Книги по веб-дизайну / Хабр
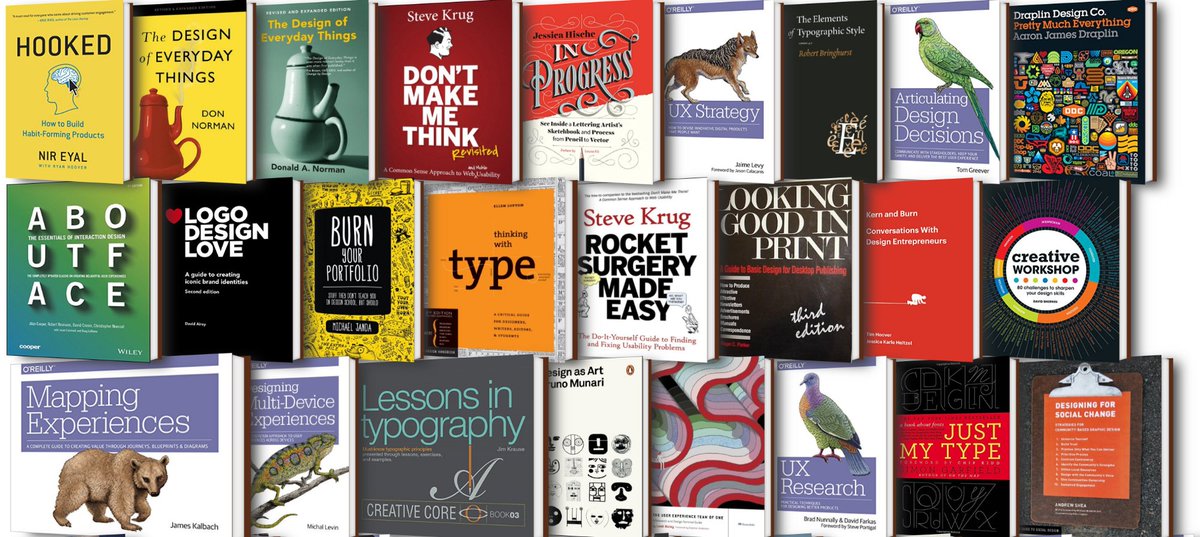
В данной подборке Вы сможете найти книги и руководства, которые помогут разобраться в азах веб-дизайна или улучшить свои навыки, если Вы уже имеете опыт работы в этой сфере. В списке 13 книг на английском и 7 на русском (заодно отличный повод подтянуть свой инглиш).
Web Designer’s Success Guide
С помощью данного руководства дизайнеры более уверенно сделают свои первые шаги на ниве фриланса. Автор книги шаг за шагом описывает, с чего начать работу фрилансером, как вести поиск новых клиентов и сохранить постоянных, как сделать успешными свои проекты, а также какие рынки доступны для фрилансеров.
Just Ask — Integrating Accessibility Throughout Design
Пособие, рассчитанное на дизайнеров, разработчиков и менеджеров. В книге изложены особенности создания сайтов, программного обеспечения, аппаратных средств и потребительских товаров для пожилых людей и людей, находящихся на реабилитации. Изучив предоставленную информацию, можно создавать полезные и доступные для всех пользователей проекты.
Essential JavaScript And jQuery Design Patterns
Книга для начинающих и состоявшихся специалистов, работающих с веб-технологией JavaScript. В книге рассказывается об основах JavaScript и шаблонах проектирования – их особенностях, применении. Приводятся реальные практические примеры решения многих проблем, часто возникающих при создании программных продуктов.
Dive Into HTML5
Книга из разряда «musthave» для тех, кто делает первые шаги в изучении HTML5. Руководство, написанное Марком Пилгримом, рассказывает об истории и особенностях современной версии языка разметки. Автор раскрывает интересные факты и приводит примеры применения элемента canvas, flash и других технологий при программировании.
HTML5 Tutorials
Ресурс HTML Dog подготовил для читателей информацию о технологии HTML5. Данное руководство предназначено для людей, которые не имеют даже базовых знаний о HTML или CSS. В онлайн-пособии рассказывается об использовании тегов, атрибутов, создании пунктов, заголовков, списков и других элементов с помощью HTML5. Закрепить полученные знания помогут практические примеры.
Закрепить полученные знания помогут практические примеры.
Web Style Guide
Третий раз изданная и очень популярная книга о веб-разработке. В двенадцати главах онлайн книги подробно описан процесс создания сайтов, приводятся основные ошибки, которые допускают разработчики. Автор с практической точки зрения рассматривает не только особенности построения структуры сайта и отдельных страниц, но и дизайн, юзабилити, создание интерфейсов и много другого.
Meet Your Type: A Field Guide to Typography
Книга по типографике. Приводятся данные о разных шрифтах – их устройстве, функционировании и особенностях визуального оформления каждого отдельного проекта. Практические примеры помогут научиться выбирать наиболее выигрышный шрифт для проектирования визуального контента и корректного отображения данных.
Type Classification
Руководство по шрифтам. В книге приводится детальное описание 10 основных групп шрифтов с краткой характеристикой, историей и демонстрационными фотоматериалами. Информация по типографике будет полезна как фрилансерам-новичкам, так и всем остальным дизайнерам. Изучив отличия шрифтов, вы сможете без труда сравнивать и классифицировать их.
Информация по типографике будет полезна как фрилансерам-новичкам, так и всем остальным дизайнерам. Изучив отличия шрифтов, вы сможете без труда сравнивать и классифицировать их.
Adaptive Web Design
Популярное руководство по основам адаптивного дизайна. Автор Аарон Густафсон приводит в книге историю становления, особенности и практическое применение ориентированного на пользователя дизайна. В пособии рассказывается, как, используя CSS, HTML и JavaScript, снять технологические ограничения, мешающие пользовательскому доступу к информации.
The Design Funnel — A Manifesto For Meaningful Design
Интересный сборник советов для дизайнеров, которые собрал Стивен Хэй. Автор книги предлагает по-иному взглянуть на процесс создания дизайн-проектов, сделать его более творческим и последовательным. Благодаря такому подходу можно делать более совершенные, осмысленные и удачно реализованные работы, опираясь на идеи и пожелания, высказанные заказчиком.
Learning Web Design
Книга по изучению азов веб-дизайна. В книге описаны особенности работы с HTML, CSS, JavaScript и другими техниками при создании веб-ресурсов. Руководство, написанное Дженнифер Роббинс, будет полезно как отдельным людям, желающим стать специалистами по дизайну, так и преподавателям специализированного учебного курса. После теоретического материала в каждой главе следует задание, рассчитанное на проверку знаний.
В книге описаны особенности работы с HTML, CSS, JavaScript и другими техниками при создании веб-ресурсов. Руководство, написанное Дженнифер Роббинс, будет полезно как отдельным людям, желающим стать специалистами по дизайну, так и преподавателям специализированного учебного курса. После теоретического материала в каждой главе следует задание, рассчитанное на проверку знаний.
HTML and CSS: Design and Build Websites
Исчерпывающая информация о дизайне, изложенная Джоном Дакеттом в доступной, интересной и нетривиальной форме. В рамках данного пособия представлены наилучшие техники веб-дизайна, приводятся теоретические данные и наглядные практические примеры использования HTML и CSS. Книга делает веб-дизайн доступным для всех желающих, объясняя технические термины понятным для любого читателя языком.
Implementing Responsive Design
Книга рекомендаций по «отзывчивому» дизайну. Автор публикации намеренно называет дизайн не адаптивным, а гибким или отзывчивым. В книге объясняются правила применения адаптивных технологий при создании сайтов. Также перечислены основные ошибки, которые допускают дизайнеры в своей работе. Изучив их, можно существенно повысить успешность реализации любого проекта.
В книге объясняются правила применения адаптивных технологий при создании сайтов. Также перечислены основные ошибки, которые допускают дизайнеры в своей работе. Изучив их, можно существенно повысить успешность реализации любого проекта.
Книги на русском языке:
Об интерфейсе — Основы проектирования взаимодействия
Легендарное пособие по работе для современных дизайнеров и специалистов в области цифровых продуктов. Изложенные в публикации практические особенности создания интерфейсов помогут повысить эффективность взаимодействия дизайнеров и проектировщиков. Автор большую часть книги отвел под разбор ошибок и недочетов, возникающих во время проектирования.
Web-дизайн — Удобство использования Web-сайтов
Книга о создании удобных для пользователей, а потому и успешных веб-ресурсов. Содержит рекомендации ведущих специалистов, описание частых ошибок в юзабилити, скорости загрузки страниц и модулей сайта. Интересной для большинства будет информация об оптимизации поиска, меню, навигации, использовании мультимедиа, flash и грамотном оформлении внешнего вида ресурсов.
HTML5 для веб-дизайнеров
Книга для начинающих специалистов. В ней рассказывается об истории становления языка семантической разметки, его отличительных особенностях, спецификации и поддерживаемых технологиях. С помощью пособия можно научиться использовать JavaScript, работать с мультимедиа, генерировать изображения на сервере, применять canvas и другие технологии. Литература будет полезной для всех, кто занят в сфере создания интерфейсов и веб-страниц.
JavaScript — Подробное руководство
Книга, которую должен иметь в своем арсенале каждый специалист по JavaScript. Вниманию читателей предлагается исчерпывающая информация, собранная в этой, уже шестой по счету, редакции популярного во всем мире руководства. Помимо сугубо теоретических данных о JavaScript, прочитав книгу также можно получить массу полезной информации о практическом применении технологии при создании приложений под Web 2.0. По сути, это настольный справочник, в котором можно не только найти ответ на любой вопрос, но и почерпнуть немало практической информации из приведенных в публикации примеров.
Типографика — шрифт, верстка, дизайн
В издание вошли советы профессионалов типографики, содержатся азы компьютерной верстки, приводятся тонкости и правила подобной деятельности. Отдельно включены дополнения и комментарии от отечественных профессионалов верстки, дизайна и полиграфии. Пособие предназначено для широкого круга читателей, а не только для уже состоявшихся печатников или веб-разработчиков.
Дневник дизайнера-маньяка
Руководство к действию для специалистов в сфере дизайна. Это уже третье переработанное и дополненное 6-ю главами издание. Книга интересно расскажет об основных аспектах дизайна, осветит проблемы и подводные камни деятельности в сфере дизайна. На иллюстрированных страницах этого издания можно найти ответы на большинство извечных вопросов и узнать, где найти идеального заказчика, как создать уникальный проект без плагиата, откуда брать идеи и как их реализовывать на практике.
HTML5 и CSS3 — разработка сайтов для любых браузеров и устройств
Проблема адаптивного дизайна актуальна как никогда, ведь мобильных устройств в сети становится все больше и больше, и данная ниша является лакомым куском для многих проектов. И в данных условиях веб-дизайнерам и разработчикам приходится учитывать разнообразие экранов мобильных устройств, и принимать во внимание все тонкости пользовательского взаимодействия. С помощью этой книги Вы научитесь применять на практике новые технологии и методики создания адаптивного дизайна с использованием HTML5 и CSS3.
И в данных условиях веб-дизайнерам и разработчикам приходится учитывать разнообразие экранов мобильных устройств, и принимать во внимание все тонкости пользовательского взаимодействия. С помощью этой книги Вы научитесь применять на практике новые технологии и методики создания адаптивного дизайна с использованием HTML5 и CSS3.
20 лучших электронных книг для веб-дизайнеров
Эта информация пылится в архиве — вдруг устарела.
Руководства по веб-дизайну, основы и тонкости типографики, интерфейсы и адаптивный дизайн, советы о том, как стать успешным фрилансером, — представляем вам подборку электронных книг для веб-дизайнеров.
Мы составили подборку электронных книг на английском и русском языках, которые будут полезны как тем, кто только начинает заниматься веб-дизайном, так и тем, кто уже давно стал профессионалом в этой области.
Большинство книг из списка можно читать бесплатно, остальные вы можете приобрести в электронном формате.
Web Designer’s Success Guide
Web Designer’s Success Guide«Web Designer’s Success Guide» – это бесплатное руководство, которое научит вас быть успешным фрилансером в индустрии веб-дизайна.
Из руководства вы узнаете, как начать работать на себя, как находить клиентов, какие рынки для вас существуют и как управлять своими проектами.
Информация о книге Web Designer’s Success Guide.
Just Ask: Integrating Accessibility Throughout Design
Just Ask: Integrating Accessibility Throughout Design«Just Ask: Integrating Accessibility Throughout Design» – это бесплатная книга о том, как создавать сервисы и продукты, доступные людям с ограниченными возможностями. Из книги вы узнаете, как сделать интерфейсы такими, чтобы с ними могли работать самые разные люди, независимо от их физических возможностей.
Информация о книге Just Ask: Integrating Accessibility Throughout Design.
Essential JavaScript And jQuery Design Patterns
Essential JavaScript And jQuery Design Patterns«Essential JavaScript And jQuery Design Patterns» – это бесплатная книга о дизайн-паттернах, которая будет полезна всем JavaScript разработчикам.
Информация о книге Essential JavaScript And jQuery Design Patterns.
Dive Into HTML5
Dive Into HTML5«Dive Into HTML5» – это руководство для тех, кто начинает изучать HTML5. Вы познакомитесь с основами HTML5 и разберете на примерах, как можно использовать этот язык.
Информация о книге Dive Into HTML5.
