Принципы дизайна для Web 3.0
Кажется, что сейчас все говорят о блокчейне. Что еще более важно, он находится на радаре крупных компаний, а мы знаем, там, где деньги, там и успех. Однако, как дизайнер я хочу знать, что это означает для пользовательского опыта и дизайна. Для справки, в этой статье я в основном концентрируюсь на блокчейне, в частности, на дизайне децентрализованных приложений (dApps – по сути, знакомых нам приложений, но построенных на блокчейне Ethereum).
Что значит проектировать для Web 3.0? Какие практики можно перенять из Web 2.0? Каковы новые проблемы и ключевые соображения, о которых должны знать дизайнеры? Как развивающееся пространство Web 3.0 влияет на роль дизайна? Другими словами, как подготовиться к этой новой революции, если она наступит?
Эта статья сформирована на основе анализа кейс-стади дизайнов от DeepWork, разнообразного контента экспертов (подкасты, видео, статьи) и моего собственного мнения, основанного на моем опыте работы с децентрализованными приложениями.
Эволюция Интернета: Web 1.0, Web 2.0, Web 3.0
Никто не просил урок истории, но вот он, потому что каждый этап эволюция Интернета имеет фундаментальные различия в том, как люди использовали его (и, следовательно, как был сделан дизайн). Изучение эволюции и различных характеристик каждой фазы дает нам представление о проблемах проектирования, с которыми приходилось сталкиваться. Возьмем, к примеру, первый автомобиль 1886 года и современные Tesla с автопилотом. Особенности дизайна между ними сильно отличались бы из-за контекстуальных различий. То же самое относится и к Интернету.
Web 1.0 характеризовался тем, что пользователи были пассивными потребителями контента. Было ограниченное количество создателей (разработчиков), страницы «проектировались» в статичной среде.
Web 2.0 (он же текущий Интернет) характеризуется более активным участием пользователей, взаимодействием и персонализацией. Пользователи больше не просто пассивно потребляли контент, они создавали, делились и загружали его в динамической среде. Подумайте о приложениях, подкастах, социальных сетях, блогах, твитах и т. д.
Подумайте о приложениях, подкастах, социальных сетях, блогах, твитах и т. д.
Мы получили возможность легко перемещаться по Интернету благодаря успеху небольшого числа компаний-разработчиков программного обеспечения (например, Twitter, Facebook, Instagram) c помощью невероятно простых платформ. По мере того, как все больше людей подключались к Интернету, дизайн начал приобретать иное значение. Компании заботились не только об эстетике, но и о всем «опыте», который пользователь получал при навигации по их платформам и сервисам. Крупные технологические компании перешли от роста числа пользователей к монетизации их деятельности. Интернет стал более централизованным, в нем доминируют несколько крупных монополий, и мы начали сомневаться в безопасности, конфиденциальности и этичности использования ими данных.
Web 3.0
 Многие приложения (децентрализованные), построенные на блокчейне, обладают такими характеристиками как открытость, безопасность, справедливое распределение, управление сообществом и самоуправление. Если не вдаваться в подробности, то, по сути, это означает ландшафт, в котором у хозяев площадок (инвесторов/генеральных директоров) не будет сосредоточенной власти, и она будет распределена между нами, обычными людьми, которые не купаются в деньгах. Вы, наверное, заметили, что это совершенно новый способ ведения дел по сравнению с Web 2.0 — мы переходим от интернет-платформ, принадлежащих компаниям, к интернет-платформам, принадлежащим сообществу.
Многие приложения (децентрализованные), построенные на блокчейне, обладают такими характеристиками как открытость, безопасность, справедливое распределение, управление сообществом и самоуправление. Если не вдаваться в подробности, то, по сути, это означает ландшафт, в котором у хозяев площадок (инвесторов/генеральных директоров) не будет сосредоточенной власти, и она будет распределена между нами, обычными людьми, которые не купаются в деньгах. Вы, наверное, заметили, что это совершенно новый способ ведения дел по сравнению с Web 2.0 — мы переходим от интернет-платформ, принадлежащих компаниям, к интернет-платформам, принадлежащим сообществу.Что это значит для дизайна?
Дизайн играет невероятно важную роль в восприятии и внедрении Web 3.0. Поскольку большинство пользователей будут подключены к миру блокчейна через децентрализованные приложения, от дизайна будет зависеть их путешествие по этому техническому пространству.
Как и в случае с обычными приложениями Web 2. 0, особенности дизайна будут слегка меняться в зависимости от типа децентрализованного приложения (например, финансы, игры, искусство и предметы коллекционирования). Однако из-за характера и текущей стадии внедрения блокчейна необходимо учитывать несколько общих принципов дизайна, о которых я расскажу подробнее ниже: обучение через дизайн, укрепление доверия и необратимость.
0, особенности дизайна будут слегка меняться в зависимости от типа децентрализованного приложения (например, финансы, игры, искусство и предметы коллекционирования). Однако из-за характера и текущей стадии внедрения блокчейна необходимо учитывать несколько общих принципов дизайна, о которых я расскажу подробнее ниже: обучение через дизайн, укрепление доверия и необратимость.
1. Обеспечьте блокчейн-грамотность
Совершенно очевидно, что для Web 3.0 потребуются новые ментальные модели и способы мышления, которых у людей обычно пока нет. По мере того, как люди узнают о блокчейне и его потенциале, на дизайнеров ложится задача помочь им преодолеть кривую обучения. Точно так же, как мы в легко усваиваемой форме сообщаем о ценности SaaS продуктов или услуг, нам нужно будет перенести наши знания о продуктовом дизайне из Web 2.0 в Web 3.0, чтобы массы могли легко понять фундаментальные принципы безопасности, доверия и процесса. Как говорит Денель Диксон, генеральный директор Stellar XRP:
«…Одна из вещей, которую нам нужно улучшить в этой отрасли, и я думаю, что мы уже работаем в этом направлении, очень похожа на ранние дни Интернета: нам нужно сосредоточиться на продуктах, ориентированных на потребителя.
Они имеют много преимуществ, информируют о проблемах, а также знакомят человека с новой технологией. Таким образом, они понимают, что вы сосредоточены на пользовательском опыте, сосредоточены на UX-дизайне, и эти вещи очень, очень важны. И, как мы видели на заре Интернета, это произошло. Мы стали лучше информировать аудиторию о том, что доступно и что там есть».
По мере того, как блокчейн становится все более популярным, потребность в образовании будет уменьшаться. Но пока компании справедливо концентрируют усилия в этой сфере. Миссия дизайнера заключается в том, чтобы помочь обычному человеку понять блокчейн.
Источник: Ethereum
Дизайнеры могут помочь в обучении следующим образом:
- Вызывать у пользователей ассоциации с тем, что они знают, чтобы помочь преодолеть пробел в знаниях.
 .. пользователи итеративно тестируют различные версии. Метафоры и истории лучше всего описывают новые технологии в доступной и понятной форме». Отличным примером является видео MetaMask, в котором используется простой язык, например, «Интернет не очень безопасен, кредитные карты и личные данные крадут…». Эфириум также представляет собой отличную метафору и рекламирует преимущества отсутствия цензуры, упоминая Twitter. Пользователям будет легко ее понять.
.. пользователи итеративно тестируют различные версии. Метафоры и истории лучше всего описывают новые технологии в доступной и понятной форме». Отличным примером является видео MetaMask, в котором используется простой язык, например, «Интернет не очень безопасен, кредитные карты и личные данные крадут…». Эфириум также представляет собой отличную метафору и рекламирует преимущества отсутствия цензуры, упоминая Twitter. Пользователям будет легко ее понять.
https://ethereum.org/en/dapps/
- Уменьшить количество технического жаргона. Когда дело доходит до блокчейна, появляется совершенно новый жаргон. Сайты, упрощающие язык для среднестатистического пользователя, будут далеко впереди. Я имею в виду de-fi приложения (также известные как децентрализованные финансовые приложения), особенно с такими словами, как пулы ликвидности, майнинг, токены, протоколы, смарт-контракты… Если вы далеки от мира блокчейна, для вас они будут ненамного понятнее иероглифов.

Домашняя страница Dydx содержит сложный жаргон, такой как «бессрочные контракты», «глубокая ликвидность», «покупательная способность»
Страница Dydx «О нас», которую, как ни странно, легче понять, чем их домашнюю страницу…
- Показывать достаточно, не перегружая пользователя. По мере того, как пользователь работает с децентрализованным приложением, обучение должно быть вплетено в опыт так, чтобы не перегружать, но направлять его. По мере того, как он больше узнает о блокчейне, постепенно расширяйте знакомство с механизмами работы блокчейна.
 Кроме того, вы можете разделить опыт на два уровня для обычных и более продвинутых пользователей. Отличным примером ценности коммуникации являетсясайт Diem (ранее криптовалюта Libra, поддерживаемая Facebook), который с помощью карточек предоставляет пользователям 3 уровня знаний. Первый уровень показывает заголовки, второй уровень при наведении показывает больше информации, а третий позволяет пользователям узнать подробности, и переводит их на отдельную страницу. Многие de-fi приложения также имеют два вида настроек между которыми пользователи могут переключаться: для новичков и расширенные.
Кроме того, вы можете разделить опыт на два уровня для обычных и более продвинутых пользователей. Отличным примером ценности коммуникации являетсясайт Diem (ранее криптовалюта Libra, поддерживаемая Facebook), который с помощью карточек предоставляет пользователям 3 уровня знаний. Первый уровень показывает заголовки, второй уровень при наведении показывает больше информации, а третий позволяет пользователям узнать подробности, и переводит их на отдельную страницу. Многие de-fi приложения также имеют два вида настроек между которыми пользователи могут переключаться: для новичков и расширенные.
Домашняя страница Diem
Sushi Swap предлагает экспертный режим
- Использовать ценность, а не технические инструкции. Классический принцип «показывай, а не рассказывай». Не вникайте слишком глубоко в технические аспекты работы блокчейна, вместо этого расскажите, какую ценность он принесет. Например, не говорите на домашней странице о том, насколько хорош уровень 2, вместо этого сделайте акцент на более быстрых транзакциях и более низкой комиссии.
 Отличным примером коммуникации ценности является Audius, они сообщают о ценности бесплатного стримингового сервиса настолько просто, что это почти похоже на обычный веб-сайт.
Отличным примером коммуникации ценности является Audius, они сообщают о ценности бесплатного стримингового сервиса настолько просто, что это почти похоже на обычный веб-сайт. - Представьте действенные маршруты / следующие шаги. Для пользователей, незнакомых с пространством, действенные маршруты являются ключом к тому, чтобы перейти к следующим шагам.Питер Рэмси описывает их как «распространенные» и «обычно предпочтительные» маршруты. Например, при просмотре эпизода Netflix один действенный маршрут — это просмотр следующего эпизода, а другой — просмотр другого сериала. Плохим примером является децентрализованное приложение POAP, которое позволяет вам отмечать события вашей жизни в закладках. Однако на домашней странице нет действенных маршрутов, которые сообщали бы пользователю, как начать работу. Эта неспособность что-либо сделать сбивает с толку, когда я нажимаю «click here», но мне не показывают путь, чтобы двигаться дальше.
