Flat-design или плоский дизайн сайта
Flat-design (плоский дизайн) – это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia).
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна.
| Классический логотип Google | Логотип Google плоский | Классический логотип YouTube | Плоский логотип YouTube |
Преимущества плоского дизайна
- Практичность – использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
-
Простота в адаптации – плоский дизайн достаточно просто адаптировать под различные разрешения экранов.

- Удобство использования – благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
- Красота – внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.
5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 – Использование двухмерных объектов
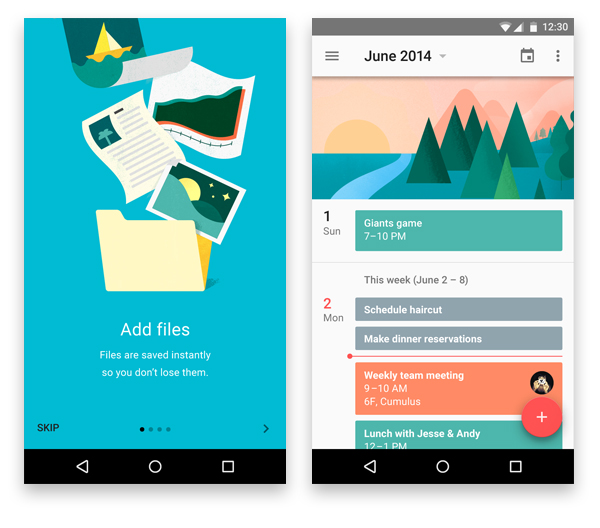
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.
2 – Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.
Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.
3 – Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
4 – Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.
5 – Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.
Почти плоский дизайн
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства.
Примеры плоского дизайна
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины:
Вернуться назад
5 примеров «плоского» веб-дизайна
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто, синонимом современного веб-дизайна.
Чем же так хорош «плоский» дизайн?
Во-первых, минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего!». Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».
Во-вторых, веб-страницы с «плоским» дизайном акцентируют внимание на хорошей типографике. Можно утверждать, что активное развитие веб-типографики пришло вместе с «плоским» дизайном. На передний план выходит контент, а это чрезвычайно актуально в современном потоке информации.
В-третьих, веб-страницы с «плоским» дизайном лишены большого количества визуальных еффектов и соответственно имеют меньший размер. Такая особенность flat дизайна пригодилась нам при создании адаптивных версий сайтов, ведь простые формы проще загружать и отображать на экранах разнообразных мобильных устройств. Пользуясь этими особенностями «плоского» дизайна, вы можете решить ряд важных задач на вашем сайте. Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Примеры «плоского» веб-дизайна
http://www.gogoro.com
В качестве первого примера приведем сайт о преимуществах умного скутера. Его фишкой является плоский дизайн в сочетании с большими фотографиями в стиле продуктов Apple. Чистый белый цвет, серый металик, глубокий черный и акцидентный синий создают ощущение технологичности и новизны. Четкие изображения и шрифты усиливают эффект цвета. Легкая анимация добавляет сайту динамичности и живости. Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
https://www.lily.camera
Классический «плоский» дизайн: крупные заголовки, плоские кнопки и контрастные картинки. Такой дизайн отлично подойдет для вашей продающей посадочной страницы. Иллюстрации выполнены в одном стиле с использованием одинаковой цветовой палитры, что повышает целостность сайта. Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
https://airbnb.com
Популярная площадка для бронирования жилья Airbnb в 2014 году провела масштабный редизайн. Плоский UI веб-дизайн избавился от градиентов и теней, и теперь лучше справляется с задачей предоставления информации пользователю. На сайте используются плоские елементы форм и минимум цветов. Крупные фотографии помогают решению главной задачи нового дизайна — облегчают пользователям сервиса принятие решения о бронировании жилья.
http://dunked.com
Сервис для публикации портфолио, ориентированый на представителей креативных профессий. Сайт отличает хороший подбор ярких цветов, плоские иконки и крупные плоские кнопки. В целом выглядит минималистично и просто, вызывая ощущение надежного и доступного сервиса. Чистая и аккуратная страница позволяет пользователю легче понять содержание и смысл страницы, не отвлекая лишними визуальным эффектами.
http://www.vox.com
Новостной сайт в плоском минималистичном дизайне, который поставил перед собой важную цель — объяснять новости. Узнаваемое оформление с использованием всего нескольких цветов и большие фотографии создают запоминающийся стиль. На главной странице, благодаря flat дизайну, пользователь тратит меньше времени на выбор интересующей его новости. Крупная типографика и модульная сетка идеально работают для чтения новостей и статей на вашем сайте.
