10 золотых правил UI дизайна
Список надежных правил проектирования, которым нужно следовать. Когда вы сомневаетесь, обратитесь к этому списку стандартных приемов UI дизайна, которым нужно следовать. Ни одно из них не высечено в камне – это просто список методов, которые, я считаю, могут помочь вам в повседневном проектировании интерфейсов. Помните, что дизайн сводится к нестандартному мышлению, а поэтому отнеситесь к этим советам с долей скептицизма.
1. Проектируйте для плотности, а не для пикселей
Значения пикселей в 3 или 4 раза больше значений dp (независимые от плотности экрана пиксели) Если вы не знаете, плотность – это количество пикселей на один дюйм экрана или PPI. Единица измерения «dp» – это сокращение от выражения «независимый от плотности экрана пиксель», иногда можно встретить сокращение «dip». Рекомендуется проектировать интерфейс не для пикселей, а для плотности дисплея устройства. Это обеспечивает правильное масштабирование элементов интерфейса для соответствия размерам устройств.
2. Используйте шаг 8dp
Зачем проектировать с шагом 8? Ну, этому есть простое объяснение. Причина, по которой мы используем магическое число 8, а не 5, заключается в том, что, если устройство имеет разрешение 1,5x, оно не будет правильно отображать нечетное число. Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах. Проектируя с шагом 8 на сетке 8-pt ваши дизайны будут выглядеть согласованными. Больше не надо угадывать интервал, и все идеально согласуется с обозначенными вами интервалами. Если хотите подробнее узнать об этой теме, прочтите эту статью.
Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах. Проектируя с шагом 8 на сетке 8-pt ваши дизайны будут выглядеть согласованными. Больше не надо угадывать интервал, и все идеально согласуется с обозначенными вами интервалами. Если хотите подробнее узнать об этой теме, прочтите эту статью.
3. Уберите линии и рамки
При проектировании вы должны сделать шаг назад и решить, загромождают ли контейнеры интерфейс или нет. Часто рамки и линии, служащие для разделения контента, можно заменить полями. Большинство элементов, которые мы проектируем, содержатся внутри блоков, поэтому, просто удалив эти контейнеры, вы можете сделать страницу менее плотной и дать элементам больше свободного пространства.
4. Обращайте внимание на контраст
Использование контраста не только привлекает внимание пользователя к соответствующей информации на странице, но также улучшает доступность продукта. Проектирование продукта похоже на строительство общественного здания, такого как библиотека или школа – оно должно быть инклюзивным для всех. В том числе слепых, дальтоников и слабовидящих пользователей. Правила доступности веб-контента (WCAG) требуют контрастности не менее 4,5: 1. Чтобы убедиться, что вы соответствуете этому стандарту, скачайте Stark, который позволит вам проверить доступность ваших дизайнов.
Проектирование продукта похоже на строительство общественного здания, такого как библиотека или школа – оно должно быть инклюзивным для всех. В том числе слепых, дальтоников и слабовидящих пользователей. Правила доступности веб-контента (WCAG) требуют контрастности не менее 4,5: 1. Чтобы убедиться, что вы соответствуете этому стандарту, скачайте Stark, который позволит вам проверить доступность ваших дизайнов.
5. Используйте знакомые пользователям стандарты
Существует множество причин, по которым определенные элементы считаются стандартными. Например, если вы создадите кнопку в виде круга и разместите на ней текст «Start Free Trial», то он займет слишком много вертикального пространства. Кроме того, в Интернете пользователи привыкли ожидать знакомый им опыт. Если ваш веб-сайт, приложение или программное обеспечение функционируют не так, как привыкли пользователи, то они не будут интуитивно понятными и, скорее всего, предоставят разочаровывающий опыт. По этой причине лучше всего проявлять творческий подход только в рамках существующих норм дизайна.
6. Используйте цветовой вес, чтобы установить иерархию
Каждый цвет имеет визуальный вес, который может помочь развить иерархию контента. Используя разные оттенки цвета, мы можем назначать различные уровни важности элементов. Золотое правило заключается в том, что, если один элемент важнее другого, он должен иметь больший визуальный вес. Это позволяет пользователю быстро просматривать страницу и различать важную и второстепенную информацию. Сначала пользователи обращают внимание на информацию, которая больше и ярче, а затем они переходят к вспомогательной информации под ней.
7. Старайтесь не использовать больше двух шрифтов
Общепринятой практикой проектирования является ограничение количества шрифтов, используемых в интерфейсе. Как правило, двух разных гарнитур должно быть достаточно. Это не значит, что вы не можете использовать больше, но, если у вас нет веских причин, лучше этого не делать. Выходом может быть использование семейств шрифтов. Используя семейство шрифтов, мы можем использовать один и тот же шрифт с различными вариациями. Шрифты из одной семьи прекрасно сочетаются, потому что они гибкие и последовательные. При выборе шрифта найдите семейства, которые имеют различные веса (light, regular, medium, bold, extra bold, а также такие стили, как сжатый, расширенный и курсив). Это даст вам больше возможностей для изучения различных стилей без добавления дополнительных шрифтов.
Используя семейство шрифтов, мы можем использовать один и тот же шрифт с различными вариациями. Шрифты из одной семьи прекрасно сочетаются, потому что они гибкие и последовательные. При выборе шрифта найдите семейства, которые имеют различные веса (light, regular, medium, bold, extra bold, а также такие стили, как сжатый, расширенный и курсив). Это даст вам больше возможностей для изучения различных стилей без добавления дополнительных шрифтов.