Источник: POAP
Установление доверия посредством прозрачности
Важность этого частично объясняется новизной технологии, а также тем, что доверие и прозрачность являются ключевыми характеристиками блокчейна, поскольку он децентрализован. Ожидания должны управляться путем четкого информирования пользователей о доступных возможностях.
Ожидания должны управляться путем четкого информирования пользователей о доступных возможностях.
Ясность в отношении безопасности
Часто такие слова, как «децентрализация» и «открытый исходный код», могут вселить в пользователей ощущение ложной безопасности. Тем не менее, уровень безопасности dApps заключается в прочности кода блокчейна, и взлом DAO на Ethereum в 2016 году доказал, что взлом действительно возможен. Расскажите пользователям о принятых мерах безопасности, например, если ваши смарт-контракты прошли аудит, так как это помогает укрепить доверие к протоколу. Позвольте технически подкованным пользователям глубже изучить документы. которые описывают меры безопасности и резервные варианты, но сделайте так, чтобы обычный пользователь мог понять, насколько это безопасно, не полагаясь на ваши слова.
Источник: 1inch
Прозрачность транзакций
В частности, для De-Fi приложений, в которых размещается множество транзакций, пользователям должна быть доступна вся соответствующая информация о транзакциях. Дизайн должен включать:
Дизайн должен включать:
- Отображение деталей транзакции. Предоставление пользователям возможности видеть все сборы, связанные с транзакцией. Уровень детализации для первоначального отображения зависит от ряда соображений, но важно дать пользователям возможность расширить детали и помочь им понять транзакцию. Помимо общего принципа хорошего дизайна, это помогает пользователям лучше понять технологию, особенно, если вы добавили пояснения.
Примеры детализации различных транзакций
- Отображение незавершенных и подтвержденных транзакций. Поскольку dApps требуют, чтобы вы сначала подключались через кошелек (например, MetaMask/Trust Wallet/Coinbase) перед инициированием транзакций, убедитесь, что состояние успешно завершенной транзакции отражено в самом dApp, а не только в кошельке. Если для транзакции требуется время, сообщите об этом пользователям и управляйте временем ожидания посредством постоянной обратной связи.

- Отображение стоимости в фиатной валюте. Поскольку «обычными» деньгами в настоящее время все еще считаются фиатные валюты, например, доллар США, помогите пользователям понять стоимость компонентов транзакции, отобразив доллары США (или любую другую валюту).
«(~$43,85)» отображается, как стоимость в фиатной валюте. Источник: 1inch
- Видимость временных последствий и платы за газ. Многие децентрализованные приложения взимают комиссию, и те, кто работает на блокчейне Ethereum, скорее всего, столкнутся с платой за газ для транзакций. Наглядность этих комиссий вместе с разъяснением технического жаргона будет особенно полезна для новых пользователей. В частности, цена на газ (также называемая ценой вычисления транзакции), поскольку существует определенный диапазон вариантов, используя простой язык, помогите пользователям понять последствия выбора различных маршрутов газа.
Пример диапазона платы за газ с учетом времени и платы. Дополнительное улучшение – отображение фиатной валюты. Источник: Trust Wallet Community
Дополнительное улучшение – отображение фиатной валюты. Источник: Trust Wallet Community
Предупредите пользователей
Важная часть блокчейна — это неизменность и самоуправляемость. От транзакций до входа в систему необходимо выделить шаги, если они необратимы или находятся вне контроля децентрализованного приложения. Преимущества подобного действия: 1) помощь в образовании, поскольку постоянный акцент на необратимости помогает людям осваивать технологию блокчейна, и 2) этичность, особенно там, где могут быть затронуты средства к существованию или мгновенно изменены посредством случайных тапов и свайпов (используйте взаимодействия и жесты, которые менее подвержены ошибкам, например, свайпы / скольжение вместо тапа для выполнения транзакции)
- Восстановление аккаунта. Из-за централизации платформ в Web 2.0 многие из нас знакомы с восстановлением утерянных паролей и учетных записей. Однако в Web 3.0 вы облажались, если потеряли ключи безопасности.
 Повторите это пользователям несколько раз, когда они впервые «присоединяются» к вам. Отличным примером является процесс создания кошелька MEWwallet. На нескольких этапах юзерфлоу во время выполнения задачи они используют комбинацию цветов, выделение жирным шрифтом, текст, всплывающие окна и микротекст, чтобы сообщить пользователям о последствиях и полезных предложениях.
В Web 3.0 большое значение имеет совместимость данных. Это означает, что данные и активы пользователей остаются с ними, где бы они ни находились — пользователи могут переключаться между различными продуктами с одним переносимым «именем пользователя» (также известным как фаза восстановления или адрес .eth). Помощь пользователям в обеспечении безопасности на этапе восстановления означает предоставление им ключей от их королевств. Например, если пользователи знают фазу восстановления для MetaMask и решают переключиться на другой кошелек, пока у них есть эта фраза, они могут беспрепятственно импортировать свои активы. Из-за интероперабельности этого нового мира, UX поможет показать ключевое отличие между децентрализованными приложениями.
Повторите это пользователям несколько раз, когда они впервые «присоединяются» к вам. Отличным примером является процесс создания кошелька MEWwallet. На нескольких этапах юзерфлоу во время выполнения задачи они используют комбинацию цветов, выделение жирным шрифтом, текст, всплывающие окна и микротекст, чтобы сообщить пользователям о последствиях и полезных предложениях.
В Web 3.0 большое значение имеет совместимость данных. Это означает, что данные и активы пользователей остаются с ними, где бы они ни находились — пользователи могут переключаться между различными продуктами с одним переносимым «именем пользователя» (также известным как фаза восстановления или адрес .eth). Помощь пользователям в обеспечении безопасности на этапе восстановления означает предоставление им ключей от их королевств. Например, если пользователи знают фазу восстановления для MetaMask и решают переключиться на другой кошелек, пока у них есть эта фраза, они могут беспрепятственно импортировать свои активы. Из-за интероперабельности этого нового мира, UX поможет показать ключевое отличие между децентрализованными приложениями. Этот вопрос рассматривается более подробно в этом треде Twitter.
Этот вопрос рассматривается более подробно в этом треде Twitter.
Источник: MEW Wallet
- Предотвратите возможные ошибки, сообщите о последствиях. Пока пользователи знакомятся с приложением, «ловите» их, прежде чем они «упадут», предупреждайте их о последствиях рискованных действий. Отображайте, на каком этапе находятся пользователи в общем юзерфлоу, чтобы они могли вернуться назад и узнать, насколько они близки к «завершению» задачи.
Источник: Metamask
- Необратимые транзакции. Как только транзакции подтверждаются в блокчейне, они становятся необратимыми. Хотя существует целый процесс, который пользователи могут выполнить в ETH, чтобыотменить ожидаемую транзакцию, элементы дизайна предупреждают пользователей о постоянстве транзакции с помощью цветов, предупреждений и соответствующего текста. Используйте двойные подтверждения или дополнительные шаги для «крупных» транзакций. (Примечание: так-так-так, пока я печатаю и исследую эту тему, я только что наткнулся на ReverseCoin, по-видимому, первую монету, которая позволяет пользователям отменять транзакции.
 ?)
?)
Вывод и вероятное будущее
Еще многое предстоит обсудить в связи с проблемами пользовательского опыта для самого блокчейна. Эти проблемы в большей степени связаны с бэкэндом, например, с проблемами безопасности и производительности, но которые также влияют на пользовательский опыт. Многие инновационные компании пытаются решить их прямо сейчас, поскольку плохой пользовательский опыт может стать сдерживающим фактором для тех, кто выходит на рынок. (Сейчас мне больше всего нравятся ребята из Immutable)
Так же, как и в Web 2.0 невероятно полезно понимать проблемы и ограничения бэкенда и внешнего интерфейса, с которыми сталкиваются разработчики, в Web 3.0 еще важнее понимать механику блокчейна. Это помогает нам развивать общение с разработчиками, а также избавляет от необходимости полагаться на них в определении ограничений дизайна. В дизайне коммуникация — это уже половина дела, и возможность говорить на одном языке с участниками проекта означает, что дизайну не отведут второстепенную роль.
Возможно, вы заметили, что на самом деле в статье приведено много паттернов дизайна 2.0 — и это хорошая новость. По мере того, как люди все больше знакомились с технологией, они знакомились с возможностями Web 2.0. Дизайн постепенно развивался от простых страниц с текстовыми гиперссылками до современных страниц. Я предполагаю, что Web 3.0 пройдет ту же фазу, на пути к массовому внедрению.
Куда мы движемся? 2021-й год был американскими горками для Web 3.0, и эта статья, мне кажется, едва затрагивает все его аспекты. Возможности блокчейна заставляют нас подвергать сомнению устаревшие способы ведения дел, и для меня это всегда хорошо.
Дополнительные ресурсы:
1. Ресурсы по Web 3.0 дизайну:
✨Deep Work Studio✨
Первое место получает Deep Work Studio — это буквально золотая жила тематических исследований, связанных с Web 3.0, которые предоставляют вам полный доступ к сеансам фасилитации, ссылкам на интерфейс и исследовательским отчетам. Я провел большой анализ их текущих тематических исследований, чтобы понять аспекты децентрализованных приложений.
Deep Work Studio
Beltran — Принципы Web 3.0 дизайна
Буквальная Библия и более глубокий взгляд на мельчайшие детали дизайна Web 3.0 (обширный материал, но его стоит прочитать!)
Sarah Mills — Принципы блокчейн-дизайна
Также очень интересно читать мысли дизайнеров IBM, работавших над блокчейн-проектами.
ConsenSys Media — Design Tab
Компания, стоящая за MetaMask, разделы посвящены проектированию на блокчейне.
2. Блокчейн в целом
MIT Introduction to Blockchain Course
Гэри Генслер, вероятно, один из лучших (если не лучший) лекторов, которых я встречал. Рекомендую посмотреть все лекции или хотя бы прочитать 11 лекцию по экономике блокчейна
3Blue1Brown — Как на самом деле работает биткойн
Отличное всестороннее 11-минутное видео, которое легко понять. Один из лучших разборов, что я видел.
Crypto Congress 2020
Множество различных точек зрения от ключевых игроков криптомира, объясняющих людям, которые не так хорошо разбираются в этой области.
3. Плагин децентрализованного приложения, который мне нравится (к вашему сведению, это кошелек)
Rainbow
Перевод статьи uxdesign.cc
когда он действительно имеет значение — Дизайн на vc.ru
Мы, лаборатория Friendly Design, следим за трендами и исследованиями в области дизайна и около. Хотим поделиться с вами переводом статьи про развитие веб-дизайна, конструкторах, которые замедляют его развитие, и новое поколение веб-дизайна 3.0
27 055 просмотров
Время чтения: 21 минута, мы предупредили
Введение
Мы любим веб-дизайн, это наша страсть и часть нашей повседневной жизни. С 2000 года мы ежедневно наблюдаем за тем, что происходит в мире веб-дизайна. Мы и сами вовлечены в его развитие, и при нашем активном участии были созданы миллионы веб-страниц. Теперь мы хотели бы поделиться некоторыми из наших идей, которые, надеемся, будут вам интересны.