Нужен ли вашему сайту обязательно «плоский» дизайн? Несмотря на то, что внешний вид сайта это дело вкуса, нельзя отрицать явные преимущества «плоского» веб-дизайна. Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
Полное руководство по плоскому дизайну веб-сайтов
Сочетание ярких цветов и экзотической типографики проложило путь к уникальным плоским интерфейсам. Минимализм — большая часть этой дизайнерской идеи, и вы можете видеть, насколько популярными стали эти тенденции в последние месяцы.
Минимализм — большая часть этой дизайнерской идеи, и вы можете видеть, насколько популярными стали эти тенденции в последние месяцы.
Плоский дизайн веб-сайта — блестящая концепция, поскольку он фокусируется исключительно на содержании. Но многие дизайнеры не знакомы с последними тенденциями и не знают, с чего начать.
В этом руководстве я хочу представить полную коллекцию статей, учебных пособий, бесплатной графики и макетов веб-сайтов, основанных на плоском дизайне. Любой, кто все еще вникает в эту концепцию, обязательно узнает что-то новое. Эти тенденции существуют уже давно, но мы только недавно стали свидетелями значительного роста плоского дизайна веб-сайтов.
И на это есть масса веских причин! Плоский дизайн, смешанный с содержимым страницы, легче читать и с ним легче взаимодействовать.
Ярлыки:
- Популярность плоского дизайна
- Руководство дизайнера по плоскому дизайну
- Ресурсы дизайна
- Плоские сайты (витрина)
- Плоский интерфейс (витрина)
Не следует рассчитывать на использование плоского дизайна в каждом проекте. Как и все тенденции дизайна, плоские макеты веб-сайтов следует использовать только тогда, когда детали подходят друг к другу. В противном случае использование минималистского подхода в более сложном веб-сайте может показаться неприятным.
Как и все тенденции дизайна, плоские макеты веб-сайтов следует использовать только тогда, когда детали подходят друг к другу. В противном случае использование минималистского подхода в более сложном веб-сайте может показаться неприятным.
Но при тщательном сопоставлении я обнаружил, что плоские пользовательские интерфейсы блестящи, просты и настолько легко соблазнительны, что будут очаровывать ваших посетителей долгие годы.
Демонстрация красивого плоского дизайна пользовательского интерфейса
Демонстрация красивого плоского дизайна пользовательского интерфейса
Вот веб-дизайнеры и дизайнеры пользовательского интерфейса, новая тенденция (или стиль) захватывает мир пользовательского интерфейса и… Подробнее
Популярность плоских веб-сайтов
Как упоминалось в этой статье Forbes, плоский дизайн веб-сайтов становится все более зрелым внутри отрасли. Он удаляет множество более сложных текстур, узоров, теней, пузырей, градиентов и других блестящих эффектов, чтобы сосредоточиться на простоте.
Плоские кнопки по-прежнему выглядят кликабельными, а поля ввода — редактируемыми. Плоские макеты веб-сайтов в целом по-прежнему выглядят интерактивными, но без более изысканной графики.
Плоский дизайн существует уже некоторое время, но недавно набрал обороты благодаря мобильной платформе Microsoft, а теперь и Microsoft Windows 8. Дизайн в стиле Metro положил начало основной тенденции, которая подтолкнула мяч вперед к плоским макетам.
И в веб-, и в мобильных интерфейсах наблюдается значительный всплеск модных новых пользовательских интерфейсов. А с адаптивными веб-сайтами, стирающими разницу между настольными и мобильными устройствами, плоский пользовательский интерфейс устранил разрыв в простоте с небольшим культурным классом.
Самые большие проблемы, с которыми вы столкнетесь при разработке плоского веб-сайта, — это интерактивные элементы. Посетители должны знать, какие области страницы представляют собой обычный статический контент, а другие области можно кликать, перетаскивать и так далее.
Плоский дизайн по-прежнему может использовать световые тени и краевые эффекты, чтобы подразумевать эту интерактивность. Но тонкость — это название игры, и вы можете наблюдать примеры среди многих других плоских макетов веб-сайтов.
