UX-дизайн — Онлайн-школа Bang Bang Education
Купить →
Доступно по подписке
- 60 минут ежедневных занятий
- 10 уроков
Кому подойдет курс
Курс полезен специалистам, причастным к разработке цифровых продуктов и чувствующим необходимость поставить цели пользователя в центр дизайн-процесса:
- начинающим UX-дизайнерам, которым не хватает системных знаний;
- UI-дизайнерам, чтобы проводить исследования и проверять решения;
- графическим дизайнерам, желающим применять свои навыки в цифровой среде;
- менеджерам продуктов и разработчикам, собирающимся усилить навыки проектирования.
Курс предполагает свободный график обучения, но смотреть все лекции сразу мы не рекомендуем: после каждого урока предусмотрена самостоятельная работа.
Кто будет преподавать
Андрей Гаргуль
Андрей Гаргуль — старший дизайнер в Shopify, платформе электронной коммерции с 300 000 активных магазинов по всему миру и 5 офисами в Северной Америке. Андрей работает над партнерскими проектами с Facebook и Pinterest, которые приносят прямые продажи в социальные сети.
Чему вы научитесь
- Вы начнете с проведения пользовательского исследования и определения продуктовой стратегии.
- Разберетесь, как работать с полученной информацией, как определить свою аудиторию и сформулировать проблему, которую будет решать дизайн.
- Вы проведете идею своего продукта от первого наброска и макета до полноценного прототипа.
- Проверите дизайн на практике, протестировав прототип с пользователями продукта и внеся необходимые изменения.

- Вы научитесь правильно составлять презентации для портфолио, чтобы обратить на себя внимание рекрутеров и дизайн-директоров западных компаний.
Программа курса
- Дизайн продукта в международных компаниях. Взаимодействие между членами команды, азы аргументированной дизайн-критики (22 мин.)
- Понимание задачи (20 мин.)
- Методы, применяемые в бизнес- и пользовательских исследованиях. Планирование и проведение содержательного интервью с пользователем (22 мин.)
- Популярные методики, позволяющие суммировать результаты исследования и определить проблемы, которые будет решать дизайн (21 мин.)
- Эксперимент и MVP. Пользовательские сценарии и решение задач проекта при помощи построения и проверки гипотез (21 мин.)
- Методы информационной архитектуры, позволяющие организовать информацию на экране в соответствии с задачей; перемещение пользователя между экранами (21 мин.)
- Уровни проработки макетов и задачи, которым они соответствуют.

- Пользовательский интерфейс и юзабилити (20 мин.)
- Создание прототипа продукта и тестирование его дизайна с пользователями. Анализ результатов тестирования и адаптация пользовательского фидбека перед внесением правок в проект (22 мин.)
- Создание кейса для портфолио, способного привлечь рекрутеров международных компаний. Подготовка презентации, которая рассказывает о вашем дизайн-процессе от исследования до тестирования прототипа (12 мин.)
Необходимые материалы и инструменты
Любой текстовый редактор, либо графический редактор, либо редактор для презентаций.
Что в итоге
За пять недель курса вы не станете продвинутым UX-дизайнером, но получите полное представление о современных стандартах профессии. Вы ознакомитесь с методами, которые применяются в работе над реальными проектами и сможете систематически внедрять их в свой дизайн-процесс. Вы научитесь мыслить не картинками, а «кейсами», и поймете, в чем сила обоснованного дизайн-решения. Обладая этими базовыми знаниями, вы сможете развиваться в выбранном направлении и будете знать, чего от вас ожидают крупные работодатели, формирующие современный рынок дизайн-труда.
Вы научитесь мыслить не картинками, а «кейсами», и поймете, в чем сила обоснованного дизайн-решения. Обладая этими базовыми знаниями, вы сможете развиваться в выбранном направлении и будете знать, чего от вас ожидают крупные работодатели, формирующие современный рынок дизайн-труда.
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
Принципы UX дизайна, которые понравятся вашим пользователям
В этой статье мы рассмотрим 16 принципов UX дизайна, использование которых поможет вам усовершенствовать свои продукты.
При создании продуктов компания должна учитывать множество важных принципов UX дизайна. Они служат дополнением к процессу дизайн-мышления и при этом ставят пользователя в центр принятия решений.
1. Направьте внимание на пользователя
Хотя фокус на пользователе может показаться очевидным, многие дизайнеры по-прежнему принимают решения на основе личных предпочтений или предубеждений и не до конца понимают свою аудиторию.
Они отвлекаются на дизайн и технические новшества, которые не всегда решают проблемы пользователей и не добавляют продукту значимой ценности.
В основе лучших дизайнерских решений лежит понимание вашей целевой аудитории и удовлетворение ее потребностей. Почему? Потому что вы разрабатываете продукты для людей!
Многие профессионалы с многолетним опытом в области UX считают, что фокус на пользователе, а не на человеке приводит к тому, что дизайнеры забывают, что имеют дело с людьми.
Акцент на том, что дизайн ориентирован на человека, помогает UX командам перейти от решения дизайнерских и технических проблем к помощи людям.
Создание структуры, которая основана на принципах дизайн-мышления, всегда будет ставить пользователя в центр внимания:
- Эмпатия — понимание своих потенциальных клиентов
- Выявление проблемы
- Генерация идей
- Прототипирование
- Тестирование и итерации на основе результатов тестирования
Узнайте больше о дизайне, ориентированном на человека, здесь.
2. Обеспечьте наличие согласованности
Согласованность в дизайне — это ключевой компонент для обеспечения хорошего UX. Ее отсутствие означает, что у людей возникнут проблемы при взаимодействии с отдельными составляющими продукта или, возможно, с каждым новым обновлением им придется заново учиться тому, как его использовать!
Цель дизайнера заключается в том, чтобы создать такой продукт, который удовлетворяет потребности пользователей, и при этом они не беспокоятся о каких-либо несоответствиях. В конечном итоге дизайн должен завоевывать доверие и привлекать постоянных клиентов.
Создание дизайн-системы может помочь в достижении согласованности, поэтому дизайнеры, продуктовые команды и разработчики всегда используют одни и те же элементы, типографику, цвета, компоненты, объекты и т.д.
У вас нет дизайн-системы? Ознакомьтесь с нашим процессом создания дизайн-системы с нуля, который состоит из 7 этапов.
3. Создайте удобный для восприятия продукт
Создавайте простой и понятный контент и опыт взаимодействия с пользователями. Дизайнеры должны понимать, что люди всегда будут искать самый легкий путь. Если в этой высококонкурентной технологической среде вы не предоставите им нечто удобное в использовании, это сделает кто-то другой!
Дизайнеры должны понимать, что люди всегда будут искать самый легкий путь. Если в этой высококонкурентной технологической среде вы не предоставите им нечто удобное в использовании, это сделает кто-то другой!
Если ваш продукт требует регистрации или ознакомления, убедитесь, что в этом процессе легко разобраться. Это можно сделать с помощью пошаговых инструкций.
Документация UXPin — прекрасный тому пример. Во-первых, мы классифицируем инструкции, чтобы можно было легко найти нужную информацию. Далее мы структурируем контент с помощью подзаголовков, пошаговых инструкций и поясняющих видеороликов, что упрощает понимание и усвоение информации.
