Верстка сайтов: основные виды верстки
15 Мая 2020
Верстка сайта – этап разработки, на котором PSD-макет дизайна становится функциональным. Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Ниже рассмотрим все виды верстки веб-сайтов, определим некоторые тенденции в этом направлении, чтобы вы могли сами удостовериться в качестве выполненных работ.
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Табличная верстка. Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
Существуют также подтипы верстки, которые тоже требуют упоминания:
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить валидную верстку.
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing PageЛендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Разработка сайтов на Joomla: основные проблемы CMSJoomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Что такое верстка сайта? Адаптивная верстка сайта — что это такое?
08 апреля 2020Основные критерии качества верстки сайта
Содержание
- Что представляет собой верстка сайта
- Пример верстки
- Важные критерии качества верстки
- Что такое адаптивная верстка
Что представляет собой верстка сайта
Процесс создания сайта состоит из нескольких этапов, верстка – это один из обязательных этапов, который следует после создания макета сайта дизайнером.
Что же это такое? Давайте обратимся к Википедии:
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету таким образом, чтобы элементы дизайна выглядели аналогично макету.
Если еще проще, то верстка – это процесс преобразования картинки в html-код — язык разметки, понятный браузеру.
Пример верстки
Любой сайт, который вы видите в интернете — это совокупность программ, файлов с кодом. Верстка — это описание блоков и элементов сайта в виде кода. Например, вот часть HTML-кода одной из страниц нашего сайта:
Важные критерии качества верстки
У любой работы есть свои критерии оценки качества. И веб-разработка — не исключение. Существует множество параметров, по которым можно оценить верстку веб-страниц, но мы выделим 3 из них, которые наиболее важны и не требуют от заказчика знания технической части процесса:
| Соответствие верстки макету дизайнера | Верстальщик в своей работе выполняет роль человека, который делает репродукцию картины художника (в данном случае в его роли выступает дизайнер). Все элементы в верстке должны максимально точно соответствовать макету — по размерам, цвету и положению. Все элементы в верстке должны максимально точно соответствовать макету — по размерам, цвету и положению. |
| Кроссбраузерность | Кроссбраузерная верстка одинаково хорошо отображается во всех браузерах, через которые могут смотреть сайт. К сожалению, каждый браузер обрабатывает код по-своему, и один и тот же html-код в разных браузерах отображается по-разному, а может и вообще работать некорректно. Поэтому верстальщикам часто приходится применять разные хитрости для корректного отображения верстки в нужных программах. |
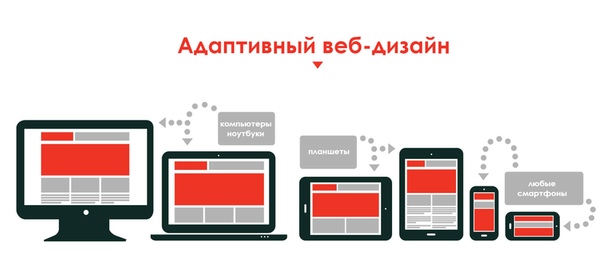
| Адаптация под разные устройства | Сейчас пользователь может зайти на сайт с разных устройств: со смартфона, планшета, ноутбука или с персонального компьютера с огромным монитором. Важно, чтобы верстка сайта при разной ширине экрана подстраивалась (адаптировалась) под него и при этом не залезала за область экрана и не «ломалась». |
| Валидный код | Существуют стандарты, определенные правила, по которым должен писаться HTML-код. Качественная верстка соответствует этим правилам. Это важно как для корректного отображения сайта браузерами, так и для SEO-продвижения — роботы поисковых систем учитывают, нет ли ошибок в коде. |
Что такое адаптивная верстка
Адаптивная верстка – это верстка, которая подстраивается под разные разрешения экрана. При этом на странице может измениться положение элементов, их размер и даже полностью внешний вид.
Блок с портфолио на нашем сайте на экране шириной больше 960px
Тот же блок для экрана шириной 420px
На большом экране блок со списком находится слева, а справа — блоки с картинками в 3 колонки. На маленьком же экране блоки с картинками «убежали» под список и «встали» в 2 колонки.
