Цветовой круг Иттена. Что такое цветоведение?
Время прочтения: 3 мин.
Если нет времени читать,
то отправь на свою почту
Что такое цветоведение? Это наука, изучающая цвета, их сочетания. Для любого желающего научиться рисовать разобраться в ней просто необходимо. Но только ли им? Каждому человеку! Это не только интересно, но и пригодится в обыденной жизни, на работе. Ведь понимание поведения определенного цвета в сочетании с другим (другими), изменение его восприятия в зависимости от насыщенности краски, освещения, времени суток или времени года – знания, необходимые каждому для ощущения гармони с собой и окружающим миром.
Так что же такое цветоведение, кто такой Иттен и причем здесь цветовой круг? Сейчас разберемся с этими загадками.
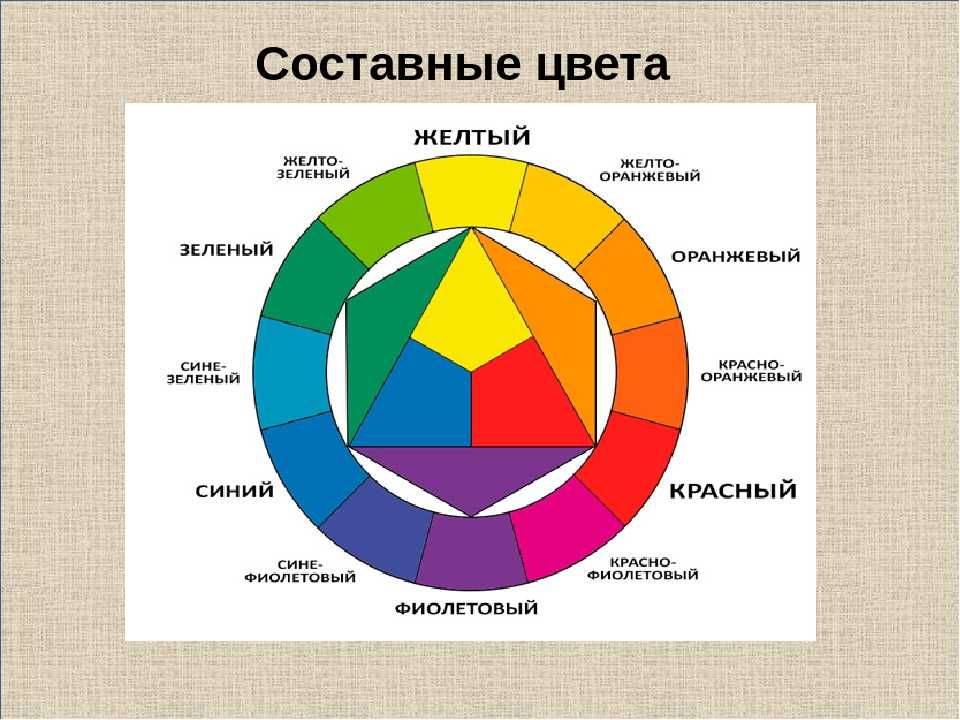
Различных цветов много, однако основными считаются три – синий, красный и желтый. Почему они основные? Смешав эти три цвета, можно получить другие краски.
Давайте попробуем соединить желтый и синий – и получим… зеленый, насыщенность зелености которого можем варьировать произвольно, изменяя пропорции взятых двух основных цветов. Но вот их – эти три основные – не получить никаким смешением.
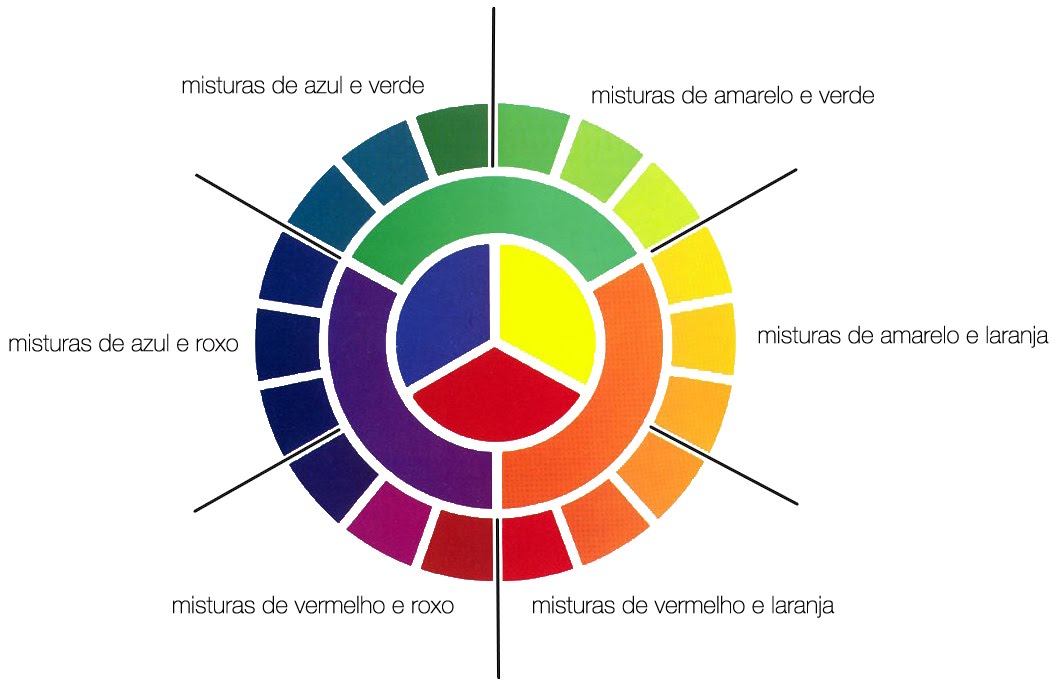
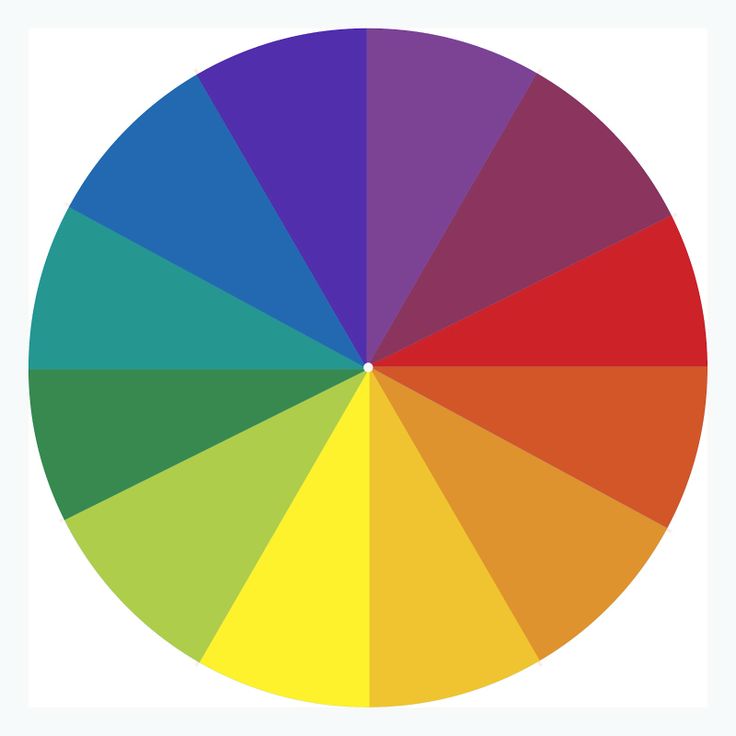
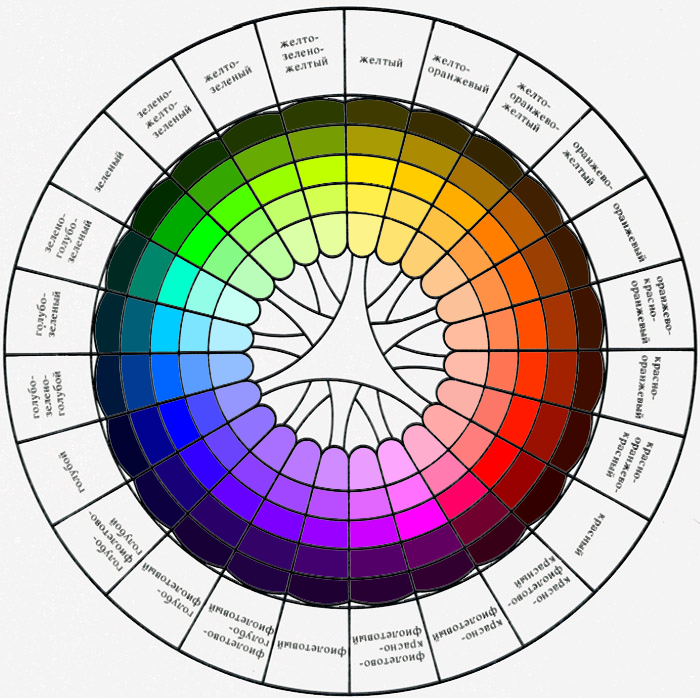
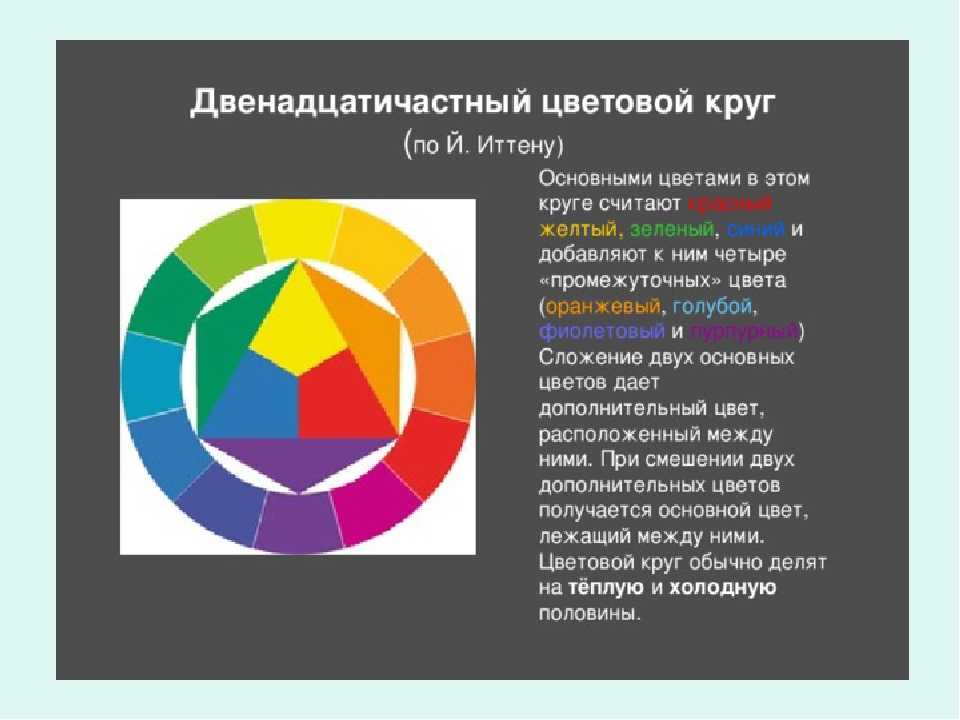
Однако чаще всего встречаемся с цветовым спектром из двенадцати цветов, состоящий из трех основных и девяти промежуточных, полученных путем смешения основных.
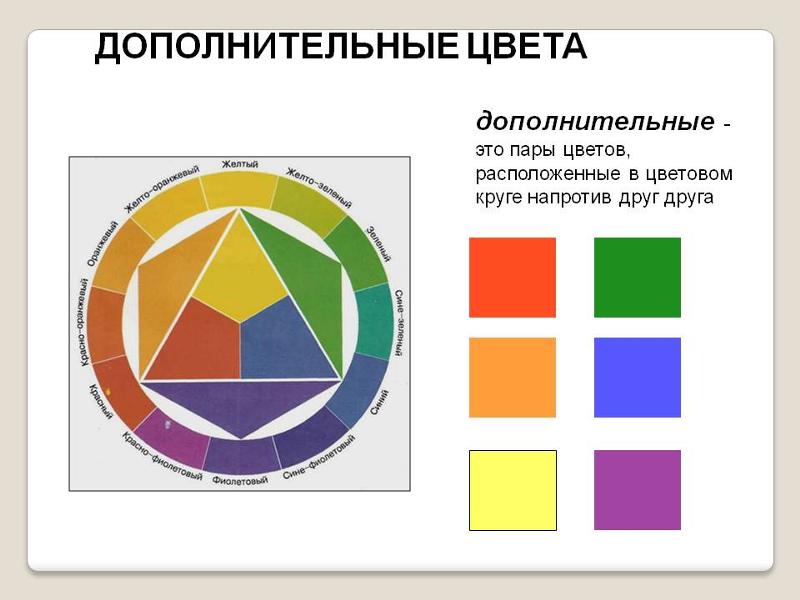
