10 впечатляющих сайтов-портфолио дизайнеров и разработчиков 2017 года
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии
Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио
Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио
Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио
Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора
Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
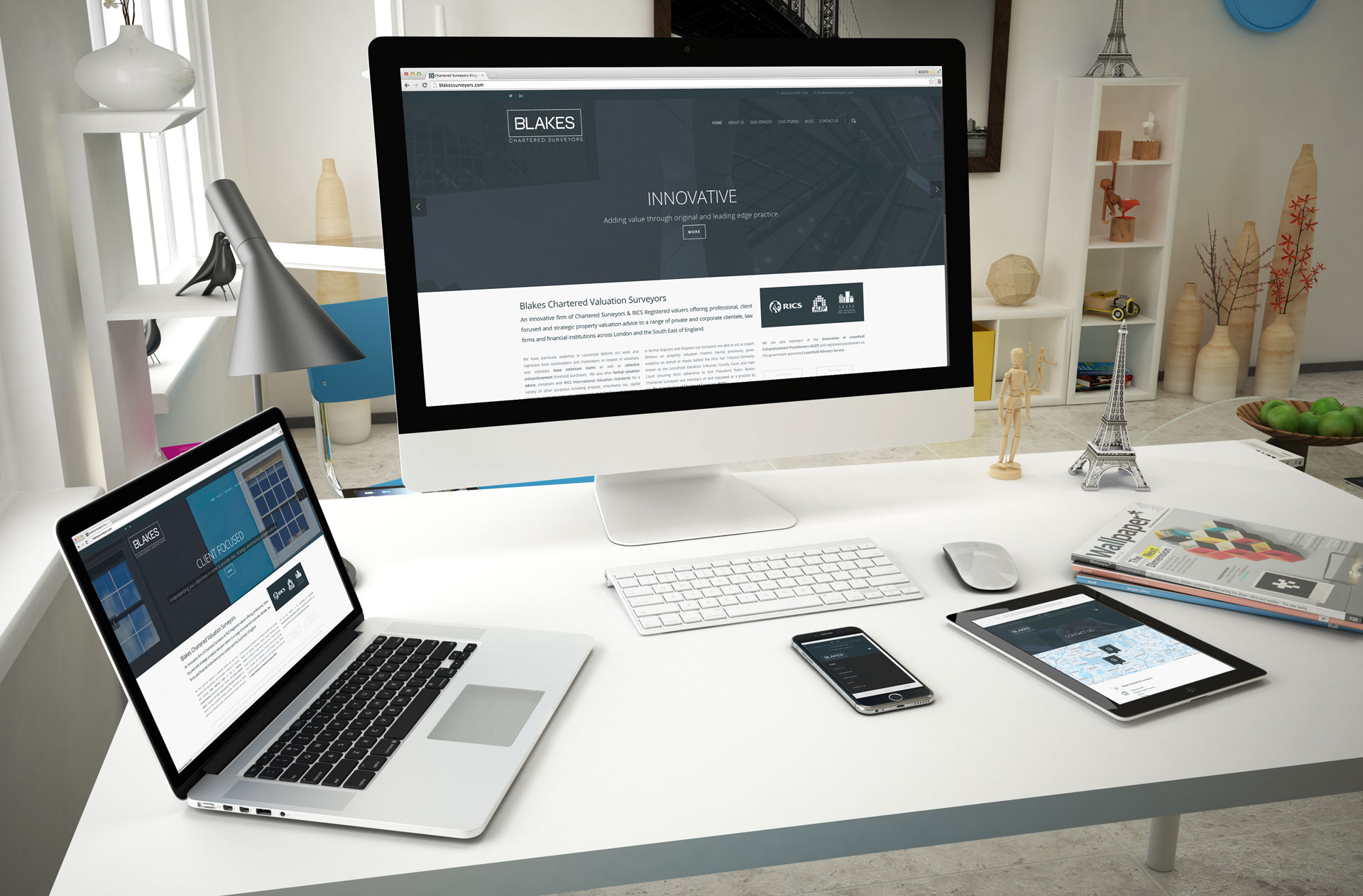
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии
Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов
Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг
Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5
Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т.д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать. Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий структуру сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Поведение пользователей на сайтах и их макеты очень тесно связаны. Лучший современный дизайн способен привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на разработку идеального макета, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница – это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создавать что-то новое, интересное и креативное. В таком случае веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые дизайнеры со всего мира используют в качестве вдохновения. Ведь лучший учитель – это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Обзор 40 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признавать талант и усилия лучших мировых веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивенных пользовательских интерфейсов на примере лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Dribbble
Dribbble – это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение. Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
A List Apart
A List Apart – это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам. Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он решил создать веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран. Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Flickr
Flickr – это хостинг для различных видео и изображений, где дизайнеры могут найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Land-book
Land-book – это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
SiteInspire
SiteInspire – это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете примеры лучшего пользовательского интерфейса, интерактивного дизайна и не только. Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
99designs’ Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Discover собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков. Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсе около 2500 тысяч лучших сайтов в данной области. Они разделены по платформе, категориям, трафику и технологиям. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые ищут вдохновение, только начинают свой путь или хотят повысить свои профессиональные навыки. Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
One Page Love
One Page Love – это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, сделаны по отдельным тематикам, блог, в котором ежедневно обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса. Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq – одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Smashing Magazine
Smashing Magazine – это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете совершенствовать свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX/UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News – это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой. Новости Дизайна открыли для многих дизайнеров отличную возможность поискать не только вдохновение, но и полезные советы, и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео – это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте постоянно обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если даже вас не интересует обучение, то стоит заглянуть сюда.
Product Pages
Это сайт для тех, кто на данный момент находится на ранней стадии разработки веб-ресурса. Здесь вас ждет отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти для себя что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Medium
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только. На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, кого интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Good Web Design
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать полезные уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Best Website Gallery
На этом веб-сайте собраны наиболее красивые сайты, начиная с 2008 года. Его создателем является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает работу дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна. Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса – мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые работы, которые вы можете оценивать, а также просто вдохновляться. Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo – это сообщество специалистов, которые пишут новости о дизайне, фотографие и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты, которые работают независимо друг от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF – это целая организация интерактивного дизайна. Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD – это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только. Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement – это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая структуру контента и шаблоны дизайна. Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданную большим сообществом. Здесь нет какой-то одной конкретной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Calltoidea
Calltoidea – это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту. Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты тщательно отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они поддерживают концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Pentagram
Pentagram – это одна из самых крупных мировых дизайнерских студий. В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
The Best Designs
The Best Designs стал одним из самых популярных источников новостей для дизайнеров, которые ищут вдохновение без заковырок, лишних «движений» и наворотов. Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Uplabs
На этом веб-сайте дизайнеры и разработчики могут не только искать лучшие ресурсы для создания сайтов и приложений, но и делится теми, что есть в их арсенале. Новости здесь обновляются ежедневно, как и появляются лучшие ресурсы для Web, iOS и macOS и Material Design. В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
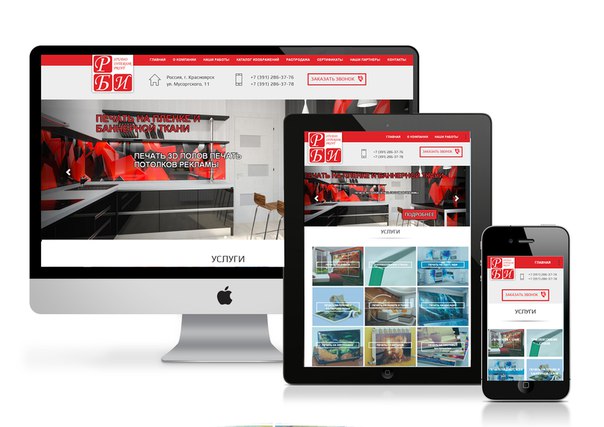
ResponsiveDesign.is
ResponsiveDesign.is – это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 10 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed – интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, то это приложение точно будет вам по вкусу, ведь в нем много особенностей и оно достаточно простое, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено. Такими должны быть подобные приложения. Здесь красиво использован градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
iA Writer
Это мобильное приложение попало в наш обзор не только из-за своей популярности, но и благодаря их дизайну. iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на экране очень мало места. Для вас на выбор предлагают светлую и темную темы, которые одинаково хороши и сбалансированы. Очень простое и этим особенное приложение для записи для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложения для контроля финансовых расходов и доходов Qapital. Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучшим мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за функции, а дизайнеры обязательно оценят пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко забронировать себе отель, даже в последнюю минуту. В нашем списке оно благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце). Продукт продает и очень успешен, а его дизайн отыгрывает в этом не последнюю роль, поэтому обратите на него внимание. Приложение доступно для iOS и Android.
Приложение доступно для iOS и Android.
Day One Journal
Day One Journal – это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но постоянно развивается и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране местоположение, учитывать скорость передвижения. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Verse
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии – просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy – это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровой эпохе, когда без уникального фирменного веб-сайта сложно обойтись. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, учитывая современные тенденции. Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, которые вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
300 полезных сайтов в помощь дизайнеру
Выкладываю подборку полезных ресурсов, здесь все необходимое для дизайна, а именно: блоги, ресурсы, туториалы, фотостоки, новостные порталы, биржи труда и просто много полезного для работы дизайнера. Вдохновляйтесь, пользуйтесь и дополняйте. А вот, собственно, и список:
Дизайн (46)
Веб-дизайн(44)
Логотипы (13)
Удаленная работа (31)
Упаковка (5)
Ресурсы (32)
Иконки (19)
Цветовая палитра (19)
Для вдохновения (22)
Flash (4)
Видео и анимация (7)
Типографика и шрифты (10)
Персональные дизайнерские блоги и сайты (14)
Фотообработка онлайн (10)
Разное (21)
Дизайн
- abduzeedo.com — сайт о логотипах и дизайне с подробными объяснениями.

- davidairey.com — официальный сайт дизайнера David Airey, здесь он делится своим опытом в дизайне.
- behance.net — большая подборка работ различных художников, людей искусства со всего мира.
- designiskinky.net — австралийский сайт о дизайне, только новости дизайна.
- freelancefolder.com — блог-сообщество фрилансеров с регулярными статьями, как организовывать свою работу вне штата.
- youthedesigner.com — незаурядный сайт с разнообразными статьями о графическом дизайне.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с интересными дизайнерскими работами.
- crazypixels.net — здесь собраны туториалы для photoshop, полезные статьи о дизайне.
- creativebloq.com — интернет-журнал о компьютерном искусстве.
- lookatme.ru — социальная сеть, где много-много дизайнеров.
- ucreative.com — много интересных статей, сайт на английском.
- designmodo.com — на этом сайте часто появляются интересные статьи и ресурсы.
 Здесь есть уникальные Photoshop туториалы, навряд ли вы их встретите на других сайтах.
Здесь есть уникальные Photoshop туториалы, навряд ли вы их встретите на других сайтах. - instantshift.com — отличный ресурс по подборке дизайна для сайта.
- dejurka.ru — очень качественный российский ресурс с уникальным контентом.
- piccsy.com — очень много потрясных картинок, надписей и фотографий. Огромный полет для творчества.
- render.ru — ну просто замечательный сайт для любого дизайнера, особенно меня вдохновляет 2D галерея аварда. Безусловно в закладки.
- dribbble.com — огромное количество работ различных дизайнеров, заходи обязательно!
- deviantart.com — мегакрутые работы, очень много талантливых и профессиональных дизайнерских проектов. Кто не знает этот сайт? Да каждый дизайнер на него заходил, все сливки общества здесь!
- techdesigner.ru — само название говорит за себя.
- fubiz.net — замечательный блог о дизайне, который постоянно обновляется, здесь вы узнаете новинки дизайна.
- aisleone.net — статьи о дизайне с примерами работ, англоязычный сайт.

- visuelle.co.uk — сюда я захожу частенько, когда требуется вдохновение и настрой к тех.дизайну, сборка различных студий расскажет и покажет что к чему.
- siteinspire.com — интересный ресурс, со множеством примеров в различных направлениях графического дизайна.
- awwwards.com — здесь только лучшие работы дизайнеров, словом AWARD.
- yankodesign.com — красивые рекламные фотографии.
- topdesignmag.com — интересные статьи из мира дизайна с красивыми картинками, как мы любим.
- butdoesitfloat.com — один из лучших блогов по граф.дизайну/современному искусству.
- fastcodesign.com — креативные идеи в мире дизайна, много красивых презентаций и видео.
- oneeyeland.com — огромная галерея работ, плюс интересные статьи.
- thebestdesigns.com — работы дизайнеров и фотографов, рекламные идеи, много креатива с потрясающим качеством работ.
- tutorial9.net — здесь можно найти ссылки на различные ресурсы.
- graphic-exchange.com — блог о дизайне, с красивыми фотографиями и работами.

- tympanus.net/codrops — обо всем.
- designgu.ru — здесь не только о графике, но и о фотографии и lightroom, много полезной информации, вообще разработчики молодцы, интересный ресурс.
- popsop.ru — новости в мире дизайна.
- informationisbeautiful.net — учимся предоставлять информацию красиво.
- industrialdesignserved.com — о промышленном дизайне.
- dburn.ru — фотографии на различную тематику, бесплатный фотосток.
- thefabweb.com — здесь можно взять любое понравившееся фото.
- designet.ru — все о промышленном дизайне, часто организовывают различные конкурсы для дизайнеров.
- pinwin.ru — дизайнерам интерьера придется по вкусу этот ресурс.
- artageless.com — очень много всего о дизайне и для дизайна.
- uxmag.com — здесь много полезных статей. Все статьи написаны специалистами, будьте уверены, каждая новость проходит тщательную проверку и отбор.
- ia.net/blog — блог об информационной архитектуре.
- uxmovement.
 com — блог, в котором вы узнаете как плохой интерфейс может влиять на поведение пользователя.
com — блог, в котором вы узнаете как плохой интерфейс может влиять на поведение пользователя. - heydesigner.com — рассылка материалов ежедневная/еженедельная для дизайнеров.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках. Постоянно обновляются новости, и много-много креативных идей, есть чему поучиться.
- smashingmagazine.com — эта информация подойдет как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященный веб-дизайну.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.

- vandelaydesign.com — сборник отличных статей из различных медиаресурсов. Веб-дизайнер, тебе понравится!
- bestwebsite.gallery — знакомимся с модными тенденциями в мире веб дизайна.
- octaveoctave.com — очень полезный ресурс, зайдем на внутренние страницы.
- zurb.com — хорошая библиотека современного веб-дизайна.
- firefreebies.com — здесь можно скачать понравившуюся работу, тоже хорошая сборка качественного дизайна, жаль мало шаблонов.
- premiumpixels.com — неплохая сборка по навигации для сайта.
- spoongraphics.co.uk — можно скачать кучу фонов, векторной графики и т.д., на первый взгляд все туториалы платные, но это не так, заходите, выбирайте, бесплатно, без регистрации, проверено!
- onepagelove.com — коллекция одностраничных сайтов.
- line25.com — полезный блог для веб-дизайнера, свежие новости, примеры работ, советую к просмотру.
- houseofbuttons.tumblr.com — примеры навигации для сайта.
- stockvault.net — стильные сайты, будьте в тренде, вдохновляйтесь, черпайте идеи.

- minimalexhibit.com — портфолио веб дизайнеров, flat-дизайн.
- foliofocus.com — работы известных фирм, следим за новинками в мире веб дизайна.
- webdesignerdepot.com — новости в мире дизайна.
- webdesignledger.com — новости + ссылки на полезные ресурсы, на которых можно скачать понравившиеся шаблоны и не только.
- 24ways.org — здесь я часто смотрю о новшествах в навигации, много статей по цвету, оттенкам, да и вообще информативный ресурс (все статьи от профессионалов)
- design-mania.ru — блог о вебдизайне
- womtec.ru — блог вебмастеров
- cssbeauty.com — есть полезная информация
- bestwebgallery.com — очень полезная дизайн-галерея, которая подойдет для дизайнеров разных направлений.
- cssremix.com — современные интересные идеи по одностраничным сайтам можно черпать отсюда.
- templatemonster.com — каталог веб-студий. Уверена, этот сайт знает каждый разработчик.
- share-design.ru — много полезной информации и бесплатные шаблоны сайтов.

