примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
Лучшие примеры сайтов портфолио дизайнера
Лучшие примеры сайтов портфолио дизайнера — PixpaПОСТРОЕНО С ПОМОЩЬЮ PIXPA
Присоединяйтесь к лучшим дизайнерам мира и создайте свой потрясающий сайт-портфолио с помощью Pixpa. Вдохновляйтесь примерами потрясающих дизайнерских сайтов.
Попробуйте Pixpa бесплатно
Начните 15-дневную бесплатную пробную версию. Кредитная карта не требуется.
Featured Фотография Дизайн Искусство Мода Свадьбы Интернет-магазины Бизнес Блоги
Изучите сайты портфолио дизайнеров, созданные с помощью Pixpa
- Графический дизайн
- Веб-дизайн
- Мультимедийный дизайн
- Дизайн продукта
- Архитектура
- Дизайн интерьера
Универсальный конструктор сайтов-портфолио Pixpa дает дизайнерам возможность демонстрировать, делиться и продавать свои работы в Интернете без каких-либо знаний кодирования.
С помощью интуитивно понятного конструктора Pixpa можно легко создать свой сайт, не касаясь ни строчки кода. Вы можете легко добавлять потрясающие галереи, видео, формы и страницы, чтобы структурировать свой сайт так, как вам нужно. Создайте полнофункциональный интернет-магазин, чтобы продавать свои работы, услуги и цифровые загрузки как профессионал. С помощью специальных, удобных для мобильных устройств галерей для клиентов создавайте и управляйте полностью цифровым рабочим процессом для обмена, продажи и доставки изображений клиентам.
Создать сайт моего портфолио
Часто задаваемые вопросы
Почему онлайн-портфолио важно для графического дизайнера?
Портфолио дизайнера — это важный инструмент, позволяющий вам поделиться образцами работ с потенциальными клиентами и работодателями и продемонстрировать им свои навыки, методы, стиль и опыт.
Веб-сайт онлайн-портфолио избавит вас от необходимости делиться материалами, образцами и резюме по отдельности. Вместо этого вы можете просто разместить ссылку на свой сайт и вуаля! Веб-сайт-портфолио также позволяет использовать встроенные инструменты SEO и маркетинга для лучшего продвижения и органического увеличения охвата.
Как создать сайт-портфолио графического дизайна бесплатно?
Instagram и другие социальные медиа-платформы дают возможность поделиться своими работами с миром и помочь профессиональному росту. Вы можете начать создание своего портфолио дизайнера онлайн бесплатно с помощью полнофункциональной 15-дневной бесплатной пробной версии Pixpa . Ознакомьтесь с красивыми шаблонами сайтов-портфолио от Pixpa, включающими широкие возможности галереи, ведения блогов, форм, интеграции с социальными сетями и многое другое. Для регистрации не требуется кредитная карта.
Как я могу продвигать свой сайт по графическому дизайну?
Самый простой и экономически эффективный способ продвижения вашего сайта — это поисковая оптимизация (SEO). С помощью встроенного в Pixpa SEO-менеджера вы можете повысить рейтинг вашего сайта в результатах поиска Google и получить больше органического трафика. Вы также можете использовать функции интеграции с социальными сетями, чтобы делиться контентом с вашего сайта-портфолио непосредственно через каналы социальных сетей.
С помощью встроенного в Pixpa SEO-менеджера вы можете повысить рейтинг вашего сайта в результатах поиска Google и получить больше органического трафика. Вы также можете использовать функции интеграции с социальными сетями, чтобы делиться контентом с вашего сайта-портфолио непосредственно через каналы социальных сетей.
Как я могу заработать деньги с помощью своего сайта-портфолио дизайнера?
Самый простой способ заработать на своем сайте-портфолио дизайнера — продавать отпечатки своих работ или товары, создав интернет-магазин. Вы также можете продавать лицензионные цифровые копии через свой сайт. Установка функций электронной коммерции для вашего сайта-портфолио — это простой способ получения дохода в Интернете.
Что говорят наши клиенты.
Подробнее
Удивительное соотношение цены и качества Отличная платформа для портфолио Исключительно довольны Pixpa
Обслуживание клиентов впечатляет! Мой сайт великолепен Чистая, простая, экономически эффективная платформа
Я могу легко продать 1000 изображений Живая помощь всегда доступна в течение нескольких минут
Лучший конструктор сайтов для фотографов Предназначен для творческих людей Мой сайт выглядит высококлассно
Отличное обслуживание клиентов Мой сайт заработал за один день Pixpa проверяет все возможности
Я перевожу все на Pixpa Pixpa для меня — это «WordPress, уходи».
100% рекомендуется Лучшая платформа для дизайнеров Чистые и профессиональные шаблоны
Исключительно хорошее соотношение цены и качества Пакет «все в одном Установка была очень простой и быстрой
Внесение изменений происходит так быстро. Удобство использования и интуитивная понятность В восторге от команды обслуживания клиентов
Экономичность и простота в использовании Все, что может пожелать фотограф Мне нравятся варианты галереи
Начните бесплатно
15-дневная бесплатная пробная версия. Кредитная карта не требуется.
Уже более 10 лет считается лучшим конструктором сайтов среди творческих людей.
как создать крутое дизайнерское портфолио
Степан СолодковМультидисциплинарный дизайнер и арт-директор.
Портфолио — это «лицо» дизайнера, именно по нему работодатель будет оценивать уровень компетенций. Вместе с автором модуля про портфолио для курса «Графический дизайнер с нуля до PRO» Степаном Солодковым рассказываем, где лучше всего размещать свои проекты и на что в первую очередь обращают внимание работодатели.
Содержание
- Зачем нужно портфолио?
- Что добавить в портфолио и где взять проекты?
- Где взять кейсы новичку?
- Что такое кейс?
- Где разместить портфолио?
- Советы по составлению портфолио
Зачем нужно портфолио?
В дизайне портфолио — это документ с образцами вашей работы, отражающими ваши навыки. На самом деле мы сталкиваемся с портфолио каждый день: они есть во всех сферах, начиная от сайта парикмахерской, на котором выложены фото работ мастеров, до ресторанов, выкладывающих в Instagram фотографии блюд. Если зайти на сайты крупных дизайн-студий, то первое, что вы увидите, — портфолио, ведь это визитная карточка всех дизайнеров.
Оно нужно, чтобы:
- получить новых клиентов. Даже если клиенты узнают о вас по сарафанному радио, рано или поздно оно может перестать работать. Тогда придется искать клиентов самостоятельно, а для этого в первую очередь понадобится портфолио;
- рассказать о себе рынку. Дизайнеров зовут на конференции и мастер-классы именно потому, что у них крутое портфолио;
- отследить собственный рост. Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Вот о чем может рассказать ваше портфолио.
Читайте такжеКак стать графическим дизайнером?
- Навыки. Портфолио показывает, какими инструментами владеет дизайнер. Глядя на него, работодатель может оценить, насколько соискатель хорош в композиции, колористике и типографии, умеет ли пользоваться программами.
- Подход к работе. По портфолио можно понять и то, как дизайнер подходит к работе.
 Если оно сделано небрежно, с разномастными шрифтами или неаккуратной версткой, то и качество работы специалиста вызывает сомнения.
Если оно сделано небрежно, с разномастными шрифтами или неаккуратной версткой, то и качество работы специалиста вызывает сомнения.
Как человек, который сам нанимает дизайнеров, я всегда обращаю внимание на то, как оформлено портфолио: одно дело — хорошо сверстанное портфолио в PDF или на Behance, другое — когда человек просто залил все работы в архив и выложил на файлообменник.
Что добавить в портфолио и где взять проекты?
- Работы по теме. Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.
- Проработанные проекты. Стратегия «Добавить в портфолио все, что вы когда-либо делали» не сработает.
 Лучше выбрать самые удачные кейсы, где вы сможете показать проект развернуто, а одинокие баннеры и визитки туда включать не стоит.
Лучше выбрать самые удачные кейсы, где вы сможете показать проект развернуто, а одинокие баннеры и визитки туда включать не стоит.
- Лучшие и интересные для вас лично работы. Не включайте в портфолио проекты на темы, которые вам уже наскучили. Клиенты всегда будут ориентироваться на то, что вы уже делали. Поэтому если у вас есть много проектов по тематике, которая вам надоела, — убирайте эти кейсы из портфолио и оставляйте только то, что хотите делать сейчас.
Где взять кейсы новичку?
- Стажировки. Можно пойти на стажировку ради опыта работы в реальных проектах. Многие студии готовы брать новичков.
- Конкурсы. Есть открытые конкурсы, в которых любой может принять участие, — например, конкурс на создание логотипа города. Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем.
 Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
- Работы для друзей и знакомых. Наверняка есть знакомые, которые открыли кофейню или шьют на заказ одежду. Как раз они могут стать вашими первыми заказчиками. На первых порах неважно, заплатят вам за работу или нет. Главное, что у вас будет кейс в портфолио.
- Студенческие работы. Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
- «Фейки». Еще одно решение для начинающих дизайнеров, у которых пока мало своих работ, — сделать концепт. Например, переосмыслить известный бренд или найти проблему и решить ее с помощью дизайна, пусть и без реального заказчика. Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными.
 Источник
ИсточникЧто такое кейс?
Кейсы — это главные элементы портфолио. Они бывают двух видов: полноформатные и объединенные.
- Полноформатный — кейс, в котором вы целиком описываете один проект, со всеми деталями и элементами.
- Объединенный — «микс», в котором есть разные работы: логотипы, иллюстрации, — выполненные в одной стилистике.
Что входит в кейс:
- Обложка. Это первое, что видит зритель, и именно от нее зависит, заинтересуете вы клиента или нет. Ваша обложка должна быть максимально привлекательной, чтобы вы сами хотели ее открыть.
- Описание проекта. Часто бывает, что картинок недостаточно и, чтобы объяснить, о чем ваш проект, нужно сопроводить его текстом.
 Тут придется немного побыть копирайтером: старайтесь написать интересный рассказ. Опишите, как создавался проект и для какого клиента, какая была задача, какие решения вы по ходу принимали, как это повлияло на компанию или бренд. Можно добавить, какие варианты не были приняты и почему.
Тут придется немного побыть копирайтером: старайтесь написать интересный рассказ. Опишите, как создавался проект и для какого клиента, какая была задача, какие решения вы по ходу принимали, как это повлияло на компанию или бренд. Можно добавить, какие варианты не были приняты и почему.
- Инсайт. Тут можно рассказать о том, чем вы вдохновлялись при создании проекта, как нашли именно ту самую форму и почему решили использовать тот или иной дизайн.
- Детали. Если вы веб-дизайнер, покажите, как вы прорабатывали иконки, если иллюстратор — покажите ваши скетчи. Интересно смотреть, как модель рождалась от эскиза до реального воплощения, — детали дополняют и раскрывают его, мы видим весь масштаб проделанной работы. Дьявол кроется в деталях, поэтому важно уделять внимание мелочам.
Где разместить портфолио?
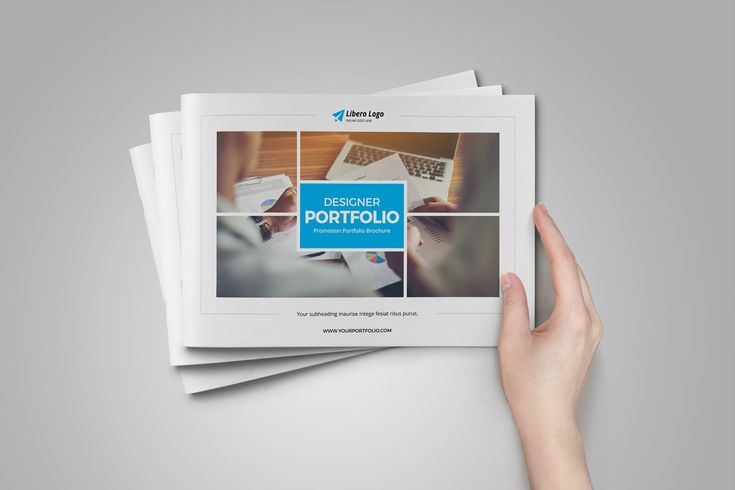
- Офлайн. Оптимальный вариант — скомпоновать в PDF-файл все проекты, кратко описав каждый из них.
 Не надо отправлять свои работы отдельными ссылками или тем более архивом.
Не надо отправлять свои работы отдельными ссылками или тем более архивом.
Во-первых, это неудобно: работодателю придется потратить время на то, чтобы скачать архив и разобраться во множестве файлов.
Во-вторых, архив с кучей картинок показывает, что соискатель не позаботился о том, чтобы структурировать и красиво подать портфолио.
Читайте такжеКак дизайнеру создать портфолио на Behance?
- Behance или Dribble. Это две общепризнанные площадки для онлайн-портфолио. На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
- Сайт на Tilda или Readymag. Чтобы сделать страничку на сайтах-конструкторах, не надо уметь программировать, достаточно иметь базовые знания верстки. Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики.

Всегда круто, когда у дизайнера есть собственный сайт, на котором можно и проекты показать, и краткую биографию написать, и похвастаться наградами. Это плюс десять баллов к солидности в глазах клиента.
Советы по составлению портфолио
- Работы должны быть примерно одинаковыми по качеству.
В противном случае работодатель может начать сомневаться в ваших компетенциях. Если я вижу очень качественную работу по соседству с посредственной, у меня сразу возникают сомнения в компетентности человека. А не ворует ли он работы? Или же просто скрывает, что некоторые проекты были выполнены совместно с более сильным дизайнером?
- Проекты должны отвечать духу времени.
Работы должны быть актуальными — это покажет работодателю, что вы развиваетесь и следите за современными тенденциями. Обновляйте портфолио раз в год и смело убирайте то, что уже не соответствует трендам.
- Не добавляйте в портфолио незавершенные работы.

Исключение — длительные проекты, которые помогают понять логику, инструменты и ход работы дизайнера.
- Забудьте о бесплатных мокапах.
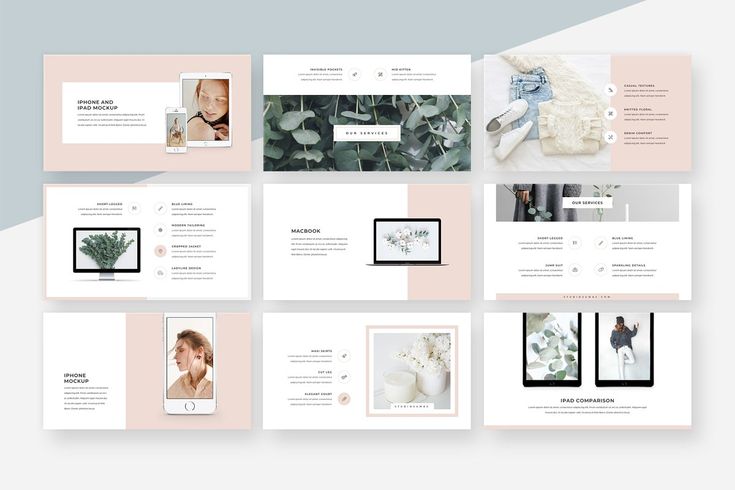
Mock-up (англ. макет) — это типовые изображения, которые используют, чтобы показать заказчику дизайн фирменного стиля. Зачастую мокапы выглядят ужасно. Клиентов, которые не знают, что такое мокапы, но просматривают профильные сайты в поисках дизайнера, смутит, почему ваша подача и подачи десяти других дизайнеров выглядят одинаково.
Научитесь делать мокапы самостоятельно. Для этого можно использовать стоковые фото или кастомизировать готовые — так вы сможете создать уникальный визуал. Чем реалистичнее и уникальнее ваша подача, тем выгоднее она смотрится в портфолио. Попробуйте найти уникальные ракурсы или композиционные решения.
Мокап для айдентики компании PLM. Источник- Используйте реальные фото проекта.
Идеально, если фото сделаны профессионально: в высоком разрешении, с грамотно выставленным светом, правильной композицией и хорошей цветопередачей. Но это дорого, поэтому не у каждого начинающего дизайнера есть такая возможность. Бывают случаи, когда не всё придуманное вами реализуется клиентом, а кейс нужно собрать. В таком случае подойдет 3D-визуализация.
Но это дорого, поэтому не у каждого начинающего дизайнера есть такая возможность. Бывают случаи, когда не всё придуманное вами реализуется клиентом, а кейс нужно собрать. В таком случае подойдет 3D-визуализация.
Зачастую только 3D дает возможность эффектно показать выгодный ракурс и уникальную форму, аналогов которых не существует.
- Следите за стилистическим единством кейса.
Все фото и мокапы должны быть в едином стиле: с одинаковой цветопередачей и похожей цветовой гаммой, чтобы проект смотрелся органично.
- Попросите прокомментировать портфолио опытных дизайнеров.
Напишите знакомым коллегам и спросите их мнения. На самом деле многие с радостью поделятся своей экспертизой. Не бойтесь услышать плохие комментарии — взгляд со стороны поможет вам развиться.
