Радиационный фон на Украине соответствует нормам
https://ria.ru/20230705/radiatsiya-1882290611.html
Радиационный фон на Украине соответствует нормам
Радиационный фон на Украине соответствует нормам — РИА Новости, 05.07.2023
Радиационный фон на Украине соответствует нормам
Радиационный фон на Украине соответствует нормам, сообщает гидрометцентр. РИА Новости, 05.07.2023
2023-07-05T09:06
2023-07-05T09:06
2023-07-05T09:06
в мире
украина
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn21.img.ria.ru/images/07e7/04/07/1863655167_0:320:3072:2048_1920x0_80_0_0_240c45c59ea9e48ba2938f353758d1e6.jpg
МОСКВА, 5 июл — РИА Новости. Радиационный фон на Украине соответствует нормам, сообщает гидрометцентр. Накануне советник главы «Росэнергоатома» Ренат Карчаа заявил, что Киев в ночь на 5 июля собирается атаковать Запорожскую АЭС с применением высокоточного оружия и беспилотников-камикадзе, также планируется удар ракетой «Точка-У» с боеголовкой, начиненной радиоактивными отходами. После этого минздрав Украины опубликовал памятку о действиях в случае взрыва на ЗАЭС. «По состоянию на 5 июля радиационная ситуация в Украине находится в своих привычных пределах», — говорится в сообщении на сайте. Отмечается, что на пунктах наблюдения радиометрической сети в 30-километровой зоне вокруг Ровенской, Хмельницкой, Запорожской и Южноукраинской АЭС и территориях, загрязненных в результате Чернобыльской катастрофы, кроме зоны отчуждения, зарегистрированы величины мощности экспозиционной дозы, которые находятся в пределах своих среднемесячных величин. Это свидетельствует не только об отсутствии новых аварийных ситуаций на ядерных объектах, но и об отсутствии трансграничного переноса через территорию Украины радиоактивно- загрязненных воздушных масс, которые могли бы изменить естественный радиационный фон, добавили в гидрометцентре.
После этого минздрав Украины опубликовал памятку о действиях в случае взрыва на ЗАЭС. «По состоянию на 5 июля радиационная ситуация в Украине находится в своих привычных пределах», — говорится в сообщении на сайте. Отмечается, что на пунктах наблюдения радиометрической сети в 30-километровой зоне вокруг Ровенской, Хмельницкой, Запорожской и Южноукраинской АЭС и территориях, загрязненных в результате Чернобыльской катастрофы, кроме зоны отчуждения, зарегистрированы величины мощности экспозиционной дозы, которые находятся в пределах своих среднемесячных величин. Это свидетельствует не только об отсутствии новых аварийных ситуаций на ядерных объектах, но и об отсутствии трансграничного переноса через территорию Украины радиоактивно- загрязненных воздушных масс, которые могли бы изменить естественный радиационный фон, добавили в гидрометцентре.
https://ria.ru/20230704/udar-1882249369.html
украина
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og. xn--p1ai/awards/
xn--p1ai/awards/
2023
Влада Копылова
Влада Копылова
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
1920
1080
true
1920
1440
true
https://cdnn21.img.ria.ru/images/07e7/04/07/1863655167_0:0:2732:2048_1920x0_80_0_0_4c9ec965298b9829ace65905de06d53d.jpg1920
1920
true
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Влада Копылова
в мире, украина
В мире, Украина
МОСКВА, 5 июл — РИА Новости. Радиационный фон на Украине соответствует нормам, сообщает гидрометцентр.
Накануне советник главы «Росэнергоатома» Ренат Карчаа заявил, что Киев в ночь на 5 июля собирается атаковать Запорожскую АЭС с применением высокоточного оружия и беспилотников-камикадзе, также планируется удар ракетой «Точка-У» с боеголовкой, начиненной радиоактивными отходами. После этого минздрав Украины опубликовал памятку о действиях в случае взрыва на ЗАЭС.
«По состоянию на 5 июля радиационная ситуация в Украине находится в своих привычных пределах», — говорится в сообщении на сайте.
Отмечается, что на пунктах наблюдения радиометрической сети в 30-километровой зоне вокруг Ровенской, Хмельницкой, Запорожской и Южноукраинской АЭС и территориях, загрязненных в результате Чернобыльской катастрофы, кроме зоны отчуждения, зарегистрированы величины мощности экспозиционной дозы, которые находятся в пределах своих среднемесячных величин.
Это свидетельствует не только об отсутствии новых аварийных ситуаций на ядерных объектах, но и об отсутствии трансграничного переноса через территорию Украины радиоактивно- загрязненных воздушных масс, которые могли бы изменить естественный радиационный фон, добавили в гидрометцентре.
4 июля, 20:40
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Денис Ежков советует
- Егор Левченко советует
Кратко
СкопированоТег <picture> используется, когда для разных устройств или вариантов отображения нам нужны разные картинки.
Пример
Скопировано<picture> <source srcset="320.jpg" media="(max-width: 800px)"> <img src="640.jpg" alt="Абстрактное изображение"></picture>
<picture>
<source srcset="320.jpg" media="(max-width: 800px)">
<img src="640.jpg" alt="Абстрактное изображение">
</picture>
Как понять
СкопированоОдна и та же страница может быть открыта на разных устройствах и в браузерных окнах разной ширины. У телефона небольшой экран, и было бы круто не загружать полноразмерные картинки с большим разрешением. В CSS мы можем изменять фон элемента (
У телефона небольшой экран, и было бы круто не загружать полноразмерные картинки с большим разрешением. В CSS мы можем изменять фон элемента (background) в зависимости от ширины экрана, используя медиавыражения. Но если изображение контентное, вставлено в HTML при помощи тега <img>, то CSS нам уже не поможет. Мы должны использовать теги <picture> и <source>.
