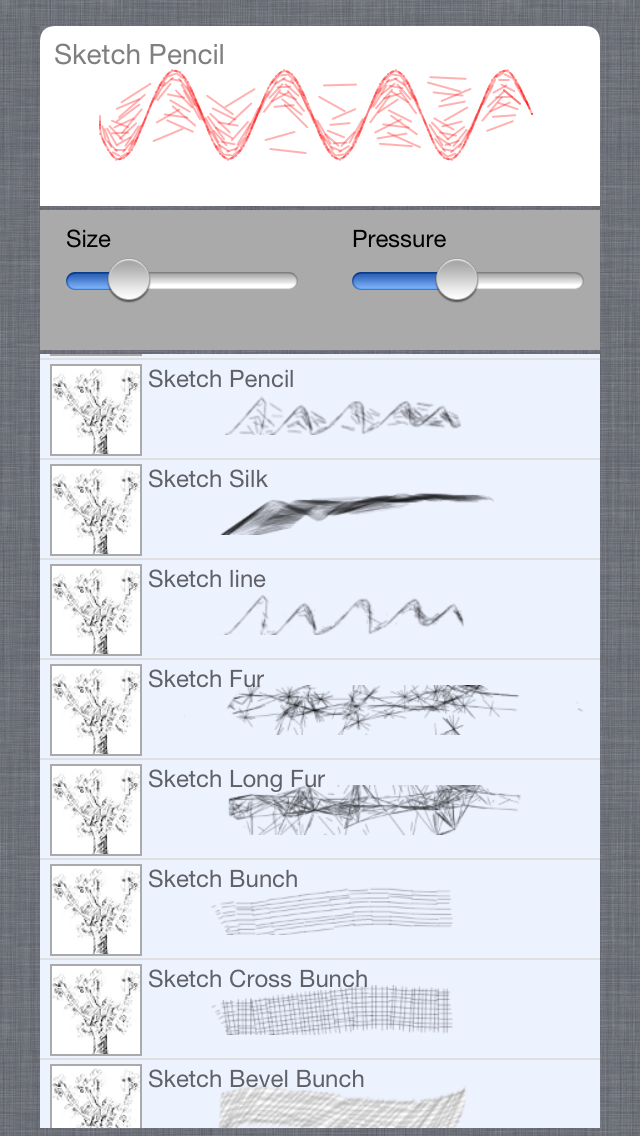
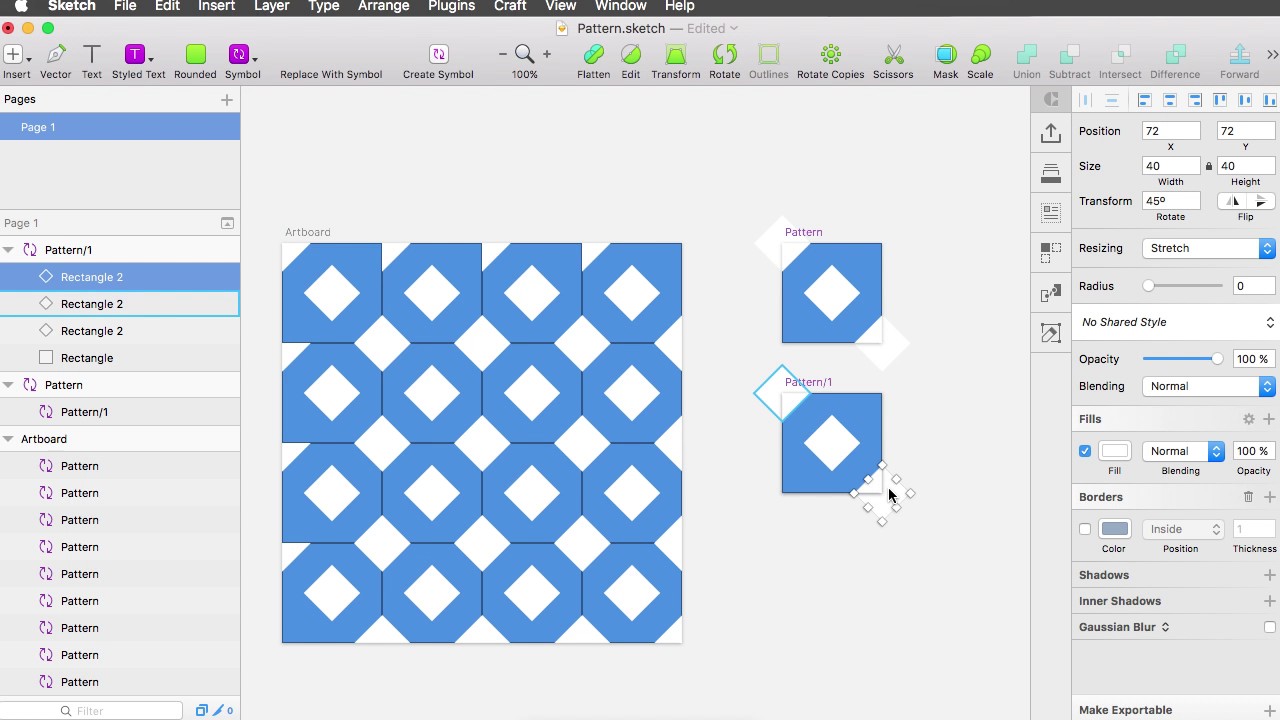
Программа Sketch (векторный редактор) — itblog21.ru
На протяжении многих лет лидером среди графических программ был Photoshop. Но в последнее время все больше дизайнеров переходят на использование программы Sketch, помимо того, в этой программе используют полезные плагины https://ux.pub/nezamenimye-sketch-plaginy-dlya-upravleniya-dizayn-sistemoy/. Данное приложение – в какой-то мере photoshop аналог, но он обладает рядом преимуществ по сравнению с другими подобными программами.
Поговорим о терминологии. Ведь некоторые начинающие пользователи могут не знать, что такое скетч и что такое фотошоп.
Фотошоп – графический редактор, применяемый в целях обработки и редактирования изображений. Используется в сфере веб-дизайна.
Sketch – это редактор для векторной графики. Его особенностью является заточенность на дизайн интерфейсов, а также возможность использования только на базе операционной системы MacOS. Характеризуется внушительным набором инструментов.
Программа Sketch – это отличный инструмент цифрового дизайна и одна из лучших утилит для прототипирования. Плюсов у программы множество: скорость работы, возможность открывать сразу много проектов и объединять эксплуатацию нескольких приложений без замедления их работы и возникновения сбоев.
Разработчики программного элемента приложили много усилий для получения узкоспециализированного, легкого в управлении и открывающего неограниченные горизонты продукта. Скетч обладает рядом положительных свойств, основными из которых являются:
- Простой интерфейс. Обладает набором инструментов, которые в разы проще и удобнее в использовании, нежели у аналогов. В ней отсутствуют ненужные панели, а необходимые компоненты появляются непосредственно во время работы. Sketch также обладает возможностью комбинировать клавиши, что в разы ускоряет рабочий процесс.

- Многофункциональный инструмент – пипетка, которая обладает пиксельной точностью высокого уровня. Это дает пользователю возможность выбирать множество оттенков из цветовой палитры даже за пределами программы.
- Удобный графический экспорт. Эта функция в Sketch станет особенно полезной для разработчиков и создателей игр. Она самостоятельно раскладывает графику приложения в соответствующие папки.
- Программа Скетч подходит для работы с текстами. Она автоматически устанавливает хороший интерлиньяж, позволяет настроить текстовые блоки и проводить качественный рендеринг текста. Также обладает панелью специальных символов.
Одной из самых популярных тенденций в сфере графического веб-дизайна стало ориентирование на изображения и векторный дизайн. Программа Sketch включает в себя данную опцию, позволяющую получать файл компактного объема.
Также многие профессионалы знают, как много сил и времени уходит на создание макетов для экранов различных размеров.
Программа Sketch имеет приемлемую и доступную цену. Разработчики также регулярно обновляют ее, добавляя ряд новых опций и устраняя возникающие проблемы и баги.
НедостаткиПри работе над большим проектом приложение может зависать или некорректно выполнять свои функции. Рабочий процесс может замедляться и тормозить из-за большего формата файла.
В приложении Sketch встроен целый набор инструментов для редактирования и обработки изображений. Основными из них являются:
- заливка и заполнение цветом;
- функция выбора цвета на богатой цветовой палитре;
- импорт изображений;
- возможность менять цвет фотографий;
- повтор или отмена последнего действия;
- обрезка изображения;
- опции перемещения, поворота, переворота, масштабирования фотографии;
- резервное копирование данных;
- возможность синхронизировать данные на нескольких устройствах;
- закрытие или предоставление общего доступа к собственным работам;
- текстовый блок с большими выбором вида и размера шрифта;
- возможность редактировать слои изображения.

Sketch также дает возможность пользователям применять различные опции сообщества. Основные из них:
- возможность просматривать чужие работы без совершения авторизации в систему;
- удаление набросков и работ;
- наличие функции комментирования и оценки работ остальных участников;
- новостная лента, персонализированная под каждого пользователя.
Sketch, несмотря на наличие некоторых недостатков, продолжает занимать лидирующие позиции в рейтингах лучших программ для редактирования изображений. Разработчики постоянно занимаются исправлениям багов и внесением новых наборов полезных функций.
Совершенствование не останавливается, и мы надеемся, что в скором времени выявленные недочеты будут устранены, и работа Sketch станет приятнее и удобнее для каждого пользователя независимо от целей использования.
Дизайн интерфейсов в программе Sketch
Sketch – Mac-приложение для векторной графики. Sketch создан голландской компанией Bohemian Coding, специалистом в разработке программных решений для дизайнеров. Мощный векторный редактор, из которого выбросили все лишнее и дополнили тем, что необходимо для дизайна интерфейсов, теснит Photoshop и других «китов» графического дизайна.
Sketch создан голландской компанией Bohemian Coding, специалистом в разработке программных решений для дизайнеров. Мощный векторный редактор, из которого выбросили все лишнее и дополнили тем, что необходимо для дизайна интерфейсов, теснит Photoshop и других «китов» графического дизайна.
Если вы работаете на MAC и связаны с дизайном мобильных или десктоп-приложений, вам стоит познакомиться со Sketch поближе.
На занятиях по курсу «Дизайн интерфейсов в программе Sketch» вы узнаете:
- место Sketch в цикле web-разработки, его возможности и преимущества перед конкурентами;
- принципы работы со Sketch: разметка макета, работа с объектами, цветовым оформлением, стилями, библиотекой, символами для унификации;
- этапы создания дизайна для десктопа: планирование, построение макета, создание сетки, типовые схемы и т.д.;
- особенности дизайна для планшетов, смартфонов: принцип Mobile First, планирование макета, возможности Sketch для создания адаптивных макетов;
- тонкости работы с разрешениями dpi, ppi, dp на разных устройствах, технологии экспорта дизайна и его документирования для верстальщиков и программистов.

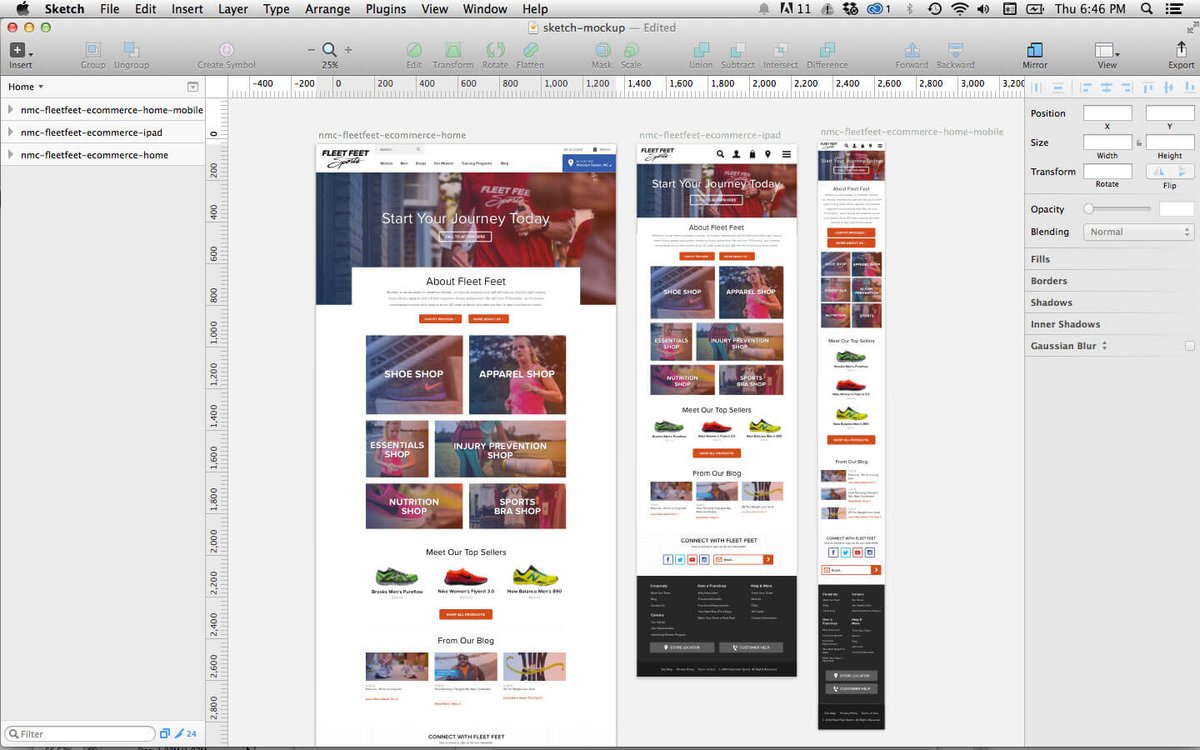
В практической части курса вы создадите web-страницу, дизайн для десктопного и мобильного приложений, осуществите экспорт интерфейса, овладеете управлением объектами, работой с графической и текстовой информацией, заготовками и другими инструментами Sketch.
Программа частично соответствует требованиям профессионального стандарта «СПЕЦИАЛИСТ ПО ДИЗАЙНУ ГРАФИЧЕСКИХ И ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОФ» (Зарегистрировано в Минюсте России 5 октября 2015 г.№689н).
Курс рекомендован дизайнерам и разработчикам Web-интерфейсов, мобильных приложений, верстальщикам HTML/CSS.
Знакомство со Sketch полезно и менеджерам интернет-проектов, маркетологам, контент-менеджерам. Широкий профессиональный кругозор и владение тенденциями неизменно повышают востребованность и стоимость специалиста на рынке труда.
Для успешного освоения материала слушатели должны:
- уверенно пользоваться Apple MAC OS и интернетом;
- иметь базовые знания английского языка и опыт работы в любом графическом редакторе;
- закончить курс «Веб-дизайн.
 Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.
Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.
Sketch набирает популярность с каждым днем. Сейчас только единицы владеют этим инструментом профессионально. Получите свое конкурентное преимущество на курсе «Дизайн интерфейсов в программе Sketch»!
Для прохождения курса в центре вам потребуется собственный Macbook с версией операционной системы не ниже MacOS 10.12.6 Sierra и установленным XCode 9.
Самые полезные приложения и сервисы для дизайнера UI/UX | by Alex Pavljenko
SketchПриложение Sketch на сегодняшний день является самым востребованным инструментом среди дизайнеров интерфейсов. Самое большое преимущество Sketch — простой и понятный функционал. Его можно использовать и как инструмент прототипирования и как программное обеспечение для создания иконок и иллюстраций. Программа векторная и дает возможность работать со слоями и фигурами, которыми можно легко управлять с помощью панели инструментов.
Кроме того, Sketch предоставляет дополнительные данные о макете, например, вы можете видеть размеры компонентов и расстояние между ними, только удерживая клавишу [alt]. Sketch использует аппаратное ускорение, поэтому работает быстро и не перегружает компьютер, тем самым экономя время (и нервы!) дизайнеров. Тем не менее, есть одна особенность: Sketch работает исключительно на Mac.
Adobe XD
Новые подходы в дизайне UI и UX побудили разработчиков программного обеспечения обновить свои продукты и даже создать новые, ориентированные на конкретные задачи, такие как структурирование макета. Adobe не была исключением, поэтому они запустили свой новейший продукт Adobe XD (eXperience Design) в 2016 году. Он пришел на смену Photoshop и Illustrator для дизайнеров UI и UX и сумел получить довольно высокие оценки.
Эта программа специально предназначена для дизайнеров UX, создающих каркасы, интерактивные прототипы и векторный дизайн. Это хороший шанс для поклонников Adobe вернуться к знакомому инструменту со значительными обновлениями, сосредоточенными на дизайне пользовательского интерфейса. Для тех кто еще новичок в веб-дизайне, интерфейс XD вряд ли покажется трудным. Эта программа сегодня доступна для операционных систем Mac и Windows 10.
Для тех кто еще новичок в веб-дизайне, интерфейс XD вряд ли покажется трудным. Эта программа сегодня доступна для операционных систем Mac и Windows 10.
Figma
Это один из самых трендовых инструментов для дизайна интерфейсов сегодня, который внедряет инновационные решения и возможности для дизайнеров пользовательского интерфейса. Прежде всего, это профессиональный инструмент, который основан на веб-сервисе, позволяя проектным группам сотрудничать в режиме реального времени, работая на одной странице. Кроме того, дизайнеры могут даже экспортировать CSS прямо внутри программы, что улучшает связь с командой разработчиков. Figma позволяет создавать каркасы, прототипы и векторные иконки бесплатно, просто зарегистрировавшись, но это работает только для отдельных лиц, а вот команды должны платить. Большим плюсом является то, что сервис доступен для различных операционных систем.
Lunacy
Lunacy не является инструментом для создания каркасов, но он очень помогает в этом процессе. Он особенно полезен для команд, члены которых работают на компьютерах с различными операционными системами, позволяя открывать, редактировать и сохранять файлы эскиза. Поэтому для разных этапов процесса разработки интерфейса этот инструмент может стать способом сделать работу более продуктивной и дружелюбной для всех участников — дизайнеров, разработчиков, клиентов и менеджеров. Lunacy позиционирует себя как Sketch для Windows.
Он особенно полезен для команд, члены которых работают на компьютерах с различными операционными системами, позволяя открывать, редактировать и сохранять файлы эскиза. Поэтому для разных этапов процесса разработки интерфейса этот инструмент может стать способом сделать работу более продуктивной и дружелюбной для всех участников — дизайнеров, разработчиков, клиентов и менеджеров. Lunacy позиционирует себя как Sketch для Windows.
Заметки
Заметки — это абсолютно бесплатное приложение, которое поставляется в качестве предустановленной программы на смартфонах Apple. С выходом каждой новой версии iOS, приложение становится все более функциональным. Сейчас в Заметках можно настраивать заголовки и маркированные списки, создавать списки задач с пунктами, форматировать текст с помощью выделения, приглашать людей для совместной работы, добавлять фотографии, делать зарисовки, защищать отдельные заметки паролем, структурировать все заметки по темам, просматривать все вложения разом, восстанавливать удаленные заметки в течение 30 дней, закреплять важные и часто используемые заметки в верху списка а также многое другое.
Конечно, это не приложение для создания интерфейсов, но лично мне оно помогает создать быструю зарисовку или прототип на скорую руку, чтобы не забыть интересный образ, пришедший в голову. На мой взгляд, нет ничего проще и удобнее предустановленного приложения. Это тот пример, когда базовая программа может быть лучше многих других (даже платных) сторонних аналогов.
Противостояние Figma и Sketch глазами дизайнеров AIC | by aic blog
«Священная война» между Sketch и Figma продолжается уже не первый год, и остановить её, кажется, не сможет ничто. Какие бы аргументы ни приводили представители того или иного лагеря, у противников всегда найдётся, чем ответить.
