Редизайн «Яндекса». Взгляд со стороны — Дизайн на vc.ru
Всем привет! Меня зовут Саша, я — глава дизайна «Манго Офис» (aka «Манго Телеком»).
18 258 просмотров
Сегодня я увидел редизайн логотипа Яндекса и решил порассуждать на эту тему. Кто-то его хвалит, кто-то хейтит — так происходит всегда со всеми увесистыми калорийными и нажористыми редизайнами. Тут же мы постараемся представить, что знаем детали задачи, которые ставили дизайнеры, и предложим свои варианты.
Я в статье, а вы в комментариях. Погнали.
Дисклеймер. С трепетной любовью отношусь к работам Ильи Рудермана и дизайнеров Яндекса. Разумеется они знали, что делают.
Итак основная задача устами главдизайнера:
Новая айдентика отражает суть современного «Яндекса» и хорошо выглядит на самых разных поверхностях, от экрана смартфона до пакета с продуктами из «Лавки». В то же время она напоминает, что у сервисов «Яндекса» общие технологии и общее начало — поиск.
Геннадий Лохтин
Также Геннадий объяснил необходимость перемен тем, что 13 лет назад, когда разрабатывался предыдущий логотип «Яндекса», никто даже не думал, что интернет-компания может заниматься доставкой продуктов, обрабатывать платежи и делать беспилотные автомобили.
Расшифровывается так: «Мы хотим выглядеть современнее, хорошо смотреться в оффлайне и сохранить преемственность».
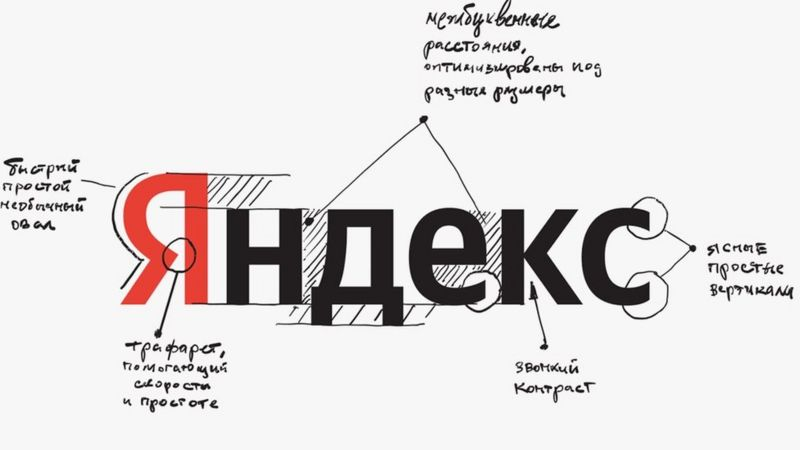
Вот, что у них получилось
Современнее
Логотип ≠ бренд. Часто IT компании сильно упрощают свои лого, чтобы те не мешали визуальной коммуникации какими-то своими дополнительными смыслами. В таких случаях логотип — просто надпись (именно так и переводится слово «логотип»). Это иногда приводит к тому, что логотипы компаний начинают смотреться довольно шаблонно. Чего точно Яндекс не хочет: выглядеть шаблонной IT компанией.
Яндекс показывает, как будет работать его зонтичный бренд. Хоть слова и по одной базовой линии, но круглая иконка в середине относится к строчной букве слева и прописной справа по-разному. Появляется ощущение, что сервисы написаны неровно:
Хоть слова и по одной базовой линии, но круглая иконка в середине относится к строчной букве слева и прописной справа по-разному. Появляется ощущение, что сервисы написаны неровно:
Крупные IT компании фокусируются на названии больше, чем на оформлении шрифта
По редизайну Яндекса видно, что они очень хотели этого избежать, и у них классно получилось. Плюс зонтичный бренд стал консистентным и непротиворечивым. Вот фантазия на тему:
9/10
Актуальность. Где 10 — не «лучшесть», а шкала в «настройках» задачи.
Оффлайн-френдли
Одним из самых важных параметров оффлайн логотипа является читаемость в плохих условиях. Буквы Н и Д — если расфокусироваться сливаются в прямоугольник. «Я» получилась классной, очень характерной. На неё сделали самый большой упор, это клево — она стала более пропорциональной и универсальной, красиво вписывается в круг.
Старый логотип Яндекса выдерживает тряску и туман
Новый логотип превращается в кирпич везде, кроме ретины
Есть гипотеза, почему «ндекс» уделили так мало внимания. Вероятно, «ндекс» планируется совсем убрать — тогда «Я» в кружочке заменит весь логотип в ближайшем будущем. Будет только (Я)+(иконка сервиса)+(название сервиса). И сокращённый вариант в таком случае будет состоять из двух иконок: (Я)+(иконка сервиса). Изящно, а для названий сервисов текущий насыщенный шрифт не помеха. В моих фантазиях всё будет выглядеть так:
Вероятно, «ндекс» планируется совсем убрать — тогда «Я» в кружочке заменит весь логотип в ближайшем будущем. Будет только (Я)+(иконка сервиса)+(название сервиса). И сокращённый вариант в таком случае будет состоять из двух иконок: (Я)+(иконка сервиса). Изящно, а для названий сервисов текущий насыщенный шрифт не помеха. В моих фантазиях всё будет выглядеть так:
5/10
Читаемость в оффлайн. Где 10 — не «лучшесть», а шкала в «настройках» задачи.
Преемственность
Старый логотип Яндекса довольно аутентичен. В нём очень хорошо реализован потенциал кириллицы. Его можно напечатать на открытке, поместить на сайте или футболке, обложке старинной или современной книги и он будет смотреться гармонично.
К сожалению, я совсем не могу сказать того же самого про новый логотип. Видится, что это было очень важно — сделать логотип менее «разговорчивым» и более стерильным, чтобы он уступил первенство сервисам.
5/10
Преемственность. Где 10 — не «лучшесть», а шкала в «настройках» задачи.
Мой вариант
Для начала пришлось заниматься обратным инжинирингом пиксельной сетки нового лого. Причём так, чтобы избежать субпиксельного рендеринга. Это когда вектор идёт поперёк пикселя и получаются лишние полутона. Если забить, получится грязно. Заодно уж, раз на главной яндекса иконки 44 px, то пусть шильдик тоже будет 44.
Реконструирую пиксельную сетку по джипегам и SVG с главной Яндекса
Я не поклонник заваливать задачу мешками денег, как это обычно делают техногиганты. Скорее предпочитаю обходиться меньшим. Недостижимый идеал: изящные насыщенные смыслами решения, совсем без ресурсов. Если верна гипотеза о том, что «ндекс» скоро всё, то его можно меньше вылизывать и чуть больше заточить под оффлайн.
Поэтому будем делать на коленке за пять минут)
Опираясь на собственные предпочтения, верну логотипу «разговорчивости», оставив чуть больше «кирилличности» и «оффлайности». От этого закономерно пострадает его современность и стерильность. Для достижения таких свойств можно взять что-то обкатанное, выжженое в сетчатке русского глаза. И чтобы хорошо читалось в сложных условиях зимних грязевых туманов Москвы. Да, я в курсе, что это практически неважно, но мы фантазируем в условиях ограниченных ресурсов.
Похожие решения уже существуют. Например, есть целая куча шрифтов, предназначенных для навигации и дорожных указателей. Чтобы далеко не гуглить (прости Яндекс, ха-ха), взял у Татьяныча шрифт для знаков Директ.
С первого подхода Шрифт не лёг от слова совсем. Насыщенность не совпадает, знаки слишком грубые и просторные. Для указателей хорошо, для логотипа — слишком. Пришлось немножко допилить.
Получилось кириллично, немного грубо, но зато суперчитаемо. Двое из Яндекса против брутального шрифта для указателей. Now fight!
Двое из Яндекса против брутального шрифта для указателей. Now fight!
Звучит музыка битвы ♬
Краш-тесты
Просто на белом фоне логотип редко когда существует, но я не откажу себе в удовольствии сделать ему больно в таких «лабораторных» условиях.
ALS Direct чуть получше читается
Давайте теперь посмотрим на машинки, размазанные неправдоподобным блёром фотошопа. Только открыл и сразу вспомнил, за что же я его так ненавижу.
На бегу легче прочитать шрифт с указателей благодаря ножкам «Д», более широкой «Н», и большему пространству между «Н» и «Д».
Заключение
Спасибо всем, кто дочитал до конца. Вы супер. Если вам кажется, что я считаю себя невероятно остроумным — вам не кажется) Приглашаю в комментариях покритиковать или похвалить статью, а также поделиться своими соображениями. Это будет приятно. Ещё приятнее, если отправите ссылочку друзьям ❤
Кому понравилась идея со стикером «Мы», вот вам ПДФ очка:
И приглашаю всех добавляться во френды в фейсбуке и писать мне по любым вопросам.
тред о работе дизайнера в «Яндексе» от бывшего арт-директора — Дизайн на vc.ru
{«id»:13654,»url»:»\/distributions\/13654\/click?bit=1&hash=7a7aa21667aefd656b6233efba962ecbef616dfd5ac100a493b4b5899b23ff1f»,»title»:»\u041c\u044b \u043f\u043e\u043f\u0440\u043e\u0441\u0438\u043b\u0438 \u0440\u043e\u0434\u0438\u0442\u0435\u043b\u0435\u0439 \u043e\u0431\u044a\u044f\u0441\u043d\u0438\u0442\u044c, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u043a\u0440\u0435\u0430\u0442\u043e\u0440\u00bb \u0438 \u00ab\u043f\u0440\u043e\u0434\u0430\u043a\u0442\u00bb»,»buttonText»:»\u0421\u043c\u043e\u0442\u0440\u0435\u0442\u044c»,»imageUuid»:»32086418-934b-5de5-a4ef-6425a84c490a»,»isPaidAndBannersEnabled»:false}
И несколько шуточных и не вышедших проектов. Например, «умный» ковёр с «Алисой».
13 065 просмотров
Арт-директор «Яндекса» Иван Оленкевич объявил об уходе из компании после четырёх лет работы и написал тред об этом времени. Среди дизайн-проектов, которыми он занимался, — маркетплейс «Беру», «Алиса», «Телефон» и «Станция».
К дизайну в Яндексе я всегда относился скептически. Кроме времён Ромочки и кроме тех времён, когда там появились Шнайдер и Ждан. Вот как раз с ними я и захотел поработать четыре года назад. Я как раз хотел бежать из ББДО, а тут неплохая вакансия ведущего дизайнера на офлайн
Дизайнер Рома Воронежский, бывший арт-директор «Яндекса» Антон Шнайдер и бывший арт-директор рекламных коммуникаций «Яндекса» Ждан Филиппов
Со Жданом было безумно интересно работать — я до сих пор не понимаю, как он делает свои макеты. Очень сильно прокачал мои бедные скилы вёрстки, за что ему огромное спасибо. Ну а Шнайдер — типичный Шнайдер: искренних, непритворный, весёлый и циничный.
В общем, была эпоха педантичности к макетированию и формирование языка дизайна Яндекса
Потом ребята ушли и пришёл Илья Михайлов иначалась эпоха градиентов. Тогда и началась сага с Алисой и умными устройствами, где мы работали над визуальным языком, принципами дизайна устройств, окунулись в пром и интерьерку
Вообще, дизайн в Яндексе очень разрозненный от продукта к продукту. Некоторые команды смелые и обособленные, некоторые — очень зависимые и ссыкливые. Поэтому неправильно говорить централизованно о дизайне в компании
Некоторые команды смелые и обособленные, некоторые — очень зависимые и ссыкливые. Поэтому неправильно говорить централизованно о дизайне в компании
Централизованность была первое время, но с ростом компании и быстрым отпочкованием разных экспериментов уже было странно держать всех дизайнеров в одном отделе
Есть сервисы и продукты в которые дизайнеру можно легко уйти на пенсию и медленно и спокойно профессионально умирать
Но если есть порох и желание делать не как все, по-новому и нестандартно, то такие сервисы тоже есть и особо палок в колеса вам вставлять не будут
В Яндексе можно быстро вырасти с дизайнера до какого-нибудь арт-директора или руководителя группы. Но это будет мало зависеть от ваших профессиональных качеств. Главное — найти общий язык с руководителями и иметь хорошие отношения с нужными людьми
Самая частая проблема, которую я видел у дизайнеров — они не видели мир. Это дизайнеры, которые выросли внутри. Они даже представить не могут, что можно делать как-то иначе. И их статус или должность не позволяет учиться или проявлять любознательность
Они даже представить не могут, что можно делать как-то иначе. И их статус или должность не позволяет учиться или проявлять любознательность
В командах часто видел дефицит хороших работяг и избыток руководителей. Вы удивитесь, сколько в продуктах разных арт-директоров, руководителей, дизайн-директоров и креативных директоров
Круто, что в Яндексе для дизайнера есть колоссальные возможности: исследовательская лаборатория, куча различных сервисов, крутые специалисты в любых сферах (эм-эль, разработка, исследователи, продуктологи)
Вообще, я бы советовал Яндекс для дизайнеров. Хотя бы посмотреть как всё устроено. Но важно не засиживаться на одном месте — быстро обрастёте ракушками и водорослями, как корабль
Совет дизайнерам, которые хотят в Яндекс. Идите к людям, а не в сервисы. Если вам нравится что делает человек, отвечающий за дизайн продукта, идите к нему. Если же просто нравится продукт, но непонятно что там делают дизайнеры, то стоит задуматься
Проекты, над которыми работал Оленкевич — некоторые так и остались концепцией
Шуточный проект умного ковра с Алисой. Руки до него не дошли. https://t.co/4oix7uKyC2
Руки до него не дошли. https://t.co/4oix7uKyC2
Забавная промка для увеличения залогинов. Дальше концепции, увы, не пошло https://t.co/aJwX88pUI8
Оформление конференции в Лондоне. Делали со Жданом, Шнайдером и Мишей Гусевым https://t.co/Pq8emg2Se0
Фантазировали над визуальным стилем Алисы, пробовали переделать сайт https://t.co/V94BItLIaQ
Ещё до Яндекса придумал сделать прогноз погоды, который бы описывался не цифрами, а цитатами из классиков. Но к сожалению, ни сил, ни времени это реализовать ни у кого не нашлось https://t.co/BgBNjVISeP
«Необычный проект — ролик на запуск «Яндекс.Авто». Всего за пару дней мы с Васей Сергеевым написали сценарий, забрифовали режиссёра, отобрали актёров, выбрали музыку и арт-директили съёмку. Получилось скомкано и наивно, но проект этот очень люблю»
Было интересно запускать Телефон. Хоть сам продукт оказался довольно спорным, но с точки зрения дизайна коммуникаций мы всё сделали правильно. Когда все вокруг мечтают скопировать эпл, мы придумали самобытную историю: пробник телефона и сайт-телефон. https://t.co/2QuaBMcLOG
Когда все вокруг мечтают скопировать эпл, мы придумали самобытную историю: пробник телефона и сайт-телефон. https://t.co/2QuaBMcLOG
После нас, кстати, у айфонов тоже появился пробник :–) https://t.co/WsefMbEaIX
История школьника, который работает дизайнером в «Яндексе»
Гарри Тонаканян переехал в Москву из Калининграда и пришел в компанию «Яндекс» в 16 лет. Он совмещает работу дизайнера с учебой в одиннадцатом классе вечерней школы. «Афиша» поговорила с ним о том, как ему это удается.
Я начал серьезно задумываться о будущей профессии класса с восьмого. Тогда учителя стали говорить, как важно знать, кем ты хочешь стать в будущем, в какой вуз поступишь, потому что времени все меньше и меньше. Я ответственно подошел к ответу на этот вопрос, стал думать и спросил себя: «Что мне нравится из школьных предметов?» Получились математика, экономика и английский. В итоге работаю дизайнером.
Лицей в Калининграде научил заставлять голову работать. За это я люблю
алгебру с геометрией: сидишь над сложной задачей, крутишь ее в голове, придумываешь варианты решения — что ты получишь, если будешь решать через одну теорему или другую, на что в итоге выйдешь. Главное, чему я научился, — расставлять приоритеты. Математику надо
обязательно сделать дома, историю полезно перечитать на перемене, а с
английским можно разобраться и на уроке. Учителя часто говорят, что на
каждый предмет надо тратить полчаса, но на параграф по истории мне и
восьми минут хватает. Мне кажется это разумным и даже правильным —
оценивать, на что ты готов и хочешь тратить время и где можно обойтись
меньшими усилиями без потери качества.
За это я люблю
алгебру с геометрией: сидишь над сложной задачей, крутишь ее в голове, придумываешь варианты решения — что ты получишь, если будешь решать через одну теорему или другую, на что в итоге выйдешь. Главное, чему я научился, — расставлять приоритеты. Математику надо
обязательно сделать дома, историю полезно перечитать на перемене, а с
английским можно разобраться и на уроке. Учителя часто говорят, что на
каждый предмет надо тратить полчаса, но на параграф по истории мне и
восьми минут хватает. Мне кажется это разумным и даже правильным —
оценивать, на что ты готов и хочешь тратить время и где можно обойтись
меньшими усилиями без потери качества.
Мое увлечение дизайном началось с знакомства с Кэтрин Джонсон из
University of the Arts London (объединение из шести специализированных
дизайнерских колледжей). Кэтрин выступала в Калининграде с рассказом о Camberwell College, где она преподает графический дизайн. По ней было видно, как она горит своим делом. Во время выступления Кэтрин сказала: «Почему нельзя просто взять и перестать быть дизайнером с завтрашнего дня? Я дизайнер не потому, что мне это нравится, а потому, что я не могу без этого жить». Меня это очень зацепило. После выступления я принес Кэтрин охапку своих рисунков.
Меня это очень зацепило. После выступления я принес Кэтрин охапку своих рисунков.
«Ты можешь стать крутым татуировщиком, но не дизайнером, — ответила мне Кэтрин. — Если хочешь быть дизайнером, то проведи исследование, погрузись в какую-нибудь тему с головой. Выйди завтра на улицу со скетчбуком и весь день рисуй, к примеру, все фонари, которые тебе встречаются, попробуй понять, почему они именно такие, где стоят. Начни думать как фонарный столб, стань столбом». Я понял, что хочу так жить.