14 лучших портфолио графического дизайна, которые мы когда-либо видели, и как создать собственное — лучшие темы, плагины и хостинг для WordPress
Отличное портфолио графического дизайна не может сдвинуть горы, но оно может изменить вашу жизнь благодаря новой работе или возможности. AI и другие факторы влияют на найм графического дизайнера, делая ваше портфолио более важным, чем когда-либо прежде.
AI и другие факторы влияют на найм графического дизайнера, делая ваше портфолио более важным, чем когда-либо прежде.
И хотя некоторые дизайнеры до сих пор носят с собой книги с печатными примерами дизайна, большинство портфолио представляют собой веб-сайты графических дизайнеров. Эти сайты показывают аудитории гораздо больше, чем дизайнерские навыки, такие как дизайн логотипа или типографика.
Являетесь ли вы штатным графическим дизайнером или занимаетесь дизайном в качестве побочного проекта в свободное время, очень важно, чтобы вы создали стильное портфолио графического дизайна, чтобы продемонстрировать свою работу потенциальным клиентам.
К счастью, мы создали список из 14 впечатляющих портфолио графического дизайна, сопровождаемый инструкциями о том, как вы можете создать свое собственное. Продолжайте читать, чтобы получить все советы, необходимые для создания идеального места для демонстрации вашей работы.
Примеры веб-сайтов портфолио графического дизайна
- Мораг Майерскоу
- Хизер Шоу
- Мохамед Самир
- Глеб Кузнецов
- Крис Таммар
- София Еши
- Стефани Брюклер
- Чип Кидд
- МДЗ Дизайн
- Алекс Трочут
- Тобиас ван Шнайдер
- Кейт Моросс
- Линг К.

- Ниша К. Сетхи
Портфолио по графическому дизайну — один из самых важных элементов, который должен увидеть клиент при выборе графического дизайнера, а это означает, что портфолио жизненно важно для подтверждения вашего мастерства дизайнера.
Кроме того, портфолио по графическому дизайну, как и резюме, содержит необходимую контактную информацию и любые тематические исследования, которые вы хотите включить в прошлые работодатели.
Большинство портфолио сегодня — это веб-сайты графического дизайнера. Это означает, что они не только способ связаться с клиентами. Они также помогают графическим дизайнерам создавать сообщества и делиться своими работами с потенциальными поклонниками по всему миру.
Так как же должно выглядеть портфолио графического дизайна, чтобы выделяться? Некоторые из лучших портфолио графического дизайна сегодня включают в себя следующие элементы:
- Графики движения
- Видео
- Оригинальные иллюстрации
- Анимация
- Дизайн продукта
- Дизайн UX
- Рекламные кампании
- раскадровки
- Фирменный стиль
Давайте посмотрим на некоторые примеры веб-сайтов портфолио графического дизайна, чтобы вдохновить и мотивировать развитие вашего портфолио.
1. Мораг Майерскоу
Яркая графика, анимация и чистый дизайн делают это портфолио исключительным графическим дизайнером. Этот подход отлично подходит для дизайнеров, которые увлекаются искусством дизайна. Это также работает для дизайнеров, которые берутся за более экспериментальные или специфичные для сайта проекты.
Почему мы выбрали это портфолио графического дизайна: Эстетика Майерско уникальна, и этот сайт, ориентированный на изображения, быстро передает ее стиль.
Короткие фрагменты текста связывают ее визуальный бренд с ее прошлым, профессиональным опытом и личной философией. Такое сочетание создает впечатление, что сайт показывает дизайнера целиком, а не просто визуализацию работы, которую она выполняет для клиентов.
Такое сочетание создает впечатление, что сайт показывает дизайнера целиком, а не просто визуализацию работы, которую она выполняет для клиентов.
2. Хизер Шоу
Этот веб-сайт с портфолио графического дизайна включает образцы дизайна книг и веб-сайтов, брендинг и многое другое. Это хорошо для дизайнеров, которые работают в разных медиа, но хотят представить целостное портфолио.
Почему мы выбрали это портфолио графического дизайна: Портфолио Хизер Шоу очень простое и понятное. Он показывает широкий спектр навыков и подходов к решению проблем клиентов, но также визуально последователен.
Дизайнер также эффективно использует текст для объяснения каждого проекта и поощрения дальнейшего участия в работе.
3. Мохамед Самир
Работа Самира включает брендинг, типографику, плакаты и полиграфический дизайн. Итак, это портфолио графического дизайна сосредоточено на узкой коллекции отмеченных наградами дизайнов.
Это портфолио графического дизайна находится на Behance. Это делает его подходящим для графических дизайнеров, которые хотят присутствовать в Интернете, не разрабатывая собственный веб-сайт.
Это делает его подходящим для графических дизайнеров, которые хотят присутствовать в Интернете, не разрабатывая собственный веб-сайт.
Почему нам нравится сайт этого графического дизайнера: Помимо высокого качества дизайнерской работы, это портфолио демонстрирует широкий спектр подходов к типографике и стилю. В то же время он демонстрирует последовательное видение и страсть к визуальной коммуникации.
Печатная дизайнерская работа также хорошо сфотографирована. Хотя вместо этого дизайнер мог бы добавить цифровой файл, фотографии дают вам лучшее представление об окончательном отшлифованном дизайне.
4. Глеб Кузнецов
Портфолио Кузнецова сочетает в себе дизайн продукта, взаимодействие с пользователем и графический дизайн, чтобы создать что-то совершенно новое. Это портфолио, размещенное на Dribble, содержит более 50 изображений, что может быть огромным. Но они разбиты на семь простых для понимания проектов.
Это делает его отличным примером портфолио графического дизайна для дизайнеров, которые хотят продемонстрировать долгосрочные или сложные проекты.
Почему это отличный пример веб-сайта портфолио графического дизайна: От изображений до своего краткого заявления «О нас» этот дизайнер делает свое уникальное видение и индивидуальность частью работы и ее презентации.
5. Крис Таммар
Великие дизайнеры часто позволяют работе говорить за себя. Это оптимизированное портфолио графического дизайна, которое привлекает внимание к результатам работы клиента. Когда присутствует текст, это повышает ценность работы, например, упоминание других веб-сайтов, на которых размещена их инфографика. Это отличный формат портфолио для дизайнеров, занимающихся графическим дизайном, таких как:
- Дизайн логотипа
- упаковка
Почему мы выбрали это портфолио графического дизайна: Эта группа работ проста и по существу. Он также демонстрирует широкий спектр навыков и тактик с последовательным видением.
6.
 София Еши
София ЕшиЧеткий заголовок и дизайн плиток подчеркивают образцы работ этого мощного графического дизайнера.
Хотя плитки подчеркивают уникальный стиль дизайнера, вы можете нажать на каждую плитку, чтобы получить полную информацию о каждом проекте. Это отличный подход для дизайнеров, которые хотят рассказать более глубокую историю каждого проекта, но при этом упростить навигацию по сайту.
Почему нам нравится сайт этого графического дизайнера: В графическом дизайне важен четкий стиль. Тем не менее, может быть сложно показать, сколько способов вы можете применить этот особый стиль в бизнес-контексте. Крупные бренды, в том числе Google, Nike и Comcast, используют уникальный иллюстративный голос Йеши, чтобы говорить от имени своих брендов.
Это портфолио веб-сайтов ясно показывает это, но при этом основное внимание уделяется графическому дизайну.
7. Стефани Брюклер
Это портфолио включает в себя дизайн упаковки, иллюстрацию и веб-дизайн, а также графический дизайн и брендинг. Это один из наших любимых веб-сайтов графических дизайнеров, потому что он чистый и простой в навигации.
Он также показывает множество различных примеров работы с первого взгляда. Это делает его отличным примером для дизайнеров, которые не знают, как организовать всю работу, которую они хотят включить в свое портфолио.
Почему нам нравится этот пример веб-сайта графического дизайнера: Портфолио графического дизайна Brückler сосредоточено на мельчайших деталях, чтобы создать превосходный пользовательский интерфейс. От простой анимации загрузки страницы до продуманного использования анимированной графики — этот дизайнер оттачивает потрясающие детали.
8. Чип Кидд
Веб-сайт портфолио графического дизайна дизайнера обложек книг Чипа Кидда использует всплывающие окна в стиле лайтбоксов. Всплывающие окна облегчают фокусировку на обложке каждой книги. Это разумный способ сузить визуальные эффекты с помощью сайта графического дизайна, в то же время позволяя легко увидеть всю работу в одном месте.
Всплывающие окна облегчают фокусировку на обложке каждой книги. Это разумный способ сузить визуальные эффекты с помощью сайта графического дизайна, в то же время позволяя легко увидеть всю работу в одном месте.
Кидд использует различные стили для обложек книг, и они отредактированы таким образом, что этот диапазон выглядит естественным и захватывающим, а не хаотичным.
Почему это отличный пример веб-сайта портфолио графического дизайна: Темный фон делает стиль этого графического дизайнера популярным. А простая боковая навигация позволяет пользователям быстро узнать больше о дизайнере и его работе.
9. МДЗ Дизайн
Лаконичные и захватывающие изображения на этом примере веб-сайта графического дизайнера позволяют посетителям взглянуть на исполнение и стратегию.
MDZ Design также предлагает клиентам дизайн продукта и стратегию. Это делает их портфолио графического дизайна полезным примером для дизайнеров, ориентированных на стратегию.
Почему нам нравится этот пример веб-сайта графического дизайнера: Спектр услуг, представленных в этом портфолио, может быть ошеломляющим или запутанным. Вместо этого это шанс увидеть их подход к решению проблем. Они также позволяют легко увидеть, как их процесс приводит к результатам для их клиентов.
10 Алекс Трочут
Это портфолио графического дизайна также является домом для дизайна продуктов Trochut, анимации, музыки и NFT. Это отличный пример для мультимедийных художников, которые хотят представить свои работы на одном веб-сайте. Это также работает для создателей с большой коллекцией работ для показа.
Почему нам нравится этот пример веб-сайта графического дизайнера: Четырехколоночный макет этого сайта показывает миниатюры изображений разного размера. Каждый столбец перемещается с разной скоростью по мере прокрутки страницы вниз.
Каждый столбец перемещается с разной скоростью по мере прокрутки страницы вниз.
Это движение кажется динамичным и захватывающим и усиливает оригинальный подход этого дизайнера к цвету, шрифту и макету.
11 Тобиас ван Шнайдер
Этот веб-сайт портфолио графического дизайна использует различные размеры и контрасты шрифта, чтобы подчеркнуть идеи, которые он передает. Это отличный подход для предприимчивых дизайнеров. Это также удобно для тех, кто занимается совместными работами в рамках своей дизайнерской работы.
Почему нам нравится сайт этого графического дизайнера: Липкий заголовок и большие блоки цвета и текста делают этот веб-сайт графического дизайнера интересным для изучения. Этот сайт также хорошо использует масштаб. Он сочетает большие изображения с большим и маленьким текстом, чтобы подчеркнуть каждый проект клиента.
12 Кейт Моросс
Есть много способов обыграть уникальный стиль, и на этом веб-сайте графического дизайна представлены недавние работы этого дизайнера, а также полный архив проектов. Это отличный пример для дизайнеров, которые также занимаются иллюстрацией.
Это отличный пример для дизайнеров, которые также занимаются иллюстрацией.
Почему мы выбрали это портфолио графического дизайна: Моросс эффективно использует пространство на этом сайте. Легко сразу почувствовать особый стиль дизайнера. Простая навигация помогает пользователям уточнить свой поиск, чтобы ориентироваться на определенный тип работы, например нарисованный от руки шрифт или редакционный дизайн.
13 Линг К.
В портфолио LingK представлен их последний проект, а также показаны другие отраслевые ниши. Структура сайта помогает потенциальным клиентам быстро решить, хотят ли они работать с этим дизайнером.
Почему это отличный пример веб-сайта портфолио графического дизайна: Может быть сложно передать, как материалы кампании для сложного события, такого как свадьба или конференция, работают вместе. Этот дизайнер эффективно показывает широту и глубину работы по каждому проекту и позволяет легко увидеть ценность каждого результата.
Этот дизайнер эффективно показывает широту и глубину работы по каждому проекту и позволяет легко увидеть ценность каждого результата.
14 Ниша К. Сетхи
Портфолио Сети простое и понятное. Он привлекает внимание к каждому дизайн-проекту. Раздел «О нас» также рассказывает четкую историю, которая побуждает к дальнейшим вопросам и разговорам.
Может возникнуть соблазн рассказать аудитории обо всем на вашем сайте. Но хорошее портфолио должно предлагать достаточное количество образцов, чтобы побудить клиентов обратиться к ним и узнать больше, но не настолько, чтобы это переполняло их. Этот веб-сайт является отличным примером того, как предложить достаточно.
Почему нам нравится этот пример веб-сайта графического дизайнера: Это портфолио графического дизайна сочетает в себе ручную надпись, печать и другие средства массовой информации с цифровым дизайном. Хотя этот дизайнер работает в различных медиа, его портфолио демонстрирует сильный голос, который эффективен во многих каналах.
Как сделать портфолио графического дизайна
- Отметьте свои лучшие работы и продемонстрируйте широкое мастерство.
- Выберите подходящую платформу для демонстрации своей работы.
- Включите профессиональное тематическое исследование или рекомендации клиента.
- Интегрируйте свою личность.
- Опишите творческий процесс.
- Покажите работу, не связанную с клиентом, или сторонние проекты.
1. Отметьте свои лучшие работы и продемонстрируйте широкое мастерство.
Линдси Берк, дизайнер продукта HubSpot, подчеркивает важность качества над количеством, когда дело доходит до курирования портфолио графического дизайна. Она говорит: «Я рекомендую выбрать ваши самые сильные проекты и сделать их основным направлением вашего веб-сайта портфолио».
В идеале в вашем портфолио должно быть 10–20 самых ярких и впечатляющих дизайнов — несомненно, у того, кто будет заниматься вашим портфолио, не будет времени смотреть больше, и если ваши первые несколько проектов достаточно впечатляющие, им это не нужно.
Но не менее важно показать потенциальным клиентам свою универсальность. Если вы занимаетесь дизайном логотипов, а также видео-анимацией, неплохо включить оба вида проектов в свое портфолио.
2. Выберите подходящую платформу для демонстрации своей работы.
Инвестирование в качественный веб-сайт с URL-адресом пользовательского домена окупится в долгосрочной перспективе, поскольку вы продемонстрируете свой профессионализм потенциальным клиентам.
Наличие собственного веб-сайта поможет вам организовать портфолио в соответствии со всеми потребностями вашего бизнеса — например, вы можете включить разделы «Проекты», «Обо мне» и «Связаться со мной», чтобы посетители могли просматривать ваш контент, а затем связываться с вами. даже не покидая сайт.
Взгляните на этот список Лучшие разработчики сайтов если вам нужна помощь в выборе платформы для вашего портфолио.
3. Включите профессиональное тематическое исследование или рекомендации клиента.
Линдси Берк сказала мне, что невероятно полезно написать тематическое исследование, дополняющее любую визуальную часть веб-сайта: «С помощью письменного тематического исследования посетители вашего сайта могут получить представление об истории вашего проекта, проблеме, которую вы стремились решить с помощью дизайна, и процесс, который вы предприняли, чтобы получить окончательный результат. Много времени, усилий и итераций уходит на разработку проектных решений, а письменное тематическое исследование поможет рассказать о вашем уникальном процессе».
Много времени, усилий и итераций уходит на разработку проектных решений, а письменное тематическое исследование поможет рассказать о вашем уникальном процессе».
Чтобы создать сильный кейс, подумайте о том, чтобы включить предысторию проекта, проблему, процесс, ваш результат и любые последующие шаги.
Берк предлагает включить в раздел «Процесс» вашего тематического исследования исследование, картирование опыта, разработку персоны, каркасное построение, наброски, тестирование удобства использования и итерацию.
Кроме того, это произведет впечатление на будущих клиентов, если вы сможете включить рекомендации от предыдущих работодателей, что позволит вам продемонстрировать уровень профессионализма.
4. Интегрируйте свою личность.
Как вы можете видеть в приведенных выше примерах, каждое портфолио сильно отличается в зависимости от уникального стиля художника. Тот, кто просматривает портфолио Тобиаса ван Шнайдера, будет ожидать чего-то совершенно иного, чем тот, кто просматривает сайт Линг К. Убедитесь, что ваше портфолио, включая макет, фон и название веб-сайта, отражает, кто являетесь являетесь дизайнером.
Убедитесь, что ваше портфолио, включая макет, фон и название веб-сайта, отражает, кто являетесь являетесь дизайнером.
5. Опишите творческий процесс.
У каждого дизайнера свой уникальный процесс работы с клиентами — и чем раньше потенциальный клиент узнает о вашем процессе, тем лучше. Важно, чтобы вы включили контекст, чтобы посетители могли понять, как вы справляетесь с трудностями и как ваши проекты решают реальные проблемы.
Кроме того, включение описания вашего творческого процесса может помочь потенциальному клиенту понять, способны ли вы справиться с объемом его проекта.
Например, они могут быть не уверены в вашей способности работать с графическим дизайном для мобильных устройств, пока не прочитают, как вы в одиночку провели мозговой штурм и создали дизайн для мобильного сайта другого клиента. В этом случае контекст имеет решающее значение.
