Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www.adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
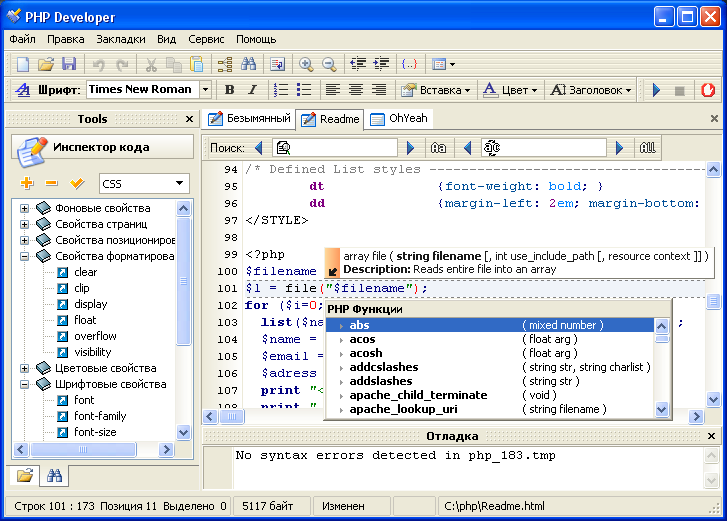
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т. к. дальнейшее изучении HTML без этого не будет представляться возможным.
к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Программное обеспечение CSS
Программное обеспечение CSSЧастичный список программного обеспечения CSS
Почти все браузеры в настоящее время поддерживают CSS и много других приложений. Чтобы создать CSS, вам не нужно ничего, кроме текстового редактора, но доступно много инструментов, которые еще больше упрощают этот процесс.
Конечно, почти все программное обеспечение содержит ошибки. И некоторые программы, в отличие от остальных используют уже последние модули CSS . Различные сайты описывают ошибки и их обходные пути.
Таблицы поддержки
Ссылки на официальные списки возможностей различных продуктов.
- AH Formatter: 6
- Firefox: all versions
- Sciter (HTMLayout): all versions
- Internet Explorer: 6, 7, 8, 9, 10
- Edge: all versions
- Konqueror: 3.
 4
4 - Opera: 9.5, 9.80, 10.00, 10.10, Mobile 10, 10.50, 11.50, 12.15
- PDFreactor: 10.0
- Prince: 5.1, 6.0, 7.0, 8.1, 9.0, 10, 11, 12, 13
- Safari: all versions
- DocRaptor XLS: current version (see Prince above for DocRaptor PDF)
- Viviliostyle Viewer & Vivliostyle Formatter: current version
- WeasyPrint: current version
- Big Faceless Report Generator: current version
Несколько человек поддерживают независимые таблицы поддержки CSS:
Браузеры и CSS
- 2013-11-09 Microsys выпустила 5.0.0-ю версию автономного браузера. A1 Website Download, (Windows, бесплатная пробная версия.)
- 2009-04-17 The браузер Lobo (текущая версия 0.98) поддерживает CSS2 и запускает веб-приложения в JavaFX или Java. (Java, Открытый Исходный Код)
- 2009-03-23 Microsoft выпустила 8-ю
версию Internet Explorer, с полной поддержкой CSS 2-го
уровня, а также некоторых особенностей интернационализации с 3-го
уровня.

- 2008-11-25 Google сделала доступной бета версию своего Веб браузера Chrome. (бесплатно, частично открыт Исходный Код; Windows)
- 2008-07-01 Apple выпустила 3-ю версию Веб браузера Safari . Он основан на открытых исходных кодах HTML/CSS библиотек “WebKit” (производный от KHTML). (бесплатно; Mac OS X, Windows, iPhone)
- 2008-06-19 Opera выпустила 9.50-ю версию своего браузера, с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для нескольких платформ, включая мобильные телефоны, бесплатно на большинстве платформ)
- 2008-06-19 Mozilla выпустила 3-ю версию своего Веб браузера Firefox с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для различных платформ, Открытый Исходный Код)
- 2007-04-19 iCab, браузер для Mac,
поддерживает CSS2 и может помочь исправить ошибки в HTML или CSS
файлах. (безкоштовна стандартная версия, Pro-версия за отдельную
плату.
 )
) - 2006-01-16 Oregan Networks предлагает Oregan телевизионный браузер с поддержкой CSS2, XHTML, XML, и т.д. (Различные встраиваемые платформы)
- 2005-12-07 KDE (K Desktop Environment) выпустила 3.5-ю версию. Включен браузер Konqueror проходит Acid2 test. (Unix/X, Открытый Исходный Код)
- 2005-04-26 Cultured Code выпустила браузер Xyle Scope, который позволяет анализировать HTML и CSS структуру каждой страницы. (Mac OS X, Немецкий и Английский, бесплатная пробная версия)
- 2005-02-11 ANT предлагает Galio и Fresco — компактные встроенные браузеры для IPTV и цифровых продуктов для домашних развлечений. Поддерживает CSS 2.1, Телевизионный Профиль 1.0 CSS и части CSS3.
- 2004-07-26 Bimesoft выпустила SurfOffline 1.4,
автономный браузер, поддерживающий CSS2. Приложение может
загрузить веб-сайт на ваш жесткий диск полностью или частично,
который вы потом можете просматривать в оффлайн режиме.
 (Windows, условно бесплатно)
(Windows, условно бесплатно) - 2004-01-14 Tao изобрели браузер Qi для потребительских устройств (КПК, телефоны и т.д.). Он поддерживает CSS1 и частично CSS2.
- 2003-07-03 Netscape выпустила Netscape 7.1, основаный на Mozilla 1.4. (Windows, Mac, Linux, бесплатный),
- 2002-07-24 Проект Chimera випустил 0.4-ю версию. Chimera — браузер для Mac OS X, основаный на Mozilla’s Gecko движке. (Mac, Открытый Исходный Код)
- 2002-01-22 Команда X-Smiles выпустила 0.5-ю версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS. (Java, Открытый Исходный Код)
- 2002-01-08 NetClue выпустила 4.1.1-ю версию браузера Clue. Он поддерживает HTML, XML/XHTML, namespaces (пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM, Javascript, и т.д. (Java)
- 2001-12-19 Microsoft
выпустила Internet
Explorer 5.1 для Mac, с исправленными ошибками и улучшенной
производительностью.
 Поддерживает полностью CSS1 и частично CSS2.
(Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS
8, 9 & X)
Поддерживает полностью CSS1 и частично CSS2.
(Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS
8, 9 & X) - 2001-12-18 OmniWeb 4 — веб-браузер для Mac (OS X) и имеет встроенный редактор исходного кода (поддержка HTTP PUT). (условно бесплатно)
- 2001-11-28 Galeon 1.0 — веб-браузер для Gnome. Он внутри использует движок Gecko от Mozilla. (Открытый Исходный Код, Unix)
- 2001-11-07 Adobe выпускает плагин SVG для браузеров под Mac и Windows и для Mozilla 0.9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем. (бесплатно)
- 2001-10-31 K-Meleon 0.6-я версия — легкий браузер, основанный на Gecko, движке от Mozilla (Windows, Открытый Исходный Код)
- 2001-05-15 Браузер Espial’s Escape 4.7 реализует поддержку CSS для HTML, XML и XHTML. Написано на Java для встроенного программного обеспечения.
- 1999-12-02 Closure —
веб-браузер написаный на Common Lisp; поддерживает CSS1.

- Emacs-w3, иначе Gnuscape Navigator, имеет некоторую поддержку CSS1.
Эти источники обеспечивают поддержку в различных браузерах:
Средства для Разработки CSS
В настоящее время большинство веб-инструментов для разработки обеспечивают некоторую поддержку таблиц стилей CSS. Ниже приведен перечень, который есть далеко не полным, но содержит (в хронологическом порядке) все инструменты, о которых нам сообщили.
- 2010-10-09 Daniel Glazman с Disruptive Innovations сообщил о «milestone 1» (переход на новую стадию) (= 0.5-ю версию) BlueGriffon, Веб редактор WYSIWYG с поддержкой HTML, MathML, SVG и CSS (полностью 2-й уровень и частично 3-й). (Linux, Windows, Mac; Открытый Исходный Код)
- 2009-02-03 Improvingcode выпустили оснащение{для css}, текстовый редактор, специально изготовленный для редактирования CSS (Windows, источник доступный для проверки)
- 2009-01-21 XML редактор XMLBlueprint
создан Monkfish Software — полнофункциональный XML редактор,
поддерживающий создание и редактирование XML документа, DTDs,
Relax NG схемы, XML схемы и таблицы стилей XSLT.
 Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия) - 2008-11-14 Oiko Software опубликовала 1.00RC1-ю версию их Oiko CSS редактора. (Windows, бесплатно)
- 2008-06-19 Skybound предлагает бесплатную версию Stylizer Basic (ранее StyleSpread) приложение к платному Stylizer Ultimate. Stylizer — редактор CSS с предварительным просмотром, автоматической проверкой, диагностическим инструментом, загрузкой через FTP, и т.д. (Windows, бесплатная базовая версия)
- 2008-06-19 JAPISoft предлагает EditiX, та XML & редактор схемы XML и отладчик XSLT. EditiX также включает редактор CSS. (Windows, Mac OS X & Linux; бесплатная версия доступна для некоммерческого использования)
- 2007-07-20 Выдана 2-я
версия XStandard XHTML
WYSIWYG редактора для систем управления контентом. Эта версия
поддерживает больше свойств CSS. (Для Windows и Mac, бесплатная
“Lite” (облегченная) версия).

- 2007-05-22 Panic выпустили Coda, HTML и CSS редактор из webdav, ssh, предварительным просмотром, HTML / CSS ссылками, совместное редактирование и многое другое. (Mac, бесплатная пробная версия)
- 2006-11-07 Macrabbit выпустила 2-ю версию CSSEdit, редактор CSS с предпросмотром (даже для динамических страниц), контрольно-пропускные пункты / откаты, проверка, анализатор структуры, и т.д. (Mac, бесплатная пробная версия)
- 2006-07-13 Westciv выпустила Style Master 4.5, — редактор CSS с предпросмотром, информацией о совместимости с браузером, CSS ссылками, “X-ray” (контролер CSS), мастера, и т.д. (Mac и Windows, бесплатная пробная версия)
- 2005-07-21 Disruptive Innovations та Linspire опубликовали 1.0-ю версию Nvu — WYSIWYG редактор веб сайту основаный на Gecko (Windows, Mac, Linux/X, Открытый Исходный Код)
- 2005-03-29 TARI выпустила
1.0.2-ю версию GoodPage
— редактор HTML/CSS с несколькими превью, проверкой, и т.
 д. (Mac
OS X, бесплатная пробная версия)
д. (Mac
OS X, бесплатная пробная версия) - 2005-03-25 Evrsoft предлагает 1st Page 2000, редактор HTML с несколькими превью, CSS ссылкой, мастерами, и т.д. (Windows, бесплатно)
- 2004-11-04 eLeDo опубликовали Eledicss 0.1, редактор CSS реализован как серверный PHP скрипт. Он позволяет редактировать CSS файлы с помощью браузера. (Unix, Открытый Исходный Код)
- 2004-01-07 cssed — синтаксис-направленный редактор для CSS2 файлов, с графическим интерфейсом, основанным на GTK2, подсветке синтаксиса, схематический просмотр, и т.д. (Linux, Открытый Исходный Код)
- 2004-01-07 HostM.com Web Hosting выпустила Simple CSS 1.0, легкий в использовании средство разработки CSS. Вы можете управлять несколькими проектами CSS и импортировать существующие стили. Поддерживает CSS2. (Windows & Mac, безкоштовно)
- 2003-05-24 Macromedia’s WYSIWYG HTML редактор и инструмент для разработки Веб сайта Dreamweaver MX частично поддерживает CSS2 и интегрирует TopStyle (Windows & Mac, бесплатная пробная версия)
- 2003-04-23 W3C выпустила
8.
