. Дизайнеры должны уметь использовать элементы дизайна пользовательского интерфейса, чтобы сделать продукт запоминающимся и полезным.

Навыки межличностного общения
Навыки межличностного общения — это личностные качества и навыки межличностного общения, которые помогают дизайнерам общаться с пользователями и работать в команде. Навыки дизайна Soft UX включают в себя:
Эмпатия
Дизайнеры должны использовать эмоциональный интеллект, чтобы сопереживать желаниям, потребностям, мотивам и болевым точкам пользователей, чтобы создавать проекты, предлагающие ценные и приятные впечатления.
Коммуникация
Разработчики должны эффективно общаться с заинтересованными сторонами, чтобы привести бизнес-цели в соответствие с потребностями пользователей. Отличные коммуникативные навыки жизненно важны при работе с командой дизайнеров над созданием видения продукта.
Сотрудничество
Дизайнеры часто работают в команде. Коллективный менталитет дает более надежные решения и более быстрый прогресс.
Критическое мышление
В основе UX-дизайна лежит решение проблем.
 Дизайнеры должны критически мыслить, чтобы определить потенциальные решения проблем пользователей.
Дизайнеры должны критически мыслить, чтобы определить потенциальные решения проблем пользователей.UX-дизайнер Рынок труда и средняя зарплата
Зарплата UX-дизайнера является прибыльной и имеет большой потенциал роста. По данным Glassdoor, предполагаемая общая заработная плата UX-дизайнера составляет 100 913 долларов в год, а средняя годовая зарплата — 81 224 доллара. UX-дизайнеры также пользуются большим спросом, настолько, что UX-специалисты заняли первое место в отчете LinkedIn «Вакансии на подъеме» за 2022 год.
Перспективы карьеры дизайнера UX
Различные роли UX берут на себя ответственность за уникальные задачи, связанные с процессом проектирования UX. Общие роли UX включают:
Дизайнер продукта
Дизайнеры продукта переводят цель продукта в функциональный пользовательский опыт и направляют продукт на протяжении всего его жизненного цикла, от разработки до зрелости. Они создают дорожную карту продукта, устанавливают требования к дизайну, анализируют успех продукта и руководят его улучшением.

Дизайнер взаимодействия
Дизайнеры взаимодействия контролируют взаимодействие пользователя с продуктом. Они разрабатывают способы взаимодействия пользователей с продуктами с помощью языковых, визуальных, физических объектов, времени и поведения. Например, они решают, какие команды пользователь может дать для взаимодействия с интерфейсом, или выбирают цвета и формы, чтобы предлагать контекстные подсказки о функциональности продукта.
Дизайнер UI/UX
Дизайнеры UI/UX — специалисты широкого профиля, участвующие во всех этапах процесса проектирования. Эти профессионалы имеют опыт в исследованиях пользователей, разработке идей, создании каркасов, прототипов и тестировании удобства использования.
Исследователь UX
Исследователи UX собирают и анализируют информацию о желаниях, потребностях, мотивации и болевых точках пользователей. Их исследования служат основой для принятия дизайнерских решений и используются для создания пользовательских персонажей, пользовательских историй и карт путешествий пользователей.

Эксперт в предметной области UX
Эксперты в предметной области (SME) направляют проектные решения, обладая специальными знаниями об отрасли, процессе или нише, для которых предназначен продукт. Их опыт гарантирует, что продукт будет отвечать требованиям заинтересованных сторон и соответствовать законодательным требованиям (например, законам о конфиденциальности для финтех-приложений). МСП также проводят исследования пользователей и тестирование продуктов.
Часто задаваемые вопросы о карьере в UX-дизайне
Ознакомьтесь с ответами на часто задаваемые вопросы о начале карьеры в UX-дизайне.
Можете ли вы стать UX-дизайнером без опыта?
Да, вы действительно можете стать UX-дизайнером без предварительного опыта. Чтобы ускорить процесс обучения, вы даже можете записаться на сертификационную программу учебного курса по дизайну UI/UX. Вы закончите обучение уже через шесть месяцев, даже если у вас не было опыта UX-дизайна. В ходе программы вы создадите портфолио UX и будете сотрудничать с реальной компанией, чтобы завершить 40-часовой отраслевой дизайн-проект, решающий бизнес-проблему.

Нужна ли вам степень, чтобы стать дизайнером UX?
Дизайн пользовательского интерфейса лучше, чем дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это специализация под эгидой UX. Дизайнеры обычно используют навыки UI и UX в тандеме, но если у вас есть опыт графического дизайна или визуального брендинга, вы можете специализироваться на дизайне UI по мере развития вашей карьеры.
Раз уж вы здесь…
Заинтересованы в карьере дизайнера UX? Поднимитесь на вершину списка резюме, когда зарегистрируетесь в нашем учебном лагере по UX — вы получите работу по UX или вернете деньги за обучение. Взгляните на отзывы наших студентов и опробуйте нашу бесплатную учебную программу UX, чтобы почувствовать наш стиль и результаты. TL;DR: средняя начальная зарплата наших студентов = 85 440 долларов. Давай сделаем это.Что такое UX-дизайн? Чем занимаются UX-дизайнеры? A 2022 Guide
Дизайн взаимодействия с пользователем (UX) часто путают с дизайном пользовательского интерфейса (UI).
 Хотя они тесно сотрудничают, они разные. Эта статья даст вам краткое изложение всего, что вам нужно знать о UX-дизайне, от бизнес-функций UX-дизайнера до полезных инструментов и ресурсов, чтобы стать лучшим UX-дизайнером.
Хотя они тесно сотрудничают, они разные. Эта статья даст вам краткое изложение всего, что вам нужно знать о UX-дизайне, от бизнес-функций UX-дизайнера до полезных инструментов и ресурсов, чтобы стать лучшим UX-дизайнером.Мы поговорили с Фабио Роузом, UX-инженером и профессором UX, и Хейзел Уоттс, специалистом по UX-контенту, чтобы поддержать эту статью и поделиться некоторыми отраслевыми идеями от тех, кто находится в гуще игры.
Хотите ли вы попасть в индустрию UX-дизайна, лучше понять роль UX-дизайна или даже нанять UX-дизайнера, эта статья для вас.
Что такое дизайн взаимодействия с пользователем?
Пользовательский опыт (UX) — это отношения между продуктом и человеком, который его использует.
 UX-дизайн фокусируется на создании продуктов, которые кто-то может легко использовать и получать удовольствие от использования.
UX-дизайн фокусируется на создании продуктов, которые кто-то может легко использовать и получать удовольствие от использования.«Дизайн взаимодействия с пользователем заключается в том, чтобы поддерживать потребности пользователя, но не отвлекать его от общего опыта продукта.
История, которую вы рассказываете о продукте, должна быть адресована целевой аудитории без лишнего жаргона или образов.
Определенно есть золотая середина между поддержкой процесса и его чрезмерным усложнением! Исследуйте, пробуйте, тестируйте, повторяйте и снова тестируйте. Это UX-дизайн — ваша работа никогда не заканчивается. История, которую вы представляете, всегда развивается вместе с вашими продуктами». — Хейзел Уоттс, специалист по UX-контенту.

