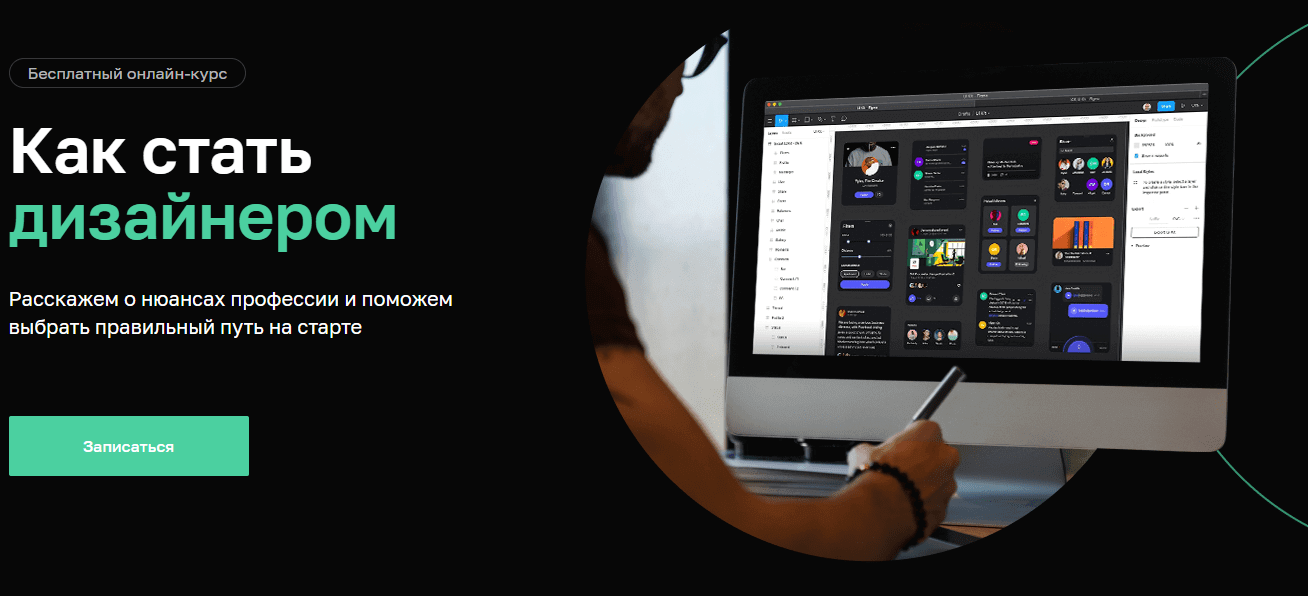
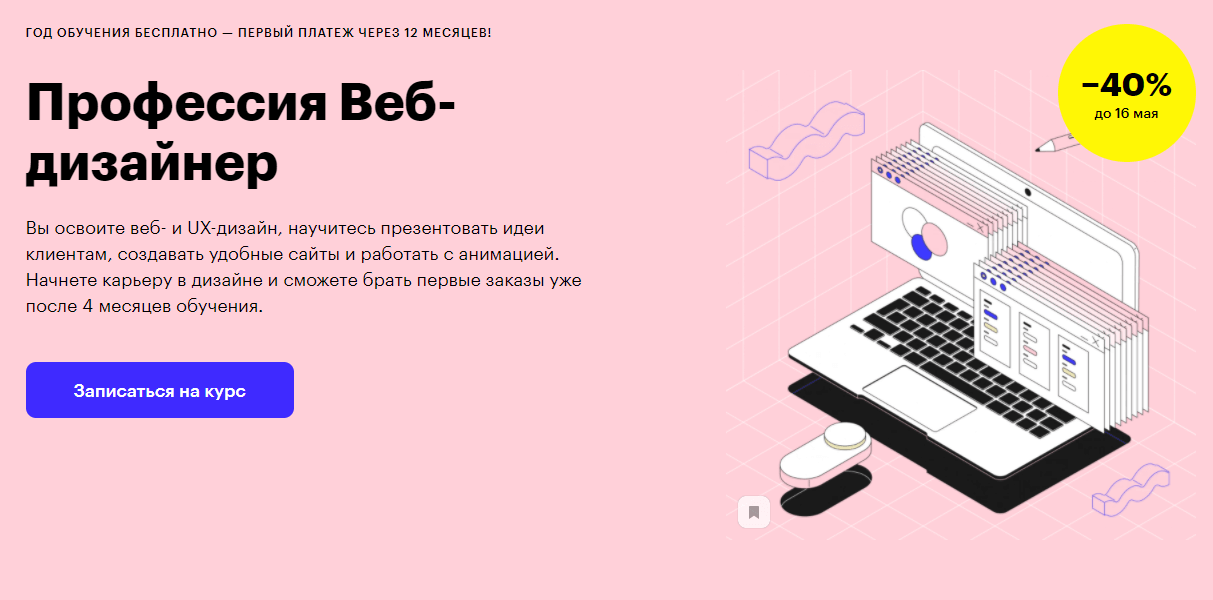
Онлайн-курс Web Design
WEB DESIGN
Записаться на курс
8+1 блок
2 кейса
ДОП. поддержка
теория, практика и домашние задания на каждый блок
круто
оформленных
на Behance
от тренера на
протяжении второго
месяца
Образовательный онлайн-курс
Вы научитесь создавать востребованный веб-дизайн и строить эффективную работу с заказчиком за два месяца
Компанию
Что вы получите
Чему вы
научитесь
таких же вдохновленных ребят, с которыми можно посоветоваться или вместе выполнить заказ
2 кейса
в порфтолио на Behance и инструкцию, как заполучить клиентов и
выстроить с нами работу
об окончании курса.
Это большой плюс при устройстве на работу в студию и не только
Сертификат
Аналитике
бизнеса клиента
и правильной постановке задачи
Дизайну
шрифтов,
композиции и цвета
в конструкторе Tilda
и основам HTML и CSS
Верстке
создавать быстро
качественные интерфейсы
Photoshop & Figma
работать в топовых программах для создания интерфейсов
Зарабатывать
прилично на веб-дизайне
быстрый взлет для
Практикующих дизайнеров
Существенно прокачать свой скилл в сфере веб-дизайна и добавить пару ярких работ в свое портфолио. А кроме того, — научиться правильно выстраивать работу с клиентом и создавать по-настоящему крутые проекты.
А кроме того, — научиться правильно выстраивать работу с клиентом и создавать по-настоящему крутые проекты.
Новичков
Далеких от сферы дизайна, которые хотят освоить прибыльную и востребованную профессию и окунуться в мир веб-дизайна. Научиться с помощью графических редакторов создавать внешний вид и оформление сайтов, мобильных приложений
и интернет-сервисов.
Роман горелик
Я основатель и главный тренер проекта «Наука дизайна». Также я преподаю дизайн в МГТУ. Внедряю в обучение научный подход, который позволит любому начинающему дизайнеру очень быстро стать успешным и востребованным.
Как будет проходить обучение
Блок с теорией
Выполнение задания
Проверка
и работа над ошибками
Всего 8 основных блоков с теорией
Еще, между блоками будут небольшие задания и видео-уроки, которые помогут вам делать все постепенно и не торопясь
Записаться на курс
Они научат вас выполнять работу в срок и ничего не откладывать.
Программа курса
На курсе будут основные теоретические блоки и промежуточные уроки с заданиями для лучшего усвоения темы
О курсе, как будет проходить
Цели курса и веб-дизайна
Принципы дизайна
Процесс работы
Инструменты
Качаем вкус
Доп уроки:
Photoshop
- Интерфейс+настройка
- Основные инструменты
- Слои
Figma
- Настройка и интерфейс
- Основные инструменты
Личная эффективность:
Построение рабочего процесса
Этапы создания сайта
Сбор информации
Логика построения посылов
Создание текстового прототипа
Доп уроки:
Копирайтинг
Текст без воды
AIDA и компания
Photoshop
Работа с текстом
Стили текста
Figma
Работа с текстом
Стили текста
Визуальный язык
Культурный код
Мудборд / Ассоциативная доска
Изображения
Композиция
Цвет
Шрифты
Доп уроки:
Как работать с цветом. Гармонии и контрасты
Гармонии и контрасты
Как собрать мудборд
Качаем вкус — первое творческое доп. задание
Photoshop
Артборды
Корректирующие слои
Эффекты
Вырезание и трансформация
Figma
Артборды
Изображения
Творческое задание
Что есть что (UX\UI)
Как мы мыслим
Основные элементы интерфейса
Photoshop
Создание Ui элементов
Кисти и обтравочные маски
Figma
Создание Ui элементов
Творческое задание
Для чего нужен прототип
Где создавать
Основы верстки
HTML & CSS
Основы верстки на примере webflow
Web-инспектор в браузере
Приложения в браузере
Photoshop
Сетки и смарт-объекты
Figma
Стили и сетки
Творческое задание
Создание дизайна сайта
По прототипу
Photoshop
Фильтры
Коллажирование
Figma
Прототипирование
Творческое задание
Типы верстки
Особенности мобильной версии
Photoshop
Мокапы
Презентация
Figma
Адаптивная верстка
Настройка смартфона
Творческое задание
Как общаться с клиентом
С чего начинать работу
Как оценить стоимость
Где искать клиентов
Как быстро получать заказы
Photoshop
Презентация на Behance
Figma
Все, что не вошло в основной курс
Творческое задание
Обзор конструктора
Zero Block
Анимация
Настройка форм
Записаться на курс
пример урока
Начни с малого
Специально для этого курса мы записали 6 видео-уроков о создании веб-сайта и презентации его на Behance. Сайт был выложен на новом аккаунте с чистой историей, и уже через неделю туда написал заказчик из Сингапура с предложением о работе!
Сайт был выложен на новом аккаунте с чистой историей, и уже через неделю туда написал заказчик из Сингапура с предложением о работе!
Всего один подобный заказ легко окупит стоимость целого курса!
Работы и отзывы наших учеников
Андрей Вавашкин
Алексей Древа
Ирина Брагинская
Ольги Милинюк
Сергей Скачков
Наука Дизайна 4.0
Наталия Ювченко
После обучения вы получите
официальный сертификат
Стоимость
Покупая этот курс вы получаете:
14900 р
Купить
* обратная связь от тренера будет в течении 2 месяцев с момента активации курса
Доступ ко всем урокам и заданиям*
Ежедневная обратная связь от тренера*
Доступ в закрытый чат с учениками
Если у вас возникли сложности с оплатой, напишите нам в чат или на почту [email protected]
Гарантия возврата средств
Если в первые 14 дней после покупки курса, вы решите, что вам не понравился материал курса или тренер, то без объяснения причин вы сможете вернуть полную стоимость обучения на курсе «Web Design».
Когда начинается курс?
Курс начинается с момента его покупки и продолжается 2 месяца.
Смогу ли я совмещать работу/учёбу с обучением?
Да. Но всё равно нужно будет трудиться. Специально для этого у нас есть клуб личной эффективности, где мы будем учиться всё успевать!
Как происходит проверка домашних работ тренером?
Работы проверяются один раз в день. Формат ответа зависит от конкретной задачи и может быть текстовым, записью голоса или записью экрана компьютера.
Я совсем новичок. Смогу ли пройти этот курс?
Курс рассчитан на все этапы развития дизайнера как новичку, так и спецу.
Если у меня возникнут вопросы, куда мне обращаться?
В правом нижнем углу этого сайта, есть синяя кнопка в виде самолетика. Туда можно написать любой интересующий тебя вопрос или прислать письмо нам на [email protected]
Click to order
+++ Курсы веб дизайн > октябрь 2022 | онлайн рейтинг курсов веб дизайн
с нуля с дипломом для подростков бесплатные с трудоустройством для детей для школьников
2056 курсов найдено
Начальный
78 часов
Онлайн
офисе, и вы хотите относительно свободно распоряжаться своим рабочим временем;
вы намерены сделать веб-дизайн. .. Курсы «Web-Design» предназначены для тех, кто чувствует в себе творческий потенциал и готов много работать над совершенствованием своих навыков. В основе программы обучения заложено освоение UI/UX технологий, нескольких графических редакторов, например, Photoshop, Illustrator, Figma и Axure с помощь
.. Курсы «Web-Design» предназначены для тех, кто чувствует в себе творческий потенциал и готов много работать над совершенствованием своих навыков. В основе программы обучения заложено освоение UI/UX технологий, нескольких графических редакторов, например, Photoshop, Illustrator, Figma и Axure с помощь
Подробнее о курсе
| Сертификат | |
| Занятий | 31 |
| Часов | 78 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Онлайн |
| Город | Харьков |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Научитесь воплощать в реальность желания заказчика, применяя брендирование, принципы организации фирменного стиля, организовывать удобную навигацию на сайте, разрабатывать интерфейс с учетом времени загрузки ресурса и многому другому.

Читать подробнее о программе курса
Начальный
50 часов
Онлайн
Если ты не лентяй и готов погрузиться в творческий процесс, тогда курс графического дизайна для тебя…. В повседневной жизни мы встречаем множество логотипов, печатных рекламных носителей, вывесок, упаковок. И все это оформлено руками графического дизайнера. Именно графический дизайнер формирует визуальную среду, в которой мы живем. Чтобы стать успешным графическим дизайнером необходимо желание учитьс
Подробнее о курсе
| Сертификат | |
| Занятий | 20 |
| Часов | 50 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Онлайн |
| Город | |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Освоишь базовые инструменты Adobe Illustrator и Adobe Photoshop
Читать подробнее о программе курса
Начальный
Онлайн
У сучасному світі неможливо уявити сайт або додаток без красивого і зручного  Саме дизайнер створює такий інтерфейс, яким хочеться користуватися. На курсі вивчаються графічні редактори, основи композиції, теорія кольору, а також студенти навчаться аналізувати ринок і цільову аудиторію, що до
Саме дизайнер створює такий інтерфейс, яким хочеться користуватися. На курсі вивчаються графічні редактори, основи композиції, теорія кольору, а також студенти навчаться аналізувати ринок і цільову аудиторію, що до
Подробнее о курсе
| Сертификат | |
| Занятий | 20 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Навчитеся працювати з різними графічними редакторами
- Розберетеся, що таке дизайн-мислення
- Навчитеся взаємодіяти з користувачем
Читать подробнее о программе курса
Начальный
108 часов
Онлайн
Курс WEB-дизайн — для тех, хто хочет научиться дизайну сайтов с нуля, изучить Adobe Illustrator и Adobe Photoshop. Вы освоите принципы UX/UI дизайна сайтов и юзабилити. В основе программы заложен опыт преподавателей, начиная с 2009 года. Системная подача материала позволит вам получить всю необходим
Вы освоите принципы UX/UI дизайна сайтов и юзабилити. В основе программы заложен опыт преподавателей, начиная с 2009 года. Системная подача материала позволит вам получить всю необходим
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Часов | 108 |
| Месяцев | 6 |
| Периодичность | 1 раз в неделю |
| Тип обучения | Онлайн |
| Город | Днепр |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Использовать и применять анимацию.