Полезные руководства для дизайнеров
Есть довольно много онлайн-статей, которые я представил немного ниже, но я хочу поделиться несколькими конкретными ресурсами, которые помогут с концепциями плоского дизайна. Мне нравится думать об этом больше как о рекомендациях, чем о реальных правилах.
В сообщении блога Medium, посвященном проблемам плоского дизайна и пользовательского интерфейса, автор Мисси Титус продолжает объяснять, что плоский пользовательский интерфейс должен помочь решить ваши проблемы или просто облегчить их просмотр.
Удаляя текстуры, швы и тени, вы не должны удалять важное содержимое со страницы. Тенденции в дизайне – это всего лишь определенный вид.
Конечно, плоский дизайн подойдет не каждому сайту. Существует так много различных тенденций веб-сайтов, и все они популярны по одной причине — людям нравится разнообразие. Тщательно продуманные плоские 2D-интерфейсы выделяются тем, что выглядят очень простыми в использовании. И это позволяет посетителям больше сосредоточиться на вашем контенте, чем на чем-либо еще.
Существует так много различных тенденций веб-сайтов, и все они популярны по одной причине — людям нравится разнообразие. Тщательно продуманные плоские 2D-интерфейсы выделяются тем, что выглядят очень простыми в использовании. И это позволяет посетителям больше сосредоточиться на вашем контенте, чем на чем-либо еще.
Еще одна отличная статья о принципах плоского дизайна поможет вам понять более конкретные функции интерфейса.
В первую очередь вы хотите сосредоточиться на иерархии контента на странице. Элементы обычно не пересекаются друг с другом, и страница должна выглядеть очень естественно. Это включает в себя переключение между цветами и содержимым коробки.
Легче представить себе страницу, построенную на основе типографики, и эти различные текстовые поля будут информировать пользователя о том, как взаимодействовать со страницей.
Некоторые кнопки могут использовать плоские цвета фона, в то время как другие кнопки могут использовать формы и пиктограммы. Текст веб-страницы и цветовые схемы — две жизненно важные концепции дизайна вашего плоского веб-сайта.
Текст веб-страницы и цветовые схемы — две жизненно важные концепции дизайна вашего плоского веб-сайта.
Внешний вид Metro, первоначально популяризированный Microsoft, имеет отличную систему выбора цветов. Это важно, потому что цвета выделяют ваш сайт. Цвета делают кнопки, ссылки и заголовки не такими черно-белыми. Но иногда может быть сложно выбрать схему, которая хорошо работает.
Вам нужно просмотреть примеры других дизайнов и посмотреть, как это делали профессионалы в прошлом. Посмотрите выдающуюся галерею вдохновения FlatDesign, чтобы найти коллекцию похожих интерфейсов веб-сайтов.
Цвета плоского дизайна
DesignModo опубликовал очень большую коллекцию ресурсов, посвященных плоскому дизайну пользовательского интерфейса. Говоря о цветах, я хочу отметить еще одну статью, посвященную плоскому дизайну и цветовым трендам.
Сами схемы составляются, начиная с одного цвета, отображаемого с полным оттенком, затем удаляя оттенок ниже и смешивая черный/серый. Этот метод создаст несколько оттенков для вашей новой цветовой палитры.
Этот метод создаст несколько оттенков для вашей новой цветовой палитры.
Наиболее насыщенные и яркие цвета выделяются на любом светлом или темном фоне. На DesignModo они опубликовали еще один интересный пост о цветовых схемах в стиле ретро, которые идеально подходят для плоского макета веб-сайта. Но на самом деле процесс требует некоторой практики и интуиции при создании нового проекта.
Интернет-ресурс Flat UI Colors — отличное место для начала, когда вы пытаетесь сосредоточить свои творческие усилия на плоских цветовых схемах.
Статьи по теме
Вместо того, чтобы копировать и извергать необычный контент в эту статью, я хочу поделиться другими вдохновляющими сообщениями в блоге, которые связаны с плоскими пользовательскими интерфейсами. Я читал бесчисленное количество статей на эту тему, и точки зрения превосходны.
Потратьте несколько минут, чтобы просмотреть 2 или 3 статьи из этого списка, и вы удивитесь тому, что узнаете.
- Уплощение дизайна
- Плоский веб-дизайн: тренд или революция?
