Дизайн сайта в фотошопе
Один из самых популярных редакторов, используемых при разработке дизайна сайта – это Adobe Photoshop («фотошоп»). Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна.
Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях – т.е. разработать модульную сетку страницы.
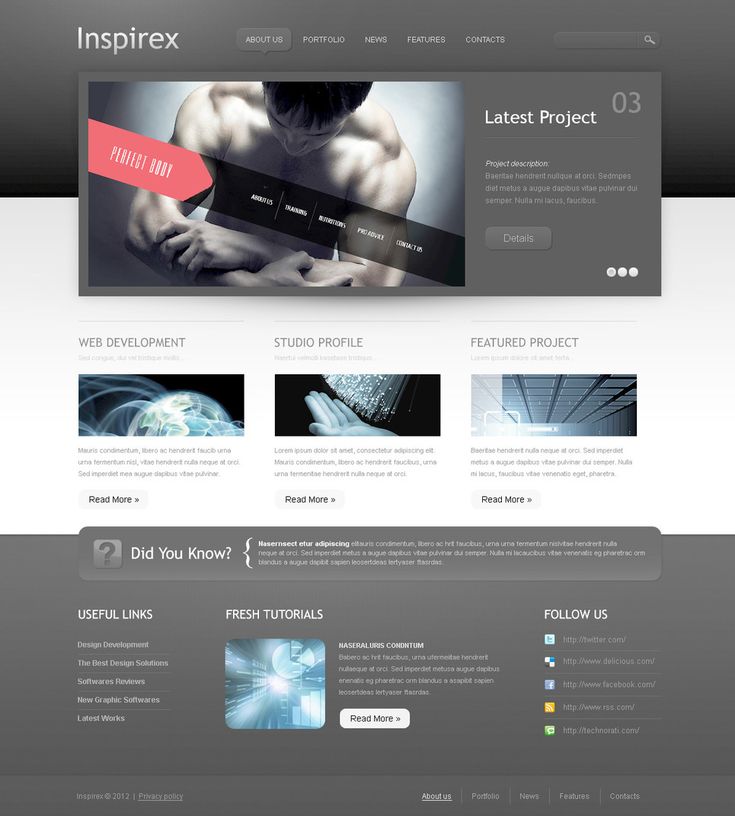
Типичный шаблон дизайна сайта состоит из нескольких частей: «шапки», панели для меню сайта, информационного (контентного) блока, «подвала».
Начинать создание шаблона дизайна сайта следует с создания нового документа в фотошопе. Ширина документа задается в пикселях, в соответствии с требуемым разрешением, например, 1024 пикселя. Высоту документа можно взять произвольно, ведь в браузере страница сама «растянется» по вертикали, если высота ее содержимого превышает высоту экрана. Стандартное разрешение для шаблона дизайна сайта – 72 пикселя на дюйм, цветовой режим необходимо установить в значение «RGB», 8 бит.
При помощи команды View — New guide

Следующий шаг – создание фона страницы. Фон может быть однотонным, для этого при помощи команды Paint Bucket Tool (Заливка) с установленным значением Foreground (Фоновый цвет) следует заполнить пространство документа выбранным цветом. Кроме того, фоном может служить какое-либо изображение или же узор. Узором пространство макета также заполняется при помощи команды Paint Bucket Tool, но с установленным значением Pattern (Узор).
Теперь можно приступать к созданию элементов страницы. Начинают обычно с «шапки» — верхнего блока, в котором содержится название сайта и логотип. Цвет и форма «шапки» могут быть произвольными, например можно сделать «шапку» прямоугольной или со скругленными углами, в цвет фона или же контрастной. «Шапка» выполняется во всю ширину документа, ее высота – строго фиксирована.
Создать необходимое прямоугольное выделение можно при помощи инструмента  Изменяя параметр Feather этого инструмента можно задать необходимое скругление для углов.
Изменяя параметр Feather этого инструмента можно задать необходимое скругление для углов.
Далее необходимо создать все остальные элементы страницы. Порядок создания может быть произвольным. Например, можно сначала создать «подвал» — область на странице, предназначенную для размещения информации об авторах сайта, — затем создать область для меню и область для контента. Каждая из этих областей может, так же как и «шапка» сайта, иметь разную форму и цвет – все зависит от задумки автора.