Впервые в этой статье мы расскажем, как создавать самые модные веб-сайты в мире. Вы узнаете основные правила современного веб-дизайна, чтобы создавать сайты, блоги и макеты мирового уровня. А также расскажем, как выделиться среди конкурентов, и как привлечь внимание клиентов.
Вы узнаете основные правила современного веб-дизайна, чтобы создавать сайты, блоги и макеты мирового уровня. А также расскажем, как выделиться среди конкурентов, и как привлечь внимание клиентов.
Эта статья состоит из нескольких частей:
В первой части рассмотрим, как меняется веб-дизайн. Также узнаем о том, что появилось новое поколение веб-дизайнеров, которые проектируют веб-страницы с помощью веб-дизайна 3.0.
Во второй части поговорим о конструкторах сайтов, которые отстают от основных тенденций веб-дизайна и замедляют его эволюцию.
В третьей части узнаем, как можно создать современный веб-дизайн по-новому: быстро и легко.
Часть 1: веб-дизайн меняется
Первое, о чём мы поговорим, — это веб-дизайн, который стремительно быстро изменяется. Чтобы понять это, вам нужно пересмотреть эволюцию: от первых сайтов до сегодняшних модных. Постараемся предсказать, какой веб-дизайн будет популярен в ближайшее время.
Мы условно раздели эволюцию веб-дизайна на три этапа. На рисунке ниже каждый этап обозначен своим цветом, на временную шкалу добавлены годы.
На рисунке ниже каждый этап обозначен своим цветом, на временную шкалу добавлены годы.
Первые сайты
Первые сайты были текстовыми. И трудно сказать, что у них был какой-то веб-дизайн (в современном понимании).
Переход к веб-дизайну 1.0
Появились графические элементы, которые сделали сайты более привлекательными. На веб-страницах появились таблицы. Затем от таблиц постепенно перешли к макетам и модульным сеткам. Таблицы давали некоторую гибкость, но они не были приспособлены для мобильных устройств, но, пожалуй, это и не требовалось в то время.
Многие создавали свои собственные системы управления контентом (CMS). Таким образом, веб-мастерам не нужно было редактировать отдельные HTML-файлы и загружать их каждый раз на сервера. Но было возможно изменить контент в онлайне, в режиме реального времени.
Дальнейшее развитие веб-дизайна и распространение мобильных телефонов привело к новым изменениям.
Переход к веб-дизайну 2. 0
0
Проектирование веб-страниц с помощью сеток стало обыденным.
Bootstrap, самая популярная веб-библиотека, значительно ускорила скорость веб-разработки, упростив процесс и сделав его более гибким. Модульная сетка Bootstrap с самого начала предусматривала поддержку мобильных устройств.
Сетка Bootstrap автоматически растягивается на всю ширину экрана, что значительно сокращает время разработки, которое ранее затрачивалось на написание кода для поддержки разных устройств: настольных компьютеров, ноутбуков, планшетов и телефонов.
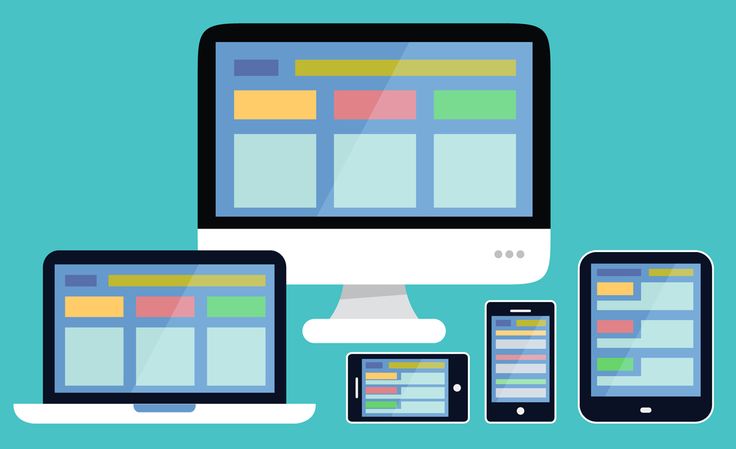
Современный веб-дизайн на различных устройствах
WordPress, Joomla и Drupal стали самыми популярными системами управления контентом. Они заменили самописные, которые были несовершенными и дорогостоящими в написании и поддержке, а также имели ограниченную функциональность. Благодаря WordPress и Joomla любой желающий смог создать блог или сайт. И даже на сегодняшний день более 20% сайтов работают с использованием этих систем.
WordPress и Joomla всегда поддерживали темы и шаблоны, что позволяет модифицировать дизайн без изменения контента. Темы можно создавать вручную или купить готовые. Сейчас доступно очень много тем и шаблонов на любой вкус, кроме того, веб-мастера часто используют конструкторы тем.
В 2008 году появился Artisteer. В своё время он стал самым популярным конструктором тем. С Artisteer любой желающий мог создавать темы и шаблоны за считанные минуты. До сих пор миллионы веб-сайтов используют темы, созданные с помощью Artisteer.
Умер ли веб-дизайн
Казалось бы, все должны быть довольны: веб-дизайнеры, веб-разработчики и пользователи. Однако возникла новая проблема. Веб-дизайнеры начали задавать один и тот же вопрос: «Веб-дизайн мёртв?». Вы сможете без труда найти статьи, содержащие этот вопрос на всех известных платформах вроде Medium, Mashable, Smashing Magazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос.
На картинке ниже — результаты поиска в Google по этому запросу.
Результаты поисковой системы Google
Почему это происходит? На диаграмме ниже видно, что Bootstrap достиг пика своей популярности в 2015-2016 годах.
Bootstrap в Google Trends
Главной причиной этой проблемы стал Bootstrap и его аналоги. Веб-проекты, созданные с помощью Bootstrap, выглядят настолько похожими друг на друга, будто они сделаны по одному шаблону. Использование конструкторов сайтов, работающих на Bootstrap в качестве ядра системы, только усугубляет ситуацию.
Дизайн веб-сайта (под Bootstrap-сетку) всегда начинается с большой картинки, а следующие разделы всегда вписываются в двух-, трёх- или четырёхячеечную структуру. Распространённость Bootstrap-тем и шаблонов также способствовали укоренению этой проблемы. Смотрите на картинке ниже.
Результаты Pinterest: «web design bootstrap»
В 2015 году, Бен Хант опубликовал книгу под названием «Веб-дизайн умер». Основная идея книги заключается в том, что популярность тем и шаблонов за $50 почти убила спрос на работу веб-дизайнера.
Основная идея книги заключается в том, что популярность тем и шаблонов за $50 почти убила спрос на работу веб-дизайнера.
Веб-дизайн, создаваемый профессионалами, стоит гораздо больше, потому что требует времени, знаний и навыков. Далее: кастомный дизайн требует вёрстки в HTML и CSS.
Вы можете спросить, актуальна ли эта проблема сегодня? Да, эта проблема всё ещё актуальна. По прошествии четырёх лет проблема не решена. На картинке ниже — подсказки поиска Google. Люди продолжают задавать тот же вопрос.
Веб-дизайнеры стали искать выход и решения. Они не могли оставаться в стороне, не могли смотреть на то, что веб-дизайн, страсть их жизни, остановился в развитии. Всегда находятся дизайнеры, которые хотят сделать веб лучше. Стив Джобс однажды сказал о таких людях: «Думайте иначе». Такие люди всегда в поиске новых идей.
Полиграфический дизайн
Веб-дизайн очень молод, ему около двадцати лет. Полиграфический дизайн появился задолго до веб-дизайна, и его история насчитывает сотни лет.
Эволюция полиграфического дизайнаonlinedesignteacher.com По материалам Online Design Teacher
Инструменты полиграфического дизайна всегда позволяли свободно размещать элементы. Дизайнеры никогда не были ограничены в творчестве. А творцы всегда были свободны в представлении таких идей. Конечно, в то время не нужно было думать об HTML и CSS или мобильных устройствах.
Формула полиграфического дизайна:
Свободное позиционирование + креативность = современный полиграфический дизайн
Полиграфический дизайн Pinterest
Сегодня многие печатные издания значительно сократили тиражи и уходят в онлайн. Печатные страницы стали веб-страницами в интернете. Но эти веб-страницы потеряли креативность и свободу дизайна печати. Однако дизайнеры не захотели терять наработки и идеи полиграфического дизайна, которые они нарабатывали годами. Они начали использовать идеи полиграфического дизайна в веб-дизайне.
Рождение веб-дизайна 3.0
Начиная с 2016 года, мы стали замечать, что идеи полиграфического дизайна стали регулярно появляться в дизайнах веб-страниц на Pinterest, Behance и Dribbble. Они отличались:
- Свободным позиционированием.
- Наложением элементов.
- Выходом за рамки модульных сеток Bootstrap и подобных библиотек.
Это означало рождение веб-дизайна 3.0! Веб-дизайн 3.0 — свобода для веб-дизайнера.
Современный веб-дизайн Pinterest
Летом 2016 года на сайте 83 Oranges была представлена статья под названием: «Тенденции в веб-дизайне».
Автор выделил следующие стили в веб-дизайне:
- Текст поверх изображения.
- Перекрывающиеся изображения.
- Вертикальный текст и минималистичные макеты.
- Несимметричные модульные сетки в галереях.

- Изображения с большими заголовками.
- Абстрактные брендированные элементы.
83 Oranges Pinterest
В третьей части мы подробно рассмотрим стили и способы создания веб-сайтов на Web Design 3.0.
Выход за рамки модульных сеток
Что значит выйти за рамки модульных сеток? Давайте рассмотрим пример. На картинке вы видите обычные фотографии на стене. Это похоже на использование модульных сеток.
Если Вы напишите «picture wall» в поле поиска на Pinterest или Google, то 90% результатов будут выглядеть так, как показано на картинке ниже. Вы видите, что дизайн претерпел серьезные изменения. Во всех направлениях дизайна наблюдается стремительный прогресс.
Согласитесь, эти примеры выглядят как современный полиграфический дизайн и веб-дизайн 3. 0? Почему это происходит? Никто не хочет видеть скучные сетки из прошлого на стенах. Люди хотят впечатлить друзей уникальными идеями. Каждый хочет выразить свои эмоции с помощью дизайна.
0? Почему это происходит? Никто не хочет видеть скучные сетки из прошлого на стенах. Люди хотят впечатлить друзей уникальными идеями. Каждый хочет выразить свои эмоции с помощью дизайна.
Современные модульные сетки
В современных веб-сайтах всё больше используют сложные модульные сетки. Также набирает популярность CSS Grid.
Сложные модульные сетки
Тенденции веб-дизайна 3.0
Современный дизайн веб-сайтов, ломающий привычные стереотипы, становится популярнее. На графике видно, что с каждым годом всё больше веб-дизайнеров открывают для себя мир веб-дизайна 3.0. Этот график показывает результаты по тематике «веб-дизайн» на Pinterest, Behance и Dribbble. Тенденция, вероятно, сохранится и в будущем.