8. Узнавать знакомое, а не пытаться вспомнить
Узнавание – это хорошая практика в продуктовом дизайне, потому что позволяет пользователю лишний раз не задумываться о своих действиях. Страницы оформления заказа, почтовые ящики, история поиска, кнопки «Назад» и т. д. являются хорошими примерами. На странице оформления заказа (если она хорошо спроектирована) я не должен помнить, за какие товары я плачу. Я должен иметь возможность четко определить, какие товары я покупаю, а не пытаться это вспомнить. В почтовом ящике Gmail я с первого взгляда могу определить, какие письма я уже прочитал, а какие – нет, совершенно не задумываясь об этом.
9. Не замедляйте меня
Полное руководство по правильному использованию анимации в UX Для пользователя скорость и эффективность – единственное, что имеет значение. Я использую приложение, чтобы выполнить конкретную работу, которую нужно сделать.
«Я хочу двигаться быстро» — Рики Бобби
Если опыт внесения чека на мой банковский счет в цифровой форме приятен, то это здорово, но не позволяйте вашей креативности мешать цели пользователя. Хорошее эмпирическое правило, касающееся в основном анимаций и микровзаимодействий, заключается в том, что, если что-то добавляет ненужное время, то это не улучшает опыт.

10. Меньше значит больше
Дайте знать, если захотите инвестировать в эту революционную идею Всякий раз, когда мы добавляем на страницу дополнительную информацию: кнопки, текст, изображения, анимацию, иллюстрации и т. д., она конкурирует с релевантной информацией. Если на странице слишком много элементов, их важность уменьшается. Прекрасным примером этого является знаменитая домашняя страница Google. Вместо того, чтобы загружать посетителя ненужной информацией, дизайн по-прежнему сосредоточен на основном действии – поиске. Прости Yahoo, я должен был это сделать Одна из моих любимых цитат: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать». – 
Перевод статьи uxdesign.cc
Заказать UI дизайн сайта и UX интерфейс приложения — цена разработки в Москве
Решения
Мы сочетаем эстетику и системность. Рисуем яркие и запоминающиеся дизайн-концепции, умеем описывать и систематизировать их.
На крупных проектах мы работаем с дизайн-системами. Важнейший плюс системного подхода — можно использовать готовые компоненты в коде. Это помогает команде увеличить общую скорость разработки, оперативно тестировать новый функционал и обгонять соперников на рынке.
Услуги по ui/ux-дизайну
Аудит задач и сценариев (прототипирование) Разработка дизайн систем Составление технического задания
Что мы делаем
Дизайн концепции
Создадим яркую дизайн концепцию для любого продукта или сервиса
Интерфейсы
Интранеты, мобильные приложения, комплексные системы
Посадочные страницы
Умные посадочные страницы спроектированные по передовому подходу SEO Driven
Гайдлайны и дизайн-системы
Можем систематизировать, собрать в систему и описать любое визуальное решение.
Генераторы
Cоздаем умные шаблоны для любых макетов. Шаблоны для социальных сетей, презентаций и генеративный фирменный стиль. Один клик и дизайн готов.
Выделенные дизайн-команды
Быстро встравиваемся в бизнес процессы и дизайн-методологии бренда.
Проекты
CooperVision
Портал обучения
STAR
Сервис поиска коммерческих
тендеров и госзакупок
Корпоративный интернет-магазин Estée Lauder
Интернет-магазин на «1С-Битрикс»
МТС
Модернизация и развитие проектов МТС
Выберу.ру
Крупный финансовый онлайн-агрегатор
Издательство СЛОВО/SLOVO
FG Lab
Информационный портал центра семейной генетики
Russia Expo Dubai 2020
Сайт России на Экспо-2020 в Дубае
Топливные карты «Газпром нефть»
Платежный инструмент для обслуживания на АЗС
Qrator
Сайт лаборатории защиты от DDoS-атак
Chilescope
Онлайн-обсерватория
Все проекты
Технологии
Интерактивные прототипы
Axure, Mockflow, Figma
Интерактивная анимация
Principle, Framer, AfterEffects
Дизайн в Figma
Интерфейсы: Figma, Sketch, Adobe XD
Генеративный дизайн
P5. js, Processing, TensorFlow.js
js, Processing, TensorFlow.js
Доступность и инклюзивность
Тестирование доступности WCAG 2.0 AA
Статьи
Дизайн и UX Хороший цифровой продукт, будь то веб-интерфейс, адаптивная версия сайта или мобильное приложение, начинается с юзабилити. От качества проработки интерфейса зависит, задержится ли пользователь на вашем сайте или мгновенно покинет его, так и не совершив целевое действие.
UX/UI мобильного приложения Интерфейс мобильного приложения – первое, на что обращает внимание пользователь. Чтобы привести пользователя к целевому действию и удержать его в приложении, нужно уделить внимание разработке UX и UI.
Все статьи
Также мы делаем:
Автоматизация бизнес-процессов компании Веб-разработка Разработка мобильных приложений Digital-продвижение Техподдержка сайтов UI/UX-дизайн
Нам доверяют, потому что:
17 место – Рейтинг веб-интеграторов
Серебро в номинации «Лучший сайт за 2 недели» (сайт России на выставке Expo Dubai)
Лучший интернет-проект в номинации «Экономика и бизнес» (проект «Выберу. ру»)
ру»)
2 награды на конкурсе «Золотой сайт»
Специалисты DD Planet понимают запросы разной целевой аудитории и знают, как на них успешно отвечать. Проектируя интерфейс сайта, мы опираемся на данные тестирований пользовательского поведения и создаем такой UI/UX-дизайн, с которым будет удобно взаимодействовать каждому: понятный, несложный и красивый.