 0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows)
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) - 2003-03-31 HTML-Kit — редактор HTML, XHTML и XML с плагинами, которые обеспечивают, помимо прочего, CSS и CSS руководства. (Windows, бесплатно)
- 2003-02-14 Bradbury Software выпустила 3.10-ю версию TopStyle Pro, редактор CSS 1 и 2. Новое в этой версии: поддержка Opera 7, W3C HTML и CSS проверки и Bobby. (Windows, бесплатная пробная версия)
- 2002-05-02 Daniel Glazman (daniel @glazman.org) выпустил редактор CSS, дополнение к Composer — редактор содержания Mozilla/Netscape 6. Этот редактор CSS имеет открытый исходный код и его можно скачать бесплатно.
- 2001-11-26 JustStyle CSS Editor (1.2.2-я версия) — редактор CSS1 таблиц стилей. (30-дневная бесплатная пробная версия, Java)
- 2000-10-14 Quanta — редактор HTML
рабочего стола KDE.
 Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код) - 2000-07-04 AceHTML 4 Visicom Media — редактор HTML/CSS для Windows. Доступны как коммерческая, так и бесплатная версии.
- 1999-11-19 Bluefish — редактор HTML с Открытым Исходным Кодом для Unix с поддержкой CSS1.
- 1999-08-04 En Vogue — редактор под Atari ST (не WYSIWYG) . Поддерживает CSS1 & 2.
- 1999-05-29 SoftQuad’s XMetaL разрабатывает и отображает XML документы с таблицами стилей CSS.
- 1999-05-25 Corel’s CorelDraw (начиная с версии 9) экспортирует HTML + CSS.
- 1998-08-29 Lewis Gartenberg выпустил 2-ю версию условно бесплатного инструмента, W2CSS который преобразует документы Word в HTML и CSS.
- 1997-12-04 CSS mode for Alpha, доступный редактор программирования для Mac.
- 1997-12-04 Anansi сообщает о поддержке CSS.
- 1997-11-04 Coffeecup Software’s StyleSheet Maker++ —
специальное приложение для создания таблиц стилей CSS.

- 1997-09-12 Optima System’s PageSpinner — условно бесплатный редактор HTML для MacOS с поддержкой CSS.
- 1997-03-26 Sausage Software’s HotDog редактор теперь поддерживает CSS.
- Adobe FrameMaker начиная с 5.5-й версии могут экспортировать HTML + CSS.
Другое программное обеспечение
- 2014-10-09 RealObjects выпустила PDFreactor 7, программа для форматирования XML и (X) HTML документов используя CSS, включая поддержку SVG и XSLT. PDFReactor выводит PDF и его можно установить на Веб сервер как сервлет Java. (Java. Бесплатная ознакомительная версия)
- 2010-11-25 PD4ML — конвертер HTML+CSS в PDF. 3.7.0-я версия выводит как PDF так и RTF и добавляет селекторы CSS 3-го уровня и начальную поддержку HTML5. Также может использоваться как библиотека в программах Java или Scala. Синтаксический анализатор CSS доступен отдельно. (Java или .Net, бесплатная пробная версия)
- 2010-05-17 YesLogic выпустила Prince 7.
 1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия)
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) - 2010-05-13 3-я версия Sass — препроцессора для CSS добавляет новый входной синтаксис, является расширением CSS. Это делает простым в использовании Sass с существующими таблицами стилей. Стиль Python с отступлением синтаксиса до сих пор доступен. Может использоваться автономно или интегрироваться в Ruby-on-Rails (Ruby, Открытый Исходный Код)
- 2010-03-16 Daniel Glazman (із Disruptive
Innovations) опубликовал развитую
версию JSCSSP, анализатора CSS на JavaScript.
 Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код)
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) - 2009-10-09 TallComponents выпустила WebToPDF.NET BETA в которой .NET компонент написан на C#, который превращает HTML в PDF. Преобразователь поддерживает HTML 4.01, XHTML 1.0, XHTML 1.1 и CSS 2.1 включая разрывы страниц, формы и ссылки. Он проходит все тесты W3C (кроме BIDI). Звуковые особенности, скрипт и HTML 4.01 фреймы не поддерживаются. (. NET, бесплатная пробная версия)
- 2009-04-24 Alexis Deveria создал прототип на JavaScript для людей, которые хотят экспериментировать с проектом Апреля 2009 — Макет CSS. Ранее прототипы Cesar Acebal (2006) и Andrew Fedoniouk также были написаны на JavaScript. (в марте 2009) в HTML макет были встроены средства визуализации. (JavaScript, Открытый Исходный Код)
- 2009-04-24 Terra
Informatica Software публикует HTML
макет с встроеными средствами визуализации HTML/CSS с
собственным языком скриптов, обширным API, и SDKs для Windows и
мобильных устройств.
 (Windows, бесплатно)
(Windows, бесплатно) - 2009-03-24 Antenna House опубликовали 5.0-ю версию AH Formatter. AH Formatter вылаживает XML и (X)HTML документы для печати или PDF. Он обрабатывает как CSS так и XSL и включает в себя CSS 2.1, Paged Media (выгруженный медиа), GCPM, Много колонок, Вертикальный Текст, и т.д. Он также поддерживает SVG и MathML. (Windows, Linux, Mac OS X, Solaris, HP-UX; ограниченная версия для ознакомления)
- 2008-05-05 Aurelia Systems предлагает Aurelia Reporter, драйвер принтера, который превращает все, что вы можете печатать на HTML + CSS, для веб-страниц или электронной почты (Windows).
- 2007-03-07 Julian Graham разрабатывает SCSS и libRUIN. SCSS — Схематический модуль для разбора данных, запросов, и излучающей стиль информации. libRUIN является C библиотекой использующей SCSS (через GNU Guile) для представления документов в текстовые терминалы (Схема & C, Открытый Исходный Код)
- 2007-02-12 c THE dot . de|sign (Christof Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код)
- 2005-11-02 Flying Saucer (текущая версия Beta R5) — набор Java классов для воспроизведение XHTML / XML + CSS (Java, Открытый Исходный Код)
- 2005-09-01 CSSToXSLFO программа которая превращает XML документ с CSS таблицей стилей в XSLFO. Она имеет специальную поддержку XHTML. (Java, Открытый Исходный Код)
- 2005-08-19 Disruptive Innovations опубликовали CSS Selector builder 0.11, программа для интерактивного построения CSS селекторов (написана на XUL / XBL, требует Firefox)
- 2005-07-01 Dzianis Koshkin начал проект MYTHcode, кодовая библиотека, включая анализатор CSS и XML. (Object Pascal, Открытый Исходный Код)
- 2005-04-08 Tommi Lahtonen предлагает программу CSStoXML которая анализирует CSS2 (основана на анализаторе CSS) и выводит дерево разбора, как файл XML. Также включает процессор XSLT , для преобразования дерева в другие форматы (Java, бесплатная для некоммерческого использования)
- 2004-12-16 Libcroco — библиотека (в C) для CSS. Она поддерживает SAC и CSSOM, можно применить селекторы к XML элементам и имеет начала визуализации. (Открытый Исходный Код)
- 2004-12-08 Анализатор CSS (ранее Steady State CSS2 Анализатор) доступный в SourceForge. Он реализует Стиль DOM2 и SAC (Java, Открытый Исходный Код)
- 2004-01-29 David Baldwin продает ThtmlViewer, компонент браузера для использования в программах, разработанных на Delphi (4, 5, 6 і 7). (Windows, бесплатное демо)
- 2003-07-10 Infinity Loop выпустила новые версии upCast и downCast, которые делают преобразования между XML+CSS и MS Word или RTF. Word и upCast вместе могут использоваться как редактор CSS: поименованные стили будут сохранены как таблицы стилей CSS. (Многие платформы, требуют Java, бесплатное демо)
- 2002-10-11 XMLmind выпустил 2-ю версию XMLmind XML редактора, графического редактора XML, который поддерживает CSS2 для экранной компоновки и печати. (Java, бесплатный “Standard Edition,” платный “Professional Edition”)
- 2002-01-08 Tidy — инструмент для очистки неработающих HTML страниц (таких, что были созданные некоторыми редакторами “HTML” неудачно). Он использует эвристику для замены плохой разметки на действенную HTML и CSS. BBTidy — Tidy вышедший, как плагин для BBEdit на Mac. (Открытый Исходный Код)
- 2001-12-06 Apache project выпустил Batik, SVG браузер. Поддерживает SVG с CSS. (Java, Открытый Исходный Код)
- 2001-08-06 Проект Perl CSS был начат на SourceForge, чтобы развивать CSS-DOM и SAC библиотеки для Perl.
- 2001-07-09 “xselect” — C программа которая извлекает все элементы с XML документа, которые соответствуют селектору CSS. Часть пакета HTML-XML-утилиты. (Открытый Исходный Код)
- 2001-04-27 Модуль Perl который реализует SAC, называется CSS::SAC, был написан Robin Berjon. (Открытый Исходный Код.)
- 2000-02-17 Полезная? Или нет? В любом случае, DeCSS — крошечная (Perl) программа была создана Mr. Bad чтобы вырезать все CSS с HTML файла.
- 1999-10-24 SAC (W3C’s Simple API для CSS) есть бета версия. Предоставляются привязки к C и Java.
- 1999-10-24 flute 1.0 — W3C’s анализатор CSS на Java.