Тенденции веб-дизайна на Pinterest, Behance и Dribbble
Исследование веб-дизайна
Каждый день мы проводим исследования и тестируем новые идеи в веб-дизайне. Мы выкладываем наши проекты на Pinterest и следим, как пользователи Pinterest реагируют на это, собираю обратную связь. Мы были очень впечатлены результатами. Сайты, сделанные в рамках веб-дизайна 3.0, получают в десять раз больше внимания, нежели сайты, сделанные в рамках веб-дизайна 2.0.
Мы выкладываем наши проекты на Pinterest и следим, как пользователи Pinterest реагируют на это, собираю обратную связь. Мы были очень впечатлены результатами. Сайты, сделанные в рамках веб-дизайна 3.0, получают в десять раз больше внимания, нежели сайты, сделанные в рамках веб-дизайна 2.0.
Фактические данные подтверждают эти результаты исследований. За несколько месяцев мы получили около 800 тысяч уникальных зрителей в месяц. Это говорит о растущей популярности страниц на веб-дизайн 3.0.
Рост аудитории на Pinterest
Если вы хотите, чтобы ваши идеи в веб-дизайне стали заметными на Pinterest или Behance, альтернативы нет: вам нужно создавать сайты в веб-дизайне 3.0. Если вы ещё не начали, следует поторопиться! Мы поможем вам понять, что именно нужно сделать.
Наша цель
Рассказать веб-дизайнерам о новейших тенденциях в веб-дизайне. Мы хотим объяснить, что отличает и как создавать сайты по правилам веб-дизайна 3. 0. Мы хотим поделиться нашими идеями, хотим рассказать, как можно стать самым популярным веб-дизайнером в мире.
0. Мы хотим поделиться нашими идеями, хотим рассказать, как можно стать самым популярным веб-дизайнером в мире.
Мы хотим стать главной движущей силой продвижения концепции веб-дизайна 3.0 в отрасли. Мы всегда ищем людей, думающих иначе. Вместе мы сможем изменить индустрию веб-дизайна.
Веб-дизайн 3.0 на Pinterest
Конструкторы сайтов не для творческих людей
Вы можете спросить, где все эти сайты веб-дизайна 3.0? Почему мы видим так мало подобных сайтов? Есть несколько причин:
- У веб-дизайнеров нет удобных инструментов для создания HTML или тем для Joomla и WordPress по правилам веб-дизайна 3.0. А многим конструкторам сайтов не хватает свободного позиционирования. Дизайнеры по-прежнему вынуждены использовать инструменты для графического дизайна вроде Adobe Photoshop, Adobe XD, Figma или Sketch для представления своих идей.
Чтобы поделиться идеями с миром, они выкладывают идеи, сохраненные в виде картинок, на Pinterest, Behance и Dribbble.
 Веб-дизайнеры не могут создавать реальные веб-страницы. Более того, если веб-дизайнеры хотят превратить картинки в веб-страницы, им приходится верстать HTML и CSS этих страниц вручную. А это долгий и довольно дорогостоящий процесс.
Веб-дизайнеры не могут создавать реальные веб-страницы. Более того, если веб-дизайнеры хотят превратить картинки в веб-страницы, им приходится верстать HTML и CSS этих страниц вручную. А это долгий и довольно дорогостоящий процесс. - Нет ресурсов, где можно увидеть текущие тенденции веб-дизайна. Да, есть Pinterest, Behance и Dribbble. Но чтобы понять тенденции, нужно отслеживать изменения в индустрии, которые происходят каждый день. У разных отраслей есть свои веб ресурсы, где можно узнать, что наиболее актуально сегодня: в кино, в музыке, на YouTube. Можно увидеть тенденции всякого разного, но только не веб-дизайна.
Это создает много спекуляций на тему того, что актуально в веб-дизайне. Также много различных «экспертов», которые любят поговорить о тенденциях. Но нам всем нужен ресурс о веб-дизайне с реальными цифрами. Тогда можно будет понять, что сегодня реально в тренде, в один клик.
- Из-за отсутствия реальных данных и проверенных авторитетных мнений, дизайнеры продолжают создавать веб-дизайн прошлого поколения.

- Существует колоссальное несоответствие между идеями веб-дизайна и инструментами для их реализации. С помощью известных конструкторов сайтов невозможно реализовывать современные идеи. Это значительно замедляет развитие и рост веб-дизайна 3.0. Мы категорически против ограничения свободы творчества веб-дизайнеров. У дизайнеров должен быть выбор, в каком виде реализовывать идеи своих проектов
Модные идеи веб-проектов должны сойти с подиумов на Pinterest и Behance, став работающими сайтами.
Выводы
Веб-дизайн молод, и он действительно стремительно развивается.
- Первая трансформация — появление графики в вебе. Это сделало веб более привлекательным и интересным, что позволило ему завоевать мир. Использование графики позволило вебу стать новым самостоятельным способом распространения информации.
- Вторая трансформация связана с появлением блогов, модульных сеток и поддержкой мобильных устройств.
 Использование Bootstrap и популярность шаблонов сделали веб-дизайн скучным и неинтересным.
Использование Bootstrap и популярность шаблонов сделали веб-дизайн скучным и неинтересным. - Третья трансформация является наиболее значимой. Она привела к рождению веб-дизайна 3.0. Всё больше издательств переходят в онлайн, а пользователи предпочитают получать информацию с мобильных устройств. Веб-дизайнеры черпают идеи из полиграфического дизайна и переносят их в веб. Им нужна свобода творчества, свободное расположение элементов и выход за рамки модульных сеток.
Часть 2: конструкторы сайтов отстают от тенденций
Вторая часть посвящена популярным конструкторам сайтов, их развитию, а также чего им не хватает, чтобы создавать сайты в веб-дизайне 3.0.
Действительно ли конструкторы сайтов, основанные на Bootstrap, отстают от современных тенденций в веб-дизайне? К сожалению, это правда. И с каждым днем это отставание становится все более заметным и очевидным. Давайте постараемся детально разобраться, почему это происходит.
Эволюция конструкторов сайтов
Рассмотрим историю развития конструкторов сайтов, аналогично тому, как сделали с вебом в целом. Мы также можем увидеть три трансформации и некоторые популярные инструменты веб-дизайна.
Эволюция инструментов веб-дизайна
Рассмотрим эти трансформации поближе.
Переход к визуальным редакторам
Сначала веб-мастера редактировали содержимое веб-страниц в текстовых редакторах. Текстовые редакторы и сегодня позволяют редактировать HTML-код. В лучшем случае, в таких редакторах была удобная раскраска и автоматическое форматирование кода, а также и выделение ошибок. Первый этап связан с переходом от текстовых редакторов к визуальным.
Переход к визуальным редакторам
Переход на Bootstrap
Второй переход связан с развитием блоговых систем вроде WordPress и Joomla, а также инструментов для создания тем наподобие Artisteer, в котором люди разработали миллионы тем. Но с течением времени дизайны, сделанные в Artisteer морально устарели.
Но с течением времени дизайны, сделанные в Artisteer морально устарели.
Было выпущено несколько популярных конструкторов сайтов, а также плагинов в основном для WordPress, например Webflow, VisualCompuser, Elementor, Divi и другие. Большинство из них основаны на Bootstrap. Однако они хорошо подходят для работы в веб-дизайне 2.0.
Чего же им не хватает, чтобы подходить для веб-дизайна 3.0? В основном того, что конструкторы сайтов и плагины, основанные на Bootstrap, не имеют свободного позиционирования и слоёв. Кроме того, они не предполагают простоту и удобство использования, которые есть у всех доступных инструментов для графического дизайна и которые нужны веб-дизайнерам.
Недавно Bootstrap изменил иллюстрацию на главной странице. Как вы видите ниже, иллюстрация изображает слои. Возможно Bootstrap работает над тем, чтобы работать со слоями и иметь свободное позиционирование.
Главная страница Bootstrap
Вот ещё примеры. Если требуется пустое пространство, то дизайнеры обычно добавляют пустые ячейки и строки в модульных сетках. Для создания перекрытия элементов необходимо указать отрицательные значения полей. Это превращает процесс веб-дизайна, который должен быть веселым, в сложную и скучную работу.
Для создания перекрытия элементов необходимо указать отрицательные значения полей. Это превращает процесс веб-дизайна, который должен быть веселым, в сложную и скучную работу.
Переход на веб-дизайн 3.0
В настоящее время мы наблюдаем переход на веб-дизайн 3.0. И он набирает популярность даже прямо сейчас. К сожалению, большинство популярных конструкторов не позволяют создавать современные сайты.
Мы считаем, что необходимо принять срочные меры для продолжения развития веб-дизайна. При этом шаги должны быть приняты в правильном направлении. Существует множество вариантов того, как можно упростить создание сайтов и дать больше возможностей для творчества, однако не все эти варианты хороши.
Далее мы рассмотрим: невозможность творчества, плагин Gutenberg и конструктор Wix.
Невозможность творчества
В это сложно поверить, но получается, что часто разработчики движутся в противоположном направлении. Некоторые «новомодные» инструменты, такие как Wix ADI, GoDaddy Site Builder и Mobirise, предлагают пользователям только фиксированный набор готовых блоков или шаблонов, где можно заменить только текст и изображения, но изменить макет нельзя.
Неужели разработчики хотят, чтобы все сайты выглядели одинаково? Разве это даёт возможность для творчества и разве таким должно быть развитие веб-дизайна?
Это правда, такие инструменты обычно просты в использовании, так как вы не можете «сломать» дизайн. Возможно, некоторые пользователи согласны поменять возможность изменения дизайна на простоту использования инструмента.
Наша цель — самый простой конструктор сайтов, который в то же предоставляет максимальную свободу для творчества. Нам нужен настоящий революционный прорыв в инструментах для создания сайтов.
Gutenberg
Следующий пример. Как известно, WordPress выпустил новый редактор статей Gutenberg. Почему он появился? Похоже, разработчики WordPress хотели создать редактор статей подобный тому, что есть на Medium. Кроме того, они хотели добавить функциональность таких инструментов, как VisualComposer.
То есть разработчики попытались убить двух зайцев: сделать редактор статей и в то же время элементарный конструктор. Казалось бы, снова должны быть все счастливы, однако в реальности — обратное. Пользователям абсолютно не понравилось это нововведение от WordPress.
Казалось бы, снова должны быть все счастливы, однако в реальности — обратное. Пользователям абсолютно не понравилось это нововведение от WordPress.
WordPress.org
Почему это произошло? Gutenberg получился сложным для простого редактора статей. В то же время он имеет недостаточную функциональность для конструктора сайтов. Более того, дизайны, созданные в Gutenberg, даже не тянут на веб-дизайн 2.0. Они больше похожи на веб-дизайн десятилетней давности.
Разработчики могли просто сделать удобный API, чтобы облегчить разработку конструкторов сайтов для WordPress. Вместо этого они выпустили ещё одного конкурента существующих конструкторов. Более того, они не дали никаких готовых дизайнов или тем.