Чем занимается UX-дизайнер?
Дизайнер взаимодействия с пользователем (UX) следит за тем, чтобы продукт был удобен для изучения и использования конечным пользователем. UX-дизайнер работает с самого начала любого процесса продукта, чтобы убедиться, что команды разработчиков создают продукты, которые осознают своих пользователей, их потребности и болевые точки.
UX-дизайнер работает с брендингом, навигацией, контентом и функциями продукта, чтобы убедиться, что все эти элементы связаны друг с другом для создания приятного и плавного конечного результата.
UX-дизайнеры несут ответственность не только за опыт и жизненный цикл продукта — они являются ключевыми игроками на протяжении всего жизненного цикла клиента.

Решения, которые принимает UX-дизайнер, влияют на то, привлекает ли пользователя продукт, готов ли он платить и может ли он использовать продукт в первую очередь. Обновления и настройки, которые UX-дизайнер вносит в работающий продукт, могут положительно повлиять на показатели удержания клиентов и пожизненную ценность клиента (CLTV).
Подсказка
Джордж Маркос, руководитель отдела по работе с клиентами Maze, рассказывает изнутри о нашем Консультативном совете по работе с клиентами и рассказывает о преимуществах регулярного привлечения клиентов на протяжении всего процесса разработки продукта.
В чем разница между UX и UI дизайнером?
Дизайн пользовательского интерфейса немного отличается, поскольку он фокусируется на взаимодействии человека с компьютером.
 Это может быть что угодно, от веб-страницы на рабочем столе до удобства использования экрана приложения на портативном устройстве.
Это может быть что угодно, от веб-страницы на рабочем столе до удобства использования экрана приложения на портативном устройстве.Разработчики пользовательского интерфейса (также известные как дизайнеры взаимодействия) сосредотачиваются исключительно на интерфейсе продукта, а не на переходе между интерфейсами или на опыте пользователя, проходящего через него.
Дизайн пользовательского интерфейса тесно связан с дизайном взаимодействия с пользователем. Вместе дизайнеры UX и UI проводят исследования пользователей, оценивают удобство использования и постоянно тестируют дизайн на предмет выдающихся успехов, которые можно повторить, или ошибок, которые нужно исправить.
Дизайнер пользовательского интерфейса обычно имеет какое-то представление о разработке внешнего интерфейса и графическом дизайне.
 Они сосредотачиваются на визуальных ресурсах, в то время как UX-дизайнер сосредоточится на всех аспектах взаимодействия с пользователем.
Они сосредотачиваются на визуальных ресурсах, в то время как UX-дизайнер сосредоточится на всех аспектах взаимодействия с пользователем.Узнайте, как измерять успех и прогресс ваших UX-активностей с помощью этих основных ключевых показателей эффективности UX.
Какие навыки нужны UX-дизайнерам?
Разобьем этот раздел на две части; hard skills и soft skills, необходимые в UX-дизайне.
Существуют определенные наборы практических навыков, которым должен научиться дизайнер, чтобы стать UX-дизайнером. В то же время UX-дизайнеру необходимо практиковать определенные социальные навыки, чтобы стать успешным UX-дизайнером.

Навыки, необходимые UX-дизайнерам
Чтобы получить звание UX-дизайнера, вам нужно немало навыков. Большинству из этих навыков вы научитесь на курсах или курсах UX-дизайна.
- UX Research
- Плотно -каркас и прототипирование
- Визуальная коммуникация
- Интерактивный дизайн
- Дизайн -мышление
- Пользовательские потоки
- Дизайн взаимодействия
- Пробое.0077 Информационная архитектура
- Moodboarding
- Визуальный дизайн и дизайн пользовательского интерфейса
- Программирование — для обсуждения, подробнее об этом позже все они. Курсы UX-дизайна, ссылки на которые приведены ниже в этой части, как правило, специализируются в нескольких конкретных областях дизайна и дают вам основы всего вышеперечисленного.

Навыки межличностного общения, необходимые дизайнерам UX
Чтобы помочь нам ответить на этот вопрос, мы поговорили с UX-инженером Фабио Роузом, чтобы получить лучшее представление о некоторых социальных навыках, необходимых UX-дизайнеру для достижения успеха в отрасли.
«Для меня есть три основных социальных навыка, которые нужны каждому UX-дизайнеру.
1. Эмпатия: UX-дизайн ориентирован на пользователей. Вам нужно будет исследовать и полностью понять мотивы, тревоги, потребности и проблемы людей, которые будут использовать ваш дизайн. Если вы хотите, чтобы результат был функциональным и значимым, его нужно построить с сочувствием.
 Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.
Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.
Фабио Роуз, UX-инженер
2. Организация: UX-дизайн похож на головоломку. Вы не можете пропустить ни одного исследования, если хотите, чтобы оно было полным. Соедините все эти части (исследования пользователей) вместе таким образом, чтобы это соответствовало цели продукта, и вы получите успешный дизайн. Хорошая организация имеет важное значение, чтобы получить вас там.
3. Любопытство: дизайнеры UX должны оставаться любопытными. Если вы хотите обнаружить последний фрагмент головоломки UX-дизайна, который гармонично связывает все воедино, потребуется определенная доля любопытства.
 Это означает, что вам нужно уметь оспаривать предположения и искать альтернативные решения тем, которые кажутся наиболее логичными». — Фабио Роуз, UX-инженер.
Это означает, что вам нужно уметь оспаривать предположения и искать альтернативные решения тем, которые кажутся наиболее логичными». — Фабио Роуз, UX-инженер.Специалист по UX-контенту Хейзел Уоттс соглашается: «Эмпатия — навык номер один, в котором нуждаются все UX-дизайнеры. Люди, для которых вы проектируете, — люди. Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.
У них есть крайние сроки, страхи, заботы о деньгах, и время дорого для них всех. Как то, что вы разрабатываете, сначала поддержит их, а затем убедит их взаимодействовать с вашим продуктом?»
Люди, для которых вы создаете дизайн, — люди. Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.

Хейзел Уоттс, специалист по UX-контенту
Помимо мягких и сложных навыков, есть одна область UX-дизайна, которая остается неясной для многих, и это код. Готовы получить на него ответ?
Нужен ли код для дизайнеров взаимодействия с пользователем?
Короче говоря, нет. Дизайнерам пользовательского опыта не нужно программировать, хотя это, безусловно, хороший навык.
Даже если UX-дизайнер не пишет код сам, он будет работать с инженерами и разработчиками, которые кодируют для него, поэтому полезно понимать возможности кодирования.

