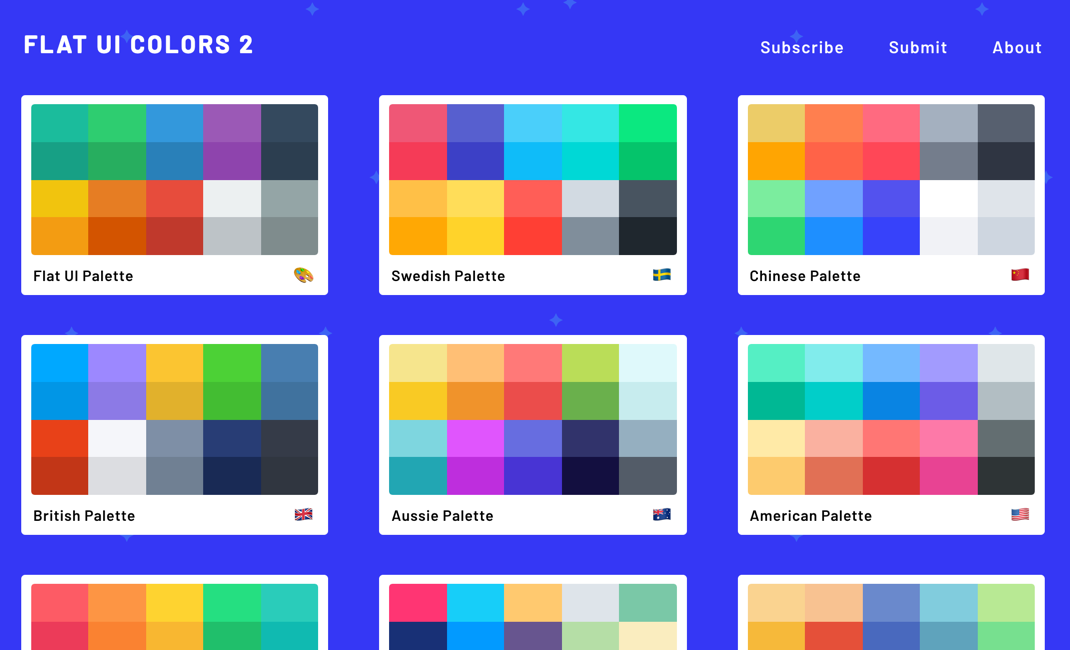
Лучшие цветовые сочетания для вашего сайта
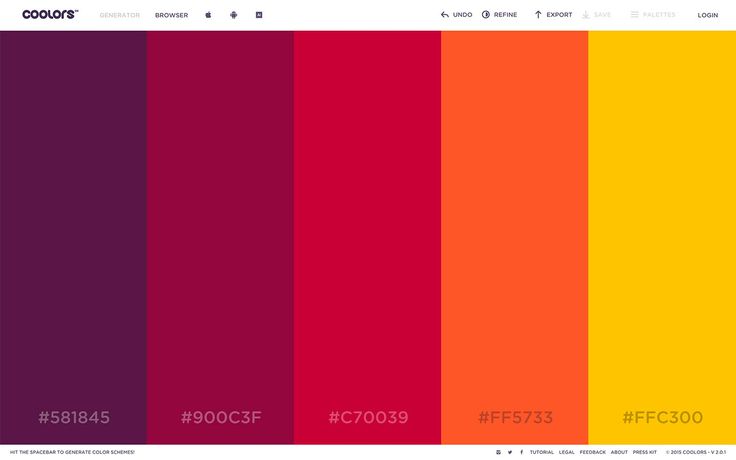
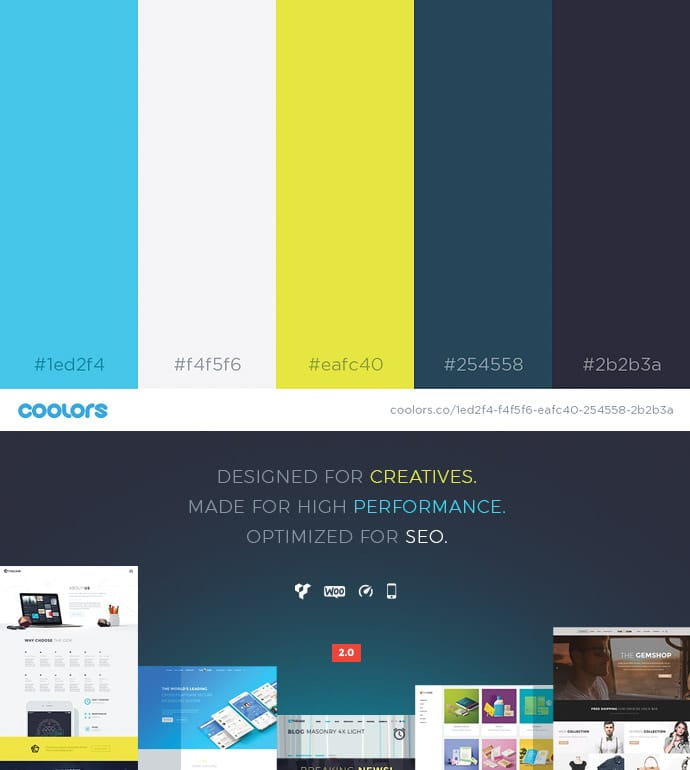
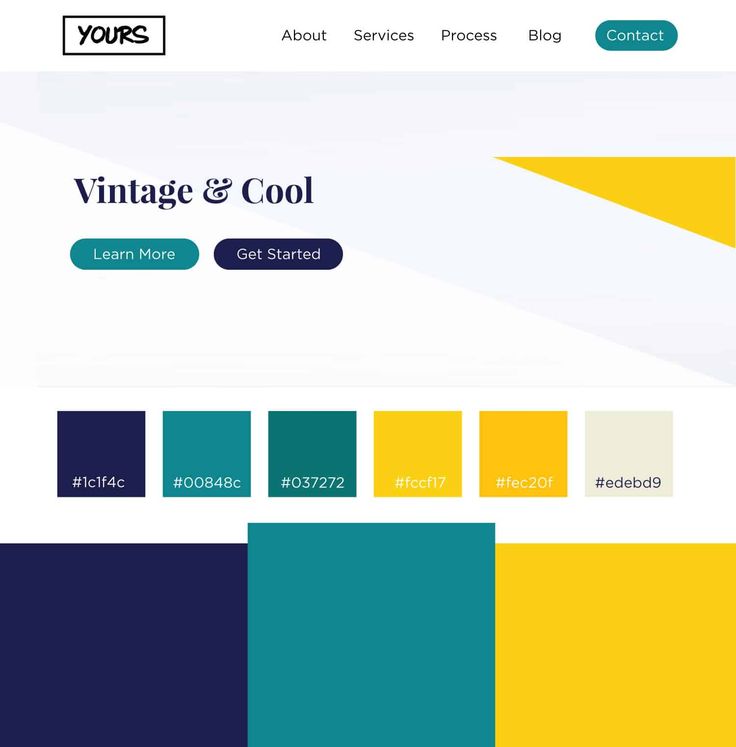
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
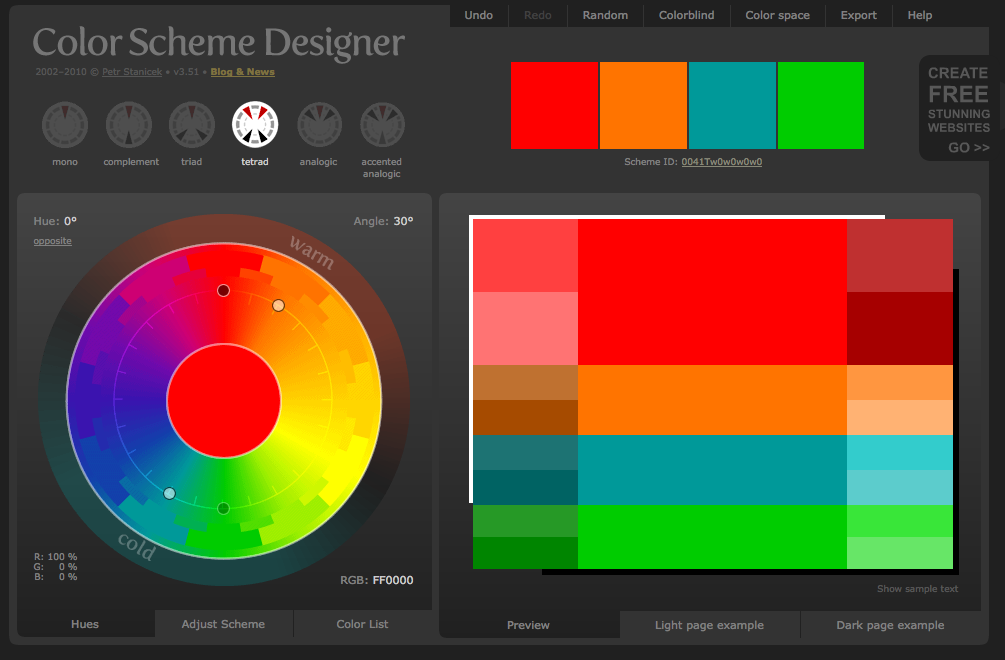
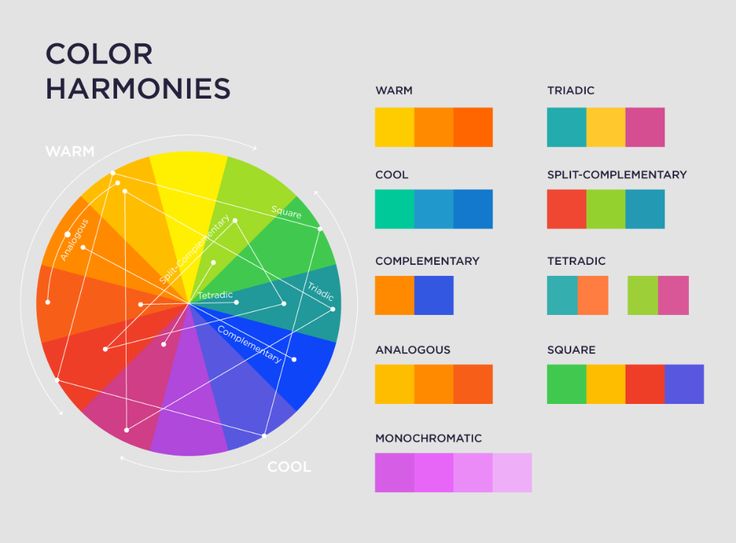
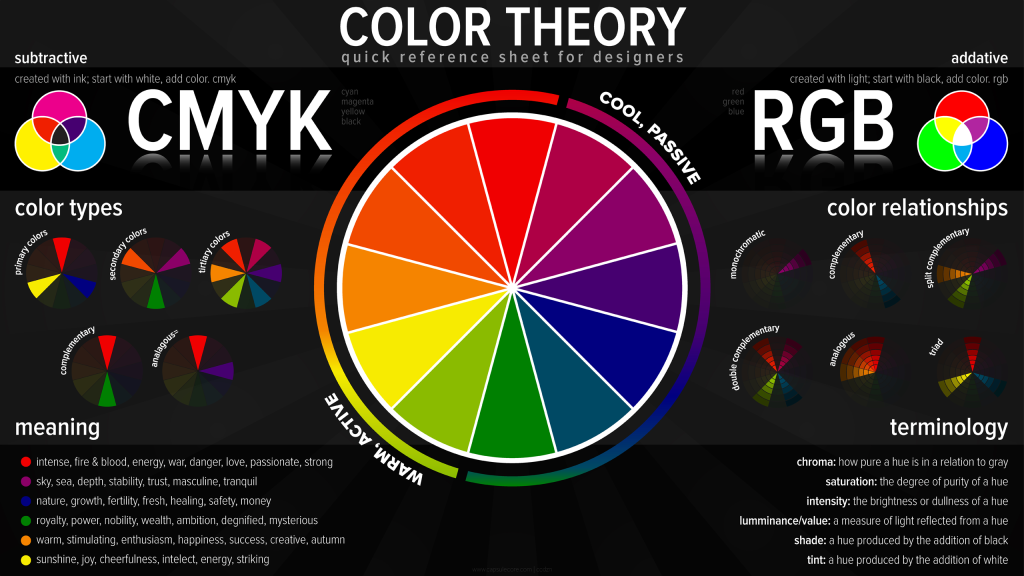
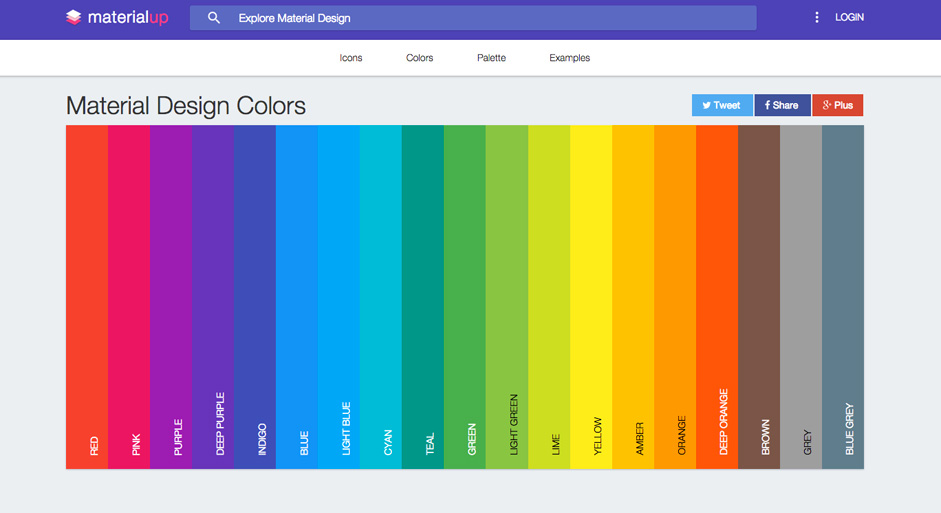
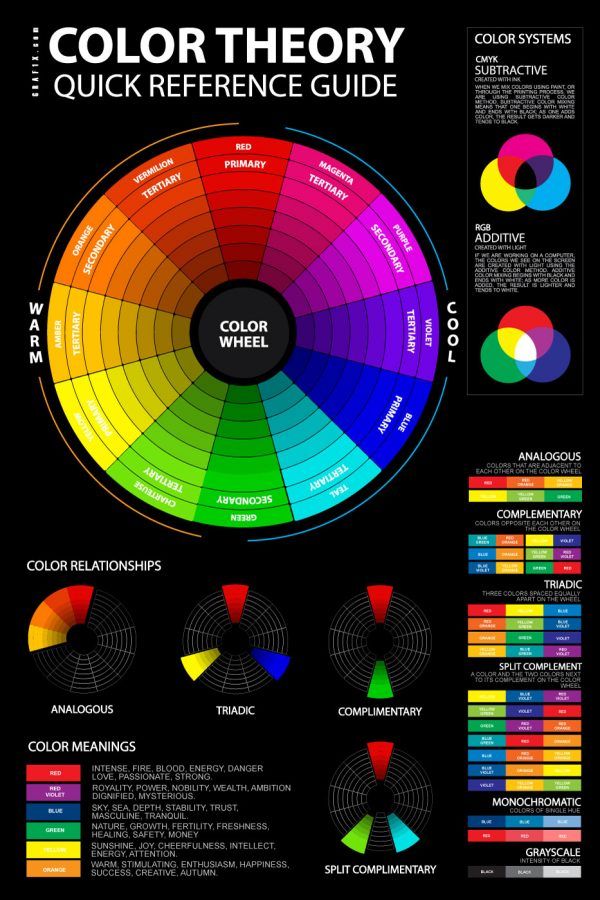
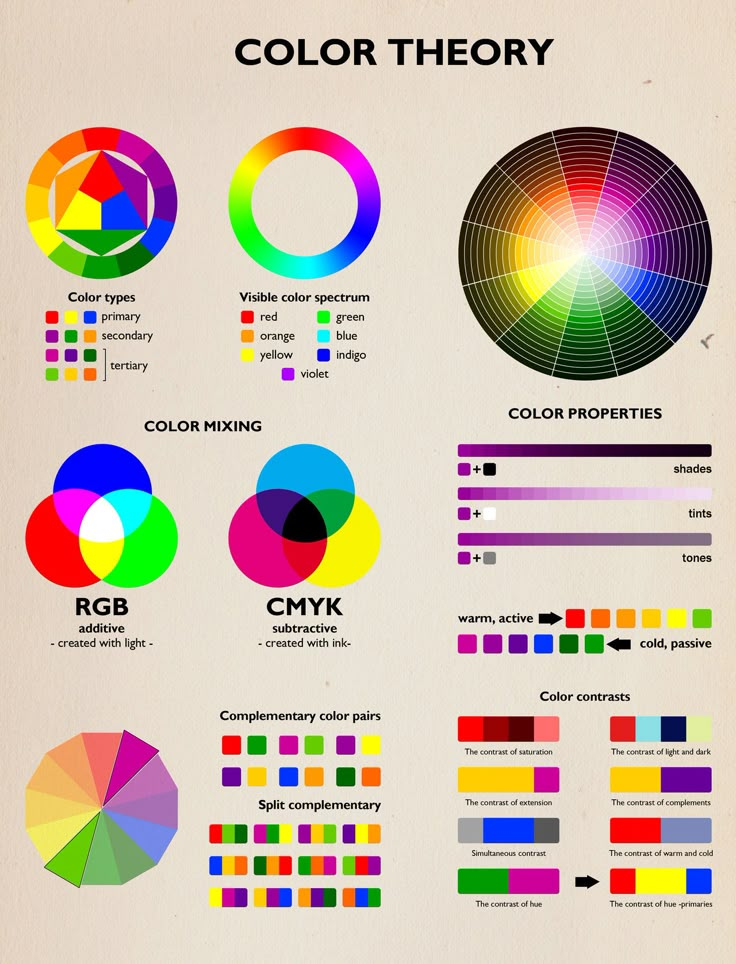
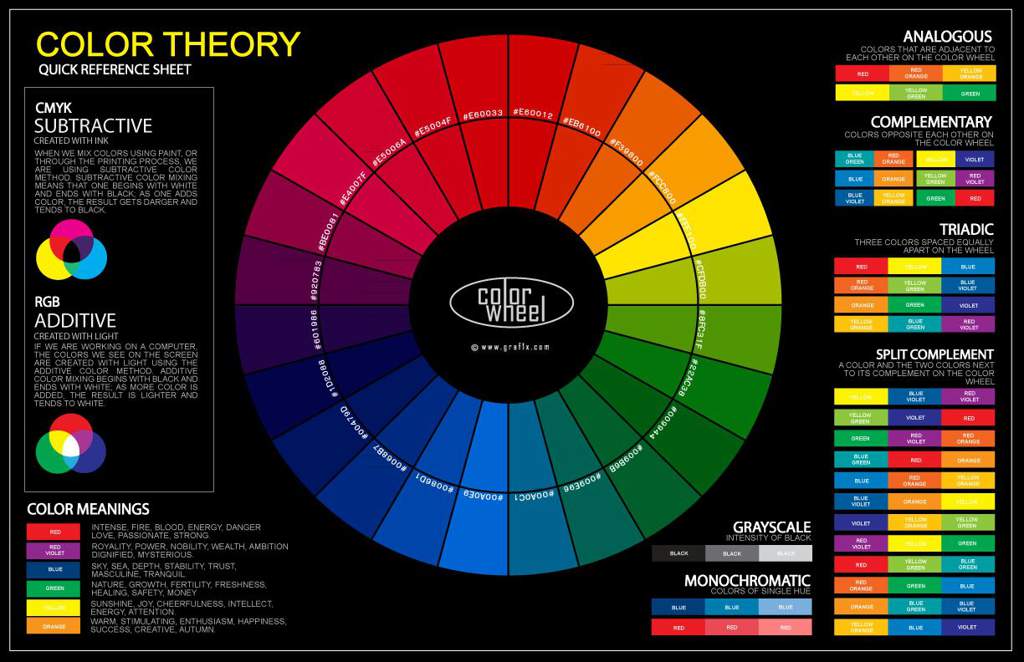
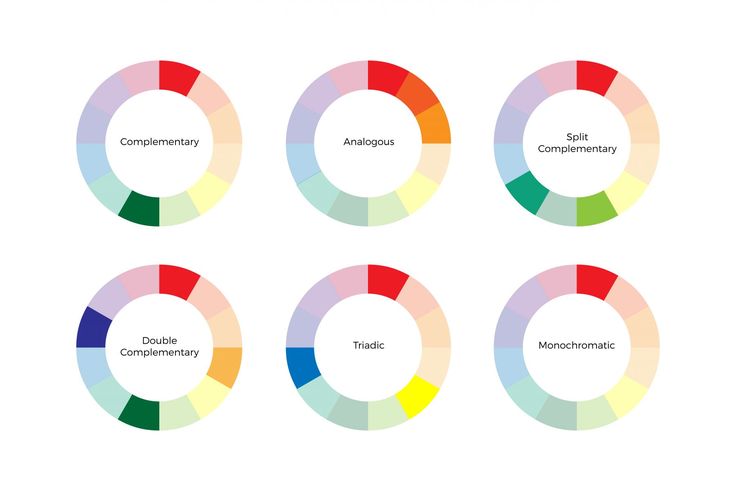
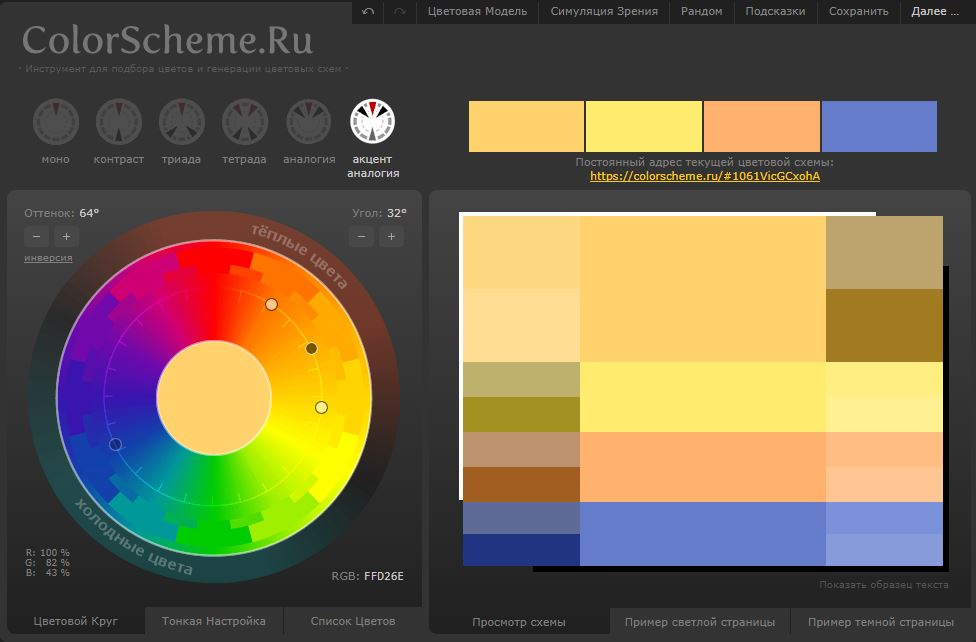
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
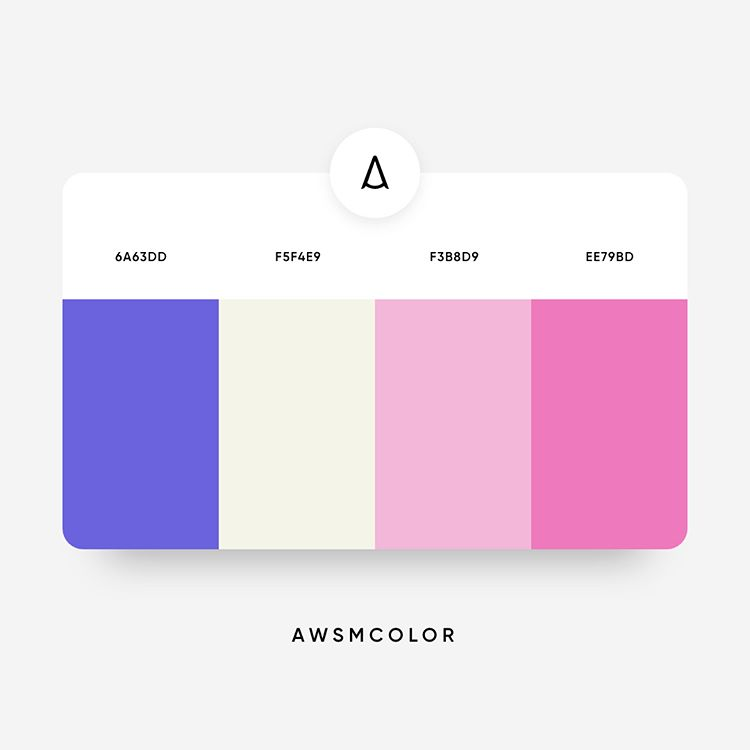
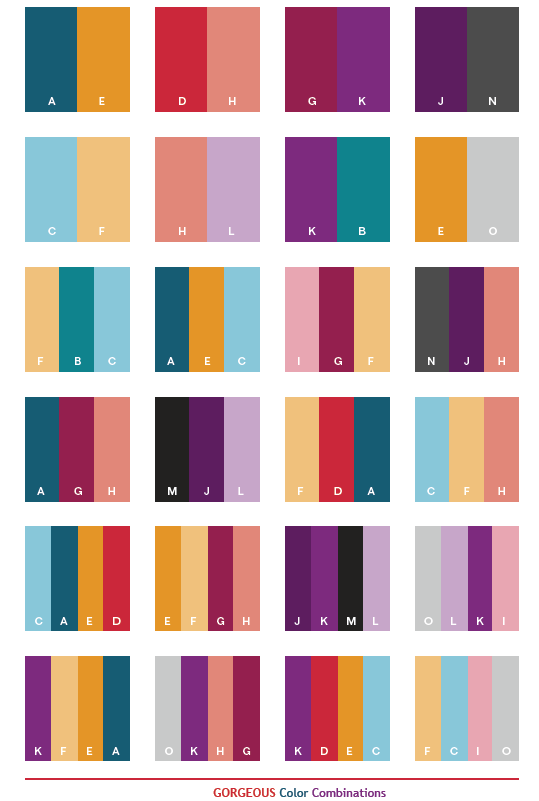
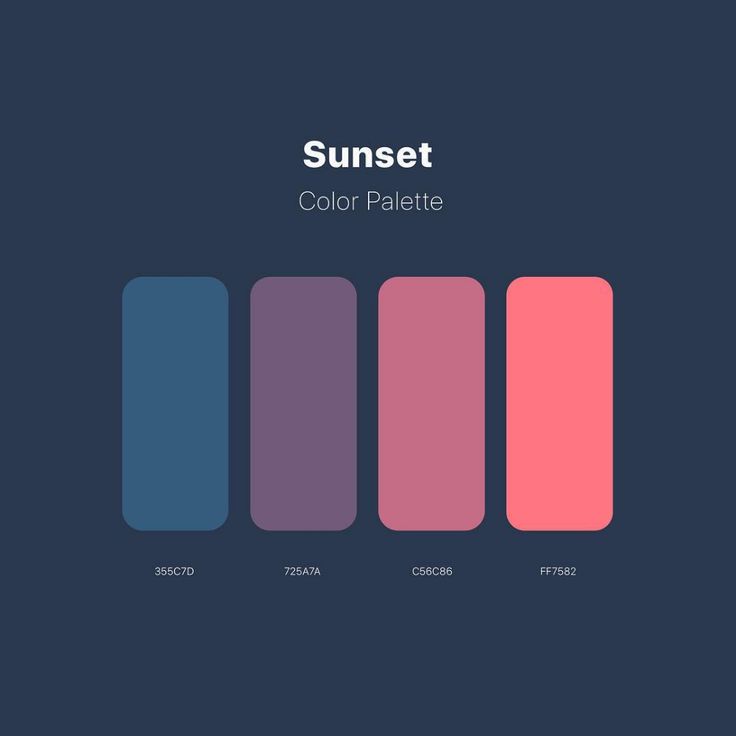
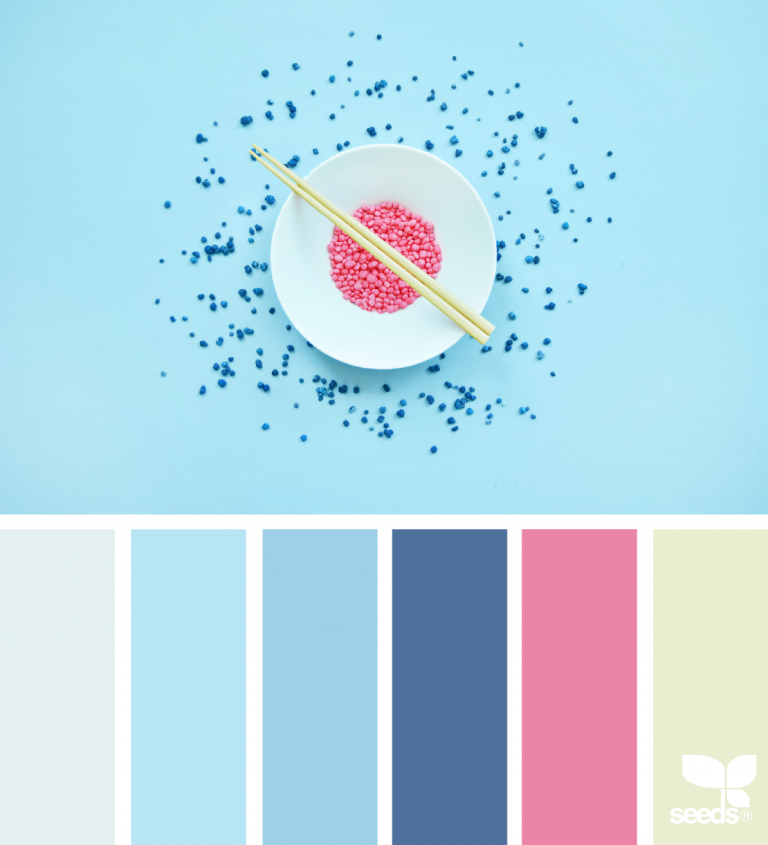
Синий и розовый
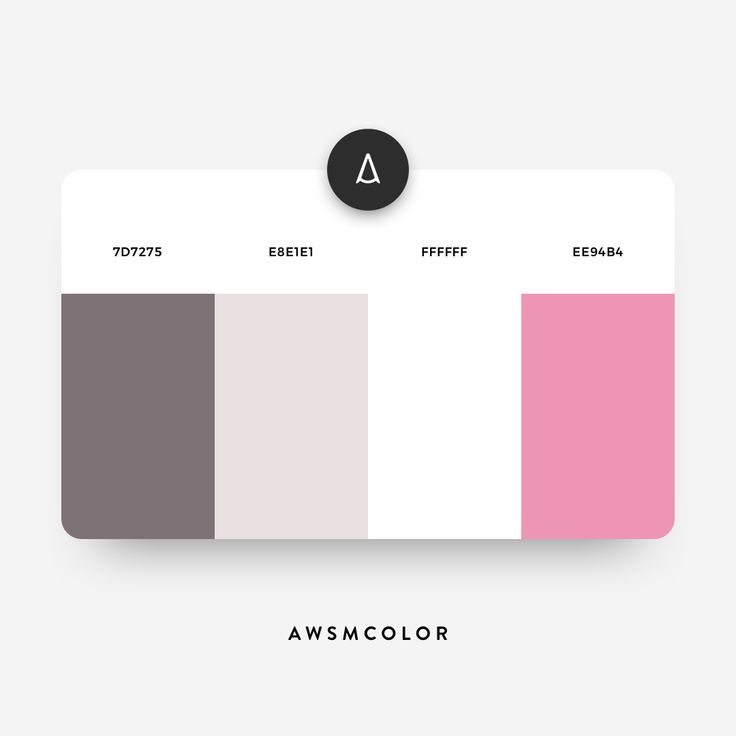
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
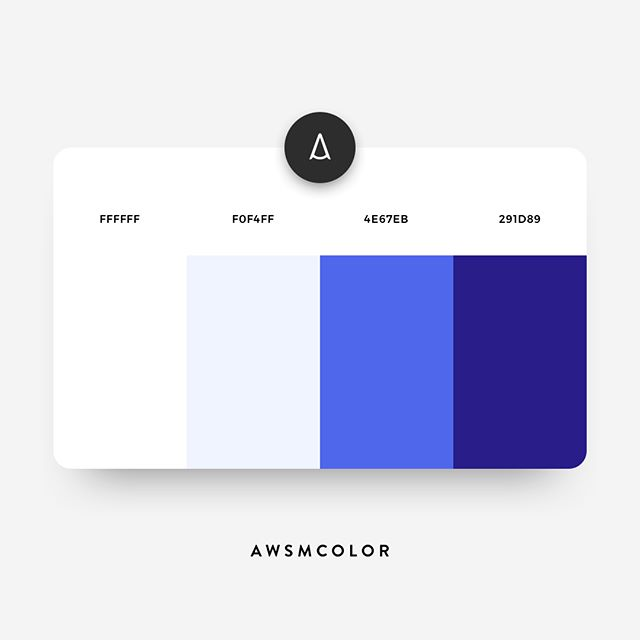
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
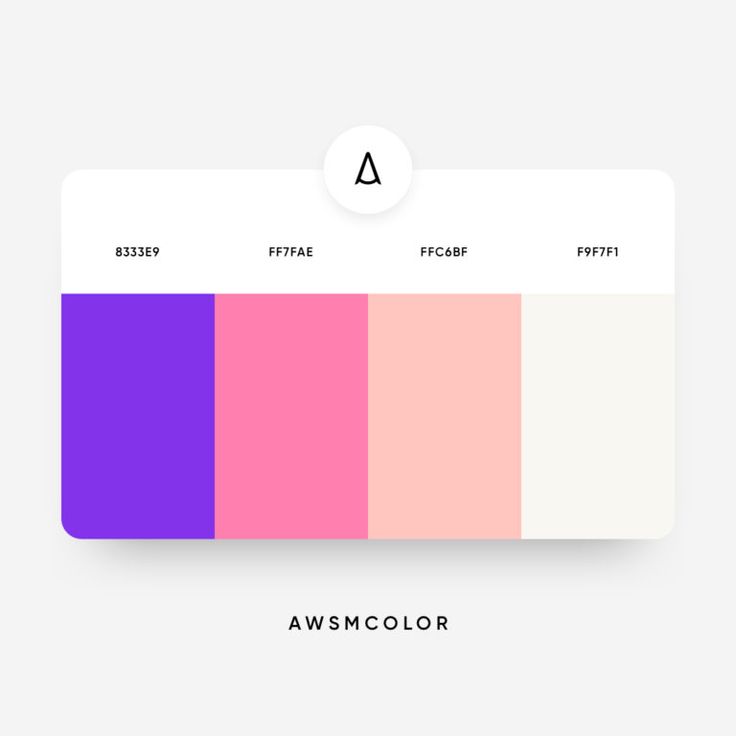
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
