10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов).
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
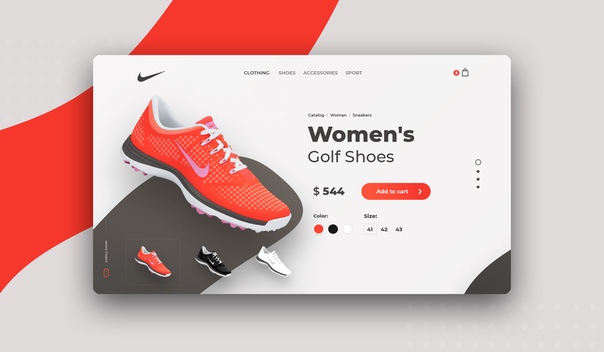
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
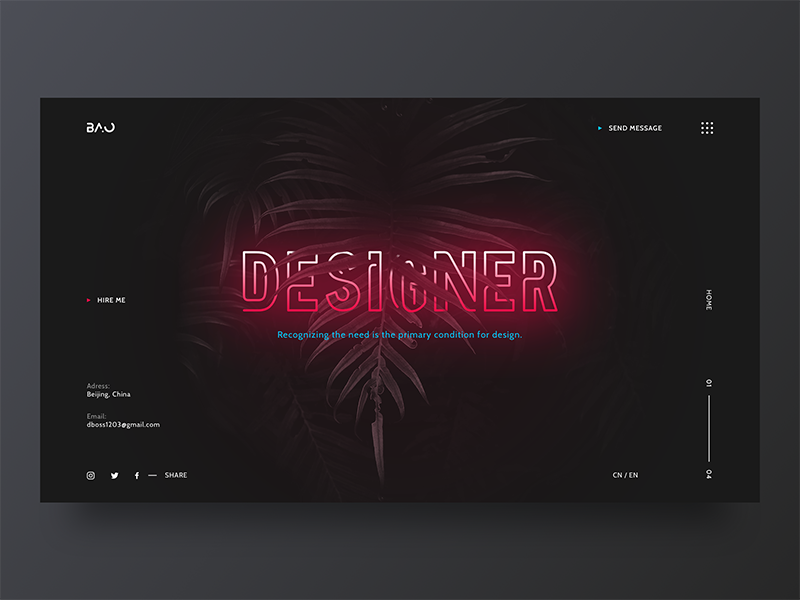
1. Яркие цвета + простота
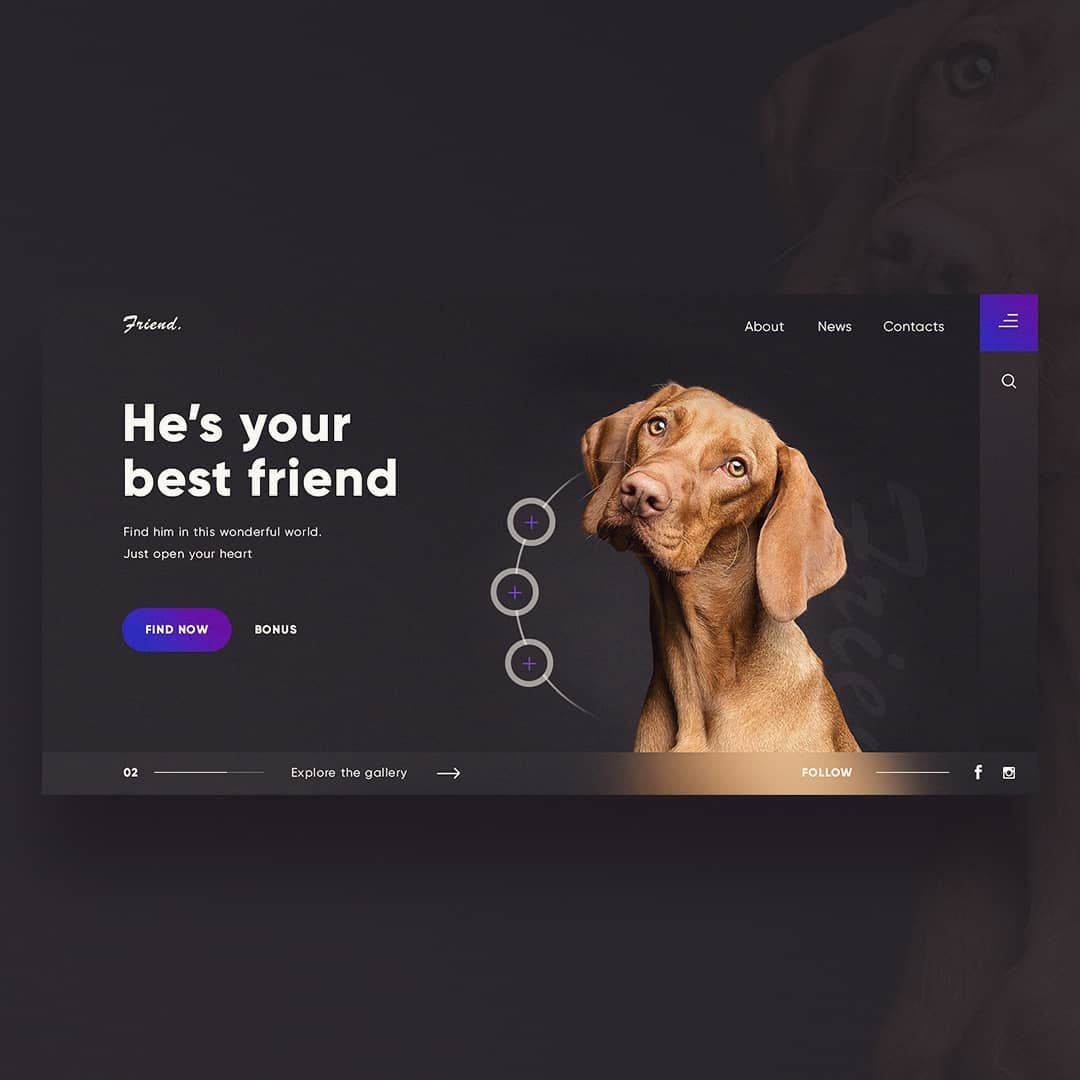
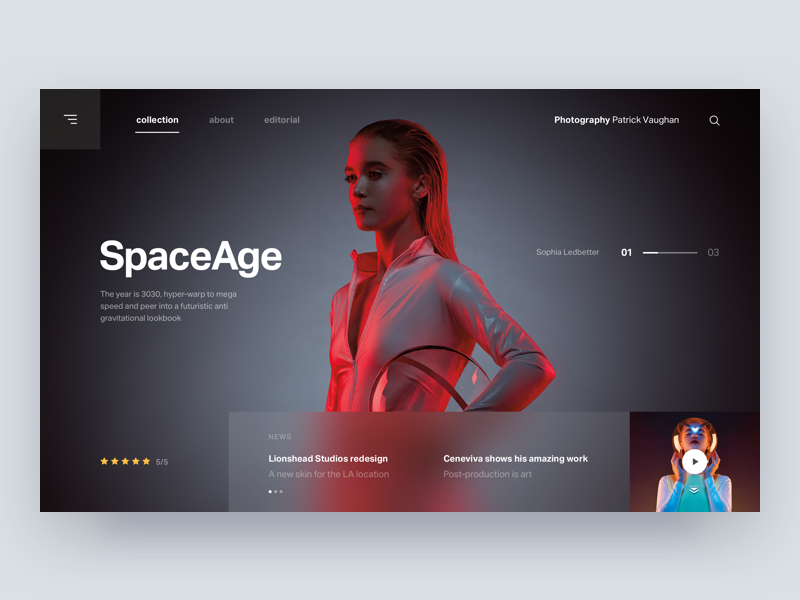
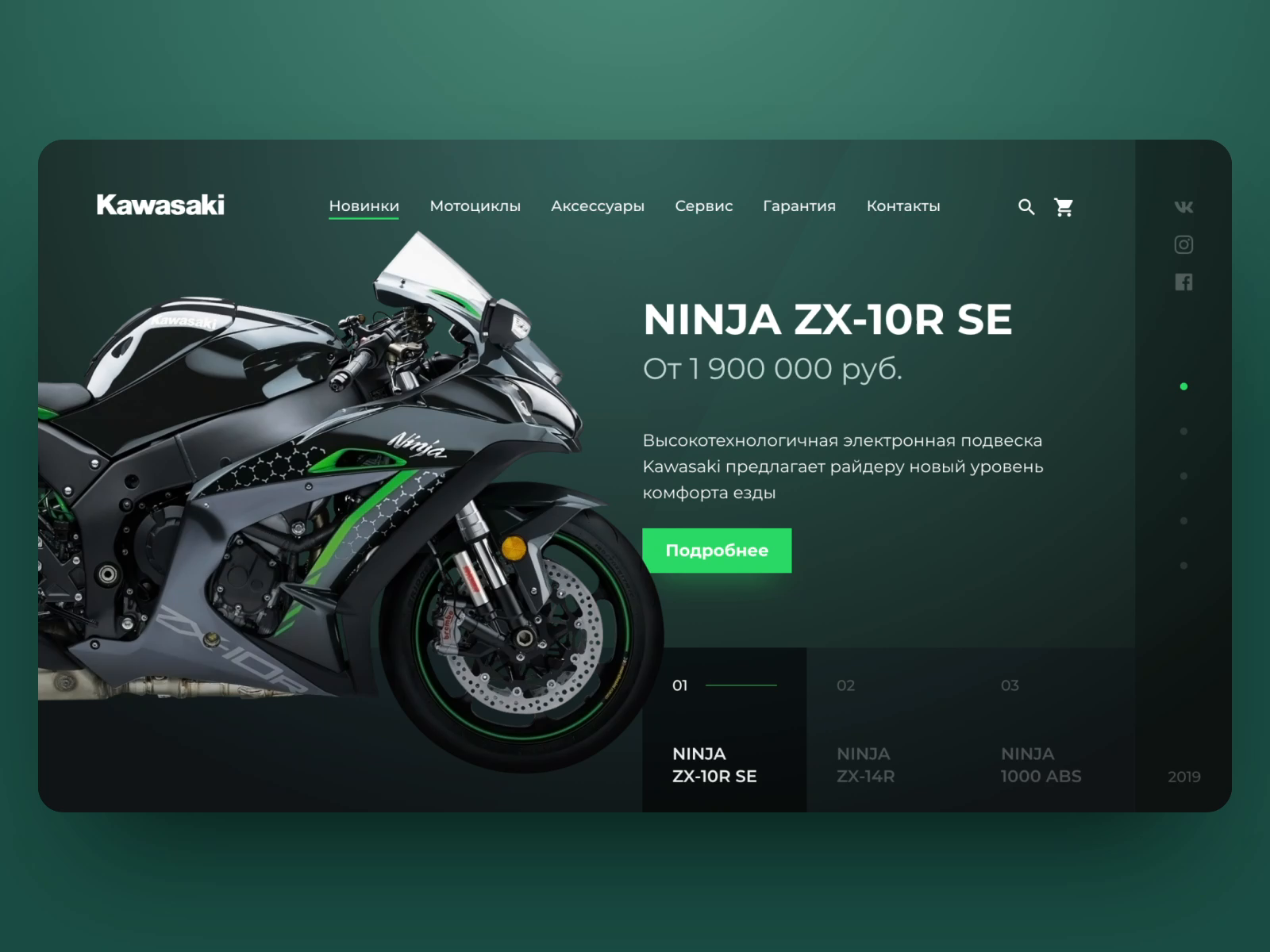
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
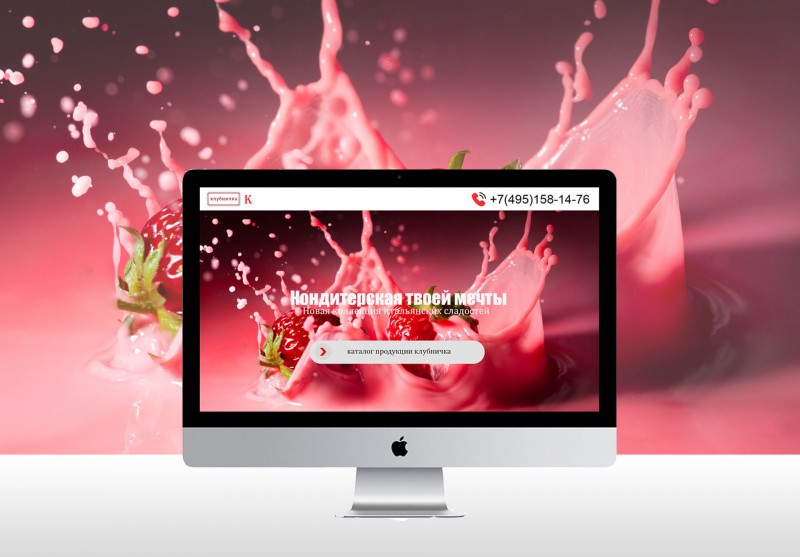
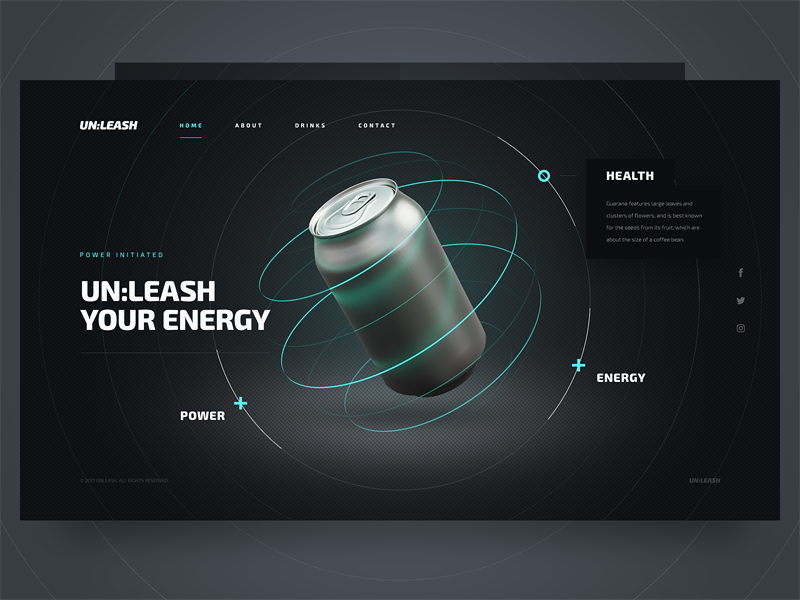
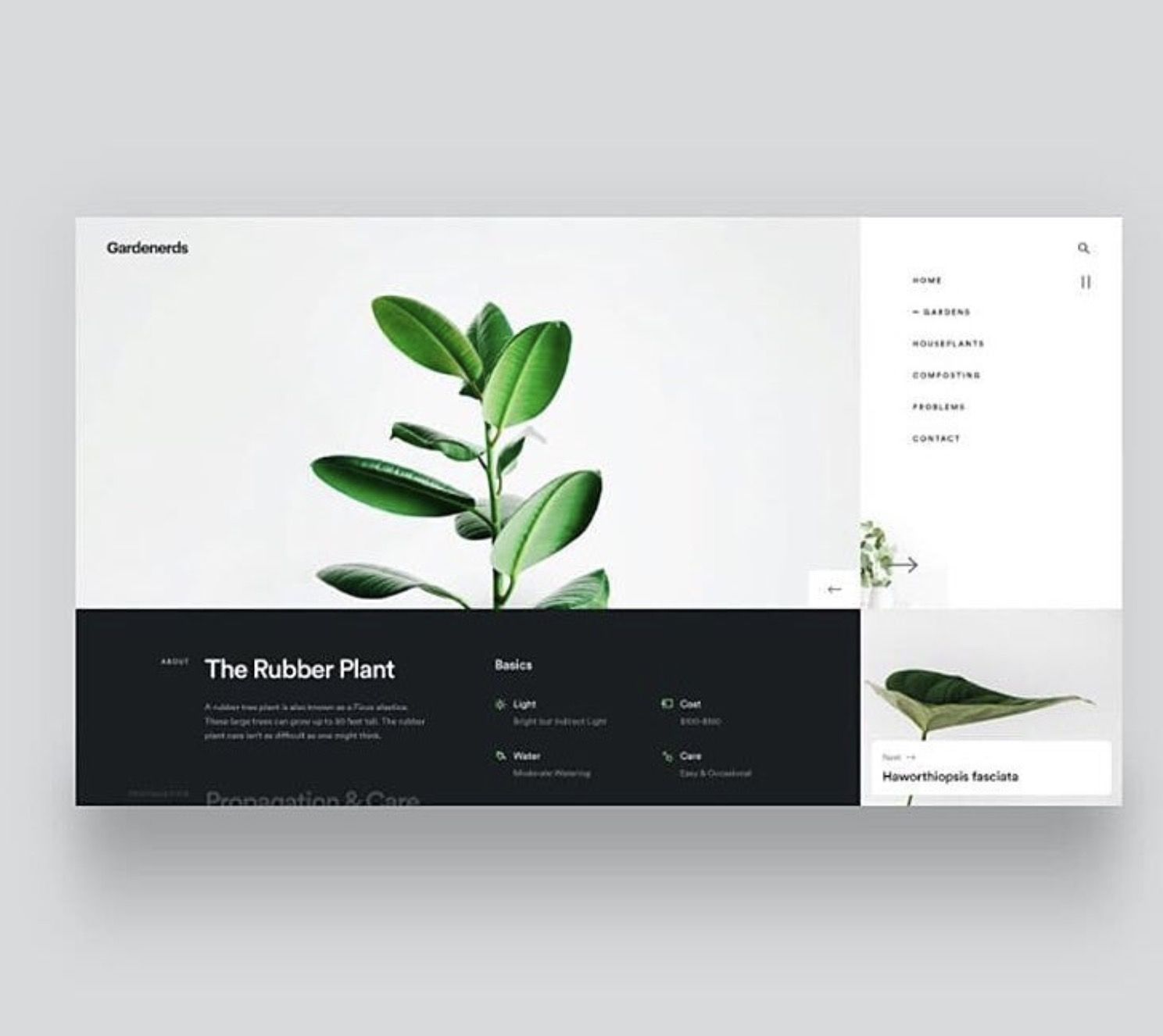
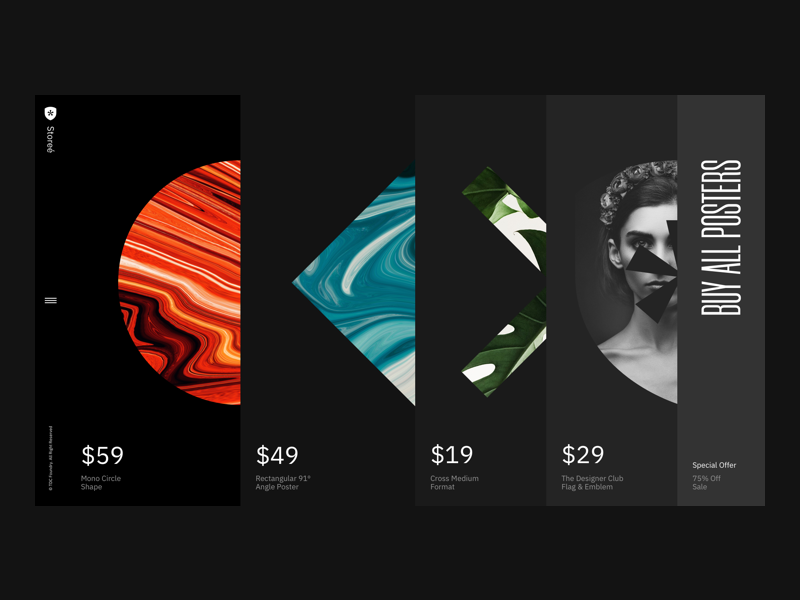
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц.
