Страница 404: оформление и дизайн
3,696 просмотров всего, 1 просмотров сегодня
Оглавление
- Зачем нужна страница «Ошибка 404
- Отсутствие «Ошибки 404» – это ошибка!
- Как удержать пользователя
- Как продавать с помощью страницы 404 ошибки?
- Никто не застрахован
Качественный контент, выгодные предложения, продуманное юзабилити… Вы делаете все, чтобы сайт был идеальным с точки зрения маркетинга и конверсионности. А как насчет дизайна страницы «Not Found»? Вы используете второй шанс привлечь пользователя или отправляете его к конкурентам?
Код ошибки «404» или «Error: Not Found» возвращается сервером в том случае, если запрашиваемая страница не существует («Не найдена»).
Зачем нужна страница «Ошибка 404»
Иногда, попадая на ваш сайт, посетитель «приземляется» на несуществующую страницу. Причины тому могут быть разными:
- При написании URL пользователь допустил ошибку или опечатку.

- Вы перенесли информацию или удалили существующий URL.
- Произошли технические неполадки на сервере или сбой в интернет-соединении.
- На мобильных устройствах некоторые страницы не отображаются.
Далеко не всегда попадание на «404» происходит по вашей вине. Но разочарование, испытанное посетителем, может негативно сказаться на его мнении о вашей компании и решении продолжить взаимодействие с сайтом. В результате потенциальный клиент закроет вкладку и обратится в другую компанию.
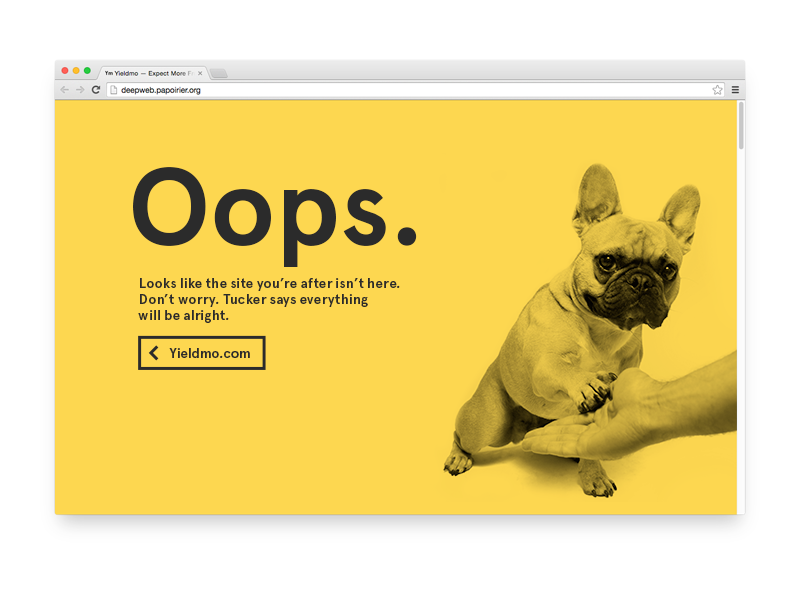
Хороший дизайн страницы “Not Found” поможет превратить ее недостатки в преимущества, показать вашу заботу о пользователе и желание помочь в его поисках. Именно так действовали разработчики Twitter
Отсутствие «Ошибки 404» – это ошибка!
К сожалению, многие начинающие программисты и владельцы сайтов не уделяют должному вниманию дизайна страницы “Не найдена”. В результате посетитель испытывает растерянность, не понимая, где именно он находится и что с этим делать.
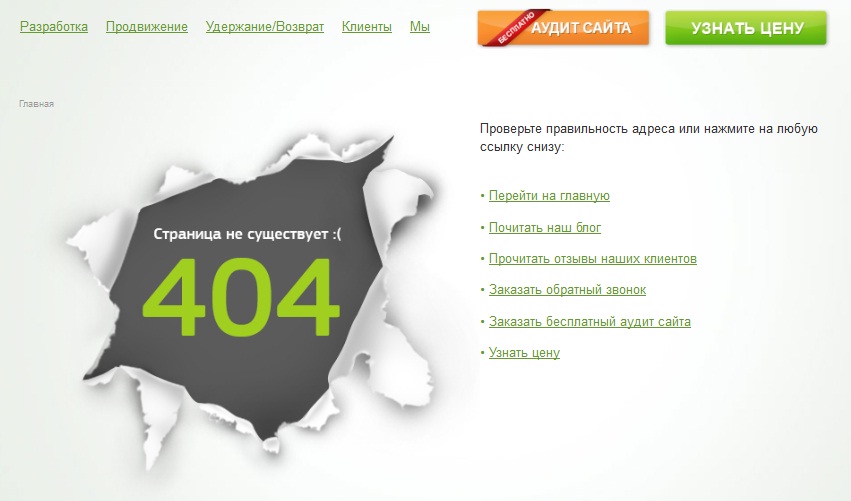
Это, к примеру, сайт туристической кампании в Беларуси:
А тут мамы из Казахстана могли бы найти няню для своего ребенка:
Попадая на подобные страницы, пользователь не знает, как поступить дальше. И попросту покидает сайт. Чтобы этого не произошло, стоит отдельно продумать дизайн «Ошибка 404» и реализовать его на моменте верстки.
Как удержать пользователя
Существует несколько основных несложных требований к оформлению «Not Found».
1. Выдерживайте стиль
Брендовое оформление страницы создаст у посетителя эффект присутствия на сайте. Фирменные цвета, логотип компании, наличие навигационного меню и контактных данных стимулируют доверие пользователя и не позволяют ему «заблудиться». Отличный пример – сайт компании McDonalds.
2. Общайтесь с клиентом
Страницы не существует? Это не повод для того, чтобы покинуть ваш сайт. Обратитесь к аудитории с извинениями и предложением перейти на главную, в меню, воспользоваться поиском или совершить альтернативное действие.
Текст: Извините, ребята, парковка закрыта! Вы можете пойти домой или набить морду лосю.
Или:
Текст: Иногда вещи, которые мы любим, ломаются (разбиваются). Спасибо за терпение, мы скоро все соберем. А пока вы можете: Посмотреть, что нового в HubSpot на нашем замечательном блоге, Почитать о программном обеспечении на странице продукта, Получить удовольствие от бесплатной демо-версии.
Здесь очень важно выдержать общий стиль подачи контента на сайте. Ведь тексты с креативным или двусмысленным юмором далеко не всегда уместны на ресурсе серьезной солидной компании, такой как банк ВТБ.
3. Мотивируйте к действию
Можно попросить пользователя проверить правильность написания ссылки или попробовать начать поиск заново. Главное – побудите его к совершению какого-либо действия на сайте и не позволяйте закрыть вкладку. Если клиент попал на удаленную страницу интернет-магазина, предложите ему выбрать альтернативный товар, как поступают маркетологи интернет-магазина ADIDAS.
4. Удивляйте
Креативный дизайн страницы «Ошибка 404» может шокировать, удивлять, смешить, раздражать, Но он никогда не оставляет пользователя равнодушным. И только от вас и вашего дизайнера зависит впечатление, которое произведет сайт на посетителя: положительное или удручающее.
https://www.tumblr.com/404 (обновите ссылку несколько раз).
5. Добавьте интерактива.
Некоторые не верят, но нестандартное оформление “Not Found” может надолго задержать внимание посетителя. Увлекательные флеш-игры нравятся всем, вне зависимости от возраста и социального положения. С помощью такого приема вы увеличите время пребывания пользователя на сайте, что положительно скажется на ранжировании ресурса поисковыми системами.
http://heyzap.com/404
http://colibris.ua/404/
Как продавать с помощью страницы 404 ошибки?
Каждый элемент на сайте должна мотивировать потенциального клиента к целевому действию. И “Не найдена” – не исключение. Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
Владельцы интернет-магазинов могут показать покупателю похожий товар или актуальное акционное предложение. Как книжный магазин Лабиринт или онлайн-гипермаркет Ozon:
Целью вашего сайта является генерация лидов? Предложите посетить одну или несколько посадочных страниц.
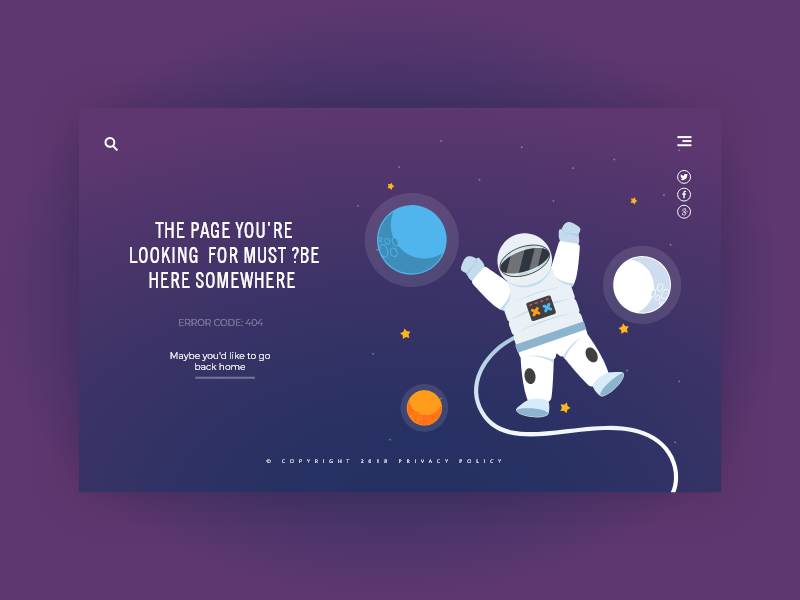
Текст: Заблудились в космосе? Возможно, вы искали один из наших последних проектов.
Клиент не может сделать заказ на сайте? Предложите ему сделать покупку в аккаунте в соцсетях
Никто не застрахован
К сожалению, в нашем мире не бывает идеальных и вечных вещей. Со временем сломаться может все: автомобиль, телефон, компьютер. И ваш сайт тоже. Неправильно введенный URL или удаленная товарная карточка могут выдать ошибку. И только от вас будет зависеть, как в таком случае поведет себя посетитель.
Современный пользователь очень избалован качественными проектами и сервисом. Поэтому, скорее всего, увидев сухое сообщение, он закроет вкладку и покинет ваш сайт с негативным впечатлением о ресурсе. Не оставляйте клиента наедине с его проблемой. Предусмотрите неизбежное и постарайтесь оформить страницу ошибки 404 таким образом, чтобы улучшить пользовательский опыт и оптимизировать конверсию сайта.
Оформление страницы 404 — примеры нестандартных вариантов оформления
Ошибка 404 или Not Found возникает на сайте, когда пользователь попадает на несуществующую страницу. Своё название она получила по коду, который отдаёт сервер. Обычно, владельцы интернет-проектов делают шаблонную структуру и не уделяют этому разделу внимание.
Советы по дизайну
Универсальной формулы для оформления технической страницы нет. Её нужно разрабатывать с учётом особенностей проекта. Черпать идеи можно у креативных конкурентов.
Задачи, которые решает page 404:
- Объясняет, что случилось.
 «У нас сгорел сервер. Пожарные и системные администраторы уже в пути, скоро здесь будет контент».
«У нас сгорел сервер. Пожарные и системные администраторы уже в пути, скоро здесь будет контент». - Рассказывает о причинах. «Наш сотрудник Василий мониторит битые ссылки, но в этот раз недоглядел. Придётся снизить ему зарплату».
- Даёт советы по дальнейшим действиям. «Не переживайте, это случается со всеми. Ниже мы разместили 2 кнопки. Перейдите на главную или используйте поиск».
Создавать нестандартный дизайн Not Found надо на этапе проектирования структуры онлайн-проекта.
Рекомендации по оформлению:
- Сконцентрируйтесь на пользе. Посетители не любят переходить по битым ссылкам, им поднимет настроение бонус или промокод на скидку. К примеру, книжный магазин может извиниться за ситуацию и предложить бесплатный экземпляр популярной книги.
- Найдите баланс. Красивая графика, анимация и геймификация круто работают, но важно не переборщить с визуальными компонентами.

- Сохраните стиль. Очень важно, чтобы раздел не выбивался из общей композиции. Иначе люди подумают, что попали в другое место и закроют вкладку.
Главная задача страницы 404 — заинтересовать посетителя и сохранить его доверие. Креативный подход к дизайну помогает всегда — юзеры чувствуют заботу и не уходят искать информацию в другом месте.
Дальше мы разберём необычные примеры оформления. Они послужат источником вдохновения для реализации собственной концепции.
Пример 1 — Ueno
Компания помогает бизнесу выстраивать отношения с клиентами. Ueno с юмором отнеслись к разработке структуры page 404. Анимация бегущего хот-дога завораживает. Над текстом маркетологи тоже потрудились: «Вы нашли её и выиграли стиральную машину и сушилку». Ниже размещена ссылка перехода на главную с текстом «На самом деле, нет». Этот пример демонстрирует нестандартный подход — компания по философски относится к ситуации. Ueno предлагают последовать за хот-догом и сбежать отсюда в другие разделы.
Ueno предлагают последовать за хот-догом и сбежать отсюда в другие разделы.
Пример 2 — Canva
Популярный сервис для разработки графики — от логотипов до полноценных макетов — позаботился о посетителях. Юзеры, которые потерялись в «дебрях» интерфейса, могут собрать пазл или вернуться обратно. Примечательно, что Canva сделал раздел в другой стилистике. Хедера и футера нет, зато есть два призыва к переходу на главную. Сервис не забывает давить на психологию: «Попробуйте разобраться». Почти все захотят сначала пройти квест и только потом уйдут решать свои проблемы.
Пример 3 — Airbnb
Платформа для аренды жилья по всему миру присоединилась к числу проектов, которые хотят быть уникальными во всём. На несуществующей странице сервис признается, что «Не может найти её» и предлагает перейти к поиску недвижимости или связаться с технической поддержкой. Анимационный персонаж девочки, которая роняет мороженое, подчеркивает печальность ситуации. Хорошо, что анимация не зациклена, иначе переживания юзеров повторялись бы из раза в раз.
