Базовые навыки веб-дизайнера — Айтилогия
Базовые навыки веб-дизайнера
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Узнайте, какими навыками нужно обладать, чтобы успешно начать карьеру веб-дизайнера.
Веб-дизайн
11 сент. 2019
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Чтобы стать профессионалом в этой области нужно обладать немалым количеством знаний.
Сегодня веб-дизайнер должен:
1. Хорошо знать Adobe Photoshop или другой редактор для создания и проектирования сайтов, например, Figma или Sketch.
Начинающим веб-дизайнерам стоит сначала освоить Adobe Photoshop, а уже потом переходить в другие программы, если это потребуется. Со знаниями одного только фотошопа вы точно найдете себе работу в офисе или на фрилансе.
Плюс этой программы — в работе с графикой и изображениями: ни в одной другой программе вы не сможете сделать того, что может Фотошоп. Благодаря нему ваши работы заметно преобразятся и приобретут больше уникальности, будут не похожими на другие.
Благодаря нему ваши работы заметно преобразятся и приобретут больше уникальности, будут не похожими на другие.
Конечно, для работы с большими сайтами есть более удобный инструмент, чем фотошоп — это Figma. Но когда вы только начинаете свой путь, вы не будете заниматься разработкой сложных сайтов и продуктов, где требуется сложное проектирование и где в проекте будет более 30 страниц. Поэтому Освойте сначала Adobe Photoshop, а затем любые другие программы.
2. Уметь работать с изображениями, графикой, обрабатывать фотографии.
Для этого подойдут такие программы, как Adobe Photoshop Adobe Lightroom или Adobe Illustrator.
3. Разбираться в типографике (шрифтах) и уметь работать с ней
Типографика — это очень большая и интересная тема в дизайне. О важности шрифтов даже не поспоришь, ведь большая часть информации на сайтах или в приложениях относится к текстовой. Цель веб-дизайнера — разместить информацию таким образом, чтобы она имела смысл. Дизайнер должен умело подбирать шрифты на определенный сайт, уметь сочетать несколько шрифтов, создавать интересные композиции со шрифтами и так далее.
Дизайнер должен умело подбирать шрифты на определенный сайт, уметь сочетать несколько шрифтов, создавать интересные композиции со шрифтами и так далее.
4. Понимать принципы построения гармоничной и правильной композиции
От того, правильно ли вы построите композицию сайта, будет зависеть, сумеете ли вы донести нужную информацию до пользователей, смогут ли они быстро ориентироваться на сайте и находить нужную им информацию, останутся они на сайте или покинут его и так далее.
5. Понимать процесс вёрстки
Веб-дизайнер не должен уметь верстать! Но знать поверхностно процесс верстки он должен, да. Вы должны понимать, что сверстать можно, что нельзя, каким образом будет реализовываться ваш дизайн и как он потом будет работать.
6. Знать тайны психологии и того, как устроен мозг человека
Веб-дизайнер должен знать и понимать, как работает человеческий мозг, как человек принимает решения, что на эти решения влияет, как добиться целей, поставленных перед началом проекта. Словом, каким образом и какими средствами вы можете повлиять на поведение юзеров того или иного сайта и добиться целей.
Словом, каким образом и какими средствами вы можете повлиять на поведение юзеров того или иного сайта и добиться целей.
7. Уметь работать с цветом
Веб-дизайнер должен знать, как с помощью цвета влиять на эмоции и поведение пользователей, какие цвета сочетаются друг с другом, а какие нет, какие цвета стоит подобрать к тому или иному проекту и что этим цветом вы хотите рассказать пользователям.
8. Разбираться в интернет-маркетинге, обладать логическим и аналитическим мышлением
Это нужно для того, чтобы уметь анализировать данные о потребностях и целях пользователей сайта и знать, как работает реклама.
9. Иметь чувство вкуса, стиля и эстетики
Вы должны отличать красивое от некрасивого, стильное от не стильного, разбираться в актуальных трендах дизайна.
10. Обладать высокой насмотренностью
Утро веб-дизайнера должно начинаться с просмотра работ своих коллег. Изучайте чужие работы и анализируйте их.
Изучайте чужие работы и анализируйте их.
11. Уметь общаться с клиентами и командой
Веб-дизайнер должен уметь выстраивать хорошие отношения со своими клиентами, чтобы они возвращались к нему снова и снова и рекомендовали его друзьям и знакомым. Кроме этого, вы должны уметь ладить с командой, находить общий язык, решать проблемы сообща, быть инициативным.
Но главное — веб-дизайнер должен обладать диким желанием постоянно развиваться !
Как видите, в этом списке нет таких требований, как умение рисовать от руки. Веб-дизайнер — это не графический дизайнер. Веб-дизайнер рисует сайты, а вот графический дизайнер занимается отрисовкой логотипов, иллюстраций и так далее и здесь уже пригодятся навыки рисования от руки. В случае с веб-дизайном, повторюсь, это не нужно.
Что нужно знать веб дизайнеру.
Каждый день человек посещает интернет-сайты, где находит полезную для себя информацию. У пользователя часто возникает вопрос: «Кто создаёт веб-страницы и как называется профессия по созданию сайтов?».
Специалист, создающий и оформляющий виртуальные ресурсы, это веб-дизайнер.
Первое, что видит пользователь при посещении ресурса, — цвет, фон, размер шрифта. Если будут подобраны негармоничные оттенки, которые раздражают пользователя, то он покинет ресурс сразу после открытия страницы. Ответственность за красивое и практичное оформление лежит на дизайнере. Специалисту нужно разработать такой внешний вид, который привлечёт внимание посетителя и заставит его изучить страницу.
При отсутствии красивого оформления даже полезный ресурс останется незамеченным пользователями.
Какие экзамены сдавать для поступления
Выпускнику, желающему стать веб-дизайнером, надо определиться с выбором Единого государственного экзамена. Список ЕГЭ, необходимых для сдачи, надо узнавать в вузе. Чаще всего высшее учебное заведение требует от абитуриентов сдать следующие экзамены:
- Профильный уровень ЕГЭ по математике. Поскольку дизайнер участвует в создании и разработке сайтов, ему часто приходится производить вычисления и расчёты.
 Поэтому вузы требуют от поступающих сдать профильный экзамен по математике.
Поэтому вузы требуют от поступающих сдать профильный экзамен по математике. - Базовый уровень ЕГЭ по информатике.Работа веб-дизайнера невозможна без использования новых технологий, а создание внешнего вида сайтов требует знания основ программирования. Сдав ЕГЭ по информатике, абитуриент подтверждает свои знания и навыки в этой сфере.
- Базовый уровень ЕГЭ по русскому языку.
- Базовый уровень ЕГЭ по истории.
- Базовый уровень ЕГЭ по обществознанию.
- Базовый уровень ЕГЭ по литературе.