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
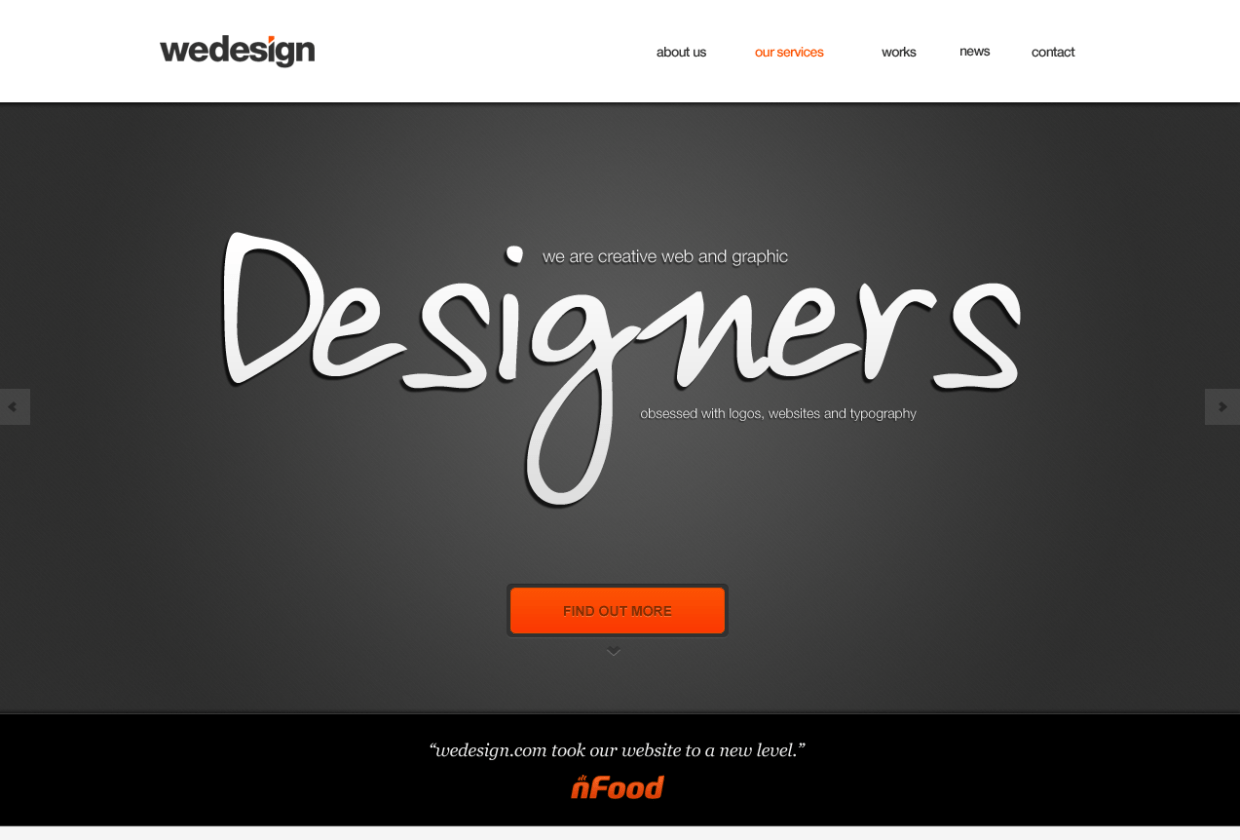
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
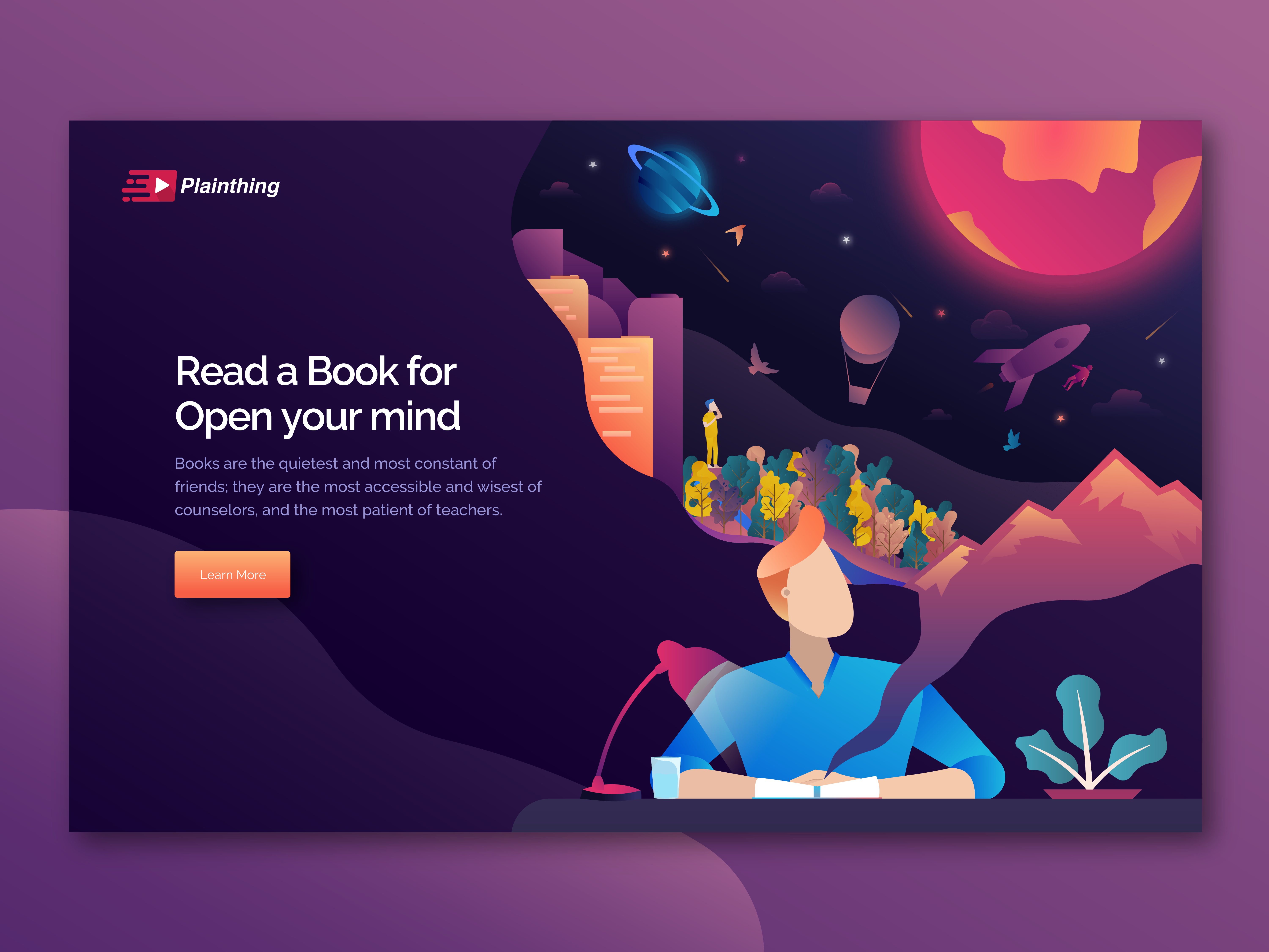
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализмСайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2.
 Анимации, интегрированные gif и динамические иллюстрации
Анимации, интегрированные gif и динамические иллюстрацииВ 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
Веб-дизайн 2020: тренды, советы, прогнозы
Андрей Батурин,Андрей Батурин
Мы постоянно следим за новыми приемами в веб-дизайне, чтобы оставаться актуальными и предлагать нашим клиентам самые современные решения. Зима подходит к концу, и самое время определить, какие тенденции в дизайне уже оформились в этом году, какие до сих пор сохраняют позиции с прошлого, а какие только намечаются. Давайте посмотрим, что будет особенно актуальным в дизайне сайтов в 2020 году.
Зима подходит к концу, и самое время определить, какие тенденции в дизайне уже оформились в этом году, какие до сих пор сохраняют позиции с прошлого, а какие только намечаются. Давайте посмотрим, что будет особенно актуальным в дизайне сайтов в 2020 году.
Уход от симметрии
Дизайн большей части современных сайтов разработан по так называемой сетке. Это давний способ организации визуального пространства, который помогает расположить все элементы сайта симметрично и гармонично. В веб-дизайне сетку использовали до недавнего времени почти все.
Этот способ уж точно не назвать плохим — сайты, сверстанные по сетке, получаются хорошо организованными и интуитивно понятными. Однако в 2020 году в поисках способов выделиться на фоне конкурентов и выразить свою уникальность некоторые дизайнеры стали отходить от этого приема и нарочно делать визуальную структуру страниц ассиметричной.
Действительно, ассиметричный веб-дизайн надолго запоминается, смотрится оригинально и точно приковывает взгляд. Но здесь есть один нюанс, который касается ограничений по использованию этого метода. Дело в том, что ассиметричная структура подходит не для всех типов сайтов.
Но здесь есть один нюанс, который касается ограничений по использованию этого метода. Дело в том, что ассиметричная структура подходит не для всех типов сайтов.
Она отлично показывает себя на персональных сайтах, в блогах, в лендингах под конкретные акции, на главных страницах и страницах “О компании”. Где не так уж много текста и изображений, и где ограниченный функционал (например, только одна кнопка или форма). На таких страницах ассиметричный визуал оправдан и полностью раскрывает свой потенциал.
Однако в интернет-магазинах и корпоративных сайтах ассиметричность может навредить. Дело в том, что, когда на портале большое количество страниц и элементов на одной странице, когда на нем сложный функционал (например, процесс оформления заказа), ассиметричность уже не вызывает интерес, а сбивает и мешает восприятию контента.
Поэтому в 2020 году советуем в веб-дизайне использовать ассиметричность только в персональных сайтах и лендингах, когда цель — заинтересовать посетителя и завоевать его внимание.
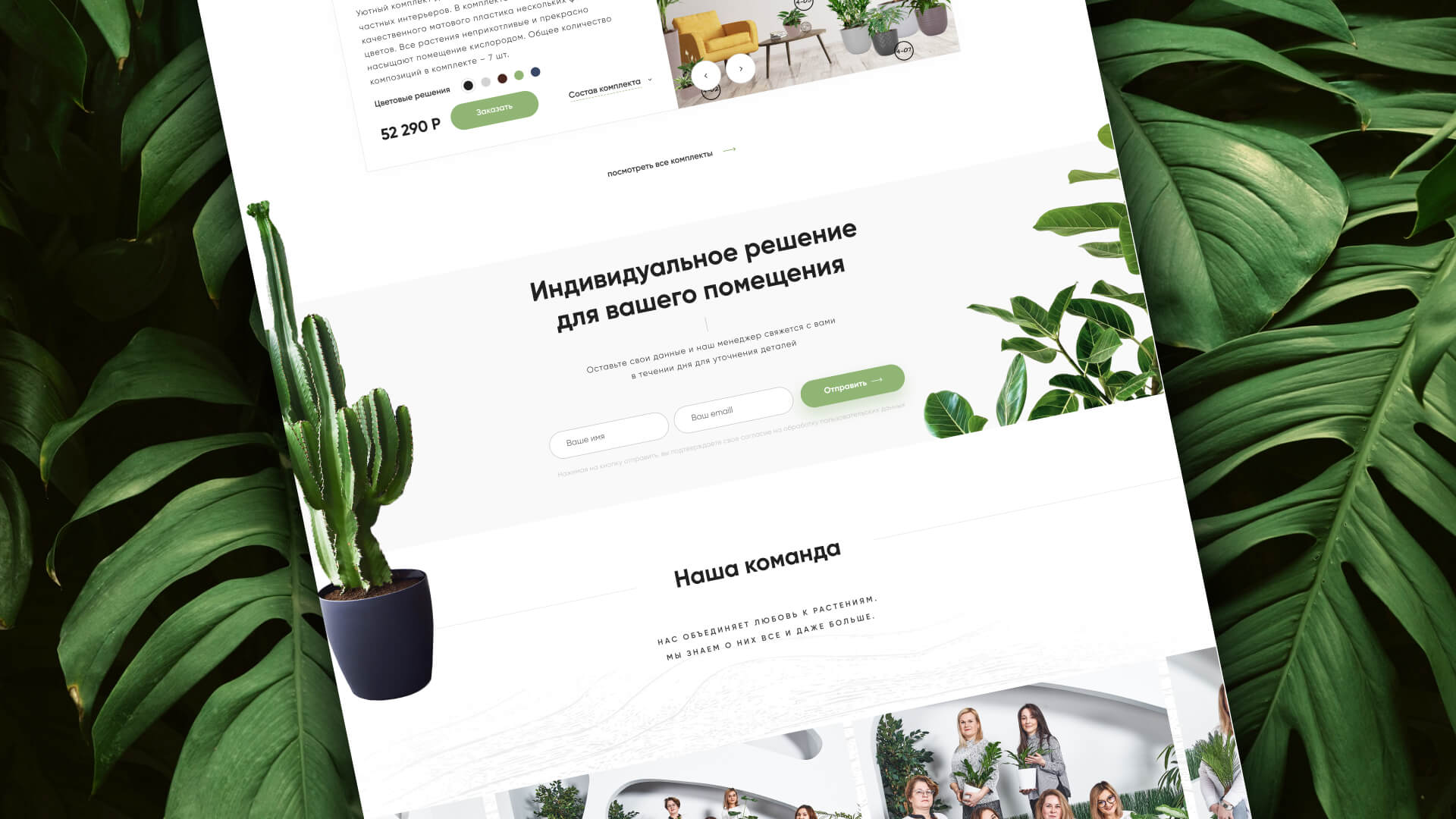
Мобильная версия > десктопной
Еще один тренд веб-дизайна в 2020 году — приоритет мобильной версии. Да, мобильное направление активно развивается все последние годы, однако только в 2019-2020 годах оно стало доминировать над десктопной версией. Если раньше сначала разрабатывали дизайн под компьютер и ноутбук, а только потом адаптировали его под смартфоны и планшеты, то теперь ситуация меняется.
В некоторых случаях (зависит от сферы деятельности компании, для которой создают сайт) дизайн разрабатывают сразу с упором на мобильную версию, так как большая часть клиентов десктопной версией даже не пользуются. Этот тренд в 2020 году будет расти, так как перевес в сторону мобильного трафика не перестает увеличиваться.
Вероятно, скоро многие сайты будут изначально создаваться в мобильной версии, а уже потом веб-дизайнеры будут ставить вопрос, стоит ли адаптировать их под большие экраны.
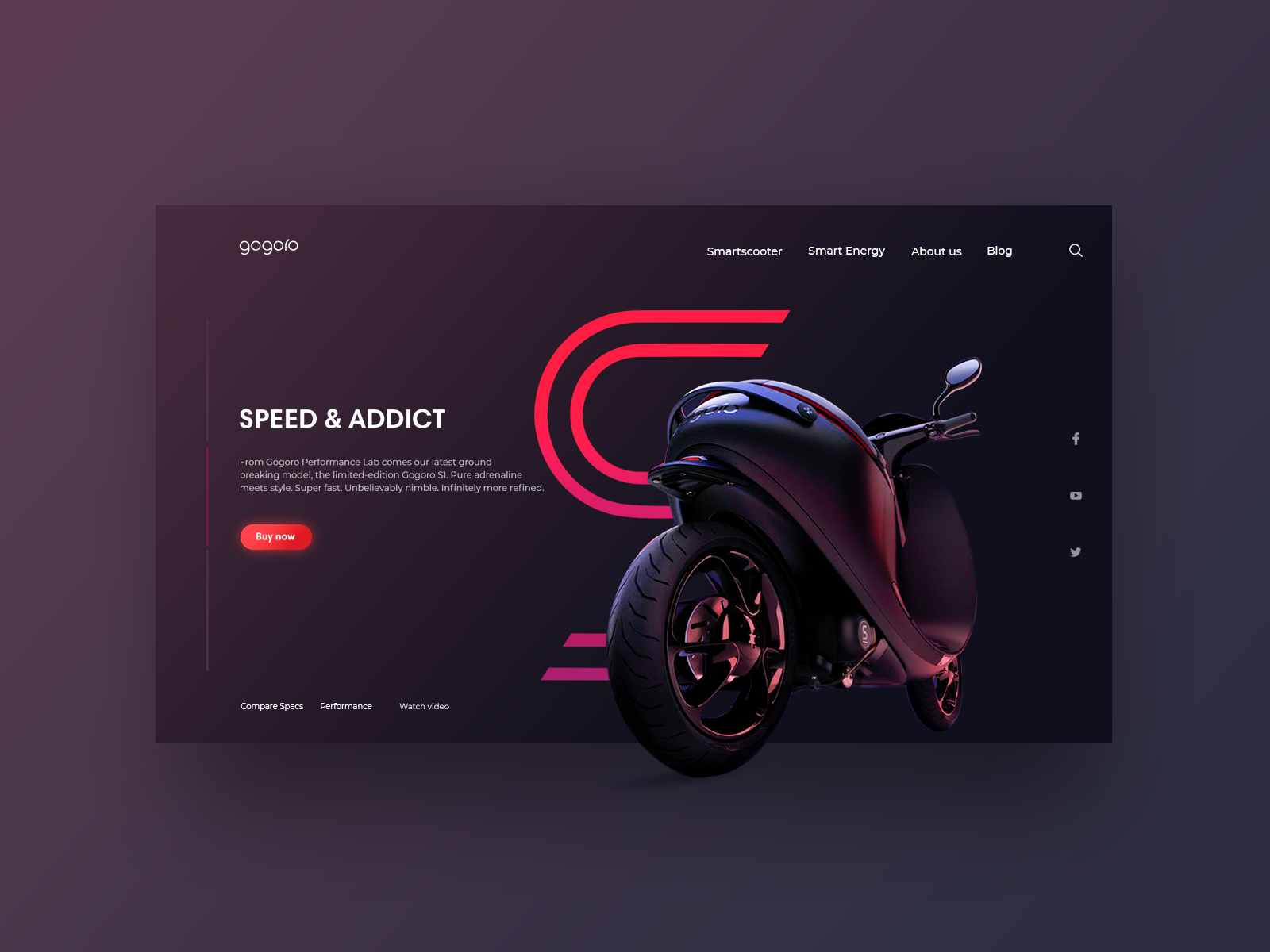
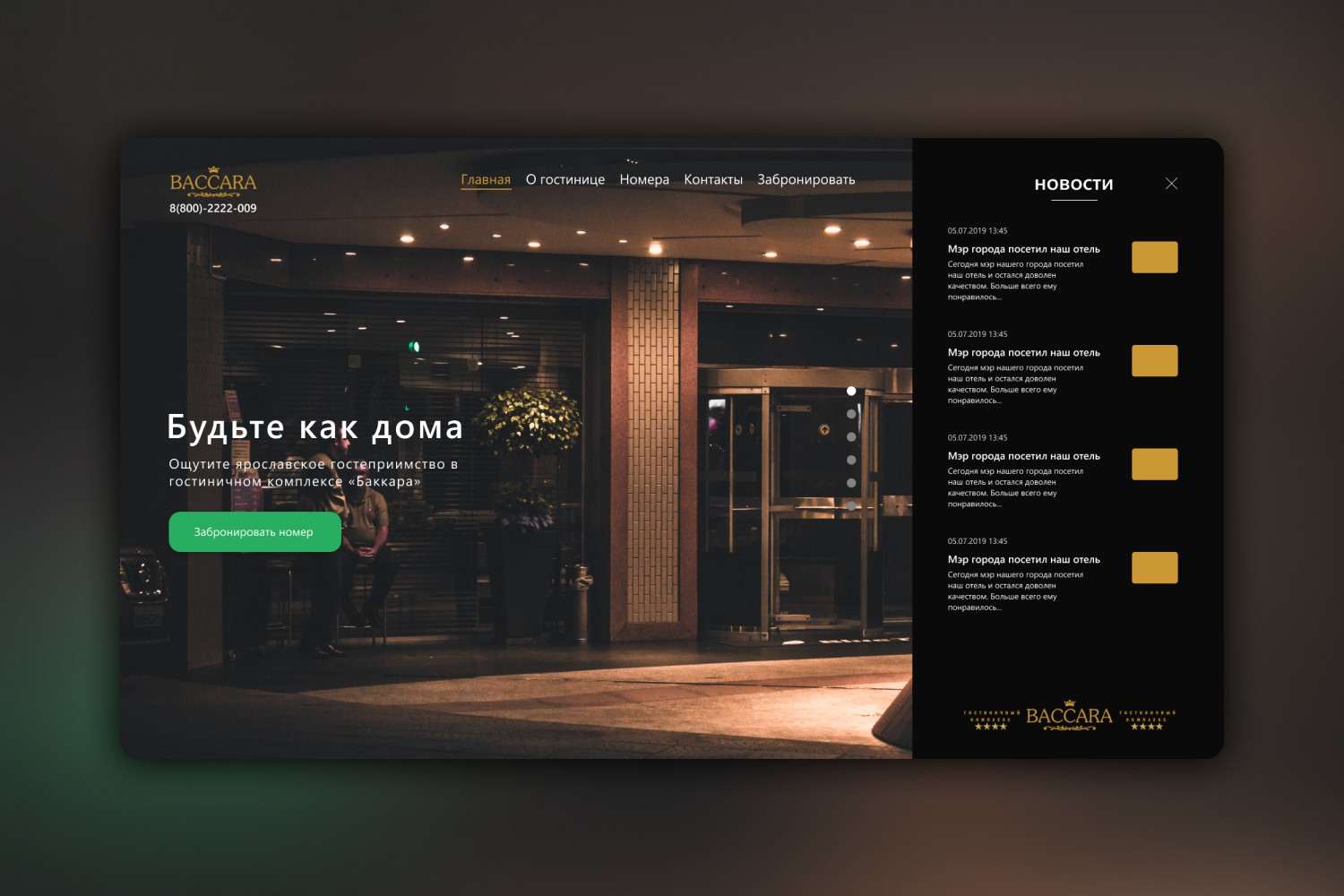
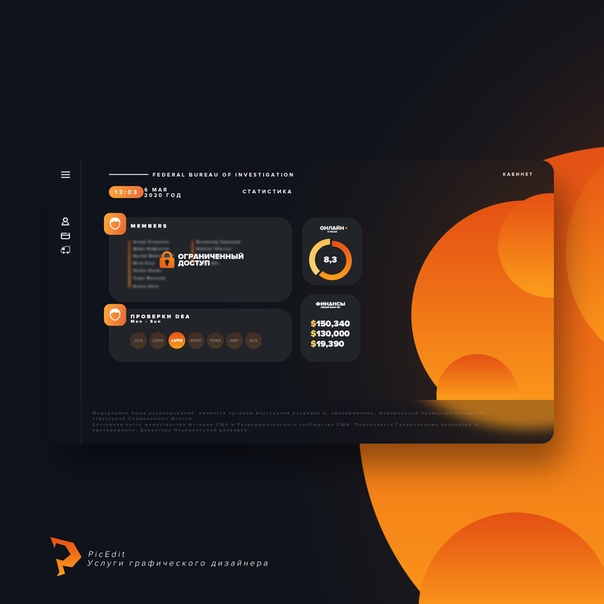
В тренде 2020 — темные цвета
Что касается цветовой гаммы в веб-дизайне, то уже сложно выделить одну конкретную тенденцию. Цвета используют разные, и сказать, что какой-то один в моде, нельзя. Однако здесь есть одно исключение: темные цвета на грани с черным.