4. Не заставляйте пользователей думать
Профессионал в области информационной архитектуры и опыта взаимодействия с пользователями Стив Круг в своей книге «Не заставляйте меня думать» написал: «Будучи пользователем я и на долю секунды не должен задумываться о том, кликабельный этот элемент или нет».
UX дизайнеры должны следовать стандартам проектирования, разработанным для продуктов, приложений и веб-дизайна. Например, не следует располагать навигацию в неожиданном для пользователей месте. Убедитесь, что люди сразу правильно распознают кнопки, призывы к действию и ссылки, легко их находят, а эти элементы дизайна приводят потенциальных клиентов точно к месту назначения.
Например, не следует располагать навигацию в неожиданном для пользователей месте. Убедитесь, что люди сразу правильно распознают кнопки, призывы к действию и ссылки, легко их находят, а эти элементы дизайна приводят потенциальных клиентов точно к месту назначения.
Основой креативности и инноваций является не создания опыта, в котором пользователи должны заново разбираться, а решение проблем, о которых не задумывались конкуренты.
Взаимосвязь человеческой психологии с UX — это то, чему должен научиться каждый дизайнер. Оптимизация продукта с целью снижения когнитивной нагрузки будет способствовать улучшению опыта взаимодействия и повышению уровня доверия к бренду.
5. Разберитесь в визуальной грамматике: точки, линии и плоскости
Впервые определенные школой Баухаус (прим. архитектурная и художественно-промышленная немецкая школа, которая обозначила основные принципы архитектуры ХХ века) в начале 1900-х годов, основные составляющие дизайна состоят из трех ключевых элементов: точек, линий и плоскостей.
Наиболее квалифицированные UX специалисты понимают, каким образом их нужно применять, чтобы минимизировать сложность дизайна, облегчить навигацию продукта, и тем самым улучшить взаимодействие с пользователем.
Если вы чувствуете, что ваш дизайн становится слишком сложным, вернитесь к основам. Выясните, как создать такой же опыт взаимодействия, но с использованием простых элементов проектирования.
6. Сначала определите проблему
Выявление проблем является результатом тщательных исследований и тестирования, а не интуиции дизайнера.
Специалисты по UX исследованиям должны постоянно задавать вопрос: почему возникла проблема? Это позволит понять первопричину и найти правильное решение. Тестирование и итерации с прототипами играют решающую роль в выявлении и устранении проблем.
Если у вас нет надлежащих инструментов для создания прототипов и проведения тестирования, вы можете получить неточные результаты или даже найти проблемы, которых не существует!
Дизайнеры могут использовать дизайн-систему, чтобы быстро создать прототип с высокой степенью детализации для проведения тестирования. Для этих целей UXPin является самым продвинутым в мире инструментом. Прямо в нем вы можете делиться прототипами с другими членами команды, чтобы вместе выявлять проблемы с помощью тестирования, вносить изменения и проводить итерации!
Для этих целей UXPin является самым продвинутым в мире инструментом. Прямо в нем вы можете делиться прототипами с другими членами команды, чтобы вместе выявлять проблемы с помощью тестирования, вносить изменения и проводить итерации!
7. Пишите простым языком
Язык повествования должен быть максимально простым. Дизайнерам следует избегать жаргона или узких терминов, которые люди могут не понять. Сложный контент — это быстрый способ потерять клиентов!
Удобство восприятия может существенно повлиять на когнитивную нагрузку даже для высокообразованных пользователей. Мы возвращаемся к пункту номер 4: «Не заставляйте пользователей думать».
Согласно широко известному сервису Grammarly (прим. онлайн-сервис, который работает на основе искусственного интеллекта и помогает в написании текстов на английском языке) для своего повествования вам следует использовать язык уровня восьмого класса (в США он соответствует 13-летнему возрасту).
8. Поставьте себя на место вашей аудитории
Эмпатия — это основа дизайна, который ориентирован на человека. Она позволяет дизайнерам на более глубоком уровне понимать пользователей, их проблемы и условия, в которых они находятся.
Она позволяет дизайнерам на более глубоком уровне понимать пользователей, их проблемы и условия, в которых они находятся.
Карта эмпатии — это инструмент исследования UX, который помогает дизайнерам ставить себя на место своих потенциальных клиентов и определять, что они:
- Видят
- Слышат
- Думают
- Чувствуют
Команды используют карты эмпатии при проведении первоначального исследования и тестирования юзабилити. Это помогает определить различные чувства и эмоции, которые вызывает у участников их продукт. Понимание пользователей на более глубоком уровне способствует выявлению проблем, которые люди не могут выразить словами.
9. Обеспечьте обратную связь
Применяйте микровзаимодействия и анимацию, чтобы общаться с пользователями, обеспечить обратную связь и контекст для их действий.
Например, если вашему продукту нужно время, чтобы обработать действие, добавьте прелоадер или иконку загрузки, чтобы люди понимали, что нужно подождать. Убедитесь, что сообщения об ошибках помогают им устранить проблему, например, показывают, что они пропустили обязательные строки для заполнения в форме ввода.
Убедитесь, что сообщения об ошибках помогают им устранить проблему, например, показывают, что они пропустили обязательные строки для заполнения в форме ввода.
Применяйте понятную обратную связь, которая согласуется с позицией бренда, чтобы опыт взаимодействия с вашим продуктом всегда оставался позитивным.
10. Не забывайте о ценности для бизнеса
Дизайнерам следует удовлетворять потребности обеих сторон: как пользователей, так и бренда. Фокус на людях необходим для создания успешного продукта, но дизайнеры также должны гарантировать, что их дизайн способствует развитию бизнеса.
Ценность для бизнеса и дизайн, ориентированный на человека, часто пересекаются. Например, более простой и быстрый процесс оформления заказа в сфере электронной коммерции улучшит взаимодействие с пользователем (ориентировано на человека) при одновременном повышении показателя конверсии (ценность для бизнеса).
Всякий раз, когда вы пытаетесь решить проблемы пользователей, параллельно ищите возможности для роста ценности бизнеса.
Эвелина Лющек (Ewelina Łuszczek) из польского агентства HERODOT резюмирует обязательство дизайнера в отношении ценности для бизнеса в одном лаконичном предложении: «Хороший UX дизайнер сможет объединить цели пользователя с бизнес-целями, чтобы и люди, и компания получили выгоду».
Ниже мы рассмотрим четыре отличных примера из исследования INFRAGISTICS от 2014 года «Ценность опыта взаимодействия для бизнеса»:
Bank of America
Действие дизайнера: редизайн процесса регистрации, ориентированный на человека
Результат: количество регистраций выросло на 45%.
Anthropologie (бренд одежды)
Действие дизайнера: UX редизайн процесса оформления заказа
Результат: продажи выросли на 24%.
GFK (консалтинговая фирма)
Действие дизайнера: редизайн кнопки “купить”
Результат: продажи выросли на 500 миллионов долларов.
United Airlines
Действие дизайнера: исследование пользователей
Результат: онлайн-продажи билетов выросли на 200%.
Здесь вы можете прочитать полное 12-страничное исследование INFRAGISTICS для получения дополнительной информации о создании ценности для бизнеса с помощью UX-дизайна.
11. Тестирование с пользователями
Как и в шестом пункте под названием «Сначала определите проблему» тестирование с пользователями имеет решающее значение для того, чтобы понять реальные трудности, с которыми сталкиваются ваши клиенты, и не делать необоснованных предположений.