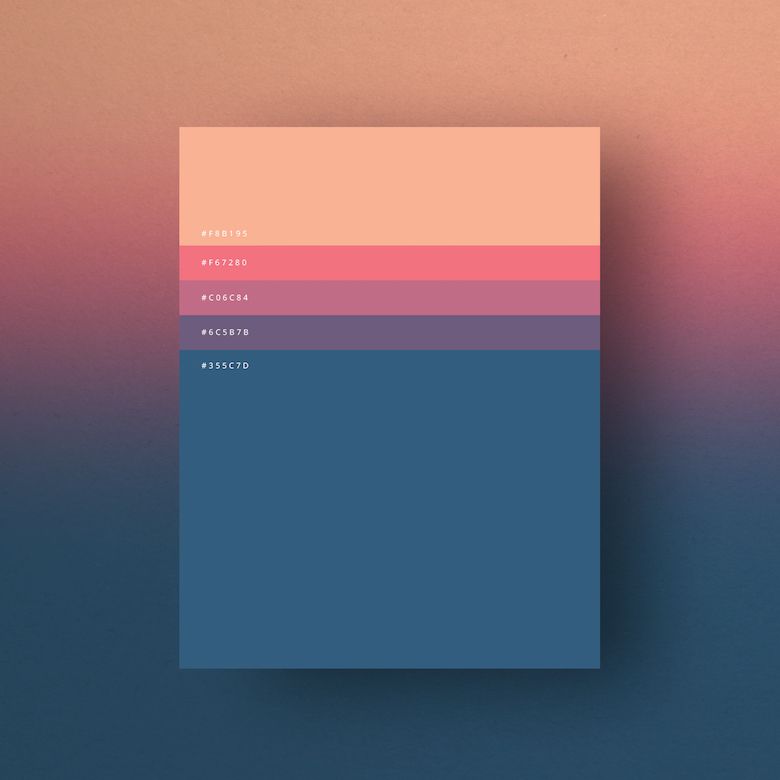
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
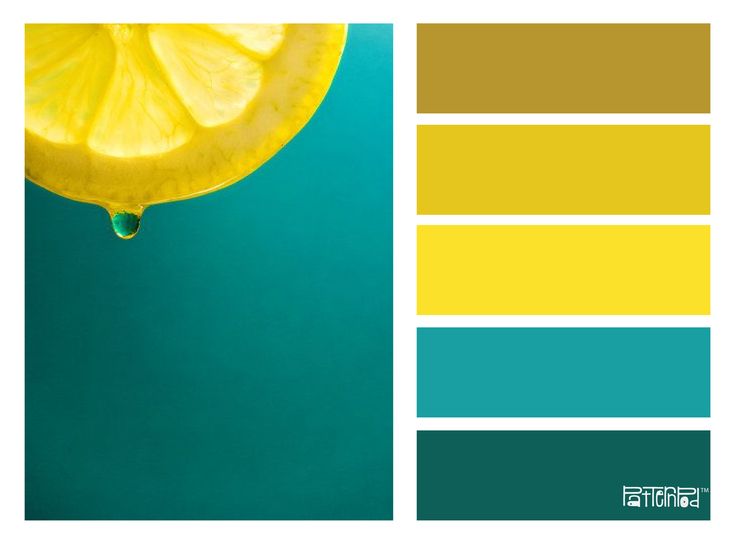
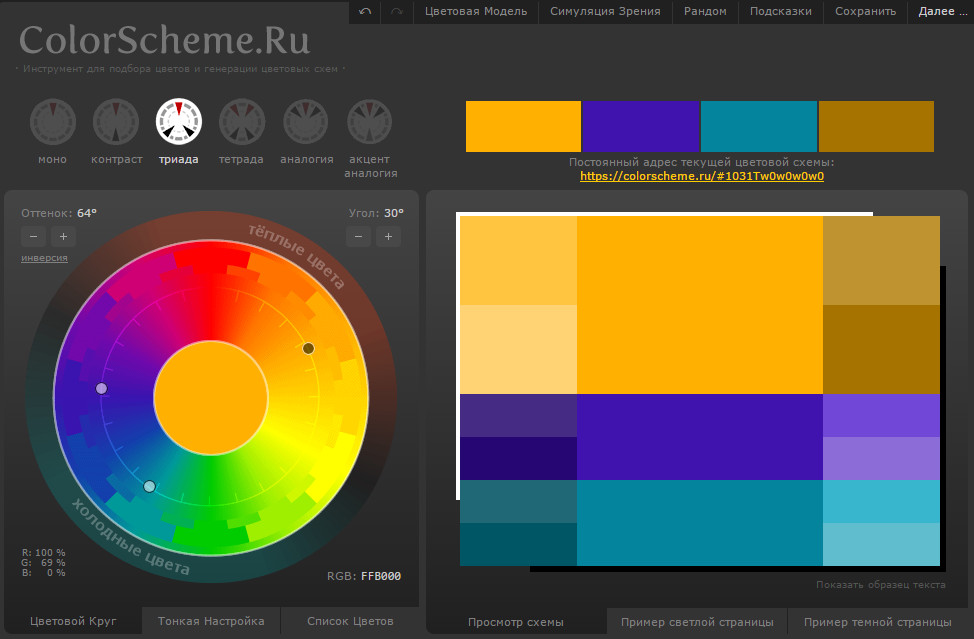
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
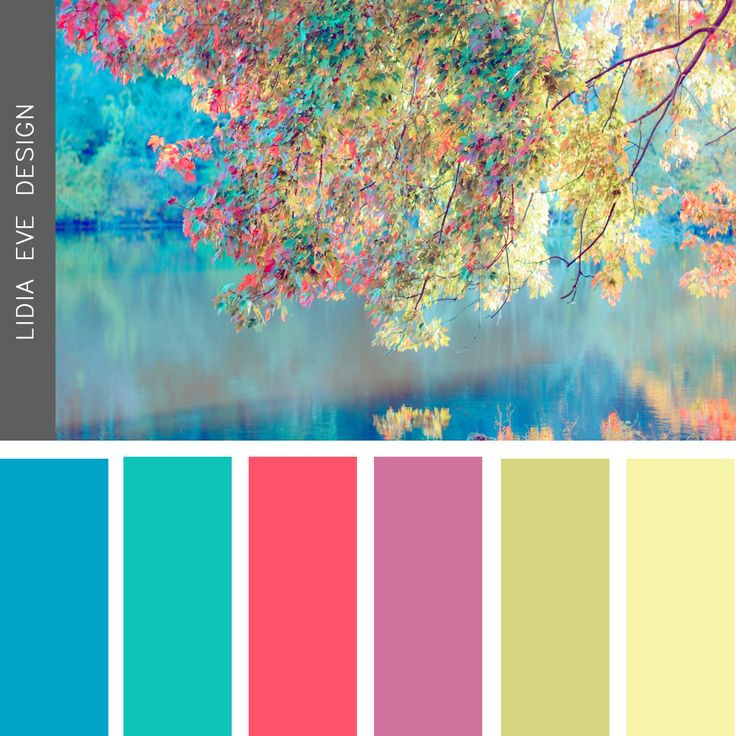
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
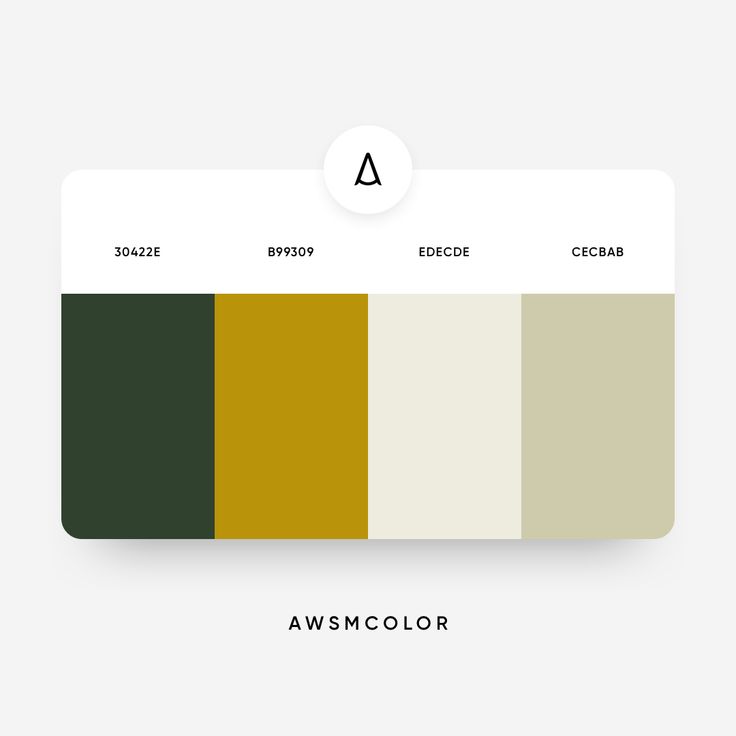
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
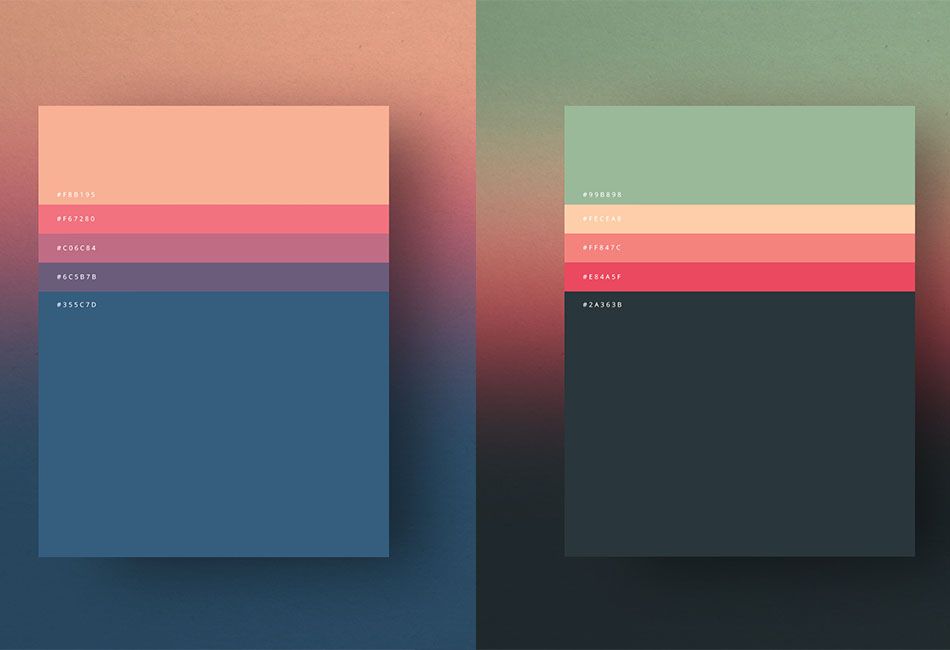
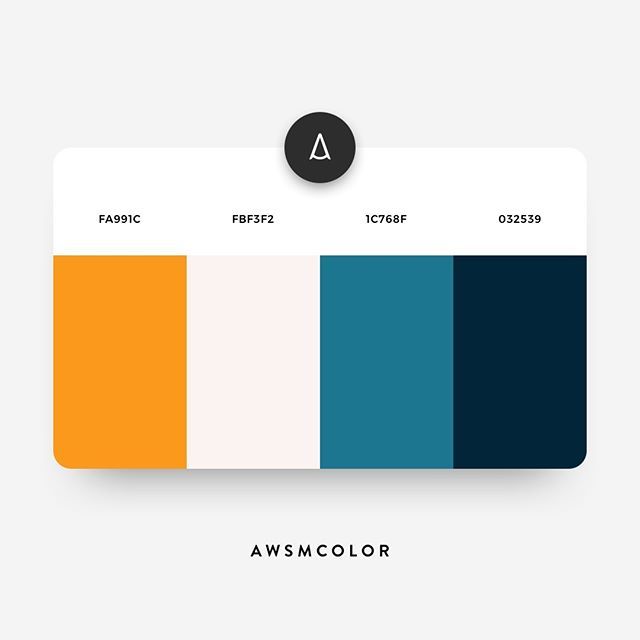
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
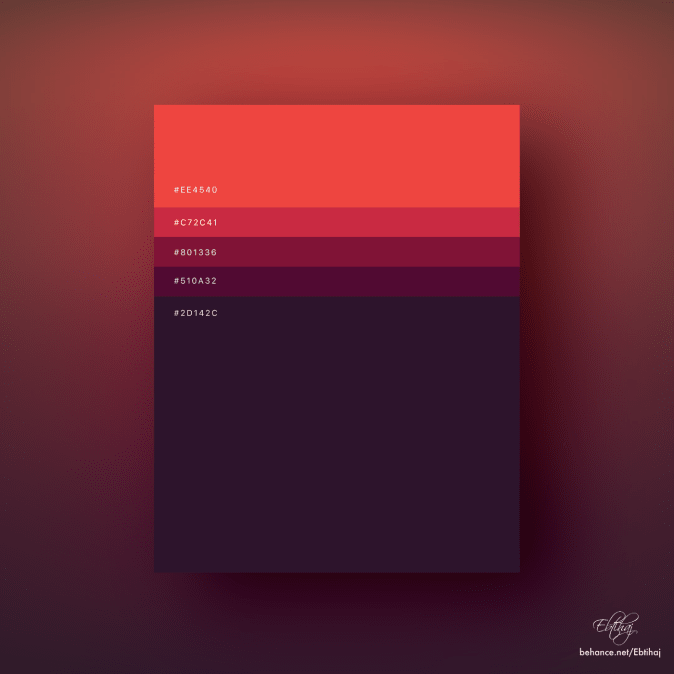
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
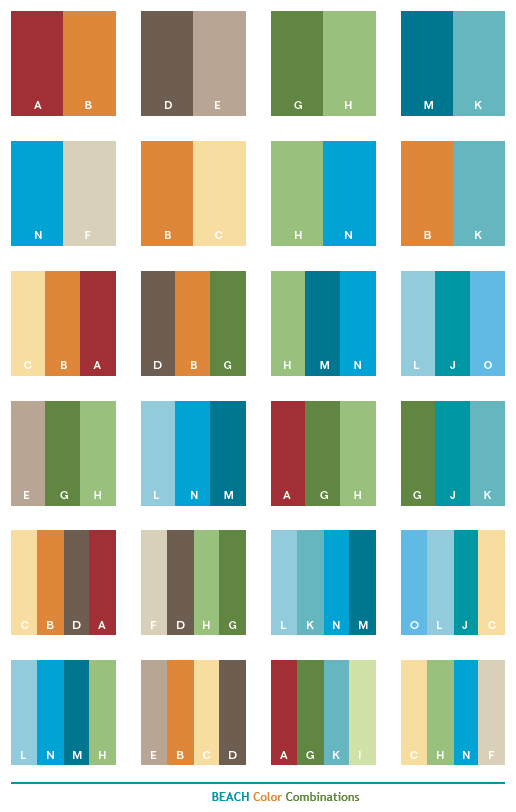
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
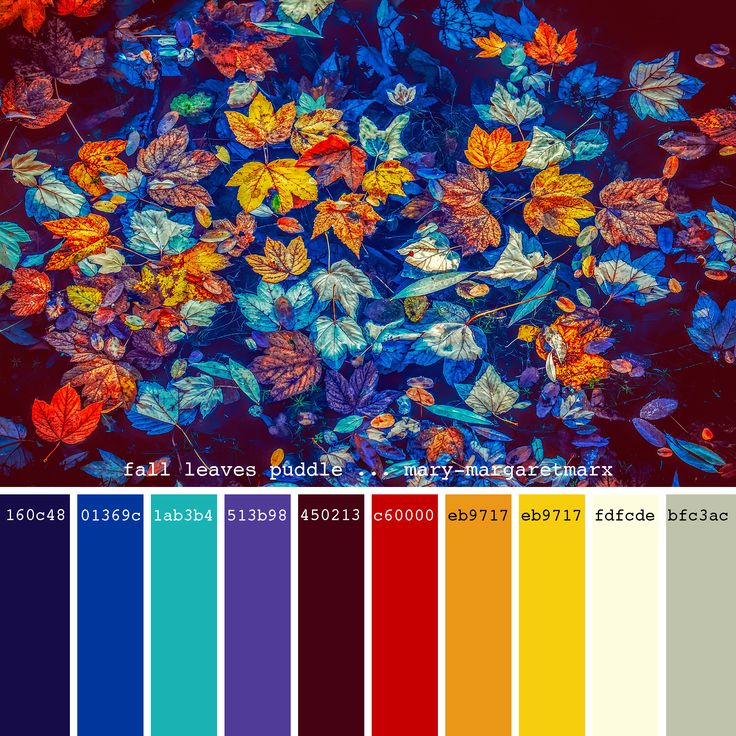
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Ошибки в сочетании цветов для UI сайта
В умелых руках цвет является сильнейшим оружием воздействия на пользователя. Однако многие дизайнеры подчас допускают досадные ошибки. В нашей статье приведены 10 самых распространенных из них.
Содержание
- 1. Цвета бренда не изменяются
- 2.