- templated.co — 845 бесплатных шаблонов HTML5 и CSS
- optimizilla.com — оптимизация изображений на сайте, изображения будут занимать меньше места и загружаться быстрее
- easel.ly — создание неповторимой инфографики.
- freebiesbug.com — самые свежие бесплатности.
- html5gallery.com — хорошие идеи для вашего ресурса.
- minimalsites.com — здесь собраны интересные сайты в стиле минимализма.
- webnews.ws — бесплатные шаблоны различных сайтов, все в psd, по слоям, как нам нравится.
- ruseller.com — уроки, исходники, шаблоны и много полезной информации.
- templaza.com — шаблоны и плагины для джумлы, для вордпресса, все распределено в тематическом каталоге.
- https://wordpress.com/themes — здесь большое количество бесплатных и платных шаблонов, и буквально все мне очень нравятся, это вордпресс. Если нужна идея, это место для вас, вдохновляемся и вперед к своему уникальному творению!
- responsivedesignchecker.com — проверка сайта на адаптивность.
 Рекомендую всем.
Рекомендую всем. - megatimer.ru — генератор счетчиков/таймеров
- livetools.uiparade.com — генератор иконок, форм, лент для сайта
- websiteplanet.com — хороший англоязычный ресурс для начинающих веб-дизайнеров
Логотипы:
- logodesignlove.com — сайт о логотипах и только. Регулярное обновление новостей.
- logopond.com — сайт о логотипах. Много красивых примеров.
- logaster.com — здесь можно сгенерировать свой логотип. В маленьком размере бесплатно, можно использовать любителям создавать шаблоны, либо для примера клиентам, когда в шапку нечего поставить (из-за отсутствия логотипа у заказчика). Сервис очень выручает.
- squarespace.com/logo — маленькие логотипы бесплатно.
- hipsterlogogenerator.com — генератор логотипов для хипстеров.
- logotypes101.com — бесплатные векторные логотипы.
- logobaker.ru — кухня логомэйкеров.
- logofury.com — креативные идеи для создания логотипа.
- logomoose.
 com — сборка логотипов со всего мира, лучших логотипов на мой взгляд.
com — сборка логотипов со всего мира, лучших логотипов на мой взгляд. - Canva — работы различных логодизайнеров, достаточно хорошие работы!
- logofaves.com — отличная постоянно обновляющаяся галерея идей, плюс есть победители каждую неделю, так что обязательно участвуйте!
- thedesigninspiration.com — отличная подборка логотипов, просто смотрим и вдохновляемся. Многие идеи оригинальны, удивляюсь фантазии разработчиков.
- thelogomix.com — тоже неплохая подборка логотипов.
Удаленная работа:
- profitcentr.com — здесь часто подрабатываю, когда устаю от дизайна и программирования. Выполняете задания, типа «подпишитесь на меня в вк», вступите в группу фб, лайкните инсту. И за это платят, суммы небольшие, но на продление интернета или на телефонию хватает. А если вы трудолюбивы, то можно заработать нормально. Бывало по 700-1000р. в день выходило. Далее приведу примеры сайтов более подходящих дизайнерам.
- fl.ru/projects — здесь можно заработать на дизайне.
 Новые предложения от заказчиков практически каждый час, ставьте уведомление на email, и вы будете в курсе новых вакансий и проектов. Один огромный минус ресурса — на многие работы нельзя оставить заявку без PRO-аккаунта, за который надо платить 🙁
Новые предложения от заказчиков практически каждый час, ставьте уведомление на email, и вы будете в курсе новых вакансий и проектов. Один огромный минус ресурса — на многие работы нельзя оставить заявку без PRO-аккаунта, за который надо платить 🙁 - https://ru.jobsora.com/ — Разве не было бы замечательно, если бы вы могли искать вакансии на нескольких разных сайтах в одном месте? Ну, теперь вы можете! https://ru.jobsora.com/ избавляет от необходимости посещать многочисленные сайты, чтобы найти следующую ступень в своём развитии, экономя ваше время и делая поиск работы более эффективным. Кроме того, вы можете воспользоваться бесплатной услугой Jobsora, которая связывает соискателей с соответствующими работодателями! Посетите Jobsora, чтобы найти тысячи рабочих мест в России.
- masterbundles.com — на этом сайте любой дизайнер может попробовать продать свои работы западным клиентам. Если не знаете английского — не беда, менеджер поможет все оформить.
- Исполню.ру — отличный вариант для дизайнеров продавать услуги по собственным ценам.
 Регистрируетесь, публикуете услугу (например, «нарисую логотип» или «создам дизайн 1 страницы сайта»), указываете стоимость от 300 до 15000 руб и срок выполнения. Всё! Далее получаете заказы.
Регистрируетесь, публикуете услугу (например, «нарисую логотип» или «создам дизайн 1 страницы сайта»), указываете стоимость от 300 до 15000 руб и срок выполнения. Всё! Далее получаете заказы. - moguza.ru — интересный сервис, не похож на другие биржи, здесь каждое объявление начинается с «МОГУ ЗА…» с выбором определенной цены, все просто, доступно и оригинально. В особенности отмечу раздел «самые безумные ворки», обязателен к просмотру. У меня здесь партнерка, если регаетесь, получаете 100 бонусов на баланс … это примерно пара бесплатных ворков для ознакомления. А вот регистрироваться лучше по этой ссылке http://moguza.ru/?promo=2131819213941 так как вам подарят 100 бонусов, эквивалентно 100 рублям. На них можно купить понравившиеся ворки, либо прорекламировать себя.
- kwork.ru — регистрируемся как продавец или покупатель какой-либо услуги (что вам больше подходит). Хороший сервис, советую.
- 5bucks.ru — отличный ресурс для заработка, цена работ фиксированная 5$
- blogging.
 im — сообщество всех внештатных дизайнеров для работы за рубежом.
im — сообщество всех внештатных дизайнеров для работы за рубежом. - work-zilla.com — удобное переключение от заказчика до исполнителя. Работы, они же «ворки», от 100 р до 35000 р.
- profittask.com — вот здесь задания типа «зайди в гугл, установи приложение, удали приложение» ну и много разной мелочевки, так сказать для ленивых 😉 в выходные здесь провожу время, за которое еще и платят, ну не так много, и мне нравится.
- upartner.pro — проект юкоZа или совместный проект с UCOZ, лично я захожу через свой Ui аккаунт. Кто работал с этим движком, поймут что к чему. Понятный и приятный интерфейс, удобная навигация.
- freelance.ua — крупная украинская биржа труда, обязательно регистрируемся.
- free-lancing.ru — хотелось бы почаще обновлений о работе, а так все отлично.
- freelance-tomsk.ru — редко обновляется, но клиенты находятся.
- revolance.ru — еще реже обновления, и все же регистрируемся.
- dalance.ru — тоже неплохой поиск работы и заказов.

- itfreelance.by — здесь только для it-разработчиков и дизайнеров.
- kitwork.net — биржа фриланса, пока только развивается.
- web-lance.net — редко обновляется в сравнении с другими ресурсами, но сайт развивается, думаю скоро станет отличной платформой для бизнеса в сети.
- indeed.com
- дизайнером.рф — нормальный ресурс, выложила здесь портфолио, и не думала, что будут заказы, что удивительно бОльшая популярность у меня именно на этом ресурсе.
- freelance.ru
- free-lancers.net
- best-lance.ru
- 24freelance.net — биржа фриланса, пока что развивающаяся, но с большими надеждами на будущее.
- freelancehunt.com — редко обновляется, но кто знает, лучше зарегистрироваться сейчас.
- allfreelancers.su
- freelancejob.ru
- gorodrabot.ru — дополнительно на сайте бесплатно предоставляется статистика зарплат и вакансий по отдельным городам и специальностям. Это поможет вам понять, на какую зарплату рассчитывать, какие специальности и работодатели наиболее востребованы.

- freelancerbay.com — обязательно регистрируйтесь.
Упаковка:
- thedieline.com — этот ресурс считается мировым информационным ресурсом об упаковке. Здесь вы найдете всю информацию по дизайну упаковки.
- wtpack.ru — блог об упаковке.
- lovelypackage.com — подборки классных упаковок.
- packagedesignmag.com — интернет-версия авторитетного журнала Package Design Magazine. Все самое модное в мире упаковки, много комментариев, обзоров и статей.
- packagingoftheworld.com — дизайн различных упаковок со всего мира, достаточно информативный сайт.
Ресурсы
- designfloat.com — здесь ссылки на ресурсы, где есть все: туториалы, шаблоны, уроки, flash и т.д.
- psd.tutsplus.com — уроки по веб-дизайну как для новичков, так и для ассов.
- bluevertigo.com.ar — здесь ссылки на все фотобанки интернета (крупные фотобанки).
- sxc.hu — самый крупный фотобанк интернета, а главное бесплатный.

- dafont.com — более 10 000 шрифтов любого вкуса.
- bittbox.com — сайт посвящен всем дизайнерским нуждам: узоры, текстуры, кисти, а самое главное консультации. Опять же как мы любим — все БЕСПЛАТНО!
- lenagold.ru — отличный сайт со множеством клипартов, уже вырезанных на прозрачном фоне, здесь и текстуры, и рамочки, и т.д., много psd картинок. Люблю этот сайт.
- allday.ru — замечательные материалы под любые дизайнерские нужды.
- 365psd.com — каждый день здесь появляются новые и бесплатные psd ресурсы. Спасибо создателю/лям!
- ru.clipart.me — более 40 тыс полезных материалов, векторная и растровая графика, по слоям, для иллюстратора и корела тоже есть, и очень много. Все бесплатно!
- 1001freedownloads.com — фотографии, обои, кисти, фоны и много-много еще чего. Весь материал в свободном скачивании (БЕСПЛАТНО)
- breezyprague.com — есть полезный материал, качайте на здоровье (больше разработчикам сайтов), материала чуть меньше, чем в предыдущих сайтах, но тоже выручает.
 Думаю, итак все понятно
Думаю, итак все понятно - pixelbuddha.net — сборник бесплатных элементов с разных ресурсов.
- uispace.net — много мокапов, иконок, сайтов, в psd по слоям.
- techandall.com — бесплатная графика, стокфото.
- fotolia.com — частенько использую мелкие изображения 🙂
- photoshop-orange.org — все для фотошопа, в особенности выделю скрап-наборы и рамки для Photoshop.
- all-free-download.com — полным-полно качественного векторного клипарта!
- hameleons.com — различный клипарт
- 0lik.ru — набор разного клипарта
- all-clipart.net — много фотографий и хорошего клипарта
Иконки:
- fontello.com — генерируйте шрифтовые элементы из иконок здесь!
- fortawesome.github.io/Font-Awesome — или здесь (тоже шрифтовой генератор).
- flaticon.com — плоские векторные иконки.
- endlessicons.com — огромное количество плоских иконок.
- iconsweets.com — сборка иконок от Photoshop.
- glyphsearch.
 com — пиктограммы ищем здесь.
com — пиктограммы ищем здесь. - makeappicon.com — генератор иконок для различного рода приложений.
- icomoon.io — более 3х с половиной тысяч иконок в векторном формате.
- thenounproject.com — сообщество создателей иконок.
- perfecticons.com — пиктограммы для социальных сетей.
- iconfinder.com/free_icons — ресурс по поиску иконок.
- roundicons.com/doodle-icons-free-set — 50 забавных doodle-иконок.
- roundicons.com/free-icons — 60 круглых плоских иконок.
- roundicons.com/free-vector-line-icons-set — а здесь сборка круглых иконок (все иконки векторные).
- favicon.ru — мой любимый генератор иконок для сайта.
- iconizer.net — иконки для вашего сайта на любой вкус и цвет.
- iconfinder.com — и тут отличный ресурс по иконкам.
- getbootstrap.com — иконки для бутстрап
- iconmonstr.com — много иконок (ищем в поиске на английском языке)
Цветовая палитра
- materialpalette.
 com — создает палитру при выборе двух цветов.
com — создает палитру при выборе двух цветов. - materialui.co/colors — еще палитра для material design.
- flatuicolorpicker.com — выбираем цвет интерфейса.
- getuicolors.com — еще поиск цвета интерфейсов.
- flatuicolors.com — красивые flat-цвета.
- bootflat.github.io/color-picker.html — хороший сайт flat-цветов.
- coolors.co — быстрота создания палитры на 5 цветов.
- bjango.com/mac/skalacolor — необычная пипетка для подбора цвета.
- couleursapp.com — сервис копирования цвета, который вам понравится с экрана.
- colorfulgradients.tumblr.com — автоматическое создание градиентов.
- briangonzalez.github.io/jquery.adaptive-backgrounds.js — плагин, который выделяет преобладающий цвет в изображении, затем делает его фоном.
- brandcolors.net— цвета известных брендов.
- paletton.com — создание палитры цветов. Очень удобная штука.
- color.adobe.com/ru/create/color-wheel — палитра от Adobe.
- 0to255.com — подбираем оттенки цветов.

- colourlovers.com — любителям подбора идей и брендов. Эта цветовая палитра для вас!
- hex.colorrrs.com — конвертируем из Hex в RGB.
- coleure.com — умный подбор цвета.
- colllor.com — еще один генератор, и довольно хороший.
Для вдохновения
- wikiart.org/en/paintings-by-style — энциклопедия искусства.
- petergreen.tumblr.com — фотоснимки из жизни.
- wallcoo.net — потрясающие обои на рабочий стол.
- adme.ru — редкие фотографии, рекламные подходы, красивый арт, и всему этому сопутствует описание, не только вдохновляющий, еще и информативный ресурс.
- fashionserved.com — о стиле, моде в фотографии.
- render.ru/gallery/?gal_rub=28&gal_add=award — и опять мой любимый render 🙂 часто захожу за вдохновением, отличные AWARD-работы, за которыми слежу вот уже более 5 лет, с тех самых пор, когда ресурс был на graphics.ru.
- photocasa.ru — журнал о фотографии PhotoCASA.
- fotose.
 com — а это отличная соц. сеть для фотографов, можете тоже делиться своими фотоснимками. Очень много достойных работ.
com — а это отличная соц. сеть для фотографов, можете тоже делиться своими фотоснимками. Очень много достойных работ. - temos.ru — сайт посвящен только свадебной тематике, профессиональные свадебные фотографии, ну и много полезной информации на эту тему. И самое главное, все работы выполнены профессионалами.
- airpano.ru — 3d панорамы мира, выбирайте любое место на земле, над землей, под водой. Очень красивое зрелище с приятной фоновой музыкой.
- unsplash.com — креативные фотографии.
- 500px.com — красивые атмосферные фотографии.
- photoshelter.com — портфолио профессиональных фотографов
- lightroom.ru/gallery — здесь галерея фотографий обработанных с помощью Lightroom.
- bushrenz.com — красивый сайт, не забудьте включить звук 😉
- siiimple.com — минимализм.
- digitalabstracts.com — абстракция.
- exodusgodsandkings.com — как снимали «Боги и короли». Просто красивый сайт.
- jviewz.com — смотрим, вдохновляемся (со звуком).

