ТЗ на дизайн сайта: Как правильно оформить техническое задание?
Бывало ли с вами такое, что, заказав дизайн сайта во вроде бы хорошей студии веб-дизайна, вы получали далеко не то, чего ожидали? Большинство сразу же скажет: «Виноват плохой дизайнер, конечно же!». И, возможно, будут правы. Но, проблема может быть скрыта немного в другом. «В чем же?» — спросите вы. В отсутствии или же недостаточной формализации технического задания. Ведь, давайте на чистоту, как чаще всего происходит заказ дизайна сайта? Приходит заказчик и просит сделать крутой и привлекательный сайт: чтобы странички там разные были и чтобы он ПРОДАВАЛ много. Дизайнер, который еще не набрался опыта, послушает требования, улыбчиво кивая на каждое проговоренное слово, и сделает «красивый и крутой сайт со страничками». Итог чаще всего плачевный, потому что слова «крутой» и «красивый» очень субъективны. Для кого-то красота – это ядовито-зеленые баннеры из 90-х, а для другого более привлекательной будет нежно-персиковая тема и надписи курсивом. Самое главное, что потом доказать что-то друг другу будет невозможно. Поэтому грамотно составленное ТЗ на дизайн сайта позволит не только в полной мере воплотить вашу идею в жизнь, но и обоснованно выставить претензию в случае несоответствия результата ТЗ.
Самое главное, что потом доказать что-то друг другу будет невозможно. Поэтому грамотно составленное ТЗ на дизайн сайта позволит не только в полной мере воплотить вашу идею в жизнь, но и обоснованно выставить претензию в случае несоответствия результата ТЗ.
Как написать ТЗ для дизайна сайта?
Структура ТЗ для дизайна сайта – это ключевой аспект при его составлении. Важно понимать, что стандартизированной формы не существует, но есть важные моменты, которые должны быть включены в ТЗ обязательно. Итак, как составить ТЗ на дизайн сайта? Ниже мы перечислим самые важные разделы технического задания на дизайн сайта.
Цель ТЗ
Сперва стоит описать специфику деятельности вашей компании. Детально распишите, чем занимаетесь, какую продукцию реализуете (если нужен дизайн для интернет-магазина).
Обязательно укажите, для какой цели вы создаете сайта. Хотите ли вы, чтобы это был сайт-визитка или информационный сайт, блог или интернет-магазин, или что-то другое?
Опишите свою целевую аудиторию. Что это значит? А то, на кого нацелен ваш будущий сайт. А для правильного таргетирования необходимо знать какие люди будут пользоваться сайтом. Укажите возраст, пол, страну, предпочтения, статус и прочие моменты. Также, вам нужно будет расписать желаемый сценарий действий целевой аудитории.
Что это значит? А то, на кого нацелен ваш будущий сайт. А для правильного таргетирования необходимо знать какие люди будут пользоваться сайтом. Укажите возраст, пол, страну, предпочтения, статус и прочие моменты. Также, вам нужно будет расписать желаемый сценарий действий целевой аудитории.
Подытоживая, из этого раздела дизайнер должен понять зачем нужен этот сайт и кому он будет интересен.
Дизайн сайта
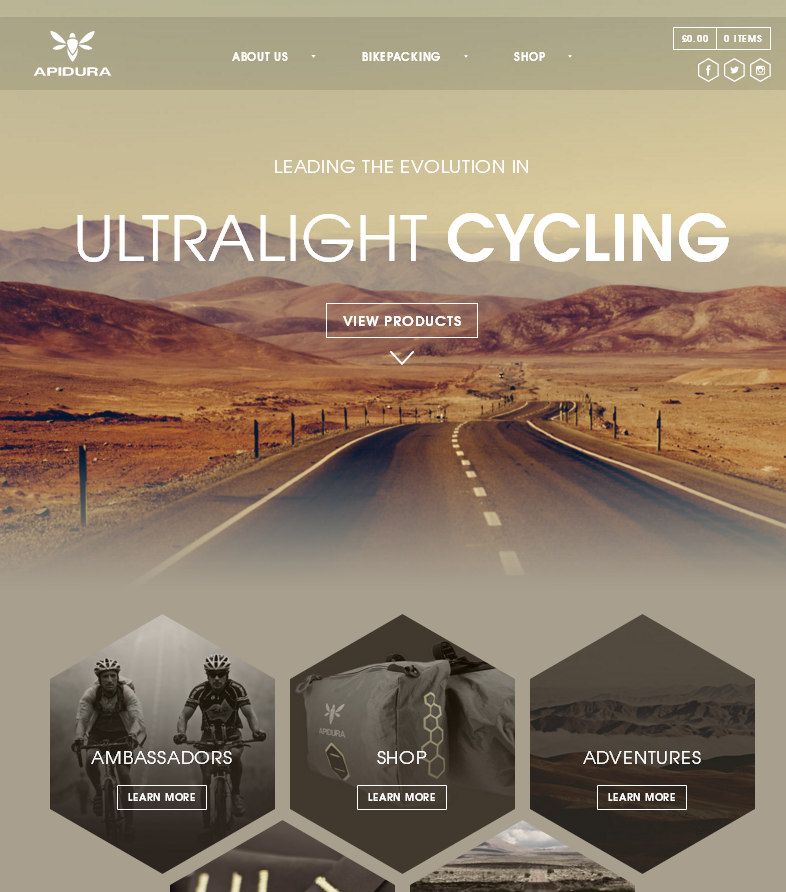
Здесь необходима визуализация, а именно, какая общая стилистика сайта нужна. Речь идет не только о цветовой гамме и стиле, а и о количестве графики, элементах корпоративной символики и т.д. Более того, важно решить будет ли мобильная версия сайта или адаптивный дизайн. Как правило, для большей эффективности работы на данном этапе, заказчик предоставляет примеры сайтов, которые ему нравятся и нет (минимум по 5 каждого типа). Также, стоит обратить внимание на дизайн сайтов наиболее успешных конкурентов в области работы заказчика, чтобы понять предпочтения целевой аудитории. Хорошо, если после каждой ссылки заказчик оставит свой комментарий касательно сайта. Отдельным пунктом стоит вынести все то, чего на сайте категорически не должно быть: зеленого цвета, ярких баннеров, контрастных цветов и т.д.
Хорошо, если после каждой ссылки заказчик оставит свой комментарий касательно сайта. Отдельным пунктом стоит вынести все то, чего на сайте категорически не должно быть: зеленого цвета, ярких баннеров, контрастных цветов и т.д.
Макет и структура сайта
Еще один важный пункт ТЗ на дизайн сайта – макет и структура сайта. К тому же, если первые два раздела носили более описательный характер, где можно было проявить фантазию, то данный раздел предполагает четкость и конкретику. Нужно схематически изобразить макет главной и других страниц. Обязательно нужно определиться с количеством страниц, разделов и подразделов. Чем детальнее вы опишите каждую страницу, тем лучше, ведь дизайнеру важна каждая деталь при прорисовке шаблонов будущих страниц. Например, главная страница содержит логотип компании, который занимает до 15% высоты сайта. Шапка страницы имеет такую-то форму и такой-то цвет и состоит из следующих блоков (перечень блоков). Это лишь примерный образец, небольшой кусочек того, что нужно описать.
Что касается структуры (карты) сайта, то тут нужно в виде сложного нумерованного списка раскрыть информацию обо всех разделах и подразделах сайта. Такую информацию можно предоставить в форме древовидной диаграммы. Каждый раздел и подраздел желательно описать, указывая, что именно будет в каждом из них (какие элементы, какая информация и ее объем, какие исходящие ссылки должны присутствовать и прочее). Не стоит забывать и о необходимых функциональных модулях: лента новостей, лента статей, форма заказа, форма обратного звонка и т.д. Не забывайте, что какой бы шаблон ТЗ на дизайн сайта вы не взяли, составлять техзадание нужно самим, исходя из своих ресурсов и пожеланий. Требования к дизайну сайта могут отличаться от тех, что представлены в примерах, найденных в интернете.
Сроки
Не стоит недооценивать важность этого пункта, так как от него зависит, получите ли вы дизайн сайта к назначенному времени или нет. Пусть определить сроки разработки дизайна крупного проекта нелегко, но сделать это и вынести отдельным пунктом в ТЗ стоит. Таким образом вы страхуете себя от сорванных дедлайнов. Если рассчитать время выполнения всего заказа сложно, можно поделить работу на несколько этапов. Например, главная страница будет сделана за две недели, остальные страницы в течении еще одной недели.
Таким образом вы страхуете себя от сорванных дедлайнов. Если рассчитать время выполнения всего заказа сложно, можно поделить работу на несколько этапов. Например, главная страница будет сделана за две недели, остальные страницы в течении еще одной недели.
Приложения
Кроме ТЗ на дизайн сайта, рекомендуют отправлять полезную дополнительную информацию, которая будет необходима при разработке вашего сайта. Сюда можно отнести фирменные картинки, логотип (при условии, что они уже разработаны), рекламные материалы (например, визитки, буклеты и прочее), каталог продукции компании, фотографии товаров, текстовое наполнение, семантическое ядро сайта (если оно уже есть). Важно помнить, что список приложений может быть разный в зависимости от того, какая полезная информация уже есть и может быть использована.
Как составить ТЗ на дизайн сайта: выводы
Подытоживая, всех этих пунктов должно быть достаточно, чтобы составить хорошее ТЗ для дизайнера, благодаря чему он/она сделает сайт, отвечающий вашему виденью и выполняющий все возложенные на него функции. Важно помнить, что техническое задание на дизайн сайта делается не день и не два: не стоит спешить, ведь результат напрямую зависит от того, насколько качественно и хорошо было проработано техзаданиие. С грамотно составленным ТЗ команда веб-дизайнеров Yojji выполнит разработку дизайна сайта максимально быстро и качественно. Заполнив форму на нашем сайте, вы можете заказать дизайн сайта уже сейчас или же задать любой интересующий вас вопрос нашим специалистам.
