Дизайн групп в ВК — Блог Фриланс Кодебай
Социальные сети продвигают товары, услуги и способствуют узнаваемости личного бренда в целом. Конкуренция растет семимильными шагами. Рассмотрим как привлечь внимание аудитории и зарекомендовать и продукт дизайном сообщества ВК.
Визуальная составляющая
Существуют предприниматели, которые пренебрегают упаковкой продукта и созданием визуального контента в группах социальных сетей. Зря, ведь работа с соцсетями — важная часть маркетинга. Игнорирование продвижения в интернете приравнивается к потере клиентов. Из-за обилия предложений читатель-клиент ориентируется на удобство навигации группы, главной картинки, описания продукта и т.д. Согласно исследованию Business Insider, человек формирует первое впечатление за 7 секунд. Предпочтение пользователь отдаст аккаунту со стильным оформлением, чем группе с одной лишь аватаркой.
Оформление профиля в цифрах конверсии.
Конверсия — показатель отношения покупателей к общему количеству человек, совершивших действие. В нашем случае это вступление в группу. Как показывает практика, плохо оформленный профиль приводит к снижению конверсии:
В нашем случае это вступление в группу. Как показывает практика, плохо оформленный профиль приводит к снижению конверсии:
1) Конверсия снизится на 1,5-3% при неграмотной аватарке группы.
2) 5-7% клиентов уйдут со страницы, если не увидят закрепленный пост с описанием продукта, скидок и выгоды.
3) Шапка группы — баннер вверху страницы. Обложка должна содержать информацию, отражать тематику группы, отвечать на вопрос клиента: «О чем страница?». При неверно оформленной шапке распрощаетесь с 10-12% потенциальными покупателями.
4) Товары и предложения группы. Раздел помещается в центре страницы с описанием и ценой продукта. При его отсутствии конверсия снизится на 3-5%: люди не хотят приобретать товар, не зная стоимости.
Хорошей конверсией считается 30-40% вступления в группу от общего количества посещений. Если группа оформлена плохо, цифры об этом скажут.
Как правильно оформить группу
На привлечение и удержание читателя влияет каждая деталь. Чтобы ошибок при оформлении было меньше, рассмотрим примеры, как делать нужно, а чего избегать.
Чтобы ошибок при оформлении было меньше, рассмотрим примеры, как делать нужно, а чего избегать.
Аватар
Первой люди увидят аватарку. Прежде, чем перейти в сообщество, читатель видит небольшое круглое изображение, поэтому картинка группы должна быть четкой. Лучше использовать графический элемент, логотип или картинку, которая даже в уменьшенном виде узнаваема и различима. Изображение должно передавать тематику группы. Для создания аватара воспользуйтесь приложением Vk Profi, чтобы создать дизайн или графический элемент для публичной страницы.
Название группы
Как правило, в названии группы применяется короткая и емкая фраза. Если не определились с названием, то есть небольшой лайфхак. Сервис Yandex.Wordstat покажет, какие ключевые слова люди вбивают в поисковую строку. Там проверьте, на какие фразы стоит ориентироваться при выборе названия. Заходите на платформу, выбирайте свою нишу и анализируйте, как люди составляют запросы. На их основе придумайте название для сообщества.
На их основе придумайте название для сообщества.
Шапка профиля
Обложка состоит из описания, ссылки и статуса. Текст учитывается при ранжировании групп в поиске. Составьте его так, чтобы клиент нашел группу среди других.
Статус располагается под названием, укажите в нем интересную информацию для покупателя: скидки, конкурсы. В описании укажите информацию о компании, услугах, достоинствах, контакты. Текста не должно быть много: важно, чтобы читатель дочитал до конца и понял прочитанное.
Оформите раздел обсуждений. Сделайте формат «вопрос/ответ» с часто задаваемыми вопросами. Включите отзывы клиентов и книгу предложений. Разделы помогут сблизиться с покупателями.
Статистика
Просмотрите статистику сообщества в разделе «Посещаемость», чтобы понять, какие блоки группы чаще смотрят клиенты: альбомы, аудио или видеозаписи, обсуждения, товары, контакты. Цифры подскажут, какому из блоков следует уделить больше внимания.
Альбомы и фото
Разделите пространство на несколько блоков для удобства покупателей. При физическом товаре, например, одежде, разбейте фотоальбом на группы: обувь, верхняя одежда, джинсы и т.д. Людям проще ориентироваться, при наличии описаний к фотографиям и цен: это заранее ответит на их вопросы.
При физическом товаре, например, одежде, разбейте фотоальбом на группы: обувь, верхняя одежда, джинсы и т.д. Людям проще ориентироваться, при наличии описаний к фотографиям и цен: это заранее ответит на их вопросы.
При неосязаемый товар, например, онлайн-курсах выберите тематическую картинку, которая соответствует цветовой гамме группы и обязательно пропишите информацию об услуге: что в нее входит и от чего зависит цена.
Название товаров и описание делайте простыми, без сложных формулировок, чтобы клиент вас понял, а не увеличивал количество вопросов.
Фотографии или картинки в разделе “товары” должны быть высокого качества и выполнены в одном стиле.
Допустим, что купили бы вы? Торты на первой или второй картинке?
Все фотографии в первом примере выполнены в формате детского дня рождения, то есть на свадьбу или юбилей маме не заказать? Создается впечатление, что фотографии взяты из стоков интернета, товар выглядит дешево.
На второй картинке торты будто говорят, что они вкусные и сладкие. Видно сладости разного формата, можно заказать на праздники разных размахов. Фотографии высокого качества пробуждают доверие, за такой продукт не жалко заплатить «дорого».
Видно сладости разного формата, можно заказать на праздники разных размахов. Фотографии высокого качества пробуждают доверие, за такой продукт не жалко заплатить «дорого».
Разрешение фотографий — ключевой момент визуального контента, но помимо визуал должен «закрывать» потребности и вопросы человека, который пришел за товаром. Это не только должно быть стильно и красиво, но и информативно. Фотографии могут показать, какова вместимость портфеля, в каких условиях хранятся вещи или как проходят онлайн уроки: изображения содержат визуальную информацию.
Сервисы-помощники в оформлении
1) Canva. Приложение подойдет как для продвинутых пользователей, так и для новичков. Подбирайте шаблоны для аватарки, обложки, создавайте логотипы или сделайте собственный шаблон. Таблицы, инфографики, диаграммы делаются многими контент-менеджерами тут же.
2) Pixar. В приложении можно наложить фильтры, обработать, скорректировать и создать изображение с нуля. Работать в приложении можно прямо в браузере, без установки на компьютер.
3) Logomak.com. На платформе вы сможете подобрать шрифт, отрегулировать цвет, настроить элементы для логотипа.
Продвижение группы и ее привлекательность настраиваются сообща, ведь они взаимосвязаны. Необходимо развивать аккаунт в разных направлениях и прорабатывать даже мелкие детали. Без продвижения группа не начнет набирать клиентов, а без качественного визуала не сможет их удержать!
Оформление групп
В век нынешних технологий, очень удобно смотреть новую информацию в социальных сетях, таких как ВКонтакте, Фэйсбук, Инстаграм и другие.
Соответственно Ваши потенциальные покупатели и клиенты могут находиться в интернете, а для этого нужно иметь группу ВКонтакте, либо профиль в инстаграм для Ваших услуг и товаров, чтобы Ваши продажи выросли.
Как заинтересовать клиента-покупателя, чтобы он подписался
на Вашу группу?
Конечно же ярким оформлением, контентом и это одно из преимуществ перед Вашими конкурентами, помимо этого нужно еще таргетированная реклама и правильная ее настройка, для того чтобы не спускать свой бюджет в пустую, мы поможем правильно настроить, также используя другие методики привлечения подписчиков-клиентов в Вашу группу, профиль.
С чего же начать?
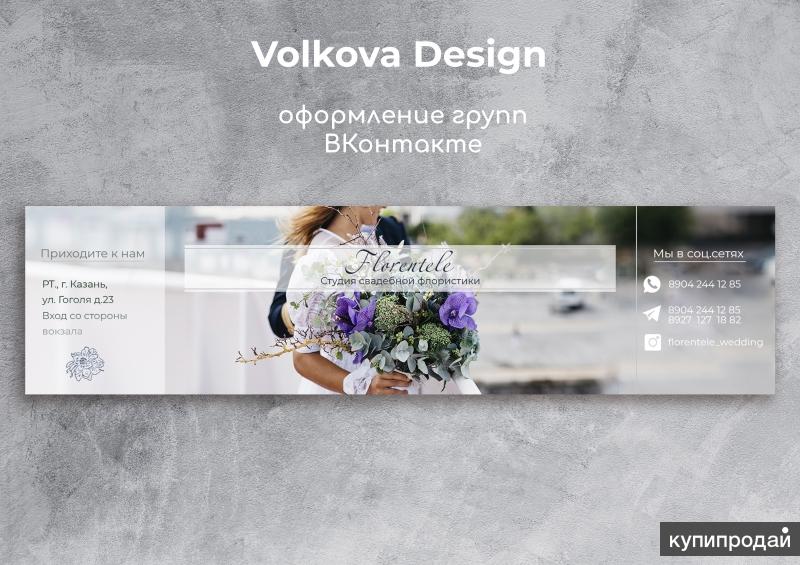
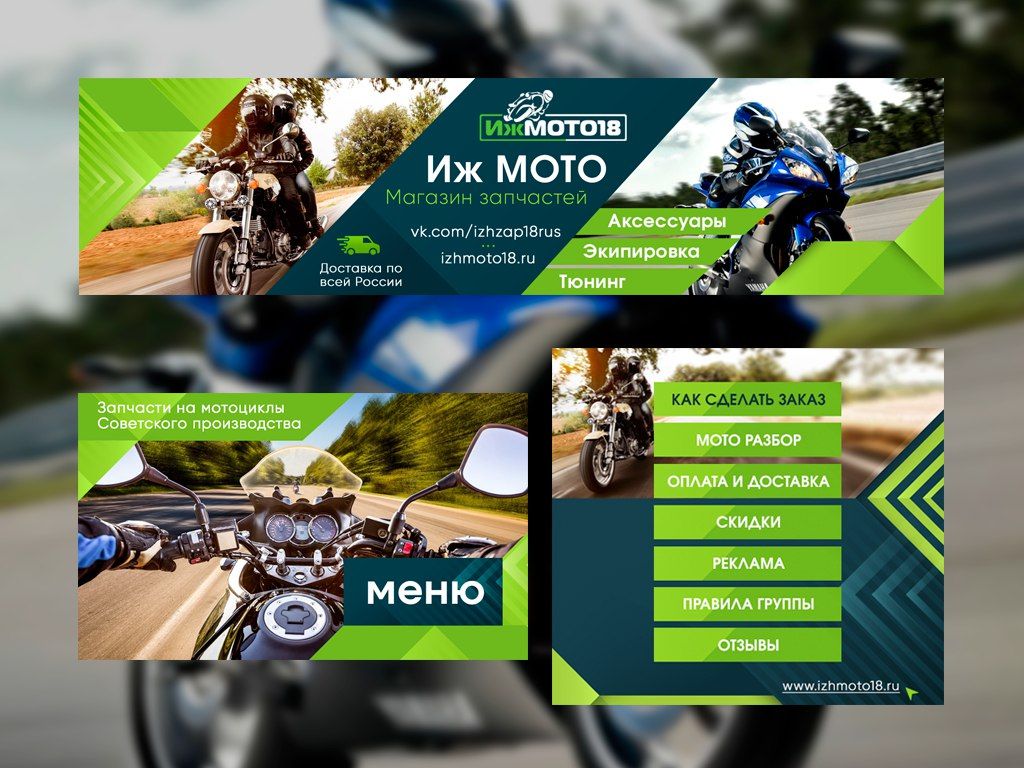
Предлагаем с оформления обложки и аватара группы
«Аватар», обозначает маленькую картинку, которая максимально полно отражает сущность пользователя, его характер, внешность. Это небольшой кусочек графики, воплощающий и усиливающий сущность человека в виртуальном мире.