Как пишется
СкопированоВнутри тега <picture> обязательно должен находиться тег <img>, и опционально — теги <source>.
<picture> <source srcset="750x100.png" media="(min-width: 1000px)"> <img src="650x100.png" alt="Картинка с размерами"></picture>
<picture>
<source srcset="750x100.png" media="(min-width: 1000px)">
<img src="650x100.png" alt="Картинка с размерами">
</picture>
Браузер анализирует каждый тег <source> по порядку, останавливается на первом подходящем под текущие условия и отображает картинку из атрибута  Другие теги
Другие теги <source> не анализируются. Если тег <picture> не поддерживается браузером или ни один из тегов <source> не подходит под условия, то отображается картинка из тега <img>.
В этом примере при помощи атрибута media в теге <source> мы задаём условие по аналогии с медиавыражением @media в CSS. Если условие определяется как ложное, то элемент <source>
Подсказки
Скопировано💡 Если медиавыражение не сработало, то браузер не загружает для него изображение. Так что можно не экономить и писать столько условий, сколько нужно.
💡 Тег <picture> не является полноценным блочным контейнером, как <div>, поэтому стили необходимо применять к тегу <img> внутри.
💡 Старайтесь при вёрстке всегда готовить несколько версий одной и той же картинки для отображения на разных устройствах. Пользователи мобильных телефонов будут вам очень благодарны, если для них вы будете готовить картинки с меньшим разрешением. В то же время пользователям десктопов с экранами высокой чёткости можно показывать картинки с увеличенным разрешением:
Открыть демо в новой вкладкеВ этом примере пользователи с обычными экранами увидят картинку с надписью 750×100. Пользователи, у которых ретиновые дисплеи, увидят картинку с надписью 1500×200.
На практике
СкопированоДенис Ежков советует
Скопировано🛠 Одна из частых ошибок при работе с тегом <picture> — забытый тег <img>. Помните, что браузер показывает изображение исключительно при помощи тега <img>, а теги <source> только помогают выбрать нужный URL картинки для текущих условий. Поэтому если внутри
Поэтому если внутри <picture> не будет тега <img>, то и показывать браузеру будет нечего.
Егор Левченко советует
Скопировано🛠 Используйте все доступные вам медиавыражения по полной.
Не обязательно останавливаться только на размерах картинок для мобильных и ПК. Можно использовать медиавыражения для определения тёмной темы на устройстве пользователя и подменять картинку, делая интерфейс более приятным для глаз.
<picture> <!-- Картинка для тёмной темы --> <source srcset="image-dark.png" media="(prefers-color-scheme: dark)"> <!-- Картинка по умолчанию для светлой темы --> <img src="image-light.png" alt=""></picture>
<picture>
<!-- Картинка для тёмной темы -->
<source srcset="image-dark.png" media="(prefers-color-scheme: dark)">
<!-- Картинка по умолчанию для светлой темы -->
<img src="image-light.png" alt="">
</picture>
Оценка материалаЕсли вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
<figure>, <figcaption>ctrl + alt + ←
Следующий материал<source>ctrl + alt + →
Daftar Code Warna HTML CSS Lengkap & Cara Menggunakannya
Код HTML merupakan hal yang wajib diketahui ketika Anda akan melakukan pewarnaan. Baik untuk веб-сайт, aplikasi, maupun проект grafis lainnya.
Masalahnya, terkadang orang tidak mengetahui коде дари варна янь хендак dipakai. Apalagi, terdapat dua jenis code warna di Internet, yakni RGB dan Hexadecimal.
Untungnya di артикель кали ини, Anda akan kami ajak mengenal berbagai code warna HTML terlengkap. Пенасаран, кан? Yuk langsung свиток ke bawah!
Код Warna HTML и CSS
Apa itu Код Warna RGB dan HEX?
Кара Менггунакан Коде Варна HTML CSS LengkapКара Менггунакан Коде HTML Варна ди Карактер
Cara Menggunakan Kode Warna HTML Lengkap di Background
Кара Менггунакан Коде Варна HTML ди Граница
10 Веб-сайт untuk Mencari Kombinasi Kode Warna Lengkap 1. Канва
Канва
2. Adobe Color СС
3. Палеттон
4. Охладители
5. Цветная сфера Mudcube
6. Проверьте мои цвета
7. Шпионский цвет
8. Проводник цвета
9. Палитра цветов W3School HTML
10. Цветовой код HTML
Yuk Terapkan Kombinasi Code HTML Warna Terbaik!