Отдельным шагом можно выделить создание кнопок и иконок для дизайна сайта. В зависимости от идеи дизайна, они могут быть строгими деловыми или же, наоборот, веселыми. Кнопки, как правило, создаются при помощи все того же Rectangular Marquee Tool. Задать кнопкам другую, непрямоугольную форму, можно с помощью инструмента Pen Tool (Перо). С помощью Pen Tool можно создавать и различные иконки произвольной формы.
Надписи на кнопках и иконках выполняются при помощи инструмента Horizontal Type Tool (Горизонтальный текст) или Vertical Type Tool (Вертикальный текст).
Для дальнейшей работы над дизайном сайта, готовый шаблон необходимо разрезать на части. Это нужно для того, чтобы поместить шаблон в ячейки таблицы при html-верстке страницы. Разрезать шаблон следует с помощью инструмента Slice Tool (Раскройка). Кусочки изображения (slices) по размерам должны соответствовать элементам будущей html-страницы.
С помощью команды Save for Web&Devices необходимо сохранить разрезанное изображение. В диалоговом окне следует выбрать тип файлов HTML&images и сохранить файл с именем «index.htm» или «index.html». Теперь шаблон дизайна сайта состоит из файла index.html и каталога images, в котором находятся нарезанные кусочки макета. С помощью «Блокнота» или любого html-редактора файл index.html редактируется при необходимости.
Дизайн сайта в фотошопе лучше всего «собирать» как конструктор. Для этого разные элементы удобно размещать на разных слоях, которые при необходимости можно перемещать, объединять, скрывать и т.д.
Для этого разные элементы удобно размещать на разных слоях, которые при необходимости можно перемещать, объединять, скрывать и т.д.
Применение различных фильтров, экшенов и плагинов при работе над дизайном сайта в фотошопе существенно ускоряет процесс.
Плагины в Adobe Photoshop – это специальные надстройки, которые дополняют редактор новыми функциями или же модифицируют уже имеющиеся. При помощи плагинов визуальные эффекты для дизайна сайта в фотошопе также можно создать всего одним кликом.
Как изменить дизайн сайта?
С помощью фотошопа можно не только создать, но и изменить дизайн сайта. Инструменты фотошопа позволяют удалять и добавлять элементы, изменять их цвет и форму, расположение на странице.
Необходимость в изменении дизайна сайта может возникнуть вследствие необходимости редизайна всего сайта или же его отдельных частей. Например, если у компании-владельца сайта сменился логотип, то это обязательно должно быть отражено в новом дизайне сайта.
Теги:
дизайн сайта, дизайн сайта в фотошопе, сделать дизайн сайта в фотошопе, создание дизайна сайта в фотошопе, создать дизайн сайта в фотошопе
Как нарисовать дизайн сайта в фотошопе
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях«. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как.
 » в нужной папке.
» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.

Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов.
Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»
Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму.
Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
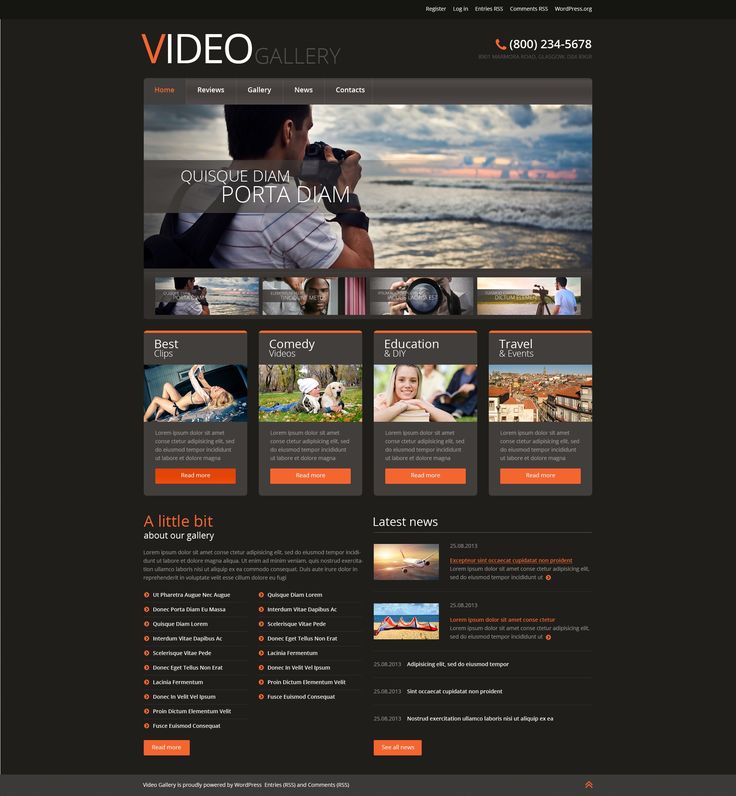
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачать
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Бесплатно учись веб-дизайну – https://goo.gl/JS7aEn
Дизайн сайта в Фотошопе (Photoshop) по шагам.