Разговаривая на языке, дизайнеры могут лучше понять осуществимость концепции дизайна взаимодействия с пользователем.
Большинство дизайнеров взаимодействия с пользователем имеют базовые знания HTML, CSS и Javascript. Хотя они не обязательно выучили это, чтобы стать UX-дизайнером, в большей степени из-за прошлого опыта или потому, что они хотят лучше сотрудничать со своими коллегами-инженерами.
Сегодня мы видим, как появляется все больше и больше моделей SaaS для поддержки методов проектирования взаимодействия с пользователем без кода или с малым количеством кода, поэтому потребность в специалистах по кодированию в работах по дизайну UX снижается.
В каких проектах участвуют UX-дизайнеры?
UX-дизайнеров часто просят внести свой вклад в проекты по развитию бизнеса, которые традиционно не входят в круг обязанностей дизайнера.
 Во многом это связано с тем, что они часто обеспечивают уникальную, чуткую линзу, на которой другие основные бизнес-роли обычно не фокусируются.
Во многом это связано с тем, что они часто обеспечивают уникальную, чуткую линзу, на которой другие основные бизнес-роли обычно не фокусируются.Давайте рассмотрим некоторые проекты, в которых вы могли бы (и должны) привлечь UX-дизайнера.
Удержание клиентов
UX-дизайнеры могут внести уникальный вклад в удержание клиентов. У них часто есть определенные наборы данных, которые могут точно определить проблемные области, которые нуждаются в улучшении, и могут помочь удержать клиентов за счет уменьшения этих точек трения.
В частности, дизайнеры взаимодействия с пользователем могут помочь с:
- дизайном приложения
- дизайном продукта
лидогенерацией
Любой проект по лидогенерации должен включать в себя вклад дизайнера UX.
 Будь то качественный ввод и руководство или фактический дизайн процесса генерации лидов, дизайнеры пользовательского опыта могут дать вашей машине генерации наилучшие шансы на успех.
Будь то качественный ввод и руководство или фактический дизайн процесса генерации лидов, дизайнеры пользовательского опыта могут дать вашей машине генерации наилучшие шансы на успех.Несколько методов лидогенерации, в которые можно включить UX-дизайнера:
- Целевые страницы
- Электронная почта
- Дизайн веб-сайта
- Блоги, руководства и тематические исследования
- Исследование пользователей
02
Наконец, дизайнеры взаимодействия с пользователем могут выходить за рамки ваших клиентов, пользователей, продуктов или услуг. Они также могут помочь в разработке стратегий, которые помогают поддерживать удовлетворенность сотрудников и удерживать персонал.
Используя сочетание социальных и технических навыков, дизайнеры взаимодействия с пользователем могут предложить поддержку, рекомендации и решения технического проектирования, когда речь идет о создании новых процессов, систем и методов коммуникации.

6 инструментов для дизайнеров UX
Независимо от того, как долго вы работаете в бизнесе, всегда найдутся инструменты, которые помогут вам выполнять свою работу более эффективно и точно. Мы поделимся более подробным обзором лучших инструментов дизайна взаимодействия с пользователем в другой статье. Тем не менее, некоторые известные фавориты:
- Figma: совместный веб-инструмент для редактирования векторной графики и дизайна интерфейса
- Adobe XD: платформа для векторного дизайна
- Maze: платформа для быстрого пользовательского тестирования прототипов пользовательского опыта — сбор отзывов пользователей от реальных людей
- Sketch: приложение для совместного цифрового дизайна для Mac
- InVision: платформа для цифрового дизайна продуктов конструктор сайтов на визуальном холсте.

Узнайте, как команда UX в Vanquis Bank привнесла информацию о пользователях в таблицу, внедрив Maze в свой стек инструментов.
Как стать дизайнером пользовательского интерфейса
Если вы серьезно подумываете о том, чтобы стать дизайнером взаимодействия с пользователем, выполните следующие пять шагов, чтобы сделать это как можно быстрее.
1. Освежить в памяти принципы UX
Есть несколько принципов дизайна, которым должен следовать каждый дизайнер UX, если он хочет добиться успеха в своей роли.
Принципы дизайна UX — это такие вещи, как иерархия в информационной архитектуре, согласованность дизайна в брендинге и доступность.
 Там гораздо больше, и это ваши первые шаги в мир UX.
Там гораздо больше, и это ваши первые шаги в мир UX.2. Пройдите курс дизайна UX
Изучение дизайна UX в университете или на онлайн-курсе — отличный способ начать карьеру дизайнера.
Есть несколько отличных университетов и колледжей дизайна UX; Результаты поиска Google переполнены результатами — большинство из них также предлагают онлайн-варианты. Вот некоторые из них:
- SuperHi: введение в UX-дизайн
- Skillshare: основы юзабилити
- Interaction Design Org: руководство по UX для начинающих
- Career Foundry: Стать дизайнером UX
- Лаборатория дизайна: UX Academy
- IronHack: UX/UI Bootcamp
- Coursera: Специализация UI/UX Design
- Barcelona Code School: UX Bootcamp
- All Women Academy: UX Design Неполный рабочий день)
3.
 Примите участие в стажировке или проектах UX
Примите участие в стажировке или проектах UXТеперь пришло время проверить свои навыки. Пришло время совершать ошибки, терпеть неудачи и быстро учиться. Этот шаг лучше всего подходит для внештатных дизайнерских задач или стажировки, где вы получаете наставничество или поддержку руководства.
Стоит отметить, что вы можете сделать это после того, как закончите учебу, или можете заняться чем-то параллельно с учебой и применить то, что вы узнали, в процессе.
4. Создайте свое портфолио
По мере того, как вы берете на себя больше дизайнерских проектов и стажировок, вы естественным образом начинаете формировать свое дизайнерское портфолио.

Это не только место для отслеживания вашей работы, но и ваше резюме для будущего трудоустройства. Имейте в виду опыт менеджера по найму при просмотре вашего портфолио. Они смотрят не только на ваш опыт работы, но и на общую презентацию вашего портфолио — это дает еще один уровень понимания вашего таланта и знаний в области UX.
5. Создайте свою UX-сеть
Наконец, пришло время проявить себя. Убедитесь, что вы следите за вдохновляющими дизайнерами пользовательского интерфейса, лидерами UX и ведущими брендами в социальных сетях. Они часто делятся статьями и полезными вещами, которые должны знать UX-дизайнеры. Вот некоторые из наших любимых:
- Twohabitsdesign
- Iamnotmypixels
- Dailywebdesign
- Humble_ux
- Steve Krug
- Don Norman
- Irene Au 970082
- Jessicavwalsh
- Uitrends
- Taylor Ling
В то же время подумайте о том, чтобы расширить свое присутствие в социальных сетях, продемонстрировать свою работу и заявить о себе.
 Социальные сети — это не только Instagram, в Твиттере есть множество возможностей общаться, демонстрировать свои работы, делиться статьями, а также есть несколько отличных дизайнерских сообществ Slack.
Социальные сети — это не только Instagram, в Твиттере есть множество возможностей общаться, демонстрировать свои работы, делиться статьями, а также есть несколько отличных дизайнерских сообществ Slack.Ваша онлайн-сеть в сообществе дизайнеров находится на расстоянии рукопожатия от вашего следующего собеседования на должность дизайнера.
Каждое путешествие в мир UX отличается. Некоторые люди целенаправленно учатся, чтобы стать UX-дизайнером, в то время как другие постепенно начинают склоняться к UX после работы в других ролях в области продукта и маркетинга. Давайте посмотрим, как Фабио и Хейзел начали свое UX-путешествие.
«Более 10 лет назад я получил степень магистра цифрового маркетинга в Автономном университете Барселоны со специализацией в области UX.

С тех пор я понял, насколько важно сосредоточиться на дизайне при создании любого цифрового контента. Я до сих пор работаю в том же университете, проводя UX-упражнения с нынешними студентами.
Хотя эта сфера UX находилась в разработке с 90-х годов, когда несколько супер-умных крутых парней работали в лучших компаниях того времени (Apple или IBM), таких как Дон Норман и Джейкоб Нильсен, она только недавно достигла подавляющего большинства компании и быть понятым.
После того, как этот период открытий закончится, путь к будущему в дизайне UX станет блестящим для чутких, организованных и творческих умов». — Фабио Роуз, UX-инженер.
«Я переключился на производство видео.
 Поработав во многих технологических компаниях, я всегда рассказывал интересные истории о продуктах, но никогда не знал, как я могу участвовать в создании самих продуктов.
Поработав во многих технологических компаниях, я всегда рассказывал интересные истории о продуктах, но никогда не знал, как я могу участвовать в создании самих продуктов.Уделяя время нескольким стартапам и участвуя в хакатонах, я понял, что мои навыки могут быть перенесены в продукт. Затем я прошла 10-недельный учебный курс по управлению продуктами в AllWomen Academy в Барселоне, курс для женщин, созданный женщинами.
Это был не только отличный ускоренный курс по управлению продуктами, но я также создал фантастическую сеть и теперь регулярно посещаю интересные мероприятия. Женщины по-прежнему составляют меньшинство в сфере технологий, но быть частью шага в правильном направлении действительно полезно, и я надеюсь передать свои знания другим в будущем». — Хейзел Уоттс, специалист по UX-контенту.
Подведение итогов
Независимо от того, создаете ли вы цифровой продукт или демонстрируете услугу, вам с первого дня потребуются талантливые дизайнеры пользовательского интерфейса и дизайнеры взаимодействия с пользователем в команде разработчиков продукта.