А также навигационное меню группы:
Скорее жмите кнопку оформить заказ и
Мы приступим к оформлению Вашей группы Презентация оформления группы Вконтакте для зоомагазина «ЗОО-Гатчина».
Сайт: http://zoo-gatchina.ru/
Группа вк: https://vk.com/zoogatchina
Создано: Февраль 2019 года.
Автор персонажей и дизайна: Анастасия Белякова Презентация оформления группы Вконтакте для зоомагазина «ЗОО-Питер».
Сайт: http://zoo-piter.ru/index.php
Группа вк: https://vk.com/piter_zoo
Дизайн и иллюстрации: Анастасия Белякова Презентация оформления группы Вконтакте для зоомагазина «Хвост трубой».
Дизайн: Анастасия Белякова.

Презентация оформления группы Вконтакте для сайта «WebJump».
Сайт: http://www.web-jump-gtn.ru/
Группа вк: https://vk.com/webjumgtn
Дизайн и иллюстрации: Анастасия Белякова
Оформление групп в социальных сетях: FaceBook, Вконтакте, Одноклассники
Многие люди часто задаются вопросом: Зачем доверять оформление группы в социальных сетях профессионалам и платить деньги, если это можно сделать самому? Действительно, социальные сети разработали достаточно удобный функционал для неопытных пользователей. Вам не обязательно разбираться в коде или дизайне, чтобы создать группу. Но есть разница в профессиональном подходе и непрофессиональном. Если ваша группа направлена на привлечение клиентов, то обычных знаний едва ли хватит. В этом вам помогут специалисты SMM.
Для того, чтобы представить свой бренд Вконтакте и Facebook необходимо создать группу с хорошим дизайном, удобную для пользователей и, конечно же, с интересным информационным контентом. Создание красивой группы подразумевает знание потребностей целевой аудитории. Структура и наполнение группы должны соответствовать ожиданиям потенциальных клиентов.
Создание красивой группы подразумевает знание потребностей целевой аудитории. Структура и наполнение группы должны соответствовать ожиданиям потенциальных клиентов.
Для сети Facebook профессиональное оформление заключается в разработке дизайна верхней части группы — Timeline. Для этого, необходимо подобрать такой образ, увидев который любой пользователь заинтересуется содержимым группы и захочет зайти. Создание картинки и иконки потребует хорошего вкуса от дизайнера, ведь иконка – это первое, что видит любой пользователь, не успев еще открыть страницу группы и ознакомиться с ней. Именно поэтому он обязательно должен привлекать внимание и отражать в своем дизайне суть группы.
Для социальной сети Вконтакте оформление группы сложнее, т.к. кроме самого дизайна аватара, необходимо еще разработать дизайн внутреннего блока. Обычно данный блок служит для навигации по группе.
Задача оформления группы Вконтакте осложняется тем, что для установки дизайна необходима вики-разметка.
Если дизайн оформления группы Вконтакте чересчур прост и меню не удобно для пользователя, то вряд ли многие захотят здесь сидеть. Ведь кто будет сидеть в группе, где меню и навигация по ней не удобна?
В социальной сети «Одноклассники», группы делятся на два вида:
Первая — это группа для неформального общения между равноправными членами, то есть группа, где любой участник может добавлять материалы на обсуждение. Просто модератор группы в одноклассниках должен будет следить за порядком, чтобы она не превращалась в базар и скопище флуда.
А второй вариант (группа-страница) может быть посвящена лично вам (вашему сайту, бренду и т.д.). Специфика в том, что там только вы публикуете материалы, остальные могут только читать, комментировать и обсуждать между собой.
Тему для группы в одноклассниках выбирают исходя из своих интересов (хобби, работы, бизнеса) ведь, чтобы группа развивалась, выбранная тема должна быть интересна своему создателю.
Дизайн групп для социальных сетей
Николай

Евгений
Работал с ребятами более месяца назад. Круто оформили ее, и отмечу, что она начала приносить существенные плоды в виде новых клиентов. Да, забыл отметить я работаю в тату салоне, через вконтакте привлёк более 20 клиентов в основном это ребята 20-35 лет, собственно говоря аудитория этой соц.сети. Цена/качество и скорость выполнения работы я бы отметил оценкой «отлично». Уже порекомендовал вас своим друзьям. Думаю, вы помните меня и поняли, кто из ваших новых клиентов обратился к вам от меня. Спасибо и успехов в работе.
Нестор
Я занимаюсь продажей электронных кальянов. Максимум времени стараюсь уделять рекламе в интернете. Вот наконец-то дошла очередь и до социальных сетей. Разработка дизайна группы, это важный момент на который не жалко потратить определенную сумму денег тем более что она окупается в максимально короткие сроки, это я говорю вам как профессионал, потому что это моя не первая группа. Однако с вами я работал впервые. Результат превзошел все мои ожидания. Тем более что цены у вас более чем демократичные. Спасибо за проделанную работу, буду держать вас в курсе посещаемость группы и появления новых клиентов, для того чтобы вы могли показывать результат своей работы уже новым клиентам. Вы большие молодцы развивайтесь, и от клиентов у вас не будет отбоя.
Однако с вами я работал впервые. Результат превзошел все мои ожидания. Тем более что цены у вас более чем демократичные. Спасибо за проделанную работу, буду держать вас в курсе посещаемость группы и появления новых клиентов, для того чтобы вы могли показывать результат своей работы уже новым клиентам. Вы большие молодцы развивайтесь, и от клиентов у вас не будет отбоя.
Новое оформление групп сообществ вк. Как правильно создать и оформить группу вконтакте
Графическое оформление группы в контакте состоит из нескольких картинок разного размера. Каждая из них выполняет свою роль, поэтому производиться по отдельному техническому заданию.
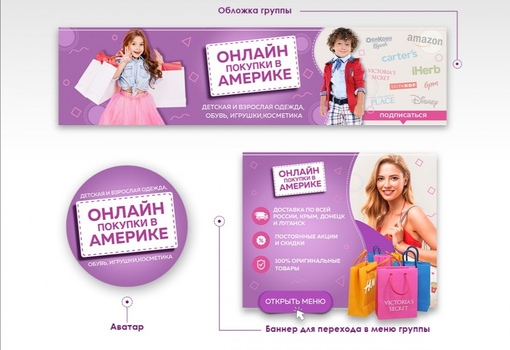
- Аватар.
До недавнего появления верхней обложки выполнял основную роль в сообществе. Но приверженцы старого стиля по прежнему могут его использовать в основе. На аватаре следует разместить основную информацию о компании: логотип, название фирмы, контактные данные и пару слов о направлении деятельности.

- Обложка. В новом варианте дизайна обложка стала основным элементом графического оформления сообщества. Заходя в группу, человек первым делом обращает внимание на обложку, поэтому она должна максимально отражать вашу деятельность. Еще там следует разместить контактные данные и логотип компании. Рекомендуемый размер обложки указан в настройках группы при загрузке.
- Баннер перехода в меню. На картинке перехода традиционно размещают кнопку меню, оформленную в стиле сообщества. Дополнительно рекомендуем поместить туда потенциально интересное клиентам предложение.
- Картинка с пунктами меню.
Навигационный элемент, позволяющий пользователям последовательно ознакомиться с содержимым группы. В меню можно разместить всю необходимую участникам информацию: доставка, оплата, контакты, о компании, каталог и многое другое. При создании картинки лучше подобрать её так, чтобы легко можно было добавить новые кнопки в меню, или заранее продумать пункты меню, избежав дальнейшей переделки.

- Навигационные картинки для внутренних страниц. Данные элементы служат для удобного перемещения пользователя по разделам сообщества и приятного внешнего вида внутренних страниц.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут —
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Всем привет, дорогие читатели блог сайт . Я продолжаю свою тему про — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т. е. бесплатно!
е. бесплатно!
К слову о простоте smm индустрии — даже в есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу ).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова , вот один из них, как раз по Фотошопу — кликай .
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте! . В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке .
Не забудьте пройтись по остальным соц кнопкам.
Размеры аватаров и меню, которые пригодятся для оформления групп вк
Для того чтобы правильно оформить группу или паблик — нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы» , по-умолчанию эта кнопка называется «Свежие новости».
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Но эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
где XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
И у меня открылась сразу созданная страница с возможностью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло — вы просто нажимаете опять на дату публикации и на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видим картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню — то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Залили и у вас должно появится следующее:
Возможно у вас появится просто код, как на картинке ниже. Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
И увидите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге. Если у вас нечто подобное — значит всё в порядке.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски. Заранее благодарен.
В первую очередь нужно ее красиво оформить. Ведь как известно, мы все оцениваем «по одежке». Эта статья поможет Вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при оформлении группы Вконтакте – это название . Есть три основных параметра, которые следует учитывать при выборе названия:
Поиск социальной сети Вконтакте работает следующим способом: есть две группы с названиями «Работа в интернете» и «Работа в интернете без вложений». Когда пользователь Вконтакте введет запрос «работа в интернете », то выше будет группа с соответствующим названием, даже при равном числе подписчиков или незначительном перевесе второй группы.
Сделаем вывод: владельцам знаменитого интернет магазина Ali
Express , создавая для него группу, не обязательно указывать в названии его тематику, ее и так знает большинство. Для менее популярного сайта, интернет магазина, форума, при создании группы лучше указать тематику в названии, как мы это делали Выше. .
.
Как оформить статус для группы Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, однако на него стоит обратить внимание. Давайте разберемся, как правильно оформить статус для группы Вконтакте ? Главное не стоит его сильно перегружать, в нем должна содержаться только самая важная информация:
Если в данный момент Вы не знаете, как оформить статус группы Вконтакте, тогда лучше отложите это. Не стоит в него размещать что попало. Отсутствие статуса не навредит дизайну Вашей группы, а бессмысленная информация в нем может сбить посетителей с толку. Кстати, для публичных страниц статус более важен , так как он отображается в меню «Интересные страницы» как описание.
Как оформить описание группы Вконтакте?
А сейчас мы разберемся, как оформить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества. Для этого существует несколько решений:
Помимо этого, Вконтакте существует лимит на размер текста в описании группы, который будет отображаться без свертывания – 600 символов с пробелами. После превышения данного лимита описание будет свернуто, из-за чего станет выглядеть не эстетично. Эту ситуацию можете увидеть ниже на картинке.
После превышения данного лимита описание будет свернуто, из-за чего станет выглядеть не эстетично. Эту ситуацию можете увидеть ниже на картинке.