Цвета используют разные, и сказать, что какой-то один в моде, нельзя. Однако здесь есть одно исключение: темные цвета на грани с черным.
Их популярность обусловлена даже не красотой и стилем (хотя все это тоже имеет значение), а обычной экономичностью. Темные цвета экономят энергию, тем самым снижая скорость разрядки устройств. Как вы уже поняли, этот пункт напрямую пересекается с предыдущим — в эпоху, когда большая часть пользователей просматривают сайты с телефона, актуальными становятся проблемы с их быстрой разрядкой.
Но есть у темной темы и другие преимущества. Например, на темном фоне намного проще расставить акценты на нужные элементы: выделить форму заказа, заголовок, преимущества продукта. Все это — без лишних деталей, просто на контрасте с темным фоном.
Предполагаем, что качественных сайтов в темных оттенках в 2020 году появится немало.
Навязчивые уведомления
А это уже не столь однозначный тренд — навязчивые уведомления на сайте иной раз могут раздражать пользователей, чего делать категорически нельзя. И никто бы такие уведомления не использовал, если бы они действительно не работали.
И никто бы такие уведомления не использовал, если бы они действительно не работали.
Уведомления вовлекают посетителей в коммуникацию, напоминают о компании, помогают возвращать клиентов и в целом являются эффективным маркетинговым инструментом. Сделать их менее раздражающими и максимально полезными и приятными для глаз сможет хороший веб-дизайнер.
А в совокупности с грамотной настройкой триггеров и частоты уведомлений, они станут не надоедливыми окошками, которые пользователь закрывает “на автомате”, а его полезными помощниками, которые в нужное время помогают не забыть важную информацию.
Стиль “от руки”
Этот тренд веб-дизайна еще в 2019 году подхватили многие крупные компании, включая, например, Яндекс. Суть в том, чтобы использовать на сайте изображения, как бы нарисованные от руки и просто оцифрованные: детские рисунки, схематические наброски на бумаге, даже текст, не набранный в редакторе, а записанный в блокноте.
Этот прием делает дизайн более “живым” и внушающим доверие. Это уже не цифровые картинки, сделанные в фоторедакторе, а ручная работа, в которую автор вложил частичку себя — так воспринимают изображения а-ля “от руки”.
Это уже не цифровые картинки, сделанные в фоторедакторе, а ручная работа, в которую автор вложил частичку себя — так воспринимают изображения а-ля “от руки”.
Зачастую такие иллюстрации выигрывают у качественных фотографий с огромным разрешением, сделанных известными фотографами, или у стилистически идеальных минималистичных изображениях, над которыми дизайнер работал несколько недель. Почему так происходит? Потому что в рисованных от руки иллюстрациях пользователь видит “душу”.
Совмещение разных элементов
Еще один тренд 2020 года в веб-дизайне — совмещать разные элементы дизайна. Например, фотографии и упомянутые в прошлом пункте картинки от руки, графику. Или фотографии и текст. Или вписывать стилизованный текст в элементы дизайна и т.д.
В общем — комбинировать разные элементы, чтобы добиться уникального результата. Главное здесь — привести все к гармонии, чтобы получившийся результат вписывался в общую дизайн-концепцию.
— Большинство трендов веб-дизайна в 2020 году являются продолжением трендов прошлого года. В первую очередь важно отметить приоритет мобильной версии дизайна, уход от сетки и симметричной структуры и попытки создать иллюстрации “с душой”. Используйте эти приемы в своих сайтах, чтобы поспевать за тенденциями в веб-дизайне.
В первую очередь важно отметить приоритет мобильной версии дизайна, уход от сетки и симметричной структуры и попытки создать иллюстрации “с душой”. Используйте эти приемы в своих сайтах, чтобы поспевать за тенденциями в веб-дизайне.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
сайты веб-дизайнПонравилось
0
на эту тему
История веб-дизайна Настройка счетчиков веб-аналитики Веб-дизайн 2018 года: тенденции и тренды ТОП-10 классических стилей в веб-дизайне Почему маленькие студии разрабатывают сайты лучше, чем IT-гиганты? Ошибки в веб-дизайне, которые могут стать фатальными Правила композиции в графическом и веб-дизайне Создание веб-приложений SPA и PWA для бизнеса Что означают вайрфрейм, мокап и прототипТенденции веб-дизайна 2020 — топ-12, за которыми нужно следовать
Опубликовано: 2020-10-04
Не могу поверить в это, но это правда. Сети исполнился 31 год! И мы видели различные веб-сайты, появляющиеся на нем ( приходящие и исчезающие ) — от простых HTML-сайтов до веб-сайтов на флеш-носителях и автоматических веб-сайтов, ориентированных на искусственный интеллект ( чат-ботов ?). Мы прошли действительно долгий путь . Переход веб-сайтов в соответствии с последними тенденциями веб-дизайна стал источником жизненной силы для любого цифрового бизнеса ( буквально для всех ). Потому что эти новые тенденции веб-дизайна каждый год создаются или утверждаются вашими интернет-пользователями, а точнее, только вашими потенциальными клиентами. И на этом жестко конкурентном рынке вы не можете не удовлетворить своих «будущих клиентов», не так ли? Как и в предыдущие годы, в этом году у нас есть несколько потрясающих тенденций веб-дизайна 2020 года, которые оказывают огромное влияние на рост веб-сайта с точки зрения взаимодействия с клиентами, ценности бренда и создания доходов.
Сети исполнился 31 год! И мы видели различные веб-сайты, появляющиеся на нем ( приходящие и исчезающие ) — от простых HTML-сайтов до веб-сайтов на флеш-носителях и автоматических веб-сайтов, ориентированных на искусственный интеллект ( чат-ботов ?). Мы прошли действительно долгий путь . Переход веб-сайтов в соответствии с последними тенденциями веб-дизайна стал источником жизненной силы для любого цифрового бизнеса ( буквально для всех ). Потому что эти новые тенденции веб-дизайна каждый год создаются или утверждаются вашими интернет-пользователями, а точнее, только вашими потенциальными клиентами. И на этом жестко конкурентном рынке вы не можете не удовлетворить своих «будущих клиентов», не так ли? Как и в предыдущие годы, в этом году у нас есть несколько потрясающих тенденций веб-дизайна 2020 года, которые оказывают огромное влияние на рост веб-сайта с точки зрения взаимодействия с клиентами, ценности бренда и создания доходов.
12 удивительных тенденций веб-дизайна 2020, которые нельзя пропустить
Это может показаться странным, но — « Дизайн веб-сайта похож на шутку, если вам придется объяснять это сложнее, в этом нет никакого смысла ». Подобно шутке, ваши веб-сайты должны быть непринужденными с первого взгляда, не требующими пояснений во втором свитке и убедительными, чтобы исследовать и сделать следующий шаг (как ваша шутка, чтобы рассмешить их) при третьем взгляде.
Подобно шутке, ваши веб-сайты должны быть непринужденными с первого взгляда, не требующими пояснений во втором свитке и убедительными, чтобы исследовать и сделать следующий шаг (как ваша шутка, чтобы рассмешить их) при третьем взгляде.
Не долго дожидаясь, давайте перейдем к 12 удивительным тенденциям веб-дизайна 2020 года. За ними легко следить, они не требуют пояснений и убеждают посетителей войти в воронку продаж.
1. Смелые и яркие цвета сейчас в … больше, чем когда-либо
В этом году мы видим, как смелые, яркие, кричащие цвета стремительно шагают вперед. Веб-сайты, раскрашенные полужирным шрифтом с контрастными оттенками и менее яркими цветами по краям изображений и текстов, будут в этом году популярны. Сегодня дизайнеры сосредоточены на создании веб-дизайна, который создает равные условия для всех. Цветовая схема с небольшим контрастом другого цвета, которую могут почувствовать и получить удовольствие люди даже с особыми способностями.
ПОПРОБУЙ БЕСПЛАТНО
Вы также можете добавить яркие цвета в палитру своего веб-сайта в зависимости от темы или атмосферы вашего бренда. Не выбирайте цвет, который совершенно не соответствует вашей нише.
Не выбирайте цвет, который совершенно не соответствует вашей нише.
2. Тенденции веб-дизайна 2020 года делают чат-ботов более очевидными и мощными
В этом году чат-боты станут широко распространенными и будут гораздо более эффективными в достижении запросов посетителей (все благодаря развитию искусственного интеллекта и машинного обучения ). Чат-боты будут более индивидуализированы, чем когда-либо. Кроме того, они будут выглядеть так, как будто за экраном находятся настоящие бизнес-представители. Более того, они будут более яркими и яркими. Они будут быстрее и лучше отвечать от глупых пользователей к важным запросам с красивым лицом (может быть, бизнес-представитель, мультипликационный персонаж или какой-нибудь талисман бренда).
Чат-боты бывают разных типов: с вопросами на выбор, юмористические и т. Д. Кроме того, вы можете настроить чат-ботов в соответствии с убеждениями и имиджем вашего бренда на рынке, сотрудничая с любой профессиональной компанией по веб-дизайну.
3. Движущийся интерфейс — графика не будет неподвижной
Motion UI — еще одна стремительно развивающаяся тенденция, от которой веб-сайты не могут оставаться в стороне. Графика с небольшой или полной анимацией может добавить объема вашему простому и статичному веб-сайту. В этом году все веб-сайты будут посвящены завоеванию сердец пользователей с помощью анимированной графики при микровзаимодействии веб-сайта.
ПОПРОБУЙ БЕСПЛАТНО
Мобильный пользовательский интерфейс может быть добавлен в изображение экрана мобильного устройства в качестве движущегося экрана мобильного устройства или на веб-сайт электронной коммерции одежды, где модель позволяет поворачивать изображения продуктов на 360 градусов, чтобы дать покупателям интерактивный и привлекательный вид. Вы можете поэкспериментировать с Motion UI в любом месте сайта сверху вниз. Тем не менее, анимация должна быть доступной и не должна быть ни слишком быстрой, ни слишком медленной, чтобы она имела смысл для посетителей сайта.
4. Тенденции веб-дизайна 2020 в цветовых палитрах
Каждый год в тенденциях веб-дизайна доминирует новый цвет. По мнению экспертов компании Web Design Company, желтый был основным цветом для тенденций 2018 года, синий — для тенденций 2019 года, а в этом году это прохладный и свежий цвет «мятный».
ПОПРОБУЙ БЕСПЛАТНО
Помимо веб-сайтов с монетным двором или каких-либо конкретных цветных веб-сайтов, мы видим, как дизайнеры выводят веб-сайты на совершенно новый уровень с помощью градиентов, которые имеют оттенки другого цвета. Он лучше всего подходит для предприятий, которые не могут указать пальцем только на одну сплошную цветовую схему. Градиентная жидкость при первом взгляде придаст зрителям больше глубины.
Другая цветовая тенденция будет основана на теме вашего бренда, типе и поведении или образе мышления целевых клиентов.
ПОПРОБУЙ БЕСПЛАТНО
Нравится:
- Для информации и другого фона — такие цвета, как мягкий серый, бирюзовый или синий, отлично подойдут, чтобы сделать часть содержимого более читаемой для пользователей.

- Для CTA и кнопок — такие теплые и яркие цвета, как красный, зеленый, оранжевый, будут вызывать сильную реакцию при нажатии на эти кнопки.
Если вы не уверены, какой цветовой схеме придерживаться, ваша компания, занимающаяся веб-дизайном, может помочь найти лучшую цветовую палитру, которая будет использоваться для вашего типа веб-сайта.
5. Шрифты в тенденциях веб-дизайна 2020 — смелые и яркие
Два популярных шрифта — это шрифт с засечками и шрифт с засечками. В этом году они будут продолжать использовать обведенные или более темные цвета, чтобы выделить их. Полужирный и широкий шрифт в заголовках целевых страниц или заголовках подразделов мгновенно привлечет внимание пользователей.
Шрифты в баннере или заголовке веб-сайта будут иметь сплошные цвета или несколько неподвижных или движущихся иллюстраций, чтобы поддерживать живую связь с посетителями. Шрифты будут выделяться на поверхности либо светло-серыми, либо другими мягкими цветами, либо всплывающими цветами с дополнительными краями.
Также обратите внимание. Вы должны выбрать шрифт и тип шрифта на основе представления о вашем бренде, общей цели компании и модели поведения вашей аудитории.
Попросите свою компанию, занимающуюся веб-дизайном, выбрать шрифт и гарнитуру, удобные для чтения, поскольку удобочитаемость также имеет большое значение в улучшенном UX. Избегайте добавления сложных и курсивных шрифтов, так как это может запутать читателей и вынудить их немедленно покинуть сайт.
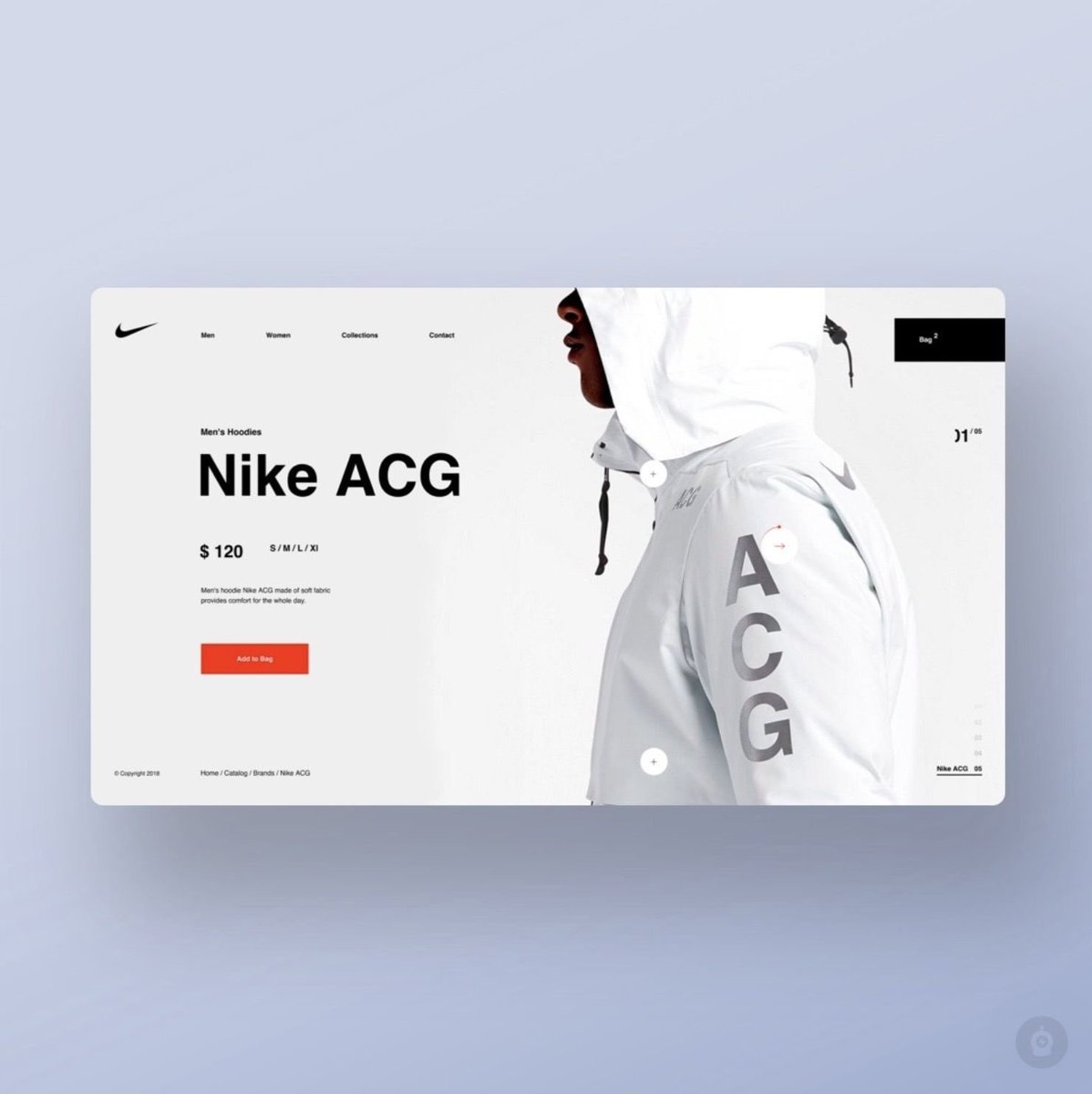
6. Минимализм по-прежнему выглядит полным
Минимализм — это классическая и никогда не устаревающая концепция дизайна. Минималистичный дизайн означает меньшее количество веб-элементов, контента, а также больше пустых пространств и ограниченную типографику. Следовательно, это дает пользователю возможность лучше подумать и изучить веб-сайт.
ПОПРОБУЙ БЕСПЛАТНО
В этом году также тенденция минималистичного дизайна отходит от предыдущих тенденций, и, несмотря на то, что она меньше, она будет больше для посетителей.
Вы должны проявлять минимализм с большой осторожностью. Убедитесь, что дизайн понятен и содержит базовые вещи, которые пользователь ожидает от вашего сайта. Держите изображения, анимацию и контент ограниченными, но таким образом, чтобы читатели по-прежнему могли соединять точки, чтобы удовлетворить свои запросы и попасть в воронку продаж.
7. Видео доминируют в тенденциях веб-дизайна 2020
Видео — это вневременная и самая классическая вещь, которую можно добавить к современным тенденциям веб-дизайна. Попробуйте использовать комбинацию текста, изображений и аудио-видео. Он создает баланс и одинаково обслуживает как «терпеливых», так и «активных» читателей.
ПОПРОБУЙ БЕСПЛАТНО
Читатели, у которых мало времени и которые ищут информацию в мгновение ока, для них видео, отображающие сообщение бренда, анимацию или небольшой коллаж из фотографий, могут оказать долгое влияние на их выбор остаться и изучить этот веб-сайт.
Обычному пользователю нравится веб-сайт, который может демонстрировать свой контент или предложение — кроме скучной стены текста. Сегодня компании изучают видео-контент и интегрируют такие видео в свои интерфейсы, чтобы обеспечить эстетику на ходу.
Сегодня компании изучают видео-контент и интегрируют такие видео в свои интерфейсы, чтобы обеспечить эстетику на ходу.
Вы можете добавлять видео о чем угодно, например, об описании продукта, использовании, руководстве, пошаговом руководстве, сообщениях в социальных сетях и истории бренда. Точно так же вы даже можете интегрировать свои видео на Youtube, чтобы они выглядели как очень хорошо зарекомендовавший себя бренд.
8. Больше интерактивных микровзаимодействий в центре внимания
Микровзаимодействия — это небольшие действия или взаимодействия на веб-сайте, которые привлекают внимание читателей. Кроме того, они привлекают посетителей к различным разделам или элементам веб-сайта. Подумайте о красных значках, отображающих количество запросов на добавление в друзья на Facebook. Или запомните звуковой сигнал при обновлении страницы Twitter. Все эти маленькие значки перед любым текстом — это всевозможные целенаправленные микровзаимодействия.