Цвета разделяют на хроматические (цветные) и ахроматические (серый, белый и черный). Противолежащие цвета в спектральном круге дополняют друг друга, усиливают. Поэтому они так и называются – взаимо дополнительными.
К примеру, красный и зеленый. Близко расположенные в цветовом круге цвета при сочетании их обычно не гармонируют, например, фиолетовый и красный, зеленый и синий.
Цвета делят на теплые и холодные. В цветовом круге они расположены друг против друга. Холодные (зеленый, фиолетовый, синий) зрительно отодвигают окрашенную ими часть предмета, а теплые (желтый, оранжевый, красный) выдвигают на первый план, приближают, привлекают внимание.
Важно научиться добиваться необходимой насыщенность тона, придавая ему глубину и значение, — ведь может быть желтый и яркий, веселый, импульсивный, и темный, более мрачный, спокойный. Все эти удивительные тонкости раскрывает как раз цветоведение.
А кто же такой загадочный Иттен? Кто-то занимается строительством, кто-то медициной, кто-то – сельским хозяйством и т.д., а Иоханнес Иттен, (1888-1967) – швейцарский художник, педагог, теоретик – посвятил свою жизнь изучению цвета в искусстве. Кстати, его биография еще раз подтверждает истину, что в жизни нет мелочей, и чем бы ребенок ни заинтересовался, если это действительно серьезное увлечение, то может стать делом всей жизни и прославит его на все века.
Вот приходила ли вам когда-нибудь идея дотошно изучить цвет во всех его аспектах, причем сознательно посвятить этому делу всю жизнь? Скорее всего нет. А Иттену пришла, и, упорно работая, он сделал множество открытий в этом направлении.