В связи с этим, рекомендую использовать при оформлении описания группы Вконтакте закрепленные сообщения в шапке, создать для них картинку с описанием, смайлами, текстом и даже меню. Это все придаст красочности Вашему сообществу.
Как сделать аватар для группы Вконтакте?
Сейчас мы постараемся разобраться с одним из самых важных аспектов оформления группы Вконтакте – как сделать аватар? Для тех, кто имеет свои деньги можно зарегистрироваться на бирже фриланса и заказать аватар и другие элементы для группы (баннер, меню, прочее) у опытного веб-дизайнера. Но можно пойти и другим путем, сделать аватар для группы Вконтакте самому .
В первую очередь нужно определиться, какого размера нужно будет создавать аватар для группы Вконтакте. Максимальная ширина аватара группы составляет 200 писелей (далее просто px), а максимальная высота – 500 px. Аватары большего размера будут уменьшены в масштабе в соответствии заданным пропорциям. Аватары, которые меньше указанных размеров, будут наоборот увеличены и исказятся в отображении. Поэтому создавайте аватар для группы Вконтакте шириной 200 px, а высотой от 200 до 500 px.
Аватары большего размера будут уменьшены в масштабе в соответствии заданным пропорциям. Аватары, которые меньше указанных размеров, будут наоборот увеличены и исказятся в отображении. Поэтому создавайте аватар для группы Вконтакте шириной 200 px, а высотой от 200 до 500 px.
При создании аватара для группы Вконтакте следует помнить о его миниатюре, которая составляет по ширине и высоте 200 px. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и прочее) нужно разместить в одной области, которая будет соответствовать заданным размерам.
Проще всего сделать аватар для группы Вконтакте в программе Photoshop . Причем не обязательно знать ее и уметь пользоваться всеми функциями. Достаточно научиться использовать основные инструменты (выделение элементов, работой со слоями, прочее). Ниже можете увидеть пример сделанного мной аватара для группы Вконтакте.
Этот аватар состоит из двух совмещенных картинок, текстового элемента и фона. На его создание ушло не так много времени и сил. С подобной задачей, при желании, сможет справиться каждый владелец групп.
На его создание ушло не так много времени и сил. С подобной задачей, при желании, сможет справиться каждый владелец групп.
А если Вы хотите создавать сложные и красивые аватары для групп Вконтакте , с нуля рисуя каждую деталь, тогда обучитесь программе Photoshop, научитесь пользоваться ею профессионально. Это можно сделать несколькими способами:
- Пробовать все самостоятельно путем проб и ошибок.
- Читать статьи о данной программе и смотреть видеоролики.
- Прочитать книгу или посмотреть обучающий курс.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата подобным образом. Второй вариант имеет место быть. В интернете сейчас множество сайтов и каналов YouTube, которые направлены на обучение Photoshop.
Однако структурировать полученную информацию подобным образом будет сложно. К тому же постоянный поиск информации займет много времени. Но зато это бесплатно, также как и первый способ.
Проще всего изучить программу Photoshop будет по видео курсу. Так как в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая Вас всем азам программы. И подобный видео курс я могу Вам порекомендовать.
Так как в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая Вас всем азам программы. И подобный видео курс я могу Вам порекомендовать.
« » – обучающий видео курс для начинающих пользователей. С помощью него, в любое удобное для себя время, дома за компьютером, можно начать изучать программу Photoshop.
В этом курсе Вы подробно узнаете, как пользоваться всеми функциями программы Photoshop. После чего легко сможете создавать аватары с нуля и красиво оформлять группы Вконтакте. Если Вам была интересна данная статья, чтобы получать первыми новую информацию.
как сделать меню и шапку
Всем привет, уважаемые читатели блога сайта. Продолжаю тему — на самом деле все не так сложно, как кажется, и изучать здесь действительно нечего. Ваш профессионализм полностью зависит от вашей практики. Ну да ладно, сегодня мы поговорим о красоте ваших групп, красоте меню в ваших группах и о том, как красиво оформить меню и сами группы своими руками, т. е. бесплатно!
е. бесплатно!
Если говорить о простоте smm-индустрии, то есть еще больше ветвей и хитростей, которые нужно знать теоретически, чтобы добиться результата.Хорошо, хорошо, я также признаю тот факт, что я все еще могу быть слишком слаб в этих областях, хотя у меня есть оба моих клиента.
Ну-ну А вы пошли оформлять меню для групп ВКонтакте?
Как самому оформить меню в группе ВКонтакте
Да, самостоятельно, потому что после прочтения этой статьи вам не понадобятся услуги фрилансеров. Хоть это и не дорогое дело, но за 1500 вы сможете составить меню на workzila (подробный опыт работы с этой биржей я писал).
Вот что нам нужно для регистрации группы в ВК:
1. Layout (графическое расположение элементов) — ведь нам нужно знать, где что должно быть расположено.
2. Базовые знания вики-разметки. (о самых стандартных вещах мы поговорим ниже, а для детального изучения — рекомендую эту группу).
3. Базовые навыки работы в Photoshop. Вам нужно будет вырезать кусочки макета нужного размера.
Базовые навыки работы в Photoshop. Вам нужно будет вырезать кусочки макета нужного размера.
Где взять макеты меню?
Макеты для оформления меню ВКонтакте можно взять разными способами, например:
1. Freelance или Workzilla.
2. Вы можете создать его сами, если у вас есть навыки работы с фотошопом. Если нет, рекомендую курсы Евгения Попова, вот один из них, просто в фотошопе — нажмите.
3. Можно погуглить и скачать готовые. Поверьте, их много.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И нажмите на кнопки социальных сетей ниже.
Специально для вас я подготовил архив, в котором более 100 различных вариантов оформления для оформления групп ВКонтакте! … Распакованный архив занимает около 2,5 гигабайт.
Главное условие — быть подписчиком и следить за социальными кнопками.!
Спасибо. Теперь вы можете скачать архив по этой ссылке.
Не забываем пройти остальные социальные кнопки.
Размеры аватарок и меню, которые можно использовать для украшения групп ВКонтакте
Чтобы правильно оформить группу или паблик, вам необходимо знать размер изображений, которые вам нужно использовать. Обратите внимание на эту картинку.
Как видите, группе аватаров требуется размер 200 пикселей в ширину и 500 пикселей в высоту. А для изображения главного меню это 395 пикселей в ширину и 289 пикселей в высоту.
Вот в принципе все, что нужно. Есть макеты, есть понимание размеров.
Творческая часть окончена — мало что осталось делать. Начнем с технической части всего процесса создания меню для групп.
Как самостоятельно оформить группу ВКонтакте, имея под рукой макеты
Итак, у нас есть макеты группового дизайна. Теперь вам нужно вырезать нужные части.
Для группового аватара конечно ничего не надо. Вырежьте нужную деталь из макета или рисунка — и вставьте в группу. Думаю уже можно вставить? Что ж, я на это надеюсь.Если нет — пишите комментарии, я добавлю этот раздел в статью.
Думаю уже можно вставить? Что ж, я на это надеюсь.Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню, конечно, но каждую часть меню (кнопки) обязательно нужно вырезать.
Во-первых, небольшая ликбез.
В чем разница между групповым меню и публичным меню?
Отличаются тем, что групповое меню уже, по сути, набор кнопок. Но это меню всегда скрыто! Всегда! А публичное меню всегда открыто и, по сути, представляет собой закрепленную пост-ссылку, ведущую на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы», по умолчанию эта кнопка называется «Свежие новости».
И в публичных (в группе, кстати, тоже можно) — меню всегда открыто.
Но эта картинка представляет собой одну большую и красивую ссылку, которая ведет к большему отдельному меню. Здесь:
Эта кнопка с изображением в меню создается закрепленным постом. Это просто пост в группе, который мы будем закреплять навсегда! Эта ссылка на публикацию ведет на отдельную страницу, которую мы аккуратно создадим заранее.
Это просто пост в группе, который мы будем закреплять навсегда! Эта ссылка на публикацию ведет на отдельную страницу, которую мы аккуратно создадим заранее.
Как создать отдельную страницу для меню ВКонтакте
Для создания страницы будущего меню (навигации) необходимо отправить запрос в ВК следующего содержания:
, где XXX — номер группы, YYY — имя страницы (здесь требуются все вопросительные знаки и тире).
Более того, рекомендую сделать название нормальным, привлекательным и значимым, потому что оно будет светиться, и люди этим именем будут добавлять определенное впечатление о вас и вашей группе. Например «Навигация» или «Групповое меню» — это нормальные названия, но вроде бы банальные.Использовать свое воображение.
Я ввел следующий запрос
И я открыл сразу созданную страницу с возможностью ее редактирования.
Здесь вам нужно будет вставить свой код для самого меню, используя разметку wiki. Но об этом позже.
Кстати, по секрету скажу, если у вас есть группа (а не публичная) — стандартное меню, которое уже существует по умолчанию — это уже сама по себе страница. Так что вы можете использовать его, если у вас возникнут проблемы с созданием дополнительных страниц.
Так что вы можете использовать его, если у вас возникнут проблемы с созданием дополнительных страниц.
Как сделать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Все сделано очень просто.
И в появившемся окне нажимаем кнопку «Исправить» — все просто!
Многие группы, кстати, используют закрепленные сообщения в качестве рекламы. Если время актуальности этого объявления прошло, вы просто снова нажимаете на дату публикации и на кнопку «Открепить».
Фактически, теперь каждый использует именно этот метод меню.
Угадайте, почему?
Итак, мы уже знаем, как создавать страницы и закреплять сообщения. Прохладный. Вернемся к нашим макетам баранов.
Нарезка макета для создания группы или публики
Итак, с аватаркой все понятно, здесь мы ничего не рубим. Мы создали картинку нужного размера и загрузили ее в ВК. Все. Мы закончили с аватаркой группы!
Теперь меню.
Я, например, взял меню из этой группы. Я сделал это сам, и у меня до сих пор есть к нему доступ, поэтому я даже могу показать код страниц.
Итак, вы уже знаете, как сделать главную картинку для меню — это просто закрепленный пост.
Щелкните по меню, смотрите картинку.
Нам нужно выбрать «кликабельные» зоны.
тех. выбираем сами кнопки. Позвольте мне выделить вам эти области красными линиями.
Сколько мы получаем? 5 картинок. И не на каждой картинке будет кнопка !! Как видите, верхняя большая картинка не кнопка, а сама по себе …
Итак, вырезаем картинки по этим линиям.Теперь нужно «залить» в ВК.
Если вы создали отдельную страницу для меню, нажмите кнопку «Заполнить содержимым» на вновь созданной странице.
Если вы не создавали эту страницу, а использовали готовую страницу для меню, то редактор страниц прямо перед вами и вы сразу можете загружать фото:
Заполните и у вас должно получиться следующее:
Возможно, у вас будет просто код, как на картинке ниже. Если нет, нажмите кнопку «Исходный код», я выделил эту кнопку на верхнем рисунке.И вы увидите следующее:
Если нет, нажмите кнопку «Исходный код», я выделил эту кнопку на верхнем рисунке.И вы увидите следующее:
Здесь нужно расположить все картинки в ряд, чтобы не запутаться (ну, я так и делаю).