Меню для ПК на нашем сайте:
Меню для мобильных устройств:
Меню для мобильных «схлопывается» в кнопку и разворачивается по клику, то есть этот элемент полностью изменяется при просмотре с телефонов.
Правила изменения верстки заранее продумываются дизайнером и верстальщиком. Благодаря этому сайтом удобно и комфортно пользоваться на любом устройстве с любой шириной экрана. В настоящее время большинство сайтов делаются адаптивными, и поисковые системы отдают приоритет именно такому виду верстки.
Мы любим дарить подарки!
Все способы получить клиентов из интернета: список из
30 каналов продаж в интернете с кратким описанием каждого. Даю согласие на обработку персональных данных в соответствии с политикой конфиденциальностиКейсы
Молодежный проект
«Инициативы Ямала»
Автоматизация 4 500 заявок
ПодробнееОнлайн доставка
молочных продуктов
«Золотые луга»
Рост продаж в 8 раз
ПодробнееРесторан баварской кухни
Brezelino
Вывели в онлайн
Поток заказов вырос с 10 до 40 в день
ПодробнееKalita Language Studio
Привели новых клиентов
ПодробнееСемейный гриль-ресторан Rancho
Заполняемость ресторана выросла на 20%
ПодробнееИнтернет-магазин подарочных наборов
для детей Play Plan Box
Объем продаж вырос в 7 раз
Цена привлечения клиента снижена в 2 раза
Подробнее ПортфолиоСтатьи и полезные материалы
Все статьи
Все сложно и непонятно?
Закажите обратный звонок — мы позвоним и все объясним
Идеи макета веб-сайта для современного и эффективного дизайна
Идеи, вдохновение, веб-разработка
Отличие хорошего веб-сайта от блестящего
Контент — это сущность вашего веб-сайта и то, что в конечном итоге приведет к его успеху. Тем не менее, люди — визуальные существа, и для того, чтобы ваши посетители хотя бы дали шанс вашему контенту, вам нужно убедиться, что ваш дизайн безупречен. Отличный дизайн — это не только визуально привлекательные страницы с красивыми изображениями и шрифтами. Это означает, что все это представлено на веб-сайте наиболее эффективным, полезным и интуитивно понятным способом. Это зависит от того, что останется, когда вы удалите с красивой страницы все ее изображения, цвета и шрифты. И именно поэтому сегодня мы рассмотрим некоторые удивительные идеи макетов веб-сайтов.
Тем не менее, люди — визуальные существа, и для того, чтобы ваши посетители хотя бы дали шанс вашему контенту, вам нужно убедиться, что ваш дизайн безупречен. Отличный дизайн — это не только визуально привлекательные страницы с красивыми изображениями и шрифтами. Это означает, что все это представлено на веб-сайте наиболее эффективным, полезным и интуитивно понятным способом. Это зависит от того, что останется, когда вы удалите с красивой страницы все ее изображения, цвета и шрифты. И именно поэтому сегодня мы рассмотрим некоторые удивительные идеи макетов веб-сайтов.
Идеи макета веб-сайта: обзор
- Что такое макет веб-сайта?
- Полноэкранные макеты
- Макеты героев
- Макеты с одним столбцом
- Макеты с разделенным экраном
- Сетка карточек
- Макеты коробок
- Макеты Z-образной формы
- Макеты F-образной формы
- Макеты журналов
- Асимметричное расположение
- Макеты с фиксированными боковыми панелями
Что такое макет сайта?
Каркас или структура вашего веб-сайта — это то, что отличает красивый, но неэффективный веб-сайт от блестящего. Короче говоря, макет сайта. Это структура, которая структурирует информацию; определяет иерархию контента и обеспечивает четкий путь для навигации.
Короче говоря, макет сайта. Это структура, которая структурирует информацию; определяет иерархию контента и обеспечивает четкий путь для навигации.