HTML5 Tutorials
HTML5 TutorialsНа сайте HTML Dog собраны руководства по HTML5 – от самых основ для новичков до руководства и советов для тех, кто уже является экспертом в этом языке.
Информация о книге HTML5 Tutorials.
Guide to Guerrilla Freelancing ebook
Guide to Guerrilla Freelancing ebook«Guide to Guerrilla Freelancing» – это еще одно бесплатное руководство для начинающих фрилансеров. Из сборника лучших статей сайта Gurilla Freelancing вы узнаете, в каком направлении вам двигаться, какие преимущества и недостатки есть у фриланса, а также маркетинговые тактики, которые помогут вам в продвижении.
Информация о книге Guide to Guerrilla Freelancing.
Web Style Guide
Web Style Guide«Web Style Guide» – это уже третье издание популярного руководства, затрагивающего разные области веб-разработки, включая дизайн интерфейсов, информационную архитектуру и юзабилити.
В книге объясняются принципы дизайна и то, как они могут применяться в разных проектах.
Информация о книге Web Style Guide.
Meet Your Type: A Field Guide to Typography
Meet Your Type: A Field Guide to Typography«Meet Your Type: A Field Guide to Typography» – это интересное руководство по типографике, которое поможет вам понять, как устроены и работают различные шрифты и как найти (и возможно ли это) свою единственную любовь в мире типографики.
Информация о книге Meet Your Type: A Field Guide to Typography.
Type Classification
Type ClassificationИз бесплатной книги «Type Classification» вы узнаете о 10 основных классификациях шрифтов. Это базовая информация, которая нужна тем, кто начинает изучать шрифты, и которая будет полезна всем, кто занимается дизайном.
Это базовая информация, которая нужна тем, кто начинает изучать шрифты, и которая будет полезна всем, кто занимается дизайном.
Информация о книге Type Classification.
Adaptive Web Design
Adaptive Web Design«Adaptive Web Design» – это известная книга, посвященная истории, принципам работы и практическому применению адаптивного дизайна. Вы можете бесплатно ознакомиться с первой главой книги и приобрести PDF за $11.
Информация о книге Adaptive Web Design.
The Design Funnel: A Manifesto For Meaningful Design
The Design Funnel: A Manifesto For Meaningful Design«The Design Funnel: A Manifesto For Meaningful Design» – манифест, который будет интересен и полезен всем, кто занимается дизайном.
Книга поможет вам создавать более осмысленные работы, а также трансформировать неясные желания ваших клиентов (или ваши желания) в четкие идеи, с которыми можно работать.
Информация о книге The Design Funnel: A Manifesto For Meaningful Design.
Learning Web Design
Learning Web Design«Learning Web Design» – это хороший выбор для тех, кто начинает изучать веб-дизайн. Эту книгу можно даже использовать как основу для учебного курса — в конце каждой главы даны тесты на проверку знаний.
Вы можете бесплатно ознакомиться с первой главой, а затем приобрести электронное издание книги.
Информация о книге Learning Web Design.
HTML and CSS: Design and Build Websites
HTML and CSS: Design and Build WebsitesКнига «HTML and CSS: Design and Build Websites» – это очень красивая книга о дизайне, которая сделает обучение еще приятнее. В книге содержатся лучшие практики в области веб-дизайна и наглядные примеры.
Информация о книге HTML and CSS: Design and Build Websites.
Implementing Responsive Design
Implementing Responsive Design«Implementing Responsive Design» – это книга, посвященная адаптивному веб-дизайну, которая расскажет, как сделать все правильно, используя этот подход, и каких ошибок следует избегать.
Информация о книге Implementing Responsive Design.
Книги на русском языке:
Алан Купер об интерфейсе. Основы проектирования взаимодействия
Алан Купер об интерфейсе. Основы проектирования взаимодействияКнига Алана Купера считается классической работой в области проектирования интерфейсов.
Отличительной чертой книги является ее практическая направленность – значительную часть издания занимает подробный разбор принципов и шаблонов проектирования взаимодействия.
Информация о книге Алан Купер об интерфейсе. Основы проектирования взаимодействия.
Web-дизайн: удобство использования Web-сайтов
Web-дизайн: удобство использования Web-сайтовВ книге «Web-дизайн: удобство использования Web-сайтов», переведенной на русский язык, рассмотрены принципы создания успешных веб-сайтов.
В книге вы найдете рекомендации специалистов, узнаете, каким образом лучше всего оформить меню сайта, системы поиска и навигации, как улучшить скорость их загрузки и т. д.
д.
Информация о книге Web-дизайн: удобство использования Web-сайтов.
HTML5 для веб-дизайнеров
HTML5 для веб-дизайнеровHTML5 для веб-дизайнеров – это руководство по использованию HTML5. Из книги вы узнаете об истории и развитии HTML, принципах устройства, спецификациях этого языка и технологических нововведениях.
Книга будет полезна всем, кто занимается веб-дизайном и разрабатывает доступные интерфейсы.
Информация о книге HTML5 для веб-дизайнеров.
JavaScript. Подробное руководство
JavaScript. Подробное руководство«JavaScript. Подробное руководство» – это пятое издание одной из самых известных книг по JavaScript. Пятое издание дополнено сведениями о JavaScript в соответствии с современным положением дел в разработке приложений для Web 2.0.
Книга представляет собой руководство с большим числом практических примеров и одновременно настольный справочник по широкому кругу вопросов.
Информация о книге JavaScript. Подробное руководство.
Подробное руководство.
Типографика: Шрифт, верстка, дизайн
Типографика: шрифт, верстка, дизайн«Типографика: шрифт, верстка, дизайн» – это переведенная на русский язык классическая книга о типографике. В книге вы найдете различные сведения, правила и тонкости, касающиеся компьютерной верстки, отвечающей современным стандартам.
Материал дополнен информацией отечественных специалистов. Книга будет полезна не только дизайнерам, печатникам и менеджерам полиграфического производства, но и всем интересующимся вопросами верстки.
Информация о книге Типографика. Шрифт, верстка, дизайн.
Дневник дизайнера-маньяка
Дневник дизайнера-маньяка«Дневник дизайнера-маньяка» – это книга о дизайнерах и для дизайнеров — откровенный разговор о наболевшем.
Автор книги Яна Франк делится своими мыслями о профессии, предлагает ответы на «вечные вопросы»: должен ли дизайнер уметь рисовать, существует ли идеальный заказчик, где брать свежие идеи, чем отличается плагиат от работы с материалом и т. д.
д.
Информация о книге Дневник дизайнера-маньяка.
13 бесплатных полезных электронных книг для веб-дизайнера – Blog Imena.UA
Тем, кому хоть раз приходилось работать над дизайном сайта, знакомо ощущение, когда инструментов у тебя под рукой больше, чем самих задач. Чтобы навести во всём этом порядок, важно обеспечить себя полезными ресурсами ещё до начала творческого процесса. В статье для ресурса SkillCrush редактор Лили Херман (Lily Herman) поделилась списком бесплатных электронных книг с советами о совершенствовании навыков веб-дизайнера.
Web Field Manual
Визуально приятное и хорошо структурированное практическое руководство, в котором всё разложено по полочкам. Здесь можно получить общее представление о том, что нужно, и чего не нужно делать в веб-дизайне. Допустим, вы ничего не знаете о сетках и типографии. Чтобы не тратить долгие часы на поиск нужной вам информации в Google, вам достаточно обратиться к Web Field Manual за списком онлайн-ресурсов со всеми данными по этой теме.
The Ultimate HTML Guide for Beginners
Если вам предстоит работать с HTML, данная электронная книга подробно расскажет обо всём, что касается этого. Универсальная палочка-выручалочка, с возможностью для пользователя копировать отдельные фрагменты и вставлять в код сайта.
The Magic of CSS
Полагаете, что CSS – это скучно? А вот и нет. «The Magic of CSS» – интересное практическое руководство, которое помогает изучать технологии CSS в интерактивном виде. Главное преимущество книги заключается в том, что каждый «урок» включает примеры из повседневной жизни и наглядно показывает, как код превращается в реальный веб-дизайн. Такой визуальный подход пригодится начинающим дизайнерам.
Speaking JavaScript
The UX Reader
Электронная книга от MailChimp представляет собой серию подробных эссе, написанных членами команды компании User Experience, которые не понаслышке знают об успешной работе над проектами. В какой-то момент вам обязательно придётся работать с другими людьми, а не трудиться над веб-дизайном в гордом одиночестве, и этот гид поможет делать это максимально эффективно.
В какой-то момент вам обязательно придётся работать с другими людьми, а не трудиться над веб-дизайном в гордом одиночестве, и этот гид поможет делать это максимально эффективно.
Getting Real
Эта книга без «воды» и лирических отступлений, а потому пользуется огромной популярностью среди веб-дизайнеров. Тут описаны повседневные проблемы, связанные с разработкой дизайна сайта, и
How to Be Creative
Когда вы только начинаете свою работу в веб-дизайне, легко увязнуть в технических аспектах и функциональности отдельных программ. Хью МакЛеод (Hugh MacLeod) в своей книге предлагает по-другому взглянуть на то, что и зачем вы разрабатываете
 Это издание можно рекомендовать в качестве основной рабочей книги дизайнера.
Это издание можно рекомендовать в качестве основной рабочей книги дизайнера.The Guide to Mockups
Начинающий дизайнер может пытаться самостоятельно импровизировать, но результат, скорее всего, разочарует заказчика. Данное настольное руководство обеспечивает читателей информацией, которая поможет создать замечательные образцы веб-дизайна, узнать больше о самом процессе и научиться выгодно преподносить своё видение будущей аудитории.
ЧИТАЙТЕ ТАКЖЕ:
Time Management for Creative People
Эта книга придётся по вкусу и людям, работающим в творческих областях. Можно узнать о том, как использовать своё рабочее время эффективнее и
Designing for the Web
Электронная книга Марка Болтона (Mark Boulton) неизменно попадает в списки полезных ресурсов для веб-дизайнеров. Автор разбирает основные принципы веб-дизайна и показывает, как это в действительности выглядит в интернете. Кроме того, Болтон рассматривает дизайн, как бизнес
Автор разбирает основные принципы веб-дизайна и показывает, как это в действительности выглядит в интернете. Кроме того, Болтон рассматривает дизайн, как бизнес
Web Designer’s Success Guide
Книга содержит больше информации не о процессе создания веб-дизайна, как таковом, а о том, как превратить его в прибыльный бизнес. Какой должна быть стандартная цена ваших услуг; берёте ли вы плату почасово, за оконченный проект, за отдельные задачи или за всё вместе? Каким образом вы мотивируете своих клиентов на повторный совместный проект? Ответы на все эти вопросы есть в данной книге.
50 Ways to Please Your Customers
Сегодня веб-дизайнерам приходится сталкиваться с новом спектром задач – мобильным дизайном. «50 Ways to Please Your Customers» поясняет, как работать с оглядкой на мобильные платформы и создавать  Помните: многие клиенты готовы платить большие деньги за сайты, которые хорошо выглядят на разных устройствах (компьютер, планшет, смартфон).
Помните: многие клиенты готовы платить большие деньги за сайты, которые хорошо выглядят на разных устройствах (компьютер, планшет, смартфон).
Pixel Perfect Precision
Замечательная во всех отношениях электронная книга. В ней рассматриваются и основы дизайна, и примеры пользовательского опыта. Другими словами, здесь практикуется то, что проповедуется. Благодаря этим книгам вы сможете решить любую задачу, связанную с веб-дизайном, усовершенствовать свои навыки и начать создание замечательных дизайнерских работ и сайтов.
Источник: SkillCrush
Отзывчивый учебник веб-дизайна
script1adsense2code
script1adsense3code
Задача
Адаптивный веб-дизайн стал важной техникой, с которой должен разбираться каждый веб-дизайнер. Цель данного руководства (серии учебных пособий) — предоставить нашим пользователям необходимый материал для изучения и применения адаптивного веб-дизайна в своих собственных проектах.
Цель данного руководства (серии учебных пособий) — предоставить нашим пользователям необходимый материал для изучения и применения адаптивного веб-дизайна в своих собственных проектах.
Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн — это концепция, которая приводит к созданию веб-сайта или приложения таким образом, чтобы один и тот же дизайн мог отображаться на различных устройствах с разными размерами экрана и ориентацией, предоставляя пользователям наилучший пользовательский опыт, если не похожий.
Мы будем использовать простой вариант использования, чтобы лучше понять концепцию. Для этого мы будем использовать две простые веб-страницы, одна из которых разработана с отзывчивостью, а другая без нее. Вы можете просмотреть отзывчивую веб-страницу здесь и неотзывчивую / фиксированную здесь.
Теперь, если мы посмотрим на первое (реагирующее) с различными устройствами, а затем снова не отремонтированное и фиксированное на этих устройствах, вы заметите, что реагирующий претерпел некоторые изменения и отображается таким образом, что содержимое с другими компонентами пользовательского интерфейса можно просматривать без проблем. Но исправленная / не отвечающая веб-страница не может обеспечить такой опыт. Мы использовали Opera Mobile Emulator, который является отличным инструментом для проверки вашего дизайна на устройствах с разным размером экрана.
Но исправленная / не отвечающая веб-страница не может обеспечить такой опыт. Мы использовали Opera Mobile Emulator, который является отличным инструментом для проверки вашего дизайна на устройствах с разным размером экрана.
Так выглядит отзывчивая веб-страница на рабочем столе.