Среди наших клиентов
Узнать стоимость
Расчет стоимости индивидуален и необходимо обсуждение основных элементов проекта
Главная Услуги UI/UX-дизайн
Принципы дизайна | Adobe XD Ideas
Иллюстрация Эрики Фасоли
По своей сути цифровой дизайн — это процесс использования различных инструментов, технологий и стратегий взаимодействия с пользователем (UX) для решения проблемы визуальной коммуникации. Решение простых проблем UX с цифровым дизайном может включать в себя создание текста, который будет удобочитаемым и понятным для любого пользователя. Более сложные проблемы могут включать перестройку всего пользовательского интерфейса (UI) для повышения конверсии пользователей.
Независимо от того, с каким типом проблемы цифрового дизайна вы сталкиваетесь, важно помнить о своих бизнес-целях и целях пользователя. Например, используя приведенный выше пример изменения пользовательского интерфейса, мы можем легко интерпретировать, что цель бизнеса — увеличить количество конверсий, а цель пользователя — с легкостью выяснить, стоит ли ваш продукт или услуга. Как дизайнеры, мы используем набор руководящих принципов, которые помогают нам достичь этих целей, одновременно разрабатывая наилучшую возможную работу.
Понимание этих основных принципов дизайна и того, как их использовать, может помочь вам создавать более согласованные и удобные проекты, не отказываясь от своего собственного уникального стиля в своей работе.
Что такое принципы дизайна?
Принципы дизайна — это общие правила, используемые дизайнерами для оформления своей работы. При успешном применении эти принципы дают дизайнерам возможность создавать как хорошо функционирующие, так и эстетически привлекательные конструкции. Сочетание отличной функциональности и приятной эстетики приводит к лучшему UX для всех.
Сочетание отличной функциональности и приятной эстетики приводит к лучшему UX для всех.
В чем разница между принципами дизайна и элементами дизайна?
Справочный лист, изображающий элементы дизайна, включая линию, цвет, текстуру, размер, форму, значение и пространство. Кредит изображения Бумажный лист.Элементы дизайна — это основные необработанные строительные блоки, используемые дизайнерами для создания части работы. Линии, формы, цвета, типографика, текстура и пространство — основные элементы дизайна, и они существуют почти во всех инструментах прототипирования. Однако принципы дизайна — это общие правила, используемые дизайнерами для придания связности своей работе.
Принципы дизайна функционируют в тандеме с элементами дизайна, поскольку они оба помогают дизайнерам понять, как они должны создавать хорошо продуманный, удобный для пользователя дизайн. Принципы дизайна также помогают дизайнерам оценивать другие работы, что включает в себя понимание причин, по которым дизайнер принял определенные решения в своем творческом процессе.
Каким образом использование принципов проектирования влияет на универсальную практику проектирования?
По данным Центра универсального дизайна (CUD) Университета штата Северная Каролина, универсальный дизайн — это:
Проектирование продуктов и сред таким образом, чтобы их могли использовать все люди в максимально возможной степени, без адаптации или специализированного проектирования.
Принципы дизайна помогают дизайнерам в достижении этой цели, поскольку в основе этих принципов лежит удобство для пользователя и инклюзивность.
Каковы 7 основных принципов дизайна?
Несмотря на то, что существует множество подходов и философий, которые вы можете использовать в процессе проектирования, есть семь основных основных принципов, которыми они руководствуются.
1. Единство
Дизайн обычно состоит из множества отдельных частей, и принцип единства в графическом дизайне гласит, что ни один аспект не важнее другого. Дизайн считается унифицированным, когда все части хорошо сочетаются друг с другом и разделяют одно и то же сообщение бренда. Редко удается достичь единства дизайна, когда дизайнеры работают изолированно. В большинстве случаев окончательный дизайн кажется комбинацией фрагментов, а не целым опытом. Только когда команда практикует совместную работу над дизайном с самого начала, можно создать дизайн, который кажется целостным.
Дизайн считается унифицированным, когда все части хорошо сочетаются друг с другом и разделяют одно и то же сообщение бренда. Редко удается достичь единства дизайна, когда дизайнеры работают изолированно. В большинстве случаев окончательный дизайн кажется комбинацией фрагментов, а не целым опытом. Только когда команда практикует совместную работу над дизайном с самого начала, можно создать дизайн, который кажется целостным.
2. Акцент
На главной странице Apple особое внимание уделяется их новейшему и лучшему продукту — iPhone 12 Pro. Изображение предоставлено Apple. Дизайн с акцентом гарантирует, что пользователи понимают, что они просматривают, и что они сначала читают самую важную информацию. Например, подчеркивая основную услугу компании в заголовке своей домашней страницы, пользователи, просматривающие веб-сайт, точно знают, что они могут купить у компании. Apple отлично справляется с этим на своей домашней странице. На изображении выше вы можете сначала увидеть их последний продукт, а также самую важную информацию о нем. Это специально разработано, чтобы сосредоточить внимание пользователя на их новейшем продукте.
Это специально разработано, чтобы сосредоточить внимание пользователя на их новейшем продукте.
3. Иерархия
То, как дизайнеры организуют веб-сайт или приложение, играет важную роль в определении того, что пользователь вынесет из своего опыта. Организация и правильная визуальная иерархия создадут знакомый поток вашего дизайна, который сделает его простым в использовании. Отличный способ думать об иерархии — использовать систему оценки важности. Это когда вы упорядочиваете элементы дизайна в порядке важности: самая важная информация находится вверху, за которой следует менее важная информация по мере продвижения страницы вниз.