Photoshop — графический редактор, обладающий огромными возможностями. С его помощью можно нарисовать оригинальный дизайн сайта, который поразит заказчика. Как это сделать, вы и узнаете в этом уроке под названием “Дизайн сайта в Фотошопе (Photoshop)”.
Со мной вы сможете сделать сайт с нуля за 60 минут. Это видео — детальная обзорная экскурсия по настройке рабочей области и изучению всех базовых инструментов, необходимых для быстрого старта.
Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию.
Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать.
Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно!
Дизайн сайта в Photoshop за 60 минут с нуля — просто! Включите мое видео и убедитесь в этом сами!
1:03 — Настройка рабочей области
1:46 — Настройка макета
2:25 — Фигуры
2:45 — Трансформация
3:25 — Прямоугольник со скругленными углами
4:02 — Выделение, перемещение
4:29 — Копирование
5:03 — Прозрачность
5:28 — Текст
6:46 — Выравнивание
7:31 — Группы слоев
7:57 — Цвет
8:54 — Картинки и смарт-объекты
10:25 — Маски
11:44 — Направляющие
13:47 — Горячие клавиши
15:15 — Пример работы (практика)
Правила хорошего тона в «Фотошопе» для веб-дизайнеров — Оди. О дизайне
Есть замечательный сайт ILOVEPSD, где собраны и удобно оформлены простые правила хорошего тона, упрощающие взаимодействие разработчиков и дизайнеров.
Кирилл Олейниченко
Дизайн-куратор. Выпускаю «Оди» и «Журналус»
Выпускаю «Оди» и «Журналус»
Довольно продолжительное время этот сайт был недоступен, и я решил сохранить тут копию.
Обновлено в 2016 году: оригинальный сайт совсем умер, там теперь спам-блог, поэтому я убрал ссылку.
Обновлено через день: оригинальный сайт нашелся по новому адресу.
Следование этим простым правилам исключает многие проблемы, возникающие при работе с девелоперами и дизайнерами
Организация работы
Не плоди лишних файлов
Файл не используется в проекте? Удали его. Лишние файлы создают мусор и ухудшают работу.
Исходники храни в папке /source/
Создай отдельную папку /source/ или /ishodniki/, и храни в ней все исходники проекта. В корень проекта записывай только основные psd-шники.
Прикрепляй к проекту несистемные шрифты
Копируй файлы шрифтов в папку /source/. Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты.
Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты.
Называй файлы с учетом версии
К названиям файлов добавляй приставки, позволяющие легко определить актуальную версию. Например: ilovefile-1.psd или ilovefile-final.psd
Называй файлы по-английски или транслитом
Не называй файлы по-русски. При переносе файлов с PC на Mac могут слететь названия. Работать с файлами типа «?????.psd» не совсем удобно. Этот «замечательный» эффект часто наблюдается при распаковке .rar архивов, содержащих файлы, названные по-русски.
Используй .zip вместо .rar
RAR-архивы не совсем идеально поддерживаются на UNIX-системах (MacOS, Linux). Возьми в привычку использование zip-архивов. Упрощаешь жизнь окружающим — улучшаешь отношение к себе.
Слои документа
Не склеивай слои без необходимости
Оставив слои несклеенными, ты повышаешь скорость внесения правок в твои макеты. Перевод текста в растр тоже не рекомендуется. Делай растеризацию слоев только перед версткой и только для слоев, содержащих сложные эффекты.
Используй папки
Группируй слои по папкам. Для каждой страницы создай свою папку и дай ей соответствующее название.
Раскрашивай папки
Упрости чтение файла и жизнь окружающих — раскрась папки первого уровня в различные цвета.