Важно помнить, что техническое задание на дизайн сайта делается не день и не два: не стоит спешить, ведь результат напрямую зависит от того, насколько качественно и хорошо было проработано техзаданиие. С грамотно составленным ТЗ команда веб-дизайнеров Yojji выполнит разработку дизайна сайта максимально быстро и качественно. Заполнив форму на нашем сайте, вы можете заказать дизайн сайта уже сейчас или же задать любой интересующий вас вопрос нашим специалистам.
Пример ТЗ на дизайн сайта можно посмотреть тут.
Заказать дизайн сайта — Freelance.Ru
Фрилансеры
Дизайн сайтовИгорь Росляков
awemВысокое студийное качество 👑 по ценам фриланса
- Веб разработка
- Landing Page
- Дизайн сайтов
- Интернет портал
- …
Александр Шулепов
shulepov_codeВеб-разработчик года 🏅 Нормально делай, нормально будет
- Санкт-Петербург
- Отзывы: 143 0
- Использовал:
- Веб разработка
- Интернет портал
- Сайт «под ключ»
- Интернет магазин
- Интерфейсы
- …
Разработка сайта «ВИС»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
🟢 Милова Даша
vamp_fiestaСовременные сайты под ключ 🦁 +7(968)626 05 99
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Интерфейсы
- …
Мое кредо:
Андрей Горьковой
Продающие сайты премиального качества
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Дизайн сайтов
- …
Event-агентство Свои люди
Мария Малинина
WSPСовременный и удобный сайт с привлекательным дизайном!
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Логотипы
- …
Мое кредо:
Полный садок
Cobra Tuning
Вентклин
Константин Спехов
dizkosСайты «под ключ» 📩 dizkosweb@gmail. com
com
- Веб разработка
- Интернет магазин
- Сайт «под ключ»
- Интернет портал
- Дизайн сайтов
- …
Начинаем работу с разработки идеи, именно она дает результат
Создаем уникальный дизайн, который будет выделять ваш проект
Все проекты проходят оценку Google с результатом 100 из 100
Интернет-магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
Владислав Банников
bannikonʕʘ‿ಠʔ Инициативность и амбициозность
- Веб разработка
- Интернет магазин
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- …
Екатерина Катюхина
norka11Разработка сайтов любой сложности.
- Веб разработка
- Дизайн сайтов
- Арт / Иллюстрации / Анимация
- Flash Анимация
- Графический дизайн
- …
Мое кредо:
Stas {САЙТЫ} Znamen
znamenНЕ ШАБЛОННЫЕ САЙТЫ. 🔝 WhatsApp: +7 (927) 1844448
🔝 WhatsApp: +7 (927) 1844448
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Логотипы
- Фирменный стиль (айдентика)
- …
Анастасия Ходакова
creativitaПрофи для серьезных проектов. Product Designer, UX/UI
Product Designer, UX/UI
- Веб разработка
- Интернет магазин
- Интернет портал
- Дизайн сайтов
- Landing Page
- …
Проектирование и дизайн карты объектов и маршрутов
Dental»> Проектирование и дизайн для интернет-магазина UZ.Dental
UX/UI дизайн сайта US Global Motors
Вадим Гринчук
GrinchukVBranding | UX | UI | Coding
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Елена Полякова
designpolyakovaСайты с индивидуальным дизайном на WIX и Tilda
- Новосибирск
- Работ в портфолио: 89
- Отзывы: 10 0
- Использовала:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Классическая реклама и маркетинг
- Маркетинговая стратегия
- …
WIX школа
Типография ВЕСНА
Рекрутинговое агенство в Великобритании
Алексей Мэй
alex11122Профессиональный дизайнер. С вниманием к мелочам
С вниманием к мелочам
- Санкт-Петербург
- Работ в портфолио: 90
- Отзывы: 96 0
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Графический дизайн
- …
Мое кредо:
com»> yt-max.com
Студия вокала
Недвижимость на Кипре
Павел Шикун
pavelshykunДобиваюсь успеха всегда
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Верстка
- …
Мое кредо:
манга «Волейбол»
Шапка для youTube-канала
Превью для детского YouTube-канала pro DimON TV
Наталия Лавриненко
nataliyalУдобные стильные сайты с умом
- Зеленоград
- Работ в портфолио: 53
- Отзывы: 16 0
- Использовала:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Кондитерская студия
Конференция перманентного макияжа в Барселоне
Интернет-магазин чехлов для мягкой мебели
Иван Коньков
ikonkovПрофессиональная веб-разработка PHP, JS, HTML, CSS
- Веб разработка
- Сайт «под ключ»
- Разработка CMS
- Landing Page
- Дизайн сайтов
- …
Отвезем привезем
RC4U
Ремонт квадрокоптеров DJI
Валерий Поливода
lom5- Брест
- Работ в портфолио: 26
- Отзывы: 0
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Интернет портал
- Landing Page
- …
Мое кредо:
by «> МАГАЗИН мобильных wordpress smartline.by
САЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1
Валерий Ясенко
vgdesign97Разрабатываю сайты, решающие задачи клиентов
- Ростов-на-Дону
- Работ в портфолио: 39
- Отзывы: 12 0
- Использовал:
- Веб разработка
- Landing Page
- Графический дизайн
- Баннеры
- Дизайн сайтов
- …
Мое кредо:
Интернет-магазин для SL COLOR
Продающий Лендинг
Ниша — авто.»> Лендинг-Каталог для компании CCG. Ниша — авто.
Ульяна Ардзинба
UlianaARВеб-дизайн, полиграфический дизайн, логотипы и многое другое!
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Мобильное приложение для Национального парка «Русская Арктика»
Продажа спортивной экипировки
Логотип и упаковка для производителя автохимии
Сергей Беловол
belovolwebОптимальное решение — достижение лучшего результата!
- Веб разработка
- Дизайн сайтов
- Landing Page
- Интернет магазин
- Графический дизайн
- …
Мое кредо:
Вулкан эмоций | Туры на Камчатку
AR Potolki | Натяжные потолки
Bom Apetite | Доставка еды
Евгений Мальцев
marin20Я СОЗДАЮ КРУТЫЕ ПРОЕКТЫ, КОТОРЫЕ РАЗВИВАЮТ ВАШ БИЗНЕС.
- Работ в портфолио: 29
- Отзывы: 0
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Скрипты / Web-приложения
- Дизайн сайтов
- …
Мое кредо:
Landing page для компании — Ahimsa
Landing page для компании — INTENGIN
Корпоративный сайт для компании — Skylift
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
Веб дизайн сайта WordPress, 7 важных элементов
Вступление
Какую бы качественную и полезную информацию не содержал ваш сайт, первое впечатление вашего гостя (первые несколько секунд) будет впечатление от дизайна сайта.
Если ваш сайт смотрится устаревшим, непривлекательным по дизайну, то первое впечатление вашего посетителя будет негативным. Этот негатив, скорее всего перейдёт на ваш бизнес, если конечно он не единственный в своей нише.
Этот негатив, скорее всего перейдёт на ваш бизнес, если конечно он не единственный в своей нише.
Веб дизайн сайта важен, так как он влияет на восприятие вашего бренда. Впечатление, которое сайт производит на гостя в первые секунды, может заставить его остаться на вашем сайте или покинуть его не сделав никакого действия.
Профессиональный веб дизайн это отдельная очень важная ниша создания сайтов. Как правило, веб дизайнеры работают в купе с другими специалистами по созданию сайта. Более подробную информацию о профессиональной работе дизайнеров вы найдёте на сайте perfecto-web.com.
7 важных элементов качественного веб дизайна
Давайте посмотрим 7 ключевых элементов, которые вы должны включить в веб дизайн своего сайта.
Удобная навигация
Вы наверняка помните свои ощущения когда приезжали в новый город или проще, заходили в новый торговый центр. Для ориентации в новом месте, вам была нужна указательная информация.
Аналогично себя чувствует новый посетитель на сайте. Если вы хотите, чтобы ваши посетители как можно дольше оставались на сайте и посетили, как можно больше страниц, вам нужна продуманная, удобная навигация.
Имея плохую, запутанную, неудачно расположенную или ещё хуже, неработающую навигацию вы будете терять своих клиентов через несколько секунд посещения. Исключения составят сайты без которых пользователю никак не обойтись. Например, навигация сайта «МТС» по сути ужасна, но уйти с этого сайта вы не сможете и будете им пользоваться несмотря на сложность ориентирования.
Чтобы сделать навигация вашего сайта удобной, проведите для себя тест. Попробуйте быстро без сложностей за 2-3 клика перейти на нужную страницу сайта.
Например, вы читаете статью в блоге и решили написать администратору. Насколько это просто сделать и не придётся ли для этого пролистать несколько страниц. Или у вас магазин, и просматривая товар, решили узнать срочно условия доставки. Будет у вас такая возможность с карточки товаров или придётся искать ссылку «Доставка».
На WordPress для этого есть все возможности. Древовидное меню с любым уровнем вложенности вы можете создать на странице Внешний вид >>>Меню.
Однако не создавайте меню с вложенностью выше 3 кликов и обязательно разбрасывайте «хлебные крошки» по страницам, чтобы пользователи не заблудились.
Стиль и веб дизайн сайта
На сайте должны быть правильные сочетания цвета, формата, типографики. Они помогут повысить узнаваемость вашего бренда и повысить его имидж.
Под стилем сайта понимаем его внешний вид, то есть, то как сайт выглядит. Для стилистики вы должны выбрать цвет, формат, типографика и многое другое для каждой страницы сайта.
Если на вашем сайте несколько авторов, вам нужно создать «инструкцию по стилю». Она поможет вашей команде создать согласованный контент на сайте.
На WordPress общий стиль сайта (дополнительный стиль темы) может меняться только администратором сайта или супер администратором, если у вас сеть сайтов WordPress Multisite. Однако авторы и редакторы сайта могут полностью управлять внешнем видом публикуемых материалов через редактор страниц Gutenberg или Classic Editor.
Однако авторы и редакторы сайта могут полностью управлять внешнем видом публикуемых материалов через редактор страниц Gutenberg или Classic Editor.