Код Варна HTML и CSS| Хасил Варна | Нама Варна | Код Варна HEX | Код Варна RGB |
|---|---|---|---|
. | Элис Блю | #F0F8FF | RGB(240, 248, 254) |
. | Античный белый | #FAEBD7 | RGB(251, 235, 217) |
. | Аква | #00FFFF | RGB(0, 255, 254) |
. | Аквамарин | #7FFFD4 | RGB(115, 255, 216) |
. | Лазурный | #F0FFFF | RGB(239, 255, 255) |
. | Бежевый | #F5F5DC | RGB(245, 245, 223) |
. | Бисквит | #FFE4C4 | RGB(255, 227, 200) |
. | Черный | #000000 | RGB(0, 0, 0) |
. | Бланшированный миндаль | #FFEBCD | RGB(255, 234, 208) |
. | Синий | #0000FF | RGB(0, 0, 255) |
. | сине-фиолетовый | #8A2BE2 | RGB(138, 43, 226) |
. | Коричневый | #A52A2A | RGB(165, 42, 42) |
. | Крепкое дерево | #DEB887 | RGB(222, 184, 135) |
. | Синий кадет | #5F9EA0 | RGB(95, 158, 160) |
. | Шартрез | #7FFF00 | RGB(127, 255, 1) |
. | Шоколад | #D2691E | RGB(210, 105, 30) |
. | Коралловый | #FF7F50 | RGB(251, 127, 80) |
. | Васильковый | #6495ED | RGB(100, 149, 237) |
. | Кукурузный шелк | #FFF8DC | RGB(225, 248, 220) |
. | малиновый | # DC143C | RGB(220, 20, 60) |
. | Голубой | #00FFFF | RGB(62, 254, 255) |
. | Темно-синий | RGB(0, 0, 139) | |
. | Темно-голубой | #008B8B | RGB(29, 139, 139) |
. | Темный золотой жезл | #B8860B | RGB(184, 134, 11) |
. | Темно-серый | #A9A9A9 | RGB(169, 169, 169) |
. | Темно-зеленый | #006400 | RGB(19, 100, 0) |
. | Темный хаки | #BDB76B | RGB(189, 183, 107) |
| Темно-пурпурный | #8B008B | RGB(139, 0, 140) | |
. | Темно-оливковый зеленый | № 556B2F | RGB(85, 107, 47) |
. | Темно-оранжевый | #FF8C00 | RGB(251, 140, 1) |
. | Темная орхидея | #9932CC | RGB(153, 50, 204) |
. | Темно-красный | #8B0000 | RGB(139, 5, 0) |
. | Темный лосось | #E9967A | RGB(233, 150, 122) |
. | Темно-зеленый цвет морской волны | #8FBC8F | RGB(143, 188, 144) |
. | Темно-синий | № 483D8B | RGB(72, 61, 139) |
. | Темно-сланцево-серый | #2F4F4F | RGB(47, 79, 79) |
. | Темно-бирюзовый | #00CED1 | RGB(48, 206, 209) |
. | Темно-фиолетовый | #9400D3 | RGB(148, 0, 211) |
. | Темно-розовый | #FF1493 | RGB(249, 19, 147) |
. | Глубокий небесно-голубой | #00BFFF | RGB(43, 191, 254) |
. | Тускло-серый | #696969 | RGB(105, 105, 105) |
. | Синий Доджер | #1E90FF | RGB(30, 144, 255) |
. | Огнеупорный кирпич | #B22222 | RGB(178, 34, 33) |
. | Цветочный белый | #FFFFAF0 | RGB(255, 250, 240) |
. | Зеленый лес | № 228B22 | RGB(34, 139, 35) |
. | Фуксия | #FF00FF | RGB(249, 0, 255) |
. | Гейнсборо | #DCDCDC | RGB(220, 220, 220) |
. | Призрачный белый | #F8F8FF | RGB(248, 248, 255) |
. | Золото | #FFD700 | RGB(253, 215, 3) |
. | Золотой жезл | #DAA520 | RGB(218, 165, 32) |
. | Серый | #808080 | RGB(128, 128, 128) |
. | Зеленый | #008000 | RGB(27, 128, 1) |
. | Зеленый Желтый | #ADFF2F | RGB(173, 255, 48) |
. | Медовая роса | #F0FFF0 | RGB(240, 255, 240) |
. | Ярко-розовый | #FF69B4 | RGB(240, 255, 240) |
. | Индийский красный | #CD5C5C | RGB (205, 92, 92) |
. | индиго | #4B0082 | RGB(75, 0, 130) |
. | Слоновая кость | #FFFFFF0 | RGB(255, 255, 239) |
. | Хаки | #F0E68C | RGB(240, 230, 140) |
. | Лаванда | #E6E6FA | RGB(230, 230, 250) |
. | Лавандовые румяна | #FFF0F5 | RGB(254, 240, 245) |
. | Зеленый газон | #7CFC00 | RGB(124, 252, 2) |
. | Лимонный шифон | #FFFACD | RGB(255, 250, 205) |
. | Голубой | #ADD8E6 | RGB(173, 216, 230) |
. | Светло-коралловый | #F08080 | RGB(240, 128, 128) |
. | светло-голубой | #E0FFFF | RGB(224, 255, 255) |
. | Светло-желтый золотой стержень | #ФАФАД2 | RGB(250, 250, 210) |
. | светло-серый | #D3D3D3 | RGB(211, 211, 211) |
. | Светло-зеленый | #90EE90 | RGB(144, 238, 144) |
. | Светло-розовый | #FFB6C1 | RGB(252, 182, 193) |
. | Светлый лосось | #FFA07A | RGB(251, 160, 122) |
. | Светло-зеленый цвет морской волны | #20B2AA | RGB(40, 178, 170) |
. | Светло-голубой | #87CEFA | RGB(135, 206, 250) |
. | Светло-серый сланец | № 778899 | RGB(119, 136, 153) |