 Излишек акцентных цветов
Излишек акцентных цветов - 3. «Конфликт» ярких и акцентных оттенков
- 4. Состояния интерфейса обозначаются одним цветом
- 5. Цвета не сочетаются друг с другом
- 6. «Недоступные оттенки»
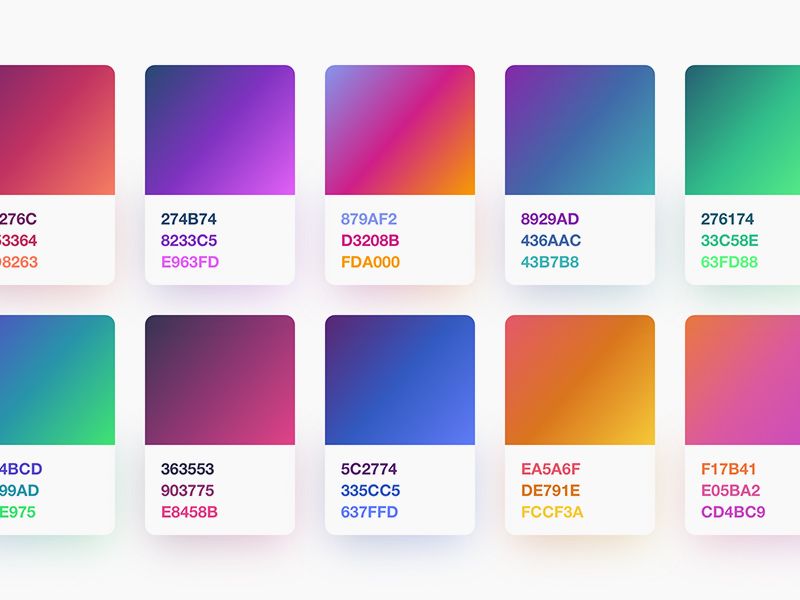
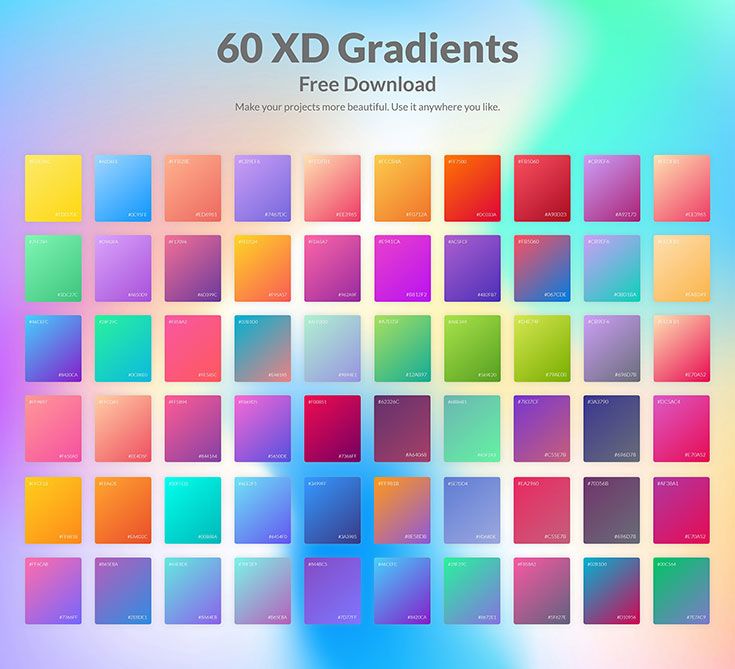
- 7. Неосторожное обращение с градиентами
- 8. Нехватка цветов
- 9. Оттенок повторяется с разными характеристиками
- 10. Копирование цветов в темную тему из светлой
- 11. Абсолютно черный для текста
- 12. Вес цвета не учитывается
- 13. Не учитывается психология цвета
- Вывод
1. Цвета бренда не изменяются
При работе с цветом в дизайне печатная продукция получает больший приоритет. Графические дизайнеры щепетильно подбирают оттенки в CMYK и Pantone. Мало кто из них задумывается, как эти оттенки будут отображаться в интерфейсе.
Цвета бренда не изменяютсяА как правильно?
-
Насыщенность цвета говорит о конвертации из цветовой модели CMYK в RGB.
 На экранах этот оттенок будет смотреться приглушенно. Необходимо отдельное цветовое решение для экрана, достаточно насыщенную и контрастную, с минимальным различием от цветов бренда.
На экранах этот оттенок будет смотреться приглушенно. Необходимо отдельное цветовое решение для экрана, достаточно насыщенную и контрастную, с минимальным различием от цветов бренда. - Даже если в разработанном бренд-буке присутствует версия оттенков для экрана, их все же стоит проверить на контрастность и отображение в интерфейсе.
2. Излишек акцентных цветов
Подбирая сочетания цветов для сайта, дизайнер может использовать для интерфейса слишком много акцентных оттенков. Причин тому множество: как просьба клиента или менеджера, так и простая некомпетентность дизайнера.
Излишек акцентных цветовА как правильно?
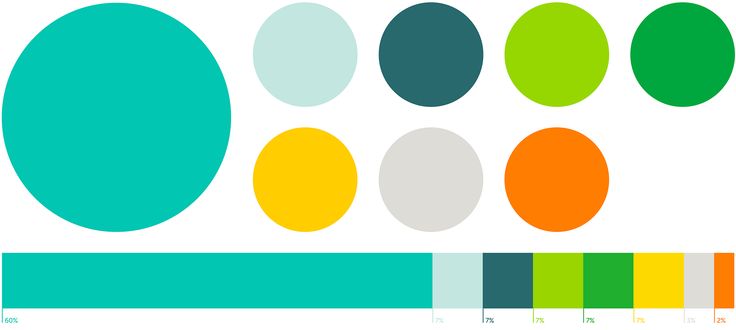
- Для UI интерфейса можно пользоваться правилом сочетания цветов в дизайне интерьеров под названием «60-30-10». Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами.
-
Если вы внедряете в макет акцентный оттенок, задайте себе вопрос, возможно ли обойтись без него или взять второстепенный цвет в качестве замены.

- В поле зрения пользователя должен быть один элемент с целевым действием.
3. «Конфликт» ярких и акцентных оттенков
Больше не значит лучше. Обилие ярких цветов порождает отсутствие системы и увеличивают когнитивную нагрузку на пользователя, а важные элементы с целевым действием остаются без внимания.
«Конфликт» ярких и акцентных оттенков- Второстепенные элементы должны быть менее насыщенного оттенка.
- Если возможно, не используйте сплошные заливки.
- При необходимости добавления нового оттенка, определите его в экспериментальную категорию и дайте ему показать себя на других макетах. Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.
4. Состояния интерфейса обозначаются акцентным оттенком
Нередко дизайнеры упускают из фокуса детали.
Если в качестве акцентных цветов выбраны красный и зеленый, это вызовет визуальный конфликт между элементами и сообщениями о верных и неверных действиях.
Состояния интерфейса обозначаются акцентным оттенкомА как правильно?
- Состояния интерфейса не должны совпадать с акцентным.
- Ошибки и сообщения информационного характера должны обозначаться другим оттенком для визуального различия.
5. Цвета не сочетаются друг с другом
Подбирая оттенки, дизайнеры склонны забывать о том, что впоследствии они будут сочетаться и наслаиваться друг на друга на основном фоне. При неудачном сочетании цветов для сайта получается неприятный визуальный контраст.
А как правильно?
Проверяйте цветовые комбинации и их контрастность друг с другом в начале определения цветовой палитры интерфейса.
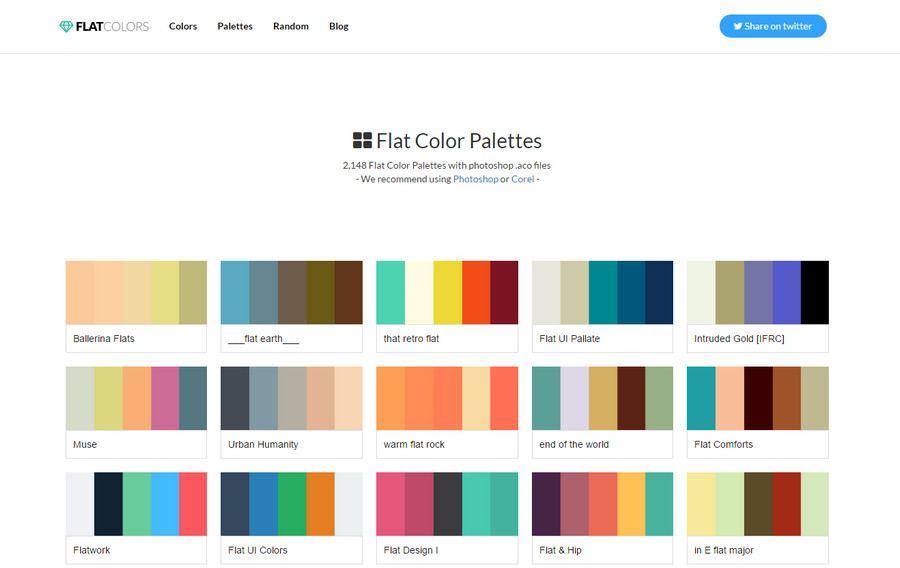
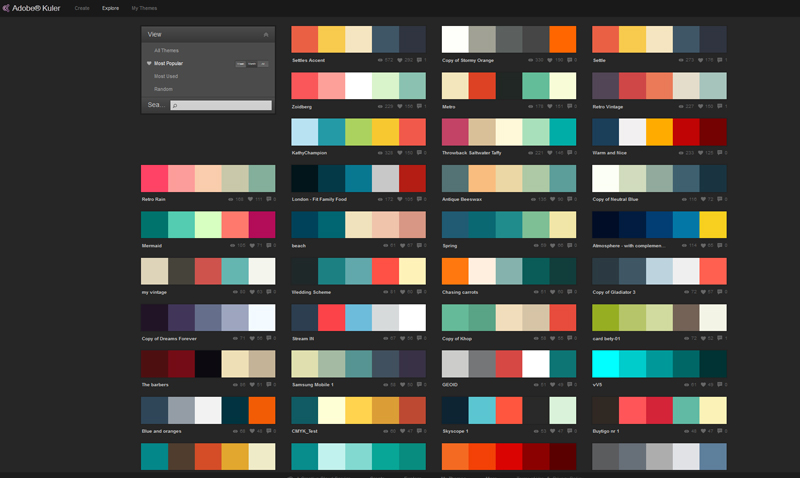
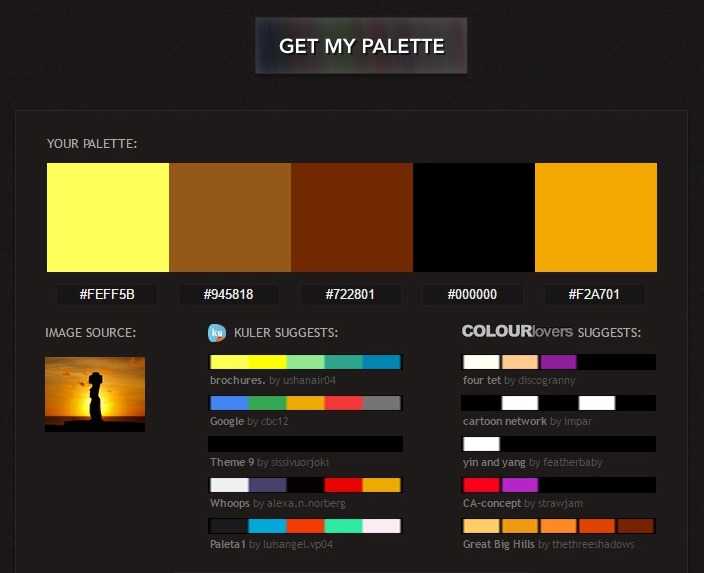
Подобрать лучшие сочетания цветов для сайта помогут следующие сервисы:
- Happy Hues – цветовая палитра оттенков для вдохновения и реальный пример применения этого оттенка для фонов, заголовков, рисунков.
- Color Hunt – палитра оттенков для дизайнеров и художников.
- Colors and Fonts – цвета и шрифты для веб-дизайнеров.
- Coolors – быстрый генератор цветовых сочетаний.
6. «Недоступные» оттенки
Под доступностью цветов часто подразумевают контраст фона и текста в соответствии со стандартом WCAG 2.0. Стандарт WCAG 2.0 содержит рекомендации, как сделать контент доступнее для пользователей с ограниченными возможностями. Цветовые сочетания в дизайне сайта, проработанные этим способом, легче воспринимаются при работе с интерфейсом при солнечном свете, а также людьми с нарушениями функций органов зрения.
К сожалению, дизайнеры часто пренебрегают принципами доступности.
А как правильно?
- Соблюдайте принципы доступности по WCAG 2.0.
- Проводите юзабилити-тестирование оттенков.
- Настройте контрастность.
Специальные плагины помогут симулировать возможные зрительные дисфункции:
- Stark – сервис оптимизации с учетом восприятия людей с нарушениями зрительных функций.
- Who Can Use – сервис, который обращает внимание на то, как контрастность может повлиять на пользователей с нарушениями зрения.
- Color.review – оптимизирует контрастность цветов согласно принципам WCAG 2.0.
7. Неосторожное обращение с градиентами
Уже несколько лет градиенты остаются в топах трендов веб-дизайна. Часто некоторые оттенки градиента оказываются недоступными и тяжело воспринимаются.
«Неосторожное обращение с градиентамиА как правильно?
Проверяйте контрастность каждой области на соответствие стандартам WCAG 2.
8. Нехватка цветов
Начиная проект, многие дизайнеры определяют 2-3 оттенка: один становится акцентным, еще 2 обозначают состояния интерфейса. Потом оказывается, что их недостаточно, и дизайнер в спешке подбирает дополнительные сочетания цветов для сайта. Рандомный подбор цветов не способствует построению четкой системы.
Нехватка цветовА как правильно?
- Прогнозируйте развитие проекта в будущем.
- Определите оптимальное число цветов.
Эти сервисы помогут подобрать цвета:
- ColorBox – генератор цветовых схем.
- Lch and Lab colour and gradient picker – создает градиенты с учетом цветового восприятия глазами человека.
- Leonardo –создает цвета с учетом восприятия цветовой контрастности.
- HCL Easy – плагин для Figma и веб-сервисов для создания палитр для всех областей цветовой системы с учетом контрастности и особенностей зрения.

9. Оттенок повторяется с разными характеристиками
Дублированием оттенков при работе с цветом в дизайне нередко грешат новички. Вводя новые оттенки, они не описывают их в системе. Затем оттенок меняется, а элементы, им обозначенные, остаются в системе. Как результат, оттенок дублируется. Даже если различие между дублями минимально, это серьезно тормозит работу команды.
А как правильно?
Все оттенки, добавляемые в макет, должны быть в стилях, и обновляться только через стили. Если вы вводите новый цвет, создайте для него экспериментальный стиль. Если он окажется эффективным, обновите его как основной.
10. Копирование цветов в темную тему из светлой
Проработка цветов для темной темы заслуживает отдельной статьи.
Перенос на темный фон со светлого требует непосредственной модификации самих оттенков. В противном случае цветные элементы будут плохо «контрастировать» с темной темой.
А как правильно?
- Светлые и темные оттенки должны быть проработаны еще на старте.
- Для темного фона используйте оттенки с меньшей насыщенностью.
- Кое-где цвет текста также придется инвертировать.
11. Абсолютно черный для текста
Абсолютно черный цвет текста (#000000) на белом фоне – далеко не лучшее сочетание цветов для сайта. Наоборот, это смотрится грязно и небрежно.
Абсолютно черный для текстаА как правильно?
Сделайте текст светлее, например, (#1A1A1A). Кстати, абсолютно белый текст на черном фоне тоже выглядит грязно и уменьшает читабельность. В этом случае подберите для него оттенки потемнее.
12. Вес цвета не учитывается
Если в композиции встречаются два равнозначных элемента одинаковой формы и размера, но с разными цветами, то элемент более яркого цвета будет привлекать больше внимания.
А как правильно?
Соблюдайте баланс цвета у равнозначных объектов. Следите, чтобы внимание пользователя не слишком цеплялось к одному из них. Как правило, опытный дизайнер может определить это на глаз. Однако юзабилити тестирование после запуска проекта никогда не будет лишним.
13. Не учитывается психология цвета
Правильное сочетание цветов в дизайне UI может положительно влиять на поведение пользователей и их эмоции. Неудачное сочетание оттенков, напротив, может оттолкнуть пользователя от использования мобильного приложения или сайта.
Так, красный цвет ассоциируется с опасностью и риском. Вместе с тем красный считается цветом энергии, силы, мужества. Синий цвет успокаивает, а зеленый символизирует чистоту, свежесть, природность, здоровье и рост.
Важную роль играет геолокация пользователей. В разных странах один и тот же оттенок может означать совершенно противоположные вещи. Например, в западной культуре черный цвет считается траурным, а белый – светлым и праздничным. В культуре Востока все ровно наоборот: черный здесь означает процветание, а белый считается цветом скорби.
Например, в западной культуре черный цвет считается траурным, а белый – светлым и праздничным. В культуре Востока все ровно наоборот: черный здесь означает процветание, а белый считается цветом скорби.
А как правильно?
При разработке сочетаний цветов для сайта необходимо учитывать особенности целевой аудитории и ассоциации, которые вызывает каждый оттенок.
Вывод
Надеемся, что наша статья поможет вам предупредить ошибки, описанные в статье, при подборе сочетаний цветов в дизайне сайта. Если вы хотите, чтобы ваш интерфейс был удобным, эффективным и уникальным, отражая корпоративный стиль, дизайнеры компании «Цифровой Элемент» готовы помочь и подобрать лучшие сочетания цветов для вашего сайта.
Услуга на лучшее сочетание цветов для вашего сайта
Веб-дизайн: идеальное сочетание цветов для сайта
Всем известен факт влияния на человеческое сознание и подсознание различных цветов и их комбинаций. По словам психологов, до 60% успеха в рекламной кампании при продвижении какого-либо товара занимает применявшееся при этом цветовое решение. Качественная разработка веб дизайна должна включать в себя разумное и осмысленное обращение с цветовой палитрой.
По словам психологов, до 60% успеха в рекламной кампании при продвижении какого-либо товара занимает применявшееся при этом цветовое решение. Качественная разработка веб дизайна должна включать в себя разумное и осмысленное обращение с цветовой палитрой.
Цветовая гамма целевых станиц может нести как положительное, так и отрицательное влияние на посетителей. Этот фактор стоит наравне со скоростью загрузки, «всплывающими окнами», явными ошибками в орфографии и неприлично большим количеством неуместной анимации. Как результат, такие страницы имеют низкий уровень конверсии и окупаемость инвестиционных вложений.
На что обращать внимание при выборе цветовой гаммы для веб страницы?
1. Специфика продукта и услуги
При разработке веб дизайна страницы нужно учитывать специфику предлагаемого товара: если вы предлагаете ритуальные услуги, то не корректно применять яркие жизнеутверждающие тона (оранжевый, желтый, теплые тона зеленого). Если же это страничка, посвященная проведению детских праздников, то красочные картинки и теплые оттенки (красный, салатовый, розовый и др. ) здесь будут вполне уместны. А вот дизайн веб страницы для продажи автозапчастей рекомендуют выполнять в нейтральных (белый, синий и др.) тонах или оттенках серого. Для предложения интернет-услуг и бизнес тренингов это тоже подходит.
) здесь будут вполне уместны. А вот дизайн веб страницы для продажи автозапчастей рекомендуют выполнять в нейтральных (белый, синий и др.) тонах или оттенках серого. Для предложения интернет-услуг и бизнес тренингов это тоже подходит.
Отдельного внимания заслуживает веб дизайн сайтов, посвященных предложению продуктов питания. Как оказалось, существует ряд цветов, способных «подавлять» аппетит. К ним относятся оттенки серого, фиолетового, синего, зеленого и черный. Вместо них лучше использовать цвета, которые вызывают ассоциацию с пищей и, наоборот, пробуждают аппетит: оранжевый, салатовый, желтый и так далее. Психологи настоятельно рекомендуют обращать на это внимание.
Интересно, что под это правило веб дизайна сайта подходят и страницы, которые предлагают флаера на посещение ресторанов общественного питания. Мало кому захочется посетить кафе с «невкусной» страничкой в интернете.
2. Гендерные факторы
По рекомендации психологов, страницы, предназначенные для посещения преимущественно женщинами (продажа косметики, нижнего белья, парфюмерии и т. д.) должны иметь теплые оттенки и необычные цвета. Это связано с большей природной эмоциональностью представительниц прекрасного пола.
д.) должны иметь теплые оттенки и необычные цвета. Это связано с большей природной эмоциональностью представительниц прекрасного пола.
Если же товары заинтересуют преимущественно мужчин (автомобили, инструменты), веб дизайн сайта должен иметь более спокойную цветовую гамму. Она подразумевает оттенки серого, или, например, комбинация зеленого и белого. Для линейки парфюмерии для мужчин подойдет совмещение «золотого» и черного.
3. Возраст и социальное положение
Предлагая товары и услуги, подбирайте цветовую гамму, ориентированную на целевую аудиторию. Для детей хорош спектр из ярких контрастных цветов, а вот бабушки этих детей предпочли бы спокойный синий, бежевый или пастельные тона. Этим можно воспользоваться, разрабатывая дизайн веб страниц рекламы товаров для детей, которые покупаются в качестве подарка.
Подросткам тоже нравятся эксцентричные цвета, но нужно также отслеживать веяния моды и символические цвета подростковых движений (как черный и розовый для «эмо»). Для молодежи вне зависимости от гендерной принадлежности все цвета хороши. Тут лучше отталкиваться от характеристик предлагаемых услуг и товаров.
Для молодежи вне зависимости от гендерной принадлежности все цвета хороши. Тут лучше отталкиваться от характеристик предлагаемых услуг и товаров.
Как объединять цвета?
Если ваш выбор уже пал на какие-то цвета, то теперь нужно узнать, как их лучше сочетать.
Основными в спектре являются синий, желтый и красный. На второй план выходят цвета, полученные в результате смешивания двух основных — это зеленый, оранжевый и фиолетовый. Далее в градации идут оттенки «второплановой» гаммы, то есть цвета, полученные путем смешивания основных и второстепенных. Все эти 12 цветов при проектировании и дизайне веб сайта лучше объединять по описанным ниже правилам.
Белый, серый и черный сочетаются друг с другом (хотя тут нужно действовать осторожно) и с «цветами радуги», а также с неспеткральными (вишневый, коричневый, терракотовый и др.).
Хороший эффект будет иметь страница, веб дизайн которой выполнен в сочетании черного с любым цветом спектра плюс белый или светло-серый. Можно добавить еще яркую фотографию.
Можно добавить еще яркую фотографию.
Стоит учесть, что СТА-кнопка должна выделяться на окружающем фоне, контрастировать с ним. В этом случае ее лучше сделать ярко-оранжевым, салатовым или красным.
Предметы роскоши, такие как мех, антиквариат, картины, украшения и др. будут выглядеть более респектабельно, если целевая страница выполнена в бело-золотой гамме. Снимки товаров при этом должны быть отличного качества. Фото с низким разрешением или «растянутым» изображением может стать ложкой дегтя и испортить впечатление от всей страницы, предавая ей неаккуратный вид.
При разработке веб дизайна нужно заголовки и подзаголовки выполнять в той же цветовой палитре, что и вся страница, комбинируя их с другими элементами — кнопками. Если пренебречь этим правилом, то заголовок или содержимое под ним может просто-напросто «затеряться» на остальном фоне. Например, зеленой строчки заглавия не будет сильно видно на пестрой странице, или, наоборот, если страница выполнена в спокойной гамме, ярко-салатовый хэдлайн оттянет на себя внимание, предназначенное для других моментов.
Проектирование и дизайн веб сайта лучше выполнять, ориентируясь на определенную целевую аудиторию. Но если она еще четко не очерчена, можно применить в дизайне универсальную гамму. Сочетайте черный, белый, серый, синий, лиловый или зеленый цвета в разных вариантах.
Интересно, что зеленый и синий цвета подсознательно вызывают у людей больше доверия.
Помните!
1. Нельзя применять более четырех цветов одновременно для оформления одной страницы.
2. Если у вас используется 3 или 4 цвета, добавьте фотоснимок, который содержит все эти цвета. Он должен объединить композицию, сделать ее законченной.
3. Если веб дизайн сайта выполнен в черно-серо-белой гамме, сделайте яркий логотип и СТА-кнопку — это оживит страницу. Если же вы хотите добавить фотографию, подберите такую, в которой палитра была бы сбалансированной.
4. При чередовании цветов можно получить равновесный эскиз. Предположим, в заголовке много синего, тогда внизу страницы тоже лучше сделать несколько синих объектов.+15.18.02.png)
5. Как бы вам не хотелось поэкспериментировать с цветовыми палитрами, разрабатывая дизайн веб страниц, нужно помнить, что главной является все же содержащаяся информация. Именно она, в первую очередь, является залогом успеха кампании. Цветовая гамма создает определенное настроение, а вот графическая информация (снимок или схема) и текстовое описание наталкивают на размышления и приводят к желаемому эффекту (кнопка СТА).
Как бы там ни было, экспериментируя с различными палитрами в веб дизайне вы найдете сочетания, подходящие под характер предлагаемых вами товаров или услуг и увеличивающие конверсию целевых страниц. Кроме того, существует ряд сплит-тестов, которые тоже могут помочь вам в этом деле.
26 красных сайтов: смелые цвета в веб-дизайне
Это именно то, что нужно, если вы хотите выделить важное, привлечь внимание, побудить аудиторию к действию. Кроме того, красный усиливает чувство голода, чем пользуются многие сети быстрого питания и рестораны.
Мы представляем вам подборку эффектных красных сайтов. Здесь собрано множество разных оттенков и решений: где-то вы увидите красный фон, а где-то — лишь отдельные красные акценты. Вы точно найдете для себя несколько вдохновляющих примеров!
Здесь собрано множество разных оттенков и решений: где-то вы увидите красный фон, а где-то — лишь отдельные красные акценты. Вы точно найдете для себя несколько вдохновляющих примеров!
Каждый графический дизайнер знает, что цветовая палитра сайта сильно влияет на то, как воспринимают компанию потенциальные клиенты. Важно разобраться в психологии цвета и убедиться, что оттенки, которые вы используете, соответствуют миссии и видению компании.
Возможно, именно поэтому синий и зеленый цвета так распространены в веб-дизайне. Это надежный безопасный выбор, хотя и достаточно консервативный. А что насчет красного? Это цвет страсти, власти, возбуждения и даже опасности. Чрезвычайно насыщенный.
По этой причине красный часто используют в качестве акцентного цвета, чтобы привлечь внимание посетителей к важным элементам интерфейса, например, кнопке призыва к действию «Купить сейчас» или объявлению о большой распродаже. Но мы здесь не для того, чтобы говорить об отдельных всплесках красного. Мы обратимся к сайтам, которые используют этот цвет по максимуму!