- Базовый уровень ЕГЭ по иностранному языку.
Помимо сдачи Единого государственного экзамена будущий дизайнер должен пройти дополнительное внутреннее испытание. С его помощью вуз проверяет навыки абитуриента в темах, которые непосредственно связаны с его будущей работой.
Как и где отучиться
Выпускник, планирующий обучиться на веб-дизайнера, должен выбрать вуз.
После нужно определиться с программой обучения. Многие высшие учебные заведение предлагают следующие направления обучения:
- Дизайн.
- Графический дизайн.
- Компьютерная графика и дизайн.
- Прикладная информатика в дизайне.
- Графический дизайн мультимедиа.
- Информационные технологии в медиа и дизайне.
- Медиакоммуникации и мультимедийные технологии.
- Медиакоммуникации.
- Художник анимации и компьютерной графики.
Обучиться на эту профессию можно и с помощью онлайн-курсов.
Личные качества веб-дизайнера
Для успешной работы специалист должен обладать следующими личными качествами:
- Наличие эстетического и художественного вкуса.
- Обучаемость.
- Самостоятельность.
- Усидчивость.
- Стремление к саморазвитию.
- Концентрация внимания.
- Креативность.
- Терпеливость.

- Внимание к деталям.
- Аккуратность
Какими навыками и знаниями должен обладать веб-дизайнер
Для специалиста по оформлению важны такие профессиональные навыки, как:
- Умение работать с профессиональными программами по обработке изображений. Для полного освоения приложений требуется как минимум несколько месяцев. Существуют специальные курсы, где пользователей обучают правильно обрабатывать изображения.
- Знание основ программирования. Для успешной разработки внешнего вида интернет-ресурсов важно знание основ информатики и наличие базовых навыков программирования.
- Умение разрабатывать практичный интерфейс. Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.
- Опыт создания, продвижения и тестирования сайтов. Если специалист уже работал с сайтами, ему будет проще избежать распространённых ошибок.
- Знание основ маркетинга.
 Если дизайнер занимается разработкой интерфейса коммерческого сайта, ему нужно владеть маркетингом хотя бы на начальном уровне. Правильное размещение и оформление элементов сайта поможет увеличить продажи.
Если дизайнер занимается разработкой интерфейса коммерческого сайта, ему нужно владеть маркетингом хотя бы на начальном уровне. Правильное размещение и оформление элементов сайта поможет увеличить продажи. - Умение подбирать правильные сочетания цветов. Профессионал должен выбрать палитру для сайта, выбрать цвет шрифта, кнопок и так далее.
- Знание типографики. Текст играет важную роль в том, как выглядит сайт. От его размера, цвета и шрифта зависит впечатление пользователя от посещения страницы. Веб-дизайнер должен уметь красиво оформить текст и привлечь к нему внимание пользователя.
В оформлении важно избегать слишком ярких цветов. Они раздражают пользователя и отвлекают его внимание от важных деталей.
Если посетителю не нравится цвет страницы, скорее всего, он покинет сайт сразу после посещения и не увидит того, что искал.
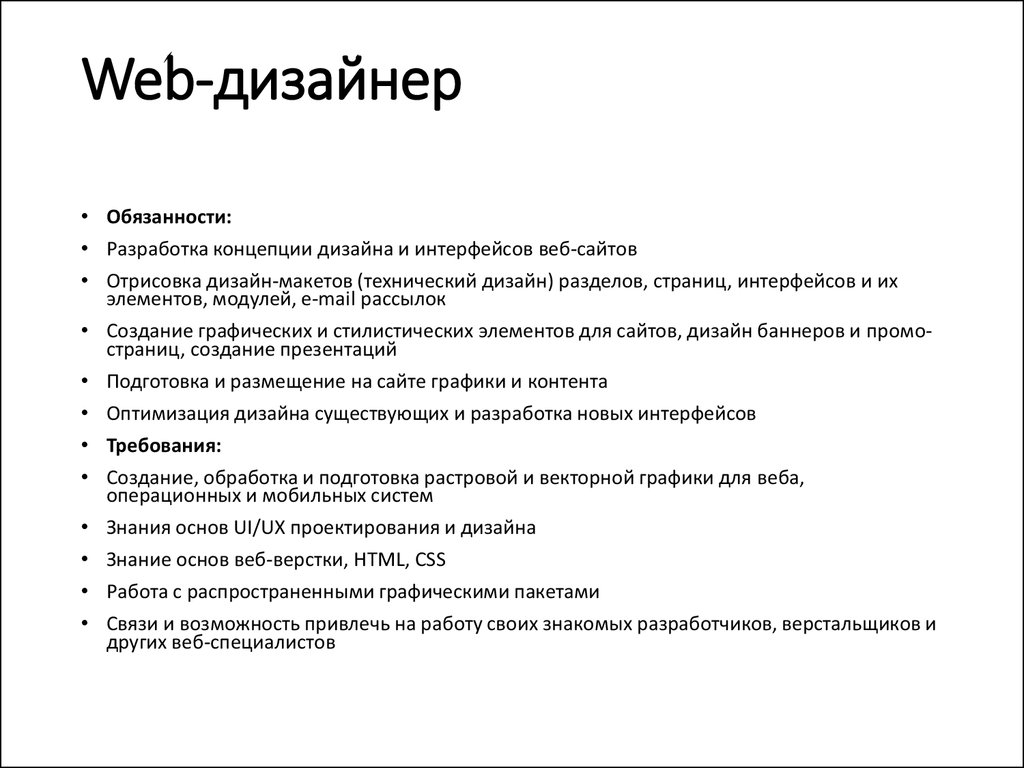
Должностные обязанности
Дизайнер несёт ответственность за:
- Создание внешнего вида сайта. Специалист подбирает нужное оформление для веб-страницы с нуля.
 Если дизайн напоминает внешний вид другого интернет-ресурса, то такой сайт не вызывает доверия пользователей. Важно создать уникальное, удобное и практичное оформление, которое запомнится надолго.
Если дизайн напоминает внешний вид другого интернет-ресурса, то такой сайт не вызывает доверия пользователей. Важно создать уникальное, удобное и практичное оформление, которое запомнится надолго. - Обновление дизайна. Недостаточно разработать внешний вид единожды. Дизайн может быстро устаревать, те или иные элементы оформления становиться ненужными. Сайты, внешний вид которых не меняется уже несколько лет, непопулярны среди посетителей. Важно принимать замечания и совершенствовать интерфейс страницы.
- Разработка внешнего вида страницы для разных устройств. Помимо создания версии, которая доступна на компьютере, важно позаботиться и о создании мобильной версии. Если пользователи не смогут посетить сайт с помощью смартфона или не увидят необходимой информации, его посещаемость упадёт.