. | Светло-стальной синий | # B0C4DE | RGB(176, 196, 222) |
. | Светло-желтый | #FFFFFE0 | RGB(255, 255, 224) |
. | Лайм | #00FF00 | RGB(63, 255, 0) |
. | Зеленый лайм | #32CD32 | RGB(50, 205, 50) |
. | Лен | #FAF0E6 | RGB(250, 240, 230) |
. | Пурпурный | #FF00FF | RGB(249, 0, 255) |
. | Бордовый | #800000 | RGB(128, 4, 0) |
. | Средний Аквамарин | #66CDAA | RGB(102, 205, 170) |
. | Средний синий | #0000CD | RGB(0, 0, 205) |
. | Средняя орхидея | #BA55D3 | RGB(186, 85, 211) |
. | Средний фиолетовый | #9370DB | RGB(147, 112, 219) |
. | Средний морской зеленый | #3CB371 | RGB(60, 179, 113) |
. | Средний сланцево-синий | #7B68EE | RGB(123, 103, 238) |
. | Средний весенне-зеленый | #00FA9A | RGB(62, 250, 153) |
. | Средний бирюзовый | # 48D1CC | RGB(72, 209, 204) |
. | Средний фиолетово-красный | #C71585 | RGB(199, 21, 133) |
. | Темно-синий | № 1 | RGB(25, 25, 112) |
. | Мятный крем | #F5FFFA | RGB(245, 255, 250) |
. | Мисти Роуз | #FFE4E1 | RGB(254, 228, 225) |
. | Мокасины | #FFE4B5 | RGB(254, 228, 181) |
. | Белый навахо | #FFDEAD | RGB(254, 222, 173) |
. | Военно-морской флот | #000080 | RGB(0, 0, 128) |
. | Старое кружево | #FDF5E6 | RGB(253, 245, 230) |
. | Олива | #808000 | RGB(128, 128, 1) |
. | Оливково-серый | #6B8E23 | RGB(107, 142, 35) |
. | Оранжевый | #FFA500 | RGB(252, 165, 3) |
. | Оранжевый Красный | #FF4500 | RGB(250, 69, 1) |
. | Орхидея | #DA70D6 | RGB(218, 112, 214) |
. | Бледный золотой жезл | #EEE8AA | RGB(238, 232, 170) |
. | Бледно-зеленый | #98FB98 | RGB(152, 251, 153) |
. | Бледно-бирюзовый | #АФЕЕЕЕ | RGB(175, 238, 239) |
. | Бледно-фиолетовый красный | #DB7093 | RGB(219, 112, 147) |
. | Кнут папайи | #FFEFD5 | RGB(254, 239, 213) |
. | Персиковый слой | #FFDAB9 | RGB(253, 218, 185) |
. | Перу | #CD853F | RGB(205, 133, 63) |
. | Розовый | #FFC0CB | RGB(252, 192, 203) |
. | Слива | #DDA0DD | RGB(221, 160, 221) |
. | Синий порошок | #B0E0E6 | RGB(176, 224, 230) |
. | Фиолетовый | #800080 | RGB(128, 0, 128) |
. | Ребекка Пёрпл | #663399 | RGB(102, 51, 153) |
. | Красный | #FF0000 | RGB(255, 0, 0) |
. | Рози Браун | #BC8F8F | RGB(188, 143, 142) |
. | Королевский синий | #4169E1 | RGB(65, 105, 225) |
. | Коричневое седло | #8B4513 | RGB(139, 69, 19) |
. | Лосось | #FA8072 | RGB(250, 128, 114) |
. | Сэнди Браун | #F4A460 | RGB(244, 164, 95) |
. | морской зеленый | #2E8B57 | RGB(46, 139, 87) |
. | Морская ракушка | #FFF5EE | RGB(255, 245, 238) |
. | Сиенна | #A0522D | RGB(160, 82, 45) |
. | Серебро | #C0C0C0 | RGB(192, 192, 192) |
. | Небесно-голубой | #87CEEB | RGB(135, 206, 235) |
. | сланцево-синий | #6A5ACD | RGB(106, 90, 205) |
. | Шиферно-серый | № 708090 | RGB(112, 128, 145) |
. | Снег | #FFFAFA | RGB(255, 250, 250) |
. | Весенний зеленый | #00FF7F | RGB(63, 255, 128) |
. | Стальной синий | № 4682B4 | RGB(70, 130, 180) |
. | Тан | #D2B48C | RGB(210, 180, 140) |
. | Бирюзовый | #008080 | RGB(26, 128, 127) |
. | Чертополох | #D8BFD8 | RGB(216, 191, 216) |
. | Помидор | #FF6347 | RGB(250, 99, 71) |
. | Бирюзовый | #40E0D0 | RGB(64, 224, 208) |
. | Фиолетовый | #EE82EE | RGB(238, 130, 238) |
. | Пшеница | #F5DEB3 | RGB(245, 222, 179) |
. | Белый | #FFFFFF | RGB(255, 255, 255) |
. | Белый дым | #F5F5F5 | RGB(245, 245, 245) |
. | Желтый | #FFFF00 | RGB(255, 255, 0) |
. | Желто-зеленый | #9ACD32 | RGB(154, 205, 49) |
Sebagai pelengkap, ini dia perbandingan code warna RGB, HEX, dan HTML CSS untuk beberapa kombinasi code warna yang masihserpun:
| Нама Warna | Код Варна CSS HTML | Код Варна HEX | Код Варна RGB |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Sampai ди Sini, Anda mengetahui daftar kode warna dalam HTML lengkap. Namun sebagian дари Anda mungkin masih bingung dengan perbedaan код RGB дан код HEX.
Namun sebagian дари Anda mungkin masih bingung dengan perbedaan код RGB дан код HEX.