И даже главный аргумент адептов Figma, апеллирующих к тому, что Sketch есть только под macOS, заставляет оппонентов только презрительно хмыкать. Ведь во-первых, если требуется выполнить определённые задачи, с которыми Sketch справляется успешней, всегда лучше обратиться к специалисту, который использует именно подходящую систему. А во-вторых, «macOS всегда лучше» (это уже отголоски другой «войны»).
А во-вторых, «macOS всегда лучше» (это уже отголоски другой «войны»).
Мы предпочитаем подход всесторонний — энциклопедический, если хотите. И поэтому ни Sketch, ни Figma в нашей работе не остаются обиженными. Причин тому несколько, и чтобы разобраться в них, лучше наглядно обозначить разницу между программами. Казалось бы, небольшую, но решающую.
SketchВекторный редактор Sketch был создан голландской компанией Bohemian Coding. Программа вышла 7 сентября 2010, и это был первый серьёзный удар по Photoshop и Illustrator, которые по большей части держали монополию на графическом рынке до этого. В качестве главной задачи Sketch было сразу обозначено проектирование интерфейсов мобильных приложений и веб-сайтов, а поддержка возможности создания интерактивных прототипов немало поспособствовала тёплым отзывам аудитории. В 2012 году Sketch даже получил награду Apple Design Awards!
Учитывая год появления первой версии (всё-таки, Figma на шесть лет младше), Sketch куда чаще сравнивали с Adobe Photoshop. И одним из ключевых отличий по сравнению с мастодонтом можно назвать то, что новый редактор не использовал собственных средств для отображения создаваемого контента. За это отвечают инструменты macOS — QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync.
И одним из ключевых отличий по сравнению с мастодонтом можно назвать то, что новый редактор не использовал собственных средств для отображения создаваемого контента. За это отвечают инструменты macOS — QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync.
Одним из главных плюсов Sketch можно назвать его идеальные по точности инструменты. Редактор строго заточен под дизайн интерфейсов и предназначен исключительно для того, чтобы выполнить поставленную задачу. И хотя некоторые могут назвать отсутствие множества инструментов, как, например, в Photoshop, «минусом», в этом и есть фишка Sketch — это очень аккуратный прибор.
Другим несомненным козырем является удобство экспорта графики, кода и пресетов. При этом наряду с экспортом отдельных элементов, у Sketch есть удобная функция экспорта артбордов (если вам нужно сохранить каждый экран в виде отдельного файла) и слайсов (чтобы создать превью из нескольких экранов или отдельного фрагмента).
Это совсем не первичная функция, но в Sketch мне больше нравится инструмент обработки фотографий.
Там диапазон изменений шире и гибче. Можно выкрутить яркость и контраст по максимуму, что может иногда привести к неожиданным и очень интересным результатам. В Figma можно лишь сделать «чуть-чуть посветлее.
Коля Иванов, арт-директор AIC
Ну и, наконец, инструментарий Sketch проще, удобнее и интуитивно понятнее, нежели у подавляющего большинства подобных программ. Множество лишних панелей, разбросанных вокруг рабочей области, не будут вас отвлекать, а всё, что вам потребуется, будет показываться прямо в процессе работы. И это касается не только старых редакторов, но и более молодого Figma.
Для меня, наверное, главное преимущество — это чуть более удобная работа с символами и библиотекой, настройка оверрайдов в Sketch. Я люблю, чтобы всё было разложено по полочкам, а в последнее время, наблюдая за дизайнерами, замечаю, что Figma стимулирует неаккуратность. Там всё устроено так, что сложно избежать дикой вложенности в библиотеке, что слегка раздражает.

Лена Рамазанова, дизайнер AIC
Разумеется, это далеко не всё. Sketch может, в частности, похвастаться массивной библиотекой плагинов и композитов для запуска проектов, а умные макеты помогут вам автоматически изменять размеры элементов. А некоторые до сих пор распевают дифирамбы во славу удобной пипетки, которая появилась в Sketch — но это скорее преимущество по сравнению с Photoshop, у Figma в этом плане всё тоже прекрасно.
Но как ни крути, без минусов не обходится ни единая программа. И главным недостатком Sketch на протяжении всех десяти лет существования этого редактора остаётся отсутствие совместимости! Большая часть дизайнеров относится к «макам» хорошо, а вот о разработчиках такого не скажешь. Так что при использовании Sketch придётся привыкнуть к тому, что обязательно потребуются посредники вроде Avocode или Zeplin, которые позволят открывать файлы Sketch в Windows и Linux.
FigmaДвумя своими главными целями при создании Figma разработчики называют возможность получения доступа к макету прямо из окна браузера и возможность совместной работы над документами. Это то, чего не хватает Sketch.
Это то, чего не хватает Sketch.
Figma позиционируется как онлайн-сервис, и в этом довольно существенное отличие этого редактора от Sketch, который является самостоятельной программой. Из-за разницы в подходе к реализации задачи, разнится и результат. Наглядный пример: производительность в Sketch до сих пор выше — это нативное приложение, там нет ограничений по занимаемой памяти. Figma, в свою очередь, ставит лимит в 2Gb, и при долгой работе проект может банально не открыться, если в нём уже слишком много макетов и слоев — в итоге вам придётся откатывать всё назад.
Именно такой подход можно назвать главным минусом Figma. По сути, программа обогнала своё время: когда работа по принципу web app не будет ограничена настолько жёсткими рамками, это станет гораздо более удобным, чем банальная работа на лэптопе или десктопе.
Figma подходит как для создания простых прототипов и дизайн-систем, так и сложных проектов, вроде мобильных приложений или даже порталов. Программа пригодится вам и для других задач — например, с её помощью можно создать презентацию. Наша команда, например, делает это всё чаще — дизайнеры часто представляют свои проекты прямо из Figma, и даже менеджеры постепенно учатся работать в этом редакторе. Кажется, день, когда Figma станет универсальным инструментом, уже недалёк. А учитывая, что сейчас тренд на унификацию всего и вся, это вполне реалистичный сценарий.
Наша команда, например, делает это всё чаще — дизайнеры часто представляют свои проекты прямо из Figma, и даже менеджеры постепенно учатся работать в этом редакторе. Кажется, день, когда Figma станет универсальным инструментом, уже недалёк. А учитывая, что сейчас тренд на унификацию всего и вся, это вполне реалистичный сценарий.
В 2018 году Figma назвали одним из самых быстро развивающихся инструментов для разработчиков и дизайнеров. И главное, что создатели платформы всегда очень внимательно следят за фидбэком от пользователей. Как только появились отклики, где дизайнеры начали хвалить удобство командной работы при использовании Figma, разработчики сделали это своей главной фишкой. Не пытаясь бороться за какие-то занятые фронты, а занимая новые. Однако, у всего есть две стороны.
Плюсы от командной работы в Figma — это космос. Вся команда, от продакт-оунера и аналитиков до разработчиков, может находиться в одном пространстве и использовать то, что им нужно в данный момент.
Аналитики экспортируют макеты для описания сценариев, разработчики смотрят стили для фронтэнда.
Но совместная работа имеет свои болезненные точки. И главное — это то, что я терпеть не могу когда кто-то подглядывает из-за спины в мой экран. А в Figma это можно делать даже на расстоянии в тысячи километров, когда несколько курсоров летают рядом с макетами, где ты работаешь, это как минимум отвлекает, а как максимум неприятно.
Леша Елфимов, дизайнер AIC
Так что уж как минимум привыкнуть к совместной работе придётся. В принципе, если смотреть на всё это объективно, то складывается чёткое впечатление, что это несомненный плюс. Но другая, субъективная сторона остаётся всегда. Хотя очень многие называют командную работу главным плюсом Figma.
Что же до остального, то это скорее вопрос привычки, уверены наши дизайнеры. Взять, например, незаметную, казалось бы, опцию в Sketch — возможность перекинуть картинку в программу прямо из браузера. В Figma этого нет.
Вечный спорЭто очень важный момент, когда собираешь быстрый мудборд проекта, и не хочешь отвлекаться на инструментал. В Figma приходится сохранять картинки на компьютер, а уже после кидать их в программу.
Коля Иванов, арт-директор AIC
Из подобных нюансов и складываются личные предпочтения дизайнеров. И как бы парадоксально это ни звучало, на деле они обычно оказываются гораздо более значимыми, нежели те отличия, что по идее должны быть более заметны.
Figma выгодно отличается от Sketch тем, что при работе в этом редакторе не приходится синхронизировать физические файлы между устройствами. Эту проблему в Sketch можно обходить по-разному. Можно, например, использовать Dropbox, который можно установить на компьютер каждого участника проекта, но задержки, конфликтные копии и проблемы с передачей макетов всё равно могут появиться. В Figma же эта проблема решена изначально. Макеты в облаке доступны всем членам команды, а учитывая функцию автосохранения, о синхронизации можно не беспокоиться вовсе.
Другой, ничуть не менее важный момент: в Figma можно работать на любых устройствах, а в Sketch — только пересадив всю команду на «маки». А кого-то, возможно, и переучивать! Да, в общем картина, может быть, выглядит далеко не так грустно, как кому-то может показаться, и по большей части дизайнеры не против «маков». Но всегда остаются частные случаи, а исключения нередко бывают важнее правил.
Ну и конечно, возможность одновременной работы над проектом. Пока дизайнер доделывает макет, разработчик уже может анализировать его в реальном времени, а тестировщик сверять макет с поставленной задачей. Может в любой момент подключиться к делу второй дизайнер, который внесёт изменения одновременно с первым. Работу видят сразу все, и это обязательно ускорит процесс работы! Да, приватностью придётся пожертвовать, и никакого творческого уединения работающему над проектом художнику не светит. Но при работе над крупными заказами это чаще всего неизбежно.
Однако, как показывает практика, на эти три пункта далеко не все смотрят в первую очередь. Для многих важнее незаметные несведущему наблюдателю моменты — это те самые исключения, из которых складываются правила, о которых мы говорили выше. За примерами далеко ходить не нужно:
Для многих важнее незаметные несведущему наблюдателю моменты — это те самые исключения, из которых складываются правила, о которых мы говорили выше. За примерами далеко ходить не нужно:
В чём сила?Моя главная боль в Figma — это ресайз фреймов. Вначале я часто забывал растягивать фреймы с зажатым Command, и весь макет разъезжался или появлялись дробные числа, так что приходилось возвращаться и исправлять. Но возможно, где-то существует волшебная галочка, про которую мне до сих пор неизвестно.
Леша Елфимов, дизайнер AIC
Так в чём же сила, брат? Figma или Sketch удобней своего главного конкурента? Figma пригодится вам на случай, если работа идёт в команде — или, кстати, на удалёнке, когда контакт с другими участниками проекта ограничен. Ну и кроссплатформенность очень сильно помогает, что особенно заметно всё в тех же крупных проектах.
Если же вы делаете что-то соло, никаких постулатов нет. Но всё-таки задумайтесь о том, что всю жизнь работать в одиночку не выйдет. И чем дольше вы будете пытаться быть ближе к истокам, тем сложнее будет потом выбираться из родной норы.
И чем дольше вы будете пытаться быть ближе к истокам, тем сложнее будет потом выбираться из родной норы.
Первые переходы в Figma оказались очень болезненными. Несмотря на то, что интерфейсы эти — практически братья-близнецы, многие фундаментальные отличия в организации проектов требуют времени, что бы освоится и привыкнуть. И главная боль перехода — отсутствие настраиваемых горячих клавиш. Это очень сильно выбивало из рабочего ритма и замедляло работу в разы. На уровне рефлексов нажимаешь привычные сочетания клавиш, а ничего не происходит. Или ещё хуже — происходит то, чего ты не ждёшь.
Нелогичные на первый взгляд принципы, по которым работают компоненты, вложение фрейма во фрейм (я так до сих пор и не нашёл ему практического применения и пользуюсь классическим подходом с символами на отдельной странице)… Отсутствие стилей слоёв, из-за которого приходится либо хранить используемые стили в библиотеке как отдельные формы, или бегать в поисках нужного стиля слоя.

Леша Елфимов, дизайнер AIC
И это, между прочим, слова человека, который считает, что «плюсы от командной работы в Figma — это космос». Привычка и действия, доведённые до рефлексов — вещи настолько же удобные и полезные, насколько и страшные. Поэтому пересесть с одного редактора на другой без массы проклятий в адрес этого другого, скорей всего, не получится.
Основные плюсы Sketch — в разных мелочах, которые реализованы более удобно. Удобно настраивать символы, выбирать шрифт (потому что есть превью), иконки выбирать, маскировать изображения и так далее. То есть, вроде всё то же самое, но сделано чуть лучше. Лично мне ещё приятнее работать с нативным интерфейсом.
Лена Рамазанова, дизайнер AIC
И ещё: не считайте, что выбрав один из предлагаемых вариантов, вы получите идеал. По сравнению друг с другом в Sketch и Figma, может быть, и совсем незначительные минусы, если рассматривать их именно как редакторы. Но как раз в том, что это редакторы, и есть их главный минус.
Так кто кого?Они всё ещё работают как графические редакторы, а не интерфейсы проектирования компонентов и лэйаутов. Хочется, чтобы в будущем мы не «рисовали» кнопку и ставили её на место в макете, а работали только с компонентами и иерархией лэйаутов, могли настраивать логику работы и подключать к проекту кодеров не чтобы они забирали твои макеты, а чтобы они прямо там дорабатывали механику интерфейса.
Коля Иванов, арт-директор AIC
Искренне надеемся, что в этой воде мы вас ещё не утопили. Подвести итог хочется кратко: кто, кого, как и в чём обходит. Итак, главные плюсы и минусы Figma и Sketch по нашему мнению:
Грубо говоря, если отбросить личные предпочтения и привычки, Figma сейчас является самым популярным редактором за счёт удобства работы над крупными проектами, в которых задействовано несколько человек.
И это подводит нас к ещё одному очень интересному моменту: около года назад команда авторов Sketch представила миру открытую бета-версию Sketch for Teams — нового редактора, который, если верить разработчикам, «выведет взаимодействие в командах на новый уровень».
В Sketch for Teams ваша команда может просматривать, управлять и открывать cloud-документы прямо из приложения для macOS, и все рабочие файлы будут автоматически сохранятся в одном общем пространстве, где они будут доступны всей команде — прямо как в Figma. Помимо этого, каждый участник проекта может отслеживать любую его итерацию, а также загружать их или выполнять откат к более старым версиям документа.
Появление полной версии Sketch for Teams может стать существенным ударом по Figma — по сути, этот редактор потеряет свою незаменимость. Работа над программой пока ещё не закончена, но уверяем, мы за ней следим очень пристально. И будьте уверены, как только появятся новости, мы вам сообщим!
Сделай хорошее лучшеЧему бы вы ни отдавали предпочтение, и Figma, и Sketch можно сделать удобней за счёт различных плагинов. И завершить этот текст без пары советов, было бы дурным тоном.
Rename It, который переименовывает слои пачками по заданным правилам — очень удобно для сортировки списков.
Для Sketch — Symbol Organizer, который автоматически расставляет элементы на странице и приводит их в порядок.
И Nudged, который тоже потребуется вам только в Sketch. Это настройка перемещений и отступов. По умолчанию Sketch двигает по 10px, но всё чаще сейчас нужно настроить на 4- или 8-писксельный микромодуль. В Figma такие настройки есть по умолчанию.
Леша Елфимов, дизайнер AIC
Я использую всего несколько плагинов. Avatar — для быстрой установки индивидуального аватара. AEUX, когда нужно перенести интерфейсы в After Effects для анимации. И Vectary для вставки подготовленных 3D-имиджей в проект.
Иногда точечно ищу плагины — например, которые чистят макет от мусора, или проставляют размеры. Но это происходит так редко, что название и не вспомнить… В Figma очень классный раздел с плагинами — можно найти нужный вам в поиске или посмотреть самые используемые!
Коля Иванов, арт-директор AIC
Я, честно говоря, не фанат плагинов, мне проще всё сделать руками.
В Figma у меня стоит Scale (просто потому, что такой функции в Figma нет), иногда использую Rename it.
В Sketch был удобный Automate — там очень много разных полезных функций, я все даже не знаю… Ну и Fix San Francisco Character Spacing удобен, чтобы вручную не настраивать шрифты.
Лена Рамазанова, дизайнер AIC
Switch to Sketch. Часть 1
Серия статей от UI-дизайнера despoth, которая раскрывает суть работы в программе Sketch.app (только для Mac OS), а также сравнивает другие программы для графического дизайна.
О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти. На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти. На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):
А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды (кликабельно):
Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator. Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator. Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики. Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате .sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики. Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате .sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:
Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.com
что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.com
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;
Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:
Размер этого PSD — 5,5 Мб.
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:
А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3.0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:
Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:
Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный .sketch вырос лишь до 672 Кб!!!
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:
В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:
В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:
И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:
При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:
Затем необходимо выбрать команду меню Arrange > Make Grid…
И объекты распределятся с указанными отступами:
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:
При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:
Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
Автор: despoth
Оригинал: Switch to Sketch #1
10 лучших шаблонов для Sketch
Какое говно, подумал я, когда впервые увидел Sketch. Но сделав в нем пару проектов, я был приятно удивлен, насколько простой, удобной и увлекательной может быть разработка интерфейса. Особенно в сравнении с Фотошопом. Не смогли переубедить и Figma с Adobe XD, появившиеся позже. У меня по-прежнему в приоритете Sketch. Коллеги из TemplateMonster подготовили несколько своих коммерческих мокапов для Sketch, которые могут пригодиться начинающим веб-дизайнерам.
Они появились еще в 2010 году, но стали набирать популярность только сейчас. Почему веб-дизайнеры и разработчики отдают предпочтение Sketch, а не Photoshop в разработке мокапов и что вообще такое скетч шаблоны?
Sketch шаблоны — это готовые дизайнерские решения мокапов и сайтов, разработаны с помощью приложения Sketch. Преимущества у Sketch перед Photoshop следующие:
- возможность устанавливать несколько расширений дизайна в одном проекте;
- 100% основан на векторной графике и поэтому работы могут иметь расширение от 5 до 5000 пикселей;
- возможность создания проекта на разных страницах;
- приложение разрешает создавать стили текста или другие стили элементов;
- в первую очередь он предназначен для ускорения рабочего процесса.
Sketch шаблон VPRO Dashboard UI VU
Универсальный высококачественный шаблон VPRO, в арсенале которого представлено множество виджетов и полезных функций. Например, в него входят разнообразные графики, календари, умные команды, меню. Этот шаблон отлично подойдет для разработки приложения для бизнеса, повышения продуктивности и качества работы, для сотрудников разнообразных фирм, менеджеров, управляющих бизнесом и многое другое. Разработан с помощью приложения Sketch, он станет своеобразной выручалочкой для разработчиков и дизайнеров. Приглушенные цвета и минималистический дизайн являются еще одним преимуществом этого шаблона.
Например, в него входят разнообразные графики, календари, умные команды, меню. Этот шаблон отлично подойдет для разработки приложения для бизнеса, повышения продуктивности и качества работы, для сотрудников разнообразных фирм, менеджеров, управляющих бизнесом и многое другое. Разработан с помощью приложения Sketch, он станет своеобразной выручалочкой для разработчиков и дизайнеров. Приглушенные цвета и минималистический дизайн являются еще одним преимуществом этого шаблона.
Sketch шаблон Smart Home Lifestyle UI Kit
Еще один продукт компании Farmerstudio. Разработан с помощью приложения Sketch, он выигрышно презентует и отображает такую нужную информацию на смартфоне как температура в помещении и снаружи, влажность воздуха, траты за выбранный период времени и т.д. Вся информация в одном месте, однако в то же время идея минимализма и функциональности не теряется. Простой, но в то же время стильный, актуальный и высококачественный шаблон.