- Взгляд на плоский дизайн и его важность
Бесплатные ресурсы
Разобравшись с некоторыми теориями дизайна, мы должны перейти к обсуждению других ресурсов плоского дизайна. Образцы графики и кода доступны по всему Интернету, если вы знаете, где искать. Открытый исходный код — один из лучших способов для новых разработчиков погрузиться в новую тенденцию дизайна.
Образцы графики и кода доступны по всему Интернету, если вы знаете, где искать. Открытый исходный код — один из лучших способов для новых разработчиков погрузиться в новую тенденцию дизайна.
Но графика также играет важную роль в понимании плоских пользовательских интерфейсов. И дизайн веб-сайтов, и дизайн мобильных приложений превратились в огромные области изучения. Воспринимайте эти бесплатные ресурсы как обучающие инструменты для воплощения ваших идей в плоском дизайне.
Бесплатные ресурсы: Графика
И дизайнерам, и разработчикам нужна графика. Символы, значки, логотипы и другие общие графические элементы можно найти почти в каждом макете веб-сайта.
Таким образом, бесплатная графика с использованием плоской техники становится все более популярной в Интернете. Это небольшая коллекция моих любимых наборов пользовательского интерфейса и иконок, созданных в сфере плоского дизайна.
Набор плоских иконок Pixeden
Я просто обожаю Pixeden за их удивительную коллекцию бесплатных и премиальных изображений. Совсем недавно я нашел несколько снимков Dribbble, рекламирующих бесплатный набор иконок Flat Design.
Совсем недавно я нашел несколько снимков Dribbble, рекламирующих бесплатный набор иконок Flat Design.
Иконки выпущены в 4 томах, каждый из которых содержит свой набор иконок. Наборы vol1 и vol2 были случайно названы одинаковыми, но вы можете сказать, что это огромная коллекция плоских иконок — все они бесплатны для использования в любом количестве веб-проектов!
Pixeden: Том №1 – Том №2 – Том №3 – Том №4
Зеркало Dribbble: Том №1 – Том №2 – Том №3 – Том №4
Colorful Flat Iconset
Freebiesbug имеет массу отличных PSD-файлов для дизайнеров. Одним из исключительных примеров является их набор плоских цветных иконок для пользовательских интерфейсов. Вы можете скачать этот бесплатный набор с их сайта или прямо со страницы Dribbble.
В набор входит 12 дизайнов иконок, созданных на основе популярных интернет-сервисов. И эта коллекция может быть полезна не для каждого проекта, но приятно знать, что существует множество бесплатных плоских элементов, с которыми могут поиграть графические дизайнеры.
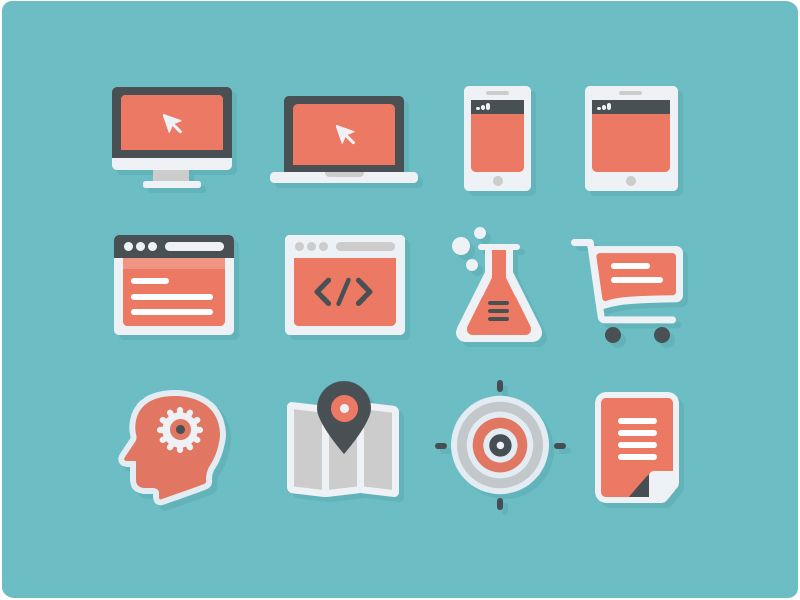
Плоские значки веб-браузера
Существует множество причин, по которым вам может понадобиться включить значки браузера на свой веб-сайт. Дизайнерским агентствам и SaaS-компаниям часто нужно перечислять свои функции и поддерживаемых клиентов.