Тестирование юзабилити предоставляет UX командам ценную обратную связь и мнение пользователей в следующих направлениях:
- Проверка концепций дизайна, призванных устранять проблемы пользователей
- Выявление вопросов, связанных с юзабилити, которые требуют решения
- Открытие новых возможностей для повышения эффективности продукта
- Получение новых знаний о пользователях
- Определение возможностей для создания ценности для бизнеса
Команды должны проводить тестирования на всех этапах: начиная от концепции и заканчивая реализацией проекта. Важно постоянно искать проблемы, которые требуют устранения, и проверять свои решения.
Важно постоянно искать проблемы, которые требуют устранения, и проверять свои решения.
В этой статье содержится больше информации на тему: «Что такое тестирование юзабилити и как его провести».
12. Визуальная иерархия
Визуальная иерархия помогает структурировать продукт или макет страницы, чтобы пользователи могли идентифицировать важные элементы и быстро сканировать экран для поиска нужной информации
Дизайнеры создают визуальную иерархию с помощью различных вариаций цвета, контраста, масштаба и группировки.
Отличным примером является то, как авторы используют заголовки для создания структуры контента в статье.
Прочтите информативную статью на эту тему от Nielsen Norman Group, которая называется «Визуальная иерархия в UX: определение».
13. Доступность
Это важный аспект дизайна, который позволяет сделать продукты доступными для пользователей с ограниченными возможностями. Доступность также должна учитывать тех, кого Google называет «Следующим миллиардом пользователей» (людей, которые впервые сталкиваются с технологиями).
Некоторые ключевые аспекты доступности включают в себя:
- Обеспечение возможности специальным программам для чтения с экрана интерпретировать контент и инструкции
- Обеспечение того, чтобы цвета и контрастность не ухудшали удобство восприятия содержания
- Сопровождение иконок текстом, чтобы все пользователи правильно понимали предназначение ссылок и навигации
- Использование удобочитаемых шрифтов и соответствующих размеров текста
UX дизайнеры часто забывают об этих аспектах, потому что инструменты дизайна не предоставляют возможности для проверки доступности продукта.
UXPin: «Мы считаем, что никто не должен чувствовать себя изолированным от мира цифровых технологий из-за нарушения зрения». Поэтому мы встроили Специальные Возможности в наш редактор дизайн-проекта.
14. Предоставьте пользователю контроль
По возможности всегда позволяйте пользователям легко передумать или быстро редактировать информацию, которую они отправляют. Например, наличие кнопки «Назад» на каждом этапе процесса оформления заказа дает ему возможность исправлять ошибки или вносить изменения.
Например, наличие кнопки «Назад» на каждом этапе процесса оформления заказа дает ему возможность исправлять ошибки или вносить изменения.
Никогда не вынуждайте людей принимать решение и всегда следите за тем, чтобы ваш продукт не вводил их в заблуждение — намеренно или нет.
Многие компании специально затрудняют отмену подписки для клиентов. Они скрывают эту опцию в настройках или заставляют их обращаться в службу поддержки (где, как правило, менеджеры пытаются уговорить их продолжать пользоваться подпиской).
Ограничение элементов управления, которые позволяют людям менять свои решения или редактировать информацию, порождает недоверие к бренду и подталкивает клиентов к поиску других вариантов.
15. Передача дизайна в разработку
Несмотря на то, что это внутренний процесс, некачественная передача проекта может отрицательно сказаться на пользователях из-за появления ненужных задержек или технических ошибок.
Если команды UX, дизайнеры продуктов и разработчики совместно работают над созданием процессов и протоколов, тогда передача проекта проходит гладко с минимальными усилиями.
UXPin Merge способствует преодолению разрыва между дизайном и разработкой. Во-первых, Merge позволяет дизайнерам синхронизировать компоненты с репозиторием (через интеграцию с Git или Storybook), чтобы проектные группы могли создавать полностью работающие прототипы с высокой степенью детализации. Это позволяет улучшить результаты тестирования и минимизировать проблемы юзабилити.
Во-вторых, UXPin’s Spec Mode позволяет разработчикам получить подробную информацию о проектах, что значительно упрощает процесс передачи дизайна в разработку.
- Стандартизация свойств: используйте CSS для элементов и компонентов, включая размеры, сетки, цвета и типографику.
- Измерение расстояний: наведите указатель мыши на элемент, чтобы определить расстояние между элементами и краем макета.
- Гайд по стилю: краткое изложение системы дизайна продукта с возможностью загрузки ресурсов, если это применимо.
Узнайте о возможностях UXPin Merge и о том, как подключить нужную технологию, с помощью нашей интеграции Git integration for React или Storybook для других популярных интерфейсных библиотек.
16. Проводите проверку и переоценку
Одна из отличительных особенностей UX дизайна заключается в том, что он постоянно развивается. Это позволяет компаниям постоянно улучшать свои продукты и взаимодействие с пользователем.
Как только вы запускаете новый продукт, начинается работа по анализу данных и оценке дизайна.
- Как работает продукт, когда им пользуются тысячи или миллионы людей?
- Используют ли пользователи продукт по назначению?
- Выбирают ли они короткие пути, которые вы им предлагаете для улучшения опыта взаимодействия?
- Что говорят вам тепловые карты о поведении пользователей?
- Куда они уходят и почему покидают сайт/приложение на этапе подписки или регистрации?
Анализ производительности продукта даст командам возможность для поиска способов улучшения взаимодействия с пользователем и повышения ценности для бизнеса.
Заключение
Мы надеемся, что у вас получится внедрить 16 принципов UX дизайна, рассмотренные в статье. Они позволят вам улучшить рабочие процессы и произвести наилучшее впечатление на пользователей. Это ни в коем случае не исчерпывающий список, поэтому мы рекомендуем вам всегда искать новые способы усовершенствования своей работы.
Они позволят вам улучшить рабочие процессы и произвести наилучшее впечатление на пользователей. Это ни в коем случае не исчерпывающий список, поэтому мы рекомендуем вам всегда искать новые способы усовершенствования своей работы.
— изучите UX-дизайн
Перейти к основному содержаниюПревратите желания и потребности пользователей в интуитивно понятный цифровой опыт, который обеспечит доход, лояльность и успех продукта. Завоюйте уверенность и авторитет, чтобы решать сложные дизайнерские задачи на работе.
- Подать заявку
- Запросить учебный план
Внутри нашей лучшей в своем классе учебной программы
Создано с упором на актуальность в реальном мире
Получите свободное владение основными методами UX, необходимыми для доступа к быстрорастущей области. Консультативный совет по дизайну GA курирует передовой опыт и инновационные подходы к обучению всей нашей экспертной сети, чтобы соответствовать меняющимся требованиям работодателей. Их работа гарантирует, что студенты выйдут готовыми к решению проблем, с которыми они столкнутся в этой области.
Их работа гарантирует, что студенты выйдут готовыми к решению проблем, с которыми они столкнутся в этой области.
Изучите искусство и науку, лежащие в основе взаимодействия человека с компьютером
Применимый к целому ряду профессиональных опытов, включая новых дизайнеров, этот курс глубоко погружается в процесс проектирования UX, от исследования пользователей и стратегии контента до создания каркасов, прототипов и тестирования удобства использования. . Получите практический опыт работы с ведущими в отрасли платформами, такими как Sketch и InVision, и изучите нюансы эффективной критики дизайна.