Хорошо, что анимация не зациклена, иначе переживания юзеров повторялись бы из раза в раз.
Кстати, если перезагрузить вкладку в браузере, лакомство больше не падает. Скорее всего, Airbnb запоминает, что посетитель здесь уже был и не показывает «страшную» картинку снова.
Пример 4 — Agnes Lloyd-Platt
Девушка занимается бьюти-съемкой и режиссурой. Она любит интересные образы и стремится вдохновлять других. Этот подход прослеживается и на 404 странице. На картинке изображена рука с зажатым в ней яйцом и текст «Вы сломали это». При перемещении курсора появляются другие фотографии: зонтик, тыквы и провода.
Никакого призыва на странице нет. Скорее всего, автор хотел просто удивить пользователей нестандартной концепцией.
Пример 5 — Android
Page 404 на официальном сайте операционной системы для смартфонов раньше была оформлена очень круто. Юзеры могут попробовать силы в веселой игре. Принцип простой: нужно запускать пончики, бобы и зефирки в стеклянные трубы. У игроков есть 5 попыток до обнуления очков.
У игроков есть 5 попыток до обнуления очков.
К сожалению, протестировать геймификацию онлайн уже не получится. На сайте Андроида её больше нет. Теперь там красуется стандартная надпись в стиле «Хьюстон, у нас проблемы».
Пример 6 — PayJunction
Компания занимается настройкой платежных агрегаторов. В техническом разделе пользователю сообщают, что он потерялся в космосе и предлагают вернуться на Землю. Анимация движущихся планет успокаивает и завораживает. Использование солнца в качестве цифры 0 — очень хороший ход. Он привлекает к себе внимание.
В этом проекте даже есть пасхалка (бонус). На одной из планет установлен флажок с логотипом PayJunction. Если захотите зайти посмотреть вживую — подключитесь к VPN с американской локацией, сервис заблокирован в России и Украине.
Пример 7 — Spotify
Сервис потокового воспроизведения музыки сделал тематический дизайн 404. В тексте указано, что ошибка разбивает сердца и «у нас нет идей, почему так случилось». И здесь же юзерам предлагают почитать ответы на распространённые вопросы.
И здесь же юзерам предлагают почитать ответы на распространённые вопросы.
При обновлении вкладки пластинка на несколько секунд начинает двигаться, а затем прекращает. Этот приём подчеркивает, что есть проблема, надо перейти в правильное место, чтобы послушать музыку.
Пример 8 — Superrb
Фирма занимается веб-дизайном и транслирует истории клиентов через UX. Философия агентства построена на том, чтобы аудитория получала уникальный цифровой опыт. С несуществующим URL эта задача выполнена на 200%. Красивый анимационный персонаж грациозно бежит по разноцветному колесу. Детализация настолько крутая, что на круге даже видны его шаги.
Текст и Сall to action — стандартные. В духе «Здесь ничего нет, возвращайтесь в начало».
Пример 9 — Goooders
Интернет-магазин продаёт необычные молодежные вещи, сделанные из экологически чистых материалов. Веб-ресурс — настоящее произведение искусства. Много классной анимации, яркие переходы и просмотр контента без перезагрузки. Оформление 404 тоже на уровне. Абстрактные фигуры переливаются цветами и блуждают в прострации, пока пользователь не начнет двигать мышкой. Если зажать курсор, произойдет виртуальный взрыв, и область на пару секунд заполнится одним цветом.
Оформление 404 тоже на уровне. Абстрактные фигуры переливаются цветами и блуждают в прострации, пока пользователь не начнет двигать мышкой. Если зажать курсор, произойдет виртуальный взрыв, и область на пару секунд заполнится одним цветом.
Пример 10 — Romain Avalle
Ромен занимается веб-разработкой. Он креативно подошел к оформлению портфолио и не побоялся экспериментировать с темным интерфейсом. В центре 404 — объёмный текст. При перемещении курсора он растягивается на всю длину. Если поместить фокус в центр цифры 0, магия прекращается.
Интересный подход и идея уникальная, концепт запоминается надолго.
Пример 11 — Andrea Reni
Еще один креативный сайт разработчика. Андреа сделал «визитку» в виде командной строки. Кроме разноцветных помех, реагирующих на движение мыши, есть консоль с интерактивным меню. Управление реализовано с помощью команд. Такой подход действительно работает — складывается впечатление, что после ввода текста космический корабль вот-вот отправится в космос.
Пример 12 — Dribbble
Сервису для дизайнеров непростительно оформлять page 404 по шаблону. Разработчики отказались от красивой графики и анимации. Вместо этого Dribble подбирает работы по выбранному с помощью ползунка цвету. Надпись собрана из отзывчивых плиток, реагирующих на движение.
Некоторые юзеры заходят сюда за вдохновением. Цветовая палитра показывает, что можно использовать любой оттенок для создания качественной графики. Подпись ещё больше усиливает призыв к действию. Идеальный пример полезной работы.
Пример 13 — Kommigraphics
Агентство создаёт айдентику для крупных брендов и делает вдохновляющие проекты. На 404 странице посетителям объясняют, что ошибка произошла из-за того, что космонавт потерялся и не может найти дорогу обратно. Надо перетащить его на флажок и он моментально вернется домой. Как только задача будет выполнена — произойдёт перенаправление на главную.
В данном случае геймификация работает отлично. После отправки космонавта остаются положительные впечатления и хочется познакомиться с другими работами агентства.
После отправки космонавта остаются положительные впечатления и хочется познакомиться с другими работами агентства.
Пример 14 — Aviasales
Поисковая система авиабилетов с российскими корнями не перестает решать проблемы пользователей даже на 404 адресе. Сначала короткая анимация с маленькими самолётами, а затем предложение вернуться к поиску билетов.
Чуть ниже сервис даёт ссылки на полезные инструменты для экономии денег и делится подборкой топовых направлений.
Пример 15 — Seegno
Компания специализируется на разработке программного обеспечения. Кроме полезного софта и красочной анимации, на официальном сайте есть крутой технический раздел. Он вдохновляет креативным исполнением и философскими цитатами.
«Тупик — хорошее место для разворота». Именно так думают посетители и возвращаются на главную.
Мы проанализировали 15 крутых примеров дизайна страницы 404. Надеемся, они вдохновили вас на разработку нестандартного варианта. Специалисты IDBI создадут страницы Not Found любой сложности. Свяжитесь с нами любым удобным способом.
Специалисты IDBI создадут страницы Not Found любой сложности. Свяжитесь с нами любым удобным способом.
Страница 404 для сайта 👉 Чек-лист правильного оформления и дизайна с примерами — Ant-Team
Содержание- Зачем оформлять страницу 404 Not Found?
- Как оформить страницу ошибки
- Шапка и футер — оставляем?
- Создаем блок с ошибкой 404
- Элементы навигации
- Возможность сообщить о неработающей ссылке
- Основные рекомендации
- Блок-схема
- Итоги и бонусы
Нет времени читать?
Отправить статью на почтуВ этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:
Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).

Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁
Но ведь мир и так довольно жесток 🙁
Рисунок 2. Мем
2. Сделать страницу креативной и интересной:
Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:
Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:
Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www. coca-cola.ru/404
coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:
Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.
Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.
Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.
Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”
Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404
Рисунок 10. Пример 404-ой страницы на сайте https://www. f1news.ru/404/
f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.
Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/
Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет.
 Мы поможем найти нужную информацию.
Мы поможем найти нужную информацию. - Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.
Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.
Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.
Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.

- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.
Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусыСтраница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Спасибо, что подписались на рассылку!
Мы будем отправлять вам только полезный контент не чаще 2 раз в месяц.
Остались вопросы или хотите заказать продвижение?
Имя
Phone
Я ознакомлен и согласен с Политикой в отношении обработки персональных данных
Спасибо, что подписались на рассылку!
Мы будем отправлять вам только полезный контент не чаще 2 раз в месяц.
Подпишитесь на рассылку
Мы будем отправлять вам письма с самыми интересными и полезными статьями 2 раза в месяц.
Имя
Я ознакомлен и согласен с Политикой в отношении обработки персональных данных
Лучшие методы работы с 404 страницами для улучшения пользовательского опыта
Как бы хорошо ни был разработан сайт, время от времени на нем могут возникать ошибки, баги и сбои. Кроме того, пользователи могут ввести неправильный URL-адрес или посетить неработающую ссылку или страницу сайта, что приводит к возникновению ошибки. Когда это происходит, посетители сайта неожиданно сталкиваются со стандартным сообщением об ошибке «404». Сообщение об ошибке 404 указывает на то, что страница сайта не смогла вернуть результат и больше не существует. Пользователи, столкнувшиеся с сообщением 404-error после неудачного результата поиска, обычно перенаправляются на другие страницы сайта.
Когда это происходит, посетители сайта неожиданно сталкиваются со стандартным сообщением об ошибке «404». Сообщение об ошибке 404 указывает на то, что страница сайта не смогла вернуть результат и больше не существует. Пользователи, столкнувшиеся с сообщением 404-error после неудачного результата поиска, обычно перенаправляются на другие страницы сайта.
Продуманный дизайн пользовательского сообщения об ошибке 404 с креативными и легкомысленными деталями позволяет отличить расстроенных или развеселившихся пользователей. Оригинальные и игривые детали дизайна пользовательского сообщения об ошибке 404 влияют на общий пользовательский опыт (UX) посетителей сайта. Уникальный стиль и сообщение об ошибке 404 также могут повлиять на желание пользователей вернуться на ваш сайт в будущем.
Источник: Dribbble
Как выглядит страница 404?
Прежде чем понять, как разработать страницу ошибки 404 и почему она имеет решающее значение, важно знать, как выглядит идеальная страница 404. Стандартная страница сайта с ошибкой 404 включает в себя основные функции сайта, которые предупреждают пользователей об ошибке. Некоторые из этих функций также предназначены для перенаправления пользователей на другие функциональные страницы сайта.
Стандартная страница сайта с ошибкой 404 включает в себя основные функции сайта, которые предупреждают пользователей об ошибке. Некоторые из этих функций также предназначены для перенаправления пользователей на другие функциональные страницы сайта.
Стандартное сообщение об ошибке: Стандартное сообщение об ошибке 404 может возвращать результат «страница не найдена», когда пользователи пытаются получить доступ к неправильной или неработающей странице сайта. Другие сайты могут выдавать сообщение 404, в котором просто говорится: «Упс… ошибка 404», «неверный URL» или «страница локального узла не может быть найдена».
Альтернативные ссылки на сайт
После того как пользователи попадают на страницу сайта с ошибкой 404, они могут быть перенаправлены с ошибочной страницы на альтернативную веб-страницу или воронку продаж. Благодарные посетители сайта обычно ценят такие ссылки на сайт, поскольку они стремятся вернуться на полностью функциональную страницу сайта. Воспринимайте сообщение об ошибке 404 как знак того, что ваши посетители выбрали неверный путь. Дополнительные ссылки на странице с сообщением об ошибке 404 подобны карте, указывающей альтернативный маршрут.
Воспринимайте сообщение об ошибке 404 как знак того, что ваши посетители выбрали неверный путь. Дополнительные ссылки на странице с сообщением об ошибке 404 подобны карте, указывающей альтернативный маршрут.
Последовательные особенности дизайна
Несмотря на то, что пользователи «заблудились» на вашем сайте, они должны понять, что все еще находятся на правильном пути. Сообщение сайта об ошибке 404 говорит пользователям, что они временно заблудились на сайте. Оно также может указывать на то, что они ввели неправильный адрес сайта URL. Однако последовательный брендинг страницы 404 ошибки, цвета, шрифты и другие элементы дизайна сайта убеждают посетителей, что они все еще находятся на правильном сайте.
Что следует поместить на пользовательскую страницу 404?
Мы уже давно смирились с тем, что сообщения об ошибках 404 всегда будут частью работы онлайн-сайтов. Поэтому размещение лучшего контента и создание привлекательной и привлекающей внимание страницы ошибки 404 не менее важно, чем другие страницы сайта. Однако продуманные пользовательские сообщения сайта об ошибке 404 могут сделать раздражающий пользовательский опыт (UX) гораздо более терпимым.
Однако продуманные пользовательские сообщения сайта об ошибке 404 могут сделать раздражающий пользовательский опыт (UX) гораздо более терпимым.
Включить юмор
Посетители сайта могут быть скорее развеселены, чем раздражены, когда их встречает забавное или остроумное сообщение об ошибке 404. Одним из хороших примеров являются сообщения об ошибке 404 на таких сайтах, как Amazon, Ikea и развлекательный гигант HBO. Их пользовательские сообщения об ошибке 404 очень забавны, причудливы и просто уморительны! Такие сообщения об ошибке 404 улучшают пользовательский опыт (UX), придавая сайту индивидуальность. Эти небольшие детали дизайна нравятся посетителям сайта и повышают вероятность того, что они вернутся на ваш сайт в будущем.
Поместить хороший контент
Веб-сайты могут использовать пользовательские страницы сайта с ошибкой 404 для максимизации возможностей для маркетинга, привлечения клиентов и продаж. Они могут размещать маркетинговые ссылки и призывы к действию внутри веб-сайта в пользовательских сообщениях об ошибке 404. Умные компании используют сообщения об ошибках 404 для расширения стратегии маркетинга, продвижения и рекламы. Они могут использовать свои страницы с ошибками 404 для добавления ссылок на интересный контент и новые продукты, которые могут конвертировать в продажи посетителей сайта.
Умные компании используют сообщения об ошибках 404 для расширения стратегии маркетинга, продвижения и рекламы. Они могут использовать свои страницы с ошибками 404 для добавления ссылок на интересный контент и новые продукты, которые могут конвертировать в продажи посетителей сайта.