И эти плоские значки для браузера идеально подходят для любого нового макета. Вы также можете загрузить этот набор иконок из оригинального снимка Dribbble, опубликованного Стефано Тирлони.
Иконки Flatilicious
Flatilicious — это несколько совершенно новых иконок, выпущенных только в прошлом месяце на Dribbble дизайнером Лукасом Юриком. Эта замечательная коллекция включает 48 бесплатных дизайнов плоских иконок в PSD-файле. Вы можете использовать их в любых веб-проектах или мобильных проектах.
Что мне особенно нравится в этом наборе, так это разнообразие значков на выбор. Настоящий творческий шедевр для дизайнеров, которые только начинают знакомиться с плоским пользовательским интерфейсом.
Плоские значки IconShock
Этот фантастический набор плоских значков, выпущенный iconShock, включает более 3600 различных примеров. Дизайн имеет легкий глянцевый эффект на многих иконках и выделяется среди других подобных наборов иконок.
Дизайн имеет легкий глянцевый эффект на многих иконках и выделяется среди других подобных наборов иконок.
И это здорово, потому что размер значков был изменен на 3 различных параметра для больших, средних и маленьких элементов веб-сайта. Какая коллекция этих свободно доступных плоских иконок!
Flat Event Planning UI PSD
Более темная цветовая схема из этого бесплатного набора для ввода событий действительно выделяется благодаря элементам плоского дизайна. Сам интерфейс создан для веб-сайта, чтобы обрабатывать пользовательский ввод для планирования события или, возможно, для регистрации на посещение. Конечно, вы можете использовать эту халяву только для практики.
Но я также думаю, что различные стили PSD вместе с самой цветовой схемой обеспечивают хорошую основу для обучения. Вся заслуга в этой халяве принадлежит Дилану Опету.
Плоское выпадающее меню PSD
Когда вы разрабатываете макет веб-сайта, может быть сложно собрать идеи для вдохновения. Различные объекты страницы, такие как слайдеры изображений, навигационные ссылки, миниатюры и, конечно же, выпадающие меню, могут быть трудны для мозгового штурма без примеров.
Различные объекты страницы, такие как слайдеры изображений, навигационные ссылки, миниатюры и, конечно же, выпадающие меню, могут быть трудны для мозгового штурма без примеров.
Этот бесплатный PSD содержит отличное плоское выпадающее меню веб-сайта. Значки легко масштабировать, и вы можете дублировать многие из одних и тех же теней, используя эффекты CSS3. Посмотрите оригинальный снимок Dribbble, чтобы загрузить копию и просмотреть еще один предварительный просмотр.
Freebie Flat Website UI Kit
Если вы ищете коллекцию элементов веб-интерфейса, не ищите дальше! Этот блестящий бесплатный бесплатный UI PSD, выпущенный Andreea Nicolaescu, является отличной отправной точкой при кодировании вашего собственного веб-сайта.
Используйте этот набор PSD не только для графики, но и для выбора цвета и подбора полной цветовой схемы. PSD построен вокруг белого фона, который наиболее распространен среди дизайнеров-минималистов. Вы можете просмотреть полноэкранный предварительный просмотр исходного снимка Dribbble.
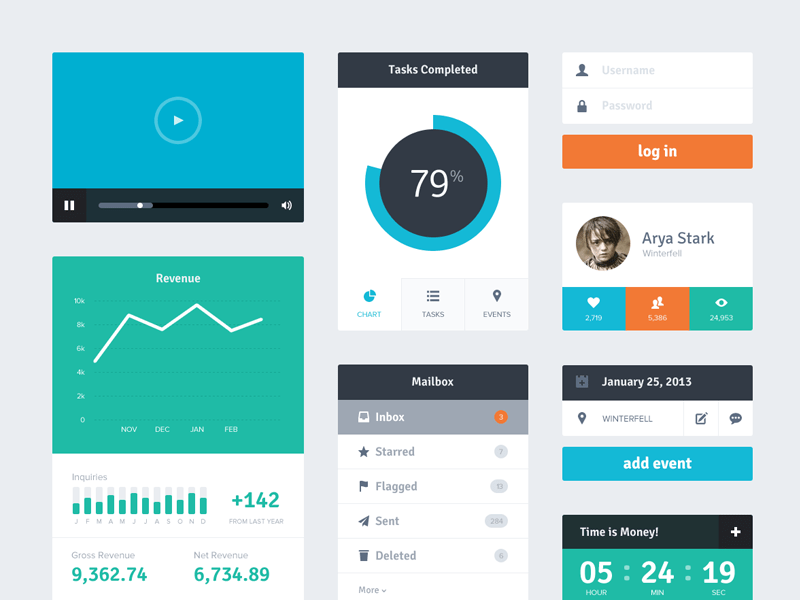
Flat UI Kit PSD #1
Наряду с блестящими плоскими значками я также хочу поделиться коллекцией наборов пользовательского интерфейса. Этот первый PSD-файл был создан Рики Таноне и бесплатно опубликован на Dribbble.