СкачатьSketch шаблон Travel App UI
Путешествия и еще раз путешествия. И не просто так, а качественно и со вкусом. Этот шаблон от компании Farmerstudio отлично подойдет для любого бизнеса, связанного с путешествиями. Будь то туристическая фирма или просто организация, которая занимается эко-туризмом. Красочный и функциональный шаблон Sketch поможет преподнести информацию наилучшим образом. Так, чтобы никого не оставить равнодушным. Он многофункционален, прост в использовании и управлении. С его помощью пользователь может находить данные о разных странах, местах, видеть статистику посещенных достопримечательностей, красочные фотографии и отзывы о них, а также выбирать те, которые хочет посетить в будущем. А компания со своей стороны будет получать более заинтересованных клиентов.
И не просто так, а качественно и со вкусом. Этот шаблон от компании Farmerstudio отлично подойдет для любого бизнеса, связанного с путешествиями. Будь то туристическая фирма или просто организация, которая занимается эко-туризмом. Красочный и функциональный шаблон Sketch поможет преподнести информацию наилучшим образом. Так, чтобы никого не оставить равнодушным. Он многофункционален, прост в использовании и управлении. С его помощью пользователь может находить данные о разных странах, местах, видеть статистику посещенных достопримечательностей, красочные фотографии и отзывы о них, а также выбирать те, которые хочет посетить в будущем. А компания со своей стороны будет получать более заинтересованных клиентов.
Sketch шаблон Finance Management Mobile UI Kit
Сейчас у каждого человека есть хотя бы одна банковская карточка. А, скорее всего, не одна, а несколько и вполне возможно, что с разных банков. Вот поэтому шаблон будет так полезен для разработчиков приложений. Макеты включают в себя основные функции, важны при управлении собственными финансами, а именно: отображение карт, доходов и трат, графики активной деятельности на карте. Минималистичный дизайн и сочетание цветов добавляют макету нужную строгость, функциональность и простоту дизайна.
Макеты включают в себя основные функции, важны при управлении собственными финансами, а именно: отображение карт, доходов и трат, графики активной деятельности на карте. Минималистичный дизайн и сочетание цветов добавляют макету нужную строгость, функциональность и простоту дизайна.
Sketch шаблон Restaurant food review application UI
Бизнес общественного питания набирает оборотов с каждым днем. Вот поэтому очень важно идти в ногу со временем и разрабатывать электронные версии доступа к кафе, ресторанам и многим другим заведениям. Шаблон разработан специально для того, чтобы обеспечить легкость доступа пользователей к информации о заведении и сделать это наилучшим способом. В макете уже включены основные моменты, которые важны для любого ресторанного бизнеса: информация о заведении и работниках, отзывы, фотографии, количество поставленных лайков, местоположение, часы работы и многое другое.
СкачатьSketch шаблон Fashion Ecommerce Mobile UI
Мобильное приложение для любого бизнеса, связанного с модой. Это может быть как просто информация о компании и познавательный ресурс, так и магазин в каждом смартфоне. При воплощении в жизнь этого шаблона у пользователя появляется доступ к большему количеству возможностей, а у владельца бизнеса в то же время появляется возможность дополнительного заработка благодаря новому способу продажи вещей.
Это может быть как просто информация о компании и познавательный ресурс, так и магазин в каждом смартфоне. При воплощении в жизнь этого шаблона у пользователя появляется доступ к большему количеству возможностей, а у владельца бизнеса в то же время появляется возможность дополнительного заработка благодаря новому способу продажи вещей.
Sketch шаблон Electronic Market UI PP
Своеобразный Amazon, AliExpress или Prom в телефоне. С помощью этого шаблона можно создать многофункциональный уникальный магазин, где будет продаваться все. Для покупателя это дополнительный плюс, так как наличие мобильного приложения для бизнеса сейчас более чем необходимо. На данный момент каждая компания должна иметь не только качественный сайт, а мобильное приложение. Больше путей взаимодействия — больше денег. Именно эту цель преследует именно шаблон Electronic Market, создан с помощью приложения Sketch.
СкачатьSketch шаблон Lifestyle Smart House AGidolag UIP
Сейчас телефон это не только прибор для общения, а и своеобразный маленький компьютер, который выполняет много функций «смарт». И шаблон от компании Farmerstudio — это еще одна возможность сделать телефон более функциональным. В разработанном макете представлены функции для умного дома — разнообразные действия, которые можно совершать с предметами в той или иной комнате, например, включить или выключить лампу, добавить ей яркости и так далее. Этот шаблон, разработан с помощью приложения Sketch, может по праву считаться и качественным, и стильным, и функциональным одновременно.
И шаблон от компании Farmerstudio — это еще одна возможность сделать телефон более функциональным. В разработанном макете представлены функции для умного дома — разнообразные действия, которые можно совершать с предметами в той или иной комнате, например, включить или выключить лампу, добавить ей яркости и так далее. Этот шаблон, разработан с помощью приложения Sketch, может по праву считаться и качественным, и стильным, и функциональным одновременно.
В заключение
Графические шаблоны — это реально хорошая возможность для создания сайта, мобильного приложения, интернет-магазина и всего-всего, что связано с бизнесом и работой с клиентами. Главное преимущество шаблонов в том, что они позволяют запустить продукт высокого уровня за относительно небольшие деньги, сэкономить время и сделать продукт именно таким, как нужно.
Скетч шаблоны, в свою очередь, разработаны в одноименной программе, набирают все большей популярности и скоро заменят всем известную программу Photoshop. Их главным преимуществом является простота в использовании и экономия времени, возможность делать проект в нескольких расширениях, на разных страницах, создавать стили текста и другие элементы. Шаблоны скетч 100% основаны на векторной графике и поэтому работы могут иметь расширение от 5 до 5000 пикселей.
Их главным преимуществом является простота в использовании и экономия времени, возможность делать проект в нескольких расширениях, на разных страницах, создавать стили текста и другие элементы. Шаблоны скетч 100% основаны на векторной графике и поэтому работы могут иметь расширение от 5 до 5000 пикселей.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Как создаётся дизайн мобильных приложений
Дизайнер приложения отвечает за эмоции от использования продукта. Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Давайте разбираться с самого начала.
— искусство сочетания цветов.
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране. Для несочетаемых цветов дизайнеры даже придумали определение «зелубой» (зелёный + голубой).
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.
Сервис Coolors позволяет создавать цветовую палитру по фото— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.
Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать. Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.
Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки — усилия, которые прикладываем, чтобы распознать объект, логику его работы и принять решение о дальнейших действиях. Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
К примеру, если приложение предназначено для пожарных, которые часто находятся в стрессовых ситуациях, нужен максимально понятный интерфейс — у них нет времени разбираться в чём-то сложном. А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
Из графических редакторов сейчас популярны Figma, Sketch или Adobe XD.
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Приложение Adobe для проектирования интерфейсов. Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Из других инструментов дизайнера можно отметить:
Sketch против Figma, Adobe XD и других приложений для дизайна пользовательского интерфейса — Smashing Magazine
Об авторе
Ашиш — дизайнер, энтузиаст технологий и геймер. Помимо того, что он пускает слюни на совершенство гаджетов в Интернете и других местах, он возглавляет студию дизайна UX в Пуне, … Больше о Ашиш ↬
Некоторое время Sketch был де-факто предпочтительным приложением для дизайнеров UX и UI. Но за последние год или два мы увидели много новых претендентов на корону Sketch.Двумя из них, добившимися самых больших успехов, являются Figma и Adobe XD. В этой статье я постараюсь обобщить свои мысли о том, как эти приложения конкурируют со Sketch и в чем их уникальные особенности.
Некоторое время Sketch был предпочтительным приложением для многих дизайнеров UX и UI. Однако в последнее время мы видим много новых претендентов на позицию №1 в Sketch как универсальный инструмент для дизайна пользовательского интерфейса. Два приложения, которые, как мне кажется, выделяются в основном среди остальных (и которые добились наибольших успехов в своем развитии), — это Figma и Adobe XD.
Эта статья ориентирована на дизайнеров и разработчиков пользовательских интерфейсов. Я постараюсь обобщить свои мысли о том, как Figma и Adobe XD конкурируют со Sketch, и какие уникальные особенности каждая из них предлагает. Я также буду ссылаться на некоторые другие альтернативные приложения, которые стремятся стать лидерами в той же нише.
Примечание : Чтобы извлечь пользу из статьи, вам не нужно иметь опыт работы со Sketch, Figma или Adobe XD. Тем не менее, если у вас есть опыт работы хотя бы с одним из этих приложений, это, безусловно, поможет.
Оглавление
Конкуренты эскизов (и с чего все началось для нас)
Некоторое время назад Adobe Fireworks была предпочтительным приложением для разработки пользовательского интерфейса для всей нашей команды. Fireworks был гибким, простым в использовании и с помощью множества бесплатных расширений идеально вписывался в наш рабочий процесс проектирования. Когда Adobe прекратила выпуск Fireworks, единственной оставшейся у нас альтернативой был Sketch. Мы сделали переход (и он был дорогостоящим, учитывая, что нам также пришлось перейти с Windows на Mac), но прирост производительности был огромным, и мы ни разу не пожалели о сделанном выборе.
Некоторое время Sketch был предпочтительным приложением не только для нашей команды, но и для многих других дизайнеров пользовательского интерфейса. Но в последние пару лет ряд конкурентов начали серьезно соперничать со Sketch в качестве текущего инструмента №1. Учитывая, насколько быстро совершенствовались эти новые приложения-конкуренты, наша команда испытывала соблазн попробовать некоторые из них и даже подумала о переходе. В этой статье я надеюсь дать вам всестороннее сравнение основных конкурентов Sketch на арене инструментов дизайна пользовательского интерфейса.
Но в последние пару лет ряд конкурентов начали серьезно соперничать со Sketch в качестве текущего инструмента №1. Учитывая, насколько быстро совершенствовались эти новые приложения-конкуренты, наша команда испытывала соблазн попробовать некоторые из них и даже подумала о переходе. В этой статье я надеюсь дать вам всестороннее сравнение основных конкурентов Sketch на арене инструментов дизайна пользовательского интерфейса.
Хотя кажется, что не проходит и недели без запуска нового приложения для дизайна экрана, лишь некоторые из них достаточно повзрослели, чтобы занять лидирующую позицию в Sketch. На мой взгляд, наиболее близкими являются Figma и Adobe XD. Оба приложения имеют полнофункциональные бесплатные версии, что значительно снижает входной барьер для новых пользователей.
XD имеет версии для Mac и Windows, а Figma поддерживает Mac, Windows, Linux и Chrome OS — практически любую операционную систему, в которой можно установить и запустить современный браузер.
Сравнение Sketch, Figma и Adobe XD. (Большой превью)
(Большой превью)Figma
Figma — это веб-приложение; вы можете запустить его в браузере и, следовательно, практически в любой операционной системе. Это один аспект, полностью контрастирующий со Sketch, который предназначен только для Mac. Вопреки моим предположениям, Figma работает идеально гладко и даже превосходит Sketch по быстродействию во многих областях. Вот пример:
Почему я предпочитаю @figmadesign Sketch. pic.twitter.com/sZRO97tlNO
— Падение Хуссейну (@HousseynouFall) 19.Декабрь 2017 г.
Много было сказано о сравнении Figma со Sketch, но гонка только накалилась после недавних обновлений обоих приложений.
Успех Figma заставил разработчиков Sketch пересмотреть свой собственный подход. Недавно компания собрала 20 миллионов долларов на добавление дополнительных функций, включая веб-версию приложения Sketch.
Adobe XD
Хотя целое поколение дизайнеров выросло на Adobe Photoshop для дизайна, он никогда не создавался с учетом дизайнеров пользовательского интерфейса . Adobe осознала это и начала работать с нуля над новым приложением под названием XD. Хотя XD потребовалось время, чтобы освоить Sketch с точки зрения функций, Adobe, похоже, очень серьезно отнеслась к этому в прошлом году. Новые функции — и некоторые из них довольно мощные — добавляются в приложение почти каждый месяц, так что на данный момент я действительно могу считать это жизнеспособной альтернативой.
Adobe осознала это и начала работать с нуля над новым приложением под названием XD. Хотя XD потребовалось время, чтобы освоить Sketch с точки зрения функций, Adobe, похоже, очень серьезно отнеслась к этому в прошлом году. Новые функции — и некоторые из них довольно мощные — добавляются в приложение почти каждый месяц, так что на данный момент я действительно могу считать это жизнеспособной альтернативой.
Прочее
Figma и Adobe XD ни в коем случае не единственные претенденты на лидерство Sketch.Хотя может показаться, что каждые несколько недель к гонке присоединяется новый, некоторые явно впереди на данный момент — но, на мой взгляд, не в той же лиге, что и предыдущие.
- Framer X
Хотя Framer начинал как инструмент на основе кода для создания прототипов, они постоянно добавляли возможности дизайна. Последней версией является Framer X, который можно назвать инструментом проектирования пользовательского интерфейса с возможностью кодирования взаимодействий и анимации для более точного управления и гибкости.

- Студия InVision InVision начиналась как лучший способ поделиться дизайнерскими макетами с коллегами и клиентами.Однако со временем они добавили в приложение функции, а также создали Studio как отдельное приложение для дизайна пользовательского интерфейса, прототипов и анимации. (Студия, вероятно, основана на Macaw, который InVision купила в начале 2016 года.)
- Gravit Это еще одно приложение для дизайна пользовательского интерфейса, которое медленно, но неуклонно улучшается в фоновом режиме. Corel купила Gravit несколько месяцев назад, а это значит, что вскоре мы, возможно, увидим, что он приобретает больше возможностей и пользуется популярностью в сообществе.
«Еще одна развивающаяся категория приложений в этой области — это те, которые объединяют дизайн и код для вывода реального готового к производству кода, который разработчики могут напрямую использовать в своих приложениях.Framer X действительно делает это в некоторой степени, но такие приложения, как Alva, Modulz и Supernova, продвигают вещи на один уровень дальше.
Я не буду вдаваться в подробности здесь, потому что все они находятся на очень ранних стадиях разработки, но я хотел указать на них, потому что именно в них, кажется, движется будущее инструментов дизайна пользовательского интерфейса ».
Как консультант по дизайну, мы — я и моя команда в Kritii Design — в конечном итоге адаптируемся к любому набору инструментов, который используют клиенты. Я видел постепенный переход от Photoshop к Sketch на протяжении многих лет, но в последний год или около того мы наблюдали внезапный переход от Sketch к Figma.Sketch по-прежнему является доминирующим инструментом в большинстве команд, но Figma — а в некоторых случаях даже XD — начали пользоваться популярностью у более крупных команд. Мне еще предстоит встретить группу, которая предпочла бы какой-либо другой вариант, но предполагаю, что расхождения не так уж и велики.
Сходства и различия
Я пользуюсь Sketch уже три года и считаю себя опытным пользователем. Я пробую Figma уже около года, но в последние пару месяцев гораздо больше. Adobe XD для меня новинка — около месяца с тех пор, как я начал с ним экспериментировать.Таким образом, приведенное ниже сравнение основано на моем опыте работы со всеми тремя приложениями. Я также добавлю отрывки о других приложениях, которые, кажется, делают определенные вещи лучше, но в основном это только эти три.
Adobe XD для меня новинка — около месяца с тех пор, как я начал с ним экспериментировать.Таким образом, приведенное ниже сравнение основано на моем опыте работы со всеми тремя приложениями. Я также добавлю отрывки о других приложениях, которые, кажется, делают определенные вещи лучше, но в основном это только эти три.
Пользовательские интерфейсы
Я не буду вдаваться в подробности пользовательских интерфейсов каждого приложения, потому что все три имеют почти идентичный интерфейс: слоев панель слева, холст посередине, панель свойств справа и инструменты панель инструментов вверху.Можно с уверенностью сказать, что интерфейсы Figma и XD во многом вдохновлены тем, с чего начинал Sketch.
Примечание: Правая панель (которая позволяет вам управлять свойствами объектов на холсте) называется Inspector в приложении Sketch, Properties в Figma Design и Property Inspector в Adobe XD. Но все они делают одно и то же.
Но все они делают одно и то же.
Основы: монтажные области и страницы
Когда вы создаете новый файл в Sketch или Figma, вы по умолчанию находитесь на «странице 1», и на вас смотрит простой холст.Вы можете создать монтажные области на странице или добавить дополнительные страницы. Вы можете выбрать один из множества предустановок (для телефонов iPhone / Android или для Интернета) или просто перетащить нужный размер.
Adobe XD пока не поддерживает несколько страниц. Просто холст, на который можно добавлять монтажные области. Учитывая, насколько крупными могут стать некоторые из моих проектов, я считаю это крайне ограничивающим.
Артборды в Figma называются фреймами , и они намного мощнее, чем Sketch. В то время как Sketch прекратил поддержку вложенных артбордов несколько версий назад, Figma фактически поддерживает вложенных фреймов.Таким образом, у вас может быть рамка для экрана, а затем рамки для верхнего и нижнего колонтитула, списков и так далее. Каждый кадр может иметь свою собственную сетку макета и может быть настроен на обрезку содержимого при изменении размера.
Каждый кадр может иметь свою собственную сетку макета и может быть настроен на обрезку содержимого при изменении размера.
Когда вы создаете новый документ в Adobe XD, он явно просит вас выбрать из предустановленного списка размеров монтажной области. Вы, конечно, можете выбрать «Custom». Предустановленный выбор запечен так, как XD позволяет вам предварительно просматривать проекты.Все, что превышает заданную высоту, прокручивается по умолчанию. Когда вы увеличиваете высоту монтажной области, XD добавляет маркер, чтобы показать исходную высоту рамки устройства.
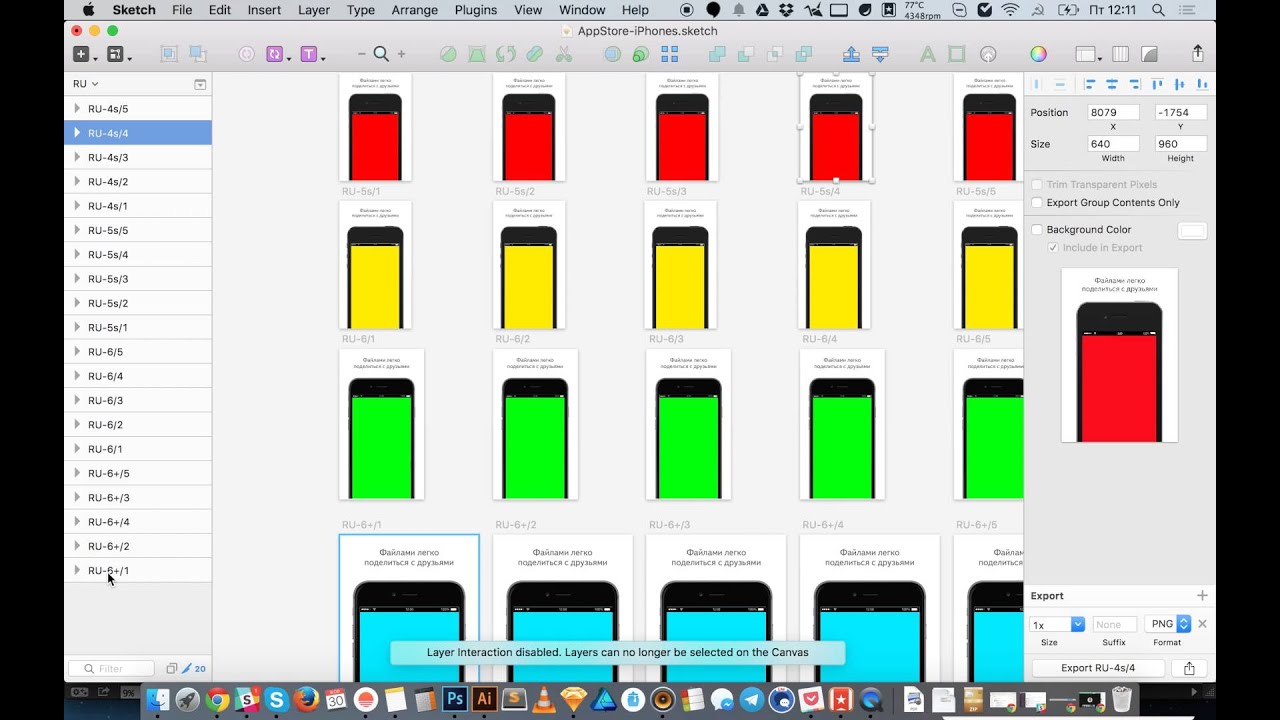
Синяя линия показывает высоту области просмотра выбранного устройства, чтобы помочь разместить контент должным образом «над сгибом». (Большой превью) Одно из отличий Sketch от двух других приложений состоит в том, что он добавляет страницу «Символы», которая по умолчанию содержит все ваши символы. Вы можете решить не отправлять символы на эту страницу при их создании, но я никогда не видел, чтобы кто-то делал это.На самом деле имеет смысл централизовать все символы, чтобы их было легко организовать.