А вот и самый важный фактор, который учитывает каждый дизайнер при планировании макета. Макеты веб-сайтов определяют, как зрители должны читать веб-сайт. Если визуальная иерархия не соответствует естественному движению человеческого глаза, у зрителя больше шансов получить плохой опыт или запутаться.
Таким образом, назвать макет веб-сайта интуитивно понятным означает, что его композиция следует естественным шаблонам движения глаз.
Как глаз обрабатывает зрительную информацию?
Человеческий глаз естественным образом следует шаблонам, поэтому, когда зритель обращается к определенной точке интереса, это происходит автоматически. Эти естественные тенденции заставляют нас воспринимать информацию определенным образом и ранжировать ее по степени важности.
Благодаря технологиям существуют такие вещи, как отслеживание взгляда и анализ визуального взаимодействия, позволяющие понять поведение и тенденции пользователей. Вот некоторые из наиболее полезных выводов о том, как люди смотрят на веб-сайты.
Вот некоторые из наиболее полезных выводов о том, как люди смотрят на веб-сайты.
Верхний левый угол
Глаз сканирует содержимое, начиная с верхнего левого угла, и перемещается оттуда вниз и вправо. Короче говоря, треугольная область в левом верхнем углу в первую очередь привлекает внимание зрителя. Кроме того, после того, как сначала сфокусировались на верхнем левом углу, глаза перемещаются при просмотре контента, следуя z-шаблону.
Z-шаблон
Короче говоря, этот шаблон отслеживает путь взгляда, когда зритель читает. Глаз движется слева направо, образуя воображаемую горизонтальную линию. Затем идет сверху вниз воображаемая диагональная линия. Этот маршрут образует зигзагообразную форму.
F-шаблон
Другой естественный шаблон, которому следуют человеческие глаза, особенно в текстовой среде, — это F-шаблон. Вот почему на большинстве веб-сайтов самый важный элемент находится вверху страницы, а меню — в верхней горизонтальной или левой вертикальной части макета.
Над областью сгиба
Когда дело доходит до естественного поведения, зрители сосредоточатся на содержании выше сгиба. Хотя им нравится прокручивать, самые популярные веб-сайты размещают наиболее важный контент в этой области и направляют своих зрителей прокручивать вниз.
Левая сторона
Левая сторона автоматически привлекает больше внимания, чем правая, поскольку большинство людей читают слева направо.
Размер
Крупные элементы мгновенно доминируют в макете, и мы сразу переходим к их просмотру. Это включает в себя большие изображения и доминирующие заголовки.
Негативное пространство
Пустое пространство мгновенно переводит фокус на элементы. Визуальная сила элемента, помещенного в секцию с наибольшим отрицательным пространством, является самой сильной.
Визуальный вес
Некоторые визуальные элементы обладают большей визуальной силой и привлекают внимание. Это понятие называется визуальным весом. Основными факторами визуального веса являются цвет, контраст, легкость, размер, плотность и сложность. Например, более крупные объекты кажутся тяжелее, чем более мелкие; более плотные объекты кажутся тяжелее, чем менее плотные, более рассеянные объекты и т. д.
Это понятие называется визуальным весом. Основными факторами визуального веса являются цвет, контраст, легкость, размер, плотность и сложность. Например, более крупные объекты кажутся тяжелее, чем более мелкие; более плотные объекты кажутся тяжелее, чем менее плотные, более рассеянные объекты и т. д.
Пример визуального веса от Unsplash
При этом давайте сразу перейдем к некоторым идеям макета веб-сайта с примерами из реальной жизни.
1. Полноэкранный режим
Начнем с одного из самых популярных вариантов для современных веб-сайтов. Когда макет является полноэкранным, это означает, что он помещается на одном экране без полосы прокрутки. Это означает, что зрителю все еще может потребоваться прокрутка, чтобы показать всю историю, особенно на веб-сайтах, на которых есть анимация при прокрутке, но нет полосы прокрутки. Ниже вы увидите три удивительных примера веб-сайтов с полноэкранным макетом. Все они имеют очень мощные образы и поразительную анимацию.