Мы обратимся к сайтам, которые используют этот цвет по максимуму!
Возможно, вас также заинтересуют другие наши подборки:
- Желтые сайты
- Коричневые сайты
- Черные сайты
Если вы ищете вдохновляющие примеры в оттенках красного, вы обратились по адресу. Здесь представлено более 25 лучших примеров красных сайтов. Наша коллекция включает множество вариантов: от минималистичных и современных до забавных и женственных интерфейсов. Все эти сайты объединяет одно — их создатели действительно используют красный цвет на полную катушку.
1. Zyro
Zyro — простой и удобный конструктор сайтов для владельцев малого бизнеса. Цель компании — помочь людям монетизировать свои увлечения с помощью сайтов электронной коммерции, поэтому вполне естественно, что они выбрали для оформления интерфейса цвет страсти!
Фон окрашен в светло-кирпичный цвет. Не путайте его с розовым, светло-кирпичный — это цвет кирпича, который со временем выгорел на солнце. Красный — яркий, но эффектный выбор для владельцев бизнеса, которые готовы к смелым решениям.
Красный — яркий, но эффектный выбор для владельцев бизнеса, которые готовы к смелым решениям.
2. Spline
Как гласит массивная черная надпись на алом фоне на главной странице сайта: Spline — ведущая инженерная компания в области машиностроения, электротехники и сантехники. Команда обладает впечатляющим портфолио и не боится его демонстрировать.
Красная цветовая палитра сайта символизирует лидерство компании в указанной области. Вне всяких сомнений, она является авторитетом на рынке. Как видите, красный цвет отлично сочетается с черным и белым.
3. Little Red Robot
Было бы странно, если бы компания под названием «Маленький красный робот» не использовала на своем сайте хотя бы немного красного. Но они решили идти до конца! Little Red Robot — многопрофильное дизайн-агентство, которое может похвастаться внушительным списком клиентов.
Сайт включает не только ярко-красный цвет, но и множество анимационных эффектов и движения, что придает ему еще больше энергии. Создается впечатление, что работа с этой компанией будет увлекательной, полной творчества и веселья.
Создается впечатление, что работа с этой компанией будет увлекательной, полной творчества и веселья.
4. five/four
Создатели этого сайта также выбрали в качестве основного более яркий оттенок красного. Five/four — дизайн-студия, которая специализируется на инновациях, предпринимательстве и благотворительности. “Five/four” — отсылка к названию самого продаваемого джазового сингла в истории. Красный цвет символизирует инновационное мышление, увлеченность и энтузиазм (и даже в некоторой степени опасность).
5. Infrared
Это тот случай, когда ни один другой цвет не вписался бы в проект так удачно, как красный. Infrared — это сеть спа-салонов клубного типа в Техасе. Компания использует в своих саунах инфракрасные технологии.
Различные оттенки красного — от розового и яркого оранжево-красного до насыщенного пурпурного, и даже изображений в красных тонах — настолько эффективны, что вы практически чувствуете тепло, исходящее от экрана.
6. Brand Aid
Компания Brand Aid, которая специализируется на UX-дизайне, может похвастаться крутым брендингом, в том числе привлекающим внимание ярко-красным веб-сайтом. Красный вызывает самые сильные эмоции, поэтому если вы ищете, к кому обратиться, вам точно запомнится такой дизайн. Ярко-красная домашняя страница действует как знак остановки, который кричит «остановись и прочитай это!».
Красный вызывает самые сильные эмоции, поэтому если вы ищете, к кому обратиться, вам точно запомнится такой дизайн. Ярко-красная домашняя страница действует как знак остановки, который кричит «остановись и прочитай это!».
7. Fable & Mane
Компания Fable & Mane, производитель средств для волос, не использует красный цвет в качестве основного. Этот пример показывает, как сделать так, чтобы он выглядел эффектно, но сбалансированно, не доминируя на всем сайте.
Когда красный сочетается с дополнительным цветом, например, с синим, как здесь, это снижает его интенсивность. Но перед нами по-прежнему яркий дизайн с большим количеством красных деталей, например, полоса в верхней части страницы и графические элементы, которые выделяют важную информацию.
8. Web Field Manual
Еще один фантастический пример того, что дополнительный цвет может снизить интенсивность красного цвета и изменить то, как он воздействует на аудиторию. Дизайн этого сайта выглядит винтажным и вызывает ассоциации с кемпингом, что в точности соответствует замыслу создателей Web Field Manual — только вместо старого справочника для туристов перед нами руководство по веб-дизайну.
9. Чикагский университет
Чикагский университет использует в качестве фирменного цвета насыщенный кроваво-красный, поэтому неудивительно, что этот оттенок преобладает в дизайне сайта. Темно-красный символизирует силу, влияние и энергию. Это цвет победителей. Поскольку университет является лидером в области преобразующего (трансформативного) обучения, цветовая палитра действительно подобрана идеально.
10. Shake
На этом сайте вас с первых секунд встречает очень яркий красно-оранжевый цвет. Shake — студия креативного дизайна, которая специализируется на долгосрочных, экологичных решениях.
Смелые цвета, ярко-красный и белый, в сочетании с минималистичным дизайном производят сильное первое впечатление. Сайт энергичный, динамичный, напористый и страстный. Вероятно, теми же качествами обладает и само дизайн-агентство.
11. Tre’dish
Ах, красный цвет и еда. Эту тему мы еще не затрагивали! Специалисты по теории цвета утверждают, что, когда мы смотрим на красный цвет, у нас просыпается аппетит. Именно поэтому его так часто используют рестораны (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбирали для фона цвет красного яблока. Я только что почувствовал, как заурчал мой желудок…
Именно поэтому его так часто используют рестораны (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбирали для фона цвет красного яблока. Я только что почувствовал, как заурчал мой желудок…
12. Outlab
Итак, Outlab. Что это за цвет — розовый или рубиново-красный? Хотя сайт дизайн-студии и тяготеет к розовому, мы решили включить его в нашу подборку, чтобы показать, что красный цвет можно сделать более мягким, женственным и менее насыщенным. При этом он останется эффектным и будет по-прежнему притягивать взгляд.
Перед нами не просто более сдержанный оттенок красного: в сочетании с дополнительным синим он выглядит еще менее насыщенным. Видите? Оказывается, красный — довольно универсальный цвет.
13. Polyester Studio
На сайте этой студии представлено множество анимационных проектов практически всех цветов радуги. Но в качестве основного был выбран теплый, бледно-красный, лососевый цвет. Почему именно он? Возможно, причина в том, что этот цвет транслирует энергию и действие — прямо как созданная командой анимация. Или, может быть, это отсылка к «красной ковровой дорожке»?
Или, может быть, это отсылка к «красной ковровой дорожке»?
14. Reynders
Не готовы сделать свой сайт полностью красным, но все еще ищете вдохновляющие примеры, чтобы эффектно добавить этот цвет в интерфейс? Типография Reynders, которая специализируется на печати этикеток, отлично справилась с этой задачей.
Изучив сайт, вы увидите, что где-то красный используется как яркий, заметный фоновый цвет, а кое-где — напротив, в небольших количествах, чтобы привлечь внимание посетителей к ключевым деталям. Кроме того, команда тщательно подобрала дополнительные цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
15. Parsons School of Design
Parsons — школа дизайна номер один в США и одна из трех лучших в мире. Поскольку перед нами лидер отрасли, совсем неудивительно, что для оформления логотипа и сайта школы был выбран ярко-красный цвет. Обучать и трансформировать молодые умы можно только при наличии энергии, страсти, любви к дизайну и инновациям, именно это и транслирует цветовая палитра.
16. Best Horror Scenes
Мы еще не коснулись негативных значений красного цвета. Красный часто ассоциируется с опасностью, угрозой, гневом и страхом. Вспомните пожарные машины, красные флаги и знаки «стоп». Это неудачный выбор, если только на вашем сайте не представлены отрывки с лучшими сценами из фильмов ужасов. Если это так, то зачем использовать что-то другое?
17. Wokine
Главная страница сайта французской дизайн-студии Wokine выглядит очень эффектно благодаря комбинации черного, белого и томатно-красного цветов. Сочетание черного, белого и красного пользуется популярностью в дизайне, поскольку оно мгновенно притягивает взгляд. И этот сайт не исключение.
Поскольку команда выбрала более светлый оттенок красного, интерфейс получился не слишком ярким. Однако все равно создается ощущение, что у Wokine достаточно энергии и страсти, чтобы качественно выполнить свою работу.
18. Big Eye Deers
Перед вами еще один вдохновляющий пример розово-красного дизайна. Веб- и UX-дизайнеры Big Eye Deers выбрали для своего сайта фоновое изображение в приглушенных красных тонах.
Веб- и UX-дизайнеры Big Eye Deers выбрали для своего сайта фоновое изображение в приглушенных красных тонах.
Они называют себя «знатоками потрясающего цифрового опыта», поэтому крайне важно, чтобы их собственный сайт выглядел просто потрясающе и его хотелось рассматривать снова и снова. Старый добрый синий или зеленый точно не справились бы с задачей!
19. Flatstack
Дизайн сайта компании по разработке программного обеспечения Flatstack — еще один пример умеренного использования цвета. Интерфейс выполнен в черно-белой цветовой гамме, но продуманные красные акценты сразу бросаются в глаза, привлекая внимание посетителей к ключевым сообщениям и призывам к действию. Если что-то действительно важно, это выделено красным.
20. Preuve Digital
Preuve Digital — небольшая компания, которая специализируется на маркетинге и дизайне. Основные цвета бренда — белый и красный.
Команде нравится создавать уникальные стратегии, которые способны пробиться сквозь информационный шум, и именно поэтому они выбрали для своего сайта ярко-красный цвет. В море однообразных сайтов такой огненный оттенок, несомненно, сразу притягивает взгляд.
В море однообразных сайтов такой огненный оттенок, несомненно, сразу притягивает взгляд.
21. Oxide Interactive
Oxide Interactive — компания, которая специализируется на веб-разработке. Для оформления сайта они выбрали великолепный градиент — от оранжево-красного до темно-бордового — в сочетании с оттенками серого и белыми линейными рисунками. В результате получился уникальный, интересный, броский дизайн.
Если вы прокрутите страницу вниз, то заметите, что красный используется также для обозначения призыва к действию — кнопки, нажав на которую посетители могут познакомиться с реализованными проектами компании. Помните, что красный цвет всегда притягивает взгляд, поэтому используйте его для обозначения важных элементов, на которые пользователям стоит обратить внимание.
22. Boy-Coy
Еще одна дизайн-студия (она занимается разработкой приложений), которая выбрала лососево-красный цвет в качестве основного для своего сайта! Как вы думаете, почему дизайнерские компании так часто предпочитают красный цвет?
Потому что это цвет страсти, энергии и энтузиазма? Потому что это цвет победы и лидерства в отрасли? Или потому что он уникален и помогает выделиться на фоне конкурентов? Как бы то ни было, красный цвет — отличный выбор, когда вы хотите заявить о себе.
23. Maman Corp
На сайте генерального подрядчика и группы управления строительством Maman Corp. нас встречает интересная комбинация полноэкранных фотографий и красного цвета. По мере прокрутки изображения и видео трансформируются в сообщения — здесь мы видим знакомую цветовую палитру: сочетание красного, белого и черного. Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
24. Denny’s
Владельцы любимой закусочной Америки Denny’s знают, что красный цвет вызывает у людей чувство голода, поэтому они не скупились на оттенки алого, когда дело дошло до выбора цветовой схемы сайта. Теперь вы можете разбудить аппетит, просто глядя на малиновый фон, пока заказываете «Moons Over My Hammy» и «Grand Slam»!
25. Dolox
Dolox — компания, которая занимается дизайном и разработкой программного обеспечения. В интерфейсе нашлось применение нескольким цветам. Когда вы впервые заходите на сайт, вы видите ярко-красный фон. Позже цвет меняется на оранжевый, зеленый, синий и т. д. Решение Dolox использовать красный в качестве первоначального фонового цвета оказалось правильным — благодаря этому сайт сразу привлекает внимание посетителей.
д. Решение Dolox использовать красный в качестве первоначального фонового цвета оказалось правильным — благодаря этому сайт сразу привлекает внимание посетителей.
26. Anthony Florio
Фон на главной странице сайта фотографа Энтони Флорио разделен на 2 части: половина кораллового цвета, половина — фиолетового. Это еще один пример, который показывает, что красный может выглядеть менее насыщенным в сочетании с другими оттенками.
Непривычно видеть такие яркие цвета на сайте-портфолио — обычно дизайнеры придерживаются черно-белой цветовой гаммы, а единственной красочной деталью становятся изображения. Нестандартный выбор цвета определенно производит впечатление.
Заключение
Наверняка мы уже вдохновили вас на создание красного веб-сайта! Даже если речь идет лишь о добавлении в интерфейс ярких акцентов в виде графических элементов и призывов к действию.
От простых минималистичных дизайнов с использованием красного, белого и черного цветов до смелых, забавных красочных решений — эти 26 концепций должны вдохновить вас на создание собственного сайта, который продемонстрирует ваши увлечения и энтузиазм.
Красный всегда притягивает взгляд. Он точно поможет вашему бренду выделиться на фоне конкурентов, поэтому не бойтесь довериться этому эффектному оттенку. Готовы приступить к работе?
Психология цвета в веб-дизайне
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании.
Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы. Цвет позволяет сыграть на культурных особенностях, внушить целевой аудитории доверие, создать ощущение срочности или таинственности.
Если вы хотите разрабатывать более успешные проекты, необходимо изучить основы психологии цвета. Правильные цвета помогут настроить клиентов на нужный лад, чтобы они совершали определенные действия. Грамотно подобранный цвет способен повысить конверсию, привлекая внимание пользователей и вызывая у них необходимые для приобретения товаров эмоции.
Грамотно подобранный цвет способен повысить конверсию, привлекая внимание пользователей и вызывая у них необходимые для приобретения товаров эмоции.
Именно от цветовой палитры зачастую зависит, как люди будут воспринимать бренд и его ценности. При этом главный вопрос остается без ответа: какой цвет подойдет моему бренду? Какой оттенок выбрать, чтобы произвести сильное впечатление?
Психология играет важную роль в процессе убеждения. Помните, что убеждение следует отличать от принуждения, манипуляции или излишней настойчивости. Суть в том, чтобы изменить отношение человека к определенным вещам и побудить его к совершению покупки или другого целевого действия.
Цвет и конверсия
Исследования показали, что между цветом продукта и желанием человека его приобрести есть определенная связь. Каждый раз, когда мы видим тот или иной цвет, в специальном отделе мозга, гипоталамусе, происходит цепочка реакций. В щитовидную железу попадают гормоны, вызывающие эмоции, которые влияют на наше поведение.
На самом деле от 62 до 90% решений о покупке обусловлены именно цветом! Таким образом, более тщательное изучение психологии цвета поможет значительно повысить конверсию вашего сайта.
В каких случаях цвет особенно важен?
Возможно, вы не всегда задумываетесь о том, правильные ли цвета используете, однако все они имеют значение. Обратите особое внимание на:
- изображения
- всплывающие окна
- рамки
- заголовки
- оттенки фона
- важные баннеры и первый экран на главной странице
- кнопки, особенно призывы к действию
То, какой именно цвет будет наиболее эффективен для каждого из указанных элементов, зависит от целевой аудитории сайта. Давайте рассмотрим эту тему подробнее.
Контраст и яркость
Яркость играет одну из ключевых ролей в успехе вашего сайта. В целом считается, что женщины предпочитают приглушенные цвета, а мужчины — более яркие.
Контраст — еще один важный фактор, который влияет на читабельность текстового контента. Никто не захочет излишне напрягаться, чтобы понять, что написано на CTA-кнопке или другом элементе интерфейса.
Никто не захочет излишне напрягаться, чтобы понять, что написано на CTA-кнопке или другом элементе интерфейса.
Не добавляйте слишком яркие или, наоборот, бледные надписи поверх другого контента. Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Цветовая схема вашего сайта влияет на его доступность и юзабилити. Незаметные элементы навигации и раскрывающиеся списки — это так же плохо, как и их полное отсутствие. Откройте свой сайт и изучите его, поставив себя на место пользователя, и вы поймете, о чем идет речь.
Исследования в области психологии цвета
В блоге Moz был опубликован следующий кейс: компания-разработчик цифровых игровых автоматов просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к умопомрачительному росту конверсии — на 187,4%!
Протестируйте на своем сайте разные цветовые схемы, например, сравните несколько вариантов с помощью А/Б-теста. В результате вы сможете выбрать те цвета, которые окажут на целевую аудиторию максимальное воздействие.
Рассмотрим еще одно исследование, доказывающее, что психология цвета играет в дизайне важную роль. В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
10 цветов с точки зрения маркетинга
Опираясь на психологию цвета, мы составили список цветов и эмоций, которые они вызывают. При правильном использовании они придадут интерфейсу индивидуальность и помогут повысить конверсию.
1. Розовый
Розовый станет отличной опцией, если ваша целевая аудитория преимущественно состоит из женщин. Он ассоциируется с радостью и романтикой, а также юностью и женственностью. Этот игривый цвет напоминает о жевательной резинке и невинности. Вы не ошибетесь, выбрав его, если сайт имеет ретро-тематику или ориентирован на женскую аудиторию.
Вы найдете больше вдохновляющих примеров в нашей подборке розовых веб-сайтов.
2. Синий
Синий цвет ассоциируется с надежностью и создает ощущение прохлады. Он отлично подойдет для сайтов, где пользователи получают рецепты на лекарства, переводят денежные средства или совершают любые другие операции, требующие определенной степени доверия.
Вы найдете больше вдохновляющих примеров в нашей подборке синих веб-сайтов.
3. Красный
Никакой другой цвет не способен так привлечь внимание человека, как красный. Именно поэтому его считают одним из наиболее эффективных для обозначения призыва к действию. Если в вашем проекте есть кнопка “Действуйте прямо сейчас”, не задумываясь выбирайте для нее красный цвет.
Он будоражит, возбуждает и бодрит. Красный ассоциируется со страстью, властью и иногда гневом. Его часто используют для обозначения предупреждений или опасности, однако этот цвет также может символизировать силу, решимость и смелость.
Теплые оттенки красного, к примеру, кирпичные или бордовые, действуют успокаивающе и обладают особой силой. Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Вы найдете больше вдохновляющих примеров в нашей подборке красных веб-сайтов.
4. Зеленый
Зеленый — это цвет умиротворения и природы. Глядя на него, пользователи успокаиваются, восстанавливаются, испытывают положительные эмоции. Темные оттенки часто ассоциируются с деньгами, поэтому их обычно используют бренды, которые обещают клиентам процветание, рост и стабильность. Светлые — с весной и развитием: они транслируют расслабление, свежесть и искренность.
Поэтому, если ваш сайт посвящен какой-то экологической проблеме или продаже органических продуктов, смело выбирайте для фона зеленый цвет.
Вы найдете больше вдохновляющих примеров в нашей подборке зеленых веб-сайтов.
5. Желтый
В маркетинге желтый цвет символизирует здоровую психику без тревожных и депрессивных мыслей. Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Многие считают, что желтый цвет является самым энергичным. Люди с детства привыкают ассоциировать его с солнцем, теплом и счастьем. Именно поэтому он идеально подходит для сайтов, целевой аудиторией которых являются дети, поскольку он сразу привлекает их внимание.
Нежные оттенки желтого вызывают более сложные ассоциации. Темные — могут указывать на значительный возраст, богатую историю, поскольку напоминают пожелтевший пергамент. С помощью подобных оттенков дизайнер может отразить мудрость или вызывать любопытство. Желтый станет отличной опцией для брендов, которые хотят выглядеть авторитетно и интеллигентно.
Вы найдете больше вдохновляющих примеров в нашей подборке желтых веб-сайтов.
6. Фиолетовый
Фиолетовый цвет излучает элегантность и утонченность. Он идеально подойдет для сайта, на котором представлены нишевые и люксовые продукты.
Вы найдете больше вдохновляющих примеров в нашей подборке фиолетовых веб-сайтов.
7. Оранжевый
Оранжевый также может выглядеть изысканно, в то же время он привлекает внимание пользователей. Этот цвет является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию.
Оранжевый зачастую выбирают бренды, желающие продемонстрировать свою креативность, ведь это уникальный и интересный цвет, который остается теплым и создает ощущение комфорта. Фон оранжевого цвета отлично смотрится на сайтах технологических компаний, деятельность которых связана с гаджетами.
8. Золотой
Золотой — цвет драгоценного металла, символизирующий власть и престиж. Он прекрасно сочетается с другими элегантными цветами, например, зеленым и фиолетовым.
9. Черный
Черный — универсальный цвет, который гармонично смотрится в комбинации с любыми другими оттенками. Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Вы найдете больше вдохновляющих примеров в нашей подборке черных веб-сайтов.
10. Коричневый
Коричневый — неприметный цвет, который успокаивает и расслабляет пользователей. Его часто можно встретить на сайтах компаний, деятельность которых связана с поддержанием здорового образа жизни.
Кремовые оттенки — спокойные, элегантные, чистые. Они подойдут для фона, если бренд хочет выглядеть традиционно. Темно-бежевые оттенки — консервативные, символизируют почтительность и благочестие. Кому то они могут показаться скучными, а кого-то будут успокаивать, поэтому на них следует остановить свой выбор, если хочется сделать сайт не слишком смелым или бросающимся в глаза.
Темно-коричневый цвет выглядит надежным и безопасным, как буханка хлеба. Он ассоциируется с теплом и уютом. Его используют компании, которые хотят продемонстрировать свой опыт и показать, что на них можно положиться.
Вы найдете больше вдохновляющих примеров в нашей подборке коричневых веб-сайтов.
Заключение
Цвета могут создавать на сайте особенную атмосферу или настроение. Когда цвет производит неверное впечатление, показатель отказов растет, поскольку интерфейс выглядит непрофессиональным и ненадежным.
Если же цвет отражает индивидуальность бренда, пользователи понимают, что сайт заслуживает доверия и занимает свою нишу. Неудивительно, что правильное применение цвета остается одной из главных задач веб-дизайнера.
Чтобы вам было проще, воспользуйтесь этими инструментами для создания цветовых палитр. Поэкспериментируйте — проверьте, насколько хорошо выглядит тот или иной цвет. Выбирая самые эффективные оттенки, применяйте основные принципы психологии цвета. Грамотно подобранные цвета, несомненно, помогут значительно повысить коэффициент конверсии.
Наш мир становится все более многообразным. Помните, что значения цветов в разных культурах отличаются: то, что в одной из них воспринимается положительно, в другой может считаться негативным.
Например, в Китае белый цвет ассоциируется со смертью, в то время как в христианских странах невесты носят платья белого цвета. Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Таким образом, вы должны точно знать, представители каких культур составляют вашу целевую аудиторию, чтобы выбрать то сочетание цветов, которое лучше всего будет работать для потенциальных клиентов.
Современные цвета в веб дизайне. Сочетание цветов в веб-дизайне
Визуальное восприятие зависит от множества факторов — формы и контура предметов, текстуры, но больше всего от цвета. Задумывались ли вы когда-то о том, почему черный и серый цвета заставляют нас чувствовать себя неуютно? Или почему оранжевые и зеленые оттенки выглядят так ярко и сочно? Сочетание цветов в веб-дизайне может провоцировать определенные эмоции и влиять на наше отношение к тому или иному предмету.
Цепочка визуального восприятия начинается с наших глаз. Затем информация о цвете передается в гипоталамус — отдел головного мозга, который сообщает нашей эндокринной системе, какие гормоны вырабатывать. Гормоны в свою очередь влияют на эмоции и поведение человека. Поэтому сочетание цветов в веб-дизайне, как и в любой другой сфере, связанной с визуальным восприятием, играет далеко не последнюю роль.
Поэтому сочетание цветов в веб-дизайне, как и в любой другой сфере, связанной с визуальным восприятием, играет далеко не последнюю роль.
Но не является ли влияние цвета слегка переоцененным? Не секрет, что маркетинг во многом зависит от цвета. Было проведено множество исследований для того, чтобы определить, как именно сочетание цветов в веб-дизайне влияют на цели брендов, какие цвета больше нравятся мужчинам и женщинам и т.д.. К примеру, исследование влияния цветов на принятие решения о покупке показало, что 83% женщин и 56% мужчин выбирают товары и услуги, основываясь на цвете. Очевидно, что удачные сочетания цветов могут повысить показатель конверсии. Поэтому к выбору цветовой схемы для блога нужно подойти с умом.
Краткий экскурс в психологию и теорию цвета
Почему психология цвета важна для блоггеров?
Действительно, что общего между теорией цвета и ведением блога? Кем бы вы ни были — опытным блоггером или абсолютным новичком, все сводится к тому, кто именно читает ваш блог. Изучение статистики о посетителях вашего блога поможет вам узнать цветовые предпочтения ваших читателей в зависимости от возраста, пола и других факторов. К примеру, Джо Холлок провел исследование для определения любимых цветов мужчин и женщин.
Изучение статистики о посетителях вашего блога поможет вам узнать цветовые предпочтения ваших читателей в зависимости от возраста, пола и других факторов. К примеру, Джо Холлок провел исследование для определения любимых цветов мужчин и женщин.
Согласно результатам исследования, представители обоих полов предпочитают такие цвета:
Нелюбимое сочетание цветов в веб-дизайне для мужчин и женщин такое:
Какие выводы можно сделать, изучив эти диаграммы?
- Как мужчинам, так и женщинам не нравятся желтый и оранжевый цвета.
- Женщины предпочитают желтый цвет оранжевому.
- Мужчины предпочитают оранжевый цвет желтому.
Заметно также, что респонденты-мужчины предпочитают оттенки серого или чистые ахроматические цвета; женщины же предпочитают ненасыщенные оттенки.
Какое сочетание цветов в веб-дизайне будет наиболее успешным для вашего блога? Если вы публикуете в основном контент для мужчин, стоит сделать выбор в пользу зеленого цвета и оттенков серого. Давайте рассмотрим пример — ведь это преимущественно “мужская тематика”. Дизайн этого сайта выполнен в серых и темно-зеленых оттенках. К тому же, дизайн содержит классические читабельные шрифты и запоминающиеся графические элементы. Этого достаточно, чтобы заинтересовать мужскую аудиторию.