- Создавать дизайн посадочной страницы.
- Владеть принципами дизайна главной страницы сайта.
- Работать в Adobe Photoshop, Adobe Illustrator.
- Применять UI/UX-дизайн для создания страниц сайта.
Читать подробнее о программе курса
Начальный
2 месяца
Онлайн
Базовый курс о веб дизайне…. За два месяца разберемся с основным набором инструментов и принципами работы в Figma. Будем искать и генерировать идеи, научимся думать как дизайнер. Ознакомимся с основами работы с текстом, созданием макетов, использованием сетки, базовой работой с графикой. Знания получаем через практику — навыки
Подробнее о курсе
| Сертификат | |
| Занятий | 20 |
| Месяцев | 2 |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Принцип работы в Figma
- Типографика
- Ознакомимся с базой адаптивного дизайна.
 Все, что нужно, чтобы сделать первую мобильную версию вашего сайта.
Все, что нужно, чтобы сделать первую мобильную версию вашего сайта.
Читать подробнее о программе курса
Начальный
4 месяца
Онлайн
возможностью трудоустройства ⭐️ Прототипирование Скетчи, вайрфреймы, мокапы как способы коммуникации в дизайне… На наших курсах мы учим студентов собирать и обрабатывать статистику, исследовать путь пользователя в системе и составлять сценарии использования продукта, создавать прототипы и мокапы.Мы поговорим о том, какими инструментами пользуются современные дизайнеры, и как планировать и продвигать карьеру п
Подробнее о курсе
| Сертификат | |
| Месяцев | 4 |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Видеозапись |
| Практические занятия | 80% |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы UI и UX дизайна
Читать подробнее о программе курса
Начальный, Средний
48 часов
Онлайн, офлайн
Одесса
Компьютерная школа Одесского национального политехнического университета проводит в Одессе курсы веб . .. Данный интенсивный курс охватывает широкий круг вопросов разработки web-сайтов и позволяет получить глубокую теоретическую базу и отличные практические навыки создания современных web-сайтов с использованием технологий HTML, CSS, JavaScript.
Курс рассчитан как на начинающих web-дизайнеров, так и на
.. Данный интенсивный курс охватывает широкий круг вопросов разработки web-сайтов и позволяет получить глубокую теоретическую базу и отличные практические навыки создания современных web-сайтов с использованием технологий HTML, CSS, JavaScript.
Курс рассчитан как на начинающих web-дизайнеров, так и на
Подробнее о курсе
| Сертификат | |
| Часов | 48 |
| Месяцев | 2 |
| Тип обучения | Онлайн, офлайн |
| Город | Одесса |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный, Средний |
Чему вы научитесь на данном курсе?
- Разработка статических сайтов.

- Поддержка (изменение, развитие) готовых сайтов.
- Администрирование сайтов.
- Размещение сайтов в Интернет.
- Установка, настройка готовых решений (CMS, E-commerce).
Читать подробнее о программе курса
топ
Начальный, Средний
38 часов
Онлайн
Что такое аналитика и почему она нужна Принципы работы систем веб-аналитики Cookie-файлы в веб-аналитике… Вас ждет 11 насыщенных недель обучения и практики на реальном проекте под руководством опытных наставников. У каждого студента есть личный кабинет, где собрано все: лекции, презентации, дополнительные материалы, сведения о текущей успеваемости студента. Все под рукой и в одном месте. Смотрите заняти
Подробнее о курсе
| Сертификат | |
| Занятий | 22 |
| Часов | 38 |
| Месяцев | 3 |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для студентов, для взрослых |
| Уровень подготовки | Начальный, Средний |
Чему вы научитесь на данном курсе?
- Отслеживание основных параметров в Google Analytics
- Установка и работа с Google Tag Manager
- Работа с Facebook Analytics и его событиями
- Работа с отчетами Enhanced Ecommerce в Google Analytics
- Создание отчётов, сводок и оповещений в Google Analytics
- Анализ эффективности сайта, продаж на сайте и источников трафика
- Проведение А/В тестов для повышения конверсии сайта
- Использование Google Data Studio для визуализации данных
- Юзабилити аудит на основе данных веб-аналитики
Читать подробнее о программе курса
Начальный
Онлайн
У сучасному світі неможливо уявити сайт без красивого і зручного дизайну. Саме веб-дизайнер створює такий сайт, яким хочеться користуватися. Курс передбачає вивчення графічних редакторів Figma і Photoshop, отримання навичок професії графічного дизайнера, розвиток креативного мислення і втілення свої
Саме веб-дизайнер створює такий сайт, яким хочеться користуватися. Курс передбачає вивчення графічних редакторів Figma і Photoshop, отримання навичок професії графічного дизайнера, розвиток креативного мислення і втілення свої
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для школьников, для подростков |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Оволодієте основними інструментами в Adobe illustrator, Figma, Adobe Рhotoshop і Adobe Animate
- Створите індивідуальні ілюстрації, іконки і айдентику для власного сайту
Читать подробнее о программе курса
Начальный
Онлайн
Курс спрямований на поглиблене вивчення методологій дизайнерського проектування і UI дизайну, графічних редакторів Figma, Photoshop, а також вивчення основ 3D візуалізації.
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для школьников, для подростков |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Проходження повного циклу створення адаптивного web-ресурсу
- Вивчення методологій проектування
- Вивчення основ 3D моделювання
- Створення дипломного проекту для мережі кінотеатрів
Читать подробнее о программе курса
Начальный, Средний
25 часов
Онлайн
Онлайн-курс для тех, кто хочет стартовать в веб-дизайне с гарантией трудоустройства при успешном окончании курса
Подробнее о курсе
| Сертификат | |
| Занятий | 16 |
| Часов | 25 |
| Месяцев | 4 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный, Средний |
Видео о курсе
Чему вы научитесь на данном курсе?
- Знание особенностей веб-проектов (респонсив, адаптив).
 Знание принципов юзабилити сайтов. Создание дизайна под разные устройства (десктоп, планшеты, смартфоны). Работа с дизайн макетами в Figma. Понимание принципов проектирования и разработки сайтов и интерфейсов.
Знание принципов юзабилити сайтов. Создание дизайна под разные устройства (десктоп, планшеты, смартфоны). Работа с дизайн макетами в Figma. Понимание принципов проектирования и разработки сайтов и интерфейсов.
Читать подробнее о программе курса
Начальный, Средний
28 часов
Офлайн
Николаев
Приглашаем на курс Веб-дизайна в Николаеве в учебный центр Твой Успех. На курсе веб-дизайна в учебном центре «Твой Успех» Вы получите возможность обучаться в небольших группах, состоящих из 2-4 человек. Также, при желании, можете пройти индивидуальное обучение, где вся программа будет построена под
Подробнее о курсе
| Сертификат | |
| Часов | 28 |
| Тип обучения | Офлайн |
| Город | Николаев |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный, Средний |
Чему вы научитесь на данном курсе?
- Верстка макетов «тем» в Adobe Dreamweaver и Adobe Photoshop
- Создание проектов сайтов разной сложности
- Работа с HTML5 и CSS
- Правильное размещение информации и изображения на странице, не засоряя внешний вид
- Правильный подбор цвета
- Работа с баннерами и анимацией и многое другое.

Читать подробнее о программе курса
Начальный
48 часов
Курс направлен на обучение веб-дизайн с нуля, практический аспект по созданию сайта, а именно в качестве зачета по окончании курса у студента – работающий сайт, созданный во время обучения. Мы даем обучение компьютерному дизайну «под ключ» — создавай сайт и запусти с регистрацией на хостинге.
Подробнее о курсе
| Сертификат | |
| Часов | 48 |
| Месяцев | 2 |
| Город | Харьков |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Создание структуры сайта на основе языка верстки HTML, этапы разработки.

- Создание основного пользовательского конструктива сайта посредством языка верстки HTML.
- Дизайн в среде Internet: постановка задачи, поиск пути решения.
- Подготовка графики для web.
- Оценка сайта, тестирование сайта.
- Размещение на хостинге – основы работы.
Читать подробнее о программе курса
Начальный
72 часов
Онлайн, офлайн
ᐅ Курс веб-маркетингу від Logos IT Academy – це можливість здобути затребувану професію інтернет-маркетолога… За 3 місяці ти освоїш затребувану професію Інтернет-маркетолога і зможеш працювати маркетологом в компанії або розвивати власний бізнес.
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Часов | 72 |
| Месяцев | 3 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Онлайн, офлайн |
| Город | Львов |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Аналіз конкурентів.

- Розробка контент-стратегії.
- Розуміння основ дизайну.
- Таргетована реклама та ін.
Читать подробнее о программе курса
Начальный, Средний
32 часов
Офлайн
Web designer (веб дизайнер) — интересная и творческая профессия. Каждый слушатель в процессе занятий создаст несколько полноценных макетов сайтов. Профессия web designer (веб дизайнера) связана с разработкой только макетов сайтов с уникальным дизайном. Также, в данный курс входит раздел «основы
Подробнее о курсе
| Сертификат | |
| Занятий | 16 |
| Часов | 32 |
| Месяцев | 2 |
| Периодичность | 2 раза в неделю |
| Тип обучения | Офлайн |
| Город | Киев |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный, Средний |
Чему вы научитесь на данном курсе?
- Разрабатывать уникальный дизайн сайтов
- Создавать PSD макеты сайтов
- Правильно размещать контент
- Верстать простые шаблоны сайтов по макетам
- Разрабатывать удобный интерфейс (юзабилити)
- Создавать и правильно размещать баннеры, элементы меню и др.

Читать подробнее о программе курса
Найдено курсы веб дизайн в таких городах:
Киев Одесса Днепр Харьков Львов Запорожье Кривой Рог Николаев Винница Донецк Мариуполь Луганск Херсон Чернигов Полтава Черкассы Хмельницкий Черновцы Житомир Сумы Ровно Ивано-Франковск Каменское Кропивницкий Тернополь Кременчуг Луцк Белая Церковь Краматорск Мелитополь Ужгород Бердянск Никополь Бровары Павлоград Борисполь Обухов Васильков Буча Ирпень Мукачево Белгород-Днестровский Фастов Измаил Умань
Другие категории курсов:
Курс веб-дизайн на английском.
 Обучение в Москве и онлайн
Обучение в Москве и онлайнСегодня специалисты по веб-дизайну пользуются большим спросом
Многие компании предпочитают иметь собственных членов команды с навыками web-дизайна, поэтому найти работу Вам не составит большого труда.
Независимо от того, хотите ли Вы создать сайт для своего бизнеса или улучшить свои навыки, чтобы поддерживать сайт какой-либо компании, наши обучающие курсы веб-дизайна на английском в Москве помогут Вам овладеть специальными терминами, нужными Вам для работы в будущем, а также научат, как построить сайт с нуля. У нас также есть ряд курсов на английском, благодаря которым Вы узнаете, как улучшить внешний вид Вашего сайта.
В такой сфере важно оставаться в курсе последних технологических разработок. Мы научим Вас разбираться в нужных для веб-дизайнера программах, в том числе Dreamweaver. Будьте уверены, что Вы получите все необходимые навыки для работы своей мечты.
Наши курсы веб-дизайна на английском аккредитованы компанией CPD и Вы можете рассчитывать на баллы после обучения.
Курсы web-дизайна
Наши курсы по web-дизайну – идеальный способ для изучения и развития навыков разработки и создания качественных сайтов, которые пользуются большим спросом на рынке. Во время обучения веб-дизайну Вы будете не только овладевать теорией, но и много практиковаться, это сделает Вас более уверенным.
Вы будете учиться создавать сайты, используя современное программное обеспечение. После каждого обучающего урока web-дизайна Вам предложат выполнить задания, чтобы закрепить полученные знания.
На этих курсах по web-дизайну Вы познакомитесь с такими полезными программами как Illustrator, CSS, Javascript, Photoshop, Dreamweaver и WordPress. Благодаря этому Вы получите очень полезный навык: умение быстро переключаться между разными программами.
Пройти курс веб-дизайн в Москве, онлайн и очно-заочно
Вы можете изучать курс веб-дизайна в одном из наших местных центров или находясь дома, на работе через нашу онлайн платформу Pitman Campus. Это позволит самим выбирать время учебы, не жертвуя важными делами.

Вместе с этим дипломом вы приобретете ключевые навыки работы с программным обеспечением, соответствующие всем промышленным стандартам. Вам станет доступна работа вашей мечты в агентстве по web-дизайну или должность независимого web-дизайнера, сотрудничающего с творческими отделами организаций.
Узнать больше Запросить сейчас
Хотите узнать, как проектировать и создавать web-сайты для коммерческих целей? Этот аттестат предоставит вам три основных курса для изучения основ Javascript, CSS и HTML.
Узнать больше Запросить сейчас
Полный набор включает в себя продукты: Dreamweaver CC, Photoshop CC, Illustrator CC, InDesign CC, Flash CC and Premiere Pro CC. Вы можете выбрать любые три из этого списка для того, чтобы построить курс, максимально отвечающий Вашим требованиям.
Узнать больше Запросить сейчас
Этот увлекательный курс научит Вас основам и использованию языка программирования Java. Курсы Java от Pitman также охватывают требования, необходимые для сдачи экзамена Oracle Java Associate: 1Z0-850.
Курсы Java от Pitman также охватывают требования, необходимые для сдачи экзамена Oracle Java Associate: 1Z0-850.
Узнать больше Запросить сейчас
Этот курс по изучению графического редактора Fireworks позволит вам освоить ключевые навыки создания выразительной, высокооптимизированной графики для сети Web или других устройств.
Узнать больше Запросить сейчас
HTML5 учит самому новому синтаксису и основным принципам, лежащим в основе последних функций HTML. Наш эксперт объяснит, как теги и атрибуты HTML5 используются для форматирования контента и добавления мультимедиа на Ваши веб-страницы.
Узнать больше Запросить сейчас
Для работы в качестве графического дизайнера вам необходимо освоить целый ряд стандартных программных пакетов. Графический редактор Illustrator — одна из наиболее распространенных программ в этой области.
Узнать больше Запросить сейчас
Dreamweaver – известная программа, широко использующаяся в индустрии веб-дизайна. Во время данного курса Вы получите необходимые знания и практический опыт, касающийся версии CS6 данной программы.