Навигация по сайту
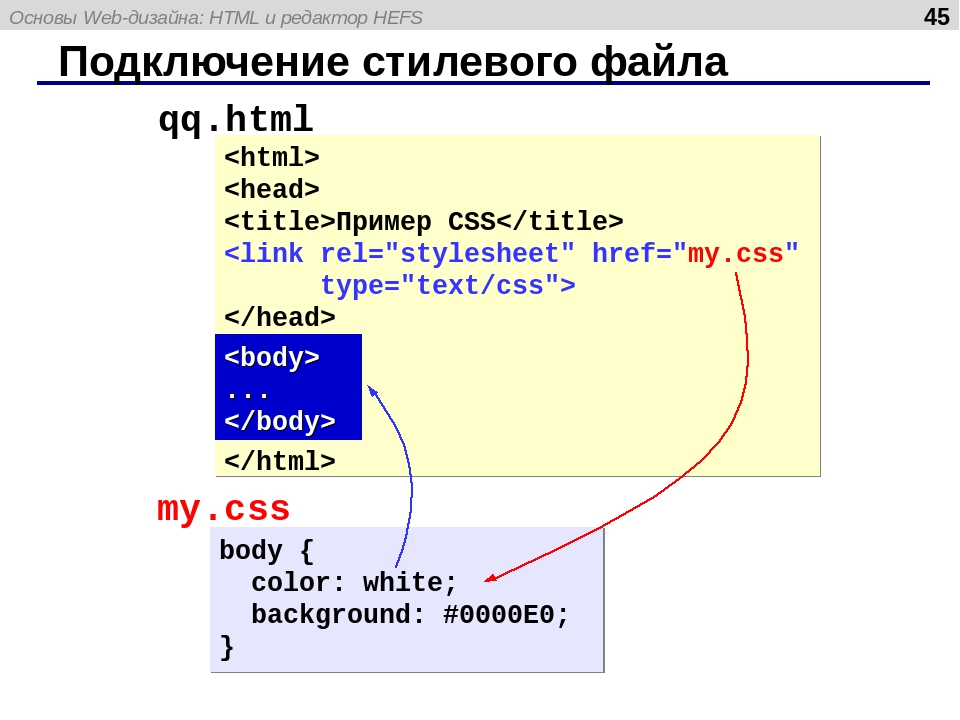
Среди огромного количества программ, необходимых веб-мастеру для создания сайта, очень актуальны редакторы таблиц CSS. Что такое CSS?CSS или каскадные таблицы стилей (Cascading Style Sheets) – это технология оформления веб-страниц, основной целью которой является разделение содержания страницы и ее представления. Такое разделение очень удобно: можно, не затрагивая содержимое страницы, поменять стиль ее оформления. CSS используется для задания цвета, шрифтов, расположения элементов на странице. Таблицу стилей css можно встроить прямо в html-страницу – это внутренняя таблица стилей. Или же ее можно создать в отдельном файле, и уже потом присоединить ссылку на него к нужной html-странице – это внешняя таблица стилей. Внешнюю таблицу необходимо подключить к основному html-документу при помощи специальных тэгов: Какие существуют редакторы CSS?Наиболее подходящими для работы со стилями css являются специальные css-редакторы, которые могут быть текстовыми и визуальными. В качестве текстового редактора для таблиц css подойдет традиционный блокнот. Что бы создать внешнюю таблицу css в блокноте достаточно прописать синтаксис таблицы и сохранить документ с расширением .css. Наряду со стандартным блокнотом широко используется и его расширенная версия – Notepad ++, в которой есть возможность подсветки синтаксиса css-кодов. RapidCSS – текстовый редактор css-таблиц. Этот редактор небольшой по размеру, но содержит достаточно много полезных функций, таких как подсветка синтаксиса, автозаполнение кода, поддержка сочетаний горячих клавиш для разных тэгов. Кроме того, RapidCSS имеет встроенный css-справочник, при помощи которого даже начинающий веб-мастер сможет создавать таблицы стилей css. Этот редактор платный, но отличный помощник при создании сайтов. Еще один пример текстового редактора css – это Free CSS Toolbox, бесплатный редактор. Toolbox – простой редактор, который очень легок и удобен в использовании. Имеет инструменты для подсветки синтаксиса, функцию автозаполнения кода, css-валидатор и компрессор. К визуальным css-редакторам относится Stylizer. Этот редактор принципиально отличается от остальных тем, что он встраивается в интернет-браузер FireFox или Internet Explorer и значения в коде css могут быть отредактирваны буквально «на лету». Кроме того, Stylizer вместо текстового редактора использует интерфейс сетки, который делает практически невозможным возникновение каких-либо ошибок в коде css. Редактор Stylizer доступен только для пользователей ОС Windows. Существует две версии Stylizer: платная и бесплатная. Бесплатная версия программы не позволяет осуществлять некоторые операции с таблицами стилей, которые допустимы в платной, полной версии. Однако зачастую и функционала бесплатной версии вполне достаточно. Другой очень популярный визуальный css-редактор – TopStyle. Этот редактор также как и вышеописанный является платным и доступен только для пользователей операционной системы Windows. Основные преимущества TopStyle состоят в том, что эта программа дает возможность напрямую сравнить, как будет выглядеть сайт в Internet Explorer и Mozilla, а также дает возможность предсказывать ошибки, которые могут проявиться в интернет-браузерах, несмотря на валидный css-код. Кроме специальных редакторов таблиц css существуют также редакторы общего назначения, которые поддерживают работу с css. К подобным редакторам относят, например, Macromedia HomeSite, Microsoft FrontPage и Adobe Dreamweaver. В них есть визуальные и текстовые инструменты для создания и редактирования внутренних и внешних таблиц css. Однако в этих редакторах подобных инструментов не очень много, а возможность создавать внешние таблицы css в некоторых из них зачастую вообще отсутствует – можно лишь описать стили в теле самой html-страницы. Описанные текстовые и визуальные редакторы – далеко не полный список всех существующих css-редакторов, есть также множество бесплатных и платных программ, разработанных как исключительно для ОС Microsoft Windows или Apple Macintosh так и поддерживающих обе эти платформы. Чем полезны CSS-редакторы?CSS-редакторы в первую очередь необходимы для того, чтобы как можно больше облегчить работу веб-дизайнера. Использование специализированных css-редакторов снижает вероятность появления ошибок в синтаксисе кода, ускоряет работу с кодом, позволяет сразу же видеть результат применяемых функций и эффектов. Визуальные css-редакторы прекрасно подходят для начинающих веб-разработчиков, так как почти не требуют знаний кодов css. А текстовые, в свою очередь, подходят для профессиональных веб-мастеров, которые предпочитают создавать css-таблицы вручную. Таким образом, основное преимущество css-редакторов состоит в том, что они позволяют быстро, эффективно и качественно кодировать css-стили! Теги:создание сайтов, программы для создания сайтов, css-редакторы, визуальный редактор, текстовый редактор, разработка сайтов |
10 полезных инструментов для HTML-верстки | Медиа Нетологии: образовательная платформа
«Нетология» подобрала 10 полезных инструментов, которые пригодятся при верстке HTML: от текстовых редакторов до генераторов CSS.
Кроссплатформенный редактор, схожий с Notepad++, но обладающий множеством дополнительных функций. Подсвечивает синтаксис, автоматически сохраняет изменения в файлах, поддерживает 27 языков программирования, плагины и макросы на Python. Программа умеет запускать код без переключения в командную строку. Приложение доступно в версиях для Windows, OS X и Linux, лицензия стоит 70 долларов.
Расширение для браузера Mozilla Firefox. Консоль и отладчик JavaScript, CSS и HTML, определяет часть кода, которая вызвала ошибку. Умеет редактировать код на стороне клиента в браузере.
Расширение для Google Chrome, которое накладывает на верстаемый сайт полупрозрачный макет. Оба изображения можно попиксельно сравнить и на ходу внести результат изменений кода. Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
Удобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
Бесплатная Windows-программа для работы с препроцессором LESS. Он представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
Минималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
Сервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
Подборка из четырех бесплатных генераторов элементов для макета: кнопок, форм, иконок и ленточек. Результат можно выгрузить в виде кода HTML или CSS.
7 лучших редакторов HTML для Android
Если вам понадобится поправить HTML-код в дороге, то вам нужно прочитать эту статью. Я собираюсь познакомить вас с пятью лучшими приложениями для вашего Android-устройства.
WebMaster’s HTML Editor Lite — это редактор кода, который поддерживает JavaScript, CSS, PHP и HTML.
Программа не предлагает много дополнительных функций, но очень хорошо справляется с базовыми. Стоит отметить подсветку синтаксиса, нумерацию строк и встроенный файловый менеджер. Также программа обеспечивает поддержку FTP-сервера.
Редактор имеет встроенные виртуальные клавиши для тэгов и популярных ключевых фраз, поддерживает функции undo/redo. Доступны ночной и дневной режим, поиск и замена в тексте, и переход к строке по номеру строки. Идеально подходит для веб-программирования на ходу. Имеющиеся кодировки: ASCII, UTF-8, Win-1252, Win-1250, KOI-8, Win-1251, и др.
2. AWD (Free)
Android Web Developer (AWD) — это IDE (интегрированная среда разработки) для веб разработчиков. Поддерживаются следующие языки и форматы: PHP, CSS, JS, HTML, JSON, а также управление удаленными проектами и взаимодействовать с ними с помощью FTP, FTPS, SFTP и WebDAV.
Приложение также обеспечивает неограниченное количество действий по отмене/восстановлению, частое автосохранение и интеграцию с Git’ом.
DroidEdit сопоставим с Notepad++ на Windows. В дополнение к обычным четырем языкам HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, приложение также может похвастаться лучшей подсветкой синтаксиса из всех приложений в этом списке —- цветовые контрасты более яркие и легко отслеживаемые.
Платная версия стоит $2, но добавляет несколько полезных функций.
Поддерживаются ActionScript, C, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
К сожалению, как и DroidEdit, некоторые из наиболее полезных функций зарезервированы для платной версии. $4 добавляют поддержку Dropbox и Google Drive, предварительный просмотр HTML и Markdown, интеграцию SFTP и FTP, фрагменты с остановками вкладок и переменными, а также предлагает завершение кода.
Я завершу свой обзор anWriter. Это бесплатный HTML-редактор, который поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до версии pro, то также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular, имеет возможность автозаполнения для всех поддерживаемых языков и синтаксическое выделение.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также читайте меня в социальных сетях: Facebook, Twitter, VK и OK.
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
50 классных сервисов, программ и сайтов для веб-разработчиков
- Главная
- ->
- Материалы
- ->
- 50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
50 классных сервисов, программ и сайтов для веб-разработчиков
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа drag and drop для фреймворка Bootstrap. Он содержит внушительное количество компонентов и инструментов для создания адаптивных шаблонов. С его помощью вы можете ускорить процесс разработки и протестировать внешний вид сайта сразу на нескольких устройствах.
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.
3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.
4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.
6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.
7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.
11. Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.
12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.
14. Project Parfait
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.
Кодинг
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)
18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.
22. Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.
25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).
26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.
Хостинг и браузер
27. PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.
28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.
31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.
32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.
Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.
34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.
36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.
39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.
Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.
44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.
45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.
Обучающие ресурсы
46. Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.
47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.
48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.
49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.
50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.
Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding.fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Простой способ работы с редактором CSS
Программа SIteEdit предоставляет возможность работы с CSS кодом вашего проекта, рассмотрим простой способ работы с ним. Нам потребуется программа SiteEdit и браузер, например Google Chrome.
Изменение существующих настроек
Для примера возьмем модуль «Фотоальбом-слайды». Все фотографии модуля встали в один столбец
А нам необходимо расположить их в одну строку. Откроем страницу нашего проекта в браузере, либо выгрузив данные на сайт, либо открыв его локальную страницу при помощи специальной функции
В браузере, щелкаем правой клавишей мыши по нужному нам объекту и выбираем пункт «Посмотреть код» или подобный, в зависимости от браузера.
Перед нами откроется небольшое окно с HTML кодом вашего сайта, где вы можете выбирать нужные вам строки и смотреть их настройки CSS. Для выделения элементов сайта, можно использовать специальную кнопку
В нашем случае, мы выбираем блок с фотографией и видим его настройки
Где:
.photoAlbumAdapt .obj — слой, в котором находятся настройки для данного элемента
style.css:1 — файл, в котором находятся настройки («1» это номер строки, на которой находятся настройки в этом файле)
В этом же редакторе мы можем изменять любые настройки и моментально видеть их результат. Изменим параметр «display: block» на «display: inline-block» , тем самым все фотографии встанут в один ряд.
Теперь необходимо провести эти настройки в программе SiteEdit. Для этого нам потребуется открыть редактор дизайна (клавиша F4) и на нем выбрать вкладку «Модули», на которой необходимо найти используемый нами модуль «afoto_slide»
Теперь открываем редактор CSS (клавиша F3) и перед нами откроется файл стилей данного модуля, тот самый style.css, где на первой строке мы видим нужные нам настройки
Вносим наши изменения в параметр «display: block» и сохраняем
В таком же режиме можно изменять любые настройки CSS вашего сайта, главное обращать внимание, в каком именно файле находятся нужные вам данные (style.css, default.css и тд)
Добавление новых настроек
Суть работы остается примерно той же, но все же есть определенные нюансы. Вам так же необходимо открыть редактируемую страницу в браузере, включить инспектор элементов (клавиша F12 в браузере) и выделить нужный вам объект. Если у этого объекта еще нет каких либо CSS настроек, то вы можете их добавить при помощи специальной кнопки «+». Будет создан отдельный стиль для выбранного вами элемента
В этом стиле вы можете провести нужные вам настройки. Для примера, зададим фон выбранному блоку параметром background-color: antiquewhite;
Если результат нас устраивает, просто копируем все содержимое нужной нам настройки и вставляем его в редактор CSS программы
Главное не перепутать, в каком именно файле стилей мы устанавливаем свою настройку. Чаще всего, все основные настройки помещаются в default.css и именно он открывается в программе по умолчанию.