Давайте рассмотрим пример — ведь это преимущественно “мужская тематика”. Дизайн этого сайта выполнен в серых и темно-зеленых оттенках. К тому же, дизайн содержит классические читабельные шрифты и запоминающиеся графические элементы. Этого достаточно, чтобы заинтересовать мужскую аудиторию.
Женщины же в свою очередь предпочитают более мягкие и светлые цветовые схемы. Поэтому, создавая блог преимущественно для женской аудитории, экспериментируйте с мягкими оттенками, к примеру, вариациями фиолетового или красного. Этот пример наглядно демонстрирует, как удачное сочетание фиолетового и бежевого оттенков может выделить сайт среди множества похожих веб-ресурсов.
Где использовать цвета в блоге?
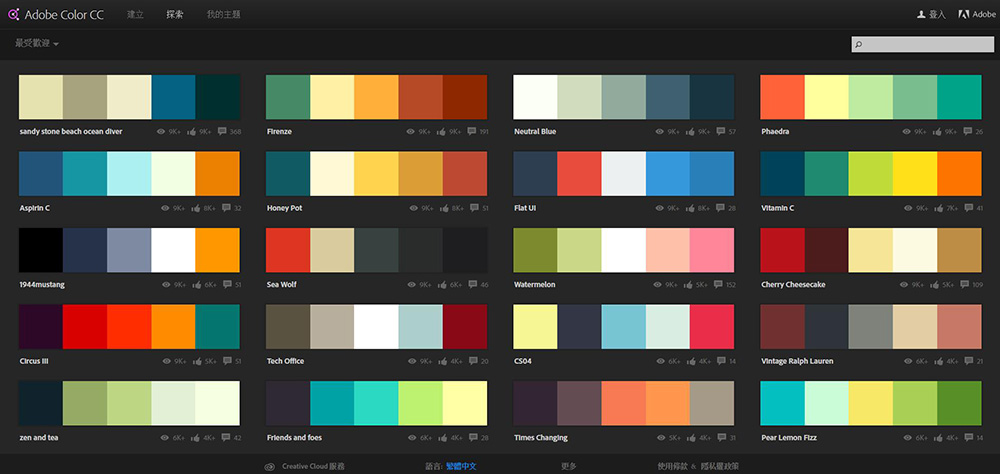
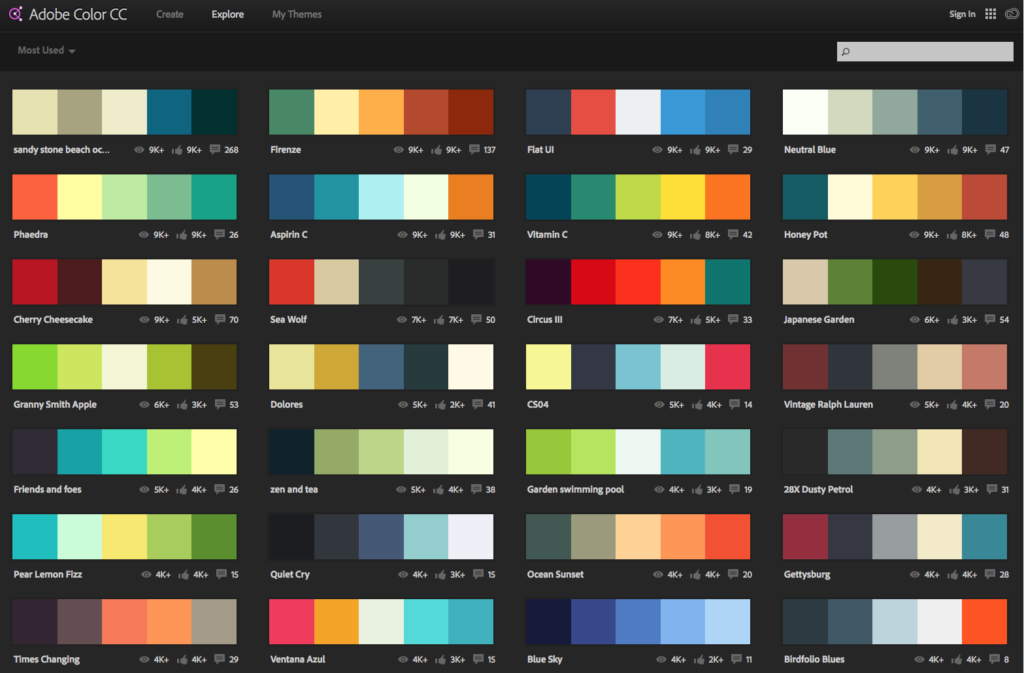
Представьте, что вы разрабатываете дизайн для нового сайта или блога, или же совершенствуете уже существующий веб-ресурс. Настало время применить полученные знания на практике и разумно подобрать сочетание цветов в веб-дизайне. Для этих целей лучше воспользоваться генератором цветовых схем. К примеру, новичкам подойдет Adobe Color Wheel . Этот инструмент интуитивно прост и поможет вам создать цветовую схему с учетом всех правил теории цвета.
К примеру, новичкам подойдет Adobe Color Wheel . Этот инструмент интуитивно прост и поможет вам создать цветовую схему с учетом всех правил теории цвета.
Adobe Color Wheel предлагает 6 готовых рабочих режимов, которые помогут вам подобрать гармоничные сочетания цветов. Также инструмент содержит один пользовательский режим, который позволит вам сделать выбор самостоятельно.
Как только вы подберете цветовую схему для блога, стоит задуматься о ее применении. Зачастую цветовая схема применяется к hero-изображению, заголовку, рамкам, фоновым паттернам и цветам, кнопкам и всплывающим окнам. Неважно, создаете ли вы дизайн самостоятельно или используете , очень важно сохранять баланс элементов веб-дизайна и цветов.
К слову, готовые шаблоны для конструкторов сайтов — быстрый и удобный вариант как для опытных веб-дизайнеров, так и для новичков. К примеру, благодаря drag-and-drop функционалу платформы MotoCMS вы можете создать уникальный дизайн, просто размещая нужные элементы на соответствующих участках страницы. Если вы хотите увидеть больше примеров применения психологии цвета на конкретных сайтах, предлагаем ознакомиться с обзором .
Если вы хотите увидеть больше примеров применения психологии цвета на конкретных сайтах, предлагаем ознакомиться с обзором .
Как видите, успешное сочетание цветов в веб-дизайне — отличный инструмент для привлечения целевой аудитории. Даже если вы не веб-дизайнер, знания теории цвета вам точно не помешают. А какое сочетание вы считаете лучшим для вашего сайта или блога? Расскажите в комментариях!
Люди всё ещё спорят, является ли содержание главным. Если вы спросите меня, то я полностью соглашусь с ними, и моё мнение основано на моем собственном опыте. Несмотря на то, является оно доминирующим или нет, есть нечто, что не менее важно! Что это, спросите вы? Знаю, все любят говорить: «Не судите о книге по её обложке». Но как еще вы планируете привлечь внимание кого-либо , как не оригинальной обложкой? Очевидно, когда вы привлекли чье-то внимание, остальные усилия вы можете потратить на содержание. Речь будет идти о цветах веб-дизайна, и как управлять ими.
Первое впечатление вы производите лишь однажды
Всегда существует одно конкретное действие, которое вы хотите заставить сделать посетителя вашего сайта. Это действие, на которое вы делаете самый большой акцент. Это может быть кнопка подписки, кнопка «далее», или кнопка «купить».
Это действие, на которое вы делаете самый большой акцент. Это может быть кнопка подписки, кнопка «далее», или кнопка «купить».
Какой бы ни была кнопка, всегда помните, что то, нажмут на неё или нет, зависит от ощущений, которые испытывает посетитель, когда находиться на вашем сайте.
В этой статье вы узнаете о 5 самых популярных цветах, которые заставят ваш сайт заинтересовать и заинтриговать посетителей.
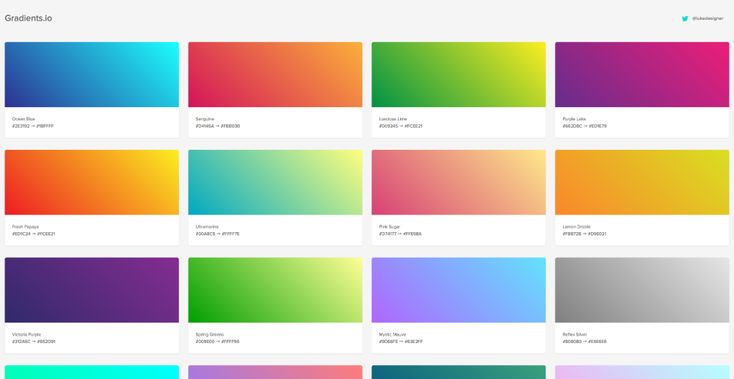
«Pinterest» использует множество красных оттенков
Без сомнения красный считается самым горячим цветом. Если Вы посмотрите на цветовую палитру «Pinterest», вы сразу обратите внимание, что красный является их основным цветом.
Красный часто ассоциируется с любовью. Это сильный и динамичный цвет, который может заставить вас ощущать влюблённость во что либо, что находится рядом с этим цветом.
Этот цвет часто встречается в оформлении акций, так как его интенсивность создает ощущение срочности.
Помимо всего, этот интенсивный цвет может вызывать у посетителей сайта чувство возбуждения или поощрения. Но в то же время он может и отбить желание находиться на нём, так что всегда нужно быть осторожным.
Но в то же время он может и отбить желание находиться на нём, так что всегда нужно быть осторожным.
Используйте красный, для акцентирования внимания в вашем веб-дизайне. Он хорошо комбинируется с белым, серым, светло-синим или серебристым цветами.
Практический пример использования красного цвета:
Человеческий глаз видит красный цвет, когда он смотрит на свет с длиной волны между 630 и 700 нанометров. Свет выше этого диапазона называется инфракрасным, и не воспринимается человеческим глазом, но он может быть идентифицирован как тепло. — Wikipedia
Более широкое использование палитры красного цвета (по jimjim421):
10 ассоциаций с красным цветом:
- кровь
- война
- пожар
- мужественность
- страсть
- обольщение
- принуждение
- энергия
- храбрость
«Amazon » любит насыщенный оранжевый:
Оранжевый — теплый и активный цвет, но не настолько интенсивный, как красный. Оранжевый цвет — скорее теплый, чем горячий.
Оранжевый цвет — скорее теплый, чем горячий.
Наполненный энергией, этот яркий цвет призывает, а не вынуждает или заставляет, людей действовать. Оранжевый лишь иногда воспринимается как интенсивный — он призывает к таким действиям, как купить, подписаться, продать или следовать. Рекомендуется использовать оранжевый цвет, если после посещения вашего сайта вы хотите оставить у гостя чувство мотивации, радости, креативности, и полноты энтузиазма.
Практический пример использования оранжевого цвета:
Более широкое использование оранжевой палитры по manekineko :
10 ассоциаций с оранжевым:
- оптимизм
- определение
- пожар
- предупреждение
- осень
- религия
- выносливость
- сострадание
- Хэллоуин
- организм
Синий цвет facebook создает ощущение безопасности:
Вы можете найти много деловых и корпоративных веб-сайтов с использованием синего цвета. Этот цвет у нас ассоциируется с чем-то
надежным, безопасным, вызывает чувство доверия и опыта. Таким образом, не удивляет тот факт, что каждый бизнесмен, который заботится о том, какие впечатления он оставит от сайта своей фирмы, предпочитает использовать синий цвет. Синий создает ощущения совершенно противоположные от тех, которые оставляет красный. Синий успокаивает нас, и мы вовсе не должны беспокоиться о том, что его будет слишком много.
Таким образом, не удивляет тот факт, что каждый бизнесмен, который заботится о том, какие впечатления он оставит от сайта своей фирмы, предпочитает использовать синий цвет. Синий создает ощущения совершенно противоположные от тех, которые оставляет красный. Синий успокаивает нас, и мы вовсе не должны беспокоиться о том, что его будет слишком много.
Практический пример использования синего цвета:
Могу поспорить, что вы не знали:
Опрос, который был проведён в Германии и опубликован в 2009 году доказал, что синий — любимый цвет 46 процентов опрошенных мужчин и 44 процентов женщин. — Wikipedia
Более широкое использование синей цветовой палитры по entitydesigns :
10 ассоциаций с синим:
- правдивость
- дружелюбие
- магия
- парни
- безвозмездность
- полиция
Сила зеленого цвета на
Чувствуете себя сейчас необычайно оптимистично? Дайте угадаю — вы смотрели на что-то
зеленое? Возможно, вы смотрели просто на зеленое растение — это, несомненно, успокоило вас и заставило посмотреть на вещи оптимистичней.
Все, кто каким-то образом связан экологией, имеет больше возможностей использовать зеленый цвет в создании своих сайтов. Обратите внимание на 100-долларовую банкноту. Здесь преобладает зеленый цвет! Такие сайты, как Groupon, также имеют достаточно зеленого цвета в своём бренде, так как они непосредственно имеют дело с деньгами. Зеленый цвет очень освежает и расслабляет, оставляя у людей чувство сбалансированности и вдохновения. Он представляет собой баланс и гармонию в дизайне.
Практический пример использования зеленого цвета:
Могу поспорить, что вы не знали:
В некоторых языках, в том числе старокитайском, тайском, старояпонском, и вьетнамском, одно и то же слово может одновременно означать и синий, и зеленый цвет. Не существует природных источников для зеленых пищевых красителей, которые были бы одобрены организацией контроля за продуктами и лекарствами США. — Wikipedia
Более широкое использование зеленого цвета по Skybluue2u :
10 ассоциаций с зеленым:
- деньги
- жадность
- зависть
- природа
- весна
- здоровье
- молодость
- трава
- надежда
Yahoo! и фиолетовый цвет на их логотипе
Фиолетовый цвет чаще всего ассоциируется с такими понятиями, как воображение, креативность, достоинство, благородство и изобилие. Яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством. Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. При взгляде на вещи фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо, он как бы подталкивает принять определенное действие. Поэтому было бы эффективно сочетать этот цвет с черным или белым цветами.
Яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством. Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. При взгляде на вещи фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо, он как бы подталкивает принять определенное действие. Поэтому было бы эффективно сочетать этот цвет с черным или белым цветами.
Практический пример использования фиолетового цвета:
Могу поспорить, что вы не знали:
В апреле 2007 года учёные предположили,что ранние археи, возможно, использовали фиолетовый пигмент по принципу хлорофилла, для того, что бы поглощать энергию солнца. Если бы это действительно было так, то огромные площади океанов и береговых линий были бы фиолетового цвета. Эта теория называется «фиолетовой гипотезой Земли». — Wikipedia
Если бы это действительно было так, то огромные площади океанов и береговых линий были бы фиолетового цвета. Эта теория называется «фиолетовой гипотезой Земли». — Wikipedia
Более широкое использование фиолетового цвета по
10 ассоциаций с фиолетовым
- богатство
- щедрость
- благородство
- утонченность
- романтика
- искусство
- экзотика
- духовность
- роскошь
- женственность
1WD разумно используют монохромные цвета
Обычно монохромные цвета такие, как белый, черный, темно-серый и светло-серый следует использовать в качестве фона в разработке дизайна с уже существующими и правильно расположенными акцентирующими цветами, которые являются более яркими и насыщенными. Взгляните на сайт, 1stwebdesigner — 1WD. Они используют также оранжевые цвета в качестве яркого цветового акцента — но только в гармоничном сочетании с темно-серыми и светло-серыми тонами. И, конечно же белый, (фоновый цвет сайта). Черный цвет всегда будет представлять модерн, загадочность, элегантность и силу. Серый — нейтральный цвет, представляющий нечто спокойное и практически неведомое, как тень. Поскольку серый цвет иногда может выглядеть грязным, то белый создаст противоположный эффект. Белый отождествляет чистоту, открытость, простоту и минимализм.
Черный цвет всегда будет представлять модерн, загадочность, элегантность и силу. Серый — нейтральный цвет, представляющий нечто спокойное и практически неведомое, как тень. Поскольку серый цвет иногда может выглядеть грязным, то белый создаст противоположный эффект. Белый отождествляет чистоту, открытость, простоту и минимализм.
Практический пример использования монохромного цвета:
Могу поспорить, что вы не знали:
Цифровая монохромная фотография охватывает только оттенки черного, которые воспринимает датчик фотокамеры. При пост-обработке цветных изображений можно преобразовать воспринимаемую яркость путем объединения показателей нескольких каналов. — Wikipedia
Более широкое использование монохромной палитры по munsteri
10 ассоциаций с монохромными цветами
- власть
- элегантность
- пространство
- мягкость
- невиновность
- пессимизм
- депрессия
- скука
А какой Ваш любимый цвет? И какие ощущения и эмоции он у Вас вызывает?
Перевод — Дежурка
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.

Полезные ссылки
От автора: цвет — это важнейший элемент в веб-дизайне. Это маленькая хитрость, которая не только позволит удержать пользователя на вашем сайте, но и направит его на осуществление определенных действий. Дело в том, что различные цвета в веб-дизайне на подсознательном уровне могут вызывать различные эмоции, и эти алгоритмы сформировались еще в древние времена в результате взаимодействия человека с природой.
Многие разработчики тратят кучу времени на создание языковой поддержки веб-сайта. Однако мало кто задумывается, какую роль играют цвета в нашей жизни. А ведь более 90% наших решений выбрать тот или иной продукт, перейти по ссылке, нажать кнопку и т. п. основаны на одном лишь только цвете. Web-дизайн активно использует этот инструмент для привлечения внимания пользователя и побуждения его к взаимодействию.
п. основаны на одном лишь только цвете. Web-дизайн активно использует этот инструмент для привлечения внимания пользователя и побуждения его к взаимодействию.
Вот почему так важно знать основные принципы и тренды цвета в веб-дизайне, что мы и рассмотрим в нашей сегодняшней статье. И начнем мы с гениального, на мой взгляд, цветового уравнения.
Уравнение Иоханнеса Иттена
Швейцарский художник Иоханнес Иттен в научных кругах известен как крупнейший знаток принципов цвета в классическом и современном искусстве. Длительное время он изучал цветовую палитру различных природных объектов, а также произведений искусств всех времен и народов.
Цветовое уравнение Иоханнеса Иттена выглядит так:
Опорными точками или цветами первого порядка этого двенадцатичастного круга являются красный, желтый и синий. Треугольник из цветов первого порядка вписан в круг, на основе которого построен шестиугольник. Каждый цвет второго порядка получается путем сочетания двух цветов первого уровня. Таким образом, получаем:
Таким образом, получаем:
Оранжевый = желтый + красный
Зеленый = синий + желтый
Фиолетовый = синий + красный
Цвет третьего уровня можно получить, смешивая тона первого и второго порядка. Таким образом, в цветовой палитре царит четкая иерархия.
Контраст и сравнение
Мозг и глаза способны четко различать цветовые оттенки только благодаря контрасту и сравнениям. Не секрет, что на белом фоне черный квадрат выглядит меньше, чем такой же квадрат на черном фоне. Таким образом, черный цвет сокращает размеры, в то время как белый способен расширяться и выходить за рамки.
Также стоит обратить внимание на семь видов контрастных сопоставлений. Конечно, черный и белый цвета обладают самым выраженным контрастом темного и светлого. Однако синий, красный и желтый также образуют сильные контрастные пары.
Экспрессивный потенциал каждой пары цветов для веб-дизайна проявляется по-разному. Подробнее о видах цветового контраста мы поговорим в статье «Сочетание цветов в веб-дизайне как эффективный инструмент маркетинга».
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Приглушение цветов контрастом
По моему мнению, в минималистическом дизайне контрастные веб-цвета смотрятся лучше всего. Например, в сайте Studio Stylistik используются бирюзовые элементы на черном фоне. Каждый бирюзовый элемент (лого, текст, изображение), заметно выделяющийся на черном фоне, существенно укрепляет графику, делает ее решительной.
Выделяющийся текст
С помощью яркого цвета в веб-дизайне можно выделить определенные слова. Особенно это актуально на тусклом фоне. Яркое выделение текста влияет на восприятие сообщения, добавляет ему определенный акцент.
В следующем примере визуальный акцент падает на слово «Love», что является хорошим призывом к действию, в сочетании с таким же цветом кнопки «Sign Up Now!».
Таким образом, с помощью ярких контрастных цветов можно создать искусственное взаимодействие между кнопками и другими элементами сайта, привлечь внимание пользователя к кнопке и в целом улучшить юзабилити.
В данном примере неприметный цвет фона сливается с цветом товара, что позволяет выделить оранжевую кнопку и сделать действие более привлекательным для пользователя.
Выгодные комбинации цветов
Для определения выгодного цвета в веб-дизайне вашего сайта следует, в первую очередь, проанализировать целевую аудиторию, а, во вторую очередь, подстроиться под ее возможные предпочтения. Если ваша аудитория раскидана по всему миру, постарайтесь создать локальные сайты.
Какие же существуют секреты в комбинации цветов? Возьмем, к примеру, фондовый рынок. В Японии, Великобритании и США отрицательный индикатор скользящего графика горит красным, а положительный — голубым или зеленым.
А вот в Корее и на Тайване цветовые предпочтения прямо противоположны. Это связано с тем, что там красный цвет символизирует удачу и процветание.
Таким образом, при выборе цветового решения следует ориентироваться на особенности различных культур. Для этого нужно изучить даже мельчайшие детали цветового восприятия тем или иным народом, группой пользователей, конкретным человеком.
Цвет — это эмоция
Цветовое восприятие — это далеко не универсальный язык, однако, существуют некоторые цвета web-дизайна, влияние которых можно предсказать.
Вы когда-нибудь задумывались над тем, почему больничный персонал одет в униформу нейтрально-белого или приглушенного пастельного оттенка?
Такой выбор нельзя назвать случайностью. Мягкие зеленые, синие, сиреневые тона успокаивают, расслабляют и обнадеживают пациентов. Возьмем, например, сайт медицинского колледжа. Посмотрите на четыре цветовых варианта этого сайта. Какой вам больше всего нравится?
В общем случае, черный цвет подразумевает строгость и профессионализм, однако, в медицинском контексте он ассоциируется с кончиной. Красный — это цвет крови, поэтому для медицинского сайта он тоже не слишком подходит, намекая на травмы, а не на реабилитацию. Зеленый и синий могли бы неплохо сработать. Но синий, согласитесь, здесь больше «в тему», зеленый, все-таки, слишком яркий для данной тематики.
В заключение
Если вы относите себя к касте начинающих веб-дизайнеров и, пока еще, не обладаете должным опытом и вкусом в плане выбора цветовой гаммы, советую обратиться к соответствующим видеокурсам, которые понятным языком, на реальных примерах, расскажут вам, как подобрать гармоничную цветовую схему, а также управлять вниманием человека с помощью цвета и других составляющих веб-дизайна.
На этом буду прощаться. Подписывайтесь на обновления нашего блога и будьте в курсе всех новостей в области веб-дизайна и веб-разработки. До новых встреч, друзья!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетания отдельных цветов
- Белый: сочетается со всем.
 Наилучшее сочетание с синим, красным и черным.
Наилучшее сочетание с синим, красным и черным. - Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.

- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.

- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
39 лучших современных цветовых схем веб-сайтов (2022)
Вы когда-нибудь задумывались о том, почему вы предпочитаете один веб-сайт другому?
Помимо контента, чаще всего выбор графического дизайна играет большую роль.
А когда дело доходит до принятия решений, более 60% из них основаны только на цветах и визуальных элементах.
Вот почему выбор правильной цветовой схемы может оказать огромное влияние на производительность вашего сайта.
Мы познакомим вас с основами работы с цветом и дадим волю творчеству с помощью 39примеры современных и уникальных цветовых схем сайта.
39 отличных цветовых комбинаций для вашего сайта в 2021 году
Существуют тысячи различных комбинаций цветовых схем веб-сайтов, но, честно говоря, некоторые цвета лучше, чем другие.
К счастью, мы проделали за вас тяжелую работу и составили список из 39 примеров веб-сайтов, которые действительно сорвали джекпот благодаря своим цветовым схемам.
1. Темно-синий и белый: полированный и элегантный
На веб-сайте электронной коммерции Shaw темно-синий и бирюзовый хорошо смотрятся вместе на общем белом фоне.
Оттенки синего передают ощущение безмятежности и продуктивности. Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Итак, Шоу четко знает свою целевую аудиторию (городской, стильный и современный мужчина) и использует эти знания в своем веб-дизайне.
Помимо продажи одежды, Shaw также стремится продавать определенный образ мышления и образ жизни, который включает в себя ношение их продукции.
2. Бирюзовый и коралловый: живой и доступный
Зеленый, синий или что-то среднее?
Согласно теории цвета,Бирюзовый — отличный выбор цвета, если вы хотите использовать лучшее из обоих миров.
В то время как синий известен своим успокаивающим действием на человеческий мозг, зеленый, с другой стороны, имеет определенное естественное и органическое ощущение.
Tribe использует на своем веб-сайте четырехцветную цветовую схему, с бирюзовым меню и естественными изображениями, хорошо связывающими цветовую палитру.
Поскольку бренд ориентирован на натуральное спортивное питание и свободу, вполне уместно, что цветовая гамма основана на цветах неба на закате.
3. Желтый и ярко-красный: смелый и игривый
Большинство людей не задумываются об этом, но желтый цвет больше всего привлекает внимание.
Соедините его с ярко-красным, и вы увидите некоторые из самых запоминающихся брендов в мире: Lego, McDonald’s, KFC, Wendy’s и Burger King, и это лишь некоторые из них.
В случае с Lego бренд успешно интегрирует два насыщенных цвета (красный и желтый) в свой веб-дизайн.
Цветовая палитра работает особенно хорошо благодаря белому пространству и белому фону.
Красный и желтый аналогичны, но прекрасно дополняют друг друга, а предоставление им достаточного места на веб-странице обеспечивает плавный пользовательский интерфейс.
4. Ярко-синий и белый: классический и чистый
Королевский синий — один из самых ярких оттенков этого универсального цвета.
А в случае с городом Хельсинки выбор монохромной цветовой схемы веб-сайта сотворил чудеса.
Поскольку синий предназначен для создания спокойного и безмятежного пользовательского опыта, он хорошо работает в контексте скучной городской администрации.
Вместо того, чтобы пользователям было сложно получить информацию, понятный дизайн веб-сайта и яркая цветовая палитра помогают сделать бюрократию немного веселее.