А чтобы между картинками не было отступов, добавьте тег nopadding, он должен выглядеть так:
это page-581
_45419120 — это адрес самой страницы ВКонтакте, этот идентификатор вы найдете в адресной строке браузера.
Вот и все 🙂 Разве не сложно?
Это то, что я получил в итоге в коде.Если у вас есть что-то подобное, то все в порядке.
Если у вас возникли проблемы с любым из пунктов, свяжитесь с нами. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам, что есть замечательные услуги для любой акции и продвижения, это:
prospero | общаться | социальные инструменты
Возможно, я не раскрыл всех секретов, которые нужно было раскрыть. Признаюсь, что-то упустил, ведь статья не маленькая — напишите мне, если заметите явные упущения. Заранее спасибо.
Заранее спасибо.
Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы). Они также являются отличительной чертой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании. Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Наряду с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит ваших подписчиков и клиентов. Также необходимо соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами). Да, это небольшое пространство, но его можно грамотно заполнить.Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно скажется на рейтинге.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес.Это серия чисел. Это не очень красиво, и никто не хочет их запоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL. Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания. Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация.Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как это ни прискорбно звучит, но такие группы создаются пачками каждый день.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится этот текст в описании?
Будут ли доверять компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества.Следуйте этим инструкциям при заполнении информации:
- Нейтральное приветствие или плавное вступление. Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях).Если вы хвалите себя, всегда добавляйте аргументы в поддержку;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы неплохо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
Вы уже имели возможность ознакомиться с неудачными вариантами описания. А теперь рассмотрим хороший пример:
ВК группа дизайн
Вы ломаете голову над тем, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — лучший вариант. На это есть причины:
- Крышка удобно сидит по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества.Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаром (когда вся диссертация написана на небольшом изображении).
- Аватар останется в группе и появится на миниатюре. Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично.Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у публики приятные эмоции. Конечно, всем не угодишь. Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то рисунок с фиалками и бабочками вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не правда ли?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля.Владельцы сайтов часто создают сообщество ВКонтакте по такому же принципу.
Но достаточно стандартной комбинации: Обложка + Аватар + Меню. Вот что из этого можно получить:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно. Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для публикации этой информации.Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — это 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком. Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Зацепить детали
Новостная лента активных пользователей насыщена контентом на любой вкус. Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности.Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации.Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы. Чтобы ссылка была правильной, в ней должен быть тег URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества.
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и бизнесмены посещают социальные сети в разное время. И вы должны определить это сами.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы сообщества;
- Размещайте правильный контент.
Нравится 0
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Изучите принципы правильного проектирования элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи по разработке дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Вы сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного дизайна превращать посетителей в клиентов.
С чего начать работу над дизайном?
Начать разработку дизайна группы Вконтакте с определением целевой аудитории , выявлением своих желаний и потребностей. Вы должны иметь четкое представление о том, кто и как будет продавать тот или иной товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях.Это поможет вам определить аудиторию, на которую нацелены тексты на сайтах ваших конкурентов.
Определите сильные и слабые стороны вашего предложения по сравнению с предложениями на рынке. Перечислите 3-5 преимуществ вашего бизнеса. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т. Д.
Создайте торговое предложение на основе исследования целевой аудитории и сайтов конкурентов. Это название аватара или обложки группы Вконтакте.Он играет огромную роль в принятии решения о дальнейшем изучении содержания сообщества. Ваше предложение должно четко определять тему, быть простым и понятным любому посетителю. При его составлении думайте о пользе для клиента, а не о продукте.
Люди не хотят покупать товар / услугу — им нужно решение своих проблем.
Все это подготовительные этапы, которые необходимо пройти перед началом работы над дизайном группы Вконтакте. Именно они определяют контент, который необходимо разместить в макете дизайна.
Важные элементы в оформлении групп Вконтакте
С содержанием определились, теперь пора узнать рекомендации по оформлению групповых элементов. Разберем только самое необходимое: аватар и миниатюру, обложку, баннер закрепленного поста и меню.
Аватар
Разместите на нем свое коммерческое предложение, чтобы побудить посетителей совершить целевое действие. Кроме того, аватар должен содержать контактную информацию, по которой с вами можно связаться, изображение продукта или тематическую иллюстрацию услуг.
Используйте только высококачественные изображения и забудьте о клипартах с бесплатных фотостоков. Поиск картинок для эффектного оформления группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или, на крайний случай, google.ru. Но лучше выбирать изображения на платных фотостоках. Пожалуйста, вводите условия поиска только на английском языке. Если вы испытываете трудности с английским, то смело пользуйтесь переводчиком Google.
А чтобы вам было легче принять верное решение, мы даем 500 рулей на оформление меню каждому, кто перешел по указанной ссылке.Для получения скидки достаточно ввести код HWC1817-500- в меню при отправке заявки.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, но если вы новичок, то статья будет вам полезна.
Как красиво оформить группу в ВКонтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню.Ниже мы поговорим о том, как создать в Photoshop две картинки, правильно вырезать одну из них и написать специальный код, указывающий
Stage 1
Откройте Photoshop, создайте новый документ размером 630×725 пикселей. Залейте его белым. Вырежьте в слое два окна. Графический дизайн Контакта будет смотреться через эти окна. Сначала выделяем прямоугольную область размером 200×710 пикселей, нажимаем кнопку «Del». Затем выделите прямоугольную область размером 382×442 пикселя, выровняйте получившиеся прямоугольники по низу и нажмите клавишу «Del».
Stage 2
Поместите графический дизайн группы под получившийся слой. Желаемый текст лучше всего заранее написать на картинке с основным фоном, а также создать необходимое количество пунктов меню.
Stage 3
Далее правая прямоугольная область размером 200×710 пикселей. сохраните его как отдельное изображение. В результате получился полностью законченный рисунок для украшения группы. Его нужно загрузить в блок, расположенный в правом верхнем углу страницы.Для этого нажмите кнопку «Загрузить фото».
Для чего левое изображение? Разрезаем на несколько частей (в зависимости от количества пунктов меню). Например, в нашем меню 5 пунктов, а это значит, что на выходе будет 5 изображений размером 382×50 пикселей.
Stage 4
Пять полученных изображений необходимо загрузить в альбом группы. Затем перейдите на страницу группы и выберите блок «Новости», переименуйте его в «Меню группы», а затем нажмите «Изменить».
Этап 5
Итак, мы подошли к завершающему этапу гайда «Как красиво оформить группу во ВКонтакте».Откройте вкладку с названием «Оригинал, который находится в нижнем окне, необходимо скопировать, а затем вставить в« Исходный код ». В тексте кода замените фото на имена файлов и отметьте высоту файла (382 пикселей). Теперь вставьте адреса ссылок меню. Имя файла взято из альбома.
Stage 6
Для идеального совмещения изображений необходимо выполнение нескольких условий:
Название группы должно соответствовать одному line;
Адрес сайта тоже одна строка.
Описание должно состоять из 10 строк.
Вконтакте вики-разметка
Чтобы понять, как красиво оформить, также необходимо ознакомиться с концепцией вики-разметки.
Что это такое?
Итак, разметка Wiki — это система редактирования страниц, аналогичная HTML. Прежде чем приступить к оформлению группы Вконтакте, определитесь с ее внешним видом. Дизайн может быть графическим и текстовым.
Текстовое оформление меню
Код меню будет выглядеть так:
Начало и конец кода обозначаются тегами.Каждый значок будет иметь вид [], за которым следует описание.
Графическое меню
Код такого меню будет составлен по следующему принципу:
! !! !!
Конечно, эта информация лишь поверхностно относится к теме разметки Wiki. Подробнее об этом можно узнать, посетив официальную группу Вконтакте. Есть много полезной информации и видеоуроков, как красиво украсить
.Сегодня продолжу свое «Погружение в группы ВК».В третьей части «сериала» я рассказал и показал. Сегодня поговорим о дизайне группового меню ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому перед тем как начать новую тему, отвечу на часто задаваемые вопросы.
Вопрос 1: Первый и самый распространенный: «Где в меню код?» или «Если нет закладки при редактировании» Исходника «как добавить внутреннюю страницу?» или «Я все еще не понимаю, что делать, если код не появляется!»
Ответ 1: ВК поменял редактор, теперь переключаться между визуальным редактором и кодом можно всего одним кликом (правый верхний угол редактора):
Чтобы проверить, в каком редакторе вы находитесь: наведите указатель мыши на эту кнопку, напишите текст и выделите его жирным шрифтом — если появляются не обычные символы, то это код
Вопрос 2: Второй, действительно проблемный: « а как убрать пробелы между картинками ?? »
Ответ 2: Признаюсь, я сам испугался, когда клиентское меню «пошло» впервые.Сейчас исправляю быстро, а тогда было не весело. См .:
Добавить тег nopadding; и все встанет на свои места!
Между картинками появляется пробел, и меню выглядит разбитым. Для неосведомленных, может быть, это ненормально, но, по крайней мере, не профессионально. Так в чем же дело? Ах, все очень просто! В ВК постоянно происходят какие-то обновления, внедряются новые алгоритмы … и даже редактор криво … иногда важные теги выпадают из кода без причины, и тогда мы видим такую картинку.Чтобы это исправить, вам нужно заглянуть в код и внести необходимые изменения. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно изображения меню раздвигаются, потому что выпадает код nopadding ; — вставляем на место и все выравнивается. Перед сохранением результата нажмите кнопку «Предварительный просмотр», чтобы убедиться, что все гладко.
Вопрос 3: Новости. В октябре 2012 года Вконтакте принудительно отключили авто групп и пабликов.Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если в вашей группе было больше аватаров, сделайте обновление (обновите свой аватар).
Кстати, помимо кадрирования, ВК ввел еще одно нововведение, касающееся групповых фото: теперь, нажав на аватарку, мы, как и в аккаунте, сможем увидеть все альбомы сообщества. Удобно! Из этого вытекает новый функционал в сообщениях группы.
So-a-ak, мы закончили с вопросами… А теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Для начала убедимся, что вы умеете создавать групповое меню в контакте и пройдемся по короткой инструкции:
Как вам моя шпаргалка?
Вот шпаргалка, которую я получил! Для наглядности запишу каждое число:
Сделайте это со всеми вложенными страницами, и ваше меню будет готово.
Есть! Мы создали меню, сделали внутренние страницы, заполнили их, теперь перейдем к созданию красивого графического меню.
Шаг 2. Как создать красивое графическое меню в контакте и поставить:Я не буду рассказывать вам всю теорию того, как работает разметка вики в контакте, теперь у нас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю разметку вики. Переходим к созданию визуального меню!
Сначала я покажу вам код и результат моего меню:
Признаюсь, я сделал это специально, чтобы написать эту статью.Все «руки не доходили», понимаете, как «сапожник без сапог». Но теперь я с визуальным меню в группе ВК!
Не буду рассказывать, как рисовать картинку для меню, это дело дизайнеров, рисую сам, но не очень профессионально. , в конце статьи я привел видео, как нарисовать простое меню в фотошопе, посмотрите, может быть, у вас получится сделать это самостоятельно. Если нет, закажите картинку меню у.