Независимо от того, что вы строите, конечными пользователями являются люди, и прерогатива дизайнеров — руководствоваться этим принципом.
UX-дизайн — это опыт. Если вы не создаете для своих клиентов положительный продукт и бренд, вы не строите бизнес. Ваш конечный пользователь должен быть вашим первым пользователем, и вы можете сделать это, выдвигая гипотезы, тестируя и создавая продукты, ориентированные на людей, с первого дня.
Надеюсь, эта статья пролила свет на мир UX-дизайна и на то, что он потенциально может предложить вашему бизнесу. Подробнее о UX-дизайне можно прочитать здесь.
Чем на самом деле занимается UX-дизайнер?
Дизайнер пользовательского опыта (UX) — это название должности, которое вы, вероятно, слышите все чаще и чаще в наши дни.
 Хотя UX-дизайн — это область, которая кажется важной для разработки продукта, его функция до сих пор остается загадкой для многих из-за его относительной новизны. Таким образом, когда кто-то говорит: «Я UX-дизайнер», не всегда сразу понятно, чем он на самом деле занимается изо дня в день.
Хотя UX-дизайн — это область, которая кажется важной для разработки продукта, его функция до сих пор остается загадкой для многих из-за его относительной новизны. Таким образом, когда кто-то говорит: «Я UX-дизайнер», не всегда сразу понятно, чем он на самом деле занимается изо дня в день.Эта статья посвящена тем, кто до сих пор не знает, чем занимается UX-дизайнер.
Что такое UX-дизайн
Долгое время дизайн ассоциировался с графическим дизайном («внешний вид» продукта). По мере роста цифровых технологий и наших ожиданий в отношении цифровых взаимодействий мы стали все больше и больше сосредотачиваться на «чувственной» части дизайна, также известной как пользовательский опыт. Если UX — это опыт, который пользователь получает при взаимодействии с продуктом, то UX-дизайн — это процесс, с помощью которого дизайнер пытался определить, каким будет этот опыт (9).08:40 Примечание. Мы не можем проектировать опыт как формальную сущность. Однако мы можем спроектировать условия предполагаемого опыта ).

Роль UX-дизайнера напрямую связана с процессом создания полезного, удобного и приятного для пользователей продукта. Если вы хотите узнать больше о UX-дизайне, прочтите статью What You Should Know About User Experience .
Обязанности UX-дизайнера
Как UX-дизайнеры работают изо дня в день? Ответ на этот вопрос, как и на многие вопросы, таков: зависит от . Обязанности UX-дизайнера могут сильно различаться от компании к компании, а иногда даже от проекта к проекту в рамках одной компании. Несмотря на разнообразие предлагаемых ролей, есть некоторые общие функции, которые UX-дизайнер должен выполнять независимо от компании, в которой он работает.
Ниже я суммировал 6 основных обязанностей UX-дизайнера:
1. Исследование продукта
Исследование продукта (которое, естественно, включает исследование пользователей и рынка) — это отправная точка каждого UX-дизайнера для проекта UX-дизайна. Это обеспечивает основу для отличного дизайна, поскольку позволяет дизайнерам избегать предположений и принимать решения, основанные на информации.

Исследование продукта важно, потому что:
- Оно позволяет UX-дизайнерам узнать о пользователях: их поведении, целях, мотивах и потребностях.
- Это помогает UX-дизайнерам понять отраслевые стандарты и определить возможности продукта в данной области. Это также помогает приоритизировать различные аспекты продукта (например, функции продукта).
С технической стороны исследование продукта представляет собой процесс сбора данных по таким каналам, как:
- Личные интервью с пользователями и заинтересованными сторонами
- Конкурентный анализ
- Онлайн-опросы
- Фокус-группы
Собранные данные анализируются и преобразуются в количественную и качественную информацию. Эта ценная информация будет использоваться для принятия решений.
2. Создание персонажей и сценариев
Основываясь на результатах исследования продукта, следующим шагом UX-дизайнера является определение ключевых групп пользователей и создание репрезентативных персонажей.
 Персона — это вымышленная личность, отражающая одну из групп пользователей, для которых они создаются.
Персона — это вымышленная личность, отражающая одну из групп пользователей, для которых они создаются.Персонажи — это не те пользователи, которых они хотят, а те пользователи, которые у них есть на самом деле. И хотя персонажи являются вымышленными, они должны представлять реальную аудиторию и ее поведение. Цель создания персон — отразить модели, которые они определили в своих пользователях (или потенциальных пользователях).
Когда UX-дизайнер определил персонажей, он может писать сценарии. Сценарий — это повествование, описывающее «день из жизни» одного из их персонажей, в том числе то, как их веб-сайт или приложение вписываются в жизнь их пользователей. Независимо от того, разрабатывают ли они приложение или веб-сайт, и является ли это новым продуктом или редизайном существующего продукта, важно продумать все шаги, которые пользователь может предпринять при взаимодействии с их продуктом.
3. Информационная архитектура (IA)
После того, как UX-дизайнер провел исследование и создал персонажей, пришло время определить информационную архитектуру.
 Информационная архитектура — это создание структуры для веб-сайта, приложения или другого продукта, которая позволяет пользователям понять, где они находятся и где находится нужная им информация по отношению к их текущему положению. Информационная архитектура приводит к созданию навигации, иерархий и категорий. Например, когда UX-дизайнер рисует меню верхнего уровня, чтобы помочь пользователям понять, где они находятся на сайте, он практикует информационную архитектуру.
Информационная архитектура — это создание структуры для веб-сайта, приложения или другого продукта, которая позволяет пользователям понять, где они находятся и где находится нужная им информация по отношению к их текущему положению. Информационная архитектура приводит к созданию навигации, иерархий и категорий. Например, когда UX-дизайнер рисует меню верхнего уровня, чтобы помочь пользователям понять, где они находятся на сайте, он практикует информационную архитектуру.4. Создание каркасов
После того, как IA определена, пришло время создать каркасы. Каркас — это результат дизайна, который наиболее известен тем, что он является дизайнером UX. По сути, каркас — это представление дизайна с низкой точностью. Вайрфреймы должны представлять каждый экран или шаг, который может предпринять пользователь при взаимодействии с продуктом.
Каркасы обладают следующими свойствами:
- Каркасы являются основой дизайна продукта — они обычно используются в качестве руководства в начале разработки и должны содержать представление каждой важной части конечного продукта.