Вы можете решить не отправлять символы на эту страницу при их создании, но я никогда не видел, чтобы кто-то делал это.На самом деле имеет смысл централизовать все символы, чтобы их было легко организовать.
Сводка
Sketch и Figma поддерживают страницы и артборды, хотя артборды (или фреймы) Figma более гибкие, потому что они могут быть вложенными. Adobe XD поддерживает только артборды.
Сетки и макет
Все три приложения позволяют накладывать сетки поверх монтажных областей. В Adobe XD вы можете использовать квадратную сетку или сетку столбцов. Sketch позволяет использовать и то и другое одновременно, а также позволяет использовать столбцы и строки в сетке макета.
Figma позволяет добавлять любое количество элементов каждого типа — сетку, столбцы и строки. Еще один пример внимания к деталям в Figma — когда вы устанавливаете желобок на 0, он автоматически переключается с отображения заполненных столбцов на отображение только строк.
Сравнение параметров сетки макета в трех приложениях.
Figma продвигает сетки макетов на шаг вперед, разрешая сетки на фреймах (которые могут быть вложены), а также на отдельные компоненты. Одна интересная возможность, связанная с последними, заключается в том, что вы можете использовать их в качестве направляющих для заполнения при работе с компонентами изменяемого размера.
Все три приложения также позволяют устанавливать ограничения, определяющие, как элементы будут масштабироваться или перемещаться при изменении размера их контейнеров. Более того, все они используют почти идентичный пользовательский интерфейс для установки и управления этими ограничениями. Figma была первой из многих с этой концепцией пользовательского интерфейса. Sketch последовал за ним и улучшил его в своем последнем выпуске, а Adobe XD представила эту функцию в сентябре 2018 года.
В Figma ограничения работают только с элементами внутри фрейма, а не с группами (как в Sketch и Adobe XD).Это слегка раздражает, потому что вы можете устанавливать ограничения, но они просто не работают, когда вы изменяете размер группы. Но Figma активно рекомендует вам использовать вложенные фреймы, которые намного мощнее групп. Еще одно преимущество Figma заключается в том, что при использовании сеток макета ограничения применяются к столбцу или ячейке, внутри которой находится элемент.
В Figma ограничения макета применяются к столбцам при добавлении сетки макета.
Сводка
Все три приложения позволяют использовать сетки и макеты столбцов внутри монтажных областей.Реализация Figma кажется более мощной, потому что вы можете вкладывать кадры и, следовательно, иметь отдельные сетки для секций экрана. Поддержка ограничений во всех трех случаях довольно хороша и более или менее на должном уровне.
Поддержка ограничений во всех трех случаях довольно хороша и более или менее на должном уровне.
Инструменты для рисования и редактирования
Ни в одном из этих приложений нет расширенных векторных инструментов, таких как Adobe Illustrator или Affinity Designer. То, что вы получаете, — это самые простые основы — инструмент прямоугольника, инструмент эллипса, инструмент многоугольника и инструмент векторной графики произвольной формы. Плюс логические возможности комбинирования и вычитания фигур.Для большинства потребностей в дизайне пользовательского интерфейса это просто отлично.
Это не означает, что вы не можете создавать сложные векторные изображения ни в одном из этих приложений. На изображениях ниже представлены возможности каждого приложения, если вы хотите потратить время на изучение всех инструментов и функций.
Примеры иллюстраций, созданных во всех трех приложениях. Слева направо: Никола Лазаревич в Sketch, Mentie Omotejowho в Figma и Матей Новак в Adobe XD (проверьте каждую ссылку, чтобы увидеть оригиналы). (Большой превью)
(Большой превью)Sketch был моим основным инструментом дизайна в течение нескольких лет, и я никогда не чувствовал необходимости обращаться в Adobe Illustrator для каких-либо значков или случайных иллюстраций, которые мне нужны в моих проектах.Вы получаете обычный прямоугольник, эллипс и многоугольник, инструмент Безье для всего остального и даже инструмент линии произвольной формы, который, вероятно, имеет смысл только при использовании планшета / стилуса.
Figma имеет преимущество в этом отделе благодаря тому, что они называют «векторными сетями». Если вы когда-либо использовали Adobe Flash для рисования, это покажется вам очень знакомым. Однако вместо того, чтобы пытаться описать это, я просто покажу вам, что он делает…
Векторные сети Figma в действии. Инструменты формы
Figma также кажутся на шаг впереди Sketch. Что касается эллипсов, теперь есть возможность легко вырезать пироги и пончики — отличная функция для всех, кто пытался использовать настройки панели Sketch для создания кольцевых диаграмм. Углы прямоугольника можно перетаскивать, чтобы задать радиус угла, не беспокоясь о панели «Свойства».
Что касается эллипсов, теперь есть возможность легко вырезать пироги и пончики — отличная функция для всех, кто пытался использовать настройки панели Sketch для создания кольцевых диаграмм. Углы прямоугольника можно перетаскивать, чтобы задать радиус угла, не беспокоясь о панели «Свойства».
Создание кольцевой диаграммы в Figma. Adobe XD
здесь отстает, поскольку на данный момент в нем даже нет инструмента для работы с полигонами. Вы также не можете выровнять отдельные узлы Безье на пути или изменить округлость этих узлов — что мы очень часто используем для создания гладких линейных графиков на информационных панелях.
После того, как вы добавили элементы в свой дизайн, все три приложения позволяют вам сгруппировать их, расположить друг над другом или под ним, выровнять и распределить выбранные объекты равномерно и так далее.
Одна из выдающихся особенностей XD — это то, что называется повторяющейся сеткой. Он позволяет вам создать один элемент и повторить его в списке или сетке, каждый со схожими свойствами, но уникальным содержанием. Figma ответила на это умным выбором. Вместо того, чтобы указывать что-то в виде списка или сетки, Figma позволяет вам выбрать группу элементов, которые уже являются списком или сеткой, а затем упорядочить их, равномерно распределив их и легко сортируя их с помощью перетаскивания.
Сравнение функции XD Repeat grid с умным выбором Figma.
Сводка
Хотя ни одно из приложений не может сравниться с возможностями Illustrator или Affinity Designer, когда дело доходит до иллюстраций, они предоставляют достаточно адекватный набор инструментов для рисования для повседневного проектирования пользовательского интерфейса. Векторные сети Figma опережают две другие с точки зрения гибкости.
Векторные сети Figma опережают две другие с точки зрения гибкости.
Символы
Все три приложения поддерживают символы — элементы, которые имеют одинаковые свойства и могут быть обновлены за один раз.Однако то, как они их реализуют, довольно резко меняется от приложения к приложению.
- Эскиз В Sketch преобразование чего-либо в символ по умолчанию отправляет его на страницу с названием «Символы», создавая его экземпляр вместо выбранных элементов. Это четкое разделение между символом и его экземплярами сделано намеренно. Экземпляр символа можно обновлять только определенными способами — размер, текст, изображения; в то время как вложенные символы могут быть обновлены через панель инспектора справа.Чтобы отредактировать исходный символ, вы можете дважды щелкнуть его, чтобы перейти на страницу «Символы» и внести изменения. Любые внесенные вами изменения будут применены к всем экземплярам символа.
«Вы можете настроить так, чтобы символы не отправлялись на отдельную страницу, но я не знаю никого, кто это делает.
Символы в Sketch предназначены для жизни на отдельной странице ».
Начиная с Sketch версии 53, теперь вы можете выбирать элементы внутри экземпляра символа, а затем использовать панель Overrides , чтобы изменить содержимое только этого элемента.Это улучшение по сравнению с предыдущим вариантом, когда можно было выбрать только весь экземпляр.
Редактирование экземпляра символа в Sketch.
- Фигма В Figma символы называются компонентами. Когда вы создаете компонент, он остается на месте и обозначается как «Главный компонент». При копировании в другое место в дизайне по умолчанию создаются экземпляры. Экземпляры можно редактировать в любом месте, как и в любой другой группе, за исключением того, что размещение элементов не может быть изменено.Вы можете изменить текст, цвет, размер и даже поменять местами вложенные символы — все они встроены.
 Это определенно кажется более гибким, чем подход Sketch, но в то же время накладывает соответствующие ограничения, чтобы не путаться с исходным компонентом. Например, удаление главного компонента не влияет на экземпляры. Вы можете просто «восстановить» главный компонент в любое время и продолжить вносить изменения.
Это определенно кажется более гибким, чем подход Sketch, но в то же время накладывает соответствующие ограничения, чтобы не путаться с исходным компонентом. Например, удаление главного компонента не влияет на экземпляры. Вы можете просто «восстановить» главный компонент в любое время и продолжить вносить изменения.
Редактирование экземпляра компонента в Figma.
- Adobe XD Символы Adobe XD на данный момент наименее эффективны.В нем нет концепции главного символа и экземпляров. Каждый экземпляр является клоном символа, поэтому любые изменения любого экземпляра применяются ко всем остальным. Кроме того, они крайне ограничены в том, что вы можете настроить для каждого экземпляра — в основном это текст и фоновые изображения.
Все три приложения поддерживают повторное использование символов в файлах.
В Sketch любой файл можно добавить как библиотеку, что позволяет добавлять его символы и стили в любой другой открытый файл. Изменения, внесенные в исходный документ библиотеки, можно синхронизировать в файлах, в которых используются эти символы, если вы открываете их и щелкаете уведомление.
Adobe XD использует более упрощенный подход к своим «связанным символам». Копирование символа из одного документа в другой автоматически связывает их. Изменения, внесенные в символ в любом документе, отображаются как уведомления в других документах, что дает вам возможность просматривать и применять их в других документах.
Подход Figma представляет собой централизованное хранилище компонентов, называемое «Team Library». Каждый член команды с правом доступа может добавлять компоненты в библиотеку группы. Любые изменения, внесенные в компоненты библиотеки, отображаются в виде уведомлений, что позволяет вам просматривать и обновлять их в открытых файлах.
Сводка
Все три приложения поддерживают символы, но версия XD настолько проста, что может и не существовать. Подход Figma к редактированию экземпляра символа — или компонента — гораздо более интуитивно понятный и мощный, чем у Sketch, хотя последний догоняет в последних версиях. Оба имеют мощные библиотечные функции для удобного управления и совместной работы.
Подход Figma к редактированию экземпляра символа — или компонента — гораздо более интуитивно понятный и мощный, чем у Sketch, хотя последний догоняет в последних версиях. Оба имеют мощные библиотечные функции для удобного управления и совместной работы.
Стили
Стили — один из основных элементов дизайн-системы. Возможность сохранять наборы свойств элементов, применять их к нескольким элементам и применять изменения по всем доскам чрезвычайно полезна при работе над средними и большими дизайнерскими проектами.Все три приложения включают поддержку стилей, но реализация немного отличается.
- Sketch поддерживает два типа стилей — стили текста и стили слоев. Стили текста включают все свойства шрифта, цвет и эффекты. Стили слоя включают заливки, границы и эффекты. Как видно из названий, стили текста применяются только к текстовым элементам, а стили слоя ко всему остальному. Начиная с версии 52, Sketch позволяет переопределять стили для элементов внутри экземпляров символов. Это огромное обновление функциональности символов в Sketch, устраняющее множество хитрых способов, которые вам пришлось бы пройти в прошлом для чего-то столь же простого, как изменение цвета значков внутри экземпляров символов.
- Figma использует совершенно другой подход, создавая каскад стилей. Это означает, что вы можете сохранять стили для текста (шрифт, размер, толщина, высота строки и т. Д.), Цвета или эффекты (тени, размытия и т. Д.), А затем смешивать и сопоставлять их с элементами. Например, свойства шрифта и цвет текстового блока можно изменять независимо. Это позволяет использовать другой цвет для слова внутри абзаца, чего нельзя сделать в Sketch.
- Стили в XD ограничены стилями символов для текстовых элементов. Вы можете сохранять цвета и применять их из библиотеки, но нет возможности сохранить набор характеристик (заливка, граница, тень и т. Д.) Как отдельный стиль.
Сводка
Все три приложения поддерживают стили текста. В Sketch также есть стили слоя, которые можно применять к нетекстовым элементам. Figma разбивает стили по характеристикам и позволяет смешивать и сопоставлять их, чтобы получить нужный результат.Он может быть более гибким или слишком открытым, в зависимости от вашего варианта использования.
Проектирование с использованием данных
Один из моих наиболее часто используемых плагинов Sketch — Content Generator, который позволил мне быстро заполнить мои проекты реалистичными фиктивными данными вместо обычных lorem ipsum , John Doe и им подобных. С выпуском версии 52 Sketch устранил необходимость в этом плагине, представив встроенную поддержку импорта данных. Теперь вы можете легко добавить в свой дизайн реалистичные имена, адреса, номера телефонов и даже фотографии.Пара наборов уже встроена, но вы можете добавить больше по мере необходимости.
Вы можете добавлять внешние наборы данных и управлять ими в настройках Sketch. (Большой превью)Команда Adobe XD продемонстрировала некоторую незавершенную поддержку встроенных функций на конференции Adobe MAX MAX, но мы не знаем, когда это войдет в сам продукт. Единственная особенность, которая уже реализована, — это возможность перетаскивать TXT-файл на элемент в повторяющейся сетке — или набор изображений на изображение в повторяющейся сетке — для заполнения всех элементов в сетке эти данные.Что меня больше волнует, так это экосистема плагинов, которая предлагает гораздо более мощные способы импорта реалистичных данных в реальном времени в XD. В качестве примера можно привести плагины Airtable и Google Sheets, которые позволяют подключаться к приложениям и извлекать данные из электронных таблиц в режиме реального времени.
В этом плане Figma отстает от Sketch и XD. На данный момент кажется, что нет никакого способа заполнить реалистичный контент внутри элементов в Figma, кроме как копировать и вставлять биты контента по одному.
Резюме
Adobe XD наконец-то выходит на первое место с гораздо более функциональным API, который позволяет извлекать данные в реальном времени, а не только статические данные, как в Sketch. У Figma есть над чем поработать на этом фронте.
Плагины и интеграции
Именно здесь Sketch занимает позицию самого популярного приложения для дизайна пользовательского интерфейса. С огромной библиотекой плагинов и новыми, которые появляются каждые несколько дней, Sketch не имеет конкурентов, когда дело доходит до экосистемы плагинов и интеграции. От плагинов для анимации, прототипирования и управления версиями, помощников для управления текстом и стилями до соединителей для популярных приложений — есть плагин для всего, что вы можете придумать.Вот некоторые из моих любимых:
| Sketch Runner | Быстрый доступ ко всем инструментам и командам в приложении, например Spotlight for Sketch. |
| Sketch Measure | Бесплатная локальная альтернатива инструментам передачи данных разработчика, таким как Zeplin. |
| Craft | Набор супер полезных плагинов, включая создание прототипов, внешние данные и управление библиотеками. ( Подробнее о Craft for Sketch можно прочитать в статье Кристиана Краммера «Плагин Craft For Sketch: проектирование с использованием реальных данных.”) |
| Угол | Быстрый способ добавить свои дизайны в макеты устройств под разными углами. |
| Уловки артборда | Набор помощников для управления артбордами в Sketch. |
Как лидер пакета, Sketch также имеет самый большой список интеграций со сторонними приложениями. Будь то прототипирование и совместное использование через InVision, передача разработчика через Zeplin, контроль версий через Abstract или Plant, большинство приложений имеют прямую интеграцию со Sketch, с возможностью импорта, синхронизации или предварительного просмотра файлов Sketch.
Вы можете включать, отключать, обновлять и удалять плагины в настройках Sketch. (Большой превью)Плагины в XD были запущены всего несколько месяцев назад, но дела уже идут неплохо. Adobe, используя свою маркетинговую мощь, смогла привлечь множество компаний и разработчиков для быстрого запуска экосистемы плагинов. Хотя и не такой обширный, как у Sketch, список плагинов для XD довольно хорош и быстро растет. Вот некоторые основные моменты:
| Dribbble | Публикуйте свои дизайны на Dribbble прямо изнутри XD. |
| Заполнитель данных | Вставляйте данные в реальном времени из файлов JSON в свои макеты. |
| Rename It | Мощное пакетное переименование слоев и монтажных областей. |
| Генератор содержимого | Создавайте случайный контент для различных элементов вашего дизайна. |
| Airtable и Google Sheets | Внесите реальные данные из электронных таблиц в свои проекты в режиме реального времени. |
Плагин Airtable, о котором я упоминал выше, является примером интеграции приложений, в которой XD быстро становится очень хорошо.Также возможна интеграция с usertesting.com, Cloudapp, Dribbble и другими.
Вы можете быстро просматривать и устанавливать плагины прямо из XD. (Большой предварительный просмотр) Что касается управления плагинами, XD работает намного лучше с приятным пользовательским интерфейсом, позволяющим находить, читать и устанавливать все плагины. Для Sketch вам необходимо найти плагин в Интернете, загрузить его и запустить файл .sketchplugin , чтобы установить его. Вы можете отключить или удалить их на экране настроек, но не более того.
Figma отстает в плане плагинов по сравнению со Sketch и даже XD. В нем нет специального API плагина, но в этом году Figma открыла некоторые API для интеграции с другими приложениями. Помимо встроенной интеграции с Principle, Zeplin, Avocode и Dribbble, результатом стали в основном то, что вы можете делать со своими файлами за пределами Figma — например, этот PDF-экспортер, возможность отправлять ресурсы из Figma в Github с помощью Relay и т. Д. на.
В марте 2018 года Крис Расмуссен из Figma сказал следующее о планах по добавлению расширений:
«Мы наблюдали, как наши конкуренты добавляли модели расширений, которые давали разработчикам свободу за счет качества, надежности и предсказуемости.Мы стремимся использовать невероятные коллективные возможности сообщества Figma для улучшения нашего инструмента, но мы не собираемся вводить расширения, пока не убедимся в надежности нашей модели расширений. Пока еще нет приблизительной даты, но мы активно изучаем, как построить ее надежным способом ».
Резюме
Опять же, Figma нужно наверстать упущенное в области плагинов, особенно по сравнению с огромной экосистемой Sketch или мощными API-интерфейсами и маркетингом Adobe, которые могут привлечь больше разработчиков.
Создание прототипов, взаимодействие и анимационный дизайн
Sketch и Figma начинались как приложения для статического дизайна, тогда как Adobe XD был запущен со встроенной возможностью связывать экраны вместе для создания прототипов с низкой точностью. Figma добавила функцию прототипирования в середине 2017 года, а Sketch добавила прототипирование в начале 2018 года. На сегодняшний день все три приложения позволяют создавать прототипы и делиться ими с другими.