Через год мне посчастливилось попасть в этот колледж на двухнедельные курсы по графическому дизайну. Занятия вели люди, которые много работают и уже чего-то добились — например, открыли свою студию, — и я ко всем приставал с вопросами. У меня было твердое намерение поступать туда после школы, и как-то преподаватель по фотографии Джон сказал: «Знаешь, foundation (первый курс в Англии) больше про энтузиазм, и у тебя его много. Если бы я отвечал за отбор студентов, то я бы тебя взял».
Через некоторое время после курсов друг предложил помочь ему с проектом для научно-технической конференции школьников. Неосознанно мы делали свой корявый Pinterest — что-то вроде локальной сети для творческих ребят с поиском единомышленников и талантливых людей. Для нас это была первая попытка сделать что-то осязаемое, а за проект тогда получили второе место. Честно говоря, мы очень замахнулись тогда, но другие ребята пошли еще дальше. Кто-то создавал свои модели самолетов, кто-то — планы движения речного транспорта в городе.
Неосознанно мы делали свой корявый Pinterest — что-то вроде локальной сети для творческих ребят с поиском единомышленников и талантливых людей. Для нас это была первая попытка сделать что-то осязаемое, а за проект тогда получили второе место. Честно говоря, мы очень замахнулись тогда, но другие ребята пошли еще дальше. Кто-то создавал свои модели самолетов, кто-то — планы движения речного транспорта в городе.
© Геннадий Лохтин
Значение школьных конференций, мне кажется, сильно преувеличено. Из показа не слишком продуманных презентаций на разные темы раздувают конференцию, и она всем кажется такой важной, а по сути в ней ничего интересного-то нет.
После награждения, по дороге домой, я обратил внимание на граффити на
одном из зданий. Оно мне очень понравилось, и я вспомнил, что где-то уже
видел что-то подобное: возможно, это был другой рисунок этого художника, но
подписи у него не было. Я задумался тогда, что граффити — это целый
мир — с атмосферой, тусовкой, культурой и традициями, а со стороны очень
мало чего получается о нем узнать. Появилась мечта сделать приложение
про граффити — Gramp. С ним можно было бы узнать художника по снимку, посмотреть другие его работы и работы тех, кто творит в похожем стиле. Концепция приложения несколько раз менялась, с ней и набор фичей, позиционирование и другие аспекты.
Появилась мечта сделать приложение
про граффити — Gramp. С ним можно было бы узнать художника по снимку, посмотреть другие его работы и работы тех, кто творит в похожем стиле. Концепция приложения несколько раз менялась, с ней и набор фичей, позиционирование и другие аспекты.
Gramp так и не стал рабочим приложением, зато стал полигоном для
испытаний различных методик и идей. Мы с другом писали художникам свои вопросы и встречались с ними лично. Это был очень интересный опыт для нас, одна встреча буквально спустила нас на землю. Это был дизайнер интерфейсов и художник выходного дня, как он себя как-то назвал, Adno. Он рассказывал про то, как их студия создавала мобильные приложения, про инвестиции, технические аспекты разработки. А потом вдруг спросил: «Вы хоть что-нибудь выкатывали в стор? Если вы, к примеру, зальете свое приложение в категорию, где будет очень высокая конкуренция, то, не набрав нужное количество скачиваний за первую неделю, вы опуститесь далеко вниз. Вы начали огромный проект, и сразу вы его не осилите, попробуйте сперва сделать что-то маленькое». И почти в тот же вечер мы сделали калькулятор. Со своим дизайном. И забавно, и полезно.
И почти в тот же вечер мы сделали калькулятор. Со своим дизайном. И забавно, и полезно.
Первым клиентским проектом для меня было создание этикетки для новой калининградской компании, которая готовила стаканчики со свеженарезанными фруктами. В Европе такие стоят в каждом большом магазине, а для России это пока что-то новое. Первую версию дизайна мы сделали очень быстро и сразу стали тестировать на людях, чтобы в короткие сроки понять, работает ли вообще эта идея или нет. Когда получили отзывы, сразу пошли переделывать. Спустя год компания вышла на московский рынок под брендом Mr. Goodfruit.
Постепенно меня стали все больше привлекать интерфейсы и сайты. Я стал читать материалы, блоги и статьи, работать в этом направлении. Очень хотелось узнать как можно больше, и тут подоспела школа дизайна. Анонс о наборе в Школу дизайна «Яндекса» я увидел в социальных сетях, полез сразу на сайт, чтобы понять, что нужно для участия и могу ли я вообще рассчитывать на поступление в 16 лет. Графы с возрастом в анкете не нашел, зато было тестовое задание про вымышленный сервис «Яндекс. Игры», кроме того, требовалась ссылка на портфолио. В играх я разбираюсь слабо, оформленного портфолио у меня не было, и было совсем неясно, что делать с возрастом. Три проблемы сразу же. Я написал на почту вопрос про возраст, и мне ответили: «Для нас главное — глубокие и вдумчивые ответы на вопросы анкеты. Если говорить про возраст, то может понадобиться разрешение на участие в школе от родителей. Но это уже вопрос второй, главное — пройти отбор».
Игры», кроме того, требовалась ссылка на портфолио. В играх я разбираюсь слабо, оформленного портфолио у меня не было, и было совсем неясно, что делать с возрастом. Три проблемы сразу же. Я написал на почту вопрос про возраст, и мне ответили: «Для нас главное — глубокие и вдумчивые ответы на вопросы анкеты. Если говорить про возраст, то может понадобиться разрешение на участие в школе от родителей. Но это уже вопрос второй, главное — пройти отбор».
И я решился участвовать. Родные меня поддержали. Пока работал над тестовым заданием, как-то подошел к маме и сказал, что из-за школы не успеваю сделать все как надо, и она разрешила мне не ходить в школу день или два. Правда, этого все равно не хватило: пришлось сидеть с ноутбуком и работать на четвертом этаже школы, где не проходили занятия, пока шли первые два урока, а потом спускаться вниз на этаж на третий урок и извиняться за «опоздание». Но это был осознанный шаг, школа дизайна тогда стояла на первом месте в моих приоритетах.
© Геннадий Лохтин
В итоге я успешно выдержал все испытания и меня пригласили в школу.
Сперва я безмерно обрадовался тому, что меня взяли в «Яндекс». Чуть позже я задумался, что придется столько всего менять, но очень скоро перестал волноваться, потому что чувствовал себя счастливым. Мама поддержала меня и в переезде, в Москве мы живем вместе.
Со школой было тяжело — пришлось искать новую в Москве, и это оказалось весьма трудно. В школе в Калининграде за меня сильно обрадовались и одновременно расстроились. Все относились друг к другу с теплом, и расставаться не хотелось.
Школа дизайна оказалась прекрасным местом для хардкорной работы над продуктом —
другой город, круглосуточно открытый офис «Яндекса», талантливые люди,
готовые тебе помочь. Все условия для полного погружения в проект. Приходилось себя заставлять уезжать из офиса, потому что работать в компании новых друзей было одно
удовольствие. Три месяца научили быть более внимательным к решениям,
задумываться, почему массовые онлайн-сервисы выглядят и работают так, а не как-нибудь иначе, продумывать свои решения до конца.
Сейчас я работаю дизайнером сайтов company, tech.yandex.ru, events.yandex.ru и частично работаю над внутренними сервисами, например справочником сотрудников и трекером задач. Оттого что работаю с разными командами, становится только интереснее. Внутри одного сервиса все друг друга знают, а так нужно бегать на встречи к разным менеджерам, договариваться и продавать идеи — мне это нравится.
Больше всего в «Яндексе» меня удивляет желание людей работать весь день и даже в выходные и огромный разброс в задачах, которые нужно сделать: занимаешься огромным и важным сервисом, потом пару маленьких иконок рисуешь, а потом опять большая задача. Дизайнеры в «Яндексе» уверенные в себе и прямолинейные. Проходит очень много обсуждений, иногда горячих.
В работе мне сильно помогает мой руководитель, Рома
Искандаров. Когда это необходимо, мы вместе договариваемся с командами о принятии каких-либо решений, он объясняет, как лучше выполнить задачу, как общаться с сотрудниками, учит всяким мелочам — в общем, он мой мастер Йода.
В «Яндексе» о моем возрасте знают немногие, а те, кто случайно узнает его, говорят что-то вроде «Сколько?!» — и все. Меня это по-настоящему радует, потому что общение проходит на равных, и с меня спрашивают по задачам, а не по возрасту, чего я и сам хочу. Иногда коллеги в шутку спрашивают, сделал ли я уроки и не опаздываю ли на физику, но это меня никак не напрягает.
Раньше, еще до «Яндекса», чтобы что-то успеть, я просто жертвовал сном. Подход очень топорный, но все же работает на небольших отрезках времени. Сейчас пытаюсь установить какой-то режим дня, но выходит не всегда. По правилам я могу работать не больше четырех часов в день, поэтому расписание складывается так: половина дня на работе, половина в школе.
Вечерняя школа обычно с 16.00 до 20.00, с понедельника и по четверг. Спланировать день не так сложно. После экономического лицея в Калининграде учиться в Москве мне не слишком тяжело. С одноклассниками здесь я почти не общаюсь.
Главной дилеммой для меня сейчас является вопрос о
том, стоит ли поступать в следующем году в университет или год работать. С одной стороны, меня пока не привлекают программы по дизайну в
российских вузах, а учиться в UAL очень дорого. С другой — объем задач,
новых знаний и опыта в «Яндексе» очень большой, мне интересно посвящать
этому время. Хочу, чтобы мое решение было
осмысленным. Может быть, я поработаю год, чтобы лучше понять, каких
знаний мне не хватает, и не разрываться, а потом с головой уйду в учебу.
С одной стороны, меня пока не привлекают программы по дизайну в
российских вузах, а учиться в UAL очень дорого. С другой — объем задач,
новых знаний и опыта в «Яндексе» очень большой, мне интересно посвящать
этому время. Хочу, чтобы мое решение было
осмысленным. Может быть, я поработаю год, чтобы лучше понять, каких
знаний мне не хватает, и не разрываться, а потом с головой уйду в учебу.
В Москву я переехал в июне и поначалу был в полной эйфории. Все было так здорово, у меня были такие приятные ощущения от школы дизайна, что Москва показалась мне уж очень хорошим городом. Позже я стал относиться к Москве более спокойно, начал замечать суету.
Мне не очень нравится московское метро: я катался в лондонском, и оно показалось мне просто прекрасным в плане удобства и оформления. А в Москве поезда не всегда чистые, большинство станции отделаны плиткой противного желтого цвета. Есть действительно красивые станции вроде «Кропоткинской», «Славянского бульвара», «Электрозаводской» и «Киевской».
Мне нравится смотреть на русифицированные вывески известных иностранных кафе и кофеен в центре города, выглядит интересно — «Бургер кинг», «КФС», «Старбакс». Люблю гулять по парку Горького, Охотному Ряду, Арбату.
Курс «100 лет дизайна» — Bang Bang Education
100 лет дизайна
Онлайн-школа дизайна Bang Bang Education при поддержке Издательства Яндекса
Записаться бесплатно
альманах про историю дизайна от лучших русских дизайнеров и дизайн-студий. 20 объектов, 20 героев и 20 дат. проект создан при поддержке издательства яндекса, программы, направленной на развитие просветительских проектов в цифровой среде. яндекс всегда ищет талантливых дизайнеров. смотрите актуальные вакансии здесь.
фильм «100 лет дизайна» был показан в 6 странах, 40 городах — 50 тысяч просмотров и хит beat film festival 2018. а текстовый курс нелинейная история дизайна станет дополнительным источником вашего собственно исследования.
1918
юрий гордон
Юрий Гордон — основатель студии Леттерхэд, один из самых авторитетных дизайнеров страны. Известен благодаря работам в области графического и шрифтового дизайна, типографики, леттеринга, оформления книг и графики. Много лет делится своими знаниями и мыслями в блогах и на лекциях. Его каноническая книга о красоте кириллицы «От Аа до Яя» выдержала уже три издания. Столетие дизайна Юрий начнет с рассказа о «Баухаусе», принципах Вальтера Гропиуса и иллюстрирующих их шахматах Джозефа Хартвига.
Урок будет доступен
после записи на
курс
Записаться
1925
денис башев
Денис Башев руководит дизайн-студией Дилетант и известен работами над большими и маленькими фирменными стилями и логотипами. Работал в «Силе света», студиях «Логвин-дизайн», «Томатдизайн», «Провинция», «Фронтдизайн» и др. Умеет дельно рассказывать про работу дизайнера — как творческую, так и организационную, поэтому учил студентов НИУ ВШЭ и продолжает учить желающих на лекциях по всей стране. Денис увлечен буквами и признается в любви к Фаворскому словом и действием.
Работал в «Силе света», студиях «Логвин-дизайн», «Томатдизайн», «Провинция», «Фронтдизайн» и др. Умеет дельно рассказывать про работу дизайнера — как творческую, так и организационную, поэтому учил студентов НИУ ВШЭ и продолжает учить желающих на лекциях по всей стране. Денис увлечен буквами и признается в любви к Фаворскому словом и действием.
Урок будет доступен
после записи на
курс
Записаться
1930
linii
Дизайн-группа Линии — компания со здравым и практичным подходом к проектам. Занимаются неймингом, айдентикой, упаковкой и брендингом. На счету компании обновление стиля и упаковки московских кафе «Прайм» и «Кофе-хауз». Один из творческих директоров, Михаил Губергриц, рассказывает о «Линиях» так: «В целом, что могу сказать о нас: мы скучные математики, которые могут гарантированно решать задачи, мы не модные и не супер-трендовые ребята, которые гонятся за модой и хайпом. Мы видим проблему и пытаемся ее решить». «Линии» расскажут о пятилетке дизайна, отмеченной появлением игры «Монополия».
Один из творческих директоров, Михаил Губергриц, рассказывает о «Линиях» так: «В целом, что могу сказать о нас: мы скучные математики, которые могут гарантированно решать задачи, мы не модные и не супер-трендовые ребята, которые гонятся за модой и хайпом. Мы видим проблему и пытаемся ее решить». «Линии» расскажут о пятилетке дизайна, отмеченной появлением игры «Монополия».
Урок будет доступен
после записи на
курс
Записаться
1935
макси шилов, adept
Макси Шилов, дизайнер, арт-директор, режиссер, креативный директор студии Adept. Поклонник эстетики минимализма, простоты и естественности. Разработал дизайн Недели моды «Аврора» и Центра Курехина, сотрудничал с «Ауди», Британским Советом, Эрмитажем, Русским музеем, компаниями «Хайнекен», «Найк» и «Пума». Снял медитативный документальный фильм «Aestetik» про скандинавский дизайн и причины его совершенства. Представляет Алвара Аалто и показывает спроектированную им библиотеку в Выборге.
Разработал дизайн Недели моды «Аврора» и Центра Курехина, сотрудничал с «Ауди», Британским Советом, Эрмитажем, Русским музеем, компаниями «Хайнекен», «Найк» и «Пума». Снял медитативный документальный фильм «Aestetik» про скандинавский дизайн и причины его совершенства. Представляет Алвара Аалто и показывает спроектированную им библиотеку в Выборге.
Урок будет доступен
после записи на
курс
Записаться
1940
тим черный, ярость
Ярость — арт-директор Тим Черный и небольшая команда дизайнеров, которые проектируют сайты и интернет-сервисы. Работают со стартапами и большими корпоративными клиентами, делали проекты для банка «Тинькофф», Промсвязьбанка, «Йоты», Минкомсвязи, Московского метро, постоянные дизайнеры «Бэнг Бэнг». Минималистично и яростно расскажут о пропаганде в 1940-х —1945-х годах.
Минималистично и яростно расскажут о пропаганде в 1940-х —1945-х годах.
Урок будет доступен
после записи на
курс
Записаться
1945
стас аки, readymag
стас аки — дизайнер в readymag (инструмент, который позволяет быстро создавать красивые интерактивные проекты в вебе без программирования). работал графическим дизайнером в студии артемия лебедева, один из основателей проектной группы sila. стас снял наглядное видео о принципах проектирования ле корбюзье и его «модулоре».
Урок будет доступен
после записи на
курс
Записаться
1950
shuka design
Дизайн-студия «Щука» — многолетний источник модного леттеринга, интеллигентной верстки и отличных журнальных иллюстраций, к которым недавно добавился раздел скандальных фирменных стилей. Знаменитый логотип мирового шахматного чемпионата 2018 года всколыхнул нешуточный интерес к старой игре. Выпуск «Щуки» посвящен сексуальной революции, журналу «Плейбой» и помаде в вывинчивающемся тюбике.
Знаменитый логотип мирового шахматного чемпионата 2018 года всколыхнул нешуточный интерес к старой игре. Выпуск «Щуки» посвящен сексуальной революции, журналу «Плейбой» и помаде в вывинчивающемся тюбике.
Урок будет доступен
после записи на
курс
Записаться
1955
илья михайлов, яндекс
Илья Михайлов работает в дизайне с 1992 года. В течение 12 лет был арт-директором Студии Лебедева и выпустил более 200 проектов: сайтов, фирменных стилей, промышленного дизайна и дизайна среды. Разработал и преподавал курс «Дизайн в интерактивной среде» в Британской высшей школе дизайна. С 2012 по 2017 год занимал пост арт-директора дизайн-центра «Сбербанк-Технологий». В середине 2017 года стал новым дизайн-директором «Яндекса». Его стараниями два интерактивных помощника разговаривают о Дитере Рамсе, основоположнике знакового дизайна бытовой техники и электроники.
С 2012 по 2017 год занимал пост арт-директора дизайн-центра «Сбербанк-Технологий». В середине 2017 года стал новым дизайн-директором «Яндекса». Его стараниями два интерактивных помощника разговаривают о Дитере Рамсе, основоположнике знакового дизайна бытовой техники и электроники.