Адаптивный веб дизайн сайта (Adaptive Web Design)
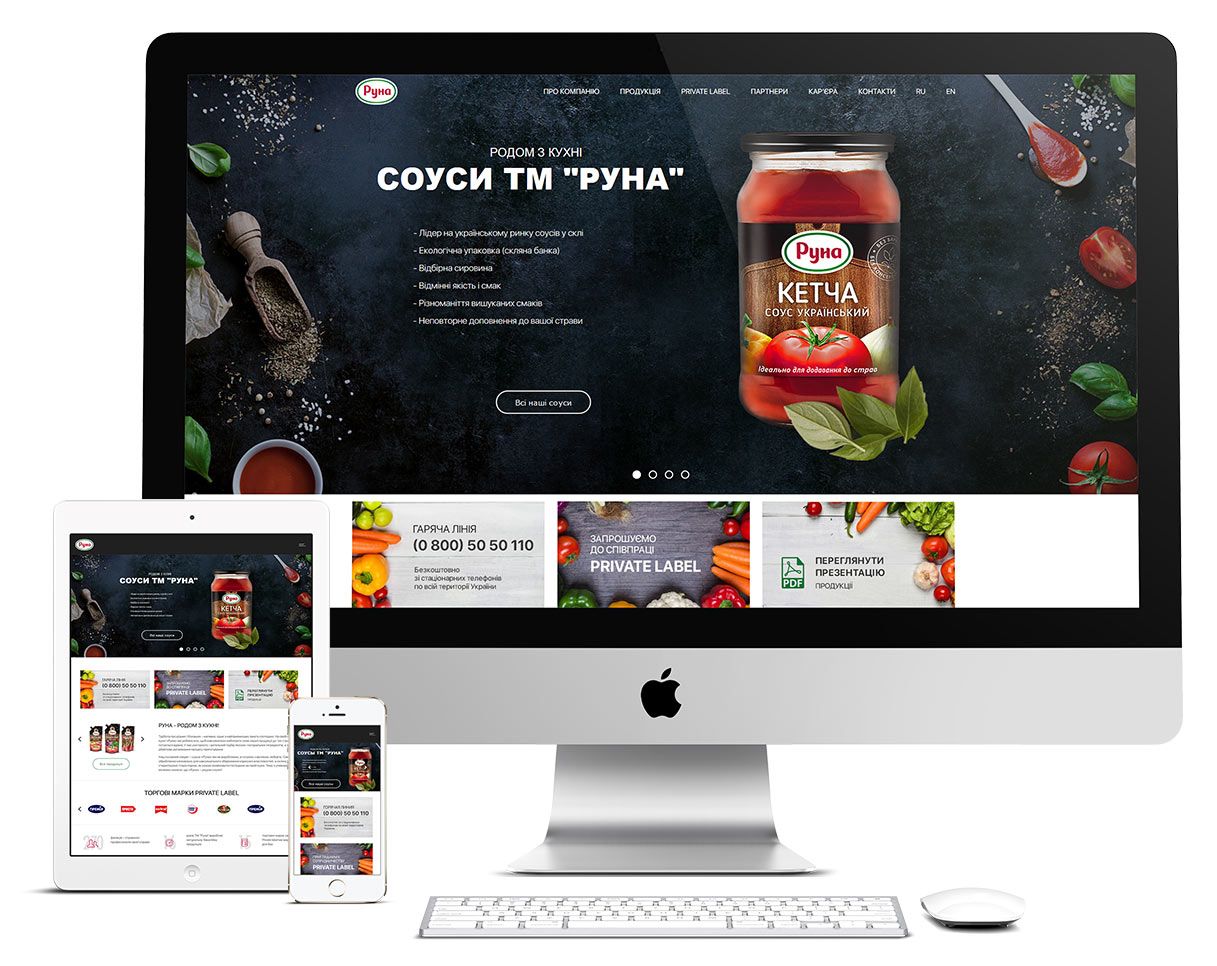
Ваши пользователи должны получать доступ к вашему сайту со всех (многих) устройств, включая смартфоны, планшеты и настольные компьютеры. Если вы хотите, чтобы ваш сайт был доступен отовсюду, вы должны убедиться, что ваш сайт Adaptive Web Design. Это чрезвычайно важно для привлечения новых потенциальных клиентов к сайту.
На сайтах WordPress адаптация сайта заложена в отзывчивости (Responsive) используемой темы. Если ваша тема отзывчива, то ваш сайт будет иметь адаптивный дизайн. Читать: 9 Сервисов проверки мобильной версии сайта.
Качественный контент
Ваши пользователи посещают ваш сайт, для получения нужной им информации. Поэтому важно, размещать на сайте качественный контент.
Написание хороших статей дольше удерживает аудиторию на странице. Ваш стиль письма должен соответствовать стилю вашего сайта для большей согласованности.
Например, деловой дизайн сайта предопределяет официальный стиль контента, а не размещение юмористических заметок.
Целенаправленные визуальные эффекты
Есть данные, что клиенты в 10 раз чаще взаимодействуют с видео, чем с текстом. Это так, однако некоторые сайты переполнены фотографиями и видеоматериалами. Это загромождает сайт и уводит пользователя в сторону созерцания, а не совершения действия.
Фотографии и видео на сайте должны быть, однако их использование должно быть оправдано основным материалом. Слишком много изображений и видео затрудняет чтение на странице.
На WordPress добавление на сайт картинок, галерей и видео не вызывает проблем. Однако это не означает, что ваш сайт должен превратится в наглядное пособие, без полезной текстовой информации. Визуальные эффекты должны оправдываться содержанием, а не быть «морковкой» для гостя.
Кнопки CTA и веб дизайн сайта
Если ваш сайт создан для потенциальных клиентов, то вы должны побуждать их для совершения действия и его дальнейшей конвертации. Ключевым элементом этого является кнопка призыва к действию (CTA).
Ключевым элементом этого является кнопка призыва к действию (CTA).
Хорошо продуманная кнопка CTA заставит ваших посетителей сделать следующий шаг. При этом кнопки CTA должны, как вписываться в дизайн сайта, так и выделяться на странице. Взгляд пользователя должен цепляться за эти кнопки.
Разработка кнопок CTA
Выбор цвета CTA кнопки осуществляется при выборе цветовой схемы сайта. Для выбора цвета кнопкам CTA используйте наборы цветов «контраст», «контекст аналогия», возможно «триада» современного цветового колеса.
Скорость сайта и его страниц
Насколько сильно вам не нравятся сайты, которые долго загружаются? При первичном поиске информации пользователь не ждёт открытия сайта дольше 3 секунд. Это значит, что скорость загрузки сайта и его страниц — это важный элемент веб дизайна. Читать: Проверка скорости загрузки сайта.
Проверить скорость вашего сайта вы можете на сервисе Google PageSpeed Insights или расширением вашего браузера или инструментами Яндекс. Вебмастер.
Вебмастер.
Оптимальное время загрузки вашего сайт 2-3 секунды. Достигнуть такой скорости загрузки объёмному сайту на WordPress чрезвычайно трудно. Помогут в этом плагины кеширования WordPress, правильный выбор хостинга и выбор быстрой темы. Так же не нужно увлекаться большим количеством плагинов.
Заключение про веб дизайн сайта
В статье я показал 7 важных элементов качественного веб дизайна и пояснил их применение на сайте WordPress. Заняться дизайном сайта вы можете самостоятельно, или доверить эту работу профессионалам. Выбор есть.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожеетренды лета 2019 года — Джино • Журнал
18 июля 2019 г.
Время чтения: 3 минуты
Создатели сайтов всё чаще экспериментируют с веб-дизайном, стараясь выделиться среди конкурентов и приятно удивить посетителей своей страницы. Мы подготовили обзор самых интересных экспериментов в дизайне сайтов, которые могут вдохновить вас на обновление внешнего вида вашего собственного проекта.
Эффекты жидкости
Есть мнение, что пользователи остаются на сайте дольше, если его элементы при прокрутке страницы перемещаются плавно и если в целом при пребывании на странице создаётся ощущение, как будто её части расположены на поверхности воды или в глубине водоёма. Пузыри, волны, водные потоки — то, чем сегодня всё больше вдохновляются веб-дизайнеры при создании внешнего вида страниц.
Полноэкранные видео
В последние годы использование видео уже было одним из главных трендов в веб-дизайне, но сегодня эта тенденция вышла на новый уровень. Теперь в моде — видеозаписи, которые занимают всё пространство страницы и служат фоном для других элементов. Такой подход погружает гостей сайта в атмосферу кинотеатра и сильнее удерживает их внимание.
Интерактивность
Согласитесь, посетить музей — это приятно, а побывать в музее, где можно потрогать экспонаты руками и почувствовать себя участником описываемых событий — ещё приятнее. К этой мысли пришли некоторые веб-дизайнеры, которые начали добавлять на сайты возможность взаимодействия с отдельными элементами. Например, встречаются сайты, где каждый гость может с помощью курсора мыши посадить цветы или отрегулировать скорость полёта птиц — и это безумно вовлекает. Конечно, такие интерактивные элементы применимы не ко всем тематикам сайтов, но задуматься об их использовании можно каждому.
К этой мысли пришли некоторые веб-дизайнеры, которые начали добавлять на сайты возможность взаимодействия с отдельными элементами. Например, встречаются сайты, где каждый гость может с помощью курсора мыши посадить цветы или отрегулировать скорость полёта птиц — и это безумно вовлекает. Конечно, такие интерактивные элементы применимы не ко всем тематикам сайтов, но задуматься об их использовании можно каждому.
Анимация при движении курсора
Появление анимации при наведении курсора на элемент страницы — еще один свежий тренд в веб-дизайне. Например, на сайте одного из интернет-магазинов курсор, попадая на фотографию товара, запускает анимацию в виде всплывающих глаз, губ или губной помады, которые продолжают двигаться вокруг фото, пока курсор остаётся на месте. Новый посетитель сайта при виде этого наверняка испытывает эффект неожиданности, что заставляет его по-новому посмотреть и на саму страницу, и на компанию в целом. Также такие эффекты могут улучшить навигацию юзеров на странице. Но лучше использовать такую анимацию в меру и не допустить того, чтобы анимация мешала просмотру основного контента.
Но лучше использовать такую анимацию в меру и не допустить того, чтобы анимация мешала просмотру основного контента.
