Как дизайнеру получить первый заказ на фрилансе? – Медиа Contented
Что такое фриланс?
Фриланс объединяет в себе дизайн и предпринимательство. Если говорим о фрилансе как о полноценной занятости, к нему нужно подходить как к собственному бизнесу: всё время думать, где найти новых клиентов, как удержать старых, как возвращать их к себе с новыми проектами.
Поэтому такой формат подходит не всем: есть люди, которым проще положиться на руководство и получать зарплату за понятные ему действия.
При этом фриланс — универсальная среда, где вы можете быстро обучаться новому, переключаться с одной задачи на другую и двигаться от одного продукта к другому.
Фрилансер — сам себе менеджер и арт-директор. Вы сами принимаете решения о том, как строить коммуникацию с клиентом, как презентовать проект, как его защищать, где разграничиваются ваши с клиентом зоны ответственности.
Как подготовиться к поиску первого заказа на фрилансе. План действий
Позиционирование.
 Как представлять себя в интернете?
Как представлять себя в интернете? В первую очередь нужно понять, кто вы. Задайте себе следующие вопросы: что вы за дизайнер? Чем вы занимаетесь? В чем ваши сильные и слабые стороны?
Вам предстоит рассказывать о своей специализации и показывать лучшие кейсы, и стоит научиться делать это в паре предложений.
Важно понимать, что видят люди, когда забивают в поиск ваше имя. Клиенты могут смотреть ваши профессиональные площадки — Behance или Dribbble, личный сайт и социальные сети. Они должны видеть ваше лицо, ссылки на другие сети и портфолио, специальность. В социальных сетях стоит показывать свою жизнь, работу и учебу.
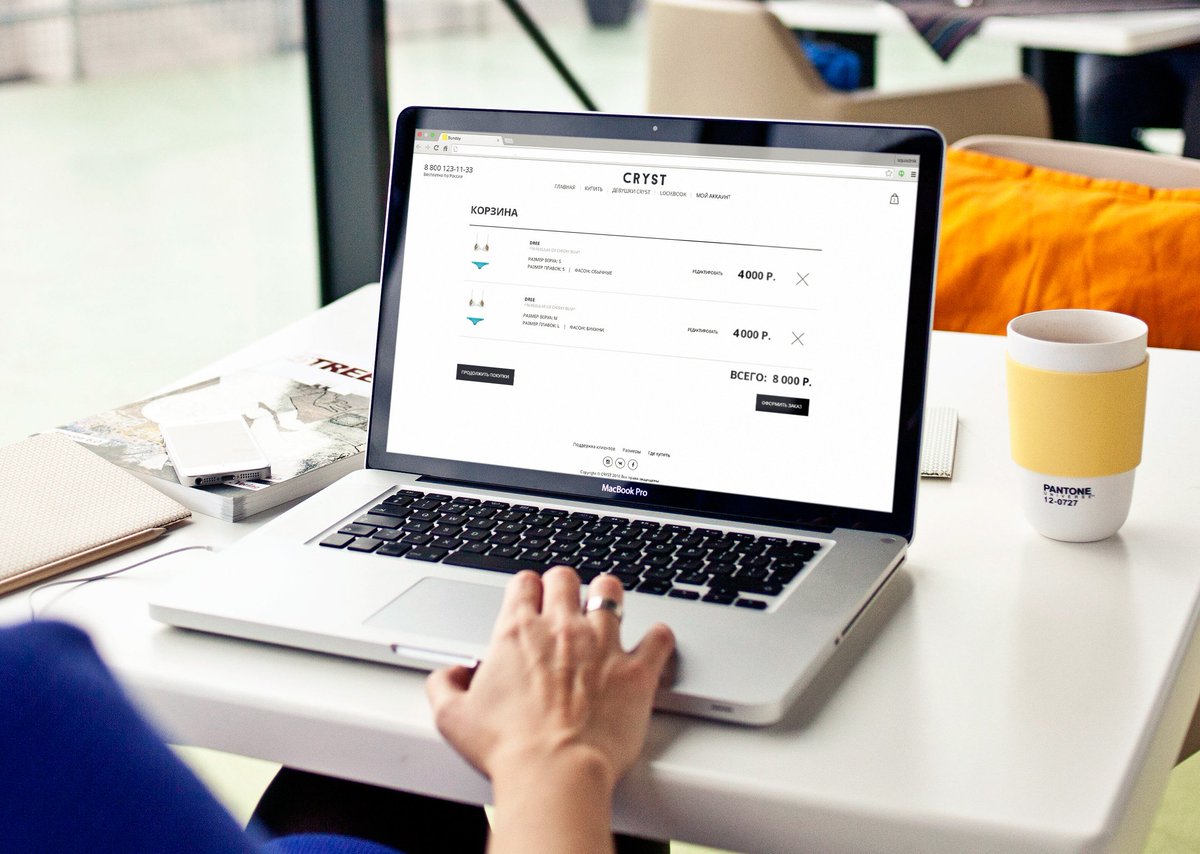
Пример портфолио на Behance. ИсточникЕсли вы общаетесь в мессенджерах, там тоже стоит оставить краткое описание профиля. Не обязательно представлять себя на всех площадках, но нужно выбрать несколько и вести их регулярно.