- Создание макетов страниц.Перед тем, как приступить к оформлению внешнего вида ресурса, нужно создать его макет. С помощью этой разработки можно будет легко увидеть возможные ошибки и недочёты страницы и быстро их исправить.

- Обсуждение с заказчиками. Дизайнер должен представить заказчику макет сайта и обсудить с ним дальнейшую разработку. Важно учитывать пожелания и замечания клиента.
Куда пойти работать
Чаще всего веб-дизайнеры работают на фрилансе. Они сотрудничают со многими заказчиками и получают деньги за каждый сайт.
Специалист может выбрать заказчиков, с которыми он будет сотрудничать постоянно. В этом случае он станет ответственным за создание и обновление дизайна нескольких интернет-страниц. Работодатель может оплачивать не каждый заказ в отдельности, а выдавать зарплату за определённый период работы.
Преимущества профессии
- Высокая оплата труда.
- Возможность работы из дома.
- Свободный график (в случае фриланса).
- Востребованность.
- Дизайнер выполняет объёмную работу в сжатые сроки.
- Возможно, заказ отправят на доработку несколько раз.
- Работа за компьютером, которая портит осанку и зрение.

- Высокая конкуренция.
Недостатки профессии
На веб-дизайнере всегда лежит ответственность. Внешний вид страницы – первое, что замечает пользователь, и потому от качества работы зависит посещаемость сайта. Дизайнер подбирает сочетание цвета, размер шрифта и так далее. Профессия подойдёт тем, кто готов посвящать оформлению сайтов большую часть времени, постоянно учиться и совершенствовать профессиональные навыки.
Адреса поступления:
Москва, Измайловский вал, д. 2, м. Семеновская
Москва, Ленинградский пр., д. 80Г, м. Сокол
Время работы:
Пн-пт: 09.00-20.00Сб-Вс: 10.00-17.00
+7 495 800–10–018 800 100–00–11
(звоните круглосуточно)
Марианна Головина
Эксперт в теме «Высшее образование»
Училась: Московский финансово-промышленный университет «Синергия», факультет интернет-маркетинга
В «Синергии» отвечает за:
организацию проведения методических экспериментов, внедрение в учебный процесс методических достижений и новых технологий обучения.
10 вещей, которые веб-дизайнер должен уметь делать даже во сне
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Несмотря на различные изменения, которым веб-дизайна подвергается с течением времени, есть некоторые вещи, которые никогда не изменятся, и которые все веб-разработчики должны быть в состоянии сделать даже во сне. Как и в любой другой профессии, существует набор навыков, которыми должен обладать специалист в своей области, и веб-дизайн не исключение. Если вы стремитесь стать веб-дизайнером, вот несколько вещей, которые вы должны уметь делать не задумываясь.
1. Вы должны быть в состоянии придумать яркий заголовок
Это очень важный навык, который нужно освоить, потому как хороший заголовок — это то, что может стоять между вами и продажей ваших дизайнов.
2. Вы должны уметь кодить на CSS и HTML
CSS и HTML являются двумя из самых основных языков, используемых в веб-дизайне. Поэтому, каждый веб-дизайнер должен уметь кодить на них, независимо от того, являются ли он профессионалом или только начинает работать. Веб-дизайнер должен как минимум знать некоторые основы HTML, такие как чтение, редактирование и устранение неполадок. Осваивайте дополнительные навыки, пока вы продвигаетесь в веб-дизайне, и скоро обнаружите, что вы можете сделать что угодно с HTML. Вы должны уметь работать также с CSS, с легкостью меняя стили. Хорошая вещь заключается в том, что все эти навыки очень легко освоить, поэтому вы вряд ли столкнетесь с какими-то проблемами в самом начале.
3. Вы должны уметь создавать дизайн для различных устройств
В эти дни, веб-дизайн предназначен не только для настольных компьютеров и ноутбуков, но также для множества других устройств различных размеров, которые набирают популярность. Такие как планшеты и смартфоны. По этой причине веб-дизайнер должен уметь проектировать веб-сайты для любых устройств, особенно для тех, которые использует их конечные пользователи. Вы должно чувствовать себя комфортно создавая дизайн на разных браузерах и устройствах для того, чтобы охватить как можно больше пользователей, с целью гарантировать, что вашими проектами могут пользоваться абсолютно все.
4. Вы должны уметь видоизменять изображения
Веб-дизайнеры всегда работают с различными типами изображений, поэтому, вполне логично, что вы должны уметь видоизменять их в соответствии со своими потребностями на тот или иной момент. Например, один из навыков, который нужно освоить, это как обрезать изображения, менять их размер, очищать и улучшать в целом.
5. Вы должны уметь придумывать хорошие эскизы
Многие из лучших веб-дизайнеров работают с эскизами, и, как правило, это нормально сделать набросок своей идеи перед началом работы над любым проектом. Делая это, дизайнер гарантирует, что все особенности и изображения включены в дизайн, как просил клиент. При этом эскиз должен быть понятен любому, кто столкнется с ним. Люди не должны видеть ваш план, чтобы пытаться понять, что вы собираетесь создать и это очень важно. Они должны видеть отображение своих потребностей.
6. Вы должны понимать теорию дизайна
Есть несколько важных элементов, которые каждый веб-дизайнер должен уметь объяснить при разработке дизайна, в том числе цвет, баланс, поток, пропорции и расстояние. Это необязательно элементы, которые можно увидеть, и поэтому понимание теории дизайна играет столь важную роль. Теория дизайна помогает веб-дизайнерам понять, почему они это делают, что они делают и почему их действия создают баланс, который является привлекательным для пользователей. Хороший веб-дизайнер должен уметь объяснить это своим клиентам.
Хороший веб-дизайнер должен уметь объяснить это своим клиентам.
7. Вы должны уметь делать резервную копию
Всякое может случиться с вашим сайтом в любой момент, и это то, почему веб-разработчики должны уметь делать резервную копию своих данных во избежание их потери. Вы также должны иметь возможность восстановить все, как было, не теряя ничего. Кроме того, вы всегда должны знать, где вы сохранили свою работу, чтобы обеспечить быстрый поиск в том случае, если что-то произойдет с вашей системой.
8. Вы должны уметь работать с полиграфией
Иногда веб-дизайнер будет работать с печатными приложениями, что делает этот навык важным для освоения. Например, каждый веб-дизайнер должен уметь работать с листовками, карточками и всем остальным, что потребуется в печатном виде. Ключевые навыки мастерства включают в себя использование различных разрешений для разных типов масс-медиа, и хороший выбор цвета в зависимости от того, над чем вы работаете.
9. Вы должны быть в курсе последних тенденций
Веб-дизайнер должен уметь говорить на языке дизайна правильным образом во все времена. Он должен знать о последних тенденциях и почему они должны быть использованы или не использованы, и самое главное, где они должны быть применены при разработке веб-страницы. Таким образом, дизайнер сможет направлять своих клиентов к правильным элементам дизайна, необходимых для создания хорошего сайта.