Вот как неотзывчивая веб-страница выглядит на рабочем столе
Итак, на рабочем столе они выглядят почти одинаково. Давайте посмотрим, как они выглядят на Amazon Kindle Fire, размер экрана которого отличается от размера рабочего стола.
Итак, вот как выглядит адаптивный дизайн на Amazon Kindle Fire.
Вот как выглядит адаптивный дизайн на Amazon Kindle Fire. Вы заметите, что способ визуализации контента оставляет для вас очень плохой пользовательский интерфейс.
Для адаптивного дизайна, даже если мы изменим ориентацию, мы получим хороший пользовательский опыт.
Надеемся, что теперь очевидно, что Responsive Web Design — это ответ на проблему рендеринга вашего веб-сайта / приложения на различных устройствах с различным размером экрана и ориентацией. И это становится такой большой необходимостью, когда вы думаете о своих пользователях. Совершенно невозможно узнать, с какого устройства они будут просматривать ваш сайт / приложение. Конечно, вы можете разработать шаблон ваших пользователей (с каких устройств они просматривают ваш сайт / приложение) в течение определенного периода времени, углубляясь в некоторые данные аналитики, но к тому времени вы наверняка потеряете некоторых потенциальных клиентов, так как они не будут быть довольным пользовательским опытом, который вы предлагаете с вашей сломанной (т.е. фиксированной) конструкцией И это может быть последним, что вы хотите случиться с вашим проектом.
И это становится такой большой необходимостью, когда вы думаете о своих пользователях. Совершенно невозможно узнать, с какого устройства они будут просматривать ваш сайт / приложение. Конечно, вы можете разработать шаблон ваших пользователей (с каких устройств они просматривают ваш сайт / приложение) в течение определенного периода времени, углубляясь в некоторые данные аналитики, но к тому времени вы наверняка потеряете некоторых потенциальных клиентов, так как они не будут быть довольным пользовательским опытом, который вы предлагаете с вашей сломанной (т.е. фиксированной) конструкцией И это может быть последним, что вы хотите случиться с вашим проектом.
Что ж, вы можете подумать о разработке разных конструкций для настольных и мобильных устройств, но время и усилия, которые вы должны приложить для этого, не стоят того, чтобы создать устройство, не зависящее от устройства.
Распространение мобильных устройств
Теперь следующий вопрос, который может прийти нам в голову, состоит в том, много ли пользователей будет там, чтобы просматривать мой сайт / приложение на мобильном телефоне? В связи с тем, что использование мобильных устройств расширяется, а потребление мобильных данных растет, будет значительное количество пользователей, которые будут просматривать ваш проект с мобильных устройств. Давайте посмотрим на некоторые данные, подтверждающие это утверждение.
Давайте посмотрим на некоторые данные, подтверждающие это утверждение.
Вы можете увидеть адаптивные тенденции веб-дизайна (из Google Trends)
По данным mobiThink, ведущего веб-сайта, предоставляющего советы и идеи по мобильному веб-маркетингу, число подписчиков на мобильные сотовые сети составляет 6 835 миллионов. Активные мобильные широкополосные подписки во всем мире составляют 2096 миллионов. Глобальный рост мобильной широкополосной связи составляет (CAGR 2010-2013) 40%.
Источник данных: http: //mobithinking.com/mobile-marketing-tools/latest-mobile-stats/a#subscribeers
Согласно Gartner, к 2015 году по меньшей мере 60 процентов информационных работников будут наполнять приложения через мобильное устройство. Это означает, что все больше и больше приложений будут поставляться мобильными, и, как разработчик / дизайнер, ваше приложение также должно подтверждать в это состояние.
Источник данных: http: //www.gartner.com/newsroom/id/2529315
По данным Cisco, в 2012 году глобальный мобильный трафик данных вырос на 70 процентов. Он достиг 885 петабайт в месяц в конце 2012 года, что на 520 петабайт в месяц больше, чем в конце 2011 года.
Источник данных: http: //www.cisco.com/en/US/solutions/colficial/ns341/ns525/ns537/ns705/ns827/white_paper_c11-520862.html
Forrester, ведущая исследовательская и аналитическая компания, говорит, что в 2013 году на мобильную розничную торговлю в США будет потрачено 12 миллиардов долларов. Они также ожидают, что уровень проникновения мобильной коммерции к 2017 году удвоится.
Источник данных: http: //blogs.forrester.com/category/mobile_commerce
IDC заявляет, что продажи смартфонов и планшетов в 2013 году вырастут на 20%, что составит 20% всех продаж ИТ и 57% всего роста рынка ИТ. Более того, они сказали, что без интеллектуальных мобильных устройств рост ИТ-индустрии составит всего 2,9%.
Источник данных: http://www.idc.com/research/Predictions13/downloadable/238044.pdf
В другом наборе данных от IDC говорится, что поставка устройств с «умным подключением», таких как смартфоны, планшеты и другие портативные вычислительные устройства, которые могут подключаться к Интернету, превысит 1,1 миллиона единиц в этом году, и к 2016 году это будет достигнув 1,84 млрд единиц, удвоившись по количеству единиц в 2011 году.
Источник данных: http://jamesburchill.com/nearly-a-billion-smart-devices-last-year-2-billion-by-2016/
Теперь все эти данные ясно указывают на то, что мобильные устройства, способные подключаться к Интернету, быстро распространяются, и ваш проект должен быть готовым для мобильных устройств.
Рождение и эволюция адаптивного веб-дизайна
Термин « адаптивный дизайн» был впервые введен ЭТАНМ МАРКОТТОМ в его блестящей статье, опубликованной в отдельном списке в мае 2010 года. Этан почувствовал, что спрос его клиентов, требующих мобильных готовых веб-сайтов, понравился многим другим дизайнерам. Суть в том, чтобы создать веб-сайт, адаптированный к устройству, на котором он отображается. Многие из концепций, принятых в веб-дизайне, взяты из других дисциплин дизайна, печатные СМИ могут претендовать на то, что они являются источником вдохновения. Для адаптивного дизайна может быть использован аналогичный вид концепции из области архитектуры. Это новая концепция в архитектуре, в которой фактические условия окружающей среды измеряются с помощью датчиков, и здания могут адаптивно принимать свою форму, форму, цвет или характер.
Это новая концепция в архитектуре, в которой фактические условия окружающей среды измеряются с помощью датчиков, и здания могут адаптивно принимать свою форму, форму, цвет или характер.
Дизайнеры начали практиковать концепцию создания адаптивного веб-сайта / приложения, основанного на гибкой компоновке, в которой изображения и другие элементы мультимедиа адаптированы к устройству, на котором они отображаются. Но в этой развивающейся концепции очень много проблем: от типографики до таблицы, от медиа-элементов до показа рекламы — все нужно учитывать. Изобилие инструментов вышло и используется. Но в целом есть три компонента, которые считаются краеугольным камнем адаптивного веб-дизайна. Мы увидим, что они из себя представляют и что еще нужно учитывать при разработке адаптивного веб-сайта.
Компоненты
Гибкий макет , Гибкие изображения и медиа- запросы и медиа-запросы упоминаются как три основных ингредиента адаптивного веб-дизайна.
Гибкая компоновка создается с учетом цели и контекста экрана рендеринга вместо пиксельного подхода.
Для рендеринга изображений и других медиафайлов, таких как видео, используются несколько методов, наиболее распространенным из которых является использование CSS для установки минимальной ширины 100% экрана рендеринга.
Медиа-запрос — это спецификация w3c. Он был доступен в предыдущей версии самого CSS (т.е. 2.1). Но в CSS3 это было улучшено, и теперь эта функция широко используется для того, чтобы сделать макет и другие компоненты пользовательского интерфейса адаптивными к различным устройствам.
Кроме того, стоит изучить типографику, навигацию, формы, таблицы, то, как будет отображаться реклама.
В последующих уроках мы подробно обсудим все эти темы с множеством примеров кода. Пожалуйста, подпишитесь на нашу RSS-ленту для будущих учебников.
Основной адаптивный веб-шаблон
Мы завершим это руководство базовым шаблоном адаптивного веб-дизайна. Надеюсь, это поможет вам поиграть с доступным кодом и погрузиться в мир адаптивного веб-дизайна.
Надеюсь, это поможет вам поиграть с доступным кодом и погрузиться в мир адаптивного веб-дизайна.
Демо-версия бесплатного адаптивного шаблона веб-дизайна
Скачать бесплатный отзывчивый шаблон веб-дизайна
Заключение
Надеюсь, это послужит основанием для того, чтобы немного узнать о гибком веб-дизайне. Пожалуйста Подписаться на наш RSS — канал для предстоящих учебников в этой серии.
Веб-мастеру
Web-дизайн: тонкости, хитрости и секреты
В web-дизайне автор — это человек, генерирующий документы в формате HTML; средство разработки — программа, генерирующая код HTML, а пользователь — человек, который использует сгенерированный документ в формате HTML… Далее »
11.03.2009 Веб-мастеру,Книги
Иллюстрированный самоучитель по созданию сайтов
Меня часто спрашивают: “Легко ли создавать веб-страницы и как это делается?” При этом выясняется, что под словом создавать разные люди понимают самые различные вещи: и как придумать, что должно содержаться на веб-странице, и как написать ее код, как загрузить ее на сервер, как получить сетевое (доменное) имя, как вносить изменения и обновления и т.
07.01.2009 Веб-мастеру,Книги
Учебник по SEO-оптимизации
Данный курс предназначен для авторов и владельцев сайтов, желающих более подробно заняться вопросами поисковой оптимизации и раскрутки своего ресурса. Рассчитан он в основном на начинающих, хотя и опытный вебмастер, надеюсь, почерпнет из него что-то новое. В Интернете можно найти большое количество статей по теме поисковой оптимизации, в данном учебнике сделана попытка объединить всю информацию в виде единого, последовательного курса. Далее »
Веб-дизайн: книга Дмитрия Кирсанова
Первый полный курс веб-дизайна на русском языке, написанный профессиональным дизайнером. От теоретических основ визуального дизайна до интернетовских технологий и приемов практической работы над сайтом — все это есть в книге, написанной понятно, подробно и увлекательно. Далее »
Далее »
Эффективный самоучитель по креативному Web-дизайну
Книга одного из наиболее известных «гуру» в области Web-дизайна, Криса Джамса, Эффективный самоучитель по креативному Web-дизайн. HTML, XHTML, CSS, JavaScript, PHP, ASP, ActiveX. Текст, графика, звук и анимация является не просто очередным учебным пособием в этой сложной и многогранной области, изобилующей множеством разнообразных технологий и приемов. Далее »
Учебник веб-дизайна для начинающих!
«ру/
Ководство» от Артемия Лебедева
Подборка статей о дизайне и веб-дизайне, а также о российском интернете
и событиях в нем.
www.artlebedev.ru/kovodstvo
«Mascon»
— журнал для веб-мастеров
Статьи о веб-дизайне, веб-мастеринге и электронном бизнесе. Интервью
с веб-дизайнерами.
www.webmascon.com
«Oborot.ru»
— сайт об электронной коммерции
Информация об электронной коммерции и интернет-магазинах для желающих
начать свой бизнес в интернете: новости, статьи, советы, предложения
от студий веб-дизайна. Система заказа услуг.
www.oborot.ru
«Htmlbook.ru»
— HTML, CSS, веб-дизайн
www.htmlbook.ru
«Wmaster.ru»
— портал для веб-мастеров
Статьи и учебные пособия по веб-дизайну и веб-программированию.
Справочники по использованию программ для html-кодирования (Front
Page и Dreamweaver). Советы. Форум.
www.wmaster. ru
«Graphics.ru»
— форумы
Советы по работе с графическими пакетами и использовани их в области
веб-дизайна (Photoshop, Illustrator, Corel Draw, Flash и др.).
www.graphics.ru
«Зеленый
остров» — программирование и веб-дизайн
О компьютерных программах, развивающих внимание, память, нестандартное
мышление, повышающих скорость чтения. Некоторые можно скачать. О
фирме: программирование, веб-дизайн, сборка компьютеров. Форум.
www.gi.ru
«Revision»
— новости альтернативного дизайна
Оригинальные примеры заставок и страниц веб-сайтов с комментариями.
Ссылки на интересно оформленные сайты. Архив новостей веб-дизайна
и подборок дизайнерских работ.
www.revision.ru
«NETz.ru»
— ежедневные новости компьютерного мира
Новости из мира софта, компьютерного железа, игр, музыки, веб-дизайна
и пр. Обсуждение информации, чат, юмор.
Обсуждение информации, чат, юмор.
netz.ru
Учебники по веб-дизайну для начинающих: HTML, CSS, PHP, SEO
Учебники HTML Учебники CSS Учебники PHP Учебники SEO
Учебники по HTML
Что такое HTML? HTML — это код, используемый для создания веб-страниц. Он включает в себя серию тегов, которые сообщают веб-браузерам, как структурировать содержимое вашей веб-страницы. По сути, это набор простых команд, которым легко научиться. HTML записывается с помощью ТЕКСТА.
Плавный переход от HTML к HTML5
Этот учебник по HTML5 для начинающих поможет вам плавно перейти к базовому пониманию HTML и HTML5.Вы познакомитесь с этими тремя связанными терминами: Элементы, Теги и Атрибуты.
Общие сведения о веб-браузерах: от HTML к веб-страницам
HTML-документы являются строительными блоками веб-сайта. Они включают теги HTML как часть технического кода «RAW». Но эти файлы не могут стать элегантными веб-страницами, которые вы видите в Интернете… без помощи веб-браузера.