6. Покажите работу, не связанную с клиентом, или сторонние проекты.
Аманда Чонг, бывший дизайнер HubSpot, говорит: «Дополнительные проекты — отличный способ продемонстрировать вашу волю к инициативе и вашу способность сбалансировать несколько вещей одновременно. Это также отличный способ продемонстрировать некоторые из наиболее экспериментальных и креативных идей, которые вы, возможно, не сможете реализовать в своей повседневной работе».
Это также отличный способ продемонстрировать некоторые из наиболее экспериментальных и креативных идей, которые вы, возможно, не сможете реализовать в своей повседневной работе».
Если вы только начинаете, допустимо включать побочные проекты или работу, не связанную с клиентом, чтобы потенциальные клиенты могли оценить ваши способности и стиль.
Подумайте о том, чтобы включить школьную работу, логотип, который вы разработали для компании вашей тети, или внутренний дизайн, который вы создали для своей нынешней компании — в идеале, ваши проекты сведут на нет любые опасения потенциальных клиентов по поводу отсутствия у вас карьерного опыта.
Идеи портфолио графического дизайна
- Помогите местному бизнесу или стартапу с дизайном и брендом.
- Создавайте контент для своего личного бренда.
- Редизайн существующего сайта.
- Создание материалов графического дизайна для выдуманной компании.
- Создайте логотип для любимого бренда.
- Создайте стандартную тему для WordPress.

- Примите участие в конкурсе дизайнеров.
1. Помогите местному бизнесу или стартапу с дизайном и брендом.
Один из самых простых способов начать создание клиентской базы — обратиться к некоммерческим организациям или местным предприятиям в вашем регионе. Заранее подумайте о создании макетов или эскизов. Это может помочь вам дать компаниям представление о ваших навыках и видении.
Возможно, вы считаете, что местному ресторану нужен новый логотип меню, или хотите помочь сувенирному магазину с их маркетинговыми материалами в Интернете.
Подобные проекты помогут вам лучше понять местный маркетинг вызовы, и дать вам время, чтобы развить свои навыки в этих областях. Вы никогда не знаете, к чему может привести бесплатный проект.
2. Создавайте контент для своего личного бренда.
Когда вы создаете контент для личного бренда, найдите время, чтобы ваши маркетинговые материалы были связными и гладкими.
Разработайте уникальный логотип для вашего бренда. Затем начните создавать свой веб-сайт и добавляйте тот же дизайн к различным материалам, включая визитную карточку и резюме. Это также прекрасное время для создания фирменной учетной записи в социальных сетях и создания постов, демонстрирующих ваши дизайнерские навыки и интересы.
Затем начните создавать свой веб-сайт и добавляйте тот же дизайн к различным материалам, включая визитную карточку и резюме. Это также прекрасное время для создания фирменной учетной записи в социальных сетях и создания постов, демонстрирующих ваши дизайнерские навыки и интересы.
Клиенты с большей вероятностью будут работать с вами, если увидят, какую качественную работу вы можете создать для себя.
3. Редизайн существующего веб-сайта.
Не ждите, пока клиент вашей мечты позвонит вам. Вместо этого создайте полный редизайн веб-сайта для известного бренда, чтобы доказать свои навыки будущим клиентам.
Это хорошо известная стратегия, уже используемая многими дизайнерами — просто взгляните на некоторые из впечатляющих мокапов Behance для таких брендов, как Twitch.
Кроме того, Аманда Чонг сказала мне: «Если вы создаете макеты для известных брендов, чтобы использовать их как часть своего портфолио, важно сочетать это с конкретным примером или описанием процесса, который помог вам прийти к предложенному дизайну. Поговорите о том, что, по вашему мнению, не работало с существующим дизайном, о некоторых ограничениях, с которыми, по вашему мнению, работали дизайнеры, и почему вы приняли такие решения».
Поговорите о том, что, по вашему мнению, не работало с существующим дизайном, о некоторых ограничениях, с которыми, по вашему мнению, работали дизайнеры, и почему вы приняли такие решения».
Чонг добавил: «Мокапы отлично демонстрируют ваши навыки визуального дизайна, но не обязательно демонстрируют вашу способность работать в контексте реального мира, поэтому вы захотите потратить время, чтобы объяснить, как бы вы подошли к этому в реальной жизни». настоящая деловая обстановка».
4. Создать материалы по графическому дизайну для выдуманной компании.
Если ваш дизайн достаточно впечатляющий, потенциальным клиентам будет все равно, что вы создали его для фиктивной компании. На самом деле, вы можете произвести на них впечатление своим новаторством и креативностью.
Подумайте о том, чтобы продемонстрировать свои навыки, составив творческое задание для поддельной компании с каркасами и эскизами. Другие проекты вы можете создать для воображаемых компаний, включая:
- Брендинг
- Руководства по стилю
- Плакаты
- Билборды
- Реклама в социальных сетях
- Графика одежды
- Оберточная бумага
- Брошюры и информационные бюллетени по электронной почте
- Простые гифки
- Анимированная инфографика
- Выставочные стенды
- Фирменное настенное панно
- Питч-колоды
- Обложки книг
- упаковка
Со временем настоящие компании обратят на это внимание.
5. Создайте логотип любимого бренда.
Придерживайтесь того типа контента, который вам нравится создавать. Если вы особенно хорошо разбираетесь в создании логотипов и вас часто вдохновляют логотипы, используемые реальными брендами, рассмотрите возможность создания альтернативного логотипа для бренда, который вам нравится.
Тогда взгляните на эти вдохновляющие переосмысленные логотипы НФЛ. Хотя эти команды НФЛ, вероятно, не изменятся, они являются отличными примерами навыков и творчества дизайнеров.
6. Создайте стандартную тему для WordPress.
WordPress, популярная система управления контентом, позволяет пользователям разрабатывать стандартные темы для WP. Лучше всего то, что если ваша тема одобрена, вы можете продать ее как премиальную тему за дополнительные деньги.
Начните с изучения самых популярных тем WordPress и подумайте, как вы можете создать впечатляющую альтернативу. Взгляни на Требования к обзору темы WordPress и этот обзор как создать дочернюю тему чтобы узнать больше.
7. Примите участие в конкурсе дизайна.
Чтобы получить вдохновение, попрактиковаться в своих навыках или пообщаться с другими дизайнерами в сообществе и одновременно создать свое портфолио, подумайте об участии в конкурсе дизайна.
Проблемы дизайна также могут помочь вам раскрыть навыки, о которых вы не знали, заставив вас выйти за пределы зоны комфорта дизайна.
Существуют различные ежедневные, еженедельные или ежемесячные задачи, которые будут подсказывать вам, что нужно разработать — например, попробуйте проверить Ежедневное задание по дизайну пользовательского интерфейса or Ежедневный конкурс логотипов.
Советы по созданию портфолио графического дизайна
- Покажите свою универсальность.
- Покажите свои лучшие работы.
- Включите тематические исследования.
- Сделайте его чистым и удобным для навигации.
- На видном месте отображать контактную информацию.
- Проявите свою уникальную индивидуальность.
Вы сделали работу, и теперь вы собираете свое портфолио графического дизайна. Попробуйте эти советы, чтобы выделить свое портфолио графического дизайна.
Попробуйте эти советы, чтобы выделить свое портфолио графического дизайна.
1. Покажите свою универсальность.
В портфолио должен быть представлен ряд различных работ, поэтому вы хотите выделить то, что вы можете сделать. Некоторые клиенты предпочитают более обтекаемый вид, в то время как другие ищут больше экспериментов.
Если у вас есть клиенты из разных отраслей, включите некоторые работы из каждой отрасли. Затем отредактируйте свое портфолио в зависимости от типа клиента, которому вы показываете свое портфолио.
Например, если вы встречаетесь с клиентом в сфере недвижимости, покажите образцы работ из схожих отраслей.
Вы также захотите показать всем, кто увидит ваше портфолио, на что вы способны. Итак, если вы создаете дизайнерские логотипы, книги и анимированную графику, включите в свое портфолио всего понемногу.
2. Покажите свои лучшие работы.
Тем не менее, постарайтесь ограничить свое портфолио своими лучшими работами. Не включайте работу в свое портфолио только для того, чтобы показать, что вы можете это сделать. То, как вы редактируете свое портфолио, показывает, что вы понимаете свои сильные стороны и умеете их использовать. Итак, отредактируйте свое портфолио, чтобы включить в него только свои лучшие работы.
То, как вы редактируете свое портфолио, показывает, что вы понимаете свои сильные стороны и умеете их использовать. Итак, отредактируйте свое портфолио, чтобы включить в него только свои лучшие работы.
Если вы отлично разбираетесь в одном наборе навыков, но не так хороши в другом, отредактируйте свое портфолио, чтобы подчеркнуть этот навык. Если возможно, создайте части портфолио, которые одновременно демонстрируют множество наборов навыков.
Например, если вы любите писать от руки, плакат может подчеркнуть ваши навыки графического дизайна наряду с этой уникальной способностью.
3. Включите тематические исследования.
Каждый клиент уникален, и каждый научит вас чему-то новому. Продолжая работать с разными клиентами, соберите коллекцию этих историй.
Старайтесь ничего не выбрасывать, не задокументировав это. Сама по себе эта страница с эскизами может показаться не очень интересной, но такая незавершенная работа — отличный способ показать потенциальным клиентам, как вы решаете проблемы.
Когда вы представляете тематические исследования в своем портфолио, начните с первоначальной проблемы, с которой к вам обратился клиент. Затем покажите, как выглядел процесс разговора и выработки идей с течением времени. Когда вы соберете свое тематическое исследование, не забудьте включить окончательное решение, которое вы предоставили.
4. Сделайте его чистым и удобным для навигации.
Дизайн — это больше, чем визуальные навыки, это общение. Таким образом, формат вашего портфолио, будь то печатное или онлайновое, должен быть четким и простым для сканирования.
Этот момент особенно важен для веб-сайтов графического дизайнера. Может возникнуть соблазн создать веб-сайт, демонстрирующий последние тенденции, или добавить пасхальные яйца, за которыми нужно охотиться. Между искусством и дизайном тонкая грань, и эти подходы могут быть очень вдохновляющими.
Но создание сложного сайта также может означать, что спешащие клиенты могут пропустить некоторые из ваших лучших работ.
Например, однажды графический дизайнер отправил свое портфолио моему знакомому креативному директору. Им понравился рисунок дизайнера, но они не видели много графического дизайна или работы в Интернете, о которых он говорил в своем резюме. Немного покопавшись, они нашли URL-адрес в одном из рисунков в альбоме для рисования, и этот URL-адрес вел на его веб-сайт.
Этот процесс прятки был классным, но не был ясным или простым в навигации. Этот сценарий мог быть упущенной возможностью для того дизайнера.
5. На видном месте отображайте контактную информацию.
Если кто-то хочет поговорить с вами, есть много мест, где они могут найти вас в Интернете. Но вы хотите, чтобы это было легко и для них, и для вас. Вы не хотите пропустить важную встречу, потому что клиент связался с вами по электронной почте, которую вы больше не проверяете.
На большинстве веб-сайтов графических дизайнеров есть контактная страница с вашей контактной информацией. Как только вы добавите это на свой сайт, убедитесь, что ссылки и формы работают.
6. Покажите свою уникальную индивидуальность.
Есть тысячи успешных графических дизайнеров, и вы можете конкурировать с некоторыми из них за своего следующего клиента. Итак, лучший совет для отличного портфолио — быть собой.
Если у вас есть чувство типографики или вы талантливы в цвете, продемонстрируйте, как вы видите мир в своем портфолио графического дизайна. Подумайте о каждой детали, а затем выполните все, что в ваших силах.
Будь то первая версия вашего портфолио или 200-я, создайте впечатление, что только вы можете ее создать.
Лучшие портфолио графического дизайна никогда не заканчиваются.
Вы узнали о ценности портфолио графического дизайна и ознакомились с некоторыми из лучших примеров портфолио. Вы прочитали о том, как создать свое портфолио, а затем отсканировали несколько умных идей, чтобы развить уже выполненную работу по графическому дизайну.
Так что же дальше?
Даже лучшие портфолио графического дизайна нуждаются в постоянных обновлениях. Имейте в виду, что, хотя ваше первое портфолио графического дизайна может быть завершено, создание портфолио никогда не закончится.
Имейте в виду, что, хотя ваше первое портфолио графического дизайна может быть завершено, создание портфолио никогда не закончится.
Что вы хотите решить для вашего следующего проекта? Социальные сети для продвижения вашего нового портфолио? Новое резюме или профессиональная биография для привлечения клиентов? Возможности безграничны.
Примечание редактора: этот пост был первоначально опубликован в марте 2019 года и был обновлен для полноты.
20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки. Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
- Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.

- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
Каким должно быть портфолио продуктового дизайнера
При найме продуктового дизайнера портфолио играет ключевую роль. Именно по нему HR-менеджер проводит предварительный отбор, а тимлид оценивает навыки кандидата и решает, пригласить ли его на собеседование.
Именно по нему HR-менеджер проводит предварительный отбор, а тимлид оценивает навыки кандидата и решает, пригласить ли его на собеседование.
Вместе с экспертами из агентства Aventica разбираемся, каким должно быть портфолио продуктового дизайнера, как его оценивают работодатели и сколько примеров работ оно должно содержать. А если хотите узнать, какими навыками должен обладать этот специалист и чем он занимается, можете почитать наш подробный материал о профессии.
Продуктовый дизайнер — специалист, который отвечает за создание и развитие цифрового продукта. Он формулирует гипотезы, проводит исследования и реализует решения, которые улучшают приложения, сервисы и сайты с точки зрения дизайна.
В первую очередь продуктовый дизайнер ориентируется на потребности пользователей и ищет способы улучшить их опыт взаимодействия с продуктом. При этом он должен учитывать и задачи бизнеса: делать проект более востребованным, привлекать ещё больше пользователей и как можно дольше удерживать их в продукте. Таким образом, этому специалисту всегда приходится поддерживать баланс между нуждами бизнеса и потребностями аудитории.
Таким образом, этому специалисту всегда приходится поддерживать баланс между нуждами бизнеса и потребностями аудитории.
Так же, как и UX/UI-дизайнер, продуктовый участвует в создании цифровых продуктов, исследует потребности аудитории и улучшает пользовательский опыт, однако в его работе есть две особенности ↓
Если UX/UI-дизайнер может участвовать в нескольких проектах, то продуктовый — работает над одним. Он улучшает приложение или сайт на всех этапах и смотрит на опыт взаимодействия пользователя с продуктом в целом.
Другие дизайнеры, как правило, работают над проектами, ограниченными по времени. Любая задача дизайнера интерфейсов имеет конечную точку: специалист делает макет, сдаёт его в разработку, и на этом его работа завершается.
Продуктовый дизайнер тестирует гипотезу, внедряет доработку и сразу приступает к следующему тестированию. Он непрерывно улучшает пользовательский опыт и отслеживает результаты.
Он непрерывно улучшает пользовательский опыт и отслеживает результаты.
***
Как и многим другим специалистам, продуктовому дизайнеру не обойтись без портфолио, которое включает примеры работ и показывает реальные навыки, опыт и квалификацию кандидата. Расскажем подробнее, какие этапы оценки оно проходит, какие кейсы в него включать и на каких платформах размещать.
В процессе отбора кандидата портфолио дизайнера проходит несколько этапов оценки:
Сначала работы просматривает HR-менеджер. Он визуально оценивает кейсы, проверяет, есть ли в них описание решений и достаточно ли подробно проработано содержание.
На втором этапе отобранные портфолио попадают к дизайн-лидам. Они детально изучают содержание работ и проверяют, есть ли у кандидата соответствующий опыт и необходимые хард-скиллы.
Затем кандидата приглашают на собеседование. На этом этапе дизайн-лид может лично задать специалисту дополнительные вопросы по портфолио и убедиться, что тот обладает нужными навыками.
На этом этапе дизайн-лид может лично задать специалисту дополнительные вопросы по портфолио и убедиться, что тот обладает нужными навыками.
Дарья Портнова
Руководитель бизнес-юнита «Дизайн» в агентстве Aventica
После отбора по портфолио продуктовому дизайнеру могут дать тестовое задание. С его помощью проверяют уровень хард-скиллов, которые потребуются сотруднику в работе.
Иногда кандидаты подходят к выполнению тестового задания как к незначительному этапу. Из-за этого результат часто не соответствует требованиям, и соискатель получает отказ.
К тестовому заданию стоит относиться как к рабочей задаче. Нужно пройти все этапы, необходимые для её решения: провести исследование, опросы, проанализировать конкурентов и составить портрет пользователя. Затем нужно создать визуальный интерфейс предложенного решения и упаковать проект в презентацию, где будут описаны все этапы и выводы. Можно сделать это в PDF, Figma или Tilda.
Можно сделать это в PDF, Figma или Tilda.
Работодателю важно, чтобы кандидат умел глубоко работать с продуктом. Если при беглом рассмотрении портфолио выглядит визуально интересным и наполненным, оно привлечёт к себе внимание HR-менеджера и тимлида. Но если в качестве примеров в портфолио будут только скриншоты интерфейса без описания проекта, дизайнеру могут отказать уже на первом этапе отбора.
