дизайнер — что нужно знать [Junior • Senior], путь разработчика
Обучение
- Подготовительные курсы
- Подготовительные курсы
- Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка игр на С++
- Разработка на Node.
 js
js - Разработка облачных приложений
- Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Наука о данных
- Data Science
- Business Intelligence
- Тестирование ПО
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Оценка трудозатрат и планирование тестирования
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами
- Управление проектами
- Бизнес-анализ
- Бизнес — анализ
- Веб-дизайн и компьютерная графика
- UI/UX и веб-дизайн
- Motion Design
- 3D-моделирование
- Системное и сетевое администрирование
- DevOps
- Маркетинг и продажи
- Интернет-маркетинг
- IT Sales 1.

- Эффективная работа в CRM Битрикс24
- Английский язык для IT
- IT English
- Партнёрские предложения
- IT Практикум
- Менторинг-программа
- Тренинги EPAM
- Автоматизированное тестирование
- Soft skills
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
- ТОП-Акции
- Началась регистрация на Open IT Minsk 2022
- «Каждый находит в бизнес-анализе что-то свое»
- Чек-лист начинающего Java-разработчика
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Консультация
Консультируем с 8:30 до 19:00Выходной: суббота и воскресенье
ул. Скрыганова, 14, 5 этаж M
Молодежная
Скрыганова, 14, 5 этаж M
Молодежная
Написать сообщение
Все контакты
Обучение
- Подготовительные курсы
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка игр на С++
- Разработка на Node.
 js
js - Разработка облачных приложений
- Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Data Science
- Business Intelligence
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Оценка трудозатрат и планирование тестирования
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами
- Бизнес — анализ
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- DevOps
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- IT English
- Партнёрские предложения
- Менторинг-программа
- Автоматизированное тестирование
- Soft skills
Ближайшие старты
Тренинги EPAM
IT Практикум
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Отзывы
Истории успеха
Введите поисковый запрос
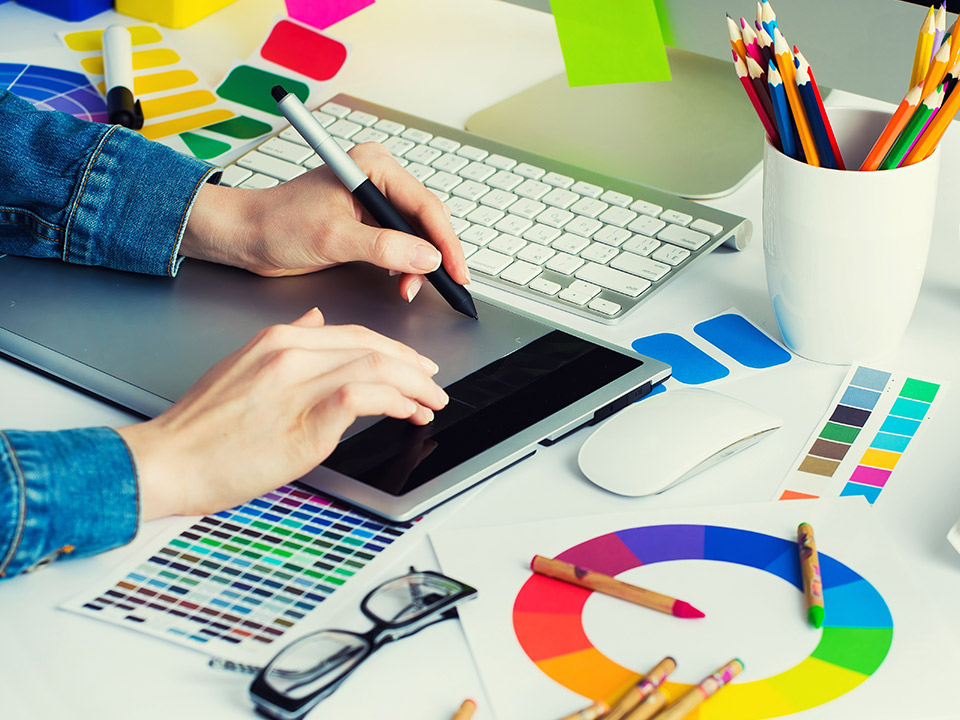
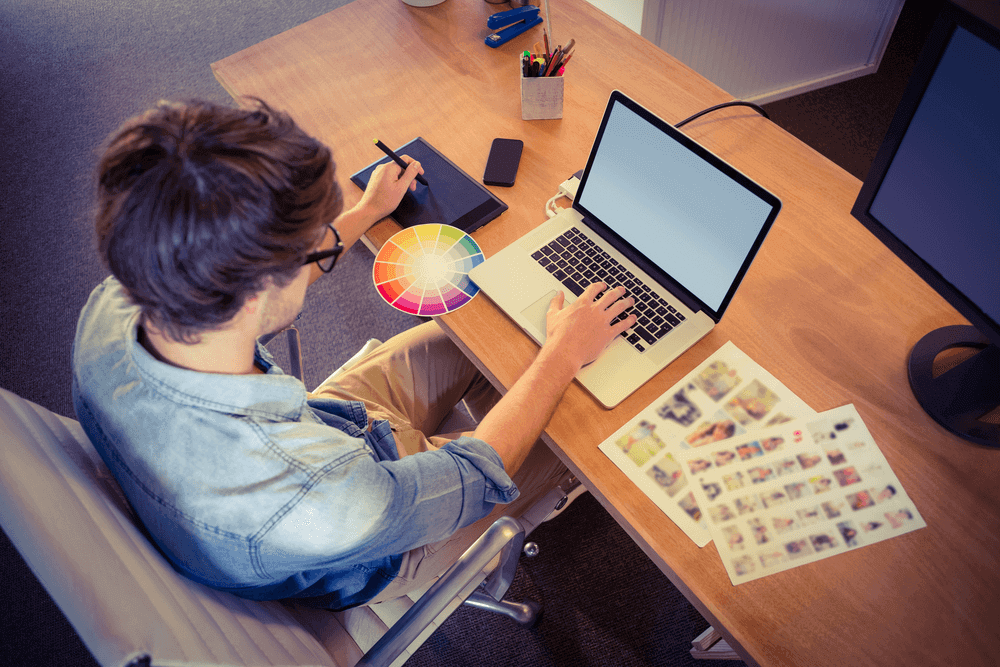
Карьера web-дизайнера
Web-дизайнером может стать тот, у кого есть художественный вкус и понимание web-технологий. Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Веб-дизайнер отвечает за оформление интернет-проекта, занимается не только визуальной его составляющей, но и вопросами удобства пользования сайтом. Основная задача – придумать внешний вид, оформить проект в целом так, чтобы он был наиболее удобным и привлекательным для пользователей.
— Создание идеи и структуры сайта.
— Разработка интерфейса, оформление сайта, навигации с учетом основных пожеланий заказчика и технического задания.
— Продумывание и реализация полного функционала сайта, обеспечение высокой степени конверсии..
— Обеспечение наилучшего восприятия web-страниц на экране монитора.
— Обновление, модернизация, контроль качества web-страниц.
Чтобы построить успешную карьеру в сфере IT, важно уже на начальном этапе объективно оценить свои способности и предрасположенность к тому или иному направлению, а также плюсы и минусы будущей профессии.
Требования
— Личные качества: развитый эстетический вкус, усидчивость, креативность.
— Художественная база, умение разбираться в графических программах и проектировании пользовательских интерфейсов.
— Понимание и опыт работы с различными графическими редакторами (Adobe Photoshop, Illustrator, Sketch, Figma и другие).
Профессия – web-дизайнер
Плюсы
— Профессиональный рост и постоянное творческое развитие
— Высокий спрос на рынке труда
— Возможность удаленной работы
Минусы
— Необходимость подстраиваться под требования заказчика
— Возможны многочисленные правки и доработки проекта
— Нередко задачи нужно выполнять в сжатые сроки
При обладании умениями и навыками, а также с получением необходимого опыта, web-дизайнер может претендовать на одну из данных позиций.
| Должность | Опыт работы | Средняя з/п | Задачи |
| Junior UI\UX designer | до года | от 400 USD | Решение простых задач при менторской поддержке. |
| Middle UI\UX designer | 1-3 года | от 800 USD | Самостоятельная реализация средних и некоторых сложных задач, при необходимости – изучение верстки и применение ее на практике. |
| Senior UI\UX designer | 3-5 лет | от 1000 USD | Решение сложных задач, руководство работой Junior- и Middle-дизайнеров, самостоятельная реализация всех веб-частей приложения (дизайн, HTML, JavaScript). |
| Lead/Team Lead UI\UX designer | 5-7 лет | от 1450 USD | Контролирование разработки дизайна проекта, руководство командой дизайнеров и постановка им задач. |
Трудоустройство
IT-Academy помогает слушателям, нацеленным на результат, закрепиться в индустрии. По статистике, 81% выпускников находят работу в IT после прохождения «Программы трудоустройства», 49% – сразу после окончания курсов.
Наш специалист по развитию карьеры Мария Крагельская:
-
— консультирует выпускников по вопросам грамотного составления резюме на русском и английском языке;
— проводит регулярный мониторинг рынка труда;
— подбирает наиболее подходящие вакансии;
— оформляет характеристики и рекомендательные письма;
— проводит семинар по эффективному трудоустройству «Пришел – увидел – получил работу».

Задать вопрос о трудоустройстве: [email protected].
обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье мы поговорим о веб-дизайнерах. Узнаем, чем они занимаются, что входит в их обязанности, а также расскажем о востребованности, перспективах, плюсах и минусах профессии.
Веб-дизайнер – это специалист, который проектирует интерфейсы и делает макеты для сайтов, лендингов, интернет-магазинов, web-приложений, email-рассылок и т. д. Говоря простыми словами, представитель этой профессии придумывает структуру страницы и расположение контента, а затем создает рисунок будущего проекта в одном из графических редакторов.
Веб-дизайнера нередко путают с web-разработчиком (программистом) – эти специалисты участвуют в разработке сайтов, но решают разные задачи: первый рисует макет, а второй – делает его динамичным и интерактивным с помощью HTML, CSS и языков программирования.
Основная цель веб-дизайнера – спроектировать видимую часть сайта так, чтобы он:
- был визуально приятным, удобным, понятным, функциональным для пользователей и доносил нужную информацию;
- одинаково корректно открывался на разных устройствах;
- стимулировал посетителей к целевым действиям – заказать, купить или оставить заявку.
В обязанности web-дизайнера входит проектирование, дизайн и аналитика. То есть он не просто рисует макет, а делает сайт, который помогает бизнесу достичь разных целей: привлечь целевую аудиторию, рассказать о товаре или услуге, повысить онлайн-продажи и т. д.
Чем именно занимается веб-дизайнер:
- Выбирает стилистику сайта, цвета, шрифты и т. д.
- Продумывает структуру и навигацию страниц.
- Готовит изображения, айдентику, динамические слайды и другой визуальный контент.
- Создает дизайн-макеты под ПК, планшеты и смартфоны.
- Проводит А/В-тесты, чтобы выбрать наиболее удобный интерфейс из нескольких вариантов.

- При необходимости обновляет содержание уже работающего сайта.
Веб-дизайн происходит в несколько этапов:
- Подготовка брифа и согласование деталей с заказчиком.
- Создание нескольких концепций и схем с расположением блоков: меню, контент, логотип, контакты и др.
- Выбор финального варианта прототипа.
- Непосредственно разработка макетов веб-страниц.
- Передача готового проекта верстальщику или программисту.
Подборка курсов Все онлайн-курсы по Web-дизайну в 2022 году
Посмотреть подборку
Профессиональный web designer владеет знаниями и навыками не только в области дизайна, но также имеет общие представления об интернет-маркетинге. Опытный специалист может проанализировать продуктовую нишу, клиентов и конкурентов, чтобы быстро оценить тенденции и выделиться среди аналогичных сайтов.
Перечислим, что должен знать и уметь веб-дизайнер:
- Графический дизайн: композиция, модульные сетки, типографика, колористика, психология восприятия и т.
 д.
д. - Адаптация макетов страниц под десктопные и мобильные версии, под разные браузеры.
- Навыки создания иллюстраций и айдентики.
- Анимация интерфейсов.
- UX/UI-проектирование и юзабилити.
- Базовое понимание HTML-верстки и SEO.
- Основы веб-аналитики — чтобы изучать пользовательский опыт.
А также веб-дизайнер должен уметь работать в разных графических редакторах и других программах, например, для создания прототипов или анимации:
- Photoshop.
- Figma.
- Adobe Illustrator.
- InVision Studio.
- Principle.
На нашем сайте собраны лучшие обучающие программы по веб-дизайну от ведущих онлайн-школ. Используйте удобные фильтры, чтобы сравнить несколько курсов по цене, срокам обучения и другим условиям, а также почитайте отзывы выпускников. Это поможет вам выбрать оптимальный вариант для себя.
У web-дизайнера есть возможность выбора удобного формата работы: в офисе на полный день, удаленно или на фрилансе.
Разберем все варианты, как может работать веб-дизайнер:
- В дизайн- или веб-студии, маркетинговом или digital-агентстве – в любой фирме, которая предлагает услуги дизайна или разработку сайтов корпоративным заказчикам. В этом случае дизайнер обычно работает на потоке и делает разовые проекты.
- В штате компании – сфера деятельности может быть любой. Но чаще всего это организации, которые занимаются продажей товаров в интернете и имеют много сайтов или лендингов, например, интернет-магазины или онлайн-сервисы.
- Фрилансером – новичок обычно начинает с фриланс-биржи или ищет первые заказы через социальные сети, опытный специалист имеет нескольких постоянных крупных клиентов либо сотрудничает с зарубежными клиентами.
Веб-дизайнер – популярная профессия, которая будет востребована и в будущем. Бизнес активно переходит в онлайн, растет доля продаж товаров и услуг в интернете, появляется все больше сайтов, лендингов, интернет-магазинов и веб-сервисов.
На сегодняшний день работа web-дизайнера является незаменимой. Современный сайт – это не просто красивая картинка, а один из способов привлечения трафика. Поэтому на рынке труда особенно ценится знание UX/UI, веб-аналитики и психологии восприятия.