5. Пастельно-розовый и темно-синий: милые и дополняющие друг друга
Детский медицинский бренд Libenar предлагает отличный выбор цветов по двум причинам.
Как правило, пастельные тона передают мягкость и ощущение невинности — идеально подходят для рекламы детских товаров.
Вот почему пастельно-розовый от Libernar так хорошо работает в качестве основного цвета для дизайна веб-сайта.
Темно-синий цвет хорошо подчеркивает розовую основу, делая любые кнопки призыва к действию и строку меню легко видимыми для пользователя.
6. Голубой, черный и белый: современный и динамичный
Голландская компания веб-разработчиков Awink использует триадную цветовую палитру на своем сайте.
В цветовой схеме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого цветов играют вспомогательную роль.
Использование одного основного цвета веб-сайта создает обтекаемый и простой дизайн, за которым легко следить и использовать.
Кроме того, выбор доминирующего цвета и акцентирование его различными оттенками — это быстрый способ создать функциональную и стильную цветовую комбинацию для вашего веб-дизайна.
7. Лесной зеленый и коралловый: контраст и умиротворение
Землистые тона, особенно более темные оттенки зеленого, имеют тяжелые коннотации всего природного.
И они являются отличным вариантом для любого бизнеса или организации, работающей в области охраны окружающей среды.
Акцентный цвет кораллового цвета на кнопках и лентах с призывом к действию не позволит пропустить важную информацию.
В целом, красивая цветовая схема RHS отражает то, чем занимается организация, и поддерживает ценности общества, ориентированные на природу.
8. Бежевый и темно-серый: просто и элегантно
Бежевый цвет в последнее время пользуется любовью и симпатией публики.
И неудивительно: бежевые тона творят чудеса и в цветовой гамме сайта.
Графические дизайнеры согласны с тем, что бежевый и серо-коричневый оттенки уникальны, потому что они могут ощущаться как прохладными, так и теплыми в зависимости от окружения.
Таким образом, этот цвет легко использовать для фона, поскольку он не доминирует в глазах зрителя, а дополняет другие элементы сайта.
Что касается интернет-магазина Wells, то сочетание бежевого цвета позволяет выделить шрифт, фотографию товара и темные кнопки призыва к действию.
9. Голубо-фиолетовый градиент: энергичный и свежий
Что касается выбора цвета, Canva успешно построила империю дизайна, используя различные оттенки синего и фиолетового.
Вы можете сказать графическому дизайнеру «Canva blue», и он сразу поймет, о какой синей цветовой палитре вы говорите.
Canva в значительной степени полагается на градиенты и пастельные тона, в основном на их фирменный синий цвет, в своем брендинге и веб-дизайне.
Градиенты дают вам много возможностей для создания красивых цветовых схем без необходимости выбирать только один цвет.
Вместо этого вы можете использовать различные оттенки и тона вашего основного цвета.
10.
 Серый и красный: привлекают внимание и выделяются
Серый и красный: привлекают внимание и выделяютсяИногда лучше меньше, да лучше — и это относится к умной цветовой палитре Департики.
Обратите внимание, как компания использует красный цвет в качестве сильного акцента, чтобы привлечь внимание посетителя.
Поскольку основной цвет бренда (в данном случае серый) нейтрален, он дополняет красный и действительно помогает контенту отрываться от страницы.
Если ваш бренд полагается на дурацкий шрифт, нейтральные цвета фона и яркий цвет текста — это надежный способ создать уникальную цветовую схему веб-сайта.
11. Черно-белое изображение: четкое и выразительное
В некоторых случаях нет необходимости заново изобретать (цветовой) круг.
Marimekko работает над строгим черно-белым шрифтовым дизайном веб-сайта. Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Результат: динамичная, минималистичная платформа электронной коммерции, которая уделяет большое внимание продуктам, а не другим уловкам.
Независимо от того, являетесь ли вы минималистичным интернет-магазином или веб-сайтом-портфолио, черно-белая цветовая схема подойдет практически для любого сайта.
12. Оливково-зеленый и серый: спокойный и естественный
Эта цветовая палитра веб-сайта может показаться сложной, но она работает на удивление хорошо.
Зеленые цвета чаще всего ассоциируются с природой, поэтому их легко выбрать для веб-сайта национального парка.
Наукой доказано, что зеленый цвет оказывает успокаивающее действие и на мозг человека.
Сочетая оливково-зеленый цвет с нейтральным цветом, например серым, этот национальный парк смог создать спокойную цветовую гамму веб-сайта.
И самое приятное, что все это сделано без ущерба для функциональности — зелено-желтый акцент делает видимой всю важную информацию.
13. Солнечно-желтый и бирюзовый: смелый и яркий
Используя освежающе смелые акцентные цвета, Mailchimp смог создать красивый веб-сайт.
С учетом пустого пространства цветовая палитра веб-сайта вращается вокруг ярко-желтого и бирюзового синего.
В то время как желтый цвет привлекает внимание любого посетителя, бирюзовый цвет достаточно глубокий, чтобы его можно было четко увидеть на кнопках призыва к действию на веб-сайте.
Цветовая палитра соответствует ассоциациям большинства пользователей со словом «шимпанзе»: кто бы не подумал о бананах, солнечном свете и джунглях?
14. Черный и золотой: темный и стильный
В отличие от названия, цветовая схема веб-сайта Bright Media основана на черном цвете.
Но темный фон сайта гарантирует, что золотой и белый текст будет четким как день. Использование приглушенных тонов в качестве цветовых акцентов добавляет интереса.
Вместо одного или двух ярких оттенков Bright Media берет синий, красный, желтый и зеленый и помещает их в радужный градиент и обесцвечивает.
Это приводит к уникальной цветовой гамме веб-сайта, которая кажется высококачественной и стильной.
15. Черный, белый и бирюзовый акцент: минималистичный и крутой
Когда дело доходит до королей веб-цветовых палитр, бирюзовый и бирюзовый отлично смотрятся на белом или черном фоне.
Убедитесь, что ваш веб-сайт будет выделяться среди остальных, и возьмите страницу из книги Identio: вместо этого используйте ваши любимые оттенки в качестве акцентного цвета.
Фирма Fintech может создать минималистский и инновационный веб-дизайн, используя только черный, белый и бирюзовый оттенки.
Цветовые схемы, подобные этой, легко придумать, и в результате получается один из лучших дизайнов веб-сайтов (подумайте, например, об Apple).
16. Бежево-фиолетовый: неожиданный и эксклюзивный
Некоторые цветовые комбинации, пусть даже маловероятные, просто работают. Так обстоит дело с фирменными цветами Slack.
Очевидно, что в первоначальный процесс выбора цвета — в данном случае фиолетового — было вложено много усилий.
Во-первых, этот цвет выделяется на фоне синего фирменного стиля, который сейчас украшает веб-сайты.
Кроме того, его царственные корни помогают создать эксклюзивное и знающее впечатление.
А при работе в конкурентной сфере программного обеспечения как услуги удачное сочетание цветов может помочь посетителям запомнить ваш бренд.
17. Белый и серый: просторный и изысканный
Цветовые схемы веб-сайтов не всегда должны быть неожиданными и смелыми.
Выбор нейтральной цветовой схемы может придать вашему веб-сайту ощущение воздушности — взгляните, например, на сайт Asana.
Эта цветовая схема веб-сайта отражена не только в веб-дизайне Asana, но и в основных изображениях.
Единственная всплеск цвета исходит от фрагментов преимуществ продукта, описывающих, почему посетители должны выбрать Asana. Это довольно умно.
И, что вполне уместно, эти фрагменты смоделированы по внешнему виду задач в инструменте управления продуктом, включая цвета.
18. Красный, зеленый и желтый: органический и теплый
Не можете решить, какой из ваших любимых цветов использовать в графическом дизайне?
Сделайте как Todoist и сделайте все из них вашими фирменными цветами.
Выбор триадной цветовой схемы веб-сайта дает вам динамическую цветовую комбинацию с множеством вариантов смешивания и сочетания цветов.
В случае с Todoist основным цветом является красный, но желтый и зеленый оживляют различные разделы сайта и иллюстрации.
19. Ярко-оранжевый и градиентный синий: заряжает энергией и молодостью
Иногда достаточно одного цвета, и все готово.
В случае с Storyboard вместо этого компания выбрала дополнительную цветовую схему.
Это означает, что основной оранжевый цвет создает приятный контраст с дополняющим его синим цветом.
Storyboard хорошо использует градиенты в своих небольших элементах дизайна, оживляя страницы.
Большинство кнопок призыва к действию имеют фирменный оранжевый цвет, что делает их заметными на светлом фоне блеклых бежево-белых тонов.
20. Бело-красный: игривый и задорный
Торговая марка напитков Innocent выгодно использует пустое пространство и цветовую гамму.
Хотя цветовая палитра бренда основана на белом и красном цветах, компания делает несколько вещей, чтобы сделать ее интересной.
Большое количество белого помогает цветам отдельных продуктов выглядеть яркими, а бренд соответствует цвету продукта с соответствующим текстом.
Посетитель может ожидать, что страница продукта для смузи «по-настоящему клубничный» будет красной, а страница «великолепной зелени» — ну, ну, зеленой.
21. Оранжевый и розовый: дружелюбный и веселый
Вы встречали фламинго Пабло? Вы должны проверить его.
Этот сайт является отличным примером того, как создать аналогичную и триадную цветовую схему сайта.
Поскольку розовый и оранжевый цвета расположены рядом друг с другом на цветовом круге, вместе они смотрятся гармонично и естественно.
Но цветовые схемы веб-сайтов не всегда включают только акцентный цвет: Пабло использует бирюзово-синий, чтобы привлечь внимание посетителей.
Посмотрим правде в глаза, он слишком потрясающий фламинго, чтобы не упоминать его имя.
22. Бирюзовый и васильковый: стильный и надежный
Цветовые палитры веб-сайта должны действительно отражать ваш бизнес, его миссию и ключевые ценности бренда.
Веб-сайт электронной коммерции Helbak использует успокаивающий блюз, чтобы создать индивидуальный опыт покупок.
Мало того, что цветовая палитра видна в веб-дизайне, многие продукты также основаны на руководстве по фирменному стилю компании.
Helbak — отличный пример того, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда.
23. Оливковый и зеленый мох: натуральный и сдержанный
Если вы ищете цветовую палитру для веб-сайта, которая выглядит изысканно, возьмите страницу из книги Намале.
Этот ювелирный предприниматель создал гармоничный и авангардный сайт-мудборд с подходящей цветовой палитрой.
Дополнительный бежевый цвет подчеркивает оттенки оливкового и зеленого мха, а белое пространство позволяет изображениям продуктов говорить самим за себя.
Приглушенные тона зелени органичны и действуют на посетителей как-то успокаивающе.
24. Ярко-розовый и черный: современный и яркий
Есть одна простая вещь, которая объединяет все лучшие цветовые схемы веб-сайтов — они позволяют тексту быть полностью читаемым на любой странице и экране.
Сочетать правильные цвета не всегда легко, особенно когда речь идет о ярких цветах, таких как розовый.
Klarna соблюдает правильный баланс, создавая одну из цветовых схем веб-сайта, где в дизайне доминирует смелый цвет (розовый).
Между тем, черный и белый цвета используются в призыве к действию и в качестве основного цвета для шрифта.
Цветовая палитраKlarna — хорошее напоминание о том, что вам не нужна дюжина различных оттенков и несколько оттенков, чтобы подчеркнуть дизайн вашего сайта.
Иногда сильный базовый цвет делает всю тяжелую работу.
25. Красный, темно-синий и нежно-голубой: простые и дополняющие друг друга
Французская студия веб-разработки Waaark использует контрастные оттенки двух основных цветов, создавая четкую цветовую схему веб-сайта для компании с бледно-голубым фоном.
Поскольку красный и синий цвета естественным образом дополняют друг друга, цветовая палитра кажется одновременно смелой и знакомой.
Цвета поддерживаются на достаточно высоком уровне насыщенности, поэтому белый текст остается легко читаемым независимо от того, где вы находитесь на сайте.
26. Желтый и белый: сияющий и позитивный
Ищете цветовую схему, отражающую миссию и ценности вашей компании в мельчайших деталях?
Магазин футболок и одежды Ярко-желтые, залитые солнцем фотографии Surf Happy легко перекликаются с солнечным происхождением бренда из Сан-Диего.
Цветовая палитра соответствует миссии бренда по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог наслаждаться волнами.
Нейтральный цвет фона, такой как белый, делает желтый цвет еще более заметным, сохраняя при этом минималистичный дизайн веб-сайта.
27. Черный, синий и красный: ретро и яркий
Когда дело доходит до триадных цветовых схем веб-сайтов, HAUS не стесняется подавать пример.
Несмотря на то, что жилищная компания выбрала смелые оттенки красного и синего, дизайн веб-сайта все равно кажется легким.
Это потому, что в дизайне предусмотрено много пустого пространства. Это также делает разделы копирования очень короткими.
В этом формате заметные красные и синие цвета создают баланс с остальным веб-дизайном. Результат одновременно бросается в глаза и интригует.
28. Выжженный оранжевый и белый: запоминающийся и бодрящий
Почти на все есть абонемент, включая закуски.
Bokksu, традиционный японский бренд коробок для закусок, ясно дает понять, что это не очередная кавайная аниме-коробка, полная KitKats.
Вместо этого бренд выбрал жгучий яркий оттенок оранжевого, который в конечном итоге одновременно запоминается и заряжает энергией.
В сочетании с нейтральными цветами, такими как белый и бежевый, завершенный вид цветовой схемы этого веб-сайта привлекает внимание, но не является властным.
29.
 Розовые и голубые пастельные тона: мягкие и нежные
Розовые и голубые пастельные тона: мягкие и нежныеУ большинства из нас пекарня ассоциируется со всем сладким и вкусным.
Поэтому неудивительно, что пастели творят чудеса для цветовых схем веб-сайтов пекарни.
В дизайне Sugaro используются мягкие цвета, которые тонко имитируют и подчеркивают фотографии продуктов кафе.
А когда цветовые схемы веб-сайта сочетаются с правильным шрифтом, у вас есть целый пакет. Мягкий курсивный шрифт Sugaro — вишенка на торте.
30. Темно-фиолетовый и розовый: освежающий и современный
Вы отчаянно хотите создать веб-сайт с глубоким темным фоном и ярким цветовым акцентом? Вдохновитесь FCINQ.
Одна из наших любимых темных цветовых схем для веб-сайтов. Эта французская студия дизайна стремится остановить пользователя при входе на веб-сайт.
Здесь выигрывает аналогичная цветовая схема веб-сайта, главным образом потому, что два цвета — фиолетовый и розовый — легко сосуществуют в природе вместе.
Только подумайте обо всех цветах с теплыми оттенками розового и пурпурного.
Чтобы воссоздать этот вид, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры.
Скорее всего, вы найдете яркую цветовую комбинацию, которая кажется естественной и гармоничной, но при этом создает приятный контраст.
31. Ярко-синий и бирюзовый: молодежный и техничный
Есть что-то успокаивающее в цветовой гамме целевой страницы Quiver.
Бирюзовый и светло-голубой фон раздела героев успокаивает посетителей по прибытии и творит чудеса, вызывая доверие с самого начала.
Поскольку услуги бренда сосредоточены на защищенном обмене файлами, вполне естественно, что компания хочет зарекомендовать себя как заслуживающая доверия организация в тот момент, когда посетители попадают на свою домашнюю страницу.
Выбранная цветовая схема веб-сайта способна одновременно найти баланс между технологичным, заслуживающим доверия и молодежным.
32. Ярко-зеленые и розовые оттенки: взрывные и веселые
Panic, студия дизайна и анимации, явно знает кое-что, когда дело доходит до привлечения внимания проходящего посетителя веб-сайта.
Цветовая схема веб-сайта, используемая на веб-сайте, совсем не скучная: зеленый и розовый создают живую цветовую схему, не требующую дополнительных цветовых акцентов.
Использование ярких тонов в веб-дизайне — отличный способ выделиться из толпы и сообщить посетителям, что ваш бренд — это смелый, веселый и дерзкий.
33. Пастельно-фиолетовый и белый: таинственный и царственный
Иногда все, что вам нужно, это один базовый цвет, на котором будет основываться ваша цветовая схема.
В этом примере пастельно-фиолетовый цвет был использован в качестве градиента фона, что добавило этой целевой странице некую загадочную атмосферу предвкушения.
Благодаря достаточно темному базовому цвету белый цвет текста и кнопок легко выделяется, не отвлекая посетителя и эффективно направляя его по маркетинговой воронке.
34. Темно-зеленый и белый: натуральный и органический
Вы должны основывать свою цветовую схему на бизнесе, которым вы занимаетесь.
Туристическое агентство Poveda прекрасно сочетает зеленые оттенки балийских лесов в своем веб-дизайне.
Делая это, агентство уже может создавать образы и рекламировать внешний вид своего отпуска еще до того, как посетитель примет решение о бронировании поездки.
35. Прохладный синий и бирюзовый: футуристический и дерзкий
Хотите цветовую схему, которая мгновенно сделает ваш бренд похожим на лучшего делового партнера?
Это креативное агентство знает, как они хотят, чтобы их потенциальные клиенты чувствовали себя: используя смелые цвета и современный дизайн веб-сайта, агентство производит впечатление уверенного, крутого и остроумного.
Согласно психологии цвета, синий часто описывается как вызывающий чувство спокойствия и безмятежности, но этот цвет также используется для обозначения стабильности и надежности.
Выбирая этот смелый цвет, Details явно хочет показать посетителям своего веб-сайта, что они являются профессиональным креативным агентством, которое знает, что делает.
36. Оранжевые акценты и синий: яркий и энергичный
Вы не должны бояться смешивать и сочетать цветовую схему вашего сайта.
Как показывает лендинг веб-проекта «Короткое путешествие», оттенки оранжевого – хорошо сочетаются с голубым.
Такое сочетание цветов может показаться маловероятным, но правильно подобранные яркие цвета действительно привлекают внимание посетителей.
При использовании оранжевого цвета в качестве фона другие элементы выделяются — и, честно говоря, в случае с этим веб-сайтом создатели, безусловно, хотят, чтобы посетители сосредоточились на элементах, которые контрастируют с яркими оттенками оранжевого.
37. Неоново-синий и фиолетовый: стильный и экспериментальный
Цветовая схема сайта-портфолио Зои Пеппер одновременно экспериментирует с яркими цветами, которые подчеркивают приглушенную палитру синих и фиолетовых тонов.
Используя только фиолетовый цвет фона, иллюстрации, выполненные в похожем стиле, сливаются с фоном ровно настолько, чтобы добавить глубины целевой странице.
Более темный фон также облегчает использование яркого цвета в качестве вторичного акцентного цвета в рамках этой разнообразной палитры.
Выбор более яркого синего цвета для кнопок призыва к действию, значка меню и логотипа позволяет дизайну оказывать большее влияние на посетителя в целом, не требуя громких заявлений о себе.
Говорите о мощной цветовой схеме, верно?
38. Бледно-розовый и белый: женственный и игривый
Также неплохо сделать то, что делает сайт этого косметолога, и основывать свою цветовую схему на симпатиях и предпочтениях вашей целевой аудитории.
Ориентируясь в основном на молодых женщин, этот веб-сайт использует яркую палитру различных оттенков бледно-розового и других оттенков кожи, чтобы создать женственный и молодежный образ бренда в целом.
Чтобы подобрать цветовую схему вашего веб-сайта, стоит проанализировать текущие цветовые тенденции в вашей области и обратить внимание на то, какие цвета предпочитает ваша целевая аудитория.
39. Зеленый лайм и черный: утонченный и минималистичный
Собственная цветовая схема веб-сайтаReputationSquad с первого взгляда выглядит так, будто она основана на монотонной цветовой палитре.
Но когда вы внимательно изучите это место, вы поймете, что здесь задействованы некоторые искусно подобранные первичные и вторичные цвета.
Благодаря сочетанию светло-зеленого с темной монохромной цветовой схемой разделы и кнопки с призывом к действию действительно выделяются на черном фоне и направляют пользователя.
Почему цветовая палитра сайта так важна?
Краткий ответ: более 80% онлайн-покупателей принимают решение о покупке на основе цветовой схемы веб-сайта.
А отсутствие базового руководства по фирменному стилю и характерной цветовой палитры делает трудным отличить от конкурентов.
Таким образом, изучение теории цвета не только поможет вам создать уникальную идентичность бренда , но и поможет вам продавать больше и поддерживать интерес пользователей к вашему контенту.
Но имейте в виду: пользователи быстро принимают решения.
На самом деле, нейробиологи из Массачусетского технологического института обнаружили, что человеческий мозг обрабатывает визуальные эффекты всего за 13 миллисекунд.
Включая цвет. Вот почему пользователи смогут быстро различать цветовые схемы веб-сайта с плохо выбранными основными цветами.
И если вы не можете убедить их остаться на вашем веб-сайте, для вашего бизнеса игра окончена.
Каковы лучшие цветовые схемы веб-сайта?
Чаще всего вы сталкиваетесь с 4 различными цветовыми схемами веб-сайтов:
Монохромные цветовые схемы веб-сайта
Веб-сайт с монохромной цветовой схемой обычно использует один основной цвет.
Другие дополнительные и поддерживающие оттенки состоят из разных тонов основного цвета.
Выбор монохроматической цветовой палитры — это простой и безопасный вариант, если вы новичок в мире дизайна.
Все, что вам нужно сделать, это выбрать цвет, который вам нравится, и варьировать интенсивность и оттенок, чтобы создать полнофункциональную цветовую схему.
Дополнительные цветовые схемы веб-сайта
Здесь все становится немного продвинутым.
Чтобы иметь бесплатную цветовую схему веб-сайта, вы должны кое-что понимать в теории цвета.
По своей сути создание цветовой палитры с дополнительными цветами означает выбор (предпочтительно ярких) цветов, которые расположены напротив друг друга на цветовом круге.
Ключевым здесь является контраст между двумя цветами.
В большинстве дополнительных цветовых схем веб-сайта доминирующий цвет используется в качестве основы для бренда, а контрастный цвет выделяет важные элементы, разделы и кнопки на странице.
Аналогичные цветовые схемы сайта
С этой цветовой схемой мы вернулись к цветовому кругу.
Но при построении аналогичной цветовой схемы вам нужно выбирать цвета непосредственно рядом с вашим основным цветом на колесе.
Аналогичная цветовая палитра выглядит гармоничной, естественной и сбалансированной и идеально подходит для дизайнов, требующих спокойствия.
Триадные и тетрадные цветовые схемы веб-сайтов
Триадные и тетрадные цветовые схемы веб-сайтов основаны на 3 (триадных) или 4 (тетрадических) основных цветах.
И не любые цвета: давайте еще раз вернемся к науке о цветовом круге.
Если бы вы нарисовали треугольник или квадрат на колесе и выбрали цвета в углах своей фигуры, вы бы гарантированно получили мощную и гармоничную цветовую палитру.
Как правильно выбрать цветовую схему сайта
Есть несколько вещей, которые вы должны знать, прежде чем звонить своим веб-дизайнерам или напрягать свои творческие мускулы.
Цветовая схема вашего сайта должна:
- Соблюдайте рекомендации по стилю вашего бренда
- Подумайте о том, чем занимается ваш бизнес
- Соблюдайте базовую теорию цвета
- Будьте интуитивно понятны
Даже если у вас нет под рукой подробного руководства по стилю, не пугайтесь.
Вы можете создать впечатляющую цветовую схему веб-сайта с помощью различных онлайн-генераторов за считанные минуты.
Но прежде чем вы начнете разрабатывать лучшую цветовую схему веб-сайта для своего бизнеса, спросите себя:
- Какова моя миссия? Чем занимается мой бизнес или онлайн-предприятие?
- Что важно для моего бизнеса? Что ценит моя компания?
- Как выглядят мои существующие маркетинговые материалы, логотипы и другие рекламные продукты?
Когда дело доходит до цветовых схем веб-сайтов, вы хотите вызвать у людей правильные коннотации и ассоциации.
Например, веб-сайт экологически сознательной компании будет выглядеть неуместно, если цветовая палитра будет основана на ярко-красных или ярких цветах, таких как желтый, а не на зеленом.
Аналогичным образом, лодочный и морской бизнес с цветовой схемой веб-сайта, основанной на ярком оранжевом цвете, также может показаться неуместным.
Итак, выберите цветовую палитру, которая отражает вашу отрасль или ваши ценности.
Теория цвета и цветовые палитры — полное руководство [2022]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 9 лет.0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы приступим к делу, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - Вторичные цвета — это оранжевый, пурпурный и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и вычитательные модели цвета
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональная реакция на цвета может зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Примите во внимание психологию цвета
Теперь, когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные соглашения о цветовом дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста для обеспечения читаемости
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаясь классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Будучи источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator отличается своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключение
Если вам кажется, что это слишком много информации, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь. Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блоге:
- 10 примеров прекрасных блогов, добившихся успеха в дизайне пользовательского интерфейса
- Как улучшить свои навыки дизайнера пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 основных принципов для начинающих
Цветовые комбинации из ада — смертный приговор вашим проектам
Чтобы создавать эффективные веб-сайты, вам необходимо знать основные правила теории цвета. Эти правила могут уберечь вас от серьезных ошибок, но сегодня мы хотели бы обратить ваше внимание на ошибки, допущенные кем-то другим.
Эти правила могут уберечь вас от серьезных ошибок, но сегодня мы хотели бы обратить ваше внимание на ошибки, допущенные кем-то другим.
Люди визуалы, поэтому, когда они видят плохо спроектированный веб-сайт, они просто убегают. Они не будут искать ваши кнопки «Купить сейчас» или «Зарегистрироваться», потому что где-то в Интернете их ждет кто-то с более удобным веб-сайтом. У вас много конкурентов, поэтому не уменьшайте свои шансы на получение конверсий. Например, когда вы создаете онлайн-класс или вебинар, хорошо продумайте структуру и дизайн или обратитесь к профессионалам в этой области, которые сделают его визуально правильным и привлекательным, как Webinar Care.
Большинство плохих примеров веб-дизайна из этого поста были созданы давно. Никто не заботится об их редизайне, и они просто существуют. Между тем, есть относительно новые веб-сайты, которые были разработаны некоторыми «профессионалами», у которых, кажется, глаза на затылке. Конечно, некоторые дизайны ниже безобразны, некоторые лучше, но все они могли бы быть сделаны с более проницательным подходом к цветам. Очень странно видеть эти сайты, потому что в настоящее время у большинства людей есть неограниченный доступ к сети, где они могут узнать все (и теорию цвета тоже).