Наталья Голованова
Дизайн-лид в агентстве Aventica
Работодатели отказывают по разным причинам. Бывает, что HR просто сверяется с конкретным списком требований и сразу отклоняет неподходящих кандидатов. Другой вариант — тимлид отказывает, потому что портфолио не дотягивает до уровня вакансии или не содержит подходящих кейсов.
Поэтому не нужно стесняться просить обратную связь — в крупных компаниях и агентствах вам обязательно ответят. Так вы будете знать наверняка, почему не подошли и нужно ли что-то изменить.
Так вы будете знать наверняка, почему не подошли и нужно ли что-то изменить.
А прежде чем отправлять портфолио, лучше убедиться, что оно соответствует компании. Стоит изучить, с какими продуктами в ней работают и на какие задачи ищут продуктового дизайнера. В портфолио лучше включить именно те кейсы, которые покажут, что у вас есть соответствующий опыт. А если таких кейсов нет, можно придумать подходящий проект и описать его концепт.
В портфолио продуктового дизайнера работодатель ожидает увидеть примеры работ, которые покажут, что этот специалист — подходящий кандидат на вакансию. Для этого в каждом кейсе должно быть несколько составляющих ↓
Каждый пример сопровождается описанием задач, процесса работы и обоснованием реализованного решения. В частности, нужно рассказать:
- для кого был предназначен проект;
- какие были обязанности;
- как проводились исследования;
- какие выводы были сделаны и какие решения предложены на основании полученных данных.

Так работодатель сможет увидеть логику действий дизайнера, оценить его подходы и навыки.
Представим, что один из кейсов — внутрикорпоративное приложение. В описании этого проекта должны быть указаны задачи, цель и результат, которого удалось добиться.
Цель проекта — повысить эффективность работы отдельного отдела с помощью мобильного приложения для оценки сотрудников. Чтобы реализовать этот продукт, дизайнеру предстояло провести исследование, спроектировать систему рекомендаций и пользовательские сценарии, разработать визуальную концепцию и отдать приложение в разработку. Источник: BehanceГлавная задача продуктового дизайнера — привести продукт к измеримому успеху. Чтобы потенциальный работодатель мог оценить результат работы, кейс должен содержать бизнес-метрики. Это могут быть конкретные цифры и объяснение того, как решение повлияло на определённые показатели проекта: возвращаемость пользователей на сайт, длительность взаимодействия с продуктом или частоту покупок.
Так, в проекте по созданию внутрикорпоративного приложения можно указать, сколько сотрудников в итоге воспользовалось приложением и как улучшились показатели работы в процентном соотношении. Кроме того, стоит обозначить дополнительные достижения, которые компания приобрела благодаря этому продукту.
Приложение для оценки сотрудников помогло улучшить работу подразделения на 87%. Положительно о продукты высказались 84% пользователей из 25 000. Помимо прочего, благодаря сервису компании удалось получить премию «HR-бренд года». Источник: BehanceВизуальное оформление второстепенно, но тоже играет важную роль. Работодатель должен увидеть, как определённые решения реализованы в дизайне, и в целом оценить эстетику работы. Только так он поймёт, сможет ли специалист работать с визуальной частью его продукта.
Презентовать работу помогут скриншоты интерфейса готового проекта. Если в конкретном кейсе использовались разные решения или дорабатывался существующий продукт, нужно показать работу на разных стадиях. Если создавался концепт или разрабатывался новый проект, можно показать макет или прототип.
Если создавался концепт или разрабатывался новый проект, можно показать макет или прототип.
При этом продуктовому дизайнеру необязательно владеть сложными инструментами или уметь рисовать — достаточно использовать готовые шаблоны кейсов, как у InCase, и UI-киты с набором готовых элементов интерфейса. Таким образом можно сэкономить время на подготовке структуры или прорисовке элементов интерфейса и сконцентрироваться на продуктовой проработке.
Презентация корпоративного приложения для оценки сотрудников может выглядеть так:
Это интерфейс мобильного приложения. На нём для сравнения показаны результаты двух отдельных сотрудников и критерии, по которым оценивались эти люди. Источник: BehanceКак мы уже писали выше, работы в портфолио продуктового дизайнера должны сочетать в себе подробное описание проекта и красивое визуальное оформление. Вот несколько удачных и не очень удачных примеров с комментариями экспертов:
18 лучших примеров дизайнерского портфолио для вдохновения
(Изображение предоставлено: ToyFight) Лучшие дизайнерские портфолио могут информировать зрителей о вашей работе и вдохновлять тех, кто ее ищет. Если вы еще не знали, хорошее портфолио невероятно важно в прекрасном мире искусства и дизайна, потому что оно позволяет клиентам взглянуть на вашу работу и может решить, нанять вас или нет.
Если вы еще не знали, хорошее портфолио невероятно важно в прекрасном мире искусства и дизайна, потому что оно позволяет клиентам взглянуть на вашу работу и может решить, нанять вас или нет.
Хотя мы определенно не советуем создавать точную копию портфолио дизайнеров, которое вам нравится, мы определенно думаем, что просмотр нескольких примеров будет хорошей отправной точкой. Просмотр других дизайнерских портфолио может вдохновить вас и дать идеи, которые помогут вам начать работу. Портфолио бывают разных форм и размеров, что делает их такими захватывающими. Однако иногда может быть немного сложно понять, как создать портфолио, демонстрирующее ваши навыки и точно представляющее вас как художника.
Чтобы помочь вам начать работу, мы собрали 18 лучших дизайнерских портфолио в Интернете (пожалуйста). Мы позаботились о том, чтобы включить портфолио от разных творческих людей, таких как иллюстраторы, студии и дизайнеры-фрилансеры. Каждый выделяется разными элементами, например, в то время как у одного может быть потрясающая эстетика, у другого может быть блестящее взаимодействие с пользователем. Ассортимент портфолио просто показывает вам, сколько удовольствия вы можете получить, когда дело доходит до создания и представления вашей собственной работы.
Ассортимент портфолио просто показывает вам, сколько удовольствия вы можете получить, когда дело доходит до создания и представления вашей собственной работы.
Чтобы начать создавать свое дизайнерское портфолио, вам нужна платформа для его создания, верно? В этом случае вы можете либо начать свое портфолио с нуля с помощью Adobe Creative Cloud, либо перейти к лучшим шаблонам портфолио или темам портфолио WordPress, где есть уже существующие шаблоны, на основе которых вы можете построить. Вы также можете ознакомиться с нашими руководствами по лучшим конструкторам сайтов и лучшим альтернативным сайтам-портфолио. Затем, когда вы разработали свое портфолио и готовы опубликовать его во всемирной паутине, мы рекомендуем проверить лучшие услуги веб-хостинга
Однако, если вы находитесь в самом начале своего портфолио и хотите начать свой собственный бизнес, возможно, вы захотите ознакомиться с нашими советами о том, как начать дизайнерский бизнес (и, в конечном итоге, о том, как дизайн визитной карточки). А пока просто прокрутите вниз, чтобы насладиться одними из лучших дизайнерских портфолио.
А пока просто прокрутите вниз, чтобы насладиться одними из лучших дизайнерских портфолио.
01. Мауро Лоренцо
Графический дизайнер Мауро Лоренцо использует узнаваемый личный брендинг в своем дизайнерском портфолио (Изображение предоставлено Мауро Лоренцо)Мауро Лоренцо создал четкое, красочное и лаконичное портфолио. Это портфолио наполнено индивидуальностью благодаря яркой палитре и контрастным цветам. Что нам нравится в этом сайте, так это простота навигации, параллаксная прокрутка и унифицированные примеры работы.
02. Studio Feixen
Больше в портфолио Studio Feixen (Изображение предоставлено Studio Feixen) Эта швейцарская дизайн-студия полна веселых и характерных работ. Студия Feixen (открывается в новой вкладке) прекрасно демонстрирует свою яркую работу с портфолио в стиле микс-матч, которое воздерживается от подхода «меньше значит больше». Несмотря на то, что примеры представлены на странице портфолио в различных формах, сайт по-прежнему выглядит целостным.
03. RoAndCo
Недостаток информации в этом портфолио компенсируется потрясающей презентацией (Изображение предоставлено Ro and Co) дизайн, брендинг и креативное руководство для клиентов в сфере моды, красоты, технологий и образа жизни. Просмотр портфолио RoAndCo — это само по себе событие, соответствующее духу работы студии. Проекты представлены в редакционном стиле, что позволяет зрителю пролистывать изображения с разделенным экраном, анимированные веб-презентации и полноэкранное видео.Это тщательно продуманное дизайнерское портфолио, которое приятно просматривать на компьютере или мобильном устройстве. Отсутствие информации о проектах — это, возможно, то, что мы бы не рекомендовали большинству дизайнеров, поскольку потенциальные клиенты часто хотят узнать немного больше о том, что именно они рассматривают, но нельзя отрицать, что это впечатляюще созданное портфолио. что производит незабываемое впечатление.
04. Робин Мастромарино
Этот портфель сохраняет свежесть вещей (Изображение предоставлено Робином Мастромарино) Дизайнер интерфейсов из Парижа Робин Мастромарино (открывается в новой вкладке) использует несколько изящных штрихов анимации пользовательского интерфейса, чтобы поддерживать актуальность на своем сайте портфолио дизайнеров. Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
05. Active Theory
Это дизайнерское портфолио похоже на вход в совершенно новый мир. Он использует угрюмую, почти киберпанковую эстетику повсюду, и с большим эффектом. От атмосферной анимации домашней страницы с эффектами сбоев, активируемыми мышью, до триповой страницы «О странице», где все гели объединяются в единый пакет. Студия поддерживает порядок на страницах своих проектов. Каждый пример содержит полноэкранную анимацию, наложенную на короткую аннотацию и соответствующие ссылки на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
06. Velvet Spectrum
Сверхкрасочные эскизы делают это портфолио дизайнеров визуальным наслаждением (Изображение предоставлено: Velvet Spectrum)Velvet Spectrum (открывается в новой вкладке) — это онлайн-псевдоним визуального художника и дизайнера Люка Чойса. Он показывает, что простота также может оказать влияние на его домашнюю страницу, которая показывает монтаж сверхкрасочных миниатюр, которые ведут к визуально захватывающим примерам его работы большого размера для максимального воздействия. Черный фон сохраняет чистоту и помогает работе выделиться. Это делает для простого, но очень эффективного портфолио дизайна.
07. Locomotive
В портфолио Locomotive вас ждут сюрпризы (Изображение предоставлено Locomotive) Locomotive (открывается в новой вкладке), студия из Квебека, Канада, специализируется на создании цифровых впечатлений, поэтому мы позаботились о ее дизайне. сайт-портфолио — всесторонний восхитительный и увлекательный опыт. Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь, от причудливой обработки меню гамбургера до неожиданной анимации на странице «О программе». Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь, от причудливой обработки меню гамбургера до неожиданной анимации на странице «О программе». Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
08. Studio Thomas
Названная в честь двух своих креативных директоров, Томаса Остина и Томаса Кумбеса, Studio Thomas в Восточном Лондоне создает визуальную коммуникацию как для физического, так и для цифрового мира. . Его портфолио — превосходный пример бруталистского веб-дизайна с множеством аккуратных штрихов. Проекты представлены в упорядоченном, но привлекательном виде с четкими визуальными эффектами и каркасными моделями. Сайт прекрасно отражает исследовательскую и экспериментальную позицию студии и подтверждает заявление студии о том, что она предлагает «дизайн для смелых брендов».
09. Buzzworthy Studio
Называя себя «крутой цифровой студией в Бруклине», Buzzworthy Studio (открывается в новой вкладке) действительно нуждалась в товарах, подтверждающих это заявление, и, к счастью, ее портфолио справляется со своей задачей. . Он показывает великолепные веб-технологии с самого начала. Смелая типографика и анимация объединяются, чтобы привлечь ваше внимание, а сильный взгляд на эстетику гарантирует, что зрители останутся, чтобы изучить все проекты Buzzworthy. Это чертовски визитная карточка.
10. Xavier Cussó
Этот потрясающий сайт-портфолио барселонского дизайнера Xavier Cussó был создан Burundanga Studio. Он демонстрирует работу Куссо с яркими цветами, бросающейся в глаза типографикой и практически каждой анимацией и трюком прокрутки параллакса в книге. Но это не делает его перегруженным. Анимация заставляет, воздействует и удерживает внимание зрителя на протяжении всего фильма.
11. Merijn Hoss
Hoss придерживается упрощенного подхода (Изображение предоставлено: Merijn Hos) Иллюстратор и художник Мерейн Хосс (открывается в новой вкладке) использует более простой подход, но его дизайнерское портфолио по-прежнему очень эффективно. Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
12. ToyFight
Это дизайнерское портфолио выполнено с юмором и щегольством Манчестерская студия ToyFight (открывается в новой вкладке) использует ряд потрясающих эффектов — от параллакса до анимированных переходов и даже 3D-рендеринга версий студии. учредители дерутся друг с другом. Все это могло угрожать перегрузкой работы на выставке, но, видя, как это было выполнено с таким визуальным юмором и щегольством, исследовать сайт одно удовольствие. Это хороший урок того, как личность может также продавать работу креативщиков.
Это хороший урок того, как личность может также продавать работу креативщиков.
13. Made Thought
Сайт перебирает изображения с лозунгами (Изображение предоставлено: Made Thought)Лондонская и нью-йоркская студия современного брендинга и дизайна Made Thought (открывается в новой вкладке) показывает, что больше определенно может быть лучше с портфолио, которое невозможно игнорировать. С крупным шрифтом, большими картинками, большой параллаксной прокруткой и большой философией, его портфолио делает смелое заявление и сопровождается потрясающими примерами работы, чтобы продемонстрировать свое заявление о том, что «заставьте бренды чувствовать себя частью будущего сегодня». . Это, безусловно, выглядит современно, чему способствует тот факт, что студия регулярно обновляет свой сайт портфолио, чтобы он выглядел свежим.
14. Марли Калвер
Веб-сайт Калвера прост, но хорошо сделан (Изображение предоставлено Марли Калвер) как тщательно подобранные цвет и шрифт в сочетании с простой компоновкой и навигацией являются ключом к любому успешному портфолио онлайн-дизайна. Работы Марли отображаются очень эффектно благодаря использованию больших изображений с быстрой загрузкой, что упрощает навигацию по портфолио и знакомство с ее работами. Использование подписи художника в меню в верхней части сайта также является приятным штрихом.
Работы Марли отображаются очень эффектно благодаря использованию больших изображений с быстрой загрузкой, что упрощает навигацию по портфолио и знакомство с ее работами. Использование подписи художника в меню в верхней части сайта также является приятным штрихом.15. Малика Фавр
Смелые и красивые (Изображение предоставлено Маликой Фавр)Иллюстратор Малика Фавр (открывается в новой вкладке) использует полноэкранный гобелен миниатюр, чтобы привлечь посетителей к просмотру ее ярких работ. более детально. Цвета и макет уже привлекают внимание, в то время как расположение анимированных фрагментов в неподвижных изображениях помогает еще больше удерживать внимание на экране. После нажатия миниатюры открывают полноэкранную галерею представленных работ. Он отображается на бесплатном цветном фоне, который демонстрирует ее работу с большим эффектом. Это делает смелую, красочную презентацию, которая привлекает внимание зрителя.
16. Lusion
Портфолио Lusion — это захватывающий опыт. Сайт полон восхитительных дизайнерских штрихов, включая светящуюся точку, которая следует за вашим курсором. Страница «О программе» перекрывает бегущую фигуру, которая реагирует на события мыши, что очень интересно. Иногда это может немного дезориентировать, но кажется хорошо продуманным подходом к демонстрации работы этой творческой студии, ориентированной на технологии.
Сайт полон восхитительных дизайнерских штрихов, включая светящуюся точку, которая следует за вашим курсором. Страница «О программе» перекрывает бегущую фигуру, которая реагирует на события мыши, что очень интересно. Иногда это может немного дезориентировать, но кажется хорошо продуманным подходом к демонстрации работы этой творческой студии, ориентированной на технологии.17. Юл Моро
Юл Моро родился в Сеуле, проживает в Париже и «вырос в 80-х годах». монтаж ретро видео. Эта одностраничная страница прекрасно демонстрирует работу арт-директора, сочетая видео, изображения, умные эффекты прокрутки и подробные текстовые пояснения, чтобы дать полный обзор его работы.
18. Тим Смит
Этот сайт использует CSS3 для чистого внешнего вида Сайт-портфолио Тима Смита (открывается в новой вкладке) может похвастаться «увлекательной графикой для мозга», используя CSS3, чтобы добавить несколько хитрых трюков HTML5 для безупречно чистого внешнего вида. Для каждой части есть вырезанные заголовки, которые исчезают при наведении на них курсора. Боковая панель также очень изящна, переключаясь с отображения социальных ссылок на главной странице, а затем на кнопки навигации для страниц портфолио. Это делает презентацию быстрой, яркой и профессионально выглядящей.