10. Вы всегда должны быть готовы использовать обычные фреймворки
Веб-дизайнеры должны всегда быть готовы к использованию обычных фреймворков, если у вас нет ни времени, ни навыков, чтобы самостоятельно разработать что-то более эффективное. Существуют различные стандартные каркасы, которые доступны для использования, а также различные преимущества их использования. Главная из этих причин является то, что ваши клиенты будут в состоянии поддерживать внешний вид своего сайта, или делать сами любые обновления, которые им понадобятся в будущем.
Как и все профессии, веб-дизайн начинается с базовых навыков. Для любого специалиста будет большим плюсом обладание основными навыками, поскольку они никогда не меняются, даже когда все остальное терпит изменения под влиянием технического прогресса.
Источник
Веб-дизайнер: какие навыки вам нужны для работы вашей мечты
Содержание
- Веб-дизайнеры: какие навыки вы должны отточить?
- Soft Skills для веб-дизайнеров
- Основные инструменты проектирования
- Какие существуют профессии веб-дизайнера?
- Как выбрать карьеру дизайнера?
- Какая профессия в цифровом дизайне самая лучшая?
- Какой веб-дизайнер зарабатывает больше всего денег?
- Какие цифровые дизайнеры наиболее востребованы?
Разработка веб-сайтов требует определенных навыков. Большинству этих навыков можно научить в классе или самостоятельно в онлайн-обучении. Веб-дизайнер должен быть в состоянии создать веб-сайт, удовлетворяющий потребности пользователя. В этой статье мы предложим советы по ключевым областям и необходимым инструментам, которые веб-дизайнеры должны разработать и освоить, чтобы продвинуться по карьерной лестнице.
В этой статье мы предложим советы по ключевым областям и необходимым инструментам, которые веб-дизайнеры должны разработать и освоить, чтобы продвинуться по карьерной лестнице.
Веб-дизайнеры должны быть оснащены всеобъемлющими базовыми навыки , позволяющие создавать визуально привлекательные веб-сайты. Веб-дизайнеры должны создавать образы пользователей, макеты страниц и контента с помощью карты сайта и определять пути, которые пользователи выбирают на вашем сайте в пользовательских потоках. Вам нужно понять, что пользователи ищут на вашем веб-сайте, и убедиться, что вы создаете каркасы, чтобы набросать важные части веб-страницы. Для этого необходимы навыки, и веб-дизайнеры должны работать над тем, чтобы ими владеть.
Внешний вид
Визуальный дизайн Сосредоточьтесь на цифровых продуктах, которые определяют внешний вид веб-сайта. Принципы дизайна, начиная от типографики, веб-шрифтов и применяемых цветовых палитр, также играют роль.
Использование программного обеспечения для дизайна
Каждый веб-дизайнер должен знать, как использовать правильный инструмент в своей работе. Они должны быть знакомы с различными программами для дизайна, такими как Adobe Photoshop , Sketch и Illustrator . Наличие навыков работы с программным обеспечением для проектирования поможет вам спроектировать сайт, соответствующий отраслевому стандарту и удовлетворяющий потребности пользователя. Они помогают вам создавать макеты, разрабатывать логотипы и изображения и изменять изображения. Некоторые проектируют прямо в веб-браузере, но возможность использовать эти инструменты поможет вам быть намного впереди в качестве вашего дизайна.
HTML
Веб-дизайнер также должен уметь программировать . Он должен владеть языком гипертекстовой разметки, чтобы иметь возможность размещать контент на веб-странице и придавать ему структуру. Как веб-дизайнер, вы должны уметь размещать заголовки, нижние колонтитулы, абзацы и графику на веб-сайте. Таким образом, навыки работы с HTML помогут вам завершить ваши проекты.
Таким образом, навыки работы с HTML помогут вам завершить ваши проекты.
CSS
Каскадные таблицы стилей ( CSS ) — это код, который информирует браузеры о том, как стилизовать или форматировать HTML для веб-страницы. CSS улучшает внешний вид веб-сайта и помогает настроить цвета, изменить шрифты и фон веб-страницы. Это позволяет вам реализовать свои творческие способности на сайте, который вы разрабатываете.
JavaScript
Хотя веб-дизайнеры не должны быть профессионалами в таких языках программирования, как JavaScript , использование такой программы может помочь вам создать интерактивный сайт. Это также дает вам огромное преимущество перед конкурентами. С помощью такого языка программирования, как JavaScript, вы можете создать веб-сайт с множеством уникальных функций. Глубокое знание различных фреймворков также является ключевым.
В карьере разработчика веб-дизайнерам необходимы следующие межличностные навыки, чтобы преуспеть в своей работе.
Навыки тайм-менеджмента
Веб-разработчики должны обладать отличными навыками тайм-менеджмента и быть в состоянии уложиться в сроки. Веб-дизайнеры работают в быстро меняющейся среде, и им необходимо хорошо планировать свою работу, чтобы соответствовать целям своих клиентов. Кроме того, наличие отличных навыков тайм-менеджмента позволяет вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставить приоритеты и отслеживать свою работу, чтобы добиться успеха.
Коммуникативные навыки
Умение четко общаться и вступать в контакт с другими крайне важно. Вы должны быть в состоянии держать других в курсе того, что происходит, и разъяснять любые проблемы, которые могут возникнуть. Общение помогает вам передавать любую информацию, будь то техническая или нет, в понятной форме. Возможность общения помогает вашему дизайну быть узнаваемым другими членами команды, которые значительно повышают вашу работу.
Навыки решения проблем
Веб-дизайнеры должны обладать навыками решения функциональных проблем, чтобы создавать безупречные сайты.
Командная работа и исследовательские навыки
Веб-дизайнеры работают вместе как одна команда для выполнения своих задач. Веб-дизайнеры, стремящиеся продвинуться по карьерной лестнице, должны уметь работать в команде для успешного завершения проектов. Они также должны уметь проводить исследования и делать полезные выводы.
Внимание к деталям
Веб-дизайнеры должны внимательно следить за деталями и уметь предлагать решения проблем клиентов.
Кроме того, карьера в веб-дизайне требует от вас технических знаний, таких как
- Программирование
- Цифровой маркетинг
- Графика и дизайн
- Кодирование и сценарии
- Производство мультимедиа
- Веб-приложение 90
Как дизайнер, вы должны быть знакомы с необходимыми инструментами, такими как Adobe Illustrator и Photoshop, которые помогут вам перемещаться по холсту проектирования.