5 лучших бесплатных программных инструментов для редактирования HTML для вашего сайта
Независимо от того, являетесь ли вы технически подкованным гением веб-дизайна или новичком , вы, вероятно, уже поняли, насколько полезно иметь базовые знания HTML. Поскольку это один из самых фундаментальных языков для создания веб-сайтов, вы не ошибетесь, если у вас немного знаний HTML в заднем кармане.
Независимо от того, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки HTML на новый уровень … или, по крайней мере, убедиться, что ваш код правильный.
Этот инструмент? Редактор HTML.
Помните: с этими редакторами HTML вы захотите получить больше, чем базовое понимание HTML. Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Готовы? Давайте взглянем на пять самых популярных инструментов редактора HTML из каталогов программного обеспечения Capterra. Что значит «с самым высоким рейтингом»? Каждый из пяти нижеприведенных инструментов (представленных в алфавитном порядке) имеет общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в той же категории.Подробнее о нашей методологии читайте здесь.
Топ-5 бесплатных редакторов HTML
1. HTML-редактор CoffeeCup
CoffeeCup предлагает бесплатный HTML-редактор, но если вы ищете больше настроек WYSIWYG (то, что вы видите, то и получаете), он предлагает визуальный редактор за дополнительную плату.
Вы можете использовать CoffeeCup для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов. CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| По мнению пользователей, редактор HTML CoffeeCup имеет лучшую поддержку клиентов и прост в использовании. | Если вам нужна простая функциональность, CoffeeCup предлагает только основы. Рецензенты говорят, что в бесплатной версии этого HTML-редактора нет наворотов. |
Стоимость обновления: За 29 долларов вы получите доступ ко всему набору функций, предлагаемых CoffeeCup. За дополнительные 15 долларов вы можете получить всю программу на флэш-накопителе.
Высоко оценено: Люди, работающие в сфере высшего образования, сообщают, что этот бесплатный редактор HTML отвечает их потребностям лучше, чем среднее программное решение для редактирования HTML.
Интерфейс редактирования HTML CoffeeCup (исходный код)
Прочитать отзывы пользователей о CoffeeCup
2. Komodo Edit
Любители открытого кода возрадуйтесь! Komodo Edit — бесплатный многоязычный HTML-редактор. Komodo IDE от ActiveState создала эту урезанную бесплатную версию своей системы с платными лицензиями, доступными для пользователей, которым нужны расширенные функции.
Этот бесплатный редактор HTML включает некоторые надежные функции, такие как инструменты автозаполнения и отладки. Он также может редактировать несколько других языков программирования, включая Python, Perl и Node.js. Komodo имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Пользователи Komodo Edit говорят, что он очень быстрый и простой в использовании. Рецензенты также отмечают многоплатформенную настройку программного обеспечения, которая позволяет использовать Linux, Mac или Windows. | Рецензентысообщают, что служба поддержки клиентов Komodo Edit немного менее полезна, чем они ожидали, и желают, чтобы продукт предлагал больше функций и возможностей. |
Стоимость обновления: Начинается с 7 долларов США в месяц при ежегодной оплате и до 499 долларов США в зависимости от количества пользователей и желаемых функций.
Высоко оценено: Пользователи малого и среднего бизнеса высоко оценивают Komodo Edit, равно как и представители ИТ, электронного обучения и финансовых услуг.
Интерфейс редактирования HTML Komodo IDE (исходный код)
Прочитать отзывы пользователей о Komodo IDE
3.Apache NetBeans
Бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, Apache NetBeans может помочь вам в разработке на HTML5, PHP, JavaScript, C ++ и некоторых других языках программирования. Он предлагает шаблоны и генераторы кода, а также инструменты управления проектами, чтобы помочь организовать более крупные проекты и команды.
NetBeans также имеет большой рынок подключаемых модулей, и разработчикам рекомендуется писать собственные подключаемые модули и делиться ими. Последний раз NetBeans обновлялся в апреле 2019 года. NetBeans имеет средний общий рейтинг 4.5 звезд от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензентам нравится, что NetBeans позволяет им автоматически заполнять некоторые коды и что это неизменно надежно. | Пользователи отметили, что службе поддержки NetBeans может потребоваться некоторое время, чтобы отреагировать, если обнаружена проблема и что интерфейс выглядит немного устаревшим. |
Стоимость обновления: Не общедоступно.
Высоко оценен: Рецензенты в области компьютерной и сетевой безопасности, а также кадровых ресурсов оценивают NetBeans выше среднего.
Интерфейс редактора HTML NetBeans (Источник)
Прочитать отзывы пользователей о NetBeans
4. Блокнот ++
Доступный только для пользователей Windows, Notepad ++ — бесплатный редактор исходного кода, написанный на C ++. Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Бонус: для тех, кто пытается стать экологически чистым, Notepad ++ предназначен для сокращения выбросов углекислого газа за счет создания программ, которые работают с меньшей мощностью процессора.Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно отмечают высокий уровень функциональности и дают оценку простоты использования выше среднего. В частности, поскольку это предложение с открытым исходным кодом, пользователи также ценят согласованность и своевременность обновлений версий. | Рецензенты говорят, что у Notepad ++ уровень обслуживания клиентов немного ниже среднего, а некоторые описывают его интерфейс как немного устаревший. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Крупные бизнес-пользователи считают Notepad ++ лучшим. Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Интерфейс HTML-редактора Notepad ++ (Исходный код)
Прочитать отзывы пользователей о Notepad ++
5. Код Visual Studio
Если вам нужен надежный редактор, отличным выбором станет бесплатная редакция HTML-редактора Microsoft Visual Studio в их среде IDE, которая поддерживает все языки программирования, которые вам когда-либо понадобятся.Хотя их платные версии предлагают более продвинутые функции, эта бесплатная версия включает в себя все основные инструменты, необходимые для редактора HTML.
Кроме того, они добавляют некоторые полезные инструменты для разработки мобильных приложений, такие как совместное использование кода между Android и iOS. Visual Studio Code имеет средний пятизвездочный рейтинг от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно высоко оценивают Visual Studio Code.Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. | Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций. |
Стоимость обновления: Профессиональный план для групп составляет 45 долларов в месяц.
Высоко оценен: Visual Studio Code высоко оценен пользователями компьютерного программного обеспечения и ИТ-услуг.
Интерфейс редактирования HTML кода Microsoft Visual Studio (исходный код)
Прочитать отзывы пользователей о коде Visual Studio
Получить код!
Если вам нужен редактор HTML, эти пять бесплатных вариантов — отличное место для начала.Самое приятное то, что вы можете бесплатно протестировать их, чтобы увидеть, какой из них соответствует вашим потребностям.
Методология
Эта статья была обновлена 27 июня 2019 г. Продукты, рассматриваемые в этой статье, должны:
- Предложите бесплатную автономную версию программного обеспечения (не пробную версию программного обеспечения, в которой вы должны приобрести продукт по истечении ограниченного времени).
Программное обеспечение, соответствующее определению рынка, также должно было иметь как минимум 10 представленных пользователями обзоров, опубликованных в период с 31 мая 2018 г. по 31 мая 2019 г., и иметь общий рейтинг пользователей выше среднего по сравнению с другими продуктами в этой категории.
- «Лучшие» бесплатные инструменты имели минимальный общий рейтинг 4,5 / 5 звезд от рецензентов на Capterra на момент публикации.
Содержание этого материала, в котором представлены мнения и точки зрения, выраженные пользователями, не отражает точку зрения Capterra.
Приложения, выбранные в этой статье, являются примерами для демонстрации функции в контексте и не предназначены для одобрения или рекомендаций. Они были получены из источников, которые на момент публикации считались надежными.
HTML и CSS вакансий: как устроиться на работу
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Могу ли я устроиться на работу, используя только HTML и CSS? Это вопрос, который мы получаем в Skillcrush постоянно.Если вы хотите начать работать в сфере технологий, первое, что вам следует сделать, это изучить HTML и CSS. Вы можете начать создавать простые веб-сайты с помощью HTML и CSS в течение нескольких недель после погружения в … но когда вы сможете начать искать оплачиваемую работу, используя свои новые навыки? Если вы ищете «html jobs» или «css jobs», как вы можете определить, на что вы уже имеете квалификацию, и какие дополнительные навыки и технический опыт вам необходимы, чтобы получить работу?
В этом посте мы обсудим, какие именно виды работы вы можете (и не можете) выполнять, используя только HTML и CSS, а также какие навыки вам понадобятся для повышения уровня и расширения возможностей.
Этот пост охватывает:
📌 Видео по теме: 9 вакансий, на которые вы можете претендовать, используя только HTML и CSS
HTML и CSS — строительные блоки технической карьеры — и они тоже своего рода волшебство
Важным аргументом в пользу смены карьеры в сфере технологий является то короткое время, которое требуется, чтобы овладеть техническими навыками и подготовиться к работе. В отличие от отраслей, в которых требуется степень, которой вы, возможно, еще не обладали, рабочие места в технических специалистах основаны на навыках — важно знать, как выполнять работу и добиваться результатов.
Как HTML, так и CSS — это фундаментальные технические навыки, которые вы можете начать использовать для работы над реальными проектами в течение нескольких недель после погружения в них. И с них следует начать, если вы хотите работать в сфере технологий, независимо от того, собираетесь ли вы заниматься фронтенд-разработкой, назад конечная разработка, веб-дизайн, визуальный дизайн или даже цифровой маркетинг.
А если вы еще не начали их изучать … что, черт возьми, такое HTML и CSS? HTML, или язык разметки гипертекста, используется для определения частей веб-страницы, таких как заголовки и основной текст.Он сообщает браузеру: «Эй, это заголовок раздела». А CSS, или каскадные таблицы стилей, предназначены для добавления стилей, таких как цвета, тип шрифта и интервалы. В совокупности они являются строительными блоками любого веб-сайта (и карьеры веб-разработчика).
Используя только HTML и CSS, вы можете создавать статические многостраничные веб-сайты, кодировать шаблоны электронной почты и работать с другими разработчиками над более крупными проектами.
(Вернуться к началу)
Могу ли я устроиться на работу, используя только HTML и CSS?
Если вы зайдете в кроличью нору на Reddit (эту ветку Reddit интересно проверить) в поисках ответов на этот вопрос, вы найдете ответы, которые охватывают весь спектр.Некоторые разработчики будут настаивать на том, что с помощью одних только HTML и CSS вы вряд ли далеко продвинетесь. Другие скажут вам, что существует большой спрос на младших разработчиков, которые работают только с HTML и CSS. Давайте посмотрим поближе!
Но во-первых, если HTML и CSS так важны и важны для веб-дизайна и разработки, почему не будет , их будет достаточно, чтобы получить отличную работу?
Есть несколько аргументов, с которыми вы столкнетесь.
Во-первых, многие люди знают HTML и CSS, поэтому нетрудно найти кого-то, кто сможет их использовать.На эти навыки существует огромный спрос, но также и огромное предложение.