Урок будет доступен
после записи на
курс
Записаться
1960
ony
ONY — московское дизайн-агентство с мультидисциплинарным подходом к дизайну. Занимаются всем: от брендинга до разработки мобильных приложений и видеопродакшена. Сотрудничают с крупнейшими российскими и мировыми компаниями и учреждениями. Многократные участники и призеры всевозможных локальных и мировых дизайн-фестивалей. Известны ребрендингом Третьяковской галереи, ребрендингом портала «Рамблер» и полным редизайном его ключевых интерфейсов, а также комплексным проектом умного кольца с «тревожной кнопкой» Nimb. Знаковые символы пятилетки, выбранные ONY, — шрифт «Гельветика», автомобиль «Порш 911», стул Вернера Пантона и манифест ответственного дизайна.
Многократные участники и призеры всевозможных локальных и мировых дизайн-фестивалей. Известны ребрендингом Третьяковской галереи, ребрендингом портала «Рамблер» и полным редизайном его ключевых интерфейсов, а также комплексным проектом умного кольца с «тревожной кнопкой» Nimb. Знаковые символы пятилетки, выбранные ONY, — шрифт «Гельветика», автомобиль «Порш 911», стул Вернера Пантона и манифест ответственного дизайна.
Урок будет доступен
после записи на
курс
Записаться
1965
олег пащенко, шд ниу вшэ
Олег Пащенко — легендарный бывший арт-директор Студии Лебедева, медиахудожник, дизайнер и иллюстратор, еще на заре интернета показавший всем, что веб может быть не только функцией, но и искусством. Вел курс «Дизайн в интерактивной среде» в Британской высшей школе дизайна. Преподает в Школе дизайна НИУ ВШЭ. Рассуждает о философии Делеза и кресле-мешке «Сакко», которое олицетворяет дизайн не предмета, а поведения.
Вел курс «Дизайн в интерактивной среде» в Британской высшей школе дизайна. Преподает в Школе дизайна НИУ ВШЭ. Рассуждает о философии Делеза и кресле-мешке «Сакко», которое олицетворяет дизайн не предмета, а поведения.
Урок будет доступен
после записи на
курс
Записаться
1970
groza design
Александр Васин руководит дизайн-студией Гроза и, совместно с Натальей Вельчинской, фестивалем «Типомания» и массой образовательных проектов: школой «Типомания», Т24, AE24, ID24, Флорентийской школой, Таллинской лабораторией, Балтийской школой, детской дизайн-школой ШУМ. Преподает в Московском государственном университете печати. Команда любит издавать и делать книги, оформляет выставки и культурные мероприятия, работает с музыкантами и художниками. Для столетия дизайна «Гроза» создала три разные истории в одном выпуске: о студии «Пентаграм», капсульном доме Nakagin и дизайнере Михаиле Шварцмане.
Преподает в Московском государственном университете печати. Команда любит издавать и делать книги, оформляет выставки и культурные мероприятия, работает с музыкантами и художниками. Для столетия дизайна «Гроза» создала три разные истории в одном выпуске: о студии «Пентаграм», капсульном доме Nakagin и дизайнере Михаиле Шварцмане.
Урок будет доступен
после записи на
курс
Записаться
1975
илья рудерман
Илья Рудерман — дизайнер-график и дизайнер шрифтов, выпускник Московского государственного университета печати и курса шрифта и типографики в Королевской школе дизайна в Гааге. Курирует курс «Шрифт и типографика» в Британской высшей школе дизайна, с 2011 по 2014 год работал арт-директором агентства РИА Новости. Один из основателей студии шрифтового дизайна CSTM Fonts и проекта type. today, представляющему собой коллекцию актуальных, современных, качественных шрифтов, отобранных экспертами, мечтающими повысить современную графическую и типографическую культуру. Рассказывает о наследии Герба Любалина: типографически ориентированных логотипах, шрифтах и журналах «Эрос», «Факт» и «Авангард».
Курирует курс «Шрифт и типографика» в Британской высшей школе дизайна, с 2011 по 2014 год работал арт-директором агентства РИА Новости. Один из основателей студии шрифтового дизайна CSTM Fonts и проекта type. today, представляющему собой коллекцию актуальных, современных, качественных шрифтов, отобранных экспертами, мечтающими повысить современную графическую и типографическую культуру. Рассказывает о наследии Герба Любалина: типографически ориентированных логотипах, шрифтах и журналах «Эрос», «Факт» и «Авангард».
Урок будет доступен
после записи на
курс
Записаться
1980
александр гладких, charmer
студия чармер сделала имя на рынке дизайна онлайн-медиа. в их портфолио — редизайн и дизайн всего того, что миллионы людей ежедневно читают каждый день: «ленты.ру», «медузы», «ведомостей», «новой газеты», дизайн «арзамаса» и «таких дел», сайт «парка горького», «гаража» и «афиши.дейли». студия создала и продолжает развивать новые стандарты для современных онлайн-медиа и мобильных приложений новостных порталов. пятилетка с 80-го до 85-го для них — время киберпанка, персональных компьютеров и особенно «макинтоша 84» с первым графическим интерфейсом.
в их портфолио — редизайн и дизайн всего того, что миллионы людей ежедневно читают каждый день: «ленты.ру», «медузы», «ведомостей», «новой газеты», дизайн «арзамаса» и «таких дел», сайт «парка горького», «гаража» и «афиши.дейли». студия создала и продолжает развивать новые стандарты для современных онлайн-медиа и мобильных приложений новостных порталов. пятилетка с 80-го до 85-го для них — время киберпанка, персональных компьютеров и особенно «макинтоша 84» с первым графическим интерфейсом.
Урок будет доступен
после записи на
курс
Записаться
1985
дмитрий салливан, sulliwan
Дмитрий Салливан — арт-директор, основатель студии Салливан, среди клиентов которой Третьяковка, Еврейский музей, Яндекс и Universal University. Специализируются на диджитал проектах различной сложности и айдентиках. По собственным словам, в работе ценят «смысл, простоту и адекватность». Дмитрий рассказывает о поле рэнде, операционной системе next и машине «делореaн» из второй части фильма «назад в будущее».
Специализируются на диджитал проектах различной сложности и айдентиках. По собственным словам, в работе ценят «смысл, простоту и адекватность». Дмитрий рассказывает о поле рэнде, операционной системе next и машине «делореaн» из второй части фильма «назад в будущее».
Урок будет доступен
после записи на
курс
Записаться
1990
just be nice
Студия Джаст би найс основана в 2007 году Игорем Киселевым и Стасом Хрусталевым. За это время команда завершила около двухсот проектов. В числе клиентов — Московский зоопарк, «Кидзания», Парк Горького, «Юникло» и Госфинансы. В соответствии со своим названием, компания старается осознанно подходить к выбору клиентов, хорошо себя вести и не решать неэтичных дизайнерских задач. Первая половина девяностых через призму JBN — это первая версия «Фотошопа», интернет и веб-дизайн, а в графике — Дэвид Карсон, Стефан Загмайстер, уличная мода и бренд Supreme.
Первая половина девяностых через призму JBN — это первая версия «Фотошопа», интернет и веб-дизайн, а в графике — Дэвид Карсон, Стефан Загмайстер, уличная мода и бренд Supreme.
Урок будет доступен
после записи на
курс
Записаться
1995
Студия Артемия Лебедева
Студия Артемия Лебедева долгое время была первой, единственной и самой крупной российской дизайн-студией страны. Её, как университет, прошла едва ли не половина заметных дизайнеров страны, от нее отпочковалось множество студий, агентств и компаний. Долгое время студия создавала почти всю дизайнерскую повестку в области веб-разработки, задавала тренды и до сих пор тревожит сообщество шумными проектами. В столетии дизайна Артемий Лебедев говорит о находках компании во время «первичного накопления капиталов» в начале эры интернета, а известные «выпускники» вспоминают свои впечатления.
В столетии дизайна Артемий Лебедев говорит о находках компании во время «первичного накопления капиталов» в начале эры интернета, а известные «выпускники» вспоминают свои впечатления.
Полную версию этого ролика можно найти здесь.
2000
алексей ивановский
Алексей Ивановский — арт-директор легендарного издания В-О-С, перевернувшего представления о контакте зрителя и материала в интернете. Сумасшедшие игры, тесты, галереи, графика, которую любили и ругали, странные идеи, — все стало образцом для современных молодежных и контркультурных изданий. Из интервью «Лук эти ми»: «Меня не так интересует выбор шрифта, как следующий уровень, на котором все части материала живут, двигаются и взаимодействуют с читателем». Приметы конца девяностых — начала двухтысячных глазами Ивановского — отказ от панковского дизайна, уход в сторону интерфейсов и рациональности, веб 2. 0, АБ-тестирование и соцсети, изменившие нашу жизнь.
0, АБ-тестирование и соцсети, изменившие нашу жизнь.
Урок будет доступен
после записи на
курс
Записаться
2005
esh gruppa
Еш группа — московская дизайн-студия, специализирующаяся на броской айдентике и прочих визуальных системах. Делают многостраничные издания, сайты, навигацию, выставочные пространства. Известны фирменным стилем популярной школы компьютерной графики и технологий «Скрим скул», стилем кинофестиваля «Волна», айдентикой театра «Практика». Дмитрий Кавко рассказывает о том, как он стал дизайнером.
Урок будет доступен
после записи на
курс
Записаться
2010
white russian studio
В студии Уайт рашен практикуют мультидисциплинарный подход к работе и ежедневно создают дизайн, комбинирующий графику, веб, мобильный интернет, моушен и все, что требуется, чтобы выразить идею. В мире оценили: студия получила 4 награды на Red Dot в категориях «Брендинг», «Сайт» и «Моушен-дизайн». На виду айдентика Московской школы кодинга и парка «Сокольники», иллюстрации для «Эсквайра», брендинг канала «Кино ТВ». Событие периода, о котором рассказывают дизайнеры компании, — переход от сквеморфизма к флэт-дизайну
В мире оценили: студия получила 4 награды на Red Dot в категориях «Брендинг», «Сайт» и «Моушен-дизайн». На виду айдентика Московской школы кодинга и парка «Сокольники», иллюстрации для «Эсквайра», брендинг канала «Кино ТВ». Событие периода, о котором рассказывают дизайнеры компании, — переход от сквеморфизма к флэт-дизайну
Урок будет доступен
после записи на
курс
Записаться
2018
антон шнайдер
Антон Шнайдер работал ведущим дизайнером и мозгом в Студии Артемия Лебедева, а потом вместе с товарищами основал бюро «Сила». Консультировал других дизайнеров, препарировал дизайн-мышление, учил общественность относиться к работе без занудства. Несколько лет курировал рекламный дизайн «Яндекса», параллельно вместе с женой развивая марку одежды Ksenia Schnaider. Ушел из «Яндекса», чтобы сосредоточиться на набирающем обороты модном бренде. Антон Шнайдер предрекает развитие и распространение брутализма — дизайна без дизайна, который делается инженерами в ответ на потребность людей в скорости, простоте и функциональности.
Несколько лет курировал рекламный дизайн «Яндекса», параллельно вместе с женой развивая марку одежды Ksenia Schnaider. Ушел из «Яндекса», чтобы сосредоточиться на набирающем обороты модном бренде. Антон Шнайдер предрекает развитие и распространение брутализма — дизайна без дизайна, который делается инженерами в ответ на потребность людей в скорости, простоте и функциональности.
Урок будет доступен
после записи на
курс
Записаться
Дмитрий Барбанель
Дмитрий Барбанель специализируется на графическом дизайне, полиграфии, печатных медиа, книжном дизайне. Сделал поговорку «мастерство через ремесло» девизом для целого поколения молодых дизайнеров, которые мечтали попасть к нему в рабочую Мастерскую и на образовательный «Кампус». Практикует осознанный подход к жизни и работе, много философствует, консультирует и учит других. В альманахе — взаимодействовать с великими, глубоко копать, искать в дизайне жизнь и не копировать тренды, копирующие другие тренды.
Практикует осознанный подход к жизни и работе, много философствует, консультирует и учит других. В альманахе — взаимодействовать с великими, глубоко копать, искать в дизайне жизнь и не копировать тренды, копирующие другие тренды.
Урок будет доступен
после записи на
курс
Записаться
текстовый курс нелинейная история дизайна станет дополнительным источником вашего собственного исследования.
Об альманахе на Afisha Daily, Interior, РБК, Meduza.
Тест на Афише
четыре раза в год мы выбираем одну домашнюю работу, опубликованную в instagram или facebook с хэштегами #студентыbangbang и #100летдизайна, и дарим автору любой курс bang bang education. приятного обучения и удачи!
приятного обучения и удачи!
Школа мобильного дизайна: процесс выполнения тестового задания
В прошлой заметке описал впечатления от курса Яндекс.Дизайн, теперь пришло время практики.
С начала года я выполняю лайфлист дизайнера, и обучение в Школе мобильного дизайна — отличная возможность для входа в новую профессию. Поэтому решил выполнить тестовое задание.
Задание состоит из двух частей:
- Ознакомьтесь с мобильными продуктами Яндекса и предложите пару идей по улучшению любого из них.
- Предложите концепт мобильного приложения сервиса Яндекс.Путешествия. В результате должно получиться несколько ключевых экранов и описание того, как это работает и почему.
Записал видео с демонстрацией ошибки авторизации в приложениях через Яндекс.Ключ.
Второе задание оказалось сложнее, чем думал. Кажется, я допустил все ошибки, какие только мог, об этом и расскажу ниже.
Кажется, я допустил все ошибки, какие только мог, об этом и расскажу ниже.
Процесс
О наборе в Школу узнал прямо перед отправкой в Екатеринбург на ДАМП. По дороге в поезде начал продумывать интерфейс приложения и рисовать в блокноте экраны.
Это была первая ошибка. Я начал строить интерфейсы, как хотел. Правильно было бы сначала понять, какие потребности должен решать интерфейс и в зависимости от этого строить его.
Когда вернулся из Екатеринбурга, у меня было 12 дней на то, чтобы выполнить две задачи в рамках тестового задания. Для лучшего понимания течения времени повесил перед собой листок с днями, чтобы помнить о дедлайне. Каждый вечер зачёркивал прошедший день.
Иконка
Пользователь знакомится с приложением до того, как запустил его. Иконка приложения имеет большое значение, поэтому я начал с неё. За основу взял иконку уже существующего веб-сервиса Яндекс.Путешествия.
Начал с того, что нарисовал иконку в своём альбоме для прототипирования:
Вторая моя ошибка. Выглядит красиво, но на деле никакой пользы. Когда начал рисовать в Скетче, то получилась полная хрень:
Выглядит красиво, но на деле никакой пользы. Когда начал рисовать в Скетче, то получилась полная хрень:
Правильно было бы не перерисовывать уже существующую иконку, а начать с ассоциаций, которые вызывает сервис. Яндекс.Путешествия — сервис для поиска туров и выбора отелей.
Первая ассоциация, которая пришла в голову — это стакан с коктейлем, он позволяет расслабиться, как путешествие на море.
Согласен, выглядит жалко. Хотя тут даже можно заметить Y из логотипа Yandex. Вариант не подходит, так как ассоциация сервиса с алкогольным напитком — не лучшая идея. Следующие ассоциации с путешествиями: пальмы!
Понял, что опять совершил ошибку. Да, иконки начал рисовать, исходя от ассоциаций, но они были в вакууме. Правильнее было бы изучить иконки мобильных приложений Яндекса, выделить общие черты и используя их в сочетании с ассоциациями рисовать иконку.
Кто захочет принять в семью такого уродыша?
У Яндекса иконки приложений простые, далеко за ассоциациями не ходят. Для Транспорта у них автобус, для Почты — конверт, а для Маркета — продуктовая тележка.
Для Транспорта у них автобус, для Почты — конверт, а для Маркета — продуктовая тележка.
Начинаю искать простые ассоциации для Путешествий: багаж, сумка, билет. Пока ищу простые реализации иконок натыкаюсь на компас. Действительно, компас и его изображение всем знакомо. Рисую иконку и одеваю её в фирменные цвета. Проверяю как она себя чувствует в семье:
Прекрасно. То, что нужно. Дальше начинаю шлифовать, накладывать на существующие иконки, чтоб были правильные отступы и расположение.
Вспоминаю, что половина срока до дедлайна позади. Осталась неделя. Нарисовать иконку — дело не простое. Останавливаюсь на варианте с компасом и перехожу к интерфейсу мобильного приложения.
Слева — иконка с границами для страницы со списком мобильных приложений, справа иконка для использования в прототипе, у неё не должно быть границ.
Иконка хорошо себя чувствует в естественной среде обитания:
Мобильное приложение
Открыл Яндекс.Путешествия на смартфоне, чтобы посмотреть, как выглядит мобильная версия сайта. Далее установил приложения: Букинг, Островок, Travelata.ru, Aviasales и AirBnB, чтобы посмотреть, как может выглядеть интерфейс в приложениях, посвящённых путешествиям и поиску отелей/туров. Установил все доступные для айфона приложения Яндекса, чтобы найти общие паттерны в интерфейсах.
Далее установил приложения: Букинг, Островок, Travelata.ru, Aviasales и AirBnB, чтобы посмотреть, как может выглядеть интерфейс в приложениях, посвящённых путешествиям и поиску отелей/туров. Установил все доступные для айфона приложения Яндекса, чтобы найти общие паттерны в интерфейсах.
Начал искать шоты на дрибббле в надежде найти интересные интерфейсы и взять их за основу в своём концепте. Это было моей следующей ошибкой.
Картинки в дрибббле оказались оторванными от жизни. Экраны, которые я нашёл были красивыми, но они были в вакууме и не решали поставленной задачи.
Определил, кто будет пользоваться мобильным приложением Путешествий. В первую очередь, это те пользователи, которые уже пользовались сервисом через мобильную версию сайта.
Переход к приложению от мобильной версии сайта должен быть как можно менее болезненным для пользователя, следовательно интерфейс должен быть знакомым и привычным.