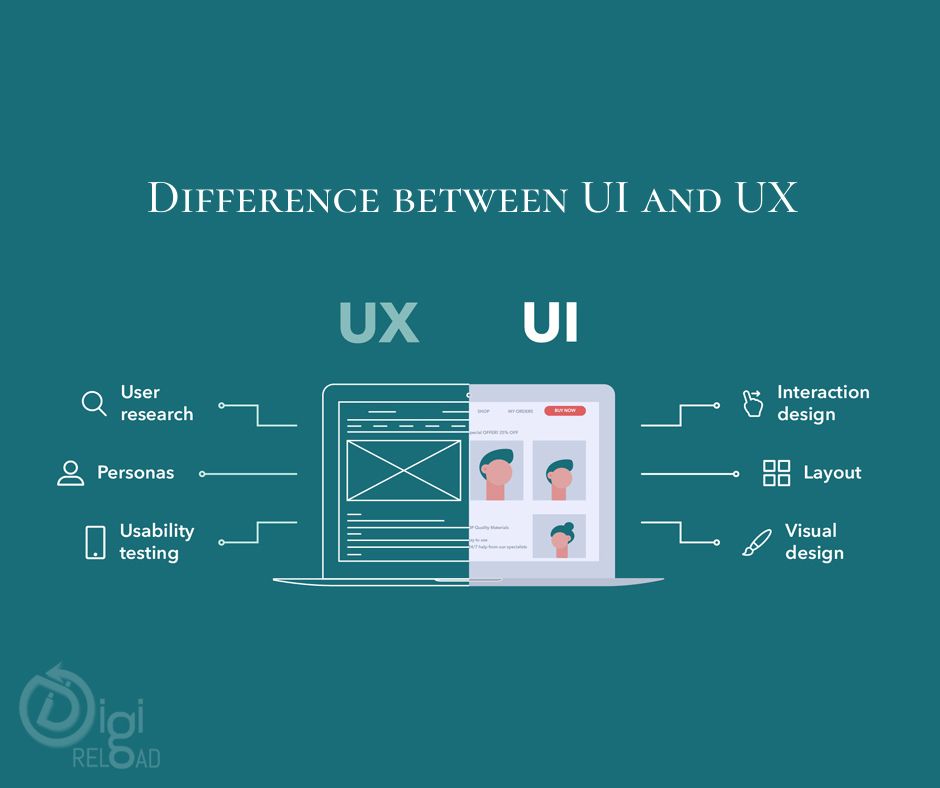
UX/UI и визуальный дизайн
Чтобы стать хорошим веб-дизайнером, вам необходимо овладеть искусством улучшения пользовательского интерфейса ( UX ) и пользовательского интерфейса ( UI ). Вам нужно научиться использовать психологию цвета, системы сеток и веб-шрифты для создания визуально привлекательных веб-сайтов, которые реагируют на все типы устройств.
Управление веб-сервером
Это важный навык веб-дизайнера, помогающий эффективно решать проблемы. Кроме того, это поможет вам понять функции веб-сервера.
Поисковая оптимизация (SEO)
Все веб-дизайнеры должны уметь эффективно выполнять поисковую оптимизацию. Вам нужно отточить свои навыки, чтобы убедиться, что структура, скорость, макет и производительность веб-сайта оптимизированы для SEO . Кроме того, возможность ознакомиться с тем, как работают поисковые системы, гарантирует, что они разрабатывают веб-сайты, которые достигают желаемых результатов.
Система управления контентом (CMS)
Знакомство с программным обеспечением CMS поможет вам создавать активные веб-сайты. Программное приложение объединяет управление цифровыми активами встроенной графики, веб-дизайна, видео-аудиофайлов и программных кодов.
Цифровой маркетинг
Веб-дизайнеры должны знать, как проводить цифровой маркетинг и использовать различные стратегии. Это поможет вам узнать последние тенденции рынка и даст вам возможность протестировать свой веб-сайт, а затем определить области, которые нуждаются в улучшении. Он также позволяет вам разработать веб-сайт с новейшим рабочим дизайном.
Какие есть профессии веб-дизайнера?
В индустрии веб-дизайна существует множество профессий, в том числе:
- UX-дизайнер
- Разработчик приложений
- Мультимедийный программист
- Менеджер веб-контента
- Специалист по мультимедиа
- Специалист по SEO
- Исследователь UX
- Веб-дизайнер
- Веб-разработчик
- Технический автор
- Инженер-программист
- Художник
- Менеджер информационных систем
- Администратор базы данных
- Специалист по продажам ИТ
- Тестировщик программного обеспечения
- Системный аналитик
- Дизайну действительно нужно это?
- Что делает этот элемент и как он помогает пользователю?
- Если я удалю этот элемент внезапно, захотят ли большинство людей вернуть его ?
- Как этот элемент связан с целью , сообщением и целью сайта?
- Как создать дизайн для вашего худшего клиента: вас.
- Как остаться на шаг впереди дизайнера
- Связанные категории : Веб-дизайн
9 90 Новые карьеры в области цифровых технологий?
Новые профессии для цифровых дизайнеров включают:
Чтобы начать карьеру дизайнера, вам нужно начать с приобретения необходимых навыков веб-дизайна. Вы можете пройти практические курсы по веб-дизайну и программированию. Он даст вам необходимые навыки создания веб-сайта от начала до конца, каркаса , повторения карты сайта до финальной стадии.
Вы можете пройти практические курсы по веб-дизайну и программированию. Он даст вам необходимые навыки создания веб-сайта от начала до конца, каркаса , повторения карты сайта до финальной стадии.
Вам необходимо создать свое профессиональное портфолио, изучив новые наборы навыков, такие как дизайн пользовательского интерфейса и пользовательского опыта. После создания своего портфолио вы можете выбрать специализацию по разработке, где вы будете изучать различные программы, такие как JavaScript, CSS или инструменты контроля версий. Вы можете изучить различные типы веб-разработки, разработки мобильных приложений и разработки интерфейса. Это поможет подготовить почву для начала карьеры веб-дизайнера.
Вам также необходимо иметь знания в области математики и программирования, чтобы эффективно справляться с проектом веб-разработки. Хотя вы можете начать с нуля, обладание такими знаниями ставит вас выше остальных. Исследование Robert Half Technology показало, что люди со степенью бакалавра в области компьютерных наук или смежных дисциплин преуспевают в веб-дизайне и быстро продвигаются по карьерной лестнице.
Вам также необходимо отточить свои технические навыки .
Веб-дизайн требует определенных технических навыков, поэтому, если вы планируете заниматься веб-дизайном, вам необходимо отточить свои навыки программирования таких компонентов, как JavaScript. Чтобы иметь возможность создавать веб-сайты и мобильные приложения, вам необходимо отточить навыки работы с CSS-фреймворками , такими как Backbone, Foundation и Bootstrap. Кроме того, вам необходимо владеть внутренними языками , такими как PHP, Ruby и инструментами БД, такими как технологии MySQL или Oracle.