Понимание гиперссылок: учебник HTML для начинающих
Этот учебник в основном посвящен гиперссылкам.Это кликабельные ссылки, которые ведут вас с одной веб-страницы на другую. Они являются неотъемлемой частью всемирной паутины.
Первые шаги от XHTML к HTML5
Если вы веб-дизайнер, то знаете, что язык HTML используется для создания веб-страниц. Затем появился XHTML, а затем HTML5. Вот несколько полезных советов для изучения основ HTML5.
Как работают веб-сайты: руководство для владельцев малого бизнеса
Трудно понять веб-дизайн, если вы не разбираетесь в компьютерах.Этот мини-учебник предназначен для владельцев малого бизнеса, которые ищут руководство для быстрого старта, объясняющее основы «Как работают веб-сайты».
Как сделать бургер в HTML — Учебное пособие для начинающих
В этом забавном учебном пособии вы создадите бургер в формате HTML с помощью кода HTML и CSS. По пути вы узнаете об элементах HTML и стилях CSS.
Как технологии меняют будущее веб-дизайна
Заинтересованы в веб-дизайне? Давайте взглянем на эту быстро меняющуюся профессию и посмотрим, что «перетряхивает» ее будущее. Большинство дней для веб-дизайнеров начинаются с простого. Но есть силы, которые одновременно тянут нас вниз и толкают вперед. Новые технологии могут угрожать самому нашему существованию.
Большинство дней для веб-дизайнеров начинаются с простого. Но есть силы, которые одновременно тянут нас вниз и толкают вперед. Новые технологии могут угрожать самому нашему существованию.
Создание простой веб-страницы на HTML5
Это видео на YouTube было создано компанией Webucator, провайдером индивидуального обучения веб-дизайну. Он был вдохновлен учебником «Плавные шаги от CSS к CSS3», перечисленным ниже.
Учебники по CSS
Что такое каскадные таблицы стилей? Каскадные таблицы стилей (CSS) — это набор правил, используемых для оформления внешнего вида веб-страниц.Вы можете использовать его, чтобы сообщить веб-браузерам, какие цвета, шрифты и макеты вы хотите использовать. CSS можно встроить в веб-страницу HTML или поместить во внешний файл, называемый таблицей стилей, которая будет управлять отдельными страницами вашего веб-сайта.
Руководство для начинающих по HTML и CSS
Руководство для начинающих по HTML и CSS — это простое и исчерпывающее руководство, предназначенное для помощи новичкам в изучении HTML и CSS.
Плавный переход от CSS к CSS3
В этом учебном пособии по CSS для начинающих мы начнем с простых объяснений HTML и CSS, затем перейдем к CSS3, последней версии CSS, и объясним несколько вещей о HTML5. замечательный напарник.
Создание вашей первой веб-страницы
Перед изучением HTML и CSS важно понимать различия между двумя языками, их синтаксис и некоторую общую терминологию. Это руководство поможет вам начать работу.
WordPress под капотом: HTML и CSS для начинающих
Нужно ли вам знать HTML и CSS, чтобы использовать WordPress? Нет. Но чем больше вы знаете, тем лучше вы будете управлять своим сайтом WordPress. Мы не будем копать слишком глубоко, достаточно лишь немного испачкаться.
Учебное пособие по CSS для начинающих
Это учебное пособие для начинающих о каскадных таблицах стилей и их использовании в веб-дизайне. Цель этого руководства по CSS состоит в том, чтобы научить основам — этого достаточно, чтобы начать.
3 простых шага к веб-дизайну, ориентированному на мобильные устройства
Как сделать наши веб-сайты удобными для мобильных устройств? Адаптивный веб-дизайн — самый популярный подход к созданию мобильных сайтов. Адаптивный дизайн — это способ разработки веб-сайтов, в котором CSS используется для изменения способа отображения страницы на экранах разных размеров.Реализация базового адаптивного дизайна на ваших новых и существующих веб-сайтах не так сложна, как кажется.
Адаптивный дизайн — это способ разработки веб-сайтов, в котором CSS используется для изменения способа отображения страницы на экранах разных размеров.Реализация базового адаптивного дизайна на ваших новых и существующих веб-сайтах не так сложна, как кажется.
Медиа-запросы CSS3 для начинающих
С помощью медиа-запросов CSS3 мы можем написать CSS, обеспечивающий оптимальную работу в Интернете для посетителей, просматривающих наши веб-сайты на экранах разных размеров.
Тонкая анимация с помощью CSS и JavaScript: Учебник для начинающих
Хотите добавить на свой веб-сайт тонкую анимацию? Не уверены, достаточно ли вы знаете о CSS и JavaScript, чтобы справиться с этим? Тогда этот учебник для начинающих по веб-дизайну для вас.Мы сравним анимацию CSS с анимацией JavaScript и рассмотрим правила CSS и элементы HTML в части I, а затем подробно рассмотрим создание анимации в части II (включая DEMOS).
Учебники по PHP
Что такое PHP? PHP — это язык сценариев, который можно встраивать в HTML. Его можно использовать на веб-сайте для обработки html-форм, отправки почты с веб-страницы, управления изображениями, управления базами данных и многого другого. Вы можете сказать, включен ли PHP в веб-страницу, потому что имя страницы заканчивается на .php вместо .html.
Его можно использовать на веб-сайте для обработки html-форм, отправки почты с веб-страницы, управления изображениями, управления базами данных и многого другого. Вы можете сказать, включен ли PHP в веб-страницу, потому что имя страницы заканчивается на .php вместо .html.
Когда кто-то посещает веб-страницу PHP, веб-хост обрабатывает код PHP. Затем он переводит PHP в HTML и отправляет веб-страницу в веб-браузер посетителя.
Руководство по быстрому началу работы с HTML, CSS, PHP и SEO
В этом простом учебном пособии используется красный бархатный кекс и немного юмора, чтобы объяснить эти общие термины веб-дизайна: HTML, CSS, PHP и SEO. Он предназначен для начинающих веб-дизайнеров, владельцев малого бизнеса и обычных интернет-пользователей.
WordPress под капотом: PHP и JavaScript для начинающих
Вам не нужно уметь кодировать на PHP, чтобы использовать PHP в WordPress.Но понимание базового синтаксиса PHP поможет вам ознакомиться с циклом WordPress, понять функции WordPress и получить навыки добавления фрагментов кода на свой сайт.
Учебник по PHP 5
В W3Schools вы найдете учебные пособия по PHP, справочники по функциям PHP и викторину по PHP 5. Вы также получите удовольствие от их инструмента «Показать PHP», который показывает как исходный код PHP, так и HTML-вывод кода.
Изучение PHP: пошаговый подход
Хотите изучать PHP? Попробуйте эту простую программу.Потратив всего несколько минут каждую неделю, вы быстро освоите все основы этого языка. Каждый урок короткий, и его можно прочитать и освоить очень быстро.
Учебники по SEO
Что такое поисковая оптимизация? Поисковая оптимизация (SEO) — это процесс, который делает сайт удобным для поисковых систем. Нет ничего волшебного, что вы можете сделать, чтобы занять первое место в поисковой системе. Но вы можете сделать кучу мелких вещей, которые в совокупности улучшат ваше положение.Начните с уникальных тегов заголовков и метаописаний на каждой странице.
Что такое сайт, удобный для поисковых систем?
Ищете простые способы повысить удобство сайта для поисковых систем? Попробуйте эти 4 простых SEO-совета.
Руководство для начинающих по поисковой оптимизации
Руководство для начинающих по поисковой оптимизации (SEO) — это подробное руководство о том, как работают поисковые системы, которое охватывает основные стратегии, которые делают веб-сайты дружественными для поисковых систем.
SEO для творческого бизнеса: 4 простых шага, чтобы вас нашли в Google
При правильном использовании SEO со временем привлекает огромное количество трафика на ваш сайт.В этом руководстве для начинающих вы узнаете, как использовать SEO (в четыре простых шага).
Оптимизация изображений и SEO: идеальное сочетание пикселей
Если вы не оптимизируете свои изображения, ваш веб-сайт может стать медленным и потерявшим форму. Чем больше у вас раздутых изображений, тем медленнее становятся ваши страницы. Поисковые системы будут посещать ваш сайт и измерять скорость вашей страницы. Эти раздутые изображения отрицательно скажутся на вашем счете. Вот 4 основных шага, чтобы получить изображение в идеальной форме для вашего веб-сайта.
Image ALT Tags для SEO: что, где, почему и как
HTML определяет структуру и макет веб-страницы с помощью тегов и атрибутов. Веб-дизайнеры используют множество элементов с тегами и атрибутами для создания одной страницы. Добавление тегов ALT к изображениям веб-сайтов улучшает доступность и удобство для пользователей. Это также обеспечивает большую релевантность содержания вашего веб-сайта для поисковых систем, что поможет привлечь трафик на ваш сайт.
Учебник по поисковой оптимизации – Пошаговое руководство по поисковой оптимизации
Этот учебник по SEO для начинающих охватывает основные основы поисковой оптимизации.Он разделен на три раздела:
Введение в поисковый маркетинг, внутреннее SEO и внешнее SEO.
См. также Инструменты анализа веб-сайтов.
Наверх
Введение в веб-разработку (бесплатное руководство)
💬 «Нет ничего лучше, чем ничего не знать, ведь тогда так многому еще предстоит научиться!»
Добро пожаловать в первый день вашего краткого курса веб-разработки, и поздравляем вас с тем, что вы сделали первый шаг к тому, чтобы стать полноценным веб-разработчиком!
Введение
В этом курсе вы узнаете все о том, как стать веб-разработчиком, от обязанностей, которые веб-разработчик выполняет изо дня в день, до набора навыков, которые вам понадобятся для достижения успеха в такой роли. И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
Что мы будем делать сегодня?
- Узнайте, какова роль веб-разработчика, и обсудите различные типы веб-разработчиков
- Взгляните на навыки, необходимые для того, чтобы стать веб-разработчиком
- Предварительный просмотр того, что мы будем изучать в течение следующих 5 дней
- Создайте свою первую веб-страницу с помощью текстового редактора и браузера
Готовы погрузиться в волшебный мир веб-разработки? Пойдем!
1.Кто такой веб-разработчик?
Веб-разработчик в душе интерактивный художник . Ими движет глубокое желание создавать вещи . Холст веб-разработчика — это веб-браузер пользователя.
Подобно тому, как любознательный ребенок получает удовольствие от создания игрушек, соединяя блоки LEGO, а затем испытывает такую же радость, разбирая вещи, чтобы посмотреть, как они сделаны, работа веб-разработчика состоит в том, чтобы использовать основные строительные блоки сети ( например HTML, CSS и JavaScript), чтобы создать что-то сложное, например, веб-страницу. Не парься! Мы скоро разберемся во всех этих терминах.
Не парься! Мы скоро разберемся во всех этих терминах.
В обязанности веб-разработчика также входит диагностировать проблемы в работе веб-сайта, понимать, как что-то работает, читая исходный код, и вносить изменения для устранения любых проблем. По сути, это делает веб-разработчиков врачами всемирной паутины. Когда мы говорим о всемирной паутине, мы в основном имеем в виду веб-сайты и веб-приложения. В этот момент любопытный начинающий разработчик внутри вас может задаться вопросом: «В чем разница между ними?»
Мы рады, что вы спросили! Веб-сайт обычно представляет собой простую страницу или группу страниц (например, популярный сайт веб-комиксов xkcd).Однако современные веб-сайты — это гораздо больше. Возьмем, к примеру, Google Документы. У него приятный интерфейс, который после открытия очень похож на настольное программное обеспечение, такое как Microsoft Office. Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Типы веб-разработчиков
Существуют разные типы веб-разработчиков, занимающихся разными областями.К ним относятся:
- разработчиков внешнего интерфейса: разработчиков внешнего интерфейса реализуют дизайн веб-страниц с использованием HTML и CSS. Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
- Backend-разработчиков: Backend-разработчиков создают основу веб-приложения. Они пишут логику кода, которая обрабатывает ввод пользователя (например, что должно произойти, когда вы нажмете кнопку регистрации после заполнения формы).
- Разработчики с полным стеком: Разработчики с полным стеком занимаются как бэкендом, так и внешним интерфейсом.В зависимости от решаемой задачи они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки.
 Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.
Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.
В веб-разработке есть много других конкретных ролей, таких как системные архитекторы, ИИ, инженеры по машинному обучению и безопасности. Эти роли требуют более специализированных знаний об одном или нескольких из вышеперечисленных типов разработки, поэтому многие профессионалы в этих ролях начинают с получения некоторого общего опыта веб-разработки.
2. Какие навыки необходимы, чтобы стать веб-разработчиком?
Что нужно, чтобы стать веб-разработчиком? По сути, всего три вещи: HTML, CSS и JavaScript — три столпа Интернета, о которых мы узнаем в течение следующих нескольких дней. Вместе эти три столпа обеспечивают работу каждого веб-сайта, определяя отображаемый контент (HTML), указывая браузеру, как отображать этот контент (CSS), и делая контент интерактивным (JavaScript) соответственно.