В идеале ваш проект должен включать четкую стратегию для вашей иерархии. Если вы разрабатываете веб-сайты или приложения, обычно каждый раз происходит одно и то же: пользователи прокручивают страницу сверху вниз, поэтому верхняя часть страницы должна содержать наиболее важную информацию. Опираясь на пример изображения домашней страницы Apple, последний высокопроизводительный iPhone находится вверху страницы, а более старые продукты находятся в более поздних разделах. Apple явно хочет продавать больше своих новейших телефонов, поэтому страница предназначена для поддержки этой цели.
Apple явно хочет продавать больше своих новейших телефонов, поэтому страница предназначена для поддержки этой цели.
Иерархия является ключевым принципом дизайна, поскольку без нее пользователи могут запутаться. Они могут уйти с вашего веб-сайта, ничего не купив, или перестать использовать ваше приложение из-за разочарования. Создание дизайна с четкой иерархией гарантирует, что вы не потеряете потенциального клиента.
4. Масштаб
Три окна интернет-браузера разных размеров, чтобы показать, что их размер можно изменять. Изображение предоставлено Adobe.Масштаб — это размер и пропорции вашего дизайна на экране, на котором он отображается. Правильное масштабирование вашего дизайна — это принцип, который некоторые дизайнеры игнорируют, но он очень важен. Это может означать уменьшение больших изображений, чтобы они соответствовали определенному размеру экрана, или увеличение текста, чтобы заполнить определенное пространство.
Пробелы, которые представляют собой пустое пространство, создающее границу или интервал между элементами, являются важной частью масштабирования. Обеспечение того, чтобы информация на странице умещалась без переполнения, сохраняя при этом вашу иерархию и принципы выделения, объединяет все в унисон.
Обеспечение того, чтобы информация на странице умещалась без переполнения, сохраняя при этом вашу иерархию и принципы выделения, объединяет все в унисон.
Вы не хотите, чтобы ваши элементы заполняли весь экран без пространства вокруг них, так как это может показаться пользователям загроможденным. Вместо этого используйте отступы и пробелы, чтобы сделать все более удобочитаемым, прокручиваемым и понятным — это один из важнейших элементов взаимодействия человека с компьютером (HCI).