Пример портфолио на Dribbble. ИсточникОпределение аудитории. Кто твой клиент?
Есть несколько типов клиентов, которые обращаются за услугами фрилансера:
- Крупные компании.
 Отделы маркетинга с большим потоком контента часто не успевают самостоятельно готовить иллюстрации и обращаются за услугами фрилансеров.
Отделы маркетинга с большим потоком контента часто не успевают самостоятельно готовить иллюстрации и обращаются за услугами фрилансеров. - Малый и средний бизнес. В этом случае клиента интересует развитие своей компании и то, сколько денег он сможет заработать с вашей помощью.
- Агентства. Они обращаются к фрилансерам, чтобы разгрузить собственные дизайн-команды. В этом случае фрилансеры работают напрямую с арт-директором и могут выполнять очень разноплановые задачи.
- Текучка. Это маленькие по объему экспресс-заказы, которые позволяют быстро получить оплату и заполнить портфолио.
- Удаленка. Это ваши постоянные клиенты, для которых вы ежемесячно выполняете определенный пул задач.
Нужно понимать, какие клиенты вам подходят. Например, если вы рассчитываете на агентства, то и свое портфолио можно скорректировать под их потребности.
Где искать клиентов?
- Сарафанное радио — вас рекомендуют клиенты или знакомые.

- Персонализированные предложения для компаний — вы сами отправляете информацию о своих услугах потенциальным клиентам.
- Сообщества, которые объединяют ваших потенциальных клиентов, например группы в соцсетях.
- Биржи для фрилансеров.
Как рассчитывать стоимость выполненной работы
Есть два основных способа оплаты:
- Фиксированная оплата. Тут нужно предположить, сколько времени у вас может занять работа. Можно рассчитать сумму, отталкиваясь от своей часовой ставки, и добавить 15% на риски.
- Оплата по часам. Есть специальные приложения-трекеры, которые помогают считать, сколько времени вы потратили на конкретную работу. Этот вариант лучше подходит для проектов, в которых вам сложно заранее рассчитать объем или вы понимаете, что придется подготовить несколько вариантов дизайна.
Как рассчитать свою ставку?
- Просмотреть ставки других дизайнеров вашего уровня на биржах и рассчитать свою, отталкиваясь от рынка.

- Оценить свои ежемесячные финансовые потребности и поделить эту сумму на количество рабочих часов.
В идеале эти цифры должны совпадать.
Как общаться с клиентом, чтобы не потерять заказ?
На старте сотрудничества:
- Оперативно реагируйте на запросы заказчика. Даже если прямо сейчас у вас нет времени, напишите об этом, а не пропадайте.
- Старайтесь договориться о звонке. Так проще найти общий язык и понять, подходите ли вы друг другу.
- После звонка высылайте краткое описание договоренностей, цены и тайминг. Во время звонка нормально попросить у клиента время, чтобы просчитать его стоимость.
Во время работы:
- Презентуйте проект. Это можно делать по видеосвязи или с помощью записи экрана, где вы комментируете все шаги.
- Присылайте статусы по проекту. Если вам нужно взять дополнительное время, важно не пропадать, а держать клиента в курсе.