Задавай глобальные элементы
«Шапку», «подвал», логотип и другие сквозные элементы сайта имеет смысл выносить в отдельную папку, делая их глобальными. Не следует их копировать в папку каждой страницы.
Давай слоям названия
Не забывай называть слои. Если у тебя более сотни слоев с названиями типа «Layer N», то файл становится абсолютно нечитаемым.
Верстальщик сверстает все, что увидит
И будет прав. Не думай, что если один слой скрывает другой (вспомогательный, неправильный или просто забытый), то верстальщик его не увидит и не сверстает. Удаляй из документа лишние слои.
Особенности дизайна
Не забывай про экранные разрешения
Оформляй рабочую часть страниц в пределах 1000 пикселей, если хочешь, чтобы сайт одинаково хорошо смотрелся на всех экранных разрешениях. Это правило актуально и для резиновой верстки.
Используй сетку
В ряде случаев рекомендую использовать сетку. Оформленный по сетке контент лучше воспринимается пользователем и легче верстается. Настроить сетку можно с помощью направляющих («Guides»)
Настроить сетку можно с помощью направляющих («Guides»)
Кегль шрифта задавай целым числом
Высоту шрифта (кегль) задавай целыми числами. Результат верстки будет более прогнозируемым.
Комментируй то, что нарисовал
Верстальщики — не гадалки и не умеют читать мысли дизайнеров. Комментируй все важные моменты. Кратко и ясно опиши свои потребности в текстовом файле или используй заметки («Window» → «Notes»).
Экспорт файлов
Перед экспортом проверь орфографию
Перед экспортом изображений всегда проверяй орфографию. Своевременно обнаруженная ошибка экономит время и нервы.
Save for Web & Devices…
Не сохраняй файлы через «Save as». Файлы будут большего размера, чем при сохранении с помощью «Save for Web & Devices…». При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.
При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.
Разумное JPEG-качество при экспорте
По умолчанию поставь качество в пределах 51—80. Опытным путем определено, что ниже 51 качество изображений начинает катастрофически падать. Хочешь подробностей? Сергей Чикуёнок изучал этот вопрос и написал подробную статью.
JPEG или PNG?
Выбирай правильные форматы при экспорте изображений. Фотографии и сложные рисунки с обилием градиентов сохраняй в JPEG. Если у тебя несложная иллюстрация или требуется прозрачность, то сохраняй в PNG.
Фотошоп | Библиотека веб-дизайна
Фотошоп — Страница 1
Photoshop — удивительный инструмент, с его помощью можно создать все, что угодно. В этой категории вы найдете множество удивительных руководств, которые научат вас создавать что угодно, от мельчайших элементов до целых макетов. Учитесь, чтобы стать мастером Photoshop шаг за шагом.
Учитесь, чтобы стать мастером Photoshop шаг за шагом.
в Редактирование фотографий
Бритье головы для создания лысого образа
Если вам интересно, как бы вы выглядели без волос, или если вы просто хотите разыграть кого-то (иногда все, что нам нужно, чтобы расслабиться и быть менее серьезным), ознакомьтесь с этим уроком и узнайте, как кого-нибудь сделать лысым в Photoshop. Неважно, какая у вас цель — практическая, забавная или даже месть — она стоит вашего внимания.
подробнее
в Редактирование фотографий
Онлайн-микширование фотографий
Вы когда-нибудь смотрели на картинку и думали, как было бы круто, если бы вы добавили к ней что-то с другого изображения? Если да, то этот урок для вас! Мы рассмотрим несколько вариантов объединения двух изображений, и вы выберете лучший для достижения своей творческой цели.
подробнее
в Техника рисования
Как добавить эффект освещения к фотографии в Photoshop
Наверняка каждый хоть раз пытался запечатлеть молнию на фотографии. Однако в большинстве случаев это никому не удается. Во-первых, это слишком быстро. Во-вторых, трудно предсказать, когда и в какое время он ударит. Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
подробнее
в Фотошоп
Четыре самых простых способа создать 3D-эффект в Photoshop
3D-эффект — одна из главных тенденций веб-дизайна в 2021 году, потому что он делает все более живым и привлекательным. Кроме того, когда посетители видят этот эффект на вашем сайте, они автоматически думают, что вы проделали большую работу при его создании. Но так ли сложно создать 3D-эффект для ваших изображений и текста? Давайте разберемся, попробовав создать его разными способами.