- bookcoverarchive.com — сборка дизайнов разных времен, много ретро. Потрясающие работы.
- designspiration.net — дизайны всего со всего мира, чепаем новые идеи.
- buamai.com — фотосток на различную тематику.
Flash
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов флешеров. Здесь и совет дадут и обучат )
- thefwa.com — здесь собраны FLASH-сайты высокого качества.
Видео и анимация:
- motionographer.com — международный ресурс для профессиональных аниматоров.
- fxguide.com — крупное сообщество о видео.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- animator.ru — русский аналоговый сайт про видео и анимацию.
- motionworks.com.au — сайт John Dickinson. Просто вдохновляющий сайт.
- motiongraphics.
 it — много полезного об анимации.
it — много полезного об анимации. - videocopilot.net — туториалы, 3d, хорошая галерея работ, часто посещаю этот ресурс.
Типографика и шрифты
- ilovetypography.com — вы тоже полюбите этот ресурс, я уверена.
- typographe.com — сайт о типографике по-французски.
- slanted.de — крупный немецкий сайт о типографике с огромным количеством примеров.
- paratype.ru — сайт посвящен только шрифтам, вы будете в восторге.
- typofonderie.com — коллекция шрифтов
- webfont.ru — шрифты, подойдут разработчикам, ну и дизайнеру конечно! БЕСПЛАТНО.
- ph5.ru — эти шрифты отлично подойдут для баннеров, листовок и открыток.
- fontshop.com — конкретно о шрифтовом дизайне.
- google.com/fonts — бесплатные шрифты от google. Отлично подойдут веб-дизайнерам (для сайтов).
- typographyserved.com — креативная типографика.
Персональные дизайнерские блоги и сайты
- elliotjaystocks.
 com — блог графического дизайнера Elliot Jay Stocks.
com — блог графического дизайнера Elliot Jay Stocks. - veerle.duoh.com — очень красивый блог. Подробные статьи и профессиональные консультации. Рекомендую.
- snook.ca — полезные советы и хитрости от графического дизайнера, писателя и разработчика Jonathan Snook.
- stuffandnonsense.co.uk — очень крутой и лучший на мой взгляд блог о веб-дизайне.
- blogof.francescomugnai.com — блог итальянского дизайнера Francesco Mugnai, вдохновляйтесь здесь.
- lysergid.com — французский блог, много полезного.
- blog.iso50.com — отличный блог дизайнера Scott Hansen.
- blogs.adobe.com — блог графического дизайнера John Nack. Статьи о графике, и об Adobe.
- weebls-stuff.com — отличный блог флэш-аниматоров.
- paris.blog.lemonde.fr — блог всеми известного Питера Гэйбора (Peter Gabor), здесь много вдохновляющих постов, читайте.
- vladstudio.com — красивые работы, думаю, согласятся все.
- lotusart.de — официальный сайт Alexander Beim.
 В принципе с него и началось мое увлечение графикой. …и та самая магическая коробка, смотрим работы, восхищаемся )
В принципе с него и началось мое увлечение графикой. …и та самая магическая коробка, смотрим работы, восхищаемся ) - pedramk.com — дизайнер-визуализатор Perdam Karimfazli, здесь вы найдете много известных работ.
- mattrobot.com — отличные иллюстрации от дизайнера Matt Talbot.
Фотообработка онлайн:
- canva.com — отличный онлайн-сервис обработки фотографий (можно отразить ваше фото зеркально, повернуть в любую сторону, плюс полезные фильтры). Часто пользуюсь этим сервисом при выкладывании фотографий в соцсеть + приятный интерфейс.
- instagram-foto.ru — фотоэффекты как в инстаграм (эффект ретро).
- picmonkey.com/editor — фотоэффекты + различные стикеры поверх фотографии.
- fotor.com
- photocat.com
- befunky.com
- photobucket.com/editor
- ipiccy.com
- fotoflexer.com
- popartstudio.nl — сервис позволяет сделать из своей фотографии оригинальную картинку в стиле попарт.
Разное
- flickr.
 com — огромная соц.сеть, где миллионы людей ежедневно делятся своими фотографиями. Вы найдете как начинающих фотографов, так и профессионалов.
com — огромная соц.сеть, где миллионы людей ежедневно делятся своими фотографиями. Вы найдете как начинающих фотографов, так и профессионалов. - computy.ru — блог моего друга-программиста, часто захожу посмотреть новые заметки, и вам советую, пригодится
- hypebeast.com — модный журнал о культуре, дизайне и графике.
- tumblr.com — блоги обо всем. Много постов с красивыми огромными картинками, регистрируйтесь.
- pttrns.com — интерфейсы для мобильных устройств.
- mobile-patterns.com — приложения для мобильных устройств и интерфейсы.
- likecool.com — много разных креативностей.
- smashingjournal.ru — о том, как выгодно продать свои работы. Очень интересные статьи, подойдет всем фрилансерам рунета.
- pinterest.com — можно завести свой блог.
- favim.ru — коллекция гивок, и можно создать свою галерею картинок.
- phototalents.ru — много фотографий, каринок и уроков по фотографии.
- linksfarm.ru — генератор статей.
- admagazine.
 ru — журнал о дизайне, не только графическом.
ru — журнал о дизайне, не только графическом. - secondstreet.ru — сборка креативных идей.
- zarabotaydengi.com — немного о том как заработать на конкурсах и вообще на фрилансе
- pinme.ru — много оригинальный работ, регистрируйтесь и тоже участвуйте.
- translate.google.ru — гугл-переводчик, пользуюсь, когда просматриваю иностранные сайты о дизайне.
- pr-cy.ru — проверка текста на уникальность
- timeweb.com — завершу свой список хостингом, который всем рекомендую, если планируете создавать свой сайт. Цены дешевые, поддержка круглосуточная, я довольна. Очень подойдет для начинающих из-за удобного интерфейса.
- ruweb.net — здесь можно купить дешевый домен
- blogun.ru — сервис поможет в раскрутке вашего сайта
На этом все. Надеюсь данная подборка хоть как-то облегчит вам работу, уверена, что многие ресурсы вы знали и так. Слежу за обновлениями, буду добавлять еще, если что есть у вас, делитесь, буду признательна!
Какой сайт разрабатывать: дизайнерский или шаблонный?
Сегодня мы разберем два варианта создания сайтов, каждый из них по своему хорош и подходит под решение определенных задач. Мы поподробнее раскроем отличия в разработке: сайта основанного на шаблонном решении и сайте с нуля нарисованном дизайнером, а для тех кто совсем не понимает кухню разработки сайтов, разберем и самые азы и определения. Итак, поехали!
Мы поподробнее раскроем отличия в разработке: сайта основанного на шаблонном решении и сайте с нуля нарисованном дизайнером, а для тех кто совсем не понимает кухню разработки сайтов, разберем и самые азы и определения. Итак, поехали!
Типы сайтов
Для начала, нужно определиться, какой сайт Вам нужен: сайты отличаются по своей целевой направленности и это прямо влияет на конечную стоимость разработки, чем сайт проще, тем он обычно дешевле.
Ниже указаны типы сайтов по сложности реализации (конечно и лендинг и визитка могут быть дизайнерскими и сложными предметами digital-искусства, но мы берем сейчас общие примеры):
- Визитки
- Лендинги
- Корпоративные
- Каталоги
- Интернет-магазины
- Новостные сайты
- Интернет-порталы
- Веб-сервисы
80% сайтов в интернете созданы на основе определенных движков, которые позволяют упростить и стандартизировать работу программистов и упростить их последующее обслуживание.
Движки сайтов что это такое?
Движок сайта – CMS (Content management system, система управления контентом). В отличие от статичных сайтов где любое изменение требует вмешательства в исходный код, CMS позволяет организовать удобную работу с информацией которой наполнен сайт, без участия программиста, позволяет добавлять, редактировать, загружать тексты, информацию, изображения, товары через удобную админ-панель не вызывающую сложностей в освоении у среднестатистического пользователя компьютера.
CMS называют «Движком» не просто так, так же как и двигатель автомобиля, он оживляет статические страницы HTML позволяя создавать динамические (живые) сайты, делать их более простыми в управлении для конечного пользователя. Движок находится под капотом и отвечает только за движение. За внешний вид автомобиля отвечает кузов, который можно «тюнинговать» – аналогия дизайнерского сайта.
При этом используется и принцип заменимости (MVC) – внесение изменений в конфигурацию автомобиля (движок) не несет изменений во внешнем виде автомобиля (тюнинг).
Движки бывают различного вида:
- Самописные
- Коммерческие
- Open Source
Самописные движки обычно разрабатываются внутри студий для удобной работы программистов и дизайнеров и ускорения разработки, но сейчас, клиенты поняли, что подобный вариант усложняет или даже полностью отсекает возможность перехода на обслуживание к другим подрядчикам, так как другие компании не хотят возиться с нестандартными системами тратя на это свое время и обучая сотрудников чужим разработкам.
Да и зачастую компании с самописными движками не предоставляют полный доступ. Личное наше мнение – держитесь подальше от самописок если только у вас не огромный мегапроект которому требуется индивидуальный код и функционал.
Коммерческие и Open Source это два самых популярных вида CMS, такие движки отличаются только моделью распространения, коммерческие нужно покупать у разработчика и продлевать лицензию обычно раз в год (Bitrix), Open Source же разрабатывается сообществом и полностью бесплатны.
Но если потребуется помощь по доработкам или какие-либо нестандартные плагины – то в обоих случаях придется поискать разработчика который сможет их написать, либо найти готовый платный или бесплатный плагин.
Пример платного (коммерческого) и бесплатного (open source) движков
Платный «1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успешного развития: корпоративных сайтов, интернет-магазинов, информационных порталов, сайтов сообществ,социальных сетей и других веб-проектов.
Бесплатный «CMS WordPress» — система управления содержимым сайта с открытым исходным кодом. Сфера применения — от блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать проекты широкой функциональной сложности.
Применение определенного типа движка совершенно не влияет на то, будет ли использоваться готовое решение дизайна или нет. Для любой CMS есть большое количество готовых тем, шаблонов, решений, которые можно относительно быстро превратить в работающий сайт. Также к любой CMS можно создать собственный неповторимый дизайн сайта.
Для любой CMS есть большое количество готовых тем, шаблонов, решений, которые можно относительно быстро превратить в работающий сайт. Также к любой CMS можно создать собственный неповторимый дизайн сайта.
Плюсы и минусы шаблонных сайтов
WinterWeb создает тиражные решения на основе CMS WordPress — это самая популярная бесплатная система управления контентом. Готовый сайт на WordPress – тиражное решение дизайна, полностью готовое к наполнению информацией клиента, за счет чего время разработка такого сайта сокращается во много раз.
Плюсы данного варианта:
- на создание и запуск сайта требуется гораздо меньше времени;
- цена на тиражное решение в несколько раз ниже чем на дизайнерский проект;
- огромное количество вариантов дизайна.
Минусы данного варианта:
- дизайн сайта не уникален и скорее всего существуют сайты с тем же шаблоном;
- невозможно что либо поменять в структуре такого сайта (добавить или убрать элементы), так как код шаблона очень
емкий и очень чувствительный к изменениям; - требуется максимально полно заменить тексты и изображения шаблона собственной информацией для получения
качественного проекта.
Плюсы и минусы дизайнерских сайтов
На первый план эксклюзивного дизайнерского проекта выходит имиджевая составляющая, поддержка авторитета, работа на завоевание доверия потребителей. Приходится уделять большое внимание дизайну, нестандартным графическим решениям. Это тянет за собой нестандартный подход ко всему остальному (верстка, наполнение, тестирование). За счет этого стоимость увеличивается в десятки раз.
Плюсы данного варианта:
- эксклюзивный дизайн полностью прорабатывается клиентом с дизайнером;
- индивидуальный подход;
- реализуем практически любой необходимый функционал;
- высокое качество, целостность конечного продукта.
Минусы данного варианта:
- большие сроки по сравнению с тиражным решением;
- высокая стоимость.
Что именно происходит при разработке дизайнерского сайта?
- Регистрируется хостинг на 1 год;
- Регистрируется домен на 1 год;
- Если сайт на платной CMS то приобретается необходимая редакция;
- На хостинг устанавливается выбранная CMS система;
- Собирается необходимая информация/заполняются брифы, технические задания;
- Разрабатывается и согласовывается прототип будущего сайта;
- Разрабатывается и согласовывается дизайн-макет будущего сайта;
- Производится верстка дизайна для декстопной версии сайта;
- Если в стоимость входит адаптивная версия сайта то производится создание дизайн-макетов и верстка планшетной и
мобильных версий сайта; - Программист разрабатывает необходимый по техническому заданию функционал;
- Производится тестирование и отладка готового сайта;
- Если разрабатывается интернет-магазин, производится наполнение товарами вручную или через импорт;
- Сайт сдается клиенту.

Что именно происходит при разработке шаблонного сайта?
- Регистрируется хостинг на 1 год;
- Регистрируется домен на 1 год;
- Если сайт на платной CMS то приобретается необходимая редакция;
- На хостинг устанавливается выбранная CMS система;
- Устанавливается выбранный шаблон;
- Устанавливаются необходимые плагины;
- Производится установка демо-контента;
- Производится перевод английских технических элементов сайта;
- Производится наполнение страниц сайта предоставленными материалами;
- Если разрабатывается интернет-магазин, производится наполнение товарами вручную или через импорт;
- Сайт сдается клиенту.
Как вы видите, основное отличие состоит в том, что дизайнерский сайт нужно прорабатывать с дизайнером, каждую его страницу, каждый его элемент, сначала на прототипе, затем на макете, это занимает большое количество оплачиваемого времени, как со стороны студии так и клиента.
Затем разработка удлинняется на время которое потребуется программисту на то, чтобы превратить макет дизайнера в дизайн для CMS. Поэтому многие предпочитают тестировать выход в интернет не тратя столько сил, времени и средств, прибегая к выбору подходящего шаблонного решения.
Критерии покупки разработки дизайнерского сайта
- Готовность к составлению исчерпывающего технического задания перед началом разработки;
- Готовность к взаимодействию в процессе разработки и согласования сайта, исчерпывающее предоставление
материалов; - Понимание что эксклюзивный дизайнерский проект невозможно реализовать за месяц, готовность к срокам
- Наличие необходимых бюджетов.
Критерии заказа разработки шаблонного сайта
- Шаблон, его блоки, полностью устраивает клиента без серьезных доработок;
- Клиенту нужна разработка сайта в кратчайшие сроки;
- Текущий сайт клиента будет неэффективен для продвижения и проведения рекламных кампаний и проще развернуть шаблон.