Для каждой части есть вырезанные заголовки, которые исчезают при наведении на них курсора. Боковая панель также очень изящна, переключаясь с отображения социальных ссылок на главной странице, а затем на кнопки навигации для страниц портфолио. Это делает презентацию быстрой, яркой и профессионально выглядящей.
Подробнее:
- Создайте идеальное портфолио дизайнеров: 30 профессиональных советов
- 10 советов для создания потрясающего портфолио дизайнеров
- 10 потрясающих портфолио веб-дизайнеров
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Рут несколько лет работала заместителем редактора Creative Bloq, а также работала или писала почти для всех бывших и нынешних печатных изданий сайта, от Computer Arts до ImagineFX. Теперь она целыми днями пишет обзоры матрасов и походных ботинок в качестве редактора по туризму и оздоровлению на T3.com, но в свободное время продолжает писать о дизайне на внештатной основе.
Теперь она целыми днями пишет обзоры матрасов и походных ботинок в качестве редактора по туризму и оздоровлению на T3.com, но в свободное время продолжает писать о дизайне на внештатной основе.
портфолио графического дизайна: более 30 вдохновляющих примеров (2022 г.)
портфолио графического дизайна: более 30 вдохновляющих примеров (2022 г.)Последнее обновление 9 августа 2022 г. Так что уйдите с дороги и убедитесь, что работа находится в центре внимания.
Не все должно попадать на сайт вашего портфолио. Вместо этого выберите свою лучшую работу и продемонстрируйте ее с большим количеством негативного пространства. Не думайте, что вам нужно «заполнять» свое портфолио. Всегда помните, что портфолио не предназначено для продвижения вас как дизайнера — вместо этого работа должна говорить о том, кто вы как дизайнер.
Помимо отображения графического дизайна, ваш веб-сайт с портфолио должен содержать контактную информацию, раздел «О нас» и любые тематические исследования или отзывы от прошлых работодателей, которые вы хотите показать. Каждый из этих разделов должен быть в очевидных местах с точки зрения визуальной иерархии , что в основном означает, что вы должны ссылаться на эти страницы из меню навигации в верхнем колонтитуле или в нижнем колонтитуле.
Каждый из этих разделов должен быть в очевидных местах с точки зрения визуальной иерархии , что в основном означает, что вы должны ссылаться на эти страницы из меню навигации в верхнем колонтитуле или в нижнем колонтитуле.
Посмотрите следующие примеры портфолио графического дизайна, чтобы понять, о чем именно я говорю. Я также проанализировал несколько портфолио, чтобы помочь вам с некоторыми идеями для вашего портфолио.
Top Website Builders For Graphic Design Portfolios
Related: Best Website Builder
- Squarespace (14)
- Webflow (4)
- Wix (3)
- WordPress (3)
- Format (5)
Made With Squarespace
RyuCreative — маркетинговое агентство бутикового типа в Лос-Анджелесе. Управляемая женщинами компания успешно помогла нескольким различным компаниям в области PR, социального брендинга и креативного дизайна.
То, как они сделали свой сайт-портфолио, уникально, но оно не оттолкнет потенциальных клиентов, поскольку хорошо структурировано. Первое, что увидят посетители, — это хаотично разбросанные картинки на главной странице, которая привлекает посетителей своей оригинальностью. Следующее, что сделал бы любой, — это щелкнул бы по одному из элементов навигации или прокрутил; либо будет расширяться то, что делает RyuCreative.
Если говорить конкретно об их странице портфолио, Рю структурировал ее иначе, чем большинство агентств. Во-первых, посетитель должен выбрать категорию портфолио из четырех вариантов (их основные услуги): Social Elevation, Content Creation, PR + Events и Graphic Design. Если вы нажмете на Графический дизайн , вы найдете их прошлые работы, уникально разбросанные по всей странице.
Сделано с Squarespace
В настоящее время проживающая в Лос-Анджелесе визуальная художница и дизайнер Минди Нгуен помогает брендам с айдентикой, художественным направлением, веб-дизайном и т. д. В настоящее время она работает фрилансером, а также работает в студии ilovecreatives.
д. В настоящее время она работает фрилансером, а также работает в студии ilovecreatives.
Домашняя страница ее веб-сайта — страница «О компании + портфолио». Над сгибом она описывает, что она делает с хорошей типографикой, лаконичным текстом и классной анимацией.
Как только короткая биография закончится, вы найдете ее работы, то есть ее онлайн-портфолио. Каждый элемент портфолио включает в себя четыре вещи: изображение, название компании, то, что она сделала для компании, и ссылку, чтобы либо увидеть проект вживую, либо узнать больше о проекте.
Все аккуратно представлено с негативным пространством, правильной визуальной иерархией и смайликами.
Сделано с Squarespace
Рамон Генри предоставляет свои дизайнерские услуги компаниям, которым необходим веб-дизайн, упаковка и общий брендинг. Портфолио Ramone тщательно отобрано и является отличным примером демонстрации качества своей работы над количеством.
В его портфолио всего четыре (разных) элемента: дизайн UX/UI для Shleepy; макеты дизайна посадочных страниц для Paypal; система дизайна, UI/UX и веб-разработка для AwesomeCare; и абстрактные шрифты для себя.
Обновление : Ramone переключился на разработку интерфейса и программного обеспечения, но его веб-сайт по-прежнему является отличным примером для изучения.
Примечание. Контактные данные Рамона указаны в его профиле на Github (ссылка из шапки), что может не быть большой проблемой для такого разработчика, как он. Но вы, как дизайнер, должны сделать свои контактные данные очевидными, разместив контактную страницу на своем веб-сайте.
Сделано с Squarespace
Мейвен — профессиональный дизайнер и фотограф, снимающий путешествия, людей, редакционные и интерьерные фотографии. Он также является дизайнером, объединяя свои многочисленные художественные таланты, чтобы помогать своим клиентам в брендинге, художественном руководстве и многом другом.
Его сайт минималистичный. На главной странице он разместил две основные вещи: краткую биографию и портфолио с фотографиями и дизайном, а также несколько избранных предметов. Минимальная панель навигации помогает посетителям найти больше элементов его портфолио, контактную форму или основные профили в социальных сетях (Behance, Instagram и Pinterest).
Минимальная панель навигации помогает посетителям найти больше элементов его портфолио, контактную форму или основные профили в социальных сетях (Behance, Instagram и Pinterest).
В портфолио дизайнеров есть отобранные элементы, размещенные в сетке из трех столбцов с большим количеством пробелов вокруг них. Если вы не можете придумать никаких творческих способов продемонстрировать свои дизайнерские работы, просто скопируйте этот формат для своего собственного портфолио.
Сделано с WordPress
Мэл Гарднер — независимый графический дизайнер, занимающийся брендингом, созданием веб-сайтов и благотворительностью в Ирландии. Выберите подкатегорию на ее сайте, и вы увидите, что она может сделать практически все, что угодно с точки зрения дизайна.
Веб-сайт отличается отличной микроанимацией, потрясающими шрифтами и четкой структурой. На странице «Мои работы» представлены ее лучшие работы в виде качественных картинок в несимметричных секциях. Вы можете навести курсор на изображение, чтобы увидеть название бренда и то, что она сделала для бренда , например, «Мыло с душой, упаковка».
Сделано с Squarespace
Вики Перри — оптимистичный и полный жизни дизайнер, который работает на себя в собственном доме. Ее страсть состоит в том, чтобы помочь малым предприятиям, которые страстно увлечены своей компанией, найти идеальный брендинг и представительство.
Ее веб-сайт-портфолио структурирован как типичный шаблонный веб-сайт для малого бизнеса, но имеет уникальную графику и цвета, которые демонстрируют ее навыки и индивидуальность. Раздел портфолио на веб-сайте чистый, с достаточным количеством пробелов, и он чем-то похож на сетку Instagram (над чем, я уверен, поработали бы лучшие дизайнеры).
Сделано с WordPress
Джон — графический дизайнер брендов и фирменных стилей, который работал над несколькими крутыми проектами для всех печатных целей. Многие из его недавних проектов связаны с музыкальной индустрией.
Его портфолио напоминает классический Dribbble с четырьмя колонками и квадратными колонками/элементами портфолио. Хотя он не имеет эстетики предыдущих примеров, это все же отличный сайт портфолио графического дизайна с большой универсальностью. Кроме того, он подчеркивает функциональность с чистым заголовком, который имеет ссылки на важные страницы с одной стороны и значки социальных сетей с другой.
Хотя он не имеет эстетики предыдущих примеров, это все же отличный сайт портфолио графического дизайна с большой универсальностью. Кроме того, он подчеркивает функциональность с чистым заголовком, который имеет ссылки на важные страницы с одной стороны и значки социальных сетей с другой.
Сделано с помощью Webflow
Мэрайя Бейкер — графический дизайнер, специализирующаяся на дизайне на основе движения, что означает работу с видео. Она живет в Нью-Йорке, и на ее сайте представлены другие творческие личные проекты.
Мне не очень нравится эта штуковина, похожая на иконку, расположенная в каждой совместной секции — она похожа на скроллер, но ничего не делает и портит эстетику сайта. Но кроме этого сайт-портфолио солидный.
Сделано с Wix
Саймон Хортон, проживающий в Лондоне, имеет более чем восьмилетний опыт работы в сфере графического дизайна. Он помог как малым, так и крупным компаниям определить свой бренд и сообщение для потребителей.
Домашняя страница его веб-сайта — это страница его портфолио — мы рекомендуем вам также сохранить страницу портфолио в качестве целевой страницы веб-сайта, если ваша главная цель — продемонстрировать свою работу. Дизайн представляет собой типичную двухколоночную сетку с большими изображениями в качестве элементов портфолио. Лично мне нравится эстетика трех или одной колонки вместо двух колонок.
Сделано в формате
Эрин Фостер имеет многолетний опыт работы, насчитывающий 12 лет. Благодаря дизайнерским способностям она получила работу в популярных журналах, таких как People и Redbook. Сейчас она работает арт-директором в университете и занимается внештатной работой из дома.
Ее типичное трехколоночное портфолио в стиле Instagram выглядит великолепно. Опытный дизайнер, выбравший этот формат, также является свидетельством того, что вы не ошибетесь, выбрав трехколоночную витрину с достаточным количеством пробелов. На самом деле, именно по этой причине у лучших разработчиков веб-сайтов есть похожие шаблоны портфолио.
Сделано с помощью Squarespace
Кейтлин Элиза — графический дизайнер, а также фотограф и иллюстратор. В настоящее время она находится во Флориде и разработала несколько красивых дизайнов для таких крупных компаний, как Starbucks.
Сделано с помощью Squarespace
Кевин Льюис работает графическим дизайнером более 14 лет. Он также фотограф. Объединив эти два навыка и добавив цель своего клиента, он заработал солидную репутацию дизайнера.
Сделано с Wix
Обладая более чем десятилетним опытом работы в области графического дизайна и знанием таких программ, как Photoshop, Морган привносит профессионализм во множество различных брендов. Он любит дизайн логотипов, создание веб-сайтов и многое другое.
Сделано с Squarespace
Алекс — беззаботный, красочный, веселый дизайнер и опытный рекламщик. Считайте ее своей девушкой во всем, от обложек альбомов до фирменных упаковок, которые могут нуждаться в иллюстративном дизайне.
Сделано с Squarespace
Лиам Фостер — дизайнер с более чем шестилетним опытом работы в области фирменного стиля, создания веб-сайтов и упаковки. Он работает художником-фрилансером и в дизайнерском агентстве в Маргейте, Кент.
Сделано с Squarespace
Кими Мишке — дизайнер Brave and Co Design. Она работает в бизнесе более 13 лет и запустила собственный бренд в 2016 году. Ее работа направлена на то, чтобы быть красочной, чистой и позитивной, создавая оптимистичную атмосферу для клиентов.
Сделано в формате
John Sim находится в Великобритании. В его портфолио представлены привлекательные дизайны, которые он создал: красочные, смелые и простые. Фирменный стиль и совершенствование пользовательского интерфейса — его опыт.
Сделано с Squarespace
Холли Макалистер — графический дизайнер с более чем 15-летним опытом работы в области дизайна и упаковки для брендов. Она завоевала бесчисленное количество наград за свою работу над брендинговыми кампаниями и инновациями в продуктах.
Сделано с Wix
Максин легко сочетает свою страсть к графическому дизайну с любовью к материнству. Ее портфолио демонстрирует ее прекрасные работы, которые широко известны своим вниманием к деталям и красотой.
Сделано с Squarespace
Эшли — графический дизайнер-фрилансер с более чем 8-летним опытом работы во многих известных вам брендах. Ее дизайнерские навыки сосредоточены на брендинге, улучшении рабочего процесса и привлекательности для потребителя.
Made With Format
Коллин любит работать с небольшими компаниями и дизайнерскими агентствами. Она разносторонняя как графический дизайнер, обладающая навыками иллюстраций, фотошопа и анимации, и это лишь некоторые из них.
Made With Format
Сара Занон живет в Торонто и работает в основном графическим дизайнером в кино и на телевидении. У нее также есть навыки фотографа, и ей нравится работать с другими креативщиками над созданием потрясающих дизайнов.
Сделано с Squarespace
Джозеф Рипиенски — графический дизайнер и универсальный консультант по брендам многих компаний. Его цель — создавать дизайн-проекты для компаний, которые хотят создавать креативы с сообщением.
Made With Squarespace
Тейлор Хьюзенга — дизайнер из Нью-Джерси. Ее страсть к графическому дизайну проистекает из многих лет, когда она стремилась решать проблемы творчески и красиво. Ее портфолио разнообразно: от оформления мероприятий до печати журналов.
Made With Format
У Лариссы Наххас есть портфолио, полное красочных, красивых и женственных идей брендинга и упаковки. Она создала несколько сложных, но привлекательных дизайнов для таких известных брендов, как MAC Cosmetics.
Сделано с WordPress
Heather Sears Design — компания креативного дизайна, которая предоставляет услуги графического дизайна, включая логотипы, упаковку и маркетинговый дизайн, известным компаниям. У нее более 20 лет опыта и резюме, которое поразит потенциальных клиентов.
У нее более 20 лет опыта и резюме, которое поразит потенциальных клиентов.
Made With Carrd
У Карен Мур есть страсть к творчеству, которое она использует каждый день. Ее навыки графического дизайна позволяют создавать логотипы, полиграфический дизайн и многое другое. Она продолжает развиваться, но в настоящее время сосредоточена на иммерсивном дизайне.
Сделано с помощью Webflow
Джейсон имеет многолетний опыт работы в области графического дизайна, который выводит бренды на новый уровень, используя привлекательный дизайн, простой и профессиональный. Он работал во многих различных областях, включая технологии и веб-дизайн, что привело его к сотрудничеству с такими крупными компаниями, как Amazon.
Сделано с помощью Webflow
Кэтрин — графический дизайнер с более чем десятилетним опытом работы. Большая часть ее работы связана с полиграфическим дизайном и иллюстрациями, где она применяет критическое мышление и творческий подход.
Сделано с помощью Webflow
Благодаря многолетнему дизайнерскому опыту Гарет приобрел огромное количество поклонников на Youtube. Он обучает этим навыкам других профессионалов или тех, кто интересуется этой областью. Благодаря его способности представлять бренды он получил работу в таких компаниях, как Amazon, Shell и BBC.
Сделано с GoDaddy
ДжулиЭнн Ларсон — старший художник по графическому дизайну с более чем 16-летним опытом работы. Она помогает брендам недвижимости, фитнеса и красоты с их брендингом и рекламой.
Сделано с GoDaddy
Паула — сама себе начальница, работает графическим дизайнером-фрилансером и получает награды за свою работу в области брендинга, упаковки и доступности. Ее любовь к расцвету брендов проявляется в ее портфолио.
Сделано с Weebly
Шантель Иванишевич является владельцем и графическим дизайнером Designs by Chantelle. Ее работа сосредоточена на брендинге от начала до конца, ориентированном на компанию и ее идеального потребителя.
Часто задаваемые вопросы
Как создать портфолио графического дизайна?
Большинство графических дизайнеров используют конструктор веб-сайтов портфолио, такой как Squarespace, чтобы легко создавать свои портфолио.
Что должно включать портфолио графического дизайна?
Прежде всего, ваше портфолио должно включать высококачественные изображения ваших лучших работ в области графического дизайна. Качество > Количество.
Затем на нем должна быть вся необходимая информация: контактная информация, раздел «о нас», тематические исследования (если есть), отзывы клиентов и т. д. Все эти данные должны быть на видном месте, т. е. ваш сайт должен быть легко узнаваем. ориентироваться.
Сколько страниц должно быть в портфолио?
Столько, сколько необходимо. Можно обойтись одной страницей, а могут понадобиться сотни (если, скажем, например, вы публикуете статьи на своем сайте).
Совет: если ваша цель — продемонстрировать портфолио, сделайте страницу портфолио главной страницей. Все остальное вторично.
Все остальное вторично.
Какой веб-сайт лучше всего подходит для создания портфолио графического дизайна?
Не существует универсального решения. Однако, если вы не являетесь техническим специалистом и хотите быстро создать свое портфолио, Squarespace, вероятно, будет вашим лучшим вариантом. Он имеет потрясающие шаблоны, которые сохраняют эстетику во всем, что является требованием любого хорошего портфолио графического дизайна.