Нет, keduanya akan dibahas pada poin selanjutnya. Юк Симак Берсама!
Baca juga: Warna Efektif Desain Веб-сайт
Apa itu Code Warna RGB dan HEX?RGB adalah kode warna yang terdiri dari tiga bagian angka. Ketiga bagian ini terpisah oleh tanda koma, contohnya seperti “rgb(251, 235, 217)”. Setiap digit kodenya melambangkan warna красный (мерах), зеленый (хиджау), синий (биру) атау #RRGGBB.
Мунгкин Анда Бертанья-Танья, Кенапа Харус Мера, Хиджау, Дэн Биру?
Карена, ketiganya merupakan warna primer yang umum digunakan di web dan layar komputer. Selain itu, kombinasi дари ketiga warna ини juga mampu membuat hingga lebih дари 16 juta warna!
Код Selain RGB, ada juga kode Hexadecimal atau yang lebih dikenal dengan HEX.
код HEX адалах типе ян умумня диавали денган танда «#». Anda pasti sudah pernah melihat code warna HEX seperti kombinasi warna #92a8d1 dan #ff0000 ketika mendesain sesuatu.
Sebenarnya, tidak ada perbedaan kuat antara HEX dan RGB, selain jumlah digitnya. Semuanya bisa dipakai ketika Anda menggunakannya sebagai code warna CSS dan HTML.
Sudah paham apa itu code HTML warna RGB dan HEX, kan? Berikutnya, kami ajak Anda belarja cara menggunakan code warna HTML CSS.
Langsung meluncur ke bawah, ya!
Кара Менггунакан Коде Варна HTML CSS LengkapPenggunaan daftar warna HTML CSS, dan warna RGB dapat diterapkan ke dalam веб-сайт. Kode ini dapat Anda gunakan hampi di semua bagian, seperti karakter, background, dan border.
Berikut beberapa cara menggunakan kode warna CSS dan HTML:
Кара Менггунакан Коде HTML Warna di Karakter<тело>г.Дафтар Код Варна HTML CSS
Дафтар Код Варна CSS HTML
Дафтар-код HTML Warna
Catatan: шрифт Elemen hanya mendukung pada HTML 5.
Gunakan CSS sebagai ganti
Skrip di atas akan menghasilkan tampilan seperti di bawah ini:
Дафтар Коде Варна HTML CSS
Daftar Kode Warna CSS HTML
Дафтар Код HTML Варна
Кататан: Elemen font hanya mendukung pada HTML 5. Gunakan CSS sebagai ganti
Cara Menggunakan Kode Warna HTML Lengkap di Background
<голова>
<стиль>
#p1 {цвет фона:#ff0000;}
# p2 {фоновый цвет: # 00ff00;}
# p3 {фоновый цвет: # 0000ff;}
#p4 {цвет фона:#ffff00;}
#p5 {цвет фона:#ff00ff;}
<тело>
Конто Беберапа Коде Варна Ленгкап:
Зеленый
Желтый
Cara Menggunakan Kode Warna HTML di Border
<голова>
<стиль>
h3 {
стиль границы: сплошной;
цвет границы: #92a8d1;
}
дел {
стиль границы: сплошной;
цвет границы: #92a8d1;
}
<тело>
Дафтар Коде Варна HTML CSS
Nilai dari border-color dapat diatur menggunakan angka kode шестнадцатеричный.
Кататан: цвет рамки tidak dapat bekerja jika digunakan sendiri. Gunakan property border-style terlebih dahulu untuk mengatur border kode HTML warna.
г. Дафтар Коде Варна HTML CSS
Nilai dari border-color dapat diatur menggunakan angka шестнадцатеричный код.
Кататан: цвет каймы tidak dapat bekerja jika digunakan sendiri. Gunakan свойства пограничного стиля terlebih dahulu untuk mengatur пограничный код HTML предупреждение.
10 Веб-сайт untuk Mencari Kombinasi Kode Warna Lengkap
Apakah Anda ingin mencoba berbagai kombinasi kode warna tanpa ribet? Tak perlu khawatir, berikut adalah daftar веб-сайт kombinasinya, lengkap untuk Anda coba.
1. Канва
Canva adalah tools desain grafis online dengan segudang fitur. Нет, салах satunya adalah цветовое колесо ян memungkinkan Анда mencoba-coba berbagai kombinasi код HTML предупреждение.
Hal Yang pantas diacungi jempol adalah Canva juga menjelaskan tenang teori warna di samping цветовое колесо кратко. Sehingga Anda juga bisa belajar sambil bereksperimen di saat yang sama.
Sehingga Anda juga bisa belajar sambil bereksperimen di saat yang sama.
2. Adobe Color CC Марка raksasa ди dunia desain grafis ini juga punya цветное колесо бесплатно yang bisa Anda gunakan untuk kombinasi warna CSS, lho.
Бербеда дари Canva, Adobe Color CC ини lebih komplexes dengan banyak opsi pengaturan. Jadi, веб-сайт ини sangat cocok bagi Anda ян ingin bereksperimen kombinasi kode warna HTML lebih dalam.
3. Паллеттон
Situs kombinasi code warna longkap selanjutnya adalah Paletton. Bisa dikatakan, fitur Paletton ini berada di tengah-tengah antara Canva dan Adobe Color CC; sederhana tapi dengan cukup banyak fitur.
Selain itu, ada panduan lengkap cara menggunakan Paletton tepat di bawah цветовой круг. Jadi, jika kebingungan, Anda bisa langsung membaca panduan tersebut.