- Не разговаривайте из позиции «Я дизайнер, а ты дебил».
 Старайтесь понимать клиента и вежливо объяснять свое мнение.
Старайтесь понимать клиента и вежливо объяснять свое мнение. - Не разговаривайте из позиции «Ты платишь, я делаю».
- Помнить, что работа с клиентом — это всегда команда.
После сотрудничества:
- Проводите бесплатные консультации, если клиенту нужна небольшая помощь.
- Напоминайте о себе время от времени.
- Рассказывайте клиенту, чем еще вы можете помочь.
Какие ошибки совершают начинающие фрилансеры
- Работают без договора. Лучше заключать договор с клиентами через ИП или как самозанятый — таким образом вы будете работать легально и обезопасите себя от рисков.
- Работают без предоплаты. Это уместно в некоторых случаях, но безопаснее дробить оплату.
- Нарушают дедлайны. Это плохо влияет на репутацию фрилансера.
Узнать больше можно, посмотрев вебинар:
Запись вебинара «Как дизайнеру получить первый заказ на фрилансе?»Руководство как начать карьеру дизайнера на фрилансе 2022 – GoIT Global
Как начать работать на фрилансе с нуля – без портфолио и связей, имея лишь начальные навыки? Это вопрос, который волнует каждого начинающего дизайнера. Ответить на него и получить пошаговый план действий вам поможет Мария Руденко – Senior UI/UX Designer в GoIT.
Ответить на него и получить пошаговый план действий вам поможет Мария Руденко – Senior UI/UX Designer в GoIT.
ТОП-5 навыков, необходимых начинающему дизайнеру?
Начинающему дизайнеру необходимо иметь навыки, о которых я расскажу ниже. Без них получить свой первый заказ будет сложно.
1. Креативность и воображение
Перед тем, как приобретать технические навыки, убедитесь, что ваше воображение и креативность могут творить чудеса. Если вы не претендуете на звание “Мистер/Мисс креативность” и не умеете генерировать идеи “по щелчку пальцев” – это совсем не означает, что вы безнадежны. Просто вам нужно больше практики.
Натренировать креативность можно несколькими способами:
- Читайте художественную литературу.
- Пробуйте делать привычные вещи по-другому. Например, меняйте маршрут “дом-работа” на непривычный, пытайтесь найти ответы на вопросы несколькими путями.
- Играйте в детские игры на логику самостоятельно или с детьми. Например, графическая головоломка “Друдл” отлично подойдет для тренировки воображения.
 Не знакомы? Загуглите и тренируйтесь в любое удобное время.
Не знакомы? Загуглите и тренируйтесь в любое удобное время.
Согласна – это не прямая практика веб-дизайна, но это основы, которые прокачают ваши базовую креативность.
2. Способность перенести идеи на бумагу или в графический редактор
Появилась идея – сразу нарисуйте ее. Порой даже несколько абстрактных линий в перспективе станут отличным макетом.
Вам не нужно мастерски рисовать. Достаточно умело делать общие наброски на чистом листе бумаги, салфетке, смартфоне или в графическом редакторе на компьютере – где удобно.
3. Навыки работы с графическими редакторами
Мой ТОП-3 “need to know” графических редакторов:
- Figma;
- Photoshop;
- Illustrator.
Конечно есть и другие редакторы, не менее функциональные – After Effects, Cinema 4d и пр. Но если вы только начинаете свой путь в дизайне, то и списка выше хватит.
4. Типографика, колористика и UX
Современному дизайнеру важно развивать навыки:
- типографика – навык разбираться в шрифтах, отступах, межстрочных интервалах и иметь представление, как органично вписывать текст рекламный буклет, логотип и т.
 д.
д. - колористика – настоящее искусство цветовых сочетаний, которое необходимо настоящему дизайнеру, чтобы он понимал, как те или иные оттенки влияют на восприятие других людей.
Не будет лишним узнать больше про UX-дизайн – создания дизайна проекта на основе удобства и простоты для пользователя.
5. Soft Skills
Гибкие навыки для дизайнера почти не отличаются от Soft Skills для разработчика:
- Умение договориться и понять, что хочет заказчик – навык эффективной коммуникации.