Вы также должны обладать отличными навыками кодирования, а практика использования таких платформ, как GitHub, может помочь вам преуспеть в карьере веб-дизайнера. Кодирование позволяет развить функциональные навыки решения проблем, связанных с программированием и управлением сложным сайтом.
Вы также должны быть в сети и иметь портфолио , демонстрирующее ваши навыки, где работодатели могут вас увидеть. Наличие портфолио помогает вам тестировать новые технологии и демонстрировать свои способности кодирования.
Наличие портфолио помогает вам тестировать новые технологии и демонстрировать свои способности кодирования.
Какая карьера в цифровом дизайне лучшая?
Дизайнер UX/UI — лучшая профессия в цифровом дизайне. Он сочетает в себе творческие навыки и технические возможности для воплощения анимации, графических и визуальных эффектов в реальность. С помощью дизайна UX/UI вы можете создавать специальные эффекты, которые можно увидеть в фильмах и видеоиграх, а также мобильные приложения, удобные для пользователя.
Какой веб-дизайнер зарабатывает больше всего денег?
UX-дизайнер зарабатывает больше всех в индустрии цифровой карьеры. Они даже становятся техническим директором компании. Это прибыльная карьера в цифровом дизайне со средней зарплатой 9 долларов.6 500. UX-дизайнеры также пользуются большим спросом во многих отраслях, и поэтому им нужно постоянно совершенствовать свои навыки, чтобы оставаться актуальными. Они разрабатывают образы пользователей , проводят юзабилити-тестирование, создают прототипы и набрасывают каркасы. Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры пользовательского опыта (UX) отвечают за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять их потребности. Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры пользовательского опыта (UX) отвечают за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять их потребности. Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
UX-дизайнеры используют элементы визуального дизайна, интерактивного дизайна, исследований пользователей и информационной архитектуры при разработке своих приложений или веб-сайтов. Это требует, чтобы он/она обладал разнообразным набором навыков.
Потребность в цифровых дизайнерах растет в геометрической прогрессии, и вот список востребованных цифровых дизайнеров.
Моушн-дизайнер
Анимация стала важным набором навыков в карьере разработчика, поэтому специалисты в этой области пользуются спросом. Моушн-дизайнеры хорошо разбираются в анимации и востребованы в различных секторах. Моушн-дизайн применяется практически во всех типах дизайна, начиная от анимации пользовательского интерфейса, веб-взаимодействия и брендинга.
Illustrator
В настоящее время иллюстрации выполняются в цифровом виде. Это привело к росту использования иллюстраций в дизайне продуктов и брендинге. Многие компании теперь понимают важность ценности, которую пользовательские иллюстрации привносят в их бизнес. Теперь они используют искусство в своих брендах, что влияет на то, как люди воспринимают их продукты.
UX-дизайнер
UX-дизайнеры пользуются спросом и стали очень конкурентоспособными. Они гарантируют, что качество обслуживания клиентов будет на высоте, а продукт прост в использовании. Они находятся в центре удовлетворенности клиентов, и их работа либо приносит больше бизнеса, либо снижает его. Поэтому многие организации инвестируют в дизайнеров UX с нужными навыками и рассматривают их как часть своих активов.
Графический дизайнер
Графические дизайнеры пользуются большим спросом, поэтому разработчики должны иметь ноу-хау Adobe Photoshop и сильные навыки визуальной коммуникации. Навыки графического дизайна применяются в социальных сетях, печатных СМИ и фирменном стиле, и многие организации продолжают искать этот талант.
Навыки графического дизайна применяются в социальных сетях, печатных СМИ и фирменном стиле, и многие организации продолжают искать этот талант.
Дизайнер продукта
Сегодня многие компании стремятся сделать свою продукцию уникальным брендом, а для этого требуются навыки дизайнера продукта. Дизайн каждого продукта должен быть креативным и сильно резонировать с типом бизнеса.
Многие дизайнеры продуктов работают вместе с другими командами на каждом этапе производства, чтобы гарантировать, что конечный продукт соответствует поставленным задачам. От дизайнеров продуктов требуется внимание к деталям, навыки решения проблем и развитые коммуникативные навыки.
Мультимедийные художники
Мультимедийные художники владеют графическими технологиями и компьютерной анимацией. Они создают дизайны и эффекты, используемые в цифровых медиа, и придумывают иллюстрации, используемые в видео. Они в основном востребованы в индустрии развлечений, и разработчики, которые хотят расти в своей карьере, могут рассмотреть эту область. У них есть опыт работы в области дизайна и компьютерных технологий.
У них есть опыт работы в области дизайна и компьютерных технологий.
Инженер DevOps
Инженеры DevOps сотрудничают с другими инженерами в организации, чтобы разработать программное обеспечение или приложение. Вместе с техническим директором они наблюдают за созданием кодов и определяют, где разработанное программное обеспечение неэффективно, и предлагают решения о том, как оно может работать эффективно. Они выполняют свои задачи путем мониторинга, устранения неполадок, настройки и редактирования того, что необходимо сделать.
Вы можете подписаться на онлайн-журнал Codemotion и получать советы о новых навыках, которые веб-дизайнеры должны развивать в своей карьере, и многое другое. Вы можете еженедельно получать от нас хорошо проработанные статьи в свой почтовый ящик. Просто зарегистрируйтесь со своей электронной почтой.
10 вещей, которые должен знать каждый начинающий веб-дизайнер
Существует много аспектов создания дизайна веб-сайта . Веб-дизайнерам часто приходится играть несколько ролей и хорошо разбираться в создании эффективных и удобных макетов сайтов.
Веб-дизайнерам часто приходится играть несколько ролей и хорошо разбираться в создании эффективных и удобных макетов сайтов.
Большинство уроков веб-дизайна, которые вы усвоите, основаны на опыте работы; обучение — это итеративный процесс, и нет лучшего способа получить знания, чем совершать ошибки (а затем и учиться на них). В этой статье мы обсудим 10 важных и общих советов которые должен знать каждый начинающий веб-дизайнер.
1. Оптимизация веб-графики для увеличения времени загрузки страницы
Узнайте, как оптимизировать веб-графику, выбрав правильный формат и убедившись, что она настолько мала, насколько это возможно. Несмотря на то, что люди переходят на широкополосное подключение, все еще немало тех, кто использует коммутируемое подключение к Интернету. Кроме того, с появлением технологий мобильных устройств, которые не обязательно обладают скоростями широкополосного доступа, медленная загрузка страниц из-за размеров файлов изображений может оттолкнуть пользователей.
Вот общее практическое правило для выбора правильного формата файла: изображения со сплошными цветами лучше всего сохранять в формате PNG и GIF, а изображения со сплошными цветами (например, фотографии) лучше всего сохранять в формате JPG. В вашем распоряжении есть множество инструментов, которые помогут вам дополнительно оптимизировать ваши изображения и уменьшить размер их файлов, ознакомьтесь с этим списком инструментов для оптимизации ваших изображений. Ограничив количество используемых изображений до минимума, разумно используя изображения и максимально уменьшив размер файлов, вы значительно сократите время отклика веб-страницы и повысите ее производительность.