За основу взял интерфейс мобильной версии сайта и доработал его под мобильные реалии. В результате получился скетч-файл на 8.7 мб и 15 артбордов:
В результате получился скетч-файл на 8.7 мб и 15 артбордов:
В отличии от мобильной версии в приложении появилась страница с подборкой персональных туров, возможность добавить результат поиска в избранное и кнопка «История», которая хранит историю поисковых запросов пользователя.
Прототип
На этом этапе я понял, что совершил самую большую ошибку за всё время выполнения тестового задания.
Интерфейсы рисовал под экран своего старенького айфона 4эс, чтобы на нём продемонстрировать работу концепта. Когда первый раз открыл картинку приложения, то понял, что размеры артбордов не соответствуют размеру экрана смартфона.
В Скетче мои экраны имели размеры 320 на 480 пикселей, а надо было 640 на 960. Начал переделывать все экраны. Дальше понял, что в Скетче элементы смотрятся хорошо, а на смартфоне они маленькие.
Правильнее было бы подойти к процессу иначе: не «Нарисовать интерфейс» → «Начать прототипировать», а нарисовать один экран и сразу проверить, как он отображается на смартфоне, сэкономил бы пару дней работы.
До того, как приступить к выполнению тестового задания, определился с инструментом для прототипирования — это Фрэймер Студия. Там можно писать на КофеСкрипт и делать классные анимации. На деле оказалось, что в сжатые сроки освоить возможности Фрэймера и реализовать на нём мой интерфейс — нелегко. Деваться некуда, дедлайн на носу, надо флексить.
В школе Яндекс.Дизайн Антон Шеин упомянул сервис ИнВижн. Начал разбираться.
Сервис оказался интуитивно понятным: загружаешь картинки и связываешь их переходами. Можно настроить анимацию для переходов, установить свою иконку приложения, которая будет отображаться при сохранении на домашний экран айфона. То, что мне нужно!
Процесс прототипирования в ИнВижнБез проблем не обошлось. Пришлось помучиться со статус баром.
Статус бар — это строка интерфейса, где отображается время, заряд батареи и сигнал сотовой связи. В моих макетах был свой статус бар, но ИнВижн умеет отображать системный. Если сохранять иконку на домашний экран и через неё запускать приложение, то статус бар сливается с фоном.
Когда сохраняем иконку сайта на домашний экран и запускаем его, то сайт открывается через веб-вью. Статус бар можно настроить через мета-тэг apple-touch-icon. К сожалению, статус бар нельзя настроить так, чтобы он был прозрачным и с чёрным текстом. Только с белым текстом и чёрным фоном.
Решение проблемы: установить ИнВижн Апп и использовать его для демонстрации.
Так как концепт пришлось показывать через другое приложение, то целостность демонстрации была нарушена. Придумал сценарий: показать запущенное приложение, вернуться к иконке, рассказать о ней и вернуться к приложению, без клика на иконку.
Результат
Σ
Да, совсем забыл сказать. До тестового задания я ни разу не работал в Скетче. Как оказалось, его легко освоить.
Куда сложнее перестроиться на дизайн мобильных приложений. У меня, как веб-разработчика, в голове только веб-интерфейсы. В приложениях совсем иной сценарий использования, другие особенности.
В приложениях совсем иной сценарий использования, другие особенности.
Главная причина, почему хочу поступить в Школу мобильного дизайна — получить знания и опыт по созданию дизайна приложений, научиться думать как дизайнер.
Недавно прошёл курс Яндекс.Дизайн. Самостоятельно изучил материал. Но у меня не было возможности общаться с другими студентами, задавать вопросы лекторам и сложно было прочувствовать атмосферу Школы.
Поэтому хочу поступить в Школу мобильного дизайна и лично присутствовать на лекциях, задавать вопросы и главное — получить опыт в создании продукта совместно с другими студентами.
Примут только 30 человек, результаты сообщат до 27 мая. Остаётся только ждать результатов и надеяться на лучшее, а пока можете поддержать меня лайком и комментарием к заметке.
Буду рад услышать замечания и предложения по тестовому заданию.
°°°
Благодарю Антона Карташова за ценные советы, так я смог прочувствовать, как работают профессиональные дизайнеры.
Отдельное спасибо моей жене Юлии за поддержку, понимание и веру в меня.
°°°
Впечатления от обучения в Школе мобильного дизайна можно прочитать по тегу Мобилизация.
22 апреля 2016 Дизайн, Мобилизация
Ещё заметки
Итоги по годовому курсу графического дизайна Bang Bang Education
Рассказываю о процессе обучения на годовом курсе графического дизайна, делаюсь впечатлениями и результатами.
Верстка книжных и журнальных разворотов
На курсе нужно было сверстать книгу. Для вдохновения пересмотрел книги и журналы, лежавшие в библиотеке и подборка получилась такой классной, что решил поделиться с вами.
Как руководить дизайнерами
Прошёл небольшой курс на Bang Bang Education от Кости Горского «Как руководить дизайнерами». В заметке поделюсь впечатлениями от курса.
Лайфлист дизайнера презентаций
За последние два года я сверстал 91 презентацию. Все они сделаны в рамках ФанБокса и по понятным причинам показать их не могу. Зато могу поделиться списком материалов, которые стоит изучить, чтобы научиться делать презентации.
Зато могу поделиться списком материалов, которые стоит изучить, чтобы научиться делать презентации.
Развитие в профессии
Выступил с лекцией «Развитие в профессии» на конференции UWDC 2018 в Челябинске.
Тайпетербург, 2017
5 и 6 августа я был в Санкт-Петербурге на конференции шрифтового дизайна Тайпетербург. В этой заметке поделюсь впечатлениями и выводами.
Как поставить обучение на поток при небольшом количестве времени
Отвечаю на вопрос читательницы о том, как у меня устроен процесс обучения.
Дизайн-просмотр за три минуты
Смонтировал видео с форума «Дизайн-просмотр», который прошёл 29 и 30 апреля в Москве.
Прошёл курс «iOS-программирование для дизайнеров»
С 4 по 13 июля я проходил «iOS-программирование для дизайнеров» — это курс для дизайнеров, которые хотят разобраться в том, из чего состоит разработка мобильного приложения для айфона. В заметке рассказываю, чему научился.
Характер и эмоции в штрихе, итоговое занятие
Последнее занятие курса «Характер и эмоции в штрихе». В качестве итоговой работы взял фразу «Автостопом по галактике».
В качестве итоговой работы взял фразу «Автостопом по галактике».
Характер и эмоции в штрихе, четвёртое и пятое занятия
На четвёртом и пятом занятиях курса «Характер и эмоции в штрихе» занимались композицией фразы. Влада показала на примерах какие композиции могут быть. Какие эмоции и смысл они передают. Разобрали плакаты, вот некоторые из них: Больше примеров композиции можно посмотреть в Пинтересте Перед тем как рисовать композицию, хорошо было бы составить её карандашом на листочке. Можно…
Лайфлист дизайнера, 2017
В этом году необходимо научиться быстрее выполнять задачи, рисовать красивые интерфейсы в Скетче, а иконки в Иллюстраторе и развить навык креативного мышления. Составил список, в котором каждый из пунктов поможет чуть-чуть развить необходимый навык, который поможет мне в развитии.
Характер и эмоции в штрихе, третье занятие
На третьем занятии курса «Характер и эмоции в штрихе» мы учились передавать характер вида спорта через его название. В конце расскажу, как у меня «взлетело» регби. Лучше всего сразу писать на белом листе бумаги. Так проще будет отсканировать и использовать в Фотошопе. Перед тем как начать писать название вида спорта, хорошо было бы понять, что оно означает. Чем…
В конце расскажу, как у меня «взлетело» регби. Лучше всего сразу писать на белом листе бумаги. Так проще будет отсканировать и использовать в Фотошопе. Перед тем как начать писать название вида спорта, хорошо было бы понять, что оно означает. Чем…
Настройка шаблонов экспорта в Sketch
Раньше нарезанную графику для андроида сохранял с помощью специального плагина для Скетча. Даже хотел написать свой, чтобы сделать процесс ещё проще. Начиная с 42 версии, у Скетча появилась возможность задавать шаблоны экспорта. С их помощью можно экспортировать иконки в нужных разрешениях без использования сторонних плагинов. Шаблоны находятся в Sketch → Preferences → Presets: Добавил четыре шаблона: Экраны для айфона рисуем в…
План
Третья часть из серии заметок про составление плана развития на год. Описываю как составить план развития дизайнера.
Инструмент
Вторая часть из серии заметок про составление плана развития на год. Подробно рассказываю какие инструменты использую для составления плана развития.
Цель
Первая часть из серии заметок про составление плана развития на год. Описываю как сформулировать перед собой цель.
100 книг для дизайнера
Книги могут быть не связаны напрямую с дизайном, но они важны для развития в профессии. Прошелся по спискам книг, которые советуют ведущие дизайнеры и составил свой список из 100 книг, которые будут полезны дизайнеру.
Характер и эмоции в штрихе, второе занятие
Второе занятие началось с проверки домашних работ. Необходимо было подумать над своим животным и придать ему характер. После разбора домашних работ учились выражать эмоции в словах. Как написать «Горе» так, чтобы оно было горем, а не печалью или радостью? Не все люди могут выражать весь спектр эмоций. У кого-то лучше получается радость, у кого-то добро, а кто-то с…
Характер и эмоции в штрихе, первое занятие
Записался на курс «Характер и эмоции в штрихе», который рассчитан на 6 занятий по 3 часа. На каждое занятие буду составлять заметку с впечатлениями и результатом. Будет интересно посмотреть на прогресс.
Будет интересно посмотреть на прогресс.
Первые 90 дней в компании
С 5 декабря работаю младшим дизайнером в ФанБоксе. Пришло время составить список для развития навыков в рамках компании, разобраться во внутренних процессах и пройти испытательный период. Для этого посмотрел пару лекций и составил конспект.
Тестовое задание для RedMadRobot
Выполнил тестовое задание на вакансию дизайнера-стажёра для RedMadRobot. Попробовал Фреймер в деле, получил отказ и поставил новую цель. В конце расскажу, зачем публикую описания дизайн-процессов.
Сайт для Сергея Сичкар
Задизайнил и сверстал блог для Сергея Сичкара. В заметке описываю процесс работы.
Кристал — просмотр дизайна на Андроиде
Нашёл для Андроида приложение, которое позволяет просматривать макеты из Скетча.
Концепт главной страницы сервиса Туту.ру
Выполнил тестовое задание для Туту.ру. В заметке расскажу о задаче, что сделал для её решения и покажу результат.
Опыт покупки MacBook Pro
В апреле купил MacBook Pro, середины 2012 года. Не новый, а с рук. В заметке кратко поделюсь основными наблюдениями и полезными ссылками.
Мобилизация, итог обучения
10 августа презентовал проект организаторам Школы. В начале недели стали известны результаты.
Мобилизация, четырнадцатый день
В четверг Юра Подорожный закрыл серию лекций в Школе мобильного дизайна рассказом про работу в команде.
Мобилизация, с восьмого по тринадцатый дни
Последние пять дней были насыщенными: узнал про инструменты для создания прототипов, мастерство презентации, писал во Фреймер Студии, узнал подробнее про развитие продукта и как исследовать интерфейсы.
Мобилизация, седьмой день
Вечером прошла лекция по прототипированию. Даша Старицына и Сергей Томилов рассказали для чего нужны прототипы, как их используют в Яндексе, привели примеры из реальных задач.
Мобилизация, пятый и шестой день
Прошло две лекции и два семинара, поэтому опишу впечатления по прошедшим дня. Они были насыщенными.
Они были насыщенными.
Мобилизация, четвертый день
Нам начали рассказывать про особенности проектирования интерфейсов под мобильные устройства.
Мобилизация, третий день
Сегодня у нас был первый день с семинаром. После лекции о генерации идей мы приступили к практике.
Мобилизация, второй день
В начале недели у нас была вводная лекция. О том дне писать не стал, т.к раскрывались организационные моменты. Появилось понимание того, что всё серьезно. Будет не до отдыха.
Мобилизация, первый день
Вчера в инстаграме написал о том, что буду делиться впечатлениями и подводить итоги дня от обучения в Школе дизайна Яндекса. Первый день в школе Мобилизации был насыщенным и состоял из тренингов, в заметке подвёл итоги дня.
Процесс обновления главной страницы
Задизайнил и сверстал главную страницу своего сайта. В заметке описываю процесс.
Школа мобильного дизайна: результат поступления
В конце апреля выполнил тестовое задание для поступления в Школу мобильного дизайна, прошёл интервью и получил письмо с результатом.
Лайфлист дизайнера, 2016
Составил список материалов, которые нужно изучить чтобы стать дизайнером. Конечно, не без практикических заданий.
© Бизиков, 2009…22
Рабочие места: Антон Шеин, руководитель службы дизайна поисковой выдачи «Яндекса»
23 марта 2016Рабочие места
Антон Шеин работает в «Яндексе» дизайнером поисковой выдачи. Он рассказал, что это такое, как ему в работе помогают «помидорки», цветок Роберт и сопромат.
Поделиться
0Антон Шеин
Дизайнер. Руководитель службы дизайна поисковой выдачи «Яндекса». В прошлом — технический директор дизайн-бюро Артёма Горбунова. Окончил МГТУ имени Баумана.
Чем вы занимаетесь в своей работе?
Руковожу службой дизайна поисковой выдачи в «Яндексе». Честно говоря, сложно описать, чем именно я занимаюсь. Каждый мой день — смесь дизайна, переговоров, разрешения конфликтов, систематизации и программирования.
Поисковая выдача — это результаты поиска, которые вы видите, введя запрос в «Яндексе». На первый взгляд, там и дизайнить-то нечего. Но выдача постоянно изменяется и дорабатывается. Она состоит из сотен элементов (на момент написания статьи их 719), которые нужно развивать, систематизировать, поддерживать в них консистентность.
На первый взгляд, там и дизайнить-то нечего. Но выдача постоянно изменяется и дорабатывается. Она состоит из сотен элементов (на момент написания статьи их 719), которые нужно развивать, систематизировать, поддерживать в них консистентность.
Справиться с такой задачей стандартными инструментами дизайнера (Photoshop, Sketch, Illustrator) практически невозможно. Поэтому каждый дизайнер «Поиска» умеет создавать прототипы при помощи HTML, CSS и JavaScript. Недостаточно только развивать существующие решения. Чтобы двигаться вперёд, нужно создавать новые. Поэтому дизайнеры «Поиска» должны уметь работать со сценариями, экспериментировать, проверять свои гипотезы.
Естественно, дизайнер не делает это всё в одиночку. Нужно уметь общаться с другими участниками команды — менеджерами, разработчиками, аналитиками, бэкендом и многими другими. Без умения находить общий язык такое общение может превратиться в конфликт, и работа встанет. Дизайнеру нужны ещё и навыки переговорщика.
На одну из моих вакансий в Twitter мне ответили: «То есть нужен дизайнер-сценарист-копирайтер-разработчик? Платить тоже за четверых будете?». Но дело в том, что любой дизайнер крупного продукта в той или иной степени должен обладать всеми этими компетенциями, так как без них он оператор фотошопа.
Но это тема для отдельного материала.
Кто вы по профессии?
Учился в Московском государственном техническом университете имени Баумана на инженера. Проектировал шасси высокопроходимых гусеничных машин и мобильных роботов. Я не выбирал именно эту специальность. Хотел поступить на «информатику и системы управления», но баллов не хватило. На «мобильных роботов» хватило.
Оглядываясь назад, не жалею, что так получилось. Всё, что нужно знать об информационных технологиях, я освоил сам. А вот сопромат, черчение и гидравлику вряд ли бы стал изучать.
Антон Шеин: «Высшее техническое образование очень полезно для дизайнеров»Эти дисциплины не пригождаются мне в работе напрямую, но позволили развить полезные черты характера. Например, способность разбираться в изначально неинтересной сложной теме, системно подходить к изучению информации и не сдаваться, несмотря на кажущиеся непреодолимыми препятствия.
Например, способность разбираться в изначально неинтересной сложной теме, системно подходить к изучению информации и не сдаваться, несмотря на кажущиеся непреодолимыми препятствия.
Считаю, что высшее техническое образование очень полезно для дизайнеров. Главное, что приобретаешь за пять лет, — умение самостоятельно учиться и преодолевать трудности.
Каковы ваши сильные и слабые стороны?
Не существует никаких сильных и слабых сторон. Все стороны одновременно и сильные и слабые. Всё зависит от того, как вы их используете.