Я покажу вам средний вариант настройки меню.Разница в количестве предметов. Меню, которое просто нарезано на полоски, — простейшее его исполнение. Чем больше в строке нажимаемых кнопок, тем сложнее выполнять их. Хотя, зная фичу, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
370 пикселей — если у вас два и более объекта в строке, например, у меня есть кнопки для социальных сетей
И максимум 388 пикселей — если разрезать картинку по-простому, только на линии, без разделения на мелкие объекты.Это особенность, которую вам нужно знать при разрезании меню на кнопки. Размер моей картинки всего меню оказался 370х456 пикселей.
После того, как картинка была разрезана на необходимое количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружайте в профиль своей учетной записи, а не в группу! Поскольку больше нет возможности скрывать альбомы в альбомах группы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому пункты меню в личном альбоме прячем:
Технический альбом ВК
После того, как вы настроили приватность «Только я».Приступаем к установке самого меню. Я дам вам пример кода, который будет для вас шаблоном, и мы проанализируем, из чего он состоит:
[]
где, фото7632142_296
9 — это адрес картинки! Смотрим на него в адресной строке картинки:С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен краткий адрес фотографии, для этого перейдите в сам альбом:
Зайдите в сам альбом, чтобы получить желаемый адрес изображения!
… и, начиная с первого изображения, перетащите их в групповое меню.
Добавьте размер картинки в код меню!
Итак, адрес картинки добавился, размер указали, теперь ставим тег nopadding; — он нужен для того, чтобы наши картинки плотно прилегали друг к другу. И последний шаг — поставить ссылку на страницу, на которую посетитель перейдет после того, как нажмет на картинку.
Вот небольшое уточнение! Пишем внешние ссылки, ссылки на альбомы ВК и обсуждения в полном объеме, а ссылки на внутренние страницы в формате страница-32734125_44298120 … В начале и в конце строки не забудьте поставить две квадратные кавычки и без пробелов.
Разъяснение 2: Когда мы ссылаемся на внутренние страницы без изображений, мы используем одинарные квадратные кавычки для обсуждений, альбомов и внешних ссылок.
Строки, содержащие два и более элемента, вставляются в код без пробелов. Вставляйте каждую строчку рисунка одну за другой. Потому что, если вы нажмете Enter после строки с изображением, картинка перейдет на новую строку и меню переместится.Нам нужно, чтобы меню отображалось как единое целое, поэтому нам не нужны лишние пробелы и «символы»!
После того, как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраните результат и любуйтесь нашей работой! Все! Готовый!
Полное руководство по дизайну Миниатюра для группы вконтакте
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов.Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень простая — некачественный тизер поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать вводимым поисковым запросам … Только при качественном выполнении этих условий вы можете получить сообщество с высоким CTR и высокой вероятностью последующего продажи.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания.И при групповом оформлении миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая изображение для группового эскиза, смотрите на эскизы ваших конкурентов. Какой из них используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если большая часть миниатюр зеленого цвета — сделайте свой красный цвет, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, ключевая фраза размещения на изображении также положительно влияет на рейтинг кликов по миниатюре, посещаемость сообщества и общую эффективность продвижения группы.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, включая качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Высококачественное горизонтальное изображение в заголовке сообщества само по себе выступает в качестве основного рекламного баннера компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать образ под разные устройства
Имейте в виду, что это изображение может выглядеть по-разному на разных устройствах — на мобильных устройствах края будут обрезаны, поэтому лучше разместить важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании.Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или хорека, адрес также будет полезен.
6. Анонсировать события
Продвигать концерты, ожидается прибытие новой коллекции или запуск продукта, проведение фестиваля / конференции / дня клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фото
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреть не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, которую вы ставите для миниатюры, разместите на ней контактный номер или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в требуемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При включении продуктов в витрину сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары могут быть размещены на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля публикации
Чтобы ваши сообщения выглядели индивидуально, подумайте о едином стиле, шрифте и цветах.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это выбор графического дизайна из двух взаимоисключающих вариантов, разработка внутреннего меню, выбор точки входа во внутреннее меню, понимание разницы между каталогом и витриной товаров, подготовка рекламных материалов для продвижения группы, использование полезных Приложения… Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и кажется, что она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет).Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока что это также способ создания группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.На мобильных устройствах аватар не виден полностью, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время для создания миниатюры используется вертикальный аватар, минимальный размер которого составляет 200×200 пикселей.Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, имейте в виду.Если у группы нет заголовка (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа). Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку.Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок. Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей.При таком размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер. Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально возможную площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа во внутреннее меню.Иногда делают прикол в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, а там у каждой кнопки уже есть своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карты для репостов, акций
В последнее время особую актуальность приобрели карты для репостов или акций. Его задача — призывать к конкретным действиям. В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами.Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке.С появлением кепки (чехла) популярность этого дизайна может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6. Меню внутренней навигации
Меню в виде активных ссылок расположено на внутренней странице ВКонтакте и написано с помощью команд вики-разметки. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно помнить об этом факте. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, что может привести к тому, что изображения будут выглядеть иначе, чем на компьютере. В сети вы можете найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и дешевые решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Габаритные размеры по конструкции контактирующей группы. Дизайн группы ВКонтакте: особенности и фишки
Мы придумали, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню прямо на странице ВКонтакте и создавать для него внутренние страницы … Итак, поехали!
Шаг 1. Загрузите пункты меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать пункты меню, полученные при выполнении задания предыдущего урока.Для этого нажмите Альбомы в блоке фотографий на главной странице и в открывшемся окне выберите Создать альбом … Назовем его Альбом для администратора .
Примечание : если у вас на главной странице нет блока фотографий, то перейдите в пункт Управление сообществом (мы это уже делали на первом и втором уроках) и там напротив пункта Фото выберите Откройте или Limited (подробнее об альбомах и о том, что они из себя представляют, мы расскажем в одном из следующих уроков).
Вам будет представлен только что созданный пустой альбом. Нажмите на Добавить фото в альбом и загрузите нарисованные вами части меню.
Осталось собрать из этих деталей групповое меню.
Шаг 2. Сборка меню из элементов
Перейти на страницу редактирования меню (как это сделать). Проверяем, включен ли режим редактирования Wiki markup mode … Теперь у вас здесь (если вы выполнили задания второго урока) написаны ваши пункты меню, заключенные в квадратные скобки.Мы их пока не трогаем, а пишем ниже:
unique_number — номер фотографии, которая присваивается ему при загрузке на сайт vk.com. Чтобы просмотреть его, откройте загруженное фото, щелкнув по нему, и посмотрите в адресной строке своего браузера:
388px — ширина вашего меню
Noborder — означает, что черная обводка не добавляется к вашим пунктам меню
Nopadding — означает, что между картинками не будет расстояния (это то, что нам нужно, чтобы меню было сплошным).
Требуется конечный пробел, иначе ничего не будет работать.
У вас должно быть столько строк, сколько пунктов в вашем меню (и, соответственно, сколько картинок вы нарисовали):
Будьте осторожны, чтобы не перепутать порядок изображений.
Заходим в группу домашних страниц, обновляем ее (в браузере нажимаем кнопку Refresh или просто F5 ). Восхищаюсь результатом!
Шаг 3. Прикрепите внутренние страницы к меню
При создании меню для группы в режиме редактирования материала на втором занятии мы написали его пункты, заключенные в квадратные скобки.Теперь вы видите их над своим красиво оформленным меню в виде ссылок: в нашем примере это ссылки Как заказать , Как заплатить и т. Д.
Нажимая на кнопку Заполнить контентом , попадаем на уже знакомую страницу редактирования материалов.
Сразу проверяем, какой у нас доступ к странице (напомним, что доступ к просмотру страницы нужно настроить — Все пользователи , а доступ на редактирование — Только редакторы и администраторы ), и заполняем его информацией.
При заполнении страницы информацией вы можете использовать панель форматирования текста, чтобы выделить акценты, выделить текст полужирным шрифтом, курсивом, добавить выравнивание или список:
Форматировать текст с помощью этой панели не сложнее, чем работать в Word: вы просто выделяете текст мышью и нажимаете нужную кнопку.
Поскольку вы находитесь в режиме разметки вики, определенные символы будут добавлены к вашему тексту при применении команд форматирования. Например, когда вы выбираете курсивную команду, слово, которое вы хотите выделить курсивом, будет заключено в кавычки.Эти символы являются элементами языка разметки вики. Чтобы увидеть, как текст будет выглядеть на странице, щелкните Preview :
И вот что происходит:
Примечание : мы рекомендуем научиться редактировать текст в режиме вики-разметки, потому что он дает предсказуемый результат, в отличие от режима визуального редактирования, который нестабилен в разных браузерах … Иногда даже переходить в режим визуального редактирования один раз нарушит макет страницы.
С помощью полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу … Вот что у нас получилось (помните, это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как оплатить , Как правильно выбрать размер и Сколько времени занимает доставка ) кроме страницы
Здравствуйте, друзья!
Сегодня в статье речь пойдет о дизайне групп ВКонтакте. Это очень важная часть, которая существенно влияет на продажи и продвижение ваших сообществ, поэтому я настоятельно рекомендую прочитать ее.
Что входит в дизайн?
Начнем с самого начала. Многие задаются вопросом, что входит в дизайн и как самому без посторонней помощи оформить группу ВКонтакте.
Что входит: обычно дизайн группы включает аватар, меню (специальное изображение, при нажатии на которое человек переходит в так называемое навигационное меню, в котором указаны основные элементы сообщества, так называемые быстрые ссылки и ответы на вопросы). Также, по желанию, дизайн может включать особый дизайн (брендирование постов).
Аватар
Давайте рассмотрим каждый элемент дизайна сообщества отдельно. Начнем с аватара. Часто многие игнорируют этот элемент, и это влияет и на другие элементы.
Аватар — это, по сути, первое, что видит человек во время поиска и когда приходит в ваше сообщество. На аватаре обязательно изображать то, что вы делаете (если вы продаете товары), если вы бренд, то вас все равно узнают, но в большинстве случаев изобразить нужно именно ваши услуги или товары.
Я часто замечаю, что люди просто создают красивые изображения, не отражающие сути сообщества. Кроме того, на аватаре сообщества желательно указать контактную информацию и призыв присоединиться к группе.
Что касается дизайна. На самом деле, вы легко научитесь этому самостоятельно, хотя для этого вам нужно будет изучить Photoshop на бесплатных уроках и все протестировать самостоятельно.
Поэтому предлагаю потратиться и пройти обучение у профессионалов.Во-первых, вы получите практические навыки (студенты обычно работают для клиентов), а во-вторых, вы сможете дальше создавать сообщества не только для себя, но и для клиентов. В среднем цена на дизайн аватара и меню начинается от 1500 рублей и выше. В некоторых случаях за регистрацию берут 5-6 тысяч.
В среднем на проектирование обоих элементов уходит день или два. Беру это с запасом. Вы можете посчитать, сколько на этом можете заработать.Итак, я вернусь к тренировкам. Вот сам курс, о котором идет речь: http: //www.1day1step.ru/design.php … Цены там вполне адекватные для обучения, и его можно отбить после 2-х клиентов.
Меню сообщества
Теперь поговорим о меню сообщества. Меню построено на дизайне и так называемой вики-разметке. Этому тоже можно научиться.
Меню обычно делаются для удобства интернет-магазинов (и не только в принципе).В меню есть ссылки на отзывы покупателей, каталог продукции и другие элементы. По сути, меню — это навигация по паблику с помощью нескольких щелчков мышью.