Узнать больше Запросить сейчас
Этот курс разработан для того, чтобы познакомить Вас с этой популярной мультимедийной системой, и с каждым детальным уроком Вы будете все лучше понимать все аспекты программы.
Узнать больше Запросить сейчас
Этот курс раскрывает все аспекты Premiere Pro, включая: Изучение и понимание трех фаз подготовки видеопродукции; Подготовка/ Планирование-Редактирование-Производство/ Монтаж. Работа в Adobe Story.
Узнать больше Запросить сейчас
Dreamweaver – очень известная программа, используемая в индустрии веб-дизайна. При изучении данного курса Вы получите знания и практический опыт в CC версии этой знаменитой программы.
При изучении данного курса Вы получите знания и практический опыт в CC версии этой знаменитой программы.
Узнать больше Запросить сейчас
Существует много стандартных программ, которые необходимо освоить, чтобы стать графическим дизайнером, и Illustrator CC – одна из самых известных программ.
Узнать больше Запросить сейчас
Если Вы хотите начать карьеру в качестве графического дизайнера или арт-директора, то необходимо освоить издательскую программу InDesign. Данный курс рассматривает версию Creative Cloud.
Узнать больше Запросить сейчас
Наш онлайн-курс WordPress для Бизнеса специально разработан для тех, кто хочет научиться создавать веб-сайты для коммерческих целей. Вы научитесь проектировать сайты и создавать их на практике.
Узнать больше Запросить сейчас
Если ваc интересует карьера в области web-дизайна, наш курс поможет вам освоить язык каскадной таблицы стилей — CSS, чтобы контролировать внешний облик вашей web-страницы.
Узнать больше Запросить сейчас
This Flash course is designed to bring you up to the industry standard required for creating Flash animation or movies. Through this course you’ll be familiar with Flash to the level of the Adobe Certified Associate qualification.
Узнать больше Запросить сейчас
Если вы мечтаете о карьере web-дизайнера, курс «Основы JavaScript» даст вам отличный фундамент и позволит в полной мере применять JavaScript.
Узнать больше Запросить сейчас
Если вы хотите изучить код HTML, который позволит вам создавать собственные web-сайты для личных или рабочих целей, это отличный курс для начала обучения.
Узнать больше Запросить сейчас
Еще в категории `Веб-дизайн и фотошоп`
Освоив навыки работы с основными программными пакетами Adobe (такими, как InDesign, Photoshop и Illustrator), вы получите практические, применимые о многих областях знания, которые помогут вам начать карьеру в сфере графического дизайна.
Узнать больше
Изучение Photoshop предоставит вам отличную возможность овладеть необходимыми навыками, необходимыми для продолжения творческой карьеры, например, графического дизайнера или веб-дизайнера.
Узнать больше
Курсы Web Дизайна в Москве (очные занятия с преподавателем).
Обучение c нуля до собственного дизайн-проекта
- Адаптивные веб-сайты и мобильные приложения
- UI-разработка и UX-прототипирование
- Личное портфолио веб-дизайнера
ЗАПИШИСЬ
на мастер-класс
и узнай
Какие задачи решает веб-дизайнер?
Какие навыки вы получите на курсе?
В каком формате пройдёт обучение?
Как сформировать портфолио и написать резюме для трудоустройства?
УЗНАТЬ БОЛЬШЕ
КТО ВЕДЁТ
О КОМАНДЕ
- — UI/UX дизайн, графический дизайн;
- — работа на фриланс с 2015 года;
- — успешно закрыты более 400 проектов;
За время работы в сфере графдизайна и веб-дизайна обратили внимание, что больше удовольствия приносит именно разработка и оформление пользовательских интерфейсов: продумать логику движений пользователя,
натолкнуть на целевое действие, акцентировать внимание на объекте, завернуть в красивую «упаковку» — это и есть веб-дизайн.
Каждый профессионал стремится быть полезным обществу. Мы считаем, что хороший веб-дизайнер справляется с этим желанием, ведь красивый и понятный сайт помогает владельцу выстраивать бизнес, а клиенту получать качественную информацию о продукте. Заняться обучением веб дизайну подтолкнуло желание создавать вместе с учениками крутые проекты и тем самым помогать людям и развиваться самому.
ПРОГРАММА КУРСА
ЧТО БУДЕМ ИЗУЧАТЬ
Вводный модуль
Знакомство с вебдизайном. На этом этапе вы получите необходимые знания и навыки для работы с простыми проектами. Научитесь создавать привлекательное оформление, работая с типографикой и цветом.
Разрабатывать структуру понятного и удобного пользовательского интерфейса. Освоете элементрарные навыки работы в Photoshop и Lightroom.
4 занятия с преподавателем
5 часов домашних заданий
Основной практический модуль
В этой части вы приступите к реализации собственных проектов с более глубоким изучением программ для Web дизайна. Научитесь профессионально владеть графредакторами Adobe Photoshop, Adobe Illustrator, Figma и др. Разбираться в адаптивности веб — сайтов и гайдлайнах iOS и Andriod.
Научитесь профессионально владеть графредакторами Adobe Photoshop, Adobe Illustrator, Figma и др. Разбираться в адаптивности веб — сайтов и гайдлайнах iOS и Andriod.
8 занятий с преподавателем
15 часов домашних заданий
Выпускной проект
Под присмотром преподавателя вы создадите 5 первых проектов для вашего будущего портфолио. Подготовите презентации проектов. Научитесь создавать продающее портфолио веб-дизайнера, подготавливать макет для передачи в вёрстку фронтэнд-специалистам.
6 занятий с преподавателем
10 часов дипломная работа
ПРИМЕРЫ РАБОТ
ПОРТФОЛИО
СМОТРЕТЬ ЕЩЁ
К концу курса у Вас появится
собственное портфолио
ПРОГРАММА КУРСА
ЧТО БУДЕМ ИЗУЧАТЬ
- Основы web-дизайна
- Растровая и векторная графика
- 5s» data-wow-delay=»1.4s»>Программное обеспечение
- Работа с графикой
- Типографика и цвет
- Работа с Adobe Photoshop
- Работа с Adobe Illustrator
- Адаптивность веб-сайтов
- Подготовка макета
- Разработка landing-page
- Разработка интернет-магазина
- 5s» data-wow-delay=»1.2s»>Работа с Figma
- Разработка интерфейса мобильного приложения
- Гайдлайн iOS и Android
- Ресурсы для веб-дизайнера
- Основы веб дизайна
- Растровая и векторная графика
- Программное обеспечение
- Работа с графикой
- Типографика и цвет
- 5s» data-wow-delay=»2s»>Работа с Adobe Photoshop
- Работа с Adobe Illustrator
- Адаптивность веб-сайтов
- Подготовка макета
- Разработка landing-page
- Разработка интернет-магазина
- Работа с Figma
- Разработка мобильного приложения
- Ресурсы для веб-дизайнера
- 5s» data-wow-delay=»1s»>Основы web-дизайна
- Растровая и векторная графика
- Программное обеспечение
- Работа с графикой
- Типографика и цвет
- Работа с Adobe Photoshop
- Работа с Adobe Illustrator
- Адаптивность веб-сайтов
- Подготовка макета
- 6s»>Разработка landing-page
- Разработка интернет-магазина
- Работа с Figma
- Разработка мобильного приложения
- Ресурсы для веб-дизайнера
ВЫБЕРИТЕ ФОРМАТ ОБУЧЕНИЯ
ПРОДОЛЖИТЕЛЬНОСТЬ И ЦЕНЫ
ОНЛАЙН курс Web-дизайн с нуля
- 16 занятий с преподавателем
- 20 часов домашних заданий
- 10 часов дипломная работа
18 000 ₽
Оставить заявку
- Портфолио из 5 проектов
- Поддержку наставника
- Навыки и знания, востребованные работодателями
- Удостоверение о профессиональной переподготовке
ОЧНЫЙ курс Web-дизайн с нуля
- 16 занятий с преподавателем
- 20 часов домашних заданий
- 10 часов дипломная работа
24 000 ₽
Оставить заявку
- Портфолио из 5 проектов
- Поддержку наставника
- Навыки и знания, востребованные работодателями
- Удостоверение о профессиональной переподготовке
Рассрочка
Разделите платёж без переплат! Пройдите обучение сейчас, а платите потом.
Услугу предоставляет Тинькофф Банк на срок от 2 до 6 месяцев.
УЗНАТЬ УСЛОВИЯ
ОТЗЫВЫ
О НАС ГОВОРЯТ
Анна
от 18.06.2020
Меня давно интересовал веб дизайн и разработка сайтов, но навыков и знаний для полноценной работы в этой сфере не хватало, поэтому записалась на курсы Web дизайна в ARTWORK SCHOOL. Осталась более, чем довольна обучением. Обучение один на один с преподавателем, для меня это было очень важно при выборе школы! Изучали все аспекты: от работы с графическими редакторами до разработки макетов и презентаций. Кстати, кто сомневается идти или нет, то можно записаться на бесплатное занятие. А так же пройти курсы онлайн.
Катя
от 12.06.2020
Давно хотела освоить Web дизайн, очень долго изучала различные школы и выбор пал на ARTWORK SCHOOL! Понравился индивидуальный подход к каждому ученику, ведь занятия проходят один на один с преподавателем, вы изучаете только то, что интересно конкретно вам, для меня это очень важно не люблю, когда льют воду, просто становится скучно и хочется сбежать! Спасибо преподавателю Павлу все очень четко и информативно, рада, что не ошиблась!
Мария
от 07. 06.2020
06.2020
Я хотела устроиться на работу веб-дизайнером, думала, что все знаю и умею, но не тут то было. Это стало пинком к тому, чтобы повысить свои навыки. Школу нашла достаточно быстро, всего одна отвечала моим требованиям — это ARTWORK SCHOOL объясню почему! Во-первых, интересовало живое обучение, очень много школ предлагают уроки в записи, а мне кажется там много воды, полезной, но все же воды! Во-вторых, хотела обучаться в не большой группе или вообще в индивидуальном порядке, ведь у всех уровень разный! И еще были важны сроки, на обучение не хотела тратить несколько месяцев! В общем, все здесь мне все идеально подошло: обучение живое, в индивидуальным порядке, за небольшое время и очень приемлемую цену. Преподаватель реально повысил мои навыки! Спасибо!
Дима
от 01.06.2020
Все super!!! Проходил курс Web дизайна в июне месяце, считаю это одним из самых лучших вложений моего времени и денег. Ни капли воды, все пошагово прошли как 123. Respect преподу.
СМОТРЕТЬ ЕЩЁ
«ВЕБ-ДИЗАЙН ДЛЯ ШКОЛЬНИКОВ»_К
Онлайн школа психолога и ведущего на ТВ Дмитрия Карпачёва
Ваш ребенок освоит профессию будущего — ВЕБ-ДИЗАЙНЕР
ДИСТАНЦИОННЫЙ КУРС «ВЕБ-ДИЗАЙН ДЛЯ ШКОЛЬНИКОВ» ОТ 7 ДО 17 ЛЕТ
ОСТАВИТЬ ЗАЯВКУ
и станет в ней востребованным специалистом
• ОБУЧАЕМ ВЕБ-ДИЗАЙНУ ПОДРОСТКОВ
• РАССКАЗЫВАЕМ, КАК И ГДЕ НАХОДИТЬ ЗАКАЗЧИКОВ
СТАРТ ОБУЧЕНИЯ: СЕНТЯБРЬ 2021
Оставляйте заявку и получите в подарок
видео от Дмитрия Карпачева
«Как помочь ребенку выбрать профессию»
Кто такой
веб-дизайнер?
Веб-дизайнер — одна из самых востребованных профессий последних лет с безграничными перспективами в будущем!
Это специалист, который с помощью компьютерных программ создаёт:
- внешний вид (дизайн) сайтов и других интернет-площадок
- баннера для реклам
Предложите ему обучиться на нашем курсе и развивать свой потенциал в этом направлении.
ОСТАВИТЬ ЗАЯВКУ
Ваш ребенок любит рисовать и ему нравится творчество?
Что получит ваш ребенок на курсе веб-дизайна?
Развитие вкуса и творческого потенциала
Он сможет использовать компьютер как инструмент самовыражения и творческого развития, узнает о том, как делать красивый и работающий дизайн.
Попробует и поймет, нравится ли ему это направление
В процессе обучения ваш ребенок сделает свой собственный веб-проект и поймет, насколько интересно ему дальше развиваться в этой профессии.
Общение со сверстниками, группа по интересам
Учиться в небольших группах, обмениваться впечатлениями и завести новых друзей, параллельно приобретая востребованные знания — увлекательно и интересно!
Востребованная профессия, с которой можно начать зарабатывать в любое время
Даже если вашему ребёнку ещё далеко до полноценной работы, то он, при желании, сможет брать небольшие проекты или рисовать дизайн для своего удовольствия. Но когда придет время искать работу, у него не будет с этим проблем, ведь мы научим его находить заказы и всему, что поможет развиваться в профессии и хорошо зарабатывать
Но когда придет время искать работу, у него не будет с этим проблем, ведь мы научим его находить заказы и всему, что поможет развиваться в профессии и хорошо зарабатывать
Работа в профессиональных программах веб-дизайнера: Photoshop, Illustrator, Figma
Ваш ребенок будет уметь работать с инструментами, востребованными на рынке веб-дизайна и интернет-маркетинга
ОСТАВИТЬ ЗАЯВКУ
Какие преимущеcтва
у профессии веб-дизайнера?
Даже если вашему ребёнку ещё далеко до полноценной работы в офисе или на удалёнке, то он может брать небольшие проекты или рисовать дизайн для своего удовольствия
Высокий уровень заработка — от $300 в месяц для начинающего, до $5000 и выше для опытных специалистов
Возможность работать с иностранными клиентами — доходы гораздо выше
Возможность работать удалённо, например, из дома или во время путешествий
Перспективы карьерного роста до арт-директора
ОСТАВИТЬ ЗАЯВКУ
Ваш ребёнок не будет скучать и сидеть без дела − он будет заниматься интересной работой и хорошо на этом зарабатывать.
Программа курса «Веб дизайн для школьников»
1. Введение в веб-дизайн.(Виды современного дизайна.
Кто такой веб-дизайнер и какие задачи он выполняет
Основные понятия в веб дизайне (справочник слов/голоссарий)
Различия между векторной и растровой графикой — с какими программами работает веб дизайнер
Где черпать вдохновение
Что такое хороший и плохой дизайн, как отличить, как развивать насмотренность
2. Виды сайтов. Из каких этапов состоит дизайн сайта и что происходит на каждом из них. Виды и задачи сайтов.