Должен быть чистый дизайн
Не стремитесь заполнить пустые места на страницах сайта с ошибкой 404 слишком большим количеством информации. В этой области веб-сайты должны применять принцип KISS — сохранять простоту (глупость). Хотя компании могут использовать сообщения сайта об ошибке 404 как дополнительную возможность брендинга, этот подход должен быть сбалансированным. Незагроможденная страница с сообщением 404 смягчает общий пользовательский опыт (UX), уменьшая разочарование пользователей благодаря чистому и гладкому дизайну сайта. На пользовательском опыте также положительно сказывается последовательное, дополняющее бренд сообщение сайта об ошибке 404.
Как создать страницу 404?
Теперь пришло время посмотреть, как следует создавать страницу ошибки 404 на вашем сайте, чтобы повысить удобство пользования сайтом и удержания посетителей.
Включите элементы дизайна
Определитесь с типом элементов дизайна, которыми будут оснащены страницы сайта с ошибкой 404. Веб-сайты могут воссоздать уникальное сообщение своего бренда с помощью элементов дизайна, которые могут быть причудливыми, милыми, профессиональными, образовательными или развлекательными. Выбор элементов дизайна 404 ошибки также основывается на типе пользователей, которые посещают ваш сайт. Учитываются цвета, шрифты, графические элементы и общая эстетика страницы сообщения 404. Дизайнерам необходимо поставить себя на место конечных пользователей, чтобы прочувствовать страницу сообщения 404 ошибки сайта с их точки зрения.
Добавить элементы навигации
Независимо от эстетики дизайна, на странице сообщения 404 необходимо предусмотреть некоторые стандартные функции. Сообщение сайта об ошибке 404 должно быть включено, чтобы предупредить пользователей о неработающей, отсутствующей ссылке или неправильном URL. Призыв к действию также должен быть включен, чтобы побудить пользователей сайта выполнить действия по исправлению ситуации на странице сайта с ошибкой 404.
Инструмент отчетности
Страницы сайта с ошибкой 404 должны быть разработаны таким образом, чтобы пользователи могли сообщать о проблемах со ссылками на сайт.
Настройка сервера
Сервер сайта должен быть спроектирован таким образом, чтобы отображать сообщение «ошибка 404» в ответ на неправильный URL или ошибку сайта. Это можно легко сделать, если ваш сайт является сайтом с низким кодом или без кода. Однако если сайт создан на заказ, то для настройки и тестирования сообщения об ошибке 404 может потребоваться инженер-программист.
Отслеживание показателей сайта
Разработчики могут отслеживать показатели сайта, чтобы получить полезную информацию о вероятности появления сообщений «ошибка 404» у пользователей. Полученные данные могут быть полезны для обновления сайта, устранения неполадок и исправления проблем. Последующие шаги могут быть предприняты для минимизации вероятности того, что посетители вернут сообщение 404. Google Analytics — еще один полезный инструмент для отслеживания того, как часто сайт возвращает сообщение «ошибка 404».
Помогает ли пользовательская страница 404 SEO?
Ответ — и да, и нет. Пользовательская страница 404 сама по себе не обязательно улучшает рейтинг в Google. Однако пользовательское сообщение об ошибке 404 создает более позитивный пользовательский опыт, чем сайты с обычными сообщениями «ошибка 404». Пользовательские сообщения 404 превращают раздражающий результат в новые впечатления для пользователей. Некоторые сайты предпочитают развлекать своих посетителей играми, милыми животными или смешной шуткой, когда они сталкиваются с ошибкой 404. Такие уникально оформленные пользовательские сообщения об ошибке 404 с большей вероятностью вызовут положительную или забавную реакцию посетителей сайта.
Судя по их положительной реакции, пользовательские сообщения об ошибке 404 улучшают общий пользовательский опыт (UX). Посетители сайтов с пользовательскими сообщениями 404 имеют более позитивный пользовательский опыт (UX), чем посетители сайтов, не имеющих таких сообщений.
Источник: Dribbble
Побочный эффект заключается в том, что эти пользователи с большей вероятностью будут изучать дополнительный контент вашего сайта. Таким косвенным образом, пользовательские страницы 404 способствуют SEO-рейтингу сайта. Пользовательские страницы сообщений об ошибке 404 позволяют веб-сайтам использовать аналитику, полученную с веб-сайта, для руководства стратегией сообщений об ошибке 404. Предприятия могут создать дополнительные возможности для SEO, выбирая сообщения сайта, с которыми пользователи взаимодействовали больше всего. Они также могут включить ссылки на самые популярные страницы своего сайта с сообщением об ошибке 404. Это перенаправит пользователей на рабочие страницы, тем самым увеличив поисковый трафик. Это приведет к более высокому ранжированию поисковых запросов вашего бизнеса в Google SEO.
Таким косвенным образом, пользовательские страницы 404 способствуют SEO-рейтингу сайта. Пользовательские страницы сообщений об ошибке 404 позволяют веб-сайтам использовать аналитику, полученную с веб-сайта, для руководства стратегией сообщений об ошибке 404. Предприятия могут создать дополнительные возможности для SEO, выбирая сообщения сайта, с которыми пользователи взаимодействовали больше всего. Они также могут включить ссылки на самые популярные страницы своего сайта с сообщением об ошибке 404. Это перенаправит пользователей на рабочие страницы, тем самым увеличив поисковый трафик. Это приведет к более высокому ранжированию поисковых запросов вашего бизнеса в Google SEO.
Какие страницы ошибок должны быть на сайте?
Помимо сообщений об ошибках 404, на сайте могут быть и другие типы страниц с ошибками на стороне клиента и на стороне сервера. Их уникальные коды отражают происхождение ошибки сайта, а наиболее распространенные из них рассмотрены ниже:
401 ошибка
Эта ошибка на стороне клиента вызвана отсутствием у пользователя достаточных учетных данных для аутентификации. Эта ошибка может быть вызвана посетителями сайта, которые забыли свой логин или пароль. В результате их личность не может быть проверена, и сайт возвращает результат поиска 404.
Эта ошибка может быть вызвана посетителями сайта, которые забыли свой логин или пароль. В результате их личность не может быть проверена, и сайт возвращает результат поиска 404.
403 ошибка
Эта ошибка генерируется клиентом или пользователем, который не имеет достаточных прав или привилегий для доступа к странице. Эта ошибка часто возникает в офисах, где сотрудникам запрещен доступ к определенным внешним веб-сайтам; посетители могут увидеть это сообщение об ошибке при попытке просмотра. Чтобы решить эту проблему, клиентам необходимо перепроверить свою аутентификацию и попытаться снова войти в систему. Если это не удается, им может потребоваться обратиться к администратору сети для получения необходимых разрешений.
404 ошибка
Как уже говорилось в этой статье, ошибка 404 возвращается, когда страница не может быть найдена. Это может быть вызвано тем, что пользователь неправильно ввел URL-адрес. Эта ошибка также может быть вызвана удалением страницы. Таким образом, страница 404 становится недоступной для посетителей.
500 ошибка
Это ошибка, связанная с сервером или на стороне сервера, из-за которой результаты поиска не возвращаются. Страница с ошибкой 500 указывает на проблему с сервером, которая влияет на работу вашего сайта. Например, сервер может временно не работать из-за технических ошибок. В результате посетители будут встречать эту страницу ошибки при попытке перейти на сайт.
502 Ошибка
Ошибка 502 — это более конкретная страница ошибки, которая указывает на пресловутое подключение к Интернету. В тех случаях, когда возникают проблемы с подключением к Интернету, посетители увидят на своих экранах результат ошибки 502. Этот тип страницы ошибки не контролируется посетителями и связан с работой сервера.
503 Ошибка
Этот тип страницы ошибки часто используется крупными организациями, например, банками, чтобы указать на наличие простоев в обслуживании. Эта страница ошибки указывает посетителям, что простой сайта был запланирован для облегчения модернизации, обновления или технического обслуживания. Как тип ошибки на стороне сервера, она также может указывать на проблему сбоев в работе сайта из-за большого количества пользователей в сети. Предприятия, проводящие крупные мероприятия по розничным продажам, иногда сталкиваются с таким типом страницы ошибки в ответ на наплыв пользователей на их сайт.
Как тип ошибки на стороне сервера, она также может указывать на проблему сбоев в работе сайта из-за большого количества пользователей в сети. Предприятия, проводящие крупные мероприятия по розничным продажам, иногда сталкиваются с таким типом страницы ошибки в ответ на наплыв пользователей на их сайт.
504 ошибка
Это популярное сообщение об ошибке связано с тайм-аутом шлюза. Посетители сайта могут заметить, что веб-сайту требуется длительное время для возврата результатов. Если сайт слишком долго обрабатывает запрос, он часто дает сбой и может выдать это сообщение об ошибке 504 на стороне сервера.
Как создать страницу 404 в WordPress?
На платформе WordPress страницу ошибки 404 можно создать, просто загрузив и установив один из инструментов. Их собственный плагин 404-page для WordPress обеспечивает простое решение для создания страницы 404 с пользовательскими функциями, которые оценят пользователи. Этот плагин избавляет от догадок тех, кто не занимается кодированием, и гражданских разработчиков благодаря удобному интерфейсу «перетащи, брось и установи».
Итог
Если компании предпочитают создать уникальное пользовательское сообщение 404, ориентированное на бренд, потребуется разработчик программного обеспечения. Этот путь является более дорогостоящим по сравнению с плагинами с низким кодом, предоставляемыми WordPress. Индивидуальный дизайн страницы ошибки 404 также может занять больше времени и потребовать нескольких консультаций, прежде чем будет принят дизайн. Уровень дизайна, необходимый для страницы 404 вашего сайта на WordPress, в конечном итоге зависит от вашего бюджета и сроков проекта.
Можно сократить время проекта, используя платформы без кода, такие как AppMaster. Если вам нужны мобильные веб-приложения, бэкенд AppMaster — отличный выбор, поскольку он предоставляет все в одном. Вам не нужна большая команда разработчиков, что означает значительное сокращение бюджета. С платформой для кодирования вы не услышите о пропущенных сроках или, что еще хуже, о том, что все нужно переписывать, никакого рефакторинга и технического долга. Для быстрого и эффективного запуска — это отличное решение. Более быстрое время выполнения заказа необходимо для предприятий, чтобы быстрее реагировать на меняющиеся потребности и запросы своих пользователей. Мы приглашаем вас попробовать наши решения уже сегодня, чтобы понять, что лучше всего подходит для вашего бизнеса!
Для быстрого и эффективного запуска — это отличное решение. Более быстрое время выполнения заказа необходимо для предприятий, чтобы быстрее реагировать на меняющиеся потребности и запросы своих пользователей. Мы приглашаем вас попробовать наши решения уже сегодня, чтобы понять, что лучше всего подходит для вашего бизнеса!
Страница 404. Почему важно, чтобы она была классной?
Оглавление
- Причины ошибки 404
- Настройка страницы 404
- Базовые советы
- С чего начать создание?
- Сначала происходит обработка ошибки
- Изменение страницы 404 вручную
- Нужно также знать, как проверить ошибку 404
- Почему важно верно оформить страницу 404?
- Страница 404: примеры
- Заключение
Как сделать 404 страницу интересной?
Страница 404 говорит посетителю о том, что на нужный сайт он не попал или URL введен некорректно. Самое простое, что делают посетители — не только закрывают страницу ошибки, но и окончательно покидают сайт в поисках альтернатив. А это не выгодно для SEO-показателей сайта.
А это не выгодно для SEO-показателей сайта.
По проведенным исследованиям было выявлено, что проблемы с созданием и настройкой страницы 404, встречается фактически у 50% пользователей интернета. При правильной и корректной настройке, можно оформить свой сайт гораздо эффективнее, чем у конкурентов.
Причины ошибки 404
Выделяют несколько причин появления страницы 404. В каких-то случаях владелец ресурса меняет название адресной строки, а иногда просто удаляет страницу, но она все равно индексируется. Как раз в таких случаях возникает страница 404. Если говорить о SEO, ошибка 404 выгодна для продвижения, только в том случае, если ее правильно оформить, так как большое количество этих страниц, не позволяющих найти необходимую страницу, негативно отражаются на органическом поиске.
Настройка страницы 404
Базовые советы
В самую первую очередь нужно грамотно объяснить посетителю сложившуюся ситуацию. Так вы снизите недовольство с их стороны и покажете объективные причины, по которым пользователь не нашел, что хотел. И после указать ссылку на главную страницу.
И после указать ссылку на главную страницу.
Очень часто владельцы сайта прибегают к юмору при оформлении. Вставляют забавные или живописные фото, которые привлекут внимание и, опять же, снизят негатив. Важный момент – дать ссылку на рабочую страницу, иначе все креативные старания зря.
При оформлении страницы не забывайте про свой стиль. Это должно выглядеть в соответствии с вашей тематикой или фирменным стилем. Тогда вы дадите понять свою заинтересованность и даже при случае ошибки обозначите себя, ведь простым видом/картинками/анимацией можно дать понять, кто вы и чем занимаетесь.
Также вы можете добавить поисковую строку. Это тот инструмент, который упростит жизнь клиента. Он сможет тут же ввести другой нужный ему запрос и быстро перейти на другую страницу.
И наконец, последнее, требуется провести анализ. Эти данные окажутся полезными на предмет таких несуществующих страниц и ссылок на них, которые приводят пользователя туда, куда нужно. Возможно, это одна из причин того, почему ваш сайт не приносит прибыль.
Возможно, это одна из причин того, почему ваш сайт не приносит прибыль.
С чего начать создание?
Страница ошибки 404 — по техническим параметрам, привычная всем страница, созданная с помощью HTML. При создании страницы 404 чаще всего применяют текстовый редактор в CMS. Главное в этом случае помнить о правиле — прописывать в файле «.htaccess» (главное — точка вначале). Переход пользователя на страничку с ошибкой 404 возможен благодаря подписи “ErrorDocument 404”. Такая ссылка является переходом на 404.
Существует два шага основных шаг для настройки страницы. Один способ нацелен на поисковую систему, а второй на визуал, если быть точнее на ее вид для посетителей.