Инструменты прототипирования Sketch и Figma в основном ограничивались связыванием отдельных элементов с другими монтажными областями при нажатии / касании или наведении курсора, с ограниченным набором эффектов перехода.Figma только что продвинулась вперед, представив наложения в декабре 2018 года. Это — в сочетании с тем фактом, что рамки Figma более гибкие, чем жесткая структура артборда Sketch — открывает возможность прототипирования меню, диалоговых окон и многого другого. Однако оба приложения поддерживают другие приложения для создания прототипов. Figma имеет интеграцию с Principle и Sketch практически со всеми инструментами для создания прототипов.
В то время как Figma позволяет вам делиться прототипами с помощью простой ссылки (преимущества работы в облаке), в Sketch вам необходимо загрузить файл в облако Sketch, прежде чем вы сможете поделиться им с другими.
Сравнение прототипов элементов управления в Sketch и Figma. (Большой превью) ВыпускAdobe XD, выпущенный в октябре 2018 г., продвинул его далеко вперед в гонке, когда дело доходит до прототипирования. Теперь он делает все, что я упоминал выше, но включает в себя две более мощные функции:
- Автоанимация. Если дизайнерам приходилось переносить свои проекты в такие приложения, как Principle или After Effects, чтобы добавить анимационный дизайн, то теперь некоторые из них встроены в XD. Он работает, автоматически перемещая элементы с одинаковыми именами при переходе с одного экрана на другой.Это может показаться простым, но эффекты, которые вы можете создать, довольно впечатляющие.
Добавление анимации к прототипам с помощью «Автоанимации» в XD.
- Голосовые прототипы Теперь вы можете запускать взаимодействия в XD с помощью голосовых команд и даже включать речевые ответы на триггеры. Это огромное дополнение, которое упрощает создание прототипов диалоговых пользовательских интерфейсов в XD, что невозможно в Sketch, Figma или других ведущих приложениях для создания прототипов.
Если для вас важна анимация, обратите внимание на InVision Studio. Он имеет рабочий процесс анимации на основе временной шкалы, чем не может похвастаться ни одно из других приложений в этом списке. Или, если вам удобно работать с кодом, модель взаимодействия Framer на основе кода определенно стоит изучить.
Резюме
Adobe XD имеет самый мощный набор инструментов для создания прототипов из трех приложений, с голосом и автоматической анимацией. В Sketch есть элементарные возможности создания прототипов, но реализация Figma более удобна, когда дело доходит до обмена и сбора отзывов.
Совместная работа
Sketch и Adobe XD — традиционные настольные приложения, созданные для дизайнеров, которые могут работать изолированно и делиться своими проектами, когда они будут готовы. Figma, с другой стороны, была создана для совместной работы, больше похожа на Google Docs для дизайнеров.
В Figma несколько пользователей могут работать с одним и тем же документом одновременно. Вы можете видеть цветные курсоры, перемещающиеся по дизайну, когда другие просматривают или редактируют дизайн, в котором вы находитесь. К этому нужно привыкнуть, но в ситуациях, когда над проектом работают несколько дизайнеров, это может быть находкой.Вишенка на вершине — это возможность взглянуть на дизайн с точки зрения другого дизайнера. Просто нажмите на аватар пользователя в заголовке, и вы сможете увидеть, что именно он видит, и следовать за ним.
Совместное проектирование в Figma, а ля Google Docs.
Помимо совместного редактирования, совместное использование вашей работы также упрощено в Figma, чем в других приложениях. Вы можете либо пригласить других для просмотра или редактирования дизайна, либо просто отправить URL-адрес файла дизайна или предварительного просмотра прототипа.
Разработчики, просматривающие файл, могут получить спецификации для элементов дизайна — а-ля Zeplin или Avocode — и экспортировать любые ресурсы изображений, которые им нужны. Ресурсы даже не нужно настраивать для экспорта, как в Sketch.
Примечание: Для дизайнов Figma существует три уровня доступа: 1) владелец 2) может редактировать и 3) может просматривать. Мы используем «can view», чтобы предоставить разработчикам доступ ко всем спецификациям и возможность экспортировать активы по мере необходимости.
Figma также имеет встроенную систему комментариев, которая важна при рассмотрении проектов с более широкими командами и клиентами.Сегодня я полагаюсь на комбинацию Sketch и InVision для достижения этой цели.
Sketch позволяет загружать файлы в свои облачные службы, а затем делиться ссылкой для просмотра другими. Однако обеспечение того, чтобы последняя версия была в облаке, зависит от вас. Это может быть большим риском, если у вас есть разработчики, работающие над дизайном, который может быть устаревшим. В выпуске XD за декабрь 2018 года добавлена возможность сохранять файлы в облаке, и вы можете решить, какие файлы сохранять в облаке, а какие — локально. Это решает проблему с поддержанием последних версий в облаке.
Резюме
Вот где действительно сияют корни Figma. Он оставляет два других далеко позади на фронте сотрудничества со встроенными функциями обмена, комментирования и подхода единого источника истины. Sketch и XD быстро добавляют функции совместного использования, но их подход, основанный на использовании файлов, сдерживает их.
Какой из них вам подходит?
Если вы дизайнер пользовательского интерфейса, вы не ошибетесь ни с одним из трех приложений, которые я рассмотрел здесь. Или другие, которых я коснулся вкратце.Все они выполнят свою работу, но с разным уровнем производительности.
Если вам необходимо собственное настольное приложение и вам не нужна версия для Windows или Linux, Sketch — лучший выбор прямо сейчас. Adobe XD становится лучше с головокружительной скоростью, но еще не так хорош, как Sketch, для повседневных задач проектирования.
Если вы работаете в Windows или если вам требуется моушн-дизайн, Adobe XD — лучший вариант. Sketch просто не имеет возможностей анимации, и не похоже, что версия для Windows может появиться на горизонте в ближайшее время.Что касается анимации, вы также можете посмотреть на InVision Studio. А если вы хорошо разбираетесь в коде, Framer X обеспечивает максимальную гибкость из всех.
На мой взгляд, в настоящий момент Figma обеспечивает наилучший баланс между функциями, удобством использования и производительностью. Да, вам нужно быть в сети, чтобы использовать его (если у вас нет открытого файла, и в этом случае вы можете редактировать его в автономном режиме). Нет, у него нет плагинов или каких-либо возможностей анимации. Но если вашим основным требованием являются макеты дизайна пользовательского интерфейса, Figma намного лучше справляется с задачей создания, совместного использования и совместной работы с другими, чем Sketch или Adobe XD.У него очень щедрый уровень бесплатного пользования, он доступен на любой платформе, которая может работать с современным браузером, и он очень активно находится в разработке, с новыми функциями и обновлениями, которые появляются быстрее, чем я могу продолжать изучать их все.
В моей команде, например, кажется, что есть равные доли между людьми, которые предпочитают Sketch или Figma. Я сам начинаю опираться на Figma, но также время от времени использую Adobe XD для экспериментов по быстрому дизайну движений.
А если вы ищете еще более короткий TL; DR Summary — доверяйте Менгу Кому:
«Мои мысли об инструментах дизайна и почему вы должны их выбрать.Figma: сотрудничество и все в одном Скетч: зрелость и плагины Framer: код и расширенное прототипирование Студия: бесплатно и анимация XD: скорость и платформа Adobe »
Ссылки и дополнительная литература
Sketch
Figma
- « Советы и рекомендации Figma », Том Джонсон, средний
- « Лучшие практики: компоненты, стили и общие библиотеки », Томас Лоури, блог Figma
- «Когда использовать группы по сравнению с фреймами в Figma», Томас Лоури, блог Figma
- «Мы обновили пользовательский интерфейс Figma: взгляд изнутри на наш процесс», Расмус Андерссон, блог Figma
Adobe XD
InVision Studio
- “StudioAmigos (тщательно подобранная коллекция бесплатных ресурсов для Invision Studio)
Использование Sketch для адаптивного веб-дизайна (пример из практики) — Smashing Magazine
Об авторе
Эшли является дизайнером New Media Campaigns, веб-агентства в Каррборо, Северная Каролина.Там она руководит процессом проектирования для некоммерческих организаций, политических кандидатов и … Больше о Эшли ↬
Если вы являетесь членом сообщества веб-дизайнеров или дизайнеров пользовательского интерфейса, в течение последнего года было трудно избежать разговоров о Sketch. Запуск этого приложения для дизайна встряхнул отрасль, в которой более двух десятилетий доминировала Adobe, и вызвал непрекращающиеся споры о том, лучше ли Sketch, чем Photoshop и Illustrator (и Fireworks). Я давний пользователь Photoshop, я переключился на Sketch в начале 2014 года и не оглядывался назад.Мне нравятся некоторые функции программы, такие как простой интерфейс, автосохранение файлов и бесконечный холст. Тем не менее, многие другие программы имеют аналогичные функции, и до последнего обновления (Sketch 3.2) пользователи боролись с множеством ошибок в приложении.Если вы являетесь членом сообщества веб-дизайнеров или дизайнеров пользовательского интерфейса, в течение последнего года было трудно избежать разговоров о Sketch. Запуск этого приложения для дизайна встряхнул отрасль, в которой более двух десятилетий доминировала Adobe, и вызвал непрекращающиеся споры о том, лучше ли Sketch, чем Photoshop и Illustrator (и Fireworks).
Я сам давний пользователь Photoshop, перешел на Sketch в начале 2014 года и не оглядывался назад. Мне нравятся некоторые функции программы, такие как простой интерфейс, автосохранение файлов и бесконечный холст. Тем не менее, многие другие программы имеют аналогичные функции, и до последнего обновления (Sketch 3.2) пользователи боролись с множеством ошибок в приложении.
Дополнительная литература по SmashingMag:
Итак, почему я продолжаю использовать Sketch? Ошибки или нет, он стал лучшим инструментом для дизайна пользовательского интерфейса, включая адаптивный веб-дизайн.
Пример: Fleet Feet Sports
Давайте посмотрим на недавно запущенный дизайн веб-сайта, над которым я работал для Fleet Feet, бегового магазина с более чем 80 франшизами в Соединенных Штатах. В отличие от своего старого веб-сайта, новый Fleet Feet имеет компонент электронной коммерции для продажи товаров в Интернете, и он очень отзывчивый. Этот проект был огромным, имея более 15 шаблонов для разработки для нескольких устройств и несколько этапов пересмотра.
В Photoshop упорядочить все документы и раунды исправлений было бы непросто и отнимало бы много времени.Однако с инструментами Sketch я смог проработать этот проект от начала до конца более гладко, легко и быстро, чем я мог бы сделать с помощью другой программы. Давайте посмотрим, как создание веб-сайта в Sketch значительно улучшает процесс адаптивного дизайна.
Взгляд на основы
Запустив Sketch, вы сразу же заметите чистый, неразрывный интерфейс. Да, набор инструментов Sketch определенно урезан по сравнению с некоторыми другими программами для дизайна. Однако он включает только то, что можно воссоздать с помощью HTML и CSS3.Таким образом, нет ненужных фотофильтров, 3D-инструментов или других инструментов, которые могли бы вас замедлить. Приложение предоставляет только то, что необходимо для работы в Интернете и пользовательском интерфейсе, что значительно ускоряет процесс проектирования.
И то, что не хватает Sketch, восполняет его плагины. Плагины Sketch похожи на Photoshop и охватывают все, от простого инструмента, меняющего местами границу и цвет заливки до полных генераторов контента. Я ждал несколько месяцев, чтобы сам начать использовать плагины, потому что хотел полностью освоиться с программой.Большая ошибка — многие из этих плагинов значительно экономят время и стали неотъемлемой частью моего рабочего процесса.
Первое, что я рекомендую загрузить при запуске в Sketch, — это Sketch Toolbox. Этот менеджер плагинов позволяет вам напрямую просматривать и устанавливать плагины, а также отслеживать, что вы используете.
Набор инструментов для эскизов. (Посмотреть большую версию)Второе важное замечание: все, что вы создаете в Sketch, является векторным. В век адаптивного дизайна ключевым моментом является создание векторного дизайна.Дизайнерам постоянно приходится думать о дисплеях высокой четкости и обычных, узких и широких экранах и т. Д. Создание проектов, масштабируемых для всех этих форматов, очень важно, но создание отдельного макета для каждого размера утомительно и требует много времени. Возможность Sketch свободно изменять размер объектов экономит время и силы.
Что отличает Sketch от других векторных программ, так это то, что он также поддерживает пиксели. Формы, которые вы рисуете, всегда привязаны к ближайшему пикселю, что означает, что вам больше не нужно беспокоиться о полупикселях или размытых линиях.Это делает программу идеальной для проектирования экранов.
Начало работы
Теперь давайте рассмотрим, как я использовал Sketch для разработки нового веб-сайта Fleet Feet. В эпоху адаптивного дизайна возможность сразу приступить к разработке макета довольно редка.
Поскольку Fleet Feet будет добавлять новые компоненты на свой веб-сайт, сначала появилась стратегия контента. Вначале я присутствовал на нескольких встречах, чтобы обсудить, как будет оформлен новый сайт. Мне нравится использовать удобный плагин Sketch под названием AEFlowchart для создания деревьев сайтов, над которыми я работаю.В частности, для Fleet Feet это было полезно для отслеживания новой организации веб-сайта и для того, чтобы иметь что-то, что я мог бы сравнить со своей командой. Это было очень полезным справочным пособием в процессе проектирования, и я бы никогда не стал тратить время на его создание в другой программе просто потому, что это было бы слишком много времени.
Плагин AEFlowchart в действии. (Просмотр большой версии)Sketch также упрощает создание мудбордов и улучшает ресурс проекта. Прежде всего, обратите внимание, что все ваши файлы могут находиться в одном документе .Sketch содержит панель страниц на боковой панели монтажной области, которая позволяет быстро перемещаться между файлами. Для таких больших проектов, как этот, было особенно приятно иметь возможность быстро переключаться между деревом сайта, моей доской настроения и моими макетами по мере того, как я проектировал или вносил изменения.
Давайте рассмотрим раннюю версию одной из плиток стиля Fleet Feet (для которой уже доступен удобный шаблон Sketch для загрузки). Возможность создавать типографские элементы очень полезна, потому что вы можете создать стилей текста для встроенных стилей, таких как заголовки и кавычки, а затем применить эти стили позже к тексту в других документах.Если ваш клиент решит, что он ненавидит семейство шрифтов h2 позже в процессе разработки, все, что вам нужно сделать, это обновить один экземпляр стиля, и он обновит каждый экземпляр в файлах вашего проекта. Приложение также использует собственный рендеринг текста (сглаживание), поэтому текст отображается в браузере именно так, как он отображается в файле дизайна — больше не интересно, будет ли облегченная версия шрифта, который вы выбрали для заголовков, будет читаться на экране.
Управление цветом также упрощено с помощью Sketch.Создайте цветовую палитру в своем мудборде, и наиболее распространенные цвета будут выделены поверх всех образцов для быстрого использования в дальнейшем в процессе разработки. В дополнение к обычным цветам, обновление 3.1 позволяет добавлять пользовательские цвета к образцам документа (и, согласно примечаниям к бета версии 3.3, скоро появятся пользовательские цветовые палитры).
Наконец, так же, как вы можете прокручивать каждый из ваших файлов в одном документе, вы также можете копировать и вставлять объекты и стили объектов (например, градиенты и цветовые заливки) из одного файла в другой.Эта функция была невозможна в Photoshop, но она очень полезна. Возможность копировать и вставлять элементы из мудборда в ваш первый макет и даже объекты из одного макета в другой — это здорово.
Разработка домашней страницы
Теперь, когда вы увидели, как создавать некоторые основные стили в документе, давайте посмотрим, как я создал некоторые элементы на домашней странице. Домашняя страница
Fleet Feet. (Просмотр большой версии) Одна из моих любимых функций Sketch — встроенная сетка макета.В Photoshop мне пришлось бы полагаться на плагин, серию руководств или отдельные слои с импровизированной сеткой, которую было бы трудно редактировать. В Sketch вы можете легко переключать прозрачную направляющую макета и быстро изменять размеры столбцов и желобов. Чтобы отредактировать сетку макета, перейдите в «Вид» → «Настройки макета». Я создал сетку по умолчанию с разрешением 1080 пикселей, 12 столбцов и 30-пиксельными промежутками, которые я просто меняю от проекта к проекту по мере необходимости. Когда я хочу увидеть сетку или выключить ее, я просто нажимаю Control + L .
Как уже упоминалось, в Sketch возможно все, что возможно в CSS. Создать закругленные углы на кнопке действия так же просто, как щелкнуть объект и настроить радиус на боковой панели. Наложения градиента на изображения можно добавить всего одним щелчком мыши, они не зависят только от цветов в образцах и точно соответствуют тому, что показывает браузер.
Хотя инструменты CSS3 изящны, некоторые другие программы проектирования имеют те же инструменты.Sketch делает еще один шаг вперед, позволяя дизайнерам копировать точные стили CSS для этих элементов. Просто щелкните любой объект правой кнопкой мыши, чтобы скопировать стили, включая имя слоя в виде комментария над кодом. Это способствует более плавному взаимодействию между проектированием и разработкой.
Помимо создания и копирования стилей CSS, создание дублированного контента также упрощается. Sketch позволяет превратить группу объектов в символ , который можно копировать и повторять, и любые изменения этого объекта автоматически синхронизируются со всеми экземплярами!
Посмотрите сообщения в блоге внизу главной страницы Feel Feet.Поскольку их всего три, внесение изменений во все не составит большого труда, но все равно будет утомительно. Используя символы, мы можем поиграть с размерами изображений, текста и цветов для всех трех одновременно, что немного упростит жизнь. Символы работают даже между шаблонами, поэтому, если мы решим использовать один и тот же макет на странице со списком сообщений в блоге, все, что нам нужно сделать, это скопировать туда экземпляр символа, и изменения будут синхронизироваться между всеми ними. Когда вы готовы добавить реальный контент, например изображение публикации или заголовок, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши и отсоединить объект от исходного символа.Символы
могут упростить рабочий процесс и сэкономить ваше время. (Просмотр большой версии) Хотя я использую символы для таких вещей, как сообщения в блогах и списки продуктов, мне нравится использовать плагин Dynamic Button для кнопок на странице. Плагин, по сути, создает символ для вашей кнопки, но автоматически регулирует отступ по бокам в соответствии с длиной текста. Это отличная экономия времени благодаря страницам с несколькими кнопками, например этой домашней странице. Просто создайте текстовый слой с начальным текстом кнопки, выберите плагин, отредактируйте имя слоя, чтобы отразить отступ фона вашей кнопки (например, 10: 20: 10: 20 ), нажмите Command + J и нажмите- да! Теперь у вас есть динамическая кнопка, которую вы можете последовательно повторять на протяжении всего дизайна, просто отредактировав текст кнопки.
Создание страницы с описанием продукта и команды
Я кратко коснулся того, насколько полезными могут быть символы на домашней странице, но как насчет страниц с большим количеством повторяющегося содержания, например, страниц со списком продуктов и команд? Хотя использование символа для создания отдельного элемента в листинге было бы полезным, в конечном итоге необходимо добавить контент ко всем этим объектам, чтобы они выглядели реалистично для клиента.
Добавление контента к 20+ элементам в макете было бы огромной проблемой.Кроме того, у клиентов редко бывает готовый контент до утверждения дизайна. К счастью, в Sketch есть несколько плагинов для автоматической генерации контента в дизайне.
Для чего-то вроде страницы со списком продуктов мы не хотим тратить много времени на поиск изображений обуви с белым фоном до первого раунда пересмотра; вместо этого нам просто нужно изображение-заполнитель. Плагин Day Player — отличный ресурс, который заполняет заполнители из различных сервисов изображений. Мне нравится Placehold.потому что это то, что используют разработчики, с которыми я работаю, а я использую Lorem Pixel для получения конкретных изображений. Выберите плагин и сервис изображений, который вы хотите использовать, отредактируйте параметры заполнителя, такие как размеры и цвет, и вставьте его в группу объектов продукта. Это намного проще, чем искать изображения в Google для использования в качестве заполнителей!