Начните с уроков подготовки к курсу
После того, как вы зарегистрируетесь, мы обеспечим вас онлайн-уроками для самостоятельного обучения, чтобы настроить вас на успех. Погрузитесь в основы UX и получите общий словарный запас, чтобы начать сотрудничать с одноклассниками с первого дня.
Запросить полный учебный план
Реальные портфолио проектов
Выпускник с безупречным завершающим проектом. Вы будете выполнять процесс проектирования UX от начала до конца, составляя документацию профессионального стандарта на каждом этапе. Разработайте новый продукт или перепроектируйте существующий, создав персонажей, информационную архитектуру, пользовательские потоки и аннотированные каркасы.
Вы будете выполнять процесс проектирования UX от начала до конца, составляя документацию профессионального стандарта на каждом этапе. Разработайте новый продукт или перепроектируйте существующий, создав персонажей, информационную архитектуру, пользовательские потоки и аннотированные каркасы.
Индивидуальная поддержка инструкторов
Получите рекомендации, отзывы и многое другое от экспертов, которые помогут вам в обучении и достижении карьерных целей. Преподаватели всегда рядом в классе и в рабочее время, чтобы предложить техническую помощь в режиме реального времени и помочь вам воплотить идеи в жизнь.
Глобальная сеть из более чем 80 тысяч выпускников
Создавайте связи со сверстниками, которые будут длиться намного дольше, чем вы проводите время в классе. Став частью сообщества выпускников GA, вы получите доступ к сетевым мероприятиям и семинарам, чтобы продолжать развивать свою карьеру на долгие годы.
Список странников
Braibant, руководитель группы дизайнеров в Ingram Micro, позволил интервью с пользователями информировать Wanderlist, веб-сайт и приложение для планирования путешествий. Тематическое исследование включает в себя потоки пользователей, информацию, архитектуру, каркасы и прототипы, основанные на исследованиях.
Тематическое исследование включает в себя потоки пользователей, информацию, архитектуру, каркасы и прототипы, основанные на исследованиях.
Подключить
Джейден Панетта, Джорджия, Сидней
Панетта, дизайнер продуктов, проводила опросы пользователей, проводила конкурентные исследования и составляла карту сходства для создания Connect. Приложение позволяет местным жителям, туристам и путешественникам-одиночкам планировать совместный опыт на основе общих интересов.
Центральная часть
by Joel Judal, GA SF
Джудал, UX-дизайнер и арт-директор, с помощью этого интерактивного приложения обыграл личный интерес к мужской моде. Собирая персонажей, IA и прототипы Hi-Fi, его цель состояла в том, чтобы помочь пользователям повысить свой стиль IQ и уверенность в себе.
«Я наладил очень хорошие связи и многому научился у GA. Это дополнительный толчок, который мне был нужен, чтобы перейти от традиционного визуального дизайна к UX/UI.
Дизайнер пользовательского интерфейса, RAIN
Мэг Эллиотт, Джорджия Выпускница Нью-Йорка
Элитные инструкторы
Эти профессионалы и консультанты по дизайну UX каждый день привносят в классы всесторонний опыт, предоставляя бесценную информацию для достижения успеха. работа.
Преподаватели GA стремятся предоставить персонализированную обратную связь и поддержку, чтобы помочь вам обрести уверенность в использовании ключевых концепций и инструментов.
Спонсорство работодателя
Получите полную или частичную компенсацию стоимости обучения от вашей компании.
AS AS
0 €
за преимущества вашего работодателя
Полная плата за обучение
Общая стоимость курса:
3500 €
Полные платежи
Планы рассылки
Divide Divide Suit на четыре легкие оплаты.
Всего от
1000 €*
в рассрочку
*Начиная с первоначального взноса в размере 500 €
Хотите узнать больше об обучении и финансировании в вашем регионе?
Наша приемная комиссия готова помочь.
Связаться с приемной комиссией
Отличный пользовательский интерфейс обеспечивает конкурентное преимущество для любой компании. Они помогают сохранить лояльность клиентов и превратить их в самых преданных сторонников бренда. Кроме того, они стимулируют внедрение продукта и рост прибыли. Согласно отчету InVision за 2019 год, 92 % зрелых дизайнерских организаций могут провести прямую связь между усилиями своей команды дизайнеров и доходом своей компании.
Для профессионалов, интересующихся UX и дизайн-мышлением, это означает, что получение новых навыков может сделать вас незаменимым членом команды и расширить ваши карьерные возможности.
Навыки UX являются мощным дополнением к профессиональному опыту в области маркетинга, продуктов, разработки, дизайна взаимодействия или бизнес-стратегии.
Графические дизайнеры, дизайнеры пользовательского интерфейса и визуальные дизайнеры, которые хотят повысить квалификацию и взять на себя более стратегическую работу.
Профессионалы в смежных областях, таких как маркетинг, реклама, продукция, разработка, исследования или бизнес-стратегия, которые могут повысить эффективность своей работы, расширив свои навыки.
Профессионалы среднего звена, желающие формализовать свой набор навыков UX и стимулировать карьерное продвижение вверх или в сторону.
В конечном счете, эта программа привлекает сообщество нетерпеливых учеников, увлеченных созданием восхитительных, ориентированных на пользователя продуктов и кампаний.
Вот лишь некоторые преимущества, на которые вы можете рассчитывать в качестве студента GA:
40 часов профессионального обучения, предназначенного для создания прочной основы в практике проектирования взаимодействия с пользователем.

Краткое вводное задание для подготовки к этому курсу дизайна UX.
Надежная курсовая работа, включая проверенные экспертами наборы уроков, наборы инструментов для проектов и многое другое. Обновляйте и совершенствуйте свои знания на протяжении всего профессионального пути по мере необходимости.
Реальный проект, в котором вы будете применять сквозной UX-процесс к продукту по вашему выбору, создавая документацию и тематическое исследование для своего портфолио.
Индивидуальная обратная связь и рекомендации от инструкторов и ассистентов в рабочее время. Сохраняйте мотивацию и получайте максимум от своего опыта с помощью преданной команды GA.
Эксклюзивный доступ к скидкам для выпускников, сетевым мероприятиям и семинарам по вопросам карьеры.
Сертификат курса GA для демонстрации вашего нового набора навыков в LinkedIn.
Связи с профессиональной сетью инструкторов и сверстников, которые сохраняются далеко за пределами курса.
 Глобальное сообщество GA может помочь вам сориентироваться и добиться успеха в этой области.
Глобальное сообщество GA может помочь вам сориентироваться и добиться успеха в этой области.
Да! После прохождения этого курса вы получите подписанный сертификат об окончании. Тысячи выпускников GA используют сертификат о прохождении курса, чтобы продемонстрировать навыки работодателям и своим сетям LinkedIn. Курс UX-дизайна GA высоко ценится многими ведущими работодателями, которые вносят свой вклад в нашу учебную программу и используют наши программы дизайна для обучения своих собственных команд.
Это программа для начинающих, не требующая предварительных условий, хотя многие учащиеся знакомы с концепциями графического и цифрового дизайна. Независимо от того, являетесь ли вы новичком в этой области или хотите формализовать свою практику, наша учебная программа поможет вам освоить сквозные UX-процессы, инструменты и документацию и заставить их работать на вас, вашу компанию и вашу компанию. карьера.