Почему нельзя серьезно переделывать готовый шаблонный шаблон?
Готовый шаблон – это полностью законченный дизайнером макет и сверстанный программистом продукт, Существенные изменения в функционале и структуре блоков невозможны, так как изначально не заложены в данный проект. Хороший пример – построенный девятиэтажный дом, и просьба перестроить его в пятиэтажный, вроде как убрать четыре этажа и все готово, но любой архитектор и проектировщик скажет что вы сошли с ума.
Еще один пример – очень затруднительно соскрести с холста картины краску, снова ее замешать так чтобы цвета были чистыми и заново нарисовать хорошую картину.
Как правильно понять потребность и заказать то, что нужно
Вы хотите недорогой сайт, при этом у вас есть некоторое «свое видение» и нужно будет подкорректировать пару блоков – в этом случае разработка дизайнерского сайта. В иных случаях разработчики обычно снимают с себя ответственность за последствия переработки шаблона.
Лучшая ситуация для создания шаблонного сайта – когда имеется старый сайт с инфой, либо много неупорядоченной информации о компании, и вы передадите всю эту информацию нам и предоставите возможность самостоятельно адаптировать информацию под шаблон.
Главное запомнить важнейшее правило: шаблонное решение стоит заказывать только когда выбранный шаблон он полностью вас устраивает, когда есть понимание что необходимо просто заменить информацию шаблона на свою.
75 самых толковых ресурсов для веб-дизайнеров | by Nancy Pong | Основы визуального дизайна
Ребята создают визуальный язык иконок, который сможет понять каждый. Это огромная база “глифовых” иконок, созданных сообществом дизайнеров. Есть возможность поиска.
Еще одна здоровенная коллекция бесплатных иконок, доступных в форматах SVG, PSD, PNG, EPS и BASE 64.
Библиотека иконок для самых придирчивых пиксельных идеалистов, а также генератор иконочных шрифтов.
Как вы, наверное, уже догадались, это подборка прекрасно исполненных иконок Google.
Прикольные бесплатные иконки от первоклассных дизайнеров, а также платформа для загрузки своих иконок.
Крупная база различных иконок, которые можно редактировать и подстраивать под свой бренд. Есть возможность поиска.
Есть возможность поиска.
Легкий менеджер шрифтов для Mac. Помогает осуществлять предварительный просмотр, синхронизировать и систематизировать гарнитуры — где бы они ни хранились.
Сканирует миллион топовых сайтов и показывает, какие шрифты используются в веб. Это как зоопарк для дизайнеров.
Галерея шрифтов от индивидуальных дизайнеров и дизайнерских команд. Можно скачать нужную гарнитуру и использовать в своем дизайне.
В буквальном смысле самый простой способ распознать шрифт — это можно сделать прямо в браузере.
Это сайт новый и достаточно простой — можно залипнуть подбирая шрифтовые пары: это как Tinder только для шрифтов.
Изобилие шрифтов высшего качества, от Adobe.
Новый тип менеджера шрифтов для Mac. Помогает подобрать идеальный шрифт за счет быстрого и четкого предпросмотра шрифтов.
На этом сайте можно вручную подбирать гарнитуры — все просто, понятно и бесплатно!
Источник : Color HuntPinterest для цветов. Множество четырехцветных палитр — можно скролить бесконечно.
Удобный, супер-простой генератор контрастных цветов по клику.
Авторская подборка цветовых палитр от дизайнера Маккензи Чайлд.
Супер быстрый генератор цветовых схем, который позволяет создавать, сохранять и доводить до совершенства палитры за секунды!
Циркуль для работы с цветовым кругом. Используйте его, чтобы исследовать множество цветовых комбинаций: аналоговые, монохромные и многие другие.
Крутой встроенный в браузер инструмент-пипетка. Позволяет анализировать цвета, использованные на странице. Работает в Chrome и Firefox.
Ежедневная порция вдохновения для всех, кто любит цвет.
Подобранная вручную коллекция красивых цветовых градиентов.
Источник : Muz.liСекретный ингредиент дизайнера: здесь, в ваших руках огромная порция вдохновения — стоит только открыть новую вкладку в Google Chrome.
Авторская подборка лучших дизайнов лендингов.
Интернет-награда, которая выдаётся лучшим разработчикам, дизайнерам и веб-агентствам со всего мира за профессиональные заслуги и достижения.
Подборка лучших работ, ресурсов и бесплатных штук в мире дизайна и разработки. Каждый день!
Нам нравится этот сайт (и разделы про продуктовые страницы, страницы товаров и страницы чекаута тоже). Это каталог лучших страниц с ценами — и это настоящая золотая жила вдохновения.
Невероятно детальные (и полезные) пошаговые слайдшоу, которые демонстрируют процесс онбординга на известных сайтах и в популярных приложениях.
Одно из наших любимых мест, где можно побродить и найти вдохновляющие проекты из области графического и веб-дизайна.
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира.
Альтернативное онлайн-издание, авторы которого верят, что творческое вдохновение — достояние всех и каждого. Публикуют самые увлекательные/удивительные работы: как цифровые, так и печатные.
Непринужденные интервью с людьми творчества, а также источник неизбитых идей.
Полы марки HARO — паркет, ламинат, пробка и DISANO
Выберите справа щелчком по стрелке продукты для сравнения
Товар был удален из вашего списка пожеланий
Товар был добавлен в ваш список пожеланий
Стоимость доставки
Наш сервис образцов доступен в настоящий момент только в странах Австрия und Германия .
Стоимость отправки в Австрия : 0,00 € паушально.
Стоимость отправки в Германия : 0,00 € паушально.
Право отмены/разъяснение о праве отмены
Вы, как потребитель, совершивший заказ в нашем магазине, можете отменить договор следующим образом.
У вас имеется право в течение четырнадцати дней отменить данный договор без объяснения причины.
Срок отмены составляет четырнадцать дней со дня, когда вы или уполномоченное вами третье лицо, которое не является перевозчиком, приняли во владение последний товар. Чтобы воспользоваться вашим правом отмены, вам необходимо проинформировать нас,
Hamberger Flooring GmbH & Co. KG
Rohrdorfer Str. 133
83071 Stephanskirchen
[email protected]
Факс: +49 (0) 8031 — 700199
Телефон: +49 (0) 8031 — 7009007
путем недвусмысленного заявления (например, в виде отправленного по почте письма, телефакса или электронного сообщения) о своем решении отменить данный договор. Для этого вы можете воспользоваться прилагаемым образцом формуляра отмены, который, однако, не носит обязательного характера.
Для этого вы можете воспользоваться прилагаемым образцом формуляра отмены, который, однако, не носит обязательного характера.
Если вы воспользуетесь данной возможностью, мы немедленно (например по электронной почте) подтвердим вам поступление такого сообщения об отмене.
Для соблюдения срока отмены будет достаточно, если вы отправите сообщение об использовании права отмены до истечения срока отмены.
Последствия отмены
В случае отмены данного договора мы должны будем возместить вам все платежи, полученные от вас, включая стоимость доставки (за исключением дополнительных расходов, которые связаны с тем, что вы выбрали иной способ доставки, нежели предложенный нами наиболее выгодный стандартный вариант), немедленно и не позднее четырнадцати дней с того дня, когда мы получили ваше сообщение об отмене данного договора. Для подобного возврата денег мы воспользуемся тем же платежным средством, которое использовалось вами при первоначальной транзакции, за исключением случая, если с вами имелась в данной связи иная договоренность; в любом случае у вас в связи с данным возвратом денег не возникнет никаких расходов.
Мы можем воздержаться от возврата денег до тех пор, пока мы снова не получим товары назад или пока вы не предоставите подтверждение, что товары отправлены назад, в зависимости от того, что является более ранним временным моментом.
Вы должны немедленно и в любом случае не позднее четырнадцати дней со дня, когда вы сообщили нам об отмене данного договора, отправить или передать нам товары назад. Срок соблюден, если вы отправили нам товары до истечения предусмотренных 14 дней.
Расходы за возврат товара несете вы.
У вас могут возникнуть некоторые расходы из-за потери стоимости только в связи с проверкой состояния, свойств, исправности товаров и ненадлежащего обращения с ними.
Конец разъяснения права отмены
Образец формуляра отмены можно загрузить здесь
Мы используем файлы cookie
Наши файлы cookie разделены на различные области. Эти различные файлы cookie помогают нам совершенствовать наш сайт, а также предлагать Вам наилучшее из возможных обслуживание.
Подробную информацию обо всех файлах cookie, размещенных на нашем сайте, можно найти в нашей Политике конфиденциальности.
Сохранить настройки
Файлы cookie, важные для работы сайта
Эти файлы cookie важны для правильной работы нашего сайта. Помимо прочего, важные файлы cookie гарантируют, что Вы автоматически получите правильный язык и формат для нашего сайта.
Ваши персональные файлы cookie
С помощью Ваших персональных файлов cookie наш сайт «хранит» Ваши персональные настройки, которые Вы сделали сами. Это означает, что если Вы зайдете на наш сайт позже, то все равно сможете получить к нему доступ. Конечно, это всегда происходит при условии, что Вы не удалили свои файлы cookie за это время.
Статистические файлы cookie
Вы хорошо у нас ориентируетесь? Какая информация на нашем сайте Вас интересует? Чтобы это выяснить, мы используем Google Analytics. Благодаря этому мы видим, насколько хорошо мы информируем Вас, насколько хорошо Вы ориентируетесь на сайте, и где нам еще предстоит работать над этим.
Благодаря этому мы видим, насколько хорошо мы информируем Вас, насколько хорошо Вы ориентируетесь на сайте, и где нам еще предстоит работать над этим.
Маркетинговые файлы cookie
Наши маркетинговые файлы cookie содержат не только списки ремаркетинга, но и так называемые пиксели посетителей от LinkedIn и Facebook. Эти файлы cookie позволяют нам держать Вас в курсе событий, а также оптимизировать предлагаемую нами информацию в социальных сетях.
Сохранить настройки
Институт бизнеса и дизайна
Факультет дизайна и моды
Факультет дизайна и моды реализует обучение по программам бакалавриата: «Графический дизайн», «Иллюстрация», «Анимация», «Дизайн костюма», «Цифровой дизайн», «Архитектурная среда и дизайн», «Гейм-дизайн», «Дизайн интерьера». Комплекс фундаментальных знаний и практико-ориентированного обучения, формирует компетенции, необходимые для успешной работы дизайнера как в креативных агентствах и компаниях, так и над собственным брендом.
Программы магистратуры: «Дизайн среды» и «Дизайн одежды» направлены на углубленное изучение дизайнерского проектирования, приобретение опыта научно-исследовательской работы, экспертно-консультационной деятельности и освоения нового профессионального профиля.
Подготовительные курсы факультета нацелены на подготовку к успешному поступлению в вуз и дальнейшей адаптации студентов.
Факультет управления бизнесом
Факультет управления бизнесом готовит менеджеров, маркетологов, специалистов в области рекламы, коммуникационного дизайна и брендинга.
Уровни обучения представлены программами бакалавриата и магистратуры: «Маркетинг», «Менеджмент в рекламе», «Менеджмент в дизайн-бизнесе», «Визуальные коммуникации», «Брендинг». Практико-ориентированные программы, реализуемые в партнерстве с ведущими представителями индустрии, направлены на подготовку специалистов, способных работать в компаниях или создавать и развивать собственный бизнес. В основе концепции обучения лежит мультидисциплинарный подход к образованию, который позволяет выпускать профессионалов новой формации, обладающих как универсальными, так и узкоспециализированными компетенциями.
В основе концепции обучения лежит мультидисциплинарный подход к образованию, который позволяет выпускать профессионалов новой формации, обладающих как универсальными, так и узкоспециализированными компетенциями.
Подготовительные курсы «Основы дизайн-бизнеса» и «Визуальные коммуникации» позволяют слушателям изучить базовые понятия основ дизайна и предпринимательства, а также подготовить портфолио для успешного прохождения вступительного испытания.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторы сайтов и платформы электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни строчки кода!
Естественно, существует множество вариантов — разного качества — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты для создания вашего собственного сайта.
Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам нужно знать, , это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или не имеете бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
Если вы не знакомы с кодом или не имеете бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе наших экспертных исследований мы смогли составить 10 лучших конструкторов веб-сайтов, доступных вам сегодня.Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании редактор | Может Не переключайте шаблоны после запуска вашего веб-сайта |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения, чтобы масштабировать ваш веб-сайт |
| Сильные функции помощи и поддержки | Большой выбор и количество настраиваемых варианты могут быть огромными |
| Конструктор, который наши пользователи чаще всего рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке . Его простой в использовании редактор с перетаскиванием и перетаскиванием дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Его простой в использовании редактор с перетаскиванием и перетаскиванием дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Существует также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ожидания. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были поражены тем, насколько быстро и легко было пользоваться Wix, а также огромным выбором отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем было просто и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны наилучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Характеристики наилучшего качества среди всех конструкторов на рынке | Не полностью Подходит для новичков |
| Полный контроль настройки без необходимости кодирования |
Squarespace также имеет ряд качественных функций. Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим. Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная проблема, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом.Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
| Weebly Pros | Weebly Cons |
|---|---|
Лучше всего подходит для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта. | Настройка перетаскиванием ограничена — если вы не уверен в коде |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на службу поддержки Weebly |
| Действительно полезные руководства по SEO в центре помощи и поддержки Weebly | Нет опции ADI (сокращенно от искусственного дизайнерского интеллекта, здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле специализируется на сайты малого бизнеса .В нем есть большой выбор шаблонов и редактор перетаскивания, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта. »
»
« В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем вы сделаете это». Посмотрите, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay | Вы должны создать витрину между редактором и приборной панелью, что означает, что у вас будет переключаться между двумя |
| Блестящая система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании характеристик продаж и оценки клиентов | Контент не не переформатируется автоматически, если вы переключаетесь на другую тему. |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
Но где Shopify действительно выделяется, это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина за счет использования различных каналов и продажи через различные торговые площадки и социальные сети.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон при разработке собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему почувствовать платформу, прежде чем решить, стоит ли инвестировать
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| Привлекательный дизайн — добавьте видео о продуктах в дать клиентам лучший опыт покупок | Нет интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины, чтобы поймать клиентов, которые оставили товары на кассе | Слишком много творческой свободы, которая может помешать передовым методам проектирования электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но убежище» разве ты уже накрыл Wix? » Ну да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в том, чтобы предоставлять поклонникам информацию о турах и принимать заказы на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix позволяет легко создать интернет-магазин с самого начала или добавить его в раздел магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать ваши продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции. онлайн, стоит взглянуть вокруг.
Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
| BigCommerce Pros | BigCommerce Cons |
|---|---|
| Самая масштабируемая платформа электронной коммерции | Новичкам электронной коммерции сложно освоиться с |
| Больше встроенных функций, чем у любого конкурента | Нет мобильного приложения для управляйте своим магазином на ходу |
| Позволяет продавать по нескольким каналам, включая Facebook, Instagram и Pinterest | |
| Фантастические инструменты SEO |
Между Shopify и Wix BigCommerce гораздо больше похожи к бывшему. Он разработан исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .
Он разработан исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые она имеет. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно бесплатно использовать с BigCommerce.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, а фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
10 принципов хорошего веб-дизайна — Smashing Magazine
Об авторе
Виталий Фридман любит красивый контент и не любит легко уступать. Когда он не пишет и не выступает на конференции, он, скорее всего, бежит… Больше о Виталий ↬
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна.В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Мы не будем обсуждать детали реализации дизайна (например.г. где разместить строку поиска), как это уже делалось в ряде статей; вместо этого мы сосредоточимся на основных принципах , эвристиках и подходах для эффективного веб-дизайна. — подходах, которые при правильном использовании могут привести к более сложным проектным решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи по юзабилити, которые мы публиковали ранее:
Неограниченное количество загрузок: 500 000+ шаблонов HTML5, мокапов, фотографий и материалов для дизайна
(объявление)Загрузить сейчас →
Принципы О хорошем дизайне веб-сайтов и эффективных принципах веб-дизайна
Чтобы правильно использовать принципы, нам сначала нужно понять, как пользователи взаимодействуют с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут.Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо спроектированные веб-сайты с высококачественным контентом с годами набирают много трафика.
 Контент важнее дизайна, который его поддерживает.
Контент важнее дизайна, который его поддерживает. - Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы. Пользователи не читают, они сканируют. Обратите внимание, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на немедленном вознаграждении. Очень простой принцип: если веб-сайт не может соответствовать ожиданиям пользователей, значит, дизайнер не справился со своей работой, и компания теряет деньги.Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи желают покинуть веб-сайт и искать альтернативы. [JN / DWU]
- Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому.
 Вместо этого пользователи довольны; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут.Оптимизация — это сложно и занимает много времени. Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
Вместо этого пользователи довольны; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут.Оптимизация — это сложно и занимает много времени. Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы. - Пользователи следуют своей интуиции. В большинстве случаев пользователи не могут прочитать информацию, которую предоставил дизайнер. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как работают вещи, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
- Пользователи хотят иметь контроль.
Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна открывались неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется, чтобы никогда не открывал ссылки в новых окнах браузера. .
1. Не заставляйте пользователей думать
Согласно первому закону юзабилити Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что значит ? Поскольку пользователи склонны исследовать веб-сайты в соответствии с шаблоном «F», эти три оператора будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы этого добьетесь, вы сможете рассказать, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
Как только вы этого добьетесь, вы сможете рассказать, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными. Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность, что случайный посетитель действительно попробует его.Новые посетители хотят играть с сервисом , а не заполнять длинные веб-формы для учетной записи, которую они никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и обнаруживать ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как заявляет Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их спросили. после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
Stikkit — прекрасный пример удобного обслуживания, которое почти ничего не требует от посетителя, ненавязчивого и комфортного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем сайте.
Очевидно, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации.Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте привлекать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст — точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Очевидно, что изображения привлекают больше внимания, чем текст — точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз — очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения .Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который напрямую виден пользователям, — это слово «бесплатно», которое выглядит привлекательно и привлекательно, но при этом остается спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано. Чем меньше вопросительных знаков у посетителей, тем больше у них ориентации и тем больше доверия они могут развить по отношению к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
Чем меньше вопросительных знаков у посетителей, тем больше у них ориентации и тем больше доверия они могут развить по отношению к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию функций
Современный веб-дизайн обычно критикуется из-за того, что он направляет пользователей с помощью визуально привлекательных шагов 1-2-3, больших кнопок с визуальными эффектами и т. Д.Но с точки зрения дизайна эти элементы на самом деле неплохие. Напротив, такие правила чрезвычайно эффективны, , поскольку они проводят посетителей через контент сайта очень простым и удобным способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны. — фундаментальный принцип успешного проектирования пользовательского интерфейса.На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был хорошо понят и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и их привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенных полужирным шрифтом или курсивом , будут пропущены.Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте красивых или умных названий, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых словечек, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальным решением для эффективного письма является использование
- коротких и лаконичных фраз (переходите к делу как можно быстрее),
- использование сканируемого макета (категоризация контента, использование нескольких уровней заголовков, использование визуальных элементов и маркированных списков которые прерывают поток однородных текстовых блоков),
- используйте простой и объективный язык (продвижение не должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, почему они должны использовать ваши услуги или оставаться на вашем веб-сайте )
6.Стремление к простоте
Принцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн . Стремитесь к простоте вместо сложности.
Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, которые точно соответствуют запросам посетителей или контенту, который они ищут.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень сложно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране.Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, — это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность (закон Саймона): чем лучше вы сможете предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность (закон Саймона): чем лучше вы сможете предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пустое пространство — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо сканируемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус излагает три фундаментальных принципа, связанных с использованием так называемого «видимого языка» . — контент, который пользователи видят на экран.
- Организуйте : предоставьте пользователю четкую и последовательную концептуальную структуру.
 Согласованность, расположение экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
Согласованность, расположение экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила. - Экономьте : делайте больше с наименьшим количеством подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает в себя только самые важные для общения элементы. Ясность : все компоненты должны быть спроектированы так, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны быть легко различимы.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия.
 Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
9. Условные обозначения — наши друзья
Традиционный дизайн элементов сайта не делает его скучным. На самом деле, условные обозначения очень полезны , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-каналов. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
С условностями вы можете завоевать доверие пользователей, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения поиска и т. Д.
Типичным примером из сессий юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский , например, с Babelfish) и дайте вашим юзабилити-тестерам задачу найти что-то на странице на другом языке. Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова.
Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова.
Стив Круг предлагает вводить новшества только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользоваться преимуществами условностей, когда у вас их нет.
10. Тестируйте рано, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, так как тесты юзабилити часто дают критически важное понимание серьезных проблем и проблем, связанных с данным макетом.
Проверить не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; Это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
д.).
Некоторые важные моменты, о которых следует помнить:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем тестирование отсутствия , а тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при выполнении требований и проектировании и тем дороже, чем позже они устраняются.
- тестирование — это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены в первом раунде, поскольку пользователи были практически заблокированы другими проблемами.
- тесты удобства использования всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.

- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Поработав над сайтом несколько недель, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает — у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложная тема.Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). При таком большом количестве вещей, которые вам необходимо учитывать, процесс дизайна может быть непростым. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта. Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что необходимо учитывать при разработке веб-страницы).Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков. Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.). Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей. Хорошая информационная безопасность — это результат тщательных исследований пользователей и тестирования удобства использования.
Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей. Хорошая информационная безопасность — это результат тщательных исследований пользователей и тестирования удобства использования.
Есть несколько способов изучить потребности пользователей.Часто информационный архитектор будет принимать активное участие в опросах пользователей, сортировке карточек и модерированном тестировании удобства использования, где они наблюдают, как люди взаимодействуют с существующим дизайном, и делятся своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux. IA также используется для определения навигации и меню сайта. Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидным тестированием», чтобы доказать, что она будет работать. Тестирование дерева происходит до разработки реального интерфейса.
Тестирование дерева происходит до разработки реального интерфейса.
Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не нужно гадать, что означает каждая опция навигации.
- Согласованность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя.
 Навигация должна соответствовать потребностям большинства посетителей вашего сайта. Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
Навигация должна соответствовать потребностям большинства посетителей вашего сайта. Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка. - Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя — распространенная проблема на многих веб-сайтах.Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предлагайте индикаторы местоположения, такие как панировочные сухари.

Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок.Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Еще раз проверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей. Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться в то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя пролистывать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться в то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя пролистывать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
Панировочные сухари
Панировочные сухари — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах.Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом.
 Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко разделите каждый уровень. Используйте стрелки в качестве разделителя, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции. Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на веб-сайт в поисках определенного товара. Поскольку они знают, что хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже таблица, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — оно знакомо большинству пользователей.Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
 Иконки кредита изображения 8.
Иконки кредита изображения 8.- Подберите размер поля ввода. Распространенная ошибка — слишком короткое поле ввода. Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители, как правило, используют короткие неточные запросы, поскольку более длинные запросы могут быть трудными и неудобными для чтения.Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора научиться создавать отдельные веб-страницы. Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — это ориентироваться на цели страницы. Стратегия содержания, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении. У каждой страницы есть своя цель, например, проинформировать посетителей о чем-либо или побудить их к конверсии. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — это разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его.
 Форма оформления заказа — прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
Форма оформления заказа — прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложнят посетителям понимание информации. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте использования заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений.
 В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Посмотрите на веб-сайты ваших конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте сетку макета. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
 Сетки макетов Adobe XD помогают дизайнерам создавать последовательные, организованные проекты для экранов разных размеров и управлять пропорциями между элементами. Изображение предоставлено Adobe XD.
Сетки макетов Adobe XD помогают дизайнерам создавать последовательные, организованные проекты для экранов разных размеров и управлять пропорциями между элементами. Изображение предоставлено Adobe XD.- Используйте каркас низкой точности для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней.Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с помощью хорошей визуальной иерархии, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.) . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
Д.) . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы.F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам указать правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z подходит для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты по важным элементам. Сделайте важные элементы, такие как основной контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу видели их.
 Изображение предоставлено MailChimp.
Изображение предоставлено MailChimp.- Создавайте макеты, чтобы прояснить визуальную иерархию. Мокапы — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в средстве дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Для ясности: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после загрузки страницы, содержимое вверху страницы по-прежнему очень важно.Поместите наиболее интересный контент вверху:
- Хороший Введение .
 Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные изображения . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Хороший Введение .
- Ориентируйте пользователей. Когда вы создаете длинные страницы, имейте в виду, что посетителям по-прежнему требуется чувство ориентации (своего текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца вверх, когда они окажутся глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.

- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, контент которых загружается динамически, например, новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не блокируйте прокрутку. Пользовательский контроль и свобода — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым.
 Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка содержимого
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки содержимого посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш сайт должен отображаться быстро и быстро реагировать. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.

- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски, «индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, время кажется медленнее ».
Решетки Skeleton — отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и вызвать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.
Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в диалоге. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть связана с тем, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.

- Дизайн кнопок согласован. Пользователи запоминают детали сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Следовательно, визуальная согласованность не только будет способствовать красивому дизайну, но и сделает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — очень визуальные существа, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Кроме того, изображения преодолевают языковые барьеры так, как текст просто не может.
Кроме того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
- Используйте высококачественные ресурсы без искажений. Качество визуальных материалов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Установите для звука значение «выключено» по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, им может не понравиться внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
 Изображение предоставлено D-MAK Productions.
Изображение предоставлено D-MAK Productions.- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с разными способностями, в том числе для тех, кто не слышит и не видит.Для удобства включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна призыва к действию — направить посетителей к определенному действию. Вот некоторые распространенные примеры CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получите консультацию»
Примите во внимание несколько моментов при разработке кнопок CTA :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание.
 Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер. - Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для CTA и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
 Синий призыв к действию «Зарегистрируйтесь бесплатно» выделяется на голубом фоне.Изображение предоставлено Dropbox.
Синий призыв к действию «Зарегистрируйтесь бесплатно» выделяется на голубом фоне.Изображение предоставлено Dropbox.- Этикетки. Используйте ориентированный на действие текст для ярлыков CTA, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой CTA. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.
Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем человека может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю понять информацию.

Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший интерактивный дизайн обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.

- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в сети, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.
 Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Parallax — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Грамотно проработанная анимация устанавливает эмоциональную связь с посетителями. Он может подчеркнуть сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым следует следовать:
- Стремитесь к макету с одним столбцом. Одноколоночный макет обычно лучше всего работает на экранах мобильных устройств, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая отображает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное экранное пространство; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере скриншота Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображений должен соответствовать дисплеям и платформам . Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме создавать точки останова для изображений.
От клика к касанию
В мобильном Интернете прикосновения пальцем (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (например, ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные обозначения интерактивности. На мобильных устройствах нет состояния наведения, чтобы предоставить пользователю дополнительную визуальную обратную связь. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать поведение элемента интерфейса, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное правило дизайна веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Серый текст на белом фоне может выглядеть круто, но он также неразборчив и недоступен.Низкая контрастность особенно проблемна для пользователей со слабым зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь прочитать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Guideibility Web Content Accessibility Guidelines (WCAG) включает рекомендации по контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к его фону. Предпочтительно соотношение 7: 1.
- Большой текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки контрастности цвета WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Дальтоники и слабовидящие
По оценкам 4,5% мирового населения страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как заявляет W3C, цвет не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или различения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Скорее всего, вы видели сообщения об ошибках, в которых указывается что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться незначительным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, лучше передают информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этот текст отсутствует или недостаточно описательный, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример — от ASOS. На этой странице, посвященной продаже аналогичной рубашки, приведен точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие правила:
- Все «значимые» изображения требуют описательного альтернативного текста. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не нужен, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с помощью клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это раздражает глаза. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на всем протяжении.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» — важная часть процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленные веб-страницы. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленное время загрузки?
- Объекты с тяжелым контентом (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, не позволяющая выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно выполнила вашу задачу.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время в зависимости от сложности конструкции.
С помощью функции проектных спецификаций Adobe XD дизайнеры могут публиковать общедоступные URL-адреса, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud как единый источник достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — это только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать качество обслуживания.И помните, что дизайн предназначен не только для дизайнеров — он для пользователей.
11 рекомендаций по дизайну и разработке веб-сайтов на 2018 год
Стремитесь выше, чтобы радовать клиентов потрясающей производительностью веб-сайта.
thinkwithgoogle.comForbes • Webfia • LinkedIn
Рекомендации по дизайну и разработке веб-сайтов на 2018 год
На сегодняшнем глобальном рынке недостаточно просто иметь цифровое присутствие. Оптимизированный, функциональный, интерактивный веб-сайт просто необходим, чтобы извлечь выгоду из возможностей и привлечь внимание реальных читателей.К сожалению, Интернет кишит плохим дизайном веб-сайтов, в котором отсутствует как техническая, так и содержательная характеристика. Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
Пора покончить с плохими сайтами раз и навсегда. Давайте посмотрим, как клиенты и разработчики закрепляют эту тенденцию к созданию некачественных веб-сайтов, и определим новые стандарты дизайна и разработки в 2018 году, которые помогут разорвать порочный круг сайтов, где «все поверхности без содержания».
Клиенты
Нереалистичные ожидания клиента могут обречь веб-сайт на провал еще до того, как начнется процесс проектирования.
К сожалению, многие клиенты имеют ограниченные знания о том, каким должен быть веб-сайт и, что более важно, о том, что может предоставить функциональный, преднамеренный веб-сайт. Они недооценивают важность выхода за рамки эстетики для своих сайтов, полагая, что успех зависит исключительно от привлекательного интерфейса. Клиенты верят, что, пока их сайт «хорошо выглядит», он будет плавать в киберпространстве, эффективно расширяя охват бренда, волшебным образом привлекая миллионы заинтересованных пользователей и превращая их в клиентов.
По правде говоря, магия веб-сайтов работает не так.
Чтобы предоставлять цифровые результаты, веб-сайт должен предлагать привлекательный и динамичный пользовательский интерфейс. Да, графика важна для процесса проектирования. Однако для достижения успеха ваш сайт должен обеспечивать более чем привлекательную графику. Ваш разработчик занимается или, по крайней мере, должен усердно работать за вас за кулисами, создавая сложную инфраструктуру как для сайта, так и для функций SEO, которые необходимо разработать и протестировать перед запуском.Вот где по-настоящему начинается волшебство веб-сайта.
Бюджетные ожидания клиента также могут сыграть важную роль в запуске некачественного веб-сайта. Когда дело доходит до продвижения вашего бренда, важно помнить, что в конечном итоге вы получаете то, за что платите. Эффективный, интуитивно понятный дизайн веб-сайта сложен. Но отдача стоит вложенных средств. Итак, клиенты, уже инвестируйте. И доверьтесь пониманию, таланту и опыту своего разработчика, пока вы переходите от процесса к окончательному проекту, который не только отлично выглядит, но и позволяет достичь всех ваших важнейших маркетинговых целей в Интернете.
Разработчики
Конечно, не только клиенты сохраняют плохие сайты. Сами разработчики также могут способствовать появлению множества плохо спроектированных и неэффективных сайтов, преследующих Интернет. Как? Часто оно начинается с того, что при предложении клиенту пакетов сайтов они рассматривают обязательные функции цифрового маркетинга как «дополнительные услуги».
Не круто, разработчики. Не круто.
разработчиков, 2018 год — это год, когда вы улучшите свою игру и поднимите планку приемлемых отраслевых стандартов.Больше никаких статичных, одномерных тактик, которые превращают сайт в простую презентацию Powerpoint (также известный как статический и скучный поток данных). В дальнейшем откажитесь от работы над дизайном, который не является многомерным и полностью функциональным. Каждый проект, за который вы беретесь, должен иметь все необходимые функции цифрового маркетинга, чтобы повысить качество обслуживания как владельцев, так и пользователей.
Да, некоторые из ваших клиентов будут шокированы. Стоять твердо. Вместо того, чтобы размывать элементы дизайна, расскажите им о многих преимуществах, которые дает хорошо функционирующий веб-сайт.Если они настаивают на дешевом и убогом сайте? Не берись за проект. Гораздо лучше отказать одному клиенту, чем потерять бесчисленное количество потенциальных клиентов, которые заметят, что вы умеете производить плохой продукт.
2018 Контрольный список функций веб-сайта
Готовы внедрить действенный план по пересмотру новой нормы для сайтов 2018 года? Вот девять не подлежащих обсуждению стандартов (и два дополнительных совета) для внедрения на вашем сайте:
1. Быстрая загрузка — Никто не хочет ждать (и ждать и ждать) загрузки вашего сайта.Создавайте сайты с быстрой загрузкой для всех пользователей на всех устройствах (даже с медленным подключением к Интернету). Вы можете использовать Pingdom или Pagespeed Insights от Google, чтобы проверить скорость своего веб-сайта и посмотреть, что можно улучшить.
2. Mobile Ready — Практически каждый ежедневно пользуется интеллектуальными устройствами. Создайте привлекательный, удобный для мобильных устройств дизайн, к которому ваша аудитория сможет получить доступ в любое время и в любом месте.
3. Включено отслеживание — Аналитика важна — это лучший способ определить, действительно ли ваш веб-сайт выполняет свою работу.Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
4. Оптимизация поисковой оптимизации — Не стоит недооценивать возможности оптимизации вашего сайта как для браузеров, так и для людей. Создавайте привлекательный, читаемый контент для ваших подписчиков. Для поисковых систем всегда включайте все важные теги и элементы SEO на странице, включая схему и карты сайта XML.
5. Включена CMS — Мы еще не совсем освоили силу письменного слова.Последовательная публикация свежего, оригинального контента не только увлекает вашу аудиторию, но и может обеспечить бесценный долгосрочный импульс цифрового маркетинга. Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
6. Оптимизация конверсии — У вас есть клиент, ориентированный на конверсию? Внедрите инструменты для создания целевых страниц кампании в свой дизайн. Эти специальные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
7. Электронный маркетинг — Да, электронный маркетинг все еще актуален, и при этом очень эффективен. Формы захвата электронной почты сайта должны синхронизироваться с системой маркетинга электронной почты клиента, чтобы обеспечить беспрепятственный доступ и соединение.
8. Социальные сети — Никогда не упускайте возможности использовать возможности социальных сетей. Интегрируйте все соответствующие платформы социальных сетей в свой дизайн. Предоставление пользователям возможности быстрого доступа к страницам социальных сетей с веб-сайта мгновенно расширяет охват бренда и помогает увеличить видимость и посещаемость.
9. Надежная безопасность — Никогда не ставьте под угрозу безопасность на месте. Каждый проект должен включать в себя основные протоколы безопасности и конфиденциальности, такие как базовые проверки безопасности, для защиты данных клиента и пользователя.
На этом завершается не подлежащая обсуждению часть наших рекомендаций по дизайну веб-сайтов на 2018 год. Однако есть два дополнительных совета, которые следует учитывать при создании сайта:
10. Прогрессивные веб-приложения — Опытные веб-дизайнеры, заинтригованные влиянием приложений на мобильные медиа-платформы, успешно объединили самые лучшие веб-функции и функции приложений в гибрид, известный как прогрессивные веб-приложения.Ожидайте увидеть прогрессивные веб-приложения в полную силу в течение 2018 года. Как разработчик, рассмотрите возможность включения в свой дизайн различных функций, таких как заставки, push-уведомления и анимированные переходы между страницами, чтобы улучшить общий UX.
11. Машинное обучение и искусственный интеллект — Да, действительно. Искусственный интеллект больше не является футуристическим, высокотехнологичным термином и успешно вошел в нашу повседневную повседневную жизнь и в сети. Не верите мне? Вы когда-нибудь задавали вопрос Siri или Alexa? Я считаю так.Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Соответствует ли веб-сайт вашего бренда стандартам 2018 года?
Если нет, то пора немедленно произвести обновление в Интернете. Помните, дело не в грандиозных жестах и пересмотрах. Скорее, 2018 год будет сосредоточен на переходе к простому, функциональному и футуристическому дизайну. Внедрение этих (относительно безболезненных) стандартов в качестве основы проектирования, не подлежащей обсуждению, может существенно повлиять на то, как мы ведем бизнес и взаимодействуем с потенциальными клиентами в Интернете для оптимальной рентабельности инвестиций при каждом взаимодействии с пользователем.
___
Денис Пинский работал директором по цифровому маркетингу и аналитике в Forbes (2010-2019). Денис имеет 17-летний опыт работы в электронной коммерции, маркетинге технического роста, разработке продуктов, бизнес-аналитике, науке о данных, оптимизации производительности веб-сайтов. В настоящее время он создает и развивает торговую площадку SavvyHerb CBD Marketplace. SavvyHerb (savvyherb.com) систематизирует важную информацию о КБР и сближает сообщество.
Давайте подключимся в социальных сетях — Facebook, LinkedIn, Twitter, Instagram.
Подробнее о Forbes
Первоисточник: 9 стандартов дизайна веб-сайтов на 2017 год
8 умных советов по выбору выигрышного доменного имени
7 советов по поисковой оптимизации на странице для создателей нетехнического контента
10 вещей, которые нужно сделать, прежде чем нажать кнопку «Опубликовать»
Forbes • Webfia • LinkedIn
Что такое веб-дизайн? Полное руководство по дизайну веб-сайтов [2020]
Что такое веб-дизайн?
Веб-дизайн — это процесс планирования, концептуализации и размещения контента в сети.Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Знаете ли вы, что веб-дизайн может иметь огромное влияние на вашу работу в поисковых системах, таких как Google? Эта статья даст вам полезное представление о том, как создать веб-сайт, который не только хорошо выглядит, но и правильно функционирует и занимает высокие позиции в поиске.
В этой статье мы рассмотрим:
В поисках вдохновения
Дизайнеры ищут вдохновение везде.Вот некоторые из лучших сайтов, которые помогут развить ваши творческие соки:
Ознакомьтесь с нашим сообщением в блоге, чтобы узнать больше о том, как найти вдохновение здесь
Есть два основных способа создать веб-сайт: с помощью настольного приложения или с помощью конструктор сайтов. Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
1. Настольные приложения
Настольные приложения требуют, чтобы дизайнеры создали свой дизайн и отправили его группе разработчиков, которая затем может преобразовать дизайн в код.Самыми популярными настольными приложениями для создания веб-сайтов являются Photoshop и Sketch.
Как правило, это стандарт для больших и / или сложных веб-сайтов, поскольку он позволяет дизайнеру сосредоточиться на общем оформлении, а все технические задачи передаются команде разработчиков. К сожалению, этот процесс может быть дорогостоящим и трудоемким, поскольку требуется множество ресурсов, наборов навыков и членов команды.
Чтобы не привлекать разработчика, полезно использовать конструктор веб-сайтов, чтобы создать веб-сайт с меньшими техническими требованиями.
2. Конструкторы веб-сайтов
Сегодня на рынке существует множество конструкторов веб-сайтов, которые предлагают широкий спектр функций и услуг. Wix, Squarespace, Webflow и PageCloud — это лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются по возможностям дизайна, параметрам шаблонов, цене и общему опыту редактирования. Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего сайта.
Конструкторы веб-сайтов создают адаптивные или адаптивные веб-сайты, которые предлагают различные возможности создания.Эти концепции будут рассмотрены более подробно ниже, чтобы вы могли лучше понять, какие конструкторы подойдут вам. Если вы не умеете кодировать, важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее часто используемой платформой для веб-сайтов, он не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Прежде чем вы начнете создавать веб-сайт, определите потребности вашего веб-сайта: вы создаете фотогалерею? Как часто вы будете обновлять свой сайт? Вам нужна контактная форма? Выберите конструктор веб-сайтов, который поможет вам эффективно достичь этих целей.
Элементы веб-дизайна
При разработке веб-сайта важно учитывать как внешний вид, так и функциональность. Интеграция этих элементов максимизирует общее удобство использования и производительность сайта. Удобство использования вашего сайта включает такие элементы, как удобный для навигации интерфейс, правильное использование графики и изображений, хорошо написанный и хорошо размещенный текст и цветовую схему. Эффективность вашего сайта связана с его скоростью, рейтингом, возможностью поиска и способностью охватить вашу аудиторию.
Визуальные элементы
Вот краткий обзор элементов, которые следует учитывать при разработке веб-сайта, чтобы убедиться, что все хорошо работает вместе. Каждый раздел содержит советы и рекомендации, которые помогут вам начать работу.
Письменная копия
По сути, внешний вид вашего веб-сайта и текст идут рука об руку. Важно, чтобы авторы и дизайнеры контента работали вместе, чтобы создать единый дизайн со сбалансированными элементами.Сосредоточьтесь на создании фрагментов текста (используя текстовые блоки), чтобы дополнить вашу графику и изображения.
Связано: Письменное содержание или дизайн, что важнее всего?
Шрифты
Выберите шрифт, соответствующий вашему общему дизайну. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Font Combinator Canva, могут помочь вам найти идеальный вариант для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свои приложения многочисленные сочетания шрифтов.
Связано: Простой способ добавления шрифтов на ваш веб-сайт (включая пользовательские шрифты)
Цвета
Цвета — один из наиболее важных элементов, которые следует учитывать при разработке веб-сайта. Имейте в виду, что существует множество неправильных представлений о психологии цвета, и гораздо важнее сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего веб-сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
(Источник: www.freshconsulting.com)
Связано: Выбор цветовой схемы для вашего веб-сайта, которая не отстой
Макет
Как вы решите расположить свой контент, будет иметь существенное влияние на удобство использования и функциональность вашего сайта. Нет никаких конкретных правил, которым нужно следовать при выборе макета, однако есть несколько основных принципов, которые следует помнить. Обязательно учитывайте потребности вашей целевой аудитории и избегайте чрезмерно стимулирующего макета, который может отвлекать от сообщений, которые вы хотите передать.
Фигуры
Использование графических элементов в веб-дизайне может помочь легко интегрировать текст и изображения, а также улучшить внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.
Связано: Использование фигур в веб-дизайне с 30 примерами
Интервал
Интервал является ключевым элементом для создания визуально приятных и удобных для навигации веб-сайтов.Каждый элемент вашего дизайна так или иначе будет содержать интервалы. Правильное использование пробелов имеет решающее значение для создания дизайна, в котором идеально сочетаются текст, фотографии и графика. Сохранение единообразия интервалов может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов определенно является приоритетом современных веб-дизайнеров.
Изображения и значки
Удивительные дизайны могут передавать большой объем информации всего за несколько секунд.Это стало возможным благодаря использованию мощных изображений и значков. Выберите изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков сгенерирует тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Бесплатные изображения и значки
Изображения и значки премиум-класса
V ideos
Интеграция видео в веб-дизайн становится все более популярной среди дизайнеров.При правильном использовании видео могут помочь вашим пользователям воспринять или понять сообщение, которое невозможно передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут привлекать движущиеся изображения. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают от них.
Связано: Как использовать видео фон на вашем сайте — правильный путь!
Функциональные элементы
Эти функциональные элементы необходимо учитывать при разработке вашего веб-сайта.Правильно работающий веб-сайт имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
Навигация
Навигация на вашем веб-сайте является одним из основных элементов, определяющих, правильно ли работает ваш веб-сайт. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помогать посетителям впервые узнать, что предлагает ваш сайт, предоставлять легкий доступ к вашим страницам для постоянных посетителей и улучшать общее впечатление каждого посетителя.Ознакомьтесь с этими передовыми практиками, чтобы получить дополнительные советы по навигации.
Взаимодействие с пользователем
У посетителей вашего сайта есть несколько способов взаимодействия с вашим сайтом в зависимости от их устройства (прокрутка, щелчок, ввод текста и т. Д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы у пользователя было ощущение, что они все под контролем. Вот несколько примеров:
Анимация
Существует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить посетителям взаимодействовать с вашим сайтом, оставляя отзывы.Например, добавление кнопок или форм «Нравится» может заинтересовать посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать ваши анимации простыми, чтобы избежать вмешательства разработчика.
Скорость
af817″> Лучшие конструкторы сайтов обычно сжимают ваш контент для ускорения загрузки, однако нет никаких гарантий. Обязательно изучите, какие конструкторы сайтов лучше всего подходят для контента, который у вас будет на вашем сайте. Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и / или несколькими фотографиями.
Связано: Тест скорости страницы Google
Структура сайта
Структура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO).Ваши пользователи должны иметь возможность легко перемещаться по вашему веб-сайту без каких-либо структурных проблем. Если пользователи теряются, пытаясь перемещаться по вашему сайту, скорее всего, «сканеры» тоже. Сканер (или бот) — это автоматизированная программа, которая выполняет поиск по вашему веб-сайту и может определить его функциональность. Плохая навигация может привести к ухудшению пользовательского опыта и ухудшению рейтинга сайта.
Связано: Как создать структуру сайта, которая улучшит SEO
Кроссбраузерность и совместимость между устройствами
Отличный дизайн должен выглядеть безупречно на всех устройствах и в браузерах (да, даже в Internet Explorer) .Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс более быстрым и эффективным. С другой стороны, если вы используете платформу для создания веб-сайтов, кросс-браузерное тестирование обычно берет на себя команда разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Типы дизайна веб-сайтов: адаптивный или адаптивный
Понимание плюсов и минусов адаптивных и отзывчивых веб-сайтов поможет вам определить, какой конструктор веб-сайтов лучше всего подойдет для вашего дизайна веб-сайта.
В Интернете можно встретить статьи, в которых рассказывается о множестве различных стилей дизайна веб-сайтов (фиксированных, статических, плавных и т. Д.). Однако в современном мире, ориентированном на мобильные устройства, есть только два стиля веб-сайтов, которые можно использовать для правильного проектирования веб-сайта: адаптивный и адаптивный.
Адаптивные веб-сайты
Адаптивный веб-дизайн использует две или более версии веб-сайта, настроенные для определенных размеров экрана. Адаптивные веб-сайты можно разделить на две основные категории в зависимости от того, как сайт определяет, какой размер должен отображаться:
1.Адаптируется в зависимости от типа устройства.
Когда ваш браузер подключается к веб-сайту, HTTP-запрос будет включать поле под названием «пользовательский агент», которое будет информировать сервер о типе устройства, пытающегося просмотреть страницу. Адаптивный веб-сайт будет знать, какую версию сайта отображать в зависимости от того, какое устройство пытается его получить (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите размер окна браузера на рабочем столе, потому что страница будет продолжать отображать «настольную версию», а не сжиматься до нового размера.