Это небольшой файл, но он содержит ряд необычных элементов, таких как видеоплеер и почтовый ящик. Цвета блестящие, и они почти напоминают мне различные пастельные оттенки.
Flat UI Kit PSD #2
Второй набор пользовательского интерфейса также был выпущен Riki Tanone и больше ориентирован на элементы блога. Он примерно такого же размера, как и другой PSD, и содержит элементы блога, такие как поле подписки, календарь, текстовое поле для создания текста, поле ввода тегов и некоторые другие полезные вещи.
Цветовая схема стала более цельной, но плоские кнопки/элементы выглядят почти одинаково. Если вы хотите быстро приступить к работе, я рекомендую загрузить оба этих комплекта и попрактиковаться в свободное время.
Плоский комплект пользовательского интерфейса PSD #3
Этот альтернативный плоский комплект пользовательского интерфейса был разработан Девином Шульцем и также бесплатно размещен на Dribbble. Мне очень нравится этот PSD-файл, потому что он в основном фокусируется на общих элементах веб-сайта.
Мне очень нравится этот PSD-файл, потому что он в основном фокусируется на общих элементах веб-сайта.
Поля ввода, горизонтальная и вертикальная навигация, ползунки, кнопки и множество других объектов страницы. Цветовая схема соответствует серо-зеленому почти каждому элементу, и это выглядит просто фантастически.
Все эти бесплатные наборы пользовательского интерфейса идеально воплощают культуру плоского дизайна. И я уверен, что есть много других примеров, которые можно найти в Интернете. На самом деле, просто поиск в Dribbble дает длинный список результатов для наборов плоских интерфейсов. Я призываю всех дизайнеров ознакомиться с похожими примерами и посмотреть, что можно построить из этих плоских элементов веб-страницы.
Комплект пользовательского интерфейса Flatlyfe PSD
Дизайнер Дилан Опет, который также создал описанный выше бесплатный пользовательский интерфейс для планирования мероприятий, также выпустил новый плоский набор пользовательского интерфейса. Элементы основаны на общих объектах веб-сайта, таких как ползунки, кнопки, переключатели, теги и поля ввода.
Элементы основаны на общих объектах веб-сайта, таких как ползунки, кнопки, переключатели, теги и поля ввода.
Я определенно рекомендую скачать копию и использовать эти дизайны на некоторых веб-сайтах практики. Даже процесс кодирования стилей CSS3 на основе этого PSD потребовал бы огромного обучения.
WDD Flat UI Kit PSD
Совсем недавно на Webdesigner Depot был большой пост о выпуске нового плоского набора UI. Этот набор больше ориентирован на тренды метро с похожей цветовой палитрой, элементами интерфейса, слайдерами, барами и другими необычными объектами страницы.
Думаю, этот UI-кит можно использовать и для дизайна мобильных приложений. Его можно загрузить бесплатно после того, как вы введете свой адрес электронной почты для подписки на новостную рассылку.
Бесплатные ресурсы: Коды
Веб-разработчики всегда интересуются последними тенденциями. Веб-дизайн и разработка, как правило, пересекаются во многих ключевых областях, и это часто происходит, когда вы кодируете интерфейс веб-сайта. Ознакомьтесь с некоторыми из этих бесплатных примеров кода, которые вы можете использовать в своих проектах плоского дизайна.
Ознакомьтесь с некоторыми из этих бесплатных примеров кода, которые вы можете использовать в своих проектах плоского дизайна.