- Каркасы должны создаваться быстро — дизайнеры UX должны представлять объекты пользовательского интерфейса упрощенным способом (например, используя простые заполнители, которые представляют объекты, такие как скрещенные прямоугольники для изображений).
- Вайрфреймы почти не используются для тестирования продукта (хотя они могут помочь UX-дизайнерам собрать отзывы о дизайне в начальных исследованиях, они не заменят фактическое взаимодействие с продуктом).
5. Прототипирование
Многие люди используют термины «каркас» и «прототип» взаимозаменяемо, но между двумя результатами проектирования есть существенная разница — они выглядят по-разному, сообщают что-то другое и служат разным целям. В то время как каркасы похожи на архитектурные чертежи (например, план здания), прототип — это представление конечного продукта с точностью от средней до высокой.
Прототипы обладают следующими свойствами:
- Прототипы дают вам представление о том, как взаимодействовать с продуктом.
 Вот почему лучше не показывать статические изображения интерактивных дизайнов и вместо этого использовать интерактивный (кликабельный) прототип. С помощью современных инструментов для создания прототипов, таких как Adobe XD, вы даже можете записывать прототипы в виде видеороликов, чтобы показать зрителям, как работает ваш дизайн.
Вот почему лучше не показывать статические изображения интерактивных дизайнов и вместо этого использовать интерактивный (кликабельный) прототип. С помощью современных инструментов для создания прототипов, таких как Adobe XD, вы даже можете записывать прототипы в виде видеороликов, чтобы показать зрителям, как работает ваш дизайн. - Прототипы можно использовать в полной мере при пользовательском тестировании. Прототипы должны позволять пользователю знакомиться с контентом и тестировать основные взаимодействия с интерфейсом так же, как и в конечном продукте. Хотя прототип может не выглядеть точно так же, как конечный продукт, он должен быть очень похож по замыслу.
6. Тестирование продукта
Тестирование помогает UX-дизайнерам выяснить, с какими проблемами сталкиваются пользователи во время взаимодействия с продуктом. Один из наиболее распространенных способов, с помощью которых UX-дизайнер может проводить тестирование продукта, — это проводить личные тесты пользователей, чтобы наблюдать за их поведением.
 Сбор и анализ вербальной и невербальной обратной связи от пользователя помогает UX-дизайнерам создавать лучший пользовательский опыт. Нельзя сказать, что нахождение в одной комнате, когда кто-то изо всех сил пытается использовать ваш продукт, является мощным триггером для создания эмпатии к пользователям.
Сбор и анализ вербальной и невербальной обратной связи от пользователя помогает UX-дизайнерам создавать лучший пользовательский опыт. Нельзя сказать, что нахождение в одной комнате, когда кто-то изо всех сил пытается использовать ваш продукт, является мощным триггером для создания эмпатии к пользователям.Существует множество других доступных методов тестирования. Если вам интересно узнать больше о пользовательском тестировании, прочтите The Top 5 User Testing Methods .
UX-дизайн — это бесконечный процесс
UX-дизайн — это процесс постоянной итерации. Работа UX-дизайнера не заканчивается с выпуском продукта, на самом деле, UX-дизайнеры продолжают узнавать, что будет способствовать будущим обновлениям. Они начинают с самого лучшего продукта, но всегда готовы учиться и расти.
Вакансии UX — что там?
Если вы просмотрите различные должностные инструкции UX-дизайнера, вы обнаружите, что список обязанностей в каждом из них может значительно различаться — в некоторых описаниях роль UX-дизайнера полностью связана с исследованиями и тестированием удобства использования, в то время как в других это более техническая роль, отвечает за создание прототипов и более тесное сотрудничество с командой инженеров.
 Все потому, что роль UX-дизайнера сильно зависит от характера компании, и разница между одной ролью UX-дизайнера и другой может быть существенной. Самая большая разница между стартапами и крупными компаниями:
Все потому, что роль UX-дизайнера сильно зависит от характера компании, и разница между одной ролью UX-дизайнера и другой может быть существенной. Самая большая разница между стартапами и крупными компаниями:- В стартапе UXer, скорее всего, будет отвечать за каждую часть процесса проектирования из-за небольших команд и ограниченных ресурсов. Таким образом, если вы хотите участвовать в каждом этапе процесса проектирования UX, стартап может подойти вам.
- Крупные компании обычно разбивают роль дизайнера UX на несколько ролей, которые полностью сосредоточены на одном разделе. Вот почему, когда вы просматриваете описания вакансий, вы можете найти такие названия, как «Специалист по юзабилити», «Информационный архитектор», «Исследователь UX». Таким образом, если вам нравится один конкретный этап UX-дизайна (например, исследование), то работа с командой в более крупной корпорации может быть хорошим выбором.
Заключение
В то время как роль UX-дизайнера сложна, сложна и многогранна, UX-дизайн — это действительно увлекательный и увлекательный карьерный путь, который может привести вас во многих направлениях.

Чем занимается UI/UX дизайнер?
Узнайте больше о ключевых ролях, обязанностях и навыках UI/UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI/UX-кандидатах в этом подробном руководстве.
Вот что мы рассмотрим:
Кто такой UX-дизайнер и чем занимается UX-дизайнер?
Что такое дизайнер пользовательского интерфейса и чем занимается дизайнер пользовательского интерфейса?
Какая зарплата у UI/UX дизайнера?
Какова типичная должностная инструкция UI/UX дизайнера?
Каковы ключевые навыки UI/UX дизайнера?
5 общих должностей дизайнера UI/UX
Каковы основные обязанности дизайнера UI/UX?
Часто задаваемые вопросы о работе дизайнера UI/UX
Узнайте больше о ключевых ролях, обязанностях и навыках дизайнера UI/UX и узнайте, что работодатели ищут в потенциальных кандидатах UI/UX в этом подробном руководстве.