Очень странно видеть эти сайты, потому что в настоящее время у большинства людей есть неограниченный доступ к сети, где они могут узнать все (и теорию цвета тоже).
Итак, проанализировав несколько фатальных цветовых комбинаций худшего веб-дизайна, мы пришли к выводу, что мы должны предостеречь вас от использования этих комбинаций, особенно если вы участвуете в индустрии веб-дизайна в качестве веб-дизайнера электронной коммерции.
Оттенки зеленого, белого и желтого на зеленом фоне
Зеленый — фантастический цвет, указывающий на баланс и гармонию. Но когда вы размещаете его в качестве фона страницы, вы рискуете создать жуткий дизайн. Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.
Зеленый и желтый расположены слишком близко друг к другу в цветовом спектре, что приводит к тому, что желтый растворяется в фоне. Это делает весь дизайн неаккуратным. Кроме того, желтые и белые тексты практически не читаются, когда они расположены на зеленом фоне.
Это делает весь дизайн неаккуратным. Кроме того, желтые и белые тексты практически не читаются, когда они расположены на зеленом фоне.
л.а. Eyeworks
Светлые объекты на светлом фоне
Чтобы привлечь больше посетителей сайта, вам нужно сделать кнопки и призывы к действию более заметными, а текст — более читаемым. Люди не должны думать о том, что там написано на ваших страницах — они ждут ясности. Вот где нужен контраст. По мнению экспертов Thesishelpers.com, наиболее важные элементы должны выделяться, чтобы люди понимали, чего вы от них хотите и что они могут получить от вас взамен.
Посмотрите на снимки экрана веб-сайтов, которые сочетают в себе слишком светлые цвета. Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.
Bierzto.pl
Мы понимаем, что подобрать правильное сочетание цветов бывает непросто, особенно если вы новичок. Так что при необходимости вы можете найти подходящую палитру, воспользовавшись одним из следующих инструментов проверки цветов . Все они бесплатны.
Все они бесплатны.
- Проверка цветового контраста
- Проверка цветового контраста
- Яркость Коэффициент контрастности
- Вишек
- Проверьте мои цвета
- Цветовой круг специальных возможностей
Слишком яркие сочетания цветов
Если вы выберете слишком яркие цвета, ваш веб-сайт будет отстойным! Используете ли вы 2, 3 или 10 цветов, это все равно может выглядеть плохо. Наверняка яркие тона привлекают внимание людей. Они хорошо работают при создании кнопок, меню или других важных элементов макета, но когда весь сайт оформляется одним или несколькими неоновыми тонами — это просто очередная безвкусица. Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.
Yale
Valley Isle Aquatics
Accept Jesus
Яркие текстурированные фоны веб-сайтов с цветным текстом
Фон — это то, что делает ваши веб-страницы более привлекательными, а элементы дизайна — более заметными, а элементы дизайна — более привлекательными. Он не должен отвлекать внимание посетителей от информации на странице. Однако некоторые дизайнеры делают все неправильно. Они выбирают самые яркие и неоновые цветовые сочетания и дополняют их цветными текстами. В итоге сайт выглядит как настоящий кошмар с нечитаемыми текстами и жуткими изображениями, которые сильно раздражают людей.
Он не должен отвлекать внимание посетителей от информации на странице. Однако некоторые дизайнеры делают все неправильно. Они выбирают самые яркие и неоновые цветовые сочетания и дополняют их цветными текстами. В итоге сайт выглядит как настоящий кошмар с нечитаемыми текстами и жуткими изображениями, которые сильно раздражают людей.
Если вы хотите иметь текстурированный фон, старайтесь не размещать тексты и изображения непосредственно на нем. Используйте несколько фигур с высокой непрозрачностью, чтобы заблокировать все, что находится под ними. Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.
Constellation Seven
Cloud 9 Walker
Colorado Ranger
Water Equipment Technology
9 на черном фонеVibrant0002 Черный — очень сильный цвет, который инвертирует другие тона и делает их слишком яркими, даже если на самом деле они не такие яркие. Люди привыкли смешивать черный цвет с любыми цветами, потому что он всегда хорошо сочетается.
 Однако экраны компьютеров и дисплеи мобильных телефонов имеют разную цветопередачу, и может случиться так, что ваш дизайн будет выглядеть неожиданно плохо.
Однако экраны компьютеров и дисплеи мобильных телефонов имеют разную цветопередачу, и может случиться так, что ваш дизайн будет выглядеть неожиданно плохо.Будьте осторожны при использовании ярких тонов (красный, синий, зеленый, фиолетовый, розовый) на черном фоне. Это создает агрессивный вид, добавляете ли вы текст или изображения. Неоновые цвета слишком сильно светят и затрудняют читаемость текстов.
Pengun
Graham Masterton
Аренда слишком чертовски высокая
Стерео и тревога
Слишком много цветов в одном дизайне
Вы, вероятно, знаете, что слишком много из того, что это так. Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.
Веб-дизайнеры со всего мира пришли к выводу, что лучше использовать только 3 цвета. В наши дни для любого вида делового дизайна, такого как индивидуальные чеки, приличное сочетание цветов является абсолютной необходимостью. Особенно в случае с чеками обязательно использовать лучший принтер для чеков, чтобы сочетание цветов при печати получилось приятным. Трудно поспорить с этим утверждением после просмотра очень плохих примеров веб-дизайна снизу.
Ingenfeld
Баварский Brathaus
Синий фон с любыми цветами
Ярко-синий — плохой фоновый цвет. Неважно, какие цвета вы выберете для текстов и других элементов страницы — синий цвет для них все равно будет слишком сильным. Из-за этого все тексты выглядят плохо читаемыми и от этого быстро устают глаза.
Существует также психологическая причина не использовать слишком много ярко-синего цвета: экраны BSOD имеют синий фон. Никто не любит просматривать их неожиданно, потому что обычно это означает, что ваш компьютер вышел из строя и нуждается в вашей помощи. Синие веб-сайты могут быть связаны со сбоями операционной системы, поэтому люди будут стараться держаться от них подальше.
Синие веб-сайты могут быть связаны со сбоями операционной системы, поэтому люди будут стараться держаться от них подальше.
Космос — это место
Осанна
Цветовая палитра веб-дизайна — что это такое и как ее составить?
Итак, вы решили создать свой собственный сайт. Вы, наверное, уже думали о цветовых палитрах, даже если не совсем уверены, что они собой представляют на самом деле и почему они так важны.
Но когда дело доходит до дизайна вашего сайта, выбор правильной цветовой палитры является одним из самых важных решений в веб-дизайне.
Цвет повышает узнаваемость бренда на 80%, а это означает, что выбор цветовой палитры веб-дизайна необходим для того, чтобы сделать ваш веб-сайт не только приятным и привлекательным для вашей аудитории, но и запоминающимся.
Прежде чем мы углубимся в выбор правильной цветовой палитры для вашего сайта, давайте рассмотрим некоторые основы цвета.
Что такое цветовая палитра веб-сайта?
Цветовая палитра веб-сайта — это комбинация цветов, выбранных вами для дизайна вашего сайта. Вы будете использовать эти цвета на всем сайте.
Вы будете использовать эти цвета на всем сайте.
Пример: WordPress
Цветовые палитры используются для обеспечения согласованности цветов вашего веб-сайта. Это способ организации цветов, которые не только хорошо смотрятся вместе, но и хорошо работают на вашем сайте, основываясь на сообщении, которое вы пытаетесь донести, эмоциях, которые вы хотите ассоциировать с вашим брендом, и действиях, которые вы хотите, чтобы клиенты выполняли на вашем сайте. сайт.
Почему цветовая палитра важна для моего сайта?
Вы знаете, что хотите, чтобы ваш сайт хорошо выглядел… и цветовая палитра — это полдела.
Но выбор правильной цветовой палитры — это больше, чем просто красивый сайт. Цвет оказывает огромное влияние на наше восприятие, что делает его мощным инструментом в вашем дизайнерском арсенале.
Цвет оказывает эмоциональное и психологическое воздействие на зрителей. Разные цвета вызывают разные эмоции, а это означает, что стратегическое использование цвета на вашем веб-сайте поможет вам передать сообщение, которое вы хотите, чтобы ваши клиенты получили.
Например, возьмем синий цвет. Синий обычно заставляет людей чувствовать, что что-то заслуживает доверия и надежно. Бренды, которые используют этот цвет в своей цветовой палитре, включают в себя Chase. Я бы сказал, что финансовое учреждение определенно хочет выглядеть заслуживающим доверия… не так ли?
Пример: Chase
Цвет также влияет на ваше общее восприятие бренда, влияя на дизайн веб-сайта. Если цвета не совпадают, дизайн выглядит плохо, и у посетителей создается плохое впечатление о вашем сайте и бизнесе. Давайте посмотрим на два веб-сайта, чтобы погрузиться немного глубже.
Веб-сайт № 1 содержит тонны информации, но несовместимые цвета. Шрифт всяких разных цветов, фон размытый, а фото разного размера и качества.
Вы бы провели здесь много времени? Возможно нет.
С такой цветовой схемой легко почувствовать, что бренд не заслуживает доверия, неорганизован, непрофессионален и т. д. Если бы вы покупали товар или услугу непосредственно на сайте, вы, вероятно, не чувствовали бы себя в полной безопасности, делая это, потому что сам сайт выглядит непрофессионально.
Теперь давайте посмотрим на сайт № 2:
Там есть еще фотографии, цветной фон и даже разные цвета текста… но все это вписывается в единую цветовую схему, благодаря чему бренд выглядит изысканным и заслуживающим доверия.
Какой бизнес вы бы выбрали для удовлетворения своих потребностей в водоснабжении?
Это сила цвета.
Понимание основ цвета
Прежде чем вы сможете выбрать цветовую палитру для веб-дизайна, вам необходимо понять основную важность цветов и то, как они взаимодействуют друг с другом. Это часто называют теорией цвета.
О теории цвета написаны целые книги, поэтому вместо глубокого погружения я расскажу об основах, которые вам необходимо знать, чтобы помочь вам выбрать отличную цветовую схему для своего веб-сайта. Если вам нужна дополнительная информация о теории цвета, ознакомьтесь с этой статьей.
На самом базовом уровне теория цвета относится к взаимодействию цветов в дизайне посредством контраста, дополнения и яркости.
Контраст, Дополнение, Яркость
Контраст
Контраст — это то, как вы разделяете элементы на своем веб-сайте. Подумайте об этом с точки зрения черного и белого… буквально. Эти цвета создают контраст; они полностью противопоставляются друг другу. Если у вас черный фон с белым текстом, ваш взгляд притягивается прямо к тексту. Контраст также помогает удобочитаемости, гарантируя, что вы действительно видите, что находится на странице.
Пример: Lush
Комплементация
Комплементация — это, по сути, то, как цвета выглядят с другими цветами. Дополнительные цвета являются противоположностями цветового круга и обеспечивают баланс для глаз (подробнее об этом чуть позже). Дополнение может быть отличным инструментом, помогающим выбрать, какие цвета хорошо смотрятся вместе.
Пример: HostGator
Яркость
Яркость — это настроение, которое задает цвет. Яркие/теплые цвета обычно заряжают энергией (например, красный и желтый), в то время как холодные цвета успокаивают (например, синий и зеленый).
Пример: Огромный
Эти взаимодействия между цветами и гранями цветов составляют цветовые схемы. Думайте о схеме как о схеме выбора сочетающихся цветов. Они создаются путем работы с цветовыми семействами в цветовом круге и с элементами теории цвета. Ваша цветовая схема — это то, что вы используете для выбора цветовой палитры.
Четыре общие цветовые схемы
Существуют четыре общие цветовые схемы, которые служат основой для большинства цветовых палитр.
Монохромный
Монохромная цветовая схема основана исключительно на одном основном цвете и включает различные оттенки и оттенки одного и того же цвета.
Пример: Davroc
Дополнительный
В дополнительной цветовой схеме используются два цвета с противоположных сторон цветового круга (дополнительные цвета!). В нем могут использоваться различные оттенки этих цветов, но они должны быть в пределах исходных дополнительных цветов.
Пример: Slickplan
Аналоговые
Аналоговые цветовые схемы используют три цвета, которые расположены непосредственно рядом друг с другом на цветовом круге, создавая целостный вид всего сайта, но не выглядя слишком монотонным.
Пример: Insurance Jack
Triadic
Triadic цветовые схемы также используют три цвета, но они располагаются треугольниками друг от друга на цветовом круге. Чтобы создать эту схему, выберите базовый цвет, затем нарисуйте равносторонний треугольник поперек колеса, чтобы получить два других цвета.
Пример: Лоренцо Верзини
Теперь, когда вы знаете о важности цвета и о том, как создаются цветовые палитры, пришло время создать собственную цветовую палитру для веб-дизайна. Вот три шага, чтобы вы начали.
1: Выберите базовый цвет
Независимо от того, какую цветовую схему вы выберете для цветовой палитры веб-дизайна, вам нужно начать с базового цвета. Это может быть цвет, который вы уже используете (например, для своего логотипа), или цвет, который вызывает эмоции, которые вы хотите ассоциировать с вашим брендом (например, зеленый, для роста).
Сначала не беспокойтесь о тени. Во-первых, выберите базовый цвет в качестве отправной точки. Получив его, вы можете использовать такой инструмент, как Paletton, чтобы найти идеальный оттенок вашего основного цвета, который будет вашим истинным базовым цветом.
Получив его, вы можете использовать такой инструмент, как Paletton, чтобы найти идеальный оттенок вашего основного цвета, который будет вашим истинным базовым цветом.
2: Выберите цветовую схему
Теперь, когда у вас есть базовый цвет, пришло время выбрать цветовую схему для вашей палитры. Хотя мы коснулись четырех традиционных вышеперечисленных (монохроматическая, дополнительная, аналогичная и триадная), существует множество других цветовых схем, с которыми вы можете поиграть.
Главное не перегружаться опциями (или использовать слишком много цветов). Вместо этого сосредоточьтесь на том, как вы хотите, чтобы ваш сайт воспринимался. Хотите вызвать чувство безмятежности? Лучше всего подойдет аналогичная цветовая схема, поскольку использование цветов рядом друг с другом на цветовом круге создает ощущение гармонии.
Если вы застряли, вы также можете использовать Paletton, чтобы получить представление о том, как различные цветовые схемы будут работать с вашим основным цветом, и выбрать точные оттенки, которые работают в выбранной вами цветовой схеме, которые составят вашу цветовую палитру.
3. Внедрите свою цветовую палитру
После выбора цветовой схемы и ее использования для создания цветовой палитры вы готовы использовать ее на своем сайте!
Имейте в виду, что ваша цветовая палитра предназначена не только для фона и текста. Вы захотите подумать о других элементах дизайна на вашем сайте и о том, как они связаны с вашей цветовой палитрой, например, с вашей фотографией. Как мы видели в примере с нашим веб-сайтом ранее, фотография может создать или разрушить вашу цветовую схему. Убедитесь, что выбранные вами изображения соответствуют общей цветовой палитре. Если вы хотите начать с изображения и создать на его основе свою цветовую палитру, воспользуйтесь генератором палитр от Canva.
Альтернатива: используйте автоматизированное решение
Альтернатива — автоматизированный инструмент брендинга см. в Tailor Brands. Раньше я вручную создавал все свои цветовые палитры, но для многих побочных проектов я начал передавать их их инструменту брендинга AI.
Следующие шаги
Опять же, не останавливайтесь на выборе. Помните, что на вашем сайте нет ничего высеченного в камне. Вы можете обнаружить, что как только вы начнете использовать свою палитру, оттенки будут не совсем правильными.
Не переживайте — вы всегда можете использовать один из инструментов для настройки палитры, пока не получите нужный стиль. Самое главное просто начать!
- Как создать минимально жизнеспособный веб-сайт
- 404 Страница: передовой опыт, идеи и примеры
- Страница «Свяжитесь с нами»: передовой опыт, идеи и примеры
- Страница продукта электронной коммерции: передовой опыт, идеи и примеры Дизайн: передовой опыт и примеры
- Страница часто задаваемых вопросов Передовой опыт, идеи и примеры
- Домашняя страница Передовой опыт, идеи и примеры
- Как разработать макет веб-сайта с передовым опытом и примерами
- Передовой опыт, идеи и примеры страницы благодарности
- Передовой опыт веб-дизайна с примерами
- Сколько стоит веб-сайт в год Объяснение
- 59+ способов найти бесплатные изображения для коммерческого использования
- Как улучшить содержание вашего веб-сайта
- Как написать мета-описание для SEO
- Как написать тег заголовка для SEO
- Рекомендации по созданию целевых страниц с идеями и примерами
40+ удивительных цветовых схем для веб-сайтов, которые привлекают пользователей
Улучшение цветовой схемы для веб-сайтов, которые вы разрабатываете, должно быть главной задачей. Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Даже если у вас уже есть цветовая схема, вы все равно можете извлечь что-то полезное из этого руководства. Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение по сочетанию цветов для ваших веб-сайтов.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
Содержание
- Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
- 40+ потрясающих цветовых палитр для веб-сайтов, которые привлекают пользователей
- 1. 989 9044 Hemphop 044 , Collagerie
- 3. Brattle
- 4. завод по производству каменной бумаги
- 5. N26
- 6. Breathing Room
- 7. Saluto
- 8.
 Pottypants
Pottypants - 9. Fertility0498
- 10. Animat Kreatik
- 11. Happy Online
- 12. Gramado Summit
- 13. ICO SYNDICAT 17. 10×18
- 18. Me and Mr. Darcy
- 19. Sahel
- 20. Libenar
- 21. Cure Nails
- 22. Fitspirit Fashion
- 23. Whitetail Gin
- 24. Juicy Food
- 25. HTML-бургер
- 26. Securinvest
- 27. Montréal in Motion
- 28. MA-TEA
- 29. Andris Gauracs
- 30. Lobster
- 31. Mend Seltzer
- 32. Sikkema
- 33. Ephraim Joseph
- 34 . Production Portugal
- 35. Iván Ibáñez
- 36. A’ja Wilson
- 37. My 360 Mirror
- 38. La Phase 5
- 39. Meow Wolf
- 40. Mountain Man
- 41. Save The Air
- 42. Мон Рукус
- Заключение
Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
Как мы все знаем, психология цветов и то, как мы их используем, невероятно важны, особенно когда речь идет о разработке бренда или веб-сайтов. которые говорят с потребителями. Не так много людей признают его, как Йозеф Альберс, прекрасный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
которые говорят с потребителями. Не так много людей признают его, как Йозеф Альберс, прекрасный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
Эти выводы могут оказаться чрезвычайно полезными при принятии дизайнерских решений; например, они могут помочь вам выбрать наилучшую цветовую схему для веб-сайтов, которые дополняют ваши услуги и повышают индивидуальность вашего бренда для общения с клиентами.
Введение в психологию цвета
Это обсуждение служит введением в психологию цвета, которая является наукой о цветах и их влиянии на наш мозг. Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Вы можете использовать цветовую схему для веб-сайтов, чтобы влиять как на настроение людей, так и на то, как они просматривают ваш веб-сайт. Выбор цветовой темы для веб-сайта или цветовой палитры для дизайна веб-сайта иногда может быть сомнительным. Каково значение сочетания синего цвета Facebook для дизайна веб-сайта? Возможно ли, что Марк Цукерберг дальтоник на красно-зеленый цвет, из-за чего синий кажется ему необычайно ярким? Определенно, но прежде всего потому, что синий — самый популярный оттенок в мире. Более половины всех логотипов содержат синий цвет.
Основные психологические принципы всех основных оттенков
Белый
В целом дает ощущение минимализма и прозрачности. Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
Черный
Обычно излучает атмосферу современности, гладкости и нейтральности. Его простота идеально подходит для цветовой схемы для веб-сайтов, которые больше ориентированы на роскошные предприятия; многие косметические компании выбирают черный цвет в качестве основного, чтобы показать, что их продукция высокого качества, что может помочь вам оправдать такую высокую цену.
Серый
Указывает на зрелость и власть. Это отличный выбор цветовой схемы для более профессиональных веб-сайтов, поскольку он показывает посетителям, что вы настроены серьезно.
Красный
В этой превосходной цветовой гамме для веб-сайтов изображены скорость, энтузиазм и страсть. Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Зеленый
В основном используется во многих цветовых схемах для веб-сайтов о природе и здоровье. Зеленый — это успокаивающий и естественный цвет, который может быть одним из лучших цветов для дизайна веб-сайта. Если использования только зеленого и его оттенков недостаточно, вы можете использовать его в цветовых сочетаниях, поскольку зеленый — одна из лучших цветовых палитр для дизайна веб-сайта при создании бренда здоровья. Зеленый также является фантастическим цветом, олицетворяющим экологичность и долгосрочную устойчивость.
Синий
В настоящее время известен как самый гибкий и любимый цвет. Поскольку синий всегда вызывал чувство доверия, он является популярным выбором цветовой схемы для веб-сайтов.
Оранжевый
Известный как символ счастья и надежды. Оранжевый — хорошо известный «забавный» цвет, и включение его в цветовую схему дизайна вашего сайта — отличный способ показать, что вы не относитесь к себе слишком серьезно.
Фиолетовый
Символизирует творчество, мудрость и уверенность в себе. Фиолетовый — это сильный и уникальный оттенок, который можно использовать в цветовой гамме веб-сайтов, поскольку он выделяется и требует внимания.
Желтый
Эта цветовая палитра для дизайна сайта дарит тепло, притягательное настроение и позитив. Желтый цвет, цвет солнечного света, больше всего известен тем, что напоминает о любви и волнении. Очень человечный и приятный. Это отличный цвет сайта для сервисных компаний, потому что вы всегда готовы помочь!
Розовый
Символизирует страсть и творчество. Розовый сейчас переживает момент как одна из лучших цветовых схем для веб-сайтов, и теперь он присутствует у людей всех национальностей и полов, а это означает, что маркетологи следуют его примеру и внедряют его в различные отрасли.
Коричневый
Наиболее известен своим ощущением доброты, тепла и честности. Коричневый — это успокаивающий цвет, который можно использовать в цветовых палитрах для дизайна веб-сайтов. Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Более 40 удивительных цветовых палитр для веб-сайтов, привлекающих пользователей
1. Hemphop
Существуют ли другие варианты цветовой схемы для веб-сайтов, посвященных бренду натуральной конопли, кроме зеленого?! Это цвет каннабиса, конопли и продуктов CBD, помимо того, что он безвреден для окружающей среды. Конопляно-зеленый очень хорошо сочетается с нежными цветами желтого и овсяного, а серьезный темно-синий придает этой цветовой гамме ощущение доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий — это лишь некоторые из доступных цветов, которые, пожалуй, являются лучшими цветовыми сочетаниями для таких веб-сайтов.
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59 #39395f #73a24e #a9c25d2.
 Collagerie
CollagerieСирень переживает ренессанс. Если вы пролистаете любой последний модный журнал, то заметите, что именно этот фиолетовый цвет перетекает с обложки в ваш шкаф, вы даже можете увидеть его в цветовой гамме для веб-сайтов. Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Сочетание сиреневого, красного и кремового цветов на этом сайте электронной коммерции мгновенно вызывает избранные эмоции. Он завоевывает доверие людей, демонстрируя, что они тоже умны, ценят индивидуальность и в курсе последних тенденций моды.
Сиреневый, ржавый, кремовый и угольный — это лишь некоторые из доступных цветов.
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #2826123. Brattle
Контраст между неоновым синим и основным желтым экстремальный: он требует вашего предельного внимания и вызывает слезы. Тем не менее люди не против. Эта яркая цветовая палитра заключает в себе настоятельную харизму креативного агентства и невероятно подходит для цветовой схемы для веб-сайтов: она смелая, живая, и людям очень нравится взаимодействовать с ней.
Желтый, неоновый синий и черный — цвета этой цветовой палитры для дизайна веб-сайтов.
Контрастная цветовая схема веб-сайта от e2infinity: #5bccf6 #fcde67 #030e124. завод по производству каменной бумаги
Идея создания цветочной мастерской под названием «завод по производству каменной бумаги» доставляет такое удовольствие, что использование выбранных ими детских вторичных цветов становится легко. На первый взгляд, цветовая гамма этого веб-сайта вызывает столько радости и энергии, что переносит вас в школьные годы, как в художественной мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый — это лишь некоторые из цветов, доступных для этой цветовой схемы для веб-сайтов.
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b25. N26
Оглядываясь назад на нашу цветовую психологию, мы можем видеть, что прохладный синий цвет в цветовой гамме веб-сайтов вызывает ощущение надежность и доверие: в принципе все, что вы хотите от онлайн-банка.
Бирюзовый, сероватый, голубой, ярко-белый, темно-серый и аквамариновый — вот некоторые из цветов, которые вы можете увидеть здесь в этой лучшей цветовой комбинации для веб-сайтов, предназначенных для бизнеса.
Trustworthy Teal Tone via N26:#2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab986. Breathing Room
Хотя коралловый и синий — смелые цвета, они по-прежнему невероятно хорошо сочетаются с успокаивающими тонами серого, сиреневого и нежно-розового. Это блестящая цветовая схема для веб-сайтов, особенно для приложений для медитации, потому что она умиротворенная, но в то же время уверенная (красный) и надежный (синий), которые подходят как для психического здоровья, так и для услуг по благополучию.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий — одни из самых популярных цветов среди комбинаций веб-цветов.
Медитативная цветовая схема от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418507. Saluto
Фиолетовый вернулся в очередной раз, и на этот раз он идет с розовато-лиловым, мятным и оранжевым. В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
Фиолетовый, лиловый, мятный и оранжевый — это лишь некоторые из цветов, доступных в этой цветовой схеме для веб-сайтов.
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d78. Pottypants
Прекрасным фоном и, возможно, самым основным компонентом веб-сайта, приучающего детей к туалету, является тональная смесь персикового и не совсем белого. Для измученных родителей почти копия легче читается и меньше раздражает, чем полностью черная. На эту цветовую схему веб-сайта приятно смотреть, потому что она простая, приглушенная и небольшая.
Угольный, персиковый и кремовый в основном присутствуют в этих хороших цветовых схемах веб-сайта.
Успокаивающая нейтральная цветовая схема от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0dУникальный дизайн вашей страницы с помощью Magento Page Builder
9.