На Head Hunter около 400 вакансий для должности web-дизайнера. Большая часть компаний ищут специалистов с опытом в веб-дизайне от 1 до 3 лет. Около 50 работодателей рассматривают кандидатуры новичков, еще 90 предлагают удаленную работу. Наибольший спрос в Москве, Санкт-Петербурге, Краснодаре, Челябинске и Ростове, в таких отраслях, как дизайн, IT, маркетинг, реклама и СМИ.
Карьера веб-дизайнера может развиваться по вертикали: новички, имеющие образование и 1-2 учебных кейса в портфолио, начинают с должности стажера или junior-специалиста. Через 2-3 года практики можно стать дизайнером уровня middle – он самостоятельно создает макеты по ТЗ, знает UX/UI и работает с разными графическими редакторами.
Следующая ступень – senior, профессионал со стажем около 5 лет, который не только хорошо разбирается в веб-дизайне, но и может быть наставником для джуниоров.
Пройдя все этапы, можно достичь позиции тимлида или руководителя подразделения, который управляет командой, ставит задачи исполнителям и отвечает за результат.
В профессии есть и другая перспектива – открытие собственного бизнеса, например, небольшой дизайн-студии или digital-агентства. Развитие карьеры возможно и на фрилансе, к примеру, можно сотрудничать удаленно с крупными иностранными работодателями.
В профессии web-дизайнера есть как плюсы, так и минусы. Для удобства мы собрали их в таблицу.
| Плюсы | Минусы |
| Веб-дизайнеры востребованы на рынке труда, спрос на них будет высоким в ближайшие годы | При согласовании ТЗ могут возникать недопонимания с клиентом |
| Можно работать из дома, например, найти вакансию на удаленке или брать заказы на фрилансе | Нередко приходится вносить правки в уже готовый проект или переделывать его с нуля |
| Есть возможность для роста как по карьерной лестнице, так и по уровню доходов | Бывает необходимость доделывать макеты в сжатые сроки |
| Профессию можно освоить в любом возрасте, при этом не обязательно учиться в вузе 4-5 лет | Требуется образование и портфолио, чтобы найти должность с хорошей зарплатой |
| Интересная, креативная, творческая деятельность | Высокая конкуренция среди новичков |
| Заказчиков можно найти в России и за границей | Возможно профессиональное выгорание из-за работы на поток |
Чем занимается веб-дизайнер на самом деле
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
Многие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
.
Чтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.

- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно.
 Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф. - Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
.
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
UX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
Брендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
Некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Источник: Skillbox
Профессия Веб-дизайнер – кто это и чем занимается?
Веб-дизайнер — востребованная профессия, позволяющая работать из любой точки мира. У нее достаточно низкий порог вхождения — это значит, что освоить профессию может практически каждый желающий. Если вы уверены, что условная тройка по алгебре или предельная удаленность от темы дизайна могут помешать вам начать карьеру веб-дизайнера, не спешите с выводами.
Профессия
«Веб-дизайнер»
Научитесь создавать уникальные сайты с эффектным дизайном и продуманным UX
Прочитайте нашу статью: мы собрали много полезных и воодушевляющих фактов о профессии. А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
Содержание
- История веб-дизайна
- Чем занимается веб-дизайнер
- Востребованность профессии
История веб-дизайна
Первый сайт появился 6 августа 1991.
Он содержал только ссылки и текст, никаких других элементов дизайна здесь не было. 22 апреля 1993 года был выпущен первый графический браузер Mosaic — он поддерживал возможность просмотра изображений. Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Началом его эпохи стали 1994-1996 годы.
Именно тогда начали появляться сайты, пестреющие надписями, картинками, анимацией — всем тем, что сейчас мы воспринимаем как эталон «плохого» дизайна. Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
В 1997-1998 году визуал сайтов начал приобретать привычные нам черты.
Появился структурный дизайн — Cascading Style Sheets (CSS), макеты сайтов стали табличными. На страницах появились иконки и навигация, дополненная эффектами: увеличением текста при наведении курсора, смена цвета надписи и т.д.
Примерно в это же время начала развиваться FLASH-технология:
дизайнеры получили возможность экспериментировать с формами и анимацией. Новыми возможностями явно злоупотребляли: страницы запестрели мигающими заставками, которые активно перетягивали на себя внимание пользователей.
К началу 2000-х дизайнеры утомились от пестроты и мерцаний.
Дизайн сайтов снова преобразился: в моду вошли тени, мягкие цвета, глянцевые элементы. Навигация стала еще более удобной и понятной.
С 2004 года началась эпоха Web 2.0.
Оформление сайтов стало более спокойным: однотонные фоны, градиент, скругленные элементы. Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
В 2007 году начинает развиваться сфера мобильных устройств: их доля в интернет-трафике активно растет.
Одним из основных требований к разработке сайтов становится адаптивный дизайн. Он делает возможным просмотр страниц с любых устройств (мобильных и стационарных) без потери функциональности интерфейса.
Чем занимается веб-дизайнер
В широком смысле слова, веб-дизайнер — это специалист, разрабатывающий дизайн сайтов, которые нравятся пользователям и решают задачи заказчика. Процесс разработки включает создание визуальной части и работу на функциональностью.
К визуальной части относится не только внешний вид страниц. Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Визуальные спецэффекты делают сайт уникальным. Но они не должны влиять на его функциональность. Если условная форма для заполнения данных красиво разворачивается на странице, но перекрывает кнопку «Отправить», смысл такой анимации теряется.
Работа над пользовательским интерфейсом (UX) — не менее значимая составляющая продукта, который делает веб-дизайнер. Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Профессия
Веб-дизайнер
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
Подробнее о курсе
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
Что делает веб дизайнер и какие навыки ему нужны
В этой статье вы найдете подробное описание, что делает веб дизайнер и какими навыками он обладает. Вы узнаете много интересного об этой востребованной и интересной современной профессии. Легко ли стать хорошим специалистом, и как понять: стоит ли углубляться в эту тему вам самим.
Стать веб дизайнером и работать удаленно вас приглашают молодые успешные люди, которые уже смогли и уверяют – вы сможете так же. Их счастливые лица на фоне вечно зеленого Бали действуют безотказно – все мечтают жить в изобилии.
Профессия веб дизайнер действительно сейчас на слуху: если вы посмотрите варианты удаленной работы, то в этих списках веб дизайнер будет в первой тройке. Им занимаются как мужчины, так и женщины. Заголовки обучающих курсов так и завлекают зарабатывать десятки тысяч на веб дизайне, не выходя из дома. Давайте попробуем разобраться в этом.
СОДЕРЖАНИЕ
Кто такой веб дизайнер на самом деле
Кому точно не подойдет такая профессия
ТОП-7 советов: какие навыки развивать веб дизайнеру, чтобы за ним бегали заказчики
Почему обучающие видео ролики в интернете нельзя смотреть ни в коем случае
Что выбрать онлайн или оффлайн обучение
Секрет, которым делятся преподаватели веб дизайна с новичками
Где работают веб дизайнеры по окончанию обучения
Какие книги нужно читать, список
Кто такой веб дизайнер на самом деле
О веб дизайне можно говорить очень и очень много. Дизайнер предоставляет услугу по созданию красивой картинки сайта, которая устраивает заказчика. Иными словами он воплощает идею в жизнь. Свою работу по созданию дизайн-макета он выполняет согласно поставленной задаче в указанные сроки.
Дизайнер предоставляет услугу по созданию красивой картинки сайта, которая устраивает заказчика. Иными словами он воплощает идею в жизнь. Свою работу по созданию дизайн-макета он выполняет согласно поставленной задаче в указанные сроки.
Что конкретно делает веб дизайнер?
Веб дизайнер создает прототип сайта, согласно предоставленному тексту от заказчика и затем, дизайн-макет. Если заказчику требуется помимо сайта придумать логотип или какой-то банер, то это уже задача графического дизайнера. Но, конечно же, веб дизайнер тоже может сделать это в графическом редакторе.
А многие считают, что это, прежде всего, художник, который благодаря своему редкому художественному вкусу и необыкновенному таланту, рисует дизайн сайта. Дизайнер чего-либо считается творческой профессией. В этом, конечно, есть доля истины. Но обязательно ли человек, создающий сайты, должен быть художником?
Миф, что дизайнер должен уметь рисовать
Полагать, что в веб дизайнеры не примут, если вы ниразу не держали в руке кисть и не сидели с мольбертом на пленэре — не правильно. Вовсе не обязательно разбираться в классической живописи, чтобы создавать отличные сайты. Однако очень важно иметь чувство вкуса и видеть прекрасное, чтобы элементарно отличать красивое от некрасивого.
Вовсе не обязательно разбираться в классической живописи, чтобы создавать отличные сайты. Однако очень важно иметь чувство вкуса и видеть прекрасное, чтобы элементарно отличать красивое от некрасивого.
Вывод такой: веб дизайнер – это не художник. Но — вам нравится графика, и вы готовы уделять время для просмотра сотен изображений, в поисках одной, наиболее подходящей для будущего сайта. Вы замечаете красоту в мелочах, чувствуете гармонию в сочетании цветов – то вы справитесь.
Кому точно не подойдет такая профессия
Часто можно услышать противоречивое мнение о веб дизайне: это просто или это сложно. На что можно совершенно четко ответить. Веб дизайн – это искусство создавать сайты. Кому-то это просто, кому-то сложно. Но если вы думаете, что здесь и делать-то нечего, тыкай себе на кнопки, да картинки вставляй по шаблону – то вам не сюда.
Хороший специалист постоянно растет и развивается, много читает, решает поставленные задачи. Человек, способный глубоко погрузиться в создание продукта – от идеи до воплощения его в жизнь. Так что, если вы не готовы посвятить большую часть своего времени в обучение и потом в работу, то можете даже не начинать.
Человек, способный глубоко погрузиться в создание продукта – от идеи до воплощения его в жизнь. Так что, если вы не готовы посвятить большую часть своего времени в обучение и потом в работу, то можете даже не начинать.
ТОП-7 советов: какие навыки развивать веб дизайнеру, чтобы за ним бегали заказчики
Хороший специалист по веб дизайну знает много различных программ: Adobe Photoshop, Adobe Illustrator или Corel Draw. Он понимает основы верстки, умеет создавать прототипы сайта, знает типографику. Ведь когда вы в фотошопе, например, создаете макет сайта – вы должны понимать: что реально воплотить, а что нет.
Тому, кто хочет освоить профессию веб дизайнер — нужно этим программам обучиться. Быть готовым к постоянному развитию. Прогресс не стоит на месте: меняется мода на сайты, появляются новые тренды. Чтобы совершенствовать навыки, полезно больше углубляться в тему веб дизайна: смотреть стильные работы, читать соответствующую литературу.
Как связан веб дизайн с английским языком?
В заключении, к полезным навыкам можно добавить элементарное знание английского языка. Даже если у вас русифицированная версия adobe Photoshop, то углубляясь в профессию, вы захотите, например, пользоваться сервисами – помощниками на английском. Благодаря многим таким сервисам вам будет проще создавать шедевры.
Даже если у вас русифицированная версия adobe Photoshop, то углубляясь в профессию, вы захотите, например, пользоваться сервисами – помощниками на английском. Благодаря многим таким сервисам вам будет проще создавать шедевры.
Из англоязычных источников можно черпать очень много полезной информации о веб дизайне. Например, сайт www.psdtuts.com с понятными уроками, как пользоваться некоторыми инструментами для оттачивания мастерства. Да и вообще, очень много идей берется с иностранных сайтов, поэтому хорошее знание языка здесь не лишне.
Что такое типографика и почему важно в ней разбираться
Интернет состоит из огромного количества текстов, которые предоставлены читателю для информации. Замечали ли вы когда-нибудь, что некоторые сайты воспринимаются удивительно легко, на которых вам приятно находиться. А есть такие сайты, на которых тяжело читать тексты: либо шрифт не удобный, либо на глаза давит сочетание цветов.
Этим как раз и занимается типографика. Слова, которые написаны для привлечения внимания читателя, должны выглядеть восхитительно. Они должны быть удобными, красивыми – за это отвечает правильно подобранные комбинация шрифтов и цвета. Можете для тренировки воспользоваться отличным сервисом: Комбинатором веб шрифтов. http://font-combinator.com
Слова, которые написаны для привлечения внимания читателя, должны выглядеть восхитительно. Они должны быть удобными, красивыми – за это отвечает правильно подобранные комбинация шрифтов и цвета. Можете для тренировки воспользоваться отличным сервисом: Комбинатором веб шрифтов. http://font-combinator.com
В интернете вы сможете почитать издания онлайн, чтобы как можно лучше разобраться в основах типографики. Как вариант — «Типографика От а до я», «Основы типографики и верстки».
Почему обучающие видео ролики в интернете нельзя смотреть ни в коем случае
Итак, вы хотите попробовать свои силы в веб дизайне, уже немного собрали информацию об этом. А программой фотошоп вы пользоваться уже умеете хорошо ли плохо ли. Но как понять: понравится ли вам эта профессия, с чего начать свои пробы, где брать уроки? Конечно, первое что приходит на ум – найти в ютубе бесплатные обучающие ролики.
Так почему же ни в коем случае нельзя, да и просто невозможно обучиться по случайным роликам в интернете?
По статистике — каждую минуту загружается 400 часов видео на этот видео хостинг. Сейчас почти у каждого человека старше 6-8 лет есть свой канал на ютубе. И туда он записывает любое видео того, что он умеет делать.
Сейчас почти у каждого человека старше 6-8 лет есть свой канал на ютубе. И туда он записывает любое видео того, что он умеет делать.
Есть очень большая вероятность, что тот видео урок или даже целый видео курс, который вы нашли по поисковому запросу, выкладывает человек, уверенно утверждающий, что он эксперт в веб дизайне. Так ли это? Как вы можете это проверить?
Если среди сотен «учителей» с Ютуба и есть действительно толковый учитель, знающий материал, то вы не можете быть уверенными в этом. Человек может записать урок, а сам иметь очень поверхностные знания графического редактора. Отзывы об этих уроках вам найти не удастся. Такие курсы могут оказаться ужасными и не профессиональными. Вы просто потеряете время, да еще загубите веру в себя.