3. Типографика, основы юзабилити в типографике, правила и методы выделения иерархии и структуры, верстка текстовых блоков. Айдентика
4. Композиция: контраст, ритм, баланс и иерархия, полезное и неполезное пространство.
5. Колористика и модульные сетки. (психология цветового оформления) + стилистика (правила оформления интерфейса согласно последних тенденций).
6. Практическое занятие -1 Adobe Photoshop. Ретушь фото
Ретушь фото
7. Практическое занятие №4 Adobe Photoshop. Создание рекламного баннера.
8. Практическое занятие в Figma. Начало работы с landing page.
9. Прототипирование 1
10. Прототипирование 2. Юзабилити — как создавать удобные интерфейсы, в чем смысл визуальной группировки.
12. Практическое занятие Создание адаптивного дизайна
13. Как искать проекты на фрилансе. Как стать высокооплачиваемым веб-дизайнером или арт-директором
14. Практическое занятие Оформление проекта для behance
15. Практическое занятие Размещение проекта на behance. Как защищать проект
16. Оформление и защита проекта
Как проходит обучение и что получает студент
Обучение
- Длительность обучения: 2 месяца
- Количество уроков: 16-18
- Частота уроков: 2 раза в неделю по 1-1,5 часа в 18:00
- Трансляции уроков в прямом эфире + запись каждого урока
- Можно задавать вопросы преподавателю
- Есть домашние задания для закрепления материала
- Телеграм-канал для общения с другими учениками и преподавателями
По окончанию курса студент получает:
Сертификат − подтверждающий, что он отлично поработал на курсе.
Полноценное портфолио для демонстрации потенциальным заказчикам − состоящее из пакета баннеров для социальных сетей и сайта визитки.
Массу положительных эмоций, востребованную и хорошо оплачиваемую профессию.
ОСТАВИТЬ ЗАЯВКУ
Плужник Александра
Преподаватель курса
1. UX/UI дизайнер
2. Иллюстратор и художник книг и журналов
3. Преподаватель курса Web-design школы Дмитрия Карпачева
4. Опыт работы в дизайне 3,5 года
5. Работаю над проектами с Европы, Великой Британии, США и Австралии
Дипломные работы выпускников
Ступин Виктория
12 лет
Перейти на проект
Шанюк Катерина
14 лет
Перейти на проект
Отзыв о курсе UX/UI Web design
Курс рекомендует
Дмитрий
Карпачёв
- Специалист в области детской возрастной психологии, эксперт в вопросах личностного роста, сертифицированный тренер НЛП международной категории, гештальт-терапевт, коуч, бизнес-тренер.

- Опыт профессионального психологического консультирования более 18 лет.
- Автор книги «Как дать ребёнку всё без денег и связей».
- Учредитель самой крупной русскоязычной онлайн школы по воспитанию детей.
- Ежегодно тренинги Дмитрия проходит более 200 000 человек из 18 стран.
- Женат, воспитывает сына.
- Ведущий социально-психологических реалити-шоу на ТВ.
Курс рекомендует
Дмитрий Карпачёв
- Специалист в области детской возрастной психологии, эксперт в вопросах личностного роста, сертифицированный тренер НЛП международной категории, гештальт-терапевт, коуч, бизнес-тренер.
- Опыт профессионального психологического консультирования более 18 лет.
- Автор книги «Как дать ребёнку всё без денег и связей».
- Учредитель самой крупной русскоязычной онлайн школы по воспитанию детей.
- Ежегодно тренинги Дмитрия проходит более 200 000 человек из 18 стран.

- Женат, воспитывает сына.
- Ведущий социально-психологических реалити-шоу на ТВ.
ОСТАВИТЬ ЗАЯВКУ
Спасибо.
Вы успешно зарегистрировались.
Политика конфидециальности
Договор оферты
+38 (093) 170 70 30
[email protected]
2022 Лучшие степени онлайн-веб-дизайна [Дизайнер веб-сайтов]
Получение степени веб-дизайнера в Интернете может помочь вам подготовиться к работе в этой растущей отрасли.
Степень веб-дизайнера может научить вас разбираться в технических аспектах дизайна сайта, писать языки программирования и разрабатывать навигационные и технические усовершенствования для веб-сайтов. Вы также можете узнать, как создавать и включать веб-приложения в свои проекты.
ShortCode Editorial Listing:
Поскольку технологии занимают центральное место в нашей жизни, престижное образование в области веб-дизайна может помочь вам развить необходимые знания и квалификацию для этой прибыльной области.
Степени веб-дизайна онлайн
Если вы хотите приобрести динамичные и востребованные технологические навыки, возможно, вы захотите изучить возможность получения степени в области онлайн-дизайна веб-сайтов. В настоящее время существует спрос на веб-дизайнеров и разработчиков, поэтому онлайн-программы веб-дизайна могут привести к позициям в различных отраслях.
Общие профессии в этом секторе включают:
- Веб-разработчик
- Цифровой конструктор
- Графический дизайнер
- Разработчик приложений
- Тестер программного обеспечения
Некоторые профессионалы в этой области работают внештатными веб-дизайнерами, в то время как другие могут работать штатными веб-дизайнерами в корпорациях. Некоторые могут также работать в компаниях, которые делегируют свои услуги потребностям своих клиентов. Веб-дизайнеры часто работают над разными проектами, иногда для разных клиентов, что помогает их работе оставаться инновационной и живой.
ShortCode Editorial Listing:
Курсовая работа по программе веб-дизайна часто сосредоточена на технологиях и последних обновлениях в этой области. Ваша учебная программа может охватывать такие темы, как:
- Основы веб-дизайна
- Веб-технологии
- Компьютерная графика
- HTML
- УСБ
Обычно в отрасль приходят с позиции начального уровня. Тем не менее, навыки, которые вы можете развить в рамках программы бакалавриата в области веб-дизайна, могут помочь вам подготовиться к росту на более высокие должности в будущем.
Некоторые студенты решают специализироваться на веб-дизайне, а другие предпочитают специализироваться на веб-дизайне в рамках более широкой специальности, такой как информационные технологии или информатика.
Карьера и зарплата в веб-дизайне
Карьера в веб-дизайне может охватывать множество ролей во многих динамичных рабочих средах и отраслях. Цифровая карьера и технологические отрасли продолжают расти и востребованы из года в год.
По данным Бюро статистики труда, число рабочих мест цифровых дизайнеров и веб-разработчиков, как ожидается, увеличится на 8% в течение следующих десяти лет.
| Карьера | Средняя годовая заработная плата |
| Менеджеры по компьютерным и информационным системам | 151 150 долларов США |
| Разработчики программного обеспечения, аналитики по обеспечению качества и тестировщики | 110 140 долларов США |
| Администраторы баз данных | $98 860 |
| Аналитики компьютерных систем | $93 730 |
| Программисты | 89 190 долларов США |
| Художники по спецэффектам и аниматоры | 77 700 долларов США |
| Веб-разработчики и цифровые дизайнеры | 77 200 долларов США |
| Специалисты по поддержке компьютерных сетей | 65 450 долларов США |
| Графические дизайнеры | 53 380 долларов США |
| Специалисты по поддержке пользователей компьютеров | 52 690 долларов США |
Бюро статистики труда подчеркивает, что чем больше у вас технологических и цифровых знаний, тем больше возможностей у вас будет, когда вы начнете работать. Например, способность понимать языки программирования является ценным универсальным навыком в ИТ-индустрии.
Например, способность понимать языки программирования является ценным универсальным навыком в ИТ-индустрии.
Основная учебная программа и курсы по дизайну веб-сайтов
Онлайн-программа для получения степени в области веб-дизайна может научить вас основам веб-дизайна и веб-разработки, хотя ряд университетов также предлагает онлайн-степени веб-разработки, которые больше сосредоточены на аспектах веб-программирования.
Обучение веб-дизайнерутакже может помочь вам лучше понять веб-технологии, помочь вам развить способность писать на различных языках программирования и научить вас использовать распространенные инструменты дизайна.
Вот некоторые курсы, которые вы можете встретить во время обучения:
- Основы веб-дизайна : вы узнаете, как создать веб-сайт, как организовать дизайн-макет и как создать рекламу, а также узнаете об инструментах, используемых для базового дизайна.
- Веб-технологии : Этот курс знакомит с наукой, лежащей в основе Интернета, включая различные типы веб-сайтов, принципы работы веб-сайтов и хостинга и способы регистрации доменов.

- Компьютерная графика : Этот курс информатики научит вас создавать, генерировать и распространять изображения.
- HTML : HTML является основной и самой неотъемлемой основой веб-дизайна. Этот курс научит вас понимать и писать на этом веб-языке.
- CSS : CSS является важным инструментом веб-дизайна, и вы узнаете, как этот веб-язык работает и адаптируется к различным веб-дизайнам.
- Adobe Dreamweaver : Adobe Dreamweaver — это программа, которая интегрирует HTML и CSS, помогая веб-дизайнерам легко создавать веб-сайты. Вы научитесь пользоваться этим инструментом.
- Bootstrap : это инструмент с открытым исходным кодом, который вы будете использовать, чтобы научиться лучше понимать разработку и структуру веб-дизайна.
- Математическая структура для компьютерных наук : В этом курсе данные и алгоритмы изучаются как способ лучше понять, как формулировать решения для веб-приложений и проблем.

- Javascript : это язык программирования, который помогает разрабатывать динамические функции для веб-сайтов и приложений. Вы научитесь писать и внедрять его в свои проекты.
- Техника анимации : Этот курс научит вас создавать анимацию специально для веб-сайтов и приложений.
Эти курсы могут помочь вам стать всесторонне развитым и хорошо осведомленным в инструментах и навыках, необходимых для веб-дизайна.
Как выбрать онлайн-программу веб-дизайна
Выбор онлайн-программы для получения степени дизайнера является личным выбором, но вот некоторые факторы, которые вы можете рассмотреть перед зачислением:
- Аккредитация . Стратегически важно убедиться, что выбранная вами программа и школа аккредитованы авторитетной организацией.
- Стоимость . Это может помочь сравнить стоимость программ и необходимость финансовой помощи.
- Политики передачи .
 Вы можете ознакомиться с политиками перевода вашей программы, чтобы знать их порядок на случай, если в конечном итоге вы смените школу или программу.
Вы можете ознакомиться с политиками перевода вашей программы, чтобы знать их порядок на случай, если в конечном итоге вы смените школу или программу. - Длина и гибкость программы . Вы можете взглянуть на продолжительность различных программ и количество времени, которое потребуется вам для их завершения. Также полезно определить, можете ли вы скорректировать свой академический график, чтобы он соответствовал вашим другим обязательствам.
- Требования к стажировке . Полезно определить, в состоянии ли вы выполнять какие-либо требования к работе или стажировке, необходимые для выпуска.
Может быть полезно потратить время на изучение этих и других элементов, чтобы убедиться, что программа подходит именно вам.
Требования к поступающим в школу веб-дизайна
Из-за спроса на должности в области веб-дизайна и разработки вы можете обнаружить, что процесс подачи заявки довольно конкурентоспособен. Хотя требования к поступающим различаются от школы к школе, вот некоторые из них, с которыми вы можете столкнуться при подаче заявления на программу веб-дизайна:
- Результаты SAT или ACT (требуются только в некоторых школах)
- Окончание курса информатики начального уровня
- Аттестаты средней школы
- Сопроводительное письмо и рекомендательное письмо
Любой опыт или обучение в смежной области может быть добавлено к вашему заявлению, чтобы помочь вам выделиться. Некоторые программы отдают предпочтение кандидатам с сильным математическим или технологическим образованием.
Некоторые программы отдают предпочтение кандидатам с сильным математическим или технологическим образованием.
Степень бакалавра в области веб-дизайна и аккредитации разработки
Региональная аккредитация необходима по многим причинам. Это верный признак того, что вы получаете степень в учреждении, которое соответствует высоким академическим стандартам и стандартам качества. Он также может определить ваше право на получение федеральной финансовой помощи, если вы в ней нуждаетесь.
ShortCode Editorial Listing:
В Интернете существует множество мошеннических аккредитационных учреждений, поэтому вы можете использовать веб-сайт Министерства образования США, чтобы проверить, признается ли ваша программа с помощью их методов строгих критериев.
Сертификаты веб-дизайна и разработки
Наличие дополнительной сертификации после получения степени веб-дизайнера может помочь вам выделиться среди остальных.
Сертификаты могут продемонстрировать будущим работодателям, что вы привержены развитию своих навыков и наращиванию базы знаний. Кроме того, это может позволить вам договориться о более высокой заработной плате при приеме на работу.
Кроме того, это может позволить вам договориться о более высокой заработной плате при приеме на работу.
Вот несколько сертификатов веб-дизайна и разработки, которые вы можете получить:
- Google Analytics IQ : Этот сертификат развивает ваши навыки веб-аналитики, что полезно для маркетинговой индустрии.
- Курсы General Assembly Bootcamp : курсы GA охватывают множество тем и позволяют вам развить навыки за короткий промежуток времени.
- Google Mobile Web Specialist : Мобильные приложения и разработка приложений пользуются спросом, и это демонстрирует работодателям, что вы овладели навыками мобильной веб-разработки.
- Сертифицированный эксперт Adobe : Этот сертификат показывает, что вы умеете пользоваться платформами и инструментами Adobe.
Существует множество других заслуживающих доверия сертификатов, которые помогут вам выделиться среди конкурентов и получить полезные навыки.
Финансовая помощь и стипендии
Если вам требуется финансовая помощь для продолжения учебы, вы можете начать с заполнения бесплатного заявления на получение федеральной помощи студентам (FAFSA). FAFSA определяет ваше право на получение федеральной помощи и даже помощи штата.
Часто FAFSA напрямую связана с вашей школой, поэтому вы можете продолжать получать помощь до тех пор, пока вы поддерживаете определенный академический стандарт. В школе, в которую вы подаете заявление, могут существовать и другие возможности для получения стипендий, займов или грантов.
Некоторые работодатели могут даже спонсировать развитие образования или программу обучения и работы, а некоторые крупные технологические и веб-компании предлагают стипендии на конкурсной основе.
Профессиональные организации веб-дизайна
Быть частью профессиональной организации никогда не обязательно, но это может быть полезно. Профессиональная организация может предложить доступ к профессиональным частным доскам объявлений о вакансиях, сетевым возможностям, а также конференциям и мероприятиям. Он также может связать вас с ресурсами в вашей отрасли и области.
Он также может связать вас с ресурсами в вашей отрасли и области.
Вот некоторые профессиональные организации веб-дизайна:
- Международная веб-ассоциация (IWA)
- Ассоциация специалистов по пользовательскому опыту (UXPA)
- Всемирная организация веб-мастеров (WOW)
Некоторые из этих организаций также могут предоставить вам возможность трудоустройства за границей.