2. Адаптируется в зависимости от ширины браузера
Вместо использования «агента пользователя» веб-сайт использует медиа-запросы (функция CSS, которая позволяет адаптировать веб-страницу к разным размерам экрана) и точки останова (определенные размеры по ширине) переключаться между версиями. Таким образом, вместо настольной, планшетной и мобильной версии у вас будут версии с шириной 1080 пикселей, 768 пикселей и 480 пикселей. Это обеспечивает большую гибкость при разработке и лучший опыт просмотра, поскольку ваш веб-сайт будет адаптироваться в зависимости от ширины экрана.
(Изображение предоставлено UX Alpaca)
Профи
- Редактирование WYSIWYG (то, что вы видите, то и получаете)
- Пользовательские проекты быстрее и проще создавать без кода
- Кроссбраузерность и совместимость между устройствами
- Быстро загружаемые страницы
Минусы
- Веб-сайты, использующие «тип устройства», могут выглядеть сломанными при просмотре в меньшем окне браузера на рабочем столе
- Ограничения на определенные эффекты, которые могут выполнить только адаптивные сайты
Адаптивные веб-сайты могут использовать гибкие макеты сетки, основанные на процентном соотношении, которое каждый элемент занимает в своем контейнере: если один элемент (например,г. заголовок) составляет 25% от своего контейнера, этот элемент останется на 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать точки останова для создания индивидуального вида для каждого размера экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, отзывчивые веб-сайты постоянно меняются в зависимости от размера экрана.
(Изображение предоставлено UX Alpaca)
Плюсы
- Отличный опыт работы с любым размером экрана, независимо от типа устройства
- Конструкторы отзывчивых веб-сайтов, как правило, жесткие, из-за чего дизайн трудно «сломать»
- Тонны доступных шаблонов, начиная с
Минусы
- Требуется обширный дизайн и тестирование для обеспечения качества (при запуске с нуля)
- Без доступа к коду нестандартный дизайн может быть затруднительным
Важно отметить, что веб-сайт конструкторы могут включать как адаптивные, так и адаптивные функции.Например, PageCloud недавно представил ряд функций, которые позволяют вашему контенту реагировать на запросы, даже если сам веб-сайт остается адаптивным.
Адаптивные конструкторы веб-сайтов
Wix и PageCloud, возможно, являются двумя лучшими конструкторами веб-сайтов на сегодняшний день на рынке. Оба используют адаптивный подход, что означает, что их возможности перетаскивания и WYSIWYG не имеют себе равных. Вы можете построить что угодно, не написав ни единой строчки кода.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса.Сегодня это считается одним из самых простых инструментов для начинающих.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса. Сегодня это считается одним из самых простых инструментов для начинающих.
Хотя выбрать победителя в этой категории сложно, вот несколько вещей, о которых следует помнить:
- Если вы ищете максимально настраиваемый интерфейс, выберите PageCloud.
- Если вы ищете что-то действительно простое и у вас мало опыта в дизайне, выберите Wix.
- Если вы хотите работать с разработчиком, выберите PageCloud.
- Если вам нужно много вариантов шаблона, выберите Wix.
- Если вам нравятся ярлыки и возможности настольных издательских приложений, выберите PageCloud.
Поскольку обе платформы предлагают бесплатные пробные версии, мы рекомендуем попробовать их обе, прежде чем принять решение.
Адаптивные конструкторы веб-сайтовТакие инструменты, как Squarespace, предлагают гибкие конструкторы веб-сайтов, однако это означает, что ваш опыт редактирования более ограничен.Создать гибкий адаптивный веб-сайт сложно, и, не зная, как кодировать, практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Здесь вступают в игру более сложные инструменты веб-дизайна, такие как Webflow и Froont. Вот некоторые из плюсов и минусов, которые следует учитывать при выборе одного из этих инструментов:
Плюсы
- Возможность создавать настраиваемые адаптивные сайты без написания кода
- Непревзойденный контроль над каждым элементом на странице
- Возможность экспорта кода в другое место. в веб-дизайне.Чтобы сделать обзор, давайте взглянем на некоторые ключевые элементы в разработке веб-сайта, который является одновременно красивым и функциональным:
1. Пользователь всегда на первом месте: пользовательский опыт должен быть во главу угла вашего дизайна, поскольку ваши пользователи в конечном итоге будут чтобы определить, стоит ли посещать ваш сайт.
2. Выберите лучший конструктор веб-сайтов для ваших нужд: спросите себя, каковы будут основные функции вашего веб-сайта, и выберите конструктор веб-сайтов, который обеспечит выполнение этих требований.
3. Баланс визуальных элементов: важно поддерживать баланс между текстом, графикой, мультимедиа и цветовой схемой, чтобы избежать чрезмерной стимуляции веб-сайта, отвлекающей от сообщений, которые вы пытаетесь передать.
Теперь, когда вы освоили основы дизайна веб-сайтов, обязательно ознакомьтесь с другими сообщениями, чтобы узнать больше о типах конструкторов веб-сайтов, тенденциях дизайна, элементах дизайна и многом другом.
27 подтвержденных исследованиями советов по веб-дизайну: как создать работающий веб-сайт
Всего посетителей.Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он отображается прямо в вашей аналитике. Но что будет дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после 1000+ успешных проектов по веб-дизайну нам сложно понять, что подойдет лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше пользы от каждого посетителя. Большинство этих советов подтверждено исследованиями.Они предназначены для начинающих дизайнеров и продвинутых профессионалов UX, для малого и крупного бизнеса.
Вот наши лучшие советы, идеи и вдохновение о том, как создать веб-сайт, который приносит результаты. Сайт, который выглядит красиво, привлекает посетителей и получает больше пользы от каждого с трудом заработанного посещения.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце. Если вы нетерпеливы, переходите вниз!
Структурная схема веб-сайта
Сайты — это две вещи: контейнеры и контент.Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов. Это определяет их относительную значимость и порядок, в котором они видны человеческим глазом.
Веб-дизайнеры используют визуальную иерархию, чтобы направить внимание посетителей в первую очередь на важные элементы. Макет веб-сайта включает в себя положение (вверху или внизу на странице), размеры (большие или маленькие), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Объединение аспектов увеличивает их эффект. Все увидят большое видео вверху страницы. Мало кто увидит низкоконтрастный текст в окружении изображений.
Визуальная иерархия — вот почему ваши глаза следят за определенным путем на каждой странице, которую вы посещаете в Интернете.При преднамеренном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок, ориентированный на ключевые фразы, в верхней части главной страницы.
Заголовок вверху главной страницы (и каждой страницы) носит описательный характер или нет. В противном случае посетитель может не ответить на свой первый вопрос: «Я в нужном месте?»
Это также возможность использовать целевую ключевую фразу и указать на релевантность. Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но яснее лучше, чем умно.
Вместо того, чтобы писать причудливый, но расплывчатый заголовок, напишите что-нибудь описательное. Обязательно объясните, чем занимается компания, вверху страницы, в верхней части страницы.
Источник: Outreach Plus
Подождите, фальц еще есть?Да, фолд есть. Для каждого посещения на каждом экране есть область просмотра. Внизу — знаменитая складка. Чтобы увидеть что-нибудь ниже этой строки, посетитель должен прокрутить страницу.
Почему и если это имеет значение в веб-дизайне — это горячо обсуждаемая тема. Вот два лучших аргумента: «Фолда нет!» Или «Фолд все еще имеет значение».
Конечно, есть тысячи размеров экранов, от крошечных до огромных. За последний месяц этот веб-сайт просматривался на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка уже не актуальна.
Но вот итоги (понятно?) По-прежнему существует кратность для каждого посещения и все еще средняя кратность для всех посещений.Такие инструменты, как Hotjar, четко показывают это в виде линии на тепловой карте прокрутки для настольных компьютеров / ноутбуков, мобильных устройств и планшетов.
Итак, есть складка, и важно, что вы положите выше и ниже. Одно исследование показало, что 80% времени посетители проводят вне страницы.
Так что поместите свое ценностное предложение, эту версию из 8 слов того, что вы делаете, вверху страницы, над сгибом.
3. Но не помещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не означает, что они готовы действовать.Далее на странице происходит много уговоров.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что большая часть взаимодействия происходит ниже черты. Контент вверху может быть виден, но это не обязательно будет наиболее эффективным местом для призывов к действию.
Одно предостережение относительно этого часто цитируемого исследования: Chartbeat используется в основном новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного! Обычные советы по веб-дизайну неприменимы.
Убедитесь, что призывы к действию размещены ниже по странице, в любом месте, где может быть высокий интерес.
4. Сделайте страницу высокой. Ответьте на все вопросы посетителей.
Больше пикселей означает больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто продолжить движение вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время торговой встречи и перестали отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот где приходит на помощь знаменитое исследование Crazy Egg. Они опросили свою аудиторию, выявили наиболее важные вопросы и опасения и создали высокую страницу, посвященную всему.
Страница была в 20 раз длиннее. Конверсия выросла на 30%.
« Прокрутка — продолжение.Нажатие — это решение » — Джош Портер, Rocket Insights 5. Показывать по одному
«Мне нравится чистый современный дизайн». Это то, что большинство наших клиентов говорят нам, когда мы начинаем проекты по веб-дизайну. Они часто приводят в качестве примера веб-сайт Apple.
Посетители не любят беспорядок. Нам нравятся пробелы. Другими словами, нам нравится невысокая визуальная сложность.
В 2012 году Google задался целью выяснить, какие типы веб-сайтов считаются красивыми для посетителей.Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции вряд ли будут восприниматься как красивые.
Это объясняет тенденцию к использованию макетов в один столбец и высоких страниц. Дизайн с несколькими столбцами (левая панель навигации, область содержимого, правая направляющая) более сложный, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов в фокусе на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование Google показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно некрасиво. Веб-сайт, соответствующий стандартам веб-дизайна, скорее всего, понравится.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипностью, так и низкой визуальной сложностью. Они одновременно простые и чистые.
Подумайте об этом так: выгодно выделять ваш бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые машины выглядят потрясающе. Они разные. Они красивы. Но у них еще есть двери по бокам, колеса внизу и фары спереди.
А что стандарт? Согласно нашему собственному исследованию, это стандартные элементы для веб-сайта:
«Стандартный» сайт с высокой прототипностью включает в себя:
- Логотип в левом верхнем углу
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7.Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, которые спускаются по странице в один столбец.
Вот анатомия типичной страницы услуг на веб-сайте лидогенерации.
Как показано на схеме, нижний колонтитул имеет более темный цвет фона. Так поступают многие сайты, поэтому посетители теперь ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что он попал в нижнюю часть страницы, и перестает прокручивать страницу. Это ложное дно.
Примечание: я спорю со своими дизайнерами по этому поводу. Курт Круз, наш креативный директор, делает отличное заявление. Изменение цвета фона — отличный способ сообщить посетителям об изменении типа контента. Я слышу тебя, Курт!
Будьте осторожны при выборе цвета фона для блоков страницы.На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся слайдеров
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут увидеть только первый слайд.
Было проведено множество исследований, которые пришли к такому же выводу. Сообщения на последующих слайдах с меньшей вероятностью будут видны, а призывы к действию вряд ли будут нажаты.Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить одобрение. Разные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на главной странице хорошо удерживают людей от удара друг друга в конференц-залах.
Так что же делать вместо этого?
- Сложите слайды так, чтобы посетитель мог видеть каждый, прокручивая страницу вниз.Они внезапно станут более заметными.
- Используйте миниатюрное изображение , используя в качестве главного слайда самый эффектный слайд. Дайте ему хороший призыв к действию!
9. Избегайте табуляторов и гармошек
Вот еще один способ вырваться из укрытия: избегать вкладок и расширяемых блоков содержания.
Зная, что до 76% посетителей веб-сайта сканируют, вы можете сделать свой контент более заметным для них, оставив его открытым без необходимости щелкать мышью, чтобы что-то открыть.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидели бы их на Amazon.
Помните, что прокрутка быстрее и проще, чем щелчок. Если посетителям нужно прицелиться и щелкнуть мышью или перейти на вкладку, чтобы увидеть что-то, они вряд ли это увидят.
Изображения
Перейдем к визуальному оформлению. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные изображения. С момента рождения мы больше смотрим на лица.Магнитная сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, они соотносятся с конверсией. Знаменитое тематическое исследование Basecamp показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш веб-сайт не похож на «заброшенный космический корабль» без души.
Я разговаривал с тысячами компаний об их маркетинге на протяжении многих лет и заметил закономерность.Большие компании всегда стараются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, правда?
На самом деле, каждая компания должна просто стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей, подобных чуме. Они просто никогда не чувствуют себя искренними, поэтому не укрепляют доверия.
Компании соблазняют стоковые фотографии, потому что качество продукции высокое.Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее блеска.
Исследования подтверждают это. Исследование, проведенное NN Group, показало, что посетители отключают стоковые фотографии людей и изображения-наполнители, но на самом деле смотрят на фотографии реальных людей.
Будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отшлифованы.
12.Используйте лица как визуальные подсказки
Фотографии людей дают вам особую возможность привлечь внимание посетителей. Знаменитый феномен «смотришь, куда смотрят».
Когда исследователь Джеймс Бриз продемонстрировал дизайн 106 людям, он продемонстрировал силу хорошо расположенных лиц. У них есть способность направлять внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда младенец смотрит в камеру, посетители смотрят на него. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с младенцем (прости, Оли!). Если кто-нибудь знает другие исследования или хорошие примеры, дайте мне знать в комментариях!
Используйте прямую видимость на изображении лиц в качестве ориентира, чтобы направить внимание посетителей на заявления о пользе или призывы к действию.
13. Используйте стрелки как визуальные подсказки
Лица могут направлять внимание, но это не единственный способ контролировать глаза посетителей.Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
В этом исследовании отслеживания взгляда, проведенном CXL, было обнаружено, что простая стрелка была еще более действенной в побуждении посетителей взглянуть на элемент страницы.
Если вы хотите, чтобы посетители на что-то смотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы направить внимание посетителей на призывы к действию
Цвета имеют эмоциональную окраску (красный — срочно, синий — спокойный), и они являются частью стандартов бренда.Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование Eyequant о цвете кнопок подтверждает, что цвет и контраст яркости могут привлекать внимание.
Но исследование показывает, что красочные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастность цвета кнопки с фоном
- Контрастность цвета кнопки и текста кнопки
- Сравните цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они имеют цвет, отличный от других.Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «прерывателям рисунка».
Интернет-маркетологПарас Чопра провел эксперименты, которые показали, что яркие цвета не просто лучше запоминаются, на них больше кликают: на 60% больше!
Совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов наведения. Сделайте его цветом, отличным от фирменных цветов, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в интерактивных элементах.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте информативны
Навигация всегда выделяется визуально, так что это возможность для общения. Посетители обычно начинают свое посещение со сканирования заголовка. Все, что там есть, включая ваши меню, скорее всего, будет видно.
Источник: UX Movement
Когда ярлыки навигации носят общий характер, вы упустили шанс рассказать посетителям, что вы делаете.Сравните эти два примера:
Если ваши ярлыки навигации являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили возможность воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и повысить свой рейтинг в поисковой сети.
16. Поместите дом слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это самое обычное место для этого, поэтому посетители ожидают, что найдут его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Существуют два различных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте много времени на то, чтобы беспокоиться о порядке вещей в вашем меню.
17. Будьте осторожны при размещении ссылок со служебных страниц на сообщения в блогах
Если посетитель находится на странице сервиса, цель состоит в том, чтобы превратить его в лида.Если вы добавите большие возможности уйти и пойти читать свой блог, они попадут на страницы, менее ориентированные на привлечение потенциальных клиентов. Посты в блогах, естественно, имеют больше отвлекающих факторов, возможностей для выхода и более низкие коэффициенты конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других сайтах
Когда это уместно, дайте ссылку на то, что помогает посетителю достичь своих целей. В сообщении блога это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на служебных страницах и на вашей домашней странице вам следует осторожно размещать ссылки на другие сайты.Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители переходили по этой ссылке? Помогает ли это вам в достижении ваших целей?
19. Избегайте использования значков социальных сетей в заголовке сайта
Точно так же красочные значки социальных сетей в вашем заголовке не подходят для ваших целей. Если посетители нажимают на любую из этих кнопок конфетного цвета, они попадают на сайт, полный отвлекающих факторов. Они вряд ли вернутся.
Это вообще неправильный способ интеграции с социальными сетями.Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если ищут, но вы не предлагаете им уйти.
Письмо
Давайте поговорим о словах. Ранее мы рекомендовали на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Напишите значимые подзаголовки
Повсюду расплывчатые подзаголовки.Они часто бывают большими и бесполезными, но за ними следуют небольшие, но полезные вещи. Странно, правда? Противоположное имело бы смысл.
Убедитесь, что важные дела значимы и полезны для посетителей. Если в ваших подзаголовках говорится что-то вроде «продукты» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Это хорошо для людей с ослабленным зрением и доступности. Это также передовой опыт SEO.Никогда не упускайте шанс обозначить актуальность!
ProTip: Подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без нее? Будут ли посетители по-прежнему знать, на что они смотрят? Если так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные блочные абзацы не соответствуют лучшим практикам цифрового контента. Простое разделение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3–4 строк.
«Короткие абзацы читаются, длинные абзацы пропускаются, очень длинные абзацы пропускаются» — Джейсон Фрид, основатель и генеральный директор Basecamp Если строка очень длинная, посетителям может быть сложнее читать. Руководство по веб-стилю рекомендует строки не более чем из 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче его читать, тем успешнее будет сайт.Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать больше. Это не хорошо.
“ Будьте проще! «Когнитивная беглость» — это показатель того, насколько легко мозг посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и / или отнимающим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и удобный для чтения дизайн. ” — Роджер Дули, автор Brainfluence Копия, которая подходит для пользователей с низким уровнем грамотности, подходит всем. Дело не в том, чтобы приглушить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже доктора наук предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупым.Сомневающийся в себе посетитель вряд ли примет меры. Итак, пока вы пишете, задавайте себе вопрос:
100% посетителей знают значение слов на этой странице?
23. Порядок в списке и «Эффект серийной позиции»
При заказе списков в вашем экземпляре ставьте важные элементы в начало и конец. Внимание читателя и его удержание самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: первенство против давности
24. Ответьте на популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый вопрос без ответа — это упущенная возможность укрепить доверие. Вопросы без ответа также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot.Он брал интервью у клиентов, анализировал их ответы, определял приоритеты сообщений и, в конце концов, использовал слова самих слушателей в новом маркетинговом тексте. Умный!
Вот вопросы, которые использует Джоэл, чтобы найти самые популярные вопросы посетителей:
- Что происходило, что заставило вас искать решение?
- Что еще вы пробовали и что вам в этом не понравилось?
- Что чуть не мешало вам покупать у нас?
- Что придало вам уверенности, чтобы дать нам шанс?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше) из того, что не могли сделать раньше?
- Приведите мне пример, когда X имел значение для вас?
Одним словом, какова цель вашего сайта? Ответ.
Дополнительное чтение: Идеальная страница обслуживания веб-сайта B2B: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальные доказательства
«Систематическая предвзятость» — это человеческая склонность делать то, что делают другие люди. Таким образом, если вы предоставите доказательства того, что вас выбрали другие, выбор вашей компании будет казаться хорошим выбором. Цель — сделать так, чтобы любое решение, отличное от использования вашей компании, выглядело за пределами нормы.
Докажите своим посетителям, что вы легитимны.В идеале каждое из ваших маркетинговых утверждений подтверждается доказательствами.
«Сколько раз вы переходили на сайт из списка лауреатов премии в области дизайна и закатывали глаза на захватывающий заголовок« Дом »? Это то, что происходит, когда вы доверяете агентству «создать что-то совершенно замечательное и уникальное» вместо того, чтобы выбирать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам / клиентам, и ожидает, что это будет работать.” — Джен Саламандик, Kick Point Самый быстрый и простой способ — добавить характеристики. Вот и другие типы социальных доказательств.
- Подтверждения от соответствующих влиятельных лиц
- Отзывы клиентов о продукте