Веб-разработчик хорошо разбирается в этих трех технологиях. Они могут читать чужой код и вносить в него изменения. Они могут находить и устранять ошибки (недостатки в существующем коде). Иногда веб-разработчик может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, ему придется работать над существующим веб-сайтом и улучшать его. Типичный день в жизни веб-разработчика включает в себя исправление ошибок, разработку новых функций (то есть усовершенствований) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Они могут читать чужой код и вносить в него изменения. Они могут находить и устранять ошибки (недостатки в существующем коде). Иногда веб-разработчик может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, ему придется работать над существующим веб-сайтом и улучшать его. Типичный день в жизни веб-разработчика включает в себя исправление ошибок, разработку новых функций (то есть усовершенствований) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Не зацикливайтесь на всех этих деталях. Вскоре вы увидите, что все они очень взаимосвязаны, и изучение одного из них автоматически сделает вас лучше в нескольких других!
Каковы перспективы работы для веб-разработчиков?
Короче говоря, очень хорошо. Прогнозируется, что занятость веб-разработчиков вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем в среднем по всем профессиям. Спрос будет обусловлен растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда). Это прекрасное время для веб-разработчика, поскольку стартапы процветают, что приводит к тому, что зарплаты веб-разработчиков выше среднего в большинстве частей мира.
Это прекрасное время для веб-разработчика, поскольку стартапы процветают, что приводит к тому, что зарплаты веб-разработчиков выше среднего в большинстве частей мира.
Также, учитывая характер работы, найти удаленную работу в качестве веб-разработчика проще, чем во многих других областях. В результате он открывает весь мировой рынок труда для всех, независимо от того, где они физически находятся.
3. Что мы узнаем в ближайшие пять дней
Ни один курс веб-разработки не обходится без практического проекта.В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Если у вас есть эти инструменты, вам будет намного проще освоить другие инструменты и языки. Уделите особое внимание основам, так как шаткий фундамент впоследствии приведет к путанице. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
Сегодня мы начнем с обзора мира веб-разработки с рыбьего глаза.Мы поговорим об инструментах, которые будем использовать в этом курсе, а также напишем немного HTML.
На второй день мы напишем больше HTML и HTML-элементов и создадим примерный макет веб-сайта нашего проекта.
На третий день мы напишем немного CSS, чтобы сделать наш веб-сайт адаптивным для мобильных устройств, что означает, что наш веб-сайт можно будет просматривать на компьютерах, планшетах и мобильных телефонах.
На четвертый день мы углубимся в продвинутый CSS и добавим классные эффекты на нашу страницу.
В пятый и последний день мы научимся писать основы JavaScript.Мы также рассмотрим проверки форм и другие распространенные элементы программирования на JavaScript.
Чтобы дать вам небольшое представление, примерно так будет выглядеть ваш веб-сайт в конце этого курса. Довольно круто, правда?
Готовы начать? Начнем с настройки среды разработки.
Настройка среды разработки
Для этого курса нам понадобятся два инструмента, которые использует каждый веб-разработчик:
- Текстовый редактор для написания кода
- Веб-браузер, чтобы увидеть, что мы создаем
Хотя вы можете использовать любой веб-браузер или текстовый редактор, для этого курса мы рекомендуем использовать Google Chrome и Sublime.
Как и любому хорошему мастеру, важно знать и понимать свои инструменты. По этой причине давайте кратко рассмотрим то, что у нас есть на данный момент.
Гугл Хром
Google Chrome — это веб-браузер. Вы можете или не можете уже использовать Google Chrome для просмотра веб-страниц. Веб-браузер позволяет нам просматривать веб-страницы (похожие на ту, на которой вы читаете этот текст). Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код.
возвышенный текст
Sublime Text — популярный текстовый редактор. Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего кода и отладки.
Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего кода и отладки.
⚠️ Осторожно! Sublime Text — это платное программное обеспечение с неограниченным пробным периодом. Время от времени вы будете видеть всплывающее диалоговое окно с предложением заплатить за лицензию на программное обеспечение. Вы можете заплатить за него, если хотите, но вам не нужно платить только за этот курс.
Этот курс не зависит от ОС, что означает, что вы можете пройти его в Windows, Mac OS или Linux.
😎Совет : если вы застряли при установке Chrome или Sublime или видите какие-либо сообщения об ошибках, лучше всего выполнить поиск в Интернете (попробуйте поиск в Google или DuckDuckGo) для точного сообщения об ошибке. Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует.
После загрузки установите его в соответствии с инструкциями, которые вы найдете на этих веб-сайтах.После завершения установки вы готовы перейти к следующему разделу.
4. Ваша очередь: Создание вашей первой веб-страницы
Теперь мы будем использовать инструменты, которые мы загрузили и установили в предыдущем разделе, чтобы выполнить нашу первую работу по разработке, создав наш первый текст на веб-странице. Мы будем использовать HTML для этой цели. Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу.
HTML означает H yper T ext M arkup L язык.В двух словах:
- Гипертекст просто означает текст, который может переходить из одной точки в другую. Если вы когда-либо нажимали ссылку на странице (попробуйте это: google.com), вы использовали гипертекст.
- Разметка — это просто способ структурировать содержимое, чтобы мы могли различать разные блоки текста.

- Язык означает, ммм, язык. Компьютерные языки похожи на языки реального мира, такие как английский и немецкий, но очень строги в своем синтаксисе.
HTML позволяет нам структурировать нашу страницу и данные на ней. Когда у нас есть структура и данные для работы, мы можем сосредоточиться на стиле и функциональности.
Ладно, хватит теории. Давайте приступим к делу, открыв Sublime Text.
⚠️ Осторожно! Студенты часто застревают на этом шаге, так что не торопитесь.
Щелкните Файл > Открыть папку (или просто Открыть… , если вы используете MacOS).Обратите внимание, что в MacOS панель инструментов находится вверху экрана (как показано на снимке экрана ниже).
Как только вы выберете Файл > Открыть / Открыть папку, откроется новое окно, которое позволит вам выбрать существующую папку или создать новую папку. Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе облегчает поиск в дальнейшем.
Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе облегчает поиск в дальнейшем.
Нажмите на маленькую иконку, позволяющую создать новую папку. В разных операционных системах он может выглядеть по-разному.
В MacOS это будет выглядеть так:
В Linux это будет выглядеть так. Если вы нажмете на нее, вы сможете создать папку, дав ей имя.
Мы назовем эту папку портфолио , потому что это наш проект, но вы можете выбрать другое имя.
⚠️Осторожно! Хотя строго следовать схеме именования, которую мы используем, не требуется, мы рекомендуем вам придерживаться нашего пути в этом курсе.Это облегчит следование курсу позже, когда мы будем работать с несколькими файлами.
Если все пойдет хорошо, вы должны увидеть экран, подобный следующему.
Отсюда щелкните правой кнопкой мыши портфолио на левой боковой панели и выберите Новый файл . Вы должны увидеть новый файл с надписью « без названия» . Это нормально, так как мы еще не назвали его.
Вы должны увидеть новый файл с надписью « без названия» . Это нормально, так как мы еще не назвали его.
Сохраним файл. Щелкните Файл > Сохранить , и вы должны открыть окно с просьбой ввести имя файла.Здесь введите index.html и нажмите «Сохранить».
Мы называем его «index.html» в соответствии с соглашением. По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название.
Кроме того, убедитесь, что вы сохранили файл в папке портфолио . Вот что вы должны увидеть сейчас.
Теперь пришло время написать первые несколько строк кода! На сегодня мы просто запустим нашу страницу. Завтра мы углубимся в смысл каждой строки, поговорим подробнее о том, что такое HTML, и поместим дополнительную структуру.
🙋 Обратите внимание: Фрагменты кода в видео могут не совпадать в точности с фрагментами кода в тексте руководства.
Ничего страшного — в программировании обычно существует более одного правильного способа достижения одного и того же результата. Будьте уверены, вы изучаете одни и те же концепции!
Итак, приступим к кодированию вашей первой веб-страницы. Введите следующий код как в файл index.html :
Уже сделали? Хорошо.Вот как это должно выглядеть на вашем экране.
Посмотреть изменения кода на GitHub>
Хорошо, молодец! Вы только что написали настоящий HTML-код. Пришло время посмотреть, как это выглядит в браузере. Это называется с кодом , и мы будем делать это все время в этом курсе.
Чтобы запустить свой HTML, откройте веб-браузер Google Chrome, который мы установили ранее. Оказавшись там, нажмите Ctrl+O в Windows и Linux или Cmd+O на Mac, чтобы открыть диалоговое окно проводника.
Перейдите к папке Desktop , а затем к папке Portugal , и вы должны увидеть файл index. html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
Если вы видите страницу выше, похлопайте себя по плечу. Вы только что создали свою первую функциональную веб-страницу. Обратите внимание, где появляются тексты « Первая веб-страница » и « Hello World ».
Вернемся к Sublime Text и попробуем изменить Hello World в строке 7 на Hello World, загляните на мой сайт! Сохраните его и обновите страницу в Chrome.Вы должны увидеть обновленную версию текста.
Посмотреть изменения кода на GitHub>
Поздравляем! Вы только что создали и отредактировали свою первую веб-страницу и просмотрели ее в своем браузере. Таким образом, вы уже на пути к созданию своего первого веб-сайта.
Кроме «URL-адресов фиксации Github»
На протяжении всего курса вы будете время от времени встречать ссылку на Github (https://github. com), как показано выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими.Каждое изменение (например, изменение нашего заголовка) называется «коммит», и ссылка под изображениями приведет вас к соответствующему коммиту.
com), как показано выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими.Каждое изменение (например, изменение нашего заголовка) называется «коммит», и ссылка под изображениями приведет вас к соответствующему коммиту.
Эта ссылка приведет вас к точной точке истории проекта и покажет вам, что изменилось. Например, приведенная выше ссылка показывает, что строка красного цвета была удалена , а зеленая строка была добавлена . Это изменение, которое мы внесли.
По мере роста ваших проектов это становится очень полезным, и мы будем широко использовать его на протяжении всего курса.
На этом наш первый урок подходит к концу. Хорошая работа!
Резюме
Сегодня мы узнали, что значит быть веб-разработчиком и какие побочные роли в веб-разработке. Мы также получили представление о технологиях веб-разработки с высоты птичьего полета, которые мы собираемся изучить позже в ходе курса. Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующим двум дням этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код.Это действительно хороший прогресс для первого дня! Завтра мы углубимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующим двум дням этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код.Это действительно хороший прогресс для первого дня! Завтра мы углубимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Но подождите, это еще не все! Если вы чувствуете мотивацию и хотите добавить больше типов текста на свою веб-страницу до завтра, почему бы не попробовать ежедневную задачу?
🧐Ежедневное задание
Вы заметили, что текст в строке 4 (
Hello World
) отображается в названии вкладки и жирным шрифтом на странице соответственно? title и h2 (заголовок 1) — это то, что мы называем элементами HTML. Таких элементов гораздо больше, например
Таких элементов гораздо больше, например p (абзац), h3 , h4 .. h6 (заголовок 2, заголовок 3…заголовок 6) и strong (жирный текст).
Для сегодняшнего задания попробуйте добавить следующие теги на свою страницу с собственным контентом
- h4
- сильный
- р
Когда вы закончите, ваша страница должна выглядеть примерно так. Текст внутри тегов (например, «Я исследователь» ) можно настроить по своему усмотрению.
Ваша задача написать так, как показано на картинке (возможно, с вашим настроенным текстом) и объяснить себе, что сделали элементы h4 , strong и p . Если вам удалось заставить все работать, опубликуйте скриншот и отметьте @careerfoundry в Твиттере.
🙋Решение
Вы выяснили, что делает каждый тег?
h4 — заголовок, такой же, как h2 , но менее важный (и выглядит меньше).
strong делает текст жирным. p является сокращением от абзаца и используется для текстового содержимого.
📗Ссылки
❓ Часто задаваемые вопросы
В. Я до сих пор не могу понять, как создать новую папку на рабочем столе. Вы можете помочь мне с этим?
A. Если вы не можете создать новую папку через Sublime, вы можете создать ее с помощью файлового менеджера (например, Finder в MacOS). Важно то, что папка создается, и вы можете открыть ее в редакторе Sublime Text.
В. Могу ли я использовать Atom / Nodepad / Wordpad / Google Docs / «X» для написания кода и Firefox / Safari / Opera в качестве браузера?
A. Хотя вы можете использовать инструмент по своему выбору, мы рекомендуем вам придерживаться инструментов, которые мы используем в этом курсе. Как только вы освоитесь, вы сможете выбрать то, что лучше всего подходит для вас.
В. Я не понял код, который мы написали сегодня. Что такое h4 и сильно? Как это работает?
Что такое h4 и сильно? Как это работает?
А. Терпение! Завтра мы узнаем больше об HTML, и на эти вопросы будут даны ответы.
В. Я получаю сообщение « Ваш файл не найден » на темном и тусклом экране
A. Скорее всего, вы открыли не тот файл или указали неверный путь к файлу. Проверьте это еще раз и попробуйте сделать это точно так же, как мы делали в курсе.
В. Почему мы создаем сайт-портфолио, а не онлайн-игру/анимацию/социальную сеть?
A. Учитывая, что это вводный курс, предназначенный для новичков в веб-разработке, мы хотим коснуться важных аспектов сцены веб-разработки и дать вам представление о реальной веб-разработке, но в то же время не перегружать вас слишком много деталей.
🦉Отзыв
Есть ли у вас отзывы об этом руководстве? Здорово! Мы всегда стремимся улучшить его и сделать его лучшим ресурсом. Присылайте сюда свои мысли.