Меню, как и аватарка, сразу выкидывается пользователям и новым покупателям. И если он правильно оформлен, то побуждает людей присоединяться к группе и делать заказ в будущем.
Брендированные сообщения
Не все паблики используют этот тип дизайна, но те, которые действительно выгодно отличаются от других.Все посты в данном случае выдержаны в едином стиле и очень гармонично смотрятся, когда человек листает стену сообщества.
Стоимость создания брендированных постов разная, поэтому вам нужно посоветоваться с дизайнерами, но, опять же, вы можете сделать брендинг самостоятельно.
Кстати, с помощью брендированных постов клиентов очень хорошо запомнят в ленте новостей. Вы будете выгодно отличаться от конкурентов и других пабликов, а это, опять же, дополнительный интерес и приток клиентов.
На этом я закончу статью. Надеюсь, это было вам полезно. Если да, то поделитесь ссылкой на него в социальных сетях и подпишитесь на обновления блога.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, но если вы новичок, то статья будет вам полезна.
Как красиво оформить группу в ВКонтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню. Ниже мы поговорим о том, как создать в Photoshop две картинки, правильно вырезать одну из них и написать специальный код, указывающий
Stage 1
Откройте Photoshop, создайте новый документ размером 630×725 пикселей. Залейте его белым. Вырежьте в слое два окна.Через эти окна будет смотреться графический дизайн Contact. Сначала выделяем прямоугольную область размером 200×710 пикселей, нажимаем кнопку «Del». Затем выделите прямоугольную область размером 382×442 пикселя, выровняйте получившиеся прямоугольники по низу и нажмите клавишу «Del».
Stage 2
Поместите графический дизайн группы под получившийся слой. Лучше всего заранее написать на картинке с основным фоном желаемый текст, а кроме этого создать необходимое количество пунктов меню.
Stage 3
Далее правая прямоугольная область размером 200×710 пикселей. сохраните его как отдельное изображение. В результате получился полностью законченный рисунок для украшения группы. Его нужно загрузить в блок, расположенный в правом верхнем углу страницы. Для этого нажмите кнопку «Загрузить фото».
Для чего левое изображение? Разрезаем на несколько частей (в зависимости от количества пунктов меню). Например, в нашем меню 5 пунктов, а это значит, что на выходе будет 5 изображений размером 382×50 пикселей.
Stage 4
Пять полученных изображений необходимо загрузить в альбом группы. Затем перейдите на страницу группы и выберите блок «Новости», переименуйте его в «Меню группы», а затем нажмите «Изменить».
Этап 5
Итак, мы подошли к завершающему этапу гайда «Как красиво оформить группу во ВКонтакте». Откройте вкладку с названием «Оригинал, который находится в нижнем окне, необходимо скопировать, а затем вставить в« Источник ». В тексте кода замените фото на имена файлов и отметьте высоту файла (382 пикселя) .Теперь вставьте адреса ссылок меню. Название файла взято из альбома.
Stage 6
Для идеального совмещения картинок необходимо выполнить несколько условий:
Название группы должно умещаться в одной строке;
Адрес сайта тоже одна строка.
Описание должно состоять из 10 строк.
Вконтакте вики-разметка
Чтобы понять, как красиво оформить, также необходимо ознакомиться с концепцией вики-разметки.
Что это такое?
Итак, разметка Wiki — это система редактирования страниц, аналогичная HTML. Прежде чем приступить к оформлению группы Вконтакте, определитесь с ее внешним видом. Дизайн может быть графическим и текстовым.
Текстовое оформление меню
Код меню будет выглядеть так:
Начало и конец кода обозначаются тегами. Каждый значок будет иметь вид [], за которым следует описание.
Графическое меню
Код такого меню будет составлен по следующему принципу:
! !! !!
Конечно, эта информация лишь поверхностно относится к теме разметки Wiki.Подробнее об этом можно узнать, посетив официальную группу Вконтакте. Есть много полезной информации и видеоуроков, как красиво украсить
.Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, поскольку влияют на рейтинг (внутренний поиск, социальная сеть + поисковые системы). Они также являются отличительной чертой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы.В шапке необходимо указать ключевую информацию о деятельности компании. Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Вместе с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock.Это не сыграет вам на руку при продвижении сообщества, а только разозлит ваших подписчиков и клиентов. Также необходимо соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами). Да, это небольшое пространство, но его можно грамотно заполнить. Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно скажется на рейтинге.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Это серия чисел. Это не очень красиво, и никто не хочет их запоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL.Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания.Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как это ни прискорбно звучит, но такие группы создаются пачками каждый день.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится этот текст в описании?
Будут ли доверять компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества. Следуйте этим инструкциям при заполнении информации:
- Нейтральное приветствие или плавное вступление.Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях). Если вы хвалите себя, всегда добавляйте аргументы в поддержку;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы неплохо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
Вы уже имели возможность ознакомиться с неудачными вариантами описания.А теперь рассмотрим хороший пример:
ВК группа дизайн
Вы ломаете голову над тем, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На это есть причины:
- Крышка удобно сидит по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества. Конечно, если обложка сделана качественно.
- На нем можно указать заданную различную информацию, и этот текст не будет рябить в глазах, как это обычно бывает с аватаркой (когда на маленьком изображении пишется целая диссертация).
- Аватар останется в группе и появится на миниатюре. Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите самую важную информацию, подходящую для ваших конкретных целей.
Убедитесь, что фон обложки вызывает у публики приятные эмоции.Конечно, всем не угодишь. Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то изображение фиалок и бабочек вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика).Красота, не правда ли?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля. Владельцы сайтов часто создают сообщество ВКонтакте по тому же принципу.
Но достаточно стандартной комбинации: Обложка + Аватар + Меню.Вот что из этого можно получить:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно. Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для публикации этой информации. Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — это 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком. Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Зацепить детали
Новостная лента активных пользователей насыщена контентом на любой вкус.Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ.Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт.Поэтому в содержании группы есть ссылки для перехода на разные страницы. Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества.
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории… Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и бизнесмены посещают социальные сети в разное время. И вы должны определить это сами.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы сообщества;
- Размещайте правильный контент.
Нравится 0
Тема этой статьи — новый дизайн В контакте с.Снова изменилось, теперь в группе можно установить горизонтальное покрытие. Оформлять свое сообщество ВК с такой шапкой намного интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в этих группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтального заголовка. Нажимаем на кнопку «Контроль».
Далее нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590 × 400 пикселей. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК.Вот подсказка, где найти изображение обложки, какой редактор использовать для
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такой дизайн будет логически законченным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы создаете горизонтальную крышку, вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста.Думаю, лучше бы картинку приколоть для выхода в меню. И используйте его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще возможность настроить красивый переход на страницу Wiki.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются создать эту сеть для продвижения бизнеса. Сделайте это более удобным для бизнеса или что-то в этом роде. На мой взгляд, это очень хорошо и пользуется большим спросом у многих интернет-предпринимателей.
Но самое главное, на мой взгляд, то, что им нужно хорошо продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку для группы Вконтакте онлайн
Включите свое творчество и выберите то, что вам больше нравится — горизонтальная обложка или уже знакомый дизайн Вконтакте. Создание онлайн и установка новой обложки визуально пошагово представлено на видео под статьей.
П.С. Надеюсь, эта информация будет вам полезна.
P.S.S. Включайте свое творчество и удачи во все ваши начинания!
Как красиво оформить группу во Вконтакте. Советы и хитрости
Социальная сеть Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, если вы новичок, то статья будет вам полезна.
Как красиво оформить группу во Вконтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню. Ниже мы поговорим о том, как создать в фотошопе две картинки, правильно вырезать одну из них и написать специальный код с указанием внешних ссылок.
Stage 1
Откройте Photoshop и создайте новый документ размером 630×725 пикселей. Залейте его белым. Вырежьте в слое два окна.Через эти окна будет смотреться графический дизайн Контакта. Сначала выделяем прямоугольную область размером 200×710 пикселей, нажимаем кнопку «Del». Далее выделяем прямоугольную область размером 382×442 пикселя, объединяем получившиеся прямоугольники вниз и нажимаем клавишу «Del».
Stage 2
Под получившимся слоем разместим графический дизайн группы. Лучше всего заранее написать желаемый текст на картинке с основным фоном, а дополнительно создать нужное количество пунктов меню.
Stage 3
Далее правая прямоугольная область имеет размер 200×710 пикселей. сохранить как отдельное изображение. Результатом стал полностью законченный чертеж дизайна группы. Его нужно загрузить в блок, который находится в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фото».
Для чего левое изображение? Разрезаем на несколько частей (зависит от количества пунктов меню). Например, в нашем меню 5 пунктов, а это значит, что на выходе будет 5 картинок размером 382×50 пикселей.
Stage 4
Пять полученных изображений необходимо загрузить в групповой альбом. Затем перейдите на страницу группы и выберите блок «Новости», переименуйте его в «Меню группы» и нажмите «Изменить».
Этап 5
Итак, мы подошли к завершающему этапу гайда «Как красиво оформить группу во Вконтакте». Откройте вкладку «Исходный код». Код в нижнем окне необходимо скопировать, а затем вставить в «Исходный код». В тексте кода замените фото на имена файлов и обратите внимание на высоту файла (382 пикселя).Теперь вставьте адреса ссылок меню. Название файла взято из альбома.
Stage 6
Для идеального сочетания изображений необходимо выполнить несколько условий:
— название группы должно умещаться в одной строке;
— Адрес сайта тоже одна строка.
— описание должно содержать 10 строк.
Vkontakte Wiki
Чтобы понять, как красиво оформить группу в Контакте, также необходимо ознакомиться с концепцией разметки Wiki.
Что это такое?
Итак, разметка Wiki — это система, предназначенная для редактирования страниц, подобных HTML. Прежде чем приступить к оформлению группы ВКонтакте, определитесь с ее внешним видом. Дизайн графический и текстовый.
Дизайн текстового меню
Код меню будет выглядеть так:
[[photo-4599955_138645590]] [http://vkontakte.ru/write18759169| Приложение к ADM]
Начало и конец код обозначается тегами. Каждый значок будет иметь вид [[фото-номер_ в альбоме]], а затем описание.
Графическое меню
Код такого меню будет составлен по такому принципу:
! [http: //yoursite.ru | Меню] !! [http: //yoursite.ru | Меню]!! [http: //yoursite.ru | Меню]
Конечно, эта информация лишь поверхностно затрагивает тему разметки Wiki. Подробнее об этом можно узнать, посетив официальную группу ВКонтакте. Есть много полезной информации и видеоуроков, как красиво оформить группу во Вконтакте.
сообществ появилось в Твиттере, как в Фейсбуке и ВКонтакте
Сообщество появилось в Твиттере, как в Фейсбуке и ВКонтакте — ArogedTwitter запускает новый способ взаимодействия. Сообщения появятся в социальной сети.Как и в случае с любыми другими социальными сетями, такими как ВКонтакте или Facebook, группы будут созданы для общения между людьми, которые имеют общие интересы.