5. Контраст
Подобно объектам в физическом мире, каждый объект в графическом дизайне имеет собственный вес. Чем тяжелее объект, тем больше внимания он привлекает. Графическому объекту можно придать вес, используя размер, форму и контраст, но давайте подробнее рассмотрим, как работает принцип контраста в дизайне.
Контрастность — это разница между двумя элементами на экране. Например, черный текст на белом фоне создает визуальный контраст. Контраст также связывает воедино другие принципы дизайна, поскольку выделенный элемент должен контрастировать со всеми другими элементами на странице.
6. Повторение
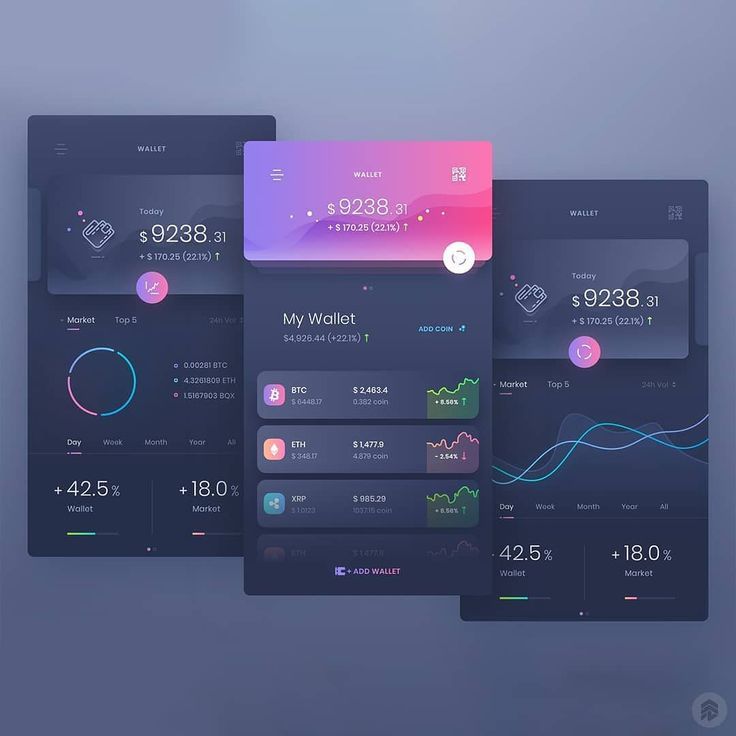
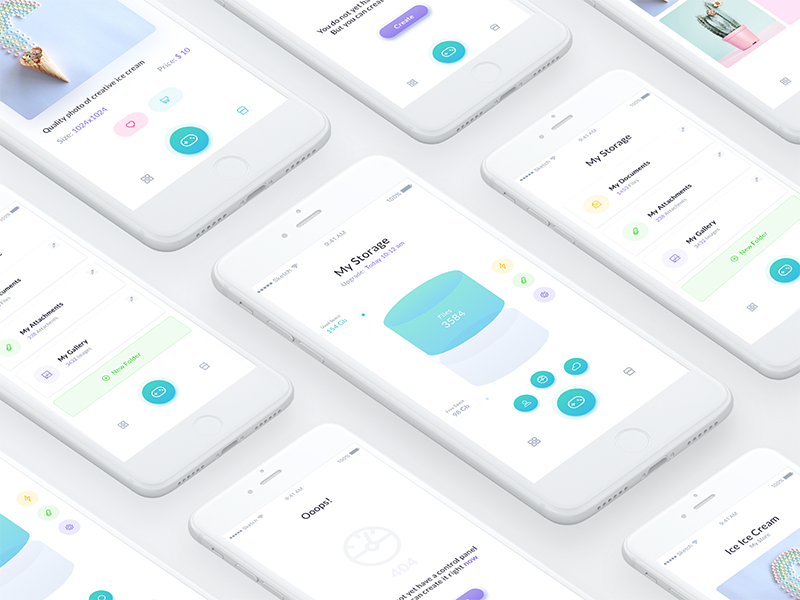
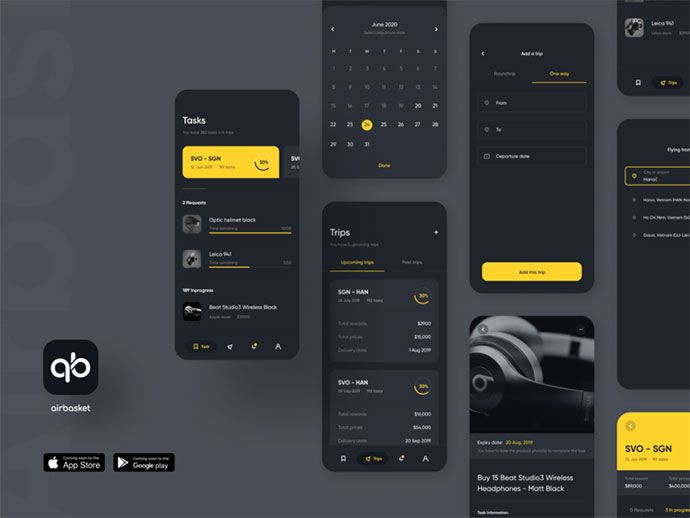
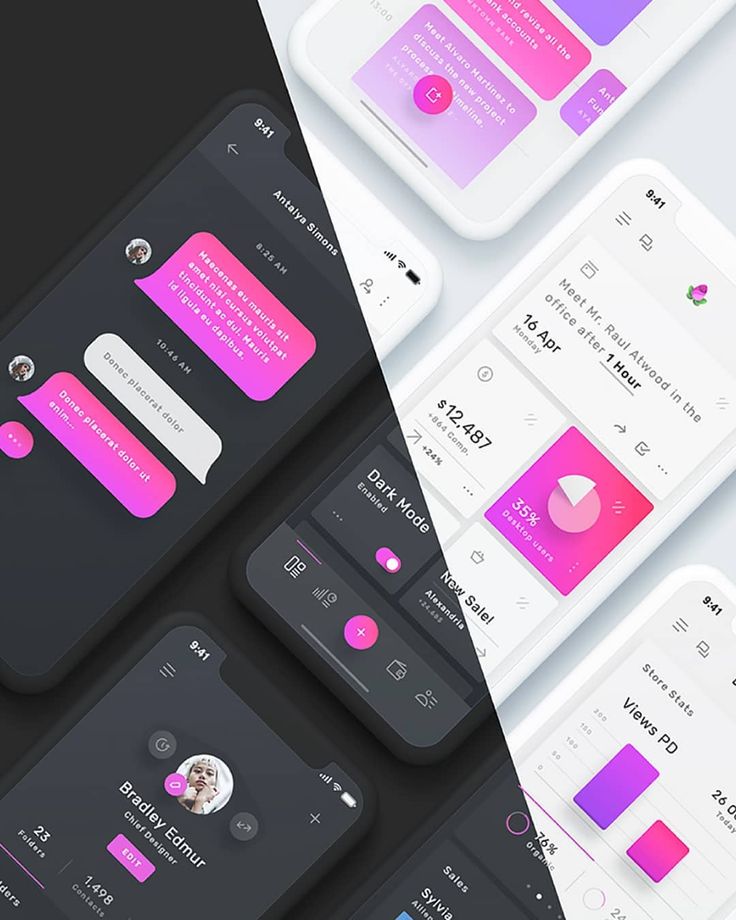
15 различных слайдов с визуально похожими рисунками для демонстрации повторения элементов дизайна. Изображение предоставлено Adobe.Другим важным принципом дизайна является повторение, когда один или несколько элементов дизайна повторяются на странице или на всем сайте. По мере разработки более сложных или крупных проектов вы обнаружите, что повторение определенных элементов создает знакомство и понимание. На изображении выше вы можете видеть, что все экраны связаны друг с другом, несмотря на то, что каждый из них имеет разный дизайн и предназначение. Смешивание повторяющихся цветов, элементов, значков, изображений и стилей — все это часть принципа повторения.
Знакомство с дизайном не только создаст визуально привлекательный конечный результат, но также вызовет доверие у пользователя и поможет установить бренд веб-сайта или приложения. Повторяющиеся элементы могут варьироваться от значка до цвета и многого другого. Применение этого принципа превращает весь дизайн в единую систему.
Применение этого принципа превращает весь дизайн в единую систему.
Совет по дизайну . В рамках вашей системы дизайна важно создать руководство по стилю дизайна, чтобы отслеживать цвета, шрифты и логотипы, из которых состоит ваш проект. В идеале, каждый проект, который вы разрабатываете, должен иметь руководство по стилю для обеспечения единообразия, особенно если вы работаете в большой команде.