Flat UI
Комплект Flat UI, вероятно, является лучшим ресурсом для веб-разработчиков, осваивающих эту тенденцию. DesignModo выпустила как бесплатную версию, так и профессиональную версию, которая включает в себя как файлы PSD, так и закодированные элементы HTML/CSS.
Но бесплатная версия действительно поразительна и предоставляет все основные элементы, которые вам могут понадобиться, такие как поля ввода, кнопки переключения, заголовки, значки и многое другое. Их бесплатная версия также размещена на Github для разработчиков, которые могут захотеть разветвить проект и расширить функциональность.
iCheck
Плагин jQuery iCheck — это инструмент для улучшения кнопок ввода. Примечательно, что флажки и переключатели — это два элемента, которые сложно стилизовать с помощью CSS.
iCheck полностью бесплатен и имеет открытый исходный код, что идеально подходит для новых разработчиков. Вы можете создавать выдающиеся интерфейсы, которые идеально впишутся в макет вашего веб-сайта, всего за несколько настроек.
Вы можете создавать выдающиеся интерфейсы, которые идеально впишутся в макет вашего веб-сайта, всего за несколько настроек.
Кнопки Boxy
Веб-разработчики, вероятно, знакомы с облачными IDE, такими как jsFiddle и JSBin. Ну, CodePen — еще один пример, который на самом деле каталогизирует и представляет новейшие ручки в одном месте. Разработчики будут практиковать свои навыки и выпускать потрясающие бесплатные коды для всего мира.
В этом примере представлен стандартный набор кнопок плоского интерфейса трех различных размеров. Очевидно, вы можете обновить цветовую схему, чтобы она соответствовала вашему собственному веб-сайту. Но я действительно впечатлен состояниями наведения/активности каждой кнопки.
Несмотря на то, что дизайн «плоский», вы можете заметить тень под кнопкой при нажатии. Это действительно хороший эффект, и здорово найти такие вещи для бесплатного использования.
Простые стили кнопок
Эти простые стили кнопок также можно найти в CodePen. Это скорее простой пример, который на самом деле не поддерживает активное состояние.
Это скорее простой пример, который на самом деле не поддерживает активное состояние.
При наведении на кнопку используются переходы CSS3 для обновления цвета фона в элегантном анимационном эффекте. Возьмите этот пример с долей скептицизма и посмотрите, сможете ли вы расширить коды в соответствии со своими потребностями.
Форма регистрации
Фрагменты CSSFlow могут быть одной из лучших онлайн-галерей для бесплатных кодов HTML/CSS. Этот конкретный пример представляет собой форму регистрации, использующую плоскую кнопку и пару полей ввода. Вы действительно можете попробовать живой демо-пример и посмотреть, как это работает в вашем собственном браузере.
Кнопка отправки имеет естественное наведение и активное состояние, плюс поля ввода также светятся при фокусе. Это не так много для начала, но вы можете найти другие примеры плоского дизайна на странице фрагментов кода CSSFlow.
50 веб-сайтов с красивым плоским дизайном
Какое полное руководство по дизайну было бы полным без красивых примеров? Концепции плоского дизайна интересно обсуждать и обсуждать, однако разговоры не всегда приведут вас к финишу.
Просмотр некоторых примеров других макетов действительно может помочь вам собрать в уме интерфейсы, о которых вы, возможно, не думали самостоятельно.
Я собрал 50 роскошных плоских макетов веб-сайтов, которые, надеюсь, вдохновят дизайнеров по всему миру.
Inky
Squidee
WerkPress
Campaign Monitor
RGBto
MapBox
Fitbit
United Pixelworkers
President for a Day
Treehouse
Rock Werchter 2013
Erik Ford
Minimal Monkey
Наши маленькие проекты
Server Talk
Sumall
Pixel Plant
Gidmotion
Moddit
Cool Design Jobs
SoftwareMill
Invoisse
Appstronauts
Snowbird
Involvio
Women and Tech
Flaticons
Palace
Pears
Dropbox DBX
Dynamit
Tiny Big Studio
Wistia
Набор символов
P And R
The Gadget Flow
The Gently Mad Podcast
Hanno
Beard Design
OnSite
Mud Agency
Visual Supply Co
La Carotte
Future Insights
Segment.
 io
ioStartup Giraffe
Ancient Wisdom Productions
Entypo
Awkward
Pixel Lab
5 примеров «плоского» веб-дизайна
Максим 14 статей
Сейчас, когда тенденция создания сайтов с плоским дизайном широко распространена, мы выбрали для вас 5 отличных примеров ее использования. Но сначала давайте вспомним, почему «плоский» дизайн за последние несколько лет стал де-факто синонимом современного веб-дизайна.