Эта тенденция усиливается и в этом году. На самом деле, это лучший способ передать информацию или сообщение аудитории с более привлекательным интерфейсом. Вы можете выбрать любой тип микровзаимодействия в разных разделах вашего сайта. Тем не менее, вы должны убедиться, что они креативны, не переусердствуют, дают тонкий общий вид пользовательского интерфейса.
На самом деле, это лучший способ передать информацию или сообщение аудитории с более привлекательным интерфейсом. Вы можете выбрать любой тип микровзаимодействия в разных разделах вашего сайта. Тем не менее, вы должны убедиться, что они креативны, не переусердствуют, дают тонкий общий вид пользовательского интерфейса.
9. Повышенное внимание к UX и UI — тенденции веб-дизайна рука об руку 2020
Современные тенденции веб-дизайна демонстрируют согласованную поддержку UX (функциональность веб-сайта) и UI (творческий интерфейс веб-сайта). В этом году больше внимания уделяется веб-сайтам с гладкой функциональностью и безупречным пользовательским интерфейсом. Компания, занимающаяся веб-дизайном, фокусируется на создании веб-сайта, который обеспечивает беспроблемный и плавный пользовательский интерфейс, с:
- Меньше загромождающих элементов — больше свободного пространства для дыхания
- Удобный, удобный для чтения и оптимизированный для SEO контент
- Быстрая скорость загрузки сайта
- Баланс мультимедийных материалов, таких как визуальные эффекты, инфографика, видео, 3D-иллюстрации и многое другое
И чтобы поддерживать пользовательский опыт в более динамичной форме, дизайнеры сосредотачиваются на создании более острых и интуитивно понятных интерфейсов, чтобы максимизировать UX посетителей с помощью:
- Расшифровка видео
- Добавление подписи к изображению
- Создание интерфейсов с поддержкой голоса
- Сбалансированное UX-движение и другие анимации
- Легко просматриваемая структура контента
- Удаление ненужных элементов или функций, которые мешают работе
- Мобильный адаптивный интерфейс (более 50% интернет-трафика идет с мобильных устройств)
10.
 Тенденции веб-дизайна 2020 года включают иллюстрации, специально созданные, чтобы рассказать историю и убеждения бренда.
Тенденции веб-дизайна 2020 года включают иллюстрации, специально созданные, чтобы рассказать историю и убеждения бренда.На современных веб-сайтах есть множество мультимедийных материалов, от визуальных элементов до иллюстраций, стоковых фотографий и значков. Они появляются на веб-сайте не только для того, чтобы привлечь внимание читателей. Фактически, они используются для гораздо большей цели.
И эта большая цель — создать исключительную идентичность бренда. Таким образом, вы можете достичь этого, рассказывая историю бренда, убеждения, сценарии использования или мыслительный процесс на базовом уровне.
ПОПРОБУЙ БЕСПЛАТНО
Если вы видите веб-сайты НКО, вы заметите, как такие веб-сайты выглядят поверх положительных дел и оптимизма, изображения таких веб-сайтов несут громкий сигнал (о помощи маргинализованным сообществам) для посетителей.
У вас может быть множество настоящих фотографий или коллекция векторных изображений. Кроме того, вы можете попробовать графику, значки или иллюстрации, вдохновленные уличным искусством, которые действительно отражают идентичность и видение вашего бренда. Попросите вашу компанию, занимающуюся веб-дизайном, соткать вам несколько высококачественных изображений или визуальных эффектов. Последнее должно соответствовать вашему бренду и иметь цель донести его до читателей.
Попросите вашу компанию, занимающуюся веб-дизайном, соткать вам несколько высококачественных изображений или визуальных эффектов. Последнее должно соответствовать вашему бренду и иметь цель донести его до читателей.
11. Крупные элементы «в тренде» веб-дизайна 2020
Тема этого года — это смелые, большие и пользовательские элементы экрана, чтобы обеспечить более полный вид. В этом году широкое распространение получат контактные формы для бизнеса.
ПОПРОБУЙ БЕСПЛАТНО
Контактные формы предназначены для выбора продукта, подписки на услугу, анализа услуги и многого другого. Пользователи обычно отказываются от контактных форм из-за их ограниченного размера. В этом году мы увидим, что веб-сайты будут использовать полноформатные формы для потенциальных клиентов. Они будут достаточно заметны, чтобы пользователи могли заполнить их, не отказываясь от них за один раз.
Чтобы формы казались менее утомительными или скучными, вы можете добавить микровзаимодействия вокруг as. Например, попробуйте показать процедуры для заполнения формы, несколько дополнительных слов, чтобы вдохновить людей заполнить, если это длинная форма, разделите ее на разные разделы и дайте интерактивные кнопки прокрутки внизу.
Например, попробуйте показать процедуры для заполнения формы, несколько дополнительных слов, чтобы вдохновить людей заполнить, если это длинная форма, разделите ее на разные разделы и дайте интерактивные кнопки прокрутки внизу.
12. Светящиеся флуоресцентные 3D-произведения привлекают большое внимание
Трехмерные изображения и произведения искусства существуют вокруг квартала уже довольно давно. Но в этом году мы видим, как светящиеся, флуоресцентные или неоновые 3D-изображения становятся все более актуальными.
Неоновые цвета визуальные эффекты или иллюстрации в 3D-эффекте поверх минимального и базового шаблона очень широко привлекают внимание пользователей.
В этом году больше внимания уделяется трехмерным работам, чтобы обеспечить более интенсивное взаимодействие веб-сайта с пользователями, а неоновые цвета придают макету веб-сайта живой и энергичный вид. Вместе они объединяются, чтобы придать индивидуальность любому пользовательскому интерфейсу.
PS Следуя этой тенденции, попросите свою компанию по веб-дизайну использовать коллекцию неоновых цветов в единстве и умеренности и разбросать их по всему пользовательскому интерфейсу. Слишком много концентрированного неона может создать головокружительный или шумный вид. Нанесите эти работы на основные и тонкие цвета, такие как белый, серый или голубой, чтобы они быстро выделялись.
Слишком много концентрированного неона может создать головокружительный или шумный вид. Нанесите эти работы на основные и тонкие цвета, такие как белый, серый или голубой, чтобы они быстро выделялись.
Заключительный вывод о 12 тенденциях современного веб-дизайна 2020 года
Каждый год появляются и исчезают новые тенденции в дизайне. Если вы не будете им следовать, ваши возможности для достижения впечатляющей идентичности бренда и продаж могут уже давно исчезнуть вместе с этой устаревшей тенденцией. Пользователи сети любят изучать веб-сайт, который выходит за пределы своей оси комфорта и может предложить что-то спонтанное (в соответствии с меняющимися тенденциями). Им больше нравится веб-сайт, который был создан много лет назад и ничего не изменил, чтобы более активно участвовать в решении проблем и убеждений своей аудитории.
Мы только что определили 12 удивительных тенденций веб-дизайна 2020 года, которые ваш веб-сайт тоже должен учитывать — чтобы считаться подлинным и развивающимся брендом — чего ваша целевая аудитория ожидает от вас.
Вы настроены не подавлять интерес аудитории? Следуйте приведенным выше и многим другим новейшим методам веб-дизайна. Также вы можете обратиться за помощью к профессиональной компании, занимающейся веб-дизайном.
Лучшие советы по дизайну веб-сайтов для малого бизнеса в 2020 году
Поскольку все больше и больше людей заходят в интернет за покупками, бизнес-сайт — это потребность часа. Сегодня компаниям любого размера требуется профессиональный веб-сайт для их присутствия в Интернете, чтобы оставаться актуальными в конкурентной борьбе. В особенности малые предприятия, которые конкурируют за небольшой сегмент аудитории, должны больше сосредоточиться на улучшении своей видимости в Интернете, чтобы оставаться на связи со своими потребителями в Интернете. Кроме того, бизнес-сайт — ваш лучший маркетинговый инструмент, когда мы говорим об онлайн-маркетинге.
Итак, если вы владелец малого бизнеса и все еще не уверены в разработке бизнес-сайта, вот некоторые ключевые преимущества, которые он может принести вашему бизнесу:
- Это ваша первая точка контакта с потенциальными потребителями в Интернете.

- Это повышает узнаваемость и узнаваемость вашего бренда в Интернете.
- Это поможет вам расширить вашу потребительскую базу.
- Это увеличивает доверие к вашему бизнесу.
- Ваш бизнес всегда будет онлайн и доступен для ваших клиентов.
Надеясь, что вы готовы создать свой бизнес-сайт, мы проведем вас через некоторые советы по дизайну веб-сайтов для малого бизнеса чтобы помочь вам создать свой первый веб-сайт. Как только вы будете готовы рассмотреть варианты разработки веб-сайтов, вы столкнетесь с некоторыми проблемами, связанными с дизайном веб-сайтов, отзывчивостью, навигацией и контентом с неограниченными возможностями дизайна веб-сайтов для малых предприятий, доступными на рынке.
Хороший бизнес-веб-сайт должен иметь привлекательный, визуально привлекательный и отзывчивый дизайн, надежную навигацию, идеально размещенные кнопки с призывом к действию, простой в использовании пользовательский интерфейс и хорошо оптимизированный контент для конструктивного общения с потребителями. Он также должен быть хорошо оптимизирован, чтобы привлекать потенциальных потребителей на ваш сайт, чтобы генерировать больше потенциальных клиентов и продаж. Вот ключ советы по дизайну веб-сайтов для малого бизнеса которые могут помочь вам в достижении ваших целей.
Он также должен быть хорошо оптимизирован, чтобы привлекать потенциальных потребителей на ваш сайт, чтобы генерировать больше потенциальных клиентов и продаж. Вот ключ советы по дизайну веб-сайтов для малого бизнеса которые могут помочь вам в достижении ваших целей.
Дизайн веб-сайта для малого бизнеса должен быть простым, но в то же время увлекательным. Вам просто нужно поместить соответствующий контент и кнопки с призывом к действию с простой для понимания навигацией для лучшего взаимодействия с пользователем. В то же время вы должны сосредоточиться на использовании изображений с высоким разрешением в своих проектах, чтобы привлечь внимание пользователя. Слишком много информации, сложная структура или унылый вид могут произвести плохое впечатление на посетителей. Простой дизайн с визуально привлекательными изображениями, имеющими отношение к вашему бизнесу, предложит вашим посетителям приятные впечатления от просмотра и повысит заинтересованность.
Это одна из самых важных частей советов по дизайну веб-сайтов для малого бизнеса, которую нельзя пропустить во время проекта веб-разработки. Веб-сайт вашей компании должен реагировать на разные размеры экрана и на разных устройствах, чтобы пользователям было удобнее работать, особенно на мобильных устройствах. Поскольку все больше и больше пользователей используют мобильные устройства для поиска в Интернете, Google объявил о своей политике индексации в первую очередь для мобильных устройств и начал наказывать веб-сайты с неадаптируемым дизайном на мобильных устройствах. Если вы не можете игнорировать этот элемент во время разработки своего веб-сайта, это может серьезно повредить вашему бизнесу.
Оптимизировать для поисковых системКакая польза от бизнес-сайта, если ваши потенциальные потребители не могут искать и находить его через разные поисковые системы? Вам необходимо сообщить поисковой системе, особенно Google, о вашем присутствии с помощью методов поисковой оптимизации (SEO). Вы также можете поискать SEO услуги компании, так как это важная стратегия цифрового маркетинга, которая помогает вашим веб-страницам занимать более высокое место на страницах результатов поисковых систем (SERP) по релевантным ключевым словам за счет оптимизации ваших URL-адресов, карты сайта, метатегов и контента. Это помогает поисковым системам, таким как Google, Bing и Yahoo, легко находить ваш бизнес и индексировать его. Чтобы получить выгоду от своего бизнес-сайта, ориентируясь на потенциальных потребителей, нельзя игнорировать SEO.
Вы также можете поискать SEO услуги компании, так как это важная стратегия цифрового маркетинга, которая помогает вашим веб-страницам занимать более высокое место на страницах результатов поисковых систем (SERP) по релевантным ключевым словам за счет оптимизации ваших URL-адресов, карты сайта, метатегов и контента. Это помогает поисковым системам, таким как Google, Bing и Yahoo, легко находить ваш бизнес и индексировать его. Чтобы получить выгоду от своего бизнес-сайта, ориентируясь на потенциальных потребителей, нельзя игнорировать SEO.
Хорошо известно, что посетитель не ждет больше нескольких секунд, прежде чем покинуть веб-сайт, если он не отображает информацию из-за плохого времени загрузки. Это очень важный фактор, от которого зависит, получите ли вы успешную продажу или потеряете потенциального потребителя. Если ваш веб-сайт для малого бизнеса загружается слишком долго, он ничего вам не принесет. Для этого вам нужно предпочесть легкий дизайн веб-сайта, конфигурацию сервера и пропускную способность, чтобы с легкостью обрабатывать все внешние и внутренние данные. Время загрузки вашего сайта также может повлиять на ваш рейтинг в поисковых системах, и низкая оценка по этому параметру не принесет вам пользы.
Время загрузки вашего сайта также может повлиять на ваш рейтинг в поисковых системах, и низкая оценка по этому параметру не принесет вам пользы.
Надежная и простая для понимания навигация с идеально расположенными кнопками призыва к действию может привести вас к увеличению продаж от посетителей. Меню навигации на веб-сайте вашей компании является важным элементом, который помогает посетителям просматривать веб-сайт на разных страницах. Пользователь не хочет прилагать много усилий для поиска чего-либо на веб-сайте, если к нему нелегко получить доступ. Держите свои панели навигации простыми и лаконичными, легко читаемыми текстами для навигации пользователей. Вам также следует подумать о размещении окна поиска в дизайне своего веб-сайта, чтобы побудить посетителей искать что-либо на вашем веб-сайте.
Сделайте ваши объявления привлекательнымиСоставьте список ваших продуктов и услуг, чтобы избежать скопления или шума, потому что именно здесь потенциальный потребитель решает, хочет он покупать или нет. Продемонстрируйте свои продукты / услуги своим посетителям красиво и профессионально, используя важную информацию, такую как изображения продуктов, описания и цены. Старайтесь, чтобы ваша страница продукта была очень чистой и информативной и не добавляла слишком много продуктов на страницы категорий, чтобы она была четкой и уместной.
Продемонстрируйте свои продукты / услуги своим посетителям красиво и профессионально, используя важную информацию, такую как изображения продуктов, описания и цены. Старайтесь, чтобы ваша страница продукта была очень чистой и информативной и не добавляла слишком много продуктов на страницы категорий, чтобы она была четкой и уместной.
Страница контактов — это очень важная страница на любом бизнес-сайте, которая помогает вашим потребителям легко найти вас, и вы не можете упустить это из виду. Многие потребители посещают страницу контактов на веб-сайте, прежде чем принять какое-либо решение о покупке, чтобы обеспечить доверие к бизнесу. На вашей контактной странице должны быть указаны номера ваших деловых контактов, адрес электронной почты и физический адрес компании. Если вы обслуживающая компания, вы также можете добавить карту с указанием направлений и часов работы вашей компании, чтобы ваши потребители могли легко связаться с вами для получения поддержки или обратной связи.
Ваш бизнес должен выглядеть аутентичным и профессиональным, когда покупатель посещает ваш сайт. Постарайтесь упомянуть название своей компании в заголовке своего веб-сайта с профессионально разработанным логотипом бренда для создания уникального и профессионального вида. Вы также можете выбрать цвета и шрифты на своем веб-сайте и логотип, чтобы синхронизировать их с идеей и нишей вашего бизнеса.
ContentКонтент на бизнес-сайте играет очень важную роль в общении с вашей аудиторией и индексации ваших веб-страниц в поисковых системах. Попробуйте создать раздел блога на своем веб-сайте, где вы можете публиковать статьи о новых событиях, объявлениях и новостях, связанных с вашим бизнесом, и делиться ими со своей аудиторией. Это также может повысить вовлеченность пользователей на ваш сайт, что может привести к увеличению продаж.
Визуально привлекательный и хорошо оптимизированный бизнес-сайт — это лицо вашего бренда в Интернете. Вы не можете игнорировать решающие факторы и элементы при разработке своего бизнес-сайта. Над советы по дизайну веб-сайтов для малого бизнеса может быть вашим планом на пути к вашему первому веб-сайту, который перенесет ваш бизнес в мир онлайн.
Вы не можете игнорировать решающие факторы и элементы при разработке своего бизнес-сайта. Над советы по дизайну веб-сайтов для малого бизнеса может быть вашим планом на пути к вашему первому веб-сайту, который перенесет ваш бизнес в мир онлайн.
Для этого вы можете нанять команду профессиональных веб-дизайнеров и разработчиков, которые помогут вам создать свой веб-сайт, учитывая все основные элементы профессионального веб-сайта. Когда вы хотите разработать свой первый веб-сайт для бизнеса, попробуйте найти доступную компанию по разработке веб-сайтов для малого бизнеса, которая соответствует вашим потребностям. Это поможет вам найти и сосредоточиться только на основах, необходимых для продвижения вашего бизнеса в Интернете. Если вам нужна помощь, свяжитесь с Media Search Group, чтобы обсудить вашу идею о вашем бизнес-сайте, и мы поможем вам в этом процессе.
сообщение Лучшие советы по дизайну веб-сайтов для малого бизнеса в 2020 году впервые появился на https://www. mediasearchgroup.com/blog.
mediasearchgroup.com/blog.
Итоги районного конкурса сайтов «Web-дизайн 2020»
21 февраля во Дворце детского (юношеского) творчества Красногвардейского района «На Ленской» состоялся очный тур Открытого районного конкурса сайтов Красногвардейского района Санкт‑Петербурга «Web-дизайн 2020». На конкурсе было представлено 17 проектов из 5 образовательных учреждений района на свободную тематику, а также проекты, посвященные 75-летию Победы в Великой Отечественной войне и подвигу жителей блокадного Ленинграда.
Конкурс оценивало жюри в составе:
• Якубовская Елена Аркадьевна, педагог дополнительного образования по информационным технологиям ГБНОУ «СПб ГДТЮ».
• Тихомирова Валентина Анатольевна, педагог дополнительного образования по информационным технологиям ГБУ ДО ЦДЮТТ Красногвардейского района СПб «Охта».
• Петриченко Вера Алексеевна, педагог дополнительного образования по информационным технологиям ГБУ ДО ДДЮТ Красногвардейского района СПб «На Ленской».
• Скуленков Сергей Николаевич, педагог дополнительного образования по информационным технологиям ГБУ ДО ДДЮТ Красногвардейского района СПб «На Ленской».
• Максимова Агния Александровна, методист ГБУ ДО ДДЮТ Красногвардейского района СПб «На Ленской».
В результате подведения итогов получены следующие результаты:
Номинация «Локальная разработка»
Категория: «Дебютант» Диплом III степени – Ефремова Вероника, «Friday 13», http://ddut.hmstudio.ru/friday13/ , ГБУ ДО ДДЮТ «На Ленской». Диплом лауреата — Худоян Артем, «Книга рекордов Гиннесса», http://ddut.hmstudio.ru/guinness-book/ , ГБУ ДО ДДЮТ «На Ленской».
Диплом лауреата — Кошевец Юрий, «Московский транспорт», http://ddut.hmstudio.ru/mostransport/ , ГБУ ДО ДДЮТ «На Ленской».
Категория: «Опытный веб-разработчик» Диплом I степени — Нестеров Александр, «Блог про IT», http://tiper.ru/projects/blog , ГБУ ДО ДДЮТ «На Ленской».
Диплом II степени — Малоедов Егор, «Блокада на Малой Охте», ГБОУ СОШ №152. Диплом II степени — Калиниченко Вадим, «Высокие скорости», http://ddut.hmstudio.ru/highspeed/ , ГБУ ДО ДДЮТ «На Ленской». Диплом III степени — Арутюнян Феликс, «Джаз», http://ddut.hmstudio.ru/juzz/ , ГБУ ДО ДДЮТ «На Ленской».
Диплом II степени — Калиниченко Вадим, «Высокие скорости», http://ddut.hmstudio.ru/highspeed/ , ГБУ ДО ДДЮТ «На Ленской». Диплом III степени — Арутюнян Феликс, «Джаз», http://ddut.hmstudio.ru/juzz/ , ГБУ ДО ДДЮТ «На Ленской».