Что выбрать — онлайн или оффлайн обучение
Но тем не менее, это совершенно не значит, что любое онлайн обучение некачественное и уроки ведут не профессионалы. Если вы действительно желаете обучиться профессии, чтобы быть отличным специалистом, то вам нужна школа. Школа с обратной связью, в которой выдают задания для отработки навыков. Вам будет назначен куратор, который направит и укажет на ошибки, поможет выйти на первый заработок.
Школа с обратной связью, в которой выдают задания для отработки навыков. Вам будет назначен куратор, который направит и укажет на ошибки, поможет выйти на первый заработок.
Настоящая качественная школа имеет репутацию и выпускников, которые делятся своими живыми аккаунтами и отзывами. Проверить подлинность которых совершенно не составит труда. Так же отзывы о школе, о ее преподавателях не сложно найти в интернете в свободном доступе.
Примеры онлайн школ, где обучают веб дизайну
Skillbox онлайн-университет — собрал множество качественных курсов на самые разные тематики: веб-дизайн с 0 до PRO, законы композиции, рекламная графика и другое. Великолепные статьи и полезные подборки, модуль с мотивационными историями. Одна из самых мощных площадок для онлайн обучения.
В Школе Фотошоп-мастер помимо бесплатных видео уроков вы найдете готовые пакеты различной тематики – начиная от обработки фотографии, основы коммерческого веб дизайна и другие связанные с дизайном курсы.
Creativshik — уникальная школа дизайна для самоучек: бесплатно скачать видеоуроки по ссылке Создание креативного графического дизайна, и Успешный дизайнер-фрилансер
Более серьезный вариант – это школа Михаила Русакова, где при желании вы с помощью доступных уроков получите полноценное образование по веб дизайну. Все, начиная от создания до верстки – очень большой магазин обучающих курсов. Ссылка на бесплатные материалы.
Как найти хорошую оффлайн школу в своем городе
Что делать, если вам совсем не по душе учиться с помощью интернета по записанным видео? Допустим, вы воспринимаете учебу, только когда сидите в аудитории с группой. Вы хотите вживую видеть своего преподавателя, то лучше найти вариант обучения оффлайн. Безусловно, этот способ обучения дает отличные результаты.
Искать можно в справочниках или в поиске, уточняя ваш город. Не спешите идти в первую попавшуюся школу. Почитайте план обучения, который вероятно выложен на сайте, посмотрите видео презентацию. Одним словом, всё, что предоставила школа.
Одним словом, всё, что предоставила школа.
Даже сам сайт, его визуальное оформление вам даст понять, идти ли вам в эту школу. Какие есть отзывы, какие успехи у выпускников – чем больше информации, тем более вероятно, что вы получите результат от обучения.
Как вариант – Санкт-Петербургская школа телевидения, она есть во многих крупных городах – предлагает помимо других курсов, в том числе и свои услуги по обучению веб дизайну. Они уже в своей презентации рассказывают: как проходит обучение, что делает веб дизайнер. Небольшое интервью у преподавателя и студента так же вам даст представление об обучении.
Что может не понравиться в обучении оффлайн
Первое — это удаленность от вашего местонахождения: как правило, это курсы при институте или колледже. Второе — время обучения должно быть вам удобным. Если время дневное, то вы должны быть свободны от учебы или работы. Третий минус – вы не сможете заново просмотреть урок, если вдруг что-то забыли, надеяться можно только на свои конспекты.
Секрет, которым делятся преподаватели веб дизайна с новичками
На самом деле все учителя по веб дизайну вообще не скрывают этой фишки, а открыто говорят даже прежде, чем вы начнете свое обучение. Они рекомендуют вам копировать крутые, хорошие сайты именно для того, чтобы научиться делать хорошие сайты самому. Возможно, это не очень хорошо по отношению к авторам этих сайтов, но только так можно научиться делать по-настоящему интересные работы.
Конечно, копировать вы их будете с целью обучения, для себя. Когда вы копируете, посмотрите на макет — вы начнете понимать, как дизайнер создавал его: как расположены тексты и расстояние между текстом и изображением. Тем самым вы практикуете свои навыки, учитесь подбирать шрифты и размеры уже на практике. Тренируясь на успешном сайте, вы формируете свой вкус.
Где работают веб дизайнеры по окончании обучения
Вообще-то неправильно сначала выбирать профессию, а потом думать: где же я буду работать, когда закончу? В идеале желание стать веб дизайнером возникает уже тогда, когда человек понял: он хочет уметь создавать сайты. Он пользуется интернетом, заходит на сайты и понимает, что этот сайт кто-то создал – я тоже так хочу и смогу: пусть меня научат!
Он пользуется интернетом, заходит на сайты и понимает, что этот сайт кто-то создал – я тоже так хочу и смогу: пусть меня научат!
Вопрос в другом: где искать заказчиков, чтобы научившись, зарабатывать деньги и обеспечить себя достатком и независимостью. В современных школах по изучению веб дизайну обязательно затрагивается вопрос заработка. В Школе Юлии Первушиной даже в экспресс-курсе в планах стоит пункт: выход на первый заработок.
Профессия современная и востребованная, сейчас столько создается новых сайтов для каждого бизнеса, что без работы не сидят даже новички. Отрабатывают свои навыки уже во время обучения, кураторы школы им в этом помогают.
Список книг для самостоятельного изучения
Вероятно, со временем вы сможете составить для себя персональную подборку полезных книг. Но для начала можно обратиться к этим авторам:
Сожги свое портфолио! То, чему не учат в дизайнерских школах
Веб-дизайн. Уровень 1. Внеурочная деятельность
Современный веб-дизайн. Настольный и мобильный
Настольный и мобильный
Дизайн. Книга для недизайнеров
Адаптивный дизайн. Делаем сайты для любых устройств
Живая типографика
Как сделать сайт удобным. Юзабилити по методу Стива Круга
Эмоциональный веб-дизайн
Вот теперь вы точно знаете, что делает веб дизайнер, какие ему нужны навыки и как научиться делать хорошие сайты. Стоит или нет обучаться этой профессии, подойдет ли именно вам этот способ удаленного заработка.
Да, и не забудьте скачать PDF Чек-лист со списком сайтов, где вы можете бесплатно пройти обучение и получить другую полезную информацию.
Веб-дизайнер — кто это и как им стать
Веб-дизайнер — это специалист, который проектирует структуру веб-проектов, продумывает оформление и способы подачи информации. Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Чтобы стать веб-дизайнером, можно пройти сложный путь самостоятельного обучения. А можно получить необходимые навыки на курсе с преподавателями.
А можно получить необходимые навыки на курсе с преподавателями.
Из этой статьи вы узнаете, кто такой веб-дизайнер, чем он занимается, как им стать и как связаны веб-дизайн и разработка. Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, какие инструменты веб-дизайнера нужно освоить, как собрать портфолио и где искать заказы новичку.
Оглавление
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем веб-дизайнер отличается от других графических дизайнеров
- Чем веб-дизайнер отличается от веб-разработчика
- Типичный день веб-дизайнера
- Инструменты веб-дизайнера
- Figma
- Sketch
- Adobe Photoshop
- Adobe Illustrator
- After Effects
- Зарплата веб-дизайнера в Москве и России
- На фрилансе
- В студии
- В отделе дизайна компании
- Востребованность профессии
- Плюсы и минусы профессии веб-дизайнера
- Плюсы
- Минусы
- Необходимые навыки
- Soft skills
- Hard skills
- Где учиться
- Онлайн-курсы
- Офлайн-курсы
- Вузы
- Самостоятельное обучение
- Как собрать портфолио
- Где новичку найти заказы
- Полезные книги
- Основы веб-дизайна
- Типографика
- Креатив
- Полезные ресурсы
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который занимается визуализацией интернет-проектов (обычно сайтов). Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
В 2018 году компания McKinsey провела исследование, посвящённое влиянию дизайна на результаты бизнеса. Консалтинговое агентство 5 лет следило за работой дизайнеров из 300 компаний.
Сотрудники McKinsey собрали общую базу из финансовых показателей и подходов к дизайну и выяснили, что на результаты работы бизнеса влияют всего 12 действий веб-дизайнера. На их основе аналитики создали индекс хорошего дизайна (MDI).
В результате в McKinsey выяснили, что дизайнеры напрямую влияют на доход бизнеса. Компании, у которых индекс MDI был выше среднего, увеличивали свою прибыль на 32% быстрее. Доход акционеров рос на 56% стремительнее.
Чем занимается веб-дизайнер
Может показаться, что основная цель работы веб-дизайнера ― «сделать красиво». Отчасти это правда, если такого подхода требует клиент. Но задача веб-дизайна не только улучшить внешний вид ресурса, но и его логику ― сделать не просто красиво, а ещё и удобно.
Что может сделать веб-дизайнер:
- макеты веб-страниц — лендинг, сайт компании, интернет-магазин;
- дизайн-системы — визуальные правила, на которые могут ориентироваться все, кто работает над проектом;
- сопутствующие графические элементы — баннеры, письма для email-рассылки, инфографика, макеты для социальных сетей;
- UI/UX-дизайн — проектирование пользовательского опыта;
- UI-kit — наборы готовых графических элементов.
Работа веб-дизайнера над проектом состоит из нескольких этапов. Вот как они могут выглядеть.
Этап 1. Веб-дизайнер начинает свою работу с брифа ― специального документа, в котором собрана вся начальная информация о проекте. Во время брифинга специалист выявляет и закрепляет все пожелания заказчика.
Правильно составленный и одобренный клиентом бриф охраняет веб-дизайнера от тысячи бесплатных непрекращающихся переделок макета. Плюс он помогает дизайнеру наметить план работ. В брифе закрепляется, что должно получиться в итоге.
В брифе закрепляется, что должно получиться в итоге.
Этап 2. Веб-дизайнер продумывает логику и структуру проекта, готовит прототип, предлагает несколько концепций UI, после согласования приступает к дизайн-системе или непосредственной работе над макетами.
Этап 3. Клиент утверждает макет и его передают в разработку. На этом этапе веб-дизайнер может вносить в макет небольшие правки по просьбе клиента или команды разработчиков.
Веб-дизайнер может сам сверстать макет, если умеет. Такие люди, дизайнеры-верстальщики, востребованы в небольших студиях и компаниях. Ещё больше востребованы fullstack-дизайнеры. Это специалисты широкого профиля, которые, помимо дизайна и вёрстки, умеют делать анимацию и работать с 3D.
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Чем веб-дизайнер отличается от других графических дизайнеров
Веб-дизайн и графический дизайн похожи, в обоих случаях речь идет о работе с визуалом. Но цели и инструменты у них разные.
Но цели и инструменты у них разные.
1. Графический дизайн сосредоточен на картинке, веб-дизайн отвечает за интерактив. Основное внимание веб-дизайнера направлено на взаимодействие с пользователем. Всё должно быть не только красиво, но и понятно и удобно.
2. У графического дизайнера больше выбора в использовании шрифтов, цветов, текстур. Веб-дизайнеру надо учитывать то, как это будет смотреться на разных экранах — компьютере, планшете, смартфоне. Кроме этого, значение имеет и вес изображений. Элементы дизайна должны быть лёгкими и быстро загружаться.
3. Работа веб-дизайнера — это игра в долгую. Графический дизайнер сдал проект и приступил к следующему, веб-дизайнер продолжает получать обратную связь и после запуска сайта. Нередко в дизайн вносят изменения уже во время эксплуатации, когда приходят отзывы от тестировщиков или пользователей.
4. Веб-дизайнер теснее взаимодействует с разработчиками. И программист, и дизайнер должны понимать, что для чего делается и как должен выглядеть конечный результат. Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Пожалуй, главное, чем отличаются графический и веб-дизайнер — это степень свободы самовыражения. Первый работает как художник: он создаёт много графических элементов с нуля, а это очень похоже на чистое творчество. Веб-дизайнер же часто работает с готовыми элементами и сильно привязан к ТЗ: оно у него более конкретное.
Чем веб-дизайнер отличается от веб-разработчика
Веб-дизайн и разработка тесно связаны друг с другом, но задачи у них разные. Веб-дизайнер определяет, как будет выглядеть страница, создаёт графический макет, а разработчик исполняет задуманное. Разработчик скорее инженер, а дизайнер — художник.
Инструменты веб-дизайнера — это различные платформы для работы с визуалом (Figma, Adobe Photoshop, Sketch), фотостоки.
Инструменты веб-разработчика — это редакторы кода, системы контроля версий, фреймворки. Веб-разработчик пишет код, создаёт бекенд (серверную) и фронтенд (клиентскую) части, а иногда и обе части сразу, если мы говорим о фуллстек-программисте.
Таким образом, веб-дизайнер отвечает за интерфейс — то, как выглядит страница и насколько удобна она для пользователя. А веб-разработчик занимается функционалом, чтобы всё работало как надо.
Есть инструмент, где веб-дизайнер и веб-разработчик регулярно встречаются вместе. Это Figma: дизайнер создаёт там макет, а разработчик переносит его на сервер.
Типичный день веб-дизайнера
Наш знакомый веб-дизайнер рассказал, как проходит его обычный рабочий день на удалёнке:
Даниил Свистунов
Веб-дизайнер
10:00 — Проснулся-потянулся. Посмотрел в задачи. Увидел комментарии от клиентов и менеджеров — захотел лечь спать обратно. Но Figma запустил.
10:15 — Собрался с силами, налил кофе, распланировал порядок работы.
11:00 — Поправил типографику, сделал поярче мейн баннер, перепилил блок с NPS-опросом и отдал на согласование. Приступил к новому макету.
12:00 — Созвонился с менеджером, обсудили концепцию для нового макета (натащили референсов и радостно улюлюкали над нашими офигенными идеями) и некоторые непонятные моменты в ТЗ. Полные энтузиазма разошлись работать.
Полные энтузиазма разошлись работать.
13:00 — Одной рукой допиливаю макет и отдаю в продакшон, второй рукой обедаю, третьей кофе наливаю. Макет, который правил утром, приняли, можно переходить к следующей задаче.
14:00 — Работаю, никого не трогаю, а тут оказывается в сданном макете товарная сетка при адаптации уезжает непонятно куда — пошел править.
15:00 — Косяки поправлены, письмо заверстано. Отправляю следующий макет на согласование.