 Племя плодородия
Племя плодородияКрайне важно создать правильный образ вашего бренда как бренда, основной инициативой которого является коммуникация о и помочь аудитории, занимающейся репродуктивными вопросами. Он должен быть заслуживающим доверия, но не покровительственным, дерзким, оставаясь при этом сострадательным. Нежная теплота розового, контрастирующая с более резкими оттенками пурпурного и нефритового, отражает широкий спектр эмоций, переживаний и людей, которых обслуживает этот бренд: он целостный, инклюзивный и не боится обращаться к любым эмоциям.
Розовая пудра, фуксия и нефрит — вот несколько примеров этой цветовой схемы для веб-сайтов.
Цветовая схема цвета фуксии и зеленого для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4c10. Animat Kreatik
Яркие вариации впечатляют зрителя, будь то градиенты или плоские формы, заполненные сплошным цветом. В этом сценарии уникальный веб-сайт, использующий плоскую иллюстрацию на таком белом фоне, будет выделять все яркие цвета.
Фиолетовый хан, коби, максимально желтый, средний синий и рубиновый — вот несколько примеров этой цветовой палитры для дизайна веб-сайтов.
11. Happy Online
Яркие цвета не обязательно должны быть неприятными или мешающими, чтобы быть эффективными. Яркие цвета превращаются в забавные элементы веб-дизайна в дизайне этого сайта, делая взаимодействие с сайтом намного более приятным.
Присутствовали следующие цвета: синий янки, синий пиктон, безумие, оранжевый (паутина), средний морской зеленый.
12. Gramado Summit
На этом веб-сайте Gramado Summit новая и яркая цветовая схема сочетается с тенденциями графического дизайна: аквамариново-синий цветовой слой, однотонный вишнево-розовый фон и грушево-желтые украшения.
В дизайне присутствовали следующие цвета: вишнево-розовый, грушевый, синий пиктон, синий ультрамарин.
13. ICO Syndicate
На этом веб-сайте представлено множество светлых цветов для дизайна веб-сайта, от смелого сочетания ярко-желтого до ярко-лилово-фиолетового, которые хорошо сочетаются с более светлыми и мягкими тонами, создавая приятное впечатление.
Цветовая схема сайта следующая: цветочный белый, бананомания, желтый, лиловый, насыщенный лавандовый.
14. Марго Леруа
Эффект таинственности и свежести достигается за счет сочетания эффектного темно-синего монохромного дизайна сайта с бодрящим мятно-зеленым цветом.
Темные цветовые схемы веб-сайта, подобные этой, которые были бы профилем UX | Дизайнер пользовательского интерфейса обычно включает в себя: keppel, gunmetal, космическое пространство, мышьяк, ритм.
15. Microsoft в цифрах
Стиль веб-страницы, демонстрирующий правильное сочетание темных и тусклых цветов с мягкими пастельными тонами для создания загадочного, но приятного и нежного вида.
Цветовая схема этого веб-сайта следующая: зеленый чарльстон, темно-печеночный, светлый, серый, розовая орхидея, чайная роза.
16. Коллекция Bronze от Bang & Olufsen
Веб-сайт о акустических системах с бронзовой тематикой и потрясающим визуальным оформлением. Бронза — это хорошо известный металлический сплав, который придает изысканность и изысканность веб-дизайну.
Цвета в этой палитре: акажу, старый бордовый, белый, индийский, желтый, красновато-коричневый.
17. 10×18
33 исполнителя визуально выражают свои любимые альбомы на разработанном веб-сайте. Это привело к теплым цветам, которые способствуют любви и комфорту, что привело к этим очень чистым цветовым схемам.
В цветовой гамме этого веб-сайта используются следующие теплые землистые оттенки: белый дым, мерцание дальнего космоса, песчано-коричневый, пастельно-оранжевый, светло-коралловый.
18. Я и мистер Дарси
Блог с довольно женственным веб-дизайном, в котором используются приятные теплые цвета, привлекающие внимание.
По словам владельца, этот блог о «жизни и любви» был создан с использованием следующих цветов: миндальный, розовый шампанское, средний фиолетовый, коби, солнечный свет палитра сочетает в себе успокаивающие пастельно-розовые и бежевые оттенки с позолоченными и бронзовыми элементами дизайна для создания приятного и элегантного дизайна веб-сайта.
Цвета, используемые в цветовой схеме этого веб-сайта: тёмный золотарник, рыжевато-коричневый, пыльная буря, белый дым, коричневый ван дайк.
20. Libenar
Чистота мягких пастельных цветовых сочетаний веб-сайтов делает их идеальными для демонстрации детских товаров, а также создает прохладную мягкую эстетическую цветовую палитру. Этот веб-сайт был разработан, чтобы дополнить основное сообщение веб-сайта нежными и светло-розовыми и голубыми тонкостями.
Использовались следующие цвета: снег, испанский розовый, пыльная буря, мыло, йельский синий.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
21. Cure Nails
Этот веб-сайт полностью выполнен в нежных землистых тонах, излучающих чистоту. Цвета пробуждают представления о красоте и соответствуют направленности веб-сайта на органический уход за кожей.
Использовались следующие цвета: платина, черепаховый зеленый, серо-голубой, желтовато-коричневый, кокосовый.
22. Fitspirit Fashion
Когда дело доходит до дизайна монохромного веб-сайта для женской аудитории, розовый цвет обычно является лучшим вариантом. Fitspirit Fashion смешал яркий зеленовато-розовый с пастельными оттенками в малиново-розовой гамме для своего фирменного цвета.
23. Джин Whitetail
Чтобы охватить суть бренда и оценить теорию, лежащую в основе названия бренда, чистый и стильный дизайн в сочетании с этими классными цветовыми схемами веб-сайта был создан путем смешивания белого и нескольких оттенков серовато-синего.
В этой палитре используются следующие точные цвета: белый, глиттер, оксфорд, синий, серый пейн, королевский синий.
24. Сочная еда
Даже один яркий оттенок может поднять настроение и сделать дизайн более приятным. В случае с этим сайтом, это то, с чем они пошли. Для главной области веб-дизайнеры выбрали темно-синий оксфордский слой, прекрасный пастельно-фиолетовый цвет для брендинга и ярко-желтый акцент, привлекающий внимание.
Ауреолин, королевский фиолетовый, антибликовый белый, белый, оксфордский синий — цвета, используемые в этой раскладке.
25. HtmlBurger
Для этой услуги веб-дизайна была выбрана повседневная и непринужденная цветовая палитра. В дизайне сайта использовались яркие и пастельные радостные тона, чтобы начать общение и создать доброжелательную атмосферу для посетителей.
Цветовая гамма: желтый (крайола), темно-морковный оранжевый, киноварь, аэро, небесно-голубой.
26. Секуринвест
Цвета доверчиво-голубой, энергичный оранжевый, расслабляющий пастельно-розовый и захватывающий неоново-голубой идеально передают суть этого веб-сайта — услуга по принятию потребительских решений, которая вдохновляет вас воплощать в жизнь свои мечты и позволяет вам жить уверенно.
Полночно-синий, светло-голубой, бледно-розовый, мандариновый, средний аквамарин — цвета, используемые здесь в этой цветовой палитре.
27. Montréal in Motion
Сочетание цветов для веб-сайта, которое перенесет вас в будущее! Фиолетовые тона, оживленные райским розовым и электризующим синим, были преобразованы в прекрасные градиенты.
Используйте следующие цвета для создания этого удивительного эффекта: райский розовый, палатинатно-синий, темно-синий, темная орхидея, насыщенный синий электрик.
28. MA-TEA
Освежающий напиток требует свежего дизайна веб-сайта. Отличный пример яркой цветовой палитры веб-сайта, которая одновременно стимулирует, веселит и уравновешивает.
В этой палитре используются следующие основные цвета: райский розовый, космический кобальт, ауреолин, зеленый келли, шалфей.
29. Andris Gauracs
Этот веб-сайт, посвященный землистым голубым и медным цветам, на самом деле является портфолио веб-разработчика. Расслабляющий эффект синего передает надежность и доверие.
Ниже приведены описания обоих цветов, используемых в цветовой гамме этого веб-сайта: голубой пучок, французский небесно-голубой, голубой алиса, белая медь.
30. Омар
Сочетание розово-синего цвета — одно из самых популярных приятных для глаз цветовых сочетаний в дизайне веб-сайтов. Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Блестящий, пудрово-синий, зелено-голубой, белый, розовый фанданго — цвета, наиболее часто используемые в этой цветовой палитре для веб-сайтов.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
31. Mend Seltzer
Красивое и романтичное цветовое оформление для презентации новых товаров для здоровья на веб-сайте.
Вот полные названия цветов, используемых здесь в этом веб-дизайне, которые сочетают в себе прекрасные оттенки фиолетового, желтого и лавандового: платиновый, танго-розовый, оранжево-желтый, ящик для инструментов, ярко-лиловый.
32. Sikkema
Этот желтый монохромный дизайн веб-сайта яркий, женственный и оптимистичный, вызывающий в воображении образы солнечного тепла и яркости. Цветовая палитра сайта состоит из множества оттенков ярко-желтого.
В этой яркой цветовой гамме мы используем: Tangerine, Selective Yellow, Sandstorm, Minion Yellow, Flavor
33.
 Ephraim Joseph
Ephraim JosephЭто веб-сайт портфолио креативного директора, который фокусируется на простом внешнем виде и умных формулировках своих проектов. Именно об этом сообщает зрителю его монохроматический веб-сайт, в центре которого успокаивающая синева океана.
Для этого упрощенного вида разработчик этого веб-сайта использовал следующие цвета: краситель индиго, голубой океан, ящик для инструментов, детская присыпка, бледно-голубой.
34. Производство Португалия
Было бы неуместно, чтобы форум, продвигающий работы, затмевал всех с помощью «кричащей» цветовой палитры веб-сайта. Для такого веб-дизайна дизайнеры выбрали всего несколько оттенков серого и добавили ярких красок с помощью энергичного красного.
Цвета на выбор: белый, испанский серый, темно-зеленый, жутковато-черный, перманентное озеро герани.
35. Иван Ибаньес
Дизайн сайта в черно-белых тонах с монотонными серыми рисунками и вкраплениями яркого фиолетового оттенка.
Этот веб-сайт был создан в приведенной ниже цветовой гамме, чтобы отразить внештатного дизайнера UX: серый, темно-фиолетовый, светло-серый, серый Дэви, струйный.
36. A’ja Wilson
Веб-дизайн, приветствующий посетителей фиолетово-серым монохромным клипом для основной области с использованием следующих оттенков и оттенков: белый с антибликовым покрытием, светло-серый, старая лаванда, черный изюм, пурпурно-серый .
37. My 360 Mirror
Создатели этого веб-сайта использовали темно-серую цветовую палитру с загадочными бирюзовыми акцентами, чтобы создать чистый, красивый вид с ощущением роскоши.
Цветовая схема веб-сайта включает: оникс, темно-серый, белый дым, голубой королевы, средний бирюзовый.
38. La Phase 5
Еще один бренд, который сделал свое присутствие в Интернете заметным благодаря ярким геометрическим элементам сплошного цвета. Белый фон все же создает ощущение надежности, а красочные украшения добавляют общей привлекательности.
Вот тона этой палитры: насыщенный кармин, золотой мак, каролинская лазурь, морской змей, изабеллина.
39. Мяу Волк
Использование ярких цветов с черным создает мистический и футуристический эффект. Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Для получения этого эффекта использовались следующие цвета: ауреолин, аэро, богомол, либерти, мексиканский розовый.
40. Mountain Man
Веб-сайт, разработанный специально для выпуска нового музыкального альбома. Повсюду использовались теплые пастельные тона, а глубокие коричневые и зеленые оттенки смешивались с восхитительными персиковыми оттенками.
В цветовой гамме сайта использованы следующие цвета: Tufts blue, French Sky Blue, Alice Blue, White, Copper.
Создайте свой веб-сайт с помощью Magento Page Builder
41. Save The Air
Для создания многоцветного дизайна веб-сайта была использована великолепная завораживающая цветовая гамма радуги. Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
В этом дизайне использованы следующие цвета: Aero blue, светлая средняя орхидея, медовая роса, светлый коралл, небеленый шелк.
42. Mont Roucous
Великолепный и простой веб-сайт для рекламы товаров для детей. Чтобы создать потрясающую цветовую палитру веб-сайта, дизайнеры выбрали нежные розовые цвета, смешанные с более пурпурными оттенками, а именно: каролинская синяя, пастельно-розовая, чайная роза, максимальная сине-фиолетовая, синяя объединенных наций.
Заключение
Выбор подходящего цвета для нового дивана, губной помады или велосипеда может быть сложной задачей. Однако все усложняется, если вы пытаетесь создать веб-сайт. В этом случае вы должны учитывать социальные и социологические последствия различных цветовых палитр веб-сайтов, а также то, как они повлияют на впечатление о вашем бренде.
К счастью, для этого не нужна докторская степень. Изучите теорию цвета, выбор цветов на веб-сайтах ваших конкурентов и не стесняйтесь играть с границами: если все сделано правильно, это может стать различием между вашим бизнесом и остальным рынком. Самое удивительное в цветах то, что мы практически поглощены ими: вдохновляющая часть начинается так же просто, как открыть глаза и осмотреться.
Мы надеемся, что этот ассортимент цветовых палитр для веб-сайтов побудил вас замарать руки и сразу же приступить к созданию потрясающих веб-дизайнов.
Для получения дополнительного контента, подобного этому, не стесняйтесь посетить нас по телефону:
- YouTube
- . Руководство по веб-дизайну
ГЛАВА 1
Полное руководство по доступному веб-дизайну
Изучите руководство
- ← Предыдущая: Обзор доступного веб-дизайна
- Далее: Глава 2. Доступная архитектура веб-сайта →
Знаете ли вы, что 93% онлайн-потребителей основывают свои покупки на цвете и внешнем виде как на основных решающих факторах? Когда пользователи посещают ваш веб-сайт, цветовая схема производит большое впечатление и напрямую влияет на вашу прибыль. От повышения узнаваемости бренда и растущей лояльности до убеждения клиента купить продукт или услугу — выбор цвета имеет большое значение.
 Выберите цветовую схему веб-сайта, которая сделает его более доступным, принимая во внимание следующие соображения.
Выберите цветовую схему веб-сайта, которая сделает его более доступным, принимая во внимание следующие соображения.Что такое цветовые схемы и почему они важны?
Цветовая схема — это комбинация оттенков, которые применяются в определенных контекстах дизайна, таких как макет сайта. Цвета веб-сайта важны по нескольким причинам, первая из которых — психология цвета. Определенные сочетания цветов, такие как ярко пигментированная или темная и смелая палитра, могут вызывать чувства и влиять на то, как люди взаимодействуют с вашим брендом и веб-сайтом. Другой способ, которым цвет влияет на то, как люди взаимодействуют с вашим сайтом, связан с цифровой доступностью или доступностью веб-цвета.
Чтобы цвета вашего веб-дизайна могли быть интерпретированы всеми, вы должны учитывать людей с ограниченными возможностями (26% американцев) и определенные условия. Например, человек с дальтонизмом может различать оттенки веб-сайтов. Некоторые из наиболее распространенных типов включают красно-зеленую и сине-желтую дальтонизм, из-за которых людям трудно различать эти тона, когда их помещают вместе.

Доступность веб-цветов в дизайне учитывает вашу аудиторию и любое состояние или инвалидность, которые они могут иметь при восприятии пигментации.
Что такое доступные цвета веб-сайта?
Когда дело доходит до создания доступного веб-сайта, выбор цвета имеет значение. Включение доступных оттенков в вашу палитру дизайна сделает ваш сайт более удобным для людей с ограниченными возможностями, такими как нарушение зрения или слабое зрение.
В Руководстве по обеспечению доступности веб-контента (WCAG) излагаются различные рекомендации по доступности цветов, включая рекомендации по коэффициентам цветовой контрастности, яркости, фону и цветовому интервалу, чтобы сделать сайт более доступным для людей с нарушениями зрения. Следующие аспекты цветовых схем веб-сайтов могут помочь вам при разработке дизайна с учетом доступности.
Цветовой контраст для веб-сайтов
Чтобы сделать ваш веб-сайт доступным по цвету, коэффициент контрастности должен соответствовать рекомендациям WCAG.
 Коэффициент контрастности определяет, насколько яркие или темные цвета отображаются на экране. Они могут варьироваться от 1 до 21 (записывается как 1:1 и 21:1 соответственно). Первое число в соотношении указывает, какова относительная яркость светлых цветов, а второе представляет относительную яркость темных цветов. WCAG рекомендует минимальное соотношение 4,5:1 для текста и интерактивных элементов. Этот коэффициент цветовой контрастности WCAG удовлетворит потребности дальтоников или слабовидящих пользователей.
Коэффициент контрастности определяет, насколько яркие или темные цвета отображаются на экране. Они могут варьироваться от 1 до 21 (записывается как 1:1 и 21:1 соответственно). Первое число в соотношении указывает, какова относительная яркость светлых цветов, а второе представляет относительную яркость темных цветов. WCAG рекомендует минимальное соотношение 4,5:1 для текста и интерактивных элементов. Этот коэффициент цветовой контрастности WCAG удовлетворит потребности дальтоников или слабовидящих пользователей.В этом руководстве также указано, что пигментация не должна быть единственным индикатором для интерактивных элементов, а это означает, что следует использовать дополнительный нецветной элемент, такой как звездочка или символ. Что касается соображений дальтонизма, поскольку красно-зеленый вариант является наиболее распространенным, избегайте размещения зеленого на красном или наоборот.
При разработке веб-сайта важно проверить коэффициент цветовой контрастности, цвет в качестве индикатора, а также оттенки красного/зеленого и синего/желтого, чтобы учесть контрастную часть веб-доступности.

Визуально приятные сочетания цветов
Начните выяснять, как выбирать сочетания цветов для веб-сайта, сосредоточившись на цветах фона, цветах текста и шрифта, призывах к действию (CTA) и кнопках. Следующие рекомендации помогут вам выбрать лучшую цветовую схему для вашего сайта.
НЕОБХОДИМО начать процесс с определения основного фирменного цвета.
DO Стремитесь к большему количеству пробелов, чтобы улучшить читаемость.
DO Используйте различную насыщенность основных оттенков вашего бренда, чтобы повысить лояльность к бренду.
DO Имейте в виду, что определенные цвета имеют определенное значение:
- Красный: страсть, волнение, энергия
- Оранжевый: энтузиазм, дружелюбие, творчество
- Желтый: радость, оптимизм
- Зеленый: спокойствие, природа , здоровье
- Синий: стабильность, мир, доверие
- Фиолетовый: успех, мудрость, королевская власть
- Розовый: романтика, женственность
- Черный: роскошь, мощь, элегантность
НЕ Цветовая комбинация для веб-сайта может мешать читабельности.

НЕ используйте низкоконтрастный текст. Это может напрягать глаза и сделать вашу страницу менее доступной в целом.
ЗАПРЕЩАЕТСЯ использовать цифровой черный шрифт или чистый черный цвет на чистом белом фоне — резкий контраст может вызвать утомление глаз. Вместо этого рассмотрите возможность использования более приглушенной версии основного цвета, который вы используете в своем брендинге, в качестве цвета фона.
Дизайн для удобочитаемости
Доступность в Интернете — это нечто большее, чем цветовые схемы — на читаемость сайта влияют разрешение экрана, уровни яркости и устройства. Проверьте цвета на различных платформах, которые потребители используют для доступа к вашему сайту, чтобы убедиться, что они адаптированы для оптимальной читабельности.
Исключения для доступности цветов
Существуют некоторые исключения из правил доступности цветов, изложенных WCAG.
- Требования к коэффициенту цветовой контрастности не обязательны для логотипов или случайных графических элементов, поскольку они не обязательно необходимы пользователю для понимания содержания или функциональности.

- Текст, являющийся частью логотипа, не имеет требований к минимальной контрастности.
- Текст, являющийся частью отключенных кнопок, не должен соответствовать минимальному коэффициенту контрастности. Хотя есть несколько исключений, постарайтесь следовать рекомендациям, чтобы избежать случайных нарушений доступности цветов в веб-дизайне.
Является ли доступность цвета обязательной в веб-дизайне?
Хотя WCAG не является юридическим мандатом, его рекомендации все чаще используются в судебных процессах, связанных с Законом об американцах-инвалидах (ADA). Для компаний важно как можно лучше соответствовать рекомендациям по цифровой доступности, иначе риск судебных исков может увеличиться, как в случае с цифровой доступностью Domino. Приблизительно 12 миллионов людей с нарушениями зрения (40 лет и старше) в США имеют веские основания для создания доступного веб-контента.
Тем не менее, вы разрабатываете веб-сайт для федерального правительственного учреждения США или организации, которая работает с ним, доступность цветов в веб-дизайне является обязательной в соответствии с разделом 508 закона.
 Раздел 508 гарантирует, что люди с ограниченными возможностями имеют полный доступ к цифровой информации и средствам связи.
Раздел 508 гарантирует, что люди с ограниченными возможностями имеют полный доступ к цифровой информации и средствам связи.Как выбрать цветовую палитру для веб-сайта
Теперь, когда мы выяснили, как цвета могут вызывать определенные значения, и коснулись некоторых правил и запретов, когда речь идет о визуально приятных сочетаниях, пришло время выбирать. цветовая палитра для вашего сайта. Начните с основных цветов, которые представляют ваш бренд, а затем выберите дополнительные оттенки из основного цветового круга. При выборе этих оттенков рассмотрите схемы, которые будут работать как в светлом, так и в темном режимах на разных устройствах. Следующие шаги помогут вам выбрать цветовую палитру для вашего сайта.
Рассмотрите типы цветовых схем
При выборе цветовых комбинаций для вашего веб-сайта может быть полезно следовать одной из следующих схем:
Монохроматическая
Монохроматическая цветовая схема основана на одном цвете, оттенке или оттенке .
 Эта комбинация похожих цветов может вызвать у пользователя чувство расслабления и сплоченности из-за отсутствия четкости в этой схеме. С другой стороны, эта конфигурация также может быть стимулирующей, в зависимости от выбранного основного оттенка. Вы также можете попробовать взять свой основной основной цвет, а затем найти более светлые и темные оттенки, внося в него постепенные изменения, регулируя его HSL (оттенок, насыщенность и яркость).
Эта комбинация похожих цветов может вызвать у пользователя чувство расслабления и сплоченности из-за отсутствия четкости в этой схеме. С другой стороны, эта конфигурация также может быть стимулирующей, в зависимости от выбранного основного оттенка. Вы также можете попробовать взять свой основной основной цвет, а затем найти более светлые и темные оттенки, внося в него постепенные изменения, регулируя его HSL (оттенок, насыщенность и яркость).Аналоговая
Аналоговая схема использует цветовые комбинации, которые создают ощущение гармонии, независимо от того, теплые или холодные оттенки. Рассмотрите палитру с красным, оранжевым и желтым для теплоты или холодную с зеленым, синим и фиолетовым.
Дополнительная
Дополнительная цветовая палитра начинается с двух основных оттенков, а затем разветвляется на их различные оттенки, оттенки и тона. Дополнительные цветовые схемы могут добавить глубину и характер странице.
Раздельно-дополнительная цветовая схема
Раздельно-дополнительная цветовая схема сопоставляет совершенно противоположные цвета из цветового круга.
 Комбинации красного и зеленого, фиолетового и желтого, синего и оранжевого — примеры противоположностей. Однако имейте в виду, что если вы выберете этот тип цветовой схемы, он может не соответствовать рекомендациям по доступности цветов.
Комбинации красного и зеленого, фиолетового и желтого, синего и оранжевого — примеры противоположностей. Однако имейте в виду, что если вы выберете этот тип цветовой схемы, он может не соответствовать рекомендациям по доступности цветов.RGB, HEX Value и HSL
Есть несколько подходов, которые можно использовать, когда дело доходит до поиска идеального цвета. RGB (красный, зеленый, синий) — это цветовая гамма этих цветов, часто используемая при разработке веб-сайтов и других цифровых платформ. С другой стороны, HEX (шестнадцатеричный) — это более короткий код для RGB, и обычно это число, автоматически сгенерированное используемой вами программой. Многие дизайнеры сосредотачиваются на создании цветовой палитры с HEX-значениями, но менее сложной альтернативой для достижения согласованности является использование HSL. HSL (яркость насыщенности оттенка) — это удобный способ понять цветовые коды без необходимости расшифровывать коды HEX или RGB. Рассмотрите возможность использования HSL для поиска идеального цвета, если использование RGB и HEX затруднено.

Создайте свою цветовую палитру
Вы можете создать сплошную цветовую палитру для своего веб-сайта, сосредоточившись на основных, дополнительных и нейтральных цветах: желтый и синий. Это будут основные цвета, используемые на сайте. Обязательно выберите пигмент, который вызовет чувство, которое вы хотите, чтобы посетители вашего сайта испытывали, просматривая ваш сайт.
Среднее
Вторичные цвета получаются путем смешивания двух основных. Например, красный и желтый создают оранжевый, а красный и синий — пурпурный. Если ваш брендинг состоит из двух основных цветов, для вашего веб-сайта может иметь смысл добавить несколько дополнительных цветов.
Нейтральный
Нейтральные цвета обычно не попадают на цветовой круг и считаются оттенками без «фактического цвета». Это коричневые, коричневые, серые, черные и белые цвета спектра, которые, как правило, дополняют вторичные и основные цвета. Вы можете использовать их в качестве фона или оттенков шрифта, чтобы создать более нейтральное ощущение.

Проверка цветовой схемы веб-сайта на предмет доступности веб-сайтов
При разработке веб-сайта необходимо тщательно продумать и обдумать, особенно когда речь идет о цветовой схеме. Вы не только хотите, чтобы ваш сайт соответствовал вашему бренду, вы хотите, чтобы ваш пользователь совершал определенные действия, а цвета сайта могут иметь большое влияние на поведение человека.
Кроме того, соблюдение правил доступности веб-сайта в отношении цвета может сделать ваш сайт более доступным для всех типов потребителей, включая тех, у кого могут быть проблемы со зрением. Рекомендации WCAG — это хороший справочник по созданию цветов для веб-дизайна, доступных в цифровом виде. AudioEye предоставляет пользователям панель инструментов удобства использования с параметрами для настройки цветового контраста и цветового сдвига, а также контрастности для повышения резкости изображений.
Глава 2. Архитектура доступного веб-сайта
Перейти к следующей главе
См.