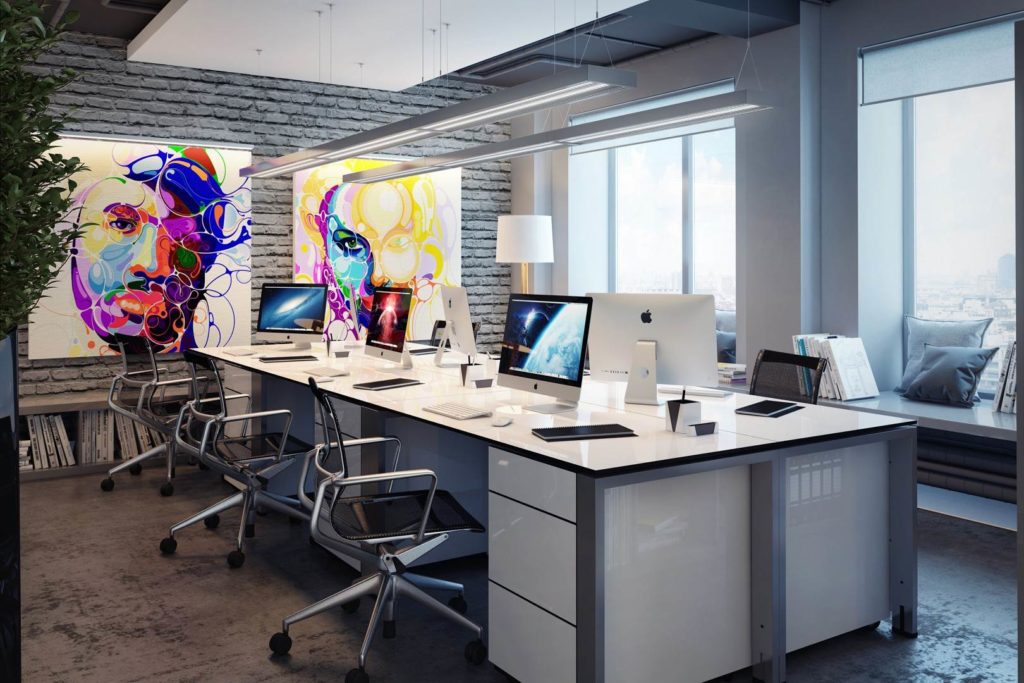
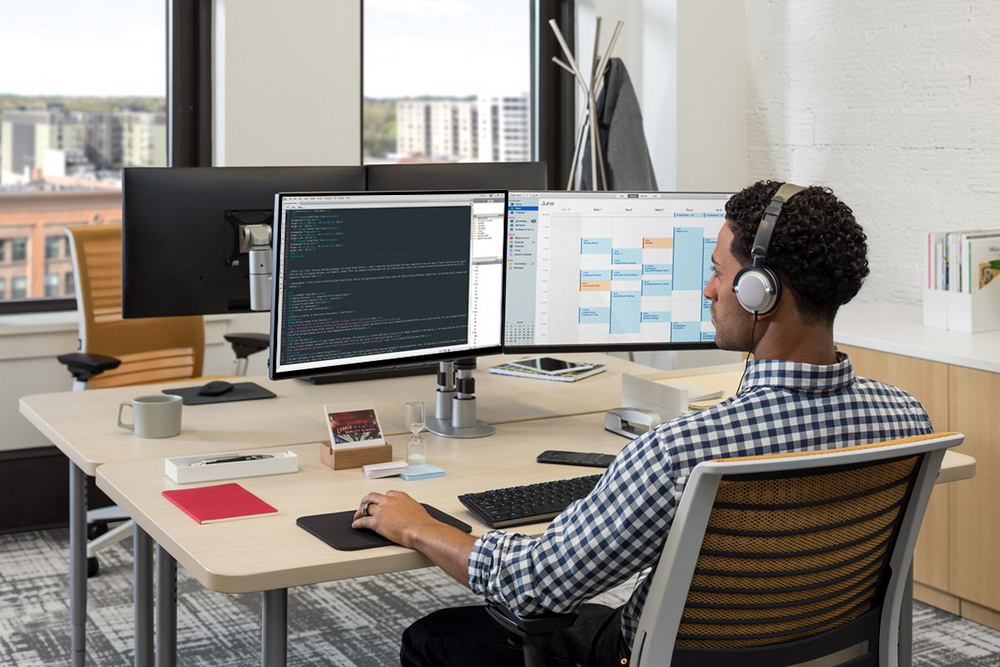
Как выглядит ваше рабочее место?
Всё меньше сижу за столом. Много часов провожу на встречах. Когда выпадает время поработать, стараюсь уединиться в тихом месте, где меня сложно найти и оторвать от дел. Фото этих мест прикладывать не буду, иначе они быстро перестанут быть тихими.
За столом появляюсь, когда нужно воспользоваться преимуществами большого экрана или когда в офисе почти никого нет. Тогда можно спокойно работать, не боясь, что тебя отвлекут.
За большим экраном работаю, если нужно открыть несколько окон одновременно (например, браузер и редактор кода). Справляться с их организацией мне помогает SizeUp. Это приложение, создающее горячие клавиши для выравнивания окон.
Кстати, об окнах. У меня за спиной есть окно, оно и лучший друг, и злейший враг. Друг, потому что в него можно посмотреть в перерывах между работой и расслабить глаза. Враг, потому что приходится отворачивать от него все экраны, иначе блики не дадут работать.
Вечером и ранним утром нет естественного света, и, чтобы не ослепнуть от монитора, приходится включать искусственное освещение. У меня на столе две лампы: одна для направленного света, другая — для фонового.
Верхнее освещение с лампами дневного света в нашей комнате включают редко: дизайнеры его не любят. Оно разрушает атмосферу, мешает сконцентрироваться и превращает любое помещение в офис в худшем смысле этого слова.
Стараюсь держать на рабочем столе минимум вещей. Одна из них — бутылка с водой, чтобы утолить жажду при первом проявлении.
Одна из них — бутылка с водой, чтобы утолить жажду при первом проявлении.
На одном из тренингов по эффективности меня научили, что очень важно много пить в течение дня. Если воды нет под рукой, следовать этому принципу сложно.
Также у меня на столе стоит цветок. Его зовут Роберт.
Это РобертЦветы в помещении очень важны: они живые и радуют глаз.
Какие программы используете?
Мой основной рабочий инструмент — редактор кода Github Atom. Он обладает почти всеми преимуществами популярного редактора Sublime Text, но при этом гораздо легче настраивается и кастомизируется. Да ещё и бесплатный.
Рабочей почтой управляю в стандартном приложении Mail. Его хватает, у него удобный редактор изображений, и можно настроить умные папки. Для домашней почты, чтобы не смешивать её с рабочей, использую Airmail. С веб-приложениями для почты у меня не сложилось. Возможно, потому что в них делается меньший упор на горячие клавиши, а с большим объёмом корреспонденции без них справиться сложно.
С телефона я почту не читаю. Письма — формат, по определению не требующий срочности. Почту достаточно читать один раз в день, иначе на это можно тратить всё рабочее время. Для срочных вопросов и активного обсуждения есть другие виды связи.
Для заметок и работы с текстом использую Alternote — альтернативный клиент для Evernote. В отличие от официального, он легковесный и быстрый, а также поддерживает Markdown. И всё бы хорошо, только он глючит периодически. Поэтому как альтернативу сейчас по совету Людвига Быстроновского рассматриваю Ulysses.
Ещё каждый день пользуюсь Pomodoro Time Pro. Это простой счётчик «помидорок». Если вы не знаете, что это такое, прочитайте, например, вот эту статью.
Есть ли место бумаге в вашей работе?
На бумаге я думаю и слушаю. Для того чтобы думать, лучше всего подходят листы А3 или A4, а чтобы слушать — верный блокнот.
Думать на бумаге мне гораздо удобнее с цветными ручками: они позволяют разделять смысловые слои и просто весёлые. Пока лучшие, что нашёл, — Papermate InkJoy с наконечником толщины M. У них яркие цвета, и они мягко пишут.
Пока лучшие, что нашёл, — Papermate InkJoy с наконечником толщины M. У них яркие цвета, и они мягко пишут.
На встречах, тренингах и для записей быстрых мыслей использую блокнот Leuchtturm1917 формата A5 c линовкой в точку. Такая линовка не лишает свободы в отличие от клеток и линеек. Но при этом позволяет придерживаться горизонтального и вертикального направлений там, где это нужно, в отличие от чистых листов.
На данный момент считаю блокноты Leuchtturm1917 лучшими. В них можно спокойно писать и рисовать. С Moleskine у меня не сложилось: каждый раз ощущение, что я их пачкаю, а не делаю в них записи.
Какой у вас режим дня?
Не верю в жаворонков и сов. Студенческие годы и опыт работы в дизайн-бюро Артёма Горбунова показали, что продуктивные часы могут быть как ранним утром, так и поздней ночью. Всё зависит от того, как вы себя организуете, вашего окружения и задач, которые вам предстоит решать.
Если задачи интересные и будоражащие, то можно вскочить в шесть утра и засидеться до поздней ночи. Если же предстоит день, полный рутины и неприятных дел, то и в полдень будет сложно вытащить себя из кровати.
Если же предстоит день, полный рутины и неприятных дел, то и в полдень будет сложно вытащить себя из кровати.
Как коротаете время в пробках?
Не попадаю в пробки. Я вообще не понимаю людей, которые в них стоят. Всегда можно выехать до трафика или после. У вас фиксированный рабочий день с 9:00 до 18:00? Ну так приезжайте на работу к восьми и тратьте час на чтение книг и прочие способы личного развития.
Какое у вас хобби?
Разделение жизни на работу и хобби попахивает индустриальной эпохой. Мол, на работе вы усердно трудитесь, а чтобы отвести душу — есть хобби.
Антон Шеин: «Разделение жизни на работу и хобби попахивает индустриальной эпохой»Мне повезло: работа для меня и есть хобби. Иногда тяжёлое, но всегда интересное.
Конечно, переключаться полезно. Но для меня переключаться полезно на разные вещи, а не на какое-то конкретное занятие. Можно сходить попрыгать на батуте, разобраться с Arduino, поиграть в Counter-Strike — любые развлечения хороши.
Какое место в вашей жизни занимает спорт?
Пока нерегулярное. Жертвую им, чтобы побольше успеть. Но недавно окончательно осознал, что это тупиковый путь. Чтобы больше успевать, нужно, наоборот, заниматься спортом. Причём это не обязательно должен быть поход в спортзал. Есть разные способы, не требующие много времени.
Жертвую им, чтобы побольше успеть. Но недавно окончательно осознал, что это тупиковый путь. Чтобы больше успевать, нужно, наоборот, заниматься спортом. Причём это не обязательно должен быть поход в спортзал. Есть разные способы, не требующие много времени.
Например, весь прошлый летний сезон я ездил на работу на велосипеде. В этом очень помогла городская система велопроката. У неё есть приятный соревновательный момент: если доехать от одной точки проката до другой менее чем за 30 минут, поездка получается бесплатной. Мелочь, а педали крутятся быстрее и веселее.
Антон Шеин: «Нет никаких волшебных книг, подкастов и сайтов»Лайфхакерство от Антона Шеина
Нет никаких волшебных книг, подкастов и сайтов. Те книги, которые помогли мне, не обязательно помогут кому-то ещё. Люди разные, обстоятельства разные. Просто читайте всё, что кажется интересным.
Совсем не знаете, с чего начать? Посмотрите, что советует Артём Горбунов или Людвиг Быстроновский.
Каково ваше жизненное кредо?
Экспериментировать. Ошибаться. Исправлять.
Ошибаться. Исправлять.
Фотографии Станислава Сабирова
дизайнов, тем, шаблонов и графических элементов Яндекса для скачивания на Dribbble
Просмотр Яндекс — виджеты
Яндекс — виджеты
Посмотреть приложение Яндекса — редизайн 2020
Приложение Яндекс — редизайн 2020
Посмотреть Яндекс — Голосовой помощник Алиса
Яндекс — Голосовой помощник Алиса
Просмотр Яндекс музыки — мобильный
Яндекс музыка — мобильный
Посмотреть Яндекс Музыка — Яндекс Музыка
Яндекс Музыка — Яндекс Музыка
Просмотр иконок Яндекса
Иконки Яндекса
Посмотреть Яндекс Деньги
Яндекс Деньги
Просмотр Яндекс.
 Музыки — Моя музыка
Музыки — Моя музыкаЯндекс Музыка — Моя Музыка
Посмотреть Яндекс.Мессенджер
Яндекс.Мессенджер
Посмотреть Яндекс Музыка — Плейлист
Яндекс Музыка — Плейлист
Посмотреть Яндекс.
 Станцию — Магазин мобильных приложений
Станцию — Магазин мобильных приложенийЯндекс.Станция — Магазин мобильных приложений
Посмотреть Mp3million: Почтовый ящик
Mp3million: Почтовый ящик
Посмотреть Яндекс.Музыку | 2018
Яндекс.Музыка | 2018
Посмотреть Яндекс Думай
Яндекс Мысль
Посмотреть концепцию десктопного приложения Яндекс.
 Музыки
МузыкиКонцепция десктопного приложения Яндекс Музыка
Посмотреть Dynamic Island для Яндекс Такси
Динамический остров для Яндекс Такси
Посмотреть дизайн концепции тёмной темы Яндекс Диска
Концепт-дизайн темной темы Яндекс Диска
Посмотреть редизайн Яндекс Картинок
Редизайн Яндекс Картинок
Просмотр Яндекс.
 Музыки — презентация (Скоро)
Музыки — презентация (Скоро)Яндекс Музыка — презентация (Скоро)
Посмотреть редизайн пользовательского интерфейса приложения SoundCloud
Редизайн пользовательского интерфейса приложения SoundCloud
Просмотр Беру, целевая страница
Беру, целевая страница
Просмотр Яндекс.
 Музыки — Презентация (редизайн)
Музыки — Презентация (редизайн)Яндекс Музыка — Презентация (редизайн)
Посмотреть ЯндексМузыку
ЯндексМузыка
Посмотреть Яндекс Такси
Яндекс Такси
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Вид сверху на рабочее место дизайнера Стоковое фото ©andrei.
 dvaretski.yandex.ru 100561560 Вид сверху на рабочее место дизайнера Стоковое фото ©andrei.dvaretski.yandex.ru 100561560
dvaretski.yandex.ru 100561560 Вид сверху на рабочее место дизайнера Стоковое фото ©andrei.dvaretski.yandex.ru 100561560Изображения
ВидеоРедакцииМузыка и звуковые эффекты
Инструменты
Предприятие
Цены
Все изображения
ВойтиРегистрация
Чтобы загрузить это изображение,
создайте учетную запись
Уже есть учетная запись? Войти
Я согласен с Пользовательским соглашениемПолучать новости и специальные предложения
Рабочее место дизайнера, вид сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на деревянном фоне.
— Фото andrei.dvaretski.yandex.ru
Получите это изображение всего за 1,44 € с нашим новым гибким планом
Попробуйте сейчасТа же серия:
Настольный художник с объектами кисти. Студия снята на черном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиРабочий стол дизайнера, художника, маляра вид сверху. Трендовый шаблон для рекламы. Макет, макет, шаблон для брошюры, место для баннера для текста. Обои, реклама, пост в социальных сетях Вид сверху на рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей. Студия на фиолетовом деревянном фонеНастольный художник с объектами кистей. Студия снята на мятном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиВид сверху на рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей. Студия на сером деревянном фоне Художник с кистями объектов. Студия снята на мятном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиВид сверху рабочее место дизайнера.
Студия снята на черном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиРабочий стол дизайнера, художника, маляра вид сверху. Трендовый шаблон для рекламы. Макет, макет, шаблон для брошюры, место для баннера для текста. Обои, реклама, пост в социальных сетях Вид сверху на рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей. Студия на фиолетовом деревянном фонеНастольный художник с объектами кистей. Студия снята на мятном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиВид сверху на рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей. Студия на сером деревянном фоне Художник с кистями объектов. Студия снята на мятном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиВид сверху рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном рабочем месте дизайнера взгляд сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном рабочем месте дизайнера взгляд сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном рабочем месте дизайнера взгляд сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном фоне Рабочий стол дизайнер, художник, художник вид сверху. Трендовый шаблон для рекламы. Макет, макет, шаблон для брошюры, место для баннера для текста. Обои, реклама, пост в соцсетях Настольный художник с кистями предметов. Студия снята на черном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиВид сверху рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей.
Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном рабочем месте дизайнера взгляд сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном рабочем месте дизайнера взгляд сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном рабочем месте дизайнера взгляд сверху. Стол художника с большим количеством канцелярских принадлежностей. Студия снята на фиолетовом деревянном фоне Рабочий стол дизайнер, художник, художник вид сверху. Трендовый шаблон для рекламы. Макет, макет, шаблон для брошюры, место для баннера для текста. Обои, реклама, пост в соцсетях Настольный художник с кистями предметов. Студия снята на черном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиВид сверху рабочее место дизайнера. Стол художника с большим количеством канцелярских принадлежностей. Студия на фиолетовом деревянном фонеНастольный художник с объектами кистей. Студия снята на черном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сети
Студия на фиолетовом деревянном фонеНастольный художник с объектами кистей. Студия снята на черном деревянном фоне. Вид сверху на художественное рабочее место. Установите грязные кисти. Шаблон для рекламных постов в социальной сетиSee More
Similar Stock Videos:
Крупный план текста с канцелярскими принадлежностями на столе 4kКрупный план цифрового планшета с различными канцелярскими принадлежностями на столе 4kСнимок сверху надписей от руки художника в домашней студии, работающего над аутентичным дизайном с палитрой акварелей и маркеры перед ним, текст говорит исследовать больше, comcept искусство и приключенияИнструменты хирургов-офтальмологов и ассистентов с инструментами офтальмологической хирургии во время хирургического лечения. В помещении. Крупный план. Снимок сверху: художник, работающий над аутентичным дизайном, в домашней студии работает над аутентичным дизайном с палитрой акварелей, кистей и маркеров перед ним, текст говорит с днем рождения. Обратно в школу. Школьные принадлежности для занятий и уроков. Инструменты хирургов-офтальмологов и ассистентов с инструментами офтальмологической хирургии во время хирургического лечения. В помещении. Закройте вверх. Назад к школьному фону продажи со школьными принадлежностями на столе. Девушка пишет мелом на доске слова продажи. Съемка сверху. Вид сверху на художника-каллиграфа, пишущего слово «Будущее» красным акварельным маркером на белом листе бумаги формата А4 в окружении дизайнерских инструментов. Девушка пишет мелом на доске обратно в школу. Снова в школу со школьными принадлежностями на столе. Съемка сверху. Мужская рука пишет именно слово Wanderlust розовым акварельным маркером на листе белой бумаги на черном фоне на деревянном столе с развернутым мешочком с множеством каллиграфических ручек и маркеров внутри. Крупный план неизвестной маленькой девочки рисует картинки цветными карандашами в альбом в детском саду. Крупный план детских рук, ребенок рисует цветными карандашами на белом листе. Кисти для макияжа на столе
Школьные принадлежности для занятий и уроков. Инструменты хирургов-офтальмологов и ассистентов с инструментами офтальмологической хирургии во время хирургического лечения. В помещении. Закройте вверх. Назад к школьному фону продажи со школьными принадлежностями на столе. Девушка пишет мелом на доске слова продажи. Съемка сверху. Вид сверху на художника-каллиграфа, пишущего слово «Будущее» красным акварельным маркером на белом листе бумаги формата А4 в окружении дизайнерских инструментов. Девушка пишет мелом на доске обратно в школу. Снова в школу со школьными принадлежностями на столе. Съемка сверху. Мужская рука пишет именно слово Wanderlust розовым акварельным маркером на листе белой бумаги на черном фоне на деревянном столе с развернутым мешочком с множеством каллиграфических ручек и маркеров внутри. Крупный план неизвестной маленькой девочки рисует картинки цветными карандашами в альбом в детском саду. Крупный план детских рук, ребенок рисует цветными карандашами на белом листе. Кисти для макияжа на столеПодробнее
Информация об использовании
Вы можете использовать эту бесплатную фотографию «Рабочее место дизайнера, вид сверху» в личных и коммерческих целях согласно Стандартной или Расширенной лицензии. Стандартная лицензия распространяется на большинство вариантов использования, включая рекламу, дизайн пользовательского интерфейса и упаковку продуктов, и позволяет издавать до 500 000 печатных копий. Расширенная лицензия разрешает все варианты использования в рамках Стандартной лицензии с неограниченными правами печати и позволяет вам использовать загруженные стоковые изображения для продажи товаров, перепродажи продукта или бесплатного распространения.