Плагин Day Player в действии. (Просмотр большой версии)Для мокапов, требующих значительно большего количества наполнителя, мне нравится плагин Content Generator.Например, для страницы со списком команд требовалось мужское или женское изображение, имя, титул и некоторая контактная информация. Используя плагин, все, что мне нужно было сделать, это выбрать поля-заполнители изображений для каждого из членов команды, перейти к параметрам плагина и выбрать между мужским и женским аватаром. Так же просто было ввести имя, адрес электронной почты и номер телефона.
Функции Sketch полезны не только для макетов с повторяющимся содержанием, но и для стандартных веб-страниц. Допустим, нам нужно добавить текст в нижнюю часть страницы команды, где есть небольшой текст, объясняющий карьеру в Fleet Feet.Для текста-заполнителя мы снова можем использовать удобный плагин Content Generator для заполнения текста lorem ipsum, полностью избавляя от необходимости искать онлайн-сервис для генерации того же самого. Кроме того, вы заметили в тексте маркеры? Еще одна замечательная особенность Sketch — встроенное создание нумерованных и маркированных списков — функция, которой всегда не хватало в других программах для дизайна (включая всемогущий Photoshop и Fireworks, ориентированные на дизайн экрана), и которую очень утомительно реализовать.Возможность форматировать текст именно так, как он будет отображаться в браузере, — это здорово, и Sketch поможет вам в этом!
Маркированные списки в Sketch? Легко! (Просмотр большой версии)Создание мокапов для мобильных устройств и планшетов
Я уже говорил о том, как создать несколько элементов для стандартной веб-страницы. Теперь давайте рассмотрим, почему Sketch так хорош для адаптивного веб-дизайна.
Одна из моих любимых функций Sketch — поддержка нескольких монтажных областей на одном холсте. Photoshop заставляет вас создавать несколько файлов PSD, а затем переключаться между окнами для работы с различными макетами.Этот процесс был настолько сложным, что я создавал макеты мобильных и планшетных устройств только для крупнобюджетных проектов.
В Sketch вы можете видеть макеты настольных ПК, планшетов и мобильных устройств все в одном виде , что позволяет вам работать над макетами одновременно. В частности, для Fleet Feet несколько артбордов оказались особенно полезными из-за огромного количества шаблонов. При редактировании символов, стилей текста и цветов я мог видеть, как изменения затронули сразу все макеты. Это также помогает дизайнеру осознавать поток контента и взаимодействия, переходящие с настольного компьютера на мобильный.
Несколько артбордов в Sketch позволяют легко работать с макетами для настольных компьютеров, планшетов и мобильных устройств одновременно. (Просмотр большой версии) Создавать эти несколько монтажных областей также легко в Sketch. Просто нажмите A , чтобы создать монтажную область, и Sketch представит список, предлагающий на выбор 28 стандартных размеров экрана и значков, включая размеры «Retina». Это особенно полезно в адаптивном дизайне, потому что вам не нужно беспокоиться о правильных размерах при создании макетов.
Еще одна интересная функция Sketch — это то, что вы можете предварительно просматривать проекты на устройстве, на котором они предназначены. Хотя это технически не является встроенной функцией, приложение Sketch Mirror синхронизируется с вашим открытым документом и позволяет вам увидеть, как ваш дизайн будет выглядеть на iPhone или iPad, и мгновенно просмотреть изменения. Это приложение отлично подходит для окончательной доработки и демонстрации дизайна клиентам.
Хотя создание статических макетов в Sketch в разных точках останова может быть отличным способом показать клиенту или разработчику, как что-то должно выглядеть, это не всегда самый эффективный (или действенный) способ.Предоставление более гибкого и реалистичного предварительного просмотра того, как адаптивный дизайн на самом деле будет выглядеть через интерактивное прототипирование, быстро становится необходимостью для веб-дизайнеров. Хотя в Sketch нет встроенной функции прототипирования, к счастью, другие программы интегрируют Sketch в свои модели рабочих процессов. Хорошо известные приложения для интерактивного создания прототипов, такие как InVision, UXPin и Marvel, теперь могут напрямую использовать файлы Sketch. Похоже, что даже плагины для создания прототипов будут расти. Sketch Framer использует FramerJS, чтобы помочь вам создавать интерактивные прототипы прямо с холста, и в настоящее время он работает с последней бета-версией Sketch (3.3).
Переход к разработке
Когда проект Fleet Feet был готов к разработке, пришло время экспортировать активы. Когда я впервые начал использовать Sketch, ни у одного из разработчиков, с которыми я работал, не было приложения, и я не собирался заставлять их покупать то, что я только тестировал. Таким образом, я должен был разделить все активы для проекта.
К счастью, Sketch делает экспорт всех файлов очень простым. Возьмем, к примеру, значки, которые мы используем в мобильной навигации.Просто щелкнув группу слоев и затем нажав кнопку «Экспорт» в правом нижнем углу, я могу сохранить значки для Интернета в формате SVG или PNG или в PNG @ 2x для дисплеев Retina. Это охватывает все основы для отображения активов на различных устройствах.
Экспорт ресурсов в Sketch. (Просмотр большой версии)Итак, я предоставил разработчикам графические ресурсы, но как именно они будут справляться, не зная всех цветов, шрифтов и размеров шрифтов? В Sketch это тоже просто. Используя плагин Sketch Style Inventory, вы можете одним щелчком мыши создать перечень всех образцов и HEX-кодов цветов, используемых на странице.Шрифты работают так же. Мне нравится использовать плагин для создания инвентаря стилей текста в качестве справочного руководства для разработчиков. Кроме того, помните, я упоминал, что вы можете копировать стили CSS для любого элемента в документе? Чтобы преобразовать эти стили текста в удобную для разработчиков форму, все, что вам нужно сделать, это выбрать все слои в списке типов, скопировать стили CSS и вставить их в таблицу стилей. Используя Sketch, вы можете предоставить разработчикам все ресурсы и стили, которые им понадобятся для начала работы, без необходимости прикасаться к приложению!
Что не хватает?
В этой статье я много говорил о том, насколько хорош Sketch для моего рабочего процесса, но как насчет недостатков? Что ж, приложение по-прежнему не может быть программой дизайна , только в вашем наборе инструментов.Инструменты редактирования растровых изображений в Sketch оставляют желать лучшего, и большую часть времени они не работают для меня, оставляя меня обрезать или удалять простой фон в Photoshop. И хотя в Sketch можно выполнять интенсивную работу с иллюстрациями, это часто замедляет работу приложения.
Еще одним недостатком Sketch являются плагины. Хотя в этой статье я восхищался многими из них, мне хотелось бы, чтобы многие из этих функций были встроены непосредственно в Sketch. Поскольку эти плагины создаются третьими сторонами, простое обновление Sketch или самого плагина может сделать их неработоспособными.Это означает, что вы никогда не сможете полностью полагаться на них в своем рабочем процессе.
Наконец, эта программа по-прежнему доступна только пользователям Mac OS X. Это не только исключает дизайнеров, использующих Windows, но и делает очень маловероятным, что вы когда-либо сможете поделиться собственным файлом с разработчиком, менеджером проекта или клиентом.
Заключение
Хотя работа над Sketch определенно еще не завершена, я по-прежнему использую программу для веб-дизайна. Его инструменты и интерфейс отдают предпочтение дизайну для Интернета.Такие вещи, как готовые шаблоны монтажной области, символы и простые функции экспорта, резко ускорили мой рабочий процесс и немного упростили процесс проектирования. Sketch также улучшил весь мой рабочий процесс, от мудбордов до ранних стадий разработки, что делает его оптимальным инструментом для адаптивного дизайна.
Вы уже пробовали Sketch? Он стал вашим любимым инструментом для адаптивного веб-дизайна? Есть ли у вас какие-либо другие советы или приемы из вашего рабочего процесса, о которых я не упомянул? Дайте нам знать об этом в комментариях!
Дополнительные ресурсы
- Ресурсы по приложению Sketch Тонна бесплатных макетов и руководств по дизайну, которые помогут вам начать работу
- «Sketch App,» Средний Хороший обзор сообщений о новых функциях и руководствах
- «Сочетания клавиш для Sketch», Жан- Марк Денис, средний уровень Чрезвычайно полезен, когда я только начинал работать со Sketch
- «Основные плагины Sketch для веб-дизайна», Натан Хюнинг. Более обширный список плагинов, чем то, что я здесь рассмотрел, и краткие руководства по их использованию.
- Sketch , Facebook Отличная группа в Facebook, где можно задавать вопросы и получать обновления от Bohemian Coding
5 высококачественных альтернативных эскизов для Windows (2020)
Когда дело доходит до дизайна пользовательского интерфейса (UI), Sketch — популярная платформа для совместного прототипирования и векторного редактирования.К сожалению, он доступен только для macOS, и поэтому некоторым дизайнерам пользовательского интерфейса потребуется найти альтернативы Sketch для Windows.
И сразу же вы будете рады услышать, что для Windows действительно доступно несколько аналогичных платформ. Вы можете использовать любую операционную систему и при этом иметь доступ к первоклассным функциям дизайна пользовательского интерфейса!
В этом посте мы обсудим некоторые аспекты Sketch, которые сделали его популярным среди дизайнеров пользовательского интерфейса. Затем мы поделимся пятью инструментами, которые помогут предоставить эти функции пользователям Windows — и поможем вам выбрать идеальный для вас.Давайте начнем!
Почему Sketch так полезен для дизайна пользовательского интерфейса
Вот уже несколько лет Sketch является одной из самых популярных платформ для дизайна пользовательского интерфейса.
Его система монтажных областей, страниц и символов обеспечивает удобный, интуитивно понятный инструмент для создания многостраничного интерфейса. Кроме того, его обширная библиотека плагинов заполнила множество пробелов, с которыми сталкивались дизайнеры.
Когда дело доходит до создания адаптивных приложений для различных устройств, Sketch по-прежнему остается лучшим выбором для многих пользователей macOS.Несмотря на то, что многочисленные функции делают его идеальной платформой для проектирования пользовательского интерфейса, в последние годы Sketch улучшили три:
Во-первых, это возможности векторного редактирования. Поскольку большинство элементов, используемых в дизайне пользовательского интерфейса, являются векторными, необходим надежный инструмент для редактирования. Sketch позволяет вам включать заранее определенные формы или создавать свои собственные, а также изменять точки и пути для достижения целей вашего дизайна.
Выпуск Sketch 49 принес с собой долгожданную функцию прототипирования.Если раньше пользователям Sketch приходилось экспортировать свои файлы на другую платформу для создания прототипов, то теперь это можно делать в самом Sketch. Вы можете начать со статической монтажной области, а затем превратить ее в интерактивный прототип для тестирования.
Каждый шаг процесса проектирования теперь является частью Sketch. Это также включает получение обратной связи от членов вашей команды и совместную работу с ними. С помощью функции совместной работы в Sketch вы можете приглашать других для просмотра или редактирования ваших проектов и прототипов.
Отслеживание версий позволяет вам видеть изменения, внесенные каждым членом команды, и отменять эти изменения, если это необходимо.
Эти основные функции делают Sketch идеальным для индивидуальных дизайнеров пользовательского интерфейса и команд. Тем не менее, чтобы получить к ним доступ, необязательно вскакивать на подножку Apple.
Пять высококачественных альтернатив Sketch для Windows
Sketch — не единственная платформа, которая предлагает расширенное векторное редактирование, создание прототипов и совместную работу в команде. Фактически, он даже не был первым, кто реализовал эти функции.Ниже мы составили список альтернатив Sketch для Windows, которые помогут вам создавать высококачественный дизайн пользовательского интерфейса без использования устройства Apple.
1. Фигма
Figma, вероятно, самая популярная из всех альтернатив Sketch в Windows.
Этот инструмент для совместного проектирования и создания прототипов основан на браузере и «не зависит от платформы» — вы можете использовать его в операционных системах Apple, Windows, Linux и даже Chrome.
Он также включает в себя аспекты Sketch, которые делают его идеальным для дизайнеров пользовательского интерфейса, в том числе:
- Оптимизированный дизайн с рамками, накладками и компонентами многократного использования
- Редактирование векторных изображений с помощью интуитивно понятного инструмента «Перо»
- Интерактивное прототипирование
- Коллективные библиотеки, а также совместное использование дизайна и прототипов
Если вы беспокоитесь о выборе новой платформы, Figma может помочь уменьшить ваше беспокойство.Его относительно легко освоить по сравнению со Sketch, поэтому, если вы переключаетесь, у вас не должно возникнуть особых проблем. Его наиболее значительный недостаток в удобстве использования заключается в том, что он основан на браузере, что ограничивает возможности автономного проектирования.
Разница в цене также должна обеспечивать некоторое душевное спокойствие. Figma предлагает бесплатную версию для частных лиц — кража по сравнению с ценой на персональную лицензию Sketch в 99 долларов в год. Конечно, бесплатная версия предлагает меньше функций, чем платная версия, которая начинается с 12 долларов за редактор в месяц, и ее стоимость быстро превосходит тарифный план Sketch.
👉 Если вас интересует более подробное сравнение Sketch, Figma и Adobe XD, нажмите здесь.
2. Вектор
Предлагая как веб-приложения, так и настольные приложения, Vectr обеспечивает кроссплатформенную совместимость, не требуя от вас подключения к Интернету, как это делают строго браузерные приложения.
Он в основном используется для векторного графического дизайна и поэтому не имеет встроенной функции прототипирования.
Однако вы можете использовать эту платформу для некоторых других ключевых задач проектирования пользовательского интерфейса, в том числе:
- Разнообразные настраиваемые фильтры для создания фона, границ и теней
- Пять векторных путей — прямоугольник, прямоугольник с закругленными углами, круг, линия и от руки
- Создание текста и загрузка изображений
- Безопасный обмен ссылками в реальном времени для совместной работы
Vectr имеет простое руководство пользователя, которое поможет вам начать работу с платформой.Он известен тем, что является доступным инструментом для новичков, поэтому может стать хорошей отправной точкой для всех, кто только начинает заниматься дизайном пользовательского интерфейса.
Plus, платформа полностью бесплатна. Просто зарегистрируйте бесплатную учетную запись, и вы можете сразу же приступить к дизайну. Этот низкий барьер для входа и отсутствие финансовых обязательств также могут сделать его привлекательным для новичков, которые хотят окунуться в воду дизайна пользовательского интерфейса.
3. Adobe XD
Когда дело доходит до графического дизайна, больше всего на ум приходит имя Adobe.
Даже те, кто не является профессионалом в своей области, наверняка слышали о Photoshop, Lightroom и Illustrator.
Для дизайна пользовательского интерфейса есть Adobe XD. Эта платформа, созданная как универсальный инструмент для проектирования, предлагает:
- Многоразовые элементы и «повторяющаяся сетка» для быстрого проектирования
- Оптимизированное встроенное векторное редактирование, а также совместимость с Illustrator для еще более сложных дизайнов
- Расширенное прототипирование с автоматической анимацией, голосовыми триггерами и высококачественными игровыми процессами
- Варианты совместного использования частного приглашения с функциями контроля доступа и комментирования
Особенно для тех, кто имеет большой опыт работы с другими платформами Adobe Suite, приобретение Adobe XD должно быть простым делом.Однако его чистый интерфейс и простая навигация должны позволить даже новичкам довольно быстро освоиться.
Удивительно, но вы можете получить все, что может предложить Adobe XD, бесплатно — если у вас есть только один активный проект. Профессионалы, вероятно, должны будут инвестировать в платный план. Цены начинаются с 9,99 долларов США за пользователя в месяц. Кроме того, если вам нужен доступ к другим программам Adobe, вы можете приобрести подписку Creative Cloud за 52,99 доллара США в месяц.
👉 Если вас интересует более подробное сравнение Sketch, Figma и Adobe XD, нажмите здесь.
4. Moqups
Когда дело доходит до альтернатив Sketch для Windows, ключевым моментом является выбор платформы, которая позволяет пройти весь процесс проектирования без необходимости переключаться между программами.
Moqups — это просто билет. Эта платформа на основе браузера имеет несколько основных функций дизайна пользовательского интерфейса, таких как:
- Управление страницами перетаскиванием, позволяющее организовывать страницы в папки и создавать иерархии
- Инструменты редактирования динамических объектов, включая линейки, сетки и быстрое выравнивание
- Функциональные интерактивные прототипы, созданные на основе ваших дизайнов или каркасов
- Облачное командное сотрудничество и совместное использование
Хотя он хорошо работает для небольших или простых проектов, Moqups может вызвать проблемы для более сложных проектов.Хотя интерфейс довольно интуитивно понятен, сохранять и повторно использовать элементы дизайна не так просто. Кроме того, более крупные проекты, как правило, задерживаются дольше, чем хотелось бы. Поскольку это приложение работает в браузере, его удобство использования на ходу будет ограниченным.
Вы можете работать над одним активным проектом бесплатно или инвестировать в личный аккаунт Moqups за 19 долларов в месяц. Командные планы начинаются с 10 долларов за пользователя в месяц. Если у вас небольшая команда, которой нужно совместно работать над простым приложением, Moqups может быть более экономичным вариантом, чем, скажем, Figma.
5. FluidUI
Созданный для мобильных прототипов, FluidUI — надежный выбор для разработчиков приложений, которые хотят сосредоточиться на пользователях смартфонов и планшетов.
Хотя в нем отсутствует встроенная функция редактирования векторных изображений, вы можете легко загружать графику, созданную на других платформах.
В остальном этот инструмент предоставляет несколько удобных функций:
- Более 2000 готовых компонентов для быстрого прототипирования
- Интерактивное прототипирование через браузерную или настольную версию приложения
- Совместная работа в реальном времени с возможностью блокировки страниц и видеозвонков
Для целей прототипирования FluidUI довольно удобен для пользователя.Он имеет интерфейс с перетаскиванием, который большинство из них быстро подхватит, и доступ к нескольким библиотекам компонентов пользовательского интерфейса, чтобы восполнить отсутствие инструментов для редактирования векторных изображений. Однако некоторым может показаться, что бесплатная версия ограничена, и поэтому ее сложно использовать.
План FluidUI Free Forever предоставляет пользователям один бесплатный десятистраничный проект. План Solo предоставит вам доступ к пяти проектам за 8,25 доллара в месяц, но вам нужно будет выкладывать не менее 19,08 доллара в месяц, чтобы получить доступ ко всем доступным библиотекам.Если вы работаете в команде, вам придется заплатить еще больше, чтобы добавить больше пользователей в свой аккаунт.
Как решить, какая альтернатива Sketch для Windows подходит вам
При таком большом количестве доступных опций определение того, какую альтернативу Sketch вы действительно хотите использовать, может оказаться сложной задачей. Вот краткое изложение наших выводов, которое поможет вам прояснить ситуацию:
| Характеристики | Простота использования | Цена | Лучшее для | |
|---|---|---|---|---|
| Фигма | Соответствует эскизу с точки зрения возможностей редактирования векторных изображений, создания прототипов и совместной работы. | Небольшая кривая обучения, но без автономного режима. | Бесплатно или 15 долларов США за редактора в месяц. | Опытные люди или небольшие профессиональные команды. |
| Вектор | Не имеет встроенных инструментов для создания прототипов, но обеспечивает обширное редактирование и совместное использование графики. | Для новичков. | Бесплатно | Те, кто только начинает заниматься дизайном пользовательского интерфейса. |
| Adobe XD | Не уступает Sketch сам по себе — превосходит Sketch при использовании вместе с другими программами Adobe. | Использует знакомый интерфейс Adobe, но может потребовать некоторого обучения для тех, кто не знаком с другими продуктами Adobe. | Бесплатно или 52,99 доллара США в месяц (как часть пакета Creative Cloud). | Текущие пользователи Adobe, особенно те, у кого есть подписка на Creative Cloud. |
| Мокупы | Включает в себя все ключевые функции — векторное редактирование, создание прототипов и совместную работу. | Легко взять, но у него проблемы с производительностью при создании сложных дизайнов, и его нельзя использовать в автономном режиме. | Бесплатно или 10 долларов США за пользователя в месяц. | Команды, работающие над небольшими приложениями или другими простыми проектами. |
| FluidUI | Предназначен для мобильного прототипирования и обмена, но в нем отсутствуют возможности редактирования векторных изображений. | Удобный интерфейс, но ограничения бесплатной версии затрудняют создание сложных дизайнов. | Бесплатно или 41,58 доллара США в месяц для пяти пользователей. | Частные лица и мобильные дизайнеры. |
Как вы могли заметить, для каждой платформы, которую мы обсуждали в этом посте, доступна бесплатная версия.Если вы разрываетесь между двумя или более, подумайте о том, чтобы протестировать эти бесплатные версии, чтобы без риска выбрать правильное программное обеспечение.