Кроме того, многие дизайнеры и разработчики владеют HTML и CSS, а также более продвинутыми навыками, которые они могут использовать для создания более интерактивных, функциональных веб-сайтов. Другими словами, работодатели могут нанимать людей, которые также обладают более продвинутыми навыками, так зачем им нанимать кого-то, кто только что изучил HTML и CSS?
Ну… на самом деле причин очень много! И там есть рабочие места. На момент публикации Indeed перечисляет почти 15 000 с ключевыми словами «HTML» и «CSS», и многие из них относятся к младшему или начальному уровню.
Даже если многие люди знают HTML и CSS, это все равно ценные навыки, за которые клиенты и работодатели будут платить деньги. Если вы знаете какой-то навык, позволяющий создавать что-то, что нужно кому-то другому, вы можете получить за это деньги!
И хотя верно то, что всегда есть дизайнеры и разработчики с более продвинутым набором навыков, чем вы (ни один человек никогда не будет наверху на самом деле !), Работодатели не всегда пытаются нанять на руководящие должности. Иногда им нужен кто-то, кто знает HTML и CSS и другие дополнительные навыки, которые вы можете быстро освоить (или которые вы уже знаете).
Короче говоря, вы определенно можете найти работу, используя только HTML и CSS. И если этих базовых навыков недостаточно, чтобы получить работу своей мечты, вы все равно можете использовать их, чтобы начать зарабатывать деньги, пока вы развиваете другие навыки.
Сказать, что HTML и CSS недостаточно, чтобы заставить вас работать в сфере технологий, — это очень узкий взгляд на это. Итак, давайте посмотрим, за какую работу вы можете получить деньги, используя эти два навыка!
(Вернуться к началу)
Что нужно знать о фрилансе vs.штатные вакансии по HTML и CSS
Я разговаривал с Ташей Хасси, ассистентом преподавателя веб-разработки в Skillcrush, которая также ведет собственный консалтинговый бизнес Lavender Turtle Creative. Она работает со студентами каждый день, которые только начинают применять свои новые навыки на практике, и она на собственном опыте видела задания HTML и CSS, для которых их нанимают.
В Skillcrush мы рекомендуем всем студентам развить свои новые навыки, взявшись за внештатные проекты. Итак, давайте посмотрим, какие виды внештатной работы можно выполнять с помощью HTML и CSS.
Какие фриланс-проекты я могу получить с помощью HTML и CSS?
Предстоит много работы над относительно небольшими проектами с использованием HTML и CSS, но как их найти?
Самый очевидный ответ — начать создавать простые веб-сайты для клиентов, которым требуется профессиональное присутствие в Интернете, без наворотов (вам нужно выучить JavaScript или WordPress, чтобы начать добавлять сложные функции, но многим людям не нужно ничего яркого) .
А что еще? Вот список проектов, которые вы можете выбрать:
- Создание целевых страниц или страниц продаж
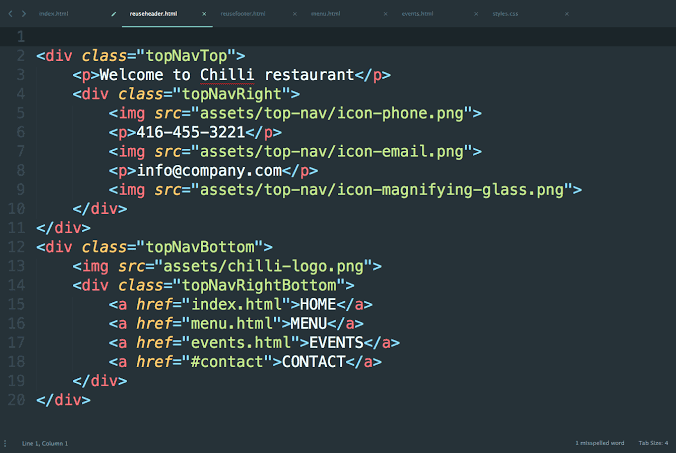
- Создание статических меню для ресторанов
- Создание многостраничных статических веб-сайтов с нуля, таких как онлайн-резюме, простые страницы портфолио, информационных веб-сайтов
- Преобразование файлов PSD в HTML и CSS
- Создание шаблонов электронной почты для почтовых платформ (например, Mailchimp или Hubspot)
- Настройка WordPress.com или сайт Squarespace.com
Для большинства из них вам нужно знать кое-что еще, чтобы выполнить работу. Например, для создания шаблонов электронной почты вам нужно будет понять некоторые основы дизайна.
«Ты же не хочешь быть пони с одним трюком», — говорит Таша. «Вам потребуются дополнительные навыки, чтобы выделиться из толпы. Я советую студентам подумать о том, чтобы немного изучить дизайн, чтобы они могли больше соответствовать проектам, которые они разрабатывают.”
Где вам следует искать работу фрилансера по HTML и CSS?
Вы можете выбрать разовые проекты для фрилансеров на таких сайтах, как Upwork или Fiverr, хотя поиск небольших вакансий на этих платформах может показаться сложной битвой. Это отличный способ получить опыт и немного заработать на случайной работе, но трудный способ заработать значительную сумму денег — хотя некоторые люди определенно находят там ниши и много зарабатывают.
Вакансий HTML и CSS, доступных на Upwork на момент публикации.
Вы также можете найти работу фрилансера, создающего простые веб-сайты для друзей, семьи и профессиональных знакомых. Фактически, именно так многие студенты Skillcrush получают свою первую оплачиваемую работу в сфере технологий, и это путь, который мы обычно рекомендуем студентам. Вы будете удивлены, сколько людей в вашей сети готовы заплатить вам несколько сотен или даже несколько тысяч долларов за базовый веб-сайт или другой необходимый им актив.
Сколько денег я могу заработать на внештатной работе с HTML и CSS?
Ответ заключается в том, что это полностью зависит — от потребностей вашего клиента, бюджета и того, насколько быстро им нужно выполнить проект, а также от того, насколько вам комфортно со своими навыками и сколько вы просите.
«Есть основания полагать, что с помощью HTML и CSS можно заработать сотни или даже тысячи долларов», — говорит Таша. «Суть в том, что вы предлагаете свое время и опыт, чтобы помочь клиенту, у которого нет времени или опыта для выполнения работы».
Может быть, это означает 250 долларов для статического одностраничного веб-сайта, но Таша добавляет: «При определении стоимости любого внештатного проекта необходимо учитывать, какую ценность вы можете предложить клиенту, чтобы оправдать затраты.Другими словами, если вашему клиенту действительно нужно то, что вы предлагаете, вы можете взимать больше.
📌 По теме: полное руководство по фрилансу
Какие постоянные роли HTML и CSS доступны?
А как насчет постоянной работы с использованием HTML и CSS? Они действительно существуют, хотя вы должны хорошо разбираться в названиях должностей и описаниях должностей. Например, большинство ролей, использующих эти навыки, не будут называться «HTML и CSS Coder».
Большинство штатных должностей потребуют других дополнительных навыков, но вы можете найти работу, которая не требует других языков программирования или сценариев, — говорит Джовена Ватмур, основатель и технический рекрутер Clutch Talent.
Whatmoor предлагает поискать должности, на которых вы будете тесно сотрудничать с дизайнером. «Разработчики, которые работают с дизайнерами над крупными кампаниями по электронной почте, часто используют только HTML и CSS», — говорит она. Роли разработчика электронной почты HTML попадают в это ведро. В достаточно крупных компаниях вы можете найти работу, специально предназначенную для создания шаблонов электронной почты.
Другой маршрут? Смотрите не только на команду разработчиков. «Есть также специализированные роли для разработчиков, которые занимаются маркетингом (а не технических команд)», — говорит Ватмур. «Эти разработчики будут помогать в ведении блогов, электронного маркетинга, разовых заставок и целевых страниц для маркетинговых кампаний.«На таких ролях вы, вероятно, в конечном итоге дополните свои технические навыки SEO, дизайном и ноу-хау в области маркетинга.
HTML и CSS могут быть полезны и в других ролях. Таша отмечает, что они могут быть полезны в ролях редактора и продюсера цифрового контента, а также в управлении социальными сетями и даже в виртуальных помощниках.
Вы можете получить работу веб-разработчика или разработчика программного обеспечения, но обычно только в компаниях, которые берут на работу младших разработчиков и помогают им обучаться на работе.«Если вы присоединитесь к должности начального уровня, команда предложит вам поработать над HTML CSS, пока вы совершенствуете свои навыки», — говорит Ватмур. «Ожидается, что в этих командах вы изучите JavaScript, в том числе популярные фреймворки. Вам также нужно будет знать, как развертывать и поддерживать код, тестировать свой код и сотрудничать на GitHub ».
Вот несколько работ по HTML и CSS, которые вы можете получить. При сортировке платформ поиска работы попробуйте искать объявления о вакансиях в сфере технологий с такими заголовками:
- Младший разработчик
- Редактор веб-сайтов
- Менеджер социальных сетей
- Координатор цифрового маркетинга
- Редактор содержимого
- Продюсер контента
- Координатор цифрового производства
- Менеджер проекта веб-сайта
- Специалист службы поддержки веб-сайтов
- Специалист по производству HTML и CSS
- Виртуальный технический помощник
- Вакансии разработчика электронной почты HTML
- Специалист по электронной почте
- Вакансии для фронтенд-разработчиков начального уровня
- Веб-разработчик начального уровня
- Вакансии для веб-мастеров
- Разработчик WordPress
(Конечно, для создания веб-сайтов на WordPress вам тоже нужно освоиться с WordPress!)
(Вернуться к началу)
Какие навыки изучать дальше, если вы хотите больше возможностей для трудоустройства
Несмотря на то, что с HTML и CSS можно найти работу, изучение дополнительных навыков может помочь вам выделиться на рынке труда и быть более ценным для работодателей.То, что вы узнаете дальше, зависит от ваших интересов и сильных сторон, но вот несколько способов, которыми вы можете воспользоваться, чтобы получить лучшую работу с помощью HTML и CSS:
1. Изучите JavaScript
Чтобы сделать веб-сайты интерактивными и добавить больше функций, вам необходимо знать JavaScript. Основы JavaScript, также называемые «ванильным JavaScript» или «ванильным JS», могут сделать вас более ценными для внештатного клиента и команды разработчиков. С помощью JavaScript вы можете выполнять такие проекты, как: построение карт, создание анимации наведения курсора, аутентификация входа и многое, многое другое.
2. Изучите структуру JavaScript (и познакомьтесь с библиотеками JS)
Вы можете заметить, что большинство списков вакансий фронтенд-разработчиков включают по крайней мере одну среду JavaScript, такую как React, Vue или Angular. В Skillcrush мы обучаем React, потому что он пользуется большим спросом и невероятно универсален с точки зрения того, что он позволяет создавать.
Помимо изучения JS-фреймворка, освоение JavaScript-библиотек — отличный способ выделиться в маркетинге вакансий.Это еще и хороший шаг к облегчению вашей жизни! Библиотеки JS — это коллекции скриптов, которые не нужно создавать с нуля. Они позволяют включать JS в веб-проекты, не изобретая велосипед.
3. Разберитесь с Git и GitHub
Для работы с командами разработчиков вам нужен способ хранить код и делиться им. Здесь на помощь приходит контроль версий. Он позволяет вам вносить изменения в «ветки» кода, в то время как другие работают над тем же проектом.Если вы допустили ошибку, вы можете вернуться к более ранней версии. Контроль версий упрощает отслеживание изменений кода до отдельных разработчиков и позволяет руководителю проекта «одобрять» код отдельных участников, прежде чем принимать его в более крупный проект.