16:00 — Созвонился с командой по новому клиенту, обсудили бриф, брендбук и материалы, которые дал клиент. Обозначили сроки начала работ и дедлайны.
17:00 — Пью кофе, начинаю накидывать некоторые макеты чтоб добить их утром, перебираю референсы.
18:00 — Прилетели комментарии от клиента — добавить CTA и принести побольше визуала, время есть, начинаю править сразу, чтоб разгрузить утро.
Инструменты веб-дизайнера
Для работы веб-дизайнеру нужны различные инструменты — графические редакторы и фотостоки. Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Figma
Интерфейс редактора Figma
Облачный редактор Figma отлично справляется с работой в браузерном режиме, но может быть установлен и локально. У редактора есть версии для Windows и macOS. Дополнительное преимущество Figma — это возможность работать в многопользовательском режиме. Вся команда веб-дизайна и разработки имеет доступ к макетам и может одновременно вносить изменения. А для презентации клиенту достаточно отправить ссылку на прототип.
Читайте также:
Что такое Figma и как в ней работать
Алёна Митрофанова
5 мин.
Sketch
Интерфейс редактора Sketch
Векторный редактор, разработанный специально под macO. Одна из лучших программ для прототипирования. Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Adobe Photoshop
Интерфейс редактора Adobe Photoshop
Наверное, самый популярный графический редактор. Adobe Photoshop изначально был рассчитан на работу с полиграфией. Со временем он стал номером один среди профессионалов и до сих пор остаётся востребованным. И не только у веб-дизайнеров, но и у всех, кто занимается графикой и анимацией.
Adobe Illustrator
Интерфейс редактора Adobe Illustrator
Еще один продукт от компании Adobe Systems — векторный Illustrator — предлагает широкий набор инструментов для работы с изображениями. Веб-дизайнеры используют его для создания логотипов, иконок и работы со шрифтами.
After Effects
Интерфейс редактора After Effects
After Effects — это инструмент для анимирования графики. Он помогает веб-дизайнеру сделать макет «живым». Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Для оформления сайта веб-дизайнеру нужно много фотоматериала, который он может найти бесплатно и без сложностей с лицензиями на фотостоках. Например, на Unsplash, Pixabay, Freepik можно найти не только фотографии, но и различные паттерны, шрифты, векторную графику, иллюстрации и иконки.
Читайте также:
Бесплатные фотостоки для дизайнеров и не только
Рузана Анчек
11 мин.
Обратите внимание: компания Adobe Systems временно приостановила продажу своих продуктов на территории России. Также для доступа на некоторые фотостоки, например, Pixabay, вам может понадобиться VPN.
Зарплата веб-дизайнера в Москве и России
Доход веб-дизайнера зависит от того, где работает специалист, на каких условиях и сколько проектов ведёт. Ниже мы привели среднюю зарплату по Москве и России.
Средняя зарплата веб-дизайнера в России и Москве по данным gorodrabot.ru
На фрилансе
Доход веб-дизайнера на фрилансе зависит от того, сколько времени в день он готов уделять поиску новых заказчиков, как он умеет себя продать. Бюджет и масштаб проектов, к которым привлекают фрилансеров, разный. Смотрите сами.
Примеры вакансий для веб-дизайнеров на фрилансе
В студии
Чаще всего веб-дизайнеров в студии нанимают на фиксированную оплату. Давайте посмотрим, сколько в среднем получают сотрудники разного уровня.
Начинающий веб-дизайнер ― 30 000–60 000 ₽.
Вакансии для начинающих веб-дизайнеров
Опытный веб-дизайнер ― 60 000–150 000 ₽.
Вакансии для опытных веб-дизайнеров
Руководитель направления дизайна ― 70 000–250 000 ₽.
Вакансии для руководителей направления дизайна
В отделе дизайна компании
В этом случае карьерный путь дизайнера в компании похож на путь дизайнера в студии. Средняя зарплата ― 50 000–150 000 ₽.
Средняя зарплата ― 50 000–150 000 ₽.
Вакансии для веб-дизайнеров в найме
Востребованность профессии
Веб-дизайнер ― это востребованная профессия, особенно если специалист умеет не просто «делать красивые сайты». Компании готовы хорошо платить тем, кто понимает тонкости UX/UI-процессов.
Обращайте внимание на дополнительные скилы, которые указывают в вакансиях: например, работа в Illustrator, опыт создания гифок и работы в таск-менеджерах. Всё это можно освоить до того, как искать работу. И тогда при отклике на вакансию вы вы станете более желанным кандидатом.
На момент обновления этой статьи в сентябре 2022 года на hh.ru есть 640 вакансий для веб-дизайнеров по всей России, из них 136 вакансий — для тех, кто хочет работать на удалёнке.
Число вакансий для веб-дизайнера в России по данным hh.ru
На сайтах-агрегаторах типа hh.ru, superjob.ru собраны вакансии от компаний, которые, как правило, ищут себе штатного специалиста. Гораздо больше предложений о работе можно найти в Telegram. Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Плюсы и минусы профессии веб-дизайнера
В работе веб-дизайнера есть свои преимущества и недостатки.
Плюсы
- высокий спрос на специалистов,
- можно работать удалённо,
- креативная работа,
- можно работать попроектно и регулировать свой доход,
- можно работать с зарубежными проектами,
- постоянное профессиональное развитие.
Минусы
- сидячий образ жизни,
- возможно выгорание,
- могут не сходиться взгляды с заказчиком на проект,
- иногда бывает много правок,
- высокая конкуренция на начальных этапах.
Необходимые навыки
Веб-дизайнер должен сочетать в себе определённые профессиональные и личные навыки, чтобы увеличивать свой доход и находить общий язык с клиентами, понимать их.
Soft skills
- Общительность ― находить общий язык с клиентом и выяснять задачи.
- Многозадачность ― вести несколько проектов и легко в них ориентироваться.
- Аналитическое мышление ― изучать задачи клиента и придумывать решение.
- Внимательность ― не отвлекаться во время работы.
- Ответственность ― помнить о своих обязанностях перед клиентом.
- Креативность ― подходить к воплощению задачи нестандартно.
- Чувство вкуса и стиля ― создавать приятные для глаза проекты.
Hard skills
Чем больше вы умеете, тем больше ценитесь как специалист, тем больше проектов сможете взять и больше заработать. Вот минимальный набор скилов для тех, кто хочет работать как junior или middle веб-дизайнер:
- знать теоретические основы дизайна;
- владеть типографикой;
- применять в работе принципы UX/UI;
- владеть необходимыми инструментами веб-дизайнера — Figma, After Effects, Adobe Photoshop, Adobe Illustrator и т.
 д.;
д.; - знать основы маркетинга;
- уметь оформлять макеты, чтобы потом их было удобно верстать;
- знать специфику работы с HTML, CSS.
Читайте также:
Паттерны в дизайне: как их создать и где использовать
Рузана Анчек
11 мин.
Где учиться
Дизайнеров-самоучек много, и далеко не все из них довольны своим доходом. Если хотите стать профи и работать над крупными проектами, нужно пройти обучение. Иначе вы не будете понимать логику работы над проектом и вам будет сложно взаимодействовать с остальными членами команды.
Онлайн-курсы
Дистанционная образовательная программа ― один из самых простых и быстрых вариантов получить нужные знания, собрать первое портфолио и начать зарабатывать. На некоторых онлайн-курсах для веб-дизайнеров помогают с трудоустройством или предоставляют место стажировки.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Профессия Веб-дизайнер
Skypro
100. 0
0
87 707 ₽
3 085 ₽/мес
3 месяца
Сайт школы
Профессия Веб-дизайнер (UX/UI)
Бруноям
93.5
49 900 ₽
4 158 ₽/мес
5 месяцев
Сайт школы
Веб-дизайнер
Нетология
91.5
67 800 ₽
2 825 ₽/мес
6 месяцев
Сайт школы
Веб-дизайн с 0 до PRO
Skillbox
90.0
102 960 ₽
4 290 ₽/мес
7 месяцев
Сайт школы
Профессия Веб-дизайнер
GeekBrains
83. 2
2
80 925 ₽
2 248 ₽/мес
8 месяцев
Сайт школы
Профессия Веб-дизайнер
Contented
53.1
86 400 ₽
3 600 ₽/мес
6 месяцев
Сайт школы
Больше курсов
Офлайн-курсы
- Международная школа профессий.
- Компьютерная академия «ШАГ».
- Учебный Центр «Специалист» при МГТУ им. Н. Э. Баумана.
- Учебный центр при СТОЛИЧНОМ ИНСТИТУТЕ ЭКОНОМИКИ И ФИНАНСОВ.
- Центр профессионального обучения при Столичном Институте Информационных Технологий.
Вузы
Не многие вузы учат напрямую профессии веб-дизайнера. Обычно специальность называется «Компьютерная графика» или «Диджитал-дизайн». Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Самостоятельное обучение
В интернете есть много статей и видео, которые помогут разобраться в профессии с нуля. Но на это уйдёт много времени и хорошо зарабатывать сразу не получится. Дизайнеры-самоучки могут подрабатывать и брать проекты на фрилансе, но чтобы работать с крупными брендами или в крутых агентствах, нужны отличные скилы, опыт, портфолио. Чтобы наработать это самостоятельно, могут уйти годы. Поэтому, если для вас веб-дизайн это не просто хобби, рекомендуем пройти онлайн-курс.
Как собрать портфолио
Портфолио — это сборник ваших лучших работ. Если вы будете проходить онлайн-курс, там вам помогут упаковать свои проекты. Если нет, советуем прочитать нашу статью про портфолио. Приведём основные тезисы из неё.
Пример портфолио веб-дизайнера на Behance
Портфолио бывает двух форматов: печатное и электронное. Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Если хотите работать с крупными компаниями, лучше сделать портфолио в виде кейсов на вашем сайте, на Behance или в ReadyMag. Портфолио в Google Презентациях лучше не делать: это выглядит несерьёзно.
Что должно быть в портфолио:
- обложка,
- информация о себе,
- ваше фото,
- кейсы — что вы сделали, для кого, какие были задачи и какой получился результат,
- призыв к действию,
- контакты для связи.
Где новичку найти заказы
Начало карьеры — это период высокой конкуренции. На этом этапе нужно быть активным и искать заказы самому, потому что клиенты ничего о вас не знают и сарафанное радио ещё не запущено. Где найти работу новичку, расскажем ниже.
Биржи:
- Weblancer,
- Freelancer,
- FL.
 ru,
ru, - Freelancehunt.com,
- Work-zilla,
- Upwork,
- Kwork,
- Freelance.ru.
Чтобы брать заказы на биржах и противостоять конкуренции, нужно поработать над оформлением профиля и знать тонкости откликов на проекты. Читайте нашу статью про работу на биржах для новичков.
Telegram-каналы:
- ФРИЛАНС ЧАТ N1,
- Охотники за головами,
- На удалёнке 2.0,
- Удалёнка без опыта | Фриланс,
- Фриланс Таверна | Удаленная работа.
Вы можете подписаться на группы в социальных сетях: «Дистанция.Фриланс, удаленная работа», «Удаленная работа: вакансии и фриланс», «Фриланс | Сервис удалённой работы». Ещё можно напрямую присылать предложение о сотрудничестве блогерам и компаниям.
Ещё можно напрямую присылать предложение о сотрудничестве компаниям или блогерам. Этот приём может сработать, если писать не крупным блогерам, а начинающим, которые, скорее всего, делают дизайн для блога и постов сами и не готовы нанимать специалиста на постоянку. Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Полезные книги
Если вы собираетесь самостоятельно развиваться в профессии, нужную информацию можно получить из книг. Конечно, читая книги, нужно фильтровать некоторую информацию, ведь тренды веб-дизайна меняются. Отслеживать тренды вы можете сами, развивая насмотренность, а из книг черпать фундаментальные принципы дизайна. Ниже приводим книги по разным категориям.
Основы веб-дизайна
- М. Джанда, «Сожги свое портфолио! То, чему не учат в дизайнерских школах»
- Я. Франк, «Дневник дизайнера-маньяка»
- Й. Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
- А. Лебедев, «Ководство»
- А. Купер, «Интерфейс.
 Основы проектирования взаимодействия»
Основы проектирования взаимодействия» - С. Уэйншенк, «100 главных принципов дизайна»
- Л. Вроблевски, «Сначала мобильные!»
Типографика
- А. Горбунов, «Типографика и вёрстка»
- Я. Чихольд, «Новая типографика. Руководство для современного дизайнера»
- Я. Чихольд, «Облик книги»
- А.Королькова, «Живая типографика»
- Э. Шпикерманн, «О шрифте»
- Р. Брингхерст, «Основы стиля в типографике»
Креатив
- В. Папанек, «Дизайн для реального мира»
- Й. Иттен, «Искусство формы»
- Й. Иттен, «Искусство цвета»
- М. Томич, К. Ригли, «Придумай. Сделай. Сломай. Повтори. Настольная книга приёмов и инструментов дизайн-мышления»
- Х. Бредли, «Дизайнь. Современный креатифф»
Полезные ресурсы
Для профессионального развития вам помогут специальные ресурсы.
- Behance ― ресурс для вдохновения и размещения портфолио.

- Dribbble ― сайт для вдохновения и поиска работы.
- Deadsign ― англоязычные статьи по дизайну.
- Бюро Горбунова ― полезные советы и ответы на вопросы от топовых представителей digital-сферы.
- WAYUP & Андрей Гаврилов ― Youtube-канал о дизайне.
- Sofya Filippova ― Youtube-канал дизайнера-фрилансера, автор снимает видео на самые разные темы.
- VideoSmile ― уроки и мастер-классы по разным популярным программам и редакторам типа Adobe Illustrator и Cinema 4D, другому софту.
- Dev Ed ― Youtube-канал о дизайне.
Веб-дизайнер ― это специалист, который отвечает за эстетику и удобство сайта. В этой статье мы рассказали, кто такой веб-дизайнер, какие навыки и качества ему нужны, чтобы быть востребованным в профессии. Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
Веб-дизайнер: должностная инструкция
Веб-дизайнеры планируют, создают и кодируют интернет-сайты и веб-страницы, многие из которых сочетают текст со звуками, изображениями, графикой и видеоклипами.
