Основы анимации в Adobe After Effects
Руководство пользователя Отмена
Поиск
- Руководство пользователя After Effects
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия After Effects
- Функции в бета-версии
- Панель свойств (бета-версия)
- Импорт 3D-моделей (бета-версия)
- Управление цветом OpenColorIO и ACES (бета-версия)
- Начало работы
- Начало работы с After Effects
- Что нового в After Effects
- Примечания к выпуску | После Эффекты
- Системные требования After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | После Эффекты
- Рекомендации по оборудованию
- After Effects для Apple Silicon
- Планирование и настройка
- Рабочие области
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие пространства, панели и средства просмотра
- Проекты и композиции
- Проекты
- Основы композиции
- Предварительная компоновка, вложение и предварительный рендеринг
- Просмотр подробной информации о производительности с помощью Composition Profiler
- Средство визуализации композиции CINEMA 4D
- Импорт отснятого материала
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Обнаружение точек редактирования с помощью обнаружения редактирования сцены
- Метаданные XMP
- Текст и графика
- Текст
- Форматирование символов и панель символов
- Текстовые эффекты
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панель «Абзац»
- Выдавливание текстовых и фигурных слоев
- Анимированный текст
- Примеры и ресурсы для текстовой анимации
- Живые текстовые шаблоны
- Анимационная графика
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, рисование и контуры
- Обзор слоев фигур, контуров и векторной графики
- Инструменты рисования: Кисть, Штамп и Ластик
- Штрихи в форме конуса
- Атрибуты фигуры, операции рисования и операции пути для слоев формы
- Используйте эффект формы Offset Paths для изменения формы
- Создание фигур
- Создание масок
- Удаляйте объекты из видео с помощью панели «Заливка с учетом содержимого»
- Кисть для ротоскопии и Refine Matte
- Слои, маркеры и камера
- Выбор и расположение слоев
- Режимы наложения и стили слоя
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоев и маркеры композиции
- Камеры, источники света и достопримечательности
- Анимация, ключевые кадры, отслеживание движения и кеинг
- Анимация
- Основы анимации
- Анимация с помощью инструментов Puppet
- Управление и анимация контуров и масок фигур
- Анимация фигур Sketch и Capture с помощью After Effects
- Различные инструменты для анимации
- Работа с управляемой данными анимацией
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лица
- Отслеживание маски
- Артикул маски
- Скорость
- Растяжение времени и перераспределение времени
- Временной код и единицы отображения времени
- Ключ
- Ключевые эффекты
- Анимация
- Прозрачность и композитинг
- Обзор композитинга и прозрачности и ресурсы
- Альфа-каналы и маски
- Коврики для дорожек и коврики для путешествий
- Настройка цвета
- Основы цвета
- Управление цветом
- Эффекты цветокоррекции
- Предустановки эффектов и анимации
- Обзор предустановок эффектов и анимации
- Список эффектов
- Эффекты моделирования
- Эффекты стилизации
- Звуковые эффекты
- Эффекты искажения
- Перспективные эффекты
- Канальные эффекты
- Создание эффектов
- Эффекты перехода
- Эффект ремонта рольставней
- Эффекты размытия и резкости
- Эффекты 3D-канала
- Вспомогательные эффекты
- Матовые эффекты
- Эффекты шума и зернистости
- Эффект Upscale с сохранением деталей
- Устаревшие эффекты
- Выражения и автоматизация
- Expression
- Основы работы с Expression
- Понимание языка выражений
- Использование элементов управления выражением
- Различия в синтаксисе между модулями выражений JavaScript и Legacy ExtendScript
- Редактирование выражений
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для редактирования и доступа к свойствам текста
- Ссылка на язык выражений
- Примеры выражений
- Автоматика
- Автоматика
- Скрипты
- Expression
- Иммерсивное видео, виртуальная реальность и 3D
- Создание сред виртуальной реальности в After Effects
- Применение иммерсивных видеоэффектов
- Инструменты для композитинга видео VR/360
- Отслеживание движения 3D-камеры
- Работа в пространстве 3D-дизайна
- Приспособления для трехмерного преобразования
- Делайте больше с 3D-анимацией
- Предварительный просмотр изменений в 3D-проектах в режиме реального времени с помощью 3D-движка Mercury
- Добавьте адаптивный дизайн к своей графике
- Просмотры и предварительные просмотры
- Предварительный просмотр
- Предварительный просмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Визуализация и экспорт
- Основы визуализации и экспорта
- Кодирование H.