Приглашаем в Центр художественной подготовки
- Программы начальной подготовки для дошкольников Художественно эстетическое воспитание, развивающие курсы «Юный художник» и «Юный дизайнер»
- Художественная подготовка школьников Программы по основам рисунка и живописи, подготовка к вступительным экзаменам, профориентационная программа
- Программы для взрослых Свободная студия, Основы академической грамоты
Иттен стал крупнейшим исследователем в изучении цвета, новатором, изыскания которого перевернули даже методику обучения художественному мастерству.
Иттен сам разработал соответствующий курс подготовки, преподавал его несколько десятков лет. Из материала теоретических открытий и их практического применения на занятиях возникла знаменитая книга «Искусство цвета», вышедшая в 1961 году, которую позже он дорабатывал, дополнял новыми изысканиями, стараясь излагать их в своих трудах доступным для читающих языком.
Он пытался понять природу цвета, его роль в жизни, воздействие на человека. Доказал связь формы и цвета (например, треугольника – с желтым цветом, а квадрата – с красным), создал цветовой круг, шар и звезду… Он выделил и проанализировал семь цветовых контрастов (контраст цветовых сопоставлений, темного и светлого, холодного и теплого и т.д.), изучил их влияние на состояние человека, к примеру, эмоциональное. Скажете, что это чисто теоретические изыскания, рафинированная наука, не имеющая никаких соприкосновений с жизнью, а значит практически бесполезна? Ошибаетесь.
Как это? Зачем это нужно? Сейчас убедитесь на примере, насколько жизненно важны и применимы идеи великого Иттена. Возьмем, например, исследованный им контраст холодного и теплого. Если находиться в помещении теплого, красно-оранжевого цвета, затем холодного, синего, при этом температура воздуха в них одинаковая, то в синем температура будет оцениваться как более низкая на несколько градусов. Также выяснилось, что более успокоительно действуют на людей, животных как раз холодные цвета.
И подобных открытий сделано им множество. Это знания необходимы каждому и в быту, и на работе, и в творчестве. К примеру, его методика анализа цвета позволяет создавать миллионы гармоничных сочетаний даже людям, не имеющим такого природного таланта.
Открытия Иоханнеса Иттена бесценны. Прочитайте Иттена, и вы откроете для себя много нового, увидите мир совершенно другим. Причем читать его работы очень интересно.
Понравилось? Поделитесь с друзьями!
Как подобрать цвет, используя цветовой круг.

Научно доказано, что через зрение человек получает около 80% поступающей информации. Поэтому визуальный контент играет ключевую роль в интернет пространстве.
Психологи-маркетологи предположили, что устойчивое цветовое впечатление создается субъектом в течение 90 секунд, и что на цвет приходится 60% принятия или отклонения объекта, места, человека или обстоятельства. Поскольку цветовые впечатления создаются быстро и сохраняются надолго, решения о выборе цвета могут иметь большое значение для успеха маркетинга.
Как правильно подобрать цвета, для визуального контента?
Из исследования от Торонтского университета, при Adobe Color CC, большинство испытуемых высказались, что предпочитают простые сочетания на основе двух-трех цветов.
Если нужно больше трех цветов, можно использовать оттенки, уже добавленных в палитру.
Но как выбрать эти два-три цвета?
Тут вам поможет цветовой круг Иттена.
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Обозначения цветов в круге и их значения
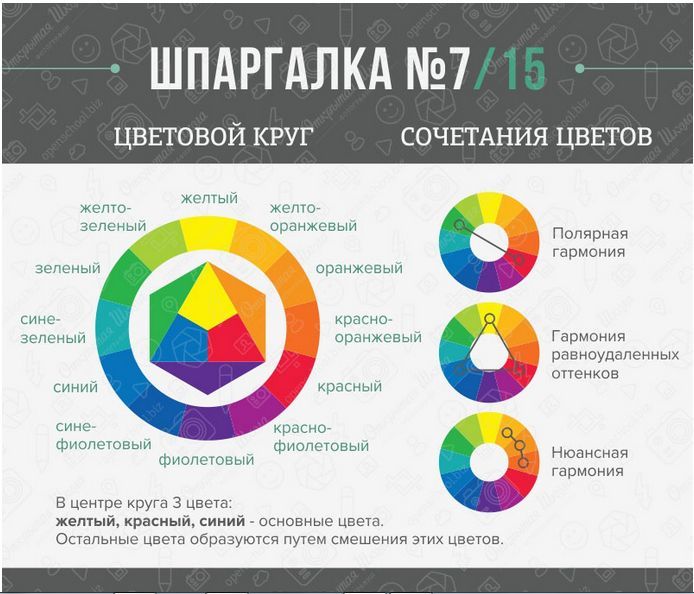
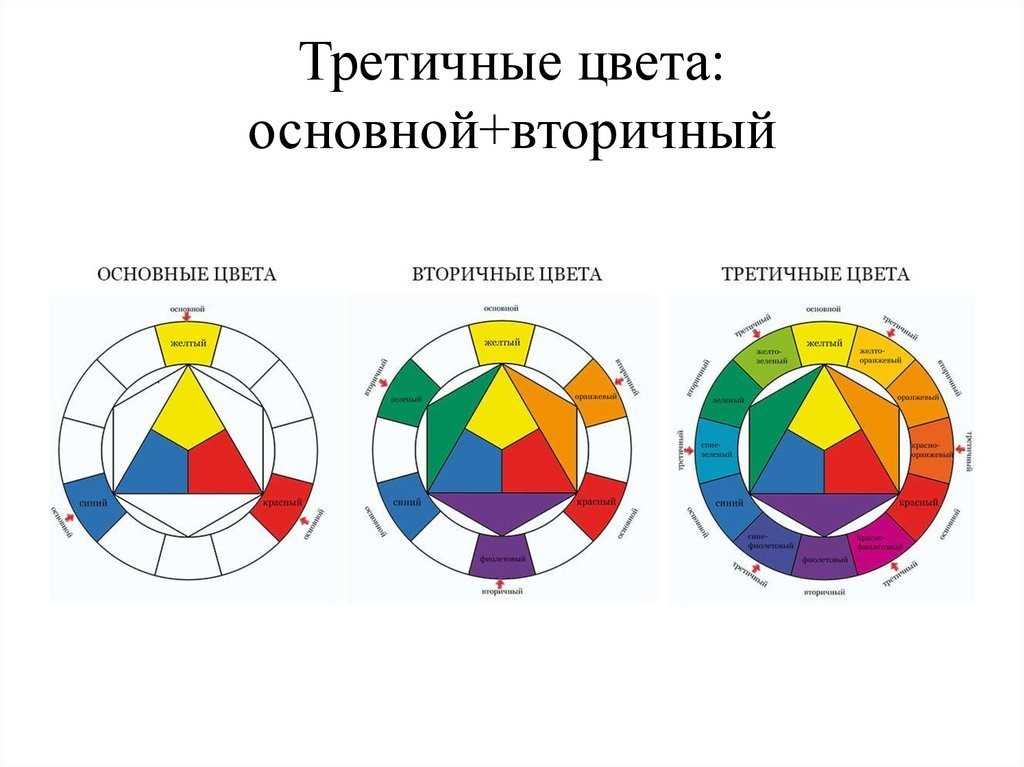
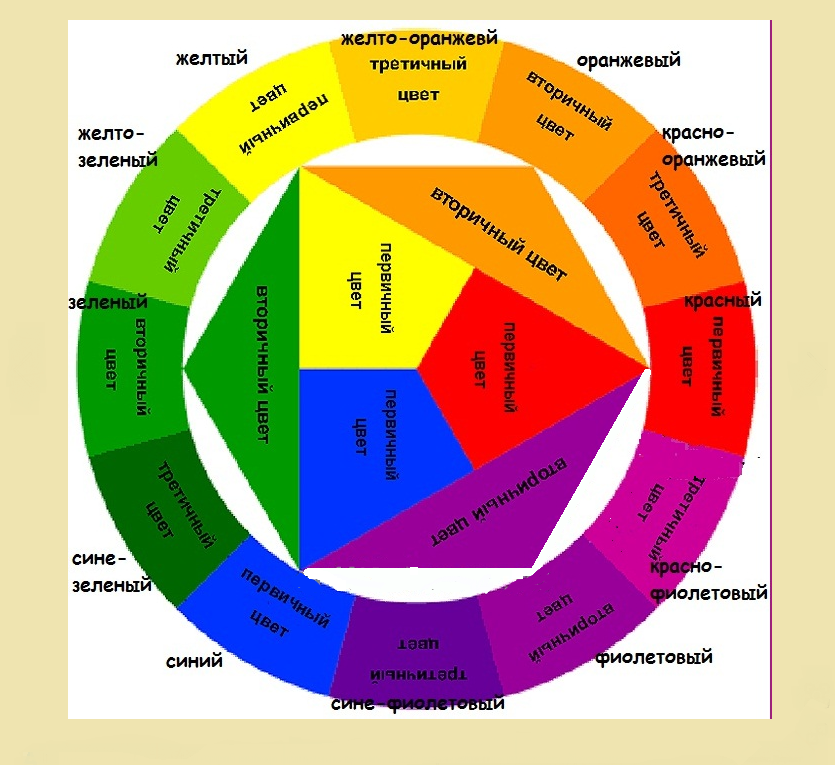
- Первичные, или основные — это синий, желтый и красный цвет. Это чистые цвета, которые нельзя получить путем смешивания. Они расположены в центре.