Git — один из самых популярных инструментов для управления версиями, которому мы учим в Skillcrush. GitHub — это общедоступный онлайн-репозиторий кода, который означает, что вы можете сделать код общедоступным и продемонстрировать свою работу на открытой платформе.
4. Изучите другие навыки межличностного общения.
Возможность вписаться в команду разработчиков — важный фактор успеха технической команды, и это то, что ценят менеджеры по найму. Как вы можете доказать, что умеете хорошо работать с командой разработчиков? Как вы можете показать, что знаете, как использовать свои навыки HTML и CSS в большом проекте с другими дизайнерами и разработчиками?
Помимо Git и GitHub, «вам нужны мягкие навыки, такие как тайм-менеджмент, управление проектами, коммуникация (устная и письменная), организация и критическое мышление», — говорит Таша.«Они должны уметь работать в команде, а также быть находчивыми независимыми работниками».
5. По-настоящему хорошо разбирайтесь в CSS.
Другой вариант — углубиться в CSS.
«Часто интерфейсные инженеры, которым нравится визуальный результат своей работы, могут специализироваться на глубоких знаниях CSS», — говорит Ватмур. Это означает изучение продвинутого CSS, препроцессора CSS, такого как Sass, и совершенствование Flexbox и CSS Grid. «Профессионалы, добившиеся успеха в этой роли, должны будут стать сильными в Sass, а также быть в курсе последних практик CSS.”
6. Получите дизайнерские навыки.
Если вы хотите стать единорогом-дизайнером-разработчиком, вы можете расширить свои знания HTML и CSS с помощью дизайнерских навыков. Превосходные навыки визуального дизайна и дизайна пользовательского опыта могут открыть вам целый мир творческих ролей.
7. Изучите WordPress.
WordPress — это система управления контентом с открытым исходным кодом, построенная с использованием PHP. Многие компании любого размера создают свои веб-сайты и бизнес с помощью WordPress… включая Skillcrush.Если вы научитесь создавать и управлять сайтами WordPress, перед вами откроется целый ряд вакансий. Иногда возможность работать с WordPress может открыть вам дверь, пока вы оттачиваете другие навыки (например, JavaScript).
Независимо от того, какой путь вы выберете, хорошая новость заключается в том, что HTML и CSS являются частью почти каждой работы в сфере технологий. Ватмур говорит: «Хорошая вещь в появлении HTML и CSS — это то, что каждая техническая команда использует оба. Почти всегда есть какая-то работа над HTML и CSS.”
📌 Видео по теме: 9 вакансий, на которые вы можете претендовать, используя только HTML и CSS
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Научитесь стилизовать HTML с помощью CSS — Изучите веб-разработку
Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML.В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS для изменения шрифта, цвета, размера и интервала вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Вы должны изучить основы HTML, прежде чем пытаться использовать CSS.Мы рекомендуем вам сначала проработать наш модуль «Введение в HTML».
После того, как вы поймете основы HTML, мы рекомендуем вам дополнительно изучить HTML и CSS одновременно, переходя от одной темы к другой. Это потому, что HTML намного интереснее и интереснее изучать, когда вы применяете CSS, и вы не можете действительно изучить CSS, не зная HTML.
Перед тем, как начать этот раздел, вы также должны быть знакомы с использованием компьютеров и пассивного использования Интернета (т.е., просто глядя на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба из них являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Также рекомендуется проработать «Начало работы с Интернетом», прежде чем переходить к этому разделу, особенно если вы новичок в веб-разработке. Однако многое из того, что описано в статье об основах CSS, также рассматривается в нашем модуле «Первые шаги CSS», хотя и гораздо более подробно.
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Первые шаги CSS
- CSS (каскадные таблицы стилей) используются для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций. Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
- Строительные блоки CSS
Этот модуль продолжает работу с того места, где остановились первые шаги CSS — теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пора погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные нам типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Цель здесь — предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
- Стилизация текста
- После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы будете делать с помощью CSS. Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, полужирности, курсива, межстрочного и буквенного интервала, теней и других функций текста. В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
- Макет CSS
- На этом этапе мы уже рассмотрели основы CSS, как стилизовать текст, а также как стилизовать и управлять блоками, внутри которых находится ваш контент.Теперь пришло время посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетка и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Использовать CSS для решения общих проблем предоставляет ссылки на разделы контента, объясняющие, как использовать CSS для решения очень распространенных проблем при создании веб-страницы.
С самого начала вы в первую очередь будете применять цвета к элементам HTML и их фону; изменять размер, форму и положение элементов; а также добавить и определить границы элементов. Но мало что можно сделать, если вы хорошо разбираетесь даже в основах CSS. Одна из лучших вещей в изучении CSS заключается в том, что, когда вы знаете основы, обычно вы довольно хорошо чувствуете, что можно и чего нельзя делать, даже если вы на самом деле еще не знаете, как это делать!
CSS работает немного иначе, чем большинство языков программирования и инструментов дизайна, с которыми вы столкнетесь.Почему это работает именно так? В следующем видео Мириам Сюзанн дает полезное объяснение того, почему CSS работает так, как он работает, и почему он эволюционировал таким же образом:
- CSS по MDN
- Основная точка входа для документации CSS на MDN, где вы найдете подробную справочную документацию по всем функциям языка CSS. Хотите знать все ценности, которые может принимать собственность? Это хорошее место.
Организация вашего CSS — Изучите веб-разработку
Когда вы начнете работать над большими таблицами стилей и большими проектами, вы обнаружите, что поддержка огромного файла CSS может быть сложной задачей.В этой статье мы кратко рассмотрим некоторые передовые методы написания вашего CSS, чтобы его было легко поддерживать, а также некоторые решения, которые вы найдете в использовании другими, чтобы улучшить ремонтопригодность.
| Предварительные требования: | Базовая компьютерная грамотность, базовое установленное программное обеспечение, базовые знания работы с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучение первых шагов CSS). |
|---|---|
| Цель: | Чтобы узнать несколько советов и передовых методов организации таблиц стилей, а также узнать о некоторых соглашениях об именах и инструментах, которые обычно используются, чтобы помочь в организации CSS и совместной работе. |
Вот несколько общих советов о том, как поддерживать порядок и порядок в таблицах стилей.
Есть ли в вашем проекте руководство по стилю кодирования?
Если вы работаете с командой над существующим проектом, первое, что нужно проверить, — это то, есть ли в проекте существующее руководство по стилю для CSS. Руководство по командному стилю всегда должно преобладать над вашими личными предпочтениями. Часто нет правильного или неправильного способа делать что-либо, но последовательность важна.
Например, взгляните на рекомендации CSS для примеров кода MDN.
Сохраняйте последовательность
Если вам удалось установить правила для проекта или вы работаете в одиночку, то самое важное, что нужно сделать, — это сохранить последовательность. Согласованность может применяться всевозможными способами, такими как использование одних и тех же соглашений об именах для классов, выбор одного метода описания цвета или поддержание согласованного форматирования (например, будете ли вы использовать табуляции или пробелы для отступа в коде? Если пробелы, сколько пробелы?)
Наличие набора правил, которым вы всегда следуете, снижает количество умственных затрат, необходимых при написании CSS, поскольку некоторые решения уже приняты.
Форматирование читаемых CSS
Есть несколько способов увидеть форматирование CSS. Некоторые разработчики помещают все правила в одну строку, например:
.box {background-color: # 567895; }
h3 {цвет фона: черный; цвет белый; } Другие разработчики предпочитают разбивать все на новую строку:
.box {
цвет фона: # 567895;
}
h3 {
цвет фона: черный;
цвет белый;
} CSS не имеет значения, какой из них вы используете.Мы лично считаем, что удобнее размещать каждую пару свойств и значений на новой строке.
Добавление комментариев к CSS поможет любому будущему разработчику работать с вашим файлом CSS, но также поможет вам, когда вы вернетесь к проекту после перерыва.
Хороший совет — добавить блок комментариев между логическими разделами в вашей таблице стилей, чтобы помочь быстро найти различные разделы при просмотре или даже дать вам что-то для поиска, чтобы сразу перейти к этой части CSS.Если вы используете строку, которая не отображается в коде, вы можете переходить от раздела к разделу, выполняя поиск — ниже мы использовали || .
...
...
...
Вам не нужно комментировать каждую вещь в вашем CSS, так как большая часть из них не требует пояснений. Вы должны комментировать вещи, в которых вы приняли конкретное решение по определенной причине.
Возможно, вы использовали свойство CSS определенным образом, чтобы обойти несовместимость старых браузеров, например:
.коробка {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо, # ff0000, # aa0000);
}
Возможно, вы следовали руководству, чтобы чего-то достичь, а CSS немного неочевиден. В этом случае вы можете добавить URL-адрес учебника в комментарии. Вы будете благодарить себя, когда вернетесь к этому проекту примерно через год, и смутно вспомните, что по этому поводу был отличный учебник, но где он?
Создайте логические разделы в таблице стилей
Рекомендуется сначала включить в таблицу стилей все общие стили.Это означает, что все стили будут применяться, если вы не сделаете что-то особенное с этим элементом. Обычно у вас есть правила, настроенные для:
-
корпус -
п -
h2,h3,h4,h5,h5 -
ulиol - Таблица
- Ссылки
В этом разделе таблицы стилей мы предоставляем стиль по умолчанию для типа на сайте, настраиваем стиль по умолчанию для таблиц и списков данных и так далее.
тело { ... }
h2, h3, h4, h5 {...}
ул {...}
blockquote {...}
После этого раздела мы могли бы определить несколько служебных классов, например класс, который удаляет стиль списка по умолчанию для списков, которые мы собираемся отображать как гибкие элементы или каким-либо другим способом. Если у вас есть несколько вещей, которые, как вы знаете, вы хотите применить к множеству различных элементов, их можно найти в этом разделе.
.nobullets {
стиль списка: нет;
маржа: 0;
отступ: 0;
}
...
Затем мы можем добавить все, что используется по всему сайту. Это могут быть такие вещи, как базовый макет страницы, заголовок, стиль навигации и так далее.
.main-nav {...}
.logo {...}
Наконец, мы включим CSS для определенных вещей, с разбивкой по контексту, странице или даже компоненту, в котором они используются.
.product-list {...}
.product-box {...}
Упорядочивая вещи таким образом, мы, по крайней мере, имеем представление о том, в какой части таблицы стилей мы будем искать что-то, что мы хотим изменить.
Избегайте чрезмерно специфичных селекторов
Если вы создаете очень специфические селекторы, вы часто обнаруживаете, что вам нужно дублировать фрагменты вашего CSS, чтобы применить те же правила к другому элементу. Например, у вас может быть что-то вроде селектора ниже, который применяет правило к , ящик внутри main .
article.main p.box {
граница: 1px solid #ccc;
} Если вы затем захотите применить те же правила к чему-то за пределами main или к чему-то другому, кроме .box , чтобы применить правило к любому элементу, который имеет поле класса :
.box {
граница: 1px solid #ccc;
} Иногда будет иметь смысл сделать что-то более конкретное, но, как правило, это скорее исключение, чем обычная практика.
Разбивайте большие таблицы стилей на несколько меньших
В частности, в тех случаях, когда у вас очень разные стили для отдельных частей сайта, вы можете захотеть иметь таблицу стилей, которая включает все глобальные правила, а затем более мелкие, которые включают определенные правила необходимо для этих разделов.Вы можете ссылаться на несколько таблиц стилей с одной страницы, и применяются обычные правила каскада, при этом правила в таблицах стилей, связанные позже, идут после правил в таблицах стилей, связанных ранее.