Наш
Приемная комиссия
может обсудить ваш опыт и цели обучения, чтобы посоветовать, подходит ли вам этот курс дизайна UX.
Наши инструкторы представляют лучших и самых ярких специалистов по пользовательскому опыту, которые разработали для Apple, Citigroup и Twitter. Они сочетают в себе глубокие знания практиков со страстью к воспитанию нового поколения талантов.
Мы работаем с большим количеством опытных инструкторов по всему миру. Пожалуйста поговорите с нашей приемной командой чтобы узнать, кто преподает предстоящий курс в вашем регионе.
Да! Все наши неполный рабочий день курсы предназначены для занятых специалистов с полной занятостью. В зависимости от вашего местоположения, занятия проходят два раза в неделю по вечерам или в течение всего дня в субботу. Если вы можете посвятить обучению целую неделю, у нас также есть вариант ускоренного обучения на 1 неделю с полной занятостью. Вы можете пройти этот курс лично в одном из наших 20+ кампусов или онлайн с помощью нашей настройки удаленного класса.
Ожидается, что вы будете проводить время, работая над домашними заданиями и проектами во внеурочное время каждую неделю, но рабочая нагрузка разработана таким образом, чтобы вы могли справиться с полной занятостью.
Если вам нужно пропустить сеанс или два, мы предлагаем ресурсы, которые помогут вам наверстать упущенное. Мы рекомендуем вам обсудить любое запланированное отсутствие с вашим инструктором.
Вам решать! Наши удаленные курсы предлагают опыт обучения, который отражает предложения GA на территории кампуса, но позволяет вам учиться, не выходя из дома. Если вы не живете рядом с кампусом GA, у вас плотный график поездок или вы просто хотите сэкономить на поездках на работу, удаленный курс может стать для вас хорошим вариантом, если он доступен на вашем рынке. Вы по-прежнему получите доступ к экспертным инструкциям, учебным ресурсам и сети поддержки, которыми славится GA.
Если вы предпочитаете учиться вместе со своими сверстниками и можете поступить в кампус, наши очные курсы позволят вам воспользоваться нашими прекрасными классными комнатами и рабочими местами.
Наш
Приемная комиссия
может посоветовать вам лучший формат для ваших личных обстоятельств и стиля обучения.
Мы предлагаем различные варианты финансирования, включая рассрочку, чтобы вы могли сосредоточиться на главном — на своем образовании. Кроме того, более 45% наших студентов-заочников получают полную или частичную компенсацию за обучение от своих работодателей. Поговорите с нашим Приемная комиссия чтобы узнать больше и найти наиболее подходящий для вас и ваших финансов.
Для вашего окончательного проекта вы будете работать над реальной проблемой дизайна, применяя все концепции и инструменты, изученные в ходе курса, к продукту по вашему выбору. Вы получите практическую практику на каждом этапе процесса UX и создадите профессиональную стандартную документацию, охватывающую персонажей, информационную архитектуру, пользовательские потоки, каркасы и многое другое. Вы также представите итоговую презентацию, которая может служить примером для заинтересованных сторон, будущих работодателей и вашего портфолио.
Мы призываем вас заняться дизайном, связанным с вашей работой или любимым проектом, на который вы хотели потратить время.
В ходе курса вы также выполните ряд небольших проектов, предназначенных для закрепления того, что вы узнали в каждом разделе.
Намерение выхода
Ключевые принципы и лучшие практики
Обучение / Руководства / UX-дизайн
Вернуться к руководствам
Введение в UX-дизайн: ключевые принципы, лучшие практики и ошибки, которых следует избегать.
PX Insights и поведенческая аналитика
Последнее обновление
5 октября 2021Каждая точка взаимодействия пользователей с вашим брендом и продуктом способствует общему пользовательскому опыту (UX) : целевая страница, которая продает им ваш продукт или услугу, процесс регистрации и адаптации, а также каждая функция или элемент внутри вашего продукта влияет на UX и как пользователи думают о вашем бренде.
Пользовательский опыт часто определяет, остаются ли пользователи, переходят ли бесплатные пользователи в платные и уходят ли они. UX — это концепция, которая выходит за рамки каждой команды и каждой роли в организации , и это еще более важная концепция для продуктовых команд.
UX — это концепция, которая выходит за рамки каждой команды и каждой роли в организации , и это еще более важная концепция для продуктовых команд.
Это руководство охватывает все, что вам нужно знать о UX-дизайне. Мы начнем с представления UX-дизайна, почему это важно, а также с ключевых принципов и лучших практик, о которых вам следует знать. В последующих главах мы рассмотрим инструменты UX, опросы, метрики, способы проведения UX-анализа и основные тенденции UX-дизайна (следите за обновлениями!).
Дизайн взаимодействия с пользователем (UX) — это процесс создания продуктов, которыми людям легко и приятно пользоваться. Создавая продукты максимально простыми для пользователей, вы можете стимулировать принятие, удержание и лояльность.
UX — это итеративный процесс постоянного улучшения : команды разработчиков и дизайнеры используют данные и тестирование удобства использования, чтобы постоянно улучшать опыт использования продукта, чтобы пользователям было проще по мере его разработки.
Процесс UX-дизайна за 5 шагов
Не существует универсального рабочего процесса, которому следует каждая UX- и продуктовая команда — продукты, пользователи и внутренние процессы различаются. Например, некоторые команды следуют модели Lean UX, которая включает в себя три основных этапа:
ДУМАЙТЕ: команды опираются на отзывы пользователей, данные о продукте и его использовании, конкурентный анализ и другие исследования, чтобы выявить блокирующие и болевые точки, а также провести мозговой штурм по улучшению продукта для решения проблем своих пользователей.
СДЕЛАТЬ: разработчики и дизайнеры встраивают изменение или новую функцию в продукт.
ПРОВЕРКА: команд используют опросы, A/B или многовариантное (MVT) тестирование и другие инструменты и методы, чтобы проверить, улучшают ли изменение или новая функция UX и решают ли исходные проблемы их пользователей.
Базовый процесс проектирования UX, который мы описываем ниже, похож, но мы разбиваем его на пять шагов, чтобы проиллюстрировать циклический, итеративный характер дизайна UX :
1.
 Исследование и понимание
Исследование и пониманиеДизайн взаимодействия с пользователем начинается с обширное исследование UX, прежде чем какие-либо проекты будут смоделированы.
Исследование пользователей : определите болевые точки, цели, блокираторы и характеристики среди пользователей, а также составьте подробные портреты пользователей, которые будут использоваться при проектных решениях, чтобы процесс проектирования UX был сосредоточен на пользователях.
Исследование рынка : понять рынок и доступные аналогичные продукты, узнать, что общего у этих продуктов с точки зрения UX, и определить возможности для дифференциации вашего продукта на основе UX.
Исторический анализ: получите представление об истории вашего продукта и используйте предыдущие итерации для информирования будущих дизайнерских решений, убедитесь, что ошибки не повторяются, и постоянно улучшайте UX вашего продукта на основе того, что вы узнали.
2.
 Прототипирование и каркас
Прототипирование и каркасПосле этапа исследования дизайнер создает прототип и каркас вашего продукта, показывая, как пользователи будут переходить от одной функции или элемента к другому, и как продукт будет выглядеть визуально.