Кроме того, когда посетители видят этот эффект на вашем сайте, они автоматически думают, что вы проделали большую работу при его создании. Но так ли сложно создать 3D-эффект для ваших изображений и текста? Давайте разберемся, попробовав создать его разными способами.
подробнее
в Спецэффекты
Превратить все в золото
Если вы хотите добавить что-то необычное к изображениям на своем веб-сайте, возможно, вам стоит подумать о том, чтобы добавить в изображения некоторые роскошные элементы. Сделать их золотыми может быть хорошим вариантом и привлечь внимание посетителей. Этот урок покажет вам, как превратить предметы в золото без особых усилий. Photoshop поможет нам в этом.
подробнее
в Редактирование фотографий
Эксклюзивное руководство по работе с аватаром Na Vi
Сделайте аватар Navi любого человека в Photoshop. Вот как выглядел бы Том Круз, если бы он был жителем Пандоры.
подробнее
в Основы Photoshop
5 инструментов быстрого выделения в Photoshop
Если вы потратите некоторое время на изучение того, как использовать инструмент быстрого выделения в PhotoShop и все его преимущества, вы будете знать, как удалять фон в PhotoShop, регулировать яркость, работать с контрастами и управлять многими другими настройками изображения.
подробнее
в Веб-макет
Как создать чистый макет сайта в Photoshop
Посетите этот подробный учебник по Photoshop, чтобы узнать, как создать чистый макет веб-сайта
читать дальше
в Уроки Photoshop CS6
Многообещающие функции Adobe Photoshop CS6
В последнее время индустрия дизайна приобрела большое значение; дизайн везде, где люди используют технологии дизайна в различных аспектах жизни, таких как веб-дизайн, графический дизайн, печатные СМИ, цифровая реклама и многое другое.
подробнее
в Техника рисования
Как создать пасхальную открытку в винтажном стиле
Пасха почти здесь. Время радости, любви и счастья. Время кроликов, зелени, вкусных блюд и пасхальных яиц. Сегодня самое время создать праздничную открытку для своих близких. Давайте начнем!
подробнее
Авторское право © . Все права защищены
Что лучше для веб-дизайна Photoshop или Illustrator? — Голубое небо
Содержание
Что лучше для веб-дизайна Photoshop или Illustrator?
Чтобы выбрать из нескольких вариантов, нужно сначала понять варианты. Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Adobe Photoshop
Photoshop стал отраслевой нормой для редактирования фотографий до такой степени, что стал почти глаголом в культурном лексиконе. Это было одно из основных творческих приложений Adobe с момента его создания в 1990, и не зря. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов редактирования видео на протяжении многих лет.
Это было одно из основных творческих приложений Adobe с момента его создания в 1990, и не зря. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов редактирования видео на протяжении многих лет.
Adobe Illustrator
Illustrator, возможно, более известен как программа векторной графики, которая была обязательной для дизайнера. Гораздо старше Photoshop, работая в производственной среде с 1987 года, он стал наиболее известен внутри компании благодаря своему опыту работы с векторной графической средой в разработке логотипов, печати и веб-дизайна.
Какое приложение Adobe лучше?
Учитывая, что оба приложения выполняют идентичные функции в знакомых секторах, определить, какое из них лучше всего подходит для ваших нужд, может быть сложно. Вот чем они отличаются.
Photoshop — редактор растровой графики, что означает, что он хорошо работает с растровыми изображениями. Photoshop — великолепная платформа для обучения тому, как делать наброски, редактировать изображения, создавать шаблоны веб-сайтов и т. д. Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. д., и это поможет. вы понимаете, что делает сайт красивым.
Photoshop — великолепная платформа для обучения тому, как делать наброски, редактировать изображения, создавать шаблоны веб-сайтов и т. д. Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. д., и это поможет. вы понимаете, что делает сайт красивым.
Illustrator — это редактор векторной графики, что означает, что он лучше всего подходит для создания изображений из форм, а не для манипулирования пикселями. Векторная графика больше связана с рисованием линий из уравнений, что делает их масштабируемыми. Illustrator в основном используется для разработки логотипов и эмблем, но он по-прежнему широко используется для создания макетов интерфейсов.