Сначала происходит обработка ошибки
Первое наиболее популярное средство — перенаправление на рабочую страницу по аналогичному запросу. Каждый запрос будет проходить через конструкцию index.php, при помощи которой происходит перенаправление на верную страницу. Важно, чтобы файл с таким именем находился в вашем блоге. В противном случае, сайт не сделает перенаправление, так как при введении запроса он получит его на неактивной странице.
В противном случае, сайт не сделает перенаправление, так как при введении запроса он получит его на неактивной странице.
Второй способ, то о чем говорилось ранее – htaccess. В том случае, когда CMS не активирует страницу 404, следует обратить внимание на название файла с данным содержанием, туда нужно внести строку, которая указывает на ошибку: ErrorDocument 404 http:// файл 404 ошибки.
Изменение страницы 404 вручную
При добавлении креатива и создании привлекательности страницы, вам скорее всего придется редактировать это вручную. Для этого нужно открывать файл 404.php, который у вас находится в главной папке темы. Открыть доступ к нему можно через раздел «редактор». При открытии кода страницы, вы сможете вносить необходимые правки.
Есть еще один способ создания страницы 404. При помощи плагинов, которые доступны только в момент создания кода страницы. Перечислим некоторые из них:
- Custom 404 Error Page – многофункциональный плагин, который используют при создании страницы 404.
 Удобен тем, что имеет несколько готовых шаблонов для нашей цели, позволяет вставлять дополнительные ссылки, изображения, изменять шрифты и их стиль.
Удобен тем, что имеет несколько готовых шаблонов для нашей цели, позволяет вставлять дополнительные ссылки, изображения, изменять шрифты и их стиль. - 404 Notifier – еще один плагин, который работает конкретно с пользователем. Минус в том, что не позволяет ничего редактировать. Он перенаправляет пользователя с отсутствующей страницы на рабочую.
Нужно также знать, как проверить ошибку 404
Ошибка не означает, что сайт работает неправильно. Внутренняя ошибка появляется вследствие появления ошибок в навигации сайта. Если по невнимательности добавлена к примеру не та ссылка. Внешняя мало чем отличается от внутренней, однако ссылки были оставлены на других ресурсах.
Для проверки можно использовать адрес: webmaster.yandex.ru/addurl.xml.
В строке сайта добавляем ссылку неактивной страницы и отправляем ввод. При этом, если страница верно настроена, сайт выдаст вам информацию о возвращении кода статуса.
Есть еще один способ проверки страницы. Адрес проверяемой страницы вставить в адресную строку. Если появляется ваша оформленная страница, значит она настроена верно.
Адрес проверяемой страницы вставить в адресную строку. Если появляется ваша оформленная страница, значит она настроена верно.
Почему важно верно оформить страницу 404?
Попадая на ошибочную страницу, пользователь испытывает раздражение. Чтобы возместить это, нужно предоставить посетителю положительные эмоции. Важно, зацепить на чем-то взгляд пользователя, чтобы он не закрыл сайт и, следовательно, вы не потеряли в нем потенциального клиента.
Страница 404: примеры
Посмотрите несколько примеров креативно-оформленных страниц с ошибкой 404:
«Ремонтов» — станция тех.обслуживания.Соблюдена тематика сервиса и указана ссылка на главную страницу.«Сотмаркер» — оформлено с соответствующими предметами торговли магазина. Данная страница оформлена для агентства online-маркетинга «ЛидМашина», что также символизирует деятельность компании. Страница разработана для издательства «Манн, Иванов и Фербер», которая имеет несколько переходов на другие разделы сайта, а также поисковую строку.
 Ошибка страницы объявлений по продаже автомобилей «Колеса». Также имеет несколько страниц, фотографий, и выдержана в рамках фирменного стиля.
Ошибка страницы объявлений по продаже автомобилей «Колеса». Также имеет несколько страниц, фотографий, и выдержана в рамках фирменного стиля.Заключение
К странице 404 требуется уделять особое внимание, чтобы не потерять клиента. Для этого она должна быть верно настроена и максимально эффективно оформлена с помощью разных инструментов, которые были перечислены в статье. Настройку стоит тщательно проверять, а также требуется проводить периодичный аудит и следить за состоянием и статистикой сайта. Так вы предотвратите негатив со стороны пользователей и, напротив, вызовите у них положительные эмоции.
Идеи по оформлению 404 страницы и работа над ошибками
Иногда на сайте мы получаем страницу, информирующую пользователей об ошибке, – Not Found или «Страница не найдена». Причины для этого: либо страница удалена, либо указан неправильный ее адрес. Как правило, такая страница сопровождается цифровым кодом 404. Получается, страница ошибки является бесполезной? Или все считают, что ее никто не увидит, поэтому не стоит ею заниматься? Конструкцию 404-й страницы часто упускают из виду и недооценивают. Такую страницу вполне реально доработать и использовать. Есть два направления в разработке страницы ошибки:
Такую страницу вполне реально доработать и использовать. Есть два направления в разработке страницы ошибки:
- Поскольку страница появляется при ошибке, вы можете вернуть пользователей на верный путь — дать ссылку на другие страницы соответствующего содержания.
- Или вы можете проявить свою фантазию и использовать страницу 404 как творческое пространство, куда люди будут отчаянно пытаться вернуться снова.
Среди многих сайтов, которые установили кастомную версию 404, лишь немногие позаботились о странице ошибки, хотя она тоже может «работать». Самые креативные страницы ошибки становятся популярными и красуются на сайтах, собирающих такие коллекции и демонстрирующих их превосходство. Это может дать дополнительный трафик на сайт.
Людям нравится в страницах ошибки ее креативное представление, юмор и непредсказуемость. Главное, определить, для каких пользователей это предназначено и оформить её соответвующе. В хорошей 404-й странице заложен не просто продуманный красивый дизайн, но ещё и решение проблемы, с которой столкнулся пользователь.
В хорошей 404-й странице заложен не просто продуманный красивый дизайн, но ещё и решение проблемы, с которой столкнулся пользователь.
Стоит познакомиться с хорошими примерами. Возможно, в них вы найдете решение для своей страницы ошибки. ТОП-10 «вдохновляющих страниц ошибок» и их реализация:
1. Поиск и главная страница
Когда мы попадаем на страницу 404 , это небольшая авария. Дайте посетителю решение проблемы. Вы можете стандартно направить пользователя домой, на главную страницу, или предложить воспользоваться поиском:
Страница сообщает, что вы всё ещё находитесь на сайте, но не на той странице, которая важна. Страница возврата выделена яркой кнопкой, что позволяет интуитивно нажать на нее и вернуться обратно:
2. Карта сайта, раздел FAQ и форумы
На другом примере в подвале расположена карта всего сайта. Помимо этого пользователю предлагают найти ответ в часто задаваемых вопросах. А для тех, кто любит поговорить — узнать решение проблемы на форумах:
А для тех, кто любит поговорить — узнать решение проблемы на форумах:
3. Игра
Можно организовать интересное применение страницы 404, например, использовать целевую игру! Отличный способ сделать страницу ошибки просто интересной. Предусмотрите все детали вплоть до звукового сопровождения, например, 8-битной музыки. Пользователь отвлечется игрой и поднимет себе настроение. С такой страницы можно уйти на дальнейшие поиски, только если преодолеешь в себе чувство азарта. Посетитель обязательно сохранит страницу в закладки, чтобы снова вернуться и поделиться этим с друзьями. Ну или попробует ещё раз заблудиться на сайте:
или
Мы тоже заранее позаботились о своей странице 404 и добавили для пользователей небольшой лабиринт. Оцените:
4. Использовать логотип компании
На следующем примере страницы 404 сайт использовал свой логотип, чтобы охарактеризовать страницу. Это умное и последовательное продвижение бренда.
Это умное и последовательное продвижение бренда.
5. Поместить сотрудников компании
Следующая страница 404 проста, но эффектная — компания позволила себе использовать фото своих сотрудников. Не обошлось и без чувства юмора, только прочтите предлагаемую инструкцию. Убедитесь сами:
6. Поместить персонажей и известных людей
Иногда для страницы 404 (и не только для нее) используют не сотрудников, а более известных людей или персонажей, используя тем самым мемы. Так многоликий Леонардо Ди Каприо красуется на странице ошибки одного из сайтов, почему бы не сделать аналогичное:
7. Хорошая работа дизайнеров, проявление фантазии, смелая реализация идей
Пример дизайна, который позволяет передать состояние пользователя при обнаружении страницы ошибки. Но, к счастью, есть решение:
Картинка во весь экран. Таким образом передается вся атмосфера при попадании на страницу ошибки. Как видите, кнопок и ссылок нет, но есть возможность перейти на главную страницу, кликнув на любую область страницы:
Как видите, кнопок и ссылок нет, но есть возможность перейти на главную страницу, кликнув на любую область страницы:
Еще одна дизайнерская задумка. Вид «сдувшейся» страницы подчёркивает её неработоспособность:
или сломанной:
или полностью разрушенной:
Уникальный подход — «Grats. You broke it», эта страница 404 отличается ещё и тем, что благодарит пользователей за ее нахождение.
8. Использование анимация. Оцените это вживую!
Удобная и акцентирующая внимание пользователей страница ошибки:
или
или
Можно приводить в движение части иллюстрации с помощью курсора мышки. Это оставит пользователей на странице ошибки надолго.
Можно даже использовать ссылки в социальные сети на странице ошибки. На следующем примере призрак не просто водит глазами при движении мышки, но и переводит в Twitter компании при клике на него.
[EPSB] А как с навигацией на вашем сайте? Проверим и дадим советы. [/EPSB]
9. Служба поддержки
Хотите совершенно другую концепцию и иной подход к странице 404? Вместо всего, что было перечислено выше, просто попросите пользователей обратиться в службу поддержки, заполнить форму и предоставить информацию о ошибке, чтобы разработчики могли решить эту проблему. Это же страница ошибки, не так ли? Задумайтесь, это еще и косвенный способ получения дополнительных лидов.
Ранее эта страница присутствовала на сайте www.kiss.com, сейчас разработчики сайта решили поменять такой вид страницы на следующий:
10. Игнорирование деталей
Есть интересные страницы ошибок, которые вовсе игнорируют все необходимые детали при ее конструировании. На них не то что сложно, а просто невозможно найти кнопку или ссылку на главную страницу, поиск и т.д. Тем не менее, пользователи проводят на них довольно долго. Обычно единственный шанс вернуться с них на сайт — это кнопка «Назад» в панели браузера или самостоятельное преобразование адреса страницы.
Обычно единственный шанс вернуться с них на сайт — это кнопка «Назад» в панели браузера или самостоятельное преобразование адреса страницы.
или
Пример последней страницы можно отнести к нескольким принципам построения страниц 404. Она сочетает в себе персонажа мультсериала «Adventure Time», не имеет кнопок или ссылок на другие страницы и позволяет донести информацию на нескольких языках для разных пользователей.
Страницы ошибки должны давать твердое представление о вас и вашей работе. Вы можете уже сегодня взять под контроль эту страницу. Удачи :)
19 креативных страниц 404 с продуманным дизайном
Коллекция некоторых из лучших примеров страниц 404, которые выходят за рамки стандартного сообщения об ошибке благодаря креативному дизайну и тексту.
Риз Киршнер
Менеджер по контент-маркетингу
Ничего не найдено.
Лучшие страницы 404 максимально используют досадную ошибку.
Вместо того, чтобы придерживаться стандартного сообщения «страница не найдена», сообразительные веб-дизайнеры используют страницы ошибок 404, чтобы продемонстрировать индивидуальность бренда, рассмешить или даже развлечь нас мини-видеоигрой.
Продуманный дизайн страницы, которая появляется только тогда, когда что-то идет не так, может показаться бессмысленным, но на самом деле это шанс удержать внимание посетителей. Поэтому, прежде чем добавить простое сообщение «ой, страница не найдена», взгляните на некоторые из наиболее творческих примеров, на которые я наткнулся.
Забавные 404 страницы
Эти беззаботные и игривые 404 страницы смягчают удар по неработающей ссылке, очаровывая потерянных посетителей легким юмором.
Томас Боск
Контент-менеджер Томас Боск создал тщательно продуманный сайт с анимацией при прокрутке, великолепными визуальными эффектами и прошлыми проектами, демонстрирующими их навыки веб-дизайна. Возможно, именно поэтому попадание на эту простую страницу с детской фотографией подающего надежды волшебника заставило меня по-настоящему громко рассмеяться.
На этой странице 404 тоже есть небольшой сюрприз. При нажатии юный Томас улетает, показывая текст «404» и ссылку на главную страницу.
Polo Garcia
Дизайнер Polo Garcia застает нас врасплох, переходя от чистого современного дизайна сайта к зернистой анимации белки, катающейся на водных лыжах, на странице 404.
Даже белка в конце концов поворачивается к экрану, как будто спрашивает посетителей сайта — что вы здесь делаете? Polo вызывает смех, но поддерживает плавность взаимодействия с пользователем, включая очевидную кнопку «отвези меня домой».
Шалом Осахон
Дизайнер продукта и разработчик Webflow Шалом Осахон напоминает вам не паниковать и сравнивает страницу 404 с пожарной тревогой.
Прилагаемый gif-файл представляет собой подборку лихорадочных сцен из эпизода «Офиса», обеспечивающих хороший смех (и пример того, что , а не ), прежде чем направить вас обратно на главную страницу.
Mill 3 Studio
Mill 3 Studio отлично передает ощущение приземления на странице 404 с изображением потерянного и сбитого с толку Джона Траволты.
Простота делает эту ошибку 404 забавной — нет никаких извинений или объяснений, просто чувак выглядит так, как вы, вероятно, чувствуете. К счастью, эта страница с ошибкой поддерживает верхнее меню навигации и нижний колонтитул, поэтому мы можем быстро перейти к другим областям веб-сайта.
Креатив 404 страницы
Кто сказал, что дизайн 404 страницы должен быть скучным? Эти страницы ошибок отличаются более оригинальным дизайном.