 264 в After Effects
264 в After Effects - Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и сетевой рендеринг
- Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Настройки синхронизации в After Effects
- Библиотеки Creative Cloud в After Effects
- Плагины
- Cinema 4D и Cineware
- Совместная работа: Frame.io и Team Projects
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Сотрудничество с командными проектами
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
- Повышение производительности
- Настройки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Известные проблемы
- Исправлены проблемы
- After Effects и macOS Ventura
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
Анимация меняется со временем. Вы анимируете слой или эффект слоя, изменяя одно или несколько его свойств с течением времени. Например, вы можете анимировать свойство «Непрозрачность» слоя от 0% в момент времени 0 до 100% в момент времени 1 секунда, чтобы слой постепенно проявлялся. Любое свойство с кнопкой секундомера слева от его имени на панели «Таймлайн» или «Эффект» Панель управления может быть анимирована.
Вы анимируете слой или эффект слоя, изменяя одно или несколько его свойств с течением времени. Например, вы можете анимировать свойство «Непрозрачность» слоя от 0% в момент времени 0 до 100% в момент времени 1 секунда, чтобы слой постепенно проявлялся. Любое свойство с кнопкой секундомера слева от его имени на панели «Таймлайн» или «Эффект» Панель управления может быть анимирована.
Вы анимировать свойства слоя, используя ключевые кадры, выражения или и то, и другое.
Многие пресеты анимации включают ключевые кадры и выражения, так что вы можно просто применить предустановку анимации к слою, чтобы добиться сложный анимированный результат.
Вы работаете с ключевыми кадрами и выражениями
в After Effects в одном из двух режимов: режим панели слоев или График
Режим редактора . По умолчанию используется режим панели слоев, в котором отображаются слои. в виде полос длительности с ключевыми кадрами и выражениями, выровненными по вертикали
со своими свойствами на панели «Таймлайн». Режим редактора графиков делает
не показывать панели слоев и показывать ключевые кадры и результаты выражений
на графиках стоимости или графиках скорости. (См.
Редактор графов.)
в виде полос длительности с ключевыми кадрами и выражениями, выровненными по вертикали
со своими свойствами на панели «Таймлайн». Режим редактора графиков делает
не показывать панели слоев и показывать ключевые кадры и результаты выражений
на графиках стоимости или графиках скорости. (См.
Редактор графов.)
Ключевые кадры
Ключевые кадры используются для установки параметров движения, эффектов, звука и многих других свойств, которые обычно изменяются с течением времени. Ключевой кадр отмечает момент времени, когда вы указываете значение свойства слоя, такого как пространственное положение, непрозрачность или громкость звука. Значения между ключевыми кадрами интерполируются. Когда вы используете ключевые кадры для создания изменения с течением времени, вы обычно используете как минимум два ключевых кадра — один для состояния в начале изменения и один для нового состояния в конце изменения. (См. Установка или добавление ключевых кадров.)
Когда секундомер активен для определенного свойства, After Effects автоматически устанавливает или изменяет ключевой кадр для свойства в текущий момент времени всякий раз, когда вы изменяете значение свойства. Когда секундомер для свойства неактивен, это свойство не имеет ключевых кадров. Если вы измените значение свойства слоя, когда секундомер неактивен, это значение останется неизменным на протяжении всего слоя.
Когда секундомер для свойства неактивен, это свойство не имеет ключевых кадров. Если вы измените значение свойства слоя, когда секундомер неактивен, это значение останется неизменным на протяжении всего слоя.
Если включен режим автоматического определения ключевых кадров, секундомер активируется автоматически для свойства при его изменении. (См. Режим автоматического определения ключевых кадров.)
Если отключить секундомер, все ключевые кадры для этого свойства слоя будут удалены, а постоянное значение свойства станет значением в текущий момент времени. Не отключайте секундомер, если вы не уверены, что хотите безвозвратно удалить все ключевые кадры для этого свойства.