4. Охладители
Coolors cupup berbeda dengan situs kombinasi RGB sebelum-sebelumnya. Sebab, Anda harus memilih terlebih dahulu warna yang ditampilkan acak berdasarkan kolors Coolors.
Намун, Анда так перлу хаватир. Setelah memilih kode warna sesuai HTML tersebut, Anda tetap bisa bebas mengubah-ubah warna dan bereksperimen sesuka hati Anda, kok.
5. Цветная сфера Mudcube
Mudcube Color Sphere предлагает веб-сайт kombinasi warna yang sederhana dan sangat mudah digunakan. Anda tinggal menggeser слайд янь disediakan atau memindah-mindahkan panah untuk mendapatkan kombinasi warna.
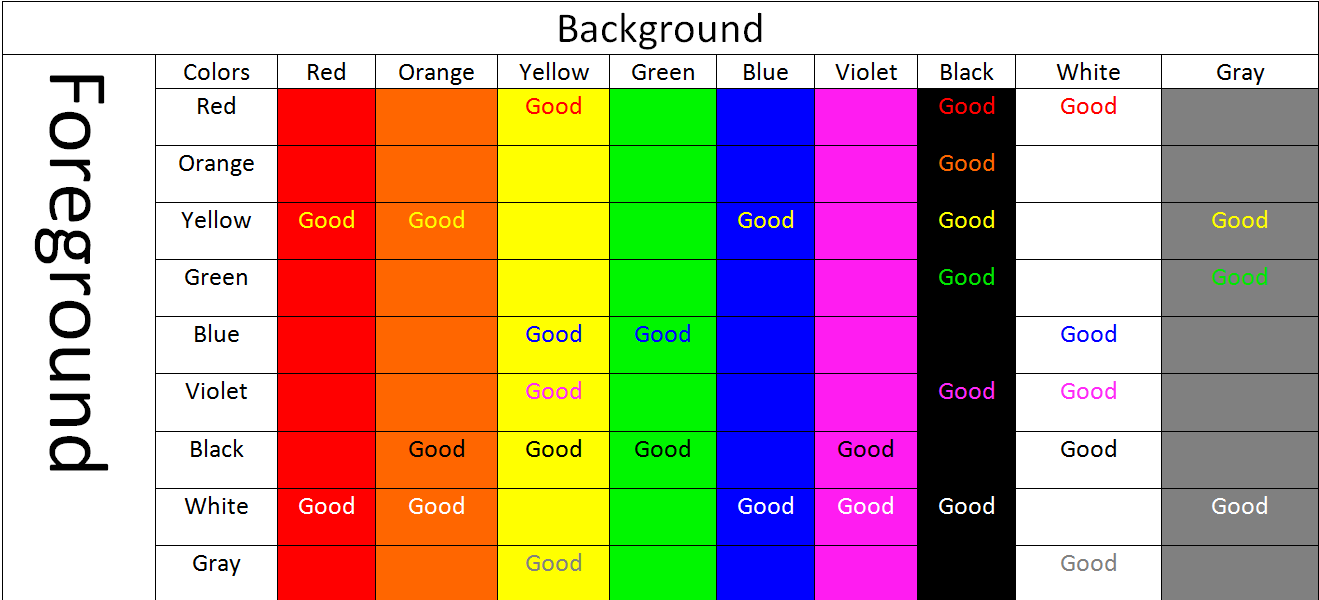
6. Проверка моих цветов
Seperti namanya, CheckMyColours акан mengecek kombinasi warna suatu веб-сайт apakah sudah memiliki kontras warna yang baik. Jadi, selain Anda bisa tahu apa saja kombinasi warna yang digunakan, Anda juga tau apakah kombinasi kode HTML warna tersebut memang cocok untuk diterapkan.
7. Шпионский цвет
Spy Color adalah веб-сайт, сочетающий в себе код, предупреждающий, информативный, янь, memungkinan и информационный код, содержащий код, предупреждающий о HTML. Mulai дари нама, шестнадцатеричный код, angka RGB, angka CMYK, dan masih banyak lainnya. Менарик Джуга, а?
Менарик Джуга, а?
8. Проводник цвета
Веб-сайт Комбинация кодов RGB цветов для Color Explorer. Ди Сини, Anda tak hanya bisa melakukan experimen dengan kode warna saja, tapi juga pada gambar, halaman веб-сайт, макет dan masih banyak lainnya.
9. Палитра цветов W3School HTML
W3School HTML Color Picker dapat Anda gunakan untuk memililih warna berdasarkan warna dasar. Anda dapat memilih tingkat saturasi dan melihat langsung (превью) hasilnya.
Selain ITU, terdapat juga pilihan untuk memasukkan warna berdasarkan kode dan juga memunculkan jendela HTML 5 untuk pemilihan warna. Код предупреждает CSS, HTML, каламбур и каламбур RGBnya, а также мудах и ketahui через сайт ini.
10. Код цвета HTML
Цветовой код HTML merupakan situs web sederhana yang menyediakan tampilan pemilihan warna. Anda tinggal mengarahkan kursor ke dalam tabel warna atau menggeser слайдер untuk mendapatkan warna янь sesuai dengan коде warna Dalam bentuk шестнадцатеричный.
Baca Juga : Cara Membuat Веб-сайт с HTML и CSS
Yuk Terapkan Комбинированный код HTML Warna Terbaik! Предусмотрено изменение кода HTML, кода CSS и кода RGB. Sebab, hingga saat ini HTML adalah bahasa разметка ян masih banyak sekali digunakan untuk berbagai keperluan.