Возможно, со временем некоторые разработчики примут это как данность, ведь альтернативы WordPress у них нет. Нас же это отдаляет от главной цели. Нам нужен самый простой конструктор для создания сайтов по правилам веб-дизайна 3.0.
Wix
Wix попытался стать инструментом веб-дизайна 3. 0. Проблема Wix заключается в том, что его HTML не соответствует стандартам, которые приняты разработчиками. Позиционирование элементов абсолютное. С таким HTML невозможно работать, такой код сложно поддерживать для мобильных устройств.
0. Проблема Wix заключается в том, что его HTML не соответствует стандартам, которые приняты разработчиками. Позиционирование элементов абсолютное. С таким HTML невозможно работать, такой код сложно поддерживать для мобильных устройств.
Wix поддерживает только два режима: настольные компьютеры и телефоны. На практике же требуется поддержка минимум пяти типов устройств. Wix пересчитывает позиционирование с помощью JavaScript, а не средствами HTML 5 и CSS 3. Также отсутствует панель свойств, которая есть во всех популярных графических инструментах, используемых дизайнерами.
Похоже, Wix в основном ориентируется на конечных пользователей и не рассчитан на дизайнеров и разработчиков. Например, вот комментарий под популярным видео на YouTube, который называется «How to Make a Website — Web Design Tutorial» («Как сделать веб-сайт — учебник по веб-дизайну») на канале Draw with Jazza. Обсуждение этого видео все ещё продолжается.
Комментарий под видео
Wix попытался упростить разработку сайта и создал Wix ADI, где полностью исключена возможность изменения дизайна. Редактировать можно только текст и заменять изображения. Таким образом, Wix ADI ещё больше отдаляется от веб-дизайна 3.0.
Редактировать можно только текст и заменять изображения. Таким образом, Wix ADI ещё больше отдаляется от веб-дизайна 3.0.
Конструкторы сайтов остановились в развитии
Почему не создаются новые инструменты, которые так нужны индустрии веб-дизайна?
- Сложность. Конструкторы сайтов — сложные системы, требующие значительных вложений и много времени на разработку. Также нужна отличная идея, которая сможет изменить веб-дизайн.
- Монополизм. Новым инструментам очень сложно выйти на существующий рынок конструкторов сайтов. Текущие инструменты имеют большую пользовательскую базу, накопленную за эти годы. О новых инструментах сложно сообщить большому количеству пользователей.
- Пассивность.Разработчики и пользователи, которые пользуются конструкторами сайтов, очень пассивны. Изменения всегда связаны с определёнными рисками и дополнительными усилиями. А люди предпочитают ничего не менять, так как думают, что так, как сейчас, будет всегда.
 Пожалуйста, не будьте инертными!
Пожалуйста, не будьте инертными!
Прогресс не остановить
Дизайн не стоит на месте. Никто не в силах остановить развитие. Тем не менее новое всегда встречает трудности на пути. Наша общая цель — поддержать новаторов веб-дизайна 3.0 для изменения сети.
Например, электромобили продолжают завоёвывать рынок, несмотря на огромное сопротивление нефтяных монополий и производителей автомобилей на традиционном топливе.
Может показаться, что текущий веб-дизайн 2.0 и популярные конструкторы сайтов являются единственными альтернативами. Но это далеко не так. Наша задача — дать шанс чему-то по-настоящему новому. Вместе мы сможем распространить информацию о веб-дизайне 3.0 и инструментах нового поколения!
CSS Grid
CSS Grid постепенно становится новым стандартом для создания макетов.
Новое измерение в веб-дизайне
Позиционирование элементов также имеет несколько этапов развития.
- Web Design 1.
 0 — одномерный. Все элементы дизайна в основном располагаются последовательно, один за другим.
0 — одномерный. Все элементы дизайна в основном располагаются последовательно, один за другим. - Web Design 2.0 — двумерный. Применяются модульные сетки для размещения элементов в ячейках, что даёт больше свободы.
- Web Design 3.0 — появление нового измерения. Свободное расположение элементов, использование наложения, а также появление слоев, аналогично инструментам для графического дизайна. Это открывает совершенно новые возможности для воплощения идей, творчества. Это начало новой эры веб-дизайна.
Измерения в веб-дизайне
Новое измерение веб-дизайна — это как LEGO и мозаика.
Поколения веб-дизайна
Выход за рамки модульных сеток
Как уже говорилось, веб-дизайн 3.0 требует свободного позиционирования и выхода за рамки модульных сеток. Уникальное расположение элементов делает весь дизайн уникальным. Это значительно отличается от иcпользования двух-, трёх- и четырёхколоночных дизайнов, которые все похожи друг на друга.
Это значительно отличается от иcпользования двух-, трёх- и четырёхколоночных дизайнов, которые все похожи друг на друга.
Свободное позиционирование делает веб-дизайн уникальным.
На картинке ниже вы видите сравнение позиционирования элементов. Для веб-дизайна 3.0 очень важно иметь свободное позиционирование.
Сравнение ограниченного и свободного позиционирования
В веб-дизайне 3.0:
- Вы можете свободно размещать элементы, при необходимости оставляя пространство, что также является трендом.
- Вы можете свободно изменять размер элементов.
- Вы можете перекрывать элементы и выходить за рамки сеток.
- Ваши веб страницы должны адаптироваться для мобильных устройств.
Эти функции являются стандартными для инструментов графического дизайна. В третьей части мы обсудим, как можно использовать эти особенности на практике, чтобы делать страницы согласно веб-дизайну 3. 0.
0.
Свободное позиционирование и перекрытие элементов набирают популярность во всех областях дизайна.
Свободное позиционирование в интерьерах
Сравнение ограниченного и свободного позиционирования
Что предлагают популярные конструкторы сайтов? На картинке ниже — сетка из двух колонок, на левой колонке текст. Допустим, вы хотите улучшить дизайн и думаете, как разместить текст.
Есть два способа. Первый показан на картинке слева. Красные линии — позиции, доступные в большинстве популярных конструкторахвеб-дизайна 2.0: элементы можно размещать над, под и между другими элементами сетки или в других колонках. Это ограниченное позиционирование.
Серьёзно? Кто-нибудь думает, что при подобных ограничениях можно создавать уникальные и современные дизайны с помощью популярных конструкторов сайтов? Ответ очевиден — ограниченное позиционирование практически не позволяет легко и просто создавать сайты в рамка веб-дизайна 3. 0!
0!
Однако есть и другой способ. На той же картинке справа у вас неограниченное количество позиций, то есть вы можете разместить текст, где только пожелаете, а не только там, где это возможно. И такой способ должен быть основным для новых конструкторов сайтов для веб-дизайна 3.0. Это свободное позиционирование.
Создатели популярных конструкторов сайтов утверждают, что в их инструментах есть свободное позиционирование или так называемое позиционирование от руки. Однако их свободное позиционирование абсолютно. Абсолютно позиционированные элементы плохо адаптируются для мобильных устройств, то есть для каждого режима мобильного устройства элементы нужно каждый раз перемещать вручную.
В инструментах для веб-дизайна 3.0 элементы позиционируются относительно и легко адаптируются для мобильных устройств, иногда с незначительными корректировками.
Позиционирования в веб-дизайне
Например, если вы путешествуете по Вашингтону, округ Колумбия, у вас есть два варианта передвижения по городу. Вы можете воспользоваться общественным транспортом или поехать по городу на машине или такси.
Вы можете воспользоваться общественным транспортом или поехать по городу на машине или такси.
На картинке ниже вы видите карту метро слева и карту дорог для передвижения в автомобиле справа.
Чувствуете разницу? Способ передвижение по карте справа больше похож на свободное позиционирование веб-дизайна 3.0. У вас гораздо больше свободы выбора.
Карты Вашингтона
Другой пример. Эта статья была изначально написана в Word. Word имеет ограниченное позиционирование, аналогичное веб-дизайну 2.0. Функций Word достаточно, чтобы написать статью, но недостаточно, чтобы создать презентацию. Для этого мы обычно используем PowerPoint.
Чувствуете разницу? В PowerPoint элементы можно размещать свободно. Это даёт вам гораздо больше свободы для творчества и создания дизайна. Для наглядности разница показана на картинке ниже.
Word и PowerPoint
Создание веб-страниц на Web Design 3.0 с помощью текущих конструкторов сайтов аналогично созданию презентаций в Word. Все эти годы, дизайнеры были вынуждены использовать очень ограниченные инструменты для создания веб-страниц. Никто не озвучивал эту проблему ранее, не говоря уже о том, что у дизайнеров прежде были альтернативы.
Все эти годы, дизайнеры были вынуждены использовать очень ограниченные инструменты для создания веб-страниц. Никто не озвучивал эту проблему ранее, не говоря уже о том, что у дизайнеров прежде были альтернативы.
Разделенные рынки
Давайте рассмотрим рынок современных инструментов графического дизайна. Дизайнеры используют эти инструменты для воплощения идей веб-дизайна 3.0. В то же время существует другой рынок — рынок конструкторов сайтов. Веб-мастера обычно используют конструкторы для создания работающих сайтов. Итак, мы видим два обширных разделенных рынка.
Рынки инструментов для веб-дизайнеров и веб-мастеров
Слева — популярные программы для создания веб-дизайна. Дизайнеры всегда используют эти инструменты для разработки макетов в веб-дизайне 3.0. Во всех этих инструментах есть свободное позиционирование, перекрытие элементов и слои. Однако нельзя использовать эти инструменты для создания рабочих сайтов, так как на выходе вы обычно получаете только картинки.
Справа расположено несколько популярных конструкторов сайтов. Веб дизайнеры используют эти платформы для создания простых веб-сайтов. Но создавать современные веб-сайты по правилам веб-дизайна 3.0 в этих конструкторах очень сложно или почти невозможно.
Мы нашли интересную веб страницу на Web Design 3.0, нам стало интересно, как устроен ее HTML код. Мы открыли инспектор в браузере и обнаружили, что весь дизайн выполнен в виде одной большой картинки.
А как же кнопки или ссылки, спросите вы? Да, есть и кнопки, но они реализованы как кликабельные области в HTML. Мы видим, что данная страница была сделана в обычном графическом редакторе и загружена на веб-сайт как фоновое изображение, потому что, скорее всего, дизайнеры не смогли подобрать подходящий и одновременно простой в использовании конструктор сайтов для веб-дизайна 3.0.
Ann Taylor
Веб-дизайнерам нужны:
- Свободное позиционирование.
- Выход за рамки модульных сеток.

- Слои.
- Панель свойств для изменения параметров.
- Поддержка Windows и Mac OS.
Веб-мастерам нужны:
- «Чистый» HTML и CSS.
- Поддержка мобильных устройств.
- Поддержка WordPress и Joomla.
- Возможность создания сайтов в онлайне.
Мы видим, требования различны. А это значит, что для создания сайтов на веб-дизайне 3.0 нужны революционные изменения.
Выводы
- Конструкторы сайтов отстают от стремительно развивающегося мира веб-дизайна.
- История инструментов веб-дизайна включает в себя также несколько трансформаций. Однако прогресс остановился. Есть много признаков, указывающих, что скоро должна произойти новая трансформация.