Hulu Pride
Pone Listen and Donate
Умные часы Bugatti
900 63 2. Макет главного героя
Этот тип макета получил свое название от главного изображения, вокруг которого он располагается. В самом макете используются большие главные изображения с текстовыми наложениями, и это элементы, которые доминируют во всем макете. В качестве реальных примеров можно указать целевые страницы Apple для флагманских продуктов, таких как iPad Pro и iPhone 12.
Apple iPad
Caledon Build
InVision
3. Макет с одним столбцом
Еще один чрезвычайно популярный вариант для современных веб-сайтов. Макеты с одним столбцом имеют то преимущество, что позволяют зрителям сосредоточиться на содержании, не отвлекаясь. Это отличный выбор для блогов и новостных лент с бесконечной прокруткой. Еще одним преимуществом одиночных столбцов является то, что макет обеспечивает единообразие дизайна на мобильных устройствах.
495 Водка
Agence Tacticle
4. Разделение экрана
900 07Когда экран разделяется по горизонтали, по вертикали или по обоим направлениям, у нас получается разделенный экран. Поскольку визуально дизайн предлагает зрителям сосредоточиться на обеих сторонах экрана, эти веб-сайты сводят свой контент к минимуму. Хотя веб-сайты с разделенным экраном очень эффективны и привлекательны с точки зрения эстетики, есть еще одно замечательное применение, которое отлично работает с этим макетом. Это когда веб-сайт предлагает зрителям два варианта выбора. Например, на левом экране будет показана одна сторона бизнеса (услуги по дизайну), а на правом — другая (услуги по фронтенд-разработке).
Huncwot
Renate Rechner
Madame.de
5. Схема сетки карт 900 64
Карточки — отличный способ хранить большое количество информации в упорядоченном и легком для обработки виде. . Сетка карт — это тип макета, который содержит эти карты, которые различаются по размеру, интервалам, стилю и количеству или расположению. Этот тип макета лучше всего работает в адаптивном дизайне. Ниже вы увидите Dribble, Pinterest и IMDB как отличные примеры сетки карточек.
. Сетка карт — это тип макета, который содержит эти карты, которые различаются по размеру, интервалам, стилю и количеству или расположению. Этот тип макета лучше всего работает в адаптивном дизайне. Ниже вы увидите Dribble, Pinterest и IMDB как отличные примеры сетки карточек.
Dribbble
IMDB
6. Расположение блоков 9006 4
Этот тип современной верстки предпочтительнее для блогов, портфолио и корпоративных сайтов благодаря своей универсальности и чистоте. Макеты блоков обычно имеют блок шириной заголовка поверх двух других.
Mrporter
Microsoft
7. Z-образный макет
Точно так же, как z-образный узор, который естественным образом воспринимается человеческим глазом, когда зритель читает страницу, Z-образный дизайн создает маршрут сверху слева направо вверх, затем по диагонали в левый нижний угол, а затем в правый нижний угол. И в этом основная идея этого макета — создать маршрут, ведущий зрителя к заключению, к цели. Этой целью обычно является регистрация на услуги, подписка и т. д.0005 Slack
И в этом основная идея этого макета — создать маршрут, ведущий зрителя к заключению, к цели. Этой целью обычно является регистрация на услуги, подписка и т. д.0005 Slack
8. Макет F-паттерна
Здесь у нас самый распространенный и чистый классический тип макета сайта. Являясь еще одним макетом, который соответствует естественным шаблонам человеческого глаза, шаблон F-формы (или E-формы) позволяет зрителям сканировать две горизонтальные линии, прежде чем проверять правую сторону для получения дополнительной информации. Этот макет идеально подходит для веб-сайтов с большим объемом данных, которые стремятся предоставить зрителям различные варианты нажатия. Хитрость здесь заключается в том, чтобы вы расставили приоритеты в своей информации и в первую очередь включили наиболее ценные элементы.