Изменить значки ключевых кадров в режиме панели слоев на числа, выбрав «Использовать ключевой кадр». Индексы в меню панели «Таймлайн».
Ключевые кадры в виде значков по сравнению с ключевыми кадрами в виде цифр Когда
свойство слоя, содержащее ключевые кадры, свернуто, серые точки (сводка
индикаторы ключевых кадров) для группы свойств показывают, что
содержащиеся в нем ключевые кадры.
Некоторые инструменты, такие как Motion Инструменты Sketch и Puppet автоматически устанавливают для вас ключевые кадры. чтобы соответствовать движению, которое вы рисуете.
Выражения
Выражения используют язык сценариев на основе JavaScript указать значения свойства и связать свойства с друг друга. Вы можете создавать простые выражения, соединяя свойства с хлыстом. (См. О выражения.)
Интернет-ресурсы по анимации
См. видеоруководство «Анимация свойств преобразования с помощью ключевых кадров» Джеффа Сенгстака и Infinite Skills.
Пошаговое руководство, демонстрирующее анимацию отдельных слоев из файла Photoshop (PSD), см. в главе «Анимация слоев в After Effects» в After Effects Classroom в книге на веб-сайте Peachpit Press.
Редактор диаграмм представляет значения свойств
с использованием двумерного графика с представлением времени композиции
по горизонтали (слева направо). В режиме панели слоев, на другом
стороны, временной график представляет только горизонтальный элемент времени,
без отображения графического вертикального представления изменяющихся значений.
Для переключения между режимом панели слоев и редактором графиков нажмите кнопку «Редактор диаграмм» в панели «Таймлайн» или нажмите Shift+F3.
Два анимированных свойства (Положение и Масштаб), показанные на Редактор графиковДоступны два типа графиков в редакторе графиков: графики значений, отображающие значения свойств; а также графики скорости, которые показывают скорости изменения значений свойств. За временные свойства, такие как непрозрачность, значения по умолчанию редактора диаграмм к графику стоимости. Для пространственных свойств, таких как Положение, Редактор графиков по умолчанию использует график скорости. Для получения информации о просмотре и редактирование значений ключевых кадров, см. Просмотр или отредактируйте значение ключевого кадра.
В графическом редакторе каждый
свойство представлено собственной кривой. Вы можете просматривать и работать
по одному свойству за раз, или вы можете просматривать несколько свойств одновременно. Когда в редакторе диаграмм отображается более одного свойства, каждое свойство
кривая имеет тот же цвет, что и значение свойства в контуре слоя.
Когда в редакторе диаграмм отображается более одного свойства, каждое свойство
кривая имеет тот же цвет, что и значение свойства в контуре слоя.
Когда вы перетаскиваете ключевой кадр в редакторе диаграмм с выбранной кнопкой Snap, ключевой кадр привязывается к значениям ключевого кадра, времени ключевого кадра, текущему времени, Точки входа и выхода, маркеры, начало и конец рабочей области, начало и конец композиции. Когда ключевой кадр привязывается к одному из этих элементов, на графике появляется оранжевая линия Редактор, чтобы указать объект, к которому вы привязываетесь. Удерживая Ctrl (Windows) или Command (Mac OS) после начала перетаскивания для временного переключения щелкающее поведение.
Ключевые кадры в режиме редактора диаграмм могут иметь ручки направления, прикрепленные к одной или обеим сторонам. Ручки направления используются для управления интерполяцией Безье.
Вы
можно использовать кнопку «Отдельные размеры»
в нижней части редактора диаграмм, чтобы разделить компоненты
свойство Position в отдельные свойства — X Position, Y Position,
и (для 3D-слоев) Z-положение — чтобы можно было изменять или анимировать
каждый независимо. (См. Отдельные
размеры Position для индивидуальной анимации компонентов.)
(См. Отдельные
размеры Position для индивидуальной анимации компонентов.)
Интернет-ресурсы о диаграмме Редактор
Энтони Боланте предоставляет информацию, советы и иллюстрации об использовании редактора графиков в статье на веб-сайте Peachpit Press.