Начиная со среды, пользователи Twitter могут быть приглашены в первые группы, такие как #AstroTwitter, #DogTwitter, #SkincareTwitter и #SoleFood. Когда пользователи присоединяются к группе, они могут писать твиты непосредственно другим участникам, а не только своим подписчикам. Только члены сообщества смогут взаимодействовать с твитами, отправленными внутри группы.
В каждом сообществе Twitter будут модераторы, которые могут устанавливать правила, приглашать или удалять пользователей.Twitter предложил нескольким пользователям создать первые сообщества и позволит любому подать заявку на создание собственной группы на специальном веб-сайте.
Сообщества — довольно очевидный шаг для Twitter, учитывая, что пользователи социальных сетей давно сформировали особые группы по интересам. Пользователи iOS могут получить доступ к группам через панель навигации. Те, кто использует веб-версию социальной сети, увидят вкладку «Сообщества» на боковой панели. К сожалению, в приложении для Android пока можно читать только твиты сообщества.Остальные возможности появятся чуть позже.
Twitter впервые объявил о своей работе с сообществами в феврале этого года, заявив, что новая функция облегчит общение между людьми с общими интересами.
Если вы заметили ошибку, выделите ее мышью и нажмите CTRL + ENTER.
Нет результата
Просмотреть все результаты
© Aroged 2021.Все права защищены.
Этот веб-сайт использует файлы cookie. Продолжая использовать этот веб-сайт, вы даете согласие на использование файлов cookie. Посетите нашу Политику конфиденциальности и использования файлов cookie. Согласен,основателей ВКонтакте ушли из-за спора с кремлевскими владельцами | Социальные сети
Основатель самой успешной социальной сети в России покинул компанию после длительного спора с ее владельцами, связанными с Кремлем. Длительное противостояние вызвало вопросы о свободе интернета в стране.
Павел Дуров, объявляя об уходе из ВКонтакте, сказал, что он недоволен тем, как управлялась компания с момента изменения структуры собственности в прошлом году.
«Свобода действий исполнительного директора в управлении компанией значительно уменьшилась. Все труднее и труднее оставаться на тех принципах, на которых основана наша социальная сеть», — написал Дуров в заявлении, размещенном на его личной странице Вконтакте. во вторник.
Заявление заканчивалось цитатой из «Автостопом по Галактике» — «До свидания и спасибо за всю рыбу» — которую многие поначалу сочли первоапрельской шуткой.Позже компания подтвердила, что Дуров уехал.
Вконтакте популярен в России и других странах бывшего Советского Союза, где у него более 100 миллионов пользователей. Он частично принадлежит дружественному Кремлю олигарху Алишеру Усманову, а частично — инвестиционному фонду, который, как считается, имеет связи с Кремлем.
Дуров — загадочный персонаж, который, несмотря на свою известность, редко давал интервью или появлялся на публике. Он известен случайными экстравагантными жестами, такими как выбрасывание денег из окна офиса Вконтакте в Санкт-Петербурге, чтобы удивлять и восхищать прохожих.
Во время антипутинских протестов, охвативших Россию в начале 2012 года, Дуров проявил себя как герой либеральной оппозиции, отказавшись закрывать группы на сайте, посвященном организации маршей протеста.
Позже он сказал, что это было чисто деловое решение, утверждая, что если бы российские сети были вынуждены закрывать такие группы, а иностранные — нет, российская сеть умерла бы медленной смертью.
Как бы то ни было, городские элиты в России в последние годы начали переходить из ВКонтакте в Facebook, хотя Вконтакте по-прежнему занимает гораздо большую долю рынка.
В последние несколько лет Кремль уделяет все больше внимания Интернету и может захотеть получить контроль над таким влиятельным ресурсом, как Вконтакте.
Борьба за сайт социальной сети, похоже, проистекает из его участия в протестах 2012 года. В прошлом году Дуров бежал из России после того, как его разыскала полиция за участие в дорожно-транспортном происшествии, которое, по утверждениям соратников, было частью политического нападения. Позднее обвинения были понижены.
Когда Усманов впервые попытался выкупить у Дурова 12% акций компании, основатель разместил в Твиттере свой «официальный ответ»: фотографию, на которой он показывает пальцем в камеру.Но в январе Дуров продал свою долю бизнесмену, который позже продал ее группе Mail.ru Усманова.
В заявлении, опубликованном после ухода Дурова, Усманов похвалил его и сказал, что надеется, что основатель останется в компании. «Я поддерживал и буду поддерживать Дурова», — сказал он. «Я считаю, что он талантливый человек, и я сделаю все, что в моих силах, чтобы его связи с Вконтакте не были разрушены».
Биограф Дурова, Николай Кононов, сказал российскому телеканалу «Дождь», что этот шаг был «долгим, затяжным уходом», который был неизбежен после того, как в прошлом году изменилась структура собственности компании.
Он сказал, что Дуров сосредоточится на разработке новой службы обмена сообщениями в Интернете, Telegram, которая, в отличие от Вконтакте, может стать глобальным брендом.
Дизайн группы ВКонтакте. Контент группы ВКонтакте. Используйте только качественные фото
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе.Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Позвольте мне показать вам пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Картинки для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Я подробно опишу, как работать с вики-страницами ниже. Поэтому мы не будем здесь останавливаться на этом моменте.
Как сделать так, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар ли это или просто фото из вашей поездки), то вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон.Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят пользователи, когда посещают вас. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в «Настройки» и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с ярким изображением на анонсе, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Позвольте показать вам на примере.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Меню Fusion для группы
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют этой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже был напечатан и продолжает печатать. большое количество лайков и репостов. Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот меня, например, неоднократно привлекали аватарки с горящей лампочкой, которая обычно указывает на приход нового сообщения.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
вакансий
Какой должна быть сама аватарка?
Я подумал, как должна выглядеть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Постарайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и т. Д.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но для вас это значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, вам должно быть легко придумать фирменный стиль для ваших изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выпускаются качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка будет на заднем плане, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Выбор сферы деятельности. Мы пропускаем этап, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если на шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
Недавно ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу, вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Социальная сеть Вконтакте способна порадовать своих пользователей огромным количеством красиво оформленных групп. Некоторые группы выглядят не хуже полноценного сайта. Все это благодаря грамотному оформлению аватарки и меню группы. Для опытных пользователей оформление группы Вконтакте — несложная задача, но если вы новичок, наша статья вам поможет.
Как оформить группу в контакте
Создание красивого баннера
Первое, на что обращает внимание пользователь при просмотре группы Вконтакте, — это аватар и меню.Ниже мы разберемся, как создать в фотошопе два изображения, правильно вырезать одно из них и оформить специальный код с внешними ссылками.
1 этап
Откройте программу фотошоп и создайте в ней новый документ, который должен иметь размер 630×725 пикселей. Затем залейте этот документ белым цветом. После этого вырежьте в слое два окна. Через эти окна будет виден графический дизайн нашей группы. Сначала выделите прямоугольник размером 200×710 пикселей и нажмите кнопку Del.Выделите следующий прямоугольник 382×442, выровняйте оба прямоугольника внизу и нажмите кнопку Del.
2 этап
Поместите графический дизайн нашей группы под созданный слой. Удобнее всего будет заранее написать необходимый текст на картинке с основным фоном и создать несколько пунктов меню.
3 этап
Теперь сохраните правый прямоугольник 200×710 пикселей как отдельное изображение. У нас есть полностью готовое изображение для оформления нашей группы. Его нужно загрузить в блок, расположенный в правом верхнем углу группы, где вы найдете кнопку «Загрузить фото».
Что нам делать с левым изображением? Левую картинку разрезаем на несколько частей в зависимости от количества пунктов меню. Например, если у нас есть 5 пунктов меню, то в итоге мы получаем 5 изображений шириной 382 пикселя и высотой не менее 50 пикселей.
4 этап
Полученные 5 фотографий загружаются в альбом группы: Мои фото — Мои альбомы — Добавить фото. После этого перейдите на страницу группы и выберите специальный блок «Новости», который можно переименовать в «Меню группы».Нажимаем кнопку «редактировать».
5 этап
Перейдите на вкладку «Исходный код». Код, расположенный в нижнем окне, нужно скопировать и вставить в «исходный код». В коде замените фото на имена файлов и укажите высоту файла (382 пикселя в ширину). Затем мы вставляем URL-адрес ссылок меню. Имя файла берем из альбома. На открытой картинке выглядит примерно так http://vkontakte.ru/photo7236095_23453800. Все, что после фото — это название изображения.
6 этап
Для того, чтобы изображения соответствовали друг другу, название группы должно быть в одной строке, описание должно состоять из десяти строк, а URL-адрес веб-сайта должен быть в одной строке.
Вконтакте вики разметка
Как оформить группу Вконтакте с помощью вики-разметки
Что такое разметка вики?
РазметкаWiki — это система редактирования страниц, аналогичная HTML. Помимо социальной сети Вконтакте для редактирования статей в Википедии используется вики-разметка. Разметка Wiki намного проще, чем html, и ее легко понять даже новичку.
Прежде чем собираться оформлять свою группу Вконтакте, определитесь с типом оформления. Дизайн может быть текстовым или графическим.
Как оформить группу Вконтакте, оформление меню
Текстовое меню с иконками
Код этого меню будет выглядеть так:
Код начинается и заканчивается тегами. Каждый значок имеет форму [] и текст описания.
Графическое меню
Код этого меню выглядит так:
! !! !!
Мы поверхностно разобрались, что такое вики-разметка и для чего она нужна. Если вы хотите узнать больше о вики-разметке, посетите официальную группу в социальной сети Вконтакте
.И снова здравствуйте.Никогда не устану об этом говорить) Мы любим в нашей студии свободное общение с нашими пользователями, ну то есть. когда вы не озадачены рамками, в которые вы попали, чтобы написать желаемую статью. На этом сайте мы обсуждаем только те темы, которые нам интересны, и рассказываем вам о них. И вот, в предыдущей статье из серии обучающих материалов о Вконтакте мы создали группу ВК и немного рассказали о ее продвижении. Но все же, честно говоря, это еще не все, что предоставила нам социальная группа.сеть позволяет оформить группу или паблик очень интересно и даже профессионально. Итак, в этой статье мы расскажем, как красиво оформить группу ВК и сделать для нее красивое меню.
РазметкаWIKI используется для создания групп. В этой статье мы не будем углубляться в это, потому что если смешать все в одной статье, то мы совсем запутаем вас, друзья, но наша задача в другом. Мы поговорим больше о вики-разметке в следующей статье, хорошо? Тогда продолжим.
В этой статье мы тоже не можем обойтись без Wiki, но здесь мы используем ее по минимуму, так что особо не вникайте)).Для начала нам необходимо создать интерактивное меню для вашей группы, для этого нужно сделать подготовительные действия. Во-первых, давайте изменим некоторые настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и здесь нам нужно подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее приступим к подготовке изображений. На этом этапе желательно уметь работать с графическими редакторами, иначе придется обращаться к фрилансерам, а это пустая трата денег.Лучше, конечно, этому научиться, это совсем не сложно, а уж тем более пригодится вам не раз. Мы покажем вам, как это сделать в фотошопе, хотя вы можете сделать то же самое в любом другом редакторе.
Делаем шаблон для группы ВК как на картинке ниже.