Сертификат — Бабушкин Владимир, «Группа Rammstein», http://ddut.hmstudio.ru/rammstein/ , ГБУ ДО ДДЮТ «На Ленской». — Иванов Никита, «Хроники хаоса», http://ddut.hmstudio.ru/hronika-haosa/ , ГБУ ДО ДДЮТ «На Ленской». — Крупко Дмитрий, «Flmster», http://ddut.hmstudio.ru/filmster/ , ГБУ ДО ДДЮТ «На Ленской».
Номинация «Сайт на CMS» Диплом II степени — Веселов Артём, «Компот», http://kompot531.ru , ГБУ ДО ДДЮТ «На Ленской».
Диплом III степени — Владимиров Владислав, «Открытия и изобретения Великой Отечественной Войны в области физики», http://wp1.c911.13296.spectrum.myjino.ru/ , ГБОУ СОШ №143.
Номинация «Сайт на онлайн конструкторе»
Диплом лауреата — Ситников Дмитрий, «Информационная безопасность в сети Интернет» http://it. ucoz.site/ , ГБОУ школа № 499.
ucoz.site/ , ГБОУ школа № 499.
Грамота за подготовку и представление сайта на актуальную тему, посвященную 75-летию Победы в Великой Отечественной войне — Чендарёва Наталья, «Блокада. Судьба одного человека», https://thefateofoneman.nethouse.ru/ , ГБОУ СОШ №532.- Николаев Федор, Николаев Константин, «Книга памяти…», https://bookofmemory41.nethouse.ru/ , ГБОУ СОШ №532. — Милютин Владимир, «Я помню! Я горжусь!», https://barinova81.nethouse.ru/ , ГБОУ СОШ №532.
каким должен быть современный сайт
Привет, уважаемый читатель. Сегодня ты познакомишься с трендами веб-разработки. Я поделюсь фишками, которые помогут зацепить клиента и получить высокую маржу. За последний год особую популярность приобрели как новые, так и забытые технологии (к примеру, видео-обзоры), которые уже стали трендами в мире электронной коммерции.
По прогнозам аналитиков, оборот интернет-продаж к концу 2020 года должен достичь 3,9 триллиона долларов, а это, на секундочку, в 20 раз больше, чем капитал самого богатого предпринимателя Джеффа Безоса.
Сегодня реальность такова, что малый и средний бизнес может не существовать физически, но его может знать каждый второй пользователь интернета. Все это благодаря креативному подходу и использованию современных технологий. К примеру, на момент создания маркетплейса Rozetka у них не было оффлайн-магазина в течении трех лет.
Давайте немного расскажу о себе. Меня зовут Александра. Мне 18 лет и уже более двух лет я занимаюсь разработкой различных сайтов. На сегодняшний день я — Co-Founder диджитал агентства NA Agency. Мы помогаем предпринимателям диджитализировать их бизнес.
Несомненно, мы любим свою работу и в каждом проекте используем индивидуальный подход. Сейчас поделимся ключевыми инсайдами, которые помогают нам создать уникальный и продающий кейс.
Простота в дизайне«Клиент покупает глазами».
В наше время психология покупателя устроена таким образом, что самое важное для него — минималистичный дизайн и user-friendly интерфейс. Можно сделать очень красивый и сложный дизайн, добавить всевозможный функционал. Это, бесспорно, круто, но пользователь будет теряться среди обилия графических элементов.
Можно сделать очень красивый и сложный дизайн, добавить всевозможный функционал. Это, бесспорно, круто, но пользователь будет теряться среди обилия графических элементов.
Потенциальный клиент, который заходит на любой сайт, отличается своей рассеянностью и невнимательностью. Красивые фотографии, правильно подобранная цветовая гамма, простота и визуальный акцент на самых важных объектах — ваш ключ к быстрым продажам. Возьмем, к примеру, известный интернет-магазин Asos. Он привлекает внимание своей простотой и незаурядностью.
Интернет-магазин AsosВидео-обзоры«Комфорт клиента — твой успех».
Предоставьте альтернативу текстовому описанию. Добавление видео-обзоров — ваше преимущество перед конкурентами. Согласитесь, вместо обычного описания, вам интереснее посмотреть качественный обзор, в котором вы узнаете не только о преимуществах и недостатках товара, но и наглядно увидите его использование. Сделайте ваш сайт более адаптивным под разные жизненные ситуации. Представьте, что вы едете на учебу или на работу в такси или в общественном транспорте. Уверена, что большинству из вас будет удобнее и приятнее достать наушники и включить видео, чем читать скучный текст.
«Добавьте долю волшебства».
Скорее всего, при заходе на ваш сайт клиент видит главный баннер с какой-то акцией или новой модельной коллекцией. Подойдите к его разработке с креативом и маленькой долей волшебства. Произведите на вашего посетителя wow-эффект: добавьте анимаций, интерактивных полей, которые привлекут внимание пользователя.
Для контрольного удержания сделайте так, чтобы скролл вниз по странице был приятным для глаз. Помните — у вас есть всего 8 секунд, на то, чтобы зацепить случайного посетителя, зашедшего на сайт, и превратить его в потенциального покупателя.
Персонализация
«Запомнитесь клиенту».
Не бойтесь делать что-то новое. Ваша главная цель — запомниться клиенту. Придумайте лёгкое и запоминающиеся название, красивый и простой логотип, выберете читабельный домен. Лучше всего — сделать брендирование своего сайта и разработать свой, уникальный и неповторимый брендбук. Особое внимание уделите вашему шрифту.
К примеру, многие из вас знают мобильное приложение «Дія». Они добавили в свой шрифт обыкновенные засечки и закруглили их, тем самым выделив себя. И теперь когда вы видите этот шрифт или схожий с ним — сразу вспоминаете о них.
Мобильная версия«Каждый второй пользователь посещает ваш сайт с телефона».
Как бы банально ни звучал данный пункт, но мобильный трафик — это очень большой процент посещений на вашем сайте. Мобильный трафик за последние пару лет вырос более чем на 30%. Из чего можно сделать вывод, что в первую очередь работу нужно начинать с юзабилити мобильной версии.
Грамотно разработанная мобильная версия — очень большая часть ваших будущих продаж!
Чат-бот с внедрением Искусственного Интеллекта«Облегчайте пользователю жизнь».
Все владельцы интернет-магазинов знают, что за работой каждого из них стоит не один человек. Это целая команда: поддержка, разработчики, менеджеры, работники склада и многие другие специалисты. Чат-боты помогут вам сделать процесс торговли более автоматизированным и делегировать рутинные задачи. Чат-боты могут проводить пользователя по автоматической воронке продаж, отвечать на частые вопросы, перенаправлять его на нужные им страницы и многое другое. Это поможет клиенту получить молниеносный ответ на интересующий вопрос и не потеряться на вашем сайте.
А для тех, кто думает, что искусственный интеллект только развивается и внедрять его еще рано — вот примеры того, что уже сегодня сделано с использованием технологий ИИ:
- автоматический подбор интересующих товаров в зависимости от поисковых запросов, а также исходя из интересов пользователя, собранных по самым различным каналам, в том числе из средств связи;
- оптимизация голосового и текстового поиска в интернет-магазине;
- автоматический подбор цветовой гаммы сайта, изменение формы кнопок исходя из предпочтений пользователя;
- анализирование настроения пользователя исходя из его комментариев.
Не говоря уже о том, что робот может автоматически изменять цену на вашем сайте, исходя из процента вашей наценки и себестоимости или стоимости у поставщика.
Использование 3D/VR технологий«Погружение в новый мир».
В наше время появляется всё больше и больше интернет-магазинов, где товар можно посмотреть, покрутить, а в некоторых практически примерить на себя. Внедрите данную возможность на сайт и ваши клиенты намного меньше станут задавать вопросы в стиле: «А если мне это не подойдёт, что мне делать дальше?», «А если цвет окажется не таким, как на фото?».
К примеру, на сайте Apple.Inc новые флагманские устройства можно посмотреть со всех сторон и увидеть всю детализацию, что производит эффект wow на пользователя.
«Криптовалюта как средство расчёта будущего».
Многие из вас могут считать, что блокчейн-технологии напрямую связаны с теневым бизнесом, незаконной деятельностью и тому подобными наказуемыми по закону вещами. Вы думаете, что блокчейн-переводы никак нельзя отследить с законодательной стороны, и c этого заработка можно не платить налоги.
Это не так! Уже сегодня некоторые страны, например, США относятся к Биткоину, как к физическому средству расчёта. Они облагаются всеми налогами и подлежат декларированию. В свою очередь в Украине в июне 2020 года ВРУ зарегистрировала законопроект «О виртуальных активах».
Поэтому мы с командой четко понимаем, что за данной системой будущее, и в ближайшие пару лет технология наберёт чрезвычайных оборотов в сети интернет.
Прогрессивные веб-приложения
«Скорость — ваше преимущество».
Особенностью PWA (Progressive Web Applications) является автономность и необязательность постоянного подключению к сети интернет. Они обладают схожим функционалом с мобильным приложением, но не являются им. Сегодня память устройства очень важный показатель для повседневной жизни. PWA помогают экономить место на вашем устройстве, т.к. их не нужно устанавливать.
Из личного опыта могу порекомендовать приложение такого типа от Starbucks. Они создали систему заказов, которая идентична мобильному приложению. Благодаря автономности она позволяет: ознакомиться с меню, настроить свои предпочтения, а также добавить товары в корзину. После подключения к сети интернет приложение проложит маршрут к ближайшей точке продаж.
AMP страницы«Порадуй своего пользователя».
AMP (Accelerated Mobile Pages) — технология ускоренных мобильных страниц с открытым исходным кодом. Технология была анонсирована компанией Google относительно недавно, в октябре 2015 года. Данная технология только набирает свои обороты. Благодаря ей ваш сайт на любых мобильных устройствах будет открываться практически мгновенно. Google активно продвигает данную технологию и поощряет владельцев сайтов, внедривших её, более высокими позициями в органическом поиске.
Данная технология имеет открытый исходный код, множество мануалов и инструкций на разных языках мира, а также она совершенно бесплатная. Используйте данную технологию и радуйте своих пользователей.
Онлайн-бизнес под ключ«Сегодняшний проект, который завтра станет востребованным бизнесом».
Все мы знаем о ситуации с вирусной инфекцией COVID-19, которая затронула все сферы бизнеса. Как бы грустно это не звучало, но многие люди потеряли работу, а некоторые даже дело всей своей жизни.
С самого начала карантинных ограничений многие бизнесы старались максимально быстро перейти в онлайн. И это правильное решение! У нас в сфере появляется новое направление «Онлайн-бизнес под ключ», о существовании которого не забудут по окончании карантина. В данное направление входят:
- Создание сайта или интернет-магазина.
- Настройка CRM-системы.
- Настройка CallBack-сервисов.
- Интеграция со складом, скорее всего это 1С.
- Продвижение бизнеса в социальных сетях.
- Продвижение в органическом поиске.
- Также некоторые заказчики просят полностью заняться онлайн-направлением. В таком случае вам нужно настроить систему получения уведомлений, которая будет удобна вашему заказчику.
Действительно, очень сложно найти одного специалиста или команду, которая проведёт весь процесс выхода бизнеса в онлайн. Для этого необходимо: разработать посадочную страницу или интернет-магазин, настроить социальные сети, продвигать сайт органическим методом, в некоторых сферах целесообразно заняться продвижением соцсетей.
Собрав команду специалистов по построению данной цепочки, вы сможете прокормить не только себя, но и малый/средний бизнес по всему миру.
Итак, нужно не забывать, что идёт прогрессивное развитие веб-разработки и тренды очень динамичны. Я рассказала об 11 самых популярных фишках, которые мы выделили вместе с командой. Внедряйте их — и это поможет поднять ваш бизнес на новый уровень. Но также не бойтесь экспериментировать, и, возможно, ваша идея станет трендом в следующее несколько лет. Помните, что нужно всегда держать золотую середину между «интересными фишками» и удобством пользователя.
Надеюсь, данная статья была полезной не только разработчикам, но и владельцам интернет-бизнеса, которые её прочитали. Буду очень рада, если вы поделитесь своим мнением в комментариях, а также расскажете про тренды, которые видите в данной сфере.
Редакция благодарит Александру за то, что поделилась в месте с командой своим опытом и сделала на его основании прогноз! От нашего же читателя-эксперта мы продолжием ожидать материалов в похожем стиле. Пишите!
11 главных тенденций веб-дизайна и пользовательского интерфейса на 2020 год
Дизайн Кэрри Казинс • 14 января 2020 г. • 8 минут ПРОЧИТАТЬ
Новый год, новые тренды веб-дизайна.
Мы уже начинаем замечать некоторые элементы дизайна, которые будут популярны в 2020 году (и, возможно, позже). Большинство из этих популярных тем веб-дизайна являются продолжением вещей, которые были созданы в дизайн-проектах — больше градиентов, нарушающая правила типографика и много минимализма.
Но есть и тенденции, которые появляются, такие как дизайны, которые включают «темные режимы», больше интерфейсов с аудиоэлементами и большой толчок для 3D-изображений и элементов.
Подробнее о предыдущих трендах:
Также рекомендуем ознакомиться с трендами в дизайне электронной почты на 2020 год.
Взгляните на тенденции веб-дизайна и пользовательского интерфейса на 2020 год . (Обязательно просматривайте и изучайте каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыТенденции веб-дизайна и пользовательского интерфейса в 2020 году
Минимализм + белое пространство
Минимализм — одна из тех классических тенденций дизайна, которая продолжает развиваться. (Можно назвать это Energizer Bunny трендов в дизайне.)
Лучшее в этой тенденции дизайна то, что, хотя она остается сильной, она продолжает развиваться. Минимализм в 2020 году отмечен большими полосами белого пространства. И не всегда в том месте, где вы ожидаете.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже сверхминималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белая и расположена на белом фоне с асимметричным пустым пространством, чтобы привлечь внимание пользователей к контенту.
Оба примера показывают, почему минимализм работает: они элегантны, красивы и просты для понимания (что делает их очень удобными).
Дизайн «Темный режим»
Поскольку так много пользователей выбирают «темный режим» в приложениях и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают дизайны с темной эстетикой. (Пользователи сказали, что хотят и используют его, поэтому дизайнеры доставляют.)
Что делает эти дизайны в темном режиме привлекательными — и, вероятно, почему они в тренде — так это то, что темные интерфейсы дополняются яркими акцентными элементами и легко читаемой типографикой, чтобы дизайн был читабельным.
CanneSeries делает это с почти неоновыми акцентными цветами и анимацией с жирным шрифтом, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призывов к действию и других интерактивных элементов.
Нарушение правил типографики
Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Почему бы не немного бунтовать?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, заключается в том, что даже при нарушении правил шрифта — нечетных интервалов, размеров или четных межстрочных интервалов или разрывов — пользователь все равно должен понимать, что вы хотите сказать.Чаще всего типографика в этом стиле является скорее художественным элементом, чем информационным.
J Powers Events нарушает правила шрифта таким образом, что это не мешает читабельности с основным заголовком, который пересекает пространство фона и изображения переднего плана. Что здесь особенно интересно, так это то, что шрифт меняет цвет при размещении, создавая эффект слоя. В дизайне также используется круглый текстовый элемент между фоновыми элементами для соединения пространств.
Makers & Dreamers изменяет типографику так, как вам и в голову не придет.Благодаря простому выбору работы и чистому общему дизайну слова по-прежнему читаются, а дизайн объединяется.
Художественные иллюстрации
Художественные иллюстрации, особенно элементы с линейным рисунком и намеками на анимацию, продолжают набирать популярность. Эта тенденция в дизайне веб-сайтов, кажется, набрала обороты, потому что она выглядит и ощущается аутентичной, непринужденной и немного причудливой.
Absurd Design иллюстрирует это коллекцией художественных элементов, творческих, творческих и немного смелых.Каждая иллюстрация сделана так, как будто она была нарисована на экране.
Heschung использует простые линейные иллюстрации, чтобы рассказать историю с помощью анимации. Иллюстрации одинаково причудливы, а простота дизайна помогает сосредоточиться на истории.
Смешивание иллюстрации и реализма
Какой стиль следует использовать? Иллюстрация или фотографии?
Эта тенденция веб-дизайна 2020 года сочетает в себе эстетику для подростков с классными картинками и фотографиями.(Это еще одна из тех нарушающих правила тенденций, которые преобладают в дизайне в этом году.)
Веб-сайтКонстанс Берк мог бы продемонстрировать это наиболее четко с изображениями, на которых изображены иллюстрированные предметы одежды. Это прикольно и круто. Дизайн Бубки так же крут с иллюстрациями, смелыми геофигурами, анимацией и фотографиями, которые движутся и сливаются вместе в дизайне. (Обратите внимание на то, как плавно все движется вместе при прокрутке.)
Жидкая анимация
Кажется, что почти каждый веб-сайт, на который вы попадаете, содержит какую-либо форму анимации.Что действительно в тренде, так это анимация в жидком стиле с движением, которое кажется похожим на воду.
Жидкая анимация может работать для целых сцен как способ перехода к элементам видео, как состояние наведения для привлечения кликов или как общая анимация, которая помогает привлечь внимание пользователей к дизайну. Хитрость в том, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным по времени для наиболее реалистичного ощущения.
Toonami использует жидкую анимацию в качестве состояния наведения, чтобы добавить дополнительное движение элементам на экране.Фоновое видео «разжижается», как и блок текста.
Илья Кульбачный использует жидкую анимацию для заголовка своего сайта-портфолио. (Это может быть одно из лучших применений этой тенденции дизайна.) Слова плавают на экране и имеют дополнительное состояние наведения, которое перемещает его изображение и слова еще больше.
3D Все
Добавление глубины создает большее ощущение реализма в дизайне. Трехмерные изображения являются продолжением этой идеи. Это тенденция, которую мы начали замечать ближе к концу десятилетия и ожидаем увидеть гораздо больше в 2020 году.
Лучшие 3D-проекты дают пользователям что-то немного неожиданное, например, маску, которая распадается на части на сайте Metaconf Meetup, или боковую прокрутку для крошечных туфель на сайте Toke.
Аудио пользовательский опыт
Хотя вы можете ожидать, что в следующем году вы прочтете гораздо больше о дизайне для голоса, одна часть этой тенденции уже существует — дизайн со звуком.
Я никогда не был поклонником автоматического воспроизведения звука на веб-сайте. (Большую часть времени я нахожу это довольно оскорбительным и раздражающим.) Но нельзя отрицать, что пользовательский опыт со звуком находится в тренде. (Только не забудьте спросить пользователя, прежде чем включать музыкальную тему!)
La Ofrenda Mas Grande de Mexico и IFly Magazine соблюдают это правило и используют звук для повышения качества пользовательского пути в своих проектах. Лучше всего пользовательский опыт аудио можно использовать в проектах, где существует языковой барьер, потому что музыка может быть отличным объединяющим фактором, когда дело доходит до повествования в Интернете.
Перекрывающиеся слои
Слои, слои и еще раз слои.Перекрывающиеся слои и элементы не совсем создают 3D-эффект, но они добавляют проектам ощущение глубины и объема.
Хотя перекрывающиеся слои могут иметь вид одного элемента, эта тенденция часто включает несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любым типом схемы дизайна.
Вы можете перекрывать блоки и фоны, изображения или видео, текст или элементы пользовательского интерфейса и значки. Самая сложная часть может заключаться в обеспечении того, чтобы перекрывающийся вид проходил через прокрутку дизайна.
Craft Kitchen использует несколько перекрывающихся элементов — фото в навигации, текст на фото и фоторамка в фоторамке. Элементы продолжают складываться и перекрываться в прокрутке, чтобы сохранить визуальную тему.
Сайт доктора медицины Курта Томпсона делает это с помощью прямоугольных карточек с закругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще, чтобы создать глубину резкости. Это хороший способ унифицировать множество различных элементов и типов контента.
Градиенты, меняющие цвет
Был короткий период в период расцвета плоского дизайна, когда дизайнеры избегали градиентов. Но они вернулись с ревом, и в 2020 году их станет еще больше.
От смелых фонов с многоцветными градиентами до тонких градиентов текстуры — эта тенденция повсюду. То, что мы видим сейчас, это градиенты, которые сочетают в себе несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны в последнее время.
Bariskuran использует смелый градиент для дизайна портфолио, который оказывает большое влияние; Arjay Studio использует градиент для текстовых элементов, а также «пузыри» в визуальных элементах дополненной реальности. (Использование нескольких градиентов также является популярной темой.)
Оптимизированная навигация
Навигационная тенденция этого года может навсегда положить конец мегаменю. Оптимизированные стили навигации определенно берут верх.
Поначалу это может показаться рискованной идеей, но на самом деле в ней есть смысл.Большинство пользователей попадают на ваш сайт через поисковую систему и могут не попасть на главную страницу. Меньше навигации создает более прямой путь туда, где вы хотите, чтобы пользователи больше всего взаимодействовали с дизайном. Упрощение стилей навигации обеспечивает больше места на основной области холста для обмена сообщениями и содержимым.