Учебник по веб-разработке | Полное руководство для начинающих
Веб-сайт представляет собой набор различных веб-страниц, связанных друг с другом, доступ к которым можно получить, посетив домашнюю страницу. Он состоит из нескольких элементов, и важно позаботиться о каждом из них во время настройки.Это руководство по веб-разработке предоставит вам полное руководство по созданию веб-сайта и навыки, необходимые в следующей последовательности:
Он состоит из нескольких элементов, и важно позаботиться о каждом из них во время настройки.Это руководство по веб-разработке предоставит вам полное руководство по созданию веб-сайта и навыки, необходимые в следующей последовательности:
Что такое веб-разработка?
Веб-разработка — это в основном задачи, связанные с разработкой веб-сайтов для хостинга через интранет или Интернет. Процесс веб-разработки включает в себя веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента/сервера и настройку сетевой безопасности.
Веб-сайт может быть либо простым одностраничным сайтом, либо невероятно сложным веб-приложением.Когда вы просматриваете свой веб-сайт в Интернете в браузере, это происходит из-за всех процессов, связанных с веб-разработкой.
Зачем это нужно?
Веб-сайты действуют как мост между теми, кто хочет поделиться информацией, и теми, кто хочет ее потреблять. Это поможет вам охватить потенциальных клиентов на глобальном уровне . Есть несколько причин, которые показывают важность веб-сайта:
Это поможет вам охватить потенциальных клиентов на глобальном уровне . Есть несколько причин, которые показывают важность веб-сайта:
- Веб-сайт представляет собой онлайн-брошюру, которая помогает вам рекламировать ваши деловые предложения .
- Предоставляет платформу для связи с обширной глобальной клиентской базой .
- Вы также можете влиять на своих читателей через свои блоги на веб-сайте.
- Вы можете показать все свои идей и опубликовать их на сайте.
- Если у вас есть бизнес-идея, вы можете открыть интернет-магазин и продавать свои товары или услуги через Интернет.
- Вы можете общаться со своими клиентами , давая им возможность выразить себя.
Теперь, когда вы знаете, что такое веб-разработка и зачем нам нужны веб-сайты, давайте углубимся в это руководство по веб-разработке и узнаем о необходимых базовых навыках.
Основы: Учебное пособие по веб-разработке
Веб-сайты представляют собой набор файлов, хранящихся на компьютерах, называемых серверами. Серверы — это компьютеры, которые используются для размещения веб-сайтов и хранения файлов веб-сайтов. Эти серверы подключены к гигантской сети под названием World Wide Web .
Браузеры — это программы, которые вы запускаете на своем компьютере. Они загружают файлы веб-сайта через ваше интернет-соединение. Теперь каждый веб-сайт состоит из трех основных компонентов:
HTML — язык гипертекстовой разметки ( HTML ) является основой всех веб-сайтов. Это основной тип файла, который загружается в ваш браузер , когда вы просматриваете веб-сайт. Этот язык сценариев используется для структурирования различных частей нашего контента и определения их значения или цели.

CSS — каскадные таблицы стилей ( CSS ) используются для стилизации HTML-элементов. Он предоставляет тысячи функций стилизации, которые используются для стилей элементов HTML, определенных нами. Это язык, который мы используем для оформления и компоновки нашего веб-контента.
JavaScript — этот язык программирования позволяет вам взаимодействовать с элементами веб-сайта и манипулировать ими. В то время как CSS добавляет HTML стиля, JavaScript добавляет интерактивности и делает веб-сайт более динамичным .
Интерфейсные навыки
Важно убедиться, что веб-приложения загружаются быстро и реагируют на взаимодействие с пользователем, независимо от пропускной способности пользователя, размера экрана, сети или возможностей устройства.
Промежуточный уровень Интерфейсные навыки включают:
Адаптивный дизайн — Мы используем различные устройства, такие как компьютеры, телефоны и планшеты, для просмотра веб-страниц.
 Веб-страницы подстраиваются под используемое вами устройство без каких-либо дополнительных усилий с вашей стороны.Это связано с адаптивным дизайном. Одна из основных ролей разработчика переднего плана — понять принципы адаптивного дизайна и способы их реализации на стороне кодирования. Это неотъемлемая часть CSS-фреймворков , таких как Bootstrap . Все эти навыки взаимосвязаны, поэтому, изучая один из них, вы часто одновременно добиваетесь прогресса в других.
Веб-страницы подстраиваются под используемое вами устройство без каких-либо дополнительных усилий с вашей стороны.Это связано с адаптивным дизайном. Одна из основных ролей разработчика переднего плана — понять принципы адаптивного дизайна и способы их реализации на стороне кодирования. Это неотъемлемая часть CSS-фреймворков , таких как Bootstrap . Все эти навыки взаимосвязаны, поэтому, изучая один из них, вы часто одновременно добиваетесь прогресса в других.Инструменты сборки . Современные веб-браузеры оснащены инструментами разработчика для тестирования и отладки.Эти инструменты позволяют тестировать веб-страницы в самом браузере и выяснять, как страница интерпретирует код. Инструменты разработчика браузера обычно состоят из инспектора и консоли JavaScript . Инспектор позволяет увидеть, как выглядит исполняемый HTML на вашей странице, какой CSS связан с каждым элементом на странице.
 Консоль JS позволяет просматривать любые ошибки, возникающие при попытке браузера выполнить ваш код JS.
Консоль JS позволяет просматривать любые ошибки, возникающие при попытке браузера выполнить ваш код JS.Контроль версий/Git . Контроль версий — это процесс отслеживания и контроля изменений в исходном коде, чтобы вам не приходилось начинать с самого начала, если что-то пойдет не так.Это инструмент, который используется для отслеживания изменений, сделанных ранее, чтобы вы могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разбирая ее целиком.
Front End Frameworks
CSS и JavaScript фреймворки – это наборы файлов CSS или JS, которые выполняют разные задачи, предоставляя общие функции. Вместо того, чтобы начинать с пустого текстового документа, вы начинаете с файла кода, в котором уже присутствует много JavaScript.
Фреймворки имеют свои сильные и слабые стороны, поэтому важно выбрать лучший фреймворк для типа веб-сайта, который вы создаете. Например, некоторые JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие отлично подходят для отображения всего контента вашего сайта.
Например, некоторые JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие отлично подходят для отображения всего контента вашего сайта.
Некоторые из популярных фреймворков:
Речь шла о клиентских навыках, необходимых для создания веб-сайта. Теперь давайте перейдем к этому руководству по веб-разработке и узнаем о различных навыках работы с серверной частью.
Back End Skills
Серверный уровень формирует динамическое соединение между интерфейсом и базой данных. Чтобы заставить этот уровень работать, важно знать хотя бы один из языков программирования, таких как Python, Java, PHP, Ruby и т. д., а знание серверных фреймворков, таких как NodeJS , является обязательным.
Python — это объектно-ориентированный язык программирования с открытым исходным кодом, который был выпущен в 1991 году и с тех пор стал одним из любимых языков большинства разработчиков программного обеспечения и веб-разработчиков .

Java — это язык программирования высокого уровня с открытым исходным кодом, выпущенный Sun Microsystems в 1996 году. Он следует подходу Write Once Run Anywhere (WORA), который делает его совместимым для работы на любой платформе.
PHP — это серверный язык сценариев с открытым исходным кодом, используемый для разработки внутренней логики приложения. Это мощный инструмент для создания динамических и интерактивных веб-сайтов.
NodeJS — это платформа JavaScript с открытым исходным кодом, используемая специально для создания серверной или серверной части приложения.Благодаря NodeJS JavaScript наконец-то может работать на стороне сервера в Интернете.
Данные и база данных
Уровень данных представляет собой огромное хранилище информации. Он содержит репозиторий базы данных , который собирает и хранит информацию от внешнего интерфейса до внутреннего. Обязательным условием является знание того, как данные хранятся, редактируются, извлекаются и т. д. Необходимо понимать такие базы данных, как MySQL, MongoDB.
Обязательным условием является знание того, как данные хранятся, редактируются, извлекаются и т. д. Необходимо понимать такие базы данных, как MySQL, MongoDB.
MySQL — это система управления реляционными базами данных с открытым исходным кодом, которая обеспечивает многопользовательский доступ и поддерживает несколько механизмов хранения.
MongoDB известна своей простотой использования и быстротой обработки больших объемов данных. Это объектно-ориентированная база данных NoSQL с открытым исходным кодом, которая легко масштабируется и эффективно обрабатывает неструктурированные данные.
Сервер и навыки развертывания
Серверы — это в основном компьютеры, на которых хранятся файлы веб-сайтов и другие ресурсы, такие как базы данных.
Настройка сервера Чтобы сделать веб-сайт общедоступным в Интернете, его необходимо установить на сервере. Когда у вас есть доменное имя и место на сервере, пришло время настроить сайт на сервере. Первым делом нужно направить доменное имя на уникальный IP-адрес сервера . Затем вам нужно настроить файлы веб-сайта и, наконец, базу данных и другие конфигурации.
Когда у вас есть доменное имя и место на сервере, пришло время настроить сайт на сервере. Первым делом нужно направить доменное имя на уникальный IP-адрес сервера . Затем вам нужно настроить файлы веб-сайта и, наконец, базу данных и другие конфигурации.
Чтобы передавать файлы с вашего компьютера на сервер, вам нужен протокол . Это в основном метод транспортировки файлов или других данных на сервер и с сервера.
Инструмент развертывания сохраняет ваши настройки FTP/SFTP , и когда в Git вносятся изменения в ветку master, инструмент передает файлы для вас. Таким образом, нет необходимости помнить, какие файлы вы изменили, что уменьшает количество ошибок, которые вы допускаете.
Итак, вот некоторые важные рекомендации и навыки, необходимые для веб-разработки. На этом мы подошли к концу нашего руководства по веб-разработке. Надеюсь, вы поняли различные аспекты разработки веб-сайтов и различные навыки, которые вам необходимо освоить.
Ознакомьтесь с нашей полной магистерской программой для веб-разработчиков, которая включает в себя живое обучение под руководством инструктора и реальный опыт работы над проектами. Этот тренинг дает вам навыки работы с внутренними и внешними веб-технологиями. Он включает обучение веб-разработке, jQuery, Angular, NodeJS, ExpressJS и MongoDB.
Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев блога «Учебник по веб-разработке», и мы свяжемся с вами.
15 лучших руководств по веб-разработке для начинающих [2021] — Изучите веб-разработку онлайн
Изучите веб-разработку с помощью лучших руководств по веб-разработке для начинающих в 2021 году
Изучите веб-разработку, создав 25 веб-сайтов и мобильных приложений с использованием HTML, CSS, Javascript, PHP, Python, MySQL и многое другое.
Курс начинается с основ. Я покажу вам советы, как быстро и эффективно работать с такими веб-технологиями, как HTML5, CSS3 и Python.
- После того, как вы это заблокируете, он покажет вам, как создавать собственные адаптивные веб-сайты, используя более продвинутые методы, такие как iQuery PHP 7, MySQL 5 и Twitter Bootstrap.
- К тому времени вы будете разрабатывать блоги и сайты электронной коммерции с помощью WordPress и научитесь умным способам добавления динамического контента, используя APls для подключения к таким сайтам, как Google Maps и Facebook.
- Как мы все знаем, лучший способ учиться — это делать, поэтому вы будете выполнять забавные задания на каждом шагу. Кроме того, по ходу прохождения курса вы будете использовать свои навыки для создания сайта. Последняя задача — полный клон Twitter.
Этот курс предназначен для того, чтобы начать путь к будущим исследованиям в области веб-разработки и дизайна, независимо от того, насколько мало у вас опыта или технических знаний.
В этом курсе вы научитесь:
- сможете описывать структуру и функциональность всемирной паутины, создавать динамические веб-страницы, используя комбинацию HTML, CSS и JavaScript.

- применять основные концепции языка программирования при создании HTML-форм. *
- выберите подходящий веб-хостинг и опубликуйте свои веб-страницы для всеобщего обозрения.
- сможете разработать рабочую модель для создания в будущем ваших личных или деловых веб-сайтов.
- найти и выбрать хостинговую компанию; выбрать эффективное доменное имя.
- используйте хост для управления вашими веб-сайтами
- сетями и функциями Интернета на высоком уровне.
- определять и использовать общие теги HTML; добавить изображение на веб-страницу.
- создавать таблицы в формате HTML; используйте гиперссылки, чтобы соединить серию веб-страниц.
- загрузите готовые HTML-страницы на веб-хостинг.
- обсудить, что подразумевается под динамическим контентом; выполнять основные задачи языка программирования.
- создавать простые программы на JavaScript; используйте JavaScript для настройки оповещений и реагирования на события, для чтения ввода и изменения HTML.

- провести базовое тестирование JavaScript.
- обсудить распространенные ошибки при разработке веб-сайта.
- определение и применение основ CSS, таких как назначение и синтаксис.
- Используйте свойства CSS для управления шрифтами, цветами, макетами и другими общими свойствами.
- различают встроенный, внутренний и внешний CSS; а также попрактикуйтесь и протестируйте свои каскадные таблицы стилей.
- создание базовых HTML-форм; определять и правильно использовать различные типы ввода HTML.
- проверяйте вводимые пользователем данные, отправляйте HTML-формы, проверяйте, как работают ваши формы, и устраняйте ошибки.
- различать разработку на стороне клиента и на стороне сервера.
- применять продвинутые навыки программирования на JavaScript для создания логики с выбором и итерацией.
- создавать новые функции для приложений; создавать более сложные HTML-формы.