- Самопрезентация и способность презентации своей работы.
- Тайм-менеджмент – создание проекта в срок и никаких сорванных дедлайнов.
- Командная работа. Вы должны понимать, что дизайнер – это командный игрок, чья работа тесно связана с созданием глобального проекта.
- Желание учиться и становиться еще профессиональнее.
Нашли навык, которого у вас нет? Тогда вы знаете, что делать. А во время приобретения указанных навыков можно начинать искать заказы.
Как получить первый заказ в дизайне?
Чтобы получить свой первый (оплачиваемый) заказ в дизайне без знакомств вам нужно самостоятельно “набить” себе портфолио. Рассказываю, как это сделать и, одновременно, отточить свои навыки. Но сразу предупреждаю – готовьтесь поработать бесплатно.
Создаем портфолио с нуля
Где найти проекты для портфолио?
- Поинтересуйтесь у знакомых – возможно им нужен начинающий дизайнер для работы над небольшим проектом.
- Создавайте свои проекты – берите за основу популярные сайты, приложения и попытайтесь сделать их копии. А если позволяет воображение – попробуйте улучшить их.
- Загуглите предложения компаний, которые предлагают курсы дизайна. Например, в GoIT вы можете записаться на бесплатный онлайн-марафон по веб-дизайну. На нем вы:
- бесплатно узнаете азы веб-дизайна от профессионалов;
- создадите свой первый проект;
- стартуете в новой для себя и актуальной профессии.
Зарегистрироваться на онлайн-марафон по веб-дизайну
Даже если что-то не будет получаться идеально с первого раза – попробуйте понять, что вам нужно изменить/доработать, чтобы вышло как надо. Вся прелесть заключается в том, что над большими проектами работают опытные дизайнеры, а вы просто тренируетесь на них, одновременно перенимая опыт.
Вся прелесть заключается в том, что над большими проектами работают опытные дизайнеры, а вы просто тренируетесь на них, одновременно перенимая опыт.
Когда у вас будет 3-5 готовых проектов – создайте свой сайт-резюме и разместите на нем примеры работ. Также обязательно разместите портфолио на специальных платформах:
- Behance.net – одно из самых больших креативных сообществ, где дизайнеры со всего мира демонстрируют свои работы;
- Dribbble.com – онлайн-сервис для дизайнеров, на котором размещают фрагменты работ;
- Tumblr.com – микроблог, где продвигаются бизнес и фрилансеры.
Портфолио готово + навыки прокачены = первые денежные заказы
Где искать первые заказы?
ТОП-3 места, где я искала заказы по веб-дизайну на фрилансе:
- Upwork.com – одна из самых крупных международных платформ для фрилансеров и заказчиков.
- Fiverr.com – международная платформа, которая объединяет фрилансеров и заказчиков со всего мира.
- Freelance.
 com – русскоязычный каталог фрилансеров в разных областях.
com – русскоязычный каталог фрилансеров в разных областях.
Если вы только начинаете свой путь в дизайне – рекомендую начинать поиск с Freelance.com. Ценник на нем не высок, но если вы проявите себя, то получите:
- новый проект для портфолио
- реальные отзывы от заказчиков.
Дальше можно переходить на международные платформы – там цены выше и проекты круче. Но это уже совсем другая история 🙂
Хотите нагляднее узнать про путь дизайнера с нуля – посмотрите вебинар на YouTube-канале GoIT. На нем дизайнер-фрилансер Яна Грубич расскажет про тернии и звезды, фишки и шишки, с которыми встречалась за свою карьеру дизайнера.
Больше полезной информации про начало карьеры в веб-дизайне, разработке и других IT-специальностях вы узнаете в GoIT Journal и Телеграм-канале Junior Developer. Подписывайтесь, будьте в центре главных новостей и получайте инвайты на крутые профильные конференции.
Преимущества работы с веб-дизайнером-фрилансером
Работа с веб-дизайнером-фрилансером для создания или поддержки вашего веб-сайта дает много преимуществ. Поскольку фрилансер обычно работает самостоятельно, он во многих отношениях более гибок, чем традиционная компания веб-дизайна. Если вы ищете новый веб-сайт или обновление существующего сайта, есть большая вероятность, что наем фрилансера для выполнения работы может быть вашим лучшим вариантом.