Так почему бы не попробовать?
Bikebear использует наиболее распространенную форму упрощенной навигации с элементами меню внутри значка. Значок открывает навигацию в полноэкранном списке параметров.
Uniel также спрятал навигацию в небольшой угловой значок гамбургера.Он одинаково отображается на настольных компьютерах и мобильных устройствах, создавая единообразный опыт.
Заключение
Вы заметили, просматривая примеры, сколько тенденций пересекается?
Обратите внимание на приведенный выше пример от Sony Music. Он использует красочный градиент, минимальный контур, плавную анимацию и нарушает правила типографики, поскольку анимация вторгается в пространство текста. (И хотя это звучит много, дизайн совсем не подавляющий.)
Многие современные элементы дизайна взаимодействуют друг с другом, поэтому вы можете смешивать и сочетать тенденции и стили, чтобы создать что-то модное и изысканное.Часто вы учитесь использовать только один дизайнерский «трюк», но с более сложными дизайнерскими схемами это правило, кажется, остается позади.
Пока тенденции дизайна способствуют удобству использования, а не мешают ему, не стесняйтесь играть и комбинировать тенденции, чтобы максимально использовать проекты.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Веб-дизайн: 50 примеров креативного дизайна веб-сайтов 2020 года | Веб-дизайн
Оцените красивый дизайн веб-сайтов с потрясающим пользовательским интерфейсом и UX.Отмеченные наградами веб-сайты, созданные профессиональными веб-дизайнерами и агентствами веб-дизайна со всего Интернета. В этой галерее дизайна веб-сайтов мы собрали 50 креативных примеров дизайна веб-сайтов для вашего вдохновения. Если вы веб-дизайнер или разработчик веб-сайтов и ищете креативный веб-сайт, возможно, вы захотите изучить тенденции дизайна 2020 , а также в этой статье мы собрали тридцать пять современных веб-сайтов с потрясающим дизайном UIUX. Прочитайте нашу статью, чтобы найти список новейших практик и разработок в области веб-дизайна — все, от форм, шрифтов, цветов, макета и функций.
GDJ — лучшее место для Дизайн веб-сайта Вдохновение . Здесь вы можете открыть для себя свежие и креативные дизайны веб-сайтов со всего мира. В этом огромном списке отмечен отмеченный наградами дизайн веб-сайтов, созданный веб-дизайнерами, агентствами веб-дизайна и предпринимателями.
Вам также могут быть интересны следующие статьи по теме.
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и элементов дизайна
Примеры креативного дизайна веб-сайтов с 2020 года
Стать UI/UX дизайнером нелегко.Разработка дизайна UX требует исследования личности и целей клиента при посещении веб-сайта. Этот дизайнер должен планировать путь пользователя с момента, когда он заходит на веб-сайт, до момента, когда он покидает его. Чтобы клиенты не покидали сайт на полпути, UI/UX-дизайнер работает над тем, чтобы сделать дизайн достаточно эффективным, чтобы посетители веб-сайта могли легко достигать своих целей, делая работу с сайтом максимально приятной.
Вдохновите себя профессионально разработанными веб-сайтами.В этой демонстрации веб-дизайна мы собрали 50 примеров современного веб-дизайна пользовательского интерфейса с потрясающим UX. Вы можете прочитать: 10 важных правил креативного дизайна веб-сайта.
Geex Arts – Дизайн веб-сайта
Geex Arts отмечен наградами?? компания, занимающаяся дизайном и веб-разработкой, которая предоставляет консультации и поддержку при выводе на рынок цифровых продуктов.
Посетите веб-сайт
FIL — SUMI LIMITED — Дизайн веб-сайта
СерияMASS «SUMI LIMITED» была разработана для повышения осведомленности и понимания о Нояки.
Посетите веб-сайт
Вака Вака – Дизайн сайта
Вака Вака, Полная коллекция. Избранные работы Шина Окуда ручной работы из деревянной мебели и функциональных предметов.
Посетите веб-сайт
Голос расизма — Дизайн веб-сайта
Voice of Racism призывает любого поставить себя на место того, кто подвергается расизму, и ощутить нарастающее бремя постоянной микроагрессии.
Посетите веб-сайт
Синхронизированная студия — Дизайн веб-сайта
Креативная студия с полным спектром услуг, создающая непревзойденный цифровой опыт, который приносит стратегическую ценность и способствует процветанию бизнеса наших партнеров.
Посетите веб-сайт
Tela9 – Дизайн веб-сайта
TELA эквивалентен новому проекту, как концепция книги для писателя, а также холст для художника.
Посетите веб-сайт
Sweet Punk – Дизайн сайта
Новый веб-сайт французского креативного агентства Sweet Punk, которое поощряет смелые бренды превзойти самих себя с помощью уникальной, цифровой и универсальной идентичности и идей.
Посетите веб-сайт
Radiant Studios – Дизайн веб-сайта
Radiant studios — компания, занимающаяся производством видео, которая сосредотачивается на развитии эмпатии и воодушевлении на беседу посредством развлечения и рассказывания историй.
Посетите веб-сайт
Встречи с часовыми мастерами Cartier – дизайн веб-сайта
Коллекция часов Cartier 2020 для Паши, запуск Maillon, Santos-Dumont и возрождение Tank Asymétrique для Женевской выставки цифровых часов и чудес.
Посетите веб-сайт
Межсезонье — Дизайн веб-сайта
Посетите веб-сайт
Карина Сиркейра Портфолио – Дизайн сайта
Минимальный и объективный. Простой способ узнать обо мне как о дизайнере и познакомиться с некоторыми из моих последних проектов.
Посетите веб-сайт
Аванпост — Дизайн веб-сайта
Цифровой опыт для The Outpost, студии визуальных эффектов и анимации. Безграничные возможности, реальность и реализм сливаются воедино.
Посетите веб-сайт
Сюжетная линия – Дизайн веб-сайта
Посетите веб-сайт
VideoAmp — Дизайн веб-сайта
Новый веб-сайтVideoAmp является визуальным представлением миссии компании, бросающей вызов парадигмам, и их положения в качестве лидера AdTech, предоставляющего рекламодателям высококачественные данные.
Посетите веб-сайт
Портфолио Элиота БЕССОНА
Посетите веб-сайт
Arkade Blaster — дизайн веб-сайта
Посетите веб-сайт
Серебряный дуб — Дизайн веб-сайта
Представляем новый SilverOak.com. Цифровая платформа, которая так же вневременна, как и культовый винный бренд, и воспевает богатые традиции, семейные ценности и инновационную культуру.
Посетите веб-сайт
Васкес – Дизайн сайта
Посетите веб-сайт
Цифровое агентство Fleava – Дизайн веб-сайта
Мы меняем способ взаимодействия людей с брендами, создаем запоминающиеся кампании на основе данных и продвигаем цифровую индустрию вперед.
Посетите веб-сайт
Glamora – Дизайн сайта
Посетите веб-сайт
MoreMilk — Дизайн веб-сайта
Посетите веб-сайт
Vredestein New Horizons — дизайн веб-сайта
Посетите веб-сайт
Famiglia Olivini – Дизайн веб-сайта
Famiglia Olivini — семейная винодельня, производящая тщательный отбор изысканных вин. В виноделии и энологии нет ничего постоянного: вина меняются, поэтому они уникальны.
Посетите веб-сайт
Golden Suisse – Дизайн веб-сайта
Посетите веб-сайт
Embacy Coin — Дизайн веб-сайта
Мы выпускаем Emb Coin, чтобы поощрять дружественных рефералов нашими жетонами ручной работы.1 EMB = 5-дневный дизайнерский спринт.
Посетите веб-сайт
Достойный – Дизайн сайта
Посетите веб-сайт
Грант Берк – Дизайн веб-сайта
Расположенная в Оттаве, мы являемся студией графического дизайна и брендинга высшего уровня, нацеленной на то, чтобы помочь нашим клиентам превзойти их цели. Позвольте нам сделать вашу жизнь проще!
Посетите веб-сайт
Инфраструктура видео – Дизайн веб-сайта
Посетите веб-сайт
We Are Buro – Дизайн веб-сайта
Мы — ведущее агентство цифрового брендинга, которое считает, что хорошая работа положительно влияет на ваш бизнес.Бла бла бла.
Посетите веб-сайт
Джейкоб Макки Колорист – Дизайн веб-сайта
Посетите веб-сайт
Makemepulse — Дизайн веб-сайта
Makemepulse — глобальная интерактивная продакшн-студия. Мы превращаем эстетику в опыт. Легкая как воздух технология с целью.
Посетите веб-сайт
Куберто – Дизайн сайта
Ведущее цифровое агентство с солидным опытом проектирования и разработки. Мы создаем готовые веб-сайты, мобильные приложения и разрабатываем онлайн-сервисы для бизнеса.
Посетите веб-сайт
PBSCR — Дизайн веб-сайта
Посетите веб-сайт
Maersk отключен – Дизайн веб-сайта
Изучение новых способов подключения клиентов к физическим и цифровым цепочкам поставок. Мы полностью привержены стремлению сделать все возможное для будущего логистики и инноваций.
Посетите веб-сайт
Анастасия Афанасьева — Дизайн сайта
Сайт для украинского дизайнера интерьера и 3D визуализатора, который заботится о красоте, современных технологиях и материалах в дизайне интерьера – Анастасии Афанасьевой.
Посетите веб-сайт
Nesh — Умный помощник — Дизайн веб-сайта
Передовая технология, которая приносит радость клиентам. Мы — компания искусственного интеллекта, которая не воспринимает себя слишком серьезно.
Посетите веб-сайт
Следующая большая вещь — дизайн веб-сайта
Next Big Thing — единственная венчурная студия, которая занимается поддержкой всего жизненного цикла новых предприятий.
Посетите веб-сайт
Защита пространства — дизайн веб-сайта
Проект«Безопасный космос» компании «Лаборатория Касперского» создан с целью повышения осведомленности о проблеме космического мусора и поиска решений по обеспечению безопасности космоса для будущих поколений.
Посетите веб-сайт
Altruus Gifting Made Social — дизайн веб-сайта
Altrüus — это экспериментальная платформа для подарков, которая создает положительные эмоциональные впечатления от брендов. Создав платформу и приложение, мы сделали сайт для представления продукта.
Посетите веб-сайт
Почти готово – Дизайн веб-сайта
Мы приглашаем вас в круговое путешествие, где политика и эмоции сталкиваются, а наши физические движения пересекаются с нашим сознанием.
Посетите веб-сайт
Творческая студия Патрика Дэвида – Дизайн веб-сайта
Посетите веб-сайт
Абстрактный цифровой — Дизайн веб-сайта
Abstract Digital — агентство по дизайну цифровых продуктов, специализирующееся на содействии проектным спринтам, чтобы помочь стартапам и предприятиям со стратегией продукта и инновациями.
Посетите веб-сайт
Оптимизация UX — дизайн веб-сайта
Посетите веб-сайт
B4Motion – Дизайн веб-сайта
Посетите веб-сайт
MILL3 STUDIO — Дизайн сайта
MILL3 — креативное агентство из Монреаля, занимающееся стратегией, дизайном и разработкой цифровых продуктов.
Посетите веб-сайт
Дизайн Creative Dreams — Дизайн веб-сайта
Посетите веб-сайт
Реми Клаусс | Портфолио – Дизайн сайта
Внештатный дизайнер UX, работаю в Лионе и Париже. Увлечен дизайном всех форм с сильным вкусом к новым технологиям.
Посетите веб-сайт
kukla 3d набор иконок — дизайн веб-сайта
Огромный набор 3D-элементов, доступных прямо из Figma. Отлично подходит для веб-сайтов, презентаций и приложений.
Посетите веб-сайт
Soda Studios LTD – Дизайн сайта
Посетите веб-сайт
Вам также может понравиться:
10 тенденций дизайна веб-сайтов на 2020 год
Когда мы вступаем в новое десятилетие, интересно сделать паузу и подумать о том, как много на самом деле изменилось за последние 10 лет, особенно когда речь идет о веб-дизайне. Поскольку технологии продолжают развиваться все быстрее и быстрее, растут и потребности потребителей, поэтому веб-дизайнеры постоянно адаптируют свои стили, чтобы не отставать.
Подумайте об этом: всего 10 лет назад мобильные сайты едва существовали, а те, что существовали, были не совсем удобными для пользователя. Перенесемся в сегодняшний день, и потребители требуют быстрых веб-сайтов, которые хорошо спроектированы и просты в использовании, что делает современный веб-дизайн более важным для бизнеса, чем когда-либо.
Если вы хотите придать своему веб-сайту современный вид, взгляните на следующие тенденции для вдохновения:
Темный режим
Благодаря появлению функции «темный режим» на смартфонах и в популярных приложениях потребители все чаще предпочитают использовать эту функцию при наличии возможности.Это не только намного приятнее для глаз тех из нас, кто постоянно использует экраны, но и имеет визуально простую и чистую привлекательность.
Когда черный или темный фон по всему сайту сочетается с яркими кнопками призыва к действию, дизайн еще больше выделяется, предлагая посетителям визуально плавный опыт.
Нарисованные от руки элементы и графика
Нарисованные от руки элементы возвращают старомодный дизайн в современный вид. Будь то статичные мультфильмы, рукописная иконография и графика или нарисованная от руки анимация, дизайн веб-сайтов начинает вызывать положительные, теплые и почти уютные эмоции, вызванные этим персонализированным дизайном.
В конце концов, любые рисунки, нарисованные вручную, напоминают нам о людях, стоящих за работой, — то, что часто упускают из виду в сегодняшнем мире, где доминируют технологии, где в последнее десятилетие футуристические проекты взяли верх, пытаясь смотреть вперед. Тем не менее, независимо от того, насколько технологии проникают в нашу работу и личную жизнь, мы всегда будем работать с людьми, и добавление того же человеческого элемента в наши проекты напоминает нам об этом.
СТА в верхней части страницы
В наши дни все делается для того, чтобы посетители сайта конвертировались как можно быстрее.Для веб-сайтов это означает размещение кнопок призыва к действию (CTA) в верхней части их веб-сайта, чтобы посетители видели их одним из первых. В мире коротких промежутков внимания и высоких показателей отказов верхняя часть страницы является одним из самых важных мест в дизайне веб-сайта. Вот почему все больше компаний предпочитают размещать заголовок, подзаголовок и кнопку CTA именно в этом месте. С привлекательной иконографией и правильной фотографией заголовка или баннером, сопровождающим CTA, этот дизайнерский трюк обязательно увеличит конверсию.
Видимые сетки
Как следует из названия, дизайнерские сетки представляют собой ряд горизонтальных и вертикальных линий, которые многократно пересекаются друг с другом и служат для дизайнеров структурой, в которой они могут работать, а не в хаотичном свободном пространстве. Тем не менее, тенденция, которую мы продолжаем наблюдать в веб-дизайне, заключается в фактическом отображении сеток даже после того, как дизайн закончен. Будь то более мягкие линии сетки или более доминирующие линии сетки, их видимость создает чистый, структурированный дизайн сайта, который придает сайту профессиональный вид.
Белые космические рамки
Минимализм — это название игры в 2020 году, и создание веб-сайта с центрированным контентом, обрамленным пробелами, — один из лучших способов убедиться, что все внимание посетителя сосредоточено на реальном продукте или услуге, которые может предложить ваш сайт. Белые пространства не только создают баланс, но и создают дополнительный акцент и привлекают внимание именно к тем словам или изображениям, на которых вы хотите, чтобы ваша аудитория сосредоточила внимание.
Великолепная типографика
Говорят, чем больше, тем лучше — по крайней мере, это верно для веб-шрифтов в 2020 году.Дизайнеры веб-сайтов каждый год используют более крупные шрифты, привлекая внимание аудитории всего несколькими словами. Крупные шрифты созданы по образцу типичных дизайнов печатных плакатов, в которых часто используются крупные шрифты, чтобы привлечь внимание читателя даже издалека. Что хорошего в крупной типографике, так это то, что ее можно использовать для любого веб-сайта.
Геометрические рисунки
Кто знал, что геометрия может выглядеть так хорошо? Геометрические формы настолько универсальны, что их можно использовать множеством творческих способов, чтобы привлечь внимание именно туда, куда вы хотите.Будь то полосы, квадраты, треугольники или любая другая забавная нестандартная форма, геометрические узоры — верный способ создать современный минималистский вид на вашем сайте.
Светящаяся или неоновая графика
Яркая неоновая графика и элементы еще никогда не были так популярны. С течением времени многие веб-сайты становятся все более яркими благодаря своим цветам, чтобы создать смелый футуристический вид. Комбинируя неоновые элементы с более темным фоном (аналогично тому, как разрабатываются сайты в темном режиме), сайты могут создавать графику, которая действительно выделяется.В 2020 году мы можем ожидать увидеть множество неоновой графики, плавающей в 3D, предлагая посетителям заглянуть в будущее дизайна.
Минималистская навигация
В 2020 году лучше меньше, да лучше. Почти во всех тенденциях, перечисленных в этой статье, минимализм играет определенную роль. Кнопки навигации — один из самых недооцененных аспектов дизайна веб-сайтов, и все больше сайтов начинают создавать минималистичные эффекты с помощью навигации. Объединив все навигационные кнопки в единое раскрывающееся меню, сайты могут убрать отвлекающие кнопки и сосредоточить все внимание на тексте или видео в верхней части страницы, спереди и по центру.
Цветовые схемы 1970-х
70-е вернулись! В то время как некоторые сайты идут полным ходом с футуристическим неоновым дизайном, другие стремятся к более ретро-стилю с пастельными цветовыми палитрами 70-х годов. Кто сказал, что современный дизайн должен быть основан на футуристических ощущениях? Иногда дизайн, который возвращает лучшее из прошлого, — это все, что нужно, чтобы ваш сайт выглядел классическим и вневременным.
Ясно одно: это новое десятилетие приносит новые дизайны, которые точно не заставят скучать ни одного посетителя веб-сайта.Независимо от того, извлекает ли дизайн выгоду из ностальгии или с головой уходит в футуристические видения, компании, которые создают визуально привлекательные сайты на основе этих 10 тенденций, обязательно привлекут внимание своей аудитории.
10 главных тенденций веб-дизайна на 2020 год
Поскольку этот год подходит к концу, мы смотрим в новый год с волнением на тенденции веб-дизайна на 2020 год . Прошлый год был наполнен разработками в области виртуальной реальности и голосового UX, а также появлением геометрических фигур в дизайне, так что же принесет веб-дизайну 2020 год?
В Creative Market мы гордимся тем, что представляем вам прогнозы тенденций от тех самых людей, которые находятся на переднем крае веб-дизайна.С этой целью мы искали повсюду, чтобы спросить дизайнеров в некоторых из ведущих агентств в стране и за ее пределами, что, по их мнению, будет важным, когда речь заходит о тенденциях веб-дизайна на 2020 год.
Кое-что из того, что они сказали, может вас удивить; кое-что из того, что они сказали, относится к вещам, которые вы, возможно, уже начали замечать сами. Однако все сказанное ими вызовет оживленную дискуссию по мере того, как мы приближаемся к 2020 году, когда Интернет влияет на нашу жизнь больше, чем когда-либо.
Вот что они сказали.
1.Принципы классического дизайна в цифровом виде
Этот дизайнерский тренд распадается на два элемента: крупная типографика и привлекательные визуальные эффекты.
Член жюри Awwwards и директор по дизайну Trüf Моника Керер постоянно просматривает множество веб-сайтов. Она определила эту тенденцию как наиболее частую в последнее время, а это означает, что она должна начаться в 2020 году.
Изображение предоставлено: TRUF Creative
Большая типографика
«Самое важное, что я наблюдаю в последнее время, — это использование крупной типографики в сочетании с красивыми фотографиями уникальным образом для общего чистого дизайна.Заголовки размером 200 пикселей и больше, расположенные за пределами браузера или даже вертикально, создают напряженность на странице. Сочетание фотографии, крупного шрифта и чистой графики в асимметричном макете создает нечто уникальное и неподвластное времени без необходимости включать слишком много эффектов прокрутки или эффектной анимации».
Привлекательные визуальные эффекты
«Все дело в интригующем визуальном контенте! Я замечаю, что многие новые, органические, нетоксичные продукты для красоты и каннабиса очень тщательно подходят к своим фотографиям продуктов и образа жизни.Декорации, цвета фона, модели и позы вдохновлены философией чистоты продуктов или использованием цветов органических ингредиентов в фонах. Я считаю, что популярность Instagram и других визуальных социальных сетей помогает стимулировать эту тенденцию к созданию привлекательных визуальных эффектов и на рекламных веб-сайтах».