Эффект калейдоскопа
Калейдоскоп у многих вызывает ассоциации с детством, с весельем, поэтому дизайн в таком стиле больше подходит для развлекательных сайтов. К тому же в калейдоскопе мы видим симметричные картинки, а симметрия — один из главных критериев оценки прекрасного. Суть этого эффекта в веб-дизайне заключается в симметричном расположении и синхронном движении графических элементов по горизонтальной и вертикальной осям. К примеру, при прокрутке страницы один блок может сменяться другим, при этом в каждом блоке появляется новый коллаж, открываясь так, словно мы смотрим в калейдоскоп. Такое посетитель сайта запомнит надолго.
Чёрный фон
В прошлом десятилетии одним из главных правил веб-дизайна был отказ от использования на сайте чёрного цвета в качестве фонового. Сегодня этот запрет перестал быть актуальным, поэтому количество страниц с чёрным фоном в интернете увеличивается, ведь такое оформление может придавать сайту больше серьёзности и статуса.
Постмодерн
Стремление использовать в оформлении страниц изображения, похожие на произведения современного искусства — тоже отличительная черта веб-дизайна этого сезона. Сюрреализм, абстрактность, преднамеренная небрежность рисовки, яркость цветов и нестандартность форм добавляют сайту своего рода элитарности и загадочности. Некоторые варианты такого дизайна можно смело размещать в картинных галереях.
Какие бы модные приёмы в веб-дизайне вы ни использовали, следите за тем, чтобы они не мешали просмотру вашего сайта и помогали подчеркнуть индивидуальность вашего бренда. И чем больше внимания вы уделите дизайну страницы, тем выгоднее вы будете смотреться на фоне других. Следите за новыми веяниями в дизайне сайтов и не бойтесь нестандартных подходов.
Преимущества функционального дизайна для коммерческих сайтов
Функциональный дизайн сайта — это всегда его конкурентное преимущество. Хороший дизайн — это идеальное сочетание функциональности, скорости и внешней привлекательности.
Разработка веб-дизайна для коммерческого сайта требует его большой функциональности. Это значит, что все элементы дизайна в первую очередь должны решать задачи по обеспечению продаж товаров или услуг. Дизайнеры нашей студии очень ответственно подходят к разработке веб дизайна коммерческого сайта, для того чтобы сделать яркие, запоминающие интересные дизайнерские продукты.
Поэтому мы рекомендуем нашим клиентам исключить элементы «красивости», такие как нестандартные шрифты, обилие графики, «кислотные цвета». одним словом все то, что отвлекает пользователей от предмета продажи.
Функциональный дизайн предназначен для решения задач бизнеса
Функциональный дизайн предназначен для решения в первую очередь прикладных задач. Это особенно важно для коммерческих сайтов, так как их предназначение — продавать, а не развлекать пользователей. В связи с этим разработка веб дизайна бизнес сайтов исключает слишком креативные модели.
Очень хорошо когда концепция тщательно продумывается и схематично изображается на бумаге или простом графическом редакторе. В этом случае можно параллельно работать над отдельными блоками. Тогда сразу становится видно — что самое важное и на чем нужно сделать акцент.
В этом случае можно параллельно работать над отдельными блоками. Тогда сразу становится видно — что самое важное и на чем нужно сделать акцент.
В отношении веб-сайта функциональность и простота — родственные понятия
Функциональность гарантирует большую надежность, так как каждый модуль веб-сайта выполняет только одну функцию с минимумом воздействия на остальные модули ресурса. Функционально-спроектированный дизайн в будущем будет легче изменять, так как каждая его часть отвечает только то, за то, для чего она предназначена.
Большое количество успешных обновлений при поддержке сайта отвечает -за более чем 70% жизни успешности системы. Функциональность — это простота и она становится решающим преимуществом. Так как делает всю систему лёгкой для понимания и изменения. Время работоспособности функционального веб-сайта значительно больше.
Еще одно важное преимущество функциональности в том, что она более легкая в реализации, а следовательно менее дорогостоящая в проектировании и воплощении.
Интересные публикации по теме современного веб дизайна
Функциональные модули, которые можно использовать на сайте:
Для каждого типа сайта применяются различные функциональные модули. Они предназначены служить разным целям: повышать юзабилити, увеличивать конверсию, обеспечивать удобную коммуникацию с клиентами. Некоторые модули и плпгины универсальные, поэтому их можно применять для сайтов любой тематики.
Примеры универсальных функциональных модулей:
- переход наверх страницы
- постраничная навигация;
- фотогалерея;
- форма обратной связи;
- форма подписки на новости сайта
- заказ обратного звонка;
- онлайн-консультант
Примеры модулей для интернет-магазинов:
- заказ в один клик;
- поиск по параметрам;
- корзина;
- рекомендация сопутствующих товаров;
- фильтр товаров по характеристикам;
- показ просмотренных товаров
Примеры функциональных модулей для блогов и развлекательных порталов:
- виджет курса валют;
- виджет котировок акций или криптовалют;
- опросы посетителей;
- виджет прогноза погоды;
Примеры модулей для сайтов в сфере обслуживания, туризма и услуг:
- онлайн бронирование номеров;
- заказ такси;
- бронирование столика в ресторане;
- форма записи на услугу.

Правила оформления трех основных элементов функционального дизайна
При создании бизнес сайта обычно используется три основных элемента: хедер, меню и футер, где, как правило, располагаются счетчики и копирайт. Эти функциональные части коммерческого сайта обязательны. При разработке дизайна каждого отдельного элемента важно учитывать его назначение.
Хедер — шапка сайта должна быть запоминающейся посетителям, меню должно быть удобным и информативным, а футер (подвал) наоборот, не должен бросаться в глаза. Навигационное меню – это, пожалуй, наиболее важный элемент функциональности в дизайне сайта. Сайт вполне может быть красиво оформленным и информативным, но если же у него будет запутанное и непонятное меню – люди будут быстро покидать его.
ШАПКА САЙТА — ХЕДЕР
- Шапка должна содержать полное название сайта, а также логотип и слоган. Делают её, как правило, в виде графического баннера. В дополнение, в шапку можно вынести и несколько элементов управления, например «добавить в закладки», «заказать звонок» и др.

- Рекомендуется сделать шапку сайта или как минимум логотип гиперссылкой на главную страницу. Таким образом, пользователь всегда сможет без проблем вернуться на главную страницу из любого раздела. Это своего рода стандарт в веб-дизайне. Также в шапку – можно поместить кнопку «Добавить в избранное».
НАВИГАЦИОННОЕ МЕНЮ САЙТА
- Во-первых, кнопки и текст не должны быть слишком мелкими и стоять близко друг к другу.
- Во-вторых, в количестве пунктов меню должна быть разумная мера – их не должно быть много – это приведет к путанице. Также наоборот слишком малое количество пунктов меню приводит к тому, что посетители не могут эффективно пользоваться всеми возможностями сайта
- И, в-третьих, названия кнопок должны быть читабельными. Лучше использовать простой и понятный шрифт, который контрастирует с цветом фона.
ФУТЕР — ПОДВАЛ САЙТА
- В футе рекомендуется размещать контактную информацию: полный адрес и телефон.

- Удобно для пользователей, если они с любой страницы сайта смогут отправить вам сообщение, поэтому в подвале хорошо разместить форму обратной связи<
- Дополнительная навигация, дублирующая Главное меню сайта — так же полезный элемент, который мы рекомендуем использовать в подвале сайта.
Помните, что сайт вы создаёте для людей, поэтому его дизайн должен быть функциональным и удобным, чтобы посетители с радостью возвращались к вам снова и снова.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуВ чем заключается функциональность сайта для пользователя?
На сегодняшний день сайты, которые можно лишь посмотреть, без возможности выполнения каких-либо интерактивных действий уже практически не могут заинтересовать посетителей. Поэтому даже самые простые сайты-визитки потихоньку оснащаются различными программными модулями, позволяющими посетителям общаться между собой (форумы, чаты), высказывать свое мнение по разным вопросам (опросы, голосования).
Поэтому даже самые простые сайты-визитки потихоньку оснащаются различными программными модулями, позволяющими посетителям общаться между собой (форумы, чаты), высказывать свое мнение по разным вопросам (опросы, голосования).
Таким образом, функциональный сайт глазами посетителя – это веб-сайт с поддержкой различных интерактивных возможностей, позволяющих воплотить любые требования и пожелания.
А что же такое функциональный сайт для его владельца?
А вот для владельцев веб-сайтов приоритеты расставлены несколько в ином порядке. Ведь если разработан сайт для каких-либо коммерческих целей, таких как повышение спроса на товары или услуги, покупки и продажи онлайн, привлечение клиентов и партнеров, то в конечном итоге главное не просто количество посетителей сайта, а, количество именно потенциальных клиентов. А это значит, что сайт должен предоставлять своему владельцу средства, которые будут помогать выполнять эту задачу.
Так почему же в наше время именно функциональность сайтов ставится во главу угла в сфере веб-дизайна? — Потому что активно взаимодействовать с посетителями, оперативно управлять информацией, создавать положительный имидж, приносить прибыль своему владельцу может только функциональный сайт!
Вас могут заинтересовать эти публикации по теме современного веб дизайна
Веб студия АВАНЗЕТ специализируется на создании бизнес сайтов и интернет магазинов, поэтому мы придаем большое значение разработке разработке функционального веб дизайна, основное назначение которого — продавать ваши товары и услуги. Если вы решили заказать разработку сайта, обращайтесь за бесплатной консультацией по тел: +7 (903) 455-3830, всегда рады помочь.
Если вы решили заказать разработку сайта, обращайтесь за бесплатной консультацией по тел: +7 (903) 455-3830, всегда рады помочь.23.01.2022
← Поделиться с друзьями !
50 идей для веб-сайтов для создания собственного сайта
Мир создания веб-сайтов включает в себя широкий спектр тем — с бесконечными типами веб-сайтов, которые у вас под рукой.
Чтобы помочь вам начать работу, мы составили список из 50 креативных идей для веб-сайтов. Если вы стремитесь создать профессиональное присутствие в Интернете, показать свое портфолио или поделиться своими интересами и идеями, эти предложения здесь для вашего вдохновения.