- ▷ Бизнес -тур: 500 долл. США в месяц Продажа мешковых мешков
- ▷ 5 Best Websion Builders
- ▷
- ▷
- ▷
- ▷ .
Примеры Squarespace
Сайты художников
Сайты фотографии
Сайты портфолио
Art Portfolios
Designer & Developer Portfolios
UX Portfolios
35 Best Graphic Design Portfolio Examples + Tips To Build Your Own
Putting together a kick-ass graphic design portfolio isn’t just то, о чем вам нужно беспокоиться, когда вы студент. Вам нужно думать о поддержании, улучшении и развитии своего портфолио на протяжении всей карьеры графического дизайнера.
Вам нужно думать о поддержании, улучшении и развитии своего портфолио на протяжении всей карьеры графического дизайнера.
Мы все знаем, что успешное портфолио жизненно важно, когда вы собираетесь на новую работу. Но это не все. Вас могут вызвать в любой момент, чтобы пообщаться с вашим арт-директором, чтобы обсудить возможность продвижения или новый горячий проект, о котором вы даже не знали. И вы не хотите, чтобы вас застало врасплох портфолио графического дизайна, которым может быть не все.
Если вы хотите вывести свое портфолио на новый уровень, ниже вы найдете подборку из 35 веб-сайтов с портфолио по графическому дизайну, созданных нашей командой в Shillington. Мы также предлагаем наши самые лучшие советы по созданию портфолио графического дизайна, которые помогут вам расширить свое портфолио и сделать его лучшим инструментом для карьерного успеха.
Список примеров портфеля графического дизайна1. Kate Moross
2. Lotta nieminen
3.
 Maria Vazquez0520 4. Mike KIS.
Maria Vazquez0520 4. Mike KIS.6. Shanti Sparrow
7. Джонатан Барнбрук
8. Lauren Hom
9. Juliette Van Rhyn
10.0002
11. Craig Black
12. Hattie Stewart
13. Mr. Bingo
14. Dutch Uncle
15. Anthony Burrill
16. Lisa Maltby
17. Sam Hewa
18. Mike Perry
19. Anton + Irene
20. Gavin Strange
21. Tobias Van Schneider 9051
21. TOBIAS VAN Schneider 9051
21. TOBIAS VAN Schneider 9051
21. TOBIAS VAN Schneider 9051
21.0520 22. Studio Chen Chen
23. Unspoken Agreement
24. Pawel Nolbert
25. Magda Ksiezak
26.
 Xavier Cussó
Xavier Cussó27. Leslie David
28. SNASK
29. Carmijn Dura
30. Marleigh Culver
31. Yul Moreau
32.0521
34. Индре Климайте
35. Сильван Хиллебранд
Загрузите наш «Путеводитель по карьере в графическом дизайне»
Полное руководство о том, как научиться графическому дизайну, даже если вы новичок. Советы по созданию отличного портфолио графического дизайнаВдохновились этими потрясающими примерами портфолио графического дизайна и готовы начать улучшать свое текущее портфолио? Что ж, следуйте этим советам экспертов по созданию портфолио графического дизайна, и вы не ошибетесь…
1. Откажитесь от второстепенной работы Когда вы вложили много времени, усилий и эмоциональной энергии в конкретный проект, вы, естественно, хотите показать его людям и включить в свое портфолио графического дизайна. Но если вы хотите, чтобы ваше портфолио было как можно лучше, его необходимо безжалостно редактировать. А это значит, что нужно быть строгим с самим собой, включая только самые лучшие работы.
Но если вы хотите, чтобы ваше портфолио было как можно лучше, его необходимо безжалостно редактировать. А это значит, что нужно быть строгим с самим собой, включая только самые лучшие работы.
Не существует жестких и быстрых правил о том, сколько частей включать, но помните, что вы не можете предсказать, во что люди будут погружаться, и поэтому ваша репутация настолько хороша, насколько хороша ваша последняя хорошая часть. Тогда больше причин, чтобы отказаться от более слабых частей и включить только ту работу, которой вы действительно можете гордиться. Поскольку у вас мало времени, чтобы привлечь внимание арт-директора, в идеале вы должны включить 10-12 высококачественных работ, которые подчеркивают ваши лучшие работы, чтобы оказать наибольшее влияние.
Как отмечает Шанти Спэрроу, руководитель отдела обучения в Шиллингтоне, Нью-Йорк:
2. Включите тот вид работы, который вам нужен большеВы настолько хороши, насколько хорош ваш худший проект, поэтому вы должны научиться редактировать и отпускать. Включая проекты разного качества, работодатель может подумать, что вы непоследовательны.
Попросите коллегу или наставника честно оценить вашу работу и либо «улучшить, либо удалить» проблемные области.
Есть оговорка, что вы должны включать только свои лучшие работы. Даже если какой-то конкретный проект блестяще достоин внимания, все же стоит рассмотреть возможность его исключения, если это та работа, от которой вы хотите отказаться в будущем.
Клэр Терри, директор Shillington Australia, прямо говорит об этом. «Подобное притягивает подобное, поэтому спросите себя: отражает ли ваш фолио работу, которую вы хотели бы привлечь? Если нет, добавьте больше таких клиентов и проектов».
Например, если вы выполнили множество проектов по цифровому дизайну, но хотите, чтобы ваша следующая работа или внештатная работа были сосредоточены на полиграфическом дизайне, вам необходимо соответствующим образом настроить свой профиль дизайна. Люди не умеют читать мысли, и вы должны визуально адаптировать свой бренд, как если бы вы делали это с брендом, на который вы работали.
Как отмечает Джимми Малдун, преподаватель Шиллингтонского университета в Нью-Йорке:
Отражает ли ваше портфолио то, кем вы являетесь сегодня? Как люди и дизайнеры, мы постоянно развиваемся. Убедитесь, что ваше портфолио достоверно представляет, кем вы являетесь сейчас.
Это один из тех надоедливых советов, которые легко дать, но гораздо сложнее выполнить. Но на самом деле многие сотрудники говорили нам, что хотят, чтобы в вашем портфолио проявилась «часть вашей личности».
Не переусердствуйте с этим: это может иметь неприятные последствия, если сделать это небрежно или необдуманно. Но стоит подумать, есть ли способ показать себя через портфолио, будь то работа, которую вы курируете, ваш личный брендинг, то, как вы ее представляете, текст, который вы пишете, или любой другой метод.
Когда вы еще учитесь на курсе графического дизайна, может быть сложно найти достаточно работы для заполнения портфолио, и преподаватели обычно дают вам советы для создания других дизайнерских работ, выходящих за рамки обычных отношений с клиентами, включая побочные проекты, работу на общественных началах и участие в конкурсах.
В принципе, это не прекращается и после окончания курса. Позже в вашей карьере, даже когда у вас будет многолетний опыт работы в дизайн-студии, вы все равно можете найти эти подходы полезными для улучшения своего портфолио. Особенно, когда речь идет о том, какой работой вы хотите заниматься в будущем, что ваш нынешний работодатель может вам запретить.
5. Сосредоточьтесь на процессе, а не только на готовой работе Самая большая ошибка многих графических дизайнеров в их портфолио — показывать только готовую работу. Это расстраивает многих потенциальных клиентов и работодателей, которые, как правило, хотят знать такие вещи, как кто еще работал над проектом, каков был ваш вклад, каково было техническое задание, какие трудности возникали при его выполнении и как вы их преодолевали.
Очень мало того, что можно увидеть на одном глянцевом конечном изображении, поэтому убедитесь, что есть дополнительный контент, который показывает процесс, через который вы прошли, включая эскизы, скриншоты и другие незавершенные работы, где это уместно.
Дизайнер и иллюстратор Джейн Бойер подчеркивает, что не каждый включенный в проект проект должен быть успешным от начала до конца: вы учились на собственном опыте, а не концентрировались на негативе.
6. Подумайте о форматахВ настоящее время портфолио обычно представлено в виде веб-страницы или серии веб-страниц. Но бывают случаи, когда это не лучшее решение.
Например, у вас может быть собеседование или встреча в месте, где нет Wi-Fi, а мобильный интернет работает с перебоями или вообще отсутствует. Так что всегда хорошо, если вы можете составить портфолио в формате PDF, которое вы можете хранить на своем ноутбуке или планшете, и поместить на USB-накопитель на случай, если другая сторона тоже захочет просмотреть.
Кроме того, несмотря на то, что большинство больше не ожидает от бумажного печатного портфолио, создание такого портфолио, безусловно, не повредит вашим потенциальным клиентам и может помочь расположить к вам другую сторону, которая оценит, что вы приложили дополнительные усилия.
Также полезно присутствовать на творческой онлайн-платформе, такой как Dribbble или Behance, но не распыляйтесь слишком тонко; Совершайте одно из них только в том случае, если вы можете посвятить достаточно времени тому, чтобы сделать его хорошо. Устаревший профиль только ухудшит ваши шансы на рассмотрение.
Работодатели также будут ожидать от вас присутствия в социальных сетях. Опять же, сосредоточьтесь на одной или двух платформах, которые вы можете постоянно поддерживать, а не пытайтесь заполнить их все. Но важно иметь учетную запись для конкретного дизайна, отделенную от ваших друзей и семейных изображений.
7. Проверьте правописание Хотя портфолио графического дизайна в первую очередь касается визуальных эффектов, не думайте, что слова не важны. Когда люди замечают орфографическую ошибку в вашей работе, это обычно воспринимается как признак небрежности, лени или равнодушия.
Когда люди замечают орфографическую ошибку в вашей работе, это обычно воспринимается как признак небрежности, лени или равнодушия.
Это может показаться несправедливым: ведь все время от времени допускают опечатку; если они утверждают, что нет, они просто лгут. Но подобные резкие суждения — это просто мир, в котором мы живем, поэтому жизненно важно дважды и трижды проверять каждое слово, которое вы пишете, а затем заставлять других делать то же самое (поскольку они неизбежно заметят что-то, что вы пропустили).
8. Спросите критикуКонечно, орфографические ошибки — не единственная причина показывать другим людям ваше портфолио. Один из самых простых и надежных способов улучшить портфолио графического дизайна в целом — это получить его критику от других, будь то коллега, ваш креативный директор, наставник или даже просто друг из смежной профессии, например, из СМИ.
Не все так делают, потому что, откровенно говоря, никому не нравится, когда им говорят, что то, во что они вложили душу и сердце, несовершенно. Но не лучше ли это услышать от того, кто не имеет большого влияния на ваше будущее, чем узнать, когда уже слишком поздно?
Но не лучше ли это услышать от того, кто не имеет большого влияния на ваше будущее, чем узнать, когда уже слишком поздно?
Каким бы замечательным ни было ваше портфолио, если вы просто зайдете в офис интервьюера, покажете его и будете сидеть сложа руки в ожидании похвалы, вы, вероятно, будете ждать долго . На самом деле вы должны провести их через это шаг за шагом, объясняя, на что им следует обратить внимание и почему это важно.
Опять же, это то, что лучше всего практиковать заранее, чтобы вы не спотыкались о словах и не терялись на полпути. Мы все делали это на том или ином этапе, поэтому принцип «практика делает совершенным» действительно применим здесь.
10. Вставьте часы Если все это звучит как много работы, то вы правы: если вы все делаете правильно, так и будет. Но в равной степени вы вернете время, которое вы потратили, в десятикратном размере с точки зрения карьеры и возможностей для фриланса, которые открывает убийственное портфолио.
Вполне естественно время от времени чувствовать себя обиженным из-за часов, которые вы тратите. В конце концов, почему они не могут просто поверить вам на слово, что вы можете выполнить работу или завершить внештатный проект? Однако всякий раз, когда вы чувствуете себя так, подумайте о том, как они это видят. Они рассматривают возможность вложения в вас своих с трудом заработанных денег и не хотят, чтобы они пропали даром.
Вы вряд ли потратите даже несколько фунтов, скажем, на книгу в твердом переплете или билет в кино, если только не увидите красиво оформленную обложку книги, постер фильма или трейлер. Итак, кто-то готов вкладывать в вашу смену десятки, даже сотни тысяч фунтов на протяжении всей вашей карьеры, им нужно будет продавать таким же образом.
Вы поражены этими портфолио и хотели бы создать свое собственное? Изучайте графический дизайн или повышайте квалификацию в Shillington с помощью нашего онлайн-курса по графическому дизайну. Следуйте этому руководству, чтобы узнать, как начать работать графическим дизайнером, даже если вы совсем новичок.
20 отличных примеров портфолио графического дизайна
Последнее обновление: 13 сентября 2021 г.
Графические дизайнеры — творческие люди, многие из которых работают на внештатной основе. Они хотят показать свои прошлые работы при первой возможности, чтобы произвести впечатление на потенциальных клиентов. Для них быть мастером графического дизайна недостаточно, чтобы зарабатывать на жизнь. Более того, им необходимо создать уникальное портфолио графического дизайна, чтобы привлечь внимание клиента.
В сети есть бесчисленное множество дизайнерских портфолио. Каждое портфолио утверждает, что имеет выдающийся дизайн. Они делают громкие заявления из-за жесткого и конкурентного рынка и желания привлечь внимание клиентов. Итак, что вы должны сделать, чтобы ваше дизайнерское портфолио привлекало клиентов?
Несколько советов по созданию идеального портфолио
При создании портфолио графического дизайна учитывайте некоторые основные принципы. Например, размещайте свои лучшие работы только в портфолио. Ваши потенциальные клиенты будут судить о вашей полезности для проекта, основываясь на вашей прошлой работе и стилях дизайна. Убедитесь, что вы даете контекст работы. Было бы еще лучше, если бы вы могли привести несколько тематических исследований с работами или инструментами, такими как создатель логотипа вы знаете лучше всех.
Например, размещайте свои лучшие работы только в портфолио. Ваши потенциальные клиенты будут судить о вашей полезности для проекта, основываясь на вашей прошлой работе и стилях дизайна. Убедитесь, что вы даете контекст работы. Было бы еще лучше, если бы вы могли привести несколько тематических исследований с работами или инструментами, такими как создатель логотипа вы знаете лучше всех.
При демонстрации своих прошлых работ акцент должен делаться на универсальности. Клиент хотел бы узнать, есть ли у вас возможность корректировать стиль. Итак, представьте свою полную широту проекта. Если вы можете позаботиться о фотографии, цифровом редактировании, производстве полиграфии и т. д., укажите это в портфолио.
Еще одна важная вещь, о которой следует помнить, — простота. Какому бы стилю портфолио вы ни следовали, оно должно быть простым. Навигация должна быть уникальной, но простой. На заднем плане должно быть много белого пространства. Это позволяет зрителям сосредоточиться на миниатюрах, отображающих прошлые работы.
Итак, для вашего вдохновения вот несколько отличных примеров портфолио графического дизайна
01. Кха Вон
Кха Вон — профессиональный дизайнер логотипов, который работает внештатным сотрудником в Designhill уже более трех лет. Он работал со многими известными клиентами и несколько раз становился победителем конкурсов.
Его страсть к дизайну и его навыки сделали его тем, кем он является сейчас, считает он. Фон является естественным выбором для предпринимателей, которые ищут работу в области графического дизайна на Дизайнхилл .
02. Peter Komierowski
Peter Komierowski специализируется на создании фирменного стиля , иллюстрациях и дизайне интерфейсов. В качестве визуального дизайнера он работал со многими известными клиентами, включая YouTube и The Huffington Post.
Сайт его портфолио уникален в том смысле, что на нем мало логотипов. На странице много белого пространства вокруг логотипов. Это свидетельствует о его уверенности в высоком качестве дизайна.
Хотите создать выигрышный портфель?
Более полумиллиона дизайнеров со всего мира воспользовались услугами Designhill благодаря нашим советам по дизайну и основному руководству. Посмотрите отличные дизайнерские работы. Найдите возможности внештатного дизайна, если вы заинтересованы.
Ознакомьтесь с отличными дизайнерскими портфолиоНайдите внештатную дизайнерскую работу
Несмотря на то, что дизайнер имеет опыт в дизайне логотипов на заказ , он также предоставляет услуги по дизайну пользовательского интерфейса, дизайну приложений, дизайну упаковки, дизайну иллюстраций и дизайну этикеток. . Прошло больше года, как он присоединился к Designhill.
За этот год он трижды выигрывал титул «11 лучших в Designhill». Специальное использование типографики, цветов, а также анимации выделяет это портфолио графического дизайнера.
04. Мерейн Хосс
Мерейн Хосс — иллюстратор и художник, в портфолио которого есть психоделические произведения искусства. Портфолио также демонстрирует традиционный дизайнерский подход дизайнера.
Портфолио также демонстрирует традиционный дизайнерский подход дизайнера.
Имеет несколько цветных эскизов на белом фоне. Миниатюры снабжены кратким описанием.
05. ToyFight
ToyFight — это студия из Манчестера, которая предлагает множество потрясающих эффектов, таких как анимированные переходы, прокрутка и 3D-версии бойцов. Портфолио создает рисовку и визуальный юмор.