Textio
Если мы заблудимся на сайте Textio, нас встретит Единорог недостающих страниц.
Учитывая, что Textio — это расширенный инструмент для письма, приятно видеть, как они играют со словами на странице 404. Бонусные баллы за превращение ссылки на главную страницу в философский совет от единорога.
Dribbble
Dribbble умело использует свою страницу 404, подталкивая нас к дизайну, классифицированному по цвету, а не отправляя нас прямо на главную страницу.
Dribbble существует для того, чтобы демонстрировать дизайнерские работы, поэтому здорово видеть, как они воплощают эту миссию на своей странице 404. Отсюда мы можем либо выбрать интересующий нас цвет, либо использовать окно поиска для поиска определенного дизайна или дизайнера. Оба варианта делают акцент на привлекательном дизайне, а не на Dribbble как на бренде.
Отсюда мы можем либо выбрать интересующий нас цвет, либо использовать окно поиска для поиска определенного дизайна или дизайнера. Оба варианта делают акцент на привлекательном дизайне, а не на Dribbble как на бренде.
DFY
Вместо «страница не найдена», страница 404 DFY сочетает «дизайн не найден» с космонавтом, который медленно уплывает.
DFY добавляет драматизма, говоря нам не отпускать, поскольку таймер отсчитывает от 10 секунд до автоматического перехода обратно на домашнюю страницу.
Страницы 404, посвященные бренду
Общие страницы 404 могут вызывать раздражение, потому что создается впечатление, что бренд ломает характер, отвлекая нас от работы с сайтом. Эти 404 примера страниц демонстрируют бренды, которые расширили свой фирменный стиль и стиль на свои сообщения об ошибках.
D&D Beyond
D&D Beyond напрямую обращается к своей аудитории, любящей Dungeons and Dragons, с сообщением об ошибке, в котором утверждается, что халфлинг мог украсть то, что ищут посетители веб-сайта, и спрятал это в другом мире.
И иллюстрация, и сопроводительное сообщение удерживают нас в мире D&D. Возможно, мы наткнулись на недостающую страницу, но у нас есть подсказки и инструменты, чтобы обойти это препятствие. В данном случае этими инструментами являются функции страницы, такие как меню и панель поиска, а также ссылки в нижнем колонтитуле.
Spotify
Spotify выдает сообщение об ошибке, похожее на плейлист «404 и разбитое сердце» рядом с вращающейся пластинкой.
Spotify сохраняет главную панель навигации в верхней части страницы и включает ссылки на полезные ресурсы в сообщение об ошибке. Никто не стремится попасть на страницу 404 — если вы, конечно, не собираете их для статьи — поэтому приятно указывать людям на часто задаваемые вопросы. В этом разница между наездом на блокпост и видимыми указателями на объезд — один путь ведет в тупик, а другой — альтернативный маршрут.
OK Micah
Если мы немного заблудимся на сайте OK Micah, «горячий мужчина» мягко направит нас обратно домой.
ОК Мика поддерживает их голос и стиль в соответствии с шутливым текстом и нахальным чуваком, грозящим нам пальцем. Эта целевая страница также поддерживает верхнюю панель навигации и нижний колонтитул, заключая страницу с ошибкой в знакомую рамку.
Цвет года
Веб-страница Pantone, посвященная цвету года, поддерживает тему со страницей ошибок, используя Pantone 404 C в качестве цвета фона.
Это простая страница ошибки для простого веб-сайта. Также нет дополнительных функций, загромождающих целевую страницу — просто небольшой круговой курсор, который расширяется, чтобы выделить «главную» кнопку, когда мы наводим на нее курсор.
Дайте волю своему творчеству в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
Интерактивные страницы 404
В то время как многие страницы 404 направлены на то, чтобы вернуть заблудившихся посетителей на главную страницу, эти целевые страницы используют привлекательный дизайн веб-сайта, чтобы предложить вам остаться.
Куало
Куало радует нас фирменной версией олдскульной видеоигры Space Invader.
Вместо того, чтобы использовать немедленный призыв к действию (CTA), чтобы отправить нас домой, Куало призывает нас отомстить пиксельным космическим захватчикам, на которых написано «куало». Эта полнофункциональная игра станет развлекательным сюрпризом. Мы можем продолжать играть до тех пор, пока у нас не закончатся жизни, после чего появится сообщение «Вы проиграли!» появляется сообщение. Но снова Kualo возвращает нас обратно, обещая скидку на их хостинг для всех, кто наберет более 1000 баллов.
Nouvelle
Nouvelle также предлагает возврат с зернистой консолью управления с толстым мигающим курсором на странице ошибки 404.
Консоль управления предлагает нам использовать команду «помощь», затем предлагает четыре дополнительных варианта. Мы не хотим портить сюрпризы, поэтому просто поверьте, когда мы говорим, что попробовать команду «trex» стоит того. Понятно, что веб-дизайнер, стоящий за этой страницей с ошибкой, любит мемы, пасхалки и вообще глупости. Попробуйте выполнить некоторые незаписанные команды в консоли управления, и вы поймете, что мы имеем в виду.
Feldman Studio
Перед тем, как щелкнуть мышью, подготовьтесь — страница ошибки 404 Feldman Studio дает вам всего 3 секунды, чтобы подготовиться к игре.
После обратного отсчета дизайн страницы оживает, как старая школьная игра в змейку. Строка ниже 404 становится змеей, преследующей точку. Каждый раз, когда вы проглатываете точку, 404 начинает обратный отсчет. Если вы хотите увидеть, что произойдет, когда он достигнет нуля, вам просто нужно съесть 404 маленькие точки без ошибок — удачи!
MAD
Всем, кто любит лопать пузырчатую пленку, понравится страница 404 MAD. Вместо пузырьков, которые нужно лопнуть, на этой странице ошибки написано 404 с переключателями, которые мы можем включать и выключать, чтобы либо стереть номер, либо написать собственное сообщение.
Вместо пузырьков, которые нужно лопнуть, на этой странице ошибки написано 404 с переключателями, которые мы можем включать и выключать, чтобы либо стереть номер, либо написать собственное сообщение.
Простой, но приятный пользовательский интерфейс. Мы можем выбрать взаимодействие или использовать меню в нижней части страницы для перехода к другим частям веб-сайта.
Kffein
404-страничный дизайн Kffein передает атмосферу интернет-кошки «Я могу есть чизбургер» с ливнем котов в пузырьках, падающих и подпрыгивающих вокруг.
Интерактивный аспект появляется после того, как пузырьки с кошками оседают внизу страницы. Оттуда мы можем щелкать и хватать пузыри, чтобы бросать их. Каждый раз, когда вы нажимаете, воспроизводится запись человека, имитирующего кошку, и если вы сбрасываете кошку со страницы, она в конечном итоге падает обратно.
Клонируемые страницы 404
Если вы предпочитаете конструктор веб-сайтов Webflow, начните работу над дизайном страницы ошибок с помощью этих клонируемых шаблонов страниц 404.
Актив
Актив от NoCodeMachine представляет собой трехмерный куб, сделанный из 404-х цветов радуги.
Куб перемещается, следуя за курсором мыши, а большая белая цифра 404 медленно подпрыгивает вверх и вниз. Этот шаблон также включает в себя базовое меню внизу с местами для учетных записей социальных сетей и домашней страницы.
Игра с анимацией
Шаблон страницы 404 Бенджамина Ле Гоффа объявляет, что мы потерялись в космосе, с сообщением: «Ой, космический корабль ушел без вас… Страница, которую вы запрашивали, не может быть найдена».
Бен включает неожиданную анимацию, запускаемую прокруткой — когда мы прокручиваем вниз, сообщение исчезает, а звезды перестраиваются, образуя созвездие 404.
404 анимированная вешалка с ручкой
Минималистичный 404-страничный шаблон Eloy Be имеет качающуюся дверную вешалку, очень похожую на знаки «не беспокоить», которые мы видим в отелях.
Знак «404 не найден» трясется, как будто дверь, на которой он висит, только что захлопнулась. Это несложный, но очаровательный дизайн с единственной ссылкой, указывающей нам домой. А благодаря простому дизайну этот шаблон 404 будет хорошо работать на самых разных веб-сайтах.
Это несложный, но очаровательный дизайн с единственной ссылкой, указывающей нам домой. А благодаря простому дизайну этот шаблон 404 будет хорошо работать на самых разных веб-сайтах.
Не пренебрегайте своей страницей 404
Никто не стремится направлять трафик на отсутствующие страницы, но посетители сайта рано или поздно столкнутся с ошибкой 404. Подумайте дважды, прежде чем использовать стандартный шаблон «страница не найдена», потому что хорошо продуманная страница 404 может быть разницей между разочаровывающим пользовательским интерфейсом и привлекательным.
24 февраля 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое, новейшее в дизайне и без кода, доставляемое на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Просмотрите тысячи 404 изображений, чтобы найти вдохновение для дизайна
Valore 404 стр.
404 Страница не найдена
Бруно 404
ОШИБКА 404
Иллюстрация поиска не найдена
404 — Иллюстрация пользовательского интерфейса ошибки веб-страницы
404 — Ошибка веб-страницы
404 — веб-дизайн с иллюстрациями
404 — Страница ошибки с 3D и анимацией
404 Анимация страницы
Бесплатно Ошибка 404 Иллюстрации ⚡️
404 Иллюстрация страницы
Ошибка 404
Ошибка 404 иллюстрации ⭐️
Блог Egnyte 404
Ничего не найдено
404 Ошибка
Ничего не найдено
Страница 404 — Пользовательский интерфейс без названия
404 ошибка веб-страницы
Ежедневный ИП #008 — 404 стр.

На обслуживании 🔧
Иллюстрация для Joom (страница 404). Концепция.
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
404 дизайна, темы, шаблоны и графические элементы для загрузки на Dribbble
Просмотр 404 — ошибка веб-страницы
404 — Ошибка веб-страницы
Valore 404 стр.

Бруно 404
404 Анимация страницы
Просмотр 404 Страница не найдена
404 Страница не найдена
404 Ошибка
404 — веб-дизайн с иллюстрациями
Ошибка 404
404 ошибка веб-страницы
404 — Иллюстрация пользовательского интерфейса ошибки веб-страницы
Бесплатно Ошибка 404 Иллюстрации ⚡️
Посмотреть иллюстрацию 404
404 Иллюстрация
404 — Страница ошибки с 3D и анимацией
ОШИБКА 404
Посмотреть 404
Ежедневный ИП #008 — 404 стр.

Просмотр пустой страницы 404
Пустая страница 404
На обслуживании 🔧
Просмотр 404 ошибки веб-страницы
404 ошибка веб-страницы
Ошибка 404 иллюстрации ⭐️
Иллюстрация для Joom (страница 404).
 Концепция.
Концепция.Просмотр 404 — Дизайн веб-страницы
404 — Дизайн веб-страницы
Просмотр 404 веб-страницы| Ежедневный интерфейс 008
404 Веб-страница| Ежедневный ИП 008
404 Иллюстрация страницы
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Как создать страницу с ошибкой 404, которая удерживает пользователей на вашем сайте | Дивад Сандерс
Дизайн веб-сайта
Превратите потерянных посетителей в постоянных клиентов.
 404 Страница Филиппа Ковалева для разворота
404 Страница Филиппа Ковалева для разворотаКогда дело доходит до страницы с ошибкой 404, существует тонкая грань между привлекательностью и раздражением. Они являются наиболее пренебрегаемыми из любой страницы веб-сайта. Основная причина в том, что посетители не должны там оказаться. Эти страницы указывают на неработающий URL-адрес, когда сервер не работает или отсутствует контент.
Привлекательная страница 404 дает вам возможность связать посетителей с вашим брендом и создать потрясающий пользовательский опыт, который заставит их искать по всему вашему веб-сайту.
В этой статье я расскажу о своих любимых страницах с ошибкой 404, используемых ведущими брендами, о стратегиях, которые они применяют для увеличения продаж, и о том, как оптимизировать страницы ошибок для повышения конверсии.
Ссылки со временем могут испортиться. Продукты удаляются, страницы удаляются или в структуру веб-сайта вносятся изменения.
Когда посетители нажимают на «мертвую» ссылку (удаленная или удаленная страница), они увидят вашу страницу с ошибкой 404. Так что не расстраивайтесь, бывают случаи, когда посетители просто вводят неправильный URL. Когда они вводят неправильную ссылку, они будут перенаправлены на страницу 404.
Так что не расстраивайтесь, бывают случаи, когда посетители просто вводят неправильный URL. Когда они вводят неправильную ссылку, они будут перенаправлены на страницу 404.
Например, вместо того, чтобы открывать medium.com/@divadsanders (страница моего профиля на Medium), попробуйте открыть medium.com/divad-sanders (эта страница не существует). Обязательно вернись. Нам есть что обсудить.
Видите разницу? Ввод неправильного URL приводит к странице 404 Medium. На странице ошибки 404 будет отображаться одно из следующих сообщений:
- 404 Не найдено
- Запрошенный URL-адрес не найден на этом сервере
- 404 Ошибка
- Страница не найдена
Вместо того, чтобы считать эту страницу ошибкой, считайте ее страховочной сеткой. Страница 404 не должна быть концом пути посетителя. Их не следует заставлять закрывать окно, а вместо этого перенаправлять на другую страницу сайта.
Страница 404 — это возможность заявить о своем бренде и оставить посетителей с ценностью, а не разочарованием.
Допустим, ваша страница 404 была знакомом посетителя со всем вашим бизнесом. Узнают ли они, что это ты? Получит ли он представление о личности, предложениях, ценностях или миссии вашей компании?
Чем скучнее и тусклее страница, тем больше разочарование. Кроме того, тем более очевидна ошибка. Страница 404 должна быть счастливой случайностью, которая не приводит к путанице или раздражению.
Предоставлено Blizzard EntertainmentЛучшие страницы 404 посвящены бренду и продолжают рассказывать историю бизнеса. Он согласован в изображениях, голосе, цветах, шрифте и сообщении.