Чем занимается веб-дизайнер? Типичные работодатели | Квалификация и обучение | Ключевые навыки
Веб-дизайнер отвечает за создание дизайна и макета веб-сайта или веб-страниц. Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
Однако между двумя ролями может быть пересечение.
В должностные обязанности входит:
- создание дизайнов сайтов
- изготовление пробных площадок
- встречи с клиентами для обсуждения требований и/или хода проекта
- демонстрация и получение отзывов о проектах сайтов
- быть в курсе последних технологических и программных разработок
- развитие навыков и опыта в соответствующем программном обеспечении/языках программирования, таких как HTML и Javascript
- создание продуктов, удобных в использовании, эффективных и привлекательных
- цифровая ретушь и редактирование изображений
- работа в составе мультидисциплинарной команды
Может быть некоторое давление, чтобы уложиться в сроки, и поэтому могут потребоваться дополнительные часы.
Типичные работодатели веб-дизайнеров
- Софтверные компании
- ИТ-консультации
- Специализированные компании веб-дизайна
- Крупные корпоративные организации
- Любая организация, использующая компьютерные системы
Самозанятость / внештатная работа часто возможна для людей с соответствующим опытом. Объявления о вакансиях размещаются в Интернете, службами по трудоустройству и кадровыми агентствами.
- Просмотрите наши вакансии для выпускников в области ИТ и технологий.

Требуемая квалификация и обучение
В веб-дизайне есть маршруты как для выпускников университетов, так и для выпускников школ. Для вакансий, рекламируемых для выпускников, работодатели, скорее всего, будут искать степень в области дизайна цифровых медиа или смежной области. Независимо от того, есть ли у вас соответствующая степень или нет, вам нужно будет представить портфолио своих лучших работ в области веб-дизайна.
Выпускникам школ, желающим заняться веб-дизайном, следует обратить внимание на стажировки веб-дизайнеров и ожидать, что им придется доказывать свою заинтересованность, например, наличием соответствующего опыта работы, о котором можно рассказать.
Ключевые навыки для веб-дизайнеров
- Воображение
- Креативность
- Терпение
- Внимание к детали
- Аналитические навыки
- Навыки коммуникации
- Техническая возможность
- Отличные ИТ-навыки
- Знание SEO
- Опыт использования таких программ, как PhotoShop и InDesign
Чем занимается веб-дизайнер (и как им стать)
Веб-дизайнер создает макет и дизайн веб-сайта. Проще говоря, дизайнер веб-сайтов делает сайт красивым. Они используют дизайнерские программы для создания визуальных элементов. Дизайнеры веб-сайтов обычно имеют опыт работы с пользовательским интерфейсом или пользовательским интерфейсом, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей.
Проще говоря, дизайнер веб-сайтов делает сайт красивым. Они используют дизайнерские программы для создания визуальных элементов. Дизайнеры веб-сайтов обычно имеют опыт работы с пользовательским интерфейсом или пользовательским интерфейсом, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей.
Внешний вид веб-сайта напрямую влияет на мнение пользователя о сайте и компании. Как дизайнер веб-сайтов, ваша работа может напрямую повлиять на репутацию компании. Исследования показывают, что посетителям веб-сайта требуется менее одной секунды, чтобы оценить веб-сайт, и это первое впечатление часто также связано с брендом. По данным Kinesis [1], 75% потребителей признают, что оценивают доверие к бренду на основании его веб-сайта.
В результате компании уделяют больше внимания дизайну веб-сайтов, и это отражается на рынке труда. По данным Бюро статистики труда США, рабочие места в этой сфере растут на 13% быстрее, чем в среднем по стране [2].
Для тех, кто изучает эту вакансию, есть не только рост в этой области, но и хорошая заработная плата. Средняя годовая зарплата веб-дизайнера в США составляет 77 200 долларов [3].
Если вы заинтересовались, давайте углубимся в эту карьеру и посмотрим, что нужно, чтобы стать успешным веб-дизайнером.
Разработчик веб-сайтов и дизайнер веб-сайтов
Обычно дизайнера веб-сайта путают с разработчиком веб-сайта. Разработчик использует языки программирования для создания структуры веб-сайта. Они строят структуру, а затем передают участок дизайнеру, чтобы он украсил его.
Прежде чем говорить о необходимых навыках или образовании, давайте рассмотрим ежедневные задачи дизайнера веб-сайтов, чтобы вы могли понять, соответствует ли это вашим интересам. Регулярно дизайнер веб-сайтов:
Дизайн и верстка веб-сайтов
Продумывает навигацию по сайту, чтобы обеспечить наилучшее взаимодействие с пользователем
Разрабатывает образцы страниц и создает макеты для создания визуальных эффектов, графики или анимации
Зарегистрировать веб -домены
Организация файлов
Сотрудничество на обновлениях веб -сайтов или «Обновления»
Координата с авторами и дизайнерами для создания сайта
, если вы заинтересованы в Antive, чтобы стать Antive Antive An Antive An Antive, чтобы создать сайт
. дизайнер веб-сайтов, есть определенные навыки, которые вы можете развить, чтобы начать эту карьеру. Вот обзор навыков на рабочем месте и технических навыков, которые вы можете расширить:
дизайнер веб-сайтов, есть определенные навыки, которые вы можете развить, чтобы начать эту карьеру. Вот обзор навыков на рабочем месте и технических навыков, которые вы можете расширить:
Навыки на рабочем месте
Коммуникация
Дизайнеру нужна возможность поговорить с компанией о том, что они хотят, задать вопросы о целевой аудитории и передать свои идеи для эффективного сайта.
Способность общаться — это только начало, компаниям также нужен отзывчивый дизайнер. Отзывчивый дизайнер информирует компанию, объясняет проблемы по мере их возникновения и обсуждает сроки.
Тайм-менеджмент
Как веб-дизайнер, вы можете выбрать внештатный подход, когда вы работаете одновременно с несколькими разными компаниями или можете работать в одной компании. В любом случае вам понадобится способность эффективно управлять своим временем, чтобы поддерживать работу над несколькими проектами.
Сотрудничество
Во многих случаях дизайнер веб-сайта работает с другими людьми над созданием сайта. В создании веб-сайта может участвовать копирайтер, графический дизайнер или даже сотрудники ИТ-отдела. Если это так, вам понадобится умение слушать, сотрудничать и принимать конструктивную критику.
В создании веб-сайта может участвовать копирайтер, графический дизайнер или даже сотрудники ИТ-отдела. Если это так, вам понадобится умение слушать, сотрудничать и принимать конструктивную критику.
Технические навыки
Визуальный дизайн
Основная часть работы веб-дизайнера заключается в создании визуальных элементов для сайта, поэтому обязательным условием является четкое понимание принципов дизайна. Визуальный дизайн включает в себя множество лучших дизайнерских практик, которые оттачивают такие вещи, как пропорции, симметрия, типографика и цветовая система.
UX
UX, или пользовательский опыт, описывает, как человек относится к посещению сайта. Цель дизайнера — создать макет, в котором легко ориентироваться и который визуально приятен, что приводит к положительному опыту клиентов.
Чтобы создать правильный опыт для аудитории, дизайнер часто исследует аудиторию и изучает действия, предпринимаемые на сайте, чтобы создать веб-сайт, соответствующий целевому рынку бренда.
Знание программ проектирования
Дизайнеры веб-сайтов должны владеть такими дизайнерскими программами, как Adobe Creative Cloud, CorelDraw Graphics Suite или Inkscape. Эти программы часто используются для создания визуальных элементов, создания макетов и управления изображениями — все это необходимо в веб-дизайне.
Некоторые знания в области кодирования
Дизайнер не пишет код, чтобы заставить сайт функционировать, но ему не помешает немного знать HTML или CSS, чтобы вносить небольшие изменения в сайт. Имея базовые знания, вы сможете легче манипулировать шаблонами, улучшать шрифты или настраивать размещение объектов.
Подробнее: Hard Skills vs. Soft Skills: в чем разница?
По данным Бюро трудовой статистики США, многие дизайнеры веб-сайтов имеют степень бакалавра в области дизайна веб-сайтов или в смежных областях. Однако четырехлетняя степень — не единственный путь к этой творческой карьере, получение сертификатов — еще один вариант. Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Программы на получение степени
Существуют четырехлетние программы на получение степени, которые могут обеспечить необходимую подготовку для того, чтобы стать дизайнером веб-сайтов. Вот несколько вариантов:
Степень бакалавра в области компьютерных наук: Степень в области компьютерных наук дает всестороннее образование в области компьютерных навыков, решения проблем и проектной работы. В рамках некоторых программ, таких как бакалавр компьютерных наук Лондонского университета, вы можете выбрать область деятельности, например взаимодействие с пользователем (UX), чтобы сузить свой набор навыков.
Степень бакалавра в области веб-дизайна: Некоторые студенты решают получить специальную степень в области веб-дизайна, которая имеет более узкую направленность на навыки дизайна и принципы компоновки, которые преподаются в сочетании с техническими программами, которые веб-сайт дизайнеры используют, как и программы Adobe, упомянутые ранее.

Сертификационные программы и курсы по веб-дизайну
Получение степени бакалавра — не единственный вариант. Вы также можете изучить программы сертификации или пройти курсы для развития навыков веб-дизайна. Чтобы помочь вам изучить варианты, вот несколько курсов, доступных на Coursera:
Сертификат Google UX Design Professional: учитесь у лидеров отрасли в Google в этой серии курсов, которые охватывают фундаментальные концепции UX. Развивайте готовые к работе навыки, такие как вайрфрейминг, прототипирование и исследование пользователей, выполняя проекты для своего дизайнерского портфолио.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4.8
(43 519 оценок)
564 232 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 6 месяцев0003
User Experience (UX), UX Research, Wireframe, Prototype, User Experience Design (UXD), Usability Testing, mockup, Figma, Adobe XD, UX design job
UI/UX Design Специализация: Эта серия курсов от Калифорнийский институт искусств предлагает практические инструкции, основанные на навыках, чтобы помочь студентам понять процесс разработки UI/UX, архитектуру веб-сайта, карты сайта, макетирование и лучшие практики для создания восхитительного онлайн-опыта для конечного пользователя.

специализация
Дизайн пользовательского интерфейса/UX
Дизайн высокоэффективного пользовательского опыта. Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
4,8
(5 881 рейтинги)
133,395 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 4 месяца (я)
Узнайте в своем собственном темпе
. стратегия, Дизайн пользовательского интерфейса (UI Design), Пользовательский опыт (UX), Исследование пользователей, Графический дизайн, Adobe XD, Adobe Illustrator, InVision, Marvel, Adobe Indesign, Treejack, Sketch, HTML/CSS, Balsamiq
Специализация по разработке и дизайну адаптивных веб-сайтов. С ростом числа людей, использующих мобильные устройства для поиска в Интернете, понимание того, как создавать адаптивные веб-сайты для мобильных устройств, является ценным навыком. В рамках этой специализации Лондонского университета студенты разрабатывают и проектируют адаптивные сайты со встроенным многопользовательским интерфейсом.
 Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
специализация
Адаптивная разработка и дизайн веб-сайтов
Создание интерактивного пользовательского опыта. Изучите основы полнофункциональной веб-разработки в пяти комплексных курсах.
4,6
(3704 рейтинги)
63,335 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 7 месяцев (я)
Узнайте в своем собственном темпе
. , Mongodb, Meteor, API, JavaScript, Jquery, HTML, каскадные таблицы стилей (CSS), адаптивный веб-дизайн, маршрутизация, веб-разработка
При правильно отточенных навыках и соответствующем образовании получение должности дизайнера веб-сайтов включает в себя создание впечатляющего онлайн-портфолио. Чтобы помочь, вот список советов по выбору лучших примеров:
Качество важнее количества: Портфолио должно содержать ваши лучшие работы, но важно быть избирательным.
 Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.Выделите вид работы, которую вы хотите выполнять : Есть ли конкретная отрасль, в которой вы хотели бы работать? Вы хотите сосредоточиться на создании интернет-магазинов, а не одностраничных сайтов для малого бизнеса? В вашем портфолио должны быть работы, которые вы хотите выполнить, и примеры, которые вы любите создавать.
Предоставьте контекст: Ваше портфолио — это визуальное представление ваших лучших работ, но это также возможность предоставить контекст о вашем влиянии и проектах. Подумайте о том, чтобы дать краткое описание из трех-четырех предложений, объясняющее цель сайта, его проблемы и почему он находится в вашем портфолио.
Регулярно обновляйте его: Рекомендуется раз в квартал выделять запланированное время для обновления своего портфолио. Даже если вы не добавляете новую работу, у вас может быть дополнительный контекст для добавления или внесения изменений в зависимости от ваших текущих знаний и целей.
 Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Сделайте следующий шаг
Готовы ли вы сделать следующий шаг к построению карьеры веб-дизайнера? Если это так, рассмотрите «Дизайн веб-сайта для всех», предлагаемый Мичиганским государственным университетом, и профессиональный сертификат Meta Front-End Developer. На обоих курсах вы создадите профессиональное портфолио, которое сможете использовать при поиске работы.
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
4.8
(23 377 оценок)
257 056 уже зачисленных
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
темпНавыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(1,632 рейтинга)
36,309 уже зачислены
уровень BEGINNER
Узнать большеСреднее время: 7 месяцев0002 Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Статьи по теме
Чем занимается веб-разработчик (и как им стать)?
Чем занимается инженер-программист?
Что вы можете делать со степенью в области компьютерных наук?
10 ИТ-вакансий начального уровня и что вы можете сделать, чтобы получить работу
Источники статей
1. Кинезис. «Статистика о том, почему вы должны инвестировать в хороший дизайн веб-сайта для вашей компании B2B , https://www.kinesisinc.com/the-truth-about-web-design/». По состоянию на 11 мая 2022 г.
Кинезис. «Статистика о том, почему вы должны инвестировать в хороший дизайн веб-сайта для вашей компании B2B , https://www.kinesisinc.com/the-truth-about-web-design/». По состоянию на 11 мая 2022 г.
2. Бюро статистики труда США. «Руководство по профессиональным перспективам: веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 11 мая 2022 г.