01. Веб-сайт электронного обучения
Если вы являетесь экспертом в определенной области и можете поделиться опытом и советами, подумайте о создании веб-сайта электронного обучения.Ваш веб-сайт может включать серию видеороликов на любую тему по вашему выбору, от академических онлайн-курсов до практических жизненных советов. Привлекайте зрителей, предлагая несколько видеороликов бесплатно и взимая плату за доступ к более длинному и подробному контенту. Создание этих учебных пособий может быть эффективным способом заработать деньги в Интернете. Вы можете создать свой сайт электронного обучения с помощью одного из этих профессиональных шаблонов веб-сайта онлайн-обучения.
Привлекайте зрителей, предлагая несколько видеороликов бесплатно и взимая плату за доступ к более длинному и подробному контенту. Создание этих учебных пособий может быть эффективным способом заработать деньги в Интернете. Вы можете создать свой сайт электронного обучения с помощью одного из этих профессиональных шаблонов веб-сайта онлайн-обучения.
02. Веб-сайт электронной коммерции
Возможно, у вас есть товары ручной работы, которые вы хотите продать, или, возможно, вы хотели бы продавать товары, связанные с вашей нишей.Независимо от вашей специальности, поднимите свой бизнес на новый уровень, открыв интернет-магазин. Добавьте важные функции, такие как возможность оформления заказа и оплаты, чтобы обеспечить профессиональный веб-сайт электронной коммерции. Если вы ищете идеи дизайна веб-сайта, просмотрите эти шаблоны веб-сайтов электронной коммерции для вдохновения.
03. Блог
Хотя блог может быть полезной функцией любого типа сайта, существует также много отдельных блогов, содержание которых составляет основу веб-сайта. Вы можете создать блог почти на любую тему — ваши хобби, бизнес-опыт, семья и многое другое.Если вы фантастический писатель с глубокими знаниями в своей области, ваш качественный контент может стать авторитетной публикацией. В конце концов, вы даже сможете монетизировать свой блог, сделав писательство своей основной работой.
Вы можете создать блог почти на любую тему — ваши хобби, бизнес-опыт, семья и многое другое.Если вы фантастический писатель с глубокими знаниями в своей области, ваш качественный контент может стать авторитетной публикацией. В конце концов, вы даже сможете монетизировать свой блог, сделав писательство своей основной работой.
04. Веб-сайт с практическими рекомендациями
Создайте веб-сайт с подробными сообщениями с практическими рекомендациями, которые глубоко раскрывают определенную предметную область. Выберите тему, от которой выиграют многие читатели, чтобы увеличить количество посетителей вашего сайта. Поэкспериментируйте с широким спектром форматов контента, например обучающими видеороликами, инфографикой, электронными книгами и сообщениями в блогах.
05. Веб-сайт влиятельного лица
Если вы являетесь влиятельным лицом в социальных сетях, ваших страниц в социальных сетях недостаточно для укрепления вашего присутствия в Интернете; вам также нужен свой собственный веб-сайт. Ваш веб-сайт может служить мостом между вашими различными страницами в социальных сетях, позволяя пользователям беспрепятственно перемещаться между вашими страницами в Instagram и Facebook, каналом YouTube и лентой Twitter. Веб-сайт также является отличной платформой для рассказа вашей личной истории, чтобы ваши подписчики могли узнать вас еще лучше.
Ваш веб-сайт может служить мостом между вашими различными страницами в социальных сетях, позволяя пользователям беспрепятственно перемещаться между вашими страницами в Instagram и Facebook, каналом YouTube и лентой Twitter. Веб-сайт также является отличной платформой для рассказа вашей личной истории, чтобы ваши подписчики могли узнать вас еще лучше.
06. Некоммерческий веб-сайт
Если вы управляете благотворительной или некоммерческой организацией, создание некоммерческого веб-сайта поможет вам повысить осведомленность о вашем деле, привлечь волонтеров и собрать пожертвования. Создание веб-сайта под силу каждой организации в этой области, даже тем, у которых нет профессионального веб-дизайнера. Для идей дизайна некоммерческого веб-сайта ознакомьтесь с этим списком лучших шаблонов некоммерческого веб-сайта.
07. Веб-сайт о моде
Являетесь ли вы моделью, модельером или просто любителем моды, потрясающий веб-сайт о моде поможет продемонстрировать вашу работу. Включите портфолио фэшн-фотографов или портфолио моделей с красивыми изображениями, которые подчеркнут ваш личный стиль и привлекут пользователей на ваш сайт. В зависимости от вашей ниши вы также можете дать советы о том, где купить определенные вещи и как их стилизовать. Эти настраиваемые шаблоны веб-сайтов о моде и стиле помогут вам начать работу.
Включите портфолио фэшн-фотографов или портфолио моделей с красивыми изображениями, которые подчеркнут ваш личный стиль и привлекут пользователей на ваш сайт. В зависимости от вашей ниши вы также можете дать советы о том, где купить определенные вещи и как их стилизовать. Эти настраиваемые шаблоны веб-сайтов о моде и стиле помогут вам начать работу.
08. Веб-сайт о красоте
Если косметика больше нравится вам, рассмотрите возможность создания веб-сайта, на котором вы будете делиться советами по красоте, начиная от макияжа и заканчивая советами по уходу за кожей и прическами.Помимо большого количества изображений, вы можете разместить на своем веб-сайте видеоуроки, загруженные непосредственно с YouTube, Vimeo или других платформ. Этот набор шаблонов веб-сайтов по макияжу и косметике предлагает стильные идеи дизайна веб-сайтов, которые подпитывают ваше вдохновение.
09. Финансовый веб-сайт
Веб-сайты, которые обучают методам экономии денег и дают советы по экономичному образу жизни, пользуются огромной популярностью в наши дни. Если вы гуру личных финансов, создайте богатый контентом веб-сайт с сообщениями в блогах, видеоуроками и электронными книгами, чтобы научить пользователей своей стратегии в Интернете.Чтобы поделиться свежим взглядом и сохранить конкурентоспособность в своей области, вы можете предлагать советы по управлению финансами определенной аудитории, например студентам колледжей или предпринимателям.
Если вы гуру личных финансов, создайте богатый контентом веб-сайт с сообщениями в блогах, видеоуроками и электронными книгами, чтобы научить пользователей своей стратегии в Интернете.Чтобы поделиться свежим взглядом и сохранить конкурентоспособность в своей области, вы можете предлагать советы по управлению финансами определенной аудитории, например студентам колледжей или предпринимателям.
10. Веб-сайт о фитнесе
Если вы занимаетесь фитнесом, вы можете создать веб-сайт о фитнесе не только для того, чтобы представить свою работу и свою специальность, но и для привлечения клиентов и развития вашего бизнеса. Лучшие фитнес-сайты часто содержат видеоролики о вашей работе, сообщения в блогах с советами экспертов и систему онлайн-бронирования для ваших занятий.В конце концов, эффективный веб-сайт для бизнеса должен помочь вам управлять бронированием и расписанием, общаться с клиентами, обрабатывать платежи и, конечно же, вдохновлять ваших клиентов на то, чтобы быть лучше.
11.
 Веб-сайт отзывов
Веб-сайт отзывовСоздайте веб-сайт, посвященный обзору определенных предметов или продуктов. Вы можете критиковать гаджеты, фильмы, игрушки для домашних животных и все, что вас интересует. Даже если вы не продаете сами продукты, вы можете зарабатывать на своем сайте, реализуя стратегическую маркетинговую стратегию.
12. Консультационный веб-сайт
Если вы консультант или терапевт, вы можете создать веб-сайт, который не только подчеркнет ваш опыт, но и поможет потенциальным клиентам найти вас. Вы даже можете включить функцию бронирования, которая позволяет клиентам легко назначать встречи онлайн и помогает вам управлять своим расписанием. Поскольку консультирование — это сугубо личный опыт для ваших клиентов, хорошей идеей также будет размещение отзывов на веб-сайте, чтобы установить ваше доверие и авторитет.
13. Веб-сайт самопомощи
Веб-сайты самопомощи могут быть посвящены самосовершенствованию, внимательности, укреплению уверенности или чему-то среднему. Ключевой особенностью этого типа веб-сайтов является блог с рекомендациями и предложениями. Здесь вы можете осветить целый ряд тем, от мотивационных советов до рекомендаций по достижению удовлетворения и счастья.
Ключевой особенностью этого типа веб-сайтов является блог с рекомендациями и предложениями. Здесь вы можете осветить целый ряд тем, от мотивационных советов до рекомендаций по достижению удовлетворения и счастья.
14. Веб-сайт портфолио
Наличие веб-сайта портфолио — отличный способ продемонстрировать свои визуальные работы, особенно если вы художник, фотограф, фотомодель или дизайнер.Красивое онлайн-портфолио поможет вам получить профессиональные возможности, и вы даже можете создать базу поклонников. Когда вы создаете портфолио, подумайте о том, чтобы встроить свою ленту Instagram на свой веб-сайт и предоставить ссылку на свой сайт в своих профилях в социальных сетях.