Укажите отображаемые свойства в графическом редакторе
Нажмите кнопку «Показать свойства» в в нижней части редактора диаграмм и выберите один из следующих параметров:
Показать выбранные свойства
Отображает выбранные свойства в редакторе графиков.
Показать анимированные свойства
Отображает анимированные свойства выбранных слоев в Редактор графиков.
Показать набор графических редакторов
Отображает свойства, для которых выбран переключатель Редактор диаграмм.
 Этот переключатель находится рядом с секундомером, слева от имени свойства, когда секундомер активен, то есть когда свойство имеет ключевые кадры или выражения.
Этот переключатель находится рядом с секундомером, слева от имени свойства, когда секундомер активен, то есть когда свойство имеет ключевые кадры или выражения.
Параметры графика в редакторе графиков
Нажмите кнопку Тип и параметры графика в в нижней части редактора графиков, чтобы выбрать один из следующих вариантов:
Автоматический выбор типа графика
Автоматически выбирает соответствующий тип графика для свойства: графики скорости для пространственных свойств (таких как положение) и значения графики для других свойств.
Редактировать график значений
Отображает график значений для всех свойств.
Редактировать график скорости
Отображает график скорости для всех свойств.
Показать справочный график
Отображает невыбранный тип графика в фоновом режиме для
только просмотр. (Серые цифры справа от Редактора диаграмм
укажите значения для эталонного графика.)
(Серые цифры справа от Редактора диаграмм
укажите значения для эталонного графика.)
Показать звуковые волны
Отображает форму звуковой волны для любого слоя, имеющего хотя бы одно свойство в редакторе диаграмм.
Показать точки входа/выхода слоя
Отображает точки входа и выхода всех слоев, у которых есть свойство в графическом редакторе. Точки входа и выхода отображаются в виде фигурных скобок.
Показать маркеры слоя
Отображает маркеры слоев в Редакторе диаграмм, если они существуют, для любого слоя, у которого есть хотя бы одно свойство в редакторе диаграмм. Маркеры слоев отображаются в виде маленьких треугольников.
Показать подсказки к графическим инструментам
Включает и выключает подсказки графических инструментов.
Показать редактор выражений
Показывает или скрывает поле редактора выражений.
Разрешить ключевые кадры между кадрами
Позволяет размещать ключевые кадры между кадрами для точной настройки анимация.
Панорамирование и масштабирование в Редакторе графиков
- Для панорамирования по вертикали или горизонтали перетащите с помощью инструмента «Рука»
Чтобы мгновенно активировать инструмент «Рука» при использовании другого инструмента, нажмите и удерживайте клавишу пробела или среднюю кнопку мыши.
- Для вертикального панорамирования вращайте колесо прокрутки мыши.
- Для горизонтального панорамирования нажмите клавишу Shift, вращая колесо прокрутки мыши.
- Чтобы увеличить масштаб, щелкните инструментом Масштаб.
- Чтобы уменьшить масштаб, щелкните, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), с помощью инструмента «Масштаб».
- Чтобы изменить масштаб с помощью колеса прокрутки мыши, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) при прокрутке для увеличения по горизонтали.
 Нажмите Ctrl (Windows) или Command (Mac OS), чтобы увеличить масштаб по вертикали.
Нажмите Ctrl (Windows) или Command (Mac OS), чтобы увеличить масштаб по вертикали. - Для горизонтального масштабирования перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), влево с помощью инструмента «Масштаб», чтобы уменьшить масштаб, или вправо, чтобы увеличить масштаб.
- Чтобы увеличить масштаб по вертикали, перетащите инструмент «Масштаб» вверх, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы увеличить масштаб, или вниз, чтобы уменьшить его.
Вы не можете панорамировать или масштабировать по вертикали, если выбран параметр Автомасштабирование по высоте .
Автоматическое масштабирование по высоте и подгонке
Автоматическое увеличение высоты
Переключает режим Auto Zoom Height, который автоматически масштабирует
высота графика так, чтобы он соответствовал высоте графика
Редактор. Горизонтальное масштабирование по-прежнему необходимо настраивать вручную.