- понимать дополнительные методы устранения неполадок и решения проблем.
У вас будет обзор того, как функционируют веб-сайты, их структура, а также все тонкости выбора имени веб-сайта и выбора онлайн-хостинга для размещения вашего веб-сайта.
Вы начнете изучать, как проектировать и создавать веб-сайты, изучая базовый язык, на котором работают все веб-сайты: HTML.
Наконец, вы изучите основы разработки веб-приложений — программирование полезных и динамических веб-страниц, которые позволяют нашим пользователям взаимодействовать с ними.
Этот обширный курс продолжительностью более 40 часов охватывает все различные сегменты, которые должен изучить разработчик, и плавно объединяет их воедино, чтобы дать учащемуся полезный опыт. Разработчик шаг за шагом пройдет все пять сегментов, научившись видеть головоломку как общую картину, а не по частям.
Этот курс полного стека раскрывает основы каждой технологии, которая потребуется вам, чтобы стать разработчиком полного стека. Весь курс разбит на пять отдельных сегментов:
- Фронтенд,
- Бэкенд,
- База данных,
- Другие основные технологии
- Отладка/Контроль версий.
Каждый раздел включает несколько технологий, которые помогут вам получить больше опыта в качестве разработчика.
Если вы заинтересованы в веб-разработке, этот курс — идеальное место для начала — будь вы старшеклассником, желающим освоить новый навык, или предпринимателем, который хочет создать свой собственный веб-сайт.Курс охватывает все, от основ сетей до принципов веб-разработки с использованием HTML, CSS и JavaScript.
После прохождения этого курса вам не только будет удобно изучать любую веб-технологию, но вы также лучше поймете, какие технологии существуют и что вы хотели бы изучить. Вы также познакомитесь с системами контроля версий, которые являются мировым отраслевым стандартом.
Начните с интерфейса, изучив HTML, CSS и JavaScript.Затем освойте серверную часть и API, чтобы дополнить свои навыки полного стека.
В этом курсе вы узнаете, как:
- освоить инструменты, которые фронтенд-разработчики используют каждый день, от HTML до React, а также серверные серверные библиотеки JavaScript с Express.js.
- создайте серверную часть веб-приложения и даже создайте свой собственный API.
- Во время обучения создавайте достойные портфолио проекты, чтобы продемонстрировать рекрутерам свои навыки и начать карьеру веб-разработчика.
- создавайте динамичные и мощные веб-приложения с помощью React.js, интерфейсной среды на основе компонентов.
- создание серверных серверов и API-интерфейсов на JavaScript с использованием популярной платформы Express.js.
- понимать основы SQL, необходимые для успешного веб-разработчика с полным стеком.
- понять Node-SQLite, чтобы соединить JS и SQL в веб-приложениях и создать свое первое полностью интегрированное серверное приложение.
- освоить основы разработки через тестирование для создания надежных полнофункциональных веб-приложений JavaScript.
Начните работу в качестве веб-разработчика, изучив основы HTML, основного языка Интернета. Изучите и попрактикуйтесь в основах CSS, чтобы придать красивый стиль своим веб-страницам.
Изучите основы JavaScript: синтаксис, переменные, условия и функции. Изучите методы CSS для более интересных сайтов: отображение и позиционирование, цвета, типографика, адаптивный дизайн и flexbox.
Узнайте больше о методах и функциях JavaScript, включая массивы, циклы и объекты.Изучите объектную модель документа, интерфейс между элементами JavaScript и HTML и объедините HTML, CSS и JavaScript в увлекательные интерактивные сайты!
Узнайте больше о методах расширения своих знаний в области JavaScript, включая повторно используемые классы, разделение кода на модули и выполнение HTTP-запросов.
Откройте для себя возможности этого простого, но важного текстового инструмента и повысьте свою продуктивность как разработчика. Научитесь сохранять и управлять различными версиями ваших проектов кода с помощью этого важного инструмента.
Единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое.
Привет! Добро пожаловать на курс Web Developer Bootcamp, единственный курс, который вам нужен для изучения веб-разработки. Вариантов онлайн-обучения разработчиков очень много, но этот курс, без сомнения, самый полный и эффективный на рынке. И вот почему:
- Все, что в нем содержится, актуально и актуально для современной индустрии разработчиков. Никакого PHP или других устаревших технологий. Этот курс не срезает углы.
- Это единственный полный курс для начинающих разработчиков с полным стеком, который охватывает NodeJS.
- Мы создаем более 13 проектов, включая гигантское производственное приложение под названием YelpCamp. Никакой другой курс не поможет вам создать такое серьезное приложение.
- Курс постоянно пополняется новым содержанием, проектами и модулями. Думайте об этом как о подписке на бесконечный поток обучения разработчиков.
Этот курс охватывает все, что вам нужно знать, чтобы стать высококвалифицированным веб-разработчиком, даже если вы никогда раньше не программировали.
FrontEnd-разработка: JavaScript, jQuery, HTML5, CSS3, Bootstrap
BackEnd-разработка: PHP, MySQL (MySQLi)
Этот курс даст вам всю информацию о том, как работает Интернет, и после того, как вы закончите В ходе курса у вас будет достаточно знаний, чтобы создавать собственные веб-сайты и приложения с использованием новейших технологий.
Он проведет лекцию, которая научит вас, как получить бесплатную учетную запись хостинга, чтобы загружать свои проекты и показывать их своим друзьям и клиентам.Красивый сайт-портфолио, который вы можете использовать как свой собственный. Это поможет вам создать свой первый веб-сайт портфолио, который вы сможете использовать как свой собственный и представить его своим клиентам в качестве профессионального фрилансера. Полное руководство по профессиональной карьере для рынка технологий 2016 года. Целый раздел, посвященный тому, как начать свою профессиональную карьеру в качестве фрилансера или штатного сотрудника, с советами ведущих экспертов.
Изучайте HTML, HTML5, CSS, CSS3, JavaScript, PHP, jQuery, Ajax и MySQL с нуля! Создайте систему входа в конце.
Вот что вы получите, пройдя этот курс:
• Изучите HTML, CSS и JavaSript. Это все, что вам нужно знать, чтобы стать фронтенд-разработчиком.
• Изучите jQuery и Ajax для создания кроссбраузерных и адаптивных веб-сайтов.
• Изучите PHP и MySQL, бэкэнд-стек, который позволил Марку Цукербергу создать Facebook.
• Соберите все вместе в конце, чтобы создать полноценную систему входа/регистрации со страницами только для участников (именно то, что сделал Facebook!) .
Начнем с изучения визуального и веб-дизайна, использования Adobe Photoshop и создания профессиональных каркасов. Затем вы научитесь программировать с помощью HTML5, CSS3, Javascript и jQuery. На этом этапе вы сможете самостоятельно кодировать собственные веб-сайты, анимации и веб-приложения.
Как только вы освоите интерфейсные языки, вы растопите свои мозги высокоразвитыми навыками, такими как адаптивные веб-сайты, PHP, MySQL, WordPress и разработка пользовательских плагинов для WordPress.После этого у вас будет возможность создавать адаптивные, динамичные веб-сайты и блоги, базовые сайты электронной коммерции и интернет-магазины, а также иметь профессиональное понимание всех аспектов веб-дизайна и разработки.
После того, как вы изучите все, от дизайна до разработки, вы пройдете через практический раздел карьеры, полностью загруженный ценными советами, ресурсами и практическими рекомендациями, которые помогут вам начать свою карьеру — независимо от того, хотите ли вы работайте из дома в качестве фрилансера или найдите полноценную студийную работу в дизайнерском агентстве.
Научитесь создавать веб-сайты с помощью HTML, CSS, Bootstrap, Javascript, jQuery, Python 3 и Django 1.11.
Этот курс предназначен для того, чтобы каждый мог научиться тому, как стать веб-разработчиком. Мы научим вас программировать с помощью видеолекций в формате HD, пошаговых проектов кода, упражнений, слайдов презентации концепции, загружаемых заметок по коду, заданий по чтению и многого другого.
Веб-дизайн — учебные пособия по дизайну веб-сайтов, статьи и бесплатные материалы
Добро пожаловать в Библиотеку веб-дизайна, главный источник всевозможной информации, необходимой вам в профессиональной жизни.Если вы новичок в дизайне веб-сайтов, ознакомьтесь с нашим разделом основ, где наши опытные профессионалы собрали множество статей и пошаговых руководств, полных практических знаний.
Обязательно посетите страницу веб-дизайна 101, чтобы узнать основные правила отрасли, ознакомиться с принципами удобства использования шаблонов веб-сайтов и теорией цвета на случай, если вы действительно хотите стать гуру (или просто обновить свои знания, если вы уже им являетесь).
Мы также включили раздел «Типографика», потому что он вызвал ярость среди профессионалов.И эта тенденция никуда не денется в ближайшее время.
Вы можете найти множество практических и простых руководств по работе с темами WordPress, шаблонами Joomla и Drupal на соответствующих страницах. Вы узнаете не только, как использовать вашу CMS, но и как настроить ее по своему усмотрению и улучшить для повышения производительности.
Другой огромный раздел — это Photoshop, и это не просто так, потому что вы не можете быть экспертом, не освоив стандартный графический редактор.Если вы уделите пристальное внимание этому разделу и узнаете почти все, вы сможете взяться практически за любую работу, связанную с дизайном, потому что мы предлагаем учебные пособия по Photoshop и премиальные темы magento как для начинающих, так и для профессионалов. Обязательно изучите разделы «Обработка фотографий» и «Веб-макет», эти два — золотая жила.
Будучи опытным профессионалом, вам обязательно нужно знать хотя бы основы как HTML, так и CSS. Вы найдете такие руководства в разделе HTML и CSS на нашем сайте.Вы сможете узнать все об этих дисциплинах сверху донизу. После того, как вы узнали, как создать веб-сайт, пришло время узнать, как его запустить, и именно здесь наша страница «Запуск сайта 101» будет очень полезна. Суть в том, что здесь, в Библиотеке веб-дизайна, вы можете научиться создавать потрясающие произведения искусства и заставить их работать как полноценные веб-сайты.
Как профессионал вы должны охватить все элементы цифрового мира и все возможности цифрового маркетинга, включая SEO, платный поиск, рекламу в социальных сетях и контент-маркетинг.Это обеспечит высокую отдачу от инвестиций с вашего недавно созданного веб-сайта.
Учебное пособие по адаптивному веб-дизайну— w3resource
Объектив
Отзывчивый веб-дизайн стал важной техникой, с которой должен быть знаком каждый веб-дизайнер. Цель этого руководства (серия руководств) — предоставить нашим пользователям необходимый материал для изучения и применения адаптивного веб-дизайна в своих собственных проектах.
Что такое адаптивный веб-дизайн
Отзывчивый веб-дизайн — это концепция, которая приводит к разработке веб-сайта или приложения таким образом, чтобы один и тот же дизайн мог отображаться на различных устройствах с разными размерами экрана и ориентациями, предоставляя пользователям наилучший пользовательский интерфейс, если не похожий.
Мы будем использовать простой вариант использования, чтобы лучше понять концепцию. Для этого мы будем использовать две простые веб-страницы, одну с адаптивностью, а другую без нее.Вы можете просмотреть адаптивную веб-страницу здесь и не отвечающую/исправленную здесь.
Теперь, если мы посмотрим первый (отзывчивый) с различными устройствами, а затем снова неотвечающий фиксированный с этими устройствами, вы заметите, что отзывчивый претерпел некоторые изменения и отображается таким образом, что содержимое вместе с другими компонентами пользовательского интерфейса можно просматривать без проблем. Но исправленная/не отвечающая веб-страница не может предоставить такой опыт. Мы использовали Opera Mobile Emulator, который является отличным инструментом для тестирования вашего дизайна на устройствах с разным размером экрана.
Так адаптивная веб-страница выглядит на рабочем столе
Так неотвечающая веб-страница выглядит на рабочем столе
Итак, на десктопе они выглядят почти одинаково. Давайте посмотрим, как они выглядят на Amazon Kindle Fire, размер экрана которого отличается от рабочего стола.
Итак, вот как выглядит адаптивный дизайн на Amazon Kindle Fire.
Вот как выглядит адаптивный дизайн на Amazon Kindle Fire. Вы заметите, что то, как отображается контент, оставляет вас с очень плохим пользовательским интерфейсом.
Для адаптивного дизайна, даже если мы изменим ориентацию, мы получим хороший пользовательский интерфейс.
Надеюсь, теперь стало очевидно, что адаптивный веб-дизайн — это ответ на проблему отображения веб-сайта/приложения на различных устройствах с разным размером экрана и ориентацией. И это становится такой необходимостью, когда вы думаете о своих пользователях. Совершенно невозможно узнать, с какого устройства они будут просматривать ваш сайт/приложение. Конечно, вы можете разработать модель своих пользователей (с каких устройств они просматривают ваш сайт/приложение) в течение определенного периода времени, углубляясь в некоторые собранные аналитические данные, но к тому времени вы наверняка потеряете некоторых потенциальных клиентов, поскольку они не будут быть удовлетворенным пользовательским опытом, который вы предлагаете с вашим сломанным (т.е. фиксированный) дизайн. И это может быть последним, что вы хотите, чтобы произошло с вашим проектом.
Ну, вы можете подумать о разработке разных дизайнов для настольных компьютеров и мобильных устройств, но время и усилия, которые вы должны приложить для этого, не стоят того, если вы можете разработать дизайн, не зависящий от устройства.