Например, у нас может быть интернет-магазин как часть сайта с большим количеством CSS, используемым только для стилизации списков продуктов и форм, необходимых для магазина. Было бы разумно разместить эти вещи в другой таблице стилей, ссылки на которую будут только на страницах магазина.
Это может упростить организацию вашего CSS, а также означает, что если несколько человек работают над CSS, у вас будет меньше ситуаций, когда два человека должны работать над одной и той же таблицей стилей одновременно, что приведет к конфликтам в системе управления версиями.
CSS сам по себе не имеет особой встроенной организации, поэтому вам необходимо проделать работу по созданию согласованности и правил, касающихся того, как вы пишете CSS. Веб-сообщество также разработало различные инструменты и подходы, которые могут помочь вам управлять более крупными проектами CSS. Поскольку они могут быть полезны для вашего исследования, и вы, вероятно, столкнетесь с этими вещами при работе с другими людьми, мы включили краткое руководство по некоторым из них.
Методологии CSS
Вместо того, чтобы придумывать собственные правила для написания CSS, вы можете воспользоваться одним из подходов, уже разработанных сообществом и протестированных во многих проектах.По сути, эти методологии представляют собой руководства по кодированию CSS, в которых используется очень структурированный подход к написанию и организации CSS. Обычно они, как правило, приводят к более подробному использованию CSS, чем если бы вы написали и оптимизировали каждый селектор в соответствии с индивидуальным набором правил для этого проекта.
Тем не менее, вы получите большую структуру, приняв одну, и, поскольку многие из этих систем очень широко используются, другие разработчики с большей вероятностью поймут используемый вами подход и смогут писать свой CSS таким же образом, скорее чем необходимость разрабатывать свою собственную методологию с нуля.
OOCSS
Большинство подходов, с которыми вы столкнетесь, в чем-то обязаны концепции объектно-ориентированного CSS (OOCSS), подхода, ставшего популярным благодаря работам Николь Салливан. Основная идея OOCSS — разделить ваш CSS на повторно используемые объекты, которые можно использовать в любом месте вашего сайта. Стандартный пример OOCSS — это шаблон, описанный как медиа-объект. Это шаблон с изображением, видео или другим элементом фиксированного размера с одной стороны и гибким содержимым с другой.Это шаблон, который мы видим на всех веб-сайтах для комментариев, списков и так далее.
Если вы не используете подход OOCSS, вы можете создать собственный CSS для разных мест, где используется этот шаблон, например, создав класс под названием comment с набором правил для составных частей, затем класс под названием list-item с почти теми же правилами, что и класс comment , за исключением некоторых незначительных отличий. Разница между этими двумя компонентами заключается в том, что элемент списка имеет нижнюю границу, а изображения в комментариях имеют границу, а изображения элементов списка — нет.
.comment {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
}
.comment img {
граница: 1 пиксель сплошного серого цвета;
}
.comment .content {
размер шрифта: .8rem;
}
.Элемент списка {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
нижняя граница: сплошной серый 1px;
}
.list-item .content {
размер шрифта: .8rem;
} В OOCSS вы должны создать один шаблон под названием media , который будет иметь все общие CSS для обоих шаблонов — базовый класс для вещей, которые обычно являются формой медиа-объекта.Затем мы добавили бы дополнительный класс для устранения этих крошечных различий, таким образом расширяя этот стиль определенным образом.
.media {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
}
.media .content {
размер шрифта: .8rem;
}
.comment img {
граница: 1 пиксель сплошного серого цвета;
}
.Элемент списка {
нижняя граница: сплошной серый 1px;
} В вашем HTML для комментария потребуется как media , так и comment применены классы:
![]()
К элементу списка будет применено носителей и элемент списка :
-
![]()
Работа, которую проделала Николь Салливан по описанию этого подхода и его продвижению, означает, что даже люди, которые сегодня строго не следуют OOCSS-подходу, обычно будут повторно использовать CSS таким образом — это вошло в наше понимание как хороший способ подойти к вещам в целом. .
БЭМ
БЭМ — модификатор блочного элемента. В БЭМ блок — это отдельная сущность, такая как кнопка, меню или логотип. Элемент — это что-то вроде элемента списка или заголовка, привязанного к блоку, в котором он находится. Модификатор — это флаг на блоке или элементе, который изменяет стиль или поведение. Вы сможете распознать код, использующий БЭМ, благодаря широкому использованию дефисов и подчеркиваний в классах CSS. Например, посмотрите на классы, применяемые к этому HTML, на странице о соглашениях об именах БЭМ:
<форма>
<ввод
type = "submit" />
Дополнительные классы аналогичны тем, которые используются в примере OOCSS, однако в них используются строгие соглашения об именах БЭМ.
БЭМ широко используется в крупных веб-проектах, и многие люди пишут свой CSS именно таким образом. Вероятно, вы встретите примеры, даже в учебных пособиях, которые используют синтаксис БЭМ, без упоминания того, почему CSS структурирован таким образом.
Чтобы узнать больше о системе, прочтите BEM 101 на CSS Tricks.
Другие общие системы
В настоящее время используется большое количество таких систем. Другие популярные подходы включают масштабируемую и модульную архитектуру для CSS (SMACSS), созданную Джонатаном Снуком, ITCSS от Гарри Робертса и атомарный CSS (ACSS), первоначально созданный Yahoo !.Если вы столкнетесь с проектом, в котором используется один из этих подходов, то преимущество состоит в том, что вы сможете искать и находить множество статей и руководств, которые помогут вам понять, как кодировать в том же стиле.
Недостатком использования такой системы является то, что они могут показаться слишком сложными, особенно для небольших проектов.
Системы сборки для CSS
Другой способ организовать CSS — воспользоваться некоторыми инструментами, доступными для интерфейсных разработчиков, которые позволяют вам использовать немного более программный подход к написанию CSS.Существует ряд инструментов, которые мы называем препроцессорами и постпроцессорами . Препроцессор обрабатывает ваши необработанные файлы и превращает их в таблицу стилей, тогда как постпроцессор берет готовую таблицу стилей и что-то с ней делает — возможно, чтобы оптимизировать ее, чтобы она загружалась быстрее.
Использование любого из этих инструментов потребует, чтобы ваша среда разработки могла запускать сценарии, выполняющие предварительную и постобработку. Многие редакторы кода могут сделать это за вас, или вы можете установить инструменты командной строки, чтобы помочь.
Самый популярный препроцессор — Sass. Это не руководство по Sass, поэтому я кратко объясню пару вещей, которые может делать Sass, которые действительно полезны с точки зрения организации, даже если вы не используете какие-либо другие функции Sass. Если вы хотите узнать больше о Sass, начните со статьи об основах Sass, а затем переходите к другой документации.
Определение переменных
CSS теперь имеет собственные настраиваемые свойства, что делает эту функцию все менее важной, однако одна из причин, по которой вы можете использовать Sass, — это возможность определять все цвета и шрифты, используемые в проекте, в качестве настроек, а затем использовать эту переменную для всего проекта. .Это означает, что если вы поймете, что использовали неправильный оттенок синего, вам нужно изменить его только в одном месте.
Если мы создали переменную с именем $ base-color , как в первой строке ниже, мы могли бы затем использовать ее в таблице стилей везде, где требуется этот цвет.
$ base-color: # c6538c;
.тревога {
граница: 1px solid $ base-color;
} После компиляции в CSS вы получите следующий CSS в окончательной таблице стилей.
.тревога {
граница: 1px solid # c6538c;
} Компиляция таблиц стилей компонентов
Я упоминал выше, что один из способов организации CSS — разбить таблицы стилей на более мелкие. При использовании Sass вы можете перейти на другой уровень и иметь множество очень маленьких таблиц стилей — даже до отдельной таблицы стилей для каждого компонента. Используя функцию включения в Sass (частичные), все они затем могут быть скомпилированы в одну или небольшое количество таблиц стилей для фактической ссылки на ваш веб-сайт.
Так, например, с партиалами у вас может быть несколько файлов стилей внутри каталога, скажем, foundation / _code.scss , foundation / _lists.scss , foundation / _footer.scss , foundation / _links.scss и т. д., затем используйте роль Sass @use , чтобы загрузить их в другие таблицы стилей:
// фундамент / _index.sass
@ использовать 'код'
@ использовать "списки"
@ использовать "нижний колонтитул"
@use 'links' Если все части загружены в индексный файл, как подразумевается выше, вы можете загрузить весь этот каталог в другую таблицу стилей за один раз:
// стиль.дерзость
@use 'foundation' Примечание : простой способ опробовать Sass — использовать CodePen — вы можете включить Sass для своего CSS в настройках пера, и CodePen затем запустит парсер Sass для вас, чтобы вы могли увидеть результат. веб-страница с применением обычного CSS. Иногда вы обнаружите, что учебники CSS использовали Sass, а не простой CSS в своих демонстрациях CodePen, поэтому полезно немного узнать об этом.
Постобработка для оптимизации
Если вас беспокоит увеличение размера ваших таблиц стилей, например, путем добавления большого количества дополнительных комментариев и пробелов, то этап пост-обработки может заключаться в оптимизации CSS путем удаления всего ненужного в производственной версии.Примером постпроцессорного решения для этого может быть cssnano.
Это последняя часть нашего руководства по изучению CSS, и, как вы можете видеть, есть много способов, которыми вы можете продолжить изучение CSS с этого момента.
Чтобы узнать больше о макете в CSS, см. Раздел «Изучение макета CSS».
Теперь у вас также должны быть навыки для изучения остального материала MDN CSS. Вы можете искать свойства и значения, изучать нашу Поваренную книгу CSS для использования шаблонов и читать больше в некоторых конкретных руководствах, таких как наше Руководство по макету сетки CSS.
Как настроить свой проект по CSS и HTML с помощью редактора кода
Часть серии: Как создать сайт с помощью CSSЭто руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов. Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам иметь некоторые знания HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В этом руководстве вы настроите папки и файлы, необходимые для изучения CSS и создания веб-сайта. Используя редактор кода, вы создадите каталог проекта для нашего веб-сайта, папку и файл для нашего кода CSS, файл для нашего кода HTML и папку для изображений.В этой серии руководств используется Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux, но вы можете использовать любой редактор кода, который вам больше нравится. Обратите внимание, что некоторые инструкции, возможно, придется немного изменить, если вы используете другой редактор.
Как создавать файлы и папки HTML и CSS
После открытия предпочитаемого текстового редактора откройте новую папку проекта и назовите ее css-practice . Вы будете использовать эту папку для хранения всех файлов и папок, созданных в ходе этой серии руководств.
Чтобы создать новую папку проекта в Visual Studio Code, перейдите к пункту меню «Файл» в верхнем меню и выберите «Добавить папку в рабочую область». В новом окне нажмите кнопку «Новая папка» и создайте новую папку с именем css-practice :
Затем создайте новую папку внутри css-practice и назовите ее css . Внутри этой папки откройте новый файл в каталоге проекта и сохраните его как styles.css — это файл, который вы будете использовать для хранения наших правил стилей CSS.Если вы используете Visual Studio Code, вы можете создать новую папку с помощью , щелкнув правой кнопкой мыши (в Windows) или CTRL + левый щелчок (на Mac) в папке css-Practice , выбрав «Новая папка» и создание папки css . Затем щелкните . Щелкните правой кнопкой мыши (в Windows) или CTRL + щелкните левой кнопкой мыши (на Mac) в новой папке css , выберите «Новый файл» и создайте файл styles.css , как показано на гифке. ниже:
Сохраните файл и оставьте его открытым.