Поскольку фрилансер обычно работает самостоятельно, он во многих отношениях более гибок, чем традиционная компания веб-дизайна. Если вы ищете новый веб-сайт или обновление существующего сайта, есть большая вероятность, что наем фрилансера для выполнения работы может быть вашим лучшим вариантом.
Причина № 1 – Стоимость
У большинства внештатных веб-дизайнеров меньше накладных расходов, поскольку они работают из дома. Часто фрилансер может передать эти сбережения своим клиентам и при этом получать хороший доход. Когда вы нанимаете фрилансера, вы не платите за офис компании, бильярдный стол, абонемент в спортзал или ежегодный отпуск.
Причина №2. Скорость
Фрилансер принимает решения и действует быстрее, чем крупная дизайнерская фирма. Изменения дизайна происходят быстрее, когда координирует только один человек. А поскольку фрилансеры сами устанавливают часы работы, есть вероятность, что они будут работать долгие часы, чтобы закончить ваш проект вовремя. Только не забудьте вежливо попросить!
Только не забудьте вежливо попросить!
Причина №3. Постоянство
Большинство фрилансеров берутся за разные задачи при создании вашего веб-сайта. Это может включать графический дизайн, копирайтинг, фотографию, UX-дизайн и многое другое. Один человек, работающий над всеми аспектами вашего веб-сайта, может помочь поддерживать согласованность дизайна и тона вашего сайта. Чтобы веб-сайт действительно работал, все его различные части должны хорошо работать вместе. Этому способствует один человек, создающий сайт.
Причина №4 – Связь
Когда вы работаете с фрилансером, вы имеете дело с одним конкретным контактным лицом, а не с несколькими разными отделами. Обычно это приводит к более прямому общению и меньшему количеству хлопот для клиента. Главное здесь — убедиться, что ваш внештатный кандидат отвечает на ваши телефонные звонки и электронные письма на начальном этапе контакта.
Причина № 5. Качество
Качество проектов, которые вы получаете как от фрилансеров, так и от креативных агентств, будет в значительной степени различаться. Всегда проверяйте портфолио любого агентства или фрилансера, чтобы узнать, нравится ли вам их работа. В мире веб-дизайна размер бизнеса не имеет никакого отношения к качеству выполненной работы. У некоторых крупных фирм, занимающихся дизайном веб-сайтов, ужасное портфолио.
Всегда проверяйте портфолио любого агентства или фрилансера, чтобы узнать, нравится ли вам их работа. В мире веб-дизайна размер бизнеса не имеет никакого отношения к качеству выполненной работы. У некоторых крупных фирм, занимающихся дизайном веб-сайтов, ужасное портфолио.
Качество, которое вы получаете от фрилансера или агентства, во многом зависит от характера организации или человека. Определенно можно найти дизайнера-фрилансера, который создаст веб-сайт более высокого качества по более низкой цене, чем крупная компания или организация.
Резюме
Работа с веб-дизайнером-фрилансером дает множество преимуществ. Там, где традиционные дизайнерские компании предлагают команды специалистов, дизайнер-фрилансер может сам работать над всеми аспектами вашего сайта. Сокращение накладных расходов и гибкий график работы фрилансера могут привести к тому, что проекты будут стоить дешевле и выполняться быстрее без ущерба для качества, которое вы ожидаете от опытной дизайнерской фирмы.
11 лучших сайтов для найма веб-дизайнеров-фрилансеров в 2023 году
Создание веб-сайта или поиск дизайнера может быть пугающим для владельцев бизнеса. Есть решения, на которые, кажется, не хватает четких ответов. Как вы выбираете между различными цветовыми схемами? А как насчет дизайна иконок? В панике вы можете обратиться к готовым шаблонам веб-сайтов.
Краткая заметка о темах и шаблонах
Используя конструкторы веб-сайтов , такие как SquareSpace, WordPress, 3dcart, Wix и SiteBuilder, вы можете создать функциональную структуру своего сайта за считанные минуты. Благодаря функциям перетаскивания или готовым шаблонам, готовым к установке, даже ваша бабушка сможет быстро настроить и запустить сайт.