7. Ритм
Ритм — это термин, который у большинства людей ассоциируется с музыкой, но он присутствует почти во всем, что нас окружает, включая картины, изделия и архитектуру. Ритм можно использовать для создания широкого спектра эмоций, от расслабления до возбуждения. В графическом дизайне ритм достигается за счет расположения элементов и расстояния между ними. Например, можно создать ритм, повторяя определенные элементы на вашем сайте или в приложении.
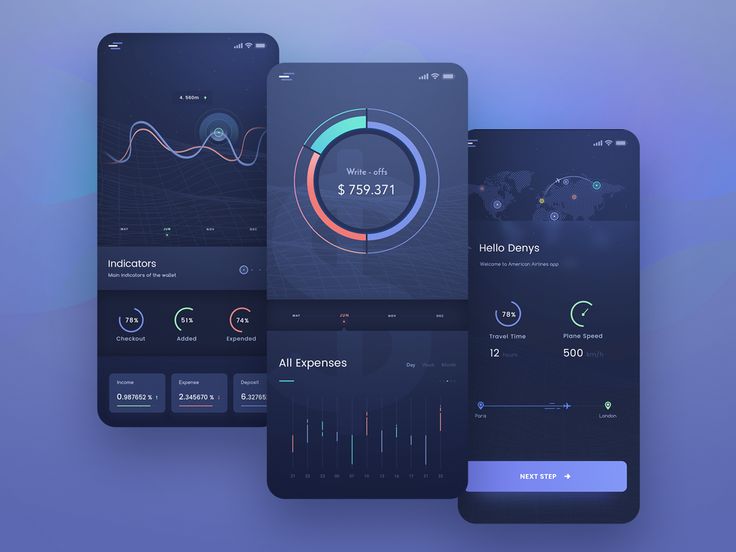
Повторяющееся использование синего цвета на этой целевой странице Airbus создает ощущение непрерывности и побуждает пользователей прокручивать страницу для получения дополнительной информации. Изображение предоставлено Глебом Кузнецовым.
Изображение предоставлено Глебом Кузнецовым.Когда можно нарушать правила дизайна?
Чтобы создать уникальный дизайн, вам нужно сделать что-то необычное и уникальное. Но как это сделать, если все следуют одним и тем же принципам проектирования? Нарушать правила означает идти по тонкой грани, но в некоторых случаях вы можете сделать это для достижения определенной цели.
Например, нарушение общепринятых правил масштабирования может быть хорошим способом создать что-то, что опирается на творческую сторону, а не на практическую. В приведенном ниже примере легко увидеть, что некоторые правила иерархии и масштабирования были нарушены. Тем не менее, окончательный результат выглядит привлекательно.
Необычное расположение текста выделяется и привлекает внимание пользователя. Кредит изображения Zachery Nielson.Используйте принципы дизайна в своей работе
Когда вы объедините семь ключевых принципов дизайна со своим уникальным дизайнерским стилем, вы обнаружите, что они дополняют друг друга, а также существующие принципы и идеи в вашей дизайнерской работе. Эта комбинация создает выигрышную формулу, с помощью которой вы можете улучшить свои дизайнерские навыки и создавать качественный контент. Просто помните, что иногда можно нарушать правила.
Эта комбинация создает выигрышную формулу, с помощью которой вы можете улучшить свои дизайнерские навыки и создавать качественный контент. Просто помните, что иногда можно нарушать правила.
Words by
Zachery Nielson
Zachery Nielson — американский предприниматель и отмеченный наградами дизайнер из Юты, обладающий разнообразным опытом работы в сфере дизайна, технологий и автомобилестроения.
Что такое комплект пользовательского интерфейса? Примеры и инструкции по использованию
Иллюстрация Симоны Тоадер
Создание пользовательского интерфейса с нуля может быть утомительным. Пользовательский интерфейс, который вы создаете, должен быть удобен в использовании, соответствовать рекомендациям бренда и выглядеть свежо и современно. Усложните это, добавив строгие сроки и ограниченный бюджет, и эта задача станет еще более сложной.
Но есть решение этой проблемы, и называется оно набором пользовательского интерфейса. UI-кит — это инструмент, который поможет вам избавиться от рутинных операций и высвободить творческую энергию. В этой статье мы ответим на вопросы «Что такое UI-кит?» и «Как мне использовать набор пользовательского интерфейса?» и поделитесь некоторыми полезными примерами наборов пользовательского интерфейса, которые помогут вам оптимизировать рабочий процесс проектирования.
UI-кит — это инструмент, который поможет вам избавиться от рутинных операций и высвободить творческую энергию. В этой статье мы ответим на вопросы «Что такое UI-кит?» и «Как мне использовать набор пользовательского интерфейса?» и поделитесь некоторыми полезными примерами наборов пользовательского интерфейса, которые помогут вам оптимизировать рабочий процесс проектирования.
Что такое комплект пользовательского интерфейса?
Комплект пользовательского интерфейса или комплект пользовательского интерфейса — это набор ресурсов, содержащий набор элементов дизайна, таких как компоненты и стили пользовательского интерфейса. Компоненты пользовательского интерфейса — это элементы, которые передают смысл и предоставляют пользователям функциональные возможности. Некоторыми примерами компонентов пользовательского интерфейса являются формы ввода, виджеты и меню навигации.
С другой стороны, стили — это визуальные атрибуты дизайна, такие как шрифты, цвета и формы. Наряду с функциональными элементами эти свойства стиля, особенно цвета, играют огромную роль в том, как пользователи понимают и интерпретируют дизайн. Чтобы узнать больше о роли цвета в дизайне продукта, ознакомьтесь с этой статьей: Что такое теория цвета?