- Вторичные, или дополнительные — получаются при смешивании двух цветов — зеленый, оранжевый, фиолетовый.
- Третичные, или составные — получаются при смешивании основных и дополнительных цветов.
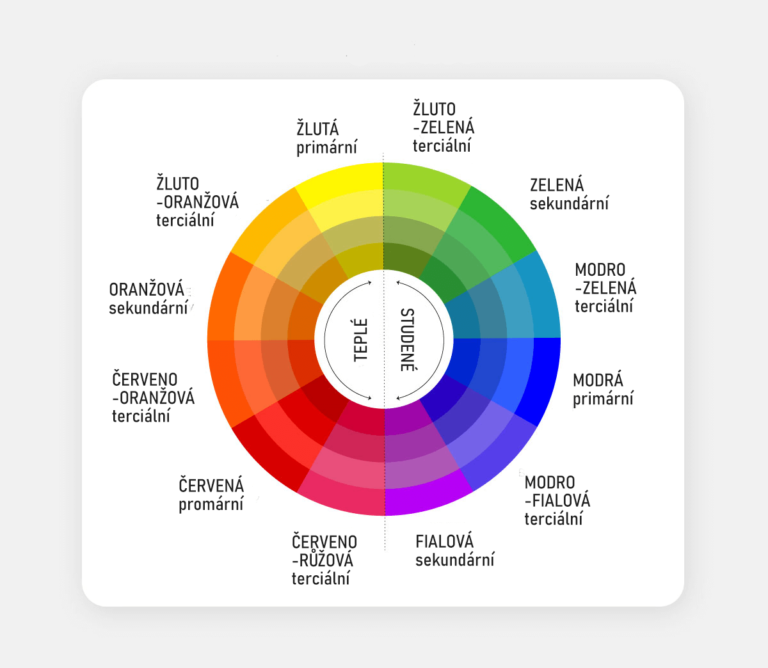
Пространство круга можно условно поделить пополам. Так холодные тона идут от зеленого до красно-фиолетового, а теплые от красного до желто-зеленого. Контрастные цвета расположены дальше всего друг от друга, то есть напротив. Смежные цвета находятся рядом.
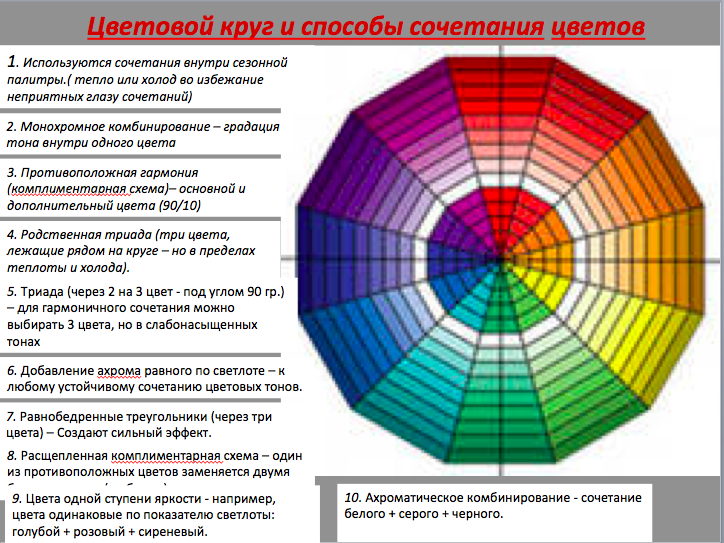
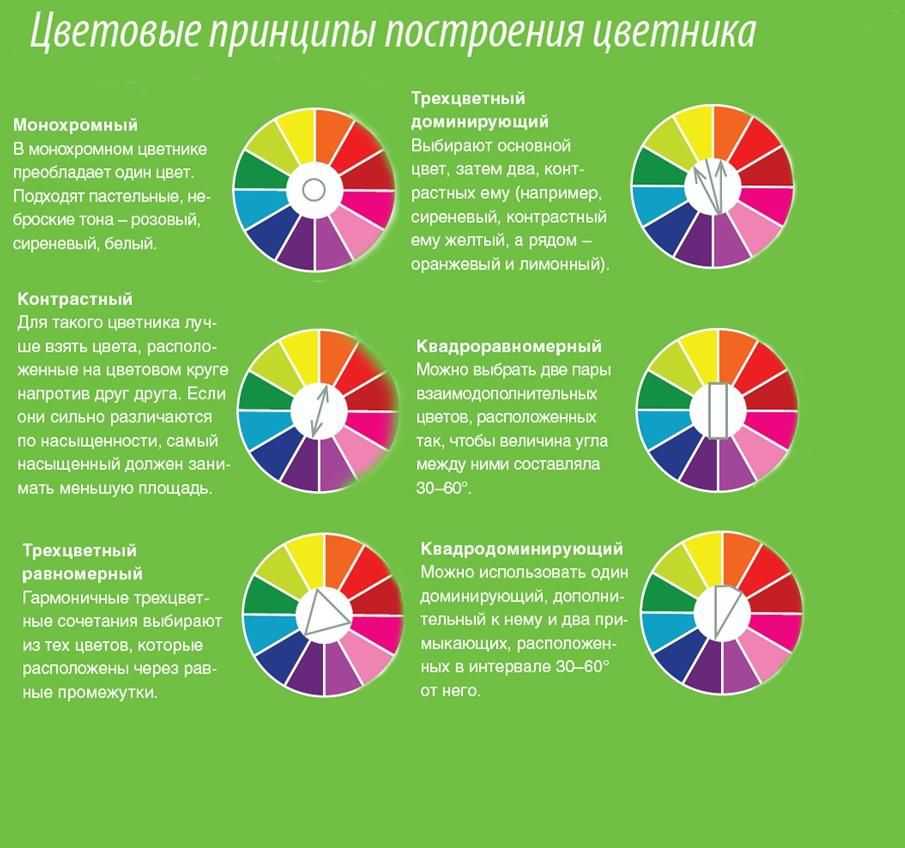
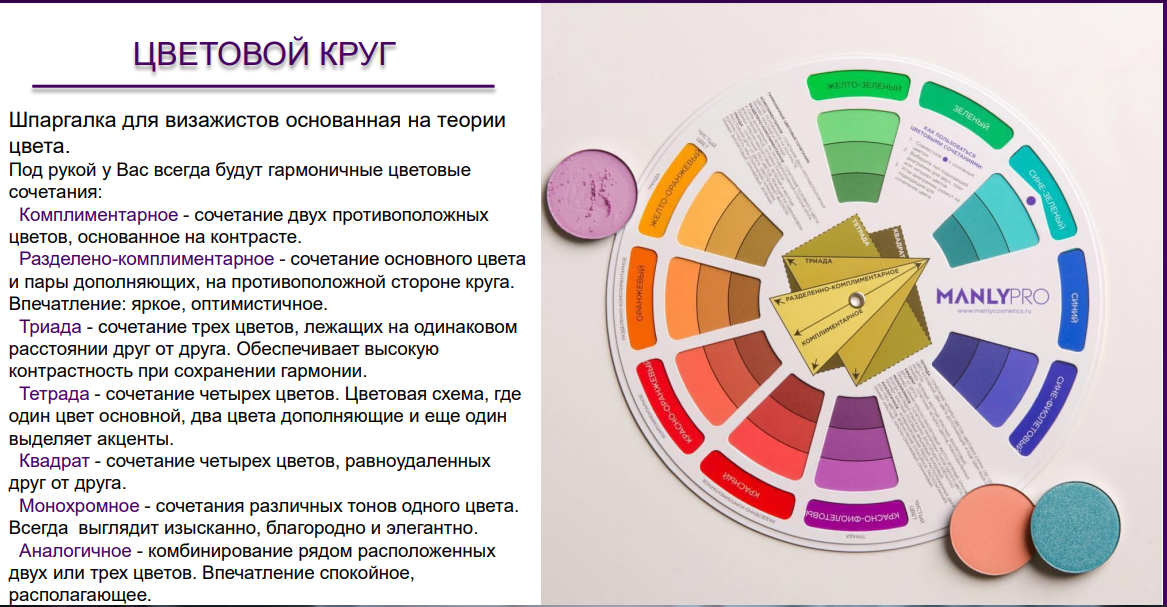