Прототип — это ваш минимально жизнеспособный продукт (MVP). : версия вашего продукта с достаточным количеством функций, позволяющих вашим первым пользователям протестировать его и оставить отзыв. Прототип обычно не выглядит как готовый продукт, но он дает представление о том, как будет работать готовый продукт.
Создание прототипа и каркаса, а затем тестирование, которое является следующим шагом, позволяет вам получить ценную обратную связь от пользователей до того, как вы потратите ресурсы на доработку своего продукта, потенциально избегая большого количества работы и времени, затрачиваемого на разработку неправильных функций и UX для ваших пользователей. .
3. Тестирование
Затем ваша команда по продукту проведет пользовательские тесты, такие как A/B-тесты, MVT и сплит-тесты, чтобы выявить существующие или потенциальные проблемы дизайна, которые могут вызвать трения у пользователей. Например, ваша команда может найти:
Например, ваша команда может найти:
UX сбивает пользователей с толку и мешает им достичь своих целей
Некоторые функции не заслуживают дальнейшей разработки, потому что пользователи в них не заинтересованы
Некоторое пользовательское тестирование может включать в себя использование инструментов анализа взаимодействия с продуктом и поведения, таких как тепловые карты и записи сеансов, а также сбор отзывов пользователей, которые могут помочь выявить блокираторы и болевые точки (подробнее об этом позже).
Если вы используете Hotjar 🔥
Используйте опросы на месте, чтобы набирать тестировщиков среди пользователей вашего сайта. Просто создайте опрос на панели инструментов, добавьте Заявление, чтобы пригласить пользователей к участию, а затем задайте несколько дополнительных вопросов, чтобы лучше понять своих тестировщиков.
Дополнительно: поощрение тестировщиков за участие!
4. Запуск
На этапе тестирования вы будете совершенствовать свой прототип на основе результатов и отзывов пользователей, вносить изменения и добавлять последние штрихи перед запуском.
Когда ваш продукт готов, запуск часто выполняется поэтапно . Например, ваша команда UX может выпустить бета-версию или «мягкий запуск», когда новый дизайн сначала запускается для небольшой группы пользователей, чтобы получить дополнительные отзывы пользователей и данные об использовании, прежде чем внедрять его для всей пользовательской базы.
5. Итерация
UX-дизайн — это постоянный итеративный процесс — вы никогда не закончите создание хорошего UX — поэтому за запуском продукта следует дополнительное тестирование.
На этапе итерации ваша команда будет продолжать вносить обновления и улучшения по мере необходимости и внимательно следить за тем, как эти изменения влияют на работу с продуктом.
A/B и многовариантное тестирование часто являются частью этого этапа, поэтому ваша команда может увидеть влияние изменений продукта и сравнить несколько версий дизайна, чтобы увидеть, какая из них обеспечивает наилучшее взаимодействие с пользователем. Затем выкатывается победившая версия.
Затем выкатывается победившая версия.
UX-дизайн в действии
Когда команда дизайнеров Razorpay захотела запустить обновление своей пользовательской панели, они применили подход «мягкого запуска», о котором мы упоминали ранее, выпустив новый дизайн для 10 % своих пользователей и собрав отзывы. .
С помощью Hotjar Surveys они просили пользователей оценить их опыт работы с новой информационной панелью:
Razorpay просила пользователей оценить их опыт работы с новой информационной панелью
Если пользователь давал новому дизайну низкую оценку, задавайте открытые уточняющие вопросы, чтобы понять, почему пользователь поставил дашборду низкую оценку.
Отзывы участников опроса помогли команде Razorpay понять, что их пользователи думают о новом дизайне, и определить области, в которых они могли бы улучшить UX, прежде чем запускать новую панель инструментов для остальных своих пользователей.
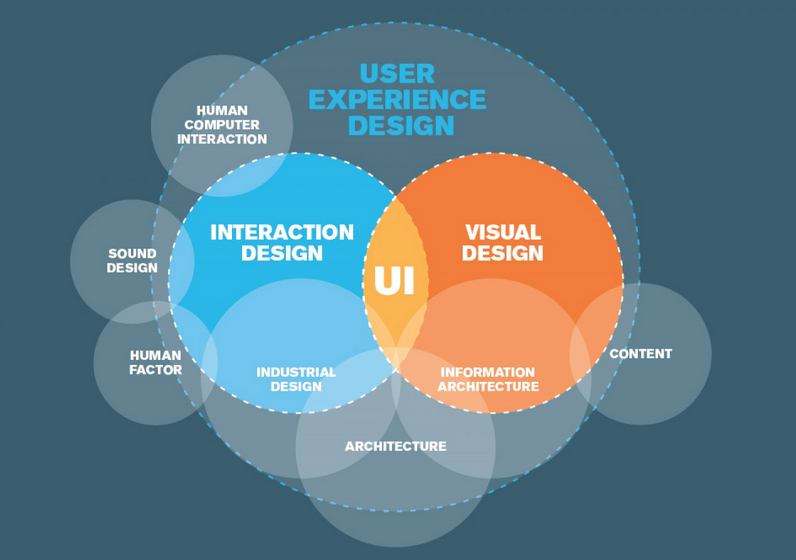
Дизайн пользовательского интерфейса (UI) — это часть дизайна UX, которая фокусируется на визуальном виде продукта. Например, дизайнер пользовательского интерфейса может сосредоточиться на макете страницы веб-сайта или экрана приложения или на цвете, используемом для кнопок CTA.
Например, дизайнер пользовательского интерфейса может сосредоточиться на макете страницы веб-сайта или экрана приложения или на цвете, используемом для кнопок CTA.
UI и UX дизайн часто путают или считают одним и тем же. Это понятно: пользовательский интерфейс – это часть впечатлений от взаимодействия с пользователем , но дизайн пользовательского интерфейса более узко ориентирован на визуальные эффекты и эстетику интерфейса, который видят пользователи, тогда как UX — это более широкий процесс. выявления и решения проблем пользователей.
Например: типографика, цветовая схема, брендинг, дизайн кнопок, анимация и изображения — все это часть пользовательского интерфейса; в то время как пользовательский интерфейс, функции продукта и доступность являются частью UX.
Плохой пользовательский опыт будет стоить вам клиентов : если пользователи не удовлетворены своим опытом работы с вашим продуктом — если им сложно ориентироваться, если они сталкиваются с ошибками или проблемами, вызывающими трения, — они могут уйти. Когда вы делаете UX-дизайн ключевой частью процесса разработки продукта и уделяете первостепенное внимание опыту работы с продуктом, вы можете уменьшить отток клиентов.
Когда вы делаете UX-дизайн ключевой частью процесса разработки продукта и уделяете первостепенное внимание опыту работы с продуктом, вы можете уменьшить отток клиентов.
Инвестирование в пользовательский опыт поможет вам создать ценный продукт, который решит проблемы ваших пользователей и поможет им достичь своих целей. Ваша продуктовая команда, в частности, может использовать дизайн UX для:
Во многих случаях «хороший дизайн UX» может быть немного туманным и трудным для понимания. В конце концов, UX — это все о пользователе и помощь ему в достижении своих целей — и это зависит от одного продукта и одной пользовательской базы к другой.
Тем не менее, хороший UX на самом деле просто пользовательский опыт, который решает потребности пользователей самым простым и приятным способом.