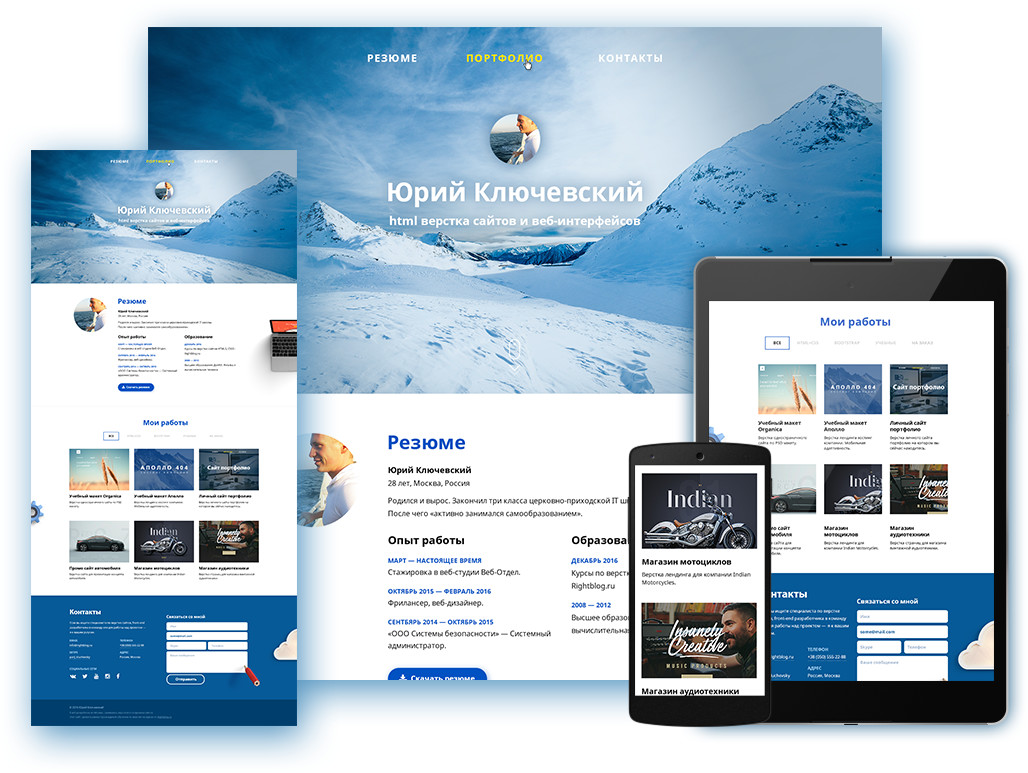
15. Веб-сайт резюме
Веб-сайт резюме или резюме выполняет ту же функцию, что и веб-сайт портфолио, позволяя вам продемонстрировать свой прошлый опыт и знания. Вы можете думать о веб-сайте резюме как о своего рода подробной визитной карточке, которая рассказывает публике, кто вы и чем вы занимаетесь. Этот тип веб-сайта ценен для профессионалов в любой области, так как повышает доверие к вам со стороны потенциальных клиентов, деловых партнеров и работодателей. Если вам интересно, как создать веб-сайт с резюме, отражающий вашу индивидуальность и профессию, эти шаблоны веб-сайтов с резюме и резюме могут помочь вам.
Этот тип веб-сайта ценен для профессионалов в любой области, так как повышает доверие к вам со стороны потенциальных клиентов, деловых партнеров и работодателей. Если вам интересно, как создать веб-сайт с резюме, отражающий вашу индивидуальность и профессию, эти шаблоны веб-сайтов с резюме и резюме могут помочь вам.
16. Веб-сайт о питании
Являетесь ли вы профессиональным диетологом или просто хотите помочь другим улучшить свой рацион питания, подумайте о создании веб-сайта о питании.Ваш веб-сайт может включать в себя блог, который охватывает все, от выбора образа жизни до простых, полезных рецептов. Для дополнительной ценности вы даже можете включить обычный подкаст или видеоблог, который направляет вашу аудиторию в их путешествии по питанию.
17. Музыкальный веб-сайт
Совет для всех действующих или начинающих музыкантов: создайте музыкальный веб-сайт. Это не только поможет вам продвигать свою музыку в Интернете и привлечь новых поклонников, но также послужит отличным портфолио при поиске концертов. Существует множество шаблонов музыкальных веб-сайтов, которые помогут вам начать работу и предоставить вам идеи дизайна веб-сайта. Чтобы интегрировать свой собственный плейлист на свой сайт, рассмотрите возможность добавления Wix Music.
Существует множество шаблонов музыкальных веб-сайтов, которые помогут вам начать работу и предоставить вам идеи дизайна веб-сайта. Чтобы интегрировать свой собственный плейлист на свой сайт, рассмотрите возможность добавления Wix Music.
18. Веб-сайт фотографии
Другой вариант — создать веб-сайт фотографии. Идеи веб-сайтов для фотографов включают в себя все, от уличной фотографии до пейзажной и свадебной фотографии. Независимо от того, какой тип веб-сайта вы выберете, он должен быть очень наглядным, с лучшими изображениями в центре главной страницы.Другие вдохновляющие тенденции дизайна веб-сайтов для фотографов включают максимальное качество и размер ваших изображений при минимальном количестве веб-страниц.
19. Свадебный веб-сайт
Если у вас или у кого-то из ваших близких запланирована свадьба, рассмотрите возможность создания свадебного веб-сайта. Это послужит полезной платформой для управления вашим свадебным календарем и ответами на приглашения, а также для предоставления вашим гостям подробной информации о местах и датах. Даже после большого дня сайт может служить онлайн-фотоальбомом, которым могут наслаждаться ваши гости.Чтобы найти идеи дизайна свадебного веб-сайта, взгляните на эти великолепные свадебные веб-сайты и шаблоны свадебных веб-сайтов для вдохновения.
Даже после большого дня сайт может служить онлайн-фотоальбомом, которым могут наслаждаться ваши гости.Чтобы найти идеи дизайна свадебного веб-сайта, взгляните на эти великолепные свадебные веб-сайты и шаблоны свадебных веб-сайтов для вдохновения.
20. Веб-сайт мероприятий
Хорошо, возможно, у вас не скоро свадьба, но у вас есть планы на другие мероприятия. Если это так, вы можете создать веб-сайт событий для таких случаев, как встречи компаний, музыкальные фестивали или вечеринки по соседству. Используя Wix Events, вы сможете управлять календарем событий, обновлять информацию о событиях и продавать билеты — и все это на одной платформе.Просмотрите эти шаблоны веб-сайтов событий для идей дизайна веб-сайта.
21. Веб-сайт художника
Если вы художник, иллюстратор, скульптор или кто-то еще, сайты-портфолио, такие как эти потрясающие портфолио с иллюстрациями, — отличный способ продемонстрировать свои работы. Сделайте свой веб-сайт очень наглядным, сосредоточив внимание на своем искусстве. Вы можете поиграть с дизайном своего веб-сайта, чтобы создать что-то, что резонирует с вашим художественным стилем.
Вы можете поиграть с дизайном своего веб-сайта, чтобы создать что-то, что резонирует с вашим художественным стилем.
22. Веб-сайт поэзии
Если вы художник, предпочитающий письменное слово, у вас есть множество идей для изучения веб-сайтов.Используйте свой веб-сайт в качестве платформы для демонстрации своих стихов, эссе или рассказов. Такой веб-сайт служит полезным портфолио, если вы хотите показать свою работу в Интернете и привлечь читателей. Вы даже можете подумать о том, чтобы соединить свою письменную работу с интересными иллюстрациями или изображениями для дополнительной визуальной привлекательности.
23. Веб-сайт юридической фирмы
Если у вас есть собственная юридическая фирма, у вас, несомненно, должен быть веб-сайт. Веб-сайт юридической фирмы является важной частью привлечения клиентов и установления вашей надежности и авторитета в этой области.Используя шаблон юридического веб-сайта, любая фирма может создать свой собственный профессиональный сайт за относительно короткое время, обеспечив при этом впечатляющий дизайн.
24. Сайт ресторана
Для владельцев ресторанов сайт ресторана так же важен, как вкусная еда и приятная атмосфера. Этот тип веб-сайта может помочь вам привлечь клиентов, отображая ваше меню вместе с аппетитными фотографиями вашей еды. Не забудьте указать свое местоположение, контактные данные и, возможно, также историю происхождения вашего бизнеса.При создании веб-сайта ресторана рассмотрите возможность включения системы онлайн-бронирования и заказа.
25. Сайт продуктов питания
Возможно, вы не являетесь владельцем ресторана или профессиональным поваром, но любите готовить дома. Или, может быть, вы просто любите поесть и документировать свои кулинарные экскурсии. В любом случае, вы можете создать сайт, посвященный еде. Попробуйте создать блог о еде, чтобы делиться рецептами и другими кулинарными открытиями со своими читателями, и обязательно приправьте его великолепными, аппетитными фотографиями еды.
26. Веб-сайт для медитации
Поделитесь своими советами по достижению внутреннего спокойствия, создав веб-сайт для медитации. Этот веб-сайт также может включать блог с важными идеями, советами и мотивацией. Если вам удастся привлечь большую читательскую аудиторию, вы даже можете попробовать предложить свои собственные уроки медитации.
Этот веб-сайт также может включать блог с важными идеями, советами и мотивацией. Если вам удастся привлечь большую читательскую аудиторию, вы даже можете попробовать предложить свои собственные уроки медитации.
27. Бизнес-сайт
Каждому бизнесу нужен надежный бизнес-сайт, независимо от его отрасли или ниши. Если вы владелец бизнеса, создайте онлайн-присутствие, отражающее внешний вид вашего бренда, с соответствующим контентом и визуальным стилем.Для идей дизайна веб-сайта взгляните на эту коллекцию лучших бизнес-сайтов и эти шаблоны бизнес-сайтов, созданные дизайнерами.
28. Веб-сайт цифрового маркетинга
В наши дни блоги цифрового маркетинга очень популярны, так почему бы не создать их самостоятельно? Обязательно включите советы по различным маркетинговым стратегиям, включая SEO, контент-маркетинг и маркетинг в социальных сетях, чтобы помочь вашим читателям увеличить свое присутствие в Интернете. Чтобы получить дополнительные преимущества, попробуйте создать подкаст, видеоблог или еженедельную рассылку по электронной почте.
29. Веб-сайт для предпринимателей
Независимо от того, являетесь ли вы владельцем бизнеса, консультантом или кем-то еще, вы можете создать веб-сайт для предпринимателей, главной особенностью которого будет блог. Как и блоги цифрового маркетинга, этот тип блога может быть богатым источником знаний для владельцев бизнеса и начинающих предпринимателей. Вы можете писать статьи о том, как стать предпринимателем, полезные приложения для управления временем и многое другое.
30. Веб-сайт о лидерстве
Блоги о предпринимательстве и лидерстве представляют собой аналогичные веб-сайты, но с одним ключевым отличием.В то время как первый предназначен специально для владельцев бизнеса и предпринимателей, лидерские блоги обращаются к лидерам во всех областях, от бизнеса до некоммерческой деятельности и активизма. Если вы создаете блог для руководителей, обязательно используйте вдохновляющий тон и давайте четкие и действенные советы. Возможные темы блога включают советы по мотивации команды и мотивационные подкасты.