- Рынки для веб-дизайнеров и веб-мастеров разделены.
 Популярные конструкторы сайтов не поддерживают основные функции, необходимые для веб-дизайна 3.0: свободное позиционирование, современные асимметричные макеты и слои.
Популярные конструкторы сайтов не поддерживают основные функции, необходимые для веб-дизайна 3.0: свободное позиционирование, современные асимметричные макеты и слои.
Часть 3: инструменты для веб-дизайна 3.0
Как вы думаете, возможно ли создать веб-дизайн 3.0, используя только один инструмент? Да, но это сложно. Это как ездить на моноцикле. Намного проще ездить на велосипеде с двумя колесами, которые крутятся одновременно и дают большую устойчивость.
Новая формула современного веб-дизайна выглядит следующим образом:
Веб-дизайн + веб-мастеринг = веб-дизайн 3.0
Новые инструменты должны иметь функциональность инструментов для веб-дизайна и веб-мастеринга. При этом поддержка мобильных устройств является обязательной. Конструктор сайтов для веб-дизайна 3.0 находится в области пересечения, закрашенной на рисунке светло-голубым цветом.
Пересечение рынков для веб-дизайнеров и веб-мастеров
Существуют ли такие инструменты? Да, существуют.
Например, Wix — популярная платформа, её проблемы мы отметили выше: использование абсолютного позиционирования, нередактируемый HTML, ограниченная поддержка мобильных устройств.
Похоже, Wix — это система для конечных пользователей, которая не рассчитана на веб-дизайнеров и разработчиков. Нет версий Wix для Windows или Mac OS. Wix работает только в онлайне и не поддерживает WordPress или Joomla.
Другой пример. Nicepage является системой для создание веб-сайтов на веб-дизайне 3.0. В нём есть функции как инструмента для веб-дизайна, так и конструктора сайтов. Nicepage подходит как и для веб-дизайнеров, так и веб-мастеров.
Программа поддерживает свободное позиционирование, перекрытие элементов, адаптивность для мобильных устройств и современные сложные макеты. При этом генерируется «чистый» HTML- и CSS-код. Nicepage доступен для Windows, Mac OS и в онлайне. Также есть плагины для Joomla и WordPress.
Простой и одновременно для творчества
Являются ли популярные конструкторы сайтов достаточно простыми и гибкими для создания уникальных сайтов по правилам веб-дизайна 3. 0? Рассмотрим график ниже.
0? Рассмотрим график ниже.
Мы видим, что популярные конструкторы сайтов не такие простые и не такие удобные в использовании. Работа с такими системами значительно усложняется, если веб-дизайнеры хотят добавить сайтам уникальности веб-дизайна 3.0. С другой стороны, если популярная система проста в использовании, она предлагает очень ограниченную функциональность.
На графике мы попытались показать, как могли бы размещаться популярные конструкторы сайтов с точки зрения простоты и свободы для творчества. Также попытались понять, существуют ли конструкторы сайтов, где простота использования и свобода творчества принимаются во внимание, что позволит создавать сайты, руководствуясь веб-дизайном 3.0.
дизайн | это… Что такое Веб-дизайн?
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (веб-дизайнеры или веб-мастера, являющиеся фрилансерами).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств[2], а также кроссплатформенность[3] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объём сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
В этом разделе не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается дизайнер, создавший макет сайта.
- Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна».
Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera.
Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нём. По состоянию на лето 2012 года IE 6 используется на 6% пользователей, в основном за счёт Китая, где его используют 21% пользователей[4].
Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных рамерах окна браузера, при отсутствии флэш-плеера и многие другие. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
- ↑ The Internet Explorer 6 Countdown
Литература
- П. Макнейл Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design. — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6
- Дж. Берд Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9
- Якоб Нильсен, Кара Перниче Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability.
 — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5
— М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5 - Якоб Нильсен Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5
См. также
- HTML
- CSS
- JavaScript
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
- Адаптивный веб-дизайн
Ссылки
- W3C — Web Standards (англ.
 )
) - Веб-дизайн в каталоге ссылок Open Directory Project (dmoz).
.
Услуги веб-дизайна от профессиональных веб-дизайнеров
Вдохновитесь этими замечательными идеями дизайна веб-страниц
Конкурсы веб-дизайна: креативные идеи от профессиональных дизайнеров
Нет лучшего способа создать веб-сайт. Несколько дизайнеров пришлют вам множество идей для вашей веб-страницы, и вы выберете наиболее понравившуюся. Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный сайт.
от Cross the Lime
от Martis Lupus
от pmo
Как работает конкурс веб-дизайна
1. Опишите свой идеальный сайт
2. Получите десятки идей дизайна веб-страниц
3. Выберите лучший веб-дизайн
1. Опишите свой идеальный сайт
Наш интерактивный творческий бриф позволяет легко описать ваши потребности в дизайне и установить бюджет.
2. Получите десятки идей дизайна веб-страниц
Профессиональные дизайнеры со всего мира участвуют в вашем конкурсе, отправляя вам концепции. Вы будете сотрудничать и оставлять отзывы, чтобы создать идеальный веб-дизайн.
3. Выберите выигрышный веб-дизайн
У вас будет семь дней на работу с дизайнерами. Затем вы выберете свой любимый веб-дизайн, и мы передадим авторские права и отправим вам окончательные файлы.
Наши дизайнеры делают все, от интернет-магазина до детского блога
Мы являемся лидером в области графического онлайн-дизайна с 2008 года. Ознакомьтесь с нашими клиентами, которым нравятся их услуги веб-дизайна.
Посмотреть другие веб-дизайны
Ознакомьтесь с отзывами клиентов о дизайне веб-страниц (в среднем 4,6 из 2355 оценок)
Профессиональные услуги веб-дизайна независимо от вашего бюджета
Мы гарантируем, что вы получите отличный веб-дизайн независимо от вашего бюджета. Наши более дорогие пакеты предлагают более опытных дизайнеров и более практическую поддержку. Цены не включают налог с продаж.
Наши более дорогие пакеты предлагают более опытных дизайнеров и более практическую поддержку. Цены не включают налог с продаж.
Бронза 599 долларов США | Серебро 899 долларов США | 1 599 долларов США | Платина 2 499 долларов США | |
|---|---|---|---|---|
Концепции дизайна (прибл.) | ||||
Концепции дизайна (прибл.) | 15 | 25 | 35 | 25 |
100% гарантия возврата денег | ||||
100% гарантия возврата денег | ||||
Полное владение авторскими правами | ||||
Полное владение авторскими правами | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Выделенный менеджер | ||||
Выделенный менеджер | ||||
Приоритетная поддержка | ||||
Приоритетная поддержка | ||||
Что подходит вам больше всего?
Лучше всего подходит для агентств, маркетологов или команд с собственными веб-разработчиками.
Лучше всего подходит для блоггеров, онлайн-издателей и команд с разработчиками WordPress.
Лучше всего подходит для владельцев малого бизнеса, которые ищут индивидуальный логотип и веб-сайт Squarespace, и все это в одном простом потоке.
- Дизайн логотипа
- Полностью индивидуальный дизайн (1-5 страниц)*
- Файлы, удобные для Интернета, например. Фотошоп
- Доступна веб-разработка*
- Дизайн логотипа
- Полностью индивидуальный дизайн (1-5 страниц)*
- Файлы, удобные для Интернета, например. Фотошоп
- Доступна веб-разработка*
- Дизайн логотипа
- Полностью функциональный веб-сайт Squarespace с индивидуальным дизайном, соответствующий вашему бренду
- Веб-эксперты помогут вам
- Ваш контент загружен для вас
Начать
Начать
Начать
* Дополнительные дизайны страниц и кодирование доступны за дополнительную плату.
Мы гарантируем, что вы получите отличный дизайн веб-страницы на любом ценовом уровне, но наши более дорогие пакеты предоставляют вам больше вариантов дизайна и лучшую поддержку.
Вот как это работает: чем больше вы платите, тем больше и приз для дизайнера-победителя. В вашем конкурсе участвуют более опытные дизайнеры, поэтому вы можете выбирать из более качественных дизайнов. Дополнительные параметры означают дополнительное время, необходимое для проверки ваших проектов. Именно поэтому наш пакет Platinum предлагает специального менеджера по работе с клиентами, который будет сопровождать вас на протяжении всего процесса.
При выборе конкурсного пакета веб-страницы подумайте о том, сколько времени у вас будет и какой у вас опыт написания брифингов и работы с дизайнерами. Если вы все еще не уверены, свяжитесь с нами для консультации по дизайну.
На 99designs дизайнеры соглашаются загружать только оригинальные работы, поэтому каждый дизайнер владеет правами на представленные проекты до тех пор, пока вы не выберете победителя конкурса. На этапе передачи дизайна дизайнер соглашается передать права, и вы становитесь владельцем авторских прав на дизайн веб-страницы-победителя.
На этапе передачи дизайна дизайнер соглашается передать права, и вы становитесь владельцем авторских прав на дизайн веб-страницы-победителя.
Выберите «Сделать свой конкурс закрытым» в разделе «Параметры конкурса», прежде чем запускать конкурс дизайна веб-страницы. Это запретит дизайнерам использовать свои проекты в других местах, и ваш конкурс будет недоступен для поиска в Интернете.
Это автоматически прикрепит стандартный шаблон NDA к вашему конкурсу. При желании вы также можете загрузить собственное соглашение о неразглашении.
Да! Pro for Agencies позволяет вам использовать дизайнерское решение, которое дает вам все первоклассные таланты, которые вы когда-либо хотели. С Pro у вас будет доступ к эксклюзивным инструментам регистрации, рекрутинга дизайнеров и настраиваемым инструментам конфиденциальности. Закажите звонок от нас сегодня.
Да. Если у вас есть какие-либо определенные изображения (например, логотип или фотографии продукта), которые необходимо включить в дизайн вашей веб-страницы, отправьте их дизайнерам вместе с вашим заданием.
Если вы не попросите об ином, ваш дизайнер может также использовать стоковые изображения (приобретенные у третьих лиц) в вашем дизайне. Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие это изображения, и использует их версии с водяными знаками в своих записях. После того, как вы выберете дизайн-победитель, вам нужно будет приобрести исходное изображение и предоставить его дизайнеру-победителю, чтобы он мог завершить дизайн.
Абсолютно (и мы любим, когда это происходит)! Когда ваш конкурс дизайна веб-страницы завершится, вы можете начать индивидуальный проект с дизайнером-победителем.
Мы сотрудничаем с Xfive, экспертами в области веб-разработки. Когда вы заполняете бриф, вас спросят, хотите ли вы получить бесплатное предложение по кодированию от Xfive для рассмотрения. Если вы выберете «Да», Xfive свяжется с вами в конце вашего конкурса дизайна, чтобы просмотреть ваши файлы и предоставить точную цену. Оттуда вы можете решить, стоит ли идти вперед.