Стандартная лицензия распространяется на большинство вариантов использования, включая рекламу, дизайн пользовательского интерфейса и упаковку продуктов, и позволяет издавать до 500 000 печатных копий. Расширенная лицензия разрешает все варианты использования в рамках Стандартной лицензии с неограниченными правами печати и позволяет вам использовать загруженные стоковые изображения для продажи товаров, перепродажи продукта или бесплатного распространения.
Вы можете купить эту фотографию и скачать ее в высоком разрешении до 5760×3840. Дата загрузки: 23 февраля 2016 г.
DepositPhotos
Язык
Информация
- Часто задаваемые вопросы
- Все документы
- Доступны на
- Доступны на
- 13. Журнал
Контакты и поддержка
- +49-800-000-42-21
- Контакты
- Depositphotos Отзывы
© 2009-2022. Depositphotos, Inc. США. Все права защищены.
Вы используете устаревший браузер. Чтобы работать в Интернете быстрее и безопаснее, бесплатно обновитесь сегодня.
Solar Designer на Yet Another Conference 2012 / Блог Яндекса / Хабр ИТ-Новости
Одним из ярких событий уходящего года для нас стала Yet Another Conference 2012 . Среди его участников был Александр Песляк, более известный как Солнечный Конструктор.
Как многие знают, он является основателем проекта Openwall, автором бесплатного программного обеспечения (в том числе популярной программы аудита безопасности паролей John the Ripper). Solar Designer был техническим обозревателем книги Михала Залевского о компьютерной безопасности «Молчание в сети» и написал к ней предисловие.
Александр участвовал во многих международных конференциях с докладами по компьютерной безопасности — HAL2001, NordU, FOSDEM, CanSecWest, PHDays. На YaC 2012 он рассказал о «Как защитить миллионы паролей». Перед выступлением мы взяли у него небольшое интервью. Solar Designer рассказал, как стал специалистом по компьютерной безопасности, и поделился своим мнением о ее нынешнем состоянии.
Перед выступлением мы взяли у него небольшое интервью. Solar Designer рассказал, как стал специалистом по компьютерной безопасности, и поделился своим мнением о ее нынешнем состоянии.
Честно говоря, когда я думал, о каком из динамиков ЯК говорить дополнительно, то заходил ко многим в Яндекс и задавал этот вопрос. Кто-то вас не знал, а кто-то, увидев ваше имя среди динамиков, сразу сказал: «Позвони ему! Как ты можешь даже думать, о чем с ним говорить! Похоже, не все люди знают, чем вы занимаетесь, и только знающие понимают, насколько это интересно. Скажи сначала, чем ты занимаешься и почему вообще говоришь на такую тему?
Вы можете начать очень далеко. В качестве хобби я начал заниматься компьютерной безопасностью еще в 90-х годах. А потом это стало профессиональной деятельностью. Я разработал бесплатное программное обеспечение по этой теме. В одной из подтем были инструменты для обеспечения информационной безопасности, в другой — программы общего назначения, но написанные с учетом повышенной безопасности. В частности, сервер POP3, используемый в системе OpenBSD и используемый некоторыми интернет-провайдерами. Далее, в рамках профессиональной работы и соответствующих потребностей клиентов встал вопрос о защите своих пользователей. В частности, пароли, поскольку аутентификация по паролю использовалась в 90s, и в нуле, и используется сейчас. Многофакторная аутентификация, к ней добавились токены, но пароли по-прежнему остаются актуальными. И не только для аутентификации, но и для защиты конфиденциальной информации, шифрования файлов, зашифрованных файловых систем. В своем докладе о YaC я расскажу о паролях для аутентификации на примере компаний, где количество пользователей исчисляется миллионами. Это задача, с одной стороны, очень сложная. С другой стороны, ограничившись такой его подобластью, я могу за 30-40 минут рассказать, что, по моему мнению, будет полезно аудитории. В общем, область защиты паролем слишком широка и не может быть уложена в один отчет. которые, я думаю, будут полезны зрителям.
В частности, сервер POP3, используемый в системе OpenBSD и используемый некоторыми интернет-провайдерами. Далее, в рамках профессиональной работы и соответствующих потребностей клиентов встал вопрос о защите своих пользователей. В частности, пароли, поскольку аутентификация по паролю использовалась в 90s, и в нуле, и используется сейчас. Многофакторная аутентификация, к ней добавились токены, но пароли по-прежнему остаются актуальными. И не только для аутентификации, но и для защиты конфиденциальной информации, шифрования файлов, зашифрованных файловых систем. В своем докладе о YaC я расскажу о паролях для аутентификации на примере компаний, где количество пользователей исчисляется миллионами. Это задача, с одной стороны, очень сложная. С другой стороны, ограничившись такой его подобластью, я могу за 30-40 минут рассказать, что, по моему мнению, будет полезно аудитории. В общем, область защиты паролем слишком широка и не может быть уложена в один отчет. которые, я думаю, будут полезны зрителям. В общем, область защиты паролем слишком широка и не может быть уложена в один отчет. которые, я думаю, будут полезны зрителям. В общем, область защиты паролем слишком широка и не может быть уложена в один отчет.
В общем, область защиты паролем слишком широка и не может быть уложена в один отчет. которые, я думаю, будут полезны зрителям. В общем, область защиты паролем слишком широка и не может быть уложена в один отчет.
Я понимаю, что сорокаминутный доклад невозможно пересказать за пару минут, но, может быть, поделитесь хотя бы тезисом? Возможно, нас слушают те, кто не очень хорошо понимает, что именно за ним скрывается.
Я расскажу об исследованиях последних лет, начиная с 2009 года. Именно тогда Колин Персиваль, который до недавнего времени был офицером безопасности проекта FreeBSD, предложил использовать для хеширования паролей так называемые хард-функции памяти. То есть криптографические хеш-функции, намеренно использующие большие объемы оперативной памяти. Целью такого использования является увеличение стоимости оборудования для подбора паролей. Получается, что когда мы используем на обычном компьютере только центральный процессор, для решения криптографических задач используется лишь небольшая часть площади кристалла. Соответственно, при специализированных разработках по подбору пароля — вплоть до создания специализированных микросхем — получается очень сильное преимущество у злоумышленника. В механизме шифрования, разработанном Колином, злоумышленниками считались правительственные учреждения. В примерах из моего доклада мы говорим в контексте аутентификации по паролю, а не о негосударственных вредоносных источниках. К ним относятся те, для кого взлом является хобби, и можно говорить о случайных утечках паролей. Если брать среднемировые данные, то каждую неделю в крупной компании происходит утечка сотен тысяч, а иногда и миллионов паролей.
Соответственно, при специализированных разработках по подбору пароля — вплоть до создания специализированных микросхем — получается очень сильное преимущество у злоумышленника. В механизме шифрования, разработанном Колином, злоумышленниками считались правительственные учреждения. В примерах из моего доклада мы говорим в контексте аутентификации по паролю, а не о негосударственных вредоносных источниках. К ним относятся те, для кого взлом является хобби, и можно говорить о случайных утечках паролей. Если брать среднемировые данные, то каждую неделю в крупной компании происходит утечка сотен тысяч, а иногда и миллионов паролей.
А чем плохи функции для хеширования, которые используются сейчас?
У них нет этого свойства. Это одна из их особенностей, но есть и другие недостатки. В них не хватает параллелизма. То есть из-за этого они не могут использовать вполне современные процессоры, способные одновременно выполнять множество задач. Их алгоритмы и код были разработаны в 90-х, а иногда и раньше. Разработка Колина Персиваля лишена этого недостатка. Он имеет один из трех параметров, указывающих желаемую степень параллелизма. В своем отчете я расскажу, увы, о недостатках его метода. Оказывается, реализовать его в компаниях с теми объемами баз пользователей, о которых в нем идет речь, достаточно сложно. Причина в том, что существуют достаточно жесткие требования по времени для одной аутентификации. Очевидно, что в первую очередь это связано с тем, насколько пользователь готов ждать. Исследование Колина предложило 100 миллисекунд. Еще одно ограничение — ресурсы сервера. Если большое количество пользователей имеют бесплатные аккаунты, то компания не будет готова вкладывать большие деньги в их аутентификацию. Необходимо снизить его стоимость. Для компании масштаба Яндекса, даже если мы ограничимся не 100 миллисекундами, а 10 или одной, все равно нужно ставить кластер где-то из 10 серверов. В этой ситуации использование scrypt становится довольно затруднительным. А трудности связаны с заполнением приличного объема оперативной памяти за одну миллисекунду.
Разработка Колина Персиваля лишена этого недостатка. Он имеет один из трех параметров, указывающих желаемую степень параллелизма. В своем отчете я расскажу, увы, о недостатках его метода. Оказывается, реализовать его в компаниях с теми объемами баз пользователей, о которых в нем идет речь, достаточно сложно. Причина в том, что существуют достаточно жесткие требования по времени для одной аутентификации. Очевидно, что в первую очередь это связано с тем, насколько пользователь готов ждать. Исследование Колина предложило 100 миллисекунд. Еще одно ограничение — ресурсы сервера. Если большое количество пользователей имеют бесплатные аккаунты, то компания не будет готова вкладывать большие деньги в их аутентификацию. Необходимо снизить его стоимость. Для компании масштаба Яндекса, даже если мы ограничимся не 100 миллисекундами, а 10 или одной, все равно нужно ставить кластер где-то из 10 серверов. В этой ситуации использование scrypt становится довольно затруднительным. А трудности связаны с заполнением приличного объема оперативной памяти за одну миллисекунду. Вы все еще можете просто заполнить его, но наша функция не должна быть упрощена; размер области памяти, которая должна быть в быстрой памяти, не должен уменьшаться. Чтобы обеспечить защиту от быстрой выборки, которая быстрее, чем мы можем вычислить, приходится использовать медленную оперативную память и выполнять над ней нетривиальные операции. И дело не только в последовательном выполнении и чтении. И уложить все это в одну миллисекунду довольно сложно.
Вы все еще можете просто заполнить его, но наша функция не должна быть упрощена; размер области памяти, которая должна быть в быстрой памяти, не должен уменьшаться. Чтобы обеспечить защиту от быстрой выборки, которая быстрее, чем мы можем вычислить, приходится использовать медленную оперативную память и выполнять над ней нетривиальные операции. И дело не только в последовательном выполнении и чтении. И уложить все это в одну миллисекунду довольно сложно.
В первую очередь это представляется актуальным для крупных компаний, которые работают с особо ценными знаниями. А что делать еще более массовым — условно типа Яндекса — чьим пользователям будет лучше, если они потратят свои ресурсы на какую-то другую разработку? Есть ли для них альтернативы?
В своем отчете я как раз об этом и говорю. Уровень одной миллисекунды — это уже компромисс: хотелось бы сто, но мы готовы опуститься до единицы.
И можно ли еще использовать scrypt?
В то же время есть и трудности scrypt: нужно найти его модификации. Я предлагаю два. Кроме того, я рассматриваю возможность установки дополнительного оборудования, препятствующего подбору паролей к полностью украденной базе данных. А в случае кражи секретного ключа — так называемый локальный параметр — сохраняется и в этом дополнительном оборудовании.
Я предлагаю два. Кроме того, я рассматриваю возможность установки дополнительного оборудования, препятствующего подбору паролей к полностью украденной базе данных. А в случае кражи секретного ключа — так называемый локальный параметр — сохраняется и в этом дополнительном оборудовании.
Похоже на соль или что-то другое?
Да, похоже на соль. Кто-то называет это второй солью, кто-то перцем. Но он будет закодирован в аппаратном устройстве. Это может быть обычная услуга. Это просто означает, что у нас есть одна линия серверов с аутентификацией, а за ней вторая линия с серверами хеширования паролей. То есть выложены сервера с аутентификацией и хешированием паролей. В результате у серверов хеширования паролей гораздо меньше возможных векторов атаки для них, потому что они предоставляют очень простой интерфейс: им дают пароль — они возвращают хеш. В простейшем случае. Поэтому их становится труднее взломать и они обеспечивают дополнительный уровень защиты, поскольку не доступны напрямую из других сервисов компании. В то время как аутентифицированные серверы доступны, например, из таких служб, как веб-почта.
В то время как аутентифицированные серверы доступны, например, из таких служб, как веб-почта.
Зачем изолировать?
Да, недоступность должна обеспечиваться либо физическими кабелями, либо криптографическим протоколом, если это через какой-то туннель внутри компании.
Какие вопросы безопасности кажутся вам важными, но недооцененными?
Вообще мало что изменилось в этой сфере с нулевых годов, с 90-х, а может и с более ранних. Это связано с общими компромиссами в различных областях. В одних случаях безопасность противопоставляется удобству пользователя, в других — коммерческой выгоде компаний. Из-за этого получается, что многое в вопросах безопасности недооценивается.
На мой взгляд, во многих областях можно найти более правильные компромиссы, чем те, к которым пришла индустрия на данный момент. Растет сложность устройств, растет сложность программ и, соответственно, растет количество уязвимостей. Правда, не так быстро, потому что одновременно совершенствуются методики их поиска и устранения. Крупные компании, такие как Microsoft, уже начали включать аспекты безопасности в процесс разработки. Появились даже соответствующие термины. S-SDLC, например. Сложность устройств, которые могут быть востребованы, может быть ограничена. Но отчасти это связано с тем, что когда количество пользователей компьютеров и интернет-пользователей растет, приходят новые люди, далекие от компьютеров. И это хорошо. Получается, что они не знают, чего ожидать, что просить у производителей и за что голосовать рублями. Они покупают устройства, которые могут быть красивее и сложнее, но не рассматривают простые альтернативы, которые могут быть безопаснее. Соответственно у производителей нет мотивации делать простые и безопасные устройства. Подобная проблема существует, но я не могу сказать, как ее решить, потому что она достаточно фундаментальна и связана с тем, что происходит в обществе. И вообще, это хорошие процессы.
Крупные компании, такие как Microsoft, уже начали включать аспекты безопасности в процесс разработки. Появились даже соответствующие термины. S-SDLC, например. Сложность устройств, которые могут быть востребованы, может быть ограничена. Но отчасти это связано с тем, что когда количество пользователей компьютеров и интернет-пользователей растет, приходят новые люди, далекие от компьютеров. И это хорошо. Получается, что они не знают, чего ожидать, что просить у производителей и за что голосовать рублями. Они покупают устройства, которые могут быть красивее и сложнее, но не рассматривают простые альтернативы, которые могут быть безопаснее. Соответственно у производителей нет мотивации делать простые и безопасные устройства. Подобная проблема существует, но я не могу сказать, как ее решить, потому что она достаточно фундаментальна и связана с тем, что происходит в обществе. И вообще, это хорошие процессы.
С одной стороны, это хорошие процессы. С другой стороны, ясно, что на каком-то уровне они приведут к каким-то серьезным последствиям, которые могут повернуть их в противоположную сторону.
Да, например, мало кто знает, какие риски таят в себе мобильные устройства и как их учитывать, но все ими пользуются. Получается, что все мы в чем-то уязвимы. И с этим мало что можно поделать, и в ближайшие годы ситуация, скорее всего, будет только ухудшаться.
А это такой уровень пользователя, но чуть повыше? Например, осознание проблем в отрасли. Важно то, что, по вашему мнению, там происходит или не происходит. И что, с 90-х ничего не изменилось?
Технологии поиска уязвимостей значительно усовершенствованы как в программном коде: как в исходном коде, так и в бинарном. Компания Veracode создала впечатляющие механизмы анализа двоичного кода. Очень впечатляющий результат. То, как они анализировали двоичный код, можно сравнить с тем, как конкуренты анализируют свой исходный код, чтобы найти уязвимости для своих клиентов. Соответственно, клиенты, которые еще не решили предоставить исходный код для проверки сторонней компании, могли предоставить бинарник. Он компилируется особым образом, там отключается оптимизация и включается отладочная информация. Не только родной для процессоров, там Java можно отдавать байткодом. Veracode очень успешен в этом отношении. Можно сказать, что на ее счету достижения последних лет.
Он компилируется особым образом, там отключается оптимизация и включается отладочная информация. Не только родной для процессоров, там Java можно отдавать байткодом. Veracode очень успешен в этом отношении. Можно сказать, что на ее счету достижения последних лет.
В каких случаях полезнее изучать что-то скомпилированное, а не исходный код, когда есть возможность изучить его даже без особой оптимизации?
Оба варианта актуальны, если есть и тот и другой вариант. При анализе только исходного кода оказывается, что мы вынуждены использовать либо компиляторы, фактически аналогичные тем, которыми мы обычно компилируем программу для ее распространения и используем по назначению. Либо мы используем статический анализатор, который имеет свой парсер языка высокого уровня и другие проприетарные компоненты и будет отличаться от компилятора. В частности, это внесет некоторые искажения.