Вот четыре общих черты хорошего пользовательского опыта:
1. Пользователь на первом месте (всегда)
Принцип номер один UX-дизайна заключается в том, что пользователь на первом месте. Это может показаться очевидным, но, учитывая множество внутренних приоритетов и задач, с которыми сталкиваются команды разработчиков, об этом стоит упомянуть.
Это может показаться очевидным, но, учитывая множество внутренних приоритетов и задач, с которыми сталкиваются команды разработчиков, об этом стоит упомянуть.
Хороший UX-дизайн фокусирует потребности пользователей в каждом решении — продукт помогает пользователям достигать своих целей или решать свои проблемы самым быстрым и простым способом. Каждая часть дизайна, каждое изменение и каждая новая функция вытекают из этого.
И вот почему дизайн, ориентированный на пользователя, является таким конкурентным преимуществом для компаний, которые делают все правильно: не всегда легко поставить пользователей на первое место. Ваши бизнес-цели становятся второстепенными — конечно, у вас есть цели, но они не должны мешать потребностям и целям пользователей.
Фактически, ваши бизнес-цели должны отражать потребности ваших пользователей и работать на их поддержку.
Веб-сайты рецептов являются отличным примером этого: длинные письменные сообщения в блогах помогают их рецептам ранжироваться в поисковых системах, но они также мешают и мешают пользователям получить доступ к контенту, который они ищут хотят увидеть. (Мы просто хотим знать, как приготовить еду, чтобы мы могли ее съесть, пожалуйста!)
(Мы просто хотим знать, как приготовить еду, чтобы мы могли ее съесть, пожалуйста!)
Чтобы улучшить взаимодействие с пользователем, некоторые сайты добавляют кнопку «Перейти к рецепту», чтобы люди могли получить то, за чем они пришли, как можно быстрее. возможный.
Некоторые веб-сайты с рецептами помещают пользователя на первое место с помощью кнопок «Перейти к рецепту»
2. Простота, иерархия и согласованность
(Хорошо, возможно, это три принципа в одном, но они очень тесно связаны.)
Простой, иерархический и последовательный дизайн UX позволяет пользователям быстро и легко находить то, что они ищут, и делать то, за чем они пришли. По возможности, ваш продукт должен иметь самый простой дизайн, самый простой текст и самые простые действия, чтобы доставлять пользователей туда, куда они хотят.
Это, конечно, не означает, что вам нужно подчеркивать простоту, а не функциональность (подробнее об этом чуть позже), но вы должны упростить UX-дизайн, устранить визуальный беспорядок, где это возможно, и сократить все ненужные элементы или шаги, которые усложнить пользовательский опыт.
Затем организуйте дизайн с помощью четкой иерархии обеспечивает простоту понимания и навигации по оставшимся элементам продукта. Пользователи должны иметь возможность найти именно то, что они ищут, не тратя слишком много времени на ваш продукт.
Наконец, согласованность : UX выходит далеко за рамки взаимодействия пользователей с вашим продуктом. Сюда также входят такие вещи, как брендинг, маркетинг и поддержка. Создание единого стиля и «ощущения» во всех точках взаимодействия с пользователем помогает унифицировать пользовательский опыт.
App Store от Apple — хороший пример этого: пользователи могут взять любое устройство — будь то Apple Watch, MacBook, iPad или iPhone — и опыт работы с продуктом будет согласованным, с похожими жестами, значками, иерархией и визуальным стилем. .
«Получить» означает одно и то же на всех устройствах Apple
3. Сначала функциональность, затем дизайн продукта, UX фокусируется на том, как работает ваш продукт.

Хороший UX означает сделать так, чтобы пользователям было как можно проще делать то, за чем они пришли на ваш сайт или в приложение — это конечная цель. Это означает, что ясность и функциональность всегда на первом месте. Сам дизайн никогда не должен усложнять или замедлять жизнь пользователей.
Приложение календаря Moleskine для iOS, Timepage, является контрпримером: приложение позволяет пользователям выбирать цветовую тему, но, хотя пользовательский интерфейс выглядит круто, пользователям сложнее просматривать свои варианты и выбирать нужный цвет.
Дизайн Timepage классный, но он ставит дизайн выше функциональности
4. Используйте знакомое
Великолепный UX опирается на рамки дизайна и взаимодействия, которые имеют смысл для пользователей, предоставляя пользователям то, что они ожидают .
Разработка взаимодействий, которые не являются незнакомыми для пользователей, может создать барьеры и затруднить пользователям достижение их целей, поскольку это создает кривую обучения, когда пользователи принимают ваш продукт.
Использование элементов и взаимодействий, с которыми знакомы пользователи, часто улучшает UX.
Некоторые мобильные приложения являются отличным примером этого: пользователи iPhone привыкли проводить пальцем вправо и влево, поэтому UX каждого приложения для iPhone может выиграть от использования этого знакомого взаимодействия. Это то, что пользователи ожидает , и включение этого в ваш дизайн упростит пользователям работу с вашим продуктом. Вот почему Tinder делает это!
Пользователи Tinder проводят пальцем вправо, чтобы поставить лайк кому-либо
Четыре приведенных выше принципа — отличная отправная точка, которая поможет вам лучше понять, что обеспечивает хорошее взаимодействие с пользователем. Теперь давайте перейдем к тому, как вы можете создать подобный опыт.
Начните с глубокого понимания пользователей и их намерений
Первым шагом в описанном выше процессе проектирования UX является «исследование и понимание». Независимо от того, создаете ли вы новый продукт с нуля или дорабатываете существующий, вам все равно нужно начать с глубокого понимания ваших пользователей и их намерений.
Независимо от того, создаете ли вы новый продукт с нуля или дорабатываете существующий, вам все равно нужно начать с глубокого понимания ваших пользователей и их намерений.
Существует множество способов развить это понимание, например, с помощью поведенческой аналитики и инструментов анализа опыта использования продукта, прослушивания обращений в отдел продаж и поддержки, а также анализа данных об использовании продукта.
Но ничто не заменит общение с вашими пользователями. Часто это похоже на онлайн-опрос или индивидуальное интервью. И то, и другое может помочь вам лучше понять клиентов, понять их потребности и проблемы, а также создать ценные образы пользователей, на которые можно ссылаться в процессе проектирования UX.
Примечание. Посетите страницу UX-опросов этого руководства, где вы найдете несколько примеров конкретных UX-вопросов, чтобы задать пользователям обратную связь и UX-показатели, необходимые для создания наилучшего взаимодействия с пользователем.
Разработайте план того, как пользователи должны работать с вашим продуктом
UX и инструменты взаимодействия с продуктом, такие как тепловые карты и записи сеансов , могут помочь вам визуализировать, как пользователи перемещаются по вашему продукту, но эта информация еще более полезна, когда вам есть с чем сравнить: ваш идеальный пользовательский поток.
Основываясь на том, что вы знаете о том, почему люди используют ваш продукт, вы должны быть в состоянии наметить идеальный поток пользователей с шагами, которые пользователи должны предпринять в вашем продукте для достижения своих целей. (Это очень похоже на карта маршрута клиента .) Например:
Чтобы отправить деньги другу с помощью Venmo, новый пользователь должен: загрузить приложение > зарегистрировать новую учетную запись > подключить и подтвердить свой банковский счет > найти друг > введите сумму в долларах > и отправьте деньги
Для интернет-магазина процесс пользователя может выглядеть следующим образом: нажмите на объявление в Instagram > просмотрите продукты > просмотрите страницу продукта > добавьте товар в корзину > начните оформление заказа и создайте учетная запись > и завершить оформление заказа
Этот идеальный поток управляет всем внутри вашего продукта, от дизайна и взаимодействия до архитектуры контента и иерархии элементов.