Главная страница вашего сайта должна определять, как страница 404 воспринимается посетителями.
Главная страница представляет собой не только ваш веб-сайт, но и ваш бренд. Страница должна отображать индивидуальность, с которой посетители могут сразу связаться. Первые впечатления вечны.
Страница 404 является продолжением этой личности. На ней должны быть сохранены те же принципы бренда, что и на любой другой странице. Тем не менее, у вас есть больше возможностей показать причудливость вашего бренда на странице ошибки. Воспринимайте это как скрытую жемчужину.
Тем не менее, у вас есть больше возможностей показать причудливость вашего бренда на странице ошибки. Воспринимайте это как скрытую жемчужину.
Включите свой продукт
На этой странице с ошибкой Disney изображен один из их самых любимых персонажей, Wreck-It Ralph. Как видите, большинство страниц представляют собой статические изображения, а эта страница 404 предлагает забавное анимированное видео для улучшения взаимодействия с пользователем.
Предоставлено DisneyНа странице также есть две отсылки из фильма «Ральф против Интернета », о которых знают только фанаты.
Добавить навигацию панели поиска
В ситуации, например при перемещении страницы, дайте пользователю возможность искать страницу или ее содержимое, включив панель поиска.
Предоставлено Star Wars Например, эта страница 404 на веб-сайте Star Wars предоставляет посетителям возможность выполнить поиск по всему веб-сайту, чтобы найти страницу, которую они искали. Изображение незавершенной Звезды Смерти, которая «не полностью вооружена и не работает», — отличный намек на фильмы.
Несмотря на то, что это страница с ошибкой, посетители все равно могут увидеть бренд, историю и индивидуальность компании.
Поделитесь своими последними предложениями
Стандартная страница 404 практически не дает пользователям вариантов — перейти на главную страницу или покинуть сайт. На столе осталось так много возможностей. Подумайте о главной цели вашего сайта.
Вы хотите получить подписчиков, контактную информацию, записаться на прием или продать продукт? Это твой шанс.
Предоставлено eBayВы когда-нибудь замечали страницу 404 на eBay? Их лучшие предложения размещены для вас, чтобы увидеть в надежде, что вы покупаете. На любой странице, которую вы встретите на всем веб-сайте eBay, будет показано несколько продуктов, которые вы можете приобрести. Страница ошибки ничем не отличается.
Рассмешите посетителей
Любимое место каждого автора Medium для поиска бесплатных изображений, Unsplash, предлагает посетителям забавное видео для своих 404 страниц. Каждый раз в нем есть что-то новое.
Каждый раз в нем есть что-то новое.
Видео не имеют ничего общего с бизнесом Unsplash. Но каждый из них заставит вас смеяться вслух. Вместо того, чтобы использовать свои продукты или услуги, Unsplash использует положительные эмоции для построения отношений с пользователями и предоставления приятного опыта, который выделяет бренд.
Попробуйте сами: щелкните здесь и несколько раз обновите страницу.
Возьми на себя вину
Компании каждый день подвергаются критике за неправильное обращение с грузами, ужасное обслуживание клиентов и даже низкое качество своей продукции. Но сколько на самом деле признают свои ошибки? Не так много.
Кофейный гигант Starbucks освобождает посетителей от любых правонарушений с их стороны. В то время как большинство страниц 404 кажутся роботизированными и автоматизированными, эта вызывает чувство раскаяния. Как по-вашему, очень по-человечески? Это не случайно.
Предоставлено Starbucks Брендинг придает безжизненной сущности, такой как бизнес, человеческую личность, с которой клиенты чувствуют себя комфортно. Лучший способ сделать это — через сообщения, тон и голос бренда.
Лучший способ сделать это — через сообщения, тон и голос бренда.
Давайте пройдемся по списку всего, что Starbucks делает прямо на этой странице:
- Извиняется за ошибку
- Выражает свою вину в том, что пользователи попадают на страницу
- Объясняет, почему посетители могли столкнуться с ошибкой страница
- Попытки исправить ситуацию с помощью следующих шагов
- Добавляет несколько ссылок на домашнюю страницу, страницу контактов и карту сайта
- Позволяет посетителям прокомментировать неработающую ссылку
бренд Старбакс. В идеале это выражение обслуживания клиентов, подотчетности и понимания должно быть очевидным везде, где клиенты и Starbucks общаются (онлайн, в магазинах, по телефону и т. д.).
В идеале на вашем сайте не должно быть страницы 404. Каждая ссылка должна работать правильно, позволяя посетителям найти именно то, что они ищут. Однако это желаемое за действительное. Ошибки случаются. Но страница 404 гарантирует, что вы не потеряете потенциальных клиентов.
Лучший способ предотвратить попадание посетителей на страницу с ошибкой — устранить их потребность. Проверьте свой сайт на битые ссылки. В зависимости от того, насколько велик ваш сайт, будет зависеть, как часто вы должны просматривать свои ссылки.
Поиск недостающих статей, видео, изображений и даже гиперссылок на другие сайты. Вам может потребоваться обновление из-за отсутствия ссылок на веб-сайтах, на которые вы ссылаетесь.
Если для поиска слишком много страниц, попробуйте использовать средство проверки мертвых ссылок. Это бесплатный инструмент, который просматривает весь ваш сайт для выявления неработающих ссылок.
Каждая страница 404 не будет одинаковой. Существует множество способов, которыми компании оформляют свои страницы. Некоторые сразу переходят к делу, в то время как другие проявляют беззаботный подход к общению с посетителями.
В любом случае вы хотите дать посетителям путь, чтобы они не могли покинуть веб-сайт, и заявить о своем бренде, чтобы установить с ними связь.
Нашли ли вы другие уникальные страницы 404, которые я не перечислил? Или советы, как получить максимальную отдачу от страницы 404? Пожалуйста, прокомментируйте и поделитесь ниже!
25 Привлекательный дизайн страницы с ошибкой 404
Последнее, что мы хотим видеть при просмотре веб-страниц, — это старое надоевшее сообщение « Эта страница не найдена ». Этот надоедливый фрагмент текста не только означает, что что-то пошло не так, но и не помогает нам исправить ошибку и получить нужный контент. На самом деле в большинстве случаев стандартная страница ошибки 404 с таким текстом уводит нас от сайта, который мы смотрели. Именно в такие моменты становится очевидной важность тщательно разработанных и хорошо продуманных страниц ошибок 404.
В этой статье мы познакомим вас с некоторыми из лучших примеров страниц ошибок 404. Мы продемонстрируем, как страница 404 действительно может улучшить взаимодействие с пользователем , и покажем вам, как вы можете использовать эти страницы в своих интересах. Способы, с помощью которых страницы из нашего списка общаются с «потерянным» пользователем, и то, как они представляют решение проблемы, различаются. Но каждый пример в нашем списке имеет определенное очарование и показывает, как вместо того, чтобы заставить нас сдаться, отличная страница с ошибкой 404 может убедить нас остаться на веб-сайте, который мы просматривали, и побудить нас к дальнейшему контакту с брендом.
Способы, с помощью которых страницы из нашего списка общаются с «потерянным» пользователем, и то, как они представляют решение проблемы, различаются. Но каждый пример в нашем списке имеет определенное очарование и показывает, как вместо того, чтобы заставить нас сдаться, отличная страница с ошибкой 404 может убедить нас остаться на веб-сайте, который мы просматривали, и побудить нас к дальнейшему контакту с брендом.
Веб-сайты, которые преуспевают в игре с ошибкой 404:
Женя Рынжук
Ромен Аваль
Агнес Ллойд-Платт
Слабаки
МСТК
ЛЕКБ
Андреа Рени
Комбо
Фигма
Нейндекс
Новая компания
Куспид
Колесо прелюдии
Клим
СМК
Аувяя
индиго
Гимбокс
Кхоа Ле
Не\Вещественное
Сидо
Проект «Крутой»
Следующая страница
Дрибббл
Тревожный сон
Но прежде чем мы углубимся в наш список лучших страниц ошибок 404, давайте сначала определим, каковы основные элементы страницы ошибок 404 и какие дополнительные ингредиенты можно добавить, чтобы страницы ошибок выделялись.
Чем хороша страница ошибки 404
Хорошая страница ошибки 404 должна быть четкой, помогать пользователям легко вернуться на правильный путь и соответствовать стилю бренда, который она представляет . В большинстве случаев этих элементов достаточно. Однако есть еще три качества, которыми должна обладать страница 404, которые могут помочь вам установить еще более глубокую связь с вашими пользователями.
Сделайте страницы ошибок 404 интерактивными
Независимо от того, чем вы занимаетесь и какое средство используете, всегда полезно взаимодействовать со своей аудиторией и давать ей почувствовать себя частью вашего проекта. В Интернете интерактивность возникает естественным образом. Но большинство людей не думают, что это относится к страницам ошибок 404, и поэтому они несправедливо игнорируют их. Правда, , когда страница 404 является интерактивной, она может обеспечить увлекательный, приятный и безопасный возврат к контенту, который пользователь хотел найти . Как мы упоминали ранее, это поможет вам не только удержать пользователей на вашем сайте, но и укрепить связь между ними и вашим брендом.
Как мы упоминали ранее, это поможет вам не только удержать пользователей на вашем сайте, но и укрепить связь между ними и вашим брендом.
404 Страницы с ошибками должны быть забавными
Хорошее настроение и грамотное общение с вашей аудиторией — безошибочный рецепт для завоевания пользователей более . Когда вы понимаете и знаете свою аудиторию, и у вас есть четкое представление о том, что представляет ваш бренд, соответствующий юмор может помочь сделать ваши страницы ошибок 404 более эффективными и интересными, в отличие от стандартных, бесплодных решений, к которым мы все привыкли.
Убедитесь, что ваши страницы с ошибкой 404 визуально интересны
Поскольку они являются неотъемлемой частью вашего веб-сайта, страницы с ошибкой 404 должны соответствовать стилю и характеру вашего бренда. Имея это в виду, они должны быть разработаны тщательно и продуманно. Если вы все сделаете правильно, красивая и эффективная страница 404 заставит пользователей почувствовать, что они даже не свернули не туда. Этот тип погружения улучшит взаимодействие с пользователем на вашем веб-сайте и, возможно, даже вызовет пару улыбок.
Этот тип погружения улучшит взаимодействие с пользователем на вашем веб-сайте и, возможно, даже вызовет пару улыбок.
Веб-сайты, представленные ниже, прекрасно объединили эти три качества в своем дизайне страницы 404. Некоторые сосредотачиваются только на одном элементе, другие успешно уравновешивают все три, но все они, несомненно, помогут вам понять, насколько креативным вы можете быть и как многого вы можете достичь с помощью аутсайдера среди всех страниц веб-сайта, известного как страница ошибки 404.
Женя Рынжук
Уникальный дизайн Жени Рынжук выделяет ее из толпы. Она на высоте, когда дело доходит до выбора правильных цветов и шрифтов для своих проектов, создания привлекательных дизайнерских композиций и использования интересных анимационных эффектов. Страница ошибки 404 у Жени ничем не отличается. Когда видишь это, даже не кажется, что зашел в тупик. На самом деле, это похоже на любой другой раздел на ее сайте. Она включила все элементы, которые мы перечислили выше, в свою страницу с ошибкой, и она добавила немного интерактивности. При перемещении курсора смайлики, ранее разбросанные по всей странице, начинают убегать от нее . Это вызывает улыбку на нашем лице и обеспечивает приятный пользовательский опыт. Когда мы закончим играть со смайликами, мы можем щелкнуть текст «Верни меня», расположенный в центре экрана, и продолжить просмотр ее веб-сайта.
При перемещении курсора смайлики, ранее разбросанные по всей странице, начинают убегать от нее . Это вызывает улыбку на нашем лице и обеспечивает приятный пользовательский опыт. Когда мы закончим играть со смайликами, мы можем щелкнуть текст «Верни меня», расположенный в центре экрана, и продолжить просмотр ее веб-сайта.
Ромен Аваль
Страница 404 портфолио Ромена Аваля проста, эффективна и содержит все необходимое, чтобы мы могли легко вернуться в нужное русло. Как и остальная часть его веб-сайта, эта страница также интерактивна. На странице есть очерченный круг, который следует за указателем мыши. Когда вы перестанете перемещать его, круглая форма окружит точечный курсор, который затем будет помещен в центр круга . Эта маленькая игра делает весь процесс просмотра более интересным. На странице также есть все необходимые ссылки, которые позволяют пользователям легко переходить к другим частям его веб-сайта.
Агнес Ллойд-Платт
Хорошее настроение и грамотное общение — безошибочное сочетание, способное завоевать расположение большинства посетителей и удержать их на вашем веб-сайте. Вместо того, чтобы отображать обычный текст страницы ошибки 404, к которому мы все привыкли, страница ошибки 404 Агнес Ллойд-Платт использует юмористическую комбинацию изображений (есть фотография разбитой яичной скорлупы) и текста (9).0044 Ты сломал его. ), чтобы сообщить нам о том, что только что произошло. При перемещении курсора по странице ее работы начинают всплывать. Это отличный способ продемонстрировать ее мастерство и одновременно развлечь посетителя, что делает эту страницу с ошибкой такой же приятной для просмотра, как и остальную часть ее веб-сайта .
Вместо того, чтобы отображать обычный текст страницы ошибки 404, к которому мы все привыкли, страница ошибки 404 Агнес Ллойд-Платт использует юмористическую комбинацию изображений (есть фотография разбитой яичной скорлупы) и текста (9).0044 Ты сломал его. ), чтобы сообщить нам о том, что только что произошло. При перемещении курсора по странице ее работы начинают всплывать. Это отличный способ продемонстрировать ее мастерство и одновременно развлечь посетителя, что делает эту страницу с ошибкой такой же приятной для просмотра, как и остальную часть ее веб-сайта .