3. Бюро трудовой статистики США. «Руководство по профессиональным перспективам: веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm#tab-5». По состоянию на 11 мая 2022 г.
Автор Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Кто такой веб-дизайнер? (Руководство 2022 г.)
Веб-дизайнеры создают и создают веб-сайты и веб-страницы, комбинируя любое количество элементов визуального дизайна, включая текст, фотографии, графику, анимацию и видео. Веб-дизайнер может создать совершенно новый веб-сайт или просто обновить дизайн и макет существующих страниц.
Веб-дизайнеры не несут основной ответственности за знание того, как работает код, лежащий в основе их дизайна, но вместо этого они сосредоточены на создании эстетически приятного и положительного пользовательского опыта при посещении веб-сайта. Веб-дизайнеры могут использовать языки программирования, такие как HTML, CSS и JavaScript, будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator и GIMP, чтобы помочь в создании привлекательного дизайна, и они будут тестировать свои проекты путем создания прототипов и каркасы.
Хотя точные обязанности могут варьироваться от работы к должности, в целом большинство ролей веб-дизайнера будут иметь все следующие обязанности:
- Концептуализация творческих идей веб-сайта для клиентов и с ними
- Разработка привлекательных и отзывчивых целевых страниц веб-сайта
- Использование передового опыта отрасли и дизайна в процессе создания веб-сайта
- Проведение тестирования и улучшение дизайна веб-сайта для обеспечения наилучшего взаимодействия с пользователем
- Интеграция клиентских программ CMS и потоков данных в веб-сайты
- Оптимизация сайтов для обеспечения максимальной скорости и масштабируемости
- Разработка рекомендаций по дизайну, стандартов и лучших практик, возможно, в документе руководства по стилю
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия в соответствии с брендингом для клиентов
- Взаимодействие с бэкенд-разработчиками или командой веб-разработчиков для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на разных устройствах, т.
 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах - Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов исследования рынка в веб-сайт
- Обмен идеями дизайна с использованием пользовательских потоков, технологических процессов, карт сайта, прототипов и каркасов
- Включение функций и функций в веб-сайты
- Разработка образцов страниц включая цвета и шрифты
- Подготовка планов дизайна и представление структуры веб-сайта
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Веб-дизайнеры имеют различный образовательный и профессиональный опыт, и многие люди переходят в веб-дизайн после того, как начали свою карьеру в веб-разработке, графическом дизайне или другой области, связанной с визуальным дизайном.
Чтобы заняться веб-дизайном, не обязательно иметь степень бакалавра. Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не повредит, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не повредит, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Вместо этого большинство веб-дизайнеров, работающих в этой области, теперь нашли другие способы развивать свои навыки. Многие решили посетить учебные курсы по кодированию, сертификационные курсы или другие онлайн-курсы по веб-дизайну, чтобы приобрести практические и технические навыки, необходимые для работы веб-дизайнером.
Также существует множество учебных курсов и курсов, посвященных аналогичным ролям. Учебные курсы или курсы по веб-разработке обучают студентов навыкам, необходимым для написания кода на различных языках программирования, в то время как курсы по дизайну взаимодействия с пользователем (UX) определенно будут полезны для развития набора навыков начинающих веб-дизайнеров или разработчиков, поскольку принципы дизайна UX диктуют дизайн. каждого веб-сайта или веб-страницы, создаваемой прямо сейчас. Это также покажет работодателям, что вы стремитесь к постоянному обучению.
Это также покажет работодателям, что вы стремитесь к постоянному обучению.
Несмотря на то, что веб-дизайн представляет собой обширную область, лучшие веб-дизайнеры, как правило, имеют несколько общих черт, выходящих за рамки их навыков. Вот основные характеристики эффективного дизайнера:
1. Они увлечены своим портфолио
Вы могли заметить, что любой хороший веб-дизайнер тратит много времени, энергии и усилий на создание идеального портфолио. Веб-сайт.
Чтобы преуспеть в качестве веб-дизайнера, нужно иметь безупречное, профессиональное и привлекательное портфолио, чтобы продемонстрировать прошлые проекты, которыми вы больше всего гордитесь, и показать любому потенциальному клиенту или работодателю, что вы можете творить ту же магию для их.
Эти примеры работ по веб-дизайну должны быть разнообразными и демонстрировать вашу универсальность как веб-дизайнера. И обрежьте жир — предпочтение отдается качеству, а не количеству.
2.
 Хорошее деловое чутье
Хорошее деловое чутьеВеб-дизайнеры, особенно когда они только начинают свою карьеру и, следовательно, имеют больше шансов выжить на внештатных работах, должны иметь достойную голову на плечах, когда дело доходит до бизнеса.
Ведя переговоры с компанией о ценах, веб-дизайнеры должны знать, каковы цены конкурентов, и продавать свои услуги на конкурентной основе в зависимости от уровня их опыта и местоположения. Хороший веб-дизайнер также знает, как придумать реалистичный бюджет, цены и график для предлагаемых услуг, что является еще одним элементом, который требует немного внимания к цифрам.
Веб-дизайнерам-фрилансерам также придется иметь дело с контрактами, и лучшие дизайнеры не относятся к этому легкомысленно. Не смотрите просто на цены и подписывайтесь на что-либо, не разобравшись в условиях.
3. Они организованы и придерживаются графика
Лучшие веб-дизайнеры потеряли счет тому, сколько веб-сайтов они создали за свою карьеру. Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Это важно, потому что время является решающим аспектом любого веб-проекта. Хороший веб-дизайнер должен предоставить клиентам документ о процессе разработки их веб-сайта, чтобы показать, как они собираются создавать веб-сайт.
Эффективные веб-дизайнеры также будут заранее информировать заинтересованные стороны каждый раз, когда они сталкиваются с проблемой, которая может поставить под угрозу сроки. Хотя ни в коем случае нельзя пропускать дедлайн, если этого не произойдет, хорошие веб-дизайнеры будут подробно объяснять, почему они не смогли уложиться в сроки.
4. Они гибкие
Несмотря на то, что мы упоминаем о важности соблюдения сроков, также стоит признать, что иногда случаются вещи, которые никто не мог предсказать. Будь то клиенты, которые меняют свое мнение о какой-то особенности дизайна, или команда веб-разработчиков, наткнувшаяся на проблему с серверной частью предлагаемого веб-сайта, веб-дизайнер должен принять удары и изменить объем или содержание проекта веб-дизайна на ходу. летать.
летать.
Веб-дизайнеры должны быть готовы, желать и стремиться адаптироваться и противостоять проблемам, если они возникнут.
Веб-дизайнерам лучше быть гибкими в выборе типов задач, которые они выполняют. Работа веб-дизайна на веб-сайте может в конечном итоге охватывать обязанности, которые веб-дизайнеры обычно не выполняют, например, создание контента или SEO, но всем будет выгодно, если вы с энтузиазмом подойдете к этим задачам.
5. Обладают сильными коммуникативными навыками
Опытные веб-дизайнеры будут разговаривать с клиентами на простом языке без жаргона, объясняя веб-технологии и дизайнерские идеи, которые они рассматривают.
Если веб-дизайнеры не могут донести до клиентов сложные концепции и термины — лично устно или в письменной форме по электронной почте — им не будет доверено передавать сообщения компании через их дизайн.
Работа в веб-дизайне подразумевает взаимодействие со многими разными профессиями, у большинства из которых совершенно разные роли. Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
6. Они открыты для идей
Неизбежно у клиентов или заинтересованных лиц появятся идеи о том, как, по их мнению, должен выглядеть веб-сайт их компании. Иногда эти идеи будут отличными, а иногда нет, но работа веб-дизайнеров состоит в том, чтобы слушать и учитывать эти идеи, когда они продолжают работу над веб-сайтом.
Никогда не знаешь, откуда может прийти следующая великая дизайнерская идея. Хорошие веб-дизайнеры также будут просматривать Интернет в поисках вдохновения и последних тенденций в дизайне.
7. Они знакомы с новейшими инструментами дизайна
Постоянно создаются, улучшаются или внедряются новые инструменты, которые упрощают веб-дизайн.
Хорошие веб-дизайнеры постоянно исследуют возможности использования этих инструментов, чтобы повысить свою эффективность и результативность. Это может означать повышение квалификации с помощью онлайн-курсов, семинаров или учебных курсов или просто оставаться в курсе вебинаров, учебных пособий на YouTube и блогов по дизайну, которые могут освещать последние инновации.
Эти инструменты часто позволяют веб-дизайнерам сосредоточиться на общих элементах своих веб-сайтов, а не застревать в сорняках, беспокоясь о более мелких задачах.
8. У них есть чувство дизайна и понимание своих пользователей
Вероятно, само собой разумеется, что вы не сможете быть хорошим веб-дизайнером, если не разбираетесь в дизайне и в том, как сделать вещи визуально привлекательными, не говоря уже о том, важные принципы теории веб-дизайна, такие как теория цвета, структура и взаимодействие с пользователем.
UX-дизайн, независимо от того, входит ли он в официальные названия веб-дизайнеров или нет, становится все более важной частью любой дизайнерской работы. Веб-дизайнеры могут проникнуть в шкуру своих пользователей и понять, чего они хотят и как они, вероятно, будут двигаться, когда они будут работать с веб-сайтом.
Это означает, что веб-дизайнеры должны использовать любые исследования пользователей и анализ данных, к которым у вас есть доступ, чтобы вы могли принимать обоснованные решения о дизайне и структуре сайта.
В сфере технологий есть несколько должностей, которые разделяют некоторые обязанности веб-дизайнеров, в том числе:
Дизайнер пользовательского опыта (UX)
Работа UX-дизайнера заключается в создании удобных, интуитивно понятных и доступных продуктов путем проведения обширных пользовательских исследований и тестирования каждого аспекта путешествия пользователя по веб-сайту. Обычно команда UX-дизайнеров работает как часть более широкой группы разработчиков, в которую также входят веб-разработчики, менеджеры по продуктам и специалисты по данным. UX-дизайн заключается в том, чтобы защищать пользователей и улучшать удобство использования, в то же время пытаясь использовать эти обширные исследования пользователей для выявления возможностей и поддержки общих бизнес-целей. Роли дизайна пользовательского опыта и веб-дизайна идут рука об руку.
Дизайнер пользовательского интерфейса (UI)
Дизайн пользовательского интерфейса и UX обычно путают. Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Front-End Web Developer
Как и веб-дизайнеры, Front-End Web Developer работает на клиентской стороне веб-сайтов, но больше внимания уделяет коду, используя различные языки программирования, включая JavaScript, HTML и CSS для создания сайтов. В некоторых ситуациях ответственность переднего веб-разработчика может заключаться в фактической реализации того, что создали веб-дизайнеры. Опять же, границы между позициями стираются, потому что многие веб-дизайнеры регулярно работают с HTML, CSS и JavaScript, а фронтенд-веб-разработчик обычно вносит свой вклад в дизайн.
Визуальный дизайнер
Визуальные дизайнеры несут ответственность за внешний вид кнопок, значков и фонов, которые пользователи видят при посещении сайта. Они также следят за изменением размера ресурсов для различных устройств, созданием маркетинговых материалов по электронной почте, презентационных материалов и материалов интерактивных мероприятий, и обычно они составляют руководство, чтобы другие сотрудники организации знали о стандартах для визуальных элементов на сайте.
Информационный архитектор
Еще одна должность, посвященная интерфейсам веб-сайтов. Информационные архитекторы решают, как расположить части чего-либо, чтобы их можно было понять. Информационная архитектура — это наука об организации, упорядочении и структурировании контента веб-сайта или приложения, среди прочего. Информационные архитекторы стремятся объединить контент таким образом, чтобы пользователи легко и быстро находили то, что им нужно.
Веб-дизайнеры обычно работают в составе более крупной группы разработчиков, поэтому они будут тесно сотрудничать с веб-разработчиками, инженерами-программистами, менеджерами по продуктам и создателями контента, работая над созданием привлекательных продуктов.
Однако это не останавливается на достигнутом, поскольку работа веб-дизайнеров требует сотрудничества со многими другими отделами компании. Веб-дизайнеры могут работать с отделами продаж и маркетинга, отделами обеспечения качества, а также с руководителями высшего звена.
Если вы все еще сомневаетесь, подходит ли вам работа в веб-дизайне, или только начинаете задумываться о поиске работы, вот несколько веских причин заняться веб-дизайном.
Это творческая позиция
Если вы больше всего увлечены графическим дизайном, веб-дизайном или визуальным дизайном, у веб-дизайнеров есть та редкая роль, которая позволяет вам сочетать все три и ежедневно тренировать свои художественные и творческие навыки. Если вы внимательно относитесь к деталям и восхищаетесь видом ослепительного нового дизайна, роль веб-дизайнера позволит вам потворствовать этим художественным импульсам и использовать их с пользой для создания красивых веб-продуктов.
Неограниченные возможности для обучения
Новые инструменты дизайна или обновления существующих инструментов дизайна постоянно появляются в Интернете. Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ Code Bootcamp.
Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ Code Bootcamp.
Создайте свою собственную карьеру
У веб-дизайнеров есть выбор между работой в крупной организации, работой в команде дизайнерского агентства, которое будет обслуживать список клиентов, или быть вашим собственным боссом и переход на фриланс (многие люди выбирают одну из первых двух карьерных ситуаций, продолжая заниматься внештатной карьерой на стороне). Если вы пойдете по пути самозанятости, вы можете выбрать, с какими клиентами вы хотите работать, установить свои ставки и часы, а также отточить свои деловые и маркетинговые навыки. У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
Работа в отрасли, изобилующей возможностями
Какой компании не нужен привлекательный веб-сайт? Веб-дизайнеры и разработчики по-прежнему пользуются большим спросом, и перспективы на будущее выглядят оптимистично. Бюро трудовой статистики США заявляет, что занятость веб-дизайнеров, входящих в более крупную категорию веб-разработчиков, по прогнозам, вырастет на 13 процентов до 2026 года, что намного быстрее, чем в среднем по всем профессиям.
Чем занимается веб-дизайнер?
Мы думаем, что лучший способ ответить на вопрос «что» — это описать, что веб-дизайнеры делают в ходе проекта.