Колледж Лангара
Dynamic Yield
9. Формат журнала
Как вы уже догадались, макет журнала является предпочтительным вариантом для журнальных и новостных сайтов, содержащих огромное количество различных материалов и материалов. элементы. Он черпает вдохновение из макетов газет и того, как они мастерски сочетают заголовки, изображения и текст, чтобы привлечь читателей. Несмотря на то, что газетные веб-сайты с таким макетом ориентированы на копирование и перегружены текстом, они очень интересны и легко сканируются.
элементы. Он черпает вдохновение из макетов газет и того, как они мастерски сочетают заголовки, изображения и текст, чтобы привлечь читателей. Несмотря на то, что газетные веб-сайты с таким макетом ориентированы на копирование и перегружены текстом, они очень интересны и легко сканируются.
The Verge
Wired
10. Асимметричный макет
Асимметрия добавляет динамики макету и служит для того, чтобы сосредоточить внимание на конкретной интересующей части. С помощью асимметрии и высокой контрастности дизайнер не только добавляет глубины композиции, но и выделяет определенный элемент таким образом, что зритель мгновенно притягивается к нему. Ключевым моментом здесь является наличие меньшего количества контента и большого пространства для дыхания элементов. Теперь давайте посмотрим на некоторые примеры асимметричных макетов в реальной жизни.
Webydo
Nourisheats
Последний тип композиции веб-сайта — это макет с фиксированной боковой панелью. Обычно это означает, что пункты меню размещаются в вертикальной колонке либо в левой, либо в правой части веб-сайта и постоянно видны, чтобы зритель мог получить доступ к навигации в любое время. Макеты с фиксированными боковыми панелями лучше всего работают с меньшим количеством вариантов навигации.
Обычно это означает, что пункты меню размещаются в вертикальной колонке либо в левой, либо в правой части веб-сайта и постоянно видны, чтобы зритель мог получить доступ к навигации в любое время. Макеты с фиксированными боковыми панелями лучше всего работают с меньшим количеством вариантов навигации.
Матье Стерн
Портфолио Чарли Уэйта
Вот и все!
Это были самые распространенные и эффективные макеты сайтов во всей их красе. В зависимости от содержания каждая композиция может стать выигрышной структурой, которая отличает красивый, но неэффективный веб-сайт от блестящего.
Надеюсь, вам понравились эти идеи макета веб-сайта, и вы вдохновились на свой следующий проект. В то же время, почему бы не проверить больше информации о веб-разработке и веб-дизайне? Вот несколько идей, которые могут вас заинтересовать:
- Панель управления пользователя: основы, советы и примеры [+ бесплатные шаблоны]
- 45 примеров потрясающих загрузчиков веб-сайтов по всему Интернету (+ бесплатные анимации загрузчика)
- 8 лучших шрифтов пользовательского интерфейса с примерами из жизни
Руководство по макетированию веб-дизайна: 9 самых важных правил, которые должен знать каждый дизайнер!
Руководство по компоновке веб-дизайна — это первое и главное правило, которое должен освоить каждый дизайнер. Многие считают, что веб-дизайн просто должен хорошо выглядеть, а все остальное ложится на команду разработчиков. Но это не так. Чтобы веб-сайт был эффективным и полезным для пользователей, недостаточно красивого макета.
Многие считают, что веб-дизайн просто должен хорошо выглядеть, а все остальное ложится на команду разработчиков. Но это не так. Чтобы веб-сайт был эффективным и полезным для пользователей, недостаточно красивого макета.
Каждый веб-сайт должен быть основан на удобстве использования и опыте пользователя, а не только на художественном виде. В конце концов, если ваша веб-страница неудобна в использовании и привлекает пользователей, то она недостаточно хороша. А теперь давайте сэкономим вам гораздо больше времени и усилий, перебирая тысячи слов о практике дизайна веб-сайтов. Это все, что вы должны знать о принципах компоновки веб-дизайна. Давайте погрузимся прямо в это!
- Что такое руководство по макету веб-дизайна?