2. Соблюдайте чистоту и простоту
Хороший веб-дизайн — это не только визуально привлекательный дизайн, но и удобный для пользователя. Чистый и простой веб-дизайн, как правило, оказывается удобным веб-дизайном, с которым не сложно взаимодействовать. Имея слишком много функций и компонентов сайта на странице, вы рискуете отвлечь посетителей сайта от цели сайта.
Убедитесь, что у каждого элемента страницы есть цель, и задайте себе следующие вопросы:
Кроме того, несмотря на то, что придумать новую концепцию или шаблон дизайна интерфейса для вашего веб-сайта может быть очень круто, убедитесь, что дизайн по-прежнему доступен и интуитивно понятен вашим пользователям. Люди привыкли к общим шаблонам взаимодействия, функциям сайта и веб-интерфейсам — и если ваш дизайн действительно уникальный , убедитесь, что он не слишком непонятный и загадочный. Будьте изобретательны, но будьте проще .
3.
 Навигация — это самое важное, что вы разработаете
Навигация — это самое важное, что вы разработаетеСамая важная функция сайта — это навигация — без нее пользователи застревают на любой странице, на которую они попадают. Отбросив и очевидный факт, мы поговорим о некоторых важных моментах, которые следует учитывать при построении навигационной схемы. Во-первых, очень важно уделить достаточно времени и тщательно спланировать структуру навигации сайта.
Это здравый смысл, но все же удивительно, как много веб-дизайнеров воспринимают навигацию по сайту как должное. Размещение, стиль, технология (будет ли он использовать JavaScript или только CSS?), удобство использования и доступность в Интернете — это всего лишь из вещей, которые вам необходимо учитывать при создании дизайна навигации. Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров.
Высмеивайте текстовые браузеры сколько угодно, но они по-прежнему широко распространены на многих мобильных устройствах. Возможно, что более важно, навигация, которая работает с отключенным CSS, доступна (99,99% времени) через программы чтения с экрана. Навигация должна быть доступной и пригодной для использования без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не включать или не устанавливать по разным причинам, таким как безопасность или политика компании.
Навигация должна быть доступной и пригодной для использования без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не включать или не устанавливать по разным причинам, таким как безопасность или политика компании.
Крайне важно, чтобы у вас была хорошая навигационная система, расположенная в хорошо заметном месте. Хорошая навигация обнаруживается, как только веб-страница загружается без необходимости прокручивать веб-страницу вниз. Именно здесь поддержание чистоты и простоты играет важную роль: сложный и нетрадиционный дизайн может привести пользователя в замешательство.
Пользователи должны никогда не задумываться, даже на долю секунды: « Где навигация по сайту?» Для сайтов, организованных иерархическим многоуровневым образом, убедитесь, что на них легко перемещаться между родительскими и дочерними веб-страницами. Кроме того, должно быть легко получить доступ к страницам верхнего уровня (например, главной странице сайта) с любой веб-страницы. Основная цель навигации по вашему сайту состоит в том, чтобы позволить пользователям добраться до желаемого контента с минимальными действиями и минимальными усилиями от их имени.
Основная цель навигации по вашему сайту состоит в том, чтобы позволить пользователям добраться до желаемого контента с минимальными действиями и минимальными усилиями от их имени.
4. Используйте шрифты с умом и методично
Несмотря на то, что существуют тысячи шрифтов, на самом деле вы можете использовать только несколько (по крайней мере, до тех пор, пока CSS3 не будет полностью поддерживаться основными браузерами). Придерживайтесь веб-безопасных шрифтов. Если вам не нравятся веб-безопасные шрифты, подумайте о прогрессивно улучшенном веб-дизайне, использующем sIFR или Cufon.
Использование шрифтов должно быть согласованным . Убедитесь, что заголовки визуально отличаются от текста абзаца. Используйте пустое пространство, настройте высоту строки, размер шрифта и расстояние между буквами, чтобы сделать содержимое приятным для чтения и без усилий сканируемый .
Возможно, веб-дизайнеры часто ошибаются в размерах шрифтов. Поскольку мы хотим уместить как можно больше текста на веб-странице, мы иногда устанавливаем размер шрифта на неудобно маленький размер. Старайтесь, чтобы размер шрифта был на уровне 12 пикселей и выше, если это возможно, особенно для текста абзаца.
Поскольку мы хотим уместить как можно больше текста на веб-странице, мы иногда устанавливаем размер шрифта на неудобно маленький размер. Старайтесь, чтобы размер шрифта был на уровне 12 пикселей и выше, если это возможно, особенно для текста абзаца.
Хотя многие люди не испытывают затруднений при чтении мелкого текста, подумайте о пожилых пользователях и людях со слабым зрением и другими нарушениями зрения.
5. Доступность цветов
После разговора о шрифтах мы также должны отметить важность использования правильных цветов. Вам необходимо учитывать цветовой контраст цветов фона и переднего плана для удобочитаемости и для пользователей с плохим зрением. Например, черный текст на белом фоне имеет высокую контрастность, а оранжевый текст на красном фоне заставит вас напрягать глаза.
Кроме того, используйте цвета, доступные пользователям с определенными формами дальтонизма (используйте инструмент под названием Vischeck, который поможет вам проверить определенные типы дальтонизма). Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана, а не цвета фона. Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, те же цвета, но разные уровни читабельности и удобства чтения.
Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана, а не цвета фона. Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, те же цвета, но разные уровни читабельности и удобства чтения.
Важно не только получить удачное сочетание цветов, но и применить его к нужным элементам на странице.
6. Вам нужно знать, как писать код самостоятельно
С появлением на рынке различных WYSIWYG-редакторов создать сайт стало так же просто, как раз-два-три. Тем не менее, большинство этих редакторов вставляют ненужный мусорный код, что делает вашу HTML-структуру плохо разработанной, трудной в обслуживании и обновлении и приводит к раздуванию размера ваших файлов. Написав код самостоятельно, вы получите чистый, четкий и краткий код , который приятно читать и поддерживать; код, который вы можете с гордостью назвать своим.
Знание того, как использовать WYSIWYG или IDE с визуальным предварительным просмотром, не освобождает вас от изучения HTML и CSS. Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высокооптимизированные веб-дизайны.
Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высокооптимизированные веб-дизайны.
7. Не забывайте про поисковую оптимизацию
Хороший дизайнер всегда должен помнить об основах SEO при разработке сайта. Например, структурирование веб-контента таким образом, чтобы важный текст был представлен в виде заголовков (т. е. заголовка страницы и логотипа).