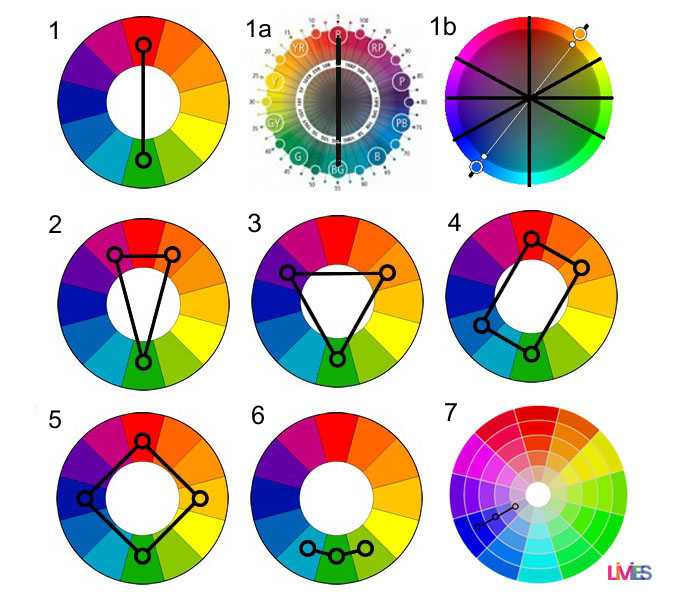
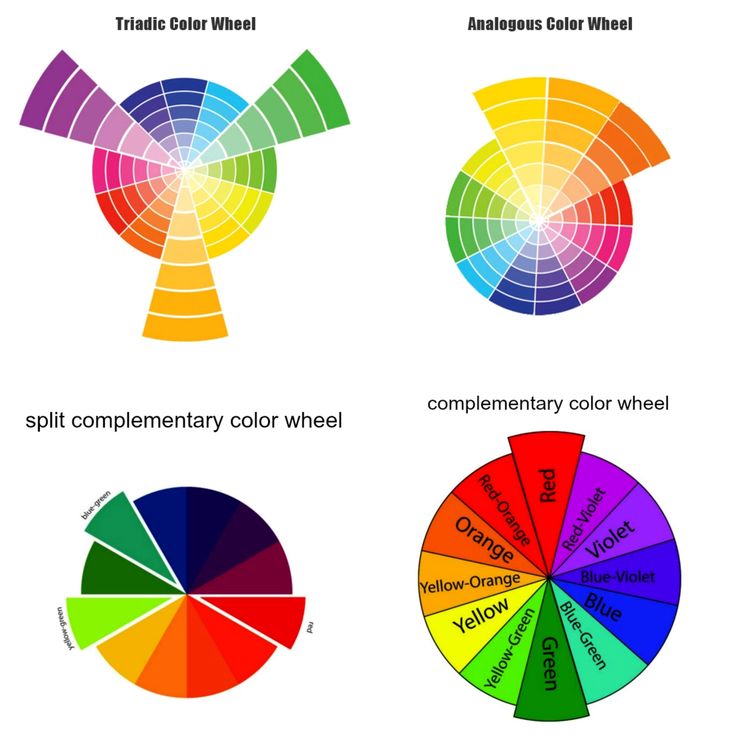
Шесть способов сочетать цвета:
Способ 1
Монохроматическая палитра — использование одного цвета, его тональностей и теней.
Монохроматическая палитра чаще используется для интерьеров, делового стиля в одежде, оформления документов, хороша для создания фонов.
Способ 2
Аналоговая — использование от 2-х до 5-ти разных цветов, расположенных по соседству в круге. Наиболее гармонично считается аналоговая триада.
Такие сочетания приятны для глаза, так как чаще встречаются в естественной природе и хорошо знакомы нашему разуму.