Дизайн веб-сайтов может быть очень сложным предметом для изучения. Но как только вы поймете и будете следовать всем его основам, остальное станет вашим пространством для творчества. Если вам интересно, что такое макет веб-дизайна, то вы попали в нужное место.
В общем, макет веб-сайта представляет собой основу структуры сайта. Думайте об этом как о позвоночнике вашего тела. Без четкого макета веб-дизайнеры не смогут ориентироваться в том, что они должны делать в течение всего проекта. Имейте в виду, что при брифинге и обработке веб-макета вы должны думать как о потребностях клиента, так и о конечном опыте пользователя. Что будет самой важной частью вашего сайта, как вы будете привлекать внимание пользователей и какой элемент следует поставить. Эти вопросы — все, что вы должны задать, когда дело доходит до макета веб-дизайна.
Рекомендации по компоновке веб-дизайна — это правила, которые определяют, что вы должны делать с вашим веб-сайтом. Эти ключевые моменты редко меняются, хотя веб-дизайн — инновационный предмет. В этой статье мы упомянули 9 основных руководств, каждое из которых посвящено разным аспектам веб-дизайна. Эти правила помогут вам сориентироваться во всех проблемах, с которыми вы можете столкнуться, и как их решить, чтобы сделать сайт эффективным.
- 9 Самое важное руководство по компоновке веб-дизайна, которому вы должны следовать
После того, как вы досконально изучили руководство по макетированию веб-дизайна, пришло время конкретизировать. Ниже приведены 9 правил, которые каждый дизайнер должен знать о рекомендациях по дизайну веб-сайтов. Без лишних слов, давайте познакомимся со всеми!
1. ПростотаЧто касается дизайна веб-сайта, мы просто не можем недооценивать силу великолепно выглядящего веб-сайта. Однако не все приходят к вам просто посмотреть. И если внешний вид не соответствует доступности информации, посетители все равно уйдут. Ведь пользователи заходят на сайт не только для того, чтобы полюбоваться его визуальной привлекательностью. У них есть какое-то отношение к вашему сайту, и лучший дизайн покажет им, как это сделать с легкостью. Не перегружайте своих посетителей сложной графикой или элементами.
Вместо этого попробуйте отказаться от более простого, но более эффективного макета. Простота почти никогда не выходит из моды, поэтому вы можете быть уверены, что ваш сайт будет выглядеть стильно спустя годы. Простота — ваш лучший друг, но не держите ее вялой. На самом деле, вы все еще можете создать великолепный дизайн с помощью простых правил:
Простота почти никогда не выходит из моды, поэтому вы можете быть уверены, что ваш сайт будет выглядеть стильно спустя годы. Простота — ваш лучший друг, но не держите ее вялой. На самом деле, вы все еще можете создать великолепный дизайн с помощью простых правил:
- Не используйте более пяти цветов на своей веб-странице. На самом деле, смеси из 3 (плюс 1 или 2) более чем достаточно.
- Не используйте слишком много шрифтов. Как и в случае с цветами, чем их больше, тем сложнее становится все. Сделайте свой дизайн гладким и минималистичным, используя максимум 3 шрифта. Вместо этого попробуйте использовать разные размеры для создания контраста или выделения.
- Графика: мы настоятельно рекомендуем использовать настоящие высококачественные изображения вместо стоковых фотографий. Но держите его чистым, чистым и сосредоточьтесь на том, что вы пытаетесь сказать своим посетителям. Только не добавляйте графику, потому что это выглядит круто.
 Визуальная иерархия
Визуальная иерархия Далее, сразу после простоты идет визуальная иерархия. Это правило было нашим лучшим руководством с самого первого дня и до сих пор находит отклик. Визуальная иерархия — это то, как вы организуете элементы на макете вашего веб-сайта, чтобы привлечь визуальное внимание. Ваша цель здесь — побудить пользователей выполнить некоторые действия наиболее естественным способом.