Penggunaan code warna longkap baik pada HTML, CSS, maupun RGB digunakan di berbagai bagian di pengembangan веб-сайт. Warna juga dapat mempengaruhi sisi psikologis дари seseorang. Sehingga pemilihan warna yang tepat dan menarik mampu mempengaruhi bagaimana user experience pengunjung.
Веб-сайт ян менарик тентунья дапат мембуат пенгунджунг бетах дан тертарик унтук беркунджунг кембали. Salah satunya adalah dengan mengkombinasikan beberapa warna di dalam satu halaman веб-сайт.
Daftar код Warna HTML Lengkap ди Atas setidaknya dapat sedikit membantu Anda untuk memahami bagaimana cara mewarnai веб-сайт дан menerapkannya supaya pengunjung lebih betah дан tertarik untuk mengunjunginya lagi. Demikian артикель ини, semoga bermanfaat. Anda dapat klik tombol Подписаться untuk mendapatkan update artikel terbaru dari kami.
Demikian артикель ини, semoga bermanfaat. Anda dapat klik tombol Подписаться untuk mendapatkan update artikel terbaru dari kami.
WMAP Big Bang CMB Test
Теория Большого взрыва предсказывает, что ранняя Вселенная была
очень горячее место, и что по мере его расширения газ внутри него охлаждается. Таким образом, Вселенная должна
быть наполненным излучением, которое буквально является остаточным теплом, оставшимся от Большого взрыва,
называется «космическим микроволновым фоном», или реликтовым излучением.
Открытие космического микроволнового фона
Существование реликтового излучения было впервые предсказано Ральфом Альферином в 1948 году в связи с его исследованиями нуклеосинтеза Большого взрыва, проведенными вместе с Робертом Германом и Джорджем Гамовым. Впервые он был случайно обнаружен в 1965 г.
Арно Пензиас и Роберт Уилсон в Bell Telephone Laboratories в Мюррей-Хилл, штат Нью-Йорк.
Джерси. Излучение действовало как источник избыточного шума в радиоприемнике. здание. Так совпало, что исследователи из близлежащего Принстонского университета под руководством Роберта Дике
и включая Дейва Уилкинсона из научной группы WMAP, разрабатывали эксперимент, чтобы найти
CMB. Когда они услышали о результатах Bell Labs, они сразу поняли, что реликтовое излучение
был найден. Результатом стала пара статей в Astrophysical Journal (том 142 из 1965): один Пензиаса и
Уилсон, подробно описывающий наблюдения, и одно, сделанное Дике, Пиблзом, Роллом и Уилкинсоном.
космологическая интерпретация. Пензиас и Уилсон разделили Нобелевскую премию по физике 1978 года.
за их открытие.
здание. Так совпало, что исследователи из близлежащего Принстонского университета под руководством Роберта Дике
и включая Дейва Уилкинсона из научной группы WMAP, разрабатывали эксперимент, чтобы найти
CMB. Когда они услышали о результатах Bell Labs, они сразу поняли, что реликтовое излучение
был найден. Результатом стала пара статей в Astrophysical Journal (том 142 из 1965): один Пензиаса и
Уилсон, подробно описывающий наблюдения, и одно, сделанное Дике, Пиблзом, Роллом и Уилкинсоном.
космологическая интерпретация. Пензиас и Уилсон разделили Нобелевскую премию по физике 1978 года.
за их открытие.
Сегодня реликтовое излучение очень холодное, всего на 2,725° выше
абсолютный ноль, поэтому это излучение светит в первую очередь
в микроволновой части электромагнитного
спектра и невидима невооруженным глазом. Однако он заполняет вселенную и может быть
обнаруживаются везде, куда бы мы ни посмотрели. На самом деле, если бы мы могли видеть микроволны, все небо было бы
светились с поразительно равномерной яркостью во всех направлениях. Картинка в
слева показано изображение в искусственных цветах температуры (яркости) реликтового излучения над
полное небо (проецируется на овал, похожий на карту Земли). Температура
однородность лучше, чем одна тысячная часть! Это единообразие является одной из веских причин
интерпретировать излучение как остаточное тепло от Большого взрыва; было бы очень трудно
представьте себе локальный источник радиации, который был в этой униформе. На самом деле, многие ученые
пытались придумать альтернативные объяснения источника этого излучения, но ни одно из них не дало
удалось.
Картинка в
слева показано изображение в искусственных цветах температуры (яркости) реликтового излучения над
полное небо (проецируется на овал, похожий на карту Земли). Температура
однородность лучше, чем одна тысячная часть! Это единообразие является одной из веских причин
интерпретировать излучение как остаточное тепло от Большого взрыва; было бы очень трудно
представьте себе локальный источник радиации, который был в этой униформе. На самом деле, многие ученые
пытались придумать альтернативные объяснения источника этого излучения, но ни одно из них не дало
удалось.
Зачем изучать космический микроволновый фон?
Поскольку свет распространяется с конечной скоростью, астрономы, наблюдающие за удаленными объектами,
глядя в прошлое. Большинство звезд, видимых невооруженным глазом в ночное время
небо находится на расстоянии от 10 до 100 световых лет. Таким образом, мы видим их такими, какими они были от 10 до 100 лет назад. Мы
наблюдать Андромеду, ближайшую большую галактику, какой она была около 2,5 миллионов лет назад. Астрономы, наблюдающие за далекими галактиками с помощью космического телескопа Хаббл, могут видеть их как
они были всего через несколько миллиардов лет после Большого Взрыва.