Навигационные функции радуют. Этот сайт, безусловно, является одним из уникальных примеров портфолио графического дизайна.
06. Том Бискуп
Арт-директор Том Бискуп использует анимированное изображение заголовка в своем онлайн-портфолио. Изображение быстро привлекает внимание зрителя и следует за остальной частью сайта. Его работы представлены в анимированных миниатюрах, больших и статичных.
Таким образом, зрители могут посетить тематические исследования и таланты художественного руководства. Одна из вещей, которую вы можете узнать из этого портфолио, — это разумное использование текста, изображений и пустого пространства. Вот как вы должны создать портфолио цифрового дизайна, которое выделяется.
Вот как вы должны создать портфолио цифрового дизайна, которое выделяется.
07. Xavier Cussó
У барселонского дизайнера Xavier Cussó есть отличный сайт-портфолио, на котором он выставляет свои работы.
Специальное использование типографики и ярких цветов, а также анимация выделяют это портфолио графического дизайнера.
08. Уэйд Джеффри
Уэйд Джеффри — необычный арт-директор и художник. Портфолио Уэйда отражает его работы в индивидуальном стиле. Он показывает себя перекусывающим, работающим и т. д. с деталями. В портфолио есть функции раздела проектов, что выглядит нестандартно.
Однако вы можете воспользоваться услугами графического дизайнера у профессионала, специализирующегося на создании портфолио. С профессионально разработанным портфолио вы можете рассчитывать на постоянный поток клиентов.
09. RoAndCo
Креативный директор Роанн Адамс основала студию RoAndCo в Нью-Йорке. В портфолио есть отличный дизайн и решения для брендинга для клиентов из индустрии образа жизни , технологий, красоты и моды.
Являясь одним из лучших веб-сайтов портфолио, RoAndCo предлагает полноэкранное видео и анимированную веб-презентацию для удовольствия от просмотра.
10. Мистер
У Мистера есть сайт онлайн-портфолио для . Графический дизайн использует жирную целевую страницу и типографику «белое из черного» для демонстрации работ.
Вы можете просмотреть образец и загрузить портфолио только после дальнейшей прокрутки вниз. Он также имеет анимированную GIF-презентацию
11. Marleigh Culver
У Marleigh Culver есть простой веб-сайт для демонстрации дизайнерских работ. Сайт кажется простым с точки зрения дизайна и навигации, тем не менее, он привлекает посетителей.
Портфолио имеет разумное использование выбора шрифта и цвета. Есть быстро загружаемые большие изображения, которые добавляют привлекательности.
12. Студия Баззуорти
Buzzworthy Studio демонстрирует великолепную типографику, анимацию и множество веб-технологий, чтобы привлечь внимание клиентов. Эта студия уделяет особое внимание эстетике, которая надолго удерживает посетителя прикованным к портфолио.
Эта студия уделяет особое внимание эстетике, которая надолго удерживает посетителя прикованным к портфолио.
Дизайнер размещает только лучшие прошлые работы, что является одним из важнейших советов по созданию портфолио графического дизайна .
13. Малика Фавр
У иллюстратора Малики Фавр есть эскизы в портфолио графического дизайнера, чтобы продемонстрировать свои навыки и прошлые работы. После нажатия миниатюры показывают работы в полноэкранной презентации галереи. Дополнительные цветные фоны делают портфолио еще более интересным и привлекательным.
Если у вас нет уникальной идеи для создания своего портфолио, то воспользуйтесь услугами профессионального графического дизайнера , у которого есть опыт создания вашего портфолио.
14. Panda Yoghurt
Дуглас Боуден, также известный как Panda Yoghurt, — 3D-художник и директор по дизайну, а также 3D-дизайнер, создавший несколько отмеченных наградами анимационных работ. На веб-сайте портфолио Дугласа есть крупномасштабные предварительные просмотры. Это ультра чистый с анимированными ролловерами.
На веб-сайте портфолио Дугласа есть крупномасштабные предварительные просмотры. Это ультра чистый с анимированными ролловерами.
Каждый проект имеет четкую и лаконичную презентацию и описание. Сайт имеет прокручивающуюся навигацию на четком белом фоне.
15. Adhemas Batista
Adhemas Batista — художник-график бразильского происхождения, работавший с рядом ведущих мировых брендов, включая Coca-Cola и Adidas. На целевой странице сайта его портфолио буйство цветов и узоров.
Такое уникальное использование элементов помогает ему войти в число лучших веб-сайтов-портфолио.
16. Studio Myerscough
Интернет-портфолио художницы-графика Мораг Майерскоу уникально. У него всего три значка социальных сетей и статичная целевая страница. Значки социальных сетей предназначены для ее учетных записей электронной почты, Twitter и Instagram.
Вы посещаете эти аккаунты, чтобы увидеть ее последние работы и даже процесс проектирования, которому она следует. Этот сайт является примером того, как дизайнеры используют социальные сети для продвижения своих работ.
Этот сайт является примером того, как дизайнеры используют социальные сети для продвижения своих работ.
17. Pollen
Pollen — портфолио графического дизайна для дизайнерского агентства. На сайте используется параллаксная прокрутка, полноэкранное видео, миниатюры и другие современные приемы. Есть большие фотографии прошлых работ агентства.
18. Sagmeister & Walsh
Sagmeister & Walsh предлагает прямую трансляцию, что является инновационной концепцией. Инновация домашней страницы сайта также очень сильна и уникальна. Сайт привлекает посетителей своими навигационными функциями и чистым стилем.
Вам следует искать уникальные идеи оформления портфолио. В качестве альтернативы вы можете нанять графического дизайнера-фрилансера , у которого достаточно опыта в создании портфолио.
19. Павел Нольберт
Павел Нольберт — художник и дизайнер. Его портфолио работ по графическому дизайну представляет собой сайт, который можно прокручивать и щелкать. Он также показывает макеты приложений и незавершенных работ.
Он также показывает макеты приложений и незавершенных работ.
Портфолио также дает зрителям возможность заглянуть за кулисы, чтобы получить некоторое представление о мире художника.
20. Femme Fatale
Femme Fatale — творческая студия, известная своей простотой и изысканностью графического дизайна. Сайт-портфолио использует комбинацию параллаксных эффектов и смелых изображений для демонстрации работ.
Итак, это ключевые портфолио графического дизайна, которым вы можете следовать при создании портфолио для демонстрации своих дизайнерских работ. На большинстве этих сайтов используются уникальные методы навигации и тенденции графического дизайна для привлечения посетителей.
Если вы ищете дизайнерские работы для создания портфолио графического дизайна, изучите Designhill. Этот сайт полон внештатных работ для дизайнеров от десятков клиентов со всего мира. Вы также можете работать на этих клиентов и выигрывать призы. За несколько месяцев вы можете создать значительный объем работ, чтобы продемонстрировать их на своем сайте-портфолио.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону +1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайну
Подводя итоги
Портфолио графического дизайна — это отличные сайты для демонстрации дизайнерских работ, навыков и талантов. Эти сайты особо отмечены в нашем списке из-за уникального использования навигационных методов и привлекательных дизайнерских работ. Вы можете черпать из них вдохновение и создавать свое резюме или портфолио графического дизайнера.
Поиск внештатных дизайнерских работ
15 вдохновляющих примеров портфолио дизайнеров продуктов
Поиск вдохновляющих примеров — отличный первый шаг в процессе создания вашего портфолио. Итак, мы собрали 15 исключительных примеров портфолио продуктовых дизайнеров, которые вдохновляют по разным причинам. Потому что не только внешний вид портфолио может вдохновить на отличные идеи; содержание и презентация так же важны. Ознакомьтесь с ними и создайте собственное портфолио с помощью UXfolio!
Ознакомьтесь с ними и создайте собственное портфолио с помощью UXfolio!
Выбор акцентного цвета — это простой способ вдохнуть жизнь и индивидуальность в минимальное портфолио, не делая его слишком броским. Использование Натальей фиолетового цвета — отличный тому пример. Кроме того, это был разумный выбор, так как фиолетовый гармонирует с фиолетовым в пользовательском интерфейсе ее первого проекта, который виден с первого раза.
Сделано с помощью UXfolioОдин из способов оказать влияние на ваше портфолио по дизайну продуктов — разместить отличные изображения продуктов прямо на главной странице! Айшвария использует отличные пользовательские интерфейсы, смешанные с простой и чистой типографикой, чтобы привлечь внимание читателя. Между тем, тонкие градиенты на фоне ее миниатюр придают очень характерное настроение ее портфолио.
Сделано с помощью UXfolio Иногда все, что вам нужно, — это несколько хорошо подобранных цветовых наложений на миниатюры вашего проекта. В портфолио продуктового дизайнера очень сложно показать проекты, связанные с исследованиями или дизайном услуг. Этот минималистский подход особенно хорош для таких проектов. Посмотрите, как портфолио Зака демонстрирует силу тщательно подобранных цветов даже без пользовательского интерфейса.
В портфолио продуктового дизайнера очень сложно показать проекты, связанные с исследованиями или дизайном услуг. Этот минималистский подход особенно хорош для таких проектов. Посмотрите, как портфолио Зака демонстрирует силу тщательно подобранных цветов даже без пользовательского интерфейса.
Открытие веб-сайта с изображением себя сделает ваше портфолио более личным. Тем не менее, важно использовать фотографию хорошего качества и сопоставлять ее с остальной частью вашего портфолио. Черно-белое изображение профиля Чарли создает отличный контраст между ее красочными и потрясающими эскизами проектов. Если вам нужно быстрое решение, UXfolio может создавать эскизы проектов на основе ваших тематических исследований.
Сделано с помощью UXfolio У вас нет подходящих изображений или вы не хотите их использовать? Иногда вам нужны только несколько хорошо подобранных шрифтов. В UXfolio вы можете выбирать из подобранных нами пар шрифтов, но вы также можете создавать свои собственные пары. Портфолио Тин Хуан показывает, как заставить работать чистую типографику. Яркие цвета ее портфолио производят приятное первое впечатление. Хотя ее миниатюры непоследовательны с точки зрения содержания (иногда она показывает пользовательский интерфейс, иногда просто логотип), ее портфолио по-прежнему очень привлекательно и связно из-за ее мудрого выбора цвета.
Портфолио Тин Хуан показывает, как заставить работать чистую типографику. Яркие цвета ее портфолио производят приятное первое впечатление. Хотя ее миниатюры непоследовательны с точки зрения содержания (иногда она показывает пользовательский интерфейс, иногда просто логотип), ее портфолио по-прежнему очень привлекательно и связно из-за ее мудрого выбора цвета.
Сегодня большинство портфолио продуктовых дизайнеров очень чистое, с упором на тематические исследования и почти без личного бренда. Но иногда это отличная идея — добавить немного своей индивидуальности и вкуса в свое портфолио, как это сделала Сабрина Дэвис. Благодаря очень простому, но интересному главному изображению и визуально соответствующим миниатюрам она добилась очень характерного вида.
Сделано с помощью UXfolio Вам не нужно слишком много проектов, чтобы собрать отличное портфолио продуктового дизайнера. Двух-четырех ваших лучших проектов вполне достаточно. Сосредоточьтесь на их содержании, а не на их количестве. Лучше иметь два отличных кейса, чем десять посредственных. Если вас не устраивает копирайтинг и рассказывание историй, используйте встроенные в UXfolio подсказки по написанию, текстовые идеи и наводящие вопросы.
Лучше иметь два отличных кейса, чем десять посредственных. Если вас не устраивает копирайтинг и рассказывание историй, используйте встроенные в UXfolio подсказки по написанию, текстовые идеи и наводящие вопросы.
Использование цвета фона, отличного от белого, может быть отличным способом выделиться среди других. Но убедитесь, что цвета миниатюры выбраны с умом, чтобы не нарушать визуальную композицию и ощущение вашего портфолио. Посмотрите, как цвет фона Сэнди перекликается с ее миниатюрами.
Сделано с помощью UXfolioЛаура использует уникальные цветовые сочетания и забавные иллюстрации, чтобы создать игривую, но профессиональную атмосферу в своем портфолио. Создание иллюстраций может быть сложной задачей для некоторых UX-дизайнеров, но если у вас есть некоторый опыт, с ними стоит поэкспериментировать. Иллюстрации оживят эскизы вашего проекта и продемонстрируют умение, которое довольно редко встречается у продуктовых дизайнеров.
Иногда нужно просто позволить эскизам проектов затмевать все вокруг. Уникальность портфолио Ариэль заключается в его простоте: выбранный ею моноширинный шрифт привносит немного больше в простой в остальном дизайн и макет. Если у вас есть отличные проекты для демонстрации, позвольте им занять центральное место.
Уникальность портфолио Ариэль заключается в его простоте: выбранный ею моноширинный шрифт привносит немного больше в простой в остальном дизайн и макет. Если у вас есть отличные проекты для демонстрации, позвольте им занять центральное место.
Исследования показывают, что рекрутеры тратят на портфолио менее 3 минут. Это может звучать обескураживающе, но, по крайней мере, вы можете подготовиться к этому, как это сделал Рахул. Он поместил краткие и описательные детали на миниатюры своих проектов, чтобы рекрутеры могли быстро получить представление о его проектах одним взглядом.
Большинство портфолио дизайнеров продуктов имеют белый цвет фона. Поэтому использование черного цвета в качестве фона вашего портфолио — это смелый и отличительный выбор. Если вы идете черным, очень важно обратить внимание на доступность и читабельность ваших текстов. Кроме того, вы должны тщательно выбирать миниатюры, чтобы они соответствовали вашей темной цветовой схеме, как это сделала Синтия.
Мишель Гор Сделано с помощью UXfolio Вы можете использовать полноразмерное изображение над разворотом страницы в своем портфолио, но обязательно выберите то, которое привлекает внимание и отражает то, кем вы являетесь как дизайнер. В портфолио Мишель Гор есть очень интересный, но простой образ героя-нейморфа, который делает все ее портфолио дизайнера продуктов более привлекательным и личным.
В портфолио Мишель Гор есть очень интересный, но простой образ героя-нейморфа, который делает все ее портфолио дизайнера продуктов более привлекательным и личным.
Если вы не самый опытный иллюстратор на планете, вы также можете использовать бесплатные стоковые иллюстрации в своем портфолио дизайнера продуктов. Если вы не претендуете на кредит, они могут быть отличным визуальным подспорьем для ваших тематических исследований и вашей домашней страницы. Филлис и здесь использует простую стоковую иллюстрацию, но что действительно поднимает ее портфолио, так это скоординированный выбор цвета между иллюстрацией и цветами ее портфолио.
Сделано с помощью UXfolio Портфолио Вики — хороший пример того, как заставить работать смелый цвет и характерный стиль. Тот же стиль и цвет она использует и на своих миниатюрах. Это делает все ее портфолио очень последовательным, стрелки, указывающие вниз, являются не только частью визуального дизайна, но также указывают на то, что пользователь должен прокрутить страницу вниз после сгиба страницы.
Надеемся, вам понравился наш список! Если вы хотите увидеть еще более потрясающие примеры, ознакомьтесь с нашим списком примеров портфолио дизайнера UX.
Создайте свое портфолио с помощью UXfolio!
Если вам нужен быстрый и простой способ создать потрясающее портфолио, UXfolio — это инструмент для вас! UXfolio поможет вам на протяжении всего пути создания портфолио. Помимо некоторых элегантных шаблонов, таких как приведенные выше, вы также можете использовать наш конструктор кейсов, в котором есть специальные разделы, загружаемые файлы, встроенные макеты и помощь по копирайтингу. Попробуйте UXfolio бесплатно!
9 лучших портфолио дизайна пользовательского интерфейса, которые будут вдохновлять вас в 2022 году
В глазах будущих работодателей и клиентов дизайнер пользовательского интерфейса настолько хорош, насколько хорош его портфолио. Но как на самом деле выглядит впечатляющее портфолио дизайнеров пользовательского интерфейса и как вы можете поднять свое портфолио на новый уровень?
Являетесь ли вы начинающим дизайнером пользовательского интерфейса, который начинает с нуля, или опытным дизайнером, который хочет вдохнуть новую жизнь в свое портфолио, мы собрали девять великолепных портфолио дизайнеров пользовательского интерфейса, которые послужат источником вдохновения. По мере их изучения мы будем выделять некоторые передовые практики и ключевые выводы, которые помогут вам поднять свое портфолио дизайна пользовательского интерфейса с «хорошо» на «привлекательно».
По мере их изучения мы будем выделять некоторые передовые практики и ключевые выводы, которые помогут вам поднять свое портфолио дизайна пользовательского интерфейса с «хорошо» на «привлекательно».
Прежде чем мы углубимся, давайте коснемся того, почему портфолио дизайнеров пользовательского интерфейса так важно, и несколько общих замечаний о том, что они должны включать. Скорее сразу перейти к портфолио? Нет проблем, просто выберите один из списка ниже!
- Sam Small
- Jeremiah Shaw
- Mengdi Zhang
- Bady
- Tom Parkes
- Stefan Hiienurm
- Bradley Haynes
- Corey Snyder
- Sinem Kurt
A UI design portfolio is so much more than cherry- выбирая свои любимые проекты и аккуратно размещая их в визуальной галерее. Это возможность продемонстрировать свою методологию, то, как вы рационализируете свои дизайнерские решения и свое творческое чутье, а также дать будущим работодателям и клиентам представление о том, каково это работать с вами.