Чтобы достичь этого, вам нужно узнать о поведении пользователей и о том, что побуждает их к действию. Основываясь на этом, теперь вы можете определить, что показывать им первым, вторым или даже последним. Разные способы расположения элементов приведут к разным результатам, и вы, как дизайнер, можете это контролировать на 100%. Визуальная иерархия создается за счет размера, размещения и контраста цветов. Обычно мы рекомендуем всегда пытаться выделить слоган бренда, кнопку призыва к действию, чтобы достичь цели конверсии.
3. Навигация Возможность навигации всегда важна для посетителей. Вы не только поможете им получить то, что они хотят, но и избавите их от суетливых мыслей. Навигация всегда должна быть максимально легкой и простой. Помимо планирования карты сайта для оптимизации навигации, вы также можете попробовать следующее:
Вы не только поможете им получить то, что они хотят, но и избавите их от суетливых мыслей. Навигация всегда должна быть максимально легкой и простой. Помимо планирования карты сайта для оптимизации навигации, вы также можете попробовать следующее:
- Сделайте панель навигации и навигацию в нижнем колонтитуле простой и понятной.
- Оставляйте следы, чтобы пользователи знали, где они находятся, пока копаются на вашем сайте. Дайте им знать, что они могут легко проследить путь назад.
- Всегда включайте панель поиска для более быстрого действия. Пользователи могут ввести желаемое ключевое слово и получить то, что они хотят.
- Не заставляйте пользователей копаться от слоя к слою вашего сайта. Сделайте это простым и очевидным.
И последнее, но не менее важное: не забывайте следить за своей навигацией. Это означает, что когда вы используете одну форму навигации на своей первой странице, все остальные должны следовать за ней.
4. Последовательность
Последовательность Постоянство — ключевой принцип, о котором люди часто забывают. Дизайнерам слишком легко потеряться в собственном творчестве и забыть о важности фирменного стиля.
Кроме того, чтобы придать вашему веб-сайту единый внешний вид, необходимо соблюдать некоторые правила. Например, каждая страница должна соответствовать одной и той же цветовой схеме, выбору шрифта и размещению некоторых конкретных элементов. Поэтому не забывайте о тоне и настроении вашего бренда. Сохраняйте креативность во всем, что касается фирменного стиля, и вы создадите гораздо лучший макет веб-сайта, который будет соответствовать единообразию бренда.
Но это не значит, что все страницы должны быть одинаковыми. Пока вы следуете своему руководству по макету веб-дизайна, поворот здесь и там будет в порядке. На самом деле, если на вашей странице более 5-6 страниц, хорошей идеей может быть создание отдельного макета для каждой из них.
Имейте в виду, что все, что вы размещаете на своем сайте, влияет на удобство использования и взаимодействие с пользователем. Вот почему, помимо простоты, дизайнеры должны сохранять постоянство макета и строго следовать рекомендациям бренда.
Вот почему, помимо простоты, дизайнеры должны сохранять постоянство макета и строго следовать рекомендациям бренда.
Уже 2021 год, большую часть времени вы проводите на своем мобильном устройстве, как и ваши пользователи. Большая часть трафика на веб-сайтах сейчас приходится на мобильные устройства, такие как смартфоны или планшеты. И если веб-сайт несовместим с экраном их пользователей, они упускают этот трафик.
Таким образом, для обеспечения максимальной эффективности веб-сайта чрезвычайно важно быстрое реагирование. Если вы еще не уловили тренд прямо сейчас, пусть эта статья станет вашим путеводителем. Адаптивный дизайн позволит вам иметь невероятно гибкий дизайн сайта. Только представьте, как это просто: с адаптивным дизайном каждый элемент можно растянуть, изменить размер, чтобы он соответствовал размеру устройства пользователя. Звучит волшебно, правда? Тем не менее, это дополнительный шаг с HTML, чтобы обеспечить плавный и беспроблемный опыт для ваших пользователей.
Еще одна вещь, которую мы должны упомянуть прямо здесь, касаясь отзывчивости, — это возможность совместимости с различными веб-браузерами. Одними из наиболее часто используемых браузеров являются Chrome, Safari и Firefox. И ваше устройство должно хорошо работать и хорошо выглядеть во всех этих браузерах.