Что вы можете сделать со степенью бакалавра в области веб-дизайна?
Бакалавры в области веб-дизайна могут помочь вам развить технологические навыки, которые пользуются спросом. Бюро статистики труда прогнозирует рост числа рабочих мест для веб-разработчиков и цифровых дизайнеров на 8% в течение следующих десяти лет, что намного быстрее, чем в среднем по всем профессиям.
Editorial Listing ShortCode:
Веб-дизайн необходим практически во всех областях и отраслях. Связанные карьеры включают аналитика по обеспечению качества программного обеспечения, разработчика приложений, программиста, графического дизайнера и специалиста по веб-поддержке.
Сколько времени нужно, чтобы получить онлайн-степень веб-дизайна?
Сколько времени вам потребуется, чтобы получить степень веб-дизайнера в Интернете, часто зависит от вашей регистрации. Если вы зачислены на традиционный 16-недельный семестр, обычно требуется 4 года очного обучения, чтобы получить степень.
Возможно, вы сможете закончить обучение за меньшее время, если решите записаться на программу быстрого обучения с 8-недельными семестрами и оставаться на постоянной основе круглый год. Зачисление на неполный рабочий день может позволить вам ориентироваться в нагрузке на курс в соответствии с вашими личными обязанностями, но вам может потребоваться больше времени для завершения вашей программы.
Чем занимается веб-дизайнер?
Веб-дизайнер имеет множество обязанностей в области программного обеспечения, Интернета и компьютерных технологий. Они несут ответственность за понимание программирования и веб-языков, в том числе за то, как их писать и реализовывать.
Веб-дизайнеры также создают макеты веб-страниц с различными функциями. Кроме того, они могут нести ответственность за постоянный мониторинг данных и аналитики веб-сайта, чтобы обеспечить удобство навигации и правильное функционирование.
В чем разница между веб-дизайнером и веб-разработчиком?
Вот несколько различий между ролями веб-дизайнеров и разработчиков.
| Веб-дизайнеры | Веб-разработчики |
|
|
Обязанности веб-дизайнера и веб-разработчика могут частично совпадать.![]()
В чем разница между графическим дизайном и степенью бакалавра веб-дизайна?
Степени графического дизайна и степени веб-дизайна часто частично совпадают в изучаемых ими курсах, но вот некоторые ключевые различия, которые следует отметить между ними.
| Степень графического дизайна | Веб-дизайн Степень |
|
|
Выбор наиболее подходящей степени часто зависит от ваших личных карьерных целей.
Стоит ли учиться веб-дизайну?
Да, степень веб-дизайна того стоит для многих профессионалов. Работа в этой области может быть динамичной и постоянно меняющейся, и Бюро статистики труда прогнозирует рост числа рабочих мест для веб-разработчиков и цифровых дизайнеров на 8% в течение следующих десяти лет.
Работа в этой области может быть динамичной и постоянно меняющейся, и Бюро статистики труда прогнозирует рост числа рабочих мест для веб-разработчиков и цифровых дизайнеров на 8% в течение следующих десяти лет.
Степень в области веб-дизайна также может открыть двери для многочисленных карьерных возможностей, независимо от того, хотите ли вы выполнять внештатную работу или искать работу через компанию, офис или организацию.
ShortCode Editorial Listing:
Этот домен, вероятно, продолжит расширяться, так как ожидается, что компьютерные и ИТ-профессии вырастут на 11% за тот же период времени, что намного быстрее, чем в среднем по всем профессиям (Бюро статистики труда).
университетов, предлагающих онлайн-программы бакалавриата по веб-дизайну
Методика: Следующий список школ составлен в алфавитном порядке. Чтобы быть включенным, колледж или университет должен иметь региональную аккредитацию и предлагать программы на получение степени онлайн или в гибридном формате.
Университет штата Аризона
Университет штата Аризона предлагает онлайн-программу для получения степени бакалавра наук в области графических информационных технологий. Программа требует, чтобы студенты закончили 40 классов. Каждый курс длится 7,5 недель. Кандидаты должны иметь минимальный средний балл 3.0, балл ACT 22 или балл SAT 1120, чтобы иметь право на участие в программе.
ASU аккредитован Высшей учебной комиссией Северо-центральной ассоциации колледжей и школ.
Университет Белвью
Программа бакалавриата в области веб-разработки в Университете Белвью, разработанная для занятых студентов, предлагает ускоренный и полностью онлайновый учебный план. Он предназначен для студентов, заинтересованных в успешной и востребованной карьере в веб-дизайне. Основные курсы охватывают такие темы, как архитектура интернет-систем, JavaScript, DevOps, NoSQL и Typescript.
Bellevue University аккредитован Высшей учебной комиссией.
Колледж Шамплейн
Champlain College предлагает онлайн-программу для получения степени бакалавра информационных технологий в области веб-дизайна и разработки.
Онлайн-занятия длятся 7 недель. Чтобы получить высшее образование, студенты должны пройти 120 кредитных часов. Кандидаты должны заполнить онлайн-заявку и кратко ответить на вопросы эссе, а также представить официальные стенограммы средней школы или колледжа и резюме.
КолледжChamplain аккредитован Комиссией по высшему образованию Новой Англии.
Политехнический институт Восточного побережья Университет
Политехнический институт Восточного побережья предлагает степень бакалавра наук в области компьютерных и информационных наук со специализацией в области разработки программного обеспечения. Эта программа предлагает трек веб-дизайна и разработки. Студенты должны пройти 120 кредитных часов, чтобы получить высшее образование. Перед подачей заявления абитуриенты могут поговорить с консультантом по приему.
Университет ECPI аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Университет Свободы
Университет Свободы предлагает степень бакалавра наук в области информационных технологий с упором на веб-программирование и мобильное программирование.
Программа обычно может быть завершена за 3,5 года и требует, чтобы студенты завершили 120 кредитных часов, чтобы получить высшее образование. Занятия длятся 8 недель и проводятся онлайн. Кандидаты должны иметь средний балл 2.0 или выше и предоставить официальные стенограммы.
Университет Свободы аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Международный университет искусств и дизайна Майами
Международный университет искусств и дизайна Майами предлагает онлайн-программу для получения степени бакалавра изящных искусств в области графического и веб-дизайна. Студенты должны завершить 180 кредитных часов четверти, чтобы получить высшее образование. Кандидаты должны заполнить онлайн-заявку и пройти собеседование, а также представить свои стенограммы средней школы и личное эссе.
Международный университет искусств и дизайна Майами аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Юго-восточный университет
Юго-Восточный университет предлагает степень бакалавра наук в области цифровых медиа и дизайна. Программа требует, чтобы студенты завершили 120 кредитных часов и обычно могут быть завершены в течение 48 месяцев. Кандидаты должны предоставить стенограммы средней школы, результаты тестов SAT или ACT, эссе и характеристику христианского характера.
Программа требует, чтобы студенты завершили 120 кредитных часов и обычно могут быть завершены в течение 48 месяцев. Кандидаты должны предоставить стенограммы средней школы, результаты тестов SAT или ACT, эссе и характеристику христианского характера.
аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Университет Южного Нью-Гэмпшира
Университет Южного Нью-Гэмпшира предлагает степень бакалавра искусств в области графического дизайна и медиаискусства со специализацией в области веб-дизайна.
Студенты должны завершить 120 кредитных часов, по крайней мере, 12 курсов, посвященных концентрации. Кандидаты могут подавать заявки на постоянной основе. Консультанты по приему готовы помочь студентам в этом процессе.
Университет Южного Нью-Гэмпшира аккредитован Комиссией по высшему образованию Новой Англии.
Университет Аризоны
Университет Аризоны предлагает степень бакалавра искусств в области дизайна и практики с курсами веб-дизайна. Чтобы получить высшее образование, студенты должны выполнить 120 кредитных часов и завершить проект для старших. Кандидаты должны заполнить онлайн-заявку через веб-сайт школы и представить официальные стенограммы.
Чтобы получить высшее образование, студенты должны выполнить 120 кредитных часов и завершить проект для старших. Кандидаты должны заполнить онлайн-заявку через веб-сайт школы и представить официальные стенограммы.
Университет Аризоны аккредитован Высшей учебной комиссией.
Глобальный кампус Мэрилендского университета
Глобальный кампус Мэрилендского университета предлагает степень бакалавра наук в области цифровых медиа и веб-технологий. Чтобы получить высшее образование, студенты должны пройти 120 кредитных часов. Чтобы иметь право на участие в программе, заявители должны иметь аттестат о среднем образовании или его эквивалент и предоставить официальные стенограммы из всех посещаемых школ.
UMGC аккредитован Комиссией по высшему образованию Средних штатов.
Получение степени бакалавра в области веб-дизайна онлайн
Индустрия компьютерных и информационных технологий переживает бурный рост, и степень бакалавра в области веб-дизайна может помочь вам подготовиться к работе в этой прибыльной сфере.
Получение степени бакалавра в области веб-дизайна в Интернете может позволить вам построить расписание курсов в соответствии с вашими профессиональными или личными обязанностями и завершить учебу в свободное время.
Если вы готовы расширить свой опыт в области веб-дизайна, вы можете начать свое образовательное путешествие, изучая онлайн-программы на получение степени в аккредитованных университетах.
Готовы начать свое путешествие?
НАПИСАЛ
Клаудия Амендола Альзраа
Клаудия имеет степень магистра библиотечных и информационных исследований, степень бакалавра педагогики и степень бакалавра с отличием по английскому языку и философии. Имея опыт работы в сфере специального образования, Клаудия выступает за диверсифицированное и справедливое образование, а также инициативы по обеспечению успеха учащихся.
Онлайн-сертификат веб-дизайна и онлайн-курсы
Изучите веб-дизайн всего за 10 курсов
Сертификационная программа DeVry по веб-дизайну сочетает искусство с технологиями, чтобы помочь учащимся получить знания в области веб-дизайна, языков программирования и лучших практик в дизайне сайтов, а также научиться применять их в реальном мире. Наша программа сертификации веб-дизайнеров также может помочь вам подготовиться к полезным отраслевым сертификационным экзаменам, таким как экзамен Adobe® Certified Associate (ACA) .
Наша программа сертификации веб-дизайнеров также может помочь вам подготовиться к полезным отраслевым сертификационным экзаменам, таким как экзамен Adobe® Certified Associate (ACA) .
Познакомьтесь с нашим сертификатом веб-дизайна
Наша программа сертификации веб-дизайнеров поможет вам лучше понять такие понятия, как пользовательские интерфейсы (UI), адаптивный веб-контент, анимационные приложения, графические элементы, видео и другие медиа, используемые для создания веб-сайтов. Наши знающие преподаватели помогут вам изучить важные программные приложения, такие как Adobe® Creative Cloud®, и научат вас графическому дизайну, веб-анимации и веб-дизайну. Учебная программа для нашего онлайн-сертификата бакалавриата по веб-дизайну также включает в себя концепции, полученные на экзамене Adobe® Certified Associate (ACA).
Сертификационные экзамены Adobe
® Знания и навыки, закрепленные в сертификате бакалавриата по веб-дизайну, дают студентам основу для сдачи внешних отраслевых сертификационных экзаменов, включая экзамены Adobe® Certified Associate 1 .
Сертификация Adobe Certified Associate (ACA) подтверждает, что вы обладаете базовыми навыками начального уровня в области цифровой коммуникации, творчества и дизайна с использованием программного обеспечения Adobe. Сертификация Adobe — это быстрый способ выделиться и быть замеченным.
Экзамен ACA проводится по шести направлениям:
- Визуальные коммуникации с использованием Adobe® Photoshop®
- Графический дизайн и иллюстрация с использованием Adobe® Illustrator®
- Создание веб-сайтов с помощью Adobe® Dreamweaver®
- Видеосвязь с использованием Adobe® Premiere®
- Публикация в печатных и цифровых СМИ с использованием Adobe® InDesign®
- Интерактивные медиа с использованием Adobe® Flash® Professional
Занятия начинаются каждые 8 недель
Получите сертификат бакалавриата по дизайну веб-сайтов всего за 1 год* — или даже быстрее, если у вас есть соответствующие кредиты для перевода.
*Без перерывов. Предполагает круглогодичную очную форму обучения.
Предполагает круглогодичную очную форму обучения.
Предпочтения в классеОнлайнВ кампусе и онлайн
Продолжить
Доступность
Карьерные возможности
Выпускники с нашим сертификатом веб-дизайна могут рассмотреть следующие профессии:
Редактор цифровой графики
Графический дизайнер
Мультимедийный художник-аниматор
Веб-дизайнер
Дизайнер веб-интерфейса
Редактор веб-сайта
Курсы программы
Веб-дизайн
| СНГ363B | Дизайн веб-интерфейса с лабораторией |
| WGD201 | Основы визуального дизайна |
| WGD205 | Расширенный дизайн и быстрая визуализация |
| WGD210 | Основы цифровой обработки изображений |
| WGD229 | Информационный дизайн |
| WGD235 | Веб-анимация |
| WGD242 | Расширенный веб-дизайн |
| WGD251 | Отзывчивый веб-дизайн |
| WGD260 | Медиа портфолио |
Графический и мультимедийный дизайн
| GMD311 | Основы веб-видео с лабораторной работой |
Часто задаваемые вопросы: веб-дизайн
Что такое веб-дизайн?
Веб-дизайн — это дисциплина, которая сочетает в себе элементы разработки веб-сайтов, графического дизайна, копирайтинга и поисковой оптимизации (SEO) и направлена на создание дизайна веб-сайта. Он включает в себя создание функционального и привлекательного макета сайта, который будет прост для понимания и навигации для пользователя. Эффективный веб-дизайн также передает идею сайта, сохраняя при этом простоту использования.
Он включает в себя создание функционального и привлекательного макета сайта, который будет прост для понимания и навигации для пользователя. Эффективный веб-дизайн также передает идею сайта, сохраняя при этом простоту использования.
Какие курсы необходимы для веб-дизайна?
Наш сертификат бакалавриата по дизайну веб-сайтов в DeVry требует, чтобы вы прошли 10 курсов веб-дизайна: один по графическому и мультимедийному дизайну и девять по веб-графическому дизайну. Некоторые примеры курсов, которые вы пройдете, включают основы веб-видео с лабораторией, информационный дизайн и веб-анимацию.
Эти практические занятия по веб-дизайну призваны помочь вам понять различные веб-технологии и методы веб-разработки, а также приобрести универсальный набор навыков. У вас будет возможность оценить и структурировать код веб-сайта, изучить каскадные таблицы стилей (CSS), применить основные концепции визуального дизайна и научиться улучшать веб-сайты с помощью видео- и аудиокомпонентов.