Мы предлагаем 100% гарантию возврата денег в течение 60 дней после оплаты всех конкурсов веб-дизайна, за исключением тех, в которых есть гарантированный приз, и тех, которые вошли в финальный раунд. Вы также можете позвонить нам в любое время, чтобы помочь вам переписать свой бриф, повторно открыть свой проект, чтобы убедиться, что вы получите хороший результат, и помочь вам выбрать выигрышный дизайн. Помните, что если мы вернем деньги за ваш конкурс, вы не имеете законного права использовать какой-либо дизайн, представленный на ваш конкурс.
Мы здесь, чтобы помочь
Вопросы? Наша добрая, счастливая и скромная команда поддержки клиентов будет рада услышать от вас.
- 1 800 513 1678 1 800 513 1678
- Бесплатная консультация по дизайну
Дизайн вперед! Давайте ездить.
Веб-дизайн: полное руководство по цифровым изображениям
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Дизайн
14 сентября 2021 г.
Веб-дизайн постоянно привлекает людей в эту область, но что делают веб-дизайнеры? Что они изучают для своей практики? Читайте дальше и узнайте!
Веб-дизайн — это область, которая постоянно расширяется, и спрос на дизайнеров растет год от года, поскольку требуется больше цифровых продуктов. Но что делают веб-дизайнеры? Как они стали профессиональными дизайнерами?
Бесплатный инструмент для создания веб-сайтов и веб-приложений
Скачать бесплатно
Сегодня уделим немного времени изучению мира веб-дизайна. От того, что это такое, и его связи с UX до таких важных элементов, как типографика — в этом руководстве есть все. Держите свой инструмент дизайна пользовательского интерфейса в режиме ожидания, потому что вы обязательно почувствуете вдохновение для создания новых вещей.
Держите свой инструмент дизайна пользовательского интерфейса в режиме ожидания, потому что вы обязательно почувствуете вдохновение для создания новых вещей.
- Что такое веб-дизайн?
- 5 элементов веб-дизайна
- Изучение веб-дизайна: онлайн-курсы для начала работы
Что такое веб-дизайн?
Веб-дизайн в основном относится к созданию визуального аспекта онлайн-сайтов и мобильных приложений. Когда Интернет делал свои первые шаги, веб-дизайн был посвящен созданию веб-сайтов, но с тех пор он превратился в создание цифровых продуктов для всех видов устройств. Сегодня веб-дизайнеры затрагивают всевозможные аспекты и стороны цифрового дизайна, от создания макета до организации визуальной идентичности продукта.
Это правда, что веб-дизайн стал очень тесно связан с другими ключевыми областями дизайна цифровых продуктов. Между веб-дизайном и UX-дизайном, UI-дизайном и веб-разработкой продолжает стираться грань. Новичкам веб-дизайна важно понять, что мир сегодня сосредоточен не на линии, которая их разделяет, а на результатах объединения этих областей знаний.
Вы могли бы стать очень востребованным талантом веб-дизайнера, если бы у вас была стабильная база в программировании, но вы можете добиться успеха, вообще не имея опыта кодирования. По своей сути веб-дизайнеры решают проблемы связи между программным обеспечением и пользователем аналогично (но не идентично) дизайнерам пользовательского интерфейса. Без них мир не был бы таким, каким мы его знаем сегодня.
Основа и визуальные эффекты
Веб-дизайн требует внимания не только к таким вещам, как симметрия и визуальная красота, но и к тому, чтобы увидеть потенциал в игре. Не каждый может посмотреть на список требований или кучу коробок и увидеть красивый и работающий продукт. Используя эти навыки, веб-дизайнеры создают вещи, которые одновременно приятны визуально и функциональны.
Структурирование контента — важный навык в веб-дизайне, но не единственный. Когда у нас есть макет, который хорошо работает, веб-дизайнеры будут опираться на него и постепенно добавлять слои деталей. Обычно это делается в сотрудничестве или в непосредственной близости от дизайнеров UX и UI, в зависимости от размера отдела дизайна. Именно тогда в игру вступают этот острый глаз и способность видеть потенциал.
Обычно это делается в сотрудничестве или в непосредственной близости от дизайнеров UX и UI, в зависимости от размера отдела дизайна. Именно тогда в игру вступают этот острый глаз и способность видеть потенциал.
Веб-дизайн может включать все виды визуальных элементов. Да, веб-дизайнеры создают впечатляющие и замысловатые иллюстрации, которые, как правило, отражают настроение, индивидуальность бренда или основное преимущество определенного предмета на распродаже. Здесь есть определенный талант брать концептуальные идеи и преобразовывать их во что-то конкретное, во что-то, что заставляет пользователей что-то чувствовать или ведет их по определенному пути мышления.
То же самое можно сказать и о других областях веб-дизайна. Такие вещи, как создание пользовательских значков для продукта, выбор или создание шрифта, разработка логотипа или просто создание прекрасной домашней страницы… веб-дизайнеры создают Интернет, который нравится вам и мне. Каждая мелочь — это труд и талант, которые кто-то вложил в продукт на благо конечного пользователя.
Веб-дизайн и UX-дизайн: взаимосвязь
Как мы упоминали ранее, существует очень тесная связь между веб-дизайном и UX. Они работают вместе, чтобы создавать цифровые продукты, к которым мы все привыкли.
С одной стороны, UX-дизайнеры работают над созданием опыта, который достигает определенной цели. UX-специалисты имеют дело с большими вопросами, такими как определение основных и второстепенных функций или проверка того, что бизнес-требования отражены в продукте. Эти важные вопросы определят грань между устойчивым продуктом, который может процветать, и продуктом, который просто не справляется с важными вещами. В конце концов, если сайт электронной коммерции не продается, не имеет значения, что сайт красивый. Это не удалось.
Веб-дизайн также отвечает на эти вопросы, но фокусируется на других областях. Хотя веб-дизайнеры вряд ли будут отвечать за то, какая функция считается основной, они будут нести ответственность за создание дизайна, поддерживающего эту функцию. Их работа позволит UX-дизайну привести к тому идеальному опыту, который так тщательно спланировал UX-дизайнер.
Их работа позволит UX-дизайну привести к тому идеальному опыту, который так тщательно спланировал UX-дизайнер.
Создание навигации, соединяющей продукт, или структурирование самого важного контента, чтобы взгляд пользователя был направлен на то, что важно, — все это ложится на плечи веб-дизайнеров. В некотором смысле, веб-дизайн является одним из основных столпов, который поддерживает и укрепляет всю тяжелую работу дизайнеров UX.
5 элементов веб-дизайна
1. Дизайн макета
Веб-дизайнеры сосредотачиваются на создании хорошего макета, красивых визуальных эффектов и поиске способов отображения контента в наилучшем свете. Когда дело доходит до пользовательского интерфейса макета, все дело в том, чтобы найти лучший способ структурировать контент, не забывая при этом об основной цели продукта.
Структурирование контента будет играть со многими различными областями мира дизайна, такими как законы близости и общие концепции визуальной иерархии и гармонии. В зависимости от того, что мы хотим отобразить, мы можем обратиться к различным шаблонам пользовательского интерфейса, от сеток до основных изображений. Решение конструкции очень важно, потому что оно работает как база, на которой держится все остальное.
В зависимости от того, что мы хотим отобразить, мы можем обратиться к различным шаблонам пользовательского интерфейса, от сеток до основных изображений. Решение конструкции очень важно, потому что оно работает как база, на которой держится все остальное.
Это правда, что верстка не всегда ложится на плечи веб-дизайнеров. Иногда менеджер по продукту будет полагаться на дизайнеров пользовательского интерфейса или даже на информационных архитекторов, чтобы создать действительно эффективный макет. В других случаях веб-дизайнеры являются частью небольшой команды и поэтому должны носить много разных шляп. Из-за этой возможной задачи важно, чтобы все веб-дизайнеры понимали основы структурирования контента и знакомились с наиболее распространенными шаблонами.
2. Выбор цвета
Веб-дизайнеры талантливы, когда дело касается красивых вещей. Это одна из причин, по которой они обычно отвечают за определение цветовой палитры продукта, если только до проекта не существует установленной идентичности бренда. В основном веб-дизайнерам необходимо применять теорию цвета, чтобы создать палитру с правильным контрастом, что приведет к визуально гармоничному дизайну.
В основном веб-дизайнерам необходимо применять теорию цвета, чтобы создать палитру с правильным контрастом, что приведет к визуально гармоничному дизайну.
Независимо от того, будет ли дизайн однотонным, с использованием разных оттенков одного цвета, или четырехцветным (две дополнительные пары с одним доминирующим цветом) – вы хотите создать и поддерживать баланс. Вам нужно следить за правильным балансом между теплыми и холодными цветами, всегда сохраняя достаточный контраст между цветами.
Еще одна вещь, которую следует учитывать при выборе цветов, это то, что они могут оказывать сильное психологическое воздействие на пользователей. Дизайнеры во всем мире используют цвета не только для того, чтобы передать индивидуальность бренда, но и для того, чтобы вызвать определенные эмоции у людей, которые их видят. Правильная эмоция, которую нужно высвободить, скорее всего, будет зависеть от конечной цели продукта.
Наконец, веб-дизайнеры всегда должны помнить, что не все пользователи могут видеть цвета такими, какие они есть. Создание доступного дизайна становится все более важным, при этом тестирование доступности играет большую роль в общем тестировании и проверке дизайна.
Создание доступного дизайна становится все более важным, при этом тестирование доступности играет большую роль в общем тестировании и проверке дизайна.
3. Графический дизайн
Графический дизайн — это та ступенька, с которой многие люди становятся веб-дизайнерами. Графика является важной частью веб-дизайна, охватывая почти все визуальные элементы в продукте. Касаясь таких тем, как типографика и дизайн макета, графический дизайн относится к акту формирования пользовательского опыта с использованием визуальных эффектов.
Это означает, что для веб-дизайна требуется человек, способный поиграть со шрифтом, изображениями, компонентами и элементами, чтобы создать что-то уникальное. Однако графический дизайн идет дальше, чем просто создание красивых визуальных эффектов. Из-за той роли, которую графический дизайн играет в веб-дизайне, графические решения не могут основываться просто на том, что хорошо выглядит. Здесь действует определенный контекст — бизнес и функциональная ситуация, в которой происходит этот дизайн.
Графический дизайнер также должен заботиться о таких вещах, как тестирование удобства использования и соблюдение определенных стандартов производительности. Красивый веб-сайт все еще может быть полным провалом, если пользователи не могут выполнить свои задачи или просто не понимают, в чем заключаются основные функции продукта. Графические дизайнеры должны понимать основы UX-дизайна, управления бизнесом и психологии человека.
4. Шрифты и типографика
Типографика играет огромную роль в дизайне любого веб-сайта. Шрифт может иметь огромное визуальное влияние, не говоря уже о удобстве использования всего продукта. Будь то шрифт для длинных текстов с отличной читабельностью или яркий шрифт для заголовков, которые привлекают внимание — веб-дизайнеры могут использовать шрифты для создания уникальных и очень эффективных дизайнов.
Итак, типографика — еще один важный элемент веб-дизайна. Это может быть ключевым способом усилить визуальную идентичность, вызвать чувства у пользователей и заявить о себе. Как и цвета, это еще один инструмент, с помощью которого веб-дизайнеры могут создавать целостные впечатления.