Способ 3
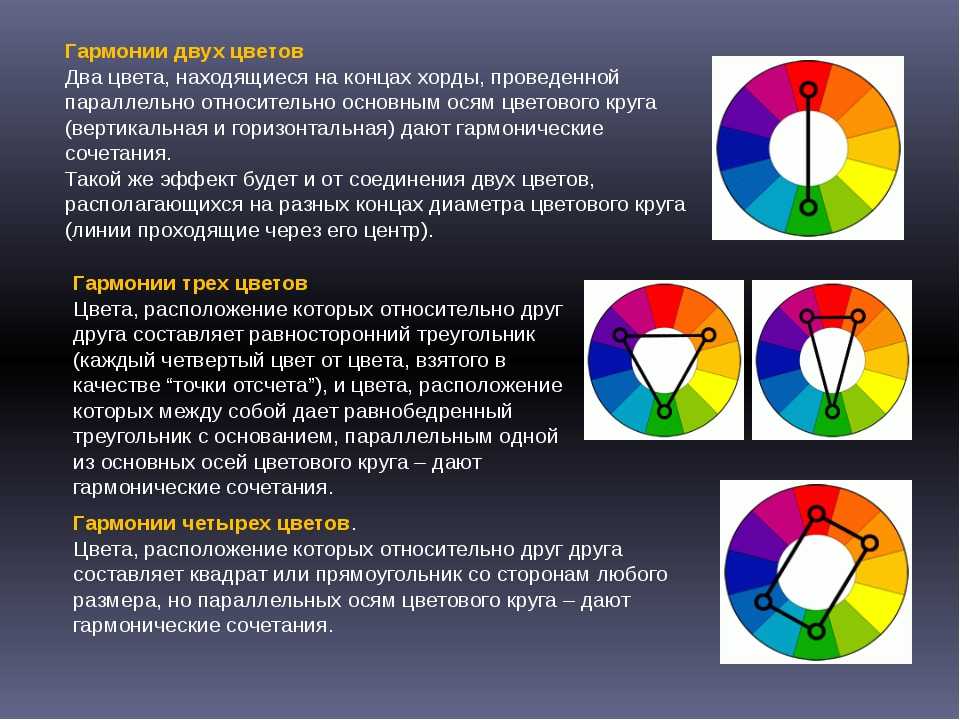
Комплементарная — формируется из двух противоположных цветов круга и используется для создания контраста.
Комплементарная палитраСпособ 4
Сплит-комплементарная — здесь основу, также составляет контраст противоположных цветов круга. Однако один из цветов разбивается на два соседних.
Сплит-комплементарная палитраСпособ 5
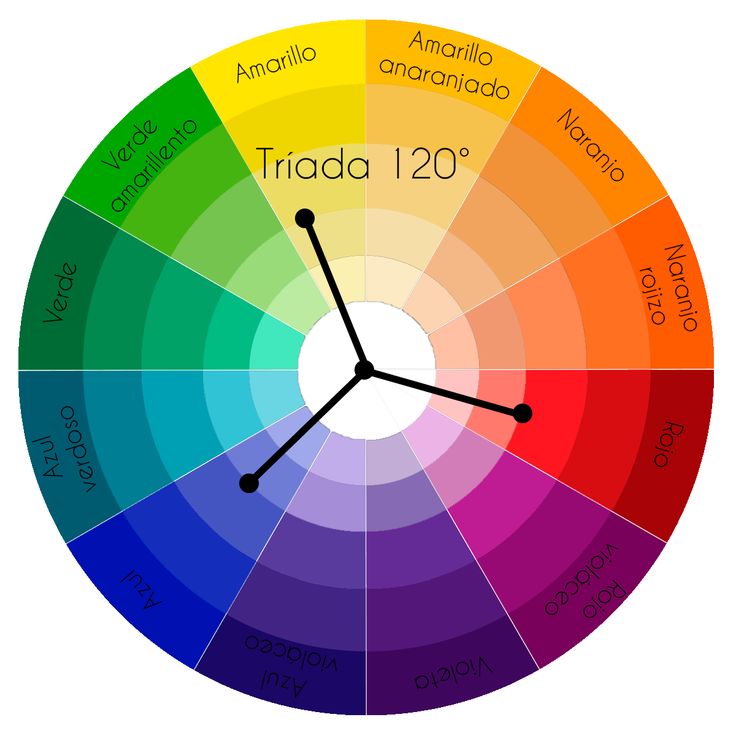
Триадическая — цветовая схема строится из трех равноудаленных друг от друга цветов круга.
Способ 6
Прямоугольная — включает две пары комплементарных цветов.
Прямоугольная палитраДля создания качественного креатива, баннера или сайта необходимо обосновать выбор основного цвета.
Несколько советов, как это сделать
- Применяйте то, что уже имеется. К примеру, если уже есть цветной логотип, то на это стоит обратить особое внимание.
- Не используйте цвета конкурентов. Это как минимум неэтично, как максимум испортит вашу репутацию. Будьте оригинальными.
- Ориентируйтесь на вашу целевую аудиторию. Предполагается, что молодые люди лучше реагируют на светлые тона. Более зрелая аудитория, напротив предпочитает темную палитру. В то же время избегайте клише. Не нужно использовать кукольно розовый, если ЦА девочки.
- Ищите ассоциации. Вкусный цвет, страстный, нежный или он серьезный и чопорный.
 Подбирайте ассоциации с вашим товаром.
Подбирайте ассоциации с вашим товаром. - Выберете за основу чистый цвет. Красный, синий, зеленый, голубой, розовый и т.д.
- Старайтесь придерживаться пропорции 6/3/1. Основной цвет должен занимать 60%, дополнительный — 30%, а 10% акценты.
Бонус — чек-лист «Онлайн-сервисы для подбора цвета».
Color Wheel — наше бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или обработка графики на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Основные цвета
- 1.
 2 Вторичные цвета
2 Вторичные цвета - 1.3 Третичные цвета
- 2 Что такое цветовой круг?
- 2.1 Complementary Colors
- 2.2 Monochromatic Colors
- 2.3 Analogous Colors
- 2.4 Triadic Colors
- 2.5 Tetradic Colors
- 2.6 Warm and Cool Colors
- 2.7 Shades, Tints, Hues, and Tones
- 3 Computer Graphics и цвет
- 3.1 Проблемная цветовая система
- 3.2 Аддитивная цветовая система
- 3.3 Как выбрать цветовую схему для компьютерной графики
- 4 Руководство по смешиванию цветов
- 5 цветовой круг?
- 6.2 Что такое контрастные цвета?
- 6.3 Что такое монохроматические цветовые схемы?
- 6.4 Что означают аналогичные цвета?
Цветовой круг — самый полезный инструмент, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает его важным в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы на их основе можно было наращивать. Многие из нас уже со школы понимают, что такое основных цвета . У вас есть три основных цвета, включая:
| Название цвета | Цвет Шестнадцатеричный код | Код цвета CMYK | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, оттенков и тонов, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета для создания ваших вторичных цветов .
Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета для создания ваших вторичных цветов .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый дают зеленый
- Желтый и красный дают оранжевый
- Красный и синий составляют фиолетовый
| Название цвета | Шестнадцатеричный код цвета | Код цвета CMYK | Цветовой код RGB | Цвет |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Фиолетовый | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или оттенка. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- красно-фиолетовый, известный как пурпурный
- Красно-оранжевый, известный как киноварь
| Название цвета | Шестнадцатеричный код цвета | Код цвета CMYK | Цветовой код RGB | Цвет |
| Янтарный | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Шартрез | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Фиолетовый | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Бирюзовый | #008080 | 100, 0, 0, 50 | 0, 128, 128 | |
| Пурпурный | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
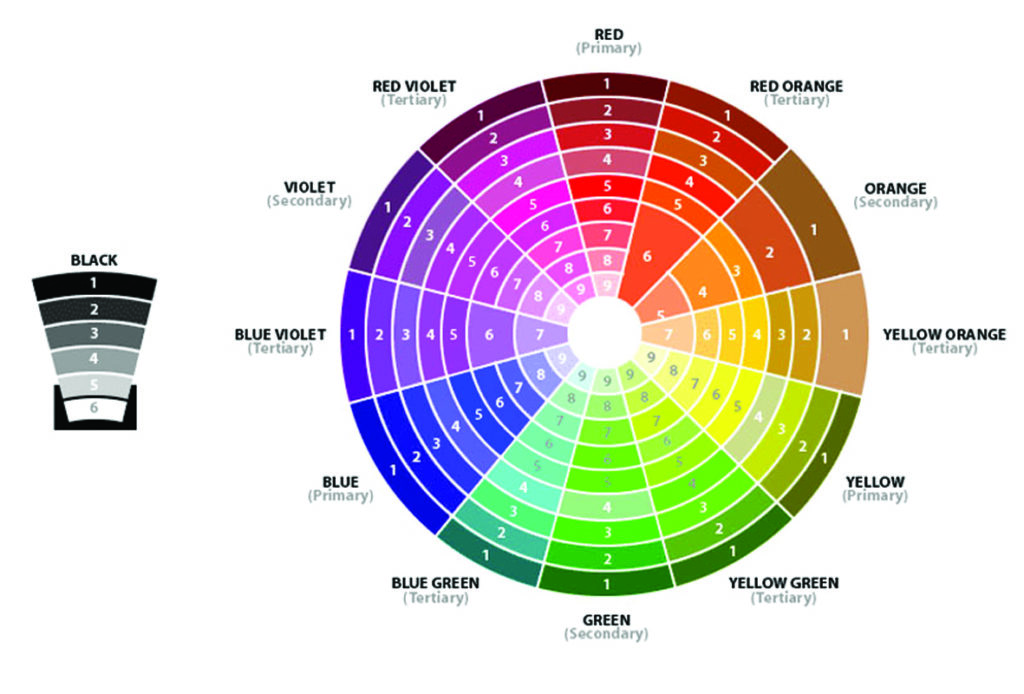
Что такое цветовой круг?