На этой странице мы расскажем обо всем, что входит в проект веб-дизайна, чтобы вы точно знали, за что платите в следующий раз, когда отдадите работу по веб-дизайну на аутсорсинг.
Продолжайте читать, чтобы узнать больше, и позвоните нам по телефону 888-601-5359 !
Ищете ли вы веб-дизайнера в Питтсбурге или компанию, занимающуюся веб-дизайном в Роли, WebFX поможет вам.
Хотите создать собственный веб-сайт?
КОНТАКТЫ WEBFX
Дизайн и разработка
В качестве предисловия: вы, вероятно, слышали, что два термина веб-дизайн и веб-разработка часто используются вместе.
Эти две вещи определенно идут рука об руку, так как все веб-сайты требуют определенной работы в обеих областях, чтобы быть полностью функциональными и оптимизированными.
Для целей этой статьи вы можете думать о веб-дизайне в первую очередь как о визуальных аспектах веб-сайта, а веб-разработку — как о бэкэнде, более технической работе.
Итак… чем занимается веб-дизайнер?
Видео: 5 советов, как найти идеального партнера по веб-дизайну
HTML, CSS и JavaScript
Эти три «языка» составляют основу большинства веб-сайтов и являются тремя самыми важными инструментами в наборе инструментов веб-дизайнера. Все они технически являются «языками», хотя технически HTML и CSS не считаются настоящими языками программирования.
Все они технически являются «языками», хотя технически HTML и CSS не считаются настоящими языками программирования.
HTML
HTML (язык гипертекстовой разметки) представляет собой набор тегов «разметки», которые отвечают за структурирование всех различных элементов веб-страницы. Он обозначает заголовки, нижние колонтитулы, абзацы, ссылки, изображения и все, что между ними. HTML — это то, что поисковые роботы «читают», когда индексируют ваш сайт.
Правильный HTML имеет решающее значение для профессионально функционирующего веб-сайта. Ошибки HTML почти всегда приводят к визуальным аномалиям на веб-сайте, очевидным даже для пользователей. В худшем случае неправильный HTML может привести к поломке всего веб-сайта.
CSS
CSS (каскадные таблицы стилей) можно рассматривать как дополнение к HTML. CSS отвечает за стиль HTML-элементов — другими словами, CSS определяет, как элементы веб-сайта выглядят для конечных пользователей.
Например, HTML использует тег < p > для обозначения абзацев или основного текста. Используя CSS, дизайнер может сделать весь текст, обозначенный как элемент
Используя CSS, дизайнер может сделать весь текст, обозначенный как элемент
, определенным цветом, определенным размером шрифта, определенным типом шрифта и так далее.
CSS может быть очень простым и доступным в контексте небольших статических веб-сайтов, но может быстро вырасти до тысяч строк кода при работе с более крупными и сложными веб-сайтами.
JavaScript
JavaScript — еще один дополнительный язык к HTML и CSS. Считается, что его довольно легко выучить, если говорить о языках программирования. JavaScript также находится на грани между веб-разработчиком и веб-дизайнером.
Проще говоря, JavaScript позволяет более эффективно манипулировать элементами веб-сайта. HTML и CSS не обязательно являются языками «программирования», поскольку они служат только для структурирования и оформления веб-страниц. С их помощью можно добиться некоторого подобия функциональности, например заставить элемент менять цвет при наведении на него курсора, но для всего, кроме этого, требуется JavaScript.
JavaScript дает дизайнерам расширенный контроль над элементами веб-сайта. Например, дизайнеры могут использовать JavaScript, чтобы определить, что «когда пользователь сделает X, произойдет Y», где Y — это функциональная сложность, с которой нельзя справиться с помощью простых HTML и CSS.
Очень простое использование JavaScript — это что-то вроде скрытия или отображения определенного элемента, когда пользователь нажимает определенную кнопку.
Существуют различные реализации или «версии» JavaScript, причем jQuery является наиболее простым и распространенным для веб-дизайнеров изучением и использованием.
Графические элементы
В обязанности веб-дизайнера входит создание общего внешнего вида веб-сайта с использованием для этого изображений, HTML, CSS и JavaScript.
Дизайнеры, как правило, творческие по своей природе и умеют выбирать эстетически приятные цветовые палитры.
Дизайнеры структурируют веб-сайты таким образом, чтобы поток информации был интуитивно понятным и удобным для пользователей. Они несут ответственность за создание целостного пользовательского интерфейса, тогда как разработчики создают сам пользовательский интерфейс.
Они несут ответственность за создание целостного пользовательского интерфейса, тогда как разработчики создают сам пользовательский интерфейс.
Сотрудничество с разработчиками
Опять же, важно отметить, что полноценный веб-сайт — это результат многочасовой работы людей с различными наборами навыков, от дизайна до разработки и копирайтинга.
Дизайнеры часто тесно сотрудничают с веб-разработчиками для достижения лучших в отрасли функциональных возможностей и общего пользовательского опыта.
Вам нужны профессиональные услуги веб-дизайна?
Теперь, когда вы лучше понимаете, чем занимаются веб-дизайнеры, вы можете двигаться вперед, точно зная, за что вы платите. И если вы ищете профессиональные дизайнерские услуги для своего веб-сайта, мы будем рады помочь!
WebFX — агентство цифрового маркетинга с полным спектром услуг и обширным отделом дизайна. Наша команда опытных веб-дизайнеров имеет многолетний опыт создания пользовательских веб-сайтов для клиентов во всех отраслях и по всей стране. Мы умеем делать стильные, функциональные сайты и будем рады сотрудничеству с вашим бизнесом.
Мы умеем делать стильные, функциональные сайты и будем рады сотрудничеству с вашим бизнесом.
Свяжитесь с нами сегодня для получения дополнительной информации или бесплатного предложения!
Кто такой веб-дизайнер?
С таким количеством дизайнерских специальностей трудно остановиться на какой-то одной. Узнайте, кто такой веб-дизайнер, какое программное обеспечение вам нужно знать, основные навыки для достижения успеха и как научиться веб-дизайну на ваших условиях.
Независимо от того, новичок вы в дизайне или практикуете уже несколько лет, вы, возможно, уже поняли, что в карьере дизайнера есть несколько специальностей. Если вы ищете роли дизайнера на любом сайте доски объявлений, вы увидите различные названия, включая графических дизайнеров, дизайнеров-постановщиков, визуальных дизайнеров, дизайнеров продуктов, дизайнеров UX, дизайнеров пользовательского интерфейса, веб-дизайнеров и многих других. Это может сбивать с толку и трудно точно знать, над чем работает каждая роль и какая подходит именно вам.
В этой статье мы углубимся в то, что такое веб-дизайнер, каковы его роль и обязанности, некоторые инструменты, которые они используют, разницу между веб-дизайном и разработкой, инструменты и программное обеспечение, которые вы используете, основные навыки вам нужно как дизайнер, и многое другое.
Кто такой веб-дизайнер?Давайте начнем с общего понимания того, что такое веб-дизайнер и чем он занимается. Веб-дизайнер отвечает за создание новых веб-сайтов с нуля и/или обновление существующих веб-сайтов.
Веб-дизайнер использует различное программное обеспечение, инструменты и технологии для создания функционального веб-сайта. Им также может быть поручено разработать элементы навигации, использовать код HTML и CSS, внедрить SEO в веб-сайты, а также обновлять и отслеживать изменения на веб-сайте.
Конкретные задачи будут различаться в зависимости от того, являетесь ли вы штатным веб-дизайнером в компании или веб-дизайнером-фрилансером, который работает над отдельными проектами с клиентами. Например, чем крупнее компания, в которой вы работаете, тем более специализированной будет должность. Принимая во внимание, что чем меньше компания, тем больше вероятность того, что вы будете носить несколько шляп и владеть процессом проектирования от начала до конца. И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
Например, чем крупнее компания, в которой вы работаете, тем более специализированной будет должность. Принимая во внимание, что чем меньше компания, тем больше вероятность того, что вы будете носить несколько шляп и владеть процессом проектирования от начала до конца. И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
Ваша работа как веб-дизайнера состоит в том, чтобы взять контент вашего клиента или компании (как визуальный, так и письменный) и организовать его таким образом, чтобы он рассказывал историю и достигал определенной цели.
В первую очередь вы сосредоточитесь на пользовательском опыте, создав каркасы с низкой и высокой точностью, чтобы определить, какой контент и куда перемещать, а также поток, когда пользователь перемещается по веб-сайту. Вы разработаете навигацию, отличное первое впечатление на главной странице и всегда будете учитывать возможности мобильного и настольного компьютеров.
После того, как вы разберетесь с пользовательским интерфейсом, вы сосредоточитесь на разработке пользовательского интерфейса. Вы создадите динамические цветовые комбинации, поработаете с типографикой, создадите вспомогательную графику и значки, а также смоделируете окончательный отполированный дизайн пользовательского интерфейса. Вы можете разрабатывать эти элементы пользовательского интерфейса полностью с нуля или работать с уже существующими рекомендациями по бренду, предоставленными клиентом.
Вот краткое описание процесса веб-дизайна за 5 минут:
Веб-дизайн и веб-разработка Вы, наверное, слышали, что термины веб-дизайн и разработка идут рука об руку, но на самом деле это совершенно разные части процесса. В то время как веб-дизайн сосредоточен на опыте и визуальных аспектах веб-сайта, веб-разработка является бэкэндом и требует больше технических навыков.
Если вы исключительно веб-дизайнер, вы сосредоточитесь на разработке визуальных элементов, а затем сотрудничаете с веб-разработчиком, чтобы подготовить окончательный дизайн для веб-разработки. Они будут сосредоточены на техническом аспекте использования ваших активов и обеспечении работы веб-сайта.
Но то, что веб-дизайн и разработка являются двумя отдельными частями процесса, не означает, что ваша работа веб-дизайнера завершена, когда вы передаете свои ресурсы и макет. На протяжении всего процесса веб-сайта, от дизайна до разработки, обе роли должны сотрудничать и информировать друг друга о ключевых решениях на этом пути. Без хорошего общения проект может не быть выполнен вовремя, и вы не сможете достичь целей вашего клиента.
Объединение веб-дизайна и разработки в одну роль Если вы фрилансер, вы можете взять на себя обе роли, веб-дизайн и разработку, что сделает вас более ценным для клиента и позволит вам брать больше. Наш любимый способ добавить разработку в ваши услуги веб-дизайна — это Webflow. Это самый простой способ для дизайнеров спроектировать и разработать настраиваемый веб-сайт.
Это самый простой способ для дизайнеров спроектировать и разработать настраиваемый веб-сайт.
Понимание основ визуального дизайна является ключом к тому, чтобы стать веб-дизайнером. Вам нужно знать основы дизайна, например, как работать с цветом, типографикой, как использовать сетки, устанавливать иерархию и многое другое. Знание того, как правильно использовать эти элементы, поможет вам создать красивый и функциональный веб-сайт.
UX UX (User Experience) фокусируется на том, как пользователь взаимодействует с продуктом, таким как веб-сайт, приложение, или даже с физическими продуктами, такими как пульт от телевизора или автомобиль. Область UX широка и может варьироваться от UX-исследователей до UX-дизайнеров. Но для целей веб-дизайна думайте о UX как о том, как работает ваш веб-сайт, как организована информация и как направлять пользователя к конкретному результату.
Большинство веб-сайтов состоит из трех «языков»: HTML, CSS и Javascript. Технически все они являются «языками», хотя HTML и CSS не классифицируются как настоящие языки программирования.
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для создания веб-страниц. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Примерами элементов HTML являются заголовки, нижние колонтитулы, абзацы, ссылки, изображения и многое другое. HTML — это то, что роботы поисковых систем читают, когда индексируют ваш сайт. HTML имеет решающее значение для каждого веб-проекта.
CSS CSS (каскадные таблицы стилей) поддерживает HTML. В то время как HTML сообщает браузеру, какой контент отображать, CSS — это код, который сообщает браузерам, как форматировать стиль контента. Вы можете настроить цвета, изменить шрифты, добавить цвета фона и многое другое с помощью CSS. Именно здесь начинается все самое интересное, когда вы создаете действительно индивидуальный веб-сайт.
Вы можете кодировать свои проекты, используя только HTML и CSS. Знание Javascript ни в коем случае не является обязательным требованием для веб-дизайнера, и вы можете отдать его на аутсорсинг. Но понимание основ того, что возможно с помощью Javascript, поможет вам получить огромное преимущество перед конкурентами.
JavaScript — это язык сценариев, используемый для создания и управления динамическим содержимым веб-сайта (все, что перемещается, обновляется или изменяется на экране без необходимости перезагрузки веб-страницы вручную). Примерами Javascript в действии являются автоматически обновляющаяся временная шкала Facebook или когда Google автоматически предлагает ключевые слова, когда вы вводите запрос в строке поиска.
SEO (по желанию) Еще один навык, который полезно знать веб-дизайнеру и который поможет вам выделиться, — это SEO (поисковая оптимизация). Понимание SEO поможет вам увеличить количество и качество трафика на ваш сайт благодаря органическим результатам поисковых систем.
Без трафика , никто не посетит ваш сайт. Без качественного трафика никто не купит ваш продукт и не подпишется на ваши услуги. Как правило, SEO может быть отдельной ролью или услугой, но опять же, понимание основ сделает вас оптимальным выбором для работы (и еще одним способом увеличить то, что вы берете со своих клиентов).
Общение и управление клиентамиХотя общение и управление клиентами могут быть перечислены последними, это ни в коем случае не является важными навыками межличностного общения, которыми должен обладать веб-дизайнер. Вам понадобятся хорошие навыки общения со всеми людьми, с которыми вы будете общаться на протяжении всего процесса веб-дизайна.
Вы должны быть в состоянии сформулировать свои дизайнерские решения и объяснить, почему они лежат в основе вашего дизайнерского решения. Если вы хотите стать успешным веб-дизайнером-фрилансером, научиться хорошо общаться и создавать хорошие отношения с клиентами является ключевым моментом, если вы хотите, чтобы вас снова нанимали. Развитие хороших отношений вернет клиентов и их рекомендации.
Развитие хороших отношений вернет клиентов и их рекомендации.