Выполнение веб-дизайна в Illustrator тоже неплохая идея, но вам придется в основном манипулировать формами и прочим, поэтому, если дизайн сайта требует много фотографий и эффектов, в Photoshop есть лучшие инструменты для работы.
Если вы веб-разработчик и уже имеете дело с макетами, Photoshop — самое простое решение. Вам не нужно знать редактирование изображений, чтобы научиться рисовать веб-сайты, потому что доступно множество учебных пособий. Illustrator — отличный вариант, если вы предпочитаете работать над брендингом и дизайном услуг, а не веб-сайтов. Blue Sky Graphics может показать вам, как использовать программное обеспечение Adobe, если вы хотите научиться графическому дизайну и веб-дизайну .
Разработка пиксельных веб-сайтов
При создании веб-сайта необходимо учитывать каждую деталь, вплоть до пикселя. Когда дело доходит до того, чтобы все выглядело красиво, важен каждый пиксель. Выравнивание, пробелы и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к тому, что пользователь потеряет внимание и потеряет интерес. Использование сетки и направляющих помогает сохранить равновесие конструкции. Клиенты стремятся к совершенству пикселей как к тесту на совершенство.
Когда дело доходит до создания дизайна с точностью до пикселя, Photoshop является наиболее универсальным инструментом. Photoshop, поскольку он генерирует растровую графику, может предоставить вам точные размеры пикселей, которые вам нужны.
Photoshop против Illustrator:
1. Взаимодействие
Photoshop — победитель. Хотя в Illustrator есть множество инструментов для работы, Photoshop имеет самый удобный графический интерфейс.
2. Технические характеристики
Photoshop — победитель. Надежные инструменты Photoshop, такие как изменения, эффекты и элементы управления цветом для слоев, позволяют ему создавать исходный контент, а также ретушировать существующую работу.
3. Доступность
Photoshop — победитель. Пользовательский интерфейс Photoshop достаточно быстр, чтобы вы могли сразу перейти к его структурированным наборам инструментов.
4. Элементы управления для рисования
Illustrator — победитель. Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
5. Гарнитуры
Illustrator — победитель. Хотя Photoshop можно настроить для работы с широким спектром шрифтов, Illustrator лидирует в этой категории.
6. Эффекты
Photoshop — победитель. Многочисленные эффекты Photoshop позволяют превосходно управлять визуальными эффектами для достижения нужного сочетания цветов, теней, текстур и многого другого.
7. Форматы
Illustrator — победитель. Illustrator не только подходит для форматов, наиболее подходящих для печати, но его векторная среда упрощает передачу в другие приложения.
Почему люди до сих пор используют Photoshop для веб-дизайна?
Это буквально самый простой способ макетирования прототипов и макетов для художников, которые действительно знакомы с Photoshop и используют его в течение длительного времени. Однако молодые дизайнеры, которые могут работать с небольшими компаниями, возможно, не использовали Photoshop почти так долго. В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
Вот некоторые из причин, по которым все больше профессиональных художников продолжают использовать Photoshop: Эти профессиональные дизайнеры не только хорошо знакомы с Photoshop, но и разработали простые обходные пути для использования Photoshop для более сложных проектов, таких как разработка веб-шаблонов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и адаптировать свои рабочие процессы (что может быть трудоемким, болезненным и дорогостоящим), эти более опытные дизайнеры фактически продолжают использовать Photoshop.
У молодых программистов, которые так давно не создавали и не конструировали веб-сайты, нет таких отточенных шаблонов и рабочих процессов. Это значительно облегчает им освоение новых и более универсальных методов, ориентированных в первую очередь на веб-дизайн и, в частности, создание макетов шаблонов страниц.
Дизайнерам нужен был способ моделировать разработку для клиента и управлять графическими веб-функциями на ранних стадиях веб-разработки. И вначале такие эффекты были доступны только с графикой. CSS теперь может удобно управлять такими ситуациями. Однако в то время дело так не продвинулось. В результате Photoshop стал решением всех проблем, связанных с графикой.
В то время у дизайнеров, переходящих от печати к веб-дизайну, был простой переход: создать стиль в Photoshop, получить разрешение клиента, а затем экспортировать изображения. Или, что гораздо лучше, экспортируйте весь макет в формате JPEG и отдайте его веб-разработчику для написания кода.