6. ДоступностьМы поймем, если вы сказали, что не слышали о доступности веб-сайтов. Не волнуйтесь, многие другие тоже не знают. Однако, чтобы полностью удовлетворить всех пользователей, вам придется сделать еще один шаг вперед и сделать свой сайт удобным для людей с ограниченными возможностями. Эти люди имеют полное право прокручивать любой сайт и при этом работать с ним плавно. Однако вам не придется разбираться в этом самостоятельно. Инициатива веб-доступности и Консорциум всемирной паутины уже установили правила доступности. Но чтобы дать вам представление обо всех них, мы составили краткий список здесь:
- Посетители должны знать о содержании и визуальных элементах вашего сайта.

- Ваш веб-сайт должен функционировать по-разному, как визуально, так и с помощью альтернативного текста.
- Ваш контент на странице должен быть простым и понятным.
- Ваш веб-сайт должен быть доступен для использования на различных устройствах, в различных браузерах и с использованием различных технологий
Если вы хотите углубиться в эту тему, скоро в нашем блоге появится статья о доступности веб-сайтов.
7. ТрадиционностьЭто один из самых сложных принципов в руководстве по компоновке веб-дизайна. Иногда вам придется обменивать уникальность на ожидания пользователей. Звучит сложно, не волнуйтесь, давайте разберем это для вас.
Поскольку мы все в той или иной степени являемся экспертами в использовании Интернета, существует определенное соглашение, с которым мы слишком хорошо знакомы. Например, кнопка навигации всегда находится вверху каждой веб-страницы, или логотип должен быть размещен в левом верхнем углу. Вы хотите больше, у нас есть намного больше примеров. Кликабельный логотип, возвращающий вас на главную страницу, иконка корзины покупок для сайта электронной коммерции. Слайд-шоу изображений или кнопки, которые меняют цвет при нажатии.
Вы хотите больше, у нас есть намного больше примеров. Кликабельный логотип, возвращающий вас на главную страницу, иконка корзины покупок для сайта электронной коммерции. Слайд-шоу изображений или кнопки, которые меняют цвет при нажатии.
Все это мы называем соглашениями веб-сайтов. Итак, вопрос в том, должны ли вы жертвовать уникальностью своего дизайна ради условности? В данном случае наш ответ — нет. Эта условность была хорошо знакома тысячам пользователей всех возрастов. Если вы измените что-либо из этого, вы определенно испортите привычки людей, и это не будет хорошо. Так что в этом случае условность — ваш ключ к уму пользователей. Оправдайте их надежды на такой здравый смысл, и они перестанут задаваться вопросом, прокручивая ваш сайт.
8. Доверие Прежде чем перейти к тому, как вы можете и должны завоевать доверие на веб-сайте, мы должны потратить минуту, чтобы быть благодарными за условность. Это руководство окажет нам немного доверия со стороны пользователей. Другими словами, люди доверяют тому, что им знакомо, поэтому условность веб-сайта на самом деле очень поможет.
Другими словами, люди доверяют тому, что им знакомо, поэтому условность веб-сайта на самом деле очень поможет.
Далее, просто четко и громко расскажите о том, что вы делаете, какой продукт или услуги вы пытаетесь им показать. Ни в коем случае не заставляйте своих посетителей интересоваться вами и не заставляйте их углубляться от страницы к странице, чтобы что-то понять. Поместите то, что вы продаете, на первую страницу, чтобы люди узнали об этом с первого взгляда.
Отзывы или отзывы пользователей также являются полезным способом повысить доверие к вам. И последнее, но не менее важное: не забудьте указать свои контактные данные. Позвольте посетителям свободно обращаться к вам, и вы получите от них больше доверия.
9. Ориентированность на пользователя Что бы вы ни делали, все должно служить вашим пользователям. Каждое путешествие, через которое вы их ведете, должно заставлять их чувствовать себя естественно и радостно. Каждая деталь вашего дизайна сделана так, чтобы удовлетворить их потребности.