Вам также необходимо создать файл для добавления нашего HTML-содержимого — текста, изображений и HTML-элементов, которые будут отображаться в браузере. В каталоге проекта css-practice откройте дополнительный новый файл и сохраните его как index.html таким же образом, как вы создали файл styles.css выше. Обязательно сохраните этот файл index.html в папке css-practice , а не в папке css .
Затем вам нужно добавить строку кода в индекс .html , который указывает браузеру использовать файл styles.css в качестве нашей таблицы стилей. Для этого нужно использовать тег HTML и ссылку на файл styles.css . Добавьте следующий фрагмент кода в свой HTML-документ:
index.html
Этот фрагмент кода сообщает браузеру интерпретировать HTML-код в соответствии с таблицей стилей, расположенной по адресу css / styles.css. Убедитесь, что вы не стираете эту строку при добавлении или удалении содержимого в файл index.html на протяжении всей этой серии руководств. Сохраните файл index.html и держите его открытым.
Наконец, создайте дополнительную папку внутри css-practice и назовите ее images так же, как вы создали папку css выше. В этой папке вы сохраните все изображения, которые вы используете в этой серии руководств.
Теперь у вас должна быть папка проекта с именем css-practice , которая содержит папки и файлы, необходимые для изучения CSS в этой серии руководств:
- Папка с именем
css, содержащая файл стилей.CSS - Пустая папка с именем
изображений - Файл с именем
index.html
Если вы используете Visual Studio Code, ваш редактор теперь должен отображать следующее дерево файлов и открытые файлы:
Обратите внимание, что имена файлов включают расширения ( .html и .css ), которые относятся к типу содержимого, которое они содержат. Вы добавите содержимое в эти файлы в наших практических упражнениях в следующих руководствах.
Отладка и устранение неполадок CSS и HTML
Точность важна при работе с HTML и CSS. Даже лишний пробел или неправильно набранный символ могут помешать вашему коду работать должным образом.
Если ваш код HTML или CSS не отображается в браузере должным образом, убедитесь, что вы написали код в точности так, как написано в руководстве. Хотя мы рекомендуем вам вручную записывать код с целью изучения, копирование и вставка иногда могут быть полезны, чтобы убедиться, что ваш код соответствует примерам.
Ошибки HTML и CSS могут быть вызваны несколькими причинами. Проверьте свои правила разметки и CSS на наличие лишних или отсутствующих пробелов, отсутствующих или написанных с ошибками тегов, а также отсутствующих или неправильных знаков препинания или символов. Вы также должны убедиться, что вы случайно не используете «фигурные» или «умные» кавычки, такие как « и » , которые часто используются текстовыми редакторами. Фигурные кавычки предназначены для текста, читаемого человеком, и вызовут ошибка в вашем коде, поскольку они не распознаются браузерами как кавычки.Вводя кавычки прямо в редактор кода, вы можете убедиться, что используете правильный тип.
Кроме того, каждый раз, когда вы меняете код, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.
Краткое примечание по функциям автоматической поддержки HTML
Некоторые редакторы кода, такие как редактор кода Visual Studio, который мы используем в этой серии, обеспечивают автоматическую поддержку написания кода HTML. Для Visual Studio Code эта поддержка включает интеллектуальные предложения и автозавершения.Хотя эта поддержка часто бывает полезной, имейте в виду, что вы можете сгенерировать дополнительный код, который вызовет ошибки, если вы не привыкли работать с этими функциями поддержки. Если эти функции вас отвлекают, вы можете отключить их в настройках редактора кода.
Заключение
Теперь вы готовы продолжить серию руководств. В следующем руководстве вы начнете изучать, как правила CSS используются для управления стилем и макетом HTML-содержимого на веб-странице.
Работа с таблицами стилей CSS в приложении HTML5
В этом руководстве вы запустите приложение в браузере Chrome с установленным расширением NetBeans Connector.Когда расширение установлено, вы можете использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения в том виде, в котором оно будет отображаться на некоторых распространенных устройствах.
Примечания. Для этого руководства рекомендуется использовать браузер Chrome и установить расширение NetBeans для Chrome. См. Руководство «Начало работы с приложениями HTML5» для получения подробной информации об установке расширения NetBeans Connector.
Выполните следующие шаги, чтобы запустить приложение в браузере Chrome.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку «Выполнить» на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере вы видите простое расширяемое меню.
Вы заметите, что на вкладке браузера есть желтая полоса, которая уведомляет вас о том, что коннектор NetBeans отлаживает вкладку. IDE и браузер подключены и могут взаимодействовать друг с другом, когда видна желтая полоса.Когда вы запускаете приложение HTML5 из IDE, отладчик JavaScript включается автоматически. Когда вы сохраняете изменения в файле или вносите изменения в таблицу стилей CSS, вам не нужно перезагружать страницу, потому что окно браузера автоматически обновляется для отображения изменений.
Если вы закроете желтую полосу или нажмете кнопку «Отмена», соединение между IDE и браузером разорвется. Если вы разорвете соединение, вам нужно будет запустить приложение HTML5 из IDE.
Вы также заметите, что значок NetBeans отображается в поле URL-адреса браузера.Вы можете щелкнуть значок, чтобы открыть меню, в котором представлены различные параметры для изменения размера отображения в браузере и для включения режима проверки в NetBeans.
Щелкните значок «Открыть действие NetBeans» в поле URL-адреса браузера, чтобы открыть меню NetBeans, и выберите в меню «Портрет планшета».
Размер окна изменяется до размера браузера планшета в портретном режиме. Меню растягивается, заполняя правую часть, и становится видимым все меню.
Рисунок 2.Планшетный портретный размер дисплея в браузере
Если вы выберете в меню одно из устройств по умолчанию, размер окна браузера изменится до размеров устройства. Это позволяет увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно разрабатываются с учетом размера экрана устройства, на котором они просматриваются. Вы можете использовать правила JavaScript и CSS, которые реагируют на размер экрана и изменяют способ отображения приложения, чтобы макет был оптимизирован для устройства.
Снова щелкните значок NetBeans и выберите «Пейзаж смартфона» в меню NetBeans.
Рисунок 3. Выберите «Смартфон» в меню NetBeans в браузере.
.Размер окна изменяется до размера смартфона в альбомной ориентации, и вы можете видеть, что нижняя часть меню не отображается без прокрутки.
Рис. 4. Размер окна браузера изменен на «Смартфон»
«Пейзаж»В следующем разделе вы измените таблицу стилей, чтобы можно было просматривать все меню без прокрутки на смартфоне в альбомной ориентации.
HTML и CSS: как они работают вместе
Этот пост основан на предыдущем руководстве Что такое веб-сайт? Обзор HTML в серии «Основы веб-разработки». Вам нужно будет взять код из предыдущего сообщения, чтобы выполнить следующие действия.
После завершения предыдущего урока у нас должен быть готов наш первый HTML-файл. Теперь мы хотим, чтобы он выглядел хорошо. Для этого мы собираемся изучить немного CSS…
Зачем использовать HTML
и CSS? Какая разница?Рад, что вы спросили.HTML и CSS — это два разных типа разметки (кода), которые имеют собственный уникальный синтаксис (порядок написания кода). Между ними есть важное различие. Вы можете думать о HTML как о структуре страницы, а CSS придает HTML свой стиль.
HTML = структура
CSS = стиль
(Кстати, HTML означает язык разметки гипертекста, а CSS означает каскадные таблицы стилей, если вам интересно.)
Прекрасный пример концепции отделения содержимого от стиля с помощью HTML и CSS можно найти на сайте CSS Zen Garden. Право, сделай это сейчас. Ссылка откроется в новой вкладке или в новом окне, и я сделаю перерыв на кофе.
Хорошо, мы вернулись?
В свое время этот сайт был довольно вдохновляющим — это был один из первых онлайн-примеров того, насколько сильна эта взаимосвязь между HTML и CSS на самом деле. Просматривая альтернативные дизайны сайта, имейте в виду, что в каждом дизайне используется один и тот же HTML ! Единственное, что меняется от дизайна к дизайну , — это файл CSS .Это отличный пример того, что можно сделать, используя только CSS, чтобы изменить внешний вид веб-страницы.
В последующих руководствах, когда наш код станет сложным, мы узнаем, насколько важно хранить эти два кода отдельно. А пока давайте углубимся в код.
Шаг 1
Создайте новый файл с именем «style.css» и сохраните его в той же папке, что и ваш файл, с именем «index.html». (В предыдущем уроке мы создали папку «сайт». Сохраните туда свой файл CSS.)
Связывание файлов HTML и CSS
Шаг 2
Прежде чем мы даже напишем CSS, нам действительно нужно вернуться к нашему HTML.Нам нужно написать новую строку, чтобы связать файл html и файл css вместе. Итак, откройте файл index.html из предыдущего руководства и добавьте выделенную строку кода ниже (строка 5) в раздел
вашего документа. Результат должен выглядеть так:Это заголовок моей страницы. Это элемент заголовка 1
Привет, мир, это простой абзац.
Эта строка кода связывает новый файл CSS с вашим файлом HTML. Давайте разберемся: атрибут href фактически указывает относительную ссылку на файл css. Мы перейдем к ссылкам позже, а пока просто убедитесь, что файл style.css находится в той же папке, что и ваш файл index.html. Атрибут rel сообщает браузеру, что это таблица стилей. Атрибут type сообщает браузеру, что этот связанный файл должен интерпретироваться как синтаксис CSS.
Понимание синтаксиса CSS
Шаг 3
Теперь о реальном CSS. Первое, что мы сделаем, это изменим цвет текста абзаца. Так что введите или вставьте это в свой файл style.css
p {цвет: синий; } Это выглядит иначе, чем код в нашем HTML-файле, потому что это другой синтаксис . Я собираюсь добавить несколько пробелов и разрывов в этот код, например:
p {
цвет синий;
} Оба приведенных выше примера одинаковы для вашего браузера.Но разработчики обычно пишут CSS, как в последнем примере, чтобы визуально разделить стили. Это полезно, когда в ваших файлах CSS накапливаются сотни различных стилей, а также для изучения значения синтаксиса:
Весь текст выше технически называется набором правил или просто правилом . Он разбит на несколько частей:
В этом конкретном наборе правил мы можем вызвать p селектор .(Это «выбирает», какая часть соответствующего HTML будет произведена — p {} выбирает
Код, содержащий фигурные скобки {} , называется блоком объявления .
В нашем блоке деклараций находится единая декларация : цвет: синий; . Объявления — это пар имя-значение (аналогично атрибутам HTML). Здесь имя объявления — «цвет», а значение — «синий».Важно разделять имя и значение двоеточием: и завершать объявление точкой с запятой; .
Шаг 4
Мы собираемся добавить новый набор правил для изменения цвета заголовка, например:
p {
цвет синий;
}
h2 {
красный цвет;
} Теперь наша голова 1 должна быть красной, а наш абзац должен быть синим, как показано ниже и в демонстрации.
Итак, сохраните файл CSS, а затем просмотрите соответствующий файл HTML в своем браузере, чтобы убедиться, что ваш файл выглядит так, как в примере выше.
Обзор
Итак, вы только что успешно использовали наборы правил в вашем файле CSS, чтобы изменить внешний вид элементов в вашем HTML-файле. Это основа всего, что мы собираемся делать для создания нашего веб-сайта. Убедитесь, что ваш код работает, и вам потребуется секунда, чтобы понять , почему это сработало. Надеюсь, у вас уже есть вопросы … мы продолжим работу над этим и ответим на них в оставшейся части серии.
Загрузите демонстрационные файлы (ZIP), чтобы сравнить этот код со своим собственным.
И переходите к следующему посту в серии, Все об относительных и абсолютных ссылках…
.