Но и компиляторы, в которых отключена оптимизация, тоже будут другими.
Да есть такая недоработка. Зачем отключать оптимизацию? Это связано со стоимостью ресурсов компьютера для анализа этого бинарного кода. Для них существует довольно сложный алгоритм. Я разговаривал с сотрудниками Veracode на эту тему. Получается, что если оптимизация включена, компилятор так агрессивно использует регистры процессора, который перемещает одну и ту же переменную между регистрами внутри одной и той же функции, то сложность анализа растет в геометрической прогрессии. В принципе, за большие деньги можно анализировать, а если проект небольшой, то оптимизировать и анализировать так же. А отладочная информация нужна, чтобы в отчете была ссылка на источники, номера строк, идентификаторы. Удобство в этом деле тоже очень важно, ведь отчеты большие и если они неудобны, то становятся бессмысленными.
Зачем отключать оптимизацию? Это связано со стоимостью ресурсов компьютера для анализа этого бинарного кода. Для них существует довольно сложный алгоритм. Я разговаривал с сотрудниками Veracode на эту тему. Получается, что если оптимизация включена, компилятор так агрессивно использует регистры процессора, который перемещает одну и ту же переменную между регистрами внутри одной и той же функции, то сложность анализа растет в геометрической прогрессии. В принципе, за большие деньги можно анализировать, а если проект небольшой, то оптимизировать и анализировать так же. А отладочная информация нужна, чтобы в отчете была ссылка на источники, номера строк, идентификаторы. Удобство в этом деле тоже очень важно, ведь отчеты большие и если они неудобны, то становятся бессмысленными.
Коммерческий тип » Новости » Яндекс Санс от Мигеля Рейеса и Ильи Рудермана
ВЕБ, ИНДИВИДУАЛЬНЫЕ ШРИФТЫ, КОРПОРАТИВНЫЙ ДИЗАЙН | 1 МАЯ 2016 ГОДА
Yandex Sans, разработанный дизайнером коммерческого шрифта Мигелем Рейесом и московским шрифтовым дизайнером Ильей Рудерманом (из CSTM Fonts и type. today), а также художником Кристианом Шварцем, является новым корпоративным шрифтом для Яндекса, крупнейшей поисковой системы в России. . Разработанный как для интерфейсов, так и для маркетинга, Yandex Sans имеет два тесно связанных семейства: Yandex Sans Text с 5 начертаниями и Yandex Sans Display с 4 начертаниями. Гуманистический гротеск с удобными пропорциями, открытыми терминалами и низкой контрастностью, шрифт выглядит теплым и привлекательным, но не слишком дружелюбным, а также четким и читабельным.
today), а также художником Кристианом Шварцем, является новым корпоративным шрифтом для Яндекса, крупнейшей поисковой системы в России. . Разработанный как для интерфейсов, так и для маркетинга, Yandex Sans имеет два тесно связанных семейства: Yandex Sans Text с 5 начертаниями и Yandex Sans Display с 4 начертаниями. Гуманистический гротеск с удобными пропорциями, открытыми терминалами и низкой контрастностью, шрифт выглядит теплым и привлекательным, но не слишком дружелюбным, а также четким и читабельным.
Домашняя страница в 2014 г., шрифт Arial
Маркетинговая страница с использованием Учебника (Букварная)
Более ранняя версия исправленных иконок, показывающая простоту и чистую геометрию, которые будут использоваться
Существующий мобильный интерфейс на Android, в Roboto (слева) и на iOS, в Сан-Франциско (справа)
В 2014 году тогдашний креативный директор Ирина Волошина обратилась к нам с предложением создать семейство шрифтов, которое могло бы помочь всем продуктам Яндекса говорить единым голосом и укрепить бренд. Помимо своей поисковой системы, у Яндекса есть множество продуктов и сервисов, в том числе агрегатор новостей, карты, маркетплейс и даже очень популярный сервис такси. Эти продукты существуют в Интернете, мобильном Интернете и мобильных приложениях, и на самом деле они не были разработаны с учетом единого визуального языка. Ирина и ее команда упрощали и переориентировали дизайн, начиная с набора иконок, которые давали нам визуальную реакцию. Основной идеей развития бренда стала «технология с человеческим лицом». Для текста и интерфейсов новый шрифт должен заменить Arial, сохраняя при этом тот же или лучший вариант. Для демонстрации и маркетинга шрифт должен заменить «Учебник» («Букварная»).
Помимо своей поисковой системы, у Яндекса есть множество продуктов и сервисов, в том числе агрегатор новостей, карты, маркетплейс и даже очень популярный сервис такси. Эти продукты существуют в Интернете, мобильном Интернете и мобильных приложениях, и на самом деле они не были разработаны с учетом единого визуального языка. Ирина и ее команда упрощали и переориентировали дизайн, начиная с набора иконок, которые давали нам визуальную реакцию. Основной идеей развития бренда стала «технология с человеческим лицом». Для текста и интерфейсов новый шрифт должен заменить Arial, сохраняя при этом тот же или лучший вариант. Для демонстрации и маркетинга шрифт должен заменить «Учебник» («Букварная»).
Новый шрифт был разработан с учетом трех основных целей: прежде всего, он должен был быть функциональным. Если в ней не было абсолютной ясности и ее не было приятно читать на экране, никакие другие цели не имели значения. Так как Яндекс — российская компания, шрифт должен был выглядеть родным в кириллице. Во-вторых, нужно было выделить «Яндекс» среди конкурентов и визуально отделить от операционных систем, в которых они работают. Наконец, нужно было задать правильный тон для бренда Яндекса, помогая сделать так, чтобы широкий ассортимент продуктов компании ощущался как тесно связанная семья.
Во-вторых, нужно было выделить «Яндекс» среди конкурентов и визуально отделить от операционных систем, в которых они работают. Наконец, нужно было задать правильный тон для бренда Яндекса, помогая сделать так, чтобы широкий ассортимент продуктов компании ощущался как тесно связанная семья.
Версия 1 (плоская) слева, версия 2 (круглая) справа.
Результаты поиска в эскизе 1 (Плоский)
Результаты поиска в эскизе 2 (Круглый)
После первоначальных эскизов для многих различных направлений, два варианта гротеска были лидерами: более жесткий гротеск с большим контрастом, который казался более техничным, и более круглая версия, которая казалась более человечной. Поскольку Яндекс был основан инженерами, это компания, управляемая данными, поэтому они работали над тем, чтобы количественно определить, какой вариант был лучше, отчасти путем тестирования шрифтов во многих разных макетах, чтобы их можно было сравнивать как можно более одинаково. Более округлая и человечная версия Мигеля и Ильи стала явным победителем, особенно после того, как ее еще больше смягчили для более теплого тона.
Программа запуска Яндекса на Android — один из первых продуктов, использующих Яндекс Санс
Яндекс Санс тестируется для главной страницы
Также был представлен редизайн Яндекс Музыки с использованием Яндекс Санс Веб-страницы компании, начиная с корпоративной информации
, английский язык кажется более округлым и дружелюбным из-за большего количества круглых чаш в латинском алфавите.
Упрощенные седильи подходили для турецкого языка
После двухлетнего процесса проектирования, доработок и тестирования Яндекс Санс был представлен публике на первой в истории конференции по дизайну Яндекса 23 апреля 2016 года в Москве, где директор по дизайну Яндекса Константин Горский представил шрифт вместе с Кристианом Шварцем. Он уже используется в ряде продуктов и веб-сайтов Яндекса, а в ближайшие месяцы будет реализован во многих других.
Yandex Sans 11px, увеличенный
Arial 11px, увеличенный
Yandex Sans примерно соответствует вертикальным пропорциям Arial, что облегчает дизайнерам Яндекса переход на новый шрифт в своих интерфейсах без особых непредвиденных последствий. Однако открытые терминалы значительно упрощают чтение Яндекс Санса при меньших размерах, особенно на экранах со стандартным разрешением.
Однако открытые терминалы значительно упрощают чтение Яндекс Санса при меньших размерах, особенно на экранах со стандартным разрешением.
В то время как многие кириллические компоненты многоязычных шрифтов скомпрометированы выбором дизайна, сделанным на латинице, поскольку кириллица часто разрабатывается постфактум, в Яндекс Сансе было наоборот, где компромиссы были сделаны в латинице. К и К , например, используют формы, характерные для российских К и к . Особое внимание было также уделено турецким символам, таким как « » Ş ş , поскольку Яндекс также имеет значительную долю рынка в Турции. Курсив содержит больше курсивных символов, чем можно было бы ожидать от шрифта интерфейса, чтобы гарантировать, что курсив будет идентифицирован как курсив даже при небольшом размере на экране.
Подробнее об этом проекте можно прочитать в статье директора по дизайну Яндекса Константина Горского здесь, на русском языке.
Яндекс Школа Дизайна. Яндекс запустил бесплатный онлайн-курс в Школе дизайна. Как правильно воспринимать школьные материалы
Летом 2015 года открылась первая Школа дизайна Яндекса . Видеоматериалы, снятые летом, легли в основу курса дистанционного обучения. Тарас Шаров, соавтор школы, снял вступительное видео, в котором кратко рассказывает:
1. Для кого Школа дизайна?
2. О чем наша школа?
3. Как правильно воспринимать школьные материалы?
4. Как пройти обучение?
5. С чего начать?
1. ДЛЯ КОГО ПРЕДНАЗНАЧЕНА ШКОЛА ДИЗАЙНА?
Школа не предназначена для начинающих дизайнеров.
2. О ЧЕМ НАША ШКОЛА?
Обучение разделено на 4 блока:
1. Дизайн в крупной компании.
2. Прототипирование.
3. Дизайн продукта.
4. Работа в команде.
А также ваш личный проект (практика).
3. КАК УЗНАТЬ МАТЕРИАЛЫ ШКОЛЫ?
Отложите на время критику и будьте открыты ко всему новому. Постарайтесь более подробно изучить те темы, которые будут звучать в материалах школы.
Постарайтесь более подробно изучить те темы, которые будут звучать в материалах школы.
4. КАК ТРЕНИРОВАТЬСЯ?
1. Приготовьтесь к работе.
2. Выберите бренд и представьте себя дизайнером, работающим на этот бренд.
3. Придумайте идею продукта, дополняющего продуктовую линейку бренда. Это должен быть небольшой продукт — не сложнее Instagram.
4. Работа над русской версией продукта.
5. Во время первой и второй секций нашей школы действуйте по своей интуиции. Начиная с третьего раздела следуйте нашим рекомендациям.
5. С ЧЕГО НАЧАТЬ?
Если вы не знакомы с языками HTML, CSS и JavaScript, вам следует начать с базовых курсов Codeacademy. Также перед стартом рекомендуем разогреть мозги несколькими советами от Бюро Горбунова.
Школа дизайна, запущенная летом 2015 года — участники курса смогут последовательно проходить все разделы Школы, слушая лекции сотрудников Яндекса и параллельно работая над собственными проектами. Видеолекции будут публиковаться последовательно, каждую неделю по вторникам. Курс рассчитан на 10 недель и завершится 5 апреля.
Курс рассчитан на 10 недель и завершится 5 апреля.
Редакция сайта узнала от создателей Школы подробности о новом видеокурсе и его работе.
Расскажите об итогах Школы Дизайна. Вы довольны результатами?
Кристаллинская Лола, организатор Школы дизайна, заместитель начальника отдела дизайна Яндекса: Летом 2015 года мы впервые провели Школу дизайна. Для большой команды дизайнеров Яндекса — в нашей компании, кстати, уже около 140 дизайнеров — это было важное событие, к которому мы серьезно готовились.
Мы бурно спорили о программе и формате обучения: «Что такое дизайн в большой компании? Что должен знать продуктовый дизайнер? Как он может работать с командой? У начинающих дизайнеров возникает множество вопросов, и нужно было придумать, как собрать казавшиеся разрозненными на первый взгляд знания в связный рассказ и уместить его в 2,5-месячный интенсив.
В результате в программу вошли не только практические блоки, такие как, например, прототипирование, но и о командной работе, преимуществах смежных профессий и другие. Порядок секций выбран не случайно – по нашему замыслу, студент Школы постепенно осваивает практические навыки, достигает определенной профессиональной зрелости – и к концу готов к защите своего проекта.
Порядок секций выбран не случайно – по нашему замыслу, студент Школы постепенно осваивает практические навыки, достигает определенной профессиональной зрелости – и к концу готов к защите своего проекта.
Интерес к продуктовому дизайну велик, и не только со стороны работодателей — мы получили 780 заявок на обучение, с выполненными тестовыми заданиями, провели 70 собеседований, которые успешно прошли 32 человека.
Один из них еще на старте школы решил попробовать устроиться в Яндекс и, успешно пройдя собеседования, присоединился к нам. Для нас было очень важно выбрать ребят, которые серьезно относились к учебе. Нам это удалось, и 30 из 31 студента, поступившего в Школу, дошли до финальной защиты проекта.
По итогам Школы Яндекс пригласил на работу 16 выпускников, остальные ребята ушли развивать собственные проекты или вернулись в компании, в которых работали.
Тарас Шаров, организатор школы, руководитель группы прототипирования новых продуктов Поиска, Яндекс: Портрет идеального ученика нашей школы выглядит так: вы как дизайнер неоднократно справлялись с поставленными задачами назначенные вам, ваши клиенты приняли вашу работу и остались ею довольны. Постепенно вы начали сомневаться в том, что заказчик действительно понимает, что ему нужно. Или заказчика нет вообще, а ближайший претендент на эту роль — вы сами. Вы часто задаете себе вопрос «как понять: что правильно, а что неправильно?», у вас есть мотивация досконально разобраться в этом вопросе.
Постепенно вы начали сомневаться в том, что заказчик действительно понимает, что ему нужно. Или заказчика нет вообще, а ближайший претендент на эту роль — вы сами. Вы часто задаете себе вопрос «как понять: что правильно, а что неправильно?», у вас есть мотивация досконально разобраться в этом вопросе.
Разрабатывая школьную программу, мы пытались ответить на вопрос «что должен знать и уметь продуктовый дизайнер в такой компании, как Яндекс?». Итак, у нас есть начинающий дизайнер интерфейсов. Куда ему развиваться?
Мы использовали следующую аналогию: разработка конструктора напоминает спил дерева — чем больше опыта, тем больше колец на срезе. Ближе к основе разреза находятся навыки крафта — ведь многие начинаются с практики. А ближе к внешнему кольцу среза находятся абстрактные знания — это размышления над реальным смыслом работы дизайнера.
В чем идея запущенного сегодня видеокурса «Школа дизайна»?
Сегодня Яндекс запускает дистанционный видеокурс в Школе дизайна — участники курса смогут последовательно пройти все разделы Школы, слушая лекции сотрудников Яндекса и параллельно работая над собственным проектом.
В начале курса нужно выбрать известный и известный бренд, представить себя дизайнером, работающим на него, и придумать идею небольшого изделия, которое дополнит продуктовую линейку. Вы будете работать с этим продуктом на протяжении всего курса. Простой просмотр видеоматериалов вряд ли будет эффективным.
Подробности — в вводном уроке от Тараса Шарова:
План вводной лекции:
- Для кого Школа Дизайна?
- О чем наша школа?
- Как правильно воспринимать школьные материалы?
- Как пройти обучение?
- С чего начать?
Видеолекции будут выходить последовательно, каждую неделю по вторникам. Курс рассчитан на 10 недель и завершится 5 апреля.
Могут ли участники курса отправлять проекты в Яндекс на проверку?
Лола Кристаллинская: Готовы набрать экспериментальную группу, которая будет получать консультации наших преподавателей в процессе изучения проекта. Об условиях старта и набора мы сообщим вам дополнительно, в течение февраля.
А пока рекомендуем настроиться на серьезную работу: смотреть лекции, читать дополнительную литературу и параллельно с этим работать над своим проектом. В процессе обучения его концепция может серьезно измениться. Ваша цель — не столько конечный результат, сколько процесс. Школа дает возможность расширить кругозор и попробовать работать над продуктом так, как это делают в крупных компаниях.
Планируете второй набор в Школу Дизайна?
Лола Кристаллинская: Да, в этом году мы планируем открыть Школу мобильного дизайна. Об условиях старта и набора расскажем в марте.
От Яндекса ждут объективности и невмешательства — такое требование к информации сказывается и на интерфейсе: быть естественной средой, а не примесью.
ПРОГРАММА
Дизайн в крупной компании
О разнице между создателем и дизайнером. О пользе изучения смежных профессий. Погружение в работу с ограничениями бренда: визуальный язык, архитектура, история. Как внести свой вклад в общие системные ценности, стать частью большего. Разрешение конфликта личности и бренда.
Как внести свой вклад в общие системные ценности, стать частью большего. Разрешение конфликта личности и бренда.
Прототипы
Лучший способ познакомиться с продуктом — на этапе проектирования. Руководство по освоению методов прототипирования. Избавление от страха работы с кодом. Системный подход к организации шаблонов и стилей. Методология декомпозиции интерфейса. Терминология передана разработчикам. Знакомство с внутренними инструментами Яндекса.
Продукты
Производственный процесс от идеи до продукта. Роли: менеджер по продукту, дизайнер продукта, технический архитектор и маркетолог. Превращение дизайнера интерфейсов в дизайнера продукта. Этапы процесса проектирования и инструменты для каждого из них. Проверка гипотез: исследования и эксперименты. Продвижение продукта после его создания.
Работа в команде
Почему так важно собрать вокруг себя команду разносторонних единомышленников. Как организовать себя и других. Групповые решения и их реализация без искажений. Правильное поведение в типичных конфликтных ситуациях. Техники передачи идей другим. Специфика большой команды: сроки, встречи, критика, контроль качества, уважение и доверие.
Правильное поведение в типичных конфликтных ситуациях. Техники передачи идей другим. Специфика большой команды: сроки, встречи, критика, контроль качества, уважение и доверие.