Кто такой UX-дизайнер и чем занимается UX-дизайнер?
Разработчики взаимодействия с пользователем (UX) несут ответственность за создание оптимального опыта для пользователя, когда он взаимодействует с цифровым или физическим продуктом, таким как веб-сайт или кофеварка. Некоторые сосредотачиваются на дизайне услуг, например, на дизайне общего опыта использования общественного транспорта или посещения врача.
Их основной задачей является изучение пользователей, понимание их поведения и разработка пути пользователя, который позволяет пользователю выполнять желаемые задачи с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается между компаниями или даже между проектами в рамках одной компании, но некоторые общие рабочие функции включают в себя:
Проведение исследований пользователей. Изучение пользователей и их поведения, целей, мотивов и потребностей. UX-команды могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы.
 Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.
Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.Создание профилей пользователей. Определение ключевых групп пользователей и создание репрезентативных образов их поведения и демографических данных. Персоны можно использовать для создания подробных сценариев из жизни персоны, которые показывают, как продукт вписывается в повседневную рутину пользователя.
Персонажи Пример
Определите информационную архитектуру цифрового продукта. Организация контента в приложении или на веб-сайте, чтобы направлять пользователя к выполнению задач или информировать его о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную им информацию — подумайте о карте сайта или чат-боте с подсказками быстрого ответа.
Разработка пользовательских потоков и каркасов. Создание представления проекта с низкой точностью.
 Вайрфреймы представляют путь пользователя, когда он взаимодействует с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
Вайрфреймы представляют путь пользователя, когда он взаимодействует с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
Пример пользовательского потока приложения SuperHuman
Создание прототипов. Создание интерактивной окончательной версии предварительной разработки продукта, которая либо кликабельна, либо осязаема. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты прототипирования позволяют дизайнерам даже записывать прототипы в виде видеороликов, чтобы помочь пользователям разобраться в функциях дизайна продукта.
Тестировать продукты на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для выхода на рынок.
 Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется сам себе, чтобы выяснить, как использовать продукт, а обратная связь собирается на основе его естественной реакции, а не явных вопросов).
Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется сам себе, чтобы выяснить, как использовать продукт, а обратная связь собирается на основе его естественной реакции, а не явных вопросов).
Кто такой дизайнер пользовательского интерфейса и чем занимается дизайнер пользовательского интерфейса?
Разработчики взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI/UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса относится к визуальному стилю приложения или веб-сайта.
 Подумайте о том, как устроены значки, как они расположены на странице и как они соотносятся друг с другом. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, — все это элементы дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно щелкнуть, коснуться или провести пальцем по экрану, какая из серии кнопок является наиболее важной и как распознавать призывы к действию.
Подумайте о том, как устроены значки, как они расположены на странице и как они соотносятся друг с другом. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, — все это элементы дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно щелкнуть, коснуться или провести пальцем по экрану, какая из серии кнопок является наиболее важной и как распознавать призывы к действию.
Пример пользовательского потока Giftly UX Branding
Работайте в тесном контакте с UX-дизайнерами. Дизайнеры пользовательского интерфейса тесно сотрудничают с дизайнерами UX, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги онлайн-покупки? Отвечают ли они на дополнительные или перекрестные продажи при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для устройств IoT с голосовым управлением, таких как интеллектуальные динамики или виртуальные помощники.
 Их работа заключается в разработке путей общения, которые облегчают задачи пользователя без помощи визуального интерфейса.
Их работа заключается в разработке путей общения, которые облегчают задачи пользователя без помощи визуального интерфейса.
Какая зарплата у UI/UX дизайнера? По данным Glassdoor,
UX-дизайнеры получают среднюю зарплату в размере 85 277 долларов в год. По данным Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и оплату сверхурочных).
Дизайнеры пользовательского интерфейса зарабатывают чуть меньше — 83 837 долларов, а на должности начального уровня — 49 995 долларов.
Типичная должностная инструкция UI/UX дизайнера?
Типичное описание работы UI/UX дизайнера включает сочетание ключевых обязанностей и квалификаций. Ожидается, что потенциальные кандидаты:
Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и выводы об удобстве использования.
Быстро и многократно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью.

Общайтесь с продуктовыми и инженерными командами, а также с заинтересованными сторонами и высшим руководством.
Обеспечьте присутствие голоса клиента, включив в дизайн отзывы клиентов, показатели использования и выводы об удобстве использования.
Выполнение анализа метрик после запуска для информирования об усилиях по оптимизации дизайна/UX.
Знать, как использовать инструменты прототипирования, такие как Sketch, Invision или аналогичные.
Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения.
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера пользовательского интерфейса/UX?
Должностные обязанности дизайнеров UI/UX сильно различаются. Многие профессиональные дизайнеры UI/UX происходят из несвязанных между собой областей и привносят передаваемые навыки, такие как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.

Точно так же их образование разное, хотя степень в области графического дизайна или веб-дизайна может помочь. UI/UX-дизайнерам необходим ряд технических навыков, таких как исследование UX, создание макетов и прототипов, интерактивный дизайн, визуальная коммуникация и информационная архитектура.
Поскольку дизайн UI/UX — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их межличностным навыкам, чем по их профессиональным качествам. Soft skills — это то, что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI/UX должны показать, что они хорошие коммуникаторы, любопытны, гибки и чутки к пользователю.
5 Общие должности дизайнера UI/UX
Дизайн UI/UX — это междисциплинарная область с растущим спектром нишевых специализаций, включая написание UX, интерактивный дизайн, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях вакансий UI/UX обычно упоминается сочетание этих ролей.

UI/UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркаса и прототипирование, за которыми следует тестирование удобства использования. Название дизайна UI/UX является наиболее полным и может включать в себя некоторые или все перечисленные ниже функции. В большинстве организаций функции UI/UX объединены одной должностью.
Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта. Это может включать в себя все, от упаковки до веб-дизайна. Они тесно сотрудничают с дизайнерами взаимодействия и копирайтером UI/UX, чтобы создать пользовательский опыт, который будет эстетически приятным, удобным и эффективным. Они также могут помочь дизайнерам UI/UX в разработке высокоточных прототипов ближе к концу этапа проектирования.
Исследования и удобство использования.
 Исследователи UI/UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в среде тестирования, а также проводят фокус-группы и опросы по дизайну. Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезную информацию для команды UI/UX, что означает, что они должны быть квалифицированными аналитиками данных.
Исследователи UI/UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в среде тестирования, а также проводят фокус-группы и опросы по дизайну. Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезную информацию для команды UI/UX, что означает, что они должны быть квалифицированными аналитиками данных.Код. UX-инженеры являются связующим звеном между командами дизайнеров и инженеров. Они несут ответственность за создание дизайна и воплощение его в жизнь с помощью кода. В арсенале UX-инженера есть компьютерные языки, такие как HTML, JS, CSS и так далее.
UI/UX написание. Написание UI/UX — это нишевая специальность, но это помогает понять ее. Microcopy — это мощный инструмент для создания хорошего опыта для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и они являются ключевым элементом навигации по веб-сайту и общего опыта.

Каковы основные обязанности UI/UX дизайнера?
Дизайнеры UI/UX несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить качество продукта, даже для самых продаваемых продуктов, которые были на рынке в течение многих лет.
Они могут добиться этого, сделав продукт более быстрым, простым в использовании или более увлекательным.
На самом деле UI/UX дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
UI/UX дизайнер Часто задаваемые вопросы
Хотите узнать больше о UI/UX дизайне? Читайте дальше, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне дизайн UI/UX?
UI/UX-дизайн — это настолько междисциплинарная область, что не существует жесткого правила о том, кто может стать UI/UX-дизайнером.
 Тем не менее, определенные черты личности могут предрасполагать к успеху на работе.
Тем не менее, определенные черты личности могут предрасполагать к успеху на работе.Ставить пользователя на первое место. Дизайнеры UI/UX отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследование противоречит статус-кво. Возможно, вы работали в службе поддержки клиентов, вы умеете сопереживать или вам просто нравится находиться среди людей и узнавать, что их движет. Дело в том, что вы понимаете, что вы здесь, чтобы внести изменения.
Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа UI/UX-дизайнера заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены последними технологическими тенденциями и устройствами, вы получите большое удовлетворение, участвуя в процессе проектирования следующего популярного гаджета.

Переключение между задачами. Разнообразие — одно из главных преимуществ UI/UX-дизайнера. В один день вы будете проводить фокус-группу, а в следующий вы будете работать с графическим дизайнером над завершением некоторых высокоточных макетов. Быть гибким и уметь переключаться с одной задачи на другую — важный навык для UI/UX-дизайнера.
Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их перед выходом на поле. UI/UX-дизайнеры обычно делают презентации для заинтересованных сторон о своих исследованиях или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для UI/UX-дизайнера, потому что эта роль очень совместная. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован дизайн UI/UX?
Определенные части процесса проектирования UI/UX могут обрабатываться искусственным интеллектом, например, анализ данных для оценки производительности продукта.
 Тем не менее, дисциплина в целом настолько основана на понимании людей посредством исследования пользователей, процесса, который требует эмоционального интеллекта и личного общения с пользователями в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в любое время скоро.
Тем не менее, дисциплина в целом настолько основана на понимании людей посредством исследования пользователей, процесса, который требует эмоционального интеллекта и личного общения с пользователями в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в любое время скоро.С другой стороны, кодирование стало немного менее необходимым, так как все больше и больше инструментов для прототипирования и создания каркасов разрабатываются с расчетом на непрограммистов.
Как вы оцениваете взаимодействие с пользователем?
Дизайн UI/UX — это повторяющийся процесс, поэтому ключевое значение имеет использование анализа данных для оценки производительности и удобства использования. Метрики UX — это набор количественных данных, используемых для отслеживания пользовательского опыта веб-сайта или мобильного приложения с течением времени. Они также используются во время исследований юзабилити, таких как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.