Вот здесь-то и пригодится умение правильно программировать. Зная правильный, семантический и основанный на стандартах HTML/CSS — вы быстро поймете, что div лучше таблиц для веб-макетов не только для точного представления контента сайта, но и для ранжирования в поисковых системах; вы также знаете, что замена фонового текста с помощью CSS — хорошая идея.
8. Поймите, что люди нетерпеливы
Люди в среднем тратят всего несколько секунд, прежде чем решить, хотят ли они прочитать больше или перейти на другой сайт. Поэтому вы, как веб-дизайнер, должны найти способ побудить пользователей выбрать первый вариант в течение этих драгоценных секунд. Знайте, что немногие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует.
Знайте, что немногие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует.
Не забывайте размещать важные элементы вверху, где они хорошо видны, но при этом не перегружайте верхнюю половину страницы, что может отпугнуть пользователей и помешать им читать дальше по странице. Считайте верхнюю половину веб-дизайна точкой продажи: будьте продавцом, заставьте людей поверить в то, что они хотят видеть, что еще есть на вашем сайте.
9. Узнайте о особенностях браузера (и помните о них)
Одна из вещей, которую вы должны знать как веб-дизайнер, заключается в том, что ваша работа работает в привередливой и непредсказуемой среде: в веб-браузерах. Недостаточно, чтобы ваши проекты работали в нескольких веб-браузерах, они должны работать в максимальном количестве ситуаций просмотра, которые вы можете себе позволить. Перед производством протестируйте свои прототипы с помощью таких инструментов, как Browsershots.
10. Создавайте гибкие и удобные в сопровождении проекты
Хороший веб-дизайнер позаботится о том, чтобы сайт можно было легко обновлять или модифицировать в будущем. Разработка веб-сайтов, которые гибки и просты в обслуживании, является признаком отличного веб-дизайнера. Сделайте свою работу как можно более модульной, отделив стиль от структуры.
Знайте, что наша отрасль динамична и все еще молода – все меняется за очень короткий промежуток времени. Помня об этом, вы будете способствовать созданию гибкого веб-дизайна.
Ваши советы по веб-дизайну?
Если у вас есть еще советы начинающим веб-дизайнерам — поделитесь ими в комментариях.
Связанный контент
10 навыков веб-дизайнера, которые превратят вас в превосходного веб-дизайнера
В эпоху стремительного развития цифровых технологий создание, разработка и обслуживание удобных веб-сайтов действительно превратились в сложную задачу. Традиционные, разделенные способы разработки профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на дизайнеров с полным стеком, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Традиционные, разделенные способы разработки профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на дизайнеров с полным стеком, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Чтобы преуспеть в своей карьере в области веб-дизайна, эти дизайнеры с полным стеком должны хорошо разбираться в областях графического дизайна, проприетарного программного обеспечения, UX/UI, SEO, написания кода и так далее. Другими словами, от этих дизайнеров требуется эффективное, футуристичное и действенное решение как внешних, так и внутренних процессов проектирования. Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Вот список лучших навыков веб-дизайнера, развивая которые, вы легко сможете получить привлекательную работу веб-дизайнера в кратчайшие сроки.
1. Основные инструменты проектирования
Первый навык веб-дизайнера, который вы должны приобрести, — это понимание основных инструментов проектирования. Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Однако вам нужно убедиться, что вы используете правильные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всей канвой проектирования.
Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Однако вам нужно убедиться, что вы используете правильные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всей канвой проектирования.
2. UX/UI и визуальный дизайн
Согласно недавнему исследованию, 75 % людей формируют мнение о веб-сайте исключительно на основе его внешнего вида. Это означает, что для того, чтобы стать веб-дизайнером, вам нужно овладеть искусством улучшения UX (пользовательский опыт) и UI (пользовательский интерфейс). Начните с разработки визуально привлекательного веб-сайта. Используйте такие инструменты, как системы сеток, психологию цвета, иерархию шрифтов и веб-шрифты. Убедитесь, что сайт адаптируется ко всем типам устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
3. HTML и CSS
Глубокое знание HTML (языка гипертекстовой разметки) и CSS (каскадных таблиц стилей) является одним из лучших навыков веб-дизайнера, которым вы можете научиться. И HTML, и CSS являются фундаментальными блоками, на которых строятся стиль и структура веб-сайта. Они позволяют вам читать и редактировать страницу так часто, как вы хотите. Изучив эти основные языки, вы легко сможете получить достойную работу в области веб-дизайна.
4. Языки программирования
Помимо HTML и CSS, если вы сможете выучить пару других языков программирования, ваши карьерные перспективы в области веб-дизайна определенно улучшатся. Будет здорово, если вы освоите JavaScript, Python, Swift и C++, но если вам нужно выбирать между любым из них, выбирайте JavaScript. Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу же выделит вас в классе.
5. Управление веб-сервером
Навыки веб-дизайнера, которых часто недооценивают. Веб-дизайн, понимание их основных функций поможет вам предотвратить простои, решая проблемы быстрым и разумным способом.
Веб-дизайн, понимание их основных функций поможет вам предотвратить простои, решая проблемы быстрым и разумным способом.
6. Оптимизация для поисковых систем (SEO)
Важный совет по дизайну веб-сайта, который вы должны иметь в виду, заключается в том, что ни один веб-дизайн не может принести гладких результатов, если он не подкреплен силой SEO. Как веб-дизайнеры, вы должны будете сосредоточиться на том, чтобы скорость, макет, структура и производительность вашего веб-сайта были оптимизированы для SEO. Для этого будет разумно ознакомиться с основами оптимизации и работы поисковых систем.
7. Система управления контентом (CMS)
Чтобы стать веб-дизайнером, вы должны ознакомиться с основными функциями CMS. CMS — это, прежде всего, программное приложение, которое интегрирует управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание функций CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
8. Цифровой маркетинг
Как веб-дизайнер, вы, скорее всего, будете неотъемлемой частью любой стратегии цифрового маркетинга. Таким образом, знание того, как работают различные компоненты цифрового маркетинга, подготовит вас к тестированию вашего веб-сайта и устранению недостатков, если таковые имеются. Кроме того, цифровой маркетинг также проинформирует вас о последних тенденциях рынка, чтобы вы могли соответствующим образом манипулировать своим дизайном.
9. Тайм-менеджмент
Если вы хотите узнать, как стать веб-дизайнером, вам придется освоить важнейшее искусство тайм-менеджмента. Это связано с тем, что вам придется работать в быстро меняющейся среде, где необходимо будет одновременно обеспечивать непрерывное создание, итерации и разработки. Узнав, как управлять своим графиком, ваш потенциал веб-дизайна будет по-настоящему использован.
10. Коммуникация
Хорошая коммуникация — это навык веб-дизайнера, который поможет вам добиться больших успехов в карьере веб-дизайнера.