К сожалению, простота создания этих сайтов также является их ахиллесовой пятой: трудно выделиться, когда ваш сайт на WordPress похож на тысячи других в Интернете. Если вы готовы потратить немного больше, вам следует рассмотреть возможность найма веб-дизайнера
 Что вам нужно от вашего сайта?
Что вам нужно от вашего сайта? Изучите требования вашего проекта, прежде чем искать дизайнера. У вас есть готовые макеты и спецификации проекта? Каковы цели вашего сайта? Это электронная коммерция, публикация, блог или сайт продукта? Лучшие веб-сайты также будут созданы с учетом лучших методов SEO, чтобы помочь вам занять более высокое место в Google.
Ваш бюджет будет определять уровень знаний, который вы сможете получить для своего нового веб-сайта. Больший бюджет позволит вам получить более опытного веб-дизайнера. С меньшим бюджетом вы, скорее всего, потратите больше времени на изучение дизайн-проекта. Это компромисс.
Кроме того, вам нужен фрилансер на полный рабочий день для создания нового веб-сайта? Или фронтенд-разработчик/веб-дизайнер, работающий неполный рабочий день, будет достаточно эффективен, чтобы внести несколько изменений?
Что следует учитывать при найме веб-дизайнера
Прежде чем углубиться в различные доступные платформы для найма, давайте кратко рассмотрим основные компоненты эффективного веб-дизайна.
- Визуальный дизайн: Визуальный дизайн помогает привлечь внимание к вашему бренду, создавая эстетику и голос, которые вы хотите передать на своем веб-сайте. Он основан на элементах и принципах искусства, в том числе:
- Цвет
- Линия
- Форма
- Форма
- Ценить
- Текстура
- Ритм
- Контраст
- Градация
- Доля
- Гармония
- Иерархия
Однако визуальный дизайн не существует в вакууме. Вместо этого он должен основываться на тщательно продуманных функциях. Цвета, внешний вид кнопок и выравнивание являются элементами:
- Дизайн пользовательского интерфейса (или UI): Дизайн пользовательского интерфейса работает над тем, чтобы внешний вид веб-сайта был максимально простым для понимания и использования.
 Другими словами, дизайнеры пользовательского интерфейса учитывают, как выглядят значки, кнопки и другие элементы, чтобы вы знали, какая кнопка выполняет искомую функцию, даже не задумываясь об этом.
Другими словами, дизайнеры пользовательского интерфейса учитывают, как выглядят значки, кнопки и другие элементы, чтобы вы знали, какая кнопка выполняет искомую функцию, даже не задумываясь об этом.
Интерфейсные элементы:
- Входные элементы
- Кнопки
- Текстовые поля
- Выпадающие списки
- Навигационные компоненты
- Панировочные сухари
- Слайдеры
- Теги
- Иконки
- Информационные компоненты
- Советы по инструментам
- Индикатор
- Уведомления
- Контейнеры
- Карты
- Сетки
- Разделенный экран
- Типография
- Шрифт и начертание
- Среднее значение и базовый уровень
- пробел
- Выравнивание
- Переходы
- Анимация
Успешный дизайн пользовательского интерфейса в значительной степени зависит от базовой структуры или:
- Дизайн взаимодействия с пользователем (или UX): Дизайн UX учитывает все взаимодействия пользователя с сайтом, от мотивации до функциональности и доступности.
 UX-дизайнеры, которые часто пересекаются с UI-дизайнерами, в первую очередь работают над тем, чтобы понять пользователя и на основе этого построить структуру и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, дизайн UX и большая часть дизайна пользовательского интерфейса предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
UX-дизайнеры, которые часто пересекаются с UI-дизайнерами, в первую очередь работают над тем, чтобы понять пользователя и на основе этого построить структуру и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, дизайн UX и большая часть дизайна пользовательского интерфейса предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код. - Стратегия. Это включает в себя разработку цели сайта и исследование пользователей.
- Область действия. Область действия охватывает то, что включено и, что более важно, то, что не включено в создание веб-сайта.
- Функциональные требования — укажите, чего должен достичь сайт и как взаимодействуют элементы.