The Feebles
Дуэт, составляющий эту студию, явно любит повеселиться и расслабиться, играя в настольный теннис, когда это возможно. Ошибка Фиблза стр. является верным свидетельством этого, потому что он показывает, как они вдвоем играют в настольный теннис, а текст, следующий за видео, гласит: Мы просто закончим матч и будем тут же! Они общаются с посетителями остроумным и уникальным способом, позволяя им заглянуть в свой мир дизайна, отношения и пространство, в котором они работают, одновременно демонстрируя оригинальность своих работ.
Простая и мощная страница ошибки 404 студии MSTQ соответствует духу бренда и производит на нас такое же сильное впечатление, как и любой другой раздел их сайта. Когда страница загружается, мы сразу понимаем, где мы находимся, благодаря огромной цифре «404», разбросанной по экрану. Весь опыт становится еще более приятным благодаря замечательной и несколько психоделической фоновой анимации . На странице также отображается логотип студии и кнопка «Меню» — первая возвращает нас на главную страницу, а вторая позволяет выбрать, какой раздел мы хотим посетить.
Страница ошибки 404 LEQB выглядит даже не как страница ошибки, а скорее как основная часть какого-то интерактивного, экспериментального веб-проекта. Плавная анимация, которая взаимодействует с курсором, обеспечивает интересный просмотр . Единственное, что предполагает это, на самом деле страница с ошибкой — это крошечный текст Click to back home , который следует за указателем мыши. Весь веб-сайт величественно оформлен с интересной навигацией и «сломанным» интерфейсом, поэтому мы не ожидали, что страница с ошибкой будет отличаться.
Весь веб-сайт величественно оформлен с интересной навигацией и «сломанным» интерфейсом, поэтому мы не ожидали, что страница с ошибкой будет отличаться.
Андреа Рени
Страница ошибки 404 Андреа Рени — еще один пример того, как страница 404 может ощущаться как захватывающий эксперимент, который идеально подходит для остальной части веб-сайта. Когда мы двигаем указатель мыши, красочная и абстрактная поверхность, похожая на Одиссею, следует за его движением . Андреа Рени работает разработчиком программного обеспечения, и навигация на его веб-сайте портфолио соответствует его профессии — на странице с ошибкой есть инструкции, говорящие нам о , введите «m» для меню и «h» для справки .
Combo — это студия стратегии, брендинга и дизайна с простой и эффективной страницей 404. Меню на странице ошибки Combo расположено вертикально в центре экрана, как и на остальной части веб-сайта. это потрясающая дизайнерская композиция и интересное визуальное решение, которое ставит навигацию в центр внимания, несмотря на то, что огромная цифра 404 контрастирует с другими элементами и занимает большую часть экрана . Элементы, которые отображаются здесь, сразу говорят нам, что мы наткнулись на страницу с ошибкой. То, как они расположены, соответствует остальной части веб-сайта, поэтому у нас не возникнет проблем с тем, чтобы обойти его и вернуться к другим разделам сайта.
Элементы, которые отображаются здесь, сразу говорят нам, что мы наткнулись на страницу с ошибкой. То, как они расположены, соответствует остальной части веб-сайта, поэтому у нас не возникнет проблем с тем, чтобы обойти его и вернуться к другим разделам сайта.
Сначала страница 404 Figma выглядит как типичная страница ошибки — большая черная 404 написан на белом фоне, как мы видели много раз раньше. Однако это еще не все, что есть на этой странице.
Все компании должны стараться использовать свои веб-сайты для углубления связи со своими пользователями и демонстрации продуктов, которые они предлагают, в лучшем свете, и именно это Figma сделала со своей страницей 404. Они продают интерфейс и инструмент для дизайна, и они умело использовали страницу ошибки 404, чтобы дать нам представление о том, что может сделать их инструмент — вокруг числа 404 есть кликабельные опорные точки, и мы можем перемещать их в любом направлении. пожалуйста .
Еще вывели все меню в шапке и полезные ссылки в футере. Таким образом, даже если вы немного раздражены тем, что попали на страницу 404, вы можете легко получить доступ к той части веб-сайта, которую изначально хотели посетить. Это, в сочетании с игривым, интерактивным элементом, отображаемым в середине страницы, обеспечивает практически безболезненную работу страницы с ошибкой 404.
Neundex
Страница с ошибкой 404 Neundex — замечательная демонстрация готовности автора к экспериментам, которая проявляется не столько в интерфейсе сайта, сколько в его проектах. Сайт красиво оформлен, хорошо продуман, и у него отличный поток. Однако в тот момент, когда вы попадаете на страницу 404, вы понимаете, что это похоже на эксперимент и проект, а не на часть интерфейса веб-сайта. Это неприятно для глаз, так как происходит много мельканий, но это достаточно своеобразно и удивительно, чтобы побудить нас больше изучить веб-сайт, а не покинуть его . Если вы знаете, кто ваша целевая аудитория, вдохновляющий шок может направить их в правильном направлении и быть более эффективным, чем другие, более приятные визуально методы, к которым мы все привыкли.
Если вы знаете, кто ваша целевая аудитория, вдохновляющий шок может направить их в правильном направлении и быть более эффективным, чем другие, более приятные визуально методы, к которым мы все привыкли.
Новая компания
Страница ошибки новой компании прекрасно иллюстрирует, как статичная и простая страница ошибки 404 с хорошей графикой и понятной навигацией может быть функциональной и эффективной, помогая людям найти контент, который они ищут . Драматические, красочные визуальные эффекты производят сильное впечатление на пользователей и усиливают их связь с брендом.
Простая и эффективная страница ошибок Cusp содержит интерактивный шар, состоящий из нескольких чисел 404, которые перемещаются в направлении указателя мыши . Этот забавный элемент позволяет нам немного поиграть, но в то же время он сообщает нам, на какую страницу мы наткнулись. Мы можем легко получить доступ к меню и проектам агентства. Их логотип тоже отображается, и если мы нажмем на него, мы попадем на домашнюю страницу.
Колесо прелюдии
Колесо прелюдии начиналось как сексуальная карантинная игра, целью которой было побудить людей заниматься сексом, чтобы повысить их иммунную систему и выработку иммуноглобулина А, который защищает нас от гриппа и других заболеваний. . Страница Wheel of Foreplay 404 полностью соответствует атмосфере остальной части сайта, которая имеет сильный визуальный характер. Предлагаемый текстовый и графический контент очень наводит на размышления, и вместе они побуждают пользователей идти вернуться на более полезную страницу и продолжить просмотр сайта .
Лучшие темы WordPress для всех креативщиков
Просмотр коллекции
Manon
Тема портфеля и агентства
Cinerama
Тема для кино студий и кинематографистов
Amedeo
Multi-Concept Artist и ТЕМЕРНАЯ АГЕНТА
. Глючинг 404 Элементный элемент Make Artry Artrim’s Theme
2404 Элемент Make Element Makes Makes Make Arrom’s Arror’s Pare. очень яркий, интересный и полностью соответствует визуальному стилю Klim Type Foundry . Навигация нетронута и работает без сбоев, поэтому мы можем легко посещать другие страницы на их сайте.
очень яркий, интересный и полностью соответствует визуальному стилю Klim Type Foundry . Навигация нетронута и работает без сбоев, поэтому мы можем легко посещать другие страницы на их сайте.
Национальная галерея Дании решила использовать одну из самых известных работ из своей коллекции — «Падение Титанов » Корнелиса ван Харлема в качестве фона на странице ошибки 404 Statens Museum for Kunst. На этой картине изображено поражение титанов, циклопов и великанов от олимпийских богов и их последующее падение в ад. Здесь так ловко использовано, как эмоции, изображенные на лицах титанов после того, как они совершили ошибку, соответствуют раздражению пользователей, наткнувшихся на страницу 404 .
Бруталист до крайности, страница ошибки Auwää 404 такая же дикая, как и остальная часть веб-сайта этой дизайн-студии. Юмористические и своеобразные GIF-файлы, указатель мыши в виде знака рогов, остроумный текст и бруталистский стиль хорошо сочетаются друг с другом и создают забавную страницу 404 . На первый взгляд страница может показаться нефункциональной, но она обладает всеми функциями, которые есть у большинства примеров из нашего списка — это весело, заставляет нас смеяться, передает стиль и посыл бренда и позволяет нам вернуться на веб-сайт. .
На первый взгляд страница может показаться нефункциональной, но она обладает всеми функциями, которые есть у большинства примеров из нашего списка — это весело, заставляет нас смеяться, передает стиль и посыл бренда и позволяет нам вернуться на веб-сайт. .
Indigo
На странице ошибки 404 нашей темы Indigo представлены классические элементы поп-культуры . Мы включили цитату из «Волшебника страны Оз» — Нет места лучше дома и GIF-изображение, символизирующее момент, когда главная героиня фильма нашла свой путь домой, что и могут сделать посетители, нажав на заметную цифру . Кнопка домашней страницы .
Gymbox
У лондонской фитнес-компании Gymbox есть веселая страница 404. Вы даже не можете уделить столько внимания тексту, информирующему вас о том, что вы наткнулись на страницу с ошибкой, потому что вы замираете от фонового видео . Ничто так не говорит о том, что вы находитесь не в том месте, как толкающий бедрами Джон Траволта из его фильма 80-х « Perfect ». Что еще нужно увидеть, прежде чем они почувствуют желание вернуться в какой-то другой раздел сайта?
Что еще нужно увидеть, прежде чем они почувствуют желание вернуться в какой-то другой раздел сайта?
Кхоа Ле
Лицо — это то, к чему мгновенно привязываются все люди. Дизайнеры страницы ошибок Khoa Lê, очевидно, слишком хорошо это понимают, поскольку они использовали ее для дизайна своей страницы 404. В этом случае лицо выполнено таким образом, что вызывает чувство грусти, потому что мы не нашли страницу . Глаза интерактивны и следуют за движением курсора, но независимо от того, в каком направлении мы двигаем мышь, форма глаз никогда не меняется. Они остаются постоянно провисшими, что побуждает нас как можно скорее переходить на другие страницы сайта.
Un\Real
Как и остальная часть их сайта, страница 404 Un\Real выглядит потрясающе, и найти выход из нее тоже несложно. При перемещении указателя мыши во всех направлениях число 404 будет следовать его примеру, напоминая обтягивающую игрушку . Навигация размещена по краям экрана и поможет вам попасть туда, куда вы изначально планировали.
Навигация размещена по краям экрана и поможет вам попасть туда, куда вы изначально планировали.
Sydo — инновационное образовательное консалтинговое агентство. Поэтому вполне логично, что страница Sydo 404 посвящена взаимодействию и игре. 3D-буквы приземляются на странице, информируя пользователя о том, где он находится, но есть также 3D-куб, которым вы можете управлять с помощью мыши и бросать его, как если бы вы играли в боулинг 9.0698 . Вместо кеглей можно бить по буквам и еще кубикам . Такой опыт забавен и необычен для страницы с ошибкой. Он также прекрасно демонстрирует один из образовательных методов Sydo (через игру) и обеспечивает безболезненный возврат на их веб-сайт.
The Badass Project
Гигантский текст, который не помещается на весь экран, — отличный выбор для страницы ошибки The Badass Project, поскольку он соответствует дизайну всего веб-сайта. Благодаря буквам всех размеров он выглядит динамично и его почти невозможно воспринять в целом, что заставляет нас жаждать большего взаимодействия со страницей, чтобы попасть на страницу, на которую мы изначально хотели попасть . Контактная информация и ссылки на социальные сети отображаются внизу страницы, но если вы хотите увидеть меню, вам нужно нажать на всевидящее око в правом верхнем углу экрана.
Контактная информация и ссылки на социальные сети отображаются внизу страницы, но если вы хотите увидеть меню, вам нужно нажать на всевидящее око в правом верхнем углу экрана.
Nextpage
Атмосфера старой школы, пронизанная современными веб-тенденциями, делает сайт Nextpage узнаваемым. Так что вполне логично, что ошибка Nextpage 404 страница 9В 0697 есть что-то столь же знаковое ретро, как игра Space Invaders . Вражеские корабли выстраиваются в строй 404 и начинают стрелять по вам. Помимо игровых команд, под полем боя есть юмористический текст, говорящий вам — Space Invaders уничтожили страницу! Отомсти им! Вся страница необычная, веселая и соответствует духу бренда.
Dribbble
Dribbble удалось превратить обычно разочаровывающую страницу в вдохновляющую. Развлекательный интерактивный дизайн страницы Dribbble 404 приглашает посетителей поиграть. Таким образом, они отвлекаются от того факта, что они не достигли желаемого веб-сайта. Элемент 404 состоит из работ художников, использующих Dribbble, и все они сгруппированы по цвету . В верхней части страницы вы можете увидеть точный шестнадцатеричный код используемых работ, но вы можете выбрать другой цвет, используя полосу внизу страницы. При изменении цвета работы, составляющие число 404, соответственно изменяются . Все работы кликабельны, а это означает, что вы можете легко открыть для себя кучу новых талантливых художников, что является разумным способом уберечь вас от страницы с ошибкой. Авторы также включили логотип, который ведет на домашнюю страницу, но также есть панель поиска, позволяющая искать художников и их работы. Поскольку Dribbble — это платформа, где большинство дизайнеров ищут вдохновения, это отличный пример веб-сайта, который очень хорошо понимает, кто их аудитория и что они ищут.
Элемент 404 состоит из работ художников, использующих Dribbble, и все они сгруппированы по цвету . В верхней части страницы вы можете увидеть точный шестнадцатеричный код используемых работ, но вы можете выбрать другой цвет, используя полосу внизу страницы. При изменении цвета работы, составляющие число 404, соответственно изменяются . Все работы кликабельны, а это означает, что вы можете легко открыть для себя кучу новых талантливых художников, что является разумным способом уберечь вас от страницы с ошибкой. Авторы также включили логотип, который ведет на домашнюю страницу, но также есть панель поиска, позволяющая искать художников и их работы. Поскольку Dribbble — это платформа, где большинство дизайнеров ищут вдохновения, это отличный пример веб-сайта, который очень хорошо понимает, кто их аудитория и что они ищут.