Полный список курсов, необходимых для прохождения этой программы, см. в руководстве по программе.
Академический каталог
Загрузить PDF
Обзор программы
Загрузить PDF
Академический каталог
Загрузить PDF
Обзор программы
Загрузить PDF
2
Связанные программы
Все программы на получение степени в области медиаискусства
1 Adobe Certification Programs, Adobe.com, http://www.adobe.com/training/certification.html, посещение 11 января 2016 г. Adobe, логотип Adobe, Dreamweaver, Flash и Photoshop зарегистрированы товарные знаки или товарные знаки Adobe Systems Incorporated в США и/или других странах. Все остальные товарные знаки являются собственностью их соответствующих владельцев.
2 https://www. bls.gov/ooh/computer-and-information-technology/web-developers.htm. Прогноз роста на национальном уровне. Местный рост зависит от местоположения.
bls.gov/ooh/computer-and-information-technology/web-developers.htm. Прогноз роста на национальном уровне. Местный рост зависит от местоположения.
Все учащиеся, обучающиеся по программам на базе сайтов, должны будут пройти некоторые курсовые работы онлайн, а для некоторых программ и мест значительная часть программы может потребоваться для прохождения онлайн.
Академия Awwwards — онлайн-курсы по веб-дизайну, UX, UI и программированию
Получите скидку 50%
при покупке 2 курсов и более!
Заказать → По алфавиту Популярные
- 3D
- AdobeXD
- Постэффекты
- Анализ
- Анимация
- Арт-директор
- Кинотеатр 4D
- Код
- Цвет
- Анализ данных
- Дизайн-мышление
- Фигма
- Цели
- Айдентика Дизайн
- Иллюстратор
- Образы
- Взаимодействие
- JavaScript
- Маркетинг
- Движение
- Нет кода
- Принцип
- Дизайн продукта
- Производительность
- Прототипирование
- Исследовательская работа
- Тестирование
- Переходы
- Типография
- Дизайн пользовательского интерфейса
- UX-дизайн
- Веб-поток
- Показать все
Онлайн-курсы веб-дизайна, UX, UI, ThreeJS, WebGL и творческое развитие.
 Дополнительная информация
Дополнительная информация Вы спикер? Отправить свой класс
Развивайте свои навыки , изучайте новые инструменты и создавайте веб-сайты мирового уровня. Академия Awwwards предлагает вам курсы, семинары и бесплатные онлайн-сессии от экспертов индустрии дизайна, специализирующихся в области веб-дизайна , веб-разработка , UX , творческое кодирование , визуальный дизайн , электронная коммерция , а также место для установления важных профессиональных связей с нашим глобальным сообществом цифровых дизайнеров и
2 веб-разработчиков 9.Загрузить больше курсов
Учитесь у лучших
- 39 вебинаров
- Загрузить все результаты
лучших онлайн-программ на получение степени веб-дизайна
Мы составили рейтинг лучших онлайн-программ бакалавриата по веб-дизайну. Сравните школы и узнайте, какие карьерные возможности ждут выпускников.
Сравните школы и узнайте, какие карьерные возможности ждут выпускников.
Поделиться статьей
Приблизительно четыре миллиарда человек пользуются Интернетом каждый день, и ежедневно создается около 576 000 новых веб-сайтов. Естественно, существует большой спрос на специалистов, которые могут создавать такие сайты, в том числе на веб-дизайнеров.
Бюро статистики труда (BLS) прогнозирует рост занятости веб-разработчиков и цифровых дизайнеров на 13% в период с 2020 по 2030 год, что превышает средний показатель роста в 8% для всех профессий. Эти специалисты также получают зарплату выше средней: их средняя годовая зарплата в 2020 году составляет 77 200 долларов.
Эти специалисты также получают зарплату выше средней: их средняя годовая зарплата в 2020 году составляет 77 200 долларов.
www.bestcolleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Готовы отправиться в путешествие?
Выпускники со степенью бакалавра в области веб-дизайна могут стать веб-разработчиками, веб-дизайнерами и дизайнерами пользовательского опыта. Они используют свой творческий потенциал и технические знания для создания эстетически привлекательных и функциональных веб-сайтов. Большинство студентов заканчивают онлайн-программу веб-дизайна примерно за четыре года.
Читайте дальше, чтобы узнать о лучших онлайн-школах веб-дизайна, а также о требованиях для поступления, возможностях карьерного роста и о том, как выбрать программу.
Что я могу ожидать от онлайн-программы бакалавриата по веб-дизайну?
Степень бакалавра в области веб-дизайна предназначена для студентов с техническими и творческими способностями. Студенты развивают сильные навыки графического дизайна, а также свободное владение HTML и CSS. Веб-дизайнерам нужно внимание к деталям и настойчивость. Они также должны пройти непрерывное образование, чтобы быть в курсе новых технологий и тенденций дизайна.
Онлайн-программа бакалавриата по веб-дизайну обычно требует 120 кредитов и занимает около четырех лет очного обучения. В некоторых программах одобренные переводные кредиты могут привести к получению степени через два года.
Школы предлагают различные специализации в этой области, которые позволяют учащимся направить свое обучение в определенную область интересов. Общие образовательные курсы по веб-дизайну включают:
- Бакалавр искусств в области веб-дизайна: Эта программа фокусируется на широком наборе навыков, необходимых для достижения успеха в веб-дизайне.
 Курсы включают визуальный дизайн, моушн-графику и дизайн взаимодействия с пользователем./li>
Курсы включают визуальный дизайн, моушн-графику и дизайн взаимодействия с пользователем./li> - Бакалавр искусств в области графического дизайна и медиаискусства с акцентом на веб-дизайн: Эта программа сочетает в себе графический дизайн, цифровые медиа и веб-дизайн. Студенты получают высшее образование с опытом не только в веб-дизайне, но и в дизайне для печати, видео и других цифровых платформ.
- Бакалавр наук в области веб-дизайна и разработки: Эта программа предлагает сбалансированное обучение как техническим, так и творческим навыкам. Эта программа часто привлекает студентов, которые хотят получить опыт как в области внешнего, так и внутреннего программирования, а также в веб-дизайне.
- Бакалавр наук в области информационных технологий со специализацией в области разработки веб-приложений и мобильных приложений: Эта программа направлена на кодирование и дизайн как для веб-сайтов, так и для мобильных устройств и готовит студентов к карьере в области мобильного веб-дизайна, веб-разработки и графического дизайна.

Все еще ищете подходящий вариант? Откройте для себя похожие программы.
Лучшие онлайн-программы для графического дизайнапопулярных онлайн-программ веб-дизайна
Узнайте о датах начала, переносе кредитов, наличии финансовой помощи и многом другом, связавшись с университетами, указанными ниже.
Какие курсы я буду проходить в онлайн-программе бакалавриата по веб-дизайну?
Хотя учебные планы различаются в зависимости от концентрации и карьерного пути, большинство онлайн-программ бакалавриата по веб-дизайну состоят из сопоставимых базовых курсов. Технические и творческие предметы дают учащимся всесторонний набор навыков, необходимых для понимания как функциональности, так и эстетики в веб-дизайне и разработке.
Введение в программирование
Этот курс предлагает учащимся введение в компьютерное программирование. Участники учатся писать программы с использованием таких языков, как Java и JavaScript. Дополнительные темы включают переменные, оценку выражений, логику и блок-схемы, а также отладку.
Дополнительные темы включают переменные, оценку выражений, логику и блок-схемы, а также отладку.
Интерактивный веб-скрипт
В этом курсе изучаются распространенные языки сценариев, такие как Python, HTML и JavaScript. Студенты учатся создавать сценарии и программы, используемые для автоматизации задач и команд сетевой системы. Учащиеся также создают интерактивные веб-сайты, которые включают ролловеры изображений и всплывающие окна.
Визуальный дизайн
Учащиеся изучают творческую сторону веб-дизайна и способы создания визуально привлекательных веб-макетов. Охваченные темы включают изображения, брендинг, теорию цвета, типографику и методы рабочего процесса. Студенты приобретают навыки работы с программным обеспечением для веб-дизайна, таким как Adobe Dreamweaver. Учащиеся заканчивают курс с портфолио, которое демонстрирует их дизайнерские таланты потенциальным работодателям.
Цифровой графический дизайн для Интернета
Этот курс охватывает различия в стратегиях проектирования мобильных приложений, настольных компьютеров и планшетов. Учащиеся также изучают HTML и CSS и получают представление о пользовательском опыте. Кроме того, к концу курса учащиеся создают веб-сайт.
Учащиеся также изучают HTML и CSS и получают представление о пользовательском опыте. Кроме того, к концу курса учащиеся создают веб-сайт.
Написание для Интернета
Этот курс охватывает различия в стратегиях проектирования мобильных приложений, настольных компьютеров и планшетов. Учащиеся также изучают HTML и CSS и получают представление о пользовательском опыте. Кроме того, к концу курса учащиеся создают веб-сайт.
Найдите инструменты, необходимые для получения степени
Стипендии для специальностей по искусству и дизайну Руководство для студентов по планированию колледжа Руководство для студентов по финансовой помощи и FAFSAКаковы требования к поступающим на онлайн-программу бакалавриата по веб-дизайну?
Вообще говоря, требования к поступающим на программу очень похожи для учащихся, обучающихся онлайн и в кампусе. Однако онлайн-программы могут иметь более высокие показатели приема, поскольку некоторые виртуальные учебные платформы могут вместить больше студентов.
Однако онлайн-программы могут иметь более высокие показатели приема, поскольку некоторые виртуальные учебные платформы могут вместить больше студентов.
Многие онлайн-программы имеют большую долю работающих студентов, поэтому приемные комиссии могут уделять больше внимания профессиональному опыту, портфолио и резюме, а не успеваемости в средней школе. Кандидаты, занимающиеся веб-дизайном, должны подробно описать любой опыт кодирования, информатики или графического дизайна.
Заявление
Программы бакалавриата почти всегда требуют, чтобы студенты заполнили официальное заявление. В этом документе кандидаты обычно предоставляют свою контактную информацию и кратко перечисляют свое образование, внеучебную деятельность и другие квалификации. Многие колледжи требуют от студентов подачи онлайн-заявок через такие платформы, как Common Application.
Результаты тестов
Многие программы бакалавриата отменили стандартные требования к тестированию. Однако более конкурентоспособные колледжи могут потребовать, чтобы студенты представили результаты SAT или ACT. Даже если эти экзамены не являются обязательными, учащиеся могут использовать высокие результаты тестов, чтобы подчеркнуть свои способности и выделиться среди других абитуриентов.
Даже если эти экзамены не являются обязательными, учащиеся могут использовать высокие результаты тестов, чтобы подчеркнуть свои способности и выделиться среди других абитуриентов.
Рекомендательные письма
Многие колледжи требуют одно или несколько рекомендательных писем, чтобы узнать больше об опыте, социальных навыках и характере абитуриентов. Эти отчеты могут исходить от руководителей, наставников, учителей, работодателей или консультантов, которые могут достоверно подтвердить академические и профессиональные способности кандидатов.
Эссе
Большинство колледжей требуют, чтобы абитуриенты приложили личное заявление или эссе, которое обычно содержит около 600 слов. Студенты могут использовать эту открытую часть, чтобы поразмышлять над различными темами, такими как обнаружение страсти или преодоление препятствия. Некоторые колледжи предоставляют дополнительные подсказки, которые часто требуют от абитуриентов подумать о том, почему они надеются посетить конкретную программу.
Официальные стенограммы
Почти каждый колледж требует, чтобы абитуриенты представили стенограммы из всех средних и высших учебных заведений, которые они посещали. Сотрудники приемной комиссии используют совокупный средний балл в качестве объективного показателя для определения наиболее квалифицированных абитуриентов. Многие программы принимают переводные кредиты из других учреждений, что может сократить продолжительность программы.
Что я могу сделать со степенью бакалавра в области веб-дизайна в Интернете?
Перспективы карьеры
Выпускники со степенью бакалавра в области веб-дизайна могут работать самостоятельно или найти работу в технологических компаниях, государственных учреждениях и образовательных организациях. Должности включают веб-дизайнера, веб-разработчика и дизайнера пользовательского интерфейса. Выпускники также могут стать дизайнерами и разработчиками мобильных приложений и графическими дизайнерами.
BLS прогнозирует, что количество вакансий для веб-разработчиков и цифровых дизайнеров вырастет на 13% в период с 2020 по 2030 год, что выше прогнозируемых темпов роста занятости для всех профессий. Средняя годовая зарплата этих специалистов в мае 2020 года составила 77 200 долларов США9.0003
Средняя годовая зарплата этих специалистов в мае 2020 года составила 77 200 долларов США9.0003
Разработчики мобильных приложений и дизайнеры пользовательского интерфейса также получают одинаковую зарплату. Payscale сообщает, что разработчики мобильных приложений получали среднюю годовую зарплату в размере 75 600 долларов США по состоянию на апрель 2022 года, а дизайнеры пользовательского интерфейса получали среднюю зарплату в размере 77 330 долларов США в год.
Посмотрите, к чему может привести бакалавр в области веб-дизайна.
Карьерный рост
Веб-дизайнер
Веб-дизайнеры создают визуальный дизайн для веб-сайтов или веб-страниц, включая макет, брендинг, цвет и типографику. Эти профессионалы создают веб-сайты, которые просты в использовании, соответствуют требованиям клиентов и привлекательны для целевого рынка. В зависимости от должности дизайнеры также могут контролировать и поддерживать сайты. Веб-дизайнеры могут специализироваться в определенных областях, таких как взаимодействие с пользователем, пользовательский интерфейс, мобильные приложения или визуальный дизайн.
Среднегодовая заработная плата (май 2022 г.) : 52 530 долларов США
Веб-разработчик
Веб-разработчики оживляют веб-сайт посредством программирования и настройки баз данных и серверов. Эти специалисты используют такие языки, как JavaScript, CSS, HTML, Python, SQL и Java. Разработчики обеспечивают функциональность сайта, в том числе пропускную способность и скорость сайта, и могут специализироваться на кодировании внутренней или внешней части веб-сайта.
Средняя годовая зарплата (май 2022 г.) : 77 200 долл. США
Разработчик мобильных приложений
Разработчики мобильных приложений специализируются на создании мобильных приложений. Эти профессионалы пишут код, подходящий для операционной системы Apple iOS или Google Android для смартфонов и планшетов. Перед выпуском приложения разработчики мобильных приложений проверяют его на наличие ошибок и устраняют неполадки.