Подходящий выбор
Регулировка шкалы значений (по вертикали) и времени (по горизонтали) графика в соответствии с выбранными ключевыми кадрами в редакторе графиков.
Подходит для всех
Регулировка шкалы значений (по вертикали) и времени (по горизонтали) графика, чтобы он соответствовал всем графикам в редакторе графиков.
Больше похоже на это
- Интерполяция ключевых кадров
- Основы выражений
- Обзор предустановок анимации и ресурсы
- Ключевые кадры и редактор графиков (сочетания клавиш)
- Отображение свойств и групп на панели «Таймлайн» (сочетания клавиш) 9007 О панели «Таймлайн» (сочетания клавиш) 9009 график скорости
Войдите в свою учетную запись
Войти
Управление учетной записью
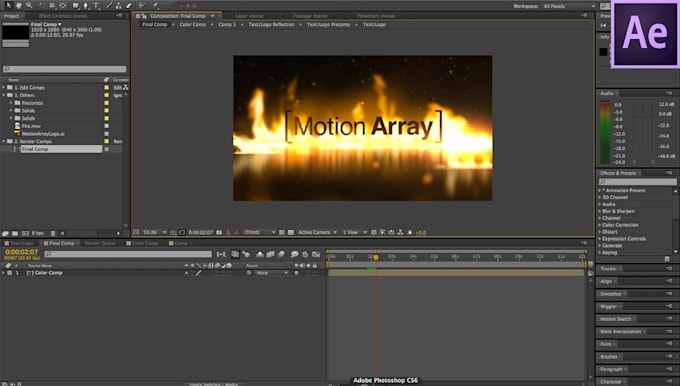
Создайте 5 потрясающих текстовых анимаций в After Effects
Добавление заголовков к вашим видео может быть интересным, если вы освоили анимацию текста в After Effects. Существуют сотни способов создания текстовой анимации в AE, каждый из которых можно смешивать и сочетать для создания новых захватывающих образов. В этом уроке мы покажем вам 5 различных стилей анимации текста, чтобы добавить изюминку в ваши композиции.
Существуют сотни способов создания текстовой анимации в AE, каждый из которых можно смешивать и сочетать для создания новых захватывающих образов. В этом уроке мы покажем вам 5 различных стилей анимации текста, чтобы добавить изюминку в ваши композиции.
1. Blurry Fade On
Blurry Fade On — это фантастическая текстовая анимация, идеально подходящая для медленных заголовков фильмов ужасов и триллеров или тонких анимаций бизнес-презентаций. Этот эффект случайно мерцает каждый символ до полной непрозрачности с размытым росчерком.
- Создайте Новую композицию с именем Text Animation 1 , убедитесь, что это 1920 x 1080 и нажмите OK .
- Перейдите к Edit > New > Solid , отрегулируйте цвет фона в соответствии со своими предпочтениями и нажмите Ok .
- Возьмите инструмент «Текст» и щелкните в композиции, чтобы создать новый текстовый слой.

- Введите сообщение с помощью клавиатуры и настройте размер, толщину и шрифт по своему усмотрению.
- На панели «Слои» прокрутите настройки, используя стрелку раскрывающегося списка.
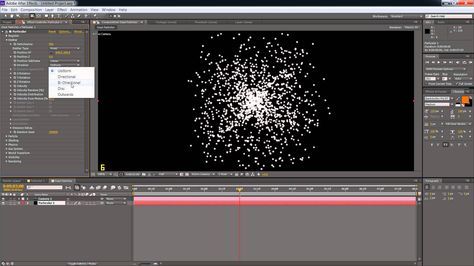
- Щелкните меню Animate и выберите Непрозрачность .
- В настройках аниматора измените непрозрачность на 0% .
- Прокрутите переключатель диапазонов , затем Расширенное меню .
- Изменить форму на Наращивание .
- Установите Ease High и Ease Low 9с 0666 по 50% и Произвольный заказ на .
- В кадре 0 установите ключевой кадр для Offset со значением -100 .
- Переместите точку воспроизведения на кадр 45 и измените смещение на 100%.