Чтобы узнать больше о роли цвета в дизайне продукта, ознакомьтесь с этой статьей: Что такое теория цвета?
Фактические элементы, входящие в комплект, зависят от его назначения. Наборы пользовательского интерфейса обычно содержат макеты для решения в определенной категории (например, дизайн UX для электронной коммерции, дизайн UX для здравоохранения и другие).
Преимущества наборов пользовательского интерфейса
Наборы пользовательского интерфейса могут помочь улучшить рабочий процесс проектирования несколькими способами:
- Ускорить процесс проектирования . Наборы пользовательского интерфейса упрощают задачу поиска решения дизайнерской проблемы. Дизайнеры могут полагаться на готовые к использованию элементы пользовательского интерфейса из комплекта вместо того, чтобы создавать новые с нуля.
- Добиться единообразия дизайна . Элементы дизайна из комплекта пользовательского интерфейса имеют согласованность, которую может быть трудно достичь при объединении элементов из разных библиотек или тех, которые вы создали с нуля.
 UI-киты могут стать основой дизайн-системы и единым источником истины для дизайнеров.
UI-киты могут стать основой дизайн-системы и единым источником истины для дизайнеров. - Совершенствуйте свои дизайнерские навыки . Наборы пользовательского интерфейса дают дизайнерам возможность проверить каждый компонент и научиться создавать такой же компонент самостоятельно.
Недостатки наборов для пользовательского интерфейса
Наборы для пользовательского интерфейса не всегда являются идеальным решением. У них есть и недостатки:
- У них ограниченное количество элементов . Не все наборы являются исчерпывающими. Комплект пользовательского интерфейса, который вы решите использовать, может не содержать всех элементов, необходимых для вашего продукта. В результате вам нужно будет вкладывать время и силы в создание новых элементов.

- Необходимость адаптации комплекта пользовательского интерфейса к существующему дизайну . Если у вас есть существующий дизайн, вам нужно потратить время на настройку элементов из комплекта пользовательского интерфейса и их интеграцию в исходный дизайн. В зависимости от уровня сложности вашего дизайна, это может занять от нескольких часов до нескольких недель. Иногда на настройку комплекта уходит больше времени, чем на создание дизайна с нуля.
- Комплект пользовательского интерфейса может ограничить вашу креативность . Дизайн продукта — это область, в которой ценят творчество и инновации, но может быть сложно создать действительно новый дизайн, когда вы полагаетесь на комплект пользовательского интерфейса. Наборы пользовательского интерфейса обычно включают в себя готовые готовые демонстрации, и когда вы видите, как что-то спроектировано, вы можете намеренно или ненамеренно попытаться следовать тому же подходу. Из-за этого, если вы работаете над новым или особенно инновационным продуктом, вам следует очень осторожно использовать наборы пользовательского интерфейса — старайтесь использовать наборы пользовательского интерфейса для небольших, менее важных частей дизайна.

Как использовать комплект пользовательского интерфейса
Комплект пользовательского интерфейса — это инструмент, который позволяет разработчикам следовать модульному подходу к созданию продукта. Дизайнеры могут использовать наборы пользовательского интерфейса двумя способами:
- Для быстрого прототипирования . Дизайнеры могут выбрать комплект пользовательского интерфейса в зависимости от требований к продукту и использовать элементы из комплекта для быстрого создания макетов веб-страниц или экранов.
- Для оформления конечного продукта . Дизайнеры могут создать свой собственный набор пользовательского интерфейса специально для нужд своего проекта и использовать этот набор во время разработки продукта.
Давайте посмотрим, как дизайнеры могут использовать набор пользовательского интерфейса для оптимизации процесса создания прототипов. Предположим, вы только что начали новый дизайн-проект. Когда вы определяете направление дизайна продукта, вам нужно потратить время на проверку ключевых гипотез дизайна продукта. Для этого вам нужно превратить свои идеи в визуальные эффекты и посмотреть, как они будут выглядеть и работать для ваших пользователей. В этом вам поможет прототипирование.
Для этого вам нужно превратить свои идеи в визуальные эффекты и посмотреть, как они будут выглядеть и работать для ваших пользователей. В этом вам поможет прототипирование.
Наборы пользовательского интерфейса особенно ценны для проверки концепции, поскольку они позволяют быстро имитировать ключевые потоки пользователей и проверять жизнеспособность этого дизайна с пользователями. Сделав это, вы выявите критические проблемы и устраните их на этапе проектирования.
Наборы пользовательского интерфейса обычно предоставляются в виде библиотеки для вашего любимого инструмента дизайна, чтобы вы могли естественным образом интегрировать их в свою среду проектирования. Вот как может выглядеть процесс прототипирования с помощью комплекта пользовательского интерфейса для дизайна домашней страницы мобильного приложения:
- Создайте новый проект в своем инструменте дизайна.
- Определите примерную структуру будущей главной страницы (Примечание: на данном этапе не тратьте слишком много времени на полировку деталей дизайна, сосредоточьтесь на скорости и простоте).

- Откройте комплект пользовательского интерфейса в отдельном окне вашего инструмента дизайна.
- Найдите элементы, которые вы можете использовать для своего дизайна.
- Скопируйте и вставьте элементы из комплекта пользовательского интерфейса в документ.
Что делает комплекты пользовательского интерфейса замечательными, так это то, что они позволяют вам быстро создать высокоточный прототип (прототип, который выглядит почти идентично конечному продукту) и использовать его для тестирования удобства использования. Поскольку для участников тестирования прототипы выглядят как настоящий продукт, они с большей вероятностью будут вести себя реалистично.