Отслеживайте поведение пользователей на предмет признаков разногласий и устраняйте блокираторы
Идеальный поток пользователей помогает информировать первоначальный дизайн продукта и служит основой для постоянного улучшения UX. Когда вы видите, что пользователи отклоняются от вашего идеального потока — когда они сталкиваются с препятствиями или трениями в вашем дизайне, которые сбивают их с курса — инструментов, таких как тепловые карты и записи могут помочь вам быстро выявить болевые точки пользователей и удалить их.
Например, если вы видите, что пользователи уходят, не достигнув своей цели, анализ записей сеансов может найти возможные объяснения. Затем вы можете запросить дополнительную обратную связь, которая поможет вам понять, почему происходит отказ. Например, может быть, какой-то элемент отвлекает пользователей от следующего шага, или диалоговое окно блокирует следующий шаг на мобильном устройстве.
🔥 Если вы используете Hotjar
Используйте кликов ярости в качестве фильтра в записях сеансов, чтобы точно определить моменты, когда пользователь неоднократно нажимает на элемент или область вашего сайта, что может помочь вам определить блокираторы или трения. точки в пользовательском опыте. Используйте то, что вы узнали, чтобы определить приоритеты изменений, чтобы оптимизировать UX и улучшить качество обслуживания клиентов.
Дополнительное чтение: узнайте , как анализировать клики гнева, чтобы понять поведение клиентов и улучшить взаимодействие с пользователем.
Подумайте о многоплатформенном интерфейсе
Пользователи должны пользоваться одним и тем же простым и удобным интерфейсом независимо от того, как они получают доступ к вашему продукту . Если ваш продукт допускает использование на мобильных устройствах, планшетах и смартфонах, дизайн должен поддерживать это с хорошим UX независимо от устройства.
Например, инструмент анализа поведения или взаимодействия с продуктом может помочь вам получить отзывы о том, как мобильные пользователи ведут себя в вашем продукте . Затем вы можете сравнить взаимодействие мобильных пользователей с взаимодействием с веб-сайтом или настольным продуктом 9.0214 и определите, чем отличается взаимодействие на разных устройствах.
Если есть какие-либо различия, вы можете копнуть глубже, комбинируя такие инструменты, как записи сеансов и опросы отзывов , чтобы определить , почему пользователи ведут себя по-разному на разных платформах, и как вы можете создать более последовательный UX.
Наземные пользователи в продукте
Хороший UX-дизайн — это упреждающий подход к тому, чтобы дать пользователям представление о том, где они находятся, куда они могут пойти и как вернуться к тому, с чего они начали . Четкая и четкая навигация является ключевым моментом — без нее пользователи легко заблудятся в вашем продукте. Когда это происходит, это замедляет работу пользователей, они не могут делать то, за чем пришли, и у них возникает плохой опыт.
Когда это происходит, это замедляет работу пользователей, они не могут делать то, за чем пришли, и у них возникает плохой опыт.
Например, подумайте о веб-приложении, с помощью которого вы могли бы подавать свои налоги:
Существуют модули для личных данных, доходов, а также вычетов и кредитов. Допустим, вы заканчиваете раздел о доходах и переходите к вычетам, но затем обнаруживаете мошенническую форму о доходах, спрятанную под одной из ваших стопок документов. Вам нужно вернуться в раздел доходов, чтобы добавить его, но как?
Нет очевидной навигации, чтобы вернуться в раздел доходов. Кнопка «назад» приведет вас туда? Можете ли вы перейти на «домашний» экран и найти его таким образом? Потеряете ли вы введенную информацию, если вы это сделаете?
Ох уж эта интрига.
Хороший дизайн UX признает, что некоторые пользователи выбирают нелинейный маршрут через продукт . Чтобы приспособиться к нелинейному путешествию , используйте четкие маркеры и явные навигационные подсказки, чтобы помочь пользователям перемещаться внутри вашего продукта.
Когда вы создаете продукт и пытаетесь сбалансировать потребности пользователей с внутренними требованиями, легко сделать ошибки. Вот пять распространенных ошибок, которые продуктовые команды допускают при разработке UX, и как их избежать:
1. Неспособность принимать решения о продукте, ориентированные на пользователей
Ошибка: неспособность поставить пользователя на первое место. Особенно по мере того, как вы приобретаете опыт в своей роли и в своем продукте, легко попасть в ловушку, полагая, что вы знаете, чего хотят или в чем нуждаются пользователи, но реальность такова вы не ваш пользователь .
Как этого избежать: активно собирать отзывы пользователей и позволять этим отзывам вносить изменения в продукт. Используйте обратную связь, чтобы проверить, нужны ли пользователям (или даже нужны) функции и обновления, указанные в дорожной карте вашего продукта.
2. Бесцельный редизайн
Ошибка: UX-дизайн — это постоянный итеративный процесс, но это не значит, что вам нужно постоянно и полностью переделывать свой продукт. Пользователям часто не нравятся изменения, даже если они в конечном итоге приносят им пользу, поэтому нет смысла бесцельно проектировать и переделывать ваш UX.
Пользователям часто не нравятся изменения, даже если они в конечном итоге приносят им пользу, поэтому нет смысла бесцельно проектировать и переделывать ваш UX.
Как этого избежать: если у вас нет веских причин что-то менять — если у вас нет четкой цели и бизнес-обоснования для редизайна — не делайте этого. Когда вам нужно внести изменения, не шокируйте пользователей, делая изменения небольшими и итеративными, собирая отзывы с помощью A/B или многовариантного тестирования по ходу дела.
3. Отсутствие тестирования перед итерацией дизайна продукта
Ошибка: эта ошибка идет рука об руку с ошибками 1 и 2 — если вы думаете вы знаете, что нужно пользователям, вряд ли вы будете тратить время на тестирование, сбор отзывов и итерации.
Как этого избежать: тестирование и итерация важны на каждом этапе проектирования UX, но особенно это важно для прототипирования. Тестирование итераций перед запуском является ключом к тому, чтобы убедиться, что вы движетесь в правильном направлении до того, как пройдет процесс запуска.
4. Давать пользователям слишком много
Ошибка: слишком много информации, слишком много опций, слишком много функций… давать пользователям слишком много что-нибудь может создать проблемы для пользователя. Это восходит к принципу «простоты», о котором мы говорили ранее.
Как этого избежать: если изображение, кнопка или функция не нужны на 100 %, вырежьте их. В противном случае вы рискуете запутать и запутать пользователей.
5. Разделение UX-решений внутри продуктовой команды
Ошибка: если вы разделите UX-решения внутри продуктовой команды, вы не сможете создать единообразный опыт для пользователей. UX-дизайн — это межкомандная работа: для обеспечения согласованности всего взаимодействия с пользователем требуются скоординированные усилия команд всей компании.
Как этого избежать: команды по разработке продуктов должны работать вместе с отделами маркетинга, поддержки, дизайна и другими командами.