2. Анимация снизу
Техника «Анимация снизу» вытягивает каждый символ из вашего заголовка вверх, чтобы он располагался в очереди. Мало того, что этот стиль анимации выглядит очень круто на простом фоне, вы также можете включить положение и маску в видеоклип, как будто ваш заголовок появляется из-за горизонта.
- Создайте новую композицию со сплошным цветом фона.
- С помощью Text Tool (T) введите свое сообщение в средстве просмотра.
- Поверните текстовый слой вниз и в меню Animate выберите Position .
- В новом Animator измените значение Y position так, чтобы текст был полностью ниже того места, где он начинался (и немного больше для безопасности).

- Поверните переключатель диапазона вниз и Расширенные меню .
- Измените Shape на Ramp Up и Ease Low на 100% .
- В кадре 0 установите ключевой кадр для Offset со значением -100% .
- Затем в кадре 30 измените значение смещения на 100% .
- Пока указатель воспроизведения находится на 30-м кадре, нарисуйте прямоугольную маску вокруг текста, следя за тем, чтобы внизу не оставалось слишком много места.
3. Отслеживание и непрозрачность
Анимационный стиль отслеживания и непрозрачности очень популярен в трейлерах к фильмам и титрах. Медленное затухание с плавным дрейфом можно использовать для создания драматических титров, не отвлекая от фонового видео.
- Создайте свою композицию с фоном и введите свое сообщение с помощью Text Tool (T).
- Поверните текстовый слой вниз и в меню Animate выберите Непрозрачность .
- В новом Animator используйте кнопку добавления и выберите Property > Tracking .
- Изменить сумму отслеживания на 100 .
- В настройках аниматора измените непрозрачность на 0% .
- Прокрутите меню выбора диапазона и Advanced .
- до 9 лет0665 Расширенный , измените «Основано на» на «Слова».
- В кадре 0 , под Range Selector установите ключевой кадр для Start со значением 0%.
- Затем в кадре 60 измените значение Start на 100%.
- Щелкните правой кнопкой мыши второй ключевой кадр и выберите Keyframe Assistant > Easy Ease .

- Щелкните правой кнопкой мыши еще раз и выберите Keyframe Velocity . Во всплывающем окне измените входящее влияние на 80% и нажмите Ok .
4. Type On
Type On — это классическая анимация титров, используемая в качестве забавного способа отображения титров и имитации ввода текста на экране. В After Effects есть предустановка Type On, но изучение ее с нуля даст вам гораздо больше контроля над скоростью и стилем.
- В новой композиции создайте фоновый слой и введите свой текст.
- Поверните текстовый слой вниз и в меню Animate выберите Непрозрачность .
- В новом аниматоре измените значение непрозрачности на 0% .

- Поверните вниз селектор диапазонов и Расширенные меню .
- Под Advanced измените Smoothness на 0% .
- At кадр 0 , под Range Selector , установите ключевой кадр для Start со значением 0% .
- Затем в кадре 40 измените начальное значение на 100% .
5. Анимация вдоль пути
Анимация вдоль пути — очень полезная техника, поскольку ее можно использовать для создания бесконечных стилей анимации. Более того, просмотр заголовков, идеально обтекающих фигуру, обязательно произведет впечатление на вашу аудиторию.
- Создайте композицию с цветным фоном и добавьте слой титров .
- Используйте инструмент «Перо» , чтобы нарисовать путь, по которому будет перемещаться текст.

- Прокрутите вниз слой, Текстовое меню и Параметры пути .
- Измените Контур на Маску , которую вы только что нарисовали с помощью Pen Tool .
- На кадре 0 установите ключевой кадр для First Margin ; уменьшите значение до того, что выглядит подходящим для вашего Путь .
- В кадре 30 измените значение First Margin на 0 (это переместит текст в середину длины контура).
- Примените Easy Ease к этому ключевому кадру.
- Переместите указатель воспроизведения на кадр 45 , поместите еще один ключевой кадр с тем же значением и убедитесь, что он также смягчен.
- Переместитесь к кадру 75 и измените значение First Margin на большое число, чтобы анимировать его за пределы экрана.


 264 в After Effects
264 в After Effects