Среднегодовая заработная плата (апрель 2022 г. ) : 75 600 долл. США
) : 75 600 долл. США
Дизайнер взаимодействия с пользователем (UX)
UX-дизайнер фокусируется на привлечении посетителей веб-сайта и обеспечении простоты использования и навигации по веб-сайту. Эти дизайнеры опираются на исследования пользователей и анализ данных, чтобы определить целевые рынки и сделать выбор в пользу дизайна. UX-дизайнеры работают с картами сайта, потоком процессов и схемами и часто тестируют продукты перед выпуском.
Среднегодовая заработная плата (апрель 2022 г.) : 75 800 долларов США
Графический дизайнер
Графические дизайнеры используют программное обеспечение для цифровых иллюстраций и редактирования фотографий для создания графики для веб-сайтов и других цифровых продуктов. Некоторые графические дизайнеры работают в составе команды дизайнеров, а другие работают независимо.
Средняя годовая зарплата (май 2021 г.) : 50 710 долларов США
Веб-дизайн не для вас? Проверьте эти связанные карьеры.
 Карьера в области компьютерных наук
Карьера в геймдизайне
Карьера в графическом дизайне
Карьера в области компьютерных наук
Карьера в геймдизайне
Карьера в графическом дизайнеНепрерывное образование
Для большинства профессий в области веб-дизайна требуется только высшее образование. Тем не менее, получение ученых степеней, таких как степень магистра в области веб-разработки или степень магистра в области разработки программного обеспечения, может помочь кандидатам претендовать на более конкурентоспособные должности.
Веб-разработчики с учеными степенями могут занимать руководящие должности. Они могут руководить командами программистов, веб-разработчиков и дизайнеров в различных проектах. Специалисты со степенью магистра или доктора наук также имеют право преподавать в высших учебных заведениях.
Как выбрать онлайн-программу бакалавриата по веб-дизайну?
Стоимость
Высшее образование часто требует значительных инвестиций, и потенциальные студенты должны обязательно выбрать колледж, который им по карману. Совет колледжей указывает, что в 2021-2022 учебном году общая стоимость обучения, проживания и питания составляла в среднем 22 690 долларов в год в государственных колледжах и 51 690 долларов в частных колледжах. К счастью, онлайн-учащиеся, как правило, экономят деньги на жилье, питании и транспортных расходах.
Совет колледжей указывает, что в 2021-2022 учебном году общая стоимость обучения, проживания и питания составляла в среднем 22 690 долларов в год в государственных колледжах и 51 690 долларов в частных колледжах. К счастью, онлайн-учащиеся, как правило, экономят деньги на жилье, питании и транспортных расходах.
Формат программы
Хотя учащиеся могут следовать более традиционному четырехлетнему расписанию с полной занятостью, многие работающие студенты считают более реалистичным график неполной занятости. Другие учащиеся предпочитают более сжатый, ускоренный формат, чтобы быстрее закончить обучение. Студенты, стремящиеся к большей гибкости, могут также использовать асинхронную курсовую работу с самостоятельным темпом, что позволяет учащимся получать доступ к материалам и выполнять задания без установленного расписания курса.
Местоположение
Дистанционное обучение позволяет студентам получить доступ к общенациональным возможностям и программам получения степени. Тем не менее, выбор онлайн-программы бакалавриата по веб-дизайну в ближайшем учебном заведении имеет много преимуществ. Физический доступ к кампусу позволяет учащимся лично встречаться с преподавателями или консультантами и проходить гибридные курсы.
Тем не менее, выбор онлайн-программы бакалавриата по веб-дизайну в ближайшем учебном заведении имеет много преимуществ. Физический доступ к кампусу позволяет учащимся лично встречаться с преподавателями или консультантами и проходить гибридные курсы.
Многие школы, особенно государственные и муниципальные колледжи, предлагают доступное обучение в штате. Совет колледжей сообщает, что в 2021–2022 годах четырехлетние государственные колледжи взимали со студентов штата среднюю плату за обучение в размере 10 740 долларов, а со студентов из других штатов — в среднем 27 560 долларов.
Аккредитация
Будущие студенты должны убедиться, что все колледжи, которые они рассматривают, должным образом аккредитованы. Органы по аккредитации оценивают качество обучения в колледжах, предлагаемые курсы и услуги для студентов. Они присуждают институциональную или программную аккредитацию колледжам, которые показывают высокие образовательные результаты.
Хотя программной аккредитации, предназначенной специально для веб-дизайна, не существует, люди, получающие онлайн-степень бакалавра в этой области, должны исследовать программы в аккредитованных учреждениях.
Поддержка студентов
Сильные службы поддержки студентов могут оптимизировать обучение студентов и помочь им сориентироваться при переходе в профессиональный мир. Многие школы предлагают вспомогательные академические ресурсы для удаленных учащихся, такие как виртуальное обучение или электронные библиотеки. В идеале школы должны также предлагать онлайн-услуги по трудоустройству, такие как консультирование, программы наставничества, доски объявлений и возможности стажировки.
Лучший аккредитованный онлайн-бакалавр по программам веб-дизайна
Рейтинги, составленные рейтинговой командой BestColleges
Есть ли ваша школа в этом списке? Получите печать рейтинга BestColleges.
Как мы оцениваем школы
В BestColleges мы считаем, что высшее образование является одной из самых важных инвестиций, которые вы можете сделать. Мы хотим помочь вам сориентироваться в процессе выбора колледжа, предлагая прозрачные, инклюзивные и актуальные рейтинги школ..png)
Наш рейтинг основан на нескольких руководящих принципах и использует последние статистические данные, доступные из надежных источников. Ознакомьтесь с нашей методологией ранжирования. Мы надеемся, что наш подход поможет вам найти школу, которая лучше всего подходит для вас.
Часто задаваемые вопросы о программах веб-дизайна
Почти все высшие учебные заведения требуют значительных затрат времени и денег. Однако получение степени бакалавра позволяет выпускникам получить доступ к большему количеству профессий и потенциально получать более высокую заработную плату. Согласно данным BLS за 2020 год, люди, получившие только аттестат о среднем образовании, получали среднюю недельную зарплату в размере 746 долларов, а средний уровень безработицы составлял 3,7%. Напротив, обладатели степени бакалавра получали среднюю недельную зарплату в размере 1248 долларов, а средний уровень безработицы составлял 2,2%.
Получение онлайн-степени бакалавра в области веб-дизайна дает студентам навыки разработки программного обеспечения, программирования и дизайна цифровых медиа. Выпускники могут использовать этот опыт для поиска различных высокооплачиваемых и востребованных вакансий.
Программы бакалавриата по веб-дизайну обучают выпускников создавать безопасные, организованные и удобные веб-сайты для клиентов в различных отраслях. Многие профессионалы используют свое обучение для выполнения ролей, которые непосредственно связаны с веб-дизайном. Они могут работать веб-разработчиками, фронтенд-разработчиками или UX-дизайнерами.
Некоторые выпускники могут быть более заинтересованы в использовании своих технических навыков, таких как написание сценариев и кодирование, в таких ролях, как разработчик программного обеспечения. Другие могут предпочесть более творческие, ориентированные на дизайн роли, такие как графический дизайнер или мультимедийный художник.
Предприятия и организации всех видов должны создавать, проектировать и улучшать свои веб-сайты. В результате профессионалы, обученные веб-дизайну, могут выполнять множество востребованных ролей. По прогнозам BLS, рабочие места для веб-разработчиков вырастут на 13% в период с 2020 по 2030 год, что составит 25 500 новых рабочих мест. Это превышает средний темп роста числа рабочих мест, составляющий 8% для всех профессий.
За тот же период BLS прогнозирует рост рабочих мест для мультимедийных художников на 16%, что составляет 9 900 новых рабочих мест. Ожидается, что количество должностей разработчиков программного обеспечения вырастет на 22%, что составит 409 500 рабочих мест.
Многие профессионалы, получившие онлайн-степень бакалавра в области веб-дизайна, зарабатывают выше среднего. BLS указывает, что в 2021 году средняя годовая зарплата веб-разработчиков составляла 81 320 долларов. В том же году графические дизайнеры получали среднюю годовую зарплату в размере 50 710 долларов, а
90 002 художника мультимедиа заработали 78 790 долларов.
Payscale сообщает, что по состоянию на апрель 2022 года UX-дизайнеры получают среднюю годовую зарплату в размере 75 800 долларов США, а разработчики интерфейса получают среднюю зарплату в размере 77 170 долларов США по состоянию на май 2022 года. В конечном счете потенциал заработной платы сильно зависит от уровня опыта, местоположения и работодателя.
Люди со степенью бакалавра в области веб-дизайна могут работать на многих высокооплачиваемых должностях и специальностях. Согласно данным BLS, средняя годовая зарплата веб-разработчиков, работающих в сфере публикации, в 2020 году составила 123 870 долларов. В том же году 10% всех веб-разработчиков с самым высоким доходом заработали более 146 430 долларов.
мультимедиа-художника, которые работали в сфере рекламы и связей с общественностью, заработали в среднем 87 540 долларов в мае 2021 года. Те, кто работал в сфере публикации программного обеспечения, заработали 84 540 долларов.
В 2020 году средняя зарплата разработчиков программного обеспечения составляла 110 140 долларов в год, а разработчики, нанятые издателями программного обеспечения, получали в среднем 124 050 долларов. Среднегодовая зарплата занятых в производстве составляла 119 280 долларов.
Источник изображения: FangXiaNuo, Getty Images
Стоит ли иметь степень в области компьютерных наук?
Информатика — очень прибыльная и востребованная область. Имея степень в области компьютерных наук, вы можете зарабатывать хорошие деньги в качестве эксперта в области вычислительной техники и технологий.
Тайлер Эппс
Топ-5 профессий для творческих людей
Те, кто работает в творческой сфере, как правило, больше всего довольны своей карьерой. Откройте для себя пять лучших профессий для творческих людей, от графического дизайна до маркетинга.
Стивен Гаффни
Руководство для студентов по выбору специальности
Не знаете, как выбрать специальность для колледжа? Или чувствуете, что выбор специальности вас напрягает? Прочтите наше руководство, чтобы получить необходимую помощь.
Штатные писатели
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Сравните свои школьные варианты.
Просмотрите школу, наиболее соответствующую вашим интересам, и сравните их по стоимости обучения, программам, уровню приема и другим факторам, важным для того, чтобы найти ваш колледж.
Сертификат веб-дизайна — Программа сертификатов веб-разработки
Фрейминг интерфейсной веб-разработки
В этом курсе студенты выходят за рамки кода, чтобы понять, что действительно важно в веб-разработке. Создавая ментальную модель того, как работает веб-разработка, учащиеся получают общую картину того, как пользователи взаимодействуют с веб-сайтами. Развивая эмпатию и понимание потребностей целевой аудитории, учащиеся осознают преимущества подхода к дизайну с точки зрения пользователя и важность доступности, предубеждений и культурной чувствительности. Наконец, учащиеся погружаются во внутреннюю работу Интернета, чтобы развеять тайну и составить четкое представление о том, как работают веб-сайты. В конечном счете, цель этого курса — подготовить студентов к разработке и созданию красивых, функциональных веб-сайтов, отвечающих потребностям их целевой аудитории.
Подробнее о курсе
Структурирование контента с помощью HTML
В этом курсе студенты начнут с определения различных типов элементов, существующих на веб-странице, и важности информационной архитектуры. Они немедленно начнут организовывать и структурировать содержимое веб-страницы, а затем размечать содержимое с помощью HTML. Этот процесс познакомит с объектной моделью документа, которая позволит учащимся построить мысленную модель того, как создаются веб-страницы и как веб-браузеры отображают эти страницы. Важные аспекты написания валидного HTML, который также является семантически правильным, вводятся через ряд действий по написанию кода. От одностраничного кодирования мы уменьшаем масштаб, чтобы изучить, как веб-сайты с несколькими страницами, гиперссылками и навигацией организованы и разработаны. Учащиеся получат эти новые навыки и применят их для создания простого многостраничного веб-сайта с корректным кодом и функциональной навигацией.
Они немедленно начнут организовывать и структурировать содержимое веб-страницы, а затем размечать содержимое с помощью HTML. Этот процесс познакомит с объектной моделью документа, которая позволит учащимся построить мысленную модель того, как создаются веб-страницы и как веб-браузеры отображают эти страницы. Важные аспекты написания валидного HTML, который также является семантически правильным, вводятся через ряд действий по написанию кода. От одностраничного кодирования мы уменьшаем масштаб, чтобы изучить, как веб-сайты с несколькими страницами, гиперссылками и навигацией организованы и разработаны. Учащиеся получат эти новые навыки и применят их для создания простого многостраничного веб-сайта с корректным кодом и функциональной навигацией.
Перед тем, как начать этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Создание интерфейсной веб-разработки
Подробнее о курсе
Стилизация веб-контента с помощью CSS
учащиеся будут использовать подход, ориентированный на дизайн, сосредоточившись на понимании потребностей пользователя и отдавая приоритет дизайну над кодированием. Взаимодействуя с персонажами и проявляя сочувствие к аудитории веб-сайта, учащиеся определяют потребности своих пользователей и применяют принципы визуального дизайна, чтобы сделать сайты доступными. Имея готовые проекты, учащиеся научатся писать каскадные таблицы стилей (CSS) и создавать правила для реализации своего дизайна. Наряду с написанием и внедрением кода CSS учащиеся изучат проверку, устранение неполадок и улучшение своего CSS.
Взаимодействуя с персонажами и проявляя сочувствие к аудитории веб-сайта, учащиеся определяют потребности своих пользователей и применяют принципы визуального дизайна, чтобы сделать сайты доступными. Имея готовые проекты, учащиеся научатся писать каскадные таблицы стилей (CSS) и создавать правила для реализации своего дизайна. Наряду с написанием и внедрением кода CSS учащиеся изучат проверку, устранение неполадок и улучшение своего CSS.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Создание интерфейсной веб-разработки
- Структурирование контента с помощью HTML
Подробнее о курсе
Композиция и адаптивный дизайн
3
3
В этом курсе вы будете использовать приемы и принципы визуального дизайна для создания привлекательных, функциональных веб-сайтов, оформленных с помощью CSS. Благодаря тщательному изучению блочной модели CSS вы познакомитесь с такими понятиями, как отступы, поля, пробелы и размеры элементов. Эти концепции затем даются в контексте принципов визуального дизайна, чтобы помочь вам выбрать макет и дизайн, которые ориентированы на пользователя и функциональны. Затем вы попрактикуетесь в процессе проектирования макетов, чтобы создать эскизы и каркасы ваших проектов. Имея планы, вы затем напишете CSS для реализации дизайна, чтобы эффективно стилизовать и точно размещать HTML-элементы. Наконец, вы сделаете еще один шаг, чтобы убедиться, что этот дизайн является гибким и отзывчивым на многих устройствах, которые можно использовать для посещения вашего сайта.