Как и цвета, это еще один инструмент, с помощью которого веб-дизайнеры могут создавать целостные впечатления.
Творческий подход к типографике ограничен. Помимо огромного количества шрифтов на выбор, дизайнеры все еще могут играть с такими вещами, как вес и плотность, интервалы и сопоставление типографики и других компонентов. Пока существует определенный визуальный баланс и гармония, дизайнеры могут стать отличными.
В конечном счете, единственным истинным ограничением является удобство использования. Как только шрифт начинает портить юзабилити и не соответствует стандартам, пора определить природу проблемы и проследить определенные дизайнерские решения.
5. Контент
Мы проходим полный круг с контентом. Это может показаться немного сложным для понимания тем, кто только знакомится с миром веб-дизайна, но, тем не менее, это важный урок. Независимо от того, насколько человек креативен или визуально одарен, контент превыше всего. Контент представляет реальную цель продукта, субстанцию, которую нужно давать пользователям, если они хотят чего-то достичь.
Веб-дизайн во многом в первую очередь ориентирован на поддержку и демонстрацию контента. Независимо от того, какой контент. Структурирование, проектирование и отображение контента являются одними из самых важных обязанностей веб-дизайнеров.
Со временем все веб-дизайнеры развивают способность определять наилучший способ отображения контента. Частью этого является знакомство с шаблонами проектирования и определение возможности их использования. Однако это может завести вас только до сих пор. Остальное подразумевает развитие инстинкта, который помогает направлять ваш дизайн, используя природу и роль контента, чтобы найти наилучший способ показать его пользователям.
Изучение веб-дизайна: онлайн-курсы для начала работы
1. Дизайн и создание веб-сайта — Treehouse
Этот курс веб-дизайна предназначен для ознакомления с основами для людей, которые никогда не изучали теория дизайна. Нам нравится, что сам курс краток, но охватывает базовую теорию и некоторые из самых элементарных практических рекомендаций.
Это правда, что курс «Дизайн и создание веб-сайта» слишком короток, чтобы служить отправной точкой для настоящего академического образования. Но опять же, это не предназначено. Это должно быть окном, способом для начинающих почувствовать воду, прежде чем прыгнуть в нее. И в этом смысле этот курс веб-дизайна очень хорош.
С учетом сказанного, этот курс веб-дизайна является частью более крупного курса обучения, который включает в себя несколько других курсов. Некоторые из этих курсов длиннее, а некоторые очень короткие, но в целом они охватывают множество различных аспектов веб-дизайна. Для тех, кто хочет не торопиться и учиться в своем собственном темпе, этот учебный курс может быть очень хорошим вариантом.
2. Процесс визуального дизайна — Treehouse
Это еще один курс по веб-дизайну, который также является частью более крупного курса по дизайну от Treehouse. Этот курс, однако, фокусируется на визуальной стороне вещей. Цель здесь состоит в том, чтобы научить новичков в веб-дизайне определять хорошую идею, когда она у них есть, а также масштабировать и развивать эту идею до тех пор, пока не будет создан минимально жизнеспособный продукт.
Нам особенно нравятся учения о повторении в визуальном дизайне. Как мы все знаем, в веб-дизайне есть много творческих возможностей, но есть и ограничения, практические и функциональные ограничения. Вот почему для дизайнеров так важно видеть весь потенциал идеи применительно к реальному миру. Не менее важно понимать роль проверки этих идей и повторения их до тех пор, пока не будет найдено настоящее золото. И этот курс веб-дизайна сделает именно это.
3. WordPress для начинающих — Udemy
Веб-дизайн может стать первым шагом многих деловых людей. При попытке начать внештатный бизнес новичкам, безусловно, может быть полезно ознакомиться с одной из наиболее часто используемых платформ для цифровых продуктов: WordPress.
WordPress может немного пугать тех, кто никогда им не пользовался. Если вы дизайнер, пытающийся создать продукт, веб-сайт для клиента, вы хотите знать, как все это работает. Этот курс веб-дизайна больше фокусируется на WordPress, чем на теории и практике дизайна, и нас это устраивает. WordPress для начинающих делает то, что написано в коробке.
WordPress для начинающих делает то, что написано в коробке.
Чтобы узнать, что делает каждая кнопка и элемент на панели управления WordPress, нужно время, метод проб и ошибок. Для многих людей, которые хотят начать свой дизайнерский бизнес, самостоятельное изучение всего этого занимает слишком много времени. Это слишком бесцельно. С помощью этого курса вы сможете подойти к этому вопросу более структурировано, начиная с самых низов и продвигаясь к более сложным вещам.
4. Графический дизайн — Coursera
Как мы упоминали ранее, графический дизайн — это столп веб-дизайна. И поэтому вполне логично, что веб-дизайнеры не торопятся, чтобы записаться на курс графического дизайна. Этот курс посвящен искусству, переводя цели и задачи в реальный визуальный дизайн. Здесь главное научиться четко общаться с пользователями, используя визуальные эффекты.
Курс длится в среднем около 6 месяцев. Он касается всего, от типографики до теории цвета, и будет очень полезен для тех, кто впервые знакомится с миром графики. Курс завершается проектом, достойным места в вашем портфолио.
Курс завершается проектом, достойным места в вашем портфолио.
5. Стратегия веб-дизайна — Coursera
С этим курсом веб-дизайна мы снова склонны стирать грань между веб-дизайном и UX-дизайном. Курс «Стратегия веб-дизайна» фокусируется на первой фазе любого проекта, от проблем, с которыми мы обычно сталкиваемся, до исследования, которое задает тон дизайна.
Нам нравится, что этот курс использует более расчетливый подход к дизайну, помогая новичкам понять всю работу, которую необходимо выполнить, прежде чем какой-либо дизайн будет фактически выполнен.
Для тех, кто только начинает свой путь в мире дизайна, этот курс может быть очень полезен. Он показывает нам, насколько структурирован тот или иной проект, как проектные группы находят полезную информацию и какую роль эта информация играет в процессе проектирования.
Обертка
Веб-дизайн — удивительная творческая сфера, которая продолжает расти. Спрос на веб-дизайнеров постоянно растет, и мы этому рады. Эта работа настолько глубока, что выходит далеко за рамки простого создания красивых веб-сайтов. Надеюсь, это руководство даст вам все самое важное и поможет сделать первые шаги на пути к карьере дизайнера!
Эта работа настолько глубока, что выходит далеко за рамки простого создания красивых веб-сайтов. Надеюсь, это руководство даст вам все самое важное и поможет сделать первые шаги на пути к карьере дизайнера!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Внутренний SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Родственный контент
Designweb Louisville: Веб-дизайн | Веб-разработка
У нас нет кафе или игровых автоматов.
Мы просто делаем лучшие сайты в Луисвилле.
Мы предоставляем лучший веб-дизайн и веб-разработку в Луисвилле за небольшую часть стоимости крупных агентств в центре Луисвилля. Как мы делаем это? У нас нет кофе-баров, полностью укомплектованных винных шкафов или игровых комнат, которые вы могли бы найти в другом месте. Мы просто предоставляем лучший индивидуальный веб-дизайн по лучшим ценам, чтобы малые предприятия могли позволить себе конкурировать в онлайн-мире.
В Designweb Louisville мы верим, что профессионализм всегда в моде. Вы можете доверить нам своего самого деликатного клиента. Мы — агентство цифрового маркетинга, которое вы бы взяли домой к своей маме.
Удостоенный наград цифровой маркетинг
Многолетний победитель конкурса LEO Readers Choice Award как лучшее маркетинговое агентство в Луисвилле!
Узнать большеПодходит для мобильных устройств
Адаптивный дизайн и разработка для мобильных устройств
Все больше и больше людей просматривают веб-страницы, находясь в пути.
Независимо от того, смотрите ли вы на свой сайт на мобильном телефоне, планшете, ноутбуке или настольном компьютере, ваш сайт будет работать и выглядеть великолепно. Мы работаем с новейшими технологиями и стандартами, чтобы обеспечить лучший веб-дизайн, независимо от устройства, используемого посетителями вашего сайта.
Узнать больше
Наши последние проекты
Посмотрите, чем мы занимались.

Веб-сайт с портфолио произведений искусства необходим для того, чтобы вы могли максимально использовать все возможности для получения и увеличения аудитории ваших произведений искусства.
О компании Falls City Lumber: Falls City Lumber — специализированная оптовая компания по производству пиломатериалов с полным спектром услуг, поставляющая качественную продукцию от качественных поставщиков с 1985 года.
В течение семи лет мы гордимся тем, что являемся спонсором фестиваля искусств «Большая четверка», и нам приятно видеть, как сообщество принимает и поддерживает местное искусство.
Cooking@Millie’s потребовался технический ремонт веб-сайта в формах, которые не работали должным образом.
Vincent Abell Construction, генеральный подрядчик и эксперт по строительству в районе Луисвилля, знал, что качество и инновации являются ключом к привлечению новых клиентов, и их веб-сайт не стал исключением.

- Компании
Gentlemen’s Cuts требовался обновленный веб-сайт для их мужского салона, чтобы продавать ряд мужских услуг, включая стрижки, бритье и многое другое.
Отличный дизайн веб-сайта ТСЖ объединяет соседей, членов правления и управленческие команды с помощью удобных, проверенных и совместных инструментов веб-сайта для улучшения жизни сообщества.
Работая с KCC, местной компанией по отоплению и охлаждению, принадлежащей сотрудникам, мы смогли сосредоточить наши маркетинговые усилия на продвижении бренда компании и привлечении более заинтересованных клиентов с помощью совершенно нового веб-сайта.
RS Synthesis нуждался в обновленном сайте, который позволил бы им продавать свою продукцию и предоставлять информацию клиентам. Design Web создал отличный сайт, который помог им включить индивидуальное решение для электронной коммерции, а также специальный калькулятор для мгновенного определения цен на их продукты.

Индивидуальные веб-сайты
Агентское качество, индивидуальный дизайн веб-сайта
Ищете перспективное индивидуальное решение с открытым исходным кодом? Мы можем это сделать! Нужна настраиваемая внутренняя система управления контентом, которую каждый может использовать для обновлений веб-сайта? Мы тоже можем это сделать! От гиганта электронной коммерции на 1000 страниц до простого одностраничного сайта — мы предоставим продукт, который сделает ваш бизнес блестящим.
Ознакомьтесь с нашими ценами
Социальные сети
Facebook и Twitter могут быть сложными
Facebook Instagram и Twitter — отличные способы связи с новыми и старыми клиентами, но они также могут быть и ресурсоемкими. У кого есть время гореть, когда у вас есть бизнес? Позвольте нам помочь вам оставаться в курсе последних тенденций и держать вас на связи. Это не так дорого, как вы думаете!
Управление моими социальными сетями
Часто задаваемые вопросы о веб-сайте
Давайте сразу к делу
Сколько??
Наши веб-сайты варьируются от простого 5-страничного сайта стоимостью от 1200 долларов США до сайта интернет-магазина стоимостью 3500 долларов США.