Портфолио дизайна пользовательского интерфейса должно иметь идеальный баланс индивидуальности, практичности и информации, гарантируя, что ваши проекты и тематические исследования представлены в эстетически приятной и легкой для восприятия форме. В конечном счете, портфолио — это рассказывание историй; кто вы, в чем заключаются ваши увлечения и каким принципам дизайна вы следуете?
Имея это в виду, давайте посмотрим на девять замечательных дизайнеров пользовательского интерфейса, которые действительно преуспели в своих портфолио, и чему мы можем у них научиться.
1. Сэм Смолл
Дизайнер UI/UX из Канзас-Сити Сэм Смолл страстно любит дизайн, и это сразу становится кристально ясным, когда вы попадаете на домашнюю страницу его портфолио. Имея опыт работы в веб-дизайне, брендинге и айдентике, экологической графике и рекламе, его портфолио является свидетельством его универсальности.
После краткого, но заманчивого заголовка, резюмирующего его предложение в одном предложении, нам неизбежно хочется узнать больше о Сэме — и, конечно же, его портфолио доставляет удовольствие. Портфолио Сэма с чистыми и яркими цветами — настоящий праздник для глаз. Он умело использует синий градиент в качестве фона, который меняется при перемещении мыши, добавляя игривый оттенок динамизма.
Портфолио Сэма с чистыми и яркими цветами — настоящий праздник для глаз. Он умело использует синий градиент в качестве фона, который меняется при перемещении мыши, добавляя игривый оттенок динамизма.
Когда мы переходим к его проектам, мы видим, что опыт Сэма простирается далеко за пределы пользовательского интерфейса. Он использует междисциплинарный подход к идентичности бренда, переплетая смелые изображения с информативным текстом и даже с нечетной абстрактной анимацией, чтобы дать нам полный спектр проекта. В начале своего проекта «Joey Watson Ceramics» Сэм предоставляет нам первоначальный обзор проекта, четко указывая роль, которую он играл, клиента, сотрудников и время его завершения. Такой контекст жизненно важен для обеспечения ясности для будущих работодателей и клиентов, у которых может не быть времени для полного прохождения проекта.
В целом портфолио Сэма ясное, информативное и интригующее.
Чему мы можем научиться у Сэма Смолла?
Одна вещь, которая нужна каждому портфолио дизайна пользовательского интерфейса, — это индивидуальность, и портфолио Сэма сочится ею. Используйте эффектное вступление, чтобы заинтриговать читателей, чтобы они узнали больше о вас и вашей работе, но не заставляйте их усердно трудиться, чтобы найти важную информацию о роли, которую вы сыграли в своих проектах. Говорите кратко и лаконично, с возможностью узнать больше, если у них есть время.
Используйте эффектное вступление, чтобы заинтриговать читателей, чтобы они узнали больше о вас и вашей работе, но не заставляйте их усердно трудиться, чтобы найти важную информацию о роли, которую вы сыграли в своих проектах. Говорите кратко и лаконично, с возможностью узнать больше, если у них есть время.
Ключевые слова на вынос
Каждое портфолио должно быть шансом по-настоящему продемонстрировать свои творческие способности, так что не делайте его скучным. Например, использование смелых цветов может сделать ваше портфолио еще более привлекательным, не отвлекая внимания!
2. Джеремайя Шоу
Джеремайя Шоу — художник/дизайнер, специализирующийся на 3D-иллюстрациях, анимации, дизайне интерфейсов и брендинге, в настоящее время работает в Google.
В портфолио Джереми есть несколько впечатляющих устройств. Прежде всего, он выбрал правую боковую панель для своей навигации, а не стандартную левую боковую панель. Он даже делает еще один шаг вперед, переворачивая текст на бок, чтобы читать его вертикально, а не горизонтально. Хотя всегда есть риск бросить вызов традиционным шаблонам дизайна пользовательского интерфейса, это действительно окупается, давая урезанной домашней странице тонкое преимущество.
Хотя всегда есть риск бросить вызов традиционным шаблонам дизайна пользовательского интерфейса, это действительно окупается, давая урезанной домашней странице тонкое преимущество.
Играя на постоянно растущей тенденции темных интерфейсов, Jeremiah сочетает изысканный черный цвет с белыми словами и красочными геометрическими фигурами, создавая привлекательный смелый контраст, который мгновенно привлекает наше внимание.
А что насчет его проектов? Благодаря минимальному количеству текста и чистому макету, Jeremiah позволяет своим изображениям говорить за себя. Иеремия демонстрирует, что он может внедрять передовые тенденции дизайна пользовательского интерфейса, но также ясно, что у него есть уникальный стиль, который остается неизменным, доказывая, что он может как следовать рекомендациям, так и бросать им вызов.
В его проекте Geo Jam Band мы видим переход от карандашных набросков к конечному продукту, что позволяет нам заглянуть в его творческий процесс. Подобные штрихи дают фантастическое представление о вашем подходе к дизайну, и Джеремайя действительно преуспел в них!
Подобные штрихи дают фантастическое представление о вашем подходе к дизайну, и Джеремайя действительно преуспел в них!
Чему мы можем научиться у Джереми Шоу?
Показ того, как ваша работа на самом деле будет выглядеть в приложениях «реального мира», — отличный способ разблокировать воображение читателя. В своем проекте «Значки Nike» Иеремия показывает нам, как именно его работа будет выглядеть в приложении «на месте». Он даже показывает людей, держащих приложение после тренировки. Клиенты любят видеть отполированный продукт, и такое внимание к деталям только укрепит историю, которую вы пытаетесь передать.
Ключевой вывод
Иногда лучше меньше, да лучше, и вы не ошибетесь, выбрав четкую и понятную презентацию!
Посмотреть полное портфолио Джеремайи на веб-сайте.
3. Mengdi Zhang
Согласно ее портфолио, нью-йоркский дизайнер продуктов Mengdi Zhang стремится создавать эмоциональные связи и социальные ценности посредством дизайна. С самого начала мы узнаем ее личность через ее личные ценности.
С самого начала мы узнаем ее личность через ее личные ценности.
Первое, что вы видите в портфолио Менгди, — это потрясающая иллюстрация лодки, которая сразу говорит нам, что она гораздо больше, чем просто дизайнер. Что еще больше привлекает наше внимание, так это ее решение выбрать макет с одним экраном, что означает, что вам нужно щелкнуть вправо, а не вверх или вниз, чтобы просмотреть больше страниц.
Когда дело доходит до ее проектов, Менгди внимательно следит за текстом. Она вносит ясность в свой творческий процесс, давая нам четкое объяснение того, что она привносит в совместный проект. Проекты Менгди демонстрируют широкий спектр навыков, от дизайна пользовательского интерфейса и пользовательского интерфейса до рисования и иллюстрации.
Хотя ее проекты содержат больше текста, чем портфолио, которые мы видели до сих пор, она ловко выделяет ключевые слова, которые позволяют сканировать текст. Сканируемость вашего портфолио — очень важная вещь, которую следует учитывать; когда потенциальный работодатель или рекрутер просматривает сотни портфолио в день, они должны быть в состоянии оценить, что им нужно знать о вашем процессе, в течение нескольких минут.
Чему мы можем научиться у Мэнди Чжана?
Сканируемость не обязательно достигается за счет тщательного и понятного портфолио!
Ключевые слова на вынос
Если вам нужно углубиться в детали, выделите ключевые слова.
Работа Mengdhi теперь доступна на их странице Dribble.
4. Bady
Помните предыдущий портфолио, когда мы говорили о важности сканируемости? Портфолио сингапурского дизайнера пользовательского интерфейса Бади поражает воображение. Не уходя с главной страницы, быстрая прокрутка вниз дает нам обзор его проектов, краткий обзор его опыта и список его ключевых клиентов. Это означает, что за несколько минут мы узнали все, что нам нужно знать о том, кто такой Бэди.
Однако настоящее волшебство портфолио Бэди проявляется в его проектах. В его проекте «Happy 2 help» сразу видно, что Бади не из тех, кто скупится на детали. Сочетая великолепные образы с нужным количеством информации, когда он проводит нас через каждый этап процесса дизайнерского мышления, проект Бэди отвечает всем требованиям — от постановки проблемы до стадии обратной связи. Он даже включает элементы руководства по стилю, описывающие его выбор цветовой палитры, что дает нам еще одно окно в его подход к дизайну.
Он даже включает элементы руководства по стилю, описывающие его выбор цветовой палитры, что дает нам еще одно окно в его подход к дизайну.
Еще одна замечательная особенность портфолио Бэди — журнал в форме блога. Наличие блога говорит нам о том, что Бади действительно увлечен своим ремеслом и документирует свои улучшения. Именно такие детали выделяют портфолио Bady из толпы.
Чему мы можем научиться у Бади?
Портфолио Bady доказывает, что чем больше вспомогательных изображений вы можете включить, чтобы обеспечить соответствующий контекст для вашего процесса дизайнерского мышления, тем лучше. Не ограничивайтесь только изображениями и текстом: эскизы, вайрфреймы, руководства по стилю, блок-схемы и записи в журнале действительно поднимут ваше портфолио от хорошего до отличного.
Ключевой вывод
Наличие элемента «блог» в вашем портфолио добавит еще одно измерение к вашему уже междисциплинарному предложению.
Вместо этого портфолио Бади теперь доступно в его профиле на Dribble.
5. Том Паркс
Как только мы попадаем на домашнюю страницу портфолио Тома Паркса, мы можем почувствовать, что он на голову выше остальных. Используя параллаксную прокрутку, чтобы оживить контент, Том Паркс представляет себя цифровым дизайнером, уделяющим особое внимание этичному брендингу. Имея за плечами девять лет опыта, он называет дизайн пользовательского интерфейса, дизайн бренда и иллюстрацию лишь немногими из основных навыков в своем арсенале.
Изучение его проектов раскрывает весь спектр таланта Тома. В своем проекте «Временная цепочка» Том умело использует пустое пространство, чтобы разбить блоки контента и изображений. Он выбирает смелые, впечатляющие цветовые решения и использует небольшие фрагменты информации, чтобы поддерживать, а не затмевать свои проекты. Игривая анимация раскрывает поведение, которое мы иначе не увидели бы на неподвижном изображении, что добавляет еще одно измерение его проекту. Портфолио Тома, безусловно, производит неизгладимое впечатление!
Чему мы можем научиться у Тома Паркса?
Если и есть что-то, что видно из портфолио Тома, так это то, что он не боится смелых решений — и вы тоже не должны бояться. Не многие люди выбрали бы иллюстрированного динозавра для представления приложения безопасности, как это сделал Том, но пока вы можете обосновать свои решения, нет причин, по которым вы не можете немного поэкспериментировать!
Не многие люди выбрали бы иллюстрированного динозавра для представления приложения безопасности, как это сделал Том, но пока вы можете обосновать свои решения, нет причин, по которым вы не можете немного поэкспериментировать!
Ключевые слова на вынос
Сочетание смелых цветов с пустым пространством сделает ваш макет свежим, захватывающим и приятным для навигации.
Посмотреть полное портфолио Тома на его сайте.
6. Stefan Hiienurm
Опыт и дизайнер продуктов Веб-сайт Штефана является прекрасным примером всестороннего портфолио. Он начинается с короткого, но впечатляющего раздела «обо мне», а затем отправляет нас в путешествие по его проектам.
Нажав на свой проект финансового мобильного банковского приложения, Стефан вспомнил несколько вещей, о которых обычно забывают дизайнеры. Во-первых, он включил показатели успеха с упоминанием рейтингов в магазинах приложений. Во-вторых, он перечислил свои награды, которые говорят нам, насколько он успешен.
Хотя у него не так много выставленных проектов, проекты, которые он представляет, очень хорошо продуманы. Сочетая смелые заголовки с полезными идеями, Стефан сводит текст к минимуму и позволяет дизайну пользовательского интерфейса говорить за себя. Он играл с размещением изображений, следуя неравномерному шаблону, избегая повторений.
Еще одна поразительная черта — его подход к типографике и цвету. Я не могу не быть ошеломлен его выбором цвета; смелый, но не подавляющий, Стефан явно в курсе тенденций цвета и типографики, и это видно.
Чему мы можем научиться у Стефана?
Продемонстрируйте свою способность интерпретировать дизайнерские тенденции, добавляя к ним свое собственное видение, как это сделал Стефан с его адаптивной системой цвета. Резкость ради резкости никогда не была хорошей идеей, но в случае Стефана современная, ультрасовременная цветовая палитра придает его дизайну.
Ключевые выводы
Лучше показать пять замечательных проектов, чем 20 некачественных. Качество превосходит количество каждый раз.
Качество превосходит количество каждый раз.
Посмотреть полное портфолио Стефана на сайте его портфолио.
7. Брэдли Хейнс
Портфолио дизайнера Брэдли является свидетельством силы хорошего повествования. Портфолио Брэдли выходит за рамки обычной домашней страницы и сразу же переходит к делу, демонстрируя его проект для туристического гиганта Lonely Planet. Использование образов в работах Брэдли сразу бросается в глаза, и быстро становится ясно, что он гений дизайна. Используя дополнительные цвета и текст для идеального обрамления изображений, дизайны Брэдли текут подобно водопаду.
Помимо захватывающей дух эстетики, Брэдли включает в себя идеальный уровень детализации, необходимый для оценки роли, которую он играл в своих проектах. Это видно из множества его высококлассных клиентов (Lonely Planet и Airbnb, и это лишь некоторые из них).
Чему мы можем научиться у Брэдли?
Портфолио Брэдли доказывает, что домашняя страница не всегда необходима. Без какого-либо представления о том, кто он и откуда, у нас нет другого выбора, кроме как познакомиться с Брэдли через его невероятную работу.
Без какого-либо представления о том, кто он и откуда, у нас нет другого выбора, кроме как познакомиться с Брэдли через его невероятную работу.
Вынос ключей
Тонкая анимация имеет большое значение!
Посмотреть полное портфолио Брэдли на его сайте.
8. Corey Snyder
Tangerine Industries — это личное портфолио отмеченного наградами интерактивного дизайнера Кори Снайдера, и почему он получил так много наград, вы сразу же поймете, как только вы зайдете на его сайт. Благодаря проектам, которые охватывают целый ряд секторов, становится ясно, что Кори — универсал.
Первое, что мы замечаем на сайте Кори, это привлекающий внимание оранжевый цвет, который прекрасно дополняется приглушенным бежевым. Понятно, что Кори хорошо понимает ценность цветовой гармонии, и чем больше мы просматриваем сайт, тем больше у нас возникает ощущение, что это портфолио не похоже ни на одно другое. Он также выбрал эффект горизонтальной прокрутки, к которому нужно привыкнуть, но в конечном итоге он делает использование веб-сайта еще более увлекательным.
Когда дело доходит до его проектов, Кори уделяет большое внимание мыслительному процессу, проблемам и решениям. Он дает нам фантастическое представление о своем подходе к дизайну, подкрепляя свои решения наглядными примерами и включая причудливые цитаты, которые формулируют проблему в личном, понятном ключе.
Чему мы можем научиться у Кори Снайдера?
Предоставление нам информации о вашем мыслительном процессе может действительно очеловечить проект и позволить читателю поставить себя на ваше место. Чем больше информации вы предоставите о своем мыслительном процессе на протяжении всего проекта, включая уроки, ошибки и изменения в направлении, тем лучше мы получим представление о том, каково было бы работать с вами.
Ключи на вынос
Поэкспериментируйте с навигацией; это только заставит вас выделиться больше!
Посмотреть полное портфолио Кори на их сайте.
9. Синем Курт
Мы не могли завершить этот список, не включив в него немного магии портфолио CF, не так ли? Выпускница CareerFoundry по дизайну пользовательского интерфейса Синем закончила программу в 2019 году и теперь работает дизайнером UX/UI. Давайте посмотрим, что делает ее портфолио достойным быть в этом списке.
Давайте посмотрим, что делает ее портфолио достойным быть в этом списке.
Синем сразу же позаботилась о том, чтобы посетителям ее веб-сайта не приходилось копаться в поисках того, что они ищут. На ее домашней странице есть все: обзор тематических исследований, отзывы и раздел «обо мне» с сильным акцентом на ее личных ценностях. Сканируемость, проверьте!
Углубляясь в свое исследование «Plantasy», Синем ничего не упустила. Начиная с обзора, который определяет конечные цели проекта, Sinem подробно описывает анализ конкурентов, интервью, опросы и образы пользователей, все организовано в структурированном и удобном для понимания формате. Конечно, ее визуальные эффекты далеко не второстепенны, они отправляют нас в визуальное и хорошо обозначенное путешествие от идеи к завершению. В свой проект «Внутренний мир» она также включила элемент руководства по стилю типографики, который действительно говорит нам, насколько глубоко она продумала каждую функцию.
Чему мы можем научиться у Синем Курт?
Синем явно моложе некоторых других дизайнеров в этом списке, но это не значит, что она скупа на какие-либо детали.