Это важно, поскольку каждая метрика относительна. Например, среднее время пребывания на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную ему информацию.
Показатели также необходимо настроить для канала, который вы измеряете. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, качество UX также можно вывести из данных о продажах, таких как средняя стоимость заказа или конверсия, потому что они представляют пользователей, имеющих благоприятный пользовательский опыт и восприятие бренда.
Как улучшить взаимодействие с пользователем?
Сокращение усилий — важный компонент улучшения дизайна UI/UX. Люди не хотят искать информацию или нажимать на кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.

Например, одной из самых больших проблем при записи на прием к врачу является поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать поисковые фильтры для поиска врачей общей практики, принимающих определенные виды медицинского страхования. Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические напоминания в календаре о своем посещении.
Категории
- кибербезопасность
- наука о данных
- анализ данных
- разработка программного обеспечения
- дизайн пользовательского интерфейса
Что такое UX дизайн? 15 экспертов по дизайну взаимодействия с пользователем взвешивают
Что такое UX-дизайн?
Важно начать с того, что общепринятого определения UX-дизайна не существует.
Дизайн взаимодействия с пользователем — это концепция, которая имеет много измерений и включает в себя множество различных дисциплин, таких как дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство использования и взаимодействие человека с компьютером.

Но давайте попробуем получить более четкое представление о том, что это на самом деле означает.
Определение UX-дизайна
Согласно исследованию Oxford Journal Interacting With Computers:
Цель UX-дизайна в бизнесе — «повысить удовлетворенность и лояльность клиентов за счет полезности, простоты использования и удовольствия, предоставляемых в взаимодействие с продуктом».
Другими словами, UX-дизайн — это процесс разработки (цифровых или физических) продуктов, которые будут полезными, простыми в использовании и с которыми приятно взаимодействовать. Речь идет об улучшении опыта, который люди получают при взаимодействии с вашим продуктом, и о том, чтобы убедиться, что они находят ценность в том, что вы предоставляете.
Но, к сожалению, это также не исчерпывающее объяснение UX-дизайна. Поэтому, чтобы помочь вам лучше понять, что это такое на самом деле, мы связались с 15 лидерами мнений в этой области и спросили их:
Что такое UX-дизайн?
Другими словами: «Как бы вы описали UX-дизайн тому, кто впервые узнал об этом?»
Вот что они сказали:
- Лаура Кляйн, директор Users Know
- Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
- Джейсон Огл, основатель и ведущий подкаста User Defenders
- Джастин Мифсуд, основатель Usability Geek
- Стив Круг, консультант по юзабилити
- Мартин Рединг, руководитель отдела цифровых технологий Virgin Atlantic
- Томер Шарон, руководитель отдела пользовательских исследований и метрик Goldman Sachs
- Марике Макклоски, директор по исследованиям продуктов в UserTesting
- Стив Портигал, директор Portigal Consulting
- Пол Боаг, UX-консультант Boagworks
- Джошуа Портер, партнер Rocket Insights
- Скотт Джонсен, руководитель отдела дизайна UserTesting
- Уитни Хесс, основатель и исполнительный тренер Vicarious Partners
- Кори Лебсон, консультант по UX-исследованиям
- Рид Джонс, старший исследователь пользовательского опыта в Autodesk
1.
 UX-дизайн — это процесс, используемый для определения того, каким будет взаимодействие пользователя с вашим продуктом.0840 Бережливые стартапы и Создание лучших продуктов
UX-дизайн — это процесс, используемый для определения того, каким будет взаимодействие пользователя с вашим продуктом.0840 Бережливые стартапы и Создание лучших продуктов «Если UX — это опыт, который пользователь получает при взаимодействии с вашим продуктом, то UX-дизайн — это, по определению, процесс, с помощью которого мы определяем, каким будет этот опыт.
UX-дизайн всегда случается. Намеренно это или нет, но кто-то принимает решения о том, как будут взаимодействовать человек и продукт. Хороший UX-дизайн получается, когда мы принимаем эти решения таким образом, чтобы понимать и удовлетворять потребности как наших пользователей, так и нашего бизнеса».
2. Дизайн взаимодействия с пользователем — это подход к дизайну, который учитывает пользователя.
Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
может быть спорным.
Дизайн взаимодействия с пользователем — это подход к дизайну, который учитывает все аспекты продукта или услуги для пользователя.
 Это включает в себя не только красоту и функциональность: (удобство использования и доступность) продукта или процесса, но и такие вещи, как удовольствие и эмоции — вещи, которые сложнее спроектировать и достичь.
Это включает в себя не только красоту и функциональность: (удобство использования и доступность) продукта или процесса, но и такие вещи, как удовольствие и эмоции — вещи, которые сложнее спроектировать и достичь.В то время как дизайнер может создать переключатель, поток или взаимодействие, которые будут красивыми, уникальными, привлекательными и функциональными в потоке, UXD распространяется на все дисциплины, которые объединяются, чтобы сделать пользовательский опыт в целом великолепным.
Да, у вас есть дизайнеры взаимодействия, но у вас также есть контент-стратеги, информационные архитекторы, исследователи пользователей, инженеры и менеджеры по продуктам — все они несут общую ответственность за создание удобного в использовании опыта, который оставляет пользователей довольными, потому что это добавляет им ценности».
3. UX-дизайн — это решение проблем с помощью эмпатии
Джейсон Огл, основатель и ведущий подкаста User Defenders
«UX-дизайн — это основанная на сопереживании практика, созданная для решения человеческих и деловых проблем, устранения препятствий и трение от желаемых целей пользователя — надеюсь, доставляет удовольствие в процессе».