Заключение по лучшим альтернативам Sketch для Windows
Когда дело доходит до платформ UI-дизайна, Sketch берет верх. Его расширенные возможности векторного редактирования, создания прототипов и совместной работы делают его очень востребованным для профессионалов отрасли. Однако его несовместимость с операционной системой Windows вызывает проблемы у тех, кто не является поклонником Apple.
В этом посте мы указали вам пять высококачественных альтернатив Sketch для Windows.
Итого:
Фигма. Наиболее похож на Sketch по функционалу. Однако варианты ценообразования для специалистов и организаций могут сделать его дорогим выбором для команд.
Вектор. Этот простой и бесплатный инструмент идеально подходит для новичков в дизайне пользовательского интерфейса. К сожалению, отсутствие встроенных функций прототипирования делает его плохой заменой для более продвинутых пользователей.
Adobe XD. Идеально подходит для тех, кто знаком с платформами Adobe и уже имеет подписку Creative Cloud.
Moqups. Недорогая альтернатива Figma. Эта платформа лучше всего подходит для небольших или простых проектов и команд с ограниченным бюджетом.
FluidUI. Надежный выбор для индивидуальных мобильных дизайнеров. Команды постараются найти более экономичный вариант.
У вас есть вопросы о поиске альтернативы Sketch для Windows? Дайте нам знать в комментариях ниже!
…
Не забудьте принять участие в нашем ускоренном курсе по ускорению вашего сайта WordPress.С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Верстка, презентация и редактирование Кароля К.
Или начните разговор в нашей группе Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Мастер эскизов
Начало работы с Sketch
Учебная программа
Чтобы познакомиться с основными функциями Sketch, мы создадим два значка приложений; воссозданный значок погоды для iOS и значок камеры собственного дизайна.Вы научитесь комфортно работать с векторными фигурами, визуально стилизовать их и эффективно перемещаться по Sketch.
Когда вы закончите, у вас появятся эти 2 значка приложений на главном экране вашего устройства, и вы будете готовы взяться за другие промежуточные проекты.
Курс включает проекты, инструменты, рабочие процессы и ресурсы для дизайнеров Android и iOS.
- 1. Введение в Sketch 3 мин
- 2.Знакомство с эскизом 15 мин
- 3. Работа с фигурами и слоями 11 мин
- 4. Основы визуального дизайна 8 мин
- 5. Ваш значок на главном экране 7 мин
- 6.Более сложные векторные фигуры 16 мин
- 7. Предварительный просмотр на вашем устройстве 8 мин
- 8. Символы и предварительный просмотр главного экрана 7 мин
- 9. Более продвинутый визуальный дизайн 14 мин
- 10.Экспорт и совершенство пикселей 18 мин
- 11. Дальнейшие действия 2 мин
- Все файлы и ресурсы проекта
- Сертификат
Объединение векторных фигур в пользовательские значки
Используйте атрибуты визуального стиля Sketch для получения прекрасных результатов
Безупречная корректировка пикселей в Sketch
Дизайн пользовательского интерфейса в Sketch
Учебная программа
Создавая каркасы и макеты для мобильного приложения, вы научитесь удобно использовать создание макетов в Sketch, символы, редактирование текста, визуальный дизайн, экспорт и другие основные функции.
Мы также будем использовать возможности Sketch для создания прототипов, чтобы оживить наши макеты с помощью анимированного интерактивного предварительного просмотра дизайна на вашем собственном устройстве.
Курс включает проекты, инструменты, рабочие процессы и ресурсы для дизайнеров Android и iOS.
- 1. Введение в курс 1 мин
- 2. Демистификация плотности пикселей 8 мин
- 3.Основы макета 12 мин
- 4. Символы и варианты раскладки 11 мин
- 5. Оценка «наилучшего» макета 10 минут
- 6. Текстовые макеты 13 мин
- 7.Переопределение символов и подготовка макета 12 мин
- 8. Шаблоны пользовательского интерфейса и библиотеки символов 11 мин
- 9А. Визуальный дизайн для iOS 18 мин
- 9B. Визуальный дизайн для Android 18 мин
- 10.Изображения и маскирование 14 мин
- 11. Использование реального контента и данных 11 мин
- 12. Обеспечение удобочитаемости 17 мин
- 13. Типографика пользовательского интерфейса 19 мин
- 14.Интерактивное прототипирование 17 мин
- 15. Экспорт из Sketch 14 мин
- Все файлы и ресурсы проекта
- Сертификат
Рабочие процессы SVG в Sketch
Учебная программа
Это наш самый большой и продвинутый курс. Эти видео устранят разрыв между тем, что вы знаете в Sketch, и удивительными вещами, которые вы создадите с помощью SVG.Мы узнаем о лучших методах адаптации ваших слоев к ограничениям SVG, об основах внутренней работы SVG и о том, как оптимизировать и использовать экспортируемый SVG.
Все начинается в Sketch. Независимо от того, используете ли вы SVG для создания компактных наборов векторных значков, анимации на веб-сайте, графики для приложений Android, значков на закрепленных вкладках Safari или многого другого, знание того, как перенести дизайн из Sketch в SVG, является наиболее важным шагом.
- 1.Введение в курс 2 мин
- 2. Понимание SVG 9 мин
- 3. Подход быстрого экспорта 3 мин
- 4. Рекомендации: монтажные области, названия слоев и группы. 8 мин
- 5.Лучшие Лрактики: векторные фигуры и границы 6 мин
- 6. Рекомендации: стили слоев, тени и режимы наложения. 9 мин
- 7. Разметка SVG: знакомство 6 мин
- 8. Разметка SVG: общие элементы и CodePen 12 мин
- 9.Понимание передового опыта 19 мин
- 10. Оптимизация размеров файлов SVG 24 мин
- 11. Создание наборов значков и таблиц спрайтов 14 мин
- 12. Правила заливки: отверстия в перекрывающихся контурах 12 мин
- 13.Однопутные, Android и Safari SVG 24 мин
- Все файлы и ресурсы проекта
- Ресурсы для разработчиков
- Сертификат
Адаптация слоев для большей совместимости с SVG
Создание таблицы спрайтов набора значков SVG
Объяснение того, как работает каждая оптимизация SVG
18 Программ для дизайна интерьера, которые нужно загрузить в 2020 году
Независимо от того, работаете ли вы в компании с 200 сотрудниками или только начинаете как индивидуальный предприниматель, использование лучшего программного обеспечения для дизайна интерьера будет иметь большое значение для достижения успеха.Вы уже знаете, что лучшие проекты достигаются, когда дизайнеры, клиенты и поставщики с самого начала участвуют в проекте; Теперь пришло время применить этот уровень организации и сотрудничества и к серверной части вашего бизнеса. Надежное программное обеспечение для проектирования поможет вам не только создать впечатляющую творческую работу, но и без проблем управлять своим бизнесом. Это означает управление проектами, финансовую организацию и программы повышения производительности, которые помогут вам выполнять работу вовремя и в рамках бюджета.Вот 18 лучших программ для дизайна интерьера, от инструментов САПР до приложений для управления клиентами.
Программное обеспечение для проектирования:
Autodesk AutoCAD LT
AutoCAD LT — одно из самых популярных программных приложений, используемых дизайнерами интерьеров, архитекторами, инженерами, строителями и многими другими. Это надежное программное обеспечение позволяет профессионалам проектировать, составлять чертежи и документировать точные чертежи с двухмерной геометрией. Исчерпывающий набор инструментов редактирования и аннотаций, а также интуитивно понятный пользовательский интерфейс — вот что делает его лучшим выбором дизайнеров.Интегрированное веб-приложение AutoCAD с упрощенным интерфейсом — без установки программного обеспечения — позволяет работать над эскизами в режиме онлайн практически с любого компьютера. С помощью мобильного приложения пользователи могут просматривать, редактировать, комментировать и создавать рисунки в любое время, даже в автономном режиме, на смартфоне или планшете. AutoCAD LT совместим как с операционными системами Mac, так и с Windows, а самая последняя версия также предлагает возможность подключения к облаку, обновленные функции измерений и более высокую производительность.
SketchUp Pro
С помощью пакета моделирования SketchUp Pro профессионалы в области дизайна найдут быстрое и простое трехмерное моделирование чего угодно, от пассивных зданий до современной мебели.Создавайте подробные масштабированные чертежи в 2D, а затем добавляйте собственные стили и материалы, которые отображают ваше видение на экране. SketchUp интегрируется с приложениями виртуальной реальности (включая Microsoft HoloLens, HTC Vive и Oculus), поэтому вы можете проводить клиентов по проектам с поразительной детализацией. В дополнение к классическому программному обеспечению для настольных ПК SketchUp также предлагает веб-инструмент и неограниченное облачное хранилище, так что вы можете легко хранить, совместно работать и делиться работой. Программное обеспечение также позволяет проектировщикам измерять данные о зданиях и анализировать ожидаемое потребление энергии, дневное освещение, тепловой комфорт людей и HVAC, чтобы вы могли точно определять производительность и достигать целей после заселения.На бюджет? Бесплатная версия программного обеспечения предлагает более легкий веб-вариант.
TurboCAD
Последние версии TurboCAD предлагают профессиональное программное обеспечение для опытных пользователей 2D и 3D CAD. Пакет архитектурного проектирования включает параметрические архитектурные объекты, разрезы и фасады с расширенными функциональными возможностями как для архитектурной, так и для механической части программы. TurboCAD, доступный для операционных систем Mac и Windows, позиционирует себя как «мощную альтернативу» AutoCAD LT, а мастера установки обещают простой переход для тех, кто переключается с одного на другой.TurboCAD гордится своим фотореалистичным моделированием поверхностей и освещением, которые позволяют создавать мощные презентации, и тем, кто проектирует с использованием листового металла или дерева, особенно понравятся эти инструменты для работы с конкретными материалами. Возможность подключения к внутренней и внешней базе данных, а также возможность совместного использования файлов (включая поддержку файлов из Autodesk, SketchUp и других) означают, что ваша команда может легко интегрироваться и сотрудничать на высоком уровне.
Autodesk 3ds Max
Готовы взять на себя полный контроль над визуализацией? С Autodesk 3ds Max клиенты смогут оценить предлагаемую вами работу в прекрасных высокотехнологичных деталях.Программное обеспечение обеспечивает превосходную графику для 3D-анимации и моделей, а также для игр и изображений. Используйте представленные здесь наборы инструментов, чтобы формировать и определять драматические среды и объекты, а также создавать захватывающие миры, потрясающие визуализации и увлекательные виртуальные события. Интегрированный интерактивный рендерер Arnold позволяет пользователям просматривать точные и подробные предварительные просмотры во время работы. А когда дело доходит до продуктивности, автоматизированные процессы могут помочь сократить сроки и производство контента, так что вы можете уделять больше времени творчеству и меньше — управлению рабочим процессом.Это программное обеспечение совместимо только с Windows.
Autodesk Revit
Используйте это программное обеспечение для информационного моделирования зданий (BIM) в различных областях, включая архитектуру, дизайн интерьера, ландшафтную архитектуру, проектирование и подрядные работы. С его помощью вы можете эффективно и точно зафиксировать свой проектный замысел в 3D и создать полные модели зданий и документацию; автоматически обновлять планы этажей, фасады, разрезы и 3D виды; и используйте 3D-визуализацию, чтобы увидеть здание до того, как оно будет построено.Помимо эффективных компонентов моделирования и графики, ключевым компонентом Revit является сотрудничество между многопрофильными группами. Используя совместную работу BIM 360 Design, Revit объединяет команды в облаке для более качественной совместной работы с минимальным вмешательством ИТ. Члены группы могут делиться и сохранять работу, а не переключаться между электронной почтой, FTP-сайтами и множеством других платформ. Revit совместим только с Windows, но его можно запустить в Mac OS с помощью Parallels.
Archicad 23
Среди наиболее популярных программ для архитектурного рендеринга, Archicad, разработанный Graphisoft, позволяет архитекторам и дизайнерам интерьера создавать точные детали конструкции и оценивать количество необходимых строительных материалов.Это надежное программное обеспечение, приложение BIM, также моделирует и координирует проемы (например, пустоты, выемки или ниши), которые необходимо задокументировать и поделиться с инженерами и другими консультантами. В самой последней версии Archicad 23 пользователи также могут получить обновленные визуализации в реальном времени и современные визуализации, которые можно редактировать на лету. Благодаря возможности проверки кода проекта, ввода требований клиентов и интеграции команд и документов, Archicad остается лучшим выбором в программном обеспечении для дизайна интерьеров и архитектуры.
Easyhome Homestyler
Если все, что вам нужно, это более легкий инструмент, чтобы придать форму планам, циркулирующим в вашей голове, Homestyler может быть лучшим программным обеспечением для дизайна интерьера для вас. С помощью этого бесплатного программного обеспечения для проектирования вы можете легко создавать планы этажей в 2D и 3D с точными измерениями. Затем возьмите декор из библиотеки Homestyler, состоящей из тысяч реальных товаров, включая краски, полы, мебель, искусство и многое другое. Выбранные вами предметы будут размещены в вашем дизайне в масштабе 1: 1.Homestyler также создаст фотореалистичную визуализацию для вас и ваших клиентов. Кроме того, координирующее приложение (доступное для iOS и Android) позволяет создавать дизайн на ходу. Если у вас ограниченный бюджет, вы любите экспериментировать и вам нужен оптимизированный, простой в освоении инструмент, который обеспечит точное представление вашего декора и дизайна, это приложение может быть для вас.
Infurnia
В качестве веб-платформы для проектирования Infurnia позволяет архитекторам, дизайнерам интерьеров, клиентам и поставщикам сотрудничать и взаимодействовать в процессе проектирования.Подробные планы этажей с многослойными стенами, усовершенствованными полами и кровлей, подвесным потолком и настраиваемыми инструментами для лестниц помогут вам подробно изложить свои проекты. Кроме того, планы, созданные в 2D, можно мгновенно преобразовать в точные 3D-изображения, а инструменты рисования можно использовать для рисования видов высот. Украсьте мебелью из каталога партнеров Infurnia или создайте свою собственную библиотеку материалов, обоев, оборудования, бытовой техники, предметов интерьера и т. Д. Хотя программное обеспечение Infurnia менее надежно, чем некоторые другие варианты, это программное обеспечение легко изучить, поэтому вы можете легко настроить его и поделиться им.
Live Home 3D Pro
С помощью Live Home 3D Pro вы можете эффективно создавать точные планировки и обставлять комнаты или все здание. После того, как 2D-планы составлены (импортировать и отслеживать чертежи или рисовать с нуля), программа автоматически переводит ваш план в 3D. Версия для настольных ПК (для Mac или Windows) предлагает расширенные инструменты рисования, виды фасадов, библиотеку материалов с тысячами предметов мебели и бытовой техники, а также настраиваемые редакторы материалов и освещения. Параметры геолокации и дневного освещения помогают принимать решения о размещении и освещении, а видео-обходы, которые можно записывать днем или ночью, могут быть сгенерированы и экспортированы как файлы Ultra HD.Кроме того, планы и видео можно сохранять и делиться ими в нескольких форматах файлов. Профессионалы отрасли с ограниченным бюджетом преуспеют, если вложат деньги в это доступное программное обеспечение (и соответствующее мобильное приложение для iOS) — это отличное введение в программное обеспечение для дизайна интерьера, которое может справиться с некоторыми дополнительными сложностями.
Substance от Adobe
Пакет Adobe Substance позволяет дизайнерам создавать и добавлять точные цифровые текстуры и материалы в свои проекты. С Substance Source, высококачественной библиотекой 3D-материалов Adobe, вы можете просматривать сотни высококачественных PBR-материалов (физический рендеринг), таких как текстиль, плитка, пол, дерево, камень и другие.Более 1800 загружаемых материалов интегрируются с другими программными приложениями, такими как Unreal Engine, Unity, 3ds Max и Revit, поэтому вы можете создавать текстуры профессионального качества в пиксельной области. С помощью приложения Substance Alchemist дизайнеры и архитекторы могут курировать библиотеки и коллекции текстур. Смешивайте и сопоставляйте существующие материалы или изобретайте новые, используя свои собственные фотографии и отсканированные изображения в высоком разрешении. Для проектов, требующих подробных справочных материалов, набор 3D-текстур, предлагаемый в Substance, не может быть лучше.
Morpholio Board
Созданные группой архитекторов, ставших разработчиками программного обеспечения, приложения Morpholio включают цифровые инструменты для создания эскизов, ведения журнала и представления творческой работы. Morpholio Board — это особый золотой самородок, который позволяет дизайнерам интерьера создавать, редактировать и выполнять повседневные задачи. Приложение, изначально доступное только для мобильных устройств iOS, но теперь и настольное приложение для Mac, помогает дизайнерам решать сложные технические задачи, с которыми они сталкиваются каждый день.Превратите доски настроения в электронные таблицы, сборники спецификаций и форматные листы для подрядчиков. Вы когда-нибудь часами пытались подобрать цвет или настроение того или иного предмета? Board может выполнять поиск среди тысяч товаров в секунду, чтобы найти реальные совпадения по цвету, форме, форме и стилю. (Бонус: его библиотека наполнена тысячами высококачественных продуктов от известных брендов, таких как Knoll и Hansgrohe, а также новых, таких как Eskayel.) Готовы поделиться своими идеями? Одним нажатием кнопки превращайте доску настроения в презентацию для клиента или работайте над ней совместно с коллегами.
Программное обеспечение для фотографий:
Adobe Photoshop
Независимо от того, делаете ли вы сотни снимков в день и отправляете их в архив для вдохновения, являетесь гением социальных сетей или вам нужно редактировать профессиональные фотографии своих дизайнерских работ, большинство интерьерных фирм извлекут выгоду из использование Adobe Photoshop. Старейшее и наиболее известное программное обеспечение для обработки фотографий на рынке также признано лидером в области улучшения и систематизации фотографий. С помощью Photoshop вы можете настраивать четкость, цвет и тон, управлять эффектами или добавлять графику к своим изображениям.Если у вас есть отличные снимки и вы хотите вывести их на новый уровень, Photoshop просто необходим. Как часть услуг Adobe Creative Cloud, он доступен по подписке по разным ценам.
Adobe Capture
Если вы одержимы цветом (а кто нет?) И используете фотографию, чтобы пробудить память или вдохновиться, Adobe Capture может открыть новый мир с вашего мобильного устройства. Это мощное приложение преобразует изображения в цветовые темы, узоры, материалы и векторные формы.Перенесите эти ресурсы в другие настольные и мобильные приложения, такие как Photoshop, Illustrator и Dimension, чтобы использовать их во множестве творческих проектов и платформ. Являясь частью пакета Adobe Creative Cloud (для его загрузки вам понадобится бесплатная или платная учетная запись), с помощью Capture вы можете редактировать цветовые темы и создавать настраиваемые палитры, создавать реалистичные материалы и текстуры PBR, создавать геометрические узоры и копировать формы и шрифты. Приложение также предлагает настраиваемые кисти, которые можно использовать в других приложениях, включая Animate, Dreamweaver и Photoshop.Capture может помочь вам найти вдохновение, связаться с клиентами и по-новому работать над проектами.