Астрономы, наблюдающие за далекими галактиками с помощью космического телескопа Хаббл, могут видеть их как
они были всего через несколько миллиардов лет после Большого Взрыва.
Реликтовое излучение было испущено 13,7 миллиарда лет назад, всего через несколько сотен тысяч лет после Большого взрыва,
задолго до того, как появились звезды или галактики. Таким образом, изучая детальное физическое
свойства излучения, мы можем узнать об условиях во Вселенной на очень больших
масштабы в очень ранние времена, так как излучение, которое мы видим сегодня, преодолело такое большое расстояние.
Происхождение космического микроволнового фона
Одним из важных наблюдений 20-го века является то, что Вселенная расширяется. Это расширение подразумевает, что Вселенная была
меньше, плотнее и горячее в далеком прошлом. Когда видимая вселенная была наполовину
нынешних размеров, плотность материи была в восемь раз выше, а космическое микроволновое излучение
фон был вдвое горячее. Когда видимая Вселенная была одной сотой от своей нынешней
размер, космический микроволновый фон был в сто раз горячее (273 градуса выше
абсолютный ноль или 32 градуса по Фаренгейту, температура, при которой вода замерзает, образуя лед
на поверхности Земли). В дополнение к этому космическому микроволновому фоновому излучению
ранняя Вселенная была заполнена горячим газообразным водородом с плотностью около 1000 атомов на
кубический сантиметр. Когда видимая Вселенная была всего лишь стомиллионной частью своего настоящего
размера, его температура составляла 273 миллиона градусов выше абсолютного нуля, а плотность
вещества было сравнимо с плотностью воздуха у поверхности Земли. На этих высоких
температурах водород был полностью ионизирован на свободные протоны и электроны.
В дополнение к этому космическому микроволновому фоновому излучению
ранняя Вселенная была заполнена горячим газообразным водородом с плотностью около 1000 атомов на
кубический сантиметр. Когда видимая Вселенная была всего лишь стомиллионной частью своего настоящего
размера, его температура составляла 273 миллиона градусов выше абсолютного нуля, а плотность
вещества было сравнимо с плотностью воздуха у поверхности Земли. На этих высоких
температурах водород был полностью ионизирован на свободные протоны и электроны.
Так как Вселенная была очень горячей на протяжении большей части своей ранней истории, не было
атомы в ранней Вселенной, только свободные электроны и ядра. (ядра состоят из нейтронов
и протоны). Фотоны космического микроволнового фона легко рассеиваются на электронах.
Таким образом, фотоны блуждали по ранней Вселенной точно так же, как оптический свет блуждает по
густой туман. Этот процесс многократного рассеяния производит то, что называется
«тепловой» или «чернотельный» спектр фотонов. По мнению Большого
Согласно теории взрыва, частотный спектр реликтового излучения должен иметь форму черного тела. Это было
действительно измерено с огромной точностью экспериментом FIRAS на COBE НАСА.
спутник.
По мнению Большого
Согласно теории взрыва, частотный спектр реликтового излучения должен иметь форму черного тела. Это было
действительно измерено с огромной точностью экспериментом FIRAS на COBE НАСА.
спутник.
На этом рисунке показано предсказание теории Большого взрыва для энергетического спектра
космического микроволнового фонового излучения по сравнению с наблюдаемым энергетическим спектром. В частности, было проведено измерение поверхностной яркости на единицу частотного интервала (𝛪 𝜈 ), а не 𝛪 𝜆 , то есть на единицу интервала длины волны. В эксперименте FIRAS спектр измерялся в 34 равноотстоящих точках вдоль кривой абсолютно черного тела.
Столбики погрешностей в точках данных настолько малы, что их невозможно увидеть под
предсказанная кривая на рисунке! Альтернативной теории, предсказывающей
этот энергетический спектр. Точное измерение его формы было еще одним важным испытанием
теория большого взрыва.
Поверхность последнего рассеяния
В конце концов Вселенная остыла настолько, что протоны и электроны могли объединиться
с образованием нейтрального водорода. Это произошло примерно через 400 000 лет после Большого
Взрыв, когда Вселенная была примерно в одну одиннадцатую своего нынешнего размера. Космическая микроволновка
фоновые фотоны очень слабо взаимодействуют с нейтральным водородом, что позволяет им двигаться прямолинейно.
Это произошло примерно через 400 000 лет после Большого
Взрыв, когда Вселенная была примерно в одну одиннадцатую своего нынешнего размера. Космическая микроволновка
фоновые фотоны очень слабо взаимодействуют с нейтральным водородом, что позволяет им двигаться прямолинейно.
Поведение фотонов реликтового излучения, движущихся через раннюю Вселенную, аналогично
распространение оптического света через атмосферу Земли. Капли воды в облаке это
очень эффективно рассеивает свет, в то время как оптический свет свободно распространяется в чистом воздухе.
Таким образом, в пасмурный день мы можем смотреть сквозь воздух в сторону облаков, но не можем видеть
сквозь непрозрачные облака. Космологи изучают космическое микроволновое фоновое излучение
может заглянуть сквозь большую часть Вселенной в прошлое, когда она была непрозрачной: взгляд в прошлое до 380 000
лет после Большого взрыва. Эта «стена света» называется поверхностью последней
рассеяние, так как это был последний раз, когда большая часть фотонов реликтового излучения непосредственно рассеивалась
иметь значение.