Вам все это нравится? Посмотрите это видео Рана, если вы хотите получить представление о том, как начать работу:
Программное обеспечение для веб-дизайнаНет правильного или неправильного ответа на вопрос о том, какие инструменты и программное обеспечение лучше всего подходят для веб-дизайнеров. использовать. Это зависит от проекта и того, для кого вы разрабатываете.
Например, если вы работаете штатным дизайнером, вам нужно научиться пользоваться программным обеспечением, которое уже использует команда дизайнеров. Вы не можете прийти и использовать Adobe XD или Sketch, если вся организация использует Figma. Крупные технологические компании, как правило, используют конкретное программное обеспечение, которое лучше всего подходит для совместной работы их команды. По этой причине Figma является фаворитом среди технологических компаний просто потому, что в ней легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
По этой причине Figma является фаворитом среди технологических компаний просто потому, что в ней легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
Если вы фрилансер, у вас больше гибкости в отношении инструментов и программного обеспечения, которое вы используете. Вы владелец бизнеса, поэтому можете диктовать, что использовать. Конечно, некоторые клиенты могут попросить вас работать с определенным программным обеспечением (возможно, у них есть уже существующие файлы), но вам решать, хотите ли вы работать с этими клиентами.
В рамках этой статьи мы в основном будем обсуждать наши фавориты в пакете программ Adobe. Однако есть бесплатные варианты и другие альтернативы, если вы предпочитаете использовать другой. Но по сути вам понадобится 3 типа программного обеспечения:
- Программное обеспечение для редактирования изображений — Adobe Photoshop
- Программное обеспечение для векторного редактирования — Adobe Illustrator
- Программное обеспечение для дизайна экрана — Adobe XD
5 — это программа для редактирования изображений. Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Например, если ваш дизайн содержит сложные элементы редактирования изображений, такие как тени, узоры и текстуры, возможно, вам не захочется тратить время на их создание в Photoshop, их экспорт и импорт в другое программное обеспечение для дизайна. На это может уйти много времени, особенно если есть несколько раундов изменений с обратной связью, поэтому вы можете сохранить дизайн в Photoshop, чтобы все было просто.
Но у использования Photoshop есть серьезные недостатки. Один из больших — это не лучший вариант для экспорта активов, что чрезвычайно важно, когда приходит время разрабатывать веб-сайт. Это также не самый удобный для пользователя дизайн с несколькими монтажными областями, создание повторно используемых компонентов и поддержание единообразия дизайна. Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Пара альтернатив Photoshop — Pixlr и Gimp.
IllustratorIllustrator — это векторное программное обеспечение. Вы можете использовать его для создания простых иконок и сложных иллюстраций, любых векторных ресурсов для вашего веб-проекта. В то время как большинство программ для дизайна экрана предлагают базовые векторные возможности, такие как фигуры и инструмент «Перо», иногда проще создавать их в Illustrator, который является лучшим в отрасли программным обеспечением для создания векторов.
Предоставлено блогом Adobe Adobe XD Adobe XD — это бесплатный инструмент для дизайна экрана от Adobe, в котором все это объединяется. Вы можете использовать XD для создания каркасов и разработки окончательного пользовательского интерфейса для своего веб-сайта. Переключитесь в режим прототипа, чтобы связать вместе несколько монтажных областей, добавить анимацию и поделиться рабочим прототипом с вашим клиентом, чтобы он мог увидеть, как работает веб-сайт.
Впервые в Adobe XD? Посмотрите это руководство, в котором Ран расскажет вам, как создать домашнюю страницу в XD.
Альтернативы Adobe XDКак упоминалось ранее, нет правильного или неправильного ответа, и существует множество различных инструментов для дизайна экрана. Еще несколько — Figma, InVision и Sketch. У каждого есть свои плюсы, минусы и лучшие сценарии использования. В конце концов, инструмент, который вы используете, не имеет значения. Пока он достигает цели создания успешного веб-сайта, это все, что имеет значение.
Как научиться веб-дизайнуПрочитав, кто такой веб-дизайнер, чем он занимается и какие навыки необходимы для достижения успеха, вы решили, что хотите заниматься веб-дизайном. Что теперь?
Вы можете освоить основные навыки веб-дизайнера онлайн в удобном для вас темпе. Вам не нужно получать степень бакалавра в области дизайна и учиться 4 года, прежде чем начать. Существует множество бесплатных ресурсов, которые помогут вам научиться дизайну, и бесчисленное количество учебных пособий на YouTube (ознакомьтесь с некоторыми из наших на канале дизайна Flux на YouTube).
Но смотреть тут и там туториал утомительно, можно запутаться по ходу дела и не знать, что делать в первую очередь. Мы предлагаем бесплатный курс веб-дизайна, ознакомьтесь с уроком 1 здесь:
Если вам не терпится узнать больше, особенно о том, как сделать веб-дизайн успешной карьерой, подумайте о том, чтобы пройти один из наших курсов. В процессе веб-сайта стоимостью 10 000 долларов вы научитесь шаг за шагом не только создавать красивые веб-сайты, которые достигают целей вашего клиента, но также узнаете, как управлять процессом веб-разработки, чтобы вы могли полностью контролировать весь процесс. сайт и зарабатывать больше.
Кто такой веб-дизайнер? Работа, зарплата и навыки, чтобы стать единым целым
Мир начал выходить в интернет задолго до появления COVID-19. Но глобальная пандемия ускорила сдвиг так, как мы и представить себе не могли. Поскольку предприятия изо всех сил борются за выживание в новой реальности, веб-дизайн и разработка становятся одной из быстрорастущих цифровых отраслей.
За последние 12 месяцев мы наблюдаем резкий скачок потребления онлайн-медиа и посещаемости веб-сайтов, когда люди проводят больше времени в Интернете и получают доступ к цифровым услугам из дома.
Отраслевой отчет DesignRush за третий квартал, в котором анализируется влияние кризиса COVID на спрос на услуги веб-дизайна и разработки, показал, что 91,2% респондентов сообщили о пике спроса как минимум на одну область услуг по дизайну и разработке веб-сайтов.
Недавнее исследование, проведенное ИТ-аналитической фирмой AppDynamics, показало, что управление всплесками трафика было самой большой головной болью ИТ для большинства компаний и наиболее важным аспектом обеспечения бесперебойного обслуживания клиентов во время пандемии.
В том же исследовании также отмечается, что, хотя 88% компаний сделали цифровое взаимодействие с клиентами своим приоритетом, они считают, что им не хватает ресурсов для осуществления этого перехода.
Рассмотрим эти характеристики:
- 75% пользователей формируют свое мнение о бизнесе, оценивая внешний вид своего веб-сайта, а 38% пользователей не вернутся на сайт, если он имеет непривлекательный вид.

- Менее чем за 10 секунд посетители решают, доверять ли компании, просто основываясь на том, как выглядит веб-сайт
- 88% людей не возвращаются на веб-сайты, которые разочаровывают пользователя.
Очевидно, что ставки для бизнеса высоки, и риск проиграть конкурентам может быть слишком велик.
Ни для кого не секрет, что цифровые команды по всему миру испытывают давление из-за нехватки персонала. Теперь, когда почти все компании изо всех сил пытаются создать свое присутствие в Интернете, они активно нанимают квалифицированных технических специалистов, чтобы поддерживать работу своих магазинов.
Для веб-дизайнеров это означает, что двери новых возможностей широко открыты. Хотя веб-дизайн и веб-разработка уже были перспективными карьерными путями, этот всплеск спроса на эти должности сделал их «горячим товаром».
В общем, самое лучшее время, чтобы стать веб-дизайнером. Оставаясь в курсе последних тенденций веб-дизайна и изучая новые методы, вы можете хорошо зарабатывать на своих навыках (подробнее об этом позже).
Во-первых, давайте рассмотрим некоторые основы.
Веб-дизайнеры планируют и создают веб-страницы с помощью текстов, изображений, графики, звуков и видеоклипов.
Вообще говоря, веб-дизайнеры «проектируют» веб-сайт, что может дать представление о том, что они имеют дело только с его эстетикой и внешним видом. Но это не так. Их работа также заключается в том, чтобы веб-сайт был функциональным и удобным для посетителей.
Как профессионалы, работающие как в творческом, так и в техническом мире, они должны обладать творческими графическими навыками наряду с техническими навыками, чтобы дизайн веб-сайта позволял ему работать так же великолепно, как и выглядеть.
Люди часто путают роль веб-дизайнера с ролью веб-разработчика. Хотя оба работают вместе, чтобы создать и запустить красивый веб-сайт, и часто эти роли будут пересекаться, есть некоторые различия, которые отличают их друг от друга.
Учитывая, насколько тесно они работают, знание этих различий является обязательным для начинающих веб-дизайнеров, а также для тех, кто думает о том, чтобы стать веб-разработчиком.
В то время как веб-дизайнер путешествует как по творческому, так и по техническому миру, его самый важный навык — быть художником-графиком, который лучше разбирается в шрифтах, цветах, макетах и других визуальных элементах, а также в том, как эффективно их комбинировать, чтобы создать цельную индивидуальность. сайт.
Они используют программное обеспечение для графического дизайна, такое как Photoshop, Illustrator и GIMP, для создания визуальных аспектов, а также кодируют HTML и CSS (каскадные таблицы стилей), чтобы придать базовую структуру своим проектам и сделать их подходящими для различных устройств.
С другой стороны, веб-разработчик — это тот, кто проникает под «оболочку» веб-сайта, чтобы превратить дизайн в рабочую реальность. Другими словами, они создают веб-сайты и приложения, используя такие технологии, как HTML, CSS, JavaScript, .Net, PHP и Ruby и многие другие.
Чтобы стать веб-дизайнером, вам могут не понадобиться серьезные навыки программирования. Но стоит знать, что дизайнеры с навыками следующего уровня, такими как JavaScript и Sass, являются ценным товаром, часто называемым «единорогами», за редкое сочетание навыков дизайнера и разработчика, которые они приносят на стол.
Но стоит знать, что дизайнеры с навыками следующего уровня, такими как JavaScript и Sass, являются ценным товаром, часто называемым «единорогами», за редкое сочетание навыков дизайнера и разработчика, которые они приносят на стол.
Если у вас есть базовый сертификат веб-дизайнера, у вас в основном есть все, что вам нужно, чтобы улучшить свои навыки программирования с помощью такого курса, как сертификационный курс веб-разработки, и превратиться в неуловимого единорога!
Прежде чем вы решите построить карьеру в веб-дизайне, полезно знать, какие обязанности должен выполнять веб-дизайнер, и как может выглядеть ваш день.
На самом базовом уровне веб-дизайнер отвечает за создание дизайна и макета веб-сайта или целевой страницы (отдельная веб-страница, часто используемая маркетологами для привлечения трафика для проведения рекламных акций или кампаний).
Это может быть неочевидно, но проектирование — это нечто большее, чем игра со шрифтами, цветами и изображениями. В то время как точная функция работы варьируется от команды к команде, веб-дизайнер обычно должен выполнять следующие обязанности:
В то время как точная функция работы варьируется от команды к команде, веб-дизайнер обычно должен выполнять следующие обязанности:
- Работа с клиентами для определения их потребностей и концептуализации творческих идей
- Разработка проектных спецификаций, руководств и стандартов
- Разработка образцов макетов страниц
- Забота о доменных именах и хостинге веб-сайта, если это не делает клиент
- Представление дизайнерских идей клиентам с использованием потоков процессов, пользовательских потоков, карт сайта и каркасов
- Проектирование и кодирование с использованием различных программ
- Работа с различными системами управления контентом (CMS)
- Обеспечение дружественности веб-сайта для поисковых систем с помощью лучших практик поисковой оптимизации (SEO)
- Соответствие правовым стандартам, таким как безопасность сайта, стандарты доступности, свобода информации и конфиденциальность
- Обеспечение соответствия визуальных образов веб-сайта целям клиента и политике брендинга
- Сотрудничество с другими специалистами, такими как веб-разработчики, специалисты по цифровому маркетингу, SEO-эксперты и т.
 д.
д. - Вычитка и редактирование контента
- Отладка кода и перепроектирование веб-страниц
- Проведение тестов, чтобы убедиться, что веб-сайт работает в соответствии с планом
Как веб-дизайнер, компании по найму, с которыми вы столкнетесь, в основном:
- Компании-разработчики программного обеспечения
- Технические консультации
- Специализированные агентства веб-дизайна
- Цифровые агентства с полным спектром услуг
- Крупные корпорации
Ключевые навыки, необходимые для достижения успеха в этой карьере, включают:
- Творческое воображение и способность мыслить нестандартно
- Внимание к деталям
- Владение Adobe Suite — Photoshop, Illustrator, InDesign
- Знание HTML и CSS, а также знакомство с jQuery и JavaScript являются отличными дополнениями
- Взаимодействие с пользователем (UX) и пользовательский интерфейс (UI)
- Хорошие аналитические способности и коммуникативные навыки
- Базовые знания SEO
Изучите лучшие навыки, востребованные в отрасли, включая Angular, Spring Boot, Hibernate, сервлеты и JSP, а также MVC, веб-сервисы и SOA, чтобы создавать приложения с высокой степенью масштабируемости в Интернете с помощью Full Stack Java Developer Masters Program.
Средняя годовая заработная плата дизайнера начального уровня в Индии составляет 280 365 фунтов стерлингов, а в США — 50 747 долларов США (по состоянию на декабрь 2020 года). Это только начальные цифры, и вы можете легко получить вдвое или даже втрое больше, просто повышая квалификацию или специализируясь в определенной области веб-дизайна. Например, переход на UX-дизайн может увеличить вашу среднюю годовую зарплату до значительных 666 350 фунтов стерлингов в Индии и 74 252 долларов США в США.
Чтобы стать веб-дизайнером, вам вряд ли понадобится формальная квалификация. На самом деле вполне возможно быть самоучкой и добиться успеха в этой области. Особенно, если вы хотите работать консультантом по дизайну с частичной занятостью или пытаетесь построить полноценную карьеру фрилансера в веб-дизайне, вы можете процветать независимо от квалификации.
Тем не менее, опыт работы в области цифровых медиа, графического дизайна, информационных технологий или компьютерных наук может сыграть вам на руку, если вы хотите получить работу в дизайнерском агентстве своей мечты.