Однако с тех пор времена изменились. Photoshop больше не единственный выбор для управления графикой в веб-дизайне. И хотя опытные дизайнеры не отстают от достижений веб-дизайна, они продолжают использовать тот же графический инструмент, который использовали всегда, но по-новому.
Запуск мобильной сети, вероятно, является самым значительным событием последних лет. Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Adobe XD против Photoshop: обзорная статья по веб-дизайну
Вот вам горячая точка зрения, связанная с веб-разработкой и дизайном: Adobe XD обошла Adobe Photoshop . Хорошо, я немного опоздал с игрой по этой теме, так что, возможно, это в лучшем случае холодный взгляд. Я перешел на Adobe XD для всего, что связано с веб-дизайном, начиная с конца 2017 года, и после использования его чуть более восьми месяцев я думаю, что это достаточно хороший размер образца, чтобы сказать, что он полностью изменил мой рабочий процесс.
Я виноват — я пил сок XD, и до сих пор он был очень вкусным. Хайп настоящий.
Я уверен, что некоторые из вас, дизайнеры и разработчики, говорят: «Вау-воу-воу, Райан, качай тормоза, чувак. Вы хоть пробовали [вставьте сюда свое любимое дизайнерское приложение]?» Теперь я понимаю, что существует множество дизайнерских платформ на выбор, некоторые по праву лучше, чем другие. Сразу скажу, что основная причина, по которой я использую XD, — это фактор удобства (о котором мы поговорим подробнее чуть позже).
Сразу скажу, что основная причина, по которой я использую XD, — это фактор удобства (о котором мы поговорим подробнее чуть позже).
Когда я начинал заниматься веб-дизайном, я предпочитал Photoshop. Я имею в виду, что после многих лет использования его в школе дизайна для меня было наиболее разумно использовать Photoshop для проектирования, потому что он был мне знаком.
Когда я начал развиваться в своей области и улучшать свои проекты, я начал понимать, что мои проекты становятся все более и более изощренными, но время и эффективность падают. Итак, я начал изучать другие варианты улучшения моего рабочего процесса, будь то интеграция плагинов с Photoshop или использование разных платформ, таких как Sketch или UXPin.
Короче говоря, эти другие варианты мне не подошли по целому ряду причин. Так было до тех пор, пока не был запущен XD, завершивший стадию бета-тестирования и включенный в мой пакет Adobe CC. С первого дня его официального запуска я неукоснительно использовал XD для своих проектов и с тех пор не оглядывался назад.
Обзор приложений
И Photoshop, и XD — всего лишь два детища, включенные в искусно созданный пакет приложений и экосистему Adobe, созданную творческими людьми и для них. Photoshop — это OG в дизайнерской игре, дебютировавший в 1990 и с тех пор является опорой для дизайнеров. Как следует из названия, основная цель программного обеспечения — редактирование фотографий, обработка фотографий и создание изображений. С другой стороны,
XD (сокращение от «Experience Design») — это новое дополнение к пакету Creative Cloud, разработанное под пристальным вниманием команды Adobe «Project Comet». Программное обеспечение было переведено в бета-версию весной 2016 года и официально запущено осенью 2017 года. XD в основном используется для UX / UI и веб-дизайна, а также для создания прототипов.
Ни для кого не секрет, что наша экранная жизнь становится все более мобильной.
Из-за этого дизайнерам требовался инструмент, который мог бы идти в ногу с постоянно меняющимся цифровым миром, в котором мы живем. Вот почему Adobe разработала XD, и теперь для некоторых дизайнеров, включая меня, это новый инструмент.
Вот почему Adobe разработала XD, и теперь для некоторых дизайнеров, включая меня, это новый инструмент.