Распространение мобильных устройств
Теперь следующий вопрос, который может прийти нам в голову, заключается в том, будет ли много пользователей просматривать мой сайт/приложение на мобильных устройствах? По мере распространения использования мобильных устройств и увеличения потребления мобильных данных будет значительное количество пользователей, которые будут просматривать ваш проект с мобильных устройств.Давайте посмотрим на некоторые данные, подтверждающие это утверждение.
Вы можете увидеть тренды адаптивного веб-дизайна (из Google Trends)
По данным mobiThink, ведущего веб-сайта, предоставляющего советы и информацию о мобильном веб-маркетинге, глобальных подписках на мобильную сотовую связь. составляет 6,835 млн. Количество активных абонентов мобильного широкополосного доступа во всем мире составляет 2 096 миллионов человек. И глобальный рост мобильного широкополосного доступа составляет (CAGR 2010-2013) 40%.
Источник данных: http://mobithinking.com/mobile-marketing-tools/latest-mobile-stats/a#subscribers
По данным Gartner, к 2015 году не менее 60 % информационных работников будут использовать контент приложений через мобильные устройства.Это явно означает, что все больше и больше приложений будут поставляться готовыми для мобильных устройств, и ваше приложение, как разработчик/дизайнер, также должно подтверждать это состояние.
Источник данных: http://www.gartner.com/newsroom/id/2529315
По данным Cisco, в 2012 году глобальный мобильный трафик данных вырос на 70 процентов. В конце 2012 года он достиг 885 петабайт в месяц, что на 520 петабайт в месяц больше, чем в конце 2011 года.
Источник данных: http://www.cisco.com/en/US/solutions/collateral/ns341/ns525/ns537/ns705/ns827/white_paper_c11-520862.html
Forrester, ведущая исследовательская и аналитическая компания, сообщает, что в 2013 году на розничную торговлю мобильными устройствами в США будет потрачено около 12 миллиардов долларов. Они также ожидают, что уровень проникновения мобильной коммерции удвоится к 2017 году.
Источник данных: http://blogs.forrester.com/category/mobile_commerce
IDC заявляет, что продажи смартфонов и планшетов вырастут на 20% в 2013 г., что составит 20% всех продаж ИТ и 57% всех продаж ИТ. рост рынка. Более того, они сказали, что без умных мобильных устройств рост ИТ-индустрии будет всего лишь 2.9%.
Источник данных: http://www.idc.com/research/Predictions13/downloadable/238044.pdf
В другом наборе данных от IDC говорится, что отгрузка «умных подключенных» устройств, таких как смартфоны, планшеты и другие портативные вычислительные устройства, способные подключаться к Интернету, в этом году превысит 1,1 миллиона единиц, а к 2016 г. достигнет 1,84 миллиарда единиц, что вдвое больше, чем в 2011 году.
Источник данных: http://jamesburchill.com/nearly-a-billion-smart-devices-last-year-2-billion-by-2016/
Теперь все эти данные ясно показывают, что количество мобильных устройств, способных подключаться к Интернету, быстро растет, и ваш проект должен быть мобильным, готовым справиться с этой задачей.
Рождение и эволюция адаптивного веб-дизайна
Термин «отзывчивый дизайн» был впервые использован ИТАНОМ МАРКОТТОМ в его блестящей статье, опубликованной в A list Apart в мае 2010 года. Итан почувствовал, что спрос со стороны его клиентов на создание веб-сайтов, готовых для мобильных устройств, понравился многим другим дизайнерам. Суть в том, чтобы создать веб-сайт, адаптивный к устройству, на котором он отображается. Многие из концепций, принятых в веб-дизайне, взяты из других дисциплин дизайна, печатные СМИ могут претендовать на то, что они являются источником вдохновения.К адаптивному дизайну можно отнести аналогичную концепцию из области архитектуры. Это новая концепция в архитектуре, в которой фактические условия окружающей среды измеряются с помощью датчиков, а здания могут в ответ принимать свою форму, форму, цвет или характер.
Дизайнеры начали практиковать концепцию разработки адаптивного веб-сайта/приложения, основанного на гибком макете, в котором изображения и другие мультимедийные элементы адаптируются к устройству, на котором они отображаются.Но есть так много проблем, и в этой развивающейся концепции, от типографики до таблицы и от медиа-элементов до отображения рекламы, необходимо учитывать все. Появилось и используется множество инструментов. Но в целом есть три компонента, которые считаются краеугольным камнем адаптивного веб-дизайна. Мы увидим, что они из себя представляют и какие другие вещи учитываются при разработке адаптивного веб-сайта.
Компоненты
Гибкий макет , Гибкие изображения и мультимедиа и Медиа-запросы называются тремя основными компонентами адаптивного веб-дизайна.
Гибкий макет создается с учетом цели и контекста экрана рендеринга, а не подхода, основанного на пикселях.
Для адаптивного рендеринга изображений и других медиафайлов, таких как видео, используется несколько методов, наиболее распространенным из которых является использование CSS для установки минимальной ширины на 100% экрана рендеринга.
Медиа-запрос является спецификацией w3c. Он был доступен в предыдущей версии самого CSS (т.е. 2.1). Но в CSS3 он был улучшен, и теперь эта функция широко используется, чтобы сделать макет и другие компоненты пользовательского интерфейса адаптивными к различным устройствам.
Кроме того, стоит изучить типографику, навигацию, формы, таблицы, как будет отображаться реклама.
В последующих руководствах мы подробно обсудим все эти темы с большим количеством примеров кода. Пожалуйста, подпишитесь на нашу RSS-ленту для получения следующих руководств.
Базовый адаптивный веб-шаблон
Мы завершим этот урок базовым шаблоном адаптивного веб-дизайна. Надеюсь, это побудит вас поиграть с доступным кодом и погрузиться в мир адаптивного веб-дизайна.
Живая демонстрация бесплатного адаптивного шаблона веб-дизайна
Скачать бесплатный адаптивный шаблон веб-дизайна
Заключение
Надеюсь, это заложило основу для изучения адаптивного веб-дизайна. Пожалуйста, подпишитесь на нашу RSS-ленту для получения следующих руководств из этой серии.
Полное руководство по веб-разработке! (ОБНОВЛЕНИЕ 2021 г.!)
Недавно я опубликовал статью «Что вам никто не расскажет о работе в веб-разработке», в которой я поделился некоторыми мыслями о том, как работает работа над проектами веб-разработки.Начать заниматься веб-разработкой может быть довольно сложно, но это стоящее приключение, если оно хорошо подготовлено. Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам сделать ваш старт в веб-разработке гладким!
1. Изучите основы
LTFB — Изучите основы f*. Любые дальнейшие советы бесполезны, если вы не знаете основ веб-разработки. Если вы обнаружите, что испытываете трудности с программированием и дизайном, у меня есть несколько хороших руководств по началу работы для вас в этом блоге.Попробуйте выбрать несколько тем и освойтесь с основными требованиями веб-разработки.
Узнайте, как писать код на HTML, CSS и JavaScript
Чтобы изучить основы программирования, я бы рекомендовал пройти онлайн-курс. Есть множество отличных программ на выбор: зайдите в домик на дереве или академию кода и посмотрите их курсы.
Существуют различные курсы, посвященные тому, как начать работу с HTML и CSS, JavaScript, jQuery и многими другими языками программирования.Начните с занятий по HTML, CSS и JavaScript и начните изучать и создавать собственные веб-сайты, создав несколько статических веб-страниц.
После того, как вы освоитесь с HTML, CSS и JavaScript, вы можете перейти, например, к изучению Ajax и jQuery.
Изучайте jQuery проще с помощью универсальной шпаргалки по jQuery от webstie setup.
Узнайте, как создавать
Чтобы начать веб-разработку, также необходимо иметь базовые знания о хорошем дизайне.Помимо знакомства с некоторыми инструментами дизайна, я бы рекомендовал изучить основные концепции дизайна. Научитесь думать как дизайнер.
Teamtreehouse, например, предлагает отличные курсы и материалы по дизайну. Lynda.com — еще один замечательный ресурс.
Дополнительные образовательные ресурсы2. Проведите исследование и получите вдохновение
Начав заниматься веб-разработкой, вы будете читать много статей и книг, а также код других людей.Не нужно придумывать что-то, чего еще никто не видел. Существует множество проектов (с открытым исходным кодом), фрагментов кода и бесплатных библиотек, которые вы можете использовать для создания своих первых проектов. Вы можете получить много вдохновения, глядя на работы других.
Великие идеи рождаются из идей других.
Дополнительные ресурсы для исследований и вдохновения:
Эта статья была предоставлена вам Usersnap — визуальным инструментом отслеживания ошибок и создания снимков экрана для каждого веб-проекта.Используется SaaS-компаниями и компаниями-разработчиками программного обеспечения, такими как Facebook и AddThis.
3. Используйте бесплатные ресурсы
Начать заниматься веб-разработкой недорого, если не считать вашего оборудования. Есть несколько отличных программных продуктов, которые вы можете использовать бесплатно. Однако непросто решить, за какими людьми и ресурсами следить, когда их много.
- Прочтите нашу публикацию о 12 лучших блогах по веб-разработке, которые могут предоставить вам ценную информацию и обновления по любой теме веб-разработки.
- Изучите различные темы Quora, посвященные различным темам веб-разработки. Я бы порекомендовал взглянуть на следующие темы Quora:
- Создайте сеть людей, за которыми вы следите в Twitter и GitHub, и старайтесь участвовать в соответствующих обсуждениях.
- Исследуйте новые ресурсы, инструменты и контент на Product Hunt, dzone, Reddit и хакерских новостях.
Ищете ли вы бесплатных стоковых изображений, бесплатный дизайн или инструменты для разработки , я бы порекомендовал взглянуть на следующие коллекции бесплатных ресурсов:
- Подборка инструментов для дизайна, разработки и бизнеса: toolr.со
- Список бесплатных инструментов для создания стартапа: startupstash.com
Дополнительные коллекции бесплатных вещей:
4. Улучшите свои дизайнерские навыки
В наши дни, когда «стандарты дизайна» постоянно меняются, важно не только изучить основы хорошего дизайна, но и поддерживать свои дизайнерские навыки на современном уровне. Неважно, насколько вы хороши сегодня, важно, насколько быстро вы совершенствуете свои дизайнерские навыки каждый день. Мне очень нравятся эти 17 советов от wikiHow о том, как стать дизайнером лучше.
Получить инструмент проектирования
Для все большего числа веб-дизайнеров Sketch стал преемником Photoshop. Я лично считаю, что он более интуитивно понятен и легче в освоении, чем Photoshop. Ознакомьтесь с некоторыми бесплатными учебными пособиями, которые могут сэкономить вам много времени.
5. Ознакомьтесь с концепцией разработки требований
Работа над цифровыми продуктами или любым другим веб-проектом требует не только навыков кодирования или дизайна, но и некоторых базовых организационных навыков.
Структура разработки требований помогает вам (и вашим клиентам) формулировать, документировать и поддерживать различные требования к вашему продукту или проекту.
Определите соответствующие требования
Выявление, формулирование, документирование и мониторинг всех ваших требований может превратиться в беспорядок, если вы не используете правильный инструмент.
Помимо хорошо известного проектного программного обеспечения для веб-разработки, такого как JIRA или Basecamp, на рынке появляется все больше и больше действительно потрясающих инструментов.Они варьируются от сбора ваших требований / задач до планирования ваших этапов и анализа хода вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них для вашего проекта и рабочего процесса.
6. Получите удобный текстовый редактор
Удобный для программирования текстовый редактор необходим каждому веб-разработчику. Это место, где вы будете проводить большую часть своего времени, поэтому убедитесь, что вы выбрали лучший из доступных вам вариантов.Будь то Vim, Sublime Text, Notepad++ или Eclipse — выберите инструмент, который лучше всего подходит для вас.
7. Используйте фреймворки
Frameworks могут сделать вашу жизнь в веб-разработке намного проще.
Поскольку большинство проектов, над которыми вы будете работать, не особенно уникальны, вам, вероятно, придется использовать разные фреймворки.
Доступны разные фреймворки в зависимости от области, в которой вы работаете. Bootstrap, например, в настоящее время является одним из самых популярных фреймворков.Кроме того, есть несколько отличных интерфейсных фреймворков, таких как Ember или Modernizr.
8. Отслеживание ошибок — с самого начала
Большинство людей думают, что отслеживание ошибок не для новичков. Но наличие рабочего процесса, в котором вы собираете и отслеживаете ошибки и позволяете своим пользователям сообщать об ошибках, имеет важное значение для успешного проекта веб-разработки.
Конечно, мы едим собственный корм для собак, но мы действительно можем порекомендовать трекер ошибок Usersnap. Почему? Потому что у него есть инструмент для создания снимков экрана, который позволяет комментировать экраны прямо в браузере, что значительно упрощает обмен информацией с другими разработчиками и дизайнерами.Просто попробуйте, это совершенно бесплатно в течение 15 дней, и вам даже не нужна кредитная карта для регистрации: usersnap.com
9. Всегда продолжайте учиться
Всегда продолжайте двигаться вперед с новыми навыками кодирования и дизайна.
Учитесь, тестируйте, создавайте и повторяйте снова и снова.
Это единственный способ стать лучше в том, что ты делаешь прямо сейчас.
Любые другие рекомендации по веб-разработке? Дайте нам знать и нажмите эту кнопку обратной связи!
.