Worrydream
Вдохновленная картиной Рене Магритта «Вероломство образов», страница Worrydream 404 задает философский вопрос посетителю . Подобно известной картине, которая заставляет пользователей подвергнуть сомнению наблюдаемую ими реальность, поместив текст Ceci n’est pas une pipe (Это не трубка) рядом с изображением трубки, на этой странице есть текст «Это это не страница» написано на нем. Идея состоит в том, чтобы вызвать дискуссию о том, можно ли считать страницу с ошибкой 404 страницей, что вообще такое страница, делает ли тег 404 страницу не страницей и так далее.
Подобно известной картине, которая заставляет пользователей подвергнуть сомнению наблюдаемую ими реальность, поместив текст Ceci n’est pas une pipe (Это не трубка) рядом с изображением трубки, на этой странице есть текст «Это это не страница» написано на нем. Идея состоит в том, чтобы вызвать дискуссию о том, можно ли считать страницу с ошибкой 404 страницей, что вообще такое страница, делает ли тег 404 страницу не страницей и так далее.
В заключение
Когда дело доходит до создания страниц ошибки 404, вы можете дать волю своему творчеству, как и в любом другом разделе вашего сайта. Перечисляя эти удивительные 25 примеров первоклассных страниц ошибок, мы хотели показать вам, что вы можете экспериментировать и делать почти все, что хотите, со своей собственной страницей ошибок, даже превращая ее в игру. Просто помните основы: чтобы удержать посетителей на вашем веб-сайте, сделайте страницу 404 интересной для просмотра и постарайтесь добавить четкую навигацию, чтобы ваши пользователи могли легко ориентироваться на вашем веб-сайте и получать доступ к контенту, на который они надеялись. обнаружить в первую очередь.
обнаружить в первую очередь.
Пользовательская страница 404: как создать дизайн 404
Существует множество причин, по которым люди сталкиваются с вашей страницей 404, включая такие ошибки, как опечатки и неверные URL-адреса. Разочарование от того, что вы не нашли страницу, которую вы ищете, может быть рассеяно пользовательской страницей ошибки и, возможно, даже превращено в положительный опыт. Создавая более привлекательную страницу 404, вы можете быть уверены, что простая ошибка не подорвет все достоинства вашего сайта.
В этом посте мы обсудим, почему вы можете захотеть заменить стандартную страницу WordPress своим собственным дизайном. Затем мы рассмотрим пять обязательных элементов, которые могут сделать вашу страницу 404 более приятной. Давайте начнем!
Что такое страница 404 (и почему вам может понадобиться создать собственную страницу)
Страница 404 означает, что вы достигли запрошенного домена, но URL-адрес не предоставил никакой информации. По сути, это способ Интернета сообщить вам, что путь, по которому вы пытаетесь следовать, ведет в никуда.
По сути, это способ Интернета сообщить вам, что путь, по которому вы пытаетесь следовать, ведет в никуда.
Если вы не добавите пользовательскую страницу на свой веб-сайт, вместо этого сервер отобразит стандартную страницу 404. Его дизайн и содержание будут различаться в зависимости от вашей темы WordPress:
В то время как большинство тем хорошо справляются с созданием профессионально оформленной страницы 404, это все еще стандартный дизайн. Если вы полагаетесь на этот универсальный подход, вы можете упустить некоторые ценные возможности.
Это может быть сообщение об ошибке, но страница 404 — это шанс укрепить ваш бренд и произвести впечатление на вашу аудиторию. Если вы введете « лучших 404 страниц » в свою любимую поисковую систему, вы найдете множество креативных и привлекающих внимание примеров:
Даже если вы создаете привлекательную и инновационную страницу 404, появление этого сообщения об ошибке никогда не бывает идеальным. Всякий раз, когда посетитель попадает на эту страницу, всегда есть шанс, что он может полностью отказаться от вашего сайта.
Лучшие пользовательские страницы 404 предназначены для повторного привлечения посетителей. Например, вы можете продемонстрировать самый интересный и популярный контент вашего сайта в виде раздела рекомендуемых или похожих сообщений. Это может вызвать некоторый интерес у посетителя, который был на грани перехода с вашего сайта.
Вы даже можете использовать сообщение об ошибке 404 в качестве инструмента преобразования. Например, если вы управляете интернет-магазином, вы можете добавить на эту страницу несколько рекомендаций по продуктам. При правильном дизайне ваша страница 404 может начать положительно влиять на ваш сайт.
Как создать пользовательскую страницу ошибки 404 в WordPress
В идеальном мире посетители никогда не увидят ваше сообщение об ошибке 404. Однако реальность такова, что такая простая вещь, как URL-адрес с ошибкой, может поставить посетителей прямо в тупик.
youtube.com/embed/mWvhLiC8BA4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> ПОСМОТРЕТЬ ВИДЕОИмея это в виду, давайте посмотрим, как вы можете превратить эту ошибку во что-то положительное, создав пользовательскую страницу 404. Страница 404 обычно контролируется вашей темой, и вы не можете редактировать ее напрямую. Тем не менее, премиум-плагин Beaver Builder в сочетании с дополнительным плагином Beaver Themer позволяет создавать собственные страницы 404 с помощью стандартного инструмента макета страницы.
Установив эти плагины, перейдите к Beaver Builder > Themer Layouts и нажмите Добавить новый :
На следующем экране дайте макету описательное название. Для введите , выберите Themer Layout :
Для Layout выберите 404 . Затем нажмите Add Themer Layout, , затем нажмите Launch Beaver Builder . Теперь вы готовы приступить к созданию страницы 404. К исходному макету Themer применяется шаблон, который выглядит следующим образом:
Теперь вы готовы приступить к созданию страницы 404. К исходному макету Themer применяется шаблон, который выглядит следующим образом:
Вы можете изменить любой аспект этого исходного макета, чтобы создать собственное сообщение. Чтобы отредактировать любой фрагмент текста, нажмите на него, чтобы открыть настройки модуля, где вы можете создать свое собственное сообщение:
Если вы включаете в шаблон кнопку Вернуться на домашнюю страницу , обязательно добавьте свою собственную ссылку, нажав кнопку в редакторе, чтобы открыть ее настройки. На панели настроек прокрутите до поля Ссылка :
Теперь вы можете добавить свою домашнюю страницу или любой другой URL-адрес и указать, должна ли эта ссылка открываться в новой вкладке. Вы также можете изменить цвет строки и модуля, открыв настройки и щелкнув вкладку Style .
Есть много дополнительных способов настроить эту страницу по умолчанию, но это все, что вам нужно для создания рабочего дизайна. Чтобы оживить эту страницу, нажмите Готово > Опубликовать . Вы можете протестировать свою новую страницу на внешнем интерфейсе, преднамеренно введя несуществующий URL-адрес.
Чтобы оживить эту страницу, нажмите Готово > Опубликовать . Вы можете протестировать свою новую страницу на внешнем интерфейсе, преднамеренно введя несуществующий URL-адрес.
Как создать более привлекательную страницу 404 (5 основных модулей Beaver Builder)
На данный момент у вас есть базовая настраиваемая страница 404. Но в Beaver Builder гораздо больше модулей, которые помогут вывести ваш дизайн на новый уровень. Давайте посмотрим на пятерку наших фаворитов.
Совет: Чтобы добавить модуль в компоновку в редакторе Beaver Builder, щелкните значок 9Нажмите значок 0044 + в правом верхнем углу, чтобы открыть панель содержимого, и убедитесь, что выбрана вкладка Module . Перетащите любой модуль в макет и поместите его в нужное место. Теперь вы готовы создать по-настоящему привлекательную страницу 404.
1. Меню навигации Многие дизайны 404 содержат ссылку возврата на домашнюю страницу . Это отличное начало, но не все хотят посещать центральный узел вашего сайта.
Это отличное начало, но не все хотят посещать центральный узел вашего сайта.
Включив заметное меню навигации, вы можете предоставить посетителям возможность быстрого перехода к различным частям вашего веб-сайта. Если вам повезет, это может даже включать контент, к которому они изначально пытались получить доступ. Таким образом, меню может означать разницу между тем, посетители продолжают взаимодействовать с вашим контентом или покидают ваш сайт.
Для начала перетащите модуль «Меню» с панели «Содержимое» в макет Themer. Это автоматически откроет настройки модуля «Меню»:
Нажмите раскрывающееся меню «Меню » и выберите меню навигации WordPress, которое вы хотите отобразить как часть страницы 404. (Если вы еще не настроили его, вы можете сделать это в панели администратора WordPress по адресу Внешний вид > Меню .) Вы также можете выбирать из различных стилей, таких как горизонтальный, вертикальный или аккордеон.
2. Рекомендуемые сообщения Вы можете выделить новый и интересный контент вашего сайта, добавив на свой сайт раздел «Последние сообщения». Выберите модуль «Сообщения», «Карусель сообщений» или «Слайдер сообщений» и добавьте его на свою страницу 404:
Выберите модуль «Сообщения», «Карусель сообщений» или «Слайдер сообщений» и добавьте его на свою страницу 404:
В зависимости от настроек модуля вы можете отобразить избранное изображение или фрагмент содержимого сообщения. Это может быть отличным способом привлечь внимание посетителей и заманить их на ваш сайт.
Модуль «Сообщения» отображает подборку статей в виде столбца, массива или списка. Этот модуль является наиболее универсальным с точки зрения того, что вы отображаете, и насколько вы можете настроить параметры.
Модуль карусели сообщений позволяет отображать несколько элементов в горизонтальном ряду с анимацией или без нее. Этот модуль отображает избранное изображение каждого сообщения, на которое накладывается такая информация, как заголовок страницы:
. Вы можете либо настроить эту строку на автоматическую прокрутку, либо позволить посетителям вручную выбирать доступные параметры. С помощью модуля «Карусель постов» вы можете отображать большое количество постов на ограниченном пространстве, не перегружая посетителя стеной текста.
Модуль «Слайдер сообщений» отображает изображение, наложенное на текст. Так как визуальные эффекты занимают видное место, Posts Slider — отличный выбор для материалов с привлекающим внимание изображением:
3. Контактная формаПоисковая оптимизация (SEO). Боты поисковых систем сканируют все ссылки вашего сайта, включая битые. Это расходует краулинговый бюджет и может привести к задержке появления контента вашего сайта в релевантных результатах поисковых систем.
Поскольку на карту поставлено так много, вы должны знать, есть ли неработающие ссылки. Здесь вы можете нанять своих посетителей в качестве тестировщиков, предоставив им простой способ сообщить о любых ошибках 404, с которыми они столкнутся.
Чтобы поощрить этот полезный вклад, вы можете предложить им поощрение за сообщения об ошибках 404, например код скидки для вашего магазина WooCommerce. Вы можете разрешить посетителям сообщать о поврежденных ссылках, добавив модуль контактной формы на свою страницу 404:
По умолчанию эта контактная форма будет отправлять ответы на ваш адрес администратора WordPress. Если вы хотите использовать альтернативную учетную запись, вы можете ввести этот адрес в поле Отправить по электронной почте параметр:
Если вы хотите использовать альтернативную учетную запись, вы можете ввести этот адрес в поле Отправить по электронной почте параметр:
Чтобы было ясно, что эта форма предназначена для сообщений о неработающих ссылках, вы можете рассмотреть возможность добавления дополнительного текста. Вы можете добавить это с помощью модуля текстового редактора Beaver Builder. Вы также можете отредактировать текст кнопки формы, чтобы создать четкий призыв к действию (CTA):
Чтобы изменить эту метку, щелкните вкладку Кнопка на панели настроек модуля «Контактная форма». Затем вы можете ввести новый CTA в настройку Текст кнопки .
4. Панель поискаНавигационные меню и разделы сообщений отлично подходят для поощрения посетителей к изучению вашего веб-сайта. Однако некоторые люди могут искать определенный контент и оценят легкий доступ к панели поиска.
Beaver Builder поставляется с модулем поиска, который можно перетащить на страницу 404. После добавления этого модуля измените его настройки, чтобы настроить панель поиска. Например, вы можете выбирать между различными макетами, включая только кнопку и встроенный:
После добавления этого модуля измените его настройки, чтобы настроить панель поиска. Например, вы можете выбирать между различными макетами, включая только кнопку и встроенный:
Вам также следует подумать о том, как вы хотите отображать результаты поиска. Строка поиска Beaver Builder может отображать эти совпадения как часть вашей страницы 404 в виде раскрывающегося списка:
Отображая эти результаты на вашей странице 404, посетители могут получить доступ к нужному контенту без необходимости переходить через отдельный поиск. страница результатов. Чтобы создать этот эффект, выберите вкладку Content . Затем откройте раскрывающийся список Results и выберите Показать результаты ниже через AJAX 9.0045 :
В качестве альтернативы вы можете перенаправить посетителя на страницу результатов поиска. Это может быть полезно для привлечения посетителей к основному контенту вашего сайта и отвлечения от сообщения об ошибке 404. Чтобы настроить это перенаправление, измените параметр Results на Redirect to search page .
Членство может быть отличным способом построить долгосрочные отношения с вашей аудиторией. Он также является основным компонентом некоторых веб-сайтов, включая магазины электронной коммерции и учебные сайты.
Если вы предлагаете функцию членства, вы можете разрешить пользователям входить в свои учетные записи непосредственно с вашей страницы 404. Это может помочь повторно привлечь посетителей. Он также может предоставить удобный ярлык для пользователей, которые пытались получить доступ к своей учетной записи, когда столкнулись с ошибкой 404.
Beaver Builder поставляется с модулем формы входа. Это добавит базовую форму входа на вашу страницу 404:
По умолчанию эта форма отображает Запомнить логин и Забыли пароль ссылки. Если вы предпочитаете более упрощенную форму, вы можете изменить эти настройки, выбрав вкладку Общие в настройках модуля формы входа:
Установите для параметров Показать запоминание входа и Показать ссылку для забытого пароля значение Нет .