Итак, почему XD вместо Photoshop?:
Нет ничего более верного для меня, чем цитата великого философа дизайна Типака Шакерна (безусловно, лучший каламбур, связанный с дизайном, который я когда-либо придумал — добро пожаловать) однажды сказал: «Я не выбирал жизнь XD, жизнь XD выбрала меня». В каком-то смысле XD просто упал мне на колени. Это было приложение, которое пряталось у всех на виду; часть моей учетной записи Creative Cloud, на которую я никогда не обращал внимания, пока меня не охватила необходимость искать другие варианты платформы для дизайна. Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
Причина № 1: Комфорт и удобство
Программы Adobe, особенно Photoshop и Illustrator (а теперь и XD), стали для меня почти второй натурой только потому, что они: все, что связано с дизайном, было вызвано и б) отраслевым стандартом. Можно много говорить об удобстве, и Adobe XD дает мне это. Возьмем, к примеру, сочетания клавиш. Вам не нужно , чтобы использовать их, но давайте оставим здесь полную сотню, вам нужно. Они значительно ускоряют ваш рабочий процесс, и когда вы привыкнете к ним, вам будет трудно преодолеть кривую обучения, когда вы пробуете что-то новое. Когда я какое-то время пытался использовать Sketch для своей работы, мне потребовалось некоторое время, чтобы привыкнуть.
Можно много говорить об удобстве, и Adobe XD дает мне это. Возьмем, к примеру, сочетания клавиш. Вам не нужно , чтобы использовать их, но давайте оставим здесь полную сотню, вам нужно. Они значительно ускоряют ваш рабочий процесс, и когда вы привыкнете к ним, вам будет трудно преодолеть кривую обучения, когда вы пробуете что-то новое. Когда я какое-то время пытался использовать Sketch для своей работы, мне потребовалось некоторое время, чтобы привыкнуть.
Для XD этого было немного, поскольку многие сочетания клавиш, используемые в Photoshop и Illustrator, одинаковы в XD, и это довольно большое дело.
Еще одна вещь, которую следует отметить, это то, что она включена в вашу учетную запись Adobe CC, поэтому запишите ее на фактор удобства Adobe XD. Недавно они изменили свой тарифный план, чтобы предоставить стартовый пакет XD бесплатно, и если это не означает, что это удобно, то я не знаю, что это такое.
Причина № 2: Оптимизирован для дизайна веб-страниц и приложений
Adobe XD также имеет преимущество в виде более простого интерфейса и простоты использования по сравнению с Photoshop. Поскольку Adobe XD был создан и разработан с учетом того, что его следует использовать для дизайна экрана, вы быстро заметите, что интерфейс очень минимален по сравнению с большим количеством инструментов, панелей и конфигураций Photoshop. Теперь все навороты, которые может предложить Photoshop, хороши, но большинство из этих функций не нужны и непрактичны при разработке веб-сайтов и приложений.
Поскольку Adobe XD был создан и разработан с учетом того, что его следует использовать для дизайна экрана, вы быстро заметите, что интерфейс очень минимален по сравнению с большим количеством инструментов, панелей и конфигураций Photoshop. Теперь все навороты, которые может предложить Photoshop, хороши, но большинство из этих функций не нужны и непрактичны при разработке веб-сайтов и приложений.
Что касается функций, которые есть у Adobe XD (по состоянию на июль 2018 г.), есть несколько замечательных функций, заслуживающих признания:
- бесшовный процесс.
- Сторонняя интеграция больше похожа на дополнительный бонус. Каким бы хорошим ни был XD, есть некоторые аспекты, которые приложение не может реализовать (по крайней мере, пока). Интеграция экспорта Zeplin предельно проста, и это ключевая платформа, которую наша команда использует при переходе от проектирования к разработке.
- Панель активов очень удобна и может быть включена в раздел «Удобство» по причине №1.
 Возможность сохранять цвета, стили символов и символы позволяет мне создать руководство по стилю в рамках проекта и поддерживать единообразие.
Возможность сохранять цвета, стили символов и символы позволяет мне создать руководство по стилю в рамках проекта и поддерживать единообразие.
(Источник)
- Повторяющаяся сетка меняет правила игры. Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент. Я могу быстро повторять элементы на монтажной области несколькими щелчками и перетаскиваниями, сохраняя при этом гибкость в настройке интервалов.
(Источник)
- Неподвижные элементы — довольно новое дополнение к репертуару XD, которое давно готовилось. Несколько пользователей XD (точнее, 5573) умоляли Adobe реализовать эту функцию, и она наконец пришла к нам в обновлении за июнь 2018 года. Из нескольких функций, которые я упомянул, это, вероятно, та, от которой я бы не хотел отказываться.
Я считаю, что миссия Adobe XD состоит в том, чтобы создать универсальную платформу, которую дизайнеры могли бы использовать для создания веб-сайтов и приложений.