31. Веб-сайт для фрилансеров
Для тех, кто работает в одиночку, веб-сайт для фрилансеров необходим для привлечения клиентов. Вы можете использовать свой веб-сайт в качестве портфолио своей работы, включая подробную информацию о ваших услугах и прошлых проектах.Обязательно разместите ссылку на свой веб-сайт в профилях LinkedIn, Twitter и других социальных сетях, а также добавьте панель социальных сетей на свой веб-сайт.
32. Веб-сайт с викторинами
Чтобы создать легкий, развлекательный веб-сайт, попробуйте создать веб-сайт с викторинами. В частности, викторины о личности пользуются большой популярностью среди молодежи. Чтобы наполнить контент вашего сайта, вы можете поощрять пользователей создавать и публиковать собственные викторины.
33. Юмористический веб-сайт
В то время как некоторые идеи веб-сайтов довольно серьезны, другие просто забавны.Попробуйте создать веб-сайт исключительно для юмора или развлечения. Вы можете собрать коллекцию забавных GIF-файлов, мемов или твитов, сгруппировав их по темам. Этот тип веб-сайта может быть создан любым, кто любит посмеяться, независимо от его отрасли или области знаний.
Этот тип веб-сайта может быть создан любым, кто любит посмеяться, независимо от его отрасли или области знаний.
34. Сайт статистики
Подойдите к своему собственному сайту статистики посерьезнее. Далекие от того, чтобы быть однообразными, веб-сайты статистики могут использовать преимущества широкого спектра форматов контента. Сосредоточьтесь на написании сообщений в блогах, содержащих инфографику или диаграммы.Эти веб-сайты могут генерировать большой объем трафика, потому что информация очень ценна для писателей и блоггеров; просто не забудьте проверить и указать свои источники, чтобы сохранить доверие.
35. Веб-сайт цитат
Создайте веб-сайт, на котором собраны цитаты деятелей истории, литературы, науки, развлечений и т. д. Хороший сайт с цитатами может стать отличным ресурсом для блоггеров, влиятельных лиц и маркетологов в социальных сетях. Попробуйте сгруппировать свои цитаты по темам, чтобы пользователи могли быстро и легко их найти.
36. Сайт лайфхаков
Всем нравится узнавать новые и усовершенствованные способы достижения цели. Лайфхаки всех видов — лайфхаки для повышения продуктивности, кулинарные лайфхаки, лайфхаки для Instagram и так далее — ими легко поделиться и они популярны в социальных сетях. Сделайте свои лайфхаки беззаботными и забавными, превратив часть контента вашего блога в видео.
Лайфхаки всех видов — лайфхаки для повышения продуктивности, кулинарные лайфхаки, лайфхаки для Instagram и так далее — ими легко поделиться и они популярны в социальных сетях. Сделайте свои лайфхаки беззаботными и забавными, превратив часть контента вашего блога в видео.
37. Веб-сайт руководства по покупке
В наши дни почти каждый потребитель изучает и сравнивает товары в Интернете перед покупкой. Создайте веб-сайт с рекомендациями и обзорами, фотографиями различных продуктов, их плюсами и минусами, а также ссылками на то, где их можно купить.В идеале вы должны иметь возможность попробовать продукты самостоятельно, прежде чем писать о них.
38. Дизайн веб-сайта
Независимо от того, специализируетесь ли вы на моде, дизайне интерьера или другой области в этой сфере, наличие веб-сайта служит ценным портфолио вашей работы и расширяет ваше присутствие в Интернете. Веб-сайт также может помочь вам повысить узнаваемость бренда, особенно если вы выберете дизайн веб-сайта, отражающий внешний вид вашего бренда. Если вы не знаете, с чего начать, просмотрите эти шаблоны веб-сайтов портфолио для вдохновения.
Если вы не знаете, с чего начать, просмотрите эти шаблоны веб-сайтов портфолио для вдохновения.
39. Киносайт
Вы кинорежиссер или телепродюсер? Если да, то эти идеи веб-сайтов для вас. Создайте веб-сайт, посвященный содержанию вашего фильма, и разместите любимый клип на главной странице, чтобы мгновенно привлечь внимание посетителей вашего сайта. Чтобы улучшить свой видеоконтент, взгляните на лучший онлайн-редактор видео и убедитесь, что вы в курсе последних тенденций в области видео.
40. Сайт театра
Если вы управляете театром, вам обязательно нужен сайт театра.Такой веб-сайт важен не только для привлечения внимания посетителей шоу, но и дает потенциальным клиентам возможность заглянуть в календарь ваших выступлений, чтобы они точно знали, какие шоу приближаются. Вы также можете использовать свой веб-сайт для онлайн-бронирования и оплаты, что упрощает покупку билетов для клиентов.
41. Танцевальный веб-сайт
Независимо от того, руководите ли вы танцевальной труппой или сами являетесь танцором, рассмотрите возможность создания танцевального веб-сайта. Для танцоров это может служить своего рода резюме, которое вы можете использовать, чтобы показать свою работу и дополнить свои прослушивания.Для танцевальных компаний веб-сайт — отличное место для отображения календаря выступлений, продажи билетов в Интернете и предоставления более подробной информации о вашей организации.
Для танцоров это может служить своего рода резюме, которое вы можете использовать, чтобы показать свою работу и дополнить свои прослушивания.Для танцевальных компаний веб-сайт — отличное место для отображения календаря выступлений, продажи билетов в Интернете и предоставления более подробной информации о вашей организации.
42. Мемориальный веб-сайт
Создание мемориального веб-сайта может быть красивым и содержательным способом почтить чью-то память. Такой веб-сайт может служить онлайн-фотоальбомом, где вы можете делиться фотографиями и трогательными анекдотами о своих близких. Это позволит близким друзьям и членам семьи отдать дань уважения вашим близким, где бы они ни находились.
43. Веб-сайт сообщества
Для районов и небольших городов наличие веб-сайта сообщества является полезным способом информирования жителей о местных событиях. Включите такие функции, как календарь событий и форум, где жители могут размещать соответствующие вопросы и комментарии. Вы также можете добавить блог и информационный бюллетень, где вы можете делиться историями о районе и держать людей в курсе последних местных новостей.
Вы также можете добавить блог и информационный бюллетень, где вы можете делиться историями о районе и держать людей в курсе последних местных новостей.
44. Образовательный веб-сайт
Будь то детский сад, университет, средняя или старшая школа, наличие школьного веб-сайта — хорошая идея.Это может сыграть важную роль в информировании учащихся и их родителей об отпуске, спортивных мероприятиях, школьных танцах, сборе средств и многом другом. Если вы преподаете онлайн, вам также следует подумать о создании специального веб-сайта для вашего класса. Ознакомьтесь с этими шаблонами образовательных веб-сайтов, чтобы найти креативные идеи дизайна веб-сайтов.
45. Веб-сайт о животных
Некоторые идеи веб-сайтов нравятся всем, независимо от личности или возраста. Сайт с милыми животными — одна из таких идей.Независимо от того, выберете ли вы фотографии собак, кошек, ленивцев или красных панд, вы обязательно растопите сердца пользователей и в результате увеличите трафик на свой сайт. Если вы предпочитаете более научный подход, вы также можете создать веб-сайт, посвященный дикой природе, где вы документируете и показываете фотографии местных тварей.
Если вы предпочитаете более научный подход, вы также можете создать веб-сайт, посвященный дикой природе, где вы документируете и показываете фотографии местных тварей.
46. Веб-сайт спортивной команды
Вам не нужно быть в НБА, чтобы иметь веб-сайт для вашей команды. Спортивный веб-сайт является активом любой команды, будь то школьная команда, команда Малой лиги или спортивный клуб по соседству.Убедитесь, что на вашем веб-сайте есть календарь с указанием времени и места предстоящих игр. Попробуйте включить потрясающие спортивные фотографии в качестве дополнительного бонуса.
47. Туристический веб-сайт
Если вы профессиональный гид, вам не обойтись без туристического веб-сайта. Такой веб-сайт должен включать календарь, функцию бронирования и немного информации о вашем прошлом в качестве руководства. Чтобы привлечь еще больше клиентов, синхронизируйте свой сайт с лентой Instagram, чтобы показать пользователям, насколько людям весело в ваших турах.Чтобы начать свой, ознакомьтесь с этими дизайнерскими шаблонами туристических веб-сайтов.
48. Туристический веб-сайт
Превратите свой прошлый отпуск в продуктивное и, возможно, даже прибыльное дело. Включение фотографий из путешествий и сообщений в блогах о ваших впечатлениях от прошлых и недавних поездок — отличный способ задокументировать ваши любимые моменты и поделиться своими воспоминаниями о путешествиях с семьей и друзьями. Если ваш веб-сайт о путешествиях успешен, вы даже можете стать цифровым кочевником, используя свой опыт путешествий, чтобы зарабатывать деньги на своем сайте.
49. Веб-сайт по недвижимости
Для агентов по недвижимости наличие веб-сайта является обязательным. Для начала выберите один из этих шаблонов сайта недвижимости и настройте его в соответствии со своими потребностями. Обязательно сопровождайте свои объявления эффектными фотографиями, чтобы привлечь новых клиентов.
50. Персональный сайт
Из всех наших идей для сайтов, эта действительно для всех. Независимо от наших увлечений, профессий или целей, мы все можем извлечь выгоду из личного веб-сайта. Используйте свой веб-сайт, чтобы рассказать свою личную историю, продемонстрировать свои последние проекты, продать изделия ручной работы и товары, рассказать о своем профессиональном опыте или просто заявить о себе в Интернете.
Используйте свой веб-сайт, чтобы рассказать свою личную историю, продемонстрировать свои последние проекты, продать изделия ручной работы и товары, рассказать о своем профессиональном опыте или просто заявить о себе в Интернете.
Что дальше?
Теперь, когда вы выбрали из этой коллекции идей для веб-сайтов, воплотите свое видение на практике.
Чтобы помочь вам начать работу, просмотрите эти дизайнерские шаблоны веб-сайтов. Они готовы к тому, чтобы вы адаптировали и настроили их независимо от того, какой тип веб-сайта вы создаете. Обязательно учитывайте каждую деталь, от выбора доменного имени до выбора подходящей цветовой схемы веб-сайта и создания логотипа для вашего бренда.
Прелесть создания веб-сайта в том, что возможности практически безграничны.Теперь, когда вы собрали идеи и вдохновение, пришло время создать свой собственный профессиональный веб-сайт.