Эти концепции затем даются в контексте принципов визуального дизайна, чтобы помочь вам выбрать макет и дизайн, которые ориентированы на пользователя и функциональны. Затем вы попрактикуетесь в процессе проектирования макетов, чтобы создать эскизы и каркасы ваших проектов. Имея планы, вы затем напишете CSS для реализации дизайна, чтобы эффективно стилизовать и точно размещать HTML-элементы. Наконец, вы сделаете еще один шаг, чтобы убедиться, что этот дизайн является гибким и отзывчивым на многих устройствах, которые можно использовать для посещения вашего сайта.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Создание интерфейсной веб-разработки
- Структурирование контента с помощью HTML
- Стилизация веб-контента с помощью CSS
Просмотреть подробности курса
Улучшение взаимодействия с пользователем с помощью интерактивности
В этом курсе вы изучите потенциал интерактивности, добавив JavaScript на веб-сайт. Во-первых, вы рассмотрите использование интерактивности и определите некоторые общие рекомендации и подводные камни. Затем вы погрузитесь в язык JavaScript, практикуя основы синтаксиса JS и jQuery. Далее вы познакомитесь с концепциями событийного программирования, такими как обработчики событий, состояния и условия. Наконец, вы будете отлаживать как синтаксис, так и логику вашего JS-кода.
Во-первых, вы рассмотрите использование интерактивности и определите некоторые общие рекомендации и подводные камни. Затем вы погрузитесь в язык JavaScript, практикуя основы синтаксиса JS и jQuery. Далее вы познакомитесь с концепциями событийного программирования, такими как обработчики событий, состояния и условия. Наконец, вы будете отлаживать как синтаксис, так и логику вашего JS-кода.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Фрейминг интерфейсной веб-разработки
- Структурирование контента с помощью HTML
- Стилизация веб-контента с помощью CSS
- Композиция и адаптивный дизайн
Подробнее о курсе
Сбор данных с помощью форм
В этом курсе вы создадите форму для сбора входных данных. Этот процесс начинается с анализа работы веб-запросов и определения параметров протокола передачи гипертекста (HTTP). Далее вы разработаете и закодируете форму для сбора пользовательских данных. Вы будете использовать расширенные темы, такие как проверка формы на стороне клиента и сообщения об ошибках, чтобы улучшить взаимодействие с пользователем и общую достоверность собранных данных. Затем вы оцените свою форму и реализацию, чтобы убедиться, что окончательный дизайн является подходящим и функциональным.
Вы будете использовать расширенные темы, такие как проверка формы на стороне клиента и сообщения об ошибках, чтобы улучшить взаимодействие с пользователем и общую достоверность собранных данных. Затем вы оцените свою форму и реализацию, чтобы убедиться, что окончательный дизайн является подходящим и функциональным.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Фрейминг интерфейсной веб-разработки
- Структурирование контента с помощью HTML
- Стилизация веб-контента с помощью CSS
- Композиция и адаптивный дизайн
- Улучшение взаимодействия с пользователем с помощью интерактивности
Просмотреть сведения о курсе
Как это работает
Загрузить брошюру
Заполните форму ниже, чтобы загрузить информацию о программе и подключиться у нас.
First Name (required)
Last Name (required)
Email (required)
Country (required)Country *United StatesAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua And BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia And HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos ( Килинг) островаКолумбияКоморские островаКонгоКонго, Демократическая РеспубликаОстрова КукаКоста-РикаКот-д’ИвуарХорватияКубаКипрЧехияДанияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭфиопияФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияЮжная ФранцияГамбияФранцузская ГвианаГританияФранцузская ПолинезияГермания altarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island & Mcdonald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Islamic Republic OfIraqIrelandIsle Of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKoreaKuwaitKyrgyzstanLao People’s Democratic RepublicLatviaLebanonLesothoLiberiaLibyan Arab JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States OfMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinian Territory, OccupiedPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint BarthelemySaint HelenaSaint Kitts And Nevis Saint LuciaSaint MartinSaint Pierre And MiquelonSaint Vincent And GrenadinesSamoaSan MarinoSao Tome And PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia And Sandwich Isl. South SudanSpainSri LankaSudanSurinameSvalbard And Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad And TobagoTunisiaTurkeyTurkmenistanTurks And Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited States Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.S. Уоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабве
South SudanSpainSri LankaSudanSurinameSvalbard And Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad And TobagoTunisiaTurkeyTurkmenistanTurks And Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited States Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.S. Уоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабве
State (required)State *AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict of ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
Phone Number (required)
Делясь своей информацией, я принимаю условия, описанные в Политике конфиденциальности eCornell, включая обработку моих личных данных в США. *
*
Продолжить
Загрузить сейчас
Этот сайт защищен reCAPTCHA, к нему применяются Политика конфиденциальности и Условия использования Google.
Загрузить сейчас
Запросите информацию прямо сейчас, заполнив форму ниже.
Действуйте сегодня — курсы заполняются быстро.
Имя (обязательно)
Last Name (required)
Email (required)
Country (required)Country *United StatesAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua And BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia And HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos (Keeling) IslandsColombiaComorosCongoCongo, Democratic RepublicCook IslandsCosta RicaCote D ИвуарХорватияКубаКипрЧехияДанияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетЭль-СальвадорЭкваториальная ГвинеяЭритреяЭстонияЭфиопияФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузские Южные ТерриторииГабонГамбияГрузияГерманияГанаГуамаГуамалтарГрецияГваделупаГрейдЛэнд GuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island & Mcdonald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Islamic Republic OfIraqIrelandIsle Of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKoreaKuwaitKyrgyzstanLao People’s Democratic RepublicLatviaLebanonLesothoLiberiaLibyan Arab JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States OfMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinian Territory, OccupiedPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint BarthelemySaint HelenaSaint Kitts And NevisSaint LuciaSaint MartinСен-Пьер и МикелонСа int Vincent And GrenadinesSamoaSan MarinoSao Tome And PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia And Sandwich Isl. South SudanSpainSri LankaSudanSurinameSvalbard And Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad And TobagoTunisiaTurkeyTurkmenistanTurks And Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited States Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.S.Wallis And FutunaWestern SaharaYemenZambiaZimbabwe
South SudanSpainSri LankaSudanSurinameSvalbard And Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad And TobagoTunisiaTurkeyTurkmenistanTurks And Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited States Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.S.Wallis And FutunaWestern SaharaYemenZambiaZimbabwe
State (required)State *AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict of ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
Phone Number (required)
Почему вы хотите зарегистрироваться в программе eCornell? (обязательно) Почему вы хотите зарегистрироваться в программе eCornell? *Карьерный рост/продвижение по службеЗаполните пробелы в моих навыках, чтобы подготовиться к более старшей должности в моей организацииПодготовьтесь к тому, чтобы впервые перейти на руководящую должностьЛичностный рост и обогащениеПодготовьтесь к работе в новой отрасли или карьереПомогите мне конкурировать на рынке трудаОсвойте навыки, чтобы подготовить меня к лучше управлять своим собственным бизнесомРазработать стратегию для моего бизнесаПолучить новые знания в своей областиПолучить уверенность в качестве лидера или профессионалаЯ хочу обучать других в моей организации
Когда вы хотите запустить программу? (обязательно) Когда вы хотите запустить программу? *Сразу2-3 месяца4-6 месяцев
Что лучше всего описывает Ваш текущий профессиональный уровень? (обязательно) Что лучше всего описывает ваш текущий профессиональный уровень? *Член команды/Индивидуальный участникМенеджерДиректорВПВладелец/Генеральный директор/Основатель СамозанятыйБезработныйВоенный
Какова ваша нынешняя должность? (обязательно)
Где вы работаете? (обязательно)
Предоставляя свою информацию, я принимаю условия, описанные в Политике конфиденциальности eCornell, включая обработку моих личных данных в Соединенных Штатах. *
*
Продолжить
Отправить сейчас
Этот сайт защищен reCAPTCHA, к нему применяются Политика конфиденциальности и Условия использования Google.
3750
| Определите свое собственное расписание курсов | 3750 долларов США |
| Учитесь и платите по мере использования | 6 ежемесячных платежей по 6753 долларов США ежемесячных платежей в размере 91 300 долларов США0064 |
Введение в веб-дизайн | Центр талантливой молодежи Джона Хопкинса (CTY)
О курсе
Введение в веб-дизайн
- 6+ класс
- CTY-уровень
Индивидуальный темп
Изучение основ веб-дизайна с использованием HTML и CSS для планирования и создания эффективных веб-страниц, реализации их путем написания кода, улучшения их с помощью методов компоновки страниц и создания функционального многостраничного веб-сайта.
Хотя для этого курса не требуется предварительный опыт, вы должны иметь опыт работы с компьютером, поскольку вы будете охватывать такие темы, как распознавание и понимание HTML-элементов веб-страницы, написание HTML-кода, применение эффективных принципов веб-дизайна с использованием CSS и встраивание форм в веб-страницы.
К концу этого курса у вас будет хорошая основа для веб-дизайна с использованием HTML и CSS, и вы будете готовы к изучению более сложных тем в курсе следующего уровня Advanced Web Design.
Рекомендуемая продолжительность обучения: 3 месяца
Время: 7–9 часов самостоятельной работы в неделю.
До 4,5 месяцев доступа
Выберите дату начала
Зарегистрируйтесь
Тестирование и предварительные условия
| Математика | Устный | |
|---|---|---|
| Требуемый уровень | CTY-уровень | или CTY-уровень |
Проверьте свое право на участие, используя существующие результаты тестов Если у вас нет существующих результатов тестов:
Учащиеся должны получить квалификационные баллы по углубленному тестированию, чтобы иметь право на участие в программах CTY. Если у вас нет квалификационных баллов, у вас есть несколько различных вариантов тестирования. Мы поможем подобрать правильный вариант для вашей ситуации.
Если у вас нет квалификационных баллов, у вас есть несколько различных вариантов тестирования. Мы поможем подобрать правильный вариант для вашей ситуации.
Зарегистрироваться для тестированияПодробнее
Предварительные требования к курсу
Введение в веб-дизайн требует:
1 необходимое условие
Студенты, зачисленные на этот курс, должны уметь:
Расходы и финансовая помощь
Плата за обучение
- Варьируется
Плата за подачу заявления
- Невозмещаемый регистрационный сбор — 15 долларов США (отменяется для заявителей на получение финансовой помощи)
- Невозмещаемый международный сбор — 20 долларов США (только за пределами США)
Финансовая помощь доступна
Мы стремимся служить всем талантливым молодым людям независимо от финансовых обстоятельств. Финансовая помощь предоставляется в зависимости от потребности.
Финансовая помощь предоставляется в зависимости от потребности.
Подробнее
Материалы курса
Название книги: HTML и CSS: Дизайн и создание веб-сайтов
Автор: Джон Дакетт
ISBN: 1118008189
- Программное обеспечение: расширенный текстовый редактор. Инструкции даны в курсе.
Технические требования
Для этого курса требуется компьютер с высокоскоростным доступом в Интернет и современный веб-браузер, такой как Chrome или Firefox. Вы должны иметь возможность общаться с преподавателем по электронной почте. Посетите страницу Технические требования и поддержка для получения более подробной информации.
Этот курс использует виртуальный класс для общения преподавателя и студента. Класс работает на стандартных компьютерах с настольным клиентом Zoom, а также на планшетах или портативных устройствах, поддерживающих приложение Zoom Mobile. Записанные встречи можно просматривать только на компьютере с установленным настольным клиентом Zoom. Настольный клиент Zoom и мобильное приложение Zoom можно загрузить бесплатно.
Настольный клиент Zoom и мобильное приложение Zoom можно загрузить бесплатно.
Большинство лекций курса можно просматривать на мобильных устройствах, но некоторые задания и тесты необходимо выполнять на настольном или портативном компьютере.
Использование Chromebook не рекомендуется из-за необходимости загрузки специализированного программного обеспечения.
Этот курс использует программу прокторинга Respondus LockDown Browser для назначенных оценок. LockDown Browser — это клиентское приложение, которое устанавливается на локальный компьютер. Посетите веб-сайт Respondus, чтобы узнать системные требования.
Положения и условия
Курсы могут включать видео из Интернета. Рекомендации или ссылки в конце видео предоставлены организатором видео и не являются рекомендациями CTY.
Вы можете опубликовать свою работу на общедоступных сторонних сайтах (например, YouTube).
Виртуальные встречи класса могут быть записаны для просмотра учащимися.
После того, как вы закончите курс, ваши проекты могут быть использованы в качестве иллюстраций для будущих студентов.
Вам потребуется создать учетную запись на стороннем сайте, чтобы получить доступ к ресурсам курса.
Вы учитесь в начальной и средней школе и мечтаете стать программистом? Хотите развить критическое мышление и научиться творчески решать проблемы? И вы хотите делать все это в свое время и со своей скоростью? Наши веселые и живые онлайн-курсы по компьютерным наукам и технологиям варьируются от программирования на языке Scratch для молодых ученых до продвинутых концепций Java и компьютерных наук AP. Приготовьтесь к изучению реальных компьютерных языков и отработке новых навыков программирования в различных проектах, включая анимацию, дизайн игр, веб-дизайн и многое другое.
Изучение Java
В недавно пересмотренном курсе «Введение в Java» вы разработаете вводные программы на Java, чтобы предоставить технологические решения для воображаемой новой компании по вашему выбору. Подумайте об идее для бизнеса, хобби или интереса, который у вас есть. Программы, которые вы напишете в этом курсе, помогут вашему воображаемому бизнесу, и, возможно, когда-нибудь вы будете использовать их для создания собственной компании!
Подумайте об идее для бизнеса, хобби или интереса, который у вас есть. Программы, которые вы напишете в этом курсе, помогут вашему воображаемому бизнесу, и, возможно, когда-нибудь вы будете использовать их для создания собственной компании!
Начало работы с информатикой и инженерией
В обновленном курсе «Введение в компьютерные науки и инженерию» вы сможете использовать свои научные и творческие способности для проектирования и создания множества крутых проектов. Вы узнаете, как использовать доску MaKey MaKey и программирование на языке Scratch для создания игр и решения задач. Приготовьтесь к практическому подходу в этом увлекательном курсе!
Познакомьтесь с нашими инструкторами по информатике и технологиям
Программирование — это разбиение задачи на небольшие управляемые части. Я учу студентов проводить мозговой штурм, кодировать небольшой фрагмент и тестировать.