Программное обеспечение для управления проектами:
Fuigo
Если вы серьезно настроены вывести свой проектный бизнес на новый уровень, вам понадобится отличное программное обеспечение для управления проектами. Fuigo была придумана инсайдерами отрасли и братьями Мори и Микки Риадом (которые также владеют исторической текстильной компанией Fortuny) как инструмент, позволяющий дизайнерам интерьеров управлять всем, от предложений до установки, в одном месте.Помимо помощи в организации и планировании проектов, Fuigo может составлять график и отслеживать счета и платежи. Кроме того, он предлагает торговую площадку с доступом к более чем 100 ведущим брендам, таким как Pierre Frey и Established & Sons. Оптимизируйте поиск, закупку, отслеживание и выставление счетов с помощью этого универсального инструмента, который позволяет небольшим проектным компаниям получать доступ к ресурсам гораздо более крупных.
Ivy
Программа Ivy, созданная для проектных фирм любого размера, поможет вам более эффективно управлять своим бизнесом.Создавайте продукты, отправляйте предложения и счета, создавайте заказы на покупку и создавайте доски объявлений. Счетчик проектов помогает командам оставаться организованными и повышать производительность, а счетчик времени и расходов поможет вам отслеживать оплачиваемые часы и создавать отчеты, которыми вы можете поделиться с клиентами. Система онлайн-платежей позволяет легко получать платежи посредством банковского перевода или кредитной карты; синхронизация с QuickBooks помогает вам оставаться на вершине бухгалтерского учета; а анализ данных позволяет создавать мгновенные настраиваемые бизнес-отчеты.Ресурсы сообщества Ivy также предлагают место для обмена идеями и передовым опытом. Если вы хотите тратить больше времени на творческие усилия и меньше — на управление бизнес-операциями, Ivy может помочь вам оптимизировать функции.
CoConstruct
Строители, архитекторы, дизайнеры интерьеров и ландшафтные дизайнеры могут уменьшить хаос нестандартных строительных работ с помощью CoConstruct, которая упрощает общение с клиентами и подрядчиками и обеспечивает финансовый контроль над проектами. Вы можете сократить количество выходных для проектов, включив сюда управление, списки задач, выставление счетов и многое другое.Ясно представляйте спецификации, цены и файлы в удобных для клиента форматах, чтобы обеспечить более эффективное принятие решений; уменьшить болтовню вперед-назад; и сразу же отображать прогнозируемые затраты или корректировки бюджета по мере выполнения выбора или изменения. Воспроизводимые шаблоны и документы также могут помочь вам быстрее делать более точные оценки, быстрее подавать ставки и легче создавать предложения. Координируйте поездки на места и в офис, а также создавайте табели учета рабочего времени, заказы на покупку и счета-фактуры — и все это в одном месте.
Mydoma Studio
Созданная специально для индустрии дизайна интерьеров, Mydoma Studio тщательно продумала то, что нужно дизайнерам.Здесь вы можете упростить доску настроения, завершить поиск продуктов, создавать счета, принимать платежи и отслеживать свое время. Это программное обеспечение для дизайна интерьера также позволяет вам создавать список личных поставщиков, отправлять заказы на покупку одним щелчком мыши, а затем конвертировать их в счета для отправки клиентам. Mydoma может быть встроена в ваш собственный веб-сайт с фирменным знаком вашей компании, прежде чем вы приглашаете других пользователей к сотрудничеству. Есть идея, которую можно воспроизвести? Создавайте здесь дизайнерские пакеты, чтобы продавать их в Интернете и получать постоянный доход.Mydoma также интегрируется с QuickBooks, Zapier и Facebook и может создавать настраиваемые отчеты, которые помогут вам понять свои конверсии, учет и многое другое.
ClickUp
ClickUp был создан для поддержки любой отрасли, но для дизайнеров интерьеров это программное обеспечение действительно потрясает. Шаблоны для конкретного дизайна предназначены специально для бизнеса, а инструменты учета рабочего времени программы интегрируются с множеством других приложений. В частности, комплексное программное обеспечение для управления проектами ClickUp может помочь вам организовать все на сверхвысоком уровне, от рабочего процесса и бизнес-целей до управления временем и списков задач.И поскольку это позволяет каждому в вашей команде настраивать свои собственные представления и доски, отдельные пользователи могут настраивать программное обеспечение в соответствии со своим типом производительности. Сотрудничайте с широким кругом команд, используя превосходные инструменты для управления процессами, задачами и временем, управляйте финансами и создавайте подробные отчеты. Кроме того, интеграция с Google, Slack, GitHub, Outlook и другими объединяет все ваши цифровые инструменты под одним зонтом. Если вы хотите серьезно заняться максимальной продуктивностью, ClickUp предлагает бесконечно настраиваемый способ получить полный контроль.
Лучшее программное обеспечение для графического дизайна 2021 года
Графический дизайн — это все о программном обеспечении. Несомненно, талантливый дизайнер может сделать из Microsoft Paint что-нибудь красивое. Но интуитивно понятное управление и гибкость хорошей программы могут иметь решающее значение. Итак, какое программное обеспечение для графического дизайна вам подходит?
Какое программное обеспечение для дизайна подходит вам? Рассмотрим самые популярные варианты. Иллюстрация ВладанландаДля дизайнеров программное обеспечение становится расширением их художественных способностей.Они запоминают сочетания клавиш, знакомятся с раскладками и обычно относятся к своему любимому программному обеспечению как к второму языку. Важно иметь интуитивно понятную и гибкую программу.
Итак, какое программное обеспечение для проектирования выбрать? Вы ищете гибкость и дороговизну Photoshop или ищете что-то более простое и недорогое?
Не волнуйтесь. Мы связались с некоторыми из наших любимых дизайнеров, чтобы узнать их мнение о лучшем программном обеспечении для графического дизайна 2021 года.Вот что мы нашли.
Лучшие оплачиваемые программы графического дизайна
—
Adobe Photoshop
Изображение через EngadgetAdobe Photoshop — это самая узнаваемая программа для графического дизайна. Когда дело доходит до обработки изображений, Photoshop может сделать все, от базовой обрезки, которую могла бы выяснить ваша бабушка, до более сложных растровых дизайнов. Photoshop известен классическими функциями, такими как инструмент «Перо», слои и маски, но в самой последней версии добавлены некоторые интересные приемы, такие как инструмент «Рамка» для легкого маскирования и новое рабочее пространство «Заливка с учетом содержимого».С потенциально безграничным потолком навыков Photoshop — отличный навык графического дизайна для начала.
Когда дело доходит до обработки изображений, Photoshop может все.
Подходит для: редактирования изображений
Стоимость: Adobe теперь предлагает услугу подписки на свои продукты с 30-дневной пробной версией. План фотографии для частных лиц (lightroom, lightroom classic, Photoshop, 20 ГБ облачного хранилища) стоит 9 долларов.99 в месяц, полная стоимость Creative Cloud 52,99 доллара в месяц. Однако существуют разные цены для студентов и учителей, предприятий и учителей, школ и университетов.
Требуемый уровень квалификации: от начального до продвинутого
Плюсы:
- Почти безграничный потолок навыков
- Интегрированная стоковая библиотека
- Множество дизайнерских инструментов для редактирования изображений
Минусы:
- Интерфейс может быть сложно привыкнуть к
- Неидеальные обновления
- Невозможно создать настоящие векторные файлы
Эскиз
Изображение через Stack ExchangeВекторный инструмент, доступный только на Mac, Sketch — это программа, ориентированная в основном на веб-дизайн, разработку приложений и интерфейсов.Недавно это привело к снижению конкуренции в области графического дизайна: некоторые разработчики предпочитают файлы Sketch от дизайнеров, а не многослойные файлы Photoshop. Хотя Sketch не предназначен для редактирования фотографий или печати, он отлично подходит для создания значков и интерфейсов, которые вы увидите на веб-сайтах и в мобильных приложениях. Дизайнеры также могут создавать живые композиции, которые разработчики могут предварительно просмотреть, нажав или пролистывая, чтобы увидеть, как они будут выглядеть после публикации.
Sketch отлично подходит для веб-дизайна, дизайна приложений и интерфейсов.
Лучше всего использовать для: пользовательских интерфейсов
Стоимость: 99 долларов в год за устройство
Требуемый уровень квалификации: новичок
Плюсы:
- Низкая кривая обучения
- Дешевле, чем другие популярные программы
Минусы:
- Только Mac
- Не подходит для полиграфического дизайна или иллюстраций
Adobe Illustrator
Изображение через Digital ArtsВ Photoshop и Illustrator есть некоторые общие инструменты и функции, но Adobe Illustrator ориентирован на векторный дизайн.Создавайте красивые логотипы, типографику, значки и наброски с помощью инструмента «Сетка», инструмента «Перо», образцов и цветов или инструментов «Форма» и «Обработка контуров» в Illustrator. Хотя для изучения потребуется некоторое время, почти безграничный потенциал создания векторных дизайнов стоит затраченных усилий.
В основном я использую Photoshop и Illustrator. Я полностью отказался от ручки и бумаги, я делаю все свои наброски в Photoshop, а затем рисую дизайн в Illustrator, где я также готовлю его для анимации, если это проект.
Подходит для: векторных изображений
Стоимость: Один только Illustrator будет стоить 20,99 долларов в месяц, а полная стоимость Creative Cloud — 52,99 долларов в месяц.
Требуемый уровень квалификации: Продвинутый
Плюсы:
- Полезный пользовательский интерфейс
- Широкий ассортимент инструментов
- Поддерживает точное редактирование
Минусы:
Affinity Designer
Через Affinity DesignerС точки зрения функциональности и стиля Affinity Designer представляет собой впечатляющую низкобюджетную альтернативу Adobe Illustrator.Affinity даже хвалят за то, что его проще и быстрее использовать, чем Illustrator, особенно при работе со слоями. Его достаточно просто использовать в качестве учебного пособия для новичков, но достаточно эффективно для художников-фрилансеров с ограниченным бюджетом.
Affinity также недавно получила большое обновление с новыми функциями и улучшениями производительности. Это программное обеспечение — отличный вариант для тех, кто не хочет тратить деньги на предложения Adobe, но нуждается в чем-то, что работает на высоком уровне.
Affinity Designer — впечатляющая недорогая альтернатива Adobe Illustrator.
Подходит для: Векторных файлов
Стоимость: 49,99 $
Требуемый уровень квалификации: от начального до продвинутого
Плюсы:
- Легко начать работу
- Быстро
- Намного дешевле, чем большие парни
Минусы:
- Некоторые инструменты, предлагаемые Illustrator, недоступны
Adobe InDesign
Изображение через AdobeAdobe InDesign, незаменимый для издательского сообщества, используется для оформления журналов и газет с 1999 года.Собирайте потрясающие журналы, информационные листы и брошюры и легко экспортируйте их в PDF или HTML. Хотя InDesign представляет собой своего рода «пони с одним трюком», у него невысокая кривая обучения, и он отлично подходит для новичков, которые учатся сочетать текст и графику.
InDesign отлично подходит для оформления журналов, открыток, листовок и печати.
Лучше всего использовать для: макетов публикации
Стоимость: Сам InDesign стоит 20,99 доллара в месяц, а полная версия Creative Cloud стоит 52 доллара.99 / мес.
Требуемый уровень квалификации: от начального до продвинутого
Плюсы:
- Бесспорный чемпион издательской индустрии
- Интуитивно понятные функции обрезки и изменения размера
- Огромный выбор шрифтов
Минусы:
- Некоторые претензии к форматированию PDF
Лучшее бесплатное программное обеспечение для графического дизайна
—
GIMP
Изображение через CapterraВозможно, самый популярный бесплатный редактор растровой графики с открытым исходным кодом, GIMP (программа манипулирования изображениями GNU) имеет многие из тех же функций, что и платные программы.Хотя его макет не такой привлекательный, как, скажем, в Photoshop, вы по-прежнему получаете расширенные возможности ретуши, рисования и кадрирования фотографий, которые есть в более известных программах.
Лучше всего использовать для: растровых изображений
Требуемый уровень квалификации: новичок
Плюсы:
- Хорошее сообщество
- Множество инструментов для бесплатной программы
Минусы:
- Не так быстро обновляется, как другие программы
- За вычетом признания
- Не так интуитивно понятно в использовании
Gravit Designer
Изображение предоставлено Gravit DesignerGravit Designer — это бесплатное приложение для векторного дизайна, которое отлично подходит для создания логотипов, обработки фотографий, иллюстраций и анимации.Вы можете использовать Gravit онлайн с их облачным программным обеспечением, хотя в некоторых обзорах утверждается, что оно работает немного медленнее, чем локально установленная версия. Макет гладкий и полностью настраиваемый, но Gravit Designer Pro больше не является бесплатным (49 долларов в год).
Gravit отлично подходит для создания логотипов, обработки фотографий, иллюстраций и анимации.
Подходит для: векторных изображений
Требуемый уровень квалификации: новичок
Плюсы:
- Множество функций и возможностей
- Облачная программа отличная
Минусы:
- Бесплатная версия не так эффективна, как Pro
Inkscape
Изображение с SoftonicВ хорошем сообществе есть что-то прекрасное.База пользователей Inkscape полна энтузиазма и полезна благодаря этому кроссплатформенному программному обеспечению, воплощающему лучшее из дизайна с открытым исходным кодом. Пользователи могут создавать красивую графику и дизайн, используя множество доступных учебных ресурсов. Однако крутая кривая обучения, неуклюжий интерфейс и менее звездная версия для Mac не позволяют Inkscape быть идеальной программой.
Лучше всего использовать для: векторных изображений и файлов в формате SVG
Требуемый уровень квалификации: продвинутый
Плюсы:
- Множество фильтров
- Полезный сайт и сообщество
Минусы:
- Может работать медленно
- Крутая кривая обучения
Вектор
Изображение через MediumДоступный через веб-браузер или отдельное приложение, Vectr отлично подходит для создания (как вы уже догадались) векторных изображений.Для высококлассных дизайнеров Vectr, скорее всего, не обладает всеми необходимыми функциями. Но как для обычных людей, так и для любителей такая низкая кривая обучения понравится. Кроме того, на их веб-сайте есть десятки учебных пособий для новичков.
Новичкам понравится низкая кривая обучения Vectr.
Подходит для: векторных изображений
Требуемый уровень квалификации: новичок
Плюсы:
- Отлично подходит для начинающих
- Хорошая подборка обучающих видео
Минусы:
- Немного ограничены в возможностях
- Неуклюжий процесс регистрации
Бонусные дизайнерские программы
—
Всегда появляются новые программы, приложения и инструменты, которые помогут дизайнерам с эскизами, моделированием и другими задачами.Вот несколько рекомендаций, рекомендованных нашим сообществом:
Procreate — программа для iPad для рисования на ходу
Изображение предоставлено Digital ArtsВдохновение пришло во время поездки в метро? Procreate позволяет дизайнерам делать быстрые наброски прямо на ходу. Имея более 130 кистей, это отличный инструмент в арсенале (и стоит всего 9,99 доллара).
Krita — бесплатный редактор растровой графики с открытым исходным кодом
Изображение с KDEБесплатная программа для рисования и рисования, Krita отлично подходит для комиксов и манги и заняла первое место среди бесплатных программ для рисования по версии TechRadar в 2021 году.
Canva — онлайн-редактор с перетаскиванием
Изображение с CanvaCanva — это отправная точка для всех, у кого нет никаких предварительных знаний о дизайне, и кто хочет создать что-то быстро и легко. Он предлагает широкий выбор шаблонов, шрифтов и изображений, некоторые из которых можно использовать бесплатно, другие нужно покупать. Выберите один из существующих шаблонов или создайте собственный с нуля, а затем воспользуйтесь редактором Canva с перетаскиванием. Конечно, он не предлагает возможности настройки Photoshop, но это отличная альтернатива для абсолютных новичков.Canva использует бизнес-модель freemium, а это означает, что вам нужно будет перейти на профессиональную версию, чтобы получить все навороты.
Scribus — бесплатная альтернатива InDesign
Изображение предоставлено ZwodnikScribus — это настольная издательская программа с открытым исходным кодом. Хотя он не так красив и обширен, как InDesign, он может стать хорошей заменой, если вы в затруднительном положении.
Autodesk SketchBook — бесплатная программа для создания эскизов
SketchBook Via SketchBookSketchBook — отличная программа, если вы хотите быстро набросать идеи и создать концептуальные наброски, рисунки и изображения — и это совершенно бесплатно.
Отнеситесь серьезно к своему искусству с идеальным программным обеспечением для графического дизайна
—
Выбрать «лучшее» программное обеспечение для графического дизайна всегда непросто, так как это действительно вопрос личного мнения и зависит от того, что именно вы хотите создать. Каждый дизайнер должен решить для себя, какое программное обеспечение лучше всего подходит для его стиля дизайна, потребностей, среды и, конечно же, клиента. Но всегда есть новое программное обеспечение для дизайна, которое стоит открыть. Будьте в курсе всех доступных вариантов и попробуйте их! Может быть, вы найдете новую любимую дизайнерскую программу, которая идеально подойдет вам и вашему искусству.
Хотите начать свою карьеру в области графического дизайна? Присоединяйтесь к нашему сообществу потрясающих дизайнеров.
Нужно что-то оформленное?
Наши дизайнеры могут помочь вам создать что угодно.
Бесплатное программное обеспечение для создания эскизов для концептуального дизайна
Салфетка-набросок. Мы часто слышим об этом, когда говорим об инновациях в дизайне. Несмотря на сложные инструменты дизайна, многие замечательные идеи все еще начинаются с царапин на салфетке в столовой или в баре — ближайшем доступном инструменте, когда приходит вдохновение.
Но у салфеток есть свои недостатки. Они рвутся, тускнеют, они не помогают рисовать кривые.
Эти недостатки особенно очевидны, если посмотреть на возможности Creo Sketch. Что такое Creo Sketch? Это бесплатное приложение для 2D-рисования, созданное для тех моментов, когда вы скорее провидец, чем технический специалист. Он стоит меньше, чем большинство салфеток, его можно БЕСПЛАТНО загрузить и использовать, он включает в себя инструменты для рисования от руки и не требует каких-либо специальных знаний САПР для использования.
В этой быстрой демонстрации Пол Сагар показывает, как
- Нарисуйте карандашом объект от руки.
- Наложение грубых кривых на плавные регулируемые кривые.
- Используйте кривые для масок, когда он наносит цвет на свой объект.
- Добавить основные моменты и стратегическое стирание.
Еще одна отличительная черта Creo Sketch: вы можете загрузить эскиз или иллюстрацию в другие приложения Creo, когда ваша идея перейдет на следующий уровень. Используйте его для запуска 2D-чертежей и 3D-моделей.
Creo Sketch, наше программное обеспечение для создания эскизов для концептуального дизайна, доступно сейчас. Загрузите копию бесплатно!
об авторе
Джефф Хеджес
Джефф Хеджес — основатель и крупный участник Creo.ptc.com, блог, посвященный САПР, с момента запуска его посетили более 1 миллиона человек.
В своей нынешней должности директора по программному маркетингу для предприятий PLM и ALM он отвечает за маркетинг спроса, включая разработку и выполнение кампаний по формированию спроса, опыт работы с веб-сайтом и запуск продукта.
Джефф имеет более чем 30-летний опыт работы в области программного обеспечения CAD, PLM и PDM; он имеет диплом с отличием в области машиностроения и в настоящее время живет в Штутгарте, Германия.
.