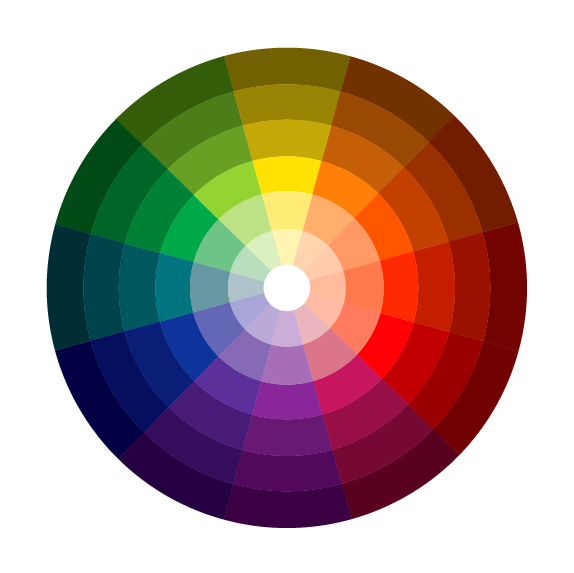
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьеров используют цветовой круг, чтобы ориентироваться в дизайне интерьеров.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них основаны на теории цвета, и есть несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца XIX века.-го -го века, который создал цветовой круг, используемый большинством из нас сегодня и основанный на смешении различных цветов.
Йоханнес Иттен, гр. 1920 г.; Фотография: Паула Стокмар (упоминается на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons 20 века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (первичными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гёте, родившийся в середине 18 -го -го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, которые сыграли важную роль в развитии теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828 г.) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который представляет собой цветовой круг для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания единообразного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичных цвета . Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триадный означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас есть квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
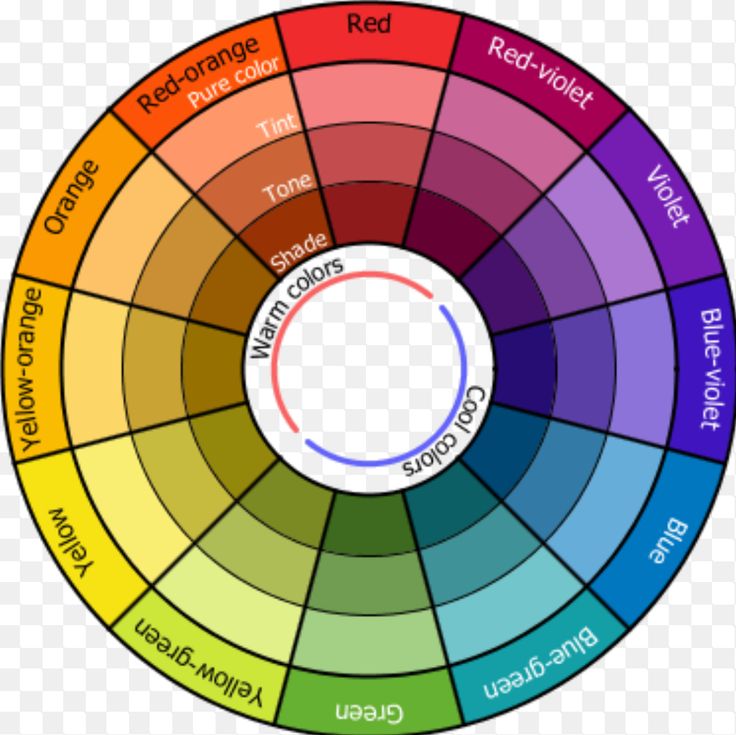
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета.
Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
При описании оттенка вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью цветовому оттенку и определяется тем, сколько белого добавляется к цвету. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, потому что истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить цвет, отличный от ожидаемого. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
Это о том, насколько светлые и темные цвета, или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Subtractive Color System
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается использованием четырех цветов, а именно голубого, пурпурного, желтого и черного.
При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас есть черный
- Когда все цвета равны нулю, у вас есть белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный будет CMYK с номерами 0, 100, 100, 0.
Например, красный будет CMYK с номерами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика включает свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная. цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для конкретного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, который соответствует вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, онлайн-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых сочетаний
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромную комбинацию, дополнительные цвета или триадных цвета . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Воспользуйтесь Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего произведения искусства, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть конкретный цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первой колонке начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение по мере того, как они формировали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, но также опасность и насилие |
| Синий | Успокоение, уверенность, доверие, лояльность и интеллект |
| Желтый | Счастье, теплота, энтузиазм, позитив |
| Фиолетовый | Роскошь, амбиции, власть, духовность, королевская власть |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Что такое монохроматические цветовые схемы?
Монохроматическая цветовая схема использует один цвет и создает различные тона из этого цвета. Выберите базовый цвет, например синий, затем используйте цветовой круг для выбора различных оттенков, оттенков и тонов. Вы можете выбрать множество различных светлых и более темных цветов из одного и того же основного цвета. Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Что означают аналогичные цвета?
Если посмотреть на цветовой круг, аналогичные цвета представляют собой группу из трех цветов, которые можно найти рядом друг с другом. Аналогичные цвета обычно имеют основной первичный или вторичный цвет, сопутствующий вторичный или третичный цвет и третий цвет. Например, красный, оранжевый и красно-оранжевый. Их можно использовать для создания яркой монохроматической цветовой схемы.
5 Инструменты для создания цветовых кругов, вдохновляющие на создание красивых визуальных эффектов
Все мы знаем, как цвет может создать или разрушить ваш дизайн. От тонов, которые вы выбираете, до того, как вы используете их в своем макете, выбор идеальных цветов является ключевым шагом в творческом процессе маркетинговых визуальных эффектов.
И это может быть сложной задачей, потому что речь идет не только о том, чтобы вещи выглядели красиво, но и о передаче правильных эмоций и эффектов.
Итак, что делать, если вы не являетесь экспертом в области цветовой гаммы? Если вы ничего не знаете о цветовых кодах или теории цвета и цветовых схемах? Не отчаивайтесь, потому что у некоторых компаний есть удивительные, удобные и очень эффективные инструменты для проектирования цветового круга, которые упрощают выбор цветовой палитры. В сочетании с нашим обширным руководством по лучшим цветовым сочетаниям, включая все основы психологии цвета, вы станете экспертом в выборе цвета!