4. Дизайн взаимодействия с пользователем — это процесс проектирования систем, обеспечивающих удобство для пользователей
Джастин Мифсуд, основатель Usability Geek
«Дизайн взаимодействия с пользователем (UXD или UED) — это процесс проектирования, единственной целью которого является разработка системы, которая предлагает своим пользователям отличный опыт. Таким образом, UXD охватывает теории ряда дисциплин, таких как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
Дизайн взаимодействия с пользователем практикуется дизайнерами взаимодействия с пользователем, которые особенно озабочены взаимодействием между пользователями и системой, которую они используют.
Так, например, UX-дизайнер возьмет принципы, определяющие, как сделать продукт доступным, и на самом деле воплотит эти принципы в процесс проектирования системы, чтобы пользователь, взаимодействующий с ней, нашел ее доступной.
 ».
».5. UX повышает полезность, простоту, удовольствие, рыночный спрос или привыкание при использовании продукта
«В 100 словах? Ой! (Их уже четыре. Упс. Пусть будет десять.) Итак: нарочито мягкий термин «Пользовательский опыт» охватывает UX-исследования (выяснение того, как люди воспринимают продукт, систему или услугу и взаимодействуют с ними) и UX-дизайн ( улучшая или манипулируя тем, насколько полезно/легко/приятно/выгодно на рынке/вызывает привыкание его использование). UX произошел от эргономики, ориентированного на пользователя дизайна и юзабилити/информационной архитектуры, пока после успеха iPhone он не превратился в нынешние 46 подвидов и вкусов. Благодаря своему благородному наследию защиты интересов пользователя («улучшение пользовательского опыта») он продемонстрировал тревожную тенденцию склоняться к защите интересов производителя (максимизация использования/продаж/зависимости). [Извините, что в конце потемнело.]”
6. Дизайн взаимодействия с пользователем — это выполнение обещания бренда
Мартин Рединг, руководитель отдела цифрового взаимодействия в Virgin Atlantic
«Дизайн взаимодействия с пользователем — это кульминация содержания, исследований, дизайна и стратегии и их эффекта.
 о доставке, продаже и использовании цифрового продукта или услуги. Во многих случаях взаимодействие с пользователем происходит путем случайного смешения кода и предположений о людях, поэтому я думаю, что различие заключается в брендах, которые признают ценность тщательно продуманного цифрового опыта. Во многих отношениях это выполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое значение».
о доставке, продаже и использовании цифрового продукта или услуги. Во многих случаях взаимодействие с пользователем происходит путем случайного смешения кода и предположений о людях, поэтому я думаю, что различие заключается в брендах, которые признают ценность тщательно продуманного цифрового опыта. Во многих отношениях это выполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое значение».7. UX-дизайн — это искусство и наука о создании положительных эмоций посредством взаимодействия с продуктом
Томер Шарон, управляющий директор, руководитель отдела исследований пользователей и метрик в Goldman Sachs, автор книги
«Проверка идей продукта с помощью исследований бережливого использования пользователей»«UX-дизайн — это искусство и наука о создании положительных эмоций у людей, которые взаимодействуют с продуктами или услугами».
8. UX-дизайн — это обязательство создавать продукты с мыслью о потребителе
Марике Макклоски, UX-исследователь, продуктовый стратег и спикер
«UX-дизайн — это обязательство создавать продукты, которые создаются с учетом потребностей клиентов.
 Все начинается с изучения того, кто клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, улучшающих качество жизни людей.
Все начинается с изучения того, кто клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, улучшающих качество жизни людей.Идеи дизайна проверяются реальными отзывами клиентов и дорабатываются, чтобы гарантировать, что конечный продукт будет хорошо работать для тех, кто будет его использовать».
9. UX-дизайн — это творческий и аналитический процесс определения того, каким будет веб-сайт, устройство или часть программного обеспечения. и
Интервьюирование пользователей«Если мы посмотрим на интерактивную вещь, такую как веб-сайт, устройство или часть программного обеспечения, проектирование взаимодействия с пользователем для этой вещи — это творческий и аналитический процесс определения того, что это будет — что это такое. собирается сделать для людей, как они будут его использовать, и как он выглядит/звучит/на ощупь/пахнет/на вкус».
10. UX-дизайн — это намного больше, чем просто дизайн для экрана
Пол Боаг, UX-консультант Boagworks, автор книги
User Experience Revolution«Для меня UX-дизайн — это гораздо больше, чем просто дизайн для экран.
 На пользовательский опыт влияют решения, принятые в организации, от совета директоров до того, как разработчик кодирует производительность.
На пользовательский опыт влияют решения, принятые в организации, от совета директоров до того, как разработчик кодирует производительность.Возьмем, к примеру, новый Disney Magicband. Он не имеет графического пользовательского интерфейса, но при этом создает потрясающий опыт с использованием датчиков и хорошо реализованной службы поддержки клиентов».
11. UX-дизайн — это дизайн с осознанием каждой точки соприкосновения, которая составляет общее впечатление от вашего продукта или услуги
Джошуа Портер, партнер Rocket Insights
точки соприкосновения, которые составляют общее впечатление от вашего продукта/услуги. Таким образом, это выходит за рамки экранного и визуального дизайна и включает в себя такие вещи, как переписка по электронной почте, то, как люди отвечают на телефонные звонки, маркетинговые сообщения, правила возврата, примечания к выпуску и все, что между ними.
Крайне важно сосредоточиться на всем опыте в эпоху Интернета, потому что, скорее всего, вы никогда не встретитесь со многими из ваших клиентов лицом к лицу.
 Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги».
Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги».12. UX-дизайн — это процесс глубокого понимания потребностей и целей пользователя
Скотт Джонсен, руководитель отдела дизайна в Alto
«UX-дизайн — это целенаправленное применение логики и обоснования для создания опыта, который предлагает как полезность, так и ценность для конечного пользователя. Это процесс глубокого понимания потребностей и целей пользователя, выявления его самых больших проблем и генеративной работы над идеей способов решения этих проблем. Дизайн UX редко сосредоточен на создании одного экрана. преднамеренное действие по созданию бесчисленных взаимодействий, которые охватывают весь путь пользователя в рамках данного продукта, а также соблюдение стандартов бренда, дизайна и удобства использования».
13. Пользовательский опыт — это приверженность разработке продуктов и услуг с целью, состраданием и добросовестностью
Уитни Хесс, основатель и инструктор Vicarious Partners
«Пользовательский опыт — это приверженность целенаправленной разработке продуктов и услуг , сострадание и честность.
 Это бесконечный процесс видения мира глазами клиентов и работа над улучшением качества их жизни.
Это бесконечный процесс видения мира глазами клиентов и работа над улучшением качества их жизни.Это бесконечный процесс поддержания здоровья бизнеса и поиска новых способов его устойчивого роста. Это идеальный баланс между зарабатыванием денег и созданием смысла».
(Примечание: если вы хотите узнать больше о подходе Уитни к пользовательскому опыту, ознакомьтесь с этой статьей.)
14. Это практика удовлетворения потребностей людей до, во время и после разработки продукта
Кори Лебсон, Консультант по UX-исследованиям, автор книги
The UX Careers HandbookХотя я понимаю, что вы нацелены на общую картину, как исследователь пользователей я думаю о UX *дизайне* именно как о дизайне взаимодействия, кусочке пирога UX вместе с целый ряд других наборов навыков UX, некоторые из которых полностью ориентированы на дизайн, а некоторые нет. Я был в более чем одной ситуации, когда люди называли меня дизайнером UX, который занимается исследованиями.
 Конечно, есть UX-дизайнеры, которые занимаются исследованиями, но не я. Моя UX-идентичность — это просто старый добрый исследователь. Таким образом, я попадаю в другой кусок пирога UX, тесно связанный с UX-дизайном, но все же только параллельный».
Конечно, есть UX-дизайнеры, которые занимаются исследованиями, но не я. Моя UX-идентичность — это просто старый добрый исследователь. Таким образом, я попадаю в другой кусок пирога UX, тесно связанный с UX-дизайном, но все же только параллельный».15. UX-дизайн заключается в том, чтобы радовать пользователей, предвосхищая их потребности и давая им то, о чем они и не думали просить
Рид Джонс, старший исследователь пользовательского опыта в Autodesk
«Многие люди утверждают, что опыт не может быть создан потому, что опыт — это то, что есть у людей, а не то, что можно спроектировать. С одной стороны, я полностью согласен.
С другой стороны, UX позволяет нам определить, что отличает хороший опыт от плохого. И когда все сделано хорошо, разработанные элементы опыта становятся невидимыми, и пользователь в восторге, потому что мы предвидели их потребности, чтобы дать им то, о чем они даже не думают просить».
Что вы думаете?
Как видите, UX-дизайн имеет множество интерпретаций, но на самом деле все сводится к тому, чтобы ваши пользователи были в центре всего, что вы создаете.