- Требования к содержанию — включают любые элементы, такие как видео, аудио, статьи, фотографии и т. д., которые необходимо включить.
- Структура. Структура определяет, как сайт организован и расставлен по приоритетам, а также как пользователи взаимодействуют с ним.

- Дизайн взаимодействия — как пользователи взаимодействуют с сайтом и как сайт реагирует.
- Архитектура контента — определяет расположение контента.
- Каркас — скелет — это план или форма сайта без визуального представления. Обычно это каркасы.
Общие решения, которые вы принимаете сейчас в отношении визуального дизайна, пользовательского интерфейса и UX, будут служить необходимым руководством, когда ваш веб-дизайнер углубляется в конкретный дизайн вашего сайта. Если вышеперечисленное все еще кажется пугающим, вам следует найти опытного дизайнера, который может служить творческим сотрудником на протяжении всего проекта.
Если у вас есть довольно простые потребности — скажем, интернет-магазин, блог или бизнес-обзор — вы, вероятно, можете использовать уже существующую структуру и просто получить что-то визуально разработанное для персонализации. С другой стороны, если ваши потребности более сложны, вам могут понадобиться профессионалы, которые могут работать над каждым аспектом процесса веб-дизайна. В любом случае вам нужно убедиться, что ваш сайт соответствует некоторым основным принципам веб-дизайна. Если вы не можете следовать этим рекомендациям, вы можете пересмотреть свою стратегию веб-дизайна.
В любом случае вам нужно убедиться, что ваш сайт соответствует некоторым основным принципам веб-дизайна. Если вы не можете следовать этим рекомендациям, вы можете пересмотреть свою стратегию веб-дизайна.
Выбор подходящего сайта для найма дизайнера веб-сайтов
При поиске места для найма дизайнера, соответствующего вашим потребностям, следует помнить о некоторых важных вещах. Сначала подумайте о своих потребностях, а затем подумайте, как следующие элементы лучше всего удовлетворят эти потребности:
- Рейтинговая система: Рейтинговая система позволяет увидеть, как предыдущие клиенты взаимодействовали с дизайнером и как они относились к конечному продукту. Важно относиться к комментариям с долей скептицизма, потому что есть люди, которые хотят извлечь выгоду из ситуации с обеих сторон опыта, но рейтинги могут быть полезны, чтобы увидеть общие тенденции.
- Проверка навыков: Некоторые сайты оценивают навыки дизайна и языка. Хотя эти проверки могут быть полезными, они также могут быть игровыми (или просто слишком простыми), поэтому внимательно следите за тем, что на самом деле проверяется.


 Отделы маркетинга с большим потоком контента часто не успевают самостоятельно готовить иллюстрации и обращаются за услугами фрилансеров.
Отделы маркетинга с большим потоком контента часто не успевают самостоятельно готовить иллюстрации и обращаются за услугами фрилансеров.

 Старайтесь понимать клиента и вежливо объяснять свое мнение.
Старайтесь понимать клиента и вежливо объяснять свое мнение. Не знакомы? Загуглите и тренируйтесь в любое удобное время.
Не знакомы? Загуглите и тренируйтесь в любое удобное время. д.
д. com – русскоязычный каталог фрилансеров в разных областях.
com – русскоязычный каталог фрилансеров в разных областях. Другими словами, дизайнеры пользовательского интерфейса учитывают, как выглядят значки, кнопки и другие элементы, чтобы вы знали, какая кнопка выполняет искомую функцию, даже не задумываясь об этом.
Другими словами, дизайнеры пользовательского интерфейса учитывают, как выглядят значки, кнопки и другие элементы, чтобы вы знали, какая кнопка выполняет искомую функцию, даже не задумываясь об этом. UX-дизайнеры, которые часто пересекаются с UI-дизайнерами, в первую очередь работают над тем, чтобы понять пользователя и на основе этого построить структуру и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, дизайн UX и большая часть дизайна пользовательского интерфейса предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
UX-дизайнеры, которые часто пересекаются с UI-дизайнерами, в первую очередь работают над тем, чтобы понять пользователя и на основе этого построить структуру и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, дизайн UX и большая часть дизайна пользовательского интерфейса предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