Следующим шагом после успешной проверки вашей проектной гипотезы является создание набора пользовательского интерфейса специально для нужд вашего продукта. В этом случае UI kit станет единственным источником правды для всей команды дизайнеров и разработчиков. Поскольку члены команды будут полагаться на набор при работе над дизайном пользовательского интерфейса, набор пользовательского интерфейса должен содержать почти все элементы пользовательского интерфейса, которые могут понадобиться дизайнеру для создания реального пользовательского интерфейса: кнопки, формы, виджеты, типографика и многое другое. Этот набор, скорее всего, станет основой для вашей дизайн-системы.
Визуальные дизайны кнопок и правила их использования в дизайне из дизайн-системы Adobe Spectrum. Изображение предоставлено Adobe.5 отличных примеров комплектов пользовательского интерфейса
Существует множество отличных комплектов пользовательского интерфейса, начиная от простых базовых комплектов и заканчивая всеобъемлющими комплексными комплектами. Может быть не очевидно, где искать комплект. К счастью, команда XD подготовила отличную коллекцию высококачественных наборов пользовательского интерфейса, которые вы можете использовать в своем следующем дизайн-проекте. Все наборы пользовательского интерфейса, упомянутые ниже, универсальны (то есть вы можете использовать их практически в каждом проекте или категории продуктов), полностью бесплатны и легко интегрируются с Adobe XD.
Может быть не очевидно, где искать комплект. К счастью, команда XD подготовила отличную коллекцию высококачественных наборов пользовательского интерфейса, которые вы можете использовать в своем следующем дизайн-проекте. Все наборы пользовательского интерфейса, упомянутые ниже, универсальны (то есть вы можете использовать их практически в каждом проекте или категории продуктов), полностью бесплатны и легко интегрируются с Adobe XD.
1. Apple Design
Комплект Apple UI Design поможет вам разрабатывать приложения, соответствующие системе дизайна Apple (iOS, iPadOS, macOS и watchOS). Комплект содержит полный спектр ресурсов, необходимых для разработки приложения для экосистемы Apple. Например, если вы планируете разработать приложение для iOS, вы обнаружите, что элементы управления, представления и глифы доступны разработчикам, использующим комплект разработки программного обеспечения для iOS. Самое замечательное, что все основные компоненты доступны как в светлом, так и в темном дизайне пользовательского интерфейса.
2. Google Material Design
Если вы планируете разрабатывать продукт с эстетикой Material Design, вам обязательно стоит попробовать набор Google Material Design. Комплект содержит все компоненты, состояния компонентов и стили (цвета, стили текста), которые вам понадобятся при разработке приложения для Android. Подобно Apple Design, этот комплект также включает в себя светлую и темную темы.
Комплект Google Material Design содержит все ресурсы, необходимые для создания пользовательского интерфейса с эстетикой Material. Кредит изображения Google.3. Универсальная платформа Microsoft Windows (UWP)
Комплект Microsoft UWP содержит элементы, необходимые для создания приложений для универсальной платформы Windows. У вас будет доступ к элементам управления (таким как кнопки, меню навигации, строки заголовка, панели задач) и шаблонам макета, необходимым для разработки приложений Windows.
4. Amazon Alexa
Голосовое взаимодействие стало неотъемлемой частью современных продуктов (по прогнозам, к 2025 году объем мирового рынка распознавания голоса вырастет до 27,16 млрд долларов). Вопрос больше не в том, следует ли проектировать голосовые системы, а в том, как их разрабатывать. Alexa Presentation Language (APL) — это платформа, созданная Amazon, которая позволяет создавать интерактивные голосовые и визуальные возможности на устройствах Amazon. Комплект Amazon Alexa предоставит вам компоненты из APL, а также стили (например, цвета и шрифты APL), которые помогут вам создать аутентичный опыт для экосистемы Amazon.
Страница расшифровки на Amazon Echo Show 2nd Generation из комплекта пользовательского интерфейса Amazon. Изображение предоставлено Amazon.5. Bootstrap
Когда вам нужно разработать адаптивный веб-сайт и выбрать инструменты для своего проекта, Bootstrap обычно является одним из первых инструментов, которые приходят на ум. Bootstrap — это веб-фреймворк с открытым исходным кодом, который позволяет быстро создавать адаптивный веб-сайт. Набор пользовательского интерфейса Bootstrap содержит предварительно разработанные ресурсы и компоненты из Bootstrap версии 5, которые дизайнеры могут использовать для создания прототипа будущего состояния веб-сайта.
Bootstrap — это веб-фреймворк с открытым исходным кодом, который позволяет быстро создавать адаптивный веб-сайт. Набор пользовательского интерфейса Bootstrap содержит предварительно разработанные ресурсы и компоненты из Bootstrap версии 5, которые дизайнеры могут использовать для создания прототипа будущего состояния веб-сайта.
Начните свой дизайн с наборов пользовательского интерфейса
Время — ценный ресурс. Когда дело доходит до дизайна продукта, многие дизайнеры мечтают выполнять проекты за меньшее время, не жертвуя при этом удобством использования или креативностью — наборы пользовательского интерфейса помогают дизайнерам достичь этой цели. Они позволяют дизайнерам работать быстрее и выводить продукт на рынок быстрее, чем их конкуренты. Что еще более важно, наборы пользовательского интерфейса позволяют дизайнерам сократить время и усилия, затрачиваемые на рутинные операции, чтобы они могли посвятить больше времени концепции дизайна продукта.