Ребекка Штрелоу
Эксперт по маркетингу и блогер
Агентство веб-дизайна и решения для веб-разработки
Работа с Jordan Crown на нашем веб-сайте была таким замечательным опытом! Команда взяла наше видение и превратила его в веб-сайт, который намного превзошел наши ожидания.
Тулси Рао, директор по маркетингу специалистов по ортопедии и переломамОни действительно поняли наши потребности и дали нам много идей и вариантов на выбор.Каждый человек, с которым я общался, был чрезвычайно надежным, профессиональным, отзывчивым и всегда был готов ответить на самые глупые вопросы! Наш предыдущий веб-сайт плохо передал нашу историю и то, что мы могли предложить; но теперь он не только делает это, но и прост в использовании и навигации с точки зрения пациента и администратора. Весь процесс был таким легким и приятным; Я обязательно вернусь в Jordan Crown для своих профессиональных нужд в веб-дизайне!
Я много раз нанимал Джордан Краун для самых разных проектов, от тривиальных до приливных.Качество их работы и оперативность доставки заставляет меня возвращаться и рекомендовать их деловым партнерам. Джо и его команда просто фантастические — действительно первоклассные — каждый раз доставляют вовремя и в рамках бюджета. В наши дни наличие надежного веб-разработчика в вашем списке обязательно; сделайте себе одолжение и добавьте Jordan Crown в свой список!
Райан Фармер, генеральный директор True Methods
Есть много разных характеристик, которые описывают Джо и его команду.
Корри Каммингс, генеральный директор Reviews.comДжордан Краун обладает невероятной честностью.Они умны, находчивы, щепетильны и эффективны. Надежность и достоверность, которые они приносят на стол, незаменимы. Мы рассматриваем их как расширенную часть нашей внутренней команды, и нам очень повезло, что мы их нашли.
Работа с Джо и его командой была действительно лучшим опытом, который у меня когда-либо был, когда я работал с командой веб-дизайнеров и стоил каждой копейки! Будучи дизайнером, я искал команду веб-разработчиков, которые могли бы взять мои дизайнерские идеи и не только воплотить их в жизнь, но и поделиться своим опытом, чтобы заставить их работать лучше, чем я мог себе представить.
Джо и его команда были очень общительны, профессиональны, ответили на все мои вопросы, внесли все небольшие изменения, которые я просил, чтобы все было «как надо» — и уложились в бюджет. Всякий раз, когда у меня появлялись новые идеи или дополнения, выходящие за рамки нашей первоначальной задачи, Джо предлагал мне несколько вариантов и цен на выбор.
Это был действительно индивидуальный опыт, который был именно тем, что я искал.
Они действительно эксперты WordPress. Мой предыдущий сайт был построен на WordPress, и я заметил полную разницу в бэкенде.Мой сайт теперь очень легко обновлять и добавлять. Огромный бонус! Я настоятельно рекомендую Джо и его команду для любого проекта веб-разработки, который вам нужен.
Жозефина Кимберлинг, владелец JosephineKimberling.com
Нам очень понравилось работать с Jordan Crown на нашем веб-сайте. Команда Джо проделала замечательную работу, работая с нами над дизайном, создавая наш чрезвычайно сложный сайт и отвечая на всевозможные вопросы. Кроме того, все это было в рамках нашего бюджета – беспроигрышный вариант!
Джессика Шолсет, директор по маркетингу агентства MBF
Джо был ключевым членом моей команды дизайнеров несколько лет назад.Креативная, деловая голова, все в порядке. В разгар кризиса он пошел против общепринятого мнения и основал собственную дизайнерскую фирму.
Терри Кейтс, вице-президент Global Engineering и UX CDK GlobalNet-net, теперь мы заключаем контракт с тремя из его тщательно отобранных людей как для потребительских, так и для бизнес-веб-приложений. Звездная команда, которая действительно доставляет. Ценности, креативность и страсть Джо ставят клиентов на первое место, и оттуда все получается.
Юридическая фирма Дизайн и разработка веб-сайта
веб-сайтов, которые работаютИнтернет соблазняет юристов обещаниями легко найти тысячи потенциальных клиентов.Однако для достижения этой цели требуется нечто большее, чем просто создание веб-сайта. Чтобы эффективно рекламировать свою практику, ваш веб-сайт должен быть виден потенциальным клиентам, предоставлять качественную информацию и побуждать посетителей связываться с вами.
Наш подход к созданию веб-сайтов юридических фирм представляет собой интегрированный путь, который сочетает в себе адаптивный дизайн веб-сайта и эффективную внутреннюю архитектуру с точным таргетингом по ключевым словам для привлечения клиентов в областях практики и местах, наиболее важных для вашей фирмы. Мы следим за лучшими практиками онлайн-маркетинга и изменениями в алгоритмах поисковых систем, чтобы вы могли сосредоточиться на юридической практике.
Мы следим за лучшими практиками онлайн-маркетинга и изменениями в алгоритмах поисковых систем, чтобы вы могли сосредоточиться на юридической практике.
Наш процесс разработки веб-сайта следует консультативному, совместному подходу. Мы начинаем с анализа целей, практики и клиентов вашей фирмы. Затем мы рассматриваем отрасли, которые вы обслуживаете, а также ваш текущий веб-сайт и брендинг.На основе ваших отзывов наши дизайнеры разработают адаптивный веб-сайт, который поможет вам привлечь внимание. Мы работаем с нашими клиентами в тесном сотрудничестве на каждом этапе процесса создания веб-сайта.
Адаптивный дизайн веб-сайта По мере того, как пользователи переходят на компьютерные устройства с меньшими экранами, такие как мобильные телефоны и планшеты, тренд в веб-дизайне переместился на адаптивный дизайн. Веб-сайт с адаптивным дизайном будет корректировать свой макет, чтобы наилучшим образом отображать его содержимое в зависимости от размера используемого устройства. Наши дизайнеры подготовят адаптивный дизайн для вашего веб-сайта, который подчеркнет ваш уровень профессионализма благодаря стильной графике, удобной навигации и интегрированному макету.
Веб-сайт с адаптивным дизайном будет корректировать свой макет, чтобы наилучшим образом отображать его содержимое в зависимости от размера используемого устройства. Наши дизайнеры подготовят адаптивный дизайн для вашего веб-сайта, который подчеркнет ваш уровень профессионализма благодаря стильной графике, удобной навигации и интегрированному макету.
Большинство веб-сайтов зависят от поисковых систем для большей части своего трафика.Соответственно, высокий рейтинг по релевантным ключевым словам должен приводить к наиболее целевым посетителям. Процесс связывания веб-сайта с определенными ключевыми словами называется поисковой оптимизацией (SEO). Наша команда придерживается аналитического подхода, направленного на создание высококачественных сайтов, релевантных поисковым системам. Эффективное SEO может позиционировать вашу фирму среди первых результатов обычного поиска по заданному поисковому запросу и значительно увеличить количество потенциальных клиентов.
Эффективное SEO может позиционировать вашу фирму среди первых результатов обычного поиска по заданному поисковому запросу и значительно увеличить количество потенциальных клиентов.
В нашем блоге рассказывается о новых разработках и передовом опыте в области юридического маркетинга в Интернете.Мы оцениваем новые инструменты и даем советы по инновационным способам продвижения своей практики.
Посмотреть больше сообщений в блогеДизайн веб-сайта юридической фирмы, веб-дизайн адвоката, веб-сайты юристов от PaperStreet
О веб-дизайне PaperStreet
Отмеченный наградами дизайн веб-сайта юридической фирмы
Более 2000 довольных клиентов по всему миру с 2001 года
Ваш веб-сайт — ваш самый важный маркетинговый актив. Он должен быть уникальным отражением вашей компании, а не шаблонным веб-сайтом, похожим на ваших конкурентов.Обновление должно быть быстрым и простым. Он должен быть красивым и иметь разумную цену. PaperStreet в основном занимается четырьмя вещами: дизайном веб-сайтов юридических фирм, SEO, интернет-маркетингом и написанием контента. Вместе с нашими 4 командами мы создаем комплексные кампании цифрового маркетинга.
Он должен быть уникальным отражением вашей компании, а не шаблонным веб-сайтом, похожим на ваших конкурентов.Обновление должно быть быстрым и простым. Он должен быть красивым и иметь разумную цену. PaperStreet в основном занимается четырьмя вещами: дизайном веб-сайтов юридических фирм, SEO, интернет-маркетингом и написанием контента. Вместе с нашими 4 командами мы создаем комплексные кампании цифрового маркетинга.
Основан юристом для юристов
PaperStreet знает, что работает для занятых партнеров, акционеров и адвокатов. Мы понимаем и предвосхищаем ваши потребности.Наш основатель и президент является адвокатом. Мы работали над более чем 2000+ проектов. Мы создали несколько сотен логотипов. Мы просто получаем юридические фирмы.
Нет обязательных подписок
Вы должны владеть своим сайтом, и он должен принадлежать вам без каких-либо условий, обязательных услуг и периодических платежей за «секретное обслуживание». В PaperStreet нет ограничений на количество страниц или время, затрачиваемое на творческий процесс.
В PaperStreet нет ограничений на количество страниц или время, затрачиваемое на творческий процесс.
Обслуживание клиентов в США и по всему миру
В нашем офисе в Форт-Лодердейле, штат Флорида, мы создали одни из лучших пользовательских веб-сайтов для клиентов из 15 стран.У нас также есть много лучших кампаний SEO и интернет-маркетинга, которые приносят результаты. Если вам нужно новое присутствие в Интернете или вы хотите обновить кампанию, позвоните нам и получите бесплатную консультацию по маркетингу.
Эксклюзивные, этичные, проверенные результаты
Наша цель — производить потенциальных клиентов. Мы можем сделать это, подняв ваш веб-сайт на высокие позиции в результатах поиска, а также настроив специальную кампанию PPC для увеличения онлайн-показателя. Мы также можем помочь с вашей кампанией интернет-маркетинга, социальными сетями и контент-маркетинговой кампанией.
Клиенты любят нашу работу
Наконец, у нас есть много онлайн-отзывов от наших клиентов-юристов.