- Логотипы СМИ «Как видно на…», в которых упоминается ваша компания
- Виджеты социальных сетей, показывающие размер ваших следующих
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов нужно добавить?
Очень много.Вполне возможно, что слишком много доказательств не существует. Мы быстро проанализировали одну из страниц с описанием продуктов Amazon и обнаружили, что 43% страницы — это доказательства и отзывы.
Совет! Не создавайте страницу с отзывами. Обычно это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу службы.
26. Упомяните о дефиците, активируйте «неприятие потерь»
Люди не умеют эффективно вычислять затраты / выгоды. Мы склонны переоценивать потери и недооценивать прибыль.Другими словами, потери более болезненны, чем прибыль приятна.
Это верно для онлайн и офлайн и во многом объясняет человеческое поведение. В этой статье это хорошо объясняется: применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текстов, не забывая о страхе потери.
- Подчеркните затраты, связанные с неиспользованием вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленные выгоды.
- Создавайте срочность с ограниченными по времени предложениями. Если товара мало, скажите об этом.
Осторожно напомните своим посетителям, что они упустят, рискнут или потеряют, если не предпримут действий прямо сейчас.
27. Оптимизировать формы подписки по электронной почте для подписчиков
Внизу поста есть один. Это призыв к действию подписаться. Если вы присмотритесь, вы увидите, что он состоит из трех отдельных элементов.Это 3 P для форм подписки по электронной почте.
- Известность Выделяется в визуальной иерархии
- Promise Он сообщает читателю, что он будет получать и как часто.
- Proof It использует социальное доказательство: количество подписчиков или крошечный отзыв
Когда мы впервые поэкспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Количество подписок на электронную почту увеличилось на и 4863%. .
При разработке формы подписки по электронной почте сделайте ее видимой, используйте социальные доказательства и расскажите читателям, что они собираются получить.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся новые интересные особенности дизайна. Все критики. Но нам, посетителям, нужно нечто большее, чем красота. Нам нужна информация. А как владельцам веб-сайтов нам нужны результаты.
Вот два исследования с одним и тем же выводом. Первый — это опрос, проведенный Hubspot, который показывает, что для посетителей важнее простота поиска информации, чем красивый дизайн или модный UX.
Это второе исследование является результатом ряда пользовательских тестов, проведенных NN Group.Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн как никто другой. Вот почему я начал заниматься этим бизнесом! И я часто думаю об этой цитате:
«Жизнь дизайнера — это жизнь борьбы. Боритесь с уродством ». — Массимо Виньелли, легенда дизайна Но в веб-дизайне мы создаем контейнеры для контента.И посетители пришли за контентом, а не за контейнером.
Сайты должны быть красивыми. Они должны иметь визуальное или эмоциональное воздействие на посетителей. Но успех вашего сайта выходит далеко за рамки красоты. Речь идет о том, чтобы помочь посетителям найти то, что им нужно. Это суть каждого совета в этой статье. И это истинная цель веб-дизайна.
Помогите посетителю найти то, за чем он пришел, а затем дайте ему то, что вы хотите.
Услуги по дизайну веб-сайтов | Услуги профессионального веб-дизайна
Инвестируйте в успех своего сайта с помощью услуг веб-дизайна WebFX
Когда вы инвестируете в наши профессиональные услуги по дизайну веб-сайтов, вы получаете веб-сайт с номером:
- Пользовательский
- Адаптивный (иногда его называют мобильным)
- Оптимизирован для поисковой оптимизации (SEO)
- Безопасный (HTTPS)
- Профессиональный стиль
Вы также можете включить дополнительные функции в свой профессиональный дизайн веб-сайта.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной торговли и многое другое.
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес сможет рассчитывать на стопроцентную прозрачность. Наша команда предоставит вашей компании полный доступ к нашим ценам и стратегиям в области веб-дизайна, от наших индивидуальных предложений до первоначального дизайна.
Получите бесплатную, точную и мгновенную расценку на наши услуги веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Станьте партнером нашей отмеченной наградами команды веб-дизайнеров для этой услуги, и они создадут сайт для вашего бизнеса за 30 дней.
Наше портфолио веб-дизайна
Хотите узнать о нашей работе? Ознакомьтесь с некоторыми из наших более чем 1000 проектов веб-дизайна ниже. Или просмотрите наше полное портфолио!
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Сайты в таких отраслях, как ваша
Что включают в себя услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг в соответствии с вашей компанией, продуктами или услугами и целями. В результате получается веб-сайт, который нравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по дизайну веб-сайтов:
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, следя за тем, чтобы ваш веб-сайт соответствовал лучшим методам поисковой оптимизации (SEO). SEO — это комплекс методов, которые повышают рейтинг вашего сайта в релевантных результатах поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории.Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к увеличению количества посещений магазинов, покупок в Интернете, запросов цен и многого другого.
Поскольку наша команда состоит из более чем 225 специалистов по цифровому маркетингу, наши дизайнеры могут координировать свои действия с нашей командой интернет-маркетинга. Их совместная работа гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Страницы сайта
С нашими услугами веб-дизайна вы можете положиться на наших дизайнеров в создании каждой страницы вашего веб-сайта.
Неважно, являетесь ли вы интернет-магазином, обычным бизнесом или поставщиком услуг, наши дизайнеры могут создать веб-страницы, которые необходимы вашей компании для охвата, информирования и преобразования вашей целевой аудитории. Как агентство цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
В нашем калькуляторе стоимости веб-дизайна есть пять уровней для количества веб-страниц:
- от 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше 250 страниц?
Просто свяжитесь с нами в режиме онлайн или воспользуйтесь нашим калькулятором стоимости проекта, чтобы отправить запрос на получение точной стоимости.Наши опытные стратеги предоставят вам индивидуальный план и расценки для страниц, которые нужны вашему сайту, будь то 300, 500 или более страниц.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам по телефону 888-601-5359 , чтобы поговорить.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стилей.Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может добиться этого за вас.
Дополнительные примеры стилей веб-сайтов:
- Просто и красиво
- Умеренный стиль
- Высокого класса
- Мировой класс
В нашем калькуляторе расценок для веб-дизайна есть эти четыре стиля, а также опция без стилей, чтобы предоставить вам точную оценку стоимости.Однако мы не ограничиваем вас этими пятью вариантами, так как никому не нужен веб-сайт, предназначенный для резки печенья.
Мы рекомендуем вам поделиться своими предпочтениями в стиле при запросе предложения онлайн или в чате с нашими стратегами. Ваш преданный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения. Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг сайта
Для максимального эффекта мы также предлагаем копирайтинг веб-сайтов с нашими услугами веб-дизайна.У нас работает опытная и специализированная команда копирайтеров. Обладая их опытом в технических и нетехнических отраслях, мы можем создавать убедительные копии, которые привлекают и привлекают посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, включая:
- 5-10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна для этого конкретного числа.
В рамках наших услуг по копирайтингу мы оптимизируем копию вашего сайта для SEO.Что это значит? Наши специалисты по цифровому маркетингу исследуют ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые затем используют наши копирайтеры для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 процентов пользователей не переходят на первую страницу результатов поиска — фактически, более 30 процентов всего поискового трафика попадает в первый результат поиска.
Адаптивный дизайн
Наши услуги по разработке веб-сайтов также предлагают вариант адаптивного дизайна.Однако мы рекомендуем адаптивный дизайн, потому что он поддерживает мобильных пользователей, которые могут состоять из покупателей, использующих свои планшеты или смартфоны для просмотра веб-страниц.
Поскольку более 50 процентов интернет-трафика исходит от мобильных пользователей, крайне важно оказывать поддержку пользователям в дороге. Это также лучшая практика для SEO, поскольку Google теперь следует индексу, ориентированному на мобильные устройства, то есть он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш веб-сайт не поддерживает мобильных пользователей, Google видит это и изменяет ваш рейтинг в результатах поиска.Это может привести к более низкому рейтингу, выталкивая ваш сайт на вторую страницу результатов поиска и дальше от вашей целевой аудитории.
Благодаря нашему варианту адаптивного дизайна мы предотвратим подобное с вашим бизнесом.
Интеграция с базой данных
Многие веб-сайты компаний содержат базы данных, например, для обработки платежей. Мы обеспечиваем полную поддержку интеграции с базами данных, которую мы разделяем на три уровня: базовый, расширенный и полная разработка. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «Нет» на калькуляторе затрат.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы обеспечить разработку и запуск именно той базы данных, которая нужна и хочет вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендации, а также координировать свои действия с нашими веб-разработчиками, чтобы гарантировать, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной торговли
Для компаний электронной торговли мы также предлагаем функциональные возможности электронной торговли.Как и наша служба интеграции баз данных, мы предлагаем три уровня: базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете поговорить с нашими опытными стратегами.
Благодаря своему опыту они могут помочь вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечит наилучшую окупаемость инвестиций (ROI) и удобство использования (UX).
Система управления сайтом (CMS)
CMS — еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять и оптимизировать ваш контент, что может повысить эффективность вашей стратегии контент-маркетинга.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг по веб-дизайну. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный.В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Для получения наиболее точных рекомендаций и расценок, однако, свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг по веб-дизайну, следует учитывать несколько факторов.Например, вы можете повысить коэффициент конверсии, конкурентоспособность и поисковый рейтинг. Все это результаты, которые могут иметь прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Узнайте больше о конкретных преимуществах услуг веб-дизайна:
1. Увеличьте коэффициент конверсии
Конверсия может варьироваться от покупателя, покупающего продукт, до пользователя, подписывающегося на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связано или включает онлайн-взаимодействие. Например, возможно, вы хотите увеличить количество посещений магазинов с помощью местного SEO — для справки, 80 процентов локального поиска — конверсия, — что, вероятно, будет связано с взаимодействием пользователей с вашим сайтом.
Если вы размещаете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда речь идет о посещении вашего местоположения, покупке вашего продукта или подписке на рассылку новостей по электронной почте.
С помощью удобного, интуитивно понятного и современного веб-сайта вы можете произвести на потребителей первое положительное впечатление. Это может повысить вероятность конверсии пользователей, независимо от того, остановятся ли они в вашем магазине на следующий день, позвонят вашей команде, чтобы узнать цену, или станут еще одним подписчиком вашей электронной рассылки.
2. Оптимизация взаимодействия с пользователем
Пользовательский интерфейс веб-сайта обеспечивает огромную рентабельность инвестиций (ROI) для предприятий — в среднем 100 долларов на каждый вложенный доллар.Это также может нанести огромный удар по компаниям, которые игнорируют тестирование UX, поскольку почти 90 процентов пользователей совершают покупки у конкурентов после того, как им не понравился пользовательский опыт.
С профессиональными услугами веб-дизайна ваш бизнес может предоставить пользователям лучший опыт. Например, наша команда может улучшить удобство использования и читаемость вашего веб-сайта как на мобильном устройстве, так и на компьютере. Это позволяет потребителям легко находить нужную информацию и принимать меры.
Это действие может включать посещение вашего магазина, покупку товара и многое другое.
3. Увеличьте свое конкурентное преимущество
Независимо от отрасли, у вас есть прямой конкурент, и для вашей компании очень важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
С помощью наших услуг по дизайну веб-сайтов вы можете быть уверены, что ваша компания произведет максимальное впечатление на пользователей. Вы также можете убедиться, что ваш бизнес стоит отдельно от конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы компания по борьбе с вредителями, которая хочет привлечь потенциальных клиентов, это сложный рынок. Тем не менее, вы можете упростить контакт потенциальных клиентов с вашей компанией, вложив средства в веб-сайт, ориентированный на удобство работы пользователей.
В этом сценарии ваша компания может извлечь выгоду из того факта, что 89 процентов пользователей делают покупки у конкурентов после неудовлетворительного пользовательского опыта. Это огромная выгода для вашего бизнеса, предлагающая вам возможность увеличить свои продажи и долю на рынке с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Повысьте свой поисковый рейтинг
Выполняют ли они поиск на планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов запросов в год и почему 80 процентов пользователей обращаются к поиску, когда им что-то нужно.
Однако если ваш веб-сайт не занимает позицию на первой странице результатов поиска, вашей компании будет сложно найти таких потребителей.Вот почему SEO является неотъемлемой частью веб-маркетинга — вам нужно, чтобы ваш сайт занимал позицию в рейтинге, чтобы стимулировать конверсии, продажи и подписчиков.
С помощью конкурентной стратегии SEO, а также профессиональных услуг веб-дизайна вы можете обеспечить рейтинг своего веб-сайта по ключевым словам или поисковым запросам, имеющим отношение к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает максимальное удобство для пользователей.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн миннеаполис» или «ландшафтный дизайн миннеаполиса.«В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также с тактиками оптимизации вполне вероятно, что эта веб-страница будет занимать первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из потенциальных клиентов в клиентов.
5. Улучшите свою стратегию цифрового маркетингаВ цифровом маркетинге ваш веб-сайт — это ваша основа или база.Сюда вы направляете пользователей, будь то из результатов поиска, социальных сетей или другого источника. В результате очень важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С помощью такого надежного веб-сайта ваш бизнес может улучшить результаты других своих маркетинговых стратегий в Интернете. Например, если вы используете электронный маркетинг, наши услуги веб-дизайна могут увеличить количество подписчиков, заработанных с помощью форм регистрации на вашем веб-сайте, за счет повышения удобства использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга, наша команда может разработать целевые страницы, оптимизированные для конверсии, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, увеличив рентабельность инвестиций.
Как WebFX проектирует веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают всесторонний опыт, в том числе:
- Разработка макета
- Создание контента
- Оптимизация конверсии
- Тестирование UX
Плюс, наши услуги по дизайну веб-сайтов включают гарантию возврата денег.
Но как нам создавать наши отмеченные наградами веб-сайты? Следуя пяти принципам веб-дизайна.
Внешний вид
Создание красивого веб-сайта — это первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям больше о вашей компании, чем ваши слова. Сайт, который включает в себя современные элементы дизайна, оптимизированные изображения и другие мультимедийные материалы, намного лучше привлекает клиентов, чем веб-сайт, который выглядит так, как будто он был с 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
Этот фактор также включает включение адаптивного дизайна в ваш сайт.
Адаптивный дизайн — это метод изменения размера вашего веб-сайта, чтобы он соответствовал экрану любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, они все равно получат отличные и простые в использовании возможности.
Такой опыт — часто называемый пользовательским опытом — является первым шагом на пути к привлечению нового клиента.Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко сохранить на вашем сайте. Но красивый веб-сайт — это только начало. Также вам нужна четкая навигация.
Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты имеют упрощенную навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебная крошка. В качестве примера хлебной крошки посмотрите изображение ниже.
Навигация из хлебных крошек получила свое название, потому что она ссылается на каждую страницу, которую человек просматривает, когда он перемещается по вашему сайту — вроде как когда Гензель и Гретель оставили след из хлебных крошек в своей сказке.
С помощью хлебной крошки пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль от лидогенерации, вы можете использовать хлебные крошки, чтобы перенаправить пользователей с информационных страниц на страницы индекса, чтобы они могли прочитать и узнать больше по той же теме.
Например, дизайн производственного веб-сайта может содержать иерархическое меню, которое направляет пользователей от общих к конкретным услугам, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для конкретных материалов. Это навигационное меню позволяет пользователям легко вернуться к общему сервису и найти нужную услугу.
Панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, которое есть в нашем заголовке. Эти меню содержат большой текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
С сотнями других доступных стилей навигации нет правильного или неправильного ответа. Все дело в том, что работает для вашего бренда, когда речь идет о предоставлении звездных впечатлений вашим пользователям.
Если вы дадите им отличные впечатления, это даст вам еще одно преимущество — вы удержите их внимание.
Внимание
Когда на вашем сайте появляется посетитель, очень важно удерживать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы пропустите распродажу.
Внимание ценно, потому что оно позволяет кому-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Имея это в виду, разные компании могут удерживать внимание по-разному, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео — это визуально ориентированный носитель. Видео дает вам возможность обобщить сложные идеи за считанные минуты вместо того, чтобы заставлять посетителей читать длинные страницы текста.Хотя текст может наскучить через несколько секунд, видео увлечет пользователей от начала до конца.
- Загружаемый контент — еще один отличный способ привлечь чье-то внимание. Большинство загрузок могут состоять из файла .zip, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, поскольку вы можете заблокировать его и попросить у кого-то адрес электронной почты, прежде чем они загрузят материалы.
- Инфографика привлекает внимание людей, представляя отраслевые данные в упрощенной, легкой для понимания визуализации.Несмотря на то, что каждый день выходят сотни новых инфографиков, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Как только вы привлекли внимание посетителей, самое время дать им представление о направлении на вашей странице.
Направление
Направление относится к тому, чтобы показать кому-то, как они могут действовать на вашей странице — в большинстве случаев это указывает пользователю прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Загвоздка в том, что вы используете вертикальную прокрутку в дизайне своего мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по странице, посетители мобильных устройств используют пальцы. Это означает, что ваши мобильные страницы легко нажимать, удерживать и пролистывать, чтобы они могли прокручиваться так же, как пользователи вашего компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получат одинаковые впечатления, но то, как они получают этот опыт, совершенно разное.На вашем настольном совместимом сайте может использоваться мега-навигация в заголовке с множеством раскрывающихся меню и большими привлекательными визуальными элементами.
Но для мобильного сайта это слишком много контента в одной области.
Вместо этого на мобильных сайтах должно быть гамбургер-меню — стиль навигации, который позволяет пользователям нажимать кнопку, открывать меню и выбирать оттуда следующую страницу. Меню гамбургеров получили свое название от их отличительного символа. Вы можете узнать это примерно так: ☰
С помощью гамбургер-меню пользователям мобильных устройств легко перейти в любую часть вашего веб-сайта.
Действие
Action — это конечная цель — привлечь любого нового посетителя на ваш сайт. Но посетители не будут действовать, если вы их не поощряете! Вот почему так важно использовать призыв к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкции, сообщающие посетителям, что им делать дальше, чтобы стать на шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию значительно увеличивают конверсию во всех бизнес-моделях онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу с контактами или он совершил покупку, очень важно включать призывы к действию в свой веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные призывы к действию, которые поддерживают ваши цели цифрового маркетинга, от увеличения количества подписчиков по электронной почте до покупок продуктов.
CTA могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Кнопки
- Поля формы
- и др.
Чтобы сделать веб-сайт, ориентированный на производительность, требуется время, доработки и редактирование — это то, что команда веб-дизайнеров WebFX приколола к науке.Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий требованиям этих пяти клиентов, чтобы обеспечить вам успех в Интернете.
Почему стоит сотрудничать с WebFX в сфере разработки веб-сайтов?
Компании выбирают WebFX не просто так:
НАГРАДЫ ДИЗАЙНЕРЫ
Мы представляем некоторых из лучших веб-дизайнеров отрасли, и они получили десятки наград за свою работу. Когда вы сотрудничаете с WebFX в отношении наших услуг по дизайну веб-сайтов, вы получаете полный доступ к опыту наших дизайнеров, что позволяет создавать оригинальный и инновационный сайт, приносящий результаты.
БОЛЕЕ 50 НАГРАД ВЕБ-ДИЗАЙН
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды Best in Category, Gold, Silver и Bronze для веб-сайтов наших клиентов.
ДЕСЯТИЛЕТИЯ ОПЫТА
WebFX с более чем 20-летним опытом является одной из самых опытных компаний в области веб-дизайна. Наш опыт, а также страсть к веб-дизайну отличает нас от других агентств.Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
СОТНИ ДОВОЛЬНЫХ КЛИЕНТОВ
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную коммерцию, здравоохранение и другие. Удовлетворенность наших клиентов беспрецедентна, поэтому рейтинг рекомендаций наших клиентов на 488% выше, чем в среднем по отрасли.
СПЕЦИАЛЬНЫЕ МЕНЕДЖЕРЫ ПРОЕКТОВ
Наши услуги по веб-дизайну помогут вашему бизнесу со специальным менеджером проектов.Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
ИНДИВИДУАЛЬНЫЙ ВЕБ-ДИЗАЙН
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании.