Проектная работа
Для эффективного прохождения курса необходимо заниматься не только теорией, но и практикой. Участники Школы работали над собственными продуктами — аналогичную задачу мы предлагаем слушателям видеокурса. Подробнее об этом можно узнать по телефону
Яндекс открывает Школу Дизайна — проект для начинающих продуктовых дизайнеров. С 15 июня по 31 августа сотрудники Яндекса и приглашенные эксперты поделятся с участниками проекта своим опытом работы над продуктовым дизайном. Программа состоит из четырех блоков: «дизайн в крупной компании», «прототипирование», «продуктовый дизайн» и «работа в команде».
В конце программы участники представят персональный проект — простой и полезный сервис, который концептуально и визуально продолжит ряд сервисов Яндекса.
Отбор в школу проходил в несколько этапов. С 18 марта по 19 апреля абитуриенты присылали в команду Яндекса портфолио, эссе и тестовое задание. Были опрошены авторы наиболее успешных статей. Всего команда Школы рассмотрела 780 заявок и поговорила с 74 абитуриентами. Хотя изначально в проекте должно было быть 30 участников, в окончательном составе их стало на одного больше.
С 18 марта по 19 апреля абитуриенты присылали в команду Яндекса портфолио, эссе и тестовое задание. Были опрошены авторы наиболее успешных статей. Всего команда Школы рассмотрела 780 заявок и поговорила с 74 абитуриентами. Хотя изначально в проекте должно было быть 30 участников, в окончательном составе их стало на одного больше.
Кристаллинская Лола
Заместитель начальника конструкторского отдела
«Дизайн продукта массового обслуживания в России пока нигде не преподают, поэтому Школа привлекла внимание разных людей: физиков, инженеров, математиков, архитекторов, нам написали веб-дизайнеры, иллюстраторы. Кто-то работает и собрал портфолио, кто-то еще учится и только решает, куда двигаться дальше.
Изначально мы планировали взять 30 слушателей, но цифра условная: нашли 23 человека, взяли бы 23. Нам было важно найти «своих» — увлеченных и вдумчивых одновременно. С самого начала мы сформулировали цель — система отбора должна быть прозрачной, чтобы мы могли четко объяснить каждому человеку, почему «да» или почему «нет».
Нам было важно найти «своих» — восторженных
и задумчивых одновременно.
В первую очередь смотрели на «растерянность»: насколько серьезно человек подошел к тестовому заданию. Для меня не было открытием, что наличие опыта или классного портфолио вовсе не гарантирует точной и осмысленной работы. Ценно, когда человек понимает, куда он идет, и готов учиться. Опять же, это зависит не от возраста или опыта, а скорее от внутренней культуры и личных целей. Например, некоторые перспективные кандидаты отступили после того, как их предупредили, что учиться придется все лето: много, долго, сложно.
Мы ответили каждому, кто нам написал, пообщались с большим количеством людей и узнали много интересного о дизайнерском рынке в России, обязательно скоро вам об этом расскажем».
Занятия будут проходить через день по вечерам. За прогрессом участников будут следить менторы от Яндекса и личные кураторы. Поскольку в российском дизайнерском образовании нет устоявшейся методики и литературы для дизайнеров продуктов, сотрудники Яндекса разработали программу проекта самостоятельно.
Тарас Шаров
Начальник отдела управления продуктами и дизайна
Прекрасная возможность освоить новую профессию. Поэтому я решил сделать тестовое задание.
Задание состоит из двух частей:
- Ознакомьтесь с мобильными продуктами Яндекса и предложите пару идей по улучшению любого из них.
- Предложить концепцию мобильного приложения для сервиса Яндекс.Путешествия. В результате должно получиться несколько ключевых экранов и описание того, как это работает и почему.
Второе задание оказалось сложнее, чем я думал. Кажется, я сделал все ошибки, которые только мог, и об этом я расскажу ниже.
Процесс
О наборе в Школу я узнал прямо перед отправкой в Екатеринбург на ДАМП. По дороге в поезде я начал продумывать интерфейс приложения и рисовать скрины в блокноте.
Это была первая ошибка. Я начал создавать интерфейсы так, как хотел. Было бы правильно сначала понять, какие потребности должен решать интерфейс и в зависимости от этого строить его.
Когда я вернулся из Екатеринбурга, у меня было 12 дней, чтобы выполнить два задания в рамках тестового задания. Для лучшего понимания течения времени я повесил перед собой листок дней, чтобы запомнить крайний срок. Каждый вечер перечеркивал прошедший день.
Значок
Пользователь знакомится с приложением перед его запуском. Значок приложения очень важен, поэтому я начал с него. За основу я взял иконку существующего веб-сервиса Яндекс.Путешествия.
Я начал с того, что нарисовал значок в моем :
Моя вторая ошибка. Выглядит красиво, но на самом деле бесполезно. Когда я начал рисовать в Скетче, оказалось, что это полная хрень:
Правильно было бы не перерисовывать уже существующую иконку, а начать с ассоциаций, которые вызывает сервис. Яндекс.Путешествия — сервис для поиска туров и выбора отелей.
Первая ассоциация, которая пришла в голову, это бокал с коктейлем, он позволяет расслабиться, как поездка на море.
Согласен, выглядит убого. Хотя здесь можно даже заметить букву Y от логотипа Яндекса. Вариант не подходит, так как ассоциация услуги с алкогольным напитком не лучшая идея. Следующие туристические ассоциации: пальмы!
Я понял, что снова ошибся. Да, я начал рисовать иконки по ассоциациям, но они были на пустом месте. Правильнее будет изучить иконки мобильных приложений Яндекса, выделить общие черты и использовать их в сочетании с ассоциациями для рисования иконки.
Кому захочется взять в семью такого уродца?
У Яндекса иконки приложений простые, дальше ассоциаций не уходят. Для транспорта у них есть автобус, для почты — конверт, а для рынка — продуктовая тележка.
Я начинаю искать простые ассоциации для путешествия: багаж, сумка, билет. При поиске иконок простых реализаций натыкаюсь на компас. Ведь компас и его изображение знакомы каждому. Рисую иконку и одеваю в фирменные цвета. Проверяю, как она себя чувствует в семье:
Я помню, что половина срока до окончания срока. Осталась неделя. Нарисовать иконку — непростая задача. Останавливаюсь на варианте с компасом и перехожу к интерфейсу мобильного приложения.
Осталась неделя. Нарисовать иконку — непростая задача. Останавливаюсь на варианте с компасом и перехожу к интерфейсу мобильного приложения.
Слева — иконка с рамками для мобильных приложений страницы списка, справа иконка для использования в прототипе, у нее не должно быть рамок.
Иконка чувствует себя хорошо в естественной среде обитания:
Мобильное приложение
Я открыла Яндекс.Путешествия на своем смартфоне, чтобы посмотреть, как выглядит мобильная версия сайта. Затем я установил следующие приложения: Booking, Ostrovok, Travelata.ru, Aviasales и AirBnB, чтобы посмотреть, как может выглядеть интерфейс в приложениях для путешествий и поиска отелей/туров. Я установил все доступные для iPhone приложения Яндекса, чтобы найти общие закономерности в интерфейсах.
Я начал искать кадры на dribble в надежде найти интересные интерфейсы и взять их за основу в своей концепции. Это была моя следующая ошибка.
Картинки в каплях оказались оторванными от жизни. Экраны, которые я нашел, были прекрасны, но они были в вакууме и не решали проблему.
Экраны, которые я нашел, были прекрасны, но они были в вакууме и не решали проблему.
Решено, кто будет пользоваться мобильным приложением Travel. В первую очередь это те пользователи, которые уже воспользовались услугой через мобильную версию сайта.
Перейти в приложение с мобильной версии сайт должен быть как можно менее болезненным для пользователя, поэтому интерфейс должен быть привычным и знакомым.
Я взял за основу интерфейс мобильной версии сайта и доработал его под мобильные реалии. В результате получается скетч-файл 8,7 мб и 15 артбордов:
В отличии от мобильной версии, в приложении есть страница с выбором персональных туров, возможность добавить результат поиска в избранное и кнопка «История», которая хранит история поисковых запросов пользователя.
Прототип
На этом этапе я понял, что совершил самую большую ошибку, которую когда-либо совершал на тесте.
Я нарисовал интерфейсы под экраном своего старого iPhone 4es, чтобы продемонстрировать работу концепции на нем. Когда я впервые открыл изображение приложения, я понял, что размеры артбордов не соответствуют размеру экрана смартфона.
Когда я впервые открыл изображение приложения, я понял, что размеры артбордов не соответствуют размеру экрана смартфона.
В Sketch мои экраны были 320 на 480 пикселей, а должно было быть 640 на 960. Я начал переделывать все экраны. Потом я понял, что в Скетче элементы выглядят хорошо, а на смартфоне они маленькие.
Правильнее было бы подойти к процессу иначе: не «Рисовать интерфейс» → «Начать прототипирование», а нарисовать один экран и сразу проверить, как он отображается на смартфоне, это сэкономило бы пару дней работы.
Перед тем, как приступить к тестовому заданию, я определился с инструментом для прототипирования — это Framer Studio. Там можно писать на CoffeeScript и делать крутые анимации. На деле оказалось, что за короткое время освоить возможности Framer и реализовать на нем свой интерфейс непросто. Деваться некуда, дедлайн на носу, надо гнуться.
В школе Антон Шеин упомянул сервис InVision. Стал разбираться.
Сервис оказался интуитивно понятным: вы загружаете картинки и связываете их переходами. Вы можете настроить анимацию для переходов, установить собственную иконку приложения, которая будет отображаться при сохранении на домашний экран iPhone. Это то что мне нужно!
Вы можете настроить анимацию для переходов, установить собственную иконку приложения, которая будет отображаться при сохранении на домашний экран iPhone. Это то что мне нужно!
Процесс прототипирования в InVision
Проблем не было. Пришлось помучиться со статусбаром.
Строка состояния — это строка интерфейса, отображающая время, заряд батареи и сигнал сотовой связи. У моих макетов была своя строка состояния, но InVision умеет отображать системную. Если сохранить иконку на домашний экран и запускать приложение через нее, то строка состояния сливается с фоном.
Когда мы сохраняем значок сайта на главном экране и запускаем его, сайт открывается через веб-представление. Строку состояния можно настроить с помощью метатега apple-touch-icon. К сожалению, строку состояния нельзя настроить так, чтобы она была прозрачной с черным текстом. Только с белым текстом и черным фоном.
Решение: установите приложение InVision и используйте его для демонстрации.
Поскольку концепт нужно было показать через другое приложение, целостность демонстрации была нарушена. Придумайте сценарий: показать запущенное приложение, вернуться к иконке, рассказать о нем и вернуться в приложение, не нажимая на иконку.
Результат
Σ
Да, совсем забыл сказать. До тестового задания я никогда не работал в Sketch. Как оказалось, это легко освоить.
Гораздо сложнее адаптироваться к дизайну мобильных приложений. Как веб-разработчик, у меня в голове только веб-интерфейсы. В приложениях совсем другой вариант использования, другие возможности.
Основная причина, по которой я хочу поступить в Школу мобильного дизайна, это получить знания и опыт в создании дизайна приложений, научиться мыслить как дизайнер.
Недавно закончил курс Яндекс.Дизайн. Материал изучал сам. Но у меня не было возможности общаться с другими студентами, задавать вопросы преподавателям, и мне было сложно проникнуться атмосферой Школы.
Поэтому я хочу поступить в Школу Мобильного Дизайна и лично посещать лекции, задавать вопросы и, самое главное, набираться опыта в создании продукта вместе с другими учениками.
Будет принято всего 30 человек, результаты будут объявлены до 27 мая. Остается только ждать результатов и надеяться на лучшее, а пока вы можете поддержать меня лайком и комментарием к заметке.
Буду рад услышать замечания и предложения по тестовому заданию.
Карьера — без ограничений
Инженер 1-й линии поддержки — ИТ-команда
Гургаон, Харьяна
Сотрудник по борьбе с отмыванием денег
Лимассол, Кипр
Менеджер по работе с клиентами (банковские услуги как услуга)5
Гургаон, Харьяна
Инженер по безопасности приложений/продуктов — Отдел безопасности
Гургаон, Харьяна
Инженер по обеспечению качества автоматизации — Команда GateFi
Гургаон, Харьяна
Automation QA Engineer — Gateway Team
Gurgaon, Haryana
Backend Go Developer — Game Services Team
Gurgaon, Haryana
Backend Go Developer — Team
, Cyrgaon, Haryana
.
Менеджер по развитию бизнеса (банковское дело как услуга)
Лондон, Большой Лондон
Менеджер по развитию бизнеса, эквайринг — Сьюдад-де-Мехико
Мехико, Мехико
Менеджер по развитию бизнеса, Китай
Сямэнь, Китай
Менеджер по развитию бизнеса, Гонконг
Гонконг, Гонконг
Менеджер по развитию бизнеса, Япония
Токио, Токио
Менеджер по развитию бизнеса, Сингапур
, Сингапур
Сингапур
Менеджер по развитию бизнеса, Вьетнам
Ханой, Ханой
Менеджер по развитию бизнеса / по работе с клиентами
Лондон, Лондон, город
Аналитик бизнес-систем
Гургаон, Харьяна
Сотрудник по возврату платежей
Гонконг, Гонконг
Сотрудник по возврату платежей (финтех)
Сингапур, Сингапур
Менеджер по привлечению клиентов
ЛондонАдминистрация города Лондона
(банковское дело)
Лимассол, Кипр
Менеджер по работе с клиентами (банковское дело)
Лимассол, Кипр
Менеджер по работе с клиентами — BaaS
Лондон, Лондон, город
Инженер облачных сетей — ИТ -команда
Gurgaon, Haryana
Инженер по соблюдению требований
Лимассол, Кипр
Страночный менеджер (Кипр)
Лимассол, Кипр
Country Manager (France)
London, London,
.
Региональный менеджер (Израиль)
Лондон, Лондон, город
Региональный менеджер (Мальта)
Лондон, Лондон, город
Региональный менеджер (Нидерланды)
Лондон, Лондон, город
Региональный менеджер (Северные страны)
Лондон, город
Менеджер по работе с клиентами, эквайринг
Сан-Паулу, Бразилия
Менеджер по работе с клиентами, эквайринг
Лимассол, Кипр
Менеджер по работе с клиентами, Лондон 90 Менеджер по работе с клиентами, эквайринг , Лондон, город
Менеджер по работе с клиентами, эквайринг
Франкфурт , Гессен
Менеджер по цифровому маркетингу (гибрид/удаленный)
Лондон, Большой Лондон
Especialista em LiquidaCão E ConciliaCão — поселения
Sao Paulo, Бразилия
Сотрудник по мониторингу мошенничества
Сингапур, Сингапур
.
Веб-разработчик внешнего интерфейса — команда торгового счета
Гургаон, Харьяна
Веб-разработчик внешнего интерфейса (Angular), команда пользовательского интерфейса
Гургаон, Харьяна
Frontend web Developer (Angular) UI-Team
Sao Paulo, Brazil
Frontend web Developer (React) GateFi Team
Gurgaon, Haryana
Full-Stack Web Developer UI Team
Gurgaon, Haryana
65 In-House
6 Юрист
Лимассол, Кипр
Java-разработчик — команда бэк-офиса
Гургаон, Харьяна
Java-разработчик — Gateway
Сан-Паулу, Бразилия
Java-разработчик — команда Gateway
Hary Gurga0005
Java-разработчик — команда Gateway
Сан-Паулу, Бразилия
Менеджер службы поддержки продавцов
Лимассол, Кипр
Менеджер службы поддержки продавцов
Лондон, Лондон, город
Средний UI/UX Team 900 Merchant Account 6 Gurgaon 900 Merchant Designer -000 Account , Haryana
Разработчик PHP
Сан-Паулу, Бразилия
Менеджер по связям с общественностью — Азиатско-Тихоокеанский регион
Гонконг, Гонконг
Менеджер по продукту
Сан-Паулу, Бразилия
Product Marketing Manager
London, Greater London
QA Automation Engineer — BackOffice Team
Gurgaon, Haryana
QA Automation Engineer — Game Services Team
Gurgaon, Haryana
QA Engineer — APM Team
Gurgaon, Haryana
Руководство по обеспечению качества — группа базы данных
Гургаон, Харьяна
Руководство по обеспечению качества — группа GateFi
Гургаон, штат Харьяна
Руководство по обеспечению качества — группа пользовательского интерфейса
Гургаон, штат Харьяна
Инженер по автоматизации QA — Архитектурная команда
Gurgaon, Haryana
Сотрудник по согласованию
Лимассол, Кипр
Сотрудник по соблюдению нормативных требований
Limassol, Cyprus
Manager (Accenting)
Лондон, Лондон,
 Менеджер (эквайринг)
Менеджер (эквайринг)Франкфурт, Гессен
SR Software Engineering in Test — Java/Selenium (бэк-офис)
Сан-Паулу, Бразилия
Salesforce Developer
Гургаон, Харьяна
Инженер по безопасности
Лимассол, Кипр
Руководитель центра безопасности
Лимассол, Кипр
Старший руководитель по развитию бизнеса (Лондон)
Старший менеджер по развитию бизнеса (Лондон, Лондон, город 90 как услуга)
Лондон, Большой Лондон
Старший инженер DevOps
Гургаон, Харьяна
Разработчик программного обеспечения (Java) — основная группа
Сан-Паулу, Бразилия
Разработчик программного обеспечения (Java) — основная группа
Гургаон, Харьяна
Инженер-разработчик программного обеспечения — команда PHP WLCI
Гургаон, Харьяна
Инженер-разработчик программного обеспечения в тестировании — команда бэк-офиса
Сан-Паулу, инженер поддержки 05 Бразилия 900 ( 2 Line) — Основная группа
Гургаон, Харьяна
Системный инженер
Гургаон, Харьяна
Системный/бизнес-аналитик — Группа банковских услуг
Гургаон, Харьяна
Система/бизнес -аналитик — команда торговых счетов
Gurgaon, Haryana
Система/Бизнес -аналитик — команда пользовательского интерфейса
Gurgaon, Haryana
Manager Manager
, California
.