Здесь мы перечисляем лучшие инструменты цвета, которые вдохновят вас на ваши будущие дизайнерские проекты, помогут вам выбрать определенный цвет для ваших намерений и облегчат ваш рабочий процесс.
Canva Colors: удобные инструменты для подбора цвета
Удобная дизайнерская платформа Canva включает в себя различные инструменты для работы с цветом, которые доступны в сегменте Canva Colors для всех пользователей — как в бесплатной версии Canva, так и в Canva Pro с премиальной подпиской — и отлично помогают в творческом рабочем процессе.
- Цветовое колесо и цветовое колесо RGB – Этот интерактивный инструмент позволяет выбрать тон из цветовой сетки и параметр цветовой гармонии (вы можете выбрать аналогичную цветовую схему или выбрать дополнительный цвет и т. д.), чтобы показать палитры, которые соответствуют этим критериям, визуально мощным способом.
- Цветовые палитры — Коллекция из сотен разных и новых цветовых схем на разные темы и намерения, которые вы можете искать по ключевому слову — подумайте о таких вещах, как «теплые цвета», «пекарня» или «счастливый» и т. д. — а также изучить наугад.

- Генератор цветовой палитры — Эта замечательная функция позволяет загружать любое изображение по вашему выбору и извлекать из него цветовую палитру, чтобы вы могли создавать гармоничные дизайны.
- Значения цветов — Очень подробный «словарь цветов», здесь вы можете найти определение, предысторию и эффекты почти для каждого цвета, а также рекомендации по сочетанию цветов.
Кроме того, в Canva есть длинный список руководств по использованию цвета в дизайне.
Adobe Color: цветовые ресурсы профессионального уровня и цветовая палитра
Платформа Adobe для дизайна, являющаяся отраслевым стандартом, была бы неполной без передового и очень удобного набора инструментов для работы с цветом Adobe Color. Он имеет четыре основные функции, каждая из которых имеет свое конкретное назначение, и лучше всего то, что если у вас есть учетная запись Adobe Creative Cloud, вы можете импортировать выбранные вами цвета из этих инструментов прямо в свои проекты в различных приложениях Adobe CC, таких как Photoshop, Illustrator, Fresco и т. д. Хотя эти приложения являются премиальными (и платными), инструменты для работы с цветом доступны бесплатно.
д. Хотя эти приложения являются премиальными (и платными), инструменты для работы с цветом доступны бесплатно.
- Цветовое колесо плюс цветовое колесо RGB — вы можете выбрать базовый цвет из колеса и параметр для комбинаций (аналоговых, дополнительных, триадных, составных и т. д.), а интеллектуальный генератор цветовых схем предложит вам гармоничную палитру для использовать.
- Extract Theme — вы загружаете изображение, и инструмент извлекает его разные цвета для создания палитры.
- Extract Gradient — аналогичен функции темы, но когда вы предоставляете изображение, он извлекает цветовые градиенты для использования в вашем дизайне.
- Специальные возможности. Эта новая функция поможет вам убедиться, что цветовые значения и цветовые гармонии в вашем дизайне будут работать с точки зрения функциональности: что контраст будет легким для глаз, а текст будет читаемым, среди прочего.

Кроме того, у них также есть специальный набор предустановленных палитр, которые вы можете исследовать по ключевым словам, таким как цвета, настроения или темы, и даже отчет о последних цветовых тенденциях с разбивкой по отраслям/темам.
Designs.ai — бренд программного обеспечения от Inmagine Group, той же компании, которая владеет фотоагентством 123RF и фоторедактором Pixlr. В Color Matcher есть несколько полезных инструментов для цветового дизайна, которые стоит открыть и использовать, и они бесплатны для всех.
- Колесо — Выберите цвет из круга и параметр, чтобы найти наилучшие возможные цветовые комбинации (у вас есть варианты для монохроматической цветовой схемы, аналоговой, дополнительной, триадной, тетрадной и т. д.).
- Палитры — Исследуйте и выбирайте из коллекции предустановленных цветовых тем, которые, как считается, раскрывают лучшее из каждого визуального элемента.
- Image Color Extractor — Загрузите изображение, чтобы извлечь соответствующие цвета и создать собственную палитру.

- Текст — Проверьте, как сделать ваш текст заметным, визуализируя цвет и размер шрифта на фоне желаемых цветов.
- Overlay/Gradient/Contrast — Три различные функции — фильтр наложения цвета, генератор градиента и определитель контраста — позволяют изучить, как может выглядеть ваше изображение при применении цветовых эффектов и изменении насыщенности и других значений.
- Значения цветов — Обширный список цветов (от основных цветов до конкретных смесей уникальных тонов) с их значениями и визуальными эффектами.
VistaCreate (ранее известный как Crello) — это удобный инструмент для графического дизайна от материнской компании Depositphotos VistaPrint. Как и не могло быть иначе, он поставляется с VistaCreate Colors, двойной функцией, которая поможет вам выбрать цвета для ваших проектов, к которой вы можете получить доступ бесплатно.
- Цветовые палитры – Вдохновитесь их многочисленными готовыми цветовыми палитрами, которые подходят к разным темам, настроениям и стилям.

- Названия цветов — Получите информацию о названиях цветов, шестнадцатеричных кодах цветов и значениях основных цветов, вторичных цветов и широкого спектра третичных цветов, чтобы убедиться, что вы используете идеальный оттенок для своих целей.
Цвета Shutterstock: простые и эффективные ресурсы
Ведущий сайт стоковых фотографий Shutterstock может не иметь инструментов цветового круга как такового, но у него есть два полезных ресурса для вдохновения, которые помогут вам определить оттенки, которые вы будете использовать, и помогут вам легко найти изображения с этими цветами. Изображения Shutterstock платные, но инструменты для работы с цветом бесплатны.
- Вкладка Shutterstock Color Schemes на их веб-сайте представляет собой полезную сетку с более чем 180 популярными цветами, которая при нажатии на нее раскрывается в основное объяснение происхождения, значения и эффекта указанного цвета, а также список шестнадцатеричных цветов внутри этот оттенок и образец изображений Shutterstock с этим цветом в качестве основного.
 Это отличный инструмент, чтобы узнать больше о цветах и вдохновить вас на выбор.
Это отличный инструмент, чтобы узнать больше о цветах и вдохновить вас на выбор. - Цветовой фильтр Shutterstock — это функция в инструменте расширенного поиска, который сайт предлагает для навигации по огромному каталогу. С помощью этого фильтра вы можете выбрать предустановленный цвет или пользовательский цвет из таблицы или даже ввести шестнадцатеричный код для определенного цвета, который вы хотите, и он сузит результаты изображения с вашим выбором в качестве основного тона. Очень полезно, чтобы сэкономить время на поиск изображений с правильным цветом для вашего проекта.
Используйте цвет с умом с помощью этих классных инструментов для работы с цветом и теории цвета
В каком бы формате вы ни работали, цвета всегда будут иметь решающее значение. Будь то материальный дизайн, такой как печатные издания и продукты, веб-дизайн или цифровые визуальные эффекты, цвет — это органический компонент, которым вам необходимо овладеть.
Эти бесплатные инструменты для работы с цветом делают все лучше и проще, подбирая наилучшие возможные цвета для каждого случая всего несколькими щелчками мыши здесь и там.