Меню будет расположено в окне A, его размеры могут отличаться от показанных на изображении. Все зависит от размера кнопок в вашем меню. В нашей версии мы предлагали делать по одной кнопке в строке.Если вам нужно сделать 2 кнопки в строке, то ширину окна A нужно уменьшить до 377 пикселей. Обычно мы подбираем высоту опытным путем. В этой версии выбрана высота 377px при размещении каждого элемента на главной странице группы в одну строку.
Этап разметки закончен, теперь делаем подходящее изображение, разрезаем наш рисунок на зоны и пишем нужные нам надписи, и не забываем, что каждая отдельная зона картинки с написанной вами надписью будет вашей кнопкой меню.Как все это делать, думаю писать не стоит, т.к. это превратится в отдельный урок по фотошопу, мы можем написать об этом, хотя не обещаю — на сайте неправильный профиль. Но если будет много запросов, то думаю добавим статью))
При сохранении проекта в Фотошопе, удалив все ненужные элементы (Фотошоп вырезает и сохраняет с ними все картинки и белые поля), нужно изменить названия картинок, желательно для удобства, пронумеровав их по порядку, согласно как они будут размещены в меню…
Фууухххх, мы с этим этапом тоже закончили)) Осталось не так много! Затем переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), мы увидим на стене новые вкладки: «Обсуждения» и «Последние новости». Нажмите на ярлык «Новая тема» на вкладке обсуждения и создайте страницу меню.
Он должен быть назван так же, как в графическом меню, а затем заполнить поле с описанием. Когда вы заполнили всю необходимую информацию, уверенно нажимайте «Создать тему».
Вы увидите созданное сообщение на стене. Далее таким же образом вы создаете необходимое количество страниц (в зависимости от того, сколько разделов меню у вас есть).
Все готово? если да, то приступаем к редактированию нашего меню. Для этого воспользуемся вкладкой «Свежие новости». Опять же, не стесняйтесь нажимать «Редактировать».
Мы снова видим с вами окно редактора, которого мы больше не боимся)), мы с ним уже встречались. Перейдя в режим визуального редактирования (для этого используйте значок камеры в редакторе ВК) загружаем все наши картинки (фрагменты меню) в той последовательности, в которой они будут во всем изображении.Измените название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно о wiki-разметке мы расскажем в следующей статье, я расскажу вам интересную вещь.
Пример кода для предполагаемого меню:
Здесь очень важен один момент — для фрагментов, не выполняющих роль кнопки, вместо ссылки на страницу нужно писать тег «nolink». В противном случае фрагмент станет интерактивным, и когда ваш пользователь щелкнет по нему, сам фрагмент откроется как независимое изображение, но вам это нужно?
Если что-то не так, то скорее всего вы ошиблись в коде, проверьте все внимательно, и не один раз.И если вы все сделали правильно, то после нажатия на название вкладки главного меню группы вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаркой группы ВК.
Если ваше меню на нижнем уровне не совпадает с аватаркой группы Вконтакте, то добейтесь выравнивания в коде в нижнем фрагменте, изменив высоту в пикселях. При больших изменениях это может сказаться на качестве картинки. В этом случае в исходном шаблоне графического редактора (в нашем случае это Photoshop) внесите изменения в размер нужного фрагмента и при необходимости перерисуйте весь макет.вот и все друзья, дизайн группы ВК окончен! Теперь вы являетесь владельцем профессиональной группы.
В другой статье из обучающего цикла о Вконтакте мы рассказали, как профессионально сделать интерактивное меню и оформить группу ВКонтакте. В нашем следующем материале мы более подробно рассмотрим разметку вики и попытаемся стилизовать группу, углубившись в эту разметку.
Как всегда, очень рады любым комментариям от вас, пишите друзьям почаще))
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и так далее, что фактически создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это все делается.Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач. Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это что-то для сравнения с блогом. Лента новостей. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Группа позволяет создать сообщество, более открытое для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, в группе есть еще немного возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, то лучше брать «группу». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости.Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего всего пару недель назад, как отправную точку и создам сообщество для игроков с различными материалами по этому поводу. игра. Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества.Сразу уточню, что буду использовать универсальную методику, которую можно применять как в групповом формате, так и в публичном. Работает везде.
Контента очень много, начинаем воплощать идею в жизнь!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню своей учетной записи Вконтакте и нажмите на синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тема не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Я поставил возрастные ограничения в данном случае от 18, по аналогии с теми, которые разработчики выставили в игре. Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватаров группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в том же стиле для аватара и изображения меню. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет сформировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону. Сделать ровно с первого раза без шаблона практически невозможно. Вам нужно будет скорректировать изображения, уменьшив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строчку в пояснении.На скриншоте примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и захожу в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем.После некоторого волшебства в фотошопе я получил следующий результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем комбинацию горячих в Photoshop Shift + Ctrl + Alt + S и сохраняем наши фрагменты в папку на жестком диске.
Завершен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение.Эти ребята, под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (цифры будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вбиваю «Меню».
Следует отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Действительно, доступ к таким манипуляциям имеют только администратор группы и назначенные им люди.Случайный прохожий не может легко взять и изменить настройки группы, в админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для нашей группы. А пока нам достаточно написать что-нибудь здесь. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку «Вернуться на страницу».
Написал себе «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока нет дизайна, но теперь нам нужна только ссылка на эту страницу. Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». Затем мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех вариантов. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов, а кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть… а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобилках ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша картинка-ссылка, ведущая в меню). Щелкаем мышью по изображению меню и попадаем на ту же страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Далее переходим в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется внутри). Когда желаемый режим активирован, эта кнопка выделяется серым контуром.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, а только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы между фрагментами не было промежутков.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» я добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размер картинок. Поэтому нужно внимательно следить за этим и выставлять именно те, которые мы планировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае вам также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам просто нужно скопировать этот фрагмент URL-адреса и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую прочитать специально посвященную этому делу группу Вконтакте.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Группа ВКонтакте — это ваше лицо, поэтому дизайн группы Вконтакте требует особого внимания. Конечно, вы можете заказать дизайн группы Вконтакте у специалистов.В этом случае стоимость будет зависеть от объема работ и специфики. В среднем сложное оформление группы в контакте с макетом меню и другими серверами стоит от 1000 руб. И выше. Если вас интересует самостоятельное оформление группы Вконтакте, то эта статья для вас. Прежде всего, укажем, что это абсолютно реально.
Размеры элемента
Ниже представлена памятка с габаритами оформления группы ВК, а точнее ее основных элементов.
Давайте рассмотрим каждый элемент отдельно:
Конструируем шапку
Создание группы ВК немыслимо без шапки.Ответ на вопрос, как оформить группу в контакте, обязательно должен начинаться с шапки. Чаще всего в шапке размещается реклама, меню навигации и самые интересные посты. Самый рациональный способ — сделать чепчик в виде чехла. Новый дизайн группы в ВК позволяет добавлять большие и привлекательные обложки. Для этого нажмите «Скачать» напротив «Обложки сообщества», как показано на картинке:
Вот несколько вариантов того, что вы можете поместить в шапку:
Аватар
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаркой.Это эффективный маркетинговый инструмент, который при правильном использовании позволяет достичь желаемого результата.
Хорошая миниатюра аватара соответствует следующим критериям:
- Текст на нем крупный и хорошо виден, легко читаемый.
- Изображение и текст четкие, не пытайтесь втиснуть в аватар слишком много.
- Лучше использовать оригинальный образ, сделанный вами, а не загруженный.
- Используйте яркие цвета, чтобы выделиться на фоне остальных изображений, умело используйте контраст.
- Аватарки, выполненные в стиле минимализм, смотрятся эффектно: минимум текста и лишних деталей, максимум красоты и простоты.
- Включите свое воображение, чтобы привлечь и заинтересовать пользователя — черный квадрат, горящий значок сообщения и т. Д.
А вот несколько вариантов размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, конкурсы и так далее.
Требования к аватарам:
- Качество.Для этого используйте изображения в 2-3 раза больше необходимого размера.
- Единый стиль. Все элементы должны сочетаться в цветовой гамме и общем стиле.
- Разнообразие. Лучше, если эскиз и сам аватар будут разными изображениями.
На самом аватаре можно разместить домен официального сайта компании, название бренда, логотип, контакты, часы работы, информацию о конкурсах и акциях, наиболее популярных товарах, информацию о доступном мобильном приложении, ваших основных преимуществах, анонсы событий и так далее.
Виджеты
Это обязательная часть регистрации группы в ВК. С их помощью пользователю удобно выполнять полезные для вас действия: подписываться, участвовать в конкурсе, оформлять заказ, писать комментарий и так далее.
Картинки для постов
Лучше всего, когда посты сопровождаются изображениями в одном стиле. Это придает группе оригинальность и креативность. Вот несколько отличных примеров:
Как видно из примера, компании создают уникальные шаблоны оформления для группы ВК, а точнее изображения для ее постов, а потом просто дополняют / меняют их.Сделать такой шаблон довольно просто, вот несколько хитростей:
Для создания качественных и привлекательных картинок, которые помогут сделать красивый дизайн группы Kkontakte, рекомендуется использовать Photoshop. Если вы владеете данной программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактирование статей
Как зарегистрировать группу ВК? Отредактируйте статьи в нем с помощью редактора, вы можете найти его по этой иконке:
О том, как работать с редактором статей в ВК, мы писали в другой статье.
Разметка Wiki
Как правильно оформить группу в ВК с помощью вики-разметки? Это самая сложная и в то же время самая интересная часть. Вики-разметка — это специализированный язык для работы с текстами на сайтах, упрощающий доступ к функциям языка HTML. При стилизации контакта в группе разметка вики используется для форматирования текстового материала, добавления к нему изображений и разработки меню навигации. В этом случае используется специализированный редактор ВКонтакте.
Давайте разберемся, как создать вики-страницу: открыть, просмотреть и вставить в адресную строку: http: // vk.com / pages? oid = -111 & p = Created_page, где «111» — это идентификатор группы, а «Created_page» — это название статьи со словами, написанными с подчеркиванием. Мы часто переключаемся в режим кода, поэтому сразу же посмотрим, как это сделать:
Текст форматируется в простом и понятном редакторе, похожем на Word. Но у него нет возможности изменять шрифты, вместо этого он использует теги: h2, h3, h4, жирный и курсив.
При необходимости вы можете вставить ссылку в текст с помощью шаблона: [ссылка на статью | текст ссылки].
Чтобы вставить картинку, кликните по иконке камеры, удобнее это делать в кодовом режиме, который позволит сразу указать нужные размеры и поместить картинку посередине.
Есть и более сложные версии:
Здесь сначала делается изображение в Photoshop, которое затем делится на части с помощью «Вырезки», затем готовые изображения вставляются в пост вики и к ним прикрепляются ссылки.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а потом сохраняем ссылку на него.После этого вставьте эту ссылку в сообщение, как показано:
Теперь делаем изображения для меню и добавляем их в пост, убираем ссылку из специального текстового поля и нажимаем «Отправить».
Осталось только обезопасить почту.
Вместо вывода
Несколько советов, как оформить группу Вконтакте:
- Когда вы разрабатываете дизайн (неважно, используете ли вы старую версию или думаете, как оформить группу Вконтакте в новом дизайне) всегда думайте, как он будет выглядеть в мобильной версии, все ли будет понятно и удобно.