Почему «плоский» дизайн так хорош?
Во-первых, минимализм как неотъемлемая часть плоского дизайна обеспечивает лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить девиз минимализма — «Ничего лишнего!» Избавившись от лишних украшений и графических эффектов, повторяющих свойства реальных объектов, интерфейс стал более «цифровым».
Во-вторых, веб-страницы с «плоским» дизайном ориентированы на хорошую типографику. Можно утверждать, что активное развитие веб-типографики началось с «плоского» дизайна. Контент на первом месте, и это чрезвычайно важно в сегодняшнем информационном потоке.
Можно утверждать, что активное развитие веб-типографики началось с «плоского» дизайна. Контент на первом месте, и это чрезвычайно важно в сегодняшнем информационном потоке.
В-третьих, веб-страницы с «плоским» дизайном не содержат большого количества визуальных эффектов и поэтому имеют меньший размер. Эта функция «плоского» дизайна была полезна для создания адаптивных версий сайтов, поскольку простые формы легче загружать и отображать на различных мобильных экранах. Используя эти возможности «плоского» дизайна, вы можете решить ряд важных задач на своем сайте. Давайте рассмотрим хорошие примеры «плоского» дизайна и проблемы, которые он помогает решить на этих страницах.
Примеры «плоского» веб-дизайна
http://www.gogoro.com
В качестве первого примера плоского веб-дизайна давайте взглянем на веб-сайт, посвященный преимуществам умного самоката. Плюс — плоский дизайн в сочетании с крупными фотографиями в стиле продукции Apple. Чистый белый, серый металлик, глубокий черный и случайный синий создают впечатление технологий и инноваций. Четкие изображения и шрифты усиливают эффект цвета. Немного анимации добавляет сайту динамичности и живости. Важной частью страницы являются небольшие диаграммы и инфографика, которые объясняют и показывают некоторые преимущества их самоката на основе фактов.
Четкие изображения и шрифты усиливают эффект цвета. Немного анимации добавляет сайту динамичности и живости. Важной частью страницы являются небольшие диаграммы и инфографика, которые объясняют и показывают некоторые преимущества их самоката на основе фактов.
https://www.lily.camera
Классический «плоский» дизайн: крупные заголовки, плоские кнопки и контрастные изображения. Этот дизайн идеально подходит для вашей продающей целевой страницы. Иллюстрации выполнены в едином стиле с единой цветовой палитрой, что усиливает целостность сайта. Благодаря анимации прокрутки страницу легко и интересно исследовать. Хочется поделиться сайтом с друзьями и это большое преимущество для любого сайта.
https://airbnb.com
В 2014 году популярное место для бронирования жилья Airbnb провело масштабный редизайн. Плоский веб-дизайн пользовательского интерфейса избавился от градиентов и теней, и теперь он лучше справляется с предоставлением информации пользователю. На сайте используются элементы плоской формы и минимум цветов. Крупные картинки помогают решить главную задачу нового дизайна – облегчить пользователям сервиса принятие решения о бронировании жилья.
На сайте используются элементы плоской формы и минимум цветов. Крупные картинки помогают решить главную задачу нового дизайна – облегчить пользователям сервиса принятие решения о бронировании жилья.
http://dunked.com
Сервис публикации портфолио для представителей творческих профессий. Сайт отличается хорошим выбором ярких цветов, плоскими значками веб-дизайна и большими плоскими кнопками. В целом выглядит минималистично и просто, создавая ощущение надежного и доступного сервиса. Четкая и аккуратная страница позволяет пользователю легко понять содержание и смысл страницы, не отвлекая лишними визуальными эффектами.
http://www.vox.com
Новостной сайт выполнен в плоском, минималистичном дизайне, который ставит перед собой важную цель — разъяснять новости. Узнаваемый дизайн с использованием нескольких цветов и больших изображений создает запоминающийся стиль. На главной странице благодаря плоскому дизайну пользователь тратит меньше времени на выбор интересующих новостей.