- Моника Керер, соучредитель и директор по дизайну TRÜF
Тема Felt, разработанная Pixelgrade, отличается яркими заголовками и отличным контрастом между передним планом и фоном.
2. Apple Aesthetics прибавляет вес около
Отказавшись от скевоморфного дизайна (читай: элементов дизайна, которые имитируют свои реальные аналоги, но не имеют функциональной ценности) несколько лет назад (и никогда не оглядываясь назад!), Apple продемонстрировала простоту использования. Его продукты и услуги ставят пользователя на первое место, что привело к элегантному минималистскому подходу к дизайну.
Крис Бобо, веб-дизайнер и разработчик в Cross Anchor Web Design, считает, что одна из тенденций веб-дизайна в 2020 году приведет к тому, что больше сайтов, чем когда-либо, будут использовать эстетику Apple в своем стремлении предложить своим клиентам первоклассное удобство использования.
«Независимо от типа веб-сайта, который вы хотите создать, почти все пользователи придают большое значение ясности и простоте. В результате мы видели, как за последние несколько лет многие веб-сайты приняли модель веб-дизайна, подобную Apple: крупный, четкий текст; очень простые цветовые схемы; графика в стиле раскрытия; и преднамеренная мобильная оптимизация.
Мы считаем, что в 2020 году эти тенденции будут продолжать обостряться. Веб-сайты будут по-прежнему становиться более лаконичными в своих текстах и более смелыми в своих призывах к действию.Пользователи все больше привыкают к немедленным ответам на свои вопросы и быстро покидают веб-сайты, на которых самая важная информация недоступна. Похоже, что изображения будут продолжать монополизировать недвижимость и на веб-сайтах, тем самым продолжая увеличивать ценность исключительной фотографии».
3. Больше веб-доступности благодаря дизайну
Веб-доступность является воплощением дизайна для всеобщего блага, поскольку он направлен на то, чтобы люди с ограниченными возможностями могли как получать доступ, так и правильно использовать сайты.Однако на самом деле мы все еще далеки от того, чтобы это произошло, поскольку большинство сайтов не предназначены для специальных возможностей.
Или мы приближаемся?
Аманда Дайер, UX-дизайнер Landslide Creative, прогнозирует, что одной из основных тенденций веб-дизайна в 2020 году станет инклюзивность.
«Я ожидаю (и надеюсь) увидеть более доступный веб-дизайн в 2020 году. Доступный веб-дизайн — это проектирование веб-сайтов таким образом, чтобы ими могли легко пользоваться люди с любым уровнем способностей — независимо от того, страдают ли они дальтонизмом или не могут пользоваться мышью. или имеют какую-либо другую форму постоянной или временной нетрудоспособности, которая влияет на то, как они взаимодействуют с веб-сайтами.
Несмотря на то, что Руководство по обеспечению доступности веб-сайтов 2.0 является окончательным определением того, как сделать сайты удобными для всех, дизайнерам даже не нужно заходить так далеко, чтобы что-то изменить.
«По мере того, как компании узнают о юридических, деловых и социальных преимуществах, мы будем видеть все больше и больше клиентов, требующих, чтобы дизайн их веб-сайтов соответствовал Руководству по обеспечению доступности веб-контента 2.0. В то время как WCAG 2.0 представляет собой всеобъемлющее представление о доступном дизайне, веб-дизайнеры могут начать с малого.
Обеспечение достаточного цветового контраста дизайна и использование подчеркивания ссылок по умолчанию и контуров фокуса клавиатуры являются простыми точками входа.Хотя следование руководящим принципам иногда может показаться ограничивающим для дизайнера, если наша конечная цель — это отличный пользовательский опыт для как можно большего числа людей, это задача, которую стоит решить».
4. Индивидуальный дизайн становится нормой
Вы знаете все эти шаблоны, которые некоторые веб-дизайнеры любят использовать при создании веб-сайтов? Те, которые облегчают и ускоряют запуск сайта? За последние несколько лет они стали очень популярными и распространенными среди веб-дизайнеров, помогая им создавать веб-сайты довольно экономично.
Однако, по словам веб-дизайнера Коула МакКеона из Revealize, в 2020 году у индивидуального дизайна наступит момент. «В 2020 году в индустрии дизайна веб-сайтов произойдут фундаментальные изменения. Прошли времена шаблонных веб-сайтов».
Уникальный набор значков, таких как Caviar, может помочь вам создать неповторимый образ без необходимости разрабатывать каждый элемент с нуля
Обоснование Коула заключается в том, чтобы дать посетителям сайта и клиентам, особенно миллениалам с их растущей покупательной способностью, то, что они хотят с точки зрения пользовательский опыт для принятия решения о покупке.
«Приблизительно 83% миллениалов говорят, что качественный контент играет большую роль при принятии ими решения о покупке. Вот почему для веб-сайтов брендов становится все более важным сосредоточиться на уникальном и индивидуальном дизайне, чтобы привлечь посетителей. Это поколение транжиры осознает, куда они направляют свои деньги, поэтому создание привлекательного, всеобъемлющего пользовательского сайта является обязательным для поддержания внимание и привлечение долларов этого поколения».
Получите полный набор инструментов для разработки своего сайта.
Пришло время запустить свой блог.
Шаблоны для социальных сетей, настраиваемый медиа-кит, исчерпывающая электронная книга и многое другое. Получите все необходимое для запуска проекта!
Загрузите бесплатный набор инструментов5. Скорость важнее, чем когда-либо
Сколько раз вы заходили на сайт — будь то на компьютере, планшете или мобильном телефоне — и затем отказывались от него из-за того, что сайт загружался слишком медленно? Вероятно, больше раз, чем вы помните, и это наглядно иллюстрирует нашу пятую тенденцию веб-дизайна на 2020 год: потребность в скорости.
Поскольку посетители и клиенты вашего сайта стали более нетерпеливыми, чем когда-либо, вы буквально не можете позволить себе не проектировать с расчетом на скорость. Этот принцип дизайна и UX хорошо понимает веб-дизайнер Сэнди Роули из Reno Web Designer.
«Хороший выбор веб-дизайна, сделанный на раннем этапе процесса разработки, может заложить основу для успешного проекта веб-сайта. Благодаря инструментам сбора данных, таким как Google Analytics и другим, мы можем наблюдать растущую тенденцию, которая показывает, что все больше и больше пользователей заходят на веб-сайты с мобильных устройств, а не с компьютеров или ноутбуков.Что это говорит нам о будущем веб-дизайна?
Данные говорят о том, что будущее быстрое, около трех секунд или даже меньше. Подумайте об этом… что хорошего в сексуальном веб-сайте, если никто не может получить к нему доступ? Если большинство пользователей мобильных устройств нажимают кнопку «Назад» из-за того, что загрузка вашего веб-сайта занимает пять, восемь или 13 секунд, вы упускаете много возможностей для привлечения новых клиентов.
Для веб-сайтов, которым необходимо генерировать продажи, подписки и/или подтверждать количество конверсий, дизайнеры должны будут максимально использовать свой творческий потенциал, чтобы придумать захватывающий пользовательский интерфейс, который загружается молниеносно.”
Повышение скорости вашего сайта имеет решающее значение и для бизнеса, поскольку количество конверсий, которые производит ваш сайт, и размер дохода, который он приносит, напрямую связаны со скоростью сайта.
«Я рад видеть веб-сайты, которые используют смелые варианты шрифтов и упрощенные и гладкие макеты с подходом к веб-дизайну «меньше значит лучше», включая интеграцию микроанимации, чтобы добавить интереса к важным областям страницы, при этом учитывая UX мобильных. Эти креативные элементы дизайна следует использовать таким образом, чтобы значимым образом улучшить взаимодействие с пользователем на сайте, включая, например, увеличение времени пребывания, что помогает оптимизировать коэффициент конверсии, SEO-рейтинг и закрытие продаж.2020 год в веб-дизайне выглядит захватывающим… но и более конкурентоспособным, чем когда-либо. Убедитесь, что конечный результат включает в себя быстро загружаемый веб-сайт».
6. Анимация Лотти начинает захватывать
Анимация украшает веб-дизайн, добавляя движения, персонажей и воображения в пользовательский интерфейс. Многообещающая тенденция веб-дизайна на 2020 год, которая, по мнению одного UX-дизайнера, произведет огромный фурор в новом году, — это анимация Lottie. Помимо того, что они выглядят круто, они также имеют практическую цель UX: они экономят вам значительный объем памяти из-за небольшого размера файлов.
Кэмерон Голиаф, дизайнер и разработчик Viral Goliath, предвидит, что это изменит правила игры.
Изображение предоставлено Airbnb
. «Не буду врать: раньше интеграция анимации в веб-дизайн была проблемой. Однако в 2019 году я заметил рост распространенности фантастического решения: анимации Лотти. Для тех, кто не знает, Lottie — это библиотека, разработанная Airbnb. Он позволяет пользователям отображать анимацию Adobe After Effects с помощью расширения Bodymovin в компактный файл JSON, который можно использовать и интегрировать в веб-сценарии и мобильные приложения.Стоит отметить, что Lottie Animations существует уже некоторое время, но с ростом поддержки со стороны таких платформ, как Webflow, люди начинают завоевывать популярность.
Я предсказываю, что в 2020 году анимация Lottie станет широко применяться в индустрии дизайна. Раньше я часто видел, как анимация Lottie использовалась как простая анимация предварительного загрузчика. Двигаясь в 2020 году, я ожидаю, что люди станут намного более творческими с ними».
Наборы анимированных значков, такие как Movin, полностью редактируются с помощью Lottie
7.Устранение беспорядка в дизайне, чтобы сосредоточиться на контенте
Минимализм по-прежнему остается философией, на которую полагаются многие дизайнеры, чтобы обеспечить посетителям сайта непревзойденные впечатления. Тем не менее именно то, как этот минимализм реализован дизайнером, имеет огромное значение для UX.
Billie, тема WordPress для творческих портфолио, делает акцент именно на контенте.
Брайан Эриксон из Milwaukee Web Design, LLC считает, что упор на упрощение как доставки контента, так и презентации имеет решающее значение в 2020 году.
«Сделайте дизайн с общей эстетикой, чистой и минималистичной, чтобы создать естественный фокус на контенте. Пробелы — ваш друг; рассматривайте его как естественный элемент обрамления. Ясность — это ключ».
С этой целью он видит, что эта тенденция материализуется следующим образом:
“ Цветовые палитры: Соответствуют настроению контента. Задействуйте настроение и чувства клиента, используя соответствующие цвета.
Акценты: Используйте их в качестве фокуса. Хватит кричать на клиента.Пример: вместо того, чтобы иметь весь фон с изображением движущихся или падающих снежинок, используйте неподвижные снежинки (подумайте о чем-то похожем на мягкий водяной знак) с одной снежинкой, которая слегка пульсирует рядом с основным содержанием или сообщением. Человеческий глаз обучен обнаруживать движение, поэтому не перегружайте его в сенсорном отделе, где представлен контент.
Полноэкранное или полноэкранное фоновое видео без звука: Привлеките клиента движущейся средой. Погрузите клиента в реальный мир, легко идентифицируемый с окружением.Чем меньше клиенту требуется думать или анализировать, тем яснее будет ваше сообщение.
Шрифты: Подумайте о более крупных и жирных размерах заголовков с округлой и гладкой эстетикой,
Разделение содержимого с использованием прозрачных наложений: Это полноэкранное или полноэкранное изображение, разделенное на две части. Одна сторона изображения остается неизменной. На противоположной стороне используется прозрачное наложение — идеально подходит для привлечения внимания к заголовку с небольшим резюме, которое поможет клиентам ориентироваться на веб-сайте».
8.Разработчики страниц вступают в свои права
Если вы обращали внимание на то, чем занимались веб-дизайнеры в последние несколько лет, вы бы знали, что конструкторы веб-сайтов пользуются все большей популярностью среди дизайнеров. В то время как некоторые могут сказать, что вы не можете создать для клиентов сложный сайт с помощью конструктора веб-сайтов, другие будут категорически не согласны.
Одним из наиболее значительных преимуществ компоновщиков страниц является то, что они позволяют дизайнерам значительно сократить время выхода готового сайта на рынок.Для их клиентов, которым не обязательно требуется более 30 часов кода на своих сайтах, это означает, что они могут продавать свои продукты или услуги быстрее с меньшими первоначальными вложениями.
Бен Петтит, генеральный директор креативного маркетингового агентства STORY, является ярым сторонником конструкторов страниц, которые, по его мнению, вызовут наибольший резонанс в качестве тренда веб-дизайна в 2020 году.
«У нас был захватывающий год в веб-дизайне, но все же так много компаний выпускают сайты, которые загромождены и не конвертируются. Если мир «воронки» и научил нас чему-то, так это тому, что просто лучше.Снова и снова мы получаем отчеты Google Analytics для наших клиентов и используем визуальные инструменты, такие как Hotjar, чтобы увидеть, что реальные пользователи не проводят на вашем веб-сайте столько времени, сколько вам хотелось бы. По мере того, как средняя продолжительность концентрации внимания продолжает уменьшаться, мы увидим уменьшение времени пребывания на сайте и количества просмотренных страниц. Если мы хотим привлечь внимание нашей аудитории, мы должны быть готовы вносить изменения по требованию, чтобы лучше обслуживать пользователей.
В STORY мы большие поклонники конструкторов страниц. Они продвинулись так далеко за последние пять лет, и мы видим их взрыв в 2020 году.Как правило, когда мы разрабатываем новый сайт, он не идеален с самого начала. Мы делаем все возможное, чтобы создать привлекательную стратегию, оптимизировать контент, сделать его удобным для пользователя, но это всегда будет итеративный процесс, чтобы сделать его отличным. Если вы потратите время и узнаете свои данные, вы можете использовать конструктор страниц, чтобы быстро внести изменения в свой веб-сайт. Наш любимый конструктор страниц для пользовательской веб-разработки — Beaver Builder. Мы обнаружили, что это самый стабильный плагин из всех возможных, и мы предпочли его всем остальным.
- Бен Петтит, основатель STORY
9. Ваши клиенты и заказчики жаждут простоты в дизайне
Концепция простоты в веб-дизайне относится не только к тому, что вы видите, но и к самому дизайну. Это также относится к тому, чего вы не видите в разработке, например, к скорости работы сайта. Простота также может быть связана с SEO, например, с тем, насколько легко вашим клиентам найти ваш сайт в дебрях Интернета.
Благодаря большому пустому пространству и плавным переходам HTML5-шаблон Fotico позволяет сосредоточить внимание на историях бренда.
По всем трем аспектам веб-дизайнер Дэвид Шредер из Reno Web Design Group прогнозирует, что в 2020 году вся сеть станет более простой. постоянно хотят простые и удобные для навигации веб-сайты. Веб-сайты, которые слишком заняты яркими текстовыми блоками и разнообразным цветным фоном, могут быть заняты и отвлекать зрителей от того, что клиент в конечном итоге хочет изобразить. Идеальный вариант — это большие широкоформатные изображения с легко читаемым текстом.
Мы работаем с владельцами малого бизнеса, и клиенты просто хотят, чтобы их клиенты имели легкий доступ к своей электронной почте и телефонным контактам, а также легко ориентировались и находились локально на Картах Google. Веб-сайт, оптимизированный для местного рейтинга Google Maps, обязателен! Это также связано со скоростью загрузки сайта. Веб-сайты должны иметь возможность быстро загружаться для пользователей. Чтобы веб-сайт выглядел хорошо, а также занимал локальные позиции, нужны искусство и техника».
10. Непревзойденное сочетание красоты и эффективности
Никто не спорит с тем, что сайты должны иметь , чтобы быть привлекательными для глаз, чтобы работать хорошо, как свидетельствуют некоторые исследования, но глазные конфеты — это только половина дела в 2020 году.Другая часть напрямую зависит от способности 90 581 измерить 90 582 того, что великолепный сайт, который вы только что создали и запустили для своего клиента, успешен.
В этом весь смысл Никиты Семенова, UX-дизайнера в SECL Group, относительно его прогноза тренда веб-дизайна на 2020 год. «В 2020 году мы увидим еще больше анимации и видео, а сами интерфейсы станут еще проще, с отличной типографикой и пустым пространством в дизайне. Однако сегодня мало просто красивых и плавных анимаций, а также крупных шрифтов.” Философия дизайна
Mykyta основывается на том факте, что дизайн в первую очередь помогает вести бизнес.
«Дизайн — это бизнес-инструмент , что означает, что он должен достигать каких-то ключевых показателей эффективности (KPI). Думаю, в следующем году мы будем следовать новому тренду, сочетающему красоту и эффективность. Хотя такое сочетание действительно является наиболее трудным для достижения, в то же время это также самая востребованная тенденция веб-дизайна в настоящее время».
Источник, Vue.js + шаблон HTML5, разработанный Themebiotic, сочетает в себе скорость и визуальное воздействие.
Эти тенденции веб-дизайна на 2020 год появятся на ближайшем к вам устройстве
Будьте особенно бдительны в ближайшие месяцы, потому что вы, скорее всего, увидите, как эти тенденции веб-дизайна появятся на всех ваших устройствах, будь то настольный компьютер, планшет или мобильный телефон. Понятно, что мы переживаем поворотный момент в веб-дизайне. Поскольку мы смело вступаем в третье десятилетие 21 -го -го века, интересно посмотреть, насколько веб-дизайн все еще развивается в зависимости от поведения пользователей.Что вы думаете об этих тенденциях на 2020 год? Мы ничего не пропустили? Отключите звук в комментариях ниже.
Товары, показанные в этом посте:
Удобный контрольный список для вашего нового сайта
Запускайте уверенно.
Отметьте эти элементы, прежде чем начать работу, и убедитесь, что ваши посетители получают наилучшие впечатления.
Загрузите свой контрольный списокМарк — копирайтер и маркетолог, управляющий маркетинговым агентством The Glorious Company. Эксперт в области бизнеса и маркетинга, он помогает предприятиям и компаниям любого размера получать максимальную отдачу от вложенных в рекламу денег.
Посмотреть больше сообщенийТенденции дизайна веб-сайтов в 2020 году: геометрические фигуры и узоры, сетки и рамки, а также типографика
Мы знаем, что некоммерческие организации, ассоциации и ассоциации недвижимости прилагают все усилия, чтобы постоянно удерживать и привлекать новых членов. Ваш веб-сайт должен быть ресурсом, который помогает вашей организации расти. Один из способов повысить вовлеченность участников — это отличный онлайн-опыт. Мы надеемся, что эти тенденции в дизайне веб-сайтов вдохновят вас и предложат новые идеи элементов, которые можно использовать на сайте вашей некоммерческой организации.
Итак, без лишних слов, вот примеры тенденций дизайна веб-сайтов, в которых используются геометрические фигуры, 3D, узоры, сетки, рамки и типографика.
Содержание:
Геометрические фигуры, 3D и узоры
Геометрические фигуры — это простой, но мощный ресурс, который может сделать ваш веб-сайт более привлекательным за счет использования визуальных композиций. Их также можно использовать для создания визуальных разделителей между разделами.
Геометрические фигуры
Иммерсивные 3D-шаблоны
Сетки и рамки
Большинство веб-сайтов построены на невидимой сетке, которая помогает упорядочивать и размещать элементы на странице.Сетки с «ячейками» разного размера придают объем и визуальный интерес.
Сетки и рамки служат для четкой и эффективной доставки сообщения, гарантируя, что самая важная информация не только доходит до посетителей, но и действительно регистрируется и находит отклик у посетителей сайта. В 2020 году мы видим, что эти сетки становятся более визуально доминирующими и используются в качестве основной эстетики дизайна, явно вдохновленной популярной тенденцией «карточного» дизайна.
Открытые сетки и окна
Сетка и ее направляющие, оба правила дизайна, которые обычно предназначены для закулисной работы, теперь выставлены напоказ, поскольку веб-дизайнеры подчеркивают сегментацию экрана и его строительные блоки.
Фигуры, напоминающие всплывающие окна или окна браузера, теперь являются неотъемлемой частью самой страницы. Этот внешний вид может быть нюансированным, слегка намекающим на знакомую форму, или более явным с дизайном, остроумно отсылающим к ранним дням компьютеров.
Сетки и увеличенный тип
Чтобы общение было четким и мгновенным, веб-сайты отдают предпочтение крупным и заметным элементам. Увеличенные элементы привлекают внимание и помогают посетителям сразу понять, о чем сайт.Не говоря уже о том, что они отлично смотрятся на экранах любого размера.
Перекрывающиеся слои
Перекрывающиеся слои и элементы добавляют дизайну веб-сайта ощущение глубины и объема. Вы можете перекрывать блоки и фоны, изображения или видео, текст или элементы пользовательского интерфейса, а также значки.
Содержимое разделенного экрана
Разделенные экраны дают вам возможность передать несколько идей, сохраняя при этом лаконичный вид.
Типография
Типографика — это искусство и техника размещения шрифта, чтобы сделать письменный язык разборчивым, читабельным и привлекательным при отображении.Расположение шрифта включает в себя выбор гарнитуры, кегля, длины строки, межстрочного интервала (интерлиньяж) и межбуквенного интервала (трекинг), а также настройку интервала между парами букв.
Масштабные изменения шрифта
С эстетической точки зрения жирные шрифты также придают дизайну современный вид.
Текстовые изображения героев
Жирный шрифт
Если вы посещаете веб-сайты лидеров отрасли, вы можете заметить, что заголовок, а не изображение, выполнен крупным жирным шрифтом.Тяжелые шрифты придают сообщению больший визуальный вес и направляют читателя туда, куда он должен смотреть в первую очередь.
Сочетание типографики с винтажными цветами
Веб-сайты сегодня используют винтажные цвета и/или типографику, чтобы передать это чувство ностальгии. Шрифт в сочетании с фоновым цветом кажется винтажным, но не устаревшим.
Следите за нашей публикацией на следующей неделе «Тенденции дизайна веб-сайтов в 2020 году: иллюстрации, фотография с графикой и видео/анимация».Если вы хотите изменить дизайн своего веб-сайта или у вас есть вопросы о включении какой-либо из этих тенденций дизайна на ваш сайт, свяжитесь с нами, и кто-то из нашей команды свяжется с вами.
Вот еще несколько статей, которые вам могут быть интересны:
Тенденции дизайна веб-сайтов 2020: меню и формы
Тенденции дизайна веб-сайтов 2020: пустое пространство, темный режим и цвета
Тенденции дизайна веб-сайтов 2020 года: иллюстрации, фотография с графикой и видео/анимация>
10 основных тенденций веб-дизайна, которые следует учитывать в 2020 году
Веб-сайты и веб-ресурсы становятся неотъемлемой частью нашей повседневной жизни.Поэтому по мере роста спроса на навыки веб-дизайна многие из нас могут все еще не знать, что такое веб-дизайн. Проще говоря, это искусство планирования и разработки веб-сайтов с нуля. Есть ряд небольших аспектов, которые подпадают под более широкий спектр веб-разработки, таких как архитектура веб-сайта, пользовательский интерфейс и взаимодействие с пользователем, макет веб-страницы, навигация, цвета, шрифты и общая графика. Сочетая все это, веб-дизайнеры заняты созданием шедевров, которые абсолютно выделяются из толпы.
Несколько интересных фактов о веб-дизайне и разработке
Количество уникальных интернет-пользователей во всем мире стремительно растет. Согласно онлайн-статистике , в Интернете насчитывается около 543 миллионов активных веб-сайтов.
Сектор разработки веб-сайтов процветает. Следовательно, предприятия стремятся оставить свой след на цифровой платформе с помощью веб-сайта.
73% компаний инвестируют в веб-дизайн, чтобы выделить свой бренд среди конкурентов.Уникальный дизайн – это то, что нужно каждой компании. Клиенты повсеместно это ценят.
Опрос показал, что 38% людей перестанут посещать веб-сайт, если его дизайн неряшлив и непривлекателен. Если у потребителей есть около 15 минут или меньше, чтобы провести в Интернете, 59% из них предпочитают проводить время на веб-сайтах с элегантным дизайном, а не на простых и простых.
Если веб-сайт компании не оптимизирован для мобильных устройств, почти 48% посетителей считают это признаком того, что компания не проявляет осторожности в отношении своих клиентов.
Google считает скорость веб-сайта одним из параметров ранжирования веб-страниц;
47 % посетителей веб-сайтов ожидают, что сайты загрузятся за 2 секунды или меньше. Сокращение времени загрузки вашего сайта до 2 секунд может повысить коэффициент конверсии до 74%.
Мы начали с 2020 года. Это означает, что компаниям, занимающимся веб-разработкой, пора перечислить последние тенденции в веб-дизайне. Можете ли вы угадать, что будет следующей большой вещью в веб-дизайне? Без дальнейших проволочек, давайте углубимся в тенденции веб-дизайна 2020 года.Эти тенденции представляют собой идеальное сочетание визуального дизайна и новых технологий.
1) Использование пробелов и упрощенного/минималистского дизайна
Часто говорят, что простота привлекает больше, чем сложность. Минималистская тенденция в веб-дизайне сегодня стала популярной. Лучшее в этой тенденции дизайна то, что она постоянно развивается и выглядит современно и стильно. Сотни людей определяют минималистский дизайн сотнями разных способов. Тем не менее, как правило, это относится к эффективному использованию белого пространства на веб-сайте, где ни один элемент не отвлекает внимание от визуальной иерархии.
Apple элегантно использует минималистский дизайн. Простое изображение продукта вместе с белым фоном и асимметричным пустым пространством напрямую привлекает внимание пользователя к контенту.
2) Темный дизайн темы
Темная тема — модное слово на рынке, так как многие компании интегрируют темные темы на свои веб-сайты. Этот стиль веб-дизайна не только выглядит ультрасовременно, но и легко привлекает внимание цветами и элементами дизайна. Темные темы подходят для OLED-экранов, поскольку они помогают экономить энергию и увеличивать продолжительность экрана.Темные рамки улучшают видимость других акцентных цветов и обеспечивают по-настоящему динамичный дизайн.
Jack Daniels реализует темные темы лучше, чем другие, используя черный фон и золотые жирные буквы, в то время как Davenport использует жирный белый текст и королевское золото для призыва к действию и других интерактивных элементов.
3) Веб-дизайн в стиле ретро или винтаж
Эпоха ретро возвращается, в этом году мы собираемся испытать веб-сайты в винтажном или ретро-стиле, вдохновленные началом 50-х и 60-х годов, как последние тенденции в веб-дизайне.Многие дизайнеры используют эффекты, которые напоминают нам о винтажном периоде, такие как выцветшие цвета, черно-белые фотографии, классические изображения, винтажная типографика и т. д. На эту тему в основном повлияли другие медиаформы тех давних времен, такие как телевидение и журналы. той доинтернетной эры.
Группа предков подбирает ностальгические образы и смешивает их с современным стилем для разработки таких веб-сайтов.
4) 3D-элементы и эффекты движения
3D-моделирование и визуализация вовсе не новы.Игровая и киноиндустрия уже признала его потенциал. Веб-дизайн тоже не отстает! В современном использовании трехмерные элементы стали неизбежны в графическом и веб-дизайне. 3D-визуализация всегда улучшала впечатления людей; высокая цена сдерживает эту тенденцию. Но сейчас технологии находятся в таком месте, где вы можете проектировать 3D-элементы без высококлассного оборудования. Это открывает возможности для все большего числа предприятий интегрировать 3D-визуализацию в дизайн своих веб-сайтов электронной коммерции. 2020 год становится годом статического, анимированного или интерактивного веб-дизайна.
Бренд спортивного аса Adidas внедрил 3D-моделирование на своем сайте Futurecraft — это сайт кроссовок, полностью пригодных для повторного использования.
5) Сочетание иллюстраций и фотографий
Мы наблюдаем еще одну потрясающую тенденцию в веб-дизайне, когда фотографии или изображения сочетаются с простым нарисованным от руки 2D-эскизом. Общеизвестно, что нестандартная иллюстрация — отличный способ выделить ваш бренд. Конкуренты могут копировать вашу графику и изображения, но не ваш стиль иллюстрации.Следуя этой тенденции, иллюстрации либо заменяют части фотографий, либо перекрывают изображение, создавая слияние двух реальностей.
6) Веб-сайты, генерируемые прокруткой
ИсточникПрогресс в области технологий может помочь компаниям создавать больше, чем просто веб-интерфейс — они позволяют им создавать завораживающие визуальные путешествия для своих посетителей. Веб-сайты, генерируемые прокруткой, позволят нам отслеживать путешествие пользователя, когда он прокручивает веб-страницу и просматривает контент в определенном разделе.Этот тип веб-сайта использует силу движения и анимированные элементы, чтобы привлечь внимание пользователя и обеспечить динамическое взаимодействие с пользователем. Эти эффекты добавляют дополнительный уровень удовлетворенности пользователей и делают посещение их веб-сайта более запоминающимся.
7) Визуализация данных в веб-дизайне
SourceВизуализация данных выглядит креативно, привлекательно, полезно и никогда не вводит в заблуждение. Дизайнеры создают визуальные эффекты. Многие люди лучше понимают визуальную информацию, чем текстовую. Визуализация данных является эффективным способом визуального представления количественных данных.В зависимости от их атрибутов данные могут быть представлены по-разному, например, в виде диаграмм, графиков, свечей или карт. По данным IBM, каждый день создается 2,5 квинтиллиона байт данных.
8) Голосовой интерфейс пользователя
Голосовой пользовательский интерфейс (VUI) — это тенденция, которая быстро набирает популярность. Вместо ввода текстовых запросов VUI позволяет пользователям взаимодействовать с веб-сайтом с помощью голосовых команд. Хотя эта тенденция не имеет прямого отношения к дизайну, она кардинально изменила наш цифровой опыт.
9) Дополненная реальность
Мы давно слышим о дополненной реальности, но из-за технологического барьера она не получила прорывного момента. После успеха Pokemon GO многие предприниматели проявляют большой интерес к интеграции дополненной реальности в свои проекты. Lenskart и Specsavers — отличные примеры дополненной реальности. Людям нравится их функция виртуальной примерки, когда клиенты могут быстро и без усилий «отсканировать» свое лицо в 3D-модель, а затем примерить разные оправы, чтобы узнать, что им подходит.
10) Черно-белый веб-дизайн
Источник2020 год — год экспериментов. Мы увидим, как многие дизайнеры выбирают черно-белые темы для своих веб-сайтов. Черно-белый веб-дизайн — это стильно, вечнозелено и всегда модно. Эта тенденция обычно проявляется в ежегодном списке тенденций веб-дизайна, поэтому в 2020 году мы также увидим несколько элегантных черно-белых веб-сайтов.
Последние мысли,
Рассмотрев все факторы, мы можем сказать, что в этом году мы станем свидетелями значительного развития компаний, занимающихся веб-дизайном.Слияние двух и более технологий будет в тренде.
Дизайнеры должны быть непредубежденными и быстро принимать новые изменения. Некоторые умопомрачительные тенденции, которые мы, вероятно, увидим в 2020 году, включают 3D-элементы, дополненную реальность, анимацию, иллюстрации и типографику, визуализацию данных и голосовое взаимодействие.
Лучший веб-дизайн 2020 года: обзор года
Это интересное время для веб-дизайна. В связи с тем, что многие из наших взаимодействий и повседневных действий переходят в онлайн, веб-дизайнеры по всему миру сталкиваются с захватывающей задачей.Эти обстоятельства уступили место новым, наводящим на размышления онлайн-опытам.
Чтобы отметить этот глубокий сдвиг в мир онлайн, мы собрали одни из лучших веб-дизайнов, которые может предложить Интернет. Хотя долгие часы, проведенные перед экраном, могут быть неприятным изменением для многих из нас, именно эти инновационные творения побуждают нас оставаться любопытными и узнавать, что нас ждет в будущем.
Лучший веб-дизайн 2020 года
2°C Earth by Jingqi Fan
Побывав на Фиджи в начале этого года, дизайнер графики и взаимодействия из Ванкувера Jingqi Fan вспоминает как .Разрушительный опыт стал тревожным сигналом об изменении климата, что привело ее к созданию «Земли с температурой 2°C».
Веб-сайт отправляет вас в путешествие по пяти различным направлениям, где вы подвергаетесь очень ощутимым угрозам изменения климата и получаете представление о том, какой может быть жизнь там в будущем.
Привлекательные визуальные эффекты, аудио и взаимодействие создают легко усваиваемый и захватывающий опыт, который еще больше усиливает сообщение. Jinqi надеется, что платформа будет обучать и вдохновлять больше людей присоединиться к коллективной борьбе за наше будущее.
Начавшись как проект для получения степени бакалавра, проект 2°C Earth быстро получил широкое признание и получил множество наград с момента своего запуска.
«Проект начался как боевой клич в пользу нашего потеплевшего мира, как мы надеемся, своевременный ответ на глобальную реальность, разворачивающуюся на наших глазах».Дорогой Нью-Йорк… by Pentagram
Отмечая многочисленные изменения, которые Нью-Йорк претерпевает из-за пандемии, партнер Pentagram Джорджия Лупи и ее команда решили запечатлеть этот важный момент времени с помощью онлайн-видеозаписи. опыт.«Дорогой Нью-Йорк…» предлагает жителям Нью-Йорка поделиться своими чувствами о влиянии Covid-19 на город.
В то время как местные жители жаждут вернуться в дни случайных встреч, новых открытий на каждом углу и чувства дома, которые они чувствуют, бродя по улицам Нью-Йорка, команда чувствовала, что это также возможность заглянуть в будущее и представить себе лучшее будущее. для города. Две подсказки на виртуальных стикерах побуждают посетителей задуматься о том, чего им не хватает в городе и каким, как они надеются, он станет.
Простой интерфейс веб-сайта привлекает внимание к самим словам. Вместе сообщения рисуют картину ностальгии, вызывая грусть и утешение на фоне любимых мест со всего города.
«Этот год отмечен шоком от потери того, ради чего мы в основном находимся здесь, в Нью-Йорке. Но будучи настолько эмоционально привязанными и связанными с городом, мы также черпали энергию в осознании того, что он вернется. Создание коллективного пространства для этого размышления стало катарсическим моментом для нашей команды.
– Giorgia Lupi, Pentagram
It’s Not Violent by Locomotive for SOS Violence Conjugale«It’s Not Violent» – это информационная кампания, направленная на обучение молодой аудитории навыкам распознавания. Веб-сайт является результатом сотрудничества между монреальским веб-агентством Locomotive , отмеченным множеством наград, и SOS Violence Conjugale , организацией, помогающей жертвам домашнего насилия.
Столкнувшись со сложной и деликатной темой, «Локомотив» решил использовать знакомый и привлекательный визуальный язык. Крупные элементы и сладкая палитра добавляют оптимизма, контрастируя с более мрачным фоном. Они также включили наклейки и иллюстрации, похожие на смайлики, намекающие на тему текстовых сообщений и обращающиеся к более молодой аудитории.
Посетителям предлагается вступить в текстовую беседу в игровой форме с вымышленным партнером. Помещая посетителей сайта в ситуацию жертвы, сайт очень реалистично и убедительно передает им, на что может быть похож такой опыт.
«Мы всегда чувствовали необходимость сотрудничать с некоммерческими организациями, которые считают, что эффективная коммуникация и хорошо продуманные цифровые продукты могут оказать положительное влияние на результат кампании и ее охват, независимо от размера или бюджета. ”Дома от Upperquad
Пробираясь сквозь пандемию, креативное агентство Upperquad из Сан-Франциско и Берлина решило обратиться к другим креативщикам со всего мира и пригласить их поделиться своим личным опытом.Они собрали истории 58 производителей из Берлина, Сан-Франциско, Нью-Йорка и Лондона, документируя как индивидуальные, так и общие проблемы, с которыми сталкивался каждый.
Сначала проект принял форму простого руководства, которое до сих пор доступно на сайте . Его первоначальной целью было информировать людей о том, как они могут поддержать своих местных производителей и малый бизнес. По мере их продвижения акцент смещался на рассказывание более широкой истории о пандемии и ее влиянии через каждую личную историю.
Веб-сайт имеет утонченный журнальный вид, на нем органично сочетаются текст с изображениями и видео. Посетителям предлагается скользить по контенту, как если бы они листали страницы журнала, погружаясь в практику и задачи креативщиков со всего мира.
«Наша цель — поддерживать друг друга и помогать людям общаться, сопереживать и поддерживать друг друга. Чтобы рассказать о таком личном опыте, требуется мужество, и мы благодарны каждому респонденту за то, что он поделился своей историей и внес свой вклад в этот проект.
— Фил Руппаннер, Upperquad
Глоссарий недисциплинированного дизайна Ани Кайзер и Ребекки Стефани«Глоссарий недисциплинированного дизайна» — это феминистский взгляд на дисциплину графического дизайна. Он ставит под сомнение и раскрывает традиционную евроцентричную историографию дизайна, в которой доминируют мужчины, вместо этого предлагая свежие стратегии и современный актуальный подход к дисциплине.
Проект разработан берлинским дизайнером, исследователем и педагогом Ребеккой Стефани и дизайнером из Лейпцига Аней Кайзер .Объединяя дизайн и активизм, оба имеют долгую историю работы с феминистской теорией в попытке разрушить дискриминационные нарративы в дизайне. Для этой инициативы они совместно создали глоссарий нетрадиционных принципов, а также трехдневную конференцию и печатную версию глоссария.
Сам веб-сайт отражает их нонконформистский подход в своем дизайне. Деконструируя традиционные принципы веб-дизайна, меню размещается в нижней части экрана, а смелый неоново-желтый цвет приветствует вас при входе на сайт.
«Форма глоссария служит якобы дидактическим пособием с преднамеренными пробелами и трещинами и настроена на множественные определения, дополнения и противоречия.»Gucci Off the Grid
По мере того, как мы проводим больше времени в помещении, следуя рекомендациям по самоизоляции, мы также наблюдаем рост числа коротких онлайн-игр, часто не имеющих никакой другой функциональности, кроме как для того, чтобы скоротать время. Эта тенденция дизайна веб-сайта предлагает нам момент бездумного веселья и долгожданное отвлечение от реальной жизни.
Крупные бренды, такие как Gucci, также подхватили жажду онлайн-развлечений, создав специальный сайт для своей новой коллекции «Gucci Off the Grid». Этот геймифицированный веб-опыт информирует посетителей об устойчивой коллекции в форме интерактивной викторины. Вопросы привлекают внимание к их экологически чистому производственному процессу и использованию устойчивых материалов в игровой форме.
В дополнение к звукам птичьего чирикания и удовлетворительному «дзинь» при нажатии на правильный ответ, веб-сайт использует хороший дизайн и информативный контент, чтобы указать посетителям на новую коллекцию модного дома.
WindowSwap Сонали Ранджит и Вай БаласубраманянВ разгар майского карантина в Сингапуре пара Сонали Ранджит и Вай Баласубраманян просматривали Instagram, когда они заметили видео с видом друга в Барселоне. Их другу надоело видеть одно и то же каждый день, но паре это зрелище казалось невероятным.
Вскоре после этого они придумали «WindowSwap», платформу для обмена и просмотра различных видов из окон дома людей по всему миру.Со всеми в одной лодке, застрявшими дома и смотрящими в одни и те же окна каждый день, их идея заключалась в том, чтобы предложить зрителям мгновенный побег и, надеюсь, также привнести спокойствие в жизнь людей.
Сайт начинался как проект среди друзей, но быстро стал вирусным. С более чем десятью тысячами заявок от пользователей со всего мира теперь вы можете наслаждаться видами и звуками Бруклинского моста, пирамид Гизы, холмистой местности Австрии и многих других уголков со всего мира.
«Суть WindowSwap в том, чтобы получить свежий взгляд. Речь идет о жизни в другой стране, в чьей-то чужой обуви или просто о том, чтобы посмотреть на свою жизнь свежим взглядом».Alone With Me от The Weeknd и Spotify
После огромного успеха признанного критиками альбома After Hours группы The Weeknd Spotify запустил онлайн-сервис, основанный на искусственном интеллекте и потоковых данных каждого слушателя. «Наедине со мной» приглашает поклонников на интимное выступление один на один.
Шоу начинается с того, что реалистичная версия The Weeknd приветствует вас по имени и приглашает на шоу. Если вы уже слушали их музыку раньше, аватар The Weeknd упомянет основные моменты из ваших данных Spotify, включая вашу любимую песню, когда вы впервые начали слушать, и многое другое.
Несмотря на то, что производительность удалена, это пример того, как данные могут использоваться для создания пользовательских интерфейсов, которые кажутся пользователю личными и особенными. Психоделические анимации текут и трансформируются в такт музыке, добавляя захватывающих ощущений.
BRANDEMIC от White Brick Creative StudioПоскольку все больше компаний переходят в онлайн, творческая студия White Brick увидела возможность помочь местным предприятиям восстановиться и процветать в эти трудные времена. Базируясь на Филиппинах, они собрали местных экспертов по бизнесу и маркетингу, креативщиков и представителей правительства, чтобы поделиться своими знаниями на бесплатном двухдневном онлайн-мероприятии, организованном изданием Black*Press.
